Как добавить логотип сразу ко всем фото в фотошопе.
Пошаговая инструкция в картинках
Дополнительно:
Как сделать водяной знак в фотошопе
Как сделать водяной знак в шахматном порядке
Автоматизация процесса, пакетная обработка.
Открываем логотип.
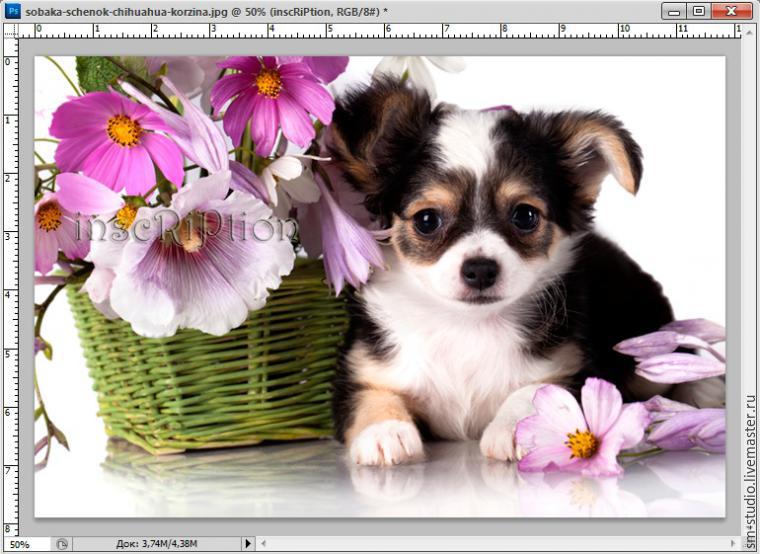
Одно из изображений на которое будет необходимо разместить логотип.

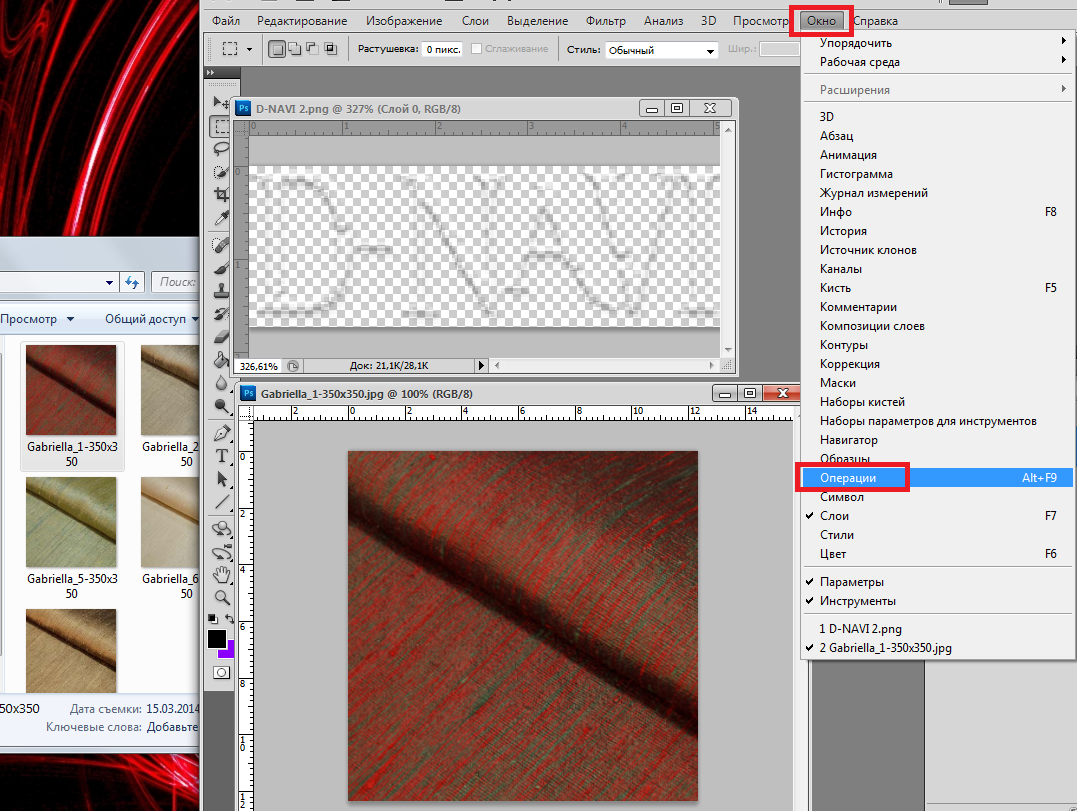
Переходим во вкладку «Окно», Нажимаем на «Операции»
Теперь нам необходимо создать новый сценарий и проделать то, что нам необходимо.

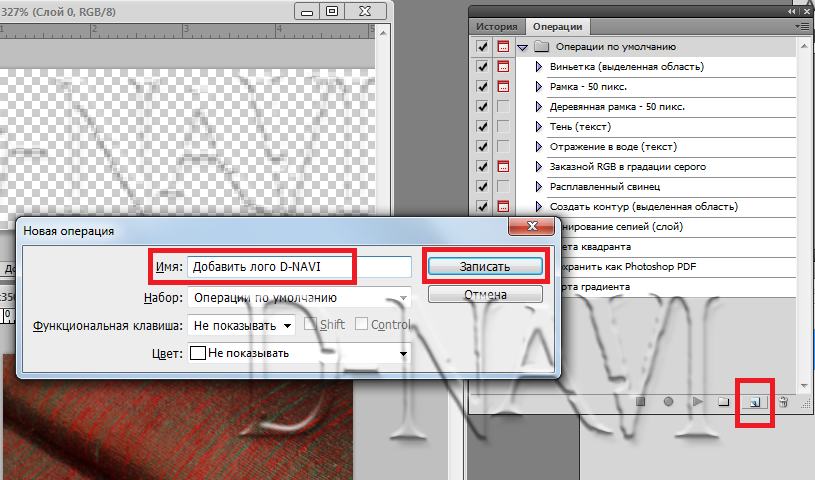
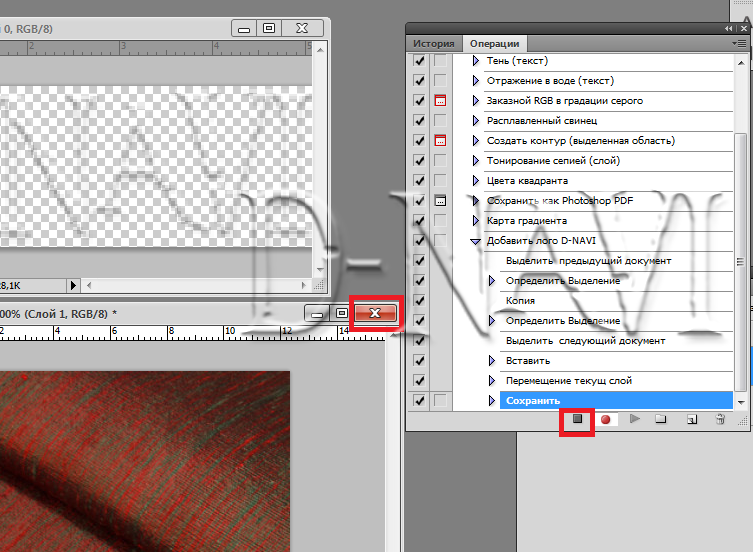
Нажимаем на значок листа «Создать новую операцию», задаёте название операции и «Записать»

