Бесплатный онлайн конвертер векторной графики
Локальный файл Онлайн файл
| # | Результат | Исходный файл |
|---|
Чтобы выполнить конвертацию векторного формата, выполните несколько шагов:
- С помощью кнопок «Локальный файл» или «Онлайн файл» укажите каким образом загрузить изображение на сервер. Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
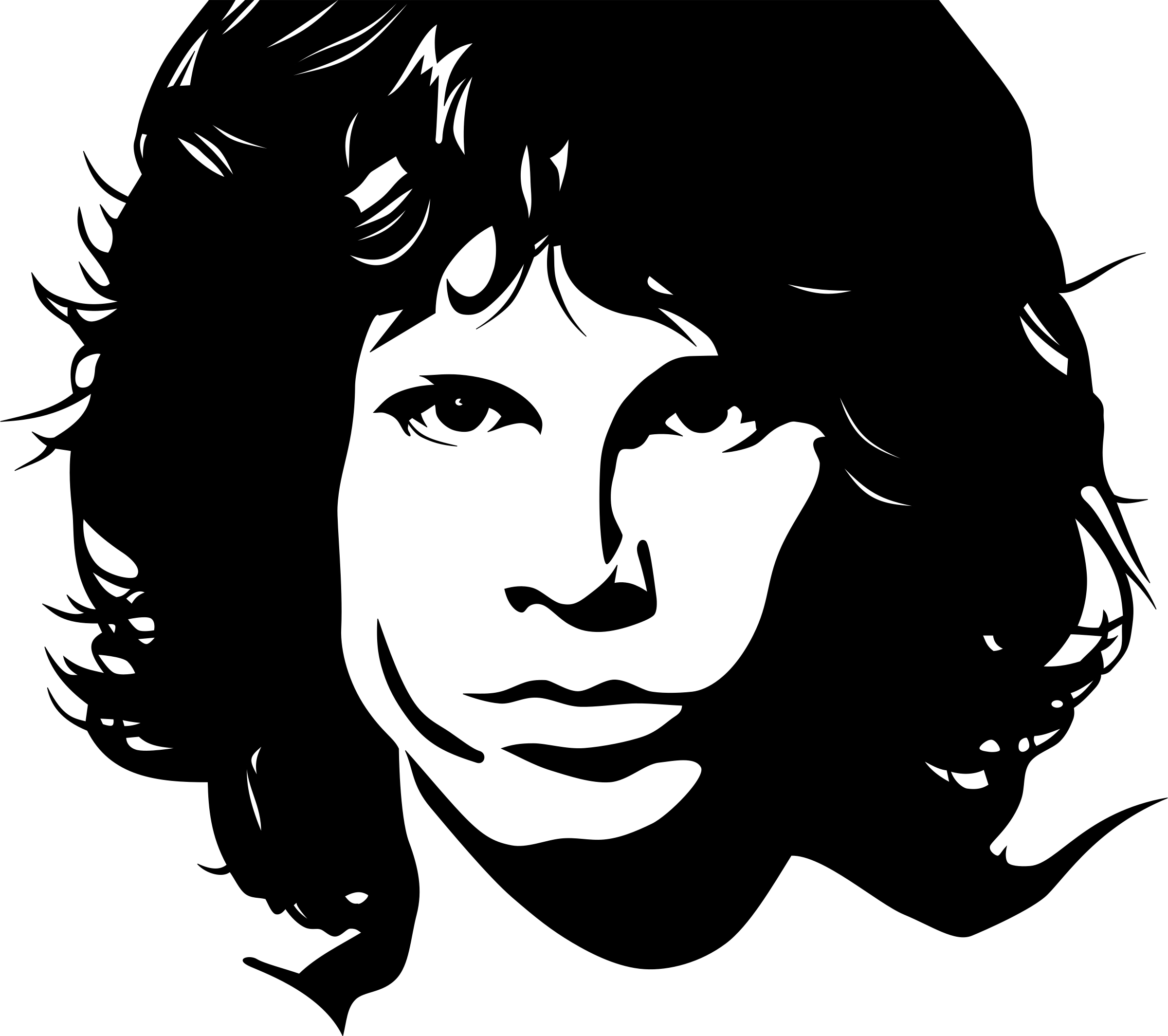
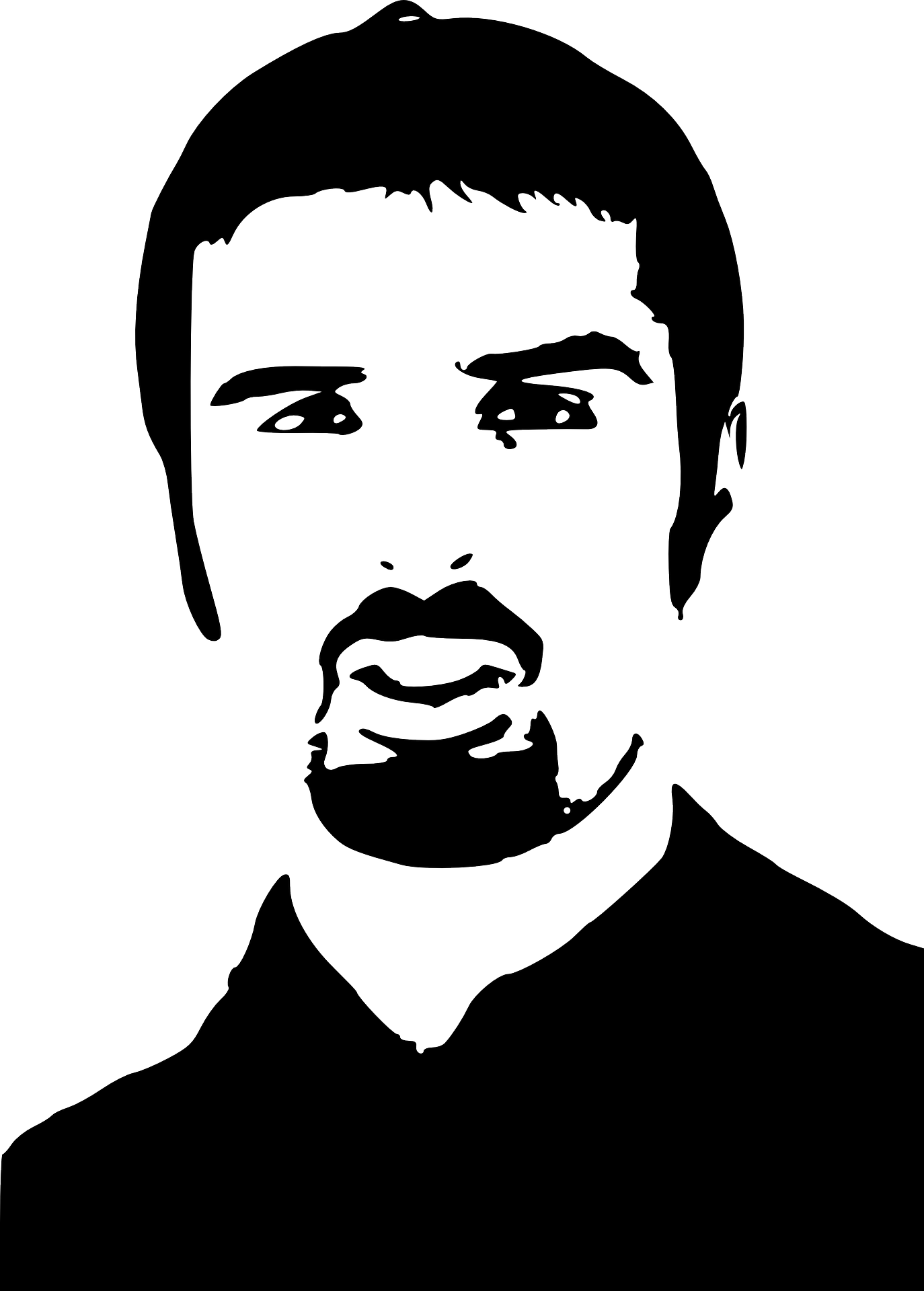
С помощью данной страницы вы можете преобразовать ваше растровое изображение в черно-белое векторное изображение.

- Выберите формат векторного изображения, в который вы хотите преобразовать ваш документ. Формат полученного изображения может быть AI, SVG, CGM, WMF, SK, SK1, PDF, PS, PLT.
- Для начала конвертации нажмите кнопку «Конвертировать» чтобы начать преобразование. В случае успешной конвертации файл будет доступен в разделе «Результаты конвертации». Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Пожалуйста, будьте терпеливы в процессе преобразования. Векторное изображение описывается с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими.
 Это и есть основное преимущество вектора. Кроме этого размер файла с векторным изображением обычно является достаточно малым, но это только в случае если он создан в ручную. При переводе из растрового формата в векторный размер может быть больше, т.к. содержит очень много кривых.
