Форматы графических изображений: подробнее о файлах JPG, PNG, SVG, PDF и EPS | Дизайн, лого и бизнес
В данной статье рассмотрим графические форматы изображений используемые в компьютерных программах. Названия форматов зашифрованы в аббревиатурах не совсем понятных поначалу, но далее все станет более прозрачно.
Теперь необходимо понять и разобраться, в чем разница между растровой и векторной графиками.
Эти вопросы мы рассматривали ранее. Итак, начнем по-порядку.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнРастровые форматы изображений
Самые известные и часто встречаемые растровые форматы – это JPG (или же JPEG), PDF, PNG.
JPG
Чаще всего встречаемый и известный формат — JPG.
После сжатия отличия будут минимальными, будет небольшая потеря качества, но величина самого файла будет существенно меньше. Это очень удобно для применения в электронных публикациях.
Его особенность в том, что при сжатии можно делать выбор либо в пользу качества, либо размера. Пользователь сам решает, что ему больше подходит, это главное отличие от формата PNG. То есть вы выбираете какое должно быть качество, вследствие чего определяется величина полученного файла. Чем сильнее сжатие, тем меньше конечный файл размером. А это помогает экономно расходовать место на жестком диске.
Очень часто формат JPG используют для хранения снимков (содержащие цветопередачу, яркость) и пересылки картинок в Интернете.
PNG
В PNG сжатие происходит без потерь качества. Этот растровый формат распространен при хранении графических материалов, логотипов, орнаментов, текстовой графики.
Главное достоинство формата PNG – это выбор палитры хранения переходных этапов. Этот метод сжатия, хорош тем, что он происходит без потерь качества.
Векторные форматы файлов
Формат PDF знает каждый, кто хоть раз сталкивался с печатью документаций и прочей бумажной продукции. Образцы экспортируются в формат PDF для дальнейшей печати. В них можно найти элементы как векторной, так и растровой графики, то ли это видеоматериалы, то ли документы.
Образцы экспортируются в формат PDF для дальнейшей печати. В них можно найти элементы как векторной, так и растровой графики, то ли это видеоматериалы, то ли документы.
Уникальность формата PDF, в том, что с ним могут работать как специальные приложения типа Acrobat, а также Microsoft. Это весьма доступный формат по причине его универсальности. Многие программы работают с ним.
SVG
Если расшифровать формат SVG, он будет означать «масштабируемая векторная графика». Предназначен для разработки и описания двухмерных векторных изображений, а при добавлении скрипта и 3D анимированные изображения. Так как формат SVG относится к векторным изображениям, у него возможно увеличить какую угодно часть не потеряв в качестве изображения.
Преимущество его в том, что текст в этом формате является текстом, и потому он индексируется поисковыми машинами.
EPS
Это один из самых удобных способ сохранения графической информации. Совмещает в себе векторную и растровую графики. Применяется в редакциях, создает шрифты. Применяется для вывода изображения на печать, устройство которого поддерживает язык PostScript. Работать и редактироваться файлы могут только специальными программами компании Adobe. В других же программах только в режиме просмотра.
Применяется в редакциях, создает шрифты. Применяется для вывода изображения на печать, устройство которого поддерживает язык PostScript. Работать и редактироваться файлы могут только специальными программами компании Adobe. В других же программах только в режиме просмотра.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Форматы графических файлов (8 класс) Информатика и ИКТ
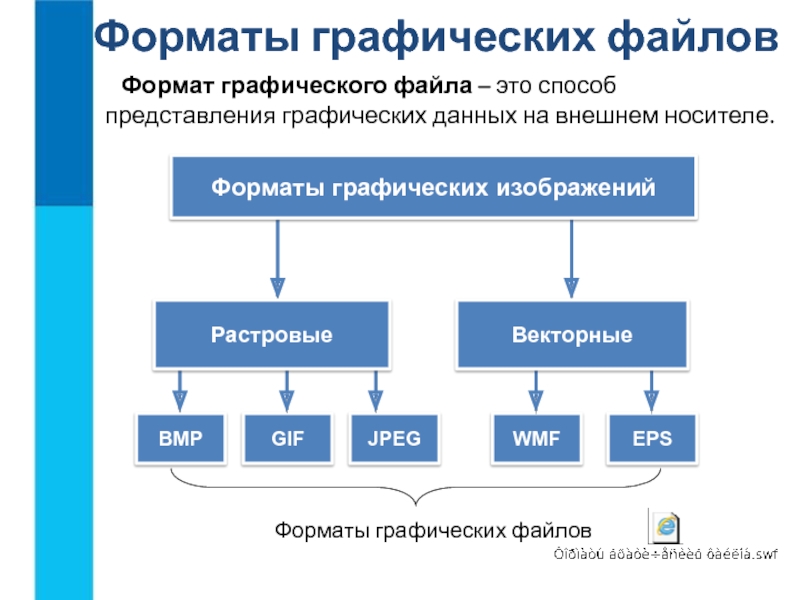
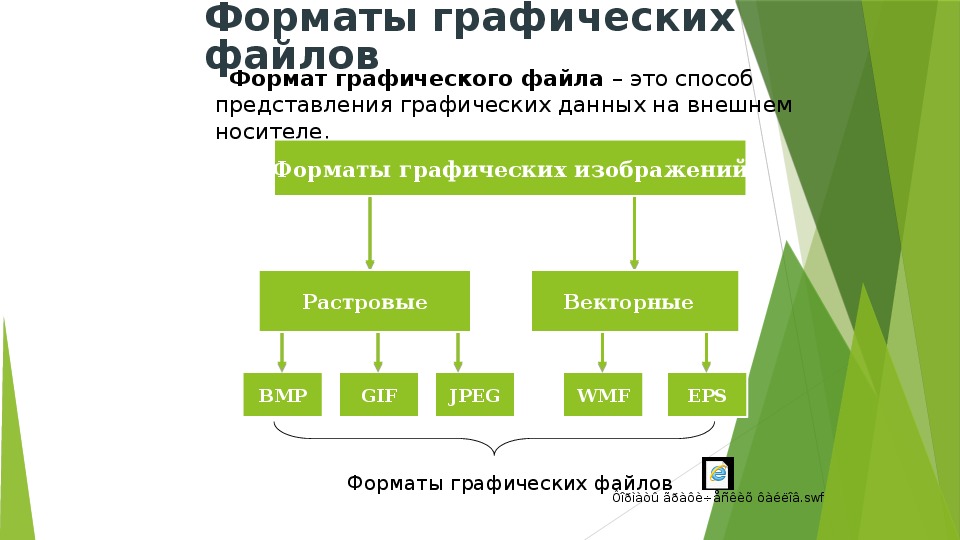
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Универсальные графические форматы «понимаются» всеми приложениями, работающими с растровой (векторной) графикой.
Универсальным растровым графическим форматом является формат BMP. Графические файлы в этом формате имеют большой информационный объём, так как в них на хранение информации о цвете каждого пикселя отводится 24 бита.
Графические файлы в этом формате имеют большой информационный объём, так как в них на хранение информации о цвете каждого пикселя отводится 24 бита.
В рисунках, сохранённых в универсальном растровом формате GIF, можно использовать только 256 разных цветов. Такая палитра подходит для простых иллюстраций и пиктограмм. Графические файлы этого формата имеют небольшой информационный объём. Это особенно важно для графики, используемой во Всемирной паутине, пользователям которой желательно, чтобы запрошенная ими информация появилась на экране как можно быстрее.
Универсальный растровый формат JPEG разработан специально для эффективного хранения изображений фотографического качества. Современные компьютеры обеспечивают воспроизведение более 16 миллионов цветов, большинство из которых человеческим глазом просто неразличимы. Формат JPEG позволяет отбросить «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей. Часть исходной информации при этом теряется, но это обеспечивает уменьшение информационного объёма (сжатие) графического файла.
К универсальным векторным графическим форматам относится формат WMF, используемый для хранения коллекции картинок Microsoft.
Универсальный формат EPS позволяет хранить информацию как о растровой, так и о векторной графике. Его часто используют для импорта файлов в программы подготовки полиграфической продукции.
С собственными форматами вы познакомитесь непосредственно в процессе работы с графическими приложениями. Они обеспечивают наилучшее соотношение качества изображения и информационного объёма файла, но поддерживаются (т. е. распознаются и воспроизводятся) только самим создающим файл приложением.
Задача 1.
Для кодирования одного пикселя используется 3 байта. Фотографию размером 2048 х 1536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла.
Решение:
i = 3 байта
K= 2048 • 1536
I — ?
I=K • i
I = 2048 • 1536 • 3 = 2 • 210 • 1,5 • 210 • 3 = 9 • 220 (байтов) = 9 (Мб).
Ответ: 9Мб.
Задача 2.
Несжатое растровое изображение размером 128 х 128 пикселей занимает 2 Кб памяти. Каково максимально возможное число цветов в палитре изображения?
Решение:
K = 128 • 128
I = 2 Кб
N -?
I=K • i
i=I/K
N=2i
i = (2 • 1024 • 8)/(128 • 128) = (2 • 210 • 23) /(27 • 27) = 21+10+3 /27+7 = 214/214 = 1 (бит).
Ответ: 2 цвета — чёрный и белый.
Самое главное:
- Формат графического файла — это способ представления графических данных на внешнем носителе.
 Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные форматы графических приложений.
Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные форматы графических приложений.
Вопросы и задания:
- Чем вы можете объяснить разнообразие форматов графических файлов?
- В чём основное различие универсальных графических форматов и собственных форматов графических приложений?
- Постройте как можно более полный граф для понятий урока.
- Рисунок размером 1024 х 512 пикселей сохранили в виде несжатого файла размером 1,5 Мб. Какое количество информации было использовано для кодирования цвета пикселя? Каково максимально возможное число цветов в палитре, соответствующей такой глубине цвета?
(Решение:
K =2014 • 512
I =1,5 Мб
i = ?, N -?
I=K • i
i=I/K
N=2i
i = (1,5 • 210 • 210 • 23) /(210 • 29) = (1,5 •223)/219 = 24 (бит) = 3 (байт).
N = 224 = 16777216 цветов. - Несжатое растровое изображение размером 256 х 128 пикселей занимает 16 Кб памяти. Каково максимально возможное число цветов в палитре изображения?
(Решение:
K = 256 • 128
I = 16 Кб
N -?
I=K • i
i=I/K
N=2i
i = (24 • 210 • 23) /(28 • 27) = 217/215 = 4 (бит).
N = 24 = 16.
Ответ: 16 цветов)
Содержание
Форматы графических файлов. Adobe InDesign CS3
Форматы графических файлов
Adobe InDesign может импортировать графические файлы различных форматов – как наиболее распространенные AI, BMP, EPS, GIF, JPEG, PDF, PSD, TIFF, так и более редкие DCS, EMF, PCX, PICT, PNG, SCT (ScitexCT), WMF.
Все графические форматы и файлы разделяются по типу информации, которую они содержат. Компьютерная графика бывает либо растровой, либо векторной – соответственно и графические файлы мы называем векторными либо растровыми. Некоторые форматы могут содержать оба вида информации (в первую очередь это касается форматов файлов графических программ).
Некоторые форматы могут содержать оба вида информации (в первую очередь это касается форматов файлов графических программ).
Оба типа изображений имеют свои плюсы и минусы, поэтому нельзя сказать, что использовать нужно только какой-то один из них. Другое дело, что в зависимости от задачи, которая перед нами стоит, мы можем выбрать более или менее удачный формат файла.
Растровая графика строится по принципу мозаики: она состоит из отдельных «квадратиков», называемых пикселами (иногда ее так и называют – пиксельная графика). Каждый пиксел в точности похож на все остальные и по форме, и по размеру, но отличается цветом, и, естественно, каждый из них стоит на определенном месте. Если размер пикселов достаточно мал, то мы не различаем их по отдельности, а видим изображение в целом (рис. 12.1).
Рис. 12.1. Увеличенный фрагмент растрового изображения
Векторная графика от начала до конца «компьютерное» изобретение.
Рис. 12.2. Увеличенный фрагмент векторного изображения
Существенным недостатком растровой графики является тот факт, что при увеличении изображения увеличиваются и пикселы, а значит, в определенный момент становятся заметны невооруженным глазом, и иллюзия цельности изображения нарушается. Векторная графика лишена такого недостатка: формулы, описывающие контуры изображения, всегда могут быть просчитаны заново с нужной точностью. Поэтому векторная графика позволяет нам намного смелее изменять размер изображения, чем растровая (см. рис. 12.1, 12.2).
В то же время у векторной графики есть другой недостаток, не менее значительный. Поскольку векторная графика совершенно «искусственная», создать векторный рисунок можно только в компьютере. Мы не можем взять фотографию или рисунок, положить на сканер и превратить их в векторное изображение – необходимо все делать вручную. Растровая же графика без проблем может быть получена из реальных объектов – через сканер, цифровой фотоаппарат, видеокамеру или веб-камеру.
Растровая же графика без проблем может быть получена из реальных объектов – через сканер, цифровой фотоаппарат, видеокамеру или веб-камеру.
Примечание
На самом деле получить векторный рисунок из растровой графики возможно – этот процесс называется
Создать векторный рисунок, на котором нарисован кружок, точка, точка и запятая, несложно. Нарисовать фотореалистичный, не отличимый от фотографии портрет с помощью векторной графики – задача титаническая, на выполнение которой могут уйти месяцы работы профессионального дизайнера. Поэтому реалистичность – прерогатива растровой графики, а векторная чаще используется для выполнения чертежей, надписей, схем и рисунков, не претендующих на реалистичность (рис. 12.3).
Рис. 12.3. Типичные изображения для растровой
Конечно же, при импорте готовых файлов в программу InDesign нам не придется выбирать формат файла: он ведь уже существует и готов. Однако стоит понимать некоторые принципы компьютерной графики, чтобы знать, чего ожидать от файлов при работе.
Однако стоит понимать некоторые принципы компьютерной графики, чтобы знать, чего ожидать от файлов при работе.
К растровым форматам, понимаемым Adobe InDesign, относятся:
• BMP (BitMap Picture) – это самый примитивный графический формат, который используется в основном операционной системой Windows в служебных целях и редко применяется в профессиональной графике;
• DCS (Desktop Color Separations) – профессиональный формат файла, позволяющий сохранять дополнительную информацию (например, о плашечных цветах), используемую впоследствии при печати в типографии;
• GIF (Graphic Interchange File) – формат, распространенный в веб-дизайне, позволяющий использовать прозрачность и анимацию, однако ограниченный всего 256 цветами;
• JPEG (Joint Photographic Experts Group) – очень широко распространенный формат, используемый для хранения фотографий и подобных им изображений и позволяющий достичь высокого (в 10 и более раз) сжатия информации при сохранении (и соответственно уменьшения размера файла) путем некоторого ухудшения качества изображения;
• PCX – устаревший формат изображений, вытесненный из употребления форматами TIFF и JPEG;
• PICT – растровый формат, используемый операционной системой компьютеров Macintosh и применяемый для обмена информацией с компьютерами на базе операционной системы Windows;
• PNG (Portable Network Graphics) – формат файлов для веб-графики, пришедший на смену формату GIF, однако используемый в настоящее время наравне с ним;
• SCT (ScitexCT) – профессиональный формат рабочих графических станций фирмы Scitex;
• TIFF (Tagged Image File Format) – профессиональный формат для сохранения изображений, позволяющий использовать сжатие информации без потери качества, хотя и не такое сильное, как у формата JPEG.
