Как в Фотошопе добавить объект
Инструкция
Откройте два изображения из вкладки File → Open («Файл» → «Открыть»). С одного из них вы будете вырезать объект, другое вам нужно будет дополнить объектом. Расположите окна рядом. Активируйте во вкладке Window («Окно») навигатор, чтобы масштабировать изображение, с которого вы хотите вырезать объект.
Чтобы вырезать часть изображения, возьмите инструмент Polygonal Lasso Tool («Прямолинейное лассо»). Увеличьте изображение с искомым объектом до 200-300% и выше, если нужно. Поставьте на контуре объекта точку. Протяните небольшую прямую от точки и поставьте еще одну.
Обрисуйте таким образом весь контур объекта, стараясь ставить точки на небольшом расстоянии друг от друга, чтобы границы объекта были более плавными. Замкните выделение в первую точку либо нажмите клавишу Ctrl и, удерживая ее, нажмите туда, где примерно должна находиться первая точка. После этого появится выделение в виде бегущей пунктирной линии.
Чтобы вырезать маленький или сложный объект без неровностей и сохраняя плавные линии, возьмите инструмент Pen Tool («Перо»). В верхней панели под вкладками вы увидите три квадратика. Последовательно наводите на них курсор, щелкните на квадратик Paths («Пути/контуры»). Поставьте точку на контуре объекта. Не отпуская кнопку мыши, потяните линию в нужном направлении — так вы создадите направляющую, относительно которой далее будет строиться контур.
Щелкните в другом месте, не очень далеко от первой точки, и снова потяните линию. Обе точки соединятся, создав плавную линию. Создайте таким образом контур поверх границ объекта. Замкните его в начальную точку и затем нажмите правой кнопкой мыши внутрь контура от пера. Кликните на Make Selection («Создать выделение»). В поле Feather Radius («Радиус растушевки») поставьте 0, чтобы контур был четким, или любое другое число, чтобы контур был более размытым. Нажмите «Ок», чтобы создать выделение.
Если объект находится на однотонном фоне, используйте Magic Wand («Волшебная палочка»). На панели под верхним меню проставьте низкое значение Tolerance («Допуск»), чтобы область выделения была точнее. Щелкните на фон, нажмите внутри создавшегося выделения правой кнопкой мыши. Выберите Select Inverse («Инвертировать выделение») в появившемся меню. Объект будет выделен.
Чтобы перенести нужный объект на изображение, возьмите инструмент Move Tool («Перемещение») или нажмите на клавиатуре V. Поставьте курсор с черной стрелочкой и маленькими ножницами внутрь выделенного объекта. Перетащите на изображение и расположите так, как вам необходимо.
Для добавления объекта раскройте вкладку Edit («Редактирование») и кликните по Copy («Скопировать»). Щелкните на окошко с изображением, куда вы хотите вставить объект. Опять откройте вкладку Edit и выберите Paste («Вставить»). Отрегулируйте положение объекта с помощью Move Tool.
Как добавить предмет на фото в фотошопе
Чтобы границы вставленного из другого изображения объекта резко не выделялись, необходимо воспользоваться параметром Feather (Перо). Для этого после выделения объекта нажмите правой кнопкой на выделенной части и выберите параметр Feather или Refine Edge (Уточнить край). Во втором случае вы сможете наглядно контролировать результат. Двигайте курсор в параметре Feather или введите значение (обычно достаточно 1-2 пикселей). Таким образом, вы получите объект с полупрозрачным краем.
После вставки в другое изображение можно дополнительно слегка пройтись по краю инструментом Blur (Размытие), тем самым «смешав» края объекта и фона. При этом объект должен находиться на том же слое, что и фон.
Добавить комментарий Отменить ответ
Подписка на сайт
Мы в социальных сетях
Присоединяйтесь к нам
Спасибо, действительно помогло!
Классные кисти. Спасибо огромное.
Помогите мне пожалуйста. В следствии повреждения флешки, всё что на ней было оказалось поколеченым, в.
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.

Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
Выбираем изображения
Вот необработанные фотографии, которые я собираюсь использовать. Вы видите, что голуби находятся в разных местах на каждой из фотографий.

Открываем Photoshop
Далее, когда Photoshop открыт, я загружаю все фотографии в один файл в виде разных слоев. Если хотите, можете переименовать их, что я и сделал.

На секунду вернемся назад: как были сделаны снимки
Обратите внимание, что внизу есть фоновый слой. Это изображение было сделано с другими настройками, чем снимки голубей. Я сделал это, потому что обычно перед тем, как сделать дополнительные фотографии, такие как с голубями, я сначала делаю несколько фото с НАИЛУЧШИМИ настройками камеры для данной ситуации. В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
Однако, выдержка в 1/30 секунды была слишком длинной, чтобы фиксировать движение птиц. Поэтому мне нужна была более короткая выдержка, что привело к следующим настройкам: ISO 800, f/5 и выдержка 1/640 секунды. Это позволило мне заморозить движение голубей, но в то же время привело к появлению шума в изображении (ISO 800 по сравнению с ISO 100) и более малой глубине резкости (f/5 по сравнению с f/8), а в результате – к более мягкому фону.
Таким образом, идеальный сценарий состоит в том, чтобы совместить их в одном изображении. Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Последовательность съемки
Вот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.
- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.
Этапы в Photoshop
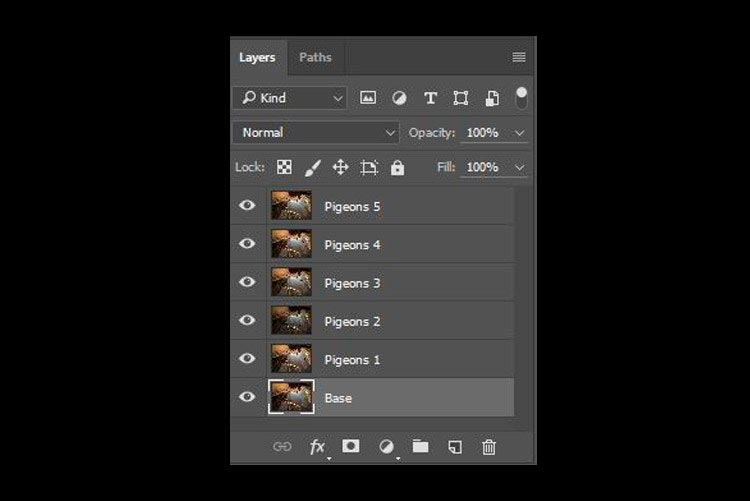
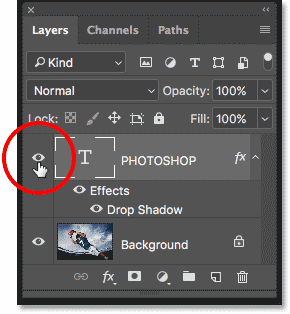
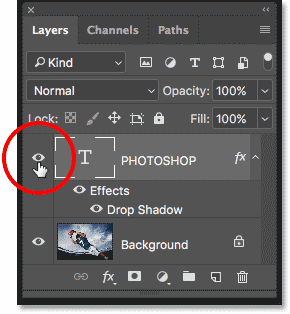
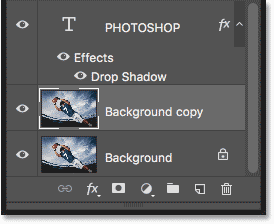
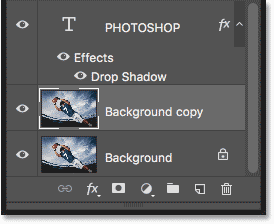
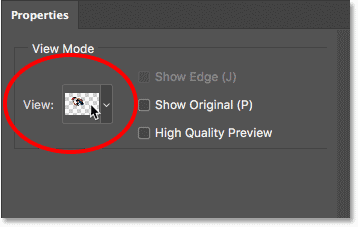
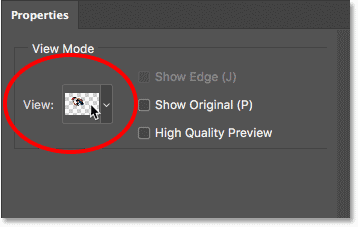
Шаг №1 – отключите некоторые слои
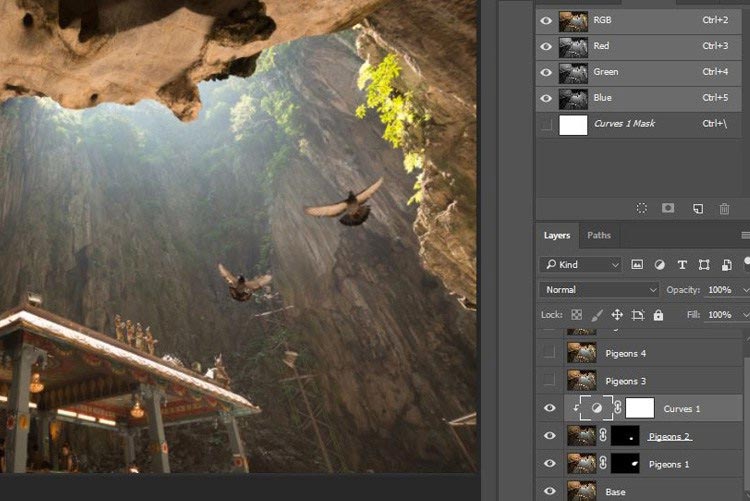
Вернувшись в Photoshop, вы увидите значок «глаз» возле каждого слоя. Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.