Загорается кнопка, обозначающая, что запись пошла.
Создаём операцию:
1. Нажимаем на окно с логотипом.
2. Ctrl+A (Выделить всё).
3. Ctrl+C (Скопировать).
4. Ctrl+D (Отменить выделение).
5. Нажимаем на окно с картинкой, куда нужно вставить логотип.
6. Ctrl+V (Вставить) И видим, что в центре у нас появился логотип, перемещаем его, куда необходимо вам.
7. Ctrl+E (Объединить слои с предыдущим), чтобы картинка состояла из одного слоя.
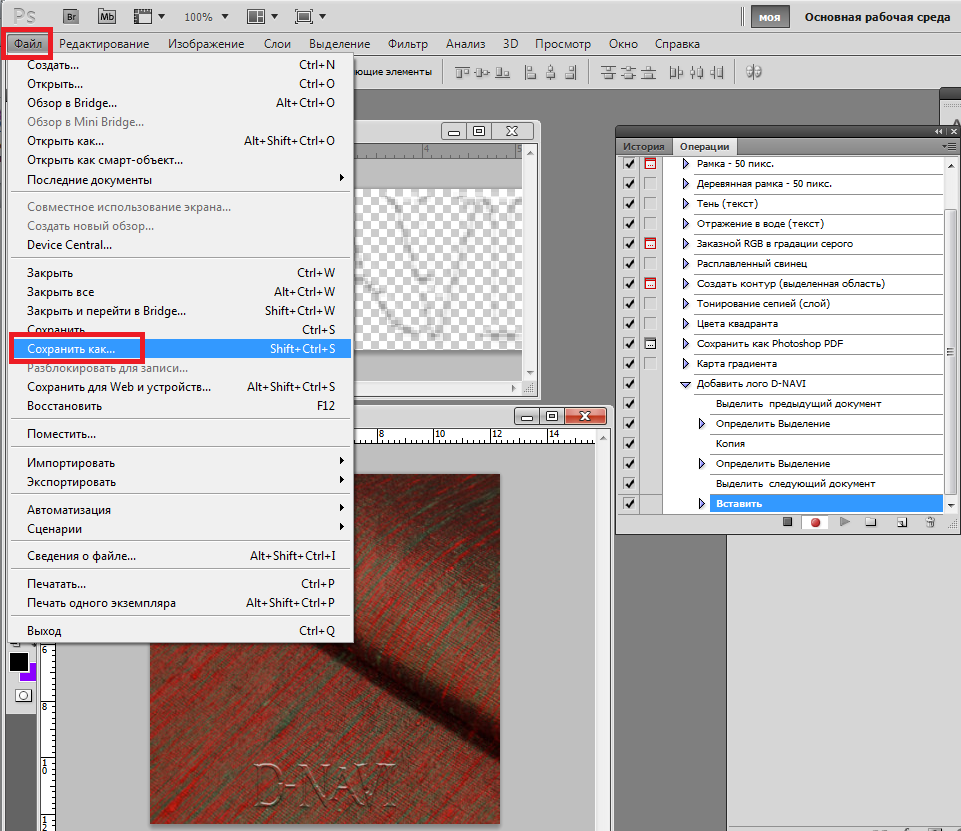
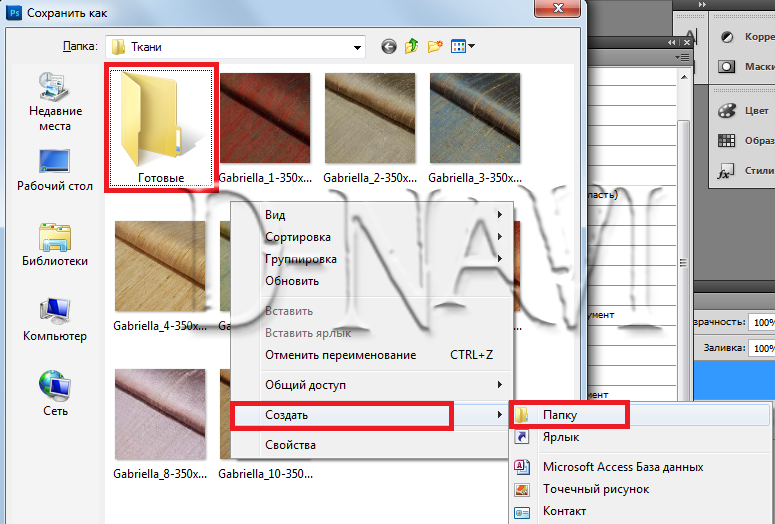
8. Теперь нужно её сохранить, переходим во вкладку файл «Сохранить как»

9. Создаём здесь новую папку, даём ей название (например «Готовые»), открываем её и жмём сохранить.

10. Закрываем картинку.

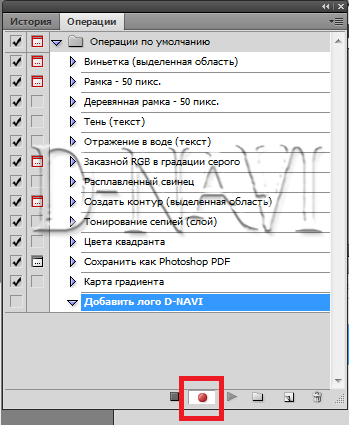
Останавливаем запись операции.
Теперь нам необходимо применить эту операцию ко все фотографиям, которые находятся в той же папке.
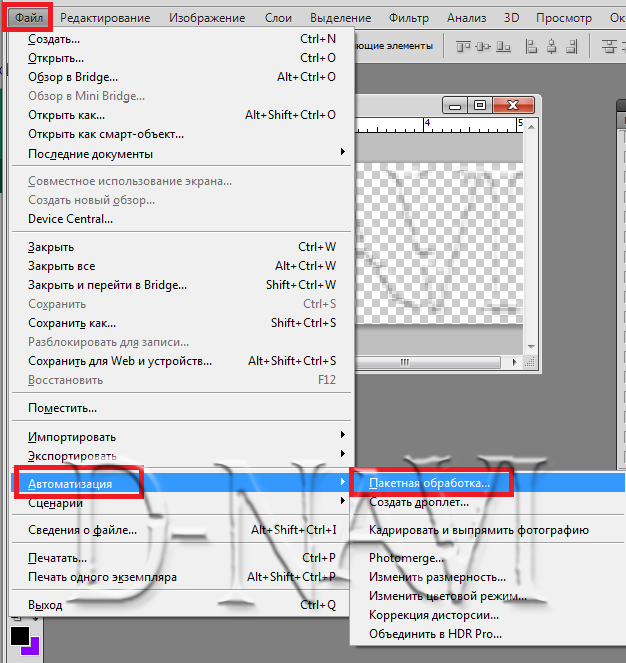
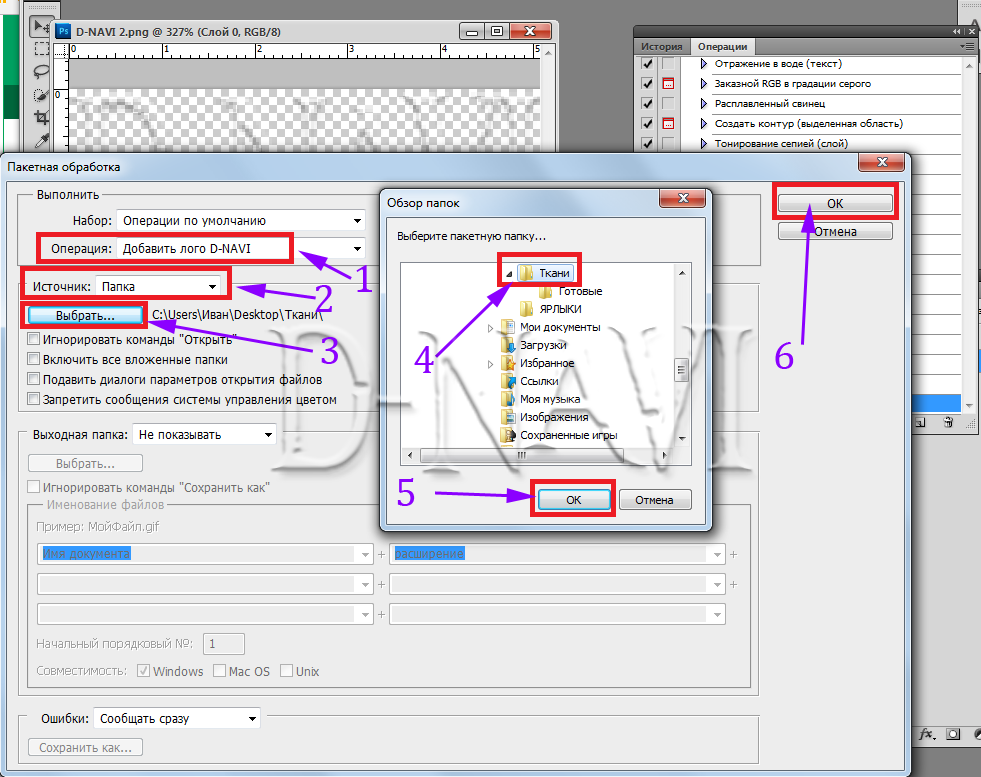
Переходим во вкладку файл, «Автоматизация», «Пакетная обработка»


