Вставка рисунка в PowerPoint — Служба поддержки Office
На каждый слайд, образец слайдов или фон можно добавить одно или несколько изображений.
Вставка изображения с компьютера
-
Щелкните слайд там, где хотите вставить изображение.
-
На вкладке Вставка в группе Изображения нажмите кнопку Рисунки.
-
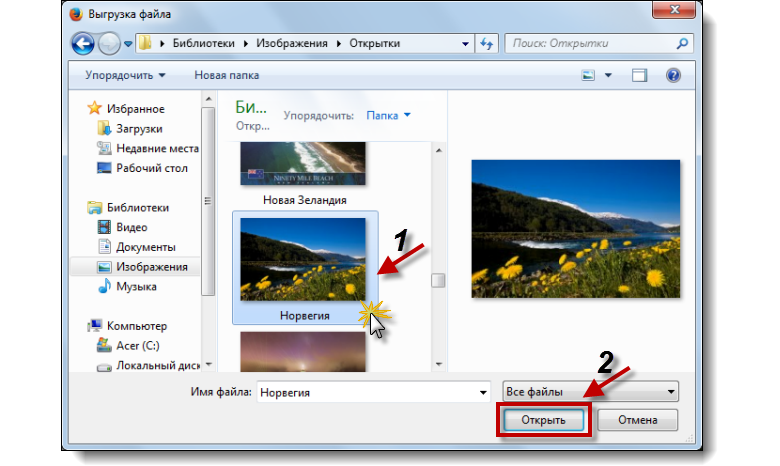
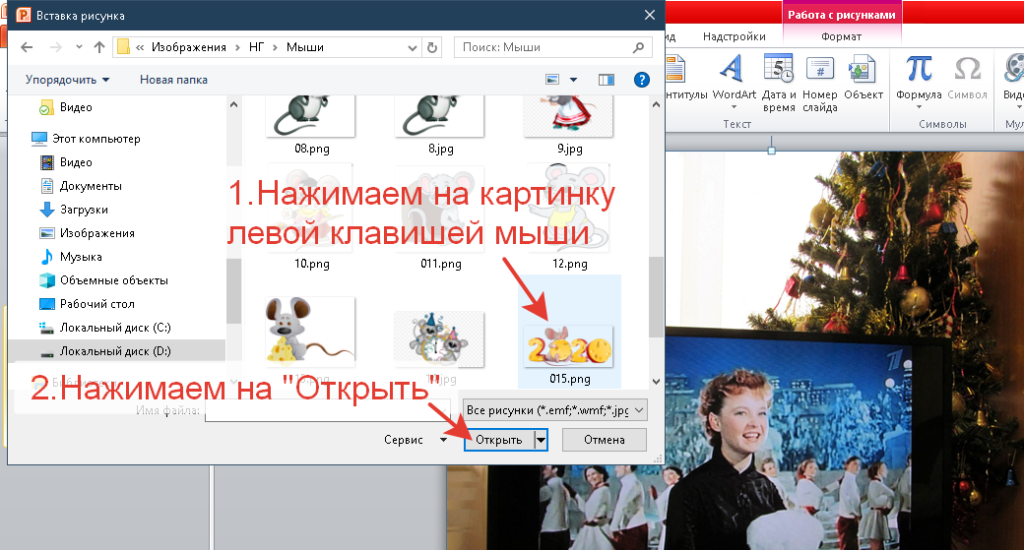
В открывшемся диалоговом окне найдите нужное изображение, выберите его и нажмите кнопку Вставить.
Совет: Если вы хотите одновременно вставить несколько рисунков, выберите необходимые файлы, удерживая клавишу CTRL.
Вставка изображения из Интернета
-
Щелкните слайд там, где хотите вставить изображение.

-
На вкладке Вставка в группе Изображения нажмите кнопку Изображения из Интернета.
-
(PowerPoint 2013) В поле Поиск изображений Bing введите ключевое слово и нажмите клавишу ВВОД.
Или
(Более новые версии) Убедитесь, что Bing отображается слева в раскрывающемся списке источников поиска. В поле введите ключевое слово и нажмите клавишу ВВОД.
Используйте фильтры Размер, Тип, Цвет, Макет, а также фильтры лицензирования, чтобы настроить результаты в соответствии со своими предпочтениями.
-
Щелкните необходимое изображение и нажмите кнопку Вставить.
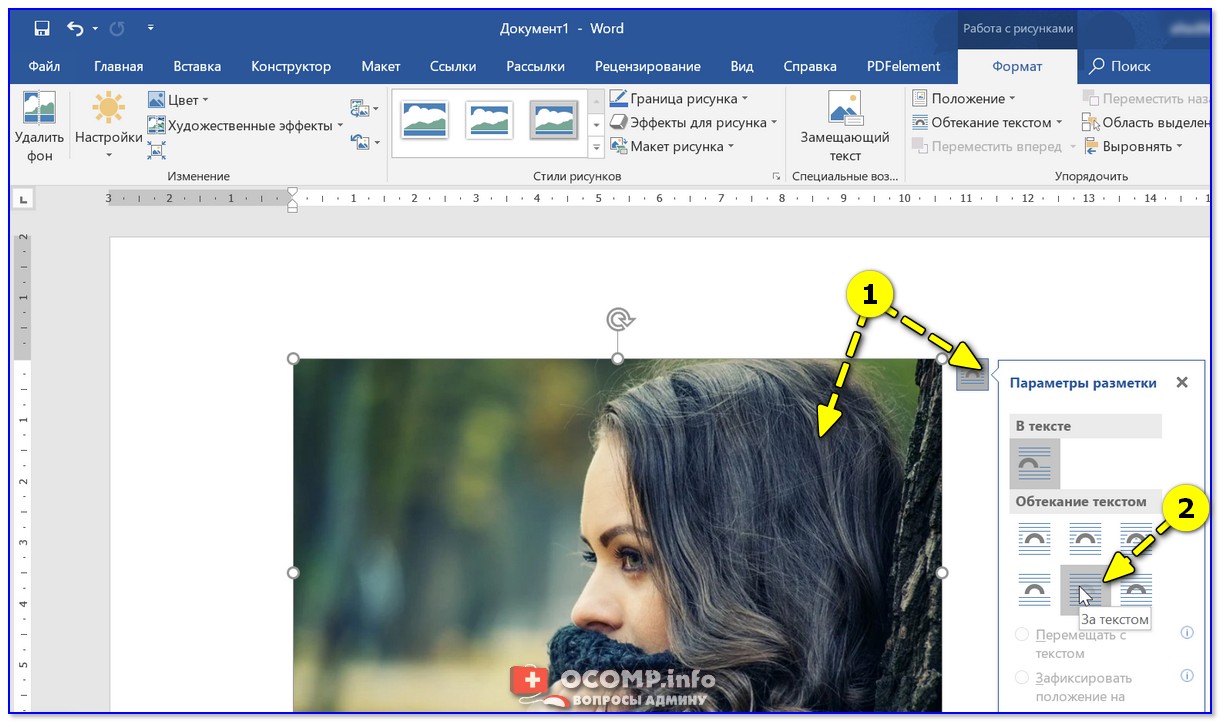
Совет: После вставки изображения вы можете изменить его размер и местоположение.
 Для этого щелкните рисунок правой кнопкой мыши и выберите команду
Для этого щелкните рисунок правой кнопкой мыши и выберите команду
Вставка картинки
В отличие от некоторых более ранних версий приложения, начиная с PowerPoint 2013 в PowerPoint отсутствует коллекция картинок. Вместо нее на вкладке Вставка предусмотрена кнопка Изображения из Интернета, позволяющая найти и вставить необходимую картинку с помощью средства поиска изображений в Bing.
Например, нажав кнопку Изображения из Интернета, вы можете ввести в поле поиска фразу картинка лошади
Вставка изображения на образец слайдов
Если вы хотите, чтобы в вашем шаблоне PowerPoint определенное изображение отображалось на каждом слайде конкретного типа, вставьте его на образец слайдов. Дополнительные сведения см. в статье Что такое образец слайдов?.
Дополнительные сведения см. в статье Что такое образец слайдов?.
Вставка изображения на фон
Если вы хотите использовать фоновое изображение для определенного слайда, измените параметры его фона. Дополнительные сведения см. в статье Добавление рисунка в качестве фона слайда.
См. также
Добавление коллекции картинок в файл
Создание фотоальбомa и предоставление к нему доступа
Использование рисунка в качестве фона слайда
Создание и сохранение шаблона PowerPoint
Общие сведения об образце слайдов
Вставка изображения с компьютера
-
Щелкните слайд там, где хотите вставить изображение.

-
На вкладке Вставка в группе Изображения выберите Рисунки, а затем щелкните Это устройство.
-
В открывшемся диалоговом окне найдите нужное изображение, выберите его и нажмите кнопку Вставить.
Совет: Если вы хотите одновременно вставить несколько рисунков, выберите необходимые файлы, удерживая клавишу CTRL.
Вставьте стоковые изображения на слайде
-
Щелкните слайд там, где хотите вставить изображение.
-
На вкладке Вставка в группе Изображения выберите Рисунки, а затем щелкните Стоковые изображения.

-
Введите изображение, которое вы ищете, затем нажмите на изображения, которые вы хотите, и щелкните Вставить.
Вставка изображения из Интернета
-
Щелкните слайд там, где хотите вставить изображение.
-
На вкладке Вставка в группе Изображения выберите Рисунки, а затем щелкните Онлайн рисунки.
Советы:
-
Если вы видите сообщение «Служба, необходимая для использования этой функции, отключена», вам может потребоваться проверить настройки конфиденциальности, расположенные в меню Файл>Учетная запись>Конфиденциальность учетной записи
 Установите флажок Включить дополнительные подключенные интерфейсы, щелкните ОК и перезапустите PowerPoint.
Установите флажок Включить дополнительные подключенные интерфейсы, щелкните ОК и перезапустите PowerPoint.
-
Если у вас нет доступа к настройкам конфиденциальности, вам может потребоваться обратиться к администратору.
-
-
В поле поиска введите изображение, которое вы ищете, и нажмите ВВОД.
-
Выберите все нужные изображения и щелкните Вставить.
Совет: После вставки изображения вы можете изменить его размер и местоположение. Для этого щелкните рисунок правой кнопкой мыши и выберите команду Формат рисунка. Справа от слайда появится область Формат рисунка с инструментами форматирования.
Вставка изображения на образец слайдов
Если вы хотите, чтобы в вашем шаблоне PowerPoint определенное изображение отображалось на каждом слайде конкретного типа, вставьте его на образец слайдов.
Вставка изображения на фон
Если вы хотите использовать фоновое изображение для определенного слайда, измените параметры его фона. Дополнительные сведения см. в статье Добавление рисунка в качестве фона слайда.
См. также
Создание фотоальбомa и предоставление к нему доступа
Использование рисунка в качестве фона слайда
Создание и сохранение шаблона PowerPoint
Общие сведения об образце слайдов
Вы можете добавить на слайд одно или несколько изображений.
Вставка изображения с компьютера Mac, сетевого диска или диска iCloud
-
Откройте слайд, на который нужно вставить изображение.

-
В меню Вставка выберите Рисунок и нажмите Рисунок из файла.
В открывшемся диалоговом окне найдите нужное изображение, выберите его и нажмите кнопку Вставить.
Чтобы одновременно вставить несколько рисунков, выберите необходимые файлы, удерживая клавишу Shift.
Вставка изображения со смартфона
Фотографию, сделанную на смартфоне, можно сделать доступной для вставки в PowerPoint для macOS, сохранив изображение на диске iCloud и выполнив предыдущую процедуру на этой странице.
Подписчики Microsoft 365 для Mac также могут с помощью функции «Камера Continuity» передавать фотографии непосредственно на слайд PowerPoint. Дополнительные сведения см. в статье Добавление изображений и видео в файл с помощью мобильного устройства.
в статье Добавление изображений и видео в файл с помощью мобильного устройства.
Вставка изображения из Интернета
-
Откройте слайд, на который нужно вставить изображение.
-
В меню Вставка выберите Рисунок и нажмите Изображения из Интернета.
В правой части окна PowerPoint откроется область Изображения из Интернета.
-
В поле Поиск в Bing вверху введите ключевое слово и нажмите клавишу ВВОД.
-
Когда отобразятся результаты поиска, вы можете при необходимости использовать кнопку фильтра Фильтры Размер, Тип, Цвет, Макет помогут сузить результаты поиска.

