Как использовать карту градиента для тонирования фото
Есть большое количество способов и приемов изменения цвета картинок в фотошопе, различные способы тонирования и стилизации к вашим услугам некоторые описаны на этом блоге, к примеру, двухцветное тонирование и инстаграмм эффект.
Техника тонирования о которой пойдет речь сегодня основана на применении корректирующего слоя «Карта градиента» в английской версии «Gradient Map» техники этой я немного касался в этом тосте, однако думаю нужно поговорить о ней подробнее.
Эта техника обработки дает больше возможности по работе с цветом, ограниченные, пожалуй, только вашей фантазией. И так приступаем тестовое фото перед вами, если у вас под рукой нет изображения для работы скачать его можно по этой ссылке.
Создам корр. слой «Карта градиента» используя палитру «Коррекция» или через меню «Слои» подробно об этом читайте тут.
После создания как всегда у корр. слоев откроется панель параметров (Properties).
Изменить их по своему вкусу очень легко – чтобы развернуть градиент достаточно установить галку на пункте Revers на панели параметров, картинка станет похожа на негатив так как теперь светлые пиксели окрасились в темные тона, а темные наоборот.
Использование редактора градиента для тонирования фото
Конечно это далеко не все возможности, если дважды кликнуть по полосе градиента откроется диалог его редактирования «Gradient Editor»
Для начала займемся «ручным» редактированием этой цели служит полоса градиента, снабженная по углам четырьмя ползунками – сверху ползунке отвечающие за непрозрачность составляющих градиент цветов. Внизу ползунки отвечают за выбор цвета. Кликом по темному ползунку вызову палитру выбора цвета установлю для темных пикселей довольно тёмный оттенок цвета между маджента (он же пурпурный) и синим.
Кликом по темному ползунку вызову палитру выбора цвета установлю для темных пикселей довольно тёмный оттенок цвета между маджента (он же пурпурный) и синим.
Изменения, сделанные в градиенте, сразу становятся видимыми на изображении что удобно для точного подбора цветов. Такую же операцию проделаю со светлым ползунком. На этот раз в качестве цвета укажу противоположный ему на цветовом круге что то между зеленым и синим светлым ненасыщенным.
Теперь изменю режим наложения этого слоя на «Мягкий Свет» (Soft Light) результат перед вами
Эффект можно усилить или ослабить, продублировав этот слой или уменьшив непрозрачность (Opacity). Можно усилить воздействие подконтрастив фоновый слой, я это сделал, используя корр. слой Brightness/Contrast.
Так же никто не мешает заменить цвета, составляющие градиент, изменить их непрозрачность (ползунки сверху полосы в редакторе) ослабить или усилить их насыщенность.
Когда все настойки градиента будут закончены есть смысл сохранить его для будущего использования воспользовавшись кнопкой New редактора градиента.
Кроме этого в фотошопе есть специальные градиенты, предназначенные для тонирования фото не использовать которые преступно. Загрузить их можно по нажатию на значок шестерёнки в блоке Presets и выбрав пункт «Photographic Toning».
Если при загрузке в диалоге предупреждения вы кликнули по кнопке добавить градиенты загрузятся в существующий набор с станут доступны для использования
Разумеется из так же легко можно отредактировать, как видите вариантов тонирования фото используя карту градиента великое множество, используйте фантазию и ваши работы станут неповторимыми на этом сегодня всё успехов в творчестве.
10. Градиенты
Рисунок 7.23. Несколько примеров градиентов в GIMP
Градиент — это набор цветов, упорядоченных линейно. Самое базовое использование градиентов — с помощью инструмента «Градиент», который иногда ещё называют«заливка градиентом»: с его помощью выделения заливаются цветами градиента.
- Рисование градиентом
Любой из основных инструментов рисования в GIMP даёт вам возможность использовать цвета из градиента. Это позволяет вам создавать мазки кистью, которые меняют цвет от одного конца к другому.
- Фильтр «Отображение градиента»
этот фильтр находится в меню цветов и позволяет вам «сделать цветным» чёрно-белое изображение, заменяя каждый оттенок серого соответствующим цветом из активного градиента. Так, для оттенка 0 (самый тёмный) выбирается цвет в левом конце градиента, для оттенка 255 — в правом конце градиента. Для дополнительной информации смотрите раздел Отображение градиента.
