Как накладывать текстуры в фотошопе cs6. Как наложить текстуру на лицо человека. Урок Фотошоп
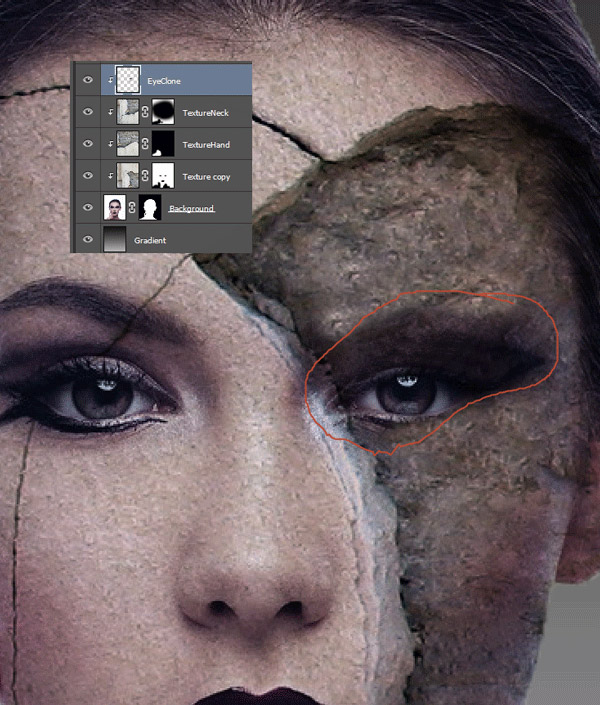
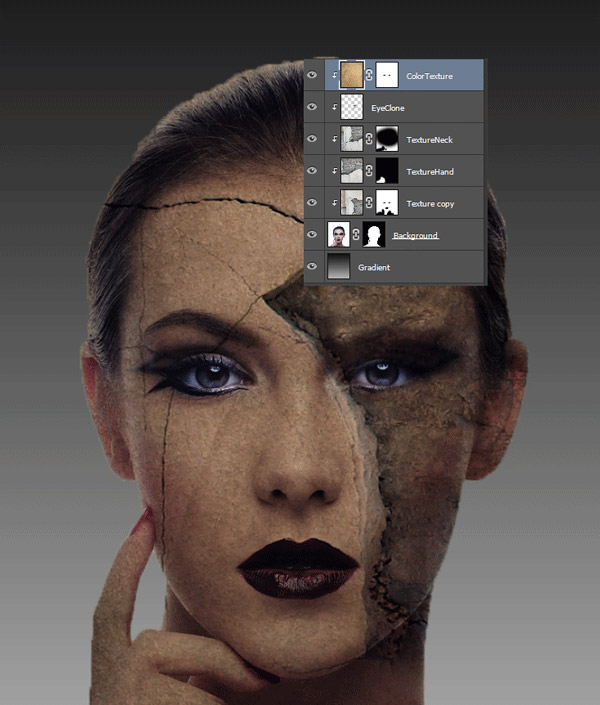
Сегодня мы научимся, как в программе фотошоп обернуть нужный нам предмет интересной текстурой или нанести классный узор вокруг любого объекта. В нашем фотошоп видео — уроке мы используем это сексапильное личико в качестве объекта, который будем оборачивать, а текстурой или точнее сказать — узором будет для нас флаг Великобритании или как говорят англичане — Union Jack.
Как вы уже, наверное, догадались этим способом можно также создавать используя фотошоп очень интересные Body Art произведения, моделируя на красивом теле захватывающие рисунки. И основным преимуществом в этой техники, будет то, что фотошоп даёт нам уникальную возможность не концентрироваться на художественном рисовании, думаю не многие сильны в этом, а проявляя чистую фантазию и используя уже готовые изображения, создавать захватывающие собственные коллажи на любом привлекающем вас объекте, будь то тело, одежда, стена, самолет, слон или любой плод вашей бурной фантазии.
Так как же всё-таки сделать это…?
Для начала закроем наш конечный результат и развернём исходное фото в программе фотошоп. Назовём эту красавицу, просто фон… и закроем пока.
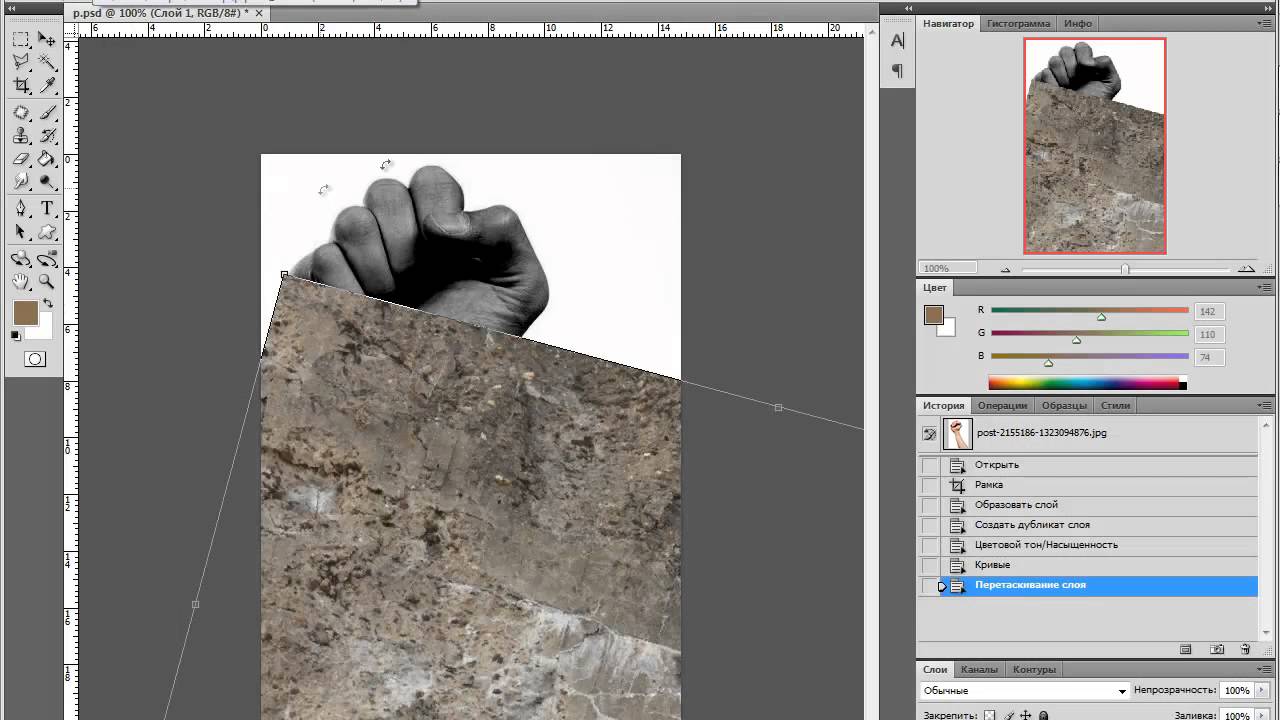
Теперь для достижения нашего конечного эффекта «текстура на объекте», нам потребуется создать Displacement map — Карту смещения пикселей части изображения на которую мы хотим накладывать и оборачивать текстуру или узор в фотошоп, в нашем случае это голова и часть шеи. И нам нужно их выделить.
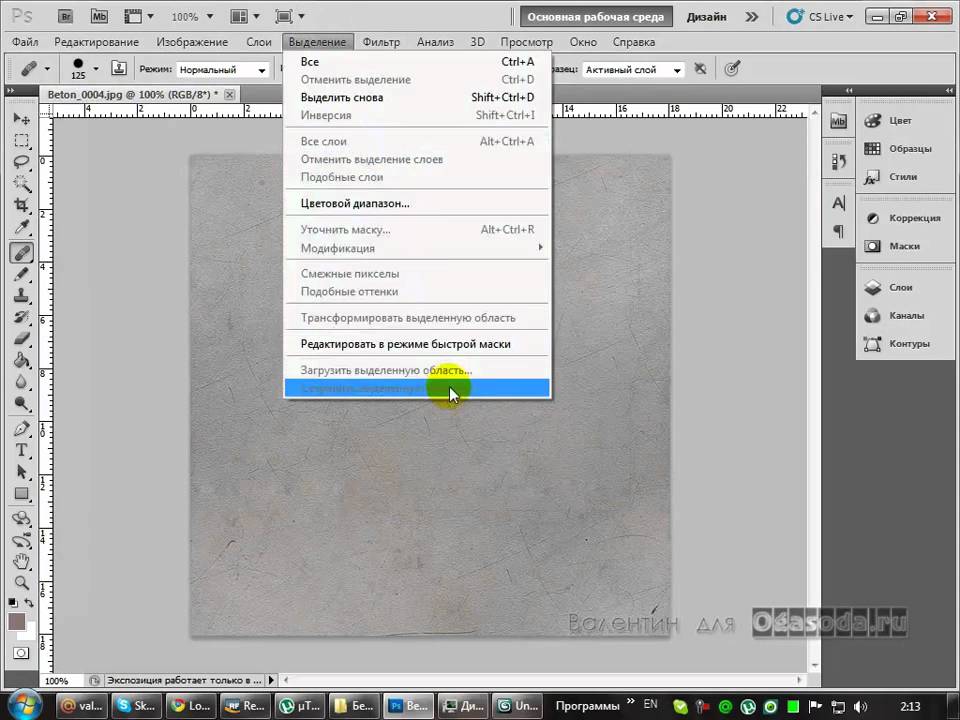
Для этого выберем инструмент Перо (Photoshop Pen Tool) и делаем обводку контуром по границе головы, затрагивая кусочек шеи. Когда это сделано, нажимаем правый клик мыши внутри области обводки и выбираем в этом окошке Make Selection — Создать выделение, то есть преобразуем контур в выделение. Жмем ОК.
Итак, сейчас мы имеем голову нашей модели на новом слое в самом вверху, отдельно от исходного фонового изображения на слое ниже.

Теперь собственно и создадим Displacement map — Карту смещения этому верхнему слою. Для этого нам потребуется обесцветить выделенную область, т.е. голову.
Идём в основную панель программы Adobe Photoshop: Image — Изображения, Adgastments — Коррекция и выбираем Desaturate — Обесцвечивание. Далее нам необходимо повысить контраст этого черно — белого изображения, другими словами сделать светлые участки более светлее и темные соответственно еще темнее, так как Карта Смещения в программе фотошоп, формируется по принципу сжатия или концентрации пикселей на определенном участке изображения в ту или иную сторону, т.е. сторону белого или черного цвета. Как мы знаем, вся иллюзия объёма на любом изображении обрабатываемом в программе фотошоп строится на всё той же простой теории — игры света и тени.

Теперь смягчим жёсткость нашего изображения, воспользовавшись еще одним инструментом фотошоп. Для этого заходим в Filtr -Blur (Размытие) — Gaussian Blur (Размытие по Гауссу) и выбираем примерно такой эффект, в моем случае — это Radius около 5 рх. Жмем ОК.
И конечный шаг этого фотошоп видео урока по созданию Displacement map — Карты смещения — это сохранить то что у нас получилось в формате PSD, т.е фотошоп формате, который ставится программой фотошоп по умолчанию.
Теперь давайте вернём наше фотошоп изображение на два шага назад. Как это сделать? Очень просто! Жмём два раза на клавиатуре комбинацию горячих клавиш Alt + Ctrl + Z или другим вариантом. Для этого заходим в основную панель программы фотошоп и выбираем Edit (Редактирование) и жмём два раза Step Backward т.е. шаг назад, два раза.
Теперь открываем в программе фотошоп флаг, которым будем оборачивать объект.

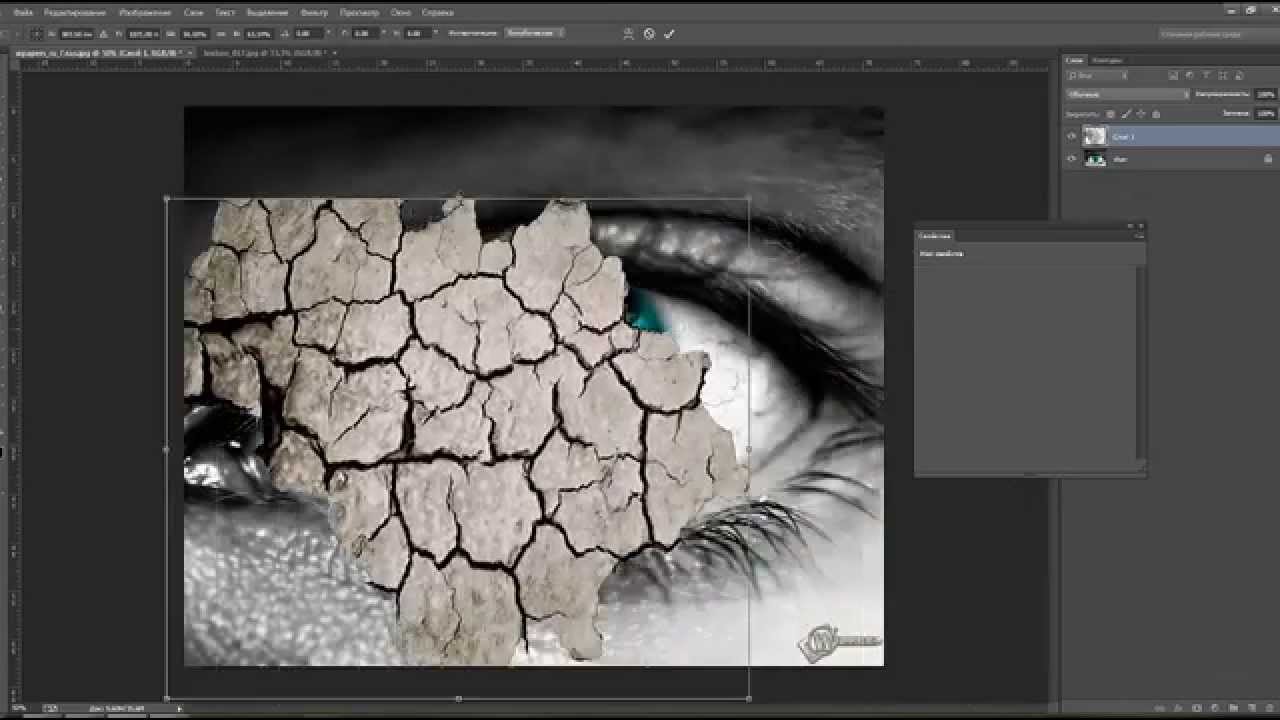
Переходим на инструмент перемещения и зажав левую кнопку мыши перетаскиваем изображение с флагом на фото с нашей моделью. Теперь применим фотошоп инструмент трансформации, нажав комбинацию горячих клавиш Ctrl + T и разместим флаг так, чтобы он перекрывал голову модели. Для более точного расположения, уменьшим непрозрачность слоя с флагом и подправим как нам нужно. Когда все сделано, вернем непрозрачность на 100% и жмем на эту птичку.
