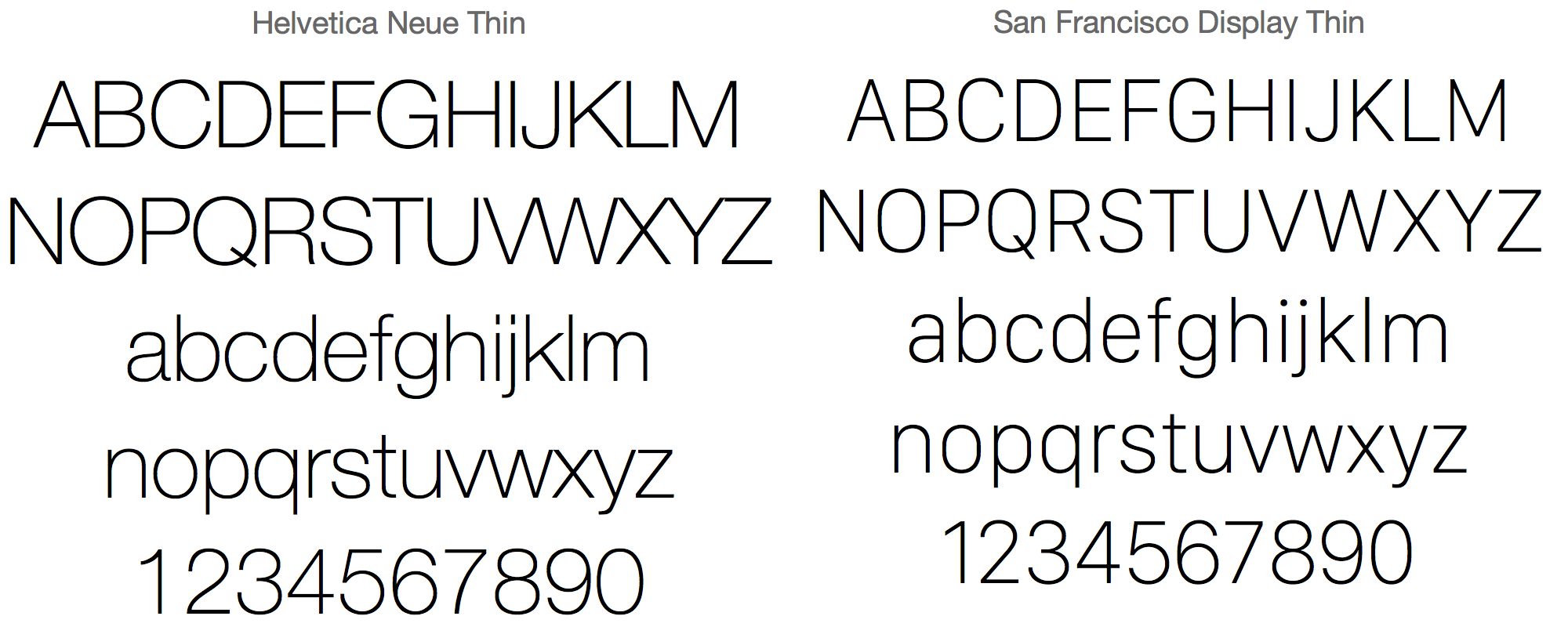
Полный список шрифтов Helvetica
Автор Глеб Захаров На чтение 4 мин. Просмотров 313 Опубликовано
Helvetica – один из самых популярных шрифтов без засечек
Helvetica – это популярный шрифт без засечек, который существует с 1957 года. Linotype лицензировал его Adobe и Apple на ранних этапах, и он стал одним из стандартных шрифтов PostScript, гарантирующих широкое использование. В дополнение к версиям, перечисленным в этой статье, Helvetica существует для алфавита иврита, греческого, латинского, японского, хинди, урду, кириллицы и вьетнамского алфавита. Нельзя сказать, сколько шрифтов Helvetica там!
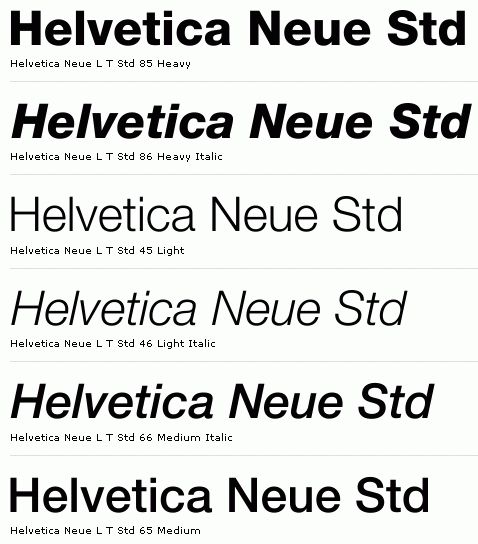
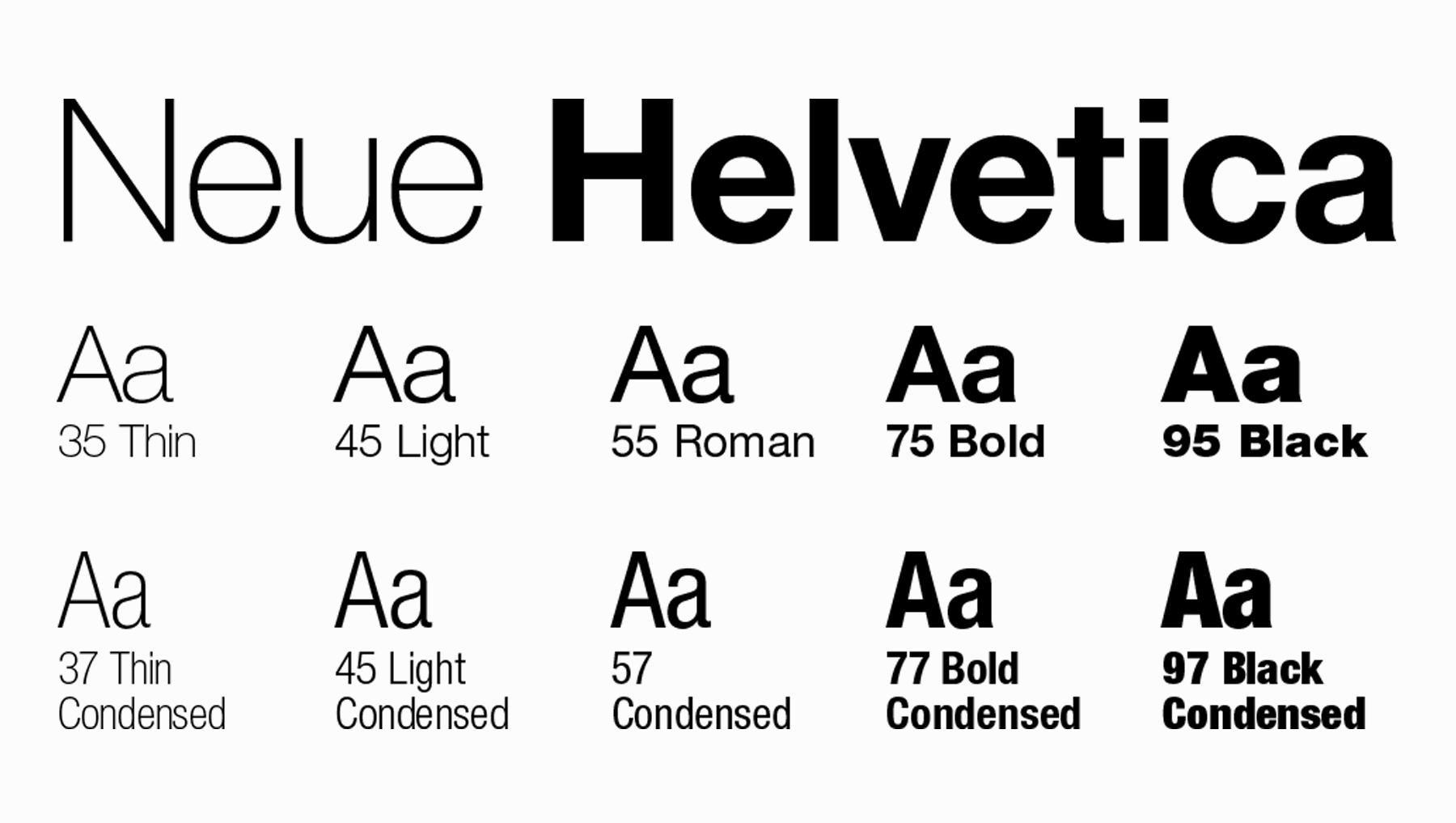
Введение Neue Helvetica
Когда Linotype приобрела семейство шрифтов Helvetica, она была в замешательстве с двумя разными именами одной и той же версии и вариациями конструктивных особенностей. Чтобы сделать из этого порядок, компания переписала все семейство шрифтов Helvetica и окрестила его Neue Helvetica.
Числа отличают множество вариаций в Neue Helvetica. Могут быть (и, вероятно, есть) тонкие и не очень тонкие различия между Косой Конденсированный Свет Helvetica и Косой Конденсированный Свет Helvetica Neue 47. При попытке сопоставить шрифты, вы можете быть счастливее, используя один поверх другого.
Список традиционных шрифтов Helvetica
Некоторые шрифты перечислены несколько раз с небольшим изменением (например, «Черный конденсированный» и «Конденсированный черный»), поскольку разные поставщики указывают одно имя вместо другого. Этот список может быть неполным, но это начало списка всех разновидностей Helvetica.
- Свет
- Свет косой
- Средняя
- черный
- Черный сгущенный
- Черный Конденсированный Косой
- Черный курсив
- Черный косой
- Черный римлянин
- Смелый
- Жирный Конденсированный
- Bold Condensed Oblique
- Полужирный курсив
- Жирный косой
- Жирный Роман
- Книга Курсив
- Книга римская
- Центрально-европейский полужирный (Центрально-европейский = CE)
- Центральноевропейская узкая полужирная
- Среднеевропейский узкий римский
- Среднеевропейская римская
- Сжатый
- Сжатый Роман
- сгущенный
- Конденсированный черный
- Конденсированный черный курсив
- Конденсированный черный косой
- Конденсированный Черный Роман
- Конденсированный жирный
- Конденсированный полужирный курсив
- Конденсированный жирный наклонный
- Конденсированный Жирный Роман
- Сжатый курсив
- Сжатая книга Роман
- Конденсированный легкий курсив
- Конденсированный свет Косой
- Конденсированный свет Роман
- Конденсированная среда
- Конденсированная косая
- Сгущенный Роман
- кириллица
- Кириллица полужирный
- Кириллица жирный наклонный
- Наклонная кириллица
- Кириллица инсерат в вертикальном положении
- Кириллица в вертикальном положении
- Сжатый
- Сжатый Роман
- Доля
- Фракция жирный
- Фракционная книга
- Фракции Средний
- Фракции, выделенные жирным шрифтом
- Греческий жирный наклонный
- Греческий наклонный
- Греческая стойка
- Греческий монотонный жирный
- Греческий монотонный жирный наклонный
- Греческий монотонный наклонный
- Греческий Политонический Полужирный
- Греческий Polytonic Bold Наклонный
- Греческий Политоник Наклонный
- Греческая Политоническая Вертикаль
- (Греческий Polytonic = GreekP)
- Inserat
- Inserat Кириллица Вертикаль
- Инсерат Роман
- Свет
- Свет сгущенный
- Светлый Конденсированный Косой
- Светлый курсив
- Свет косой
- Легкий Роман
- узкий
- Узкий жирный
- Узкий полужирный курсив
- Узкая полужирная косая
- Узкий Жирный Роман
- Узкая книга Курсив
- Узкая книга римская
- Узкая косая
- Узкий римлянин
- Узкая римская косая
- косой
- Римский
- Римская косая
- Округлый черный
- Округлый черный косой
- Округленный жирный
- Округлый жирный наклонный
- Округлый жирный шрифт
- Округлый полужирный шрифт
- Учебник Bold
- Учебник Bold Oblique
- Учебник Романа
- Учебник Романа Косой
- Ультра Сжатый
- Ультра Сжатый Роман
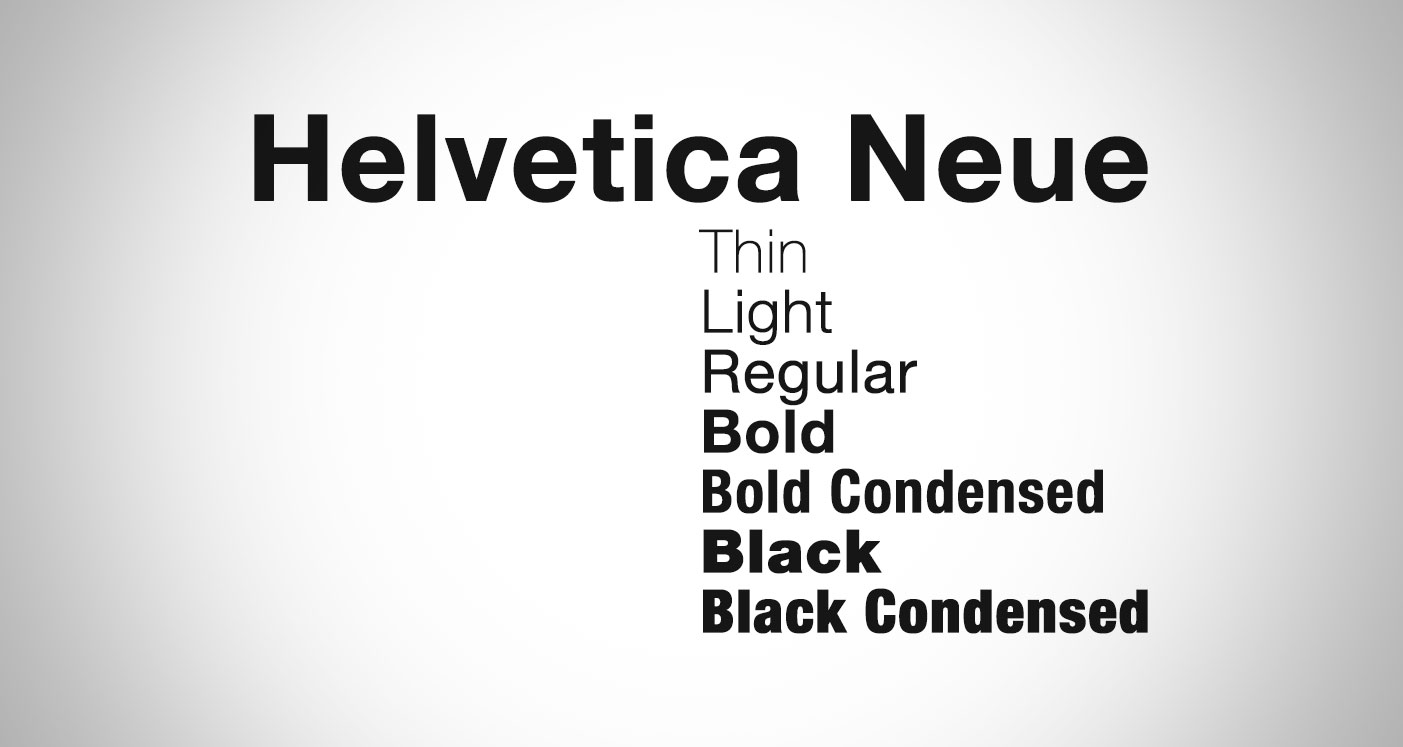
Список шрифтов Helvetica Neue
Некоторые поставщики несут шрифты Neue без обозначения номера или без обозначения Neue. Кроме того, некоторые поставщики слегка меняют названия. 37 Thin Condensed и 37 Condensed Thin – это одинаковые шрифты. Часто Oblique и Italic используются взаимозаменяемо. Только одно название версии включено здесь.
