Правила композиции в графическом и веб-дизайне
Андрей Батурин,Андрей Батурин
Вы можете нарисовать для сайта великолепный логотип, подобрать качественные иллюстрации, написать блестящие тексты, но все эти элементы не раскроют свой потенциал на полную, если у сайта нет правильной композиции. Что это такое и как сделать дизайн сайта приятным для глаз, рассмотрим в этой статье.
Что понимают под композицией
Композиция в веб-дизайне — это гармоничное расположение всех элементов сайта на экране таким образом, чтобы максимально раскрывалось их содержание.
Цель композиции — сделать так, чтобы все элементы дизайна воспринимались целостно и составляли единую картину. Для этого дизайнер помещает самые важные объекты в центр внимания пользователя. Добиться этого можно с помощью ракурса, цвета, контраста и других техник, о которых подробнее поговорим ниже.
В целом же, удачная композиция должна быть естественной и служить задачам дизайна: подчеркнуть какой-то блок на экране, подвести пользователя к нужному действию, перевести его внимание с одного блока на другой и т.д. То есть, она должна быть не только визуально привлекательной, но и эффективной в функциональном плане.
Плохая композиция сразу обращает на себя внимание, режет глаз и вызывает раздражение. Хорошая же условно остается в тени, человек не обращает на дизайн внимания, а просто смотрит на содержание.
Чтобы дизайн был гармоничным и приятным на взгляд пользователей, следуйте базовым принципам и правилам композиции.
Принципы композиции в графическом и веб-дизайне
Удачная композиция складывается из совокупности нескольких элементов: цвета, компоновки, акцентов и пр. Давайте разберем, какими они должны быть.
Цвет
Цвет играет важнейшую роль в композиции. От цветовой гаммы зависит, какое настроение задает дизайн, в каком свете выставляется продукт, какие ассоциации вызывает.
Если цветовая гамма яркая, она создает настроение бодрости, энергичности. Теплые тона ассоциируются со спокойствием, расслабленностью, надежностью. Холодные — с инновационностью, строгостью. Решите, какие ассоциации должен вызывать ваш сайт и продукт и, основываясь на этом, выбирайте цветовую гамму.
Особое внимание при работе над дизайном уделите контрасту. Контраст поможет подчеркнуть нужные разделы, например, кнопки заказа, формы регистрации, информацию о цене. Другие блоки можно, наоборот, затемнить: кнопку отказа, ограничения по условиям акции и т.п.
При выборе цветовой гаммы вам поможет так называемый цветовой круг — палитра всех цветов. Противоположные цвета в круге резко контрастируют, близкие цвета похожи и отлично сочетаются. Стопроцентный вариант, при котором вы точно не ошибетесь — выбрать цветовую гамму из трех цветов, расположенных на углах равнобедренного треугольника, вписанного в этот круг.
Обязательно определите основной цвет и дополнительные. Установите для каждого из них роли. Один — для интерфейса, второй — для контента, третий — для кнопок и т.д.
Установите для каждого из них роли. Один — для интерфейса, второй — для контента, третий — для кнопок и т.д.
Модульная сетка
Эта технология пришла в веб-дизайн из полиграфии и отлично показала себя в разработке сайтов и приложений. Суть модульной сетки в том, что элементы экрана организованы по четкой структуре — сетке. В ней есть ряды и колонки, и каждый отдельный блок находится в своей ячейке: тексты, заголовки, кнопки, иллюстрации и т.д.
Однако в веб-дизайне модульные сетки претерпели изменения. В отличие от полиграфии, сайт не всегда статичен: у него открывается меню, есть выпадающие списки и другие динамические элементы, срабатывающие, когда на них нажимают или наводят курсором. Эти особенности также приходится учитывать при составлении сетки, чтобы динамические блоки не нарушили ее баланс.
Модульная сетка нужна в композиции, чтобы упорядочить информацию на экране, упростить ее восприятие для посетителя сайта и установить связь и иерархию между разными частями страницы. Сетки могут быть простыми, как таблица из нескольких строк и столбцов, а могут — сложными, с разным расстоянием между ячейками и разным размером самих ячеек.
Сетки могут быть простыми, как таблица из нескольких строк и столбцов, а могут — сложными, с разным расстоянием между ячейками и разным размером самих ячеек.
Направление взгляда пользователя
Удачная композиция в дизайне позволяет управлять внимание человека и направлять его к нужным разделам. Здесь есть два вида композиции: Z-образная и F-образная. Считается, что именно по траектории этих букв обычно движется взгляд читателя или посетителя сайта.
В случае с Z — слева направо, затем по диагонали вниз и снова слева направо. В случае с F — сначала вертикально сверху вниз, а затем слева направо вдоль строк.
Такая траектория взгляда естественна для пользователей, и это следует учитывать при выстраивании композиции. Так, ключевые разделы можно разместить на ключевых точках траектории, чтобы взгляд останавливался именно там, где это нужно дизайнеру.
Так вы можете выстроить целый путь пользователя по сайту, основываясь, например, на маркетинговой модели AIDA: внимание, интерес, желание, действие. В начале разместите элемент, который приковывает внимание, затем контент, который заинтересует пользователя, затем основные преимущества продукта, чтобы посетитель его захотел, а в конце — кнопка для заказа или призыв к действию.
В начале разместите элемент, который приковывает внимание, затем контент, который заинтересует пользователя, затем основные преимущества продукта, чтобы посетитель его захотел, а в конце — кнопка для заказа или призыв к действию.
Для направления внимания читателя в композиции можно использовать и более очевидные техники. Например, никто не отменил классическую “стрелочку”, которая переходит от одного раздела к другому и ведет за собой посетителя. Другой способ — нумерация блоков. Взгляд человека в первую очередь зацепится за пункт “1” и далее пойдет по списку.
Для этой же цели подойдут и иллюстрации. Например, фотография человека с вытянутой рукой, которая указывает на форму регистрации. Это упрощенный пример, но принцип понятен.
Правило третей
Еще один способ создать удачную композицию в дизайне — использовать правило третей, упрощенный вариант золотого сечения. Его применяют в графическом и веб-дизайне, в фотографии и живописи.
Суть его в следующем. Поделите экран с помощью двух вертикальных и двух горизонтальных линий на девять одинаковых частей. А теперь обратите внимание на места пересечения этих линий. Из правила третей следует, что именно в этих местах сфокусировано внимание зрителя/читателя.
Поделите экран с помощью двух вертикальных и двух горизонтальных линий на девять одинаковых частей. А теперь обратите внимание на места пересечения этих линий. Из правила третей следует, что именно в этих местах сфокусировано внимание зрителя/читателя.
Поэтому логично на пересечении этих линий размещать самые важные блоки: ключевую информацию, призыв к действию, кнопку заказа или регистрации.
При этом, если у вас на экране один объект, его лучше расположить в левой части экрана. Если объектов несколько, самый главный расположите в правой нижней части.
Свободное пространство
В композиции немаловажную роль играют не только сами объекты, но и пустое пространство между ними. Не стоит загромождать дизайн многочисленными блоками и разделами на одном экране, от которых рябит в глазах. В этом случае вы только раздражаете посетителя сайта и затрудняете ему пользовательский опыт. Ему сложно найти нужную информацию, сложно сделать выбор, сложно читать.
Чтобы избежать этого, добавьте в дизайн “воздуха” — свободного пространства. Но и позаботьтесь о том, чтобы оно корректно отображалось на всех устройствах. Будет неприятно, если на мобильном телефоне интерфейс съедет за пределы страницы и будет виден только пустой фон.
Иерархия блоков
В хорошей композиции с первого взгляда понятно, где находится главный блок страницы, где второстепенный, а где искать кнопки. Показать это помогает иерархия
Чтобы составить визуальную иерархию, используют разные методы. Например, цвет и контраст. Сделайте главный объект более ярким, а второстепенные затемните или сделайте прозрачными.
Подчеркнуть иерархию помогут и шрифты. Подробнее мы разбирали эту тему в статье “Как выбрать шрифты для сайта”. Разные шрифты для заголовков, интерфейса, кнопок и текстов помогут создать логичную иерархию контента.
Баланс
Баланс — еще одна из ключевых составляющих удачной композиции в графическом и веб-дизайне.
В случае с симметричным балансом все очевидно: блоки должны быть расположены в строгой симметрии. Это упорядочивает информацию, делает ее структурированной и упрощает восприятие. Однако симметричный баланс дает мало простора для креатива в дизайне. Поэтому нередко используют другой тип — асимметричный.
При асимметричном расположении объектов добиться баланса можно с помощью вспомогательных методов. Например, уже упомянутых выше правила третей, модульной сетки, иерархии. Кстати, асимметричный баланс помогает создать визуальную иерархию объектов, так как в нем можно задать и подчеркнуть удельный вес каждого объекта.
Для придания асимметричному дизайну сбалансированности можно сделать разные объекты в едином стиле: отрисовать их в схожей цветовой гамме, создать все иллюстрации во время одной фотосессии и т.п.
— От удачной композиции в графическом и веб-дизайне зависит, насколько приятным сайт или полиграфия будут для взгляда пользователей. Чтобы добиться этого, следуйте базовым правилам композиции при выборе цветовой гаммы, расположении объектов, создании иерархии. При хорошей композиции дизайн выполняет свою функцию и ведет пользователя по нужному пути, плавно подводя его к целевому действию.
Чтобы добиться этого, следуйте базовым правилам композиции при выборе цветовой гаммы, расположении объектов, создании иерархии. При хорошей композиции дизайн выполняет свою функцию и ведет пользователя по нужному пути, плавно подводя его к целевому действию.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
айдентика дизайнПонравилось
0
на эту тему
Значение цвета в фирменном стиле компании Цветовая гамма сайта: рекомендации по подбору Как выбрать шрифты для сайта ТОП-10 классических стилей в веб-дизайне Ошибки в веб-дизайне, которые могут стать фатальными История веб-дизайна Дружественный интерфейс: как сделать дизайн сайта удобнымОсновные композиционные элементы в дизайне.
 Основы композиции в графическом дизайне
Основы композиции в графическом дизайнеДизайн и композиция в дизайне. Дизайн — вид проектной, междисциплинарной художественно-технической деятельности по формированию предметной среды. Целью дизайна является создание гармоничной предметной среды, наиболее полно удовлетворяющей материальные и духовные потребности человека. Важнейшие два компонента дизайна: функциональность и эстетичность.
Основные виды дизайна:
1)Графический дизайн. Объектом проектирования являются: шрифты, пиктограммы, фирменный стиль, различные визуальные коммуникации и т.д. Это работа на плоскости.
2)Промышленный дизайн. Объектом проектирования являются: машины, приборы, оборудование, мебель, посуда, одежда. Здесь уже идет работа с объемом.
3)Архитектурный дизайн . Объектом являются: сооружения и их комплексы, включая дизайн интерьера. Идет работа с пространством.
4)Дизайн архитектурной среды . Объектом проектирования является сложно-динамическая система среды обитания человека, оптимальная предметно-пространственная организация и образность различных средовых объектов
Новые
виды дизайна . Выделяют две группы:
Выделяют две группы:
1)Дизайн сферы: экодизайн, эргодизайн (главное условие — отвечать эргономическим требованиям, т.е. удобству пользования), футуродизайн (дизайн проектов будущего, которые по каким-либо причинам не могут быть применены в настоящем), прикладной дизайн, экспозиционный дизайн (выставки), инженерный дизайн (различные технические сооружения, например мосты).
2)Дизайн, нацеленный на результат работ: артдизайн (единичные объекты дизайна, как объект искусства), компьютерный дизайн и web-дизайн.
Важно ! Прежде чем приступать к дизайну объекта, нужно определить его формальные качества: особенности внешнего вида, структурные связи предметов, назначение объекта. После чего определяется содержание работы, и только после этого возможно начинать работу над формой.
Композиция в дизайне
2. Композиция в дизайне. Сущность понятия «композиция». Сущность понятия «гармония». Сущность понятия «формальность».
 Формальная композиция.
Формальная композиция.Композиция в дизайне . Это построение (структура) произведения, дизайна, расположение и связь его частей, обусловленных их компоновкой, отвечающих назначению и технической идее произведения и его художественно-образному замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта.
Сущность работы над композицией заключается в расширении художественной стороны изделия, достижения комплексного единства и упорядоченности путем использования композиционных средств.
Сущность
понятия «композиция» .
Композиция — это связь различных частей
в единое целое, в соответствии с какой
либо идеей. Эти части, вместе взятые,
составляют определенную форму. Термин
«композиция» применяется в двух
аспектах: 1) это целенаправленное
построение художественного произведения,
обусловленное его содержанием, характером
и назначением. 2) это важнейший организующий
элемент художественной формы, придающий
произведению гармоничное единство и
цельность, соподчиняющий его компоненты
друг другу и целому, выступая как атрибут
художественного произведения.
Сущность понятия «гармония» . Гармония, в переводе с греческого, это созвучие, согласие, противоположность хаосу. Гармония означает высокий уровень упорядоченности и отвечает эстетическим критериям совершенства и красоты. Относительно композиции, гармония понимается как ее формальная характеристика.
Сущность понятия «формальность» .Формальная композиция . Форма взаимосвязана с содержанием, но возможно отделение формы от содержания путем замены реалистичных объектов формальными (или абстрактными), но так, чтобы формальная композиция выражала идею и художественно-образный замысел через:
Характеристики и свойства элементов композиции
Через структурную организацию элементов композиции
Представляю вашему вниманию следующую статью из цикла по основам графического дизайна. В ней я хочу поговорить об основных законах композиции. Очень часто эти законы называют принципами дизайна, но на мой взгляд дизайн — это наука достаточно обширная, и она обладает совершенно другими принципами. Их описание возможно найти в книгах по основам теории и методологии дизайна.
Их описание возможно найти в книгах по основам теории и методологии дизайна.
Итак, в первую очередь предлагаю вспомнить понятие композиции.
Композиция – это организация, расположение и связь различных графических элементов, искусство их размещения, важнейшая составляющая художественной формы, сердце графического дизайна. Когда нет композиции — нет дизайна.
Расположение элементов происходит в логической последовательности, определяющей восприятие работы в целом.
Самыми главными законами композиции я считаю следующие:
- Равновесие
Этот закон говорит нам о том, что каждая композиция должна быть устойчивой. То есть местонахождение элементов не должно вызывать сомнений и желания передвинуть их куда-либо.
Посмотрите на рисунок ниже:На рисунке слева два круга находятся в состоянии равновесия, если мы разделим их, то по-отдельности они будут выглядеть уже неуравновешенно. На рисунке справа такая же пара кругов, но сдвинутая относительно осей квадрата, выглядит несбалансированно.