Далее выбираем тип файла Displacement map (PSD), он идет в программе фотошоп по умолчанию и имя файла map1, который мы сохранили ранее — это и есть наша Карта Смещения.
 Жмем Открыть.
Жмем Открыть.И мы наблюдаем деформацию флага, которую производит программа фотошоп в соответствии с Картой Смещения.
Далее начинается самый интересный процесс данного фотошоп видео урока..
Остаемся на верхнем слое с флагом, зажимаем и удерживаем на клавиатуре кнопку Ctrl и левой кнопкой мыши кликаем по пиктограмме слоя ниже, с головой нашей модели. Тем самым загружая выделение.
Затем заходим в панель режимов смешивания и выбираем режим Overlay Наложение. И видим голову обернутую флагом.
А сейчас сделаем небольшие доводки нашего изображения. Выставим непрозрачность верхнего слоя с флагом примерно на 75%, что придаст более естественный вид. Затем правый клик мыши по маске слоя с флагом и выберем мягкую черную кисть и подправим погрешности на ресницах.
Теперь займемся глазами и губами, вернём их в оригинальное состояние для более пущего эффекта.

Для этого объединим два верхних слоя. Как это сделать..?
Убеждаемся, что верхний слой выделен, зажимаем и удерживаем кнопку Shift на клавиатуре и кликаем по слою под ним, получаем выделенные оба, далее правый клик мыши и выбираем Merge Laers (Объединить слои).
Дальше все очень просто, выбираем фотошоп инструмент ластик и аккуратненько стираем верхний слой в области глаз, т.е. проявляем глаза оригинального нижнего слоя. Думаю, принцип более чем понятен. И по желанию ту же самую процедуру проделываем и с губами — это уже как вам больше нравится.
Еще можно бы было убрать текстуру флага с части волос.
Для этого кликаем вот по значку, создавая в программе фотошп маску верхнего слоя и опять же выбрав мягкую кисть черного цвета с большим диаметром и нулевым значение жёсткости, аккуратно обрабатываем волосы.
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:
Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции. Всё это можно создать в Фотошопе, используя инструменты рисования и инструменты заливки.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв.
Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.
Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.
Шаг 4
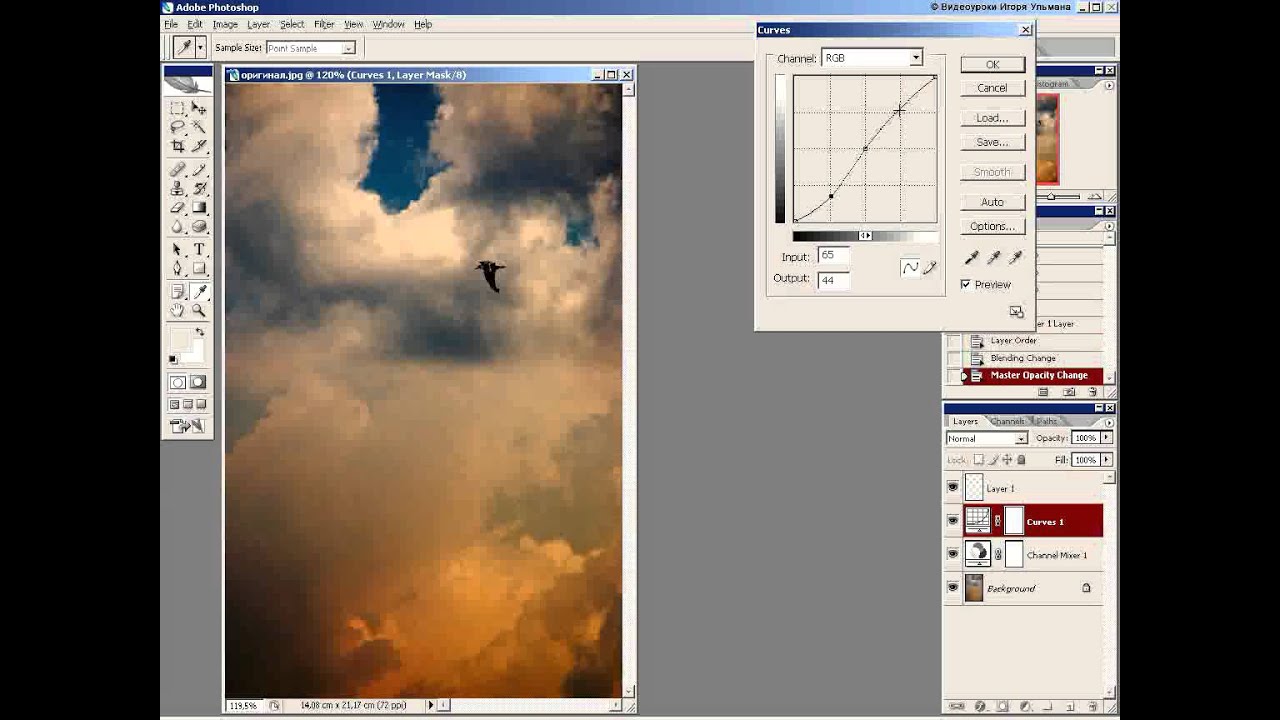
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.
Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) — 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.
Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель (Dodge Tool) (O) или Кисть (Brush Tool) (B) с мягкими краями белого цвета.
Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
Конечный результат:
Перевод: Хегай Глеб.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой.
 Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой». - Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой.
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D . - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область.
 Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
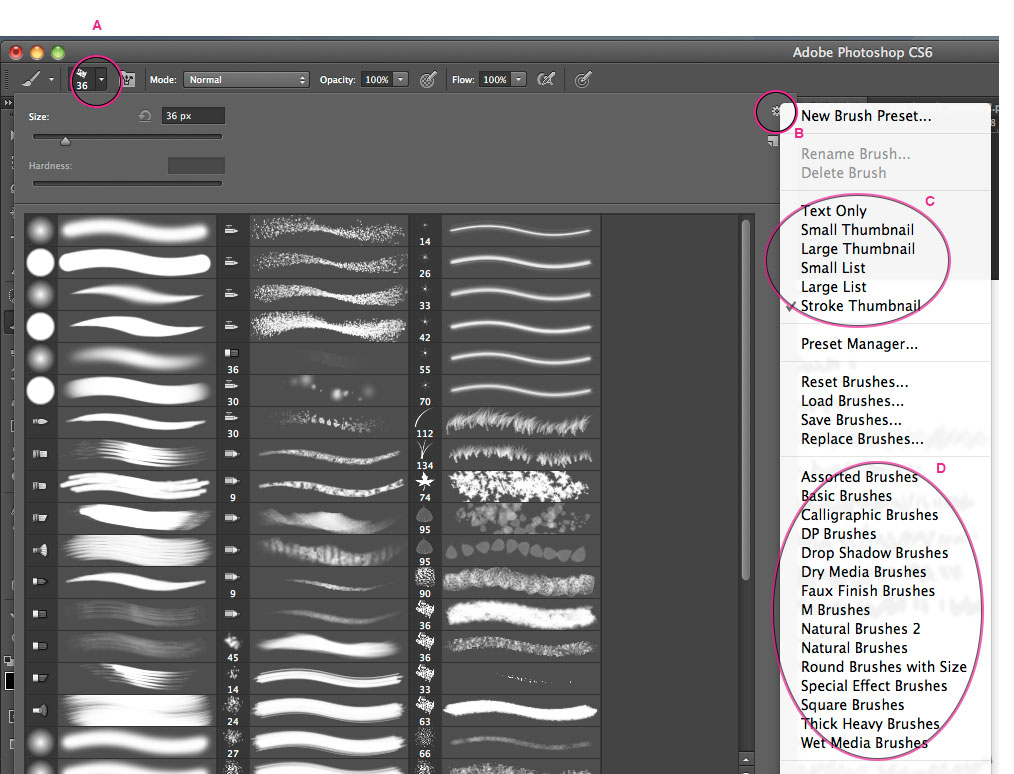
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора»
выберите «Узоры»
.
 После этого жмем на кнопку «Загрузить»
.
После этого жмем на кнопку «Загрузить»
. - Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
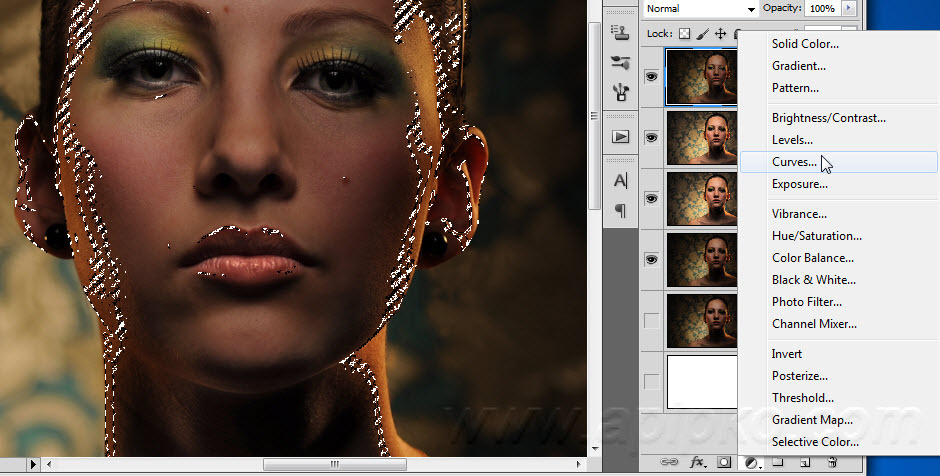
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
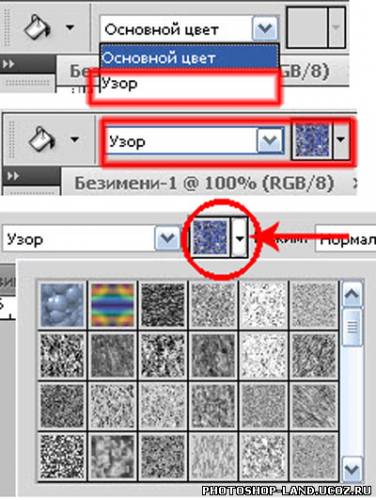
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
Установка и наложение текстуры в фотошопе. Как установить в Photoshop новую текстуру (узор)
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды»
. Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Достаточно ввести что-нибудь типа «Текстура капель воды»
. Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз.
 На данном этапе он нам будет только мешать.
На данном этапе он нам будет только мешать. - Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .

- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно.
 Это решимо.
Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns»
.
 Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки
. Благодаря им вы будете щелкать фотошоп словно орешки.
Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т. д.
д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры (Patterns):
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG,
то её не нужно загружать как узоры, просто откройте такой файл в программе
как
документ и используйте для работ, перетаскивая в свою работу.