К векторным форматам, понимаемым Adobe InDesign, относятся форматы EMF (Enhanced MetaFile) и WMF (Windows MetaFile) – два очень близких формата, которые являются стандартом векторной графики в программах офисного уровня, например в семействе офисных продуктов фирмы Microsoft.
К универсальным форматам относятся:
• AI (Adobe Illustrator) – формат программы Adobe Illustrator, который может хранить как векторную, так и растровую информацию;
• EPS (Encapsulated PostScript) – профессиональный универсальный векторно-растровый формат, используемый всеми профессиональными графическими программами;
• PDF (Portable Document Format) – формат программы Adobe Acrobat, который может содержать растровую и векторную графику, а также текстовую информацию.
В профессиональной работе, как правило, используются форматы EPS, JPEG и TIFF, не считая, конечно, форматов других программ фирмы Adobe.
Данный текст является ознакомительным фрагментом.
Page not found — Аккаунт deleted
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Главная
- История
- Программирование
- Выч.мат (1 семестр)
- Экономика
- 1. Понятие экономики. Фундаментальные вопросы экономики. Предмет экономической науки. Экономические
- 2. Методы экономической теории. Микроэкономика. Макроэкономика.
- 3. Основная цель экономики. Потребности и их виды. Закон возвышающихся потребностей. Экономические р
- 4. Экономические блага. Основные факторы общественного производства, их взаимосвязь. Понятие воспрои
- 5. Экономический рост и его типы. Факторы экономического роста.
- 6.
 Экономические системы. Типы и модели экономических систем.
Экономические системы. Типы и модели экономических систем. - 7. Основные этапы развития экономической теории. Зарождение экономической мысли. Первые экономическ
- 8. Трудовая теория стоимости. Классическая политическая экономия. Экономические взгляды К.Маркса.
- 9. Маржинализм. Смена объекта исследования, превращение в науку о проблемах эффективного использован
- 10.Собственность как экономическая категория. Субъекты и объекты собственности. Формы собственности
- 11.Частная собственность и ее значение. Реализация собственности: экономическая и правовая. Право со
- 12.Приватизация: необходимость и пути приватизации государственной собственности. Этапы приватизации
- 13.Предпринимательство и его организационно-правовые формы. Факторы, влияющие на выбор организационн
- 14.Сущность рынка и условия его возникновения. Рынок и его функции. Виды рынков. Теневая экономика
- 15.Индивидуальный и рыночный спрос. Факторы спроса. Закон спроса.

- 16.Предложение и его факторы. Закон предложения.
- 17.Равновесная цена и механизм ее установления. Проблемы неравновесия рынка.
- 18.Эластичность спроса и предложения. Виды эластичности (по цене, доходу и т.д.) Значение понятия эл
- 19.Конкуренция – необходимое условие функционирования рынка. Эффективность конкурентных рынков. Кон
- 20.Виды конкуренции и монополии. Монополистическая конкуренция. Олигополия. Монополия. Рыночная вл
- 21.Особенности поведения фирмы в условиях конкуренции и монополии. Правовые аспекты защиты конкуренц
- 22.Потребительские предпочтения и их особенности. Понятие полезности. Общая и предельная полезность.
- 23.Кривые безразличия. Карта кривых безразличия.
- 24.Бюджетные ограничения. Графическое изображение бюджетных ограничений. Бюджетная линия: изменение
- 25.Понятие издержек производства и прибыли: бухгалтерский и экономический подходы. Виды экономически
- 26.Выручка и прибыль.
 Понятие и виды прибыли (бухгалтерская, нормальная, экономическая прибыль).
Понятие и виды прибыли (бухгалтерская, нормальная, экономическая прибыль). - 27.Издержки производства в краткосрочном и долгосрочном периоде деятельности фирмы.
- 28.Эффект масштаба производства. Значение эффекта масштаба производства.
- 29.Понятие государственного регулирования экономики и роль государства. Объекты и цели государствен
- 30.Внешние эффекты: отрицательные и положительные. Общественные блага.
- 31.Методы регулирования: административные, экономические. Государственное экономическое программиров
- 32.Макроэкономика: предмет изучения, функции. Национальная экономика как целое. Кругооборот доходов
- 33.Понятие системы национальных счетов. Основные макроэкономические показатели: валовой национальный
- 34.Способы измерения ВВП: по отраслям, по доходам, по расходам. Что не включается в счет валового пр
- 35.Номинальный и реальный валовой продукт. Дефлятор ВНП. Индекс цен. Национальное богатство страны.
- 36.
 Экономический цикл и его фазы. Причины экономических циклов и их материальная основа. Продолжител
Экономический цикл и его фазы. Причины экономических циклов и их материальная основа. Продолжител - 37.Виды экономических циклов. Концепция «длинных волн» — «циклов Н.Д.Кондратьева». Современный эконо
- 38.Рынок труда и его особенности. Механизм функционирования: спрос и предложение труда. Понятие рабо
- 39.Безработица: сущность, причины. Формы безработицы. Понятие естественной безработицы и ее значение
- 40.Следствия безработицы. Закон Оукена. Государственное регулирование рынка рабочей силы и занятост
- 41.Определение и причины инфляции. Инфляция и её виды. Измерение и показатели инфляции.
- 42.Экономические следствия инфляции. Регулирование инфляции. Антиинфляционная политика.
- 43.Понятие государственного бюджета. Его структура. Бюджет и внебюджетные фонды. Бюджетно-налоговая
- 44.Проблема сбалансированности государственного бюджета. Понятие дефицита и профицита бюджета.
- 45.Государственный долг: внутренний, внешний.
 Управление государственным долгом и проблема его погаш
Управление государственным долгом и проблема его погаш - 46.Распределение и доходы. Понятие дохода. Доходы и их виды. Понятие доходов в теории факторов.
- 47.Номинальные и реальные доходы. Государственная политика доходов. Политика доходов в условиях инфл
- 48.Проблема дифференциации доходов. Неравенство населения по доходам. Кривая Лоренца.
- 49. Принципы и механизм налогообложения. Налоговая база, налоговые льготы, налоговая ставка и её в
- 50.Функции налогов: фискальная, социальная, налоги как средство государственного регулирования. Крив
- 51.Проблемы налогообложения и собираемости налогов в России. Необходимость и сущность реформы систе
- 52.Деньги и их функции. Теории денег: металлистическая, номиналистическая, количественная. Теория де
- 53.Виды денег и структура современного денежного обращения. Денежные агрегаты и проблема ликвидности
- 54.Спрос на деньги и предложение денег. Равновесие на денежном рынке. Денежный мультипликатор.
- 55.Количество денег, необходимых для обращения. Уравнение И.Фишера. Регулирование денежного обращени
- 56.Кредит: необходимость, природа, функции. Принципы кредитования. Формы кредита. Денежно-кредитная
- 57.Сущность двухуровневой банковской системы. Центральный банк и его регулирующее воздействие на фин
- 58.Коммерческие банки и их функции. Банковские операции: активные, пассивные. Взаимосвязь
- 59.Рынок ценных бумаг. Виды ценных бумаг. Доходы на различные виды ценных бумаг.
- 60.Международные экономические отношения. Формы участия страны в международных экономических отношен
- 61.Внешняя торговля и торговая политика. Природа свободной торговли и протекционизма. Формирование
- 62.Валютные отношения. Валюты и их виды. Проблема конвертируемости национальных валют.
- 63. Валютные курсы и их динамика. Паритет покупательной способности валют. Валютная политика.
- 64.Платежный баланс: сущность, содержание. Регулирование платежного баланса.
- Петухин
- JS
- Адресация в Интернет: ip-адреса и URL
- Язык HTML. Символы, теги, элементы, атрибуты.
- Структура html-документа. Структурные элементы страницы. Типы элементов.
- Каскадные таблицы стилей. Назначение CSS. Селекторы, свойства, значения свойств. Псевдоклассы
- Язык JavaScript. Синтаксис. Функции, объекты.
- Средства отладки программ на JavaScript. FireBug.
- Язык JavaScript. Объектная модель документа.
- Управление видимостью и позиционированием элементов на html-страницах.
- Обработка событий. События, связанные с действиями мышкой и клавиатурой.
- Технология AJAX.
- Порядок работы WWW-сервиса. Обмен данными между сервером и клиентом. Формы.
- Апплеты и другие объекты на html-страницах.
- XML и HTML. Синтаксис XML. Отличие XML от HTML. DTD.
- Способы визуализации XML-документа.
- HTTP-протокол, запрос, ответ. Заголовки запроса и ответа. Коды завершения. CGI. Переменные окружения
- Программирование на стороне сервера. Языки, используемые для программирования на стороне сервера. SS
- Язык PHP. Синтаксис, типы данных. Шаблоны в PHP.
- Язык Java. Сервлеты. Скриптлеты.
- JSP. Сервер TomCat.
- Пользовательские действия в JSP. JSTL.
- История развития Web-сервиса. Web 2.0. Вики-разметка
- Уязвимость веб-сайтов, виды сетевых атак и защита от них.
- Полезные ссылки для серверной части
- Компьютерная графика
- Комп Графика
- Моделирование
- Моделирование2
- Всячина
- Новопашин
- 1. Понятия суперкомпьютера и супервычислений. Способы и средства оценки производительности вычислительных систем. Реальная и пиковая производительность. Рейтинги ТОП-500 и ТОП-50.
- 2. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультипроцессоры, их преимущества и недостатки. Проблемы когерентности кэш-памяти и синхронизации взаимодействия потоков команд в системах с общей памятью.
- 3. Классификации вычислительных систем. Систематика Флинна и ее детализация. Мультикомпьютеры, их преимущества и недостатки. Проблема организации взаимодействия параллельных процессов в системах с распределенной памятью.
- 4. Тестирование вычислительных систем. Классификация тестов. Тест High Performance Linpack: решаемая задача, назначение конфигурационных параметров файла HPL.dat.
- 5. Тестирование вычислительных систем. Классификация тестов. Тест Graph500: основное назначение, классы задач, задача BFS как пример ядра.
- 6. Тестирование вычислительных систем. Классификация тестов. Тест NAS Parallel Bemchmark: основное назначение и состав, классы задач, примеры ядер и псевдоприложений.
- 7. Понятие кластера и кластерной архитектуры. Классификация кластерных систем. Состав сетевой инфраструктуры кластера. Коммуникационная сеть (MPI-сеть): критерии эффективности, наиболее часто реализуемые на практике топологии, примеры реализаций.
- 8. Понятие кластера и кластерной архитектуры. Основные критерии оценки кластерных систем. Типовой состав программно-аппаратного обеспечения кластеров.
- 9. Особенности запуска задач на кластерах. Системы управления заданиями. Базовый набор команд системы управления заданиями.
- 10. Определение параллелизма. Возможные пути достижения параллелизма. Условие, отражающее возможность параллельного исполнения отдельных операторов и фрагментов программы. Виды информационных зависимостей внутри программы. Основные виды параллелизма.
- 11. Обобщенная схема разработки параллельных алгоритмов.
- 12. Представление алгоритма в виде графа.
- 13. Ярусно-параллельная форма алгоритма. Концепция неограниченного параллелизма.
- 14. Крупноблочный параллелизм как способ распределения работы между процессорами. Основные способы распараллеливания циклов.
- 15. Способы распараллеливания многомерных циклов.
- 16. Эквивалентные преобразования алгоритма с целью распараллеливания. Эквивалентные преобразования циклов.
- 17. Ускорение, эффективность и стоимость параллельного алгоритма. Закон Амдаля. Следствия из закона Амдаля. Возможные причины сверхлинейного ускорения.
- 18. Стандарт MPI. Преимущества и недостатки использования. Основополагающие понятия MPI: параллельная программа, процесс, ранг, сообщение, коммуникатор, виртуальная топология, виды операций, базовые типы данных.
- 19. MPI: минимально необходимый для разработки параллельных программ набор функций.
- 20. MPI: операции передачи данных и возможные режимы их исполнения, организация неблокирующих обменов данными между процессами, совмещение операций передачи/приема.
- 21. MPI: коллективные операции передачи данных, функции редукции, синхронизация вычислений.
- 22. Стандарт OpenMP: общие сведения, структура стандарта. Достоинства технологии OpenMP. Модель параллелизма и модель памяти OpenMP.
- 23. OpenMP: типы директив, формат записи директив, объявление параллельной области.
- 24. OpenMP: типы директив, распределение вычислений между потоками.
- 25. OpenMP: директивы синхронизации, параметры управления областью видимости данных.
- 26. Технология GPGPU. Принципиальные архитектурные различия GPU и CPU. Обобщенная архитектура GPU NVidia Tesla.
- 27. Программно-аппаратная архитектура CUDA. Состав CUDA Toolkit. Модель программирования CUDA.
- 28. Модель памяти CUDA. Типы памяти.
- 29. Шаблон программирования CUDA. Оптимизация CUDA-приложений.
- 30. Модель исполнения CUDA. Компиляция CUDA-приложений. CUDA-расширение языка С.
- Правоведение
- 1. Понятие и признаки государства. Органы государственной власти.
- 2. Государственная власть и государственное управление.
- 3. Формы правления (монархия и республика).
- 4. Формы государственного устройства (федерация и унитарное государство).
- 5. Тоталитарный и авторитарный политические режимы.
- 6. Либеральный и демократический политический режим.
- 7. Понятие и признаки позитивного права.
- 8. Система права: понятие и структурные элементы.
- 9. Нормативно-правовой акт как источник права.
- 10. Правоотношения: понятие и структура.
- 11. Юридические факты и фактические (юридические) составы.
- 12. Реализация права.
- 13. Правовое регулирование.
- 14. Государственное принуждение и юридическая ответственность.
- 15. Конституция как основной закон государства.
- 16. Конституционные права и свободы человека и гражданина. Гражданство.
- 17. Отношения, регулируемые гражданским правом.
- 18. Дееспособность физических лиц. ИП (ПБОЮЛ).
- 19. Понятие и признаки юридического лица. Филиалы и представительства.
- 20. Коммерческие и некоммерческие организации.
- 21. Обязательства в гражданском праве. Гражданско-правовые сделки (понятие, виды, форма).
- 22. Гражданско-правовая ответственность.
- 23. Задачи семейного права, отношения, регулируемые семейным правом.
- 24. Заключение и расторжение брака.
- 25. Личные и имущественные права и обязанности супругов.
- 26. Права и обязанности родителей, права несовершеннолетних детей.
- 27. Лишение родительских прав, последствия лишения родительских прав.
- 28. Трудовой договор (понятие, виды, форма). Документы, необходимые при заключении трудового договора лицом, поступающим на работу.
- 29. Прием работника на работу. Основания изменения и прекращения трудового договора.
- 30. Рабочее время и время отдыха.
- 31. Заработная плата в трудовых отношениях.
- 32. Поощрение за труд и дисциплинарные взыскания.
Графический формат. JPEG, GIF и PNG
Наиболее популярные графические форматы, с которыми приходится сталкиваться пользователям интернета — JPEG, GIF и PNG. Давайте поговорим об особенностях каждого из них, дадим краткую характеристику и укажем сферу применения. Разберем также и то, как можно быстро переформатировать изображения с помощью различных программ и даже графических редакторов, ведь далеко не каждое устройство может читать новые или же малораспространенные форматы изображений.