Самым наглядным примером уравновешенной композиции является симметрия, при этом равновесие не всегда симметрично. Как вы, наверняка, догадываетесь, достичь равновесия в асимметрии сложнее.
Взгляните на пример: - Единство
Закон единства (или целостности) композиции считается соблюденным, если при охвате изображения взглядом оно воспринимается как единое целое и не распадается на отдельные части. Должно ощущаться наличие «притяжения» между элементами, они должны «подходить» друг другу. Также должен ясно различаться смысловой центр композиции.Применительно к композиции в графическом дизайне, проверить целостность можно следующим образом: если закрыть часть изображения, то сообщение, которое оно несет, должно измениться. Если оно изменяется, значит композиция целостная.
- Соподчинение
Этот закон говорит о том, что в композиции должна быть доминанта, которая является смысловым центром. Главный элемент сразу бросается в глаза, роль второстепенных — оттенить, подчеркнуть, выделить доминанту и направлять взгляд зрителя при рассматривании.
Хочу сразу предостеречь от возможного недопонимания: смысловой центр никак не связан с геометрическим центром композиции. Также композиционный центр может быть не один.
Для получения более полных знаний советую обратиться к книгам, где основные законы композиции разбираются наиболее полно (применительно к изобразительному искусству). В вы найдете пару таких книг.
Навыки создания правильной композиции очень важны для графического дизайнера. Хочу подчеркнуть именно слово «навыки «, т.к. знания, которые вы не умеете применять на практике не стоят ничего. Поэтому обязательно упражняйтесь, уделяйте этому от 20 минут до 1 часа каждый день, и результат будет налицо!
Как обычно, я желаю вам успехов в ваших начинаниях, побольше усидчивости и терпения!
От автора: сегодня мы поговорим о том, что такое композиция в веб-дизайне, о которой так любят поговорить фотографы, художники и веб-дизайнеры. Новичку в этой сфере может показаться, что это какое-то секретное знание, доступной лишь избранным. Но сегодня вам повезло: я помогу разобраться в этом вопросе, да так, что вы сможете влиять не только на настроение посетителей сайта, но и их решение о покупке. Ну что, поехали?
Но сегодня вам повезло: я помогу разобраться в этом вопросе, да так, что вы сможете влиять не только на настроение посетителей сайта, но и их решение о покупке. Ну что, поехали?
Наверняка, вам часто приходится посещать сайты, которые, на первый взгляд, вроде как и ничего — и картинки красивые, и текст складный, однако, не хватает в них какой-то логичности, завершенности, что ли. А все потому, что владельцы таких сайтов, скорее всего, не стали заморачиваться с соблюдением законов композиции — искусства организовывать элементы сайта, объединяя и расставляя их по своим местам.
Ох уж этот мозг…
Наш мозг имеет способность мгновенно воспринимать информацию и создавать визуальные связи. Объясню на примерах. Ниже вы видите два круга.
Вы сразу же нашли способ различить их, не правда ли? А вот вам задачка посложнее.
Несмотря на такое разнообразие объектов, вы точно сможете описать любой из них.
При чем здесь веб-дизайн, баланс, основы композиции? — спросите вы. Все дело в том, что наш мозг имеет уникальную способность к мгновенной классификации информации. Он может группировать визуально похожие объекты в группы. Используя простейшие визуальные инструменты, вы можете передавать пользователям большой объем информации и управлять их вниманием.
Все дело в том, что наш мозг имеет уникальную способность к мгновенной классификации информации. Он может группировать визуально похожие объекты в группы. Используя простейшие визуальные инструменты, вы можете передавать пользователям большой объем информации и управлять их вниманием.
Композиция — это определенное сочетание элементов сайта
Гармония в соотношениях частей целого, красота и логика построения присуща не только творениям человека. Признаки композиции можно обнаружить в строении вселенной, животных организмов и растений, природных формах. Поэтому термин «композиция» можно одинаково применить к строению веб-сайта, описанию цветка и характеристике ораторской речи.
Проще всего говорить о композиции в веб-дизайне, когда она не соблюдена. Каждый из нас интуитивно чувствует ее присутствие/отсутствие: находятся ли элементы в гармоничном взаимодействии, подчинены ли они главной идее сайта, картины, фотографии.
Чтобы дизайн вашего сайта смотрелся естественно и гармонично, не разваливаясь на отдельные составляющие, следуйте базовым принципам дизайна, описание которых я даю в данной статье.
Выбираем правильные цвета
От выбора цвета зависит то, как люди воспримут ваш сайт, а заодно, и ваш продукт. Приглушенные цвета кажутся нам расслабленными и спокойными, а яркие и контрастные — бодрыми и энергичными.
Подумайте, какую эмоцию вы желаете вызвать в посетителе вашего сайта, а после этого подбирайте подходящую цветовую схему. Хорошим примером может послужить свежий дизайн сайта Orangina, подчеркивающий имидж бренда:
Для привлечения внимания следует использовать цветовые акценты. В контрастных цветах можно, к примеру, оформить самые важные кнопки — «Купить» и «Связаться с нами». Ознакомлю вас с некоторыми важнейшими принципами выбора и сочетания цветов.
1. Дополнительные цвета. Все противоположности на цветовом круге создают сильный контраст, поэтому их использовать можно, но только осторожно.
2. Аналоговые цвета. Такие «соседи» на цветовом круге не имеют сильного контраста.
3. Триада. Практически беспроигрышная комбинация — это равнобедренный треугольник.
4. Тетрада. Две пары дополнительных цветов следует применять очень осторожно, чтобы не добиться хаоса в теплохолодности.
Правило третей — что куда ставить?
Правило третей относится к основам композиции в веб-дизайне. Оно возникло в результате интерпретации правила золотого сечения (может, помните, Леонардо да Винчи еще его использовал на своих картинах).
Вначале хотел для примера показать вам картину «Витрувианский человек», но по причине его чересчур откровенного наряда, точнее, его отсутствия, решил, что не буду. Вдруг, здесь дети статью читают Поэтому полюбуйтесь на Мадонну:
Мысленно проведите на странице две вертикальные и две горизонтальные линии, поделив область на девять равных частей. Считается, что большинство людей фокусируют взгляд именно на точках пересечения этих линий. Вспоминайте о правиле третей каждый раз, когда думаете, куда разместить, к примеру, кнопку с призывом к действию.
Вообще, это довольно забавно, что такое математическое правило применяется к чему-то настолько субъективному, как веб-дизайн. Это своеобразный эстетический компромисс, который создает ощущение сбалансированности на экране, не перегружая его, но и не делая излишне статичным.
Это своеобразный эстетический компромисс, который создает ощущение сбалансированности на экране, не перегружая его, но и не делая излишне статичным.
Расчищаем пространство
Наверняка в детстве родители просили вас навести порядок в своей комнате, потому что (цитирую) «места свободного нет». Эх, золотые слова… Пустое пространство, или, как говорят дизайнеры, «воздух» — эта основа основ композиции веб-дизайна. Иногда он даже важнее, чем контент. Поэтому, если свободного пространства мало, сделайте генеральную «уборку» и не поддавайтесь искушению добавить как можно больше текста, иконок, картинок и т. д.
Сайт не должен быть перегруженным, иначе у людей будет рябить в глазах, и они не смогут «поймать» мысль, которую вы пытались до них донести. Ограничьтесь текстом строго по существу, парой картинок и четко структурированным меню.
Управляйте взглядом пользователя
Существует множество исследований, посвященных тому, как именно люди просматривают веб-сайты, позволяющие понять, как направить взгляд посетителя на самые важные элементы. В результате этих исследований выяснилось, что люди сканируют экран по траектории, напоминающей или букву Z, или букву F, то есть, сверху вниз и слева направо.
В результате этих исследований выяснилось, что люди сканируют экран по траектории, напоминающей или букву Z, или букву F, то есть, сверху вниз и слева направо.
Обладая этим знанием, вы сможете эффективно использовать преимущества визуальной иерархии, проектируя страницы так, что это принесет вам максимальную прибыль и отдачу.
Размещайте картинки, комбинации цветов, шрифты, горизонтальные, диагональные и вертикальные линии в соответствии с визуальными стандартами, и ваши пользователи с удовольствием пойдут по проторенному вами пути, просмотрев вначале самое необходимое, а потом уже — второстепенное.
Хотите, чтобы посетители не прошли мимо конкретной кнопки? Выделите ее контрастным цветом и разместите туда, куда сразу стремится взгляд. Желаете показать, какие обалденные у вас товары? Выделите их на общем фоне и разместите по правилу F-Z или правилу третей, рассмотренному выше.
Таким образом, теория композиции в дизайне web-сайта не является секретным знанием, доступным единицам, и каждый может создать красивый и функциональный сайт самостоятельно, не обращаясь к дорогим специалистам. В интернете существует множество видеокурсов по созданию сайтов с нуля. Дерзайте, и у вас все получится!
В интернете существует множество видеокурсов по созданию сайтов с нуля. Дерзайте, и у вас все получится!
На этом буду заканчивать этот увлекательный, я надеюсь урок. Подписывайтесь на обновления нашего блога, и до встречи в следующих статьях!
Здравствуйте уважаемые посетители школы дизайна интерьера сайт! Сегодня я хочу поговорить об архитектурной композиции, почему она является очень важной составляющей гармоничного интерьера, и для чего, а главное, как её использовать в дизайне интерьера.
Вообще знание законов композиции — это не определённый этап дизайна интерьера (шаги дизайна интерьера) – это первооснова для успешного работы в любой деятельности, связанной с искусством, и как следствие — дизайном интерьера.
Процесс оформления интерьера тесно связан со знанием законов архитектурной композиции. Без знания основ композиции невозможно создать красивый интерьер. Построение интерьеров по законам художественной композиции – это то, что отличает интерьеры профессионалов от интерьеров, созданных любителями.
У людей, не имеющих художественного образования, композиция вызывает большие трудности и непонимание для чего она нужна, и как с ней работать. Однако бывают люди, которые интуитивно чувствуют основные законы композиции, что позволяет им со вкусом одеваться или обставлять свой дом, но таких людей очень мало. Остальным же, в том числе и многим именитым архитекторам и дизайнерам, приходилось и приходится постигать основы композиции сначала в теории (обучение в различных специализированных учреждениях), а затем совершенствовать на практике.
Начинающим также может показаться, что архитектурная композиция и её законы – это нечто неосязаемое и плохо поддающееся пониманию и объяснению, и что ещё хуже: композиция – это полная ерунда, мол, у каждого свой вкус и ему виднее как лучше обставить свою квартиру или дом. Однако это вовсе не так, и у «красоты» (а красота создаётся по законам художественной композиции) есть свои правила и законы, по которым она создаётся.
Итак, давайте попробуем разобраться с этой «композицией», и узнаем что же это такое.
Архитектурная композиция – это композиционная взаимосвязь элементов композиции, расположенных в определённом, с художественной точки зрения, порядке, и имеющие определённые количественные и качественные характеристики, направленные на достижение общей гармонии, целостности и выразительности архитектурного произведения.
Применительно к дизайну интерьера, комната, как основная единица дизайна, со всей располагающейся в ней мебелью, оборудованием, элементами оформления (картинами, светильниками, подсвечниками), рассматривается дизайнерами интерьера, ни что иное, как композиция. При этом план полов, потолков, развёртки каждой отдельной стены комнаты – это своя отдельная композиция, над которой необходимо работать для достижения общей гармонии всей композиции комнаты, квартиры или дома.
Теперь давайте разберём основные правила создания гармоничной композиции:
1. В любой композиции должен быть композиционный центр . Это может быть какой-либо предмет мебели, декоративное панно, камин и т. д.
д.
Центр композиции (центр внимания) должен сразу бросаться в глаза, как только вы попадаете в комнату или помещение. Он должен доминировать и подчинять себе все остальные элементы интерьера, а главное, организовывать пространство помещения. А если в композиции есть центр, то, соответственно, должны быть подчиняющиеся центру дополняющие элементы. Т.е. если в композиции один элемент, то образование гармоничной композиции не произойдёт.
Теперь, когда вы знаете, какие элементы должны присутствовать в любой композиции, необходимо знать, как эти элементы располагаются относительно друг друга. Любая композиция имеет свои определённые границы, будь то рамка картины, развёртка стены или объём всей комнаты. Соответственно центр композиции, обычно, располагается примерно в центре. Остальные (дополнительные) элементы композиции группируются вокруг его (центра).
Элементы вокруг центра композиции могут быть расположены (сгруппированы) по законам симметрии или асимметрии. При группировке элементов архитектурной композиции посредством симметрии через композиционный центр проводится ось. Подчиняющиеся центру композиции элементы группируются по обеим сторонам от оси симметрии. Причём элементы обязательно должны быть одинаковыми по форме и цвету, или, по крайней мере, подобны друг другу.
При группировке элементов архитектурной композиции посредством симметрии через композиционный центр проводится ось. Подчиняющиеся центру композиции элементы группируются по обеим сторонам от оси симметрии. Причём элементы обязательно должны быть одинаковыми по форме и цвету, или, по крайней мере, подобны друг другу.
При ассиметричной группировке элементов композиции провести чёткую ось симметрии невозможно. Такая композиция строится на принципах равновесия элементов. Ассиметричная группировка элементов композиции выглядит следующим образом:
При этом элементы композиции всегда располагаются в определённом ритме (через строго фиксированные расстояния друг от друга) или свободно (без одинакового расстояния между элементами).
Ассиметричное расположение элементов композиции считается более сложным способом группировки элементов, и требует определённой подготовки и опыта, так что на первом этапе хорошо освойте симметрию. Когда вы неберётесь опыта в построении симметричных композиций, тогда вам не составит труда создать и ассиметричную композицию в интерьере.
2. Композиция должна быть уравновешена. В идеале все элементы композиции должны равномерно располагаться по всему объёму в своих границах. Не должно быть перегибов в какую-либо одну сторону (одна сторона наполнена элементами, вторая – пуста). Если в композиции элементы сосредоточены неравномерно, то соответственно нарушаются её важные требования: равновесие и устойчивость.
3. Все элементы композиции должны быть взаимосвязаны между собой. В ней не должно быть случайных элементов. Эта взаимосвязь осуществляется на основе подобия элементов . Элементы могут быть подобны друг другу (тождество), немного отличаться (нюанс) и сильно отличаться (контраст) друг от друга.
На практике это может быть достигнуто несколькими способами: путём применения одного объединяющего цвета на разных элементах, единообразия формы элементов, применение подобных и повторяющихся элементов.
4. Композиционный контраст
Создание гармоничных, эстетически ценных интерьеров базируется на принципе сочетания композиционных контрастов. Это значит, что элементы интерьера должны разделяться на главные и второстепенные, элементы, богато декорированные и лаконичные, элементы со сложной и простой формой.