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
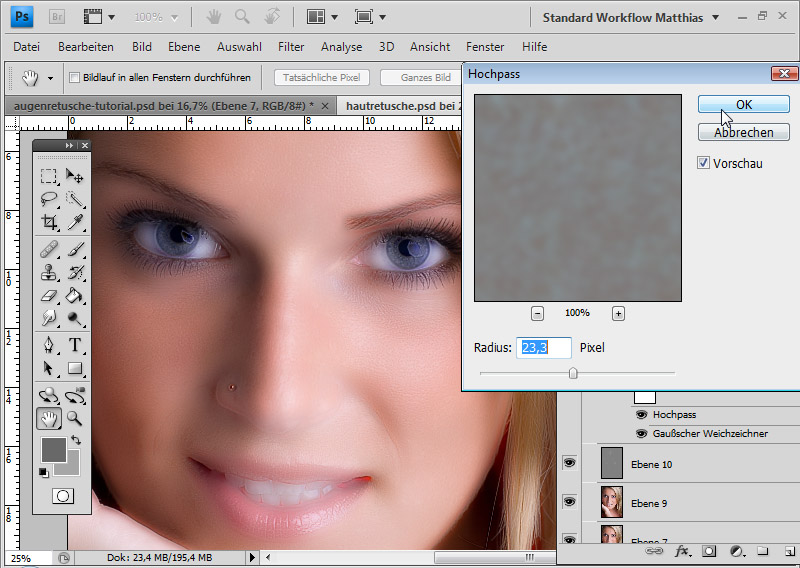
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
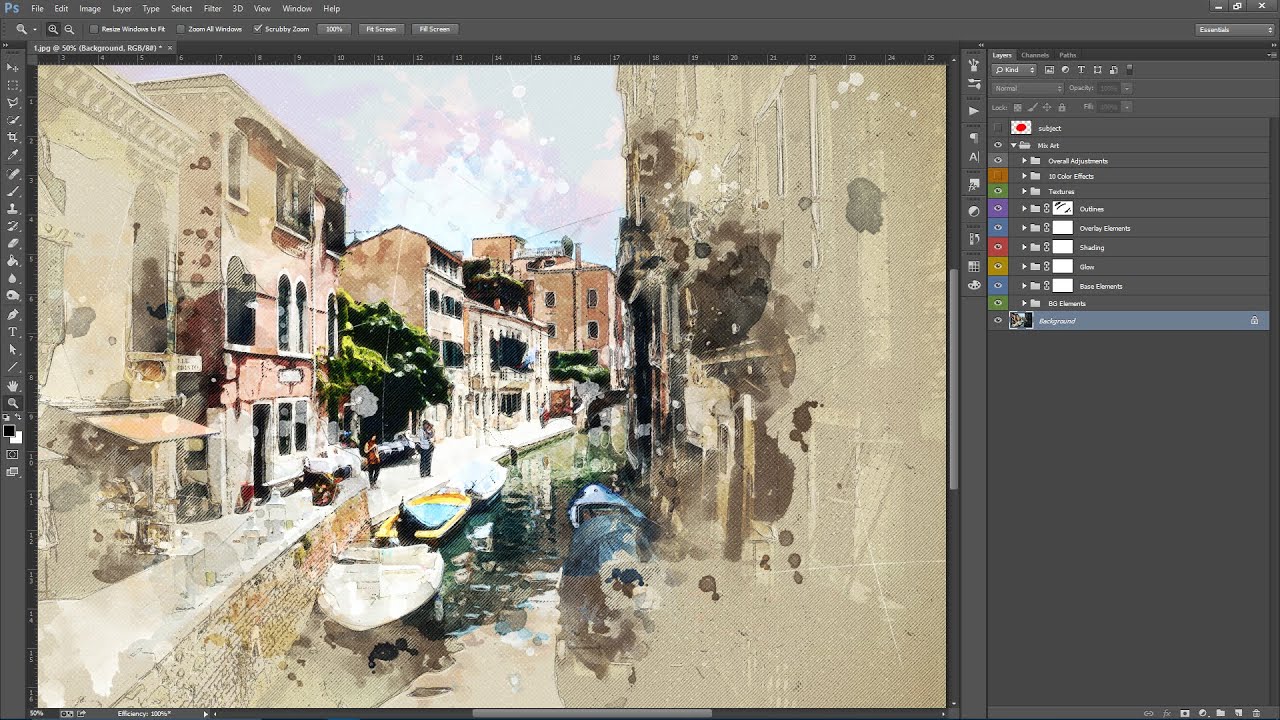
Законченное изображение
Шаг 1
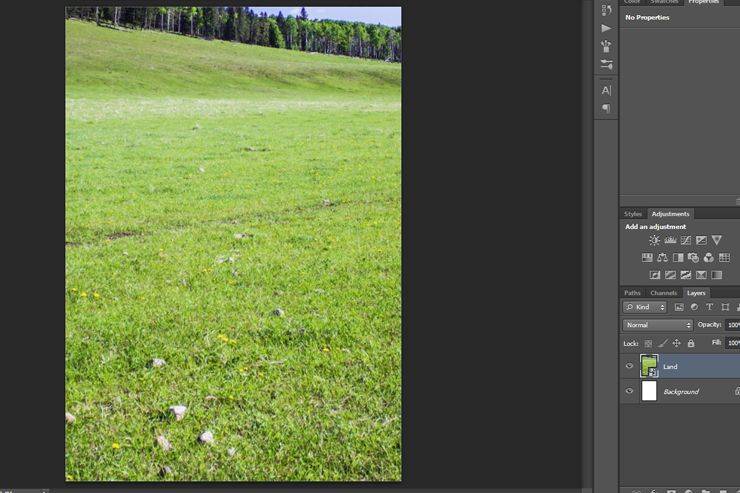
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
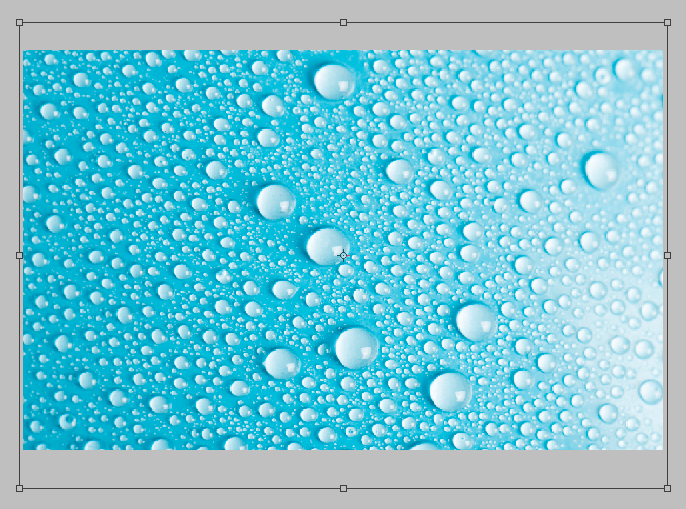
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
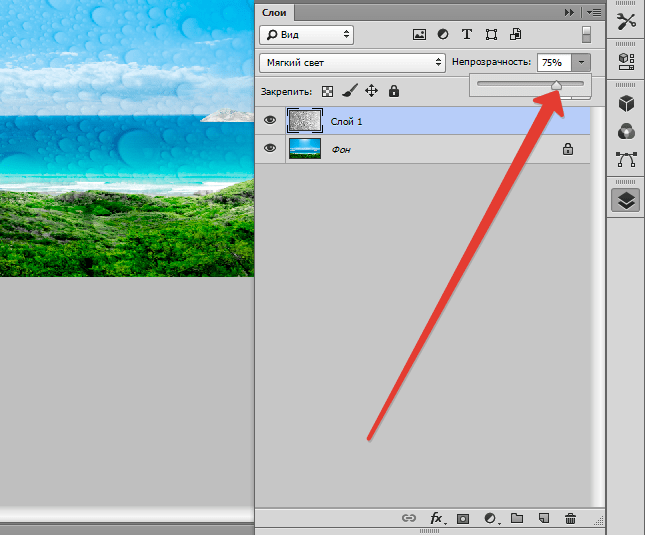
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
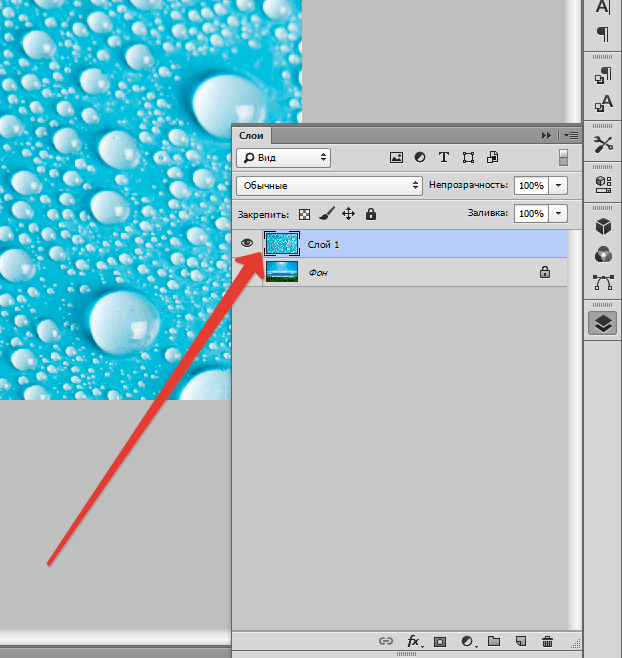
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
3 простых совета для качественных текстур в Photoshop – PhotoDrum.com – сайт дизайнера
Текстуры – это ценнейший дизайнерский ресурс, которые могут быть использованы в качестве фона для вашей работы или быть вставленные в виде наложений, чтобы добавить драматических тонов в вашу композицию. Любой человек с камерой, можно собрать свою маленькую, или не очень маленькую, коллекцию текстур, даже с помощью камеры смартфона можно делать текстуры достаточного разрешения. Правда, для этого придется сделать несколько снимков, чтобы захватить большую площадь объекта для текстуры. Но, наиболее удобный способ получения текстур, все же является Photoshop. В сегодняшнем посте я дам вам 3 важных совета, которые помогут превратить ваши стандартные фотографии в качественные текстуры.
Правда, для этого придется сделать несколько снимков, чтобы захватить большую площадь объекта для текстуры. Но, наиболее удобный способ получения текстур, все же является Photoshop. В сегодняшнем посте я дам вам 3 важных совета, которые помогут превратить ваши стандартные фотографии в качественные текстуры.
Одна общая проблема с изображениями получаемыми камерой – это изменение в тоне цвета по всему изображению. Этот может вызвать некоторые серьезные ограничения на то, как текстура может быть использована. Каждый раз, когда вы будете накладывать текстуру на вашу работу разница в тоне будет также применяться к вашему дизайну, и это будет полностью исключать использование такой текстуры при любом вида 3D-моделирования.
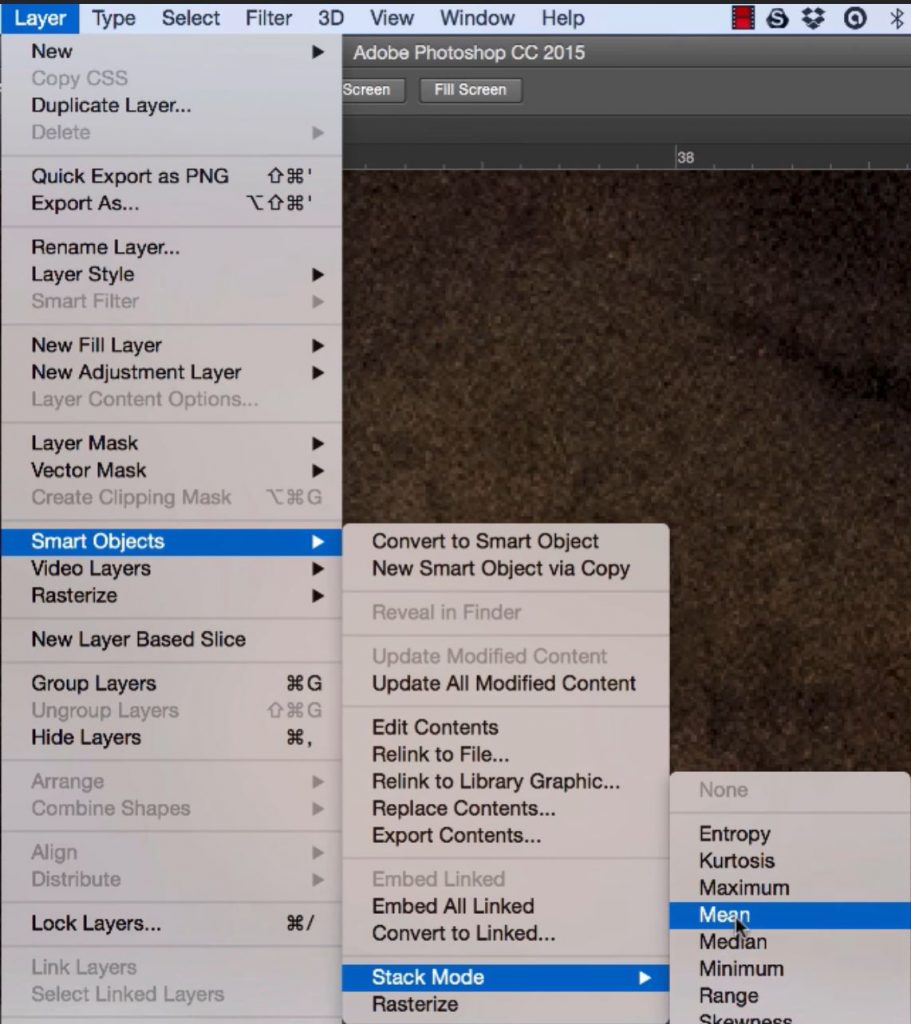
Откройте ваш текстуру в Photoshop и продублируйте фоновый слой дважды с помощью клавиш Ctrl + J .
Выберите первый дубликат (средний слой) и перейдите к Filter> Blur> Average .
Нажмите на второй дубликат слоя (самый верхний слой) Затем перейдите в Filter> Other> High Pass. Переместите ползунок на значение 250 px .
Переместите ползунок на значение 250 px .
Измените режим смешивания слоя High Pass к Linear Light , чтобы наши тоны смешались с размытым слоем.
В результате, вероятно, будет слишком высокой контраст, для этого можно уменьшить непрозрачность слоя до тех пор, пока текстура не станет соответствовать тону оригинала.
Эти простые шаги полностью сгладят разницу в тоне текстуры и позволят использовать ее в более широком спектре работ. В зависимости от характера текстуры, возможно потребуется несколько корректирующих слоев Levels или Saturation , чтобы вернуть часть контраста, которая была потеряна.
