Техники создания иллюстраций
Привет, контентщики и все, кто хоть раз мучился с подбором картинок к посту.
Иногда стараешься, ищешь, сравниваешь, а потом вставляешь и видишь, что сочетание картинки и поста— «ну, такое»… Как это исправить, рассказываю в статье.
Почему то, что получается — «ну, такое»
Тысячу раз нам говорили про важность и правильность картинок. Максим Ильяхов создал сайт Visual storytelling, на SMMplanner опубликовано множество статей типа «Как создавать эмодзи иллюстрацию», «Руководство по фотографиям в домашних условиях», десятки вебинаров проведено в SMM.school и даже есть курс «Дизайн в SMM для недизайнеров».
Однако все еще smm-специалисты продолжают совершать очевидные ошибки и постить плохие картинки.

Что такое иллюстрация
Если картинка — это прямоугольник пикселей, который не несёт никакого смысла и существует как декорация, то иллюстрация— самодостаточная единица контента, которая дополняет основной посыл текста.
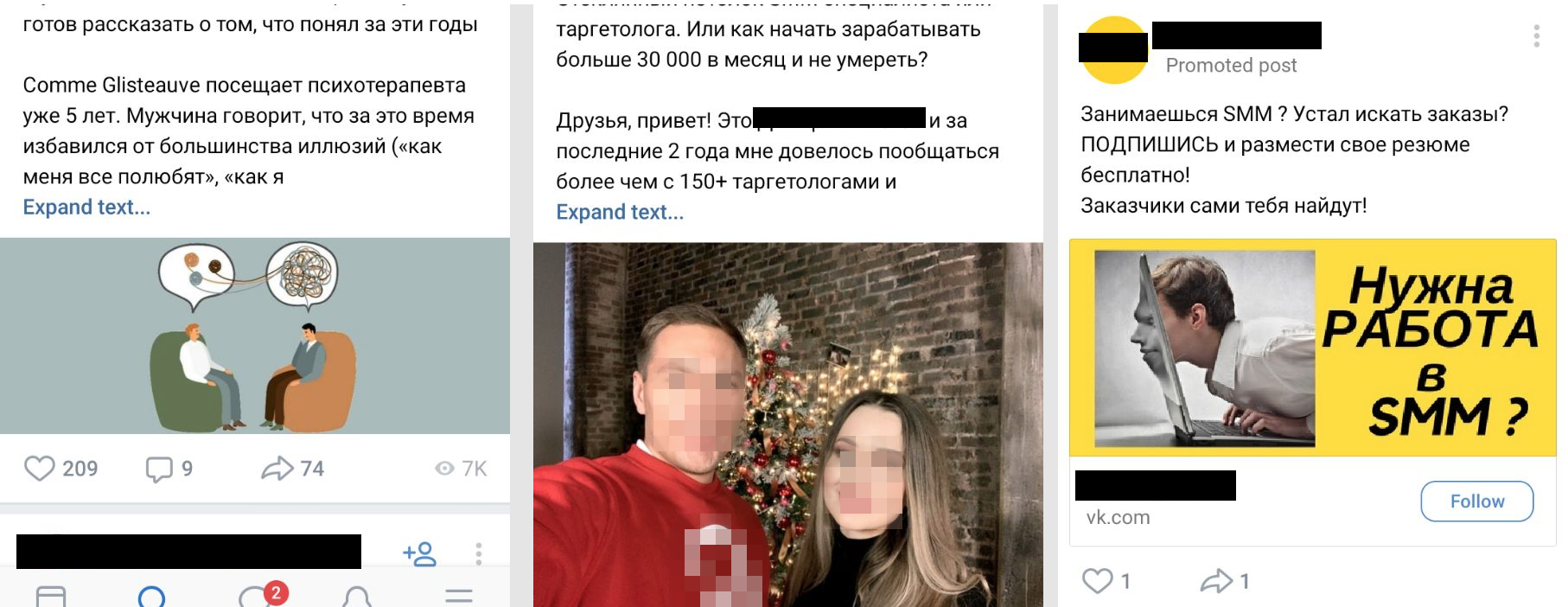
Вот вам типичная лента из ВКонтакте и картинки, которые использовались. Что с ними не так?
 Слева направо: пластмасса, лишь бы было и шаблон из пейнта. В первых двух вариантах пост без картинки только выиграет, а в третьем варианте можно сделать лучше.
Слева направо: пластмасса, лишь бы было и шаблон из пейнта. В первых двух вариантах пост без картинки только выиграет, а в третьем варианте можно сделать лучше.Картинка не обязательна! На курсах SMM учат — «написал пост, прикрепи картинку», но иногда забывают объяснять, зачем. В результате мы получаем тысячи постов, где картинка не несет никакой смысловой нагрузки и часто мешает восприятию текста.
Иллюстрации — это первое, что видит любой пользователь в соцсетях, они же влияют на захват внимания и вовлечение пользователя — захочет ли он изучить пост внимательнее.
Я пишу эту статью в Дананге — крупном городе Вьетнама. Здесь за рулём мопеда или автомобиля принято постоянно сигналить. Постоянно! Начинаешь движение, перестраиваешься, подрезаешь, обгоняешь, кто-то тебе мешает на дороге, решил пересечь двойную сплошную или проехать на красный свет — сигналь!
Гудки очень громкие. Первые два дня я вздрагивал от каждого, даже если сидел в кофейне, но после привык и даже на дороге не всегда реагирую на гудки.
С картинками то же самое — если пользователь 100500 раз видит одну и ту же конструкцию картинки, вероятность того, что он будет на неё реагировать падает.
Пост с картинкой, конечно же, заметнее. Но плохая картинка может подтолкнуть к «непрочтению» материала. Если у вас нет хорошей, лучше пост не публиковать или прикрепить картинку, которая будет выделяться в ленте сама по себе, но не перебарщивайте.
Что постить точно не стоит
«Первая полка гугла» или «пластмасса» — очевидная и распространённая картинка из фотостока. Вот подбираешь картинку к статье про кофе и обязательно найдёшь типичные фотографии рассыпанных зёрен по столешнице. Ищешь картинки к посту про услуги бухгалтерии — видишь этих ненастоящих женщин с калькуляторами.
«Ни о чём» или «лишь бы было» — частый гость в аккаунтах и пабликах у людей, продвигающих личный бренда. На курсах по SMM научили «пост без картинки — буквы на ветер», вот и вставляют «лишь бы было».
Фотографии своего туловища в разных ракурсах в постах на тему «как я заработал миллионы», «как я руковожу бизнесом», «как встретил новый год» однотипны и приелись. Иногда посты становятся лучше без этих фотографий.
«Шаблон в пейнте» — автор картинки, отдавшись влиянию своего «творческого я», начинает творить в том редакторе, который ему доступен. Опыта создания иллюстраций нет, как результат — креатив с несочетаемыми цветами, как носки и шлёпанец через пальчик, как последний айфон и роллтон на завтрак, обед и ужин.
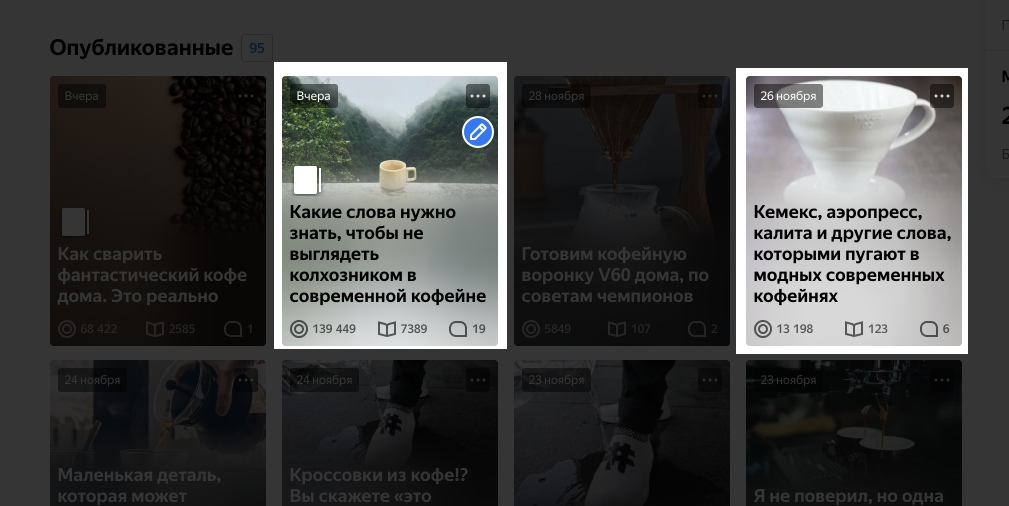
В каждой соцсети, публикуя какой-то контент, вы получаете Х охвата. Но вот как отреагируют эти люди — зависит исключительно от вас. Один удачный заголовок способен привлечь в десятки раз больше читателей. Хорошая картинка способна на большее.
 Правильный заголовок даже без изменения картинки принесет в разы больше охвата и читателей, представьте, на что способна правильная картинка в дополнение
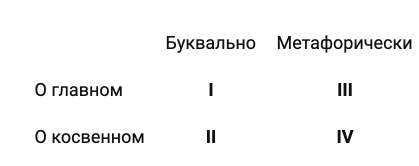
Правильный заголовок даже без изменения картинки принесет в разы больше охвата и читателей, представьте, на что способна правильная картинка в дополнениеЧтобы разобраться в создании хороших иллюстраций, предлагаю руководствоваться классификацией Максима Ильяхова. Все иллюстрации можно разложить на 2 оси «главное — косвенное» и «буквальное — метафоричное».

Представьте пост «как я обжариваю зёрна кофе дома». Я могу проиллюстрировать различным способом, но в целом их можно разделить на 4 категории.
- Сковородка, в которой жарится кофе — я говорю о домашней обжарке, я её демонстрирую. Фотография о главном и буквальном — это самая крутая иллюстрация из всех возможных. Если у smm-специалиста есть возможность показать иллюстрацию первого порядка, а он выбирает что-то другое — мы потеряли его как специалиста.
- Обжаренные зёрна на фоне столешницы — пост про обжарку зёрен, я показываю нечто косвенное. Я с трудом могу найти причины для существования такой иллюстрации. Фотография зёрен на столешнице, в контексте обжарки была бы уместна, если бы хотел показать до какого состояния нужно обжарить зёрна — такое бывает в статьях, но в этой ситуации фотография превращается в иллюстрацию первого порядка.
- Схема типа обжарки — это иллюстрация третьего порядка, метафора к теме статьи. Здесь чаще всего тусуются фотографии, которые я называю «с первой полки гугла», но иллюстрации третьего порядка могут быть очень крутыми, ведь метафора — это гигантское поле для творчества.
- Фотография усатого мужика в поварском колпаке — фотографии четвёртого порядка, косвенные и метафоричные. В моем случае «жарить» принесло ассоциацию «повар». Про эти фотографии чаще всего и говорят, что они не к месту. Самые убогие и бесполезные картинки из всех возможных.
Хотите проиллюстрировать пост или статью — подумайте, «что может послужить иллюстрацией первого порядка о главном и буквальном». После постарайтесь придумать метафору о главном. Косвенные темы для иллюстрации не используем.
В качестве иллюстрации можно использовать практически всё: картинка, фотография, 3D-визуализация, гифка, видео, таблица, скриншот переписки, скан документов, схема в ментальных картах, даже история может стать иллюстрацией.
Что нужно для создания хороших иллюстраций
Для создания хороших иллюстраций нужно 3 вещи: не бояться, насмотренность и знание инструмента. Всё это формирует базовое чутьё дизайнера, оно просто так не появляется, его необходимо воспитывать.
Если вы с детства росли в комнате с ковром на полу, на стене, на потолке (да, мои родители пошли дальше), если вы не ходили по музеям, а на улице видели не современную архитектуру, а советскую разруху — вам нужно методично воспитывать чувство прекрасного.
Не бояться — это самое абстрактное свойство, но оно должно быть у каждого творческого человека. Это вера в свою работу, умение не обращать внимания на условности и делать так, чтобы было круто. Благодаря этому свойству стали появляться крутые форматы: гифки, мемы, треш-картинки, карточки, картинки, нарисованные на четвертом айфоне левой пяткой и прочее-прочее-прочее.

Насмотренность — это коллекция всевозможных примеров «так можно было?», её должен развивать каждый.
В любой школе изобразительных искусств есть уроки, где студентов отводят в музей и они делают копии известных работ, после преподаватель даёт обратную связь, как можно сделать лучше. Часто дают задание собрать «галерею», нечто вроде мудборда. Так студенты развивают чувство прекрасного.
Подобным образом поступают веб-дизайнеры. Они постоянно листают портфолио дизайн-студий, Behance.
SMM-специалист, который будет следить за трендами дизайна, оттачивать насмотренность, получит в разы больше шансов стать по-настоящему крутым специалистом.
Я учился работать в фотошопе, находя уроки «делаем в фотошопе объёмный текст». Когда научился работать с базовыми инструментами, начал искать интересные psd-шаблоны, находил оформление и собирал похожее с нуля. Так и научился.
Владение инструментом — это то, как хорошо вы знаете различные инструменты создания иллюстраций.
Если SMM-щик хорошо знает инструмент «текст», он к любой задаче будет применять «текст». Нужно рассказать о скидках — пишет текст, нужно показать уникальные свойства материала — текст, нужно рассказать о команде — тоже текст. В этом нет ничего плохого, но зачастую подобные задачи можно решить гораздо быстрее и дешевле, для этого надо знать другие инструменты и не бояться их использовать.
Чтобы освоить базовые инструменты создания иллюстраций рекомендую курс smm.school «Дизайн в SMM для недизайнеров».
Алгоритмы создания иллюстраций
Попробуем собрать всё, что мы узнали, и создать иллюстрации к постам. Я чаще всего использую два алгоритма «заменяю текст иллюстрацией» и «нахожу шутёху».
Заменяю текст иллюстрацией. Создаём иллюстрацию первого порядка «о буквальном и главном». Это весьма простая технология, мы стараемся найти «пруфы», которые у нас уже есть: фотографии на телефоне, скриншоты, примеры переписок и многое другое.
Пишем пост про скидки на праздник? Делаем фотографию той штуки, на которую делаем скидку и лепим рядом бирку «скидка», рядом раскидываем элементы праздника. Для Новогодних снимков часто используют ёлочные шары, снеговиков, фигурки Деда Мороза.
Пишем пост про заголовки, показываем скриншот в котором один заголовок набирает больше охвата, чем другой, в подписи объясняем, почему.
Пишем пост-приветствие — фотографируем себя.
Пишем пост о правилах общения с агрессивными подписчиками — находим скриншоты переписок и демонстрируем как мы использовали то или иное правило и получалось хорошо.
Рекомендую использовать эту технику, когда пишете или редактируете статью. Когда я читаю какую-то статью, я вижу, что некоторые абзацы можно заменить на фотографию: где-то описывается пошаговая инструкция, которую легко можно было заменить на гифку или видео, где-то на схему, где-то показать фотографию с примером заполнения бланка.
Найди шутёху — более творческий путь. Создаю иллюстрации третьего порядка, метафорично, но о главном. Сначала подбираю ассоциацию к посту, а затем открываю фотохостинги и ищу иллюстрацию.
В качестве референса можно вспомнить сообщество «Страдающее Средневековье» — они генерируют тот типаж шуток, который мне интересен. Иногда хорошую картинку не удаётся найти с первого раза, тогда ассоциативный ряд раскручивается дальше или с помощью алгоритма «похожие картинки» удаётся найти интересную картинку, которую хочется использовать, но она не в тему. Можно попробовать переписать пост так, чтобы картинка была в тему.
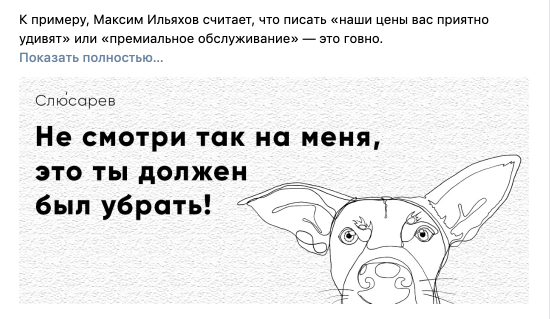
Пишу пост про качественную работу, а некачественную работу называю «г%%но» — на картинке собака.

