%d0%b8%d0%bb%d0%bb%d1%8e%d1%81%d1%82%d1%80%d0%b0%d1%86%d0%b8%d1%8f PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
мемфис бесшовной схеме 80s 90 все стили
4167*4167
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
скейтборд в неоновых цветах 80 х
1200*1200
80 е брызги краски дизайн текста
1200*1200
поп арт 80 х патч стикер
3508*2480
3d модель надувной подушки bb cream
2500*2500
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
Элементы рок н ролла 80 х
1200*1200
милая ретро девушка 80 х 90 х годов
800*800
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
80 от большой распродажи постер
1200*1200
скидки до 80 предписанию» векторный дизайн шаблона иллюстрация
4083*4083
80 летие векторный дизайн шаблона иллюстрация
4167*4167
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
ТВ игра 80 х в стиле ретро
1200*1200
розовый бб крем красивый бб крем ручная роспись бб крем мультфильм бб крем
2000*3000
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
80 скидка рекламный тег
1200*1200
поп арт 80 х патч стикер
2292*2293
Модель буквы м в стиле 80 х
1200*1200
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
скидки до 80 векторный дизайн шаблона иллюстрация
4083*4083
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
80 е годы ретро пиксель рождественский снеговик подарок новогодняя елка
4724*2657
скидка 80
1200*1200
Ретро стиль 80 х годов вечеринка арт дизайн
1200*1200
рисованной радио 80 х
1200*1200
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
bb крем ню макияж косметика косметика
1200*1500
Стиль ретро 80 х годов
1200*1200
скидка 80 от вектор дизайн шаблона иллюстрация
4083*4083
скачать букву т серебро 80 х
1200*1200
80 х годов ретро пиксель иллюстрация детства игровой автомат тетрис
4724*2657
Ретро ТВ игра 80 х годов в стиле арт дизайн
1200*1200
80 х годов поп арт мультфильм банановая наклейка
8334*8334
80 е в стиле ретро мода цвет градиент арт дизайн
1200*1200
Векторная иллюстрация в дизайне — Студия Zurashvili Branding
Все чаще и чаще наши клиенты обращаются за иллюстрациями. И так как мы живем в роскошный век информационных технологий, главным и подчёркнутым словосочетанием в техническом задании остаётся «векторная иллюстрация». Их универсальность заманчива для многих вопросов. И нам было бы приятно познакомить наших читателей с разновидностью такой графики.
И так как мы живем в роскошный век информационных технологий, главным и подчёркнутым словосочетанием в техническом задании остаётся «векторная иллюстрация». Их универсальность заманчива для многих вопросов. И нам было бы приятно познакомить наших читателей с разновидностью такой графики.
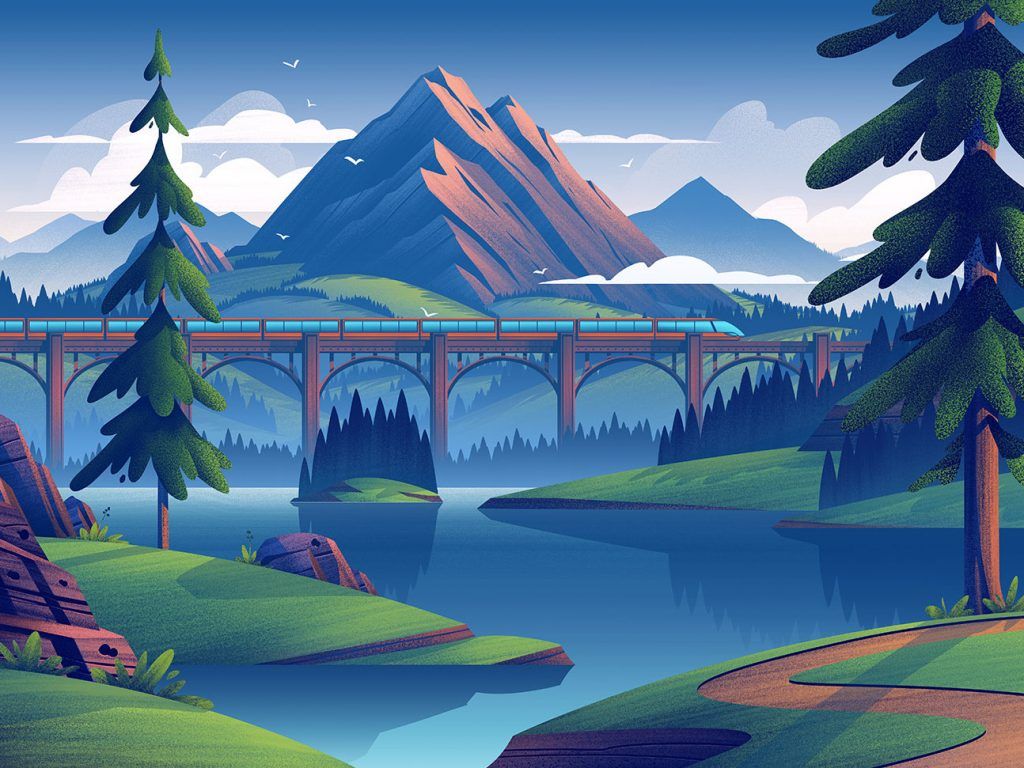
У настоящих профессионалов всегда есть в запасе истории о специфике их работы. И есть процессы которые очень сложно представить без наглядного пособия. Для этого и нужна графика сюжетная. Она может передать внутренний мир вашего оборудования, ваши фантазии на самую невообразимую тему, все процессы, которые происходят в компании многое многое другое.
Абстрактная градиентная графикаЕсть задачи, для которых нужны абстрактные иллюстрации. Весь мир смотрит Презентации смартфонов и не каждый знает, как создаются фирменные заставки для демонстрации супермощного разрешения. Градиенты не выходят из трендов дизайна уже несколько лет.
Если одной из задач в вашем списке стало создание рекламного ролика, то вам должны быть знакомы эти слова. Такая иллюстрация просто и доступно расскажет о том, почему клиент должен обратиться именно к Вам.
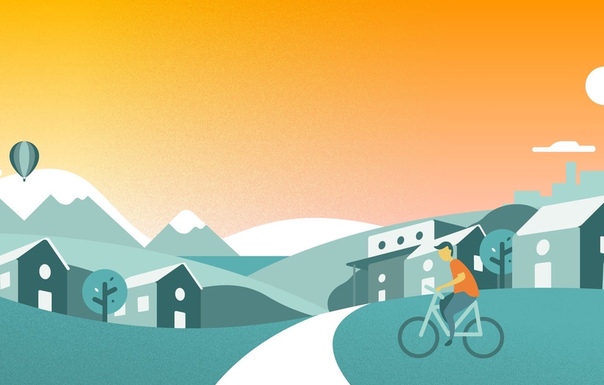
Изометрическая иллюстрацияОчень эффектный вид иллюстрации. На мой взгляд он стал популярным благодаря тому, что визуально скучную деятельность в сфере lT разработок нужно было показать интересней. Нужно было раскрыть весь потенциал, не уйдя в романтичные песнопения и не утратя технологичность процессов. Так и получился новый интересный жанр.
Если вашей маркетинговой легенде потребовалась визуальное поддержка. То красивый запоминающийся персонаж должен помочь разрешить вам эту задачу. Новый или образ уже знакомый, милый и добрый или же по-спортивному агрессивный — каждый из них может стать существенной частью вашего бренда.
Самые сложные идеи предполагают интересные решения. Новый тренды заставляют расти и развиваться. Теперь яркие, «веселые» иллюстрации — это не украшение, а достижение результатов и привлечение определенного качества внимания.
В статье использованы работы нашей дизайн-студии. Вы всегда можете заказать у нас что-то такое же классное и для себя! Мы рисуем с удовольствием!
Лучшие фрилансеры в России › Дизайн и арт › Векторная графика 2614
Если вам нужен логотип, дизайн для печатной и сувенирной продукции или просто креативный векторный рисунок, найти дизайнера, специализирующегося на векторных иллюстрациях, легко. Стоимость его услуг на бирже фриланса будет невысокой.
Такие специалисты работают на фрилансе, и у каждого из них свой стиль — точно есть из кого выбрать. Работа фрилансеров в сфере дизайна в России востребована хотя бы потому, что бренды в любой отрасли не могут обойтись без логотипов. Поэтому лучше заказывать их у тех, кто хорошо разбирается в графических редакторах.
Что умеют специалисты по векторной графике
Услуги иллюстраторов на фрилансе пользуются большим спросом, ведь сувенирная или брендированная продукция нужна многим компаниям. Специалисты, которые в совершенстве владеют векторными графическими редакторами, а также обладают хорошим пространственным и креативным мышлением, создают качественный продукт.
Фрилансеры, специализирующиеся на векторных изображениях, могут:
- сделать дизайн полиграфической продукции любой сложности;
- разработать логотип;
- подготовить иллюстрации к книге, брошюре или пособию;
- создать креативную графику для печати или визуализации;
- придумать фирменный стиль компании для ее продвижения.
Хороший графический дизайнер создаст аутентичную продукцию для вашего бренда, и для этого его даже не надо оформлять в штат. Достаточно нанять фрилансера на один проект за приемлемую цену.
Сколько стоят услуги векторного иллюстратора в России
Заказывать векторную графику у фрилансера дешевле, чем обращаться за этой услугой в дизайнерское или рекламное агентство. Цена зависит от сложности проекта и опыта дизайнера.
Цена зависит от сложности проекта и опыта дизайнера.
Стоимость услуг хорошего иллюстратора определяется их качеством. Лучший способ понять, сколько может стоить один проект, — оценить резюме и портфолио исполнителя или связаться с ним напрямую.
На Freelancehunt собраны анкеты специалистов по векторной графике. Размещайте свое задание и выбирайте лучшего исполнителя или самостоятельно просматривайте профили и находите фрилансера соответствующей квалификации.
Конспект: создание векторной иллюстрации — Telegraf — журнал дизайнерів.
В сентябре 2018 года в школе Projector проходила мини-конференция по иллюстрации Ochi. Антонина Александрова, одна из спикеров лектория, посвятила свое выступление основным аспектам иллюстрации, которые необходимо развивать каждому специалисту в течение карьеры. Telegraf.design побывал на событии и записал основное в конспект.
Полную версию лекции можно посмотреть здесь.
Автор всех иллюстраций в материале: Антонина Александрова
Встреча тени и света
Давайте рассмотрим шар, на который падает свет. Как иллюстраторы мы анализируем, что в этот момент происходит: при попадании света на объект наш глаз видит его реалистичным, то есть в нем есть: блик, свет, полутень, тень и рефлекс. По мере исключения из иллюстрации этих параметров мы приходим от объемных объектов к плоским.Так возникает плоская техника.Встречая работы коллег, стоит проанализировать, какие из параметров (только свет и рефлекс / свет и тень /блик и полутень и т.п. ) были включены в его иллюстрацию, насколько он ушел от реалистичной передачи объектов в пространстве к плоской. В моем примере удален для сравнения свет и рефлекс, после чего на объекте остались блик, полутень и тень – получаем более стилизованный и плоский шар. Модулируя таким образом объем, мы контролируем, насколько реалистичная может быть иллюстрация и насколько она соответствует нашей задаче в целом.
Как иллюстраторы мы анализируем, что в этот момент происходит: при попадании света на объект наш глаз видит его реалистичным, то есть в нем есть: блик, свет, полутень, тень и рефлекс. По мере исключения из иллюстрации этих параметров мы приходим от объемных объектов к плоским.Так возникает плоская техника.Встречая работы коллег, стоит проанализировать, какие из параметров (только свет и рефлекс / свет и тень /блик и полутень и т.п. ) были включены в его иллюстрацию, насколько он ушел от реалистичной передачи объектов в пространстве к плоской. В моем примере удален для сравнения свет и рефлекс, после чего на объекте остались блик, полутень и тень – получаем более стилизованный и плоский шар. Модулируя таким образом объем, мы контролируем, насколько реалистичная может быть иллюстрация и насколько она соответствует нашей задаче в целом.
Немного теории.На свету цвет объекта всегда будет светлее в сравнении с его оригинальным цветом.Полутень – встреча тени со светом. Именно в этой полутени наш глаз различает реальный цвет предмета. Когда иллюстратор создает объекты градиентами, важно помнить, что на стыке света и тени проявляется собственный цвет предмета.Так как работа зачастую ведется методом тепло-холодности, то как раз при переходе, на стыке теплого и холодного, света и тени может возникнуть «грязный цвет». Чтобы этого избежать, необходимо осознанно подходить к выбору цвета и сделать его специально немного «чище». Например, в цветовой модели CMYK необходимо проверить, из скольких составляющих состоит цвет (идеально два и 3-й как добавление в минимальном количестве). Если четыре, то здесь сложнее контролировать впечатление и удерживать цвет сочным и ярким.
Именно в этой полутени наш глаз различает реальный цвет предмета. Когда иллюстратор создает объекты градиентами, важно помнить, что на стыке света и тени проявляется собственный цвет предмета.Так как работа зачастую ведется методом тепло-холодности, то как раз при переходе, на стыке теплого и холодного, света и тени может возникнуть «грязный цвет». Чтобы этого избежать, необходимо осознанно подходить к выбору цвета и сделать его специально немного «чище». Например, в цветовой модели CMYK необходимо проверить, из скольких составляющих состоит цвет (идеально два и 3-й как добавление в минимальном количестве). Если четыре, то здесь сложнее контролировать впечатление и удерживать цвет сочным и ярким.
Зачем нужны эти знания, если можно рисовать в плоской технике? Мы говорим о том, каким объемом информации должны быть вооружены, чтобы работать в абсолютно разных техниках.
Источники света
Источник света – следующий аспект при выстраивании техники.Для некоторых иллюстраторов выбор конкретного источника света является визитной карточкой всего портфолио, за счет чего оно становится узнаваемым.
Контражур – прием, когда источник освещения находится за объектом. Выбор этого источника влияет на эмоциональное восприятие персонажа – он кажется далеким, загадочным, наполненным неизвестностью, в некотором смысле скрытым от зрителя, т.к. большая его часть находится в тени и лишь засвечивается контур как намек, о ком хотел нам рассказать создатель картинки.
Всегда стоит проанализировать, какой источник света максимально подчеркнет нужную эмоцию. Есть стереотипы, где определенные персонажи или сцены иллюстраций неразрывно связаны с конкретными источниками освещений. Злодеи, воры, мошенники, персонажи, испытывающие страх, – это обычно свет снизу, голливудское освещение – дивы, известные личности, а контражур – «темные личности» либо особы, которые скоро предстанут в свете, например, супер-герой, которого еще никто не знает, явление героя.
Цвет
При появлении света в пространстве автоматически глаз способен различить цвет объектов, каждый из которых, обладая своей молекулярной структурой, отражает или поглощает тот или иной спектр света. Глаз видит только отраженный диапазон света, если говорить о физических предметах.
Глаз видит только отраженный диапазон света, если говорить о физических предметах.
Рекомендация к прочтению: книга Иоханнеса Иттена «Искусство цвета»
Самый сильный контраст – между черным и белым. Следующий, между основными цветами цветового круга, – синий, красный и желтый. Основываясь на противоположных цветах всего цветового круга, можно построить разнообразные пары контрастов. Контраст уменьшается при удалении от основных цветов.
Передача впечатлений и эмоций через контраст: ярость, активность, противостояние, максимум, сила, разнообразие.
Нюанс – минимальный переход цвета и как следствие: спокойствие, умиротворение, одинаковость.
Следующий аспект, достойный внимания, – это тепло-холодность. Опять же вспоминаем цветовой круг, где есть температура цвета: градации от желто-зеленого к красному считаются теплыми, от бордо к сине-зеленому – холодными. Зеленый цвет считается одновременно теплым и холодным. Восприятие цвета в иллюстрации очень относительно, иногда холодные цвета в окружении еще более холодных воспринимаются теплыми. Поэтому, чтобы выстроить качественную палитру в своих работах, нужно делать много тренировочных заданий.
Поэтому, чтобы выстроить качественную палитру в своих работах, нужно делать много тренировочных заданий.
Интересные эксперименты можно наблюдать, когда профессионал работает с цветными источниками освещений.
Старайтесь проверять свою работу на предмет: при дневном освещении – холодный свет-теплая тень, при искусственном освещении – наоборот.
Гармоничной можно считать иллюстрацию, в которой цветовые пятна между собой уравновешены по тону, цвету и массе, грамотно скомпонованы формы и где смысловая нагрузка также распределена по значимости: от важного – к деталям.
Цвет, свет и форма помогают нам выделить самое главное – смысл, который мы хотим донести до зрителя.
Статика – динамика
Статичной картинкой можно считать такую, в которой фигуры выстроены максимально приближенно, либо к оси “Х”(горизонтально), либо по “Y”(вертикально). Динамика – когда большая часть объектов расположена вдоль линии 45°.
Работая над серией иллюстраций каждый сталкивался над тем, как сделать ее цельной. Как раз баланс статики-динамики фигур и цветовых пятен должен быть приблизительно одинаковый в каждой картинке. Слишком статичные или динамичные будут «выпадать» из общего строя, казаться чужеродными.