Кроме того, некоторые поставщики слегка меняют названия. 37 Thin Condensed и 37 Condensed Thin – это одинаковые шрифты. Часто Oblique и Italic используются взаимозаменяемо. Только одно название версии включено здесь.
Существуют как «старые» версии Neue, так и версии с символом евро. Спросите своего продавца, если вы получаете версию “с евро”.
- 23 Ultra Light Extended
- 23 Ультралегкий расширенный наклонный
- 25 Ultra Light
- 26 Ультра легкий курсив
- 27 сверхлегких конденсированных
- 27 Сверхлегкий конденсированный наклонный
- 33 тонких расширенных
- 33 тонких расширенных косых
- 35 тонких
- 36 Тонкий курсив
- 37 Тонкая Конденсированная Наклонная
- 43 Light Extended
- 43 Light Extended Oblique
- 43 Расширенный свет
- 43 Расширенный свет Косой
- 45 Light
- 46 Светлый курсив
- 47 свет сгущенный
- 47 Light Condensed Oblique
- 53 продлен
- 53 расширенный наклонный
- 55 Роман
- 56 Курсив
- 57 конденсированных
- 57 Конденсированный Косой
- 63 Medium Extended
- 63 Средняя расширенная косая
- 65 средний
- 66 Средний курсив
- 67 средних конденсированных
- 67 Средняя Конденсированная Наклонная
- 73 Bold Extended
- 73 Bold Extended Oblique
- 75 жирным шрифтом
- 75 Bold Outline
- 76 Жирный курсив
- 77 Bold Condensed
- 77 Bold Condensed Oblique
- 83 Heavy Extended
- 83 Heavy Extended Oblique
- 85 Heavy
- 86 Тяжелый курсив
- 87 тяжелый конденсированный
- 87 Тяжелая Конденсированная Наклонная
- 93 Black Extended
- 93 черный расширенный косой
- 95 черный
- 96 черный курсив
- 97 черный конденсированный
- 97 черный конденсированный косой
- 107 Extra Black Condensed
- 107 Extra Black Condensed Oblique
Список шрифтов Helvetica CE (Центральной Европы)
- CE 25 Ultra Light
- CE 26 Ultra Light Italic
- CE 35 Тонкий
- CE 36 Тонкий курсив
- CE 45 Light
- CE 46 Светлый курсив
- CE 55 Роман
- CE 56 Курсив
- CE 65 Medium
- CE 66 Средний курсив
- CE 75 Bold
- CE 76 Bold Italic
- CE 85 Heavy
- CE 86 Тяжелый курсив
- CE 95 черный
- CE 96 черный курсив
Необыкновенные приключения шрифта Helvetica в России
Arial*, Artsans*, Bastion*, BastionKontrast*, Cyrvetica*, Enciclopaedia*, Europa Grotesk, Geneva, Harmonica*, Helena*, Helga*, Helios*, Helvetica*, Hylvetica*, Kolomna*, Ladoga*, Letterica*, Megaron, Neue Haas Grotesk, Neue Helvetica*, Nimbus Sans*, Pragmatica*, Sans*, Sunny*, Swiss 721, Switzerland, Typ Helvetica*, Vanta*.
 Это разные шрифты? Или разные названия одного и того же шрифта? Или разные шрифты очень близкого рисунка? Если речь идет о латинской алфавитной основе, то, скорее, второе или третье. И, возможно, это абсолютно разные шрифты по рисунку, если говорить о кириллице. (В том-то и сложность, что шрифты, чьи названия помечены звездочкой, имеют кириллические версии).
Это разные шрифты? Или разные названия одного и того же шрифта? Или разные шрифты очень близкого рисунка? Если речь идет о латинской алфавитной основе, то, скорее, второе или третье. И, возможно, это абсолютно разные шрифты по рисунку, если говорить о кириллице. (В том-то и сложность, что шрифты, чьи названия помечены звездочкой, имеют кириллические версии).На сервере отсутствуют начертания шрифтов.

Во второй половине 50-х годов швейцарская шрифтовая фирма Haas/Haas’sche Schriftgiesserei AG поручила своему постоянному дизайнеру Максу Мидингеру (Max Miedinger) переделать существующий шрифт Haas Grotesk, восходящий к гротескам XIX века, таким, как Akzidenz-Grotesk. Мидингер, совместно с Эдуардом Хофманом (Edouard Hoffman) из фирмы Haas, адаптировал рисунок Haas Grotesk в духе времени, соответственно вкусам господствовавшей тогда швейцарской школы дизайна. Новый шрифт был назван Neue Haas Grotesk, то есть Новый Хаас Гротеск. Когда в 1961 г. германская фирма D.Stempel AG выпустила этот шрифт в свет, он был переименован из соображений маркетинга в Helvetica, в честь латинского названия Швейцарии — Helvetia. Гарнитура Helvetica стала доминирующим шрифтом для многочисленных приверженцев интернационального типографического стиля, известного также как швейцарский стиль. Он зародился в 40-х годах в Швейцарии и олицетворял ясность, точность и объективность.
Сначала гарнитура имела только несколько прямых начертаний. Постепенно она стала разрастаться, в нее включались варианты разной насыщенности, узкие, широкие, а также наклонные начертания. Были разработаны и декоративные варианты: контурные начертания, с двойным контуром, трехмерные, оттененные, а также с закругленными концами штрихов.
Долгое время Helvetica была наиболее часто применяемым гротеском и самым популярным акцидентным шрифтом. В связи с этой популярностью в 1983 году фирма Linotype выпустила ее улучшенную версию, названную Helvetica Neue, то есть New Helvetica, которая состояла из невероятного на тот момент количества вариантов (51 начертание), включая сверхтонкие и сверхжирные. Helvetica Neue системно спроектирована, как Univers, она имеет двухзначную цифровую систему обозначений, что позволяет отличать одно начертание от другого.
С внедрением компьютерных настольных издательских систем слово Helvetica стало знакомо и каждому владельцу домашнего компьютера, поскольку этот шрифт, наряду с Times, был встроен в большинство операционных систем, текстовых редакторов и программ для верстки, от самых простых до профессиональных графических пакетов. При этом Helvetica продолжает широко применяться в типографике и рекламе.
При этом Helvetica продолжает широко применяться в типографике и рекламе.
Популярность этого шрифта заставила фирму Microsoft заказать фирме Monotype гротеск близкого рисунка под названием Arial, по насыщенности и ширине знаков совпадающий с Helvetica. Причины такого решения очевидны. Таким образом, шрифт, который мы сейчас находим в любом продукте фирмы Microsoft, был спроектирован, чтобы заместить Helvetica. И Microsoft не одинок: такие фирмы, как Agfa/Compugraphic, Autologic, Bitstream, Corel, Mannesmann-Scangraphic, Tegra/Varityper и другие создали свои версии Helvetica под названиями Helios, Geneva, Swiss 721, Switzerland, Europa Grotesk, Megaron и т. д. Нельзя сказать, что Helvetica — самая копируемая гарнитура среди латинских шрифтов, но благодаря своей популярности она, несомненно, относится к наиболее часто копируемым.
Но это «латинские проблемы». Как же обстоит дело с кириллическими версиями Helvetica? Еще хуже, потому что их гораздо больше, чем латинских вариантов. И качество их, в отличие от латинских прототипов, варьируется сильнее: от вполне профессионально спроектированных шрифтов до совершенно чудовищных поделок, с которыми просто нельзя работать.
И качество их, в отличие от латинских прототипов, варьируется сильнее: от вполне профессионально спроектированных шрифтов до совершенно чудовищных поделок, с которыми просто нельзя работать.
История
В России первые попытки кириллизировать Helvetica начались сразу после ее широкого распространения на Западе — с 60-х годов, то есть задолго до начала компьютерной эры. Сколько художников этим занималось, теперь трудно сказать. Известны кириллические версии Helvetica работы Юрия Курбатова и Максима Жукова, Андрея Крюкова, Анатолия Кудрявцева, но это явно не весь список. Шрифты делались прежде всего для собственной работы в графическом дизайне и распространялись в лучшем случае из рук в руки в виде фотокасс. Они носили акцидентный характер и не предназначались для текстового набора. Сейчас некоторые из них выглядят забавно, и тем не менее спасибо подвижникам, которые героически пытались расширить скудный шрифтовой ассортимент советских времен. Эти люди заслуживают только уважения, потому что они подготовили почву для современной типографики. Надо ли говорить, что никаких разрешений на изготовление этих шрифтов от фирмы Linotype, держателя авторских прав на Helvetica, получено не было.
Надо ли говорить, что никаких разрешений на изготовление этих шрифтов от фирмы Linotype, держателя авторских прав на Helvetica, получено не было.
Практически параллельно с этими попытками создать кириллическую Helvetica в СССР за рубежом началась разработка кириллических (и греческих) расширений настоящей наборной Helvetica, а также других распространенных на Западе шрифтов. Забавно, что эти два процесса шрифтотворчества развивались совершенно независимо друг от друга, что объясняется разделением тогдашнего мира на две противоборствующие системы.
Прежде всего разработкой кириллической Helvetica на основе соответствующей латиницы занялась сама компания Linotype. Приблизительно в 1970 году фирма выпустила несколько начертаний фотонаборной кириллической Helvetica, в конечном итоге их число достигло десяти (Light, Light Inclined, Upright, Inclined, Bold, Bold Inclined, Condensed, Bold Condensed, Black Condensed, Inserat). Эти шрифты использовались только на больших фотонаборных системах производства Linotype, например таких, как автоматы ряда Linotron и Linotronic, которые поставлялись в СССР. Пять начертаний этого шрифта (Upright, Inclined, Bold, Bold Inclined, Inserat) были позже переведены в цифровую форму и сейчас доступны в форматах TrueType и PostScript Type 1. На больших фотонаборных системах других фирм работали свои кириллические варианты Helvetica (например, кириллический Helios фирмы Agfa/Compugraphic, кириллическая Helvetica фирм Berthold, Photon и др.). Разрабатывали кириллическую Helvetica и фирмы, производящие шрифты сухого перевода, например Letraset (два начертания — Light и Medium), а также производители систем ручного фотонабора, например фирма Letterphot/Autopan, которую позже купила Scangraphic (два начертания — Regular и Bold шрифта под названием Helena). Имена авторов этих адаптаций неизвестны (может, это и к лучшему), а шрифты их сейчас забыты, за исключением переведенных в форматы TrueType или PostScript. Необходимо заметить, что практически все ранние кириллические шрифты, разработанные за рубежом, для нашего глаза выглядят достаточно чужеродно. Это касается даже таких профессиональных проектов, как линотайповский.
Пять начертаний этого шрифта (Upright, Inclined, Bold, Bold Inclined, Inserat) были позже переведены в цифровую форму и сейчас доступны в форматах TrueType и PostScript Type 1. На больших фотонаборных системах других фирм работали свои кириллические варианты Helvetica (например, кириллический Helios фирмы Agfa/Compugraphic, кириллическая Helvetica фирм Berthold, Photon и др.). Разрабатывали кириллическую Helvetica и фирмы, производящие шрифты сухого перевода, например Letraset (два начертания — Light и Medium), а также производители систем ручного фотонабора, например фирма Letterphot/Autopan, которую позже купила Scangraphic (два начертания — Regular и Bold шрифта под названием Helena). Имена авторов этих адаптаций неизвестны (может, это и к лучшему), а шрифты их сейчас забыты, за исключением переведенных в форматы TrueType или PostScript. Необходимо заметить, что практически все ранние кириллические шрифты, разработанные за рубежом, для нашего глаза выглядят достаточно чужеродно. Это касается даже таких профессиональных проектов, как линотайповский. Но, по крайней мере, он был легальным.
Но, по крайней мере, он был легальным.
Кириллическая Helvetica для современных компьютерных систем
После изобретения персонального компьютера и параллельно с внедрением в нашей стране настольных издательских систем, Интернета и прочих благ цивилизации возник вопрос о кириллических шрифтах для этих систем вообще и о Helvetica — одном из самых распространенных шрифтов — в частности.
Первые кириллические шрифты для ПК в нашей стране, как известно, сделали программисты, и это был не лучший их продукт. (Какой же российский программист 80-х годов не занимался кириллизацией Курьера, Helvetica и Times?) Впрочем, они сами очень быстро догадались, что получается что-то не то, и нашли более осмысленные занятия, поэтому кириллические шрифты первой волны мы рассматривать не будем. Тем более что эта шрифтовая самодеятельность происходила без всякого разрешения держателей авторских прав.
Кириллические шрифты второй волны (конца 80-х и начала 90-х годов), произведенные в России, в целом отличались сомнительным техническим качеством и несли на себе следы спешки. Это был период российского шрифтового бума, вызванного сразу несколькими причинами: перестройкой, технологической революцией, экономическими изменениями и отменой идеологических ограничений. Надо было срочно ликвидировать нехватку кириллических наборных шрифтов. Этим занялись многие — от профессионалов до случайных лиц и организаций, озабоченных возможностью заработать на дефиците шрифтов. Немногие из них пережили перестройку, и сейчас их имена (Alex Pandre, Apcom, InfoLada, NeaType, SignArt и др.) почти забыты, хотя шрифты их иногда всплывают. Надо сказать, что почти все более профессиональные фирмы (ParaGraph/ ParaType, TypeMarket, DoubleAlex, Tilde, Az-Zet, Intermicro, SoftUnion, «Ленполиграфмаш»), производящие шрифты сейчас или в недавнее время действовавшие на отечественном шрифтовом рынке, тоже начали свою работу вместе с перестройкой. Легальность разработок в тот период никого не беспокоила: шрифты передирали друг у друга, в лучшем случае меняя их названия. Что уж говорить о каких-то обязательствах перед иностранцами!