Это и есть основное преимущество вектора. Кроме этого размер файла с векторным изображением обычно является достаточно малым, но это только в случае если он создан в ручную. При переводе из растрового формата в векторный размер может быть больше, т.к. содержит очень много кривых. | Метки: |
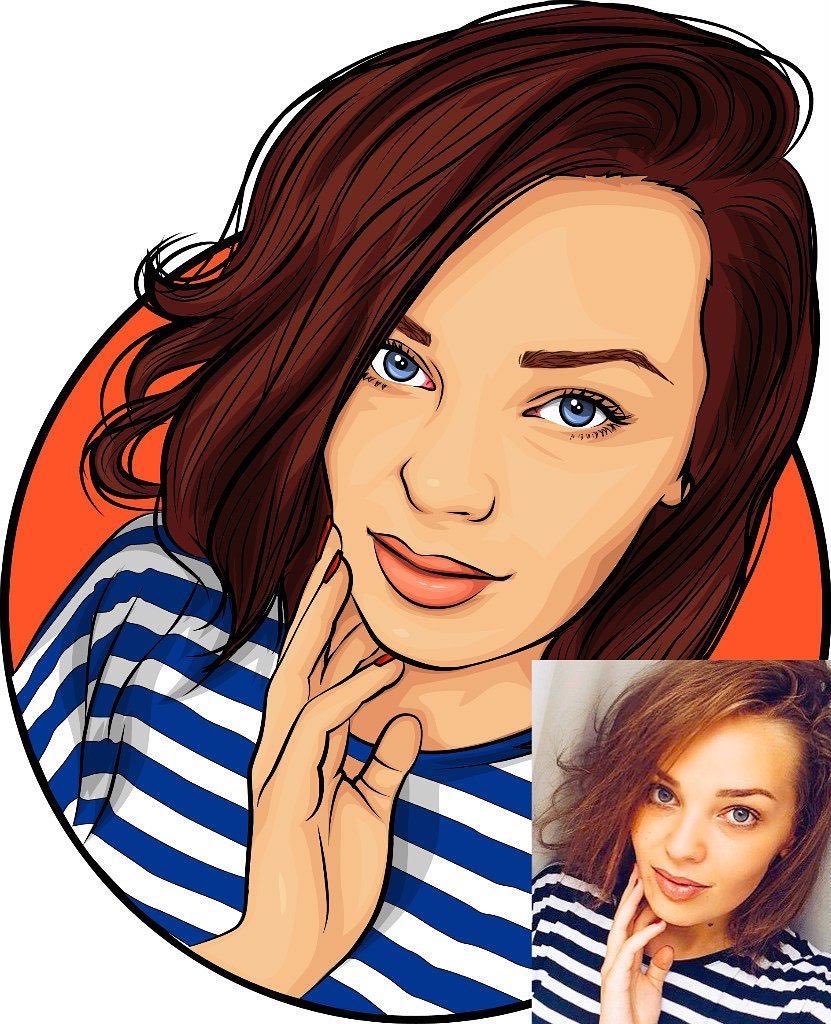
Редактируем фото в векторный рисунок, рисунок в Adobe illustrator из фотографии
Урок содержит подробную инструкцию одного из приемов, при помощи которого можно просто создать векторный рисунок.
1. В начале работы создаем новый документ и размещаем в нем нужно фото (File<Place). Двойным кликом внесем изменения в основные параметры слоя «Layer 1»: в показателе «Dim Images to» выберем значение 30%. После чего «Layer 1» можно свернуть.
2. Далее, откроем еще один слой «Layer 2». Затем, удерживая клавишу Ctrl, кликаем на пиктограмму глаза для перехода в «Outline mode».
Используя такой инструмент как «Pen tool», будем создавать контуры изображения с фотографии. Рационально в процессе этой работы пользоваться указанными ниже «горячими» клавишами:
- Поместит объект за предыдущий – Ctrl+[ = Send Backward;
- Поместит объект впереди последующего – Ctrl+] = Bring Forward;
- Поместит объект позади всех объектов – Ctrl+Shift+[ = Send to Back;
- Поместит объект впереди всех объектов – Ctrl+Shift+] = Bring to Front;
- Вставит объект впереди всех объектов в том же расположении – Ctrl+F = Paste in Front.

3. Следующий этап состоит в выделении контура теневой зоны изображения. На примере показана та область на лице, которая и будет контуром области теней нашего рисунка. Копируем все лицо и нажимаем «Paste in Front». Выделяем фрагменты лица, и границы его тени. В меню «Pathfinder», удерживая клавишу Alt, кликаем на надписи «Intersect shape areas».
Для того чтобы создать контуры всего тела целиком, используем те же приемы. На данном этапе нет необходимости четко прорисовывать все детали рисунка, можно ограничиться простым контуром частей изображения. В процессе необходимо активно пользоваться «горячими» кнопками клавиатуры Ctrl+C и Ctrl+F.
4. Закрашиваем контуры нашего рисунка.
5. Приступаем к заполнению границы теневой области градиентом от белого цвета к цвету теней на лице, выбрав «Multiply» в меню «Transparency».
Выделяем границы оставшихся теневых зон на коже лица и при помощи «Eyedropper Tool», копируя заливку с предыдущей зоны.
Создаем зону теней для глаз и губ с использованием «Eyedropper Tool», для копирования цветовой гаммы. Далее сменим режим смешивания, выбрав среди них «Multiply».
6. Приступаем к прорисовке тела. Пользуясь описанными выше рекомендациями, копируем заливку для тела. Рационально регулировать градиент для всех фрагментов фигуры отдельно. Так они будут лучше соотноситься друг с другом, и картинка будет смотреться органично.
7. Так же используем «Gradent tool» для заливки одного из фрагментов прически. При помощи «Eyedropper Tool» заливаем все оставшиеся фрагменты прически.
8. При работе с рисунком топа повторяем ранее описанные действия.
9. Для окрашивания юбки с помощью градиента, выбрав оттенки от светло-голубого до насыщенного синего, копируем заливку для тени. Путем несложных манипуляций элементы одежды окрашены полностью.
10. Выделим новые яркие прядки на прическе. Для получения тени сменим установленный ранее режим смешивания на «Multiply» для частей, которые затемнены. Пользуясь светлым градиентом, выделим яркие прядки волос. Такие же элементы можно добавить и на любые части объекта, внеся эффектные нюансы.
Для получения тени сменим установленный ранее режим смешивания на «Multiply» для частей, которые затемнены. Пользуясь светлым градиентом, выделим яркие прядки волос. Такие же элементы можно добавить и на любые части объекта, внеся эффектные нюансы.
11. В результате применения всех описанных несложных приемов превращения фото в рисунок, должно получиться вот такое изображение.