Как раз баланс статики-динамики фигур и цветовых пятен должен быть приблизительно одинаковый в каждой картинке. Слишком статичные или динамичные будут «выпадать» из общего строя, казаться чужеродными.
Эмоции или качества передаваемые через статику: спокойствие, уравновешенность, незыблемость, непоколебимость, пассивность и т.п. Динамику: устремленность, движение, активность, направление.
Перспектива
Типы перспектив: прямая, обратная, изометрия и восточное пространство.
Прямая перспектива – техника изображения объектов в пространстве, когда есть одна или несколько точек схода, в соответствии с которыми объект сокращается в размерах.
Обратная перспектива – такой вид перспективы, при котором точка схода находится как бы внутри наблюдателя. Обратная перспектива образует некое символическое пространство и обычно используется в иконописи, символизируя благость, идущую к зрителю.
Изометрия – это ракурс без перспективных сокращений, в котором видны три стороны фигуры.
Восточное пространство – это пространство, когда объекты выстраиваются один за другим в композицию, вне зависимости от перспективы.
Линия горизонта – линия, проходящая на уровне глаз, в иллюстрации отражает психологическое взаимодействие между персонажем и зрителем. Доминантное положение, превосходство, когда объект в иллюстрации находится выше Л.Г., а рецессивное, подавленное, соответственно, ниже Л.Г.
Теперь соберем воедино аспекты: формообразование, цвет, свет, перспектива, линия горизонта, композиция.
Формообразование. Абсолютно всю иллюстрацию и непосредственно каждый объект/персонаж можно разбить на графические примитивы: треугольник, круг, квадрат. Если мы рисуем волнистые волосы, то это набор чередующихся цилиндров, если глаз, то это шар, вставленный в глазницу. Если интуитивно кажется, что в объекте что-то неверно, то пора включать логику и разбивать предмет на примитивы и проверять построение. Сначала рисуем на чувстве, а потом включаем аналитический подход.Такое чередование дает как возможность проявить фантазии и чувствование, так и одновременно просчитать математически работу.
Сначала рисуем на чувстве, а потом включаем аналитический подход.Такое чередование дает как возможность проявить фантазии и чувствование, так и одновременно просчитать математически работу.
Осваивая первые 2-3 года профессии, всегда возникает вопрос: а куда двигаться дальше? На этой картинке видно, что каждый аспект с течением времени должен трансформироваться в новый, более качественный навык. Какие задачи вы ежедневно ставите самому себе, чтобы по каждому аспекту продвинуться на новый уровень, понять предмет еще глубже?
Итак, как подготовить файл на отсылку клиенту?
1) Перевести все линии в кривые, чтобы при изменении размеров иллюстрации они не стали либо слишком широкими, либо слишком тонкими, а сохранили свой размер: Object>Path>Outline Stroke
2) Почистить иллюстрацию от невидимых точек и объектов, пустых текстовых блоков: Object>Path>Clean Up
3) Проверить в режиме кривых на наличие ненужных объектов: Ctrl+Y
4) Разблокировать все слои: Сtrl+Alt+2,чтобы дальнейшее использование картинки клиентом или аниматором было комфортным.
Четыре навыка, чтобы быть успешным иллюстратором:
– Изучать академический рисунок и живопись в свободном режиме, несколько частных уроков у профессионального учителя в месяц будет достаточно.
– Развитие пространственного мышления:
Перед созданием картинки нужно сначала ее представить как трехмерную модель в голове и повращать, походить вокруг нее для выбора наилучшего ракурса, перспективы, источника света и запомнить. Оказаться, как в статичном кадре кино, которое вы снимаете и меняете все по своему вкусу.
Для этого нужно делать упражнения по запоминанию реальных сцен из жизни. Например, 5 – 10 минут концентрации на ситуации в парке, закрываем глаза, воспроизводим ее в воображении, затем открываем глаза и сравниваем с реальностью: что пропало, что исказилось, что запомнилось хорошо.
– Наращивать знание английского языка (уровень B2-Upper Intermediate), который необходим для подписания контрактов/корреспонденции с зарубежными клиентами, скайп-конференций по проекту, общение/посещение мастер-классов иностранных коллег.
В2 – этот тот уровень, когда вы свободно общаетесь, думаете на нем, периодически пишите тексты, легко отвечаете на письма.
– Постоянное пополнение портфолио в соцсетях, создание интервью, мастер-классов, рассылка свежих проектов существующим и потенциальным работодателям раз в 3 месяца.
Ранее Telegraf.design брал интервью у иллюстратора Эвелины Яцеленко.
Векторные иллюстрации в фотобанках. Требования и как загружать
Векторные изображения имеют очень большой потенциал в зарубежных фотобанках. Очень часто иллюстрации приносят даже больший доход, чем фотографии. По временным затратам создать качественное векторное изображение на много дольше чем фотографию, но это компенсируется и ценой. Цена иллюстрации раньше на микростоках зависела от сложности, а сейчас в большинстве фотобанках стоимость просто выше за фотографию или за иллюстрацию в jpg-формате. Очень большой популярностью пользуются
Очень часто иллюстрации приносят даже больший доход, чем фотографии. По временным затратам создать качественное векторное изображение на много дольше чем фотографию, но это компенсируется и ценой. Цена иллюстрации раньше на микростоках зависела от сложности, а сейчас в большинстве фотобанках стоимость просто выше за фотографию или за иллюстрацию в jpg-формате. Очень большой популярностью пользуются
Стандартом векторного формата для стоков является формат EPS. Для большей совместимости требуют его в 8-й или 10-й версии Adobe Illustrator. Некоторые фотобанки принимают также дополнительные векторные форматы, например, AI, CDR, SVG. Также почти все микростоки принимают иллюстрации как и фотографии в растровом JPG-формате.
Сводная таблица векторных форматов, которые принимают фотобанки:
| Фотобанк | Форматы иллюстраций | Как загружать | Цена для покупателя |
| Shutterstock | EPS8 и EPS10 |
только eps | Такая, как JPG |
| Dreamstime | EPS, AI, CDR | сначала JPG | В 2 раза больше за JPG |
| DepositPhotos | EPS, AI | zip (jpg+eps) | Такая, как JPG |
| Freepik | EPS (доп. AI) AI) |
eps+jpg | Такая, как JPG |
| Adobe Stock | zip (jpg+eps) или EPS, AI, SVG |
||
| BigStockPhoto | EPS, AI | eps | 6 кредитов |
| GettyImages (iStockPhoto) |
eps+jpg | ||
| CanStockPhoto | eps | $2.5 или $5 | |
| 123rf | EPS8 | eps+jpg | |
| Pond5 | zip (jpg+eps) | ||
| Alamy | eps+jpg |
Как загружать векторные файлы в фотобанки
В первую очередь нужно правильно подготовить формат EPS-файла. На картинке ниже показаны настройки сохранения в программе Adobe Illustrator для стоков (рекомендации от фотобанка Shutterstock).
На картинке ниже показаны настройки сохранения в программе Adobe Illustrator для стоков (рекомендации от фотобанка Shutterstock).
Version: Illustrator 10 EPS
Preview Format: None
Preset (вкладка Transparency): нажать Custom и установить следующие значения:
• Raster/Vector Balance: 0
• Line Art and Text Resolution: 72
• Gradient and Mesh Resolution: 72
• Из остальных пунктов выбрать только один: ☑ Anti-alias Rasters
В вкладке Options нужно убрать все галки.
Настройка сохранения вектора в формате EPS Adobe Illustrator для стоков
В каждом микростоке есть свои особенности загрузки векторных файлов. Вообще существует четыре метода загрузки векторов.
| Вид загрузки векторных изображений: |
Фотобанки: | |
1. |
Только EPS | Shutterstock BigStockPhoto CanStockPhoto |
| 2. | EPS+JPG (одинаковые имена файлов) |
Freepik GettyImages 123rf Alamy |
| 3. | zip-архив с файлами EPS и JPG | DepositPhotos Adobe Stock Pond5 |
| 4. | JPG. А когда примут, тогда добавить EPS | Dreamstime |
❶ Самый простой способ загрузки векторов в такие фотобанки как Shutterstock, BigStockPhoto, CanStockPhoto. Туда просто достаточно загрузить файл в формате EPS и все! Предварительный просмотр сам сгенерируется и ключевые слова сами подставятся (при условии, что вектор в EPS10).
В фотобанке BigStockPhoto иногда не корректно генерируются цвета картинки. Если вы увидите, что они на сайте отличаются, от того, как вы сделали, можно загрузить вашу работу вторым способом через веб-форму.
❷ Для многих фотобанков с каждым векторным изображением в EPS-формате нужно еще дополнительно прислать это же изображение в растровом JPG-формате. Делается этот формат так: File – Export – Export As – дальше в «Тип файлов» выбрать JPG (*.JPG).
Делается этот формат так: File – Export – Export As – дальше в «Тип файлов» выбрать JPG (*.JPG).
Это растровое изображение будет использоваться для трех целей (в зависимости от разных фотобанков):
- для предварительного просмотра на сайте микростока;
- для продажи тем покупателям, которым не нужен EPS-формат;
- для извлечения из этого файла ключевых слов и описания для изображения (при условии предварительного размещения туда).
Главное условие такой пары – имена векторного и растрового файлов должны быть одинаковые, например, flower1.jpg и flower1.eps.
Размер растрового изображения желательно делать более 25 мегапикселей. То есть, если умножить высоту на ширину, должно быть немного больше чем 25 миллионов пикселей. Если изображение квадратное, то можно сделать его 5000*5000 пикселей. Если прямоугольное, то можно сделать 6500*4000.
Потом эти пары можно любым способом (ftp или через сайт) загружать на фотобанк. Одинаковые имена файлов с расширениями JPG и EPS автоматически определятся как одно изображение. Этим способом принимают векторные работы такие фотобанки как: Freepik, GettyImages (бывший iStock), 123rf, Alamy.
Одинаковые имена файлов с расширениями JPG и EPS автоматически определятся как одно изображение. Этим способом принимают векторные работы такие фотобанки как: Freepik, GettyImages (бывший iStock), 123rf, Alamy.
❸ Некоторые фотобанки также принимают векторы в паре EPS+JPG, но требуют, чтобы эту пару файлов присылали в ZIP-архиве. Кроме того, в этот архив можно добавить дополнительные форматы, такие как *.AI. Этот ZIP-архив на сайте автоматически определиться как векторная картинка. Вот фотостоки, которые принимают таким способом: DepositPhotos, Adobe Stock, Pond5.
❹ Фотобанк Dreamstime имеет особенный метод для загрузки векторов. В первую очередь нужно загрузить растровый файл в JPG формате. Дальше, на странице атрибутирования, под тремя категориями и под ссылкой «Geo-location» будет ссылка: Аdditional format, нажав на нее, вы выбираете уже векторный файл (или другой формат) и загружаете его. Посмотреть как загружать фотографии в JPG-формате можно здесь.
Смотрите также:
Коронавирус: помогут ли белковые вакцины справиться с пандемией? | Коронавирус нового типа SARS-CoV-2 и пандемия COVID-19 | DW
Некоторые люди до сих пор не хотят делать прививку от коронавируса, поскольку не доверяют как эффективным новым мРНК-вакцинам компаний BioNTech/Pfizer и Moderna, так и векторным вакцинам, разработанным AstraZeneca и Johnson & Johnson. Часть скептиков ждет появления вакцины от коронавируса, созданной на основе белка, потому что эта технология очень надежно применялась в течение многих десятилетий для защиты от гриппа, столбняка или коклюша.
Часть скептиков ждет появления вакцины от коронавируса, созданной на основе белка, потому что эта технология очень надежно применялась в течение многих десятилетий для защиты от гриппа, столбняка или коклюша.
Первые белковые (или пептидные) вакцины от коронавируса, вероятно, будут одобрены в ЕС через несколько недель. Они тоже обеспечивают хорошую защиту от коронавируса, но вызывают меньше побочных эффектов, чем препараты, которые уже используются.
Белковые вакцины нужны для вакцинации в бедных странах
Белковые вакцины срочно необходимы для ускорения всемирной кампании вакцинации. Богатые страны в настоящее время заняты закрытием пробелов в вакцинации и бустерными прививками настолько, что слишком часто забывают: в государствах с низким уровнем доходов вакцинирована лишь малая часть населения.
В то время как в Европе многие делают уже третью прививку от коронавируса, в бедных странах вакцинирована лишь малая часть населения
Вакцины, созданные на основе белков, могут внести чрезвычайно важный вклад в борьбу с пандемией, потому что они сравнительно дешевы в производстве и их гораздо легче транспортировать и хранить при температуре от 2 до 8 °C, чем замороженные мРНК-вакцины. Кроме того, в ближайшем будущем появится возможность производить белковые вакцины в развивающихся странах с жарким климатом. Все это может оказаться очень полезным для кампаний вакцинации в регионах с неразвитой инфраструктурой.
Кроме того, в ближайшем будущем появится возможность производить белковые вакцины в развивающихся странах с жарким климатом. Все это может оказаться очень полезным для кампаний вакцинации в регионах с неразвитой инфраструктурой.
Многообещающие кандидаты
На разработку белковой вакцины потребовалось много времени. Только в середине ноября американская фармацевтическая компания Novavax подала заявку в Европейское агентство лекарственных средств (EMA) на допуск в ЕС белковой вакцины от коронавируса NVX-CoV2373. Подача соответствующей заявки в США запланирована на конец года. В начале ноября Novavax получила в Индонезии разрешение на экстренное применение ее вакцины. Заявки компании также рассматривают в Великобритании, Канаде и Австралии.
В настоящее время Novavax опережает конкурентов. Однако другие производители — индийская фармацевтическая компания Biological E и китайская Clover Biopharmaceuticals, англо-французский гигант Sanofi-GlaxoSmithKline, канадская компания Medicago и южнокорейская sk bioscience — готовятся в ближайшее время подать заявки на допуск своих белковых препаратов.
Белковые вакцины разрабатывают во многих странах, а в некоторых, таких как Россия ( «ЭпиВакКорона»), Куба (Abdala) и Тайвань, их уже активно применяют в национальных кампаниях вакцинации.
Отличие белковых вакцин от векторных и мРНК-препаратов
Пептидные вакцины от коронавируса содержат крошечные частицы шиповидного белка коронавируса. Иммунная система реагирует на них намного быстрее, поскольку человеческому организму — в отличие от других вакцин — не нужно самому производить эти белки.
Вакцина Novavax не содержит убитый коронавирус. Вместо него в препарате использованы фрагменты шиповидного белка SARS-CoV-2, искусственно синтезированные в лаборатории с помощью технологии рекомбинантных наночастиц. Для этого насекомые (осенний армейский червь) были заражены вирусом с заранее встроенной частицей коронавирусного белка, благодаря чему их клетки стали «фабрикой» по производству вирусных протеинов. После этого белки были выделены из клеток насекомых и собраны в наночастицы, которые организм человека воспринимает как настоящий коронавирус и соответственно на него реагирует.
Поскольку полученные наночастицы, в отличие, например, от тех, которые использованы в мРНК-вакцинах, не содержат генетического материала, пептидные вакцины реже вызывают побочные эффекты. Однако ответная реакция организма на них слабее. Поэтому для усиления реакции на прививку в вакцину добавляют активные усилители, так называемые адъюванты. В Novavax адъювант состоит из наночастиц, состоящих из сапонины (экстракт мыльного дерева) и фосфолипидов (компонентов мембраны).
По мнению противников вакцинации, некоторые адъюванты, такие как соли алюминия, вредны для здоровья. Однако в соответствующих исследованиях не было обнаружено связи с серьезными побочными эффектами или аллергией.
Белковые вакцины требуют больше времени на разработку
До того, как пандемия коронавируса способствовала прорыву мРНК-препаратов, белковые вакцины считались особенно новаторской и отработанной технологией, говорит профессор Карлос Альберто Гусман, руководитель отдела вакцинологии и прикладной микробиологии Центра исследований инфекций имени Гельмгольца в Брауншвейге: «Белковые вакцины просто очень хорошо известны, обычно лучше переносятся и не вызывают больших вопросов. Недостаток заключается в том, что на их разработку уходит больше времени, чем на создание векторных или мРНК-вакцин».
Недостаток заключается в том, что на их разработку уходит больше времени, чем на создание векторных или мРНК-вакцин».
Не все скептики полностью отвергают прививки от коронавируса
К сожалению, крупные фармацевтические компании при разработке и тестировании белковых препаратов допускали ошибки, которых можно было избежать, и в результате потеряли месяцы. Но, появившись на рынке, белковые вакцины станут серьезными конкурентами уже использующимся векторным и мРНК-вакцинам.
Насколько эффективны белковые вакцины?
Об эффективности вакцины Novavax имеются разные данные. Как сообщила сама компания по результатам исследования в США и Мексике, общая эффективность препарата составила 90,4% — примерно как и у мРНК-вакцин BioNTech/Pfizer и Moderna.
