Фотошоп: как сделать рисунок из фотографии
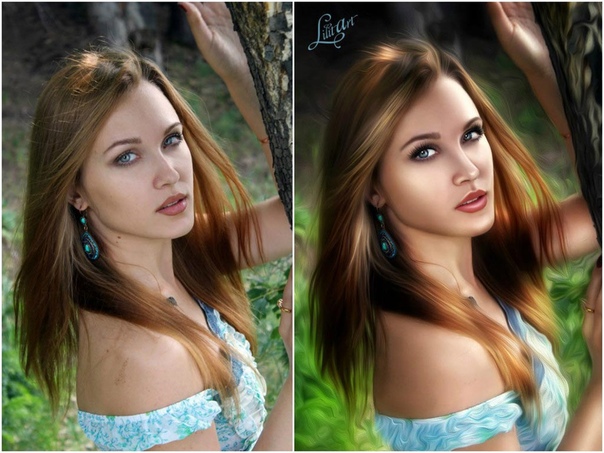
Многие фотографы, свадебные фотографы и дизайнеры используют прием создания рисунка из фотографии в фотошопе, чтобы придать изображению необычность и «художественность». Способов превратить фото в набросок, эскиз или даже картину, очень много. Сегодня я покажу как создать эффект мягкого простого карандаша — черно-белого рисунка на примере цветной свадебной фотографии, в пять слоев. Воспользуемся Adobe Photoshop CS5 русской версии. Для тех, у кого английский вариант программы , приведены подсказки.
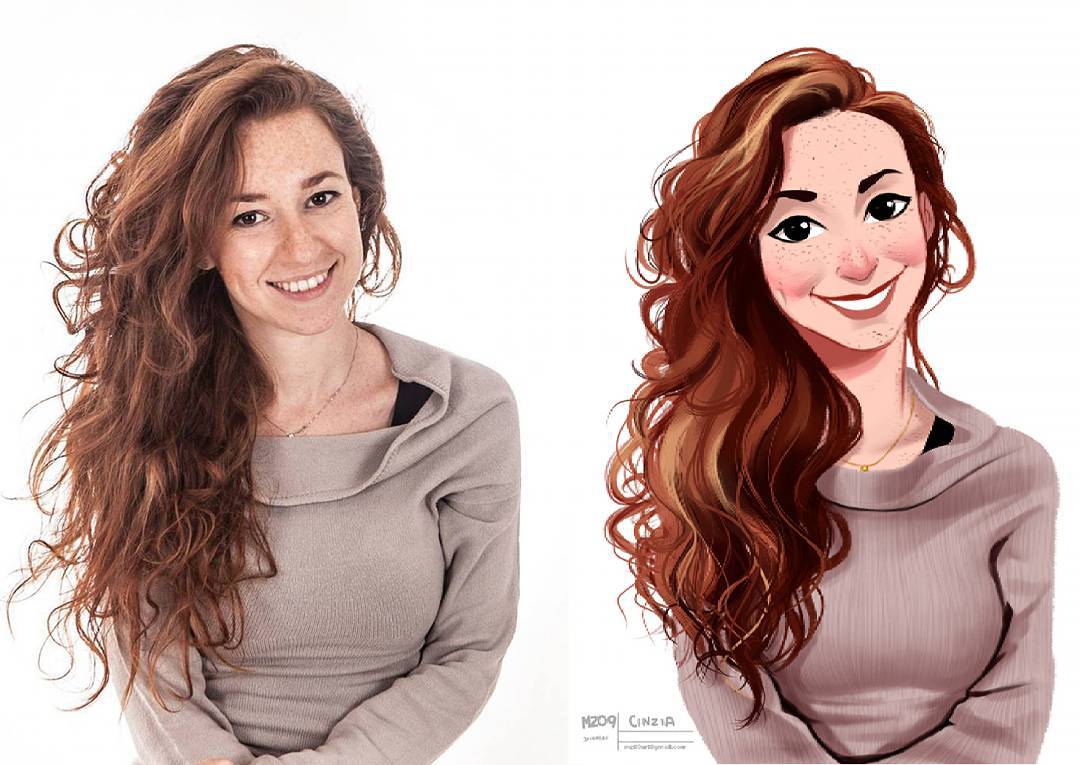
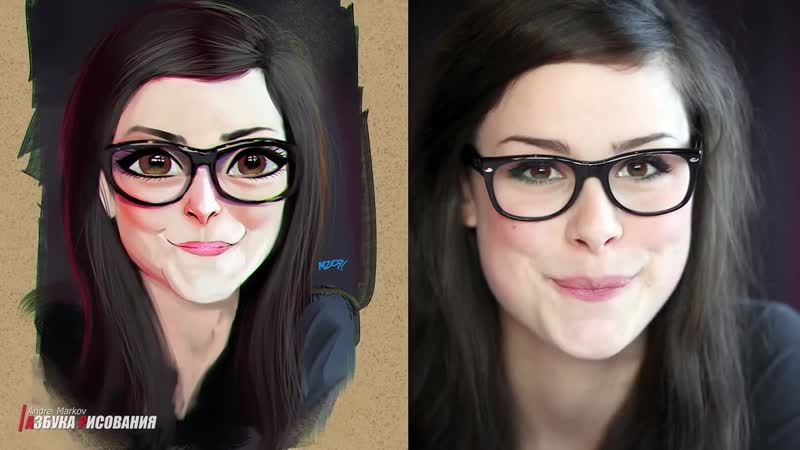
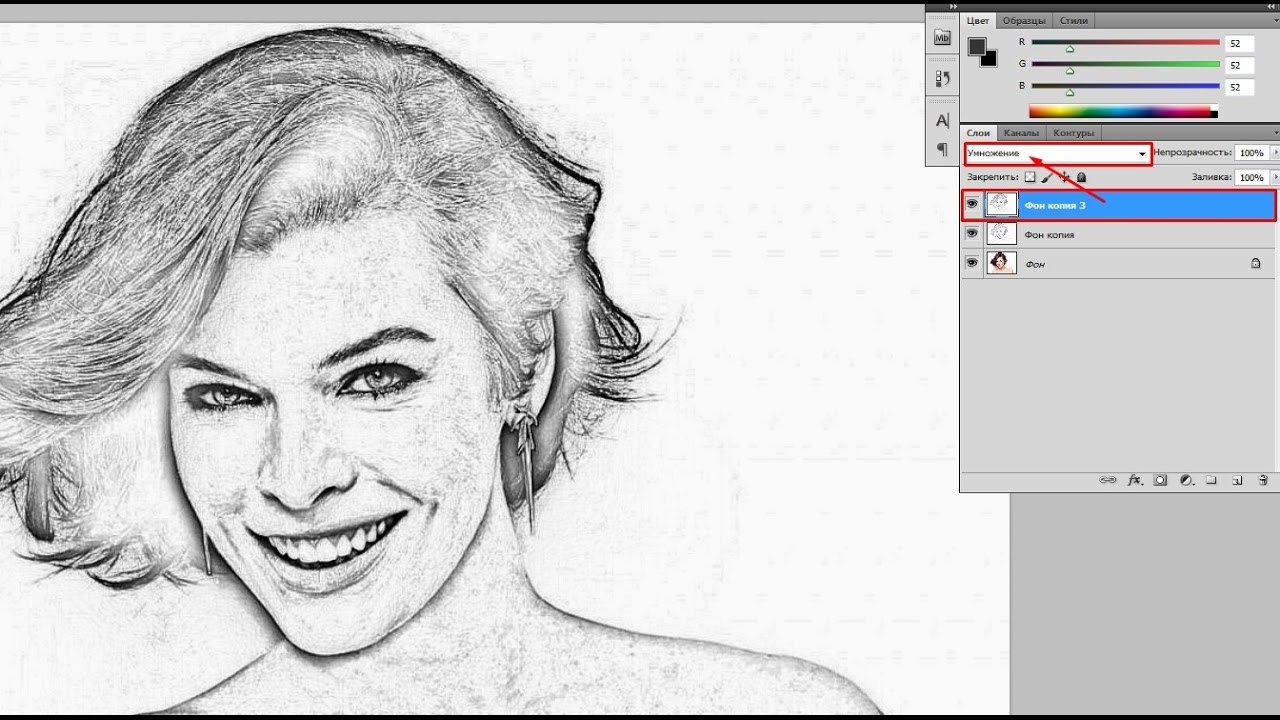
Image 1: Имитация черно-белого карандашного рисунка средствами фотошоп.
1) ОБЕСЦВЕЧИВАЕМ ИЗОБРАЖЕНИЕ. Откройте фотографию, которую Вы хотите превратить в рисунок в фотошопе. Дублируйте изображение на новый слой. Переведите слой в ч/б: Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate). Или воспользуемся клавиатурным сокращением Shift + Ctrl + U.
2) ДОБАВИТЬ ШУМ.
Дублируйте полученный слой, примените режим наложения — Затемнение (Darken) и спрячьте слой за маской (Слои > Слой маска > Скрыть все) — именно по ней мы будем рисовать.
3) СОЗДАЕМ КОНТУР. А пока продолжим подготовительный этап. Вернитесь на предыдущий слой и превратите его в светящийся контур. Задействуйте фильтр — Галерея фильтров > Стилизация > Свечение краёв (Filter > Stylize > Glowing Edges). В открывшемся окне настроим следующие параметры: Ширина краёв = 4, Яркость краёв = 11, Смягчение = 9 (Edge width = 4, Edge brightness = 11, Smoothness = 9).
Получилось чёрное изображение со светящимся контуром, инвертируйте его Ctrl + I, чтобы оно стало белым с черным контуром. Примените к нему режим смешивания — Мягкий свет (Soft Light) со значением 20% (регулируя прозрачность слоя можно добиваться более чёткого контура или убрать его вовсе).
Примените к нему режим смешивания — Мягкий свет (Soft Light) со значением 20% (регулируя прозрачность слоя можно добиваться более чёткого контура или убрать его вовсе).
4) СОЗДАЕМ ФОН. Перейдите на основной слой — Фон (Backgrownd). Создайте новый пустой слой и залейте его серым: Редактирование > Выполнить заливку (Edit > Fill). В открывшемся окне выбираем Использовать 50% серого.
5) ВЫБИРАЕМ КИСТЬ. Перейдите в панель Наборы кистей. Справа вверху окна значек — список — раскройте его и загрузите набор — Сухие кисти. Подберите наиболее подходящую кисть, например: пастель по угольной бумаге или пастельный карандаш со средним кончиком.
6) СОЗДАЕМ ОБЪЕМ — РИСУЕМ. Белой кистью небольшой прозрачности по маске начинаем наводить тени, закрашивая темные области шриховыми движениями. В некоторых местах проходимся еще раз, выбирая, где нужно сильней затемнить.
7) ОСВЕТЛЯЕМ БУМАГУ. Рисунок проявился. Для того, чтобы сделать бумагу белой, воспользуемся уровнями. Создаем новый слой Уровни (Levels) и белой пипеткой щелкаем на сером участке. Можно так же немного усилить темные тона, подвинув левый ползунок. Осталось свести слои и сохранить.
Рисунок проявился. Для того, чтобы сделать бумагу белой, воспользуемся уровнями. Создаем новый слой Уровни (Levels) и белой пипеткой щелкаем на сером участке. Можно так же немного усилить темные тона, подвинув левый ползунок. Осталось свести слои и сохранить.