Это значит, что элементы интерьера должны разделяться на главные и второстепенные, элементы, богато декорированные и лаконичные, элементы со сложной и простой формой.
Благодаря использованию принципов композиционного контраста и создаются красивые интерьеры.
А на этом урок по архитектурной композиции и применения её в интерьере закончен. До скорых встреч на следующих уроках школы дизайна интерьера .
P.S. Если у вас возникли какие-либо вопросы относительно темы сегодняшнего урока, задавайте их в своих комментариях к этой теме.
Похожие материалы:
Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети.
Композиция (от латинского слова «compositio» означает «соединять», «располагать», «составлять», «складывать») — это гармоничная компоновка различных элементов, соединеннае в единое изображение. Существует пять законов композиции: закон целостности, закон пропорций, закон симметрии, закон ритма, закон главного в целом. Эти законы создают единую гармоничную систему композиции. Рассмотрим эти законы, используя их как методы построения композиции.
Эти законы создают единую гармоничную систему композиции. Рассмотрим эти законы, используя их как методы построения композиции.
В общей композиции какие-то из этих методов более важные, какие-то менее, но нужно понимать, что в правильно выстроенной композиции не бывает лишних (ненужных) элементов. Все элементы в композиции взаимосвязаны между собой и работают на общий композиционный строй. Если какие-то элементы явно лишние, значит нарушена целостность композиции. Композиционным приемам можно научиться, а построение композиции можно заранее просчитать.
Свойства формы по восприятию
1. Геометрический вид.
Это свойство формы, определяемое соотношением ее размеров по трем пространственным координатам, а также конфигурацией поверхности формы. В зависимости от преобладания одного из трех измерений выделяют три основных типа формы: объемная, плоская, линейная.
2. Величина.
3. Величина — понятие относительное. Человек, оценивая величину формы, соотносит ее с собой или с соседними формами.
Положение в пространстве . Свойство этой формы, определяется местонахождением среди других форм относительно наблюдателя в трехмерной системе координат. В двумерном поле листа или на экране монитора реально мы можем двигать объект в направлении вертикалей, горизонталей и диагоналей. Эффектов можно добиться всего лишь незначительным смещением фигур в любом из этих направлений.
Зрительная масса. Визуальная оценка зрительной массы заключается в объеме вещества, заключенного в данную форму. Наибольшей массой обладают формы, приближающиеся по геометрии к кубу и шару, минимальная зрительная масса у линейных форм (точка, линия). Это надо учитывать, определяя главные и второстепенные элементы в произведении.
Фактура и текстура
Фактура – свойство, характеризующее внешнее строение поверхности формы (например, шероховатая она или гладкая).
Текстура — материал из которого состоит объект называется текстурой. Например, дерево и полированный камень на ощупь почти одинаковы (это фактура), но рисунок материала у них абсолютно разный (это текстура). Фактура и текстура – мощнейшие средства выразительности. Их воздействие может быть активнее, чем воздействие формы самой по себе. Подчеркнуть, или, наоборот, исказить пропорции, собрать воедино или разбить форму, оторвать от фона или слить с ним – все это может магия фактур.
Фактура и текстура – мощнейшие средства выразительности. Их воздействие может быть активнее, чем воздействие формы самой по себе. Подчеркнуть, или, наоборот, исказить пропорции, собрать воедино или разбить форму, оторвать от фона или слить с ним – все это может магия фактур.
Цвет и тон
Одно из важнейших свойств форм которое обладает определенным цветом и тоном. Выразительность цвета проявляется в ярких, насыщенных цветах и контрастных сочетаниях.
Светотень. Благодаря игры светотени, любую композицию можно сделать объемной, светотень добавляет реалистичность формам композиции.
Приемы композиции
Статика – средство передачи в композиции ощущения покоя.
Вертикальное расположение элементов (вдоль воображаемых вертикальных линий) может оптически уравновесить, утяжелить композицию. Даже маленькому логотипу можно придать монументальность (это нужно учитывать при разработке какого-то конкретного знака, если нужно добавить «весомость», «тяжесть», «значимость»).
Четкий контур, симметрия, прирост сложности к центру, заполненность пространства, многоэлементность — все это признаки закрытого типа композиции. Такой тип композиции логично использовать для передачи недвижимости, монументальности, угнетенности, устойчивости, стабильности и так далее. Часто именно в закрытых композициях используется статика с внутренней динамикой.
Динамика — элементы, расположенные по диагональным линиям усиливают визуальное движение. Придает экспрессивный характер изображению и соответственно это мы используем при разработке конкретной задачи. Например, для открытой композиции – преимущественно строится от центра, устанавливается несколько композиционных узлов, вокруг которых происходит развитие элементов, используется ритмический ряд. Применяется для создания ощущения пространства.
Симметрия — свойства фигур в композиции, расположенных на одном перпендикуляре к данной плоскости (или прямой), по разные стороны от нее и на одинаковом расстоянии от нее. Эти фигуры симметричны относительно этой плоскости или прямой. Симметрия может быть полной и неполной. Неполная симметрия создает соотносительность масс правой и левой частей, но не идентичность.
Эти фигуры симметричны относительно этой плоскости или прямой. Симметрия может быть полной и неполной. Неполная симметрия создает соотносительность масс правой и левой частей, но не идентичность.
Асимметрия — отсутствие симметрии. При асимметричной композиции большая часть элементов смещается в сторону от воображаемой оси симметрии (или от центра). С помощью симметрии мы можем придать статичность изображению, а асимметрия, наоборот, усиливает динамику. Причем хочу заметить, что асимметрия и динамика не означают хаос в композиции. В асимметрических композициях достичь равновесие тяжелее. Достигается за счет уравновешения масс по цвету и форме, расположению в пространстве. Правильно выстроенные элементы приносят гармонию и устойчивость композиции.
Пропорции (в переводе с латинского означает «соотношение», «соразмерность» ). В композиции пропорции — это соотношение величин элементов и всего изображения в целом. Самые простые пропорции основаны на кратких и целочисленных отношениях 1:2; 3:4 и т. д. Мой вам совет — при размещении блока композиции на листе соблюдайте такой тип пропорций. Например, сверху отступ от края листа 1 единица, а снизу 2 (1:2) и т. п. Так она не «завалится вниз» и не «улетит вверх». Самое знаменитое пропорциональное отношение — «золотое сечение». Человеческую фигуру перевязывают поясом, отмеряют потом расстояние от пояса до ступней – это величина пропорционально относится к расстоянию от тела до макушки, а весь рост человека относится к длине от пояса до ступней. «Ряд Фибоначчи»-каждое число является суммой двух предыдущих — 1 ,1 ,2 ,3 ,5,8, 13, 21. Пропорции гармонично держат динамичные и статичные композиции. Динамика всегда определяется двумя разными соотношениями меньшей и большей величинами (3:4), а статика (1:1).
д. Мой вам совет — при размещении блока композиции на листе соблюдайте такой тип пропорций. Например, сверху отступ от края листа 1 единица, а снизу 2 (1:2) и т. п. Так она не «завалится вниз» и не «улетит вверх». Самое знаменитое пропорциональное отношение — «золотое сечение». Человеческую фигуру перевязывают поясом, отмеряют потом расстояние от пояса до ступней – это величина пропорционально относится к расстоянию от тела до макушки, а весь рост человека относится к длине от пояса до ступней. «Ряд Фибоначчи»-каждое число является суммой двух предыдущих — 1 ,1 ,2 ,3 ,5,8, 13, 21. Пропорции гармонично держат динамичные и статичные композиции. Динамика всегда определяется двумя разными соотношениями меньшей и большей величинами (3:4), а статика (1:1).
Закономерности композиционных структур
Ритм — чередование разных элементов в композиции и интервалов. Трудно представить композицию без ритма. Взаимодействие элементов между собой — это и есть ритм. Ритм может быть вертикальным — чередование отдельных элементов в вертикальном направлении. Чередование в горизонтальном направлении — горизонтальный ритм, он, как правило, придает статичность композиции, замедляет ее.
Чередование в горизонтальном направлении — горизонтальный ритм, он, как правило, придает статичность композиции, замедляет ее.
Метр — это повторяемость одинаковых элементов и интервалов.
Ритмические закономерности композиции:
Контраст — ярко выраженное противопоставление элементов в ритмической структуре. Контраст может быть тоновым, цветовым, по размеру, по форме, по положению.
Нюанс — слабо выраженное изменение элементов в ритмической структуре относительно друг друга. Нюанс позволяет нам сделать элементы ненавязчивыми, что помогает создавать гармонию в композиции.
Движение — постепенное изменение элементов в ритмической структуре в пределах заданного диапазона.
Иногда просто необходимо для создания динамичной композиции, чтобы «заставить ее элементы двигаться». Для этого мы распределяем свободное пространство по направляющим движения элементов. Пространство, по которому «двигается элемент», может как вписываться в композиционные границы, так визуально и выходить за его пределы.
Акцент — от латинского «ударение». Элемент, который мы в композиции особо подчеркиваем, делаем на нем ударение, акцентируем внимание зрителя на нем. Достигаем этого по уже знакомым нам изменениям композиционных закономерностей: цвет, тон, форма, размер, положение. Бывает, что акцент делают на маленький элемент композиции, но при этом он буквально «взрывает» ее.
Также присущи качества, которые изменяют структуру: цвет, тон, форма, размер, положение.
Доминанта — преобладание одной части структуры над другой.
Например преобладание какого-либо цвета или элементов определенной формы и т. п.
Также присущи качества, которые изменяют структуру: цвет, тон, форма, размер, положение.
Есть такая особенность психологии человека, что он не стремится к монотонности и повторяемости, а наоборот, к развитию, совершенствованию, движению. И ту же композицию мы стремимся сделать визуально очень интересной, привнести динамику, чем-то привлечь внимание зрителя.
А достигается это путем применения вышеперечисленных методов. Причем нет жестких правил применения какого-то одного из них. Их можно сочетать между собой. Главное не забывать о гармонично выстроенной композиции и не «засорять» ее лишними «спецэффектами».
Рекомендуем также
Основы композиции в дизайне
Мы подготовили для вас статью об основах композиции в дизайне.
Что такое композиция?
В любом виде искусства ключевую роль играет правильное расположение элементов произведения, позволяющее наиболее точно передать идею этого произведения. То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое.
Геометрический и композиционный центр.
Мы строим композицию на плоскости. Будь то фотография, лист бумаги или монитор компьютера. Если через эту плоскость провести две диагональные линии, точка их пересечения укажет на геометрический центр нашей будущей композиции. Любой предмет, вписанный в этот центр, будет чувствовать себя вполне уверенно.
Любой предмет, вписанный в этот центр, будет чувствовать себя вполне уверенно.
(совпадение геометрического и композиционного центров)
Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры. То есть, в композиционном центре находится основной сюжет произведения.
Композиционный центр и геометрический центр композиции могут не совпадать.
Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Композиционный центр может быть выделен:
— контрастом света и тени
— контрастом цвета
— размером
— формой
Основные понятия и правила композиции.
Диагональные линии в композиции:
График на рисунке слева означает рост. График на рисунке справа означает падение. Так уж сложилось. И, соответственно, в композиции диагональная линия, проведенная от левого нижнего угла к правому верхнему воспринимается лучше, чем линия, проведенная от левого верхнего угла к правому нижнему.
Замкнутая и открытая композиция:
В замкнутой композиции основные направления линий стремятся к центру. Такая композиция подойдет для передачи чего-то устойчивого, неподвижного.
Элементы в ней не стремятся за рамки плоскости, а как бы замыкаются в центре композиции. А взгляд с любой точки композиции стремиться к этому центру. Для ее достижения можно использовать компактное расположение элементов в центре композиции, обрамление. Расположение элементов таким образом, чтобы все они указывали на центр композиции.
Открытая композиция, в которой направления линий исходят от центра, дает нам возможность продолжить мысленно картину и увести ее за рамки плоскости. Она подходит для передачи открытого пространства, движения.
Правило золотого сечения:
Гармония — это слаженность. Единое целое, в котором все элементы дополняют друг друга. Некий единый механизм.
Нет ничего более гармоничного, чем сама природа. Поэтому и понимание гармонии приходит к нам от нее. А в природе огромное количество зрительных образов подчиняется двум правилам: симметрии и правилу золотого сечения.
А в природе огромное количество зрительных образов подчиняется двум правилам: симметрии и правилу золотого сечения.
Что такое симметрия понятно. А что такое золотое сечение?
Золотое сечение можно получить, если разделить отрезок на две неравные части таким образом, чтобы отношение всего отрезка к большей части равнялось отношению большей части отрезка к меньшей. Это выглядит так:
Части этого отрезка примерно равны 5/8 и 3/8 от всего отрезка. То есть, по правилу золотого сечения зрительные центры в изображении будут располагаться так:
Правило трех третей:
В этом рисунке не соблюдено правило золотого сечения, но создается ощущение гармонии. Если разделить плоскость, на которой находятся наши геометрические фигуры на девять равных частей, мы увидим, что элементы расположены на точках пересечения разделяющих линий, а горизонтальная полоса совпадает с нижней разделительной линией. В этом случае действует правило трех третей. Это упрощенный вариант правила золотого сечения.
Динамика и статика в изображении, движение, ритм.
Динамичная композиция — композиция, при которой создается впечатление движения и внутренней динамики.
Статичная композиция (статика в композиции) — создает впечатление неподвижности.
Изображение слева выглядит статичным. На картинке справа создается иллюзия движения. Почему? Потому что мы прекрасно знаем из своего опыта, что будет с круглым предметом, если наклонить поверхность, на которой он находится. И воспринимаем этот предмет даже на картинке движущимся.
Таким образом, для передачи движения в композиции можно использовать диагональные линии.
Так же можно передать движение, оставив свободное пространство перед движущимся объектом, чтобы наше воображение могло продолжить это движение.
Статика в композиции достигается отсутствием диагональных линий, свободного места перед объектом и наличием вертикальных линий.
Ритм — один из ключевых моментов в искусстве. Он может сделать композицию спокойной или нервной, агрессивной или умиротворяющей. Ритм обусловлен повторением.
Ритм обусловлен повторением.
Ритм в изобразительном искусстве может создаваться повторением цвета, объектов, пятен света и тени.
Симметрия и асимметрия в композиции, достижение равновесия.
Симметрия:
В природе большое количество зрительных образов подчиняется закону симметрии. Именно поэтому симметрия легко воспринимается нами и в композиции. В изобразительном искусстве симметрия достигается таким расположением объектов, что одна часть композиции, как будто являются зеркальным отражением другой. Ось симметрии проходит через геометрический центр. Симметричная композиция служит для передачи покоя, устойчивости, надежности, иногда, величества. Однако создавать изображение абсолютно симметричным не стоит. Ведь в природе не бывает ничего идеального.