Когда вы устанавливаете GIMP, вместе с ним устанавливается большое количество интересных градиентов, и вы можете добавлять новые, создавая собственные или загружая из других источников. Для доступа к полному набору доступных градиентов используйте диалог Градиенты — диалог, который вы можете активировать при необходимости, или оставить рядом как закладку в панели. «Текущий градиент», используемый в большинстве операций с градиентом, отображается в области Кисть/Шаблон/Градиент панели инструментов. Щелчок по символу градиента в панели инструментов это альтернативный метод вызова диалога градиентов.
Для доступа к полному набору доступных градиентов используйте диалог Градиенты — диалог, который вы можете активировать при необходимости, или оставить рядом как закладку в панели. «Текущий градиент», используемый в большинстве операций с градиентом, отображается в области Кисть/Шаблон/Градиент панели инструментов. Щелчок по символу градиента в панели инструментов это альтернативный метод вызова диалога градиентов.
Множество быстрых примеров работы с градиентами (подробности смотрите здесь: инструмент Градиент):
Разместить градиент в выделении:
Выбор градмента
С помощью инструмента градиента нажмите и переместите курсор мышки по выделению.
Цвета будут распределены по направлению, перпердикулярном направлению перемещения мышки, и по всей длине перемещения.

Рисунок 7.24. Как быстро использовать градиент в выделении
Рисование градиентом:
Инструменты «Карандаш», «Кисть» или «Аэрограф» тоже могут работать с градиентами, если выбрать динамику Цвет из градиента. На следующем шаге выберите подходящий градиент в параметрах цвета, в в параметрах угасания укажите длину градиента и стиль повторения. В главе Раздел 3.2.6, «Параметры динамики» эти параметры описываются более подробно.
В примере ниже показывается эффект с инструментом «Карандаш». В верхней части иллюстрации показаны нужные параметры, а в нижней — итоговая последовательность цветов градиента.
Рисунок 7.25. Как быстро использовать градиент с инструментом рисования
Чтобы использовать инструменты рисования с теми значениями, которые были известны как параметр Использовать цвет градиента в GIMP до версии 2.

Разный результат с тем же градиентом:
Рисунок 7.26. Использование градиентов
Немного полезных вещей о градиентах в GIMP:
Первые четыре градиента в списке особенные: вместо фиксированных цветов они используют цвета фона и переднего плана из области цвета панели инструментов. Основной в фоновый (RGB) это представление RGB градиента из цвета переднего плана в цвет фона в панели инструментов. Основной в фоновый (HSV по часовой) представление последовательности оттенка в цветном кругу от выбранного оттенка до 0°. Основной в фоновый (HSV против часовой) представление последовательности оттенка в цветном кругу от выбранного оттенка до 360°.
 Основной в прозрачный выделенный оттенок становится всё более и более прозрачным. Вы можете изменить эти цвета с помощью выборщика цветов. Итак, изменяя цвета переднего плана и фона, вы можете сделать эти градиенты плавно переходящими между двумя выбранными цветами.
Основной в прозрачный выделенный оттенок становится всё более и более прозрачным. Вы можете изменить эти цвета с помощью выборщика цветов. Итак, изменяя цвета переднего плана и фона, вы можете сделать эти градиенты плавно переходящими между двумя выбранными цветами.Градиенты могут не только изменять цвета, но и работать с прозрачностью/ Некоторые градиенты полностью непрозрачны, другие могут иметь прозрачные части. Если вы будете заполнять область или рисовать прозрачным градиентом, предыдущий рисунок будет проступать сквозь.
Вы можете создавать новые собственные градиенты с помощью Редактора градиентов. Вы не можете изменить установленные вместе с GIMP градиенты, но вы можете их дублировать или создавать новые для последующего редактирования.
