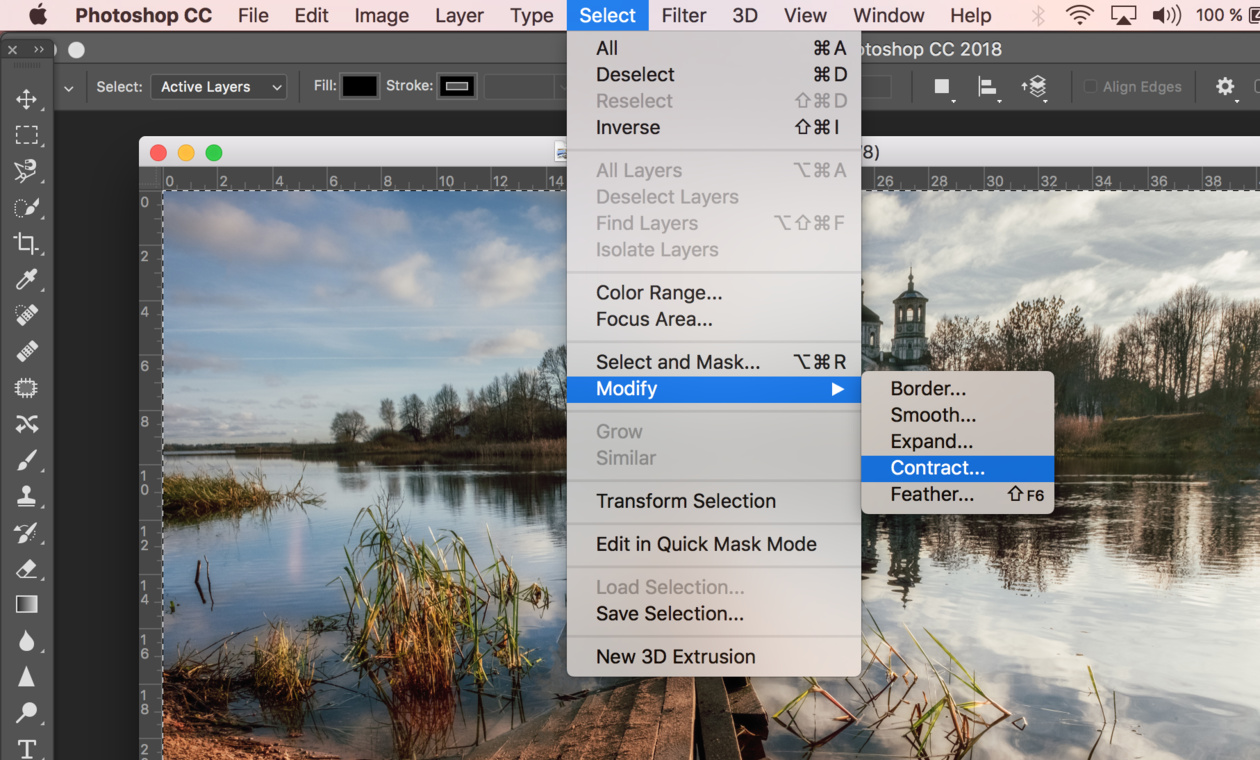
Как в фотошопе вставить фото в рамку. Как вставить фото в рамку в Фотошопе (Adobe Photoshop) Как работать с готовыми рамками в фотошопе
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png , общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате.jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
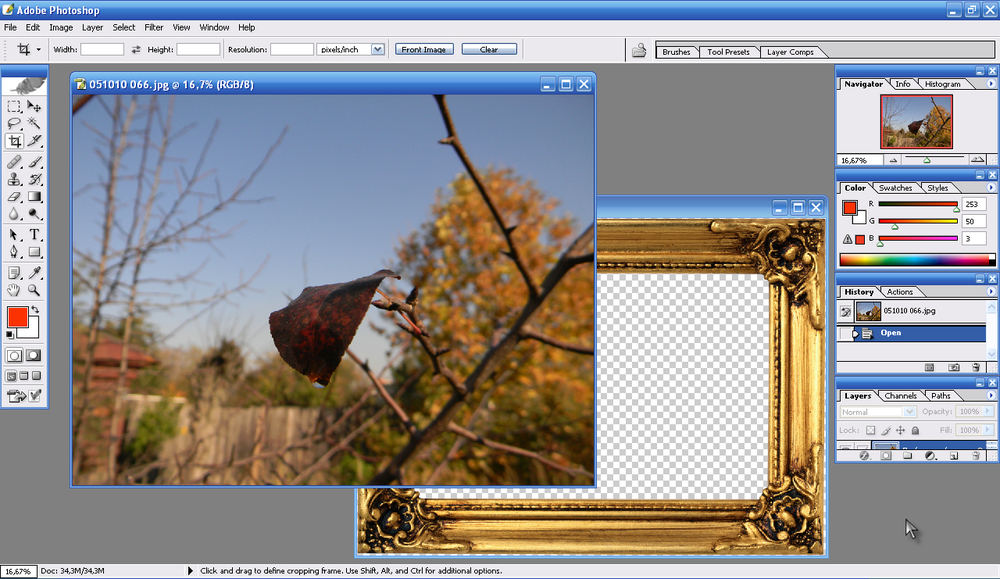
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть… ) или при помощи сочетания клавиш Ctrl+O :
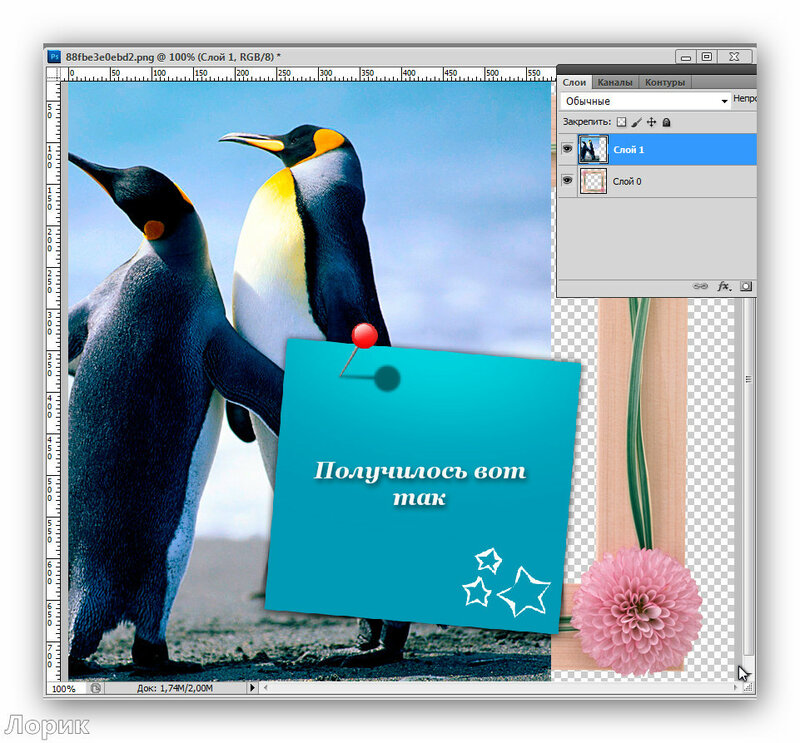
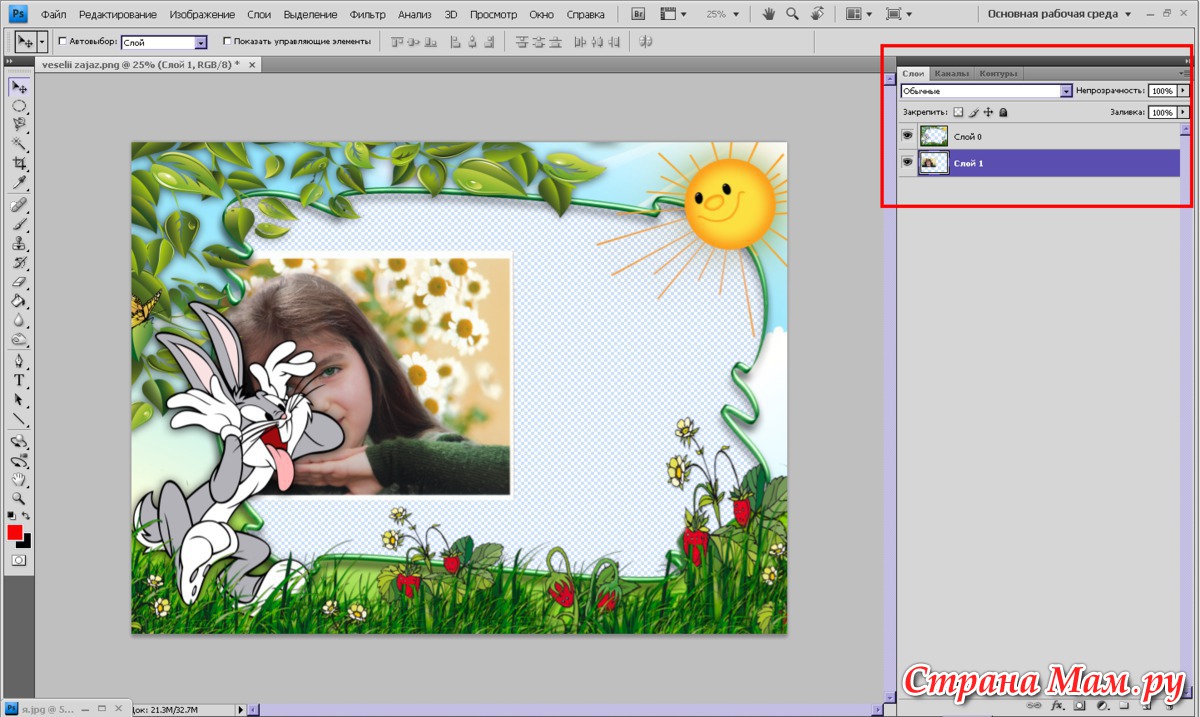
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
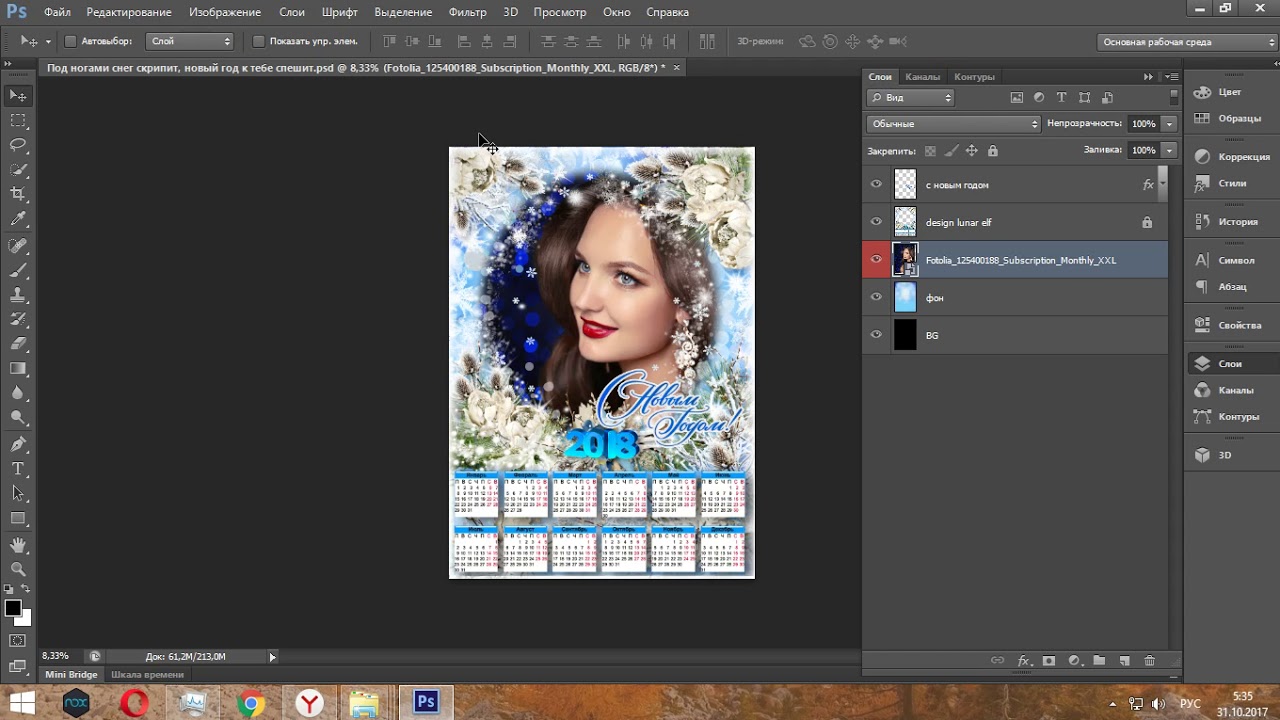
На панели слоев (в правой части окна программы) мы видим, что рамка в формате.psd состоит из нескольких слоев — в этом особенность изображений в формате.psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
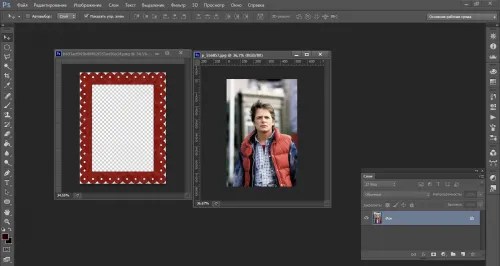
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
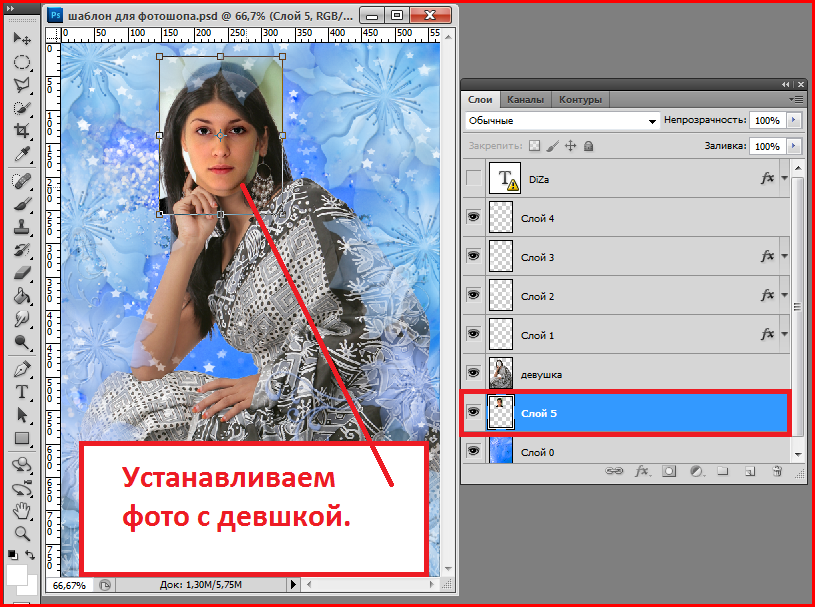
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование ) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift . Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter . Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как… ):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография» . И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
И выбираем тип изображения .jpg . Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить» .