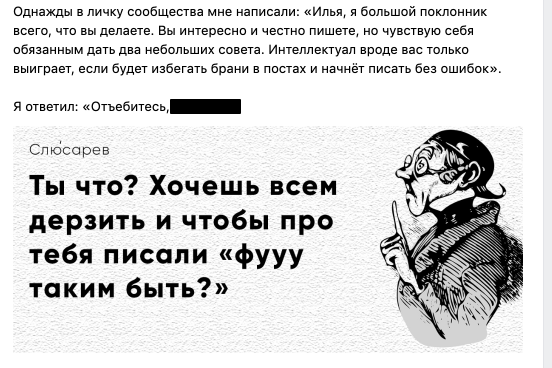
Пишу поучительный пост про качественный контент — на картинке строгая учительница.

Правила по айдентике — этот алгоритм тоже часто используется, и он же самый простой и экономичный в плане времени. С помощью дизайнера создаете единый стиль для сообщества, как правило этот стиль перекликается с брендбуком и у вас есть папочка с psd-шаблонами с единой цветовой гаммой, закрепленными шрифтами. Для постов нужно лишь заменять какие-то элементы и надпись. В результате у SMM-специалистов есть чёткие правила «открыть psd-шаблон, заменить текст, шрифт Roboto, картинку использовать из папки ххх».
Если последовательно и методично создавать все иллюстрации по правилам, то у вашей аудитории выработается что-то вроде рефлекса — видят картинку и понимают «да это вы создали», такие иллюстрации более «душевные», даже плохо оформленная иллюстрация, но узнаваемая, будет работать хорошо.
Закрепим, что такое хорошо, а что такое плохо
Картинки с первой страницы гугла — плохо.
Картинки, которые никак не помогают раскрыть смысл поста — плохо.
Показывать настоящие фотографии — хорошо.
Шутить, делать мемы — неплохо, но лучше бы настоящие фотографии.
Развивать насмотренность, собирать коллекцию хороших картинок к постам — хорошо.
Изучать инструменты, так чтобы в фотошопе кадрировать видео — хорошо.
Заменять текст иллюстрацией — хорошо.
Пишете об абстрактном — используйте хорошую метафору.
Подготовка иллюстрации к печати. Как не наломать дров.
Когда речь заходит о печатной иллюстрации (будь-то разворот детской книги, полоса в журнал или даже простая открытка), многие художники испытывают трудности с техническими моментами, а именно с правильной подготовкой своей работы в печать. На самом деле, в этом нет ничего страшного! Нужно всего лишь помнить с самого начала о некоторых нюансах, и тогда никакие требования печатного производства не смогут повергнуть вас в шок.
Эту статью написала замечательная Маргарита Левина специально для нашего блога:
“В своё время я 2 года проработала верстальщиком в типографии, что, надо сказать, дало мне бесценный опыт знакомства со многими печатными технологиями. Я была как раз тем человеком, к которому поступали все макеты клиентов, и который их готовил непосредственно к печати. Этот опыт до сих пор меня выручает, когда дело доходит до подготовки моих иллюстраций к печатному производству. Но иллюстратору не обязательно вникать во все тонкости препресса. Достаточно знать самые основные моменты, о которых и пойдёт сегодня речь.
CMYK vs RGB
Если вы изначально рисуете иллюстрацию для печати, то лучше всего сразу задавать вашему документу цветовую модель CMYK. Да, есть иллюстраторы, которые предпочитают всё рисовать в RGB, потому что её цветовой охват больше, и в последствии при переводе в CMYK цвета будут казаться ярче. Но в этом подходе есть свои недостатки в виде дополнительных телодвижений по цветокоррекции. Я лично предпочитаю работать сразу в CMYK. Если же заказчик планирует не только печатать, но и использовать вашу иллюстрацию на электронных носителях (например, как баннер для сайта или приложения), то тогда логичнее рисовать в RGB, а потом уже переводить в CMYK.
Запомните – все, что для печати – CMYK, все, что для веба (даже просто показать рисунок на вашем блоге или сайте) – RGB!
Как правильно перевести иллюстрацию из RGB в CMYK:
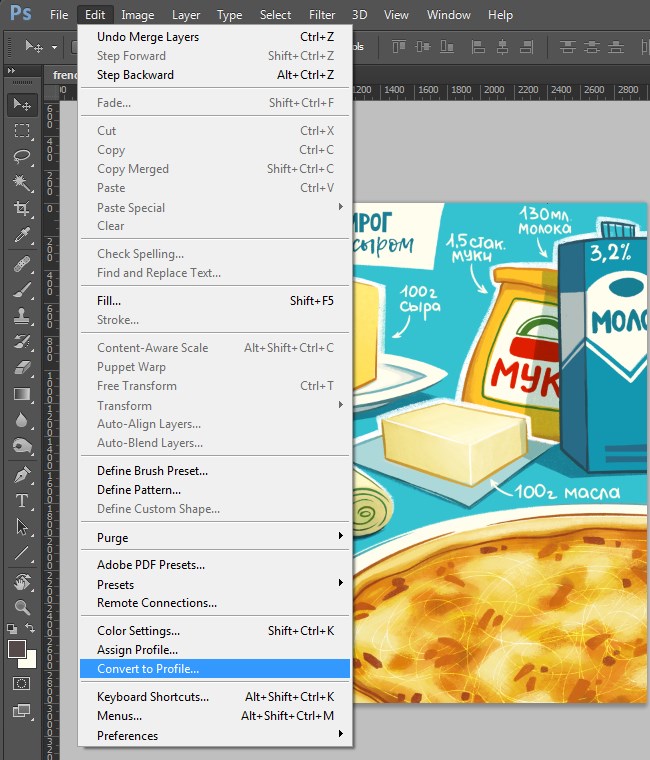
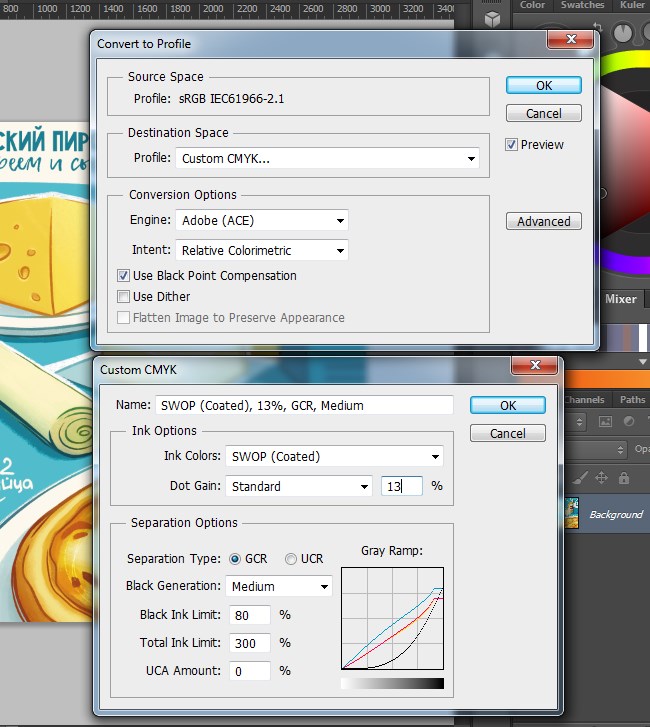
- Идём во вкладку Edit – Convert to Profile…

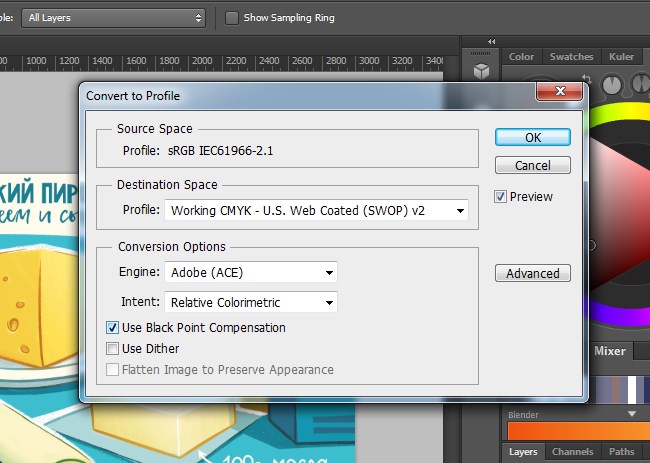
2. Выставляем галочку рядом с Use Black Color Compensation. Выбираем из списка профиль Custom CMYK…

3. Выставляем следующие настройки:
- Dot grain – Standart, 13-18%
- Separation Type – GСR (Gray Color Replacement)
- Black Generation – Medium
- Black Ink limit – 80%
- Total Ink limit – 300%

ВАЖНО! Не используйте для перевода из RGB в CMYK вкладку Image – Mode – CMYK Color. Этот путь легче, но может давать некорректные цвета.
Размер важен
Если вы работаете с растровыми изображениями, то принципиальное значение имеет размер картинки, потому что в дальнейшем увеличить такую иллюстрацию будет невозможно и придётся её перерисовывать заново. Лучше вообще рисовать в масштабе, увеличив размер в 1,5-2 раза, тогда изображение при печати получится чётче (а ещё это подстраховка на случай, если заказчик решит немного изменить размер печатного формата). И не забываем про вылеты под обрез – это дополнительные поля на 3-5 мм выходящие за пределы обрезного формата, которые нужны для того, чтобы исключить погрешность резки (в случае, если ваша иллюстрация соприкасается с линией реза).
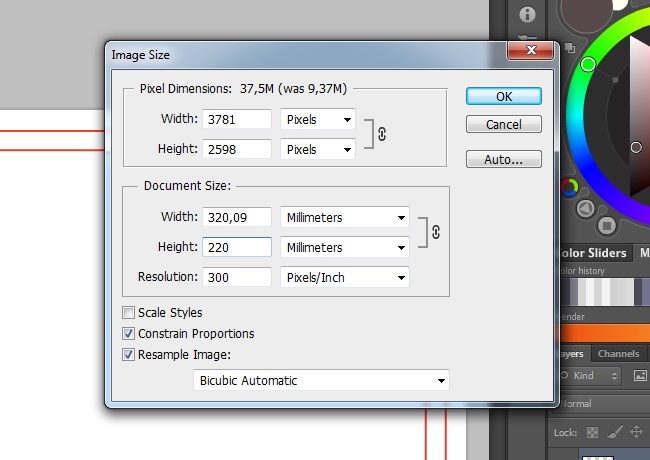
Как правильно задать размер для иллюстрации в Фотошопе с вылетами под обрез и в масштабе 2 к 1.
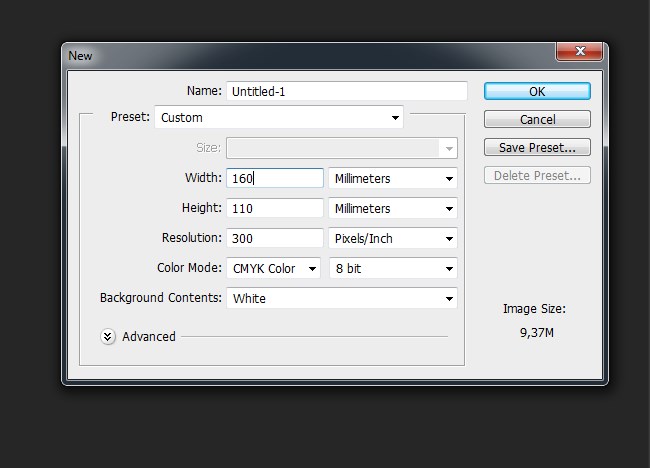
- Создаём документ с размерами обрезного формата плюс вылеты под обрез – к примеру, размер открытки 150 на 100 мм, с вылетами под обрез получается 160 на 110 мм.

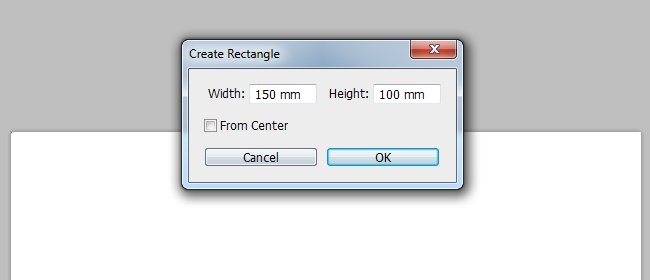
2. Делаем рамку обрезного формата (150 на 100 мм) – создаем прямоугольник с заданными размерами и контуром 0,5 мм красного цвета, выравниваем его ровно по центру. Можно дополнительно сделать рамку формата 140 на 90, чтобы все важные детали располагать не ближе 5 мм к линии реза.

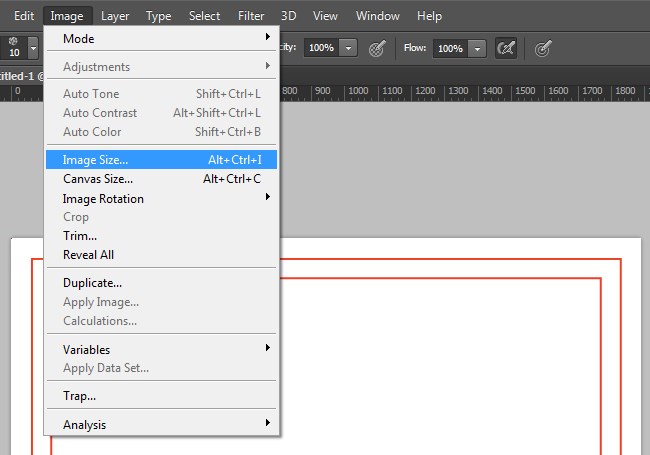
3. Теперь идём во вкладку Image – Image Size и увеличиваем размер документа пропорционально в 2 раза (получится 320 на 220 мм).