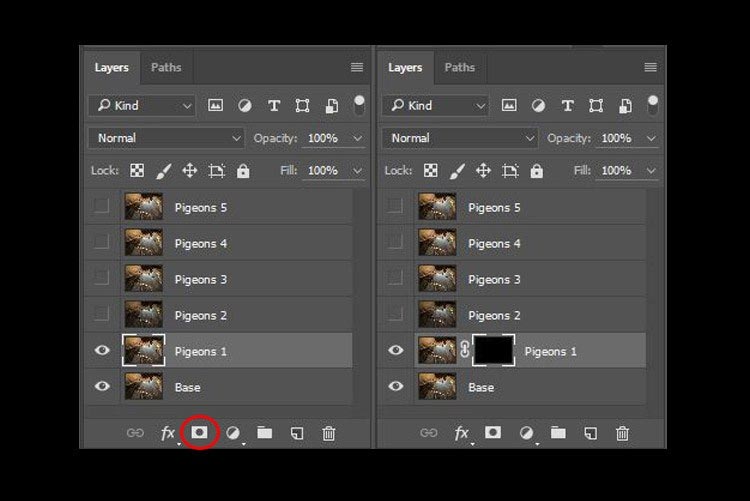
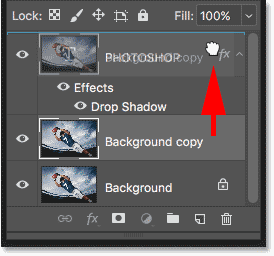
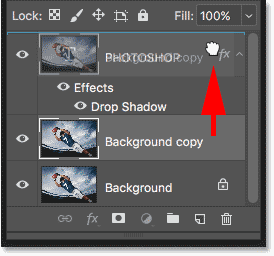
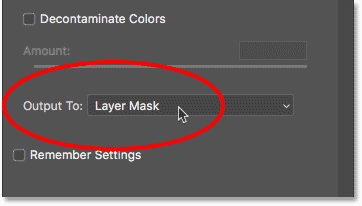
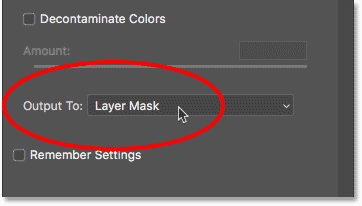
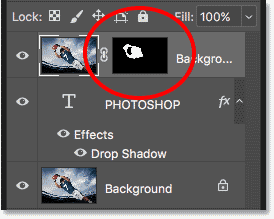
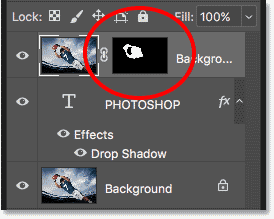
Шаг №2 – добавьте маску слоя
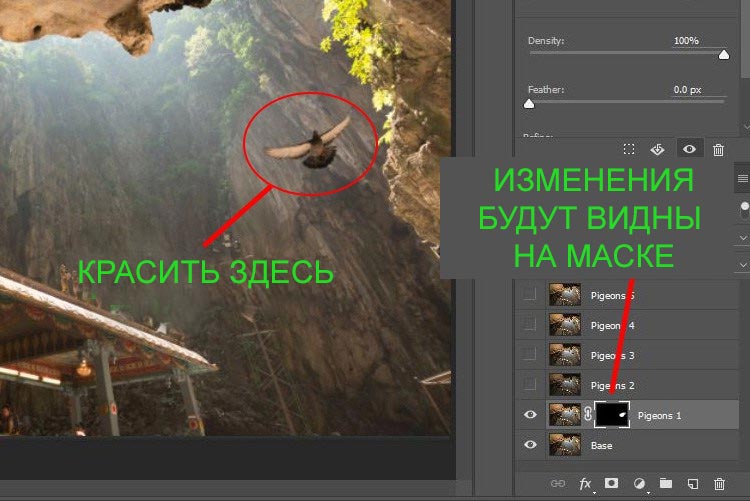
Далее выберите слой 1 Голуби и, удерживая клавишу Alt, нажмите значок “добавить маску слоя” (обведено красным на фотографии ниже слева). У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.

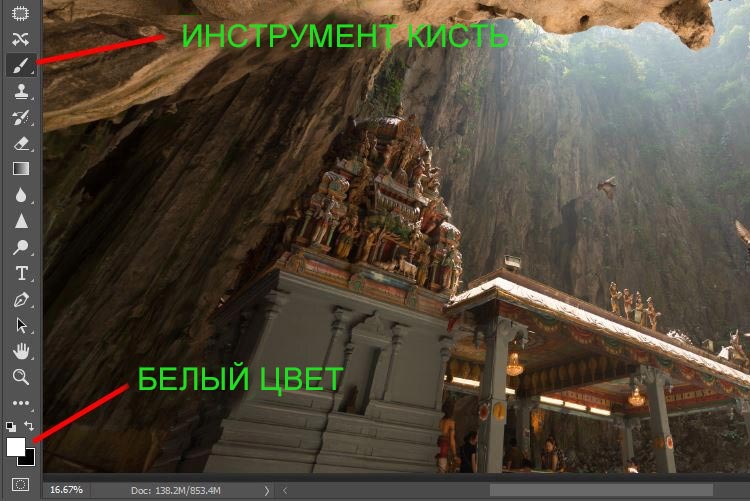
Шаг №3 – рисуйте на маске, чтобы проявить птицу
Теперь у нас черная маска. Чтобы наложить только голубей из этого слоя, нам нужно выбрать инструмент Кисть и рисовать на маске белым цветом поверх птиц. Примечание: черная маска означает скрывание слоя, а белая – проявление.