Это был период российского шрифтового бума, вызванного сразу несколькими причинами: перестройкой, технологической революцией, экономическими изменениями и отменой идеологических ограничений. Надо было срочно ликвидировать нехватку кириллических наборных шрифтов. Этим занялись многие — от профессионалов до случайных лиц и организаций, озабоченных возможностью заработать на дефиците шрифтов. Немногие из них пережили перестройку, и сейчас их имена (Alex Pandre, Apcom, InfoLada, NeaType, SignArt и др.) почти забыты, хотя шрифты их иногда всплывают. Надо сказать, что почти все более профессиональные фирмы (ParaGraph/ ParaType, TypeMarket, DoubleAlex, Tilde, Az-Zet, Intermicro, SoftUnion, «Ленполиграфмаш»), производящие шрифты сейчас или в недавнее время действовавшие на отечественном шрифтовом рынке, тоже начали свою работу вместе с перестройкой. Легальность разработок в тот период никого не беспокоила: шрифты передирали друг у друга, в лучшем случае меняя их названия. Что уж говорить о каких-то обязательствах перед иностранцами!
В это же время наши зарубежные друзья тоже озаботились созданием для нас кириллических компьютерных шрифтов, в частности Helvetica. Наверное, первой среди них была американская фирма Casady & Greene, печально известная своим шрифтовым набором Glasnost, которая быстро сделала и Helvetica такого же качества. Несколько получше получились кириллические Helvetica у германских фирм MacCampus — шрифты Kolomna, Ladoga и URW — гарнитура Nimbus Sans, а также у американской фирмы Russian Type Foundry — семейство шрифтов Sunny. Самой лучшей кириллической Helvetica в это время была цифровая версия фотонаборного шрифта фирмы Linotype, она же была и «самой легальной». Авторы всех этих шрифтов нам неизвестны.
Наверное, первой среди них была американская фирма Casady & Greene, печально известная своим шрифтовым набором Glasnost, которая быстро сделала и Helvetica такого же качества. Несколько получше получились кириллические Helvetica у германских фирм MacCampus — шрифты Kolomna, Ladoga и URW — гарнитура Nimbus Sans, а также у американской фирмы Russian Type Foundry — семейство шрифтов Sunny. Самой лучшей кириллической Helvetica в это время была цифровая версия фотонаборного шрифта фирмы Linotype, она же была и «самой легальной». Авторы всех этих шрифтов нам неизвестны.
В России шрифтовой бум закончился приблизительно к 1994 году. Рынок кириллических шрифтов относительно заполнился, потребители стали обращать внимание на качество и искать новые шрифты. Процесс шрифтового производства и распространения перешел в нормальную стадию, которая продолжается и сейчас. Одновременно на Западе возник интерес к разработке нелатинских шрифтов (в том числе кириллических), вызванный распространением стандарта Unicode и внедрением Windows 95 и ее локализованных версий. В результате произошло если не слияние, то, во всяком случае, значительное сближение позиций восточных и западных проектировщиков кириллицы, что нельзя не признать нормальным.
В результате произошло если не слияние, то, во всяком случае, значительное сближение позиций восточных и западных проектировщиков кириллицы, что нельзя не признать нормальным.
Как они выглядят и чем отличаются?
Сейчас мы можем встретить вокруг примерно с десяток разных вариантов кириллической Helvetica. Самым распространенным шрифтом этого типа следует считать Arial Cyrillic фирмы Microsoft (он встроен в операционную систему Windows и ее приложения). Вторым по частоте встречаемости шрифтом этого семейства может считаться PT Pragmatica фирмы ParaType (ранее ParaGraph), поскольку он распространяется вместе с клавиатурным драйвером ParaWin и другими программными продуктами как для Windows, так и для Mac OS. На платформе Macintosh часто встречается шрифт Bastion фирмы DoubleAlex Team. Распространен и шрифт TM Helios фирмы TypeMarket, имеющий широкий ассортимент начертаний. Встречаются также варианты фирм Tilde (AG Letterica), SoftUnion (SU Cyrvetica, SU Helvetica), Intermicro (IM Helga, IM Vanta). Могут также появиться Helvetica Cyrillic и Helvetica Neue Cyrillic фирмы Linotype. Наиболее «законными» среди них должны считаться те кириллические шрифты, которые сделаны либо непосредственно фирмой — держателем авторских прав на латинскую версию, либо с ее разрешения. В нашем случае это Helvetica Cyrillic и Helvetica Neue Cyrillic фирмы Linotype. Все остальные перечисленные шрифты с точки зрения авторского права не являются Helvetica, несмотря на качество разработки и степень близости рисунка.
Могут также появиться Helvetica Cyrillic и Helvetica Neue Cyrillic фирмы Linotype. Наиболее «законными» среди них должны считаться те кириллические шрифты, которые сделаны либо непосредственно фирмой — держателем авторских прав на латинскую версию, либо с ее разрешения. В нашем случае это Helvetica Cyrillic и Helvetica Neue Cyrillic фирмы Linotype. Все остальные перечисленные шрифты с точки зрения авторского права не являются Helvetica, несмотря на качество разработки и степень близости рисунка.
Arial Cyrillic (Microsoft/Monotype, 1991)
Рассмотрение современных кириллических версий Helvetica лучше всего начать со шрифта Arial Cyrillic, в связи с его широким распространением и профессиональным качеством разработки (правда, это и не совсем Helvetica). Он прилично выглядит на экране компьютера (хотя у меня в прямом светлом прописная на экране сдвинута вправо, говорят, что сейчас это уже исправлено) и хорошо работает практически со всеми приложениями Windows, включая электронную почту. Для нужд обычного компьютерного пользователя качество этого шрифта вполне удовлетворительно, тем более что он поставляется вместе с программным обеспечением. Однако, если поглядеть на Arial поближе и более пристально, окажется, что его кириллическая часть не всегда адекватна латинице. (Собственно, латиница тоже не является шедевром шрифтового искусства, что, наверное, объясняется её происхождением, но сейчас мы это не обсуждаем.)
Для нужд обычного компьютерного пользователя качество этого шрифта вполне удовлетворительно, тем более что он поставляется вместе с программным обеспечением. Однако, если поглядеть на Arial поближе и более пристально, окажется, что его кириллическая часть не всегда адекватна латинице. (Собственно, латиница тоже не является шедевром шрифтового искусства, что, наверное, объясняется её происхождением, но сейчас мы это не обсуждаем.)
Основное начертание шрифтов не очень ровное по цвету: буквы У, ж, к светлее, чем нужно. Пропорции некоторых характерных знаков нарушены: К, Л, Ф, к слишком узкие, а Ж, л, ф слишком широкие. В буквах И, Й нарушено правильное распределение толщин штрихов: вертикальные слишком тонкие, а диагональные чересчур толсты (похоже на зеркальное отражение латинской N). Бросается в глаза различное решение строчных букв д и л. Свисающие элементы у букв Ц, Щ, ц, щ недостаточно высовываются вбок для текстового шрифта. Я, конечно, понимаю желание разработчиков внести существенную разницу в решение кириллических букв Ж, К, ж, к по сравнению с латинскими K, k, но все же для такого сурового шрифта они выглядят слишком витиевато.
Я, конечно, понимаю желание разработчиков внести существенную разницу в решение кириллических букв Ж, К, ж, к по сравнению с латинскими K, k, но все же для такого сурового шрифта они выглядят слишком витиевато.
Кириллический курсив Arialа выглядит гораздо сомнительнее. Это вообще очень трудная задача — создать настоящий курсив для кириллического гротеска, и нельзя сказать, что Monotype с ней справилась. Достаточно взглянуть на довольно корявые буквы б, в, г, д. Сочетание букв курсивной формы б, в, г, д, и, й, т, ц, ш, щ, и наклонных, особенно таких, как л, м, н, Ъ, ы, ь в тексте не производит впечатления единства. Жирные начертания имеют примерно те же недостатки, к которым прибавляются очень низкие и плоские полуовалы у Ъ, Ы, Ь, ъ, ы, ь, ъ, ы, ь и очень слабые акценты у Й, й, Й, й.
Словом, Arial — почти хороший, профессионально разработанный шрифт для повседневного офисного употребления.![]() Его не надо искать. Он имеет достаточную насыщенность и хорошо реализован технически, чтобы прилично выглядеть на экране и при печати на устройствах низкого разрешения. Им можно набирать тексты, не ставя перед собой художественных задач. В пользу Arialа говорит также то, что он поддерживает все языки, использующие кириллицу (украинский, белорусский, сербский, македонский, русский, болгарский), то есть его файлы по знаковому составу точно соответствуют стандарту. Что неудивительно, потому что стандарт ввела фирма Microsoft. О профессионализме разработчиков Arial можно судить по тому, что в курсивных начертаниях они применяют прямые дополнительные знаки, такие, как #, +, <, =, >, @, |, ©, ¤, ¦, ¶, ¬, ±, ®. Тем не менее лучше избегать шрифта Arial в графическом дизайне всех видов, художественной литературе и других текстах большого объема. Используйте его в своей программе. И уж конечно, всем противопоказано рассматривать увеличенные рисунки его букв. Во избежание порчи вкуса и настроения.
Его не надо искать. Он имеет достаточную насыщенность и хорошо реализован технически, чтобы прилично выглядеть на экране и при печати на устройствах низкого разрешения. Им можно набирать тексты, не ставя перед собой художественных задач. В пользу Arialа говорит также то, что он поддерживает все языки, использующие кириллицу (украинский, белорусский, сербский, македонский, русский, болгарский), то есть его файлы по знаковому составу точно соответствуют стандарту. Что неудивительно, потому что стандарт ввела фирма Microsoft. О профессионализме разработчиков Arial можно судить по тому, что в курсивных начертаниях они применяют прямые дополнительные знаки, такие, как #, +, <, =, >, @, |, ©, ¤, ¦, ¶, ¬, ±, ®. Тем не менее лучше избегать шрифта Arial в графическом дизайне всех видов, художественной литературе и других текстах большого объема. Используйте его в своей программе. И уж конечно, всем противопоказано рассматривать увеличенные рисунки его букв. Во избежание порчи вкуса и настроения.
PT Pragmatica (ParaType/ParaGraph, дизайнер В. Ефимов, 1989-1994)
Pragmatica немного светлее и контрастнее Arialа. Она, как и Arial, является вариантом гарнитуры Helvetica, поэтому ее латинская часть не полностью совпадает с исходной версией. Среди характерных особенностей рисунка Pragmatica прежде всего бросается в глаза конструкция кириллических букв К, к, отличающихся от формы K в латинице и похожих на аналогичные буквы шрифта Univers, а также форма ее строчного ф, напоминающего окружность, пересеченную вертикальным штрихом, как в греческой букве «фи». Все остальные шрифты семейства Helvetica используют конструкцию кириллической ф из двух овалов. Pragmatica выпускается для всех форматов и платформ сразу в нескольких кодировках, включая, помимо кириллической, стандартную латинскую, центральноевропейскую, турецкую и азиатскую (для набора на языках народов Средней Азии, Поволжья, Сибири и Дальнего Востока). Кстати, в ее наклонных начертаниях применяются те же прямые формы знаков, как и в Arialе. С моей точки зрения, благодаря своему нейтральному рисунку Pragmatica подходит как для офисной переписки, так и для набора книг, газет и журналов, неплохо читается в мелких кеглях и в крупнокегельных рекламных надписях. Ее самый крупный недостаток — неполнота разработки, отсутствие многих необходимых начертаний, например, сверхсветлых, сверхжирных, наклонных, широких, узких, сверхузких. Сейчас она выпускается в десяти начертаниях: Extra Light, Book, Oblique, Medium, Bold, Bold Oblique, Book Condensed, Bold Condensed, Shadow, Shadow Oblique (две последних декоративные). Pragmatica была задумана как отечественный аналог гарнитуры Neue Helvetica, но замысел реализован примерно на четверть, если говорить об ассортименте ее начертаний. Впрочем, расширение количества начертаний Pragmatica стоит в плане фирмы ParaType. Гарнитура распространяется этой фирмой и ее дилерами.
TM Helios (TypeMarket, дизайнеры А. Кустов, С. Шанович, 1994-1996)
Helios чуть-чуть темнее и шире Pragmatica. Латинские знаки этой гарнитуры весьма близки по рисунку к одной из версий латинской Helvetica. Характерной особенностью ее кириллицы (как и всех остальных хельветических шрифтов, кроме Arial и Pragmatica) является латинская форма буквы К и производных от нее Ж, ж, к, а также конструкция буквы ф из двух овалов. Главным достоинством TM Helios можно считать богатый набор начертаний (десять основных: Thin, Thin Italic, Light, Light Italic, Normal, Italic, Bold, Bold Italic, Black, Black Italic, десять узких и десять широких, совпадающих с основными по насыщенности; имеется, кроме того, три сжатых: Compressed, Extra Compressed, Ultra Compressed и пять декоративных: Shadow Condensed, Shadow Condensed Italic, Shadow Compressed, Outline Condensed, Outline Condensed Italic, а всего 38 начертаний). В наших условиях сделать столько начертаний в гарнитуре — это трудовой героизм, хотя каждое начертание разработано только в одной (кириллической) кодировке. Правда, курсивные начертания Helios на самом деле наклонные, включая и дополнительные знаки, такие, как #, +, <, =, >, @, |, ¤, ©, ¬, ®, ±, ·, ¶.
Не правда ли, забавно видеть наклонный плюс, знак равенства и буллит? Гарнитура распространяется фирмой TypeMarket, а также ParaType и ее дилерами.
AG Letterica (Tilde, дизайнер А. Гринбергс, 1991)
Letterica заметно уже рассмотренных выше шрифтов. Латинские знаки этой гарнитуры также весьма близки по рисунку к одной из версий латинской Helvetica. Характерной особенностью ее кириллицы (как и всех остальных хельветических шрифтов, кроме Arial и Pragmatica) является латинская форма буквы К и производных от нее Ж, ж, к, а также конструкция буквы ф из двух овалов. С моей точки зрения, конструкция букв Д, Л, д, л в этом шрифте не слишком удачна из-за вертикальных штрихов слева, поскольку их можно спутать с буквами П, п. Акценты в буквах Й, й слишком светлы как в светлых, так и — особенно — в жирных начертаниях. Letterica разработана в 18 начертаниях: четыре основных (Roman, Oblique, Bold, Bold Oblique), восемь узких (Condensed, Condensed Oblique, Condensed Bold, Condensed Bold Oblique, Extra Condensed, Extra Condensed Oblique, Extra Condensed Bold, Extra Condensed Bold Oblique) и шесть сжатых (Compressed, Compressed Oblique, Extra Compressed, Extra Compressed Oblique, Ultra Compressed, Ultra Compressed Oblique). Ее наклонные версии имеют тот же недостаток, что и версии Helios, — речь идет о дополнительных знаках. В России гарнитура Letterica распространяется фирмой ParaType и ее дилерами только в кириллической кодировке, но в Латвии фирма Tilde поддерживает стандартную латинскую и восточноевропейскую (балтийскую) кодировки.
