Компьютерная графика
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 7 классы | Планирование уроков на учебный год (ФГОС) | Компьютерная графика
Содержание урока
3.2.1. Сферы применения компьютерной графики
3.2.2. Способы создания цифровых графических объектов
3.2.3. Растровая и векторная графика
3.2.4. Форматы графических файлов
Вопросы и задания
Электронное приложение к учебнику
Единая коллекция цифровых образовательных ресурсов
Практическая работа №7. «Обработка и создание растровых изображений». Задания 1 — 2
Практическая работа №7. «Обработка и создание растровых изображений». Задания 3 — 4
Практическая работа №7. «Обработка и создание растровых изображений». Задания 5 — 6
Практическая работа №7. «Обработка и создание растровых изображений». Задания 7 — 8
Практическая работа №7. «Обработка и создание растровых изображений». Задания 9 — 10
3.2.4. Форматы графических файлов
 Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Универсальные графические форматы «понимаются» всеми приложениями, работающими с растровой (векторной) графикой.
Универсальным растровым графическим форматом является формат BMP. Графические файлы в этом формате имеют большой информационный объём, так как в них на хранение информации о цвете каждого пикселя отводится 24 бита.
В рисунках, сохранённых в универсальном растровом формате GIF, можно использовать только 256 разных цветов. Такая палитра подходит для простых иллюстраций и пиктограмм. Графические файлы этого формата имеют небольшой информационный объём. Это особенно важно для графики, используемой во Всемирной паутине, пользователям которой желательно, чтобы запрошенная ими информация появилась на экране как можно быстрее.
Универсальный растровый формат JPEG разработан специально для эффективного хранения изображений фотографического качества. Современные компьютеры обеспечивают воспроизведение более 16 миллионов цветов, большинство из которых человеческим глазом просто неразличимы. Формат JPEG позволяет отбросить «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей. Часть исходной информации при этом теряется, но это обеспечивает уменьшение информационного объёма (сжатие) графического файла. Пользователю предоставляется возможность самому определять степень сжатия файла. Если сохраняемое изображение — фотография, которую предполагается распечатать на листе большого формата, то потери информации нежелательны. Если же этот фотоснимок будет размещён на web-странице, то его можно смело сжимать в десятки раз: оставшейся информации будет достаточно для воспроизведения изображения на экране монитора.
К универсальным векторным графическим форматам относится формат WMF, используемый для хранения коллекции картинок Microsoft (https://office.microsoft.com/ru-ru/images/).
Универсальный формат EPS позволяет хранить информацию как о растровой, так и о векторной графике. Его часто используют для импорта1 файлов в программы подготовки полиграфической продукции.
1 Процесс открытия файла в программе, в которой он не был создан.
С собственными форматами вы познакомитесь непосредственно в процессе работы с графическими приложениями. Они обеспечивают наилучшее соотношение качества изображения и информационного объёма файла, но поддерживаются (т. е. распознаются и воспроизводятся) только самим создающим файл приложением.
Задача 1. Для кодирования одного пикселя используется 3 байта. Фотографию размером 2048 х1536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла.
Задача 2. Несжатое растровое изображение размером 128 х 128 пикселей занимает 2 Кб памяти. Каково максимально возможное число цветов в палитре изображения?
Растровая и векторная графика. Форматы графических файлов
Вопросы занятия:
· растровые изображения;
· векторным изображением;
· фрактальная графика;
· формат графического файла.
На прошлом уроке мы с вами выяснили, что особое место в работе с изображениями занимает компьютерная графика, т.е. графика, которая обрабатывается и отображается средствами вычислительной техники.
Компьютеры уже достаточно давно вошли в нашу жизнь. Они изменили мир и возможности человека, и с каждым днём стремящихся рисовать все больше и больше привлекает компьютер.
Изображения, которые создаются на компьютере можно представлять в движении или в покое. Главным достоинство компьютерной графики является то, что можно видеть, как формируется изображение на всех этапах, и неограниченно вносить исправления.

Настоящий дизайнер немыслим без художественного образования, он должен прекрасно владеть техникой рисунка, то есть материалами и инструментами (например, карандаш, уголь) и способами их использования для изображения и художественного выражения. Также должен владеть техниками графики (уметь использовать акварель, гуашь, карандаш, тушь), техниками живописи (гуашь, акварель, темпера, акрил, масло).
А как вы думаете, можно ли в современном мире используя компьютер, знания и умения работы с компьютером стать художником или дизайнером, не обладая особым талантом?
Любой, самый обычный человек, может превратить компьютер в исполнительный механизм воплощения своей художественной мысли — той самой, которую он не может воплотить на бумаге.
Как вы помните компьютерная графика — это изображения, подготовленные при помощи компьютера. Компьютер может обрабатывать информацию, представленную только в цифровой форме. Значит, изображение надо представить в цифровой форме. Наиболее распространены два способа представления изображений: растровый и векторный. Существует ещё фрактальный способ представления графических изображений.
На прошлом уроке мы с вами рассмотрели один из способов получения графических изображений. С помощью сканера. Давайте немного вспомним. Итак, сканер сначала делит всю картинку на квадратики. Каждый такой квадратик станет пикселем цифрового изображения. Затем сканер освещает каждую строчку изображения специальной лампой и оценивает цвет каждого квадратика. Получает по три числа на каждый пиксель, то есть оценивает сколько в каждом квадратике красного, зелёного и синего цветов, и передаёт полученную информацию в память компьютера. В памяти компьютера образуется цифровое изображение. Затем эти числа переписываются из основной памяти в видеопамять и на мониторе появляется картинка.
Разные сканеры разбивают картинку на разное число пикселей. Размеры пикселя зависят от разрешающей способности сканера, которая обычно выражается в dpi (что означает — точек на дюйм) и задаётся парой чисел (например, 600 х 1200 dpi). Первое число — это количество пикселей, которые могут быть выделены сканером в строке изображения длиной в 1 дюйм. Второе число — количество строк, на которые может быть разбита полоска изображения высотой в 1 дюйм.