В британском исследовании, проведенном позже, в период, когда распространялся альфа-вариант, эффективность Novavax составила 83 процента. В одновременном исследовании в Южной Африке эффективность против бета-варианта составила всего около 50 процентов. А с дельта- или мю-вариантами, наверное, результат выглядел бы еще хуже. Но если варианты коронавируса продолжат так агрессивно распространяться, эффективность всех существующих вакцин будет снижаться. Вот почему нужна бустерная прививка.
А с дельта- или мю-вариантами, наверное, результат выглядел бы еще хуже. Но если варианты коронавируса продолжат так агрессивно распространяться, эффективность всех существующих вакцин будет снижаться. Вот почему нужна бустерная прививка.
Двойная защита от SARS-CoV-2 и гриппа
Вакцину компании Novavax можно также использовать для комбинированной прививки, которая должна одновременно защищать от коронавируса и сезонного гриппа. Это может оказаться разумной стратегией, потому что тогда пациенту больше не придется делать перерыв между уколами и можно будет сделать прививку против обеих болезней одновременно.
Однако в ходе исследования вакцины от коронавируса и гриппа по-прежнему вводились двумя отдельными шприцами. По словам Гусмана, «недавно выпущенный препринт отчета о белковой вакцине NVX-CoV2373 компании Novavax является прорывом и представляет первое доказательство того, что вакцину от коронавируса можно вводить одновременно с вакциной против сезонного гриппа, не влияя на ее эффективность».
Белковые вакцины сыграют главную роль в глобальной вакцинации
Европейские страны по-прежнему привержены борьбе пандемией во всем мире, хотя сейчас они заняты собственными проблемами ввиду четвертой волны распространения вируса на континенте.
Темпы вакцинации в Африке
Так, Германия на данный момент выделила 107 миллионов доз вакцины международной программе равного доступа к лекарственным препаратам COVAX. Она, в свою очередь, уже поставила 144 странам более 504 миллионов доз вакцины компаний AstraZeneca, Johnson & Johnson, Moderna и BioNTech. В общей сложности ФРГ планирует поставить не менее 175 млн доз в развивающиеся страны. По данным министерства иностранных дел в Берлине, Германия является вторым по величине донором в мире.
Европейский Союз намерен бесплатно предоставить по крайней мере 500 млн доз вакцин, США пожертвовали около 252 млн доз. Однако в дополнение к существующим вакцинам в регионах со слабой инфраструктурой, вероятно, в скором будущем будут использовать и белковые вакцины. Novavax, например, уже пообещал COVAX более 1 млрд доз.
Novavax, например, уже пообещал COVAX более 1 млрд доз.
Как заявила компания, на первом этапе она будет производить 100 млн доз вакцины в месяц, позже — 150 млн доз. Большая часть первых партий вакцины пойдет в страны с низким уровнем доходов, и это было целью компании с самого начала, заявил глава Novavax Стэнли Эрк вскоре после подачи заявки в EMA на допуск вакцины к использованию в чрезвычайных ситуациях.
Смотрите также:
Четвертая волна пандемии ковида в Германии
Печальная статистика
На одном из кладбищ в Бонне мужчина скорбит о жене. Она — одна из более чем 100 тысяч жителей Германии, которые умерли из-за заражения коронавирусом. В последние дни в ФРГ снова начало резко расти число смертельных случаев от ковида. Если 1 октября скончались 66 человек, то в четвертую неделю ноября среднесуточный показатель составил более 200 летальных случаев.
Четвертая волна пандемии ковида в Германии
Последнее предостережение
Гробы у печи крематория. На крышке одного из них похоронным агентством мелом написано «корона» — как предостережение сотрудникам крематория. Как и раньше, жертвами пандемии по-прежнему становятся пожилые люди, не сделавшие прививку. Однако растет и число случаев, когда и вакцинированные заболевают ковидом.
Четвертая волна пандемии ковида в Германии
Пожилые люди более других подвержены риску
Сотрудница дома престарелых неподалеку от Берлина тестирует пожилого мужчину на коронавирус. В прошедшие недели было множество случаев заражения жителей домов престарелых, часть из них умерла. Поэтому в Германии не прекращается дискуссия об обязательной вакцинации персонала таких учреждений. В Италии, Франции и Греции ее уже ввели, в Австрии такая мера запланирована на ближайшее будущее.
Четвертая волна пандемии ковида в Германии
Регулярные тесты в детсадах и школах
Тесты на коронавирус в школах и детских садах стали привычным делом для большинства детей. Ни одну другую группу населения не проверяют на ковид так часто и основательно. Но, не смотря на это, уровень заражения среди детей от 5 до 14 лет в три раза выше, чем в среднем по Германии. Многие родители надеются на скорый допуск к применению вакцин для детей.
Четвертая волна пандемии ковида в Германии
Врачи бьют тревогу
Врач осматривает пациента в отделении интенсивной терапии Университетской клиники Лейпцига. До сих пор загруженность немецких больниц не достигла показателей прошлой зимы, однако врачи бьют тревогу. В Саксонии в некоторых клиниках готовятся к триажу (распределению пациентов на группы, исходя из срочности), так как опасаются, что скоро не смогут оказывать всем необходимую помощь в полном объеме.
Четвертая волна пандемии ковида в Германии
Пациенты надолго остаются в отделениях интенсивной терапии
Пациент в отделении интенсивной терапии городской клиники Дрездена. В Германии для оценки текущей ситуации используют показатель загруженности больниц. Его считают спорным, так как он с задержкой отражает уровень распространения инфекции. Кроме того, сейчас многие пациенты больниц моложе, чем в прошедшие три волны пандемии. Они дольше находятся в отделениях интенсивной терапии.
Четвертая волна пандемии ковида в Германии
Контроль в общественном транспорте
В общественном транспорте с прошлой недели действует правило 3G — для поездок в автобусах и поездах нужно предъявить или сертификат о вакцинации, или справку о перенесенном ковиде, или негативный тест на коронавирус. Контролировать их должны водители автобусов или проводники в поездах. Кроме того, в транспорте по-прежнему обязательно ношение защитной маски. За нарушения — штраф 150 евро.
Четвертая волна пандемии ковида в Германии
Мой дом — мой офис
Тем, кто может работать из дома, настоятельно рекомендуют так и делать. Только в июне для компаний отменили обязанность предоставить максимальному числу сотрудников возможность работать на удаленке. Теперь это правило возвращается, чтобы сократить число контактов между людьми. Поэтому многие немцы снова работают за домашним столом — или на диване.
Четвертая волна пандемии ковида в Германии
Рождественские пряники или локдаун?
Во многих городах Германии, например во Фрайбурге, с соблюдением ряда правил и ограниченным числом посетителей открываются рождественские базары. Однако из-за крайне высоких показателей заражения в Баварии и Саксонии решили отказаться в этом году от них. В Баварии вводят локдаун в общинах, в которых уровень заражения превысил 1000 случаев на 100 тысяч населения за неделю.
Четвертая волна пандемии ковида в Германии
Сделать прививку не выходя из автомобиля
Кампания по вакцинации пробуксовывает, поэтому правительство ФРГ решило снова сделать ставку на легкодоступные предложения: мобильные пункты вакцинации или вакцинный драйв-ин, когда можно получить укол не выходя из автомобиля. Кроме того, немцам настоятельно рекомендуют получить бустерную прививку, чтобы, как выразился будущий канцлер Олаф Шольц, сделать себя «зимостойкими».
Четвертая волна пандемии ковида в Германии
Бустерные прививки и регулярные тесты
Бустерные прививки необходимы из-за того, что постоянно растет число людей, которые заразились коронавирусом, хотя и были вакцинированы. В остальном помогает только одно — регулярные тесты! Поэтому власти Германии через месяц после введения платы за тесты снова решили сделать их бесплатными для всех — как вакцинированных, так и не привившихся.
Автор: Сергей Гуща, Томас Лачан
Саратовские облдепы поддержали закон о QR-кодах и пообещали поддержку ТЦ и бизнесу. Их коллеги в других регионах оказались более избирательны
Как и ожидалось, депутаты Саратовской областной думы большинством голосов одобрили поправки в федеральный закон, регламентирующий антиковидные ограничения и использование QR-кодов. Единоросы были единодушны, против выступили эссеры, представители ЛДПР и КПРФ. О бизнесе не говорили вообще, хотя глава саратовского минэконома Андрей Разборов пообещал меры поддержки для арендодателей и арендаторов в ТЦ. когда они начнут действовать — неизвестно. Карта голосования по законопроекту в регионах дает неоднозначную картину.
Заседание областной думы уже традиционно не стоит того, чтобы его смотреть и слушать — они превратились в сплошной цирк со взаимными оскорблениями коммунистов и единоросов, причем зачем так стараются изображать демократию последние непонятно — их в думе и так подавляющее большинство.
Впрочем, заседание проходит строго по регламенту, но крайне эмоционально и в итоге затянуто. Начавшиеся в 10 заседание продлилось порядка 4 часов, прежде чем добрались до самого интересного, 7-го вопроса. Депутаты должны были вынести свое суждение по поводу поправок в федеральный закон «О санитарно-эпидемиологическом благополучии населения».
Согласно документу, с 1 февраля 2022 года граждане смогут посещать места проведения массовых мероприятий, культурные учреждения, объекты общественного питания и розничной торговли (за исключением организаций, обеспечивающих население продуктами питания и товарами первой необходимости, аптечных организаций) с предъявлением или QR-кода, или документа о том, что он переболел короной или медотводе от вакцинации. Принадлежность гражданину предъявляемой им медицинской документации должна быть подтверждена документом, удостоверяющим личность (без уточнения). При его отсутствии либо отказе в предъявлении гражданин в указанные объекты общественного пользования допускаться не будет.
До 1 февраля при отсутствии у человека необходимой документации для посещения таких объектов он может предъявлять отрицательный ПЦР-тест. После 1 февраля такая возможность будет только у граждан с медотводом. Решение об использовании QR-кодов и перечне объектов, где они потребуются, будут принимать региональные власти. Предполагается, что вносимые изменения будут действовать до 1 июня 2022 года.
Напомним, что накануне заседания профильная думская комиссия, заслушав всевозможных экспертов, рекомендовала депутатам поддержать поправки. Впрочем, узнать об этом можно только от самих облдепов: внеочередные заседания комитетов не сопровождаются никакой информацией о рассматриваемых вопросах. При этом СМИ в здание облдумы под предлогом соблюдения санитарно-эпидемических мер не допускаются. Глава облдумы Александр Романов накануне заседания прямо заявил, что на мероприятие допущен никто посторонний не будет и пообещал соблюдать масочный режим. Сам же его и нарушая на протяжении всего совещания.
Доводы единоросов в поддержку законопроекта были как под копирку. Главный, конечно, — забота о здоровье избирателей. Николай Бушуев, презентовавший законопроект, даже заявил, что все 2000 опрошенных сотрудников подконтрольного ему предприятия Алмаз высказались в поддержку QR-кодов. При этом облдеп почему-то уверен, что непривитые граждане обязательно заразят таких же непривитых граждан. Пояснить по сути одобряемого документа он ничего не смог, уточнив, что это лишь концепция, отвечают за него парламентарии из Госдумы и в любой момент в нее могут быть внесены изменения.
Несколько единоросов привели в пример историю с вакцинацией от оспы, проведя прямые аналогии. Довольно странный пример, учитывая, что смертность от этого заболевания не угрожала человечеству. Как, впрочем, и коронавирус. К слову, новый его штамм омикрон уже признан легкопереносимым.
Активнее всего против поправок высказывались коммунисты Николай Бондаренко и Александр Анидалов, в один голос называя QR-коды фашизмом, ограничением прав и свобод, QR-сепарацией, делением людей на группы. Бондаренко отличился вывесив очередной плакат против кодов.
При этом коммунисты подчеркивали, что не имеют ничего против информированной и добровольной вакцинации, хотя на эмоциях и утверждали, что непроверенные российские вакцины — это эксперимент в пользу наживающихся на них провластной верхушки. Но QR-коды, по их мнению, однозначно не имеют никакого отношения к здоровью населения. Тем более, что они уже доказали свою неэффективность.
В аналогичном ключе, но более взвешенно звучали и мнения представителя эссеров Зинаиды Самсоновой и главы фракции ЛДПР Станислава Денисенко. Первая задалась вопросом о том, есть ли в регионе вообще бесплатные ПЦР-тесты, коль уже по ним до 1 февраля будут пропускать не вакцинированных. Тем более. что глава федерального Роспотребнадзора г-жа Попова предложила сократить срок действия тестов до 48 часов.
Ответ держал, кажется, чуть ли не впервые появившийся в публичной плоскости, зампред правительства по соцвопросам Роман Грибов. Маску, кстати, он тоже держал в руках. По его словам, сейчас увеличиваются мощности лабораторий и идет закупка ПЦР-тестов.
Самсонова также спросила, какие меры поддержки приготовлены для бизнеса. По ее мнению, без них средний и крупный бизнес загнутся до 1 июня 2022 года.
Глава областного минэка Андрей Разборов рассказал, что введены пониженные налоговые ставки для бизнеса на упрощенке. И прорабатываются два возможных проекта — расширение действия упрощенки на организации, предоставляющие и сдающие помещения в аренду, и на тех, кто арендует помещения в ТЦ. О том, когда именно будут приняты эти законы, сколько единиц бизнеса затронут и какой ожидается экономический эффект он не сообщил. Напомним, на недавней встрече с предпринимателями министр отличился фразой: Радуйтесь, что вас вообще открыли.
Напомним, что накануне заседания категорически против QR-кодов выступил саратовский фитнесс, а также рестораторы и отельеры. В гильдии торговых центров заявили, что ситуация складывается очень тяжелая, проблемы вакцинации решаются за счет бизнеса, причем не самым эффективным способом. Ни одно из этих обращений в ходе заседания не упоминалось. Как ни слова не было сказано и о почти 700 тыс. комментариях под постом Вячеслава Володина на эту тему — большая их часть была от противников QR-кодов. Или ботов. Хотя спикер пообещал ознакомиться со всеми.
Портал Медиабургер составил карту голосования регионов по упомянутым поправкам. Не стала голосовать по ним Владимирская область. 14 регионов проголосовали частично, отказавшись вводить коды на общественном транспорте. 26 регионов, включая Саратов, одобрили поправки полностью.
Как создать векторный портрет
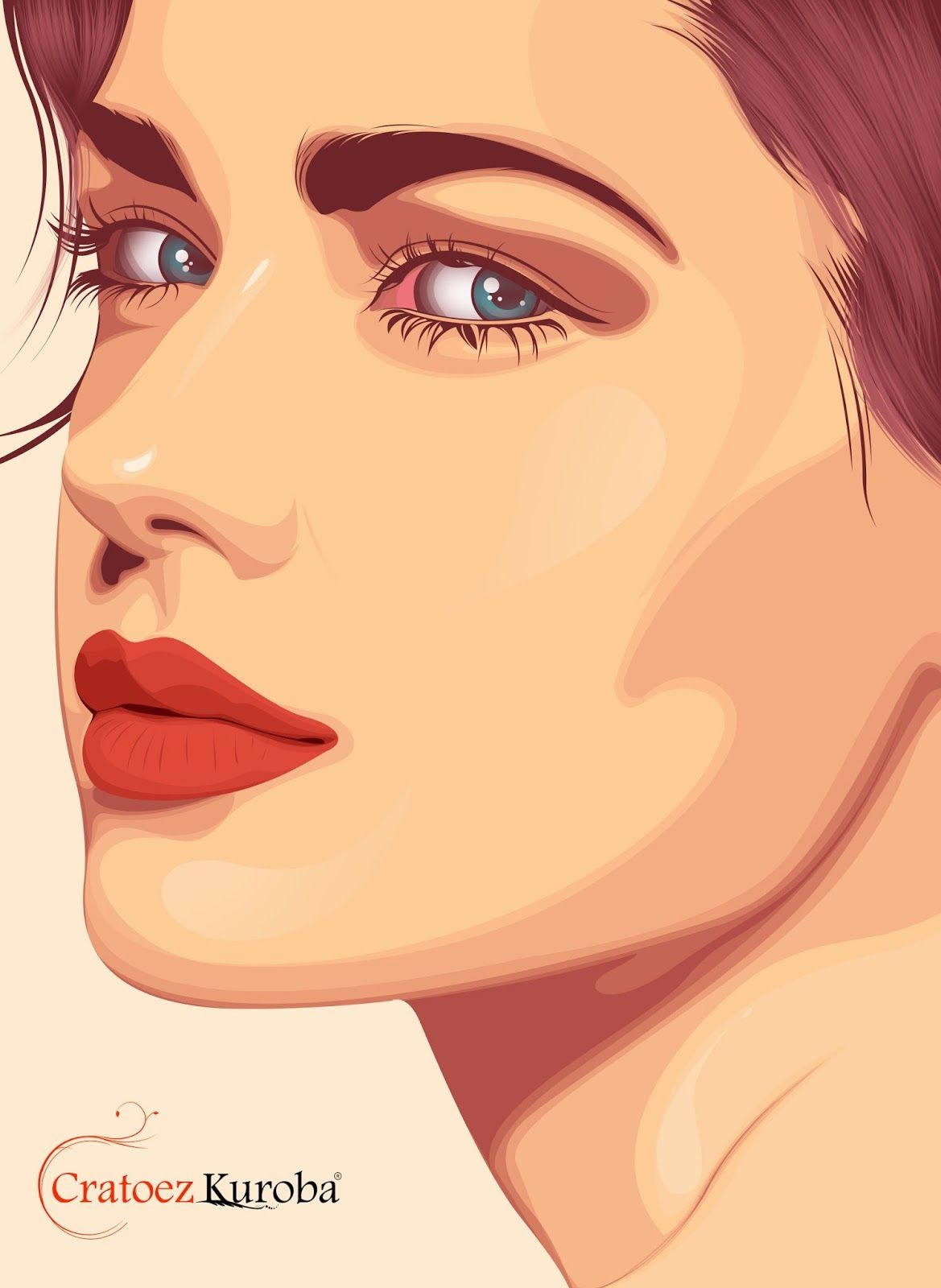
Преобразование красивого портрета в векторную иллюстрацию — увлекательная задача, не требующая выдающихся навыков рисования и способная создать отличный финальный образец дизайна. Однако это требует много времени и терпения. В этом уроке мы прольем свет на то, как создать векторный портрет на основе изображения.
