Графический дизайн — это… Что такое Графический дизайн?
Графический дизайн — художественно-проектная деятельность по созданию гармоничной и эффективной визуально-коммуникативной среды. Графический дизайн вносит инновационный вклад в развитие социально-экономической и культурной сфер жизни, способствуя формированию визуального ландшафта современности.
Применения термина
Графический дизайн как дисциплину можно отнести к числу художественных и профессиональных дисциплин, фокусирующихся на визуальной коммуникации и представлении. Для создания и комбинирования символов, изображений или слов используются разнообразные методики с целью сформировать визуальный образ идей и посланий. Графический дизайнер может пользоваться типографским оформлением, изобразительными искусствами и техниками вёрстки страниц для производства конечного результата. Графический дизайн как термин часто применяют при обозначении самого процесса дизайна, с помощью которого создаётся коммуникация, так и при обозначении продукции (результатов), которая была получена по окончании работы.
История
Наступление эпохи книгопечатания
Самой первой из известных нам напечатанных книг является буддистская священная книга. Книга напечатана на ткани с помощью распиленных деревянных блоков в 868 г. во времена правления китайской династии Тан (618—906). В начале XI в. с помощью печатающих устройств создавались длинные свитки и книги, что делало их широко доступными во время династии Сун (960—1279). Но подлинное начало эры книгопечатания связано с изобретением печатного станка в середине 1440-х годов Иоганном Гутенбергом.
Мировые школы графического дизайна
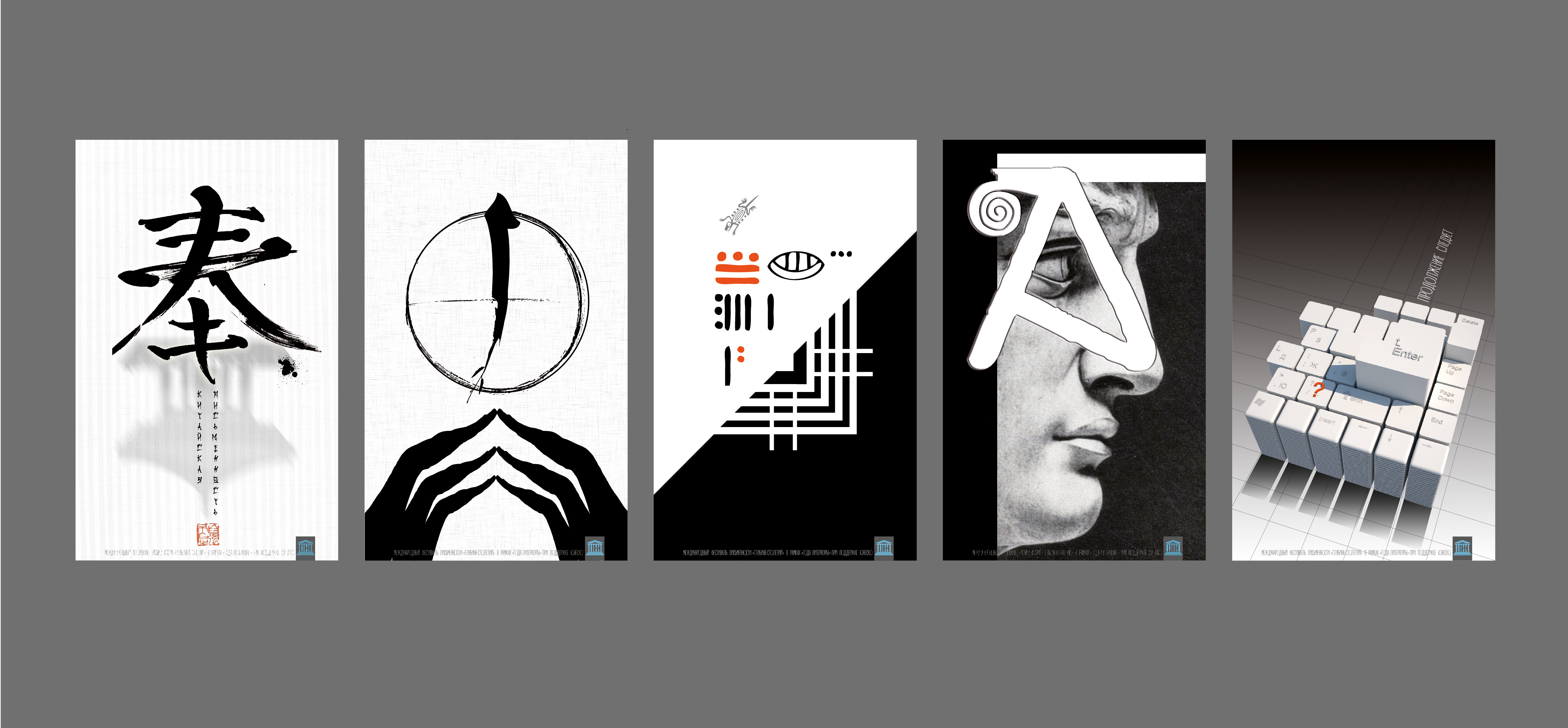
Русский конструктивизм (1920-е годы), американская рекламная графика (1930—1950-е годы), швейцарская школа графики (1950—1970-е годы), польская школа плаката (1950—1970-е годы), японская школа плаката (1960—1980-е годы). К ведущим национальным школам графического дизайна относятся также английская, голландская, французская, немецкая, финская.
Всемирная организация по графическому дизайну — ICOGRADA, Международный совет ассоциаций по графическому дизайну. Россия представлена в ICOGRADA Академией графического дизайна, Британской высшей школой дизайна, МГХПА (Московская государственная художественно-промышленная академия) им. С. Г. Строганова и ВАШГД (Высшая академическая школа графического дизайна).
Россия представлена в ICOGRADA Академией графического дизайна, Британской высшей школой дизайна, МГХПА (Московская государственная художественно-промышленная академия) им. С. Г. Строганова и ВАШГД (Высшая академическая школа графического дизайна).
Разделы графического дизайна
Графический дизайн можно классифицировать по категориям решаемых задач.
Графический дизайн становится все более интегрирующей профессией, объединяющей в работе со сложным, многоуровневым предметом визуальной реальности принципы и методы различных профессиональных дисциплин. Кроме визуального образа, текста, пространства, графический дизайн осваивает такие реальности, как движение, время, интерактивность и оперирует все более разнообразными средствами экономических, маркетинговых и культурных коммуникаций.
Профессиональное компьютерное программное обеспечение:
- Для офсетной полиграфии: Adobe Photoshop (работа с растровыми изображениями), Adobe Illustrator (работа с векторными изображениями), Adobe InDesign и QuarkXPress (верстка страниц)
- Для наружной рекламы и трафаретной печати: Corel Draw
Основные продукты графического дизайна
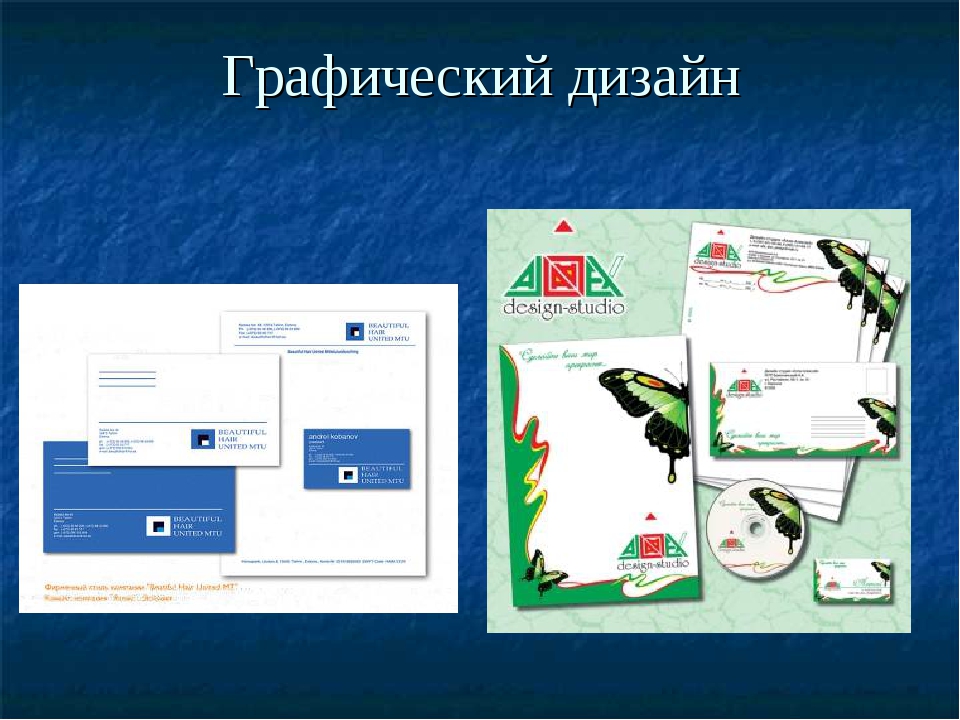
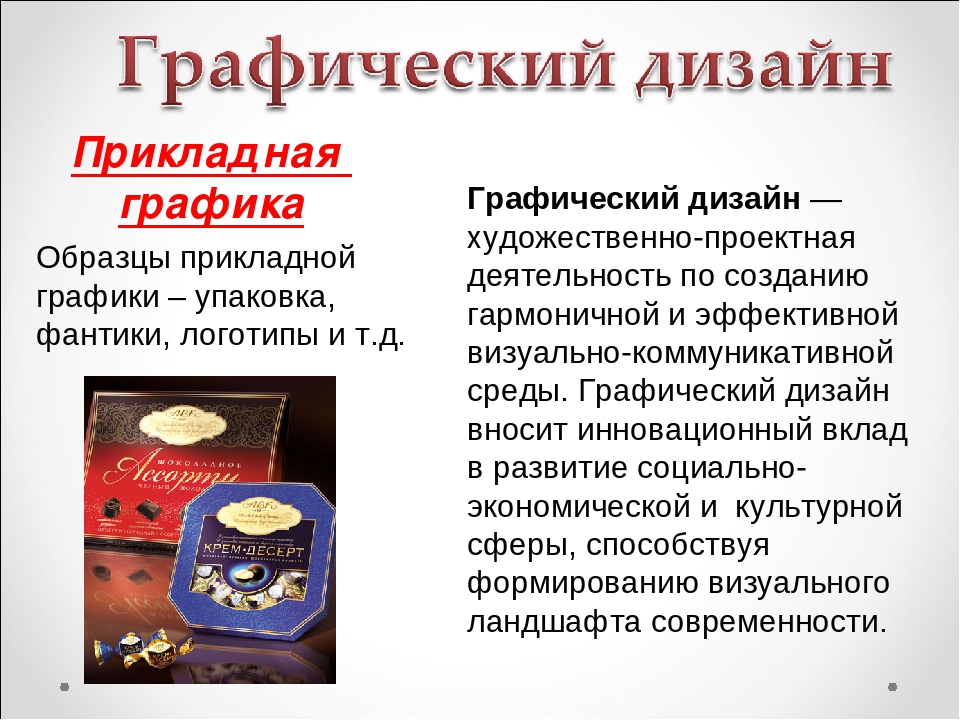
Общепринятое использование графического дизайна включает в себя журналы, реклама, упаковка и веб-дизайн. Например, упаковка товара может включать в себя логотип или другое изображение, организованный текст и чистые элементы дизайна, такие как формы и цвет, способствующие единому восприятию картинки. Композиция — одно из важнейших свойств графического дизайна, в особенности при использовании предварительных материалов или иных элементов.
Например, упаковка товара может включать в себя логотип или другое изображение, организованный текст и чистые элементы дизайна, такие как формы и цвет, способствующие единому восприятию картинки. Композиция — одно из важнейших свойств графического дизайна, в особенности при использовании предварительных материалов или иных элементов.
Галерея
См. также
Примечания
Литература
- Розенсон И. Основы теории дизайна. — СПб.: Питер, 2006. — 224 с. — ISBN 5-469-01143-7
- Туэмлоу Э. Графический дизайн. Фирменный стиль, новейшие технологии и креативные идеи. — М.: АСТ, 2007. — 256 с. — ISBN 5-17-041011-5
- Charlotte Fiell, Peter Fiell Contemporary Graphic Design. — Taschen Publishers, 2008. — 559 с. — ISBN 978-3-8228-5269-9
- Latin-American Graphic Design / Wiedemann, Julius & Taborda, Felipe. — Taschen Publishers, 2008. — 544 с. — ISBN 978-3-8228-4035-1
Ссылки
Графический дизайн — это.
 .. Что такое Графический дизайн?
.. Что такое Графический дизайн?Графический дизайн — художественно-проектная деятельность по созданию гармоничной и эффективной визуально-коммуникативной среды. Графический дизайн вносит инновационный вклад в развитие социально-экономической и культурной сфер жизни, способствуя формированию визуального ландшафта современности.
Применения термина
Графический дизайн как дисциплину можно отнести к числу художественных и профессиональных дисциплин, фокусирующихся на визуальной коммуникации и представлении. Для создания и комбинирования символов, изображений или слов используются разнообразные методики с целью сформировать визуальный образ идей и посланий. Графический дизайнер может пользоваться типографским оформлением, изобразительными искусствами и техниками вёрстки страниц для производства конечного результата. Графический дизайн как термин часто применяют при обозначении самого процесса дизайна, с помощью которого создаётся коммуникация, так и при обозначении продукции (результатов), которая была получена по окончании работы.
История
Наступление эпохи книгопечатания
Самой первой из известных нам напечатанных книг является буддистская священная книга. Книга напечатана на ткани с помощью распиленных деревянных блоков в 868 г. во времена правления китайской династии Тан (618—906). В начале XI в. с помощью печатающих устройств создавались длинные свитки и книги, что делало их широко доступными во время династии Сун (960—1279). Но подлинное начало эры книгопечатания связано с изобретением печатного станка в середине 1440-х годов Иоганном Гутенбергом.
Мировые школы графического дизайна
Русский конструктивизм (1920-е годы), американская рекламная графика (1930—1950-е годы), швейцарская школа графики (1950—1970-е годы), польская школа плаката (1950—1970-е годы), японская школа плаката (1960—1980-е годы). К ведущим национальным школам графического дизайна относятся также английская, голландская, французская, немецкая, финская.
Всемирная организация по графическому дизайну — ICOGRADA, Международный совет ассоциаций по графическому дизайну.
Разделы графического дизайна
Графический дизайн можно классифицировать по категориям решаемых задач.
Графический дизайн становится все более интегрирующей профессией, объединяющей в работе со сложным, многоуровневым предметом визуальной реальности принципы и методы различных профессиональных дисциплин. Кроме визуального образа, текста, пространства, графический дизайн осваивает такие реальности, как движение, время, интерактивность и оперирует все более разнообразными средствами экономических, маркетинговых и культурных коммуникаций.
Профессиональное компьютерное программное обеспечение:
- Для офсетной полиграфии: Adobe Photoshop (работа с растровыми изображениями), Adobe Illustrator (работа с векторными изображениями), Adobe InDesign и QuarkXPress (верстка страниц)
- Для наружной рекламы и трафаретной печати: Corel Draw
Основные продукты графического дизайна
Общепринятое использование графического дизайна включает в себя журналы, реклама, упаковка и веб-дизайн. Например, упаковка товара может включать в себя логотип или другое изображение, организованный текст и чистые элементы дизайна, такие как формы и цвет, способствующие единому восприятию картинки. Композиция — одно из важнейших свойств графического дизайна, в особенности при использовании предварительных материалов или иных элементов.
Например, упаковка товара может включать в себя логотип или другое изображение, организованный текст и чистые элементы дизайна, такие как формы и цвет, способствующие единому восприятию картинки. Композиция — одно из важнейших свойств графического дизайна, в особенности при использовании предварительных материалов или иных элементов.
Галерея
См. также
Примечания
Литература
- Розенсон И. Основы теории дизайна. — СПб.: Питер, 2006. — 224 с. — ISBN 5-469-01143-7
- Туэмлоу Э. Графический дизайн. Фирменный стиль, новейшие технологии и креативные идеи. — М.: АСТ, 2007. — 256 с. — ISBN 5-17-041011-5
- Charlotte Fiell, Peter Fiell Contemporary Graphic Design. — Taschen Publishers, 2008. — 559 с. — ISBN 978-3-8228-5269-9
- Latin-American Graphic Design / Wiedemann, Julius & Taborda, Felipe. — Taschen Publishers, 2008. — 544 с. — ISBN 978-3-8228-4035-1
Ссылки
Термины графического дизайна — Графический дизайн Ana’s Design
Ниже приведены основные популярные термины современного дизайна. Зачастую заказчики, обращаясь к дизайнерам не до конца понимают значение терминов используемых в графическом дизайне. Лучше когда собеседник обращаясь с просьбой разработать логотип, фирменный стиль, брендбук, айдентику, логобук понимает точное содержание, значение и необходимость того что требуется. Поэтому, давайте знакомиться что означает тот или иной термин графического дизайна.
Зачастую заказчики, обращаясь к дизайнерам не до конца понимают значение терминов используемых в графическом дизайне. Лучше когда собеседник обращаясь с просьбой разработать логотип, фирменный стиль, брендбук, айдентику, логобук понимает точное содержание, значение и необходимость того что требуется. Поэтому, давайте знакомиться что означает тот или иной термин графического дизайна.
Айдентика
Айдентика — это русская производная от английского слова identity (идентичность). Необходимость введения такого понятия вызвана ростом конкуренции на рынке. Компаниям нужна узнаваемость в социуме
Она создает «лицо» компании, выделяющие ее из множества других. Это совокупность корпоративных ценностей, культуры, фирменного стиля, сайта, рекламных, сувенирных материалов.
