Рисунки карандашом поэтапно — интересные варианты рисунков карандашом. Пошаговый мастер-класс по рисованию своими руками для начинающих
Простой карандаш является самым популярным инструментом в среде художников, архитекторов и других творцов. С его помощью можно создавать необычайные картины, простые наброски или целые схемы, чертежи строений, приборов.
Отдельным направлением изобразительного искусства считается графика, чьи принципы позволяют работать с белым листом бумаги и обыкновенным карандашом или черной гелиевой ручкой.
Важным является передачи тени, выпуклости форм изображаемого объекта. В графике рисуют целые пейзажи, натюрморты, портреты. В отличие от живописи, здесь не требуется больших затрат на подручный материал — кисти, холсты и краски. Достаточно желания самого человека, чистого листа и простого карандаша.
Подключив фантазию, можно создать уникальные работы, но начать рекомендуется с самого просто — срисовки. Развивая навыки в данной области, в дальнейшем можно перейти к живописи, положив тем самым начало своего творческого пути.
Рисунки простым карандашом пользуются невероятной популярность по всему миру.
Содержимое обзора:
История графики
По праву считается древнейшим видом искусства. Еще на ранних этапах формирования человеческих сообществ появилась наскальная живопись. Она и является отправной точкой в развитии мирового изобразительного искусства. С помощью рисунков на стенах пещер люди хранили и передавали информацию, общались, запечатлели историю семей.
После возникновения письменности, графический стиль начал использоваться для декорации. Позднее графикой стали признавать наброски и эскизы скульптур Микеланджело, Л. Бернини, Рембрандта и И. Баженова. В середине девятнадцатого века было принято решение разделить данный вид искусства на несколько течений. Так сформировались станковая графика, изображение от руки, книжная и журнальная графика.
Достаточно вспомнить имена талантливых графистов, чтобы осознать масштаб распространения этого течения по планете. Например, Альбрехт Дюрер, Франсиско Гойя, Гюстав Дюре, Китагава Утамаро и многие другие.
Например, Альбрехт Дюрер, Франсиско Гойя, Гюстав Дюре, Китагава Утамаро и многие другие.
Несомненно, графика продолжает развиваться по сей день, привлекая все больше и больше молодых художников испытать свои силы в старейшем из существующих направлений творчества. Каждый желающий сможет создать красивые рисунки карандашом поэтапно.
Графика для детей и начинающих
Людям, заинтересовавшимся графикой, необходимо с умом подойти к обучению. Ведь если поспешить, можно разочароваться в собственных силах, так и не найдя им достойного применения. Во-первых, нужно определиться какие легкие рисунки карандашом поэтапно будет занятнее всего изображать.
Обратите внимание!
Монотонное черчение способно быстро наскучить, так что следует потратить несколько часов на подборку необычных эскизов. Ребенку будут интересны рисунки с животными, цветами, динозаврами и другими милыми созданиями.
 Например, здания, героев мультфильмов, машины, самолеты и другую технику.
Например, здания, героев мультфильмов, машины, самолеты и другую технику.Родители могут выбрать рисунки для детей поэтапно карандашом и сами подключиться к творческому процессу. Создания эскиза довольно занятное дело. На него можно потратить как несколько минут, так и целый день.
Принципы срисовки
Срисовка представляет собой поэтапный перенос изображение из источника на другую поверхность. Главный принцип — точность передачи деталей, контуров. Для срисовки выбираются рисунки без теней, с простым силуэтом. Обычно это предметы из повседневной жизни — посуда, одежда, продукты питания.
Такие изображение можно использовать в качестве иллюстраций к открыткам, рисовать на конвертах или сувенирах. Кроме того, они отлично подходят для декорирования помещений, мебели, тарелок и подносов.
Развив свои навыки на высоком уровне, каждый желающий с легкостью украсит квартиру карточками с подходящими рисунками. Готовые срисованные изображение рекомендуется дополнять цветными красками, блестками, бусинками и другими необычными атрибутами, которые сделают работу еще симпатичнее.
Обратите внимание!
Когда художник отточит мастерство срисовки, он сможет взяться за рисунки поэтапно карандашом для начинающих. Позднее перейти к профессиональному творчеству. Возможно, привив ребенку любовь к искусству и рисованию, родители обеспечат ему в будущем карьеру настоящего художника.
Методы срисовки
Существует большой перечень способов срисовки. Ниже представлены самые популярные из них.
Для начала нужно распечатать изображение, желательно в черно-белом формате. Если линии контуров виднеются плохо — выделит их маркером. Далее берется чистый лист и кладется сверху подготовленного эскиза. Аккуратными и точными движениями изображение обводится, постепенно как бы проявляется на чистой бумаге.
Надо быть предельно осторожным, чтобы не сделать резкого движения в сторону, иначе эскиз будет испорчен. Данный метод не рекомендуется выполнять маленьким детям в одиночку. Нарисовать рисунок карандашом им проще, чем обвести его с оригинала.
Второй вариант предполагает срисовку с лежащего рядом источника. Например, можно открыть сайт с подходящими эскизами, выбрать тот, который понравился больше всего и не спеша перенести на бумагу.
Обратите внимание!
Изображения берутся из книг, журналов, популярных комиксов. Этот способ потребует немного больше времени, зато в результате получится индивидуальная работа.
С чего лучше начать
При первом опыте срисовки рекомендуется использовать поэтапную инструкцию. Она поможет не запутаться в ходе работы, если возникнет проблема, вернуться к предыдущему шагу.
Ниже представлены шаги в создании рисунков для срисовки поэтапно карандашом для начинающих.
Выбрать понравившийся эскиз, распечатать в наилучшем качестве.
Подготовить рабочий стол. Найти гладкую поверхность, чтобы на эскизе не осталось вмятин и других следов. Рекомендуется использовать карандаш с плотным стержнем. Можно также применить пастельные мелки.
Положить на распечатанный эскиз белую бумагу, хорошо закрепить с помощью скотча или степлера. Рисунок должен просвечиваться, иначе не удастся детально воспроизвести предполагаемое изображение.
Сначала обвести контуры, затем перейти к основной части. Если это животное — мордочке, шерстке, лапкам. У людей можно прорисовать лицо, одежду. Исправить допущенные ошибки. Аккуратно рассоединить листки.
Популярные рисунки
Существует огромное количество красивых рисунков карандашом для срисовки. Самыми распространенными являются изображения котов, собак, кроликов и прочих домашних животных. Научившись рисовать данные картинки, можно своими руками изготавливать поздравительные открытки, составлять раскраски для детей.
Также большой популярностью пользуются персонажи из известных мультфильмов. Стиль их изображения не сложно воспроизвести самостоятельно, получится эскиз, который невозможно будет отличить от оригинала.
Есть примеры художников, использующих метод срисовки для создания календарей и плакатов. То есть данный способ предполагает большую сферу применения.
Конечно, нельзя замыкаться на однотипных эскизах, постепенно необходимо усложнять задачу, тогда через несколько недель можно вновь изобразить свои первые рисунки и сравнить получившийся результат.
Развитие навыков
Тренировки в рисовании нужно проводить каждый день. Необходимо найти свободный час, чтобы не растерять полученные навыки и приобрести новые.
Рекомендуется засекать время, за которое совершается срисовка. Надо пытаться улучшать результат. Выработав достаточную скорость, нужно снова усложнить задачу: смотреть на подготовленный эскиз несколько секунд, а затем стараться воспроизвести его в точности до мельчайших деталей.
Рисунки, конечно, будут усложняться, но это не должно останавливать. С таким подходом и ребенок, и взрослый будут воспринимать рисование как игру, а значит данное занятие им вряд ли наскучит.
Интересное применение
Срисовка используется в работе аниматоров. При создании мультфильма, особенно в прошлом столетии, применялся метод, предполагающий изображение персонажа снова и снова, незначительно изменяя положение той или иной части тела, выражение лица, местонахождение ближайших предметов.
Переход к компьютерной анимации значительно облегчил задачу, теперь метод срисовки применяется крайне редко, так как на него уходит слишком много времени и сил.
Создать мультик можно и самостоятельно. Для этого нужно взять толстый блокнот, на каждой странице которого сделать рисунок как описано выше. Например, полет бабочки, бег кошки или танец человека.
Полезные свойства рисунка
Научно доказана польза художественной терапии. Издавна она применяется для лечения проблем с нервной системой, снятия напряжения, улучшения работы мозга, кровеносной системы.
Рекомендуется самостоятельно устраивать сеансы, ведь для них не нужно каких-то особенных средств. Просто взять лист бумаги, выбрать красивые рисунки карандашом для срисовки и начат рисовать. Так можно незаметно скоротать вечер, отдохнуть после тяжелого рабочего дня, позаниматься с ребенком.
Просто взять лист бумаги, выбрать красивые рисунки карандашом для срисовки и начат рисовать. Так можно незаметно скоротать вечер, отдохнуть после тяжелого рабочего дня, позаниматься с ребенком.
Регулярные сеансы терапии развивают мелкую моторику, память, интеллектуальные способности. Параллельно можно слушать расслабляющую музыку, настроиться на позитивные мысли.
Частые ошибки
Многие начинающие художники сразу переходят к рисованию без эскиза. Результат, очевидно, получается не самый лучший. Именно поэтому важно сначала обучится азам срисовки и лишь в дальнейшем приступить к самостоятельной работе.
Между тем, тщательно изучив технику рисования простым карандашом можно устраивать мастер-классы для начинающих и детей. Это поможет приобщить больше людей к удивительному миру искусства.
Фото рисунков карандашом поэтапно
Картинки по клеточкам для начинающих
Здравствуйте коллеги. В одной из статей я рассказал, как рисовать картинки по клеточкам. Мы создали Микки Мауса. Это можно сделать и в тетради, но мы делали сетку сами. Так вот, в этом видео уроке изображение было фронтальным, и особой сложностью не отличалось. Сегодня рассмотрим еще один способ, скопировать Микки Мауса, только клетки будут уходить в перспективу.
В одной из статей я рассказал, как рисовать картинки по клеточкам. Мы создали Микки Мауса. Это можно сделать и в тетради, но мы делали сетку сами. Так вот, в этом видео уроке изображение было фронтальным, и особой сложностью не отличалось. Сегодня рассмотрим еще один способ, скопировать Микки Мауса, только клетки будут уходить в перспективу.
Хочу заметить, что и в этом уроке ничего трудного нет. Рисунок легкий, и с ним справится любой желающий. Единственный нюанс, это нарисовать перспективу сетки, о чем я подробно рассказывал в прошлых статьях.
Перспектива сетки под случайным углом
Представим, вам необходимо сделать изображение стола, уходящего в глубину, а на столе должен находиться какой-то рисунок. В нашем случае это известный мультипликационный персонаж.
И не просто его срисовать, но и увеличить в несколько раз.
Это не обязательно стол, это и:
- Узор на полу.
- На кафельной плитке.

- Книге.
- Ящике.
- Шкатулке.
- На любом плоском предмете…
Средствами знаний перспективы можно заставить зрителя поверить в то, что нарисованное имеет глубину. Это и есть одна из задач живописи. В своих статьях я часто обращаюсь к этой теме. Подробно изучив материал, вы научитесь создавать картинки по клеточкам и сможете считать себя на пятьдесят процентов художником. (Добрать остальные проценты можно желанием и трудолюбием 🙂 )
Рисовать по клеточкам картинки легко
Прежде чем приступить к уроку настоятельно рекомендую просмотреть материал нанесения сетки в перспективе, о котором я писал ранее. Поняв принцип вы, применяя данную технику, сможете рисовать по клеточкам картинки, а также Джоконду в различных положениях и на разных плоскостях.
И так, у нас, как и в прошлом уроке картинка — оригинал мышонка (он слева вверху), с буквами и цифрами. А также расчерченная плоскость, уходящая в глубь, с идентичной маркировкой.
Теперь я наношу засечки на линиях большой сетки, которые приблизительно соответствуют оригиналу. В данном случае это пять точек. Смотрим фото ниже.
В данном случае это пять точек. Смотрим фото ниже.
Далее наносим другие метки. На картинке отмечены пунктиром контуры будущего шедевра. Все это пока не идеально, в процессе будем уточнять.
Соединив контуры, мы получим вот такую черновую «болванку». Картинка мышонка ниже.
Дальше предлагаю сделать контур более четкий, и более детально прорисовать Микки, чтобы он совпадал с верхней иллюстрацией. И вот что получилось.
Разукрашиваем.
И вот исправив и подчистив ошибки, у нас получилась копия не хуже оригинала.
Уберем мешающие нам линии, сделаем плоскость (пусть это будет кафель), и произведение искусства у нас готово.
Если для вас это представляется сложным, можете попробовать нарисовать смайлики. Они проще, и подойдут для тренировки.
Для изучения более сложного рисунка посмотрите урок на этой странице.
Как рисовать 2D графику красиво.
 Основы крутого гейм арта
Основы крутого гейм артаИз этой статьи вы получите общие представления, как рисовать крутую 2D графику для игр. Это не пошаговый туториал, это что-то в разы более крутое!
Статья предназначена для тех, кто имеет некоторое знакомство с игровой 2D графикой. В первую очередь это относится к людям, занятым программированием, и желающим создавать качественные игровые ресурсы. Далее – просто ко всем, кто хочет создавать игровую графику. Под 2D ресурсами в тексте подразумеваются любые 2-мерные изображения для игр: от спрайтов персонажей до больших фонов. Статья кратко ознакомит с добротными традиционными концепциями дизайна и тем, как они могут улучшить вашу игру. Предполагается, что она позволит вам сэкономить время и не развить дурной вкус.
Здесь не будут освещаться такие вещи, как форматы файлов, сравнение растровой и векторной графики или использованное в примерах к статье программное обеспечение.
Список тем:
- Формы
- Анатомия и пропорции
- Перспектива
- Наука о цвете
- Освещение и затенение
- Оттачивание навыков
Если эти пункты не схватили вас за живое, наглядная демонстрация ваших способностей «до» и «после» идет ниже:
Факт из интернета!Это реальные картинки. Верхнюю самостоятельно нарисовал и хотел использовать в своей игре программист, а нижняя – это то, что получилось после небольшой доработки его друга-дизайнера.
Верхнюю самостоятельно нарисовал и хотел использовать в своей игре программист, а нижняя – это то, что получилось после небольшой доработки его друга-дизайнера.
В повседневной жизни мы привыкли часто видеть 2D изображения. Но понимать, что вещь выглядит красиво, не то же самое, что знать, почему это так. Любое двумерное изображение можно разбить на базовые элементы, поэтому вы можете представлять себе создание двумерной графики как объединение этих элементов, чтобы: 1) Получилось похоже на то, что вы имели ввиду; и 2) Не было супер уродливо. Например, мы все знаем, как выглядят квадрат и сфера, но какое отношение это имеет к созданию понятного на вид персонажа?
Чтобы ответить на это, мы приступаем к первой части:
Формы
Зная о том, какую роль на самом деле играют формы, вы можете применять их для создания приветливой или неприветливой на вид игровой среды, а также делать, чтобы персонажи и объекты соответствовали (или намеренно не соответствовали) этой среде.
Начинайте с самых простых форм: кругов, квадратов и прямоугольников. Попробуйте нарисовать персонаж, состоящий только из квадратов или только из треугольников, а затем посмотрите, кто из них будет больше похож на героя, а кто – на злодея. Сохраняя свои первоначальные задумки в виде зарисовок с простыми фигурами, вы сможете генерировать много идей, преждевременно не отвлекаясь на проработку деталей (об этом много говорится в части «Оттачивание навыков»).
Как правило, заостренные формы содержат намек на искусственность или зло, а извилистые и округлые – на органическое происхождение и добро. Таков традиционный спектр характеров. Круг и треугольник находятся на его концах, а квадрат где-то посередине.
Сравните, например, пейзаж Мордора во «Властелине колец» и холмы Шира. Когда круглый и дружелюбный на вид персонаж бродит по остроугольным окрестностям, он выглядит более тревожным, нежели тот же персонаж, первоначально показанный рядом с округлыми формами. В том же духе вы можете совершать свои стилистические выборы и тем самым влиять на впечатление, которое местность производит на игрока.
Вот еще очень хороший пример. Давайте разберем два персонажа, которые имеют одновременно очень много и очень мало общего друг с другом. Это Годзилла и динозавр Барни. Какие геометрические фигуры заставляют одного из них выглядеть как бездушное орудие убийства, а другого как милого обаяшку?
А еще у Годзиллы по четыре пальца на лапахТолько задумайтесь: оба персонажа – это монстры, срисованные с тираннозавра таким образом, чтобы внутри мог поместиться человек. Но они находятся на противоположных концах спектра привлекательности. Почему? Это связано с тем, что один имеет плавные округлые линии, а другой – более резкие, и местами даже острые (есть и другие причины, мы поговорим о них ниже).
Округлые природные линии на базовом уровне восприятия кажутся более комфортными, чем острые и уловатые. Не случайно, что «плохие парни» носят шипы в самых немыслимых местах (как Боузер из Super Mario), в то время как «хорошие парни» наподобие самого Марио стараются иметь мягкие очертания. Когда ёж Соник из игр Sonic the Hedgehog был задуман как более крутая и продвинутая версия Марио, его не случайно нарисовали с шипами и более проработанными деталями. Но давайте вернемся к Барни и Годзилле. Рассмотрим теперь их силуэты:
Когда ёж Соник из игр Sonic the Hedgehog был задуман как более крутая и продвинутая версия Марио, его не случайно нарисовали с шипами и более проработанными деталями. Но давайте вернемся к Барни и Годзилле. Рассмотрим теперь их силуэты:
Силуэт объекта тесно связан с его формой, поэтому небрежность при выборе силуэта способна разрушить форму. Если по силуэту персонажа трудно отличить от других, то его дизайн недостаточно хорош, даже если вы уже поработали со смыслом геометрических форм. Некоторые художники даже начинают отрисовку с силуэта, а затем двигаются вовнутрь. Упрощение объекта до его силуэта поможет еще раз убедиться, что он выглядит правильно. Короче говоря: при разработке графики для своих игр не забудьте убедиться, что вы учитываете формы и очертания объектов – и смысл, общепринято с ними связанный. Одного этого порой бывает достаточно, чтобы графика выражала ваш замысел.
Также помните, что предметы часто распознаются по их форме, поэтому объекты в вашей игре должны иметь различную форму, чтобы игрок с легкостью их различал. И усыпанный колючками морской ёж в роли главного героя сил Добра не заслужит популярности у игроков.
И усыпанный колючками морской ёж в роли главного героя сил Добра не заслужит популярности у игроков.
Короче говоря: Все предметы имеют форму, и разные формы подсознательно создают разное впечатление.
Анатомия и пропорции
Рисунок человеческой фигуры зачастую считается самым сложным, потому что хрящи, мышцы, кости и кожа в человеческом теле соединены сложным образом. Но не будем вдаваться в подробности.
Основная идея заключается в том, что для длины, размера и положения различных частей тела существуют определенные правила и отношения. Это важно потому, что анатомические ошибки бросаются в глаза. Более стилизованный персонаж, такой как Микки Маус, может менее строго придерживаться правил анатомии. Но начинать обучение лучше с реалистичных фигур. Чтобы нарушать правила, их надо хорошо знать. Берите за основу человеческие пропорции и двигайтесь к идеалу путем сравнения размеров разных частей тела.
Существуют конкретные пропорции для измерения почти каждой части человеческого тела, но обычно отправной точкой является голова. В реальной жизни люди имеют высоту около 7,5 голов, но часто это значение округляется до 8, чтобы получить чуть более идеализированную фигуру:
В реальной жизни люди имеют высоту около 7,5 голов, но часто это значение округляется до 8, чтобы получить чуть более идеализированную фигуру:
Изменение размера головы персонажа по сравнению с его телом может достаточно сильно влиять на то, как воспринимается этот персонаж. Большая голова делает существо похожим на ребенка, поэтому ее чаще рисуют дружелюбным персонажам, а персонажи с маленькими головами кажутся более взрослыми и относительно крупными. Годзилла и Барни снова помогут нам:
Годзилла кажется более зрелым, а Барни ну явный подхалимКороче говоря: Чтобы ваши персонажи выглядели правильно, их необходимо рисовать с соблюдением определенных пропорций. Путаница в пропорциях может нарушить впечатление от персонажа.
Рекомендуем изучить (на английском): Справочник по пропорциям от FOERVRAENGD
Перспектива
Перспектива – это создание иллюзии глубины на 2D-поверхности, она получается путем изменения форм и очертаний предметов, и это довольно обширная тема, поэтому вы увидите здесь несколько подзаголовков.
Геометрическая перспектива
В большинстве 2D игр создатели просто не желают связываться с геометрической перспективой, потому что ее реалистичная реализация в графике будет безумно трудоемкой. Чтобы пойти легким путем, разработчики пользуются нереалистичным предположением, что сбоку все видно одинаково хорошо (как в классическом платформере Super Mario), или разворачивают графику в более реальной на вид, но все же далекой от реальности изометрической проекции.
Мы детально изучим тему геометрической перспективы, потому что это наиболее сложный для понимания общий принцип, но даже очень простое его понимание также позволит значительно улучшить графику. В основе наиболее формальной теории перспективы лежит идея о точке схода. Параллельные линии, похоже, сходятся в одну точку на далеком расстоянии от наблюдателя. Это выглядит примерно так:
Еще больше впечатления внушил бы несущийся навстречу поездВы обратили внимание как сходятся параллельные линии (реальные и воображаемые)?