1. Выбираем нашу операцию.
2. Источник папка.
3. Жмём на «Выбрать»
4. Ищем путь к нашей папке с фотографиями.
5. ОК.
6. Нажимаем ОК и смотрим за процессом.
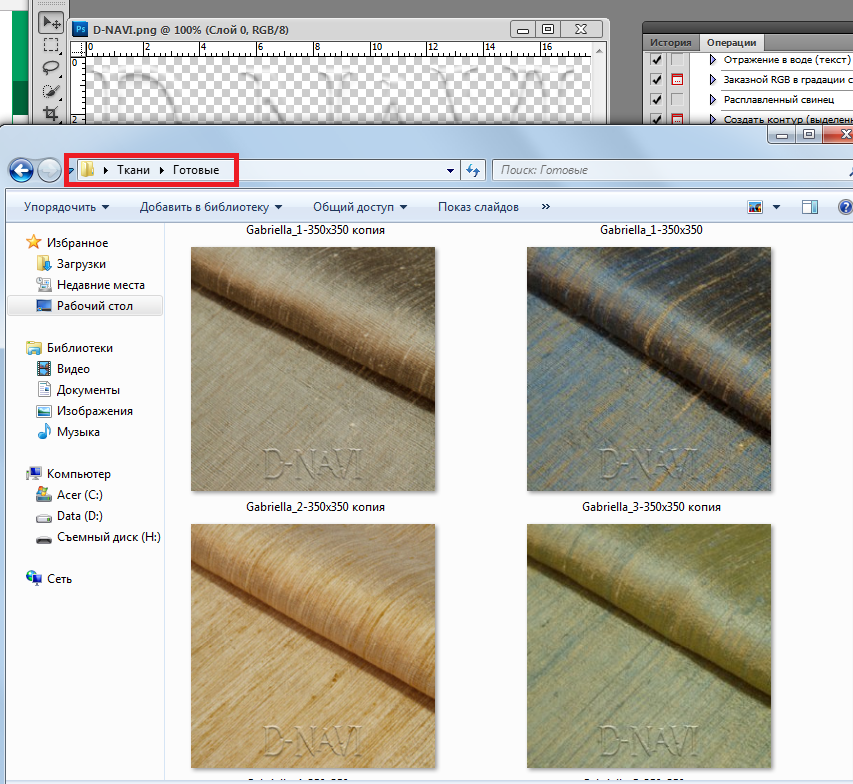
Открываем нашу папку «Готовые» и смотрим, что получилось, при условии, если вы всё сделали правильно по инструкции.

Таким образом, можно создавать любые операции, если вы работаете с большими объемами.
Чтобы операция применялась правильно ко всем фото, они должны быть одинакового размера.
Делаем водяной знак на фотографии в Adobe Photoshop
Данный мастер-класс не о том, как сделать логотип на фотографии, а о том, как сделать его невидимым. В природе хорошая маскировка может внести серьезную разницу в то, кто станет едой, а кто едоком. И все это для единственной цели: чтобы прятаться от хищников и увеличить шанс на выживание. Перенесемся в мир рукоделия.
Спорный вопрос, стоит ли вообще ставить логотипы на фотографиях работ, поскольку, с одной стороны, они защищают авторство, с другой — нагромождают изображения, препятствуют добавлениям в коллекции. И здесь уже выбор за каждым. Но как бы то ни было, вы тратите время на работу, деньги на фототехнику, идею на красивую композицию, редактирование изображения.
Один из вариантов — прозрачный водяной знак, который трудно заметен, не бросается в глаза, но поможет защитить ваше авторство. А сделать его можно с помощью шести несложных шагов. Представленный способ, конечно, не даст 100% гарантию. Логотип всегда можно отрезать, затереть. Но тем не мнее, ваше изображение уже не станет столь легкой добычей.
Приступаем к «маскировке». А маскироваться нам поможет Adobe Photoshop русской версии (CS5). В других версиях принцип аналогичен.
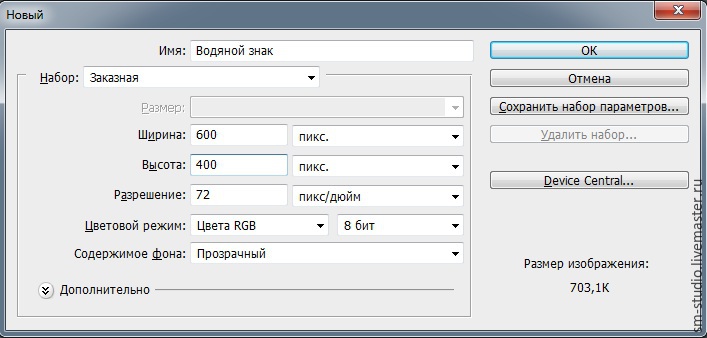
Шаг 1. Создаем новый документ (Файл — Создать). Задаем параметры.


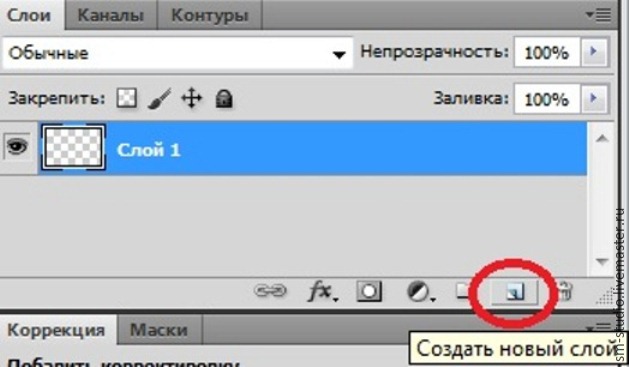
Шаг 2. После того, как документ создан, создаем новый слой. На одной из панелек справа нажимаем на пиктограмму «Создать новый слой» (вкладка «Слои»).

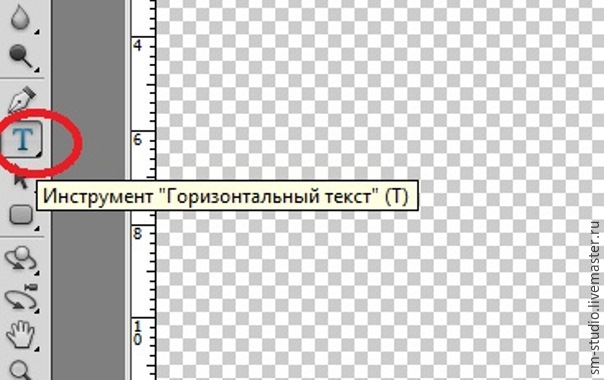
Шаг 3. На панели слева выбираем инструмент «Горизонтальный текст».

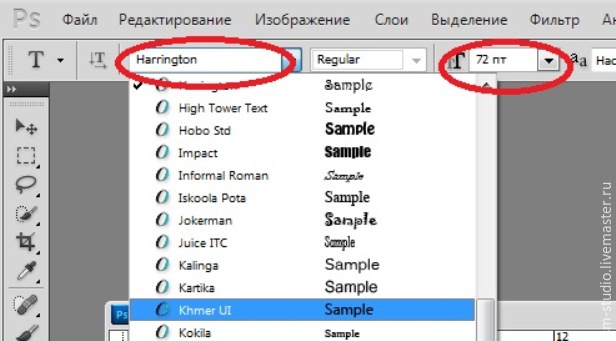
После этого выбираем любой понравившийся шрифт и размер для нашей надписи.

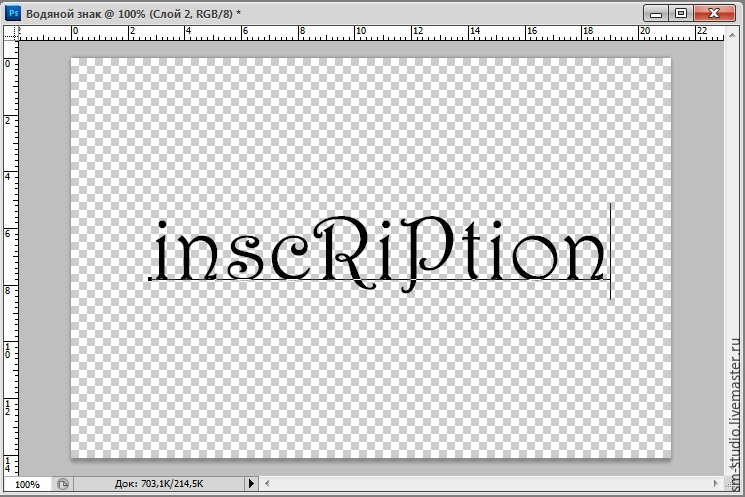
Вводим текст водяного знака.