Айдентика направлена на формирование отношения к компании, впечатления от нее, ее образа в глазах потребителей. Она, как правило, не меняется на протяжении истории компании.
Фирменный стиль

Фирменный стиль помогает компании произвести впечатление и запомниться потребителю. Если товары компании оформлены в едином стиле, то их легче отличить от других подобных товаров, а также выделить их из общего числа.
Логотип
Логотип — главный элемент фирменного стиля, представляет собой фирменную шрифтовую надпись, которая может быть полным или сокращенным названием компании, или одного из выпускаемых товаров, или просто оригинальная надпись, разработанная дизайнером с целью повышения узнаваемости и распознавания компании в среде.
Логотип выражает индивидуальность компании. Успешная разработка логотипа определяет эффективность всего фирменного стиля.
Брендбук
Брендбук— это документ, в котором приводятся стандарты официального стиля компании, правила, соответствующие ценностям компании, целям ее развития и другим характеристикам.
Как правило, брендбук включает в себя три обязательных раздела.
Первый раздел — Бренд. В этом разделе речь идет
об основных целях, ценностях, производимых товарах и целевой аудитории
компании.
В разделе о фирменном стиле дается подробное описание элементов фирменного стиля, логотипа, фирменных шрифтов, цветов, слоганов и других объектов стиля компании.
В разделе «Правила взаимодействия» приводятся правила, по которым происходит общение компании с окружающим миром и потребителем, производимого товара. Это и описания языка и манер общения, стили оформления писем, документации, блогов и социальных платформ.
Иными словами, брендбук — это книга, в которой приведено подробное описание айдентики.
Создание брендбука очень трудоемкое и затратное мероприятие. Новые компании не всегда могут себе позволить разработку брендбука, да и необходимости в этом не возникает. Но для продвижения фирменного стиля, для развития компании рекомендуется разработать гайдлайн.
Гайдлайн
Гайдлайн — это инструкция, которая определяет правила использования фирменного стиля, его элементов, логотипа, фирменных шрифтов, цветов.
Он используется при разработке печатной, рекламной продукции, деловой документации, сайтов.
Мокап
Мокап — это специализированное понятие, используемое дизайнерами.
Это своего рода макет, при помощи которого дизайнер может презентовать свои разработки заказчику в трехмерном изображении. Это могут быть обложка, упаковка, визитка или другая продукция, на которую накладывается будущий логотип.
Сегодня мокап — это специально разработанные программы позволяющие создавать в трехмерном изображении практически любые шаблоны.
Использование мокап упрощает взаимодействие дизайнера и заказчика и уже на стадии разработки позволяет увидеть и внести необходимые доработки и изменения.
Паттерн
Паттерн — это часто используемый дизайнерами узор из повторяющихся элементов.
Паттерн или фирменный узор является одним из часто используемых элементов фирменного стиля.
Фирменный узор еще одна возможность сделать компанию более узнаваемой. Он используется как фоновый рисунок и дополняет основной дизайн.
Для разнообразия в оформлении фирменного стиля патерн
может быть использован в нескольких цветовых гаммах.
Фавикон
Фавикон — это значок сайта, который отображается во вкладке браузеров и помогает быстрее распознать сайт среди других.
Фавикон сегодня тоже один из важных элементов фирменного стиля. Разработка фавикона подчиняется специфическим требованиям — минимум размера и минимум деталей.
Фирменный шрифт
Фирменный шрифт важная деталь фирменного стиля. Ниже описан термин графического дизайна.
Фирменный шрифт — это набор букв цифр, знаков препинания и других символов, определяющих начертание, ширину, интервалы, размеры и другие параметры.
При разработке фирменного стиля дизайнеры пользуются еще несколькими понятиями.
Гарнитура — это набор шрифтов объединенных одинаковыми стилистическими особенностями. В фирменном стиле могут быть рекомендованы к использованию несколько шрифтов из одной гарнитуры.
Леттеринг — это рисование букв, или рисунок из букв. Своего рода ручная работа. И иногда в фирменном стиле используются рисунки из букв.
Каллиграфия — это искусство письма, способ красиво написать букву.
При разработке фирменных стилей необходимо также учитывать расстояние между буквами и строками. Они определяются следующими понятиями.
Кёрнинг — это изменение расстояний между двумя буквами учитывающее индивидуальную форму букв. В большинстве шрифтов используется автоматический кёрнинг, но в определенных ситуациях дизайнер настраивает его вручную.
Трекинг — равномерное изменение расстояния между буквами в слове. Как правило, трекинг необходим при заказе печатных материалов в типографии. И дизайнеру приходится его учитывать для создания более привлекательных фирменных шрифтов.
Интерлиньяж — это расстояние между строками текста. Расстояние необходимо учитывать, что бы достичь оптимального баланса в тексте.
Форматы и цвета в терминах графического дизайна
Фирменные цвета
При разработке айдентики и фирменного стиля дизайнер
должен подобрать палитру цветов, используемых для оформления элементов.
Дизайнеры выбирают цвета исходя из специфики работы компании и выпускаемых товаров по согласованию с заказчиком. Цветовая палитра должна выбираться с условием применения ее в компьютерной технике, а также с учетом возможности печати элементов стиля в типографии. В связи с этим рассматриваются цветовые модели RGB, CMYK, Pantone.
Модель RGB — эта аббревиатура расшифровывается как Red, Green, Blue (красный, зеленый, синий). Из этой тройки составляются все оттенки цветов на экранах компьютера.
Цветовая модель CMYK используется в типографии. В этой модели формирование палитры цветов осуществляется смешиванием четырех красок: голубого (Cyan), пурпурного (Magenta), желтого (Yellow) и черного (ключевого цвета, Key color).
Многие цвета модели RGB не могут сформироваться в модели CMYK — при печати они изменяются, и цвет может отличаться от выводимого на экран компьютера.
Для исключения этих изменений при печати разработана цветовая модель Pantone. Бумажные каталоги Pantone
имеются в каждой типографии. Эти каталоги служат для визуализации получаемого
при печати цвета. Для каждого оттенка цвета в каталоге Pantone указывается
точное содержание цветов из модели CMYK. Остается только выбрать необходимый цвет в каталоге Pantone для получения требуемых цветов при
печати.
Эти каталоги служат для визуализации получаемого
при печати цвета. Для каждого оттенка цвета в каталоге Pantone указывается
точное содержание цветов из модели CMYK. Остается только выбрать необходимый цвет в каталоге Pantone для получения требуемых цветов при
печати.
Форматы изображений
При разработке айдентики или фирменного стиля дизайнер непременно столкнется с выбором формата изображения или с тем, как и в каком стиле, следует представить изображение логотипа, фирменного узора, фавикона и других требуемых рисунков.
Сегодня используются следующие форматы изображения, это Растровая и Векторная графики.
Растровое изображение
Растровое изображение состоит из множества маленьких ячеек – пикселей, которые содержат информацию о цвете. Наиболее знакомые растровые форматы — это JPEG, PNG.
Использование растрового формата позволяет создать изображение любой сложности с множеством деталей и большой палитрой цвета.
Изображения в растровом формате наиболее часто встречаются, так
как сегодня имеется достаточно много программ, позволяющих создавать и
редактировать их.
Однако, изображения созданные в растровом формате невозможно изменить в масштабе без потерь. Кроме того, растровые изображения требуют больших объемов хранения и передачи изображения.
Векторное изображение
Изображения сформированные в векторной графике состоят из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами. И при увеличении изображения никогда не будет видно отдельных пикселей, как в растровом.
Популярные векторные форматы SVG, AI.
Векторный формат используется для создания маленьких форм, например фавиконов, логотипов, технических чертежей. Но для больших рисунков и фотографий векторная графика очень сложна.
Векторные изображения можно изменять в масштабе без потерь. Они занимают малый объем памяти для хранения. Это хороший инструмент для создания фавикона.
Но создание и редактирование векторного изображения требует определенных знаний и сложных вычислительных процессов.
В настоящей статье приведена только часть используемых дизайнерами терминов графического дизайна и инструментов. Искусство создания айдентики постоянно развивается, усложняется.
Искусство создания айдентики постоянно развивается, усложняется.
При заказе соответствующей разработки у дизайнера необходимо подробно обсудить все требуемые решения вопросы и предусмотреть возможности дальнейшего использования разработок. Это позволит избежать проблем в применении результатов работы.
Что такое графический дизайн: история и происхождение
Графический дизайн это профессия, деятельность которой заключается в разработке, программировании и создании визуальных коммуникаций, обычно производимых промышленными средствами и предназначенных для передачи конкретных сообщений определенным социальным группам с четкой целью. Это действие, которое позволяет графически передавать идеи, факты и ценности, обработанные и синтезированные с точки зрения формы и коммуникации, социальной, культурной, экономической, эстетической и технологической. Также известен как проект визуальной коммуникации, потому что некоторые ассоциируют это слово только с полиграфической промышленностью и понимают, что визуальные сообщения передаются через множество средств массовой информации, а не только через печать.
Учитывая огромный и быстрый рост обмена информацией, спрос на графических дизайнеров больше, чем когда-либо, особенно из-за разработки новых технологий и необходимости уделять внимание человеческим факторам, которые находятся за пределами компетенции инженеров, которые их разрабатывают.
В некоторых классификациях широко используются графические дизайны: среди прочего рекламный дизайн, редакционный дизайн, дизайн фирменного стиля, дизайн веб-сайта, дизайн упаковки, типографский дизайн, дизайн этикетки, мультимедийный дизайн.
История графического дизайна
Определение графической профессии является довольно новым, когда дело доходит до их подготовки, деятельности и целей. Хотя нет точного соглашения о точной дате рождения графика, некоторые из них относятся к межвоенному периоду. Другие понимают, что это начинает определяться в конце девятнадцатого века.
Вероятно, конкретные цели графической коммуникации коренятся в наскальных рисунках палеолита и рождении письменности в третьем тысячелетии до нашей эры. C. Различия в методах работы и необходимом обучении таковы, что невозможно четко идентифицировать нынешнего графического дизайнера с доисторическим человеком, ксилографией 15-го века или литографией 1890 года.
C. Различия в методах работы и необходимом обучении таковы, что невозможно четко идентифицировать нынешнего графического дизайнера с доисторическим человеком, ксилографией 15-го века или литографией 1890 года.
Разнообразие мнений отражает тот факт, что некоторые воспринимают в качестве продукта графического дизайна и всех других графических демонстраций только те, которые возникают в результате использования модели промышленного производства, те визуальные проявления, которые были «разработаны» с учетом потребностей различных типов: продуктивная символическая эргономическая контекстуальная и т. Д.
фон
Страница из Книги Келлс: Фолио 114 с декоративным текстом содержит Tunc dicit illis. Пример искусства и верстки средневековья.
Келлская книга — Библия, написанная от руки богато иллюстрированной ирландскими монахами в 9 веке нашей эры. Это пример очень красивого и раннего примера графической концепции. Это графическая демонстрация большой художественной ценности, высокого качества и даже модель для обучения дизайну — она даже превосходит качество многих современных редакционных произведений, а также с функциональной точки зрения современных что это будет продукт графического дизайна, потому что они понимают, что их дизайн не приспособлен к идее текущего графического дизайна.
История книгопечатания — и прохожих, а также история книги — тесно связана с графическим дизайном, возможно, потому, что практически нет графических дизайнов, которые не содержат таких графических элементов. Следовательно, говоря об истории графического дизайна, типография также ссылалась на колонку Траяна, средневековые миниатюры, типографию Йоханнеса Гутенберга, эволюцию книжной промышленности, плакаты парижского художественного движения и ремесел (декоративно-прикладного искусства), Уильяма Морриса, Баухауза и т. Д. »
Введение мобильного типа Йоханнесом Гутенбергом сделало книги дешевле в производстве и облегчило их распространение. Первые печатные книги (инкунабулы) были образцом для подражания до 20-го века. Графический дизайн этой эпохи стал известен как Старый стиль (особенно шрифты, использованные этими первыми типографами) или Гуманист из-за доминирующей философской школы в то время.
После Гутенберга существенных изменений не было до конца 19-го века, особенно в Великобритании, были предприняты усилия, чтобы создать четкое разделение на изобразительное и прикладное искусство.
В 19 веке
Первая страница книги Джона Раскина «Природа готики», изданной Kelmscott Press. Прикладное искусство было направлено на возрождение средневекового искусства, вдохновение природы и ручную работу.
В девятнадцатом веке дизайн визуального сообщения был поочередно поручен двум профессионалам: художнику или издателю. Первый был создан как художник, а второй как ремесленник, часто в одних и тех же художественных и ремесленных школах. Для принтера как искусства, используя украшения и подбирая печатные шрифты в своих композициях. Художник воспринимал типографику как ребенка и больше внимания уделял декоративно-иллюстративным элементам.
В 1891–1896 годах издательство William Morris Kelmscott Press опубликовало один из важнейших графических продуктов Движения «Искусство и ремесло» (Arts and Crafts) и основало прибыльный бизнес, основанный на разработке книг с большой стилистической утонченностью и продаже их высшим классам в качестве предметов роскоши. Моррис доказал, что существует рынок графических работ, установив разделение между дизайном, производством и изобразительным искусством. Работа Kelmscott Press характеризуется воссозданием исторических стилей, особенно средневековых.
Моррис доказал, что существует рынок графических работ, установив разделение между дизайном, производством и изобразительным искусством. Работа Kelmscott Press характеризуется воссозданием исторических стилей, особенно средневековых.
Первый авангард
Плакат для Мулен Руж в Париже. Сделано Анри де Тулуз-Лотреком с цветной литографией в 1891 году. Благодаря модерну, графике и визуальной четкости композиции.
Баухауз изотип. Основанная в 1919 году Вальтером Гропиусом, она считается родиной графической профессии.
Рассматривая плакат для Matinée. Сделано Тео ван Дусбургом в январе 1923 года. Свободная организация шрифтов выражает дух движения Дада, иррациональность, свободу и не поддается действующему статус-кво и визуальному выражению.
Проект визуальной идентификации для Lufthansa, разработанный группой разработчиков 5 HFG Ulm. Ульмская школа стала поворотным моментом в истории дизайна, потому что профессия дизайнера определялась с помощью научной методологии.
Текущий проект пиктограмм для Службы национальных парков в США. Идея упрощения форм символов возникла в 1950-х годах.
Дизайн начала двадцатого века, а также произведения искусства того же периода были реакцией на упадок типографики и дизайна в конце девятнадцатого века.
Интерес к орнаменту и распространению изменений измерений, а также к типографскому стилю, состоящему из одной части, являющемуся синонимом хорошего дизайна, был идеей, которая сохранялась до конца 19-го века. Модерн с явным стилевым желанием был движением, которое способствовало созданию визуальной композиции более высокого порядка. Поддерживая высокий уровень формальной сложности, он сделал это как часть сильной визуальной согласованности, отвергая разнообразие типографских стилей в одном графическом фрагменте.
Художественные движения второго десятилетия двадцатого века и сопровождающие их политические волнения вызвали драматические изменения в графическом дизайне. Дада, Де Стайл, супрематизм, кубизм, конструктивизм, футуризм и Баухаус создали новое видение, которое затронуло все области изобразительного искусства и дизайна. Всем этим движениям противостояло декоративное и популярное искусство, а также модерн, который под влиянием нового интереса к геометрии трансформировался в ар-деко. Все эти движения были ревизионистским и трансгрессивным духом во всех пьесах того времени. В течение этого периода также распространялись публикации и манифесты, посредством которых художники и педагоги выражали свое мнение.
Всем этим движениям противостояло декоративное и популярное искусство, а также модерн, который под влиянием нового интереса к геометрии трансформировался в ар-деко. Все эти движения были ревизионистским и трансгрессивным духом во всех пьесах того времени. В течение этого периода также распространялись публикации и манифесты, посредством которых художники и педагоги выражали свое мнение.
В 30-е годы были разработаны интересные аспекты графического дизайна для композиций. Изменение в графическом стиле было значительным, потому что оно показывает реакцию против органической эклектики орнаментального организма и времени и предполагает более раздетый и геометрический характер. Этот стиль, связанный с конструктивизмом, супрематизмом, неопластизмом, Де Стейлем и Баухаузом, оказал длительное влияние и был неизбежен в развитии графики 20-го века. Другим важным элементом в отношении профессиональной практики стало все более широкое использование визуальной формы как элемента общения. Этот предмет появился в основном в дизайнах, созданных Дада и Де Стийл.
Символом современной типографии является шрифт без засечек или с засечками, вдохновленный промышленными типами конца девятнадцатого века. Основные моменты включают Эдварда Джонстона, автора шрифта London Underground, и Эрика Гилла.
Школы дизайна
Ян Чихольд воплотил принципы современной типографии в своей книге 1928 г. «Новая типография». Позже он отверг философию, изложенную в этой книге, назвав ее фашистской, но оставалась очень влиятельной. Герберт Байер, проводивший типографические и рекламные мастерские в Баухаузе в 1925–1928 гг., Создал условия для новой профессии: графический дизайнер. Он включил тему программы «Реклама» в образовательную программу, включающую, в частности, анализ рекламных средств и психологию рекламы. В частности, первым, кто определил термин «графический дизайн», был дизайнер и типограф Уильям Аддисон Двиггинс в 1922 году.
Таким образом, Чихольд, Герберт Байер, Ласло Мохоли-Надь и Эль Лисицкий стали родителями графики, которую мы знаем сегодня. Они инициировали методы производства и стили, которые были использованы позже. В настоящее время компьютеры радикально изменили производственные системы, но подход, который способствовал разработке эксперимента, важнее, чем когда-либо, до динамизма, экспериментов и даже очень специфических вещей, таких как выбор шрифта (Helvetica — это возрождение, первоначально типографский проект, основанный на индустрии XIX века). ) и ортогональные композиции.