Что такое графический формат?
Для начала скажем несколько слов о самом понятии графического формата, для того, чтобы было понятнее, с чем именно мы имеем дело. Данным определением обозначается метод хранения графической информации, то есть всевозможных изображений и фотографий. Каждый графический формат имеет свои методы, особенности и сферу применения. В зависимости от этого одно и то же изображение, имеющее разное расширение, может иметь различные размер, глубину цвета, особенности использования.
Выделяют растровые, векторные и даже комплексные форматы. Но в данной статье мы поговорим только о растровой графике и способах ее хранения, так как большинство файлов имеют расширение, которое указывает на принадлежность изображения именно к ней.
JPEG — старый и надежный
Начнем, пожалуй, с наиболее популярного и распространенного расширения. Так, формат файла JPEG (который также обозначается с помощью еще одного сокращения – JPG) встречается на просторах интернета наиболее часто. Вспомните: даже ваши фотографии, сделанные на фотоаппарат или телефон, имеют расширение .jpeg.
В данном формате широко используется метод сжатия изображения, что иногда сказывается на качестве картинки. Он довольно популярный, несмотря на то, что для его использования требуется лицензия. Глубина цвета достигает 24 бит.
GIF — создан для хранения анимированных изображений и не только
Итак, разобрав с вами формат JPEG, мы должны упомянуть и второй по популярности — GIF. Он — один из старейших в мире растровой графики. Используется также для обмена изображениями при помощи сети Интернет, в особенности – электронной почты. Сжатие происходит без потери качества, а глубина цвета составляет 8 бит. Поддерживает не только прозрачность, но и анимацию.
Тут стоит заметить, что при конвертировании эффект анимации теряется, если, конечно, выбранный вами формат файла не поддерживает его.
PNG как новейший аналог GIF
Мы разобрали с вами формат JPEG и GIF, теперь же поговорим о PNG. Его многие пользователи интернета называют улучшенной версией GIF. Причина этому то, что в его основе лежат те же методы хранения, что и в файлах с расширением .gif. Тут же напомним о том, в отличие от своего предшественника, он не требует лицензии, что немаловажно.
При сжатии информации качество картинки не страдает, как и в предыдущем формате. При этом главное отличие в том, что он позволяет использовать неограниченное количество цветов. Стоит отметить, что глубина цвета может достигать 48 бит. Из-за того что формат сравнительно новый, он еще не получил мировой популярности, но уже сейчас его можно встретить на просторах Интернета.
Как конвертировать рисунок? Программы для изменения расширения
Итак, мы с вами разобрали формат JPEG, GIF и PNG – наиболее распространенные расширения, указывающие на растровую графику. Теперь же поговорим о том, как изменить формат того или иного изображения.
Иногда приходится сталкиваться с такой проблемой, когда браузер, программа, устройство не поддерживают файл с тем или иным расширением, особенно если устройство старое, а формат относительно новый. В таких случаях возникает потребность в переформатировании изображения. Как же решить эту проблему максимально быстро?
Для того чтобы изменить формат, можно воспользоваться стандартной программой Paint. Например, разберемся в том, как перевести в формат JPEG любое изображение. Для этого достаточно открыть нужную фотографию с помощью программы Paint или же, нажав на нужное изображение правой кнопкой мыши, выбрать пункт «Изменить». После открытия картинки следует выбрать в меню «Файл» (в новых версиях это главное меню программы) пункт «Сохранить как», а затем указать в окошке нужный вам формат, в данном случае – JPEG или же JPG.
Для этих же целей подойдут и хорошо известные всем CorrelDRAW, PhotoShop, а также специальные фотоконвертеры: PicJet Converter, FastStone PhotoResizer и многие другие. Некоторые из них позволяют делать пакетную обработку изображений, что значительно сокращает время работы с ними.
Итог
Мы с вами разобрались в том, что такое графический формат, указали на главные отличия основных популярных графических форматов, сферу их применения, дали краткую характеристику каждому из них. Выяснили также и то, что формат JPEG наиболее популярен в настоящее время.
Еще мы узнали, как быстро изменить формат изображения с помощью стандартных программ, установленных на компьютер или ноутбук. Также сказали пару слов о том, что есть и специальные конвертеры, с помощью которых можно быстро и легко изменять формат изображений.
Какие форматы используются для хранения графических файлов. Какие форматы графических файлов (форматы картинок) бывают и в каких программах их можно открывать
Всё множество форматов, используемых для записи изображений, можно условно разделить на три категории:
Форматы, хранящие изображение в растровом виде;
Форматы, хранящие изображение в векторном виде;
Универсальные форматы, совмещающие векторное и растровое представление.
Растровые форматы
Растровый формат BMP (BitMap) ориентирован на применение в операционной системе Windows. Он используется для представления растровых изображений в ресурсах программ. Поддерживается всеми графическими редакторами, работающими под управлением операционной системы Windows. Формат работает с изображениями, глубина цвета которых от 1 до 24 бит. Предоставляет возможность сжатия данных по методу RLE (не рекомендуется из-за проблем с совместимостью).
Формат BMP не годится для полиграфических работ или web-дизайна, его рекомендуется применять только для нужд Windows (создание пиктограмм, фона для рабочего стола и т. п.).
PCX (PC eXchange) – один из старейших графических форматов, созданный для программы PC Paintbrush, файлы которого открываются почти во всех графических редакторах. Поддерживает монохромные, полутоновые, индексированные и полноцветные изображения в модели RGB. Предполагает использование сжатия по методу RLE. Имеет большое количество версий, но в настоящее время активно вытесняется другими форматами.
TIFF (Tagged Image File Format, TIF) разработан как универсальный формат для хранения отсканированных изображений. Поддерживает практически все типы изображений: монохромные, полутоновые, индексированные и полноцветные изображения в моделях RGB и CMYK с восьми- и шестнадцатибитными каналами.
В настоящее время его область применения существенно расширилась, он является одним из самых распространенных и надёжных графических форматов, версии которого существуют для PC и Macintosh. Он поддерживается практически всеми основными пакетами растровой и векторной графики, издательскими системами, а также программами редактирования и вёрстки текста.
В отличие от рассмотренных выше форматов, TIF поддерживает ряд дополнительных функций (почти все элементы структуры документов Photoshop): сохраняет многослойную структуру документа, сведения о степени прозрачности пикселей, описание обтравочных контуров, каналов масок (альфа-каналов) и пр. Предоставляет возможность сжатия данных по алгоритму LZW. На сегодняшний день TIF является лучшим выбором при экспорте растровой графики в векторные программы и издательские системы.
Формат GIF (Graphics Interchange Format) создан специально для передачи растровых изображений в глобальных сетях. Он ориентирован на компактность, использует алгоритм сжатия LZW, и чересстрочную передачу графических данных. Это позволяет очень быстро увидеть черновую версию изображения прежде, чем файл загрузится полностью. Формат используется только по своему первоначальному предназначению – в Интернете, поскольку поддерживает только индексированные изображения.
GIF позволяет сохранить в одном файле несколько индексированных изображений, последовательный показ которых (браузерами) представляет собой несложную анимацию. В файле анимации хранятся не только сами кадры, но и параметры её демонстрации. GIF-анимация очень распространена в Интернете. Кроме того, определённый цвет в индексированной палитре можно назначить «прозрачным» и тогда в браузере сквозь участки этого цвета будет виден фон страницы.
Формат GIF очень популярен. Он поддерживается почти всеми редакторами растровой графики и редакторами, создающими изображения для web.
Формат JPEG (Joint Photographic Experts Group) получил своё название от соответствующего метода сжатия. На сегодняшний день JPEG является одним из наиболее распространённых графических форматов для сжатия файлов. Распаковка данных, содержащихся в файлах этого формата происходит автоматически при открытии файла.
JPEG не поддерживает монохромные (однобитные), индексированные и многоканальные изображения. Не имеет возможности хранить слои, маски, сведения о прозрачности. При сохранении многослойного изображения в формате JPEG, все слои предварительно сводятся в один и информация об исходных слоях утрачивается. Кроме того, если на исходном изображении имелись прозрачные участки, в процессе сохранения им будет назначен белый цвет, сведения о прозрачности будут потеряны.
Наиболее широко JPEG используется при создании изображений для электронного распространения на компакт-дисках или в Интернете. В полиграфии использовать не рекомендуется. Этот формат следует применять только для фотографических изображений. На рисунках с чёткими краями и большими заливочными областями сильно проявляются дефекты сжатия. Это выражается в появлении «грязи» вокруг тёмных линий на светлом фоне и видимых квадратных областей. Даже при работе исключительно с фотоизображениями, JPEG лучше использовать только для сохранения конечного варианта работы, потому что каждое промежуточное сохранение приводит к новым потерям (отбрасыванию) данных.
Формат PCD (Photo CD) применяется в издательских системах как формат источников изображений. Большинство производителей библиотек фотоснимков используют именно этот формат на своих компакт-дисках. PCD имеет ряд особенностей, обусловливающих его применение именно в области создания фотоколлекций.
Файл PCD содержит изображение сразу в нескольких фиксированных разрешениях. Базовое (Base) разрешение 512×768 пикселей используется для просмотра на телевизорах NTSC и PAL. Кроме него имеются пониженные разрешения Base/4, Base/16 и более высокие 4Base, 16Base, 64Base (на дисках стандарта Pro Master). При открытии изображения в формате PCD можно выбрать любое из приведённых разрешений, что позволяет избежать длительной загрузки и последующего масштабирования.
Изображения на Photo CD представлены в особой цветовой модели YCC, во многом аналогичной Lab. Модель YCC удобна для сжатия информации, но не поддерживается большинством приложений. При открытии файлов этого формата графические программы сразу же преобразуют цветовую модель YCC в полутоновую, RGB или Lab. Популярные графические редакторы не способны сохранять изображения в формате PCD, а могут их только открывать.
PSD (PhotoShop Document) – это собственный формат программы Adobe Photoshop. Единственный формат, поддерживающий все возможности этой программы. Предпочтителен для хранения промежуточных результатов редактирования изображений (если редактирование производилось в Photoshop), так как полностью сохраняет их структуру (слои, каналы, маски, тексты, прозрачность и многое другое). В формате PSD могут храниться изображения любого типа: монохромные, полутоновые, индексированные, полноцветные, многоканальные. По мере популярности и распространённости программы формат приобрёл некоторую универсальность и теперь свободно открывается большинством приложений. К недостаткам формата можно отнести отсутствие возможности сжатия.
Формат PNG (Portable Network Graphics), как и GIF, предназначен для передачи изображений по сети.
Формат поддерживает полутоновые и полноцветные RGB-изображения с одним альфа-каналом, а также монохромные и индексиро-
ванные изображения без альфа-каналов. Альфа-канал служит маской прозрачности. Таким образом, PNG является единственным из распространённых в Интернете форматом, позволяющим получать полноцветные изображения с прозрачным фоном. Кроме того, для ускорения появления изображения на экране в PNG используется двумерный чересстрочный режим вывода (не только строк, но и столбцов). В PNG применяется алгоритм сжатия без потери качества, основанный на LZW-сжатии.
FLM (Filmstrip) – собственный формат Adobe Premier, программы редактирования видеоинформации и создания презентаций. Photoshop позволяет открывать кадры, созданные в Adobe Premier, и редактировать их.
Как известно, в зависимости от способа формирования изображения на экране монитора, компьютерную графику принято классифицировать на несколько типов:
- растровую
- векторную
- фрактальную
- трехмерную
Я думаю, что читатель все это и так уже знает. Поэтому сегодня будут рассмотрены наиболее распространенные и популярные форматы растровой графики . В будущих публикациях я планирую описать и форматы файлов других типов компьютерной графики, в частности векторной. Описав эти форматы, я дам свои рекомендации по их практическому использованию в повседневной жизни, т.е. какой формат для чего и где использовать
Основы растровой графики
Растровая графика — это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины.
Разрешение — количество точек на единицу измерения.
dpi (dots per inch) — количество точек на дюйм.
ppi (points/pixels per inch) — пикселов на дюйм.
Пиксел — точка растра экранного изображения. Все изображения делятся на точки. Пиксел — точка наименьшего размера. Дальше изображение уже делить нельзя. Кроме того, пиксел — это точка одного цвета, невозможно покрасить половину пиксела в один цвет, а другую в другой.
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Форматы хранения изображений в растровой графике
Формат файла — способ сохранения электронных частей, из которых состоит компьютерный файл. Разные форматы организуют сохранение файлов по-разному. Рассматривать все существующие форматы растровой графики я не буду (да и не смог бы), рассмотрим лишь наиболее распространенные и популярные.
BMP (Bit Map — битова карат). В этом формате первоначально использовалось простейшее кодирование — по пикселам (самое неэкономное), которые обходились последовательно по строкам, начиная с нижнего левого угла графического изображения. Файлы этого формата входили в первые версии Windows . В этом формате использовалось только 256 цветов, т.е. пиксел представляется только одни байтом. В дальнейшем формат стал использоваться и для сохранения полноцветных изображений. Формат BMP — один за стандартных форматов растровой графики.
TIFF (Taged Image File Format) — стандартный формат в топографической графике и издательских системах. Файлы в формате TIFF обеспечивают лучшее качество печати. Из-за большого размера, данный формат не применяется при создании Web-сайтов и публикации в Интернет.
Формат TIFF относится к числу наиболее универсальных и распространенных форматов растровой графики. Он создавался в качестве межплатформенного универсального формата для цветных изображений. Работа с ним поддерживается почти всеми программами для работы с точечной графикой. Может хранить графику в монохромном виде, в RGB и CMYK цветовых представлениях.
Формат включает в себя внутреннюю компрессию. Он имеет открытую архитектуру — предусмотрена возможность объявления в заголовке сведений о типе изображения, т.е. его версии могут быть использованы в дальнейшем для представления новых разработок. В формате сохраняется и сопроводительная информация передаваемых изображений (подписи и пр.). Изображения в формате TIFF хранятся в файлах с расширением .tif .
Формат GIF (Graphic Interchamge Format) — формат обмена графическими данными, который служит для записи и хранения растровых графических изображений. Этот формат отличается от других форматов растровой графики тем, что он долгое время поддерживается в Интернете. Использует индексированные цвета (ограниченный набор цветов). Это один из самых распространенных форматов картинок, распространяемых в Интернет и применяемых при создании Web-сайтов.
Изображения в GIF .gif . К преимуществам GIF изображения относится то, что вид изображения не зависит от браузера и платформы. Лучше всего отображаются рисунки, чертежи и изображения с небольшим количеством однородных цветов, прозрачные изображения и анимационные последовательности (эта очень известная особенность данного формата графики). В GIF изображениях используется сжатие без потери информации.
Формат JPEG (Joint Photographic Expert Group) — предназначен для хранения изображений со сжатием. Применяющийся в нем метод сжатия изображений разработан группой экспертов в области фотографии. Сразу становится ясной расшифровка аббревиатуры JPEG — объединенная группа экспертов по обработке фотоснимков.
JPEG — один из самых мощных алгоритмов сжатия изображения. Практически он является стандартом де-факто для хранения полноцветных изображений. Формат JPEG был создан для того, чтобы избавиться от ограничений которые налагались на изображения, созданные в GIF формате.
Алгоритм оперирует областями 8 ? 8, на которых яркость и цвет меняется сравнительно плавно. Сжатие в JPEG осуществляется за счет плавного изменения цветов в изображении. Обеспечивается высокий коэффициент сжатия, значение которого достигает 100 и зависит от допустимого уровня потерь изобразительной информации.
