ГРАФИКА (в лингвистике) — это… Что такое ГРАФИКА (в лингвистике)?
- ГРАФИКА (в лингвистике)
- ГРАФИКА (в лингвистике)
ГРА́ФИКА, в лингвистике —
1) совокупность всех средств данной письменности.
2) Раздел языкознания, исследующий соотношения между графемами (см. ГРАФЕМА) и фонемами (см. ФОНЕМА).
Энциклопедический словарь. 2009.
- ГРАФ Штеффи
- ГРАФИКА (вид изобразительного искусства)
Смотреть что такое «ГРАФИКА (в лингвистике)» в других словарях:
ГРАФИКА — в лингвистике 1) совокупность всех средств данной письменности.2) Раздел языкознания, исследующий соотношения между графемами и фонемами … Большой Энциклопедический словарь
ЯЗЫК (естественный) — ЯЗЫК (естественный язык), хранящаяся в сознании человека сложная система правил, в соответствии с которыми происходит речевая деятельность, т.е. порождение и понимание текстов. Всякий текст является (материальным) объектом, передающим… … Энциклопедический словарь
Лингвистика — Лингвистика … Википедия
Лингви́стика — Теоретическая лингвистика Фонетика Фонология Морфология Синтаксис Семантика Лексическая семантика Прагматика … Википедия
Языкове́дение — Лингвистика Теоретическая лингвистика Фонетика Фонология Морфология Синтаксис Семантика Лексическая семантика Прагматика … Википедия
Языковедение — Лингвистика Теоретическая лингвистика Фонетика Фонология Морфология Синтаксис Семантика Лексическая семантика Прагматика … Википедия
Языкознание — Лингвистика Теоретическая лингвистика Фонетика Фонология Морфология Синтаксис Семантика Лексическая семантика Прагматика … Википедия
ДРАКОН — Эта статья предлагается к удалению. Пояснение причин и соответствующее обсуждение вы можете найти на странице Википедия:К удалению/28 сентября 2012. Пока процесс обсуждения не завершён, статью мож … Википедия
История лингвистики — Лингвистика … Википедия
Кибрик, Александр Евгеньевич — Александр Евгеньевич Кибрик А. Е. Кибрик на конференции в Цахкадзоре (2005) Дата рождения … Википедия
Определение и основные виды компьютерной графики
Стр 1 из 7Следующая ⇒Определение и основные виды компьютерной графики
Компьютерная графика — раздел информатики, который изучает средства и способы создания, обработки и передачи графической цифровой инофрмации.
Существует 3 основных вида КГ:
1) Растровая – вид КГ, в котором изучается работа растром (прямоугольная матрица одинаковых элементов, образующая изображение)
2) Векторная – вид КГ, в котором изучаются изображения созданные на основе элементарных геометрических объектов, таких как: точки, линии, сплайны и многоугольники.
3) Фрактальная – раздел КГ, в котором изучаются изображения построенные на основе фракталов (самоповторяющийся рисунок)
Основные области применения компьютерной графики
1) Графические интерфейсы
2) Визуализация данных
3) Компьютерные игры
4) Системы автоматизированного проектирования
5) Искусство – дизайн, кинематограф
Фрактальная графика
Фрактальная графика – раздел КГ, в котором изучаются изображения построенные на основе фракталов (самоповторяющийся рисунок)
Двухмерная и трёхмерная компьютерная графика
Двухмерная (2D — от англ. two dimensions — «два измерения») компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую, хотя обособляют ещё и фрактальный тип представления изображений.
Трёхмерная графика (3D — от англ. three dimensions — «три измерения») оперирует с объектами в трёхмерном пространстве. Обычно результаты представляют собой плоскую картинку, проекцию. Трёхмерная компьютерная графика широко используется в кино, компьютерных играх.
Трехмерная графика бывает полигональной и воксельной. Воксельная графика, аналогична растровой. Объект состоит из набора трехмерных фигур, чаще всего кубов. А в полигональной компьютерной графике все объекты обычно представляются как набор поверхностей, минимальную поверхность называют полигоном. В качестве полигона обычно выбирают треугольники.
Любой полигон можно представить в виде набора из координат его вершин. Так, у треугольника будет 3 вершины. Координаты каждой вершины представляют собой вектор (x, y, z). Умножив вектор на соответствующую матрицу, мы получим новый вектор. Сделав такое преобразование со всеми вершинами полигона, получим новый полигон, а преобразовав все полигоны, получим новый объект, повёрнутый/сдвинутый/масштабированный относительно исходного.
5. Дополнительные виды компьютерной графики (пиксельная, ASCII, псевдографика)
Пи́ксельная гра́фика(от англ. pixel — сокращение от pix element) — форма цифрового изображения, созданного на компьютере с помощью растрового графического редактора, где изображение редактируется на уровне пикселей (точек), а разрешение изображения настолько мало, что отдельные пиксели чётко видны. На старых (или на неполнофункциональных) компьютерах, в играх для Game Boy, играх для старых игровых приставок и многих играх для мобильных телефонов в основном используется пиксельная графика, так как это единственный способ сделать чётким небольшое изображение при малом разрешении экранов, характерном для этих устройств.
ASCII графика (от англ. ASCII artwork) — форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала (терминальный сервер) или принтера для представления изображений. При создании такого изображения используется палитра, состоящая из буквенных, цифровых символов и символов знаков пунктуации из числа 95 символов таблицы ASCII. По причине высокой вероятности различий в представлении на системах с национальными вариантами таблицы остальные 160 символов, как правило, не используются.Двухмерная и трёхмерная компьютерная графика
6. Определение и основные понятия растровой графики
Элементы растра:
1) Для вывода 2D растровой графики на экран используется пиксель (picture element). Как правило пиксель имеет форму многоугольника, так как в такую фигуру проще вписать элемент вывода.
2) Если растр выводится на печатающее устройство, то используется термин точка (dot).
3) В 3D графике используется термин воксель (voxel) – объемный пиксель.
Разрешение растра…
Глубина цвета – диапазон цветовой гаммы, который используется для закрашивания растра.
Объем растра – произведение разрешения на глубину цвета.
Разрешение растра – количество элементов растра в самом растре.
Измерения разрешения:
1) Принятое измерение разрешение экрана выводимое на монитор (320х240px)
2) Плотность пикселей – ppi – pixel per inch
3) Реальное количество пикселей Mpx, Gxp
4) Плотность вывода точек на печать – DPI – dot’s per inch
Разрешение цифрового видео, развёртка и соотношение сторон кадра
Цифровое видео – вид растровой графики, в котором используется растровое изображение, состоящее из нескольких кадров. Основной характеристикой цифрового видео является разрешение. DVD – 576i, 480i; PAL – 720×576; NTSC – 720×480. «i» говорит о том, что вывод строк при воспроизведении происходит через одну. Каждый кадр содержит либо четные, либо нечетные строки. Это называется черезстрочная развертка кадра. «р» — прогрессивная развертка кадров, при ней происходит вывод каждой строки в кадре.
Представление цветов в компьютерной графике, цветовая модель
Цветовая модель — математическая модель описания представления цветов. Все возможные значения цветов, задаваемые моделью, определяют цветовое пространство. Цветовая модель обычно используется для хранения и обработки цветов в дискретном виде, при представлении ее в вычислительных устройствах, в частности, ЭВМ. Цветовая модель задаёт соответствие между воспринимаемыми человеком цветами, хранимыми в памяти, и цветами, формируемым на устройствах вывода (возможно, при заданных условиях).