Они инициировали методы производства и стили, которые были использованы позже. В настоящее время компьютеры радикально изменили производственные системы, но подход, который способствовал разработке эксперимента, важнее, чем когда-либо, до динамизма, экспериментов и даже очень специфических вещей, таких как выбор шрифта (Helvetica — это возрождение, первоначально типографский проект, основанный на индустрии XIX века). ) и ортогональные композиции.
В последующие годы современный стиль получил признание и в то же время был застойным. Известные имена современного дизайна в середине века — Адриан Фрутигер, дизайнер шрифтов Univers и Frutiger, и Йозеф Мюллер-Брокманн, большой плакат 1950-х и 1960-х годов.
Hochschule für Gestaltung (HFG) в Ульме был еще одним ключевым институтом в развитии графической профессии. С момента своего основания HFG дистанцировалась от возможной связи с рекламой. Сначала рассматриваемый факультет назывался Визуальный дизайн, но вскоре стало ясно, что его текущей целью было решение проблем проектирования в области массовой коммуникации в 1956–1957 учебном году, название было изменено на Отдел визуальной коммуникации, смоделированный Отдел визуальной коммуникации в Новом Баухаузе в Чикаго. 2 3 В HFG Ulm было решено работать в основном в области убедительной коммуникации в таких областях, как системы дорожных знаков, планы технического оборудования или визуальный перевод научного контента. До этого эти области не преподавались систематически ни в одной другой европейской школе. В начале 1970-х годов члены Bund Deutscher Grafik-Designer (Ассоциация немецких графических дизайнеров) представили несколько особенностей своей профессиональной идентичности, как в случае с Антоном Станковским. В то время как в 1962 году официальное определение профессии было почти исключительно рекламным, в настоящее время оно было расширено, чтобы включить области под заголовком визуальной коммуникации. 4 фирменных изображения, созданные группой разработчиков 5 HFG Ulm, например, созданные для Braun или авиакомпании Lufthansa, также были ключом к этой новой профессиональной идентичности.
2 3 В HFG Ulm было решено работать в основном в области убедительной коммуникации в таких областях, как системы дорожных знаков, планы технического оборудования или визуальный перевод научного контента. До этого эти области не преподавались систематически ни в одной другой европейской школе. В начале 1970-х годов члены Bund Deutscher Grafik-Designer (Ассоциация немецких графических дизайнеров) представили несколько особенностей своей профессиональной идентичности, как в случае с Антоном Станковским. В то время как в 1962 году официальное определение профессии было почти исключительно рекламным, в настоящее время оно было расширено, чтобы включить области под заголовком визуальной коммуникации. 4 фирменных изображения, созданные группой разработчиков 5 HFG Ulm, например, созданные для Braun или авиакомпании Lufthansa, также были ключом к этой новой профессиональной идентичности.
Ги Бонсипе и Томас Мальдонадо были первыми, кто попытался применить дизайнерские идеи из семантики. Во время семинара в HFG Ulm в 1956 году Мальдонадо предложил модернизировать риторику, классическое искусство убеждения. Мальдонадо Бонсипе, а затем написал несколько статей по семиотике и риторике для английского издания Uppercase and Ulm magazine, который станет важным источником информации для дизайнеров в этой области. Бонсипе предположил, что необходимо обновить современную систему риторики и семиотики как инструмента для описания и анализа рекламных явлений. Используя эту терминологию, можно выявить «повсеместную структуру» публичного сообщения.
Мальдонадо Бонсипе, а затем написал несколько статей по семиотике и риторике для английского издания Uppercase and Ulm magazine, который станет важным источником информации для дизайнеров в этой области. Бонсипе предположил, что необходимо обновить современную систему риторики и семиотики как инструмента для описания и анализа рекламных явлений. Используя эту терминологию, можно выявить «повсеместную структуру» публичного сообщения.
Идея простоты и хорошего дизайна была продолжена в течение многих лет, не только в дизайне алфавитов, но и в других областях. Тенденция к упрощению затронула все меры, находящиеся на переднем крае дизайна в 1950-х годах. В то время был достигнут консенсус, который был не только синонимом хорошего, но и более читабельным. Одним из самых сложных направлений было оформление символов. Дизайнеры задали вопрос, как это можно упростить, не разрушая его информационную функцию. Однако недавние исследования показали, что упрощение формы только одного символа не обязательно повышает удобочитаемость.
Второй авангард
Реакция на растущую трезвость графического дизайна была медленной, но неумолимой. Начало постмодернистских шрифтов восходит к гуманистическому движению пятидесятых годов. В этой группе выделяется Герман Цапф, который сегодня разработал два типа вездесущего журнала Palatino (1948) и Best (1952). Размывая границу между шрифтами с засечками и без засечек и заново внедряя органические тексты в тексты, эти дизайны послужили большей ратификации современного движения, восставшего против него.
Важной вехой стала публикация первого манифеста (1964), который был призывом к более радикальной форме графического дизайна, критикуя идею дизайна в бесполезных сериях. Он оказал огромное влияние на новое поколение графических дизайнеров, внеся свой вклад в создание таких публикаций, как журнал Emigre.
Другой известный дизайнер конца 20-го века — Милтон Глейзер, который разработал уникальную кампанию «Я люблю Нью-Йорк» (1973) и знаменитый плакат Боба Дилана (1968). Глейзер взял элементы популярной культуры шестидесятых и семидесятых годов.
Глейзер взял элементы популярной культуры шестидесятых и семидесятых годов.
Прогресс в начале 20-го века был сильно вдохновлен технологическим прогрессом в фотографии и печати. В последнее десятилетие века технологии играли аналогичную роль, но на этот раз это были компьютеры. В начале это был шаг назад. Вскоре Зузана Личко начала использовать компьютеры для компоновки, когда объем памяти компьютера измерялся килобайтами, а шрифты создавались точками. Она и ее муж Руди ВандерЛанс основали первый журнал Emigre и одноименный литейный завод. Они играли с удивительными ограничениями компьютеров, раскрывая огромные творческие способности. Журнал Emigre стал библией цифрового дизайна.
Дэвид Карсон — кульминация движения против трезвости покаяния и современного дизайна. Некоторые из его проектов для журнала Raygun преднамеренно неразборчивы, они должны быть более наглядными, чем литературные.
Настоящее время
В настоящее время значительную часть работы графических дизайнеров поддерживают цифровые инструменты. Графический дизайн сильно изменился из-за компьютеров. С 1984 года, с появлением первых настольных издательских систем, персональные компьютеры постепенно заменили все аналоговые технические процедуры для цифровых систем. Таким образом, компьютеры стали незаменимыми инструментами, и с появлением гипертекста и Интернета его функции расширились как средство общения. Кроме того, эта технология была замечена вместе с развитием телеработы, и в организацию труда стали вмешиваться специальные толпы. Это изменение увеличило необходимость задуматься о времени, движении и интерактивности. Тем не менее, профессиональная практика проектирования существенно не изменилась. Хотя формы производства изменились и каналы связи были расширены, основные концепции, которые позволяют нам понимать человеческое общение, остаются прежними.
Графический дизайн сильно изменился из-за компьютеров. С 1984 года, с появлением первых настольных издательских систем, персональные компьютеры постепенно заменили все аналоговые технические процедуры для цифровых систем. Таким образом, компьютеры стали незаменимыми инструментами, и с появлением гипертекста и Интернета его функции расширились как средство общения. Кроме того, эта технология была замечена вместе с развитием телеработы, и в организацию труда стали вмешиваться специальные толпы. Это изменение увеличило необходимость задуматься о времени, движении и интерактивности. Тем не менее, профессиональная практика проектирования существенно не изменилась. Хотя формы производства изменились и каналы связи были расширены, основные концепции, которые позволяют нам понимать человеческое общение, остаются прежними.
Эффективность работы и навыки
Навыки дизайна не являются врожденными, но приобретаются через практику и рефлексию. Тем не менее, это остается вариантом, потенциально одна вещь. Чтобы использовать эту силу, необходимо непрерывное обучение и практика, потому что очень трудно получить интуицию. Креативность, инновации и латеральное мышление являются ключевыми навыками в графической работе. Креативность в дизайне существует в рамках установленных эталонных рамок, но, прежде всего, это культивируемая способность находить неожиданные решения, казалось бы, сложных проблем. Это означает высочайший уровень качества проектных работ. Творческий акт является основой менеджера процесса проектирования, но творческий процесс не является актом дизайна. Однако творчество не является исключительно графическим исполнением и не представляет собой профессию, хотя оно абсолютно необходимо для правильного выполнения дизайнерских работ.
Чтобы использовать эту силу, необходимо непрерывное обучение и практика, потому что очень трудно получить интуицию. Креативность, инновации и латеральное мышление являются ключевыми навыками в графической работе. Креативность в дизайне существует в рамках установленных эталонных рамок, но, прежде всего, это культивируемая способность находить неожиданные решения, казалось бы, сложных проблем. Это означает высочайший уровень качества проектных работ. Творческий акт является основой менеджера процесса проектирования, но творческий процесс не является актом дизайна. Однако творчество не является исключительно графическим исполнением и не представляет собой профессию, хотя оно абсолютно необходимо для правильного выполнения дизайнерских работ.
Роль, которую графический дизайнер в процессе коммуникации играет в кодировщике или переводчике, играет роль в интерпретации, организации и представлении визуальных сообщений. Его чувствительность к форме должна быть параллельна его чувствительности к содержанию. Работа касается планирования и структурирования коммуникации, ее производства и оценки. Проектные работы всегда основаны на требованиях клиентов, которые в конечном итоге были установлены с точки зрения языка, устной или письменной. Это означает, что графический дизайн преобразует сообщение языка в визуальное представление.
Работа касается планирования и структурирования коммуникации, ее производства и оценки. Проектные работы всегда основаны на требованиях клиентов, которые в конечном итоге были установлены с точки зрения языка, устной или письменной. Это означает, что графический дизайн преобразует сообщение языка в визуальное представление.
Профессиональный графический дизайн редко работает с невербальными сообщениями. Иногда слово появляется на короткое время и кажется сложным в других текстах. Во многих случаях редактор является неотъемлемым членом Коммуникационной группы.
Проектные работы часто требуют участия команды профессионалов, таких как фотографы, иллюстраторы, технические иллюстраторы, в том числе профессионалы, менее связанные с визуальным сообщением. Дизайнер часто координирует различные дисциплины, которые способствуют созданию визуального сообщения. Таким образом, он координирует свои исследования, проектирование и производство, используя информацию или специалистов в соответствии с требованиями различных проектов.
Графический дизайн является междисциплинарным, и поэтому дизайнер должен обладать знаниями о других видах деятельности, таких как фотография, рисование от руки, технический рисунок, начертательная геометрия, психология восприятия, гештальт-психология, семиология, типография, технологии и коммуникации.
Профессиональный графический дизайнер является специалистом по визуальному общению, и его работа связана со всеми этапами коммуникационного процесса, в которых контекст действия по созданию визуального объекта является лишь одним аспектом этого процесса. Этот процесс включает в себя:
Постановка проблемы.
управление
Концепция коммуникационной стратегии.
Показать.
План производства.
Производственный мониторинг.
Рейтинг.
Этот процесс требует, чтобы проектировщик был полностью знаком со следующими областями:
Визуальное общение.
Связь.
Визуальное восприятие.
Управление финансами и персоналом.
Технологии.
Медиа.
Методы оценки.
Четыре основных принципа графический дизайн Переменные, которые специалист по графике должен учитывать при рассмотрении проекта, это:
- Индивидуальность: задумана как этико-эстетическая единица, объединяющая общество, которое является частью и с которым визуальное пространство является единым, непрерывным и связанным.
- Преимущество: потому что это отвечает на потребность в информации, и это общение.
- Атмосфера: потому что это требует знания физической реальности, чтобы внести вклад в гармонию среды обитания и реальности других контекстов, чтобы понять структуру и значение человеческой среды.
- Экономика: охватывает все аспекты, связанные с тестированием затрат и оптимизацией процессов и материалов для реализации компонентов.
от пещерной живописи до цифровой эпохи
В то время как дизайн UX/UI и продуктовый дизайн — относительно новые направления, история возникновения графического дизайна уходит в далекое прошлое. Графический дизайн появился задолго до термина «программное обеспечение» и таких инструментов, как Photoshop и Illustrator. Но что именно он представлял собой до изобретения компьютера?
Графический дизайн появился задолго до термина «программное обеспечение» и таких инструментов, как Photoshop и Illustrator. Но что именно он представлял собой до изобретения компьютера?
Начнем с определения графического дизайна. Это понятие имеет обширное значение и часто используется для классификации различных дизайнерских дисциплин — от цифрового до веб-дизайна. Однако традиционный графический дизайн относится к полиграфическому дизайну печатной продукции, такой как плакаты, обложки книг, макеты журналов, рекламные брошюры, дизайн упаковки, логотип и маркировку.
По сути, графические дизайнеры используют визуальный контент — фотографии или иллюстрации, а затем объединяют их с типографией для публикации своих разработок.
Но откуда изначально зародился графический дизайн и каким образом развивался с течением времени?
Предыстория графического дизайнаПрежде чем перейти к направлениям изобразительного искусства, которые оказали воздействие на внешний вид графического дизайна, рассмотрим самые ранние формы визуального и письменного языка и вспомним первые способы распространения информации при помощи печати.
Историки считают, что зарождение графического дизайна началось с пещерной живописи еще до нашей эры. Через эти наскальные рисунки люди передавали знания от одного поколения к другому.
Животные, отпечатки рук, оружия, заметки об охоте — все это были основные образы на наскальных рисунках. Очевидно, что в то время люди общались преимущественно визуальным способом.
Наскальные рисунки в пещере Ласко на юге Франции (Источник: Википедия)Зарождение визуального языкаЯзык и алфавит — следующая стадия эволюции графического дизайна. Считается, что шумеры изобрели письменность в период с 3300 до 3000 г. до нашей эры. Первоначальными формами письма считались пиктограммы. Пиктограммы — это символы, которые изображают объекты.
Изобретение книгопечатанияОчевидно, что графический дизайн не зародился бы без появления печати. Так в 6 веке в Китае применяли деревянные гравюры и рельефную печать для штамповки узоров на шелковой одежде, а затем и на бумаге. В 1040 году Би Шэн изобрел первую в мире технику печати подвижных литер.
Так в 6 веке в Китае применяли деревянные гравюры и рельефную печать для штамповки узоров на шелковой одежде, а затем и на бумаге. В 1040 году Би Шэн изобрел первую в мире технику печати подвижных литер.
В 1439 году Иоганн Гутенберг был первым европейцем, который использовал подвижные литеры. Он внедрил средства массовой коммуникации в западную культуру. В своих дизайнерских разработках Гутенберг заменил дерево металлом, а гравюры буквами. С появлением печатного станка Гутенберга литература и грамотность стали доступны широким массам. Людям больше не было необходимости ждать репродукции книг. Станок сформировал коммерческий подход использования дизайна, что, в свою очередь, привело к развитию рекламы и графического дизайна.
Гравюра Уильяма Скин «Первая Типография» : Печатный станок (Источник: Википедия)Как промышленная революция повлияла на развитие графического дизайнаВо время Промышленной революции (1760 — 1840 г.) появились новые технологии, которые способствовали повышению эффективности и работоспособности производственных процессов. Одним из таких новых видов печати стала литография.
Одним из таких новых видов печати стала литография.
Литография — это способ печати, который подразумевает нанесение рисунка на камень или металлическую поверхность, при этом краска переносится с плоской печатной формы на бумагу. Вскоре появилась хромолитография, которая подразумевала обычную литографию с применением цвета.
Цветная литография с использованием черных чернил, 1835 г. (Источник: Википедия)Первое агентство графического дизайнаВ 1903 году художник Коломан Мозер, архитектор Йозеф Гофман и банкир Фриц Варндорфер основали первые Венские мастерские.
Образец печатного бланка в Венских мастерских, 1914 год (Источник: Smashing Magazine)Появление Венских мастерских объединило архитекторов, художников и дизайнеров в области керамики, моды, мебели, ювелирных изделий и графики. Их принято считать основоположниками современного дизайна и таких стилей, как Баухаус и Арт-деко. Они внесли вклад в стандарты дизайнерской деятельности для следующих поколений.
Теперь вы имеете гораздо большее представление о том, как зародился графический дизайн на самых ранних стадиях визуальной и письменной коммуникации. Разберем некоторые важные художественные направления, которые привели к развитию графического дизайна.
Вы можете заметить, как эти течения в искусстве оказали воздействие на дальнейший ход событий и как некоторые из них сегодня возвращаются в моду. Необходимо обладать определенной базой знаний об истории дизайна, чтобы понять, откуда появились эти тенденции, и каким образом их можно применить в своих проектах.
Стиль МодернНаправление Модерн («Новое искусство») стремительно развивалось в Западной Европе и США с 1880 г. до Первой Мировой Войны. Модерн — это преднамеренная попытка уйти от исторического стиля 19 века.
Основоположники Модерна стремились возродить хорошее мастерство, повысить статус ремесленной деятельности и разработать по-настоящему современный дизайн, который отражает удобство использования создаваемых предметов. Одной из отличительных характеристик этого стиля выступает применение естественной и асимметричной линейной техники вместо сплошных и однородных форм.
Одной из отличительных характеристик этого стиля выступает применение естественной и асимметричной линейной техники вместо сплошных и однородных форм.
Баухаус — художественное направление в дизайне, которое зародилось в 1919 в Германии. Основанная Вальтером Гропиусом школа Баухаус положила начало новому образу мышления.
Через 6 месяцев после окончания Первой Мировой войны, школа побудила художников и дизайнеров применять свои таланты для восстановления разрушенного общества. Грамматика стиля Баухаус — треугольник, квадрат и круг. Школа Баухаус бросала вызов всему — от привычного художественного стиля до принятых методов обучения.
Они совместили искусство и ремесло, классический и авангардный стиль, форму и функциональность. Дизайн стиля Баухаус внедрил минимализм, геометрические формы и простое оформление. Стиль просуществовал всего 14 лет, но сегодня его воздействие проявляется практически во всех аспектах современной жизни.
Направление Арт-деко зародилось во время праздника в Париже в 1925 году. Тот период, когда на свет появился роман «Великий Гэтсби», доступный автомобиль и первый фильм со звуком.
Стиль, элегантность и изысканность — основные составляющие направления Арт-деко. Арт-деко подразумевает простые формы, геометрический орнамент, а также продуманное использование дорогих материалов как натуральных, так и синтетических.
Архитектура, мебель, мода, скульптура — стиль Арт-деко охватывает весь декадентский дух 1930 года. Рокфеллеровский центр, Крайслер-билдинг и Эмпайр-Стейт-Билдинг — все эти проекты созданы в стиле Арт-деко.
Плакат Чикагской всемирной выставки Веймара Пёрселла, 1933 год (Источник)Швейцарский дизайн (Международный типографический стиль)Функциональность и универсальность — главные основополагающие Швейцарского дизайна. Швейцарский дизайн зародился в России, Нидерландах и Германии в 1920-х годах и развивался в Швейцарии вплоть до 1950-х годов. Дизайнеры создали сплоченное, единое модернистское движение, известное как Швейцарский дизайн или Международный типографический стиль.
Дизайнеры создали сплоченное, единое модернистское движение, известное как Швейцарский дизайн или Международный типографический стиль.
Последовательные, модульные грид-системы обеспечивали тщательно организованную структуру для выравнивания разных элементов. Сегодня такая структура необходима для UI и графического дизайна. Реалистичная фотография пользовалась большей популярностью, чем экспрессивные иллюстрации, наряду с нейтральными шрифтами без засечек, как например шрифт Helvetica.
Швейцарский дизайн считается минималистичным по своей природе. Брендинг, UI-дизайн и комплектация — все это пережил минимализм. Apple и Google явные сторонники минимализма, так как предпочитают аккуратную и сдержанную эстетику, а не декоративные элементы и узоры. Использование гридов — важный вклад Швейцарского дизайна. Можете ли вы представить дизайн веб-сайта без них?
Дизайн плакатов швейцарского графического дизайнера Йозефа Мюллера-Брокмана.Стиль Поп-артИзвестный искусствовед Лоуренс Реджинальд Аллоуэй назвал стиль Поп-арт культурным американо-британским феноменом. Стиль Поп-арт приобрел популярность в конце 1950-х и 1960-х годов. Поп-арт возвышал популярную культуру и непримечательные объекты.
Стиль Поп-арт приобрел популярность в конце 1950-х и 1960-х годов. Поп-арт возвышал популярную культуру и непримечательные объекты.
Движение Поп-арт зародилось как восстание против доминирующих подходов к искусству, культуре и традиционных представлений о том, каким должно быть искусство. Источники вдохновения варьировались от голливудских фильмов, рекламы, упаковки продуктов, поп-музыки и комиксов. Графическая печать сместила «высокое искусство».
Автор: Рой Лихтенштейн, 1963 (Источник: Tate)ПостмодернизмПостмодернизм выступал против модернизма. Пока модернизм основывался на идеализме и разуме, постмодернизм исходил из скептицизма и подозрительности. Модернисты высоко ценили ясность и простоту. Постмодернисты охватывали сложные и часто противоречивые смысловые пласты.
Молодые дизайнеры этого движения опровергали концепцию «форма следует за функцией», связанную с модернизмом Швейцарского дизайна (или Международный типографический стиль). Деятельность дизайнеров была достаточно свободная — они позволяли себе нарушать правила дизайна с использованием коллажей и ярких цветов.
Деятельность дизайнеров была достаточно свободная — они позволяли себе нарушать правила дизайна с использованием коллажей и ярких цветов.
В конце 1970-х годов Эйприл Грейман прославилась своими постмодернистскими экспериментами над полиграфическими нововведениями и красочным стилем коллажей.
Обложка для журнала WET, 1979 г. Автор: Эйприл Грейман (Источник)Цифровая эпохаПоявление цифровых устройств привело к новому революционному способу создания графического дизайна. В 1984 году компания Apple изобрела компьютер Macintosh. Персональный компьютер включал простой и удобный для использования интерфейс: на экране выводилась надпись «Привет».
Photoshop появился в 1990 году как программное обеспечение для редактирования графических элементов. Каждый мог использовать его для обработки фотографий и создания профессиональных дизайнерских проектов. Такие базовые программы, как Microsoft Paint, сделали графическое искусство доступным для широких масс.
Лишь немногие направления в искусстве сохраняют свой успех по истечении времени. Вы замечали, как одно художественное движение влияет на создание последующего? Один дизайнерский стиль может пользоваться огромной популярностью на протяжении длительного периода времени, как например Швейцарский дизайн, но затем появляется что-то по типу Постмодернизма и полностью меняет представление об искусстве и дизайне с ног на голову.
Как и дизайнерские тенденции, некоторые из них будут популярны долгое время, пока что-то другое не заменит их. Помните градиенты и скосы, которые существовали в изначальном дизайне IOS-приложений, когда iPhone впервые появился на рынке? Со временем такой вид сменился на плоский дизайн.
Эволюция дизайна IOS-приложений: от градиентов и скосов к плоскому дизайну.Будущее визуального дизайнаПо мере того как графический дизайн развивался со временем, к нему стали приписывать новые названия. Изобретение компьютера, Photoshop и интернета способствовало появлению множества учебных дисциплин о дизайне. Веб-дизайн, интерактивный дизайн, UX/UI-дизайн и продуктовый дизайн — это лишь примеры некоторых из них. Все эти профессиональные области появились от графического дизайна.
Изобретение компьютера, Photoshop и интернета способствовало появлению множества учебных дисциплин о дизайне. Веб-дизайн, интерактивный дизайн, UX/UI-дизайн и продуктовый дизайн — это лишь примеры некоторых из них. Все эти профессиональные области появились от графического дизайна.
Теперь, когда вы знаете всю обширную историю создания графического дизайна — как вы сможете подготовиться к будущему проявлению визуального дизайна?
Продолжайте развиваться как многопрофильный дизайнер. Но помните, что дизайн будет меняться наряду с тенденциями, которые появляются и исчезают. Специализация приведет к успеху, но важно понимать всю суть визуального дизайна. Делайте то, что приносит вам удовольствие, продолжайте учиться новому и развивайтесь вместе с будущим дизайна.
Читайте также:
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Monica Galvan: A brief history of graphic design
Определение графический дизайн общее значение и понятие.
 Что это такое графический дизайн
Что это такое графический дизайнИтальянское слово « disgno» пришло к кастильскому как дизайн . Термин используется со ссылкой на разграничение чего- либо или разработку или конфигурацию проекта . Графика, с другой стороны, связана с представлением, которое создается с помощью цифр или знаков .
Графический дизайн является одной из тех областей, которая доступна каждому благодаря характеристикам современных компьютеров, а также написанию и программированию, среди прочего. Тем не менее, это не то же самое, чтобы иметь инструменты, которые имеют призвание, талант и преданность делу .Интернет постоянно искушает нас стать графическими дизайнерами: от простого масштабирования наших фотографий для использования в качестве аватара в учетной записи в социальной сети до трудной задачи персонализации внешнего вида наших блогов, он заставляет нас доверять нашему хорошему вкусу объединяться цвета и формы. Однако немногие достигают приемлемых результатов, так как большинство из них попадают в ряд очень распространенных ошибок.
Однако немногие достигают приемлемых результатов, так как большинство из них попадают в ряд очень распространенных ошибок.
Одним из лучших советов при создании графического дизайна является создание дискретной цветовой палитры с минимальным количеством тонов. Для этого крайне важно начать с твердой идеи, с четкой цели, и это достигается после того, как вы задали ряд вопросов, таких как «Что я хочу создать? Почему? На какую аудиторию я нацеливаюсь? Есть ли похожие примеры?
Например, если мы собираемся вести блог о жизни в джунглях, мы могли бы создать палитру цветов с различными оттенками зеленого и коричневого, например, вдохновленную растительностью. Конечно, этого было бы недостаточно с этими двумя цветами, поскольку они недостаточно контрастны, и поэтому никогда не следует пропускать черный и белый в качестве основы любого дизайна, в котором есть текст .
Проблема, с которой сталкивается большинство, когда он делает свои первые шаги в мире графического дизайна, заключается в том, что он перегружает свои творения как формами, так и цветами. Лучшее решение обычно — это то, что заставляет нас экономить на этих двух элементах : чистый и понятный дизайн может быть впечатляющим и привлекательным, в то время как чрезмерный дизайн обычно ошеломляет публику.
Лучшее решение обычно — это то, что заставляет нас экономить на этих двух элементах : чистый и понятный дизайн может быть впечатляющим и привлекательным, в то время как чрезмерный дизайн обычно ошеломляет публику.
Продуктовый дизайнер: навыки, определение, краьерный трек
Это редакционный текст, записанный со слов Алексея Иванова, дизайнера в Кремниевой Долине. Он пишет эссе про дизайн поведения, психологию и продукты в телеграм-канале @ponchiknews.
Раньше было четкое разделение дизайнеров на два направления:
- Interaction Design (UX) — дизайн взаимодействия, все, что связано с информационной архитектурой.
- Visual Design (UI) — визуальный дизайн, все, что касается визуальной составляющей.
Сейчас такого жесткого разделения уже нет, потому что все хотят и хорошо спроектированный, и красивый продукт, поэтому появилось понятие Product Design и роль продуктового дизайнера. Этот тренд пошел из Кремниевой Долины и ему уже лет 7−10.
Этот тренд пошел из Кремниевой Долины и ему уже лет 7−10.
Продуктовый дизайнер нужен, чтобы создавать продукт. Он работает на двух уровнях:
- Архитектурном. Это похоже на инженерную работу — как у архитектора в строительстве или разработке.
- Эстетическом. Эта роль ближе к художнику, человеку искусства.
В последнее время продуктовые дизайнеры все чаще отвечают за весь дизайн — и за логику взаимодействия с конечным пользователем, и за пользовательский опыт, и за визуальный слой.
Для них ощущения конечного пользователя гораздо важнее личного мнения менеджера продуктов, другого дизайнера или разработчиков. Поэтому продуктовый дизайнер часто вовлечен в проверку гипотез и тестирование интерфейсов на реальных пользователях — он пытается понять, что на самом деле работает, а что — нет.
Простой пример: вы делаете продукт «для всех категорий граждан». Одна из них — люди со слабым зрением. Если у вас в команде нет людей со слабым зрением, вы задействуете разные методики проектирования дизайна: исследования, библиотеки, гайдлайны. Как раз на них и специализируется продуктовый дизайнер.
Если у вас в команде нет людей со слабым зрением, вы задействуете разные методики проектирования дизайна: исследования, библиотеки, гайдлайны. Как раз на них и специализируется продуктовый дизайнер.
Обязанности могут сильно отличаться даже внутри одной компании: в разных командах разные люди носят разные «шапки»: например, «шапку» дизайнера может носить менеджер продуктов или фронтенд-инженер. Но минимальная сфера ответственности примерно такая: информационная архитектура, навигация в продукте, уровень интерактивного дизайна и графика. Еще дизайнеры часто делают анимации (это называется моушн-дизайн).
Внутри дизайн-индустрии много специализаций. Например, есть роль generalist — такие дизайнеры должен уметь все и их любят нанимать на «абстрактные» проекты или в стартапы. Есть роли с узкой специализацией — их нанимают компании побольше: многое зависит от проекта, ресурсов и состава команды.
Чем продуктовый дизайнер отличается от графического и веб-дизайнераМы пишем о менеджменте продуктов и развитии в телеграм-каналах make sense и Продуктовое мышление.

Веб-дизайнер — понятие из прошлого, устаревающий термин. Он говорит о том, что такой специалист делает дизайн для веба. Но современный продуктовый дизайнер должен быть способен создавать дизайн для разных платформ и каналов, в том числе мобильных и десктопных. Сейчас все более популярным становятся голосовые платформы — те же Alexa или Алиса. Появилось даже специальное понятие — conversational-дизайн.
Графический дизайн — это, скорее, об университетском образовании с фокусом на графику, эстетику, красоту. Исторически графические дизайнеры умеют делать постеры, книги, обложки журналов, компилировать объекты, чтобы получались визуально привлекательные работы. И хотя визуальная привлекательность важна в работе продуктового дизайнера, она не является главным компонентом. Это доказывают многочисленные примеры красивых приложений: они круто выглядят, но люди не понимают, как ими пользоваться. И тем не менее, эстетика очень важна: без нее люди часто не считают приложения и сервисы привлекательными и бросают их в пользу более удобных и приятных продуктов-конкурентов.
И тем не менее, эстетика очень важна: без нее люди часто не считают приложения и сервисы привлекательными и бросают их в пользу более удобных и приятных продуктов-конкурентов.
Для продуктового дизайнера важно умение думать определенным образом и навыки коммуникации — они помогают понимать запросы пользователей, команды, менеджеров продуктов.
Hard Skills начинаются с базовых навыков графического и интерактивного дизайна: работа с цветом, композицией, шрифтами, навигацией, элементами и т.п. Инструментальные навыки тоже есть. Так же как инженер большую часть рабочего времени проводит в редакторе кода, дизайнер большую часть времени проводит в приложениях для создания интерактивного дизайна продуктов — Figma, Sketch, реже Adobe XD.
В последнее время от продуктовых дизайнеров ждут более высокоуровневых навыков:
- системное мышление;
- умение понимать, как взаимодействуют между собой компоненты, что нужно пользователям, как они смотрят на продукт;
- умение создать дизайн интерфейса;
- прототипирование — причем не статической картинки, а целого набора мокапов, связанных между собой;
- хорошее понимание платформ — мобильных, десктопных и пр.
 ;
; - способность протестировать свой дизайн;
- креативные навыки вроде брейншторма — генерация идей, изучение аналоговых продуктов и способов их взаимодействия с людьми.
Требования к продуктовому дизайнеру сильно зависят от команды и компании. Но можно выделить и общие паттерны. Например, senior, как и в любой профессии, отличается большей сферой ответственности и необходимостью принимать стратегические решения. Да, он делает что-то и своими руками, но в основном придумывает идеи, участвует в коммуникациях, собирает команду, лидирует процессы.
Опытный дизайнер может развиваться двух направлениях:
- Менеджер. Управленческие обязанности, лидерство, коммуникации.
- Individual Contributor. Профессионал без менеджерских обязанностей. Он много делает своими руками и при этом довольно сильно влияет на продукт, но не через управление другими.
 Часто высококлассных Individual Contributor’ов называют Staff Designer. Если провести аналогию с инженерами, у них тоже есть менеджерский путь и путь в Software Architect.
Часто высококлассных Individual Contributor’ов называют Staff Designer. Если провести аналогию с инженерами, у них тоже есть менеджерский путь и путь в Software Architect.
Продуктовые дизайнеры постоянно взаимодействуют с исследователями, разработчиками, аналитиками — со всей продуктовой командой, в зависимости от существующих в компании ролей и рабочих задач. Количество и качество этих коммуникаций сильно зависит от характера конкретного дизайнера: кто-то может проявлять инициативу и быть проактивным, а кто-то — занимать более пассивную позицию.
Менеджеру продуктов стоит уделять дизайнерам много времени: вместе придумывать, что делать дальше, организовывать сессии обратной связи с клиентами, проводить CustDev — в принципе, этого достаточно, чтобы вместе создавать хороший продукт. И менеджер продуктов, и дизайнер должны понимать цели, метрики, задачи, тенденции в поведении пользователей, форматы и частоту встреч внутри компании — и это понимание необходимо синхронизировать.
В последнее время подход к профессии становится примерно одинаковым по всему миру. Правда в Кремниевой Долине наметилась интересная тенденция: продуктовый дизайнер занимается всем, что связано с конструированием, дизайном, интерактивом в продукте, но редко отвечает за реализацию. Для этих задач нужны разные «группы мышц». От хорошего дизайнера не ждут, что он будет управлять другими — в отличие от менеджера продуктов, который должен контролировать реализацию задач и управлять продуктовой командой.
То есть задача дизайнера — сделать так, чтобы продукт работал и отлично выглядел, метрики выполнялись и пользователи были довольны. А для этого он создает классные удобные интерфейсы, работает над эстетикой, добавляет качественную анимацию.
Что такое графический дизайн? — Определение и объяснение — Видео и стенограмма урока
Брошюры
Брошюра — это форма информационного материала, отражающего суть бизнеса за счет использования его логотипа и изображений. Брошюра должна включать релевантную информацию о бизнесе, быть ясной и визуально интересной, чтобы потребители чувствовали себя обязанными ее прочитать и понять, что компания пытается донести.
Брошюра должна включать релевантную информацию о бизнесе, быть ясной и визуально интересной, чтобы потребители чувствовали себя обязанными ее прочитать и понять, что компания пытается донести.
Логотипы
Логотип может состоять из изображения, символа и / или текста, используемых для представления бизнеса.Он должен донести предполагаемое сообщение до потребителей значимым образом. Логотип также должен быть легко узнаваемым и запоминающимся. Например, логотип YouTube — это просто название компании, нанесенное жирным шрифтом, чтобы выделить его.
Дизайн упаковки
Можете ли вы представить себе упаковку продукта, в которой нет абсолютно никаких изображений или текста? Это не только было бы скучно, но и не заставило бы клиентов покупать продукт. Хороший дизайн упаковки должен включать привлекательные изображения и / или слова, которые дают потребителям некоторое представление о продукте и помогают ему выделиться среди конкурентов.Ключевые элементы включают уникальный шрифт, полужирный текст, яркие изображения и цвет. Графический дизайн играет огромную роль в розничной торговле, поскольку передает послание бренда компании. Это также дает компаниям возможность выделить свой продукт в магазинах.
Графический дизайн играет огромную роль в розничной торговле, поскольку передает послание бренда компании. Это также дает компаниям возможность выделить свой продукт в магазинах.
Влияние плохого дизайна
Плохой графический дизайн может иметь огромное влияние на успех компании. Например, клиентам может быть сложно понять послание компании, если ее брошюра или веб-сайт плохо спроектированы.Если покупатели не понимают, что представляет собой продукт, читая рекламу или глядя на упаковку, они, скорее всего, не захотят покупать продукт. Когда графический дизайн не выполнен должным образом, клиенты могут отрицательно относиться к компании.
Например, представьте, что вы собираетесь забронировать отпуск на круизной линии и сравниваете две разные брошюры. Одна компания называется Sail Away, а другая — Island Vacation. Брошюра Island Vacation включает четкие описания и фотографии мест.Sail Away содержит некоторую информацию о направлениях, но фотографий мало, и неясно, где они были сделаны. Как потребитель, вы, скорее всего, привлечете брошюру Island Vacation. Это потому, что вы будете иметь четкое представление о том, что повлечет за собой ваш отпуск.
Как потребитель, вы, скорее всего, привлечете брошюру Island Vacation. Это потому, что вы будете иметь четкое представление о том, что повлечет за собой ваш отпуск.
Итоги урока
Давайте рассмотрим. Графический дизайн включает комбинацию изображений и текста, используемых для передачи информации и сообщений аудитории. Инструменты графического дизайна , такие как Adobe Illustrator, InDesign и Photoshop; CorelDraw; GIMP; Inkscape; и Serif Drawplus, могут использоваться для производства рекламных щитов, брошюр, логотипов, журналов, газет, упаковки и веб-сайтов.Брошюра — это информационный материал, который отражает суть бизнеса с помощью его логотипа и изображений. Логотип может состоять из изображения, символа и / или текста, используемых для представления бизнеса. Хороший дизайн упаковки должен включать привлекательные изображения и / или слова, которые дают потребителям некоторое представление о продукте и помогают ему выделиться среди конкурентов. Плохой графический дизайн может иметь огромное влияние на успех компании и мешать клиентам понять послание компании.Графические дизайнеры должны следить за тем, чтобы их дизайн не нарушал чьи-либо авторские права, и стремиться быть креативным и оригинальным.
Плохой графический дизайн может иметь огромное влияние на успех компании и мешать клиентам понять послание компании.Графические дизайнеры должны следить за тем, чтобы их дизайн не нарушал чьи-либо авторские права, и стремиться быть креативным и оригинальным.
Сравнение цифрового дизайна и графического дизайна Определение
Иллюстрация Авирупа Басу
Знать разницу между цифровым и графическим дизайном может быть непросто. Мы склонны использовать эти термины как синонимы, стирая границы того, кто за что отвечает. Если вам когда-либо было интересно узнать о цифровом и графическом дизайне, эта статья объяснит различия и то, как каждая из них используется в процессе дизайна.
Что такое графический дизайн?
Важно понимать, что графический дизайн существует гораздо дольше, чем цифровой. Графические дизайнеры изначально работали в печати, в основном с книгами, газетами, журналами, брошюрами и другими статическими изображениями.
Однако в 1990-х рост Интернета потребовал от графических дизайнеров адаптации. Веб-дизайн стал важным навыком, который нужно знать, и многие графические дизайнеры начали предлагать веб-дизайн и дизайн логотипов в дополнение к своей традиционной печатной работе.Поскольку основные принципы дизайна оставались совместимыми с обоими средами, для графических дизайнеров имел смысл адаптироваться к последним требованиям.
Веб-дизайн стал важным навыком, который нужно знать, и многие графические дизайнеры начали предлагать веб-дизайн и дизайн логотипов в дополнение к своей традиционной печатной работе.Поскольку основные принципы дизайна оставались совместимыми с обоими средами, для графических дизайнеров имел смысл адаптироваться к последним требованиям.
Что такое цифровой дизайн?
В то время как графический дизайн в основном ориентирован на статический дизайн, цифровой дизайн предполагает движение, например анимацию, интерактивные страницы и 2D- или 3D-моделирование. Цифровые дизайнеры создают изображения и элементы, которые будут отображаться на экране, будь то экран компьютера, экран телефона, приборная панель или любые другие цифровые форматы.Дизайн может также включать аудио и звуковые эффекты для дополнения визуальных эффектов.
Общность цифрового и графического дизайна заключается в том, что они оба создают формы визуальной коммуникации, часто связанные с идеей, изображением или брендом. В обоих случаях цель дизайнера — передать информацию и идеи аудитории с помощью символов и изображений. Эта визуальная коммуникация придает значение зрителю. Визуальные эффекты помогают вызвать эмоции у вашей аудитории, что, в свою очередь, помогает повысить узнаваемость бренда и повысить его заинтересованность.
В обоих случаях цель дизайнера — передать информацию и идеи аудитории с помощью символов и изображений. Эта визуальная коммуникация придает значение зрителю. Визуальные эффекты помогают вызвать эмоции у вашей аудитории, что, в свою очередь, помогает повысить узнаваемость бренда и повысить его заинтересованность.
Интерактивность в цифровом дизайне
Еще одна ключевая характеристика цифрового дизайна — интерактивность. Помимо эстетического удовольствия, ваш дизайн должен быть удобным для использования, с акцентом на то, как ваш пользователь будет с ним взаимодействовать. Это важно независимо от того, для какой среды вы разрабатываете, от веб-дизайна до дизайна мобильных приложений и других средств, например носимых устройств.По мере развития технологий цифровые дизайнеры сталкиваются с проблемой создания для экранов разных размеров, для разных целей и контекстов.
Аналитика в цифровом дизайне
Данные и аналитика также играют роль в определении цифрового дизайна, поскольку они позволяют дизайнеру оценить производительность продукта. Трудно отследить эффективность физического флаера или брошюры, но цифровой дизайн не сталкивается с той же проблемой. Изучив такие показатели эффективности, как лайки, публикации, загрузки и просмотры страниц, вы сможете лучше понять, насколько эффективен ваш дизайн.
Внедрение аналитики и данных также дает возможность цифровому дизайнеру принимать проектные решения с учетом данных на протяжении всего процесса проектирования. Например, цифровые дизайнеры часто проводят A / B-тесты для сбора качественных данных о двух (или более) проектах. Этот дополнительный уровень аналитики в цифровом дизайне является ключевым отличием цифрового дизайна от графического.
Используя данные и аналитику, цифровой дизайнер может лучше понять, как работают их проекты. Изображение предоставлено Adobe Stock Photo.
Погружение в UX и UI-дизайн
Итак, когда мы говорим о том, чем занимается UX-дизайнер, они в большей степени являются цифровым дизайнером или графическим дизайнером? UX — это все о пользователях и их опыте работы с вашим продуктом или веб-сайтом, поэтому он идет рука об руку с цифровым дизайном. Дизайнеры UX включают исследования пользователей и аналитику в свои дизайнерские решения, комбинируя качественные и количественные данные для создания значимого и актуального опыта для своих пользователей.
Еще дальше, как насчет дизайна пользовательского интерфейса? Это компонент визуальной коммуникации в UX-дизайне.Дизайнеры пользовательского интерфейса сосредотачиваются на элементах визуального дизайна, таких как макет, иконография и пользовательские потоки. Большинство дизайнеров пользовательского интерфейса работают с системой дизайна, чтобы сохранять единообразие между страницами и областями своего веб-сайта, приложения или продукта.
Дизайн пользовательского интерфейса — это одна из областей цифрового дизайна, где граница с графическим дизайном продолжает размываться. Графические дизайнеры иногда помогают в области дизайна пользовательского интерфейса, например, в разработке логотипов и значков. Ключевой характеристикой является то, что это статические элементы дизайна пользовательского интерфейса, которые не учитывают пользовательские потоки или движения.
Графические дизайнеры иногда помогают в области дизайна пользовательского интерфейса, например, в разработке логотипов и значков. Ключевой характеристикой является то, что это статические элементы дизайна пользовательского интерфейса, которые не учитывают пользовательские потоки или движения.
Типы результатов
Другой способ взглянуть на различия между графическим и цифровым дизайном — это типы результатов.
Результаты графического дизайна включают:
- Визитные карточки
- Брошюры
- Журнальные развороты
- Бланки
- Логотипы
С другой стороны, цифровые дизайнеры могут создавать:
Зачем становиться цифровым дизайнером?
Преимущества становления цифровым дизайнером сейчас более очевидны, чем когда-либо, поскольку мы наблюдаем массовый переход от печатных СМИ к онлайн-платформам. Изображение предоставлено Adobe Stock Photo.
Изображение предоставлено Adobe Stock Photo.За последние пару десятилетий произошел массовый переход от печатных СМИ к онлайн-платформам. Поскольку почти каждый бренд теперь присутствует в цифровом формате, спрос на цифровых дизайнеров намного превышает спрос на дизайнеров-полиграфистов. Дизайнеру без веб-навыков может быть сложно найти постоянную стабильную работу.
Помимо растущего спроса на рынке, вот некоторые другие преимущества становления цифровым дизайнером:
- У вас будет более широкий набор навыков, что сделает вас более ценным сотрудником и предоставит вам доступ к большему количеству возможностей карьерного роста.
- Вы, вероятно, будете получать более высокую зарплату по сравнению с традиционными графическими дизайнерами.
- У вас есть свобода работать на себя, если вы хотите. Фриланс — это обычное дело для цифровых дизайнеров, будь то основной или дополнительный источник дохода.
- Вы сможете сочетать аналитику с творчеством, чтобы принимать обоснованные дизайнерские решения.

- Вы не ограничены одним типом работы, поскольку можете работать с видеосъемкой, фотографией, анимацией, дизайном пользовательского интерфейса и т. Д.
Как видите, сосредоточение внимания на цифровом дизайне дает множество преимуществ.Он не только более востребован, но и позволяет вам расширить свои навыки и создать увлекательный карьерный путь. Конечно, также важно отметить, что графические дизайнеры по-прежнему востребованы. Многим организациям по-прежнему нужны люди, которые специализируются на брошюрах, визитных карточках и логотипах.
Заключительные мысли
Хотя границы между графическим и цифровым дизайном начали стираться, важно знать ключевые различия каждого из них. Графические дизайнеры обычно работают со статическими изображениями, традиционно печатаемыми, в то время как цифровые дизайнеры сосредотачиваются на всем, что попадает на экран.Хотя эти навыки могут меняться на некоторых уровнях, между ними есть несколько существенных различий. Оба варианта открывают захватывающий и творческий путь к карьере, и вам решать, какой путь выбрать.
Оба варианта открывают захватывающий и творческий путь к карьере, и вам решать, какой путь выбрать.
52 Термины и определения в графическом дизайне для не дизайнеров
Когда я только начинал заниматься маркетингом, я не совсем предполагал, что тоже буду дизайнером по совместительству.
Теперь, в 201 г., вероятность распространения визуального контента в социальных сетях более чем в 40 раз выше, чем для других типов контента, и стало очевидным и даже необходимым для всех нас, маркетологов, иметь хотя бы некоторые базовые знания ключевых терминов дизайна.
К счастью, мы живем в прекрасном мире, где любой может сделать прыжок от новичка до среднего уровня и создать хорошо продуманные изображения для социальных сетей. Существуют такие инструменты, как Pablo и Canva, которые делают эту дизайнерскую работу доступной (и красивой).
Однако помимо инструментов, если вы хотите вывести свои маркетинговые навыки на новый уровень, вам необходимо улучшить свое понимание дизайна.
Вы когда-нибудь задумывались о том, что может быть возможно, если в вашем заднем кармане есть лишь немного дополнительных дизайнерских знаний?
Оказывается, сделать ваши изображения в социальных сетях отличными — это разумный скачок.И все начинается с хорошей основы и понимания некоторых ключевых терминов и принципов проектирования.
Если вы хотите поднять свои изображения в социальных сетях на новый уровень и стать лучшим маркетологом, ознакомьтесь с этим словарем дизайна, чтобы получить ускоренный курс о том, как лучше понять дизайн.
—
52 терминов дизайна, объясненных для маркетологов
1. Золотое сечение
Золотое сечение возникает с двумя объектами, которые, если разделить больший на меньший, дают число 1.6180 (или около того). Самым известным золотым сечением является золотой прямоугольник, который можно разделить на идеальный квадрат и прямоугольник с тем же соотношением сторон, что и исходный прямоугольник. Вы можете увидеть это в композиции изображений, дизайне веб-сайтов и макете сетки.
Вы можете увидеть это в композиции изображений, дизайне веб-сайтов и макете сетки.
(через)
Используя золотое сечение, вы можете сделать ваши изображения привлекательными и красиво отформатированными. Вот пример золотого сечения, используемого для разделения пространства между основной частью веб-сайта и боковой панелью:
Ниже приведен еще один пример, когда все ключевые элементы дизайна вписываются в другой раздел золотого сечения:
2.Правило третей
Вы можете применить правило третей, представив сетку 3 × 3, лежащую поверх вашего изображения, а затем совместив объект изображения с направляющими линиями и их точками пересечения (например, поместив горизонт сверху или нижняя строка) или позволяя элементам изображения легко перетекать из раздела в раздел.
(через)
После того, как ваша сетка будет на месте, точки, где линии пересекаются друг с другом, указывают на основные ключевые области вашего дизайна:
Типографика, текст и термины шрифта
3.
 Типографика
Типографика«Типографика — это визуальный компонент письменного слова», — прекрасно объясняет «Практическая типографика». Весь визуально отображаемый текст, будь то на бумаге, экране или рекламном щите, включает типографику.
4. Засечки
Засечки — это небольшой дополнительный штрих или изгибы на концах букв.
5. Без засечек
«Без засечек» буквально означает «без засечек», а шрифт без засечек не включает дополнительных штрихов на концах букв.
Хотя не существует установленных правил относительно того, когда использовать шрифт с засечками или без засечек, рекомендуется использовать шрифты без засечек для основного текста в Интернете и шрифты с засечками для заголовков и печати.
6. Script
Гарнитуры Script — это шрифты или шрифты, основанные на исторических или современных стилях почерка, и они более подвижны, чем традиционные гарнитуры.
Вот несколько примеров скриптовых шрифтов:
Alex Brush;
And, Grand Hotel:
7.
 Шрифты Slab serif
Шрифты Slab serifШрифты Slab serif имеют геометрическое ощущение, чем традиционные шрифты с засечками, и имеют квадратные, более крупные и жирные шрифты с засечками.
Отличным примером плоского шрифта с засечками является Museo Slab:
8.Моноширинный
Моноширинный шрифт (также известный как шрифт с фиксированным шагом, фиксированной шириной или непропорциональным шрифтом) — это шрифт, буквы и символы которого занимают одинаковое пространство по горизонтали.
9. Иерархия
Типографская иерархия является неотъемлемой частью любого дизайна или макета, и даже если вы не знакомы с этим термином, вы обязательно видели иерархию в действии на любом веб-сайте, в газете или журнале.
tuts + объяснение:
Типографская иерархия — это система для организации шрифтов, которая устанавливает порядок важности в данных, позволяя читателю легко находить то, что они ищут, и перемещаться по содержанию.Это помогает направить взгляд читателя к тому, где начинается и где заканчивается раздел, в то же время позволяя пользователю изолировать определенную информацию на основе последовательного использования стиля во всем тексте.
Вот пример, иллюстрирующий важность иерархии:
10. Кернинг
Кернинг — это промежуток между двумя конкретными буквами (или другими символами: цифрами, пунктуацией и т. Д.), И процесс корректировки этого промежутка улучшает читаемость.
11. Интерлиньяж
Интерлиньяж определяет вертикальное расположение текста в строках.Интерлиньяж используется, когда содержимое содержит несколько строк читаемого текста и обеспечивает расстояние от нижнего края слов выше до верха слов ниже с соответствующим интервалом, чтобы сделать их удобочитаемыми.
12. Отслеживание
Отслеживание похоже на кернинг в том, что оно относится к интервалу между буквами или символами. Однако вместо того, чтобы сосредоточиться на расстоянии между отдельными буквами (кернинг), отслеживание измеряет расстояние между группами букв.
13. Высота по оси X
Высота по оси x означает расстояние между базовой линией и средней линией строчных букв шрифта.
14. Верхний / нижний элемент
Верхний элемент — это часть строчной буквы, которая выступает над средней линией шрифта (высота по оси x) . С другой стороны, нижний элемент — это часть буквы, которая располагается ниже базовой линии шрифта.
15. Сироты / вдовы
Вдовы и сироты — это строки текста, которые появляются в начале или конце абзаца, но остаются в верхней или нижней части строки. Существуют некоторые споры о точных определениях этих терминов, но, как правило:
- Сирота: A — это одно слово или очень короткая строка, которая появляется в конце абзаца или в начале столбца или страницу, отделенную от остального текста.