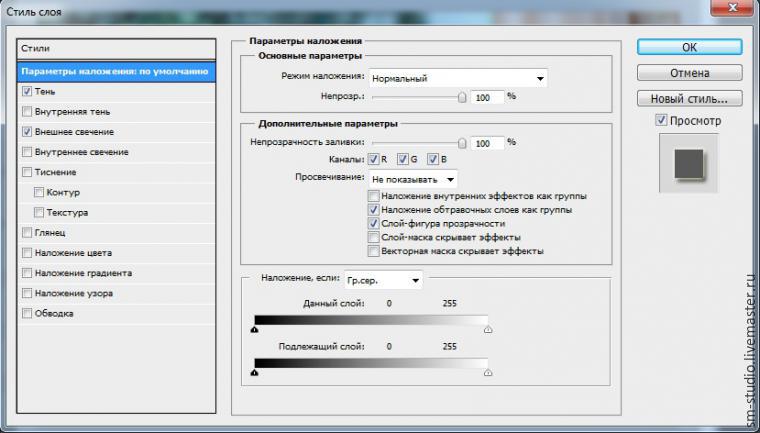
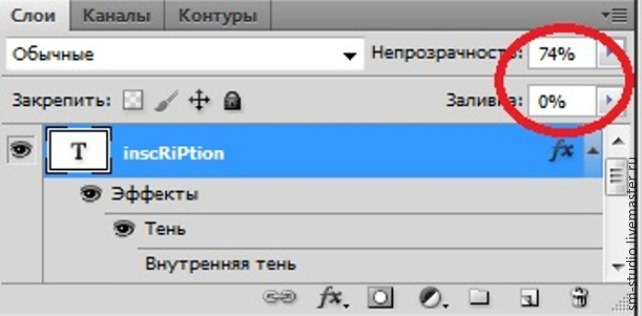
Шаг 4. Данный шаг можно пропустить. А можно сделать надпись более «живой». Для этого заходим в меню Слои — Стили слоя — Параметры наложения. Ставите параметры на ваш вкус.

Шаг 5. На знакомой нам вкладке «Cлои» регулируем бегунки «Непрозрачность» и «Заливка», таким образом настраиваем нужный вам уровень прозрачности надписи.

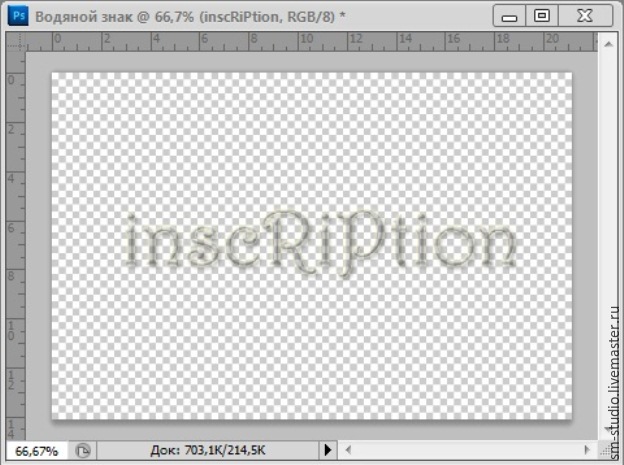
Получаем прозрачный водяной знак:

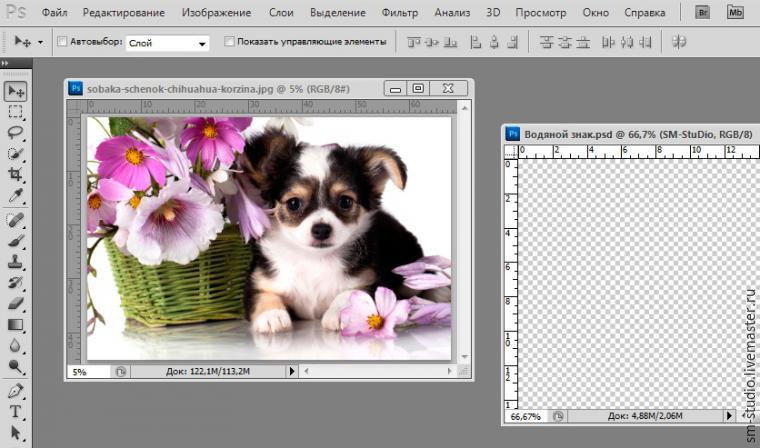
Шаг 6. Осталось дело за малым. Переносим водяной знак на изображение. Расположите оба изображения так, чтобы можно было удобно переместить знак (кликаем правой кнопкой мыши по заголовку одного из изображений -> переместить в новое окно. Аналогично со вторым).

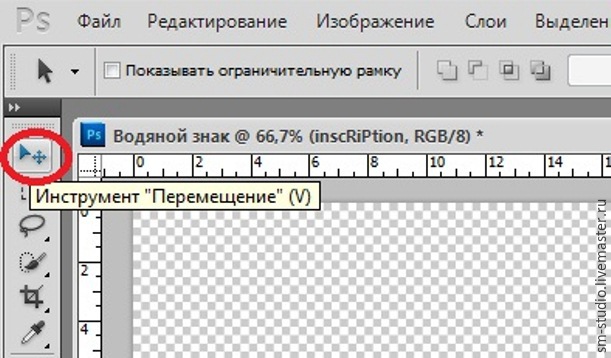
Далее воспользуемся инструментом «Перемещение». Кликаем левой кнопкой мыши по водяному знаку и, не отпуская, перетаскиваем на изображение, размещаем логотип в нужном месте. Он может быть на самом изображении (или где-нибудь в уголке, не накладывая на само изделие).

А вот и результат. Водяной знак есть, но практически не заметен! Операция «Маскировка» прошла успешно!

Как добавить логотип на фотографию без фотошопа / О фотографии / Бусинка
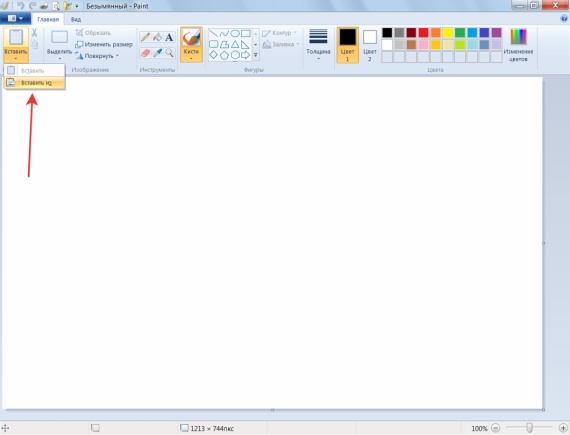
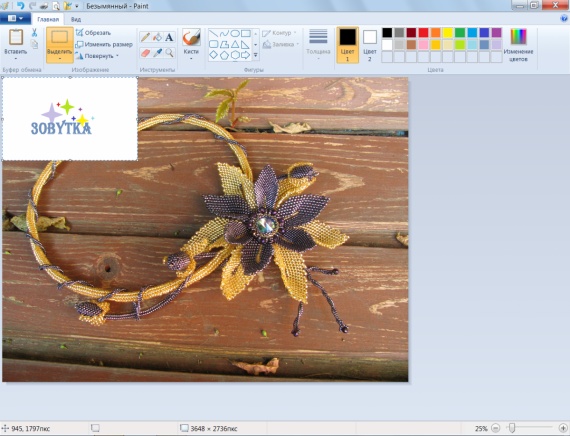
Эта тема будет полезна всем, кто хочет добавлять логотипы на фотографии. Сделать это можно легко без фотошопа в самом обычном paint, который является базовой программой виндовс. Сам логотип должен быть сохранен в формате PNG! Я для себя отрисовала логотип в том же paint, можно найти на просторах интернета и готовые подходящие изображения на прозрачном фоне в нужном формате. Итак, после того, как нужный нам логотип сохранен на компьютере, открываем программу paint и нажимаем «вставить», а далее «Вставить из». Ищем фотографию, на которую будем добавлять логотип
После этого в paint появится огромное изображение, уменьшаем для удобства масштаб, на качество фото это не влияет.

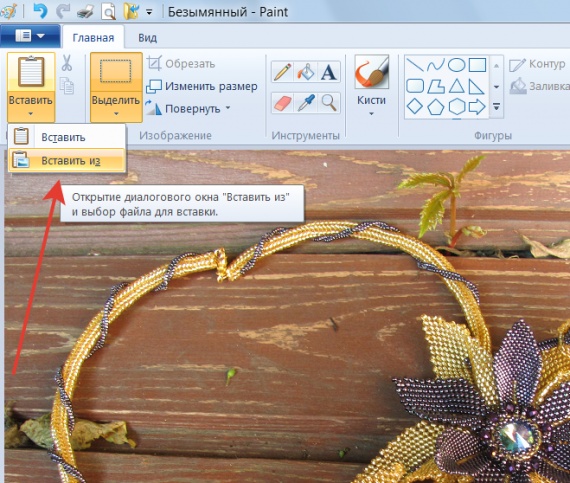
потом снова жмем «вставить из»