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом.png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D .
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта !
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 – выполнить обводку .
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в –
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2 : с использованием подлежащего слоя :
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя .
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. в фотошоп.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
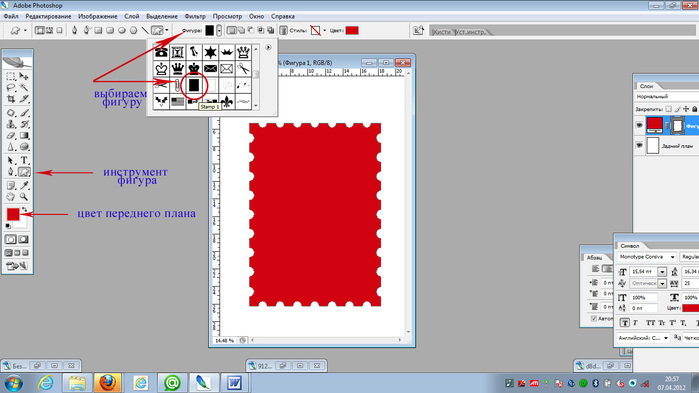
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить , и можно применить фильтр .
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Добавим шум. Идем в —
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
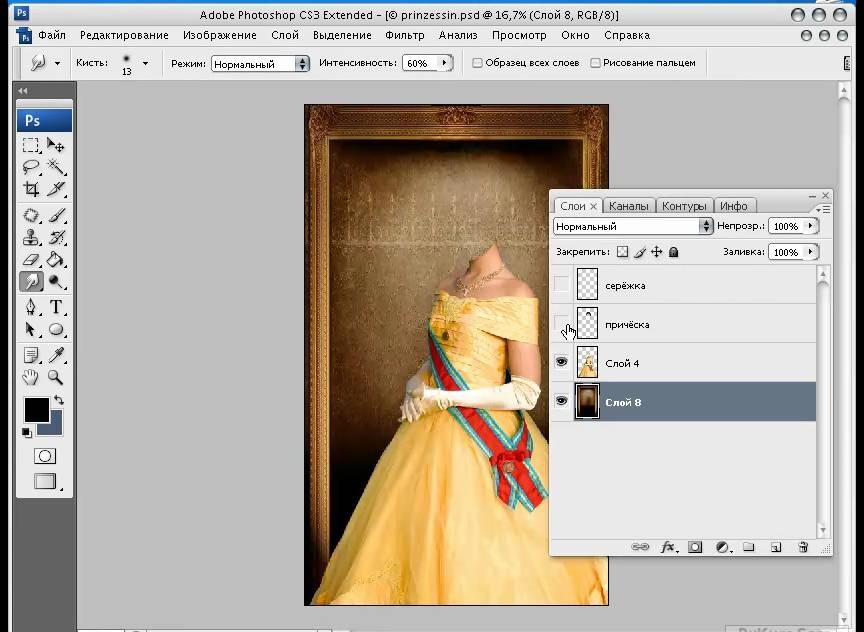
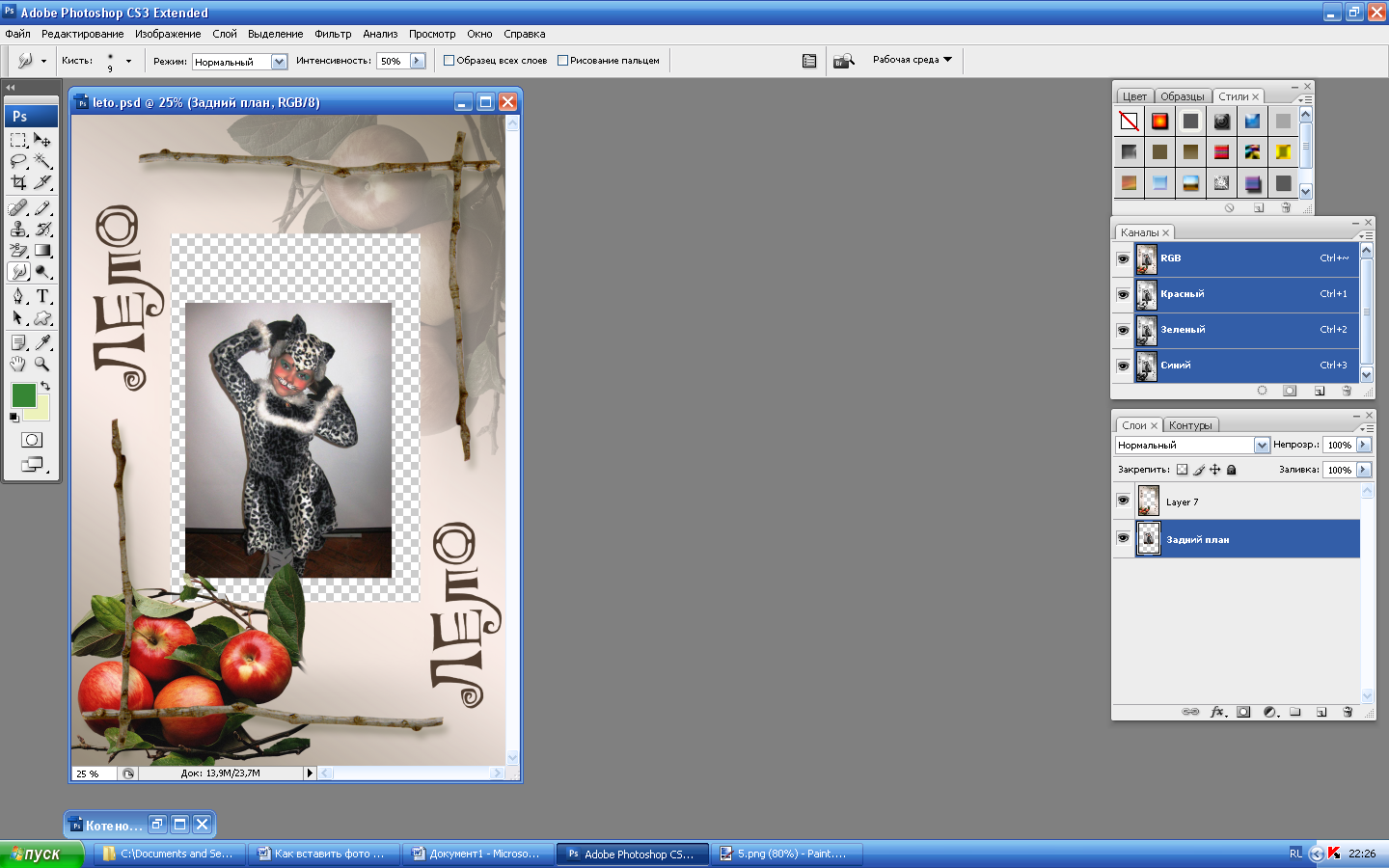
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
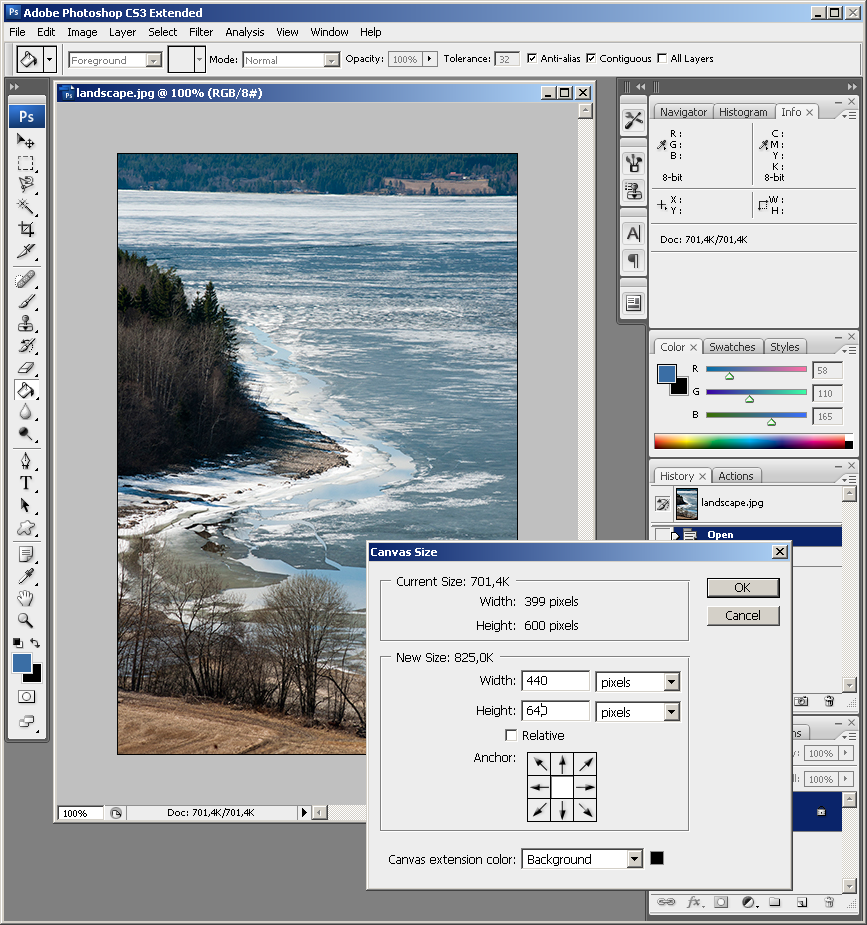
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции .
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать :
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
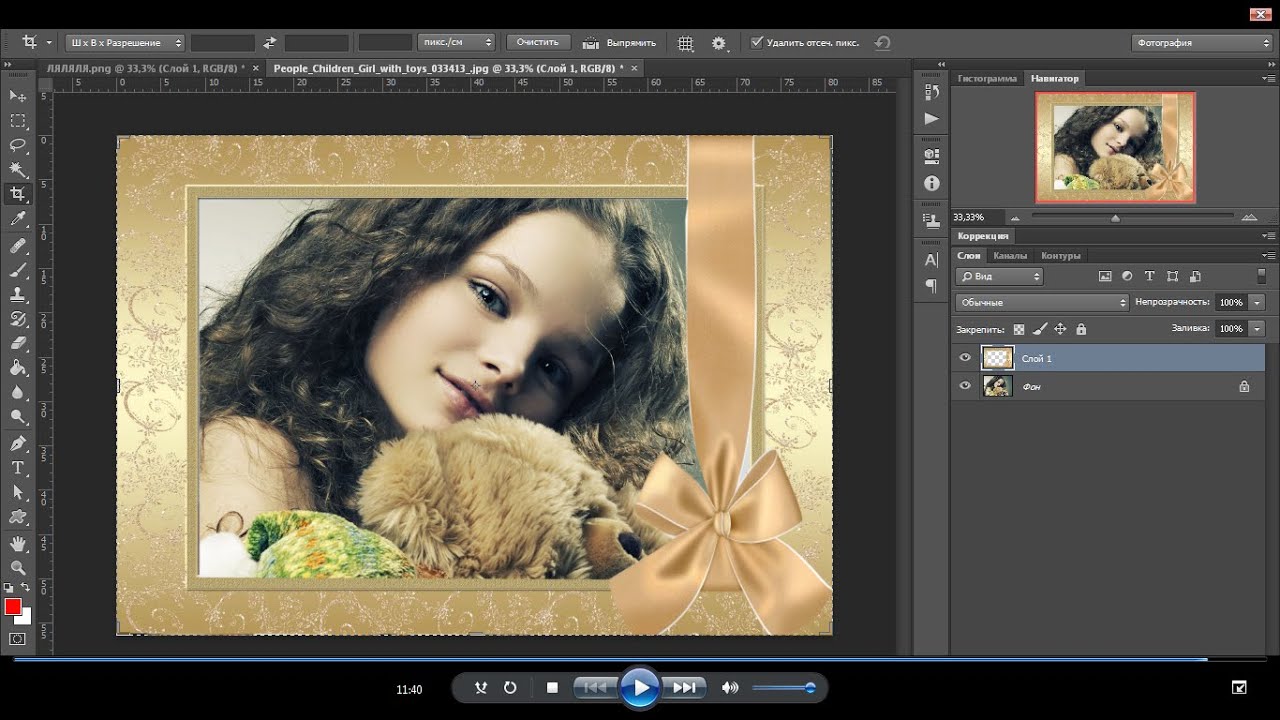
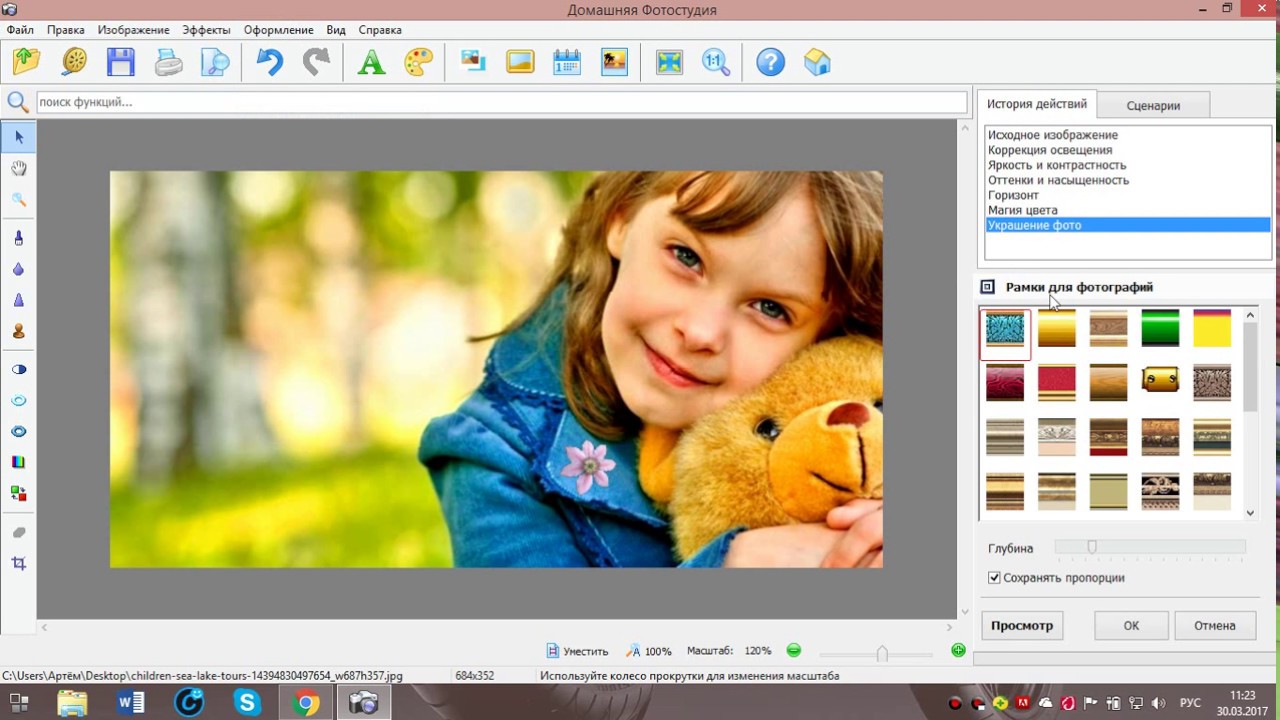
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE , после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.

- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте.
 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
. - Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома.
 Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо.
 Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. - А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE , чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
.
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT , чтобы после увеличения сохранились все пропорции.
 Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку. - Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
На любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя. Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
- Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.
- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои .
 Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в формате PNG и фотографию, которую будете вставлять в рамку.
- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите клавиши Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот формат является наиболее удобным, но, чтобы правильно вставить рамку в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.

- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.
- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите распечатать фотографию в рамочке.
Как вставить рамки вырезы в фотографию. Как вставить фото в рамку в Фотошопе (Adobe Photoshop). Красивые цветочные фотографии бесплатно онлайн
Рамки для фотографий для украшения ваших фотографий. Новые фоторамки 3: синие бордюры, зеленые бордюры, желтые цветы. Шаблоны размеров: 3000×2143 пикселей.
Шаблоны размеров: 3000×2143 пикселей.Бесплатные фоторамки онлайн — красивые эффекты фото
У вас под рукой всегда готовы установить бесплатные фоторамки, более десятка тематических разделов. Стиль, красота и качество — вот что отличает наши эффекты к фотографиям. Более 5,000 фото эффекты, фото фильтры и кадровФоторамка цветы новый
Интересные онлайн фото кадры в золотой конструкции с декоративным рисунком и. Здесь вы можете вставить фотографию на странице альбома раскрыты, а на переднем плане является сфера букета розовых магнолий. Сложные и многогранные модели с небольшими элементами декораций. Вертикальные фото рамка.Фоторамка цветы
А потом весело! В Funny.Pho.to услуг вы также найдете красивые шаблоны фото, что «носить» свои фотографии с помощью специальных фильтров и поместить их в красивых старинных «сюжет».Фотографии кадров новый
Ретро стиль придает нежность и женские образы. Кроме того, здесь, идеальный выстрел, бабушки и дедушки были молоды. Фоторамка онлайн декоративные яркие цвета, которые вы можете вставить фото на фоне открытой книги среди цветов и жемчужные ожерелья.
Красивые цветочные фотографии бесплатно онлайн
Очень удобные коллажи для размещения не только фото, но и к ее написания. Вставьте фото в этой деликатной декоративная рамка онлайн украшен цветочными листьями на фоне поверхности воды, а также на фоне кадра показывает, горящие свечи.Для этого нам с вами понадобится графический редактор Adobe Photoshop. Уверяю вас, вставить фото в рамку с помощью Photoshop очень просто, даже если вы совсем не умеете с ним работать!
1. Откройте в Photoshop изображение с выбранной рамкой (Меню File —> Open или комбинацией клавиш Ctrl-O):
В центре картинки с рамкой находится прозрачная область (она обозначается серыми и белыми клеточками), в которой и будет располагаться фотография.
2. Откройте фотографию, которую хотите вставить в рамку.
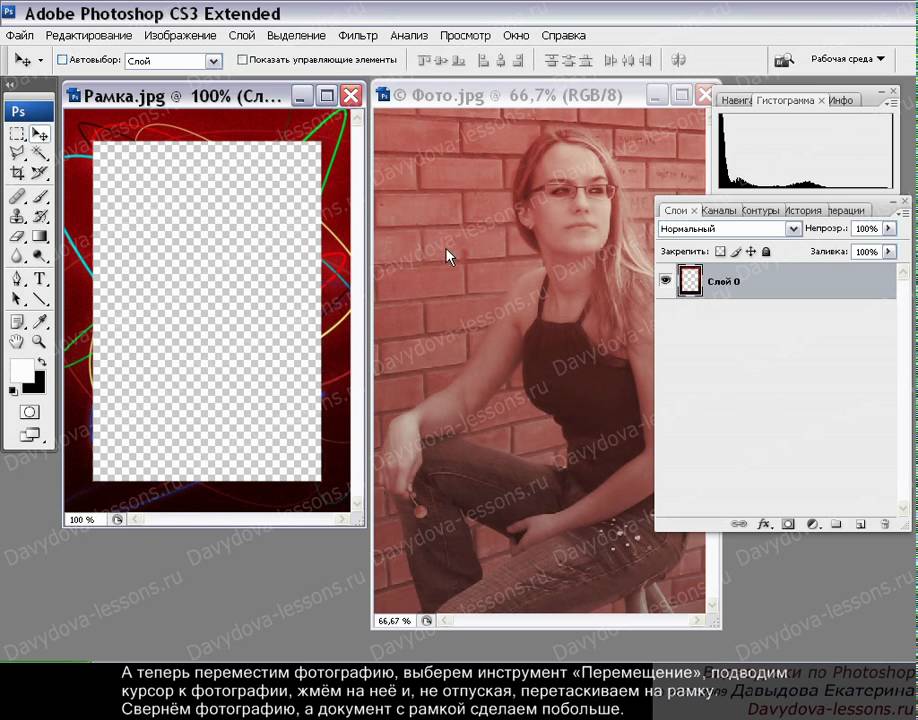
А теперь на панели инструментов слева нажмите кнопку , «схватите» фотографию мышкой и перетащите в окошко с рамкой. Фотография наложится на рамку, и нам нужно переместить ее вниз. Для этого найдите справа панель (она называется палитра) Layers (Слои). Сейчас у вас на изображении 2 слоя: один с рамкой, другой — с фотографией. Вам нужно переместить слой с фотографией вниз. Это делается просто: кликаете мышкой на название слоя и переносите его «под» название слоя с рамкой.
Для этого найдите справа панель (она называется палитра) Layers (Слои). Сейчас у вас на изображении 2 слоя: один с рамкой, другой — с фотографией. Вам нужно переместить слой с фотографией вниз. Это делается просто: кликаете мышкой на название слоя и переносите его «под» название слоя с рамкой.
Внимание! Если слой с рамкой является в документе Photoshop фоном (Background), то вы не сможете размещать слои под ним. Для этого необходимо сначала преобразовать его в обычный слой. Просто кликните два раза мышкой по названию этого фона-слоя и в появившемся окне нажмите OK (можете дать свое название этому слою, если желаете).
Далее нам нужно изменить размер фотографии, подогнав ее под рамку, и, если нужно, сместить и повернуть ее. Предварительно убедитесь, что в данный момент активен слой с фотографией, а не с рамкой (активный слой обозначается значком кисти слева от названия)
Начинаем изменять размер фотографии: комбинацией клавиш Ctrl-T или через меню Edit —> Free Transform выделяем ее и меняем, как нам нужно. Чтобы фотография уменьшалась без искажений, делайте это при нажатой клавише Shift. Результат будет выглядеть примерно так:
Чтобы фотография уменьшалась без искажений, делайте это при нажатой клавише Shift. Результат будет выглядеть примерно так:
Сохранять готовую фотографию для дальнейшего использования (распечатки, создания обоев для рабочего стола и т. п.) лучше в формате jpg (Меню File —> Save As). А если вы хотите иметь возможность редактировать ее в будущем, сохраните также и «исходник» — то есть сохраните вариант файла в формате PSD .
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции .
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать . Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать :
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои , наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование :
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift , с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE , после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.

- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте.
 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
. - Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома.
 Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо.
 Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. - А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE , чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
.
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT , чтобы после увеличения сохранились все пропорции.
 Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку. - Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
13.11.2016 29. 01.2018
01.2018
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп . Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшее 5 минут в фотошопе:
- Найти подходящуюю рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотогафии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и .
Мы выбрали . Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.

Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
Выберите файл рамки и нажмите Открыть
После этого, рамка откроется в фотошопе .
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией . Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя .
Назначение выберите файл с рамкой. Нажмите Ок.
Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Перетащите слой с фото под слой с рамкой.
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
Добавить рамку к фотографии в Photoshop Elements
Автор Глеб Захаров На чтение 3 мин. Просмотров 18 Опубликовано
Просмотров 18 Опубликовано
Иногда фотография получает специальную обработку, чтобы сделать ее популярной, и один из способов сделать фотографию популярной – добавить к ней рамку. Photoshop Elements 15 поставляется с сотней креативных рамок, которые упрощают этот процесс.
Размещение рамки в вашем документе
- Откройте новый файл в Photoshop Elements 15.
- Нажмите вкладку Эксперт в верхней части экрана.
- Перейдите на вкладку Слои и нажмите значок нового слоя , чтобы создать новый пустой слой.
- Выберите Графика в правом нижнем углу экрана.
- Нажмите По типу в раскрывающемся меню в верхнем левом углу графического окна, которое открывается. В раскрывающемся меню рядом с ним выберите Рамки .
- Прокрутите экраны примеров фреймов.
 Есть буквально сотни, чтобы выбрать из уже загруженных в Elements. Если они отображают синий треугольник в углу, их нужно загрузить из Интернета, но этот процесс происходит автоматически, если вы нажимаете на них. Эти кадры профессионально разработаны и прекрасно креативны во всех стилях.
Есть буквально сотни, чтобы выбрать из уже загруженных в Elements. Если они отображают синий треугольник в углу, их нужно загрузить из Интернета, но этот процесс происходит автоматически, если вы нажимаете на них. Эти кадры профессионально разработаны и прекрасно креативны во всех стилях. - Дважды щелкните понравившуюся рамку или перетащите ее на свой документ.
- Измените размер фрейма, выбрав инструмент Переместить . Нажмите Ctrl + T в Windows или Command + T на Mac, чтобы получить ограничивающий прямоугольник.
- Перетащите из угловой ручки, чтобы изменить размер рамки. Если перетащить с боковых ручек, рамка будет искажена.
- Нажмите на зеленую галочку , если размер кадра соответствует размеру, который вы хотите сохранить.
Добавление и размещение фотографии в рамке
Добавьте фотографию в рамку одним из следующих способов.
- Нажмите пустое место в центре кадра, чтобы открыть путь навигации . Найдите и выберите фотографию, которую вы хотите добавить в рамку.
- Если фотография уже открыта в Elements, просто нажмите на нее в Корзине для фотографий в нижней части экрана и перетащите ее в рамку.
- Если фотография открыта в другом окне элементов, щелкните ее и перетащите в рамку.
Когда фотография появляется в кадре, она имеет ползунок в верхнем левом углу. Используйте ползунок, чтобы увеличить или уменьшить размер фотографии. Нажмите на фотографию и перетащите ее, чтобы переместить в рамку в положение, которое выглядит лучше всего. Поверните фотографию, нажав на значок рядом с ползунком. Когда вы будете довольны размещением, нажмите зеленую галочку , чтобы сохранить его.
Редактирование кадра и фото
Рамка и фотография сохраняются как единое целое, но вы можете внести изменения позже. Если вы просто хотите изменить размер обоих, используйте маркеры преобразования, чтобы изменить размер рамки и фотографии.
Если вы хотите отредактировать фотографию без изменения рамки, щелкните правой кнопкой мыши фотографию в Windows или щелкните, удерживая клавишу Ctrl, на Mac, чтобы открыть меню. Выберите Разместить фотографию в рамке , чтобы открыть те же элементы управления, которые использовались при первоначальном размещении фотографии. Измените размер или переместите и нажмите зеленую галочку, чтобы сохранить.
Чтобы перейти на другой фрейм, нажмите на фрейм в Графическом окне и перетащите его на документ. Он заменит оригинальную раму. Вы также можете щелкнуть и перетащить другую фотографию из корзины для фотографий на оригинальную фотографию, чтобы заменить ее.
Поместите изображения в фигуры с помощью инструмента «Новый кадр» в Photoshop CC 2019
Инструмент «Рамка», новая функция в Photoshop CC 2019, позволяет легко размещать изображения в форме! Узнайте, как рисовать фигуры с помощью инструмента «Рамка», как размещать изображения в фигурах, как мгновенно менять изображения на других, и многое другое!
Photoshop CC 2019 представляет новый инструмент для панели инструментов Photoshop, который называется Frame Tool. Инструмент «Рамка» предназначен для простого и интуитивно понятного размещения изображений в форме, особенно для пользователей, которые не знакомы с Photoshop. Он отлично подходит для разработки макетов, и на самом деле, если вы использовали программу макета страницы, например Adobe InDesign, то вы уже знакомы с тем, как работает инструмент «Рамка». Вы просто перетаскиваете фрейм, где хотите разместить изображение на странице (или, в данном случае, в своем документе Photoshop), а затем перетаскиваете свое изображение в фрейм!