Начните с выбора хорошего изображения
Окончательный результат будет во многом зависеть от того, какой тип изображения вы выберете.Ищите что-то не только красивое, но также с хорошим освещением, контрастом (что значительно облегчит вашу работу, как вы увидите позже) и хорошими деталями. По крайней мере, но не в последнюю очередь, предпочтительнее использовать высококачественное изображение, потому что вы можете сильно увеличивать и уменьшать масштаб. Если вам нужно удалить отвлекающий фон, см. Наше руководство по удалению фона с изображения.
Это изображение, которое мы будем использовать в этом уроке. Это красивый портрет с хорошим освещением и контрастом, а также с некоторыми интересными деталями.
Создайте новый документ
Для начала откройте Gravit Designer и создайте новый документ с Infinite Canvas , чтобы было достаточно места для работы. Для этого оставьте поля Ширина и Высота пустыми и нажмите «Создать!» .
Импортировать изображение
Когда документ готов, пора импортировать изображение, которое вы выбрали ранее, на холст Gravit. Для этого вы можете использовать опцию Поместить изображение на кнопке панели инструментов или перейти в меню Файл> Импорт> Поместить изображение .
Однако самый простой способ — перетащить изображение прямо из папки вашего компьютера на холст Gravit.
Доминирование над основными инструментами рисования
Для остальной части этого урока необходимо иметь хорошее представление о том, как использовать основные инструменты рисования, Перо и Безигон. Если вы уже освоили их, вперед!
Если нет, ознакомьтесь с нашими учебными пособиями и руководством пользователя, чтобы узнать о приемах использования инструментов рисования Gravit Designer. И помните: практика делает это совершенным.
Базовые формы
Пора начинать. Существует множество различных подходов, техник и стилей для создания векторного портрета или любой другой иллюстрации, но в этом уроке мы будем использовать один конкретный стиль и следовать определенному пути. Начнем с основных форм портрета.
Теперь вы в основном обрисовываете основные «фрагменты» изображения с помощью пера или безигона. В случае с фото, которое мы выбрали, основными частями являются лицо, волосы, блузка, руки, шея, стол и фон.
Выбор использования ручки или Bezigon полностью зависит от вас. Используйте инструмент, с помощью которого вам будет удобнее рисовать, или даже оба! Перо — это скорее инструмент для «свободного рисования», а Bezigon поможет вам добиться идеальных кривых.
Это окончательный результат обрисовки. Вы можете увидеть, как это выглядит только с контуром, без заливки слева и с заливкой справа.
Пока не стоит особо беспокоиться об окончательных цветах, так как это можно будет определить позже.А пока используйте любые цвета, которые считаете нужными, чтобы продолжить работу.
Совет: заблокируйте слой изображения, чтобы избежать его ошибочного перемещения при создании контуров.
Основные характеристики
Теперь, когда у вас есть основные формы, вы можете начать с основных функций, таких как брови, глаза, рот и аксессуары. Процесс тот же: набросайте с помощью инструментов Pen или Bezigon.
Оставьте основные формы скрытыми или оставьте видимым только контур, чтобы вы могли видеть остальную часть изображения, чтобы продолжить его обводку.Также заблокируйте базовые формы, чтобы избежать их ошибочного перемещения, как и в случае со слоем изображения.
Свет, тени, полутона и контуры
Остальную часть процесса можно разделить на четыре этапа: свет, полутона, тени и контуры. Как вы можете видеть на картинке, помимо более светлых рефлексов, у нас есть более темные области, которые мы назовем полутона , и даже более темные части, которые мы назовем тенями . Кроме того, в некоторых точках пересечения нам нужно будет добавить более твердый контур , чтобы лучше их очертить.Одним из примеров этого является место, где пальцы касаются других участков кожи, и часть рук, которая сгибается.
Следующий шаг — начать создавать твердые формы с помощью инструментов рисования для теней, света, полутонов и контуров. Вы можете начать с того места, где вам удобнее, но в этом уроке давайте начнем с более легких частей.
Поэтому проще выбрать изображение с хорошим контрастом света / тени и цветов. Если ваше изображение более размытое или вы думаете, что можете использовать больше контраста, вы можете добавить немного контраста с помощью эффекта Gravit’s Color Adjust.
Светлые пятна
Источник света на изображении определяет, где есть более светлые тона, а где более темные. Вы можете видеть на этом снимке, что свет исходит откуда-то сверху / спереди женщины из-за световых рефлексов, например, на макушке волос, на лице и на ее плече.
Свет воздействует не только на кожу и волосы, но и на все твердые тела, которых он касается. Черная блузка, губы и даже глаза и веки имеют более темные и светлые детали, даже если они очень тонкие.
Совет: вам не нужно слишком беспокоиться о создании «идеальной» формы, в конце концов, тени и световые рефлексы диффузные и размытые, и мы собираемся представить их как твердые формы для этого стиля портрет. Вам просто нужно придерживаться того, что вы видите на исходном изображении, и заново представить его как твердую форму.
Мы оставим аксессуары напоследок, поэтому вам пока не стоит о них беспокоиться.
Средние тона
Перейдите к следующему шагу с более темными оттенками, которые мы называем средними тонами, и очертите их.Пока что мы предлагаем вам три различных тона: основной цвет кожи, светлые и темные формы.
Можно использовать разные оттенки для представления более темных тонов и не очень темных тонов, например, для век. Даже зубы и ногти имеют более темный оттенок, поэтому обращайте внимание на детали.
Shadows
Пришло время создать формы, представляющие самые темные тона изображения, например, левую сторону лица, шею, внутреннюю часть рук и части прямо под руками. Черная блузка также имеет более темные оттенки, поскольку сама блузка не на 100% черная, и на нее отражается свет.
Обратите внимание, что необходимо добавить темную форму даже прямо под аксессуарами, поскольку они отбрасывают темную тень на кожу.
Окончательные контуры
Наконец, пришло время добавить еще несколько более темных контуров, где вы обнаружите, что необходимо лучше очертить формы. Это будет происходить в основном с линиями пальцев, рук и перегородкой между лицом и шеей.
Принадлежности
Мы приберегли аксессуары напоследок, потому что, поскольку они сделаны из металла, световые рефлексы работают немного иначе.Начиная с браслетов, вы добавите не только базовый цвет, но и более светлый цвет, а затем еще более светлые небольшие рефлексы, представляющие то, как свет падает на металлическую деталь.
По такому же принципу можно применить и серьги, и кулон. Обратите внимание, что у колец на правой руке не так много световых рефлексов, как у других частей.
В колье есть не только два тона бликов, но и несколько теней.
И вы пришли к финишу! Это пока окончательный результат.Не стесняйтесь настраивать цветовую палитру и изменять некоторые оттенки и насыщенность.
Вы даже можете использовать эффект «Регулировка цвета», чтобы внести некоторые изменения.
Последний штрих
Закончив настройку цветовой палитры, вы все равно можете добавить последнюю дополнительную деталь. Создайте прямоугольник того же размера, что и фон, и поместите его поверх иллюстрации. Установите режим наложения слоя на Screen на панели Appearance.
А теперь вы можете поиграть с цветом и прозрачностью, чтобы создать крутой цветовой эффект.Вы также можете попробовать разные режимы наложения.
Для окончательного результата этого урока используйте цвет # 9900FF с режимом наложения Screen с непрозрачностью 14%, Opacity.
Различные стили
Это лишь один из множества различных стилей, которые вы можете использовать для преобразования изображения в векторный портрет. Возможностей много: вы можете использовать размытые формы вместо сплошных, стиль минимализма или более реалистичный, или даже использовать узор в оттенках серого.
Это лишь некоторые примеры, опубликованные на странице Gravit Designer в Instagram:
Надеюсь, это руководство было для вас полезным. Дайте нам знать в комментариях и не забудьте поделиться с нами работой, которую вы создаете с помощью Gravit Designer!
От эскиза к векторной иллюстрации
Всем привет! Добро пожаловать в блог дизайна Go Media, где наши талантливые графические дизайнеры делятся своими знаниями с коллегами-художниками. Мой учебник по векторной графике «Красивая векторная иллюстрация» получил такой замечательный отклик, что я подумал, что лучше написать еще один.Если вы помните, в этом уроке я обсуждал, как создавать векторные иллюстрации, используя фотографии в качестве отправной точки. Техника векторной иллюстрации, требующая немного большего мастерства, которую я не рассмотрел, начинается с рисованных набросков. Я сосредоточусь на этой технике векторной иллюстрации в этом уроке.
Для тех из вас, у кого нет хороших способностей к рисованию — пожалуйста, пока не прыгайте с корабля! Я также расскажу о нескольких советах и методах использования вашего инструмента «Перо», которые применимы ко ВСЕМ векторным художникам — так что продолжайте читать.Вы все равно узнаете кое-что. И кто знает — может, вы все-таки попробуете что-нибудь набросать.
Я собираюсь немного перемещаться между разными эскизами, но вот один пример векторной иллюстрации, основанной на эскизе.
Это дизайн, который наша фирма наняла для рок-группы Mr. Gnome. Тема была прямолинейной, гном с гитарой в динамичной позе.
Для этого урока вам понадобятся следующие инструменты:
1. Карандаш
2.Бумага
3. Сканер
4. Компьютер (с монитором)
5. Adobe Illustrator (не помешал бы и Photoshop)
В этом руководстве будут рассмотрены:
1. Набросок — Насколько детализирован ваш эскиз?
2. Какое разрешение сканировать ваш скетч.
3. Как создать файл Illustrator.
4. Советы и методы рисования эскиза цифровыми чернилами с использованием векторных линий.
5. Советы и приемы раскраски векторных иллюстраций.
Шаг 1.Рисование.
Хорошо, поехали. Поскольку мы не будем использовать фотографии, нам придется полагаться на свои способности рисовать. Как я уже упоминал в своем уроке «Графический дизайн в стиле комиксов», я не смогу вдаваться в подробности того, как рисовать здесь, но я хочу попробовать и дать вам несколько советов.
Во-первых, я считаю, что обучение рисованию похоже на изучение любого другого навыка. Это требует времени, практики, и не повредит, если вы немного научитесь. Так что купите себе книги по рисованию, найдите уроки в Интернете или запишитесь на занятия в местном колледже.И, конечно же, ничто в мире не может заменить практику.
Эта фаза создания набросков должна быть веселой и расслабляющей частью процесса. Если вы надавите на себя, вы наверняка будете бороться. Когда я рисую, я стараюсь отказаться от всех ожиданий. Когда вы садитесь рисовать, скажите себе: «Я могу рисовать следующие три часа, но не могу рисовать ничего хорошего. Но я буду получать удовольствие от процесса ». Возьмите стопку бумаги, точилку для карандашей и ластик. Всегда начинайте с рисования как можно более свободно; просто работайте над основными формами.Заставьте себя расслабиться. Включите хорошие мелодии, выпейте банку кока-колы — все, что нужно, чтобы попасть в хорошее место. Я действительно думаю, что это важная часть того, чтобы настроиться на хорошее рисование. Это может показаться глупым, но представьте, что вы сели с одним листом бумаги, с тридцатиминутным дедлайном и строгим ожиданием того, что вам нужно нарисовать. Вау… какое давление! Вы бы настроили себя на неудачу! Это не весело. Итак, сядьте, расслабьтесь, отпустите все ожидания, которые вы возлагаете на себя, и повеселитесь.
Кроме того, вам необходимо знать, что окончательный эскиз обычно создается в процессе. Многие художники-любители не осознают по-настоящему все «шаги», необходимые для создания финального произведения искусства, такого как то, что я нарисовал. Предполагается, что я сел и одним махом проиллюстрировал этот финальный набросок. Часто для этого процесса требуется гораздо больше шагов. Вот типичный процесс, который может пройти профессиональный иллюстратор, чтобы создать окончательную иллюстрацию:
1. Рисуются очень грубые «композиции», чтобы показать вашему клиенту, что вы собираетесь нарисовать.Часто их будет несколько, поэтому у вашего клиента есть несколько вариантов. Часто клиент дает вам отзыв о ваших композициях, поэтому вам придется изменять свою композицию, пока они не будут довольны. Вот пример того, насколько грубыми могут быть ранние «композиции»:
2. Затем рисуются «этюды» для различных элементов изображения. Если, например, вы никогда раньше не рисовали пальму, возможно, вы захотите загрузить несколько изображений пальм и сделать набросок на некоторое время, пока не научитесь правильно их рисовать.
3. Затем готов первый набросок окончательной иллюстрации. Он всегда начинается с свободных светлых линий, чтобы проработать композицию, затем вы проходите через это, заполняя «более плотными» линиями, чтобы получить детали.
4. Часто некоторые аспекты иллюстрации выглядят плохо. Профессиональный художник переработает эту часть иллюстрации на отдельном листе бумаги, пока не сделает все правильно.
Как видите — это определенно процесс.Так что не расстраивайтесь, если для окончательного наброска потребуется много работы.
Насколько подробным будет ваш набросок, зависит от вас. Лично я считаю, что всегда легче решить, где мне нужны линии, когда я нахожусь в фазе наброска. Так что я подробно проработаю свой рисунок, прежде чем сканировать его в компьютер. Решить, где разместить линии, когда я векторизирую (набираю цифровую краску) свой набросок, намного сложнее. Так что я ошибусь в пользу «плотного» наброска (много деталей) по сравнению с «свободным» наброском.Вот два примера иллюстраций. Первый — довольно подробный набросок демона, который я нарисовал для Ozz Fest.
Второй набросок гораздо более расплывчатый:
Линии нечетко определены, и вам придется принимать решения по многим вопросам после того, как вы загрузите рисунок в Illustrator. Вы должны быть чрезвычайно опытными в своей способности работать с рисунком на лету. Если да, то вы можете сделать очень грубый набросок, подобный этому, и принимать решения о рисовании (векторизации) во время работы.Я не думаю, что у большинства людей есть такая способность, поэтому я бы порекомендовал вам попытаться добавить немного больше деталей в свой набросок, прежде чем сканировать его в Illustrator.
Поддерживая «более плотный» набросок, я хочу упомянуть тот факт, что одно из самых больших преимуществ создания векторной иллюстрации на основе эскиза заключается в том, что общее ощущение от него НАМНОГО слабее, чем то, что вы создаете, когда работаете. с фото. Когда, например, вы работаете над фотографией, вы в какой-то мере связаны естественными законами природы.Но в скетче вы действительно можете переборщить с преувеличенными чертами. Когда вы объединяете эти рыхлые преувеличенные черты эскиза с четкими четкими линиями векторной графики, вы действительно получаете удивительно уникальную иллюстрацию. Так что не затягивайте рисунок! Вы не хотите терять свою индивидуальность.
Шаг 2. Сканирование вашего произведения искусства.
Хммм .. Не знаю, зачем я сделал это целым разделом этого руководства. Думаю, это просто важный шаг — вам нужно загрузить набросок в компьютер.Вот несколько советов по сканированию вашего эскиза:
1. Обязательно отсканируйте свой эскиз в режиме «фото» с разрешением 300 dpi или выше. Вы можете увеличить разрешение до 600 точек на дюйм. Это действительно помогает увеличить масштаб вашего эскиза во время векторизации (рисования и раскрашивания). В этом увеличенном состоянии вы можете смотреть на часть эскиза, на 300% — 400% больше, чем размер, который вы его нарисовали, поэтому вам понадобится дополнительное разрешение, чтобы увидеть, где разместить линии.
2. Если ваш набросок больше, чем ваш сканер, вам придется сканировать его по частям и сшивать их в Photoshop.Один небольшой совет, который поможет упростить этот процесс, — убедитесь, что вы прижали одну сторону бумаги к краю сканируемой поверхности. Отсканируйте его, затем сдвиньте бумагу, прижав ту же сторону к краю сканируемой поверхности. Этот процесс гарантирует, что разные части эскиза не будут поворачиваться по-разному. Гораздо проще соединить два изображения, которые не нужно поворачивать. Когда ваши эскизы будут в Photoshop, откройте один и увеличьте область холста, чтобы освободить место для других частей.Скопируйте и вставьте остальные части, чтобы все они были на одном изображении. Установите свойства каждого слоя на «умножение». Это позволит вам видеть насквозь каждый слой и легче выровнять их. После того, как вы все выровняете, измените свойства слоя обратно на «нормальные», сгладьте изображение и сохраните его как .jpeg
Шаг 3. Создание файла Illustrator.