Градиенты, устанавливаемые вместе с GIMP хранятся в системной папке gradients. По умолчанию, создаваемые вами градиенты хранятся в папке gradients в вашей персональной папке GIMP. Любой файл градиента (имеющий расширение
Любой файл градиента (имеющий расширение .ggr) будет автоматически загружаться при запуске GIMP. Если желаете, вы можете добавить больше директорий в поисковой путь градиентов с помощью закладки градиентов в меню настроек на странице Каталоги.
В GIMP 2.2 добавлена новая возможность загружать градиенты из файлов формата SVG, используемого многими программами векторной графики. Для того чтобы GIMP загрузил градиент в формате SVG, всё, что вам нужно сделать это просто поместить его в папку gradients в вашей персональной директории, или в любую другую папку, указанную в вашем поисковом пути градиентов.
| Подсказка | |
|---|---|
Вы можете найти большое количество интересных градиентов в сети, в частности на странице OpenClipArt Gradients [OPENCLIPART-GRADIENT]. |
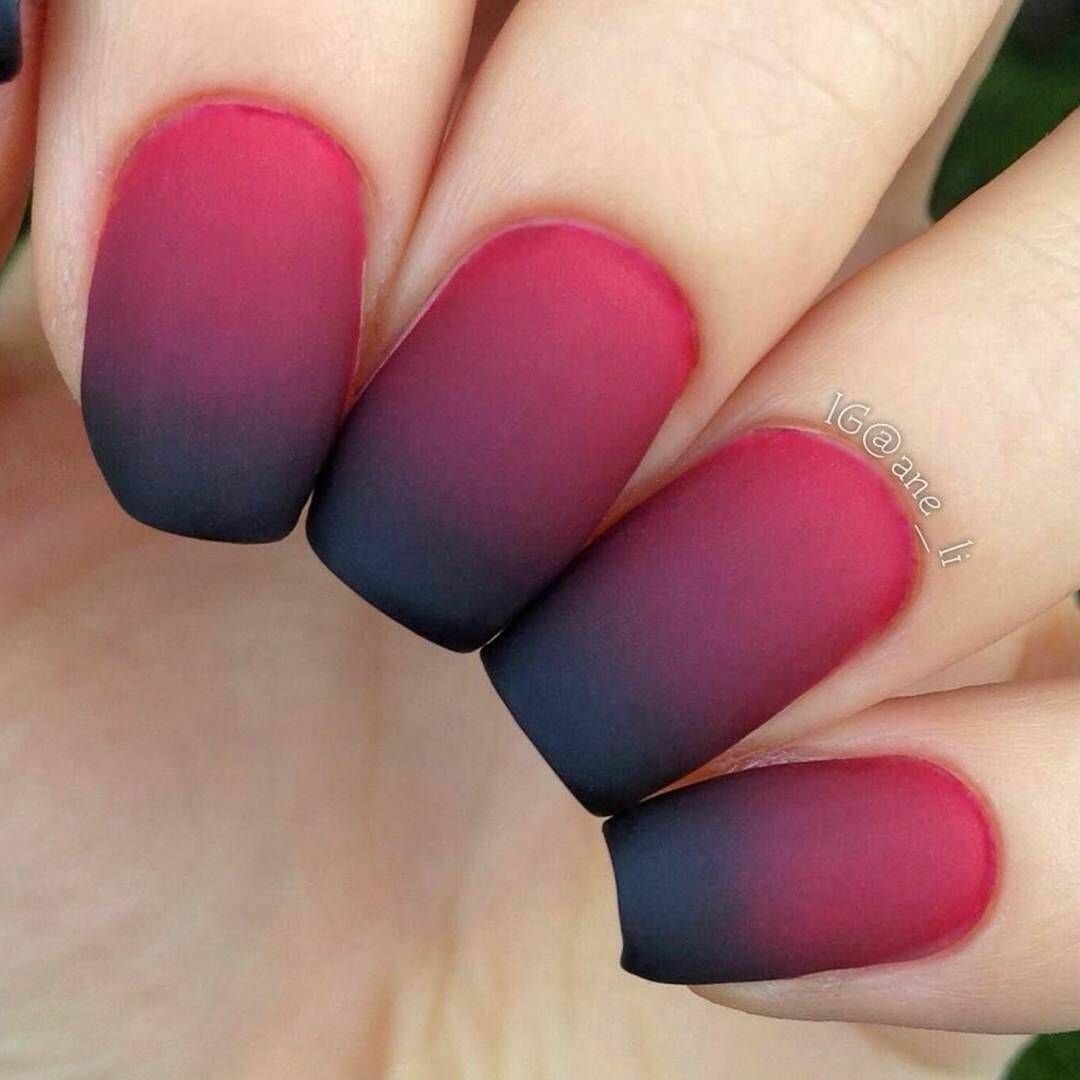
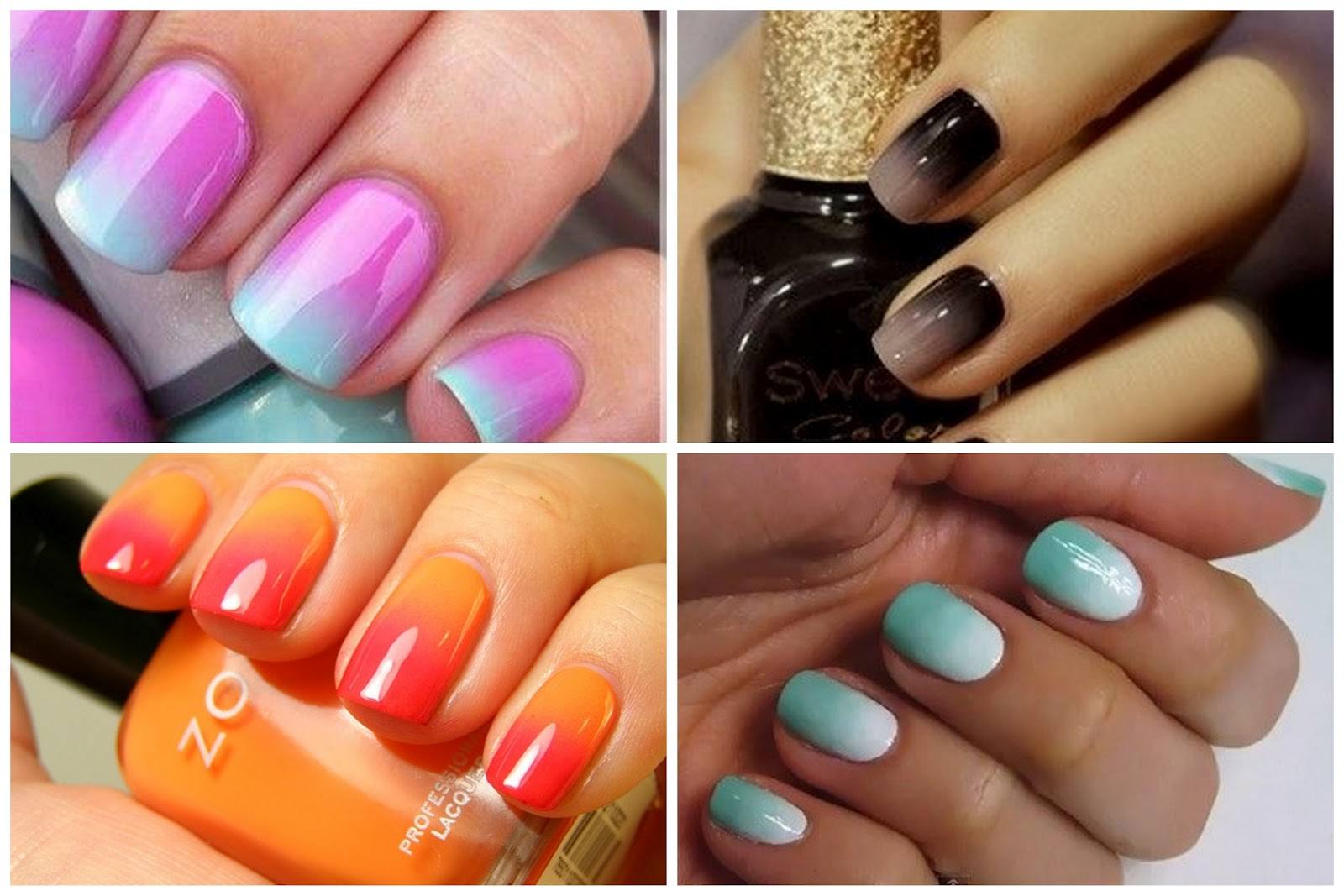
Градиент 3 цвета в маникюре (69 фото)
Неоновое омбре ногти
Градиент с втиркой
Гель лак градиент
Необычный маникюр омбре
Маникюр омбре фиолетовый с желтым
Маникюр градиент
Градиентный маникюр
Желтый градиентный маникюр
Маникюр омбре 2020 модные тенденции
Маникюр омбре
Растяжка цвета на ногтях
Розово-голубой маникюр градиент
Градиентный маникюр
Сиреневые ногти
Маникюр омбре розовый