Исправление оптических искаженийЕсли вы не работаете с дорогой оптикой для фотоаппарата, то вы не можете выбрать идеальный объектив для съемки текстуры и ваше изображение, вероятно, будет зависеть от дисторсии объектива, которая дает фотографии эффект “рыбьего глаза”. Это искажение не всегда заметно, пока вы не начнете сравнивать изображение, до, и после, этой маленькой корректировки.
Это искажение не всегда заметно, пока вы не начнете сравнивать изображение, до, и после, этой маленькой корректировки.
Выберите Lens Correction в меню Filter в Photoshop. Это откроет окно настроек коррекции объектива.
Там уже будет ряд пресетов для большинства моделей камер, сохраненных в инструмент Lens Correction .Выберите тот, который соответствует вашему фотоаппарату, или выберите Adobe Lens Profile Creator , чтобы создать идеальное совпадение. В противном случае меню пользовательских настроек позволяет вручную настроить все корректировки геометрических искажений в горизонтальное и вертикальной перспективе.
Инструмент Lens Correction будет установлен в Auto Scale по умолчанию, но увеличение изображения будет влиять на его качество. Для достижения наилучших результатов оставляйте по краям прозрачность и впоследствии вручную обрезайте инструментом Crop вашу текстуру до нужного размера.
Разница между текстурой после Lens Correction и оригиналом минимальна, но эти изменения заметны, когда их сравнивают в непосредственной близости. Это исправление наиболее подходит для текстур или фотографий, которые могут содержать горизонтальные или вертикальные линии или объекты, которые искривляется под действием “рыбьего глаза”, вызванного объективом камеры.
Выпрямление текстурыТекстуры, которые включают в себя волокна древесины, кирпича или что-либо с линейным рисунком всегда выиграет от коррекции выпрямления. Я имел обыкновение делать эту операцию вручную, долго и муторно поворачивая изображение, пока я не узнал эту простую уловку.
Выберите инструмент Ruler на панели инструментов Photoshop. Эта маленькая вещь, спрятана в той же категории, что и пипетки.
Нарисуйте линию поперек вашего изображения Ruler Tool , после любых линий на вашей текстуре и изображение будет скорректировано. Затем перейдите к Image> Image Rotation>Arbitrary .
Затем перейдите к Image> Image Rotation>Arbitrary .
Требуется угол поворота будет установлен благодаря линии, которую мы нарисовали с помощью инструмента Ruler Tool . Просто нажмите кнопку ОК, чтобы применить корректировку.
После корректировки появятся прозрачные края, которые можно как всегда обрезать инструментом Crop .
Выпрямленная текстура будет немного меньше оригинала, из-за подрезки краев, но зато смотреться в вашем дизайне будет гораздо приятнее.
Вот и все, что я хотел вам рассказать о небольших хитростях при подготовке текстур и изображений для вашей работы.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 3 Среднее: 5]Как смешивать текстуры с фотографиями в фотошопе
В этом уроке по фотоэффектам мы изучим основы использования режимов наложения слоев в Photoshop, чтобы смешать текстуру с фотографией, простой, но эффективный способ придать обычному изображению больше художественного и творческого преимущества. Мы узнаем, как быстро переключаться между режимами наложения, чтобы выбрать наиболее подходящий, как смешивать только значения яркости текстуры, чтобы фотография могла сохранять свои исходные цвета, и как инвертировать значения яркости для создания другой результат.
Мы узнаем, как быстро переключаться между режимами наложения, чтобы выбрать наиболее подходящий, как смешивать только значения яркости текстуры, чтобы фотография могла сохранять свои исходные цвета, и как инвертировать значения яркости для создания другой результат.
В этом уроке я буду использовать старую текстуру бумаги с веб-сайта, посвященного стоковым фотографиям, но самое замечательное в текстурах — это то, что вы можете найти интересные текстуры практически везде, куда бы вы ни посмотрели, в помещении или снаружи, и все, что вам нужно для их захвата, — это недорогая цифровая камера или даже камера на вашем мобильном телефоне. Направьте его на интересный рисунок на листе или скале, облаке в небе, куске дерева, пятне ржавчины или морозе на окне. Вы также можете разместить различные объекты на сканере, чтобы захватить их как текстуры. Старые книжные обложки, карты, мятая бумага, даже кусочки ткани или ковер делают большой выбор. И, конечно же, быстрый поиск в Google текстур в Photoshop приведет к бесконечным результатам. Вскоре у вас будет целая коллекция уникальных текстур на выбор, когда они вам понадобятся!
Вскоре у вас будет целая коллекция уникальных текстур на выбор, когда они вам понадобятся!
Вот оригинальное фото, с которого я начну:
Исходное изображение.
Вот текстура, которую я буду смешивать с фото:
Текстура, которая будет вписана в фотографию.
И вот как будет выглядеть конечный результат. Я сделал несколько дополнительных улучшений, о которых я расскажу в конце урока:
Финальный смешанный результат.
Смешивание текстур с фотографиями
Шаг 1: выберите и скопируйте текстуру
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите в меню « Выбор» в строке меню в верхней части экрана и выберите « Все» . Вы также можете нажать Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Выберите «Выделение»> «Все».
Это выберет всю текстуру. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выбрав текстуру, перейдите в меню « Правка» в верхней части экрана и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Перейдите в «Правка»> «Копировать».
Шаг 2: Вставьте текстуру в документ фотографии
С текстурой, скопированной в буфер обмена, переключитесь в окно документа фотографии, чтобы сделать ее активной, затем вернитесь в меню « Правка» и на этот раз выберите « Вставить» или нажмите Ctrl + V (Победа) / Command + V (Mac) на вашей клавиатуре:
Перейдите в «Правка»> «Вставить».
Photoshop вставит текстуру в документ и поместит ее на собственный слой над фотографией. В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней, но если мы посмотрим на панель «Слои», мы увидим, что исходная фотография находится на слое фона, а текстура теперь на новой. слой с именем Layer 1 над ним:
слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
Шаг 3: измените текстуру, если нужно, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одинакового размера, вы, вероятно, захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды «Свободное преобразование» в Photoshop. Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите Ctrl + T (Победа) / « Command» + T (Mac), чтобы выбрать «Свободное преобразование» на клавиатуре:
Перейдите в Edit> Free Transform.
Фотошоп разместит ограничивающую рамку Free Transform и обведет текстуру. Если ваша текстура больше, чем ваша фотография, как у меня, это может помочь переключиться в один из полноэкранных режимов просмотра Photoshop, нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда закончите с помощью нажмите F еще пару раз). Нажмите и перетащите любую из ручек (маленькие квадраты вокруг ограничивающей рамки), чтобы изменить размер текстуры по мере необходимости. Так как это просто текстура, обычно нормально искажать ее форму, если нам нужно, но если вы хотите сохранить соотношение сторон текстуры в неизменном виде при изменении ее размера, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите любая из четырех угловых ручек. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
Нажмите и перетащите любую из ручек (маленькие квадраты вокруг ограничивающей рамки), чтобы изменить размер текстуры по мере необходимости. Так как это просто текстура, обычно нормально искажать ее форму, если нам нужно, но если вы хотите сохранить соотношение сторон текстуры в неизменном виде при изменении ее размера, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите любая из четырех угловых ручек. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
Изменение размера текстуры в соответствии с размерами фотографии с помощью Free Transform.
Шаг 4: выберите инструмент Move
Выберите инструмент « Перемещение» в Photoshop в верхней части панели «Инструменты» или нажмите букву V, чтобы выбрать инструмент «Перемещение» на клавиатуре. На самом деле мы не собираемся использовать инструмент Move для чего-либо, но через некоторое время мы изучим удобное сочетание клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли видеть, какой из них даст нам наилучшие результаты для смешивая нашу текстуру с фотографией.
Вы спрашиваете, что это имеет отношение к Move Tool? Ну, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать или не работать. Он работает с выбранным инструментом «Перемещение», а инструмент «Перемещение» находится в верхней части панели «Инструменты», поэтому сначала выберите инструмент «Перемещение», чтобы убедиться, что сочетание клавиш работает:
Выберите инструмент Move.
Шаг 5: цикл по режимам смешивания слоев
Параметр « Режим наложения» находится в верхнем левом углу панели «Слои». По умолчанию для него установлено значение «Нормальный», что означает, что слой никак не смешивается со слоями, расположенными под ним (именно поэтому текстура в настоящее время блокирует фотографию для просмотра в документе):
Для параметра «Режим наложения» по умолчанию установлено значение «Нормальный».
Если щелкнуть слово «Обычный», вы увидите список других режимов наложения, которые мы можем выбрать, например «Умножение», «Экран», «Наложение» и т. Д. Мы могли бы, если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его имени в списке, и вы можете сделать это, если кто-то платит вам по часам. Однако гораздо более быстрый способ экспериментировать с различными режимами наложения — это быстро переключаться между ними с клавиатуры. Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), нажмите клавиши « плюс» ( + ) или « минус» — — на клавиатуре. Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, в то время как клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :
Д. Мы могли бы, если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его имени в списке, и вы можете сделать это, если кто-то платит вам по часам. Однако гораздо более быстрый способ экспериментировать с различными режимами наложения — это быстро переключаться между ними с клавиатуры. Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), нажмите клавиши « плюс» ( + ) или « минус» — — на клавиатуре. Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, в то время как клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :
Удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажимайте + или -, чтобы переключаться между режимами наложения.
Режим наложения Dissolve, вероятно, не окажет большого влияния на изображение, но определенно будут другие режимы наложения. Я нажму клавишу «плюс» (+) еще пару раз (удерживая Shift + Alt (победа) / Shift + опция (Mac)), чтобы перейти в режим смешивания Multiply :
Попробовать режим смешивания Multiply.
С режимом наложения, установленным на Multiply, текстура и фотография смешиваются вместе, и общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим смешивания Multiply.
Я буду нажимать клавишу «плюс» (+) еще несколько раз, пока не перейду в режим смешивания экрана :
Выбор режима смешивания экрана на этот раз.
Режим смешивания экрана дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме смешивания Multiply:
Режим смешивания экрана дает более легкий результат, чем Умножение.
Нажатие знака плюс (+) еще несколько раз приводит меня к режиму наложения :
Видя, что может сделать режим наложения Overlay.
Наложение — это еще один режим наложения, который часто является хорошим выбором для наложения текстур на фотографии, давая мне комбинацию света и темноты с общим более высоким контрастным результатом:
Режим наложения Overlay создает более высокий контрастный эффект.
Как правило, режимы наложения « Умножение», « Экран», « Наложение», « Мягкий свет» и « Жесткий свет» дают наилучшие результаты для наложения текстуры на фотографию, но обязательно попробуйте каждый из них и выберите тот, который, по вашему мнению, лучше всего подходит для Смотри, ты пытаешься достичь. В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
Шаг 6: Обесцветить цвет от текстуры
На данный момент не только сама текстура смешивается с фотографией, но и цвет текстуры. Это может быть тем, что вы хотите, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии в неизменном виде, нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments, а затем выберите Desaturate . Или нажмите Shift + Ctrl + U (Победа) / Shift + Command + U (Mac), чтобы выбрать команду Desaturate на клавиатуре:
Это может быть тем, что вы хотите, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии в неизменном виде, нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments, а затем выберите Desaturate . Или нажмите Shift + Ctrl + U (Победа) / Shift + Command + U (Mac), чтобы выбрать команду Desaturate на клавиатуре:
Перейдите в Изображение> Настройки> Обесцвечивать.
Команда Desaturate мгновенно удаляет весь цвет со слоя, по сути, превращая его в черно-белый. Это не лучший способ преобразовать цветное изображение из черного в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение в миниатюре предварительного просмотра показывает, что цвет был удален из текстуры.
С удаленным цветом только значения яркости из текстуры теперь смешиваются с фотографией. Для сравнения, вот опять то, как изначально выглядело изображение, когда я изменил режим наложения текстуры на Screen:
Эффект режима смешивания экрана перед удалением цвета из текстуры.
И вот как это выглядит сейчас после обесцвечивания цвета от текстуры:
Эффект после удаления цвета текстуры.
Шаг 7: попробуй инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, чтобы изменить яркость, сделать светлые области темными, а темные — светлыми. Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция», затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Перейдите в Изображение> Настройки> Инвертировать.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае, я думаю, что я предпочитаю это по сравнению с оригинальной текстурой, так как она придает моей фотографии старый, блеклый вид
Инвертирование текстуры может иногда давать более привлекательные результаты.
Шаг 8: понизь непрозрачность текстуры
Наконец, если ваша текстура выглядит слишком интенсивно, вы можете уменьшить ее влияние на фотографию, уменьшив ее непрозрачность. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности текстурного слоя до 50%.
С уменьшенной непрозрачностью до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии тусклый, изношенный вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно было бы немного размыть изображение. Чтобы сделать это, я нажму на фоновый слой на панели «Слои», чтобы выбрать его, а затем нажму Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой. Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появится над оригиналом.
Затем я смажу слой «Background copy», используя фильтр Gaussian Blur. Я зайду в меню « Фильтр» в верхней части экрана, затем выберу Blur, затем Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Это откроет диалоговое окно Gaussian Blur. Мне просто нужно немного размытия, поэтому я выберу значение радиуса около 1, 5 пикселей:
Значение радиуса определяет степень размытия, применяемого к слою.