Симметрия — это самый простой способ добиться равновесия в композиции. Однако, не единственный.
Асимметрия, достижение равновесия:
Чтобы понять, что такое равновесие можно представить механические весы.
В данном случае работает закон симметрии. Слева и справа на весах на одинаковом расстоянии симметрично расположены два предмета одинаковой формы и размера. Они создают равновесие.
Асимметрия нарушит это равновесие. И если один из объектов будет больше, то он по-просту перевесит меньший.
Однако возможно уравновесить эти объекты, добавив в композицию что-нибудь, в качестве противовеса. Асимметрия при этом сохранится:
Так же добиться равновесия при асимметрии можно будет, перевесив больший предмет ближе к центру:
Достижение равновесия является одним из самых значимых этапов при построении ассиметричной композиции. Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.
Заключение.
Правила композиции не являются обязательными для соблюдения. Даже наоборот. Некоторые правила противоречат один другому. Однако, прежде чем нарушать какое-либо правило, его надо знать и уметь им пользоваться. Помните, если Вы нарушаете правила, Вы должны четко осознавать, ДЛЯ ЧЕГО Вы это делаете.
Помните, если Вы нарушаете правила, Вы должны четко осознавать, ДЛЯ ЧЕГО Вы это делаете.
Ссылка на источник
Дизайн и композиция в дизайне. Дизайн — вид проектной, междисциплинарной художественно-технической деятельности по формированию предметной среды. Целью дизайна является создание гармоничной предметной среды, наиболее полно удовлетворяющей материальные и духовные потребности человека. Важнейшие два компонента дизайна: функциональность и эстетичность. Классические виды дизайна: 1) Графический дизайн. Объектом проектирования являются: шрифты, пиктограммы, фирменный стиль, различные визуальные коммуникации и т.д. Это работа на плоскости. 2) Промышленный дизайн. Объектом проектирования являются: машины, приборы, оборудование, мебель, посуда, одежда… Здесь уже идет работа с объемом. 3) Архитектурный дизайн. 4) Дизайн архитектурной среды. Объектом проектирования является сложно-динамическая система среды обитания человека, оптимальная предметно-пространственная организация и образность различных средовых объектов. (во блин! как нам повезло, что никакого отношения к этому виду дизайна мы не имеем!) Новые виды дизайна. Выделяют две группы: * Дизайн сферы: экодизайн, эргодизайн (главное условие — отвечать эргономическим требованиям, т.е. удобству пользования), футуродизайн (дизайн проектов будущего, которые по каким-либо причинам не могут быть применены в настоящем), прикладной дизайн, экспозиционный дизайн (выставки), инженерный дизайн ( различные технические сооружения, например мосты). * Дизайн нацеленный на результат работ:
артдизайн (единичные объекты дизайна, как объект искусства), штриховой,
компьютерный дизайн и, наконец, наш любимый,
web-дизайн. Важно. Прежде чем приступать к дизайну объекта, нужно определить его формальные качества: особенности внешнего вида, структурные связи предметов, назначение объекта. После чего определяется содержание работы, и только после этого возможно начинать работу над формой. (к сожалению, неопытные web-дизайнеры часто делают наоборот: находят какой-нибудь красивый шаблон сайта и содержимое сайта подгоняют под этот шаблон.) Композиция в дизайне. Это построение (структура) произведения, дизайна, расположение и связь его частей, обусловленных их компоновкой, отвечающих назначению и технической идее произведения и его художественно-образному замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта. Сущность работы над композицией заключается в расширении художественной стороны изделия, достижения комплексного единства и упорядоченности путем использования композиционных средств.
Сущность понятия «композиция» Композиция — это связь различных частей в
единое целое, в соответствии с какой либо идеей, которые вместе взятые
составляют определенную форму.
Сущность понятия «гармония» Гармония, в переводе с греческого, это созвучие, согласие, противоположность хаосу. Гармония означает высокий уровень упорядоченности и отвечает эстетическим критериям совершенства и красоты. Относительно композиции, гармония понимается как ее формальная характеристика.
Сущность понятия «формальность» Формальная композиция. Форма взаимосвязана с содержанием, но возможно отделение формы от содержания путем замены реалистичных объектов формальными (или абстрактными), но так, чтобы формальная композиция выражала идею и художественно-образный замысел через: -характеристики и свойства элементов композиции -через структурную организацию элементов композиции 3 основных вида композиции:
фронтальная, объемная, объемно-пространственная. Фронтальная. Распределение элементов по двум направлениям: вертикальному и горизонтальному. Относят плоскостные композиции и рельеф. Объемная. Распределение элемента по координатам высоты, ширины и глубины. Объемно-пространственная. Состоит из нескольких объемных композиций, расположенных в пространстве с определенными интервалами. Условия от которых зависят сохранение фронтальности композиции: 1) Определенное соотношение между вертикальными и горизонтальными размерами. 2) Фронтальность зависит от силуэта плоскости. 3) Зависит от характера элементов по глубине. 4) Фактурность поверхности, цвет…
Элементы композиции 3 основных элемента: точка, линия, пятно. У точки и линии нет свойств (кроме одного: если точку увеличить до определенных размеров, она превращается в пятно, и наоборот) Классификация свойств пятен: Физические:
величинные (размеры и пропорции), пластические (форма и структура), свойства
поверхности пятна (цвет, фактура, текстура и т. Субъективные: (состоят из комбинаций физических): выразительность/невыразительность, статичность/динамичность.
Размещение элементов Степень контакта элементов композиции: * Полное отсутствие связи. * Подразумевающиеся (логические) связи. * Физический контакт или очевидные связи. * Физический контакт со слиянием группы, монолит. Композиционные оси — это невидимые оси композиции (силовые линии) на которых расположены элементы. Оси выявляют структуру изображения и обеспечивают взаимодействие элементов и целостность композиции. Размещение фронтальной композиции: плоскостной и иллюзорно-пространственный. В плоскостном варианте элементы двухмерны и не накладываются друг на друга. В иллюзорно-пространственном варианте элементы объемные, они накладываются друг на друга и добавляется перспектива. В зависимости от размещения выделяют следующие типы композиции: замкнутая (ничего не выходит за пределы визуального восприятия композиции), неограниченная (подразумевается продолжение композиции за пределами визуального восприятия)
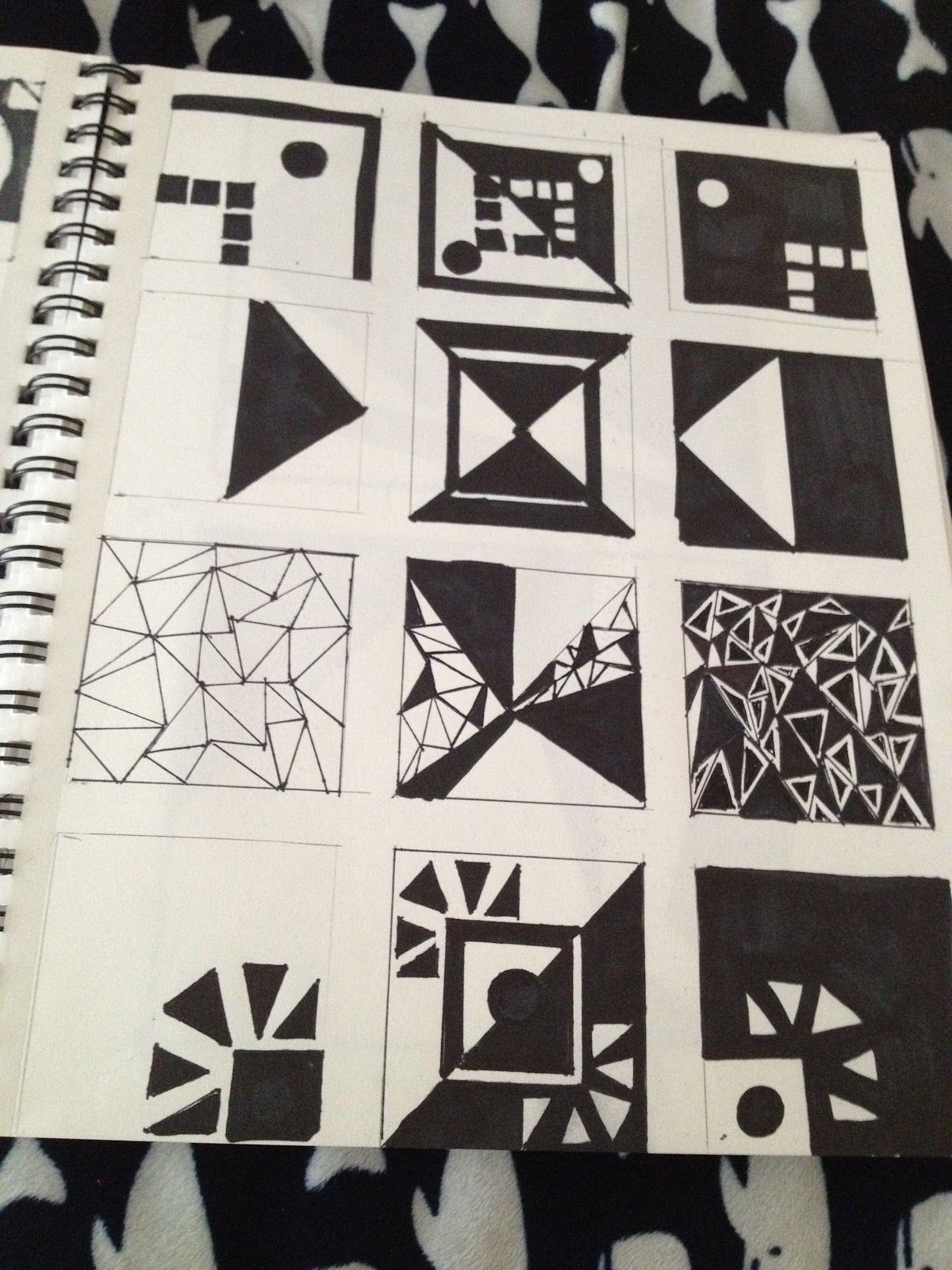
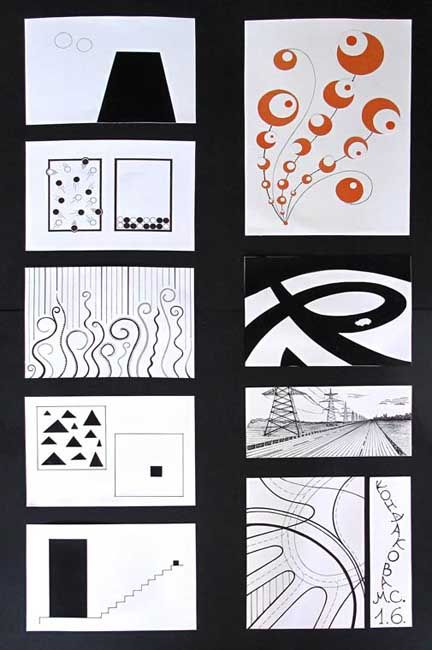
ЗАДАНИЕ: Сделать 4 композиции: 1) Показать полное отсутствие связи 2)
Показать логическую связь элементов 3) Изобразить физический контакт элементов
4) Из элементов составить монолит, т.
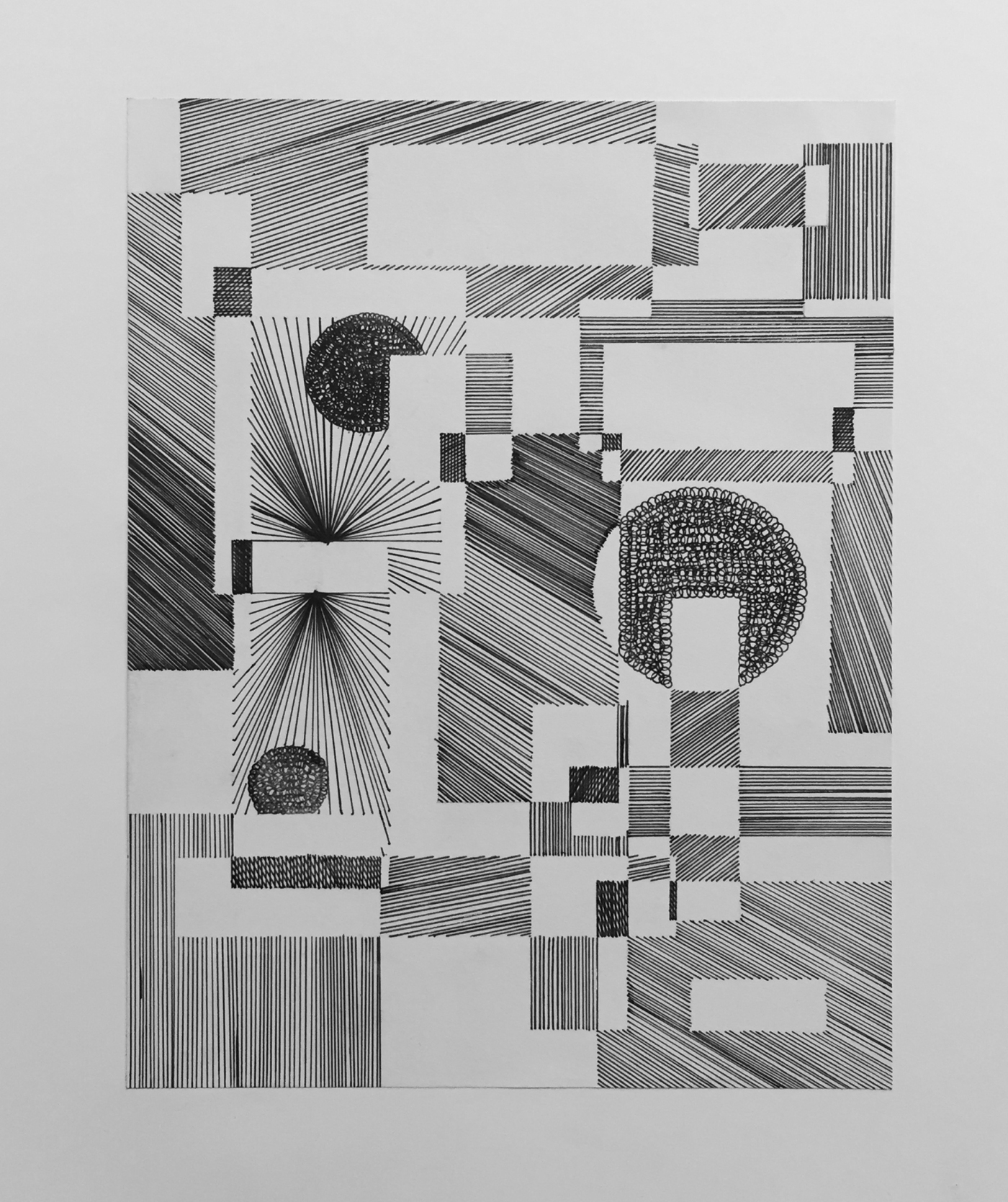
Примеры работ
Содержание Лекция2 |
3.4. Практическая работа по построению формальной композиции
3.4. Практическая работа по построению формальной композиции
Принципы построения формальной композиции составляют основу любого произведения графического дизайна, являются общими для всех типов композиции. При рассматривании композиции из реальных объектов, определяющих сюжетное произведение или натюрморт, возникает эмоциональный образ, который усиливается цветовым, ритмическим, пластическим строем произведения. В случае формальной композиции сами абстрактные формы эмоционально воздействуют на зрителя и вызывают определенные ассоциации.