Маникюр градиент 2020
Маникюр омбре губкой
Маникюр омбре голубой
Маникюр градиент 2020
Маникюр сиреневый градиент
Раскладка градиента на ногтях
Радужный маникюр
Нежный разноцветный маникюр
Маникюр омбре яркие цвета
Маникюр на короткие ногти градиент
Омбре на ногтях сине голубого цвета вертикальный
Градиент на ногтях
Маникюр Радужный градиент
Маникюр градиент
Маникюр омбре
Маникюр голубой градиент
Маникюр в два цвета переходящий
Маникюр на короткие ногти градиент
Дизайн градиент с наклейками
Маникюр омбре градиент вертикальный
Разноцветное омбре на ногтях
Маникюр градиент яркий
Градиентный маникюр
Маникюр омбре
Манго градиент
Летний маникюр на короткие ногти градиент
Маникюр градиент яркий
Маникюр омбре градиент
Маникюр градиент
Шеллак градиент
Двухцветные ногти
Маникюр омбре желтый
Разноцветное омбре на ногтях
Радужный маникюр
Омбре на ногтях гель-лаком сочетание
Красивый градиентный маникюр
Радужный градиент на ногтях
Радужный градиент на ногтях
Маникюр омбре на короткие ногти
Маникюр омбре
Краска для градиента ногтей
Градиентный маникюр летний
Салатовые ногти
Маникюр градиент фиолетовый
Маникюр градиент
Радужный градиент на ногтях
Сине голубой градиент маникюр
Разноцветный матовый маникюр
Яркий маникюр Радуга
Ногти однотонные разноцветные
Маникюр омбре пигментами
Маникюр омбре фиолетовый
Маникюр разноцветный градиент
Маникюр граде
Шапка с градиентом – must have 2020.
 Идеи+фото