-
Щелкните изображение, чтобы выбрать его, и нажмите кнопку Вставить.
Можно выбрать несколько изображений. На кнопке «Вставить» будет показано, сколько изображений выбрано.
После появления изображения на слайде можно изменить его размер и переместить на другое место.
Вставка фото с помощью Проводника по фото
Проводник по фото в программах Office помогает просматривать наборы фотографий на компьютере, например фотографии в iPhoto или Photo Booth.
-
Откройте слайд, в который вы хотите вставить рисунок.
-
В меню Вставка выберите Рисунок и нажмите Браузер фотографий.
-
В открывшемся диалоговом окне найдите нужное изображение, выберите его и перетащите на слайд.

Чтобы одновременно вставить несколько рисунков, выберите необходимые файлы, удерживая клавишу Shift. Затем перетащите их на слайд.
Вставка изображения с компьютера Mac, сетевого диска или диска iCloud
-
Откройте слайд, на который нужно вставить изображение.
-
В меню Вставка выберите Рисунок и нажмите Рисунок из файла.
-
В открывшемся диалоговом окне найдите нужное изображение, выберите его и нажмите кнопку Вставить.
Чтобы одновременно вставить несколько рисунков, выберите необходимые файлы, удерживая клавишу Shift.
Вставка изображения со смартфона
-
Изображения из Интернета: к сожалению, PowerPoint 2016 для Mac не поддерживает вставку изображений из Интернета.

-
Изображения со смартфона: фотографию, сделанную на смартфоне, можно сделать доступной для вставки в PowerPoint 2016 для Mac, сохранив изображение на диске iCloud и выполнив предыдущую процедуру на этой странице.
Вставка фото с помощью Проводника по фото
Браузер фотографий в Office помогает просматривать наборы имеющихся фотографий на компьютере, например фотографии в iPhoto или Photo Booth.
-
Откройте слайд, в который вы хотите вставить рисунок.
-
В меню Вставка выберите Рисунок и нажмите Браузер фотографий.
-
В открывшемся диалоговом окне найдите нужное изображение, выберите его и перетащите на слайд.

Чтобы одновременно вставить несколько рисунков, выберите необходимые файлы, удерживая клавишу Shift. Затем перетащите их на слайд.
Вставка изображения с компьютера
-
Выберите то место документа, куда вы хотите вставить изображение.
-
На вкладке Вставка выберите Рисунки > Это Устройство.
-
Найдите рисунок, который нужно вставить, выделите его и нажмите кнопку Вставить.
После появления рисунка на слайде, можно изменить его размер и место, куда нужно переместить.
Перетащите рисунок из проводника или Finder на слайд
Вы можете перетащить рисунок из проводника (в Windows) или Finder (в macOS) и поместить его на слайд. Рисунок будет выровнен по центру слайда. Затем вы можете переместить, изменить размер или стиль рисунка по собственному желанию.
Рисунок будет выровнен по центру слайда. Затем вы можете переместить, изменить размер или стиль рисунка по собственному желанию.
Вставка изображения из Интернета
-
Щелкните слайд там, где хотите вставить изображение.
-
На вкладке Вставка выберите Рисунки > Рисунки Bing.
-
В поле поиска вверху введите ключевое слово и нажмите клавишу ВВОД.
-
Когда отобразятся результаты поиска, вы можете при необходимости использовать кнопку фильтра. Фильтры Размер, Тип, Цвет, Макет и фильтры лицензирования помогут сузить результаты поиска.
-
Щелкните изображение, чтобы выбрать его, и нажмите кнопку Вставить.

После появления изображения на слайде можно изменить его размер и переместить на другое место.
Вставка изображения из OneDrive для работы и учебы
Подписчики на Microsoft 365 бизнес могут вставлять изображения, хранящиеся в OneDrive для работы и учебы или SharePoint в Microsoft 365. (Эта функция недоступна для рисунков, хранящихся в OneDrive для личных учетных записей (hotmail, Outlook.com, msn.com или live.com).)
-
Выберите то место документа, куда вы хотите вставить изображение.
-
На вкладке Вставка выберите Рисунки > OneDrive.
-
Найдите рисунок, который нужно вставить, выделите его и нажмите кнопку Вставить.
После появления рисунка на слайде, можно изменить его размер и место, куда нужно переместить.

Добавление стилей и форматирования к рисунку
При вставке изображения Веб-приложение PowerPoint помещает рисунок на слайд и добавляет вкладку Изображение на ленту.
-
Выделив изображение, щелкните вкладку Изображение.
-
В разделе Стили рисунков выберите параметры, которые вы хотите применить к рисунку.
Щелкните стрелку вниз в правой части коллекции, как показано выше, чтобы просмотреть всю коллекцию параметров стилей.
Типы файлов изображений, которые можно добавить на слайд в Веб-приложение PowerPoint
Поддерживаемые в Веб-приложение PowerPoint форматы файлов изображений:
-
BMP
-
GIF
-
JPG и JPEG
-
PNG
-
TIF и TIFF
-
WMF и EMF
Использование фонового рисунка
См. статью Изменение фона слайдов
статью Изменение фона слайдов
См. также
Добавление коллекции картинок в файл
Как добавить фото в Пинтерест с ПК и телефона
Pinterest – интернет-сервис, который позволяет пользователям искать, сохранять и делиться картинками. Вы можете прикреплять на свои доски чужие пины или создавать свои. Чтобы создать свой пин, нужно загрузить фото с компьютера или смартфона. Разберемся с тем, как в Пинтерест добавить свою картинку.
Как добавлять фото с ПК
Вы уже зарегистрировались и вошли в систему, осталось создать первый пин.
Пошаговая инструкция выглядит так.
- Со страницы предложенных пинов перейдите в свой профиль. Для этого нажмите вверху страницы кнопку с вашим логином.
- Нажмите плюс вверху страницы.
- Из выпадающего меню выберите «Создать пин» и нажмите.
- Откроется окно для создания пина.

- В первую очередь нажмите на «Перетащите изображение или нажмите кнопку для загрузки». Вы можете просто перетащить файл с компьютера или выбрать его в окне загрузки.
- Добавьте название и описание пина – так его смогут найти другие пользователи.
- Если вы собираетесь вести Pinterest для продвижения, пишите описание, вставляя ключевые слова.
- Далее нажмите «Выбрать», чтобы поместить пин на определенную доску, если они у вас уже есть.
- Если досок нет, после «Выбрать» нажмите на плюсик «Создать доску».
- Введите название доски и нажмите «Готово».
- Теперь нажмите «Сохранить» – ваш пин опубликован.
Вот как добавить фото в Пинтерест без особых усилий и ухищрений. Найти опубликованные пины вы можете в разделе «Пины» в своем профиле. В этом же разделе вы можете добавлять новые фотографии и картинки.
Как добавить фото со смартфона
Предположим, что вы уже скачали приложение Пинтерест и вошли в свою учетную запись. Теперь вам нужно добавить фото из галереи своего смартфона.
Теперь вам нужно добавить фото из галереи своего смартфона.
Как это сделать:
- Перед добавлением фото обязательно проверьте настройки в смартфоне, откройте доступ приложению к фото и камере.
- Внизу экрана есть небольшое меню. Вам нужно выбрать значок поиска профиля. На странице профиля вы можете увидеть ваши доски и пины. Выберите вкладку пинов.
- Нажмите плюсик, а затем «Создать пин».
- Выберите фото или картинку из галереи и нажмите “Далее”.
- Введите название пина и его описание. Вы также можете поставить ссылку на сайт, если это необходимо.
- Нажмите “Далее”
- Выберите уже имеющуюся доску, на которую вы прикрепите пин, или создайте новую.
- Если создаете новую, введите название доски и нажмите “Создать”.
- Ваш пин сохранен и опубликован.
Как сохранять чужие пины
В Pinterest не обязательно загружать свои фотографии и картинки. Есть еще один способ как добавить пин в Пинтерест. Если вы создаете доски для себя, например, чтобы подобрать предметы интерьера или сохранять понравившиеся фото, просто прикрепите чужие пины на свои доски.
Есть еще один способ как добавить пин в Пинтерест. Если вы создаете доски для себя, например, чтобы подобрать предметы интерьера или сохранять понравившиеся фото, просто прикрепите чужие пины на свои доски.
Для этого:
- На главной странице сайта или приложения, где Pinterest показывает вам рекомендуемые фото, выберите понравившийся пин.
- Наведите на него и нажмите «Сохранить».
- Выберите доску и нажмите «Готово» – новый пин сохранен.
Вы можете сохранять не только предложенные пины, но и находить их самостоятельно.
В поиск вы можете ввести любой запрос, и Pinterest выдаст наиболее релевантные результаты. Далее вы можете сохранять уже существующие пины на свои доски.
Дополнительные возможности
Есть и другие возможности как в Pinterest добавить свои фото:
- сохранять картинки с любых сайтов;
- сохранять картинки из социальных сетей и интернет сервисов;
- отслеживать статистику каждого пина в бизнес аккаунте.

Если вы хотите сохранять картинки с любых сайтов на доски в Pinterest, установите в браузере одноименное расширение.
В браузере перейдите в настройках во вкладку «Расширения» или «Дополнительно». Введите в поиске Pinterest и нажмите «Установить».
Когда расширение будет установлено, в верхней вкладке браузера появится фирменный значок Пинтерест.
Теперь на любом сайте и на любой странице сайта вы можете нажать этот значок. Откроется окно, в котором Pinterest предложит выбрать картинки с открытой страницы. Вам нужно будет выбрать картинку и нажать «Сохранить».
Кроме этого, многие интернет сервисы уже имеют кнопку Пинтерест – для того, чтобы вы могли поделиться фото, которые вам понравились. Это также удобный способ, как можно выложить фото в пПинтерест.
Если вы хотите отслеживать статистику по пинам, переключитесь на бизнес аккаунт. Это бесплатно. Для этого зайдите в профиль. В верхнем меню выберите три точки, нажмите. Выберите вкладку «Добавьте бесплатный бизнес аккаунт». Следуйте инструкциям Пинтерест.
Следуйте инструкциям Пинтерест.
Картинки WordPress – как добавить, оформить картинку WordPress
От автора
Привет! По всей видимости, ты хочешь узнать, как добавить картинки WordPress в статью или на страницу. Сделать это не сложно и здесь я подробно покажу, как это сделать.
Про картинки WordPress
Картинки, фото, фотографии всё это относится к медиафайлам сайта, и управлять ими можно из медиабиблиотеки, на вкладке с одноименным названием.
Медиаиблиотека сама по себе примечательный инструмент системы. Библиотека WordPress, может быть самостоятельным хранилищем файлов. У любой картинки помещенной в библиотеку есть свой URL, по которому её можно разместить на любом стороннем сервисе или сайте Интернет. Картинка будет спокойно лежать в библиотеке сайта, в статусе «неприкрепленная», до тех пор, пока у вас есть сайт WordPress.
Неприкрепленные картинки добавляются на сайт из вкладки Медиабиблиотека, на кнопке «Добавить новую».
В отличие от неприкрепленной, прикрепленной картинка становится автоматически, если её добавить при публикации или редактировании материала.
Отличие неприкрепленной и прикрепленной картинки
Картинки WordPress могут иметь два статуса: прикрепленная и неприкрепленная. Статус неприкрепленная получает любая картинка, добавленная в медиабиблиотеку не из редактора записей (страниц).
Например, ты вставил картинку только в виджет или использовал для фона сайта или просто положил картинку в библиотеку. Такие картинки будут иметь статус неприкреплённая.
При этом картинка, размещенная в статье, не обязательно должна быть прикреплена к этой записи. Например, ты добавляешь одну и ту же картинку в три записи. В этом случае прикрепленной будет та картинка, которую ты добавил из редактора записи. Если ты к трем записям добавишь одну и ту же картинку с компьютера, у тебя будут три одинаковые картинки, прикрепленные к трем разным записям.
Также картинка будет неприкреплённой, если ты вставил её только в виджет или использовал в настройках темы для её фона или заголовка.
Чем неприкрепленная картинка отличается от прикрепленной?
- Во-первых, если в редакторе записи на кнопке «Медиафайлы» ты захочешь посмотреть «Фото этой записи», то неприкрепленных картинок фильтр не покажет.
- Во-вторых, неприкрепленная картинка не попадет в простую галерею статьи, сделанную при помощи шорткода gallery.
- В-третьих, все картинки, добавленные в статью по произвольному URL, будут неприкрепленные.
- В четвертых, все картинки, импортированные с другого сайта WordPress, будут не прикрепленными, хотя и поменяют URL при импорте.
Как и зачем прикреплять картинки?
Если нужно, можно открепить (отвязать) картинку или прикрепить картинку к любой записи в медиабиблиотеке. Для этого есть специальные кнопки.
Кроме этого записи в библиотеке фильтруются по статусу.
Зачем прикреплять картинки?
Остается последний вопрос, зачем прикреплять картинки. Я уже сказал, что не прикреплённая картинка не попадает в простую галерею статьи. Также, есть плагины, которые выводят картинки записей, они тоже не подхватят не прикрепленную картинку.
Я уже сказал, что не прикреплённая картинка не попадает в простую галерею статьи. Также, есть плагины, которые выводят картинки записей, они тоже не подхватят не прикрепленную картинку.
Как добавить картинку WordPress в статью
Освоим добавление картинки в статью. Если ты хочешь добавить картинку WordPress в статью или на страницу, используй кнопку «Добавить медиафайл» в редакторе материала. Это отличный инструмент, покажу, как с ним работать.
Существует 3 способа добавить картинку в материал (пост или страницу сайта).
- Через загрузчик системы с компьютера;
- По URL картинки;
- Из библиотеки сайта.
Загрузчик системы
Загрузчик системы работает, как в Медиабиблиотеке, так и в Редакторе материалов. Кстати, в виджете «Текст» он тоже работает.
Максимальный размер загружаемого файла зависит от настройки сервера и если тебе не хватает этого размера, обратись в суппорт хостинга.
Чтобы добавить картинку в статью, нужно:
- В редакторе материала нажать кнопку «Добавить медиафайл»;
- Выбрать способ добавления картинки «Загрузить»;
- Далее загрузить картинку из каталога компьютера или положить картинку с вкладки компьютера перетаскиванием.