Мне нравится создавать 3 слоя в Illustrator при векторизации эскиза. На нижнем слое я размещаю свой набросок.Я заблокирую этот слой, чтобы случайно не выбрать или переместить его. Средний слой — это мой цветной слой. Здесь я заполню свои формы цветами. Я также заблокирую этот слой, пока не перейду к окраске. Верхний слой — это чернила (линии) рисунка.
Здесь я должен упомянуть, что вы можете иллюстрировать векторную графику без линий. Художественное произведение может состоять полностью из твердых форм без «штрихового рисунка». Вот пример каждого:
Это векторная иллюстрация без линий, определяющих формы.Он просто использует цвет и значение для определения форм.
На этой иллюстрации действительно есть линии, разделяющие фигуры.
Независимо от того, решите вы сделать штриховой рисунок или нет, решать вам, но мы БУДЕМ сначала делать штриховой рисунок в этом проекте.
Шаг 4. Советы и методы рисования эскиза цифровыми чернилами с использованием векторных линий.
Хорошо … теперь мы приступаем к рисованию векторных линий. У меня нет единого стиля для создания этих линий; на самом деле у меня их несколько.Я буду обсуждать каждый. Но прежде я хочу обсудить наши цели. Цели этих строк заключаются в том, чтобы они имели характер. Под «характером» я имею в виду: «они круто выглядят». Итак, как нам сделать наши линии крутыми?
Для начала нам нужно, чтобы наши лески различались по так называемому «весу». «Вес» линии в основном означает, насколько толстые или тонкие ваши линии. Большой вес — толстый, маленький — тонкий. Различия в весе линий придает БОЛЬШОЙ характер (придает им крутой вид.)
И то, где мы помещаем этот символ в строки, тоже немаловажно. Я использую три общих правила, когда решаю, куда прибавить вес:
1. Важнее всего то, насколько близко к вам находится объект. Итак, если у вас есть рисунок, на котором супергерой атакует вас, кулак будет вам ближе всего. Чем ближе к вам объект, тем толще должны быть линии. Чем дальше что-то находится — тем тоньше должны быть линии. Например, город на заднем плане следует проиллюстрировать очень тонкими линиями.Это создает иллюзию глубины.
2. Самую внешнюю линию каждого отдельного объекта я также стараюсь сделать немного толще, чем внутренние линии. Это помогает выделить этот объект отдельно от других объектов.
3. Также обращу внимание на источник света. Если, например, солнце находится прямо над правым плечом персонажа — я мог бы настолько истончить эту линию, что она закончится … на самом деле есть промежуток, где линия заканчивается, а затем начинается заново. Сторона объекта, противоположная источнику света, будет иметь более толстые линии.
4. Наконец, я буду стремиться сгладить тупиковую линию в другую линию. Это сложно объяснить, поэтому вот картинка:
Теперь, когда у нас есть четкое представление о том, какие линии мы пытаемся провести… как мы их делаем?
Мой первый шаг обычно — очертить мой объект или его часть, а затем «выбить» формы, которые находятся внутри него. Используя инструмент «Перо», я просто найду отправную точку и начну рисовать вокруг фигуры. Если у вас нет опыта использования инструмента «Перо» в Illustrator, это может быть немного неприятно.Верьте, что со временем вы станете лучше и быстрее. Чтобы узнать, как лучше всего использовать этот инструмент, нужно время. Вот пара советов:
1. Поместите свои точки в самых крайних точках — на самом верху пика кривой или в самом низу кривой.
2. Меньшее количество точек даст вам более гладкую линию, поэтому бросьте вызов себе, чтобы избавиться от точек.
3. Если вам нужно довести кривую до крутого поворота, щелкните там, где заканчивается кривая, щелкните и перетащите мышь, чтобы создать кривую до крутого поворота (не беспокойтесь о векторной линии на дальней стороне точки.Когда вы получите кривую перед точкой, в которой вы хотите, отпустите кнопку, но прежде, чем вы сделаете следующую точку, щелкните один раз в точке, которую вы только что создали. Это устранит маркер Безье, проходящий через точку. Когда вы разместите следующую точку, линия предыдущей точки выйдет прямо из этой точки. Вот небольшая последовательность изображений этого процесса. ** Это ОЧЕНЬ полезный совет. Так что, если вы этого не понимаете — прочтите еще пять раз, изучите изображения ниже и не продолжайте, пока не получите его.Будет на S.A.T.! **
Когда у меня будет набросок, я просто начну рисовать те формы, которые находятся внутри него, которые нужно вычесть (или для нас, дизайнеров старой школы: «выбить»). Имейте в виду, что создаваемые вами «линии» будут состоит из контура за вычетом внутренних форм. Итак, с точки зрения придания вашим финальным линиям разного веса, вам придется варьировать, насколько близки ваши внутренние формы к контуру.
Вот пример того, как я нарисую контур, а затем вычеркну (или выбью) внутреннюю часть с помощью второй формы:
Один из способов справиться с этой проблемой, связанной с изменением веса линии, — это решить ее на этапе создания эскиза.Таким образом, вам не нужно думать об этом во время векторизации. Вы можете просто следовать линиям своего эскиза.
Пока вы рисуете эти выбивные формы, вы можете игнорировать мелкие детали линий, которые может быть сложно нарисовать. Если, например, у вас есть несколько штриховых линий, которые отходят от большой черной фигуры, я не буду пытаться рисовать их обе одновременно. Я начну с рисования черной формы, затем вернусь и нарисую линии штриховки. Я могу объединить эти формы с помощью инструмента Обработка контуров позже, если захочу.Вот образец этого:
После того, как у вас есть все формы интерьера, вам теперь нужно выбить их из вашего контура. Вы сделаете это к
1. Сгруппируйте все внутренние формы.
2. Вынесение этих сгруппированных внутренних форм на передний план: Объект> Упорядочить> На передний план
3. Выделение сгруппированных внутренних форм и контура
4. Щелчок по функции выбивания (или «вычитания») на вашем пути. орудие труда.
5. Заливаем черным! (или любого другого цвета, который вы хотите, чтобы ваши линии.)
Другой способ рисовать линии разного веса без рисования внутренней, а затем и внешней стороны каждой линии — это просто провести одну векторную линию по центру намеченной линии. Затем вы «гладите» эту линию кистью. В частности, вы можете использовать одну из кистей для каллиграфии, которые есть в Illustrator.
Вот как выглядит использование одной из этих кистей при нанесении на кривую линию:
Это выглядит великолепно, и это намного более простой способ сделать линии с характером, но гораздо сложнее контролировать, где линия толстая, а где тонкая.Это определяется формой кисти и углом вашей линии. Если у вас есть набор кистей, установленных под разными углами, и вы немного поэкспериментируете, вы сможете понять, как контролировать, где находятся толстые и тонкие части вашей линии, но это потребует некоторой работы.
Если вы используете эту технику для векторизации (цифровыми чернилами) вашего эскиза, вам нужно сделать еще один шаг. Как только вы получите желаемую линию, вам нужно: использовать функцию «Объект»> «Развернуть внешний вид». Это превратит мазок кисти в твердую форму.
Вы также можете поэкспериментировать, создавая свои собственные кисти в Illustrator. Одна очень полезная кисть — простой треугольник.
Просто создайте этот треугольник, выберите его, затем перейдите в раскрывающееся меню в окне кистей и выберите «Новая кисть> Новая художественная кисть». Затем нарисуйте извилистую линию и примените эту кисть. Вы быстро увидите, насколько это будет полезно при рисовании. Вот пример того, как выглядит треугольная кисть на вашем векторном пути:
Предлагаю поэкспериментировать с такими кистями.Я не буду раскрывать здесь все секреты Go Media, но это должно помочь вам начать.
Теперь у вас есть кропотливая работа по «окрашиванию» вашей иллюстрации. В зависимости от того, насколько сложен ваш рисунок — этот процесс может занять целый день или больше, поэтому успокойтесь и постарайтесь получить удовольствие. В конце концов — вот почему мы здесь, да?
Вот законченный рисунок, который я нарисовал на этом эскизе … Довольно резкий, если я так говорю !!
Первый карандашный набросок:
Теперь последняя иллюстрация с тушью:
Хорошо, теперь самое интересное — раскраска.
Шаг 5. Советы и приемы раскраски векторных иллюстраций.
В этом уроке рассматривается раскрашивание в Adobe Illustrator. На этом этапе вы также можете экспортировать свой штриховой рисунок в Photoshop и раскрасить в нем свой рисунок. Фактически, наиболее профессиональная раскраска иллюстраций выполняется в Photoshop или Painter. Создание векторной раскраски — как мы видим в этом уроке, — это совсем другой процесс с другим внешним видом. В Photoshop, например, вы можете намного легче делать плавные переходы между различными цветами.Здесь, в Illustrator, у ваших цветных фигур будут четкие края.
А теперь признаюсь — не думаю, что у меня хорошее чувство цвета. Я считаю себя плохим колористом. Итак, надеюсь, я смогу дать вам несколько советов, которые использую, чтобы «подделать это». Помните: «Делайте это, пока не сделаете это!»
Теперь вы будете раскрашивать свой цветной слой, поэтому заблокируйте свой слой рукописного ввода и разблокируйте свой цветной слой.
Обычно я пытаюсь выбрать цвета, которые собираюсь использовать, прежде чем приступить к раскрашиванию. Я начну с 2-4 основных цветовых тем, которые хорошо сочетаются друг с другом.Для каждого из этих цветов я постараюсь получить диапазон значений цвета от темного до светлого. Когда у меня есть эта палитра цветов, я очень стараюсь ее придерживаться. Поскольку у меня нет хорошего чувства цвета, я боюсь слишком далеко отклониться от красивой цветовой палитры, когда сделаю ее. Вот пример составленной мной цветовой палитры:
Обычно я собираю свои цветовые палитры, открывая библиотеку образцов Pantone (находится в раскрывающемся списке окна образцов в раскрывающемся списке Библиотеки образцов).Затем я увижу понравившийся мне цвет и возьму весь диапазон значений этого цвета от темного до светлого.
Один «чит», который я иногда использую для поиска хороших цветовых схем, — это сайт: colourlovers.com. Он не дает полной цветовой палитры и обычно не совсем то, что я ищу, но это отличный источник вдохновения.
В случае с этой иллюстрацией он использовал довольно простую схему окраски. Кожа девочки телесного цвета, череп серый, а дьяволенок красный.Для каждого из этих объектов существует около 3-4 цветовых значений; среднее значение, один темный цвет для теней и один светлый цвет для светлых участков.
Хотя использование простой схемы окраски — это нормально, я хочу посоветовать вам по-настоящему поэкспериментировать с цветами. Исследуй космос. У меня поднялась температура, и единственный рецепт — БОЛЬШЕ КОРОВЬЯ КОЛОНКА… нет, погоди — я имею в виду — БОЛЬШЕ ЦВЕТОВ. Я думаю, что делать хорошую реалистичную раскраску в наши дни почти нереально. Использование нетрадиционных цветов — актуальная тенденция.
Для начала, давайте воспользуемся этим маленьким наброском дьявольского младенца, который сделал Дейв, и начнем с заполнения каждой основной формы средним значением. Вот как выглядит ребенок, каждая из его основных форм заполнена средним значением. Вы заметите, что задняя часть хвоста темная. Очевидно, мы решили, что у нас будет источник света слева вверху. Это поместит хвост в тень.
Когда я говорю: «Мы заполнили каждую основную фигуру …», я конкретно имею в виду то, что мы украли штриховой рисунок и использовали векторные линии, которые уже были нарисованы, для заполнения основных фигур.
Для этого вам необходимо убедиться, что вы использовали инструмент Pathfinder для вычитания (нокаута) и объединения всех ваших штриховых рисунков в один полный путь, тогда вы:
1. Разблокируйте свой слой с чернилами (если он еще не был)
2. Выберите чернила (линии)
3. Правка> Копировать
4. Переключитесь на свой цветной слой (я даже заблокирую свой слой с чернилами)
5. Правка> Вставить на передний план — это поместит копию чернил в цветовой слой в том же месте, откуда она была взята — чтобы она идеально выровнялась.
6. Выберите штриховой рисунок и затем «Объект»> «Составной контур»> «Освободить». Это превратит все эти формы обратно в их собственные произведения искусства. Затем вы можете удалить контур и просто работать с формами заливки. Выбрав их, вы можете залить их соответствующим цветом.
Использование этой техники сэкономит вам много времени. Вот одноцветная начальная заливка дьявола-младенца:
Если вы не знакомы с инструментом Pathfinder в Illustrator, позвольте мне просто сказать: пожалуйста, найдите время, чтобы изучить этот инструмент.Это необходимо. Использую постоянно.
После того, как основная цветовая заливка размещена, мы можем начать добавлять тени и блики. Поскольку ваши блики и тени будут находиться в пределах области, которую мы уже создали с помощью нашей заливки, вам действительно нужно нарисовать только линию, которая будет различать барьер между вашим средним значением и тенью.
На этом первом изображении вы можете увидеть, где я нарисовал темно-красную фигуру, чтобы определить область тени. Меня интересовало только место, где моя фигура пересекалась с красной заливкой тела дьявольского младенца.
Затем мне нужно сделать копию формы заливки младенца-дьявола, чтобы не потерять ее при использовании инструмента Pathfinder. Я использую функции «Копировать» и «Вставить на передний план», чтобы создать две повторяющиеся фигуры, которые находятся непосредственно друг над другом. Затем я выбираю основную форму заливки и форму тени.
Затем, используя инструмент Pathfinder, используйте инструмент Overlap Pathfinder. Я не уверен, что технический термин для этой функции, но в основном она принимает две формы и удаляет все их части, которые не перекрываются.Вот фото:
Я пройдусь и воспользуюсь этой техникой для определения каждой из моих теней, ярких пятен и любых других мелких деталей, которые я хотел бы добавить.
Итак, вот оно. Понимание моего разума, когда я перехожу от эскиза к векторной иллюстрации. Я так делаю, но у каждого иллюстратора своя техника. Так что используйте эту статью / руководство как руководство, которое поможет вам выработать свою собственную технику. Надеюсь, вы узнали что-то полезное!
Наконец, не забудьте ознакомиться с нашим членством в Arsenal, благодаря которому вы получите доступ к нашей огромной библиотеке продуктов всего за 15 долларов в месяц.Да серьезно.
15 сайтов, где можно продать свои векторные изображения
1. Adobe Stock
Мы можем найтиAdobe Stock среди самых молодых «поставщиков стоковых фотографий» с 2015 года. Действительно, Adobe нужен один, чтобы дополнить свои функции Creative Cloud цифровыми стоковыми фотографиями, и они приобрели Fotolia, одну из самых популярных стоковых фотографий. Adobe Stock предоставляет творческие ресурсы из фотографий, видео, векторных изображений и многое другое для творческих пользователей, которые ищут цифровые ресурсы на своей работе.Прежде чем продолжить, изучите их правила размещения и продажи на Adobe Stock.
2. Графическая река
Graphic River — одна из самых популярных категорий творческих материалов или цифровых активов, принадлежащих австралийской компании Envato. Он также входит в число наиболее популярных среди творческих пользователей поиска просто потому, что они предоставляют множество подкатегорий, от шрифтов, логотипов, значков, векторов, шаблонов, предустановок, веб-элементов, 3D, макетов и многого другого.
3. Creative Market
Creative Market — еще одно громкое имя на рынке творческих цифровых активов. Цифровые активы ручной работы, созданные креативными дизайнерами со всего мира с рейтингом 5 звезд, предлагают покупателю множество категорий на выбор. Покупатели могут просто вставить ключевое слово, чтобы найти цифровой актив, который приходит им в голову, а списков результатов так много, что им легче найти идеальный. Creative Market — это обязательный список для дизайнеров, которые хотят продавать векторные изображения, а также веб-сайт, который необходимо посетить покупателям, ищущим цифровые активы.
4. Shutterstock
Shutterstock хорошо известен своими фотостоками, графическими материалами, видеоклипами, а также векторными изображениями. Они утверждают, что покрывают около 200 миллионов бесплатных изображений, стоковых видеоклипов и музыкальных треков. Кроме того, у них также есть огромное количество векторных изображений для востребованных пользователей векторной графики … и что делает Shutterstock одним из лучших вариантов для представления дизайнерами или художниками, так это то, что они предоставляют участникам всестороннюю поддержку, форум, рекомендации и т. Д.
5. Пруд 5
Pond5 предоставляет не только фотографии, но и широкий спектр бесплатных мультимедийных категорий, включая видеоматериалы, музыкальные треки, звуковые эффекты, шаблоны After Effect, векторы, Photoshop (PSD) и 3D-модели. Проверьте это и посмотрите в своей предпочтительной категории.