4. Вуаля! Теперь у нас есть документ нужного размера с необходимой разметкой. Можем приступать к рисованию.
5. Когда иллюстрация готова – убираем рамки, сливаем все слои в один и идём опять по вкладке Image – Image Size и уменьшаем иллюстрацию до нужного формата (160 на 110 мм). Сохраняем отдельным документом (на всякий случай, чтобы не потерять исходник в слоях и большом размере).
Разрешение Изображения
Иллюстрация для печати должна иметь разрешение 300 dpi (300 точек на 1 дюйм). Уменьшение этого параметра грозит ухудшением качества изображения, появлением на нём видимых пикселей. Исключение составляет широкоформатная продукция – здесь для печати вполне хватает 90-120 dpi.
(Слева – разрешение 300 dpi, справа – 30 dpi)

Фотошоп не для текста
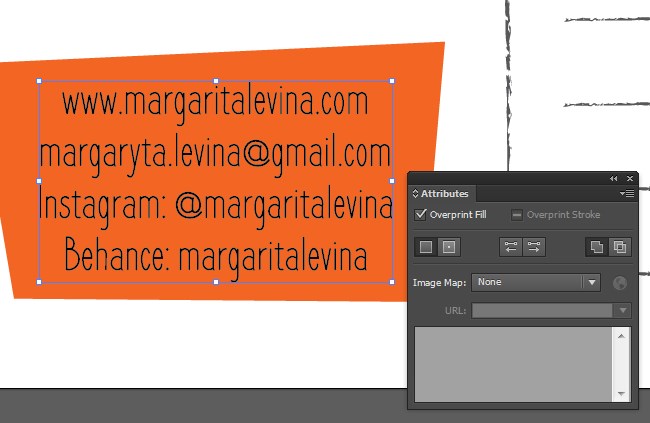
Если на вашей иллюстрации должен быть шрифтовой текст (особенно мелкий), то верстать его нужно в векторном редакторе, а не в Фотошопе. Иначе при печати он будет выглядеть немного размытым и нечётким. Я для этих целей использую Иллюстратор. Очень удобно перетаскивать туда изображение прямо из Фотошопа. И не забудьте потом свести шрифт в кривые!) Кстати, если ваш текст чёрный, то используйте для этого 100% black (в CMYK – 0, 0, 0, 100). А если предполагается офсетная печать, то поставьте в меню Attributes галочку на Overprint Fill.

Вот и всё, о чём нужно помнить иллюстратору при подготовке своих иллюстраций в печать. Применяя всё это на практике, вы не только упростите себе жизнь, но и станете любимчиком всех печатников, избавив их от необходимости писать вам длинные письма с техническими правками”.
Надеюсь вам было интересно и полезно! Даже я для себя узнала кое-что новое. Оказывается, и я раньше неправильно переводила из одного цветового разрешения в другое. Теперь буду знать. У Маргариты еще много всяких очень полезных статей собрано в ее БЛОГЕ об иллюстрации. Всем рекомендую зайти почитать. А я буду просить Маргариту писать для нас почаще. Уж очень здорово и познавательно у нее получается 🙂
А вы знали о том, что написано выше? Может у вас есть свои ноу-хау? Делитесь в комментах 🙂
* * *
Минутка рекламы. Вы же знаете, что без толкового издательства продвижение вас как иллюстратора просто невозможно? Вот где можно узнать, как найти и подписать контракт с серьезными издательствами:
1. Видео-семинар «Профессия Иллюстратор. Как вести творческий бизнес» — для тех, кто хочет выйти на международный уровень. Образцы контрактов прилагаются.
2. Полный комплект “Восемь в одном” – всё самое необходимое, что вам нужно знать по иллюстрации.
Поделиться с друзьями:
Как сделать крутую эмодзи-иллюстрацию
Здравствуйте!
Сегодня продолжаем воровать хлеб у иллюстраторов и дизайнеров, и будем делать иллюстрации для статей с использованием эмодзи.
Советуем: как использовать эмодзи в бизнесе
Это статья будет полезна тем, кто уже разбирается в фотошопе на базовом уровне. Будем делать иллюстрации, которые идут внутрь статьи. Ещё эту технику можно использовать, чтобы создавать обложки к публикациям.
 Иллюстрация внутри статьи Перезвони на Спарке
Иллюстрация внутри статьи Перезвони на Спарке  Иллюстрация для статьи «Как я использую Трело» на личном блоге
Иллюстрация для статьи «Как я использую Трело» на личном блоге  Иллюстрация для обложки к статье SMMplanner
Иллюстрация для обложки к статье SMMplannerЧто понадобится
Эмодзипедия — большое собрание эмодзи всех систем, из неё мы будем брать картинки достаточно высокого качества для иллюстраций.
Фотошоп, Канва, Гимп или любой другой редактор, который умеет открывать картинки и вставлять их в другие. Неважно, какой вы будете использовать редактор. Важно, чтобы вы умели писать текст, вставлять и выравнивать картинки.
Базовые знания верстки.
Идея для иллюстрации.
Идеально, если у вас есть знакомый дизайнер, который может быстро дать совет, как улучшить верстку. Не рекомендую заходить в чат к дизайнерам и кидать свою иллюстрацию на критику всем дизайнерам, можно вызвать бурление говн.
Делаем
Прежде чем начать, мы должны понимать что мы будем делать. Я приступаю к рисованию картинки, когда у меня в голове есть представление, что рисовать. Думаю, если набросать вариант картинки на листочке, будет ещё проще.
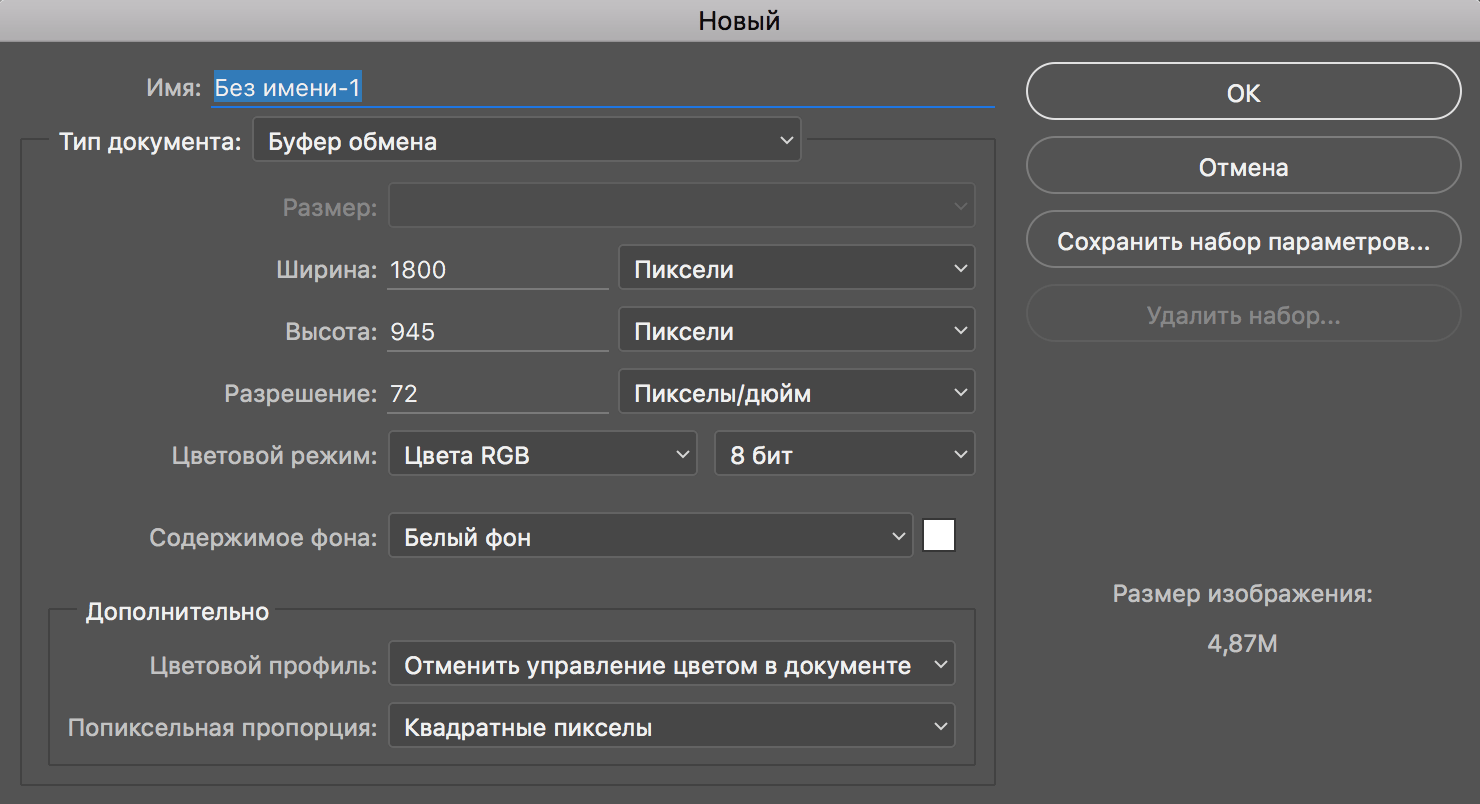
Создаем картинку. Я создаю картинку с размерами 1800×945 пикселей, потому что она хорошо смотрится на большом экране, во всех социальных сетях и влезает в блог.
 Можно создавать любые картинки, вертикальные, квадратные, даже круг!
Можно создавать любые картинки, вертикальные, квадратные, даже круг!
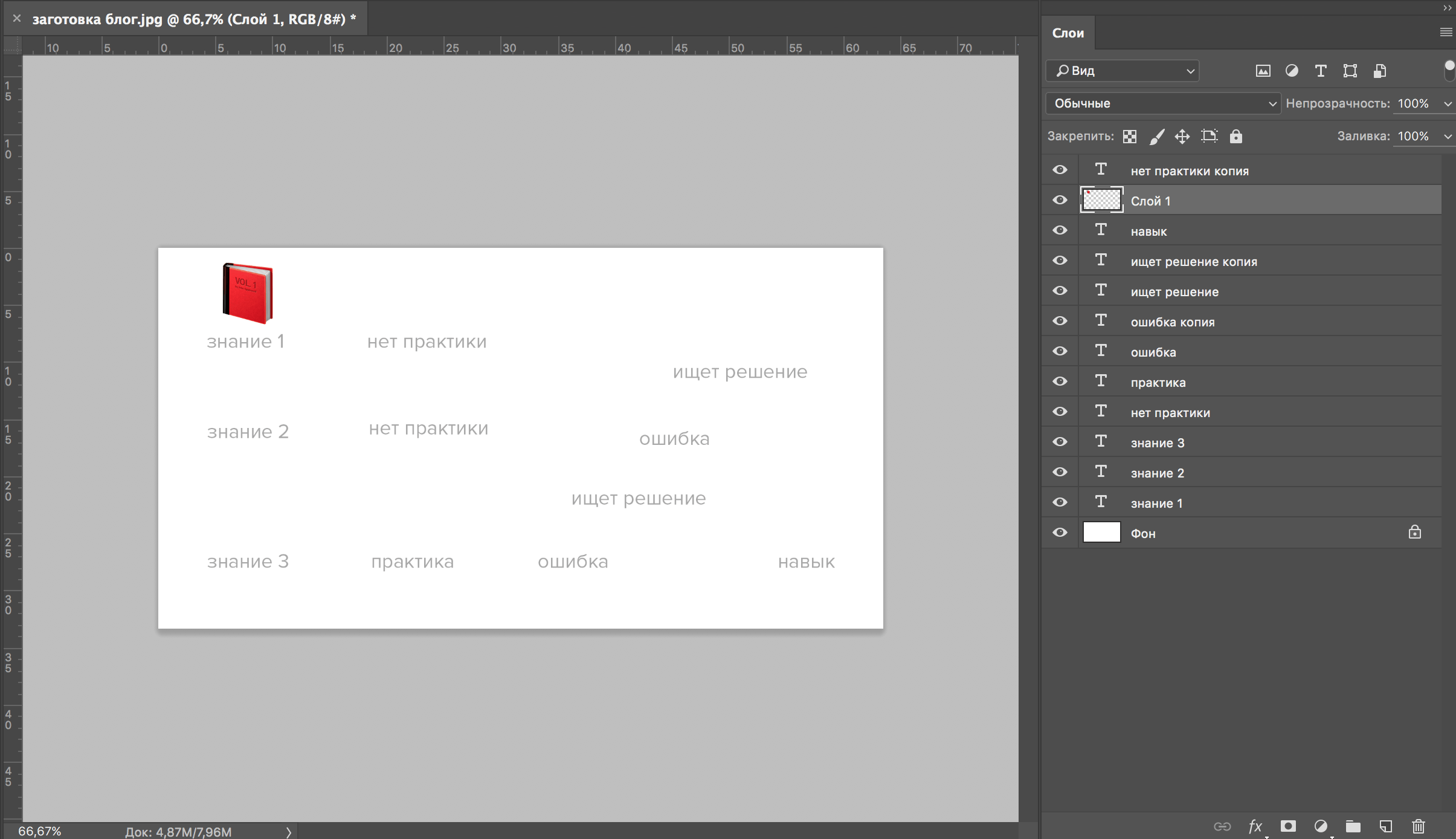
Я создаю иллюстрации для того, чтобы продемонстрировать какую-то мысль из текста, для этого сначала я пишу текст на картинке. Распределяю его по всему полотну, после перехожу к Эмодзипедии.
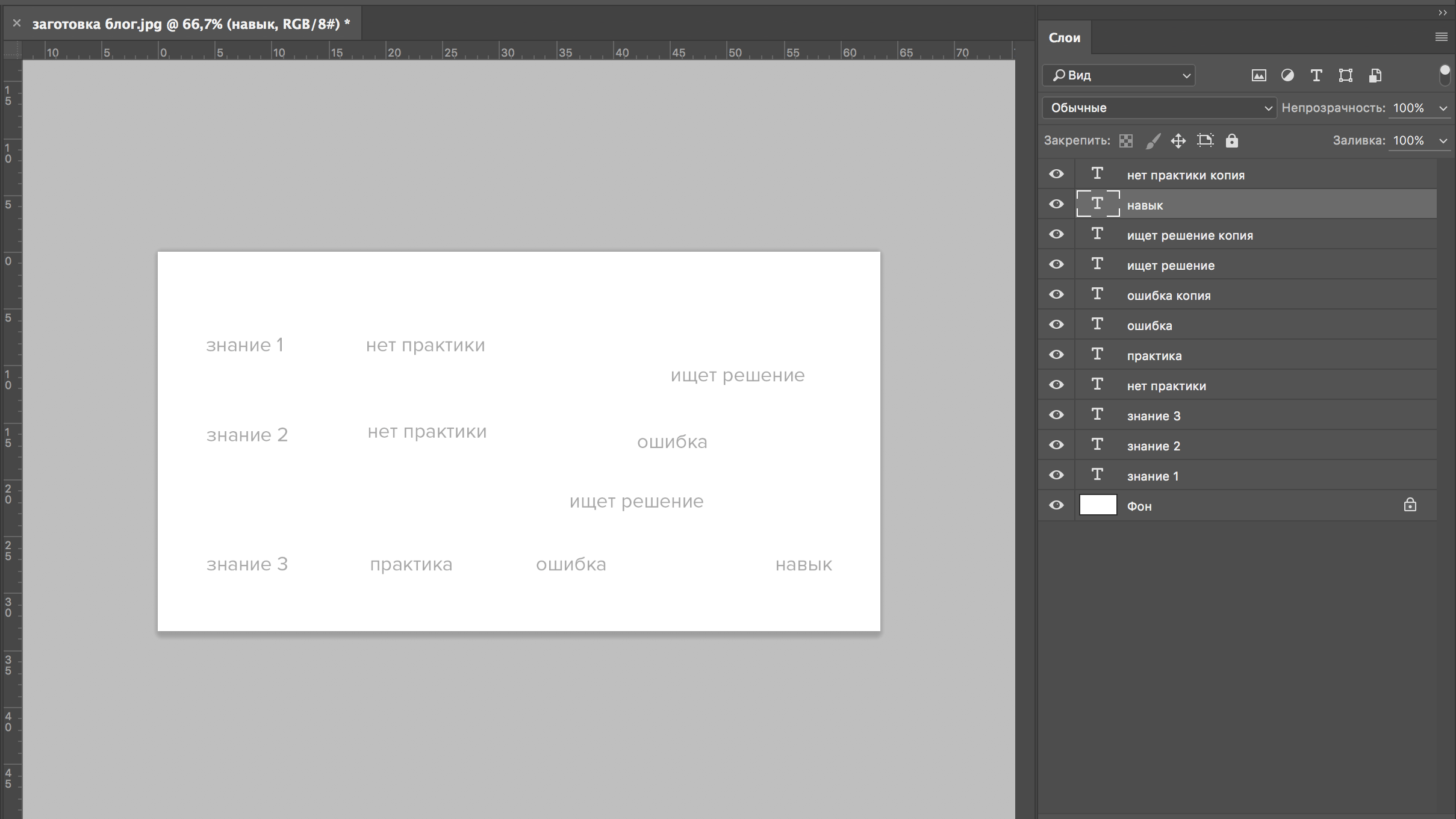
 Накидываю текст
Накидываю текст  Ищем подходящие эмодзи
Ищем подходящие эмодзи
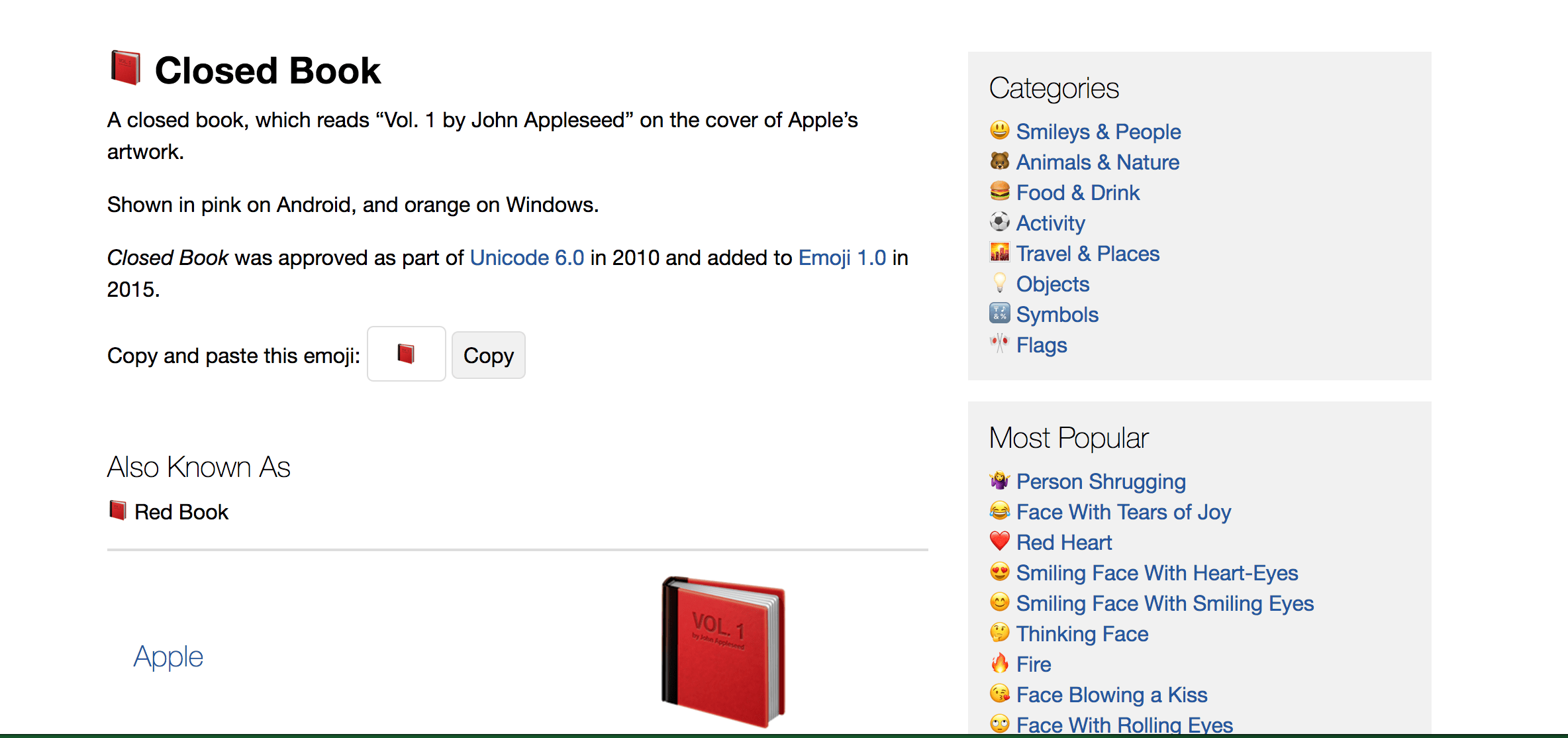
Для иллюстрации знания, я решил использовать книгу. Обратите внимание, что на Эмодзипедии есть различные семейства эмодзи, и даже разные версии эмодзи. В некоторых случаях вы можете использовать эмодзи 2008 года выпуска. Просто знайте это.

