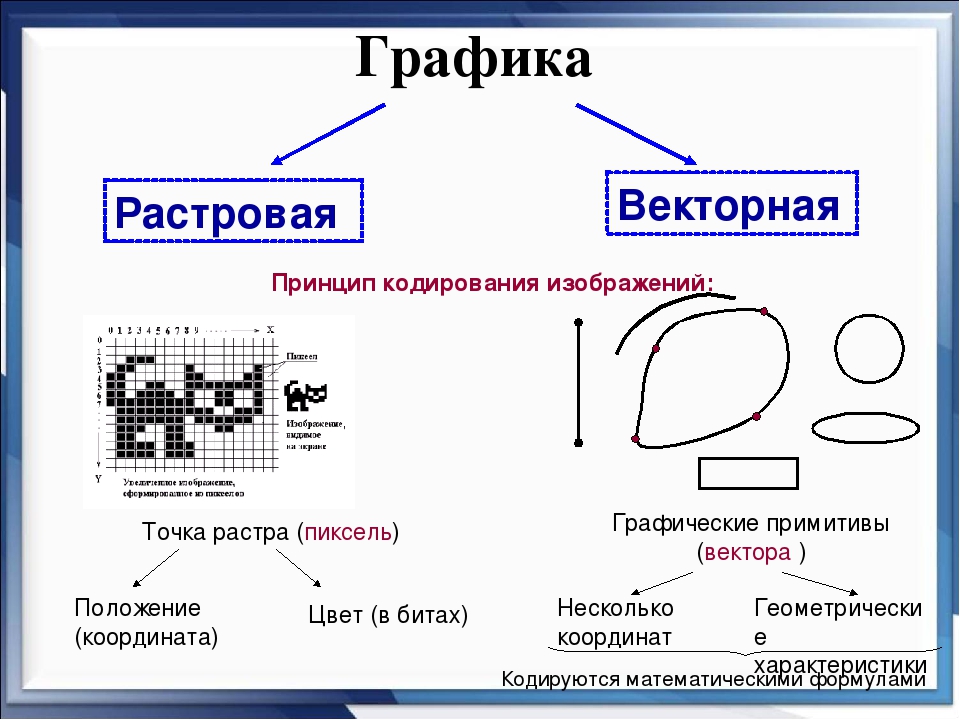
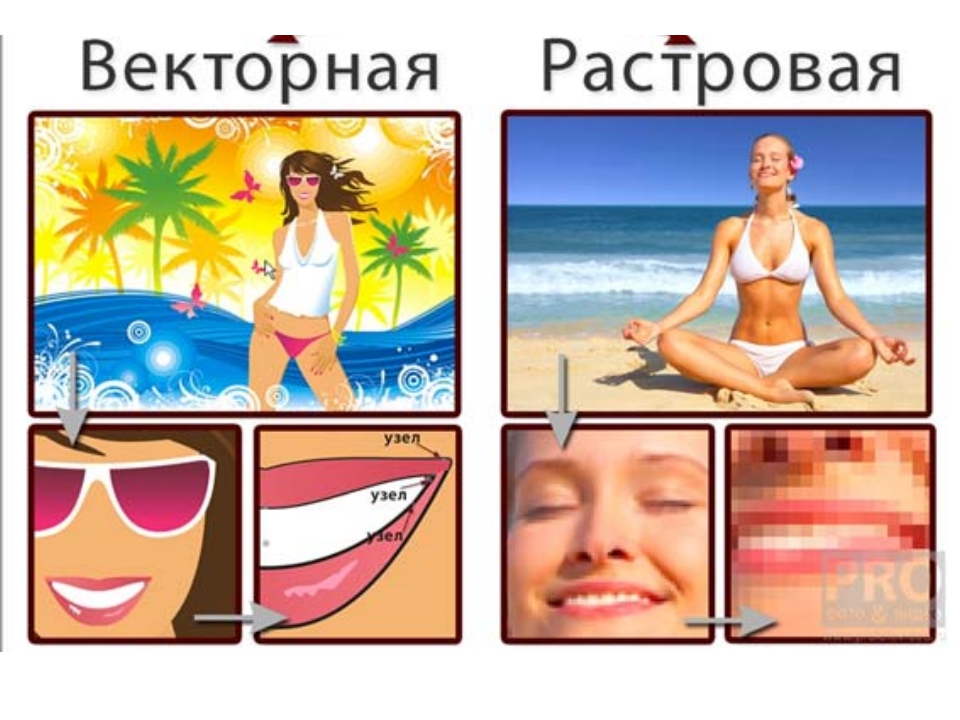
Векторная и растровая графика в создании рекламной полиграфии – в чем их отличия?
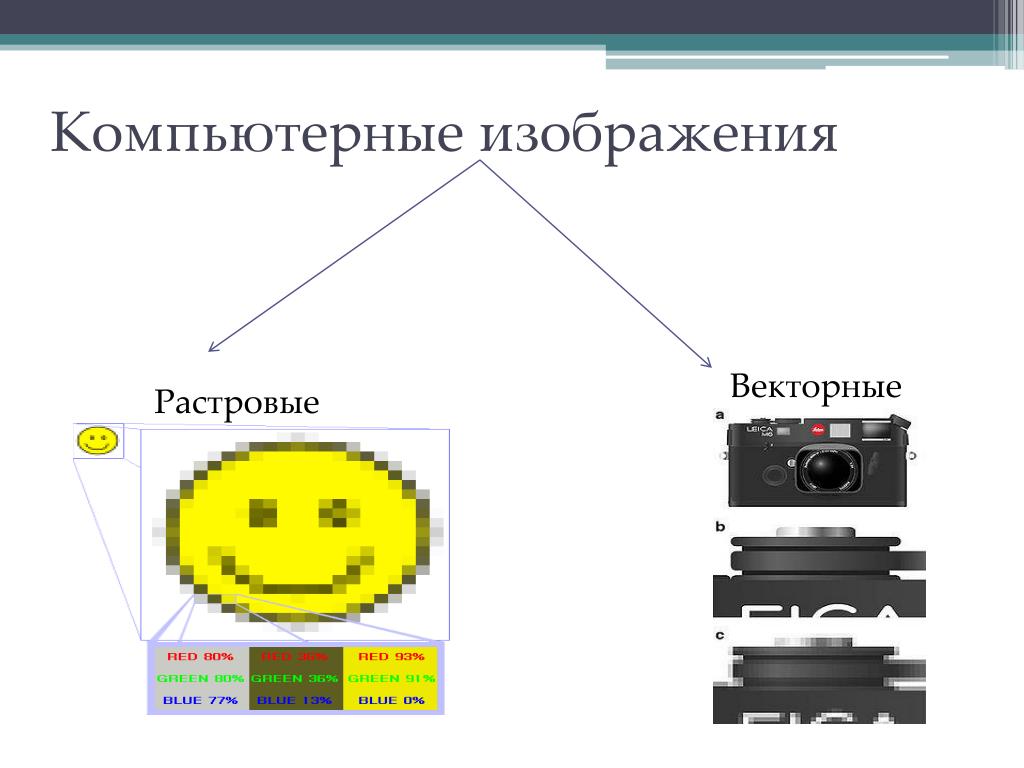
Компьютерная графика — основной инструмент создания дизайна полиграфической продукции. Это те графические изображения, которые мы видимы на мониторе компьютера. Всю графику подразделяют на векторную и растровую, также выделяют еще и фрактальный тип изображений.
Что такое векторная графика?
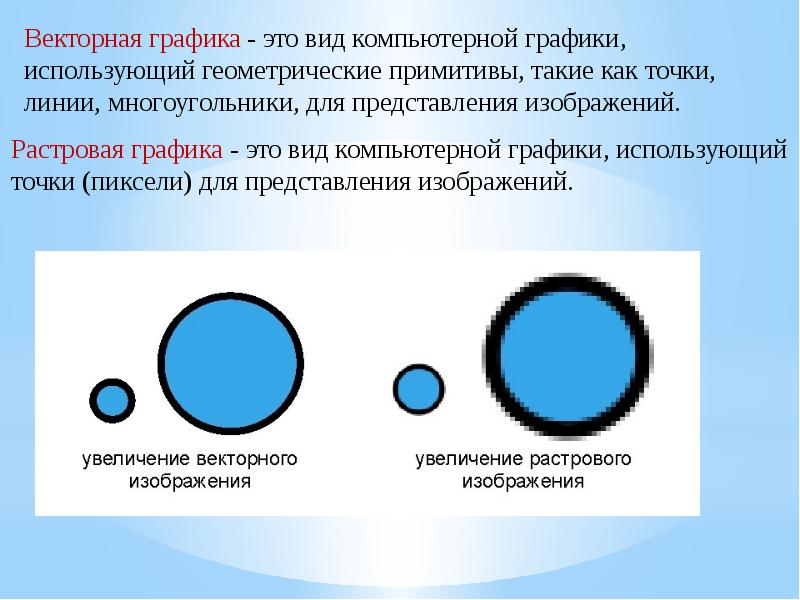
Это способ визуализации изображений, который основан на математическом описании точек, линий, кривых Безье, сплайнов и многоугольников. Объекты векторной графики – это графические изображения математических объектов. Основное достоинство данного способа – сохранение качества при любом изменении размера его векторного изображения. Кроме того, этот вариант позволяет редактировать объект без потери качества. Применяется векторная графика при разработке логотипов и шрифтов, создании и печати рекламных плакатов, баннеров, вывесок.
В работе дизайнеры используют наиболее популярные редакторы:
- CorelDRAW;
- Adobe Illustrator.

С помощью них создаются файлы форматов CDR, AI, EPS, PDF, SVG.
Что такое растровая графика?