SU Cyrvetica (SoftUnion, дизайнер Н. Всесветский, 1994)
Cyrvetica по уровню шрифтового дизайна кириллической части уступает Pragmatica, Helios и Letterica, хотя латинские знаки этой гарнитуры также весьма близки по рисунку к одной из версий латинской Helvetica. Ее кириллические буквы ж, к подозрительно напоминают латинскую букву k без верхнего выносного элемента. Буква У неустойчива и падает вправо, буква Ф имеет слишком малые выступы вертикального штриха вверх и вниз. Буквы Ч, ч слишком разные по конструкции, у букв Ъ, ъ очень короткий и незаметный горизонтальный штрих слева вверху. Верхний выносной элемент у буквы б недостаточно пластичен. Буква Я по конструкции напоминает отраженную зеркально латинскую R.
Гарнитура имеет 14 начертаний (Light, Light Oblique, Regular, Oblique, Bold, Bold Oblique, Extra Bold, Extra Bold Oblique, Narrow, Narrow Oblique, Narrow Bold, Narrow Bold Oblique, Outline, Open; 2 последние — декоративные). Наклонные версии Cyrvetica имеют тот же недостаток, что и версии Helios — неудачные дополнительные знаки. Судя по доступным мне файлам Cyrvetica, она разработана только для набора на русском и английском языках, то есть не полностью поддерживает кириллическую кодировку. Гарнитура распространяется фирмой SoftUnion, а также ParaType и ее дилерами.
IM Vanta (Intermicro, 1990)
Шрифтом Vanta, с моей точки зрения, вообще нельзя работать, настолько непрофессионально этот шрифт выполнен, но поскольку время от времени он вдруг всплывает, необходимо сказать о нем несколько слов. Он имеет 5 прямых начертаний (Extra Thin, Thin, Regular, Bold, Extra Bold). Это была попытка сделать кириллический прямой курсив, или минускулизовать строчные буквы кириллического алфавита. То есть вместо нашей буквы д (PT Pragmatica, Rus.) взята латинская g (Vanta, Lat.; д — Vanta, Rus.), вместо и, п, т (PT Pragmatica, Rus.) использованы латинские u, n, m (Vanta, Lat.; и, п, т — Vanta, Rus.). Особенно «хороша» буква л, вместо которой применено зеркальное отражение буквы n, это уж совершенно ни на что не похоже. В свое время в Болгарии были подобные попытки как бы латинизировать строчные буквы в кириллице, но у нас они никогда не имели успеха, хотя были гораздо профессиональнее. Остальные кириллические буквы Vanta, которые нельзя было вытащить из латиницы, а надо было рисовать, такие, как Д, Ж, И, Й, Л, У, Ф, Ц, Э, Я, б, г, ж, к, м, ф, ц, щ, э, я, выглядят не менее дико, так что у меня даже нет желания объяснять, почему они неправильные. И поскольку я никоим образом не могу никому рекомендовать этот шрифт, вопрос, где его взять, остается открытым.
Helvetica Neue Cyrillic (Linotype, дизайнер А. Чекулаев, 1998)
Примерно два года назад фирма Linotype взялась за разработку кириллических версий своих шрифтов руками российского дизайнера Алексея Чекулаева. Уже выпущены новая версия кириллического шрифта Courier (четыре начертания), New Century Schoolbook Cyrillic (четыре начертания), Sabon Syrillic (четыре начертания), Optima Cyrillic (4 начертания), Univers Cyrillic (восемь начертаний), декоративные шрифты Shelley Cyrillic (три начертания), San Marco Cyrillic, Stencil Cyrillic, University Cyrillic, Wiesbaden Cyrillic. И наконец, в этом году выпущены шестнадцать начертаний гарнитуры Helvetica Neue Cyrillic (восемь прямых — от сверхсветлого до сверхжирного — и к ним наклонные). Нам остается только ждать, когда будут сделаны остальные тридцать пять начертаний настоящей, легальной Helvetica.
CSS: шрифты
CSS: шрифтыСмотрите также указатель всех приёмов работы.
На этой странице:
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘fantasy’: декоративные шрифты, для названий и т.д.. | ||
Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
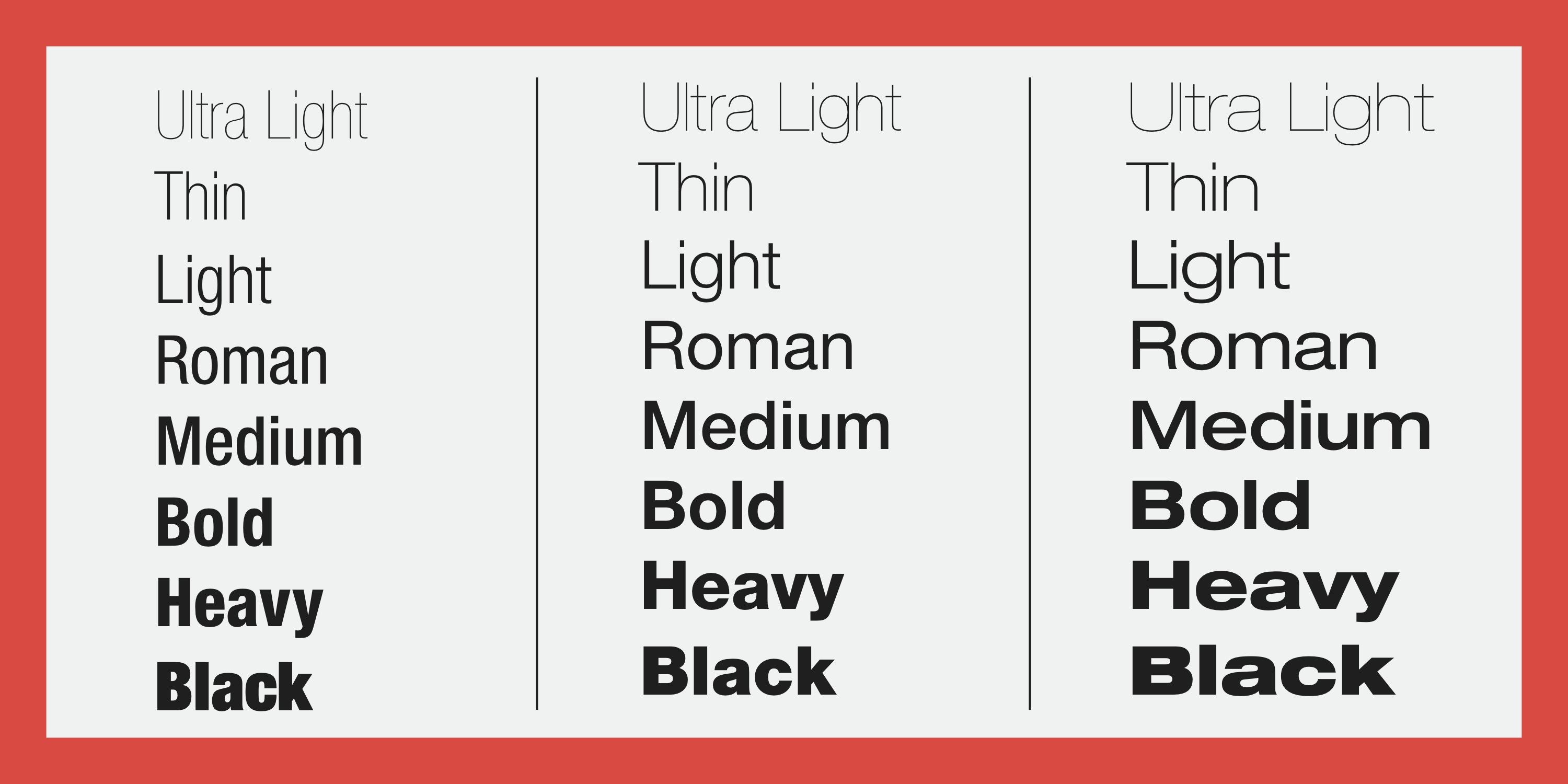
Большинство шрифтов имеют разнообразные стили в пределах одного и того же шрифтового семейства. Обычно это жирный стиль (bold) или курсив (italic), часто встречается также стиль «жирный курсив» (bold italic), реже — капитель (малые прописные буквы — small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
font-style: normal | Съешь же… | Съешь же… |
font-style: italic | Съешь же… | Съешь же… |
font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
font-weight: 100 | Съешь же… | Съешь же… |
font-weight: 200 | Съешь же… | Съешь же… |
font-weight: 300 | Съешь же… | Съешь же… |
font-weight: normal | Съешь же… | Съешь же… |
font-weight: 500 | Съешь же… | Съешь же… |
font-weight: 600 | Съешь же… | Съешь же… |
font-weight: bold | Съешь же… | Съешь же… |
font-weight: 800 | Съешь же… | Съешь же… |
font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
font-variant: normal | Съешь же… | Съешь же… |
font-variant: small-caps | Съешь же… | Съешь же… |
| Растяжение | ||
font-stretch: ultra-condensed | Съешь же… | Съешь же… |
font-stretch: extra-condensed | Съешь же… | Съешь же… |
font-stretch: condensed | Съешь же… | Съешь же… |
font-stretch: semi-condensed | Съешь же… | Съешь же… |
font-stretch: normal | Съешь же… | Съешь же… |
font-stretch: semi-expanded | Съешь же… | Съешь же… |
font-stretch: expanded | Съешь же… | Съешь же… |
font-stretch: extra-expanded | Съешь же… | Съешь же… |
font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания специальных стилей (для шрифтов, которые поддерживают несколько вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
font-family — CSS | MDN
CSS свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента.
Значения разделены запятыми, чтобы указать, что они являются альтернативами. Браузер выберет из списка первый шрифт, который установлен или может быть скачан используя правило @font-face .
Часто удобно использовать сокращённое свойство font, чтобы задать font-size и другие свойства, которые относятся к шрифту.
Вы всегда должны добавлять по крайней мере одно имя общего семейства шрифтов, так как нет гарантии, что какой-либо из указанных шрифтов будет доступен. Это позволит браузеру выбрать подходящий запасной шрифт, когда возникнет необходимость.
Свойство font-family определяет список шрифтов в приоритете от высшего к низшему. Процесс выбора шрифта не останавливается после первого шрифта, найденного в системе пользователя. Скорее, выбор шрифта выполняется по одному символу за раз, поэтому если в доступном шрифте нет глифы для нужного символа, пробуются следующие по списку шрифты. (Однако, это не работает в Internet Explorer 6 и ранее.) Когда шрифт доступен только в некоторых стилях, видах (en-US) или размерах, эти свойства могут так же влиять на выбор шрифта.
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: emoji;
font-family: math;
font-family: fangsong;
font-family: inherit;
font-family: initial;
font-family: unset;
Свойство font-family получает список из одного или более семейства шрифтов, разделённые запятыми. Каждое семейство шрифтов определяется как <family-name> или <generic-name>.
В приведённом ниже примере перечислены два семейства шрифтов, первое <family-name>, а второе как <generic-name>:
font-family: Gill Sans Extrabold, sans-serif;Значения
<family-name>- Имя семейства шрифтов. К примеру, «Times» и «Helvetica» это семейства шрифтов. Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки.
<generic-name>Общие семейства шрифтов используются как резервный механизм для сохранения некоторого авторского стиля в момент, когда ни один из желаемых шрифтов недоступен. Общие семейства шрифтов являются ключевыми словами и не должны браться в кавычки. Общее семейство шрифтов должно определяться последним в списке семейств шрифтов. Определены следующие ключевые слова:
serif- Глифы имеют завершающие штрихи, расширяющиеся или сужающиеся концы, или имеют фактически зазубренные окончания.
Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif. sans-serif- Глифы имеют гладкие окончания.
Например, «Open Sans», «Fira Sans», «Lucida Sans», «Lucida Sans Unicode», «Trebuchet MS», «Liberation Sans», «Nimbus Sans L», sans-serif. monospace- Все глифы имеют одинаковую фиксированную ширину.
Например, «Fira Mono», «DejaVu Sans Mono», Menlo, Consolas, «Liberation Mono», Monaco, «Lucida Console», monospace. cursive- Глифы в курсивных шрифтах обычно имеют либо соединительные штрихи, либо другие рукописные характеристики, отличные от наклонных (italic) шрифтов. Глифы частично или полностью связаны, и результат больше напоминает рукописное перо или кисть, чем печатные буквы. Например, «Brush Script MT», «Brush Script Std», «Lucida Calligraphy», «Lucida Handwriting», «Apple Chancery», cursive.
fantasy- Фэнтезийные шрифты — это прежде всего декоративные шрифты, которые содержат игривое представление персонажей. Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
system-ui- Глифы, взятые из дефолтного шрифта пользовательского интерфейса на данной платформе. Поскольку типографские традиции широко варьируются по всему миру, это общее семейство предназначено для гарнитур, которые не отображаются точно в других общих семействах.
math- Это семейство предназначено для особых стилистических задач представления математики: верхний индекс и нижний индекс, скобки, которые пересекают несколько строк, вложенные выражения и двойные глифы с различными значениями.
emoji- Шрифты, специально предназначенные для отображения эмодзи.
fangsong- Особый стиль китайских иероглифов, который является чем-то средним между стилем с засечками Song и курсивным стилем Кай. Этот стиль часто используется для правительственных документов.
Валидные имена семейства шрифтов
Имена семейств шрифтов должны быть указаны либо в виде строк в кавычках, либо в виде последовательности одного или нескольких идентификаторов без кавычек. Если имя семейства шрифтов содержит цифры или знаки пунктуации, такое имя должно быть заключено в кавычки.
Например, следующие объявления являются валидными:
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;Следующие объявления являются не валидными:
font-family: Goudy Bookletter 1911, sans-serif;
font-family: Red/Black, sans-serif;
font-family: "Lucida" Grande, sans-serif;
font-family: Ahem!, sans-serif;
font-family: test@foo, sans-serif;
font-family: #POUND, sans-serif;
font-family: Hawaii 5-0, sans-serif;Формальный синтаксис
Некоторые общие семейства шрифтов
.serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
BCD tables only load in the browser
[1] system-ui в данный момент не реализовано, смотри баг 1226042.
[2] system-ui реализовано в Safari (wkbug.com/151493), возможно будет выпущено в ближайшем времени.
[3] префиксный алиас -apple-system поддерживается в Safari, начиная с OS X 10.11 и iOS 9, а также в Firefox 43 на macOS (баг 1201318).
Шрифт vs Гарнитура: полное руководство
В чем разница между шрифтом и семейством шрифтов (гарнитурой)? И действительно ли это имеет значение?
Дискуссия «шрифт vs семейство шрифтов» является напоминанием о том, что терминология отрасли со временем меняется. В большинстве случаев эти два слова взаимозаменяемы, и это не является проблемой. Но на техническом уровне слова «шрифт» и «семейство шрифтов»(гарнитура) действительно имеют разные значения, очень важен контекст использования этих терминов.