Идеи+фото В 2020 году в тренде будет градиентный узор. Его активно используют дизайнеры для создания одежды и аксессуаров. По сути, он представляет собой плавный переход между цветами. В нашей статье мы расскажем про стильный и изысканный аксессуар – шапку с градиентом.
Шапка с градиентом в технике лало – очередной хит нового сезона! Эта сложная техника представляет собой постепенный переход оттенков и большое количество кос. Не каждый мастер сможет взяться за такую работу, но в итоге изделие получается роскошным!
Градиент может быть выполнен, как в яркой расцветке, так и в пастельной цветовой гамме. Если вы хотите быть в тренде, непременно, приобретите стильный аксессуар – шапку с градиентом или по-другому шапку в стиле лало.
Эксперты советуют для детской шапочки выбирать более яркие светлые нити цветов радуги. Стоит отметить, что такая палитра хорошо сочетается между собой и делает изделие сочным и нарядным. Любой из цветов удачно комбинируется с белым оттенком.
Популярные модели шапок с градиентом в 2019-2020
Сегодня дизайнеры предлагают огромный выбор шапок. В тренде – комфортные шапки-бини, отличающиеся спущенным верхом.
Еще одним модным молодежным вариантом становится шапка-чулок с косами.
Значительно преобразить имидж и согреть обладательницу сможет вязаная шапка с градиентом с косами. Этот узор придает объем и фактурность головному убору. Такая модель – беспроигрышный вариант для дам с крупными чертами лица. Как вариант, можно выбрать аксессуар с помпоном.