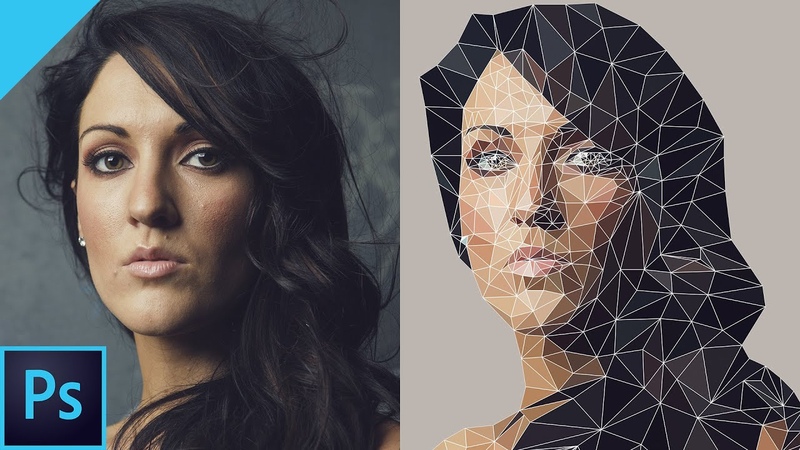
Как сделать векторный рисунок из фотографии в фотошопе. Вектор в фотошопе
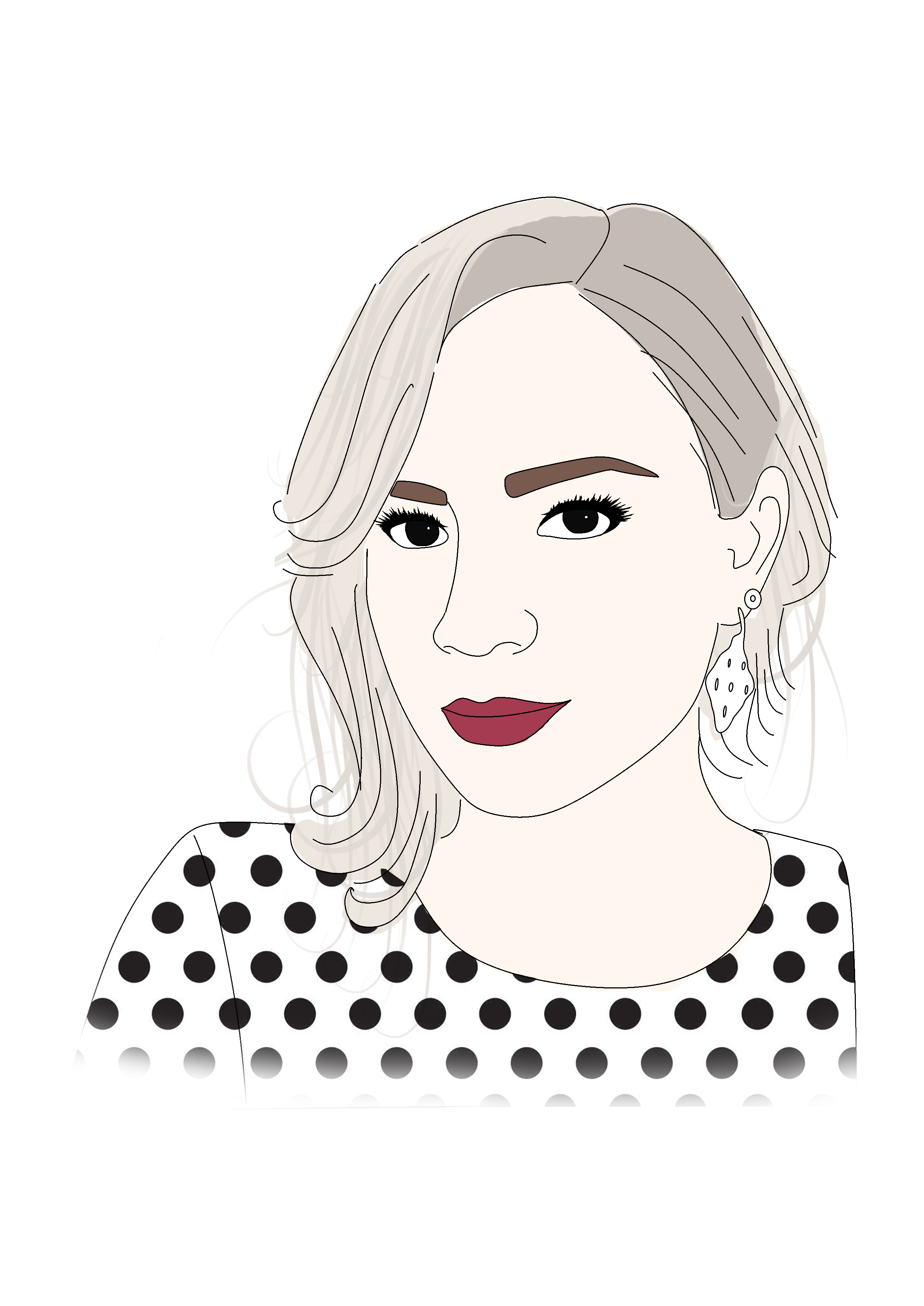
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 55273
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Для начала мы с вами рассмотрим два базовых понятия в Photoshop, таких как растровая и векторная графика .
На компьютере все изображения и информация представляются в цифровом виде. Именно это и дает нам возможность просматривать, хранить и обрабатывать изображение в разных графических редакторах, например, в Photoshop (Фотошопе) .
Изображение в Photoshop (Фотошопе) складывается из пикселей — это квадратные графические элементы.
Давайте рассмотрим пиксели поподробнее. Открываем с помощью Photoshop какое нибудь изображение: нажимаем ФАЙЛ — ОТКРЫТЬ , выбираем у себя на компьютере, к примеру, понравившуюся фотографию и увеличиваем масштаб. Я для наглядности взяла картинку на которой изображена зебра, её масштаб и увеличила. Что мы видим? Мы видим множество разноцветных квадратиков — это и есть пиксели . А где же цифры, спросите вы?! Всё очень просто — цвет каждого пикселя кодируется цифровым значением . То есть цифровое описание пикселя — это описание его цвета.
Выбираем в Photoshop из панели инструментов, которая находится у нас слева, инструмент ПИПЕТКА . Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Думаете это белый цвет пикселя ? Давайте проверим. Щелкаем по «белому» цвету в палитре. У нас открывается вот такое окно:
Белый цвет у нас находится в левом верхнем углу и имеет цифровое значение ffffff . Что же видим мы?! Зеленой стрелочкой на рисунке показан цвет нашего пикселя (он немного не доходит до белого), а красной стрелочкой показано его цифровое значение . Точно так же можете попробовать определить в Photoshop цвет самой темной клеточки (пикселя), которая видится нам как черная (на рисунке он находится в желтом кружочке). Она так же не будет иметь цифровое значение черного пикселя , которое равно 000000 .
Так что же такое растровые изображения ? Это изображения представленные посредством пикселей .
Чем же отличается векторная графика от растровой?
В векторной графике изображения описываются не пикселами , а линиями, фигурами, т.е. векторами . В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
Еще одно отличие векторной графики от растровой — это то, что векторы отлично переносят масштабирование.
Например, если мы будем увеличивать растровое изображение (рассмотрели это выше на картинке с зеброй), то картинка будет выглядеть зернистой, т.е. мы увидим множество квадратиков (пикселей ).
Изображение в Фотошопе складывается из пикселей . А вот при увеличении векторного квадратика — картинка не размажется, т.е. не будет выглядеть зернистой. Например, мы нарисовали квадрат. Потянув за любой его уголок, мы растянем квадратик (увеличим в размерах), но при этом у нас изображение останется четким, в отличии от растрового изображения.
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Рекомендуем также
Как сделать векторный рисунок из фотографии в фотошопе. Создание в фотошопе векторного изображения. ⇡ SVG-Edit — онлайновый векторный редактор
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C , а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
Финальный результат
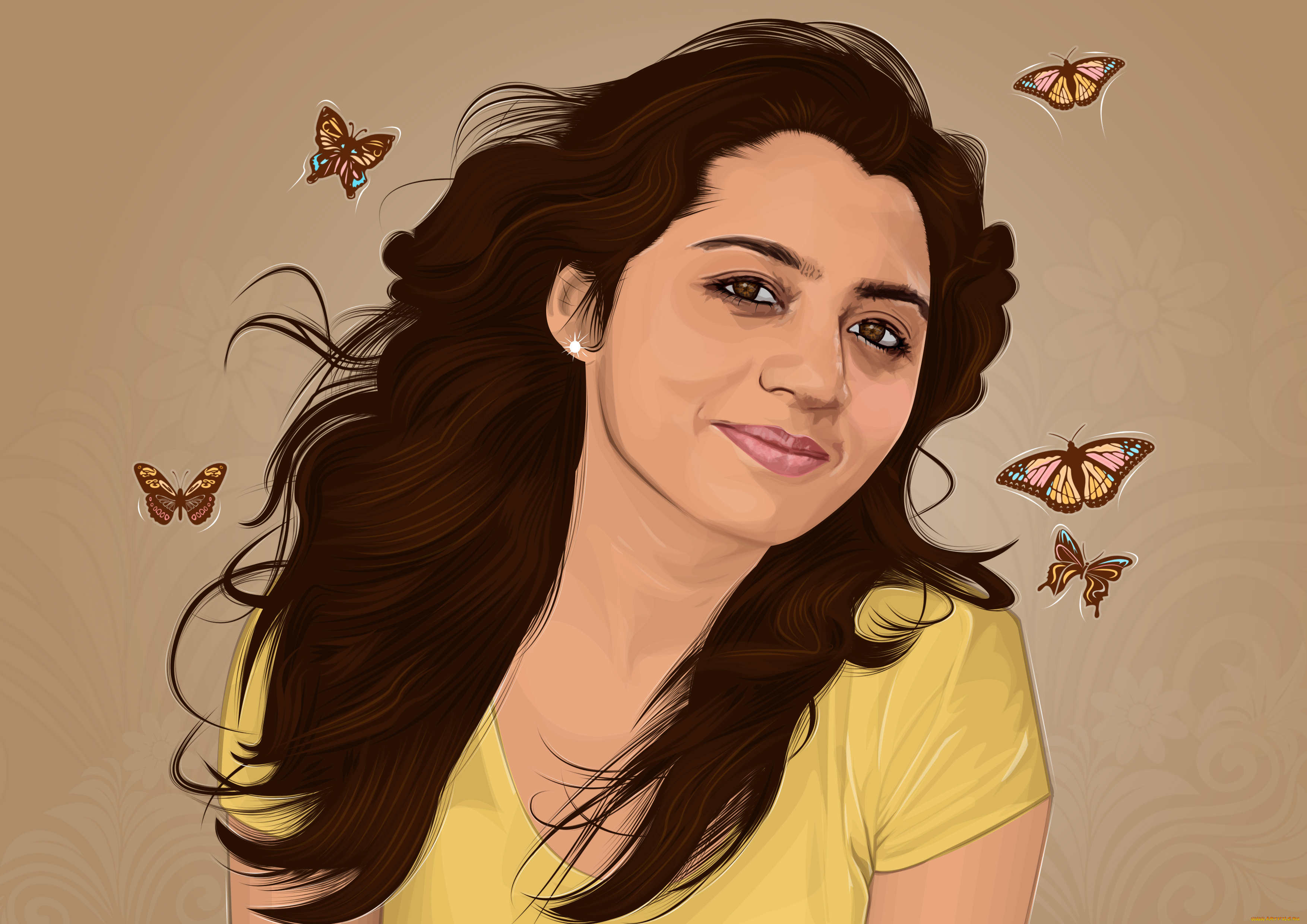
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
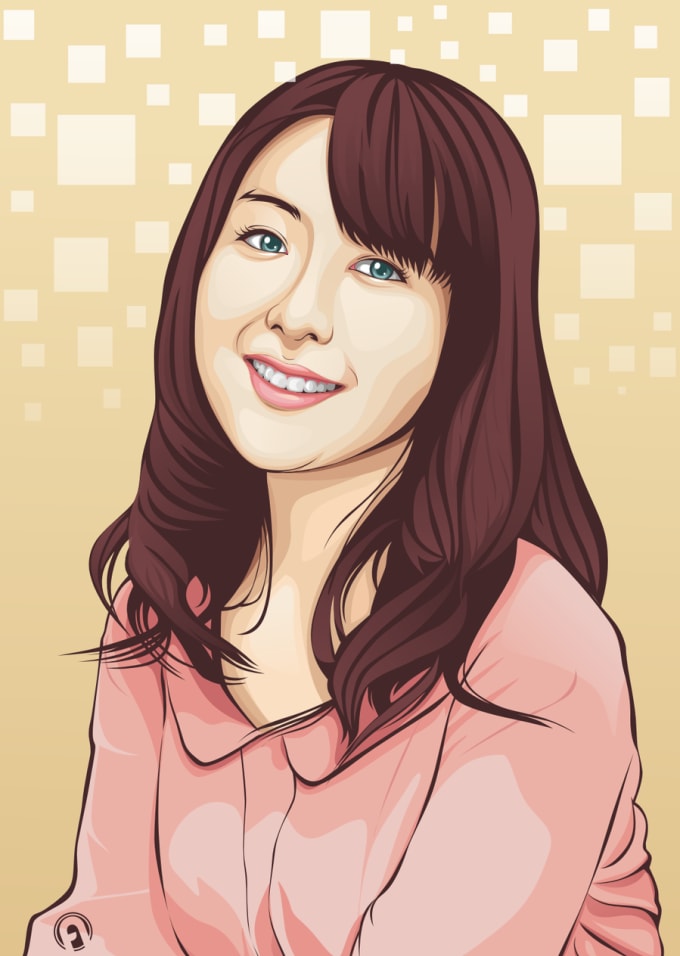
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
%d0%b2%d0%b5%d0%ba%d1%82%d0%be%d1%80%d0%bd%d1%8b%d0%b9 %d1%80%d0%b8%d1%81%d1%83%d0%bd%d0%be%d0%ba PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
green environmental protection pattern garbage can be recycled green clean
2000*2000
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
80 основных форм силуэта
5000*5000
поп арт 80 х патч стикер
3508*2480
мемфис бесшовной схеме 80s 90 все стили
4167*4167
поп арт 80 х патч стикер
3508*2480
ма дурга лицо индуистский праздник карта
5000*5000
поп арт 80 х патч стикер
2292*2293
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
вектор поп арт иллюстрацией черная женщина шопинг
800*800
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
3508*2480
вектор поп арт иллюстрацией черная женщина шопинг
800*800
Дизайн персонажей моды 80 х годов может быть коммерческими элементами
2000*2000
80 е брызги краски дизайн текста
1200*1200
поп арт 80 х патч стикер
3508*2480
be careful to slip fall warning sign carefully
2500*2775
blue series frame color can be changed text box streamer
1024*1369
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
2292*2293
happy singing mai ba sing self indulgence happy singing
2000*2000
Буква c с логотипом дизайн вдохновение изолированные на белом ба
1200*1200
поп арт 80 х патч стикер
3508*2480
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Ручная роспись борода ба zihu большая борода
1200*1200
аркада консоли игры машина играть в соответствие значок на прозрачных ба
5556*5556
поп арт 80 х патч стикер
2292*2293
в первоначальном письме ба логотипа
1200*1200