 Копируем картинку которые находятся внизу
Копируем картинку которые находятся внизу
Скопировав картинку на Эмодзипедии, её можно вставить в Фотошоп.

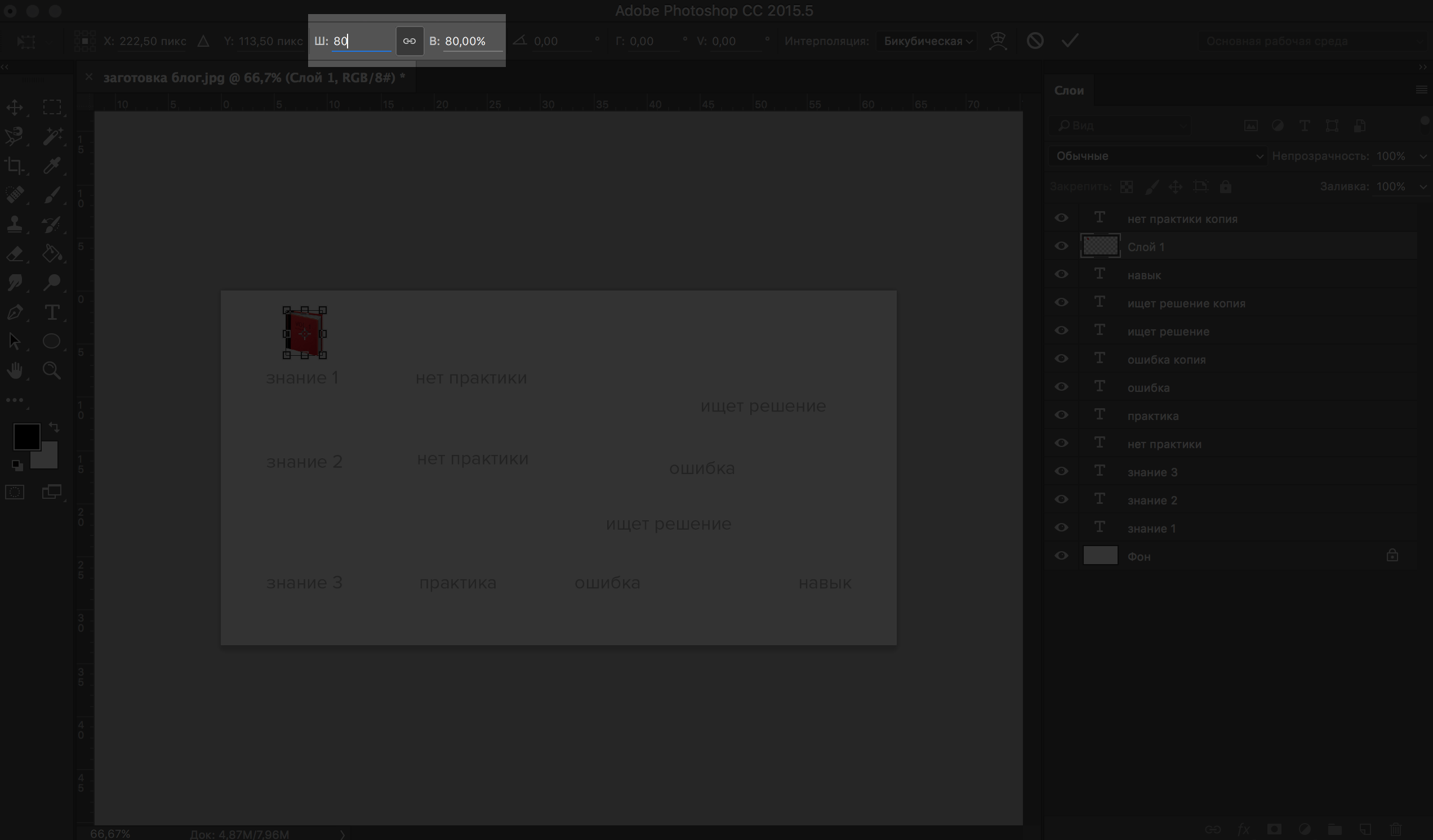
В моем случае картинка великовата, поэтому я её редактирую и изменяю до нужного размера. Для этого нужно использовать режим «Трансформирование форм», зажав сочетание клавиш ctrl+T (⌘+T). В панели настройки инструмента можно задать подходящий размер в %. Чтобы сохранить пропорции картинки, нажмите кнопку «Сохранять пропорции»