Не менее стильно выглядит модель шапки с отворотом. Такие модели то и дело мелькали в модных коллекциях 2019-2020. Объемные косы могут присутствовать лишь на одном отвороте. Часто его вяжут отдельно, а потом пришивают к готовому головному убору. При этом основная часть выполнена резинкой либо гладью. Эту шапка идет всем, кроме того, она сочетается с любой одеждой.
Как связать модную шапку с градиентом самостоятельно?
Если вы решили связать шапочку самостоятельно, вам нужно учесть два параметра: обхват головы (для этого нужно просто измерить окружность головы в самой широкой области) и высоту .
Специалисты рекомендуют для определения высоты измерить расстояние от уха до уха, а затем разделить его пополам.
Фото схем
Кому идет шапка с градиентом?
Шапка с градиентом не всем к лицу. По причине многочисленности крупных кос аксессуар этот довольно объемный. Стилисты рекомендуют носить его дамам с квадратной либо круглой формой лица, а также девушкам с плотной комплекцией тела.
Если вы решили связать такую шапочку или заказать ее у мастера, обязательно добавьте к ней большой помпон. Этот прием помогает визуально вытянуть форму аксессуара.
С чем можно и нельзя носить шапку с градиентом?
Головной убор с градиентом – это всегда смело, стильно и ярко. Такой аксессуар обязательно притягивает внимание, а потому в образе именно он становится основным акцентом.
Такой аксессуар обязательно притягивает внимание, а потому в образе именно он становится основным акцентом.
Подбирая верхнюю одежду, останавливать выбор нужно на тонких курточках и пуховиках. В пышном пуховике вы можете выглядеть, как снеговик. Одного объемного предмета в образе будет достаточно!
Нельзя сочетать шапку с градиентом яркого цвета с пестрыми элементами одежды и шарфами. Лучше, чтобы остальные элементы образа были однотонной гаммы.
Стилисты предлагают сочетать аксессуар с пастельными оттенками пальто прямого кроя. Оно может быть серым, розовым или карамельным. Нужно понимать, что если вы купили пальто, например, розового цвета, то и на шапке должны присутствовать аналогичные оттенки.
Любительницам стиля «Лало» можно дополнять шапку шарфом такой же цветовой гаммы. Однако шапка Лало и кардиган этого стиля это уже слишком!
Шапка с градиентом — фото
Узнаем как изготовить градиентный маникюр: пошаговая инструкция с фото
Маникюр градиент по-прежнему не теряет своей актуальности. Он продолжает занимать одну из лидирующих позиций в мире нейл-арта благодаря простоте выполнения и возможности создавать различные варианты дизайна. Вы можете сделать все ноготки в градиентной технике или комбинировать ее с другими приемами. Все равно ручки будут смотреться стильно и эффектно.
Он продолжает занимать одну из лидирующих позиций в мире нейл-арта благодаря простоте выполнения и возможности создавать различные варианты дизайна. Вы можете сделать все ноготки в градиентной технике или комбинировать ее с другими приемами. Все равно ручки будут смотреться стильно и эффектно.
Что это за техника
Маникюр градиент подразумевает плавный переход одного цвета в другой. Можно выбирать как оттенки одной гаммы, так и отличающиеся на несколько тонов. Есть несколько разновидностей этой техники:
- горизонтальный;
- вертикальный;
- градиент с переходом.
Сделать такой маникюр самостоятельно несложно. Главное — это правильно подобрать сочетание цветов и сделать плавный переход.
Особенности создания градиента с переходом
Это самая простая техника данного маникюра. Для этого вам понадобятся 5 лаков с оттенками одной гаммы (например, синей). Сначала один ноготь вы покрываете синим, затем другой — уже на оттенок светлее. Таким образом вы должны накрасить все ноготки.
Таким образом вы должны накрасить все ноготки.
Вы можете выбрать как яркие оттенки, так и более сдержанные пастельные. Главное в этой технике — правильно подобрать цвета и аккуратно накрасить ноготки.
Как сделать маникюр в горизонтальной и вертикальной технике
Теперь переход нужно сделать на ногтевой пластине, начиная от основания и до самого кончика. Если вы выберете подходящие оттенки, то маникюр у вас получится очень плавным и женственным. Если вы решили взять контрастные цвета, то он будет ярким и оригинальным.