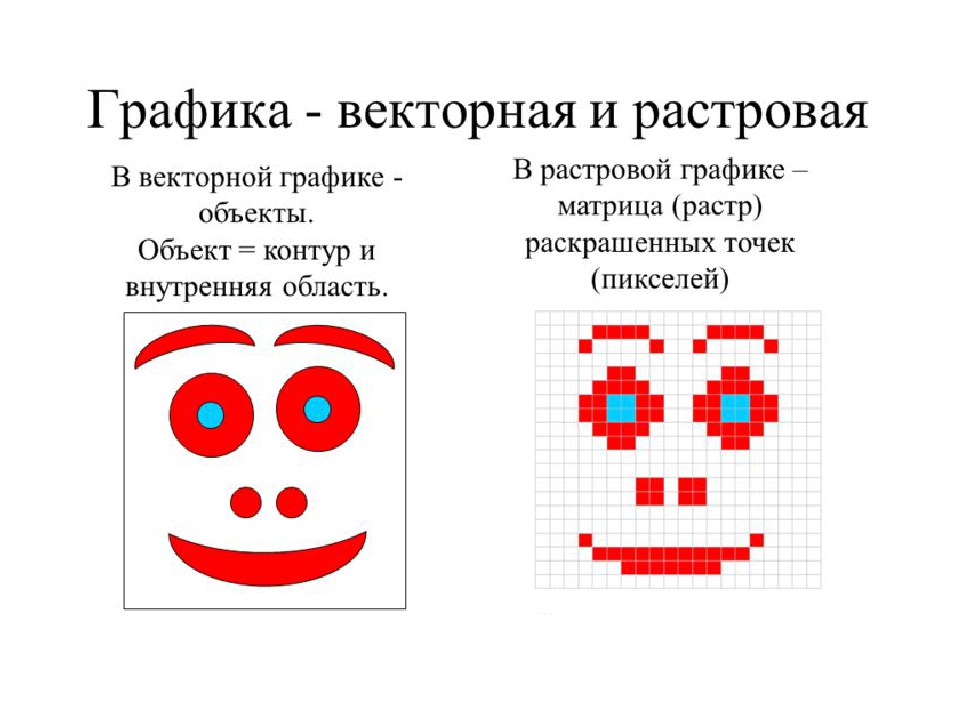
В этом варианте изображение имеет пиксельный характер и предстает в виде графической матрицы. Каждому пикселю соответствует определенный атрибут цвета, их совокупность и формирует изображение. Чем большее количество пикселей приходится на единицу площади, тем точнее и детальнее получится картинка.
Максимальная детализация этого типа изображения задается на этапе его создания и в дальнейшем не может измениться. Растровая графика используется преимущественно при работе с фото, которые впоследствии могут быть скомбинированы с векторными изображениями для реализации в полиграфии или наружной рекламе.
К наиболее популярным растровым редакторам относят:
- Corel PHOTO-PAINT;
- Adobe Photoshop.
Форматы файлов: JPEG, PNG, TIFF, GIF, BMP.
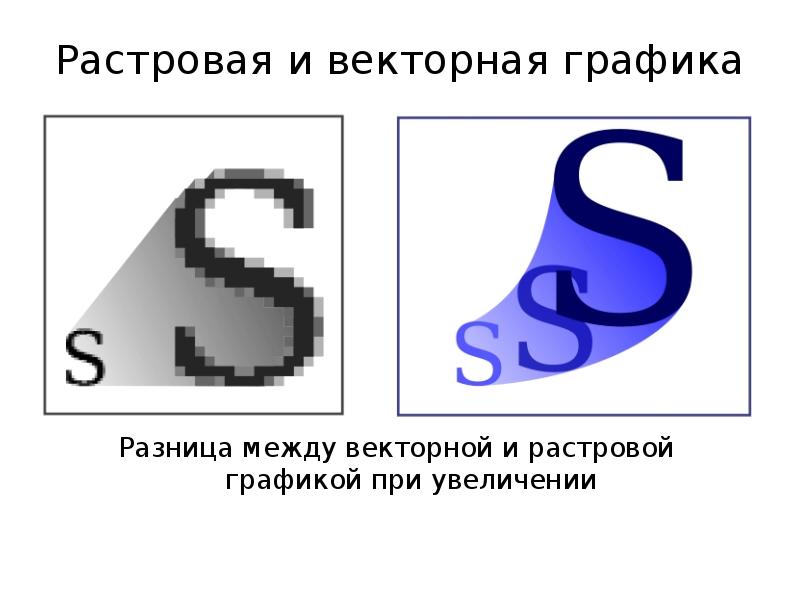
Если требуется создание простого, но четкого изображения, дизайнеры обычно работают с векторной графикой. Полученный результат можно увеличивать без потери его качества. Однако если предстоит работа с полноразмерным фото или сложным графическим символом, используется растровая графика.
Полученный результат можно увеличивать без потери его качества. Однако если предстоит работа с полноразмерным фото или сложным графическим символом, используется растровая графика.
Чем отличается растровая от векторной графики? Недостатки и преимущества.
В нашей типографии при изготовлении визиток, буклетов, флаеров, бланков, календарей мы постоянно сталкиваемся с графическими файлами в разных форматах( jpg,gif,png и т.д.) … все эти форматы содержат информацию об изображениях, но каждый формат решает различные задачи. Тем не менее, все форматы можно разделить на 2 большие категории. Те которые относятся к растровой графики и те которые относятся к векторной графики. В статье ниже мы разбирает эти два понятия, рассказываем о преимуществах и недостатках.
Растровая графика.
Если мы представим доску для игры в шахматы, то все ячейки (называются растрами) обладают своими параметрами: это яркость ячейки и это цвет ячейки. Получается, что из этой мозайки и состоит изображение. Чем больше таких ячеек, и чем меньший размер они имеют, тем чётче мы воспринимаем изображение.
Чем больше таких ячеек, и чем меньший размер они имеют, тем чётче мы воспринимаем изображение.
Преимущества растровой графики:
- хорошо выглядят изображения из мелких деталей.
Недостатки растровой графики:
- при изменении масштаба пропадает чёткость;
- большой вес изображения;
- сложно перевести изображение из растровой графики в векторную графику.
Векторная графика.
Векторное изображение состоит из опорных точек и соединяющих линий и в векторном файле содержатся формулы, а размер этого файла не зависит от масштаба изображаемого объекта.
Преимущества векторной графики:
- при изменении масштаба изображения сохраняется его чёткость;
- легко править изображение без потери качества.
Недостатки векторной графики:
- сложно отобразит изображение с большим количеством мелких деталей;
- легко перевести из векторного изображения в растровое.

Подведём итог
- растровая графика состоит из точек;
- векторная графика состоит из фигур;
- векторная графика легко переводится в растровую графику;
- при переводе обратно теряется качество.
Добавим, что существует 2 метода перевода изображения из растра в вектор:
- трассировка — процесс когда, компьютер чертит предполагаемые векторы;
- ручная отрисовка — очень трудомкий процесс.
Векторная графика: где, как и зачем использовать
Каждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную (и не очень) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:
Но в электронных документах все далеко не так просто. Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.

Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.

Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
- Сохранение качества изображения при изменении масштаба
:
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
- AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator:
Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.

- CDR. Эти файлы – «детище» графического редактора CorelDRAW, который признан многими как самый лучший редактор векторной графики:
Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования. Активно применяется в веб-технологиях.
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику.
 Также следует избегать любых картинок с богатой цветовой гаммой;
Также следует избегать любых картинок с богатой цветовой гаммой; - Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить «безболезненную» масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW. Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
Форматы растровых и векторных изображений
Здравствуйте, друзья! Во 2 уроке «Ручки-нарисучки» я напомню вам, какие бывают форматы растровых и векторных изображений. «Как? Опять вокруг, да около!», — возмутятся самые нетерпеливые. Но поверьте, уважаемые поклонники рисованного видео: знание подобных «мелочей» значительно ускорит нам продвижение к рисовашкам в дальнейшем. По крайней мере мы будем понимать, о чем идет речь, когда дело дойдет до работы в программах.
Я не дизайнер, да и большинство из вас, думаю, тоже. Поэтому мы не будем углубляться в эту сложную и обширную тему чересчур детально. Нам это попросту не нужно. Сегодня я лишь дам вам понятия растровой и векторной графики, отличия между ними и наиболее популярные их форматы.
Кстати, а что это такое — формат графики? Это метод визуализации (показа на воспроизводящем устройстве) той информации, которая сохранена в файле. По сути формат изображения — это способ кодирования изображения и инструкция, как воспроизвести статическую или динамическую картинку со всеми ее параметрами (размерами, палитрой цветов, их глубиной и оттенками).
Признаюсь, что никакой инновационной информации в статье не будет. Я лишь постараюсь изложить этот непростой материал доступным языком и в том объеме, который необходим нам — будущим видеоскрайберам и дудлвидеоменам. Поехали?
Что такое растровый формат, его виды, применение
Растр — это графика, которая записывается в память компьютера как множества ячеек (их называют пикселями). Они имеют прямоугольную форму и заливку различными цветами. Их совокупность воспринимается глазом человека, как картинка в цвете с оттенками, тонами, хотя растровое изображение может быть и черно-белым.
Они имеют прямоугольную форму и заливку различными цветами. Их совокупность воспринимается глазом человека, как картинка в цвете с оттенками, тонами, хотя растровое изображение может быть и черно-белым.
Под размерами растровых изображений чаще всего понимают количество пикселей по длине и ширине, например, 600*300 px. Важной характеристикой является также их разрешение, то есть количество ячеек (точек) на единицу площади носителя — экрана, бумаги. Чем выше эта величина, тем более точно происходит воспроизведение оригинала.
Цифровые фотоаппараты, сканеры, графические редакторы типа Paint, Canva, Photoshop — все эти устройства и программы выдают продукцию (и работают с ней) в растровом формате. Кстати, скриншоты (снимки экрана монитора) — это тоже растр.
Главным преимуществом растровой графики является возможность точной цветопередачи, что особенно важно для полиграфической индустрии, фото и киносъемки. А к основным недостаткам этого типа изображений относят плохую переносимость масштабирования и большой вес файлов.
Самые распространенные форматы пиксельной технологии, применяемые для web -ресурсов:
- gif — несколько устаревшее, но все еще популярное расширение, которое поддерживает анимацию, имеет не слишком большой вес и допускает прозрачность;
- jpeg — самый легкий из растровых форматов; сжатие происходит за счет отбрасывания части данных, которые в меньшей степени воспринимает человеческий глаз; для хранения или размещения на сайтах подходит прекрасно;
- png — не поддерживает анимацию, в отличие от gif имеет расширенную цветовую палитру, возможна регулировка прозрачности, но вес изображений довольно велик.
Перечисленные расширения имеют отношение к рисованному видео постольку, поскольку именно их мы будем учиться переводить в вектор.