Можно добавить еще больше красных линий, но и так все понятноКрасные линии пересекаются в точке схода. Вам также должна быть знакома линия, которая разделяет небо и землю. Это линия горизонта, которая получается при пересечении бесконечных (с точки зрения наблюдателя) плоскостей.
Вам также должна быть знакома линия, которая разделяет небо и землю. Это линия горизонта, которая получается при пересечении бесконечных (с точки зрения наблюдателя) плоскостей.
Точка схода и линия горизонта по своей сути воплощают простую идею: предметы, которые находятся вдали, выглядят меньше предметов, которые ближе к нам. А приближенная к нам сторона предмета кажется больше, чем удаленная. В приведенном выше примере использована только одна точка схода, но на самом деле на картине будет столько точек схода, сколько присутствует наборов параллельных линий – для каждого своя. Звучит слишком сложно? Так и есть, поэтому в рисунках перспектива обычно упрощается до одно-, двух- и трехточечной. В одно- и двухточечной перспективе предполагается, что один или несколько наборов параллельных линий остаются параллельными навсегда и никогда не сходятся. Вот пример куба и параллелепипеда в одноточечной перспективе:
Карандаш и бумага… А вы на что надеялись?Обратите внимание, что горизонтальные и вертикальные грани остаются строго параллельными. Теперь посмотрим на двухточечную перспективу:
Теперь посмотрим на двухточечную перспективу:
Здесь прежде параллельные горизонтальные линии обрели свою точку схода. Вертикальные грани остаются параллельными. Наконец, трехточечная перспектива:
В трехточечной перспективе объект выглядит эпично, по крайней мере, с точки зрения высотыТеперь все ребра обрели свою собственную точку схода. С чем их и поздравим. Надо сказать, что точки схода проще всего рисовать для параллельных линий. Но прорисовывая направляющие линии или даже целые параллелепипеды для сложных объектов, вы сможете лучше представить их глубину. Одно-, двух- и трехточечная перспектива используется наиболее часто, но есть по крайней мере один художник, который при создании сумасшедших сферических сцен использовал шеститочечную перспективу.
Для рисования трубок и других круглых предметов в правильной перспективе существует важная хитрость, потому что в перспективе круг деформируется особым образом. Когда на них смотрят наклонно, круги выглядят как эллипсы. Чем больше наклон, тем сильнее сжат эллипс:
Круг превращается в эллипсВот простое правило. Когда вы смотрите на край цилиндра (например, крышу круглого здания), кривая выгибается вверх. Когда вы смотрите вниз, например, на основание ствола дерева, кривая выгибается вниз. Через середину этого изображения проходит линия горизонта.
Чтобы показать объем фигур, их следовало бы заштриховать, но мы оставим такВсе же надо помнить, что в большинстве игр с 2D графикой стараются избежать трудностей при изображении геометрической перспективы. Выбирают точку обзора сбоку или прямо сверху, что сводит к минимуму необходимость в ней.
Ракурс
Когда с соблюдением перспективы рисуют фигуру персонажа, это называется ракурсом. Направленный на зрителя кулак будет выглядеть не просто больше чем тот, который держат сбоку, он также закроет собой значительную часть руки. Пример:
Грубо, но понятноЧасто художники рисуют ракурсы на глаз, просто потому что вычисление всех точек схода отнимает много времени. Но чтобы вы знали, как это должно быть в идеале, ниже показан ракурс с точками схода и цилиндрами. В этом виде делают наброски для конечностей:
Цилиндры рисовать проще, чем людейПомните, что персонажи, в особенности человеческие, могут быть представлены как ряд более простых объектов, которые легче скомпоновать. Это нормально, когда набросок фигуры делают в виде соединенных суставами цилиндров, а внутри них потом рисуют человека.
Перекрытие и параллакс
С перекрытием все просто: ближайшие к нам объекты будут накладываться на отдаленные и скрывать их. Весьма необходимая вещь для 2D игр, поскольку это самый простой способ показать игроку его позицию по отношению к объектам. Давайте рассмотрим чрезвычайно простой пример:
Картинка вошла в историю как странные холмы на фоне всех игр серии Super MarioЭтот набор линий создает у вас впечатление, что маленькая круглая штучка справа (куст?) находится перед остальными, а самая большая – позади. Эффект иногда называют «T-правилом», поскольку пересечение линий объектов впереди и позади образует нечто наподобие буквы T. Это просто, но довольно мощно. В приведенном примере все Т перевернуты вверх ногами:
Ветераны программирования могут вспомнить про ASCII 193Параллакс – еще один важный эффект перспективы, связанный с отношениями перекрывающихся объектов. Его суть в том, что при движении зрителя далекие объекты смещаются меньше по сравнению с более близкими. Параллакс отлично подходит для 2D игр, потому что его довольно легко реализовать, и вы, несомненно, сталкивались с ним. Достаточно информации для начала можно почерпнуть из вот этой статьи в Википедии.
Воздушная перспектива
Поскольку 2D игры часто преднамеренно нарушают обычные правила перспективы по той простой причине, что их легче нарисовать без них, приходится полагаться на другие способы получить представление о глубине. Еще один из простых способов – делать объекты, предположительно удаленные от зрителя, более размытыми и менее подробными на вид. Вот пример из реальной жизни, на фотографии городского пейзажа промышленного Китая:
Городской смог во всей красеВы также можете заметить эффект геометрической перспективы, хотя в данном случае основная точка схода будет слева от кадра. Почти каждый 2D-платформер, когда-либо созданный, использует воздушную перспективу. Например (снова Super Mario World):
А также перекрытие и параллаксОбратите внимание, что чем дальше на фоне находится объект, тем более размытым он выглядит. О близости объекта к игроку можно сказать даже только по цвету контуров. Это непосредственно сводится к идее контраста. Контраст расскажет игроку, что важно, а что нет.
Посмотрите снова на скриншот из Super Mario World. Слегка затененные голубые холмы? Не важно. Труба с белым бликом и черными контурами? Важно. Единственный ярко-красный предмет на экране? Супер важно. Помните, что интерактивные объекты в игре должны всегда выделяться по отношению к не интерактивным, если нет конкретной причины скрывать что-то от игрока.
Рекомендуем изучить (на английском): Линейная и воздушная перспектива на ArtyFactory.com, Тьюториал от perspective-book.com
Наука о цвете
Цвет – это хитрая тема, и одна из наиболее субъективных в искусстве в целом. На цвет товарища нет, а цветовые сочетания и их значения различаются в разных культурах. Белый цвет может быть цветом чистоты на Западе, но в Японии он часто означает смерть. Тем не менее, есть несколько основных идей относительно цвета, которые помогут вам понять, что происходит с вашей графикой. Давайте для начала подумаем о том, из чего состоит определенный цвет.
Оттенок, насыщенность, яркость
Существует много способов разбивки по цветам, но тот, который обсуждается здесь, наиболее прост и удобен для начинающих цифровых художников.
Начнем со сравнения двух цветов:
Красный и синийКрасный и синий. Понятно, что это разные цвета, не так ли? Но на самом деле есть более точный термин Оттенок (Hue). Левый квадрат имеет красный оттенок, а правый имеет синий оттенок. Другие оттенки включают зеленый, оранжевый, фиолетовый и т. д. Хотя оттенок может показаться избыточным термином для определения цвета, это не так, потому что количество любого оттенка в цвете может измениться:
Красный и бледно-красныйИтак, перед вами два красных цвета, но чем они отличаются? Тот, что справа, как бы слегка… выцвел. У него меньшая Насыщенность (Saturation).
Насыщенность обозначает, насколько много цвета в цвете, или какой у него оттенок. О насыщенности можно думать, как о количестве серого в данном цвете. Нет серого – насыщенный цвет. Много серого – ненасыщенный. Так что в данном случае квадрат слева является полностью насыщенным, а справа – менее насыщенным. Чистый серый цвет – это просто цвет без насыщения. Насыщенность самое хитрое из свойств цвета, на котором может подскользнуться новичок. Просто имейте в виду, что насыщение оказывает большое влияние на атмосферу вашей графики. Высоко насыщенные цвета при использовании в больших количествах имеют тенденцию выглядеть более дружелюбно, а ненасыщенные цвета связаны с серьезным стилем.
Последнее свойство – Яркость (Brightness). Иногда вместо него используют Значение (Value). Яркость намного проще в понимании: показывает, насколько цвет ярче. Вот такой же красный, как выше, и его менее яркая (т.е. темная) версия:
Красный и темно-красный (менее яркий)В связи между яркостью и насыщенностью надо немного разобраться:
Эти свойства можно изменять одновременноВот пример как цвет может влиять на атмосферу игры. Сравниваются New Super Mario (если вам уже надоели примеры из старого) и Castlevania: Lords of Shadow.
Также обратите внимание, что от Марио не полетели кровавые ошметки, когда он наступил на гриб Ничего особенного, просто хотелось показать, как красиво на общем фоне выделяются яркие статусбарыГоворя о цвете, мы можем снова вспомнить про… Барни и Годзиллу! Подумайте, как цвет делает их такими разными с точки зрения оттенка, яркости и насыщенности, и что произойдет, если одно или несколько из этих свойств изменить. Что произойдет, если вы возьмете только одно свойство, и наделите им обоих персонажей? По-прежнему ли вам хочется обнять серого Барни?
Вкратце про RGB
Примите поздравления! Теперь вы разбираетесь в цветовой модели HSB (Hue Saturation Brightness/Тон Насыщенность Яркость) или HSV (Значение = Яркость). Практически любая программа для обработки изображений пользуется этим термином наряду с RGB (цветовая модель Красный Зеленый Синий) и CMYK (Голубой Пурпурный Желтый Черный). Но HSB, по всей видимости, проще всего объясняет, что происходит с цветами. Особенно в отношении того, насколько ярким или насыщенным является нужный вам цвет когда вы работаете над шейдингом. Однако в разных приложениях вам придется иметь дело с цветовой моделью RGB , поэтому кратко рассмотрим и ее. RGB попросту описывает все цвета с точки зрения красного, зеленого и синего, так как все цвета можно описать как комбинацию этих трех. Аналогичным образом информацию о цвете обрабатывает человеческий глаз. Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Также известна как аддитивная цветовая модель, поскольку цвета создаются путем добавления света, а не его поглощения (как в субтрактивной модели)Смотрите, как комбинация всех трех цветов дает белый. Можно представить, будто цвета играют в перетягивание каната, потому что когда они имеют одинаковую яркость, оттенки гасят друг друга и остается белый или серый цвет. Но если смешивать цвета в разных пропорциях, вы можете запутаться в логике получения результата, поэтому при работе над графикой мы и советуем HSB.
Цветовое колесо
Теперь, когда мы разобрались, что такое цвет, давайте начнем рассматривать цветовые комбинации. Теория цвета сложна и достаточно субъективна, поэтому нижеследующее должно рассматриваться не как железное правило, а как направление для дальнейшего развития.
Основу самой теории цвета составляет цветовое колесо (цветовой круг). Если упростить объяснение, то колесо – это субъективное расположение оттенков цвета по отношению к красному, желтому и синему, которые делят колесо на три части (так называемые основные цвета) и зеленому, оранжевому, фиолетовому (вторичные цвета) между ними.
Типичное цветовое колесоОттенки также обычно подразделяются на теплые и холодные, в терминах цветовой температуры. Причем красно-желтые цвета считают теплыми, а синие цвета прохладными, как показано ниже:
Занимательный факт. Чтобы показать жару в кадре, в фильм «Делай как надо» (1989) режиссер добавил больше оранжевого тонаЗдесь добавлена зона неопределенности, поскольку включенные в нее цвета являются своего рода пограничными. Но желто-зеленый часто относят к холодным, а пурпурный к теплым цветам. Важно помнить, что холодные цвета ассоциируются с темными оттенками, поэтому тень холодного цвета будет восприниматься как более темная, нежели выполненная в теплом цвете той же яркости.
Другие отношения между цветами также можно объяснить при помощи цветового колеса. Аналогичные цвета – это просто оттенки рядом друг с другом, такие как зеленый, желтый и цвета между ними. Контрастные цвета – это цвета (оттенки) на 180 градусов отстоящие друг от друга, которые кажутся более яркими при использовании вместе. Вероятно, вы видели их в действии, даже если не знали почему. Синий и оранжевый даже стали тропом (стандартным стилистическим приемом).
Если вы используете Firefox, посмотрите на иконку. Снова синий и оранжевый!При работе над игровой графикой попробуйте связать цвета с определенными расами или врагами, средами или уровнями. Обозначение цветом не является обязательным, однако вы можете использовать его как способ влияния на восприятие игроков. Подумайте о наборе цветов для плохих парней, но используйте, например, уникальные оттенки этих цветов для конкретных врагов. Не бойтесь экспериментировать и старайтесь использовать более редкие цвета. В любой достаточно продвинутой программе для обработки изображений (например, в GIMP) цвет изменить проще, чем любое другое свойство. Это одна из немногих вещей, которые можно легко изменить в готовом рисунке.
Короче говоря: Цвета можно разделять и сравнивать друг с другом различными способами, а в различных комбинациях пары цветов могут выглядеть лучше или хуже.
Рекомендуем изучить (на английском): Теория цвета для дизайнеров
Освещение и затенение
В этой части вы увидите много примеров пиксель арта, но в них говорится о базовых концепциях, которые применимы к любому типу 2D графики.
Источники света
Начинающие художники часто не понимают, зачем на самом деле рисуют свет и тень. Затенение (или шейдинг) рисунка обычно означает применение разных оттенков, чтобы создать иллюзию света на чертеже, точно так же, как перспектива – это иллюзия глубины. И точно так же как с перспективой, вам необходимо создать какие-то 2D аналоги видимых в реальности эффектов. Тут есть только одно правило: свет должен откуда-то исходить. Он не может быть везде, поэтому если вы просто раскрасите рисунок, это будет выглядеть неправильно. Когда новички пытаются нарисовать тень, но не понимают как, это приводит к объектам, которые выглядят вот так:
Серьезно, так делать не надоСравните с вариантом без теней:
Лучше оставить так, чем как было вышеЭто называется подушечным затенением, и его очень просто нарисовать не задумываясь. Кажется естественным оттенить предметы по внешним контурам… но это выглядит абсолютно ненатурально. Чтобы освещение выглядело правильно, оно должно иметь направление, и освещение/затенение поверхности нужно выстраивать в зависимости от того, с какой стороны на объект направлен источник света. Источником света может выступать солнце, лампа, озеро с кипящей лавой и т.д., или его можно оставить абстрактным.
Например, вы можете просто предположить, что почти весь свет падает от бесконечно удаленного источника под углом 45 градусов. Этого достаточно, чтобы красиво оттенить объекты в большинстве случаев. Анимированным спрайтам, которые будут использоваться на различных фонах, небольшая неопределенность помогает сохранить везде уместный вид.
Вот пример с источником света в верхнем левом углу:
Вам также надо подумать, не может ли одна из частей объекта отбрасывать тень на другиеОбращенные к источнику света части будут светлее, а противоположные им – темнее. Что может быть проще? Но это не всегда именно так…
Плоские и изогнутые поверхности
Плоские поверхности обычно имеют везде почти одинаковый оттенок, а на изогнутых мы увидим градиент. Изящные примеры из реального мира:
Американский бомбардировщик F-117. Плоские поверхности Более привычный на вид F-15. Изогнутые поверхностиСнова вернемся к параграфу о формах. Кто из этих плохих ребят покажется вам хорошим, а кто насторожит вас одним внешним видом?
Вы можете видеть реальный градиент между светом и тенью. Обратите внимание на левое крыло, на нем градиент просто идеален. Теперь вернемся к ранее упомянутому убожеству с подушечным затенением:
Источник света для куба и сферы не совсем одинаков. В чем разница?И тут для каждой грани кубу нужен только один оттенок, а сфере их надо гораздо больше – для имитации градиентной природы теней на изогнутых поверхностях.
Отраженный свет
Выше мы рассмотрели упрощенный шейдинг, так как свет может далее отражаться от поверхностей и подсвечивать затененные участки. Это часто означает, что часть тени, которая находится дальше всего от основного источника света, на самом деле светлее, чем в других местах. Эффект наиболее заметен, когда объект большой или находится очень близко к отражающей поверхности. Ниже показан классический пример:
Такой шейдинг позволяет лучше почувствовать объемЕще пара цифровых примеров на ту же тему.
Если бы сферы находились на голубой поверхности, отраженный свет имел бы голубой оттенокНа левом примере вы видите отражение света, расположенного за пределами края рисунка, так бывает с сильно отражающими поверхностями. Чем сильнее падающий свет, тем отчетливее виден и отраженный.
Изменение цветового тона
Изменение тона связано с отражением света и очень хорошо может быть показано на примере пиксель арта. Основная суть этого явления в том, что тон тени или отраженного света не всегда бывает только лишь более темной или светлой версией основного цвета объекта.
Наиболее часто с изменением тона можно встретиться у объектов, которые освещаются солнцем. Прямой солнечный свет имеет желтый тон, но голубое небо отражает на тени свой цвет, поэтому мы получаем желтые блики и тени голубого тона.
Вспомним про теплые и холодные цвета. Блики имеют теплый оттенок, а тени – холодныйЭто понятие приобретает важность, когда у вас есть дополнительные источники света и они по цвету отличаются от основных (например, раскаленная лава). Помните, что окрашенный свет изменит цвет освещаемого объекта. Однако изменение тона может быть и просто стилистическим решением. Преувеличивая эффект или подставляя дополнительные цвета вы можете добиться очень интересной картины:
Если использовать оттенки слишком много, игра будет напоминать InstagramСтоит знать еще, что тени быть менее насыщенными, и что менее насыщенные цвета могут казаться более темными, чем они есть на самом деле.
Среди художников нет единого мнения относительно изменения тона. Найдите свое решение, но помните, что чем сильнее вы измените тон, тем более сюрреалистическим станет ваш рисунок.
Шейдинг и текстурирование
Шейдинг может подсказать не только форму объекта, но и его текстуру. Текстура объекта влияет на то, как от него отражается свет. Поэтому изменяя шейдинг вы иногда можете изменить впечатление от текстуры. Чтобы различать некоторые типы текстур существуют свои термины:
Это когда-нибудь пригодится вам при покупке краски для ремонтаОт поверхности с глянцевой текстурой свет отражается хорошо и с очень небольшим рассеянием. Это означает, что освещенная часть предмета будет очень яркой (из-за хорошего отражения), а неосвещенная – очень темной (потому что дополнительная подсветка идет от рассеянного света, а его нет). Хорошим примером глянцевой текстуры является только что отполированный кузов автомобиля.
Матовая текстура отражает не очень хорошо и рассеивает свет при отражении. Это означает, что она кажется более ровно освещенной. Хорошим примером поверхности с матовой текстурой служит старая автомобильная шина.
Гладкая текстура стоит где-то посередине. Она хорошо отражает, но сильно рассеивает свет при отражении. Гладкую текстуру часто имеет пластик, например, большинство компьютерных клавиатур.
Итак, не забывайте о свойствах изображаемых вами материалов. Это глянцевый металл или матовая ткань? Одежда средневековых персонажей не должна отражать свет будто пластмасса, а космические доспехи не должны казаться мягкими на ощупь.
Короче говоря: Чтобы 2D графика смотрелась достоверной, свет должен иметь направление.
Рекомендуем изучить (на английском): Курс по рисованию от Никласа Янсона
Оттачивание навыков
Что делать теперь, когда изложены все основы? Вперед! Начинайте пробовать! Это правда: рисовать может любой. Конечно, у некоторых людей есть больше навыков, но самая большая разница между плохим художником и хорошим – это то, насколько много они практиковались. Чем больше практики, тем лучше вы владеете навыком. Но практикуйтесь с умом. Отличную возможность для этого дают игровые проекты. Если вы мечтали о своей игре, начинайте делать наброски для нее параллельно читая эту статью.
Если нет своего, присоединяйтесь к чужим игровым проектам! Даже в самой маленькой игре достаточно графики, чтобы вы отлично попрактиковались и в следующий раз рисовали заметно лучше. И еще: чтобы быть игровым художником, вам необязательно рисовать как художники эпохи Возрождения.
Карандаш и бумага
Единственный способ лучше рисовать – это практиковаться, а самый дешевый и простой способ – делать это с помощью карандаша и бумаги. Использовать только цифровые инструменты заманчиво, так как вы сразу бы получали готовый результат. Но не поддавайтесь соблазну! Когда вы рисуете вручную, вы активнее участвуете в процессе. Вдобавок, вы сможете избежать некоторых дурных привычек, которые возникают когда вы полностью полагаетесь на компьютер. Конечно, инструменты в программе могут выглядеть очень мощными. Но если вы попытаетесь сначала рисовать спрайты при помощи авто фигур, поверьте, у вас получатся смешные и уродливые вещи, которые невозможно было бы сделать с помощью карандашного наброска.
После того, как вы наработаете хорошие базовые привычки, будет еще куча времени, чтобы безжалостно исследовать все инструменты и приемы. Вам кажется странным рисовать карандашом на бумаге, если вы уже привыкли работать в программе? Но не просто так же это стало отправной точкой для художников во всем мире.
Приобретите блокнот для зарисовок (на обложке написано sketchbook), карандаши и хорошую стирательную резинку. Резинкой вам придется пользоваться очень часто. А вот блокнот для зарисовок необязателен. Ключевая идея в том, что вам нужна практика, поэтому можете рисовать хоть на полях своей школьной тетрадки. Но в блокноте все работы будут в одном месте, поэтому не придется впоследствии жалеть, что самый удачный рисунок злодея оказался на листке с домашней работой.