6. 123РФ
123RF имеют впечатляющие 97 миллионов стоковых изображений, векторных изображений, видео и аудиоклипов, и они утверждали, что предлагают пользователям низкие цены на приобретение своих акций.«РФ» просто означает «без роялти». Имея огромное количество графических материалов, они также привлекают миллионы покупателей. Это будет еще одно хорошее агентство для продажи ваших векторных акций.
7. Автор Freepik
Хорошо известные бесплатные графические ресурсы, от векторных изображений до любых графических элементов, которые можно скачать бесплатно (с кредитом) и премиум акций. Узнайте, как присоединиться к ним, продавая премиальную векторную графику в качестве автора freepik.
8. Фондовый вектор
Vector Stock, как их название, сайт, специально посвященный векторной графике, разработанный для векторных художников, дизайнеров и всех, кто ищет векторы без лицензионных отчислений.Итак, художник-вектор, иллюстратор, это то место, где вам нужно попробовать продать свои векторные изображения ..
9. Dreamstime
Dreamstime заявила, что имеет 74 миллиона изображений из фотографий и векторной графики. Имея довольно внушительное количество графических материалов, они входят в число популярных бесплатных графических ресурсов, которые ищут. Попробуйте продать с ними свои векторные изображения ..
10. iStockPhoto
iStockPhoto — еще одно имя в этой отрасли, принадлежащее Getty Images, поэтому мы увидим больше источников фотостока, но у них все еще есть векторные источники в категории «Иллюстрация».Вы не хотите пропустить это имя в своем списке ..
11. GLStock
Еще одно изображение и графический материал, который стоит попробовать.
12. Алами
Алами отделил продавцов или авторов от продавца фотографий и продавца векторных изображений .. так что проверьте это ..
13. Go Media
Go Media хорошо известна своими коллекциями векторных пакетов, таких как силуэты, векторные текстуры, узоры, элементы символов и т. Д.Узнайте, как присоединиться к ним, продавая ваши векторные пакеты.
14. Каткастер
Cutcaster — еще один поставщик фото и векторных изображений, который также предлагает дизайнерам, продающим материалы.
15. PayLoadz
PayLoadz, вероятно, может быть не знакомым для кого-то названием, но они просто предлагают почти все, что можно загрузить для продажи, в том числе цифровое искусство — векторы ..
Есть еще много вариантов выбора, творческие сайты электронной коммерции, которые предлагают печатные векторные рисунки и произведения искусства вместе со своими продуктами, которые вы можете продавать своим художественным дизайном, — еще один хороший выбор для начала.В основном они предлагают продажу креативных футболок с вашим дизайном, напечатанных на них, рисунков в рамке, креативных сумок или других сувенирных предметов, и вы можете продвигать их самостоятельно, продавая свои дизайны и получая комиссионные одновременно. Удачной съемки ☺
2021 — 2022 Самая продаваемая графика
Библиотека бесплатных иллюстраций для вашего проекта
иллюстраций с открытым исходным кодом для каждого проекта, который вы можете придумать и создать. Воспользуйтесь возможностью генерации цветных изображений на лету, чтобы они соответствовали идентичности вашего бренда.Наслаждайтесь этими векторами иллюстраций бесплатно. Просмотреть все: 800+ лучших иллюстраций для вдохновения в дизайне посадочных страниц.
Хотите пересылку электронной почты для вашего домена? ПОЛУЧАЙТЕ, ОТПРАВЛЯЙТЕ и создавайте неограниченное количество почтовых ящиков с вашим собственным доменом. Давайте начнем.
Занзи — 50 элементов бесплатных иллюстраций
Уникальный пакет иллюстраций с открытым исходным кодом, Zanzi предлагает отличные концепции и сцены для стартапов и компаний SAS, которым нужны креативные иллюстрации для их веб-сайтов и приложений.
Ежедневно — 50 бесплатных иллюстраций
Бесплатный простой конструктор сцен с иллюстрациями, предлагающий коллекцию персонажей и объектов окружения, нарисованных в плоском стиле.Объедините этих красиво нарисованных людей с некоторыми фоновыми элементами, чтобы создать вдохновляющие сцены для интерфейса веб-сайта или экранов приложений.
Бесплатные иллюстрации Хэллоуина 3D
Потрясающий 3D пак на Хэллоуин для Фигмы. Стильные и красочные элементы. Отлично подходит для историй, промо и UI-проектов.
3dicons — Библиотека значков 3D с открытым исходным кодом
1440+ красиво оформленных 3D-иконок с открытым исходным кодом. Вы можете использовать его совершенно бесплатно и без указания авторства для личного или коммерческого проекта.
В огне бесплатные иллюстрации
Бесплатные иллюстрации, которые разбудят любой проект своим неповторимым настроением. Скажите «ДА» умопомрачительному дизайну.
Doodle Ipsum бесплатные иллюстрации
История иллюстраций. Просто настройте свои дудлы, возьмите код и используйте их в своих веб-прототипах, целевых страницах или инструментах без кода.
Образ жизни Бесплатные иллюстрации
12 красочных векторных иллюстраций об образе жизни. Экономия времени как дизайнера и денег как владельца стартапа или предпринимателя.
Nikuu — Бесплатный пакет 3D-иллюстраций для Figma
Вот набор трехмерных иллюстраций, который мы сделали для вас. Вы можете бесплатно использовать его на любом личном или даже коммерческом продукте
.3D-макет мультфильма «свободные руки»
Коллекция трехмерных мультяшных рук, созданных вручную для вашего дизайна и иллюстраций! Руки сделаны из компонентов, поэтому вы можете делать свои собственные и создавать варианты
Поверхность — 75 бесплатных иллюстраций
75 бесплатных иллюстраций для вашего дизайна / продукта.Хотите придать цвет своему бренду, просто изменив цвет фона? Это так просто!
Бесплатные иллюстрации Скриббля
Иллюстрации для всех. Растущая коллекция бесплатных рисованных иллюстраций, представленных вам мировым сообществом начинающих креативщиков. Вы можете использовать наши бесплатные иллюстрации в любых целях без указания авторства. Наслаждаться!
BAM Бесплатный набор 3D-иллюстраций
Основная идея — привнести современный и красочный штрих в наш интерфейс и презентации.Теперь мы хотели бы разместить наши иллюстрации в ваших распоряжениях, вы можете использовать их для любого коммерческого и личного использования
Блюз Двухтональные бесплатные иллюстрации
Двухцветные иллюстрации, выполненные в стиле закрашенных контуров, эти простые цвета иллюстраций можно легко изменить в соответствии с вашим брендом, поскольку все векторные файлы включены и полностью редактируются.
Порту бесплатные иллюстрации
Бесплатные 20 стильных рисованных иллюстраций. Все они доступны в 2 вариантах сцены (с небольшими элементами вокруг и без) и 3 вариантах градиента (большие точки — 50 пикселей на дюйм, средние точки на дюйм — 100 пикселей на дюйм, маленькие точки — 150 пикселей на дюйм)
Icons8 Иллюстрации — Бесплатные векторные иллюстрации для вашего проекта
Ой помогает авторам, которые не рисуют, преодолеть нехватку качественной графики.Загрузите бесплатные иллюстрации в форматах PNG и SVG от лучших художников Dribbble, чтобы классифицировать свой продукт.
Lucid бесплатные иллюстрации
Добавьте искры в свой контент с помощью Lucid Illustrator. Красиво организованная коллекция иллюстраций по популярным категориям. Все иллюстрации в пакете имеют левый и правый угол обзора.
Бесплатные иллюстрации 3D Slam
Откройте для себя 16 бесплатных объектов, созданных с помощью Cinema 4D. Инструменты виртуальной реальности и прочие гаджеты воплощены в объемной графике.Настройте любой объект в Cinema 4D, чтобы получить идеальный вариант. Все элементы полностью редактируемы.
Рождественский набор бесплатных иллюстраций
Высококачественный бесплатный рождественский набор иллюстраций без лицензионных отчислений, который можно использовать во всех программах для проектирования, таких как Photoshop, Illustrator, Adobe XD и Sketch for Festival & Days, связанных с контентом во всех форматах.
HiTu — Бесплатные иллюстрации компонентов для Figma
HiTu направлен на разбиение на модули макета, цвета, форм и ряда рекомендаций по дизайну, чтобы помочь дизайнерам изящно и быстро выполнять запросы на иллюстрации.
Бесплатные иллюстрации с Рождеством
400+ уникальных иллюстраций рождественской тематики в разных стилях для ваших потрясающих проектов. Доступен в форматах PNG и SVG.
SALY — Бесплатный пакет 3D-иллюстраций для Figma
Коллекция высококачественных 3D-иллюстраций, созданных вручную и наполненных личностями. Бесплатное использование для ваших исследований или личного проекта. Более 20 иллюстраций, которые будут обновляться в будущем.
Whoooa — 20 бесплатных настраиваемых векторных иллюстраций
Ручные и настраиваемые иллюстрации для ваших личных проектов.Вы можете изменить цвета сразу для всех 20 иллюстраций всего несколькими щелчками мыши в Sketch, Figma или Adobe XD, чтобы они соответствовали цветовой палитре вашего продукта или бренда.
Люди работают вместе Бесплатные иллюстрации
Бесплатный набор векторных иллюстраций сцен и персонажей, которые работают, учатся, печатают, разговаривают по телефону, записывают музыку и творчески сотрудничают.
Пакет бесплатных иллюстраций Loomies
Упрощенные милые иллюстрации персонажей для веб-сайтов и экранов приложений.Если вы ищете симпатичных мультяшных персонажей, которые могли бы рассказать свои истории, не ищите ничего, кроме наших новейших иллюстраций персонажей.
Sapiens Персонаж Бесплатная иллюстрация Builder
Познакомьтесь с Sapiens, красивой библиотекой модульных компонентных иллюстраций персонажей, которые можно бесплатно использовать для всех ваших личных или клиентских проектов. Выбирайте из десятков полностью настраиваемых компонентов частей тела, фонов и поз в трех разных стилях, чтобы создавать сотни уникальных комбинаций.
Набор бесплатных иллюстраций индийского каракуля
60 иллюстраций в стиле каракули.Эти векторные иллюстрации представлены в трех различных форматах файлов: EPS, SVG и PNG.
Big Heads — Легко создавайте персонажей для своих проектов
Объединяйте выражения лиц, одежду, прически и цвета в миллиарды разных уникальных персонажей. Встраивайте их на свой веб-сайт, используйте их в своем любимом программном обеспечении для дизайна или импортируйте их из библиотеки React!
Handz — Библиотека бесплатных 3D-иллюстраций
Это бесплатная библиотека 3D жестов рук на любой случай.Жест 12 рук с 9 цветными скинами и 3 вариантами рукавов.
Clak! — Бесплатный набор иллюстраций
Набор красивых и милых линий. Используйте этот пакет иллюстраций для любых проектов, от веб-сайтов до приложений.
Румяна — Иллюстрации для всех
Blush упрощает добавление иллюстраций к вашим проектам. Создавайте, смешивайте и настраивайте иллюстрации, сделанные художниками со всего мира.
Удаленная работа Бесплатные иллюстрации
Более 25 бесплатных векторных иллюстраций в форматах SVG, PNG, Figma и AI.
Stories от Freepik — Отличные бесплатные иллюстрации для вашего следующего проекта
Новый проект с иллюстрациями, которые можно редактировать на 100%, разных цветов и стилей. Вы можете оживить их с помощью нашего онлайн-редактора и даже выбрать свой любимый фон.
Sketchvalley Бесплатные иллюстрации
Нарисованные вручную бесплатные векторные иллюстрации для ваших проектов. Это совершенно бесплатно, без указания авторства и постоянно пополняется новыми иллюстрациями.
Призрак бесплатные иллюстрации
Минимальные персонажи и сцены, построенные с использованием чистых штрихов и твердых пространств. Иллюстрации Ghost разработаны с целью дать дизайнерам возможность создавать больше и экспериментировать с иллюстрациями, все тела персонажей, руки и головы взаимозаменяемы.
Retroooo Народные бесплатные иллюстрации
Векторная библиотека рисованных эскизов, созданная для Adobe Illustrator, Sketch и Adobe Draw. Библиотека Mix-and-Match для тысяч комбинаций.В духе Пабло Стэнли.
Черные бесплатные иллюстрации
Красивые бесплатные иллюстрации черных людей для вашего следующего цифрового проекта. Мы создали эти дизайны, от ваших веб-сайтов и веб-приложений до мобильных приложений и т. Д., Чтобы их можно было использовать где угодно и где угодно в множестве различных форматов.
Pixeltrue — бесплатные векторные иллюстрации и анимация
MIT лицензировал SVG-иллюстрации в 2-х разных стилях, чтобы вы могли использовать их в своем следующем проекте. Используйте иллюстрации в коммерческих целях без указания авторства.Другими словами: вы можете делать с ними все, что хотите.
Streamline Lab Бесплатные иллюстрации
Мы раздаем эти иллюстрации, чтобы мы могли выслушать ваши отзывы. Ответьте на наш 25-секундный опрос, а затем загрузите 80 иллюстраций.
Open Peeps — бесплатная библиотека рисованных иллюстраций
Open Peeps — это библиотека иллюстраций, позволяющая комбинировать рисунки людей. Библиотека работает как строительные блоки, состоящие из векторных рук, ног и эмоций. Вы можете смешивать эти элементы для создания разных взглядов.Комбинируйте одежду и прически, чтобы добавить чутья, изменять эмоции с помощью различных выражений лица, настраивать сцену с помощью разных поз, включая положение стоя и сидя.
Валентина бесплатные иллюстрации
Высококачественный бесплатный пакет иллюстраций ко Дню святого Валентина, не требующий лицензионных отчислений, который можно использовать во всех программах для проектирования, таких как Photoshop, Illustrator, Adobe XD и Sketch
Control Бесплатные иллюстрации
Control — это стильная библиотека иллюстраций с 18 персонажами с 3 различными сценами действий для каждой иллюстрации.Все иллюстрации доступны в 2 стилях: сплошной и линейной. Загрузите файлы PNG бесплатно или приобретите пакет и получите доступ к полностью редактируемым файлам AI и SVG
Галерея бесплатных иллюстраций от ManyPixels
Открытые редактируемые иллюстрации. Каждую неделю открывайте для себя бесплатные иллюстрации, которые улучшат ваши проекты. Используйте их в коммерческих или некоммерческих целях.
Библиотека аватаров ящика
Выберите один из трех различных типов фона и объедините предустановленные объекты.Вы можете выбрать из 84 различных активов! Все ресурсы на 100% векторные и легко настраиваются. Avatar Library — это библиотека Sketch & Figma для создания иллюстраций персонажей
Набор для безимпульсных иллюстраций
Конструктор векторных иллюстраций с 15 уникальными символами и 88 объектами. В комплект входят символы Sketch и компоненты Figma, которые вы можете комбинировать и создавать свою собственную историю.
Набор бесплатных иллюстраций Pof-Pof
Набор вдохновляющих иллюстраций для ваших проектов на самые популярные темы пользовательского интерфейса.
Аватары разнообразия
При разработке любого продукта крайне важно осознавать существование аспектов разнообразия и культурных взглядов. Вы можете использовать эти активы бесплатно как в личных, так и в коммерческих проектах.
ГЕЕ! ME — 100 бесплатных иллюстраций персонажей
Требуется отличный набор плоской графики, 100 героев мультфильмов и более 400 самых крутых объектов. Вы можете использовать его в любых дизайнерских или девелоперских проектах.
каракулей.дизайн
Более 100 векторных каракулей, чтобы оживить ваши дизайнерские проекты. Для Sketch и Adobe Illustrator.
иллюстраций — Набор иллюстраций с открытым исходным кодом
Создал все 100 потрясающих иллюстраций за 100 дней работы над иллюстрацией. Вы можете использовать их для создания своих — целевых страниц, мобильного приложения или презентаций.
Phonies от Growww Kit — набор из 8 простых, черно-белых, стильных бесплатных иллюстраций
Для целевых страниц, мобильных экранов и других редакционных целей.Совместим с: Illustrator, Photoshop, CorelDraw. Доступно в форматах: AI, EPS, PNG, PDF
Smash Free Illustration — Создавайте уникальные иллюстрации с 45 персонажами и 200 фоновыми объектами
Потрясающий конструктор иллюстраций с яркими и модными персонажами. Меняя и совмещая их, вы можете быстро проиллюстрировать идею своего стартапа.
Open Doodles — Бесплатные схематичные иллюстрации
Библиотека схематичных иллюстраций людей, бесплатная для личного и коммерческого использования.
Vector Creator — Создавайте привлекательные иллюстрации в браузере бесплатно
Создавайте яркие иллюстрации бесплатно прямо в браузере, без опыта работы с дизайном. Используйте 3000+ элементов в 12 стилях, чтобы оживить свой пользовательский интерфейс или социальные сети.
Whoosh — бесплатный набор иллюстраций
Бесплатные иллюстрации для ваших проектов. Используйте этот пакет иллюстраций для любых проектов, от веб-сайтов до приложений.