В полиграфии и издательском деле чаще используют форматы BMP и TIFF, которые обеспечивают самое высокое качество печати. В сайтостроении они не применяются из-за чересчур большого веса. Нам с вами, друзья вряд ли придется встречаться с ними в дальнейшем.
Векторные форматы — какие бывают, для чего используются
Векторная графика — это вид сохранения данных в памяти компьютера в виде простейших геометрических фигур, то есть их математической модели. У человека несведущего (типа нас с вами) возникнет законный вопрос: чем всех этих компьютерных гениев не устраивал растр. Для чего нам какие-то вектора? Но дело в том, что векторные изображения лишены главных недостатков точечных расширений:
- Они позволяют значительно менять размер изображения или отдельных его деталей без ущерба для качества — свойство масштабируемости.
- Размеры векторных файлов существенно меньше растровых, что дает хорошую экономию дискового пространства ПК.
- Именно векторная графика применяется для создания рисовашек, потому что она лучшим образом подходит для простых рисунков, не требующих фотореализма. И это третье преимущество для нас с вами, наверняка, становится решающим.
Главным минусом векторной графики является невозможность задавать плавные переходы цвета. Но всегда приходится чем-то жертвовать. Кстати, хочу заметить, что векторную картинку перевести в любой из пиксельных форматов можно абсолютно просто. Для этого нужно всего лишь пересохранить ее в нужном расширении в одном из векторных граф-редакторов. Обратная операция — перевод растра в вектор — это целая наука, которую мы и будем изучать в скором времени. А сейчас давайте познакомимся с форматами векторных изображений — какие же они бывают:
Но всегда приходится чем-то жертвовать. Кстати, хочу заметить, что векторную картинку перевести в любой из пиксельных форматов можно абсолютно просто. Для этого нужно всего лишь пересохранить ее в нужном расширении в одном из векторных граф-редакторов. Обратная операция — перевод растра в вектор — это целая наука, которую мы и будем изучать в скором времени. А сейчас давайте познакомимся с форматами векторных изображений — какие же они бывают:
- svg — самое популярное из расширений графических файлов в двухмерном пространстве, используется в производстве дудл-видео; дает широкие возможности для web-дизайна, поддерживает анимацию, окраску, прозрачность;
- swf — баннеры, анимированные логотипы, игры; не позволяет задавать прозрачность; при экспорте может самопроизвольно переформатироваться в растр, поменять цветовые градиенты;
- eps — один из первых векторных форматов; является по сути смешанным, так как может содержать наряду с векторными объектами и растровые; прозрачность не поддерживает, его файлы имеют большой вес;
- ai — имеет хорошее качество изображений, стабильный, его принимают практически все векторные редакторы; используется при создании рекламной продукции;
- cdr — используют в полиграфии для продукции, не отличающейся слишком широкой палитрой — визиток, логотипов; несовместим с другими граф-редакторами, ограниченно с Adobe Illustrator; при попытках конвертации файлы искажаются, теряют прописанные эффекты;
- pdf — полиграфия, электронные книги, презентации — область применения довольно широка; программное обеспечение для отображения pdf-файлов бесплатное; печать допускается на самых простых устройствах без искажения; может использоваться как архиватор, так как значительно сжимает данные.

В программах для скрайбинга используются только SVG расширения. Но форматы AI и EPS нельзя сбрасывать со счетов, так их легко, буквально в несколько кликов можно преобразовать в нашу «рабочую лошадку» по имени ЭсВиДжи. Этим они и ценны для нас.
Рассказать обо всех графических форматах, будь то растр или вектор — такую задачу перед собой я не ставила, хотя в действительности их намного больше. Нам с вами, друзья, просто стоит запомнить основные из них и понять, какие из них для чего применяются.
На этом позвольте закончить мою «песнь» о форматах. А на закуску — вот вам урок 2. На этот раз он — шуточный — о том, как «Как-то раз все дело встало из-за страшного скандала».
До свидания. До встречи в третьем уроке «Нарисучки».
GALANT.
Рекомендую вспомнить урок № 1 «Дудлинг, скрайбинг»
Чем отличаются растровые изображения от векторных: преимущества и недостатки каждого
Различают два основных вида графики. Чем отличается растровое изображение от векторного, понять не сложно. Графика растровая создается с использованием горизонтально-вертикальной сетки. Единица измерения -пиксели
Чем отличается растровое изображение от векторного, понять не сложно. Графика растровая создается с использованием горизонтально-вертикальной сетки. Единица измерения -пиксели
Векторная графика создается с помощью геометрических объектов, таких как окружности, эллипсы, кривые. Они заполняются цветом. Рассмотрим более детально…
Растровое изображение
Растр — прямоугольный массив пикселей. Характеризуется высотой, шириной и количеством бит в пикселе. Размер растра не зависит от количества деталей, размещенных на картинке
Пиксель как основной элемент изображения, может передавать информацию с различным количеством цветов. Это происходит в зависимости от количества битов на пиксель:
- 1-2 цвета — Черный и белый. Применяется, например в создании карт
- 4-16 цветов. Простые фигуры двух-трех цветные.
- 8-256 цветов. Изображение с градиентом. Небольшой вес файла
- 24-16 миллионов оттенков.
 Цветная фотография высокого качества.
Цветная фотография высокого качества.
Разрешение растра определяется количеством пикселей на 1 дюйм. Это единица, которая характеризует точность сканирования. Их значение DPI, чем выше, тем меньше пиксель. Следовательно, более точно воспроизведение оригинала. В то же время увеличивая разрешение растра, растет и его размер.
Интересно! Пиксель — наименьший элемент растрового изображения. Один пиксель — небольшой квадрат, заполненный полность однотонным цветом. Картинка состоит из очень большого количества элементов, цвета которых могут быть независимо изменены.
Растровые изображения представлены в различных форматах. Самые популярные:
| Плюсы | Минусы | Применение |
| Чем отличается растровое изображение от векторного, так это четкостью передачи оттенков и теней | Неудобство при увеличении. В большом разрешении видны пиксели В большом разрешении видны пиксели | Создание макетов, фото. |
Векторное изображение
В векторной графике все изображения создаются с помощью примитивов. Простых геометрических фигур. Им задают определенные параметры, которые образуют вектор. Образ создается компьютером на основе описания предмета подлежащего иллюстрации . К преимуществам векторного изображения относят:
- Рисунки могут быть созданы с нуля, а так же могут быть результатом обработки отсканированных фотографий
- Поскольку объекты являются независимыми элементами, можно с легкостью изменить их свойство.
- Сохраняется изначальная четкость и резкость, не влияя на другие объекты в рисунке.
Векторное изображение — графика объектов состоящий из элементов изображений с заданными атрибутами. Каждый объект представляет собой независимую часть изображения. Определяется с помощью таких свойств, как цвет, форма, контур, размер и положение на чертеже.
Важно! Чтобы компьютер мог нарисовать точку, нужно придать ему определенную толщину, а точнее радиус. Точка в практике часто обращается как круг с небольшим радиусом.
| Плюсы | Минусы | Применение |
| При увеличении, качество изображения не меняется. | Отсутствует возможность передачи плавных цветовых переходов | Дизайн полиграфической и рекламной продукции. |
Вывод:
Каждый вид графики имеет право на существование и применение. В зависимости от поставленной задачи, дизайнер подбирает вариант графики и способ её обработки. Современное программное обеспечение с каждым годом позволяет комбинировать векторную и растровую графику, создавая наилучший результат.