Композиционные задачи выявляются более точно, если убрать сюжетную, изобразительную нагрузку, поэтому в качестве упражнений при изучении основ мы, как правило, создавали именно формальные композиции.
Работая над композицией, необходимо:
? четко определить задачи будущего композиционного произведения;
? определить состав необходимых изобразительных средств;
? представить результат – яркий художественный образ;
? создать целостную художественно-образную форму.
Упражнения на создание абстрактных композиций предлагал студентам Баухауза И. Иттен. Подобные задачи развивают художественное мышление и помогают освоить средства создания образа. По заданию Иттена, в основе композиции должна была лежать одна из трех характерных форм: прямоугольная (состоящая из вертикальных и горизонтальных линий), треугольная (состоящая из наклонных) и круглая (из кривых с четко выраженной кривизной). Необходимое условие: количество элементов должно быть оптимальным, а их совокупность должна выглядеть гармонично (рис. 3.63, 3.64).
Рис. 3.63. Г. Тельтшер. Композиция из прямоугольных форм. Веймар. 1921 г.
Следующий пример задания Иттена – композиция, в которой задействованы линейные мотивы, составленные из элементов круга, прямоугольника и треугольника (рис. 3.65, 3.66).
Еще одно упражнение – создание композиции, в которой ясно просматривается система внутренних связей. Для этого необходимо выявить акцентные точки, которые присущи каждой форме. Правильная расстановка акцентов усиливает силовое поле картины, ее выразительность (рис. 3.67).
Правильная расстановка акцентов усиливает силовое поле картины, ее выразительность (рис. 3.67).
Рис. 3.64. Упражнение с круговыми формами. Веймар. 1920 г.
Рис. 3.65. М. Дебус. Линейная композиция на основе мотива треугольника. Берлин. 1928 г.
Рис. 3.66. Ф. Виндшейф. Композиция с различными геометрическими формами. Берлин. 1932 г.
Рис. 3.67. Г. Штаух. Композиция, отражающая движение взгляда по акцентным точкам и соединяющим их линиям. Берлин. 1928 г.
Конструирование любого произведения графического дизайна должно начинаться с первых эскизов. Это помогает определить оптимальный формат. Геометрически конструктивная организация плоскости картины объединяет акцентные точки между собой и укрепляет ее построение.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес7 правил, благодаря которым композиция в дизайне будет идеальной • Дизайн
Это как радуга после дождя… Как специи в супе… Как мороз в холодильнике… Это – обязательно. Вы можете представить себе дизайн, организованный без знания основных принципов и тонкостей композиции? Специально для вас мы подготовили правила, благодаря которым ваша композиция в дизайне благодаря им станет идеальной.
Вы можете представить себе дизайн, организованный без знания основных принципов и тонкостей композиции? Специально для вас мы подготовили правила, благодаря которым ваша композиция в дизайне благодаря им станет идеальной.
7 правил работы с композицией для дизайнеров
1. Старайтесь смотреть на предметы как бы вскользь, не всматриваясь в каждый элемент отдельно;
2. Держите в фокусе мотив ровно до тех пор, пока не обнаружите основные цветовые оттенки;
3. Создание композиции – это всегда творчество. Поэтому вам важно полностью исключить непроизвольности и все случайности, внести порядок в работу и расстановку изображений;
4. Если у вас нет порядка (пускай и без строгости), то нет и композиции. Порядок необходим, чтобы точно определить место каждой вещицы в общем «котле», понять тонкости ее создания так легко, как не было никогда до этого;
5. Пестрота и излишняя яркость – проблема многих дизайнеров. Ваша задача состоит в том, чтобы избавиться от нее, сделав акценты на сдержанности и тонком ощущении вкуса. Компоновку начинают с черчения прямоугольника, который определит формат будущего рисунка;
Компоновку начинают с черчения прямоугольника, который определит формат будущего рисунка;
6. Расставляйте предметы под разными углами и оттенками, изменяйте точку зрения на предметы. Вам нужно сделать так, чтобы созданный вариант на 100% отражал ваш замысел, вкус и чувство красоты;
7. Общее правило специалистов в области дизайна – использование не больше 4-х цветов. Вам важно собрать и объединить элементы по однородным признакам (фактура, цвет, форма и другие).
С опытом и знаниями приходят новые принципы построения композиций, создания оригинальных решений и дизайна. Только несколько лет активной и сложной работы подарят вам возможность наслаждаться вкусом, тонким очарованием каждой вещи в идеальной композиции. Нам же только остается пожелать вам успехов в создании принципов и правил, которые станут для вас настоящим «золотым запасом» идей и источником вдохновения.
Заходите к нам на сайт почаще, специально для наших читателей мы собираем лучшие идеи дизайна, построения композиций и других направлений. С нами вы гарантированно вырастете как профессионал и мастер создания настоящих шедевров из простых и оригинальных вещиц. Приходите к нам, приводите друзей и позвольте себе наслаждение чем-то новым и удивительным.
С нами вы гарантированно вырастете как профессионал и мастер создания настоящих шедевров из простых и оригинальных вещиц. Приходите к нам, приводите друзей и позвольте себе наслаждение чем-то новым и удивительным.
Графический дизайн обучение: композиция и группировка | в постели с арт-директором
100 % начинающих дизайнеров сталкиваются с проблемой организации объектов в дизайне. Каждый раз, когда вы начинаете разрабатывать макет визитки, упаковки или веб-страницы, думайте о принципах дизайна.
Графический дизайн обучение. Дизайнеры группируют объекты, чтобы установить связи между объектами
Группируя, вы устанавливаете визуальные связи между объектами, улучшая визуальную иерархию.
Важное замечание! В литературе и статьях можно встретить другое название принципа — принцип близости. Принцип группировки и принцип близости это почти одно и тоже. В западной литературе про гештальт-принципы используется термин «Proximity» — близость. В дословном переводе на русский означает близость.
Принцип группировки и принцип близости это почти одно и тоже. В западной литературе про гештальт-принципы используется термин «Proximity» — близость. В дословном переводе на русский означает близость.
Как группировать объекты в графическом дизайне
Дизайнеры группируют объекты в дизайне, чтобы упростить зрителю восприятие сообщенияДизайнеры группируют объекты в дизайне, чтобы упростить зрителю восприятие сообщения
Чтобы объединить объекты, разместите их как можно ближе к друг другу. Дизайнер-новичок старается раскидать объекты по всему пространству, ограничивая себя размерами макета. Вы придерживайтесь другой тактике. Найдите объекты дизайна, которые связаны по смыслу. Например, в визитке это фамилия и должность, адрес и реквизиты компании, логотип и дескриптор. Вместо разрозненного набора объектов у вас должны получиться 3 группы.
Правило группировки в графическом дизайне
Дизайнеры придерживаются принципов графического дизайна на подсознательном уровне. Рассмотрим правило на примере дизайна веб-страницы. Строители интернет-сайтов мастерски организуют контент. Вам, как дизайнеру, необходимо структурировать информацию и найти визуальные связи между объектами.
Рассмотрим правило на примере дизайна веб-страницы. Строители интернет-сайтов мастерски организуют контент. Вам, как дизайнеру, необходимо структурировать информацию и найти визуальные связи между объектами.
Смысловой блок на веб странице сайта состоит из картинки, заголовка параграфов текста
Возьмём, например, смысловой блок. Он состоит из заголовка, подзаголовка, основного текста и картинки. Иногда в смысловом блоке можно встретить кнопки, формы и другие элементы веб-дизайна.
Правило группировки объектов в графическом дизайнеПравило группировки объектов в графическом дизайне
Вернёмся к простому смысловому блоку и попробуем сформулировать принцип, который организует дизайн веб-страницы. Самые маленькие расстояния будут между параграфами текста, чуть больше у блока текста и заголовка, и самые большие между группами.
Правило группировки объектов в графическом дизайне: расстояния внутри группы всегда меньше расстояний между группами.А расстояния между группами всегда меньше расстояний между смысловыми блоками.
Почему важно группировать информацию
Существует мнение, что объекты, расположенные рядом, связаны между собой. Приведём пример из организации пространства. Где вы сейчас находитесь? В школе, на кухне или в парке? Если на кухне, то перед вами стол, посуда и бытовая техника. В дизайне интерьера это называется функциональным зонированием. Мы ожидаем увидеть чайник на кухне а кровать в спальне, но никак не наоборот. Мы склонны группировать и структурировать объекты — нам так проще воспринимать окружающий мир.
Эта статья является частью образовательного онлайн-курса «Графический дизайн в два клика». Чтобы закрепить понимание я советую прочитать статью и пройти домашнее задание в Figma. Начало темы в статье «Теория графического дизайна: правильно группируем объекты».
Начало графического дизайна: верстка и композиция
Урок 3: Макет и композиция
/ en / начало-графический-дизайн / цвет / содержание /
Что такое состав?
Во многих отношениях макет и композиция — это строительных блоков дизайна. Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Почему композиция так важна? Короче говоря, это способ организации вашего контента .Неважно, работаете ли вы с текстом, изображениями или элементами графики; без продуманного, хорошо составленного макета ваша работа развалится.
Посмотрите видео ниже, чтобы узнать больше о макете и композиции.
Пять основных принципов
Ключ к овладению версткой и композицией — мыслить как дизайнер . К счастью, это проще, чем кажется. Есть пять основных принципов , которые могут помочь вам преобразовать вашу работу и заострить внимание на дизайне.Помните о них во время следующего проекта и ищите способы их применения.
Вблизи
Proximity — это использование визуального пространства для отображения отношений в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
Группы, которые НЕ связаны между собой , должны быть разделены на , чтобы визуально подчеркнуть отсутствие связи между ними.В общем, это упрощает вашу работу для понимания с первого взгляда , будь то чисто текст или что-то более визуальное.
Белое пространство
Белое пространство — важная часть любой композиции. Это не означает буквальное пробелов ; это просто означает отрицательного пространства , например, пробелы между вашим контентом, между строками и даже внешние поля.
Не существует единственного способа правильно использовать пустое пространство, но хорошо понимать его цель.Пустое пространство помогает вам определять и разделять различных разделов ; это дает вашему контенту пространство для дыхания . Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, врач прописал небольшое белое пространство.
Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, врач прописал небольшое белое пространство.
Выравнивание
Мировоззрение — это то, с чем вы постоянно сталкиваетесь, даже если вы этого не осознаёте. Каждый раз, когда вы вводите электронное письмо или создаете документ, текст выравнивается автоматически .
При выравнивании объектов самостоятельно (например, изображений или отдельных текстовых полей) сделать это правильно может быть непросто.Самое главное, чтобы соответствовал .
Может помочь представить, что ваш контент расположен внутри сетки , как в примере ниже. Обратите внимание на невидимую линию , центрирующую каждое изображение относительно текста? Каждая группа также имеет равных интервалов и выровненных с равными полями .
Это внимание к деталям , которое упрощает навигацию по композиции. Без последовательного согласования ваша работа может начать казаться дезорганизованной.
Без последовательного согласования ваша работа может начать казаться дезорганизованной.
Контрастность
Контрастность просто означает, что один элемент отличается от другого . В макете и композиции контраст может помочь вам во многих вещах, например, привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Чтобы создать контраст в приведенном ниже примере, мы использовали цвета , более одного стиля текста и объекты разных размеров . Это делает дизайн более динамичным и, следовательно, более эффективным в передаче сообщения.
Иерархия
Contrast также тесно связана с иерархией , которая представляет собой визуальную технику, которая может помочь зрителю ориентироваться в вашей работе. Другими словами, он показывает им, с чего начать и куда двигаться дальше, используя различных уровней акцента .
Установить иерархию просто: просто решите, какие элементы вы хотите, чтобы читатель заметил в первую очередь, а затем выделите их . Высокоуровневые или важные предметы обычно крупнее, смелее или в чем-то привлекают внимание.
Высокоуровневые или важные предметы обычно крупнее, смелее или в чем-то привлекают внимание.
Повтор
Повторение — это напоминание о том, что каждый проект должен иметь согласованный внешний вид . Это означает поиск способов усилить ваш дизайн, повторяя или повторяя определенные элементы.
Например, если у вас есть определенная цветовая палитра , ищите способы, чтобы перенести ее через . Если вы выбрали особый стиль заголовка , используйте его каждый раз .
Это не только из эстетических соображений — постоянство также может облегчить чтение вашей работы.Когда зрители знают, чего ожидать от , они могут расслабиться и сосредоточиться на контенте.
Собираем все вместе
Можно сказать, что макет и композиция — это невоспетых героев дизайна. Их роль легко не заметить, но они являются частью всего, что вы делаете.
Принципы, которые вы только что изучили, могут помочь вам улучшить любой проект. Достаточно всего внимания к деталям , и вы сможете создавать красивые, профессионально выглядящие композиции.
Надеемся, вам понравилось изучать основы композиции!
Обязательно ознакомьтесь с остальными нашими темами о графическом дизайне, в том числе:
/ ru / begin-graphic-design / images / content /
5 правил дизайнерской композиции и верстки
Все знают, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от того, как повар готовит еду.Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. Д.) — это рецепт, который она использует для приготовления еды, тогда подумайте дизайн-макета и композиции в качестве окончательной обшивки.
Конечно, шеф-повар мог бросить все в миску и назвать это хорошим. Или она могла бы расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке.Со временем и вниманием она может создать невероятные впечатления для человека, принимающего пищу.
Читайте дальше, чтобы узнать больше о различных способах структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиуровневого торта.
1. Сетка
—
Сетки упорядочивают графический дизайн. Они ускоряют процесс проектирования, помогая дизайнерам решить, где разместить контент, а не где его можно разместить.
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты.В современном веб-дизайне чистые линии сетки стали популярными, и избежать их практически невозможно. Для этого есть несколько простых причин: сетки делают ваш дизайн более чистым, эффективным и легким для адаптации.