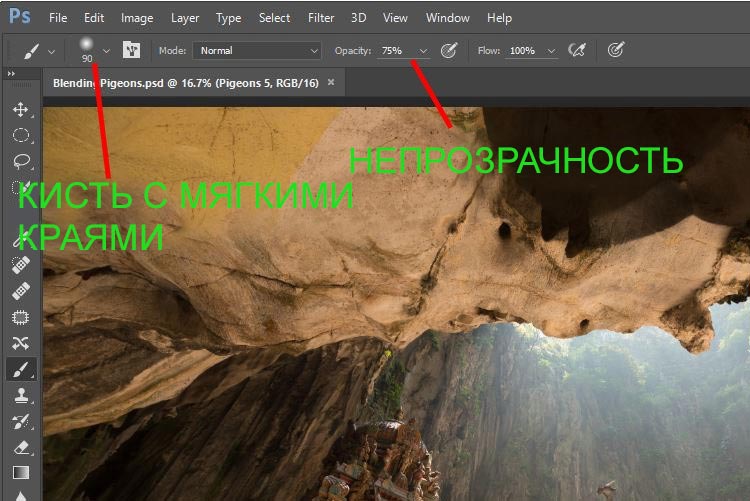
После того, как вы выбрали Кисть, убедитесь, что она имеет мягкие края, а непрозрачность составляет 75%. Непрозрачность влияет на то, как сильно будет виден прорисованный участок. Используя непрозрачность 100%, нужно будет лишь один раз провести кистью, чтобы полностью проявить определенный участок. Однако, при 75 % или меньше, вам нужно будет повторить прорисовку несколько раз, чтобы достичь 100% эффекта. Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.

Обратите внимание на то, что во время рисования маска слоя будет отражать ваш результат. Поздравляю, у вас появился первый голубь! Давайте повторим тот же процесс для следующего слоя.

Шаг №4 – повторите на следующем слое
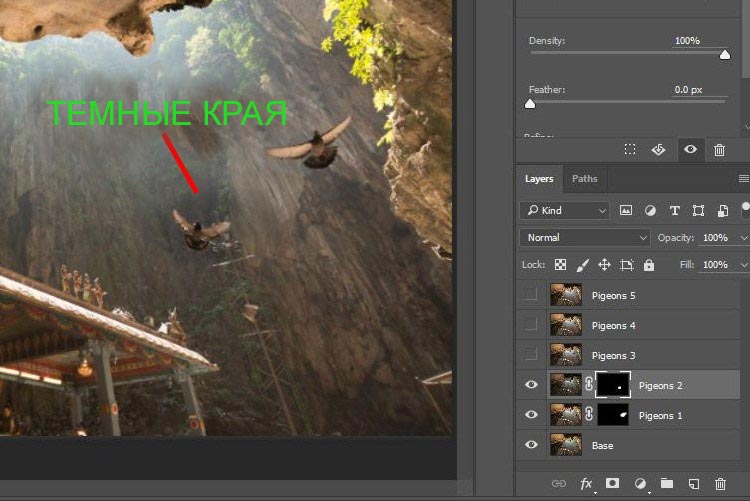
Выполняя те же действия на слое «Голуби 2», у вас будет добавлен второй голубь. Но подождите, что-то не так. Вы заметили, что второго голубя окружают темные края? Почему?

Это связано с тем, что даже при одинаковых настройках камеры условия освещения могут изменяться в процессе съемки. Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
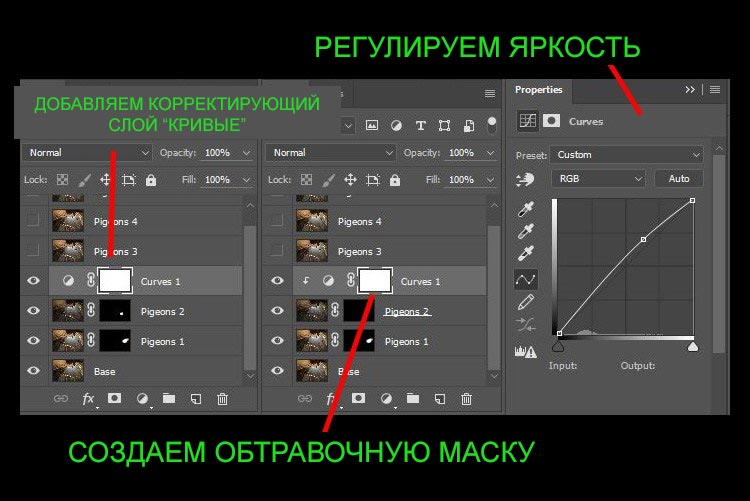
Прежде, чем проводить какие-то действия с этим корректирующим слоем, щелкните правой кнопкой мышки и выберите “создать обтравочную маску”. Это гарантирует, что все настройки, которые вы совершите, будут влиять только на слой под ним. Теперь добавьте немного яркости, слегка потянув кривую вверх, как показано внизу справа.

Область, окружающая второго голубя, теперь выглядит гораздо лучше. Кроме использования кривой, вы можете применять любые другие корректирующие слои, например, цветовой баланс для коррекции оттенка определенного слоя, если баланс белого не совпадает с фоновым.

Теперь вы видите, что птица выглядит гораздо лучше после применения Кривых.
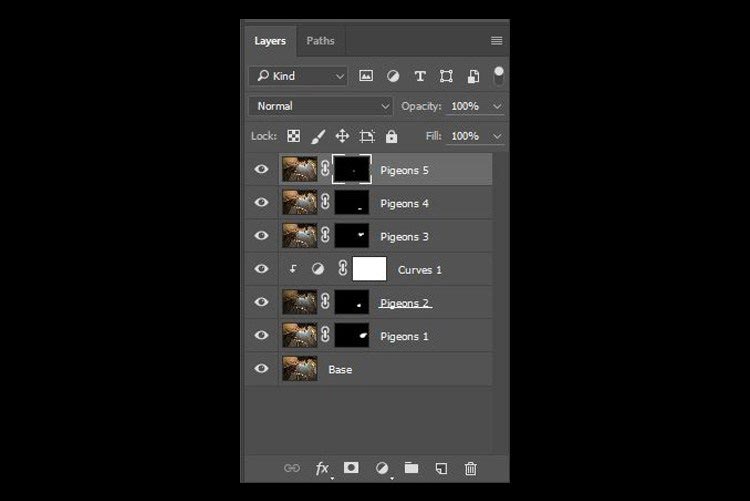
Шаг №5 – Завершите работу с масками для всех слоев
Давайте продолжим с остальными слоями. Результаты применения масок будут выглядеть так, как на фото ниже, как только вы закончите процесс наложения.