Наброски (они же скетчи)
В карандашных набросках лучше считать, что все линии – лишь временные предположения, а не окончательный вариант. Не попадайте в зависимость от своих линий. Рисуйте поверх, стирайте и рисуйте снова без оглядки на то, что уже есть. Конечно, для этого надо делать линии достаточно легкими. Начинайте с основной формы вашего объекта и постепенно добавляйте детали. Большинство объектов можно аппроксимировать основными формами, то есть сферой, цилиндром и «коробкой», что особенно полезно для рисования в перспективе.
Например, не рисуйте более или менее законченную голову, а переключайтесь на грудную клетку, затем руки, ноги и т. д. Преждевременно вдаваясь в детали, вы можете упустить из виду, как все они соответствуют друг другу. Нарисуйте все вместе на большом грубом наброске и добавляйте детали поверх. Не бойтесь продолжать набросок поверх первых линий, пока не добьетесь идеала общей формы, и не бойтесь начинать заново.
На этом видео отлично показано, как художник строит базовую структуру персонажа, накладывает грубые фигуры поверх, при этом все больше добавляет новые детали, а также стирает и снова рисует детали, которые выглядят плохо. А вот картинка из блокнота начинающего художника:
Типичный скетчЧерновик, черновик, опять черновик
Сначала это может казаться безумным, но вы должны набросать карандашом на бумаге хотя бы три версии любого персонажа/объекта/элемента меню. Только после этого можно переносить их для доработки на компьютер. Крупные студии часто создают буквально десятки концепций одного персонажа, прежде чем даже подумают о выборе. Набросок трех версий даже для неинтерактивных фоновых ресурсов, таких как деревья или кусты, – обычное дело. Вы сильно рискуете, если полагаетесь на первый вариант как на единственный и окончательный. Придумав три разных варианта, вы можете взять лучшее от каждого и объединить их в финале. Вот простой пример, где каждый из крутых космических шлемов отличается от окончательного варианта ниже (тот основан на еще более грубых ранних набросках):
Повторите раздел про анатомию и пропорции. Не зная строения черепа трудно придумать годный шлем Верхняя штучка вообще-то должна отбрасывать тень на забралоЕсли кажется, что следовать такому совету очень трудно, продолжайте помнить: вы рисуете грубые, очень грубые, грубейшие наброски. Не тратьте на них время. На самом деле в большинстве случаев чем меньше, тем лучше. Чем дольше вы работаете над вариантом, тем сложнее вам согласиться на его переделку или на создание другого варианта. Оставляйте в стороне детали, просто передайте общую идею и идите дальше. Вы всегда можете вернуться назад и проработать эскиз, если он вам понравился.
Приготовьтесь к тому, что вам придется рисовать, и рисовать много, и что вам придется временами расстраиваться. Если ваши рисунки кажутся вам непонятными, это лишь означает, что ничто человеческое вам ни чуждо. В следующий раз получится лучше, а потом еще лучше. Помните, что быть недовольным нормально. Если бы рисование было простым занятием, не появилась бы эта статья. По сути, если вы на 100% довольны своим рисунком, вы не стараетесь, вы начинаете терять друзей и убеждаете себя, что это размытое месиво вы изначально и хотели нарисовать.
Короче говоря: Всегда сначала делайте несколько карандашных версий своего гейм арта, и не пытайтесь сразу достичь совершенства.
Также прочтите (на английском): Скетчинг: орудие визуализации
Заключение и дальнейшее чтение
Теперь вы знаете основы и полностью готовы к созданию приличной графики для 2D игр. Если вам интересно узнать больше по теме, то на протяжении статьи вы можете заметить ссылки на дополнительные источники. Сама же статья во многом основывается на книге Криса Соларски «Drawing Basics and Video Game Art». Вы можете прочитать некоторые из его сочинений здесь. Дерзайте!
Оригинал статьи на английском языке: Total beginner guide for better 2d game art
P.S.
Если Вас интересует пиксель-арт, очень рекомендую прочитать перевод статьи Как рисовать пиксельарт? от создателя знаменитой игры Spelunky.
И, ознакомтесь с Полезными ресурсами для художников.- сайты с референсами, видео школы и много других полезностей.
картинки и узоры для начинающих
В школьные годы все из нас рисовали узоры на полях тетрадок. У кого-то выходило хорошо, у других не очень. Тем не мене, все получали удовольствие от этого процесса. Научиться рисовать ручкой можно в любом возрасте – и школьном, и в пенсионном. Графика гелевой ручкой может стать увлекательным хобби.
Выбираем инструмент
Для успешной работы необходимо выбрать подходящий инструмент:
- Следует выбрать ручку, которая не течет и не капает, пишет и рисует без каких-либо усилий. Таким инструментом выполнять узоры будет легко и приятно.
- Альтернативная замена гелевой ручке — лайнер или рапидограф. Они пишут всегда и везде. Существенным недостатком является достаточно высокая стоимость – в 4 раза дороже гелевых ручек. Хорошо зарекомендовали себя лайнеры фирм Uni и Sakura. Лайнеры могут иметь различную толщину: 0,3 мм – для основного рисунка; 0,8 мм — для создания черного фона;
- Еще один вариант – перьевая ручка. Ими часто работают крупные зарубежные иллюстраторы (Маттиас Адольфсон и Дон Лоу.)
Несколько советов
Для начинающих живописцев отлично подойдут для работы обычные черные гелевые ручки. Эта работа не так сложна, как кажется на первый взгляд. Работая поэтапно, надо только следовать некоторым советам:
- Необходимо уделять особое внимание нажиму ручки на лист бумаги. Прямой нажим используют для выполнения тонкой линии при прорисовке контуров. Можно нажимать на ручку под углом, и тогда получаются неяркие штрихи. Если наносить штрихи в одном направлении, получаются переходы полутонов. Пересекающиеся линии углубляют и усиливают теневые участки.
- Выполняя картинки гелевой ручкой, стоит учитывать такую особенность, как структура бумаги. На гладкой бумаге линии выходят ровные и четкие, на шероховатой — короткие и прерывистые.
- Перед началом работы рекомендуется нанести контур обычным карандашом. В этом случае мелкие помарки можно будет убрать ластиком после окончания работы, после полного высыхания рисунка.
- Чтобы вычерчивать линии разной толщины, выбирайте ручки с разными диаметрами стержня. Красители в ручках имеют различную степень плотности, поэтому лучше пользоваться сразу несколькими ручками. В итоге получаются линии разной насыщенности, создаются разнообразные узоры.
- При рисовании гелевой ручкой можно позволить себе различные фантазии. Также можно использовать ручки различных цветов. Можно скомбинировать несколько узоров и орнаментов, взятых из интернета, получится совершенно эксклюзивный рисунок. В любом случае картинки, выполненные в такой технике, выходят красивые и оригинальные.
Рисунок гелевой ручкой необходимо наносить сверху вниз, следуя положению ворсинок листа. Прорисованные части не рекомендуется трогать, чтобы не смазать рисунок. Рекомендуется выбирать плотную бумагу и работать с легким нажимом, ведь гелевые чернила имеют обыкновение стягивать лист. Рисунки гелевой ручкой очень сложно исправить, они требуют точности и аккуратности.
Процесс рисования
Перед началом работы обычно делают карандашный набросок. Само рисование должно быть быстрым, рисуют линии быстро и уверенно, не зацикливаясь на качестве. Надо, чтобы рука постепенно привыкла к инструменту. Всегда заканчивайте начатую работу, даже если она не нравится.
Рисуйте все, что видите вокруг, начиная с самых обычных предметов. Главное в работе – практика и еще раз практика. Не оценивайте себя после каждого выполненного рисунка. Постепенно количество перерастет в качество. В освоении мастерства помогут только терпение и упорство.
Займитесь самообразованием: читайте книги по рисунку и выполняйте упражнения.
В технике дотворк
Дотворк – точечная техника (от англ. dotwork – «точечная работа»). Часто это понятие употребляют в связи с татуировками. Хотя рисование точками применяется уже давно. Среди профессиональных художников стиль дотворк известен также как стиль пуантель. Это означает, что все линии, полоски тени и переходы делаются отдельными точками, при этом их очень много. Работа эта трудоемкая, длительная и кропотливая. Если довести работу до конца, результат превзойдет все ожидания. Ведь на небольшой рисунок формата А4 уйдет примерно 500 000 точек. Если же забивать еще и фон, то счет пойдет на миллионы.
Конечно, с первого раза может получиться не слишком качественный рисунок. Но все приходит с опытом. Со временем рисунки станут четкими, а в них будет чувствоваться уверенная рука мастера своего дела.
Видео по теме статьи
Еще несколько идей по выполнению графики гелевой ручкой можно почерпнуть из предложенной ниже подборки видео:
Рисуем поэтапно: 100 идей как рисовать поэтапно ✍
В этом разделе собраны самые популярные уроки рисования карандашом, кистью, пальцами, изображения в технике монотипии, граттажа, эбру (других техниках) для начинающих художников разного возраста, даже для маленьких детей. Можно научиться красиво рисовать карандашом или кистью, если перед вами картинки для срисовки.
В этом случае можно научиться создавать рисунки карандашом или кистью поэтапно. Каждый неопытный художник начинает с копирования уже готовых работ, поэтому вооружаемся карандашом, листом бумаги и рисуем поэтапно. Для начинающих большую помощь окажет наша фотогалерея, в которой приведены разные уроки для детей и взрослых на свободную тему. Творите в свое удовольствие.
Содержание материала
Легкие рисунки
Как научиться рисовать простым карандашом красивые рисунки? В этом помогут простые легкие картинки для срисовки. Многие дети любят рисовать. Но иногда у ребенка получается не так, как хочется. Тогда можно вдохновить его на эксперименты с разными техниками, среди которых обязательно найдется любимая. После этого малыш наверняка захочет нарисовать сам новые легкие рисунки или срисовать с примера, по шаблону или клеточкам.
Рисунки карандашом
Чтобы научиться красиво рисовать – важно научиться срисовывать. На фото показаны срисовки с шаблонов и красивое рисование начинающих (рисунок поэтапно разбит на шаги) художников. Основы карандашной графики вы постигнете намного быстрее, если будете делать рисунки поэтапно карандашом, сверяясь с фото в нашей статье. Здесь приведены картинки, с которыми справятся даже малыши. С нами сделать рисунки карандашом, поэтапно прорисовывая изображения, будет просто и увлекательно.
Популярные рисунки
Вы не умеете рисовать? Или умеете, но считаете, что уровень вашего рисования желает лучшего? Тогда мы знаем, как вам помочь. Поэтапные уроки рисования – это то, что вам нужно. Сайт демонстрирует простое рисование карандашом для начинающих. На нем мы поэтапно учимся рисовать картинки, популярные анимэ, иероглифы, тату и портреты, рисуем поэтапно животных и цветы.
Посмотрите в подборке, как нарисовать поэтапно популярные простые рисунки животных, природу, анимэ, портреты, другие картинки. Создайте свой уникальный рисунок карандашом, поэтапно прорисовывая изображение.
Рисуйте с удовольствием
Прочь страхи и сомнения, мысли о том, что «у меня никогда не получится». Берите в руки карандаши, ручки, кисти и краски и начинайте рисовать. Перешагните через свои барьеры, научитесь рисовать поэтапно карандашом легкие рисунки или освойте пошаговое рисование гелевыми ручками, красками, темперой.
Проявите выдержку и терпение, и вы сможете нарисовать с помощью нашей галереи из 100 фото любую фантазию. В этом вам помогут наши пошаговые рисунки на разные темы. В подборке работ показано, как делать рисунки поэтапно для начинающих художников.
Уроки рисования карандашом. С чего начать? ✏️
Приветствую всех на блоге «Научиться рисовать за 30 дней!». На нашем сайте вы найдете уроки рисования для любых скиллов и возрастов.
Раз вы попали сюда, значит хотя бы немного верите, что сможете научиться рисовать. И это действительно так! Даже если вы рисовали совсем чуть-чуть, вообще не рисовали или сомневаетесь в своих способностях, найдите простой карандаш и 20 минут в день — и за месяц вы научитесь создавать поразительные изображения.
Вам понадобится 20 минут в день на рисованиеСамое сложное — начать
Чтобы научиться рисовать, человеку сначала надо просто начать. Нужно подтолкнуть его к тому, чтобы он взял в руки карандаш и начал проводить линии на чистом листе бумаги. Многие считают, что чистый лист бумаги — это проблема, справиться с которой может только талантливый художник. На самом деле, освоив Девять фундаментальных законов рисования, вы обретете достаточную уверенность в себе, чтобы наслаждаться рисованием.
Пройдя этот курс, за тридцать дней вы добьетесь первых творческих успехов, получите стимул к постоянной практике, укрепите уверенность в себе и сохраните интерес к рисованию на всю жизнь.
Что вам потребуется для начала уроков рисования:
1. Альбом или блокнот для рисования (хотя бы 50 чистых листов).
2. Карандаш (пока вы можете взять любой карандаш, который лежит под рукой).
3. Ежедневник или календарь (пожалуй, самое главное из всего списка!). Вам необходимо будет систематически выделять 20 минут каждый день на уроки рисования. Поэтому нужно запланировать это и отслеживать.
Итак, приступим!
Уроки рисования. Шаг первый — составляем расписаниеВозьмите ваш ежедневник и карандаш – давайте составим расписание уроков рисования на первую неделю. Я знаю, ваши дни чрезвычайно загружены, поэтому вы можете разбить один двадцатиминутный урок на два десятиминутных.
Моя цель, чтобы вы дали обязательство рисовать каждый день всего неделю. Я знаю, что после семи уроков вы полюбите это. Немедленный успех – величайший мотиватор! Если вы сможете рисовать ежедневно в течение недели, вы успешно завершите ваше обучение через месяц.
Однако вполне приемлемо использовать более неторопливый подход и сосредоточиться на нескольких занятиях в неделю, тратя намного больше времени на уроки и дополнительные задания в конце каждого урока.
Главное не сдавайтесь!
Уроки рисования. Шаг второй — настраиваемсяНачните рисовать! Сядьте за стол, сделайте глубокий вдох, улыбнитесь (это действительно должно быть искренне!), положите перед собой лист бумаги и начинайте.
Уроки рисования. Шаг третий — определяем уровеньИтак, давайте прикоснемся карандашом к бумаге и начнем рисовать.
Начнем с маленькой вступительной проверки, которая будет для вас точкой отсчета в дальнейшем.
Я хочу, чтобы вы нарисовали несколько объектов. Расслабьтесь! Вы единственный человек, который увидит это. Я хочу, чтобы вы нарисовали изображения, которые будут служить отправной точкой, с помощью которых вы сможете в дальнейшем отслеживать улучшение своих навыков рисования. Даже если у вас есть соблазн пропустить эту часть, соберитесь и нарисуйте эти картинки! Через тридцать дней вы будете рады, что сделали это!
Откройте ваш блокнот. Наверху первой страницы напишите «День 1/30, Вступительная проверка», поставьте сегодняшнюю дату и время. (Повторяйте эту информацию каждый раз с соответствующим номером и заголовком урока).
Итак, потратьте пару минут и нарисуйте:
- дом
- самолет
- бублик
Надеюсь вы не сильно устали? Вам понравилось? Я хочу, чтобы вы сохранили эти первые рисунки в вашем блокноте. Вы сможете сравнить их позже с рисунками в конце курса. Вы будете поражены феноменальным улучшением своих навыков!
Шаг четвертый — черпайте знания из разных источниковНе зацикливайтесь на одном единственном учебнике по рисованию, изучайте техники из разных источников, пробуйте новые стили и инструменты.
Например, в онлайн-школе рисования Вероники Калачевой есть бесплатные мастер-классы, которые становятся доступными сразу после регистрации. Также они часто проводят бесплатные вебинары.
Шаг пятый — начните сейчас!Итак, давайте начнем наш первый урок — как рисовать 3D сферу.
Подписывайтесь в группу ВКонтакте и Инстаграм, чтобы не пропустить новые уроки, делиться своими работами и получать хорошие советы.
Были использованы материалы книги Mark Kistler «You can draw in 30 days».
Книга на русском языке Марк Кистлер «Вы сможете рисовать через 30 дней».
Красивые рисунки черной ручкой по шагу. Графика гелевой ручкой: советы для начинающих
Татуировка – специальное изображение на теле человека, зачастую передающее его мысли, принцип жизни и желания.
Чтобы выбрать тату достаточно взглянуть на сотни примеров и с эскизом прийти к мастеру. Перед тем как сделать постоянный рисунок на теле, рекомендуется провести эксперимент.
Тату ручкой на руке или другой части тела используется для того, чтобы понять, как влияет нарисованный символ и картинка на человека.
Если, проходив неделю с рисунком, состояние человека улучшилось – можно смело наносить рисунок навсегда.
Татуировки ручкой широко распространены среди детей, подростков. Они выполняются быстро и просто.
Все, что необходимо – перерисовать выбранную картинку на кожу, соблюдая схожесть с исходником. Легкие и простые рисунки сможет нарисовать даже маленький ребенок.
Временное тату можно выполнять черной ручкой, для этого важно правильно подобрать качество инструмента. Для работы подойдет гелевая или шариковая ручка.
В некоторых случаях можно набить долговременную тату, используя иголку и гелевую ручку.
Рассмотрим, как делать рисунок ручкой, а также длительность данной процедуры:
- Подготовьте материалы: гелевую ручку нужного оттенка, простой карандаш, ножницы, бумагу или кальку, ватные тампоны, тальк спирт и раствор для обработки ран.
- Выберите эскиз или трафарет. Перед началом работы рекомендуется подобрать рисунок.
В зависимости от предназначения тату, это могут быть надписи, картинки, фото известных людей. Главное – иметь достаточный художественный навык рисования.
- Перевод. Нарисуйте картинку на кальке и аккуратно заштрихуйте по контуру гелевой ручкой.
В дальнейшем эта заготовка понадобится для временной татуировки, которую делать нужно быстро.
- Выберите место. У девушек рисунки хорошо смотрятся на запястье, у мальчиков тату выглядят солидно на плече.
- Перевод рисунка. Приложите подготовленный шаблон рисунком вниз к коже. Возьмите смоченную в воде тряпочку и приложите к кальке на 1 минуту.
Аккуратно отодвинув бумагу, проверьте – перевелось ли тату.
Сделать тату можно иглой, набив дырочки на коже и заполнив их краской от ручки. Такой метод считается болезненным, но менее травматичным, чем нанесение с помощью машинки.
По времени работа займет не более 15 минут в зависимости от сложности рисунка.
Простые эскизы для начинающих
Для того чтоб нанести рисунок впервые, опытные мастера рекомендуют выбирать самые простые эскизы для начинающих.
Не стоит полагать, что рисовать тату ручкой долго – этот процесс занимает не более получаса при должной сноровке.
Обратите внимание! Самыми простыми эскизами считаются варианты без детальных подробностей картинки. Надписи также будут интересны в качестве первичного нанесения на кожу.
Для первого раза хорошо подойдут маленькие картинки. Когда набьется рука, можно переходить к более сложным видам эскизов среднего размера и крупным.
Рассмотрим несколько вариантов картинок для самостоятельного нанесения в домашних условиях:
| Эскиз | Описание |
| Геометрические узоры | Чтобы рисовать красивые узоры, необязательно быть профессиональным художником. Достаточно взглянуть на образец и перечертить его на кожу или пергамент. Среди геометрических орнаментов популярные греческие, римские и скандинавские узоры |
| Цветы | Рисунки цветов можно наносить синей ручкой, а сам стебель окрашивать в черный цвет. Лучше выбирать несложные варианты роз, пионов, орхидей, ромашек – они хорошо подходят для изображения на нижней части ноги |
| Природные рисунки | Ветви и листья деревьев – узоры, с которыми справится любой начинающий художник. Желуди, каштаны, орехи, а также ягоды – все эти картинки делаются за полчаса, потому как не имеют подробных деталей |
| Насекомые | Самое простое в рисовании насекомое – бабочка. Два крыла, посередине тельце насекомого – рисунок готов. Неплохо получается изображение осы, жуков или змей |
| Черепа | Парни часто выбирают брутальные нательные рисунки: предложите им нанести изображение стилизованного черепа. По бокам могут располагаться красные розы с листьями: такой эскиз всегда вызывает восторг |
Красивые картинки для девочек и мальчиков
Для пробы пера художник всегда выбирает мини-изображения, которые легко можно скрыть за одеждой.
Не исключением являются татуировки черной гелевой ручкой, которые при неудаче можно спрятать за текстилем.
Подборка нескольких красивых, но несложных вариантов позволит определиться с выбором для девушек и мужчин:
- Бантик. Изображение прекрасно подойдет для девочек подросткового возраста.
Его лучше нанести на заднюю часть шеи – именно там оно смотрится привлекательно и романтично.
- Мордочки животных. Крутые, но милые эскизы всегда вызывают восхищение: попробуйте нарисовать морду забавного кота на одном из пальцев руки.
Тату будет выглядеть великолепно в сочетании со стильным кольцом.
- Ноты или скрипичный ключ. Вариант актуален для меломанов-девушек, а также для тех людей, которые занимаются музыкой. Нанести узор рекомендуется на запястье.
- Морская тематика. Хорошо подходит в качестве мужских или женских татуировок.
- Стая летучих мышей. Рисунок актуален для настоящих пацанов: он несложен в исполнении, однако выглядит потрясающе.
Все изображения рисуем поэтапно: сначала зрительно выделяем основные части рисунка, после чего переходим к закрашиванию секций. Мелкие элементы прорисовываем осторожно на последнем этапе работы.