После этих трех действий, откроется вкладка предварительной настройки и быстрого оформления картинки. Смотрим фото.
Возьми на заметку. Если изменить параметры картинки WordPress (размер и/или расположение) в окне предварительной настройки картинки, то эти настройки будут применяться по умолчанию ко всем последующим картинкам, вставляемым в материалы сайта.
Например, ты вставляешь первую картинку в статью и в окне предварительного оформления картинки меняешь размер с большого, на средний. Все последующие картинки сайта будут, по умолчанию, вставляться с размером «Средний».
Вставка картинки по URL (с сайта)
Если ты используешь для сайта картинки со сторонних серверов или другого сайта, то картинки (файлы) можно вставлять по их URL. Для этого:
- В редакторе нажать кнопку «Добавить медиафайл»;
- Выбрать способ добавления картинки «Вставить с сайта»;
- Вписать URL картинки и вставит её в материал.
Важно! Этот способ добавления картинок не работает в медиабиблиотеке. Там работает только загрузчик.
Там работает только загрузчик.
Добавляя картинку по URL, ты можешь:
- Добавить подпись (будет видна под картинкой),
- Создать атрибут alt (возьми за правило заполнять этого атрибут всегда).
Также можешь указать:
- Расположение (Слева, По центру, Справа, Нет)
- Выбрать Ссылку картинки (Адрес картинки, Произвольный URL (сделать картинку ссылкой) или поставить Нет (без ссылки)).
Расположение слева, справа это wordpress обтекание картинки текстом.
Вставка картинки из библиотеки
Аналогична вставке через загрузчик, только на вкладке “Добавить медиафайл” выбрать нужно не “Загрузить файлы”, а “Библиотека файлов”. Кстати, библиотека файлов фильтруется по дате и не только.
О теге alt картинки
Тег alt картинки это одна из «фишек» оптимизации и его заполнение нужно взять за правило. Поясню почему.
Если картинка отражается корректно, тег alt картинки в отличие от подписи, не виден пользователю. Зато тег alt прекрасно видят роботы поисковых систем. Более того, alt заменяет картинку, и его видят пользователи, если браузер не показывает картинку на сайте. Ты, наверное, встречал такие «скрытые», а по сути, битые фото на сайтах (смотрим фото).
Зато тег alt прекрасно видят роботы поисковых систем. Более того, alt заменяет картинку, и его видят пользователи, если браузер не показывает картинку на сайте. Ты, наверное, встречал такие «скрытые», а по сути, битые фото на сайтах (смотрим фото).
Редактирование картинки (параметры изображения)
После добавления картинки в материал, может возникнуть желание изменить картинку или её положение. Современный редактор WordPress позволяет это сделать максимально просто и быстро быстрым редактором фото.
- Чтобы изменить положение картинки достаточно нажать на картинку и выбрать новое положение в появившемся наборе инструментов (лево, право, центр, нет).
- Чтобы быстро изменить размер картинки, достаточно курсором потянуть за угол картинки.
Нажимая на крест, ты удалишь картинку из статьи, но не из библиотеки. Если не хватает инструментов быстрого редактирования, нужно нажать на картинку и открыть окно полного редактирования (значок карандаш). Здесь можно редактировать и оформить картинку по любому желанию. Смотрим параметры редактирования по пунктам сверху вниз:
Здесь можно редактировать и оформить картинку по любому желанию. Смотрим параметры редактирования по пунктам сверху вниз:
Блок 1.
Подпись: видна под картинкой пользователю;
Атрибут alt: форма заполнения тега alt картинки.
Блок 2. Настройки изображения
Расположение — меняет положение картинки по отношению к тексту;
Размер — меняем размер картинки в статье. Можно выбрать из размеров указанных в базовых настройках сайта (миниатюра, средний, большой, полный) или указать произвольный размер по желанию.
Ссылка — имеет три варианта:
1. Ссылка «Медиафайл» — при открытии картинки пользователь увидит её в браузере отдельным файлом с адресом wordpress путь к картинкам, в виде:
/domains/…/wp-content/uploads/2018/03/foto.jpg.
2. Страница вложения — откроется отдельная страница сайта attachment, которая называется страница вложения. Это будет страница сайта, на которой система покажет картинку в полном размере окруженную виджетами сайта.
Это будет страница сайта, на которой система покажет картинку в полном размере окруженную виджетами сайта.
3. Произвольный URL — из картинки можно сделать ссылку и в этом поле указать произвольный URL, внутренний или внешний.
4. Нет — картинка просто будет видна на сайте в заданном размере. При этом показ картинки без ссылки в новом окне (вкладке) браузера не заблокирован.
Блок 3. Дополнительные настройки
Дополнительные настройки используются для тонкой, пользовательской настройки картинки. Интересен заголовок картинки (title) и чек «Открыть в новом окне».
Если ты предполагаешь использовать картинки, как отдельные страницы своего сайта, то с точки зрения SEO разумно заполнить тег Title и открывать картинку в новом окне.
Параметры CSS классы и ориентирование картинки пока разбирать не будем.
Блок справа
Это редактор оригинала картинки. Я им не пользуюсь, потому что он всегда плохо работал. Кроме этого я не понимаю, зачем менять оригинал картинки WordPress, если есть инструменты редактирования показа. Как бы то ни было, здесь предполагается, что ты можешь поработать и изменить оригинал фото (обрезать, повернуть, развернуть).
Кроме этого я не понимаю, зачем менять оригинал картинки WordPress, если есть инструменты редактирования показа. Как бы то ни было, здесь предполагается, что ты можешь поработать и изменить оригинал фото (обрезать, повернуть, развернуть).
К слову сказать, про оригинал фото. Когда ты добавляешь картинку на сайт, система создает несколько копий картинки с разными размерами. Размеры копий совпадают с настройками медиафайла в общих настройках (миниатюра, средний, большой, полный). Все картинки лежат в каталоге /…/wp-content/uploads/ согласно твоим настройкам для медиафайлов.
Напомню, по умолчанию, картинки лежат в каталогах с названием «/…/wp-content/uploads/Год/Месяц». Если не выделить эту настройку в настройках медиафайлов, структуру каталогов для фото нужно строить самому по FTP.
Результат
Смотрим результат добавления картинки WordPress в статью в двух редакторах визуальном и текстовом с разными параметрами картинки.
картинка с подписью картинка без ссылки картинка с ссылкой медиафайлВывод
Вместо вывода, порекомендую не перегружать сайт тяжелыми фото. Перед добавлением картинки WordPress сжимайте их специальными программами и используйте легкие типы файлов для картинок.
Перед добавлением картинки WordPress сжимайте их специальными программами и используйте легкие типы файлов для картинок.
Я постарался как можно подробнее рассказать про картинки WordPress, их добавление и редактирование. Если есть вопросы, задавайте их в комментариях или форме обратной связи.
©WPkupi.ru
Еще статьи
Похожие посты:
Как вставить картинку В Контакте
Обновлено — 7 ноября 2019 в 16:57
Обитая в социальной сети, мы нередко прибегаем к случаям, когда нам необходимо поделиться фотографией, изображением, интересной картинкой с собеседником, но некоторые не знают, как это сделать.
В этой статье мы рассмотрим, как вставить картинку В Контакте (добавить фото): на стену, в сообщение, в комментарий и в описание группы.
Как вставить картинку В Контакте
Прежде всего необходимо понять, какими способами можно вставить изображения В Контакте. Поняв это, Вы с лёгкостью поймёте как можно вставить картинки в любом месте.
Выделяют 3 способа вставки изображения:
- Через прикрепление с компьютера;
- Перетащив изображение с компьютера;
- Путём копирования URL-адреса изображения в интернете;
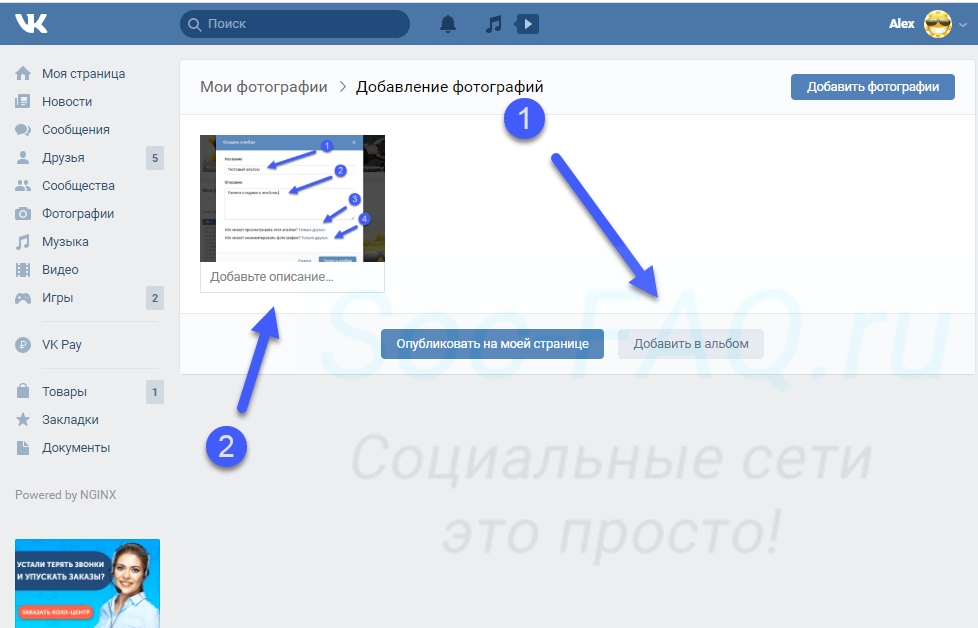
1. Чтобы прикрепить картину (фото) с компьютера, необходимо сделать несколько простых действий.
В том месте, где хотите её вставить навести мышку на иконку «Прикрепить» и выбрать «Фотографию»:
Далее «Загрузить фотографию» с компьютера и отправить.
2. Также существует возможность перетащить изображение с компьютера и вставить его в любое место В Контакте.
Для этого необходимо взять мышкой изображение с папки в компьютере и перетащить в браузер:
Далее перетаскиваем изображение в место В Контакте, где хотим её вставить:
Ждём пару секунд пока картинка загружается и отправляем её.
3. Третий способ самый простой и удобный и позволит вставить любые картинки Вконтакте, которое Вы найдёте в интернете (на сайтах, в группах и т. д.).
д.).Находим картинку, которую хотим отправить В Контакте и делаем клик правой кнопкой мышки на ней:
Далее жмём на кнопку «Копировать URL картинки» и вставляем в любую область В Контакте. Ждём пару секунд пока картинка загрузиться, удаляем длинную ссылку и отправляем:
Теперь выбираем любой из этих способов и отправляем картинку на стену, в сообщение или в комментарий.
Как вставить картинку в описание группы В Контакте
Для это сначала нужно опубликовать картинку на стене группы любым из вышеописанных способов.
Далее наводим курсор мыши на троеточие и нажимаем на кнопку «Закрепить»:
Обновляем страничку и видим изображение в описании сообщества:
В любой момент вы можете открепить или редактировать запись.
Обменивайтесь картинками В Контакте и поднимайте друг другу настроение.
Как вставить изображение в Автокад ?
Во многих случаях в Автокад бывает необходимо вставить скан, картинку, карту, фотографию, схему в растровом формате или другое изображение в качестве подложки, чтобы работать на ней уже векторными средствами Автокада.
Важно: Для избежания проблем при передаче файлов чертежей и подложек, копировании в другие папки — размещайте файлы чертежа DWG и вставки (изображения) вместе, в одной и той же папке. Либо подложки в подпапке «Подложки».
Хотя Autodesk Autocad — это векторный редактор, он обладает некоторыми возможностями для работы с растровыми изображениями. Здесь показано на примере версии Autocad 2013.
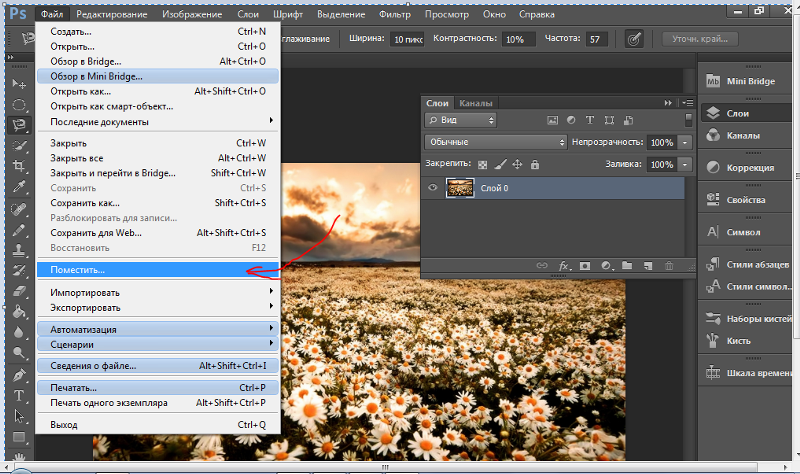
Итак, для вставки картинки используется меню вставка.
Если вы используете интерфейс «Классический AutoCAD», для того, чтобы вставить отсканированное изображение или картинку в Автокад, выберите меню «Вставка» — «Растровое Изображение»:
В появившемся окне выберите нужный файл:
Чтобы вставить картинку в Автокад правильно — нужно указать необходимые параметры. Например, старайтесь указывать «Относительный» путь к изображению, это позволит избежать потери подложки при перемещении или копировании чертежа DWG. При выборе галочкой масштаба «Указать на экране» — после нажатия кнопки ОК вы сможете указать масштаб вручную мышкой. Обычно указывают 1 (потом его всё равно можно изменить средствами масштабировани Автокада), либо другой коэффициент. «Точка вставки» — можно указать точные координаты, либо ткнуть просто на экране и потом переместить подложку, если нужно.
При выборе галочкой масштаба «Указать на экране» — после нажатия кнопки ОК вы сможете указать масштаб вручную мышкой. Обычно указывают 1 (потом его всё равно можно изменить средствами масштабировани Автокада), либо другой коэффициент. «Точка вставки» — можно указать точные координаты, либо ткнуть просто на экране и потом переместить подложку, если нужно.
С параметрами определились, нажмите ОК. Появится рамка изображения:
Щелкните мышкой (если точка вставки выбрана «Указать на экране») — картинка появится в рабочем пространстве модели Автокад. Кстати, в пространство «Листа» подложки вставляются ангалогично.
Совет: Если есть возможность, старайтесь в качестве подложек использовать черно-белые (монохромные) изображения в формате TIF с сжатием, например CCiTT FAX 4. С ними удобнее визуально работать в Автокаде, т.к. они не имеют фона, и к тому же занимают мало места на диске и в оперативной памяти.
Вот пример вставленного черно-белого (не путать с оттенками серого) изображения:
Как убрать контур изображения, вставленного в Автокад?
Если «лишняя» рамка вставленной картинки мешает при печате и работе, ее можно отключить командой: » IMAGEFRAME 0 «. Включить контур: » IMAGEFRAME 1 «.
Либо через меню «Редактировать» — «Объект» — «Изображение» — «Контур». Возможно для доступа к этому меню понадобится включить строку меню в Автокаде, через пункт «Показать строку меню».
Затем «Редактировать» — «Объект» — «Изображение» — «Контур». Там же кстати есть еще много интересных пунктов меню для работы с разными объектами Автокада.
Имейте в виду, что после отключения контура изображения вы не сможете его выделить, а соответственно перемещать и делать прочие операции. Для этого нужно будет снова включить рамку картинки, таким же образом.
Задавайте вопросы в комментариях.
© http://узнай-научись.рф/software/autocad/3-autocad-insert-image
Если статья помогла, оцените пожалуйста!
Поделиться или сохранить себе:
Еще статьи по теме
Изображения HTML, как вставить картинку
Изображения могут улучшить дизайн и внешний вид веб-страницы.
Пример
<img src=»pulpitrock.jpg»
alt=»Вид на горы»>
Пример
<img src=»img_girl.jpg» alt=»Девушка в куртке»>
Пример
<img src=»img_chania.jpg»
alt=»Цветы в Ханье»>
Синтаксис изображений в формате HTML
В HTML изображения определяются тегом <img>.
Тег <img> пуст, он содержит только атрибуты и не имеет закрывающего тега.
Атрибут src задает URL-адрес (веб-адрес) изображения:
Атрибут ALT
Атрибут alt предоставляет альтернативный текст для изображения, если пользователь по какой-либо причине не может его просмотреть (из-за медленного соединения, ошибки в атрибуте src или если пользователь использует средство чтения с экрана).
Значение атрибута alt должно описывать изображение:
Пример
<img src=»img_chania.jpg» alt=»Flowers in Chania»>
Если обозреватель не может найти изображение, будет отображено значение атрибута alt:
Пример
<img src=»wrongname.gif» alt=»Flowers in Chania»>
Примечание: Атрибут alt является обязательным. Веб-страница не будет корректно проверяться без нее.
Размер изображения-ширина и высота
Для указания ширины и высоты изображения можно использовать атрибут style.
Пример
<img src=»img_girl.jpg» alt=»Girl in a jacket»>
Кроме того, можно использовать атрибуты width и height:
Пример
<img src=»img_girl.jpg» alt=»Girl in a jacket»>
Атрибуты width и height всегда определяют ширину и высоту изображения в пикселях.
Примечание: Всегда указывайте ширину и высоту изображения. Если ширина и высота не указаны, страница может мерцать во время загрузки изображения.
Ширина и высота, или стиль?
Атрибуты width , height и style действительны в HTML5.
Однако рекомендуется использовать атрибут style. Это предотвращает изменение размера изображений в таблицах стилей:
Пример
img {
width:100%;
}
<img src=»html5.gif» alt=»HTML5 Icon»>
<img src=»html5.gif» alt=»HTML5 Icon»>
</body>
</html>
Изображения в другой папке
Если не указано, обозреватель ожидает найти изображение в той же папке, что и веб-страница.
Тем не менее, он является общим для хранения изображений в вложенной папке. Затем необходимо включить имя папки в атрибут src:
Пример
<img src=»/images/html5. gif»
alt=»HTML5 Icon»>
gif»
alt=»HTML5 Icon»>
Изображения на другом сервере
Некоторые веб-узлы хранят свои изображения на серверах образов.
На самом деле, вы можете получить доступ к изображениям с любого веб-адреса в мире:
Пример
<img src=»https://html5css.ru/images/html5cs_green.jpg» alt=»html5css.ru»>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Анимированные изображения
HTML позволяет анимированные GIF:
Пример
<img src=»programming.gif» alt=»Computer Man»>
Изображение как ссылка
Чтобы использовать изображение в качестве ссылки, поместите тег <img> внутрь тега <a>:
Пример
<a href=»default.php»>
<img src=»smiley.gif» alt=»HTML tutorial»
style=»width:42px;height:42px;border:0;»>
</a>
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Плавающее изображение
Используйте свойство CSS float, чтобы изображение поплыло вправо или влево от текста:
Пример
The image will float to the right of the text.
<p><img src=»smiley.gif» alt=»Smiley face»
style=»float:left;width:42px;height:42px;»>
The image will float to the left of
the text.</p>
Графические карты
Тег <map> определяет изображение-карту. Изображение-карта представляет собой изображение с щелчком области.
На картинке ниже, нажмите на компьютер, Телефон, или чашку кофе:
Пример
<map name=»workmap»>
<area shape=»rect» coords=»34,44,270,350″
alt=»Computer» href=»computer.htm»>
<area shape=»rect» coords=»290,172,333,250″
alt=»Phone» href=»phone.htm»>
<area shape=»circle» coords=»337,300,44″
alt=»Coffee» href=»coffee.htm»>
</map>
Атрибут name тега <map> связан с атрибутом usemap <img> и создает связь между изображением и картой.
Элемент <map> содержит несколько тегов <area>, определяющих области, на которые вы щелкнули на карте изображения.
Фоновое изображение
Чтобы добавить фоновое изображение в элемент HTML, используйте свойство CSS background-image:
Пример
Чтобы добавить фоновое изображение на веб-страницу, укажите свойство Background-Image элементу Body:
<h3>Background Image</h3>
</body>
Примере
Чтобы добавить фоновое изображение для абзаца, укажите свойство Background-Image в элементе P:
<p>
…
</p>
</body>
Чтобы узнать больше о фоновых изображениях, изучите наши CSS Background Справочник.
Элемент <picture>
HTML5 ввел элемент <picture> , чтобы добавить больше гибкости при указании ресурсов изображения.
Элемент <picture> содержит ряд элементов <source>, каждый из которых ссылается на различные источники изображения. Таким образом, обозреватель может выбрать изображение, которое наилучшим образом соответствует текущему виду и/или устройству.
Таким образом, обозреватель может выбрать изображение, которое наилучшим образом соответствует текущему виду и/или устройству.
Каждый элемент <source> имеет атрибуты, описывающие, когда их изображение является наиболее подходящим.
Обозреватель будет использовать первый элемент <source> с совпадающими значениями атрибутов и игнорировать любые следующие элементы <source>.
Пример
Показать одно изображение, если окно обозревателя (видовой экран) не менее 650 пикселей, а другое изображение, если нет, но больше, чем 465 пикселей.
<picture>
<source media=»(min-width: 650px)» srcset=»img_pink_flowers.jpg»>
<source media=»(min-width: 465px)» srcset=»img_white_flower.jpg»>
<img src=»img_orange_flowers.jpg»
alt=»Flowers»>
</picture>
Примечание: Всегда указывайте элемент <img> в качестве последнего дочернего элемента элемента <picture>. Элемент
Элемент <img> используется обозревателями, которые не поддерживают элемент <picture>, или если ни один из тегов <source> не соответствует.
Читатели экрана HTML
Программа чтения с экрана — это программное обеспечение, которое читает HTML-код, преобразует текст и позволяет пользователю прослушивать содержимое. Читатели экрана полезны для людей, которые слепы, слабовидящих или обучения инвалидов.
Справка
- Используйте элемент HTML
<img>для определения изображения - Используйте атрибут HTML
srcдля определения URL-адреса изображения - Используйте атрибут HTML
altдля определения альтернативного текста для изображения, если он не может быть отображен - Используйте атрибуты HTML
widthиheightдля определения размера изображения - Используйте свойства CSS
widthиheightдля определения размера изображения (в качестве альтернативы) - Используйте свойство CSS
float, чтобы позволить изображению поплавок - Используйте элемент HTML
<map>для определения изображения-карты - Используйте элемент HTML
<area>для определения областей щелчка на карте изображения - Используйте атрибут
usemapэлемента HTML<img>, чтобы указать на карту изображения - Используйте элемент HTML
<picture>для отображения различных изображений для различных устройств
Примечание: Загрузка изображений занимает время. Большие изображения могут замедлить вашу страницу. Используйте изображения тщательно.
Большие изображения могут замедлить вашу страницу. Используйте изображения тщательно.
Теги изображений HTML
| Тег | Описание |
|---|---|
| <img> | Определяет изображение |
| <map> | Определяет изображение-карту |
| <area> | Определяет активную область внутри изображения-карты |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
Как вставить картинку в PDF-файл
Инструкция по добавлению картинки
Редактор работает с изображениями самых разных форматов, вы можете легко добавить как простой JPG, так и изображение без фона в PNG. Следуйте описанным ниже этапам, чтобы разобраться, как вставить картинку в ПДФ-файл.
Шаг 1. Скачиваем и устанавливаем программу
С нашего сайта скачайте дистрибутив редактора PDF Commander и запустите его. Следуйте появляющимся подсказкам. После завершения процесса инсталляции запустите программу с помощью ярлыка, расположенного на рабочем столе.