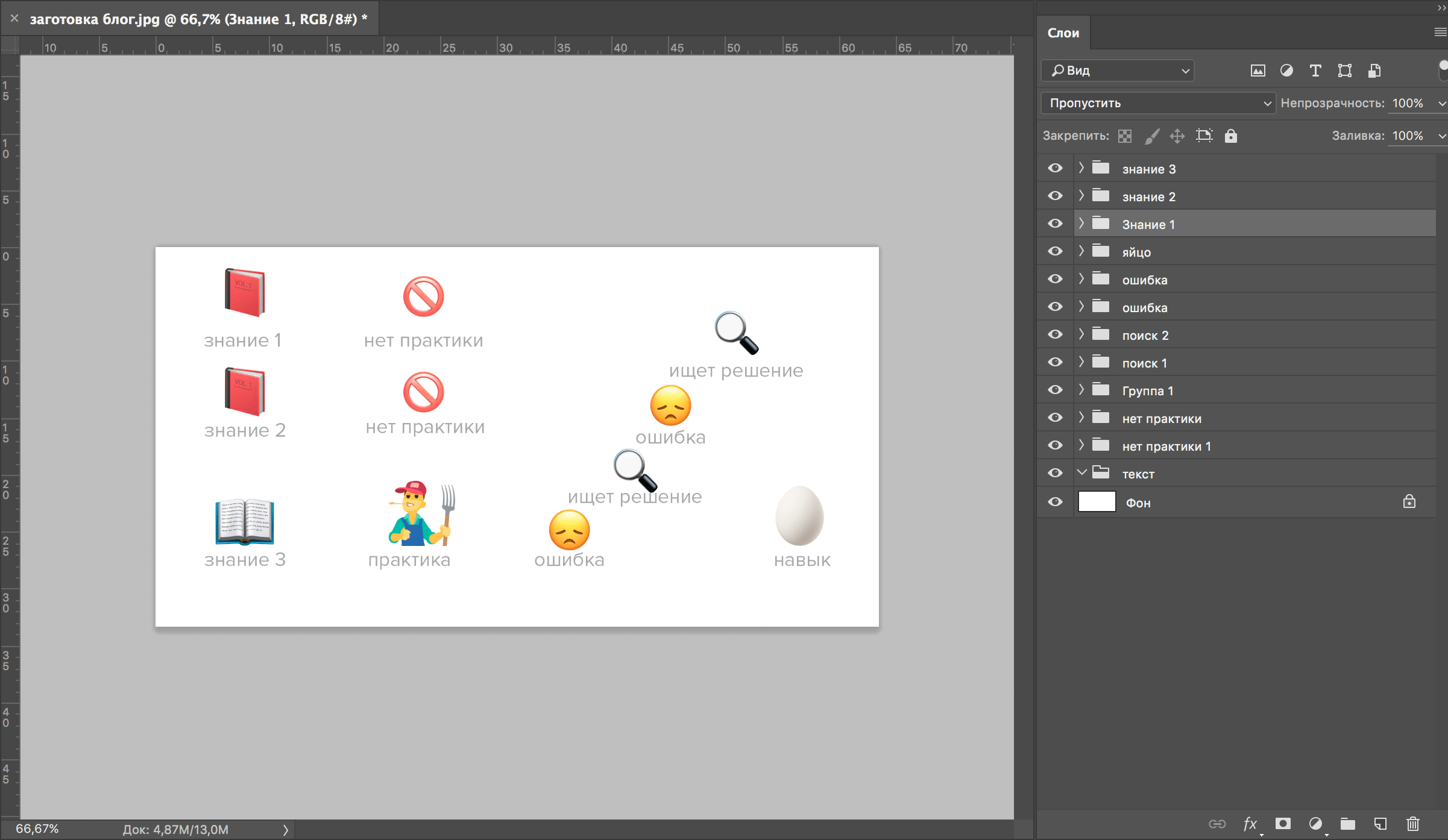
Так повторяем несколько раз, пока все эмодзи не будут на своих местах. Рекомендую сразу же группировать текст и картинку с эмодзи в одну папку, так будет легче с ними работать.
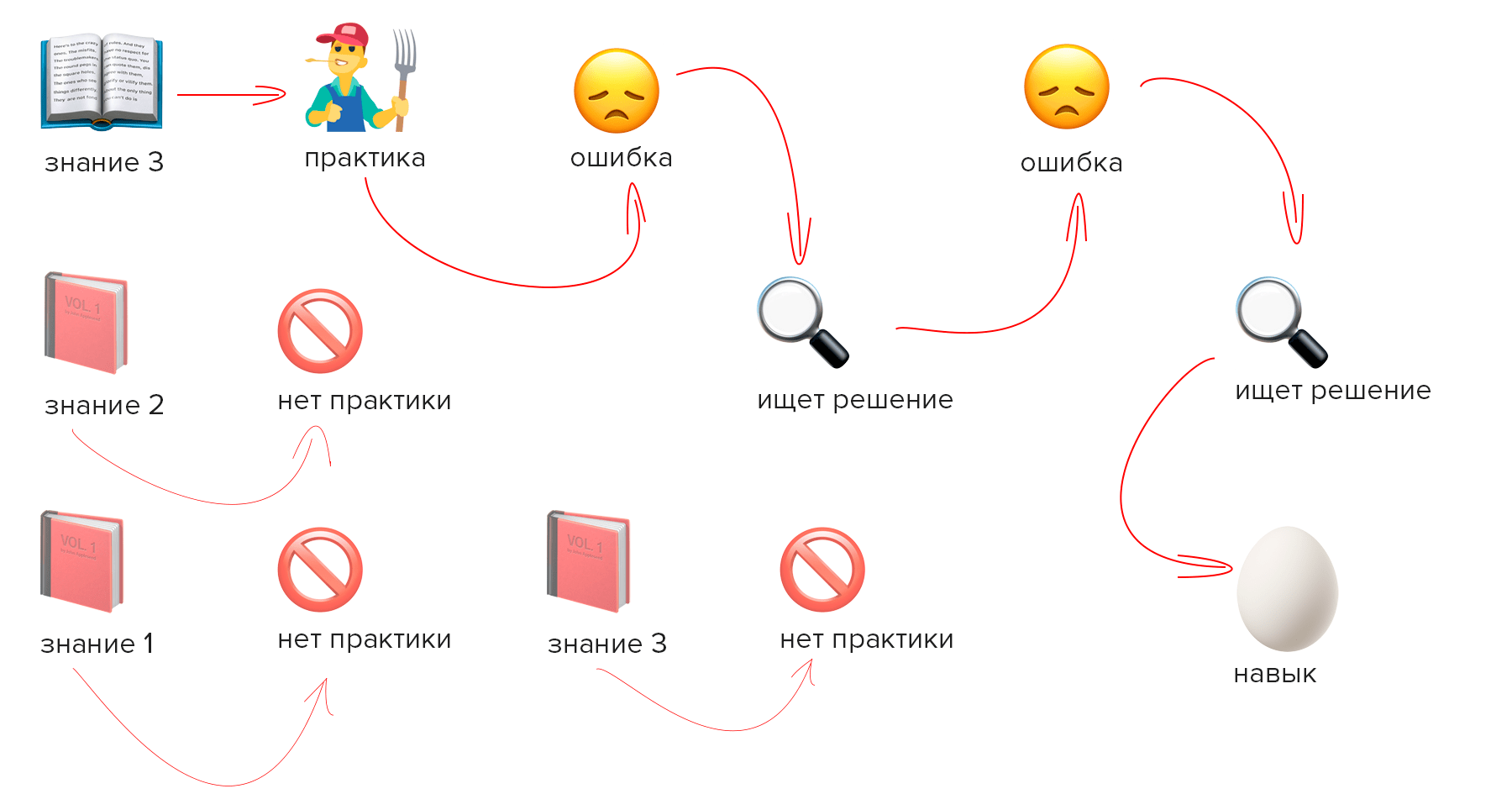
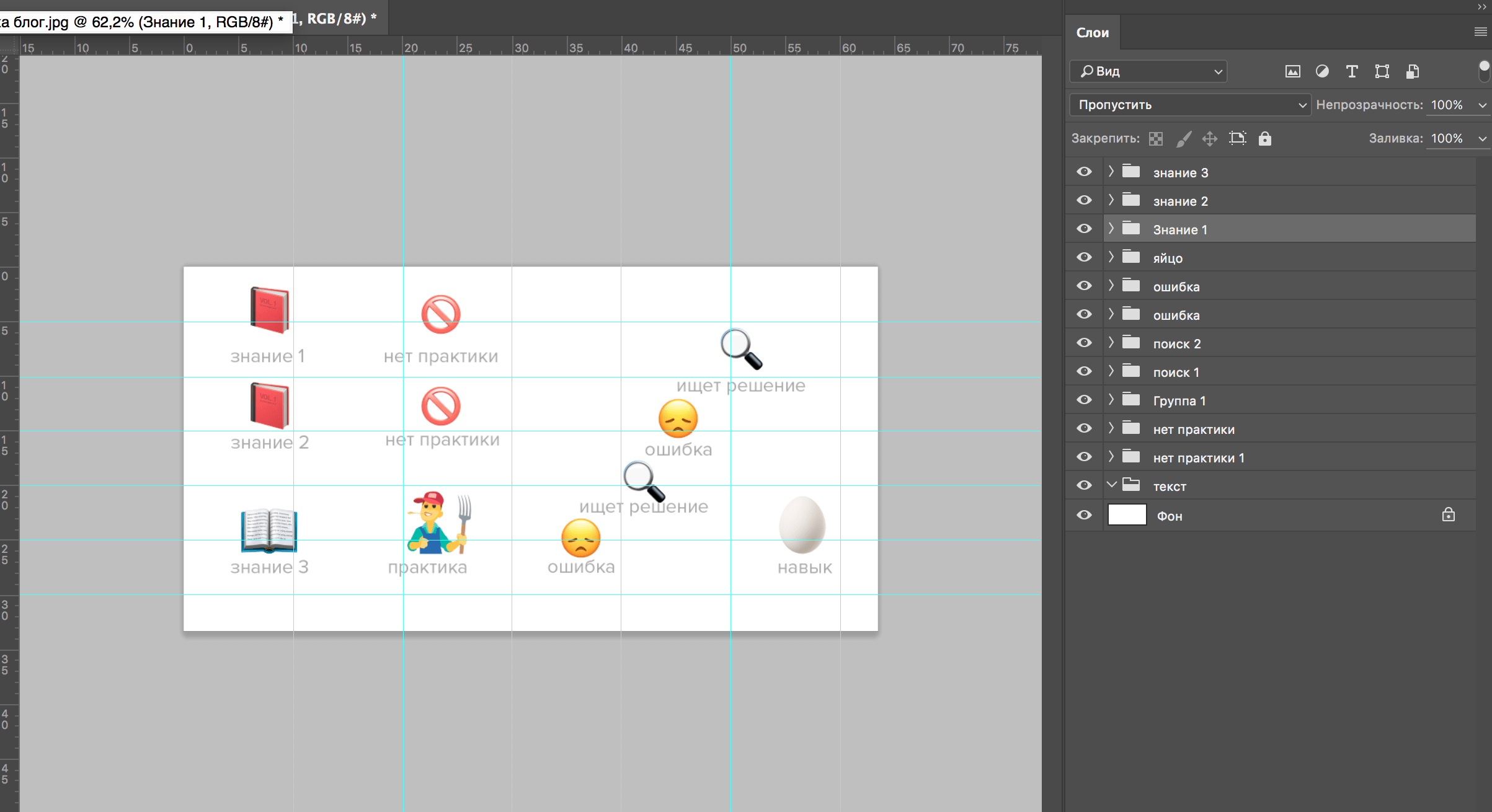
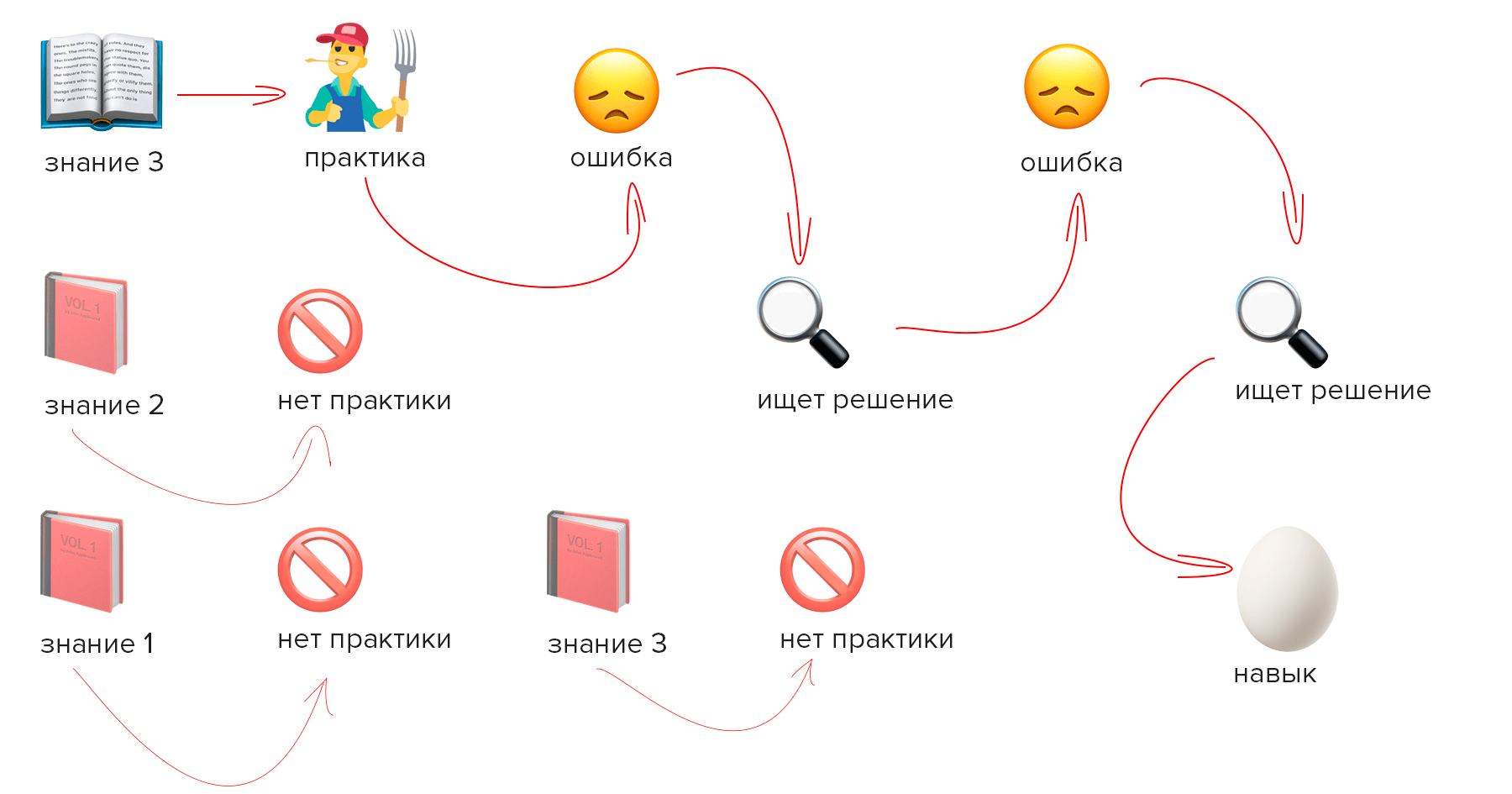
 Получилось вот так
Получилось вот так
Мне не нравится общий итог, как получился. Много дырок, не выровнено, хаотично. Даже если расставить стрелки, понятно не станет. Поэтому сейчас приступаем к верстке.
Я не очень хорош в верстке, поэтому учусь у дизайнеров, советую изучить, как мне кажется, базовое правило верстки: запрямоуголить все что можно.
Прямоугольник — это самая лучшая фигура. Чтобы большая иллюстрация смотрелось хорошо, нужно большую иллюстрацию разбить на маленькие прямоугольники (квадрат — тоже прямоугольник) и разместить контент иллюстрации в эти прямоугольники. Если это возможно сделать из мелких деталей иллюстрации, маленькие аккуратные прямоугольники. Маленькие прямоугольники легко расставить на большой картинке, и в целом все будет смотреться хорошо.
В моем случае надо как раз спрятать эмодзи и текст в прямоугольник, и весь лист выровнять по прямоугольникам. Сначала я решил расчертить лист на прямоугольники. Для этого я сделаю направляющие, чтобы сделать направляющие, нужно выбрать инструмент «перемещение», подвести курсор к линейке и вытащить направляющую из линейки. Подробнее об этом, в уроке фотошопа.
 Итоговый результат, когда я поместил все направляющие
Итоговый результат, когда я поместил все направляющиеЛайфхак. Если создать один универсальный шаблон для блога, и сохранить его в PSD, направляющие сохранятся. Тогда можно будет постоянно открывать этот шаблон и сразу рисовать по направляющим.
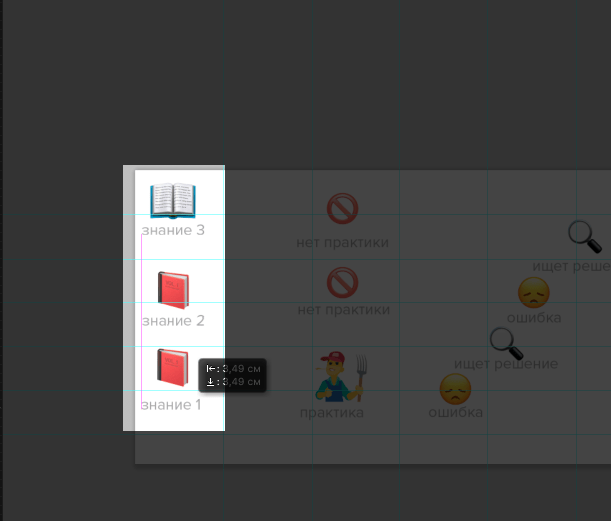
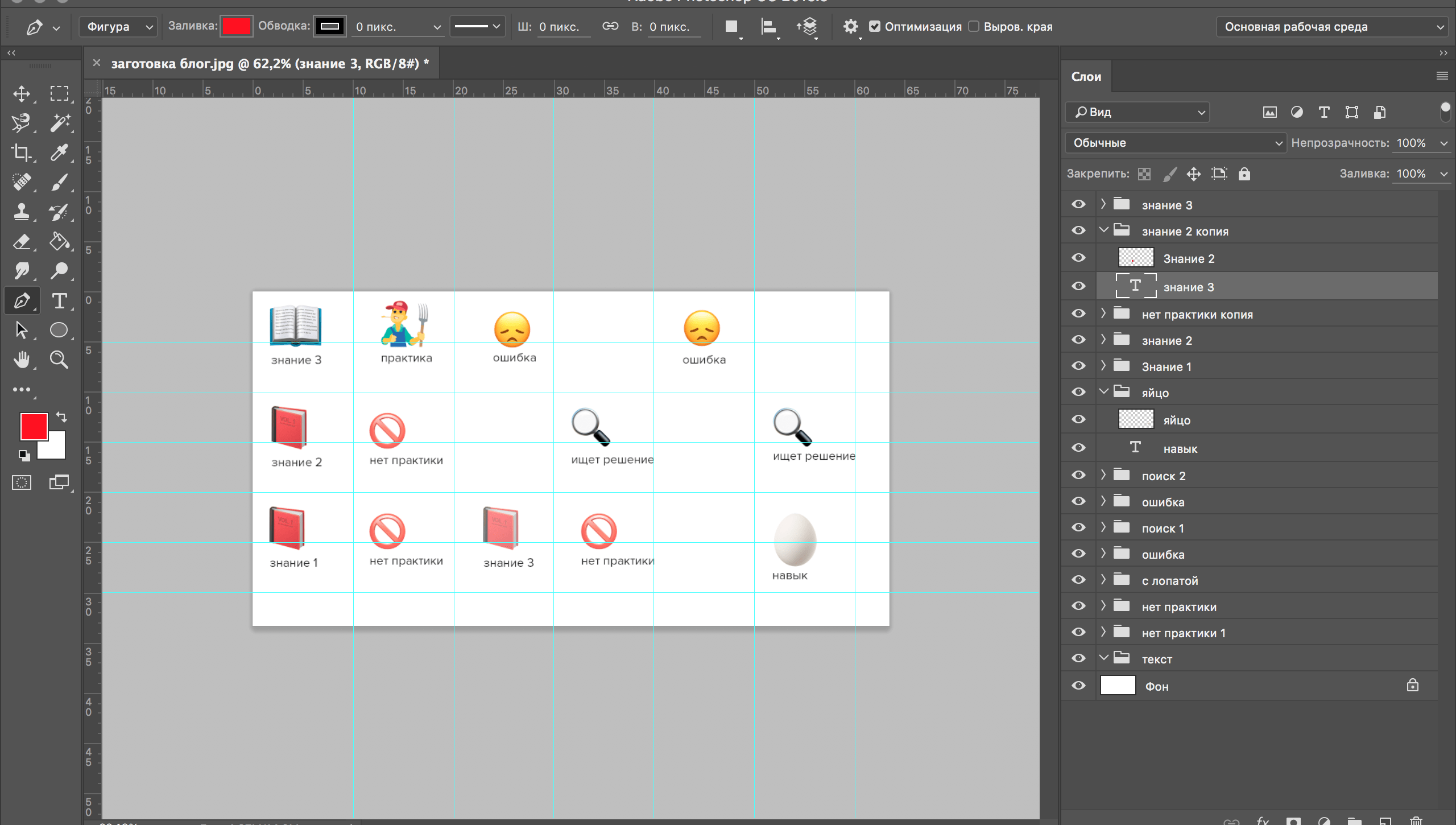
 Выглядит неряшливо, поэтому я решил выровнять внутри по левому краю
Выглядит неряшливо, поэтому я решил выровнять внутри по левому краю
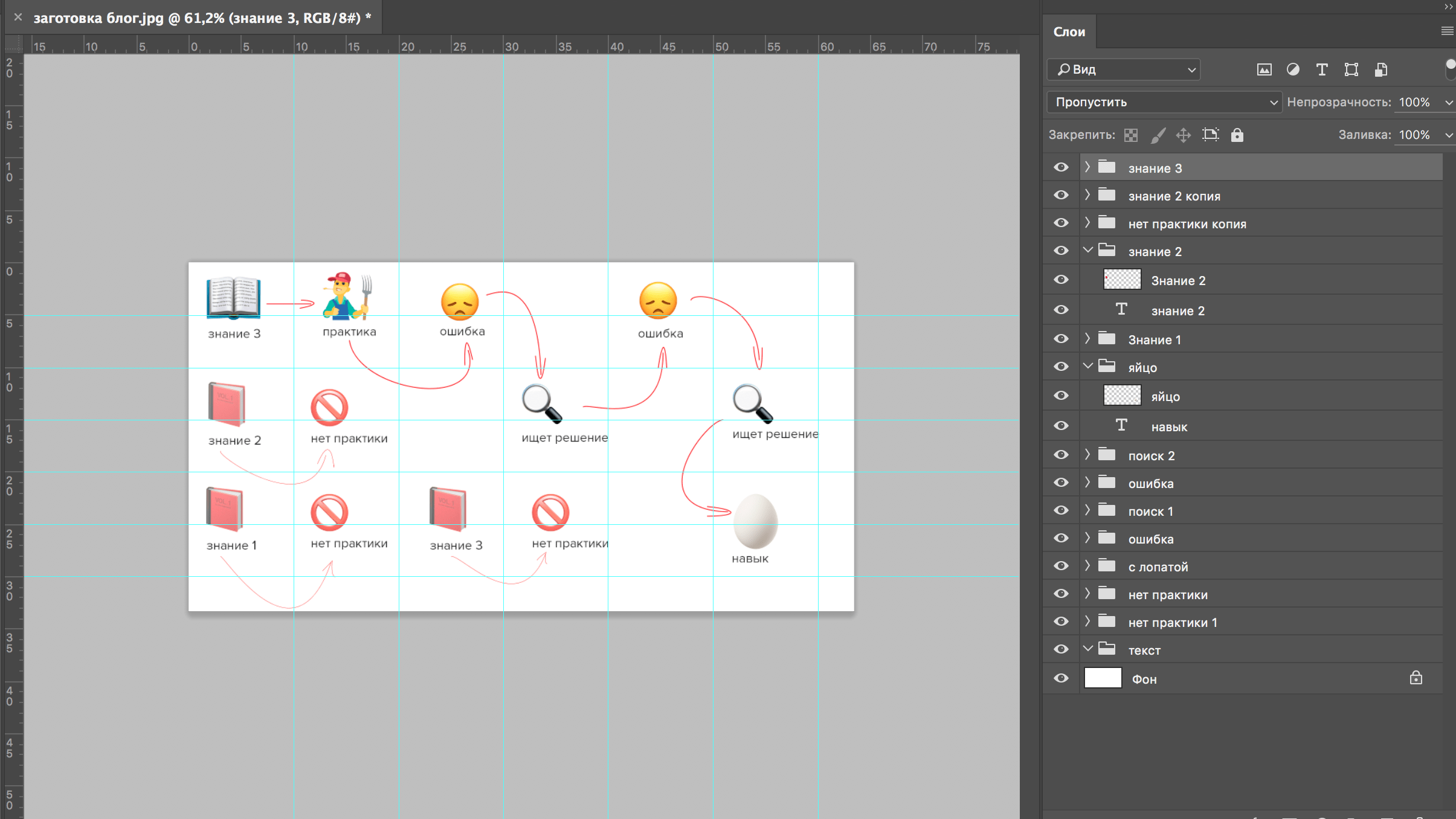
Мне пришлось немного изменить структуру иллюстрации, потому что смотрелось нелогично. Я хотел, через иллюстрацию сказать, что нужно постоянно практиковаться, но вместо этого сначала можно было увидеть, закрытые книжки. После у меня получилась довольно крепкая картинка, и нужно было нарисовать направляющие стрелки.
Чтобы рисовать стрелки, я использую инструмент «Перо» (P), который настроил на 2 пикселя толщиной, с красной обводкой и пустой заливкой. Чтобы линии получались гнутыми, нужно немного потренироваться рисовать. Как рисовать пером, хорошо показано в wikiHow «Как рисовать пером»