Такой способ хранения изображений в компьютере, то есть когда изображение хранится по точкам, которые называются пикселями, точно, как мозаика, называется растровым.

Слово растровый происходит от латинского Раструм – решётка.
Рассмотрим второй способ хранения изображений.
Давайте вместе рассмотрим рисунок. На нем изображено яблоко. Как вы думаете, много ли нужно места в памяти компьютера чтобы хранить этот рисунок? Если посчитать пиксели, из которых он состоит, то получится огромное число. Соответственно и места в памяти компьютера понадобилось бы очень много. Давайте посмотрим, как художник рисовал эту картинку. Пока создавалось яблоко, компьютер запоминал как нужно рисовать это яблоко.
То есть в памяти компьютера можно сохранить не только картинку, которую нарисовал художник, но и последовательность команд, на специальном компьютерном языке. Для простого рисунка список команд будет не большой, следовательно, и места в памяти компьютера понадобится не много.
Когда мы захотим посмотреть полученную картинку, компьютер мгновенно её нарисует. Это произойдёт настолько быстро, что мы этого даже не заметим.

Изображения, которые хранятся в памяти компьютера в виде последовательности команд называются векторными.
То есть каждая из этих фигур в векторной графике может быть описана математически: отрезки и прямоугольники — координатами своих вершин, окружности — координатами центров и радиусами. Кроме того, можно задать толщину и цвет линий, цвет заполнения и другие свойства геометрических фигур. В векторной графике изображения формируются на основе таких наборов данных (векторов), описывающих графические объекты, и формул их построения. При сохранении векторного изображения в память компьютера заносится информация о простейших геометрических объектах, его составляющих.

Как вы думаете, какие изображения лучше?
Точно ответить на данный вопрос нельзя. Так как у каждого из них есть свои достоинства и недостатки.
Растровое представление графики обычно используются для изображений фотографического типа с большим количеством деталей и оттенков. Однако при увеличении таких картинок ухудшает их качество.
Векторная графика удобна для рисунков, которые не нуждаются в фотореализме. Масштабирование векторной графики происходит без потери качества. В векторном виде хранят многие шрифты, логотипы, карты, которые часто приходится увеличивать и уменьшать.

В векторном виде хранятся только небольшие картинки. Если мы сохраним растровую фотографию в векторном виде, то получим уже не фотографию. Да и количество команд, для этого изображения будет огромным и займёт места в памяти компьютера гораздо больше чем растровое.
Теперь разберёмся с вопросом какая графика называется фрактальной.
Фрактальная графика, как и векторная, основана на математических вычислениях. Но, в отличие от векторной графики, в памяти компьютера хранятся не описания геометрических фигур, составляющих изображение, а сама математическая формула (уравнение), по которой строится изображение. Фрактальные изображения разнообразны и причудливы.

Итак, мы уже знаем, что в компьютере изображения можно хранить в растровой и векторной форме. Давайте выясним, какие форматы графических файлов определяют способ хранения информации в файле.
Как мы уже выяснили различают растровые и векторные форматы графических файлов, среди которых есть универсальные графические форматы и собственные форматы графических приложений.
Рассмотрим некоторые форматы графических файлов более подробно.
BMP — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Изображения сохранённые в этом формате занимают большой объём памяти, так как в них на хранение информации о увете каждого пикселя отводится 24 бита.
GIF — универсальный формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Рекомендуется для хранения изображений, создаваемых программным путём (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256) то есть занимают небольшой информационный объем. Что очень важно для размещения графических изображений на Web-страницах в Интернете.
JPEG — универсальный формат растровых графических файлов. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
WMF — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
EPS — универсальный формат, который позволяет хранить информацию как в растровой, так и в векторной форме. Он поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
С собственными форматами мы с вами познакомимся в процессе работы с графическими изображениями.
Перейдём к практической части урока.
Рассмотрим следующую задачу. Растровое изображение занимает в памяти компьютера 8 килобайт. Размер данного изображения 256 на 256 пикселей. Нужно определить максимально возможное число цветов в палитре изображения.

Пришло время подвести итоги нашего урока.
Растровые изображения — это картинки, состоящие из большого количества цветных точек (пикселей).
Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов.
Фрактальная графика – это совокупность геометрических фигур, обладающих свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком.
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Основные элементы графического интерфейса — урок. Информатика, 7 класс.
Графический интерфейс имеет два основных элемента: окна и меню. А эти элементы имеют свои различные типы:
Окна | Меню |
|
|
Рассмотрим каждый элемент графического интерфейса.
1) Рабочий стол.
Рабочий стол — это главная область экрана, которая появляется после включения компьютера и вход в операционную систему.

Рис. 1. Рабочий стол
Значки — маленькие рисунки, которые обозначают программы, файлы, папки и другие объекты.
Ярлык — значок, представляющий ссылку на объект, который может быть расположен в любой папке.
Рис. 2. Ярлык и размещение объекта, на который он указывает
Панель задач — длинная горизонтальная полоса, расположенная в нижней части экрана.
- кнопка «Пуск», открывающая Главное меню;
- панель быстрого запуска, позволяющая запустить программу одним нажатием кнопки мыши;
- средняя часть, которая отображает открытые программы и документы;
- область уведомлений, в которой находятся часы и значки (маленькие картинки).
2) Окна папок.
Окна папок — область экрана, ограниченная прямоугольной рамкой, в которой отображается содержимое папки, работающая программа или документ.
Основные элементы окон папок:
- строка заголовка: строка под верхней границей окна, содержащая системный значок, заголовок окна, а также кнопки управления состоянием окна, которые позволяют развернуть, свернуть или закрыть окно;
- строка меню: располагается под строкой заголовка и представляет собой перечень тематически сгруппированных команд;
- панель инструментов: располагается под строкой меню и представляет собой набор кнопок, которые обеспечивают быстрый доступ к наиболее важным и часто используемым пунктам меню окна;
- адресная строка: располагается под панелью инструментов и указывает путь доступа к текущей папке, что удобно для ориентации в файловой структуре;
- рабочая область: внутренняя часть окна, в которой производится работа с дисками, файлами и документами;
- полосы прокрутки: появляются, если содержимое окна имеет больший размер, чем рабочая область окна, позволяют перемещать содержимое окна по вертикали или горизонтали;
- границы окна: рамка, ограничивающая окно с четырех сторон. Размеры окна можно изменять, ухватив и перемещая границу мышью;
- строка состояния: строка, в которой выводится дополнительная информация.