После завершения процесса инсталляции запустите программу с помощью ярлыка, расположенного на рабочем столе.
Попробуйте PDF Commander бесплатно!
Шаг 2. Открываем документ
В новом окне нажмите «Открыть PDF». Кликните по нужному файлу, он откроется в программе.
Откройте PDF-файл
Вы увидите самую первую страницу документа. Чтобы перелистнуть на другую, воспользуйтесь стрелочками внизу. Если документ большой, можно вручную вписать нужный номер страницы, и она откроется автоматически. Перейдите к листу, на который следует вставить картинку.
Легко перелистывайте страницы документа
Шаг 3. Добавляем изображение
Перейдите во вкладку «Объекты», расположенную на верхней панели программы, и нажмите кнопку «Изображение». Найдите на ПК нужную иллюстрацию и дважды кликните по ней левой кнопкой мыши. Рисунок появится на странице.
Рисунок появится на странице.
Добавьте картинку в файл
Если нужно добавить фото или изображение в ПДФ за текстом, сначала вставьте картинку, а потом наложите поверх блок с надписью.
Больше не нужно мучиться и переносить в текст таблицу или иной фрагмент другого документа. Достаточно просто сделать скриншот требуемого элемента, а потом вставить
его в ваш PDF-документ как картинку.
Шаг 4. Настраиваем картинку
Теперь разберём, как редактировать изображение в PDF. Вы можете настроить положение и размер иллюстрации на листе. Потяните за узлы рамки, чтобы сделать картинку больше или меньше. Если растягивать рамку за углы, размер объекта будет меняться с сохранением изначальных пропорций. Потянув за точки на гранях, вы сможете сделать новые пропорции. Зажав зелёную точку, можно произвольно вращать изображение.
Настройте размер изображения
Чтобы переместить иллюстрацию на другое место, просто наведите на неё курсор, зажмите левую кнопку мыши и перетащите картинку куда нужно.
Если требуется разбавить изображением полотно текста, рекомендуется сначала скопировать верхнюю часть информации и вставить её в виде нового текстового блока. Затем добавить изображение. И далее скопировать нижний текст и вставить блоком под картинку.
Вставляйте картинки между блоками текста
Заключение
Вы узнали, как вставить картинку в PDF документ. В нашей программе вы найдёте и другие полезные функции для создания и редактирования ПДФ-файлов. Попробуйте сами – скачайте бесплатную пробную версию прямо сейчас!
Понравилась статья? ПоделитьсяДобавление изображений в сообщения или страницы в классическом редакторе — Поддержка — WordPress.com
Используйте это руководство, чтобы узнать, как добавлять изображения на свой сайт с компьютера, другого веб-сайта или из медиабиблиотеки с помощью классического редактора. Если вы используете редактор блоков , см. Руководство по блокам изображений. Какой редактор я использую?
Если вы используете редактор блоков , см. Руководство по блокам изображений. Какой редактор я использую?
Примечание: Инструкции из этого руководства относятся к классическому редактору. Если вы используете редактор блоков WordPress, см. Это руководство.
Содержание
Вставьте изображение с вашего компьютера
- Поместите курсор в то место, где должно появиться изображение.
- Перетащите изображение с компьютера в редактор.
↑ Содержание ↑
Вставить изображение из Интернета
Этот метод не обязательно приведет к загрузке документа / файла в медиа-библиотеку вашего сайта.Файлы с внешнего сайта будут загружены, и ваша ссылка на изображение будет обновлена. Если файл размещен в другом месте и не загружается автоматически в вашу медиатеку , изображение больше не будет работать в вашем блоге, если оно будет удалено с этого сайта.
- Поместите курсор в то место, где вы хотите, чтобы изображение появилось, и нажмите кнопку Добавить медиа .
- Выберите Вставить из URL-адреса и вставьте URL-адрес файла, прежде чем щелкнуть Вставить на страницу .
↑ Содержание ↑
Вставить изображение из медиабиблиотеки
- Поместите курсор в то место, где вы хотите, чтобы изображение появилось, и нажмите кнопку Add Media , расположенную прямо над вашим редактором.
- Найдите изображение, которое вы хотите вставить, и выберите его. Вы сможете перемещаться между изображениями, документами, видео и аудиофайлами. Обратите внимание, что последние два варианта доступны только в тарифных планах WordPress.com Premium и Business.
Чтобы узнать больше об этих настройках, посетите наше руководство здесь.
↑ Содержание ↑
Выравнивание изображения
При вставке изображений в сообщения и страницы вы можете обтекать их текстом. Просто щелкните вставленное изображение, чтобы выбрать его, а затем выберите нужное выравнивание.
Просто щелкните вставленное изображение, чтобы выбрать его, а затем выберите нужное выравнивание.
Рядом
Если вы хотите, чтобы изображения располагались рядом на одной строке, поместите изображения рядом друг с другом и выровняйте их по левому или правому краю.
Убедитесь, что изображения достаточно маленькие, чтобы они уместились на одной линии, включая границы и поля. В противном случае одно из изображений будет перенесено на следующую строку. В этом случае вы можете изменить размер изображений, чтобы они располагались рядом.
Без переноса текста
Если вы не хотите, чтобы текст обтекал изображение, вы можете убрать выравнивание изображений по левому или правому краю. Щелкните изображение и выберите вариант Без выравнивания .После этого текст перестанет обтекать ваше изображение.
↑ Содержание ↑
Редактирование вставленных изображений
Примечание: Инструкции из этого руководства относятся к панели управления WP Admin.
Вы можете перейти на эту панель управления, добавив
/ wp-adminв конец URL-адреса вашего сайта (например: example.wordpress.com/wp-admin)
При создании сообщения / страницы из панели управления WP Admin вы можете редактировать вставленные изображения, чтобы они гармонировали с вашим контентом.Вы можете получить доступ к этим настройкам, выбрав изображение, с которым хотите работать, и щелкнув значок карандаша .
Узнайте больше о способах редактирования изображений!
↑ Содержание ↑
Устранение неисправностей
Если у вас возникли проблемы с загрузкой изображений, ознакомьтесь с нашими советами по устранению неполадок. Вы также можете попробовать несколько советов по устранению неполадок, перечисленных на странице проблем с браузером.
Изображения следует сохранять в режиме RGB, и вы получите наилучшие результаты, если будете использовать цветовой профиль sRGB и .. Анимированные GIF-файлы не будут отображаться, если они не отображаются в полном размере на 100%. png в формате
png в формате
Добавление изображений в ваш проект
Clipchamp Create включает поддержку изображений, так что вы можете добавлять изображения, гифки и фотографии в свои видеопроекты с вашего компьютера (например, для создания слайд-шоу или добавления изображений между видеоклипами).
В настоящее время поддерживаются следующие типы файлов изображений:
- .jpeg / .jpg
- .png
- .tiff
- .bmp (растровое изображение Windows)
- .gif
- .apng
Вы также можете добавить к изображениям медленное масштабирование и другие эффекты фильтрации.
_________
Добавление изображений с компьютера
Вы можете добавить изображения в проект со своего компьютера двумя способами:
Вариант 1: перетащите файл в область мультимедиа
ИЛИ
Вариант 2: щелкните на кнопке «Добавить медиа»
Нажмите на кнопку «Добавить медиа» :
Затем нажмите Просмотрите мои файлы и выберите файл на своем компьютере. Или из онлайн-хранилища (например, Gdrive, Box)
Или из онлайн-хранилища (например, Gdrive, Box)
Нажмите Открыть . Теперь файл изображения появится в вашей медиатеке. Чтобы начать работу с изображением, добавьте его на шкалу времени (см. Ниже).
ПРИМЕЧАНИЕ: вы также можете легко добавить GIF-файлы к своим видео, используя вкладку GIPHY в нашей библиотеке материалов.
_________
Добавление изображения на шкалу времени
После добавления изображения в проект перетащите его на шкалу времени.
Возможно, вам потребуется уменьшить масштаб, чтобы увидеть весь клип, используя кнопки масштабирования в правом верхнем углу шкалы времени.
Если вы не знакомы с принципом работы временной шкалы, см. Работу с временной шкалой.
_________
Редактирование длины клипа с изображением
Изображения обрабатываются так же, как и другие визуальные элементы в проекте, поэтому вы также можете обрезать и разделять клипы изображений (так же, как и для видеоклипов) для настройки как долго они играют.
В приведенном ниже примере мы щелкнули и перетащили край клипа влево, чтобы сократить (обрезать) клип с изображением, чтобы он воспроизводился в течение 10 секунд.
_________
Изменение кадрирования или поворота изображения
Изображения бывают разных форм и размеров, поэтому иногда по бокам изображения появляются черные полосы. Эти черные полосы означают, что изображение имеет другое соотношение сторон (размеры), что и проект — оно может быть либо слишком широким, либо слишком высоким. Возможно, вы помните, как настраивали соотношение сторон при создании нового проекта.
Текущая версия Create позволяет вам повернуть и зеркально отразить изображения, а также автоматически подогнать изображения, чтобы занять ширину экрана.
Чтобы отредактировать изображение, выберите клип с изображением на шкале времени.
Меню редактирования появится в области верхнего меню. В приведенном ниже примере мы выбрали Auto fit из этого меню, чтобы удалить черные полосы:
Вы также можете использовать фильтр blur fill на вкладке фильтров, чтобы заполнить черные полосы размытым расширением изображения, или измените соотношение сторон вашего проекта, чтобы оно соответствовало изображению.
_________
Ваш последний проект
После того, как вы закончите добавлять изображения и редактировать видео, просто нажмите кнопку Export , чтобы сохранить видео на свой компьютер:
_________
Попробовать
Перейдите в раздел «Создать», чтобы попробовать добавить изображения для себя:
Статьи по теме:
Google Mail: добавление изображения в электронное письмо — Справочные страницы — Информационные технологии
Google Mail: добавьте изображение в электронное письмо
В Google Mail теперь есть возможность добавлять изображения для отображения в электронной почте.У вас есть возможность загружать изображения со своего компьютера или из Интернета.
Добавление изображения в электронное письмо
- Войдите в свою учетную запись Google Mail.
- Щелкните кнопку [СОЗДАТЬ]. В правом нижнем углу экрана появится всплывающее окно «Новое сообщение».