Fresh Folk — Библиотека иллюстраций людей и предметов
У каждого персонажа есть разные позы, наряды и оттенки кожи.Создавайте широкий спектр сцен с 43 объектами на выбор.
Humaaans: Mix — & — Match бесплатная библиотека иллюстраций
Смешивайте и сочетайте иллюстрации людей с библиотекой дизайна для InVIsion Studio и Sketch. Создайте свой ремикс. Измените прическу, топы и брюки. Сделано Пабло Стэнли.
Бумажные иллюстрации — библиотека бесплатных иллюстраций
Сделайте свою работу выдающейся с помощью бумажных иллюстраций. Невероятный набор бумажных иллюстраций абсолютно бесплатно как для личного, так и для коммерческого использования.
Глазурь — Бесплатные иллюстрации, для всего
Запоминающиеся продукты, бренды и презентации начинаются с нашей тщательно отобранной библиотеки иллюстраций без лицензионных отчислений.
Delesign Бесплатные иллюстрации
Используйте наши бесплатные дизайны для своего веб-сайта, социальных сетей, блога, информационных бюллетеней по электронной почте и многого другого.
Абстрактные бесплатные иллюстрации
Погрузитесь в мир abstrakt.design и начните рассказывать другую историю.
Абсурдный дизайн — бесплатные сюрреалистические иллюстрации и векторная графика
Скачать сюрреалистические иллюстрации.Используйте бесплатные векторные изображения для своих целевых страниц, презентаций и приложений. В этих произведениях сочетаются абсурд и ребячество.
Изометрические — Скачать бесплатно изометрические иллюстрации
Бесплатные векторные изометрические иллюстрации для дизайнеров, стартапов и компаний без указания авторства.
Библиотека Iconspace — тысячи бесплатных иллюстраций
Давайте сделаем вашу работу быстрее и эффективнее с помощью нашей высококачественной библиотеки иллюстраций.
Charco Бесплатные иллюстрации
Набор из 16 иллюстраций, созданных вручную для ваших веб-проектов и приложений. Этот набор включает такие категории, как ошибка 404, отсутствие подключения к Интернету, отсутствие обслуживания, критическая ошибка, страница не найдена, что-то пошло не так, в стадии разработки и многие другие. Вы можете использовать его как для личных, так и для коммерческих проектов.
Ira Design — Создавайте свои собственные потрясающие иллюстрации
Используя наши потрясающие градиенты и нарисованные вручную компоненты эскиза.Сделано Creative Tim.
unDraw: красочные бесплатные иллюстрации
иллюстраций с открытым исходным кодом для каждого проекта, который вы можете придумать и создать. Найдите изображения, которые соответствуют вашим потребностям, и загрузите их. Воспользуйтесь возможностью генерации цветных изображений на лету, чтобы они соответствовали идентичности вашего бренда.
Аватары пользователей для Sketch
Набор из 21 аватарки пользователя. Элегантный и чистый аватар для любого проекта. Дизайн Сесиль Л. Паркер.
DrawKit
DrawKit — это набор бесплатных, красивых, настраиваемых SVG-иллюстраций с лицензией MIT в двух стилях, которые можно использовать на следующем веб-сайте, в приложении или проекте.
Изометрическая любовь
Симпатичные изометрические объекты для вашего дизайна
Avataaars
Создавайте иллюстрации аватаров в приложении Sketch с помощью этой бесплатной библиотеки. Комбинируйте одежду, прически, эмоции и многое другое.
Stubborn — бесплатный генератор иллюстраций для Figma и Sketch
Бесплатный генератор иллюстраций для Figma и Sketch. Получите возможность создавать своих персонажей, используя символы и стили.
404 Бесплатные иллюстрации
Модные, готовые к использованию изображения для вашей страницы 404.
Бесплатные иллюстрации от Лукаша Адама
Вы можете использовать эти SVG-иллюстрации для своего веб-сайта, для веб-приложения или просто для своего следующего коммерческого проекта. Другими словами: вы можете делать с ними все, что хотите (лицензия MIT).
Боттс
Создавайте иллюстрации роботов в приложении Sketch с помощью этой бесплатной библиотеки. Комбинируйте рамки, антенны, датчики, аксессуары и цвета. Дизайн Пабло Стэнли. Бесплатно для личного и коммерческого использования.
Оптимизируйте эмодзи
850 + бесплатные векторные эмодзи.Стиль вдохновлен японским стилем «кавайи» (милый).
Набор мегадудлов
Это коллекция рисованных векторных иллюстраций. Большой векторный пакет с нарисованными от руки каракулями для презентаций, социальных сетей, сообщений в блогах и т. Д. Более 160 элементов каракули.
17 мест, где можно получить бесплатные векторные изображения для вашего дизайна | by Justinmind
Где можно найти забавные бесплатные векторные изображения? На этих 17 векторных сайтах может быть именно то, что вам нужно…
Векторы великолепны и настолько универсальны.
Их можно использовать в пользовательском интерфейсе, чтобы придать ему больше изящества. Вы можете использовать их на целевой странице, чтобы подышать свежим воздухом. Их легко надеть на продукты и товары.
В честь скромного векторного изображения Justinmind составил полезный список из 17 наших любимых сайтов с бесплатными векторными изображениями. Здесь вы найдете всего понемногу, чтобы вам больше не приходилось часами рыться в Интернете в поисках нужного вам векторного изображения. Все здесь. Пойдем.
Катерина Лимпицуни создала библиотеку потрясающих и настраиваемых иллюстраций, лицензированных MIT.Они бесплатны и не требуют указания авторства.
Ее причудливые и забавные иллюстрации также выполнены в формате SVG — масштабируются до любого размера без потери качества.
Эти иллюстрации получают много шума в Твиттере и появляются в информационных бюллетенях. Они станут отличным дополнением к вашим маркетинговым усилиям.
Прелесть этих иллюстраций заключается в их небольшом размере файла, возможности настройки и возможности поэкспериментировать с CSS.
Freepik может похвастаться более чем 800 000 бесплатных векторных иллюстраций.Есть из чего выбирать. Вам нужны животные? А как насчет силуэтов? Вы найдете это на Freepik.
Вы можете загружать файлы в различных форматах: AI, SVG или EPS.
Pixabay — еще одна поисковая машина изображений, предлагающая массу бесплатных векторов. Pixabay также объединяет изображения с других бесплатных веб-сайтов, что увеличивает их коллекцию.
Vector Stock содержит более 200 000 бесплатных векторных изображений. Вы можете отсортировать их по последним загрузкам или по векторам тенденций.Как и в случае с другими сайтами, форматы включают: AI, EPS, PDF и JPG. Все бесплатно, все твое. Однако векторы предназначены только для личного использования, что является ограничением для дизайнеров-фрилансеров.
Если вам нужен доступ к более чем миллиону векторных иконок, то Flaticon — ваш лучший выбор. Коллекции сгруппированы в пакеты для удобного просмотра.
Есть целый спектр иконок: стратегия и менеджмент, дружба, электронная коммерция, маркетинг и поисковая оптимизация … вы называете это, Flaticon знает это.
Openclipart позиционирует себя как крупнейшее сообщество художников, создающих лучшие бесплатные оригинальные картинки для использования по абсолютно любой причине.Неплохо. Плюс ко всему, все вкусности Openclipart находятся в открытом доступе.
Vector 4 Free — младший брат веб-сайтов с бесплатными векторными изображениями. У него не самая большая коллекция в Интернете, но все же есть полезные значки. Некоторые сгруппированы в коллекции. Вы можете искать, используя теги или строку поиска, чтобы получить то, что вы ищете.
The Noun Project — потрясающее хранилище более миллиона бесплатных векторных иконок. У него множество настраиваемых и легко загружаемых файлов.Вы также можете вставить значки в программное обеспечение Google Suite, что означает, что вы будете проводить самые шикарные дизайнерские презентации в офисе. А если вы действительно разбираетесь в технологиях, есть API Noun Project. Идеально подходит для всех ваших безумных творческих идей.
Vecteezy имеет более 100 000 бесплатных векторных изображений и претендует на звание крупнейшего сообщества векторной графики в мире. У него хороший выбор векторных изображений, и вы найдете там то, что ищете. Вы также можете комментировать векторы и критиковать дизайн — идеально подходит для векторных дизайнеров, которым нужна бесплатная обратная связь, или для легендарных дизайнеров, которые хотят немного попрактиковаться в цифровом наставничестве.
Если вам нужно быстро захватить логотип бренда, чтобы добавить его на целевую страницу, спонсоров, которые поместили бы на спину футболки, или если он нужен для характеристики, то переходите к Brands of the World.
Здесь собрана самая большая коллекция бесплатных загружаемых векторных логотипов мировых компаний и брендов.
Icon monster — это круто, потому что они позволяют вам запрашивать отсутствующие значки, а также голосовать за новые.
Здесь вы можете скачать все подозрительные файлы обычного формата, включая PSD.
Pixeden появился, когда нескольким дизайнерам и разработчикам понадобилось универсальное место для всех инструментов современного дизайнера.
На сайте большой выбор графических материалов, в том числе векторных. Также есть файлы макетов, векторные пакеты, наборы иконок и элементы инфографики.
В Vector.Me много свободных векторов. Просто введите ключевые слова, нажмите «Поиск» и просматривайте, пока не найдете то, что ищете.
Вы можете искать среди векторных изображений, логотипов и значков, и есть более 280000 на выбор из всех форматов AI, EPS, SVG и CDR.
Pimp My Drawing — бесплатная библиотека людей и силуэтов, доступная в форматах AI и DWG.
Что самое интересное в Pimp My Drawing (помимо названия!), Так это описание изображений. Любимое описание — изображение идущей женщины:
Фермер, идущий в сторону в сапогах. Она выглядит расслабленной. Думаю, в этом преимущество жизни в деревне… Не говоря уже о том, что она ленивая, просто стресс в городах другой.
И еще один ребенок бежит.
Милый малыш бежит. Очаровательный малыш тренируется бегать. Кажется, она испытывает чистую радость от этой простой детской деятельности, полезной для нее.
Хорошо, Reddit — не то место, где обычно можно найти векторы. Но если вы выполните поиск на Reddit, вы часто обнаружите, что пользователи публикуют свои работы, чтобы люди могли использовать их бесплатно.
ВFree Vector есть все. Логотипы, наборы векторных иконок и категории для облегчения поиска. На выбор предлагается более 16 000 изображений, и вы можете легко зарегистрироваться в Facebook одним щелчком мыши.
Бесплатные векторные эмодзи, говорите? Подпишитесь на нас. Streamline может похвастаться более чем 780 бесплатными векторными смайликами на своем веб-сайте. Вы можете либо загрузить их все сразу, либо найти то, что ищете. Они могут отлично смотреться на странице подключения, чтобы придать немного индивидуальности.
Streamline также содержит коллекцию из 3000 векторных иллюстраций, которые вы также можете использовать на веб-сайтах, в приложениях, в маркетинговых и печатных материалах.
Бонус: создавайте собственные векторные изображения!
Векторы могут быть интересным способом выразить себя и создать именно то, что вы хотите.Особенно, если вы не можете найти в Интернете то, что ищете.
В Justinmind все наши виджеты являются векторами SVG. Вы можете настроить их на свой вкус и создать свою собственную библиотеку виджетов. Затем, когда дело доходит до разработки мобильного приложения или нового блестящего веб-сайта, вы можете положиться на свои готовые векторы, чтобы выполнить свою работу.
Лучшие сайты для бесплатных векторных изображений — заключение
С таким большим количеством векторных изображений, доступных в Интернете, вам никогда не будет трудно найти то, что вы ищете.16 перечисленных выше дадут вам достаточно материала для использования независимо от того, что вы создаете.
7 лучших бесплатных программ для векторной графики с открытым исходным кодом
Изучение изображений в мире визуальных эффектов стало простой задачей с векторной графикой. С изысканностью и совершенством; вы можете редактировать, рисовать и изменять изображения, диаграммы и рисунки с помощью программного обеспечения для векторной графики.
Знаете ли вы, что векторная графика имеет неограниченное количество применений? От графического дизайна до макета страницы и иллюстраций от руки пользователи могут создавать изображения высокой четкости с помощью этой векторной графики.Среди его многочисленных применений полиграфические компании, трехмерная графика, технологии САПР являются основными областями, в которых векторные изображения играют более значительную роль. Кроме того, графические дизайнеры могут создавать точные, масштабируемые и многослойные изображения с помощью этой технологии векторной графики.
Что такое векторная графика?Создание и проектирование цифровых изображений с помощью серии команд или математических операторов, которые помогают размещать линии и формы в двухмерном или трехмерном пространстве, известно как векторная графика.
Проще говоря, это означает, что векторная графика состоит из путей, которые определяются начальной и конечной точками, а также другими точками, кривыми и углами. Путь может быть линией, треугольником, кривой или квадратом. С помощью этих контуров можно создавать простые или сложные рисунки.
Без потери качества изображения, вы можете масштабировать векторные изображения до большего размера, поскольку они не состоят из точек.
Края объекта в векторной графике остаются гладкими и чистыми.Если вы хотите использовать изображения без штриховки, такие как оцифрованные фотографии или отсканированные произведения искусства, вы можете использовать растровую графику .
Растровая графика основана на пикселях, и для хранения информации они используют битовые карты. Но если вы хотите масштабировать изображения до разных размеров, то лучший вариант — использовать векторную графику.
Разница между векторной и растровой графикой
Что такое программа для векторной графики?
Программное обеспечение для векторной графики позволяет пользователям использовать математические команды для создания компьютерных изображений.Это позволит вам создавать иллюстрации с высоким разрешением. С помощью векторных изображений вы можете создавать программы без ущерба для качества.
Кто использует программное обеспечение для векторной графики?Графические дизайнеры используют онлайн-инструменты векторной графики. Этот инструмент чаще всего используют следующие дизайнеры:
Каковы особенности программного обеспечения для векторной графики?Основные особенности программного обеспечения для векторной графики:
Назначение программного обеспечения векторной графики
Для создания графики предприятия используют векторную графику.
Каковы преимущества программного обеспечения для векторной графики?В области проектирования основными преимуществами программного обеспечения для векторной графики являются:
На рынке вы встретите различные типы программного обеспечения для векторной графики. Некоторые из них будут коммерческими, с открытым исходным кодом, бесплатными или облачными. Если вы связаны с малым или средним бизнесом и ищете бесплатное программное обеспечение для векторной графики с открытым исходным кодом, то я должен сказать, что вы попали на правильную страницу.
Изучив эту статью, вы познакомитесь с бесплатными инструментами векторной графики с открытым исходным кодом и узнаете, как вы можете повысить ценность своего графического бизнеса.
Взгляните на Сравнительную таблицу бесплатного программного обеспечения для векторной графики с открытым исходным кодом.
Давайте изучим то же самое!
Бесплатное программное обеспечение для векторной графики с открытым исходным кодом1YouiDraw
YouiDraw — это программное обеспечение для векторной графики с открытым исходным кодом, которое предоставляет пользователям множество настраиваемых текстурированных кистей.Этот бесплатный инструмент для векторного рисования предлагает современные инструменты, такие как карандаш для простой линии или отрывочные и различные варианты цвета.
Пользователи могут формировать новый текст, используя другой цвет и размер границы. Этот инструмент простой в использовании, очень удобный и простой онлайн-инструмент для рисования. Его дизайн логотипа включает в себя множество функций, таких как быстрые стили, инструменты для создания логотипов от руки, графические шаблоны и векторные эффекты логотипа.
Типичными пользователями этого программного обеспечения являются стартапы, агентства, предприятия и малые и средние предприятия. Он работает на холсте HTML5 с Google Диском.В любом месте и в любое время вы можете получить доступ к своей работе. Вы найдете этот инструмент мощным решением для векторного графического дизайна в Интернете. В различных условиях вы можете проявить свой стиль и креативность. Программное обеспечение можно интегрировать практически со всеми веб-приложениями.
(Источник: YouiDraw)
Особенности:
- Drawing — это мощное решение для векторного графического дизайна в Интернете. Вы можете выразить свой стиль и креативность с помощью этой функции.
- Logo Creator — создает высококачественную векторную графику, значки, элементы веб-сайтов, логотипы HTML5 и кнопки.
- Painter — Вы можете работать с десятками настраиваемых кистей, текстуры бумаги кажутся реальными.
- Шаблон и стиль — различные стили и шаблоны графики помогут повысить эффективность работы. Вам понравятся градиентные, простые и художественные стили.
- Инструменты — Для режима редактирования точек, прямой линии и кривой дуги вы можете использовать перо, карандаш, кисть и переключать элементы.
- Текст и фигуры. С помощью текстовой кнопки вы можете создать форму холста, прямоугольника, эллипса, выпуклого, вогнутого, шестеренчатого, прямоугольника с закругленными углами.
- Transform — Вы можете изменить размер, масштаб и положение, повернуть, наклонить для желаемой формы или текста.
- Комбинирование форм — поддерживает пять различных режимов комбинирования: объединение, пересечение, исключение, разделение и вычитание.