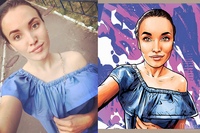
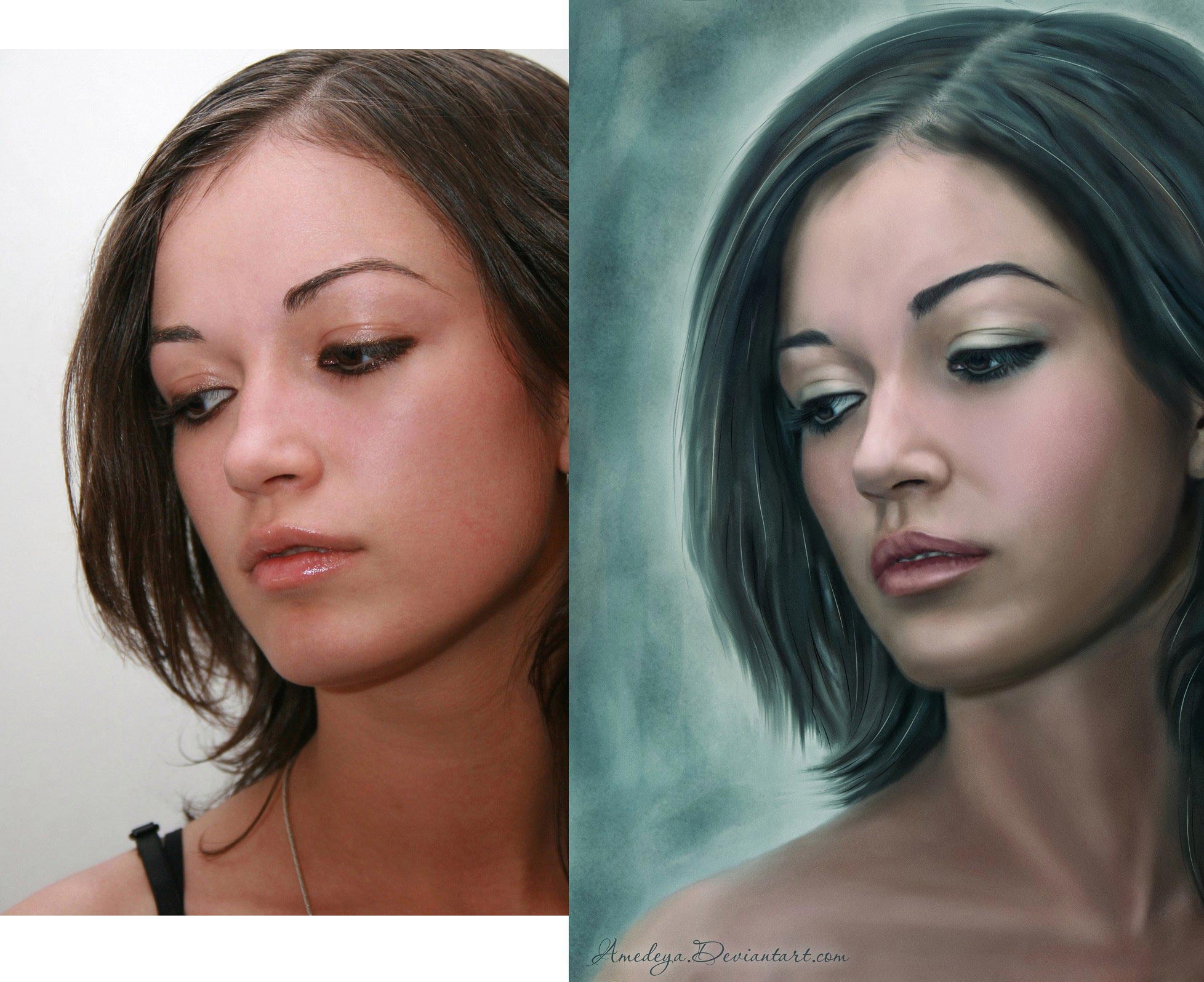
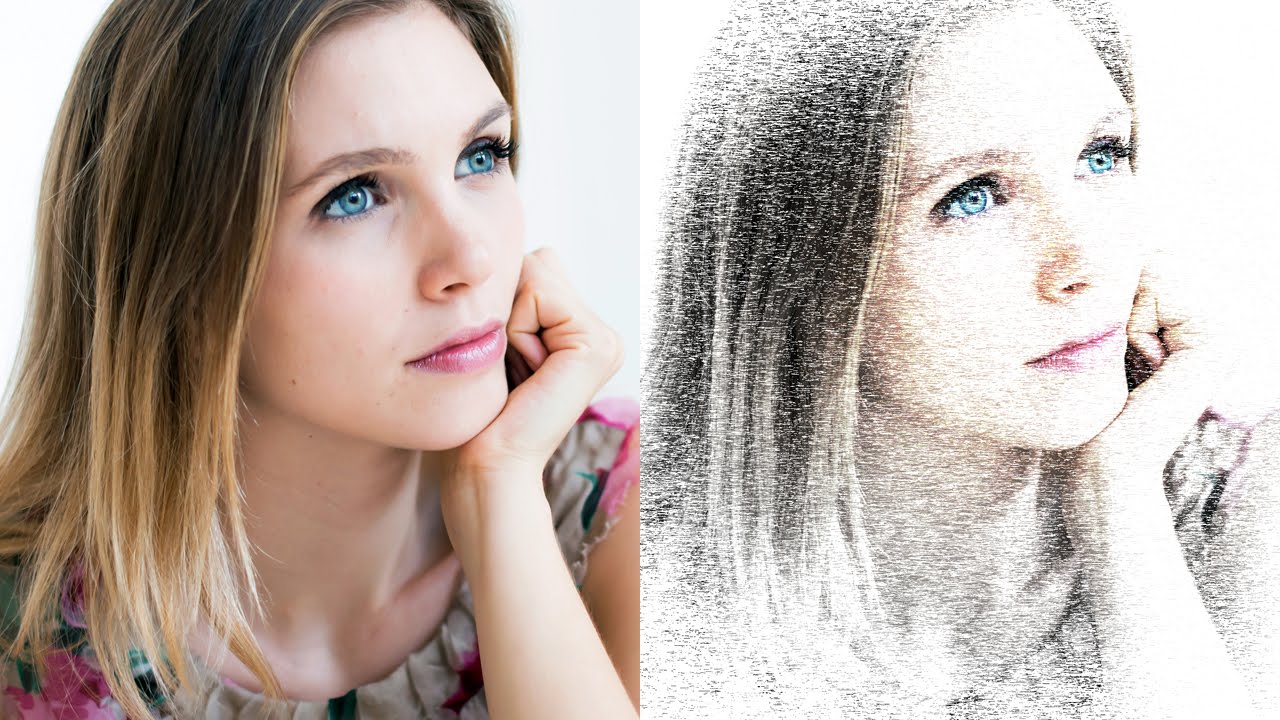
Image 9: Имитация рисунка из свадебной фотографии молодоженов — кисть пастельный карандаш.
В зависимости от выбора кисти получится различный характер рисунка.
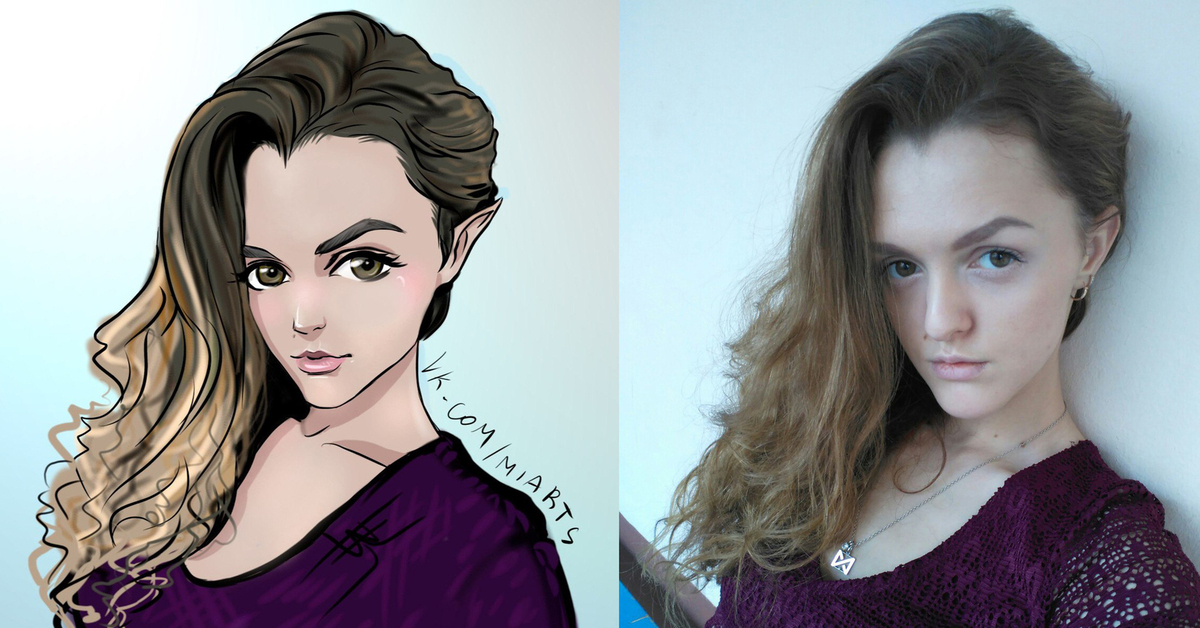
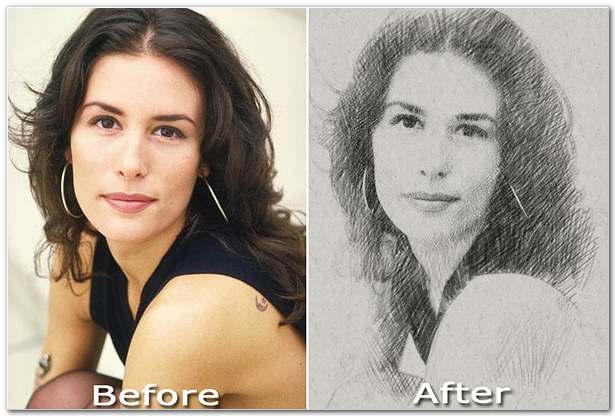
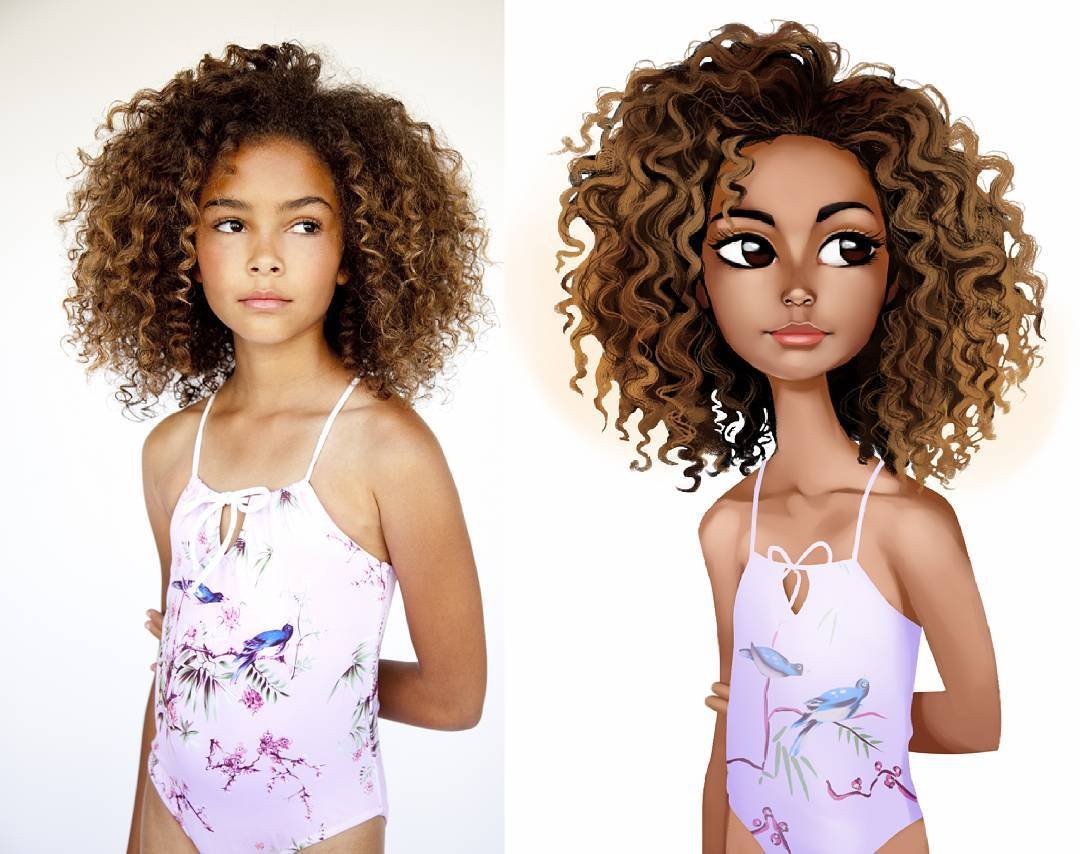
Image 10: Имитация карандашного рисунка невесты с текстурным фоном.
Для большей реалистичности можно добавить текстуру изображению, для этого воспользуемся фильтром Галерея фильтров > Текстура > Текстуризатор.
Вот и все — это только один из способов перевести фотографию в рисунок.
Скачать статью в PDF
Источник: www.photo-revue.ru
Нашли интересный материал! — поделитесь с друзьями из социальных сетей.
TweetТеги: рисунки, секреты свадебных фотографов, уроки фотошоп.
Похожие записи
Акварельный рисунок из фото.
Я взял довольно посредственный снимок, оставшийся после поездки в Питер и лишь случайно не отправленный в корзину.
С ним я и буду работать. Итак, определились — превратим это фото в акварельку.
Условно разделим нашу цифровую обработку на три этапа:
Во-первых, подготовим фото к имитации. Для этой цели как нельзя лучше подойдут инструменты Photoshop.
Во-вторых, на основе откорректированного фото «нарисуем» заготовку или эскиз нашего рисунка. Эту задачу выполнит замечательная программа DAP (Dynamic Auto — Painter). Конечно, с нашим участием, ведь это будет «рукотворный шедевр».
Третий, заключительный этап создания нашей акварели мы сделаем с помощью Photoshop.
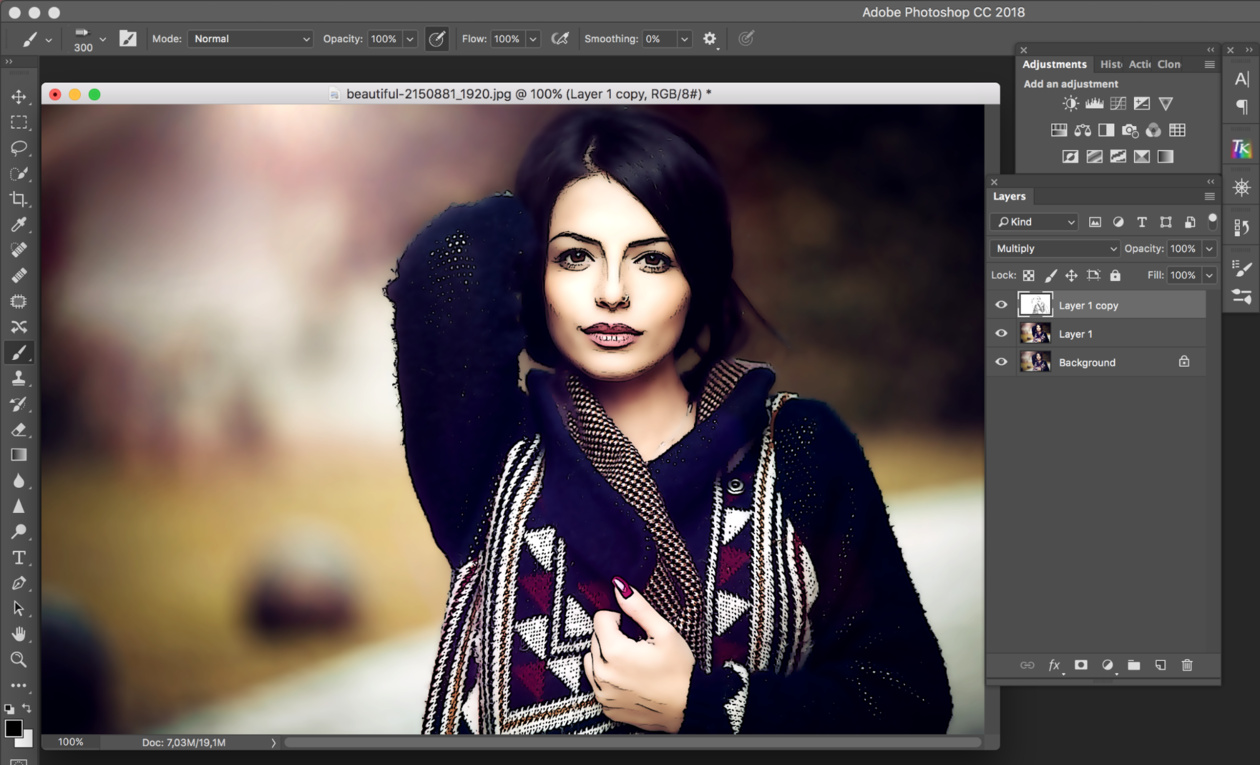
Итак, загружаем наше невзрачное фото в PS. Все манипуляции с фото показаны на следующем скрине. Выставляем разрешение 72 dpi и размер по длинной стороне 1000 — 1200 пикселей, хотя можно и больше, тут каждый решает сам. Если же вы надумали распечатать свою работу в фотосалоне с последующем водружением её в раме на стену, то советую выставить разрешение 300 dpi.