Формат широко используется в документах HTML и для передачи данных по сети. Сохраняет параметры графики в цветовом представлении RGB (как правило). Изображения в JPEG формате хранятся в файлах с расширением .jpg .
Программы, работающие с JPEG , используют алгоритмы сжатия с потерей информации, они исключают из изображения те данные, которые считаются несущественными. Перед применением алгоритма сжатия изображения делится на прямоугольные области. При сжатии есть риск получить нечеткое, размытое изображение с искажением деталей.
Формат JPEG 2000 (jp2)
Данный формат был разработан для замены JPEG . При сохранении изображения с одинаковым уровнем сжатия изображения, сохраненные в формате JPEG 2000 , получаются более четкими и занимают меньше места на диске. К тому же, в этом формате решена проблема с появлением дефектов JPEG , которые появлились при сохранении с большим коэффициетом сжатия (решетка из блоков 8 ? 8 пикселей).
Поддержка формата реализована не во всех браузерах, что сильно мешает распространению этого формата.
PNG (portable network graphics) — формат хранения растровой графики, использующий сжатие без потерь. PNG — это свободный формат (в отличии от GIF), поэтому получил широкое распространение.
Это очень мощный и широко применяемый формат в Интернете и других областях компьютерной графики.
Формат WMF
Формат WMF (Windows Metafile Format) — используется для обмена графическими данными между приложениями ОС Microsoft Windows . В WMF файлах могут хранится как векторные, так и растровые изображения. Изображения в WMF формате хранятся в файлах с расширением .wmf .
Форматы PSD и CDR
Формат PSD (PhotoShop Document) — внутренний формат для пакета Adobe Photoshop . Позволяет сохранять слои в изображении и поддерживает все типы графики. Изображения в PSD формате хранятся в файлах с расширением .psd .
Формат CDR — внутренний формат для пакета программ фирмы CorelDRAW . Изображения и текст подготовленные в программе CorelDRAW в CDR формате, хранятся в файлах с расширением .cdr .
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Характеристики формата:
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- все платформы
Рекомендации: целесообразно использовать этот формат в Web , для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML -страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Характеристики формата:
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF . Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web . Я бы рекомендовал использовать его вместо GIF . Область применения — используется при дизайне Web -сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Характеристики формата:
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Характеристики формата:
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Характеристики формата:
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web , типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Заключение
Надеюсь данная статья помогла Вам немного разобраться в многообразии форматов растровой графики. Мои рекомендации помогут Вам определиться с выбором формата для хранения графики. Если кратко, то в JPEG хранят фотографии, в GIF — баннеры и логотипы (но желательно постепенно переходить к PNG ), а TIFF используется для подготовки документов к печати.
Векторные форматыФайлы векторного формата особенно полезны для хранения линейных элементов (линий и многоугольников), а также элементов, которые можно разложить на простые геометрические объекты (например, текст). Векторные файлы содержат не пиксельные значения, а математические описания элементов изображений. По математическим описаниям графических форм (линий, кривых, сплайнов) программа визуализации строит изображение.
Векторные файлы структурно более просты, чем большинство растровых файлов, и обычно организованы в виде потоков данных.
Примеры наиболее распространенных векторных форматов — AutoCAD DXF и Microsoft SYLK.
WMF. Это векторный формат, который используется графическими программами ОС Windows. Этот формат служит для передачи векторных изображений через буфер обмена в среде Windows. Этот формат принимается практически всеми программами, работающими с векторной графикой. Использовать этот формат для растровых изображений нельзя. Недостатки: искажение цвета и несохранение ряда параметров, которые устанавливаются для изображений в графических программах.
AI. Внутренний формат программы Illustrator. Может открываться программой Photoshop и кроме того этот формат поддерживают все программы, связанные с векторной графикой. Этот формат является лучшим средством при передаче векторных изображений из одной программы в другую. Растровые графические элементы при передаче через AI-формат в большинстве случаев теряются.
CDR. Это внутренний формат программы Corel Draw. Этот формат имеет большую популярность, как и сам пакет программ. Многие программы могут импортировать векторные файлы в форматы Corel Draw. В формате CDR содержаться и растровые графические объекты. В этом формате применяется компрессия, причем для векторных и растровых файлов применяется разная компрессия.
Метафайловые форматы
Метафайлы могут хранить и растровые, и векторные данные. Простейшие метафайлы напоминают файлы векторного формата; они содержат язык или синтаксис для определения элементов векторных данных, но могут включать и растровое представление изображения. Метафайлы часто используются для транспортировки растровых и векторных данных между аппаратными платформами, а также для перемещения изображений между программными платформами.Наиболее распространенные метафайловые форматы — WPG, Macintosh PICT и CGM.
В зависимости от того, насколько хорошо вы станете разбираться в графических форматах, напрямую будет зависеть конечный результат всей работы. Понимание того, в каком формате сохранять изображения и фотографии чрезвычайно важно. Скорее всего, вы не раз задумывались и спрашивали себя, в коком формате лучше сохранять изображения и фотографии. В этом уроке мы рассмотрим основные форматы графических файлов , которые чаще всего использует фотограф, поговорим о плюсах и минусах каждого из них и дадим ценные рекомендации. Давайте начнем!
JPEG (или JPG) (Joint Photographic Expert Group)
Начнем обзор с самого популярного и общепризнанного на сегодняшний день формата — JPEG или JPG. Когда Вы сохраняете изображение в этом формате, некоторые цифровые данные теряются. Это происходит потому, в JPG применяется определенный алгоритм сжатия. Почему же люди тогда его используют? Ответ прост: потому, что формат JPG сохраняет те цвета, которые видит человеческий глаз, при этом размер файла существенно меньше остальных. Хотя изображение JPEG отлично подходит для просмотра на устройствах и в интернете помните, что не стоит сохранять изображения в JPEG, подлежащих дальнейшей обработке, так как при каждом новом пересохранении качество будет ухудшаться. На сегодня это самый распространенный графический формат.
BMP (Bitmap Picture)
Самый простой формат BMP использовавшийся еще в первых версиях Windows. В BMP данные о цвете хранятся в модели RGB и В нем можно сохранять как индексированные цвета (256 цветов), так и полноцветные изображения, причем в первом случае возможна простейшая компрессия RLE (Run Length Encoding — кодирование с переменной длиной строки). Без компрессии размер файла оказывается близок к максимально возможному. Сегодня применяется для изображений, предназначенных для использования в Windows. Кстати использование BMP не для нужд Windows является распространенной ошибкой всех новичков. Помните использовать BMP нельзя ни для web, ни для печати и ни для простого переноса и хранения информации.
TIFF (Tagged Image File)
Изначально TIFF был разработан талантливой компанией Aldus для своего графического редактора PhotoStyler. Среди фотографов этот формат очень популярен, но по совершенно противоположной причине, в отличие от JPG. Файлы TIFF могут быть сохранены двумя различными способами: либо с малым сжатием, либо вообще без сжатия. Помимо фотографии широко используется в издательских системах, требующих изображения наилучшего качества. Файл TIFF хранит полную информацию о каждом пикселе сделанного снимка. Файлы TIFF используются на платформах и Macintosh, и Windows, а весит в разы больше чем JPG, так как не использует сжатие.
GIF (Graphics Interchange Format)
Этот формат был создан компанией CompuServe в далеком 1987 году и даже сегодня используется в интернете вместе с JPG. В сети Формат GIF имеет некоторые преимущества перед JPG. Если Вы сохраняете изображение в GIF с 256 цветами, то размер файла будет иметь поразительно малый объем и сильно отличаться от исходного. С другой стороны, это не лучшая технология для использования этого формата в цифровой фотографии. Сохранять изображение в GIF лучше всего в том случае, когда картинка с каким либо текстом (например логотип, или же черно-белое изображение).
RAW (сырой файл)
Любимый формат профессионального фотографа. При использовании этого формата, данные о снимке остаются необработанными, и, в результате, получаются изображения с очень большим количеством информации, что существенно влияет на размер файла. В программе (Например Photoshop или LightRoom) фотограф с легкостью может отредактировать такие параметры изображения как: время выдержки, фильтры, режимы и многие другие параметры.
Какой формат использовать
Это зависит от того, как вы собираетесь использовать изображения. Ниже будут описаны несколько рекомендаций, которые должны вам помочь.
JPGБольшинство цифровых фотоаппаратов по умолчанию сохраняет изображения в JPG. Как уже было сказано выше, JPG является довольно хорошим компромиссом между качеством изображения и размером файла. Но вы можете и не знать о том, что можно управлять степенью сжатия JPG-изображений в своем фотоаппарате, а следовательно, и их качеством. Внимательнее изучите настройки фотоаппарата, без сомнения, найдете где-нибудь средство настройки качества изображения. Оно может находиться в системе меню или представлять собой кнопку на корпусе фотоаппарата.
Заметьте, что понятие качества изображения весьма отличается от понятия разрешение. Разрешение — это количество пикселей, из которых состоит изображение, а качество изображения определяется количеством информации о цвете, которое может быть сохранено в каждом пикселе, и по этому параметру можно определить, сколько процентов качества изображения приносится в жертву.
Большинство фотоаппаратов имеет несколько настроек качества изображения, например высокое, среднее и низкое. Я рекомендую вам выбрать самое высокое качество изображения для формата JPG, так как при установке низкого качества вы будете получать совершенно неприемлемые изображения. С другой стороны, при установке самого высокого качества изображения и разрешения будет использовано больше.
Графические файлы без потерь
Многие цифровые фотоаппараты могут сохранять файлы еще в одном формате — TIF. Помните, что формат TIF, в отличие от JPG, используется, когда надо гарантировать сохранение изображения без потери данных.
Лучше всего использовать формат TIF, если фотография используется специально для того, чтобы ее потом можно было обрезать, увеличить и распечатать. Действительно, для профессиональной работы может быть необходим графический формат TIF, но даже в таких случаях может быть достаточно высокого разрешения и качества формата JPG. Помните, тем не менее, что точность, обеспечиваемая форматом TIF, серьезно отражается на объеме памяти, необходимой для сохранения одного снимка. Если вы хотите сохранить много снимков в формате TIF, то должны иметь карту памяти с наибольшим объемом, какую можете себе позволить.
Вообще, я предлагаю, чтобы вы забыли о TIF для цифрового фотоаппарата. Он не стоит никаких жертв, поскольку JPG с установкой максимальных качества изображения и разрешения более чем достаточно в 99,9% случаев. К тому же требуется долгое время, чтобы записать файл TIF на карту памяти.
RAW
Есть еще один формат файла, с которым вы можете столкнуться в некоторых цифровых фотоаппаратах. Формат RAW намного лучше, чем TIF. Как отмечалось выше, он сохраняет совершенно не сжатые данные о фотографии.
Файл RAW похож на цифровой негатив — полностью необработанный, неотфильтрованный и нетронутый. Некоторые профессиональные фотографы используют файлы RAW, потому что они дают больше творческих возможностей при последующей обработке изображения. Но не все цифровые фотоаппараты позволяют сохранять фотоснимки в RAW.
Многие графические редакторы не способны обрабатывать файлы формата RAW. Для того чтобы открыть такой файл RAW необходимо установить на компьютер специальное приложение, плагин для графического редактора. Однако компании поставляют камеры со специальным софтом, который понимает RAW.
Цифровые изображения имеют широкий круг применения, и именно поэтому существует так много форматов файла. Ниже приведены несколько советов по выбору формата файла, которые могли бы пригодиться вам:
- Если вы хотите разместить изображение в Интернете, то JPG будет лучшим выбором. Но GIF-файлы хороши тем, что их удобно размещать в тексте, за счет прозрачного фона.
- Если вы собираетесь печатать фотографии большого размера, например 20х30 см или более, то наиболее подходящими являются форматы TIF и JPG.
- Для слайдшоу и большинства подобных проектов идеально подходит JPG.
- Для профессиональной работы и гибкости настроек фотографии используйте RAW
Распространенные форматы графических файлов, их преимущества, недостатки и области применения
1. Распространенные форматы графических файлов, их преимущества, недостатки и области применения. Импорт и экспорт изображений в
редакторах Inkscape иGIMP. Преобразование файлов из одного формата в
другой. Понятие о растеризации и векторизации. Обзор
программ, предназначенных для автоматической и
полуавтоматической векторизации
03.04.19
Урок 14
2. ГРАФИЧЕСКИЙ ФОРМАТ
–это способ записиграфической
информации.
Графические
форматы файлов
предназначены для
хранения
изображений, таких
как фотографии и
рисунки.
3. Чем отличаются различные форматы графических файлов?
Прежде всего, НАЗНАЧЕНИЕМ, а уже потом из этого вытекают другие свойства.Условно все типы можно поделить на две большие группы по назначению:
1. Для отображения на экране монитора (чаще всего
использования в Интернет).
2. Для последующей печати.
Кроме непосредственно графической информации, то есть информации о
пикселях, некоторые графические файлы могут хранить еще много другого–
дополнительные каналы, комментарии, векторные элементы и так далее.
Знание форматов, поддерживаемых изучаемой программой, есть
неотъемлемая часть эффективной работы в ней. Каждый тип файлов
обладает присущими только ему достоинствами, иначе он не выдержал бы
конкуренции и отбора. Следовательно, знание этих свойств может сильно
облегчить работу, так как в определенных обстоятельствах могут быть
затребованы узко определенные свойства, которые может дать только
один формат.
Графические форматы
Растровые
Сжатие с потерями:
EXR, ICER, JBIG2, JPEG
/ JP2 / JPEG-LS, JPEG
XR (HD Photo), PGF[en],
TIFF, WebP,
Анимационные: APNG,
GIF, MNG
Без потерь:
BMP, FPX, GIF,
ICO, ILBM, JBIG,
PCX, PNG, PNM,
PSD, Raw, TGA,
WBMP, XCF
Векторные
AI, CDR, CMX, EPS,
FLA, FH, SVG, SWF,
WMF
Форматы растровой графики
Формат .BMP
BMP — (Windows Bitmap) разрабатывался фирмой Microsoft
как совместимый со всеми приложениями Windows.Это «чистый» растровый формат,
где закодирован каждый пиксель,поэтому из всех растровых форматов это самый
«тяжелый» (т.е. имеющий наибольший информационный объем)
Преимущества: Высокое качество изображений
Недостатки: Очень большой объем файла, что сильно затрудняет или делает
невозможным его хранение, передачу, особенно в Интернет
Эти два файла: слева и справа(просто белый
фон) – это BMP – рисунки, которые имеют
одинаковый информационный объем !!!
(объем файла не зависит от степени наполнения
рисунка объектами,т.к. у обеих рисунков
кодируется каждый пиксель)
Формат .JPEG
JPEG — (Joint Photographic Experts Group) – сжатый особым
образом растровый файл (с потерей качества). Принцип сжатия
файла основан на удалении части информации, слабо воспринимаемой
человеческим глазом
Обрабатываются квадратные блоки со стороной 8 пикселей, что ведет
к ухудшению качества
Преимущества: Высокое качество изображений при небольших размерах файла
(сжатие рисунков в десятки и сотни раз). Самый распространенный формат,
применяется для хранения фотографий, размещения полноцветных изображений в
Интернет
Недостатки: Не поддерживает прозрачность изображений, возникновение
размытости изображения при сильной степени сжатия
Формат .GIF
GIF — (Graphics Interchange Format) – создан специально для передачи изображений
в Интернет
GIF может хранит изображения в режиме индексированных цветов (до 256), т.е.