находим наш логотип, сначала он появится на белом фоне

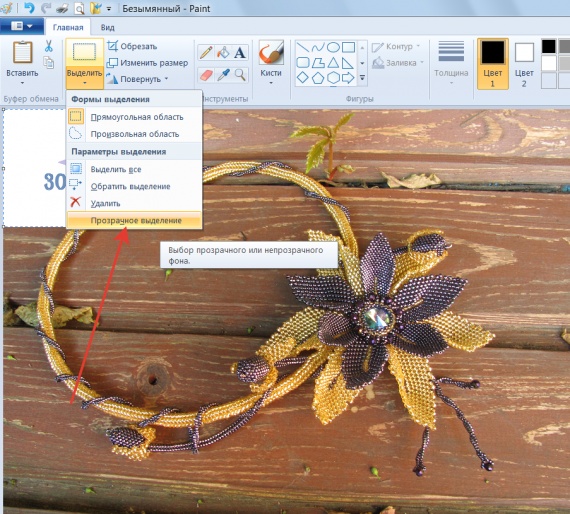
А теперь самое важное — в пределах фотографии и за ней на голубом фоне не клацать мышкой, иначе наш логотип сразу приклеится к фото. В панели нажимаем треугольничек под словом «Выделить» И в выпавшем меню ставим галочку возле «прозрачное выделение»

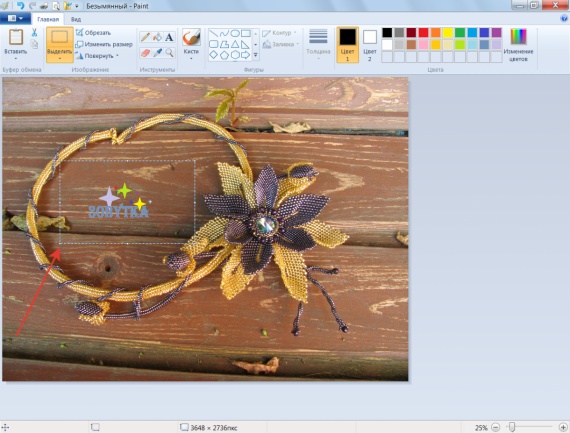
Наш логотип становится на прозрачном фоне. Мы можем перетащить его по фотографии, для этого надо зажать логотип курсором в середине. Можно увеличить или уменьшить размер логотипа, для этого наводим на уголок выделенной зоны логотипа, и когда появится наклонная стрелочка, зажимаем ее курсором и растягиваем или сжимаем логотип.

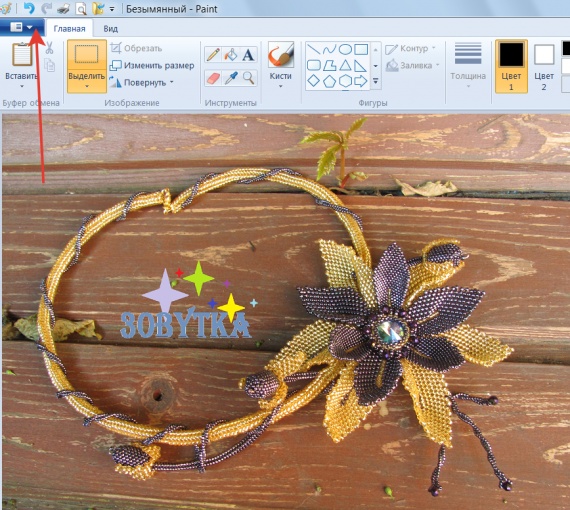
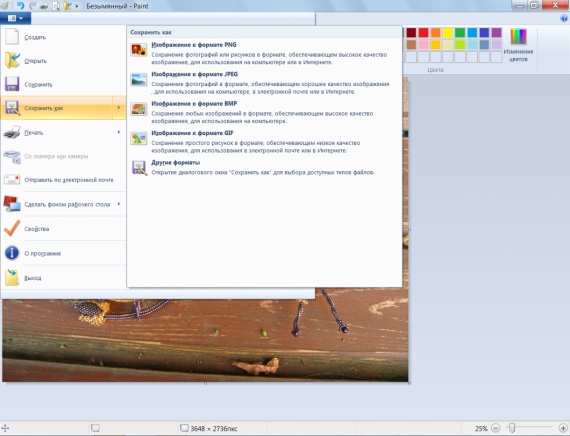
после этого уводим курсор на голубой фон за фотографией и жмем — наш логотип приклеился к фото. Осталось сохранить фото на компьютер, жмем вот на этот МАААленький треугольник

а далее на «сохранить как», здесь можно выбрать формат для сохранения. Советую сохранять в формате JPEG или PNG

Простейший способ нанести логотип на фото
У вас есть замечательные фото ваших работ и долгожданный логотип — ваш фирменный знак, который нужно разместить на фотографиях перед загрузкой их на витрину вашего магазинчика. О таком редакторе изображений, как фотошоп вы слышали краем уха, скачанного фотошопа у вас нет, работать с ним вы, естественно, не умеете. Тогда этот урок — именно для вас. Упрощенный и без необходимости установки новой для вас программы.
Всего 7 шагов — и вы на седьмом небе от результата! 🙂
Итак, нужное фото и логотип подготовлены, находятся в папке и ждут начала «пути»:

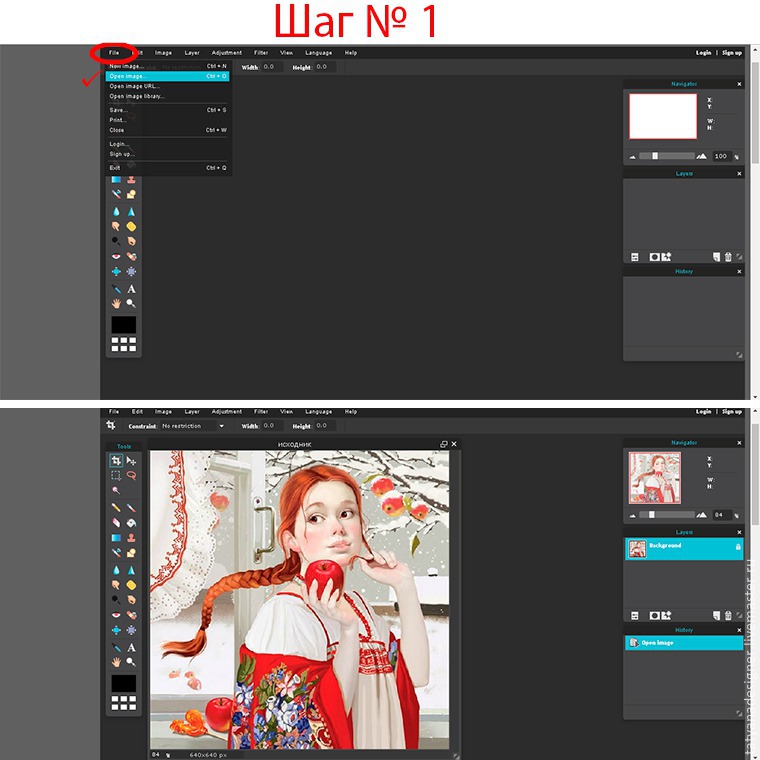
Шаг № 1
Запрашиваем через поисковик фотошоп-онлайн. В открывшейся программе на верхней панели инструментов находим File, нажимаем. Откроется окно с предлагаемыми действиями. Нам нужно Open image. Жмём. Находим нужное нам фото в нашей папке, загружаем. Фото встало на рабочей плоскости фотошопа.

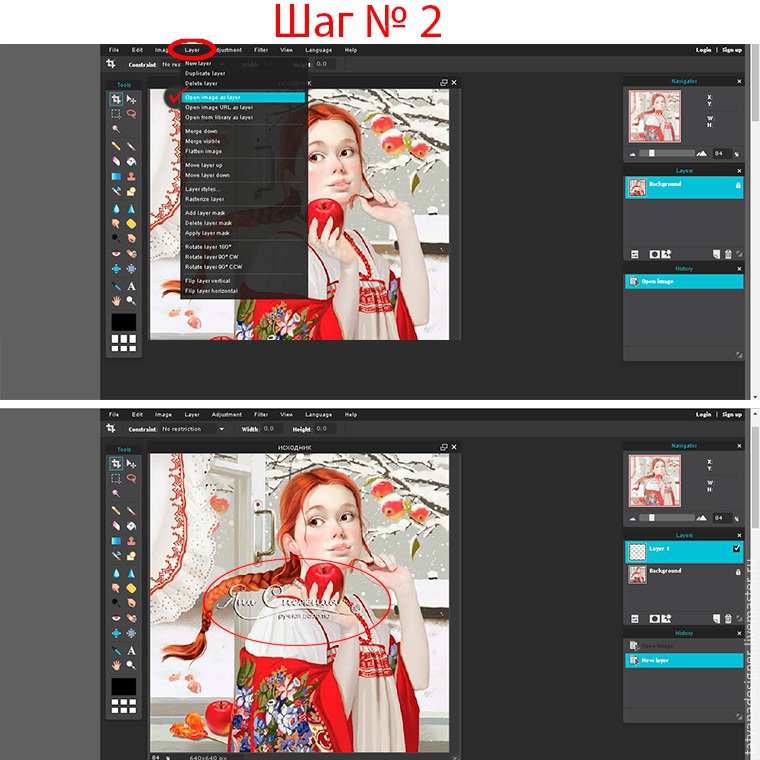
Шаг № 2
Сейчас нам нужно поместить в фотошоп наш логотип. На верхней же панели инструментов находим кнопку Layer. Нажимаем.
В открывшемся окне выбираем функцию Open image as layer. Находим наш логотип в папке, загружаем.

