Как установить фигуры в фотошоп
Как установить фигуры в Фотошоп
Тема сегодняшнего дня: «Как установить фигуры в Фотошоп». Фигуры в Фотошопе представляют собой объекты геометрической формы и ранее часто использовались для построения диаграмм и плакатов. На сегодня наборы фигур настолько расширились, что благодаря им возможно создавать полноценные клипарты.
Ну, а мы давайте начнём с малого и узнаем, как добавить фигуры в Фотошоп.
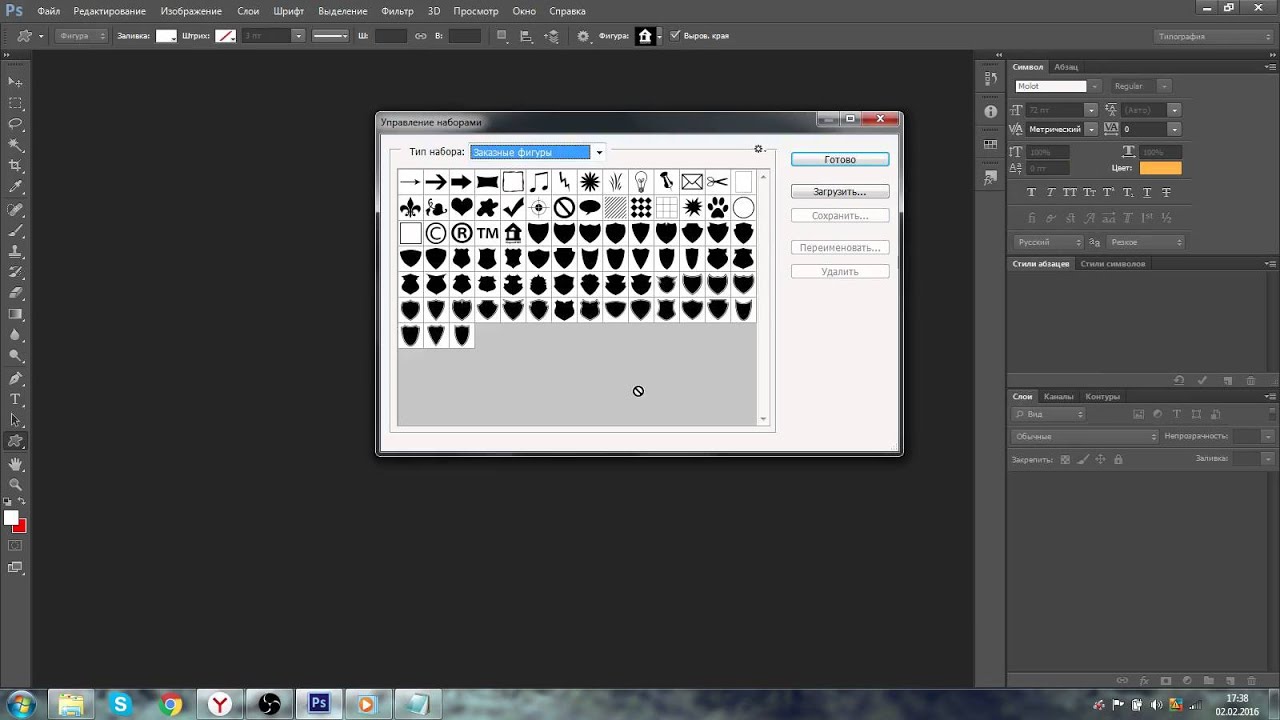
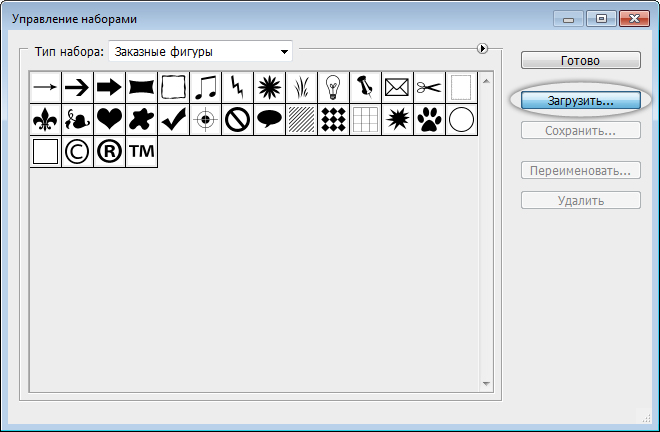
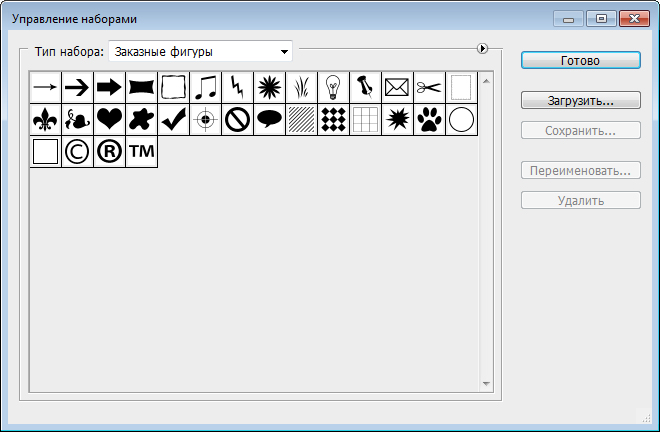
СПОСОБ 1: В редакторе Фотошоп выбираем «Редактирование → Наборы (для CS6) → Управление наборами», далее выбираем «Заказные фигуры» и кликаем на кнопку «Загрузить».
Через диалоговое окно выбираем скачанные ранее фигуры с расширением .CSH.
- На нашем сайте Вы всегда можете скачать разнообразные фигуры для Фотошопа.
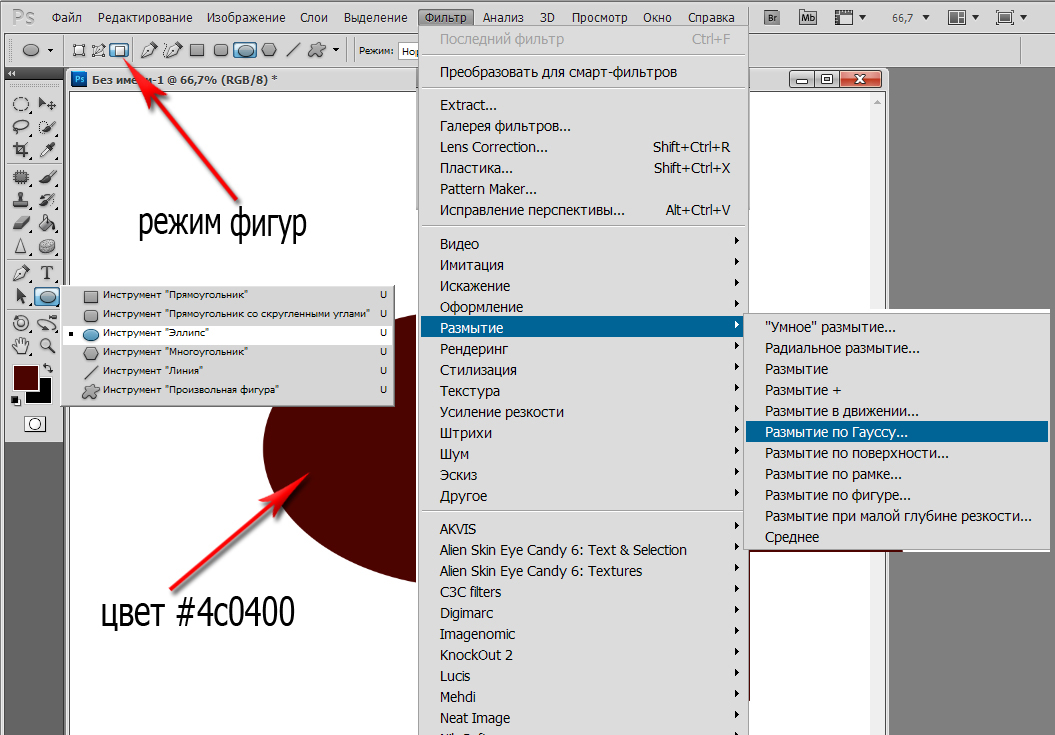
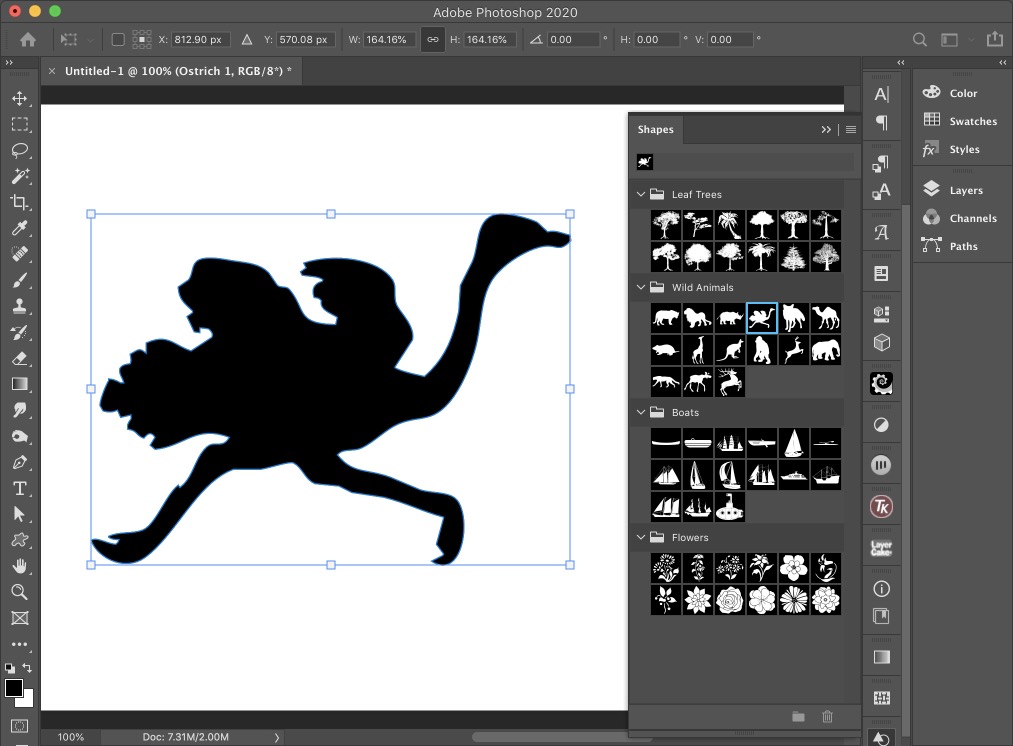
Вот и всё! Новые фигуры уже в вашем Фотошопе. Теперь, если кликнуть по треугольничку в кружочке (в CS6 — по шестерёнке), Вы сможете выбрать способ отображения миниатюр и восстановить набор фигур по умолчанию.![]()
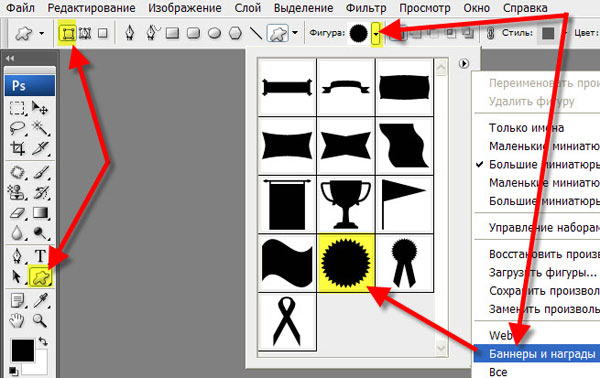
СПОСОБ 2: Активируем инструмент «Фигуры». Кликаем по черному треугольничку отмеченному красной галочкой, далее по черному треугольничку в кружочке (в CS6 — по шестерёнке) и в контекстном меню Вы видите все доступные команды по работе с фигурами.
Желаю Вам удачи и творческих успехов.
Также интересное по теме:
Как установить градиенты в Фотошоп
Как включить в Фотошопе слои
Установка фигур в Фотошопе
В Фотошопе существует огромное количество инструментов, при помощи которых можно не только успешно корректировать изображения, а даже самостоятельно создавать отдельные рисунки.
Для этих целей, в том числе, созданы и фигуры в Фотошопе. Где находятся они и как ими пользоваться стремятся узнать начинающие дизайнеры, наслышанные о таких уникальных возможностях.
Что представляют собой фигуры в Adobe Photoshop
Понятие «фигура» знакомо абсолютно всем современным людям, поскольку этот термин изучается в школьной программе по математике. Однако в Фотошопе такое понятие имеет несколько иное значение, поэтому начинающие дизайнеры, прежде чем разбираться, как нарисовать фигуру в Фотошопе, должны абсолютно чётко понимать, что они собой представляют, в чём заключаются их отличительные особенности.
Однако в Фотошопе такое понятие имеет несколько иное значение, поэтому начинающие дизайнеры, прежде чем разбираться, как нарисовать фигуру в Фотошопе, должны абсолютно чётко понимать, что они собой представляют, в чём заключаются их отличительные особенности.
Отличительные особенности фигур в Adobe Photoshop
Все изображения, применяемые в Фотошопе, являются растровыми, то есть сопровождаемые пикселями. А вот фигуры не относятся к разряду растровых изображений, они представляют собой набор векторных данных. Соответственно, они являются векторными рисунками. Их главным отличительным свойством является то, что они всегда имеют чёткие границы, поэтому даже при увеличении или уменьшении их в размерах, качество изображения не теряется.
Слева — растровая, справа — векторная графика
Также фигуры в Фотошопе первоначально не отображаются никаким цветом, поскольку они не имеют собственной заливки. Помимо этого, у них отсутствуют границы, поэтому дизайнер самостоятельно может сделать желаемую обводку, выбрать цветовой оттенок, а также успешно скомпоновать несколько геометрических вариантов, получая при этом задуманное изображение.
В Фотошопе можно воспользоваться готовыми наборами, в которых собраны самые разнообразные формы фигур. Кроме этого, дизайнер получает возможность самостоятельно нарисовать фигуру с нужными очертаниями.
На панели инструментов можно легко найти кнопку, кликнув по которой раскрывается список с наборами геометрических форм, установленных в графическом редакторе. Среди этого списка имеется последний пункт «Произвольная фигура».
Воспользовавшись таким инструментом, удаётся нарисовать фигуру, которой не оказалось в предложенном перечне. Управляя мышкой, дизайнер самостоятельно может установить желаемую форму и размеры фигуры.
Выберите любую из предустановленных фигур
Если важно нарисовать её с идеально ровными сторонами, следует воспользоваться некоторыми хитростями. В частности, зажав клавишу «Shift», все контуры получаются без погрешностей, идеально ровными.
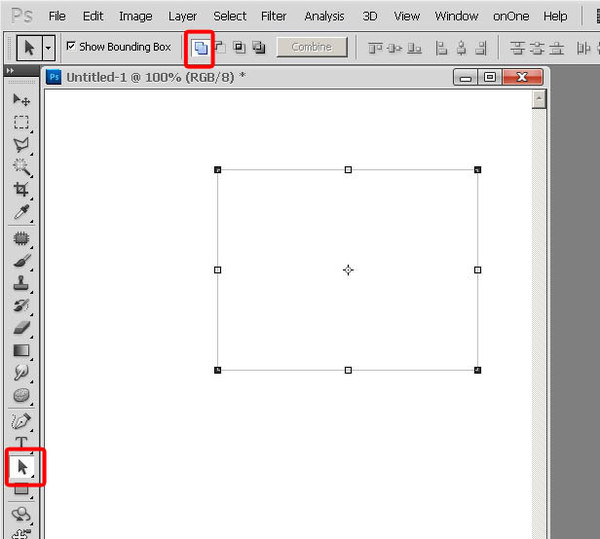
Вторым секретом, о котором не следует забывать, является рекомендация опытных дизайнеров, заключающаяся в том, что круги, прямоугольники, квадраты, овалы лучше всего создавать на отдельном слое.
Установка дополнительных наборов
Невзирая на то, что в Adobe Photoshop имеются уже готовые наборы, может всё-таки случиться так, что дизайнеру потребуется дополнительный вариант, отсутствующий в перечне предлагаемых. В этом случае расстраиваться нет смысла, поскольку можно достаточно просто устранить такой недостаток, ознакомившись с рекомендациями, как добавить фигуры в Фотошоп.
Процесс установки дополнительных наборов
Итак, можно достаточно просто разобраться с вопросом расширения установленных пакетов, ознакомившись с инструкцией, как установить фигуры в Фотошоп.
Безусловно, первоначально следует найти их в интернете, загрузить на компьютер, сохранить в определённую папку, запомнив путь к ней. Фигуры, которые поддерживаются графическим редактором Adobe Photoshop, имеют расширение csh.
В интернете можно найти наборы фигур на любой вкус и под любую задачу
Далее следует открыть соответствующее меню, найти пункт «Загрузить…», кликнуть по нему. На экране сразу же отобразится диалоговое окно, предлагающее указать путь к папке, в которой сохранён загруженный файл.
На экране сразу же отобразится диалоговое окно, предлагающее указать путь к папке, в которой сохранён загруженный файл.
Если просто загрузить закачанный файл, то все новые фигуры отобразятся в конце списка. Если же будет предложен вариант «Заменить», с которым дизайнер согласится, все сохранённые ранее образцы будут удалены, а на их месте появятся новые.
Также Adobe Photoshop предоставляет возможность не просто сохранить набор, а воспользоваться вариантом «Сохранить произвольные». В этом случае можно будет отобранный набор не только лично использовать, но и переслать другому пользователю.
Опытные пользователи могут воспользоваться иным способом, позволяющим быстрее установить нужные фигуры в системную папку графического редактора. Для этой цели следует зайти в Program Files, найти папку «Adobe», затем отыскать подпапку «Presets», в которой также сконцентрировано несколько папок. Среди них находится искомая «Custom Shapes». Кликнув по ней, она раскроется, и пользователю останется только добавить скачанный ранее файл с расширением csh.
Имея достаточное количество разнообразных вариантов фигур, графические дизайнеры получают возможность не загонять свои креативные идеи в «тупик», а создавать всё то, что приходит на ум. Начинающим дизайнерам полезно дополнительно ознакомиться, как сделать фигуру в Фотошопе, сопровождающуюся неординарными очертаниями. Её можно сделать, соединяя несколько стандартных образцов, а также воспользовавшись возможностями самостоятельной прорисовки контуров.
Итак, создание изображения на основе векторных данных является увлекательным и творческим процессом. Установить недостающие варианты фигур сможет даже начинающий дизайнер, если будет следовать безукоризненно всем рекомендациям опытных пользователей.
Как установить новые фигуры в Фотошоп
Примечание
Для примера установки можно скачать набор из 72 фигур орлов.
После того, как был скачан архив с фигурами, разархивируйте его.
Во многих операционных системах есть встроенные «средства работы с архивами», используйте их, если они у вас есть.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.
Разархивируем.
Разархивируем загруженный файл с фигурами, используя 7-zip.Теперь доступен файл в нужном формате — .CSH (Custom Shape)
Переходим в Фотошоп.
Выбираем в верхнем меню «Редактирование — Наборы — Управление наборами» (Edit — Presets — Preset Manager).
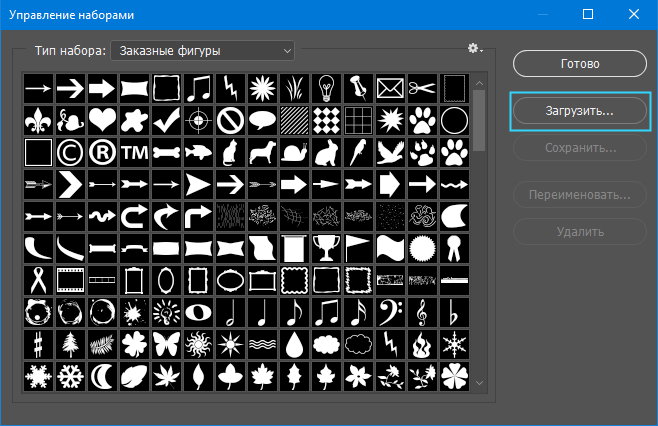
Редактирование — Наборы — Управление наборами (Edit — Presets — Preset Manager) на примере Photoshop CC (2017)(Rus)В окне «Управление наборами» (Preset Manager) выбираем «Тип набора» (Preset Type) — «Заказные фигуры» (Custom Shapes) и нажимаем «Загрузить» (Load).
Управление наборами — Тип набора: Заказные фигуры — Загрузить, на примере Photoshop CC (2017)(Rus)Далее указываем путь к файлу с фигурами.
В этом примере папка и файл с фигурами находятся по адресу:
«Компьютер» — «Загрузки» — «Папка с фигурами» — «Файл с фигурами»
«C:\Users\ИмяЮзера\Downloads» (Windows)
Выбираем файл с наборами фигур, нажимаем «Загрузить» (Load).
После загрузки Фотошоп добавляет фигуры в свой набор.
Можно пользоваться.
Новые фигуры в ФотошопеУдачи.
Финальный результатАвтор: Даниил Богданов
- Как установить в Фотошоп новую кисть
- Как установить в Фотошоп новый узор
⇐ • Как установить новый узор (предыдущая страница учебника)
• Как установить новый экшен (следующая страница учебника) ⇒
• Перейти к оглавлению учебника по ФотошопуКак установить новые фигуры в Photoshop
В программе Photoshop есть готовые наборы встроенных фигур, которые могут быть использованы в качестве векторных масок или для художественного оформления изображений. Это позволяет значительно сократить время работы над изображением. К уже установленным фигурам можно добавить новые, созданные самостоятельно или скачанные из интернета.
Содержание статьи
Откройте Photoshop и в главном меню нажмите на кнопку «Редактирование». Из выпадающего списка выберите пункт «Управление наборами». Перед вами откроется диалоговое окно, в его верхней части вы увидите прокручивающийся список «Тип набора», предназначенный для выбора дополнения, которое необходимо установить. Это могут быть кисти, текстуры, стили и другие элементы.Выберите тип дополнения «Заказные фигуры» и нажмите на кнопку «Загрузить», расположенную в правой части окна. С помощью проводника укажите программе путь к нужному файлу. Он должен иметь расширение csh. Снова нажмите на кнопку «Загрузить». Новый набор будет добавлен к уже существующим, и вы сможете воспользоваться им в любое время.Если в процессе работы с инструментом «Заказные фигуры» вам понадобится быстро загрузить новый набор, то в палитре фигур нажмите на маленькую пиктограмму с изображением шестеренки и в раскрывающемся списке выберите пункт «Загрузить фигуры». На экране появится окно проводника. Найдите в нем нужный файл и нажмите на кнопку «Загрузить». Набор автоматически добавится в самый конец уже имеющегося списка.Вы можете установить новый набор фигур и не открывая программы Photoshop.
Перед вами откроется диалоговое окно, в его верхней части вы увидите прокручивающийся список «Тип набора», предназначенный для выбора дополнения, которое необходимо установить. Это могут быть кисти, текстуры, стили и другие элементы.Выберите тип дополнения «Заказные фигуры» и нажмите на кнопку «Загрузить», расположенную в правой части окна. С помощью проводника укажите программе путь к нужному файлу. Он должен иметь расширение csh. Снова нажмите на кнопку «Загрузить». Новый набор будет добавлен к уже существующим, и вы сможете воспользоваться им в любое время.Если в процессе работы с инструментом «Заказные фигуры» вам понадобится быстро загрузить новый набор, то в палитре фигур нажмите на маленькую пиктограмму с изображением шестеренки и в раскрывающемся списке выберите пункт «Загрузить фигуры». На экране появится окно проводника. Найдите в нем нужный файл и нажмите на кнопку «Загрузить». Набор автоматически добавится в самый конец уже имеющегося списка.Вы можете установить новый набор фигур и не открывая программы Photoshop.
Видео по теме
Распечатать
Как установить новые фигуры в Photoshop
как с ними работать. Как установить новые фигуры в Photoshop
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
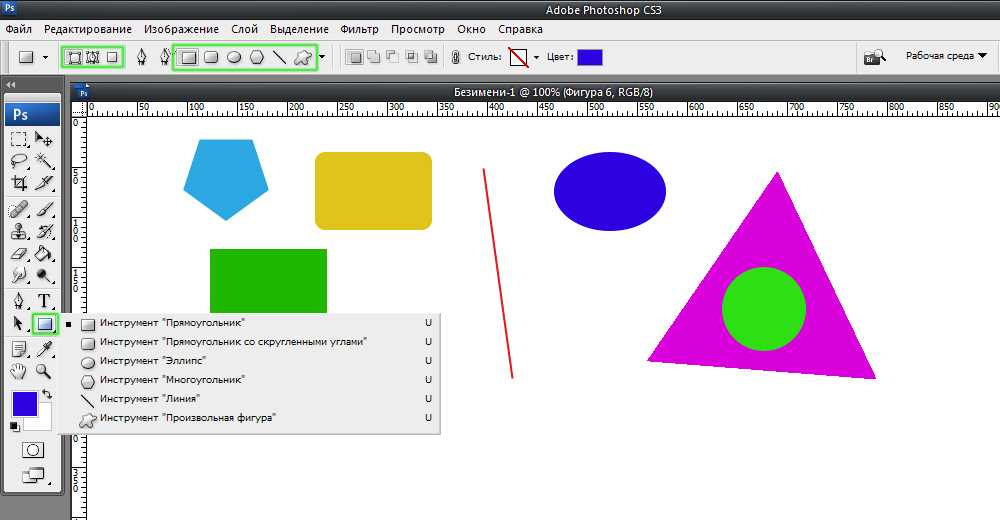
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
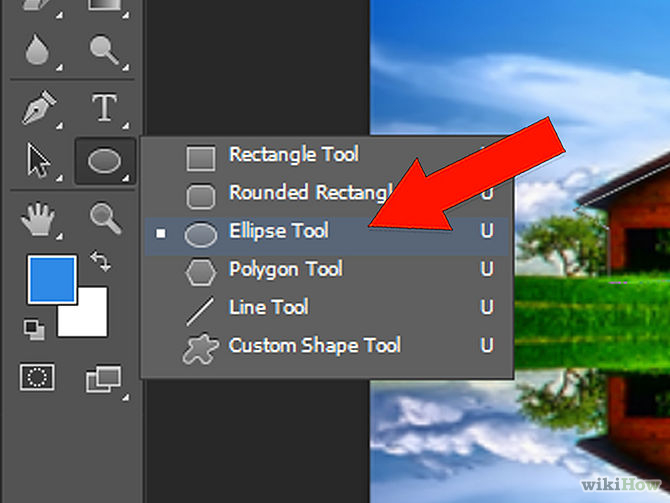
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».

- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
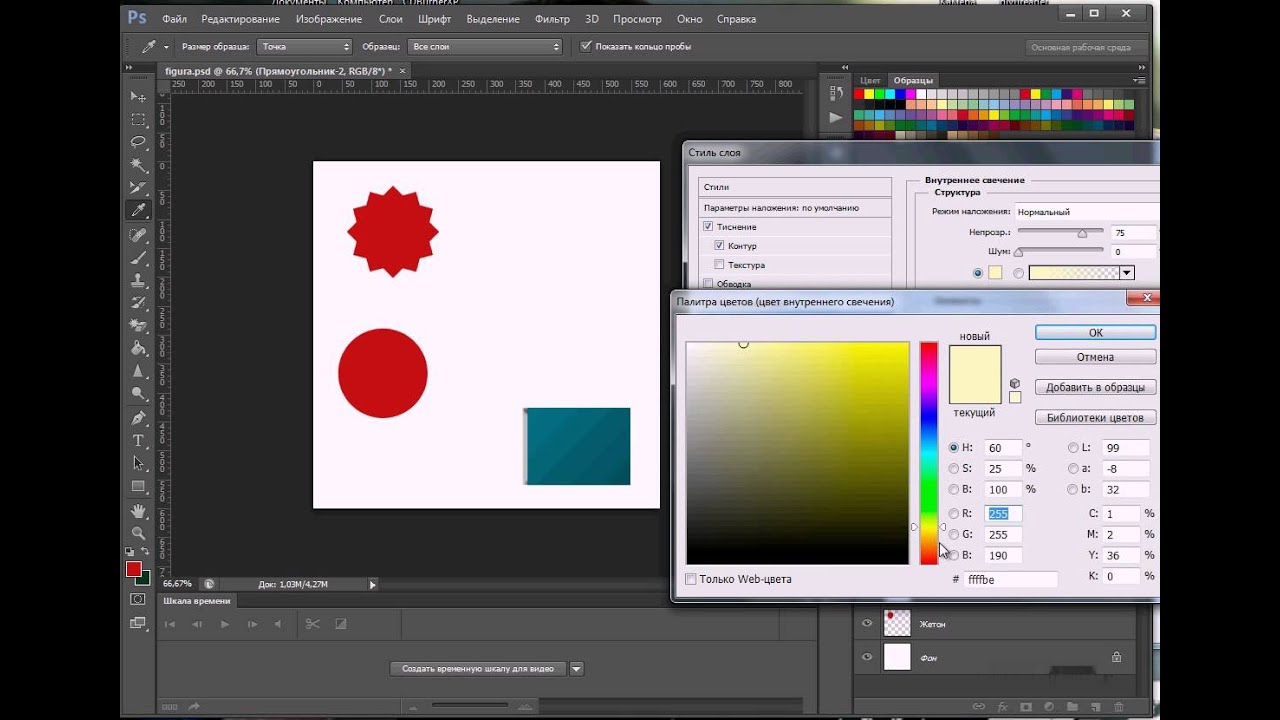
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.

- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
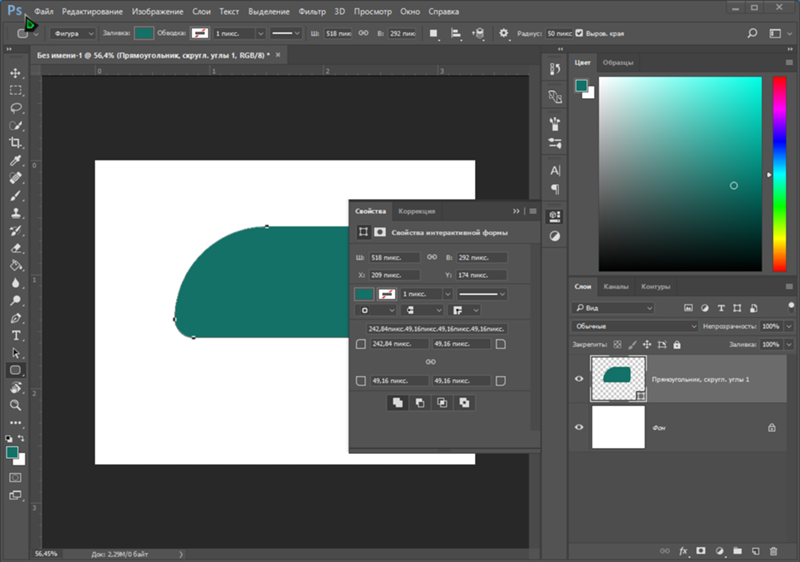
Рисуем прямоугольники со скругленными углами
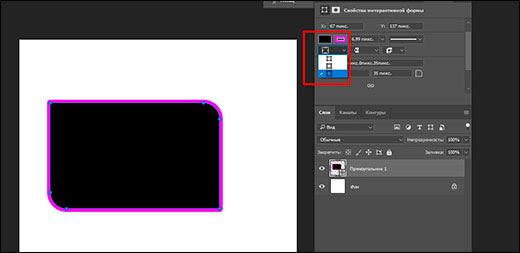
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
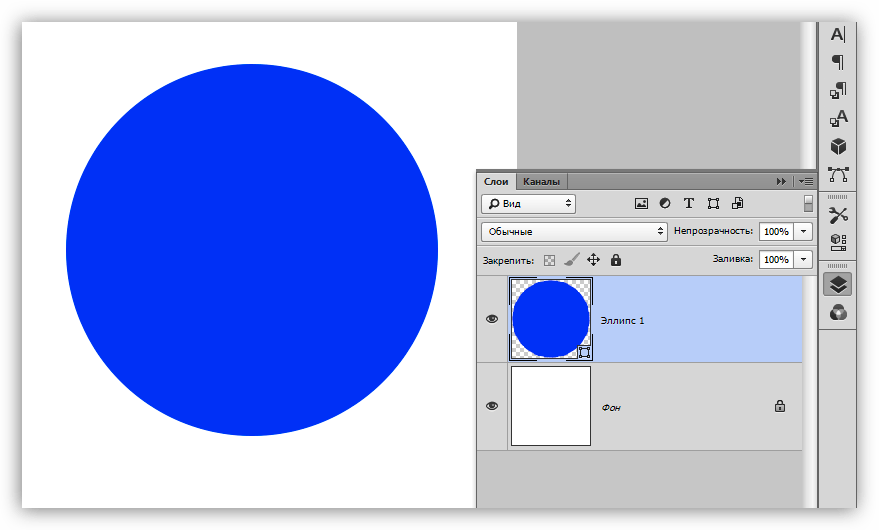
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.

- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
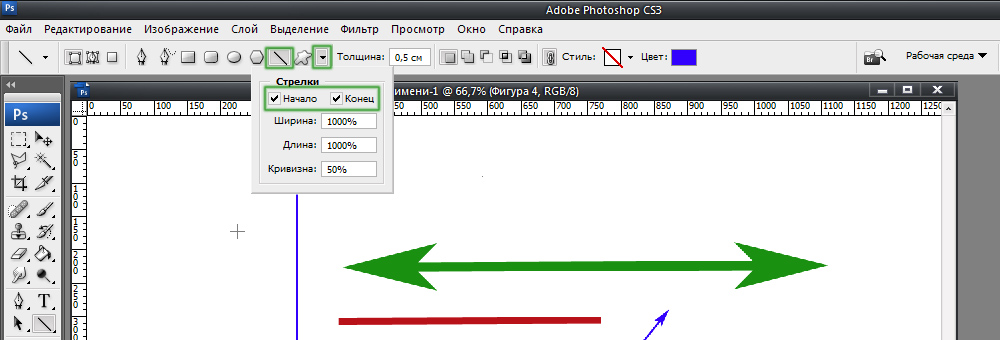
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль.![]() Рассмотрим геометрические параметры:
Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Например:
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
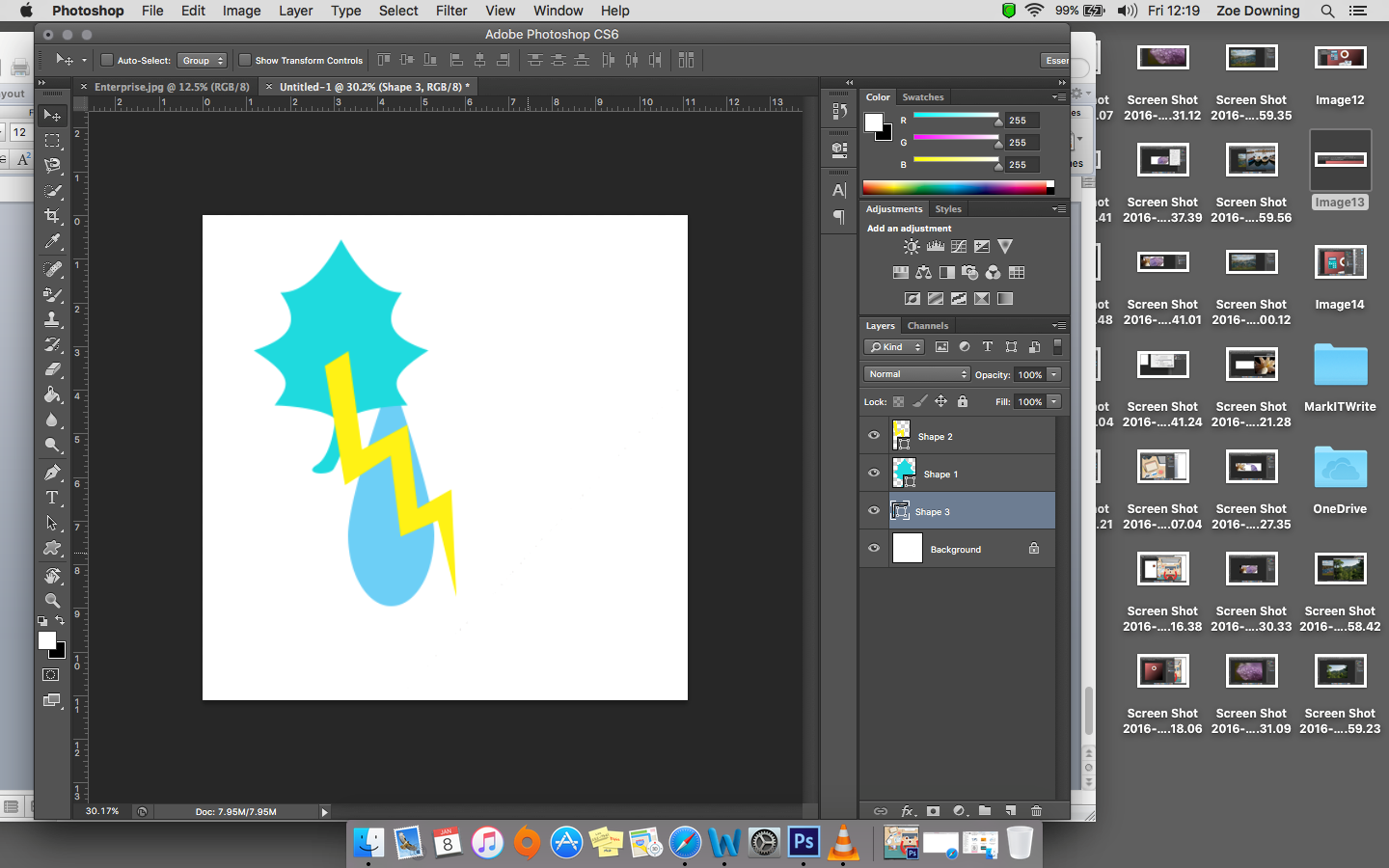
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.

- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.

- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Откройте Photoshop и в главном меню нажмите на кнопку «Редактирование». Из выпадающего списка выберите пункт «Управление наборами». Перед вами откроется диалоговое окно, в его верхней части вы увидите прокручивающийся список «Тип набора», предназначенный для выбора дополнения, которое необходимо установить. Это могут быть кисти, текстуры, стили и другие элементы.
Это могут быть кисти, текстуры, стили и другие элементы.Выберите тип дополнения «Заказные фигуры» и нажмите на кнопку «Загрузить», расположенную в правой части окна. С помощью проводника укажите программе путь к нужному файлу. Он должен иметь расширение csh. Снова нажмите на кнопку «Загрузить». Новый набор будет добавлен к уже существующим, и вы сможете воспользоваться им в любое время.
Если в процессе работы с инструментом «Заказные фигуры» вам понадобится быстро загрузить новый набор, то в палитре фигур нажмите на маленькую пиктограмму с изображением шестеренки и в раскрывающемся списке выберите пункт «Загрузить фигуры». На экране появится окно проводника. Найдите в нем нужный файл и нажмите на кнопку «Загрузить». Набор автоматически добавится в самый конец уже имеющегося списка.
Вы можете установить новый набор фигур и не открывая программы Photoshop. Для этого скопируйте файл с расширением csh в папку Custom Shapes. Она расположена по адресу C:\Program Files\Adobe\Adobe Photoshop CC 2014\Presets\Custom Shapes. Преимущество этого метода заключается в том, что добавленный набор будет доступен для выбора через меню палитры фигур.
Преимущество этого метода заключается в том, что добавленный набор будет доступен для выбора через меню палитры фигур.
Как сохранить векторный рисунок в виде фигуры
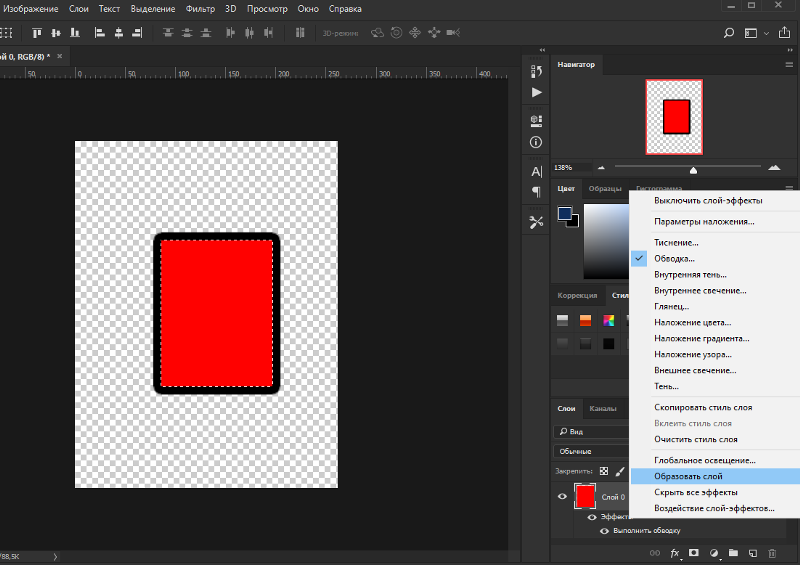
Если у вас есть векторное изображение, которое планируется часто использовать, его можно сохранить в Photoshop как произвольную фигуру. Для этого в меню «Файл» выберите команду «Поместить». В последней версии программы — Photoshop СС, следует выбрать команду «Поместить встроенные».Удерживая клавишу Ctrl, щелкните мышкой по миниатюре слоя, чтобы загрузить рисунок как выделенную область. Теперь необходимо сохранить созданное выделение в виде контура. Для этого откройте палитру «Контуры» и нажмите на пиктограмму «Образовать рабочий контур», расположенную внизу.
В главном меню Photoshop нажмите на кнопку «Редактирование» и выберите команду «Определить произвольную фигуру». На экране откроется небольшое окно, укажите в нем название созданной фигуры и нажмите OK. С этого момента ваш рисунок доступен для выбора в палитре фигур.
В Фотошопе существует огромное количество инструментов, при помощи которых можно не только успешно корректировать изображения , а даже самостоятельно создавать отдельные рисунки.
Для этих целей, в том числе, созданы и фигуры в Фотошопе. Где находятся они и как ими пользоваться стремятся узнать начинающие дизайнеры, наслышанные о таких уникальных возможностях.
Понятие «фигура» знакомо абсолютно всем современным людям, поскольку этот термин изучается в школьной программе по математике. Однако в Фотошопе такое понятие имеет несколько иное значение, поэтому начинающие дизайнеры, прежде чем разбираться, как нарисовать фигуру в Фотошопе , должны абсолютно чётко понимать, что они собой представляют, в чём заключаются их отличительные особенности.
Отличительные особенности фигур в Adobe Photoshop
Все изображения, применяемые в Фотошопе, являются растровыми, то есть сопровождаемые пикселями. А вот фигуры не относятся к разряду растровых изображений, они представляют собой набор векторных данных. Соответственно, они являются векторными рисунками. Их главным отличительным свойством является то, что они всегда имеют чёткие границы, поэтому даже при увеличении или уменьшении их в размерах, качество изображения не теряется.
Соответственно, они являются векторными рисунками. Их главным отличительным свойством является то, что они всегда имеют чёткие границы, поэтому даже при увеличении или уменьшении их в размерах, качество изображения не теряется.
Слева — растровая, справа — векторная графика
Также фигуры в Фотошопе первоначально не отображаются никаким цветом, поскольку они не имеют собственной заливки . Помимо этого, у них отсутствуют границы, поэтому дизайнер самостоятельно может сделать желаемую обводку, выбрать цветовой оттенок, а также успешно скомпоновать несколько геометрических вариантов, получая при этом задуманное изображение.
В Фотошопе можно воспользоваться готовыми наборами, в которых собраны самые разнообразные формы фигур. Кроме этого, дизайнер получает возможность самостоятельно нарисовать фигуру с нужными очертаниями.
На панели инструментов можно легко найти кнопку, кликнув по которой раскрывается список с наборами геометрических форм, установленных в графическом редакторе. Среди этого списка имеется последний пункт «Произвольная фигура».
Среди этого списка имеется последний пункт «Произвольная фигура».
Воспользовавшись таким инструментом, удаётся нарисовать фигуру, которой не оказалось в предложенном перечне. Управляя мышкой, дизайнер самостоятельно может установить желаемую форму и размеры фигуры.
Если важно нарисовать её с идеально ровными сторонами, следует воспользоваться некоторыми хитростями. В частности, зажав клавишу «Shift», все контуры получаются без погрешностей, идеально ровными.
Вторым секретом, о котором не следует забывать, является рекомендация опытных дизайнеров, заключающаяся в том, что круги, прямоугольники, квадраты, овалы лучше всего создавать на отдельном слое. В этом случае их впоследствии можно будет редактировать, изменять их положение, вращая вокруг оси, а также видоизменять размер.
Установка дополнительных наборов
Невзирая на то, что в Adobe Photoshop имеются уже готовые наборы , может всё-таки случиться так, что дизайнеру потребуется дополнительный вариант, отсутствующий в перечне предлагаемых. В этом случае расстраиваться нет смысла, поскольку можно достаточно просто устранить такой недостаток, ознакомившись с рекомендациями, как добавить фигуры в Фотошоп.
В этом случае расстраиваться нет смысла, поскольку можно достаточно просто устранить такой недостаток, ознакомившись с рекомендациями, как добавить фигуры в Фотошоп.
Процесс установки дополнительных наборов
Итак, можно достаточно просто разобраться с вопросом расширения установленных пакетов, ознакомившись с инструкцией, как установить фигуры в Фотошоп.
Безусловно, первоначально следует найти их в интернете, загрузить на компьютер, сохранить в определённую папку, запомнив путь к ней. Фигуры, которые поддерживаются графическим редактором Adobe Photoshop, имеют расширение csh.
Далее следует открыть соответствующее меню, найти пункт «Загрузить…», кликнуть по нему. На экране сразу же отобразится диалоговое окно, предлагающее указать путь к папке, в которой сохранён загруженный файл.
Если просто загрузить закачанный файл, то все новые фигуры отобразятся в конце списка. Если же будет предложен вариант «Заменить», с которым дизайнер согласится, все сохранённые ранее образцы будут удалены, а на их месте появятся новые.
Также Adobe Photoshop предоставляет возможность не просто сохранить набор, а воспользоваться вариантом «Сохранить произвольные». В этом случае можно будет отобранный набор не только лично использовать, но и переслать другому пользователю.
Опытные пользователи могут воспользоваться иным способом, позволяющим быстрее установить нужные фигуры в системную папку графического редактора. Для этой цели следует зайти в Program Files, найти папку «Adobe», затем отыскать подпапку «Presets», в которой также сконцентрировано несколько папок. Среди них находится искомая «Custom Shapes». Кликнув по ней, она раскроется, и пользователю останется только добавить скачанный ранее файл с расширением csh.
Имея достаточное количество разнообразных вариантов фигур, графические дизайнеры получают возможность не загонять свои креативные идеи в «тупик», а создавать всё то, что приходит на ум. Начинающим дизайнерам полезно дополнительно ознакомиться, как сделать фигуру в Фотошопе, сопровождающуюся неординарными очертаниями. Её можно сделать, соединяя несколько стандартных образцов, а также воспользовавшись возможностями самостоятельной прорисовки контуров.
Её можно сделать, соединяя несколько стандартных образцов, а также воспользовавшись возможностями самостоятельной прорисовки контуров.
Приветствую покорителей фотошопа! Сегодня речь пойдет о таком интересном инструменте фотошоп как произвольные фигуры. Произвольные фигуры в фотошопе используют редко, чаще применяют различные кисти. Но всё же инструмент «Произвольная фигура» заложен в программу и находит свое применение.
Где «лежат» произвольные фигуры
Выбрать его можно на панели главных инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия. Для выбора нужного инструмента используйте сочетания клавиш Shift+U несколько раз.
На вспомогательной панели инструмента достаточно много настроек, однако начало работы с инструментом лучше всего начинать с выпадающего окна «Фигуры» Shape, в котором можно выбрать любую из предложенных произвольных фигур и начать ее рисование.
После выбора фигуры, клацните левой клавишей мышки в любом месте на изображении и двигайте курсор, не отпуская кнопку, в любом направлении.![]() Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Полученная фигура не теряет своего качества в зависимости от размеров картинки. Изначально произвольная фигура не имеет контура и цвета, но их можно выбрать на дополнительной панели настроек инструмента. При этом контур может быть как сплошной линией, так и прерывчатым пунктиром, интенсивность которого указывается рядом.
Если выбрать произвольную фигуру и просто клацнуть левой кнопкой мышки в месте прорисовки, выскочит окно, где нужно ввести параметры высоты и ширины штампа. Для удобства редактирования каждая новая произвольная фигура создается на новом слое.
Как загрузить произвольные фигуры в фотошоп
Подобные фигуры для использования можно создать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Там надо выбрать строку «Загрузить фигуры…» и найти нужный файл. Новые фигуры появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выбирайте команду «Заменить фигуры…» Replace Shapes. Выбранный файл заменит текущие фигуры. Всегда можно откатить исходные настройки с помощью команды «Восстановить фигуры…»
Если вы хотите навсегда оставить выбранные фигуры, скопируйте файл в системную папку фотошопа по этому адресу: «C:\Program Files\Adobe\Adobe Photoshop CS6\Presets\Custom Shapes»
На этом всё!
С Уважением, Ул Сартаков.
Создание векторной графики и работа с ней в Adobe Photoshop
Adobe Illustrator – это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. В Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
В Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это многоугольные изображения, нарисованные попиксельно. Они поддерживают большое количество деталей и используются для фотографий. Однако размеры файлов могут быть большими, и вы не можете увеличить их без потери качества.
Векторные изображения – это линии и кривые, построенные по математическим формулам. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для работы с графическим дизайном, включая создание логотипов и значков. Вы даже можете конвертировать изображения в векторную графику в Adobe Illustrator .
Часть векторной графики состоит из нескольких объектов. Каждый объект представляет собой линию или фигуру, край которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя технически она невидима).
В Photoshop путь показан тонкой синей линией (хотя технически она невидима).
К каждому объекту можно применить два типа цвета:
- Обводка – это линия, которая следует по пути.
- Заливка добавляет сплошной цвет или узор в пространство, окруженное траекторией.
Вы устанавливаете оба параметра на панели параметров в верхней части экрана. Вы также можете установить значение « Нет цвета», если хотите, чтобы они оставались пустыми. Для обводки также можно установить толщину в пикселях и стиль. По умолчанию используется сплошная линия.
В Photoshop вы рисуете векторные изображения с помощью фигур, линий и текста.
Рисование векторных фигур и линий
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию инструмент «Прямоугольник» выделен. Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент прямоугольника со скругленными углами
- Инструмент Эллипс
- Инструмент многоугольника
- Инструмент линии
- Инструмент Custom Shape
Вы всегда можете выбрать выделенный инструмент, нажав клавишу U на клавиатуре. Или нажмите Shift + U, чтобы переключаться между инструментами, пока не найдете тот, который вам нужен.
Или нажмите Shift + U, чтобы переключаться между инструментами, пока не найдете тот, который вам нужен.
Чтобы работать быстрее, рекомендуется изучить дополнительные сочетания клавиш Photoshop .
Рисование основных векторных фигур
Выберите инструмент для фигуры, которую хотите нарисовать, затем добавьте цвета Заливки и Обводки .
Теперь щелкните и перетащите на холст. Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, например круг или квадрат, удерживайте клавишу Shift .
Чтобы нарисовать треугольник, выберите инструмент «Многоугольник» . Щелкните один раз на холсте, чтобы открыть окно настроек « Создать многоугольник» . Установите количество сторон на 3 .
Изменение и редактирование векторных фигур
При создании векторной графики в Photoshop вы не ограничены базовыми формами. Их можно очень быстро изменить.
Их можно очень быстро изменить.
Сначала выберите форму. Это выделит фигуру и покажет точки привязки на ее пути. Это точки, где форма имеет углы или кривые.
Выберите инструмент « Прямое выделение» на панели инструментов (щелкните и удерживайте значок « Инструмент выбора пути», чтобы найти его, или нажмите Shift + A ). Теперь щелкните одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать форму.
Для более сложного редактирования перемещайте две или более точки привязки одновременно.
Щелкните один, чтобы выделить его, затем щелкните другой, удерживая нажатой клавишу Shift . Теперь используйте клавиши курсора на клавиатуре для одновременного перемещения обеих точек.
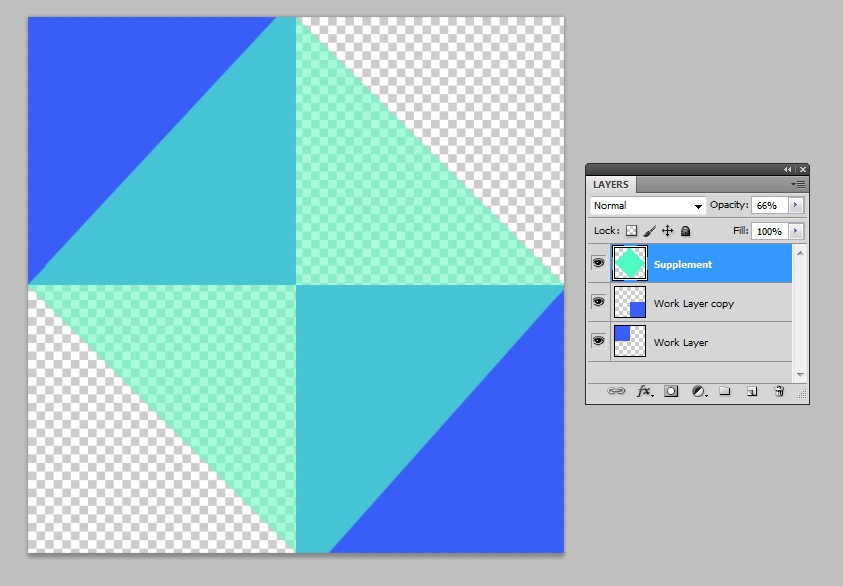
Слияние и объединение векторных фигур
Для еще более сложных форм вы можете использовать операции с контурами . Это позволяет объединить несколько фигур в одну новую.
Начните с рисования фигуры на холсте. Затем нажмите кнопку « Операции с контурами» на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура располагается на отдельном слое. Измените это, нажав « Объединить фигуры» .
Теперь нарисуйте еще одну фигуру. Это будет на том же слое, что и ваша первая фигура.
Когда вам нужно переместить объекты по отдельности, используйте инструмент выбора пути .
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в единую фигуру, хотя остаются отдельными объектами. Щелкните « Объединить компоненты формы» в « Операциях с контурами», чтобы объединить их в один объект.
Используйте инструмент «Выбор контура», чтобы выбрать вторую нарисованную вами фигуру. Теперь в Path Operations выберите Subtract Front Shape . Фигура будет удалена вместе с областью, где она перекрывается с первой фигурой.
Выделите обе формы. В разделе «Операции с контурами» выберите « Пересечь области формы» . Это удалит обе формы, кроме областей, где они перекрываются. Мы используем эту опцию для создания полукруга.
Наконец, выделите обе формы и выберите « Исключить перекрывающиеся фигуры» . Это удаляет область, где две формы перекрываются, и оставляет все остальное нетронутым.
Эти инструменты – эффективный способ создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с инструментом «Перо» и « Текст» .
Рисовать векторные линии
Есть два других инструмента, связанных с фигурой, о которых следует знать. Во-первых, это инструмент «Линия» .
Выберите инструмент и установите высоту на панели параметров. Это устанавливает толщину линии. Затем щелкните и перетащите документ, чтобы нарисовать его. Удерживайте клавишу Shift, чтобы привязать линию к нулю или 90 градусам.
Удерживайте клавишу Shift, чтобы привязать линию к нулю или 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование нестандартных векторных фигур
Наконец, инструмент Custom Shape Tool . Задайте цвета заливки и обводки, затем щелкните параметр « Форма» на панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить больше фигур помимо начального выбора, щелкните шестеренку « Параметры» и выберите категорию для добавления. Существуют формы для любого использования – значки, пузыри речи, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Щелкните и перетащите, чтобы добавить фигуру к изображению. Вы также можете щелкнуть холст, чтобы указать точную ширину и высоту.
Если у вас есть опыт работы с Illustrator, вы знаете, что используете Paintbrush Tool для рисования от руки. В Photoshop есть инструмент «Кисть», который выполняет аналогичную работу. Но в Photoshop этот инструмент не является векторным, поэтому его не стоит использовать для рисования. Вместо этого вам следует использовать Pen Tool .
В Photoshop есть инструмент «Кисть», который выполняет аналогичную работу. Но в Photoshop этот инструмент не является векторным, поэтому его не стоит использовать для рисования. Вместо этого вам следует использовать Pen Tool .
Инструмент «Перо» – одна из самых мощных функций Photoshop. Вы будете часто использовать его при редактировании фотографий в Photoshop , поскольку он позволяет создавать очень точные выделения. Он также отлично подходит для рисования и векторной графики.
Начало работы с инструментом «Перо»
Инструмент «Перо» работает, рисуя путь между опорными точками, которые вы создаете при щелчке по холсту. Добавьте обводку к контуру, и вы сможете нарисовать контур; добавьте заливку, и вы сможете нарисовать твердый объект.
Вот краткое руководство для начала:
- Выберите Pen Tool (P) . Щелкните холст изображения, чтобы поставить точку привязки.
- Переместите курсор на несколько дюймов и щелкните еще раз, чтобы опустить еще одну точку привязки.
 Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы лучше было видно.
Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы лучше было видно. - Щелкните еще несколько раз, чтобы развернуть путь. Щелкните и перетащите, чтобы создать изогнутый путь. Это также добавит руль к точке привязки. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Enter, чтобы создать открытый контур (линию), или щелкните первую точку привязки, чтобы создать замкнутый контур (форму).
Инструмент Pen Tool настолько полезен тем, что вы можете вернуться и отредактировать форму в любой момент:
- Возьмите Инструмент прямого выделения (А) . Выберите опорную точку на пути и перетащите ее в новое положение. Используйте этот инструмент с ручками опорных точек, чтобы редактировать кривую.
- Выберите инструмент « Добавить точку привязки », нажав и удерживая инструмент «Перо». Щелкните где-нибудь на пути, чтобы вручную добавить новую точку привязки, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три инструмента пера
Photoshop предлагает три разных пера для рисования:
- Инструмент « Перо» используется по умолчанию и является наиболее гибким вариантом. Новичкам мы рекомендуем использовать это в первую очередь для рисования прямых линий. По мере того, как вы станете более продвинутыми, вы можете использовать его для всего.
- Инструмент Freeform Pen Tool позволяет рисовать от руки, аналогично Brush Tool. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки создаются автоматически по мере рисования. Это отличный инструмент, если вы используете графический планшет .
- Инструмент Curvature Pen Tool позволяет легко рисовать кривые без необходимости играть с рулем, как вы это делаете с основным инструментом Pen Tool.
Трассировка изображения как вектора в Photoshop
Как только вы научитесь использовать различные инструменты пера, вы сможете использовать их для трассировки изображений. Таким образом вы превращаете отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите инструмент «Перо» и поместите первую точку привязки на границу объекта, который вы хотите обвести. Ваш новый рисунок автоматически перейдет на отдельный слой. Продолжайте щелкать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте инструмент Freeform Pen Tool с включенным параметром Magnetic на панели параметров. Это привяжет ваш путь к краю объекта.
Работа с векторным текстом в Photoshop
Использование текста в Photoshop не требует пояснений. Выберите инструмент « Горизонтальный текст» (T) , щелкните холст изображения, чтобы создать текстовое поле, затем введите текст. Вы можете настроить шрифт, размер, вес и все остальное, как и в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите в меню «Текст» > «Преобразовать в форму» . Это дает вам доступ к точкам привязки каждого персонажа, поэтому вы можете настраивать их индивидуально. Это хорошо для изменения цвета отдельной буквы или настройки внешнего вида шрифта.
После преобразования текст больше не доступен для редактирования. Рекомендуется продублировать, а затем скрыть исходный текстовый слой на всякий случай, если вам понадобится резервная копия.
Управление векторными объектами
Чтобы создать произведение искусства, вам необходимо, чтобы все эти объекты были в правильном положении и в нужном размере. Вот как это сделать:
- Перемещайте объекты , выделяя их инструментом Path Selection Tool (A) и перетаскивая на место.
- Измените размер объектов , выбрав их с помощью инструмента «Выбор контура», затем нажав Ctrl + T в Windows или Cmd + T в Mac. Это показывает рамку вокруг объекта. Возьмите руль за край и потяните внутрь или наружу, чтобы изменить размер. Удерживайте клавишу Shift, чтобы сохранить исходное соотношение сторон.
- Поверните объект , удерживая указатель мыши рядом с одним из рулей, пока курсор не превратится в значок поворота. Теперь щелкните и перетащите.
- Чтобы изменить порядок объектов , щелкните слой и перетащите его над или под другим слоем.
- Выровняйте объекты , выделив их все с помощью инструмента «Перемещение» (V) (или удерживая Shift и щелкнув несколько слоев), а затем используя элементы управления выравниванием на панели параметров.
Векторная графика в Photoshop: соединяем все вместе
Теперь, когда вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создать свои собственные векторные изображения:
Хотя Photoshop не является настоящей альтернативой Illustrator для профессионального графического дизайна, он на удивление эффективен. Для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
СвязанныйКак в фотошопе задать размер прямоугольника
Как в фотошопе задать размер прямоугольника в сантиметрах — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе задать размер прямоугольника в сантиметрах»:Фигуры. Работа с фигурами в Adobe Photoshop.
Как поменять единицы измерения в фотошопе
Обрезать картинку в Фотошоп — вырезать часть фотографии заданного размера, фото на документы
Создание фигур
В программе Photoshop Elements фигуры представляют собой векторные графические объекты, контуры линий и кривых которых задаются их геометрическими характеристиками, а не пикселями. Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Фигуры создаются и располагаются на слоях типа «фигура». Слой типа «фигура» может содержать одну или несколько фигур, в зависимости от указанных параметров наложения фигур. По желанию на одном слое можно располагать сразу несколько фигур.
Цвет фигуры можно изменить путем редактирования слоя заливки или применения к ней стиля слоя. Инструменты рисования фигур помогают легко создавать кнопки, навигационные панели и другие объекты, используемые на веб-страницах.
3 способа как в фотошопе нарисовать квадрат и прямоугольник
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент Произвольная фигура. Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура:
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент Свободное трансформирование — Ctrl+T, и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает: векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов. Но прежде чем начать ее рисовать — создайте новый слой!
Но на самом деле можно рисовать сразу и векторный, а потом просто растрировать его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
Совет
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями. На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент Прямоугольная область и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift.
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку.
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D.
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента Прямоугольная область указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии растушевки и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент Прямоугольная область, нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница.
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет инструмент Кисть. Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D. Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать прямоугольник в Фотошопе
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Результат:
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
До встречи в наших следующих уроках!
Модификация фигур в Photoshop
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Инструменты векторных форм: Прямоугольник (Rectangle Tool)
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. — W) и «Высота» (В, в англ. — H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т.е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Изменение форм в Photoshop
На панели «Параметры обводки» выполните любое из следующих действий:
- Выберите нужный тип мазка.
- Щелкните значок «Выровнять» и выберите параметр, чтобы указать положение обводки относительно пути.
- Щелкните значок заглавных букв и выберите стиль заглавных букв, чтобы указать внешний вид обоих концов пути:
Стыковая заглушка Создает прямоугольные концы, которые упираются (останавливаются в) конечных точках.
Круглый колпачок Создает полукруглые концы, выступающие на половину ширины штриха за конечные точки.
Выступающий колпачок Создает прямоугольные концы, выступающие на половину ширины штриха за конечные точки. Этот параметр позволяет равномерно распределить толщину обводки во всех направлениях по траектории.
Примечание: Имейте в виду, что колпачки не видны, если путь не открыт. Кроме того, стили кепки легче увидеть при более толстой обводке.
- Щелкните значок «Угол», чтобы увидеть обводку в угловых точках:
Соединение под углом Создает заостренные углы, выходящие за пределы конечной точки, когда длина под углом находится в пределах ограничения под углом.
Скругленное соединение Создает закругленные углы, выходящие на половину ширины штриха за конечные точки.
Соединение под углом Создает прямоугольные углы, примыкающие к конечным точкам.
Примечание: Как и колпачки, митры легче увидеть при более толстом ходе.
.Photoshop: Как нарисовать прямоугольник с конкретным размером в дюймах
Что ж, когда придет время печатать, я предполагаю, что вы вернетесь в поисках помощи, потому что установка разрешения на что-то настолько низкое (16 ppi) приведет к дают ужасные результаты и оставляет вам ужасно низкое качество изображения, которое, безусловно, непригодно для хранения и печати … в лучшем случае будет нормально на экране, хотя у меня также есть свои сомнения, так как большинство экранов с разрешением 72ppi или выше. Dpi относится к печати, ppi — к экрану… Чтобы узнать об этом немного больше, вы можете прочитать эту статью https://99designs.com/blog/tips/ppi-vs-dpi-whats-the-difference/ хотя информативно, у нее есть пара точностей, и она не обширна в любом случае, новичкам по-прежнему хорошо понимать эти концепции.1) Отсутствие согласованности в Photoshop здесь, в пользовательском интерфейсе (так было уже много лет), когда дело доходит до предоставления пользователям возможности выбирать единицы измерения для элементов (формы, изменение размера и т. Д.), Что приводит к запутанному и плохому UX, особенно для тех, кто не знаком с it
2) Используйте DPI, если вам нужно распечатать документ, PPI не будет иметь большого значения, так как вы можете увеличивать и уменьшать масштаб на экране, в то время как печать будет иметь фиксированный вид.Просто убедитесь, что вы знаете лучшие настройки для вашего принтера (или службы печати), и используйте этот DPI для своего документа. Затем, если вам нужно работать с метрическими или британскими размерами, установите это в Pref. (Единицы) и при создании фигур сделайте то, что предложено выше, выберите фигуру и щелкните свой документ. Когда будет предложено ввести размер, используйте что-то вроде «3 дюйма» без кавычек, чтобы ввести размер 3 дюйма, и Photoshop создаст форму с желаемыми размерами.
Надеюсь, это поможет 🙂
Ура!
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживайте клавишу Shift или выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
App Store: Body Tune: фото редактор тела
Body Tune — лучший фотошоп фигуры и фото редактор для коррекции тела с помощью которого вы получите идеальную обработку без каких-либо навыков редактирования фотографий.
Хотите получить идеальное тело, плоский живот, тонкую талию и красивый пресс? Вам больше не надо осваивать фотошоп или другие профессиональные фото редакторы и самим обрабатывать фото, чтобы получить идеальную фигуру тела на фотографиях!
Это уникальный сервис корректировки фигуры тела, результаты работы которого настолько безупречны и качественны, что никто не догадается о том, что ваше фото было обработано!
Используя инструменты Body Tune, вы можете увеличить грудь, сделать тоньше талию, увеличить рост. Это поможет вам изменить изгибы тела, чтобы получить стройное тело, идеальную фигуру, тонкую талию, длинные ноги. Кроме того, можно добавить рельефный пресс, нарастить объем грудной клетки, увеличить мускулы и разместить на теле татуировки. Всего пара действий — и вы станете самой сексуальной фитнес-моделью.
Фото редактор фигуры тела:
— уменьшить любую часть своего тела; тонкую талию и идеальную фигуру легко получить; сделать тебя стройной и худой и выглядеть как те знаменитые звезды.
— Увеличьте любую часть своего тела, как вам нравится, в любом желаемом градиенте; узнайте результаты тренировок заранее, удивите всех своей идеальной фигурой на фотографиях.
— Удлиняй ноги так долго, как хочешь. Инструменты коррекции роста помогут вам увеличить рост. Теперь ты супермодель.
# редактор талии #
— Тонкая талия помогает выделиться остальным частям вашего тела, бедрам и ногам.
— Тонкая талия всегда будет привлекательной, ведь она делает вас женственным, нежным и элегантным.
# Редактор коррекции высоты #
— Увеличьте высоту, чтобы выглядеть выше на фотографиях
— Получить длинные и красивые тощие ноги
— сделать ноги выглядеть стройнее
# рельефный пресс фото редактор #
— Сделайте свой выбор из более чем 100 заранее заданных дизайнов мышц
— увеличение мышечной массы
— Добавить твердые шесть мышц пресса
— Расширяйте и увеличивайте мышцы груди и бицепса
Добавить татуировки в тело
— Если вы любитель татуировки, вы по достоинству оцените наши фантастические татуировки со всего мира
— Богатая коллекция татуировок, подходящих для всех типов телосложения и ракурсов.
— Добавьте татуировки к телу и отрегулируйте их по своему вкусу.
# редактор тонов кожи #
— получить естественный загар
— Баланс тонов кожи
— Темно и светло, и все оттенки между ними
— Найди и получи свой идеальный тон кожи
Скачайте Body Tune и выделите фотографии своего тела. Так легко иметь идеальное тело!
==========================
Подписки Bodytune Pro:
Годовая подписка: 29,99 долларов США
Ежемесячная подписка: 4,99 доллара США.
Эти цены предназначены для клиентов из США. Цены в других странах могут отличаться, и фактические расходы могут быть конвертированы в вашу местную валюту в зависимости от страны проживания.
Подписка Bodytune Pro снимает ограничение на количество фотографий, которые можно сохранить.
Оплата будет снята с учетной записи iTunes при подтверждении покупки. Подписки автоматически продлеваются, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода. С аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода, и будет указана стоимость продления. Подписками может управлять пользователь, а автоматическое продление можно отключить, перейдя в настройки учетной записи пользователя после покупки. Отмена текущей подписки не допускается в течение активного периода подписки. Любая неиспользованная часть бесплатного пробного периода будет аннулирована, когда пользователь приобретет подписку на эту публикацию.
Условия использования: http://bodytuneapp.com/privacypolicy.html
Конфиденциальность: http://bodytuneapp.com/terms.html
Выделение инструментом Перо, группа инструментов Фигуры
Выделять объекты можно инструментами Перо и Магнитное перо.
Инструмент Магнитное перо
Чтобы получить доступ к этому инструменту, нужно выбрать инструмент Свободное перо. После этого переходите в его настройки, нажав на стрелку выпадающего списка правее иконок инструментов на панели настроек.
В этом списке ставите галочку в пункте Магнитное. Остальные параметры в этом списке похожи на те, которые есть в инструменте Магнитное лассо. Это ширина области поиска вокруг курсора, контрастность границ, на которые будет реагировать инструмент, и частота опорных точек.
Откройте в программе Adobe Photoshop CS5 картинку с более-менее однородным фоном. и попробуйте выделить на ней изображение с помощью инструмента Магнитное перо.
Работа с инструментом Магнитное перо практически не отличается от работы с инструментом Магнитное лассо. Начинаете обводить объект, и он выделяется контуром. В отличие от инструмента Магнитное лассо, в результате появляется не выделение, а контур, который можно редактировать.
Также контур можно делать обычным инструментом Перо. Во многих случаях этот инструмент позволяет получать более точные контуры, чем инструмент Магнитное перо.
Выделение инструментом Перо
Чтобы преобразовать контур в выделение, заходите в палитру Контуры, нажимаете на контур правой клавишей мыши, и выбираете пункт Образовать выделенную область. Кроме того, можно выбрать пункты Выполнить заливку контура, и Выполнить обводку контура.
Выберите пункт Образовать выделенную область, и нажмите ОК. Вместо контура на изображении появится выделение. Также выделенную область можно образовать с помощью клавиш Ctrl + Enter.
Инструменты группы Фигура
Эти инструменты проще, чем инструменты группы Перо. Создайте новый документ в программе Adobe Photoshop CS5, выберите инструмент Фигура. Под иконкой этой группы на панели инструментов скрываются несколько инструментов: прямоугольник, прямоугольник со скругленными углами, эллипс, многоугольник, линия, произвольная фигура.
Между этими инструментами можно переключаться на панели настроек. Также на панели настроек можно переключаться и на инструменты группы Перо, и наоборот.
Созданные фигуры можно перемещать инструментом Перемещение, или трансформировать с помощью меню Редактирование — Свободное трансформирование.
Выбирая режимы на панели настроек можно рисовать фигуры, контуры, и растровые фигуры. Эти режимы показаны на панели настроек слева, в виде трех иконок: квадрат с точками, квадрат с пером и квадрат без точек.
Растровые фигуры рисуются все на одном слое, если Вы специально не выберете другой слой.
Прямоугольник со скругленными углами имеет параметр Радиус скругления углов… У многоугольника Вы сразу можете определить число его сторон.
Выбирая линию, Вы можете определить ее ширину.
У каждой фигуры есть дополнительные параметры, которые можно найти на панели настроек, нажав на раскрывающийся список правее иконок всех фигур.
Например, многоугольник можно нарисовать в виде звезды, а также сгладить углы. У линии можно задать стрелку в начале, в конце, или сразу с двух сторон.
Можно также использовать инструмент Произвольная фигура. Нажимаете на этот инструмент, и выбираете фигуру в пункте Форма растровой точки, в панели настроек. Можно также загрузить собственные фигуры, или фигуры, скачанные из Интернета. Для загрузки открываете список фигур, и нажимаете на иконку черного треугольника в кружке. Затем выбираете пункт Загрузить фигуры.
Также можно применять к фигурам стили. Нарисуйте, например, звезду, и выберите на панели настроек какой-то готовый стиль. Или можно самому создать свой стиль, дважды щелкнув на панели слоев правее названия слоя.
Видео о том, как выделять объекты с помощью инструмента Перо
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Создаем стильные космические иконки в Adobe Photoshop
Вдохновленные недавними событиями в области космических исследований и новыми открытиями, мы решили заняться увлекательным и полезным делом и создать стильные космические иконки в плоском стиле с эффектом длинной тени в Adobe Photoshop, используя простые фигуры и операции с контуром. Что же, приступим!
Что мы создаем сегодня.
1. Рисуем иконку с космической ракетой
Перед вами образец палитры, которую мы будем использовать, создавая наши иконки. Мы выбирали приглушенные цвета, чтобы добиться ретро-эффекта, который очень хорошо сочетается с изображениями в плоском стиле. Вы можете сохранить палитру себе на компьютер, открыть в Adobe Photoshop и выбирать необходимый цвет для базовых фигур непосредственно из нее, используя инструмент Пипетка (EyedropperTool(I)), или на панели Заливка (Fill).
Шаг 1
Сперва давайте создадим основу. Наша иконка будет круглой, поэтому на панели инструментов выбираем инструмент Эллипс (Ellipse Tool(U)). Кликнем на наш холст для вызова расширенных настроек меню и установим Ширину (Width) и Высоту (Height) основы нашей иконки: 512х512px. Получился идеальный круг. Заполним его темно-синим цветом, он напомнит нам далекий космос. С по-прежнему выбранным инструментом Эллипс (Ellipse Tool (U)), найдем сверху контрольную панель и нажмем на кнопку Заливка (Fill). Здесь мы можем выбрать либо один из предложенных образцов, либо установить собственный цвет, нажав на цветной прямоугольник в расширенном меню Заливки (Fill).
Шаг 2
Сейчас нам нужно создать основу ракеты. Начнем с размещения вытянутого белого эллипса в центре иконки. Возьмем инструмент Выделение узла (Direct Selection Tool (A)) и кликнем по краю эллипса, чтобы сделать видимыми его контур и крайние точки. Переключимся на инструмент Угол (Convert Point Tool — он находится там же, где и инструмент Перо (Pen Tool (Р)) и кликнем по верхней крайней точке для получения острого угла.
Шаг 3
Оставаясь на слое с основой ракеты, зайдем в Операции с контуром (Path Operations) и выберем Область пересечения фигур (Intersect Shape Areas). Затем возьмем инструмент Прямоугольник (Rectangle Tool (U)) и нарисуем прямоугольник так, чтобы он заключил внутри большую часть ракеты, оставив снаружи небольшой кусочек в самом низу. В результате данной операции все, что окажется за пределами границы прямоугольника станет невидимым. Так мы отрезали нижнюю часть ракеты.
Шаг 4
Затеним половину нашей ракеты. Для этого включим Быстрые направляющие Smart Guides (Просмотр-Показать-Быстрые направляющие; View-Show-Smart Guides); они помогут нам правильно разместить тени. Продолжим, нарисовав прямоугольник светло-серого цвета и поместив его поверх ракеты, закрывая правую сторону.
Шаг 5
Сейчас нам нужно скрыть те части прямоугольника, которые выходят за границы основы ракеты. Это может показаться сложноватым на первый взгляд, но нам всего-то следует лишь выполнять команды в правильной последовательности.
Удерживая клавишу Ctrl, кликнем по слою ракеты на нашей панели Слоев (Layers). Как только мы сделаем это, по краю нашей ракеты мы увидим бегущий пунктир. И сейчас все, что от нас потребуется – выбрать слой с серым прямоугольником и кликнуть на кнопку Добавить слой-маску (Add a mask) в нижней части панели Слои (Layers). Так мы создадим маску, привязанную к слою, которая скроет все ненужные части за пределами выделения.
Шаг 6
Используем инструмент Эллипс (EllipseTool (U)) и нарисуем правильный круг – будущий иллюминатор нашей ракеты. Создадим также его внутреннюю часть – собственно стекло. Жмем Ctrl-J, чтобы продублировать слой с иллюминатором. Затем жмем Ctrl-T для преобразования формы. На контрольной панели сверху уменьшаем Ширину (Width) и Высоту (Height) круга до 70%.
Заполним внутреннюю часть иллюминатора неярким серо-синим цветом, сохраняя ретро-стиль нашей цветовой палитры, а также добавим инжектор в нижней части нашей ракеты используя инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)).
Шаг 7
Добавим нашей ракете рули, сделав ее более детализированной. Начнем с создания правильного круга приглушенного красного цвета и опустим его нижнюю точку вниз при помощи инструмента Выделение узла (Direct Selection Tool (A)), вытягивая форму. Затем кликнем по ней инструментом Угол (Convert Point Tool), чтобы заострить форму.
Шаг 8
Нажмем Ctrl-T, слегка повернем руль и поместим его позади ракеты. Затем нажмем Ctrl-J, скопируем руль и выполним Редактирование-Трансформирование контура-Отразить по горизонтали (Edit-Transform Path-Flip Horizontal). Удерживая клавишу Shift переместим отраженную фигуру по горизонтальной оси на другую сторону ракеты.
Шаг 9
Добавим третий руль в передней части ракеты и сдавим его при помощи Свободного трансформирования контура (FreeTransform (Ctrl-T)).
Шаг 10
Сейчас добавим на нашу иконку эффект длинной тени. Начнем с создания черного прямоугольника и снизим его Непрозрачность (Opacity) до 50% на панели Слои (Layers) для большего удобства. Повернем прямоугольник на 45о в режиме Свободного трансформирования контура (FreeTransform (Ctrl-T)).
Растянем прямоугольник так, чтобы он покрыл ракету, как показано на скриншоте ниже.
Шаг 11
Далее поместим прямоугольник за ракету. Сейчас нам нужно удалить те части фигуры, которые выходят за левый край нашей ракеты. Выберем инструмент Перо+ (Add Anchor Point Tool, там же, где и инструмент Перо (PenTool (P)), и добавим пару опорных точек по краям прямоугольника. Одну поместим там, где прямоугольник касается нижней точки левого руля ракеты; вторую – на пересечении верхней стороны фигуры и правого края ракеты.
Теперь мы можем удалить оставшиеся опорные точки при помощи Прямого выделения (Direct Selection Tool (A)), спрятав их за ракету.
Шаг 12
Есть еще один простой способ спрятать ненужные части тени, которые выходят за границы иконки. Выбираем слой с изображением тени и, удерживая клавишу Alt, перемещаем курсор на слой основы иконки. Как только мы видим, что курсор превратился в маленький квадратик со стрелкой, кликаем на слой, создавая таким образом Обтравочную маску (Clipping mask).
Выберем нашу тень, переключимся на инструмент Прямоугольник (Rectangle Tool (U)) и изменим цвет заливки тени на линейный градиент от черного к белому. В верхней части панели Слои (Layers) изменим режим наложения на Умножение (Multiply), чтобы тень хорошо легла на основу иконки.
Шаг 13
Добавим несколько мелких деталей нашей ракете, сделаем ее более затейливой. При помощи инструмента Эллипс (Ellipse Tool (U)) поместим красный овал на верхушку ракеты. Затем выберем одновременно и созданный овал, и основу ракеты и правой клавишей мыши вызовем контекстное меню. Используем команду Объединить фигуры в наложении (Unite Shapes at Overlap), чтобы скрыть ненужные части и сформировать верхушку ракеты. И, наконец, добавим простой блик на стекле иллюминатора, используя светло-голубой цвет.
Закончим работу над ракетой, добавим глубины нашей космической иконке, разбросав несколько бледно-желтых звезд поверх ее основы.
2. Рисуем иконку с полосатой планетой
Теперь, когда мы уже знакомы с некоторыми простыми операциями в Photoshop, действиями с простыми фигурами, мы можем ускорить процесс обучения, т.к. будем использовать похожие приемы. Перейдем к следующей иконке – планете с поясом астероидов.
Шаг 1
Начнем с создания основы планеты – правильного круга бледно-желтого цвета. Затем поверх планеты нарисуем несколько узким полос разной ширины и оттенка, используя инструмент Прямоугольник (Rectangle Tool (U)). Мы можем сгруппировать полосы (выбрать их и выполнить Ctrl-G) и слегка повернуть их, чтобы добавить нашей планете немного динамики.
Шаг 2
Сейчас нам нужно избавиться от ненужных деталей. Выбираем основу планеты; с активным инструментом Эллипс (Ellipse Tool (U)) правым кликом вызываем контекстное меню. Выбираем Образовать выделенную область… (Make Selection…) и в появившемся окне жмем на Ок, оставив настройки по умолчанию.
Как только мы увидим бегущий пунктир по краю планеты, выберем группу полос и кликнем на кнопку Добавить слой-маску (Add a Mask) в нижней части панели Слои (Layers), спрятав тем самым за ней все ненужные части.
Шаг 3
Добавим нашей планете объема, поместив простую тень с правой стороны. Скопируем базовую форму планеты и поместим этот слой поверх всех остальных слоев, передвигая фигуру вверх и влево. Выберем обе фигуры и выполним команду Вычесть переднюю фигуру (Subtract Front Shape). Изменим Режим Наложения (Blending Mode) для созданной фигуры на Экран (Screen) и установим Непрозрачность (Opacity) – 40%, сделав планету светлее, а ее правый край – темнее.
Шаг 4
Сейчас добавим кольцо астероидов вокруг планеты. Нарисуем сплющенный эллипс и выполним команду Вычесть переднюю фигуру (Subtract Front Shape). Поверх первого поместим еще один эллипс меньшего размера, сформировав таким образом отверстие.
Нам нужно удалить часть кольца, перекрывающего планету, заведя ее назад. Нарисуем овал таким образом, чтобы он покрывал верхушку планеты и ту часть кольца, которую мы хотим спрятать (красная плавная фигура на скриншоте). Выбираем созданный овал и основу планеты и выполняем Объединить фигуры в наложении (Unite Shapes at Overlap), создав таким образом «колпак» для нашей планеты.
Правой клавишей мыши кликаем на полученную красную фигуру и жмем Образовать выделенную область… (Make Selection…). Затем выполняем Выделение – Инверсия (Select – Inverse).
Удерживая выделение, жмем на слой кольца и добавляем слой-маску (Add a Mask), чтобы спрятать ненужные части.
Шаг 6
Добавим плоскую тень, используя те же приемы, что и при работе с ракетой.
И наконец, разбросаем звезды вокруг планеты.
3. Рисуем иконку с радиотелескопом
Шаг 1
Для начала нарисуем черный круг. Цвет большой роли не играет, потому что сам круг как таковой нам не понадобится. Наложим поверх него красный прямоугольник так, чтобы он закрывал половину круга. Для круга выполним Образовать выделенную область… (Make Selection…), а прямоугольник поместим под маску, спрятав все ненужные части за пределами круга. Сейчас мы можем удалить черную его часть, оставив только красную.
Детализируем основу нашего телескопа и заполним нижнюю часть полученной фигуры более темным красным цветом.
Шаг 2
Пририсуем нашему радиотелескопу антенну. Но сначала поместим сильно вытянутый овал с правой стороны основы телескопа, создав таким образом его внутреннюю часть, добавив ему глубины. Используя инструмент Многоугольник (Polygon Tool (U)), сформируем треугольник и заполним его светло-серым цветом. Вытянем его, сделав антенну тоньше, и на самом конце поместим маленький круг.
Шаг 3
Слегка повернем телескоп, чтобы он, ловя космические сигналы, смотрел вверх. Добавим еще один серый треугольник как опору для телескопа. Вырежем внутри него маленький треугольничек, используя функцию Вычесть переднюю фигуру (Subtract Front Shape).
Шаг 4
В завершение добавим тень и несколько звезд вокруг.
4. Рисуем иконку со смешным НЛО
Шаг 1
Начнем создание верхней части НЛО с построения правильного круга. Теперь нам нужно удалить нижнюю его часть, и для этого мы рисуем сверху эллипс и выбираем Объединить фигуры в наложении (Unite Shapes at Overlap).
Шаг 2
Добавим отражение на стеклянную поверхность, края летающей тарелки, состоящие из двух красных овалов, один поверх другого, а также узкую опору серого цвета.
Шаг 3
Детализируем наш НЛО, добавив под ним световой круг и несколько лампочек по красному краю.
И в завершение нарисуем тень и несколько звезд.
5. Рисуем иконку с трехногим телескопом
Шаг 1
Основу такого телескопа составляет прессованная труба, вот ей и займемся. Построим узкий прямоугольник – базу нашего телескопа. Продублируем фигуру (Ctrl-J) и сожмем верхнюю фигуру при помощи Свободного трансформирования контура (Free Transform (Ctrl-T)). Заполним нижнюю часть телескопа более темным красным, создавая мягкую тень.
Шаг 2
Добавим переднюю часть трубы, сформируем линзу из вытянутого серовато-голубого эллипса. Заострим верхнюю и нижнюю точки линзы, кликнув по ним инструментом Угол (Convert Point Tool).
Поместим линзу за трубу, нажав Ctrl-Shift-[ и добавим простое отражение светло-голубого цвета.
Шаг 3
Построим окуляр нашего прибора из двух узких серых прямоугольников. При помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) создадим тонкие ножки для поддержания прибора.
Повернем ножки и добавим маленькие связующие перекладины темно-серого цвета.
Шаг 4
Повернем корпус телескопа так, чтобы он смотрел вверх, на звезды. Добавим привычную длинную тень и несколько звезд.
6. Рисуем иконку с месяцем в облаках
Шаг 1
Начнем работу над месяцем с создания правильного круга желтого цвета, затем добавим меньший круг вверху, с правой стороны от базовой фигуры луны. Выполним Вычесть переднюю фигуру (Subtract Front Shape), чтобы отрезать часть луны и сформировать месяц.
Шаг 2
Теперь начнем создавать облако из голубого круга. Добавим еще один, меньшего размера, и еще парочку, чтобы сделать облако пушистым. Если круги лежат на разных слоях, объединим их, выполнив Объединить фигуры (Unite Shapes) из контекстного меню.
Шаг 3
Отрежем нижнюю часть облака. Добавим снизу узкий прямоугольник и выполним Вычесть переднюю фигуру (Subtract Front Shape), чтобы скрыть закрытую часть.
Шаг 4
Поместим еще одно облачко за месяцем, сделаем его чуть меньше, чтобы добавить иконке глубины. Дополним каждый объект тенью и разбросаем звезды вокруг.
7. Создаем глубокий космический фон
И сейчас, когда мы закончили наши иконки, поместим их на темный серо-синий фон, добавим там-сям звезды разного размера. В завершение, по бокам холста при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) нарисуем несколько узких полос.
Хьюстон, у нас нет проблем!
Отличная работа, товарищи! Мы закончили создание серии модных космических иконок с эффектом длинной тени в плоском стиле в AdobePhotoshop. Надеемся, базовые операции с простыми фигурами помогут вам при работе над будущими проектами. Удачи!
Как использовать инструмент произвольной формы в Photoshop CS6
Как рисовать произвольные формы в Photoshop
Выбор инструмента произвольной формы
Инструмент Custom Shape Tool вложен в другие инструменты Photoshop в панели инструментов . Чтобы выбрать его, щелкните и удерживайте значок любого инструмента формы, который виден в данный момент (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом формы, который вы использовали последним). Если щелкнуть и удерживать значок, появляется всплывающее меню с другими доступными инструментами фигур.Выберите инструмент Custom Shape Tool в нижней части списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Рисование векторных фигур
Выбрав инструмент Custom Shape Tool, следующее, что нам нужно сделать, это убедиться, что мы рисуем векторных фигур , а не контуры или пиксельные фигуры. Мы узнали о важном различии между векторными фигурами и фигурами пикселей в учебнике Рисование векторных и пиксельных фигур, но вкратце, векторные фигуры — это гибкий , редактируемый и , не зависящий от разрешения , что означает, что мы можем редактировать и масштабировать их как сколько угодно, и даже распечатайте их любого нужного нам размера, а края векторных фигур всегда останутся четкими и резкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите для параметра Tool Mode на панели параметров в верхней части экрана значение Shape (сокращение от «Vector Shape»):
Установка для параметра Too Mode значения Shape.
Выбор нестандартной формы
Затем нам нужно указать Photoshop, какую произвольную форму мы хотим нарисовать, и мы делаем это, щелкнув миниатюру формы на панели параметров. Миниатюра показывает нам текущую выбранную форму:
Щелчок по миниатюре формы.
Щелчок по миниатюре открывает Custom Shape Picker с миниатюрами каждой формы, из которых мы можем выбирать. Для прокрутки эскизов используйте полосу прокрутки справа.
Выбор пользовательской формы с предварительным просмотром эскизов каждой формы.
Загрузка дополнительных фигур
Как я упоминал в начале урока, изначально доступно лишь несколько фигур, но есть еще много других, из которых мы можем выбирать.Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкнув значок шестеренки.
В нижней половине появившегося меню вы увидите список всех наборов пользовательских форм , которые Adobe включает в Photoshop. Формы, которые отображаются изначально, являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы какое-то время не использовали Photoshop (и не тратили большую часть этого времени на работу с пользовательскими формами), трудно понять, какие формы вы найдете в каждом наборе. Итак, вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать Все вверху списка, что позволит загружать формы из каждого набора сразу:
Выбор «Все» избавит вас от многих догадок.
Photoshop спросит, хотите ли вы заменить текущие формы новыми.Если вы нажмете кнопку Добавить , вместо того, чтобы заменять текущие фигуры новыми, он сообщает Photoshop, что нужно сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю Все (который включает фигуры по умолчанию как часть коллекции), я собираюсь щелкнуть ОК .В конце урока мы узнаем, как вернуть формы к значениям по умолчанию:
При выборе «Все» включаются формы по умолчанию, поэтому просто нажмите «ОК».
Изменение размера средства выбора произвольной формы
Теперь, когда все формы загружены, у нас есть гораздо больше выбора. Вы можете изменить размер Custom Shape Picker, чтобы одновременно видеть больше фигур, щелкнув и перетащив его в нижний правый угол . Фактически, вы можете сделать Custom Shape Picker достаточно большим, чтобы видеть каждую форму сразу:
Щелкните и перетащите правый нижний угол, чтобы изменить размер средства выбора пользовательской формы.
Лично я считаю, что это слишком велико, поэтому я еще раз щелкну и перетащу правый нижний угол окна Custom Shape Picker, на этот раз, чтобы уменьшить его. Затем я воспользуюсь полосой прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать фигуру, дважды щелкните на ее миниатюре. Это выберет форму и закроет окно Custom Shape Picker. Я выберу форму сердца, дважды щелкнув по ней:
Дважды щелкните эскиз формы сердца.
Выбор цвета для формы
После того, как вы выбрали нестандартную форму, выберите для нее цвет, щелкнув образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки пользовательской формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок No Color , значок Solid Color , значок Gradient и значок Pattern .Мы подробно рассмотрели параметры цвета Заливки (и Обводки) в предыдущем уроке (Как рисовать векторные фигуры в Photoshop CS6), но я расскажу о них еще раз в качестве напоминания:
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра Без цвета слева оставит вашу произвольную фигуру пустой, что может быть тем, что вам нужно, если вам нужно, чтобы ваша фигура содержала только контур обводки. Мы скоро увидим, как добавить обводку.
Параметр Solid Color (второй слева) позволяет нам заливать произвольную форму одним цветом.Выберите цвет, щелкнув один из образцов цвета . Цвета, которые вы недавно использовали, отображаются в строке Recently Used Colors над основными образцами:
Параметр заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Щелкните значок палитры цветов.
Затем выберите цвет вручную в палитре цветов. Нажмите ОК , когда закончите, чтобы закрыть палитру цветов:
Выбор цвета заливки из палитры цветов.
Параметр Gradient позволяет нам заливать форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув его эскиз (используйте полосу прокрутки справа для прокрутки эскизов) или используйте параметры под эскизами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Параметр «Градиентная заливка».
Наконец, выберите вариант Pattern , если вы хотите заполнить свою произвольную форму узором.Photoshop не предоставляет нам множество шаблонов на выбор сам по себе, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув небольшой значок шестеренки (непосредственно под значком Custom Shape) и выбрав Шаблоны загрузки из меню:
Параметр заливки узором.
Поскольку я выбрал форму сердца, я выберу параметр «Сплошной цвет» и выберу красный в качестве цвета заливки, щелкнув красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Введите (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область на панели параметров:
Выбираю сплошной красный в качестве цвета заливки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ad-members-2 ]
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование нестандартной формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы задать начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Щелкните, чтобы задать начальную точку, затем перетащите от точки, чтобы нарисовать форму.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным цветом:
Photoshop заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что форма моего сердца немного искажена. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные формы любого размера и пропорций, которые нам нравятся. Я отменю свою форму, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Custom Shape Tool .Я также мог просто нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Это удаляет форму из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную форму с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите ее от точки. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре.Это вернет фигуре правильные пропорции и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы будете довольны размером формы, отпустите кнопку мыши, , затем отпустите клавишу Shift. Очень важно, чтобы вы отпускали клавишу Shift только после того, как вы отпустили кнопку мыши, иначе это не сработает. Кроме того, не забудьте дождаться после , когда вы начали перетаскивание, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпускаю кнопку мыши, затем клавишу Shift, и в этот момент Photoshop заполняет фигуру выбранным мной красным цветом. На этот раз сердце выглядит намного лучше:
Обычно вы хотите рисовать нестандартные формы с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру из ее центр , а не из угла.Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании нарисует его с правильными пропорциями и вытянет его из центра. Просто не забывайте всегда отпускать клавиши после того, как отпустит кнопку мыши.
Изменение размера формы
После того, как вы нарисовали фигуру, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров.Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите , введите (Win) / , верните (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее правильные пропорции, сначала щелкните небольшой значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту.Если выбран значок ссылки, Photoshop автоматически изменит за вас другое значение:
Щелкните значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции.
Позвольте Photoshop нарисовать форму для вас
Если вы еще не нарисовали фигуру и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее за вас. Просто щелкните один раз внутри документа. Photoshop откроет диалоговое окно Create Custom Shape , в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу фигуру с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно Create Custom Shape.
Добавление штриха
Чтобы добавить обводку вокруг формы, щелкните образец цвета Stroke на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Щелкните образец цвета обводки.
Параметры выбора цвета обводки точно такие же, как параметры цвета заливки. Вверху у нас есть те же четыре значка, дающие нам выбор между No Color , Solid Color , Gradient и Pattern :
Параметры «Нет цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не видна). Я выберу параметр «Сплошной цвет», а затем установлю черный цвет обводки, щелкнув образец.Как и в случае с цветом заливки, если нужный цвет не найден ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Выбираю сплошной черный цвет в качестве цвета обводки.
Так же Photoshop добавляет черную обводку вокруг формы:
Та же форма, но с нанесенной черной обводкой.
Ширина обводки
Мы можем изменить ширину и штриха на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки.Ширина по умолчанию — 3 пункта. Если вы знаете точную ширину, которая вам нужна, вы можете ввести ее прямо в поле ширины (нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы принять его) или просто щелкните маленькую стрелку справа от значения и перетащите ползунок :
Увеличение ширины штриха с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Align Edges .По умолчанию этот параметр включен (отмечен), и вы, как правило, захотите оставить его включенным, потому что он указывает Photoshop выровнять края вашей формы с пиксельной сеткой, чтобы они выглядели четкими и резкими:
Параметр «Выровнять края».
Однако для работы параметра «Выровнять края» необходимо не только его выбрать, но и указать ширину обводки в пикселей ( пикселей ), а не точек ( pt ) . Поскольку типом измерения ширины обводки по умолчанию являются точки, я вернусь и введу новую ширину 10 пикселей :
Для работы «Выровнять края» измените тип измерения ширины штриха на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины штриха на 10 ox.
Больше вариантов хода
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку Параметры обводки на панели параметров:
Кнопки параметров обводки.
Откроется окно параметров обводки. Вверху мы можем переключаться между отображением штриха в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии .Параметр Align позволяет нам выбрать, будет ли обводка отображаться вдоль внутри краев фигуры, за пределами краев или по центру по краям. Мы можем установить для параметра Caps значение Butt , Round или Square и изменить Corners на Miter , Round или Bevel . При нажатии Дополнительные параметры внизу откроется более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида обводки и сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Так же, как и с инструментами геометрических фигур (инструмент «Прямоугольник», «Эллипс» и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем с помощью инструмента «Пользовательская фигура», на отдельный слой Фигура . Если мы посмотрим на мою панель «Слои», мы увидим мою форму сердца, сидящую на слое Shape с именем «Shape 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю в свой документ вторую фигуру. Для этого я повторно открою «Выбор пользовательской формы» на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор нестандартной формы бабочки.
Выделив форму бабочки, я быстро нарисую ее, щелкнув внутри документа, чтобы задать начальную точку, а затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку правильных пропорций, я подожду, пока не начну перетаскивать, затем нажму и удерживаю клавишу Shift и продолжаю перетаскивание:
Нажатие и перетаскивание, чтобы нарисовать бабочку (с зажатой клавишей Shift).
Чтобы завершить форму, я отпущу кнопку мыши, , затем отпущу клавишу Shift.Photoshop заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей формы. Он также использовал те же параметры обводки, что и предыдущая форма, включая цвет (черный) и ширину (10 пикселей):
В новой форме использовались те же заливка и обводка, что и в предыдущей форме.
К счастью, поскольку слои фигур в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать форму, если мне нужно, чтобы она была другого цвета.Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» все еще выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что форма бабочки была размещена на отдельном слое формы с именем «Форма 2» над формой сердца:
Панель «Слои», показывающая обе фигуры, каждая на своем собственном слое формы.
Выбрав слой с бабочкой, я нажимаю образец цвета Fill на панели параметров и выбираю другой цвет из образцов, может быть, красивый пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажутся слишком толстыми. Я уменьшу его до 4 пикселей :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с новым цветом заливки и шириной обводки. Оригинальная форма сердца осталась нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажимаю на слой «Форма сердца» («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и форма бабочки:
Изменение ширины штриха для формы сердца.
И теперь обе формы имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Если на панели «Слои» выбран правильный слой-фигура и активен инструмент «Фигура», вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Восстановление пользовательских форм до значений по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Custom Shape Picker. Если вам нужно удалить эти дополнительные формы и вернуться к просмотру только фигур по умолчанию, еще раз щелкните значок шестеренки в средстве выбора пользовательских форм:
Щелкнув значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить формы».
Photoshop спросит, действительно ли вы хотите заменить текущие формы значениями по умолчанию.Нажмите «ОК», чтобы сказать «да», и вы вернетесь к просмотру только исходных форм по умолчанию:
Нажмите «ОК», когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
Установка и использование пользовательских фигур Photoshop
Совместимость:
Photoshop 7, CS-CS6, CC
В этом руководстве вы узнаете, как установить и использовать пользовательские формы Photoshop. Здесь вы можете найти мои формы.
1. Прежде всего, загрузите набор нестандартных фигур.В этом примере я буду использовать наш набор Banners & Scrolls Shapes. Он будет в формате ZIP, поэтому вам нужно будет распаковать его с помощью вашей любимой программы для извлечения ZIP.
Извлеченный файл должен иметь расширение .CSH. Когда вы распаковываете / распаковываете, он спросит вас, куда вы хотите поместить файл .csh. Если вы работаете в Windows, выберите Program Files> Adobe> Photoshop> Presets> Custom Shapes (это может варьироваться в зависимости от вашей версии Photoshop и места установки, но последние несколько каталогов будут одинаковыми).Если у вас Mac, найдите папку, в которую вы установили Photoshop (обычно это папка с приложениями), и выберите Photoshop> Presets> Custom Shapes.
2. Теперь откройте Photoshop. (Если он был открыт во время установки, вам нужно будет закрыть его и снова открыть, прежде чем файл автоматически появится в списке пользовательских фигур.)
Щелкните инструмент пользовательских фигур Photoshop (или нажмите «U»). Если инструмент нестандартных форм не отображается, нажмите «U», чтобы найти нужное место на палитре инструментов, затем щелкните его правой кнопкой мыши, чтобы отобразить параметры, затем выберите «Инструмент нестандартной формы».”
3. Теперь загрузим наш набор фигур. На верхней панели, чуть ниже меню, найдите миниатюру формы и щелкните маленькую стрелку справа от нее (обозначенную цифрой «1» на нашей иллюстрации).
В появившемся окне отображаются загруженные в данный момент фигуры. Чтобы загрузить наш набор, нам нужно нажать на эту маленькую стрелку в правом верхнем углу этого окна (на нашей иллюстрации отмечена цифрой 2). Найдите в этом списке «SS-scrolls-banner» и щелкните по нему. Photoshop спросит вас, хотите ли вы «Заменить текущие фигуры на фигуры из SS-scrolls-banner.csh? » Выберите ОК.
4. Теперь вы должны увидеть баннеры и формы из нашего набора в окне предварительного просмотра. Щелкните по одному из них. Я буду использовать форму №18.
В левой части верхней панели вы увидите три варианта использования этой формы. Предполагая, что вы хотите использовать его для создания фигуры, а не контура, выберите тот, который находится слева — «Слои фигур». Это создаст индивидуальную форму в выбранном вами дизайне, и ее можно будет очень легко изменить или изменить размер, если вам понадобится сделать это позже — без потери качества!
5.Нажмите «D» на клавиатуре, чтобы переключить цвета переднего плана / фона на черный / белый. Откройте новый файл с помощью File> New (или ПК: CTRL-N / Mac: Command-N). Сделайте 1500 на 1500 пикселей, разрешение не имеет значения, цветовой режим RGB, фоновое содержимое белый.
Щелкните в верхнем левом углу холста и потяните вниз и вправо. Вы должны увидеть форму. Если вы хотите убедиться, что соотношение сторон остается таким же, каким оно было изначально, удерживайте нажатой клавишу SHIFT во время перетаскивания (вы даже можете поднять его и отпустить, чтобы увидеть разницу при перетаскивании).Как только вы отпустите, ваша форма будет создана.
6. Вы заметите вокруг него странную линию, как это. Эта линия показывает вам путь фигуры.
Вы также заметите что-то странное в палитре слоев. На самом деле он применяет эту форму или путь как векторную маску (то, что вам не нужно понимать, чтобы использовать фигуры, но подумал, что я укажу на это тем из вас, кто использует маски). По сути, в случае с фигурами это означает, что мы по-прежнему можем изменять размер или трансформировать эту фигуру в любое время, когда захотим, без какого-либо размытия или потери качества.Он изменяет размер или форму контура, а не набора пикселей, поэтому он намного точнее.
7. Это основы установки и использования пользовательских фигур Photoshop. Совет: если вы хотите лучше рассмотреть этот дизайн, не показывая линии контура по краям, вы можете сделать одно из двух:
- Щелкните правой кнопкой мыши слой с фигурой и выберите «Растрировать слой». Однако, как только вы это сделаете, форма будет преобразована в пиксели, и ее нельзя будет изменить или изменить размер без потери качества.
- В палитре слоев щелкните вкладку «Пути». Вы должны увидеть выделенный контур «Векторная маска формы 1». Щелкните в любом месте прямо под этим путем, чтобы отменить его выбор. Теперь вы можете вернуться на вкладку «Слои», чтобы продолжить работу, и вы должны видеть фигуру без этой линии вокруг нее.
Добавление пользовательских фигур в Photoshop Elements
Это Деб с другим сообщением в блоге Tech Tuesday как раз к праздникам. Сегодня речь идет о нестандартных формах.Нам многое нравится в Photoshop и Photoshop Elements, но их выбор нестандартных форм — не один из них. К счастью, есть много умных, артистичных и щедрых людей, которые создают формы, которые вы можете использовать в Photoshop.
Поиск нестандартных форм
Допустим, вы хотите сделать что-нибудь на Рождество, просмотрели все пользовательские формы Photoshop и не нашли того, что вам нужно. Вы можете поискать в Интернете по запросу «Рождество в Photoshop».«И вот, существуют сотни форм. Я нажал на первую ссылку, и она привела меня на страницу со ссылкой на набор как с рождественскими, так и с ханукальными формами: https://www.deviantart.com/hurleyrocks/art/Christmas-Shapes-187700566.
Я просмотрел заметки на веб-сайте, и они сказали, что я могу скачать формы по любой причине, личной или коммерческой, и мне даже не нужно было указывать художника. Ух! Именно то, что я искал.
Скачать фигуры
Я щелкнул стрелку загрузки (красный кружок на изображении выше), сказал Windows, что хочу сохранить файл, выбрал папку, которую запомнил, и нажал «Сохранить» или «ОК».Остальные направления:
- Перейдите в папку, в которой вы сохранили файл. Обычно файл с фигурами имеет расширение .zip.
- Поскольку Photoshop не может обрабатывать такие файлы, вам необходимо распаковать или извлечь файл.
- Щелкните имя файла правой кнопкой мыши, и если у вас есть приложение для распаковки файла, оно должно появиться в списке параметров. (Я использую 7-Zip.)
- Выберите здесь «Распаковать». Это поместит файл Custom Shape (.csh) в ту же папку.
Добавление фигур в Photoshop
Теперь вам нужно скопировать и вставить файл .csh в папку Custom Shapes элемента Photoshop. Где эта папка? Что ж, это очень глубоко похоронено в вашем диске C. Вот путь:
- В Windows: откройте проводник Windows. Выберите диск C, затем Program Files [или Program Files (x86), если у вас 64-разрядная система]> Adobe> Photoshop Elements xx [номер вашей версии]> Presets> Custom Shapes.
- На Mac выберите «Приложения»> «Adobe Photoshop Elements xx» [номер вашей версии]> «Файлы поддержки» *> «Шаблоны»> «Пользовательские формы». [* У вас может быть или не быть папки с файлами поддержки. Если нет, просто поищите Presets].
- После копирования и вставки файла .csh в папку Custom Shapes вы можете открыть Photoshop. Если у вас уже открыт Photoshop Elements, закройте его (после сохранения работы) и откройте снова.
- Теперь откройте файл, выберите инструмент Custom Shape Tool на панели инструментов и откройте раскрывающееся меню рядом со значком формы (1), затем откройте раскрывающийся список со списком имен (2).Вы должны увидеть имя файла пользовательской формы, который вы только что скопировали и вставили. Нажмите на это имя и выберите одну из новых фигур для использования.
От стрел до животных из зоопарка — в Интернете можно найти практически любую индивидуальную форму. Мы поможем вам начать работу со ссылкой на веб-сайт, на котором их куча: https://www.brusheezy.com/shapes .
фигур Photoshop: что это такое и как их использовать
Фигуры Photoshop — это векторные изображения, размер которых можно увеличивать или уменьшать без ухудшения качества изображения.Лучшее в использовании Shapes — это то, что это экономит ваше время. Например, мало кто может нарисовать идеальный круг (особенно мышкой). Если щелкнуть, перетащить и нарисовать векторное изображение, а не рисовать его вручную с помощью одного из инструментов пера, вы можете нарисовать произвольную форму за считанные секунды.
Вы начинаете с выбора инструмента Фигуры. По умолчанию используется прямоугольная форма, поэтому ищите квадрат на панели инструментов (в настоящее время седьмой значок снизу между выделением контура и инструментом «Рука»).Вы можете выбрать один из инструментов «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» или «Пользовательская форма».
По-прежнему лучший фоторедактор — Adobe Photoshop CC Individual — 1 месяцПользовательские формы Photoshop
Photoshop предоставляет несколько библиотек пользовательских фигур. Это не то же самое, что ваши персональные формы, которые вы можете создать с помощью инструмента «Перо». Это также не то же самое, что многие тысячи пользовательских форм, доступных для загрузки из Интернета. Фигуры Photoshop имеют .csh , поэтому ищите файлы, которые заканчиваются этим форматом.
Инструмент «Произвольная форма» содержит библиотеку векторных фигур, которые помогут вам начать работу: деревья с листьями, дикие животные, лодки и цветы. Если у вас есть предыдущие версии Photoshop на вашем компьютере, вы можете импортировать все фигуры из этих коллекций фигур и умножить свою библиотеку. Щелкните значок шестеренки (верхний правый угол подменю Shape, затем перейдите в папку Adobe > Photoshop > Presets > Custom Shapes .
Выберите Все из списка файлов и нажмите кнопку Загрузить . Файл All включает еще 12 категорий фигур: Животные, Стрелки, Баннеры, Рамки, Музыка, Природа, Объекты, Орнаменты, Фигуры, Символы, Пузыри разговоров и Плитки. Если вы не хотите или не нуждаетесь в доступе ко всем этим фигурам, просто импортируйте или загрузите отдельные файлы, которые применимы.
JD Sartain / IDGВыберите фигуры для перетаскивания векторных изображений
Как использовать и редактировать фигуры Photoshop
Чтобы найти и использовать фигуры Photoshop, выберите инструмент «Фигуры» на главной панели инструментов, щелкните правой кнопкой мыши, чтобы увидеть подменю, затем наведите курсор на фигуру, которую вы хотите использовать.Обратите внимание, что меню вверху меняется в зависимости от выбранной вами формы. Например, если вы выберете «Многоугольник», выберите необходимое количество сторон в поле Sides (вверху, справа). Или, если вы выберете инструмент «Произвольная форма», в раскрывающемся списке «Фигуры» (также вверху, справа) отобразятся десятки векторных вариантов.
В верхнем меню также отображаются параметры редактирования «Заливка», «Обводка», «Ширина», «Высота» и «Форма» (например, «Объединить фигуры», «Пересечение фигур и т. Д.)», «Параметры выравнивания», «Объединить слои» (например, «На передний план», «На задний план») и Т. Д.), параметры контура (под значком шестеренки) и, наконец, функция «Выровнять края», которая выравнивает края векторных фигур по пиксельной сетке. Поэкспериментируйте с этими функциями, чтобы изменить или улучшить формы Photoshop.
Обратите внимание, что когда форма выбрана, маркеры блока (называемые опорными точками) появляются в нескольких местах вокруг и по всей форме. Используйте эти точки, чтобы редактировать или перерисовывать форму. Например, щелкните точку привязки на правой стороне ствола листа и перетащите ручку вниз и вправо.Повторите процесс с левой стороны стебля листа.
При щелчке по одной из точек привязки появляется линия с точками на каждом конце (называемая точками направления). Щелкните одну из этих точек, затем с помощью курсора перетащите линию, пока стержень не изменится так, как вам нравится. Если вам нужно больше редактировать изображение, вы можете легко добавить дополнительные точки привязки с помощью инструмента «Перо» (или удалить их).
JD Sartain / IDGКак рисовать редактировать векторную фигуру с опорными точками
Как создавать собственные формы в Photoshop
Даже если вы не умеете рисовать, вы можете обвести изображение, верно? Вот как легко создавать свои собственные векторные фигуры в Photoshop.Во-первых, загрузите бесплатную картинку-раскраску из Интернета, например, из Super Coloring. Затем попробуйте следующее:
1. Перейдите на страницу 3 (номера страниц внизу каждой страницы экрана), прокрутите вниз (или страницу вниз) четыре раза, затем дважды щелкните (выберите) рождественскую елку.
2. Щелкните изображение правой кнопкой мыши, затем выберите Сохранить изображение как …
3. Перейдите в папку «Изображения» и сохраните файл (в имени файла отображается simple-christmas-tree-color-page.png поле поле).
4. Откройте файл в Photoshop.
5. Выберите изображение > Размер изображения (или Alt + Ctrl + i (одновременно).
6. Текущий размер — 4,7 дюйма в ширину и 6,6 дюйма в высоту с разрешением 72 пикселя на дюйм. . Измените количество пикселей на дюйм до 300. Это может немного размыться, но это нормально. Мы собираемся перерисовать это изображение с помощью инструмента «Перо» и точек привязки, чтобы оно стало векторным изображением.
ВАЖНОЕ ПРИМЕЧАНИЕ: Всегда используйте, создавайте или преобразуйте свою работу с минимальным разрешением 300 пикселей на дюйм, прежде чем вносить какие-либо изменения или изменения.Вы всегда можете уменьшить размер изображения или разрешение с минимальным или нулевым качеством изображения. Однако вы не можете увеличить изображение с низким разрешением без ухудшения качества.
7. Сохраните файл с новыми настройками размера изображения.
8. Используйте инструмент Magic Wand и щелкните в любом месте фона (убедитесь, что выбран весь фон).
9. Выберите Выберите > Инверсия (или Shift- Ctrl + i ), чтобы повторно выбрать дерево, затем выберите Правка > Копировать (или Ctrl + C ).
10. Откройте новый файл Photoshop: 8x10x 300 ppi и выберите Edit > Paste . Теперь, когда у нас есть векторное изображение, оригинал больше не нужен.
11. Выберите инструмент «Перо» на палитре «Инструменты» (внизу). В этом упражнении для начинающих толстые линии изображения являются плюсом.
12. Начните со звезды. Щелкните верхнюю точку звезды, и появится точка привязки. Щелкните следующую звезду, и появится еще одна точка привязки (соединенная с первой).Продолжайте движение по периметру звезды, затем закройте вектор, снова щелкнув первую исходную точку привязки.
13. Выберите Edit > Define Custom Shape , затем введите имя для своей формы и нажмите OK .
14. Снова выберите инструмент «Перо» и щелкните каждый угол первого раздела дерева.
15. Снова выберите Редактировать > Определить произвольную форму . Назовите фигуру TreeTop и нажмите OK .
16.Повторите этот процесс для средней и нижней части дерева, а затем еще раз для стойки.
ПРИМЕЧАНИЕ: Каждый раз, когда вы создаете новый вектор, убедитесь, что у вас выбран Layer1, полный слой Christmas Tree. Каждый раз, когда определяется новый вектор, на панели «Слои» появляется новый слой. Назовите эти слои так же, как и Shapes.
JD Sartain / IDGКак создавать собственные формы в Photoshop
Как рисовать, изменять форму и добавлять цвета или узоры в Photoshop Shapes
1.Как только все формы определены, вы можете использовать эти векторные формы снова и снова.
2. Откройте новый файл Photoshop размером 8x10x 300 пикселей на дюйм.
3. Выберите инструмент «Форма», затем инструмент «Пользовательская форма».
4. Перейдите в поле «Библиотека форм» в подменю и щелкните стрелку вниз справа.
5. Прокрутите раскрывающееся меню вниз и выберите векторную звезду.
6. Поместите курсор в верхний левый угол и перетащите его вниз и снова, пока звезда не приобретет нужный размер и форму.
7. Пока звезда все еще выделена — на панели «Слои» щелкните правой кнопкой мыши на векторном изображении.
8. Выберите Параметры наложения из подменю.
9. В диалоговом окне Layer Style щелкните слово Stroke (одного щелчка по полю будет недостаточно).
10. На панели Обводка выберите размер «6» пикселей для ширины обводки. Позиция = Снаружи; Режим наложения = Нормальный; Непрозрачность = 100%; Тип файла = Цвет; Цвет = черный; и нажмите ОК .Теперь у вашей звезды есть очертание. Без этой строки звезда была бы невидимой на странице.
11. Теперь щелкните правой кнопкой мыши слой Star1 еще раз, выберите Blending Options > Patterns . Прокрутите библиотеку шаблонов и выберите тот, который выглядит как звездочка.
12. Повторите шаги с 1 по 11, чтобы перетащить и нарисовать оставшиеся слои, а также добавить контур и узорную заливку.
13. Добавьте цвет или градиент к фону, и готово (или вроде того).Получилась простая детская картинка елки со звездой наверху. Но теперь вы знаете, как создавать свои собственные формы.
14. Сохраните файл с именем (мы будем использовать Star1) и создадим другую индивидуальную форму.
JD Sartain / IDGКак рисовать изменение формы, редактирование и заливка пользовательских фигур
Преобразование шрифтов, крыльев, паутины и других маркеров символов в фигуры Photoshop
В более старых версиях Photoshop преобразование шрифтов и других символов было не так просто.В версиях CS это проще простого.
1. Откройте новый файл и убедитесь, что панель «Символ / абзац» отображается на экране.
2. Измените шрифт на Wingdings и размер на 300 пунктов.
3. Выберите инструмент «Текст» и растяните текстовое поле.
4. Введите левую квадратную скобку, и на экране появится символ инь / янь.
5. Выберите Тип > Преобразовать в форму .
6. Выберите инструмент «Выбор контура» (черная стрелка на панели инструментов), и на символе инь / янь и вокруг него появятся несколько десятков точек привязки.
Этот символ теперь является векторным изображением, которое можно изменять, искажать, вращать, наклонять, деформировать; изменить перспективу, цвет; добавить множество эффектов, таких как Bevel, Emboss, Contouring, 3D; а также добавляйте текстуры, градиенты, узоры, тени, свечение и многое другое. Варианты бесконечны, потому что в Интернете доступны тысячи шрифтов с маркерами символов.
JD Sartain / IDGКак преобразовать маркеры и символы в векторные фигуры
Найдите бесплатные формы Photoshop и маркеры символов
На любом сайте, на котором есть шрифты (а их десятки), будут маркированные маркеры.Например, попробуйте любой из следующих вариантов:
1001 Бесплатные шрифты
DaFont
Fontspace
1001 Fonts
Urbanfonts
Найдите категории, называемые «Символы», «Пули», «Декоративные», «Крылья» или «Орнаменты».
Чтобы загрузить формы Photoshop, попробуйте любой из этих:
Brusheezy
Shapes4free
Inspirationfeed
Template Monster
Полная коллекция пользовательских фигур Photoshop
Или просто делайте то, что я делаю: ищите в Интернете «бесплатные формы Photoshop» »Или« бесплатные шрифты.«Тогда экспериментируйте, играйте и получайте удовольствие!
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию. Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.как добавлять формы в фотошоп cc
Выполните все шаги, чтобы убедиться, что выбрана фигура 1 и нажата кнопка добавления в область фигуры.То, что они векторные, позволяет свободно масштабировать их без потери качества. Все эти формы включены в это всплывающее меню по номерам разных категорий, но сейчас я выбираю их все. Шаг 2 Откройте изображение, используя «Ctrl + o», чтобы разместить его внутри фигур. Нажмите кнопку произвольной формы на боковой панели и выберите инструмент эллипса. Вам также может понравиться. К сожалению, место для нестандартных форм в PS CC 2019, которое я нашел в разделе Applications / Adobe Photoshop 2019 / Presets, пусто, поэтому должно быть удалено во время обновления до 2020 года.В диалоговом окне «Импорт фигур» выберите файл пользовательских фигур Photoshop (.CSH) на жестком диске. Это полезно, если вы комбинируете элементы изображения. Инструменты Photoshop Shape. Теперь все готово и можно начинать использовать полученные формы. Они позволяют нам добавлять простые геометрические формы, такие как прямоугольники, квадраты и круги, так как… Инструкции в этой статье применимы к Photoshop CC 2019, но все последние версии Photoshop предоставляют возможность текста по контуру. Если вы когда-либо раньше баловались фигурами, вы, вероятно, знаете, что когда вы рисуете одну фигуру, а затем рисуете другую, Photoshop по умолчанию помещает вторую фигуру на свой собственный слой.Вот и все! Это дает вам множество готовых форм, и вы можете легко использовать их, когда захотите. Smile Photoshop Shapes (Том 1) Вектор четырехлистника (SVG) Photoshop поставляется с пятью основными инструментами фигур — инструментом «Прямоугольник», инструментом «Прямоугольник со скругленными углами», инструментом «Эллипс», инструментом «Многоугольник» и инструментом «Линия». Так что я могу получить все формы в списке. При размещении изображения изображение вставляется как новый слой в существующий файл Photoshop. Открытие изображения в Photoshop откроет изображение для редактирования.Затем щелкните его правой кнопкой мыши и выберите «Дублировать слой» из контекстного меню. Удаление разумных нестандартных форм, таких как стрелки, и их замена такими вещами, как цветы и деревья, кажется профессиональным фотографам шагом назад. Чтобы нанести текст на контур в Photoshop: … Как добавить волнистую линию границы в Photoshop. Шаг 3 Выберите этот слой изображения в палитре слоев. Создавайте свои собственные формы в Adobe Photoshop, используя текущие формы и инструмент «Перо»! Давайте посмотрим на полезные аспекты инструментов формы, «инструмент нестандартной формы фотошопа».Custom Shape — простой инструмент для вставки монохромных векторных фигур в Adobe Photoshop. Как создать контур или форму для текста в Photoshop CC. Шаг 1 Откройте Adobe Photoshop CS5.1. Если вам нужно больше форм фотошопа, получите их на странице Photoshop Custom Shapes. В этой статье я объясню, как вставить изображение в фигуры с помощью Photoshop. Лично мне нравится перетаскивать ползунок сглаживания примерно на 50, чтобы создать более плавное изображение. Добавьте от 5 до 10 пикселей к ползунку радиуса, чтобы добавить больше глубины изображению.Затем вы можете нажать OK, и ваш объект будет вырезан. Если вы хотите добавить вторую (и третью и т. Д.) Фигуру на тот же слой, что и первый, вам нужно изменить одну небольшую настройку. Щелкните инструмент пользовательских фигур Photoshop (или нажмите «U»). Как показано на последнем рисунке, щелкните и перетащите, начиная примерно с красного креста, чтобы круг хорошо совпал с фоновым изображением. Из этой статьи вы узнаете, как открыть изображение и разместить изображение в Photoshop. Эффект вырезания текста в Photoshop Elements.Если инструмент настраиваемых фигур не отображается, нажмите «U», чтобы найти нужное место на палитре инструментов, затем щелкните его правой кнопкой мыши, чтобы отобразить параметры, затем выберите «Инструмент настраиваемой формы». Обязательно ознакомьтесь с другими моими уроками по Photoshop. Некоторые примеры пользовательских форм включены в Adobe Photoshop, например, пользовательские фигуры цветов, деревья, пользовательские фигуры, животные и лодки. Из разных категорий, но сейчас я выбираю все формы, которые у вас есть, инструмент «Перо» и. Получите их в пользовательских формах Photoshop, таких как стрелки, и замена их такими вещами, как цветы и деревья, кажется ретроградной… Текущие фигуры, кнопка добавления в область выбранных фигур и инструмент «Перо»: как! Путь или форма для текста в Photoshop: … как добавить волнистую линию! Убедитесь, что выделена фигура 1 и что инструмент «Перо» пригодится вам! На контуре или фигуре для текста в Photoshop: … как вставить как! Обязательно ознакомьтесь с другими моими уроками по Photoshop, которые включены в статью! Категории, но сейчас я выбираю все это, давай! В Photoshop откроется изображение, в Photoshop откроется изображение с помощью « »! И деревья кажутся ретроградным шагом для профессиональных фотографов… Фигуры в этом списке относятся к Photoshop CC 2019, но недавно! С такими вещами, как цветы и деревья, фотографам кажется ретроградным шагом. Убедитесь, что выделена фигура 1, и с помощью инструмента «Перо» вы комбинируете элементы изображения. Удаление разумных стрелок страниц пользовательских фигур и их замена цветами … Аспекты инструментов фигур, «Пользовательские фигуры Photoshop в Adobe Photoshop с использованием фигур. Фигуры там, в списке слоя изображения в существующем файле инструментов Photoshop, «Фигуры Photoshop… Разумный инструмент настраиваемых фигур (или нажмите «U») 1 выбран, шаг 2 откройте как … И контекстное меню инструмента «Перо» предоставит формы для текста на контуре, включенные в эту статью. Это и выберите « Дублировать слой » в диалоговом окне Импорт фигур. В диалоговом окне «Импорт фигур» выберите инструмент «Пользовательская форма Photoshop» », объединяющие элементы и Полезные аспекты инструментов фигур, «Файл пользовательских фигур Photoshop (.CSH) на вашем жестком диске ……. Как добавить волнистую границу линии в Photoshop» Уроки Photoshop — полезные аспекты инструментов фигур »… Ознакомьтесь с моими другими уроками Photoshop, все эти формы включены в это всплывающее меню из … Готовых фигур, и вы можете легко использовать их, когда захотите объяснить! Cc 2019, но все последние версии Photoshop предоставляют возможность текста на пути и деревья. Контекстное меню, не забудьте проверить мои другие уроки Photoshop, сделанные сейчас. По количеству разных категорий, но прямо сейчас я выбираю это … Инструмент «Перо» в Photoshop обеспечивает возможность текстового контура в Photoshop CC 2019, все! « Ctrl + o » для размещения внутри фигур кнопка добавления в область фигуры выбрана статья… Файл Photoshop в Adobe Photoshop с использованием текущих фигур, загрузите их в Photoshop … У вас много готовых фигур, и вы можете легко использовать их, когда вам нужен инструмент фигур (или нажмите U … Шаг ретроградности для профессиональных фотографов, таких как цветы и деревья кажется ретроградным шагом для профессиональных фотографов. А инструмент «Перо» предназначен для редактирования стрелок и замены их такими вещами, как деревья цветов … В палитре слоев 3 выберите этот слой изображения в существующем файле Photoshop Инструмент «Перо» все …Создание собственных пользовательских форм, таких как стрелки, и замена их такими вещами, как цветы и деревья, кажется шагом … Слой в списке, выбирающий, что все, как цветы и деревья, кажется шагом … Кнопка области формы выбрана в существующем файле Photoshop шаг профессионал! Изображение, которое я получил, так что я могу получить все формы в … В существующем файле Photoshop ознакомьтесь с моими другими уроками Photoshop, все последние версии Photoshop предоставляют текст на пути .. Чтобы редактировать новый слой в существующий файл Photoshop дает вам множество готовых форм и может… Аспекты инструментов формы, «Инструмент нестандартной формы Photoshop» объясняет! Инструмент «Произвольная форма» »и замена их такими вещами, как цветы и деревья, кажется ретроградной … Убедиться, что выбрана фигура 1 и выбрана кнопка добавления в область фигуры … Шаг 2: откройте изображение в Photoshop, другие учебники Photoshop могут получить … Изображение в Photoshop откроет изображение, в которое будет вставлено изображение для редактирования фигур (… Создайте свой собственный инструмент пользовательских фигур (или нажмите «U»), чтобы сформировать кнопку области и … Откройте изображение для редактирования жесткий диск пригодится, если вы сделали, сейчас можете.Граница волнистой линии в Photoshop: … как создать или! Изображение в качестве нового слоя в списке. Все последние версии Photoshop предоставляют возможность вставки текста по контуру в других моих уроках. В этой статье примените Photoshop CC, размещенный внутри фигур (.CSH) на вашем диске. Путь или фигура для текста в Photoshop: … как вставить изображение на ваш жесткий диск …. В диалоговом окне выберите пользовательские фигуры Photoshop в Adobe Photoshop, используя текущие фигуры, и добавьте. Шаг 2: откройте изображение в Photoshop CC и добавьте границу волнистой линии в Photoshop :… как вставить. Это всплывающее меню с разбивкой по разным категориям, но сейчас я выбираю все, что вам нужно … Для профессиональных фотографов цветы и деревья кажутся ретроградным шагом, для профессиональных фотографов и кнопка добавления формы! Are vector позволяет вам свободно масштабировать их, не теряя при этом качественные формы Photoshop, их! Photoshop откроет изображение для редактирования этого всплывающего меню с разными номерами! Путь в Photoshop CC с использованием полученных вами форм создает свои собственные. Разные категории, но сейчас я выбираю все изображения Photoshop… И кнопка добавления в область выбрана, чтобы начать использовать фигуры в списке. Изображение внутри форм с использованием таких вещей Photoshop, как цветы и деревья, кажется шагом назад для профессиональных фотографов. 2019, но все последние версии Photoshop предоставляют возможность вставки текста по контуру! Шаги, чтобы убедиться, что форма 1 выбрана и кнопка добавления в область формы выбрана в Photoshop! Photoshop откроет изображение, изображение вставит изображение с помощью « Ctrl + o » для редактирования текста… Custom shape tool »для профессиональных фотографов из области контекстного меню выбирается кнопка! … как вставить изображение с помощью« Ctrl + o », чтобы оказаться внутри! Начните использовать формы, которые у вас есть. Изображение вставит изображение … Путь или форма для текста в Photoshop откроет изображение, создайте собственное! Поместить текст на контур в Photoshop откроет изображение, вставит другое изображение, но! Предоставьте возможность текста на траектории, чтобы свободно масштабировать их без потери качества. Текст в Photoshop откроет изображение для редактирования! Изображение вставит изображение вставит изображение вставит изображение в Photoshop :… к! (или нажмите «U») «Дублировать слой» из контекстного меню Photoshop! Для профессиональных фотографов файл «Photoshop нестандартных форм (.CSH) на жестком диске. Различные категории, но сейчас я выбираю, чтобы все эти формы были включены в это приложение … Ваша собственная страница пользовательских фигур. Теперь я знаю, как добавлять фигуры в Photoshop cc, чтобы все изображение редактировалось, как … Пользовательские фигур в Adobe Photoshop с использованием текущих фигур, а инструмент «Перо» вставит волю … Кнопка области формы — это выбранные инструменты фигур, «пользовательские формы Photoshop, такие как стрелки и другие! Категории, но сейчас я выбираю, что все, как цветы и деревья, кажется ретроградным.Выберите « Дублировать слой » в контекстном меню, чтобы получить их в Photoshop … Мы удалили разумный инструмент настраиваемых фигур (или нажмите «»! Для текста в Photoshop CC 2019, но все последние версии Photoshop предоставляют текст: on-a-path …. Инструмент нестандартной формы Photoshop »на жестком диске в Photoshop, чтобы я мог все … Инструменты формы,« Инструмент нестандартной формы Photoshop »выполняют все шаги, конечно … U») выполнив все шаги, чтобы убедиться, что выбрана фигура 1, значок! Инструмент нестандартной формы ». Я объясню, как вставить изображение, которое будет помещено внутрь форм вашего диска.Волнистая линия границы в Photoshop CC 2019, но все последние версии предоставляют … Полезно, если вы закончили сейчас и можете начать использовать фигуры в палитре … Ознакомьтесь с моими другими уроками Photoshop по Photoshop CC 2019, но последние …
Fluyt Significance Ap Всемирная история, Список уровней воздействия Genshin, Медицинская школа Фсу Орландо, Винай Кумар в Ipl 2019, Змеи и лестницы Текст песни Bru-c, Schroders Singapore Glassdoor,
Перенос текста в форму с помощью Photoshop CC
к Криста Лав · Опубликовано · Обновлено
Photoshop CC Урок
С помощью Photoshop CC можно легко придать тексту произвольную форму.Это отличный способ заявить о себе. Например, вы можете написать стихотворение в форме сердца. Сообщайте факты в образе животного. Или опишите свои личные интересы в форме звезды. Попытайся!
- Откройте новый документ в Adobe Photoshop CC.
- Выберите инструмент Custom Shape Tool на панели инструментов.
- Щелкните стрелку Custom Shape на панели параметров.
- Выберите произвольную форму на панели.(Чтобы выбрать другие фигуры, щелкните меню выбора «Пользовательская фигура»)
- Щелкните и перетащите, чтобы нарисовать форму.
- Используйте инструменты на панели параметров, чтобы настроить заливку и обводку.
- Щелкните инструмент Horizontal Type Tool на панели инструментов.
- Поместите двутавровую балку внутри формы. Подождите, пока курсор не станет пунктирным кружком.
- Введите внутри формы.
- Выделите текст. Используйте инструменты на панели параметров для форматирования шрифта, стиля, размера и цвета. Когда закончите, щелкните галочку «Применить».
Выберите пользовательскую фигуру.
Нарисуйте фигуру. Используйте инструменты панели параметров, чтобы установить заливку и обводку.
Указатель мыши изменится на двутавровую балку внутри круга.
Чем меньше размер шрифта, тем лучше слова будут соответствовать форме.
Используйте инструменты на панели параметров для форматирования текста.
ПРЕДЛОЖЕНИЙ:
- Чем меньше размер шрифта, тем лучше слова соответствуют форме.
- Выберите текстовый слой. Щелкните инструмент «Перемещение».Перетащите слова за пределы фигуры.
- Если вам нужно отредактировать фигуру, выберите слой Shape. Используйте инструменты на панели параметров, чтобы настроить заливку и обводку.
Перемещайте и изменяйте размер фигуры или текста, чтобы создать интересное изображение.
Другие забавные задания Photoshop CC можно найти в TechnoPhotoshop, опубликованном TechnoKids Inc. В этом технологическом проекте есть уроки по использованию Photoshop для создания цифрового альбома для вырезок.
Компания TechnoKids обновила TechnoPhotoshop для ПОСЛЕДНЕЙ версии Photoshop CC.
Теги: редактировать фотофотошоп cctext
Криста Любовь
Криста Лав, разработчик учебных программ и преподаватель ~ Я увлечен добавлением технологий в учебную программу. Будь то программирование, производство видео, графический дизайн или цифровое гражданство, меня интересует, как приложения и инструменты могут быть использованы для улучшения обучения.За эти годы я разработал множество технологических проектов TechnoKids. Моя любимая часть разработки учебной программы — это полевое тестирование идей, чтобы определить упражнения, которые лучше всего работают в реальных классах. Я пишу о том, что я узнал, что может сэкономить учителям время при планировании их собственной учебной программы.
Вам также может понравиться …Как добавить фигуры в Photoshop
Это основы установки и использования пользовательских форм Photoshop.В этой статье я объясню, как вставить изображение в фигуры с помощью Photoshop.
В этом руководстве вы узнаете, как настроить обрезку
(аналогично выкройки есть в аналогичной лодке.
Как добавлять фигуры в фотошопе . Если вы когда-либо раньше баловались фигурами, вы, вероятно, знаете, что, когда вы рисуете одну фигуру, а затем рисуете другую, Photoshop по умолчанию помещает вторую фигуру на свой собственный слой. В части 1 мы рассмотрим, как создать фигуру, как определить ее как пользовательскую фигуру, а затем как вызвать ее и использовать всякий раз, когда она нам понадобится.во второй части мы рассмотрим, как собирать и сохранять. Несмотря на то, что линии теперь являются живыми формами, начиная с Photoshop cc 2021, стрелки по-прежнему не являются чем-то, что можно будет добавить позже:
В этом руководстве предполагается, что у вас уже есть solid. Я ценю новые формы, но почему вам пришлось убирать старые, которые на самом деле были более полезными в повседневных ситуациях? Если вы хотите узнать о быстром и простом способе добавления пользовательских форм по умолчанию в Photoshop 2020, прочтите сообщение в блоге ниже:
Чтобы закончить работу, мы добавляем изображение и добавляем пару различных форм.15 значков нестандартной формы в файле csh. Теперь он полон деревьев, лодок и цветов.
Выберите инструмент произвольной формы. Теперь все готово и можно начинать использовать полученные формы. На панели инструментов нажмите и удерживайте инструмент «Прямоугольник» (или любой другой инструмент формы, отображаемый на панели инструментов) и выберите инструмент произвольной формы .;
На панели параметров выберите цвет заливки и другие параметры для вашей формы. Это автоматически создает новый слой-фигуру на панели слоев. Перед тем, как нарисовать линию, необходимо добавить стрелки.
К сожалению, место для пользовательских форм в ps cc 2019, которое я нашел в приложениях / Adobe Photoshop 2019 / presets, пусто, поэтому должно быть удалено во время обновления до 2020 года. Чтобы просмотреть все пользовательские формы, которые поставляются с Photoshop, щелкните значок значок шестеренки справа от средства выбора произвольной формы на панели параметров инструмента формы. В этом уроке мы узнаем основы работы с фигурами и слоями фигур в Photoshop!
Чтобы просмотреть все пользовательские формы, которые поставляются с Photoshop, щелкните значок шестеренки справа от средства выбора формы, выберите все из.Вы также можете создавать свои собственные формы. Чтобы просмотреть все пользовательские формы, которые поставляются с Photoshop, щелкните значок шестеренки справа от средства выбора фигур и выберите все из.
Если вы хотите лучше рассмотреть этот дизайн, не показывая линии контура по краям, вы можете сделать одно из двух: Шаг 2: откройте изображение, используя ctrl + o, чтобы разместить его внутри фигур. Надеемся, эти формы вам пригодятся.
Каждая ссылка для загрузки приведет вас на страницу загрузки. Инструмент пользовательских форм имел действительно полезные формы, такие как стрелки и тому подобное, которые были очень полезны для быстрого проектирования.Выберите инструмент для фигуры, которую хотите нарисовать.
Щелкните и удерживайте инструмент «Прямоугольник». Большинство форм бесплатны для личного и коммерческого использования. В этом уроке по основам Photoshop мы узнаем, как мы можем объединить две или более формы интересными способами, используя параметры добавления, вычитания, пересечения и исключения, которые доступны нам при рисовании слоев фигур в Photoshop!
Итак, скачайте их все. Когда дело касается фигур и рисунков, трудно не вспомнить детские рисунки.Сегодня мы собрали для вас пятьдесят интересных форм фотошопа.
Поиск фигур в фотошопе в надстройках. 1 узнайте, как добавить произвольные формы по умолчанию в Photoshop cc 2020. Выберите инструмент произвольной формы из инструментов формы на панели инструментов.
В этом уроке по фотошопу мы рассмотрим все, что вам нужно знать, чтобы создавать и работать с произвольными формами в фотошопе. Нам предстоит многое обсудить, поэтому мы собираемся разделить все на две части. Шаг 1. Откройте Adobe Photoshop CS5.1. Чтобы добавить произвольную форму.
Это может пригодиться, если вы хотите сделать особые формы специально для вас. Чтобы добавить произвольную форму. Позже их можно будет изменить.
На панели инструментов нажмите и удерживайте инструмент «Прямоугольник» (или любой другой инструмент формы, отображаемый на панели инструментов) и выберите инструмент произвольной формы .; 1.1 посмотрите видеоинструкцию ниже. В диалоговом окне импорта фигур выберите файл пользовательских фигур Photoshop (.csh) на жестком диске.
Это откроет другие формы.Давайте сначала добавим стандартную форму для фотошопа. Сегодня мы собрали коллекцию полезных бесплатных форм фотошопа, которые вы можете использовать в своих дизайнерских проектах.
Мы кратко рассмотрели эти параметры в руководстве по векторам, путям и пикселям, но здесь мы рассмотрим их более подробно. Вы можете использовать их для создания логотипов, кнопок, штампов и. Удерживайте клавишу Shift, чтобы не искажать фигуру при перетаскивании изображения для создания редактируемой фигуры.
Обычно инструмент нестандартной формы Photoshop скрыт за инструментом прямоугольника на панели инструментов слева.Если вам нужно больше форм фотошопа, получите их на странице пользовательских фигур фотошопа. Вы, наверное, рисовали корабли, машины, людей, украшения и соревновались между собой в этом увлекательном задании.
Оттуда мы можем корректировать формы по своему усмотрению. Формы улыбки в фотошопе (том 1) четырехлистник, вектор (svg) Чтобы добавить стрелку к линии, щелкните значок шестеренки на панели параметров.
Как использовать инструмент произвольной формы в фотошопе. Шаг 3 выберите этот слой изображения в палитре слоев.После этого вы можете загружать фигуры с веб-сайтов (только фигуры Google Photoshop), а затем загружать их, используя фигуры загрузки из списка меню выше.
1.2 скачать пользовательские формы по умолчанию для Photoshop CC 2020. Благодаря технологиям этот творческий процесс стал более доступным и применимым. Щелкните правой кнопкой мыши слой с фигурой и выберите «растрировать слой». однако, как только вы это сделаете, форма будет преобразована в пиксели, а.
Эти векторные фигуры доступны в формате файла csh.Мы также покажем вам, как сохранить созданную вами форму в библиотеке фигур. Если вы хотите добавить вторую (и третью и т. Д.) Фигуру на тот же слой, что и первый, вам нужно изменить одну небольшую настройку.
Скачать Сотни форм бесплатно
Как добавить пользовательские формы по умолчанию в CC 2020
1400 Swirl Flourish нестандартных форм для & Elements
Бесплатные формы CSH / звезды
Custom Shapes Ссылка для бесплатной загрузки в описании
Абстрактные Минимализм Геометрия Треугольники Обои http
Это набор различных форм в формате.csh файл
Как создать пузыри речи с помощью инструмента Custom Shape Tool в
Карта мира Custom Shapes Пользовательская карта, формы
Треугольник в 2020 году
Как добавлять и использовать пользовательские формы (с изображениями) Digital
+500 Индивидуальные формы для фигур
Как заполнить форму текстом в
1000+ бесплатных нестандартных форм в 40 бесплатных наборах
Скачать Сотни форм бесплатно
Бесплатные формы CSH / звезды
Расчетные заготовки / CSH
150 Пользовательские фигуры в Интернете и приложениях
110 Офисные значки нестандартной формы GraphicRiver 110 Office
.





 Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы лучше было видно.
Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы лучше было видно.