переходя к формату GIF, мы уменьшаем число цветов и размер файла (в тех случаях,
когда простая картинка не требует миллионов цветов) Сжатие файлов производится
путем замены последовательности одинаковых символов одним, умноженным на
число повторений (алгоритм LZW).
Преимущества: Малый размер файла, поддержка прозрачности и анимации
рисунков, самый популярный формат в Интернет (оформление Web – страниц,
баннеры)
Недостатки: Основное ограничение использования GIF в малом количестве
воспроизводимых цветов (до 256). Этого явно недостаточно для полиграфии
Формат .PSD
Формат PSD является стандартным форматом пакета Adobe Photoshop
и отличается от большинства обычных растровых форматов возможностью
хранения слоев (layers). Формат поддерживает альфа-каналы, слои, контуры,
прозрачность, векторные надписи и т. п. Прекрасно подойдет для переноса
или хранения изображений, содержащих специфические, свойственные
только Adobe Photoshop.
Формат .PNG
Этот формат, созданный специально для использования в Интернет на смену
GIF,сжимающий графическую информацию без потерь качества, используя
алгоритм Deflate, в отличие от GIF или TIFF сжимает растровые изображения
не только по горизонтали, но и по вертикали, что обеспечивает более
высокую степень сжатия
Сравнение растровых форматов
Мы рассмотрели лишь некоторые, наиболее распространенные форматы
растровой графики.
Сравнив их, можно сделать некоторые выводы об использовании тех, или
иных форматов:
формат BMP – очень качественная графика, но большой объем файла сводит
практически к нулю его использование
Формат JPEG – наиболее подходящий для хранения качественных
изображений и фотографий, приемлемое соотношение качества и размера файла
Для использования в Интернет и оформления своих Web – страничек
наиболее подходят форматы GIF, PNG, а для размещения картинок высокого
качества – JPEG
Существует много специализированных форматов, выполняющих
определенные функции работы с изображениями (например PSD – рабочий
формат Photoshop и т.д.)
Форматы векторной графики
Напомним, что векторная графика – это кодирование изображений с
помощью математических формул, и любое векторное изображение состоит
из графических примитивов.
Если растровые графические редакторы распознают многие типы
растровых файлов, то в векторной графике дело гораздо хуже:
векторные редакторы предпочитают иметь дело только со своими
форматами, “не узнавая” форматы других программ, что объясняется
разными алгоритмами формирования изображений.
Своего рода стандартом стали форматы двух наиболее популярных
графических векторных редакторов
Adobe Illustrator и CorelDraw
которые мы и рассмотрим:
Формат .CDR (CorelDraw)
CDR —
основной рабочий формат популярного пакета CorelDRAW,
являющимся неоспоримым лидером в классе векторных графических
редакторов. В файлах могут внедряться шрифты, файлы CDR имеют
огромное рабочее поле 45х45 метров, поддерживается многостраничность.
Формат .AI (Adobe Illustrator)
AI —
поддерживают практически все программы, связанные с векторной
графикой. Этот формат является наилучшим посредником при передаче
изображений из одной программы в другую. В целом, несколько уступая
CorelDRAW по иллюстративным возможностям,
(может содержать в одном файле только одну страницу, имеет маленькое
рабочее поле — этот параметр очень важен для наружной рекламы — всего 3х3
метра) тем не менее, он отличается наибольшей стабильностью и
совместимостью с языком PostScript, на который ориентируются
практически все издательско — полиграфические приложения.
Формат .FLA
FLA, FH (Исходные Flash) — файлы, создаются в Adobe Flash
(бывш. Macromedia Flash)
Формат .SVG
SVG
Сокращение от англ. Scalable Vector Graphics. Является открытым
стандартом, т.е. в отличие от большинства других форматов, SVG не
является чьей-либо собственностью. Предназначенный для описания
двухмерной векторной графики. Формат поддерживается многими веббраузерами и может быть использован при оформлении веб-страниц.
Формат не обеспечивается высокого качества в отношении сложных
рисунков и имеет ограничения по сфере своего использования.
Формат .SWF
SWF
Flash-формат, который может просматриваются с помощью Flash Player,
устанавливамый в браузер.
Формат .WMF
WMF–графический формат файла в системе Microsoft Windows. Универсальный
векторный формат, поддерживаемый большинством векторных редакторов. Формат
не обеспечивает высокое качество для сложных рисунков и имеет очень
ограниченное число поддерживаемых эффектов, поэтому для профессионального
использования не подходит и используется преимущественно
частными
пользователями. Формат поддерживается рядом веб-браузеров и может быть
использован при оформлении веб-страниц.
Смысл оптимизации графики – это уменьшение информационного
объема графического файла, особенно для размещения ее в сети Интернет
Вспомним, что объем файла зависит от размеров изображения в пикселях и
глубины цвета:
ОБЪЕМ ФАЙЛА (V) = A ×B × I
Поэтому уменьшить объем картинки (оптимизировать) можно
следующими способами:
1. Уменьшение размеров изображения в пикселях ( А ×В)
2. Уменьшение глубины цвета I (использование меньшего
количества цветов)
3. Сжатие файла (компрессия) специальными методами,
отбрасывание части цветовой информации, использование
GIF -форматов
15. Векторизация
• Векторизация (трассировка) – процесс переводарастровой графики в векторную.
• Смысл делать векторизацию есть в том случае, если
растровые изображения имеют четкие детали
(логотипы, чертежи) либо необходима стилизация
изображения, т.к. при преобразовании фотографии в
векторную графику оно либо теряет детальность и
множество цветов, либо занимает гораздо больше
места, чем в растровом виде.
16. Растеризация
• Растеризация – процесс перевода векторнойграфики в растровую.
• Растеризация необходима для того, чтобы
увидеть векторное изображение на экране
монитора.
Обзор формата графических файлов
Когда вы впервые сохраняете изображение или сохраняете как, вы заметите, что у вас есть множество различных форматов графических файлов на выбор. Для новичков в Photoshop все эти форматы файлов могут быть довольно сложными. Ниже приводится краткий обзор некоторых из этих форматов файлов, как они используются и когда их использовать. Многие из форматов, которые вам будет приятно узнать, вы никогда и НИКОГДА не будете использовать.
Photoshop (.psd): Это собственный формат файлов Photoshop. Если вы создали графику с множеством слоев (особенно текстовых слоев) и хотите сохранить эти слои для любых изменений, которые вы собираетесь внести в будущем, то обычно лучше сохранить графику в формате Photoshop. Раньше можно было сохранять только многослойных файлов как .psd, но теперь формат .tif также сохраняет слои.
BMP (.bmp): Это собственный формат графических файлов Microsoft, поэтому очевидно, что он хорошо работает с любым продуктом Microsoft.
CompuServe GIF (.gif): Формат GIF в основном используется для создания веб-графики. Он поддерживает только 256 цветов (что позволяет уменьшить размер файлов GIF) и широко поддерживается на всех компьютерных платформах. Однако при создании GIF я считаю, что гораздо предпочтительнее перейти в меню File и выбрать Save for Web & Devices , потому что это диалоговое окно с параметром сохранения дает вам гораздо больший контроль над качеством создаваемого .gif. .
Dicom (.dcm): Широко не используется. Согласно Adobe: «Формат DICOM (Цифровая визуализация и связь в медицине) обычно используется для передачи и хранения медицинских изображений, таких как ультразвуковые исследования и сканирование. Файлы DICOM содержат как данные изображения, так и заголовки, в которых хранится информация о пациенте и медицинское изображение. Вы можете открывать, редактировать и сохранять файлы DICOM в Photoshop Extended ».
Photoshop EPS (.eps): EPS означает формат Encapsulated PostScript, который основан на языке печати PostScript.Большая часть графики .eps создается и редактируется в приложении для рисования (векторном), таком как Illustrator, и когда вы открываете векторное изображение Illustrator в формате .eps в Photoshop, Photoshop все равно преобразует его в пиксели. Таким образом, файл Illustrator .eps не имеет тех же редактируемых свойств, что и изображение Photoshop .eps, поэтому не путайте их. Формат Photoshop .eps в основном используется для создания изображений с обтравочными контурами и монотонными / двухцветными изображениями. Раньше изображение с обтравочным контуром можно было сохранить только в формате.формат eps в фотошопе. Это больше не относится к более поздним версиям Photoshop, где вы также можете сохранять графику с обтравочными контурами в формате .tif. Когда вы создаете монотонное или двухцветное изображение в Photoshop, лучше всего сохранить его в этом графическом формате файла .eps, хотя также доступны варианты .psd и .pdf.
JPEG (.jpg): Наряду с GIF, JPEG чаще всего используется для веб-графики. В отличие от формата GIF, который поддерживает только 256 цветов, JPEG поддерживает миллионы и допускает сжатие графики.Большинство людей используют JPEG для веб-графики, которая содержит множество цветов и градаций — например, фотографические изображения. Это также удобный формат файла, если вы часто переключаетесь с платформ Mac на ПК, потому что графику в формате JPEG можно легко открыть как в приложениях Macintosh, так и в Windows. Однако, как и в случае с GIF, при создании JPEG я считаю, что гораздо предпочтительнее перейти в меню File и выбрать Save for Web & Devices , потому что это диалоговое окно с опциями сохранения дает вам гораздо больший контроль над качеством изображения. файл.jpg создан.
Формат больших документов (.psb): Широко не используется. Согласно Adobe, «Формат больших документов (PSB) поддерживает документы размером до 300 000 пикселей в любом измерении».
PCX (.pcx): PC Paintbrush — собственный формат графических файлов, широко используемый на компьютерах, совместимых с IMB.
Photoshop PDF (.pdf): Позволяет сохранять графику в формате PDF, чтобы ее можно было открывать в Adobe Acrobat. Очень кстати.
Фотошоп 2.0: Используйте этот формат для сохранения файлов, чтобы их можно было открывать в Photoshop версии 2. Я не шучу.
Photoshop Raw (.raw): Это не то же самое, что Camera Raw с цифровой камеры. Согласно Adobe: «Формат Photoshop Raw — это гибкий файловый формат для передачи изображений между приложениями и компьютерными платформами».
Файл PICT (.pct): Собственный формат графических файлов Apple Macintosh. На самом деле (и не следует) больше использовать. Дайте PICT умереть, пожалуйста.
Ресурс PICT (.pxr): Формат графического файла, используемый для создания экранов запуска Macintosh. Насколько я знаю, это не служит никакой другой цели.
Pixar (.pxr): Pixar — анимационная компания (наиболее известная как создатель Toy Story и Bug’s Life ). Большая часть анимации Pixar выполняется на рабочих станциях Pixar с Pixar в качестве собственного формата графических файлов. По сути, это еще один формат графического файла, который вы, вероятно, не будете использовать.
PNG (.png): PNG (переносимая сетевая графика) изначально разрабатывался как «беспатентная альтернатива GIF» для веб-разработки, но этого так и не произошло. Многие браузеры не поддерживают PNG, поэтому он широко не используется, за исключением, возможно, снимков экрана и в электронной почте.
Portable Bit Map (.pbm): Не широко используется. Согласно Adobe: «Формат файла Portable Bit Map (PBM), также известный как Portable Bitmap Library и Portable Binary Map, поддерживает монохромные растровые изображения (1 бит на пиксель). Формат может использоваться для передачи данных без потерь, поскольку многие приложения поддерживают его. формат.Вы даже можете редактировать или создавать такие файлы в простом текстовом редакторе ».
Scitex CT (.sct): Другой формат графических файлов, который вы, вероятно, никогда не будете использовать, если не работаете с компьютерными системами Scitex, сканерами и печатающими устройствами.
Targa (.tga): Еще один формат графических файлов, который вы, вероятно, никогда не будете использовать. Для использования с видео TrueVision Targa и NuVista.
TIFF (.tif): TIFF — наиболее широко поддерживаемый формат графических файлов в существование.Это лучший формат графических файлов для использования в таких приложениях, как InDesign и QuarkXPress. Графика, сохраненная в формате TIFF, может быть легко открыта на платформах Macintosh и PC / Windows. В случае сомнений используйте .tif.
Photoshop DCS 1.0 и 2.0 (.eps): Используется для цветоделения рабочего стола (DCS). Я никогда не использовал этот формат файла в Photoshop, но использовал его при создании EPS страницы ( File> Save Page as EPS ) в QuarkXPress.
Типы форматов графических файлов
[Предыдущий] [Следующий]Существует несколько различных типов форматов графических файлов.Каждый type хранит графические данные по-другому. Растровое, векторное и форматы метафайлов являются наиболее часто используемыми форматами, и мы сосредоточиться на них. Тем не мение, есть и другие типы форматов — сцена, анимация, мультимедиа, гибрид, гипертекст, гипермедиа, 3D, виртуальное моделирование язык реальности (VRML), аудио, шрифт и страница язык описания (PDL). Увеличение популярность всемирной паутины сделала некоторые из этих форматов более популярными. популярны, и мы ожидаем роста интереса к ним в будущем.Хотя большинство из этих типов файлов не рассматриваются в этой книге, мы представляем их в этом разделе.
Форматы растровых изображений
Форматы растровых изображений используются для хранения данных растровых изображений. Файлы этого типа особенно хорошо подходит для хранения реальных изображений, таких как фотографии и видеоизображения. Файлы растровых изображений, иногда называемые растровых файлов , по сути, содержат точный попиксельная карта изображения. Приложение для визуализации может впоследствии восстановить это изображение на поверхности дисплея устройство вывода.
Microsoft BMP, PCX, TIFF и TGA являются примерами широко используемых форматов растровых изображений. Глава 3 описывает более подробно о построении файлов растровых изображений.
Векторные форматы
Файлы в векторном формате особенно полезны для хранение линейных элементов, таких как линии и многоугольники, или которые можно разложить на простые геометрические объекты, например текст. Векторные файлы содержат математические описания элементов изображения, а не значения пикселей.Приложение для рендеринга использует эти математические описания графических фигур (например, линий, кривых, и сплайны), чтобы построить окончательное изображение.
В целом векторные файлы структурно проще, чем большинство растровых изображений. файлы и обычно организованы как потоки данных.
AutoCAD DXF и Microsoft SYLK — это примеры часто используемых векторных форматы. Глава 4, Векторные файлы , описывает построение векторных файлов. файлы более подробно.
Форматы метафайлов
Метафайлы могут содержать как растровые, так и векторные изображения. данные в одном файле. Самые простые метафайлы напоминают векторный формат файлы; они предоставляют язык или грамматику, которые могут использоваться для определения векторные элементы данных, но они также могут хранить растровое изображение представление изображения. Метафайлы часто используются для переносить растровые или векторные данные между аппаратными платформами или перемещать данные изображений между программными платформами.
WPG, Macintosh PICT и CGM — это примеры часто используемых метафайлов. форматы. Глава 5, Метафайлы , описывает создание метафайлов в некоторая деталь.
Форматы сцены
Файлы формата сцены (иногда называемые сценой ). описание файлов) предназначены для хранения сжатого представление изображения или сцены, которое используется программой для восстановить реальное изображение. В чем разница между файл векторного формата и файл формата сцены? Только векторные файлы содержат описания частей изображения, а файлы сцены содержат инструкции, которые программа рендеринга использует для создания изображение.На практике иногда трудно решить, формат — сцена или вектор; это больше вопрос степени, чем что-либо абсолютный.