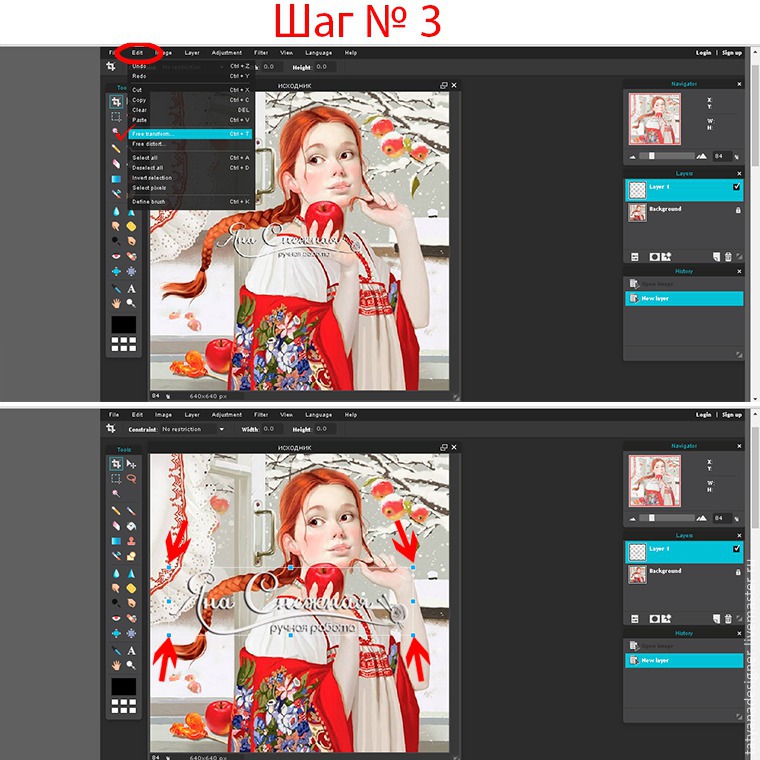
Шаг № 3
Логотип встанет такого размера, в котором он у нас хранится. Но нам надо, чтобы он был мельче (или крупнее). Топаем снова на верхнюю панель инструментов фотошопа. Находим там кнопку Edit, а в открывшемся окне под этой кнопкой — Free transform. Вокруг нашего логотипа, замечаем, появилась тонкая рамка с квадратиками.
За эти квадратики курсором можно либо растягивать, либо сжимать наш логотип.

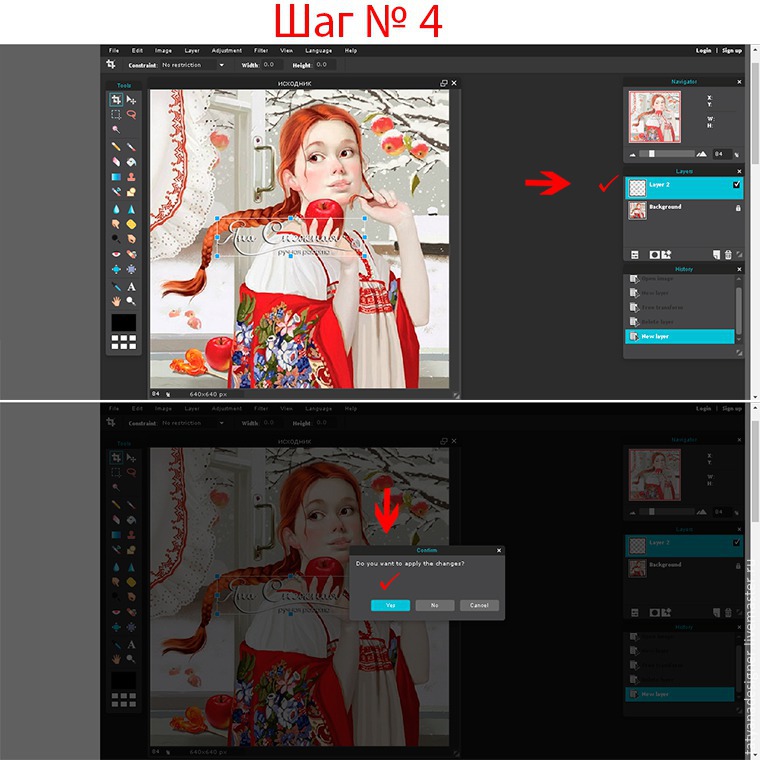
Шаг № 4
Наш логотип принял нужный нам размер. Смотрим на правую панель в фотошопе. Layers.
Кликаем по нашему активному слою Layer 1. В открывшемся окне подтверждаем Yes.

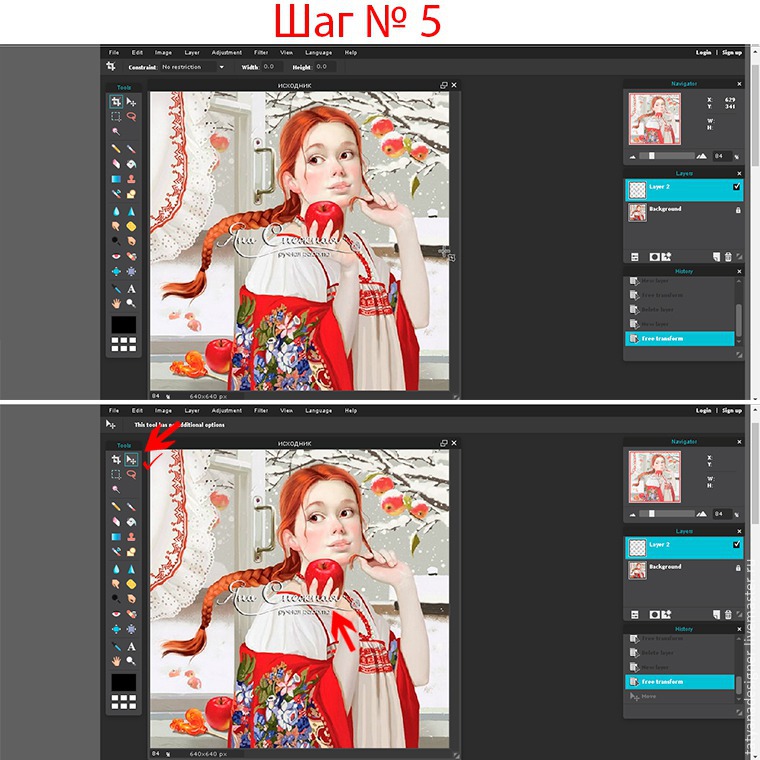
Шаг № 5
Логотип при загрузке в фотошоп по умолчанию встал в центре изображения. Нас это не устраивает. Нам нужно передвинуть наш лого в определённое место. Для этого переносим свой взгляд на левую панель инструментов фотошопа.
Находим значок курсора со стрелочками (см.скриншот). И теперь запросто можем двигать курсором логотип, куда нам угодно.

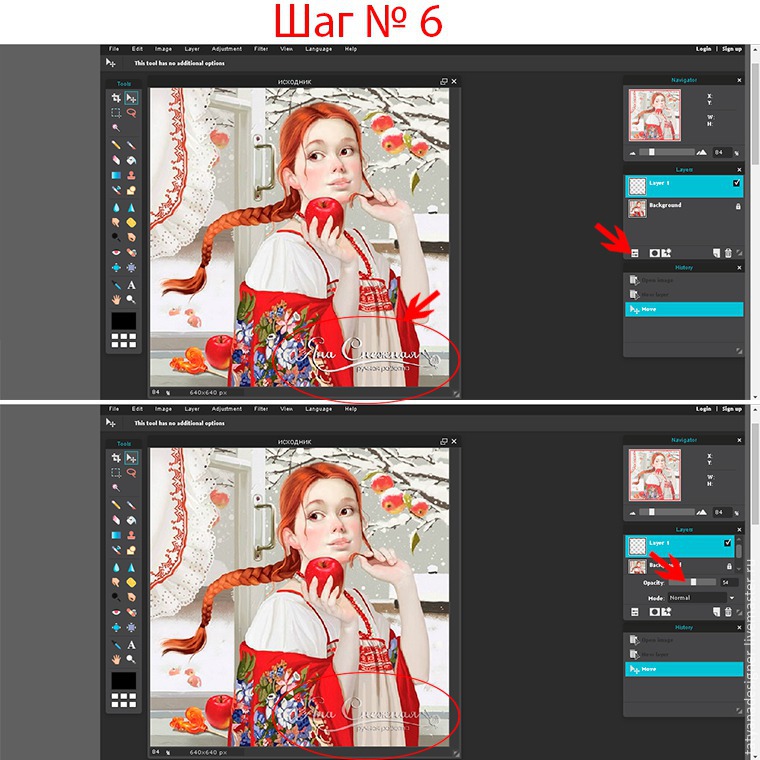
Шаг № 6
Логотип, наконец, нашёл своё место. Но нам понравилось работать в фотошопе. И хочется ещё какой-то перчинки.
Например, увеличить прозрачность логотипа. Снова смотрим на правую панель инструментов.
В знакомом нам уже разделе Layers есть иконка с двумя стрелочками (крайняя слева, см. скриншот).
Кликнув на неё, мы можем поиграть рычажком Opacity, наблюдая при этом, как меняется прозрачность логотипа.
Добившись нужного результата, останавливаемся.
(Интересно поэкспериментировать и в разделе Mode. Но совсем необязательно 🙂