- Вдова: Строка в конце абзаца, которая попадает в начало следующей страницы или столбца и, таким образом, отделяется от остального текста. Или начало нового абзаца, который начинается в нижней части столбца или страницы.
16. Lorum Ipsum
Lorem Ipsum — это просто фиктивный текст, используемый в индустрии дизайна. Он используется в качестве текста-заполнителя и имеет более или менее среднее распределение букв, что делает его похожим на читабельный английский, в отличие от использования «Добавить контент сюда, добавить контент сюда» в дизайне, когда копия еще не совсем готова.
Он используется в качестве текста-заполнителя и имеет более или менее среднее распределение букв, что делает его похожим на читабельный английский, в отличие от использования «Добавить контент сюда, добавить контент сюда» в дизайне, когда копия еще не совсем готова.
Цвета
17. RGB
Цвет RGB — это модель, в которой красный, зеленый и синий свет суммируются различными способами для воспроизведения широкого спектра цветов. RGB обычно используется для экранных целей.
18. Hex
Шестнадцатеричное число — это шестизначное число, используемое в HTML, CSS и приложениях для проектирования для представления цветов.
19. Палитра
Цветовая палитра состоит из цветов, которые можно использовать для любых иллюстраций или дизайнерских работ, представляющих ваш бренд.Выбранные цвета должны гармонично сочетаться друг с другом.
20. Монохромный
Монохромный используется для описания дизайна или фотографий в одном цвете или разных оттенках одного цвета.
21. Аналогичные
В аналогичных цветовых схемах используются цвета, расположенные рядом друг с другом на цветовом круге. Обычно они хорошо сочетаются друг с другом и создают безмятежный и удобный дизайн.
22. Дополнительные
Цвета, противоположные друг другу на цветовом круге, считаются дополнительными цветами (например, красный и зеленый).
23. Triadic
В трехцветной цветовой схеме используются цвета, равномерно распределенные по цветовому кругу.
24. CMYK
CMYK — это цветовая модель, которая используется для печати. Цвета CMYK начинаются с белого, а затем становятся темнее по мере объединения большего количества цветов.
(через)
25. Pantone
Система согласования Pantone (PMS) — это стандартизированная система воспроизведения цвета. Каждому оттенку присвоен номер, что позволяет людям легко ссылаться на одни и те же цвета и воспроизводить их.
26. Теплые тона
Теплые тона представлены красным, оранжево-желтым и различными сочетаниями этих цветов. Они создают дружелюбную, счастливую и уютную атмосферу.
Они создают дружелюбную, счастливую и уютную атмосферу.
27. Холодные цвета
Холодные цвета, такие как синий, зеленый и светло-фиолетовый, успокаивают и успокаивают.
28. Теория цвета
Теории цвета создают логическую структуру цвета. Существует три основных категории теории цвета: цветовое колесо, цветовая гармония и контекст использования цветов.Понимание того, как использовать разные цвета для передачи смысла, является важной частью как дизайна, так и маркетинга. Вот краткое руководство о том, как цвета влияют на наш мозг:
Хотите узнать больше о теории цвета? Проверьте: Почему Facebook синий? Наука цвета в маркетинге.
29. Градиент
Градиент — это постепенное изменение цветов (например, постепенное превращение зеленого в синий) или переход цвета в прозрачность. Есть два распространенных типа градиентов: радиальный и линейный.
30. Непрозрачность
Непрозрачность позволяет сделать элемент дизайна прозрачным. Чем ниже непрозрачность, тем прозрачнее элемент. Например, непрозрачность 100% означает, что объект твердый.
Чем ниже непрозрачность, тем прозрачнее элемент. Например, непрозрачность 100% означает, что объект твердый.
31. Оттенок
По сути, оттенок — это способ описания цвета. И оттенок может быть любым цветом на цветовом круге. Например, красный, синий и желтый — это все оттенки.
32. Оттенок
Оттенок — это разновидность цвета. Крафтси объясняет, что оттенков создаются, когда вы добавляете белый к любому оттенку на цветовом круге.Это осветляет и обесцвечивает оттенок, делая его менее интенсивным.
Брендинг и логотипы
33. Логотип
Логотип — это название компании, визуально уникальное оформление для использования этой компанией. В большинстве случаев, когда люди ссылаются на логотип, они имеют в виду логотип бренда.
34. Logomark / Brandmark
Знак логотипа обычно не содержит названия компании и вместо этого представляет эту компанию более абстрактно с помощью символа или знака.
35. Значок
Иконки — это изображения, используемые для обозначения действия или объекта. Например, значок пера может представлять кого-то пишущего (действие) или просто перо (объект). При использовании значков тщательно продумайте, что вы хотите обозначить и насколько это понятно вашей аудитории.
36. Руководство по стилю
Руководство по стилю — это набор стандартов для дизайна всего, что связано с вашим брендом, будь то целевая страница веб-сайта, визитная карточка или печатный документ. Причина наличия руководства по стилю состоит в том, чтобы обеспечить полное единообразие стиля и форматирования везде, где используется бренд, чтобы не допустить разбавления этого бренда.
В качестве примера вы можете ознакомиться с нашим руководством по стилю буфера здесь.
37. Сетка
Сетка состоит из равномерно разделенных столбцов и строк. Смысл сетки в том, чтобы помочь дизайнерам упорядочить элементы согласованным образом. Вот пример сетки, которую мы используем в Buffer:
Используя сетку дизайна Buffer, страницу можно разделить на пятые, четвертые, трети и половины — и любую их комбинацию. Каждая строка сетки должна содержать части, которые в сумме составляют одно целое. Например, одна четверть + половина + одна четверть.
Каждая строка сетки должна содержать части, которые в сумме составляют одно целое. Например, одна четверть + половина + одна четверть.
Термины и методы проектирования
38. Масштаб
В дизайне масштаб относится к размеру объекта по отношению к другому объекту. Два элемента одинакового размера можно рассматривать как равные. В то время как элементы с явным разбросом по размеру обычно воспринимаются как разные.
Создавая дизайн, подумайте о том, как можно использовать масштаб, чтобы проиллюстрировать смысл вашего изображения. Возьмите пример ниже; больший круг кажется более влиятельным и важным, чем меньший.Можно даже сказать, что меньший круг может быть немного робким или застенчивым.
39. Соотношение сторон
Соотношение сторон — это пропорциональное соотношение между шириной и высотой прямоугольника (прямоугольник используется, потому что подавляющее большинство экранов шире, чем высота). Соотношение сторон определяется математическим соотношением с двумя числами, разделенными двоеточием.
- ширина: высота
- Это означает, что 4 дюйма в ширину и 3 дюйма в высоту будут иметь соотношение 4: 3
40.Текстура
Текстура определяется как характеристики поверхности вашего изображения. В дизайне вы можете использовать текстуры, такие как ткань и кирпичная кладка, чтобы отразить внешний вид фактической текстуры.
41. Наклонение
Наклонение — это процесс расположения различных объектов так, чтобы они находились под углом 90 градусов друг к другу, а затем их фотографирование сверху. Эта техника создает очень симметричный вид, приятный для глаз. Изображения с выступами обычно располагаются на контрастном сплошном фоне.
(через)
42. Пробел
Пробел, часто называемый отрицательным пространством, относится к области дизайна, оставленной пустым. Это пространство между графическими элементами, изображениями, копией и всем остальным на странице. Несмотря на то, что он известен как белое пространство, он может быть любого цвета.
Отличным примером белого пространства является домашняя страница Google. Он почти заполнен пробелами, чтобы побудить пользователей сосредоточиться на строке поиска:
43. Разрешение
Разрешение изображения определяет качество.Как показывает практика, чем выше разрешение, тем выше качество. Изображение с высоким разрешением будет четким и четким, тогда как изображение с низким разрешением будет немного неровным и размытым.
44. Контрастность
Контраст возникает, когда два элемента на странице различны. Например, это могут быть разные цвета текста и цвета фона или темные и светлые цвета.
Одна из основных причин использования контраста в дизайне — привлечь внимание. Например, печально известная реклама силуэтов iPod была настолько запоминающейся, потому что существует огромный контраст между белым iPod и наушниками, ярким фоном и силуэтом.
45. Насыщенность
Насыщенность означает интенсивность или чистоту цвета. Чем насыщеннее цвет, тем ярче он выглядит. В то время как ненасыщенные цвета кажутся более тусклыми.
Сильно насыщенные изображения обычно выделяются и привлекают внимание, поэтому создается впечатление, что они имеют больший вес, чем менее насыщенные изображения. Если вы добавляете текстовый слой поверх изображения и хотите, чтобы он выделялся, использование менее насыщенного фона может быть отличным способом сделать это.
46. Размытие
Размытие делает изображения более нечеткими или менее отчетливыми. Использование размытия может быть отличным способом выделить текст при наложении на изображение. Когда вы помещаете текст поверх изображения, эти два элемента могут образовывать в некоторой степени конкурентные отношения (пример слева внизу) , небольшое размытие может сделать текст более заметным и более читабельным (справа внизу) .
47. Обрезка
При кадрировании изображения вы обрезаете и отбрасываете ненужные части изображения.Обрезка позволяет изменить акцент или направление изображения.
48. Пиксель
Пиксель — это крохотная область экрана (слово происходит от «элемент изображения»). Пиксели — это наименьшая базовая единица программируемого цвета на компьютере, а изображения состоят из множества отдельных пикселей.
49. Скеоморфизм
Скеоморфизм — это когда цифровой элемент разработан так, чтобы выглядеть как копия физической работы. Например, представьте калькулятор iPhone или газетный киоск Apple, где книжные полки и журналы выглядят и ощущаются так же, как и в реальной жизни.
50. Плоский
Плоский дизайн — это минималистичный подход, ориентированный на простоту и удобство использования (почти противоположность скевоморфизму) . В нем много открытого пространства, четкие края, яркие цвета и двухмерные иллюстрации.
(через)
51. Растровые
Растровые изображения состоят из заданной сетки пикселей. Это означает, что при изменении размера растяжки растровое изображение может стать немного размытым и потерять некоторую четкость.
52.Vector
Векторные изображения a, состоящие из точек, линий и кривых. Все формы в векторе вычисляются с использованием математического уравнения, что означает, что изображение можно масштабировать без потери качества. В отличие от растров, векторы не размываются при масштабировании. Вы можете найти отличные векторные изображения для использования в своих проектах на таких сайтах, как Vecteezy.
Обращаюсь к вам
Надеюсь, это погружение в термины и определения дизайна было для вас полезным. Удивительно, как быстро маркетологи могут использовать такие инструменты, как Canva и Pablo, для создания красивых изображений.
Мне любопытно услышать, есть ли какие-либо другие термины дизайна, которые вы слышите регулярно и хотели бы получить некоторые пояснения? Не стесняйтесь делиться любыми вопросами или мыслями в комментариях ниже.
Дополнительная литература:
Вы нашли эту статью полезной? Вам также может понравиться наш универсальный набор инструментов для социальных сетей.
Начни бесплатно прямо сейчасГрафический дизайн против визуальной коммуникации: как вы их различите?
Большинство из нас знает, что графический дизайн — это использование искусства для визуального общения с использованием различных средств.Так что относительно легко спутать это с визуальной коммуникацией. Если внимательно присмотреться, у этих двоих много общего, но есть и очень очевидные различия.
Чтобы лучше понять эти два, давайте посмотрим, что их определяет и как они могут работать для вашего бизнеса. Пусть дизайн и коммуникация работают в вашей организации рука об руку. Penji — лучший сервис графического дизайна для достижения этой цели. Запросите любой графический дизайн, который вам нужен, поскольку Penji — это услуга графического дизайна на основе подписки.Узнайте, как Penji помог брендам достичь своих целей в области дизайна.
Что такое визуальная коммуникация?Визуальная коммуникация определяется как искусство использования для общения широкого спектра инструментов, связанных со зрением. Ожидается, что люди, работающие в этой области, будут разбираться в иллюстрации, анимации, фотографии и графическом дизайне. Достижения в области технологий также продиктовали, что эти люди знают, как реализовать свои идеи в различных программах или приложениях.
Визуальная коммуникация имеет более широкий спектр, чем графический дизайн.Под него подпадают профессиональные фотографы, аниматоры, веб-дизайнеры, художники по рекламе и многие другие, в том числе графические дизайнеры. Их работы можно найти в фильмах, рекламе, графическом дизайне, вывесках, редактировании и ретуши фотографий, визуальном маркетинге и дизайне веб-сайтов, среди многих других.
Эти рекламные объявления от Durex, Pepsi и Tabasco — прекрасные примеры использования искусства для передачи сообщения. Все они передают сообщение и красиво созданы, чтобы произвести впечатление, даже если в них очень мало элементов.Когда все сделано правильно, визуальная коммуникация — мощный инструмент для передачи вашего сообщения.
Что такое графический дизайн?Термин «графический дизайн» существует уже почти столетие. Даже если этот термин охватывает десятилетия, само определение графического дизайна может быть синонимом визуальной коммуникации.
Однако графический дизайн не ограничивается общением. Во-первых, вы можете комбинировать несколько элементов, таких как изображения и текст, для создания графического дизайна.
В то время как визуальная коммуникация является широкой и всеобъемлющей, графический дизайн более сфокусирован и сужен. На самом деле это подмножество визуальной коммуникации. Это узкоспециализированная область, в которой основное внимание уделяется созданию графических элементов. Дизайнеры используют эти элементы в деловой рекламе и маркетинге, а также в печатных материалах .
Графические дизайнеры также должны знать, как создавать свои работы с помощью такого программного обеспечения, как Adobe Photoshop или CorelDRAW.Арт-директора, дизайнеры пользовательского опыта (UX), публикации и визуальные дизайнеры — это профессии графического дизайна, к которым студенты могут стремиться после школы. В основном они разрабатывают логотипы, плакаты, изображения и иллюстрации для журналов, газет и веб-сайтов.
Ядро графического дизайна — создание элементов, которые сделают визуальное общение более прозрачным и лучшим. Талантливый графический дизайнер может создать правильные элементы дизайна, которые дополнят ваши стратегии визуальной коммуникации.
Под зонтиком графического дизайна также существуют различные типы графического дизайна. Давайте рассмотрим наиболее часто используемые графическими дизайнерами.
БрендингЗдесь вы увидите, как графический дизайн может решать проблемы. Когда дело доходит до брендинга, наиболее важными элементами являются логотипы, фирменные цвета и типографии. Графические дизайнеры могут помочь компаниям создать собственные логотипы. В сочетании с фирменными цветами и типографикой у компании или организации будет свой уникальный фирменный стиль.
РекламаКогда дело доходит до рекламы, большинство брендов хотят донести свои сообщения до своей целевой аудитории. Но с помощью графического дизайна вы можете создать потрясающую визуальную печатную рекламу, которая вызовет интерес у зрителей.
Давайте посмотрим на этот пример от Norwegian Airlines. На первый взгляд вы увидите только флаг Норвегии, но графические дизайнеры добавили форму и типографику, чтобы помочь нам определить страны и цены на авиабилеты.
МаркетингХотя реклама подпадает под эту категорию, маркетинг охватывает широкий спектр материалов графического дизайна. Одним из таких примеров являются печатные маркетинговые материалы, такие как листовки и брошюры. Вы можете ожидать, что люди выбросят эти материалы. Но при правильном дизайне и структуре они могут сохранить его и использовать, когда им нужно что-то купить у вас.
Что касается цифровых технологий, то это графика в социальных сетях и информационные бюллетени по электронной почте. Графические дизайнеры знают, что многие люди ежедневно просматривают графику в социальных сетях и электронные письма.Они могут помочь вам лучше понять вашу целевую аудиторию, а ваша графика привлечет внимание.
Веб-сайтВеб-сайты — это уже не просто требование, чтобы их можно было увидеть в Интернете. Это также маркетинговый инструмент, который может помочь увеличить продажи вашей компании. Графические дизайнеры могут решать проблемы дизайна веб-сайтов, обеспечивая стратегическое размещение таких элементов веб-сайта, как изображения, текст и разделы. Мало того, они могут гарантировать, что ваш сайт будет соответствовать эстетике или теме вашего бренда.
Вот пример из Pluto Pillow. Дизайн веб-сайта поможет посетителю перемещаться по целевой или домашней странице из-за структуры. Не только это, но и добавленные изображения облегчают посетителю понимание текста, написанного на сайте.
Издательское делоГрафические дизайнеры имеют решающее значение для издательской индустрии. Во-первых, они создают структуру и макет, гарантируя, что все элементы организованы. Кроме того, у них есть понимание того, как аудитория хочет просматривать печатные материалы.Они могут использовать такие элементы, как типографика, значки и иллюстрации, чтобы ваши опубликованные материалы отличались от других.
УпаковкаУпаковка может иметь ограничения из-за ее формы и формы. Однако графические дизайнеры могут создать дизайн упаковки, который сделает ее уникальной для вашего бренда. Например, они могут добавить логотип поверх коробки. Они также могут использовать цвета вашего бренда, которые выделят вашу упаковку среди конкурентов.
Разница между графическим дизайном и визуальной коммуникациейЧтобы лучше объяснить разницу между графическим дизайном и визуальной коммуникацией, это балет, живопись или танец.Их можно рассматривать как общение с помощью визуальных средств, но определенно нельзя рассматривать как графический дизайн. Некоторые могут даже определить разницу между графическим дизайном как должностную инструкцию. С другой стороны, визуальная коммуникация — это то, что они изучают и на самом деле создают.