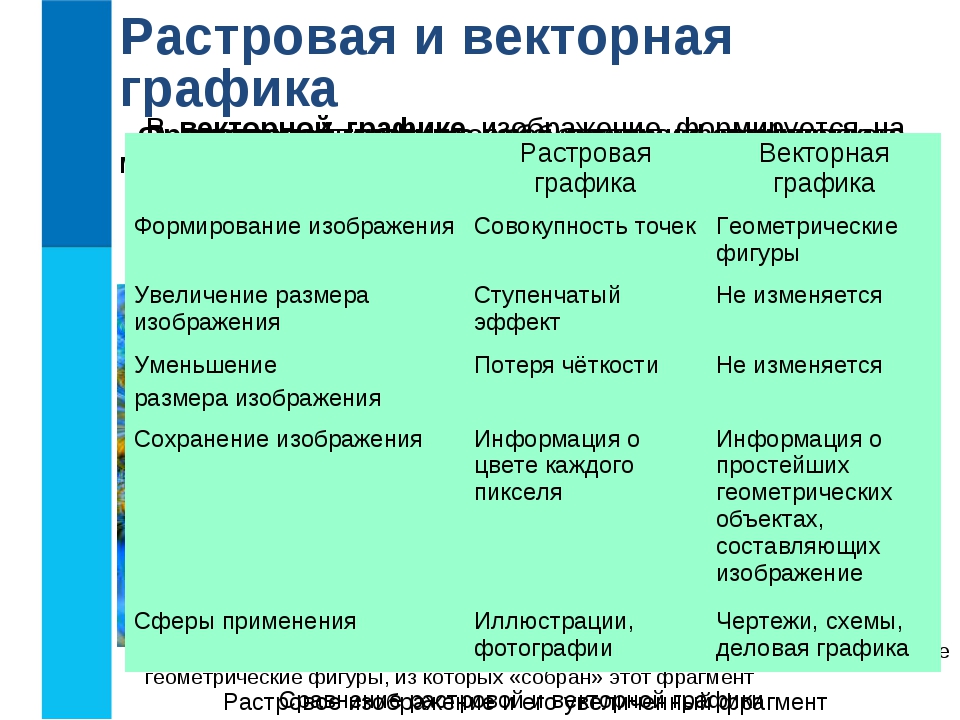
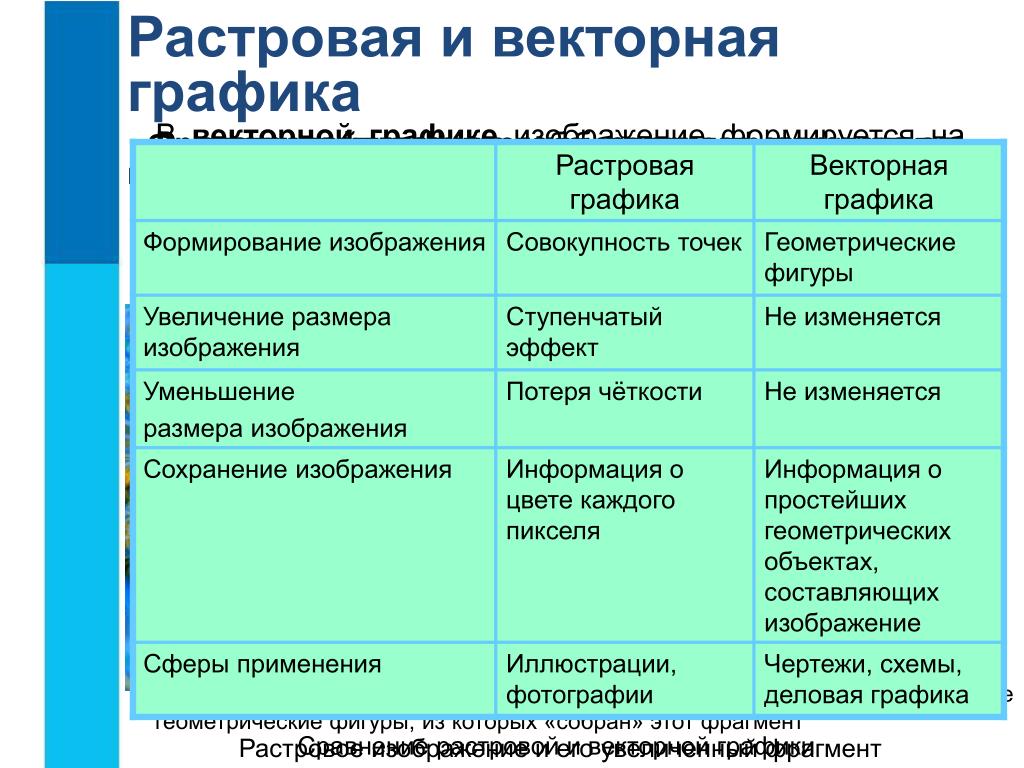
Векторная графика. Сравнение векторной и растровой графики
Векторная графика. Сравнение векторной и растровой графики
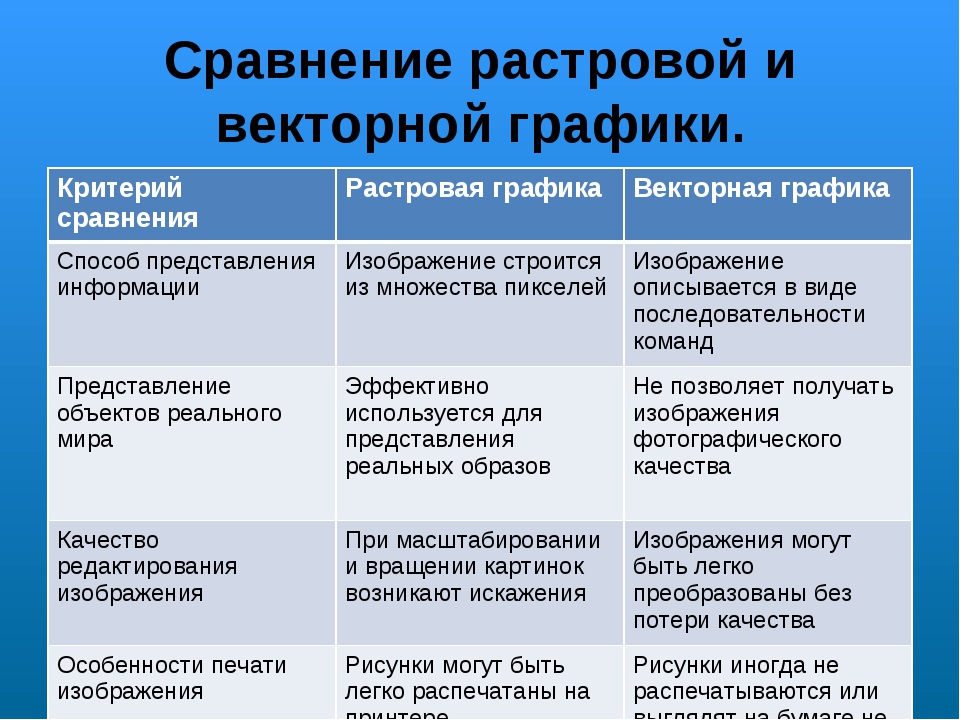
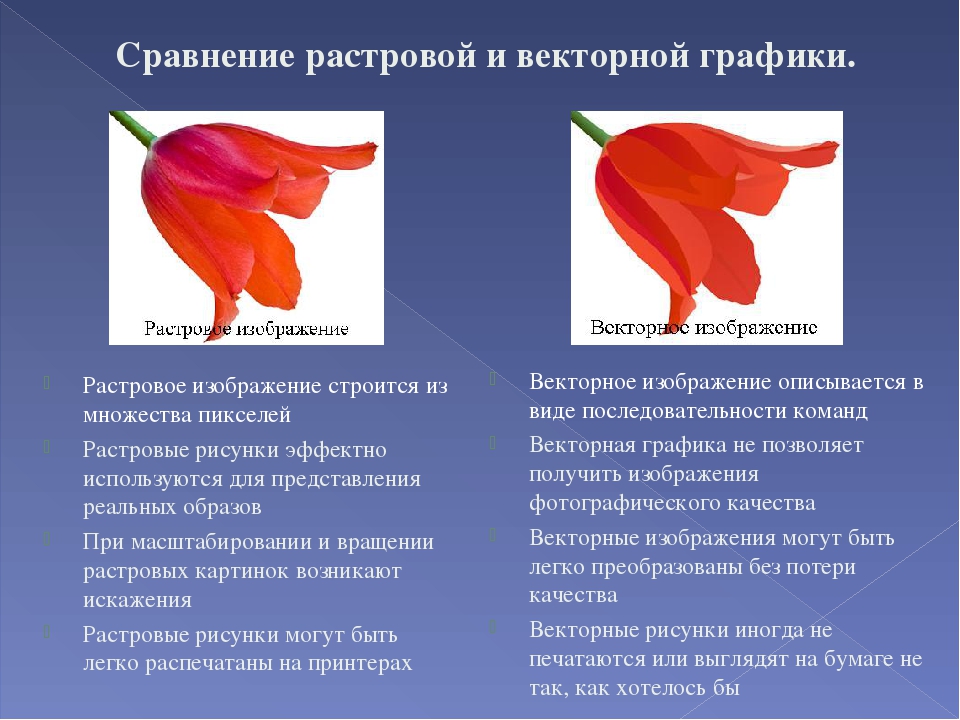
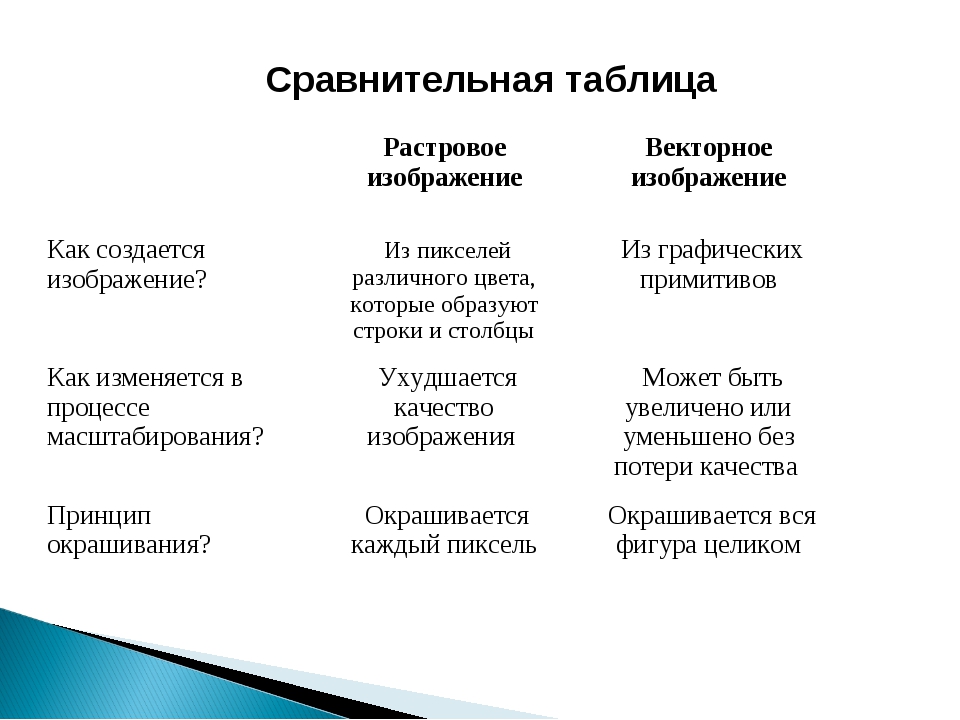
Сравнение векторной и растровой графики
| Цель урока:Иметь представление об особенностях растровых и векторных программ. | ||
Критерий сравнений |
Растровая графика |
Векторная графика |
Способ представления изображения |
Растровое изображение стротся из множества пикселей | Векторное изображение описывается в виде последовательности команд |
Представление объектов реального мира |
Растровые рисунки эффектно используются для представления реальных образов | Векторная графика не позволяет получить изображения фотографического качества |
Качество редактирования изображения |
При масштабировании и вращении растровых картинок возникают искажения | Векторные изображения могут быть легко преобразованы без потери качества |
Особенности передачи изображения |
Растровые рисунки могут быть легко распечатаны на принтерах | Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы |
Графические редакторы — это инструменты компьютерного художника, с помощью которых он создает и редактирует изображения. Перед художником стоит трудная задача — как из множества разнообразных программ
выбрать ту, которая наилучшим образом поможет справиться с конкретной задачей.
Перед художником стоит трудная задача — как из множества разнообразных программ
выбрать ту, которая наилучшим образом поможет справиться с конкретной задачей.
Если необходимо улучшить качество изображения, произвести монтаж или устранить дефекты фотографий — то обычно выбирают растровые графические
редакторы. Так как в основе работы данных редакторов лежит работа с пикселями.
Основное понятие векторной графики — объект. Поэтому векторный графический редактор применяется при создании изображений.
Векторная графика обзор, сравнение, лучшие продукты, внедрения, поставщики.
Векторный метод формирования изображения – это метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор – это набор данных, характеризующих какой–либо объект.
Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий. Хотя на первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Самая сильная сторона векторной графики в том, что она использует все преимущества разрешающей способности любого устройства вывода. Это позволяет изменять размеры векторного рисунка без потери его качества. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть. Растровый формат файла точно определяет, сколько необходимо создать пикселов и это количество изменяется вместе с разрешающей способностью устройства вывода. Вместо этого происходит одно из двух либо при увеличении разрешающей способности, размер растровой окружности уменьшается, так как уменьшается размер точки составляющих пиксел; либо размер окружности остается одинаковым, но принтеры с высокой разрешающей способностью используют больше точек для любого пиксела. Векторная графика обладает еще одним важным преимуществом, здесь можно редактировать отдельные части рисунка не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное. Объекты на рисунке могут перекрываться без всякого воздействия друг на друга. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Векторная графика обладает еще одним важным преимуществом, здесь можно редактировать отдельные части рисунка не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное. Объекты на рисунке могут перекрываться без всякого воздействия друг на друга. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Векторную графику часто называют объектно–ориентированной графикой или чертежной графикой.
Объяснение графических файлов: векторные и растровые
Цифровые графические файлы обычно относятся к одной из двух категорий — векторные или растровые. В векторной графике, например в файлах логотипов, для создания изображения используются замысловатые пути, состоящие из точек и линий. Растровая графика, например цифровые фотографии, создается с помощью сетки из крошечных пикселей. Цель этого поста — дополнительно объяснить разницу между этими типами файлов и помочь определить, какой тип требуется для различных целей.
Растровая графика, например цифровые фотографии, создается с помощью сетки из крошечных пикселей. Цель этого поста — дополнительно объяснить разницу между этими типами файлов и помочь определить, какой тип требуется для различных целей.
Вектор
Векторные файлы, состоящие из точек и линий для создания контуров, можно масштабировать вверх и вниз без потери качества.Это делает векторные файлы лучшим форматом для графических ресурсов, таких как иллюстрации, значки и логотипы компаний, поскольку один и тот же файл можно использовать для различных дизайнов, от мобильного приложения до большого рекламного щита, без ущерба для качества или увеличения размера файла.
Вероятно, наиболее распространенным примером векторных файлов, которые мы используем ежедневно, даже не осознавая, являются файлы шрифтов. Каждая вводимая вами буква представляет собой векторную графику. Вы можете увеличивать размер текста или масштабировать сколько угодно, и шрифты по-прежнему останутся четкими при просмотре в Интернете или в стандартных редактируемых форматах, таких как документы Word.
Хотя большая часть онлайн-графики по-прежнему основана на растре, введение векторных файлов SVG позволяет использовать такие элементы, как логотипы, иллюстрации и значки, в приложениях и веб-разработке. Это будет важным фактором в развитии адаптивного дизайна сайтов, поскольку макеты и элементы дизайна адаптируются к экранам различных размеров и разрешений, например дисплеям Retina.
Растр
Растровые изображения состоят из множества крошечных квадратов, называемых пикселями, и часто называются растровыми изображениями.При увеличении можно наблюдать отдельные пиксели. Разрешение растрового файла называется DPI (точек на дюйм) или PPI (точек на дюйм) и является основным определяющим фактором для увеличения размера файла.
Практически вся цифровая фотография основана на растре. Большинство графических файлов, которые можно найти в Интернете, также являются растровыми и сохраняются для разрешения экрана 72 точек на дюйм, для использования в печатных материалах обычно требуется больший размер файла, где стандартное разрешение составляет 300 точек на дюйм.
Расширения файлов
Обычно вы можете различать растровые и векторные форматы, внимательно рассматривая края графических элементов, таких как текст и логотипы. Расширения файлов также подскажут, к какой категории относится файл, хотя всегда есть исключения из правила.
Растр
.jpg Объединенная группа экспертов по фотографии (JPEG)
.png Переносимая сетевая графика (PNG)
.gif Формат обмена графикой (GIF)
.tiff Tagged Image File Format (TIFF)
.psd Файл Adobe Photoshop
.pat Файл Corel Paint
Вектор
.eps. Инкапсулированный файл PostScript (EPS)
.svg Масштабируемая векторная графика (SVG)
.ai Файл Adobe Illustrator
.cdr Файл Corel Draw
Оба
.pdf Формат переносимого документа (PDF)
Примечание: Любой из вышеуказанных типов файлов можно экспортировать в формат pdf, поэтому эти файлы могут быть
либо векторными, либо растровыми, либо их комбинацией.
Заявление об ограничении ответственности: Графическое программное обеспечение прошло долгий путь за эти годы, что привело к значительному размытию линий между программами. Растровые изображения можно встраивать в Adobe Illustrator, а векторные изображения можно размещать и даже создавать в Photoshop. Помня об этом, в случае сомнений проконсультируйтесь с графическим дизайнером. Убедитесь, что дизайнер предоставил файлы векторных логотипов при обновлении вашего логотипа, и попросите ваш принтер дважды проверить разрешение изображений при профессиональной печати материала.
TL; DR
Напомним, файлы логотипов всегда должны быть векторными, а файлы SVG можно использовать для отображения векторной графики в Интернете. Веб-графика обычно не подходит для профессиональной печати. В случае сомнений обратитесь к профессионалу.
Растр Vs. Вектор — некоторая ясность в отношении типов изображений и файлов
Существует так много различных форматов графических файлов и вариантов изображений, что вы можете не понимать, что это такое, как они работают и как их можно эффективно использовать для отображения изображений и графики на разных платформах.
Эта статья представляет собой краткий обзор, который поможет вам понять, какие типы файлов лучше всего подходят для обычной графики, такой как фотографии, логотипы и другие изображения, отображаемые в Интернете и используемые в печатных материалах.
В чем разница между растровыми и векторными изображениями?
Есть два типа цифровых графических файлов — растровые и векторные. Растровая графика состоит из комбинации пикселей, но векторная графика состоит из контуров и основана на математике, поэтому ее можно легко масштабировать в большем или меньшем размере.
Это очень упрощенная сводка, поэтому давайте рассмотрим файлы растровой и векторной графики более подробно.
Что такое растровое изображение?
Растровые изображения состоят из крошечных квадратов цветов или оттенков черного, называемых пикселями. При достаточном увеличении вы можете видеть отдельные пиксели изображения, каждый из которых имеет один цвет. Когда все эти пиксели рассматриваются как единое целое, они работают вместе, образуя богатое, подробное изображение со сложными цветовыми вариациями и мягкими градиентами.
Цифровые фотографии, которые вы видите на веб-сайтах, снимки, сделанные с помощью телефона или цифровой камеры, или отсканированные изображения — все это растровые изображения. Из-за количества цифровой информации, содержащейся в растровом изображении во всех этих маленьких пикселях, размеры файлов, как правило, больше, чем у векторной графики.
Что такое векторное изображение?
Векторная графика построена математически и состоит из точек и путей. Как правило, векторная графика менее детализирована, содержит меньше градиентов и меньшее разнообразие цветов.И хотя их можно использовать для создания почти фотореалистичной графики, они, как правило, используются для создания графики с более однородными, сплошными цветами и меньшим количеством деталей.
Векторная графика обычно используется для создания логотипов и другой более простой графики, которую, возможно, придется использовать в разных размерах, а также для сохранения четких, резких краев, даже если они сильно увеличены.
Преимущества и недостатки общих растровых форматов?
Растровые изображения чрезвычайно универсальны и являются предпочтительным форматом, когда требуются реалистичные изображения фотографического типа.
Хотите привлечь больше потенциальных клиентов с помощью своего дизайна? Получите бесплатный образец руководства по стилю бренда сегодня!
Когда вы делаете снимок на свой телефон или цифровую камеру, растровое изображение автоматически создается каждый раз, когда вы нажимаете на значок затвора. Их можно отображать на любом обычном электронном устройстве, передавать по электронной почте и в текстовых сообщениях, а также размещать в социальных сетях, таких как Facebook, Twitter или Instagram.
Растровые файлы также можно использовать для печати фотографий или в любых печатных материалах, таких как брошюра, плакат или журнал.Создание растровых изображений не требует каких-либо специальных знаний в области программного обеспечения или обучения, и их легко создать любой, кто может использовать смартфон или камеру.
В Интернете может отображаться множество различных типов растровых файлов, из которых наиболее распространены JPG, PNG и GIF. Каждый из них имеет преимущества и недостатки по сравнению с другими.
Растровые файлы JPG
JPG — это наиболее часто используемые графические файлы в Интернете из-за их способности отображать миллионы цветов с фотографическим качеством при небольших размерах файлов.Эти более низкие размеры файлов позволяют веб-сайтам быстро загружаться и отображаться, что имеет решающее значение в современном мире, удобном для мобильных устройств. Большинство цифровых фотоаппаратов и смартфонов по умолчанию сохраняют изображения в формате JPG.
Одним из недостатков JPG является то, что они «с потерями», то есть каждый раз, когда они открываются в программе для редактирования фотографий и повторно сохраняются, они теряют некоторую графическую информацию, а неровные края или пиксельные области могут появляться при внимательном рассмотрении, особенно когда открывался и сохранялся несколько раз.
Растровые файлы PNG
PNG также обеспечивают фотографическое качество, но обычно они больше и медленнее загружаются в веб-браузерах, чем JPG — но PNG без потерь при редактировании и повторном сохранении.
Самым большим преимуществом PNG перед JPEG является возможность сохранять прозрачные (прозрачные) области в файле. Это особенно полезно при размещении PNG поверх другого цвета или изображения, где должен быть виден фон.
Растровые файлы GIF
GIF-файлытакже не содержат потерь, но главное преимущество файлов GIF в том, что их можно анимировать.Однако они ограничены отображением 256 индексных цветов и лучше всего подходят для более мелкой и простой графики и анимации.
Растровые файлы TIF
Другой широко используемый тип растрового файла — это TIF, наиболее часто используемый в индустрии графики и печати. TIF-файлы имеют все возможности полноцветного отображения JPG, но без потерь. При необходимости файлы TIF могут также содержать редактируемые слои и прозрачные области.
Каковы преимущества и недостатки различных векторных форматов?
Поскольку векторные изображения используют математические уравнения и обычно менее детализированы, чем растровые изображения, они обычно меньше по размеру.Следовательно, векторные файлы легче распространять по электронной почте, и они занимают меньше места на вашем компьютере.