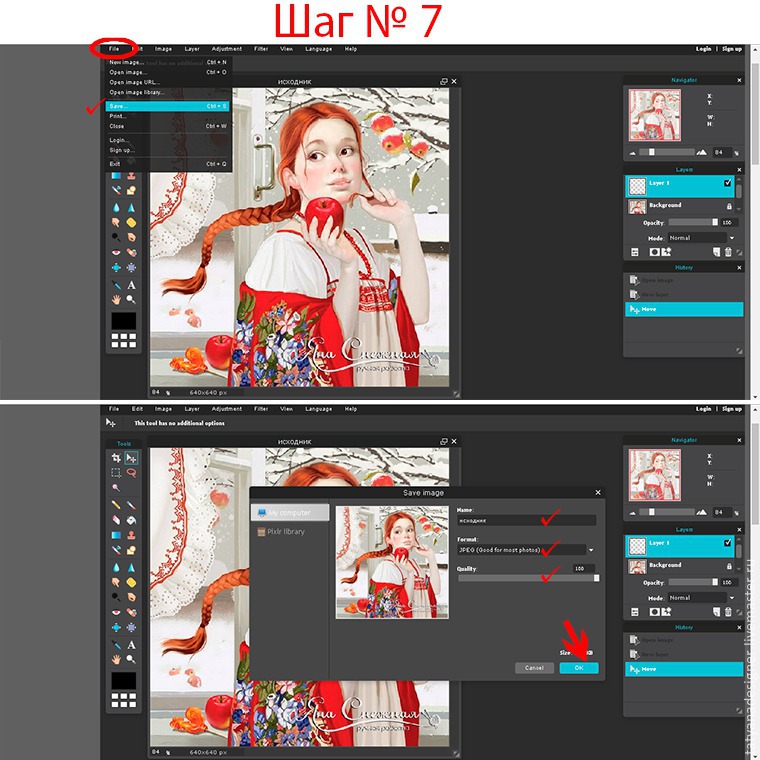
Шаг № 7
Остался последний шаг. Шажок, буквально: сохранить нашу работу.
На верхней панели инструментов идём в раздел File. Нажимаем Save. Здесь в открывшемся окне проверяем рычажок Quality.
Мы же хотим сохранить наше фото в наилучшем качестве, поэтому двигаем бегунок до упора вправо, до 100.
Ну, и можем написать имя сохраняемого файла, выбрать его формат. Всё! Радостно жмём ОК! Мы справились!

Любуемся результатом:

Если у вас ещё остались вопросы,как нанести логотип на фотографию, отвечу в личной переписке.
Всем желаю творческих и иных удач!
В уроке использована в качестве фото работа художника Т. Дорониной.
Логотип сделан мною для Яны Снежной.
Создаем логотип с реалистичным тиснением в Фотошоп / Фотошоп-мастер

Что вы будете создавать
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.

Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.

Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).

Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Выберите инструмент Rectangle  (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
(Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).

Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.

Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.

Шаг 7
Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.

2. Как импортировать логотип из Illustrator
Шаг 1
Теперь нам нужен логотип, чтобы завершить наш проект.
В этом уроке мы воспользуемся логотипом из коллекции Badges and Logos Vol.01. Скачайте ее и откройте в Illustrator (примечание переводчика: если у вас нет Adobe Illustrator, все документы формата .ai можно открыть непосредственно в Photoshop).

Шаг 2
Выберите инструмент Selection (Выделение) (V). Теперь выберите логотип Kexolo (или любой другой). Скопируйте значок, нажав Ctrl + C.
В Adobe Illustrator создайте новый документ размером 350 на 350 пикселей, и вставьте туда логотип, нажав Ctrl + V.

Шаг 3
При помощи инструмента Selection (Выделение) (V) подвиньте логотип на серую область, за границы белого холста.

Шаг 4
Прежде чем импортировать логотип в наш документ в Photoshop, нам необходимо преобразовать внешний вид, конвертировать текст в векторные фигуры и убрать белую область, которая стала заметна, когда мы переместили значок на серый фон.
Если логотип не выделен, выделите его при помощи инструмента Selection (Выделение) (V).
В верхнем меню выберите Object > Expand (Объект > Разобрать). Появится диалоговое окно, выберите Object и Fill (Объект и Заливку) и нажмите ОК.

Шаг 5
Откройте панель Pathfinder (Обработка контуров). Если вы ее не видите, нажмите Window > Pathfinder (Окно > Обработка контуров).
Выберите Trim (Обрезка), чтобы убрать накалывающиеся элементы и очистить логотип от ненужных фигур.

Шаг 6
Выберите инструмент Magic Wand (Волшебная палочка) и передвиньте курсор на белую область, а затем кликните, чтобы выделить все белые участки логотипа. Если нужно, увеличьте холст при помощи инструмента Zoom (Масштаб) (Z). Когда все белые участки будут выделены, удалите их, выбрав в верхнем меню Edit > Cut (Редактирование > Вырезать).

4. Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).

Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать — это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.

Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.

Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.

4. Как «вдавить» логотип в бумагу
Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
Измените параметр Fill (Заливка) у смарт-объекта на 0%.

Шаг 2
Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой).
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.

Шаг 3
Давайте начнем добавлять стили слоя к слою «Effect 2». Откройте панель со стилями слоя и добавьте эффект Bevel & Emboss (Тиснение). Цвет для режима Highlight и Shadow (Подсветка и Тень) измените на #000000, а остальное установите, как на скриншоте ниже
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%

Шаг 4
Добавьте новый эффект Inner Shadow (Внутренняя тень), цвет измените на #000000, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.

Шаг 5
Добавьте новый эффект Satin (Глянец), измените цвет на #ffffff, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей, Режим наложения: Яркий свет.

Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.

Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.

Шаг 7
Добавьте эффект Drop Shadow (Тень), цвет измените на #000000, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.

Шаг 8
Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.

Шаг 9
Теперь добавим стиль слою «Effect 1».
Откройте панель со стилями слоя и добавьте эффект Drop Shadow (Тень), цвет измените на #ffffff, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.

Шаг 10
Наконец, добавим пару фильтров к слою «Effect 1». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -60%.

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 0,8 пикселей.

Вот и Все, Поздравляю!
В этом уроке вы научились создавать мокап с «вдавленным» логотипом при помощи Adobe Photoshop!
Надеюсь, что вам понравился урок, и вы научились чему-то новому. Не стесняйтесь оставлять комментарии, предложения и работы ниже.
Наслаждайтесь! 🙂

Автор: Tom Piccarreda
Как быстро наложить логотип на фото или картинку | Дизайн, лого и бизнес

Даже самый успешный и высокооплачиваемый фотограф когда-то только собирался стать профессионалом своего дела. Тогда это был начинающий фотограф, или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
И все действительно обстоит таким образом. Количество профессиональных фотографов практически сравнялось с фотографами-любителями и качество фотографии также пропорционально улучшилось у всех. Существуют различные течения и веяния в искусстве фотографии и есть мастера, которые им следуют. Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Этому и посвящена данная статья. Здесь будут рассмотрены следующие знаки для обозначения авторства фотографа это прозрачный логотип, также известный как водяной знак. Будет приведена подробная инструкция по нанесению его на фотографию.
Персональный логотип фотографа позволит с точностью определять кому именно принадлежит та или иная фотография. А также защитит творчество от кражи. Как нанести лого на изображение и какие способы для этого имеются?
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Размещение логотипа на фотографии: способы, сервисы и варианты
Из разнообразия существующих способов наложения watermark на изображение, рассмотрим самые оперативные и доступные. Они сократят не только время на создание и наложение лого на фото, но и позволят значительно сохранить бюджет.
Онлайн сервисы для нанесения логотипа
Watermark.ws