Все манипуляции с фото показаны на следующем скрине. Выставляем разрешение 72 dpi и размер по длинной стороне 1000 — 1200 пикселей, хотя можно и больше, тут каждый решает сам. Если же вы надумали распечатать свою работу в фотосалоне с последующем водружением её в раме на стену, то советую выставить разрешение 300 dpi.
Убираем лишние тени, покрутим яркость — контрастность, добавим цветовую насыщенность.
Теперь можно немного упростить фото, убрав ненужные мелочи. Рисунок не должен быть перегружен излишней детализацией. На этот раз воспользуемся плагином Topaz Clean.
Неплохо. Сохраняем наше фото на компьютере и закрываем Photoshop. Пусть отдохнёт. Первый этап окончен. Вот что получилось:
Запускаем DAP и загружаем в него сохранённое фото для дальнейшей обработки. Выбираем один из акварельных сетов. Программа замечательна тем, что мы можем регулировать настройки по нашему вкусу. Так и сделаем. На вкладке «Painter» выставим кисть на максимальную прозрачность, ведь мы хотим сделать акварельный рисунок.
На этом скрине подробно показаны настройки программы, которыми пользуюсь я для создания акварельного рисунка.
Достигнув нужного результата (на наш взгляд), нажимаем на Stop и сохраняем заготовку под другим именем.
Теперь вновь запускаем Photoshop и загружаем полученный в DAP рисунок для дальнейшей обработки. Прежде всего проверим размер изображения и при необходимости приведём его в соответствие с размером исходника. Так:
Теперь придадим краске более реалистичный вид, «подсушив» её фильтром Smart Sharpen с указанными на скриншоте параметрами:
Неплохо, но акварели присуща некоторая размытость границ мазков, а у нас они получились довольно резкие. Эту проблему можно решить с помощью Art History Brush. Для того, чтобы пользоваться этим замечательным инструментом, нужно сделать новый снимок текущего состояния рисунка и сделать его активным. Затем, выбрав инструмент Art History Brush, настроить подходящую кисть. Создаём новый слой, рисовать будем на нём, чтобы в случае неудачи удалить только его, а не всё изображение. Немного поработаем кистью в местах, где нужно размыть границы мазков. Закончив манипуляции с кистью, можно добавить резкости и этому слою. Затем сливаем его с фоном. На рисунке ниже подробно показаны настройки описаных действий.
Эту проблему можно решить с помощью Art History Brush. Для того, чтобы пользоваться этим замечательным инструментом, нужно сделать новый снимок текущего состояния рисунка и сделать его активным. Затем, выбрав инструмент Art History Brush, настроить подходящую кисть. Создаём новый слой, рисовать будем на нём, чтобы в случае неудачи удалить только его, а не всё изображение. Немного поработаем кистью в местах, где нужно размыть границы мазков. Закончив манипуляции с кистью, можно добавить резкости и этому слою. Затем сливаем его с фоном. На рисунке ниже подробно показаны настройки описаных действий.
Акварель — краска воздушная, прозрачная, поэтому в некоторых местах рисунка сквозь неё просматривается карандашный набросок. Так давйте сделаем его и мы. Вот тут вновь пригодится исходное фото, которое мы обработали в Photoshop и сохранили. Загружаем его, обесцвечиваем и применяем стиль Glowing Edges, который можно найти в меню фильтров. Настройки показаны на картинке:
Затем инвертируем изображение. Вот что получилось:
Вот что получилось:
Вставляем карандашный рисунок в нашу акварель, просто перетянув его мышкой.
Для придания большей достоверности того, что карандашный рисунок выполнен от руки, немного исказим его фильтром Glass. Параметры вы видите.
Таким же образом добавим в наш рисунок текстуру акварельной бумаги. То, как создать текстуру с помощью плагина Splat, мы уже рассматривали, поэтому для расширения кругозора создадим её, отсканировав реальный лист акварельной бумаги. Обесцвечиваем его и перетягиваем на нашу акварельку, тем самым создав новый слой.
И ещё один слой создаст акварельная текстура, которую можно создать самим, или найти в Интернете. Также обесцвечиваем её и перетягиваем на новый слой в наше изображение.
Ещё можно создать несколько корректирующих слоёв, для окончательной доработки рисунка и придания ему реалистичности. Параметры слоёв подробно указаны на скрине.
Достигнув нужного результата, все слои можно слить вместе и теперь, продублировав этот единственный слой, применить к нему фильтр Sharpen и выставить стиль слоя Darker Color.
Сливаем слои. Всё. Теперь добавим автограф, ведь работа авторская.
Наша работа уже подсохла и её можно вставить в раму. Примерно так:
Надеюсь, что эта статья будет полезна как начинающим фотошоперам, так и более знающим любителям цифровой живописи, котоые могут пополнить свой арсенал знаний некоторыми приведёнными выше манипуляциями с инструментами и плагинами…
Сергей Капитонов (kapic)
Как создать эффект «Незаконченного рисунка». Урок Фотошоп
В этом уроке я покажу как сделать вот такой интересный эффект незаконченного рисунка.
Итак, открываем наше подопытное фото в Photoshop.
ШАГ 1
Пока мы имеем в палитре слоев всего один заблокированный слой Background/Задний план.
Дублируем его, нажав комбинацию клавиш Ctrl+J, после чего Фотошоп скопирует изображение и поместит его в новый слой.
ШАГ 2
Теперь применим к этому слою особый фильтр, для этого пройдем в меню Filter/Фильтр далее Blur/Размытие и выберем Smart Blur/Умное размытие. В открывшемся диалоговом окне настроим параметры как на рисунке ниже. (Эти параметры я подбирал опытным путем, конкретно для этого изображения, возможно для другого изображения оптимальными окажутся другие параметры, так что экспериментируйте).
Далее нажимаем ОК и получаем вот такой результат.
Теперь нам нужно инвертировать изображение, так сказать из негатива сделать позитив, для этого нажмем комбинацию клавиш Ctrl+I. В итоге имеем вот такую картинку.
ШАГ 3
Как вы помните такая картинка у нас получилась в слое под названием Слой 1/Layer 1 ниже же у нас остался нетронутый слой с оригинальным изображением. Теперь создадим Слой-Маску для нашего верхнего слоя, нажав на соответствующий значок (см. рисунок ниже)
рисунок ниже)
В итоге у нас создался Слой-Маска об этом говорит прямоугольный белый значок рядом со значком слоя.
ШАГ 4
На панели инструментов выберем инструмент кисть.
Удостоверимся, что на панели инструментов основной и фоновый цвет стоят по умолчанию, черный и белый, если это не так нажмите горячую клавишу D. Это важно в противном случае мы не сможем правильно поработать со Слоем-маской.
Далее на панели параметров инструмента «кисть» выберем режим аэрографа и установим непрозрачность 15%
Сейчас объясню как пользоваться этим инструментом в данном конкретном случае, устанавливаете непрозрачность 15% и начинаете закрашивать (маскировать) всё изображение одним кликом, т.е. нажали левую кнопку мыши и не отпускаете ее пока не закончите маскировку. Иначе если у вас стоит непрозрачность 10% и вы случайно отпустили левую кнопку мыши и снова провели кистью-аэрографом по тому месту то у вас получится наложение действия кисти 10%+10%, поэтому и нужно закрашивать одним кликом. Вот такое изображение получилось после обработки с непрозрачностью 10%.
Вот такое изображение получилось после обработки с непрозрачностью 10%.
Далее ставим непрозрачность 20% и так же одним кликом маскируем левую часть изображения, до конца храма и так далее. На указанной ниже схеме показано как я маскировал фрагментами данное изображение.
В итоге должно получиться что то вроде этого.
Это мы сделали основу. Далее можно домаскировать какие то части изображения по желанию, я например провел отдельную маскировку растения, которое стоит под средним окном храма кистью с непрозрачностью 60%, так же замаскировал пол кистью с непрозрачностью 15-20%, так же я домаскировывал сам храм слева. Если у вас получился перебор, то нажав горячую клавишу X, вы можете стирать действие маскировки, чтобы вернуться в режим маскировки снова нажмите клавишу X. Вот такой результат получился после доработки.
ШАГ 5
Теперь добавим нашему изображению текстуру холста, для этого пройдем в меню Фильтр, далее Текстура и выберем фильтр Текстуризатор. В диалоговом окне настройки фильтра установим параметры согласно рисунку ниже.
В диалоговом окне настройки фильтра установим параметры согласно рисунку ниже.
В итоге получаем такое изображение.
ШАГ 6
Теперь добавим рамку нашему «рисунку», но сперва сольем все слои, для этого зайдем в меню Слои и выберем пункт Выполнить сведение, в итоге у нас получится один заблокированный слой Background/Задний план. Теперь для создания рамки зайдем в меню Изображение далее Размер холста и в открывшемся диалоговом окне установим параметры согласно рисунку ниже.
Теперь у нашего изображения появилась белая рамка. Теперь выберем инструмент «Волшебная палочка» установим допуск = 1 (на панели параметров инструмента «Волшебная палочка» находится наверху и отображается только при выбранном инструменте).
И выделим эту белую рамку, кликнув на нее.
ШАГ 7
Далее нажмем комбинацию клавиш Ctrl+J и наша рамка скопируется в новый слой. Применим к ней тот же фильтр с теми же настройками который мы применяли в шаге 5.
Применим к ней тот же фильтр с теми же настройками который мы применяли в шаге 5.
ШАГ 8
Теперь для эффектности добавим к нашему рисунку кисть. Вырезанное Изображение кисти можно взять ЗДЕСЬ. Кисть расположим вот так.
ШАГ 8
Но она пока смотрится некрасиво и эффектности не придает, поэтому добавим ей тень, для этого применим стиль «Тень» к слою с кистью, для этого нажмем на соответствующий значок.
В открывшемся диалоговом окне установим параметры согласно рисунку ниже.
В итоге у нас получилась вот такая тень.
Все, теперь мы добились эффекта незаконченного рисунка.
Как из фото сделать рисунок карандашом
Сегодня мы расскажем, как из фото сделать рисунок в программе фотошоп.
Сделать из фотографии рисунок – это не так сложно, как кажется на первый взгляд.
Следуйте простым инструкциям, и ваш снимок превратится в портрет карандашом.
В данном уроке использована программа Photoshop CS5. В результате выполнения урока мы получим из фотографии карандашный рисунок.
Для работы вам потребуется фотография желательно с однородным фоном (темным, светлым, размытым и т.д.). Но и на пестром четком фоне тоже получится изображение.
Вы можете скачать фотографию, которую мы используем для урока “Как из фото сделать рисунок”:
ШАГ 1.
Открываем фотографию: «Файл»-«Открыть».
Создаем копию исходного слоя. Есть два способа сделать это:
1) нажав сочетание клавиш Ctrl+J
2) ставим мышку на наш слой, зажимаем левую кнопку, тянем слой на нижний квадрат.
Шаг 2.
Переводим новый слой «фон копия» в черно-белое изображение:
«Изображение» – «Коррекция» – «Обесцветить».
Так же можно перевести в черно-белое изображение, применив корректирующий слой “черно-белое”.
Далее добавляем шум. Это придаст нашему слою зернистость. Хотя для фото зернистость – недостаток, но для имитации рисунка нам это будет полезно.
Верхняя панель: «Фильтр»- «Шум»-«Добавить шум»
Эффект (величину зерна) добавляем по вкусу. Это будет зависеть от вашей фотографии. Мы взяли 14%.
Распределение «По Гаусу». Выставляем галочку «Монохромный» шум.
Теперь продублируем изображение слоя «фон копия». Создадим «Слой копия 2»
Режим наложения этого нового слоя «обычный» поменяем на «затемнение».
Спрячем этот слой за маской : «Слой» – «Слой маска» – «Скрыть все».
Вот на этой маске мы и будем рисовать, но чуть позднее.
Шаг 3
А пока продолжим подготовительный этап.
Вернемся на предыдущий слой «фон копия» и превратим его в светящийся контур.
Панель вверху: «Фильтр»-«Галерея фильтров»-«Стилизация»-«Свечение краёв».
В открывшемся окне настроим следующие параметры: Ширина краёв = 4, Яркость краёв = 11, Смягчение = 9 .
Получилось чёрное изображение с белым контуром.