2 Synfig Studio
Synfig Studio — это мощная программа для создания векторной графики с открытым исходным кодом для 2D-анимации. Он работает с изображениями с высоким динамическим диапазоном. Вы обнаружите, что в нем есть возможность создавать анимацию во внешнем интерфейсе, а позже визуализировать ее с помощью серверной части.
Обладая меньшими ресурсами и людьми, он поддерживает множество уровней различных типов. Вы можете применять эффекты в реальном времени к слоям или группе слоев. Этот бесплатный инструмент векторной графики позволяет опытным аниматорам создавать высококачественные анимации.
Вы можете применять градиенты, геометрические, фрактальные, искажения, фильтры, фракталы и преобразования к вашим анимациям, поскольку он поддерживает множество слоев. С помощью этого приложения вы можете наслаждаться быстрой и эффективной анимацией.
(Источник: Synfig Studio)
Особенности :
- Vector Tweening — предоставляет мощные инструменты для полного контроля над векторной графикой.Автоматически рассчитывает промежуточные кадры.
- слоев и фильтров — предлагает более 50 слоев для создания иллюстраций и анимации. Вы можете выбирать из различных типов слоев, таких как геометрический, фильтры, градиенты, искажения, преобразования и фракталы.
- Кости — с растровыми изображениями вы можете создавать изображения узоров. Система костей позволяет вам управлять векторной графикой.
- Advanced Controls — вы можете создавать сложные персонажи-марионетки и другие типы динамических структур.Вы можете напрямую или с помощью математических выражений связать параметры различных слоев.
- Cross Platforms — это кроссплатформенный продукт, работающий в Windows, OS X, Mac и Linux.
- Поддержка звука — с помощью этой функции вы можете синхронизировать звуки, музыку и комментарии к видео.
3 Inkscape
Если вы ищете мощное и бесплатное программное обеспечение для работы с векторной графикой, Inkscape — идеальный выбор для вас. Для Linux, Windows и macOS это приложение работает как профессиональный редактор векторной графики.
Интерфейс этого программного обеспечения прозрачен, стабилен и согласован. Пользователи получают различные всплывающие подсказки вместе с полезной информацией от этого универсального и гибкого программного обеспечения. Профессионалы в области дизайна и любители создают широкий спектр графических изображений, таких как значки, логотипы, иллюстрации, карты, диаграммы и веб-графику, с помощью этого инструмента векторного рисования с открытым исходным кодом.
С помощью функции надстроек пользователи могут настраивать функциональность этого инструмента. Графические дизайнеры сочтут это отличным инструментом, который легко адаптируется к потребностям.
Этот инструмент позволяет создавать высокопрофессиональные документы с векторной графикой. Вы найдете быстрый и простой интерфейс.
(Источник: Inkscape)
Особенности:
- Импорт / экспорт — он может импортировать и экспортировать файлы различных форматов, включая SVG, AI, PDF, PS, PNG и EPS.
- Создание объекта — предоставляет различные инструменты для рисования и фигур. Вы получите встроенные растровые изображения, текстовый инструмент и клоны.
- Управление объектами — работает с преобразованиями, операциями Z-порядка, которые включают подъем и опускание, группировку объектов, слоев, а также команды выравнивания и распределения.
- Заливка и обводка — вы получите селектор цвета, инструмент выбора цвета, стиль копирования / вставки, узорные заливки, создатели контуров, пунктирные штрихи и редактор градиентов.
- Форматы файлов — следует за созданием и редактированием файлов в формате SVG. Для экспорта и преобразований это параметры строки команд.
- Создание и редактирование — Вы можете создавать и редактировать графику, логотипы, диаграммы, мультфильмы и иллюстрации, которые можно масштабировать до большего или меньшего размера.
- векторных изображений — вы можете преобразовывать слоганы и простые рисунки в векторные изображения.Вы найдете этот метод простым и быстрым.
4 Vectr (бесплатно)
Вы можете быстро и интуитивно создавать векторную графику с помощью этого бесплатного программного обеспечения для рисования векторных изображений, известного как Vectr. Эта программа проста в освоении и проста в использовании. Поскольку это кроссплатформенное приложение, вы можете использовать это приложение в Интернете или загрузить на свой рабочий стол. В реальном времени ваша работа будет автоматически сохранена и синхронизирована.
Этот простой, но мощный инструмент позволяет пользователям создавать и редактировать красивые дизайны, открытки, брошюры, презентации, макеты веб-сайтов, 2D-графику и логотипы без размытия.Благодаря удобному интерфейсу, основные пользователи сочтут этот инструмент идеальным. С помощью этого приложения вы можете работать с фигурами, текстом и несколькими слоями.
Вам следует попробовать Vectr, если вы ищете простое и бесплатное программное обеспечение для работы с векторной графикой, поддерживающее совместную работу. Его легко изучить и использовать. Это приложение может стать лучшим веб-инструментом для создания векторных изображений.
(Источник: Вектор)
Особенности:
- Инструменты — Вы можете создавать собственные формы и добавлять текст с помощью пера, карандаша и текстовых инструментов.
- Совместное использование в реальном времени — это позволяет сотрудничать в реальном времени, в котором вы можете создавать и редактировать проекты вживую.
- Scalable — масштабирует дизайн до любого размера без потери четкости.
- Кросс-платформенный — его можно использовать в Интернете или загрузить на свой рабочий стол. На всех платформах работа может выполняться.
- 2D-графика — используется для создания 2D-графики и графики для визиток, поздравительных открыток, веб-сайтов, иллюстраций, резюме, брошюр, плакатов, презентаций и значков.
- Импорт и редактирование SVG — Импортирует и редактирует SVG и растровые изображения, которые можно использовать в качестве фона. Он импортирует файлы в форматах AI, EPS, PNG и JPEG.
- Несколько слоев — это приложение поддерживает несколько слоев и страниц, которые позволяют организовать ваш проект.
5 Gravit Designer (бесплатно)
Gravit Designer — один из лучших бесплатных редакторов векторной графики, который предоставляет дизайнерам необходимые наборы инструментов. Это универсальный инструмент, помогающий находить решения.Это интуитивно понятное приложение содержит мощный набор векторных инструментов. Вы найдете расширенную и интуитивно понятную панель управления, настраиваемый интерфейс, расширенные инструменты редактирования и функцию перетаскивания.
Это приложение работает на всех платформах. Вы можете раскрыть всю мощь своего творчества с помощью этого быстрого и гибкого инструмента. С огромным набором высокоточных векторных инструментов вы откроете для себя новый мир творчества.
Вы можете редактировать изображения для публикации, печати или большего дизайн-проекта. С помощью этого инструмента вам понравится все, что включает в себя редактирование изображений и фотографий, от настройки цвета и освещения, фильтров и смешивания.
(Источник: Gravit Designer)
Особенности:
- Умные фигуры — для быстрого и гибкого создания геометрических фигур он предоставляет примитивы умных фигур с волшебными контрольными точками.
- Мощное выравнивание — обеспечивает выравнивание по краям и центральным точкам выделения. Он соответствует ограничениям на страницу.
- Dashboard — Расширенная и поддерживающая панель инструментов позволяет пользователям устанавливать ширину и высоту документов.
- Интуитивно понятный интерфейс — настраиваемый, чистый, интуитивно понятный интерфейс позволяет пользователям легко перемещаться и изучать конструктор Gravit.
- Пользовательский интерфейс для Интернета и приложений. Для пользователей Интернета и мобильных устройств вы можете создавать макеты и каркасы для обмена стилями, главными страницами, символами и переопределениями.
- Визуальные эффекты и изображения бренда. Этот профессиональный инструмент для редактирования векторных изображений предоставляет множество возможностей для создания значков, брендов, логотипов, иллюстраций и выделяющихся объектов.
- Социальные сети — вы можете создавать потрясающие изображения для социальных сетей, таких как Facebook, Twitter и Pinterest.
- Встроенные шаблоны и библиотеки. Вы можете мгновенно создавать флаеры, баннеры, визитки и другие материалы.
- Расширенная типографика. Вы можете управлять типографикой, например стилями шрифтов, строками, символами, интервалом между абзацами.
- Параметры импорта / экспорта — Благодаря универсальным параметрам импорта и экспорта вы можете импортировать и редактировать форматы файлов PDF, EPS, Adobe Illustrator, Sketch; и экспортировать многостраничные документы PDF.
- Многоразовые элементы дизайна и стили — это быстрый и эффективный процесс проектирования. На протяжении всего процесса проектирования вы можете быстро выбирать и изменять семейство шрифтов.
- Преобразование и организация объектов. С субпиксельной точностью вы можете масштабировать, вращать, наклонять и перемещать элементы дизайна. Вы можете организовать свои проекты по страницам и группам.
6 Эскиз
Skencil — это гибкое и мощное бесплатное интерактивное приложение для рисования векторных изображений. Такие фигуры, как прямоугольники, эллипсы и кривые, используются для рисования эскиза, который можно заливать и обводить. Он имеет неограниченную историю отмен.
Этот редактор векторной графики с открытым исходным кодом реализован на интерпретируемом языке очень высокого уровня, известном как Python.Раньше это приложение называлось Sketch и обеспечивает качество изгиба текста по траектории. Вы найдете этот инструмент интенсивным, удобным и высокоуровневым.
(Источник: Skencil)
Особенности:
- Примитивы рисования — включает прямоугольники, внешние изображения, изображения EPS, текст, эллипсы и кривые Безье.
- Фильтры экспорта — это приложение записывает рисунок в файлы различных форматов. Для формата Adobe Illustrator, файлов PDF и SVG; этот онлайн-редактор векторной графики содержит фильтры.
- Фильтры импорта — позволяет этому инструменту читать файлы различных форматов. В нем есть фильтры импорта для файлов Adobe Illustrator, Corel CMX, масштабируемой векторной графики и формата файла.
- Blend groups — Автоматически обновляет интерполяцию произвольных объектов.
- Внешние изображения — JPEG и PNG — это свойства внешних изображений для растрового изображения, которые может читать библиотека изображений Python.
- Текст по пути — сгибает текст по пути с файлами EPS (Encapsulated PostScript).
7 LibreOffice -Draw
LibreOffice-Draw — это программа для векторной графики с открытым исходным кодом, которая позволяет создавать что угодно, от быстрого наброска до подробного плана. Этот инструмент действует как средство взаимодействия с графикой и диаграммами. Для создания технических чертежей и общих плакатов вы можете использовать этот инструмент с максимальным размером страницы 300 на 300 см.
Это бесплатное приложение входит в пакет LibreOffice, разработанный Document Foundation.Вы можете создавать простые и сложные рисунки и экспортировать их в стандартные форматы изображений. В свои изображения вы можете вставлять таблицы, диаграммы, формулы и другие типы элементов. С помощью этого программного обеспечения вы можете получать самые разнообразные графические изображения. В соответствии с вашими предпочтениями, стилем и рамкой форматирования вы можете расположить инструменты, и всего одним щелчком мыши вы можете разместить все свои графические стили.
(Источник: LibreOffice-Draw)
Особенности:
- Векторная графика. Используя линии и кривые, он создает векторную графику, которая определяется математическими векторами.
- 3D-объекты. В LibreOffice Draw этот инструмент может создавать простые 3D-объекты, такие как кубы, сферы и цилиндры. Он изменяет источник света объектов.
- Соединить объекты — показать взаимосвязь между объектами; вы можете соединять объекты отдельными линиями, известными как «соединители».
- Сетка и линии привязки — в чертеже вы можете выравнивать объекты с помощью визуальных подсказок. Вы можете привязать объект к линии привязки и линии сетки.
- Графические форматы файлов — он может экспортировать многие графические форматы файлов, такие как BMP, GIF, PNG и JPG.
- Галерея — включает изображения, звуки, анимацию и другие типы элементов, которые можно вставлять и использовать в ваших рисунках.
- Отображение размеров — для расчета и отображения линейных размеров можно использовать линии размеров.
- Геометрические элементы — хранит и отображает изображение как набор простых элементов, включая линии, многоугольники и круги.
- Smart Connectors — вы можете легко создавать блок-схемы, организационные диаграммы и сетевые диаграммы с помощью интеллектуальных соединителей.Он позволяет преобразовывать изображения в различные форматы изображений и документов с помощью мощного движка.
Хотя вышеупомянутое бесплатное программное обеспечение для векторной графики с открытым исходным кодом является ценным и имеет первоклассное качество, вы можете попробовать одно из самых популярных программ — AdobeIllustrator, чтобы насладиться художественной работой. Давайте познакомимся с этим программным обеспечением подробнее:
AdobeIllustrator (Известный)
AdobeIllustrator является стандартным программным обеспечением для работы с векторной графикой.Он позволяет создавать логотипы, значки, типографику, рисунки вместе с иллюстрациями для печати, Интернета, мобильных устройств и видео.
Миллионы дизайнеров и художников, занимающихся веб-иконками и упаковкой продуктов, иллюстраций книг и рекламных щитов, используют это приложение для создания всего. Это приложение идеально подойдет дизайнерам, которые хотят создавать цифровую графику, рисунки и типографику для всех видов мультимедиа.
Графические дизайнеры, веб-дизайнеры, художники-оформители и профессиональные иллюстраторы создают высококачественные произведения искусства с помощью этого приложения.Вы найдете это приложение универсальным и мощным для удовлетворения ваших потребностей в графическом дизайне.
Везде вы можете привлечь внимание, создав рисунок от руки, а также отслеживая и перекрашивая импортированные фотографии, чтобы насладиться произведением искусства. Везде вы можете использовать иллюстрации, которые включают печатные издания, веб-сайты, блоги, социальные сети и презентации.
(Источник: AdobeIllustrator)
Особенности:
- Настраиваемая панель инструментов — позволяет добавлять или удалять инструменты по своему усмотрению.Вы можете сгруппировать их по своему выбору, чтобы получить наилучшие результаты.
- Presentation and Trim Preview — вы можете легко проецировать и публиковать, превращая монтажные области в слайды. Если края обрезаны, вы можете увидеть, как будут выглядеть документы с выходами за обрез.
- Глобальное редактирование — Вы можете одновременно изменять повторяющийся текст или объекты на нескольких монтажных областях.
- Градиенты произвольной формы — вы можете придать своим объектам и произведениям естественный вид, легко создавая насыщенные цветовые переходы.
- Illustrator CC — позволяет графическим дизайнерам создавать эскизы, иллюстрации и типографику.
- Инструменты — вы получите все инструменты для рисования, которые позволят вам превращать простые формы в сложные логотипы и графику.
Пользователи могут создавать красочные, подробные и высококачественные иллюстрированные изображения с помощью программного обеспечения для векторной графики. Такие программные решения позволяют графическим дизайнерам легко и без усилий создавать логотипы или подробные иллюстрации.
Я надеюсь, что список бесплатных программ для векторной графики с открытым исходным кодом в этой статье познакомил вас с их функциями. Не упустите возможность поделиться своими ценными мнениями, если вы столкнулись с каким-либо из упомянутых выше программных решений для векторной графики.
Вы также можете изучить полный список программных решений для векторной графики на платформе GoodFirms. Из этого списка вы узнаете о нескольких программах для векторной графики вместе с их обзорами.
Если вы ищете другие категории программного обеспечения, нажмите здесь.
СкачатьСтоковые векторы, картинки и значки в формате SVG.
ВекторПортал
- Блог
- Справка
- Около
- Часто задаваемые вопросы
- Пресс
- Атрибуция
- en
- es
- fr
- де
- pt
- RU
- Это
- тр
- св
- нл
- ро
- pl
- нет
- Животные
- Фоны
- Машины и Мотоциклы
- Рождество
- Картинки
- Дополнительно
- Флаги и карты
- Цветочный
- Еда и напитки
- Иконки
- Шаблоны Illustrator
- Элементы логотипа
- Военные и оружие
- Музыка
- Люди
- Религиозный
- Силуэты
- Черепа
- Спортивный
- Спортивные логотипы
- Стоковые векторы
- Символы и знаки
- Технология
- Племенной
Принтер
Посмотреть и скачать
Планета Сатурн Космос
Посмотреть и скачать
Ящики для сока
Посмотреть и скачать
Письма в почтовый ящик
Посмотреть и скачать
Свечи
Посмотреть и скачать
Блокнот и ручка
Посмотреть и скачать
Блендер
Посмотреть и скачать
Текстовых сообщений
Посмотреть и скачать
Кухонные принадлежности
Посмотреть и скачать
Медуза
Посмотреть и скачать
Двухъярусные кровати
Посмотреть и скачать
Микроскоп
Посмотреть и скачать
Чайник и кружка
Посмотреть и скачать
Свист
Посмотреть и скачать
НЛО
Посмотреть и скачать
Голова дракона
Посмотреть и скачать
Сейф
Посмотреть и скачать
Зажигалка
Посмотреть и скачать
Блины с сиропом
Посмотреть и скачать
Светофор
Посмотреть и скачать
Загрузить больше результатов- Блог
- Справка
- Около
- Часто задаваемые вопросы
- Пресс
- Атрибуция
- en
- es
- fr
- де
- pt
- RU
- Это
- тр
- св
- нл
- ро
- pl
- нет