Дизайн веб-сайта Be My Travel Muse от DSKYGrids привносит организованность не только в дизайн, но и в процесс создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте прочную сетку, и если дата, время, изображения и цвета изменятся, ваши основные дизайны будут казаться связанными.Мгновенная последовательность и меньше времени на обновление и настройку. Базовые сетки также являются отличным ориентиром при работе в команде. Каждому дизайнеру знакомо чувство облегчения, возникающее, когда открываешь чужой дизайн и видишь четкую сетку, которой нужно следовать!
2. Выделение и масштаб
— В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центральным элементом дизайна. Автор adwindesign.
Глазу обычно нужно место для отдыха или что-нибудь интересное, чтобы удержать его, иначе люди посмотрят на ваш дизайн и быстро двинутся дальше.Допустим, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радость собрания, сделав вашу маму предметом и центром вашей композиции.
Чтобы донести до зрителя мысль о том, что в центре внимания находится ваша мама, вы должны использовать масштаб и акцент. Вы можете разместить ее на видном месте на фотографии и сделать так, чтобы она была самым большим объектом на фотографии. Вы можете выделить ее, размыв фон, чтобы выделить ее, или сосредоточив внимание на ее ярком платье.
Определение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также органического построения иерархии. На рисунке выше фокус — это смешной торт — наши глаза обращаются прямо к нему, а затем читают остальное в поисках контекста.
3. Баланс
— Что происходит, когда у вас нет пробелов. Манипуляции со стороны мегирейда.
Разве не все в жизни — это поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно манипулировать различными элементами, чтобы найти гармонию в своем дизайне.Представьте себе невидимый набор весов в каждом дизайне и убедитесь, что вы не склоняете чашу весов, размещая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это чисто, сочетая элементы крупного шрифта («Что мы делаем», «Наши работы») с меньшими, равными по размеру абзацами более длинной пояснительной копии.
Имейте в виду, что с точки зрения композиции пустое пространство (или отрицательное пространство) также является элементом. Белое пространство дает нашим глазам возможность проследить за дизайном. Дайте каждому элементу на странице немного места, чтобы он мог дышать, и баланс между положительным и отрицательным пространством возникнет органично.Вы можете видеть, как перемещение элементов в приведенном выше веб-дизайне ближе друг к другу (таким образом уменьшая негативное пространство и нарушая баланс элемента) делает дизайн клаустрофобным и в конечном итоге неудачным.
4. Правило третей
— Хорошо сбалансированный макет футболки с использованием правила третей. Через BATHI.
Правило третей неизбежно в дизайне. Это фундаментальный совет, который настолько прост и эффективен, что часто кажется обманом: разделите дизайн на три строки и три столбца.Точки пересечения вертикальных и горизонтальных линий образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Не можете найти баланс в своем дизайне? Правило третей скоро станет вашим лучшим другом.
Идеально сбалансированная пейзажная фотография. Виа Андреас Вониш.Чтобы увидеть наиболее наглядные примеры, посмотрите фотографии. В приведенном выше примере точки фокусировки (дерево и горизонт) идеально выровнены с сеткой, созданной Правилом третей.Если бы дерево находилось в мертвой точке по горизонтали, а горы — прямо в центре вертикали, композиция не была бы такой приятной.
5. Правило коэффициентов
— Дизайн логотипа, который использует правило шансов, чтобы привлечь внимание к фокусу. Через Freshinnet.
Правило шансов гласит, что в приятных композициях часто бывает нечетное количество элементов, размещенных на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой, естественный баланс.(Если вы свадебный фотограф, это, вероятно, самое сложное правило.) Это часто верно в дизайне логотипов, где центрированный знак может быть смещен с обеих сторон названием компании, как в логотипе Needle Records.
Сила продуманного дизайна
Это просто обзор различных способов, которыми дизайнер может сформировать композицию, чтобы оказать наибольшее влияние на зрителей. Как всегда, помните, что правила предназначены для нарушения. Но как только вы начнете понимать и применять эти правила и структуры в своей работе, это неизмеримо улучшит и укрепит ваши проекты.
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Что такое композиция в дизайне? — Голубое небо
И симметрия, и асимметрия могут использоваться во всей композиции, независимо от окончательного баланса, но способствуя ему. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.
Симметрия обычно считается прекрасной и гармоничной; тем не менее, его также можно рассматривать как застойный и скучный.Асимметрия кажется более сложной и изменчивой, но не всегда впечатляющей.
СИММЕТРИЯ
Существует три основных формы симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда что-то отражается вдоль главной оси. Обычно это первое, о чем вы беспокоитесь, когда слышите термин «симметрия». Полюс может быть в любом направлении или ориентации, но в основном он вертикальный или горизонтальный.
Все на одной стороне компаса повторяется на другой.Естественные формы, которые растут или движутся по поверхности земли, обладают симметрией отражения. Примеры — человеческое лицо и бабочка.
Если отражение является идеальным зеркальным отображением, симметрия называется чистой. В большинстве случаев он не будет идеальным, и каждая сторона будет иметь небольшие вариации. Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Симметрия может существовать одновременно по нескольким осям. Например, левая и правая половина композиции могут отражать друг друга, в то время как верх и низ композиции также могут отражать друг друга.Снежинки демонстрируют рефлекторную симметрию более чем по двум осям.
Поворотная симметрия (или радиальная симметрия) возникает, когда что-то вращается вокруг определенного ядра. Это может происходить под любым углом и с любой частотой, пока существует конкретный концентратор. Нормальные типы, которые расширяются или смещаются перпендикулярно поверхности земли, приобретают вращательную симметрию. Пример тому — лепестки подсолнуха. Вращение без отражения может использоваться для демонстрации движения, скорости или динамического действия. Подумайте о крутящихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда компоненты воспроизводятся в различных положениях в пространстве. Повторяющиеся столбы забора являются примером этого. Повторение создает симметрию локализации. Они могут появиться в любом направлении и в любое время, пока основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию путем воспроизводства. Вы можете создавать ритм, вращение, скорость и плавное действие с помощью симметрии перемещения.
Симметричные формы сами по себе передают баланс, но они могут казаться слишком устойчивыми и уравновешенными, что приводит к отсутствию интереса.Симметричные формы также приводят к пассивному пространству, потому что отрицательное пространство одинаково по всей форме.
3.3 Принципы композиции — Стратегии улучшения положения вещей — Основы графического дизайна и полиграфической продукции
Алекс Хасс
У нас есть много слов для обозначения разочарования, которое мы испытываем, когда интерфейс не направляет нас к тому, что нам нужно знать. Громко, беспорядочно, загромождено, занято. Эти слова. . . выражать наше ощущение того, что контент на экране или странице перегружен визуально.Нам нужно, чтобы они выразили, насколько неприятен пользовательский опыт, когда он не знает, на что направить наше внимание в следующий раз. (Портер, 2010 г., п. 1)
Если все равно, ничего не выделяется. (Брэдли, 2011)
Правильная композиция визуальных элементов создает не только визуальную стабильность, она улучшает настроение посредством композиции и создает порядок, предотвращающий визуальный хаос. Дизайнеры используют композиционные правила в своей работе, чтобы читатель погрузился в их работу и испытал спокойную, но захватывающую, тихую, но интересную среду дизайна.Например, дизайнер журнала создает сетку и применяет порядок к типографским элементам, создавая понятную иерархию. Эта дизайн-система интерпретируется по-разному, на страницах и разворотах, выпуск за выпуском. Если организационная система является универсальной и продуманно и глубоко спланирована, ее можно использовать для создания уникальных и захватывающих макетов, которые останутся верными правилам, установленным для изначально спроектированной системы в целом. Организационные принципы создают основу для дизайна без определения конечных результатов.
Композиционные правила могут использоваться как для создания контента, так и для его организации. Художник и дизайнер Баухауса Ласло Мохоли-Надь создал серию картин, позвонив по телефону художнику-вывеску с инструкциями. Вот его отчет об опыте, написанный в 1944 году:
В 1922 году я заказал по телефону на вывеске пять картин фарфоровой эмалью. Передо мной была заводская таблица цветов, и я рисовал свои картины на миллиметровой бумаге. На другом конце телефона у начальника завода была такая же бумага, разделенная на квадраты.Он снял продиктованные формы в правильном положении. (Это было похоже на игру в шахматы по переписке). (Мохой-Надь, 1947, с. 79)
Создание сильной композиции из визуальных элементов само по себе является сложной задачей, но дизайнеров все чаще просят создавать обширные композиционные системы, которые будут реализовывать другие люди. Как и Ласло Мохоли-Надь, дизайнеры должны уметь создавать сильные композиционные системы, а также передавать, как их системы работают, как применять их правила и как их применять, чтобы они сохраняли актуальность.
Рисунок 3.17 ВыравниваниеВыравнивание означает выравнивание по верху, низу, сторонам или середине текста, композиции или группировки графических элементов на странице. Часто композиция дизайна включает сетку, где выравнивание текстовых блоков продиктовано дизайном столбцов сетки (см. Рисунок 3.17).
Как правило, горизонтальное выравнивание включает выравнивание по левому краю (также называемое выравниванием по левому краю или с неровным правым краем), выравнивание по правому краю (также называемое выравниванием по правому краю или неровным левым), центрирование и полное выравнивание.Вертикальное выравнивание в типографике обычно связано с выравниванием базовой линии. Базовая сетка существует в цифровом программном обеспечении, которая предназначена для разметки шрифта и представляет собой невидимую линию, на которой располагаются символы шрифта.
Contrast — это визуальное устройство, которое увеличивает особый характер обоих элементов, которые были соединены. Контраст помогает композиции, создавая фокусные точки, и добавляет композиции энергии и визуального диапазона. Использование контраста позволяет нам различать качества одного объекта, сравнивая различия с другим.Некоторые способы создания контраста между элементами дизайна включают использование контрастных цветов, размеров и форм. Йоханнес Иттен, преподаватель дизайна и художник в Баухаусе, сосредоточил свои исследования на концепции контраста как в композиции, так и в цвете. Список контрастов Иттена можно применить как к композиции, так и к атмосфере дизайнерской работы. В его список входят следующие пары: большой / маленький, жесткий / мягкий, толстый / тонкий, легкий / тяжелый, прямой / изогнутый, непрерывный / прерывистый, много / мало, сладкий / кислый, заостренный / тупой, светлый / темный, громкий / мягкий, черный / белый, сильный / слабый, диагональный / круглый.Ни один дизайн не использует только один вид контраста, но обычно один преобладает над остальными.
Йоханнес Иттен также работал с контрастом в своей основополагающей теории цвета и определил, что существует семь видов контраста.
- Контраст оттенка возникает, когда оттенок или цвет разделяются черными или белыми линиями. Белые линии ослабляют «силу» и внешний вид цвета, а цвета вокруг белых линий кажутся более темными. Напротив, черная линия вокруг цвета усиливает внешний вид цвета, в то время как цвета вокруг черных линий кажутся более светлыми.
- Контрастность светлого и темного цветов — это контраст между светлыми и темными значениями.
- Холодный-теплый контраст означает контраст между холодными и теплыми цветами. Теплые цвета — это красный, оранжевый и желтый цвета цветового круга, а холодные — синий, зеленый и фиолетовый.
- Дополнительный контраст — это контраст между цветами, расположенными прямо напротив друг друга на цветовом круге.
- Одновременный контраст возникает между двумя цветами, которые почти дополняют друг друга.Один цвет — это одна секция слева или справа от дополнительного цвета другого цвета.
- Контраст насыщенности означает контраст между интенсивными цветами и третичными или приглушенными цветами. Приглушенные цвета кажутся более тусклыми, когда их помещают рядом с интенсивными цветами, а интенсивные цвета кажутся более яркими, когда они находятся рядом с приглушенным цветом.
- Контраст расширения относится к контрасту между областью одного цвета и другим. Чтобы уравновесить другой, нужны разные области одного цвета.
Для текста контраст достигается за счет использования различных цветов, шрифтов с засечками и без засечек, стилей шрифта, которые не часто сочетаются друг с другом, или шрифта вместо изображения. По мере уменьшения контраста в элементах элементы начинают казаться похожими, и уровень визуального интереса уменьшается.
Точка фокуса в композиции привлекает к себе взгляд до того, как глаз взаимодействует с остальной визуальной информацией. Это называется акцентом и достигается за счет того, что определенный элемент привлекает внимание глаза.Акцент создается в графическом дизайне, делая только один фокус и четко подчеркивая его, размещая элементы на странице в местах, где взгляд естественным образом привлекает внимание к правильному вводу в работу. Дизайнеры полагаются на дополнительные композиционные принципы для поддержки иерархии композиции, такие как контраст, повторение или движение.
Дизайнеры используют акцент, чтобы помочь зрителям определить относительную важность каждого элемента в композиции. Акцент тесно связан с визуальной иерархией.И акцент, и визуальная иерархия создают порядок для зрителя, позволяя глазу видеть первый важный элемент, затем второй, затем третий и так далее. Графические элементы приобретают или теряют акцент за счет изменения размера, визуальной интенсивности, цвета, сложности, уникальности, размещения на странице и отношения к другим элементам.
Рисунок 3.18 Пример движенияДвижение создается путем создания визуальной нестабильности — как движение на фотографии, которое размывает изображение, как показано в примере на рисунке 3.18. Фотографически или художественно создать иллюзию движения несложно, потому что размытость превращается в движение в сознании зрителя. Однако это не единственный вариант для дизайнера. Композиция также может достигать движения, если графические элементы расположены таким образом, что заставляет глаз двигаться в определенном направлении — обычно путем создания диагонали, которая уводит глаз вверх в правый угол (движение вперед) или вниз в левый угол. (движение назад). Движение также можно создать, используя перекрывающиеся плоскости, которые подразумевают глубину и расстояние, становясь все меньше и светлее по тону (имитируя глубину).Также возможно использование типографики в качестве визуального средства. Наложение текстовых блоков и / или предложений эффективно создает как глубину, так и движение (хотя и ухудшает читаемость). Дэвид Карсон — дизайнер, который часто использует эту технику для создания движения в своих работах.
Изменение масштаба (размера) — один из основных инструментов в наборе инструментов дизайнера. Изменение масштаба важно на двух уровнях. Первый — чисто композиционный: композиция нуждается в разнообразии размеров элементов, чтобы быть динамичной и эффектной.Если все элементы имеют одинаковый визуальный вес, композиция будет плоской. Другой аспект различного масштаба — концептуальный. Если дизайн визуально искажает соотношение размеров одного элемента к другому, зритель мгновенно выясняет, почему. Это отличный способ привлечь зрителя и добавить изюминку к сообщению, встроенному в дизайн. Прекрасным примером этого является рекламная кампания «думай по-маленькому» 1960-х годов для Volkswagen Beetle.
Этот сериал остроумный и увлекательный, он играет на том, как мы воспринимаем размер.Это искажение остроумно и игриво, и при этом желательна малость. Незначительные различия в масштабе не оказывают большого визуального воздействия, но большие — очень драматичны. Концепция и контекст проекта должны определять соотношение масштабных различий для композиции. Большие различия в масштабе подходят для драматического и энергичного контента, в то время как меньшие различия в масштабе подходят для профессионального и институционального контента.
Близость элементов является частью гештальт-теории, которая представляет собой структуру пространственных отношений, разработанную в 1920-х годах немецкими психологами Максом Вертхаймером, Вольфгангом Колером и Куртом Коффкой.Термин «гештальт» означает единого целого, и указывает на основную концептуальную структуру этой структуры. Гештальт работает, потому что разум стремится организовать визуальную информацию. Композиция, созданная с использованием принципов гештальта, предопределяет, как каждый из элементов внутри нее взаимодействует с другими в пространстве. В этой системе отношений непосредственная близость объектов, независимо от формы, размера или содержания, указывает на связь. Существует шесть основных принципов гештальт: (1) подобие, (2) продолжение, (3) закрытие, (4) близость, (5) фигура / фон и (6) симметрия и порядок.
Сходство
Рис. 3.19. СходствоКогда визуальные элементы имеют схожую форму или выглядят как друг друга, зритель часто соединяет отдельные компоненты и видит узор или группировку (см. Рис. 3.19). Этот эффект можно использовать для создания единой иллюстрации, изображения или сообщения из серии отдельных элементов. Сходство материала, формы, размера, цвета или текстуры вызовет чувство сходства. Чувство группировки усиливается или ослабляется за счет увеличения или уменьшения общности отдельных элементов.
Продолжение
Рисунок 3.20 НепрерывностьПродолжение — это склонность ума видеть одну непрерывную линию связи, а не отдельные компоненты (см. Рисунок 3.20). Глаз рисуется вдоль пути, линии или кривой, если для этого существует достаточное расстояние между объектами. Эту тенденцию можно использовать, чтобы указать на другой элемент в композиции или привлечь внимание к композиции. Взгляд будет продолжать двигаться по пути или направлению, предложенному композицией, даже когда композиция заканчивается, выходя за пределы размеров страницы.
Закрытие
Рис. 3.21. Замыкание.. Замыкание — это метод проектирования, использующий склонность ума к завершению незавершенных форм (см. Рис. 3.21). Принцип работает, если зрителю дано достаточно визуальной информации для восприятия полной формы в негативном пространстве. По сути, разум «закрывает» форму, объект или композицию. В приведенном выше примере треугольник формируется сознанием зрителя, который хочет замкнуть форму, образованную промежутками и промежутками в соседних кругах и линиях.Частичный треугольник, обведенный черным контуром, также указывает на недостающую форму.
Вблизи
Рисунок 3.22 БлизостьБлизость — это расположение элементов, которое создает ассоциацию или связь между ними (см. Рисунок 3.22). Если отдельные элементы похожи, они, вероятно, будут восприниматься, во-первых, как единое целое, а во-вторых, как отдельные компоненты. Если, как в приведенном выше примере, некоторые из компонентов образуют большое «целое», аналогичные элементы, расположенные вдали от основной формы, также будут связаны с большой формой.В этом случае зритель интерпретирует их как падение или отклонение от основной формы. Используемые формы не обязательно должны быть геометрическими, чтобы создать эффект близости. Любые компоненты имеют сильную общность по форме, цвету, текстуре, размеру или другим визуальным атрибутам, которые могут достигать близости. Близость также может быть достигнута с помощью различных форм и текстур, если они продуманы и концептуально скомпонованы.
Фигурка / Земля
Рисунок 3.23 Рисунок / фонРисунок / фон обсуждался ранее, но это часть теории гештальта, поэтому мы представляем его здесь снова.Этот принцип описывает склонность ума видеть информацию как в позитивном, так и в негативном пространстве в двух разных плоскостях фокуса (см. Рис. 3.23). Это работает, если эти пространства достаточно внушительны по своей композиции.
Симметрия и порядок
Рис. 3.24. СимметрияСимметрия и порядок следуют посылке о том, что композиция не должна создавать ощущение беспорядка или дисбаланса (см. Рис. 3.24), потому что зритель будет тратить время, пытаясь мысленно изменить ее порядок, вместо того, чтобы сосредоточиться на встроенном контенте.Фотографический пример на рис. 3.25 составлен симметрично и позволяет зрителю сосредоточиться на фигуре в центре. Достижение симметрии в композиции также придает композиции сбалансированность и ощущение гармонии.
Рисунок 3.25 Пример симметрии и порядкаРитм является неотъемлемой частью ритма дизайнерской композиции, а также необходим для создания паттерна, как показано в примере на рис. 3.26. Расположение повторяющегося мотива или элемента через регулярные или нерегулярные интервалы в дизайне определяет энергетическое качество композиции; он также создает согласованный и объединяющий фон для введения новых элементов.
Ритм — это эффект, создаваемый в журнале или книге путем изменения размещения элементов в структуре сетки. Изменения плотности элементов и визуальных тонов разворотов превращаются в ритмичную визуальную энергию, поскольку энергия каждой страницы растет или уменьшается. Ритм — это клей, который соединяет одну страницу с другой; он раскрывает повторяющиеся темы и создает движение, напряжение и эмоциональную ценность в содержании. Когда зрители понимают ритм книги, журнала или веб-сайта, они также оценят вариации, которые нарушают или акцентируют ритм и вызывают интерес, изменения или напряжение.
Рисунок 3.26 Пример ритмаПовторение создает визуальную согласованность в дизайне страниц или в визуальной идентичности, например, используя тот же стиль заголовка, тот же стиль начальных заглавных букв и тот же набор элементов или повторение одного и того же базового макета от одной страницы к другой (см. Рис. 3.27).
Однако чрезмерное повторение создает монотонность. Обычно это приводит к скуке зрителя и унылым, неинтересным для дизайнера композициям. Обязательно создайте систему дизайна, которая позволяет повторениям внутри нее быть живыми и интересными страница за страницей.В приведенном выше примере используется простой набор правил, но поскольку правила допускают изменение цвета и состава, каждый отдельный компонент так же интересен сам по себе, как и в целом. Если вы не можете избежать чрезмерного повторения, попробуйте добавить несколько визуальных разрывов и белых пространств, где глаза могут на некоторое время отдохнуть.
Рисунок 3.27 Пример повторенияБаланс и симметрия — важные качества дизайна, потому что они глубоко укоренились в ДНК человека. Поскольку наши тела симметричны, мы испытываем сильную ассоциацию и удовлетворение центрированным симметричным дизайном.Композиционный баланс визуальных элементов снимает напряжение и обосновывает дизайн (см. Рис. 3.28). Это важно, если вы хотите передать зрителю ощущение стабильности. Когда мы смотрим на дизайн, мы используем наше врожденное чувство «правильного баланса», чтобы оценить его стабильность. Если эта стабильность отсутствует, мы чувствуем напряжение, которое может противодействовать сути сообщения. Композиции с центрированным дизайном очень хорошо подходят для стабильного, внушающего безопасность контента, но как насчет контента, который требует внимания, напряжения или волнения?
Когда центрированная (или стабильная) композиция нежелательна, разработка асимметричной композиции — лучшая стратегия.Асимметрия изучалась в графическом дизайне последние 150 лет, и дизайнеры продолжают открывать новые стратегии, которые кажутся свежими. Асимметрия не имеет эмпирических правил, но руководствуется неожиданным балансом распределения основных элементов в пространстве композиции. Контраст и контрапункт — главные инструменты композиции в асимметрии: большие формы уравновешивают маленькие; насыщенные цвета уравновешивают нейтральные оттенки. Создать асимметричный дизайн непросто, потому что нет четких правил, которым нужно следовать, но создавать его интересно и интересно наблюдать по той же причине.
Рисунок 3.28 Пример балансаПроще говоря, иерархия применяет порядок важности к набору элементов. Иерархический порядок очевиден во всех аспектах нашей жизни и является определяющей характеристикой нашей современной культуры. Иерархия может быть очень сложной и строгой — хороший тому пример — инструкция. Также он может быть несложным и рыхлым. Иерархия в композиции передается визуально через вариации всех элементов — размера, цвета, размещения, тональности и так далее (см. Рисунок 3.29).
Рисунок 3.29 Пример иерархииГрафический дизайн не всегда включает иерархию. Есть сообщения, которые больше подходят для визуальной анархии и хаоса (хороший пример — панк-дизайн). Эти проекты часто подключаются к аудитории, экспериментируя с универсальными правилами визуальной структуры и отказываясь от них. Важно, чтобы структура композиции соответствовала потребностям проекта.
Типографская иерархия очень важна в дизайне.Текст становится более понятным за счет упорядочивания с помощью системы заголовков, подзаголовков, разделов и подразделов. Иерархия создается, когда уровни иерархии ясны и различимы друг от друга. Незначительные признаки различия неэффективны. Типографика действует как тональный голос для зрителя и должна создавать четкие вариации тона, высоты тона и мелодии.
Иерархия обычно создается с использованием подобия и контраста. Подобные элементы имеют равенство в типографской иерархии.Доминирующие и подчиненные роли назначаются элементам, когда между ними имеется достаточный контраст. Чем больше и темнее элемент, тем важнее он. Меньшие и более светлые размеры и оттенки имеют меньшее значение.
Каждая иерархия имеет самый важный уровень и наименее важный уровень. Элементы, которые попадают между ними, ранжируются по размеру и положению. Однако, если вы разделите текст на слишком много уровней, контраст между разными уровнями размывает их различия в иерархическом порядке.
Хорошая стратегия, которой следует придерживаться при дизайне текста, — это применение трех уровней типографской иерархии.
Название
Функция заголовка — привлечь читателя к содержанию текстового блока. Часто заголовок визуально «ароматный» и обладает сильной визуальной динамикой и энергией.
Субтитры
Типографика второго уровня дает читателю возможность различать типы информации в текстовом блоке. Этот уровень типа включает подзаголовки, кавычки, подписи и все остальное, что может помочь детализировать и поддержать понимание информации текстового блока.
Текстовый блок
Текстовый блок — это контент. В отличие от функции «отображения» заголовка и подзаголовка, функция текстового блока заключается в том, чтобы сделать контент разборчивым и легким для визуального восприятия. Читатели должны иметь возможность решить, хотят ли они читать этот уровень, на основе основного (заголовок) и дополнительного (субтитры) уровней типа.
Как правило, типографская иерархия передает информацию от общего к частному по мере продвижения от заголовка к текстовому блоку. Общие моменты, представленные в заголовке, будут самыми важными и будут видны большинству.Подумайте о том, как газета просматривается на предмет интересных новостей: если читателей интересует заголовок, они могут прочитать более подробную и подробную информацию в соответствующем текстовом блоке.
Учебник по графическому дизайну, часть 3: Основы композиции
В первых двух разделах этого учебника мы рассмотрели основные элементы дизайна и основные принципы дизайна. В этом разделе мы рассмотрим основные принципов композиции .
Существует множество различных теорий композиции, с которыми вам следует ознакомиться.Поскольку это всего лишь учебник, дается краткий обзор наиболее распространенных и важных теорий. Вы захотите изучить каждый из них более глубоко, прежде чем применять их, поэтому мы включили для каждого дополнительные ресурсы.
Одноместный визуальный
Единый визуальный метод композиции — это когда единый, как правило, яркий визуальный образ используется в качестве основы дизайна. Иногда это можно увидеть на одностраничных веб-сайтах или, чаще, в полиграфическом дизайне.
Единый визуальный узор — это самая легкая композиция для успешного достижения.Выберите сильный образ, и пусть он сделает за вас большую часть работы. Ключевым моментом здесь является обеспечение того, чтобы другие элементы вашего дизайна (в большинстве случаев типографика является другим важным элементом дизайна) поддерживали и усиливали основной визуальный элемент, а не пытались конкурировать с ним.
Сайтов, подобных тем, которые созданы на About.me, являются отличным примером шаблона однокомпонентной визуальной композиции.
Веб-сайт Джейми Брауна имеет похожий единый визуальный дизайн:
Божественная пропорция
Божественная пропорция (также известная как золотое сечение, золотая спираль, спираль Фибоначчи, золотой прямоугольник или Фи) приблизительно равна 1: 1.618. Это соотношение, которое встречается во всем мире природы, в соотношении различных вещей друг к другу. Размещение элементов по линиям, созданным Божественной пропорцией
Если вы заинтересованы в разработке веб-сайтов в соответствии с золотым сечением, вы можете попробовать Золотую сетку, которая была создана с учетом этого соотношения.
Правило третей
Правило третей иногда путают с Божественной пропорцией, но это не одно и то же.Соотношение, представленное в Правиле третей, составляет 1: 1,667. На самом деле, однако, он может служить своего рода Божественной пропорцией «ленивого человека». Чаще всего правило третей встречается в фотографии (многие камеры имеют встроенные сетки композиции, которые следуют этому правилу) и изобразительном искусстве, хотя его также часто можно увидеть в графическом и веб-дизайне.
Ресурсы:
Координатор
Фокусная точка дает зрителям дизайн, на что можно смотреть. Он добавляет направленности дизайну и может служить точкой опоры для посетителей.В каждом дизайне должен быть какой-то фокус. Это может быть изображение, немного типографики, кнопка или что-то еще.
Тщательно подумайте о том, на чем вы будете фокусироваться. Это должно иметь прямое отношение к цели вашего дизайна. Если цель вашего сайта — что-то продать, вы можете сделать так, чтобы ваш призыв к действию был в центре внимания дизайна. Если цель сайта — что-то еще, подумайте о том, что имеет смысл в качестве координационного центра по отношению к этой цели.
Крупная типографика — очевидный фокус здесь:
Теория сеток
Сеточный дизайн, вероятно, один из самых знакомых шаблонов дизайна для многих графических и веб-дизайнеров.Сетки добавляют структуру и порядок дизайну и могут быть полезным методом для достижения хорошей пропорции между элементами в вашей работе.
Существует огромное количество структур сетки (включая как фиксированные, так и подвижные сетки). Некоторые сайты, разработанные в рамках сетки, очевидно, основаны на сетке, в то время как другие более тонкие. В любом случае, однако, заранее заданная сетка может добавить к вашим проектам ощущение предварительной медитации, что сделает их более чистыми и изысканными.