новые facebook покрытия с red lion и черный и синий полигональной ба
5556*5556
милая ретро девушка 80 х 90 х годов
800*800
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Персонаж из партии 80 х годов
1200*1200
мультфильм прекрасно пентаграмма наклейки с 80 х годов
2003*2003
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
поп арт 80 х патч стикер
2292*2293
logo design can be used for beauty cosmetics logo fashion
1024*1369
80 летняя лента годовщина
5000*3000
винтаж 80s 90s зеленой энергии моды мультфильм пример комплекс
800*800
99 имен аллаха вектор al baith асма husna
2500*2500
Кассета для вечеринок в стиле ретро 80 х
1200*1200
Как из картинки сделать вектор или трассировка в CorelDraw
| Растровый эскиз и его векторизованное изображение |
Я рисую в CorelDraw. Рисую очень давно и люблю этот векторный редактор. Так исторически сложилось, что с CorelDraw я познакомилась раньше чем с Photoshop, благодаря курсам компьютерной графики, которые окончила одновременно со школой в далеком 1996 году. Как видите, наша плодотворная дружба с CorelDraw длится много лет, однако и по сей день он не перестает меня приятно удивлять. Периодически я отвлекалась на другие векторные редакторы, о которых говорили, что «они лучше», но через некоторое время неизменно возвращалась к Сorel. В общем, CorelDraw я люблю нежно и страстно, и альтернативы (для себя) ему не вижу. Мои знакомые, которые осваивают векторную графику, периодически задают вопросы о приемах работы в CorelDraw, и я решила открыть в своем блоге новую рубрику, которая так и называется: «Я рисую в CorelDraw». В ней я буду рассказывать о том, как рисую те или иные вещи в этом графическом редакторе.
Сегодня хочу рассказать о трассировке (переводе растрового изображения в векторное) в CorelDraw.
Для трассировки я возьму одну из бабочек, нарисованных и предоставленных для этого эксперимента умницей, красавицей, художницей и просто замечательным человеком — Олей aka Lama. Собственно, благодаря ей и появился на свет не только этот пост, но и этот блог!:)
Итак, начнем.
Подготовленное к трассировке изображение бабочки
Прежде всего, хочу обратить внимание на то, что любой рисунок или фото, предназначенное для трассировки, необходимо предварительно обработать в Photoshop или любом другом растровом редакторе, имеющимся под рукой. Обычно «обработка» сводится к повышению резкости/контрастности, а также удалению ненужных элементов с фото или рисунка. Конечно, можно обойтись и без этого, однако предварительная подготовка исходника в растровом редакторе сэкономит вам время, нервы и существенно улучшит результаты трейса (трейс или трассировка — процедура перевода «растра» в «вектор», векторизация). CorelDraw поддерживает импорт таких популярных растровых форматов как: JPG, TIFF, PSD (с прозрачностью слоев!), PNG. В одном из этих форматов можно сохранить картинку для трейса.
1) Открываем новый файл в CorelDraw. Импортируем в него с помощью команды: File>Import наше подготовленное к трассировке изображение (щелкаем видоизменившимся курсором на том месте страницы, где хотим видеть картинку).
2) Выделяем импортированную картинку курсором, идем в меню Bitmaps, в выпадающем меню опускаемся к группе команд, объединенных словом «Trace» (Quick Trace; Centerline Trace; Outline Trace) Или просто кликните по картинке правой кнопкой мышки — нужные команды появятся в верхних строчках списка. Или выберите нужную команду из меню «Trace Bitmap», которое появляется на линейке навигации, при выделении рисунка.
Расшифровка команд:
Quick Trace — быстрая трассировка. Это режим автоматической трассировки изображения. При нажатии на эту строчку выделенное изображение векторизуется с предустановленными программными настройками.
Centerline Trace — каркасная трассировка. Этот режим используется для технической трассировки схем и чертежей. Рисунок векторизуется в виде контурных линий («кривых»), толщину которых можно изменять.
Outline Trace — контурная трассировка. Этот вид трассировки наиболее подходит для векторизации рисунков и фото. Растровое изображение векторизуется в виде отдельных контурных объектов.
3) Выбираем Outline Trace, нам будет предложено выбрать из вариантов с предустановленными настройками для трассировки: лого, клипарта, контурного рисунка и т.д. Выбираем строчку High Quality Image (высокое качество изображения).
Перед нами появляется окно управления настройками трассировки. Рассмотрим его подробнее:
Окно настроек трассировки с вкладкой «Settings»
Слева расположено окно просмотра, демонстрирующее нам растровый оригинал и результаты его трассировки. Справа расположены инструменты настройки: в строке Trace Type можно изменить тип трассировки (поменять Outline на Centerline), в строке Type of Image изменить тип объекта векторизации, например изменить «High Quality» на «Clipart». Под ними расположены две вкладки с настройками, с помощью которых можно изменить детальность и количество цветов в будущем векторном рисунке. Любое изменение в настройках мгновенно отобразится на превью слева, поэтому можно визуально наблюдать вносимые изменения.