В то время как пространство на жестком диске сегодня может быть не такой большой проблемой, как в прошлом, из-за легкой доступности внешних жестких дисков и твердотельных накопителей (твердотельных накопителей) основным преимуществом векторного изображения является возможность изменять его размер. без деградации или пикселизации, которая возникает с растровыми изображениями при их увеличении в размере.
Именно по этой причине вам следует избегать использования растровых изображений для создания логотипа.При создании логотипа или иллюстрации векторный формат — лучший вариант, поскольку он позволяет использовать графику любого размера без потери качества изображения. Это очень важно для использования вашего логотипа на многих различных платформах, как цифровых, так и печатных.
Это очень важно для использования вашего логотипа на многих различных платформах, как цифровых, так и печатных.
Одним из недостатков векторной графики является производственная сторона. Для создания векторной графики обычно необходимы некоторые базовые знания и обучение работе с программным обеспечением — это не так просто, как нажать на значок спуска затвора на смартфоне. Доступно множество приложений для создания и редактирования векторных изображений, но Adobe Illustrator является отраслевым стандартом для создания векторной графики и уже много лет является лидером в этой области для профессионалов графического дизайна.
Еще одним недостатком векторной графики является то, что большинство из них несовместимо с интернет-браузерами, за исключением SVG. SVG — это очень универсальный формат векторных файлов, который можно использовать в Интернете. SVG поддерживает прозрачность, может быть анимирован и сохраняет все другие преимущества векторных форматов, включая четкость любого размера и разрешения.
Другие распространенные векторные форматы, такие как EPS, AI и некоторые PDF-файлы, используются в полиграфической промышленности — чаще всего для логотипов и другой простой графики.
Вывод для растровых и векторных изображений
Использование и создание файлов нужных форматов и размеров может помочь сэкономить время и избежать нежелательных проблем как в цифровых, так и в печатных материалах. Избежание проблем с совместимостью, скоростью загрузки и качеством печати поможет вашему бизнесу донести свою идею до вашей аудитории с эффективностью и качеством, которых заслуживают ваши продукты и услуги.
Вы ищете фирмы графического дизайна в Остине или графических дизайнеров из Хьюстона, которые знают, как использовать правильные дизайнерские инструменты и постоянно предоставлять вам наилучшую ценность?
В MARION мы серьезно относимся к дизайну и разбираемся в типах файлов.Вы можете доверять экспертам нашего маркетингового агентства в Хьюстоне, чтобы они использовали самые лучшие практики, когда дело доходит до эффективного и результативного использования правильных растровых и векторных изображений при создании красивой графики для вашего бизнеса.
Свяжитесь с нами онлайн сегодня или позвоните нам по телефону (713) -568-4826 , чтобы узнать, как мы можем помочь вам спроектировать и создать что-то особенное, чтобы ваш бизнес выглядел наилучшим образом.
О Родни Глоусоне
Родни Глоусон, арт-директор компании MARION, имеет более чем двадцатилетний опыт дизайна.Он использует новейшие технологии для создания отмеченного наградами графического дизайна, включая дизайн веб-сайтов, логотипы, руководства по брендингу, годовые отчеты, брошюры и презентации. Он работал над множеством проектов для клиентов в качестве фрилансера и в агентстве MARION.
Когда использовать векторную или растровую графику
Когда дело доходит до создания графики, дизайнеры должны выбрать для выражения своего творчества векторную или растровую графику. Каждый из графических типов имеет свои сильные стороны и ограничения, и понимание этих различий важно для достижения наилучших результатов.
Векторные изображения
Векторные изображения состоят из линий (также называемых контурами) и создаются с помощью программ, которые используют математические вычисления для определения размера, формы и цвета каждой линии. Комбинируя прямые или изогнутые контуры и различные цвета и оттенки, можно создавать очень подробные иллюстрации.
Поскольку изображение создается с использованием математической точности с использованием таких программ, как Adobe Illustrator или CorelDraw, размер результирующих файлов можно легко увеличивать или уменьшать без потери качества изображения.В этом примере мы увеличили векторную версию нашего логотипа.
Как видите, в увеличенной версии сохраняются четкие края оригинала.
Сильные стороны векторной графики
- Размеры файлов векторной графики обычно намного меньше, чем у растровых файлов, что упрощает их хранение и совместное использование.
- При необходимости векторную графику легко преобразовать в растровую.

- Векторная графика не зависит от разрешения. Вы можете сделать их больше или меньше без потери качества изображения.
Ограничения векторной графики:
- Векторные файлы просто не обрабатывают фотографические изображения так же, как растровые файлы.
Когда использовать векторную графику:
- Когда вы создаете что-то для больших размеров, например, баннеры, вывески, автомобильную обертку и другие крупноформатные предметы.
- Векторная графика — лучший выбор для печати фирменных знаков, логотипов, рекламных плакатов и основных иллюстраций.
Общие векторные форматы:
Распространенные векторные форматы включают EPS (инкапсулированный PostScript), WMF (метафайл Windows), AI (Adobe Illustrator), CDR (CorelDraw), DXF (AutoCAD), SVG (масштабируемая векторная графика) и PLT (файл графика языка графики Hewlett Packard).
Растровые изображения
Наиболее распространенным растровым изображением является фотография, хотя с помощью графической программы, такой как Adobe Photoshop, художники могут создавать растровые изображения, отличные от фотографий. Растровое изображение создается серией пикселей или точек. Каждому пикселю присваивается значение цвета, и упаковка множества точек в небольшую область создает иллюзию четкого изображения. Принтеры часто говорят о разрешении растровых изображений, которое определяется количеством точек на дюйм (dpi)
Растровое изображение создается серией пикселей или точек. Каждому пикселю присваивается значение цвета, и упаковка множества точек в небольшую область создает иллюзию четкого изображения. Принтеры часто говорят о разрешении растровых изображений, которое определяется количеством точек на дюйм (dpi)
Поскольку растровые изображения создаются из серии точек, они плохо масштабируются. На рисунке ниже мы взяли растровую версию нашего логотипа, а затем увеличили ее.
При исходном размере изображение выглядит нормально, но при увеличении качество и резкость изображения ухудшаются.
Именно по этой причине большинство принтеров устанавливают минимальное стандартное разрешение 300 dpi (точек на дюйм) при печати растровой графики. Все, что меньше, будет выглядеть не очень хорошо.
Сильные стороны растровой графики
- Растровые файлы, как правило, очень хорошо обрабатывают тонкости фотографий.
- Raster может очень хорошо обрабатывать другие эффекты, такие как добавление текстур или эффекты размытия.

Ограничения растровой графики:
- Растровые файлы во многом зависят от разрешения изображения для точного воспроизведения при печати.Как правило, увеличивать растровые изображения из-за пикселизации — плохая идея.
- Растровые файлы могут быть очень большими, если изображение содержит большое количество деталей и пикселей, что может затруднить их хранение и совместное использование
- Преобразование растра в вектор затруднено.
Когда использовать растровую графику
- Используйте растровую графику в дизайнах, где требуется фотография
- Растровая графика идеально подходит для веб-дизайна
- Используйте растровую графику, если вы хотите добавить к изображению эффект, например размытие, текстуру или другие необходимые манипуляции с изображением
Общие форматы растровых файлов
Распространенные форматы растровых изображений включают BMP (растровое изображение Windows), PCX (кисть), TIFF (формат чередования тегов), JPEG (объединенная группа экспертов по фотографии), GIF (формат обмена графикой), PNG (переносимая сетевая графика), PSD (Adobe PhotoShop). ) и CPT (Corel PhotoPAINT).
) и CPT (Corel PhotoPAINT).
Векторная и растровая графика
Нам часто задают вопрос «Какой графический формат лучше?» По правде говоря, и векторная, и растровая графика могут быть использованы для получения отличных результатов, если вы понимаете их сильные стороны и ограничения. Точно так же, как вы не ожидаете, что блендер приготовит вам бутерброд с жареным сыром, вы не должны ожидать увеличения растрового изображения или векторного изображения для воспроизведения детских картинок.
Я надеюсь, что это помогло пролить свет на проблему векторной и растровой графики, но если у вас все еще есть вопросы, команда Heritage Printing and Quick Copy будет рада помочь.Вы можете прокомментировать эту статью, используя форму ниже, позвоните нам по телефону 770-932-3800 или отправьте нам электронное письмо с помощью этой формы.
Растровая графика — что это такое, общие форматы и когда их использовать
Растровая графика — это изображение, созданное из тысяч пикселей.
Это довольно легко заметить, но вам нужно вынуть увеличительное стекло. Увеличьте изображение — особенно там, где один цвет контрастирует с другим — и посмотрите на линии.
Если изображение неровное и блочное, вероятно, это растровая графика.
1. «Бит» о растрах
Растровое изображение, также известное как растровая графика, использует тысячи крошечных пикселей, называемых битами. Биты образуют узнаваемый образ. На большинстве изображений отдельные пиксели и пиксельный график не видны. Однако при увеличении или изменении размера изображения пиксели становятся видимыми.
Пикселизация — это термин, используемый для описания изображения, размер которого был изменен так, чтобы точечные пиксели стали видимыми. Каждый бит изображения имеет один цвет.
Растровое изображение изображения 1280 x 720 содержит 1280 бит в ширину и 720 бит в высоту.Подумайте о миллиметровой бумаге, каждый квадрат на графике — это один бит. График будет иметь 1280 квадратов в ширину и 720 квадратов в высоту.
2. Общие форматы растровых файлов
Форматы файлов — это самый простой способ отличить растровые файлы. Они будут сохранены в одном из следующих форматов:
- .gif (формат обмена графическими данными)
- .jpg (Joint Photographic Experts Group)
- .png (Portable Network Graphics)
- .psd (Photoshop Document)
- .tiff (формат файла изображения тега)
Это два формата файлов, которые используют как векторную, так и растровую графику для создания универсального файла:
- .pdf (Portable Document Format)
- .eps (Encapsulated PostScript)
3. Растровая графика и векторная графика
Файлы цифровой графики бывают двух основных форм: растровые и векторные.
Векторная графика создается из линий и кривых (контуров), а не из пикселей. Они отлично подходят для создания логотипов и шрифтов. Почему? Потому что как бы вы ни увеличивали изображение, оно никогда не становится пиксельным. По сути, у вас всегда будут плавные линии.