Инвертируйте его, одновременно нажав Ctrl + I, чтобы оно стало белым с черным контуром.
Применяем режим наложения « мягкий свет» и регулируем прозрачность слоя 20-25%. Не переживайте, что фотография опять стала цветной. Это мы поправим в следующем шаге.
Шаг 4
Создаем новый пустой слой выше оригинала и заливаем его белым цветом.
Чтобы залить белым новый слой, нужно в левой боковой панели в самом низу найти цветные квадраты. Щелкнуть по верхнему, выбрать белый цвет пипеткой из палитры. Нажать OK.
Затем в этой же панели найти инструмент “Заливка” в виде ведра. Иногда иконка может быть спрятана под другим инструментом – под градиентом. Чтобы увидеть спрятанные инструменты нужно нажать правой клавишей мышки по верхнему рисунку. При этом появятся все скрытые инструменты данной группы.
Теперь просто нажимаем на новом пустом слое, как бы “выливаем” ведро с краской на него. Вуаля! Слой стал белым!
Вуаля! Слой стал белым!
Шаг 5
Переходим в боковую панель. Берем инструмент «Кисть»
Нажимаем на значок в верхней панели «Наборы кистей»
Выскакивает диалоговое окно, где выбираем кисть
Для того чтоб видеть «кисть» и ее название, нажимаем маленький треугольник ( красный отмеченный круг на фото внизу), нажимаем левую кнопку мыши и появляется новое диалоговое окно, в котором ставим галочку напротив « маленькие миниатюры и имена» .
Для этого урока была выбрана кисть « плоская тонкая изогнутая с жесткой щетиной»
В зависимости от выбора кисти получится различный характер рисунка. На разных участках размер кисти может быть разный.
Переходим на слой «фон копия 2». Делаем активным слой с маской, нажимая именно на маску.
Белой кистью небольшой прозрачности по маске начинаем наводить тени, закрашивая темные области штриховыми движениями. В некоторых местах проходим еще раз, выбирая, где нужно сильней затемнить.
Рисуйте, как будто вы живописец! Если проведете лишний штрих, то поменяйте цвет кисти на черный и проведите сверху ошибочного участка. Восстановится первоначальный вариант. Затем опять перейдите на рисование белой кистью.
Вот такой портрет карандашом из фотографии получился у Татьяны Журавлевой – автора этого урока.
И еще пара фотографий, обработанных в стиле создания карандашного рисунка из фото: до и после.
Спасибо большое Татьяне Журавлевой за подробное руководство, созданное специально для фотоклуба “Фотоледи”
Понравился ли вам этот урок? Если да, сохраните в социальных сетях, чтобы не потерять: нажмите кнопку «большой палец вверх», которая находится выше окошка комментирования, а затем выберите вашу любимую социальную сеть.
Поделитесь с нами вашими работами. Нам очень интересно посмотреть, что получилось!
Для этого в комментариях нажмите “скрепку” и присоедините фото.
Photoshop: создаем крутые геометрические иллюстрации
3D художник Роб Рэдман учит создавать полигональные рисунки в Adobe Photoshop:
Существует море уроков по фотошопу с общей целью – помочь освоить обработку фотографий. Прямо сейчас я расскажу, как взять любое изображение и сделать из него нечто яркое и минималистичное.
Прямо сейчас я расскажу, как взять любое изображение и сделать из него нечто яркое и минималистичное.
Прорисованные образы, с реалистичными светом, тенью и текстурой – это потрясающе, но иногда хочется сдать назад к грубым очертаниям.
Это точно развлечет и даст лучшее понимание формы и структуры объектов. Так как большинство моих работ выполнены в 3D, меня привлекал вид многоугольников. Суть метода, который я предлагаю, заключается в плоских многоугольниках (в основном трехсторонних), соединенных и раскрашенных для создания формы. Техника проста. Но ее освоение потребует заинтересованности.
ПодготовкаВо-первых, выберите объект. Хорошо подходит что-то с четким силуэтом и с умеренной палитрой. Сегодня я предлагаю классический постер «Челюстей». В нем соблюдены оба эти условия.
Создайте новый документ в фотошопе. Я выбрал разрешение 1920×1080, потому что хочу получить обои для рабочего стола. И вообще мне нравятся широкоформатные изображения с фокусом на одной из сторон. Скопируйте оригинальное изображение в этот документ, расположите его по своему вкусу. Лишние элементы (текст, например) поможет ликвидировать лассо.
Скопируйте оригинальное изображение в этот документ, расположите его по своему вкусу. Лишние элементы (текст, например) поможет ликвидировать лассо.
Для создания моря добавьте новый слой под оригинальным изображением и создайте новый градиент. С помощью палитры выберите цвет дна и поверхности воды с постера. Протащите новый вертикальный градиент от нижнего края изображения до поверхности моря.
Полигональным лассо обрежьте поверхность воды грубыми четкими линиями.
Основные формыЗажмите Ctrl+Alt+Shift+N, чтобы создать новый слой, и используйте лассо для выделения очертаний челюсти. Стремитесь к геометричности: никаких деталей. Теперь зажмите B и с зажатым Alt-ом кликните по среднему тону воды на исходном изображении.
Едем дальше. Нажмите Shift+F5, чтобы залить выделенную область этим цветом. Таким же образом залейте акулу. Трюк в том, чтобы не уходить в детали. Держитесь 3- или 4-сторонних многоугольников. Иначе получите хаос.
Вскоре вы получите упрощенную графическую версию акулы. Создайте новый слой под акулой и сформируйте внутренность челюсти. Создание слоя именно под акулой позволяет вам не париться насчет залезания за границы.
Чуть больше деталейПроцесс прорисовки остальных деталей акулы ничем не отличается. Только не перепутайте очередность слоев, чтобы переключаться между ними, выбирать цвета, в общем, упростить жизнь. Например, если расположить зубы на отдельном слое, можно будет свернуть слой рта и выбрать подходящий цвет с исходного изображения. А если выбрать все зубы сразу, это заметно ускорит работу.
Завершайте акулу. Угловатые формы должны вторить оригинальным. Так новая картинка будет правдоподобна, но лишена мелких деталей.
Акула готова? Теперь поместите все «акульи» слои в отдельную группу слоев.
ПловецВсе то же самое, что и с акулой. Одна особенность – добавьте пловцу поменьше деталей. Это обеспечит общую простоту картинки: акула сохранит главный визуальный фокус.
С полигональным лассо на вооружении задайте общие очертания пловцу. Для создания тени возьмите цвета из пространства над водой и его тела. На новом слое добавьте волны вокруг пловца. Цвета для волн возьмите из пространства моря. После этого, регулируя степень прозрачности слоя, впишите его в общий строй.
Конечно, можно проделывать все это и в одном слое. Но отдельные слои дают больше контроля. Как и с акулой, объедините все слои пловца в одну группу.
ПузырькиНа новом слое с тем же лассо создайте очень грубо очерченные (5/6 граней) пузырьки. Добавьте примитивную тень. Все цвета берите из акулы или воды. Потом просто натиражируйте больше пузырьков, изменяя их размер и положение. Размещайте вокруг акулы.
И снова собираем все «пузырьковые» слои в группу. Размещаем эту группу поверх слоя с акулой. Но пару пузырьков можно разместить и за акулой, создавая объемность изображения.
Еще чуть-чутьОсталось сформировать верхушки волн. Делаем все точно так же по списку.
Делаем все точно так же по списку.
Теперь убедитесь в том, что ваша работа смотрится гармонично.
Несмотря на простоту техники, можно получить действительно крутые графические картинки. А в случае с известными образами, ваше творение будет одновременно узнаваемым и уникальным.
Видео за полторы минуты покажет все то, о чем я писал выше.
Да, это займет время, но взамен даст ощущение формы и света. Так что, даже если вы предпочитаете создавать детализированные иллюстрации, я искренне советую попробовать эту технику, чтобы лучше отточить вашу.
Источник: Creative Bloq
Читайте также:
Киношное Изображение в Фотошопе
Художественный андеграунд: 10 иллюстраторов, изменяющих сознание
16 простых шагов к идеальному рисунку
AKVIS Sketch 16: Рисунок из фотографии
Вышла новая версия AKVIS Sketch, одной из самых популярных программ для создания рисунка из фотографии для Windows и Mac OS X. Продукт доступен в виде самостоятельного приложения и в виде плагина для Photoshop.
Продукт доступен в виде самостоятельного приложения и в виде плагина для Photoshop.
AKVIS Sketch позволяет превратить фотографию в карандашный рисунок или набросок углем, а также получить эффект акварели или пастели. Это прекрасный инструмент для тех, кто всегда мечтал научиться рисовать. Созданные программой рисунки могут соперничать с произведениями, выполненными рукой художника.
В новой версии представлен ряд важных улучшений и изменений, добавлены новые возможности и инструменты.
В версии 16:
- Добавлена кнопка, позволяющая сделать снимок во время обработки изображения и сохранить текущее состояние в Ленте кадров вместе с другими промежуточными результатами, записанными программой. Видна на всплывающем индикаторе процесса. (Deluxe/Business)
- Появилась возможность фиксации кадров в ленте для сохранения их даже после изменения параметров. (Deluxe/Business)
- Добавлены инструменты постобработки Карандаш и Ластик, позволяющие отредактировать полученный результат и дорисовать либо стереть карандашные штрихи, а также Кисть возвратадля уменьшения эффекта на выбранных областях.
 (Deluxe/Business)
(Deluxe/Business) - В программу добавлен новый инструмент Кадрирование, использующий неразрушающий метод редактирования изображения.
- Увеличено окно предварительного просмотра. Размер области регулируется в настройках программы.
- В закладке Надпись доступна загрузка изображения. Теперь можно не только добавить текст, но и вставить логотип или отсканированную подпись. Появилась возможность позиционирования текста или изображения в середине рисунка и регулировка прозрачности, что позволяет получить эффект водяного знака.
- Добавлен новый темный стиль интерфейса. Переключение доступно в настройках программы.
- Расширен список поддерживаемых форматов RAW.
- Включена поддержка Mac OS X 10.10 Yosemite.
- Улучшена совместимость плагина с Adobe Photoshop CC 2014, Photoshop Elements 13.
- Исправлены ошибки.
Скачайте AKVIS Sketch v.16.0 (в версиях для Windows и Mac OS X).
В течение ознакомительного периода можно попробовать все возможности программы.
Зарегистрированные пользователи версий 9-15 могут перейти на версию 16 бесплатно. Пользователи с более старой версией v.1-8.6 программы должны будут доплатить за переход на последнюю версию.
Узнаем как изготовить из фото рисунок в Фотошопе?
В программе Adobe Photoshop не только ретушируют портреты – его часто используют для создания иллюстраций. Любой снимок можно превратить в необычный рисунок, выполнив несколько простых шагов. Особенность программы в том, что для работы в ней не обязательно обладать художественным талантом и уметь рисовать. Даже не обладая особыми знаниями, вы сможете создать красивую открытку, а немного потренировавшись и освоив функционал программы – стилизованный портрет или пейзаж. Новичку, который только знакомится с Adobe Photoshop, лучше начать с открытки. Ее создание состоит из 3 этапов: обводка контура, заливка цветом, нанесение светотени.
Как выбрать фотографию для создания иллюстрации?
Прежде чем узнать, как сделать из фото рисунок в «Фотошопе», нужно установить его, скачав с официального сайта. Производитель позволяет пользоваться программой бесплатно в течение двух недель – этого времени будет достаточно, чтобы познакомиться с интерфейсом и научиться рисовать простые иллюстрации. Для того чтобы из фото сделать рисунок, программа Adobe Photoshop подходит лучше всего. В качестве основы для создания открытки удобнее всего использовать фотографию в стиле Flatlay – предметы на таком снимке расположены на ровной поверхности и сфотографированы сверху, под углом в 90 градусов. Желательно сделать фото самостоятельно, чтобы не нарушать ничьих авторских прав.
Производитель позволяет пользоваться программой бесплатно в течение двух недель – этого времени будет достаточно, чтобы познакомиться с интерфейсом и научиться рисовать простые иллюстрации. Для того чтобы из фото сделать рисунок, программа Adobe Photoshop подходит лучше всего. В качестве основы для создания открытки удобнее всего использовать фотографию в стиле Flatlay – предметы на таком снимке расположены на ровной поверхности и сфотографированы сверху, под углом в 90 градусов. Желательно сделать фото самостоятельно, чтобы не нарушать ничьих авторских прав.
Настройки программы для создания иллюстрации по контуру
Существует способ, как из фото сделать контурный рисунок быстро и без особых усилий. Для этого нужно познакомиться с таким инструментом, как «Перо». Но сначала нужно настроить программу Adobe Photoshop особым образом. На первом этапе создайте новый документ. Для этого на панели инструментов нажмите «Файл», затем «Создать» и в появившемся окне введите следующие параметры: разрешение 300 пикселей на дюйм, белый фон, цветовой режим RGB — и нажмите кнопку «Создать». Размер документа выбирайте самостоятельно, он должен быть в сантиметрах. Затем нужно особым образом настроить инструмент «Кисть». Обратите внимание, что рисовать контур вы будете «Пером», но настраивать нужно именно «Кисть». Выбрав инструмент, активируйте его и перейдите к настройке: размер будет меняться, но для начала можно выбрать около 15 пикселей. Вид кисти – твердая, с четкими краями. Прозрачность и нажим должны быть равны 100%, режим выберете «Нормальный». Затем на правой панели инструментов перейдите в настройки и отметьте галочкой пункт «Динамика формы» и «Сглаживание».