Сайт Oi Polloi — отличный пример очевидного дизайна сетки:
Artworklove — еще один пример дизайна на основе сетки с очень конкретным вертикальным выравниванием:
Ресурсы
Принципы гештальта
Гештальт — немецкое слово, означающее «цельный».Что касается дизайна, это исследование поведенческих и психологических процессов людей и их визуального восприятия вещей. Другими словами, это набор научных принципов того, как визуальный дизайн чего-либо оказывает прямое психологическое воздействие на зрителя.
Гештальт можно разделить на пять различных принципов: закрытие, сходство, близость, непрерывность и согласованность. Понимание и использование этих принципов может помочь вам более эффективно контролировать эмоциональные и интеллектуальные реакции людей на ваш дизайн.
Закрытие
Замыкание — это идея о том, что ваш мозг восполняет недостающие фрагменты изображения. Например, если пунктирная линия образует круг, ваш мозг распознает круг, даже если на нем отсутствуют большие участки. Простые формы и изображения распознать легче всего, но более сложные изображения также могут выиграть от закрытия, если они знакомы (например, лица).
Эффективное использование закрытия позволяет зрителю чувствовать себя более вовлеченным в дизайн, поскольку он становится активным участником, а не просто наблюдателем.
Сходство
Когда представлено слишком много визуальной информации, мозг, естественно, пытается сгруппировать эту информацию, чтобы понять ее. Сходство — это идея о том, что эти группировки часто делаются на основе того, как что-то выглядит, независимо от какого-либо сходства за пределами внешнего вида.
Есть несколько визуальных подсказок, которые помогают определить сходство между предметами: размер, форма и цвет — три наиболее распространенных.
близость
Близость предметов — насколько они близки друг к другу — является важным психологическим индикатором взаимоотношений.Предметы, находящиеся в непосредственной близости, будут восприниматься как связанные более тесно, чем предметы, которые находятся дальше друг от друга.
Близость может усилить или нейтрализовать сходство между предметами.
Продолжение
Непрерывность — это принцип, согласно которому, когда вы начинаете смотреть в каком-то направлении, вы продолжаете смотреть в том же направлении, пока что-то существенное не бросится в глаза. Есть несколько способов добиться непрерывности. Во-первых, если человек на изображении в вашем дизайне смотрит в определенном направлении, посетители вашего сайта будут смотреть в том же направлении.
Пути на изображении также могут направлять взгляд в определенном направлении. Такие вещи, как дороги, деревья или другие похожие тропинки, все это привлекает внимание. Перспектива делает то же самое, направляя ваш взгляд на точку фокусировки.
Continuance можно использовать, чтобы привлечь внимание посетителя к определенному элементу вашего веб-сайта.
Выравнивание
Выравнивание — настолько очевидный принцип композиции, что его часто упускают из виду. Но есть разные типы выравнивания, и каждый может использоваться для разных эффектов.
Выравнивание краев — это когда фигуры или элементы выравниваются по краям. Выравнивание краев чаще всего наблюдается среди простых геометрических фигур, таких как прямоугольники или треугольники.
Выравнивание по центру — это когда элементы выстраиваются по их осевым линиям. Этот тип выравнивания лучше работает с неправильными формами, хотя его можно использовать и с простыми геометрическими фигурами.
Перекрывающиеся или вставленные элементы — еще один метод выравнивания, который часто встречается в дизайне (подумайте о макетах фотографий, где изображения накладываются друг на друга, как наиболее очевидный пример).
Веб-сайт Saga — отличный пример выравнивания краев:
Сайт Вероники Голдберг предлагает отличный пример центрированного выравнивания:
Веб-сайт Giraffe имеет перекрывающиеся элементы в сеточном дизайне:
Ресурсы
Z Макет
Компоновка «Z» основана на общих моделях движения глаз. Исследования айтрекинга показали, что люди обычно смотрят на веб-сайт или другой дизайн примерно по Z-образной схеме (начиная с верхнего левого угла, перемещаясь по экрану, сканируя в нижний левый угол, а затем снова читая вправо) .Поскольку это естественный узор, имеет смысл выровнять важные элементы вашего дизайна по этим линиям.
Похожая схема — F-образная раскладка. Похожая концепция: люди сначала читают верхнюю строку, а затем продвигаются вниз по странице, сканируя меньше контента вправо по мере продвижения.
Отличный пример Z-образной раскладки:
Другой пример Z-образной формы:
Сайт Backpage Football — хороший пример F-образного шаблона дизайна:
Ресурсы
Заключение
Создав прочный фундамент в графическом дизайне, включая глубокое понимание элементов и принципов графического дизайна, а также наиболее распространенных композиционных паттернов, вы лучше поймете, что составляет хороший дизайн.Ресурсы и пункты, обсуждаемые в этой серии, являются только отправной точкой, но они должны дать вам представление о том, чего не хватает вашим текущим знаниям и на что вам следует потратить время, чтобы узнать больше.
(руб)
Что такое композиция в графическом дизайне?
При изучении визуальных эффектов важно понимать, как добиться увлекательных, твердых и последовательных композиций. Цвета, форма, пространство и симметрия — это лишь некоторые из аспектов, которые следует учитывать в творческой композиции.
Все графические дизайнеры должны знать (и действительно владеть) этими и другими элементами, чтобы создавать маркетинговые материалы, которые будут соответствовать их целевой аудитории. Подробно изучите эту фундаментальную концепцию с арт-директором, редакционным дизайнером и типографом Хавьером Алькарасом (@javieralcaraz).
Что такое состав?
Композиция — это искусство объединения нескольких элементов в единое целое, поэтому официальное определение композиции в мире искусства простое: — расположить формы в пространстве .
Этого можно добиться с помощью:
— Объединяя их
— Создание связей между ними
— Размещение их определенным образом или в определенном порядке
Состав как методология
По определению, использование композиции в качестве методологии позволяет объединить воедино различные аспекты определенного языка для создания единого целого.
Например, письмо передает идеи с помощью визуальных символов, известных как буквы. В семантике выбор правильных слов помогает читателям или аудитории понять предполагаемое значение.Синтаксис — это искусство придавать словам значение по их положению в предложении.
Композиция также важна в музыке. Он включает в себя организацию звуков и тишины во времени, чтобы произвести впечатление на слушателей. Там тоже свои правила:
— Гармония связывает аккорды и соединяет различные части пьесы
— Мелодии придают значение и идентичность определенным звукам, они создают иерархию
— Ритм — это движение, основанное на последовательности элементов, оно также встречается в танцах, поэзии и изобразительном искусстве
Графический дизайн использует визуальный синтаксис для усиления смысла.Визуальная эстетика — это также язык, состоящий из уникальных особенностей и элементов.
Концепции, которые помогут вам задуматься о композиции
В графическом дизайне процесс композиции часто является одним из наиболее важных способов решения визуальной проблемы. Некоторые из концепций графического дизайна, унаследованных от истории, включают:
— Единство
— Вес
— Ритм
— Движение
— Баланс
— Контраст
Сложность составления фильма
Кино — это потрясающая, сложная дисциплина, сочетающая искусство письма, звука и изображения.
Повествовательная структура логично и содержательно рассказывает историю. В аудиовизуальном повествовании особое внимание уделяется темпам и гармонии структуры сцены. Каждый кадр или кадр составлен путем совмещения отдельных элементов с практическими, эстетическими и повествовательными замыслами фильма.
Движение и разнообразие — лишь два визуальных критерия, используемых для достижения этого баланса, в то время как DoP (оператор-постановщик) зацикливаются на:
— Тип выстрела
— Освещение
— Контрастность
— Глубина резкости
Как создать композицию?
Поиск связного целого определяет порядок каждой из отдельных частей.Важно включить и соединить все элементы в гармоничную композицию, и для этого нужно учитывать:
— Цвет (в этом уроке объясняется, как использовать цвет для формирования ваших композиций.)
— Форма
— Близость
— Ориентация
Искусство композиции дает вам безграничные возможности для создания вашего окончательного произведения, но главное помнить, что независимо от того, насколько разнообразны ваши элементы дизайна, вы должны быть уверены, что в конечном итоге все они будут выглядеть как части единого целого. .
Ключи к составу
Короче, нужно помнить, что:
— Цель любой композиции — достичь единства
— Каждый визуальный элемент должен лежать в основе ключевой темы или идеи , объединяющей работу
— Идея формирует то, как различные элементы соотносятся друг с другом , и как ваш набор элементов соотносится с пространством. Это также помогает создать ощущение единого целого.
— Визуальное единство является синонимом согласованности .Связанные идеи рассматриваются как логические, не вызывающие запутанных противоречий, которые могут привести к недоверию или низкому эстетическому удовлетворению.
— Проектирование целого означает разработку системы соединений , которые формулируют ваше визуальное сообщение.
Этот синтаксис визуального языка — это то, что Хавьер Алькарас — графический дизайнер, специализирующийся на редактировании, брендинге и типографике — рассматривает в своем курсе «Композиционные методы для графического дизайна». Зарегистрируйтесь, чтобы изучить его пошаговый метод создания впечатляющих графических композиций, поскольку он учит вас основным компонентам этого визуального языка и тому, как выразить их с помощью дизайна.
Английская версия от @studiogaunt.
Вам также может понравиться:
— Вдохновляйтесь на создание художественных фотографий
— 10 сайтов с бесплатной цветовой палитрой для достижения гармонии и контраста
— 5 основных книг для изучения композиции и баланса
— Композиция художественной фотографии, курс Карлоса Эррехона
— Творческая композиция для иллюстрации с Procreate, курс Чабаски
Принципы композиции в графическом дизайне — Видео и стенограмма урока
Функция и согласование
Функция определяется как основное сообщение или цель, передаваемая в части работы, и причина передачи этого сообщения.Большинство графических дизайнеров нанимаются для создания художественной композиции клиентом, который хочет продвигать продукт, бренд или публичное сообщение. Полное понимание предполагаемой функции проекта поможет направить процесс проектирования.
Выравнивание относится к тому, как различные визуальные элементы расположены таким образом, что они выстраиваются в одну композицию. Это могут быть диагональные, горизонтальные или вертикальные линии, включая текст вдоль верхнего, нижнего, левого или правого края страницы, а также поперек центральной линии.
Баланс и иерархия
Баланс относится к размещению элементов таким образом, чтобы их визуальный вес был одинаковым для всей композиции. Визуальный вес — это количество внимания, которое объект будет привлекать от зрителя, например, более темные объекты привлекают больше внимания, чем более светлые объекты.
В дизайне обычно используются три типа весов:
- В симметричных весах объекты равного или аналогичного визуального веса размещаются на равном расстоянии от невидимой центральной линии
- Асимметричный баланс существует поперек центральной линии; однако объекты меньшего размера или более легкие появляются с одной стороны, чтобы уравновесить более тяжелый объект с другой стороны
- В радиальном балансе объекты размещаются относительно центральной точки вместо линии
Иерархия в графическом дизайне использует визуальный вес объектов в композиции, чтобы установить порядок важности.Он направляет взгляд зрителя через информацию в определенном порядке, заданном дизайнером.
Contrast, Proximity, & White Space
Мы создаем контраст , когда два или более элемента в дизайне различны. От степени различия будет зависеть заметность контраста. Один из самых распространенных примеров контраста — это цвет. Некоторые цвета почти сливаются друг с другом при нахождении в непосредственной близости. Другие отличаются друг от друга и поэтому могут быть даже заметны в композиции.Эти контрастирующие цвета расположены прямо напротив друг друга на цветовом круге.
Близость просто указывает, насколько близко друг к другу или далеко друг от друга помещаются два объекта в композиции. Причина, по которой близость имеет значение, а это немаловажно, заключается в том, что расстояние помогает определить отношения между объектами.
Пробел относится к пустому пространству в композиции. Если объект кажется загроможденным, добавьте немного белого пространства, чтобы расслабить его.Опять же, если у вас слишком много белого пространства, вы можете потерять зрителя. Это особенно верно для веб-сайта, на пустом пространстве которого требуется много прокрутки, чтобы перейти к следующему интересующему элементу.
Повторение и простота
Принцип повторения предполагает повторное использование одних и тех же или похожих элементов в композиции, чтобы подчеркнуть определенные особенности или связать различные области произведения в единое целое. Регулярность и интервалы между повторяющимися элементами — вот что придает каждой работе уникальный ритм.
В графическом дизайне принцип простоты — это дисциплинированная практика минимизации или редактирования избыточной информации из дизайна и удержания ее в фокусе на своем основном сообщении. Это позволяет изделию производить четкое и неизгладимое впечатление. Простота часто описывается как один из самых сложных принципов для освоения; однако при хорошем исполнении он дает самые яркие образцы графического дизайна.
Резюме урока
Принципы дизайна наделяют композицию особым качеством.Вот некоторые из них:
- Функция — задача композиции графического дизайна (часто по запросу клиента)
- Выравнивание относится к тому, как объекты располагаются, чтобы выстраиваться определенным образом
- Balance использует визуальный вес , или сколько внимания командует объект, чтобы размещать объекты таким образом, чтобы каждая сторона композиции была равна
- Контраст — видимая разница между объектами на основе одного или нескольких элементов дизайна
- Иерархия использует визуальный вес, чтобы направлять взгляд зрителя через композицию в определенной последовательности в зависимости от важности информации на каждом этапе
- Близость относится к тому, насколько близко или далеко друг от друга дизайн помещает определенные объекты, чтобы создать или свести на нет связь между ними
- Пустое пространство — это пустое пространство, которое может расшифровать композицию
- Повторение — это многократное использование определенных элементов в композиции как способ связать их вместе; когда они повторяются через равные промежутки времени, мы получаем ритм пьесы
- Простота относится к фокусировке и редактированию избыточной визуальной информации, чтобы ясно и ярко выразить идею дизайна



 Объектом являются:
сооружения и их комплексы, включая дизайн интерьера. Идет работа с
пространством.
Объектом являются:
сооружения и их комплексы, включая дизайн интерьера. Идет работа с
пространством.
 Термин «композиция применяется в двух аспектах:
1) это целенаправленное построение художественного произведения, обусловленное
его содержанием, характером и назначением. 2) это важнейший организующий элемент
художественной формы, придающий произведению гармоничное единство и цельность,
соподчиняющий его компоненты друг другу и целому, выступая как атрибут
художественного произведения.
Термин «композиция применяется в двух аспектах:
1) это целенаправленное построение художественного произведения, обусловленное
его содержанием, характером и назначением. 2) это важнейший организующий элемент
художественной формы, придающий произведению гармоничное единство и цельность,
соподчиняющий его компоненты друг другу и целому, выступая как атрибут
художественного произведения.
 д.)
д.) е. физический контакт со слиянием группы.
е. физический контакт со слиянием группы. А расстояния между группами всегда меньше расстояний между смысловыми блоками.
А расстояния между группами всегда меньше расстояний между смысловыми блоками.