Рис. 3. Вид окна папки и его элементы
3) Окна приложений.
Окно приложения — область экрана, в которой представлено запущенное на выполнение приложение.
Рис. 4. Окно приложения — графического редактора Paint
4) Окна документов.
Окно документа не может существовать самостоятельно, оно управляется каким-либо приложением. Такие окна размещаются только внутри главного окна приложения и исчезают при закрытии главного окна.
Рис. 5. Окно документа, управляемое приложением MS Word
5) Диалоговые окна.
Диалоговое окно — специальный элемент интерфейса, предназначенный для вывода информации и (или) получения ответа от пользователя. Осуществляет двусторонний «диалог» между пользователем и компьютером.
На диалоговой панели размещаются разнообразные элементы управления:
- поля ввода — в него вводиться требуемая информация с помощью клавиатуры;
- список — представляет собой перечень значений, из которого следует выбрать одно нужное;
- раскрывающийся список — представляет собой набор значений и выглядит, как текстовое поле, снабженное кнопкой с направленной вниз стрелкой;
- переключатель — служит для выбора одного из взаимоисключающих вариантов, варианты выбора представлены в форе маленьких белых кружков. Выбранный вариант обозначается кружком с точкой внутри;
- флажок — обеспечивает присваивание, какому-либо параметру определенного значения; имеет форму квадратика, когда флажок установлен, в нем присутствует «галочка»;
- командные кнопки — обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение;
- счетчики — представляет собой пару стрелок, которые позволяют увеличивать или уменьшать значение в связанном с ними поле;
- ползунки — позволяет плавно изменять значение какого-либо параметра.
Рис. 6. Пример диалогового окна
Диалоговые окна могут содержать несколько вкладок, переключение между которыми осуществляется щелчком мышью на их названиях.
6) Главное меню.
Главное меню (меню «Пуск») — является основным средством доступа к программам, папкам и параметрам компьютера.
Меню «Пуск» обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.

Рис. 7. Главное меню
7) Контекстное меню.
Контекстное меню — меню, содержимое которого зависит от вида и состояния объекта, с которым оно связано.
Обозначение графического файла. Форматы изображения
Существуют два типа графических файлов, это растровый и векторный, которые имеют различные форматы.
- растровому графическому файлу соответствуют форматы *.bmp, *.tif, *psd, *.gif, *.png, *.jpg;
- векторному графическому файлу соответствуют форматы *.wmf, *.eps, *.cdr, *.ai
Знание форматов файлов – являются основой работы с цифровыми фотографиями т.к. они определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (гаг, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Основные форматы графических файлов
RAW
В переводе с английского — сырой. Формат использующийся в процессе обработки фотографий, содержит необработанную информацию, поступающую напрямую с матрицы фотокамеры и не имеющий чёткой спецификации. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества. В отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных – RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Другими словами, под форматом RAW понимаются данные, полученные напрямую с матрицы без обработки.
Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла – NEF, NRW – Nikon; CRW, CR2 – Canon.
JPEG (или JPG)
Это самый распространенный формат графических файлов. Свою популярность JPEG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети. При сохранении JPEG-файла можно указать степень качества, а значит и степень сжатия, которую обычно задают в некоторых условных единицах, например, от 1 до 100 или от 1 до 10. Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается.
В JPEG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы – потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных. На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG – самый распространенный и популярный формат хранения графических файлов.
TIFF (Tagged Image File Format)
Формат TIFF — формат хранения растровых графических изображений. Изначально был разработан компанией Aldus в сотрудничестве с Microsoft для использования с PostScript. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
PSD (Photoshop Document)
Photoshop Document (PSD) — оригинальный растровый формат хранения графической информации, использующий сжатие без потерь, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности. Он позволяет сохранять растровое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве. Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов. Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP (Bit MaP image)
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой. BMP хранит данные с глубиной цвета в данном формате от 1 до 48 бит на пиксель, максимальные размеры изображения 65535×65535 пикселей. На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF (Graphics Interchange Format)
формат хранения растровых графических изображений. Формат GIF способен хранить сжатые данные без потери качества в формате до 256 цветов. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов. Рекомендуется для хранения; изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с oгpaниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
PNG (Portable network graphics)
Растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов. PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений. Используется для размещения графических изображений на Web-страницах в Интернете.
JPEG 2000 (или jp2)
Графический формат, который вместо дискретного косинусного преобразования, характерного для JPEG, использует технологию вейвлет-преобразования, основывающуюся на представлении сигнала в виде суперпозиции некоторых базовых функций — волновых пакетов. В результате такой компрессии изображение получается более гладким и чётким, а размер файла по сравнению с JPEG при одинаковом качестве уменьшается ещё на 30%. Говоря простым языком, при одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG. При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG. К сожалению, на данный момен этот формат мало распространён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
WMF (Windows MetaFile)
Универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CDR (CorelDRaw files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
AI (AdobeIllustrator files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики AdobeIllustrator.
EPS (Encapsulated PostScript)
Формат векторных графических файлов, поддерживается программами для различных операционных систем.
Вот практически и все самые распространенные форматы графических файлов , которые должен знать уважающий себя фотограф и дизайнер.
Все мы в курсе, что абсолютно все файлы имеют свое конкретное расширение. Фотографии — jpg, музыкальные файлы — mp3 и так далее. Название файла может быть такое, какое захочет сам пользователь, а расширение в файле изменять не рекомендуется. Иногда изменение расширения может повредить файл. Поэтому будьте в этом осторожны. Давайте рассмотрим самые популярные расширения файлов, которые встречаются нам почти каждый день:
Расширения архивов:
ZIP – это файл с использование ZIP-сжатия, который поддерживается почти всеми архиваторами.