По сути, у вас всегда будут плавные линии.
Растровая графика создается из пикселей.Когда вы расширяете свое изображение, вы расширяете эти пиксельные блоки. Вот почему изображение становится размытым, если сделать его слишком большим.
1. Когда вы проектируете с помощью фотографий
Многие ниши требуют реалистичных фотографий. В таких отраслях, как путешествия и кулинария / рецепты, фотографии помогают превратить посетителей в клиентов.
Туристические веб-сайты используют реалистичные и экзотические фотографии, чтобы привлечь клиентов к покупке туристических путевок. Векторная графика не имела бы такого эффекта.Растровая графика более реалистична.
Рестораны также используют улучшенные изображения реальной еды, чтобы привлечь клиентов. Гамбургер, созданный компьютером, просто не справится со своей задачей.
Предприятия розничной торговли и электронной коммерции должны использовать реальные фотографии товаров, чтобы покупатели точно знали, чего ожидать при заказе через Интернет.
В таких отраслях, как путешествия, еда и розничная торговля, нет замены аутентичным фотографиям.
2. Когда вы разрабатываете для Интернета
Растровая графика может быть более привлекательной для фона.Растровая графика имеет более мягкие края и глубину цвета. Мягкие размытые линии выделяют передний край и текст.
Растровый фон включает текстуру дерева, океан и скалы. Эти типы фона выглядят реалистично и визуально более привлекательны.
Размер фона обычно соответствует размеру, и его не нужно масштабировать. Поэтому растровая графика — отличный вариант для фона.
3. При манипулировании изображениями
Растровая графика позволяет применять к изображениям специальные эффекты, такие как размытие, тень, растушевка и свечение.
- Эффекты размытия могут помочь смягчить линии или фон изображения. Это может помочь сделать ваше изображение ярким.
- Тень придает объектам рельефный эффект. Под объектом с примененным эффектом появляется тень.

- Перо придает объектам эффект аэрографии или раскрашивания.
- Glow добавляет тень вокруг всего фона изображения по сравнению с тем, что находится под одним углом (тень).
Есть много других специальных эффектов, которые могут добавить художественности вашим изображениям.Растровые эффекты помогают дизайнерам продемонстрировать свое творчество.
Нам понравилось изучать эту тему вместе с вами. Хотите продолжать? Выберите один из этих связанных терминов, чтобы прочитать следующее:
A. Градиент [gray-dee-uh nt], существительное:В качестве идеального перехода воспользуйтесь этим определением градиентов. Вы узнаете, как использовать их в современном дизайне… Прочитать полное определение »
B. Скевоморфизм [skyoo-uh-mawrf-siz-uh m], существительное:Apple научила нас простоте эффективного дизайна с помощью этой ностальгической техники … Прочитать полное определение »
C.Векторная графика [vek-ter graf-iks], существительное:Этот масштабируемый файл изображения является фаворитом по многим причинам, особенно если вы иллюстратор… Читать полное определение »
Выбор правильного формата> Павильон DINFOS> Статья
Как визуальный коммуникатор, ваша работа состоит в том, чтобы собрать лучшие и самые профессиональные продукты, чтобы донести правильное сообщение до нужной аудитории. Понимание различных форматов файлов и носителей необходимо для эффективного общения. Растровые изображения и векторная графика имеют разные цели в дизайне, и вам важно понимать, когда и где их использовать для правильных целей.
Понимание различных форматов файлов и носителей необходимо для эффективного общения. Растровые изображения и векторная графика имеют разные цели в дизайне, и вам важно понимать, когда и где их использовать для правильных целей.
В чем разница?
Векторная графика также известна как масштабируемая векторная графика (SVG). Эти рисунки состоят из закрепленных точек и соединены линиями и кривыми, подобно тому, как вы, возможно, делали в детстве упражнения с подключением точек. Поскольку эта графика не основана на пикселях, они известны как независимые от разрешения, что делает их бесконечно масштабируемыми.Их линии четкие, без потери качества или детализации, независимо от их размера. Эта графика также не зависит от устройства, что означает, что ее качество не зависит от количества точек, доступных на принтере, или количества пикселей на экране. Поскольку они состоят из линий и точек привязки, размер файлов относительно невелик.
Растровые изображения состоят из пикселей или крошечных точек, которые используют цвет и тон для создания изображения. Пиксели выглядят как маленькие квадраты на миллиметровой бумаге, когда изображение увеличивается или увеличивается.Эти изображения создаются цифровыми камерами, путем сканирования изображений на компьютер или с помощью растрового программного обеспечения. Каждое изображение может содержать только фиксированное количество пикселей; количество пикселей определяет качество изображения. Это называется разрешением. Чем больше пикселей, тем лучше качество при том же или большем размере оригинала, но это также увеличивает размер файла и объем места, необходимого для его хранения. Чем меньше количество пикселей, тем ниже разрешение. Разрешение ограничивает размер изображения, которое может быть увеличено без возможности видеть пиксели.Однако изображение с высоким разрешением, напечатанное в небольшом размере, заставит пиксели «скучать» вместе и сделает изображение таким непрофессиональным, как нехватка пикселей в большом изображении.
| Векторное изображение | Растровое изображение | |
|---|---|---|
| Разрешение | масштабируемый | пикселей, зависит от устройства |
| Размер файла | малый | большой, зависит от разрешения при экспорте |
| Использование |
|
|
| Форматы файлов | ||
| Программное обеспечение |
|
|
Когда выбирать вектор или растр?
Небольшой размер файла векторной графики и масштабируемость делают ее уникальной для использования в цифровой печати от визитных карточек до рекламных щитов. Они также используются в нижней трети для видео, веб-объектов и рендеринга 2D или 3D компьютерной анимации. Их собственные файлы необходимы для дизайна монет, лазерной гравировки, футболок, нашивок и т. Д.Растровые изображения лучше всего подходят для цифровых фотографий и материалов для печати. Если вашему проекту требуются масштабируемые формы и сплошные цвета, лучшим выбором будет вектор, но если ваш проект требует сложных цветовых сочетаний, предпочтительным форматом является растр.
Они также используются в нижней трети для видео, веб-объектов и рендеринга 2D или 3D компьютерной анимации. Их собственные файлы необходимы для дизайна монет, лазерной гравировки, футболок, нашивок и т. Д.Растровые изображения лучше всего подходят для цифровых фотографий и материалов для печати. Если вашему проекту требуются масштабируемые формы и сплошные цвета, лучшим выбором будет вектор, но если ваш проект требует сложных цветовых сочетаний, предпочтительным форматом является растр.
векторных изображений или растровых изображений. В чем разница между ними?
В этой неделе обучающих веб-курсов новейший инструктор Бангкока Дэниел рассказывает об одном из фундаментальных знаний, которые должен знать каждый, кто изучает Photoshop и Illustrator.Разница между векторной графикой и растровым изображением.
Для многих этот вопрос можно перефразировать как «в чем разница между Adobe Photoshop и Illustrator?».
Многие люди знакомятся с графикой на компьютере через Adobe Photoshop. Это мгновенно, весело, и вы можете использовать свои фотографии в качестве отправной точки.
Это мгновенно, весело, и вы можете использовать свои фотографии в качестве отправной точки.
Часто Adobe Illustrator рассматривается как более специализированный, и многие обычные пользователи не очень-то вовлечены в него. Обе программы предназначены для разных, но взаимодополняющих целей, и знание того, когда использовать ту или другую или обе, приведет к лучшим результатам.
Давайте начнем с объяснения различных методов рисования.
Растровое изображение осенних листьев Крупным планом, виден каждый отдельный пиксель
Растровые изображения
Photoshop создает растровую графику и управляет ею. Растровая графика, также известная как растровая графика, представляет собой цифровое изображение, которое может отображаться на экране. Он состоит из пикселей, которые представляют собой цветные точки.
Это идеальный метод рисования фотоизображения на экране, поскольку каждый пиксель имеет собственное значение цвета.Растровая графика зависит от разрешения — это означает, что ее нельзя увеличить без потери качества.
Из-за этой потери качества изображения выглядят пиксельными (неровный квадрат, который вы видите, когда растровое изображение слишком сильно увеличено).
Векторная графика
В Illustrator используется векторная графика. Единый вектор — это линия между двумя точками.
Векторы могут использоваться для создания фигур, линий, многоугольников, фактически любой формы, которую только можно вообразить. Программное обеспечение рассматривает это как математическую формулу — например, пользователь создает линию под углом 45º от точки A до точки B на расстоянии 50 мм и шириной 2 мм.
Программа рисует линию на основе этих данных, а не каждого пикселя. Следовательно, векторная графика бесконечно масштабируема — если ее длина составляет 50 мм или 5 метров, соотношение между точками всегда будет одинаковым.
Вот почему векторная графика всегда используется при создании логотипа. Дизайнер может создать векторный логотип, который затем может быть применен к чему угодно, от визитной карточки до вывески здания с
без потери качества. Однако вектор не может использоваться для эффективного рисования фотоизображений.
Однако вектор не может использоваться для эффективного рисования фотоизображений.
Выше мы можем видеть диаграмму, показывающую разницу между линией под углом 45º, нарисованной с использованием растрового изображения и вектора. Как вы можете, векторные изображения можно бесконечно масштабировать, тогда как растровые изображения при увеличении становятся пиксельными.
Хотя эти два метода очень разные, и Photoshop, и Illustrator понимают их оба. Векторные изображения, созданные в Illustrator, можно импортировать в Photoshop, а изображения Photoshop можно размещать в Illustrator.
Какая программа для чего лучше?
Photoshop лучше всех обрабатывает изображения, но также очень хорош в создании графики для веб-сайтов и баннеров.Его текстовые инструменты хороши для элементов с низким разрешением, таких как заголовки веб-сайтов, кнопки, баннеры, и предлагают инструменты для создания псевдонимов, благодаря которым шрифт хорошо смотрится на экранах и дисплеях.
Illustrator лучше всего подходит для рисования сложных форм, иллюстраций и макетов одностраничных документов.
Инструменты шрифтов в Illustrator обеспечивают больший контроль.