Давайте обратимся к истории слов “шрифт” и “семейство шрифтов”, как терминов типографики и графического дизайна, и мы раз и навсегда уладим эти дебаты.
Если вам нужны шрифты (или все таки семейства шрифтов?), прочитайте наш пост о лучших бесплатных шрифтах.
Шрифт vs Семейство шрифтов: в чем же разница?
Студия DBD попросила производителя шрифтов F37 создать на заказ шрифт для своего ребрендинга FoilcoОсновное различие между «шрифтом» и «гарнитурой» (семейством шрифтов) заключается в том, что первое является частью второго. Helvetica – это гарнитура – полный набор символов sans serif с общим характерным дизайном. Тем не менее, он состоит из целой коллекции шрифтов, каждый из которых имеет определенную толщину, стиль и размер, различные уровни плотности и курсив.
Поскольку большинство дизайнеров привыкли работать на Mac, где можно сразу установить шрифты, а затем выбирать их из меню «Шрифт», мы склонны использовать слово «шрифт» в обычном разговоре, но если исполнительный креативный директор спросит вас, какой шрифт вы использовали в проекте, то он хочет знать точные детали. В этом случае, Helvetica была бы гарнитурой, выбранной для проекта, но шрифт мог бы быть Helvetica Regular 9.
В определенных случаях и контекстах знание точного названия шрифта имеет большое значение. Эти познания пригодятся вам не только в беседе с профессиональным типографом. Выбор нужного, правильного шрифта при кодировании приложения для определенного типа дисплея сыграет в вашу пользу.
Рекомендации бренда (см. наш любимый style guides) являются еще одним пунктом, по которому дизайнеры выбирают шрифты определенного размера и толщины. Все эти нюансы должны поддерживать эстетику бренда, задуманную дизайнерами. В сфере упаковки товара существуют некоторые правила защиты прав потребителей, которых необходимо придерживаться. Например, законодательство ЕС установил минимальный размер текста для пункта “состав продукта”.
Большинство людей в наши дни часто используют термины «шрифт» и «гарнитура» взаимозаменяемо
Dave Sedgwick
Тем не менее, в большинстве случаев даже опытные дизайнеры путаются между этими терминами, и нам не стыдно признать, что это происходит даже в Creative Bloq.
«Возможно, это кощунство, но я не уверен, что я когда-либо знал разницу», – говорит Дейв Седжвик, основатель Studio DBD в Манчестере. «Для большинства людей в наши дни термины «шрифт» и «гарнитура» взаимозаменяемы, и большинство клиентов, также не понимают разницы, поэтому, когда мы рассказываем о шрифтах клиентам, мы используем простую, понятную терминологию, которая ничего не усложняет».
И он прав. Мы выбираем гарнитуру (семейство шрифтов) из-за общих эстетических качеств. Затем мы выбираем конкретный, точный шрифт, устанавливая его размер, ширину, стиль и иногда набор символов, такой как римский, кириллический или греческий. Допустим, вам может понравиться гарнитура Futura из-за его модернистского внешнего вида, и поэтому шрифт, который вы использовали для подписей на вашем сайте – Futura Condensed Extra Bold 8. В данном случае, шрифт – песня, а гарнитура – исполнитель.
Шрифт vs Семейство шрифтов: история
Гарнитура Cut от MuirMcNeil – это модернистское почтение гарнитур XVIII и XIX веков, таких как DidotСуть разницы между шрифтом и гарнитурой корнями уходит в историю печати. Само слово «шрифт» происходит от французского «fonte», что означает отливка из металла. Раньше отливали целые наборы металлических букв, чтобы создать шрифт. Шрифты, изготовленные в одном дизайне составляют гарнитуру. В коробочке, с определенным шрифтом, было два отделения – один для прописных и один для строчных букв – отсюда верхний и нижний регистр. Блоки текста собирались буква за буквой, чтобы сформировать макет страницы, который затем смачивался чернилами и придавливался к бумаге для печати.
С появлением цифрового набора текста большая часть терминологии «горячего металла» была сохранена, но контекст и возможности полностью изменились. В современных терминах, на самом деле нет никакого различия между шрифтом и гарнитурой. Если на вашем компьютере установлены данные о шрифтах Helvetica, вы сможете отобразить всю гарнитуру. Каждая буква полностью масштабируема, основываясь на одинаковых векторных формулах.
Причина, по которой мы сфокусированы лишь на термине “шрифт”, в основном связана с приложениями для настольных издательских систем и обработки текстов, которые имеют меню Font. Когда вы щелкаете по нему, вы получаете список шрифтов – Arial, Baskerville, Caslon и т. д. – там же вы выбираете специфику шрифта – например, Medium Italic 16.
Когда Пол МакНил, дизайнер из MuirMcNeil писал «Визуальную историю шрифтов», он пытался избегать использования термина «шрифт» для описания чего-либо до цифровой эры. «Редакция книги не одобрит этот термин, скорее всего это правильно: типографы могут быть не слишком дальновидными».
Иронично, хоть типографов и раздражает, что люди смешивают термины «шрифт» и «гарнитура», люди на сегодняшний день знают о шрифте гораздо больше, чем когда-либо прежде, благодаря новым технологиям.
Компания Sweet Sneak, специализирующаяся на брендинге продуктов питания, разработала надписи из печенья, мясного ассорти, макаронных изделий и многого другогоИмеет ли это значение в индустрии – это другой вопрос. «Различие между ними определенно имеет смысл, – продолжает Макнейл, – но только для тех, кто понимает, что это такое, для тех кто изучал графику, типографику или дизайн шрифтов. По моему опыту, семейства шрифтов для многих людей непонятны, либо незаметны, они не видят четких особенностей, поэтому большинство технических заданий вовсе неуместны».
Давайте рассмотрим этот вопрос за пределами англоязычного мира, и все станет намного интереснее. Копенгагенская студия Sweet Sneak имеет многонациональную команду, в которой состоят немцы, австрийцы, датчане и голландские креативщики. Когда мы спросили их о различии между «шрифтом» и «семейством шрифтов», это вызвало еще более яркую и широкую языковую дискуссию. «Терминология в наших родных языках несколько иная, возможно, даже более тонкая, чем в английском», – говорит Брини Фетц, соучредитель и креативный директор.
“Если вы хотите изъясняться более точно и конкретно – важно различать эти два термина”
Brini Fetz
«Если вы хотите изъясняться более точно и конкретно – важно различать эти два термина, но в повседневном офисном языке мы по-прежнему склонны использовать термин «шрифт». Термин «шрифт» на голландском и немецком языках часто относится только к цифровой версии гарнитуры, поэтому он становится еще более сложным, если посмотреть, что означают эти термины на разных языках».
По словам Седжвика, то, что кто-то говорит «шрифт» или «гарнитура», не так имеет значение, как качество их практической работы. «Меня больше интересует, как дизайнеры думают, чем полностью ли они разбираются во всей соответствующей терминологии. Я верю, что хорошее отношение и искреннее желание учиться и узнавать что-то новое важнее всего. На самом деле, я даже не уверен, что студентов-дизайнеров вообще обучают основам шрифта правильно».
Как монотип преобразовал 60-летний шрифт Helvetica
Литейный завод выпустил первый за 35 лет редизайн хорошо используемого шрифта, предоставив дизайнерам больше возможностей для глифов и размеров в попытке улучшить его читаемость и универсальность.
Автор Сара Дауд
Helvetica является одним из наиболее широко используемых шрифтов 20-го и 21-го веков. Первоначально созданный 62 года назад швейцарскими дизайнерами Максом Мидингером и Эдуардом Хоффманном, без засечек он украсил все: от вывесок общественного транспорта и правительственных веб-сайтов до предупреждений общественного здравоохранения на пачках сигарет. Это функциональная, повседневная гарнитура, популярная благодаря своей разборчивости и простоте, которая была переведена так, чтобы приспособиться к таким широким буквам, как иврит, греческий, японский, хинди и вьетнамский.
Впервые за 35 лет компания литейного производства Monotype создала новую версию Helvetica под названием Helvetica Now, которая призвана обновить классический тип для цифрового века, улучшив его читабельность на экране и предложив дизайнерам более широкий выбор. глифов для игры.
Последним обновлением была Neue Helvetica, выпущенная в 1983 году, в которой шрифт был переработан, чтобы придать буквам более унифицированную высоту и ширину, а также увеличить знаки препинания, увеличить расстояние между цифрами и в целом улучшить удобочитаемость.
Чарльз Никс, директор по типам в Monotype и ведущий дизайнер Helvetica Now, говорит, что в стремлении упростить и унифицировать шрифт Neue Helvetica убрала нюансы и изменчивость. Новое семейство шрифтов надеется восстановить чувство выбора для дизайнеров, предлагая гораздо больше альтернативных глифов и разных размеров для текста, который должен быть маленьким, средним и большим.
«До-цифровые Helveticas имели тонкие, но важные настройки для малых, средних и больших размеров», — говорит он. «Мы хотели добавить эти специфичные для размера детали -« оптический размер »или« несколько мастеров »- обратно в дизайн».
В отличие от своего предшественника, Helvetica Now доступна в трех оптических размерах — вариациях типа, которые лучше всего работают при разных размерах — микро, текста и дисплея. Микро обслуживает мелкие шрифты из 4-7 пунктов и стремится сделать крошечный текст более разборчивым благодаря большей высоте x, большему количеству открытых отверстий, большим акцентам и другим параметрам.
Дисплей, предназначенный для текста размером 14 пунктов и выше, был разработан с диапазоном веса от самого тонкого волосяного покрова до самого толстого дополнительного черного цвета. Интервал между буквами, или отслеживание, был ужесточен, чтобы «выдержать проверку крупным планом», говорит Никс.
Тексту, используемому для основного текста и больших отрывков текста, также был присвоен диапазон от тонкого до черного, и отслеживание было расширено для лучшей читаемости.
«Helvetica Now была разработана как шрифт для первого экрана», — говорит Никс. «Микроразмер соответствует современным требованиям к мелкому тексту и средам с низким разрешением, в то время как диапазон отображения вносит изящество в кривые и интервалы Helvetica для настройки в больших размерах».
Помимо введения трех размеров ядра в семейство типов, были также добавлены новые глифы, предлагающие дизайнерам гораздо больше опций с точки зрения типов символов. Это включает в себя заглавные буквы «R» и одноэтажную строчную букву «а» — традиционную, каллиграфическую форму «а» — и новый набор стрел.
«Существуют альтернативные символы, которых хотят некоторые бренды, которые существовали в до-цифровых версиях, но были удалены при запуске Neue Helvetica», — говорит Никс. «Мы также подумали, что некоторые новые персонажи просто упростят жизнь типографского дизайнера, например, стрелки Helvetica и цифры, заключенные в круги и квадраты».
Последним важным обновлением Helvetica стала тщательная перерисовка всех 40000 глифов в семействе типов, что дало им более равномерный интервал и улучшенные формы для улучшения разборчивости и читабельности в целом.
Шрифт Helvetica Now разрабатывался два года, когда Monotype начала проектирование в 2017 году. Но работа еще не завершена, говорит Никс, который говорит, что в то время, как литейный цех оптимизировал ключевые элементы, такие как вес и оптические характеристики размеры, ширина символов и переводы в другие алфавиты для других языков уже на горизонте.
«Добавление сжатых и расширенных членов семейства является обязательным, и хотя текущие шрифты Helvetica Now охватывают 136 языков, постоянное увеличение глобальной языковой поддержки наших шрифтов является фундаментальной ценностью монотипии», — говорит он.
Несмотря на то, что при перепроектировании гарнитуры требуется много точности — 40000 глифов в случае с Helvetica — по сравнению с более широким ребрендингом, который включает в себя все, от выбора шрифта и цветовой палитры до фотографии, иллюстрации и копирайтинга, говорит Никс что есть пересечение между двумя; оба требуют, чтобы дизайнеры осознавали сохранение личности.
«Одно очень важное сходство — это изменить все, что необходимо, но сохранить капитал бренда», — говорит он. «Хотя Helvetica означает много разных вещей для множества разных людей, она поддерживает основные ценности бренда — ясность, простота и нейтральность».
Ключевое отличие заключается в необходимости гибкости при проектировании шрифта, придавая ему хамелеоноподобное качество, которое позволяет ему адаптироваться к любой конкретной ситуации — от дорожных знаков до фирменного стиля Fortune 500. «В то время как брендинг стремится формировать восприятие, гарнитура поддается любому сообщению, — говорит Никс.
Helvetica Now была запущена, и семейство гарнитур можно купить за £ 249 через Mosaic, онлайн-библиотеку шрифтов Monotype. Он также доступен через онлайн-библиотеку шрифтов My Fonts со скидкой.
Почему Helvetica все еще популярна?
Перевод публикации Аластаира Джонстона.
На днях мне прислали ссылку на сайт с абсурдным заголовком «100 лучших шрифтов всех времен», возглавляла рейтинг Helvetica, что и вывело меня из себя. На этот рейтинг, конечно, не стоило обращать какого-либо внимания, ибо он был составлен на основании маркетинговых данных, полученных от одного единственного источника (FontShop) и прокомментированных дюжиной типографов из Берлина, но я был в ярости.
Возьмем, например, бокс, где вы можете сравнить различных атлетов, выходящих на ринг, и сказать, что Мохаммед Али побьет Джека Джонсонаили Джима Корбетта. Это и сделает Али номером один, но на вас повлияет еще и ряд других факторов, способных изменить ваше решение: сентиментальность, факт признания Али величайшим (такими людьми как я, которые не слишком разбираются в спорте), узнаваемость его имени и т.д. Но как оценить шрифт? Достаточно ли степени его распространенности? Или степени его соответствия определенному контексту использования? Простоты чтения? Узнаваемости?
Портретный снимок Мухаммеда Али (снят Ирой Росенберг) для World Journal Tribune (источник: Библиотека Конгресса)
Понять живучесть семейства шрифтов Helvetica можно, взглянув на его историю. Большинство разновидностей шрифтов появляются в результате зарождения определенной моды или изменения вкусов, некоторым дают начало технологии. С появлением печатного станка в районе 1800 года были введены более четкие и строгие шрифты, такие как Bodoni и Didot. В середине 1980х годов лазерные принтеры с растровыми шрифтами явились предпосылкой создания нидерландскими студентами начертаний, которые могли быть приемлемо отображены через эти устройства. В Letters in Studie (Eindhoven, Lecturis, 1983) приведены примеры дизайнерских работ Джелль Босма и Петра ван Блокланда на 40-пиксельной решетке. В одной из первых студий по разработке цифровых шрифтов Emigré был создан Oakland (1985) и другие типы шрифтов низкого разрешения для тогдашнего рынка.