Аддитивные и субтрактивные цветовые модели
Аддитивное смешение цветов — метод синтеза цвета, основанный на сложении аддитивных цветов, то есть цветов непосредственно излучающих объектов.
Смешивая три основных цвета: красный, зелёный и синий — в определенном соотношении, можно воспроизвести большинство воспринимаемых человеком цветов.
Один из примеров использования аддитивного синтеза — компьютерный монитор, цветное изображение на котором основано на цветовом пространстве RGB и получается из красных, зеленых и синих точек.
В противоположность аддитивному смешению цветов существуют схемы субтрактивного синтеза. В этом случае цвет формируется за счет вычитания из отраженного от бумаги (или проходящего через прозрачный носитель) света определенных цветов. Самая распространенная модель субтрактивного синтеза — CMYK, широко применяющаяся в полиграфии.
Цветовая модель RGB
Цветовая модель соответствует физической модели восприятия цвета человеком(красном, заленом и синем).
Человеческий глаз наиболее восприимчив к зеленому цвету, затем к красному, и в последнюю очередь к синему.
Цветовая модель RGB используется для кодирования и синтеза цвета, передаваемых с помощью светоизлучения.
Для записи цвета используется, как правило, значение до 8 бит в десятиричной или шестнадцатиричной форме.
Человек в среднем воспринимает от 7 до 8 миллионов оттенков.
RGBA –четырехканальная цветовая модель, в котором четвертый канал – это a канал и служит для определения прозрачности.
Числовое представление RGB
Цветовая модель RGB используется для кодирования и синтеза цвета, передаваемых с помощью светоизлучения.
(0,0,0) #000000 – черный
(255,255,255) #FFFFFF – белый
В RGB отводится по 2 бита на каждый из цветов(8бит/ RGB=2бита), при этом цвета делятся в соотношении красный:зеленый:синий = 3:3:2
В SVGA – Super-VGA отводится по 8 бит на каждый цвет, так как на цветовую модель отводится 24 бита.
8 бит = 256 цветов
24 бита = 16 777 216 цветов = True Color
16 бит = 65 536 цветов = Hight Color
Человек в среднем воспринимает от 7 до 8 миллионов оттенков.
RGBA –четырехканальная цветовая модель, в котором четвертый канал – это a канал и служит для определения прозрачности.
Компрессия цифрового видео
Чтобы ввести в компьютер и записать на диск видео с аналогового источника — телевизора, видеомагнитофона, аналоговой камеры, — сигнал необходимо преобразовать в цифровую форму — оцифровать. Эта операция осуществляется с помощью электронного устройства, называемого аналогово-цифровым преобразователем (АЦП).
Если же видео вводится в компьютер с цифровой камеры, то такую операцию принято называть захватом (capture). Впрочем, оцифровку аналоговых записей также часто называют термином «захват». В процессе захвата цифровой сигнал может быть преобразован в другой формат.
Одна секунда «захваченной» видеозаписи без звука занимает свыше 30 Мбайт дискового пространства. Это означает, что двухчасовой фильм займет свыше 100 Гбайт, а на диске DVD емкостью 4,7 Гбайт поместится всего 156 секунд видео. Кроме того, для воспроизведения такого фильма необходимо обеспечить скорость передачи данных свыше 200 Мбит/сек, что является весьма сложной задачей для современной аппаратуры. Поэтому для уменьшения объема цифровых данных видеосигнал при захвате перед записью на жесткий диск подвергается сжатию (компрессии). При этом используется преимущественно компрессия по алгоритмам MPEG.
Стандарты MPEG разработаны Экспертной группой кинематографии (Moving Picture Experts Group — MPEG). MPEG — это стандарт сжатия звука и видео в более удобный для хранения, загрузки или пересылки, например через Интернет, формат.
MPEG состоит из трех частей: Audio, Video, System (объединение и синхронизация двух других). Существуют разные стандарты: MPEG-1, MPEG-2, MPEG-3, MPEG-4, MPEG-7.
Компрессия MPEG-1 используется в основном на дисках VideoCD HXVCD. Более совершенный стандарт — MPEG-2, обеспечивающий значительно лучшее качество, стал не только нормой европейского цифрового телевещания, но и был принят как стандарт сжатия для записи изображения на DVD. Этот стандарт используется также для записи дисков Super VideoCD, CVD, XSVCD и некоторых других. Для записи видеодисков формата DivX используется компрессия MPEG-4.
Алгоритм де Кастельжопа
В вычислительной математике алгоритм де Кастельжо, названный в честь его изобретателя Поля де Кастельжо — рекурсивный метод определения формы многочленов Бернштейна или кривых Безье. Алгоритм де Кастельжо также может быть использован для разделения кривой Безье на две части по произвольному значению параметра .
Достоинством алгоритма является его более высокая вычислительная устойчивость по сравнению с прямым методом.
Линейные кривые
Параметр t в функции, описывающей линейный случай кривой Безье, определяет, где именно на расстоянии от P0 до P1 находится B(t). Например, при t = 0,25 значение функции B(t) соответствует четверти расстояния между точками P0 и P1. Параметр t изменяется от 0 до 1, а B(t) описывает отрезок прямой между точкамиP0 и P1.
Квадратичные кривые
Для построения квадратичных кривых Безье требуется выделение двух промежуточных точек Q0 и Q1 из условия, чтобы параметр t изменялся от 0 до 1:
Кривые высших степеней
Для построения кривых высших порядков соответственно требуется и больше промежуточных точек. Для кубической кривой это промежуточные точки Q0, Q1 и Q2, описывающие линейные кривые, а также точки R0 и R1, которые описывают квадратичные кривые: более простое уравнение p0q0/p0q1=q1p1/p1p2=bq0/q1q0
33. Аффинное преобразование и его матричное представление
Аффинным называется преобразование плоскости, переводящее каждую прямую в прямую и параллельные прямые а параллельные.
Преобразование называется взаимно однозначным, если
— разные точки переходят в разные;
— в каждую точку переходит какая-то точка.
, например, сжатие 0 разжатие, поворот, перенос и тд
Матрица 3×3, последний столбец которой равен ( 0 0 1 )T, задает аффинное преобразование плоскости:
[ * * 0 ]
[ * * 0 ]
[ * * 1 ]
По одному из свойств, аффинное преобразование можно записать в виде:
f(x) = x * R + t,
где R – обратимая матрица 2×2, а t – произвольный вектор.
34. Виды аффинных преобразований
Сжатие, растяжение, поворот, перенос, движение, наклон, отображение
Кривые поверхности
Обычно под кривыми поверхностями понимается полигональная модель.
Полигональная модель – кривая поверхность построенная с помощью графических примитивов, обычно треугольник или четырёх угнольник.
Примитивы – геометрические объекты, объёмные поля, которые составляют векторный рисунок:
· Многоугольник;
· Сфера:
· Тела вращения.
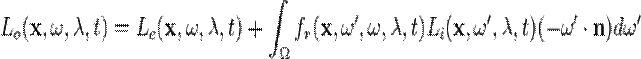
Уравнение рендеринга

где:
· — длина волны света.
· — время.