Чтобы быть справедливым, новый Инструмент Рамки Фотошопа не обязательно лучший способ работать. Это потому, что все, что вы можете сделать с помощью инструмента «Рамка», также можно сделать с помощью более гибких обтравочных масок в Photoshop . Но рамки Tool является проще, особенно если вы новичок в Photoshop. Кроме того, инструмент «Рамка» в полной мере использует мощные интеллектуальные объекты Photoshop. Так что, даже если вы более опытный пользователь Photoshop, у Frame Tool есть что предложить. Посмотрим, как это работает.
Чтобы следовать, вам понадобится Photoshop CC 2019 . И если вы уже являетесь подписчиком Adobe Creative Cloud, убедитесь, что ваша копия Photoshop CC обновлена . Давайте начнем!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Использовать новый инструмент «Рамка» в Photoshop CC 2019 для размещения изображений в форме очень просто. Мы просто выбираем инструмент «Рамка», рисуем рамку, перетаскиваем изображение в рамку, а затем перемещаем или изменяем размер изображения внутри рамки. Вы можете добавить обводку вокруг рамки, чтобы помочь с вашим дизайном, и даже заменить существующее изображение новым изображением, просто перетаскивая новое изображение в рамку.
Чтобы показать вам, как это работает, я разработал новый документ:
Новый документ в Photoshop CC 2019.
Шаг 1: выберите инструмент Frame
Новый инструмент Frame Photoshop находится на панели инструментов . Это инструмент, который выглядит как коробка с буквой X через него. Нажмите на него, чтобы выбрать его. Вы также можете выбрать инструмент Frame Tool на клавиатуре, нажав клавишу K :
Выбор инструмента «Рамка» на панели инструментов.
Шаг 2: Выберите форму для вашего кадра на панели параметров
Выбрав инструмент «Рамка», выберите форму для рамки на панели параметров. По умолчанию вы будете рисовать прямоугольную рамку, но вы также можете рисовать эллиптические рамки. Выберите нужную фигуру, нажав на ее значок. Сейчас я буду придерживаться прямоугольной формы:
Выберите форму (прямоугольную или эллиптическую) для рамки.
Шаг 3: Нарисуйте рамку, где вы хотите разместить изображение
Затем перетащите рамку, в которую вы хотите поместить изображение внутри документа:
Нажмите и перетащите, чтобы нарисовать рамку.
Использование клавиш-модификаторов с помощью инструмента «Рамка»
Чтобы изменить положение рамки при ее рисовании, нажмите и удерживайте клавишу пробела , перетащите рамку в нужное положение, а затем отпустите клавишу пробела, чтобы продолжить рисование рамки. Чтобы превратить прямоугольную рамку в идеальный квадрат, удерживайте клавишу Shift при перетаскивании. Или, если вы рисуете эллиптическую рамку, удерживайте Shift, чтобы заставить ее в идеальный круг:
Удерживайте Shift, чтобы заставить прямоугольные рамки в квадраты или эллиптические рамки в круги.
В моем случае я нарисую широкую рамку в верхней половине документа:
Рисование прямоугольной рамки, где я хочу разместить изображение.
Отпустите кнопку мыши, и появится рамка. Рамка является контейнером для изображения. Но поскольку у фрейма еще нет содержимого, он начинается пустым:
Пустая рамка была добавлена в документ.
Новый слой Frame на панели Layers
Если мы посмотрим на панель «Слои» , то увидим, что Photoshop добавил рамку в отдельный отдельный слой «Рамка» , который также является новым в CC 2019. Миниатюра слева представляет саму рамку (обозначается маленьким значком рамки в правом нижнем углу). ). И миниатюра справа для содержимого внутри фрейма. Поскольку контента пока нет, миниатюра просто заполняется белым:
Значок в нижнем правом углу говорит нам, что это слой Frame.
Шаг 4: Поместите изображение в рамку
Чтобы поместить изображение в рамку, перейдите в меню « Файл» в строке меню и выберите « Разместить встроенный» . Или вы можете выбрать Place Linked . Разница в том, что Place Embedded будет вставлять изображение в ваш документ, а Place Linked будет просто ссылаться на изображение на вашем компьютере. В большинстве случаев Place Embedded является лучшим выбором:
Идем в Файл> Поместить встроенный.
Затем перейдите к изображению на вашем компьютере, выберите его и нажмите « Разместить» :
Выбор изображения для размещения внутри рамки.
Фотошоп помещает изображение в рамку. И он автоматически изменяет размер изображения в соответствии с размером кадра ( фото из Adobe Stock):
Изображение помещается и изменяется в кадре. Фото предоставлено: Adobe Stock.
Размещение изображения как смарт-объекта
Если мы снова посмотрим на слой «Рамка» на панели «Слои», то увидим, что содержимое рамки теперь отображается на миниатюре справа. Также обратите внимание на значок смарт-объекта в правом нижнем углу миниатюры, говорящий нам, что Photoshop автоматически преобразовал изображение в смарт-объект .
Если вы новичок в Photoshop, это может мало что значить для вас, но умные объекты — это хорошо. Это означает, что мы можем изменить размер изображения внутри рамки без потери качества . И мы можем легко заменить изображение другим, так как через несколько минут мы увидим, как это сделать:
Слой Frame, показывающий контент, добавленный как смарт-объект.
Как переключаться между рамкой и изображением
Теперь, когда мы поместили изображение в рамку, давайте посмотрим, как переключаться между рамкой и ее содержимым.
С панели «Слои»
Один из способов переключения между рамкой и изображением — с панели «Слои». Обратите внимание на белую рамку вокруг миниатюры содержимого. Это говорит нам о том, что изображение внутри рамки выбрано:
Граница говорит нам, какая из них (рамка или изображение) выбрана.
Выбор рамки
Чтобы выбрать саму рамку, нажмите на ее миниатюру слева:
Выделение рамки осуществляется нажатием левой миниатюры.
Наряду с рамкой вокруг миниатюры, еще один способ сказать, что выделена рамка, это то, что мы можем видеть маркеры преобразования вокруг рамки в документе. Мы используем маркеры для изменения размера фрейма и вскоре вернемся к ним:
Дескрипторы преобразования означают, что кадр выбран.
Выбор изображения
Чтобы вернуться к изображению, нажмите на миниатюру справа:
Выбор изображения осуществляется нажатием правой иконки.
И с выбранным изображением маркеры преобразования вокруг рамки исчезают:
Ручки преобразования кадра исчезли.
Выбор как рамки, так и изображения
Чтобы одновременно выбрать рамку и изображение, нажмите и удерживайте нажатой клавишу Shift и выберите ту, которая в данный момент не выбрана. Белая рамка появляется вокруг обеих миниатюр:
Удерживая клавишу Shift, щелкните другой эскиз, чтобы выбрать их оба одновременно.
Отмена выбора кадра или изображения
А затем, чтобы вернуться к выбору только рамки или изображения, щелкните по нужному. Я повторно выберу рамку, и это отменяет выбор изображения:
Когда оба будут выбраны, нажмите на миниатюру, чтобы отменить выбор другого.
Из документа
Другой способ переключения между рамкой и ее содержимым — из документа.
Выбор изображения
Чтобы выбрать изображение, просто нажмите на него внутри рамки. Обратите внимание на контур вокруг изображения и на то, что оно включает части изображения, которые скрыты, потому что они выходят за границы кадра:
Нажав на изображение, чтобы выбрать его.
Выбор рамки
Чтобы выбрать рамку, нажмите непосредственно на контур рамки. Ручки преобразования появляются снова:
Нажмите на рамку, чтобы выбрать ее.
Выбор рамки и изображения
И чтобы выбрать рамку и изображение, дважды щелкните изображение. Контур вокруг изображения исчезнет, и вы увидите только контур вокруг рамки:
Двойной щелчок по изображению позволяет выбрать одновременно рамку и изображение.
Выделив рамку и изображение, вы можете щелкнуть и перетащить их вместе внутри документа:
Нажмите и перетащите рамку и изображение, когда оба будут выбраны.
Как отменить шаг с помощью инструмента «Рамка»
Я отменил это, зайдя в меню « Правка» и выбрав « Отменить перемещение» . Фотошоп дает нам множество отмен с помощью инструмента «Рамка». Чтобы перейти назад по шагам, нажмите Ctrl + Z (Победа) / Command + Z (Mac) несколько раз. И чтобы повторить шаг, нажмите Shift + Ctrl + Z (Победа) / Shift + Command + Z (Mac):
Отмена последнего шага с помощью инструмента «Рамка».
Отмена выбора кадра, когда выбраны оба
Наконец, когда у вас есть выбранная рамка и изображение, вы можете переключиться обратно на выбор только изображения, дважды щелкнув по нему мышью . Таким образом, когда изображение или рамка выбраны, двойной щелчок по изображению выберет их обоих. И когда они оба выбраны, двойной щелчок выберет только изображение:
Снова дважды щелкните, чтобы выбрать только изображение.
Как переместить и изменить размер содержимого кадра
Теперь, когда мы знаем, как выбирать и переключаться между рамкой и ее содержимым, давайте узнаем, как перемещать и изменять размер изображения внутри рамки.
Как переместить изображение в рамку
Чтобы переместить изображение, просто нажмите и перетащите его. Только область внутри рамки остается видимой:
Нажмите и перетащите, чтобы изменить положение изображения внутри рамки.
Как изменить размер изображения в кадре
Чтобы изменить размер изображения, мы не используем инструмент «Рамка» напрямую. Вместо этого мы используем команду «Свободное преобразование» в Photoshop. Поднимитесь в меню Edit и выберите Free Transform :
Собираемся Правка> Свободное Преобразование.
Затем перетащите маркеры, чтобы изменить размер изображения. В Photoshop CC 2019 функция «Свободное преобразование» автоматически блокирует соотношение сторон, поэтому нет необходимости удерживать нажатой клавишу «Shift» при перетаскивании. Но если вы хотите изменить размер изображения из его центра, нажмите и удерживайте Alt (Win) / Option (Mac). Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера изображения внутри рамки с помощью Free Transform.
Как изменить размер рамки
Чтобы изменить размер рамки, а не ее содержимого, сначала щелкните контур рамки, чтобы выбрать ее:
Выбирая рамку, нажимая прямо на ее контур.
Затем перетащите любой из маркеров, чтобы изменить и изменить его размер. Если вы будете нажимать и удерживать клавишу Shift при перетаскивании угловой ручки, вы сохраните исходное соотношение сторон кадра:
Изменение размера кадра путем перетаскивания маркеров преобразования.
Как только вы изменили размер рамки, вы можете щелкнуть и перетащить изображение внутри рамки, чтобы изменить его положение:
Перемещение изображения после изменения размера кадра.
Как переместить рамку и изображение вместе
Чтобы одновременно переместить рамку и изображение, дважды щелкните изображение, чтобы выбрать их оба:
Двойной щелчок, чтобы выбрать рамку и изображение.
А затем нажмите и перетащите, чтобы переместить их вместе:
Перетаскивание фрейма и его содержимого одновременно.
Как изменить размер рамки и изображения вместе
Чтобы изменить размер как кадра, так и изображения одновременно, снова убедитесь, что выбраны оба. Поднимитесь в меню Edit и выберите Free Transform :
Возвращаясь к Edit> Free Transform.
А затем перетащите маркеры, чтобы изменить размер фрейма и его содержимого:
Перетащите маркеры Free Transform, чтобы изменить размер фрейма и его содержимого.
Вы также можете изменить положение фрейма и его содержимого, щелкая и перетаскивая его в поле «Свободное преобразование». Здесь я центрировал рамку и изображение в документе. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять его:
Центрирование рамки и изображения в документе с помощью Free Transform.
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как заменить содержимое кадра
Отличительной особенностью нового Frame Tool в Photoshop является то, что мы можем легко менять одно изображение на другое.
Я нажму несколько раз Ctr + Z (Победа) / Command + Z (Mac), чтобы отменить мои шаги и вернуть мой кадр к его исходному размеру и расположению:
Рамка в оригинальном размере и расположении в документе.
Способ 1. Использование команды «Поместить встроенный» или «Поместить связанный»
Один из способов заменить текущее изображение другим изображением — перейти в меню « Файл» и выбрать « Поместить встроенный» (или « Поместить связанный» ):
Идем в Файл> Поместить встроенный.
Перейдите к новому изображению на вашем компьютере. Затем выберите его и нажмите Place :
Выбор и размещение нового изображения в рамку.
Способ 2: перетащите
Или, если изображение уже открыто в окне проводника (Win) или Finder (Mac), вы можете перетащить новое изображение на существующее:
Перетаскивание замещающего изображения в рамку.
Способ 3: из панели «Библиотеки»
И еще один способ добавить или заменить содержимое — перетащить изображение из панели « Библиотеки» в рамку:
Перетащите заменяющее изображение с панели «Библиотеки» на рамку.
Фотошоп мгновенно заменяет предыдущее изображение новым. Затем вы можете использовать Free Transform для изменения размера изображения внутри рамки, если это необходимо ( фото из Adobe Stock):
Инструмент «Рамка» позволяет легко заменить одно изображение другим. Фото предоставлено: Adobe Stock.
Как добавить обводку вокруг рамки
Далее давайте посмотрим, как добавить обводку вокруг рамки. Обычные стили слоев Photoshop, расположенные внизу панели «Слои», не будут работать с фреймами. Но мы можем добавить удар. Вы найдете опцию Stroke на панели свойств :
Параметр «Обводка» для инструмента «Рамка» на панели «Свойства».
Почему я не вижу вариант «Инсульт»?
Если вы не видите параметр «Обводка», убедитесь, что на панели «Слои» выбран сам кадр:
Параметр «Обводка» доступен только при выборе рамки.
Выбор цвета обводки, положения и размера
Нажмите образец под словом «Штрих», чтобы выбрать цвет. Затем выберите позицию (внутри, по центру или снаружи) и размер :
Установка цвета, положения и размера обводки.
Обводка появляется вокруг рамки:
Рамка с добавленным штрихом.
Как убрать обводку вокруг рамки
Чтобы удалить обводку, снова щелкните образец цвета под словом «Обводка» и выберите « Нет цвета» (образец с красной линией через него):
Удаление мазка нажатием кнопки «Нет цвета».