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop применяет небольшое размытие к фотографии:
Изображение после размытия фонового слоя копирования.
Наконец, я уменьшу насыщенность цвета на фотографии, используя корректирующий слой. Я нажму на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажав на значок нового корректирующего слоя.
Затем я выберу корректирующий слой Hue / Saturation из появившегося списка:
Выбор Hue / Saturation из списка корректирующих слоев.
В Photoshop CS4 и выше (я использую CS5 здесь) элементы управления для слоя регулировки Hue / Saturation отображаются на панели Adjustments. В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение насыщенности примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета изображения.
Если бы я использовал Photoshop CS3 или более раннюю версию, я бы щелкнул OK, чтобы закрыть диалоговое окно (нет необходимости закрывать панель «Коррекция» в CS4 или более поздней версии), и здесь, после уменьшения насыщенности цвета, мой окончательный результат:
Конечный эффект.
Как установить в Photoshop новую текстуру (узор). Урок фотошоп
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы , эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру.Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом., т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения» .
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel /Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый . Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
|
ШАГ 3
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise /Шум , и далее Median/Медиана.
Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise /Шум , и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана , и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения» это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр , далее Blur/Размытие и выбираем Gaussian Blur/ Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As ../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace. psd и нажмем Сохранить.
psd и нажмем Сохранить.
ШАГ 7
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB.
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску , нажав на соответствующий значок.
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.![]()
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Как использовать текстуры – ФотоКто
Если вы когда-нибудь бродили по сайту вроде Flickr.com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других дефектов поверхности, которые будут придавать эффект старины. На первый взгляд это очень сложный и длительный процесс, однако, на деле всё достаточно просто: результат достигается с помощью использования текстур.
Что же такое текстура? В Фотошопе этот термин применим для изображения, которое накладывается поверх вашей фотографии. Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Конечно, такое разнообразие может сбить вас с толку, поэтому для того, чтобы прояснить ситуацию, я предлагаю вам пошагово разобраться в том, как использовать несколько текстур, которые помогут сделать хорошее фото очень интересным. Очень легко переусердствовать с текстурами, поэтому я стараюсь не уходить далеко от оригинала, но вы можете поступать как вам вздумается, используя сколько угодно текстур.
Для этого нам понадобится Photoshop CS4 (подойдут любые версии, включая Elements), оригинальное изображение и парочка текстур. Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
В этом случае я использовал текстуру бумаги похожую на эту (участник flickr Фёдор Умаров) и текстуру боке, которую можно взять здесь (участник flickr laughlinc). Обе они бесплатны для использования, согласно лицензии Creative commons.
Оригинальное изображение
Я выбрал это изображение из-за погруженного в раздумья объекта и достаточно негативного пространства. Мне очень нравится эта фотография, однако её можно немного «улучшить».
Шаг 1
Открываем исходное изображение в Photoshop.
Шаг 2
Открываем файл текстуры в Photoshop. Вот мой отсканированный лист старой бумаги. Теперь у вас должно быть 2 открытых файла в Photoshop. Перетаскиваем файл с текстурой на ваше исходное изображение, чтобы добавить его в виде слоя. Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Шаг 3
Изменяем размер слоя текстуры так, чтобы он охватывал все исходное изображение. Выбираем слой текстуры в палитре слоев, используем комбинацию клавиш Ctrl+T для изменения размера слоя текстуры. Растягиваем текстуру до необходимого размера. Нажимаем Enter для завершения изменения размера.
Шаг 4
Именно здесь происходят чудеса. Мы собираемся изменить режим наложения слоя в палитре слоев. Режим наложения изменяет один слой, взаимодействуя со слоем (слоями) расположенными ниже. В данном случае мы начнем с Multiply (Умножение).
Шаг 5
Сразу заметно, как мы придали изображению «больше винтажа». Этого легко добиться, руководствуясь вышеописанными шагами с любой фотографией, но давайте попробуем использовать еще один режим наложения.
Шаг 6
Overlay помогает осветлить изображение, и хотя оно излишне яркое, мне этот вариант нравится больше. Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Я остановился на режиме Saturation (Насыщенность), с прозрачностью слоя в 50%. Экспериментируйте.
Шаг 7
Здесь я продублировал оригинал (фоновый слой). Я буду также частично использовать этот слой как текстуру, чтобы смягчить финальный результат. Переместите исходную текстуру вниз, так чтобы она оказалась между копиями фона.
В результате продублированный фоновый слой, размещённый выше текстуры бумаги и с прозрачностью в 38%, смягчит наложение света. Здесь не нужно придерживаться строгой схемы, основная часть заключается в экспериментировании с прозрачностью и режимами наложения, и даже с последовательностью слоёв. На самом деле я только добавил одну текстуру и поменял прозрачность, а это сразу привнесло интересное изменение. Здесь вы можете остановиться, однако давайте всё-таки добавим ещё одну текстуру.
Шаг 8
Открываем дополнительную текстуру (здесь я использую текстуру «боке») и добавляем к вашим слоям, перетаскивая ее на исходное изображение.
Шаг 9
Перемещаем дополнительную текстуру между копией фонового слоя и слоем первой текстуры. Режим наложения изменяем на Overlay (Перекрытие) с прозрачностью 100%. К тому же, очень интересно попробовать все варианты режимов наложения для получения желаемого результата.
Шаг 10
Самое трудное позади. На этом этапе нам необходимо лишь небольшое редактирование для создания того, что мы хотели увидеть. Здесь я добавил регулирующий слой цветового баланса для получения красных/жёлтых тонов.
Итог
Финальное изображение. Прекрасный тон и создающее удивительную атмосферу качество. Мне нравится много больше, чем исходное изображение. Как уже было сказано, очень просто переусердствовать с таким эффектом, но вы всегда сможете вернуться в палитру Layers (Слои) и убрать ненужные слои, пока не добьетесь оптимального баланса цвета. Финальный результат с использованием текстур выглядит более впечатляющим, чем сам процесс. Это касается не каждого изображения, конечно, однако простой процесс использования текстур оказывает огромное влияние на вашу работу.
наложений текстур: добавление текстуры к фотографиям
Если вы когда-либо видели цифровую графику, которая выглядела так, как будто она имела размер, как физическое произведение искусства, то вы уже видели наложения текстур! Секретное оружие многих цифровых художников и фоторедакторов, текстуры придают вашей работе осязаемый вид. Они могут объединить несовпадающие цветовые градации, сделать так, чтобы ошибки в освещении выглядели преднамеренными, и сделать изображения более интересными — вроде фильтров в Instagram.Лучшая часть? Вы можете добавить текстуру к своей фотографии или другому файлу всего за несколько коротких шагов. Прежде чем мы начнем, подумайте, выиграет ли ваша работа от какого-то дополнительного измерения. Вот несколько ситуаций, в которых вам следует использовать текстуры.
- Вы работаете с комбинацией разных фотографий и боитесь, что их цвета не обязательно сочетаются друг с другом. Текстура, особенно с небольшим наложением цвета, может помочь сделать коллаж более цельным.
- Вы создали цифровую иллюстрацию, но думаете, что она выглядит слишком простой. Текстуры могут сделать цифровое искусство более сложным и профессиональным, просто добавив к работе еще один слой.
- Вы создаете документ или изображение в ретро-винтажном стиле. Для этого сделано текстур! Вы попали в нужное место.
Также есть ситуации, когда вам не следует:
- Вы создаете изображение для социальной сети Instagram. Текстуры поверх мелкого текста могут выглядеть мутными, особенно если они искажены оптимизацией файлов Instagram. Редактировать фото можно, но если на графике есть мелкий текст, избегайте текстуры!
- Вы хотите, чтобы готовый дизайн выглядел современным и чистым. Текстуры не чистые; они твердые. Если хотите что-то плоское и гладкое, откажитесь от них!
- Вы анимируете / работаете с видео. Можно добавить текстуру к любым отдельным видеоресурсам, но текстура может выглядеть фальшивой, если она применяется с движущимися частями внизу.(Это правило не без исключений, поэтому сначала попробуйте его, чтобы увидеть, как оно выглядит! Но в целом видео выглядят лучше всего, когда текстура соответствует движению детали.)
Как добавить текстуру к фотографиям
- Найдите свое изображение текстуры. Текстуры часто добавляются как наложения слоев в Photoshop, хотя режимы наложения позволяют сделать это практически в любом программном обеспечении Adobe. По этой причине мы ищем простые форматы .jpeg или.png для использования. Вы можете найти текстуры в Интернете, выполнив поиск в Google Images и изменив авторские права на панели настроек. На Adobe Stock также есть масса хороших текстур. И, наконец, если вы часто используете текстуры, вы можете подумать о покупке их набора на веб-сайте, например Mextures. Если вы не знаете, что ищете, просто введите «текстуры фотошопа» или «наложения текстур» и выберите несколько из них, которые вам интересны. (Вы можете в конечном итоге использовать один или несколько вариантов.) Ищете что-то более конкретное? Вот несколько поисковых запросов, которые могут облегчить поиск нужной текстуры. Гранж: Самый распространенный тип текстуры! Выполните поиск по запросу «гранж-текстура», чтобы найти что-то немного резкое, несовершенное и грязное. Зернистость: Вместо того, чтобы добавлять слой ровной зернистости поверх изображения в Photoshop, текстура зерна делает его более естественным, делая его более резким и мягким в определенных областях. Бумага: Самый тонкий. Поищите «текстура бумаги», если вы хотите что-то заметное, но не отвлекающее. Пленка: Выполните поиск по запросу «текстура пленки», чтобы найти что-то, что выглядит так, как будто оно было проявлено вручную, например, старая фотография. Недостатки делают эти текстуры реалистичными и часто лестными. Pattern: Более цифровой формат, вы можете выполнить поиск по «полутоновому узору», чтобы получить что-то, напоминающее комикс 90-х.
- Перетащите его в свой файл в Photoshop (или Illustrator и InDesign). Перетащите изображение в свой файл и убедитесь, что оно находится поверх всех остальных элементов.Измените размер в соответствии с пропорциями документа. (Если вы используете Photoshop, нажмите ctrl / command + T, чтобы использовать Free Transform.) Вы также можете использовать другие программы Adobe, изменив размер изображения, взяв один угол и потянув его наружу.
- Измените режим наложения и отрегулируйте непрозрачность. На слое Photoshop вы можете увидеть раскрывающееся окно с надписью «нормально». Это режим наложения! Мы собираемся поменять его на что-нибудь ненормальное. (Для тех, кто использует InDesign, Premiere или After Effects, режим наложения часто можно найти на панели «Эффекты» в разделе «Непрозрачность».В Illustrator это окно под названием «Внешний вид».) Ваш файл должен выглядеть так: Слой текстуры сверху, установлен ненормальный режим наложения, с непрозрачностью менее 100%. (Поскольку текстура в этом примере в основном черная, выбран режим наложения «экран».) Чтобы решить, какой режим наложения лучше, взгляните на свое изображение. Если он в основном черный, попробуйте использовать «экран». Если он в основном белый, попробуйте использовать «умножить». Если он окрашен в цвет, используйте «наложение.«Вы сразу увидите разницу! Не стесняйтесь просматривать другие режимы наложения, чтобы увидеть, есть ли другой, который может выглядеть лучше. Если результат вас устраивает, отрегулируйте непрозрачность, чтобы сделать его менее агрессивным. Установите уровень непрозрачности, который позволит вам видеть добавленную текстуру на фотографии, не отвлекая ее.
- Необязательно: изменение уровней, цвета и интенсивности текстуры. Если вам не нравится, как выглядит ваша текстура, вы можете редактировать этот слой, как изображение.Нажмите ctrl / command + L, чтобы открыть панель уровней, и сдвиньте черные или белые стрелки, чтобы получить более интенсивный эффект, в зависимости от вашего режима наложения. Если ваша текстура имеет легкий оттенок, который вы хотите удалить, преобразуйте слой текстуры в черно-белый. Вы даже можете добавить маску и закрасить оттенками черного в областях, где, по вашему мнению, текстура слишком агрессивна. Эти небольшие изменения часто имеют большое значение для общего эффекта.
Хотите добавить еще больше к этому изображению или произведению искусства? Нажмите здесь, чтобы узнать, как добавить дудлы поверх изображения для редактирования, достойного Instagram.Ищете более увлекательные и простые уроки фотографии? Откройте для себя новые способы редактирования фотографий заката и создания цифрового фотоколлажа. Вы нынешний студент? Узнайте, как можно сэкономить более 60%.
Редактирование в Photoshop: использование текстур
Добавить текстуру в Photoshop или Photoshop Elements на самом деле очень просто. Надеюсь, этот урок даст вам знания и уверенность, чтобы больше экспериментировать со своим искусством и раздвинуть ваши границы.
Если вы не знакомы со слоями, вы можете прочитать о слоях Photoshop здесь.
Мне нравится редактировать мои фотографии насколько это возможно, прежде чем добавлять текстуру. Некоторые правки влияют на внешний вид текстуры, поэтому я решил, что текстуру лучше оставить напоследок. Итак, возьмите отредактированное изображение и сгладьте его или объедините видимые слои (CTRL + SHIFT + E).
Вот моя фотография маленького цветка (хорошо, травки) у меня во дворе.
Хочу добавить к этому немного больше художественного чутья. Поэтому я решил, что текстура — это именно то, что мне нужно.
* Помните, что искусство субъективно, и вы можете редактировать свои фотографии по своему усмотрению.Это руководство просто дает вам информацию, чтобы использовать этот инструмент редактирования, если вы захотите. В искусстве нет ничего плохого.