- Завершите свое сообщение как обычно, а затем поместите курсор в то место, где должно появиться изображение.
- На нижней панели инструментов нажмите значок [Вставить фото] (горы).
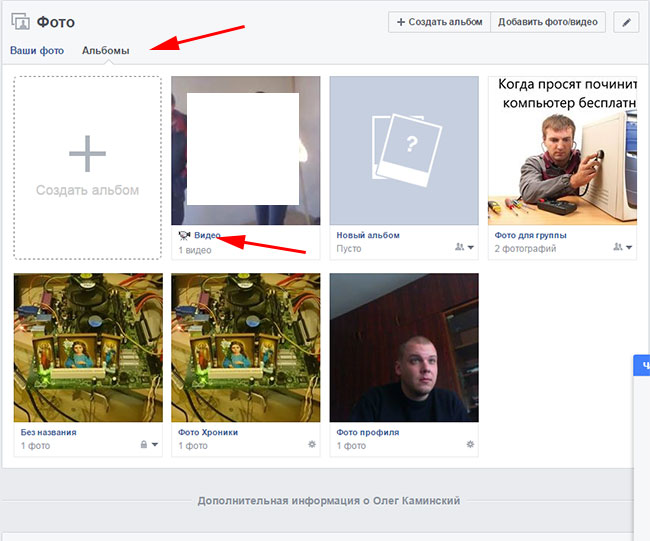
- В появившемся окне диагностики перейдите к желаемому изображению, используя один из следующих вариантов:
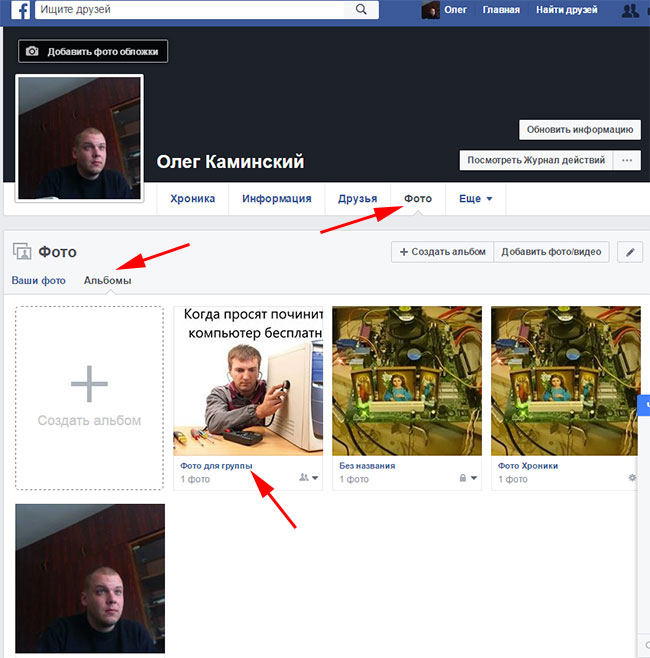
- На вкладке [Фото] выберите изображение из ваших Google Фото.
- На вкладке [Альбомы] щелкните название альбома, чтобы выбрать изображение из ваших альбомов Google.
- На вкладке [Загрузить] перетащите изображение в текстовое поле или нажмите [Выбрать фотографии для загрузки], чтобы выбрать изображение на своем компьютере.
- На вкладке [Веб-адрес (URL)] введите или вставьте URL-адрес изображения в соответствующее поле.
- Когда вы выбрали изображение, нажмите [Вставить].
Примечание:
Вы можете добавить изображение в качестве прикрепленного файла, нажав кнопку [Как вложение] в правом нижнем углу диалогового окна «Вставить фото». Изображение появится внизу вашего сообщения, когда получатели смогут скачать файл.
Изображение появится внизу вашего сообщения, когда получатели смогут скачать файл.
Ключевые слова: добавление изображений, добавление фотографий, отображение изображений, отображение изображений, отображение фотографий, вставка изображений, вставка изображений, картинка, отображение изображений, отображение изображений, вставка изображения, вставка изображения, электронная почта, графика
Страница справки Отзыв
Как вставить изображение в ячейку в Excel (пошаговое руководство)
Посмотреть видео — Как вставить изображение в ячейку в Excel
Несколько дней назад я работал с набор данных, который включал список компаний в Excel вместе с их логотипами.
Я хотел разместить логотип каждой компании в ячейке рядом с ее названием и заблокировать его таким образом, чтобы при изменении размера ячейки логотип тоже должен был измениться.
Я также хотел, чтобы логотипы фильтровались, когда я фильтрую названия компаний.
Принятие желаемого за действительное? Не совсем.
Вы можете легко вставить изображение в ячейку Excel таким образом, чтобы при перемещении, изменении размера и / или фильтрации ячейки изображение также перемещалось / изменялось / фильтровалось.
Ниже приведен пример, в котором логотипы некоторых популярных компаний вставляются в соседний столбец, и когда ячейки фильтруются, логотипы также фильтруются вместе с ячейками.
Это также может быть полезно, если вы работаете с продуктами / артикулами и их изображениями.
Когда вы вставляете изображение в Excel, оно не связано с ячейками и не может перемещаться, фильтровать, скрывать и изменять размер вместе с ячейками.
В этом уроке я покажу вам, как:
- Вставить изображение в ячейку в Excel.
- Заблокируйте изображение в ячейке, чтобы оно перемещалось, изменяло размер и фильтровалось вместе с ячейками.
Вставить изображение в ячейку в Excel
Вот шаги, чтобы вставить изображение в ячейку в Excel:
- Перейдите на вкладку «Вставка».
- Нажмите на опцию «Изображения» (она находится в группе иллюстраций).
- В диалоговом окне «Вставить изображение» найдите изображения, которые вы хотите вставить в ячейку в Excel.
- Нажмите кнопку «Вставить».
- Измените размер изображения / изображения так, чтобы оно идеально вписывалось в ячейку.
- Поместите картинку в ячейку.
- Классный способ сделать это — сначала нажать клавишу ALT, а затем переместить изображение с помощью мыши. Он защелкнется и выровняется с границей ячейки, как только приблизится к ней.
Если у вас несколько изображений, вы можете выбрать и вставить все изображения сразу (как показано на шаге 4).
Вы также можете изменить размер изображения, выбрав его и перетащив края. В случае с логотипами или изображениями продуктов вы можете сохранить соотношение сторон изображения без изменений. Чтобы сохранить неизменным соотношение сторон, используйте углы изображения, чтобы изменить его размер.
Когда вы помещаете изображение в ячейку, используя описанные выше шаги, оно не будет прикрепляться к ячейке, если вы измените размер, отфильтруете или скроете ячейки.Если вы хотите, чтобы изображение оставалось в ячейке, вам нужно привязать изображение к ячейке , в которой оно размещено.
Для этого вам необходимо выполнить дополнительные шаги, как показано в разделе ниже.
Заблокируйте изображение с помощью ячейки в Excel
После того, как вы вставили изображение в книгу, изменили его размер, чтобы оно соответствовало ячейке, и поместили его в ячейку, вам необходимо заблокировать его, чтобы убедиться, что оно перемещается, фильтрует и т. Д. и прячется с камерой.
Д. и прячется с камерой.
Вот шаги, чтобы заблокировать изображение в ячейке:
- Щелкните изображение правой кнопкой мыши и выберите Формат изображения.
- На панели «Формат изображения» выберите «Размер и свойства», а в параметрах «Свойства» выберите «Переместить и размер с ячейками».
Вот и все!
Теперь вы можете перемещать ячейки, фильтровать или скрывать их, а изображение также будет перемещаться / фильтровать / скрывать.
Попробуйте сами .. Загрузите файл примера
Это может оказаться полезным, если у вас есть список продуктов с их изображениями, и вы хотите отфильтровать определенные категории продуктов вместе с их изображениями.
Вы также можете использовать этот прием при создании панелей мониторинга Excel.
Вам также могут понравиться следующие руководства по Excel:
Как добавить несколько фотографий в историю Instagram
Instagram Stories, возможно, изначально были введены, чтобы украсть гром из Snapchat. Но они почти лишили себя жизни. Это, пожалуй, самая успешная функция современного Instagram. Более 500 миллионов человек используют Instagram Stories каждый день, а 86,6% Instagramers публикуют Instagram Stories.Хотя большинство людей понимают, что вы можете включать несколько фотографий на разных слайдах в свою историю в Instagram, меньшее количество людей знает, что вы также можете добавить несколько изображений в виде коллажа на один слайд.
Но они почти лишили себя жизни. Это, пожалуй, самая успешная функция современного Instagram. Более 500 миллионов человек используют Instagram Stories каждый день, а 86,6% Instagramers публикуют Instagram Stories.Хотя большинство людей понимают, что вы можете включать несколько фотографий на разных слайдах в свою историю в Instagram, меньшее количество людей знает, что вы также можете добавить несколько изображений в виде коллажа на один слайд.
В этом посте мы рассмотрим различные способы добавления нескольких фотографий в одну историю Instagram.
Как добавить несколько фотографий в историю в Instagram:
Зачем делиться несколькими фотографиями / видео сразу в Instagram Stories
Иногда, когда вы делаете что-то особенное, вы делаете много фотографий, которыми хотите поделиться с друзьями в Instagram.Конечно, вы можете сделать целую серию стандартных постов в Instagram, поделившись одним изображением в каждом посте. Но у вас гораздо больше шансов заинтересовать свою аудиторию, если вы объедините их в уникальную историю в Instagram.
Но у вас гораздо больше шансов заинтересовать свою аудиторию, если вы объедините их в уникальную историю в Instagram.
Это имеет смысл, поскольку вы можете использовать одну историю, чтобы рассказать визуальную «историю» вашего события, поездки или другого мероприятия. Вы даже можете создавать истории в Instagram, демонстрирующие ваши действия в определенный день, и включать все соответствующие изображения этого дня, чтобы рассказать свою историю.
Добавление нескольких изображений в одну историю Instagram
Есть несколько способов, которыми вы можете добавить несколько изображений в одну историю Instagram, и оба из них вы можете сделать из своего приложения Instagram.Первый способ эффективно добавляет серию «слайдов» в вашу историю, каждый с отдельным изображением.
Есть второй способ, при котором вы можете добавить дополнительные изображения в виде коллажа, чтобы вы могли видеть все свои изображения на одном экране.
Добавление нескольких фотографий в историю Instagram в виде отдельных «слайдов» Шаг 1.
 Откройте истории Instagram
Откройте истории Instagram Начните с нажатия значка камеры в левом верхнем углу приложения Instagram. Однако вам нужно будет иметь несколько историй из Instagram, ожидающих вашего просмотра, чтобы это появилось.Если у вас нет серии историй из Instagram в верхней части приложения, вы можете перейти в то же место, нажав на значок плюса на значке своего профиля в Instagram. Это откроет камеру Instagram, которая изначально является вашей фронтальной («селфи») камерой.
Шаг 2. Выберите фото / видео
При желании вы можете сделать новые фотографии для своего изображения в Instagram. Если это так, поместите желаемое фото в рамку и сделайте снимок.
Кроме того, вы можете зайти в свою библиотеку фотографий / фотопленку, чтобы найти существующие фотографии на вашем устройстве.Вы найдете значок своей фотопленки как крайний левый из нижних значков. Нажмите на это, и откроется ваша фотопленка, и первыми будут показаны ваши последние фотографии. Вы также должны увидеть кнопку в правом верхнем углу этого экрана с надписью SELECT MULTIPLE.
Вы также должны увидеть кнопку в правом верхнем углу этого экрана с надписью SELECT MULTIPLE.
Теперь вы можете перемещаться по изображениям, щелкая те, которые хотите включить в эту историю. Каждый раз, когда вы нажимаете на изображение, в правом верхнем углу появляется число. Это указывает на порядок, в котором ваши фотографии будут загружены.
После того, как вы выбрали все фотографии, которые хотите включить, нажмите кнопку ДАЛЕЕ в правом нижнем углу. Затем вы можете просмотреть каждое изображение, которое вы выбрали. Если вас не устраивает порядок ваших изображений, вы можете вернуться. Отмените выбор изображений, которые хотите изменить, а затем повторно выберите выбранные вами фотографии в желаемой последовательности.
Шаг 3. Добавьте любые дополнительные элементы
На этом этапе вам предоставляется возможность поиграть с несколькими фотографиями, которые вы собираетесь использовать в своей истории в Instagram.Вы можете добавлять разные фильтры к каждому изображению (проводя пальцем вправо по каждому изображению и выбирая предпочтительный фильтр). Вы также можете добавить стикеры для таких вещей, как хэштеги и местоположения.
Вы также можете добавить стикеры для таких вещей, как хэштеги и местоположения.
Благодаря тому, что Instagram постоянно добавляет к своим функциям стикеров, у вас есть длинный список дополнительных элементов, которые вы можете добавить к каждой фотографии. К ним относятся как оверлейные наклейки Instargam, так и специальные стикеры Instagram.
НаклейкиInstagram — это графические рисунки, которые вы добавляете к изображению, главным образом для улучшения его внешнего вида.Они могут быть такими простыми, как плавные линии, цветы, пастельные мазки кисти, простые иллюстрации или молнии. Кроме того, вы можете самостоятельно создавать накладываемые изображения или покупать готовые наборы.
Конечно, не стоит злоупотреблять наклейками и фильтрами. Теоретически вы можете практически стереть все следы исходных изображений с помощью наклеек, что заставляет задуматься, в чем будет смысл. Большинство дизайнеров считают, что «лучше меньше, да лучше». Добавляйте стикеры к своим изображениям только тогда, когда они имеют смысл и добавляют к общей визуальной привлекательности.
Instagram теперь предлагает довольно много специальных стикеров, которые вы можете отдельно добавить к каждой фотографии в своей истории. В большинстве случаев они добавляют функцию, которая побуждает зрителя каким-либо образом взаимодействовать с вашей историей. Конечно, в некоторых случаях было бы бессмысленно добавлять отдельные стикеры к более чем одному изображению в вашей истории, поэтому добавляйте их по своему усмотрению.
Источник: https://www.theverge.com/2019/7/2/20679070/instagram-chat-sticker-stories-group-dm
Некоторые из специальных стикеров, доступных в Instagram, включают:
- Стикер чата (вероятно, не тот, который вы бы поставили более одного изображения)
- Наклейка с пожертвованием
- Наклейка с викториной
- Наклейка обратного отсчета (наличие нескольких обратных отсчетов в одной истории, вероятно, сбивает с толку)
- Наклейка с вопросами
- Музыкальная наклейка
- Наклейка для голосования
- Наклейка Emoji Slider
- Наклейка с местонахождением
- Наклейка с хештегом
- Наклейка текущего времени
- Наклейка с погодой
Как только вы будете удовлетворены видом каждого изображения, вы можете еще раз нажать ДАЛЕЕ и перейти к публикации своей истории в Instagram.
Создание фотоколлажа в Instagram Stories
Этот метод включает добавление изображений в вашу историю Instagram с помощью стикера выбора изображения, почти так же, как вы добавляете музыку в свою историю с помощью стикера Music. Судя по комментариям в Интернете, многие люди считают, что Instagram выпустил новый фото-стикер, но пока это не так. Вы собираетесь вставить несколько изображений в одно фоновое изображение. Идея состоит в том, что вы добавляете изображения с помощью стикера выбора изображения несколько раз.Однако у вас могут быть случаи, когда вы можете добавить стикер для селфи в свою историю, если вы можете использовать изображение, сделанное с помощью передней камеры.