Как добавить рамку вокруг существующего изображения
Наконец, давайте рассмотрим еще один способ использования инструмента «Рамка» — добавление рамки к существующему изображению. Мы также рассмотрим, как удалить рамку с изображения. Я переключусь на другое изображение, которое я открыл в Photoshop:
Изображение открывается в отдельном документе. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель «Слои», то увидим изображение на слое над фоновым слоем . Обратите внимание, что мы не можем добавить рамку к фоновому слою. Таким образом, чтобы это работало, ваше изображение должно находиться на отдельном слое над ним:
Рамки не могут быть добавлены к изображениям в фоновом слое.
Как поместить изображение в прямоугольную рамку
Выбрав слой и инструмент «Рамка» на панели инструментов, щелкните и перетащите рамку внутри изображения:
Рисование рамки внутри изображения.
Когда вы отпустите кнопку мыши, Photoshop добавит рамку и поместит в нее изображение:
Изображение теперь находится внутри рамки.
И на панели «Слои» мы видим, что Photoshop преобразовал изображение в смарт-объект, как это было раньше:
Изображение, преобразованное в смарт-объект, на слое Frame.
Как удалить рамку с изображения
Я добавил прямоугольную рамку к изображению. Но что, если я хотел добавить вместо этого эллиптическую рамку? В этом случае я могу удалить существующий фрейм, щелкнув правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) на слое «Кадр» на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на слое «Рамка».
И затем выбрав Удалить кадр из слоя :
Выбрав «Удалить кадр из слоя» из меню.
Это удаляет рамку, но сохраняет изображение:
Рамка исчезла, но изображение осталось.
Поместить изображение в эллиптическую рамку
Я переключусь с прямоугольной рамки на эллиптическую в панели параметров:
Выбор формы эллиптической рамки.
А потом я нажму и вытяну эллиптическую рамку внутри изображения. Чтобы сделать рамку идеальным кругом, я буду нажимать и удерживать клавишу Shift при перетаскивании. Сначала, похоже, я рисую квадратную рамку:
Удерживая Shift при перетаскивании, чтобы заставить рамку в круг.
Но когда я отпускаю кнопку мыши, появляется круговая рамка с изображением внутри:
Изображение помещено в рамку круга.
Связанный учебник: Как обрезать изображения в круги!
И там у нас это есть! Это основы того, как использовать новый инструмент Frame Tool в Photoshop CC 2019! Посетите наш раздел « Основы фотошопа » для получения дополнительных уроков!
Поделитесь в соц.сетях: | Оцените статью: Загрузка… |
Как сделать рамку в фотошопе. |
Рамки в фотошопе-это красивое и уникальное оформление фотографий. Сделать рамку в фотошопе очень просто. Например, можно сделать рамку из фона фотографии или картинки. Получается очень интересный и красивый эффект.
Найдем картинку с красивым фоном или что-нибудь из собственных фотографий и попробуем сделать рамку, используя фон картинки.
1-Файл-открыть. В окне слоев разблокировать слой, кликнуть по нему два раза и ok.
2-На панели инструментов выбрать инструмент «прямоугольная область» и сделать на фото выделение в виде прямоугольной рамки. Как работать с этим инструментом, смотрите инструменты выделения.
3- На клавиатуре нажать «Delete», фон в рамке исчезнет. Выделение не снимать.
4-Выделение- трансформировать выделенную область. И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку «применить».
5-Слой-новый-скопировать на новый слой.
На фото ничего не будет видно, но если отключить глазок в окне слоев на нижнем слое,
то увидите рамочку.
6-В окне слоев верхний слой активен, окрашен синим, глазок на нижнем слое включить.
7-Слой-стиль слоя-внутренняя тень, параметры такие.
На фотографии получилась рамочка.
Теперь нужно нанести на нее узор из фона.
8-Выбрать инструмент «прямоугольная область» и на фото выделить кусочек фона. Я взяла часть фона с цветком.
9-Редактирование-определить узор. В появившемся окне «ok».
10-Слой стиль слоя-наложение узора. Здесь, в маленьком окошке «узор» , нажать на треугольник и, в появившейся палитре узоров, выбрать сохраненный узор. Он будет в самом конце.
А на рамочке появится узор.
Добавим рамочке тени.
11-Слой-стиль слоя-тень. Параметры такие.
Рамочка отделилась от фона. (Этого шага можно и не делать).
Сделать рамку в фотошопе можно не только прямоугольную, но и овальную, и круглую, и квадратную, и в виде других фигур.
Сохраните файл в png 24 и потом сюда можно будет вставить фотографию.
Создание рамок в Photoshop. Часть 1
Несмотря на то, что сегодня мы все чаще разглядываем фотографии не в бумажных альбомах, а на экранах мониторов, телевизоров и портативных цифровых устройств, нам по-прежнему приятнее смотреть на снимки в красивом обрамлении. Если поставить на стол обычную фотографию, она будет безликой, а если поместить ее в красивую рамку, сразу становится понятно, что изображение на этом снимке имеет для вас ценность. Точно так же и в цифровом альбоме — красиво оформленная фотография говорит об особом отношении к ней и, кроме того, выглядит аккуратно. В этой статье мы рассмотрим некоторые приемы оформления фотографий в Photoshop, которые вы сможете использовать для того, чтобы придать изображениям завершенный вид.Возможно, вы являетесь противниками рамок, полагая, что лучше отказаться от обрамления, чем повторно сохранять фотографию, тем самым ухудшая ее качество. Однако все равно в большинстве случаев цифровые снимки приходится обрабатывать в Photoshop, делая их светлее или темнее, выполняя цветокоррекцию и устраняя недостатки. Рамку можно добавить непосредственно на этапе редактирования снимка, поэтому его качество не пострадает, а внешний вид намного улучшится.
Рамки с искаженными краями
Существует огромное количество рамок, которые можно создать в Photoshop для оформления фотографий. Рамки могут быть выпуклые, вогнутые, с текстурой дерева и т.д. Один из популярных типов рамок — с искаженными краями. Для их добавления можно использовать несложный прием, позволяющий за считанные минуты создать красивое обрамление снимка и подобрать форму краев. Откройте фотографию, которую вы хотите украсить. Мы выбрали для этого примера фотографию кошки по имени Даша. Перейдите на палитру Channels. Если у вас эта палитра не отображается на рабочей области, выполните команду Window > Channels.
Для того чтобы изображение имело фигурные края, необходимо создать шаблон, по которому фотография «обрежется». Для создания такого шаблона используется так называемый альфа-канал. Основываясь на черно-белом изображении, альфа-канал позволяет определить прозрачные и непрозрачные участки изображения. Чтобы создать дополнительный канал, нажмите кнопку Create New Channel в нижней части палитры Channels. При этом вы автоматически переключитесь в режим просмотра этого канала, и изображение станет черным. Активируйте инструмент Rectangular Marquee и выделите прямоугольную область в центре фотографии. Эта область будет видимой, а та часть фотографии, которая не попадет в выделение, будет деформирована. Воспользуйтесь командой Select > Inverse для того, чтобы инвертировать выделение. Это означает, что все выделенные фрагменты становятся невыделенными, а все невыделенные, наоборот, выделяются. Выполните команду Edit > Fill и в окне Fill укажите белый цвет для заливки, выбрав строку White в списке Use. После этого содержимое альфа-канала будет выглядеть как черный прямоугольник на белом фоне. Снимите выделение, щелкнув правой кнопкой по рабочей области и выбрав команду Deselect.
Наш шаблон почти готов. Осталось сделать края прямоугольника неровными. Для этого используются фильтры Photoshop. То, какой фильтр вы захотите использовать, зависит только от вашей фантазии. Скажем только, что в данном случае очень удобно работать с окном Filter Gallery, вызвать которое можно, выполнив команду Filter > Filter Gallery. Большую часть галереи занимает окно предварительного просмотра. В нем вы можете наблюдать, как влияют выбранные фильтры на изображение. Выбирая фильтры в галерее, вы можете не опасаться того, что исходная картинка куда-нибудь пропадет. Все, что вы делаете в галерее фильтров до нажатия кнопки ОК, не сохраняется в проекте. После того, как вы нажимаете эту кнопку, фильтры применяются к изображению, и оно изменяется. При выборе фильтра в правой верхней части окна галереи появятся его настройки. Обратите внимание, что тут же присутствует раскрывающийся список всех доступных фильтров. Если вы точно знаете название фильтра, который нужен вам в данный момент, вы можете им воспользоваться. В правой нижней части окна Filter Gallery отображаются названия всех фильтров, использованных в процессе сессии. По умолчанию используется только один фильтр. Для того чтобы увеличить количество фильтров, нажмите кнопку New Effect Layer. Для удаления фильтра служит кнопка Delete Effect Layer. Слой эффекта отображается в виде названия фильтра. При необходимости изменить настройки какого-нибудь из использованных фильтров выделите его в этой области. Если выделить фильтр в списке слоев и щелкнуть по значку другого фильтра в области выбора фильтров, старый фильтр будет удален из проекта и заменен новым. Если требуется, можно также временно выключать отображение тех или иных фильтров. Для этого нужно щелкнуть на значке в виде глаза, который имеется рядом с названием каждого фильтра в области слоев.После того, как вы подберете настройки фильтра или даже фильтров (если вы решили использовать сразу несколько инструментов) останется только выделить канал RGB на панели Channels. После этого выполните команду Select > Load Selection и загрузите созданный вами канал Alpha 1. Более быстро эту операцию можно выполнить при помощи сочетания клавиш Ctrl+Alt+4. Нажмите кнопку Delete, чтобы удалить все лишнее, и снимите выделение. Вот несколько вариантов применения фильтров к нашему изображению. На рис. 1 к изображению применен фильтр Glass. Это несложный фильтр, в основе которого лежит технология фильтра Displace: смещение пикселей на изображении по контурам изменения яркости заданной текстурной карты. Фильтр Glass имитирует поверхность рельефного стекла. На рис. 2 показана рамка, полученная в результате применения фильтра Underpainting. Этот фильтр достаточно реалистично имитирует рисование масляной краской на различных по текстуре поверхностях.Рамка на рис. 3 создана при помощи двух фильтров: Radial Blur и Halftone Pattern. Главное преимущество этого метода создания рамки — простота и возможность создавать бесконечное число уникальных узоров для обрамления.Трехмерная рамка
Трехмерные эффекты всегда выглядят привлекательно, ведь они помогают добавить объем на двухмерные изображения. Используя несложную технику, вы можете создать трехмерную рамку, которая будет делать вашу фотографию объемной по краям. Начните работу с создания нового изображения. Задайте для него размеры, соответствующие размеру фотографии, и установите черный в качестве фонового цвета. Вы можете использовать больший размер, если хотите, чтобы фотография не обрезалась рамкой по краю. Мы создавали рамку для фотографии с разрешением 1600×1200.
Активируйте инструмент Rounded Rectangle и на его панели инструментов выберите значение параметра Radius равным 140. Этот параметр отвечает за радиус закругления. Нарисуйте фигуру в центре изображения. Для дальнейших манипуляций с изображением необходимо растрировать слой. Для этого выполните команду Layer > Rasterize > Layer. Удерживая клавишу Ctrl, щелкните по значку слоя в палитре Layers, после чего созданная фигура будет выделена по периметру. Выберите инструмент Gradient на палитре инструментов. Щелкните по стрелке, расположенной справа от поля Click To Edit the Gradient, и выберите тип градиента Black, White. Стиль градиента оставьте установленным по умолчанию — Linear. Нарисуйте градиент, проведя линию из правого нижнего угла в левый верхний. После этого изображение будет выглядеть, как на рис. 4. Выполните команду Select > Modify > Contract. Инструмент Contract — это один из самых полезных и наиболее часто применяемых инструментов Photoshop. Он дает возможность сжать выделенную область в направлении центра на указанное число пикселей. В нашем случае необходимо установить значение 31. Вам необходимо будет подобрать значение этого параметра вручную, если вы работаете с изображением другого размера. При этом нужно иметь в виду, что чем больше размер изображения, тем большее значение параметра Contract By необходимо указывать. Снова проведите линию градиента, на этот раз из левого верхнего угла в правый нижний (рис. 5). Снова воспользуйтесь инструментом Contract с теми же параметрами, после чего нажмите кнопку Delete, чтобы удалить середину. Туда будет помещена фотография.На рамке возник острый изгиб, который лучше сгладить. Для этого выделите линию изгиба, используя инструмент Expand:Select > Modify > Expand. Он противоположен по назначению инструменту Contract. С его помощью можно не сжать, а растянуть область выделения на указанное число пикселей. Установите то же самое значение, которое было выбрано при применении операции Contract (в нашем случае 31). Создайте новый слой (Shift+Ctrl+N), после чего выполните команду Edit > Stroke. C ее помощью можно выполнить обводку изгиба, сделав его более сглаженным. Выберите белый цвет обводки, ширину 7 пикселей (значение последнего параметра зависит от размера вашего изображения), а значение параметра Opacity установите равным 57. Объедините два верхних слоя, используя команду Layer > Merge Down. Примените к изображению фильтр Gaussian Blur из набора Blur и подберите значение параметра Radius. Мы остановились на значении 1.7. Рамка готова. Осталось вставить в нее фотографию. Откройте снимок в Photoshop и, используя инструмент Move, перетащите фотографию на наше изображение рамки. В палитре Layers измените положение слоев так, чтобы фотография находилась под рамкой. Подберите оптимальное положение фотографии в рамке, а затем удалите ту часть фотографии, которая оказалась вне рамки. Для этого перейдите в палитре Layers на слой рамки, активируйте инструмент Magic Wand и выделите всю область вне рамки. После этого перейдите на слой с фотографией и нажмите кнопку Delete. Готовое обрамление выглядит так, как на рис. 6.Новогодняя рамка
Как правило, мы хотим сохранить в памяти самые приятные моменты жизни. Поэтому неудивительно, что чаще всего мы фотографируемся во время отпуска и путешествий, а также отмечая разные праздники. Новогодние и рождественские праздники — одни из самых любимых дней в году как для детей, так и для взрослых. Скорее всего, в вашем архиве найдется немало красивых новогодних и рождественских фотографий. Предлагаем вам создать для подобных снимков особую праздничную рамку.