RAR (Roshal ARchive) – это уже файл с использованием RAR-сжатия. Коэффициент сжатия гораздо выше, чем в ZIP-сжатии.
Видео расширения:
AVI – один из самых популярных расширений видео-файлов. Коэффициент сжатия меньше, чем у аналогичных видео форматов. Данный формат проигрывается почти во всех видео-плеерах.
MPEG1-2(MPG) – расширение хранения звука и видео с потерей данных.
MPEG4(MP4) – этот формат очень часто используется для передачи файла в сети Интернет.
Графические расширения:
GIF (Graphics Interchange Format) — формат для сетевого распространения. Файлы очень маленького размера. Поддерживает анимацию.
BMP – растровый формат. Самый распространенный графический формат в Windows. Почти все графические программы могут создавать и читать формат BMP. Стандартный формат графических файлов для Windows. Практически все программы редактирования изображения Windows могут создавать и читать файлы BMP. Изображение с расширением.BMP нельзя сжать.
JPEG(JPG) – очень часто используется для растровых изображений (рисунков, фото). Отличный коэффициент сжатия позволяет уменьшать размер. Но хочется отметить, что при сжатии файла может
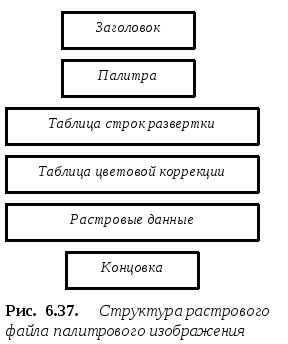
6.5.1. Структура графического файла
Графический файл состоит из двух основных частей: заголовка и собственно данных. В начале заголовка стоят несколько числовых значений, которые указывают спецификацию файла (TIF, BMP и т.д.). В англоязычной литературе их называют «магическими числами».
Все программы обработки изображений различают форматы файлов не по расширениям, а по «магическим числам». Поэтому, в принципе, например, TIF-файлу можно дать любое название, что никак не отразится на возможности его считывания. Исключением из этого правила являются фото-CD файлы, которые не имеют ни магических чисел, ни обычного заголовка.
З а
«магическим числом» следует основное
содержание заголовка, содержащее общие
сведения о файле, в том числе, высоту и
ширину изображения, его тип (цветное
палитровое/«в искусственных цветах»
или монохромное полутоновое/«двухградационное»),
с какого места начинаются в файле
видеоданные, использовалось ли сжатие
данных и т.д. Если файл содержитпалитровое изображение, то после заголовка в
большинстве случаев (но не всегда!)
следует таблица
цветов, в
соответствии с которой элементам
изображения присваиваются значения
RGB-троек.
а
«магическим числом» следует основное
содержание заголовка, содержащее общие
сведения о файле, в том числе, высоту и
ширину изображения, его тип (цветное
палитровое/«в искусственных цветах»
или монохромное полутоновое/«двухградационное»),
с какого места начинаются в файле
видеоданные, использовалось ли сжатие
данных и т.д. Если файл содержитпалитровое изображение, то после заголовка в
большинстве случаев (но не всегда!)
следует таблица
цветов, в
соответствии с которой элементам
изображения присваиваются значения
RGB-троек.
Далее записываются видеоданные. Способ их хранения зависит от типа изображения и формата файла. Поэтому, создание универсальных программ считывания и записи основных графических форматов является нетривиальной задачей. Данные (структура данных), называемые файловыми элементами, подразделяются на три категории: поля, теги и потоки. Полем называется структура данных в графическом файле, имеющая фиксированный размер. Фиксированное поле может иметь не только фиксированный размер, но и фиксированную позицию в файле. Тег представляет собой структуру данных, размер и позиция которой изменяются от файла к файлу. Поля и теги спроектированы таким образом, чтобы помочь программе обработки изображений получить быстрый доступ к нужным данным. Если позиция в файле известна, то программа получает доступ к ней непосредственно, без предварительного чтения промежуточных данных. Файл, в котором данные организованы в виде потока, не дает таких возможностей и должен читаться последовательно. Поток позволяет поддерживать блоки данных переменной длины. Теоретически могут существовать «чистые» файлы фиксированных полей (содержащие только фиксированные поля), «чистые» теговые и «чистые» потоковые файлы. Однако реально такие файлы большая редкость. Чаще применяются комбинации двух и более элементов данных. Так, известные форматы TIFF и TGA используют и теги, и фиксированные поля, а файлы формата GIF — фиксированные поля и потоки.
П ростейшим
способом организации пиксельных
значений в растровом файле является
использованиестрок
развертки.
В таком случае, пиксельные данные в
файле будут представлять собой
последовательности наборов значений,
где каждый набор будет соответствовать
строке изображения (рис. 6.37). Несколько
строк представляются несколькими
наборами, записанными в файле от начала
до конца. Этот метод является общим при
сохранении данных изображений
организованных в строки.
ростейшим
способом организации пиксельных
значений в растровом файле является
использованиестрок
развертки.
В таком случае, пиксельные данные в
файле будут представлять собой
последовательности наборов значений,
где каждый набор будет соответствовать
строке изображения (рис. 6.37). Несколько
строк представляются несколькими
наборами, записанными в файле от начала
до конца. Этот метод является общим при
сохранении данных изображений
организованных в строки.
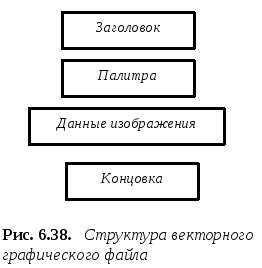
Несмотря на то, что векторные файлы значительно отличаются друг от друга, большинство из них также имеет стандартную базовую структуру (рис. 6.38). Непосредственно векторные данные записываются очень компактно. Так, например, в формате ASCII, три элемента изображения (окружность синего цвета, черная прямая и красный прямоугольник), могут быть записаны следующим образом: «CIRCLE, 40, 100, 100, BLUE»; «50, 136, 227, BLACK»; «RECT, 80, 65, 25, 78, RED». Здесь цифрами обозначены координаты характерных точек (например, центра тяжести) и размеры характерных линий (например, радиуса). Замкнутые линии векторных изображений могут быть заполнены цветом, который, в общем случае, не зависит от цвета контура элемента. Таким образом, каждый элемент изображения связан с двумя или более цветами, один из них задан для контура элемента, а остальные — для заполнения. Цвета заполнения, в частности, могут быть прозрачными. Если не принимать в расчет палитру и информацию об атрибутах, можно сказать, что размер векторного файла прямо пропорционален количеству содержащихся в нем объектов. Это специфическая особенность векторных файлов, поскольку размер растрового файла не зависит от сложности описанного в нем изображения (на него может повлиять только способ сжатия данных).
В завершении приведем краткий обзор основных графических форматов, использующихся в СТЗ. Наиболее простым форматом уже много лет является PCX-формат. Его основное достоинство, связанное с наглядностью представления видеоданных в структуре файла, привело к появлению многочисленных программ обработки изображений именно из PCX-формата. Самым распространенным, пожалуй, является TIF-формат, называемый также теговым форматом. В нем можно хранить все типы изображений и каждая программа обработки должна включать процедуры чтения и записи TIF-файлов. Недостатком TIF-формата является его сложность, что приводит к возникновению проблем со сжатием изображений и совместимостью файлов. Известный формат BMP, разработанный для системы Windows, широко используется в настоящее время в графических системах, хотя и имеет ряд недостатков, связанных с организацией заголовков файлов. Формат TGA (Targa) обеспечивает очень надежное кодирование видеоданных и практически исключает несовместимость между программами. Недостаток этого формата связан с тем, что разрешение изображения в файле не запоминается. Наибольшее число библиотек изображений создано в GIF-формате, разработанном фирмой Compuserve. Его задачей являлось обеспечение максимального сжатия видеоданных при их записи в память. Он эффективен при сохранении палитровых изображений, содержащих максимум 256 цветов в максимально компактной форме.
Видеофайлы часто имеют очень большой объем, и поэтому во всех перечисленных форматах они подвергаются сжатию либо автоматически, либо путем выбора соответствующей функции. Однако, применяемые при этом методы не очень эффективны, особенно если речь идет о записи изображений в естественных цветах. В этом случае весьма полезен формат JPEG, в котором сжатие данных производится методом дискретного косинусного преобразования (ДКП).
Обзор некоторых распространенных форматов хранения изображений в СТЗ представлен в табл. 6.15
Таблица 6.15. Сравнительный анализ некоторых графических форматов
Название, фирма | Тип изображения | Назначение | Платформа | Общая оценка |
РСХ (Zsoft Corporation) | Растровое (Bitmap) | Графические редакторы на IBM РС | IBM PC | Хорошо работает при обмене данными в РС-средах, хранит простые изображения, использует схему RLE сжатия данных, но аппаратно зависим |
BMP/DIB (Microsoft) | Растровое | Хранение и обработка изображений в среде Windows | То же | Стандартный формат для Windows. Аппаратно независим, использует алгоритм RLE сжатия |
TIFF (Aldus Corporation) | Растровое | Обмен данными в настольных издательских системах | IBM PC, Macintosh, рабочие станции UNIX | Используется для обмена между несвязанными приложениями или платформами, предполагает высокое качество изображения |
EPS (Adobe Systems и Aldus) | Растровый, Векторный | Обмен данными и их перенос с помощью языка PostScript | То же | Предназначен для создания технологий, позволяющих приложениям работать с PostScript-изображениями |
JPEG | Сжатый растровый | Хранение и отображение фотографических изображений | То же + аппаратная реализация | Является основным форматом для хранения цифровых фотографий. Качество регулируется Q-фактором (1 -соответствует максимальному сжатию, 100 — минимальному) |
GIF (CompuServe Incorporated) | Растровое | Передача графических данных в режиме on-line по сети CompuServe | IBM PC, рабочие станции UNIX | Отличный формат для обмена между платформами, хорош для хранения, прост в реализации, использует LZW сжатие. |
MPEG (ISO) | Движущийся растровый | Компрессия/декомпрессия видео со звуком для multimedia/hypermedia | Независим от платформ, реализуется аппаратно | Использует сложную процедуру покадрового и внутрикадрового сжатия видео и аудио информации в реальном времени, но требует существенной вычислительной мощности |
DXF | Векторный | Для САПР | Поддерживается всеми САПР-программами, включая AutoCAD |
Примечания.
Обозначения:
TIFF — от англ. Tag Image File Format — формат изображения с признаками, EPS — от англ. Encapsulated PоstScript — включающий PоstScript, JPEG — от англ. Joint Photographic Experts Group — объединенная группа экспертов по фотографии, GIF — от англ. Graphics Interchange Format — формат взаимообмена с графикой, MPEG — от англ. Moving Picture Expert Group — группа экспертов по движущимся изображениям, DXF — от англ. Drawing eXchange Format — формат графического обмена.
Формат GIF по размеру изображения и глубине цветов подобен PCX, по структуре — TIFF.
PostScript — универсальный, не зависящий от платформы язык описания страницы разработан фирмой Adobe Systems.
Компьютерная графика в дизайне. Часть II. Векторная графика (Д. Ф. Миронов, 2008)
2.1. Объектно-ориентированное графическое моделирование
В этой главе рассматриваются наиболее общие аспекты работы с векторной информационной моделью изображения и дается краткая характеристика форматов графических файлов, предназначенных для ее хранения.
2.1.1. Графические объекты и их классы
Большинство программных средств компьютерной графики для работы с векторными изображениями представляют собой интегрированные объектно-ориентированные программные пакеты. Интегрированность программного пакета означает, что он включает в себя несколько программных средств с единым интерфейсом пользователя, в совокупности позволяющих решать множество задач, возникающих при работе с векторной графикой. Входящие в пакет средства позволяют легко обмениваться данными и последовательно выполнять различные операции над ними, поскольку используют одну и ту же информационную модель изображения. Таким образом, возможности программных средств интегрируются в целое, представляющее собой нечто большее, чем простая сумма компонентов. Примеры таких интегрированных пакетов для работы с векторной графикой – CorelDRAW X3 и Adobe Illustrator CS2.
Объектная ориентированность программных средств состоит в том, что информационная модель векторного изображения, с которой они работают (см. разд. 1.2.1), разработана на основе последовательного применения приемов объектно-ориентированного анализа предметной области. Эта модель представляет собой сбалансированную иерархическую систему классов графических объектов и совокупность методов, с помощью которых можно создавать, удалять и модифицировать экземпляры этих объектов.
Классом графических объектов называется совокупность объектов, обладающих свойством структурной идентичности, одинаковым списком атрибутов и набором методов работы с ними, а также ее формальное описание, состоящее из описания всех атрибутов и методов класса. Так, классом объектов будут, например, прямоугольники. Их структурная идентичность очевидна – у каждого прямоугольника имеются по четыре стороны и по четыре угла. Прямоугольники могут быть разной высоты и ширины, но у каждого из них есть высота и ширина – общий для всех объектов класса список атрибутов (см. разд. 2.1.2). Методы работы также будут общими для всех прямоугольников. Прямоугольник можно создать, удалить, развернуть, растянуть, сжать, перекосить, можно закруглить ему углы. Эти операции представляют собой методы класса прямоугольников (см. разд. 2.1.3).
Примечание
Иногда термином «класс объектов» обозначают только совокупность объектов, являющихся экземплярами этого класса. В этом случае приходится говорить об отдельном описании класса, которое определяет совокупность его атрибутов и методы этого класса.
На рис. 2.1.1 в качестве примера показаны верхние уровни дерева классов графических объектов CorelDRAW X3.
Рис. 2.1.1. Верхние уровни иерархии объектов графического документа
Объектная ориентированность векторной информационной модели позволяет работать с ней достаточно гибко, выбирая для решения поставленной в графическом проекте задачи наиболее оптимальный в смысле трудоемкости и сложности способ. В частности, операция выделения и модификации отдельных объектов изображения на любом этапе графического проекта недостижима при использовании бумаги и традиционных инструментов художника-графика, а также весьма затруднительна при работе с пиксельной информационной моделью.
Кроме интерактивной реализации методов для работы с графическими объектами, современные программные средства векторной графики предоставляют возможность воспользоваться программным интерфейсом. Для этого в их состав вводится объектно-ориентированный язык программирования. Составляя программные модули на этом языке, пользователь может автоматизировать построение сложных графических изображений и выполнение повторяющихся действий. Можно также программно определять новые классы составных графических объектов и описывать методы работы с ними. Имеются также средства для сохранения интерактивных действий пользователя в виде программных модулей, которые затем можно выполнять многократно.
Классы графических объектов, составляющие векторную информационную модель изображения, достаточно автономны. Это позволяет упростить и структурировать процесс изучения приемов работы с векторной графикой, поскольку для начала работы с пакетом векторной графики достаточно ознакомиться с небольшим числом классов, их атрибутами и методами. Последующие главы этой части учебника посвящены как раз описанию важнейших классов векторной модели изображения, их атрибутов и методов, а также типовых задач, которые можно решить с их помощью.
Примечание
Рассматриваться будут именно классы графических объектов и их методы. Что касается интерфейса пользователя, обеспечивающего доступ к этим методам, – для его изучения следует обращаться к учебникам по соответствующим программным средствам.
2.1.2. Атрибуты класса графических объектов
Класс объектов включает в себя все объекты, как уже существующие, так и те, которые могут быть созданы в будущем. Главное – чтобы эти объекты удовлетворяли описанию класса. Каждый из объектов, входящих в один класс, называется экземпляром класса. У всех экземпляров одного класса по определению список атрибутов и набор методов должны быть одинаковыми. Следовательно, отличаться друг от друга экземпляры одного класса могут только значениями атрибутов.
Атрибутом (свойством) класса графических объектов называется именованное значение, характеризующее какую-либо особенность объекта, один из его аспектов. Существенно, что атрибут класса должен отвечать трем условиям:
• вариативности – хотя бы у одного из объектов класса значение атрибута должно отличаться от значений того же атрибута у остальных объектов класса;
• единичности – атрибут должен представлять собой единственное значение одного из стандартных типов данных;
• релевантности – атрибут должен описывать графический объект в аспекте, существенном для графического моделирования.
К стандартным типам данных относятся:
• логические значения;
• целые числа;
• действительные числа;
• текстовые значения.
На рис. 2.1.2 представлена панель атрибутов – элемент интерфейса графического редактора, с помощью которого можно узнать текущие значения атрибутов выделенного графического объекта (в данном случае – прямоугольника).
Рис. 2.1.2. Панель атрибутов для класса графических объектов «прямоугольник»
Совокупность текущих значений атрибутов объекта определяет его состояние.
Первоначально атрибуты объекта получают свои значения при создании этого объекта. Некоторые из атрибутов вводит пользователь, остальные принимают значение по умолчанию. Например, при создании прямоугольника интерактивным методом пользователь протаскивает указатель мыши по диагонали создаваемого объекта. При этом он задает значения таких атрибутов, как ширина, высота, горизонтальная и вертикальная координаты центра. Такие атрибуты, как угол разворота, тип и ширина контурной линии и пр., получают значение по умолчанию.
Примечание
В современных графических редакторах пользователь может заранее задавать значения умалчиваемых параметров. Можно, например, сделать так, что все вновь создаваемые графические объекты будут получать заливку синего цвета и обводку штриховой линией.
При дальнейшем рассмотрении атрибуты класса графических объектов разделяют на общие и специфические. К общим относятся атрибуты, имеющиеся у всех или большинства классов графических объектов, например, координаты центра объекта, угол его разворота, характеристики обводки и заливки. Они будут рассматриваться в отдельных разделах, посвященных методам, с помощью которых задаются значения этих атрибутов. К специфическим относятся атрибуты, характерные именно для данного класса графических объектов, например, степень закругления углов прямоугольников (см. разд. 2.2.2) или интерлиньяж текстов (см. разд. 2.5.3 и 2.5.6). Такие атрибуты будут рассматриваться в разделах, посвященных классам объектов.