·  — количество излучения заданной длины волны исходящего вдоль направления
— количество излучения заданной длины волны исходящего вдоль направления  во время , из заданой точки
во время , из заданой точки 
·  — излучённый свет.
— излучённый свет.
·  — интеграл по полусфере входящих направлений.
— интеграл по полусфере входящих направлений.
·  — двунаправленная функция распределения отражения, количество излучения отражённого от
— двунаправленная функция распределения отражения, количество излучения отражённого от  к
к  в точке
в точке  , во время , на длине волны
, во время , на длине волны
· — длина волны по входящему направление к точке  из направления
из направления  во время .
во время .
· — поглощение входящего излучения по заданному углу.
Графический конвейер
Графический конвейер (graphic pipeline) — это некоторое программно-аппаратное средство, которое преобразует описание объектов в «мире» приложения в матрицу ячеек видеопамяти растрового дисплея. Его задача — создать иллюзию, о которой говорили выше.
В глобальных координатах приложение создает объекты, состоящие из трехмерных примитивов. В этом же пространстве располагаются источники освещения, а также определяются точка зрения и направление взгляда наблюдателя. Естественно, что наблюдателю видна только часть объектов: любое тело имеет как видимую (обращенную к наблюдателю), так и невидимую (обратную) сторону. Кроме того, тела могут полностью или частично перекрывать друг друга. Взаимное расположение объектов относительно друг друга и их видимость для зафиксированного наблюдателя обрабатываются на первой стадии графического конвейера, называемой трансформацией (transformation). На этой стадии выполняются вращение, перемещение и масштабирование объектов, а затем и преобразование из глобального пространства в пространство наблюдения (world-to-viewspace transform), а из него и преобразование в «окно» наблюдения (viewspace-to-window transform), включая и проецирование с учетом перспективы. Попутно с преобразованием из глобального пространства в пространство наблюдения (до него или после) происходит удаление невидимых поверхностей, что значительно сокращает объем информации, участвующей в дальнейшей обработке. На следующей стадии конвейера (lighting) определяется освещенность (и цвет) каждой точки проекции объектов, обусловленная установленными источниками освещения и свойствами поверхностей объектов. И наконец, на стадии растеризации (rasterization) формируется растровый образ в видеопамяти. На этой стадии на изображения поверхностей наносятся текстуры и выполняется интерполяция интенсивности цвета точек, улучшающая восприятие сформированного изображения. Весь процесс создания растрового изображения трехмерных объектов называется рендерингом (rendering).
Шейдеры, шейдерные языки
Ше́йдер (англ. Shader; схема затемнения, программа построения теней) — это программа для одной из ступеней графического конвейера, используемая втрёхмерной графике для определения окончательных параметров объекта или изображения. Она может включать в себя произвольной сложности описание поглощения и рассеяния света, наложения текстуры, отражение и преломление, затемнение, смещение поверхности и эффекты пост-обработки.
Программируемые шейдеры гибки и эффективны. Сложные с виду поверхности могут быть визуализированы при помощи простых геометрических форм. Например, шейдеры могут быть использованы для рисования поверхности из трёхмерной керамической плитки на абсолютно плоской поверхности.
Чтобы понять, что такое шейдер, разберемся для начала, как видео карта рисует примитивы (треугольники, полигоны и др.) На вход поступают данные о каждой вершине примитива. Например, положение вершины в пространстве, нормаль и текстурные координаты. Эти данные называются вершинными атрибутами (vertex attributes). GPU на их основе вычисляет выходные значения: положение вершины в экранных координатах, цвет вершины, рассчитанный в зависимости от освещения и т.д. До выхода видео карт GeForce 3 и Radeon 8500 этот процесс был неуправляемым. Если вас, например, не устраивали те формулы, по которым считается освещение в OpenGL, и вы хотели применить свои, то ничего нельзя было поделать. Приходилось либо довольствоваться тем, что умеет GPU, либо выполнять расчеты для каждой вершины на процессоре, что намного медленнее. Решением этой проблемы стали вертексные программы (в Direct3D они называются вертексные шейдеры). Вертексная программа — это программа, написанная на специальном языке низкого уровня, которая выполняется на GPU и преобразует входные вертексные атрибуты в выходные, которые поступают на вход пиксельного шейдера. Важной особенностью вертексных и пиксельных программ является то, что все инструкции работают с векторами. Например, чтобы посчитать скалярное произведение, надо выполнить всего лишь одну инструкцию, а не 5 (2 сложения и 3 умножения), как на CPU. Благодаря этому можно выполнить массу операций небольшим числом инструкций. Например, умножение матрицы на вектор — всего 4 инструкции. А если инструкций мало, то скорость выполнения такой программы довольно высокая.
Значения, вычисленные в вертексном шейдере, интерполируются по треугольнику. На видео картах, не поддерживающих пиксельные шейдеры, для каждого пикселя определяется его цвет и цвет текстуры (или нескольких текстур) в данной точке. Потом эти цвета умножаются или складываются, в зависимости от параметров выполненной ранее функции glTexEnv(), и результат записывается в буфер кадра. Если же видео карта поддерживает пиксельные шейдеры, то все намного интереснее. Интерполированные по треугольнику значения поступают на вход некоторой программы, называемой пиксельным шейдером. Это программа, состоящая из ряда арифметических и других инструкций, рассчитывает цвет пикселя, который записывается в буфер кадра. По сравнения с вертексными программами, скорость выполнения пиксельных шейдеров намного выше. Можно почти моментально выполнять штук 10 векторных инструкций для каждого пикселя! На CPU такое сделать просто невозможно.
Пиксельные и вертексные шейдеры позволяют на аппаратном уровне создавать потрясающие эффекты: освещение на пиксельном уровне, bump mapping, отражение и преломление, волны на воде, скелетная анимация персонажей, тени и многое другое!
Шейдерные языки
Впервые использованные в системе RenderMan компании Pixar, шейдеры получали всё большее распространение со снижением цен на компьютеры. Основное преимущество от использования шейдеров — их гибкость, упрощающая и удешевляющая цикл разработки программы, и при том повышающая сложность и реалистичность визуализируемых сцен.
Шейдерные языки обычно содержат специальные типы данных, такие как матрицы, семплеры, векторы, а также набор встроенных переменных и констант для удобной интеграции со стандартной функциональностью 3D API. Поскольку компьютерная графика имеет множество сфер приложения, для удовлетворения различных потребностей рынка было создано большое количество шейдерных языков.
Профессиональный рендеринг
Данные шейдерные языки ориентированы на достижение максимального качества визуализации. Описание свойств материалов сделано на максимально абстрактном уровне, для работы не требуется особых навыков программирования или знания аппаратной части. Такие шейдеры обычно создаются художниками с целью обеспечить «правильный вид», подобно наложению текстуры, источников света и другим аспектам их работы.
Обработка таких шейдеров обычно представляет собой ресурсоёмкую задачу. Совокупная вычислительная мощность, необходимая для обеспечения их работы, может быть очень велика, так как используется для создания фотореалистичных изображений. Основная часть вычислений при подобной визуализации выполняется большими компьютерными кластерами.
Шейдерный язык RenderMan
Шейдерный язык RenderMan, описанный в Спецификации интерфейса RenderMan, является фактическим стандартом для профессионального рендеринга. APIRenderMan, разработанный Робом Куком, используется во всех работах студии Pixar. Он также является первым из реализованных шейдерных языков.