Сначала сформируем текстуру, которую позже используем для рамки. Для этого создайте новое изображение небольшого размера (например, 120×30) и залейте его белым цветом. Затем выделите половину изображения (справа или слева, не имеет значения) с помощью инструмента Rectangular Marquee и залейте выделенную часть красным цветом. Это и будет наша текстура (рис. 7). Возможно, вам будет не очень удобно выделять половину изображения, поэтому можно создать текстуру немного по-другому. Создайте изображение размером 60×30 и залейте его красным цветом. Затем выполните команду Image > Canvas и увеличьте ширину холста (Width) до 120 пикселей. Несмотря на то, что полученный рисунок по виду отличается от того, который мы создали другим способом, при использовании его в качестве текстуры мы получим тот же результат. Имейте в виду, что разрешение текстуры зависит от размеров рамки, которая будет создана для вашего изображения, поэтому, возможно, вам придется откорректировать эти параметры. Чтобы создать текстуру на основе полученного изображения, выполните команду Edit > Define Pattern и дайте рамке название. Теперь можно переходить непосредственно к созданию рамки. Откройте фотографию, которую нужно украсить, и создайте новый слой, выполнив команду Layer > New > Layer . Залейте его нашей текстурой, для чего выполните команду Edit > Fill. В окне Fill в списке Use выберите пункт Pattern и укажите созданную только что текстуру. Изображение будет заполнено текстурой (рис. 8). С помощью сочетания клавиш Ctrl+T запустите инструмент Free и на панели параметров измените значение Set rotation, повернув картинку примерно на 45 градусов. Чтобы повернутая текстура покрывала все изображение, масштабируйте ее по вертикали и горизонтали до необходимого размера. Чтобы текстура не искажалась при масштабировании, нажмите кнопку Maintain aspect ratio. Нажмите клавишу Enter, чтобы применить трансформацию изображения. Используя инструмент Rectangular Marquee, выделите прямоугольную область в центре фотографии. Эта область будет видимой, а та часть фотографии, которая не попадет в выделение, будет рамкой. Нажмите клавишу Delete, чтобы удалить выделенную область. Осталось сделать нашу рамку рельефной, чтобы она смотрелась более привлекательно. Для этого выполните команду Layer > Layer Style > Bevel and Emboss и подберите значение параметра Size, а также другие настройки. Готовая рамка может выглядеть так, как на рис. 9.Продолжение следует.
Сергей и Марина Бондаренко, [email protected], http://www.3domen.com
Компьютерная газета. Статья была опубликована в номере 35 за 2006 год в рубрике soft
Обрезка изображения — Учебный сайт по Adobe Photoshop
Одним из основных нововведений в Photoshop CS6 является улучшение и расширение функций инструмента «Рамка» (иначе «Обрезка», «Кадрирование», в англ. — «Crop Tool»).
Если вы использовали более ранние версии Photoshop, то новая «Рамка» в CS6 Вас приятно удивит. В CS6 этот инструмент делает кадрирование и выравнивание изображения значительно более простым и гибким, чем в ранних версиях.
Выбор инструмента «Рамка» (Crop Tool)
Как и в предыдущих версиях Photoshop, обрезка изображения производится с помощью инструмента «Рамка» (Crop Tool) нажатием на соответствующую иконку в панели инструментов в левой части экрана, либо нажатием на клавишу C на клавиатуре:
Маркеры измерения размеров рамки
Первое отличие, которое бросается в глаза обрезке в CS6 это то, что как только вы выбрали инструмент «Рамка», Photoshop автоматически активирует на документе габаритную рамку с маркерами управления. Маркеры располагаются в каждом из четырех углов, а также в середине каждой из сторон. Они выглядят несколько отлично от их аналогов в предыдущих версиях, но принцип их действия точно такой же:
Для изменения размеров рамки следует кликнуть левой клавишей мыши по любому из маркеров, и, удерживая клавишу нажатой, переместить курсор.
Область внутри рамки обрезки является частью изображения, которое останется, всё остальное будет отсечено. Для наглядности Photoshop затемняет области, находящиеся за пределами рамки обрезки, т.е. те области, которые будут отсечены:
Необходимо отметить, что при активации инструмента обрезки Вам совсем не обязательно использовать рамку и маркеры, созданные Photoshop CS6 вокруг всего изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете кликнуть левой клавишей мыши в любом месте изображения и, удерживая клавишу, создать свою собственную новую рамку. Это уже как вам удобнее, выбирайте сами, создать собственную рамку, или воспользоваться предложенной Фотошопом.
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет перетаскивать маркеры свободно в любом направлении, так что мы можем придать габаритной рамке любой размер и пропорцию. Но довольно-таки часто нам требуется обрезать фото в стандартный размер кадра, как, например, 4×6 или 8×10. Для этих целей в левой части панели параметров в верху экрана имеется соответствующая опция. Если нажать на кнопку «Произвольно» (Unconstrained), откроется меню с выбором из списка различных заданных пропорций. Для примера я выберу соотношение 2×3 (4×6):
Теперь мы можем изменить размер окна путем перетаскивания маркера, но выбранные пропорции рамки останутся неизменными.
Если Вам нужно обрезать изображение с своими собственными пропорциями, которых нет в списке, вы можете легко создать собственные пропорции, введя необходимые значения в поля «Ширина» и «Высота», находящиеся непосредственно справа от списка:
Чтобы быстро изменить ориентацию рамки обрезки от альбомной (горизонтально) на книжную (вертикальная) ориентации или наоборот, нажмите на кнопку «Повернуть…» (Rotate):
Также, менять ориентацию можно при помощи нажатия на клавишу Х.
Перемещение изображения внутри рамки обрезки
Чтобы переместить изображение относительно рамки, щелкните в любом месте внутри рамки и, удерживая клавишу мыши нажатой, перетащите изображение в желаемое место. В предыдущих версиях Фотошопа при таком перемещении мыши двигалась сама рамка, а само изображение оставалось на месте. В CS6 мы имеем всё с точностью до наоборот. Обрезка остается на месте в то время, как изображение перемещается внутри него. Такое трудно продемонстрировать в статичном скриншоте, поэтому приводить картинку я не буду, попытайтесь поверить мне на слово.
Сетка наложения
Возможно, на скриншотах вы заметили, что при обрезке в рамке появляется сетка наложения. По умолчанию Photoshop CS6 показывает нам сетку 3×3, известную как правило третей, в котором (в правиле) говорится, что при кадрировании изображения вы должны поместить главные объекты Вашей фотографии в месте пересечения линий сетки, также, на снимках пейзажа линия горизонта должна находится на верхней или нижней горизонтальной линии сетки. Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
Правило третей является лишь одним из нескольких видов сеток наложений, имеющихся в CS6. Выбрать нужную мы можем в панели параметров, просто нажмите на кнопку со словом «правило 1/3» (Rule of Thirds), чтобы открыть меню, и затем выбрать другую сетку из списка:
Под списком типов сетки находятся три дополнительные опции, которые управляют её отображением:
Если вы хотите, чтобы сетка постоянно оставалась на экране, выберите режим «Всегда показывать перекрытие» (Always Show Overlay). Режим «Автоматически показывать перекрытие» (Auto Show Overlay) является моим любимым, он отображает сетку наложения только во время изменения размера рамки или изменения положения изображения, и скрывает показ сетки во всё остальное время, так что она не загромождает экран. Если Вы хотите, чтобы сетка не отображалась совсем, Вы можете отключить её, выбрав опцию «Никогда не показывать перекрытие» (Never Show Overlay).
Обрезка изображения
Как добавить границу к фотографии с помощью Photoshop
Узнайте, как добавить простую рамку фотографии или даже две границы вокруг изображения с помощью Photoshop! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Рамки для фотографий — отличный способ добавить образу элегантности и элегантности. А добавить границу легко, если вы знаете шаги. Мы начнем с добавления большего пространства вокруг изображения с помощью команды Photoshop Canvas Size.Затем, чтобы создать границу, мы заполним пространство цветом, используя слой заливки Solid Color. Вы узнаете, как выбрать цвет границы из палитры цветов и как совместить границу с фотографией, выбрав цвет непосредственно из самого изображения!
После того, как мы добавили основную рамку фотографии, я покажу вам, как добавить вторую, меньшую рамку вокруг изображения, используя эффект слоя.
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение.Предоставлено: Adobe Stock.
А вот изображение с рамкой вокруг фото. Вы узнаете, как настроить размер и цвет границы, когда мы будем работать с шагами:
Эффект границы фотографии.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать рамку фотографии в Photoshop
В этом уроке я использую Photoshop CC, но подойдет любая последняя версия Photoshop. Вы также можете следить за моим видео этого урока на нашем канале YouTube.Или загрузите этот учебник в формате PDF для печати!
Шаг 1. Уменьшите масштаб, чтобы освободить место для границы.
Чтобы создать рамку фотографии, мы добавим больше холста вокруг изображения. Так что давайте дадим себе больше места для работы, уменьшив масштаб. Чтобы уменьшить масштаб с клавиатуры, нажмите и удерживайте клавишу Ctrl на ПК с Windows или клавишу Command на Mac и нажмите клавишу минус . Это дает нам больше места, чтобы увидеть границу:
Уменьшение масштаба изображения, чтобы освободить место для границы фотографии.
Шаг 2. Разблокируйте фоновый слой
Если мы посмотрим на панель слоев, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно разблокировать фоновый слой, чтобы мы могли добавить другие слои под ним. Чтобы разблокировать его, в Photoshop CC просто щелкните значок замка . В CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните .Значок замка будет удален, и слой будет переименован в «Слой 0»:
.Разблокировка фонового слоя.
Шаг 3. Откройте диалоговое окно «Размер холста».
Чтобы добавить больше холста вокруг изображения, перейдите в меню Изображение в строке меню и выберите Размер холста :
Переход к изображению> Размер холста.
Шаг 4: Добавьте больше холста вокруг фотографии
Убедитесь, что в диалоговом окне «Размер холста» установлен флажок « Относительный ».Затем в сетке Anchor убедитесь, что выбран центральный квадрат . Это добавит новое пространство холста равномерно вокруг изображения:
Убедитесь, что выбраны «Относительный» и центральный квадрат.
Затем введите нужный размер рамки фотографии в поля Ширина и Высота . Имейте в виду, что введенное вами значение будет разделено поровну между обеими сторонами. И это верно как для ширины, так и для высоты. Поэтому, если вам нужна граница в четверть дюйма вокруг изображения, на самом деле вам нужно ввести 0.5 дюймов для ширины и высоты. Для границы в 1 дюйм вам нужно ввести 2 дюйма. Другими словами, какой бы размер вам ни был нужен, введите дважды от этой суммы.
В моем случае мне нужна полудюймовая граница, поэтому я устанавливаю для ширины и высоты вдвое больше, или 1 дюйм :
Введите двойной размер в поля «Ширина» и «Высота».
Затем, чтобы добавить пространство холста, щелкните OK, чтобы закрыть диалоговое окно. И вот мы видим новый холст вокруг изображения.Шаблон шахматной доски означает, что пространство в настоящее время заполнено прозрачностью, но мы добавим к нему цвет:
Новое пространство холста, которое станет рамкой фотографии.
Как отменить размер холста и повторить попытку
Если вы выбрали неправильный размер рамки, вы можете отменить его, перейдя в меню Edit и выбрав Undo Canvas Size . Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение»> «Размер холста») и повторите попытку:
Идем в Edit> Undo Canvas Size.
Шаг 5. Добавьте сплошной цвет заливки.
Чтобы залить границу цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. На панели «Слои» щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color из списка:
Добавление сплошного слоя заливки.
Шаг 6. Выберите белый в качестве цвета границы фотографии.
В палитре цветов выберите желаемый цвет для границы.Сейчас я выберу белый , но я покажу вам, как изменить цвет через мгновение:
Выбор белого цвета в палитре цветов.
Нажмите OK, когда закончите, чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым цветом, закрывая изображение:
Слой заливки закрывает изображение.
Шаг 7. Перетащите слой заливки под изображение
Чтобы исправить это, вернитесь на панель «Слои» и перетащите слой заливки под изображением:
Перетаскивание слоя заливки под «Слой 0».
И теперь цвет из слоя заливки появляется только внутри границы:
Начальный эффект границы фотографии.
Шаг 8: Измените цвет границы (необязательно)
Если вы хотите что-то другое, кроме белого, вы можете выбрать другой цвет для границы, дважды щелкнув образец цвета слоя заливки :
Дважды щелкните образец цвета на панели «Слои».
Это снова открывает палитру цветов, где вы можете выбрать что-то другое.А когда вы попробуете разные цвета, вы увидите предварительный просмотр нового цвета вокруг изображения. Итак, если я выберу черный вместо белого:
Выбор черного в палитре цветов.
Затем моя рамка мгновенно становится черной:
Та же рамка, теперь черная.
Как выбрать цвет границы изображения
Вы можете выбрать любой цвет в палитре цветов. Или вы можете выбрать цвет прямо из самого изображения. Просто наведите курсор на изображение и щелкните нужный цвет.Я выберу светло-серый из окна на заднем плане:
Выбор цвета рамки фото из изображения.
И снова рамка мгновенно меняет цвет на новый. Чтобы принять его, нажмите OK, чтобы закрыть палитру цветов:
.Граница фотографии теперь лучше сочетается с изображением.
Добавление границы меньшего размера внутри основной границы
Теперь, когда мы добавили основную границу, давайте добавим вторую, меньшую границу внутри основной. И мы сделаем это с помощью эффекта слоя.
Шаг 9: Выберите «Слой 0»
На панели «Слои» выберите изображение на «Слое 0»:
Щелкните слой изображения, чтобы выбрать его.
Шаг 10: Добавьте стиль слоя «Обводка»
Затем щелкните значок Layer Styles (значок «FX»):
Щелкните значок «FX» на панели «Слои».
И выберите Stroke из списка:
Выбор эффекта слоя «Обводка».
В диалоговом окне «Стиль слоя» оставьте на данный момент для обводки , цвет , значение , черный, , и убедитесь, что для параметра «Положение » установлено значение « внутри ».Затем увеличьте ширину обводки, перетащив ползунок Размер :
Параметры обводки.
По мере перетаскивания вы увидите, что размер обводки увеличивается внутри основной границы:
Обводка появляется между фотографией и рамкой.
Шаг 11: Измените цвет обводки (необязательно)
Если вы не хотите использовать черный цвет в качестве цвета обводки, вы можете изменить его, щелкнув образец цвета :
Щелкнув образец цвета обводки.