Таким образом, можно говорить о том, что мода и технологии, которые устаревают и развиваются дальше, оказывают влияние на дизайн шрифтов и типографию, как и на любой другой носитель стиля, начиная с шитья одежды и заканчивая дизайном автомобилей. И когда технология печати достигает определенного уровня развития, и четкие шрифты обтекаемых форм становятся нормой, дизайнеры жаждут большей угловатости и шума. Они вспоминают старые плакаты и постеры, начиная увлекаться разбитыми и «поврежденными» шрифтами, но, как и любая мода, гарнитуры шрифтов уходят в забвение, ожидая своего возвращения.
Искусство возрождения гарнитур берет начало в Викторианскую эпоху, и среди современников наиболее прижилась Caslon. В 20 веке такие «возрождения» по своему числу опередили все новые разработки. С приходом на рынок таких компаний как Linotype и Monotype объем производства возрос.
Стэнли Морисон, заведующий разработкой гарнитур в British Monotype Company, однажды сказал:
«Шрифт сегодня требует не столько вдохновения, сколько исследования».
Он занимался разработкой таких шрифтов как Aldus (Bembo), Fournier, Bell,Walbaum и др. Linotype (под руководством Джорджа Джонса) ответил более совершенными версиями Granjon, Baskerville и Janson.
В то время на рекламном рынке доминировали два sans-serif шрифта, разработанные в 1920е годы, и это были Monotype Gill Sans и Futura (студия German Bauer). Внезапно появилась потребность в создании, имитировании и возрождении шрифтов sans-serif. Берлинская студия The Berthold смахнула пыль со своих матриц для Akzidenz Grotesk (1898), в то время как их оппоненты из Базеля Haas Type Foundry решили переработать Schelter Grotesk, выпущенный студией Leipziger Schelter & Giesecke в 1880. Впоследствии чего в 1957 и появился Neue Haas Grotesk, подхваченный позднее франкфуртской студией Stempel, которая хотела ассоциировать шрифт с набирающим популярность швейцарским графическим дизайном и выбрала древнее римское название Швейцарии – Гельвеция (Helvetia). Так, в 1961 году, и появилась гельветика (Helvetica).
Оригинальный дизайн гельветики Макса Мидингера (1957 год), брошюра “From Helvetica to Haas Unica”, Haas Typefoundry, Мюнхенштайн, 1979 год.
Причина популярности Gill Sans и Futura как раз и заключалась в том, что ребята отошли от шрифтов Grotesk 19 века, которые порядком «поизносились». Эрик Гилл проповедовал новый подход: рукописная каллиграфия как основа шрифта (со своим ментором Эдвардом Джонстоном он работал и над алфавитом для графики лондонского метро). Буквы, выполненные этим шрифтом, составляли более разборчивые слова, которые и читались легче, чем выполненные в Grotesk, но шрифт Гилла стандартизировал “l” с завитым основанием и изменил “1” дизайна Джонстона, что привнесло вероятность возможной путаницы с прописной “I” (проблема многих шрифтов sans serif).
Третье исполнение (цифровое) с использованием шрифта Эдварда Джонстона, сфотографированное на Piccadilly Line в 1983 году.
Futura Пола Реннера была разработана для отражения духа новой эпохи машин своими простыми геометрическими формами, прямыми линиями и закруглениями, придававшими элегантность Art Deco. Оба шрифта проникнуты довольно значительным культурным наследием, и Гилл говорит о шрифте British Broadcasting Corporation и Futura как о ярких представителях эпохи рациональных и обтекаемых шрифтов.
Futura Light Пола Реннера (1928), брошюра студии шрифтов Bauer (Нью Йорк, 1930).
В 1930е годы оба шрифта были невероятно популярны в Европе и Северной Америке, студиям в других регионах было необходимо реагировать и делать это довольно быстро. Возврат к 19 веку уже не вызывал каких-либо вопросов у конкурирующих сторон, кроме немецкой, восстанавливающей свои студии после Второй Мировой войны.
Helvetica стала национальным брендом, лицом популярного «швейцарского стиля» типографики Эмиля Рюдера и Армин Хофманн, который был довольно быстро перенесен их студентами в Йель и другие американские институты. Начиная с BMW, Bayer и Lufthansa в Германии, ей заинтересовались Bank of America, Knoll, Panasonic, Target, Crate&Barrel, JC Penney, Mattel, American Airlines, Sears, Microsoft и другие корпорации. В конце 90х годов Microsoft продавала миллион копий Word с 14 бесплатными шрифтами, подобием Helvetica выступал Arial. Позднее Linotype приобрел Stempel, Haas и стал обладателем Helvetica вместе со многими её клонами. Строгий вид sans-serif, символизировавший русскую революцию (1917) благодаря труду типографов был институализирован в качестве «бренда корпоративного самодовольства».
Постер Pratt Institute в швейцарском стиле, Бруклин, Нью-Йорк, 1972 (имущество Френсиса Батлера)
Учитывая его скорость распространения по ландшафту мира графики, он напоминал плавленый сыр, и я предложил называть его Velveetica. Его мягкость и общая безвкусица сочились отовсюду. Будучи нейтральным и пресным, он заполнял мир типографии. Ничего не могло его остановить, пока дизайнеры бездумно передирали стили друг друга, используя его снова и снова. И у преставления о нем как о более современном шрифте по сравнению с Gill Sans или Futura гораздо больше дыр, чем в швейцарском сыре.
Карта с рекламой Helvetica (Bauer Alphabets, Нью-Йорк)
После мирового признания швейцарского стиля случилось нечто, в еще большей степени укрепившее позиции Helvetica: изобретение персональных компьютеров. Apple могли использовать всего пару шрифтов из-за ограничений памяти драйвера принтера LaserWriter. Было решено использовать Times и Helvetica как наиболее популярные в то время шрифты;Symbol и Courier требовала операционная система. Позднее была сформирована команда экспертов, выбравшая еще ряд шрифтов: Palatino,Zapf Chancery, Avant Garde, Bookman и Century Schoolbook. Один из представителей, Самнер Стоун, сказал мне: «С ретроспективной точки зрения они выглядят довольно странно и непонятно. … Times и Helvetica были перерисованы, и выпускались бесплатно, ибо это был просто алгоритм». На расцвете так называемого “desktop publishing”, учитывая отсутствие каких-либо нормальных кандидатов на выбор, Times, Helvetica и Palatino продержались гораздо дольше своего «срока годности».
Брошюра с Helvetica (Франкфурт, D Stempel AG)
И если продолжать тему «питания», стоит отметить тот факт, что правительство США (использующее его для форм налоговых деклараций и другой официальной печатной продукции) выпустило директиву о применении этого шрифта для нанесения информации на упаковку (догадайтесь в каком году?) в 1984 году (первое фото). Все перенимают гельветику не глядя, многие просто следуют лидерам как лемминги, но почему же они её превозносят? Не является ли это международным заговором?
В 1993 году Роберт Нортон, работавший в Microsoft, пригласил экспертов в области типографии для работы над книгой «Types Best Remembered / Types Best Forgotten». Питер Кароу (создатель программы оцифровки шрифтов Ikarus) писал о том, что ему довелось обработать множество её клонов в 1970е и 1980е годы, когда конкурирующие студии выпускали собственные аналоги Helvetica. Кажется, он был его любимым шрифтом, но с оговорками. Он подчеркнул как в 1993 году Стефан Рёгенер сказал ему:
Программа Ikarus позволяла дизайнерам менять клон Bembo на клон Helvetica, но зачем им это? (из “Ikarus for Typefaces in Digital Form”, Питер Кароу, URW Unternehmensberatung Karow Rubow Weber GHBH, Гамбург, 1983)
Я воспользовался своим «правом голоса» и назвал Helvetica своим наименее любимым шрифтом, написав, как мне казалось, обоснованное объяснение того, что это не самый лучший шрифт: «В этом шрифте буквы квадратные и пухлые, они никак не связаны с соседними. … В их замкнутых частях больше места чем между словами, что в итоге дает не очень приветливые силуэты слов». Я пытался объяснить, что разборчивость требует визуального баланса между «внутренними» и «внешними» отступами слов, некой аэродинамики. Это физическое свойство, и такие шрифты как Syntax или Frutiger гораздо лучше Helvetica, которая выглядит замкнутой.
Свойство разборчивости работает не на уровне отдельных букв, а на уровне концептуальных блоков. Взрослые одномоментно прочитывают кластер букв, например «the», воспринимая его как один блок, или мозг просто группирует буквы в эти кластеры для ускорения восприятия. Чем яснее эти блоки, тем лучше разборчивость (если нашей целью является скорость и понимание). Шрифты с похожими буквами или символами (как “a” “s” и “e” в Helvetica) мешают читателю, как и замкнутые контуры букв, препятствуют слиянию их в более сплоченные блоки. Эти принципы, которые являются по сути научно обоснованными, должны исключать Helvetica из арсенала любого, кто пытается составить разборчивое послание. Коммуникация – это наука, и у нее мало общего с эстетикой, разве что комфорт читателя в силу того, что ему уже знаком тот или иной шрифт.
Статические и динамические формы
На этой иллюстрации из “Syntax, a Sans Serif on a New Basis” (Gebrauchsgraphik, 1970) Эрик Щульц-Анкер (менеджер разработки типографии в D Stempel AG) приводит контраст «механической» Didone-Helvetica и гуманистической линии, идущей от Garaldes (Sabon) к Syntax, разработанному Гансом Эдуардом Майером и выпущенному Stempel в 1969. Он называет их «статическими» и «динамическими» формами. Я бы назвал их еще и «неразборчивыми» и «разборчивыми». Можно видеть, как буквы в левой части изолированы друг от друга в то время, как «динамическая» группа обладает большей цельностью.
Конечно, большинство не отличит один sans serif от другого. Но когда люди говорят о том, что они предпочитают Helvetica, а не Arial в силу того, что последний является плохой копией Helvetica, я спрашиваю о разнице междуБиг Маком и Воппером, и более того, о вашем намерении дать своим детям какой-либо из них. Сам Адриан Фрутигер («Mister Univers») попытался улучшить Helvetica серией Univer, созданной в 1954 году (и он преуспел, заставив «гельветов» расширить свое семейство шрифтов), но уже в более зрелом возрасте он забросил эту серию и переключился на свое фирменное семейство Frutiger (1976). С развитием Интернет Helvetica отошла на второй план, но несмотря на Arial, копирующий Helvetica (смотрите “The Scourge of Arial” Марка Симонсона), она обрела новую жизнь как кросс-платформенный шрифт (пользуясь любыми продуктом Adobe, вы не избежите встречи с Helvetica).
Сравнение 4 шрифтов sans serif из “My Fonts”
В Helvetica все отталкивает: начиная с зажатости и заканчивая самодовольным видом. И то, как Helvetica процветает рядом с такими отличнейшими альтернативами как Frutiger и Syntax не поддается логике. Майк Паркер, курировавший разработку Helvetica в Linotype, писал:
И с сожалением добавил (в Types Best Forgotten):
Первая демонстрация American Helvetica (Mergenthaler Linotype, New York, no date)
Я искренне верю в то, что люди (даже дизайнеры), которые говорят, что Helvetica разборчива, просто сбиты с толку. Конечно, мы видим её повсюду и думаем, что Helvetica годится для чтения, но по своей разборчивости она даже и близко не стоит с Frutiger или Syntax, о которых я говорил выше. Syntax – это не просто разборчивый шрифт, он красивый, он возвышенный, он поет. Можно сказать, что Helvetica нейтральна. Да, так и есть, но она символизирует обыденность, конформизм и … (простите меня, люди Швейцарии) скуку.
Флаер Helvetica-Kursiv от D Stempel Linotype-Matrizen (Frankfurt, no date)
В 2007 году Гари Хаствит снял документальный филь об этом шрифте, в котором различные люди выражали энтузиазм в отношении этого жалкого беспорядка по имени Helvetica. Корпорации согласились, и тот мир, о котором предупреждали Хаксли и Оруэлл, стал еще на один шаг ближе.
Обновление: через несколько часов после публикации Индра Купвершмидт опубликовала ответ, в котором она дополняет часть фактов, представленных в этом посте, и приводит противоположную точку зрения, русскую версию которой мы и представим вам в нашем следующем переводе, друзья!
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Sans Serif Font Family Скачать бесплатно
Sans Serif Font — это смелое и современное семейство шрифтов, которое придаст простоту проекту. Это семейство шрифтов используется для отображения дизайнов.
Семейство шрифтов Sans-serif, разработанное на манер Wagga Swistblnk, имеет неровные края, что придает текстуре, напоминающей типографику кисти. Идеально подходит для всех форм визуально прогрессивных инициатив. Этот расширенный шрифт с засечками напоминает ретро с большими изгибами и фырканьем глифов.
Профессионально разработанные изображения без засечек, очень хорошо подходящие для основного дублирования.Кроме того, они, как и выставочные шрифты, правильно идентифицируют картины при публикации. Смейтесь с ними !!
Популярные шрифты без засечек — это связанные шрифты без засечек, основанные в основном на старинных шрифтах для вывесок. Сам шрифт, первоклассное традиционное будущее, украшенное декоративно-стимулированными завитками, превратился в стимулированную манеру уже не по всей вероятности музу: карибского таракана.
Шрифт Sosa, вдохновленный манерой мексиканских тосканских букв, хорошо подходит для жирных заголовков.Качественный шрифт для всех видов визуально прогрессивных задач, шрифт имеет лигатуры и элементы орнамента, которые можно использовать в стильном дизайне.
Это современный круг родственников шрифта без засечек, предназначенный для заголовков и других видов использования большого размера, в сочетании с сокращенным шрифтом без засечек.
Семейство шрифтов без засечек ШрифтSans Serif имитирует текстовый контент, написанный фломастером, пером со значительным пером и ножом для скальпеля, с использованием трех уникальных угловых шрифтов.Буквы расположены рядом с каждой уникальной фигурой, что придает им травянистое и теплое ощущение.
Полужирный шрифт без засечек — это современный нелинейный шрифт, основанный на оценке классической (красивой) каллиграфии и рукописи с быстрыми набросками (эскизов).
Это хамелеонично и увлекательно смотреть в движении, а в конечном результате печатание абсолютно каждого должно казаться делом рук опытного суконщика. Обычный толстый шрифт Diego, который лучше всего подходит для блогов о красоте, моде и образе жизни.
Этот шрифт упрощает проект. Он в основном используется в дизайне дисплеев и в текстовом дизайне.
Загрузить сейчас
Скачать Gotham Font Family Free
Возможно, очень немногие люди знают, что шрифт Gotham является одним из самых популярных шрифтов в индустрии шрифтов, и многие дизайнеры хотели бы использовать этот шрифт в своих проектах. Это не потому, что он популярен, но есть много причин для использования этого стильного шрифта, о которых мы расскажем здесь.
Прежде всего, давайте посмотрим на фон этого шрифта. Он был разработан профессиональным американским дизайнером Тобиасом Фрером Джонсом в 2000 году и после его выпуска. Он привлек внимание многих дизайнеров со всего мира.
После его использования во многих кампаниях и особенно в кампании надежды Обамы, этот шрифт достиг своего пика, и с тех пор все безумны, используя этот шрифт в своих проектах.
Основная цель, с которой большинство людей любит этот шрифт, — это его уникальность и креативность.Дизайнеры просто хотели бы использовать его креативный дизайн в своих проектах и сделать их более профессиональными и удобными для пользователя.
Мы знаем, что каждый хочет сделать свой дизайн более красивым, профессиональным и креативным, и если вы один из них, мы рекомендуем вам использовать шрифт gotham pro в своих проектах.
Gotham Скачать шрифт бесплатноВы можете бесплатно скачать этот шрифт прямо здесь и использовать его в своих проектах. Его можно использовать в личных целях, однако, если вы собираетесь продавать свои дизайны или использовать его в коммерческих целях, мы рекомендуем вам купить этот шрифт и смело использовать его в своих графических проектах.
Он поставляется в форматах ttf и otf, а также в форматах htf и zip, поэтому у вас есть широкий спектр форматов для использования. Вы можете легко сделать текст полужирным, средним, тонким, а также курсивом в графических изображениях или веб-дизайнах.
Загрузить сейчасЕсли вы посмотрите на дизайн шрифта gotham black, то вы увидите, что он имеет очень разные вариации, например, человек, который хочет использовать закругленный шрифт, может легко использовать этот шрифт. Существует шрифт, называемый универсальным шрифтом, который также может удовлетворить ваши потребности или, если кто-то хочет использовать легкий или ультра-шрифт, также может использовать его в своем дизайне и даже сделать его более продвинутым и чистым, чем когда-либо прежде.
Возможно, вы знаете, что семейство шрифтов gotham впервые было использовано популярной журнальной компанией GQ. Чьим редакторам нужно было показать шрифт без засечек с «геометрической структурой», которая сделает его дизайн привлекательным, поэтому он решил выбрать веб-шрифт gotham.
Творчество шрифта Gotham в графическом дизайнеКаждый шрифт может сделать вашу графику более креативной, но никто не может превзойти уникальность этого шрифта, так как есть много альтернатив этому шрифту, но у него есть свой собственный класс.
Есть много других шрифтов, которые проявили себя наилучшим образом в отрасли, и один из них — семейство шрифтов Futura, которое очень быстро стало вирусным и популярным.
Это очень легкий шрифт для многих дизайнеров, и многие из них всегда выбирают этот шрифт и считают его похожим на шрифт gotham, потому что он имеет похожий внешний вид и соответствует всем требованиям пользователей, которые они хотели бы видеть в конкретном шрифте. шрифт.
Это второй шрифт, который удовлетворит ваши требования.Одна из главных причин использования этого шрифта — создание стильного и адаптивного веб-дизайна. Если вы веб-дизайнер и хотели бы разрабатывать темы и шаблоны WordPress, тогда такой шрифт, как шрифт avenir, может стать идеальным выбором для вашего проекта веб-дизайна.
Было также много других популярных шрифтов, но это лучшие альтернативы, которые можно использовать вместо этого шрифта.
Шрифт Gotham BookЕсли вы старый графический дизайнер или веб-дизайнер и уже знаете о многих шрифтах, то вы также можете знать, что шрифт gotham book также имеет собственное имя в отрасли.
Существовали и другие семейства этого шрифта, но они были единственными, которые получили широкое распространение и стали очень популярными во всем мире. Сейчас большинство дизайнеров используют эти семейства шрифтов в своих проектах.
Наряду с этим, округлый шрифт Gotham также очень популярен и может использоваться в различных веб-дизайнах. Если вы также ищете что-то уникальное, вы можете попробовать использовать этот шрифт, поскольку он имеет множество дополнительных функций.
Вы можете предварительно просмотреть его дизайн, просто посмотрев на образец изображения ниже, на котором вы можете увидеть, как будет выглядеть ваш дизайн, когда вы примените этот профессиональный и потрясающий шрифт в своих дизайнах.
Дизайн семейства шрифтов GothamОдин из самых важных моментов, который всегда нужно учитывать, — это дизайн шрифтов. Потому что, если дизайн шрифта не так хорош, вы не сможете придать своей работе уникальный вид. Вы можете прочитать подробный пример использования этого шрифта и увидеть, как этот шрифт изменил концепцию мира типографики.
Есть много других доступных примеров, которые мы можем перечислить здесь, но мы думаем, что если вы загрузите шрифт Gotham бесплатно, а затем используете его в своих различных проектах графического дизайна, вы получите четкое представление об его уникальности, а также это поможет вам получить больше внимания со стороны ваших клиентов, потому что это не похоже на обычный шрифт, такой как шрифт FF din, однако это было отличное изобретение в индустрии шрифтов.
Можете пойти дальше и проверить этот красивый и стильный шрифт. Поскольку это один из самых красивых шрифтов, таких как шрифт Supreme, и разные веб-дизайнеры хотели бы использовать его в своих дизайн-проектах. Поэтому мы не думаем, что вы хотите пропустить и этот шрифт, потому что он также может считаться альтернативным шрифтом.
Часто задаваемые вопросы (Часто задаваемые вопросы)Является ли Gotham бесплатным шрифтом?
Да! Но вы можете использовать его бесплатную версию только в личных целях.Для коммерческого использования вам необходимо купить лицензию.
На какой шрифт похож Gotham?
Взглянув на дизайн и креативность этого шрифта. Единственный шрифт, похожий на шрифт gotham, — это шрифт Montserrat.Gotham — это веб-шрифт?
Да! Gotham — это веб-шрифт, который можно использовать для создания графики.
Как получить шрифт Gotham
Вы можете просто загрузить бесплатную версию шрифта gotham с этой страницы. Однако для коммерческого использования вам необходимо купить этот шрифт.
Как установить и использовать шрифт Gotham?
Установить и использовать шрифт gotham довольно просто. Все, что вам нужно сделать, это следовать простым инструкциям, прилагаемым к файлу.
Если вы действительно получили желаемый шрифт и вам понравилось читать это руководство, не забудьте поделиться своим мнением в разделе комментариев. Кроме того, продолжайте делиться нашими работами со своими друзьями, чтобы они также могли использовать этот шрифт, чтобы сделать свой дизайн уникальным и креативным.
Семейство шрифтов Helvetica® | Шрифты.com
Индивидуальные стили
36 стилей- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Использование книги
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете (лицензия Pay As You Go)
Купите желаемое количество просмотров страниц.
Когда вы исчерпаете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
Семейство шрифтов Helvetica® История шрифтов
Обзор Helvetica — один из самых известных и популярных шрифтов в мире.Он придает ясную эффективность любому типографскому сообщению с его чистыми, серьезными формами. Оригинальный шрифт назывался Neue Haas Grotesk и был разработан в 1957 году Максом Мидингером для Haas’sche Schriftgiesserei (литейный завод Haas Type Foundry) в Швейцарии. В 1960 году название было изменено на Helvetica (адаптация Helvetia, латинского названия Швейцарии).С годами семейство Helvetica было расширено за счет включения множества различных весов, но они не были так хорошо согласованы друг с другом, как они возможно, был.В 1983 году D. Stempel AG и Linotype переработали и оцифровали Neue Helvetica, превратив ее в единое семейство шрифтов. В начале 21 века Linotype снова выпустил обновленный дизайн Helvetica, семейства шрифтов Helvetica World. Это семейство намного меньше по количеству шрифтов, но каждый шрифт компенсирует это с точки зрения языковой поддержки. Helvetica World поддерживает несколько языков и систем письма со всего мира.
Сегодня исходное семейство Helvetica состоит из 34 шрифтов различной толщины.Доступны 20 весов в версиях для Центральной Европы, поддерживающих языки Центральной и Восточной Европы. 20 весов также доступны в кириллической версии, а четыре — в греческой.
Многие клиенты спрашивают нас, какие хорошие нелатинские шрифты можно смешивать с Helvetica. К счастью, Helvetica уже имеет греческую и кириллическую версии, а Helvetica World включает специально разработанную еврейскую Helvetica в свой набор символов OpenType.
Helvetica также была расширена до грузинского языка, и была разработана специальная версия «eText» с увеличенной xheight и открытыми счетчиками для использования с мелким шрифтом и на устройствах чтения электронных книг.Но Linotype также предлагает ряд шрифтов CJK, которые можно сопоставить с Helvetica.
Китайские шрифты, которые хорошо сочетаются с Helvetica:
DF Hei (упрощенный китайский)
DF Hei (традиционный китайский)
DF Li Hei (традиционный китайский)
DFP Hei (упрощенный китайский)
Японские шрифты, которые хорошо сочетаются с Helvetica:
DF Gothic
DF Gothic P
DFHS Gothic
Корейские шрифты, которые хорошо сочетаются с Helvetica:
DFK Gothic »
Helvetica начинала свое существование не с этого имени.История Helvetica началась осенью 1956 года в небольшом швейцарском городке Мюнхенштайн. Именно здесь Эдуард Хоффманн, управляющий директор Haas Type Foundry, поручил Максу Мидингеру создать шрифт, который заменит популярное семейство, предлагаемое одним из конкурентов его компании.
Мидингер, который до обучения наборщику был художником и графическим дизайнером, придумал дизайн, основанный на инструкциях Хоффмана, и к лету 1957 года создал новый шрифт без засечек, которому было дано название Neue Haas Grotesk.В простом переводе это означало «New Haas Sans Serif».
Литейное предприятие Stempel, материнская компания Haas, решило предложить эту конструкцию своим клиентам в Германии, где базировалась компания Stempel. Однако компания считала, что будет слишком сложно продавать новое лицо под названием другого литейного завода, и искала то, которое воплощало бы дух и наследие этого лица. Обе компании остановились на Helvetica, что было близким к латинскому названию Швейцарии Helvetia.(«Гельвеция» не была выбрана, потому что швейцарская компания по производству швейных машин и страховая компания уже приняли это название.)
С годами семейство Helvetica расширилось, включив в себя широкий выбор весов и пропорций, и было адаптировано для каждой технологии набора.
Использование HelveticaHelvetica — один из наиболее широко используемых шрифтов без засечек и популярный выбор для корпоративных логотипов, в том числе для 3M, American Airlines, American Apparel, BMW, Jeep, JCPenney, Lufthansa, Microsoft, Mitsubishi Electric, Orange, Target, Toyota, Panasonic, Motorola, Kawasaki и Verizon Wireless.Apple включила Helvetica в платформу iOS® и устройство iPod®. Helvetica широко используется правительством США, особенно в формах федерального подоходного налога, и НАСА выбрало этот тип для орбитальных аппаратов космических шаттлов.
Семейство шрифтовHelvetica — Dafont Free
Helvetica или Neue Haas Grotesk — широко используемый шрифт без засечек, разработанный в 1957 году швейцарским дизайнером шрифтов Максом Мидингером при участии Эдуарда Хоффмана.
Helvetica — это неогротескный дизайн, вдохновленный знаменитым шрифтом 19 века Akzidenz-Grotesk и другими немецкими и швейцарскими мотивами. Его использование стало отличительной чертой международного типографского стиля, который возник в результате работы швейцарских дизайнеров в 1950-х и 60-х годах, став одним из самых популярных шрифтов 20-го века.
Примечательные особенности Helvetica в первоначальном виде включают большую высоту по оси x, завершение штрихов на горизонтальных или вертикальных линиях и необычно узкий интервал между буквами, которые в совокупности придают ему плотный, твердый вид.
Обратите внимание:
Это бесплатные шрифты, похожие на Helvetica. Мы постарались найти наиболее подходящие шрифты из семейства шрифтов Helvetica.
Надеюсь, вы найдете эти коллекции полезными!
Helvetica Ultra Light — [Nimbus Sans Ultra light]
Helvetica Thin — [Pragmatica Extra Light]
Helvetica Light — [Nimbus Sans Light]
Helvetica Regular — [Free Sans Regular]
Helvetica Bold — [Free Sans Bold]
Helvetica Black — [Nimbus Sans Becker]
Helvetica Italic
Другие бесплатные шрифты, похожие на Helvetica
Helvetica Now
Helvetica® Now — это новая глава в истории, пожалуй, самого известного шрифта всех времен.Доступен в трех оптических размерах — Micro, Text и Display — каждый символ в Helvetica Now был перерисован и обновлен; с добавлением множества полезных альтернатив. В нем есть все, что нам нравится в Helvetica, и все, что нам нужно для типографики сегодня. Это не возрождение. Это не реставрация.
Это заявление.
Это Helvetica Now: для всех, везде, для всего.
Neue Haas Grotesk Text
Первые гири Neue Haas Grotesk были разработаны в 1957–1958 годах Максом Мидингером для Haas’sche Schriftgiesserei в Швейцарии под художественным руководством директора компании Эдуарда Хоффмана.Neue Haas Grotesk должен был стать ответом на британские и немецкие гротески, которые стали чрезвычайно популярными благодаря успеху функционалистской швейцарской типографики. Вскоре шрифт был переработан и выпущен Linotype AG под названием Helvetica.
Поскольку Neue Haas Grotesk нужно было адаптировать для работы с линейными кастерами горячего металла Linotype, Linotype Helvetica в некотором смысле была радикально преобразованной версией оригинала. Например, матрицы для обычного и полужирного должны быть одинаковой ширины, поэтому полужирный шрифт был перерисован в значительно более узкой пропорции.
Книга шале
КомпанияHouse Industries разработала эту специальную версию книги «Шале для дома». Они оптимизировали символы для лучшей читаемости при небольшом размере и сделали весь шрифт более компактным. Они также добавили маленькие заглавные буквы, маленькие заглавные цифры, дроби и некоторые полезные функции OpenType.
Pragmatica
Шрифт разработан в компании «ПараТайп» (ПараГраф) в 1989-2004 гг. Владимиром Ефимовым и Ольгой Чаевой. Вырос из линейки шрифтов «Энциклопедия-4» типового конструкторского бюро «Полиграфмаш» (1987, Владимир Ефимов, Исай Слуцкер).Вдохновленный Helvetica (Neue Haas Grotesk) шрифтовой фабрики Haas, 1957 год — Эдуардом Хоффманом и Максом Мидингером.
Основанный на гротескном дизайне 19-го века, Helvetica привнесла новый уровень математической точности в категорию шрифтов без засечек. Широко используется во многих приложениях, от журналов и книг до рекламы и заголовков. Четыре основных стиля Pragmatica были разработаны в 1989 году Владимиром Ефимовым.
Адель Санс
Семейство шрифтов Adelle Sans от Хосе Скальоне и Вероники Буриан представляет собой более чистый и энергичный взгляд на традиционный гротескный шрифт Sans.Как это обычно бывает с гарнитурами TypeTogether, при его создании были учтены самые сложные проблемы редакционного дизайна. Сочетание живого характера и ненавязчивого внешнего вида, присущего гротескному шрифту без засечек, делает его совершенно универсальным инструментом для любой мыслимой ситуации.