После можно посоветоваться с дизайнером, возможно он увидит другие варианты расположения контента, или стрелок. У меня получилось так.

После картинку нужно сохранить. Я привык сохранять в PNG, через сочетание ctrl+shift+alt+S (⌘+shift+alt+S). Получится вот такая картинка.

Лайфхак. Перед тем как сохранять картинку, подумайте где она будет использоваться. Белая картинка на сайте с белым фоном смотрится плохо, нужно создать однопиксельную рамочку, чтобы отделить картинку от фона. Или намеренно создать жирную рамку. Можно вместо белого фона, использовать сероватый, если картинка заливается на сайт с белым фоном, или если она заливается на сайт с сероватым фоном, её можно оставить белой.
Таким же образом можно уникализировать собственные изображения, если хотите повеселиться, или не знаете какое изображение вставить.
 Просто дурачусь
Просто дурачусь  К статье про здоровое питание
К статье про здоровое питаниеКак сделать любой рисунок лучше
Бывало у вас такое, что работа рисовалась долго, с удовольствием, а потом смотришь на результат и понимаешь что что-то не так. И вроде выглядит неплохо, а чего-то не хватает. Я решила собрать опорные точки, которые могут значительно улучшить любую работу, будь то просто рисунок для себя или коммерческая иллюстрация. Пост основан на моем опыте, так что если вам есть что добавить — милости прошу в комментарии.
Построение. Говорите что хотите, но если хромает построение, то скорее всего вылезут косяки на следующих этапах работы. Нет ничего страшного, если вы долго строите картинку — в конце концов это понимание формы и будущего рисунка вообще, так что торопиться не стоит. В художках много времени посвящают простраиванию овалов, осей, перспективы и так далее. Начинать стоит с самых простых форм, постепенно комбинируя их между собой и переходя к сложным. Еще лайфхак — если вы планируете рисунок под акварель или просто не понимаете пока форму, то стройте на отдельном листе и переводите потом на чистовик — это сэкономит вам кучу времени, материалов и нервов. Простраивать бывает очень нудно, знаю по себе, но это вопрос дисциплины и моя лень, например встает мне боком, несмотря на то, что есть вещи, которые я могу сделать на глаз, поэтому стройте кубы и овалы и будет вам счастье.
Вот пример правильного построения, сначала грубый абрис, потом подробности, потом готовая работа:
Композиция. На самом деле в композиции очень помогает вообще в целом вкус и насмотренность. Композиция — это расположение объектов вашего рисунка на листе. Слишком мелко, близко, крупно, не уместилось, потому что не простроил — это все отсюда. Композиция может очень круто сыграть и вытянуть все или убить вашу картинку начисто даже при идеальной технике. Рассказывать в одном пункте слишком долго и если интересно я могу отдельно написать то, что знаю. Могу пока предложить лишь один лайфхак — при рисовании объекта по центру (один из наиболее не выигрышных вариантов) рисуйте его чуть-чуть выше центра, это оптическая иллюзия и выглядят такие работы более гармонично.
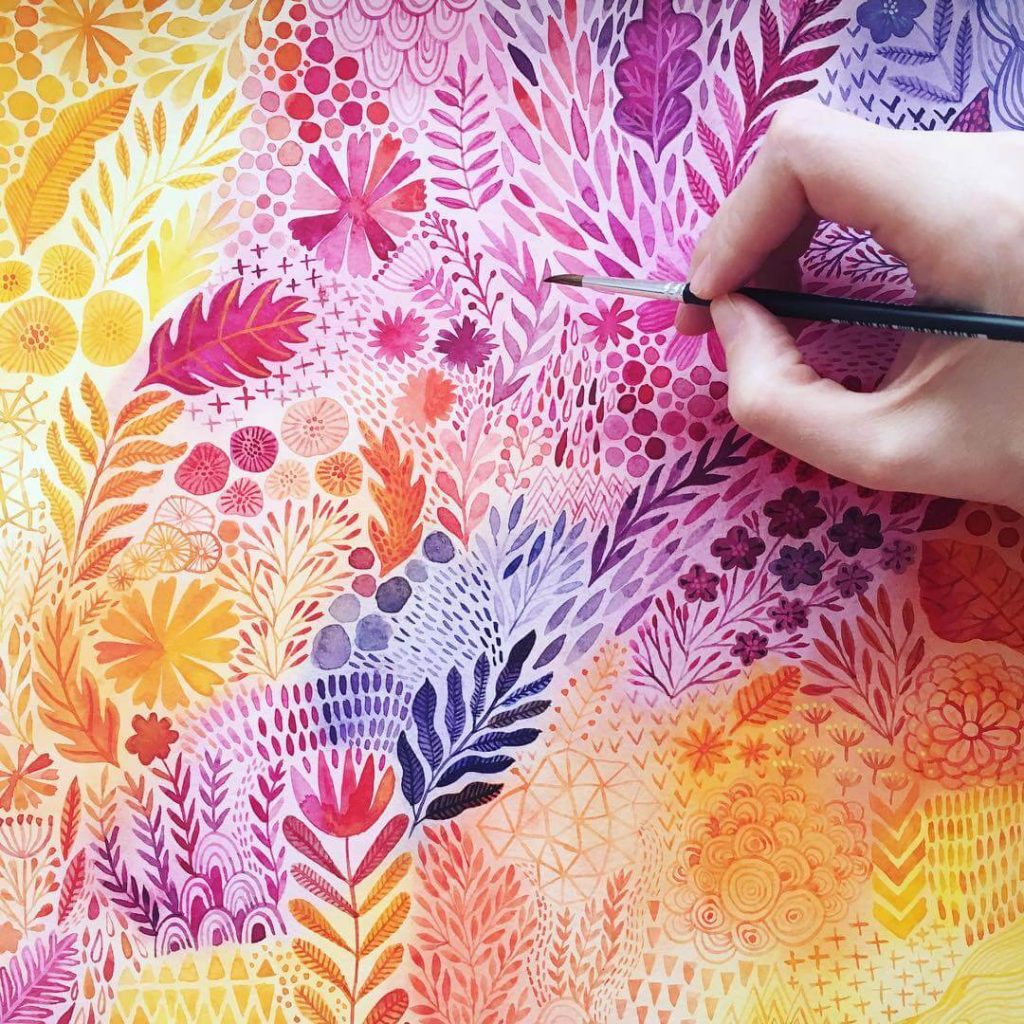
Цвета. Я долго забивала на этот пункт и пользовалась им интуитивно, но практика подсказывает, что удачная палитра спасает даже самый простой рисунок. Сейчас в моде яркие и неоновые цвета, так что можно отрываться по полной. Если вы рисуете в традишке, не поленитесь выкрасить палитру на отдельном листочке. В цифре тоже стоит сделать отдельный слой с палитрой. В традиционном рисовании очень помогает подписывать цвета, чтобы потом быстро набирать например акварель и не путаться. Да и вообще подбор цветов занятие медитативное и приятное, можно заранее пособирать палитр и потом уже рисовать по ним.
Хорошие материалы. Выше я перечислила «китов» рисования, теперь речь пойдет о более приземленных вещах. Я не против дешевых материалов и призываю всегда использовать все соразмерно тому, чего вы хотите добиться, но вы можете положить жизнь и не нарисовать красивую акварель на бумаге для принтера — это просто потолок здравого смысла. Поэтому если вы все откладываете хорошие блокноты, бумагу, карандаши на время, когда «всему научитесь» — вот оно, пришло ваше время. Доставайте и учитесь. По другому никак. Портить материалы не страшно, страшно так ничего и не сдалать, вечно боясь. Благо сейчас есть качественные продукты среднего ценового сегмента, которые хороши по качеству и не сильно бьют по карману.
Фон вокруг работы. Можно рисовать в отличной технике, но все будет скучным и оторванным от реальности пока не добавишь фон. Причем это может быть просто тонированная бумага другого цвета, которая уже шикарно сыграет. Как заслуженный рисовальщик клипарта я очень долго пытаюсь вырваться из этого и добавлять таки к работам фон. Все сразу меняется, это факт. Окружающая среда дает свои блики, рефлексы, появляется необходимость сразу вписывать в окружение и голова начинает работать по другому. И наоборот тоже работает — если всегда рисуете фон, попробуйте разок без него, это тоже заставляет думать в ином немного ключе.
Это всего несколько моментов, соблюдая которые, можно точно сделать лучше даже самый простой рисунок (многократно проверено на себе). Есть еще более эфемерные вещи типа настроения, идеи и так далее, но объяснять это бессмысленно и стоит просто прочувствовать на практике. Так что на этом у меня пока все, надеюсь, вам пригодится)
Как иллюстратору работать на стоках. Интервью с Ириной Марковкой
Если вы любите рисовать отдельные картинки, а не только иллюстрации к текстам, если вам интересны паттерны, леттеринг и нужна творческая свобода, чтобы никто не дышал в спину и не диктовал условия, и на этом вы хотите еще и дополнительно зарабатывать – то СТОКИ как раз для вас!
Меня многие спрашивают о том, как работать на стоках, а я не могу ответить, потому что моего опыта не хватает для профессионального обзора. Я, конечно, много слышала о стоках, но как-то всегда не решалась к ним подступиться. Стоки – это такой большой пушистый зверь, которого я немного побаиваюсь. Но это совершенно не значит, что я не смогу пролить свет на это загадочное животное! Точнее свет на него прольет Ирина Марковка – настоящий профи и гуру в области стоков, а кроме того – прекрасный художник, специализирующийся на дизайне паттернов. Я давно за ней гоняюсь, чтоб взять интервью для нас, неучей. Так что усаживайтесь поудобнее, будет очень интересно!

1 – Расскажите немного о себе. Где вы родились, где живете, когда начали рисовать, и что для вас – рисование.
Я родилась и выросла в Краснодаре, и живу сейчас здесь периодически, люблю этот зеленый и солнечный город.
Сколько себя помню, всегда любила рисовать и что-то мастерить – шить, вырезать, клеить – делать разные поделки. Когда мне было 6 лет, меня захлестнуло шитьем для кукол, даже мечтала стать модельером, а позже архитектором. В школе любила уроки рисования и черчения, единственная в школе, кто выбрал предмет Черчение как выпускной экзамен – было забавно выступать одной перед комиссией. Когда подошло время выбирать направление для поступления в ВУЗ, я не задумываясь выбрала архитектурный факультет. Но дальше возымел место случай – я посетила день открытых дверей в одном из университетов, и попала на презентацию для архитекторов. Выступающая женщина на мой вопрос, как поступить, и необходимо ли заканчивать художественную школу, чтобы там учиться, сказала как отрезала – обязательно нужно, и без школы за плечами делать на этом факультете нечего. Я проплакала целый день, поверила. И в срочном порядке выбрала факультет, куда поступали все, кто не знал кем быть – экономический. Первые пару лет мне даже нравилось там учиться, и я даже думаю, что мне это дало что-то полезное, хотя тогда были мысли бросить всё, настолько всё это было для меня тогда бессмысленно. Сейчас расскажу.

Лекции иногда проводились в аудиториях других факультетов, например английский у нас часто проходил на 5 этаже, где располагался худ.граф. И пока мы ждали начала пары, я смотрела, как проходят занятия у художников, и очень хотела к ним, меня очень манила эта атмосфера, но в голове крепко сидели слова той женщины с дня открытых дверей, что поступить невозможно, не оканчивая художественной школы. Лишь спустя 5 лет я узнала, что это совсем не обязательно, что вполне реально было всего за год подготовиться и поступить, подтянув рисунок и композицию.