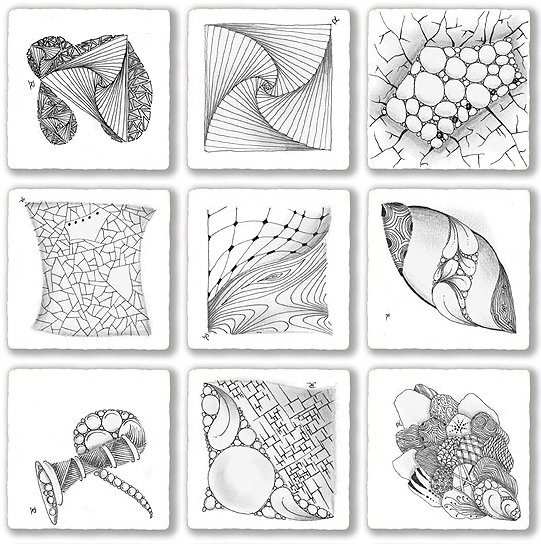
Зентангл — простой и интересный способ создания красивых графических изображений с помощью повторяющихся элементов и орнаментов. Использовать его может практически каждый. Это занятие развивает внимание и творческие способности, а еще отлично поднимает настроение. Zentangle — метод, известный всему миру, им пользуются люди разного возраста и с разными интересами.
Эта техника не требует сложных материалов. Для работы Тебе понадобятся бумага, карандаш (для начального рисунка) и гелевая черная ручка (линер).
Линеры — это ручки, но с чернилами на водной основе, благодаря чему они могут рисовать тонкую, красивую линию. Удобны они тем, что в продаже существуют линеры разной толщины. Для детальных рисунков подойдут тонкие линии, для больших плоскостей — жирные. Линеры продаются в любом магазине канцтоваров.
Преимущество техники «зентангл» в том, что Ты можешь не бояться ошибиться и сделать неровную линию. Так что у Тебя есть прекрасная возможность рисовать сразу без карандаша.
Чтобы Тебе легче было усваивать технику «зентангл», я добавлю несколько орнаментов, которые можно использовать в своих рисунках. Большинство из них я придумала сама.
Хочешь создать маленький шедевр в технике зентангл? Тогда поехали! Сегодня рисуем животных.
Как нарисовать рыбку в технике зентангл
1. Прежде всего, подумаем о размещении рыбки на бумаге. Легкими плоскостями (овалами) обозначим тело, хвостик и плавники будущей рыбки.
2. Теперь уточняем контур тела рыбки, прорисовываем плавники и хвостик. На этом этапе можно дорисовать и лицо рыбки: пухлые губки и глаз.
3. Рыбка готова! Правда, не так уж и трудно? Теперь линиями раздели тело, плавники и хвост рыбки на полоски. Зачем, спросишь Ты? На каждой из этих полосок будет размещаться особый орнамент — Ты придумаешь его сам, или выберешь из моих примеров.
4. Когда рисунок карандашом будет полностью готов, обведи контур черной ручкой, или линером. После этого можно смело приступать к раскрашиванию рыбки в технике зентангл. Давай начнем с самого маленького плавника. Укрась каждую полоску различным оригинальным орнаментом.
Обрати внимание! Совсем не обязательно точно повторять орнаменты, которые нарисовала я. Добавь рисунку оригинальности и собственной индивидуальности. Ты можешь менять порядок орнаментов, придумывать свои и т. д.
Важно знать! Некоторые орнаменты могут повторяться несколько раз — это даже хорошо.
Обрати внимание! Некоторые орнаменты можно сделать темнее, а другие — светлее. Такая разница возможна за счет разной плотности, или толщины линий. Важно чередовать светлые и темные орнаменты для контраста, чтобы рисунок не получился слишком светлым, или темным.
6. Если плавники и хвост готовы, переходи к рисованию тела рыбки. Укрась каждую полоску эксклюзивным орнаментом!
Совет. Не бойся фантазировать и ошибаться, это придает работе особую индивидуальность. Попробуй рисовать все орнаменты без карандаша, сразу черной ручкой, так Ты обретешь смелость в рисовании и будешь быстро развивать творческие способности.
7. На этом этапе переходим к лицу. Сделай его немного светлее, чем тело и плавники — тогда будет хорошо видна граница тела и лица.
8. Поздравляю! Ты прекрасно освоил зентангл для начинающих. Рыбка готова! Теперь можно дорисовать детали окружающей среды: пузырьки воздуха в воде, водоросли, песок и камни. Не забывай, что фон также должен быть выполнен в этой технике, чтобы картина выглядела гармонично.
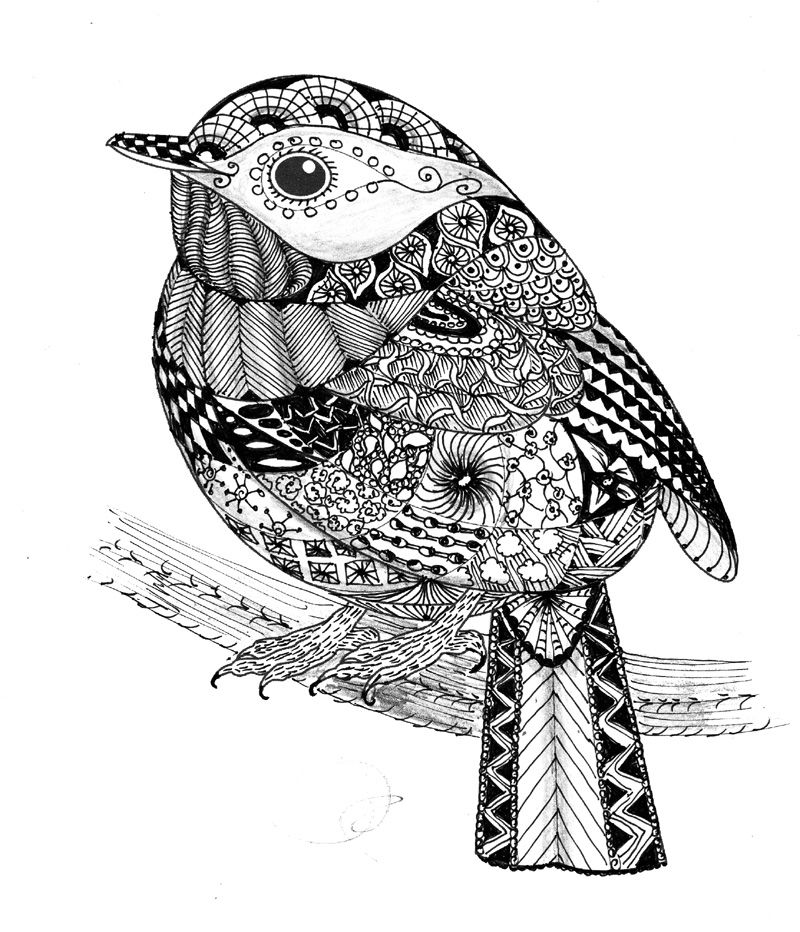
Рисуем сову в технике зентангл шаг за шагом
1. Прежде всего, на чистой бумаге слегка обозначь круг, который будет туловищем совы. Раздели круг двумя вспомогательными линиями: средней линией туловища и линией глаз. Эти линии помогут Тебе лучше ориентироваться в рисунке.
2. Прорисуй контур тела птицы: немного суженный сверху, широкий посередине и сильно сужен внизу. Дорисуй снизу треугольный хвостик с закругленным кончиком и небольшие ушки на голове, чуть-чуть похожи на рожки.
3. На этом этапе переходим к рисованию лица. Нарисуй сове огромные круглые глаза, чтобы она могла хорошо видеть ночью, а между глазами треугольный клюв. Не забудь о крыльях. Отметь легонько, где они будут располагаться с правой и левой сторон.
4. На этом этапе подробно прорисуй крылья, выделяя в них три плоскости, похожи на перья. Также добавь перышки на хвостике и ушках. Не забудь про маленькие лапки. Дорисуй сове веточку, чтобы у нее было на чем сидеть.
5. Теперь осталось добавить детали. Выдели область лица вокруг глаз и клюва. А в другой части туловища, которая будет телом, прорисуй полукруглые перышки.
6. Теперь обведи контур черной ручкой, или линером и переходи к орнаментам. Я начала рисовать сову с крыльев и ушек.
7. Теперь можно рисовать перышки на хвостике и глазах. Сделай маленький зрачок темнее, а вокруг добавь светлого орнамента. Я, например, для глаз выбрала линии с кружочком на конце — такой орнамент чем-то напоминает природные орнаменты в глазах человека.
Возле самих зрачков линии сделай немного гуще и темнее, чтобы хорошо выделить взгляд. А чем ближе к краю, тем больше оставляй бумагу белой. Также разрисуй клюв.
8. На этом этапе разрисуй перышки тела. Их много, поэтому надо будет постараться. Но результат того стоит. Не забывай, что можешь использовать свои орнаменты.
9. Рисунок уже почти готов! Осталось только дорисовать орнаменты возле глаз. Сделай их светлее, чем перышки тела. Однако у самых глаз пусть линии будут гуще и темнее, это хорошо выделит их контур.
Поздравляю! Сова полностью готова! Осталось украсить веточку, и дорисовать фантастические листочки.
Которой каждый день пользуются офисные работники, ученики школ и университетов, является еще и прекрасным инструментом для рисования. Графика гелевой ручкой имеет большое преимущество: рисунок получается четким и насыщенным. Хотя, с другой стороны, стереть ластиком неправильно нарисованные штрихи не получится. Так как цены на ручки невысокие, то рисовать ими довольно выгодно и экономично. Декоративная графика в исполнении гелевыми ручками может стать оригинальным и интересным дополнением к домашнему интерьеру.
С чего начать?
Неопытным художникам, которые только ищут себя в сфере рисования, отлично подойдут черные гелевые ручки. Они помогут сделать рисунок изысканным и утонченным. Графика гелевой ручкой для начинающих художников не будет сложна в выполнении, надо только учитывать кое-какие особенности.
Нажим
Существуют разные способы нажима ручками на лист бумаги. Чтобы получить непрерывную тоненькую линию, надо использовать прямой нажим. Ручка ставится перпендикулярно бумаге и проводится прямая линия. Такой метод отлично подойдет для прорисовки контуров. Можно выполнять рисунок, нажимая на инструмент под углом. В итоге получаются неяркие штрихи. Если таким способом рисовать линии в одном направлении, то можно создать переходы полутонов. Пересеченные линии помогут углубить и усилить теневые участки.
Бумага и ее структура
Используя такой метод рисования, как графика гелевой ручкой, надо учитывать и структуру бумаги. При выборе гладкой бумаги линии будут четкими и ровными. Если же рисовать на шероховатой поверхности, то линии получатся короткими и прерывистыми.
Контур
Чтобы не сделать непоправимых ошибок в работе, нужно для начала нарисовать контур с помощью обычного графитного карандаша. Тогда мелкие оплошности можно будет убрать ластиком. Делать эту процедуру надо уже после обведения всех деталей ручкой. При этом необходимо подождать, пока рисунок высохнет полностью. Линии, которые наносятся гелевой ручкой, в основном имеют одинаковую толщину. Это зависит от диаметра стержня. Чтобы проводить линии разной толщины, нужно выбирать ручки с различными диаметрами шарика. Во время рисования лучше пользоваться несколькими гелевыми ручками, поскольку разные красители имеют различную плотность. В итоге можно получить линии разнообразной насыщенности, что создаст неповторимый эффект.
Узоры
Что угодно можно нарисовать с помощью такой техники, как графика гелевой ручкой. Узоры, к примеру, получаются просто фантастическими. При рисовании узоров можно позволить себе воплотить на бумаге практически любые фантазии. Чтобы рисунок получился оригинальным и необычным, надо использовать не одну гелевую ручку. При желании, можно добавить узору красок и взять разноцветные гелевые ручки. Если воображение не позволяет художнику разогнаться на бумаге и нарисовать эксклюзивный узор, то сетевые просторы предоставят огромный выбор разнообразных рисунков и орнаментов. Такие картинки можно просмотреть, скомбинировать, а в итоге нарисовать что-нибудь свое, просто опираясь на выбранные рисунки. Или просто остановиться на одном узоре и срисовать только его. В любом случае картинка получится красивой и интересной.
Некоторые тонкости
Стержни гелевых ручек, как правило, толстые, что позволяет художнику рисовать незаурядным точечным методом, который называется дотворк. Поскольку цветные инструменты всегда рисуют не слишком хорошо, то графика черной гелевой ручкой будет намного насыщеннее и качественнее. Важно помнить, что гелевая паста имеет свойство быстро высыхать, поэтому стержень должен быть использован в течение нескольких недель, иначе он перестанет рисовать. Графика, нанесенная с помощью черной гелевой ручки, немного потеряет блеск и оттенок по истечении 2-3 дней со дня выполнения рисунка. Наносить линии на бумагу надо очень аккуратно, поскольку вытереть их будет невозможно. Также важно не забывать, что прикасаться к готовому рисунку нельзя, потому как гель может размазаться по поверхности бумаги.
Что еще важно помнить?
Графика гелевой ручкой должна наноситься в соответствии с положением ворсинок листа, то есть сверху вниз. Закрашенную часть нельзя трогать пальцем, иначе можно изменить насыщенность линий. Лучше всего для рисунка выбирать бумагу с высокой плотностью, а работать легким нажимом, ведь гелевая паста имеет свойство «стягивать» лист. При возникновении грубых ошибок во время рисования, которые просто необходимо удалить, используют белила или иные покрывающие материалы. Надо помнить, что графика гелевой ручкой нуждается в точности и аккуратности художника. Конечно, с первого раза может получиться не слишком качественный рисунок. Но все приходит с опытом. Со временем рисунки станут четкими, а в них будет чувствоваться уверенная рука мастера своего дела.
Вспомните школьные годы, ну кто не грешил тем, что на задней страничке в тетрадке во время скучного урока зарисовывал что-нибудь произвольное. А при наличии художественных способностей, это занятие увлекало и выражалось в зарисовках действительности, карикатур и шаржей своих друзей или учителей, смешных картинках и так далее. Забавно, но не более.
Если же обратиться к классическим методам рисования, то шариковая ручка никогда не считалась инструментом для создания рисунков. И как выяснилось, напрасно. Современные художники, которые освободили сознание от стереотипов, используя шариковые ручки, добиваются потрясающих эффектов. Картинки получаются насыщенные цветом, объемом, живой фактурой. Некоторые из них в исполненном виде напоминают фотографии, другие похожи на компьютерную графику высочайшего качества, есть и такие, которые выглядят, как гравюра.
Безусловно, чтобы получить такие изображения нужно обладать талантом и навыками работы с шариковой ручкой. Но всегда нужно с чего-то начинать и пробовать. Тем более, что шариковые ручки в современной канцелярии приобрели много новых свойств, можно выбрать ручки с разной толщиной рисуемой линии, появились различные цветовые оттенки в достаточно богатой палитре, качество шариков в стержнях позволяет рисовать без клякс и не прорисованных участков.
Для рисования нужно выбирать хорошую шариковую ручку, которая не будет пачкать, то есть будет равномерно выпускать чернила из стержня. Если желаемый рисунок должен состоять из линий одинаковой яркости, почти не отличаемой ширины, то применяйте гелевую ручку. Если нужны полутона, возможность варьировать интенсивностью цвета, то лучше выбрать шариковую ручку с обычными чернилами.
Используя самописку (именно так называли шариковую ручку, когда она только была изобретена) для рисования, учитывайте, что расход чернил будет интенсивнее, чем при письме, а значит, ручек нужно подготовить с запасом. На одну картину может расходоваться от 3 до 4 стандартных чернильных стержней.
И самое главное. Чернильная ручка в отличие от карандаша не допускает промахов, все штрихи, линии и точки нужно наносить уверенно и точно, ведь чернила на бумаге остаются навсегда, их нельзя исправить.
Кроме этого, при использовании шариковой ручки для рисования нужно быть предельно аккуратным: чернила сохнут не сразу, поэтому нечаянно прижавшись ладонью или пальцем в свежие линии, легко размазать их или оставить свой отпечаток. Не такая простая технология, как представлялось на школьных уроках.
А теперь посмотрим на шедевры, которые получились у мастеров, в совершенстве владеющих этой техникой.
Английская художница Андреа Джозеф (Andrea Joseph) рисует прямо на тетрадных листах, что очень напоминает школьное творчество и зарисовки для мультфильмов или детских книжек.
Лукас Сальгадо (Lucas Salgado) из аргентинского города Санта-Фе рисует своих девушек шариковой ручкой не имея специального художественного образования. Вот, что значит талант, который может проявиться даже из простых чернильных линий.
Самуэль Сильва (Samuel Silva) юрист из Португалии рисует цветными шариковыми невероятной реалистичности и живости картинки, которые отражают не только все оттенки природы, света и тени, всего мироздания, но и все оттенки эмоций, объем и форму словно это яркие точные цветные фотографии.
Абадидабу Сара Эстее (Abadidabou Sarah Esteje) французская художница, которая по профессии является дизайнером и увлекается фотографией, создает потрясающей реалистичности анималистические картинки с помощью синей шариковой ручки. Среди ее работ появились и портретные изображения.
Хуан Франциско Касас Руиз (Juan Francisco Casas Ruiz) испанский художник, родившийся в городе Ла Каролина, Хуан имеет профессиональное художественное образование. Взяв однажды обычную синюю шариковую ручку, он зарисовал чернилам шуточный портрет. Это занятие так увлекло молодого испанца, что он создал десятки зарисовок людей в оттенках синих чернил, которые по точности отображения натуры невозможно отличить от фотографий. Среди этих зарисовок много чувственных и даже эротических изображений девушек, которые с удовольствием становятся моделями для оригинального художника.
Китайский художник Чжугэ Цинцзя также рисует только шариковой ручкой, тщательно прорисовывая даже самые мелкие детали.
Тим Джеффс (Tim Jeffs), замечательный художник-анималист из Соединенных Штатов Америки изображает на бумаге портреты животных, прописанные в тончайших деталях, и пользуется при этом шариковой ручкой и черной тушью.
Необыкновенное творчество, которое можно отнести к графическому реализму имеет достаточно последователей и почитателей и не может не приковывать внимания.
Продолжаем говорить о том, как научить ребёнка рисовать. Малыш отказывается рисовать карандашами или красками? Это потому, что у него слабо развиты мышцы плечевого пояса.
На карандаш надо нажимать, кисточку держать на весу, это трудно. Попробуйте предложить ему рисовать гелевой ручкой. Линия получается чёткая и яркая, идёт легко. Рисунок гелевой ручкой своеобразен и красив.
Когда мы говорим, что это нетрадиционное рисование, многие удивляются: что же нетрадиционного в обычной гелевой ручке? Дело не в ручке, а самом способе рисования.
В этой технике работает художник Дмитрий Рыбин. Его техника называется «Мистическая графика гелевых ручек». По его мнению, такому нетрадиционному рисованию может научиться любой желающий. А для детей техника рисования гелиевыми ручками подходит тем, что осваивая её можно научиться рисовать с нуля.
Техника рисования гелевыми ручками
Рисование по методу Дмитрия Рыбина – нечто среднее между графикой и орнаментом (это тоже подходит для работы с ребятами). Похоже на зенарт . Это повторение элементарных форм, а не создание «шедевра» или высокохудожественной картины.
Рисовать элементарные формы умеют все, но, в конечном счете, картина именно из них и создается. Многие элементы графики просты и доступны детям: круг, квадрат, треугольник, точка, волнистая линия, три перекрещенные линии (снежинка) и другие.
При всей простоте элементов получаются очень интересные картины, похожие на графику, китайскую или японскую живопись (рисунок «Древо жизни»). Рисунок отличается лаконичностью и завершённостью.
Материалы и инструменты
Каких материалов потребует нетрадиционное рисование гелевыми ручками?
Ручки
- Обычные гелиевые ручки, продающиеся в любом магазине канцелярских товаров. Обычно рисуют пастой чёрного цвета на белой бумаге. Но если есть желание нарисовать цветную картину, можно приобрести наборы цветных ручек.
- Капиллярные ручки, если нет гелиевых. Для капиллярных ручек надо подбирать бумагу. На некоторых видах бумаги чернила растекаются. По сути это тот же фломастер с очень тоненьким стержнем. Внутри у неё стержень, как у фломастера. У плохо пишущей ручки немного помните стержень – ручка ещё послужит. Для раскрашивания можно так же использовать обыкновенные фломастеры.
- При выборе ручек следует учесть следующее обстоятельство. Дошкольники или школьники с нарушенной моторикой склонны поначалу излишне надавливать на ручку при рисовании. Капиллярные ручки в этом случае выходят из строя быстрее. Предпочтительнее гелиевые.
Бумага
Бумага белого цвета, гладкая, плотная. Лучше всего подойдёт кусочек ватмана размером А5. Иногда, не особо задумываясь, покупают альбомы для рисования. При выборе обратите внимание на качество бумаги.
Правила рисования
- Линия должна быть непрерывной (поэтому со старшими дошколятами поначалу надо рисовать короткие линии). Тревожные дети склонны много раз обводить один и тот же элемент шаблона. Линия должна быть одна. Никакой штриховки. Упражнение обеспечит плавные линии на письме.
- Каждый элемент должен быть чётким и отдельным, не сливаясь с другими элементами.
- Обводим шаблон, постепенно продвигаясь сверху вниз, стараясь нарисованное не размазать.
С чего начать
Начинать работу можно с детьми с 6 лет, но лучше всего такое рисование идёт у школьников. Вспомним себя, большинство в школьные и студенческие времена рисовали нечто подобное, скучая на занятиях.