Форматы анимации
Форматы анимации существуют уже некоторое время. Основная идея о флип-книжках, с которыми вы играли в детстве; с этими книгами ты быстро отображал одно изображение, наложенное на другое, чтобы сделать его выглядит так, как будто объекты на изображении движутся. Очень примитивный форматы анимации хранят целые изображения, которые отображаются последовательно, обычно в петле.Чуть более продвинутые форматы хранят только один изображение, но несколько цветных карт для изображения. Загрузив новый цвет карта, цвета на изображении изменяются, и объекты кажутся двигаться. Расширенные форматы анимации хранят только различия между два соседних изображения (так называемые кадров ) и обновление только пиксели, которые фактически изменились при каждом кадре отображается. Типичная скорость отображения 10-15 кадров в секунду. для мультипликационных анимаций.Видео анимации обычно требуют частота отображения 20 кадров в секунду или лучше для более плавного отображения движение.
TDDD и TTDDD являются примерами форматы анимации.
Мультимедийные форматы
Мультимедийные форматы относительно новы, но их становится все больше и больше. важный. Они предназначены для хранения данных разные типы в одном файле. Мультимедийные форматы обычно позволяют включение графики, аудио и видео информации.Microsoft RIFF, Apple QuickTime, MPEG и FLI от Autodesk хорошо известны примеры, и другие, вероятно, появятся в ближайшем будущем. Глава 10, Мультимедиа , описывает различные вопросы, касающиеся форматов мультимедиа.
Гибридные форматы
В настоящее время ведется большое количество исследований интеграция неструктурированного текста и растровых данных («гибридный текст») и интеграция информации на основе записей и данных растрового изображения («гибридный база данных»).Поскольку эта работа приносит свои плоды, мы ожидаем, что гибридные форматы способные эффективно хранить графические данные появятся и будут неуклонно становятся более важными.
Гипертекст и форматы гипермедиа
Гипертекст — это стратегия, позволяющая нелинейный доступ к информации. Напротив, большинство книг линейны, имеют начало, конец и определенный образец продвижения по тексту. Гипертекст, однако, позволяет создавать документы с одним или несколькими началами, с один, ни один или несколько концов, а также множество гипертекстовых ссылок, которые позволяют пользователи могут перейти в любое доступное место в документе, которое они хотят перейти.
Гипертекстовые языки не являются форматами графических файлов, как Форматы GIF или DXF. Вместо, они являются языками программирования, такими как PostScript или C. Таким образом, они специально разработаны для передачи последовательного потока данных. Что есть, вы можете начать декодирование потока гипертекстовой информации, когда вы получить данные. Вам не нужно ждать весь гипертекстовый документ для загрузки перед просмотром.
Термин гипермедиа относится к браку гипертекст и мультимедиа.Современные гипертекстовые языки и сеть протоколы поддерживают широкий спектр носителей, включая текст и шрифты, неподвижная и анимированная графика, аудио, видео и трехмерные данные. Гипертекст позволяет создать структуру, которая позволяет мультимедийным данным быть организованы, отображены и интерактивно перемещены с помощью компьютера Пользователь.
Гипертекстовые и гипермедийные системы, такие как World Wide Web, содержат миллионы информационных ресурсов хранятся в виде GIF, JPEG, PostScript, Файлы MPEG и AVI.Много других форматы также используются.
3D-форматы
В файлах трехмерных данных хранятся описания формы и цвета. 3D-моделей воображаемых и реальных объектов. 3D-модели обычно состоит из многоугольников и гладких поверхностей в сочетании с описание связанных элементов, таких как цвет, текстура, отражения, и так далее, что приложение рендеринга может использовать для восстановления объект. Модели помещаются в сцены с огнями и камерами, поэтому Объекты в 3D-файлах часто называются элементами сцены .
Приложения для рендеринга, которые могут использовать 3D-данные, как правило, моделируют и анимационные программы, такие как Lightwave от NewTek и 3D от Autodesk Студия. Они дают возможность корректировать внешний вид визуализированное изображение за счет изменений и дополнений в освещении, текстуры, применяемые к элементам сцены, и относительное положение элементы сцены. Кроме того, они позволяют пользователю анимировать или назначать движения к элементам сцены. Затем приложение создает серию файлы растровых изображений или кадры, взятые последовательно, могут быть собраны в фильм.
Важно понимать, что векторные данные исторически были 2D в природа. То есть приложение-создатель, с помощью которого были созданы данные, никаких попыток смоделировать 3D-отображение с помощью приложения перспектива. Примеры векторных данных включают чертежи САПР. и большинство картинок, предназначенных для использования в настольных издательских приложениях. На рынке существует определенная путаница в отношении того, что составляет 3D-рендеринг. Это осложняется тем, что теперь поддерживаются 3D-данные. с помощью ряда форматов, в которых ранее хранились только 2D-векторные данные.An Примером этого является формат Autodesk DXF. Форматы вроде DXF иногда обозначают как расширенный. векторные форматы .
Форматы языка моделирования виртуальной реальности (VRML)
VRML (произносится как «вермель») можно рассматривать как гибрид 3D графики и HTML. VRML v1.0 по сути подмножество файлового формата Silicon Graphics Inventor и добавляет к нему поддержка ссылки на унифицированные указатели ресурсов URL-адреса во всемирной паутине.
VRML кодирует 3D-данные в формате, подходящем для обмена через Интернет с использованием протокола передачи гипертекста (HTTP). Данные VRML, полученные из Интернета сервер отображается в веб-браузере, поддерживающем VRML языковой перевод. Мы ожидаем, что 3D на основе VRML графика скоро будет очень распространена во всемирной паутине.
Эта книга не содержит подробного обсуждения VRML. по некоторым из тех же причин, по которым мы не предоставляем подробных описаний гипертекст, гипермедиа и 3D-форматы.VRML спецификация — это движущаяся цель, но вы можете не отставать от нее, глядя на следующие ресурсы в Интернете:
- http://www.oki.com/vrml/VRML_FAQ.html
VRML FAQ
- http://www.sdsc.edu/vrml/
http://www.vrml.org
http://vrml.wired.com Хранилища информации VRML
Аудиоформаты
Аудио обычно хранится на магнитной ленте в виде аналоговых данных.Для аудио данные для хранения на носителе, таком как CD-ROM или жесткий диск, он должен сначала должны быть закодированы с использованием процесса цифровой выборки, аналогичного используемому для хранения цифровых видеоданных. После кодирования аудиоданные могут быть записываются на диск как поток необработанных цифровых аудиоданных или, что чаще, хранится в формате аудиофайла.
Форматы аудиофайлов идентичны по своей концепции форматам графических файлов, за исключением того, что данные, которые они хранят, отображаются для ваших ушей, а не для твои глаза.Большинство форматов содержат простой заголовок, описывающий аудиоданные, которые они содержат. Информация, обычно хранящаяся в аудиофайле заголовки формата включают количество отсчетов в секунду, количество каналов и количество бит на выборку. Эта информация примерно соответствует количество образцов на пиксель, количество цветовых плоскостей и количество бит на выборку информации, обычно содержащейся в заголовках графических файлов.
Форматы аудиофайлов сильно различаются в методах обработки данных. они используют сжатие.Кодирование Хаффмана обычно используется как для 8-битных графические и аудиоданные. Однако для 16-битных аудиоданных требуется алгоритмы, специально адаптированные к задачам сжатия аудио данные. Такие схемы сжатия включают CCITT (Международный консультативный комитет по телеграфу и телефону) рекомендации G.711 (uLAW), G.721 (ADPCM 32) и G.723 (ADPCM 24), а также Федеральные стандарты США FIPS-1016 (CELP) и FIPS-1015 (LPC-10E).
Поскольку аудиоданные сильно отличаются от графических данных, эта книга не пытается охватить форматы аудиофайлов.Если вам нужно больше информацию о форматах аудиофайлов, рекомендуем ознакомиться с следующие информационные ресурсы в Интернете:
- http://cuiwww.unige.ch/OSG/AudioFormats/
Руководство по форматам аудиофайлов
- ftp://rtfm.mit.edu/pub/usenet/news.answers/audio-faq/part[1-2]
Часто задаваемые вопросы о форматах аудиофайлов
- ftp: // rtfm.mit.edu/pub/usenet/news.answers/compression-faq/part[1–3]
comp.compression FAQ
- ftp://rtfm.mit.edu/pub/usenet/news.answers/dsp-faq/part[1-4]
comp.dsp Часто задаваемые вопросы
- ftp://rtfm.mit.edu/pub/usenet/news.answers/mpeg-faq/part[1-6]
MPEG FAQ
Форматы шрифтов
Другой класс форматов, не описанный в этой книге, — это файлы шрифтов.Файлы шрифтов содержат описания наборов буквенно-цифровых символов. и символы в компактном, удобном для доступа формате. Они вообще предназначен для облегчения произвольного доступа к данным, связанным с отдельные персонажи. В этом смысле они представляют собой базы данных персонажей. или информации о символах, и по этой причине файлы шрифтов иногда используется для хранения графических данных, которые не являются буквенно-цифровыми или символическими в природа. Файлы шрифтов могут иметь или не иметь глобального заголовка, а некоторые файлы поддержка подзаголовков для каждого символа.В любом случае необходимо чтобы узнать начало фактических символьных данных, размер каждого данные персонажа и порядок, в котором символы хранятся в чтобы получить отдельные символы без необходимости читать и проанализировать весь файл. Символьные данные в файле могут быть проиндексированы буквенно-цифровым кодом, кодом ASCII или другой схемой. Некоторые файлы шрифтов поддерживают произвольное добавление и редактирование и поэтому имеют index где-нибудь в файле, чтобы помочь вам найти символьные данные.
Некоторые файлы шрифтов поддерживают сжатие, а многие поддерживают шифрование символьные данные. Создание наборов символов вручную всегда был сложным и трудоемким процессом, и обычно шрифт дизайнер потратил год или больше на один набор символов. Как следствие, компании, продающие шрифты (называемые литейными по причинам, давным-давно к истокам печати с использованием механического шрифта) часто стремятся защитить свои инвестиции законными средствами или с помощью шифрования.В США, например, названия шрифтов считаются проприетарный, но очертания, описываемые символьными данными, являются нет. Нередко можно увидеть пиратские данные, встроенные в файлы шрифтов. под названиями, отличными от оригинала.
Исторически существовало три основных типа файлов шрифтов: растровые, штрихи и контуры на основе сплайнов, описанные ниже разделы.
Мы предпочитаем не включать файлы шрифтов в эту книгу, потому что технология шрифтов это мир для себя, с другой терминологией и проблемами.Многие из форматы файлов шрифтов по-прежнему являются собственностью и зашифрованы, а в на самом деле, недоступны для широкой публики. Хотя есть несколько старых форматов шрифтов на основе сплайнов все еще используются, данные шрифтов в Форматы TrueType и Adobe Type 1 легко доступны на всех основные платформы и хорошо документированы в других публикациях легко доступны разработчикам. Мы рекомендуем вам проверить из следующих ресурсов в интернете:
- ftp: // rtfm.mit.edu/pub/usenet/news.answers/fonts-faq/part[1-17]
Шрифты FAQ
- http://www.adobe.com
http://www.eworld.com
http://microsoft.com
http://jasper.ora.com/compfont Хранилища информации о шрифтах
Растровые шрифты
Растровые шрифты состоят из серии изображений символов, отрисованных до мелкого размера. прямоугольные растровые изображения и хранятся последовательно в одном файле.Файл может иметь или не иметь заголовок. Большинство файлов растровых шрифтов являются монохромными, и большинство шрифтов хранят в прямоугольниках одинакового размера, чтобы ускорить доступа. Символы, хранящиеся в растровом формате, могут быть довольно сложными, но размер файла увеличивается, а, следовательно, скорость и удобство использования снижается со все более сложными изображениями.
Преимущества файлов растровых изображений — скорость доступа и простота использование — чтение и отображение символа из файла растрового изображения обычно требует немного большего, чем чтение прямоугольника, содержащего данные в память и отображать их на поверхности дисплея устройство вывода.Однако иногда данные анализируются и используются в качестве шаблон для отображения персонажа приложением для рендеринга. Основными недостатками растровых шрифтов является то, что их нелегко масштабируется, и повернутые растровые шрифты хорошо смотрятся только на экранах с квадратные пиксели.
Большинство символьных систем, таких как MS-DOS, символьный режим UNIX и символьные терминальные системы используют растровое изображение шрифты хранятся в ПЗУ или на диске. Однако растровые шрифты редко используется сегодня, когда имеется достаточная вычислительная мощность, позволяющая использование других типов данных шрифта.
Штриховые шрифты
Штриховые шрифты — это базы данных символов, хранящиеся в векторе. форма. Символы могут состоять из одиночных штрихов или быть полыми. очертания. Данные обводки символов обычно состоят из списка строк. конечные точки, предназначенные для последовательного рисования, отражающие происхождение множество штриховых шрифтов в приложениях, поддерживающих перьевые плоттеры. Какой-то инсульт однако шрифты могут быть более сложными и включать инструкции для дуги и другие кривые.Пожалуй, самый известный и наиболее широко используемый штриховые шрифты были наборами символов Херши, которые все еще доступно онлайн.
Преимущества штриховых шрифтов в том, что их можно масштабировать и вращать. легко, и что они состоят из примитивов, таких как линии и дуги, которые хорошо поддерживаются большинством операционных сред GUI и рендеринг приложений. Основным недостатком штриховых шрифтов является то, что они обычно механически смотрят на расхождения с тем, что мы пришли ожидать от чтения качественного печатного текста всю жизнь.
Штриховые шрифты сегодня используются редко. Большинство перьевых плоттеров поддерживают их, тем не мение. Вам также может понадобиться узнать о них больше, если у вас есть специализированное промышленное приложение с использованием векторного дисплея или чего-то еще похожий.
Контурные шрифты на основе сплайнов
Описание символов в сплайновых шрифтах состоит из элементов управления. точки, позволяющие реконструировать геометрические примитивы, известные как шлицы. Есть несколько типов шлицев, но все они позволяют рисование тонких, приятных для глаз изгибов, которые мы привыкли ассоциировать с высококачественными символами, составляющими печатный текст.Настоящий наброски данных обычно сопровождаются информацией, используемой в реконструкция персонажей, которая может включать информацию о кернинг и информация, полезная при масштабировании очень большие или очень маленькие («подсказки»).
Преимущества сплайновых шрифтов в том, что их можно использовать для создания высококачественные изображения персонажей, в некоторых случаях неотличим от текста, сделанного металлическим шрифтом. Самый традиционный Фактически, шрифты были преобразованы в сплайновые контуры.В Кроме того, символы можно масштабировать, вращать и иным образом манипулировать способами, о которых только мечтали еще поколение назад.
К сожалению, реконструкция персонажей по сплайновому контуру данные — нетривиальная задача, и более высокое качество обеспечивает сплайн за контуры приходится платить время на рендеринг и разработку программы. расходы.