Расшифровка.Вкладка «Settings»
Detail — Детали. С помощью «ползунка» можно изменять детальность трассировки.
Smoothing — сглаживание. Передвигая «ползунок» можно сглаживать неровность контуров объектов.
Corner smoothness — сглаживание углов.
Options — опции
Delete original image — удалить оригинальное изображение. При выборе этой опции растровая картинка удалится автоматически сразу после трассировки.
Remove background — удалить фон.
Automatically choose color — выбрать цвет (для удаления фона) автоматически.
Specify color — определить цвет (для удаления фона). С помощью пипетки вы можете обозначить фоновый цвет, предназначенный для удаления.
Remove color from entire image — удалить цвет из всего изображения. Выбранный с помощью «пипетки» цвет удалится из всего изображения.
Merge adjacent objects of the same color — объединять объекты одинакового цвета.
Remove object overlap — удалять наложение объектов.
Group objects by color — группировать объекты по цвету.
Trace result details — детали результатов трассировки.
Curves — кривые. Количество «кривых» в векторном изображении.
Nodes — узлы. Количество «узлов» в векторном изображении.
Colors — цвета. Количество цветов в векторном изображении.
Окно настроек трассировки с вкладкой «Colors»
Вкладка «Colors»Color Mode — цветовая модель (RGB, CMYK)
Number of colors — количество цветов. Можно самостоятельно указать количество цветов в будущей картинке.
Sort colors by… — сортировать цвета по…
Similarity — подобию.
Frequency — частоте.
С помощью «пипетки» под таблицей цветов можно выбрать цвет из этой самой таблицы и отредактировать его или удалить.
Выставляем наиболее удачные на наш взгляд параметры, жмем «ОК» и смотрим на результаты своего труда:
По-моему результат довольно сносный и близок к «оригиналу». Если вы трассируете изображение для собственного развлечения, то можно на этом и остановиться. Но если планируете превратить его в «товар» (например для продажи на стоках) — придется еще порядком попотеть. Удалить лишние «узлы» с помощью инструмента «шейпер», сгруппировать цвета, усовершенствовать линию контура… Все это придется делать вручную, поэтому наберитесь терпения и результат вас не разочарует.
Трассировка цветной картинки — довольно сложный и трудоемкий процесс, который занимает немало времени и у человека с опытом, а уж новичку и вовсе может оказаться не по силам. Но я выбрала такой «экстремальный» вариант для иллюстрации этой статьи, чтобы наглядно продемонстрировать возможности трассировки в CorelDraw.
| Я создаю трейсы из четких контурных набросков |
Сначала я рисую контурный рисунок на гладкой бумаге. Во время рисования я стараюсь избегать мелких деталей и слишком тонких линий — они могут пропасть или слиться во время трассировки. Контур навожу дешевым китайским фломастером из школьного набора. В идеале, рисунок нужно отсканировать в режиме «black&white» (не путать с режимом «grayscale»), однако я ленюсь это делать и просто снимаю рисунок на мобилку.
Сфотографированный на мобилку и отредактированный в Photoshop набросок для трейса.
Рядом с цыпленком я нарисовала клюв, потому что после трассировки, планирую сделать из него еще и утенка!:)
С помощью Photoshop я поднимаю контрастность рисунка и избавляюсь от серого тона бумаги (которого бы не было, если бы я не ленилась включать сканер). Затем импортирую рисунок в CorelDraw и трассирую, как описано выше. Так как рисунок не сложный, с четким контуром, зачастую достаточно автоматического трейса в режиме «clipart».
Четкий чистый рисунок — залог аккуратного трейса.
Трейс получается довольно аккуратный, и практически сразу можно приступать к раскраске рисунка.
| Трейс аккуратный — можно сразу красить 🙂 |
Перед раскраской векторизованный рисунок надо разгруппировать. Обычно рисунок разгруппируется на контур и отдельные объекты внутри него — именно их и нужно раскрашивать. В целом, процесс трассировки от фотографирования рисунка до разгруппировки векторных объектов занимает у меня около 20 минут.
Ну, а все остальное зависит уже от фантазии и опыта художника 🙂
Удачи!
| Вот такие получились у меня Цыпа и Утя |
Дополнительно хочу сказать несколько слов о трассировке в режиме Centerline Trace. Его можно использовать не только для чертежей, но и в тех случаях, когда вам нужен контур рисунка одинаковой толщины.
Трейс картинки в «Каркасном»режиме
Необходимую толщину контура рисунка, векторизованного в режиме «Centerline», можно задать с помощью диалогового окна «Outline pen» на панели инструментов.
| Изменение толщины контура с помощью диалогового окна «Outline pen» |
Преобразование рисунка в вектор в Illustrator
При преобразовании карандашных рисунков в векторные вы, вероятно, потеряете некоторые детали. Но вы всегда можете вернуться назад, используя Pen Tool. Этот метод ниже поможет вам сэкономить время, если вам нужно преобразовать много карандашных рисунков в векторы. Я настоятельно рекомендую вам сначала попробовать один рисунок, а затем сделать другие, если метод работает нормально.
Вы можете многое сделать, просто отсканировав изображения. Нет необходимости перерисовывать их планшетом или пером, если только оригиналы не очень маленькие.Но даже в этом случае вы можете выполнить описанные ниже действия, а затем настроить их.
Если вам не нравится смотреть видеоуроки (а я не люблю), вот метод, который вы можете прочитать. Он отлично подходит для черно-белых иллюстраций и карандашных рисунков.
Это способ получить самых быстрых результатов и при этом сохранить многие детали ваших чертежей:
1) Отсканируйте наш рисунок с максимальным разрешением, которое может сделать ваш сканер.
Обычно достаточно 300-600 ppi, если рисунки уже большого размера.Сканируйте их в режиме оттенков серого. Не используйте более 600 точек на дюйм, если вы сначала не проверили результат с ОДНИМ рисунком; большинство сканеров для небольших офисов на самом деле не сканируют со скоростью 600–1200 пикселей на дюйм, хотя они предлагают такую опцию и могут создавать нечеткие результаты.
2) Откройте отсканированные изображения в Adobe Photoshop и «очистите» свои рисунки.
Самый простой способ быстро настроить контраст вашего рисунка — использовать «Уровни» (в меню «Изображение / настройка»).
Чтобы убедиться, что черный действительно черный, щелкните палитру черного цвета и щелкните самую темную область вашего рисунка.Затем отрегулируйте белый цвет или удалите очень светло-серый цвет, который мог быть на рисунке, с помощью палитры белого цвета и используйте его в области, которую вы хотите видеть как чисто-белую. В качестве примечания: если белый цвет не становится чисто белым, дважды щелкните палитру белого цвета в окне «Уровень» и повсюду измените значения CMYK на 0.
3) После этого уменьшите разрешение до 100 пикселей на дюйм.
Вы можете уменьшить его до 72 точек на дюйм, если хотите, важно иметь большое изображение для следующего шага.
Убедитесь, что ваши ширина, длина и разрешение связаны!
4) Скопируйте и вставьте это изображение в Illustrator.
Он должен быть очень большим в Illustrator, и чем больше он будет, тем больше деталей вы сохраните в своих рисунках. Вот почему хорошо сканировать с высоким разрешением, а затем настраивать разрешение в Photoshop: это увеличит размер.
5) В Adobe Illustrator выберите изображение и нажмите кнопку «Трассировка изображения» в меню.
Чтобы просмотреть параметры трассировки изображения, щелкните небольшую «Панель трассировки изображения» рядом со словом «Просмотр» в верхнем меню.
Вы должны выбрать «High Fidelity», чтобы сохранить черные и серые детали на карандашных рисунках.
Вы можете настроить параметры по своему усмотрению, но для карандашных рисунков параметр высокой точности цвета — это тот, который быстро дает наилучшие результаты. Вы увидите предварительный просмотр векторного изображения, если нажмете «Предварительный просмотр» на панели параметров.
6) Если вы довольны результатом, вы можете нажать кнопку «Развернуть» в верхнем меню.
Теперь у вас есть большое векторное изображение, размер которого можно изменить до нормального.
Возможно, вам также потребуется удалить белый цвет в новом векторе; вы можете сделать это, выбрав одну белую область, а затем войдя в меню «выбрать / та же заливка и обводка» и удалить ее.
Теперь при необходимости вы можете легко настроить свой дизайн с помощью инструмента «Перо».
Вот результат:
В этом примере изображение было «маленьким», поэтому вы теряете детали.
Но при сканировании большего размера ваши пути в Illustrator будут более точными и будут иметь больше углов; изображение также сохранит больше деталей.