Выберите текстуру, которую хотите добавить. Вот некоторые вещи, которые следует учитывать при выборе правильной текстуры для вашего изображения:
- Тона текстуры. Это теплый или холодный тон? Будет ли это хорошо сочетаться с вашим исходным изображением?
- Следы на текстуре. На многих текстурах есть следы и царапины.Будет ли это уместно смотреться на вашем изображении?
- Есть ли в текстуре виньетка? Если у вас уже есть виньетка, добавление текстуры с сильной виньеткой сделает виньетку более заметной. Вы можете подождать, чтобы добавить виньетку к вашему изображению, пока не добавите текстуру.
Для этого изображения я выбрал эту текстуру.
Это текстура, которую я купил в пакете Illuminations 1 Джессики Дроссин под названием Daybreak (теплый), но есть много сайтов с бесплатными текстурами.Один из моих любимых сайтов с бесплатными текстурами — Deviantart. Вы можете просто ввести текстуру или более конкретный тип, например текстуру льна, и увидеть множество бесплатных вариантов.
Открытие текстуры
Откройте текстуру на другой вкладке в Photoshop, нажав CTRL + O (или Command + O). Выберите желаемую текстуру. Теперь используйте инструмент «Перемещение». Вы можете найти этот инструмент в самом верху панели инструментов в левой части экрана.
После того, как вы выбрали инструмент «Перемещение», просто щелкните текстуру и перетащите ее на вкладку фотографии.
Когда вы переместите курсор на вкладку с фотографией, появится ваше изображение. Однако над ним будет полая коробка. Это показывает, что текстура будет помещена на это изображение. Просто отпустите курсор.
* Может появиться окно с вопросом, хотите ли вы продолжить, потому что встроенный цвет отличается. Это совершенно нормально, и вы можете ударить хорошо. Ваш Photoshop уже настроен на выбранный вами источник цвета, он просто преобразует в него любой другой.
Настройка текстуры
Как только вы отпустите курсор, ваше изображение теперь покрывается текстурой, и это все, что вы можете видеть. Не паникуйте, это то, что должно произойти. Ваше изображение может выглядеть так:
Теперь вам нужно настроить текстуру так, чтобы она соответствовала вашему изображению. Нажмите CTRL + T (или Command + T). Появится скобка для изменения размера только что добавленной текстуры. Щелкните угол и перетащите его, чтобы он соответствовал размеру вашего изображения. Он должен полностью его покрыть.
Смешивание текстуры
Если вы посмотрите на панель слоев в правом нижнем углу экрана, вы увидите эту текстуру как отдельный слой на вашем изображении.
Убедитесь, что слой текстуры выделен / выделен. В верхней части панели слоев вы увидите раскрывающийся список, который представляет собой режим наложения для вашего слоя. Прямо сейчас должно быть написано «Нормально». Щелкните по нему и выберите «Мягкий свет».
Теперь ваше фото будет выглядеть так.
Если вы выбрали «Overlay», это будет выглядеть так.
«Умножить» выглядит так.
Попробуйте каждый режим наложения, пока не добьетесь желаемого результата. Каждое из этих изображений также показывает текстуру с непрозрачностью 100%. Имейте это в виду.
После того, как я уменьшил непрозрачность режима Overlay до 50%, он теперь выглядит так. Немного более тонкий, но текстуры достаточно, чтобы придать ему ту привлекательность, которую я искал.
Вот текстуры до и после добавления.
Возможно, добавление текстуры не совсем ваш стиль, но теперь у вас есть знания и вы можете попробовать это на некоторых своих изображениях, если хотите. 🙂
Создайте свои собственные текстуры в Photoshop
Создайте свои собственные текстуры в Photoshop www.sleeklens.com
Использование текстур в вашей фотографии — отличный способ добавить определенное настроение или даже «зернистость», но найти правильную текстуру может быть непросто. немного сложно.Что, если бы вы могли сделать практически любую абстрактную фотографию и создать свои собственные текстуры? Это был бы отличный способ создать свою собственную библиотеку текстур и дать вам немного больше свободы в ваших изображениях. Давайте посмотрим, как именно это сделать, в этом быстром и простом руководстве.
Первое, что вам нужно сделать, это найти изображение, которое будет использоваться для вашей текстуры. Это может быть крупный план листа дерева, цементного пола или даже полосатый узор на рубашке. Главное, что нужно искать, — это абстрактное изображение. Если вы не хотите создавать собственные изображения, вы также можете посмотреть бесплатные стоковые сайты, такие как Unsplash или Pexels, чтобы найти что-то, что можно добавить к своим изображениям.
Когда у вас есть изображение, вам нужно открыть его в Photoshop и сделать 2 копии изображения в виде слоев. Деактивируйте верхний слой, щелкнув значок «глазное яблоко» и выбрав средний слой. Теперь перейдите в Фильтр> Размытие> Среднее. При этом будет использован общий средний цвет вашего изображения и вы получите сплошной цветовой слой.
Затем повторно активируйте верхний слой и перейдите в Filter> Other> High Pass. Когда появится поле High Pass, переместите ползунок, чтобы отрегулировать, сколько текстуры вы хотите на выходе.Я бы остановился в диапазоне 90–160, но вы можете решить, что лучше всего подходит для вашего изображения.
Снова выберите верхний слой и переместите ползунок непрозрачности вниз, чтобы уточнить, сколько текстуры вы хотите в своем изображении. Теперь выберите все три слоя и нажмите Command / Control + E на клавиатуре. Это объединит все изображения в одно.
Теперь нам нужно добавить окончательные корректировки к вашему изображению, чтобы сделать окончательную текстуру. Примените к текстуре слой Hue / Saturation. Возьмите ползунок «Насыщенность» и переместите его до нуля.Это сделает ваше изображение полностью монохромным. Затем примените настройку уровней. Сдвиньте белый ползунок влево, ближе к средним тонам), а черный ползунок вправо. Опять же, это способ заставить ваши текстуры выходить из вашего изображения.
Вот и все! Теперь у вас есть чисто черное изображение с белыми участками «текстуры». Чтобы применить их к изображению объекта, вы можете просто перетащить их на свою фотографию и изменить режим наложения на «Экран». Это удалит черные области изображения текстуры и оставит белые.Вы также можете инвертировать изображение текстуры и использовать режим смешивания Multiply, чтобы добавить текстуру к вашему изображению.
Рейтинг: 012345 4,00 на основе 1 рейтинга
Следующие две вкладки изменяют содержимое ниже.Я занимаюсь недвижимостью и пейзажной фотографией, а также графическим дизайнером из Северной Каролины, США. Моя страсть к фотографии началась с того, что я делал снимки с помощью «наведи и снимай», и теперь у меня есть успешный фотографический бизнес. Моя цель — помочь другим научиться искусству фотографии, развить свои творческие способности и просто повеселиться.
Самые популярные посты октября
Как применить гранжевую текстуру в Photoshop
Гранж-текстуры — популярная тенденция, характеризующаяся органичным, реалистичным и грубым внешним видом. Дизайнерам не нужно быть чрезмерными, пытаясь придать дизайну грубый вид — тонкие визуальные элементы не менее эффективны.
В этом уроке я покажу вам, как добиться грубого эффекта, используя нерегулярные текстуры на простой черно-белой фотографии. Какая программа лучше всего подходит для создания сильно текстурированных и потертых гранжевых дизайнов? Фотошоп конечно!
Это последнее изображение, которое мы будем создавать:
Начните с создания нового образа:
- Файл: Новый
- Размер изображения: ширина 1280 пикселей ; высота 867 пикселей
- Цвет фона: черный
Откройте, скопируйте и вставьте базовую фотографию
Откройте фотографию, которую хотите использовать в качестве основы для своего дизайна.Я использую фотографию оркестра с выигранного мной конкурса.
Открыть изображение:
- выбор всего: ctrl + A
- колпачок: ctrl + C
- , а затем вставив его в новый документ, созданный на предыдущем шаге: crtl + V
- , вы можете разместить его в центре, масштабировать или перемещать с помощью инструмента свободного преобразования: команда + T
Добавление текстур: режимы наложения и маски
Я люблю текстуры! А кто нет? Они действительно создают приятный контраст и придают дизайну ощущение реальной жизни.В Интернете можно найти множество текстур, но не бойтесь создавать свои собственные.
При работе с текстурами мы будем использовать только несколько инструментов — простые формы, режимы наложения и маски слоев.
3D текстуры
3D-текстуры не только придают дизайну уникальный вид, но и создают приятное впечатление глубины. В этом примере я использовал текстуру, которую создал некоторое время назад в Illustrator. Не стесняйтесь искать в Интернете другие варианты 3D-текстур.
Поместите 3D-текстуру на отдельный слой (над слоем фотографии):
- установить режим наложения (раскрывающийся список в верхней части палитры слоев): Экран
- установить непрозрачность: 67%
Нарисуйте форму, покрывающую изображение (вы можете использовать инструмент «Прямоугольник»):
- присвоить ему заливку цветом # 000834
- установить режим наложения: Overlay
- непрозрачность: 100%
Снова используйте ту же текстуру и поместите ее над формой:
- установить режим смешивания: нормальный
- непрозрачность: 29%
Металлическая текстура
Далее мы будем использовать текстуру, похожую на металл — я нашел неплохую на веб-сайтах.mysitemyway.com.
Откройте текстуру, затем скопируйте и вставьте фрагменты текстуры в свой дизайн:
- установить режим наложения: Overlay
- непрозрачность: 25%
Поэкспериментируйте с расположением текстуры, особенно в светлых областях.
Гранж текстуры
Теперь мы добавим фактическую шероховатую текстуру.
Открыв текстуру, я разрезаю ее на 5 частей и накладываю на 5 отдельных слоев.Затем я создал фрагменты, выбрав:
- инструмент Marque: M — перетаскивание и выделение области
- обрезка выбранной области: команда X
- наклеиваем на дизайн: команда V
Для каждого слоя установить:
- Режим наложения: Наложение
- непрозрачность: 41%
Затем добавьте маски на каждый слой:
- Слой> Маска слоя> Показать все
- ИЛИ щелкните значок Layer Mask, прямоугольный значок внизу палитры слоев
Выберите инструмент «Кисть» (B) и прокрасьте каждую маску, чтобы получить более нестандартный результат.
Примечание: ваша цветовая палитра должна быть черно-белой. Поместите его на черный, если хотите стереть, и если вы хотите добавить что-то обратно, переключите его на белый и нарисуйте обратно.
Живопись по маске:
Живопись по маске:
Так выглядят гранж и 3D текстуры:
Вот как они все 3 выглядят вместе после включения текстуры металла:
Добавление текста
Давайте добавим структуру и подготовим области, чтобы мы могли разместить текст.Прямо над слоем с фотографией нарисуйте горизонтальную полосу с помощью инструмента Rectangle Shape Tool (U). Установите форму так, чтобы она плавно переходила в изображение:
- Режим наложения: Нормальный
- непрозрачность: 100%
Теперь нарисуйте вторую фигуру (в моем примере она красная) над слоем 3D-текстуры:
- Режим наложения: Умножение
- непрозрачность: 100%
Мы собираемся добавить эффект тени:
- щелкните слой правой кнопкой мыши> Параметры наложения> Тень
- Изменить расстояние на 9px> распространение 0%> размер 0px
Создание текстуры с помощью кистей
Чтобы сохранить единообразие дизайна, я тоже часто придаю иконкам стиль гранж.Опять же, вы можете найти текстуры в Интернете или весело провести время, создавая свои собственные.
Давайте создадим нашу собственную, используя текстурные кисти, которые уже существуют в ваших настройках кисти по умолчанию. Создать новый документ:
Нарисуйте несколько мазков текстурной кистью, затем продублируйте их, выбрав:
- Фильтр> Другое> Смещение: 50 пикселей по горизонтали, 50 пикселей по вертикали
Вы можете исправить любые края с помощью инструмента «Точечная восстанавливающая кисть» или «Резиновый штамп». Когда все будет выглядеть неестественно, выберите:
- Все: ctrl + A
- Правка> Определить узор
Дайте рисунку имя — оно будет сохранено в панели рисунков для дальнейшего использования.
Социальные иконки
После того, как узор создан, я загружаю значки Twitter и Facebook из набора фигур и применяю узор. Сделайте это, щелкнув правой кнопкой мыши слой> Параметры наложения> Наложение узора. Я установил каждый слой:
- Режим наложения: Нормальный
- непрозрачность: 100%
Готово, ставим… жми ОК! Иконки теперь в стиле гранж:
Шрифтов
В завершение я добавляю заголовки и меню, используя гранжевые шрифты.В этом примере я использовал интенсивные цвета, чтобы они выделялись на текстурированном фоне.
Итоговый результат
Этот урок — полезное начало для тех, кто хочет поэкспериментировать с этим стилем гранж в своих цифровых проектах.
Как только вы почувствуете себя уверенно с этими методами и инструментами, я предлагаю вам забыть то, чему вы научились, и просто весело провести время, смешивая текстуры творчески и непринужденно!
Есть вопросы по созданию гранжевой текстуры? Пожалуйста, спрашивайте в комментариях!
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Применение текстур к нескольким фотографиям с помощью экшенов Photoshop
ЧТО МЫ СОЗДАЕМ:
Мы все согласны с тем, что текстуры могут добавить глубины и красоты нашим фотографиям и дизайнерским работам.Однако что, если вы хотите применить их к нескольким фотографиям или даже к целому фотоальбому?