Форматы языка описания страниц (PDL)
Языками описания страниц (PDL) являются настоящие компьютерные языки, используемые для описания макета, информации о шрифтах и графики распечатанные и отображаемые страницы.PDL используются как интерпретируемые языки, используемые для передачи информации печатающим устройствам, такие как печатные принтеры, или устройства отображения, такие как графический пользователь отображается интерфейс (GUI). Самая большая разница в том, что Код PDL очень зависит от устройства. Типичный файл PostScript содержит подробную информацию о выводе. устройство, показатели шрифта, цветовые палитры и т. д. Файл PostScript, содержащий код для 4-цветного документа формата A4 можно распечатать или отобразить только на устройство, которое может обрабатывать эти показатели.
С другой стороны, языки разметки не содержат конкретной информации. к устройству вывода. Вместо этого они полагаются на то, что устройство который отображает код языка разметки, может адаптироваться к форматированию инструкции, которые ему отправляются. Программа рендеринга выбирает шрифты, цвета и способ отображения графических данных. Разметка язык предоставляет только информацию и то, как она структурирована.
Хотя файлы PDL могут содержать графическую информацию, мы больше не рассматривать PDL как форматы графических файлов чем мы бы рассмотрели модуль кода C, который содержит массив графическая информация в формате графического файла.PDL являются полными языками программирования, требующими использования сложных интерпретаторы для чтения их данных; они сильно отличаются от многих более простые парсеры, используемые для чтения форматов графических файлов.
[Предыдущий]
[Следующий]
Эта страница взята из Энциклопедии форматов графических файлов и имеет лицензию O’Reilly по лицензии Creative Common / Attribution.
Какой формат графики мне выбрать?
Выбор лучшего графического формата может существенно повлиять на качество вашего документа.Эти советы помогут вам определить, какой графический формат выбрать для вашего проекта. Как только вы сделаете первый выбор между векторным и растровым изображением, вы сможете выбрать лучший формат.
В чем разница между векторным режимом и режимом изображения?Векторный режим — Если вы хотите редактировать текст или изменять объекты и атрибуты графики, вам нужно выбрать векторный формат. Основными преимуществами векторных форматов являются масштабируемость, редактируемость и возможность увеличения без потери резкости или ясности.WMF или EMF лучше всего подходят для документов Office, а SVG — для программ Интернета и иллюстраций.
Режим изображения — Если вы делаете снимки экрана, используете фотографии или оригинальные изображения в своих документах, выберите режим изображения. Вы не можете изменять или увеличивать растровую графику без потери качества. Форматы изображений — хороший выбор, когда вам нужно предотвратить извлечение или редактирование графической информации. Им также рекомендуется, когда требуется точное соответствие, чтобы избежать проблем с отображением шрифтов. . Поддерживаемые форматы изображений: PNG, GIF, JPEG, BMP и TIFF.
Как выбрать между векторным и графическим форматами? На веб-сайтах используются графические форматы JPEG (или JPG), PNG и GIF. JPEG лучше всего подходит для изображений с множеством цветов, например фотографий. GIF лучше всего подходит для штрихового рисунка, иллюстраций и рисунков с ограниченным цветом. PNG является наиболее универсальным и может широко использоваться на веб-сайтах.
Форматы изображений, используемые в документах, подчиняются аналогичному правилу. GIF, TIFF и PNG лучше всего подходят для изображений с меньшим количеством цветов, а JPEG используется для изображений с большим количеством цветов, таких как фотографии.Лучший тест — использовать pdf2image для преобразования в несколько различных форматов, а затем просматривать их как на экране, так и в печати, чтобы увидеть, какой из них дает желаемый результат.
Также важно определить, какие форматы может импортировать ваше приложение. Если программа, которую вы хотите использовать, принимает только BMP, вам необходимо преобразовать в этот формат, даже если он создает файлы большего размера, чем PNG.
Приложения Microsoft используют векторные форматы Metafile для фигур, значков, картинок и диаграмм.Эта графика, также известная как WMF и EMF, обеспечивает большую гибкость в изменении размера и таких атрибутов, как цвет, вес линии и ориентация, без ухудшения качества. Вставленные изображения, такие как фрагменты экрана и фотографии, являются растровой графикой. В Microsoft Word приветствуются любые форматы вывода изображений pdf2picture. При взвешивании, использовать ли графический или векторный формат, подумайте, нужно ли вам редактировать его позже. Если да, выберите WMF или EMF в pdf2picture. Если это снимок экрана, у вас нет выбора — это растровое изображение, и это не изменится.Векторные форматы дают вам больше свободы в изменении размеров графики без потери качества (разрешения). Однако иногда при работе с фотографиями и другими полноцветными изображениями можно использовать только растровое изображение.
Какой графический формат выбрать для Интернета?Форматы растровых изображений, используемые на веб-сайтах, — это JPEG и PNG. SVG — векторный формат. JPEG лучше всего подходит для изображений с большой глубиной цвета, таких как фотографии и оригинальные произведения искусства. PNG лучше всего подходит для статических штриховых рисунков, иллюстраций и рисунков с ограниченным цветом.SVG идеально подходит для логотипов и других штриховых рисунков, где графика должна быть масштабируемой и независимой от разрешения. Сегодня мы видим, как веб-дизайнеры переносят растровые изображения PNG в векторы SVG, чтобы получить дополнительные преимущества для адаптивного дизайна.
Какое разрешение выбрать при конвертации?Если вы создаете изображений для использования на веб-сайтах , конвертируйте с разрешением 72 dpi (точек на дюйм) или 96 dpi. Эти настройки соответствуют разрешению экрана пиксель за пикселем для наилучшего соответствия и максимальной четкости изображения.
Для обычной офисной печати выберите 150 dpi. Это создаст четкое изображение с наименьшим размером файла.
Для офисной публикации и высококачественной лазерной печати выберите 300 dpi. Файлы будут больше, но изображения будут очень четкими.
Для профессиональной печати выберите от 300 до 1200 точек на дюйм. Лучше всего спросить у своего принтера, кто порекомендует лучшее разрешение, соответствующее его оборудованию.
Что такое формат «с потерями»?С потерями и без потерь — это термины, которые описывают, можно ли полностью восстановить растровое изображение в несжатом виде.
При сжатии без потерь (подумайте «без потерь») все данные, которые изначально были в файле, полностью восстанавливаются в несжатом виде. GIF и PNG — это форматы веб-изображений, обеспечивающие сжатие без потерь.
С другой стороны, сжатие с потерями (Lose) уменьшает файл, навсегда удаляя некоторую информацию, которая не воспринимается зрителем. Однако, когда файл не сжат, остается только часть исходной информации. Сжатие с потерями обычно используется для видео и звука, где потеря определенного количества информации не будет обнаружена большинством пользователей.Файл изображения JPEG, обычно используемый для фотографий и других реалистичных изображений или изображений высокой четкости в Интернете, представляет собой изображение со сжатием с потерями. Используя сжатие JPEG, создатель может решить, сколько потерь внести, и найти компромисс между размером файла и качеством изображения. Чем больше размер файла, тем выше качество. С помощью pdf2picture вы можете указать «Фактор качества изображения», чтобы контролировать допустимые потери во время преобразования.
Форматирование изображений на слайдах
Попробуй!
После добавления фотографии, рисунка или изображения у вас есть много способов улучшить изображение, например фон, тени и эффекты, чтобы еще лучше донести ваше сообщение.
Отрегулируйте яркость, контраст или резкость
Выберите картинку.
Выберите Инструменты изображения > Формат и выберите Исправления .
Наведите указатель мыши на параметры, чтобы просмотреть их, и выберите нужный.
Применение художественных эффектов
Выберите картинку.
Выберите Инструменты для изображений > Формат и выберите Художественные эффекты .
Наведите указатель мыши на параметры, чтобы просмотреть их, и выберите нужный.
Изменить цвет
Выберите картинку.
Выберите Инструменты изображения > Формат и выберите Цвет .
Наведите указатель мыши на параметры, чтобы просмотреть их, и выберите нужный.
Применить эффекты изображения
Выберите картинку.
Выберите Picture Tools > Format и выберите Picture Effects .
Выберите нужный: Shadow , Reflection , Glow , Soft Edges , Bevel или 3-D Rotation .
Добавить границу
Выберите картинку.
Выберите Работа с рисунками > Формат и выберите границу.
Сжать картинку
Выберите картинку.
Выберите Инструменты для изображений > Формат и выберите Сжать изображения .
Выберите нужные параметры и выберите ОК .
Сбросить изображение
Выберите картинку.
Выберите Инструменты для изображений > Формат и выберите Сбросить изображение .
Хотите больше?
Примените художественный эффект к изображению
форматов файлов изображений в графическом дизайне и когда их использовать
Представьте, что вы просите своего графического дизайнера создать креатив, и он отправляет вам электронное письмо со списком типов форматов файлов изображений, из которых вам нужно выбрать.
Если вы один из тех людей, которые сидят и смотрят на экран и задаются вопросом, что это за форматы PDF, PNG и PSD на греческом или латинском языках, не беспокойтесь. Мы тебя поймали! Вот ваш ускоренный курс, чтобы понять, какие существуют типы форматов файлов изображений и когда их нужно использовать. Не отставайте от жаргона графического дизайна!
Файлы изображений имеют широкий спектр возможностей. Их можно использовать в Интернете в качестве графики, а также можно распечатать на бумаге, футболках и т. Д. НО вы всего в одном неправильном формате файла от неудачи, поэтому важно понимать стандартные знания о файле изображения. форматы в графическом дизайне.
Давайте начнем класс и классифицируем!
Первые
Растровые и векторные изображения
Разница между растровым изображением и векторным изображением заключается в разрешении. Растровые изображения состоят из пикселей или определенной сетки точек, каждой из которых присвоен цвет. Итак, когда вы трансформируете растровое изображение, вы растягиваете пиксели, и, следовательно… да, вы правильно догадались, изображение получается пиксельным или размытым. Растровые изображения лучше всего использовать для фотографий, контента социальных сетей и т. Д.
С другой стороны, векторные изображения можно бесконечно изменять без каких-либо искажений в разрешении.Это изображения, основанные на математических уравнениях. Это означает, что независимо от того, насколько сильно вы увеличиваете изображение или насколько большим или маленьким вы его делаете, кривые и линии останутся плавными. Векторные изображения используются для создания иллюстраций, технических чертежей, значков и логотипов.
Далее
Редактируемые файлы и готовые файлы
Редактируемые файлы
Файлы PSD или Adobe Photoshop
PSD — это многослойное изображение, изначально созданное в Photoshop. Он полностью редактируется с несколькими слоями и настройками изображения.PSD расшифровывается как Photoshop Document и может быть экспортирован в любое количество форматов файлов изображений. Даже если вы мало знакомы с миром графического дизайна, вы знаете о Photoshop. Это один из самых популярных форматов файлов изображений.
PSD могут использоваться для создания и редактирования растровых изображений, а также могут содержать векторные слои с некоторыми ограничениями. Их можно использовать для редактирования или ретуши фотографии. Вы также можете использовать этот формат файла для создания изображений для ваших социальных сетей, баннеров или заголовков электронной почты.Вы также можете редактировать или создавать анимацию или видео с PSD.
Помните: Интернет и принтеры не поддерживают PSD. Всегда конвертируйте файл в формат JPEG для Интернета и TIFF для печати. (подробнее об этих форматах впереди)
Файлы AI или Adobe Illustrator
Adobe Illustrator — одна из наиболее широко используемых программ для создания графического дизайна. AI — это формат на основе векторных изображений, но он также может включать связанные растровые изображения. Этот тип файлового формата лучше всего подходит для создания векторных изображений, которые являются наиболее легко управляемыми файлами изображений.Файлы AI можно экспортировать в PDF, EPS, JPEG, PNG, GIF, TIFF и PSD для дальнейшего редактирования. Довольно удобно, правда?
AI-файлы могут использоваться для создания дизайна логотипа или значка. Вы также можете создать талисман бренда или даже отредактировать векторный дизайн с помощью файлов AI.
Файлы INDD или Adobe InDesign
Форматы файлов изображений Adobe InDesign или INDD обычно используются для создания больших публикаций, таких как журналы, электронные книги, газеты и т. Д. InDesign особенно полезен для документов, содержащих несколько страниц, макетов и форматирование, а также типографику. тяжелые конструкции.Графические дизайнеры также могут включать в макет собственные файлы PSD и AI, чтобы при необходимости отредактировать их позже.
Прежде чем мы перейдем к готовым файлам, давайте посмотрим на
файлы с потерями и файлы без потерь
В зависимости от того, как формат обрабатывает данные изображения, каждое растровое изображение либо без потерь, либо с потерями.
Что это значит?
Изображения без потерь — это именно то, на что они похожи. Это формат файла изображения, который захватывает все данные исходного файла, ничего из исходного файла не теряется, будь то фотография или произведение искусства.Хотя файл может быть сжат, форматы без потерь смогут восстановить изображение до его исходного состояния.
Форматы изображений с потерями могут уменьшить количество цветов и ненужных данных в вашем изображении. Файлы с потерями меньше файлов без потерь, что делает их лучшим форматом для работы в Интернете. Однако сжатие файлов с потерями может снизить качество вашего графического дизайна вместе с размером файла.
Готовые файлы
JPEG или JPG
JPEG — широко используемый формат файлов изображений в графическом дизайне для фотографий, графики электронной почты.Это расшифровывается как Joint Photographic Experts Group и представляет собой растровый формат с потерями, то есть изображения JPEG значительно уменьшают размер файла и в этом процессе увеличивают пикселизацию по мере сжатия изображения.
Уменьшение размера файла может помочь во многих отношениях. Вы можете использовать файлы JPEG, если хотите отправить быстрый предварительный просмотр вашему клиенту. Файлы JPEG идеально подходят для веб-изображений, которые необходимо быстро загрузить. Они также идеально подходят для редактирования и печати.
Нет сжатия против высокого сжатияЕсть некоторые ограничения для форматов файлов JPEG.Файлы JPEG представляют собой плоские изображения, и все изменения сохраняются в одном слое. Так что, если вам нужно многослойное редактируемое изображение, выберите PSD. JPEGS должен иметь сплошной фон, так как у них нет канала прозрачности.
PNG
PNG означает «Переносимая сетевая графика» и представляет собой растровый формат без потерь. PNG может отображать более высокую глубину цвета и поддерживает прозрачный фон в графическом дизайне. Вы можете использовать форматы файлов изображений PNG для штриховых рисунков, логотипов, значков и файлов с ограниченной информацией о цвете, поскольку этот тип файлов лучше всего работает с небольшой цветовой палитрой.
PNG графика лучше всего подходит для экрана. Если вы определенно можете распечатать PNG, но файл JPEG будет намного лучше для печати. Еще одно ограничение файлов PNG заключается в том, что размер файла обычно очень большой, поскольку это растровый формат без потерь. Попросите своего графического дизайнера использовать JPEG, если вы работаете с фотографиями в Интернете.
TIFF
TIFF — это формат файла изображений с тегами, который в основном используется в фотографии и настольных издательских системах из-за его чрезвычайно высокого качества.Если вы хотите напечатать высококачественную графику для печати, используйте TIFF. С файлами TIFF лучше всего работать, если вы хотите получить высококачественный отсканированный документ, фотографию или иллюстрацию.
GIF
GIF — это популярный формат файлов веб-изображений, используемый для публикаций в социальных сетях, анимированной графики, изображений электронной почты и т. Д., И давайте не будем забывать о модной сейчас тенденции к изображениям реакции с GIF.
Помимо мем-материала, GIF-файлы не содержат потерь и могут быть экспортированы с множеством настраиваемых параметров, которые уменьшают количество цветов и информации об изображении.Это приводит к уменьшению размера файла.