Затем в палитре цветов выберите другой цвет. Или, как мы сделали для основной границы, вы можете выбрать цвет прямо из вашего изображения. Я нажимаю на цвет фона:
Выбор цвета обводки изображения.
И обводка мгновенно изменится на новый цвет. Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов:
.И рамка, и обводка теперь используют цвета изображения.
Шаг 12: Отрегулируйте размер штриха
Наконец, я завершу эффект, настроив ползунок «Размер» для точной настройки толщины штриха.Я использую довольно большое изображение, поэтому выберу размер около 32 пикселей. Затем, чтобы принять его, я нажимаю OK, чтобы закрыть диалоговое окно Layer Style:
Точная настройка размера штриха.
И вот мой окончательный результат:
Последний эффект «фото границы».
И вот оно! Вот как просто добавить рамку вокруг ваших фотографий с помощью Photoshop! Чтобы узнать о дополнительных эффектах границы фотографии, ознакомьтесь с моей рамкой с падающей тенью и моими уроками по фоторамке, а также с моим руководством о том, как создать границу с окрашенными краями.Или посетите мой раздел «Фотоэффекты» для получения дополнительных уроков! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Создание рамок с помощью Photoshop Elements
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать. Спасибо! »- Элли
«Просматривая ваши учебники даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое.Большое спасибо! »- Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отлично, отлично работа! »- Хоан
«Любите ваши учебники на YouTube.Очень понятно и полезно. Большое спасибо. «-
Rich
«Я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил манекены книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получил от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все замечательные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как сделать снимок из видео в Photoshop
Как сделать снимок из видео в Photoshop Вопросы по фотографии Обработка в Photoshop Крейг ХаллПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Вы знаете историю.Вы ищите целую вечность, ища изображение события, которое, как вы уверены, вы сняли. Клиент нетерпеливо пишет вам по электронной почте, отчаянно желая получить снимок, который никто другой не сделал.
Тогда вы помните, что снимали эту сцену во время съемок, а не фотографирования. Чем ты планируешь заняться?
В этой статье мы покажем вам, как снимать неподвижные изображения из видео.
Photoshop для видео?
Знаю, знаю — меня это тоже удивило. Я фотографировал живые группы и музыкантов вот уже десять лет, и ни разу не подумал об использовании Adobe Photoshop.
Было много раз, когда мне нужно было вытащить неподвижное изображение из видео. Это было довольно распространенным явлением, когда в качестве эскиза или эталонного кадра для клипа использовался кадр.
Я использовал встроенный в программу инструмент Premiere Pro, который дал мне снимок приличного размера. Я знал, что может быть лучше, но не знал, как этого добиться.
Недавно я обнаружил два способа извлечения неподвижного изображения из видео в Photoshop и хотел поделиться ими с вами. Лучшее в открытии их в Photoshop — это то, что вы помещаете их в программу, которая позволяет редактировать их дальше.
Прежде всего, вы хотите перетащить или открыть видеоклип в Photoshop. Подождите, пока он загрузится, и вы готовы к запуску.
Вариант 1. Когда вы не знаете, какая рамка
После открытия видео в Photoshop внизу вы увидите временную шкалу. В нижнем левом углу есть стрелка.
Это кнопка «Визуализировать видео». Нажмите на это, чтобы начать работу.
Вы увидите открытое диалоговое окно Render Video. Первое, что вам нужно сделать, это изменить «Adobe Media Encoder» на «Photoshop Image Sequence».
Затем выберите формат файла, в который вы хотите извлечь файл. Вы делаете это, щелкая по кнопке раскрывающегося меню под названием Format.
NB: Вам не нужно слишком беспокоиться о размере. Это связано с тем, что Photoshop позволяет легко масштабировать изображение позже.
Затем посмотрите на нижнюю часть, где написано Range . Это дает вам количество кадров, найденных в вашем видео. Кадры — это все неподвижные изображения, из которых состоит ваше видео.
Если вы сняли 10-секундное видео со скоростью 24 кадра в секунду (кадр / с), то у вас будет 240 кадров.Если вы знаете, какой кадр вам нужен, вы можете легко ввести начальный и конечный кадры.
NB: Большинство из вас не знают, какой именно кадр. Это не проблема, но учтите, что вам не нужно извлекать их все. Если нужный кадр находится в первой четверти клипа, просто экспортируйте первые 25% кадров.
Убедитесь, что у вас есть подходящее место для сохранения изображения. Как только все будет готово, нажмите рендеринг.
Это займет несколько минут, но затем появится другое диалоговое окно.
Сохраните файлы с максимальным разрешением. Нажмите ОК. Перейдите в указанную папку, чтобы убедиться, что у вас есть изображения.
Вариант 2 — Когда вы знаете, какая рамка вам нужна
В пустом окне Photoshop перейдите в File> Import> Video Frames to Layers . Откроется диалоговое окно «Импорт видео в слои».
Вам будет предложено открыть ваш файл. Найдите его, выберите и нажмите ОК.
Здесь вы можете выбрать каждый кадр «От начала до конца».Или, если у вас есть лучшее представление о том, какой кадр вы хотите, вы можете выбрать «Только выбранный диапазон».
Чтобы использовать параметр «Только выбранный диапазон», вам сначала нужно выбрать область вашего видеоклипа. Вы делаете это, щелкая и перетаскивая две конечные точки под видео предварительного просмотра.
Фреймы превратятся в слои, находящиеся под панелью «Слои» в правом нижнем углу.
Удалите ненужные и сохраните файл.
Вот и все. Два очень простых способа извлечь неподвижное изображение из видео.Вперёд!
Вы будете удивлены, насколько быстро и легко захватить неподвижное изображение из видео.
Ищете другие отличные уроки Photoshop? Ознакомьтесь с нашими руководствами о том, как добавить тень или создать отражение в Photoshop! У нас также есть отличная новая статья о том, как создать синемаграф.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как сделать эффект выхода за границы, эффект всплывающего окна в Photoshop Учебник
Как выйти за границы: эффект всплывающего окна в Photoshop
Действительно забавный эффект — всплывающее окно эффект.Когда вы видите рамку, которая не может вместить фотографию, когда она вырывается или вытекает из рамки, это захватывает воображение. Думаю, это своего рода дополненная реальность, которая добавляет столько визуальной выразительности, что ее невозможно игнорировать. Мой приятель Ави Мучник, который раньше работал с Worth 1000, имел категорию конкурса «Вне пределов», и отсюда этот эффект получил свое название. Я собираюсь показать вам, как именно создать эффект выхода за рамки в Photoshop прямо сейчас. Я использую Photoshop CC, но вы можете адаптировать это руководство для работы в любой версии.
Виды фотографий, которые подходят для этого, — это спортивные изображения и изображения действий. Тени — это ключевой элемент, который заставляет что-то выглядеть на поверхности. Фактически, я создал здесь учебник Photoshop по созданию отбрасываемых теней.
Почему бы вам не опубликовать свои результаты в нашей группе PhotoshopCAFE на Facebook
Поиск фотографии, которую я использовал
Фотография, которую я использовал, — это фотография каякинга из Adobe Stock. вы можете найти его здесь
Станьте автором Adobe Stock: https: // adobe.ly / 2qdDFRH
10 бесплатных изображений из Adobe Stock https://adobe.ly/2pnpTe4
Шаг 1. Извлеките Kayak
Первое, что нам нужно сделать, это вырезать объект фотографии.
Здесь я использую некоторые новые функции Photoshop CC. Если вы используете более раннюю версию Photoshop, используйте эту технику, чтобы вырезать его.
Выберите инструмент «Быстрый выбор»: нажмите «Выбрать тему»
Шаг 2
Теперь вы увидите выбранную тему.Используйте кисть быстрого выделения, чтобы точно настроить выделение. (Если автоматический вариант не работает, используйте инструмент быстрого выбора, как обычно, закрасив выделение)
Шаг 3
Подправьте выделение, нажав «Выбрать» и «Маска» на верхней панели инструментов
Увеличьте ползунок прозрачности, чтобы вы могли предварительно просмотреть вырез.
Вот трюк, который я делаю, чтобы получить более четкое выделение краев.
Нажмите «Показать край»
Переместите ползунок «Радиус» до тех пор, пока вы не начнете видеть контур.
Измените настройки вывода на «Новый слой с маской слоя»
Нажмите «ОК»
Создание кадра в Photoshop
Шаг 4
Создайте новый слой и убедитесь, что он находится между вырезом и фоном.Здесь будет наш фрейм
Шаг 5
Возьмите инструмент прямоугольной формы
Шаг 6
Убедитесь, что вы выбрали Пиксели в качестве опции в правом верхнем углу
Перетащите прямоугольник, чтобы получился красивый кадр форма вокруг каякера (это белый цвет, потому что это текущий цвет переднего плана, цвет действительно не имеет значения)
Изменение формы прямоугольника в Photoshop
Шаг 7
Теперь пришло время придать форму прямоугольнику, давайте сделаем это выглядит так, как будто он разрывается, чтобы сдержать изображение, когда оно прорывается (достаточно драматичное звучание?)
Нажмите Ctrl / Cmd + T для свободного преобразования
Щелкните правой кнопкой мыши и выберите warp
Step 8
Вы будете теперь видите линии и точки на фигуре.Вы можете перетаскивать точки или линии, чтобы изменить форму прямоугольника.
Мы собираемся создать форму «парус»
Я получил эту форму в основном, перетаскивая углы и ручки, которые появляются при изменении формы углов
Это то, что вы увидите на панели слоев
Шаг 9
Сначала разблокируйте фон, щелкнув замок
Переместите слой Rectangle в нижнюю часть стопки слоев
Step 10
Нажмите на эскиз слоя и перетащите его в конец стопки слоев.
Создание группы обрезки в Photoshop
Ключевым моментом здесь является соответствие содержимого слоя внутри созданной нами формы кадра. Тогда вырезанный объект будет перекрываться (ах, вот как это работает!)
Step 11
Для этого наведите указатель мыши на линию между двумя слоями и удерживайте клавишу Alt / Option
Когда вы увидите значок появится стрелка, щелкните, чтобы применить
Теперь фотография выше будет обрезана по форме прямоугольника.Так работает группа отсечения .
Хороший вид для начального вырезания. Теперь нам нужно придать кадру немного характера, а затем сделать его действительно выделяющимся с тенью.
Давайте добавим контур к рамке.
Шаг 12
Не снимайте выделения с обрезанного слоя изображения.
Выберите Edit> Stroke. Я выбрал 25 пикселей. Хорошая идея — выбрать для локации «Внутри», поскольку все, что находится за пределами отсечения, не отображается.
И контур вокруг рамки
Давайте заполним фон, чтобы было что посмотреть
Шаг 13
Создайте новый слой внизу
Выберите цвет для переднего плана
Аналогичный, но немного другой цвет для фона
Step 14
Возьмите инструмент градиента
Выберите передний план к фону | Линейный | Нормальный | Непрозрачность 100%
Шаг 15
Перетащите с помощью инструмента градиента, чтобы создать фоновый градиент.
Добавление тени в Photoshop для реализма
Давайте добавим тень, чтобы действительно выделить ее на странице. Я сделал подробный урок по отбрасыванию теней в Photoshop.
Step 16
Сначала мы собираемся создать тень вокруг коробки. Выберите слой «Прямоугольник»
Нажмите на fx и выберите Drop Shadow из меню
Вот настройки, которые я использовал для тени
И вот результат.Рамка теперь парит над страницей. Нам нужно добавить тень к объекту, чтобы завершить наш эффект.
Если мы применим тень стиля слоя к нашему объекту, это создаст тень по всей форме, поэтому нам понадобится дополнительный шаг.
Step 17
Добавьте тень на слой Subject
Проблема в том, что тень видна по сторонам и выглядит странно на дне лодки и там, где брызги воды.
Вот крутой трюк для исправления тени
Step 18
Преобразуйте тень в слой.Щелкните правой кнопкой мыши на слове эффекты
Щелкните Создать слой
Вы увидите, что тень теперь является отдельным слоем
Шаг 19
Добавьте маску слоя к слою тени
Шаг 20
Выберите мягкую черную кисть (B) и закрасьте тени с областей, которые вы не хотите отображать.
И вот окончательный результат!
Разве это не весело? Дай мне знать в комментариях.
Спасибо за ознакомление с этим руководством.
Не забудьте присоединиться к нашему списку рассылки бесплатных подарков, а также быть в курсе бесплатных руководств, которые я выпускаю каждую неделю.
Рад видеть вас здесь, в CAFE, и я с нетерпением жду встречи с вами снова в моем следующем уроке.
Не забудьте просмотреть сотни моих бесплатных руководств по Photoshop, вы можете быть удивлены качеством и объемом нашего бесплатного контента
Colin
Кстати, если вам понравился этот урок, вам понравится мой премиум обучающее видео, Проект Sky City: Композиция в Photoshop
Как видите, режимы наложения слоев играют большую роль в подобных вещах.Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
E
Как добавить рамку Polaroid к вашим фотографиям в Photoshop
В этом уроке Photoshop я научу вас, как добавить рамку Polaroid к любой фотографии.
Мы будем использовать маски слоев и выделения, но не пугайтесь — я аккуратно проведу вас через весь процесс.Давай начнем!
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа : Adobe Photoshop CS3
- Приблизительное время выполнения: 40 минут
- Сложность: Начальный-Средний
Ресурсы
Шаг 1
Начнем с создания нового документа 1503 × 1362 , нажав Ctrl + N .
Шаг 2
Откройте файл « Текстура дерева ». Выделите все, нажав Ctrl + A и скопируйте, нажав Ctrl + C .
Вернитесь к нашему только что созданному документу и нажмите Ctrl + V , чтобы вставить.
Это будет наш фон для фотографий поляроида.
Шаг 3
Цвет дерева слишком интенсивный и может отвлекать нас в финальной сцене, поэтому давайте немного смягчим его.
Создайте новый корректирующий слой оттенка / насыщенности ( Layer> New Adjustment Layer> Hue / Saturation ) и перетащите ползунок насыщенности на -64 .
Шаг 4
Давайте дальше отрегулируем цвет нашего деревянного фонового слоя, сделав его темнее.
Создайте новый корректирующий слой Curves , перейдя в Layer> New Adjustment Layer> Curves . Перетащите левый ползунок к центру, чтобы сделать изображение темнее и одновременно повысить контраст.