Шейдерный язык Gelato
NVIDIA Gelato представляет собой оригинальную гибридную систему рендеринга изображений и анимации трехмерных сцен и объектов, использующую для расчетов центральные процессоры и аппаратные возможности профессиональных видеокарт серии Quadro FX.
Основополагающим принципом, которого неукоснительно придерживаются разработчики, является бескомпромиссное качество финального изображения, не ограниченное ничем, в том числе — современными возможностями видеокарт. Как производственный инструмент, способный создавать конечный продукт высокого качества, Gelato предназначен для профессионального использования в таких областях как кино, телевидение, промышленный дизайн и архитектурные визуализации.
Open Shading Language
Open Shading Language (OSL) — представляет собой небольшой, но богатый язык для программируемых шейдеров в развитых рендерах и других приложениях, идеально подходит для описывающих материалов, света, перемещения и получения изображения.
OSL — был разработан Sony Pictures Imageworks для использования в своем внутреннем рендере и используется для анимационных фильмов и визуальных эффектов.
OSL используется в пакете для создания трёхмерной компьютерной графики Blender.
Шейдерный язык Cg
Разработан nVidia совместно с Microsoft (такой же по сути язык от Microsoft называется HLSL, включён в DirectX 9). Cg расшифровывается как C for Graphics. Язык действительно очень похож на C, он использует схожие типы (int, float, а также специальный 16-битный тип с плавающей запятой — half). Поддерживаются функции и структуры. Язык обладает своеобразными оптимизациями в виде упакованных массивов (packed arrays) — объявления типа «float a[4]» и «float4 a» в нём соответствуют разным типам. Второе объявление и есть упакованный массив, операции с упакованным массивом выполняются быстрее, чем с обычными. Несмотря на то, что язык разработан nVidia, он без проблем работает и с видеокартами ATI. Однако следует учесть, что все шейдерные программы обладают своими особенностями, о которых можно узнать из специализированных источников.
Шейдерные языки DirectX
Типы шейдеров
В настоящее время шейдеры делятся на три типа: вершинные, геометрические и фрагментные (пиксельные).
Вершинные шейдеры (Vertex Shader)
Вершинный шейдер оперирует данными, сопоставленными с вершинами многогранников. К таким данным, в частности, относятся координаты вершины в пространстве, текстурные координаты, тангенс-вектор, вектор бинормали, вектор нормали. Вершинный шейдер может быть использован для видового и перспективного преобразования вершин, генерации текстурных координат, расчета освещения и т. д.
Геометрические шейдеры (Geometry Shader)
Геометрический шейдер, в отличие от вершинного, способен обработать не только одну вершину, но и целый примитив. Это может быть отрезок (две вершины) и треугольник (три вершины), а при наличии информации о смежных вершинах (adjacency) может быть обработано до шести вершин для треугольного примитива. Кроме того, геометрический шейдер способен генерировать примитивы «на лету», не задействуя при этом центральный процессор. Впервые начал использоваться на видеокартах Nvidia серии 8.
Пиксельные шейдеры (Pixel Shader)
Фрагментный шейдер работает с фрагментами изображения. Под фрагментом изображения в данном случае понимается пиксель, которому поставлен в соответствие некоторый набор атрибутов, таких как цвет, глубина, текстурные координаты. Фрагментный шейдер используется на последней стадии графического конвейера для формирования фрагмента изображения.
57. Определение, основные понятия и методы текстурирования
Тексту́ра — растровое изображение, накладываемое на поверхность полигональной модели для придания ей цвета, окраски или иллюзии рельефа. Приблизительно использование текстур можно легко представить как рисунок на поверхности скульптурного изображения. Использование текстур позволяет воспроизвести малые объекты поверхности, создание которых полигонами оказалось бы чрезмерно ресурсоёмким. Например, шрамы на коже, складки на одежде, мелкие камни и прочие предметы на поверхности стен и почвы.
Качество текстурированной поверхности определяется текселями — количеством пикселей на минимальную единицу текстуры. Так как сама по себе текстура является изображением, разрешение текстуры и её формат играют большую роль, которая впоследствии сказывается на общем впечатлении от качества графики в 3D-приложении.
Традиционно термином texture mapping или тектурирование в трехмерном моделировании называют процесс наложения двухмерной текстуры на трехмерный объект (текстура как бы натягивается на объект) для придания ему соответствующего внешнего вида. Таким образом, например, производится «раскрашивание» моделей монстров и игроков в трехмерных играх типа Quake и др.
Методы текстурирования
Bump mapping(рельефное текстурирование) — простой способ создания эффекта рельефной поверхности с детализацией большей, чем позволяет полигональная поверхность. Эффект главным образом достигается за счет освещения поверхности источником света и черно-белой (одноканальной) карты высот, путем виртуального смещения пикселя (как при методе Displace mapping) как если бы там был вертекс(только без физического и визуального сдвига), за счет чего таким же образом изменяется ориентация нормалей использующихся для расчета освещенности пикселя (затенение по Фонгу), в результате получаются по-разному освещенные и затененные участки. Как правило Bump mapping позволяет создать не очень сложные бугристые поверхности, плоские выступы или впадины, на этом его использование заканчивается. Для более детальных эффектов в последствии был придуман Normal mapping.
MIP-текстурирование (англ. MIP mapping) — метод текстурирования, использующий несколько копий одной текстуры с разной детализацией. Название происходит от лат. multum in parvo — «много в малом».
Изображение лучше всего выглядит, когда детализация текстуры близка к разрешению экрана. Если разрешение экрана высокое (текстура слишком маленькая/объект очень близко), получается размытое изображение. Если же разрешение текстуры слишком высокое (текстура слишком велика/объект очень далеко), получаем случайные пиксели — а значит, потерю мелких деталей, мерцание и большой проценткэш-промахов. Получается, что лучше иметь несколько текстур разной детализации и накладывать на объект ту, которая наиболее подходит в данной ситуации.
Принцип действия
Создаётся так называемая MIP-пирамида — последовательность текстур с разрешением от максимального до 1×1. Например: 1×1, 2×2, 4×4, 8×8, 16×16, 32×32, 64×64, 128×128, 256×256, 512×512 и 1024×1024. Каждая из этих текстур называется MIP-уровнем (англ. MIP level) или уровнем детализации — LOD (англ. level of detail).
На всех этих текстурах находится одно и то же изображение. Таким образом, MIP-текстурирование увеличивает расход видеопамяти на треть:
 .
.
При наложении текстур вычисляется расстояние до объекта и номер текстуры находится по формуле:
,
где resolution — разрешение виртуальной камеры (количество пикселей, которое будет в объекте размером в 1 ед., расположенном в 1 ед. от камеры), texelsize — размер текселя в единицах трёхмерного мира, dist — расстояние до объекта в тех же единицах, mip bias — число, позволяющее выбирать более или менее детальную текстуру, чем даёт формула.
Эта цифра округляется до целого, и текстура с соответствующим номером (нулевая — самая детальная, первая — вдвое меньшая и т. д.) накладывается на объект.
Недостатки
Расход видеопамяти увеличивается на треть. Впрочем, типичные объемы видеопамяти в начале 2010ых составляют 1-3 ГБ. К тому же, если объект далеко, его детальную текстуру можно выгрузить в оперативную память.