форматов файлов — Vector Magic
Vector Magic поддерживает следующие растровые и векторные форматы. Если вы хотите, чтобы мы добавили поддержка другого формата, дайте нам знать.
| Online Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF |
| Вывод: | SVG, EPS, PDF |
| Desktop Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF, TIFF |
| Вывод: | SVG, EPS, PDF, AI, DXF |
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современного программного обеспечения.Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Форматы файлов векторных изображений
- EPS
Формат Adobe EPS (Encapsulated PostScript), пожалуй, самый распространенный формат векторных изображений. Это стандартный формат обмена в полиграфической отрасли. Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, которые утверждают, что поддерживают EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS. Ghostview может его очень хорошо читать, но не имеет возможности редактирования. Inkscape может только экспортировать его.
- SVG
Стандартный формат векторных изображений W3C называется SVG (масштабируемая векторная графика). Inkscape и последние версии Adobe Illustrator и CorelDRAW имеют хорошую поддержку чтения и записи SVG.Дополнительную информацию о формате SVG можно найти на официальном сайте SVG.
Формат Adobe PDF (Portable Document Format) очень широко используется в качестве независимого от платформы формата документа общего назначения. И хотя он не используется исключительно как таковой, это также очень хороший формат векторных изображений. Adobe предоставляет программу для чтения PDF Acrobat, но продает инструменты, необходимые для создания файлов PDF. (сторонние инструменты, которые выполняют ту же задачу, также продаются).Эти инструменты работают с любой программой, которая может печатать. Поддержка чтения и редактирования файлов PDF гораздо более ограничена.
- AI
Родным форматом Adobe Illustrator является формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами.Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также «только линия».
Существует множество других векторных форматов: CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme, чтобы назвать пару.
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений.Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не хранят точную копию изображения. Они лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Они также часто используются в Интернете для экономии трафика.
- JPEG / JPG
Один из наиболее широко используемых форматов изображений.Он имеет отличные характеристики сжатия и приятную особенность, заключающуюся в том, что пользователь может указать желаемый уровень сжатия, жертвуя точностью в зависимости от размера файла.
Мы не рекомендуем использовать файлы JPEG для растрированной векторной графики, поскольку артефакты сжатия существенно ухудшают качество изображения по краям.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Они больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра / редактирования изображений.
Vector Magic рекомендует использовать формат PNG при сохранении логотипов в виде растровых изображений.
- BMP
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP.Большинство современных инструментов для редактирования изображений могут читать и то, и другое.
В любом случае, следует по возможности избегать всех вариантов BMP, поскольку они практически не используют сжатие и, следовательно, имеют излишне большие размеры файлов.
- TIFF / TIF
Формат файла изображения с тегами используется для хранения необработанных данных растрового изображения некоторыми программами и устройствами, такими как сканеры. Этот формат бывает сжатым и несжатым. Первый сравним с PNG, а второй больше похож на BMP.
Не рекомендуется использовать несжатый вариант.
Учебное пособие: Трассировка фотографий — Vector Magic
В этом руководстве описывается, как использовать Vector Magic Desktop Edition для создания интересных визуальных эффектов с фотографиями. Этот процесс обычно называют векторизацией или трассировкой. Векторизация фотографий часто выполняется вручную, но в этом руководстве объясняется, как можно использовать Vector Magic, чтобы сделать этот процесс быстрым и легким для определенных типов фотографий.
К каким изображениям относится это руководство?
Этот учебник применим к:
- Фотографии, особенно с высокой контрастностью, например силуэты
Стандарт не распространяется на:
- Сканы произведений искусства, которые изначально были нарисованы или напечатаны на бумаге. См. Отдельный учебник
- Растровые изображения, преобразованные в цифровую форму с оригинала векторной графики. См. Отдельный учебник
- Изображения, нарисованные с помощью инструмента редактирования растровых изображений, такого как Photoshop.
Что мне нужно, чтобы следовать этому руководству?
В этом руководстве используется Vector Magic Desktop Edition. Вы можете скачать пробную версию со страницы настольного приложения.
Online Edition очень похожа на полностью автоматический режим Desktop Edition. Пользовательский интерфейс выглядит немного иначе, и нет поддержки прозрачности. Помня об этих предостережениях, вы также можете использовать онлайн-версию, чтобы следовать этому руководству.
Фото vs.Логотипы
В Vector Magic мы делаем различие между векторизацией логотипов (слово, которое мы используем для обозначения любого вида плоской закрашенной иллюстрации, которая была или должна быть векторной графикой) и векторизацией фотографий.
С логотипами обычно бывает правильная векторизация. Обычно кто-то изначально рисовал логотип в векторном редакторе, и цель векторизации — восстановить утраченный оригинал. Мы называем это «реконструктивной» векторизацией, потому что цель состоит в том, чтобы восстановить исходную векторную графику.
С фотографиями дело обстоит не так просто. При векторизации фотографии нет однозначно правильного ответа. Какой результат должен быть получен, зависит от того, что ищет пользователь. Мы называем это «вдохновляющей» векторизацией, потому что фотография служит источником вдохновения для векторной графики.
Векторизация высококонтрастных фотографий
Из различных типов векторизации фотографий наиболее привлекательным является векторизация высококонтрастных сцен, особенно тех, которые содержат силуэты.В этом разделе будут описаны некоторые приемы для получения хороших результатов при выполнении этого типа векторизации.
Чайки в силуэте
Рассмотрим следующее исходное изображение (показано в уменьшенном размере, полноразмерное изображение доступно здесь):
Изящный трюк — использовать режим «Логотип со смешанными краями», а не режим фото. В фоторежиме используется столько цветов, сколько алгоритм считает необходимым для достижения определенной приблизительной погрешности.Режим логотипа позволяет выбрать количество используемых цветов. С его помощью можно создать изящный эффект, выбрав небольшое количество цветов в изображении, подобном этому.
Попробуйте настройки:
- Basic Wizard
- Логотип со смешанными краями (сглаживание)
- Низкое качество
- Фиксированные цвета (3 цвета)
Это приводит к следующему векторизованному результату (доступен в формате SVG здесь):
Этот результат резко контрастирует с результатом в фоторежиме (загрузите SVG здесь):
Sandhill Cranes в полете
Еще одна интересная фотография силуэтов птиц — это один из летящих журавлей Sandhill (полная версия доступна здесь):
Опять же, ограничивая палитру, мы можем добиться интересного визуального результата.Здесь настройки: Логотип со смешанными краями, Средний, 5 фиксированных цветов. SVG можно скачать здесь, а предварительный просмотр показан ниже:
Это можно сравнить с результатом при использовании режима фото (SVG доступен здесь):
Одна интересная вещь, которую вы можете сделать с векторизованной фотографией, — это извлечь только часть фотографии для включения в другую композицию. Например, на изображении ниже изображены краны на простом белом фоне. Они могли бы сделать красивую маленькую графику для информационного бюллетеня для организации с Sandhill или Crane в заголовке.
Векторизация других фотографий
Также возможно добиться интересного визуального эффекта на других фотографиях. Рассмотрим эту фотографию заката над облаками (полная версия здесь):
При обработке в режиме низкой фотографии результат (доступен в формате SVG здесь):
Или вот эта фотография скульптуры Родена (полный размер здесь):
При обработке в режиме средней фотографии результат (доступен в формате SVG здесь):
Простое преобразование растровых изображений в векторные
Преимущества
Vector Magic превращает сложную и утомительную задачу ручного отслеживания растрового изображения в простой процесс.Верните контроль над своими изображениями!
Если вы сравните результаты других инструментов, вы заметите, что Vector Magic создает векторы, более верные исходному растровому изображению. Это часто делает их пригодными для немедленного использования, а если требуется очистка, их гораздо меньше.
Благодаря высокой стоимости аутсорсинга и времени на отслеживание рук, Vector Magic окупается даже при минимальном использовании. А поскольку использование неограничено, всегда имеет смысл попробовать его на любом векторизованном изображении.
Зачем ждать, когда это не нужно? Vector Magic сразу же возвращает результаты, чтобы вы могли продолжить свой день и заняться тем, что действительно важно.
Какой вариант выбрать?
Чтобы помочь вам выбрать между онлайновой и настольной версиями, вот матрица функций:
| Функция | Онлайн | Рабочий стол |
|---|---|---|
| Полностью автоматическая векторизация | да | Есть |
| Базовый режим векторизации с простыми настройками | да | Есть |
| Расширенный режим векторизации с мелкозернистым управлением | Есть | |
| Векторный вывод в форматах EPS, SVG и PDF | да | Есть |
| AI, векторный выход DXF | ПК | |
| Векторный выход AI | Mac | |
| PNG, GIF, BMP вывод растрового изображения | Есть | |
| JPG, вывод растрового изображения TIFF | ПК | |
| Мощный предварительный просмотр для детального изучения результата | да | Есть |
| Возможности редактирования сегментации | да | Есть |
| Супер-удобный ввод для копирования и вставки | да | Есть |
| Супер-удобный ввод перетаскиванием | да | Есть |
| Супер-удобный вывод перетаскиванием | Есть | |
| Векторизация очень больших изображений | Есть | |
| Сгруппировать фигуры по цвету | Есть | |
| Держатель прозрачной пленки | Есть | |
| Пакетная обработка | Есть |
Будет ли он работать с моим программным обеспечением?