2.1.3. Методы класса графических объектов
Чтобы изменить состояние объекта, необходимо поменять значение хотя бы одного из его атрибутов. Это обеспечивают методы того класса, экземпляром которого является данный объект. Векторные графические редакторы позволяют менять значения атрибутов графических объектов в процессе редактирования изображения. Это можно сделать одним из трех способов:
• непосредственным изменением значения атрибута, при котором его новое значение вводится пользователем;
• выполнением интерактивной операции (преобразования) над графическим объектом;
• программно, когда старое значение атрибута заменяется новым (чаще всего – автоматически вычисленным) в процессе выполнения программного модуля.
Перечисленные способы представляют собой различные реализации методов класса, к которому относится графический объект. В компьютерной графике можно считать методы класса операциями, с помощью которых графические объекты этого класса создают, удаляют или изменяют значения их атрибутов. По сути дела, процесс редактирования информационной модели изображения представляет собой последовательность применения методов к объектам различных классов, из которых состоит эта модель.
Некоторые методы преобразуют класс графического объекта. Например, составной объект можно разбить на части, параметрический примитив – преобразовать в кривую, на основе нескольких базовых объектов можно создать составной объект.
При дальнейшем рассмотрении методы класса графических объектов (как и атрибуты) разделяются на общие и специфические. К общим относятся методы, применимые ко всем или большинству классов графических объектов, например, размещение объекта, его разворот, настройка параметров обводки и заливки. Они будут рассматриваться в отдельных разделах. К специфическим относятся методы, характерные именно для данного класса графических объектов, например, закругление углов для прямоугольников (см. разд. 2.2.2) или форматирование абзацев для текстов (см. разд. 2.5.2 и 2.5.5). Они будут рассматриваться в разделах, посвященных классам объектов.
2.1.4. Форматы графических файлов векторных графических документов
Широкое распространение получили несколько вариантов реализации информационной модели векторного изображения. Они разрабатывались различными фирмами и предназначались для разных целей, так что говорить об их совместимости можно только с существенными оговорками. То же самое можно сказать и о форматах графических файлов с векторными изображениями.
Все форматы векторных графических файлов условно можно разделить на две категории: графические документы программ векторной графики и форматы для обмена векторными изображениями. Далее даются краткие характеристики наиболее известных форматов.
Формат графического редактора CorelDRAW (CDR)
Основное назначение интегрированного пакета программ CorelDRAW – работа с векторными графическими документами, хотя в их составе могут присутствовать и пиксельные изображения (в виде импортированных объектов). Изображение строится как совокупность графических примитивов (прямоугольников, кривых, текстов, эллипсов и дуг), а также созданных на их основе составных объектов. Изображение сильно структурировано, графический документ может включать несколько страниц, каждая из которых – произвольное число слоев. Формат файлов с расширением cdr достаточно компактен, многие редакционно-издательские программы и графические редакторы позволяют импортировать изображения, представленные в этом формате.
В качестве цветовых моделей приняты RGB, CMYK, Lab, HSB, HLS и системы цветосовмещения.
Примечание
Вариант формата CDR – CMX, также является собственностью фирмы Corel и предназначен для переноса векторных изображений в другие программы этой фирмы (например, в программу для разработки онлайновых презентаций).
Формат графического редактора Adobe Illustrator (AI)
Назначение векторного графического редактора Adobe Illustrator, входящего в состав разработанного фирмой Adobe Systems интегрированного пакета Creative Suite, – работа со сложными векторными изображениями. Формат графического файла AI разрабатывался как основной формат векторных графических документов этого пакета отдельно для платформ Macintosh и Windows. Первоначально предназначенный только для работы с векторной графикой, в современных версиях этот формат допускает хранение пиксельных изображений как импортированных объектов. Может считываться самым известным редактором пиксельной графики Adobe Photoshop и адекватно импортируется в систему трехмерного моделирования 3D Studio Max.
В качестве цветовых моделей приняты RGB, CMYK, Lab, HSB, HLS и системы цветосовмещения.
Форматы системы AutoCAD
Основное назначение системы AutoCAD – автоматизация проектирования и предоставление пользователям и разработчикам инструментальной платформы для построения специализированных систем автоматизации проектирования и технологической подготовки производства. В ее составе имеется мощная подсистема векторного графического моделирования, обеспечивающая подготовку и выпуск конструкторской графической документации. Для этой подсистемы были разработаны форматы графических файлов DWG и DXF. Подсистема графического моделирования, совершенствовавшаяся на протяжении десятилетий, оказалась настолько удобной и мощной, что сегодня часто служит для решения задач компьютерной графики, не связанных с автоматизацией проектирования.
Формат файлов DWG (Drawing Database) предназначен для хранения всей векторной информационной модели изображения. Это один из основных форматов системы AutoCAD. Формат DXF (Drawing Interchange Format) представляет собой средство обмена графическими моделями. Графический файл в этом формате содержит в себе описания всех графических объектов изображения в символьной форме. Этот формат стал де-факто стандартом для обмена чертежами в системах автоматизации проектирования.
Форматы AutoCAD включают в себя сложную иерархию графических объектов, многостраничные документы многослойной структуры. Но, поскольку их основное назначение связано с автоматизацией проектирования, для задания цвета в них используется только индексированная цветовая модель.
Язык PostScript был разработан фирмой Aldus для описания расположения графических материалов и текстов на печатных полосах. Впоследствии он развивался и стал основой многих пакетов графического моделирования и редакционно-издательских систем. Довольно много моделей современных печатающих устройств обеспечивают аппаратную интерпретацию графических файлов на языке PostScript (расширение файла ps). Современная спецификация языка PostScript Level 3 соответствует сложной и совершенной модели многостраничного векторного документа с широкой номенклатурой простых и составных графических объектов.