Что мне дал экономический факультет? Несколько вещей с ним не связанных:
1) я начала учить английский – в школе у нас с этим было печально, как у многих. А на экономе у нас была очень строгая и сильная преподавательница, которой я очень благодарна, что сдвинула мой нулевой уровень с мертвой точки, что потом мне очень пригодилось на стоках и в работе с иностранными заказами, но про это дальше.
2) у нас на факультете было распространено ездить в США на лето по программе Work & Travel. Я ездила 2 года подряд и во вторую поездку попала на работу в один отель, где рисовала детям татуировки – аэрографом через готовые трафареты. Ничего творческого, просто по шаблону. Но именно там я начала рисовать мои первые узоры на бумаге. И все отдыхающие в этом отеле, кто видел мои рисунки – их очень хвалили, американцы в этом плане довольно открытые и щедры на похвалу. Меня это очень окрылило, что мои работы нравятся, и именно так началось моё рисование дудлов и паттернов. Вернувшись из Америки, я стала пробовать обрабатывать эти рисунки на компьютере, отправляла их на разные форумы, чтобы мне помогли исправить ошибки и указали путь, что с этим делать дальше. И тогда я дошла наконец до художественной школы для взрослых, после основной учебы я ездила на занятия в эту школу. Правда всего 2 месяца проучилась, не пошло у меня, я выходила с занятий и шла домой пешком 2 часа, обливаясь слезами, настолько было мне чуждо рисование с натуры, перспектива и правила. Мне нравилось рисовать из головы и без правил : )

2 – Есть ли у вас художественное образование, и считаете ли вы его наличие необходимым для успешной карьеры иллюстратора.
У меня до сих пор нет официального художественного образования. После того, как я сбежала из художественной школы, я еще спустя несколько лет по той же причине сбежала и из художественного училища, куда я хотела поступить, проходив на курсы 2 месяца.
Я периодически прохожу разные мастер-классы, курсы, воркшопы – по дизайну, леттерингу, типографике, каллиграфии, графическим редакторам. Сейчас многому можно обучиться, если брать персональные уроки, проходить курсы на разнообразных творческих образовательных платформах, искать информацию про какой-то конкретный навык, которого не хватает — для себя я нашла это самой комфортной формой обучения сейчас. Так что моё образование всё еще в процессе и я этому рада : )

3 – С чего все началось? Как вы стали иллюстратором (рисовать на стоки)?
Про стоки я узнала уже в 2009 году от друга, он сказал что есть такие сайты, куда можно грузить картинки на продажу, их скачивают и печатают кружки, футболки. Меня это заинтересовало. На тот момент у меня было около 30 картинок на бумаге, которые я хотела загрузить, и я знала пару кнопок в Фотошопе и Corel Draw. Я отсканировала их и отправила на свой любимый Shutterstock 10 первых картинок на экзамен. И забыла про него, зайдя через месяц на этот сайт я увидела, что у меня купили 4 картинки из этих 10 по 0,25$. Это был фурор, как сейчас помню, я прыгала от восторга и не верила своим глазам, ведь это был мой первый творческий заработок. Это произвело на меня такое сильное впечатление, что кто-то где-то в мире купил мой рисунок )

4 – Когда и почему вы решили заниматься стоками?
Сразу как увидела эти первые 4 продажи , тогда и решила этим заниматься. Потому что работать по экономической направленности я уже немного попробовала, и мне была чужда офисная жизнь. А рисовать очень хотелось. И стоки в этом плане очень подошли, потому что я была в самом начале пути, только училась графическим программам, подбору палитр, выбору тематики и стилистики, и уже эти учебные работы могла грузить на стоки и получать доход. Без опыта работы и без диплома, я бы мало где смогла устроиться рисовать. А стоки дали мне и опыт и портфолио, всему я научилась именно там.
5 – Расскажите пожалуйста, какие платформы максимально подходят для иллюстраторов и почему?
Сейчас очень много платформ, где можно продавать свои иллюстрации в электронном виде, я даже со временем перестала в них ориентироваться, потому что их десятки, сотни и каждый день появляются новые, и за всеми невозможно уследить.
Основные сайты, которые многие стокеры любят – это:
Shutterstock,
iStock,
CreativeMarket,
AdobeStock,
Depositephotos,
Dreamstime,
123rf.
Их гораздо больше, но эти основные, с которыми я работаю.



6 – Сложно ли было начинать? Сколько времени прошло, прежде чем стоки стали приносить прибыль?
Да, начало было трудным. Я не знала программ, не понимала, что и как рисовать, тогда было очень мало информации в открытом доступе. И дома это моё новое занятие не встретили с одобрением по началу, приходилось тайком рисовать по ночам, а днём я продолжала еще ездить на учебу (магистратура эконома, экспериментальный 6-й курс). В первые несколько месяцев стоки показали, что на них можно рассчитывать в плане основного дохода.
7 – На сколько стоки рентабельное мероприятие? Сколько рисунков нужно иметь в портфолио, чтоб зарабатывать на жизнь на стоках?
Стоки –вполне рентабельное дело если относиться к ним как к бизнесу. Вкладывать силы и время.
Про количество работ – это очень сложный вопрос, потому что тут многое зависит не от количества картинок, и даже, банально, не от их качества. Сколько от чутья, умения увидеть свою нишу, заметить тренды на мировом рынке, ухватить особенности того, что сегодня востребовано и суметь это воплотить со вкусом в своих работах, нужно уметь меняться. Я знаю примеры, когда и 100 работ могли давать доход, равный отличной дизайнерской зарплате, но не хочу, чтобы это звучало обнадеживающе. Всё-таки сегодня конкуренция на стоках выросла очень сильно. И малым количеством средненьких работ сегодня очень сложно заработать.



8 – Что нужно иметь в наличии, чтоб зарегистрироваться на стоках и вести успешную деятельность?
На большинстве стоков для регистрации нужен загранпаспорт. Этого достаточно чтобы начать.
Для успешной деятельности нужно знание графических программ, умение сочетать красиво цвета, подбирать хорошие ключевые слова и описания для работ, уметь оценивать тренды, востребованные темы и стилистику. Нужен хороший компьютер и планшет, сканер. Хотя многие рисуют мышкой без сканера и без планшета. Так что всё индивидуально.
9 – Что вам нравится в работе на стоках, а что не нравится?
Это рай для интроверта : ) Можешь сам себе быть начальником, и строить свой график даже не выходя из дома. Можешь работать из любой точки мира, это дает свободу передвижения. И в творческом смысле тоже нет границ, огромное поле для экспериментов.
Мне очень нравится встречать мои работы на настоящих вещах – каждый раз это такой восторг! Начала их собирать в отдельную папку на Pinterest
Что не нравится – это загрузка работ, aтрибутирование, но сейчас для этого есть удобные сервисы, и всё стало проще и удобнее.


10 – Нужно ли иллюстратору иметь другие источники заработка в дополнение к стокам? Или стоков может быть достаточно.
Это зависит от успешности и амбиций автора : ) Кому-то хватает, кому-то нет.
А так же стоки со временем приедаются, и тогда интересно поработать над чем-то еще вроде заказов, личных проектов, попробовать себя в чем-то новом.
11 – Что нужно рисовать для стоков? Что востребовано? Что рентабельно?
На стоках всё стремительно и быстротечно. Действительно вечно зелёных и прибыльных ниш становится всё меньше и меньше, а конкуренция всё плотнее. Пока я пишу эти строки, уже затухает очередной тренд и рождается новый, сложно тут что-то спрогнозировать и застолбить на долгий срок.
Но люди всегда будут есть, отмечать праздники, носить одежду, и если посмотреть внимательнее на наши повседневные вещи, то мы и увидим стоки у себя дома на этикетках и принтах на одежде, на упаковках продуктов, на открытках, на обоях, в журналах и книгах, в оформлении передач и рекламы, и особенно в Интернете.
Почти вся графика – это стоки. И если научиться подмечать типовые приёмы, которые разом начинают подхватывать все эти отрасли – это и есть тренд и то, что рентабельно.
Стоки – это поиск баланса, постоянно нужно пробовать разную тематику, чтобы найти именно то, что и востребовано будет хорошо и тебе будет нравиться рисовать.


12 – Что бы вы посоветовали иллюстраторам, в том числе и начинающим, которые хотят зарабатывать на стоках?
Я бы посоветовала запастись терпением, не ждать быстрой отдачи. Отнестись к ним серьезно, так как будто вы открыли свой бизнес и вам нужно каждый день им заниматься.
Сначала можно просто посмотреть, что такое стоки, какие там есть категории иллюстраций, изучить, что там вообще продается. Потом прокачать навыки в графических программах (Adobe Illustrator, Adobe Photoshop). Потом попробовать нарисовать по десятке картинок на разные темы, в разных стилях. Можно самому себе дать задание нарисовать открытку к празднику, упаковку для печенья или логотип для магазина цветов. Настроиться на то, что все эти иллюстрации будут использоваться для чьего-то бизнеса, для его процветания, украшения и рекламы.
И посмотреть, что будет нравиться делать – это очень важно, потому что стоки – это работа для души, и важно найти свою золотую жилу, которая будет не только кормить, но и радовать своим процессом : )

Надеюсь вам было полезно и интересно. Если вам захочется познакомиться с Ириной и ее творчеством поближе – вот ее:
Инстаграм
Блог – Там просто тонна полезных статей, описывающих в мельчайших подробностях, как работать на стоках. Очень рекомендую!
Фейсбук
Сайт
Если у вас еще остались какие-то вопросы – милости прошу в комментарии. Постараемся на все ответить.
Репост, как всегда, приветствуется, так что жмите на красивые кнопочки ниже. Давайте делиться полезной информацией!
* * *
P.S.: приятности для моих подписчиков в честь запуска нового курса! Сейчас для вас открыты крутые скидки на все онлайн-курсы по Иллюстрации:
Переходите по ссылкам – и вы получите доступ прямо сейчас. Он открывается автоматически и сохраняется навсегда. Вы можете заниматься в любое время в любом месте!
Если возникнут вопросы-уточнения, комментарии к статье – пишите! Вместе всё обсудим!
Поделиться с друзьями:
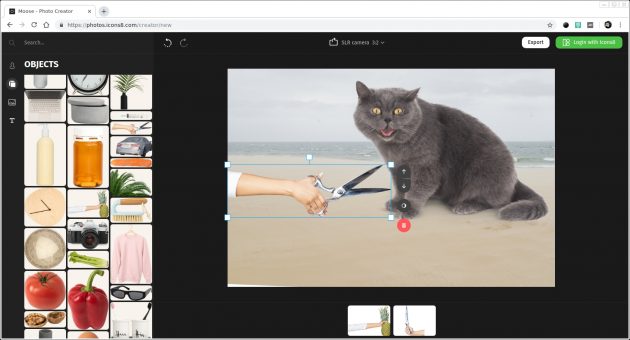
Собери сам: как быстро сделать оригинальную иллюстрацию из нескольких стоковых фото
Чтобы быстро создать качественную и оригинальную иллюстрацию, совсем не обязательно быть гуру Photoshop или других графических редакторов. Современные веб-сервисы, такие как Photo Creator, могут сделать всё за вас. Достаточно лишь выбрать, что должно быть изображено.

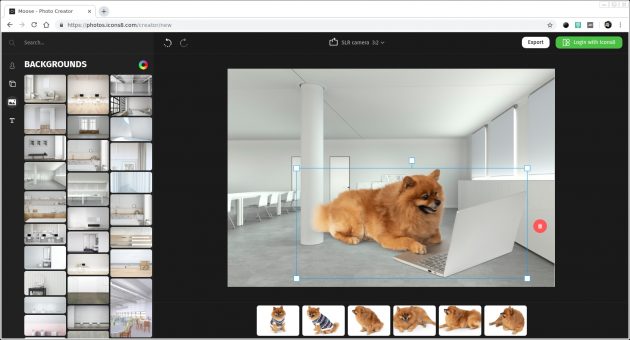
Photo Creator — это простой в использовании конструктор, позволяющий создавать иллюстрации из готовой базы стоковых изображений. В нём можно выбрать фон, разместить на переднем плане людей или животных, добавить другие объекты и при необходимости сделать подпись.

Все элементы легко изменяются в размере и перемещаются в пределах изображения. По завершении готовую картинку можно сохранить в высоком разрешении в формате PNG или же экспортировать в PSD с сохранением слоёв для дальнейшей обработки в Photoshop или другом графическом редакторе.
При всём этом Photo Creator не накладывает никаких водяных знаков и не имеет ограничений по количеству использований. Сервис доступен абсолютно всем.
Photo Creator →
Читайте также 🧐
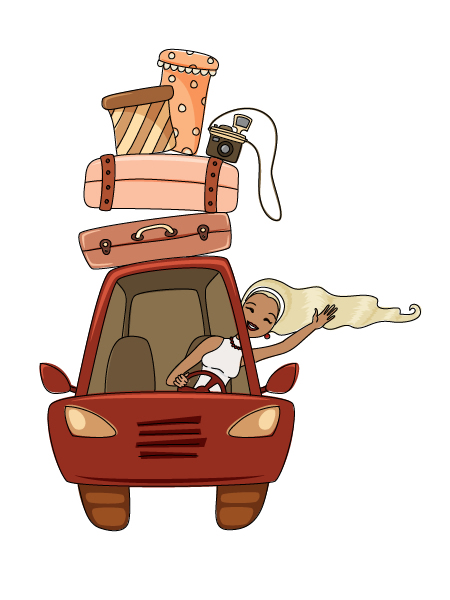
Как создать иллюстрацию летней поездки в Adobe Illustrator
Любите путешествовать и создавать классические мультяшные работы в InDesign? Тогда вам понравится этот урок.
В ходе этого урока вы научитесь, как создать веселую мультяшную иллюстрацию летней поездки. Вы нарисуете эскиз, используя Pencil Tool (N), а затем контуры, используя Pen Tool (Р). Как только вы закончите, сразу захотите отправиться в путешествие!
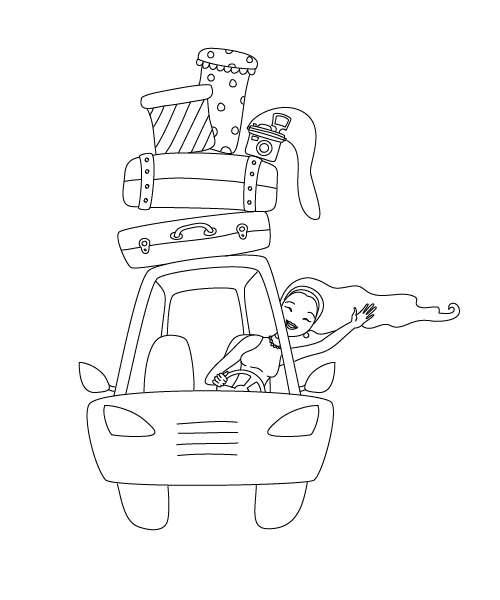
1. Отрисовка эскиза
Шаг 1
Мы начнем с создания нового документа размером 600 px по ширине и высоте. В первую очередь нам необходимо отрисовать эскиз. Двойной клик на инструменте Pencil Tool (N) и давайте настроим опции. В новом диалоговом окне, в панели Tolerances, ставим Fidelity 4 px и Smoothness около 30-40%. Затем переходим к панели Stroke. Устанавливаем Weight 1 px и проверяем кнопку Round Cap.
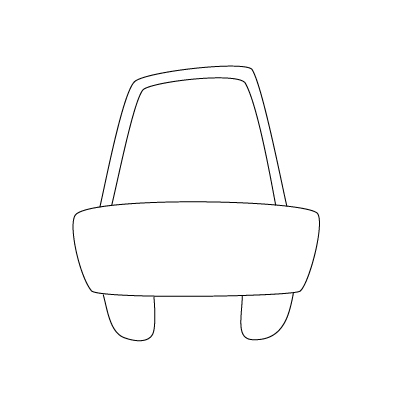
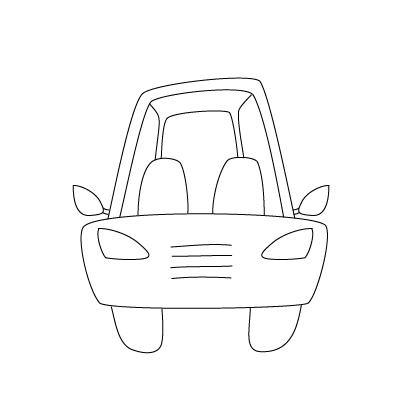
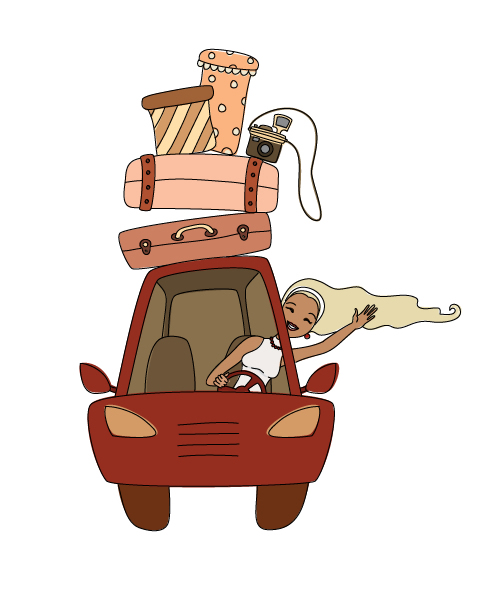
Давайте приступим к отрисовке эскиза автомобиля.