Эффективно создавайте умные и эффективные кампании
Достигайте своих целей по конверсии, используя выделяющиеся визуальные эффекты
Мне это нужно! Визуальные коммуникаторы должны преуспевать в более широкой области обучения.Это отличие от графических дизайнеров, которые сосредотачивают свое внимание на очень ограниченных или ограниченных сферах ответственности. Графические дизайнеры несут ответственность за создание ключевых элементов. Затем они добавляют эти элементы в цифровые или печатные материалы, веб-сайты, платформы социальных сетей и другую маркетинговую атрибутику. Их разделяет очень тонкая грань, которая делает их неотличимыми друг от друга.
Короче говоря, визуальная коммуникация решает задачу передачи сообщения или информации.Напротив, графический дизайн — это инструмент решения проблем, который визуальные коммуникаторы используют в иллюстрациях, типографике или фотографии. Все изображения, которые мы видим, представляют собой графический дизайн, но не все передают сообщение. Таким образом, не каждый дизайн является формой визуальной коммуникации.
Почему графический дизайн уникаленПоскольку графический дизайн более сфокусирован, он позволяет использовать шрифты, цвета, изображения или элементы для создания более связного и целенаправленного искусства. Он создает произведения искусства для использования в маркетинге и рекламе бизнеса с помощью своих руководящих принципов по брендингу.Это редактирование фотографии с помощью компьютерного приложения или замена цвета логотипа.
Если вам интересно, что важнее, то они оба. Просто они работают по-другому. Суть в том, что они оба нужны вам, чтобы создавать более эффективные маркетинговые стратегии для вашего бизнеса. Графический дизайн действительно уникален. Но знания о визуальной коммуникации также необходимы каждому дизайнеру и владельцу бизнеса.
Чтобы создать эффективный дизайн, который выражает историю вашего бренда и эффективно передает ваше сообщение, использование обоих является ключом.Хотя вы можете работать с одним или другим, их использование позволяет создавать впечатляющие дизайны. И, как всегда, хороший дизайн имеет значение, если вы хотите вести успешный бизнес.
Понимание разницы между графическим дизайном и визуальной коммуникацией приводит к более творческим и эффективным маркетинговым стратегиям. Правильный баланс этих двух вещей может означать разницу в дизайне, который работает, и тот, который не взаимодействует. Это важно, особенно при выборе услуги графического дизайна.
Большинство предпринимателей отказываются от дизайнерских услуг по многим причинам. Графические дизайнеры, обладающие знаниями в своей области, могут создавать дизайн, который взаимодействует визуально. Это вложение, которое владельцы бизнеса не должны упускать из виду.
Как запросить графический дизайн на платформе PenjiЧтобы начать этот процесс, вам необходимо подписаться на план Penji. Таким образом, вы можете запрашивать свои проекты и получать привлекательные и убедительные дизайны.
1.Создать проект и связаться с дизайнеромПервым шагом в запросе является создание проекта на платформе Penji. После этого вы выберете, какой дизайн вы хотите задать. Если вы не видите дизайн, который планируете запрашивать, нажмите Create a Custom Project.
Оттуда вы предоставите подробную информацию о своем проекте. После этого нажмите «Отправить», и дизайнер свяжется с вами. Они сразу же займутся вашим дизайном.
2.Обзор и обратная связьВ течение 24–48 часов назначенный вами дизайнер загрузит свой первый черновик на платформу Penji. Таким образом, вы можете просмотреть и отредактировать его, если потребуются изменения.
Используйте функцию «укажи и щелкни», чтобы указать, что нужно улучшить. Таким образом, дизайнер знает, как редактировать дизайн и отправлять исправленную версию в тот же день.
Не забывайте, что у вас есть неограниченное количество изменений. Это не требует дополнительных затрат, поэтому пересматривайте, пока не будете удовлетворены.
3. Загрузить и пометить как завершенноеНравится дизайн? Нажмите кнопку «Загрузить», и файлы будут сохранены на вашем компьютере. Не сложно, правда? Вы не увидите этого больше нигде.
Плюс, если вам снова понадобится доступ к файлам, войдите в систему и загрузите дизайны еще раз. Мы храним ваши файлы в облаке, поэтому вы можете скачать их в любое время.
Как Пенджи может помочьУлучшите свои стратегии визуальной коммуникации с помощью графического дизайна.Penji — лучший партнер по графическому дизайну, который поможет вам в достижении этой цели. Вам не нужно нанимать разных дизайнеров для каждой кампании или проекта. Вы можете запросить разные дизайны на одной платформе. К тому же это самое доступное решение.
Всего за 479 долларов в месяц вы получите доступ ко всем типам дизайна, таким как иллюстрация, веб-дизайн и многое другое! Другие услуги графического дизайна взимают дополнительную плату за другие типы дизайна. Это обанкротит банк. Но с Penji вы экономите деньги, получая при этом высококачественный дизайн.Попробуйте Penji бесплатно в течение 15 дней. Отмена в любое время, без контрактов.
Обновлено 12 апреля 2021 г.
Об авторе
Селеста Зосимо Чел — традиционный аниматор более 15 лет. Она также является выпускницей изящных искусств, специализируется на рекламе, а теперь работает писателем контента.
50 терминов графического дизайна, которые помогут вам разобраться в поле
Рисунки: Саманта Пирес / My Modern Met
Графический дизайн затрагивает всех, от людей, которые думают о дизайне каждый день, до людей, которые никогда не задумываются о нем.К какой бы группе вы ни относились или если вы окажетесь где-то посередине, этот глоссарий из 50 терминов графического дизайна поможет вам проверить свои знания или узнать что-то новое.
Мы включили несколько действительно конкретных терминов, которые дадут вам представление о некоторых технических вещах, о которых думают графические дизайнеры. Некоторые другие термины представляют собой более общие идеи о дизайне, которые пересекаются с фотографией и другими видами искусства, но мы думаем, что вы узнаете что-то новое в последнем глоссарии по искусству и дизайну My Modern Met.
Если вам понравился этот список и вы хотите проверить свои знания в других областях дизайна, обязательно прочтите нашу статью о 100 архитектурных терминах, которые помогут вам лучше описывать здания.
Вот 50 терминов, которые помогут вам лучше понять графический дизайн!
Выравнивание / выравниваниеВыравнивание относится к линиям, вдоль которых размещается текст или изображение. Например, если весь текст идеально расположен справа от текстового поля и нерегулярен в левом конце каждой строки, можно сказать, что рассматриваемый текст — с выравниванием по правому краю .
По ширине означает, что текст или другие элементы выровнены по обеим границам. Это стало возможным, потому что пробелы между словами или элементами различаются по размеру, чтобы одно слово или элемент соответствовали границе с обеих сторон.
АналогАналогичные цвета — это три цвета, близкие друг к другу на цветовом круге. Их часто используют, чтобы добавить разнообразия к монохроматическому дизайну, поскольку они добавляют разнообразия, оставаясь в том же общем диапазоне.Например: трио фиолетового, голубого и синего будет считаться аналогичными цветами.
Восходящее / спусковое устройствоAscender и нижний элемент — это термины, используемые для описания определенных элементов букв. Сначала нам нужно понять, что высота буквы x — это высота строчной буквы x. Восходящий элемент — это все, что находится выше этой высоты, например верхняя часть буквы «т». Нисходящий элемент — это любой элемент, который находится ниже этой высоты, например, нижняя часть буквы «p».”
Соотношение сторонРисунки: Саманта Пирес / My Modern Met
Соотношение сторон — это просто количественное отношение его ширины к его высоте. Соотношения сторон обычно определяются распространенными типами мультимедиа. Например, обычное соотношение сторон для смартфонов — 16: 9, а стандартное соотношение сторон для цифровых зеркальных фотоаппаратов — 3: 2.
ВыпускнойBleed — важная идея для печатных работ.Это количество чернил, которое планируется для выхода за границу или «растекания» за желаемое печатное изображение. Выпуск за обрез важен, потому что он гарантирует, что, если разрезы неточные, дизайн не будет обрезан и не будет включать неудобную пустую рамку, которая возникает из-за недостаточной вытянутости рисунка.
CMYKCMYK , или голубой, пурпурный, желтый и черный, являются основой цветов, планируемых для печати. Эта цветовая система похожа на другой термин в этом списке — RGB.Как и в случае с RGB, сочетание этих цветов в разном количестве создает широкий диапазон цветов.
Теория цветаТеория цвета включает идеи о том, как лучше всего использовать цвет. Существует множество различных теорий о цвете, которые помогают понять, как сочетать цвета и как разные цвета влияют на людей.
ДополнительныйДополнительные цвета часто называют противоположными цветами из-за их резкого контраста.Если сложить дополнительные цвета, они получат нечто среднее между белым и черным. Например: красный и зеленый — дополнительные цвета.
СоставКомпозиция — общий, но важный термин для понимания графического дизайна. Это относится к общему расположению и тексту, изображениям и графическим элементам на произведении. Хорошая композиция часто включает другие общие термины графического дизайна, включая баланс и иерархию .
КонтрастКонтраст по существу относится к разнице между цветами или разнице между элементами. Контраст — полезный инструмент дизайна, позволяющий добавить в дизайн разнообразия, визуального интереса и иерархии.
Дебоссинг / тиснениеРисунки: Саманта Пирес / My Modern Met
Тиснение и удаление выступов — аналогичные, но противоположные процессы. При тиснении изображение или текст приподнимается со страницы для создания трехмерного эффекта.Debossing выполняет противоположное действие с областью и прижимает графику или текст вниз, чтобы они казались утопленными в странице.
DPI / PPIPPI, или пикселей на дюйм, и DPI, или точек на дюйм — это единицы измерения, которые определяют количество пикселей или точек на одном дюйме. Чем выше это число, тем лучше разрешение работы.
фольгированиеFoiling — это стиль дизайна, используемый в печатных работах.Для этого нужно использовать тонкую металлическую фольгу, которую вдавливают в бумагу, чтобы она выглядела блестящей. Возможно использование самых разных металлов и цветов.
ШрифтШрифт относится к вариациям, которые возможны с гарнитурой. Например, Times New Roman Bold или Times New Roman 10 pt (в зависимости от размера текста) — это два разных шрифта. Шрифт tern часто путают с термином , гарнитура , который также определен в этом списке.
Золотое сечениеРисунки: Саманта Пирес / My Modern Met
Золотое сечение — это математическое соотношение, встречающееся в природе, которое сильно повлияло на дизайн.Использование золотого сечения в искусстве и дизайне помогает создать хорошо сбалансированную работу, которая кажется непринужденной и естественной. Хотя это классическая идея, золотое сечение и его упрощенные версии все еще используются в графическом дизайне. Одна упрощенная идея золотого сечения — это правило Правило третей , и оно также определено в этом списке.
ГрадиентГрадиент — это когда один цвет постепенно переходит в другой. Градиент может включать любые два цвета или более двух.Градиенты также могут переходить по статической линии или изменяться по диагонали, радиально или по краям установленной границы.
СеткаСетка — это критически важная организационная система, определяющая дизайн. Наиболее организованный дизайн следует за сеткой определенного типа. Сетки часто состоят из перпендикулярных линий, но могут также состоять из кривых или параметрических направляющих. Может быть трудно достичь желаемого визуального баланса без использования сетки в качестве структуры.
Шестнадцатеричный кодШестнадцатеричные коды — это метод определения определенных цветов. Эти шестизначные коды используются во многих форматах, включая HTML и CSS. Они также связаны с другим термином в этом списке, RGB . Первые две цифры в шестнадцатеричном коде относятся к количеству красного в цвете, следующие две цифры определяют количество зеленого, а последние две цифры определяют количество синего.
ИерархияИерархия , как в графическом дизайне, так и в других дисциплинах, относится к идее, что одни элементы имеют большее значение, чем другие.В графическом дизайне иерархия обозначается тем, что некоторые тексты крупнее и жирнее, чем другие, или некоторые изображения становятся крупнее других, менее важных. Это очень важный элемент, который следует учитывать в проекте, потому что он имеет серьезные последствия для композиций. Успешная иерархия позволяет пользователям немедленно убирать важную информацию.
оттенокПроще говоря, оттенок — это чистый цвет. Оттенки включают основные (красный, желтый и синий) и второстепенные цвета (оранжевый, зеленый и фиолетовый).Третичные цвета не являются оттенками, потому что они создаются путем смешивания цветов, которые не являются основными. Другие термины, относящиеся к оттенку в этом списке, включают оттенок , оттенок и оттенок . Многие из этих других терминов созданы путем добавления чего-то к оттенку.
КернингКернинг — это типографский термин, очень похожий на другой типографский термин в этом списке: слежение за . Как и отслеживание, это также относится к интервалу между буквами, но это относится к настройке расстояния между двумя символами.Как и в случае с отслеживанием, дизайнеры должны быть осторожны, когда возитесь с кернингом, потому что это может привести к проблемам с разборчивостью.
ВедущийИнтерлиньяж — это типографский термин, обозначающий вертикальное пространство между двумя строками текста. Для удобочитаемости важно иметь хорошее разделение по вертикали, но слишком большое пространство может затруднить чтение.
Lorem IpsumLorem Ipsum — очень популярная форма текста-заполнителя.Это стандартный текст-заполнитель, который указывает, где будет происходить запись, но еще не завершен. Вы можете найти lorem ipsum, использованный в макете , еще один термин в этом списке.
МаржаРисунки: Саманта Пирес / My Modern Met
Поля — очень важный фактор в графическом дизайне. Это граница страницы или монтажной области, используемая для того, чтобы текст и графика не располагались слишком близко к краю страницы.
МакетМакет — это черновик проекта или работы, которые помогают другим понять его. Макеты могут быть печатными или цифровыми.
МонохромныйХотя некоторые люди считают, что monochromatic означает черный и белый, черно-белые дизайнерские работы являются лишь одним из примеров монохроматических цветов. Монохромный дизайн может быть выполнен из одного цвета.
Доска настроенияДоска настроения — это, по сути, коллаж из концепций, текстур, цветов или примеров, которые служат источником вдохновения.Иногда они также выступают в качестве хорошего ресурса для презентаций, чтобы описать качества проекта до его завершения. Доска настроения часто включает палитры , еще один термин в этом списке.
НепрозрачностьНепрозрачность означает прозрачность изображения или объекта в графическом дизайне.
Сирота / вдоваРисунки: Саманта Пирес / My Modern Met
Сироты и вдовы в графическом дизайне очень похожи.Оба они означают, что слово в единственном числе стоит на строке само по себе. Сирота — это слово в единственном числе или два коротких слова, стоящее само по себе в начале столбца. Вдова — это отдельное слово или два коротких слова, стоящие отдельно в последней строке абзаца. Сироты и вдовы можно исправить, изменив интервал вручную или установив настройки, которые не позволяют им происходить при вводе текста в первую очередь.
НадпечаткаПечать поверх — интересная техника, при которой цвета печатаются друг над другом для создания многослойного эффекта.Например, когда пурпурный печатается поверх желтого, получается красный цвет. Эффект сдвига двух исходных отпечатков создает эффект, при котором желтый и пурпурный можно увидеть в областях, где напечатан только один цвет, а красный — в области перекрытия.
ПоддонПалитры — важная часть любого дизайна. Они являются стандартными компонентами дизайна, включая цвета и текстуры, которые являются частью фирменного стиля или определенного предмета.
РастрРастровая графика состоит из пикселей. Они являются противоположностью векторов , которые состоят из форм, линий, кривых и других элементов, созданных компьютером. В отличие от векторов (которые также указаны в этом списке), растровые изображения нельзя масштабировать без потери качества.
РазрешениеРазрешение — это качество изображения. Разрешение изображения определяется количеством включенных единиц, обычно измеряется в DPI или PPI , термины также определены в этом списке.Изображения с высоким разрешением имеют более высокое качество, а изображения с низким разрешением — более низкое качество. Последний будет выглядеть неровным или нечетким.
RGBRGB , или красный, зеленый и синий, являются основой популярной цветовой модели. В сочетании три цвета могут дать множество цветов. Цвета RGB включают код для каждого из трех цветов от 0 до 255.
Правило третейПравило третей по сути является упрощением золотого сечения.Как и золотое сечение , это руководство по созданию хорошо сбалансированной и приятной для глаз работы. Чтобы следовать правилу третей, разделите работу на трети по горизонтали и на трети по вертикали. Тема или сюжеты работы должны быть сосредоточены на этих линиях.
НасыщенностьНасыщенность — это общий термин, используемый для описания цветов. Насыщенность характеризует интенсивность и яркость оттенка.
Serif / Sans SerifРисунки: Саманта Пирес / My Modern Met
serif — дополнительная деталь в конце буквы, напоминающая ногу или шляпу.Хотя многие минималисты никогда не использовали бы дизайн с засечками (считая, что он добавляет ненужное украшение), шрифты с засечками, как правило, более разборчивы, чем без засечек, и часто используются в книгах или печатных работах.
Sans serif просто относится к тексту без засечек.
ОттенокПодобно тому, как оттенок цвета создается при добавлении белого, оттенок — это когда черный добавляется к цвету, что создает более темный оттенок.
Руководство по стилю / фирменный пакетРуководство по стилю , руководство по стилю , графические стандарты или пакет брендинга — это набор стандартов для проекта, компании или отдельного лица. Он может включать шрифты, цвета, текстуры, логотипы или любые другие элементы дизайна, которые представляют индивидуальность. Руководства по стилю обеспечивают единообразие всего набора работ. Например, у НАСА есть Руководство по стандартам графики, которое упрощает все официальные документы и графические проекты.
ОбразецВ цифровом дизайне образец представляет собой цифровую палитру цветов и текстур. Полезно отслеживать элементы, используемые в работе.
ТонировкаПодобно тому, как создается оттенок цвета, оттенок — это когда белый добавляется к цвету, что делает оттенок светлее.
ТонПодобно тому, как создается оттенок цвета, оттенок — это когда серый добавляется к цвету, который уменьшает насыщенность оттенка.