MIP-текстурирование не решает проблему текстур, находящихся под острым углом к зрителю (например, дорога в автосимуляторе). У таких текстур разрешение по одной оси сильно отличается от разрешения по другой — и, например, по оси X изображение явно размыто, в то время как по оси Y видны мерцания, свойственные завышенному разрешению текстуры. Есть сразу несколько способов решения этого (начиная с наименее качественного):
Установить в видеодрайвере наиболее комфортное значение mip bias — числа́, которое отвечает за выбор номера текстуры в пирамиде. Если оно отрицательное, видеоплата берёт более детальные текстуры, если положительное — менее детальные.
Многие игры сами устанавливают подходящий mip bias для разных типов объектов. Например, в Live for Speed mip bias устанавливается пользователем отдельно для автомобилей, препятствий и дороги.
Воспользоваться анизотропной фильтрацией — методом текстурирования, который направлен именно на решение этой проблемы.
Наконец, видна чёткая граница между MIP-уровнями. Это решается трилинейной фильтрацией.
Процедурное текстурирование — метод создания текстур, при котором изображение текстуры создается с помощью какого-либо алгоритма (процедурного алгоритма).
Лучше всего процесс процедурного текстурирования представить в виде блоков (операторов). Существует три типа блоков:
генераторы
фильтры
вспомогательные
Каждый генератор и фильтр реализует какой-либо процедурный алгоритм. Каждый блок имеет совокупность параметров. Даже если не использовать такую схему все равно она сводится к этому общему случаю.
Для создания «природных» текстур, таких как дерево, гранит, металл, камни, лава в качестве фильтров используютсяфрактальный шум (англ. fractal noise) и ячеистые текстуры (англ. cellular textures).
Свойства процедурных текстур:
Обратимость. В процедурной текстуре сохраняется вся история ее создания.
Малый размер (если в качестве исходных данных к процедурным алгоритмам выступают только числовые значения).
Неограниченное количество вариаций при использовании стохастических (использующих генератор псевдослучайных чисел) алгоритмов.
Масштабируемость до любого размера (зависит от процедурного движка/библиотеки).
Одновременно с итоговой текстурой очень легко получаются alpha-, bump-, reflect-карты.
Детальное текстурирование (англ. Detail mapping) — программная техника в трёхмерной компьютерной графике, которая позволяет улучшить детализацию текстур на близком расстоянии от камеры. Конечный результат создаёт иллюзию использования текстуры огромного разрешения.
При приближении камеры к полигональной модели текстура становится размытой. В случае достаточного объема свободной памяти размытие может быть устранено увеличением разрешения текстуры. Однако хранение каждой текстуры в огромном разрешении не является практичным решением. Детальное текстурирование решает проблему другим путём:
Базовая текстура оставляется в разумном среднем разрешении
Создаётся детальная текстура с крупномасштабным изображением мелких деталей (отдельные травинки, галька, структура древесины и т. д.)
Полученная текстура обесцвечивается
Фильтром верхних частот удаляется всё, кроме самых мелких деталей
Фильтром коррекции гистограммы устанавливается средняя яркость на уровне 0.5
Обе текстуры смешиваются в пиксельном шейдере
Перед смешиванием текстурные координаты детальной текстуры масштабируются, чтобы детальная текстура повторялась в несколько раз чаще базовой
Для снижения заметности повторений детальной текстуры масштаб выбирается нецелочисленным
Цвет базовой текстуры умножается на цвет детальной, умноженный на 2 (для сохранения исходной яркости)
Рельефное текстурирование
Рельефное текстурирование — метод в компьютерной графике для придания более реалистичного и насыщенного вида поверхности объектов.
Bump mapping — простой способ создания эффекта рельефной поверхности с детализацией большей, чем позволяет полигональная поверхность. Эффект главным образом достигается за счет освещения поверхности источником света и черно-белой (одноканальной) карты высот, путем виртуального смещения пикселя (как при методе Displace mapping) как если бы там был вертекс(только без физического и визуального сдвига), за счет чего таким же образом изменяется ориентация нормалей использующихся для расчета освещенности пикселя (затенение по Фонгу), в результате получаются по-разному освещенные и затененные участки. Как правило Bump mapping позволяет создать не очень сложные бугристые поверхности, плоские выступы или впадины, на этом его использование заканчивается. Для более детальных эффектов в последствии был придуман Normal mapping.
Normal mapping — техника, позволяющая изменять нормаль отображаемого пикселя основываясь на цветной карте нормалей, в которой эти отклонения хранятся в виде текселя, цветовые составляющие которого [r,g,b] интерпретируются в оси вектора [x,y,z], на основе которого вычисляется нормаль, используемая для расчета освещенности пикселя. Благодаря тому, что в карте нормалей задействуются 3 канала текстуры, этот метод дает большую точность, чем Bump mapping, в котором используется только один канал и нормали, по сути, всего лишь интерпретируются в зависимости от «высоты».
Карты нормалей обычно бывают двух типов:
object-space — используется для не деформирующихся объектов, таких как стены, двери, оружие и т.п.
tangent-space — применяется для возможности деформировать объекты, например персонажей .
Для создания карт нормалей обычно используется высокополигональная и низкополигональная модели, их сравнение дает нужные отклонения нормалей для последней.
Parallax mapping
Данная технология также использует карты нормалей, но, в отличие от normal mapping, она реализует не только освещение с учётом рельефа, но и сдвигает координаты диффузной текстуры. Этим достигается наиболее полный эффект рельефа, особенно при взгляде на поверхность под углом.
Parallax occlusion mapping
Основные виды компьютерной графики
Под видами компьютерной графики подразумевается способ хранения и отображения изображения на плоскости монитора. Как и в любом другом искусстве в компьютерной графике есть свои специфические виды графических изображений.К ним относятся:
- растровое изображение;
- векторное изображение;
- трехмерное изображение;
- фрактальное изображение;
Растровая графика
Надо сказать, что этот вид графики наиболее распространен, а связанно это, в первую очередь, с особенностями восприятия человеком изображения. Свет, отражённый от поверхности предмета проецируется на сетчатку глаза, где он воспринимается миллионами светочувствительных клеток глаза. Происходит кодирование светового сигнала, он разбивается на множество частей, которые в свою очередь попадают в мозг, где и воспринимается как объёмный предмет.
Тот же процесс напоминает и растровая графика при демонстрации на мониторе компьютера, только в обратном порядке. Растровая графика напоминает нам лист клетчатой бумаги или шахматную доску, на которой любая клетка закрашивается определенным цветом, образуя (в совокупности) рисунок. Основной минимальный элемент растровых изображений — точка, еще она называется пиксель.
Его мы можем сравнить с одной клеточкой бумаги. Из множества пикселей (клеточек) и состоит растровое компьютерное изображение. А вот Растр – это сетка или матрица, которая состоит из точек (пикселей). Растр имеет очень много различных характеристик, которые фиксируются компьютером. Нужно помнить две важные характеристики: размер и расположение пикселей – характеристики, которые фиксируются компьютером. Файл растровых изображений должен их сохранить, чтобы создать картинку.
Еще одна важная характеристика для растровых изображений — цвет. Так, например, изображение описывается конкретным расположением и цветом каждой точки сетки. Вы видели мозаичное панно? Так вот, в растровой графике эти действия похожи на создание изображения в технике мозаики. Более подробно о растровой графике мы поговорим на третьем уроке, который называется «Растровая графика».