Размер документа выбирайте самостоятельно, он должен быть в сантиметрах. Затем нужно особым образом настроить инструмент «Кисть». Обратите внимание, что рисовать контур вы будете «Пером», но настраивать нужно именно «Кисть». Выбрав инструмент, активируйте его и перейдите к настройке: размер будет меняться, но для начала можно выбрать около 15 пикселей. Вид кисти – твердая, с четкими краями. Прозрачность и нажим должны быть равны 100%, режим выберете «Нормальный». Затем на правой панели инструментов перейдите в настройки и отметьте галочкой пункт «Динамика формы» и «Сглаживание».
Учимся работать с инструментом «Перо»
Прежде всего, создайте новый слой, нажав на «конвертик» в окошке со слоями. Назовите его «Контур». Далее все действия по созданию контура будут производиться на этом слое. Теперь нужно немного потренироваться, чтобы понять, как работать инструментом «Перо». Выберете его на панели и, кликнув левой кнопкой мыши по холсту, поставьте первую опорную точку в любом месте. Затем отведите мышь и поставьте еще одну точку – получится линия. Ее можно изгибать в различных направлениях – для этого поставьте еще одну точку в любой части прямой, зажмите клавишу Ctrl на клавиатуре и «потяните» ее мышью, удерживая левую кнопку. Рядом с точкой появится «усик» — он также позволяет менять кривизну линии. Создав изгиб, отпустите клавишу Ctrl – линия зафиксируется.
Затем отведите мышь и поставьте еще одну точку – получится линия. Ее можно изгибать в различных направлениях – для этого поставьте еще одну точку в любой части прямой, зажмите клавишу Ctrl на клавиатуре и «потяните» ее мышью, удерживая левую кнопку. Рядом с точкой появится «усик» — он также позволяет менять кривизну линии. Создав изгиб, отпустите клавишу Ctrl – линия зафиксируется.
Как создать плавную линию при помощи «Пера»?
Добавьте еще одну опорную точку и поэкспериментируйте с линией, изгибая ее в разные стороны. Теперь приступаем непосредственно к созданию контура: кликните правой кнопкой мыши по холсту, чтобы вызвать подменю, выберете в нем пункт «Выполнить обводку контура». Появится диалоговое окно, в котором нужно выбрать инструмент «Кисть» и отметить пункт «Имитировать нажим». Вы получите плавную, четкую линию с острыми краями. Вновь кликните правой кнопкой мыши по холсту и выберете пункт «Удалить контур». Попробуйте создать плавную линию, не отмечая пункт «Имитировать нажим», и сравните результаты. Вы сделали первый шаг к пониманию того, как из фото сделать рисунок.
Вы сделали первый шаг к пониманию того, как из фото сделать рисунок.
Первый шаг к созданию иллюстрации: контур изображения
Перетяните фотографию, по которой собираетесь сделать иллюстрацию, в программу Adobe Photoshop. Зажмите кнопку Shift на клавиатуре, потяните на край фотографии мышью, чтобы изменить ее размер без искажения. Размеры холста и изображения должны совпадать. Расположите слой с фотографией между фоном и слоем, где будет располагаться контур. Если изображение не перетягивается в программу, кликните по нему правой кнопкой мыши и выберете «Открыть в программе», а затем перетяните в рабочий документ при помощи инструмента «Перемещение». Перед тем как из фото сделать рисунок, потренируйтесь создавать контур на какой-нибудь иллюстрации с четкими линиями, а затем приступайте к обводке контура на выбранной фотографии. Вначале ставьте по две опорные точки, затем еще одну посередине получившейся линии, зажимайте Ctrl и тяните линию, придавая ей нужный изгиб. Меняйте толщину кисти, чтобы сделать линию тоньше или толще. Начинайте обводить основные контуры предметов. Для удобства непрозрачность слоя с фотографией можно уменьшить, чтобы лучше видеть получающиеся линии. Излишки и неверно нарисованный контур можно убрать при помощи инструмента «Ластик». Сохраните картинку в формате PSD.
Начинайте обводить основные контуры предметов. Для удобства непрозрачность слоя с фотографией можно уменьшить, чтобы лучше видеть получающиеся линии. Излишки и неверно нарисованный контур можно убрать при помощи инструмента «Ластик». Сохраните картинку в формате PSD.
Как выбрать цветовую гамму для открытки?
Для заливки цветом создайте новый слой и назовите его «Заливка». Слой поместите под слоем «Контур» — это очень важно, иначе вы начнете раскрашивать рисунок поверх контура, перекрывая его. Перед тем как из фото сделать рисунок, придется немного разобраться с искусством колористики. Чтобы картинка смотрелась более гармонично, старайтесь ограничить количество используемых цветов. Желательно, чтобы некоторые предметы были окрашены одинаково. Нагромождение различных оттенков сделает вашу иллюстрацию безвкусной. Выберете 4-5 базовых цветов и меняйте их тон на более светлый. Цвет можно взять при помощи инструмента «Пипетка» с самой фотографии или же выбрать из панели «Образцы». Старайтесь брать не слишком темные оттенки – они еще понадобятся для создания теней.
Старайтесь брать не слишком темные оттенки – они еще понадобятся для создания теней.
Второй шаг к созданию иллюстрации: заливка цветом
Для заливки объекта цветом перейдите на слой с заливкой и начинайте обводить пером его контур, который нарисовали на предыдущем шаге. Затем кликнете правой кнопкой мыши и выберете пункт «Выполнить заливку контура». Объект зальется выбранным цветом. Если этого не происходит – проверьте настойки на верхней панели. В подменю выберете значок в виде двух пересекающихся квадратов и проследите, чтобы в настройках стояла галочка на пункте «Исключить перекрывающиеся фигуры». Продолжайте обводить контуры фигур и заливать их цветом, пока полностью не раскрасите иллюстрацию. На этом этапе не нужно трогать фон – изменить его цвет можно на финальном этапе работы. Использование «Пера» – это вариант того, как сделать из фото «мультяшный» рисунок. Если остановиться на этом шаге, то получится плоское изображение без теней и полутеней, напоминающее то, как рисуют персонажей мультфильмов.
Третий шаг к созданию иллюстрации: тени и свет
Сделать картинку более похожей на фотографию, а предметы на ней – объемными и яркими поможет расстановка света и тени. У объектов, попадающих в область восприятия человека, всегда есть более светлые и темные части. Как из фото сделать рисунок с элементами, которые человеческий глаз будет воспринимать в объеме? Для этого нужно понимать, как в реальности распределяется свет по поверхности предметов. Свет, падая на предмет, создает блик – это наиболее светлая часть поверхности. Далее идет полутень – она темнее блика, но светлее тени. Тень – самая темная часть поверхности предмета. Но существует еще собственная тень – ее отбрасывает сам предмет на ту плоскость, на которой находится. Это пространство – самое темное. Чтобы сделать фото цветным рисунком, передавая градации света и тени на поверхности предметов, нужно брать более темные и светлые оттенки основного цвета, потому при заливке не стоит выбирать слишком темные тона, иначе не получится нарисовать тень.
Как определить расположение блика, полутени и тени?
Перед началом работы по фотографии определите источник света и его направление. Затем создайте новый слой и назовите его «Светотень». При помощи пера рисуйте контуры сначала для полутени, затем для тени, а после – для блика. Заливайте их тем же способом, что на предыдущем шаге – используя команду «Выполнить заливку контура». Закончив, создайте собственные тени предметов.
Небольшая подсказка по направлению света:
- если источник находится слева, то справа будет тень, полутень, а слева – блик;
- если источник находится справа, то слева будет тень, полутень, а справа – блик;
- если источник находится сверху, то тень, полутень и блик находятся по центру.
Теперь осталось лишь сделать фон. Для этого переходим на самый первый слой и заливаем его нужным цветом или градиентом. Можете добавить любой текст, выбрав красивый шрифт и воспользовавшись соответствующим инструментом. Сохраните получившуюся у вас иллюстрацию в формате JPEG, распечатайте на цветном принтере – и открытка готова.
Карандашный рисунок в «Фотошопе»
Также попробуйте сделать из фото рисунок карандашом в «Фотошопе». Это гораздо проще и быстрее, чем создание цветной иллюстрации, но результат удивит вас. Для начала откройте в программе выбранную картинку и создайте дубликат слоя, нажав комбинацию клавиш Ctrl+J. Кликните на круглую иконку в нижней части окна со слоями и выберете пункт «Цветовой тон/Насыщенность». Измените значение «Насыщенность», перетащив ползунок до -100. Кликните на «Слой 1», сделав его активным, и в выпадающем меню выберете вид наложения «Осветление основы». Нажмите Ctrl+I, чтобы выполнить инверсию слоя. Перейдите в меню «Фильтр» на верхней панели, выберете пункт «Размытие», а затем «Размытие по Гауссу». Передвигайте ползунок, чтобы добиться желаемого эффекта.
Снова вернитесь к окошку со слоями и кликните по круглой иконке, чтобы вызвать подменю «Уровни». Передвигайте крайний левый ползунок, стараясь сделать изображение максимально похожим на рисунок. Если какие-то его части покажутся вам слишком темным, выберете инструмент «Кисть» и, сделав цвет кисти черным и установив непрозрачность в 40%, пройдитесь им по нужным участкам, высветляя их. Чтобы «почистить» фон от серых пятен, установите цвет кисти белый, фон черный и измените непрозрачность до 100%. Сохраните изображение в нужном формате. Теперь вы знаете, как из фото сделать рисунок карандашом. Пользуйтесь новыми знаниями и создавайте свои маленькие шедевры.
Чтобы «почистить» фон от серых пятен, установите цвет кисти белый, фон черный и измените непрозрачность до 100%. Сохраните изображение в нужном формате. Теперь вы знаете, как из фото сделать рисунок карандашом. Пользуйтесь новыми знаниями и создавайте свои маленькие шедевры.
Photo To Pencil Sketch Effect в Photoshop CC Tutorial
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз!
Примечание к версии: Это руководство предназначено для Photoshop CC 2019 и более ранних версий. Доступна обновленная версия для Photoshop 2020 и 2021 года.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко создать классический эффект Photoshop, превратив фотографию в карандашный набросок ! Фактически, мы научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Мы также узнаем, как сохранить гибкий и редактируемый карандашный набросок, позволяя нам возвращаться и настраивать вещи по мере необходимости, используя интеллектуальные фильтры Photoshop, слои заливки и коррекции, а также режимы наложения слоев.
Эта версия руководства совместима с Photoshop CC 2019 и более ранними версиями, включая Photoshop CS6.Но пользователи Photoshop 2020 или 2021 захотят проверить мою обновленную версию, которая включает последние изменения градиентов Photoshop.
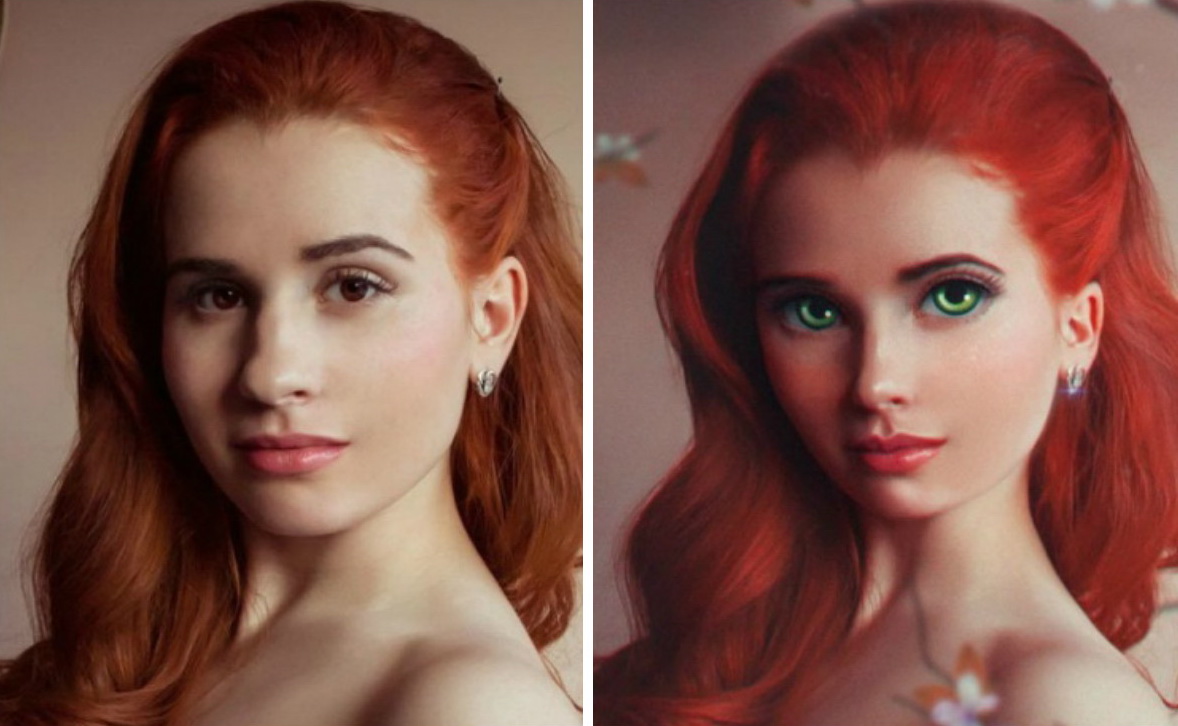
Вот изображение, которое я буду использовать (стильный портрет красоты от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть как исходный черно-белый набросок:
Черно-белый вариант эскиза.