Заключение
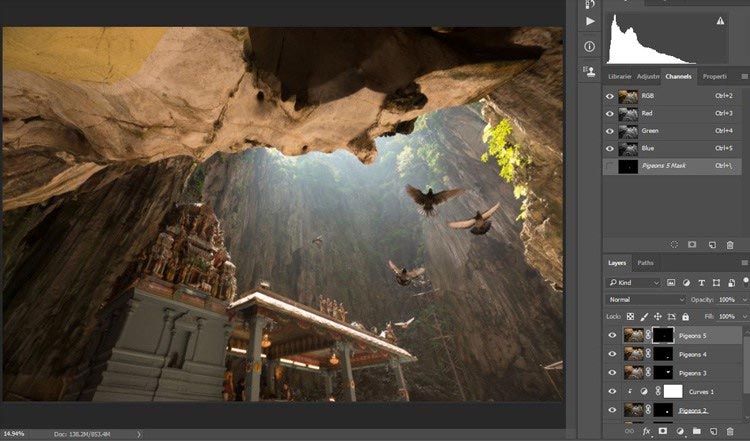
Вот окончательный результат цифрового наложения. Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.

Я надеюсь, что вы получили удовольствие от этой статьи, и она даст вам некоторые новые идеи и вдохновение.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.

Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:

Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;

Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:

Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;

Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.

Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.

Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;

Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.

Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).

Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.

Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.

Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.

Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:

Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:

Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.

Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.

Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.

Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа. Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.

Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проекта
После редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.

Рис.20 – Сохранение работы в Photoshop
Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Как в фотошопе наложить картинку на предмет: pro_pyastsa — LiveJournal
Научилась модной штуке: накладывать свои картинки на фотозаготовки — мокапы (Mockup).Делов-то на полчаса, а душа радуется при каждом взгляде на гель для душа со своими мандаринами.
Это не только приятно, но и полезно. Пока вертела и пристраивала картинки, поняла, что совсем не разбираюсь в дизайне этикеток, да и вообще чего-либо. Вставила значок 100% organic и чуть не умерла от собственной крутости).

Ниже я расписала, как наложить свою картинку на предмет.
Я скачивала бесплатные мокапы здесь, в формате .psd.
Также можно погуглить Free Mockup.
Десять этапов…
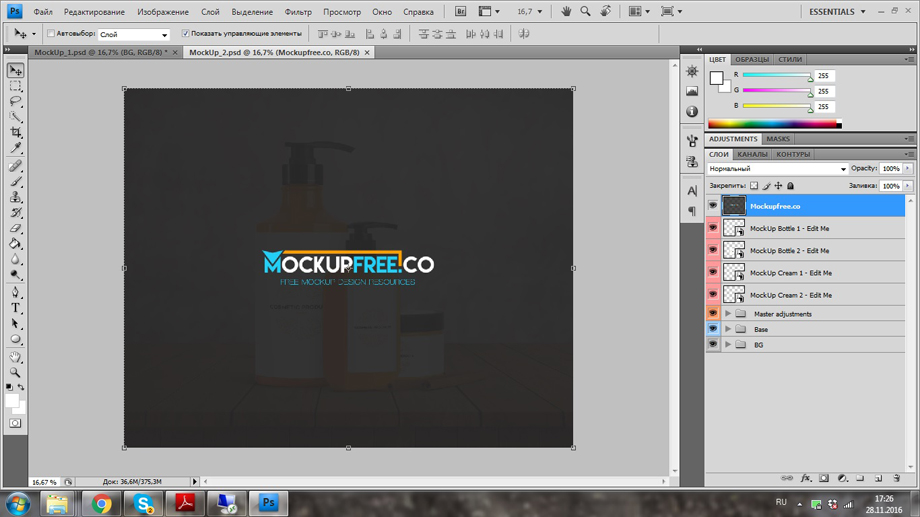
Шаг 1.
Открываю мокап. Картинка должна быть разложена по слоям и, возможно, будет закрыта темным фоном. С помощью курсора выбираю слой, на котором закреплен темный фон.

Шаг 2.
Правой кнопкой мыши щелкаю по нему и выбираю «удалить слой».

Шаг 3.
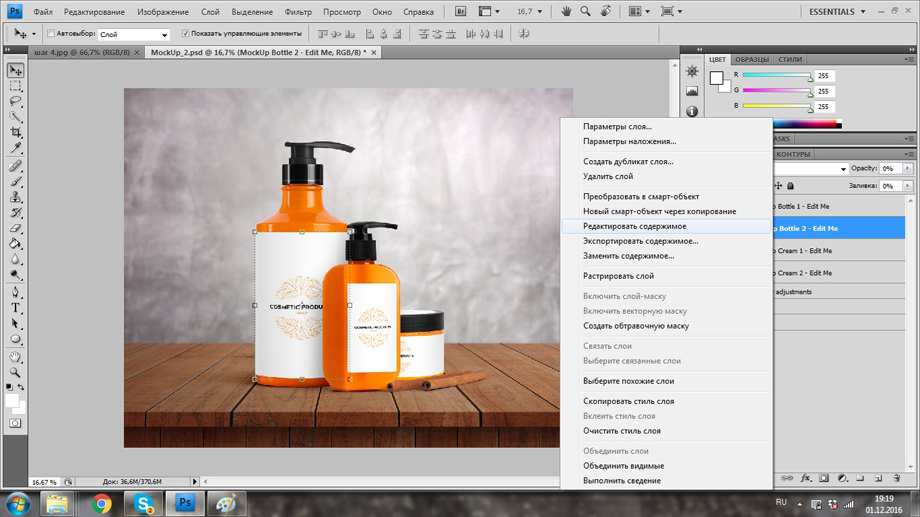
Курсором проверяю, какие элементы закреплены на слоях. Выбираю слой с первой этикеткой.

Шаг 4.
Кликаю по нему правой кнопкой мыши и выбираю команду «редактировать содержимое».

Шаг 5.
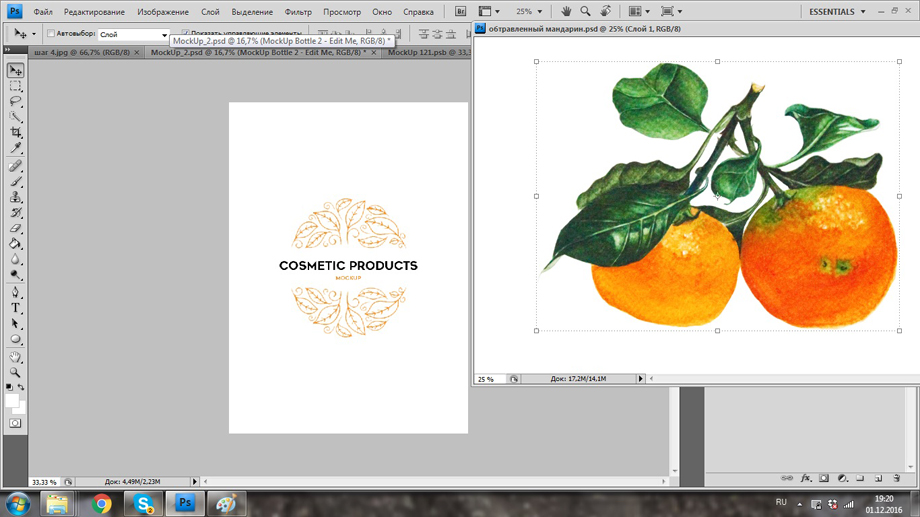
Открывается этикетка.