Векторная графика
Чем же интересно векторное изображение, используемое в компьютерной графике? Во-первых, с помощью векторной графики можно решить много художественно-графических задач. Во-вторых, возможность масштабирования векторного изображения без потери качества может быть ценна, например, при создании большой по размеру рекламы. Увеличение или уменьшение объекта производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. Любое векторное изображение можно представить в виде набора векторных объектов, расположенных определенным образом друг относительно друга.
Векторное изображение можно сравнить с аппликацией, состоящей из кусочков цветной бумаги, наклеенных (наложенных) один на другой. Однако, в отличие от аппликации, в векторном изображении легко менять форму и цвет составных частей. Векторный графический объект включает два элемента: контур и его внутреннюю область, которая может быть пустой или иметь заливку в виде цвета, цветового перехода (градиента), или мозаичного рисунка. Контур может быть как замкнутым, так и разомкнутым.
Возможность редактирования (изменения) контура может применяться при работе над дизайном изделия из стекла, керамики и вообще пластичных материалов. Очень хорошо применять векторное изображение при разработке орнамента (в круге, квадрате, полосе, овале) для украшения декоративного изделия (слайд-шоу из орнаментов). Разработав всего один элемент орнамента, его можно много раз повторить (размножить) без дополнительной прорисовки, сэкономив много времени для другой работы. Особенно важно, что векторное изображение изначально позволяет выполнять точные геометрические построения, следовательно, чертежи и другую конструкторскую документацию
К большому сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или множеством мелких элементов, например, фотографий. Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или множеством графических элементов (примитивов), каждый из которых является формулой. Все это приводит к большому файлу. Файлы растровых изображений имеют гораздо больший размер, чем векторные, так как в памяти компьютера каждый из объектов этой графики сохраняется в виде математических уравнений. При этом параметры каждой точки в файле растровой графики задаются индивидуально. Вот откуда такие огромные размеры файлов в этой графике.
Остается добавить, что наиболее популярными графическими программами, предназначенными для обработки векторных изображений, являются Adobe Illustrator и CorelDRAW.
Трехмерная графика
Ее еще называют объектно-ориентированной. Это позволяет изменять как все элементы трехмерной сцены, так и каждый объект в отдельности. Применяется она при разработке дизайн-проектов интерьера, архитектурных объектов, в рекламе, при создании обучающих компьютерных программ, видео-роликов, наглядных изображений деталей и изделий в машиностроении и т. д. В трехмерной графике изображения (или персонажи) моделируются и перемещаются в виртуальном пространстве, в природной среде или в интерьере, а их анимация позволяет увидеть объект с любой точки, переместить в искусственно созданной среде и пространстве, разумеется, при сопровождении специальных эффектов.
Эти свойства трехмерной графики позволяют создавать и кинопродукцию профессионального качества. Интересно, что в процессе разработки трехмерной графики и ее анимации человек выступает в качестве режиссера и оператора, поскольку ему приходится придумывать сюжет, содержание и композицию каждого кадра и распределять движение объекта или объектов сцены не только в пространстве, но и во времени. Что же требует трехмерная графика от человека? В первую очередь, умение моделировать различные формы и конструкции при помощи программных средств, а также знания ортогонального (прямоугольного) и центрального проецирования. Последнее называется перспективой.
Фрактальная графика
Этот вид компьютерной графики является на сегодняшний день одним из самых быстро развивающихся и перспективных. Математической основой фрактальной графики является фрактальная геометрия. В основу метода построения изображений во фрактальной графике положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников.
О каждом из представленных видов компьютерной графики будет более подробно рассказано в следующих уроках.
График функции — Википедия
Материал из Википедии — свободной энциклопедии
График функции — понятие в математике, которое даёт представление о геометрическом образе функции.
Наиболее наглядны графики вещественнозначных функций вещественного переменного.
В этом случае, график функции — это геометрическое место точек плоскости, абсциссы (x) и ординаты (y) которых связаны указанной функцией:
- точка (x,y){\displaystyle (x,y)} располагается (или находится) на графике функции f{\displaystyle f} тогда и только тогда, когда y=f(x){\displaystyle y=f(x)}.
Таким образом, функция может быть адекватно описана своим графиком.
Из определения графика функции следует, что далеко не всякое множество точек плоскости может быть графиком некоторой функции: никакая прямая, параллельная оси ординат, не может пересекать график функции более чем в одной точке. Если функция обратима, то график обратной функции (как подмножество плоскости) будет совпадать с графиком самой функции (это, попросту, одно и то же подмножество плоскости).
График гладкой (требуемое количество раз дифференцируемой функции) является плоской кривой той же степени гладкости.
При рассмотрении отображения произвольного вида f:X→Y{\displaystyle f:X\to Y}, действующего из множества X{\displaystyle X} в множество Y{\displaystyle Y}, графиком функции называется следующее множество упорядоченных пар:
- Γf={(x,f(x))∈X×Y∣x∈X}.{\displaystyle \Gamma _{f}=\{\,(x,f(x))\in X\times Y\mid x\in X\,\}.}
В частности, при рассмотрении динамических систем, изображающая точка
- (t,f(t)){\displaystyle (t,f(t))},
представляет собою график решения соответствующего дифференциального уравнения.
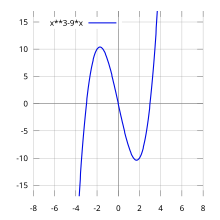
 График f(x)=x3−9x{\displaystyle f(x)=x^{3}-9x}
График f(x)=x3−9x{\displaystyle f(x)=x^{3}-9x}- График кубического многочлена вещественной переменной
- f(x)=x3−9x{\displaystyle f(x)={{x^{3}}-9x}}
- это множество
- {(x,x3−9x)∈R2 |x∈R}{\displaystyle \{(x,x^{3}-9x)\in \mathbb {R} ^{2}\ |x\in \mathbb {R} \}}.
- График функции
- f(x)={a,x=1d,x=2c,x=3.{\displaystyle f(x)=\left\{{\begin{matrix}a,&x=1\\d,&x=2\\c,&x=3.\end{matrix}}\right.}
- это множество из трёх точек {(1,a), (2,d), (3,c)}.
25. Понятие о графике. Принципы русской графики.
Графика — прикладная область знаний о языке, которая устанавливает состав начертаний, употребляемых в письме и звуковые значения букв.
Особенности русской графики.
а) Букв алфавита меньше, чем звуков в живой речи — буквы многозначны.
б) деление букв по количеству обозначаемых звуков. буквы, лишенные звукового значения: ъ и ь, непроизносимые согласные (солнце, сердце) буквы, обозначающие два звука: я, ё, е, ю, буквы, обозначающие один звук, т.е. все остальные.
в) наличие в графике однозначных и двузначных букв.
— однозначные — ч и ц во всех позициях обозначают один и тот же звук [ч’], [ц].
— двузначные — все согласные, парные по твердости-мягкости; гласные я, е, ё, ю.
Двузначность связана со слоговым принципом русской графики.
Слоговой принцип русской графики -: в определенных случаях в качестве единицы письма выступает слог как цельный графический элемент, части которого взаимно обусловлены.