Начинаем с обводки шаблонов. Шаблоном может быть контурный рисунок предмета (простая раскраска с небольшим количеством деталей подойдёт). Обратите внимание! Гелиевая ручка плохо рисует по карандашу, поэтому рисуем контур простым карандашом очень тонкой, может быть даже прерывистой линией.
Маленькому ребёнку так не нарисовать, шаблон рисует взрослый. Или распечатывает на принтере бледной линией. Ксерокопированная картинка тоже не подойдёт по той же причине, что и карандаш. Мы просто сканировали образцы и распечатывали.
Ребёнок научился аккуратно и красиво обводить шаблон. Усложним работу. Разделим лист бумаги по вертикали на два поля. Справа шаблон для обводки, слева — пустое место. Предлагаем ребёнку сперва обвести шаблон, а потом слева на свободном месте скопировать узор самостоятельно. Работа трудная, но выполнимая. Поначалу копия получится деформированной по форме или по размеру (чаще маленькая). С приобретением навыка, тренировкой глазомера качество копии улучшается.
Начало графического дизайна: изображения
/ ru / начало-графический-дизайн / макет-и-композиция / содержание /
Сила изображений
Изображения могут быть мощной силой в дизайне. Независимо от того, о чем идет речь, мы естественно обращаемся к ним. От красивых фотографий высокого разрешения до тщательно созданных изображений — они обычно первое, что мы видим.
Однако изображения используются не только для украшения. По дизайну это крючок , который привлекает зрителя в .Привлекательные визуальные эффекты могут помочь вам связаться с аудиторией — и произвести сильное впечатление — еще до того, как они прочитают хоть одно слово.
Посмотрите видео, чтобы узнать больше об изображениях.
Поиск изображений
Вам не нужно быть художником, чтобы использовать изображения в своей работе. Все, что требуется, — это немного творчества и готовность мыслить нестандартно. Имея подходящие ресурсы, вы можете научиться выделять свои дизайны. Первое: поиск качественных изображений практически для любого типа проекта.
На складе
Может быть, у вас есть камера или у вас есть опыт графического дизайна — это здорово! Если нет, не паникуйте. Существует бесчисленное количество онлайн-источников , которые предлагают изображения именно для этой цели.
По правде говоря, большинство людей (включая профессионалов) полагаются на бесплатные или недорогие изображения, называемые stock . Stock идеально подходит, когда вам нужно что-то особенное — например, фотография крошечной собачки в чашке — и у вас нет времени или ресурсов, чтобы создать это самостоятельно.
Выбор полезного запаса
Большинство сайтов с изображениями позволяют просматривать или искать их предложений. Ищите результаты, которые в некотором роде имеют релевантных вашему проекту, но также уникальных .
В этом примере мы искали слово путешествие . Изображение ниже было бы прекрасным выбором, потому что оно тонко иллюстрирует концепцию, но имеет личное ощущение.
Как зрителей, нас естественно привлекают изображения, которые кажутся подлинными , как отдельные, но правдоподобные фотографии и графика, рассказывающие историю.Лучшими изображениями являются несколько открытых . T Эй, задайте тон вашему проекту, но оставьте место для интерпретации.
Некоторые стоковые изображения слишком общие , чтобы быть эффективными. Например, сколько раз вы видели бизнес-презентацию с чем-то вроде рисунка ниже?
Для более современного профессионального дизайна избегайте изображений, которые не имеют контекста или имеют слишком буквальное значение. Вместо этого ищите изображения, которые связаны с вашей работой, но более тонким образом , , , относящимся к .
Права на использование изображения
Почти каждое изображение имеет лицензию , в которой указано, как его можно использовать. Некоторые очень щедры и просят мало или ничего взамен. Другие являются более строгими и могут иметь серьезные юридические последствия в случае несоблюдения.
Перед тем, как использовать стоковое изображение, убедитесь, что вы понимаете лицензию, связанную с ним (возможно, вам придется провести небольшое исследование, если оно четко не объяснено). Если лицензия не указана рядом с изображением, дважды проверьте политику поставщика акций или FAQ s .
Чтобы узнать больше о правах на использование в целом, просмотрите наш урок Авторские права и добросовестное использование. Для получения конкретной информации об изображениях посетите StockPhotoRights.com.
Важность качества
Конечно, дело не только в содержании. Также есть техническая сторона изображений, которая может иметь большое влияние на ваш дизайн. Неважно, идеальна ли выбранная вами фотография во всех остальных отношениях. Если он расплывчатый или пиксельный, это может дать неправильное впечатление .
Ищите высококачественные изображения, резкие, четкие и без искажений. В общем, больше — лучше , потому что это дает больше возможностей для работы. Большое изображение с высоким разрешением всегда можно обрезать на или уменьшить на , в зависимости от потребностей проекта.
К сожалению, наоборот. Если вы увеличите маленькое изображение — другими словами, сделаете его на больше , чем его исходный размер — это приведет к заметной потере качества.Изображение станет размытым и / или искаженным, как в примере ниже.
Растр и вектор
Есть причина, по которой маленькие изображения теряют качество при их увеличении. Это потому, что они состоят из тысяч — иногда даже миллионов — крошечных пикселей . Слово для этого типа изображения — растр .
Когда вы просматриваете растровое изображение с исходным размером или меньшим , пиксели невидимы — они слишком малы, чтобы их можно было увидеть.Они становятся очевидными только при увеличении или увеличении изображения.
Векторная графика сильно отличается от растровой. Вы можете сделать их любого размера , большого или маленького, без потери качества. В приведенном ниже примере изображение было увеличено, но без пикселизации — даже немного.
Это потому, что векторы состоят из чего-то более сложного, чем пиксели. Они визуализируются с использованием специальной формы geometry . Вы вряд ли найдете векторную графику за пределами профессионального дизайна, но хорошо бы знать, что это такое.
Редактирование изображений
Немногие стоковые изображения безупречны, даже если они технически высокого качества. Возможно, изображение неправильного размера или с цветами нужно немного поработать. К счастью, даже базовые программы позволяют сделать простых настроек . Ищите эти варианты в следующий раз, когда вам понадобится исправить или улучшить изображение.
Для более подробного ознакомления с редактированием изображений прочтите наше руководство по редактированию изображений 101.
Обрезка
Обрезка можно использовать для изменения размера, формы или фокуса изображения, что делает его полезным во многих различных ситуациях.
Попробуйте эту функцию, если размер вашего изображения неправильный или если он содержит что-то, что вы бы предпочли вырезать.
Изменение размера
Изменение размера изображения гарантирует, что оно идеально подходит для вашего проекта. Просто помните, что вы не можете сделать изображение на больше, чем на его исходный размер, без ущерба для его качества.
Если изображение, с которым вы работаете, просто недостаточно велико, лучше выбрать что-нибудь другое. Вы также можете найти творческий способ для работы с имеющимся у вас размером изображения.В приведенном ниже примере мы добавили фоновое изображение вместо увеличения портрета.
Прочие корректировки
Косметические настройки позволяют улучшить определенные качества изображения, включая яркость, контраст, насыщенность и цвет.
Если ваша любимая программа предлагает фильтров или предустановок, вы можете кардинально изменить свое изображение, затратив очень мало времени и усилий.
Собираем все вместе
Добавление фотографий , графики и других визуальных элементов в вашу работу — отличный способ сделать ее более интересной.Даже простое фоновое изображение может превратить ваш дизайн в нечто особенное.
Просто запомните, что вы узнали о качестве изображения — как техническом, так и концептуальном — и ваша работа обязательно будет выделяться по правильным причинам.
Надеемся, вам понравилось изучать основы изображений!
Обязательно ознакомьтесь с остальными нашими темами о графическом дизайне, в том числе:
/ en / начало-графический-дизайн / основы-дизайна / содержание /
Изучение графического дизайна: 9 простых шагов для начинающих
На самом деле начать заниматься графическим дизайном — непростая задача.
Однако:
Если вы сделаете правильные шаги в изучении графического дизайна, вы сможете научиться графическому дизайну более эффективно и результативно.
Итак, сделка:
После многих лет обучения графическому дизайну себя и других я нашел важные первые шаги, которые вам нужно сделать , чтобы стать графическим дизайнером-самоучкой.
Это 9 самых важных первых шагов, которые нужно сделать новичку , чтобы научиться графическому дизайну:
- Найдите свою мотивацию
- Увлекитесь дизайном
- Изучите принципы дизайна
- Начните работу с программным обеспечением для графического дизайна
- Найдите и изучайте ресурсы по дизайну
- Ищите вдохновение
- Начать работу над проектом
- Различить таланты от практика
- Будьте терпеливы и последовательны
Ниже я подробно объясню, как эти фундаментальные шаги помогли мне стать графическим дизайнером-самоучкой, чтобы вы тоже могли встать на правильную ногу.
Начнем.
Шаг 1. Найдите свою мотивациюЕсть разные причины увлечься графическим дизайном. Может быть, вы хотите:
- Создайте логотип для своего веб-сайта
- Выразите себя и проявите изобретательность
- Изучите новый навык
- Научитесь использовать сложное программное обеспечение
- Смените карьеру
- Заработайте деньги в Интернете
Причины могут быть бесконечными, но цель останется прежней:
Ваша мотивация к изучению графического дизайна должна быть достаточно сильной, чтобы вы могли сосредоточиться на цели — стать профессионалом в графическом дизайне.
Этот мотивирующий фактор должен быть топливом, подпитывающим ваши стремления к обучению.
Меня мотивировал страх не иметь практических навыков профессора медиа-исследований в очень конкурентной сфере.
Но:
Независимо от вашей мотивации, есть одна веская причина приобрести навыки графического дизайна:
Мы живем во все более визуальной культуре.
Это означает, что мы в обществе ценим изображения выше слов.Нас окружают визуальные интерфейсы. Контент в основном организован вокруг изображений. Сегодня изображения — самая важная и мощная форма коммуникации.
Следовательно:
В современном мире те, кто владеет навыками визуального общения, с наибольшей вероятностью преуспеют в своей карьере.
Итак, в чем суть:
Неважно, какова ваша мотивация, по крайней мере, наличие навыков графического дизайна даст вам профессиональное преимущество в мире, в котором изображения являются основной формой общения.
Так что вперед и найдите мотивацию, которая будет способствовать вашему обучению.
Шаг 2. Увлекайтесь всем VisualЧтобы стать дизайнером, вы должны быть увлечены графическим дизайном.
В Web 2.0 каждый может стать кем угодно. Но в большинстве случаев люди терпят поражение не потому, что у них нет таланта или навыков, чтобы стать тем, кем они хотят быть.
Другими словами:
Сегодня стать тем, кем хочешь, проще, и все же дорога труднее.
Так почему же многие терпят поражение?
Причина в отсутствии страсти.
Что я узнал из своего собственного путешествия и моих студентов, так это то, что способность овладеть необходимыми навыками, чтобы стать графическим дизайнером, проистекает из страсти: настойчивости, дисциплины и смелости, чтобы показать себя.
Итак, узнайте, что побуждает вас стать графическим дизайнером, а также то, что заставляет вас увлечься этим.
Например:
Вы увлекаетесь веб-сайтами? Мемы в фейсбуке? Типографика и надписи? Дизайн логотипа? Графика видеоигр? Комиксы?
Выяснение того, какие именно области графического дизайна вам действительно нравятся, является ключом к увлечению обучением.
Но вы могли подумать:
Дело не только в страсти. Я не талантливый человек. Я не умею рисовать или плохо разбираюсь в компьютерах.
Скважина:
Это то, что ведет к следующему шагу.
Шаг 3. Разберитесь между талантом и практикойГрафический дизайн — это не только талант.
Нужен ли вам талант, чтобы быть великим в дизайне? Конечно.Самые успешные дизайнеры, которых я знаю и которые вдохновляют меня каждый день, очень талантливы.
Однако абсолютный талант не требуется. Это ключевой момент, и вы должны это понимать.
Если вы дочитали до этого места, скорее всего, у вас уже есть талант или вы находитесь в процессе полировки своего таланта в чистом виде.
У вас есть определенная ориентация или способности, которые в первую очередь привлекают вас к графическому дизайну.
Хотите верьте, хотите нет, но это то, что было у большинства графических дизайнеров, когда они начинали.
Вот сделка:
Для большинства из нас талант — это всего лишь , много практики .
Фактически:
Чтобы стать графическим дизайнером, необязательно получать награду, упоминаться в наиболее важных публикациях или проходить онлайн-курсы.
Достаточно иметь , эффективный . Талант по большей части вырабатывается в процессе.
Вы можете перейти от незнания графического дизайна к эффективному.Это требует некоторой теории, опыта и настойчивости. На это нужно время, но не обязательно годы.
Некоторые из моих лучших студентов (без предыдущего опыта графического дизайна) достигли отличных результатов всего за один семестр. Один из моих студентов даже устроился на работу после всего лишь семестра работы!
Шаг 4. Изучите принципы дизайнаКаждая дисциплина имеет базовый набор правил, которыми руководствуются передовые практики.
Графический дизайн не исключение.Вы должны изучить фундаментальные концепции, лежащие в основе практики дизайна, с самого начала, чтобы стать профессионалом и получить опыт.
Каковы принципы проектирования? Принципы дизайна — это минимальная основа, необходимая для достижения успешных результатов в качестве графического дизайнера.
Другими словами:
Принципы дизайна— это проверенные временем и проверенные концепции, которые помогают нам понять, что работает, а что нет.
То есть:
Если мы будем следовать этим принципам, мы сможем создавать привлекательный, эффективный и запоминающийся визуальный дизайн.
Если вы хотите понять, как работают принципы дизайна, нам нужно сначала их изучить.
Потребуется время, чтобы понять и усвоить, поэтому начните как можно раньше.
К счастью, список принципов проектирования относительно невелик. Люди дают разные имена каждому, но мы можем в значительной степени свести их к 6 основным принципам:
- Единство
- Тотальность или Гештальт
- Доминирование
- Пространство
- Иерархия
- Баланс
Хотите услышать хорошее?
Вам не нужно иметь , чтобы изучить принципы дизайна до того, как действительно начнёт что-то создавать.Вы можете изучить и применить их, изучая навыки работы с программным обеспечением, методы и форматы.
В Self-Made Designer и других веб-сайтах есть много ресурсов, которые помогут вам понять принципы дизайна.
Шаг 5. Начало работы с ПО для графического дизайнаПрограммное обеспечение для редактирования графики — большая часть графического дизайна. Существуют разные типы программного обеспечения для разных типов задач.
Одним из наиболее распространенных типов программного обеспечения являются системы редактирования векторных и пиксельных изображений.
Существует множество производителей графического программного обеспечения, но одним из самых популярных и признанных является Adobe с Illustrator для векторной графики и Photoshop для пиксельной (или растровой) графики.
Вообще говоря, векторная графика используется для создания рисунков на основе фигур и цифровых иллюстраций, таких как логотипы, стилизованный текст и технические чертежи объектов.
Пиксельная графика используется для редактирования фотографий и фотореалистичных визуализаций, таких как фотография, монтаж журналов и обработка изображений.
Как новичок, вам следует беспокоиться не об изучении того или иного бренда, а о понимании логики каждого типа программного обеспечения.
Это сводится к следующему:
Все программы для работы с векторными и пиксельными изображениями работают одинаково, поскольку они основаны на одной и той же философии и структуре.
Самое главное, что вы сразу получите доступ к графическому программному обеспечению и начнете знакомиться с векторным и пиксельным редактированием.
В этом смысле я предпочитаю бесплатное программное обеспечение с открытым исходным кодом.
Хорошие новости?
Программное обеспечение профессионального уровня для графического дизайна доступно вам бесплатно. Я лично использую и рекомендую Inkscape и Gimp для изучения векторной и пиксельной графики соответственно.
Помимо чрезвычайно мощного графического программного обеспечения, способного конкурировать с Illustrator и Photoshop, они бесплатны и постоянно совершенствуются.
Вы можете создать свою собственную студию дизайна из ноутбука в кафе практически без начальных затрат.
Загрузите программное обеспечение и начните экспериментировать с прямо сейчас .
Шаг 6. Ищите вдохновениеОдин из лучших способов изучить графический дизайн — подражать художникам, дизайнерам и творцам, которые нас вдохновляют.
Джордж Бохуа — замечательный графический дизайнер-самоучка, который вдохновляет меня своим стилем.Когда мы ищем вдохновения, мы естественным образом тянемся к стилям и тенденциям, которые нам нравятся, и начинаем понимать, что работает, а что нет.
Вдохновение от дизайнеров, которые нам нравятся или которыми мы восхищаемся, дает нам план того, чему нам нужно научиться. Кроме того, подражание работе других позволяет нам учиться и совершенствовать новые навыки.
В конце концов, в детстве мы учимся, подражая окружающим нас людям. То же самое и с графическим дизайном.
Итак:
Начните искать вдохновение и узнавайте, что вам нравится, а что нет. Начните замечать, какие тенденции могут быть применимы к тому, что вы видите, и какие дизайнеры делают потрясающую работу.
Вот несколько идей для вдохновения:
- Подпишитесь на конкретных дизайнеров или хэштеги, такие как #vectorgraphics или #logodesign в Instagram
- Выполните поиск в Картинках Google по таким ключевым словам, как «вдохновляющие логотипы» или «лучший дизайн веб-сайтов».
- Зайдите в Pinterest и найдите групповые доски графического дизайна.
- Подпишитесь на социальные сети графического дизайна, такие как Behance или Dribble.
Хорошая новость о том, чтобы стать графическим дизайнером-самоучкой, заключается в том, что вся информация, необходимая для изучения графического дизайна, всегда у вас под рукой.
Высококачественные учебные пособия и уроки доступны либо бесплатно, либо за небольшую плату, по крайней мере, по сравнению с образованием в колледже.
Но нужно понимать вот что:
Графический дизайнер-самоучка не волшебным образом научиться дизайну. Вам по-прежнему нужно учиться, читать и практиковаться, используя всевозможные источники, от академических книг до видео на YouTube и онлайн-руководств.
То есть:
Графическому дизайнеру-самоучке все еще нужно изучать то, чему другие учатся в колледже.Однако вы можете делать это в своем собственном темпе и не тратя тысячи долларов.
В любом случае, вы можете начать изучать графический дизайн самостоятельно, а затем получить формальное образование в области дизайна, особенно в области специализации (например, видеоигры, информация или дизайн продукта).
Итак, познакомьтесь с книгой по дизайну, загрузите бесплатное программное обеспечение для работы с векторными и пиксельными изображениями и начните выполнять несколько хороших руководств на YouTube.
Вы обнаружите, что удивительным в этом подходе является то, что вы начнете сразу же, сосредоточившись на том, что для вас наиболее важно.
Шаг 8. Найдите для себя проект, над которым нужно работать, затем еще и еще (и не останавливайтесь)Если вы хотите стать графическим дизайнером-самоучкой, моя самая важная рекомендация — сосредоточить свое обучение на конкретном проекте .
Причина в том, что очень сложно научиться навыку в воздухе.
Если вы начнете работу над конкретным проектом, вы столкнетесь с конкретными проблемами, которые, в свою очередь, подскажут вам конкретные решения.
Вы будете искать советы, руководства и знания, которые будут столь же конкретными, как и возникающие проблемы.
Чем больше вам помогает ресурс, тем выше его качество. Это становится вашим фильтром шума для всех имеющихся ресурсов.
Дополнительно:
Чем больше проблем вы сможете решить, тем больше у вас будет опыта и тем выше вы станете профессиональным графическим дизайнером.
Итак, если вы хотите стать графическим дизайнером самостоятельно, возьмите за конкретный проект прямо сейчас.
Может быть, вам нужно создать информационный бюллетень для группы, визитку для друга или логотип для вашего профиля в Instagram.
Взявшись за проект, который важен для вас как повод для обучения, вы будете учиться намного быстрее и приобретать опыт по мере вашего роста.
Шаг 9: Будьте терпеливы и настойчивы: время — единственная постоянная переменнаяЯ действительно верю, что Интернет предоставляет инструменты и информацию для выполнения многих, многих начинаний.
Однако единственная переменная, которая отсутствует в большинстве разговоров об изучении чего-то нового, изменении личного пути, создании нового бизнеса и т. Д., — это ВРЕМЯ.
Так усвоите это:
Любое длительное, значимое и постоянное изменение требует времени .
Но:
Вы можете использовать руководство, энтузиазм и уловки, чтобы сократить время, которое потребуется для постоянных изменений в вашей жизни.
Как графический дизайнер-самоучка, только со временем вы обретете понимание, навыки и перспективу, необходимые для того, чтобы стать эффективным, если не отличным, в дизайне.
Итак, чем раньше вы начнете, тем быстрее вы достигнете своей цели. Легко и просто.
Станьте графическим дизайнером-самоучкой, сделав самые важные первые шаги. Заключение: начните проектировать прямо сейчас Эти 9 проверенных первых шагов помогут вам стать графическим дизайнером-самоучкой.Я дал вам первые наиболее важные шаги, которые вам нужно сделать, чтобы изучить графический дизайн. Сделайте эти шаги, и я обещаю вам, что вы заложите прочную основу для обучения графическому дизайну.
Теперь самый важный вывод из этого поста:
ВЫБЕРИТЕ ПРОЕКТ ПРЯМО СЕЙЧАС И ОБУЧАЙТЕСЬ НА НЕЙ.
По мере того как вы это делаете, изучите принципы дизайна. Поймите, зачем вы это делаете. Будьте увлечены этим. Стремитесь быть эффективными. Используйте свои ресурсы с умом. Поймите, что это займет время, но не бойтесь начинать.
Вы увидите, что можно научиться графическому дизайну самостоятельно, используя доступные вам ресурсы.