Для экономии места и повышения удобочитаемости Adelle Sans доступен в восьми вариантах веса с соответствующим курсивом и включает в себя сжатые семь значений веса с соответствующим курсивом. Каждый из этих 30 стилей подбирает идеальный тон в качестве удара заголовка или приглушенного фонового шума, а сжатые ширины отлично подходят для настройки коротких текстов, сохраняя при этом ожидаемую индивидуальность.
Элерон
Aileron — это шрифт без засечек, который добавляет мою собственную интерпретацию со ссылкой на шрифт, классифицированный как Neo-Grotesque, включая Helvetica.
Для того, чтобы ее было легче отличить от заглавной буквы «I», мы сделали букву строчной буквы «l» изогнутой в конце в качестве небольшой корректировки текста для текста.
Кроме того, точечная часть, такая как «i» и «j» или точка в круге, изогнутой части клотоидной кривой. Выполняя процесс в сознании, необходимо было получить общее мягкое впечатление.По дизайну он близок к Helvetica, но скорее концептуально ближе к Univers.
Дисплей в Сан-Франциско
San Francisco Display — это неогротескный шрифт без засечек, созданный Apple Inc. Он был впервые представлен разработчикам 18 ноября 2014 года. Это первый новый шрифт, разработанный Apple почти за 20 лет и вдохновленный Helvetica и DIN.
Гарнитура San Francisco Display имеет три основных варианта: SF для macOS, iOS и iPadOS; SF Compact для watchOS; и SF Mono для приложений терминала, консоли и Xcode.Существует несколько других вариантов для внутреннего использования Apple.
San Francisco впервые была представлена только в watchOS. В следующем году на WWDC Apple выпустила шрифт watchOS как SF Compact и в то же время представила SF UI (обычно называемый SF) для OS X El Capitan и iOS 9. В macOS High Sierra и iOS 11 на смену SF UI пришла SF. Pro.
Equitan Sans
Являясь частью суперсемейства Equitan, Equitan Sans и Equitan Slab готовы к проектам по брендингу и дизайну упаковки.Они обслуживают буквы индустриальной эпохи, обновленные для нового века. У каждого из семи начертаний есть вертикальный и курсивный варианты, с 418 глифами на шрифт. Стиль цифр по умолчанию во всех 14 шрифтах — это пропорциональные цифры старого стиля.
Благодаря возможностям OpenType, доступны также табличные версии, а также выровненные фигуры. Equitan Sans с закрытыми проемами и арочными формами напоминает гротески девятнадцатого века, но при этом не становится бесплодным, как многие неогротески середины двадцатого века.Везде, где возможно, контрформы закруглены, например, в b, d, p, q, 6 или 9 — даже нижний счетчик двухэтажного «g» круглый.
Supria Sans
Supria Sans ™ и Supria Sans Condensed — это расширенное семейство из 36 шрифтов, разработанное Ханнесом фон Дёреном. Он содержит две ширины, шесть толщин и три стиля, включая пышный, женский курсив, а также более традиционный наклонный. Хотя он вдохновлен утилитарной ясностью швейцарского шрифтового дизайна, тонкие изгибы и мелкие детали придают более игривый характер всей семье Supria Sans.
Supria Sans ™ предназначен для сложной профессиональной типографики. Будучи исключительно выпуском OpenType, эти шрифты имеют заглавные буквы, пять вариантов цифр, стрелки и расширенный набор символов для поддержки языков Центральной и Восточной Европы, а также западноевропейских языков.
Заключение
Итак, это некоторые бесплатные шрифты самого высокого качества, похожие на семейство шрифтов Helvetica, которые очень близки к оригинальному дизайну Helvetica, а некоторые шрифты бесплатны для личного и коммерческого использования.Если вы думаете, что мы сделали отличные альтернативные коллекции Helvetica Neue, поделитесь этим постом в своих любимых социальных сетях, или если вы думаете, что мы пропустили какую-либо любимую альтернативу Helvetica, дайте нам знать в разделе комментариев ниже.
Наслаждайтесь !!
Связанныеpython — как установить шрифт Helvetica для меток (чисел) осей с помощью matplotlib с использованием usetex?
Я установил стиль шрифта в файле параметров matplotlibrc на Helvetica (без засечек), который уже установлен, и установил текст.usetex в ‘true’, но шрифты осей используют шрифты с засечками. Мой файл параметров matplotlibrc приведен ниже:
lines.linewidth: 1.0 # Ширина линии (в точках).
lines.linestyle: - # Стиль линии.
lines.color: blue # Цвет линии.
font.family: без засечек
font.sans-serif: Helvetica, Arial, Bitstream Vera Sans, Lucida Grande, Verdana, Geneva, Lucid, Avant Garde, без засечек
цвет текста: черный
text.usetex: true
axes.facecolor: FFFFFF # цвет фона осей
топоры.edgecolor: 000000 # цвет края осей
axes.linewidth: 1.0 # ширина линии края
axes.grid: true # отображать сетку или нет
axes.titlesize: large # размер шрифта названия осей
axes.labelsize: 9 # размер шрифта x любых ярлыков y
axes.labelweight: normal # вес меток x и y
axes.labelcolor: 000000
axes.axisbelow: true
axes.formatter.limits: -7, 7
axes.color_cycle: E41A1C, 377EB8, 4DAF4A, 984EA3, FF7F00, FFFF33, A65628, F781BF, 999999 # цветовой цикл для линий графика
поляраксы.grid: true # отображение сетки по полярным осям
axes3d.grid: true # отображать сетку по трехмерным осям
xtick.major.size: 4 # Основной размер тика (в пунктах).
xtick.minor.size: 2 # Незначительный размер тика (в пунктах).
xtick.major.width: 1 # Основная ширина тика (в пунктах).
xtick.minor.width: 1 # Незначительная ширина тика (в пунктах).
xtick.major.pad: 6 # Расстояние до основной метки галочки (в пунктах).
xtick.minor.pad: 6 # Расстояние до метки второстепенной отметки (в пунктах).xtick.color: 000000 # Цвет метки галочки.
xtick.labelsize: 8 # Размер шрифта метки галочки (в пунктах).
xtick.direction: в # направлении тика
ytick.major.size: 4 # Основной размер тика (в пунктах).
ytick.minor.size: 2 # Незначительный размер тика (в пунктах).
ytick.major.width: 1 # Основная ширина тика (в пунктах).
ytick.minor.width: 1 # Незначительная ширина тика (в пунктах).
ytick.major.pad: 6 # Расстояние до основной метки галочки (в пунктах).ytick.minor.pad: 6 # Расстояние до метки второстепенной галочки (в пунктах).
ytick.color: 000000 # Цвет метки галочки.
ytick.labelsize: 8 # Размер шрифта метки галочки (в пунктах).
ytick.direction: in # Направление тика
grid.color: 999999 # Цвет сетки.
grid.linestyle:: # Стиль линии сетки.
grid.linewidth: 0.5 # Ширина линии сетки (в точках).
grid.alpha: 1.0 # Прозрачность линии сетки.
legend.fancybox: true # если true, используйте закругленную рамку для
легенда.isaxes: true
legend.numpoints: 1 # количество точек в строке легенды
legend.fontsize: 9
legend.borderpad: 0.5 # пробел границы в единицах размера шрифта
legend.markerscale: 1.0 # относительный размер маркеров легенды по сравнению с оригиналом
legend.labelspacing: 0.5 # интервал по вертикали между элементами легенды в долях шрифта
legend.handlength: 2. # длина строк легенды в долях шрифта
legend.handleheight: 0.7 # высота ручки легенды в долях шрифта
легенда.handletextpad: 0.8 # расстояние между строкой легенды и текстом легенды в долях шрифта
legend.borderaxespad: 0.5 # граница между осями и краем легенды в долях шрифта
legend.columnspacing: 2. # граница между осями и краем легенды в долях шрифта
legend.shadow: false
legend.frameon: true # рисовать ли рамку вокруг легенды
legend.scatterpoints: 1 # количество точек разброса
Как заставить шрифты осей использовать Helvetica sans?
Обновление
Я пробовал использовать код:
plt.rcParams ['font.family'] = 'Helvetica'
Но это ошибка, которую я получаю:
/usr/lib/pymodules/python2.7/matplotlib/font_manager.py:1236: UserWarning: findfont: семейство шрифтов ['Helvetica'] не найдено. Возвращение к Bitstream Vera Sans
(prop.get_family (), self.defaultFamily [fontext]))
/usr/lib/pymodules/python2.7/matplotlib/font_manager.py:1246: UserWarning: findfont: Не удалось сопоставить: family = Bitstream Vera Sans: style = normal: option = normal: weight = normal: stretch = normal: size = средний.Возврат /usr/share/matplotlib/mpl-data/fonts/ttf/cmb10.ttf
UserWarning)
/usr/lib/pymodules/python2.7/matplotlib/font_manager.py:1246: UserWarning: findfont: Не удалось сопоставить: family = Bitstream Vera Sans: style = normal: option = normal: weight = normal: stretch = normal: size = большой. Возврат /usr/share/matplotlib/mpl-data/fonts/ttf/cmb10.ttf
UserWarning)
Бесплатная загрузка шрифтаHelvetica — Cofonts
Helvetica Font, также известный как Neue Haas Grotesk, — это шрифт без засечек, который был основан в 1957 году швейцарским дизайнером Максом Мидингером.Он известен созданием шрифта Helvetica, который принес ему признание во всем мире. Это делает контекст легким для понимания и чтения даже на расстоянии; именно поэтому он используется в различных заметных местах.
Если вы ищете шрифт, который сделает ваш дизайн интересным и сделает ваш контент читаемым и понятным, Helvetica Font — идеальная рекомендация для вас. Он часто используется правительством США и часто встречается на различных плакатах.
С его растущей популярностью, его многочисленные варианты были созданы после его выпуска, например, Helvetica Light, BMW Helvetica, Helvetica Rounded, Helvetica Narrow и некоторых других.Однако, если вы хотите преобразовать любой шрифт в желаемый стиль, вы можете использовать генератор шрифтов Helvetica.
Использование шрифта Helvetica
Буквы шрифтаHelvetica использовались во многих местах для разных целей с момента его выпуска, благодаря чему все больше и больше людей узнавали о шрифте. Это широко используемый шрифт без засечек, который попал в заголовки при использовании в логотипе итальянской производственной компании Cassino S.p.A.
.В основном используется в транспортных установках.В 1989 году в общественном транспорте Нью-Йорка этот шрифт использовался в вывесках. Американская международная корпорация бизнес-машин использовала Helvetica Neue до 2017 года. Кроме того, шрифт используется в различных документальных фильмах и телешоу.
Helvetica Font Family View
Вид шрифта Helvetica
Информация о шрифте
| Название | Helvetica Шрифт |
| Стиль | Неогротеск без засечек |
| Дизайнер | Макс Мидингер, Эдуард Хоффманн |
| Формат файла | OTF, TTF |
| Лицензия | Бесплатное, некоммерческое |
| Тип | Opentype, Truetype |
Информация о лицензии
ШрифтHelvetica можно использовать без покупки лицензии для личного использования.Однако для коммерческого использования вам необходимо купить лицензию, чтобы использовать ее на законных основаниях. Вы можете приобрести шрифт Helvetica и начать использовать его в коммерческих целях.
Семейство шрифтов Helvetica (включает 36 шрифтов)
- Helvetica Pro Light Гельветика Pro Light
- Helvetica Pro Light Oblique
- Helvetica Pro Roman
- Helvetica Pro Oblique
- Helvetica Pro полужирный
- Helvetica Pro Bold Oblique
- Helvetica Pro Черный
- Helvetica Pro Black Oblique
- Helvetica Pro Light Condensed
- Helvetica Pro Light Condensed Oblique Наклонный светильник
- Helvetica Pro Condensed
- Гельветика Pro Condensed Oblique
- Helvetica Pro Bold Condensed
- Helvetica Pro Bold Condensed Oblique
- Helvetica Pro Черный Конденсированный
- Helvetica Pro, черный, сжатый косой
- Helvetica Pro Узкий римский
- Helvetica Pro Narrow Roman Oblique
- Helvetica Pro узкий полужирный
- Helvetica Pro Narrow Bold Oblique
- Сжатый Helvetica Pro
- Helvetica Pro Extra Compressed
- Helvetica Pro Ultra Compressed
- Helvetica Pro Inserat Roman
- Helvetica Pro Rounded Bold
- Helvetica Pro Rounded Bold Oblique
- Helvetica Pro Rounded Черный
- Helvetica Pro Rounded Black Oblique
- Helvetica Pro Rounded Bold Condensed
- Helvetica Pro Rounded Bold Condensed Oblique
- Helvetica Pro Учебник Роман
- Учебник Helvetica Pro Oblique
- Helvetica Pro Учебник полужирный
- Helvetica Pro Учебник полужирный наклон
- Фракции Helvetica Std.
- Helvetica Std. Полужирный шрифт
Шрифты, похожие на шрифт Helvetica (родственные шрифты)
- Актив Гротеск
- Университеты
- Без названия
- Акумин
- VISIA Pro
- Noirden Sans
- Bw Nista International
- Exensa Grotesk
- Новелтика Нова Про
Чтобы загрузить шрифт, нажмите кнопку, указанную ниже.Шрифт Helvetica будет загружен в течение нескольких секунд, и вы сможете использовать его в личных целях.
FAQs (Часто задаваемые вопросы)
Какой шрифт ближе всего к Helvetica?
Существуют различные шрифты, закрытые для шрифта Helvetica. Тем не менее, шрифт Arial, San-serif, считается самым близким.
Шрифт Helvetica в Word?
Если вы правильно установите шрифт на свой компьютер, вы увидите шрифт Helvetica в текстовом файле в качестве выбора.Кроме того, его можно будет увидеть и в других местах.
Почему Helvetica лучший шрифт?
Helvetica, шрифт San-serif, считается одним из наиболее часто используемых шрифтов, поскольку относится к категории классического и современного дизайна. Кроме того, он увеличивает коэффициент читаемости, поэтому его часто используют на плакатах, заголовках, заголовках и т. Д.
Как получить шрифт Helvetica в Adobe?
Helvetica не устанавливается по умолчанию.Вы можете добавлять различные стили текста с помощью Typeset в CC Application и InDesign. В Typekit выберите «Текст»> «Найти шрифты», чтобы понять, что доступно в дизайне. Просто стили текста, обозначенные как «Рабочая область», можно использовать в приложениях рабочей области, таких как InDesign.
Как я могу использовать шрифт в коммерческих целях?
Если вы хотите использовать шрифт в коммерческих целях, вам необходимо приобрести лицензию, поскольку использование общедоступной собственности без законного разрешения является незаконным.