26. Позиционные процессы. Для гласных позиция определяется местом по отношению к ударению. В ударном положении звучит гласный полного образования, в безударном – гласный в той или иной мере изменяется. Процесс редукции состоит в ослаблении звучания гласного в безударном положении. Количественная редукция сводится к укорочению долготы гласного, качественная редукция сопровождается изменением индивидуального тембра звука, который перестает опознаваться, совпадая по своим артикуляционным характеристикам с другими звуками.
Звуки неверхнего подъема [э], [о], [а] чередуются с одними и тем же звуками в одних и тех же позициях. Звуки, чередующиеся с [э], [о], [а], определяются местом по отношению к ударению и качеством предшествующего согласного.
Для [о], [а], [э] Тв. Мяг.
I позиция иэ
II позиция ъ ь
Примечания:
Аккомодация – взаимоприспособление разнородных звуков (гласных к согласным и наоборот) друг к другу. Аккомодация гласных заключается в приспособлении их артикуляции к артикуляции соседних мягких и твердых согласных. Аккомодируют под влиянием мягких согласных гласные полного образования [и], [ы], [у], [э], [о], [а]. Для [у], [э], [о], [а] возможны четыре случая. Проиллюстрируем их на примере [а]:
1) мат [мат] 2) мят [м’.ат] 3) мать [ма.т’] 4) мять [м’äт’].
В положении между двумя мягкими гласные переднего ряда [и] и [э]произносятся более напряженно, что передается диакритическим знаком ^: миля [м’ûл’ь]
Для [и] возможен только четвертый случай, т.к. [и] не встречается после твердого, а в положение после мягкого перед твердым [и] не аккомодирует, потому что его артикуляция происходит в том месте нёба, где артикулируются мягкие согласные. Иными словами, [t’и] – это обычная артикуляция [и], который в изолированном виде и в абсолютном начале слова перед твердым звучит так же, как после мягкого перед твердым. Для [ы] исключены второй и четвертый случаи, т.к. [ы] после мягких не встречается.
Аккомодация после твердого характерна только для [и], реализующегося в этой позиции как [ы], что в некоторых случаях отражает и орфография: Ира играла одна [иръ игралъ дна] – С Ирой сыграет Ирена [сыръй сыграйьт ирэнъ].
Понятие о графике. Алфавит. Основной принцип русской графики.
Вопросы государственного экзамена по русскому языку
для специализаций
«Филологическое обеспечение рекламной деятельности»
Графика – это наука, которая изучает способы передачи звучащей речи, а также буквы их начертания и виды.
В предбуквенном письме буквы могут быть большие и маленькие, печатные и прописные (строчные и заглавные).
В русском алфавите 33 буквы, 10 гласных. 21 согласных и 2 знака.
Количество букв русского алфавита не соответствует не только количеству звуков русского языка, но и количеству фонем, а вместе с тем, написанная так же легко понимается, как и произнесенное т.е. русское письмо в полной мере отражает систему фонем языка. Достигается это использованием в русской графике слогового принципа при обозначении ряда фонем.
На письме согласный и следующий за ним гласный знак буквы является взаимообусловленным: характер согласного для пишущего определяет следующую за ним гласную, с другой стороны, чтобы правильно прочитать написанное нужно обращать внимание на следующую за согласным гласную.
Однако есть два отступления от основного принципа русской графики:
1) обозначение мягких, шипящих согласных. В нашем письме парные, твердые и мягкие согласные обозначаются одной буквой, для различения твердых, мягких согласных используются два ряда гласных букв, кроме того, для обозначения мягкости широко используется буква Ь.
Шипящие согласные выступают в языке либо как мягкие (щ; ч). Поэтому эти согласные читаются либо твердо, либо мягко независимо от того, какой гласный за ними следует: щука, щавель; цирк, жир, шёл, желтый.
Таким же отступлением является и написание буквы Ь на конце слова после твердых шипящих: рожь, ешь.
2) Обозначение фонемы j.
Для передачи фонемы j, после гласного на конце слова, или перед согласным используется буква и, эта же буква используется в некоторых заимствованных словах вначале слова: йогурт.
Кроме того для обозначения фонемы j могут использоваться буквы: е, ё, ю, я; которые стоят после гласных или после твердого и мелкого знаков или в начале слова: елка, юля, поём, поют, вьюга, подъем.
Понятие об орфографии, и её важнейших разделах. Основные принципы орфографии, возможные при звуковом письме. Морфологический принцип как ведущий принцип русского правописания.
Орфография – это свод правил об употреблении букв в отдельных словах и словоформах.
Целью орфографии является установление единообразного написания слов, которая объявляется правильным, как правило, орфография выбирает варианты написания из числа возможных с точки зрения графики.
Изменения в языке способны привести к разрыву между орфографией и фонетикой, тогда написание подчиняется традиционному принципу.
В начале развития письменности, орфография была основана на фонетическом принципе, т.е. слово писалось как слышится.
Однако одна и та же морфема может произноситься неодинаково, поэтому возникает морфологический принцип, сущность которого заключается в том, что морфемы передаются единообразно, независимо от их звучания.
Русская орфография как система правил распадается на пять разделов:
1) правила передачи звуков (фонем) буквами в составе слов и морфем;
2) правила о слитных, полуслитных (дефисных) и раздельных написаниях слов;
3) правила употребления прописных (больших) и строчных (малых) букв;
4) правила переноса слов с одной строки на другую; правила графического сокращения слов.
В истории и теории орфографии части (разделы) ее выделялись, разумеется, не всегда однозначно. Так, Я.К. Грот раздел об употреблении строчных и прописных букв не выделял особо из правил «об употреблении той или другой буквы»; в одном разделе значились также у него правила «о соединении двух слов в одно и о переносе частей слова из строки в строку»1.
Каждый из разделов представляет собой систему правил, покоящуюся на определенных принципах.
Центральным разделом орфографии является первый: в зависимости от того, на какой основе строится обозначение звукового состава слов в той или иной национальной орфографии, говорят о принципе той или иной орфографической системы.
Особую область орфографии составляет передача средствами русской графики заимствованных слов, особенно географических названий (топонимика) и собственных имен (ономастика).
В заимствованных словах могут произноситься такие звуки, которых нет в русском языке. При передаче заимствованных слов используются два приема: транскрипция (передача при помощи букв русского алфавита звуков иноязычного слова) и транслитерация (передача соответственными русскими буквами букв иноязычного слова). Иногда при передаче иноязычных слов используется то один, то другой прием, в результате одни и те же слова передаются по-разному. Так, колеблющееся у нас написание итальянского по происхождению слова каприччио и каприччо (с и и без и) объясняется наличием в итальянском написании графического и, которое служит показателем мягкости предшествующего согласного, но само не произносится. Следовательно, произношению этого слова в итальянском языке больше соответствует написание каприччо, а итальянской орфографии больше соответствует написание каприччио. Таким образом, написание в русском письме каприччо — отражает прием транскрипции, а написание каприччио — прием транслитерации.
Принципы орфографии — это идеи, которые лежат в основе правил правописания конкретного языка. Их три: морфологический, фонетический и традиционный.
Ведущим в русском письме является морфологический принцип. Он заключается в единообразном написании слов и частей слов (морфем). Единообразие в написании значимых частей слова достигается тем, что в одной и той же части слова пишутся преимущественно одни и те же буквы, независимо от произношения: куб [п] — куба [б]; сапог [к] — в сапоге; отдалённый — даль; сбежать, сделать. Морфологический принцип позволяет опознавать родственные по значению и одинаковые по структуре слова.