Ваша сцена должна выглядеть как на фото ниже.
Шаг 5
Откройте файл « Polaroid » в Photoshop. Внутри вы должны найти уже вырезанную рамку поляроида с уже добавленными тенями. Выделите все, нажав Ctrl + A , скопируйте ( Ctrl + C ) и вставьте кадр в нашу сцену, нажав Ctrl + V .
Нажмите Ctrl + T , чтобы ввести Free Transform (в основном, когда в свободном преобразовании вы можете свободно размещать и изменять размер слоя, перетаскивая его за угловые маркеры — удерживание Shift при перетаскивании изменит размер слоя пропорционально) и измените размер / положение поляроида рамка, как показано на картинке ниже:
Шаг 6
Давайте избавимся от черной области там, где должна быть фотография.Поскольку эта область представляет собой квадрат, давайте сделаем это легко — с помощью инструмента Rectangular Marquee Tool .
Сначала добавьте маску слоя к нашему слою рамки поляроид, сначала щелкнув слой в палитре слоев, чтобы сделать его активным, а затем перейдя в Layer> Layer Mask> Reveal All . Вы должны увидеть белую миниатюру, появившуюся рядом с миниатюрой предварительного просмотра поляроида в палитре слоев. В маске слоя черный цвет скрывает, а белый раскрывает — поскольку маска слоя полностью белая, рамка поляроида полностью видна.
Выберите инструмент Rectangular Marquee Tool ( M ) и попытайтесь создать выделение вокруг упомянутой черной области.
Шаг 7
Теперь нажмите D , чтобы установить цвета по умолчанию, и щелкните миниатюру маски слоя в палитре слоев. Теперь просто нажмите Ctrl + Backspace , чтобы заполнить выделение черным цветом, и вуаля — черная область исчезла из поляроидной рамки.
Так как прямоугольное выделение нам больше не нужно, нажмите Ctrl + D , чтобы отменить выделение всего.
Шаг 8
Откройте файл « Couple ». Выделите все, нажав Ctrl + A и скопируйте ( Ctrl + C ).
Вернитесь к нашему документу и вставьте ( Ctrl + V ). Нажмите Ctrl + T , чтобы ввести Free Transform и расположите / измените размер фотографии, как показано ниже.
Шаг 9
Переместите слой « Couple » ниже поляроидного слоя в палитре слоев.Для этого просто перетащите слой пары под слоем поляроида в палитре слоев.
Шаг 10
Теперь нам нужно замаскировать содержимое слоя пары, лежащего вне внутренней рамки поляроида. Мы могли бы использовать новую маску слоя и создавать выделения и так далее, но я покажу небольшой совет, чтобы сделать это быстрее.
Удерживая клавишу Alt , перетащите маску слоя из рамки поляроида на слой пары ниже. Если появится окно с вопросом, уверены ли вы, нажмите ok .Теперь просто нажмите Ctrl + I , чтобы инвертировать выделение, и вот оно, фотография отображается только внутри поляроидной рамки. Одно предостережение — когда вы нажимаете Ctrl + I , убедитесь, что миниатюра маски слоя активна — просто нажмите на нее, чтобы сделать ее активной — иначе вы будете инвертировать цвета на своей фотографии, чего вы не делаете. хотеть.
Шаг 11
Наша фотография выглядит неплохо, но обычно на полароидных фотографиях не такие насыщенные цвета.Давайте немного обесцветим слой с парой.
Создайте Hue / Adjustment Layer ( Layer> New Adjustment Layer> Hue / Saturation ) и перетащите ползунок насыщенности на -53 .
Поместите этот корректирующий слой над парным слоем в палитре слоев и, удерживая нажатой клавишу Alt , щелкните между двумя слоями (также в палитре слоев), чтобы закрепить верхний слой на нижнем. Таким образом, эффект обесцвечивания будет применен только к парному слою.
Шаг 12
фотографий Polaroid не были идеальными — на них были небольшие дефекты и обесцвечивание. Давайте воспроизведем это на нашей сцене.
Создайте новый слой ( Ctrl + Shift + Alt + N ) и с помощью стандартной круглой мягкой кисти (, размер 400 пикселей, ) и 30% непрозрачности щелкните один раз где-нибудь в верхнем кадре поляроидной рамки. Если эффект слишком сильный, уменьшите непрозрачность слоя до получения приятного эффекта.
Шаг 13
Поместите все слои, связанные с поляроидом, в группу, сначала выбрав слои (удерживая клавишу Ctrl , нажимая на них) и нажав Ctrl + G .
Шаг 14
Скопируйте группу поляроид, нажав Ctrl + J . Нажмите T , чтобы ввести Free Transform и слегка поверните эту группу, как показано ниже.
Шаг 15
Давайте улучшим контраст нашей сцены.Создайте новый корректирующий слой Curves Adjustment Layer и используйте настройки ниже, чтобы усилить контраст.
Шаг 16
Наконец, давайте добавим эффект виньетки.
Создайте новый слой и залейте его белым ( Shift + F5 ). Перейдите в Filter> Lens Correction , щелкните вкладку Custom и примените настройки, показанные ниже, для создания виньетки.
Измените режим наложения на Умножьте и вот она — красивая черная тонкая виньетка.
И готово!
30 удивительных руководств по фоторамке и границам в Photoshop
Немного волшебства Photoshop, вы можете сделать свои фотографии такими, как если бы они были помещены в фоторамки, или вы можете добавить несколько необычных эффектов на границах, чтобы выделить их. Это круто как для личного дизайна, такого как приглашения и поздравительные открытки, так и для e.грамм. дизайн для рекламы. Хорошим и часто используемым примером этого является эффект «вне кадра». Я собрал несколько полезных уроков по Photoshop, которые вы можете использовать, чтобы изучить новые приемы и методы работы с фоторамками и бордюрами. Поделитесь этой статьей со своими друзьями, если вы сочтете ее полезной. Наслаждаться!
Фотоколлаж кинопленки в Photoshop
В этом руководстве по фотоэффектам Photoshop, состоящем из двух частей, вы узнаете, как создать забавный фотоколлаж, используя простую форму полосы пленки в качестве фоторамки для нескольких изображений.
Коллаж из деформированных фотографий — Урок Photoshop
Из этого туториала Вы узнаете, как создавать стильные деформированные фотографии с помощью Photoshop.
Эффект скачка экрана в Photoshop
Узнайте, как создать динамичный снимок, на котором объект, кажется, выпрыгивает из цифрового экрана.
Превратите фотографию в коллаж из поляроидов с помощью Photoshop
В этом уроке Photoshop Effects вы узнаете, как сделать одну фотографию и превратить ее в коллаж из поляроидов, причем каждый поляроид содержит небольшую часть всего изображения.
Создание эффекта винтажного поляроида
В этом уроке вы узнаете, как создать потрясающий винтажный эффект поляроида в Photoshop. Его довольно просто сделать, и его можно использовать в самых разных проектах.
Создание закругленных углов в фотошопе
Из этого туториала Вы узнаете, как легко сделать закругленные углы для фотографий с помощью Photoshop.
Создание реалистичной и причудливой цифровой фоторамки
Из этого руководства вы узнаете, как поместить фотографию в цифровую рамку.
Учебное пособие по Photoshop для вырезания фотографий
Из этого туториала Вы узнаете, как сделать вырезанную фотографию с помощью некоторых инструментов, доступных в Photoshop.
Превратите фотографию в коллаж из квадратов с помощью Photoshop
Вы узнаете, как превратить фотографию в коллаж из квадратов.
Гранж фото края
Из этого туториала Вы узнаете, как сделать красивую фоторамку с шероховатой поверхностью.
Рамка для фотографий с полутоновым узором — Урок Photoshop
Узнайте, как создать забавную и простую рамку фотографии с полутоновым узором, используя пару фильтров Photoshop, базовый инструмент выделения, маску слоя и режим наложения слоев.
Выход за пределы
Узнайте, как добавить трехмерное ощущение на свои фотографии, манипулируя их краями в этом уроке по созданию рамок Photoshop.
Праздничная фоторамка с тисненой текстурой
Этот урок Photoshop покажет вам классную технику добавления размера к фоновому узору, а также то, как изменить и настроить цвета существующего изображения в соответствии с вашими потребностями, все это в крутой идее фоторамки.
Превратите любую фотографию в фон с помощью Photoshop
Узнайте, как использовать простые инструменты Photoshop для создания рамки для изображения, взятой непосредственно из его текстуры.
Покажите свои фотографии в профессиональной рекламе
В этом уроке научитесь создавать эффект, при котором ваша фотография помещается поверх стопки фотографий.
Учебное пособие по созданию рукоделия в Photoshop: деревянная фоторамка
Это простой урок, который познакомит вас с процессом создания деревянной фоторамки из текстур дерева.
Как создать цифровой фотоколлаж Обучение работе с Photoshop
Из этого урока вы узнаете, как сделать крутой коллаж в униформе.
Винтажная открытка
Узнайте, как сделать поздравительную открытку с рваными краями, которые особенно напоминают винтажную фотографию, преобразованную в поздравительную открытку.
Создание нестандартной фотографии в Photoshop
Из этого туториала Вы узнаете, как создать красивый эффект выхода за рамки с красивым трехмерным эффектом.
Эффект пазла для Photoshop
Из этого урока вы узнаете, как собрать пазл из ваших фотографий.
Фото на линии
Из этого туториала Вы узнаете, как сделать красивую фоторамку с фотографией, повешенной на бельевой веревке.
Создание деревянной рамки для картины в Photoshop
Из этого туториала Вы узнаете, как создать простую деревянную рамку для картины, используя маску слоя, несколько стилей слоя и один из встроенных в Photoshop шаблонов!
Как нарисовать деревянную рамку на стене. Сценарий
Из этого урока вы научитесь рисовать деревянную раму.Вы поместите фотографию в рамку, добавите отражения и грязи на стекло, а затем поместите рамку на стену.
Сделайте красивые рамки для фотошопа в виде листьев
Научитесь создавать сложные и уникальные рамки и границы в виде листьев для фотографий в Photoshop.
Обои по фотографиям эксклюзивный учебник
Из этого туториала Вы узнаете, как создавать из фотографий шероховатые и стильные обои.
Дизайн иллюстрации рок-группы колледжа
Научитесь создавать свои собственные обои рок-группы в стиле гранж.
Сделать фоторамку в Photoshop
Из этого туториала Вы узнаете, как создать простую фоторамку в Adobe Photoshop.
Как создавать уголки для винтажных фотографий
В этом уроке Photoshop вы узнаете, как создавать великолепные уголки для фотографий старых времен, при этом подробно исследуя фильтр Bevel and Emboss с его функцией Contour.
Создание тающей фоторамки в Photoshop
В этом уроке вы узнаете, как создать деревянный фон с тающей фоторамкой в Photoshop, используя фильтр «Пластика» и инструмент турбулентности.
Использование Photoshop для выхода изображения за пределы кадра
Из этого туториала Вы узнаете, как сделать фотографию за пределами границ, если у вас есть знания Photoshop, такие как повышение резкости фотографий, клонирование, изменение размера и работа со слоями.
Как сделать семейные фотографии поколений
Мы собрали коллекцию идей семейных фотографий поколений, которые поразят и порадуют, и их легко воссоздать, и они отлично выглядят. Узнайте, как сделать свой собственный прямо сейчас.
Вы ищете удивительные идеи, чтобы продемонстрировать свою семью? Мы были потрясены, когда увидели, как эти идеи для семейного фото из поколения в поколение распространяются по Интернету, и легко понять, почему.
Вы можете создавать эти особенные красивые семейные фотографии 3-го или даже 4-го поколения без больших усилий и затрат в программе Photoshop на вашем компьютере. Если вы не разбираетесь в Photoshop, отдайте свои фотографии тому, кто разбирается в компьютере.
Они идеально подходят для подарка на день рождения, на День матери или отца, и вы можете подарить копию каждому.Мало что соответствует значению этого стиля фотографии. Создатель предлагает вам следовать этим простым советам:
Держите рамку в соответствии с тем, как вы снимаете фотографии. Например; если вы делаете портретный снимок (вертикальный), убедитесь, что все держат рамку, как портрет.
Попросите каждого, кто держит рамку, стараться держать пальцы подальше от внутренней части рамки. Это ускоряет редактирование.
Следующий шаг — сделать фото каждого члена семьи.Они удерживают пустую рамку (кроме человека в последнем кадре. Здесь вы даже можете использовать существующий снимок.
Самый сложный шаг — это копирование и вставка в Photoshop. Перед копированием обязательно обрезайте каждую фотографию до размера кадра it!
via To Be Fotografie
Затем вы можете поиграть с поворотом фотографии, чтобы она идеально вписывалась в кадр. Для человека, разбирающегося в Photoshop, это совсем несложно. Рики-Ли Райтсон создал этот простой для понимания Видеоурок о том, как сделать фото 3-го поколения в Photoshop.
Пример выше от нашего члена Элейн. Какая потрясающая работа она проделала, и ей нравятся результаты! Не забывайте пролистывать все различные идеи, которые мы для вас включили.via Moose Photography
Вам понравится версия для 4 поколений, а также обязательно ознакомьтесь с потрясающей программой Family Hands Cast внизу нашей страницы. Не забудьте закрепить избранное.
Вот еще одна версия идей семейной фотографии поколений, на этот раз с использованием 4 кадров — Creator — Pegboard Media
Creator — Jennifer Disbrow PhotographyЕще одна счастливая семейная группа, создающая драгоценную семейную семейную память, которую нужно сохранять и наслаждаться!
Создатель — WebNeelВот идея фото 4-го поколения для пап и дедушек.


 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.  Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.  Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.  Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.

 Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.  Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.  Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
Пожалуй, здесь будет удобно использовать именно прямоугольное выделение. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.  Есть буквально сотни, чтобы выбрать из уже загруженных в Elements. Если они отображают синий треугольник в углу, их нужно загрузить из Интернета, но этот процесс происходит автоматически, если вы нажимаете на них. Эти кадры профессионально разработаны и прекрасно креативны во всех стилях.
Есть буквально сотни, чтобы выбрать из уже загруженных в Elements. Если они отображают синий треугольник в углу, их нужно загрузить из Интернета, но этот процесс происходит автоматически, если вы нажимаете на них. Эти кадры профессионально разработаны и прекрасно креативны во всех стилях.