К счастью, с помощью Photoshop мы можем применять текстуры к любому количеству фотографий за секунды, используя Photoshop Actions и Batch Production.
Это не так страшно, как кажется, и я расскажу вам об основных шагах, необходимых для создания нескольких текстур.
Мы будем использовать одну из невероятных текстур из предложения этой недели:
2 Lil Owls Extensive Texture Bundle (270 текстур) — скидка 93%
Приступим!
Шаг 1:
Если вы взяли набор текстур 2 Lil Owls, вы можете открыть его и выбрать подходящую текстуру.
Я использую текстуру Carnevale 2 из набора текстур Carnevale Fine Art.
Вот только что открытая текстура:
Шаг 2:
Открыв документ текстуры, перейдите в меню «Редактировать»> «Определить узор».
Назовите свой узор и нажмите «ОК».
Шаг 3:
Найдите папку, содержащую фотографии, к которым вы хотите применить текстуру.
В данном случае я загрузил следующие изображения цветов и поместил их в папку, содержащую только эти изображения:
Цветок одуванчика
Розовые цветы
Оранжевые цветы + бабочка
Откройте первую фотографию в Photoshop.
Шаг 4:
Пора приступить к созданию нашего экшена.
Перейдите в окна> действия.
Когда появится панель действий, щелкните значок, чтобы «создать новое действие».
Назовите свое действие как-нибудь релевантным. Я выбрал «цветы-текстуры», а затем выбрал «рекорд».
Шаг 5:
Теперь, когда ваше действие записывается, перейдите в палитру слоев и щелкните значок «Создать новый слой заливки или корректирующий слой».
Выберите «узор» из списка параметров корректирующего слоя:
Когда появится окно с узорами, ваш вновь созданный узор должен быть активен автоматически.
При необходимости отрегулируйте шкалу. Я изменил масштаб на 36, чтобы лучше вписаться в холст. Нажмите «ОК», чтобы применить слой с узором.
Чтобы эффект работал наилучшим образом, убедитесь, что все фотографии в фотоальбоме имеют одинаковый размер.
Шаг 6:
На слое с узором выберите режим наложения слоя на «Overlay».
Затем уменьшите непрозрачность этого слоя с текстурой, пока не будете довольны результатом. Я снизил его до 60%.
Вот результат наложения текстуры:
Шаг 7:
Продолжая выполнять действие, выберите «Изображение»> «Сохранить как» и сохраните изображение в исходной папке фотоальбома. Скорее всего, он сохранится как «копия» оригинала, а не попытается перезаписать его. Это нормально, так как вы сохраните исходное фото.
После сохранения текстурированной версии фотографии вернитесь на панель действий и щелкните значок «стоп», чтобы завершить действие.
Шаг 8:
Теперь мы хотим применить наше новое действие ко всему нашему фотоальбому. Для этого мы будем использовать пакетное производство, действительно удобную функцию Photoshop для применения действий к нескольким изображениям.
Начните с перехода к файлу> автоматизация> пакетная обработка.
Ваше действие должно быть автоматически выбрано рядом с «действием:», поскольку оно было создано последним.Если нет, вы можете легко выбрать его из раскрывающегося списка.
В «папке» выберите «выбрать» и выберите фотоальбом, к которому вы хотите применить текстуру.
Шаг 9:
После нажатия кнопки «ОК» в пакете фотографии в альбоме должны автоматически открываться в Photoshop одна за другой. Вы можете расслабиться и наблюдать, как текстуры автоматически накладываются на каждую текстуру, а затем повторно сохраняются в папке вашего фотоальбома. Гений!
Вот наши окончательные текстурированные фотографии:
Бонусный совет:
Молодцы, зашли так далеко! Теперь вы знаете, как применять текстуры к нескольким фотографиям и целым фотоальбомам.
Если вы хотите, вы можете пойти дальше этого метода. Поэкспериментируйте с добавлением дополнительных текстур во время записи вашего действия. Настройте насыщенность, уровни и другие переменные. Вы можете сделать свои действия настолько сложными, насколько захотите, и добиться действительно потрясающих результатов!
И МЫ СДЕЛАНО
Вы можете увидеть свой окончательный результат ниже. Мы надеемся, что вам понравился этот урок, и мы хотели бы услышать ваши отзывы о методах и результатах.
Если вы еще не проверяли его, обязательно ознакомьтесь со сделкой на этой неделе.Текстура, с которой вы только что работали, является крошечной частью огромного набора текстур, который мы сейчас запускаем. Дениз из 2 Lil Owls предложила 270 своих лучших текстур вместе с фантастической книгой по текстурам, которая дает вам еще больше идей для использования ваших текстур в вашей работе. И все это всего за 20 долларов и огромную скидку на 93% от обычной цены!
Я рекомендую прочитать несколько замечательных комментариев ниже, поскольку они дают представление о том, насколько сообществу Design Cuts нравятся их новые текстуры.
Вы можете предварительно просмотреть все, что входит в комплект, по ссылке ниже, хотя сделка скоро заканчивается, поэтому вам нужно действовать быстро, чтобы получить их со скидкой 93%.
2 Lil Owls Extensive Texture Bundle (270 красивых текстур + бонусы) Всего за $ 20
Как добавить текстуру в ваши проекты в Photoshop
Научиться иллюстрировать, возможно, один из лучших способов улучшить свою работу и карьеру в качестве дизайнера движения. Это невероятно ценный навык, но он также вселяет страх в сердца цифровых художников во всем мире. Мы поняли … рисовать сложно! Этому также очень легко научиться, и в этом видео вы сможете окунуться в мир иллюстрации, увидев, как высококлассный художник подходит к текстурированию в Photoshop.
В этом уроке Сара Бет Морган, преподающая иллюстрацию для движения, покажет вам технику текстурирования, которую она постоянно использует в работе с клиентами и в личных проектах. Для этого не нужны сторонние инструменты, просто старый Photoshop. К концу этого урока вы почувствуете себя намного комфортнее, добавляя текстуру в свой дизайн.Возьмите стилус, мы входим.
Как добавить текстуру к вашим проектам в Photoshop
Загрузите файлы и ресурсы проекта
Почему бы не практиковать то, что проповедует Сара Бет? Загрузите бесплатно файлы обложек и проектов, использованные в этом видео, а затем попрактикуйтесь в добавлении текстуры и формы самостоятельно.Нет лучшего способа закрепить новый навык, чем использовать его. Да, это очевидно … но кто-то должен это сказать.
Загрузите файл Photoshop Сары Бет бесплатно здесь!
Загрузить сейчасЧему вы собираетесь научиться в этом руководстве?
В этом уроке вы узнаете о различных способах использования текстуры в дизайне и иллюстрациях. Вы также узнаете, откуда Сара Бет берет свои текстурные кисти и как она использует их в Photoshop, чтобы добавить визуальный интерес и форму своей работе.
Как используется текстура?
Конечно, вы можете наложить текстуру на весь дизайн в режиме Multiply, но разве это все? Гм … нет. Вы узнаете, как по-настоящему контролировать текстурирование в Photoshop.
Где взять хорошие текстуры?
Сара показывает вам, где именно вы получаете текстуры, которые она использует в 90% случаев. Предупреждение о спойлере: они предоставляются бесплатно с Photoshop.
Как применять текстуры в Photoshop?
Чтобы получить полный контроль над текстурами, вам необходимо знать несколько техник маскирования.В этом уроке вы узнаете несколько.
Как работают профессиональные иллюстраторы?
Ничто не заменит наблюдение за тем, как профессионал делает свое дело. Наблюдая за работой Сары Бет, вы лучше поймете, как профессиональная иллюстрация работает на практике.
Не бойтесь рисования. Научитесь иллюстрировать движение.
Если вы моушн-дизайнер, вам следует научиться некоторым навыкам иллюстрации. Мы не можем переоценить, насколько они могут быть полезны для вашей работы и вашей карьеры.Если вы готовы сделать решительный шаг и хотите учиться у одного из лучших художников в этой области под руководством и критикой профессионалов отрасли, ознакомьтесь с иллюстрацией для движения. Этот 12-недельный интерактивный курс стал одним из наших самых популярных занятий с момента его запуска, и не зря: он работает.Наша команда готова ответить на любые ваши вопросы об этом курсе или любом другом классе нашей учебной программы. Пожалуйста, дайте нам знать, если мы можем вам чем-то помочь!
———————————————— ————————————————— ———
Учебник Полный текст ниже 👇:
Сара Бет Морган (00:00): Привет, я Сара Бет Морган.В этом коротком видео я научу вас нескольким способам. Вы можете добавить текстуру к своей работе в Photoshop. Я постоянно использую эти приемы при работе с клиентами, и теперь вы можете их использовать. Текстура — это всего лишь одна из техник, которые могут быть полезны для ваших работ. Если вы ищете шанс действительно повысить свой уровень иллюстратора, посмотрите иллюстрацию для движения, где вы узнаете принципы и методы иллюстрации с нуля через призму того, кто работает в моушн-дизайне. Кроме того, вы можете загрузить файлы проекта, которые я использую в этом видео, чтобы следить за ними или практиковаться.После того, как вы закончите, подробности просмотра будут в описании.
Сара Бет Морган (00:44): Текстура — это лишь один из многих способов, с помощью которых вы можете добавить визуальный интерес и дополнительную глубину слоям в свои иллюстрации и проекты. Мне особенно нравится это просто потому, что он делает мои иллюстрации немного более уникальными. И когда вы приводите его в движение, он добавляет как небольшой слой вторичного движения, с которым может поиграть аниматор. Текстура действительно может принять плоское изображение и придать ему форму и больше визуального интереса.Это может добавить разнообразия в цвет и помочь более четко разделить элементы. Я просто расскажу о парочке вещей, которые мне очень нравятся. Гм, и есть много разных способов использовать текстуру в своей работе. Как мы видим в этих примерах, особенно в этом первом, вы действительно можете взять что-то, что было создано в иллюстраторе, например векторную иллюстрацию, и действительно оживить его, добавив впоследствии текстуры в Photoshop.
Сара Бет Морган (01:29): Итак, эта работа Джакомо Бэг Нара, простите меня, если я неправильно произношу его имя, но мне очень нравится, что он добавил немного градационной текстуры к яблоку, что делает его чувствую себя немного более реалистичным.У нас есть немного бумаги, похожие на текстуры с брызгами на остальных предметах, но вы можете видеть, что это действительно отличается от этого произведения Каролиса Страутниекаса. Я даже не знаю, я тоже не уверен, правильно ли я произносю это, но мне просто нравится, как он монохромный, но, поскольку здесь много текстуры, он действительно добавляет много ощущения вариации и контраста. Вы также можете создать свои текстуры вручную и отсканировать их. Я почти уверен, что Мэгги Чанг сделала все это вручную с помощью акварели, а затем, вероятно, усовершенствовала это с помощью Photoshop.И мы можем просто использовать его всегда. Это действительно приносит много дополнительной жизни движению.
Сара Бет Морган (02:18): Как и в этой части, Ариэля Коста или загрузите мой мозг, он действительно воплощает в жизнь эти более графические формы, добавляя текстуры шума и текстуры градиента ручной работы, или вы можете использовать текстуры выборочно, как Гуннар сделал здесь, где персонаж просто плоский. Кроме того, фон имеет гораздо больше глубины и индивидуальности, что выделяет персонажа и заставляет смотреть на него более внимательно.Или вы можете буквально вручную создавать текстуры на бумаге, как здесь. Я даже не уверен, было ли это на бумаге, но они используют много подобных реалистичных текстур шрифтов, Кранца и анимацию покадрово с использованием разных пастелей, и все, что действительно добавляет намного больше тактильного и органического качества к возможностям слова: бесконечный.
Сара Бет Морган (03:09): Так как же одна текстура, статическая иллюстрация? Я собираюсь начать именно с этого, если буду иллюстрировать Photoshop.Мне очень нравится использовать текстурированную кисть для создания всех моих форм, чтобы края моей иллюстрации имели немного индивидуальности и тактильности. Я организовал все свои кисти по категориям, используя группы, чтобы мне было легко выбирать кисти для работы с линиями, грубых текстур и так далее. Мне также нравится поиграть с этой функцией потока в инструменте кисти, чтобы настроить, какая часть кисти появляется, когда я нажимаю. Итак, я думаю, что для этой иллюстрации я собираюсь использовать кисть с работающим якорем, которую я переименовал из набора Кайла Вебстера.И, конечно, если вы собираетесь создать более чистый стиль иллюстрации, такой как эта сумка Giacomo, векторный стиль Nura, который мы только что рассматривали, вы можете начать в иллюстраторе или формировать слои в Photoshop, а затем применять текстуры поверх них. как я работаю.
Сара Бет Морган (04:02): Я стараюсь держать все свои слои отдельно, что действительно важно для техники маскирования текстур, которую я люблю использовать. Это также очень важно, если вы планируете анимировать свою иллюстрацию позже.Хорошо. Итак, теперь моя иллюстрация полностью раскрашена, но я не добавил никаких деталей текстуры, просто немного проработал линии. И теперь, когда у меня есть плоская заштрихованная и разбитая на слои иллюстрация, я практически готов к работе. А вот пример того, чем я занимаюсь постоянно. Он и так выглядит неплохо, но я думаю, что текстура действительно может помочь во многих отношениях. Итак, во-первых, как мне добавить больше текстуры, помимо этих текстурированных краев? Есть много способов, но чаще всего я использую кисти Photoshop, которые я только что рассмотрел, но мне очень нравится органическое качество этих кистей, а не кисти, которые вы используете в иллюстраторе, которые являются векторными.