Существует модификация формата PostScript, предназначенная специально для вывода на печать. В графических файлах этого формата (расширение prn) номенклатура графических объектов сужена, но их можно печатать на менее сложных принтерах без помощи специальной графической программы.
Формат Encapsulated PostScript (EPS)
Графические файлы формата EPS также используют язык PostScript, но предназначены специально для вставки векторных изображений в документы различных программных средств в виде встроенных объектов. В отличие от других форматов PostScript, допускающих описание многостраничных документов, файл в формате EPS всегда соответствует одной странице графического документа.
Как правило, в состав графического файла формата EPS включается пиксельное изображение невысокого разрешения, позволяющее визуально судить о содержимом этого файла без помощи интерпретатора языка PostScript.
Формат Computer Graphics Metafile
В отличие от большинства рассмотренных в этом разделе форматов векторной графики, формат CGM (Computer Graphics Metafile) был разработан не отдельной фирмой, а международным комитетом в рамках работы над стандартом компьютерной графики. Он представляет собой формат метафайла с открытым описанием, независимый от платформы. Спецификация этого формата позволяет представлять в нем как двумерные векторные, так и пиксельные изображения, но, как правило, эти две информационные модели хранятся в различных файлах. Основное назначение формата – представление графических изображений для передачи между различными программными средствами. Ориентирован на цветовую модель RGB. Расширение файла cgm.
Интересная особенность этого формата – возможность представить информационную модель изображения в двух вариантах: двоичном, позволяющем получать компактный графический файл, и текстовом, который можно читать.
Формат Scalable Vector Graphics
Формат SVG (Scalable Vector Graphics) был разработан Консорциумом World Wide Web (W3C) для векторных графических изображений на страницах WWW. Это открытый стандартный формат представления векторных графических объектов средствами языка гипертекстовой разметки XML. Расширение файла svg.
Графические файлы в формате SVG – это совокупность тегов XML, хранящихся и передающихся по сети в виде текста. Векторные изображения загружаются значительно быстрее пиксельных. Стандарт предусматривает возможность дополнительного сжатия графического файла SVG, такие файлы имеют расширение svgz.
Для просмотра изображений в составе страницы Web-обозреватель должен располагать специальным подключаемым модулем (плагином).
Формат Windows Metafile
Этот формат файлов с расширением wmf разработан фирмой Microsoft и предназначен для хранения информационных моделей как векторного, так и пиксельного изображений. Первоначально создавался как внутренний формат представления графических изображений в операционной системе Microsoft Windows 3. В этом формате принята цветовая модель RGB с глубиной цвета 24 бита на элемент изображения. Данные, представленные в этом формате, могут обрабатываться большинством программ, работающих на платформе Windows.
Список новых терминов
• Интегрированность
• Объектная ориентированность
• Класс графических объектов
• Экземпляр класса
• Атрибут (свойство) класса
• Вариативность атрибута класса
• Единичность атрибута класса
• Релевантность атрибута класса
Контрольные вопросы
1. В чем состоят преимущества интегрированных программных пакетов векторной графики?
2. В чем выражается объектная ориентированность современных программных средств векторной графики?
3. Что объединяет графические объекты в один класс?
4. Что включает в себя описание класса графических объектов?
5. В чем состоят сходство и различие экземпляров графических объектов одного класса?
6. Какие типы данных относятся к стандартным?
7. Каким образом формируются исходные значения атрибутов графического объекта при его создании?
8. Как можно изменить состояние графического объекта?
9. Что представляют собой методы класса графических объектов?
10. Для какой цели в состав пакетов векторной графики вводят объектно-ориентированный алгоритмический язык?
2.2. Параметрические примитивы
К параметрическим примитивам принято относить классы графических объектов, не являющихся составными. Второе свойство примитивов – невозможность разделить их на более мелкие объекты, относящиеся к тому же классу. В этой главе рассматривается суть процедуры параметризации, некоторые из способов ее использования и несколько важных классов параметрических примитивов.
2.2.1. Параметризация графического объекта
Параметризация – операция непосредственного задания значения того или иного атрибута графического объекта без применения к нему операций преобразования (например, вводом числового значения с клавиатуры). При этом у класса графических объектов должны иметься атрибуты, которые можно изменить таким образом. В пакетах векторной графики во всех классах графических объектов к таким атрибутам относятся:
• координаты точки привязки;
• угол разворота вокруг точки привязки;
• коэффициенты масштабного преобразования.
Точкой привязки называется точка начала локальных координат графического объекта. Местоположение этой точки, представленное парой чисел в системе координат страницы графического документа, определяет, где на странице будет располагаться графический объект. На рис. 2.2.1 показано соотношение локальных координат и координат страницы.
Рис. 2.2.1. Система координат страницы графического документа и локальных координат графического объекта
Примечание
Координаты точки привязки принято считать координатами графического объекта. Они выражаются в системе координат страницы графического документа.
Примечание
При создании графического объекта начало его локальных координат помещается на пересечении диагоналей габаритного прямоугольника.
Углом разворота называется угол, образованный одноименными осями координат локальной системы графического объекта и системы координат страницы. Чаще всего, разворот графического объекта выполняется вокруг точки его привязки, но возможно выполнение этой операции и относительно произвольно выбранной точки (рис. 2.2.2).
Рис. 2.2.2. Разворот графического объекта вокруг точек привязки и начала координат страницы
Примечание
На рис. 2.2.2 пунктирной линией показаны исходные положения графических объектов до начала их разворота на 15° каждого относительно различных точек. Обратите внимание, что углы, образованные одноименными осями систем координат объекта и страницы, и в том, и в другом случае равны 15°.
Масштабным преобразованием называется изменение габаритных размеров графического объекта, записанных в его дескрипторе, в процессе рендеринга. Степень увеличения или уменьшения размеров отображения графического элемента зависит от коэффициента масштабного преобразования, который, как правило, задают отдельно по каждой из осей локальных координат графического объекта. Пример использования масштабного преобразования с различными значениями коэффициентов представлен на рис. 2.2.3.
Конец ознакомительного фрагмента.