ОтслеживаниеTracking — это типографский термин, очень похожий на другой типографский термин в этом списке: kerning . Как и кернинг, это также относится к интервалу между буквами, но это относится к интервалу между буквами во всем слове. Также, как и кернинг, дизайнеры должны быть осторожны, когда возитесь с отслеживанием, потому что это может привести к проблемам с читабельностью.
ТриадныйТриадные цвета — это трио цветов, равномерно расположенных друг от друга на цветовом круге.В группировке цветов часто присутствует некоторая иерархия, поскольку один используется чаще, а два других цвета используются для контраста. Например: трио красного, голубого и зеленого будет считаться триадными цветами.
ГарнитураГарнитура относится к шрифтовому дизайну и включает все варианты этого дизайна. Например, Times New Roman — известный шрифт. Термин гарнитура часто путают с термином шрифт , который также определен в этом списке.
ТипографикаТипографика — еще одна форма искусства, отличная от более общего графического дизайна. Это искусство всех типов, включая дизайн букв, их размеры, выравнивание, интервалы, ориентацию и все остальное, что превращает точки и линии в разборчивый текст.
ВекторВекторная графика состоит из форм, линий, кривых и других элементов, созданных компьютером.В отличие от растровых изображений , которые также определены в этом списке, векторную графику можно сделать любого размера, поскольку они состоят не из пикселей, а из объектов, которые можно использовать в любом масштабе.
МассаВес — термин, относящийся к типографике. Это толщина каждой буквы символа по отношению к высоте буквы или символа. Конкретный шрифт может быть разного веса, включая светлый, книжный, полужирный и т. Д.
Белое пространствоРисунки: Саманта Пирес / My Modern Met
Пустое пространство , также называемое отрицательным пространством , представляет собой пустую область вокруг графического или текстового элемента. Хотя он часто используется для описания большой пустой области дизайна, он также включает меньшие промежутки между текстом или графическими элементами. Это противоположность позитивному пространству.
X-высотаДля x-height определение в значительной степени прямо в названии.Для любого шрифта высота x означает высоту строчной буквы «x». Хотя это может показаться излишне конкретным, его важно понимать, потому что этот параметр помогает определить, насколько разборчивым является шрифт.
Статьи по теме:
100 архитектурных терминов, которые помогут вам лучше описать здания
Графический дизайнер создает более 1200 минималистских плакатов к фильмам
Графический дизайнер переосмысливает культовые логотипы в эпоху коронавируса
9 бесплатных ресурсов по графическому дизайну, чтобы ваш бизнес выглядел четко и с ограниченным бюджетом
Более 200 плакатов Золотого века графического дизайна теперь можно загрузить бесплатно
Урок истории графического дизайна
Мы постоянно говорим о будущем.Что будет дальше? Есть ли новые технологии, которые мы должны использовать? Что в тренде? Что будет в тренде?
Хотя очень важно знать, что нас ждет, полезно также сделать шаг назад. Откуда взялась индустрия графического дизайна? Как и почему мы делаем то, что делаем?
Прогуляйтесь по проходу с домашним декором в Target. Что-нибудь кажется знакомым? Эти геометрические узоры и гладкие линии воплощают ар-деко и модерн середины века.Стили, появившиеся в период с начала до середины 1900-х годов, вернулись в наши дома. Почему? Потому что, как и все остальное в истории, стили дизайна цикличны. И если вы посмотрите достаточно внимательно, вы сможете предсказать будущее.
Давайте откроем в наших книгах главу 1, посвященную ранней истории графического дизайна, и узнаем, какое скрытое вдохновение ждет.
Глава 1: Ранняя история
В основе графического дизайна лежит визуальная коммуникация.Некоторые из самых ранних примеров этого появляются в наскальных рисунках около 38000 г. до н. Э. Эти картины варьируются от отпечатков рук до охоты на бизонов и религиозных ритуалов. Хотя эксперты все еще размышляют об их истинном значении, понятно, что это попытка сообщить.
Изображение взято с сайта Archaeology.org, любезно предоставлено Жаном Клоттом, Проект пещеры Шове.
Прыгнув вперед, в 3000 г. до н.э., древние цивилизации, такие как шумеры и египтяне, разработали систему значков для самовыражения.Каждый значок представляет собой целое слово, а не фонетический звук. Сегодня этот тип письменности называется «логографическим» и воплощает в себе важный принцип современного графического дизайна. Присмотритесь к устройству, которым вы сейчас пользуетесь. Заметили гамбургер-меню или увеличительное стекло? Сегодняшние дизайнеры UX используют нашу человеческую способность интерпретировать визуализацию в целостную мысль, как это делалось раньше.
Изображение любезно предоставлено Восточным институтом Чикагского университета.
Перенеситесь в Европу около 1100 года нашей эры, и вы станете свидетелем того же явления. Во время крестовых походов солдатам нужен был способ различать семьи. Они разработали свой собственный логотип или «герб», отражающий их ценности, характеристики и стиль их родины. Спустя годы семьи превратили свой герб в сургучную печать, чтобы подтвердить подлинность.
Изображение любезно предоставлено Reddit.
В 1439 году изобретение печатного станка Иоганном Гуттенбергом вывело визуальную коммуникацию на новый уровень. Первоначально этот новый инструмент познакомил массы с такой литературой, как Библия, и был ориентирован в первую очередь на удобочитаемость с использованием нейтральной типографики и минимального количества изображений.
Но по мере того, как его ремесло становилось все более популярным, коммерческое использование расширилось и проложило путь к графическому дизайну в том виде, в каком мы его знаем сегодня. В конце 1400-х годов печатники использовали печатный станок для создания первых «логотипов», знаков на своих документах, чтобы продемонстрировать свои навыки печати и качество печати.
Изображение взято из журнала Smashing Magazine.
До этого момента дизайн ограничивался предварительно вырезанными блоками текста или изображений для передачи своих сообщений. В 1760-х годах промышленная революция изобрела литографию, продвинув визуальную коммуникацию еще дальше. Этот метод печати включает нанесение рисунка на каменную или металлическую поверхность и перенос его на лист бумаги.
Первоначально были доступны только черные чернила, но с применением цветных чернил в 1837 году была введена хромолитография. Новые процессы позволяют людям легко вручную создавать и массово распространять плакаты для мероприятий, продуктов или политических движений, открывая двери для рекламы бренда, как мы ее знаем сегодня, чтобы подчеркнуть узнаваемость бренда.
Изображение из «Полного руководства Canva по истории графического дизайна».
Глава 2: Современная эпоха
Компании начали осознавать преимущества рекламы и маркетинга.В 1903 году было основано первое агентство графического дизайна!
Австрийская Wiener Werkstätte была первой организацией художников-визуалов, в которую входили художники, архитекторы и первые графические дизайнеры. Это подготовило почву для сотрудничества таких агентств, как Beyond Definition, и образовательных институтов, таких как немецкая художественная школа Bauhaus. Основанный в 1919 году, Баухаус разработал новый образ мышления, сочетающий искусство и мастерство, сосредоточенный на теории цвета и композиции, а также на базовом принципе, согласно которому форма следует за функцией.
Изображение из «Полного руководства Canva по истории графического дизайна».
Термин «графический дизайн» впервые появился в 1922 году. Уильям Аддисон Двиггенс использовал его для описания своего процесса создания книг. Двиггенсу не нравилась идея ограничиться одной профессией, и он использовал несколько навыков для создания своих книг, включая искусство набора, иллюстрации и дизайна.Он чувствовал, что зрение так же важно, как и чтение, и что сильные символические отношения могут быть развиты, когда словесное и изобразительное искусство сочетаются.
Как оказалось, он знал, о чем говорит. Подумайте о своей любимой рекламе Суперкубка или о мемах в социальных сетях, и вы заметите, что эта комбинация широко используется в современной рекламе.
Пол Рэнд, известный как «отец графического дизайна», согласился с тем, что эффективность рекламы зависит от того, как слова и изображения сочетаются на странице.Но он выбрал минимальное количество словесных выражений, чтобы оставить больше белого пространства и более смелые визуальные эффекты. В начале своей карьеры в качестве художника по рекламе в «Apparel Arts» он заметил, что объемные копии, предоставленные отделом копирайтинга, часто подавляли креативность его рекламного макета.
Вдохновленный как Баухаусом, так и швейцарским дизайном, он сократил копию и ввел белое пространство в свои композиции. Результат? Остроумные и хитрые макеты выделяются среди плотной копии.
Его успех резко возрос. В 1947 году он опубликовал свою книгу «Мысли о дизайне», в которой утверждал, что хорошее произведение коммерческого искусства должно быть одновременно красивым и убедительным.К середине 1950-х Рэнд убедил некоторые из крупнейших корпораций Америки в том, что хороший дизайн — это хороший бизнес, и разработал фирменный стиль для UPS, ABC, American Express и IBM.
Изображение взято из блога Envato.
Вплоть до середины 1980-х Пол Рэнд и его коллеги-графические дизайнеры тратили большую часть своего времени на вырезание и вставку изображений вручную, набор текста вручную и изменение изображений в темных комнатах.После изобретения компьютера темп развития мира дизайна увеличился в десять раз.
Adobe Photoshop был выпущен в 1990 году. Эта программа ускоряла обработку фотографий и позволяла смешивать фотографию с иллюстрацией, типографикой и компьютерными изображениями одним нажатием кнопки. MTV было известно тем, что приняло этот инструмент. Это позволило им сохранить общую форму и пропорции знака, а также расширить границы узнаваемости бренда за счет включения новых цветовых схем, рисунков, текстур и изображений.
Этот метод маркетинга до сих пор очень популярен и использовался компанией Beyond Definition (ранее называвшейся Bates Creative) во время нашей кампании «Рассказчики по замыслу» в 2014 году.
Изображение взято из 99 дизайнов.
Глава 3: Будущее
Эта волна постоянных достижений возвращает нас к давнему вопросу: что будет означать наше место в истории?
Многие утверждают, что интерактивность — это то, чем будут помнить наше поколение.Возможности виртуальной реальности и дополненной реальности безграничны. Такие пространства, как Artechouse, приглашают пользователей играть, открывать и создавать собственные впечатления, в то время как вращающиеся на 360 градусов изображения уже вошли в рекламные кампании Facebook. Эти среды могут изменить наше понимание типографики, макета и того, как мы общаемся на протяжении тысячелетий.
Другие могут сказать, что искусственный интеллект может оказать огромное влияние во всех сферах нашей жизни, включая графический дизайн.У ИИ есть возможность повысить ставки в и без того ускоряющемся мире.
Например, Nutella использовала алгоритм искусственного интеллекта, который извлек из базы данных десятки узоров и цветов, чтобы успешно создать семь миллионов различных версий своей графической идентичности. Каждый уникальный дизайн был нанесен на их кувшины и продан по всей Италии. Через месяц все семь миллионов банок были проданы.
Никто не может сказать наверняка, куда мы направляемся или как быстро мы туда доберемся. Но я думаю, мы все можем согласиться с тем, что обширная история графического дизайна содержит богатство знаний и опыта, которые актуальны и сегодня.Великие люди прошлого оставили нам вдохновляющее наследие. Пусть это послужит напоминанием о том, как далеко продвинулась эта отрасль, но также о том, как далеко нам еще предстоит продвинуться.
UX против UI против графического дизайна: три разных вида дизайна
Давным-давно, если вы произнесли слово «дизайн», велика вероятность, что вы говорите о графическом дизайне. Но в цифровом мире, в котором мы сейчас живем, наполненном светящимися интерактивными экранами, это определение значительно изменилось, и различие между разными видами дизайна часто может сбивать с толку людей, не относящихся к индустрии дизайна или новичков в ней.
Вот три различных основных формы визуального дизайна, что они означают и как они соотносятся друг с другом:
Графический дизайн
В определенном смысле весь визуальный дизайн начинается с графического дизайна. Проще говоря, это искусство решать, как все должно выглядеть. Графические дизайнеры выбирают цвета и шрифты, а также размещают элементы (например, изображения и блоки текста) в макетах.
Это может происходить как в Интернете (веб-сайт и мобильные приложения), так и в печатных материалах (реклама в журналах, обложки книг, дисплеи в магазинах).Таким образом, дело не столько в носителе, в котором фигурирует, сколько в том, что это, в конечном счете, статический, неинтерактивный макет.
Спрос на графического дизайнера продолжает расти (рост на 7% по сравнению с предыдущим годом), и зарплаты в этой области конкурентоспособны.
Таким образом, мы можем просто определить графический дизайн как изображение внешнего вида вещей.
Статические изображения, даже если они созданы на цифровых носителях или для них, считаются графическим дизайном.
UI (пользовательский интерфейс)
Помните:
A UI — это цифровое пространство, где пользователи видят и воспринимают информацию.
Дизайн пользовательского интерфейса специально ориентирован на визуальный дизайн интерактивных элементов и, как область, живет почти исключительно в цифровых медиа. Интерактивные элементы, такие как раскрывающиеся меню, поля форм, интерактивные элементы, анимация, стили кнопок и многое другое, являются критически важными инструментами в дизайне пользовательского интерфейса.
UI-дизайнер берет структуру и каркасы, созданные UX-дизайнером, и переводит их в высокоточные конечные визуальные результаты, прежде чем передать их команде разработчиков или инженеров для производства.
Дизайн пользовательского интерфейса (UI), напротив, конкретно относится к дизайну интерактивных элементов и, как таковой, живет почти исключительно в цифровых носителях, таких как компьютер, планшет или смартфон. Интерактивные элементы, такие как раскрывающиеся меню, поля форм, интерактивные элементы, анимация, стили кнопок и многое другое, являются важными инструментами для дизайнеров пользовательского интерфейса по всему миру.
Итак, мы можем понять значение дизайна пользовательского интерфейса как расширения и расширения определения графического дизайна, поскольку оно относится к тому, как вещи, которые мы используем и с которыми взаимодействуем, выглядят.
Изображения с некоторой интерактивностью являются пользовательским интерфейсом, даже если они содержат статические изображения.
UX (User Experience)
Помните:
UX — это всеобъемлющий опыт взаимодействия пользователя с продуктом или услугой для достижения цели.
Дизайн взаимодействия с пользователем — это процесс применения ориентированного на пользователя подхода к проектированию для понимания и удовлетворения потребностей пользователей, обладающих удобством использования и , которое приятно.
UX-дизайнеры решают проблемы продуктов, бизнеса, контента, поведения и особенно — как вы уже догадались — людей.
А еще есть UX. UX-дизайн отличается как от пользовательского интерфейса, так и от графического дизайна тем, что он фокусируется на логике и структуре элементов, которые вы действительно видите и с которыми взаимодействуете. Дизайнеры UX обычно доставляют команде UI макеты, прототипы, карты сайтов, потоки и другие артефакты UX.
UX в основном состоит из двух отдельных фаз: исследования и проверки.На этапе исследования дизайнеры UX используют различные инструменты и методы, чтобы лучше понять своих предполагаемых пользователей. Могут быть задействованы конкурентный анализ, интервью с пользователями, создание персон, каркасное моделирование, эвристический анализ и последовательность действий.
А потом, после запуска продукта, идет проверка. Здесь UX-дизайнеры проводят анализ юзабилити / проблемных моментов, чтобы определить, дает ли продукт желаемый результат. Если нет, то на основе пользовательских данных вносятся уточнения и изменения, чтобы конечный результат был лучше и эффективнее.Выявление проблем с удобством использования на раннем этапе предотвращает более дорогостоящие изменения / повторения в дальнейшем.
Процесс проектирования UX служит основой, которая позволяет дизайнеру определять проблему, придумывать потенциальные решения для этой проблемы и проверять решения, которые они создают. В мире существует множество структур процессов, но мы обнаружили, что модель Stanford d.school идеально подходит для ознакомления наших дизайнеров с UX.
5 шагов модели проектирования Stanford d.school:
1. Сочувствие
Дизайнер смотрит на ландшафт, окружающий проблему, понимая ее с максимально возможных точек зрения.
2. Определить
Дизайнер извлекает идеи из исследования, чтобы определить конкретную проблему и задачу, которую нужно решить, и для кого разрабатывать.
3. Идея
После того, как проблема определена, цель дизайнера состоит в том, чтобы «расширить» концепции и результаты, генерируя множество идей — хороших, плохих, глупых или невозможных, — которые можно расставить по приоритетам и изучить дальше.
4. Прототип
На этом этапе происходит сужение от множества решений к одному; цель не в том, чтобы добиться совершенства, а в том, чтобы другие могли ее понять.Прототип позволяет дизайнеру определить потенциальные болевые точки, соображения и области для улучшения.
5. Тест
Разработчик собирает наблюдения и отзывы, чтобы разработать что-то действительно продуманное во всех отношениях и предназначенное для своей аудитории.
Наконец, каркасное моделирование — чрезвычайно важный навык для UX-дизайнеров.
Какой дизайн подходит вам?
Несмотря на то, что существует множество дизайнеров, нет сомнений в том, что дизайнеры UI / UX сейчас пользуются наибольшим спросом.Преодолевая разрыв между внешним видом вещей и их функционированием, эти дизайнеры находятся в авангарде создания новых фантастических цифровых продуктов для людей.
По мере роста спроса на эти продукты возрастает и потребность в хороших дизайнерах UX / UI, которые, в свою очередь, могут получать гораздо более высокие зарплаты.


 ;
;  Часто высококлассных Individual Contributor’ов называют Staff Designer. Если провести аналогию с инженерами, у них тоже есть менеджерский путь и путь в Software Architect.
Часто высококлассных Individual Contributor’ов называют Staff Designer. Если провести аналогию с инженерами, у них тоже есть менеджерский путь и путь в Software Architect.