Шаг 6.
В соседнем окне открываю предварительно обтравленные мандарины.

Шаг 7.
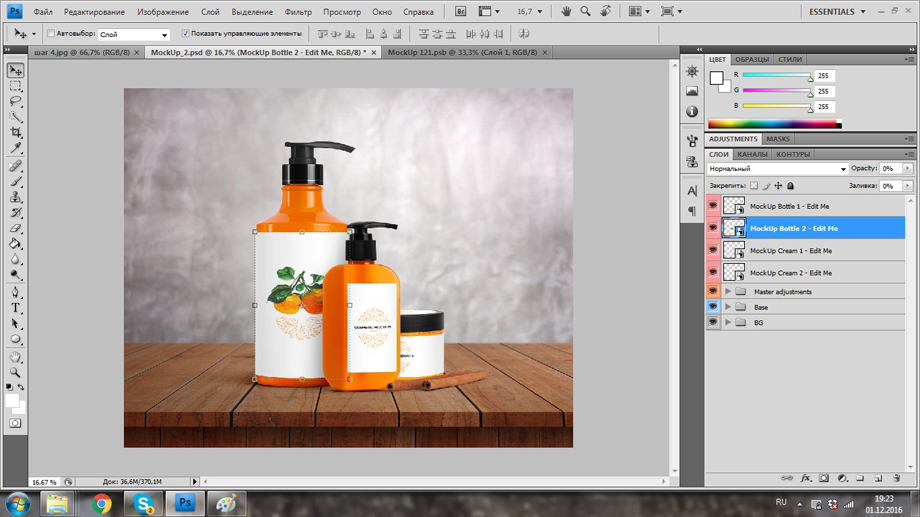
Перетягиваю картинку на этикетку, уменьшаю размер до необходимого, потянув за крайние точки картинки.

Шаг 8.
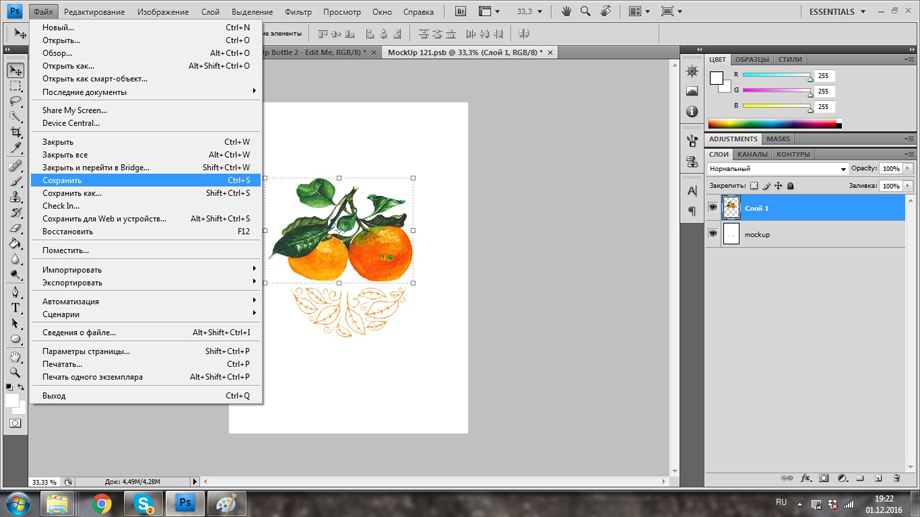
Решила удалить лишние элементы на этикетке. Перешла на слой с этикеткой, пипеткой ткнула в фон и выбрала цвет, затем кистью закрасила текст и верхнюю виньетку.

Шаг 9.
Перенесла мандарины наверх. Через вкладку «Файл» выбрала «Сохранить». Готово!

Шаг 10.
Теперь перехожу на основную картинку, где мандарины уже красуются на банке. Для остальных этикеток — проделать заново пункты 3-9.