GIF можно использовать для создания веб-анимации или графического дизайна, для которого требуется прозрачный фон. GIF-файлы можно значительно уменьшить, и если вам нужен небольшой файл, они очень удобны.
И, наконец,…
PDF означает Portable Document Format и представляет собой электронное изображение, которое может содержать текст, изображения и графику. Формат файла работает как для печатных, так и для цифровых документов. PDF-файлы имеют отличную векторную основу, которая отлично подходит для дизайна логотипов и т. Д., Но также может отображать растровую графику.
Одно из преимуществ PDF, которое почти становится универсальным форматом файлов, заключается в том, что если ваш графический дизайнер сохранил дизайн вашего векторного логотипа в формате PDF, вы можете просматривать его без какого-либо программного обеспечения для редактирования дизайна.
Итак, вот он, ваш ускоренный курс жаргона графического дизайна. Теперь вы можете легко выбрать, в каком формате файла изображения вы хотите, чтобы ваш графический дизайн был доставлен. И вы можете использовать эти знания, чтобы согнуться перед вашим дизайнером!
Шутки в сторону, мы очень надеемся, что вы немного меньше заблудились с тех пор, как начали читать эту статью!
Bonus:
Еще один способ улучшить свои знания графического дизайна и создать потрясающий графический дизайн — подождите — только не делайте этого!
Позвольте Design Shifu сделать это за вас.
Design Клиентам Shifu это не понадобится, так как наш дизайнер, он же Shifu, всегда рядом, чтобы помочь, и мы отправляем редактируемый исходный файл для каждого из их запросов на дизайн.
Получение ваших дизайнов — это легкий процесс с Design Shifu, поскольку мы предлагаем неограниченное количество запросов на дизайн и неограниченное количество изменений! Мы создаем флаеры, баннеры, логотипы, дизайны футболок, иллюстрации, публикации в социальных сетях и все это по запросу в течение 24-48 часов!
Ознакомьтесь с нашим портфолио или планами подписки, чтобы узнать больше!
Книжка с картинками в графическом формате
Джиллиан МакКлюр
Zoe’s Boat будет спущен на воду в эти выходные на SCBWI Mass Book Launch в Винчестере.В этой книжке с картинками я хотел познакомить самого маленького ребенка с графическим форматом, в то же время предлагая хороший текст для чтения вслух.
Изначально Zoe’s Boat не имел графического формата. Выше — первый набросок в формате книжки с картинками, содержащий всего два момента времени; Зоя и Собака сидят на берегу реки, а затем крупный план, где они разговаривают.
После этого появилась эта версия, которая — это в графическом формате; пять кадров с речевыми пузырями и текстом вверху.Также включены некоторые графические стереотипы: пузыри с мыслями и вопросительный знак.
Наконец, я прихожу к тому, что нет речевых пузырей, только текстовые фреймы с историей, которую взрослый может прочитать вслух ребенку, что делает Zoe’s Boat частично иллюстрированной книгой, частично графическим романом.
В готовых разворотах, подобных приведенному выше, текстовые фреймы были сделаны с непрозрачностью около 70%, чтобы они отступали на странице, позволяя изображениям иметь приоритет в процессе повествования.Графическое расположение рамок в этой книге различается и, надеюсь, разовьет у ребенка способность читать картинки, перемещаться по странице и следовать последовательности изобразительного повествования с правильным движением глаз слева направо, что, в конечном итоге, поможет в процессе обучения читать. Расположение изображений должно быть логичным и понятным, поэтому в первых двух разворотах я облегчаю ребенку графическую форму, используя прямую компоновку: глаз ребенка должен двигаться вниз по левой стороне страницы, назад вверх и поперек в правую часть страницы и, наконец, в конец страницы.Ребенок должен легко понимать действие в кадре — здесь простое движение головы — Зоя и Собака слева смотрят в разные стороны, когда что-то проходит мимо, затем вверху справа Зоя и Собаки сосредотачиваются друг на друге, а ниже — крупный план, как камера, увеличивающая масштаб, когда они оказываются в ситуации, когда они не в ладах друг с другом.
Я надеялся, что эмоциональная дилемма на предыдущем развороте привлечет внимание ребенка настолько, чтобы поддержать интерес здесь, на левой странице, где ребенок должен уметь читать язык тела Зои и Собаки, чтобы понять, что они чувствуют, потому что в тексте нет подсказки.Как только история привлекла внимание ребенка, она должна удержать его, поэтому на правой странице у меня есть Зоя, разворачивающая свою лодку — как разворачивающую подарок — зная, что ребенка это будет больше интересовать, чем то, что собака делает или чувствует. . Как и Зои, «Но Зоя не слышит», в этих кадрах ребенок, вероятно, тоже не будет уделять много внимания Собаке.
Я полагался на «особые вещи» Зои, чтобы еще больше удержать интерес ребенка к приведенному выше раскладу. Мне показалось, что это сработало, когда я показал книгу шестилетней девочке, которую особенно интересовали все «вещи», показанные здесь, вместе со списком, написанным аккуратным почерком Зои (в отличие от рукописного письма Пса на его списке ). .)
Между тем, есть новое расположение рамок, чтобы еще больше развить у ребенка движение глаз при чтении. Он не слишком отличается от двух предыдущих разворотов; нижний левый фрейм просто разделен на три меньших, которые нужно читать слева направо. На следующем развороте будет еще один более сложный вариант расстановки рамок…
Здесь левая страница такая же, как и на предыдущем развороте, но правая страница представляет новое вертикальное движение для детского глаза (вниз к утке, затем обратно к собаке) перед переходом к двум меньшие рамки в крайнем правом углу, которые читаются сверху вниз.
Возможно, этот разворот — одна из наиболее сложных графических последовательностей, которые ребенок должен правильно читать, поскольку глаз должен трижды пройти слева направо вниз по странице с левой стороны, прежде чем перейти к единственной климатической рамке справа, где ребенок может сделать паузу и принять негодование и шок Собаки оттого, что его оставили позади.
Zoe’s Boat — это история с большим количеством действий, которая поддается графическому формату. В этом и следующих двух разворачивается поток действий в картинках, и ритм моря берет на себя динамику истории.Здесь море создает раскачивание с правой стороны, в отличие от статичного пирса, где тропа резко заканчивается.
И здесь снова изображения, а не текст, создают динамику страницы. Драма разворачивается в изображениях, а текст минимален. На трех кадрах без слов с правой стороны ум ребенка должен подобрать слова разворачивающейся истории. Отсутствие слов также ускоряет темп повествования и ускоряет перелистывание страниц.
Фактически, я мог бы убрать весь текст из этого разворота, но поскольку я встроил в эту книгу голос взрослого, читающего вслух ребенку, я не хотел полностью заглушать этот голос. Ведь именно голос взрослого, читающий ребенку вслух, отличает Zoe’s Boat от комиксов или графических романов, где в бумажной форме, в отличие от электронной, никогда не бывает реального звука.
Какой лучший формат изображения для вашего веб-сайта? JPEG против PNG против GIF
Изображения в Интернете бывают разных форматов, таких как JPEG, GIF, PNG и другие.На самом деле существует так много аббревиатур, что отслеживать их может быть сложно — не говоря уже о том, чтобы выяснить, какой формат изображения является лучшим для использования на вашем веб-сайте. В этом руководстве будут рассмотрены преимущества JPEG по сравнению с PNG и GIF.
Это — это , но важно задуматься над этим вопросом, поскольку форматы, которые вы используете для изображений на своем сайте, имеют значение. Например, некоторые типы графики выглядят лучше и не занимают столько места для хранения, что приводит к повышению производительности без потери качества.
В этой статье мы поговорим о том, почему ваш выбор форматов изображений так важен. Затем мы разберем все варианты и поможем выбрать лучший формат изображения для вашего веб-сайта. Давайте взглянем!
Почему форматы изображений, которые вы используете, имеют значение
Как мы уже упоминали, существуют десятки форматов изображений на выбор. Однако, когда дело доходит до Интернета, большинство людей придерживаются нескольких резервных файлов, включая JPEG, PNG и GIF.
Мы поговорим о том, что делает каждый из этих типов изображений уникальным.А пока давайте разберемся, почему форматы, которые вы используете на своем веб-сайте, имеют значение в более общем смысле.
Типы изображений, которые вы используете, влияют на ваш сайт:
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки вашего сайта.
- Внешний вид. Как вы могли догадаться, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
- Масштабируемость. Если вы слишком сильно растянете или уменьшите изображение, его качество ухудшится.То, насколько у вас есть свобода действий, зависит от формата изображения, которое вы используете. Это влияет на способность вашего сайта хорошо выглядеть как на большом, так и на маленьком экране.
В большинстве случаев вам нужно придерживаться одного или двух форматов изображений на своем веб-сайте, чтобы поддерживать единый стандарт. Выбранные вами форматы в идеале должны обеспечивать хороший баланс между качеством и производительностью.
3 основных формата изображений, используемых в Интернете: JPEG против PNG против GIF
Как мы упоминали ранее, некоторые форматы изображений используются в Интернете гораздо чаще, чем другие.Три варианта, которые мы представим ниже, являются одними из самых популярных и полезных форматов, что делает их идеальным выбором практически для любого веб-сайта.
1. JPEG
Термин JPEG означает Joint Photographic Experts Group, и он был придуман в 1986 году. Основные преимущества этого формата заключаются в том, что он может отображать миллионы цветов и особенно хорошо подходит для высоких уровней сжатия.
В целом, JPEG — отличный вариант для отображения сложных фотографий, содержащих много цветов.Вот краткий пример:
Хотя JPEG-файлы хорошо удерживаются при сжатии, обычно вы можете заметить небольшое снижение качества после оптимизации изображений. Хотя все это зависит от уровня сжатия, выбранного для изображения. Снижение качества не всегда заметно, если вы не присмотритесь очень внимательно.
С другой стороны, JPEG не идеален для изображений с очень небольшим количеством данных о цвете, таких как снимки экрана интерфейса и другая простая компьютерная графика. Мы поговорим об этом подробнее, когда будем говорить о PNG, в следующем разделе:
2.PNG
Переносимая сетевая графика(PNG) так же популярна на веб-сайтах, как и JPEG. Они также поддерживают миллионы цветов, хотя гораздо лучше использовать PNG для изображений, которые содержат меньше данных о цвете. В противном случае ваше изображение будет «тяжелее», чем то же изображение, сохраненное в формате JPEG.
Вот пример изображения PNG:
Это снимок экрана панели управления WordPress. PNG отлично справляется с задачей, когда у вас есть изображение с быстрыми переходами между цветами, которые должны оставаться резкими.Например, когда вы делаете снимок экрана пользовательского интерфейса, где различные элементы интерфейса сильно переходят между темным и светлым фоном, гораздо лучше использовать PNG. Как эта часть здесь — переходы между белым, серым и синим:
Сохранение изображения в формате JPEG может привести к размытым краям и общему искажению представления.
Еще одним преимуществом PNG является то, что они поддерживают прозрачность. Это делает их отличным вариантом, в частности, для логотипов и значков.Вот быстрый пример логотипа Themeisle в формате PNG с прозрачным фоном:
В целом сжатые PNG также лучше, когда дело доходит до сохранения качества — из-за алгоритма сжатия без потерь, используемого с PNG, по сравнению с алгоритмом с потерями, который популярен в JPEG.
3. GIF
В отличие от двух форматов, о которых мы говорили до сих пор, формат обмена графическими данными (GIF) имеет гораздо более конкретные варианты использования. Хотя вы можете иметь статическое изображение в формате GIF, большинство людей используют этот формат для демонстрации анимации, такой как этот:
JPEG и PNG обычно не поддерживают анимацию (, хотя существует формат под названием Анимированная переносимая сетевая графика — APNG ).Это делает гифки очень полезными. Однако, как вы понимаете, эти типы изображений имеют большой вес из-за большого количества содержащихся в них фреймов.
Вы можете оптимизировать файлы GIF, но в большинстве случаев результаты не будут такими хорошими, как с другими форматами изображений. Это означает, что вам следует стремиться экономно использовать GIF-файлы на своем веб-сайте, только когда вам нужно продемонстрировать анимацию, которую вы не можете создать никаким другим способом (например, с помощью CSS).
Вдобавок ко всему, GIF-файлы поддерживают только 256 цветов, а также прозрачность.Это делает их плохим выбором для отображения сложных изображений. Чтобы прояснить эту мысль, вот тот же рисунок, который мы показывали вам в предыдущих двух разделах, только теперь в виде неанимированного GIF-изображения:
Он не только ужасно выглядит, но и весит целые 825 КБ. Вот почему использование GIF для статических изображений, как правило, не рекомендуется.
Как выбрать лучший формат изображения для использования на своем веб-сайте
На большинстве сайтов JPEG или PNG являются отличным выбором для большей части ваших изображений (хотя для единообразия лучше использовать одно вместо другого).Что касается GIF, вы можете зарезервировать их для ситуаций, когда вам нужно отображать анимацию.
В частности, JPEG-файлы могут позволить вам немного повысить производительность ваших веб-страниц из-за их высокой степени сжатия, но только если вы используете их для насыщенных цветными изображениями — как и все фотографии, в основном. Если вы хотите, чтобы ваш сайт загружался как можно быстрее и не возражаете немного пожертвовать качеством изображения, JPEG — лучший формат изображения для ваших нужд.
Однако, если вы больше заботитесь о том, чтобы все ваши изображения выглядели как можно лучше, мы рекомендуем вместо этого использовать PNG.Этот формат изображения сохраняет свое высокое качество даже при сжатии и работает как со сложными, так и с простыми изображениями.
Заключение по JPEG, PNG и GIF
У вас есть много вариантов, когда дело доходит до того, какие типы изображений вы можете использовать на своем веб-сайте. В идеале вы должны выбрать тот формат, который позволит вам отображать высококачественные изображения без значительного замедления работы вашего сайта. Если вы пользователь WordPress, вы будете рады узнать, что WordPress поддерживает все самые популярные форматы изображений из коробки.
Решая, какой формат изображения лучше всего подходит для ваших нужд, вот ключевые моменты, которые следует помнить о JPEG, PNG и GIF:
- JPEG: Это идеальный формат изображения для всех типов фотографий.
- PNG: Этот формат идеально подходит для снимков экрана и других типов изображений, для которых не так много данных о цвете.
- GIF: Если вы хотите продемонстрировать на своем сайте анимированную графику, это лучший формат изображения для вас.
У вас все еще есть вопросы о том, какой формат изображения лучше всего подходит для вашего веб-сайта? Давайте поговорим о них в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению
Ваш сайт на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

 Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные форматы графических приложений.
Различают растровые и векторные форматы графических файлов, среди которых, в свою очередь, выделяют универсальные графические форматы и собственные форматы графических приложений.
 Экономические системы. Типы и модели экономических систем.
Экономические системы. Типы и модели экономических систем.
 Понятие и виды прибыли (бухгалтерская, нормальная, экономическая прибыль).
Понятие и виды прибыли (бухгалтерская, нормальная, экономическая прибыль). Экономический цикл и его фазы. Причины экономических циклов и их материальная основа. Продолжител
Экономический цикл и его фазы. Причины экономических циклов и их материальная основа. Продолжител Управление государственным долгом и проблема его погаш
Управление государственным долгом и проблема его погаш