При максимальном соответствии звукового и графического облика слова (т. е. слово пишется, как слышится) принято говорить о фонетическом принципе. В орфографических системах других языков, где слово пишется максимально приближенно к его произношению, фонетический принцип является ведущим. В русском правописании данный орфографический принцип представлен частично. В соответствии с фонетическим принципом в русском языке пишутся приставки на -з; -с (безголосый, безвластный, использованный, истёкший) и начальная корневая буква ы после исконно русских приставок на твёрдый согласный (обыск, сыщик).
Правописание приставок на -з, -с — единственное в русской орфографии правило, основанное на фонетическом принципе и последовательно соблюдающее этот принцип.
Традиционный принцип предполагает большой разрыв, несоответствие между написанием и произношением слова. Написания слов и морфем, подчиняющиеся этому принципу, следует запомнить. В русском языке традиционный принцип присутствует в написании окончаний прилагательных и слов, изменяющихся, как прилагательные (красивого, третьего, которого), в наличии/отсутствии буквы ь на конце наречий и частиц (вскачь, замуж, лишь, уж).
Глава 13. Теория и методика
изучения фонетики и графики
§ 43. Цели и принципы обучения фонетике и графике
Фонетика — раздел языкознания, изучающий звучащую речь, графика — наука о письме.
Основные цели изучения этих разделов, традиционно изучаемых в школе совместно, таковы:
1) дать учащимся представление о звуковой системе языка:
а) научить их расчленять звучащую речь на звуки, воспринимать и воспроизводить их вне речевого потока;
б) на этой основе преодолеть возможные представления о тожде- стве звука и буквы, научить учащихся видеть соответствия и несоответствия между произношением и написанием;
в) добиться осознания учащимися основных фонетических процес- сов русского языка (без введения соответствующих терминов): качественная редукция безударных гласных, позиционное оглу- шение, озвончение и смягчение, выпадение, диссимиляция со- гласных, произношение [в] на месте буквы «г» в словах типа его;
г) использовать осознанные фонетические процессы для обучения вы разительному чтению и орфоэпическим нормам русского языка;
2) дать представление о русской графике как науке, устанавливающей общие принципы передачи звучащей речи на письме:
а) закрепить знание алфавита,
б) добиться осознания учащимися количественного соотношения букв и звуков в русском языке: превосходящее количество глас-
152
153
ных букв над гласными звуками и согласных звуков над согласными буквами — и причин этого несоответствия;
в) изложить основные особенности русской графики:
— обозначение мягкости согласных на письме,
обозначение звука [j] в разных позициях,
функции твердого и мягкого знаков.
Хотя фонетика и графика изучаются в один этап в 5 классе и на них отводится относительно небольшое количество часов, познавательное и практическое значение этого раздела очень велико: фонетика в наиболее явном виде представляет язык системно, то есть в виде взаимосвязанных единиц; кроме того, именно на основании знания о расхождении звучания и написания формируется орфографическая зоркость.
При изучении фонетики используются как общеметодические, то есть актуальные для изучения разных разделов лингвистики, принципы, так и частнометодические — применяющиеся именно при обучении фонетике.
К общеметодическим относятся экстралингвистический принцип (соотнесение звуковой последовательности непосредственно с реалией, обозначенной рисунком), функциональный принцип (фиксация внимания на том, что звуки в сильных позициях — фонемы — выполняют смыслоразличительную роль, обращение к смыслоразличительной роли русского ударения) и системный принцип (установление связей между единицами фонетического уровня и морфемами и словами).
К частнометодическим фонетическим принципам относят опору на речевой слух учащихся, сопоставление звуков и букв и рассмотрение звука в морфеме.
§44. Содержание раздела «Фонетика, Графика»
Во всех трех учебных комплексах раздел фонетики изучается в один этап в 5 классе. В комплексе 1 он называется «Фонетика. Графика. Орфография. Культура речи»; поскольку орфография и культура речи входят как составляющие во все разделы, изучаемые в 5 классе, можно считать, что реальное название раздела «Фонетика. Графика»; на изучение раздела отводится 12 часов. В комплексе 2 раздел называется также «Фонетика. Графика»; на изучение раздела отводится 16 часов. В комплексе 3 есть два раздела, затрагивающих фонетико-графические проблемы: «Фонетика. Орфоэпия. Графика» (12 часов) и «Письмо. Орфография»; реально второй из них лишь предваряется текстом о значении письменности и целиком посвящен орфографии.
Фонетика — раздел языкознания, изучающий звучащую речь. Раздел фонетики во всех трех комплексах не содержит сведений о фонологии
и соответственно не различает абстрактных и конкретных фонетических единиц (фонем и звуков). Графика — наука о письме, о различных типах письма и их происхождении; из этих аспектов в школе изучается принцип обозначения звучащей речи буквами: обозначение мягкости на письме, функции твердого и мягкого знака, назначение йотированных гласных букв. Орфоэпия — наука, изучающая правила произношения слов и предложений.
Содержание раздела фонетики во всех трех комплексах приблизительно совпадает. Так, в них изучаются следующие лингвистические понятия: звук речи, гласные звуки, ударные и безударные гласные звуки, согласные звуки, согласные глухие и звонкие (парные и непарные), оглушение / озвончение согласных, твердые и мягкие согласные (парные и непарные), шипящие согласные, слог, ударение. Изучаемый в курсе фонетики раздел графики описывает принципы обозначения звучащей речи на письме, орфоэпия описывает произносительные нормы русского языка.
Изучение фонетики в 5 классе опирается на изученное в начальной школе. После начальной школы учащиеся должны знать следующее:
слова состоят из звуков,
звуки делятся на гласные и согласные,
гласные бывают ударные и безударные,
гласный образует слог,
согласные делятся на глухие и звонкие (парные и непарные), твердые и мягкие,
звонкие парные в конце слова и перед глухими заменяются глухими,
7) на письме звуки обозначаются буквами, которые составляют алфавит. В начальной школе у учащихся должны быть сформированы следу- ющие умения:
выделять на слух звуки и называть их,
устанавливать последовательность и количество звуков,
различать глухие и звонкие согласные, определять их парность,
различать твердые и мягкие согласные,
определять ударение в слове,
называть ударные и безударные гласные,
правильно называть буквы алфавита,
записывать слова в их графическом облике.
Раздел фонетики, расположенный после повторения изученного в начальной школе, начинает систематический курс русского языка в 5-9 классах, и именно с этим связана его важность и сложность для учителя: учитель не работал с данным классом ранее, кроме того, в младших классах сегодня, как и в средних, действует не один учебный комплекс. С этим связано то, что в разделе фонетики содержится не так много но-
154
155
вого материала, а основное место занимает повторение, обобщение, применение на более сложном языковом материале уже полученных в начальной школе знаний.
Новым в разделе фонетики в 5 классе для учащихся будет следующий теоретический материал:
особенности образования гласных и согласных звуков,
парность согласных по твердости / мягкости,
позиционное смягчение согласных (без введения термина),
позиционное озвончение согласных (без введения термина). Учащиеся должны овладеть следующими новыми умениями:
определять парность твердых и мягких согласных,
правильно делить слова на фонетические слоги,
устанавливать звуковое значение букв алфавита в словах.