11 Полезные графические программы для начинающих
«Картинка стоит тысячи слов». Это утверждение оправдано благодаря технологиям графического дизайна, которые эффективны как для начинающих, так и для опытных графических веб-дизайнеров. С помощью бесплатного и платного программного обеспечения для графического дизайна можно улучшить свой графический контент, чтобы привлечь внимание рынка с помощью высококачественных визуальных эффектов и материалов.
Ниже перечислены 11 эффективных программ для графического дизайна, которые должен учитывать каждый новичок при создании привлекательных моделей, изображений и текстов для своих веб-сайтов.
1. Photoshop
Благодаря своей гибкости в применении на устройствах Windows и Mac, Photoshop является эффективным инструментом редактирования фотографий для начинающих. Он позволяет превратить простую фотографию в интригующее произведение искусства. Photoshop довольно популярен среди миллениалов, поскольку большинство вирусных фотографий в Интернете являются любезно предоставленными его простой платформой для обмена, которая охватывает популярные платформы социальных сетей, такие как Facebook, Twitter и Instagram.Пользователь может удалить / обрезать или добавить изображения и объединить несколько изображений вместе. Он имеет множество фильтров с режимом автоматического исправления для таких элементов, как цвет, и позволяет вращать фотографии.
2. FILMORA
FILMORA обладает простыми инструментами редактирования видео, позволяющими пользователю обрезать, поворачивать, переворачивать, объединять видео среди прочего. Он предоставляет более трехсот эффектов, отлично подходящих для преобразования видео в файлы других форматов и легко применимых элементов движения. Он позволяет создавать красивые анимированные тексты и заголовки для привлекательных заголовков, простой выбор музыки из музыкальной библиотеки и звуковые эффекты для улучшения определенных сцен, а также эффективные наложения и фильтры.
3. CANVA
Бесплатное онлайн-программное обеспечение для веб-дизайна с простыми функциями перетаскивания. Широкий выбор шрифтов и макетов с многочисленными формами, фотографиями и значками для создания привлекательных изображений, подходящих как для социальных платформ, так и для презентаций.
4. VECTR
Доступ к нему можно легко получить, загрузив на компьютер или веб-сайт в виде бесплатного приложения. VECTR лучше всего подходит новичкам в векторной графике, предлагая простые в использовании инструменты графического дизайна и параметры редактирования, включая фильтры и легкодоступные платформы для совместного использования своей работы, улучшая совместную работу.
5. Adobe Premiere Pro
Стремясь удовлетворить потребности клиентов Adobe, программное обеспечение оснащено эффективными инструментами редактирования видео в зависимости от требований пользователя, которые варьируются от фильмов до коротких рекламных роликов и даже музыкальных клипов.
6. Director Suite
Это гибкое профессиональное программное обеспечение для редактирования видео, которое фокусируется на фотографиях, аудио, цвете и видео, расширяя ваши творческие возможности. Его стоимость разумна по сравнению с широким спектром услуг и специализацией, которыми он обладает.
7. INKSCAPE
Обеспечивает гибкость в применении на устройствах Mac, Windows, Linux и других. Его бесплатные услуги эффективны для веб-дизайнеров, специализирующихся на создании логотипов и услугах брендинга. Масштабируемые векторы и рисунки INKSCAPE являются гибкими. Он обладает уникальной функцией прозрачности алфавита.
8. PAINT.NET
Он доступен через окна, расширяющие простое применение инструментов редактирования фотографий и изображений для создания эффективных дизайнов. Он позволяет настраивать графические слои, выступая в качестве замены редактора фотографий Microsoft среди прочего программного обеспечения.
9. Adobe Indesign
Его приложение поддерживает аксессуары как для мобильных телефонов, так и для настольных компьютеров. Его специализация ориентирована на создание макетов. Adobe Indesign эффективен для веб-дизайнеров, специализирующихся на печатных машинах для книг и цифровых журналов. Можно легко передавать и обмениваться работой как с настольного компьютера, так и со смартфона, позволяя использовать доступные приложения для телефона и настольного компьютера для эффективного результата.
10. Xara Xtreme
Эффективное программное обеспечение для редактирования фотографий, особенно полезное для фотографов при редактировании различных функций, от текстуры до цвета.Можно легко изменить размер изображения, следуя легко объяснимым правилам, касающимся доступных инструментов редактирования изображений. Хорошим примером является его способность исправлять ошибки, вызванные объективом.
В заключение, есть различное графическое программное обеспечение, которое может быть использовано как начинающими, так и продвинутыми веб-дизайнерами. Следует учитывать стоимость, так как некоторые из них бесплатны, в то время как другие, как правило, требуют уплаты комиссии. Некоторые из полезных программ для графического дизайна включают Photoshop, Filmora, CANVA, VECTR, Adobe Premiere Pro, \ Director Suite, INKSCAPE, PAINT.NET и Xara Xtreme. Выше перечислены десять эффективных графических дизайнов, которые улучшат изображения, видео и тексты до высококачественных, привлекательных продуктов графического дизайна.
11. Instasize
Instasize — это бесплатное мобильное приложение, которое устраняет некоторые сложности, связанные с редактированием фотографий, в пользу удобного интерфейса и простого слайд-и сенсорного управления. Приложение доступно как в App Store, так и в Google Play, и имеет полный набор основных инструментов, включая фильтры, текст, границы и даже инструменты красоты и редактирования видео на iOS.
Об авторе
Design 101: 8 основ графического дизайна, которые вам нужно знать
Принципы графического дизайна подобны строительным блокам. Все слои накладываются друг на друга, пока у вас не останется основа для создания чего-то невероятного — будь то дизайн логотипа, веб-сайта или собственной иллюстрации. Если вам нужна подробная информация обо всех основах графического дизайна, вы попали в нужное место, потому что мы собираемся охватить их все.
Давайте посмотрим, что вам нужно знать, чтобы добиться успеха в любом дизайне:
Изучите 8 основ графического дизайна
—
• Пространство
• Баланс
• Иерархия
• Линии и форма
• Цвет
• Типографика
• Текстура
• Брендинг
Пространство
—
Вы знаете то чувство умиротворения, которое возникает, когда вы находитесь в великолепном, широком открытом пространстве? Что ж, графический дизайн работает точно так же.
Белое пространство в этом меню так же важно, как и другие элементы дизайна (и продукты питания!). Дизайн меню Marcy_McGuire.Лучшие дизайны — это не те, которые пытаются уместить каждый элемент дизайна блока в единую композицию. Они используют открытое пространство, чтобы привлечь внимание к действительно важным элементам.
10 способов более эффективного использования пространства
Пространство — это здорово, но только если вы знаете, как его эффективно использовать. Прочтите статью выше, чтобы узнать о новых стратегиях, позволяющих вывести использование пространства и композиции на новый уровень.
5 правил оформления композиции и верстки
Правильное использование пространства происходит от знания правил композиции. Познакомьтесь с ними (и другими обязательными законами верстки) в этой статье.
Пространство в интерактивном дизайне
Заинтересованы в UX и дизайне взаимодействия? Узнайте, как использовать пространство в цифровой среде.
Гравюра и элементы дизайна
А как насчет места на печатной странице? У нас есть все, что вам нужно знать об элементах дизайна в гравюре, в том числе о том, как работать с пространством.
Весы и центровка
— Все элементы на этом плакате правильно сбалансированы, что усиливает общий эффект дизайна. Дизайн плаката Швина.
Когда дело доходит до дизайна, вы определенно можете проявлять творческий подход, но вы также должны быть уравновешенными. Подумайте об этом так: если бы вы украшали свою гостиную, вы бы не пытались втиснуть диван, кресло с откидной спинкой, журнальный столик и торцевые столики в крошечный угол, верно? Нет, вы разложите части по комнате, чтобы добиться баланса и выравнивания.То же самое и с графическим дизайном.
7 принципов проектирования
Правильная балансировка и выравнивание — основные принципы дизайна. Узнайте, как они работают и как использовать их вместе с другими элементами дизайна.
5 правил композиции и верстки
Структурируйте элементы своей композиции, чтобы создать хорошо взаимодействующий дизайн. Эти пять правил упрощают задачу.
Иллюзия движения в графическом дизайне
Одна из самых крутых уловок в книге по графическому дизайну? При правильном балансе, выравнивании и композиции вы можете создавать дизайны, которые выглядят так, как будто они воплощены в жизнь.
Иерархия
—
Вы узнали, как использовать пространство и баланс. Но как привлечь внимание к ключевым элементам и убедиться, что ваши сообщения не теряются в случайном порядке?
Apple Music знает, как использовать визуальную иерархию для передачи ключевых сообщений. Изображение через Apple Music.Иерархия — это то, как вы представляете элементы в своем дизайне (будь то брошюра, веб-сайт или визитная карточка). Это направляет зрителей туда, где им следует сосредоточить свое внимание.Как правило, чем крупнее элемент дизайна, тем больше он привлекает внимания.
Но визуальная иерархия — это гораздо больше, чем просто «больше — лучше».
6 принципов визуальной иерархии
Это отличное место, чтобы узнать основы того, как люди видят дизайн, и как вы можете использовать это поведение, чтобы привлечь внимание к вашим наиболее важным элементам дизайна.
6 советов по улучшению типографской иерархии в веб-дизайне
Один из важнейших элементов веб-дизайна — это обмен сообщениями.В этой статье вы познакомитесь с ключевыми стратегиями использования типографики для привлечения внимания к своим сообщениям.
Использование шаблонов F и Z для создания визуальной иерархии в дизайне целевой страницы
Создайте свою иерархию на основе естественных движений глаз человека и начните повышать конверсию. Узнайте больше о том, как люди на самом деле видят вашу страницу и как вы можете построить вокруг нее свою иерархию.
Линии и формы
—
Линии и формы составляют основу вашего дизайна, и то, как вы их используете, может полностью изменить внешний вид дизайна.
Закругленные логотипы, угловые логотипы и логотипы с вертикальными линиями создают совершенно другой бренд и дизайн. Разработка логотипов: bo_rad, olimpio, AC Graphics.Например, дизайн со всеми закругленными краями будет посылать совсем другое сообщение, чем дизайн, в котором есть четкие линии. Понимание значения линий и форм имеет решающее значение для создания дизайна, соответствующего вашему бренду, видению и сообщениям.
Значение логотипов
Ваш логотип — это лицо вашего бренда.А формы, которые вы включите в свой логотип, будут определять, что ваша аудитория будет вас воспринимать. В этой статье вы узнаете о различных значениях форм логотипа и о том, как сделать все возможное, чтобы создать собственный логотип.
Что такое фирменный стиль? И как спроектировать и разработать отличный
Линии и формы, которые вы используете в своих проектах, являются частью еще большей картины, называемой идентичностью бренда. Узнайте, как это работает и как разработать отличный.
Цвет
—
Цвет — это намного больше, чем просто радужный набор оттенков в сумке Skittles.Цвет — это влияние. Цвет — сила. Цвет стимулирует вовлеченность. Но только если вы умеете им пользоваться.
Дизайн упаковки от ve_staЦвета, которые вы выбираете для своих дизайнов, имеют решающее значение не только для вашей общей эстетики, но и для того, насколько хорошо ваши дизайны связаны с вашей аудиторией (что в конечном итоге приводит к результатам).
Значения цвета и искусство использования психологии цвета
Если вы хотите использовать цвет в своих интересах, вам нужно понимать, как каждый цвет влияет на вашу аудиторию.Узнайте больше о психологии цвета, более глубоком значении каждого оттенка и о том, как лучше всего использовать цвет в своих интересах.
Фирменные цвета: все, что вам нужно знать, чтобы выбрать идеальные пигменты для вашего бренда
Разные цвета приводят к разным результатам. Когда вы выбираете цвета для цветовой палитры вашего бренда, вы должны быть уверены, что выбранные вами цвета будут способствовать достижению желаемых результатов. Изучите эту статью, выбрав лучшие цвета для своего бренда.
Психология цвета в веб-дизайне
Без сомнения, один из самых важных активов вашего бренда — это ваш веб-сайт.И один из самых важных аспектов вашего веб-дизайна — это цвет. Узнайте, как использовать психологию цвета, чтобы выбрать лучшие цвета для своего веб-сайта.
Как выбрать идеальные цвета для визитки
Ваши визитки предназначены для того, чтобы произвести на людей первое впечатление. Выбирайте правильные цвета, и они обязательно будут.
Типографика
—
Слова, которые вы используете в своих проектах, важны, но также важны шрифты, которые вы используете для передачи этих слов.
Типографика охватывает все, от выбора шрифта до макета шрифта. Он не только передает ваше основное сообщение, но также многое говорит о том, кто вы и что вы из себя представляете. Вот почему так важно сделать все правильно.
Как творчески использовать принципы типографики
Вы должны понимать основы типографики. Но вам также нужно понять, как использовать их творчески. Узнайте больше о том, как проявить творческий подход с помощью основных принципов типографики.
Ускоренный курс по типографской лексике
Нужно освоить типографский жаргон? Пройдите этот ускоренный курс и выучите язык типографики.
Как выбрать шрифты для веб-дизайна
Правильные шрифты поднимут ваш веб-дизайн на более профессиональный уровень. В этой статье вы узнаете, как выбрать лучшие шрифты для вашего веб-дизайна.
Как освоить адаптивную типографику
Огромная часть вашей аудитории увидит ваш веб-сайт на мобильном устройстве, а это значит, что вам нужен адаптивный веб-дизайн и адаптивная типографика. Узнайте, как освоить адаптивную типографику.
14 типографских преступлений прекратить совершать
Есть семь смертных грехов, но когда дело доходит до типографики, их всего 14.Узнайте, что они из себя представляют (и как их избежать) в этой статье.
Текстура
—
Texture — это верный способ добавить глубины и размера вашим дизайнам, что сделает их более привлекательными.
Текстура делает графический дизайн живым. Проекты через Якопо Северитано, Гринблатт-Векслера и Павла Нольберта.Добавляете ли вы реальный трехмерный элемент на печатный объект, например визитку, или создаете иллюзию с помощью дизайна, текстура сделает ваш дизайн еще более запоминающимся.Но исправить это непросто. Если вы не примените текстуру, ваш дизайн может показаться загруженным или подавляющим — а это совсем не то, к чему вы стремитесь.
Инновационные подходы к текстуре в графическом дизайне
Как использовать текстуру ногтей в графическом дизайне и использовать ее, чтобы добавить нужную глубину? Узнайте о трех различных типах текстур, о том, как они работают и когда их использовать.
Брендинг
—
Брендинг — это то, как вы воплощаете в жизнь свой бизнес, продукты, услуги и историю.Как ты это делаешь? Используя все основы графического дизайна, которые мы рассмотрели в этом руководстве, вы сможете создать бренд, который будет соответствовать вам.
Важность воплощения брендов в жизнь
Начните здесь и узнайте, почему так важно воплотить свой бренд в жизнь (и как это сделать) из этой статьи.
Как разработать стратегию брендинга для вашего бизнеса
Брендинг начинается со стратегии. Если вы хотите создать бренд, который рассказывает вашу историю и взаимодействует с вашей аудиторией, вам нужно планировать заранее.В этой статье вы узнаете, как именно разработать успешную стратегию для своего бренда.
Брендинг, фирменный стиль и логотип: в чем разница?
Вы не поверите, но это не одно и то же. Откройте для себя разницу между брендингом, фирменным стилем и дизайном логотипа.
В отличном дизайне нет ничего «базового».
–
Ну вот и все! Теперь у вас есть все ресурсы, необходимые для понимания основ графического дизайна. Имея эту прочную основу, все, что остается делать, — это использовать ее для создания невероятных дизайнов, которые сделают ваш бренд сияющим.
Ищете дизайн, который вам понравится?
Наши дизайнеры могут создать идеальный индивидуальный дизайн именно для вас.
15 советов по графическому дизайну для начинающих и не дизайнеров
Хороший набор советов по графическому дизайну всегда пригодится, если вы начинающий графический дизайнер или даже не дизайнер, желающий научиться некоторым практическим навыкам графического дизайна.
В этой статье мы делимся 15 наиболее практичными советами по графическому дизайну для начинающих и не дизайнеров.
Приступим.
15 советов по графическому дизайну для начинающих и не дизайнеров
Как не дизайнер, вы можете обнаружить, что ваши дизайны не выглядят так безупречно и профессионально, как вы бы надеялись. Но не волнуйтесь, мы вас поддержим.
Ниже мы собрали список лучших советов и приемов графического дизайна, которые помогут вам создавать более привлекательные дизайны в кратчайшие сроки — даже без какого-либо опыта в дизайне.
Совет №1: Будьте проще.
Номер. Один и самый важный совет по дизайну для не-дизайнеров и начинающих дизайнеров — сохранять простоту. Нет ничего хуже, чем ошеломляющий дизайн, который трудно понять.
Чтобы упростить задачу, включите свой внутренний минимализм. Используйте минимальное количество текста и шрифтов, держите цвета под контролем и визуальные эффекты сбалансированы.
Взгляните на шаблон флаера ниже.
Это просто, но эффектно. Несмотря на то, что используется не тонна элементов, яркий фон и жирные шрифты делают свое дело.
Секрет хорошего дизайна в том, чтобы не включать в него как можно больше графики и элементов.
Это баланс между эстетической привлекательностью и четкостью и эффективностью передачи вашего сообщения.
Совет № 2: Используйте связную цветовую палитру.
Цветовые палитры и цветовые схемы так же важны, как и сообщение, которое вы хотите передать своим дизайном. Однако выбрать идеальное сочетание цветов не всегда легко.
К счастью, готовые цветовые палитры легко найти.Visme имеет средство выбора цветовой темы как часть ваших инструментов редактирования. Просто просмотрите цветовые темы и попробуйте их.
Отличный способ создания цветовых палитр — это извлекать цвета из изображения. Вы можете сделать это в редакторе Visme, щелкнув палитру цветов, а затем знак плюса. Загрузите свое изображение, и у вас будет новая цветовая палитра для работы.
Для более детального извлечения цветовой палитры мы рекомендуем вам использовать Adobe Color, веб-сайт, который предоставляет вам несколько цветовых палитр из любого изображения.
Совет № 3: Держите типографику под контролем.
Искусство выбора шрифтов пользуется плохой репутацией в мире дизайна для непрофессионалов. Легко почувствовать себя ошеломленным выбором различных шрифтов, доступных в Интернете.
Мало того, вы должны знать, как сочетать шрифты в дизайне, чтобы он выглядел цельным и приятным.
Отличный способ избежать стресса, связанного с опробованием миллиона комбинаций, — это использовать проверенные и проверенные пары. Профессиональные дизайнеры тоже любят новые красивые шрифты, но если вы спросите их, они ответят, что большую часть времени используют лишь несколько классических шрифтов.
Источник изображения
Одно простое правило, если вы хотите создать пары с разными шрифтами, — это использовать один новый шрифт для заголовков и обычный классический для всего текста. Ниже приведен отличный ресурс, который поможет вам сэкономить время при объединении шрифтов, коллекции и проверенных и проверенных комбинаций для разных случаев.
Вы даже можете использовать только одно семейство шрифтов и создать пару его разного веса. Например, полужирный шрифт Montserrat для заголовка, обычный шрифт Montserrat для текстовых блоков и курсив для подзаголовков.
Совет №4: Рассмотрите визуальную иерархию.
Визуальная иерархия — это придание визуального значения одним элементам по сравнению с другими. Проще говоря, заголовки больше, чем подзаголовки, а они, в свою очередь, больше, чем текстовый блок.
То же самое относится к изображениям, графике, значкам и даже цветам. Когда вы используете правила визуальной иерархии, вы привлекаете внимание к фокусу в дизайне. Это создает визуальный баланс, который затем запускает визуальный поток информации для зрителя.
Визуальная иерархия — это навык, который некоторым людям дается легко, но другим нужно учиться. В нашем блоге есть отличная статья, которая поможет вам лучше понять визуальную иерархию.
Совет № 5: Экономьте время с помощью шаблонов социальных сетей.
Социальные сети — одна из тех сред, где графику нужно создавать постоянно и регулярно. Нет лучшего способа сэкономить время, чем использовать заранее разработанные шаблоны.
Менеджерам социальных сетей приходится работать с множеством разных каналов с разными необходимыми размерами.К счастью, есть шаблоны для каждого канала и любого размера.
Найдите идеальный шаблон для своей следующей публикации в социальных сетях!Внутри Visme вы можете выполнить поиск по социальному каналу, типу или теме, чтобы найти нужные вам шаблоны.
Однако шаблоныдоступны не только для социальных сетей. Visme предлагает шаблоны для презентаций, инфографики, отчетов, приглашений, резюме и многого другого.
Совет № 6: Всегда используйте пробелы.
Белое пространство не совсем «белое». Пробел означает, что есть пустое пространство без текста или элементов на нем.
Это та область дизайна, где он «дышит». Это одна из техник дизайна, которую труднее освоить, чем другие.
Источник изображения
Хороший способ научиться использовать пустое пространство — изучить минималистский дизайн. Это движение, основанное на идее «меньше значит больше», и вам нужно только самое необходимое на графике.
Еще одно использование белого пространства называется отрицательным пространством. Это техника, при которой пустые места рассказывают больше истории, чем на заднем плане или между другими элементами.
Совет № 7: Используйте связные элементы дизайна.
Когда вы добавляете элементы дизайна в свой проект, они должны иметь единый стиль. Это касается всех графических элементов; от значков до виджетов данных, иллюстраций, анимации и даже стилей шрифтов.
Например, используйте все значки линий вместо сочетания линий и 3D.