Пользователей данного сервиса пересчитывают в миллионных числительных. Сервис максимально доступен не только по своему полному функционалу, но и по многочисленным возможностям бесплатной версии. Одновременно можно промаркировать 5 фотографий, или же видео. Дополнительно их можно несколько скорректировать. Есть каллиграфия в самом меню, которую можно использовать для текстовых водяных знаков.
Watermarkly

Этот сервис позволяет быстро и бесплатно в онлайн режиме работать с фото из архивов Dropbox, Google или памяти носителя. Все очень просто и эффективно. Логотип ранжируется по всем параметрам и может быть дополнен любыми текстами. Можно одновременно обрабатывать большой объем изображений без потери скорости сайта, также настраивается дополнительный автоподбор размещения лого на фото.
ВОДЯНОЙЗНАК.РФ

Сайт самым элементарным способом рассказывает как наложить логотип на фото онлайн абсолютно бесплатно. Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Photoshop один из самых популярных инструментов
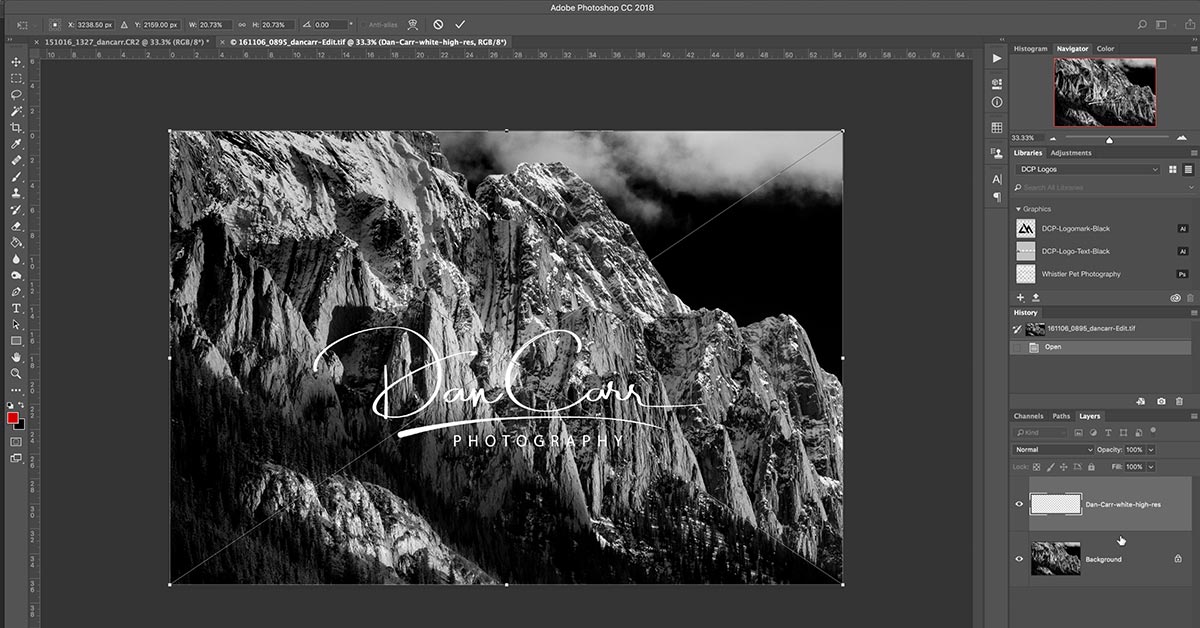
Пожалуй это самый функциональный для непрофессионального пользователя инструмент работы с изображениями. Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото используя Photoshop.
Чтобы наложить лого на одно фото, требуется произвести всего лишь ряд простых манипуляций.

Открываем в программе-редакторе вкладки не только для изображения, но и для логотипа. Можно сделать кисточку с лого и просто ею провести по необходимым местам на изображении. Для этого делаем новый документ {Файл Создать}.
Вносим параметры файла ширина/высота (2500*2000), разрешение (300). Кликаем «OK». Здесь выпадает третья вкладка (пустая).
Копируем логотип, вставляем в новый документ и добавляем необходимые корректировки. В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
Теперь палитра кистей пополнилась нашим логотипом, который можно в любое удобное время нанести на каждое изображения, поменяв лишь уровень прозрачности, цвет и размер.
Взгляните на видео. Ниже приведена инструкция в формате видео.
Встроенный редактор также позволяет нанести логотип на целый пакет изображений. Откроем 2 окна, в одном логотип, в другом изображение. Создадим третье окно, где будет записана операция. Пропишем здесь сценарий, который автоматически будет применяться для каждой следующей фотографии.
Окно с операциями выбираем значок с белым листом, прописываем название и нажимаем запись. Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
Сохраняем, закрываем и прекращаем запись. Для автоматического нанесния водяного на знака на остальные фотографии в разделе «Файл» следует выбрать «Автоматизация» и здесь выпадет «Пакетная обработка». Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Здесь представлена подробная видеоинструкция.
Как наложить логотип на фото в Android
SALT

Это приложение есть как в платном, так и в бесплатном доступе, разница лишь в объеме функционала. Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
WaterMark

Приложение абсолютно бесплатно. С его помощью можно не просто нанести водяной знак на фото, а на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
LogoLiciou

Быстрая и бесплатная маркировка фотографий и изображений. Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Приложение для обладателей IOS
eZy Watermark

Это приложение побило все рекорды скачиваний и превысило отметку в 3 млн. Основное его преимущество это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Самый быстрый и простой способ создания логотипа

Станьте неповторимым, выделитесь из толпы, заявите о себе при помощи фирменного логотипа. Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
Как сделать и добавить водяной знак на фото в Фотошопе
Если сайт или художник загружает в интернет авторское изображение, то очень часто на нем размещается водяной знак. Он помогает обозначить авторство и прорекламировать собственный ресурс, гарантировав увеличение репутации и посещаемости.
Водяные знаки нередко автоматически размещаются на картинки, загруженные на бесплатные и платные хостинги и сервера. Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Как создать водяной знак
- После запуска программы нужно выбрать вкладку “Файл” и нажать на опцию “Создать”. Также можно открыть новый документ комбинацией “CTRL+N”. Для примера, выберем размер файла 600х300, фон оставляем прозрачным.

- В палитре слоев создается новый, на котором будут размещаться необходимые объекты.

- Если требуется нанести определенную фразу в качестве водяного знака, выбирается “Горизонтальный текст” в инструментах. Также там устанавливается наиболее подходящий шрифт и выбираются другие параметры.
 Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
В большинстве случаев водный знак нужен для нанесения адреса сайта или подписи автора изображения. Таким образом можно прорекламировать себя, если фото будет распространяться на других ресурсах.
- Водяной знак можно разместить ровно по центру, для чего используется опция “Перемещение”.

- Опция “Слои – Стиль слоя” позволит наделить марку большей эффектностью, она станет более рельефной. Также функция запускается двойным кликом по нужному слою. Мы обычно просто кликаем правой кнопкой мыши на слой и выбираем “Параметры наложения”:
 Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы: Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. - Чтобы сделать изображение почти невидимым, воспользуемся опцией “Непрозрачность”, как показано на скриншоте ниже:
 Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу. - Когда марка готова, можно приступать к ее сохранению. Для этого требуется нажать на комбинацию клавиш “CTRL+S” и выбрать определенные параметры в появившемся окне. Формат изображения желательно выбрать .PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.

Но также, если вы хотите в дальнейшем иметь возможность изменять данный водяной знак, необходимо сохранить проект в формате .psd. Таким образом вы в любой момент сможете его подкорректировать и изменить необходимые параметры: цвет, расположение тени, степень свечения и т.д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.
Как наложить водяной знак на фото/изображение
После того, как мы сохранили сайт в выбранной директории в указанном формате, можно приступить к наложению его на какое-нибудь изображение. Знак будет полупрозрачным и не испортит общую картину.
Выполнить данную процедуру еще проще, чем создать вотермарку. В фотошопе требуется открыть необходимую фотографию и сам водяной знак. Мы будем использовать логотип нашего сайта, и наложим водяной знак по всей площади изображения.
Скопируйте водяной знак на новый слой в проекте изображения, на которое будем наносить вотермарку. Используя клавиши на клавиатуре или курсор мыши, поместите знак на необходимую позицию и выберите необходимый размер. На скриншоте ниже вы можете увидеть наш водяной знак в правом нижнем углу.

Нажав на кнопку Shift можно равномерно выставить пропорции и марки, приведя ее в надлежащий вид. Эта горячая клавиша позволит быстро отрегулировать габариты файла.
А теперь мы просто будем дублировать слои и расставлять водяной знак по всей площади изображения. Так это выглядит:

Вот такими простыми манипуляциями можно буквально за полчаса получить качественный водяной знак, соответствующий всем пожеланиям. Сохраненный файл можно использовать и в дальнейшем, размещая его на другие проекты.



 Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.

 Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы: Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу.