Анимационный дизайн — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 12 августа 2016; проверки требуют 15 правок. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 12 августа 2016; проверки требуют 15 правок.Графика движения, моушен дизайн или анимационный дизайн (англ. Motion graphics) — визуальное оформление для видео, телевидения и кино. Создаётся в основном при применении компьютерных технологий. Но нередко встречаются и работы созданные при использовании классических приёмов съёмок на видео, в основном комбинированных или анимационных.
Применяется для создания видеоклипов, оформления телевизионного эфира, заставок телепередач, титров в кино, рекламных роликов.
Графика движения, созданная на компьютере[править | править код]
Термин «графика движения» появился вместе с видеомонтажом, возможно, чтобы идти в ногу с новейшими технологиями. Перед тем как компьютеры были общедоступны, графика движения была дорога и трудоемка, что ограничило ее использование в высокобюджетном кино и телевидении. В конце 1980-х — середине 90-х, дорогие фирменные графические системы британской Quantel были довольно обычным явлением во многих телевизионных станциях. Рабочие станции Quantel такие как Hal, Henry, Harry, Mirage и Paintbox были графическим стандартом вещания своего времени. (Также Ampex ADO и AVA) С уменьшением стоимости производства графики движения на компьютере, она получила более широкое применение. Со способностью таких компьютерных программ как Adobe After Effects, Discreet Combustion и Apple Motion, она стала еще более доступной. Современные символьные генераторы (англ.
Термин «графика движения» был популяризован книгой об использовании Adobe After Effects Криса и Триш Мейер (Chris & Trish Meyer), под названием Creating Motion Graphics. Это было началом компьютерных приложений, которые специализировались на производстве видео, но не были редакторами или 3D программами. Эти новые программы собрали вместе специальные эффекты, композитинг (соединение нескольких изображений для получения одного) и наборы инструментов для цветной коррекции, и первоначально появились между обычным редактированием и 3D технологиями. Этот «посредник» и есть понятие графики движения и конечный стиль анимации, именно поэтому иногда его называют 2.5D.
Графика движения продолжает развиваться как форма искусства, объединяя sweeping camera paths и 3D элементы. Несмотря на их относительную сложность, Maya компании Autodesk и 3D Studio Max широко используются в анимации и дизайне графики движения.
- Daniel Jenett: Motion Design: Darstellung aktueller Projekte GUDBERG Verlag, 2014, ISBN 978-3-943061-12-3
- Tanja Diezmann, Tobias Gremmler: Raster für das Bewegtbild Stiebner, 2005, ISBN 3-8307-1309-6
- Ralf Dringenberg (нем.)русск., Annette Ludwig, Anja Stöffler, Harald Pulch: Moving Types – Eine Retrospektive von den Anfängen des Films bis heute
- Jeff Bellatoni, Matt Woolman: TYPE in MOTION – innovative digitale gestaltung Verlag Hermann Schmidt, Mainz 1999, ISBN 3-87439-477-8
Национальный день моушн дизайна — 2 Декабря. В связи с тем, что 2D и 3D дизайн традиционно отмечает свой праздник в эти числа, 2 и 3 декабря соответственно.
Моушн-дизайн для бизнеса
Анимацию используют в киноиндустрии, телевидении, геймдизайне, интерактивном обучении, все чаще прибегают к ней и в маркетинге. Моушн-дизайн получил широкое распространение как часть диджитал; ожившие рисунки уверенно движутся в будущее: они приковывают внимание, дают безграничные возможности для креатива в рекламе, помогают быстро донести месседж бренда.
Предлагаю рассмотреть сферы применения моушн-графики, способы ее создания и подводные камни в ее применении как инструмента маркетинга.
Зачем бизнесу анимация
В потреблении информации пользователи все больше предпочитают видео-контент. И маркетологи только рады: движущаяся картинка вовлекает зрителя в сюжет активнее, чем текст, удерживает внимание дольше, чем обычное фото. Во многих роликах добавляют звук, чтобы задействовать еще и слуховой канал восприятия.
Для создания удобных интерфейсов
Динамическую графику активно используют UX/UI-дизайнеры. Обычно это технически простая и совсем короткая анимация длительностью от 200 до 500 мс. Откройте любой большой современный сайт и обратите внимание, как много там всего движется: сменяются баннеры, открываются всплывающие окна, нужные рубрики выдвигаются, а ненужные – исчезают. Все эти важные движения на экране можно условно разделить по функциям:
- Обучение работе с интерфейсом. На некоторых сайтах трудно сориентироваться с первого взгляда. Тогда пользователю проводят виртуальную экскурсию: во всплывающих окнах могут быть прописаны советы и подсказки. Также с помощью анимации демонстрируют связь одного объекта с другим или указывают на необходимость действий.

- Создание переходов между карточками, списками, меню. Возможно, вы не задумывались, как на сайтах появляются и исчезают нужные блоки, но это тоже часть моушн-дизайна. Для создания эффекта естественности движение обычно происходит с ускорением или с замедлением – как и у объектов реального мира (этот принцип еще давным-давно отметили аниматоры Disney).

- Направление внимания. Сюда относятся вплывающие окна. Но не только. Даже при переходах между элементами интерфейса нашим вниманием ненавязчиво управляет моушн-дизайнер: для этого объекты появляются в разном порядке и с разной скоростью.

- Построение иерархии. Сайт, как архитектурное сооружение, имеет четкую структуру. Чтобы выделять на фоне базовых элементов более мелкие и более важные дизайнеры используют маскирование, наложение или изменение положения элемента относительно фона (параллакс).

Основная часть веб-анимации – незаметная, если интерфейс сделан хорошо. Движение элементов носит функциональный характер, оно должно облегчать взаимодействие и не перетягивать внимание с контента. Исключение составляют куски декоративной анимации, которые могут присутствовать на сайте. Они сами представляют собой контент.
Правильное использование моушн-графики сделает сайт удобным ресурсом для пользователя и эффективным бизнес-инструментом для вас. За разработкой ресурсов любой сложности обращайтесь в TexTerra.
Для трансляции истории бренда
Сторителлинг активно используют для продвижения товаров: это может быть рассказ об основании бренда, о событиях из жизни клиента или о внутренней кухне компании. Хорошие истории апеллируют к эмоциям: они трогают, пугают, смешат, удивляют и очаровывают. Это влияние можно поддержать и с помощью анимированного нарратива.
Такой формат нам давно привычен благодаря сторис в соцсетях, но анимированный сторителлинг также можно использовать и в постах, и на сайтах. Необязательно нужны многоступенчатые сюжеты с подробностями. По сути, любое движение или превращение, имеющее понятную задумку и конфликт – уже маленькая история.

Длительность и сложность анимированной истории зависит от задач, содержания и площадки, на которой вы размещаете ролик. В традиционном понимании сторителлинга, кончено, это более развернутый рассказ: краткость не всегда хороша, ведь нужно успеть войти в эмоциональный контакт со зрителем и донести свое сообщение. Однако именно скорость восприятия – явное преимущество анимации в сравнении с текстом.
Чтение занимает много времени, а цифровой пейзаж человек рассматривает в доли секунды и так же быстро отслеживает его изменения. Благодаря моушн-графике зритель мгновенно окунется в созданную вами атмосферу, сможет лучше и быстрее понять философию бренда: цвет, формы и характер движений клиент воспримет бессознательно. С другой стороны, к прочитанному легче вернуться, а в видео эта опция не так удобна: поэтому посыл в ролике должен быть понятным и недвусмысленным.
Здесь нам показывают процесс приготовления кофе – методично на протяжение 8 секунд, потому что по отдельно взятому кадру непонятно, что там готовят. Но по нескольким кадрам уже все очевидно
В анимированной истории можно в красках рассказать о том, зачем покупателю ваш продукт. Посмотрите трогательный ролик турфирмы о том, что путешествовать удобнее не в одиночку, а в группе.
Идея снова простая – светлячок врезается в дерево и видит, что в компании сородичей этой неприятности можно было избежать. Важные моменты – падение и пролетающих мимо насекомых показывают долго, чтобы никто из зрителей не упустил вехи сюжета
Для структурирования информации
С развитием видеоинфографики можно не только передать зрителю необходимые знания, но и покреативить. Грамотное использование анимации позволяет привлечь внимание, выделиться среди конкурентов, не дать человеку заскучать от инструкций и схем, а иногда и лучше понять смысл.

Для постинга гифок в соцсетях
Мы уже писали об использовании гифок – пожалуй, любой опытный SMM-щик хоть раз собственноручно делал простую анимацию в Photoshop. В постах на «ура» идет даже несложная графика, для создания которой необязательно быть дизайнером. В гифках для SMM часто используют фото, рисунки, свои или взятые с просторов других пабликов. Такая моушн-графика хорошо заходит в качестве развлекательного контента, чтобы делиться с аудиторией чем-то милым или смешным. Естественно, в формате gif делают не только простые неформальные ролики, но и вполне себе серьезную анимацию – все зависит от целей.

С помощью неформальных гифок в VK можно поддерживать эмоциональный контакт с аудиторией, разбавлять серьезные новости шутками-прибаутками, привлекать внимание к событиям и акциям. В постах в Instagram обычно размещают более продуманную анимацию, которая не нарушает общую стилистику аккаунта.
Для расставления акцентов в email-рассылке
Электронная почта – одно из тех мест, где клиент менее всего ожидает столкнуться с моушн-графикой. Гифки в письмах используют пока еще не повсеместно – поэтому они неплохо привлекают внимание. В отличие от видео, они воспроизводятся сразу без дополнительных кликов.
И видео, и gif имеют право на жизнь – в зависимости от того, что вы хотите. Короткой автоматически запускающейся анимацией можно завлечь пользователя, вызвать улыбку и заставить прочесть сообщение до конца. В видео можно представить более подробную и системную информацию: например, интервью, анонс или свой рекламный ролик.

С помощью анимации можно продемонстрировать продукт во всей красе: повертеть его, собрать, разобрать, показать принцип работы. Но если анимация у пользователя со слабым интернетом не загрузится, он увидит только первый ее кадр. Поэтому часто вставляют векторную анимацию, более «легкую». ЕЕ художественные средства ограничены – товар изобразить удастся разве что схематично.

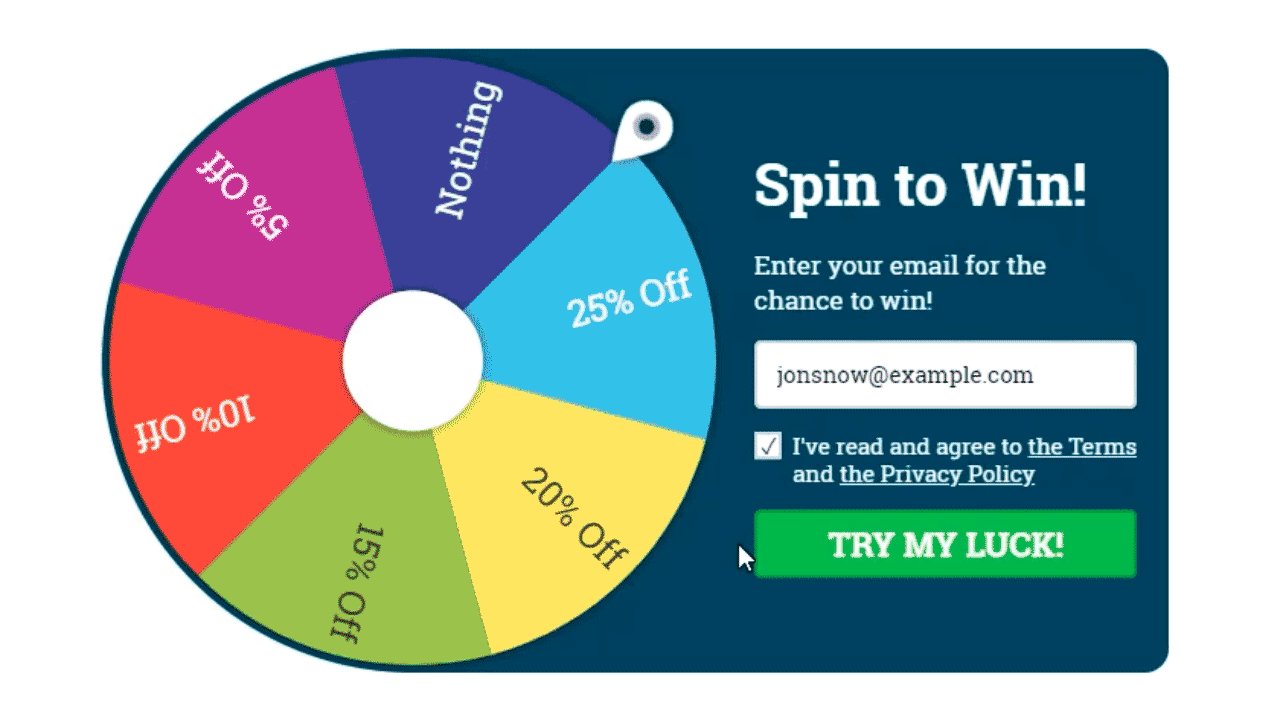
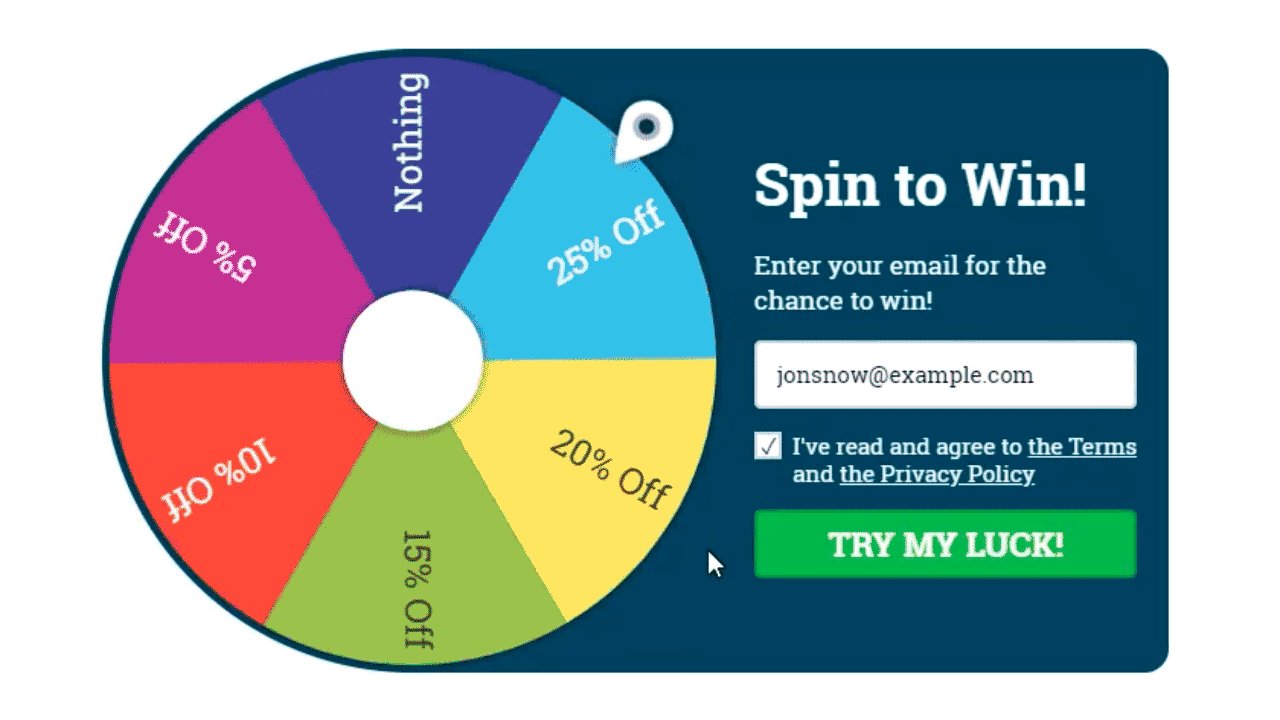
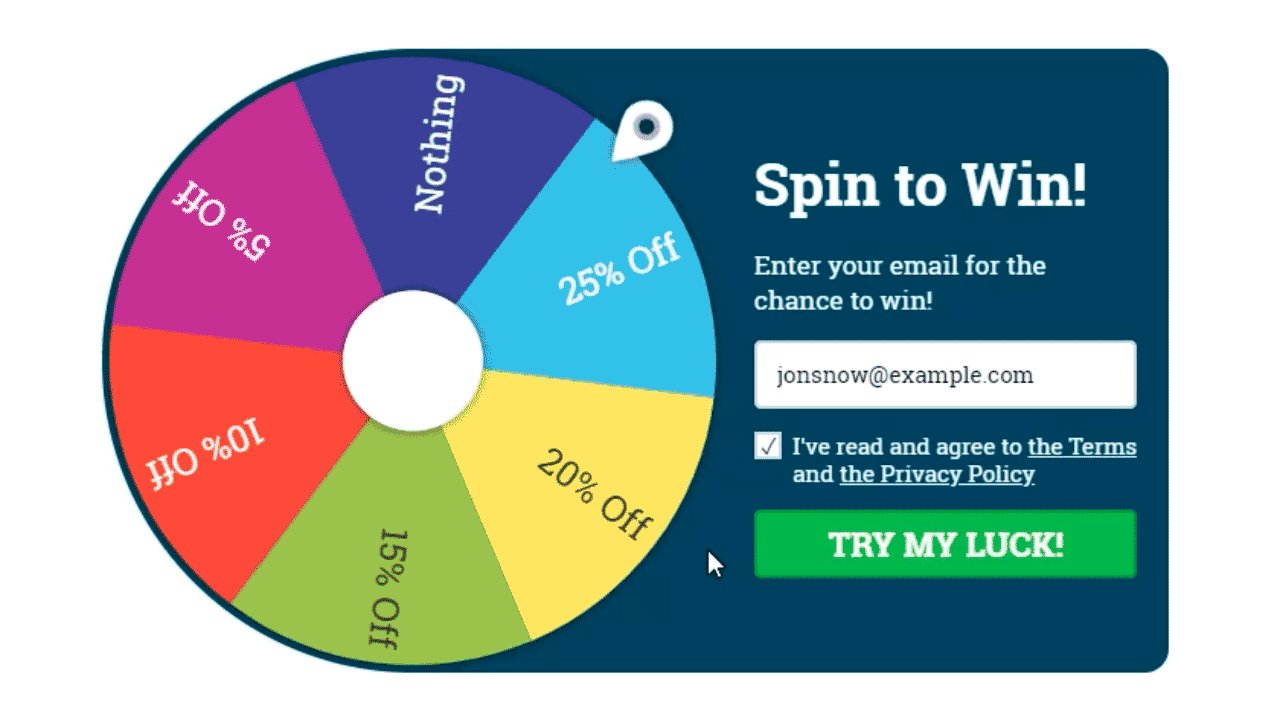
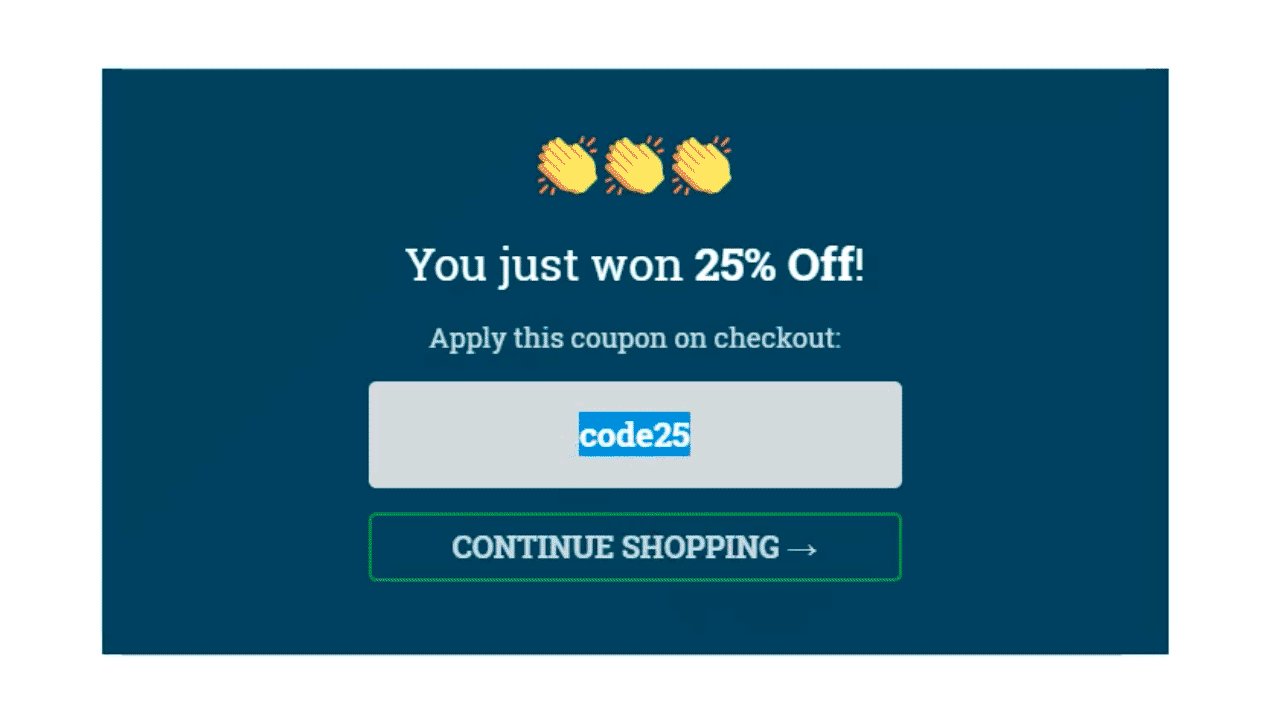
Для вовлечения аудитории в интерактив
Геймификация порождает более тесный контакт между пользователем и брендом: если вы вовлекаете человека в интересную активность, он чувствует сопричастность и лояльнее относится к бренду.
Игры бывают самые разные. И цели у них, помимо повышения лояльности, тоже бывают разные – увеличение аудитории, продажа товара, знакомство с новым приложением и так далее. Для геймификации моушн-дизайн нужен не всегда – загадки и ребусы со статической графикой или текстом все еще используют. Но анимация значительно расширяет возможности.

Как оживают картинки
Моушн-дизайн – это конвергентная область, которая требует широких компетенций. Чтобы получить анимацию, нужно отрисовать изображение или создать 3D-модель, придумать сценарий, запрограммировать движение, смонтировать все куски вместе, наложить эффекты или звук.
Для создания анимации используют следующий софт:
- Adobe, который покорил дизайнерский мир, а анимацию и подавно. After Effects – основная программа, без которой никуда. В нее импортируют графику, сделанную в других редакторах, чтобы компоновать элементы и заставлять их двигаться. В программу встроен Java Script – для создания эффектов можно не только пользоваться исходным набором, но и задавать алгоритмы для отдельных параметров или писать свои сценарии. Сложность программы для пользователей оценить трудно – все зависит от сложности задумки.
- Adobe Photoshop – многофункциональная штука, в которой можно нарисовать картинки для последующей работы в AE или сразу сделать несложную гифку. Тут есть огромная куча функций на все случаи жизни. Интерфейс выглядит пугающе, но SMM-щики успешно ваяют гифки, нужно просто знать волшебные кнопочки. А для создания детализированных картинок с нуля, конечно, надо еще и уметь рисовать.
- Adobe Illustrator – подходит для создания векторной графики, чтобы потом ее анимировать в AE. Инструментарий проще, чем в Photoshop – все строится на построении разноцветных геометрических фигур. Векторная графика мало весит, легко уменьшается и увеличивается без ущерба качеству, потому что в ее основе не пиксели, а математическая формула. Это особенно ценно в веб-дизайне.
- Adobe Animate преимущественно используют для работы с раскадровками. Он хорош для баннеров и презентаций – их тут сделать проще и быстрее, чем в AE. Экспортировать моушн-графику можно сразу в HTML и CSS.
- Principle – специальный редактор для вебщиков, сравнительно простой в освоении. В нем удобно делать простую анимацию для интерфейсов.

- Premier Pro – это видеоредактор. Он нужен для пост-продакшна: чтобы склеить все куски вместе после работы в AE и наложить на них звук.
- Софт для работы с 3D-моделями: Cinema 4D, 3ds Max, Maya, Blender. Разработка трехмерной графики – это отдельная кропотливая работа. Но часто 3D с анимацией идут рука об руку: в мультиках и играх мы привыкли к объемным картинкам, в рекламе этот тренд тоже прослеживается.

Динамическая графика захватывает диджитал быстрее, чем готовят специалистов. Появилось много курсов моушн-дизайна: в рекламе некоторые пишут, что специальность новая, уникальная, и в вузах такому не учат. Хотя направление Анимация в художественных вузах встречается – возможно, не так много, как хотелось бы.

Куда движется моушн-дизайн
Первые эксперименты с моушн-графикой были еще в середине прошлого века. Однако в интернет-маркетинге анимация – молодое направление, она стала активно использоваться всего несколько лет назад.
- Что важно для компаний? Видеоконтент становится все более востребованным. И обычные съемки, и производство анимации – это дорогое удовольствие, но при удачном использовании оно будет приносить плоды. Короткая моушн-графика хороша для привлечения внимания, создания запоминающегося образа, оживления инфографики. В больших роликах можно аллегорически донести до клиента философию бренда или продемонстрировать продукт в деле.
- Что важно для специалистов? С одной стороны, области знаний сужаются. Есть программы подготовки с акцентом на анимацию 3D-моделей, на работу с 2D-рисунками и раскадровками, на режиссуру. С другой стороны, любому специалисту в работе приходится немножко быть дженералистом и иметь представление обо всех смежных областях.
- Что важно для пользователей? Анимации в жизни современного человека много и, видимо, будет еще больше.
Если говорить про общие тренды, в 2019 году для дизайна в движении характерны аналогичные для статики векторы: зернистые текстуры, кастомные шрифты, шейповая графика, градиенты. Не будем подробно на них останавливаться. Давайте лучше рассмотрим направления развития, которые стали возможны только благодаря анимации.
Кинетическая типографика

Дизайнеры всегда относились к шрифтам с благоговением, тщательно выбирали и старались минимизировать любые изменения в них. С распространением моушн-дизайна надписи начали всячески насиловать: передвигать, растягивать, разрывать и скручивать. Конечно, с названиями категорий на сайтах или с длинным текстом таких непотребств не творят, но краткие слоганы и названия активно модифиицируют для привлечения внимания.

2D вперемешку с 3D
Трехмерные модели и плоские рисунки успешно соседствуют в коммерческих роликах. Объемные изображения вошли в моду и в статической графике: вот только отличия продуктов рендеринга от рисунков или фото не всегда очевидны стороннему наблюдателю. По сути, контраст двухмерной и трехмерной графики можно актуализировать только благодаря анимации – раз уж с экранов мы не можем пощупать 3D-модели. И плоскостные, и объемные динамические картинки активно используются во благо бизнеса. Однако дизайнеры добиваются интересного эффекта, сочетая оба варианта в одном ролике.
Тренд возник и из экономических соображений: производство трехмерной графики гораздо дороже, чем двухмерной. Их комбинация позволяет создать привлекательную картинку, продемонстрировать объем нужных элементов и сэкономить.
Когда зритель привыкает к простым векторным картинкам, 3D-элементы особенно цепляют взгляд. В данном случае они заставляют нас «проснуться» на важных моментах рассказа
Морфинг

Эффект широко используется в рекламе для визуализации аналогий и метафор. С помощью морфинга можно рассказать короткую историю, которую мозг клиента воспримет быстрее, чем текст. Кроме того, в видео преобразование фигур зачастую занимает меньше времени, чем их демонстрация по очереди.

Виртуальная реальность
Для имитации жизни статической графики, разумеется, недостаточно. Хотя VR-технологии появились довольно давно, они только улучшаются и набирают популярность с каждым годом. Дизайн виртуальной реальности – это отдельная область, требующая комплексной работы, но анимация в ней играет ключевую роль. Многие бренды уже общаются с клиентами в виртуальной и дополненной реальности – в частности, в мобильных приложениях.
Проблемы анимации в маркетинге
Моушн-дизайн активно используется для разных бизнес-целей, но пока не заменил собой ни статическую графику, ни лонгриды. В эпоху хайпа каждый новый тренд может казаться панацеей, но анимация хороша только в нужное время и в нужном месте – в качестве одного из инструментов продвижения. Как у любого инструмента, у нее есть и минусы в работе:
- Трудно. Нужно обращаться даже не к рядовому графическому дизайнеру, а к специальному человеку – моушн-дизайнеру. Малый бизнес уж точно вряд ли будет для повседневных нужд заказывать динамическую графику – ради разового анонса или рекламы текущего события проще сделать фото.
- Дорого. В сравнении со статической графикой. Если бюджет ограничен, без крайней необходимости любой бизнес не будет злоупотреблять моушн-дизайном. Сделать фото, нарисовать иллюстрацию, написать задорный продающий текст и даже снять незатейливое видео зачастую обойдется дешевле.
- Долго. Если нужно быстро отреагировать на какие-то события в мире или послать клиентам срочное сообщение, скорее всего это будет статическая картинка и текст. Или моушн-графика, но совсем простенькая.
- Анимация конкурирует с видео. Восприятие рисованных картинок требует абстрактного мышления, а картинки точь-в-точь как в жизни мозг обрабатывает быстрее. Да и продемонстрировать преимущества товара иногда проще на видео – при рисовании есть риск допустить двусмысленные интерпретации.
- Не все будут уделять ей внимание. Если ваш ролик застанет клиента у бабушки в деревне, анимация и сама не загрузится, потому что интернет медленный. Если вы застанете клиента в роуминге в теплых краях, он, возможно, не станет смотреть ролик, потому что интернет дорогой.

Кто-то принципиально смотрит ролики в соцсетях без звука. Кто-то откроет видео впопыхах, отвлечется на середине и пропустит ваш главный месседж. С учетом этих неприятностей иногда рекламный контент лучше раскрыть в статической графике или тексте – если есть очень важный посыл или короткая смыслообразующая информация, без которой непонятна необходимость покупки.
Анимацию стоит делать с расчетом на то, что пользователь посмотрит не до конца или кусками. Стоит апеллировать скорее к эмоциям, чем к разуму, и вовсю использовать средства художественной выразительности. Взгляните на этот яркий ролик – его совсем не нужно смотреть от начала до конца, чтобы захотеть съесть мармеладку.
Мы не получаем из видео никакой новой информации, но получаем позитивные эмоции>
Нужен ли миру моушн-дизайн?
Видимо, нужен – рекламную анимацию в интернете мы видим все чаще, а специалистам на «Хедхантере» предлагают неплохие зарплаты. Но трудно сказать, является ли динамическая графика маркетинговым трендом, которые вскоре пройдет, или действительно у анимированного контента есть радужные перспективы. Мощный толчок к развитию моушн-дизайна дают технологии виртуальной реальности – хотя в маркетинге они пока являются диковинкой и говорить о повсеместном использовании не приходится.
Сейчас я вижу большой плюс анимации просто в том, что пользователям она еще не надоела до «рекламной слепоты», но это дело поправимое.
Родина моушн-графики – это кино, телевидение и игры. Интернет-пространство просто стало новой площадкой для ее развития, анимированные картинки заняли свое место: как служебный инструмент для создания удобных интерфейсов и как формат контента наряду с фото, видео, иллюстрацией и текстом. Преимущества анимации в том, что она легко привлекает внимание, вызывает эмоциональный отклик и позволяет нескучно преподнести информацию.
Моушн-графика поможет вам выделиться среди конкурентов. Обращайтесь к профессионалам в TexTerra.
moushn-dizayn-v-marketinge-primery-i-osobennostiМоушн-дизайн в дизайне сайтов — примеры и нюансы использования моушн-дизайна
Относительно новое направление в дизайне — моушн-дизайн, является одним из трендов 2018-2019 года. В этой статье мы расскажем о том, что представляет собой это направление, как моушн-дизайн применяется в веб-дизайне и приведем примеры из реальных ресурсов.
Что такое моушн-дизайн
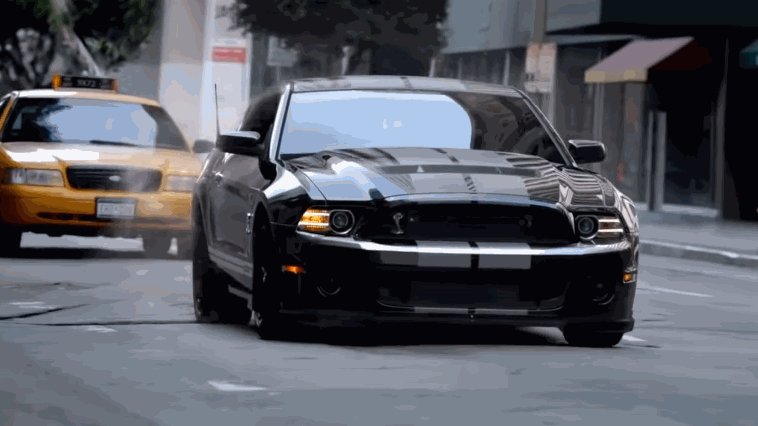
Моушн-дизайн — направление в дизайне, которое представляет собой сочетание графики и анимации. Динамическая графика всегда привлекает внимание пользователей, поэтому анимационные ролики часто используются в рекламе, кино, телевидении и так далее. Самый яркий пример моушн-дизайна — титры к фильмам и сериалам, где помимо видео используются анимированные картинки, спецэффекты, вставляется типографика и другие изображения:

Моушн-дизайн — относительно новое направление в дизайне. Продукт моушн-дизайна — это целая история, в которой анимационной графике придается особый смысл. Это не просто спецэффекты, которые используются разработчиками для «декора». Моушн-дизайн подразумевает создание роликов, в котором каждый динамический эффект несет определенный смысл и добавляется для привлечения внимания к определенному элементу, презентации преимуществ продукта и прочее. Именно поэтому моушн-дизайн часто используется в рекламе:

Здесь мы видим, что в используемый спецэффект вкладывается определенный смысл — машина может меняться в зависимости от предпочтений владельца и полностью удовлетворяет потребностям водителя.
Именно из-за того, что анимационным картинкам придается особый смысл, моушн-дизайн набирает популярность. Движение всегда привлекает внимание клиентов, поэтому дизайнеры стараются использовать такие инструменты, которые не только будут яркими и запоминающимися, но и покажут продукт с наилучшей стороны. Моушн-дизайн также активно используется в дизайне сайтов.
Примеры использования моушн-дизайна в веб-дизайне
Рассмотрим основные приемы, которые используют веб-дизайнеры при применении моушн-дизайна на страницах.
Анимированные логотипы
Интересный прием, который применяется дизайнерами — анимирование логотипа. Самый известный пример — логотип Google, где применяется моушн-дизайн:

Данный прием позволяет компаниям обратить внимание пользователя на айдентику организации, повысить узнаваемость бренда. Больше об использовании фирменного стиля в дизайне сайтов мы писали в этой статье.
Фон
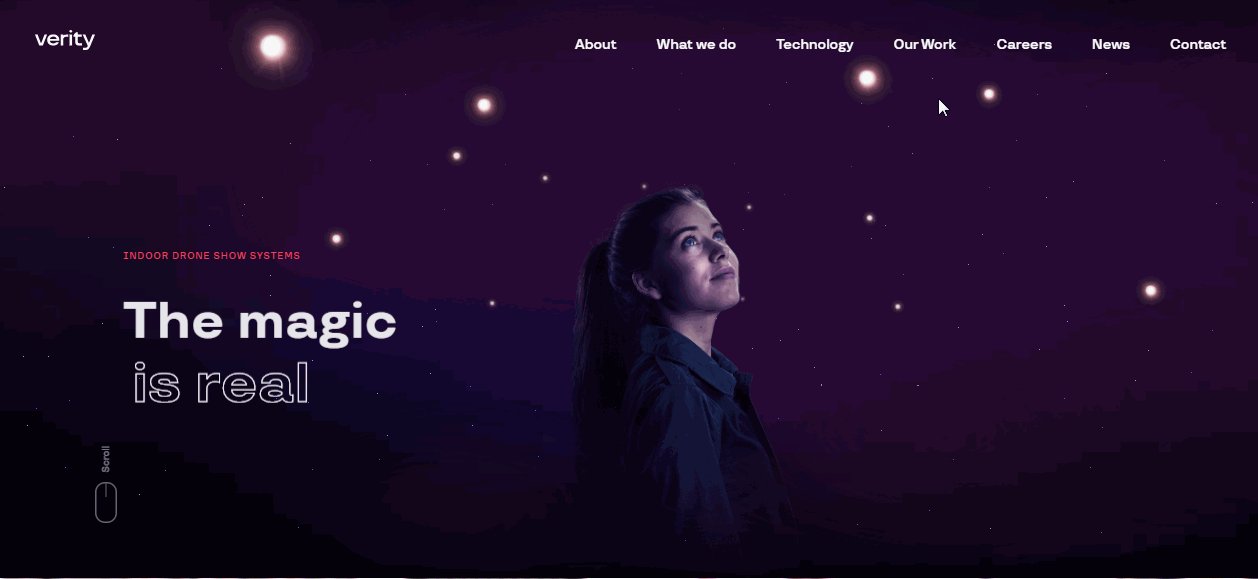
Чтобы сайт отличался от других компаний со схожей тематикой, заинтересовал пользователя и успешно продавал продукт, дизайнеры используют различные приемы. Один из них — использование роликов моушн-дизайна в качестве фона. Мы уже рассказывали о различных бэкграундах в этой статье. Моушн-дизайн также используется в качестве фонового видео на сайтах и выглядит эффектно и интересно для пользователей.

Здесь мы видим эффект, который добавляет динамики на сайт и при этом создает особую атмосферу.
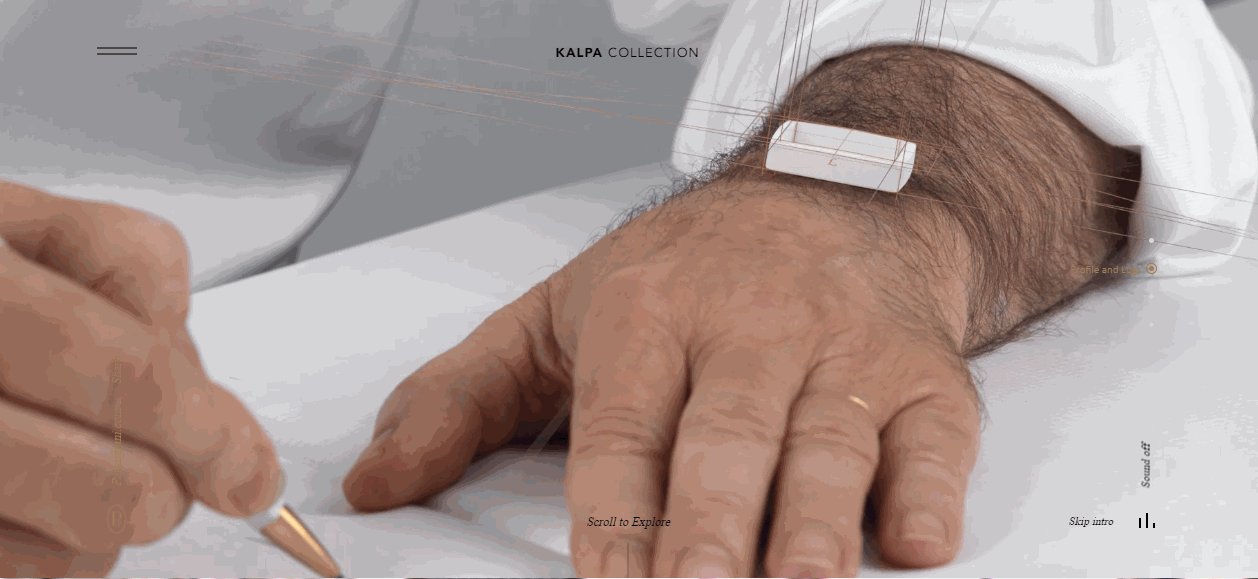
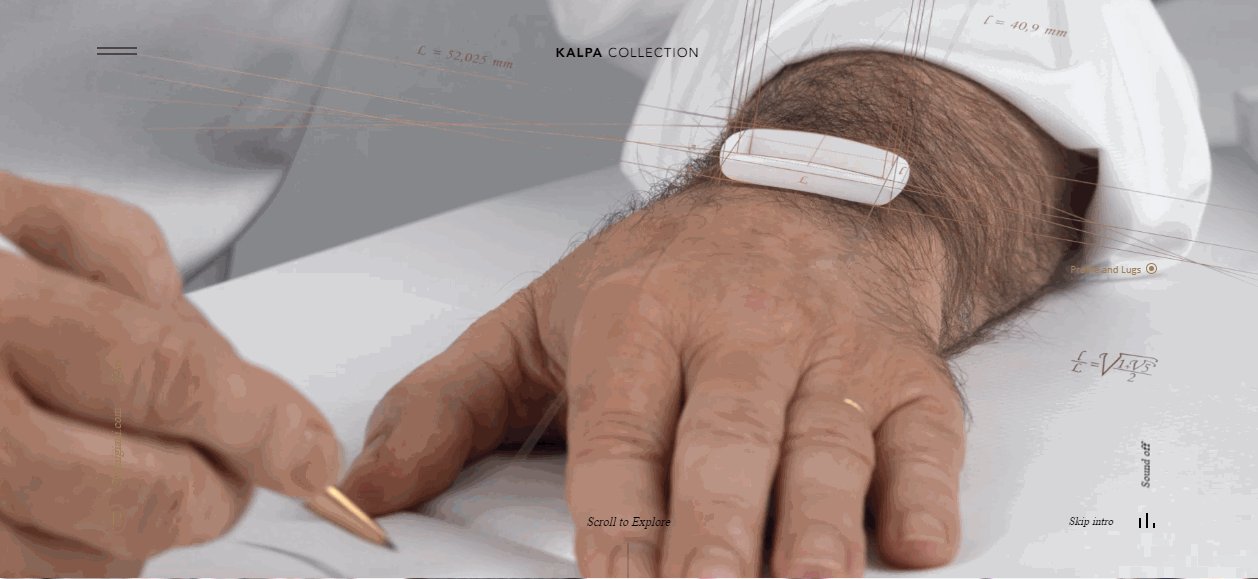
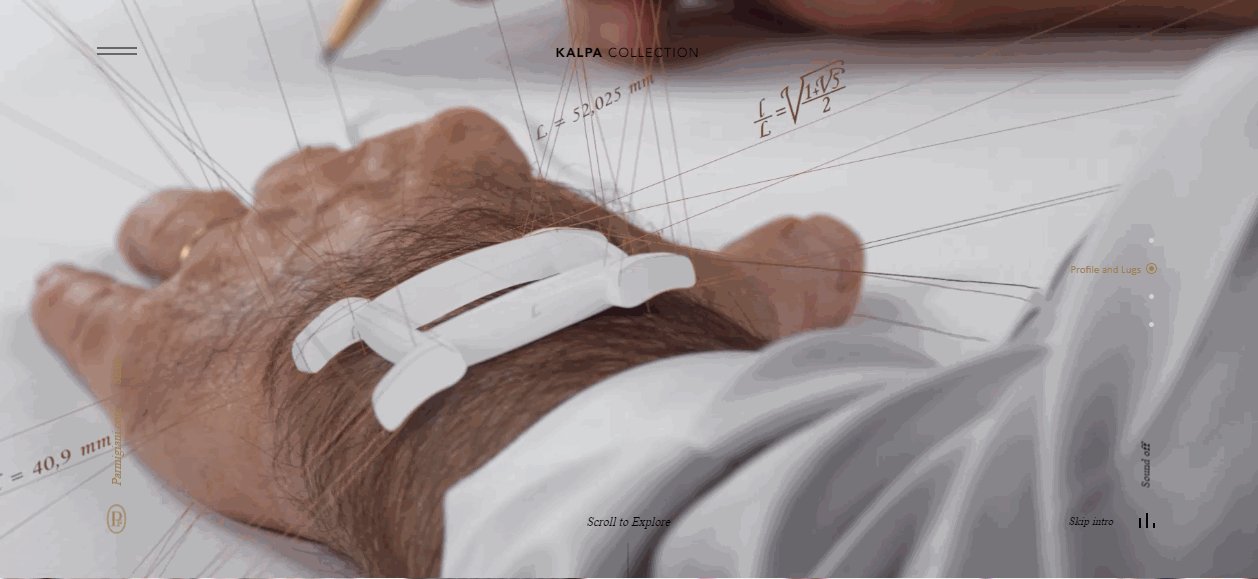
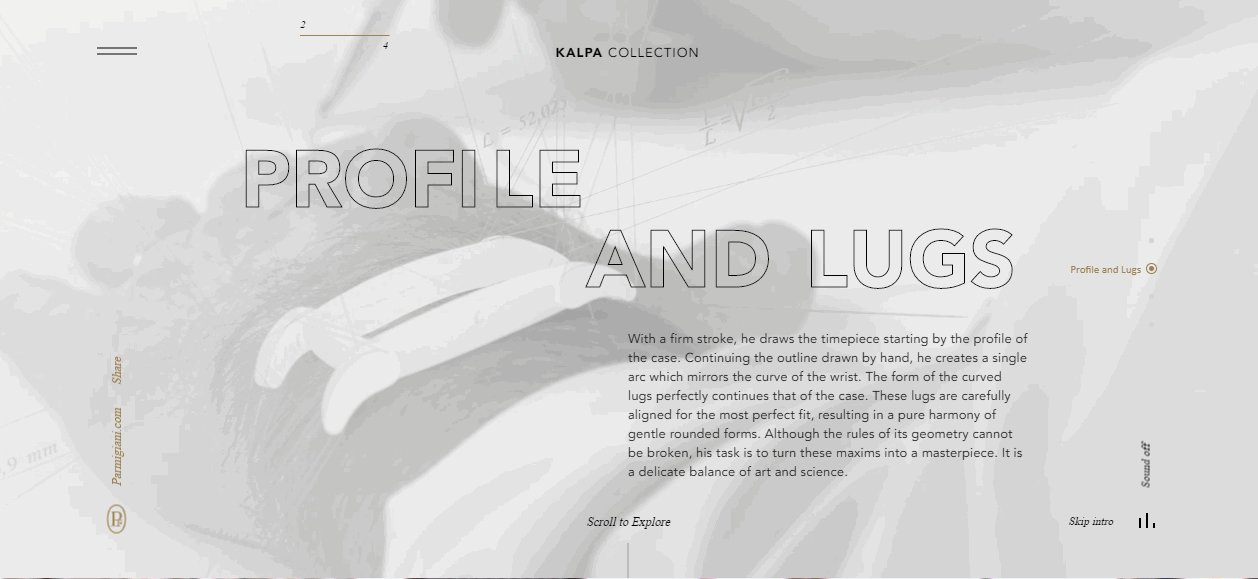
Еще один пример — видеобэкграунд, созданный с помощью моушн-дизайна:

Здесь видео переплетается с нарисованной графикой. Дизайнеры показывают, как конструируются часы — товар, о котором рассказывается на ресурсе. Такой фон заинтересовывает пользователя, он выглядит эффектно и запоминается.
Моушн-дизайн в качестве фона — интересный прием, который может эффектно презентовать товар сразу же после захода посетителя на сайт. Это основное преимущество данного подхода — пользователь сразу обращает внимание на главный экран и составляет свое впечатление о продукте.
Элементы навигации
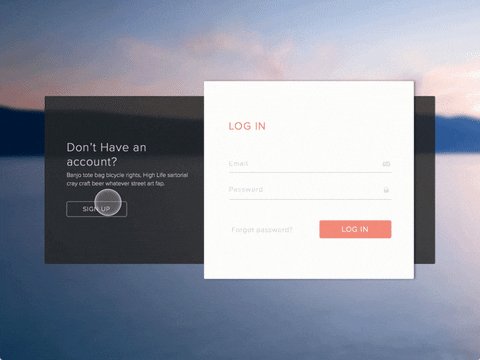
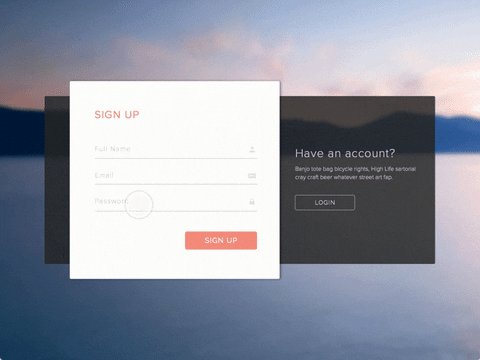
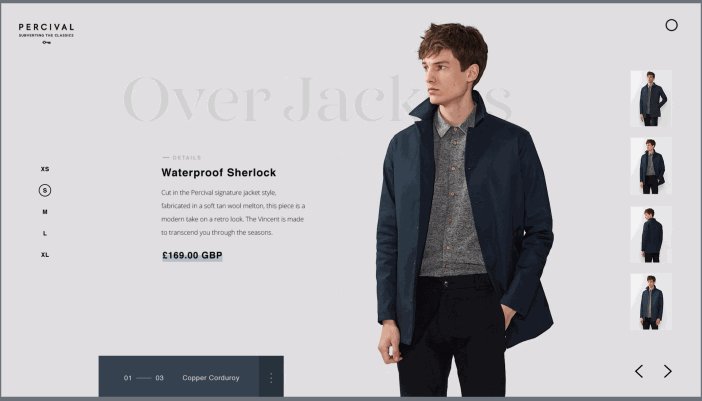
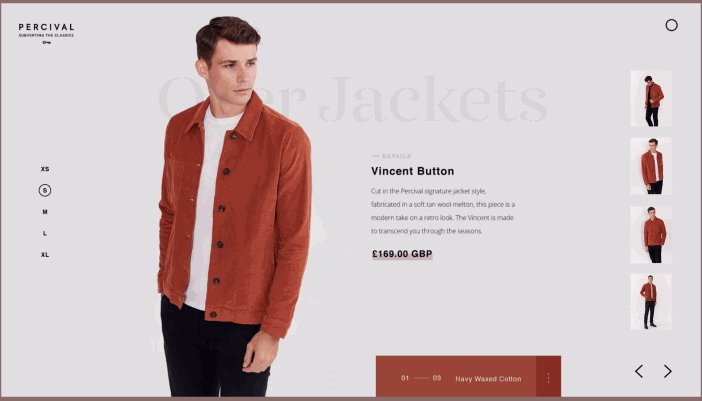
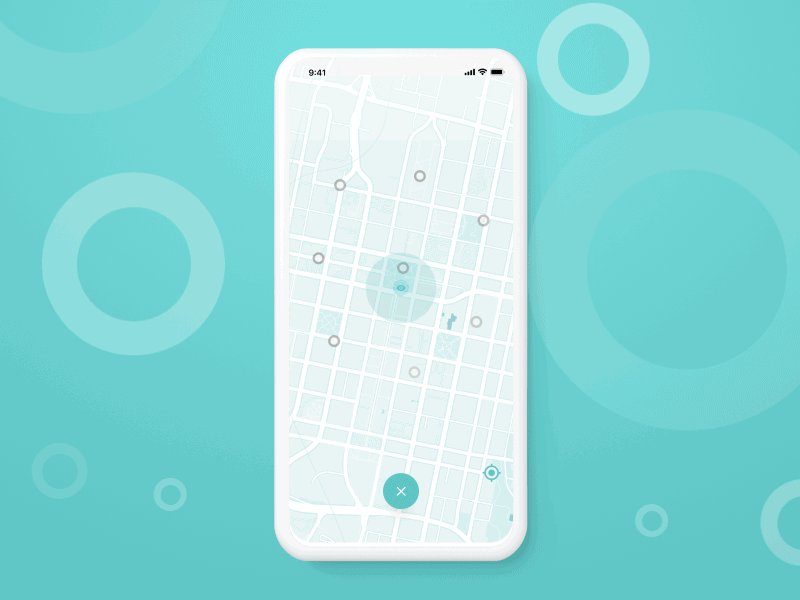
Анимационная графика предполагает использование анимации на сайтах, как отдельного элемента макета. Таким образом дизайнеры создают компоненты, которые уже нельзя отнести к традиционным деталям сайта. К таким элементам, в которых может использоваться моушн-дизайн, относятся элементы навигации. Например, при перелистывании карточек товаров может использоваться такая анимация:

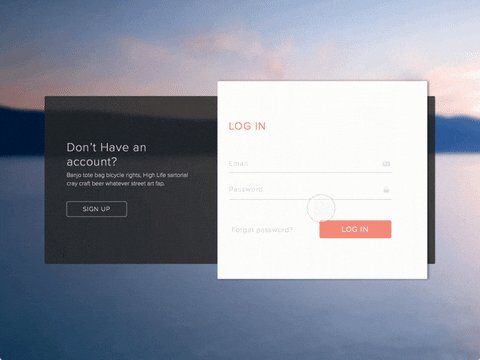
Также очень часто моушн-дизайн можно увидеть при переходах с одного экрана на другой, при обычном скроллинге:

Такие креативные решения эффектно смотрятся на странице, создают особую атмосферу. Однако, при создании подобных переходов важно уделить внимание юзабилити сайта и продумать дальнейшую навигацию по ресурсу. В противном случае, это может дезориентировать пользователя.
Призывы к действию
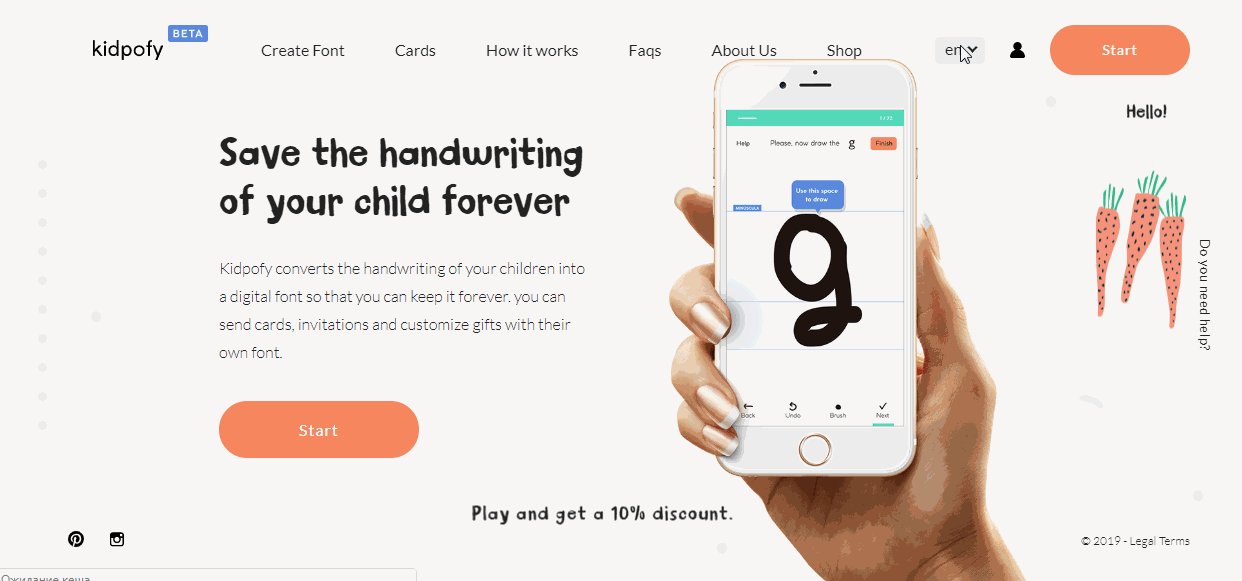
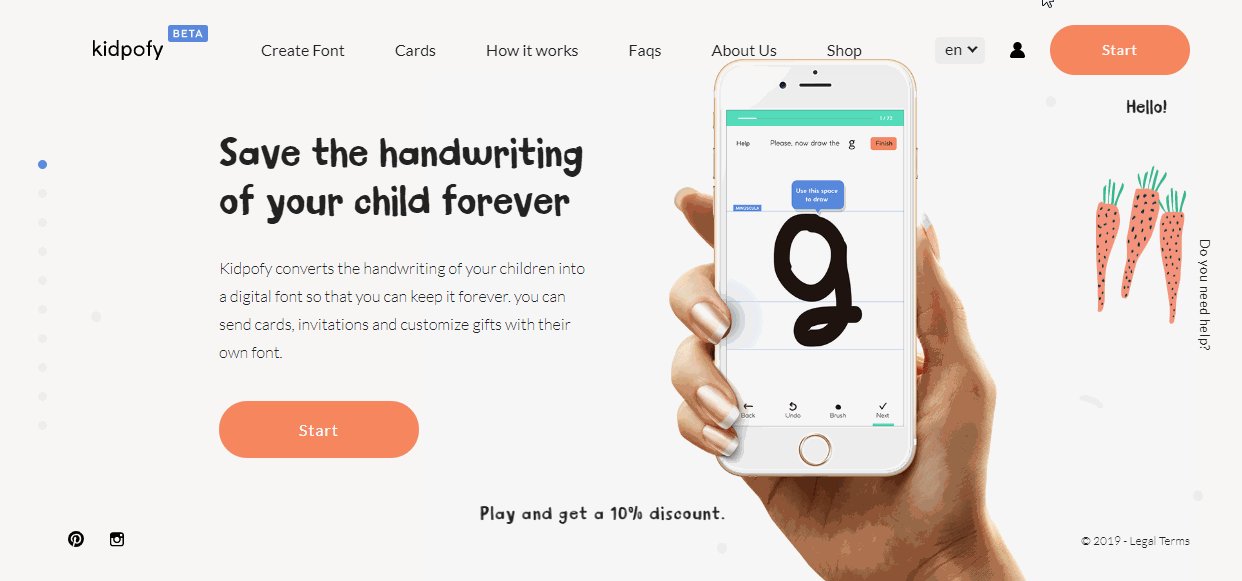
Если моушн-дизайн в элементах навигации используется в основном как дополнение, анимационные призывы к действию выполняют другую функцию. Так как одна из целей сайта — продать товар или услугу, призывы к действию выполняют особую роль. Кнопки, формы, блоки для контактов, баннеры с полями — все это является инструментами повышения конверсии. С помощью моушн-дизайна можно привлечь внимание пользователя, заинтересовать его и побудить совершить целевое действие — подписаться на рассылку, оформить заказ, оставить контактные данные, купить товар и прочее.

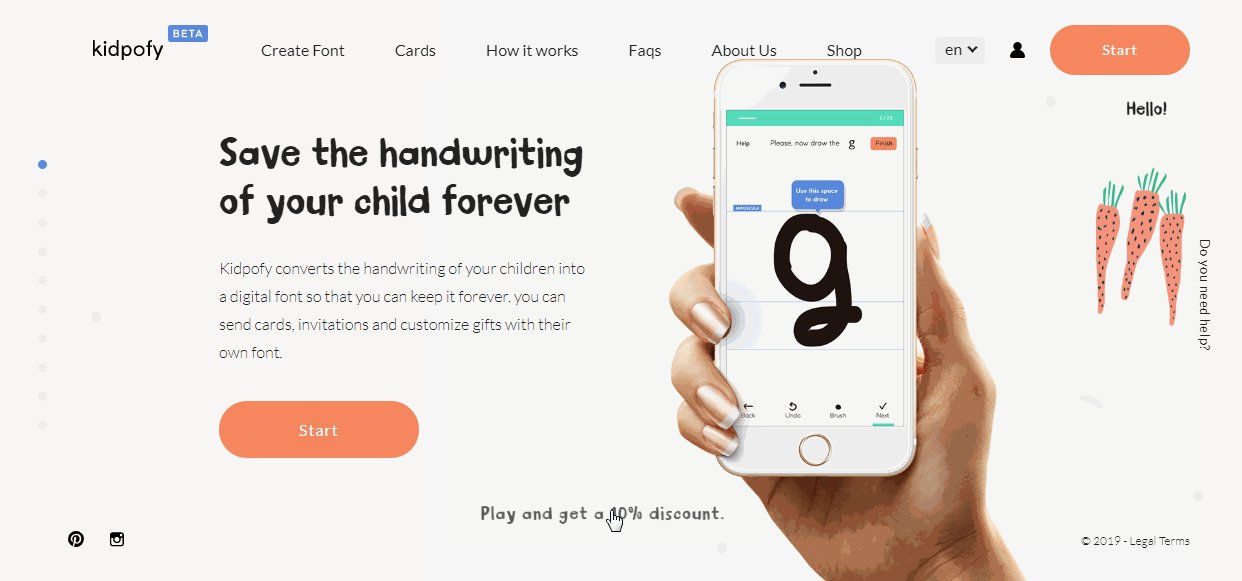
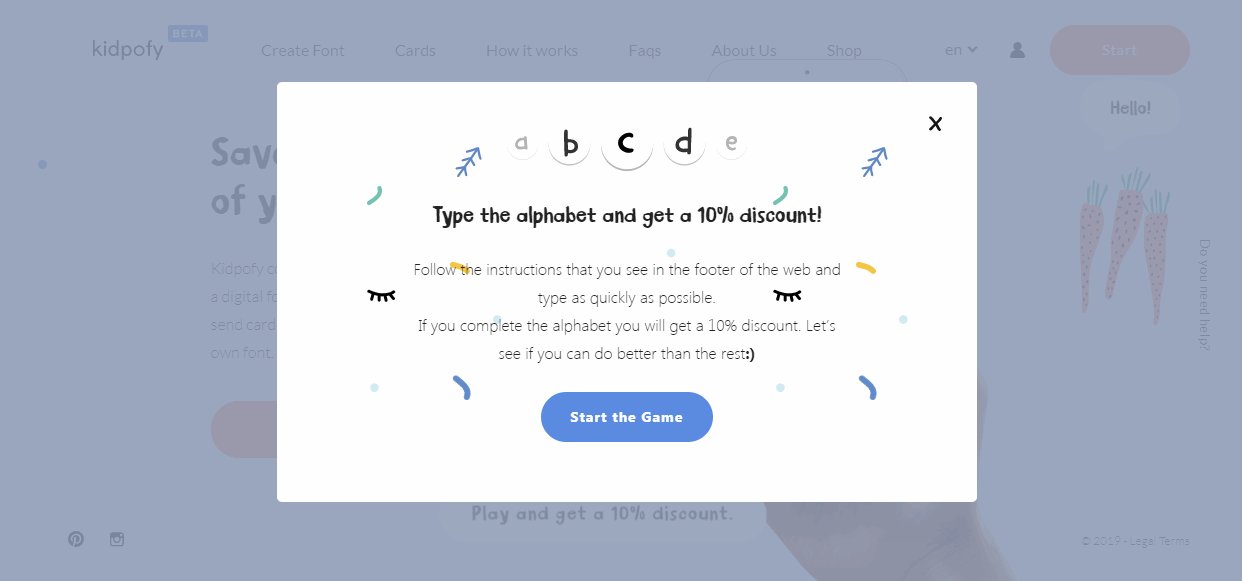
На примере помимо декоративных падающих букв на главном экране расположена кнопка, которая приглашает пользователя попробовать приложение и получить скидку в 10%. Дизайнеры специально сделали ее «пульсирующей», чтобы привлечь внимание пользователя.
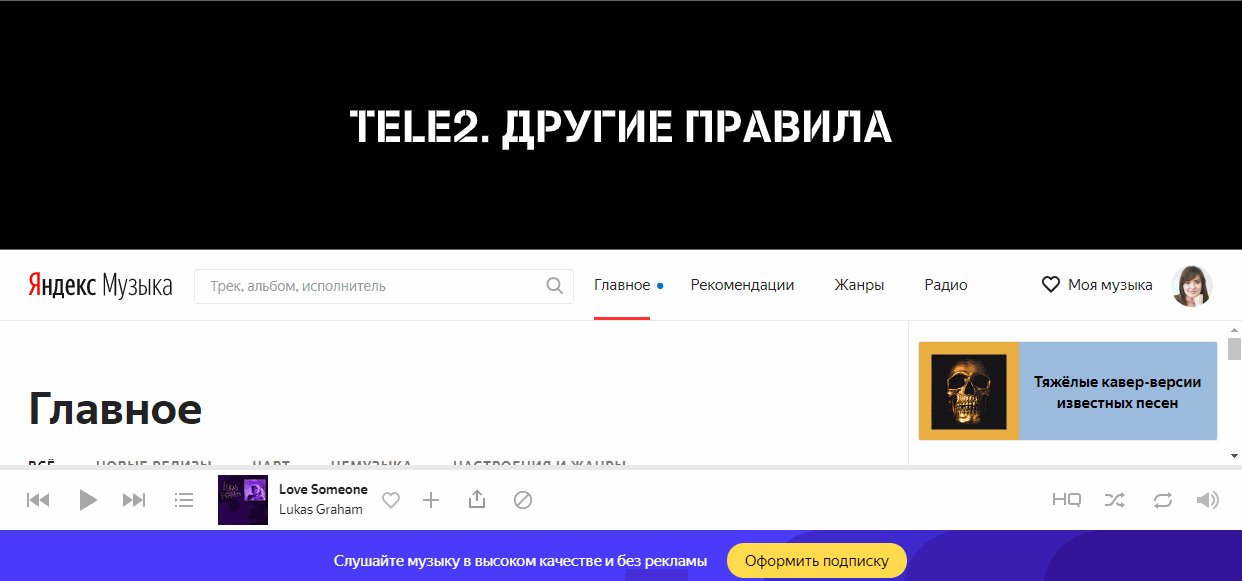
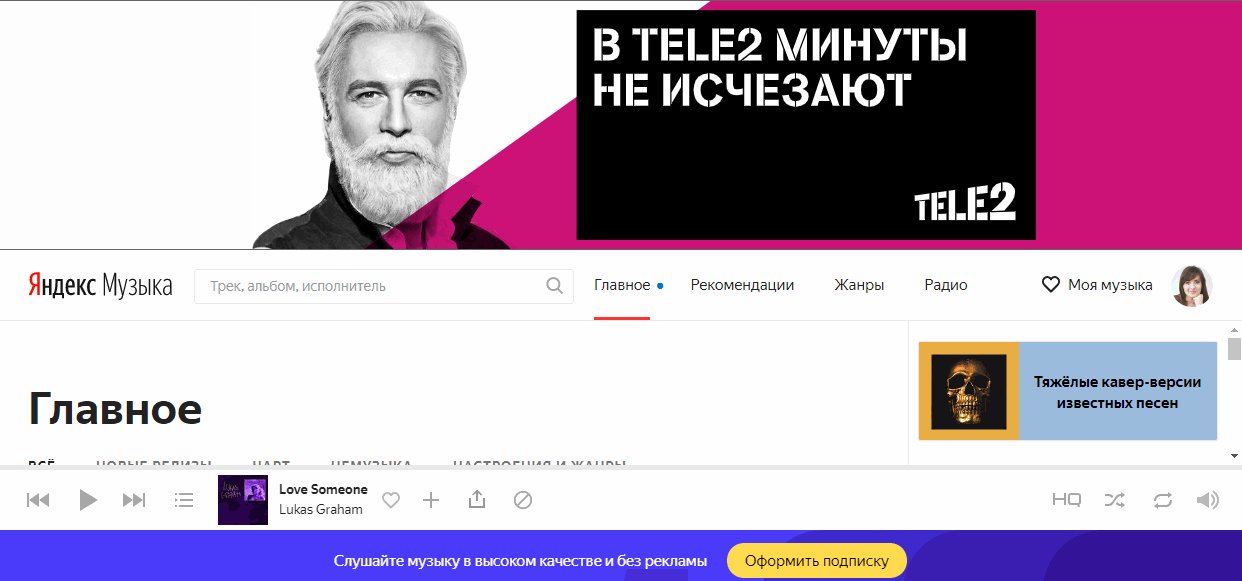
Рекламные баннеры
С помощью моушн-дизайна и анимированных роликов можно привлекать внимание пользователей и к акциям, рекламным предложениям. Движение всегда заинтересовывает посетителей сайтов, на динамику неосознанно обращаешь внимание. Поэтому моушн-дизайн так популярен среди маркетологов.

На примере — известный ресурс Яндекс.Музыка. Сервис размещает рекламу вверху главного экрана. Чаще всего это ролики, выполненные с помощью моушн-дизайна. Так пользователь обращает внимание на баннер, просматривает рекламное предложение и переходит на другую страницу. Больше об использовании рекламных баннеров в дизайне сайта можно прочитать здесь.
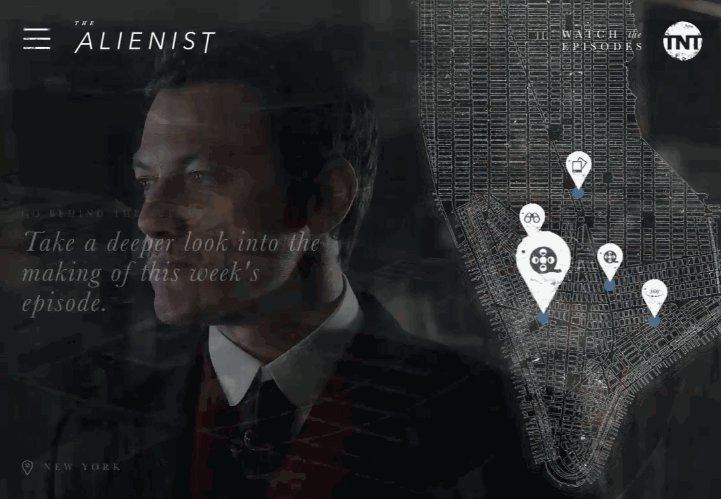
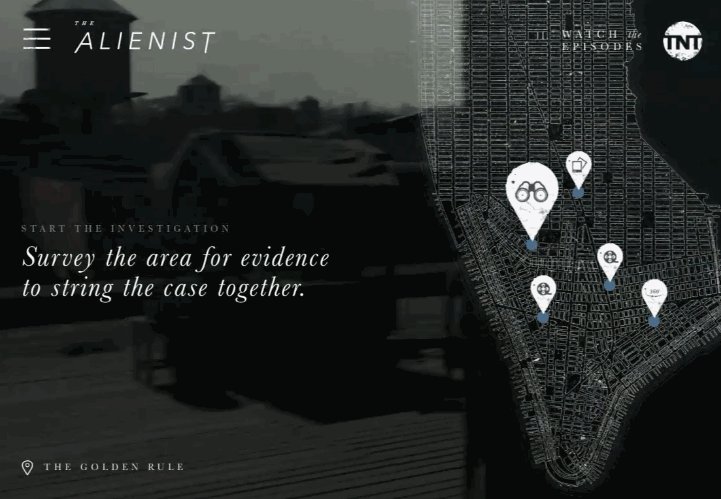
Сайт-история
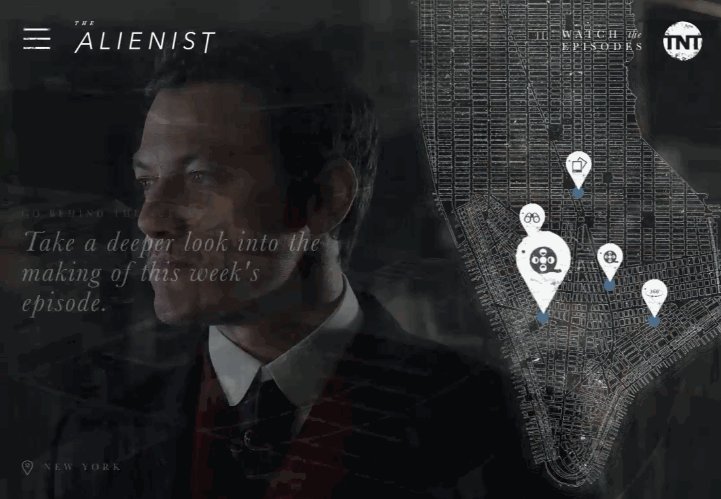
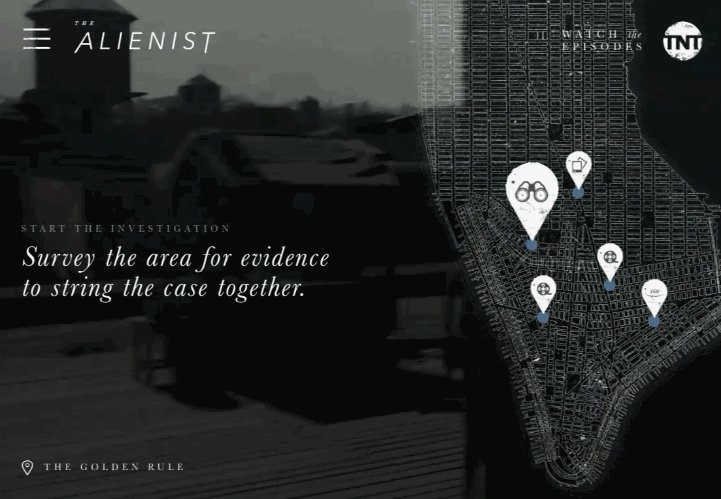
Иногда дизайнеры стремятся создать полностью уникальный и нестандартный ресурс. В этом случае моушн-дизайн применяется как целая концепция дизайна сайта. Оформление ресурса полностью построено на моушн-дизайне и рассказывает пользователю целую историю о продукте, компании и так далее. Такой прием еще называется сторителлингом. Часто подход используется на сайтах, посвященных фильмам, например:

Презентация продукта
Промо-сайты — ресурсы, которые предназначены для презентации отдельного продукта или услуги (подробнее о промо-сайтах мы писали здесь). Часто моушн-дизайн применяется на промо-сайтах, так как это один из эффективных способов повысить узнаваемость бренда и привлечь внимание клиента, заинтересовать его интересными приемами.
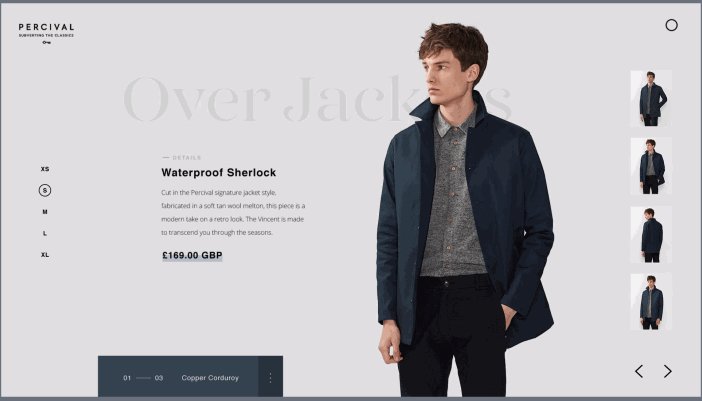
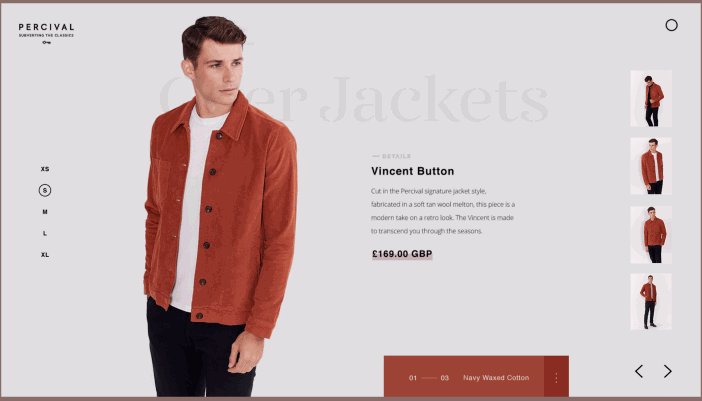
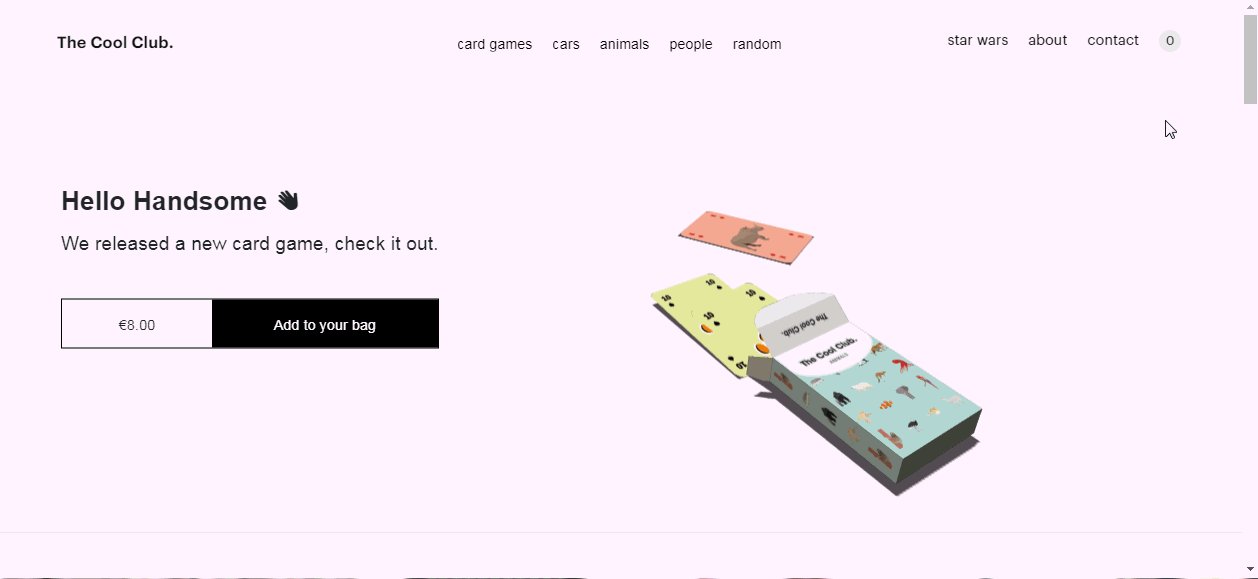
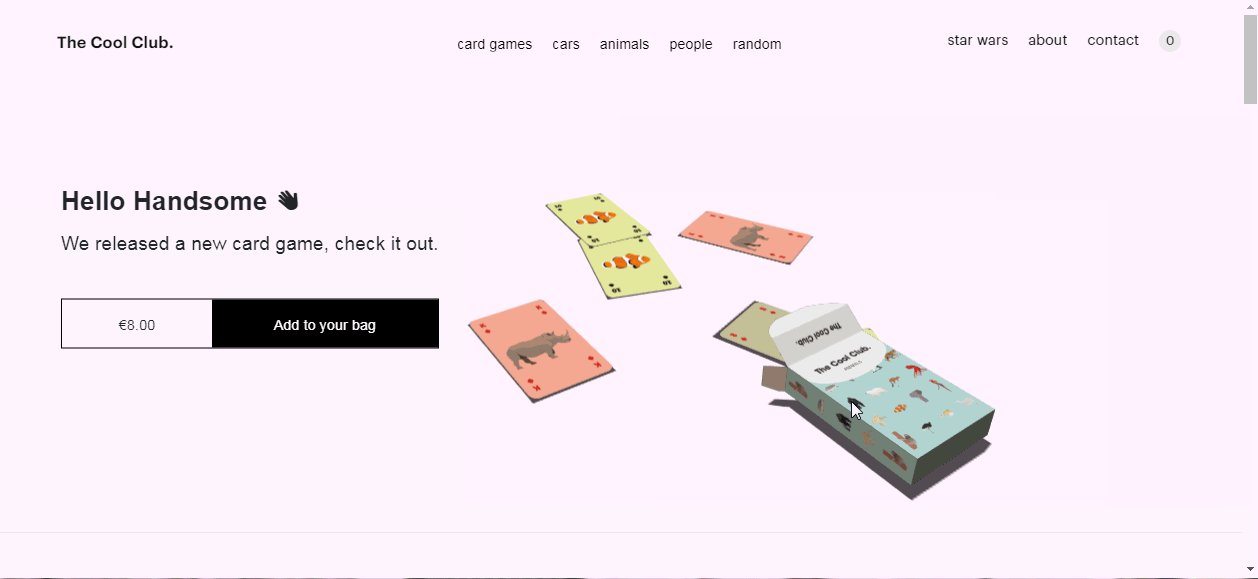
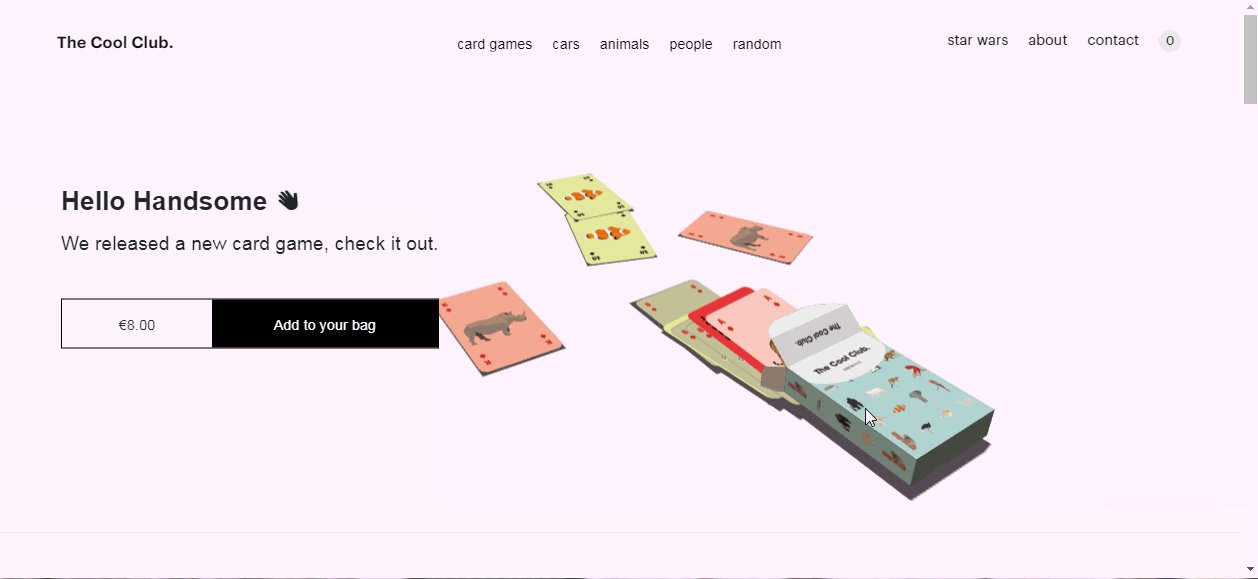
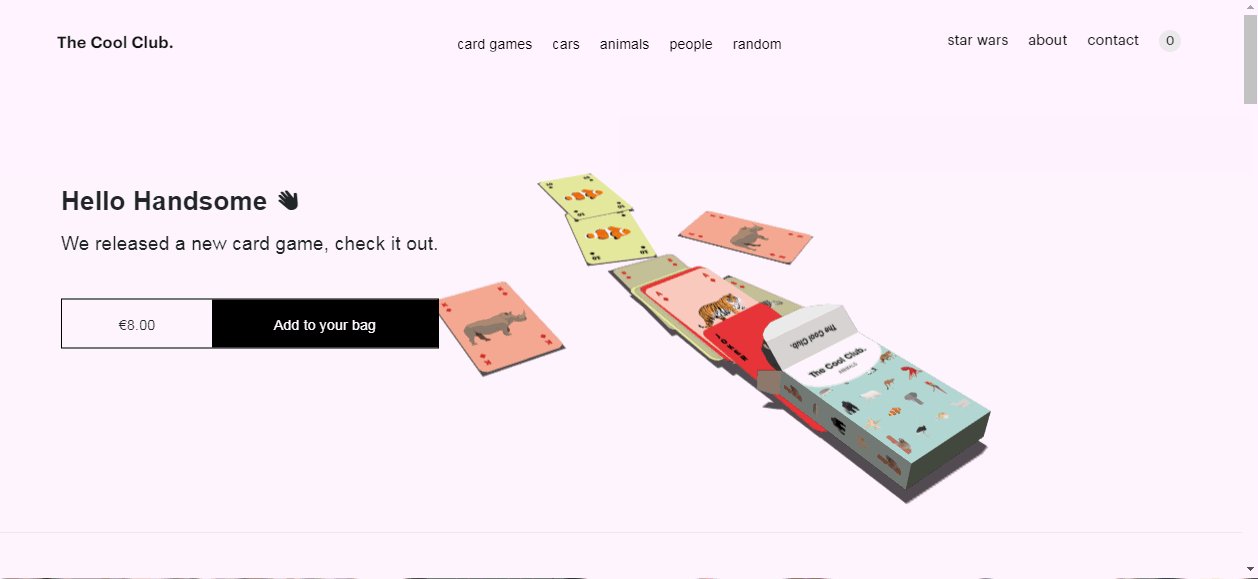
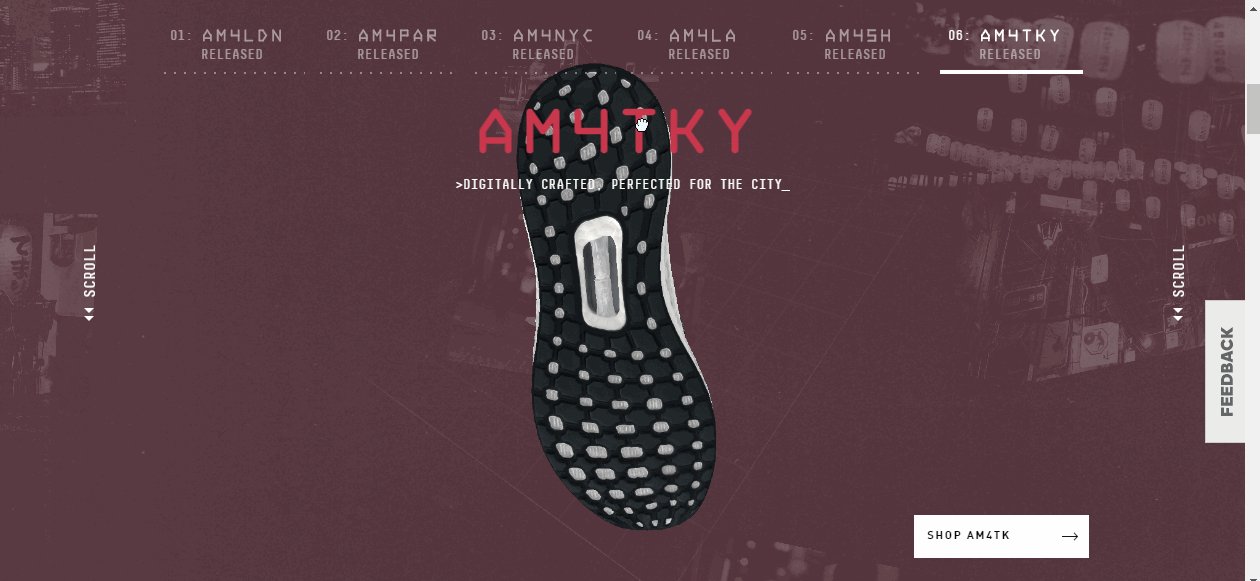
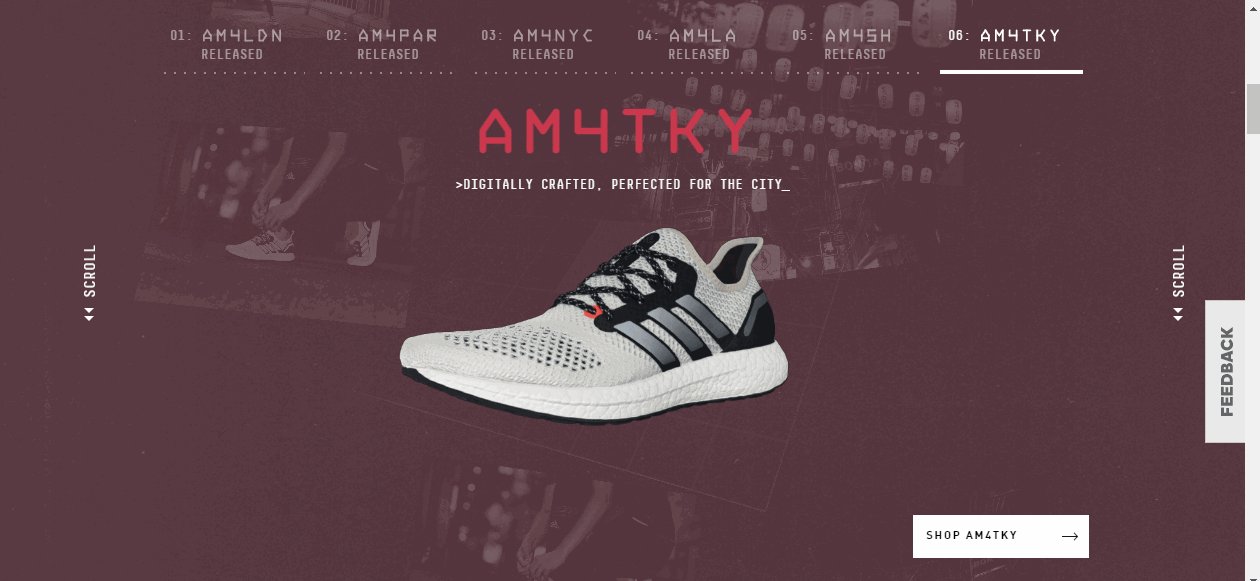
Один из таких приемов — демонстрация товара в различных состояниях. Например:

С помощью различных моушн-эффектов дизайнерам удается обратить внимание на товар и заинтересовать пользователя. Разная цветовая гамма на экранах, интересная типографика также создают интересную концепцию и запоминются клиенту.
На промо-сайтах можно увидеть эффекты при переходе с одного экрана на другой:

Моушн-дизайн — эффективный инструмент для стильной и интересной презентации продукта. Так как движение, анимация всегда заинтересовывает пользователя, дизайнеры могут управлять вниманием клиента.
Видеоконтент
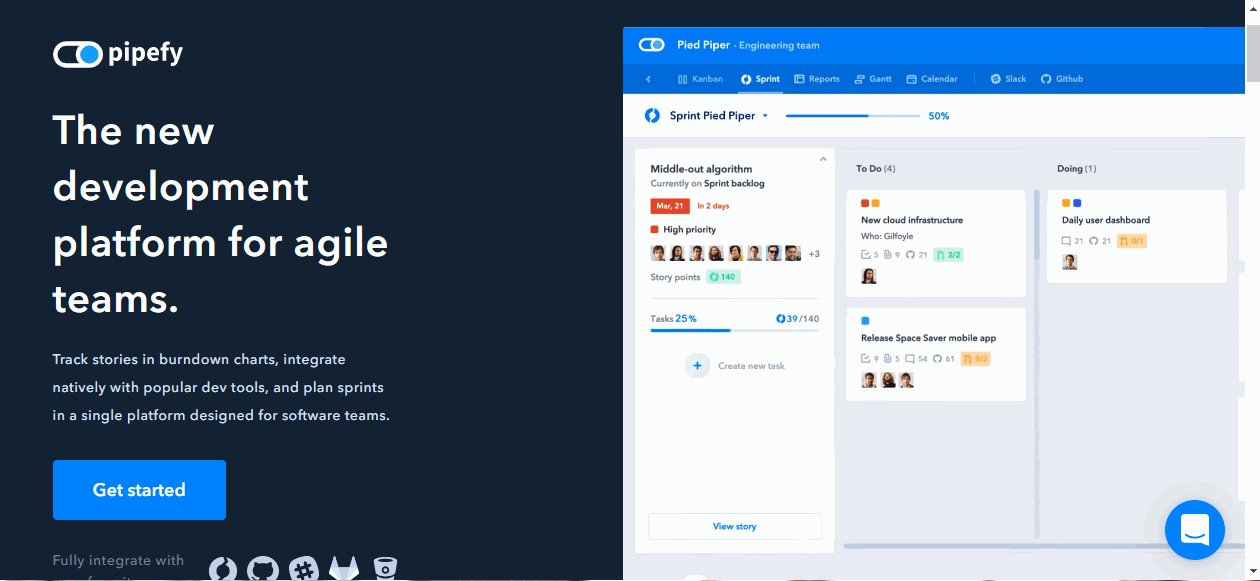
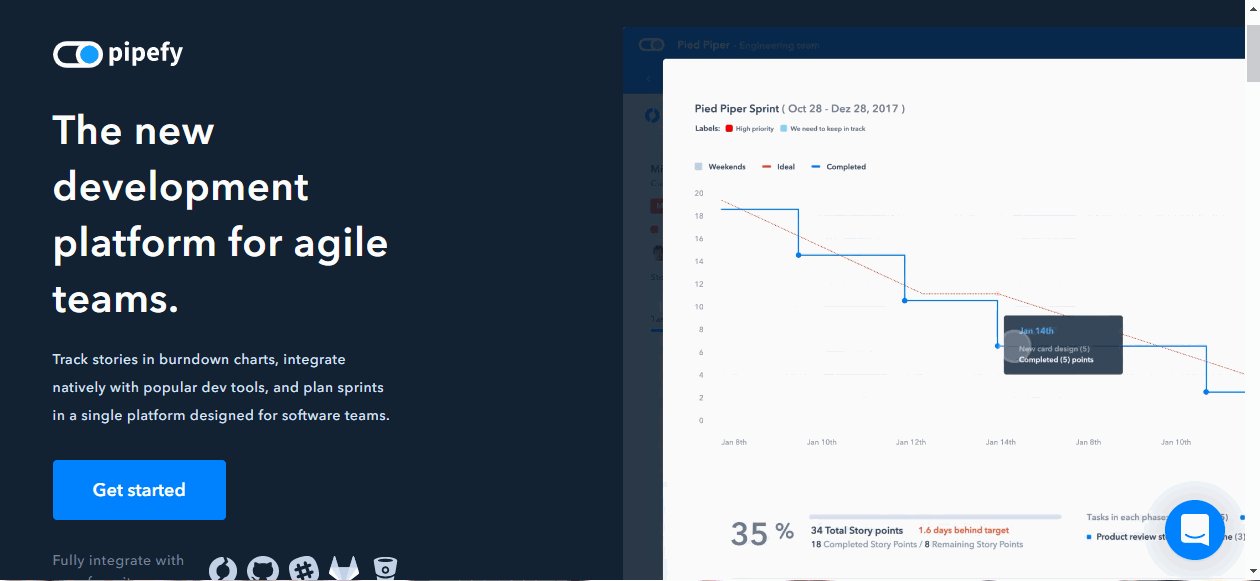
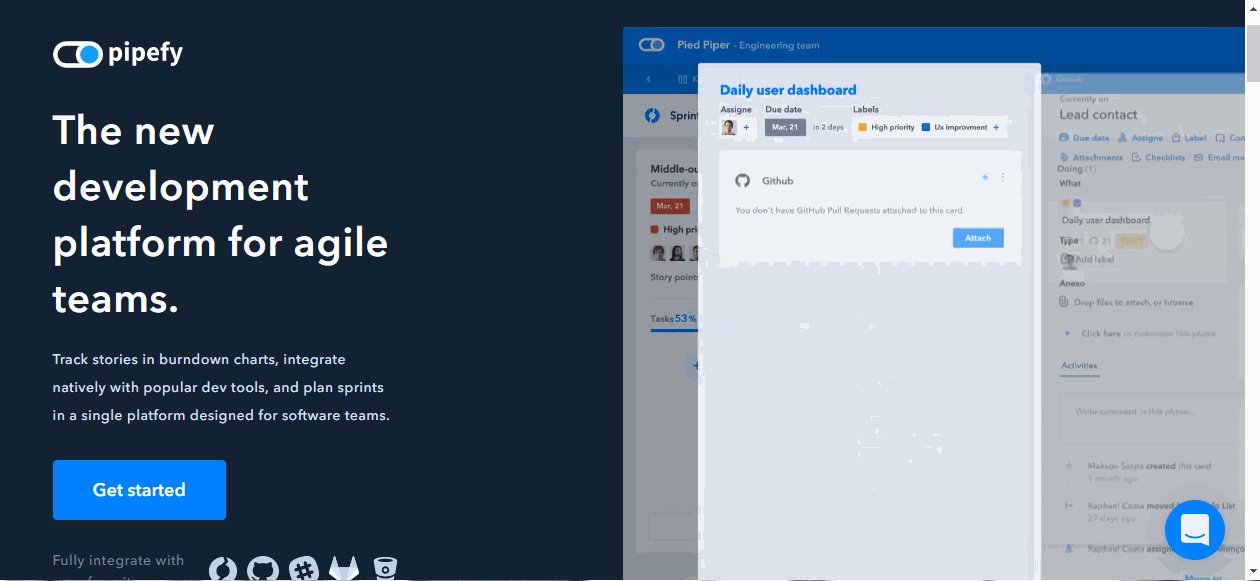
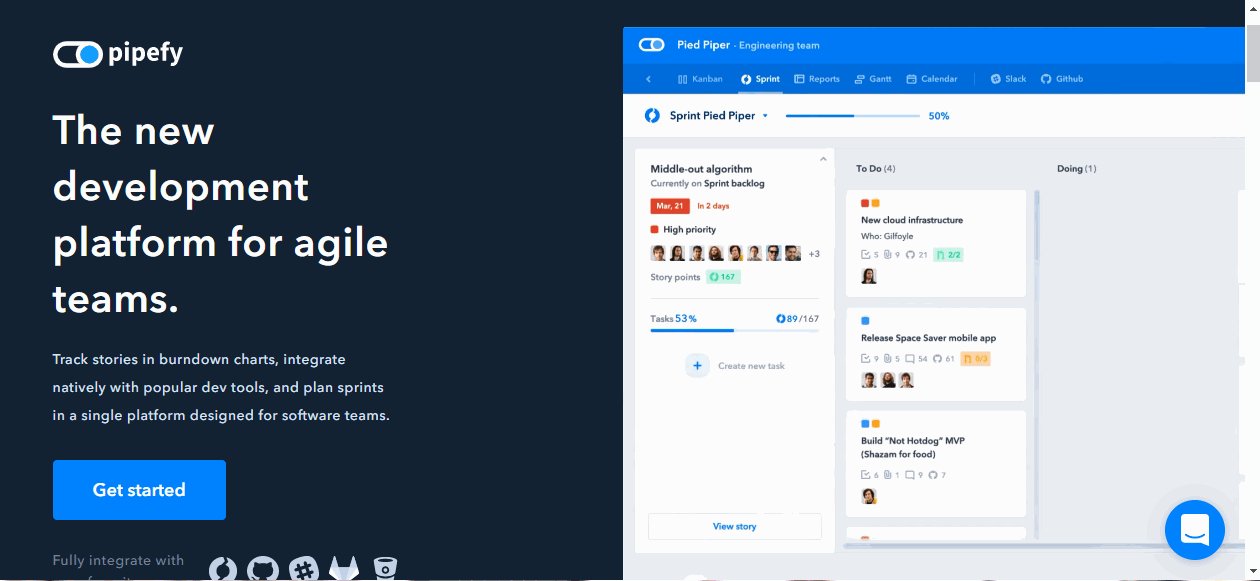
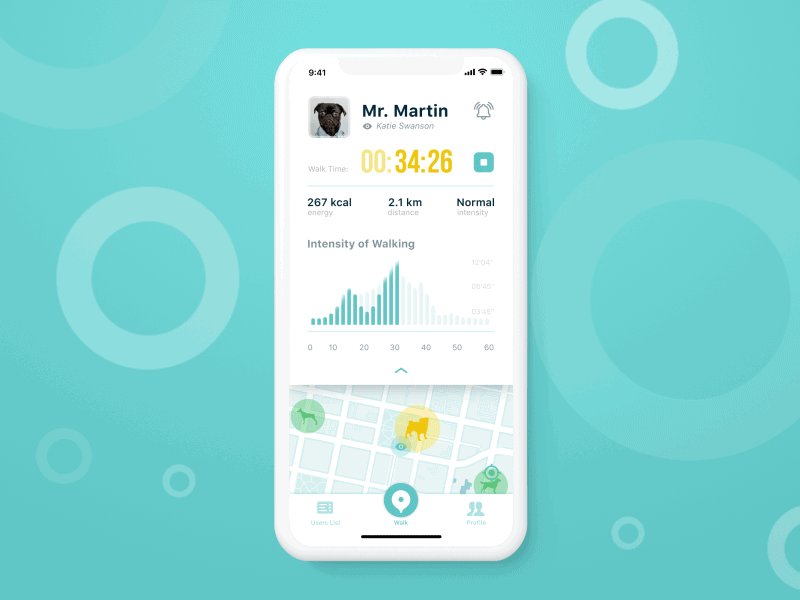
Также дизайнеры применяют моушн-дизайн в качестве дополнения текстового и графического контента. Например, вставляют на страницу видеоролики, которые рассказывают о продукте:

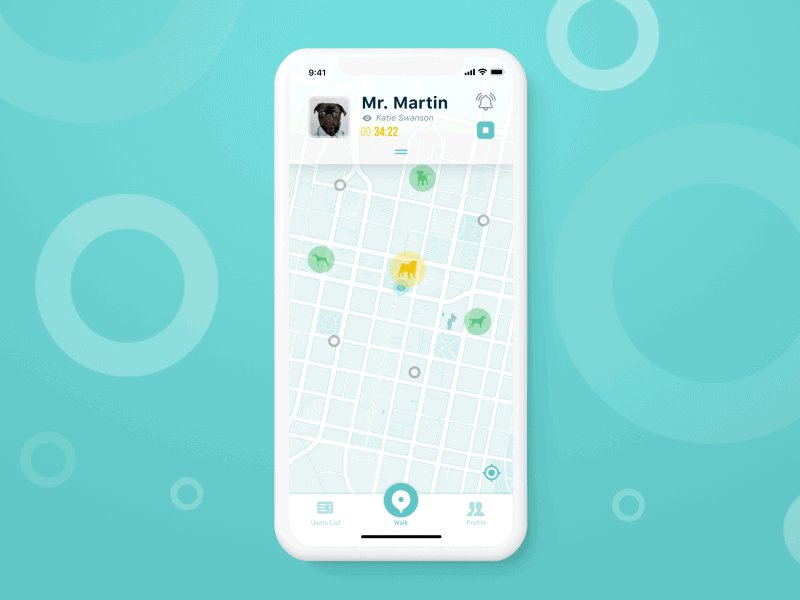
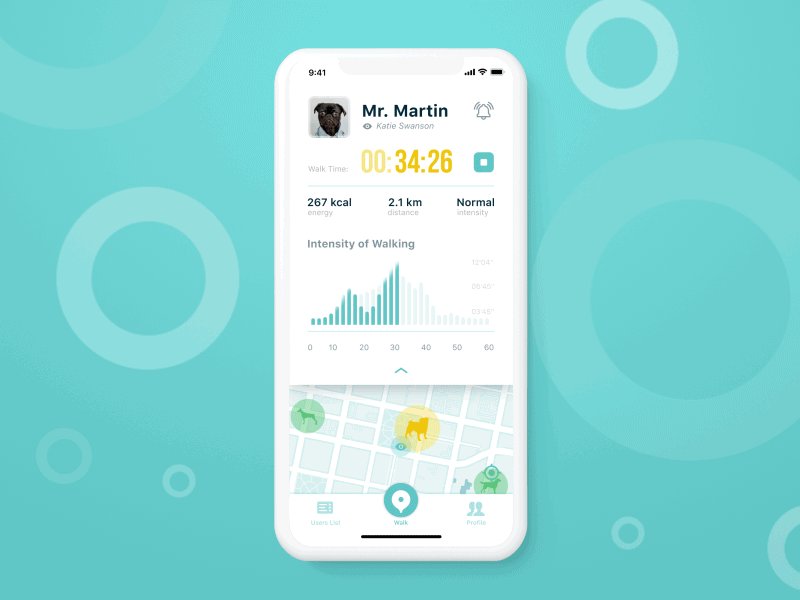
Здесь показывается работа интерфейса в реальном времени. Пользователь может примерно представить, как выглядит приложение, какие функции оно исполняет. Видеоконтент предпочитает большинство пользователей, так как видео легче воспринимается, не нужно тратить много времени на чтение и разбор текста. Поэтому моушн-дизайн также помогает облегчить восприятие пользователем контента и эффектно презентовать товар или услугу на сайте.
Отдельные декоративные элементы
Моушн-дизайн может присутствовать в отдельных элементах или областях на странице. Например:

Такие элементы дополняют сайт, добавляют интерактивности, создают особую атмосферу. Обычно они являются небольшими деталями, которые не несут определенной смысловой нагрузки, но влияют на восприятие контентной части пользователем.
Еще один дополнительный элемент, где может использоваться моушн-дизайн — экран загрузки. Часто «тяжелые» сайты требуют времени для загрузки и, чтобы пользователь не ушел с ресурса, дизайнеры делают «заглушки». Анимированные цифры или картинки также делают с помощью моушн-дизайна:

3D эффекты
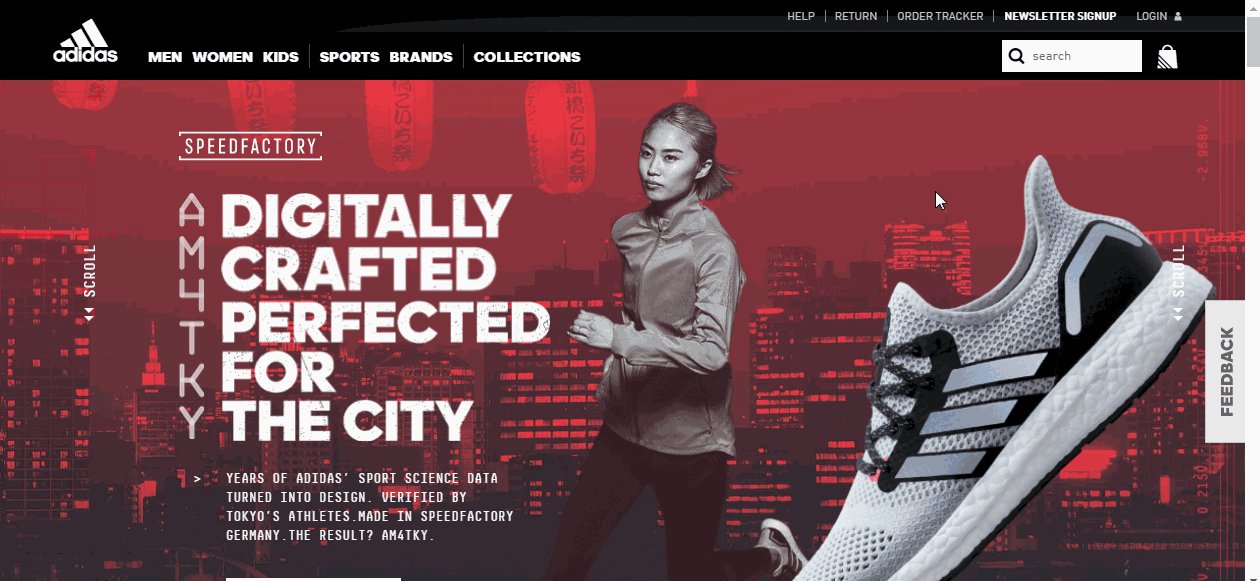
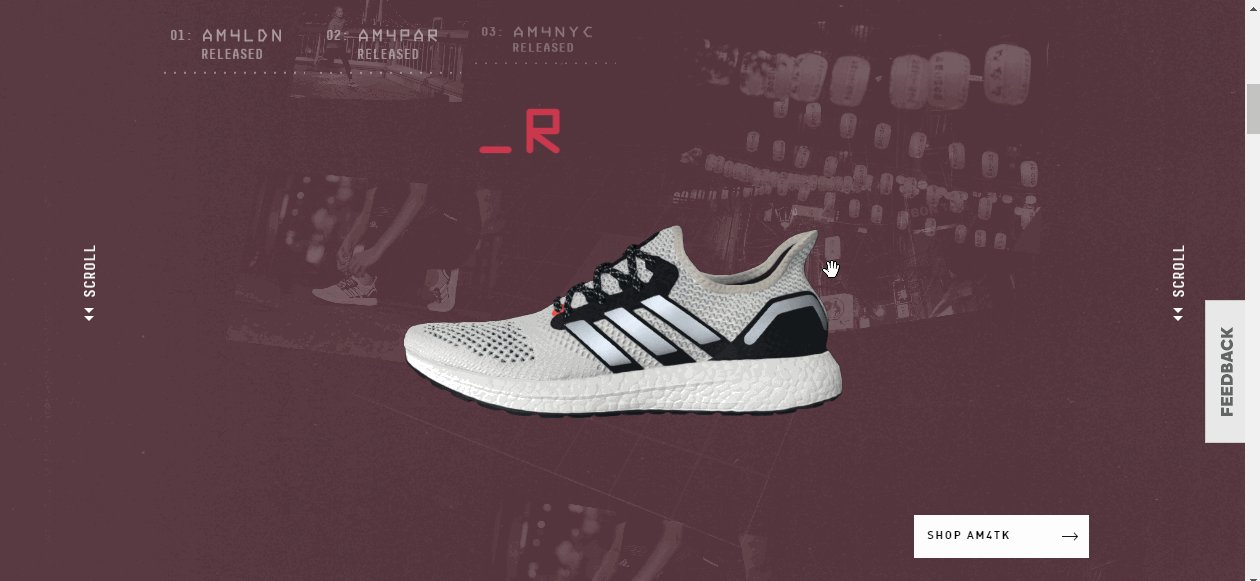
3D графика — также относительно недавний тренд, активно использующийся в моушн-дизайне и дизайне в целом (мы уже рассказывали о 3D типографике в веб-дизайне). 3D эффект — отличный способ показать продукт со всех сторон, создать ощущение объема. Вот как 3D используется на сайте, с помощью которого можно купить обувь:

Клиент может рассмотреть обувь со всех сторон, изучить характеристики и сразу заказать ее на сайте.
Особенности применения моушн-дизайна в дизайне сайтов
Моушн-дизайн — достаточно специфическое направление, которое подразумевает не только использование анимационной графики, но и встраивание ее в основной дизайн, не нарушая концепции сайта. Преимущества использования моушн-дизайна:
- динамика всегда привлекает внимание, поэтому с помощью моушн-дизайна разработчики и маркетологи могут управлять взглядом пользователя, обращать его внимание на нужные элементы и заинтересовывать;
- неограниченные возможности. Моушн-дизайн — это, как правило, использование новых технологий и направлений в графике. Такие приемы как 3D эффекты, видеобэкграунд позволяют в короткое время презентовать максимум преимуществ продукта;
- легкость в восприятии. Большинство пользователей предпочитает видео, а не текст или графику. Поэтому моушн-дизайн — отличный способ просто и доступно донести информацию до клиентов.
Спецэффекты — отличное решение для ресурсов, которые должны выделяться среди конкурентов на рынке. С помощью различных интересных приемов дизайнеры стараются использовать креативные решения для привлечения внимания клиентов к продукту, повысить узнаваемость бренда и просто создать эффектный дизайн. При использовании приемов моушн-дизайна веб-дизайнерам стоит обратить внимание на:
- Технические возможности. Моушн-дизайн — достаточно «тяжелая» технология, поэтому дизайнерам нужно учитывать не только внешний вид сайта, но и его внутреннюю структуру. Если сайт будет постоянно «подвисать», не отображать видео или звук, созданный макет не будет иметь должного эффекта и будет только раздражать пользователей.
- Юзабилити сайта. Креативные решения позволяют дизайнерам сделать запоминающийся ресурс, который может заинтересовать пользователей, но не проработать элементы для удобства пользования. В результате клиент уйдет к конкурентам с более простым и более понятным сайтом, оставив интересный ресурс.
- Упорядоченность. Обилие спецэффектов также может сбить пользователей с толку и вытеснить сам продукт. Иногда маркетологи и дизайнеры настолько поглощены созданием креативного ролика, что забывают об основной его цели — презентовать товар. Поэтому важно использовать креатив в меру и не забывать о самом продукте.
При правильном использовании моушн-дизайн может стать отличным инструментом повышения конверсии сайта. Эффектная презентация товара, креативная анимация со смыслом — запоминаются пользователями, поэтому ваша компания всегда будет отличаться от конкурентов.
Студия дизайна IDBI в своих работах также используют приемы с применением моушн-дизайна. Мы создаем ресурсы, которые становятся оригинальными промо-сайтами для компаний или отдельных продуктов, разрабатываем креативные решения для эффектной презентации услуг, а также способствуем оперативному донесению информации до клиентов. Наши работы доступны для просмотра в разделе «Портфолио».
12 классических стилей моушн дизайна
Наш директор по производству Антон Посохин составил гайд по классическим и в то же время, всегда актуальным стилям моушн дизайна. Изучайте, чтобы понять, какие моушн ролики точно выстрелят!
1. Плоский дизайн (flat)
Плоский дизайн стал особенно популярен в 2013 году, когда Apple выпустили iOS 7. Его основная характеристика — минимализм, сознательное упрощение объектов. Во флэт-дизайне не используют эффекты текстур, тени, свет, 3D-элементы. При этом цветовая схема плоского дизайна включает многообразие ярких, насыщенных цветов и оттенков.
На выходе такой моушн дизайн смотрится стильно и дорого, при этом не перегружает восприятие зрителя лишними деталями. Неудивительно, что флэт-дизайн часто используют в объясняющих видео и прероллах на YouTube, где нужно быстро донести до аудитории большой объем информации.
По тем же причинам ролики во флэт-дизайне так любят инновационные компании, связанные с IT. Кто же не хочет быть похожим на Apple?!
2. Строковый стиль (line art)
Еще одна вариация на тему минимализма в моушен дизайне, но совсем с другими акцентами. В строковом стиле все объекты прорисовываются тонкими или толстыми линиями без заливки. Это делает картинку максимально лаконичной. Иногда line art считают разновидностью flat-дизайна. Основная цель все та же — не отвлекать зрителя от главных элементов кадра и важных тезисов диктора.
Здесь мы используем классический строковый стиль:
А вот интересный вариант совмещения lineart с 3D-графикой:
3. Изометрия (isometric)
Изометрия — это ракурс с тремя видимыми сторонами фигуры/объекта, а все линии находятся под углом, параллельным 30° и нет перспективных сокращений.
Камера как бы смотрит из верхнего угла комнаты и четко зафиксирована в одной точке. Помните классические видеоигры в жанре RPG? Многие из них — классический пример изометрической проекции.
Первоначально этот стиль использовали в технических и инженерных чертежах, а затем его облюбовали и моушн-дизайнеры.
Основное преимущество изометрического стиля — универсальность. Он подходит как для объясняющего видеоролика, так и для видеопрезентации компании.
Имиджевое видео компании “COLUMBIA TECH” в изометрии:
А вот это уже наша работа, эксплейнер для ICO-проекта MilkCoin:
4. Низкополигональный стиль (low-poly)
Немного символично, что один из самых модных, дорогих и востребованных стилей в современном моушн дизайне появился из-за потребности.. в экономии. На заре 3D моделирования низкополигональные модели использовались для экономии машинных ресурсов. Сегодня, в эпоху сверхпроизводительных процессоров, low-poly модели уже не необходимость, а элемент особого ретро-шика.
Вот так выглядит классический низкополигональный стиль:
А вот наш опыт совмещения low-poly с изометрией:
5. Пиксельная графика (8-16-bit)
Еще одна стилистика из серии “хорошо забытое старое”. Почему моушн-дизайн в стиле игр на Dendy и Sega стал таким популярным в 2019 году? Возможно, соль в том, что поколение 90-х выросло и стало наиболее платежеспособной аудиторией. А их ностальгия по юности никуда не делась. Посмотрите, какие полные залы собирают все эти “Супердискотеки 90-х”!
Кроме того, пиксельная графика — идеальный вариант для отраслевых мероприятий вроде игровых фестивалей, технологических конференций и т.д. А ещё восьмибитную стилистику используют в рекламных прероллах для соцсетей и видеохостингов.
Наш кейс — моушн ролик для Фестиваля Масштабных Увлечений «Штука»:
6. Комиксный стиль (comics)
Как несложно догадаться, этот стиль пришел в моушен дизайн из комиксов. Анимация здесь, как правило, простая. Ставка делается не на сложность, а на оригинальность. Это с первых секунд цепляет внимание аудитории. Если в предыдущих стилях правил минимализм, то здесь вступают в дело высокохудожественные иллюстрации с прорисовкой мельчайших деталей. Потому и моушн анимации особой нет — упор делается на графику.
Комикс-стилистика отлично подходит для оформления блогов компании. Часто комиксы становятся элементом корпоративной культуры компании и за ними пристально следят сотни сотрудников и тысячи потенциальных клиентов и партнеров.
Как и предыдущий стиль, комиксный отлично подходит для развлекательных и образовательных форматов, короткой рекламы на ТВ, в соц сетях.
Вот наш комиксовый ролик для для новогодней акции бренда “CANYON”:
А вот пример познавательного, обучающего контента в стиле «comics»:
7. Каллиграфия и появление чернил в кадре
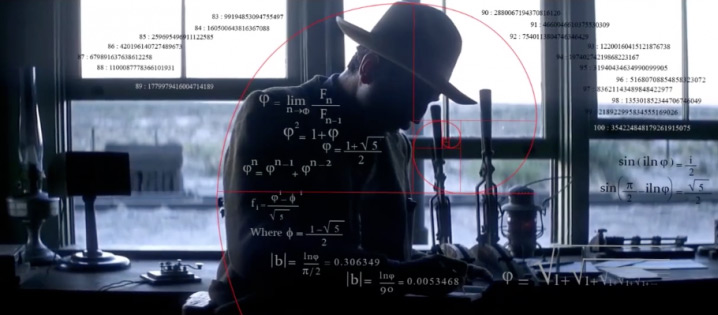
Стиль моушн дизайна, круто замешанный на художественной составляющей. В кадре появляются чернила краски, которые удачно дополняют рисованные иллюстрации. Впервые такое решение применили создатели фильма «Шерлок Холмс» Гая Ричи. В титрах использовалась смесь фотографии, текстур чернил, иллюстраций и каллиграфии:
Новый тренд моментально подхватило дизайнерское сообщество. По нашему опыту, эта стилистика чаще применяется в некоммерческой сфере.
К примеру, вот наш кейс по созданию серии видеороликов для Белгородского государственного музея народной культуры:
8. Покадровая анимация (frame-by-frame)
Один из самых сложных и кропотливых стилей именно с точки зрения производства. Фактически это не столько стиль моушн дизайна, сколько отдельный жанр — классическая анимация. Каждый кадр отрисовывается вручную! Неудивительно, что такой ролик стоит немалых денег.
Чем больше кадров в секунду, тем более плавной и реалистичной смотрится анимация — обычно это 24 кадра в секунду. Иногда количество кадров намеренно делают меньше, чтобы добиться эффекта “мультяшности” и получить уникальный стиль ролика, который будет запоминаться.
Пример с 10-15 кадрами в секунду:
Покадровую анимацию часто используют при создании проектов с юмористической составляющей с участием персонажей. Сфера применения — ТВ-реклама или прероллы, а еще — социальные ролики.
Как отдельный стиль покадровой анимации можно выделить stop motion, когда видеоряд состоит из быстрой смены статичных фотографических изображений.
9. Всплывающая анимация (pop-up)
Первая ассоциация при слове pop-up — всплывающие окна с рекламой в интернет-браузере. Позже термин ушел и в оффлайн. К примеру сезонные магазинчики, которые появляются буквально на ровном месте на несколько недель, а затем также стремительно исчезают, называют Pop-up Store. Часто pop-up стилистику используют в рекламе потребительских товаров:
А вот и наш кейс, моушн анимация в pop-up стилистике для редакции периодического издания «Президент»:
10. “Жидкий” дизайн (liquid motion)
Один из главных трендов моушен дизайна последних лет, который не сбавит обороты и в ближайшем будущем. Liquid motion — стиль анимации, который отходит от реалистичного движения объектов и персонажей в кадре. Вместо линий и геометрических фигур для перехода от одного движения к другому, используются “перетекания” с характерными брызгами и каплями.
В liquid motion часто “играют” насыщенными цветами, что делает картинку еще привлекательнее. У зрителей роликов в стиле liquid motion, из-за неожиданных, быстрых изменений, яркого цвета и морфинга (трансформаций объектов одного в другой) может развиваться психоделический эффект!
Один из самых интересных мировых кейсов в стилистике liquid motion:
11. Телевизионный дизайн (broadcast design)
Это целый пласт моушн дизайна, который пришел из эфиров телевидения. Все заставки телепередач, выпусков новостей и фирменные перебивки, которые вы видите по ТВ — это броадкаст дизайн:
Классический broadcast design — это динамичная камера, металл, стекло, потрясающая 3D графика с кучей мелких графических элементов (шурешек). Но иногда теледизайн бывает и таким:
В Европе зрители больше тяготеют к минимализму и простоте, нежели к тяжелой нагруженной деталями 3D графике, в отличие от нас, русских, и арабов.
Сейчас принципы визуализации из броадкаста плавно перетекают и в коммерческий сектор. В похожем стиле компании заказывают для себя имиджевые видео и анимированные логотипы.
Три основных критерия хорошего “телевизионного” дизайна — камера, композиция и цветовая гамма. В этой области нам есть, чем похвастаться. Заставка для международной выставки-форума «ЭКОТЕХ-2017»:
А это заставка для компании ПАО “СИБУР Холдинг”:
Нередко в стиле теледизайна делаются и полноценные видеопрезентации. Швейцарская компания «GFU SA» в прошлом году обратилась к нам как раз за моушн дизайном:
12. Гибрид 2D и 3D (2D/3D hybrid)
После оглушительного успеха фильма «Человек-паук: Через вселенные» (2018) мода на смешение двухмерной и трехмерной анимации стала the next big thing в мире моушн дизайна. Иногда не так-то просто выбрать между мультяшностью и ощущением чуда, как в детстве, которое дает 2D-анимация и яркой реалистичной 3D-картинкой. Что ж, больше не нужно выбирать.
Комбинирование 2D и 3D ворвется из большого кино в видеорекламу в самое ближайшее время. В этом единодушны все эксперты индустрии.
Вместо заключения
Индустрия моушен дизайна динамична и всегда в поиске свежих идей! Не исключаем, что уже в этом году, после выхода очередного блокбастера, в видеодизайне появится новый тренд, который взорвет рынок. Но, вместе с тем действительно удачные решения здесь приходят надолго или со временем обретают новый вид.
К примеру, дико популярный в 2014-м стиль дудл видео, хоть и перестал быть пиком моды, успешно используется по сей день в подходящих областях.
Или вспомните хотя бы low-poly, который изначально внедрялся из-за производственной необходимости, а сегодня перекочевал в разряд искусства.
12 перечисленных стилей в ближайшие 3-5 лет будут считаться хорошим тоном в видеодизайне и будут приносить Заказчикам заметный отклик.
А какие стили, вы считаете, мы не учли? Пишите в комментарии!
Любите моушн дизайн вместе с нами! И подписывайтесь на нас 😉
Что такое моушн дизайн: его суть и особенности

Всем привет! В этой статье расскажу о таком интересном явлении в индустрии дизайна как моушн-дизайн.
Итак, что такое моушн дизайн?
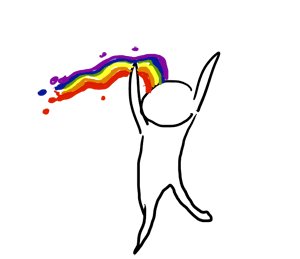
Многим из Вас приходилось видеть в интернете или по телевизору анимированные ролики с движущимися картинками или буквами. Такие ролики обычно используют в рекламных заставках. Все это движение на экране называется моушн-дизайном.
Другими словами, моушн-дизайн — это оживление графики средствами анимации. Статичное изображение переходит в мир моушн-дизайна как только начинает двигаться.
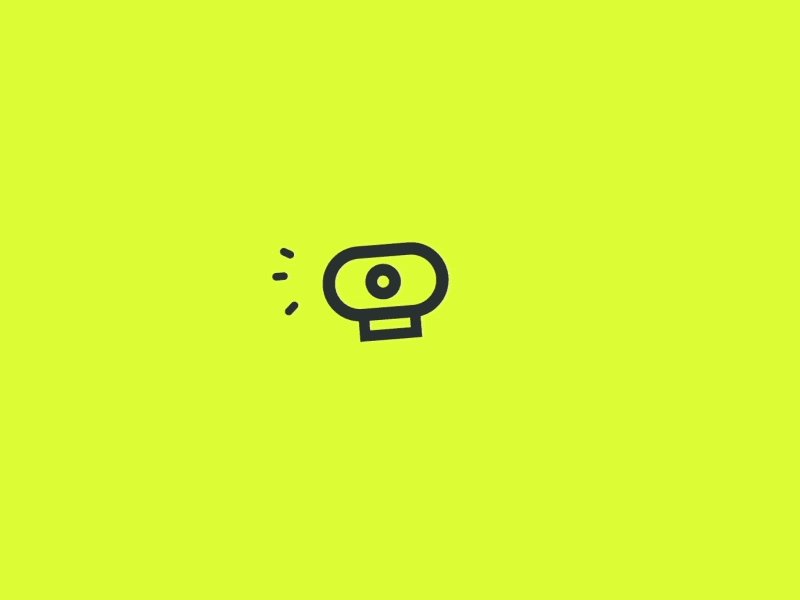
Наглядный пример того, как работает моушн вы можете увидеть ниже. Посмотрите сначала на изображение в неподвижном состоянии, потом нажмите кнопку плей и Вам станет все понятно.
Таким же образом можно «оживлять» любые графические объекты.
При использовании моушн-графики вы можете просто и понятно донести любую информацию до клиента. Хотите рассказать клиенту о своей компании? Вместо скучного текста и статичных картинок создайте моушн видео.
Откуда же взялся этот вид 2D дизайна?
Моушен-дизайн зародился у истоков кинематографа и получил значительное развитие в 50-х годах в США, благодаря таким дизайнерам как Сол Басс, Маурис Биндер и Пабло Ферро. В то время на телевидении стали появляться анимированные титры и логотипы.
Эта форма искусства продолжала развиваться на протяжении 50 лет, а за последние 15 лет в связи с развитием цифровой техники переживает настоящий бум.
На сегодняшний день моушн графика это актуальный и востребованный вид творчества и интересное хобби.
Разработка видеоклипов с 2D моушн-графикой — очень завораживающий процесс, от которого невозможно оторваться.
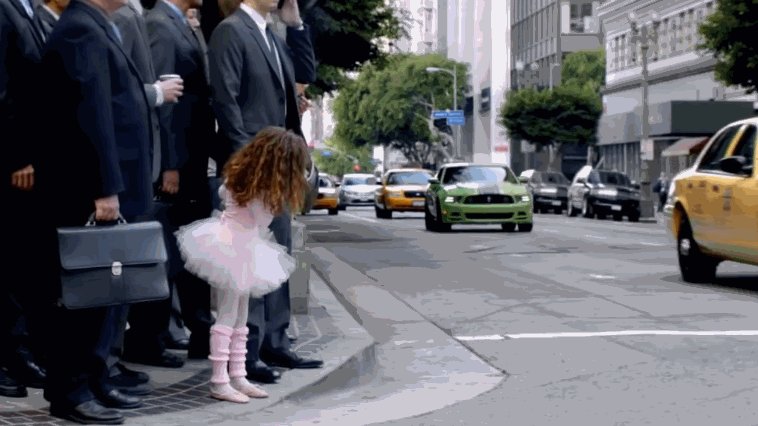
Промо ролик, выполненный к фильму «Неуловимые», вызывает неуемное желание посмотреть этот фильм целиком.
Благодаря высокой потребности рынка в моушн-графике, ваше увлечение моушн роликами может перерасти в хорошо оплачиваемую профессию.
Где применяется моушн-дизайн?
Приведу в пример несколько областей, где плотно применяется моушн-дизайн:
- реклама
- видеоклипы
- инфографика
- веб сайты
- игры
- корпоративное видео
- кино (титры)
- обучение (видео объяснения). Часто применяется в инфобизнесе.
- мобильные приложения
Кто-то может сказать, что моушн-дизайн это сложно и дорого. Что моушн подвластен только супер специалистам с большим стажем работы, но смею Вас уверить все это не более чем миф.
Как научится делать моушн-видео?
Научиться делать качественные ролики с моушн-графикой может каждый. Звучит конечно невероятно, но несмотря на бешеную популярность моушн-графики, в интернете практически не было обучающих курсов по этой теме. Но с появлением курса «Супер моушн» все изменилось.
Авторы курса сделали уроки по моушн-графике доступными и понятным каждому. Видеокурс наполнен качественным и полезным контентом, чтобы он был интересен как новичкам, так и более продвинутым пользователям программы After Effects.
Чтобы эффкт от курса был максимальным, все занятия в курсе состоят только из практических уроков. Никакой занудной теории, только практика. После изучения каждой главы курса вы создадите готовый видеоролик.
В подтверждение своих слов приведу обзорный ролик одной из глав курса по моушн дизайну.
Глядя на эти ролики может показаться,что сделать что-то подобное вам не под силу, но в самом деле это проще чем кажется. В этом Вы можете убедиться сами посетив страницу с курсом и почитав отзывы реальных учеников.
Есть еще одна вещь на котороую я хотел бы обратить ваше внимание — это отсутствие конкуренции на рынке моушн-дизайна. Но пройдет еще пару-тройку лет появится больше специалистов в этой области и ниша моушн дизайна будет занята.
Если вы человек творческий и решили стать первым среди тех, кто хочет попробовать себя в новом перспективном виде дизайна — действуйте. А видеокурс «Супер Моушн» вам поможет!
Обратите внимание! По промокоду SUPERMOTION_10EB вы получите скидку — 15% на приобретение курса
Перейти на страницу с курсом «Супер Моушн»→
P.S. Как применить промокод читайте здесь →
16 главных трендов анимации и моушн дизайна с примерами | DesigNonstop
 Моушн дизайн (motion design) — это цифровая дисциплина, которая применяет принципы графического дизайна к производству видео контента посредством использования анимации и визуальных эффектов. Современный моушн дизайнер помимо графики взаимодействует с такими составляющими, как время, пространство и звук. И более того, сейчас дизайнеры вообще не ограничены реальностью как таковой. На сегодняшний день моушн технологии позволяют проявлять чудеса креатива, создавая запредельные фантастические миры, поражающие воображение. Но давайте разберемся, какие тренды будут особенно востребаваны в наступившем году, что появилось нового в технике цифровой визуализации, и на какие стили и приемы следует обратить внимание, чтобы держать руку на пульсе и быть в курсе современных реалий моушн дизайна.
Моушн дизайн (motion design) — это цифровая дисциплина, которая применяет принципы графического дизайна к производству видео контента посредством использования анимации и визуальных эффектов. Современный моушн дизайнер помимо графики взаимодействует с такими составляющими, как время, пространство и звук. И более того, сейчас дизайнеры вообще не ограничены реальностью как таковой. На сегодняшний день моушн технологии позволяют проявлять чудеса креатива, создавая запредельные фантастические миры, поражающие воображение. Но давайте разберемся, какие тренды будут особенно востребаваны в наступившем году, что появилось нового в технике цифровой визуализации, и на какие стили и приемы следует обратить внимание, чтобы держать руку на пульсе и быть в курсе современных реалий моушн дизайна.
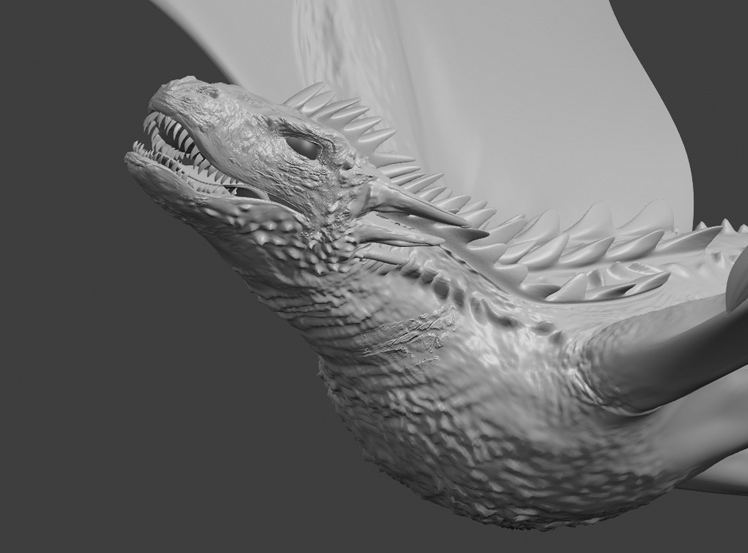
1. Сложные визуальные эффекты
Взрывы, природные катастрофы, динозавры и трансформеры… Такие сцены нельзя снять в реальной жизни. Но благодаря визуальным эффектам, мы можем увидеть их в фильмах или рекламных роликах. Комбинируя настоящее видео с компьютерной графикой можно легко перенести в зрителя в другую волшебную реальность, где все возможно. Неудивительно, что такой вид моушн анимации становится все более популярным. Это гибрид технологии и мастерства, который дает зрителям эксклюзивный визуальный опыт. Спешите чтобы, интересные визуальные эффекты были включены в вашу маркетинговую кампанию. Это тренд, которую нельзя игнорировать.
2. 3D анимация
Несомненный флагман наступившего года — движущаяся 3D графика. Она действительно повсюду. Комбинация из 3D, анимации, звука и видео открывает большие возможности для демонстрации невероятных сцен, которые ранее не могли отображать дизайнеры. Мы видим трехмерные фигуры в игровом дизайне, в маркетинговых роликах и презентациях, в объясняющих видео. Этот инструмент может чрезвычайно выгодно подчеркнуть достоинства продукта или услуги. Так что, в наступившем году экспансия 3D будет продолжаться.
3. Сочетание 2D и 3D графики
Этот тренд стал модным в конце 2017 года. В этом году его популярность только усилится. Дизайнерские ниндзя продолжают тестировать новые подходы и работают над потрясающей комбинацией 2D и 3D графики. В качестве доказательства мы можем наблюдать множество новых примеров не только в офлайн рекламе с большим бюджетом, но и в цифровой рекламе и маркетинге. И это не удивительно. Сам дизайн 3D графики может быть довольно дорогим, в то время как простая 2D анимация не всегда достаточна. Продуманное сочетание того и другого рождает визуально привлекательную графику по доступной цене.
4. Красочные цветовые палитры
Цвет очень сильно влияет на любое визуальное послание или сторителлинг. Он может удвоить эмоциональное воздействие, прояснить мотивацию или установить правильное настроение. Итак, как выбрать наиболее подходящий цвет? Ответ заключается в том, что ваш дизайн должен выделяться. А яркие смелые цвета правят миром цифрового дизайна прямо сейчас. Помните, что цвет также является формой выражения бренда. Цветовая палитра анимации на предстоящий год внушает позитив. Не бойтесь использовать визуальную силу цвета, чтобы ваша анимация выглядела свежей и пикантной.
5. Анимированные gif лого
Анимированный дизайн логотипа — это очень горячий тренд, который будет развиваться в течение 2019 года. Привлекательная магия движущихся элементов теперь активно используется в анимации логотипов, заставляя буквы деформироваться, переставляться, расширяться, трансформироваться, скрываться, показываться и вращаться. Мы наверняка станем свидетелями появления все новых и новых способов таких лого эффектов, которые будут привлекать внимание пользователей. Попробуйте использовать эту тенденцию в своем следующем проекте, чтобы создать что-то действительно уникальное.




6. Анимация шрифтов и заголовков
Использование анимированных шрифтов и заголовков — это модный способ привлечь внимание аудитории, а также передать им сообщение. Тем более, что всевозможные трансформации текста могут быть поистине завораживающими и креативными. И, несомненно, украсят любой проект.
7. Ретро моушн графика
Ретро стиль опять служит источником вдохновения для муошн дизайнеров. Именно ретро поможет вам выделиться в наступившем году. Если вы будете достаточно смелы, чтобы объединить ретро и современные визуальные эффекты, то ваша аудитория, несомненно, по достоинству оценит ваши эксперименты и будет постоянно возвращаться ради других увлекательных новинок. Ретро-эффекты в движении выглядят круто, они пробуждают ностальгические воспоминания и способны привлечь гораздо более широкий круг аудитории, чем ожидалось.
8. Микро взаимодействия в Web & Apps
Пользователь достаточно быстро принимает решение — уйти или остаться на сайте или в приложении. И в этом случае нескучная анимация интерфейса, интересные переходы и неожиданные открытия помогут вам существенно повысить конкурентную способность вашего ресурса. Микро взаимодействия — это очень тонкие анимации, которые улучшают пользовательский опыт и позволяют пользователю взаимодействовать с интерфейсом в одно мгновение.



9. Кинетическая типографика
Нас всегда учили — ни в коем случае не растягивать и не деформировать слова. И вот пожалуйста, в пику этому утверждению родился новый тренд — кинетическая типографика или движущийся текст. Он представляет собой технику, в которой движение и текст сочетаются для выражения идей или эмоций с использованием видео анимации. Так что сейчас дизайнеры растягивают, скручивают, пикселируют и изменяют текст во всех направлениях, часто формируя почти трехмерные структуры из букв.
10. Визуализация разорванного текста
Этот тренд не новый, но получивший новый импульс, который выводит его на совершенно новый уровень. Слова воспроизводятся по-разному — они могут появляться постепенно, одно за другим, располагаться на разных уровнях, или сами буквы могут быть деконструированы и разбросаны по экрану. Они могут быть анимированы, например, в поэтической манере, предлагая визуальное представление фактических значений слов.
11. Морфинг
Плавные переходы или морфинг — это один из тех трендов, который всегда будет оставаться в наших сердцах, и поэтому он такой популярный в течение многих лет. В настоящее время дизайнеры внедряют эту изящную технику с более современным подходом. Отсутствие разрывов между сценами создает видео с очень плавным ощущением, где сцены тонко смешиваются друг с другом действуют как приманка для глаз, привлекая внимание зрителей к изображению, в то время как другие элементы изменяются на заднем плане.
12. Тонкие линии
Вообще линии явно недооценены. Несмотря на свою простоту, они имеют бесконечное количество функций в дизайне: подсказки по направлениям, определение форм, разделение элементов и многое другое. Сегодня возможности скромной линии становятся бесконечными. Теперь мы можем видеть растущее использование линий в муошн дизайне, поскольку они интегрированы и анимированы для создания различных эффектов, как то создание контуров фигур, формирование узоров и украшений.
13. Анимация Liquid motion
Liquid motion, движение жидкости – это стиль, который подразумевает перетекание одного элемента в другой, сопровождаемое характерными брызгами, каплями и волнами. Он хорошо разбавляет строгость геометрических форм обычной шейповой анимации, так же его элементами можно сделать акценты и подчеркнуть необходимые детали.
14. Макро типографика
Еще один заметный тренд в мире дизайна — это крупная, доминирующая типографика. Этот прием позволяет наглядно донести свое обращение до пользователя в смелой и однозначной форме с помощью слов, визуально захватывающих экран.
15. Синемаграфия
Синемаграфы — фотографии, на которой происходят незначительные повторяющиеся движения. Обычно они представлены в gif формате и создают зрителю иллюзию просмотра видео. Синемаграфы получают путём создания серии фотографий из видеозаписи с последующей обработкой в графическом редакторе, когда фотографии объединяются в беспрерывный цикл последовательных кадров так, что анимированный объект воспринимается, как беспрерывно повторяющееся движение, в отличие от остальной неподвижной части изображения.


16. Цифровой сюрреализм
Этот стиль изображает сюрреалистический виртуальный мир, состоящий из необычных визуальных элементов и материалов, которые кажутся одновременно знакомыми и воображаемыми. Соединение текстур и цифрового дизайна создает движение, которое было бы невозможно в реальной жизни — от пузырьков, которые никогда не лопаются, до объектов, испаряющихся в воздухе или бросающих вызов гравитации и жидкостям, волшебным образом превращающимся в твердые тела.
Источник: Behance
Как стать моушн дизайнером. Часть 01
В этой и других статьях я хочу разобрать такое загадочное, крутое и приятное глазу направление как моушн дизайн.
Если бы мня спросили, когда легче обучаться моушн дизайну, сейчас или 5-10 лет назад? Я бы не смог с уверенностью ответить.
Раньше (5-10 лет назад), для того, чтобы найти информацию, нужно было хорошенечко покопаться в интернете. И тогда было всего 2-3 сайта, которые публиковали туториалы. Сегодня существует настолько много информации, что трудно найти действительно нужное и важное. Уроков много, туториалов много, так с чего же начать?
 After Effects 2.0.1
After Effects 2.0.1After Effects – это еще не Motion Design
Для многих моушн дизайн ассоциируется с программой Adobe After Effects. И это не удивительно, ведь это одна из наиболее популярных и удобных программ для создания анимации. По правде говоря, не имеет значения, в какой программе вы будете работать, Flash, Photoshop, After Effects или др., важно другое – насколько гармонично и вкусно вы сможете создавать анимацию. Софт – это всего лишь инструмент, с помощью которого реализуется замысел художника.
Изучите основы дизайна
Первое что я рекомендую – это изучить основы графического дизайна, заложить фундамент, на котором будет строится крепкое понимание и вкус в моушн дизайне. Чтобы изучить софт, нужно потратить несколько месяцев или даже недель, а вот воспитать вкус и выучить теорию – это уже может занять гораздо больше времени. Конечно, важно изучать все параллельно. Но особое внимание уделить законам и базисам в дизайне.
Когда я начинал изучение моушена, я начал с освоения Афтер Эффектса, и по правде говоря, это нельзя было назвать моушн дизайном, это скорее были двигающиеся объекты в хаосе :-). Но, изучая работы графических дизайнеров и проффесиональных моушн дизайнов, я начал понимать, что и как работает.
Какую теорию дизайна мне нужно знать.
Я рекомендую уделить особое внимание трем основным направлениям:
1. Цвет
Здесь важно понять, как правильно подбирать и сочетать цвета. Распространенная ошибка начинающих – отсутствие единой цветовой палитры в проекте, из-за чего получается дисгармония в кадре. Нужно понимать и знать психологию цвета, в чем разница между теплыми и холодными цветами, как воздействует определенный цвет на человека.
По цвету рекомендую прочитать книгу: Иханнес Иттен, “Основы цвета”. Так же много статей по цвету можно найти здесь.
2. Композиция
Это фундамент фундаментов в моушн дизайне. Знания по композиции помогут вам делать каждый кадр интересным и гармоничным, вы научитесь выделять главное от второстепенного. Нужно знать, что такое золотое сечение, перспективы, какие существуют виды перспектив, как грамотно располагать объекты. В изучении композиции очень поможет анализ картин художников, анализ работ графических дизайнеров.
По композиции рекомендую отличный урок:
3. Типографика
Это больная тема даже для многих опытных дизайнеров. Я рекомендую уделить этому направлению должное внимание. Большое количество крутых работ было изувечено плохой типографской. Вы должны знать, когда следует использовать шрифты с засечками, а когда этого нельзя делать. Если не можете самостоятельно подбирать шрифты, можете копировать у профессионалов.
И никогда не используйте Comic Sans
Здесь рекомендую курс по типографике от Сей-Хай. Не смотря на то, что он платный, цена не столь велика, сколько польза и качество от полученных знаний. Смотреть Курс
Дополнительно важно знать
Помимо трех основ важно знать и другие важные вещи. Я рекомендую изучить 12 принципов анимации. Это поможет вам создавать более динамичные и запоминающееся видео ролики:
Также важно знать основы драматургии, так как моушн дизайн максимально приближенный к видео и кино, и необходимо знать, из каких частей строится рассказ, и как воздействовать на зрителя. Рекомендую несколько книг:
Митта “Кино Между Адом и Раем”
История на Миллион Долларов
Помимо того, большим плюсом для вас будет знание основ по видео и фото сьемке. Знание, что такое диафрагма, фокусное расстояние, выдержка. В чем разница между длиннофокусным и широкоугольным объективом. Все это даст вам мощный фундамент и послужит прекрасной опорой при создании анимации.
Не забывайте посещать выставки, галереи. Смотреть и видеть, что и как работает в искусстве.
Я надеюсь эта статья будет вам полезной и станет отправной точкой в загадочный мир моушена. Далее я расскажу, какое ПО нужно знать для моушн дизайна и с чего начать, но уже на практике.

Анализируйте работы:
Если вы всерьез хотите заняться моушн дизайном, этот навык поможет вам закрепить полученные знания. Каждый раз, когда видите работу, которая вас вдохновила или зацепила, задавайте себе вопросы, например:
– Насколько гармонично смотрится изображение с точки зрения композиции
– Почему автор использовал эти цвета, и как они сочетаются
– Какие шрифты были использованы, как они сочетаются
– Какую историю рассказывает автор видео
– Какие приемы он использует
И так далее. Отвечая на эти вопросы, вы начинаете прокачивать свои навыки и понимать природу дизайна.

Заведите библиотеку вдохновения
Очень важно собирать полезные и вдохновляющие материалы в едином месте. Это может быть отдельная папка на компьютере, альбом в pinterest или же блокнот в evernote. Преимущество последнего варианта в умной сортировке файлов – вы можете создавать блокноты, отдельные заметки и присваивать им определённые теги. И все это можно просматривать с телефона, браузера или ноутбука.
Грамотное сортирование найденной информации поможет вам с легкостью находить нужные видео, фотографии или иллюстрации. Таким способом вы будете воспитывать у себя вкус и будете понимать, что вам нравиться и что для вас является красивым и крутым в моушн дизайне.
Заведите себе привычку, каждый день находить 1-2 вдохновляющих видео или изображения и добавлять их в свою библиотеку. Уже через 30 дней у вас будет 30-60 крутых работ, которые будут служить источником вдохновения.
Также напишите в комментариях, какие темы вам было бы интересно узнать о моушн дизайне, и, возможно, в ближайшем будущем вы получите на них ответы.
Читать вторую часть
Читайте также:
Типографика в моушн дизайне
Andrew Kramer. О творческом развитии моушн-дизайнера
Огромная подборка уроков по Expressions в After Effects