Текстовые и векторные формы будут намного четче, чем их растровые эквиваленты, когда вывод в больших размерах, а размеры файлов намного меньше. Логотипы, шрифты, плакаты, вывески, иллюстрации, масштабные чертежи обычно создаются в Illustrator.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших авторских курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Когда использовать векторную или растровую графику?
Графика по всему миру захватывает мировые отрасли и коммерческий сектор как шторм. Куда бы вы ни пошли, вы найдете какое-то графическое изображение в заголовках новостей, поверх рекламных баннеров, в качестве цифрового фона для различных форм контента и многое другое.Возможно, наиболее практичным применением графики в настоящее время является создание привлекательности для целевой аудитории, и это спонтанно привлекает их внимание. В этой статье ответьте на вопрос, когда использовать векторную или растровую графику ?.
В этой статье ответьте на вопрос, когда использовать векторную или растровую графику ?.
Существует несколько принципов, которые составляют правильное использование графики, которые сегодня используются компаниями и организациями для целесообразного удовлетворения своих потребностей. Мы можем разделить их все на две основные группы, а именно растровую графику и векторную графику.
Основное различие между растровой и векторной графикой состоит в том, что растровая графика состоит из пикселей, тогда как векторная графика в основном основана на путях или математических инструкциях. Пиксель — это элемент изображения, представленный точкой, физической точкой в изображении.
Возьмем, к примеру, «селфи», которое вы снимаете на свой мобильный телефон. Сделанный вами снимок состоит из набора пикселей. С другой стороны, в векторной графике есть математические выражения или последовательные команды, которые рисуют линии и формы в зависимости от окружающей среды, которая может варьироваться от двухмерной до трехмерной по своей природе.
Кроме того, векторная графика считается лучшей для печати, поскольку она может сохранять свою четкость и качество изображения независимо от того, насколько большой или маленький результат вы хотите получить. Теперь, когда мы обсудили некоторые из их простых и простых атрибутов, давайте рассмотрим некоторые из лучших вариантов использования каждого типа графики.
Лучшее использование растровой графикиРастровая графика обычно называется растровым изображением, которое состоит из матрицы маленьких точек, где каждой точке может быть назначен свой цвет.Стандартные форматы файлов включают:
- GIF (формат обмена графическими изображениями),
- JPG (объединенная группа экспертов по фотографии),
- PNG (переносимая сетевая графика),
- PSD (документ Photoshop) и, наконец,
- TIFF (формат файла изображения тега).
Вы также можете найти растровые изображения в других формах, включая PDF (формат переносимого документа) и EPS (инкапсулированный постскриптум). На данный момент лучшими вариантами использования растровой графики являются:
На данный момент лучшими вариантами использования растровой графики являются:
Дело в том, что многие компании используют реалистичные фотографии, чтобы привлечь клиентов, возможных кандидатов и потенциальных клиентов.Сюда входят автомобильные компании, размещающие изображение своей последней модели на обложках автомобильных журналов.
К сожалению, векторные изображения не дают такого же эффекта, как растровые. Растровая графика имеет более реалистичный вид, и поэтому они обычно используются для продвижения продуктов и услуг для различных ресторанов, туристических компаний, а также многочисленных предприятий розничной торговли и электронной коммерции.
· Разработка веб-сайта Далее у нас есть клиенты и клиенты, которые хотят улучшить свои веб-сайты или создать свои собственные.В этом случае вы также можете использовать растровую графику, поскольку она не только визуально привлекательна, но и может быть адекватно использована для покрытия фона.
Наконец, растровые изображения также полезны, если вы хотите применить к захваченным изображениям специальные эффекты. Эффекты размытия создадут гораздо более мягкий фон, а также заставят ваше изображение спереди выплывать.
Эффект тени придает вашим объектам на изображении эффект выпуклости.Это может позволить вам создать тень внутри объекта с помощью других эффектов. Для окрашенного или аэрографического внешнего вида вы можете использовать эффект перья, и, наконец, эффект свечения отбрасывает тень на весь фон изображения.
Лучшее использование векторной графики Теперь давайте сосредоточим наше внимание на векторной графике, которая на самом деле представляет собой изображения и формы, созданные с помощью точек, каждая из которых имеет свои координаты «x» и «y». Векторные файлы содержат пути, которые соединяют эти точки для создания замкнутых форм с помощью линий.Оба считаются математическими данными, и их можно обрабатывать и интерпретировать с помощью многочисленных творческих инструментов и браузеров.
К наиболее распространенным форматам векторных файлов относятся:
- EPS (инкапсулированный постскриптум),
- PDF (формат переносимого документа) и
- SVG (масштабируемая векторная графика).
AI — это еще один формат векторных файлов, представленный Adobe Illustrator, и его можно создавать или редактировать только с помощью упомянутого программного обеспечения. Лучшие варианты использования векторной графики:
· Установка дорожных знаков или других знаков по этому поводуДело в том, что знаки бывают самых разных форм и размеров.Вот почему сохранить качество изображения; вам потребуется векторное изображение, которое поможет вам печатать на различных носителях, независимо от того, насколько мала или велика окончательная копия.
· Вышивка Большинство вышитых изделий на заказ и на заказ изготавливается с помощью программных швейных машин. Эти лучшие коммерческие вышивальные машины полностью меняют правила игры, поскольку они могут производить продукцию оптом, не уставая и с огромной точностью.
Однако эти машины не могут работать с информацией на основе пикселей. Следовательно, требуется векторный файл, чтобы предоставить им достаточное количество инструкций для правильного вывода.
· Общий графический дизайнДругой метод использования векторов — это создание общих графических дизайнов. Благодаря своей гибкости и универсальности векторные изображения могут обеспечивать хирургическую точность без каких-либо недостатков. Именно поэтому многие дизайнеры логотипов и эксперты по рисованию используют векторные файлы, чтобы облегчить себе жизнь и своих клиентов.
· Создание анимацииЕсли вы хотите, чтобы ваша анимация работала плавно, вам снова потребуются векторные изображения, которые можно запускать с помощью HTML или Adobe Flash.
· Качественная печать Поскольку векторные файлы и графика сохраняют свое качество изображения и не теряют своей четкости, они также считаются идеальными кандидатами для создания отпечатков превосходного качества. Их даже можно использовать на рекламных щитах и других типах наружной рекламы, например, на дисплеях в торговых точках, в средствах массовой информации, партизанской рекламе, уличной мебели и многом другом.
Их даже можно использовать на рекламных щитах и других типах наружной рекламы, например, на дисплеях в торговых точках, в средствах массовой информации, партизанской рекламе, уличной мебели и многом другом.
Там, где есть «делать», должно быть «не», поэтому мы хотели бы поделиться с вами некоторыми советами, которые помогут вам понять ограничения каждого графического типа. Итак, давайте сначала взглянем на растровую графику и посмотрим, когда вам следует избегать их использования:
- Преобразование проекции, при котором положение точек пространства между глазами выражается относительно плоскости проекции. Использование растровых изображений займет довольно много времени, если вы не используете уникальные алгоритмы.
- В тех случаях, когда вы хотите сохранить сенсорное восприятие мультимедиа, растровые изображения могут вызвать уникальную потерю информации из-за использования больших ячеек для уменьшения объемов данных.

- Точно так же растровые карты грубее по своей природе, тогда как линейные карты намного красивее.
Точно так же можно сомневаться в векторной графике, даже если она компактна, помогает получать точные результаты, требует меньшего объема данных, более удобна в управлении и обеспечивает быструю обработку.Вот некоторые случаи, когда вам следует избегать их:
- Цифровая фотография или при создании изображений, поскольку векторные изображения имеют ограниченное цветовое затенение и вариацию глубины, тогда как растровая графика может содержать до 16 миллионов цветов.
- Поскольку многие изображения в Интернете все еще находятся в диапазоне 72–100 dpi (точек на дюйм), растровые изображения могут выглядеть лучше, чем векторные.
- Файлы векторных изображений, содержащие текст, может быть сложно редактировать при работе с файлами EPS и AI.Изображения с текстом, сохраненные в форматах файлов GIF, JPG и PNG, не могут повторно открываться для редактирования.

В заключение мы хотели бы отметить, что как растровые изображения или графика, так и векторные изображения или графика имеют свои плюсы и минусы. Растровая графика состоит из пикселей, и процесс их обновления не зависит от сложности изображения.
С другой стороны, векторная графика состоит из путей, как обсуждалось ранее, и их отображение может мерцать, если количество примитивов в изображении слишком велико.В то время как векторная графика позволяет рисовать непрерывно с плавными линиями, растровая графика отрисовывается с помощью аппроксимации пикселей.
Растровая графика менее затратна, тогда как векторная графика может быть сравнительно более затратной. Растровая графика может занимать много места в зависимости от качества изображения, а векторная графика — нет. Это связано с тем, что векторные изображения не зависят от разрешения.
Таким образом, если вы посмотрите векторное изображение, вы обнаружите, что оно не имеет фиксированного разрешения. Вместо этого он может показать вам разрешение любого устройства отображения, которое вы в настоящее время используете. Короче говоря, некоторые векторные файлы можно рассматривать как более эффективные и универсальные из-за их характера и других характеристик.
Вместо этого он может показать вам разрешение любого устройства отображения, которое вы в настоящее время используете. Короче говоря, некоторые векторные файлы можно рассматривать как более эффективные и универсальные из-за их характера и других характеристик.
Однако эти мнения не универсальны, поскольку каждая ситуация и состояние индивидуальны и уникальны. Вы должны иметь возможность конвертировать векторную графику в растровую и наоборот, в зависимости от ваших требований.
Мы надеемся, что это ответ на ваш вопрос «Когда следует использовать векторную или растровую графику?», И если это помогло вам, мы будем рады услышать от вас в разделе комментариев ниже.
Если вы хотите получить больше личных советов, советов, идей и доступа к обсуждениям в нашем сообществе и другим полезностям, присоединяйтесь ко мне в нашем сообществе. Вы можете комментировать сообщения и обсуждать их.
Полезные ссылки и выгодные предложения
Автор Биография
Клаудиа Джеффри — специалист по стратегии контента в Crowd Writer, отличной платформе для защиты диссертаций.




 Также следует избегать любых картинок с богатой цветовой гаммой;
Также следует избегать любых картинок с богатой цветовой гаммой;
 Цветная фотография высокого качества.
Цветная фотография высокого качества.


 г., визитки, билборды)
г., визитки, билборды)