Как в Фотошопе добавить объект?
Photoshop — это не только редактор изображений, позволяющий улучшать любительские снимки до уровня профессиональных. «Фотошоп» также является прекрасной программой для фотомонтажа и создания интересных коллажей. И в данном случае базовым умением является добавление объектов к изображению.Инструкция
Как заполнить форму фотографией в фотошопе
В этом уроке мы узнаем, как заполнить фигуру изображением в Photoshop! Как мы увидим, Photoshop позволяет легко разместить фотографию в любой форме, от простого прямоугольника или круга до необычной пользовательской формы. Для этого урока мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы изучите шаги, вы можете начать размещать изображения в любой форме, которая вам нравится!
Я буду использовать Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6. Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим. Конечно, это только один из примеров эффекта. В Photoshop есть множество форм на выбор, и вы даже можете создавать свои собственные. Так что, как только вы изучите шаги, у вас действительно не останется никаких ограничений:
Финальный эффект «изображение в форме».
Давайте начнем!
Как заполнить форму фотографией
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Переход к файлу и новый.
Откроется диалоговое окно « Новый документ ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите более старую, традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового пользовательского документа находятся на панели « Детали предустановки» в правой части диалогового окна. Для этого урока давайте создадим квадратный документ. Установите ширину и высоту до 2000 пикселей . Мы установим разрешение на 72 пикселя / дюйм
Слияние и объединение изображений | Уроки Adobe Photoshop
Одним из самых мощных аспектов Adobe Photoshop является его способность комбинировать изображения для создания творческих композиций.
Создавайте текстурированный вид с помощью режимов наложения.
Режимы наложения слоев — это быстрый способ наложения двух изображений. Одна из многих ситуаций, в которых полезны режимы наложения, — это придать изображению текстурированный вид.Для начала откройте эту фотографию из загружаемых файлов практики для этого руководства или свою собственную фотографию. Первый шаг — добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» … Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите «Поместить». Это просто фотография стены, которую я сделал. Это хорошая идея — делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод «Поместить встроенное» для добавления изображения, Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список из множества режимов наложения на выбор. Каждый режим наложения — это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже.Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете определенный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это — просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения Overlay, чтобы увидеть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете нажимать на каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения — циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, вы нажимаете клавишу «плюс» в верхней части клавиатуры. И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться в другую сторону вверх по меню, удерживайте клавишу Shift и нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам не по вкусу, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как …» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии — не единственное, для чего полезны режимы наложения. Режимы наложения слоев также представляют собой простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, перейдите в меню «Файл» и выберите «Открыть»…, и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к этому еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» …, перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму «Поместить». Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. С инструментом «Перемещение», все еще выбранным на панели «Инструменты», я перейду в меню «Режим наложения слоя» и попробую выбрать вариант отсюда, или, как я уже показал вам, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Светлее» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее». Таким образом вы можете получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоя на ваших собственных изображениях. В следующем видео вы узнаете о другом способе объединения изображений — с помощью маски слоя. Итак, следите за обновлениями.
Что вы узнали: как добавить текстуру к изображению
- Начните с двух слоев.Изображение с текстурой, которую вы хотите добавить, должно быть на верхнем слое, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (текстура).
- В верхнем левом углу панели «Слои» измените режим наложения в раскрывающемся меню с Нормальный на Перекрытие . Это изменяет способ взаимодействия цветов в слое текстуры с цветами на слое ниже. Попробуйте другие режимы наложения, чтобы найти тот, который лучше всего подходит для ваших изображений.
- В верхней части панели Layers поэкспериментируйте с уменьшением ползунка Opacity , чтобы изменить внешний вид текстуры на изображении.
Используйте маску слоя, чтобы добавить объект к изображению.
Одна из самых волшебных вещей, которые вы можете сделать в Photoshop, — это объединить несколько объектов в так называемую композицию. Чтобы продолжить, откройте это изображение из файлов практики, которое представляет собой фотографию руки скульптора.Чтобы добавить еще одну фотографию работы скульптора, перейдите в меню «Файл» и выберите «Поместить внедренное» … Выделите это изображение и нажмите «Поместить». Затем перейдите на панель параметров и щелкните галочку. На панели «Слои» создается новый слой, содержащий только фотографию работы скульптора — карандаш на деревянном фоне. Что нам нужно сделать, так это вырезать карандаш или отделить его от дерева. У вас может возникнуть соблазн сделать это, попытавшись стереть дерево. Но у этого метода есть несколько недостатков.Чтобы попробовать, перейдите на панель «Инструменты» и выберите инструмент «Ластик». Затем перейдите к изображению и щелкните. И вы получите это сообщение. Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной этого является то, что если вы сейчас сохраните и закроете это изображение, а затем снова откроете его, все удаляемые пиксели будут удалены безвозвратно. Итак, если вы торопитесь, вы можете использовать инструмент «Ластик». Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница. Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и закрасьте белым цветом, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску к маске слоя, черный цвет скрывает, а белый раскрывается. Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки и закрасите карандашом. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более резкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, разместив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш. Затем переместитесь внутрь границы и перетащите ее, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как …». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента Ластик. Слой объекта остается нетронутым, и вы можете вернуться в любое время и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования — настоящая прелесть маскировки слоя.
Что вы узнали: как добавить объект к изображению с помощью маски слоя
- Начните с двух слоев. Изображение с объектом, который вы хотите добавить, должно находиться на верхнем слое
, а основное изображение должно быть на нижнем слое. - На панели Layers убедитесь, что выбран верхний слой (объект, который вы хотите добавить).
- В нижней части панели «Слои» щелкните значок Добавить маску слоя .Это добавит белый прямоугольник или эскиз, связанный с вашим верхним слоем. Этот белый прямоугольник — маска слоя. Маска слоя определяет, какая часть связанного слоя видна, а какая скрыта. Белый цвет на маске представляет видимые области. Черный цвет на маске представляет собой скрытые области.
- На панели инструментов выберите инструмент Кисть . Выделив маску (щелкнув миниатюру маски на панели «Слои»), закрасьте черным или белым цветом, чтобы сделать области связанного слоя скрытыми или видимыми.
Используйте маску слоя, чтобы заменить один фон другим.
Вы когда-нибудь хотели заменить смешанный или отвлекающий фон изображения? В этом видео мы сделаем именно это. И мы узнаем больше о маскировке слоя в процессе. Мы начнем с этой фотографии из файлов практики художественного произведения художника по дереву. Заменим его фон на более интересный снимок из студии художника.Первый шаг — добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded …, перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть этот значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil. Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Поэтому просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выбрать тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» в нижней части этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выделена на этой маске слоя, черным. А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню Select и выберите Select and Mask … Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску. Я нажимаю пустую область, чтобы закрыть меню «Просмотр», а затем перехожу в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я мог бы попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи. Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель инструментов и возьмите инструмент «Перемещение», затем нажмите на карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как …» и сохранить в Photoshop — формате PSD — чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Что вы узнали: как использовать маску слоя для скрытия фона
- Начните с двух слоев. Исходное изображение должно быть на верхнем слое, а замещающее фоновое изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (исходное изображение).
- На панели инструментов выберите инструмент Quick Selection и используйте его, чтобы выбрать все области исходного изображения, которые вы хотите сохранить в окончательном виде, — все, кроме фона исходного изображения.
- В нижней части панели Layers щелкните значок Добавить маску слоя . Это добавляет миниатюру маски слоя, связанную с верхним слоем. Маска слоя скрывает все, кроме того, что вы выбрали. Скрытые области на верхнем слое позволяют видеть сквозь стек слоев замещающий фон на нижнем слое.
Как вырезать объект в Photoshop | Small Business
Adobe Photoshop предлагает пользователям различные методы вырезания объектов из изображений. Метод, который вы выберете для этого, зависит от сложности объекта. Инструменты «Лассо» и «Волшебная палочка» идеально подходят для простых объектов или объектов на фоне однородного цвета. Для более точной работы лучше подходят инструменты «Быстрая маска» или «Перо». После того, как вы отделите объект от фона, вы можете добавить его к новым изображениям или макетам, чтобы создавать привлекательные рекламные объявления, презентации или другие бизнес-документы.
Инструмент «Волшебная палочка»
Выберите инструмент «Волшебная палочка» на панели инструментов и затем щелкните левой кнопкой мыши объект, который вы хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули. Удерживая нажатой клавишу «Shift», щелкните соседний участок объекта, если весь объект не был покрыт выделением.
Продолжайте добавлять части объекта, пока не будет выбран весь объект. Лучше всего это работает, если объект имеет однородный цвет. В качестве альтернативы, если объект детализирован, но фон однороден, используйте «Волшебную палочку» на фоне вместо объекта, а затем выберите «Инверсия» в меню «Выделение».
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», когда будет выбран весь объект.
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить». Теперь вы можете сохранить свой объект в формате файла, который поддерживает прозрачность.
Инструмент быстрого выбора
Щелкните инструмент быстрого выбора на панели инструментов и затем щелкните левой кнопкой мыши объект, который хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули.
Щелкните другие области внутри объекта, чтобы добавить их к своему выбору. Удерживая нажатой кнопку «Alt», щелкните левой кнопкой мыши области, которые вы хотите удалить из выделения.
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», когда будет выбран весь объект.
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».
Инструмент «Лассо»
Нажмите кнопку «Масштаб» на панели инструментов, а затем щелкайте изображение, пока не станет виден весь объект, который вы хотите вырезать.
Выберите инструмент «Лассо» на панели инструментов, а затем щелкните и перетащите курсор мыши по краям объекта, который вы хотите вырезать. Не отпускайте кнопку мыши, пока не соедините начальную и конечную точки вашего контура. Весь процесс контура должен выполняться одним движением, не отпуская кнопки мыши. Если объект состоит из прямых линий, используйте вторичный инструмент «Многоугольное лассо». Для объектов с высокой контрастностью используйте вторичный инструмент «Магнитное лассо», поскольку он автоматически создает точки привязки при перемещении курсора мыши по объекту.
Отпустите кнопку мыши, когда закончите выбор. Для инструментов «Полигональное» и «Магнитное лассо» соедините последнюю точку привязки с первой.
Щелкните «Изменить» в строке меню, а затем щелкните «Копировать».
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Инструмент« Перо »
Выберите инструмент« Перо »на панели инструментов и затем нажмите« Пути »на панели действий.
Щелкните в любом месте контура объекта который вы хотите вырезать, чтобы установить начальную точку.
Обведите контур объекта с помощью инструмента «Перо». Это делается с помощью ряда точек, называемых «узлами». Каждый раз, когда вы щелкаете по контуру объекта, появляется создается новый узел, который связан с предыдущим узлом.Щелкните и отпустите кнопку мыши, чтобы создать прямую линию между двумя узлами, или щелкните и перетащите новую точку, чтобы изогнуть линию.
Щелкните правой кнопкой мыши в любом месте изображения, затем нажмите «Сделать выбор» и нажмите «ОК».
Щелкните «Правка» в строке меню, а затем щелкните «Копировать», когда будет выбран весь объект.
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит вырезанный вами объект на новый холст. Дважды щелкните фоновый слой на палитре слоев, а затем нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Quick Mask
Нажмите« Выбрать »в строке меню, а затем выберите параметр« Редактировать в режиме быстрой маски ». Или выберите« Изменить в Кнопка Quick Mask Mode «на панели инструментов.
Нажмите» Set Foreground Color «на панели инструментов и выберите черный. Нажмите» Set Background Color «на панели инструментов и выберите белый.
Нажмите на инструмент» Brush «на панели инструментов, а затем щелкните «Параметры инструмента кисти» на панели параметров.
Щелкните и перетащите ползунок размера до значения, подходящего для объекта, который вы хотите вырезать. Нажимайте кнопки «[» и «]» для уменьшения и увеличения размера кисти «на лету», так как требования к размеру будут отличаться в зависимости от того, какую область объекта вы выбираете.
Установите ползунок твердости на средне-высокое значение, например 80 процентов, чтобы края объекта не были слишком резкими. Это позволяет вашему объекту лучше сочетаться с изображением, которое вы позже вставляете.Если вы предпочитаете, чтобы края были резкими, используйте 100-процентную твердость.
Щелкните и перетащите курсор мыши вдоль контура объекта. Увеличьте или уменьшите размер инструмента «Кисть» на панели параметров, чтобы работать с большей точностью. Увеличивайте участки с большим количеством деталей. Цель — максимально точно очертить объект. Окрашенные области на изображении отображаются прозрачным красным цветом, что указывает на то, что с ними работают в режиме быстрой маски.
Увеличьте размер инструмента «Кисть» и затем раскрасьте всю область внутри созданного контура.Когда вы закончите, объект, который вы хотите вырезать, должен быть полностью выделен красным.
Нажмите кнопку «Переключить цвета переднего плана и фона» на панели инструментов. Закрасьте области, где вы могли выйти за края объекта, который хотите вырезать. Там, где черный цвет переднего плана создал красную быструю маску, белый цвет переднего плана стирает ее.
Нажмите «Редактировать в стандартном режиме» после того, как очистите края маски. Это превратит область вокруг вашей маски в выделение.
Нажмите «Выбрать» в строке меню, а затем нажмите «Инвертировать».
Щелкните «Изменить» в строке меню, а затем щелкните «Копировать».
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит вырезанный вами объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».«
.Как разместить текст за объектом в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко разместить текст за объектом на фотографии с помощью Photoshop! Этот эффект используется везде, от обложек журналов до постеров к фильмам, и обычно включает размещение текста за головой человека. Как мы увидим, создать эффект в Photoshop очень просто. Все, что для этого требуется, — это изображение, текст, быстрое выделение и маска слоя! Посмотрим, как это работает.
Вот как будет выглядеть окончательный эффект «текст позади объекта», когда мы закончим:


Завершенный эффект.
Приступим!
Загрузите это руководство в формате PDF для печати!
Как разместить текст за объектом
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1. Откройте изображение
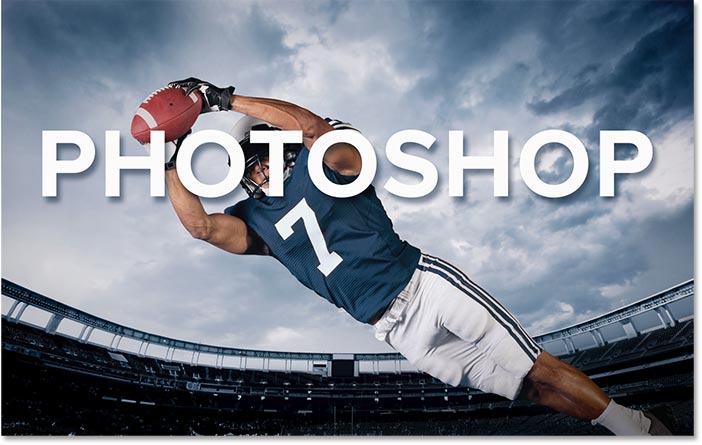
Начните с открытия изображения, на которое вы хотите добавить текст.Я буду использовать это изображение, которое я скачал с Adobe Stock. Я собираюсь разместить часть своего текста за футболистом:


Исходное изображение. Фото: Adobe Stock.
Шаг 2: Добавьте текст
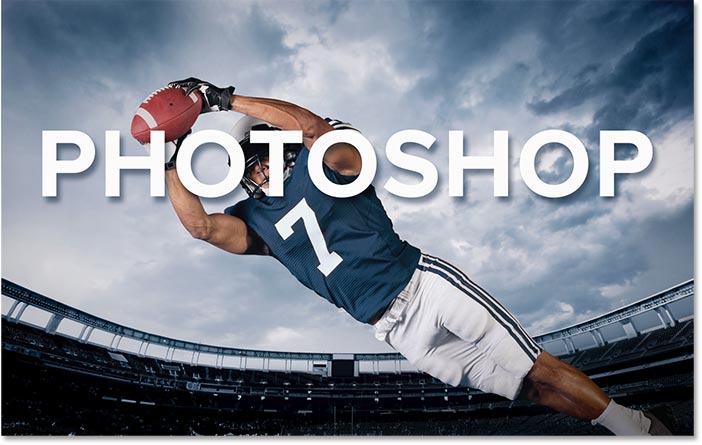
Добавьте текст к изображению и разместите его перед объектом. Если мы посмотрим на мою панель «Слои», то увидим, что я уже добавил текст, и я добавил тень, чтобы текст было легче увидеть. Я включу текст в документе, щелкнув значок видимости текстового слоя :


Включение слоя Type на панели Layers.
И вот мы видим слово «ФОТОШОП», стоящее перед изображением:


Добавление текста.
Шаг 3: Дублируйте фоновый слой
Вернувшись на панель «Слои», изображение находится на фоновом слое. Щелкните фоновый слой, чтобы выбрать его:


Выбор фонового слоя.
Сделайте копию слоя, перейдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer через Copy .Или вы можете быстро скопировать слой с клавиатуры, нажав Ctrl + J (Win) / Command + J (Mac):


Переходим в Layer> New> Layer via Copy.
Копия фонового слоя появляется между исходным фоновым слоем и текстовым слоем:


Панель «Слои», показывающая все три слоя.
Шаг 4. Перетащите копию над слоем текста
Нам нужно переместить новый слой над текстом.Щелкните слой «Фоновая копия» и перетащите его над слоем «Тип»:


Перетаскивание слоя «Фоновая копия» над текстом.
Когда над слоем «Текст» появится полоса выделения, отпустите кнопку мыши, чтобы поместить слой на место. Это временно скроет ваш текст от просмотра:


Слой перемещен выше слоя Type.
Шаг 5: Выберите инструмент быстрого выбора
Затем нам нужно выбрать часть нашего объекта, которая будет отображаться перед текстом.В Photoshop есть множество отличных инструментов для выбора, но в большинстве случаев Quick Selection Tool является самым простым. Выбираю на Панели инструментов:


Выбор инструмента быстрого выбора.
Шаг 6: Выберите область, в которой будет скрыт текст
Щелкните и перетащите с помощью инструмента быстрого выбора, чтобы выбрать нужные области. В моем случае я хочу, чтобы мой текст отображался за головой игрока и частью его футболки, а также за его руками и футбольным мячом, поэтому я щелкаю и перетаскиваю внутри всех этих областей, чтобы выбрать их.Если инструмент быстрого выбора выделяет область за пределами объекта, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите внутри области, чтобы отменить выбор. Обычно вам нужно перемещаться между выделением и отменой выделения областей с помощью инструмента быстрого выделения, пока ваш выбор не будет выглядеть хорошо:


Выделены области объекта, которые будут скрывать текст.
Просмотр выделения в режиме быстрой маски
Чтобы сделать выделенные области более заметными, я временно переключусь в режим быстрой маски Photoshop, нажав на клавиатуре букву Q .В режиме быстрой маски области вокруг выделения отображаются в виде красного или рубилитового наложения. И здесь мы видим, что я выделил только те области, которые будут появляться перед текстом. Я снова нажму Q на клавиатуре, чтобы выйти из режима быстрой маски:


Просмотр выбора в режиме быстрой маски.
Загрузите это руководство в формате PDF для печати!
Шаг 7: Уточните выделение с помощью Select and Mask
В большинстве случаев ваш первоначальный выбор будет иметь грубые неровные края.Чтобы сгладить их, нажмите кнопку Select and Mask на панели параметров. Обратите внимание, что «Выделение и маска» доступны только в Photoshop CC. Если вы используете Photoshop CS6, вам нужно нажать кнопку Refine Edge . Refine Edge предлагает большинство тех же элементов управления для уточнения выделения, что и Select и Mask:


Открытие рабочего пространства «Выделение и маска».
Изменение режима просмотра
В рабочем пространстве «Выделение и маска» или в диалоговом окне «Уточнить край» щелкните эскиз View Mode :


Изменение режима просмотра.
Измените вид на На слоях :


Выбор режима просмотра «На слоях».
Это позволяет нам предварительно просмотреть, как выделение в данный момент выглядит перед текстом. И тут мы видим, что дела идут уже отлично, по крайней мере, издали:


Предварительный просмотр выделения с видимым текстом за ним.
Присмотритесь
Но если я увеличу масштаб, чтобы рассмотреть поближе, мы обнаружим некоторые неровности, особенно вокруг перчатки, а также вокруг шлема:


Края выглядят не так хорошо, если смотреть с близкого расстояния.
Сглаживание краев
Чтобы сгладить края, я перетащу ползунок Smooth вправо до значения около 10:
.

Сглаживание неровных краев.
И теперь те же области выглядят намного лучше:


Результат после перетаскивания ползунка Smooth.
Подробнее об уточнении выделения в Photoshop
Уточнение выделения в Photoshop гораздо больше, чем я могу рассказать в этом уроке.Чтобы узнать больше, см. Мои учебные пособия по выбору объекта в Photoshop CC 2018 и по выбору волос с уточнением краев.
Шаг 8: Выведите выделение как маску слоя
Теперь, когда мы очистили выделение, последний шаг — вывести выделение обратно в Photoshop в виде маски слоя. В области «Параметры вывода» измените параметр «Вывод на » на «Маска слоя », а затем нажмите «ОК»:


Вывод выделения как маски слоя.
Вернувшись в Photoshop, на слое «Фоновая копия» на панели «Слои» появится миниатюра маски слоя :


Photoshop преобразовал выделение в маску слоя.
И в окне документа мы видим финальный эффект, когда наш текст красиво располагается позади объекта:


Окончательный эффект.
И вот оно! Вот как легко разместить текст за объектом с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
.Как переместить объект на фотографии с помощью Content Aware Move в Photoshop
Инструмент Content Aware Move в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. Волшебная часть состоит в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования. Есть два режима использования инструмента Content Aware Move :
1 — Move Mode — это тот режим, который следует использовать, когда фон при размещении объекта в разных местах остается одинаковым, и фон остается одинаковым как в оригинале, так и в конечное место.
2 — Режим расширения — выберите этот режим, когда вам нужно расширить или сжать объекты, которые трудно выделить, например волосы, мех или листву, деревья или здания.
Примечание. У меня также есть учебное пособие о том, как использовать команду «Заливка с учетом содержимого» для удаления (а не просто перемещения) человека или объекта с фотографии.
Как использовать инструмент перемещения с учетом содержимого
Давайте посмотрим, как использовать инструмент перемещения с учетом содержимого, чтобы выбрать часть изображения и переместить ее в новое место на фотографии.Я использую эту фотографию Raining Huang, которую вы можете бесплатно скачать с Unsplash.
1 — Откройте фотографию в Photoshop и выберите инструмент Content Aware Move Tool , который скрыт под пятнистой восстанавливающей кистью .
2 — На панели параметров вы можете настроить некоторые параметры, чтобы улучшить успешность перемещения части вашего изображения. Я установил режим «Перемещение», «Структура — 3» и «Цвет» — 3:
Режим — Выберите между режимом «Перемещение» для размещения выбранных объектов в другом месте или режимом «Расширение» для расширения или сжатия объектов.
Структура — введите значение от 1 до 7. При более высоком значении структуры сохраняется больше скопированных краевых пикселей.
Цвет — введите значение от 0 до 10. Более высокое значение цвета обеспечивает большее смешение цветов .
Transform On Drop — Когда выбран этот параметр, вы можете масштабировать ту часть изображения, которую вы только что переместили на новое место. На изображении ниже вы видите ручки изменения размера на перемещенной на части изображения.
3 — С помощью инструмента «Перемещение с учетом содержимого» нарисуйте выделение вокруг объекта, который вы хотите переместить или расширить. В этом примере я перемещаю гигантское семя из центра изображения в левую сторону.
4 — Перетащите выделенную область в область, в которую вы хотите поместить объект. При перетаскивании вы увидите выбранный вами объект в исходном и новом положении.
5 — Когда вы будете довольны новым положением, просто нажмите Enter / Return или щелкните галочку «Правильно» на панели параметров в верхней части экрана.
6 — И вот финальное изображение!
Easy peasy, лимонный сок.
Буду очень признателен, если вы поделитесь этим постом. Спасибо, !
Прикрепите!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
.