Сара Бет Морган (04:52): И они просто намного тяжелее и с ними труднее работать. В Photoshop есть масса потрясающих кистей. И Кайл Вебстер на самом деле создал сотни полезных приложений, которые поставляются с приложением Creative Cloud. И вот как вы их получаете и используете, зайдите в Photoshop, откройте панель кистей и нажмите «Получить больше кистей». И оттуда это дает вам доступ ко всем кистям Кайла, а также к некоторым кистям Photoshop по умолчанию. Есть масса потрясающих. Как вы можете видеть здесь, все, что вам действительно нужно сделать, это просто нажать кнопку «Загрузить», и тогда он сразу же начнет загрузку всего этого набора кистей, в котором много кистей.И как только он будет загружен, все, что вам нужно сделать, чтобы заставить его работать, — это перетащить его в Photoshop. А затем, если вы перейдете на панель кистей, вы увидите, что она уже там внизу как группа.
Сара Бет Морган (05:36): Итак, я рассмотрю три текстуры. Мне очень нравится, что тебе тоже может быть интересно попробовать. Мне очень понравилась эта большая текстура спрея, которую я получил от … ну, вообще-то, как друг. Так что я не совсем уверен, что это текстура Кайла, но что-то, что вы можете сделать, будет действительно похоже, например, вам нужна текстура, такая форма, и вы хотите использовать что-то для имитации текстуры спрея.Думаю, что я бы сделал, я бы взял большую мягкую круглую кисть по умолчанию, возможно, мягкий круглый размер давления, а затем я бы изменил режим наложения, чтобы растворить. И это добавляет того же качества, только немного более оцифрованного. Вы можете поэкспериментировать с настройками. И это работает очень похожим образом. Еще мне очень нравятся его кисти для сухих материалов, вроде тех, что я только что скачал.
Сара Бет Морган (06:24): И некоторые из них у меня грубые текстуры. У него есть перетаскивающая кисть Кайла, которую действительно приятно создавать как эффект акварели, которая кажется более органичной и нарисованной от руки.Так что это хороший вариант. А еще у него есть текстура, похожая на трафаретную печать, которую я тоже люблю. Это больше похоже на качество бумаги, чем на затенение. Как будто вы не можете использовать его для затенения столько же, сколько для создания формы. Гм, но это придает всему немного больше шероховатости. И еще одно, что действительно интересно, — это сухая, как кость, низкая текучесть. Я думаю, это исходит либо от его сухих материалов, либо от его текстур рисования, но это действительно весело. И вы можете много играть, например, уменьшать поток и этот инструмент непрозрачности давления, вы можете многое сделать с его кистями.И с ними действительно весело, и с ними легко играть.
Сара Бет Морган (07:18): Хорошо. Так что давайте на самом деле напишем ей это произведение. Я буду использовать сухую кисть с низким потоком, которую я вам только что показал. Хм, я думаю, главным образом потому, что это, такое ощущение, что это немного похоже на качество сборника рассказов. Я определенно мог бы использовать эту текстуру спрея, потому что это модно и сейчас это актуально, но я не знаю чего-то об этом, просто кажется, что это живописно, что похоже на детскую книгу и просто какой-то взгляд, я собираюсь здесь.Итак, у нас есть эта текстура, но я буду играть с ней по ходу. И вроде бы, мы собираемся это замаскировать. Так что, когда мы закончим, он будет выглядеть совсем по-другому. Я постараюсь не выходить за рамки своей палитры текстур. И много раз я буду использовать режим умножения, режим экрана или режим наложения, и я буду регулировать непрозрачность каждого слоя текстуры, чтобы получить более желаемый вид, потому что у меня здесь темный цвет, и у меня есть светлый цвет, и у меня получается что-то вроде среднего тона с этим оранжевым.
Сара Бет Морган (08:14): Думаю, это все, что мне нужно для начала работы с моими цветами. Конечно, если бы я хотел пойти и использовать аналогичные цвета или дополнительные цвета, например, если бы я хотел использовать как голубоватый цвет, чтобы компенсировать этот оранжевый, ммм, придать ему больше похожего на тень ощущения для волос, я мог бы , но лично мне очень нравится использовать цвета, которые у меня уже есть в моей палитре, для создания теней. Лучший способ сделать это — создать новый слой для ваших текстур.Скажем, я хочу прямо здесь текстурировать волосы женщины. Много раз я буду контролировать, щелкаю по слою. И тогда это позволит мне выбрать, какой слой я на самом деле использую. А потом я найду слой с волосами оттуда. Я обычно просто добавляю этот слой внизу справа. Но вы также можете выполнить команду shift N, и это также создаст новый слой.
Сара Бет Морган (09:03): Но я просто, я обычно нажимаю на нее, потому что здесь я использую свой Santiq. Вы можете использовать планшет или что-нибудь в этом роде, но возможность применять разное давление и иметь такую чувствительность к давлению действительно значительно улучшит ваши текстуры.Итак, да, у меня есть слой текстуры, который я только что открыл, и я собираюсь переименовать его, чтобы он стал похож на тени для волос. А потом эта часть действительно важна. Я собираюсь создать обтравочную маску таким образом, чтобы текстура обтекала только мои конкретные слои. Скажем, я хочу использовать этот более темный, например, темно-бордовый цвет, чтобы создать тень для волос. И я хочу, чтобы он оставался в пределах формы волос, выберите вариант, щелкните между этими двумя слоями между слоем тени волос и слоем волос. Затем теневой слой будет закреплен на слое с волосами под ним, но я просто удалю то, что я там сделал.
Сара Бет Морган (09:51): И у меня уже есть этот обрезанный слой. Итак, я просто собираюсь начать здесь текстурирование. Я собираюсь немного уменьшить поток. Так что у него немного больше разделения между мазками кисти, и я собираюсь как бы нанести его там. И это техника, которую я использую больше всего для текстурирования. Итак, у меня здесь есть эта текстура, и она выглядит очень тяжелой. Например, если я уменьшу масштаб, это будет слишком темно. Я не хочу этого. Следующая наиболее важная часть этой техники — фактически превратить эту обтравочную маску также в маску слоя.Для этого просто нажмите эту маленькую кнопку маски слоя. А затем это создает такую же черно-белую маску для вашего слоя, с помощью которой мы собираемся уменьшить текстуру и сделать ее более точной.
Сара Бет Морган (10:39): Итак, используя ту же текстурную кисть, убедитесь, что у вас выбран черный цвет. Таким образом, здесь будет использоваться черный и белый цвет, чтобы замаскировать вашу текстуру. А потом начинается такое, как стирание, по сути, той информации, которая там есть. Но если вы хотите отключить эту маску слоя, скажем, я отключу ее.Текстура все еще там. Вся информация по-прежнему там. И это было действительно полезно для анимации, потому что, если у аниматора все еще есть вся эта информация о слое, он может или не может ее использовать. И им может не понравиться использование маски слоя, но, по крайней мере, она все еще там, и я не стер все полностью. Гм, вы можете использовать X, чтобы переключаться между цветами слева, черный и белый — с помощью черного и белого, вы можете замаскировать свою текстуру настолько, насколько вам угодно, этот вид добавляет как забавная живописная текстура и, возможно, для меня это все еще немного темновато.
Сара Бет Морган (11:31): Я просто возьму весь слой, слой тени волос и уменьшу непрозрачность примерно до 50. Итак, теперь у нас есть этот текстурированный вид, и он добавляет немного объема или волос и немного тени, но также просто добавляет больше нарисованного от руки вида, чего я и добиваюсь здесь. И это может показаться грубоватым, но мне это нравится. Мне вроде бы нравятся эти недостатки, но да, есть что-то вроде вашей базовой техники текстурирования, и это то, что я делаю на протяжении всего своего проекта: я просто применяю эти текстуры с масками и масками слоев и обтравочными масками повсюду, это просто дает мне много больше контроля, потому что если бы это было похоже на сглаживание, аниматор или я не смог бы вернуться и настроить эти текстуры самостоятельно.И знаете, есть много способов сделать это. Некоторым людям нравится использовать карты, некоторым нравится создавать группы для своих текстур, а затем вырезать из них маску. Вы можете многое сделать, но это мой любимый метод. Это действительно приятно применить. Например, если вы держите все слои отдельно, скажем, у меня есть это крыло, оно стоит за всем, что я могу легко, ммм, войти и создать здесь некоторое разделение теней. Это действительно удобная техника.
Сара Бет Морган (12:47): Очевидно, вы собираетесь использовать текстуру, просто добавьте немного больше тактильного качества и, и сделайте немного больше жизни вашим иллюстрациям.Но я имею в виду, что у текстуры есть и другие причины. Я могу использовать текстуру, чтобы предложить форму или трехмерную форму объекта. Я имею в виду, что это требует практики, и вам нужно немного изучить, вы знаете, где должен быть свет и, возможно, где должна быть тень от земли, или что на самом деле реалистично происходит с освещением. Это требует практики, но по сути я представляю, куда падают тени, и рисую их, особенно как со змеей, здесь она будет изгибаться.Так что внутри будет немного тени там, где она скрыта от света. Ну, а потом для этого я просто выбрал цвет змеи.
Сара Бет Морган (13:33): А затем я фактически перевела слой в режим умножения, но это добавляет ему немного большей глубины. И тогда, очевидно, каждый раз, когда что-то скрывается за чем-то другим, здесь будут тени, как на хвосте. Вы бы добавили тень на спину змеи, потому что она позади нашего персонажа.Змея поворачивается здесь. У змеи будет что-то вроде складки. Вот куда бы вы поместили тень. И тогда очевидно, что и здесь, когда он оборачивается позади женщины, он тоже будет в тени. И вы знаете, мне не всегда нравится делать это, может быть, анатомически правильно или что-то в этом роде, но, мм, обычно я просто отхожу от того, как это выглядит визуально, кажется ли это правильным? И затем, я имею в виду, вы можете сделать то же самое с бликами вместо того, чтобы помещать свой слой в режим умножения, я раскрашиваю, выбираю цвет слоя, я текстурирую, а затем помещаю его в режим экрана или режим наложения. .
Сара Бет Морган (14:31): И тогда получится более светлая версия цвета змеи. Так что я могу замаскировать и это, а затем, возможно, даже уменьшить непрозрачность. Наличие блика и тени действительно помогает предложить эту форму. А потом я могу применить это к этим птичьим крыльям. Я действительно хочу показать некоторое разделение. Перья на крыле. Единственное, что я сделаю, я создам этот новый слой. А иногда, если я просто очень груб с этим, я использую инструмент лассо, на который вы нажимаете, нажимаете L, чтобы поднять этот инструмент лассо.А затем просто выберите часть, которую я хочу начать затенять, а затем текстуру в этой заштрихованной части. Так что здесь есть что-то вроде резкости на моей, моей текстуре. Так что это просто добавляет немного больше, ммм, крыльям этой птицы.
Сара Бет Морган (15:17): И, знаете, могут быть части вашей иллюстрации, которые вы действительно хотите оставить на текстуре, или я мог бы создать что-то вроде текстуры узора. Например, возьмите рубашку и создайте обтравочную маску. Гм, а затем, может быть, я использую ту же кисть для рисования, включу ее в режиме умножения с тем же цветом футболки или рубашки, а затем добавлю туда как бы петельную текстуру.Но затем, если я поставлю это на очень, очень низкую емкость, например, может быть 15, вы знаете, это придаст моему произведению немного большей глубины. И, наконец, знаете, неплохо добавить немного фоновой текстуры. Я собираюсь сделать это, используя текстуры реального мира и применив их к фону. Честно говоря, я часто перехожу к изображениям Google, а затем набираю текстуру пыли, перехожу к изображениям и затем выбираю что-то вроде этого, типа, это действительно здорово.
Сара Бет Морган (16:17): Я действительно не знаю, что это, но скопирую.А затем, когда я перейду к своей фоновой текстуре, я просто вставлю ее туда, и как будто она мгновенно окажется в нашем пространстве, но поскольку это черно-белая текстура, я могу использовать режим экрана, который даст мне текстуру белого фона. , или я могу перейти к этому слою и нажать команду I, которая инвертирует его. И тогда это даст мне кое-что, что я могу включить в режим умножения. А затем я уменьшу непрозрачность этого слоя. Так что это более тонко. А потом я даже могу взять текстуру спрея, которая у меня есть, а затем замаскировать ее оттуда.Так что это еще менее заметно. Это просто добавляет немного визуального интереса ко всему на заднем плане. И если я хочу, например, иногда, я даже захожу и хочу добавить немного больше, ммм, уникальности этой текстуре.
Сара Бет Морган (17:04): Иногда я даже захожу и рисую точки линейной кистью или чем-то подобным. Так что действительно приятно взять какую-нибудь текстуру реального мира и применить ее выборочно к частям моего изображения. В этом случае фон, чтобы он выглядел более нарисованным от руки или несовершенным, или вы могли даже сфотографировать что-то дома, или как здесь, где мы видели в работе Ариэля Коста, вы можете сфотографировать мрамор на своей кухне. , счетчик или что-то в этом роде, а затем используйте обтравочную маску, чтобы применить эту текстуру к вашей форме.

 Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».  У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D .  Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D ). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.  После этого жмем на кнопку «Загрузить»
.
После этого жмем на кнопку «Загрузить»
. На данном этапе он нам будет только мешать.
На данном этапе он нам будет только мешать. 
 Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.