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современного программного обеспечения.Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Какие у меня есть варианты оплаты?
Мы принимаем все основные кредитные карты и PayPal. Мы не принимаем заказы на покупку и не выставляем счета.
Предлагаете ли вы специальные цены для академических или некоммерческих пользователей?
Извините, но мы не предлагаем специальные цены для академических учреждений или некоммерческих организаций.
Сведения о подписке
Вы можете отменить подписку в любое время, нажав всего несколько кликов на странице своей учетной записи. Вы можете продолжать пользоваться подпиской до конца расчетного периода, даже после того, как отмените подписку. Нет никаких обручей, защелок или завязок, и вам не нужно звонить для отмены.
Если вам не удается войти в свою учетную запись, обратитесь в службу поддержки, и мы поможем вам.
Абонентская плата не возвращается.
Подписки продолжают работать, и счета за них выставляются автоматически до тех пор, пока они не будут отменены.
Доступ предоставляется сразу при подписке.
Подписки являются личными и не подлежат совместному использованию.
Безлимитное использование
Веб-приложение на основе браузера
449 руб. / Мес.
Оплата ежемесячно
Отменить в любое время
Неограниченное использование
Автономное настольное приложение
19 999 руб. / Лицензия
Одноразовая оплата
Vector Magic доступен как в виде услуги на этом веб-сайте (Online Edition), так и в виде отдельного настольного приложения (Desktop Edition).
Вы можете загружать, векторизовать и предварительно просматривать результат для любого количества изображений без каких-либо обязательств. Однако для загрузки результатов вам необходимо подписаться на онлайн-версию. Кроме того, вы можете купить Desktop Edition и использовать программное обеспечение в автономном режиме.
Преобразование файла растрового изображения логотипа в векторный эскиз для SOLIDWORKS
При создании моделей в SOLIDWORKS могут возникнуть ситуации, когда вы захотите использовать изображение логотипа в своем дизайне. Например, вы можете захотеть, чтобы логотип вашей компании был выгравирован или тиснен на вашей модели, или создать 3D-модель вашего логотипа для продаж и маркетинга.
Задача состоит в преобразовании файла растрового изображения (может быть JPG, GIF, PNG, BMP или растрового изображения другого типа) в векторный файл, из которого можно сгенерировать объекты эскиза, а затем создать твердое тело или тело поверхности.
В этом примере я расскажу о нескольких методах, которые я использовал для преобразования нашего корпоративного логотипа, изображения PNG, в 3D-модель.
Логотип Javelin преобразован в 3D-модель
Метод № 1. Отслеживание растрового изображения в SOLIDWORKS
В предыдущей публикации мы продемонстрировали надстройку SOLIDWORKS Autotrace, которая позволяет вставлять растровое изображение в эскиз, а затем автоматически обводить его для создания объектов эскиза.Вот краткое описание того, как это сделать:
- Начать новую деталь
- Вставьте новый эскиз на плоскость, т.е. переднюю плоскость
- Вставьте новое изображение эскиза из Инструменты > Инструменты эскиза > Изображение эскиза
- Выберите файл растрового изображения, в данном случае я выберу файл PNG с логотипом Javelin
Импорт изображения эскиза
- Затем выберите F на клавиатуре, чтобы изображение поместилось на дисплее
- В Диспетчере свойств изображения эскиза щелкните стрелку вправо в правом верхнем углу
- Затем в разделе «Настройки трассировки» выберите инструмент выделения, в этом примере я выбрал Использовать для выбора цвета (значок пипетки), а затем выбрал белый фон изображения
- Нажмите кнопку Begin Trace , и вы увидите контур изображения в виде объектов эскиза
- Используйте ползунки для настройки цвета и допуска распознавания и повторяйте шаги 7 и 8, пока не получите нужный контур
- Затем выберите Применить
Эскиз Autotrace
В этом примере результаты были не такими уж хорошими, на изображении ниже вы можете видеть, что контур эскиза отражает основную форму логотипа, а эскиз состоит из линий и сплайнов.Так что требуется некоторая приведение в порядок и корректировка эскиза.
ПРИМЕЧАНИЕ : Вы также можете применить трассировку эскиза за несколько проходов, если это имеет смысл, например для захвата внутренней области объектов. Узнайте больше об эффективном использовании AutoTrace в этом сообщении блога »
Набросок
Альтернативный метод, который, вероятно, даст лучшие результаты, — это преобразование растрового изображения в векторное изображение.
Метод № 2: Импортируйте растровое изображение как векторное изображение
Существует два основных векторных формата, которые можно импортировать в SOLIDWORKS, а именно:
- AI / Adobe Illustrator — для того, чтобы импортировать / открыть файл Illustrator, вам действительно необходимо установить Illustrator на вашем компьютере!
- DWG / DWG — это собственный тип файла Autodesk, связанный с AutoCAD, и вам не нужна лицензия AutoCAD или DraftSight, чтобы использовать его в SOLIDWORKS, поэтому я буду использовать этот тип векторного файла в качестве примера.
Шаг A. Преобразование растрового изображения в файл DXF (вектор)
Первое, что нужно сделать, это преобразовать растровое изображение в векторный файл, это можно сделать с помощью онлайн-конвертера.Обычно я использую веб-сайт Convertio для преобразования растровых изображений в DXF:
.- Перейти на Convertio.co
- Выбрать Выбрать файлы
- В открывшемся диалоговом окне выберите файл растрового изображения, например. javelin-logo.PNG и выберите Откройте
Выберите файлы для конвертации
- Для для выбора вы можете выбрать CAD > DXF
Конвертировать файл в DXF
- Затем выберите Преобразовать , и файл будет создан через несколько секунд
- Нажмите кнопку Загрузить , чтобы получить файл
ПРИМЕЧАНИЕ : всегда полезно запустить сканирование на вирусы любых неизвестных файлов, полученных из Интернета, прежде чем использовать его.
Шаг Б. Импорт DXF в эскиз SOLIDWORKS
Теперь, когда у вас есть векторный файл DXF с логотипом, вы можете импортировать его непосредственно в SOLIDWORKS. Это простой шаг, поскольку в SOLIDWORKS есть мастер для импорта данных DWG / DXF:
- Выберите File > Откройте и выберите свой файл DXF (вам может потребоваться отфильтровать тип файла, чтобы выбрать его)
- В диалоговом окне мастера импорта DWG / DXF:
- Выберите импорт в новую деталь как 2D-эскиз
- И снимите отметку Импортировать как ссылку опция
- Выберите Готово (чтобы пропустить следующий шаг мастера)
Импорт DXF
Теперь DXF будет импортирован в эскиз, и, как вы можете видеть в приведенном ниже примере, имеется больше контрольных точек и лучшее представление файла растрового изображения логотипа, чем при использовании Autotrace:
Импортированный эскиз DXF
Шаг C. Очистите эскиз логотипа SOLIDWORKS
В зависимости от того, как вы собираетесь использовать эскиз логотипа SOLIDWORKS, может потребоваться некоторая очистка. В этом примере я выдавил эскиз для создания модели, и вы можете видеть, что кривые букв состоят из более мелких кривых и точек. чем одиночные кривые.Это означает, что у меня есть дополнительные лица, чем требуется.
DXF 3D Модель
Чтобы решить эту проблему, я просто редактирую эскиз, удаляю кривые и применяю сплайн, используя опорные точки . Затем раскрасьте модель и дизайн готов:
Завершенный логотип Javelin SOLIDWORKS
Как редактировать рисунки в Illustrator с помощью Image Trace
При любом упоминании Adobe Illustrator на ум приходят изображения с плавными линиями, плоскими цветами и иллюстрациями в векторном стиле.Что, конечно, приятно … но немного ограничивает. Иллюстрации, которые редактируются или создаются в Illustrator, не всегда должны иметь одинаковый «векторный вид».
Программное обеспечение Adobe Creative Cloud также является мощным инструментом для художников, которые рисуют от руки, предпочитая экрану альбомы, чернила и карандаш, но которым по-прежнему нравятся гибкость, неограниченное количество отмен и преимущества использования Illustrator, позволяющие сэкономить силы.
Инструмент «Трассировка изображения» — отличный инструмент для иллюстраторов, которые хотят сохранить неотъемлемое качество рисованной линейности своих работ. В этом уроке я расскажу вам, как это сделать…
01. Создайте иллюстрацию
Создайте иллюстрацию обычным рисованным способом. Это изображение нарисовано в моем альбоме карандашом, а затем нарисовано чернилами с помощью тонкой кисти — это рисунок для обложки моей новой книги «Это принадлежит мне». Отсканируйте изображение в высоком разрешении JPG или TIFF со скоростью 300dps, перетащите его на открытую страницу Illustrator или выберите «Изображение»> «Поместить».