Вот тот же набросок, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот тот же набросок, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть набросок после раскрашивания его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше всего нравится:
Третья раскрашенная версия эскиза.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как превратить фотографию в карандашный набросок с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, находящееся на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам понадобится это исходное изображение позже, когда мы перейдем к раскрашиванию эскиза, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2. Обесцветить слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Поднимитесь к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate .Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3. Дублируйте ненасыщенный слой
Затем нам нужно сделать копию ненасыщенного слоя. Щелкните слой Background copy на панели Layers и, как мы это делали с исходным слоем Background, перетащите его вниз на значок New Layer :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия 2» и помещает ее над другими слоями:
Новый слой «Фоновая копия 2» появляется в верхней части стопки слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости в этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Подойдите к меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Image> Adjustments> Invert.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете параметр Blend Mode в верхнем левом углу панели Layers. По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (вы можете увидеть несколько рассеянных черных областей в зависимости от вашего изображения):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы создадим основную часть нашего эффекта эскиза, размыв слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое смарт-фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры похожи на обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), смарт-фильтры являются неразрушающими и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения.Применяя размытие по Гауссу в качестве смарт-фильтра, мы даем себе возможность вернуться и настроить наш эффект эскиза позже, а не ограничиваться нашими начальными настройками фильтра.
Итак, как нам применить размытие по Гауссу в качестве интеллектуального фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то увидим небольшой значок смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта на эскизе предварительного просмотра слоя.
Шаг 7. Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, применим фильтр «Размытие по Гауссу». Подойдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Подойдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объект).Мы контролируем степень размытия с помощью ползунка Radius в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, которого вы добьетесь, будет зависеть от того, сколько размытия вы применили. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
В итоге я получаю эффект, который больше похож на исходную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы хотите получить, поэтому лучше всего следить за своим изображением, перетаскивая ползунок Радиус и оценивая результаты.В моем случае, хотя мне нравятся обе версии, я думаю, что мне немного больше нравится вторая, более фотореалистичная версия, поэтому я выберу эту. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Gaussian Blur:
.Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью интеллектуального фильтра «Размытие по Гауссу». Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо. Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь мы видим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните прямо на словах «Размытие по Гауссу», чтобы повторно открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь мы видим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните прямо на словах «Размытие по Гауссу», чтобы повторно открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его диалоговое окно.
Шаг 8: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но в зависимости от того, насколько сильно вы применили размытие, вы можете обнаружить, что ваш эскиз выглядит слишком светлым.Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни». Чтобы добавить корректирующий слой уровней, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите уровней из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и помещает его над другими слоями на панели «Слои»:
Панель «Слои», показывающая новый корректирующий слой «Уровни».
Шаг 9: Измените режим наложения слоя на умножение
Параметры и элементы управления для корректирующего слоя «Уровни» появляются на панели «Свойства» Photoshop , но здесь нам нечего делать с ними. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормального на Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения Multiply — один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой набросок теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы обнаружите, как и я, ваш набросок теперь выглядит слишком темным , вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы понижаете значение непрозрачности ниже 100% по умолчанию, тем больше будут просвечивать слои под корректирующим слоем «Уровни», делая эскиз снова ярче. Я уменьшу свой уровень примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности вернуло часть яркости.
Шаг 10: снова продублируйте фоновый слой
На этом этапе у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому щелкните фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому щелкните фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Делаем еще одну копию фонового слоя.
Photoshop делает копию слоя, называет ее «Фоновая копия 3» и помещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой в
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загроможденной ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорят нам о том, для чего используется этот слой.Давайте прервем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Background copy 3», чтобы раскрасить наш набросок, поэтому давайте дадим ему более информативное имя. Чтобы переименовать слой, дважды щелкните прямо на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой «Цвет» в верхнюю часть стопки слоев.
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его вверх в стопке слоев; другими словами, переместите его над всеми остальными слоями. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой прямо на вершину стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите клавишу правой скобки (] ).Это мгновенно переместит выбранный слой прямо наверх:
Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите клавишу правой скобки (] ).Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится наверху стопки слоев.
Шаг 13: Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение появится снова, блокируя просмотр других слоев под ним, что, очевидно, не то, что нам нужно. Мы хотим совместить цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормальный на Цвет :
Изменение режима наложения слоя на Цвет.
Режим наложения цветов сообщает Photoshop, что нужно смешивать только цвет из этого слоя и игнорировать все остальное, и именно так эскиз теперь раскрашен:
Эскиз раскрашен оригинальными цветами фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я понижу свой до 50%:
Уменьшение непрозрачности слоя «Цвет».
И теперь цвет становится более нежным:
Эффект после понижения непрозрачности слоя «Цвет».
Подробнее: Пять режимов наложения слоев, которые необходимо знать
Шаг 14. Отключите слой «Color»
Если вам нравится, как выглядит эффект вашего эскиза с использованием исходных цветов фотографии, вы можете здесь остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Цвет», щелкнув его значок видимости (значок «глазное яблоко») на панели «Слои». Это вернет черно-белую версию эскиза:
.Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте сплошной слой заливки
Чтобы раскрасить эскиз одним цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки «Сплошной цвет», Photoshop откроет панель выбора цвета с просьбой выбрать цвет.Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего в палитре цветов.
Шаг 16: Измените режим наложения на цвет
Выбрав цвет, нажмите «ОК», чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Color Fill 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае — синим:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
При этом повторно открывается палитра цветов, позволяющая выбрать что-то другое. На этот раз я попробую розовато-фиолетовый:
Выбор другого цвета из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь мой эскиз появляется с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который лучше всего подходит:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности слоя заливки.
Шаг 17: Отключите слой заливки
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз используя градиент. Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкнув значок видимости слоя заливки.
Шаг 18: Добавьте слой с градиентной заливкой
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки.Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Откроется диалоговое окно Gradient Fill . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках «Как рисовать градиенты с помощью инструмента градиента» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь.Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиента, который выходит за рамки этого руководства. Убедитесь, что вы нажали стрелку справа от образца цвета:
Щелкните стрелку справа от образца цвета градиента.
Это открывает Gradient Picker , показывая нам эскизы предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это позволит выбрать градиент и закрыть средство выбора градиента. Для этого урока я выберу градиент Spectrum (первый эскиз слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента со значения по умолчанию 90 ° на 135 ° , в результате чего он будет проходить по диагонали по изображению, создавая немного больше интереса:
Изменение угла уклона.
Щелкните OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно залит градиентом:
Градиент временно закрывает вид на эскиз.
Шаг 19: Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя Gradient Fill с Нормального на Цвет :
Изменение режима наложения слоя Gradient Fill на Color.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Spectrum:
Окончательный эффект раскрашенного эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из цветных версий и вы хотите вернуться к черно-белой версии? Как переключиться обратно?
Это просто. Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя Gradient Fill на панели «Слои». Когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой заливки градиентом) отключены, вы вернетесь к своей черно-белой версии:
Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя Gradient Fill на панели «Слои». Когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой заливки градиентом) отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя градиентной заливки.
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки Solid Color (пустой квадрат на месте глазного яблока), чтобы снова включить его.Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу слой «Color»:
Щелкните значок видимости слоя «Цвет».
А теперь я вернулся к моему эскизу, который раскрашивают в исходные цвета фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как легко превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов его раскрасить в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
| Создание рисования линий из фотографии | |
В этом уроке вы будете работать с некоторыми интересными фильтрами и техниками для создания рисования линий из фотографии. Есть несколько способов добиться подобного эффекта, и хотя мой результат хорош, по моему не столь скромному мнению, это может быть не самый простой или «лучший» способ добиться этого. Есть несколько способов добиться подобного эффекта, и хотя мой результат хорош, по моему не столь скромному мнению, это может быть не самый простой или «лучший» способ добиться этого.По мере работы с этим руководством вы получите некоторую практику использования некоторых изящных фильтров и техник, некоторые из которых могут быть для вас новыми. К ним относятся повышение резкости с помощью фильтра маски нерезкости, работа с фильтром верхних частот и использование настроек оттенка / насыщенности, порога и уровней. Если вам нравятся такие вещи, вам понравятся мои фотографии в классе Artwork! Проверить это! Если вы хотите использовать фотографию знаменитой картины Гранта Вуда «Американская готика», вы можете нажать на картинку справа, затем щелкнуть напротив нее и выбрать «Сохранить как».«Положите его туда, где вы действительно можете его найти, и назовите что-нибудь умное и запоминающееся, например,« Американская готика ». | «Но для чего это нужно?» Я слышу, как вы спрашиваете. Это руководство работает с PS 5+ И с PS Elements! |
| В следующей части используется фильтр, который, держу пари, вы не использовали.Это «фильтр высоких частот». Этот фильтр работает, сохраняя детали краев, где имеют место отчетливые цветовые переходы, при этом остальная часть изображения становится серой. Давай попробуем. A2. Сначала продублируйте свой слой, перетащив его на значок нового слоя в нижней части палитры слоев. Это на тот случай, если вы действительно облажались и захотите начать все сначала. 🙂 Затем нажмите Filter -> Other -> High Pass. Справа находится диалоговое окно, как оно появляется. Если вам нужны ТОЛЬКО края, вы можете выбрать очень маленькое значение радиуса, вплоть до 0.1 пиксель. Я выбрал здесь 4.4. Убедитесь, что установлен флажок «Предварительный просмотр», а затем сдвиньте ползунок вверх и вниз, чтобы увидеть, что он делает. | |
| Теперь нам нужно отрегулировать серый цвет. Вы можете сделать это с помощью Adjust -> Contrast, но я хочу, чтобы вы вместо этого использовали Threshold.Это дает вам лучший контроль над своим результатом. A3. Итак, нажмите Изображение -> Настроить -> Порог и потяните ползунок до тех пор, пока ваш результат не станет просто контурами, как в моем результате ниже. Вариант: если вы хотите рисунок цветным карандашом, используйте уровни из шага A3 вместо порогового значения. | |
| Как я уже упоминал, есть много способов добиться аналогичного результата.Далее следует метод, который вы можете попробовать. Это метод, изобретенный моим другом Дэйвом. Я сделал этот снимок из-за его прозвища «OneRum». В1. Дублируйте свой слой, перетащив его на значок нового слоя в нижней части палитры слоев. Изображение -> Настроить -> Инвертировать. Это дает несколько жуткий вид ниже. | |
B2.Следующая часть кажется уловкой, но продолжайте. Выбрав инвертированный слой в палитре слоев, вы собираетесь изменить режим наложения этого слоя на Color Dodge. Вы делаете это, выбирая Color Dodge в раскрывающемся списке, который вы получаете, щелкнув стрелку вверху палитры справа от того места, где теперь написано «Normal». Эй .. зачем быть нормальным? Color Dodge увеличивает контраст изображения внизу за счет осветления и усиления цвета. (Я никогда точно не помню, что делает каждый режим наложения; мне всегда приходится возиться с ними, пока я не найду тот, который подходит для работы. | |
B3. Хорошо, теперь этот последний шаг только что нас запутал. Теперь пришло волшебство. Выделив верхний слой на палитре слоев, нажмите «Фильтр» -> «Размытие» -> «Размытие по Гауссу». | |
Я не знаю, почему это работает, но это так, так что не спорьте со мной по этому поводу.Некоторые вещи нужно просто принять на веру. Так что просто сделай это. : Þ Ваш результат должен напоминать мой справа. | |
| Затем вы создадите слой, похожий на снимок всего, что вы видите. Я называю это «Слой слияния видимых объектов». Создайте новый слой, щелкнув значок «Создать новый слой» в нижней части палитры «Слои». Перетащите это в верх стопки. Ctrl-Alt-Shift-E. | |
| На этом этапе у вас есть довольно красивый цветной рисунок карандашом.Но теперь мы переопределим все эти цвета, чтобы они были либо черными, либо белыми. Изображение> Настройки> Порог. | |
| И вот результат! | |
В качестве еще одного способа получить рисунок линии из фотографии вы можете использовать интеллектуальное размытие с установленным флажком «только края». Вот несколько примеров, которые мне прислали студенты: | |
| * Это написано Мохамедом Аль-Даббагом, старшим графическим дизайнером. Он великодушно разрешил мне включить это в мой учебник. (Я немного отредактировал.) Чтобы воспользоваться преимуществами этого урока, я хотел бы напомнить вам, что это первый шаг к преобразованию растровых изображений в монохромные векторные изображения . Чтобы векторизовать изображения (это часто практикуется в реальном бизнесе), можно продолжить так: Преобразовав фотографию в штриховой рисунок с помощью приведенного выше урока: 1. Преобразуйте режим изображения в режим градаций серого. 2. Увеличьте размер изображения, изменив разрешение изображения до 1500 точек на дюйм! (Почему такое большое разрешение? Ответ — достаточно точек привязки для следующего шага. 3. Используя инструмент Magic Wand, выберите любой ЧЕРНЫЙ пиксель. (Увеличьте масштаб, если необходимо, чтобы отличить черный пиксель от белого.) | 4. В меню «Выбрать» выберите «Подобный». 5. В палитре «Контуры» и пока муравьи выделения живы, создайте рабочий контур, щелкнув значок касательной и круга внизу. 6. Из меню «Файл» Экспорт -> Пути к Illustrator.Экспортированный файл будет иметь то же имя файла PS с расширением .ai. 7. В Adobe Illustrator откройте файл обложки и выберите «Выбрать» -> «Все». 8. В фильтрах поиска пути выберите фильтр Исключить. 9. Залейте любой краской, и готово к векторной версии исходной фотографии. 10. Вы можете сохранить иллюстрацию в EPS. Интересно открыть тот же EPS в Photoshop и посмотреть, насколько он плавный! — Мохамед аль-Даббаг, старший графический дизайнер |
Надеюсь, вам понравился этот взгляд на способы создания штриховых рисунков из фотографий. Жду ваших отзывов! Прокомментируйте, пожалуйста, либо доску сообщений myJanee.com, либо напишите мне. Жду ваших отзывов! Прокомментируйте, пожалуйста, либо доску сообщений myJanee.com, либо напишите мне. Всегда я, | |
Создание эффекта черно-белого рисунка в Photoshop
В этом уроке Photoshop вы узнаете, как создать эффект черно-белого рисунка с помощью фотографии.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа : Adobe Photoshop CS3
- Расчетное время выполнения: 25 минут
- Сложность: Начальный-Средний
Ресурсы
Шаг 1
Откройте изображение «Девушка».Первый шаг в преобразовании фотографии в рисунок — обесцветить его. Выберите Image> Adjustments> Desaturate , и вы увидите, что фотография конвертируется в черно-белую версию.
Шаг 2
Дублируйте фоновый слой, нажав Ctrl + J . Теперь примените фильтр «Найти края» ( Filter> Stylize> Find Edges ). Как видите, фильтр отбросил большую часть информации о пикселях и шума и сохранил линии — именно то, что нам нужно для нашего эффекта рисования.
Теперь примените фильтр «Найти края» ( Filter> Stylize> Find Edges ). Как видите, фильтр отбросил большую часть информации о пикселях и шума и сохранил линии — именно то, что нам нужно для нашего эффекта рисования.
Шаг 3
Волосы слишком черные для наших целей, давайте немного осветлим их. Создайте корректирующий слой Curves (Слой > Новый корректирующий слой> Кривые ). Перетащите кривую вверх, как показано ниже, чтобы сделать изображение светлее.
Корректирующие слои— это неразрушающий способ внесения изменений и применения эффектов к вашим изображениям, поэтому вы должны использовать их часто. Помимо этого, вы также должны преобразовать любой слой, размер которого вы собираетесь часто изменять, в смарт-объект (щелкните слой правой кнопкой мыши и в раскрывающемся меню выберите « Convert to Smart Object »), чтобы сохранить информацию о пикселях этот слой.
Шаг 4
Как видите, к корректирующему слою «Кривые» по умолчанию прикреплена маска слоя. Нажмите на маску слоя и используйте круглую мягкую черную кисть с непрозрачностью , 50% непрозрачности , чтобы закрасить лицо в маске слоя. Это уменьшит эффект осветления в области лица.
Нажмите на маску слоя и используйте круглую мягкую черную кисть с непрозрачностью , 50% непрозрачности , чтобы закрасить лицо в маске слоя. Это уменьшит эффект осветления в области лица.
Маски слоя позволяют нам частично или полностью скрыть части слоя. Черный цвет скрывает, а белый раскрывается в маске слоя. Корректирующие слои обычно уже оснащены масками слоя, но если вы хотите добавить маску слоя к своему слою, перейдите в Layer> Layer Mask> Reveal All .
Шаг 5
Результаты неплохие, но давайте еще улучшим эффект рисования. Этот шаг будет проще, если у вас есть планшет для рисования (Wacom, Genius и т. Д.), Но он отлично справится с мышью.
Выберите кисть мелом и уменьшите размер до 2px . Измените непрозрачность на 30% и выберите черный цвет в качестве цвета переднего плана. Создайте новый слой ( Ctrl + Shift + Alt + N ) и проведите поверх существующих линий (подбородок, уши, губы и, возможно, плечо). Это добавит реалистичности эффекту рисования и создаст несколько случайных линий и форм.
Это добавит реалистичности эффекту рисования и создаст несколько случайных линий и форм.
Шаг 6
Давайте повторим шаг 5 — создайте новый слой и используйте ту же кисть мелом, но с непрозрачностью 10% непрозрачности и нарисуйте несколько свободных линий на шее и ухе. Вы также можете нарисовать несколько свободных линий в других областях, если считаете, что существующие линии слишком тонкие.
Шаг 7
Увеличьте размер кисти мела до 20 пикселей и измените непрозрачность на 20% .Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте несколько рыхлых толстых линий по волосам. Еще я нарисовал что-то похожее на ткань или медальон под шеей. Не стесняйтесь экспериментировать на этом этапе самостоятельно и рисовать там, где вы считаете, что это улучшит конечный эффект.
Шаг 8
Какой была бы картина без подписи известного художника? Наверное, неполный! Итак, добавим подпись.
Создайте новый слой ( Ctrl + Shift + Alt + N ).Уменьшите размер кисти мела до 1 или 2 пикселя и измените непрозрачность на 80% .
Поскольку на рисунке изображена азиатская девушка, я решил подписаться как Хаширо Накамура (я понятия не имею, существует это имя или нет, но звучит подходящим для этого рисунка). Вы можете подписаться своим настоящим именем или любым другим именем (Пикассо, Рембрандт и т. Д.).
Шаг 9
Давайте немного повысим контраст нашей фотографии.Мы могли бы использовать корректирующий слой яркости и контрастности, но я думаю, мы должны придерживаться корректирующего слоя «Кривые» для единообразия.
Создайте новый корректирующий слой «Кривые» (Слой > Новый корректирующий слой> Кривые ) и перетащите левый ползунок вправо, как показано ниже. Это повысит насыщенность всего изображения.
Шаг 10
Наконец, давайте добавим цвета нашему рисунку. Думаю, лучше всего подойдет темный цвет индиго.Вы можете раскрасить любое изображение, используя процесс, показанный на этом шаге.
Думаю, лучше всего подойдет темный цвет индиго.Вы можете раскрасить любое изображение, используя процесс, показанный на этом шаге.
Сначала создайте новый корректирующий слой оттенка / насыщенности ( Layer> New Adjustment Layer> Hue / Saturation ). Перетащите ползунок «Насыщенность» на 25 , а ползунок «Оттенок» на 218 . Теперь просто установите флажок Colorize , и вы увидите, что все на нашем рисунке приобретает красивый цвет индиго.
И все готово!
Как преобразовать фотографию в штриховой рисунок в Photoshop «Photoshop :: WonderHowTo
Если вы не очень разбираетесь в рисовании, вы все равно можете получить подробный рисунок, просто сделав снимок и используя инструменты Photoshop и фильтры, чтобы превратить его в нечто нарисованное от руки.
На самом деле есть много способов сделать это, но в этом практическом руководстве мы сосредоточимся, в частности, на штриховом искусстве, которое превратит вашу фотографию в реалистичный черно-белый набросок.
Просто откройте выбранную фотографию в Photoshop, создайте дубликат слоя, затем перейдите к Image -> Adjustments -> Desaturate . Это превратит ваше изображение в черно-белое.
Затем перейдите к Filter -> Stylize -> Fine Edges , и вы получите эффект рисования карандашом.Теперь вернитесь к Image -> Adjustments и выберите Brightness / Contrast . Отрегулируйте яркость и контраст по своему вкусу, затем перейдите к Filter -> Sharpen -> Sharpen More .
Теперь у вас есть штриховой рисунок!
Вы можете настроить непрозрачность дублированного слоя, чтобы создать эффект типа интерполированного ротоскопа (только это не движущиеся изображения). Это хороший вариант, если вам нужен реалистичный цветной мультяшный вид, а не нарисованные вручную черно-белые линии.
Этот процесс работает практически одинаково для всех версий Adobe Photoshop, но если метод немного отличается для более старой версии, поделитесь им ниже в комментариях.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
Другие выгодные предложения, которые стоит проверить:
Как превратить фотографию в эскиз в Photoshop [РУКОВОДСТВО] Sleeklens
Как превратить фотографию в эффект эскиза в Photoshop www. sleeklens.com
sleeklens.com
Привет всем и добро пожаловать в еще один увлекательный урок Photoshop. Сегодня давайте посмотрим, как я могу создать эффект карандашного наброска в Photoshop, используя свои изображения и некоторые быстрые настройки. Это классный эффект, который можно использовать для композитов и т. Д.Кто знает, какое применение вы найдете от него в будущем.
Для меня это было полезно для друга, который делает татуировки. Ей было трудно найти время для набросков портретов с ее рабочей нагрузкой. Несколько человек были опрошены, чтобы узнать, смогут ли они нарисовать точный портрет для переноса татуировок. К сожалению, она не смогла, поэтому я сказал, пробовали ли вы когда-нибудь использовать эффект эскиза в Photoshop.
Она такая: «А такое вообще возможно?» — я сказал, держи пиво!
Хорошо, давайте найдем изображение, которое мы хотели бы использовать.У вас есть одно из ваших изображений, которое вы бы хотели использовать? Тогда обязательно воспользуйтесь им.
Если вы можете выполнять работу, одновременно обучаясь, это было бы прекрасно и сделало бы меня счастливым.
Итак, вот изображение, которое я буду использовать сегодня, я получил от Pixabay.
Круто, поэтому давайте начнем с создания дубликата слоя, так как это всегда хорошая практика, но она мне понадобится.
Я определенно не хочу редактировать свой оригинал на случай, если позже у меня возникнут проблемы.
Для создания «Дублирующего слоя»
Перейдите в верхнее меню, и там вы увидите «Слой»
Щелкните по нему, и там вы увидите второй «Дубликат слоя» вниз
Теперь посмотрите вправо -ручной стороной, чтобы увидеть его на панели слоев.
Если ваша панель «Слои» не отображается, перейдите в то же меню вверху и найдите «Окно».
Там вы увидите возможность открыть его.
Кроме того, вы также можете ввести на клавиатуре F7 для сочетания клавиш.
Затем нам нужно превратить наше изображение в черно-белое.
Легкий способ сделать это — перейти к «Image»
Щелкните «Adjustments»
Затем отсканируйте вниз по направлению к низу, пока не увидите слово «Desaturate».
Насыщение означает увеличение яркости цветов. поэтому, когда вы обесцвечиваете, вы начинаете истощать цвета.
Вы можете управлять этой опцией в «Оттенке и насыщенности», так что просто кратко об этом.
На данный момент нам просто нужно обесцветить.
Теперь у вас есть полностью черно-белый верхний слой.
Теперь, как и в предыдущем случае, давайте создадим еще один дублирующий слой.
Только на этот раз используйте Ненасыщенное изображение.
Теперь вы увидите третий слой на панели слоев.
Теперь убедитесь, что вы щелкнули по 3-му слою, и он активирован.
Уже должно быть но на всякий случай.
Теперь, удерживая Ctrl, введите (I) на клавиатуре.
Теперь у вас есть сумасшедшая перевернутая версия вашего изображения!
Это будет полная противоположность тому, что было у вас.
Черные теперь будут белыми, а белые станут черными.
Далее мы собираемся использовать немного под названием «Режимы наложения»
Итак, что и где находятся режимы наложения… ну, если вы еще не знаете.
В основном, не вдаваясь в подробности.
Режимы наложения — это в значительной степени эффекты, которые можно применять к слоям.
Они могут объединять изображения вместе, и их можно найти на панели слоев.
Посмотрите туда, и вы увидите слово «Нормальный».
Когда вы нажмете на это, появится раскрывающийся список, полный параметров режима наложения.
сканируйте вниз, пока не увидите опцию «Осветление цвета».
Эта опция «Осветление цвета» смешивает два черных и белых слоя вместе и нейтрализует друг друга.
Теперь у вас будет белый экран, так что не беспокойтесь, ничего не будет удалено или что-то в этом роде.
Хорошо, теперь пора создать настоящий эффект.
Итак, в Filter уже есть галерея предустановленных эффектов.
Имеют различные типы эффектов, которые можно использовать как эффекты карандаша.
Но я обнаружил, что с годами их немного не хватает.
Я обнаружил, что есть более эффективные способы воссоздать некоторые из них с годами.
Перейдем к «Фильтр» в верхнем меню.
Теперь перейдите в «Размытие», а затем в «Размытие по Гауссу».
Когда на панели появится видимость использования ползунка, чтобы довести изображение до точки, в которой, по вашему мнению, оно выглядит довольно хорошо.
А теперь обратите внимание, что после этого действия нужно сделать еще кое-что, поэтому вам не нужно, чтобы оно выглядело «идеально» в точности как рисунок.
Итак, для меня наилучшей настройкой было около 5 пикселей.
Когда вы будете довольны своим, нажмите ОК, и мы будем готовы перейти к следующей части.
Теперь давайте объединим эти два слоя в группу.
Чтобы сделать это, сначала нажмите на нижний, затем, удерживая Shift, нажмите на верхний.
Просто примечание сбоку: если бы между верхним и нижним были какие-либо другие слои, это выделило бы их все.
Чтобы выбрать только отдельные числа, удерживайте Ctrl, а затем щелкните те, которые вам нужны.
Чтобы сгруппировать ключ в Ctrl + G.
Теперь вы увидите, что ваши слои сгруппированы внутри папки.
Для более сложной работы я бы посоветовал маркировать папки, но сделайте это сейчас просто для упражнения.
Также создайте дубликат, как мы делали раньше, этой папки…
Помните «Layer — Duplicate Layer»
Теперь мы собираемся повторить процесс, только на этот раз мы собираемся добавить немного больше размытия по Гауссу к изображению.
Это поможет сделать изображение немного более объемным.
Когда вы будете счастливы и нажмете ОК.
Следующее, что нужно сделать, это изменить режим наложения папки.
То есть мы можем сделать это не только с отдельными слоями, но и с папками.
Фактически и слои на вашей панели слоев вообще могут быть изменены таким образом с помощью режимов наложения.
Режим наложения, который я выберу на этот раз, будет «Темнее», так как я чувствую, что он немного заполняет мое изображение.
Но, сказав это, отсканируйте себя и посмотрите, что еще могут предложить режимы наложения.
Если что-то еще выглядит лучше и больше похоже на набросок, то, во что бы то ни стало, используйте его.
Варианты редактирования будут иметь отношение к изображению, поэтому полезно иметь представление о том, что работает на вашей стороне.
Еще одна небольшая опция, на которую я хочу, чтобы вы также посмотрели, — это опция «Непрозрачность».
Когда вы заглянете внутрь своей панели слоев, вы увидите слово «Непрозрачность».
Нажмите на него и переместите ползунок, чтобы увидеть, что он делает с вашим изображением.
Стало лучше?
Попробуйте его в обеих группах, чтобы увидеть, дает ли он какой-либо лучший результат.
Если не беспокойтесь, просто посмотрите…
Затем повторите процесс еще раз, только на этот раз мы собираемся дать нашему слою большое размытие по Гауссу.