Хотя этот процесс прост на телефонах iOS, похоже, что это не так просто на телефонах Android. Возможно, вам сначала потребуется загрузить приложение, например Swiftkey Keyboard, чтобы это стало возможным.
youtube.com/embed/FTkwnSkBrn4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/> Шаг 1. Создайте свой фонВы начинаете процесс с открытия приложения Instagram Stories.Если вы собираетесь отображать несколько изображений на одном экране, вам сначала нужно создать фон,
Вы можете сделать это, сделав снимок в качестве фона. Это должно быть неподвижное изображение, поскольку видео не работают.
Когда у вас есть фоновое изображение, вы можете поэкспериментировать с ним. Например, вы можете добавить цветной фон, используя инструмент «Кисть», нажав и удерживая образец цвета в нижней части экрана, чтобы выбрать цвет. Вы нажимаете и удерживаете экран пальцем, чтобы заполнить его выбранным цветом.
Если вам нужен черный фон, все, что вам нужно, — это закрыть объектив камеры, когда вы делаете снимок.
Шаг 2. Соберите каждую фотографию из своей фотопленки
Вам нужно будет последовательно выполнить шаги 2 и 3 для каждой фотографии. Для этого нельзя использовать видеоклипы или GIF-файлы. На этом этапе вы можете использовать любое неподвижное изображение. Это не обязательно должно быть фото как таковое. Например, это может быть логотип или скриншот. Сначала вам нужно убедиться, что вы сохранили соответствующие изображения в своей фотопленке.
Для этого нельзя использовать видеоклипы или GIF-файлы. На этом этапе вы можете использовать любое неподвижное изображение. Это не обязательно должно быть фото как таковое. Например, это может быть логотип или скриншот. Сначала вам нужно убедиться, что вы сохранили соответствующие изображения в своей фотопленке.
Откройте папку «Фотопленка», чтобы найти изображение, которое вы хотите добавить в свою историю. Нажмите на фотографию, чтобы получить полный предварительный просмотр, а затем нажмите значок «Поделиться». Выберите Копировать, чтобы скопировать эту фотографию в буфер обмена.
На этом этапе вы можете использовать любое неподвижное изображение; это не обязательно должна быть фотография как таковая. Вы можете выбрать логотип или снимок экрана, чтобы добавить его в общий коллаж, если хотите.
Шаг 3. Добавьте каждое изображение в свою историю в Instagram
Вернуться в Истории Instagram.Поднимите свое фоновое изображение. Найдите всплывающее окно в левом нижнем углу и нажмите «Добавить стикер», чтобы вставить фотографию, которую вы только что скопировали в буфер обмена. Затем нажмите Готово. Всплывающее окно добавления стикера длится недолго, поэтому вам, возможно, придется повторить его, если вы слишком медленно его выбираете.
Затем нажмите Готово. Всплывающее окно добавления стикера длится недолго, поэтому вам, возможно, придется повторить его, если вы слишком медленно его выбираете.
Затем вы можете изменить размер, повернуть или переместить выбранное изображение в любое место на большом фоновом изображении.
Теперь вы можете повторить шаги 2 и 3, чтобы добавить несколько фотографий в свою историю.
Шаг 4: Добавьте любые дополнительные эффекты
Вы можете добавлять эффекты в свою историю с сопоставленными изображениями почти так же, как описано выше.В этом случае вы, конечно, эффективно изменяете только одно комбинированное изображение, а не несколько «слайдов». Лучше думать об этом как об одном полном изображении (отсюда и название «коллаж»), поэтому вы добавите стикеры к общей картинке.
Однако вы можете щелкнуть отдельные фотографии, чтобы изменить расположение макета.
Как добавить текст к изображениям, как профессионал
Добавление текста к изображениям может дать потрясающих результатов по сравнению с вашими изображениями . Это может помочь добавить того излишеств, которого, возможно, не хватало раньше.Это также отлично подходит для привлечения внимания читателей.
Это может помочь добавить того излишеств, которого, возможно, не хватало раньше.Это также отлично подходит для привлечения внимания читателей.
Почему? Часто они сначала смотрят на изображение, это естественно. И если он также содержит заголовок блога … они могут даже перейти по ссылке.
Возможно, вы также заметили, что на сайтах социальных сетей также отображаются изображения из нашего блога! А поскольку такие сайты, как Pinterest, растут как сумасшедшие — визуальные эффекты — королева! (контент, конечно, король).
Знать, как подойти к этому — ключ. Конечно, вы можете просто наброситься на какой-нибудь текст, используя простой и потрясающий (* кашляет *) шрифт Arial с сумасшедшим бежевым цветом шрифта! Вау.Убей меня !! Простите за сарказм. Но мы соревнуемся за внимание людей здесь. Это 2013 год. Есть миллионы блогов и сообщений в социальных сетях.
Так почему люди должны нажимать на вашу? Ниже приведены некоторые относительно простые методы, которым я научился, пройдя несколько курсов и наблюдая за тем, что работает на таких сайтах, как Pinterest. Сначала я объясню методы, а затем покажу вам, как я это делаю с помощью пары инструментов для редактирования изображений. Держитесь за ключи от машины ……..это будет веселая поездка.
Сначала я объясню методы, а затем покажу вам, как я это делаю с помощью пары инструментов для редактирования изображений. Держитесь за ключи от машины ……..это будет веселая поездка.
Шрифты мелом и сыром
Один из способов выделиться — это выбрать хотя бы два очень разных шрифта для текста на вашем изображении. Это как магнит привлечет внимание читателя к ключевым словам изображения. Например, вы можете использовать шрифт в стиле рукописного ввода и заглавные буквы или (без засечек).
Это создает стильный вид, а также подчеркивает важные слова. Еще одна распространенная вещь — полностью выделить одно слово отдельным шрифтом.Это часто делается, когда внимание уделяется определенной теме или известному термину. Однако, как известно — правил нет. Всего делает его привлекательным и, конечно же, разборчивым. Остальное зависит от вас.
Be Brave с цветом
Другой вариант или дополнение к правилу двух шрифтов — это изменять цвета. Здесь главное для выбрать цвета, которые выделяются на фоне. Это будет зависеть от доминирующего цвета или оттенка (светлый или темный) на изображении и от того, где вы размещаете текст.
Здесь главное для выбрать цвета, которые выделяются на фоне. Это будет зависеть от доминирующего цвета или оттенка (светлый или темный) на изображении и от того, где вы размещаете текст.
Я не могу дать вам ничего более конкретного. Но есть несколько моих примеров ниже в этом посте для вашего удовольствия от просмотра (они также дадут вам некоторые идеи). Например, если у вас темный фон , вы можете использовать белый или светлый цвет для текста. И наоборот, вы можете использовать черный или более темные цвета на светлом фоне .
Убедитесь, что вы можете читать слова на заднем плане, иначе это бессмысленное занятие.Я также предполагаю, что вы хорошо умеете выбирать подходящие цвета, с чем большинство из нас не родились. У меня даже есть друг, консультант по цвету — да, это так сложно, для него есть работа. Так что не стыдитесь, если у вас это не получается. Это приходит с практикой!
Чтобы помочь вам, вот инструмент, который вы можете использовать для создания цветовых палитр. Вы также можете использовать такой инструмент, как Paletton, чтобы найти цвета, которые подходят вашему бренду. Оба инструмента бесплатны.
Вы также можете использовать такой инструмент, как Paletton, чтобы найти цвета, которые подходят вашему бренду. Оба инструмента бесплатны.
Возьмите молоток по тексту
Несмотря на то, что у вас может быть потрясающее название для вашего сообщения, вы можете сделать его еще лучше, сосредоточив внимание на ключевых словах .Это делается , разбивая ваш текст . Первое, что нужно учесть, — достаточно ли места на моем изображении. Если вы этого не сделаете, вам понадобится немного более короткая версия вашего заголовка. Другой вариант — добавить текст над и под изображением. Затем вам нужно решить, какие ключевых слова в заголовке вы хотите выделить, и выделить на изображении. Например, недавно я использовал этот заголовок для сообщения:
Pinterest только для цыпочек?
Я разбил предложение на две части: «Это Pinterest» и «только для цыпочек», потому что я хотел подчеркнуть «только для цыпочек». Я также добавил текст вверху и внизу в белые поля с помощью Powerpoint, потому что на изображении не было достаточно места. Другой недавний пример, который у меня был, был
Я также добавил текст вверху и внизу в белые поля с помощью Powerpoint, потому что на изображении не было достаточно места. Другой недавний пример, который у меня был, был
6 способов снизить показатель отказов
Здесь я выделил «уменьшить» и «показатель отказов», потому что это были основные слова, на которых я хотел, чтобы читатель сосредоточил внимание. То, что было 6 способов , и что это , ваш показатель отказов не так важен, как «уменьшить показатель отказов». Как вы разбиваете текст, действительно зависит от вас, но я хотел дать вам представление о том, через какие мыслительные процессы я прохожу.
Собираем все вместе
Когда заголовок готов, я выполняю следующие шаги перед добавлением текста:
- Разбейте текст, чтобы сосредоточиться на ключевых словах
- По возможности, отдельные строки для каждой части
- Подумайте, где каждая часть поместится на изображении
- Выберите два (или более) шрифта, которые вы хотите
- Используйте самый четкий или самый крутой шрифт для ключевых слов
- Выберите один цвет для каждого шрифта
Чтобы дать вам представление о возможностях, вот шесть моих недавних сообщений, в которых я применил эти методы.
Хорошо, но как добавить текст?
Когда дело доходит до инструментов для работы с изображениями, существует множество вариантов, поэтому я не буду вдаваться в подробности. Однако я покажу вам два инструмента , которые я использую, и то, как добавлять текст к изображениям .
Онлайн и быстро с Pixlr
Если вы хотите, чтобы работа выполнялась быстро, то онлайн — ваш лучший выбор. Используя Pixlr Express или Picmonkey, вы можете быстро и легко добавлять текст к загружаемым изображениям .Я предпочитаю Pixlr, хотя Picmonkey почти так же хорош. На мой взгляд, главное отличие состоит в том, что вы получаете больше возможностей (шрифты, эффекты и т. Д.) Бесплатно с Pixlr.
Следующие шаги предполагают, что у вас есть окончательное изображение. Что я имею в виду? Все изменения кадрирования, цвета, контрастности и т. Д. Уже были применены. Если вам нужна помощь в этом, обратитесь к моему предыдущему подробному посту по этой теме. Изменение размера можно оставить напоследок, потому что с большим и качественным изображением лучше работать до самого конца.
Изменение размера можно оставить напоследок, потому что с большим и качественным изображением лучше работать до самого конца.
Добавление текста к изображению
В Pixlr Express текстовые шрифты разбиты на группы. Это немного упрощает выбор контрастных типов шрифтов. На следующем изображении показаны группы шрифтов, доступные в Pixlr:
.Чтобы выбрать шрифт, просто нажмите Text (внизу справа) > Font Group (Dotted, Grunge, Handwritten и т. Д.) . Затем появятся параметры редактирования текста, и вы сможете выбрать конкретный шрифт из появившегося меню, , как в примере ниже.
Затем добавьте текст и примените все необходимые настройки:
- Введите текст там, где написано «введите текст здесь», и на экране появится текстовое поле.
- Переместите его туда, где вы хотите (щелкните и перетащите)
- Измените его размер с помощью точек (нет специальной опции изменения размера в меню)
- Определите цвет с помощью цветового меню и палитры цветов в стиле фанк
- Если вы хотите повернуть его, используйте верхнюю центральную точку — тогда ваш текст будет под любым углом, под которым вы его оставите на
- Если вы размещая текст на определенной стороне или сверху / снизу, вы можете выровнять его с помощью кнопок выравнивания (под шрифтом)
Вы можете добавлять отдельные строки текста, нажимая Enter в текстовом поле по мере ввода. Таким образом, весь ваш текст будет соответствовать выбранному вами варианту выравнивания. Это полезно для текста на одной стороне изображения или вверху / внизу. ** Примечание: Имейте в виду, что после добавления каждого текстового блока вы не можете их повторно редактировать. Вы можете использовать отменить) вверху справа), чтобы удалить их по одному. Когда текст будет готов:
Таким образом, весь ваш текст будет соответствовать выбранному вами варианту выравнивания. Это полезно для текста на одной стороне изображения или вверху / внизу. ** Примечание: Имейте в виду, что после добавления каждого текстового блока вы не можете их повторно редактировать. Вы можете использовать отменить) вверху справа), чтобы удалить их по одному. Когда текст будет готов:
- Измените размер изображения до окончательного
- Нажмите «Сохранить» (вверху слева)
- Выберите желаемое сжатие и сохраните
** Помните, чем больше вы сжимаете, тем ниже качество — я опускаюсь до 60% макс.После этого вы заметите, что льготы упадут. Вуаля, у вас есть готовое изображение с текстом!
Офлайн и сексуальнее с PowerPoint
Хотя онлайн-инструменты обычно справляются с задачей, некоторые изображения требуют немного больше работы при добавлении текста. Так что, если мне нужна дополнительная помощь и дополнительные возможности, я использую Powerpoint . ** Keynote на Mac и Open Office’s Impress также должны иметь одинаковые возможности. Почему нам нужно отключаться, если Pixlr (и другие онлайн-инструменты) предоставляют именно то, что нам нужно?
** Keynote на Mac и Open Office’s Impress также должны иметь одинаковые возможности. Почему нам нужно отключаться, если Pixlr (и другие онлайн-инструменты) предоставляют именно то, что нам нужно?
- Иногда нам нужно добавить фон или тень к нашему тексту
- В других случаях вам может потребоваться определенного шрифта
Использование определенных шрифтов
Я просто расскажу об этом быстро, потому что это не является основной темой данной публикации.Добавление классных шрифтов в Powerpoint действительно может улучшить ваше изображение. Найти эти шрифты и подобрать подходящие друг другу — непростая задача. Однако, если вы хотите этим заняться — читайте дальше. Вы можете найти бесплатные шрифты на таких сайтах, как Font Squirrel.
Когда у вас есть шрифт, вам нужно добавить его в Powerpoint. Это заняло у меня некоторое время, но в конце концов я обнаружил, что на самом деле это делается путем добавления его к системным шрифтам — затем он автоматически появляется в списке шрифтов Powerpoint. Если вы не знаете, как добавлять шрифты в окна, вот как это сделать от Microsoft.
Если вы не знаете, как добавлять шрифты в окна, вот как это сделать от Microsoft.
Добавление текста
На этом этапе вам нужна окончательная версия изображения — как я уже упоминал с помощью onilne tools, все изменения кадрирования и цвета / контраста должны быть завершены. Вы также должны были уже решить, как вы хотите разбить текст и раскрасить его (как описано выше в разделе «Собираем все вместе»). Когда Powerpoint открыт, сначала вам нужно
- Добавьте изображение через меню «Вставка»> Изображение
- Переместите изображение в верхний левый слайда
- Перетащите левый нижний угол , пока не будет покрыт весь слайд
Теперь вы увидите, как это смотрит на панель предварительного просмотра слайдов (крайняя слева).Часть изображения может не отображаться на слайде, если пропорции изображения не соответствуют предпочтительному размеру слайда в PowerPoint. Если вы хотите исправить это, вы можете переместить изображение, схватив его за границу и перетаскивая его. Другой вариант — проигнорировать это и сохранить его с помощью средства захвата экрана, о чем я еще раз упомяну позже. Чтобы добавить текст, выполните следующие действия:
Другой вариант — проигнорировать это и сохранить его с помощью средства захвата экрана, о чем я еще раз упомяну позже. Чтобы добавить текст, выполните следующие действия:
- Щелкните поле добавления текста (как показано на изображении ниже)
- Выберите нужный шрифт
- Выберите размер шрифта
- Введите текст
- Решите, требуется ли выравнивание по правому / левому / центру
- Переместить / регулировка коробки
Эти шаги необходимо повторить для каждого используемого текстового блока.В отличие от Pixlr онлайн, вы можете редактировать и перемещать текстовые блоки в любое время. ** Можно поместить весь текст в один блок, который затем будет легче перемещать и выравнивать. Я не делаю этого, потому что часто разные шрифты расположены слишком далеко друг от друга или не совсем там, где мне нужно.
Прокачка текстовых блоков
С Powerpoint у вас есть, а иногда и нужно, еще несколько опций. Вот почему мы здесь правы! Я использую два основных варианта: добавление цвета фона в текстовое поле и добавление теней к самому тексту.
Добавить цвет фона к тексту
Если у вас есть фон, на котором трудно увидеть текст, вы можете добавить цвет фона и прозрачность в текстовое поле. (Без непрозрачности вы больше не увидите изображение!) Сначала вам нужно щелкнуть текстовое поле, затем в главном меню > Заливка формы> Дополнительные цвета заливки (см. Изображение ниже):
Затем появится всплывающее окно цвета, и вы либо добавляете черный (на слишком светлом фоне), либо белый (на слишком темном фоне), а затем настраиваете непрозрачность / прозрачность во всплывающем окне (прозрачность выделена на изображении).Обычно я использую что-то в диапазоне 60-70%, но это очень зависит от изображения.
Добавить тени к тексту
Другой вариант добавления этого дополнительного «Pow» к вашему тексту — придать тексту тень. Я делаю это, когда он выглядит немного «плоским» или если я хочу еще больше выделить текст. Это довольно просто сделать в Powerpoint. Из главного меню > Эффекты формы> Тень (см. Изображение ниже). Затем я выбираю первый тип тени, который помещает ее внизу и справа.
Из главного меню > Эффекты формы> Тень (см. Изображение ниже). Затем я выбираю первый тип тени, который помещает ее внизу и справа.
Сохранение изображения
Powerpoint делает это довольно просто. В диалоговом окне Сохранить как у вас есть возможность сохранить как изображение (jpeg или png). Другой вариант, который я использую, — это инструмент захвата экрана, такой как SnagIt. Затем вы можете сохранить свое изображение без ограничений, связанных с размерами слайдов Powerpoint, просто сделав снимок целиком на экране. Возможно, вы захотите сжать его в Pixlr после сохранения с помощью этих методов, потому что размеры файлов могут быть довольно большими, а размер изображения, вероятно, не тот, который вам нужен.
Сводка
К настоящему времени тебе, наверное, нужен кофе, я знаю, что мне это нужно! Я просто хочу быстро резюмировать то, что мы рассмотрели.
Добавление текста к изображениям для любых целей (добавление заголовка в сообщение в блоге, повышение качества изображения для Pinterest или просто для слайд-шоу) действительно может иметь значение.
Все, что вам нужно, — это пара контрастных шрифтов и цветов, чтобы сосредоточиться на ключевых словах в заголовке.
Затем, используя онлайн-инструменты, такие как Pixlr (простой и быстрый), или офлайн-инструменты, такие как Powerpoint (больше возможностей и интереснее), вы можете быстро добавить текст.А для более сложных изображений, таких как инфографика, такие платформы, как Venngage, могут ускорить процесс с помощью готовых шаблонов.
Ссылки по теме — Руководство Blogger по оптимизации изображений для Интернета.
Следует ли включать фото в свое резюме?
Стоит ли добавлять картинку в свое резюме? В конце концов, ваше фото есть в LinkedIn и в профилях ваших социальных сетей. Поэтому разумно задаться вопросом, повысит ли включение фотографии в ваше резюме ваши шансы быть замеченным и нанятым.
Следует ли включать изображение в свое резюме?
На вопрос о включении фотографии в резюме не существует единственного правильного ответа, хотя, как правило, это считается плохой идеей для большинства соискателей. В зависимости от ваших обстоятельств, это может быть «нет» или даже «да». Или вы можете рассмотреть творческое решение, чтобы показать потенциальному работодателю свое улыбающееся лицо.
В зависимости от ваших обстоятельств, это может быть «нет» или даже «да». Или вы можете рассмотреть творческое решение, чтобы показать потенциальному работодателю свое улыбающееся лицо.
Традиционный совет относительно размещения фотографий в резюме был решительным «нет». Единственное исключение — актеры и модели, внешность которых имеет значение при приеме на работу.Для большинства соискателей ответ по-прежнему отрицательный.
Исключение составляет случай, если вы ищете работу в стране, отличной от США, где фотографии являются нормой в резюме.
Проблемы дискриминации
Причина исключения фотографий — защитить кандидатов от дискриминации, а работодателей — от обвинений в дискриминации по признаку расы, возраста, веса, пола, привлекательности или личного стиля.
Комиссия США по равным возможностям трудоустройства (EEOC) советует работодателям не запрашивать фотографию соискателя работы.Если фотография необходима для идентификации, ее следует запросить после принятия предложения о работе.
Проблемы найма
Многие работодатели стремятся избежать неосознанной предвзятости при найме на работу, используя, например, стратегии, такие как удаление имен вузов и кандидатов из резюме перед их просмотром.
Добавление фотографии может усложнить процесс набора персонала без предвзятости. Эту точку зрения по-прежнему разделяет большинство экспертов и специалистов по персоналу.Взаимодействие с другими людьми
Из-за этого стоит внимательно подумать, стоит ли включать фотографию или будет ли она выгодна для вашей кандидатуры. Или это может выбить вас из конкурса на работу?
Некоторые менеджеры по найму, просматривающие резюме, скорее всего, сочтут включение фотографии несколько непрофессиональным. Это может даже быть отметкой против вашей кандидатуры.
Тем не менее, мы живем в век мультимедиа. Скорее всего, при быстром поиске вашего имени в Интернете будут обнаружены фотографии и страницы профиля в социальных сетях с вашим лицом. В LinkedIn, например, ожидается, что профессиональная фотография будет частью вашего профиля.
В LinkedIn, например, ожидается, что профессиональная фотография будет частью вашего профиля.
Даже обычные люди, не являющиеся знаменитостями, часто пытаются создать профессиональный бренд, используя фотографию как часть этой стратегии. Это означает, что теперь в вопросе есть немного больше нюансов.
Почему бы не добавить фото
Даже если в некоторых случаях вы можете добавить фотографию, это не значит, что вы должны это делать. Подумайте, какую ценность добавит фотография, если таковая имеется, прежде чем приступить к переработке своего резюме.Есть также способы заставить работодателей просматривать вашу фотографию, не добавляя ее в резюме.
Просмотрите эти варианты, чтобы включить или не включить фотографию в свое резюме. Есть несколько исключений из рекомендаций «без изображения», которые могут сработать для вас.
Вариант 1. Включите URL-адрес вашего профиля в LinkedIn
Профили LinkedIn регулярно содержат фотографии и широко используются кандидатами при поиске работы и рекрутерами, ищущими таланты. Если вы считаете, что ваша внешность будет полезным для вашей целевой работы, включение ссылки на ваш профиль LinkedIn в ваше резюме — безопасный и приемлемый способ продемонстрировать свою внешность.
Если вы считаете, что ваша внешность будет полезным для вашей целевой работы, включение ссылки на ваш профиль LinkedIn в ваше резюме — безопасный и приемлемый способ продемонстрировать свою внешность.
Хотя определенная внешность важна для актеров и моделей, привлекательная, заслуживающая доверия или доступная внешность также может быть преимуществом во многих других областях. Торговые представители, администраторы, бармены, специалисты по финансовому планированию, представители по связям с общественностью, рекрутеры и многие другие поставщики услуг могут извлечь выгоду из создания определенного имиджа.
Вариант 2. Добавьте фото в свое сетевое резюме
Еще одно возможное исключение из общепринятого мнения о включении фотографий — это когда вы используете свое резюме в основном в сетевых целях. Если вы распространяете резюме на конференциях или других мероприятиях, где вы будете общаться со многими людьми, фотография может помочь новым контактам запомнить вас.
Кроме того, если ваши контакты направляют вас к другим людям, которые вас не знают, вы можете включить изображение в свое резюме, если считаете, что ваша внешность будет ценным преимуществом.Вы можете сообщить сетевым контактам, что вы были бы рады предоставить версию своего резюме без изображения, если они захотят переслать ваш документ другим лицам для формального отбора вакансий.
Вариант 3. Прикрепите к резюме визитку с фотографией
Еще один вариант для личного общения — добавить визитку с фотографией, которую вы сделали специально для поиска работы. Если вы поделитесь своим резюме и карточкой со своей контактной информацией, они могут быть переданы, если вас направили на работу или к другому сетевому подключению.
Где разместить фото в резюме
Если вы все же решите включить фотографию в свое резюме, рекомендуемое место будет вверху страницы.
Фотография должна быть профессиональным снимком в голову, похожим на фотографию, которую вы использовали в своем профиле LinkedIn, или такой же.


 Для этого щелкните рисунок правой кнопкой мыши и выберите команду
Для этого щелкните рисунок правой кнопкой мыши и выберите команду 

 Установите флажок Включить дополнительные подключенные интерфейсы, щелкните ОК и перезапустите PowerPoint.
Установите флажок Включить дополнительные подключенные интерфейсы, щелкните ОК и перезапустите PowerPoint.










 Вы можете перейти на эту панель управления, добавив
Вы можете перейти на эту панель управления, добавив 