Смешайте квадраты с закругленными углами с другими изогнутыми элементами. Прямоугольные формы с прямыми линиями. В качестве альтернативы, нарушите правила и смешайте кривые с прямыми линиями, если сохраните целостную текстуру и цветовую палитру.
Совет № 8: Оптимизируйте читаемость.
Еще один отличный совет — всегда делать текст легко читаемым. Это относится к тому, как вы накладываете текст на фон, к цветам и шрифтам, которые вы используете для заголовков, и к тому, как элементы соотносятся с текстом и оформлением.
Выберите лучший шрифт для своего проекта, который не только соответствует вашему сообщению, но и легко читается. Он должен быть легко читаемым поверх фонового изображения или текстуры.
Сделайте все, что в ваших силах, чтобы контекст вашего дизайна был легко читаемым и понятным. Это относится как к фактическому тексту, так и к визуализациям, таким как диаграммы и виджеты данных.
Совет № 9: Удачно используйте интервалы.
Хороший интервал — один из важнейших инструментов для создания сбалансированной композиции.Вы найдете пробелы на полях, между фигурами, абзацами, строками, словами и даже между буквами.
Пробел — это, по сути, белое пространство, как мы упоминали выше. Разница в том, что в этом случае он, как правило, помогает выравнивать элементы, сохранять их сбалансированность и дополнять друг друга.
Например, сеткииспользуют определенные меры интервалов, чтобы создать основу для любого дизайна. Вы можете узнать больше о сетках и интервале в статье ниже.
Совет №10. Размер инфографики может быть любым.
В какой-то момент вашего пути в дизайне вы столкнетесь с необходимостью создать инфографику.
Большинство инфографики в социальных сетях длинные и вертикальные, благодаря Pinterest и блогу с инфографикой. Но этот совет заключается в том, что не вся инфографика должна иметь такие размеры.
Инфографика может быть квадратной, горизонтальной, печатной, интерактивной или большой, как стена. Выбор зависит от того, какой тип контента вам нужно визуализировать и где он будет опубликован.
Длинную вертикальную инфографику для сообщения в блоге можно даже разрезать на блоки и разместить по всему контенту.
Совет № 11: подумайте о психологии цвета.
Далее в списке мы говорили о цветовых палитрах и цветовых темах. Но это еще не все, что вам нужно знать о цвете. Когда вы выбираете цвета для своего дизайна, подумайте, что каждый цвет представляет в эмоциональном и культурном смысле.
Дизайн с яркими яркими цветами по сравнению с мягкими пастельными тонами вызывает у зрителя различные эмоциональные реакции.Подумайте об эмоции, которую вы хотите изобразить, и используйте цвета, которые ее отражают.
Цвета на цветовом круге можно по-разному комбинировать с цветовыми гармониями. Поиск идеальной цветовой гармонии для вашего проекта поможет вам улучшить дизайн.
Психология цвета — это навык, который вам следует изучить, если вы планируете использовать дизайн в маркетинге и продажах. У нас есть отличная статья об этом в нашем блоге, которую вы должны добавить в закладки для дальнейшего использования. Щелкните ссылку ниже, чтобы прочитать ее.
Совет № 12: заранее знайте, какие размеры вам нужны.
Никогда не начинайте проект, не зная точно, какого размера он должен быть. Несмотря на то, что вы можете изменить размер позже, вам придется перенастроить все, чтобы оно соответствовало новому размеру.
Например, если вам нужно создать презентацию, не начинайте с вертикального размера инфографики. Аналогичным образом, при создании набора постов в Instagram убедитесь, что они квадратные, альбомные или портретные со следующими оптимальными размерами.
Размеры измеряются двумя способами; длина и ширина в пикселях и соотношение сторон.И то, и другое важно знать при проектировании.
Соотношение сторон — это отношение размера к ширине дизайна, оно может иметь разные числовые значения, но всегда будет иметь одинаковую форму.
Графика для социальных сетей, например, должна быть создана с определенным соотношением сторон, но размеры могут отличаться в зависимости от того, насколько детализирован ваш дизайн.
Совет № 13: Знайте, какой тип файла вам нужен при загрузке.
Насколько вам нужно знать размер вашей графики заранее, вам также нужно знать тип файла, который нужно загрузить, когда вы закончите.Например, вам нужен JPEG для веб-изображения или PNG для вырезанного дизайна с прозрачным фоном?
Или, может быть, вам нужен файл HTML5 с анимацией и интерактивностью. Прежде чем приступить к работе, проанализируйте, что вам понадобится, чтобы разработать соответствующий дизайн.
Затем загрузите то, что вам нужно, а также все дополнительные функции, которые могут вам понадобиться. Интерактивная инфографика будет отлично смотреться в блоге, но для Pinterest вам понадобится статическая версия в формате JPEG.
Visme предлагает множество вариантов загрузки.От обычных JPEG-файлов до PDF-файлов для печати, анимированных GIF-файлов и видео.
Совет № 14: Оставайтесь организованными.
Сохранение организованности при разработке так же важно, как и выбор правильных шрифтов и цветов. Когда все ваши ресурсы готовы к использованию, вы экономите время и можете больше сосредоточиться на творчестве.
Если вам нужно добавить изображения, значки или визуальные элементы в свои инструменты дизайна, убедитесь, что вы сделали следующее:
- Назовите файлы, чтобы их было легче распознать
- Создайте основную папку для вашего проекта
- Если возможно, создайте подпапки с типами активов
Новая панель управления Visme поможет вам оставаться организованным благодаря лучшему расположению папок и маркировке.
Совет №15: Доверяйте процессу проектирования.
Наконец, в списке советов по графическому дизайну для начинающих и не дизайнеров стоит доверять процессу дизайна. Под этим мы подразумеваем: не прыгайте через обручи и не срезайте углы при разработке чего-либо.
Ниже приведен процесс проектирования, который мы создали для вас. Если вы доверяете процессу проектирования, у вас больше шансов создать успешный дизайн.
Ищете лучший инструмент дизайна для не дизайнеров?
Вы ищете лучший дизайнерский инструмент для не дизайнеров? Может быть, именно так вы и попали в эту статью.Что ж, вы в хорошей компании.
Как вы, наверное, знаете, существует множество хороших инструментов для проектирования. От простых создателей графики для социальных сетей до более надежных дизайнерских платформ с сотнями шаблонов на выбор.
Некоторые из лучших:
- Visme
- Crello
- PicMonkey
- Canva
Теперь, когда вы здесь, почему бы не попробовать Visme? С Visme вы сможете создавать любой тип графики, изучая при этом базовые навыки дизайна.
Наши сообщения в блоге и видеоуроки помогут вам узнать, как использовать инструмент и как объединять элементы для создания связного и сбалансированного дизайна.
Часто задаваемые вопросы (FAQ)
Если вы новичок в дизайне, у вас наверняка возникнет много вопросов. Ниже мы попытались ответить на некоторые из самых популярных вопросов о графическом дизайне.
Q1. Как я могу улучшить свои дизайнерские навыки?
Совершенствовать свои дизайнерские навыки несложно, если вы уделяете время изучению и применению новых методов.Объем работы, которую вы вложите в это, зависит от того, хотите ли вы работать графическим дизайнером или стать мастером создания графики для маркетинга.
Чтобы еще больше улучшить свои дизайнерские навыки, следуйте видео и текстовым урокам. Это поможет вам узнать, как использовать инструменты дизайна, а также как улучшить дизайн. Всегда ищите идеи для дизайна в Интернете, чтобы ваши творческие соки текли.
Инструменты, такие как Visme, Canva и Adobe, предлагают простые в использовании учебные пособия, которые помогут вам улучшить свои дизайнерские навыки.
2 квартал. Как я могу научиться дизайну?
В Интернете есть множество разнообразных ресурсов, которые помогут вам изучить дизайн самостоятельно. Но больше всего поможет практика. Чем больше вы используете свои способности, тем больше вы узнаете на этом пути.
Это самые важные советы по обучению дизайну:
- Учиться на ошибках
- Всегда практикуй
- Следуйте инструкциям по техникам, которых вы еще не знаете
- Запросить отзыв
- Пройдите специализированные курсы по основам дизайна
Q3.Как мне разрабатывать быстрее?
Если вы хотите разрабатывать быстрее, вам нужно использовать шаблоны! Даже профессиональные дизайнеры используют шаблоны, когда им нужно выполнить работу за меньшее время.
Еще один способ ускорить разработку — использовать проверенные комбинации шрифтов, практичные цветовые темы и заранее разработанные блоки содержимого.
4 квартал. Как мне получить креативные дизайнерские идеи?
Лучший способ черпать креативные идеи — это посмотреть на работы других дизайнеров. Начните просматривать такие сайты, как Behance, Dribbble и Pinterest.Веб-сайты таких брендов, как Apple, Anthropologie и Swatch, отлично подходят для вдохновения.
Посмотрите на проектную работу со всех уровней, идеи можно почерпнуть из чего угодно. Шаблоны также являются отличным источником вдохновения. Постепенно у вас появятся любимые. Создавайте доски настроения для вдохновения, чтобы отслеживать то, что вы нашли.
Кроме того, вы можете не отрывать глаз от всего, что видите. Видео, которые вы смотрите, книги, которые вы читаете, продукты, которые вы покупаете, реклама, на которую вы нажимаете.Все визуальное и креативное может быть источником вдохновения.
Q5. Как графическому дизайнеру быть самоучкой?
Многие графические дизайнеры, как новички, так и профессионалы, являются самоучками. В настоящее время, когда имеется множество легко доступных курсов по дизайну, легко стать дизайнером-самоучкой.
Все, что вам нужно сделать, это найти курсы и учебные пособия, которые научат вас как основам дизайна, так и подробным методам. Никогда не прекращайте тренироваться.
Q6.Какой дизайнерский курс самый лучший?
Есть отличные курсы дизайна для любого уровня карьеры дизайнера. От начальных и базовых курсов до самых продвинутых технических курсов, которые вы только можете себе представить.
Чтобы изучить наиболее важные основы дизайна, рассмотрите возможность прохождения курса Coursera «Основы дизайна».
Если бы вы спросили нас, какой курс дизайна лучше всего подходит для изучения дизайна презентаций, мы бы назвали наш собственный курс Presentation Guru.
Q7.Графический дизайн — умирающая карьера?
Графический дизайн — это вовсе не умирающая карьера. Фактически, он постоянно развивается. Тридцать лет назад графические дизайнеры перешли от ручной вырезки и вставки к цифровому пространству. В настоящее время дизайнерам приходится переходить на интерактивный контент и многое другое.
Теперь, когда появились более простые и доступные инструменты дизайна, начинающие графические дизайнеры вдохновляются на то, чтобы узнавать больше и расти в своей новой карьере.
Q8.Сколько времени нужно, чтобы научиться графическому дизайну?
Время, необходимое для освоения графического дизайна, зависит от способностей каждого человека и времени, затраченного на обучение. Да, некоторые люди более креативны, чем другие, но верно и то, что творчеству можно научиться.
Самый большой способ стать хорошим дизайнером — это знать и принимать то, что вначале вы, вероятно, не будете очень хороши. К счастью, у вас есть множество шаблонов и ресурсов, которые помогут вам начать работу.
Q9.Как новички учатся графическому дизайну?
Новички могут изучать графический дизайн разными способами. Есть краткосрочные или долгосрочные курсы, доступные как лично, так и онлайн.
Степень бакалавратакже доступна в Интернете. Легкий доступ к инструментам разной мощности, для проектирования в разных стилях. Новичкам освоить графический дизайн проще, чем когда-либо.
Q10. Какое программное обеспечение для графического дизайна самое простое в использовании?
Visme — одно из самых простых программ для проектирования, доступных в Интернете.Он обладает многими характеристиками самых дорогих инструментов, но его гораздо проще использовать.
Отлично подходит для новичков, потому что профессионально разработанные шаблоны могут помочь создавать потрясающие дизайны без каких-либо дизайнерских навыков.
11 лучших программ для графического дизайна 2021 года (бесплатные и платные)
Великолепный дизайн, привлекающий внимание публики, имеет первостепенное значение для брендов любого размера.
Если вам нужно это программное обеспечение, чтобы помочь вам создать такой блог, как этот, или отредактировать фотографии продуктов для вашего бизнеса в сфере электронной коммерции, выбор лучшего программного обеспечения для графического дизайна может вывести ваш бренд на новый уровень.
Учитывая эту тенденцию, Adobe Photoshop стал эталоном в области программного обеспечения для редактирования изображений и графического дизайна. Однако с годами появилось несколько других программных инструментов для визуального дизайна, которые удовлетворяют различные потребности и предпочтения дизайнеров.
Мощный инструмент графического дизайна не только повышает эффективность, но также помогает воплотить потрясающий творческий потенциал в реальный дизайн.
В этой статье будут рассмотрены 11 лучших вариантов, упорядоченных по качеству.
Приступим.
Заявление об ограничении ответственности: Обратите внимание, я могу получить партнерскую компенсацию за некоторые из приведенных ниже ссылок бесплатно для вас, если вы решите приобрести один из продуктов. Тем не менее, это мой лучший выбор для графического дизайна, который я использовал и протестировал в этом году. Вы можете прочитать информацию о моей партнерской программе в моей политике конфиденциальности.
Какое программное обеспечение для графического дизайна самое лучшее?
1. Adobe Photoshop.
Adobe Photoshop является синонимом редактирования фотографий для графических дизайнеров.Это один из самых популярных программных инструментов для редактирования фотографий на рынке в надежном пакете, который предлагает отличные возможности графического дизайна.
Основные характеристики:
- Инструменты дизайна: Предлагает множество инструментов дизайна как для мобильных приложений, так и для Интернета
- Creative Cloud: Его активная синхронизация с Adobe Creative Cloud предлагает множество уникальных функций, включая Content-Aware Crop, Face-Aware Liquify, Artboards, представление Design Space, синхронизированные библиотеки, панель глифов, облачные документы, сенсорный экран, и поддержка ввода стилусом, среди прочего.
- Пользовательский интерфейс: Adobe постоянно работает над созданием более настраиваемого пользовательского интерфейса. Он предлагает несколько целевых макетов рабочего пространства, включая графику и Интернет, движение, 3D, живопись и фотографию. Designer также может создавать свои собственные макеты панелей и окон.
- Программное обеспечение GIMP с открытым исходным кодом: Если вы не хотите платить ни копейки, вы можете загрузить и установить это программное обеспечение бесплатно. Рассмотрите возможность установки его на мощном компьютере, чтобы избежать задержек и других проблем с производительностью.
Плюсов:
- Предлагает бесплатное мобильное приложение
- Его приятный пользовательский интерфейс предлагает много помощи для простоты использования
- Есть богатый набор инструментов для типографики и рисования
- Поставляется с возможностями 3D-дизайна
- Предлагает библиотеку и управление фотографиями с помощью Adobe Creative Cloud
- Эффективная передача файлов между разными программами
- Несколько инструментов дизайна поставляются с адаптивной графикой
- Возможность редактирования слоев анимации и видео
- Пользователи могут определять размер холста, создавать собственные кисти, работать в 3D, изолировать элементы от фона и многое другое.
Минусы:
- Adobe теперь предлагает Photoshop вместе с подпиской на Creative Cloud. Регулярный платеж оказывается более дорогостоящим, и люди, которые хотят покупать программное обеспечение навсегда, не имеют возможности приобрести бессрочную лицензию
- Множество функций может ошеломить нового пользователя
- Предлагает арендодателем поддержку растровых и векторных изображений, таких как файлы SVG.
Ценовой план:
Adobe предлагает Photoshop по цене подписки 33 доллара США.99 в месяц за лицензию.
Начните работу с Adobe Photoshop уже сегодня.
2. Adobe InDesign.
Adobe InDesign — незаменимый программный инструмент, если вы занимаетесь издательским бизнесом. Он предлагает отличные возможности для создания потрясающих журналов, информационных листов и брошюр, легко экспортируя их в PDF или HTML.
Основные характеристики:
- Простота использования: В отличие от PhotShop, InDesign требует небольшого обучения. Это означает, что новые пользователи могут быстро научиться сочетать текст и графику для достижения наилучших результатов.
- Настроить макет: Функция «Настроить макет» позволяет дизайнеру просто изменить текст шаблона, и дизайн будет автоматически настроен, что отлично подходит для инфографики.
- Sensei Technology: Технология Adobe Sensei с искусственным интеллектом обеспечивает автоматическое изменение размера и расположения изображений.
- Adobe InCopy: Дизайнеры могут использовать InCopy для совместной работы с другими членами группы, обмениваясь текстом, цветами и графикой.
Плюсов:
- Графические дизайнеры могут эффективно комбинировать графику и текст для упрощения оптимизации и оптимизации файлов.
- Он позволяет пользователям добавлять теги в индексы, ключевые слова, якорные текстовые фреймы, сноски, оглавление и заголовки с гиперссылками.
- Он поддерживает экспорт в HTML, что позволяет веб-разработчикам экспортировать чистые и простые коды во время реализации макетов веб-сайта. Это отлично работает для сайтов WordPress.
- Это может помочь вам устранить избыточные теги div в файлах HTML вместе с незначительной группировкой содержимого.
- Имеет возможность изменять размер нескольких объектов и одновременно изменять ширину и высоту.
- Дизайнеры могут использовать инструмент «Пипетка», чтобы мгновенно применить положение или размер к другому объекту в документе.
- Это промышленный стандарт для настольных издательских систем.
Минусы:
- Менее интуитивно понятный пользовательский интерфейс может затруднить работу новых пользователей.
- Не предназначен для обычных пользователей. Подходит только для корпоративного использования.
- Относительно дорого, чем другое аналогичное программное обеспечение, доступное на рынке.
- Требуется доработка интеграции комментариев PDF
Ценовой план:
Adobe предлагает InDesign по ежемесячной подписке за 20 долларов.99. Полная версия Creative Cloud стоит 52,99 доллара в месяц.
Начните работу с Adobe InDesign уже сегодня.
3. CorelDraw Graphics Suite.
CorelDraw Graphics Suite включает в себя некоторые функции профессионального уровня и предлагает легкий в использовании интерфейс с высокой доступностью. Это набор из нескольких приложений, которые предоставляют мощные функции редактирования.
Основные характеристики:
- Content Exchange: Это цифровая онлайн-библиотека Corel, через которую зарегистрированные пользователи могут получить доступ к тысячам фотографий с высоким разрешением и цифровым изображениям.Он также предлагает более 2000 шаблонов транспортных средств, 1000 шрифтов, 350 профессионально разработанных шаблонов, более 500 интерактивных рамок, более 600 градиентов, векторных и растровых заливок.
- Гибкая оплата: Corel предлагает три программы оплаты, с помощью которых пользователи могут покупать программное обеспечение вместе с номинальной оплатой за регулярные обновления. Он также предлагает программу обновления для существующих пользователей.
- Настраиваемый пользовательский интерфейс: Вы получаете настраиваемую среду пользовательского интерфейса для рабочего стола, размер значков, панели инструментов, параметры открытия документов и цветовую схему границ окна.Пользователи также могут посетить веб-сайт сообщества разработчиков Corel, чтобы разработать макросы, соответствующие их рабочему процессу.
- New Pointilizer: Новый указатель Corel предлагает множество переменных параметров, которые не ограничиваются только обычными точками.
Плюсов:
- Он предлагает рабочий процесс для всего приложения, а также внутренние инновации и улучшения производительности для повышения производительности
- Прекрасно работает без задержек с Surface Pen
- Пользователи получают возможность выбрать ускорение графического процессора вместо ЦП по умолчанию при работе со сложной сложной векторной графикой, требующей интенсивного использования системы.
- Плавный переход из режима рабочего стола в режим планшета для использования сенсорных функций
- Он предлагает улучшенные возможности импорта EPS и сторонних PDF-файлов, а также его функцию GPL Ghostscript.
- Он может экспортировать файлы до 48 типов, включая AutoCAD, JPG, PNG, SVG, AutoCAD, JPG и TIFF.Он также может открывать файлы 35 типов, включая EPS, HTML, AutoCAD, PDF, PowerPoint, SVG и даже старые файлы FreeHand
Минусы:
- В отличие от Adobe, Corel не предлагает бесплатных мобильных приложений.
- Два варианта оплаты могут запутать пользователя
- Непросто работать для начинающих
Тарифы ::
CorelDraw доступен для 15-дневной бесплатной пробной версии. Полная версия доступна за 474 доллара с 30-дневной гарантией возврата денег.Вы также можете заплатить за годовую подписку за 198 долларов, или всего за 16,50 долларов в месяц.
Начните работу с CorelDraw Graphics Suite.
4. Inkscape.
Inkscape — это мощная бесплатная программа для графического дизайна, которая может помочь дизайнерам создавать масштабируемые графические дизайны, которые не растягиваются или не размываются во время изменения размера. Это удобный вариант для любителей или новичков, интересующихся векторной графикой.
Основные характеристики:
- Взаимодействие с пользователем: В случае бесплатного программного обеспечения для работы с векторной графикой пользовательский опыт впечатляет.Дизайнеры, знакомые с инструментами Adobe, могут эффективно работать с Inkscape.
- Регулярные обновления: Inscape имеет сильное сообщество разработчиков, которое позволяет ему регулярно предоставлять обновления и новые функции. В его последнем обновлении есть сетчатые градиенты, фон в виде шахматной доски для более удобного просмотра прозрачности, улучшенный распылитель и инструменты измерения.
- Бесплатно: Это одна из самых надежных и эффективных альтернатив Adobe Illustrator, доступная в виде бесплатного инструмента.
- Ручное улучшение: Пользователи могут использовать открытый исходный код для изменения строк кода и улучшения или персонализации программного обеспечения в соответствии с требованиями.