Я намеренно оставил центральную часть рюкзака пустой, так как хочу добавить рукописный шрифт.Я нарисовал шрифт отдельно, так как хочу иметь возможность редактировать, настраивать и перекомпоновывать шрифт в Illustrator. Откройте отдельный документ и сделайте то же самое с рукописным шрифтом.
03. Преобразовать в вектор
Щелкните изображение, используя инструмент выделения черного цвета, перейдите в меню «Объект»> «Трассировка изображения»> «Создать». Здесь вы преобразуете пиксельное изображение в векторное. Это даст вам свободу от ограничений по разрешению, вы можете значительно увеличить изображение или элементы изображения без пикселизации, которая возникает в Photoshop.
Как и в случае с любым вектором, чем больше контраст и меньше тона в исходном изображении, тем лучше, Illustrator не может справиться с тонкими значениями тона, поэтому рисование линий и рукописный ввод здесь идеально.
04. Выберите уровень
На верхней панели инструментов в разделе Preset у вас есть разные уровни, я выбрал настройку Technical Drawing, поскольку считаю ее наиболее точной, но вы можете поэкспериментировать со всеми настройками и просто отменить (Edit> Undo) .
05. Разблокируйте вектор
Как только вы будете довольны, перейдите в Object> Image Trace> Expand.Это разблокирует вектор, но вы обнаружите, что Illustrator всегда группирует все элементы вместе, поэтому вам нужно будет выделить все изображение и разгруппировать — я считаю, что мне нужно разгруппировать несколько раз, чтобы разгруппировать изображение. Теперь все готово к редактированию.
Следующая страница: последние пять шагов
8 простых шагов для преобразования рисунков рук в векторные
(обновлено 2 июля 2020 г.)
Технологии дизайна в последние годы стремительно развивались.Теперь все на расстоянии одного щелчка мыши. Однако это никогда не отменит ценности традиционного искусства.
Часто лучшая работа, которую может сделать дизайнер, — это использовать старые добрые перо и бумагу. Независимо от того, насколько вы талантливы в качестве художника-эскиза, скорее всего, ваши работы рано или поздно потребуют оцифровки. Ваши гениальные ходы еще можно использовать. Да, даже в то время, когда дизайн-проекты в основном создаются цифровыми средствами.
Как профессиональному дизайнеру, знание того, как преобразовывать изображения и рисунки в векторные в Illustrator, определенно пригодится.Это позволяет вам улучшить свою работу и даже сотрудничать с вашим клиентом или коллегами.
Но что же такого особенного в векторах?
Ну, для начала, векторы создаются через точки соединения. Он использует это математическое соотношение вместо пикселей, что упрощает масштабирование изображений. Это дает лучшее качество изображения, чем его аналог, растровые изображения. Векторы четкие и более удобные для Интернета.
На его изучение уходит немало времени. Вот почему мы познакомим вас с 8 супер простыми штампами для преобразования рукописного рисунка в векторную графику.
Если вы немного не уверены в процессе, не бойтесь — DesignCrowd вас поддержит.
Шаг 1. Нарисуйте свой дизайн
Создайте рисунок или откопайте в альбоме для рисования работы, которые вы хотите преобразовать в векторную графику. Вы можете потренироваться превращать рисунок в вектор даже с простейшими иллюстрациями. В этом примере мы будем использовать подробный рисунок, сделанный дизайнером Дивья Абэ во время этого пошагового руководства.
Какую бы работу вы ни выбрали, ее необходимо отсканировать.Рисунок должен легко восприниматься Illustrator. Это означает, что лучше выбрать рисунок с четкими темными линиями вместо рисунка, нарисованного легкими движениями карандаша.
Совет от профессионала: Подумайте и о цвете.
Если вы используете более одного цвета, убедитесь, что они сильные, чтобы сканер или фотография могли их уловить. Цветным маркером проще пользоваться, чем карандашом.
Шаг 2. Оцифруйте свой дизайн
Отсканируйте свой эскиз до высочайшего качества или сделайте снимок с высоким разрешением.Дизайнеры рекомендуют сканировать для получения лучших результатов. Имейте в виду, что файл большего размера и лучшего качества поможет дать вам более подробные результаты.
Независимо от того, какой вариант вы выберете, обязательно измените настройки для получения высококонтрастного результата. Если ваш рисунок черно-белый, вы также можете использовать настройку монотонного цвета для дальнейшего улучшения изображения.
Шаг 3. Очистите свой дизайн
Пришло время ближе познакомиться с вашим рисунком. Третий шаг — убрать ненужные детали в Photoshop.Попрощайтесь с пометками карандашного наброска, которые вы забыли стереть.
Для этого просто воспользуйтесь ластиком в редакторе. Чем больше вы его очищаете, тем лучше Illustrator сможет его отследить. Теперь вы можете подумать, что это немного перебор, но этот шаг уменьшит корректировки, которые вы сделаете позже.
Шаг 4. Измените и сохраните свой дизайн
Чем ярче изображение, тем четче след. В примере изображения больше серых тонов, чем черного, но есть множество способов изменить изображение на черно-белое.Вы можете попробовать поиграть с инструментами корректирующего слоя, такими как уровни (cmd L на Mac или ctrl L в Windows) и кривые (cmd M или ctrl M).
Вы хотите более светлые или жесткие тона? Сейчас хорошее время, чтобы решить, как вы хотите исправить цвет дизайна. Если вы уверены, что все сделали правильно, сохраните изображение как файл jpeg.
Шаг 5. Обведите свой дизайн
Откройте Illustrator CS6 и создайте пустой документ. Перейдите в меню «Файл» в верхнем левом углу и выберите «Поместить», чтобы вставить jpeg-файл в файл.
Выберите изображение и перейдите в Window> Image Trace. Инструмент «Трассировка изображения» должен появиться.
Шаг 6 — Играем с предустановками
Убедившись, что функция предварительного просмотра выбрана, щелкните меню предустановок в Image Trace. Просто пролистайте варианты, пока не найдете тот, который вам больше всего нравится.
Если трассировка не отображает ваш рисунок мгновенно, вы можете поиграть с предустановкой и порогом, пока не найдете решение, которое работает. Это нормально — взять под контроль свой шедевр.
Шаг 7. Преобразуйте след в пути
Теперь, когда ваш рисунок трассирован, перейдите на верхнюю панель инструментов и выберите «Развернуть». Ваш след будет автоматически преобразован в пути.
Вам не нужно тратить часы за часами, пытаясь соединить точки в своей иллюстрации.
Шаг 8 — Поиграйте со своим новым блестящим вектором
Количество деталей в исходном чертеже будет определять, сколько точек привязки вы получите для своего вектора. Так дизайнеры получают четкую графику для своих проектов.
Подобно этому рисунку, вы можете добавить цвета в редактор по своему выбору и придать дизайну больше жизни. Вы можете использовать это в печатных маркетинговых материалах, анимации, веб-дизайне и многом другом.
Если вы создаете логотип или часть дизайна, которым делитесь с другими, вероятно, лучше сейчас очистить его. Если это ваша собственная работа, и вы довольны тем, как она выглядит после всей вашей тяжелой работы в Photoshop ранее, то вы, наконец, можете изменить этот дизайн, как хотите.
Ищете другой способ?
В качестве альтернативы вы можете использовать другой инструмент в Illustrator, который называется «Перо».
Вы можете получить к нему доступ на панели инструментов и начать вручную отслеживать свой рисунок. Это даст вам еще больше контроля над траекторией вашего вектора по сравнению с методом трассировки изображения. Чтобы закрыть путь, вы можете нажать клавишу Esc на клавиатуре.
Поздравляем — ваш ручной рисунок официально является векторным!
Вы нашли это руководство полезным? Или вы знаете, как это сделать лучше? О чем еще вы хотели бы узнать больше? Сообщите нам в комментариях!
Хотите больше?
DesignCrowd всегда готов прийти на помощь начинающим дизайнерам.Для получения дополнительных руководств и идей по дизайну ознакомьтесь с этими статьями:
Написано Дивья Абэ в понедельник, 17 августа 2015 г.
Дивья Абэ — опытный графический дизайнер, готовый поделиться своими знаниями с толпой. Помимо того, что она проводит время в Интернете, ей нравится все, что связано с кошками.



 Сегодня я рада с вами поделиться
Сегодня я рада с вами поделиться  Если это не так — некоторые функции работать не будут и результат вас не впечатлит. Как это проверить, вы сможете узнать в моих дальнейших статьях или поискать на официальном сайте adobe.com
Если это не так — некоторые функции работать не будут и результат вас не впечатлит. Как это проверить, вы сможете узнать в моих дальнейших статьях или поискать на официальном сайте adobe.com
 Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
 Закладка появится на палитре слоёв.
Закладка появится на палитре слоёв. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