Это заполнит множество пустых областей.
Вы можете испытать, как и я, изображение становится слишком сильным, хорошо уберите непрозрачность папок, о чем мы говорили.
Сделайте немного более вкусным.
Так что этих трех шагов должно хватить для этой части.
А теперь давайте продолжим.
Выберите все эти папки.
Затем сделайте Дубликат, как мы делали ранее.
Затем, пока они выделены, щелкните правой кнопкой мыши.
Когда появится панель параметров, нажмите «Объединить слои»
Теперь перейдите к Gaussian Blur и сделайте ему небольшое размытие или примерно 2 или 3.
Чем больше ваше изображение, тем большее число вам нужно будет выбрать, но я бы не стал больше четырех.
Теперь уменьшите непрозрачность слоя до 50%
Далее мы будем использовать High Pass.
High Pass — это способ использовать режимы наложения для увеличения резкости.
Дублируя слои высоких частот в сочетании с регулировкой непрозрачности, вы можете получить действительно мелкие детали при резкости.
Вы также можете стереть области, если хотите, чтобы элементы, расположенные впереди, казались более резкими.
Задайте радиус высокого прохода около 25.
Возможно, вам придется еще больше уменьшить непрозрачность слоя.
Когда все будет хорошо, перейдите в «Изображение» и выберите «Уровни».
Переместите все ползунки к центру, чтобы все касалось краев гистограммы.
Затем вы можете немного отрегулировать центральный бегунок, если он слишком темный или светлый.
Последнее, что мы сейчас сделаем, это добавим немного зерна.
Я делаю это, используя «Шум» в опции фильтра.
Дайте ему достаточно зерна, чтобы он все еще выглядел естественно, 20 мне подойдет.
И теперь мы закончили 🙂
Надеюсь, вам понравилось.
Рейтинг: 012345 5,00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.Закончил колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в январе
Как потрясающе рисовать в Photoshop
«Эскиз» и «бумага» сочетаются друг с другом, как арахисовое масло и желе, кофе и сливки, Сонни и Шер. (Хорошо, плохой пример.) Но в следующем поколении эскизов используется стилус и планшет Wacom и Photoshop вместо традиционных карандашей и блокнота. Преимущества? Цифровые эскизы позволяют создавать желаемое изображение и экспериментировать с бесконечным разнообразием кистей, цветов и стилей — легко, естественно и без использования ценных материалов.Довольно круто, да?
Просто следуйте этим простым шагам, и вы попадете в Photoshop, создав потрясающие наброски, просто используя кисть и палитру слоев.
Шаг 1. Начните с чистого холста.
Откройте новый файл в Photoshop, выбрав те параметры, которые подходят именно вам. Я установил размер изображения 8 x 8 дюймов и разрешение 300 пикселей / дюйм или «dpi». Разрешение не менее 300 гарантирует, что мы сможем распечатать красивую четкую копию нашего эскиза, когда мы закончим.После того, как вы сделали свой выбор, нажмите ОК, и появится пустой холст.
Шаг 2: Нанесите слой.
В правой части окна Photoshop под цветовой палитрой находится палитра слоев. Поскольку файл только что был создан, есть только один слой: сплошной белый «Фон». Щелкните значок в нижней части палитры слоев, который выглядит как квадрат со загнутым углом, чтобы создать слой 1. Думайте об этом новом слое как о куске прозрачного стекла, на котором мы будем рисовать.
Шаг 3: Расчешите кисти.
Щелкните значок, похожий на маленькую кисть, чтобы выбрать инструмент «Кисть».
Выберите размер, похожий на ваш любимый инструмент для рисования, на панели параметров. Я большой поклонник шариковых ручек, поэтому буду использовать кисть размером 10.
Затем выберите жесткость кисти, которая определяет, будет ли край кисти твердым или мягким, нажав на маленькую стрелку вниз рядом с размером кисти.Для набросков я предпочитаю использовать кисть с жесткими краями, поэтому оставлю значение 100%.
Теперь установите непрозрачность, насколько непрозрачными или полупрозрачными будут ваши линии. Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%. Так же, как карандаш, вы сможете рисовать линию поверх самого себя и затемнять участки по мере продвижения.
Шаг 4: Оставьте свой след.
Начать рисовать! Как и в случае с традиционными носителями, держите стилус Wacom легким во время рисования. (Нажав на планшет с разным уровнем давления, вы отрегулируете размер кисти, но не ее непрозрачность.) Сохраняйте исходные линии свободными, исследуя форму. Во время рисования может возникнуть соблазн смотреть на планшет, но со временем вы сможете сосредоточить свое внимание на экране.
(Нажав на планшет с разным уровнем давления, вы отрегулируете размер кисти, но не ее непрозрачность.) Сохраняйте исходные линии свободными, исследуя форму. Во время рисования может возникнуть соблазн смотреть на планшет, но со временем вы сможете сосредоточить свое внимание на экране.
Шаг 5: Возьмите на себя ответственность за экран.
Итак, вот одна из лучших частей создания набросков в Photoshop на планшете Wacom: вы можете увеличивать масштаб и вращать экран! Нажмите «R», чтобы включить инструмент «Повернуть», затем нажмите и перетащите изображение руки, чтобы повернуть его на нужный угол.Щелкните значок увеличительного стекла в нижней части панели инструментов, чтобы увеличить масштаб и отточить эти более мелкие детали.
Шаг 6: Примите стирание.
Вот что я создал, когда повернул рисунок и немного увеличил масштаб:
Ого, этот парень меня выводит из себя! Хорошо, что я могу стереть.
Щелкните инструмент «Ластик» (11-й значок сверху на панели инструментов — он выглядит как прямоугольник), выберите нужный размер и «нарисуйте» его поверх всего, от чего вы хотите избавиться.Или сделайте это простым способом — переверните стилус Wacom вверх ногами. Он автоматически станет ластиком!
Шаг 7: Полюбуйтесь своей работой.
Поздравляем! Вы только что закончили свой первый набросок в Photoshop.
Следующий шаг — добавить больше деталей и цвета, чтобы действительно закончить рисунок. Мы дадим больше указаний о том, как нарисовать эскиз, добавить цвет и подготовить его к печати в будущих публикациях. А пока наслаждайтесь изучением безграничных возможностей Photoshop.
Удачи и продолжайте рисовать!
| РИСУНОК ИЗ СПРАВОЧНОЙ ФОТОГРАФИИ Автор: Филип Х. Уильямс |
| Исходное фото: я размещаю его на нижнем слое, чтобы использовать для начального отслеживания, в первую очередь, чтобы сэкономить время и получить правильную перспективу.Некоторые предпочитают не отслеживать. По моим ощущениям — это уже было сделано — поэтому у меня нет проблем с экономией времени, используя простую технику отслеживания. В Photoshop я установил размер изображения на высоту 4000 пикселей и позволил ширине упасть там, где это возможно. Это создает размер изображения, с которым мне нравится работать. Трассировка: Первый шаг — создать «луковицу», добавив белый слой над нижним эталонным фото-слоем и немного уменьшив его непрозрачность, чтобы изображение было видно сквозь белый слой.Затем я создаю пустой слой над белым слоем «луковая кожица», чтобы использовать его для отслеживания положения и контура свечи.  Важно наносить рисунок на отдельный слой, а НЕ на слой луковой кожуры. Это не должно быть подробным рисунком ни в каком смысле … просто грубый набросок, показывающий, где расположены основные цветовые области и важные элементы перспективы и деталей. Важно наносить рисунок на отдельный слой, а НЕ на слой луковой кожуры. Это не должно быть подробным рисунком ни в каком смысле … просто грубый набросок, показывающий, где расположены основные цветовые области и важные элементы перспективы и деталей. Когда черновой набросок закончен, я возвращаю непрозрачность слоя луковой кожицы до 100%. К этому времени я также распечатал качественный отпечаток эталонной фотографии «на глаз», чтобы улучшить цвет и четкость изображения.С этого момента я больше не использую нижний слой, а только распечатываю ссылку. Вы можете спросить, почему бы не использовать нижний слой, чтобы точно определить цветовую дифференциацию в разных областях. Это, безусловно, было бы достаточно просто сделать … да, это было бы, но это также дало бы эталонной фотографии гораздо большее влияние, чем мне удобно. Я бы предпочел использовать свои собственные навыки рисования, чтобы немного испортить вещи, что-то изменить, изменить что-то, добавить свой собственный вкус к развивающейся картине.  Я никогда не собираюсь воспроизводить фотографию. Скорее, мне действительно нравится использовать фотографию как образец для создания изображения, которое, надеюсь, будет уникальным и интересным. Я никогда не собираюсь воспроизводить фотографию. Скорее, мне действительно нравится использовать фотографию как образец для создания изображения, которое, надеюсь, будет уникальным и интересным. Итак, начнем. Для свечи я создаю еще четыре слоя для темно-красного цвета фона (1), ярко-красной свечи (2), пламени (3) и фитиля (4). Да, этот маленький фитиль получает свой собственный слой. Инструмент лассо: чтобы заполнить цвет, используя линии эскиза в качестве ориентира, я использую инструмент лассо, чтобы определить и заполнить основные области цвета на каждом слое.Инструмент лассо — это, по сути, самый важный инструмент, который я использую на протяжении всей разработки изображения, чтобы определять области, которыми нужно манипулировать, изменять или модифицировать, делать что угодно. Лассо — мой лучший инструмент для рисования. Я рисую с помощью инструмента лассо … Я определяю с помощью инструмента лассо … Я почти все делаю с помощью инструмента лассо … надеюсь, что я понял свою точку зрения .  .. Мне нравится инструмент лассо … 🙂 .. Мне нравится инструмент лассо … 🙂 Конечно, инструмент лассо — ничто само по себе … его нужно использовать в сочетании с инструментами настройки и заливки, такими как уровни, цветовой баланс, контраст и оттенок / насыщенность, у меня есть ряд действий, настроенных, чтобы помочь с этим. комбинации.Например, после того, как я выбрал область для манипулирования (используя инструмент лассо для выбора области, которая затем определяется «антенной»), у меня есть действие, назначенное моей клавише F2. Когда я нажимаю эту клавишу, появляется диалоговое окно уровней. После того, как я внес изменения уровней и нажал «ОК», в следующем действии появится диалоговое окно цветового баланса, чтобы я мог при необходимости скорректировать цвет. Конечно, эти экшены Photoshop экономят много времени. Используя глазные яблоки на эталонной фотографии, я продолжаю лассо на области свечи и вношу соответствующие изменения в уровне, цвете и оттенке / насыщенности.Для этого изображения я не использовал регулировку контраста.  Большую часть времени я накладываю лассо на ранее обработанные области с разными результатами. На этом этапе я не слишком беспокоюсь о совершенстве, потому что знаю, что на следующем этапе — работе с карандашом — я смогу решить любые проблемы с цветом и зрением. Большую часть времени я накладываю лассо на ранее обработанные области с разными результатами. На этом этапе я не слишком беспокоюсь о совершенстве, потому что знаю, что на следующем этапе — работе с карандашом — я смогу решить любые проблемы с цветом и зрением. The Pencil Tool: Теперь изображение начинает складываться. Я начинаю использовать карандаш с разной шириной в пикселях. Я редко использую кисть или аэрограф, в основном просто карандаш.Поскольку размер изображения довольно большой (не менее 4000 пикселей в высоту), инструмент «Карандаш» работает хорошо, не беспокоясь о неровностях — этих неровных краях. Обычно у меня размер и предварительное измерение установлены на «стилус», а непрозрачность — на 33% или 66%, но никогда не на 100%. Я в основном использую его в обычном режиме, но иногда использую режим умножения, чтобы проработать конкретное затемнение. Моя палитра в значительной степени разработана на основе существующих цветов изображения, которые к этому времени довольно сильно различаются из-за всех ранее сделанных корректировок с помощью лассо.  В Photoshop достаточно просто удерживать клавишу ALT (версия для Windows) в режиме карандаша, чтобы подобрать цвет под текущим положением карандаша … поэтому сглаживание этих резких изменений цвета между областями цвета тонкость, когда непрозрачность инструмента «Карандаш» установлена на 33%. В Photoshop достаточно просто удерживать клавишу ALT (версия для Windows) в режиме карандаша, чтобы подобрать цвет под текущим положением карандаша … поэтому сглаживание этих резких изменений цвета между областями цвета тонкость, когда непрозрачность инструмента «Карандаш» установлена на 33%. Безрассудство и спонтанность: Один из приемов, который я использую довольно широко на этом этапе, — это работа с инструментом «Карандаш» на новом слое прямо над слоем, к которому я собираюсь добавить цвет или рисунок.Таким образом, я могу быть безрассудным и спонтанным, не беспокоясь о том, что действительно облажался. Если работает, объединяю слой … если нет, удаляю и начинаю заново. Примечательно, как этот трюк помогает раздвинуть границы до такой степени, что я использую его все реже и реже, потому что моя успешная спонтанная работа, похоже, работает. Это немного похоже на трапецию на страховочной проволоке, когда он разрабатывает новый ход. Когда движение наконец станет комфортным, страховочная проволока больше не понадобится.  |

 (Deluxe/Business)
(Deluxe/Business) Ну, некоторым просто нравится эффект. Но это также хорошо для коммерческого / коммерческого использования для создания монохромной векторной графики.
Ну, некоторым просто нравится эффект. Но это также хорошо для коммерческого / коммерческого использования для создания монохромной векторной графики. Ниже мой результат после этого шага.
Ниже мой результат после этого шага.
 Для себя я использовал настройки в диалоговом окне справа.
Для себя я использовал настройки в диалоговом окне справа. Чтобы увидеть это на практике, см. Мой учебник «Перо и тушь акварель».
Чтобы увидеть это на практике, см. Мой учебник «Перо и тушь акварель». )
)