Плюсов:
- Пользователи могут легко создавать отдельные текстовые строки без рамок вместе с типом абзаца.
- Он поддерживает несколько градиентов и поставляется с отдельным инструментом для создания сложных комбинаций.
- Он оснащен ручками Безье, чтобы обеспечить более легкое перемещение узлов.
- Inkscape предлагает несколько хорошо продуманных и полнофункциональных инструментов для создания, редактирования и преобразования векторных изображений.
- Он также может загружать или создавать готовые плагины.
- Пользователи могут использовать различные предустановленные категории фильтров, чтобы сэкономить время и силы.
Минусы:
- Потоковый текст Inkscapes необходимо преобразовать в обычный текст, например, перед экспортом.
- Версия для Mac не безошибочная.
- Обработка немного медленнее, чем в других графических программах.
- Совместимость с Illustrator небезопасна.
Ценовой план:
Inkscape — это платформа с открытым исходным кодом, доступная бесплатно.
5. Эскиз.
Эскиз — это инструмент векторного графического дизайна, который лучше всего подходит для разработки приложений, Интернета и интерфейсов. Он лучше всего подходит для создания интерактивных прототипов для целей UI / UX.
Основные характеристики:
- Низкая стоимость: Sketch предлагает годовую подписку, стоимость которой значительно ниже, чем у других подписок
- Отлично подходит для мобильных устройств и Интернета: Он использует сетки, функции привязки к сетке и функции привязки к пикселям, чтобы избежать полупиксельной визуализации или несовершенного выравнивания.Эти усовершенствования критически важны для обеспечения идеального адаптивного дизайна / нескольких размеров экрана и разрешений.
- Шаблонов экрана: Он предлагает библиотеку шаблонов монтажных областей для устройств iOS и адаптивные макеты веб-дизайна. Дизайнерам просто нужно выбрать артборд и устройство.
- Пользовательские плагины: Дизайнеры могут легко найти пользовательские плагины для конкретных задач благодаря надежной поддержке сообщества
Плюсов:
- Это позволяет легко обмениваться данными и сотрудничать через облако.Дизайнеры могут совместно использовать весь интерфейс в облаке с помощью простого процесса обмена файлами
- Пользователи могут зеркалировать проекты на больших устройствах для группового просмотра, чтобы определить, как дизайн будет выглядеть на конкретном устройстве
- Пользователи могут экспортировать любой слой или группу как файл PNG
- Sketch автоматически сохраняет все изменения в дизайне шаг за шагом, чтобы избежать потери дизайна. Действительно, большое облегчение для дизайнеров!
- Пользователи могут использовать библиотеки со стандартными значками Android, значками iOS и значками Mac
- Требуется низкая кривая обучения
Минусы:
- Являясь новым инструментом проектирования, он не совсем отполирован и требует значительных улучшений
- Он предлагает ограниченные возможности иллюстрации, которые могут затруднить сложную иллюстративную работу
- Экраны не отображаются в высоком разрешении при доступе из облака
- Доступно только для пользователей Mac
- Отсутствие опции перетекания автоматической раскладки
Ценовой план:
Годовая подписка стоит 99 долларов в год.
6. Adobe Illustrator.
Adobe Illustrator — это больше, чем просто инструмент графического дизайна, который идеально подходит для иллюстративных работ, макетов страниц, корпоративных логотипов, макетов веб-сайтов и почти всего остального в соответствии с требованиями. Кроме того, это отраслевой эталон инструментов для создания векторных изображений.
Основные характеристики:
- Широкие возможности настройки: Adobe Illustrator обладает широкими возможностями настройки с помощью нескольких предустановленных макетов и других параметров настройки.Пользователи могут использовать функцию перетаскивания для перемещения панелей в любое место на экране.
- Редактирование на панели: Функция редактирования на панели позволяет дизайнерам редактировать несколько монтажных областей одновременно, чтобы помочь дизайнерам работать с большей эффективностью.
- Высокая совместимость: Он хорошо совместим со многими устройствами, конфигурация которых отличается от Mac и Windows.
- Пользовательский интерфейс: Его пользовательский интерфейс очень доступен и настраивается.Он предлагает настраиваемый просмотр и функции экономии места, которые помогут вам работать на любой машине.
Плюсов:
- Вместо сохраненных пикселей он генерирует графику на основе математических уравнений, чтобы обеспечить четкие и четкие линии, которые можно печатать в любом измерении
- Он создает графические файлы относительно небольшого размера, чтобы дизайнеры могли легко делиться ими через простое вложение электронной почты.
- Вы получаете доступ к более чем 90 миллионам изображений, графики, шаблонов и видео из Adobe Stock.
- Используйте интеграцию шрифтов Adobe, чтобы выбрать тысячи шрифтов и реализовать наиболее подходящий шрифт для проекта
- Тесная интеграция с другими продуктами Adobe
Минусы:
- Это дороже по сравнению с другими инструментами векторного графического дизайна
- Так много функций могут показаться немного ошеломляющими для новых пользователей.Для его эффективного использования требуется крутая кривая обучения
- Это может занять много места на вашем компьютере
Ценовой план:
Adobe Illustrator предлагает ежемесячную подписку на сумму 9,99 долларов США для личного использования и 33,99 долларов США для корпоративного использования.
Начните работу с Adobe Illustrator сегодня.
7. Affinity Designer.
Affinity Designer — это чистая, функциональная и более дешевая альтернатива Adobe Illustrator. Он предлагает отличное бюджетное предложение, которое также проще в использовании и быстрее, чем Illustrator.
Основные характеристики:
- Grid Systems : его универсальная система сеток позволяет дизайнерам настраивать сетки при создании изометрической графики и значков для видеоигр. Эта функция помогает пользователям получить полный контроль над углами, желобами, интервалом и подразделениями для создания точных макетов.
- Параметр привязки: Он позволяет дизайнерам блокировать и размещать объекты и элементы в зависимости от множества факторов, включая сетки, направляющие выравнивания, формы и узлы других объектов.
- Двойная среда: С помощью Affinity Designer пользователи могут работать как в среде пиксельной графики, так и в среде векторной графики, не открывая никаких других приложений.
- Функция масштабирования: Функция масштабирования может достигать 1 000 000 процентов, что позволяет дизайнерам проектировать с максимальной точностью и аккуратностью.
Плюсов:
- Дизайнеры могут использовать динамические экранные направляющие, чтобы обеспечить расположение объектов и дизайнов с точным измерением и выравниванием
- Пользователи могут создавать плавные и точные кривые с помощью веревок и оконных стабилизаторов для создания красивых векторных иллюстраций
- Логическая операция позволяет не только комбинировать формы, но также эффективно перемещать и редактировать некоторые части
- Предлагает широкий выбор цветов для улучшения дизайна.
- Пользователи также могут подавать заявки на свою работу над одним проектом на нескольких артбордах
- Его приложение для iPad так же мощно, как и его настольное приложение
Минусы:
- Не экспортирует файлы в AI
- Отсутствие естественной перспективной сетки
- Отсутствие векторного ластика в Designer Persona
- Отсутствуют некоторые инструменты, доступные в Illustrator
Ценовой план:
Дизайнеры могут купить программное обеспечение Affinity Designer за единовременную плату в размере 49 долларов США.99.
8. GIMP (программа обработки изображений GNU).
GIMP — это гораздо больше, чем просто редактор фотографий, который предлагает множество невероятных функций Photoshop бесплатно. Он предоставляет множество функций профессионального качества для точной настройки снимков и создания произведений искусства с нуля.
Основные характеристики:
- Гибкость: Пользовательский интерфейс инструмента для редактирования фотографий легко настраивается, и сообщество GIMP разработало несколько невероятных бесплатных плагинов для дополнительных функций.Люди, знающие кодирование, могут настроить его на более высокий уровень в соответствии с требованиями.
- Регулярные обновления: Активное сообщество разработчиков означает, что оно продолжает получать регулярные обновления и добавлять новые функции.
- GEGL Scripts: Это одна из лучших особенностей GIMP, которая делает его открытой платформой для обработки изображений.
- Совместимость: Он совместим с множеством операционных систем, включая macOS, Linux, Windows, Solaris и BDS
Плюсов:
- Позволяет пользователям рисовать эскизы с помощью инструментов, в том числе клонирования, карандаша и аэрографа
- GIMP предлагает учебные пособия по каждой функции, чтобы помочь пользователям
- Функция слоев позволяет дизайнерам создавать изображение под существующее изображение
- Чистый и простой в использовании пользовательский интерфейс для новичков в мире редактирования изображений
- Предлагает возможность работы с модульным и однооконным интерфейсом.
- Он очень легкий и оптимально использует вычислительные ресурсы, что обеспечивает высокую производительность
Минусы:
- Пользовательский интерфейс не идеален для пользователей Mac
- Корректирующие слои позволяют неразрушающим образом комбинировать несколько манипуляций с фотографиями
- Сообщество разработчиков не имеет значения.В результате он обновляется гораздо медленнее
Ценовой план:
Поскольку это платформа с открытым исходным кодом, это полностью бесплатная версия программного обеспечения для дизайна.
9. Xara Designer Pro X.
Xara предлагает расширенные функции и инструменты, в то же время предоставляя расширенные элементы дизайна. Программное обеспечение широко используется в решениях для веб-дизайна и полиграфического дизайна для создания иллюстраций, редактирования фотографий и дизайна веб-страниц.
Основные характеристики:
- Инструменты прямого действия: Инструменты прямого действия предлагают надежные и стабильные функции для общего использования.
- Функция перетаскивания: Эта интуитивно понятная функция экономии времени позволяет дизайнерам увеличивать масштаб до 25 000 процентов и легко использовать инструменты прямого действия для более быстрого выполнения работы. Он также позволяет разместить любой элемент на странице простым перетаскиванием.
- Производительность: Он обеспечивает более высокую производительность и дает пользователям простой способ реализовать свой творческий потенциал. Он также позволяет пользователям вносить многочисленные изменения с помощью неограниченных возможностей повтора и отмены.
- Super Fast: Xara может похвастаться одним из самых быстрых и сложных движков векторной визуализации. Это дает ему возможность эффективно создавать более сложные графические проекты.
Плюсов:
- Xara Designer Pro предлагает широкие возможности редактирования, включая непрерывное перетаскивание, масштабирование и поворот объектов для достижения наилучших результатов редактирования
- Он предлагает сглаживание, которое помогает улучшить качество экранных изображений за счет смягчения краев объектов за счет смешивания краев с фоном
- Он имеет облачные возможности для просмотра, редактирования и обновления документов через веб-браузер на любом компьютере или планшете
- Инструмент масштабирования позволяет увеличивать масштаб до 25 601%, чтобы дизайнеры могли более подробно рассмотреть его.
- Designer Pro может синхронизировать файлы с Dropbox и Google Drive
- Он предлагает поддержку широкого диапазона форматов файлов, включая типы растровых изображений, такие как JPEG, BMP, GIF, PNG, TIFF, PSD, и позволяет импортировать фотографии, такие как RAW или JPEG XR
- Он также поддерживает импорт и экспорт файлов Adobe PSD, включая поддержку слоев, альфа-канал, 16-битный цвет и преобразование слоев CMYK.
Минусы:
- Доступен только в Windows
- Требуется крутая кривая обучения для эффективного использования всех функций
- Функция маскирования громоздка и трудна для понимания
Ценовой план:
Он доступен по годовой подписке за 299 долларов.
10. Gravit Designer.
Gravit Designer — это приложение для графического дизайна на основе HTML, предназначенное для создания высококачественной векторной графики. Это один из наиболее подходящих инструментов для профессионалов в области графики, продуктов или веб-дизайнеров.
Основные характеристики:
- Панель управления Gravit Designer: Панель управления проста в навигации и позволяет мгновенно переключаться между вкладками или темными темами. Пользователи также могут легко установить ширину и высоту документа через панель управления.
- Страниц: Его страницы представляют собой идеальное сочетание монтажных областей и страниц, которые поставляются с настройками холста.
- Инструменты и эффекты: Он предлагает несколько инструментов, в том числе инструмент Безигон, инструменты Лассо и Инструмент «Перо». Он также позволяет добавлять к элементу несколько заливок.
- Переносимость: Он предлагает абсолютную кроссплатформенную переносимость для Windows, Mac, Linux и Chrome OS, чтобы конструктор мог эффективно работать с любого компьютера.
Плюсов:
- Он предлагает современный пользовательский интерфейс, который полностью настраиваемый, увлекательный и простой в использовании
- Gravit Designer предлагает неявный способ создания сообщений в социальных сетях для различных платформ, включая Instagram и Facebook
- Обеспечивает естественную гибкость благодаря веб-версиям и версиям программного обеспечения для настольных компьютеров.
- Он поддерживает несколько форматов файлов для экспорта и импорта
- Позволяет редактировать масштабируемую векторную графику
- Пользователи получают поддержку ножей и инструментов для неразрушающего логического значения, что делает его мощным инструментом для разработки пользовательского интерфейса.
- Дизайнеры могут легко открывать несколько документов и переходить к бумагам на вкладке
- Его версия Pro предлагает неограниченное облачное хранилище
Минусы:
- Информации о ПО с официальных ресурсов немного
- Отсутствует возможность совместной работы в реальном времени
- Дизайнеры не могут запускать прототипы на смартфонах, чтобы узнать, как они будут выглядеть
- Для работы шрифтов требуется активное подключение к Интернету
Ценовой план:
Gravit Designer поставляется совершенно бесплатно с ограниченными функциями.Gravit Designer Pro доступен за 100 долларов.
11. Фотопейзажи.
Photoscape предлагает незаменимые функции для редактирования и управления фотоархивом. Он позиционирует себя как потрясающий бесплатный инструмент графического дизайна для новичков и профессионалов, которые не хотят покупать дорогие подписки.
Основные характеристики:
- Инструменты редактирования: Photoscape предлагает множество типов редакторов изображений, включая постраничный, пакетный редактор, редактор, средство просмотра, печать, объединение, печать, захват экрана, анимированный GIF, печать, объединение и т. Д.Его набор инструментов для редактирования предлагает набор отличных и хорошо обозначенных функций для начинающих.
- Многоязычный: Поставляется с английским и корейским языками. Однако дизайнеры могут получить доступ к более чем 30 языкам с помощью загружаемых модулей.
- Пользовательский интерфейс: Он предлагает простой и легкий в использовании интерфейс, который помогает новичкам эффективно использовать программное обеспечение.
- Модуль дизайна: Его модуль дизайна и возможности редактирования изображений содержат множество функций, включая настройки цвета, размера, гаммы, подсветки, разрешения, яркости и т. Д.Он также поставляется с инструментами для текста, дизайна и рисования, включая кисть эффектов, фильтры, кисть, штамп клонирования и другие.
Плюсов:
- Пакетный редактор — это благо для дизайнеров, которые регулярно редактируют изображения. Он позволяет пользователю изменять размер, преобразовывать или переименовывать несколько изображений одним щелчком мыши
- Он может открывать фотографии RAW и оснащен конвертером, который позволяет легко конвертировать изображения RAW в изображения JPEG
- Это кроссплатформенное приложение для дизайна, совместимое с компьютерами Mac, Windows и Linux.
- Он поставляется с бесплатной версией PhotoScapeX для компьютеров с Windows 10.
- Предлагает интегрированные решения для редактирования и графики
- Он очень отзывчивый и легкий, эффективно использует компьютерное оборудование
Минусы:
- Не предоставляет расширенных возможностей редактирования изображений, как в Photoshop .
- Недоступно в Linux
Ценовые планы
:Photoscape предоставляется бесплатно.
Примечание: другие приложения для дизайна, еще не включенные в этот список, включают Vectr, Microsoft DrawPad и Pixlr.
Каковы преимущества программного обеспечения для графического дизайна?
Мощный программный инструмент для графического дизайна позволяет дизайнерам создавать визуально потрясающую графику и изображения.
Вот несколько важных преимуществ, которые дает эффективное программное обеспечение для графического дизайна:
1. Гибкость и масштабируемость.
Он обеспечивает гибкость для создания визуально ошеломляющих изображений и графики, фактически не снимая их. Помимо этого, пользователь может мгновенно экспортировать файл в несколько файловых форматов для легкого распространения на другие маркетинговые платформы.
2. Рентабельность.
Помимо платных инструментов, которые предлагают отличное соотношение цены и качества, существует также бесплатное программное обеспечение для графического дизайна с открытым исходным кодом, которое дизайнеры могут использовать для создания красивых дизайнов. Это помогает значительно сэкономить на съемке реальных объектов.
3. Брендинг.
Инструменты графического дизайна помогают организациям поддерживать позиционирование своего бренда, встраивая логотипы и водяные знаки на маркетинговые материалы. Пользователи могут сохранять шаблоны в программном обеспечении, которые можно использовать каждый раз для поддержания согласованности размера изображения и дизайна.
4. Повышение вовлеченности.
Высококачественные визуальные эффекты, созданные с помощью программного обеспечения для графического дизайна, помогают повысить вовлеченность бренда. Это помогает передать сообщение аудитории более четко.
Как работает программное обеспечение для графического дизайна?
На рынке доступно несколько программных инструментов для графического дизайна с их уникальным набором возможностей. Однако все они созданы с единственной целью — создавать потрясающие произведения искусства. Следовательно, их основные функции одинаковы.
Вот несколько шагов, которые помогут вам освоить некоторые из основных функций работы программного обеспечения для графического дизайна.
1. Создайте новый документ.
Например, вы используете Adobe Photoshop для создания графики.
Вы должны сначала запустить Photoshop и выбрать опцию «Файл», а затем «Новый документ».
Дизайнер может выбрать шаблон или вручную настроить размер документа.
2. Войдите в панель Camera Raw.
Далее вы можете увидеть, как на самом деле выглядит панель Camera Raw в Photoshop. Здесь вы можете выбрать инструмент кадрирования, доступный на боковой панели, чтобы изменить размер вашего дизайна.
3. Обзор рабочего пространства.
В этом окне отображается проект, над которым вы работаете. В нем может быть несколько вкладок в зависимости от количества проектов, над которыми вы работаете одновременно.
Взгляните на рабочую область из Adobe Photoshop.
4. Узнайте значение значков основных инструментов.
Прежде чем двигаться дальше, вы должны знать значение жизненно важных инструментов, которые вы будете использовать для графического дизайна.
Вот список значков инструментов, которые вы должны знать наизусть, чтобы эффективно использовать любую платформу графического дизайна.
5. Слои, группы и руководство.
Игра со слоями в нужном месте поможет в создании визуально привлекательных дизайнов. Чтобы создать новый слой, просто нажмите «Слой> Новый> Слой» или установите флажок со загнутым углом в правом нижнем углу окна. Вы также можете заблокировать слои, чтобы избежать их случайного редактирования.
6.Создайте обои.
Пользователи могут использовать множество инструментов для преобразования простых изображений в потрясающие визуальные эффекты, которые можно использовать в качестве обоев с высоким разрешением.
Краткое содержание.
Поиск лучшего программного обеспечения для графического дизайна, отвечающего всем вашим требованиям, может быть непростой задачей.
Если вы хотите принять правильное решение, важно обдумать несколько важных моментов, в том числе:
- Бюджет — Проанализируйте, можете ли вы позволить себе платный инструмент или нет, возможно ли оплатить подписку на программное обеспечение для графического дизайна.Решите, взвесив возможности, которые вы можете получить от инструментов с открытым исходным кодом, и то, что предлагают платные инструменты USP.
- Features — Выбирайте качественный инструмент, такой как Adobe Photoshop, только в том случае, если вам регулярно требуется сложный векторный дизайн. В противном случае бесплатных программных инструментов, таких как Inkscape, более чем достаточно, когда дело доходит до управления базовой работой по редактированию.
- Сотрудничество — Если ваша методология работы включает частое сотрудничество, то ищите платформу графического дизайна, которая оснащена облачными возможностями для беспрепятственного сотрудничества и обмена файлами.
Обдумав эти моменты, вы сможете без особых затруднений принять правильное решение.
Дополнительная литература на сайте AdamEnfroy.com: Для получения дополнительных обзоров программного обеспечения ознакомьтесь с моими обзорами лучшего программного обеспечения для редактирования изображений, лучшим выбором программного обеспечения для редактирования видео и моим полным руководством по созданию блога для начинающих.
Graphic — Уроки графики
Создание вертикальной инфографики
Узнайте, как создать четырехступенчатую вертикальную инфографику с использованием векторных фигур и эффектов…
Создание Nintendo Switch. Иллюстрация
Узнайте, как создать иллюстрацию «Создать иллюстрацию Nintendo Switch» с использованием векторных фигур и эффектов …
Создание страницы продукта в магазине модной одежды
Узнайте, как создать страницу продукта в магазине модной одежды с использованием векторных фигур и изображений …
Создание набора форм наружного плана этажа
Узнайте, как создать набор форм внешнего плана этажа, используя единицы измерения, масштаб холста и различные линии…
Создание набора форм плана этажа
Узнайте, как создать набор форм плана этажа помещения, используя единицы измерения, масштаб холста и различные линии …
Создание логотипа пивоварни
Узнайте, как создать логотип пивоварни, разместив текст вдоль пути …
Создание значка приложения «Часы»
Узнайте, как создать значок приложения с часами, используя формы и эффекты…
Создание iPhone X Иллюстрация
Узнайте, как создать иллюстрацию iPhone X, используя векторные формы и эффекты …
Создание плана этажа
Узнайте, как создать простой план этажа, используя единицы измерения, масштаб холста и размерные линии …
Создайте эффект слизи с помощью кистей
Узнайте, как создать текстовый эффект мультяшной слизи с помощью чувствительных к давлению мазков кисти.