Шаг 2
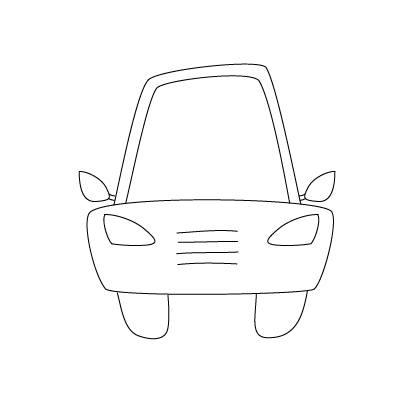
Добавьте автомобильные зеркала, фары и несколько линий решетки.

Шаг 3
Добавьте сидения и заднюю часть автомобиля.

Шаг 4
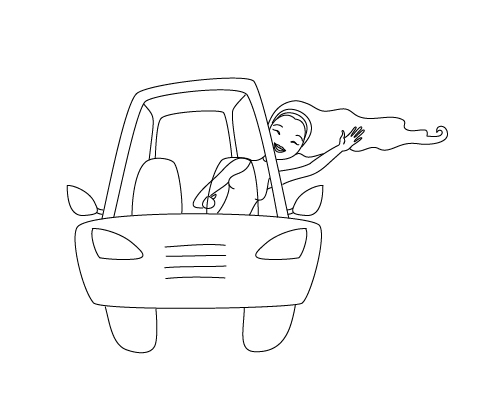
Затем создайте эскиз леди, которая машет рукой «Привет!»

Шаг 5
Отрисуйте ее ожерелье, сережки и руки, добавьте руль.

Шаг 6
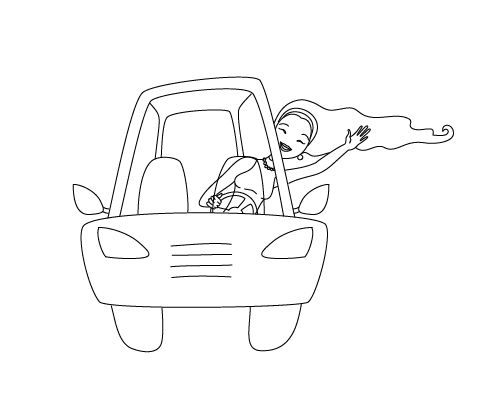
Используя Eraser Tool (Shift-E), сотрите ненужные линии.

Шаг 7
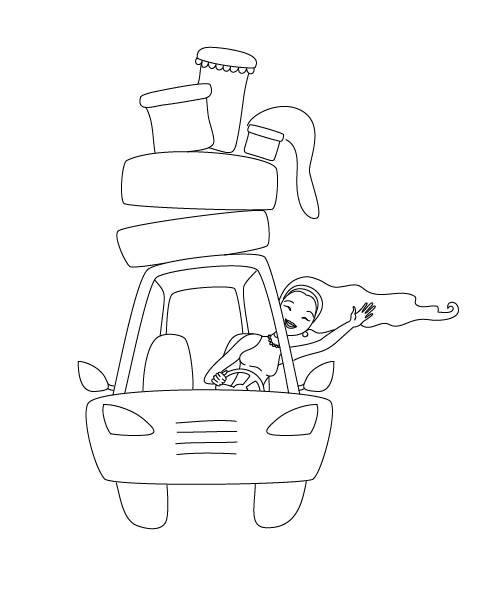
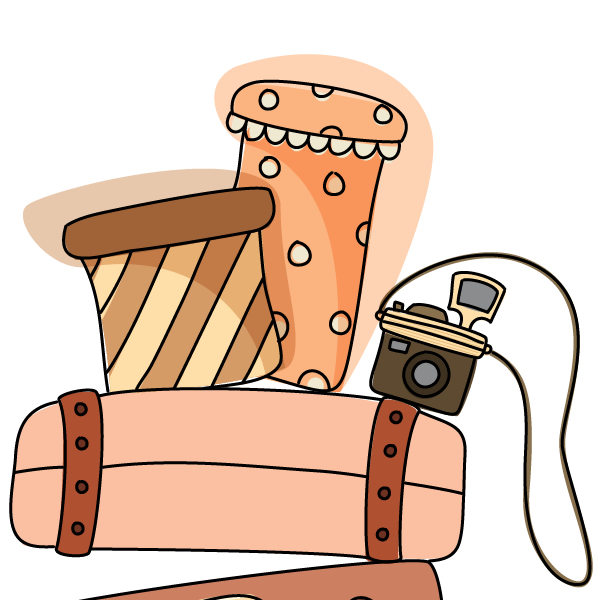
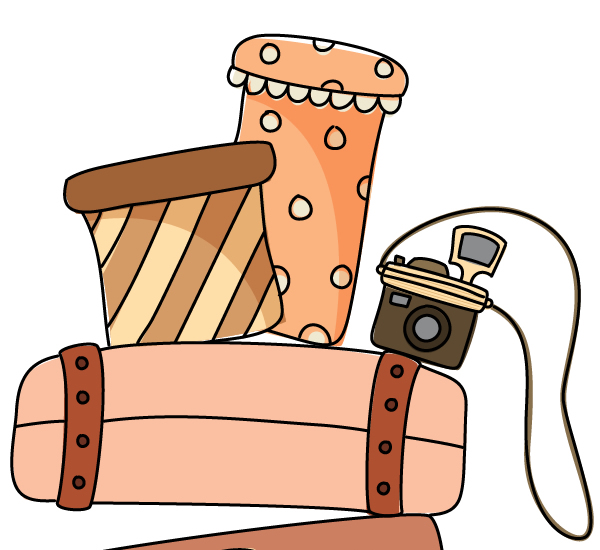
И наконец, создайте эскизы нескольких чемоданов, коробок и камеры.

Шаг 8
Нарисуйте детали чемоданов и камеры.

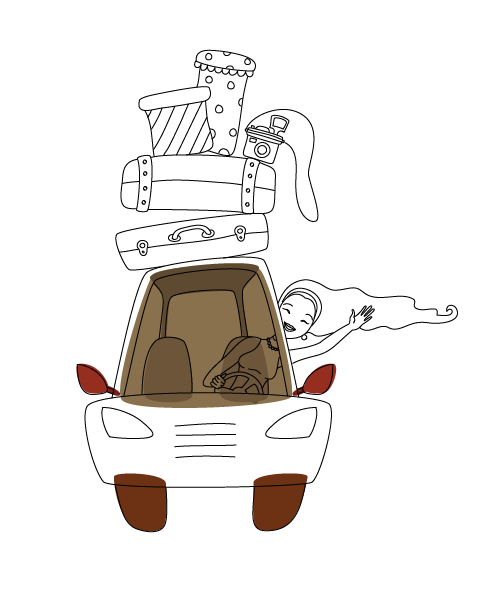
2. Применение цветов
Шаг 1
Сохраните слой с эскизом и создайте новый под предыдущим. Поместить новый слой в предыдущий можно, нажав кнопку Create New Layer в меню Layers и перетащив его под существующий слой. Уменьшите Transparency слоя с эскизом (пока он открыт). Теперь мы раскрасим эскиз, используя Pen Tool (P). Примените серый и темно-серый цвет для внутренней части автомобиля, темно-красный для зеркал и коричневый для шин.

Шаг 2
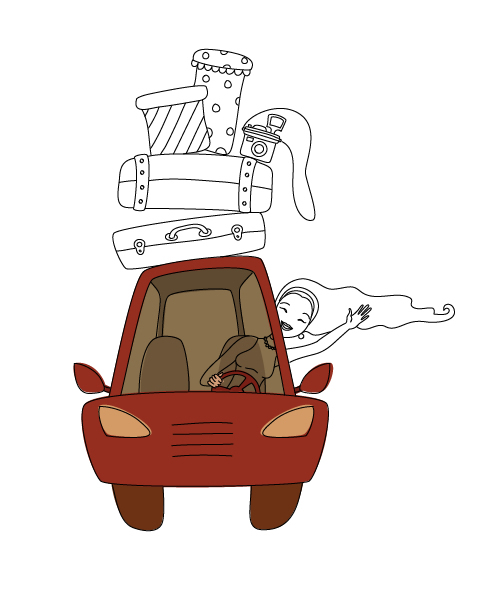
Продолжайте применять темно-красный и коричневый цвета для автомобиля.

Шаг 3
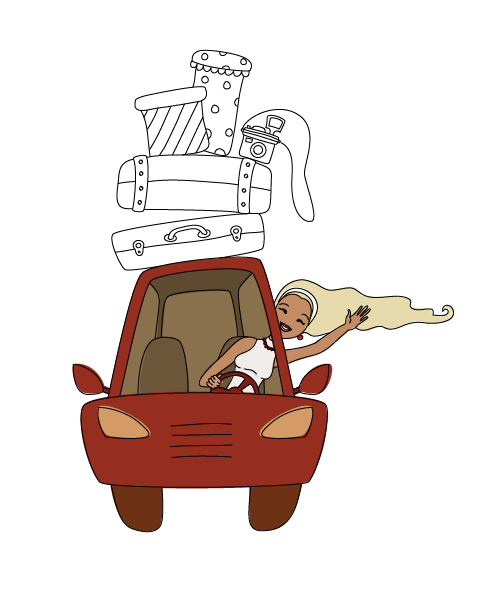
Найдите Skintones (Swatches > Skintones) и примените его к коже нашей леди. Сделайте ее волосы светлыми, а губы, серьги и ожерелье – красными. Топ, зубы и повязку на голове сделайте белого цвета.

Шаг 4
Примените цвета к чемоданам и камере. Как видите, я использовал разные оттенки розового, серого и светло-коричневого. Для создания ремешка от камеры используйте Pencil Tool (N).

Шаг 5
Используя Pen Tool (P), нарисуйте приблизительно аналогичные формы двух коробок как на изображении ниже. Я применил к ним такой же цвет, но с Multiply Transparency и снизил Opacity.

Шаг 6
Затем уберите ненужные части, используя кнопку Intersect на панели Pathfinder. В результате вы получите вот это:

Шаг 7
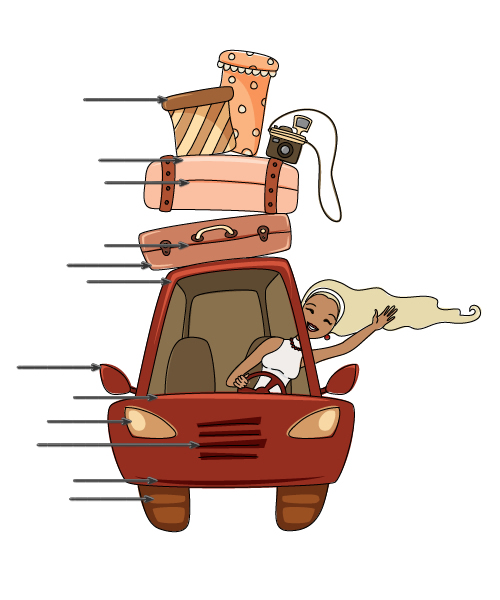
Нарисуйте формы подсветки и теней. Для подсветки используйте аналогичный цвет, который вы применяли к объекту до этого, но со Screen Transparency. Для теней я делал Multiply Transparency, иногда с различными вариациями Opacity.

Шаг 8
Чтобы создать живые и блестящие волосы, рисуйте подсветку в том же цвете, что и волосы, а затем примените Screen Transparency с 50% Opacity. Для теней в волосах примените Multiply Transparency с 50% Opacity.

Шаг 9
Ваш результат должен выглядеть вот так:
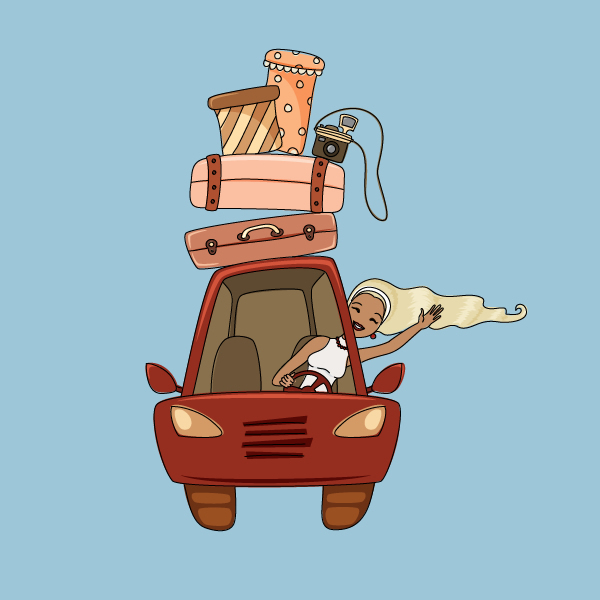
 3. Создание фона
3. Создание фона
Шаг 1
Возьмите голубой цвет заливки, создайте большой квадрат и поставьте его на задний план (Control-X, Control-B).

Шаг 2
С помощью Pen Tool (P), нарисуйте скругленный треугольник с тем же цветом заливки. Затем примените к нему Multiply Transparency.

Шаг 3
Перейдите к слою с рисунком и удалите его (простым перетаскиванием к значку с корзиной). А теперь взгляните на окончательный результат!

В заключение
Вы сделали это! Мои поздравления! Я надеюсь, что вы сможете использовать эти методы работы с Pencil Tool и Pen Tool в будущих проектах, создавать собственный дизайн, а делиться им в комментариях.
Никогда не переставайте рисовать.
Перевод статьи : Sayhi
Читайте также : Урок по рисованию пропеллера в Adobe Illustrator
Читайте также : Курс обучения Adobe Illustrator для начинающих