Вы можете использовать любое количество оттенков. Только чем больше контрастных цветов вы возьмете, тем более резкими получатся у вас переходы. И наоборот, если будет много схожих оттенков, тем более мягким и плавным получится маникюр. Наносить лаки нужно горизонтальными полосами.
Вертикальная техника основывается на тех же принципах, что и горизонтальная, только ее отличие в том, что оттенки наносятся вертикально. Оригинально и красиво будет смотреться следующий вариант маникюра: один ноготь покрывается однотонным покрытием, другой делают в горизонтальной технике, следующий — в вертикальной, а оставшиеся ноготки покрывают похожими оттенками. Это сделает маникюр еще более эффектным.
Это сделает маникюр еще более эффектным.
Что вам понадобится для его выполнения
Чтобы сделать маникюр градиент самостоятельно, вам нужно подготовить следующие принадлежности:
- несколько оттенков лака;
- губку или спонж для создания и нанесения градиента;
- апельсиновую палочку или зубочистку;
- жидкость для снятия лака;
- топовое покрытие.
Лучше всего выбирать лаки, которые обладают плотной текстурой и хорошей пигментацией. Ими довольно просто делать маникюр и не нужно наносить много слоев покрытия, чтобы цвет получился насыщенным.
Создание плавного перехода при помощи губки
Есть два способа создания градиентного маникюра, и оба они довольно просты. В первом способе плавный переход создается при помощи губки:
- Подготовленные ноготки покройте базовым покрытием.
- Затем на губку нанесите несколько оттенков лака и сразу же переносите их на ноготь легкими похлопывающими движениями. Благодаря этому оттенки смешаются и получатся плавные переходы.

- Закрепите результат топовым покрытием.
В этом способе важна скорость выполнения. Потому что если вы будете слишком долго и неаккуратно работать с губкой, то у вас получится не плавный переход, а грязный оттенок. Поэтому лучше использовать не контрастные цвета, а оттенки одной гаммы.
Может быть и такое, что лаковые полоски на губке быстро высохнут, потому что слой получается очень тонкий. Тогда вам нужно перенести их на ноготь и подождать, пока покрытие высохнет. Затем снова нарисовать на губке полоски и перенести их на ноготь.
Также во время создания маникюра градиент есть вероятность того, что вы испачкаетесь в ходе работы. Поэтому воспользуйтесь жидкой лентой — ее нужно расположить вокруг ногтевой пластины. После маникюра вы уберете ее вместе с излишками лака. Но если у вас ее не оказалось под рукой, можете воспользоваться ватными палочками, смоченными в жидкости для снятия лака.
Второй способ создания плавного перехода при помощи губки
Для создания градиента вам понадобится не только губка, но и палитра или твердая поверхность для того, чтобы смешивать цвета.
Нужно проделать следующие действия:
- Покройте ноготь самым светлым оттенком, который вы используете для градиента.
- Немного смочите губку, чтобы лак не высыхал слишком быстро. Затем на палитру или поверхность нанесите темный оттенок и светлый так, чтобы они слегка соприкасались. Чтобы сделать плавную границу между ними, смешайте их при помощи палочки. Все эти манипуляции нужно проводить быстро, чтобы лаки не высохли.
- Перенесите на губку полученный градиент похлопывающими движениями, при этом слегка размазывая, чтобы переходы получились еще более плавными. Затем переносите градиент на ноготь.
- Закрепите результат топовым покрытием.
- Излишки лака уберите при помощи жидкой ленты или ватных палочек, смоченных в жидкости для снятия лака.
Во время процедуры нужно обновлять лаки, чтобы покрытие получилось ярким.
Особенности геометрического дизайна
Все большую популярность приобретает такая разновидность градиентного маникюра на ногтях, как геометрический узор. Он выполняется гель-лаком и тонкой кисточкой. Чтобы сделать такой дизайн, вам потребуется всего два вида лака — белый и цветной.
На палитре вы смешиваете цветной лак с белым для получения различных оттенков. Создавать градиент нужно с самого светлого, постепенно приближаясь к самому темному и насыщенному. Наносить лак нужно тонким слоем, чтобы он не растекался. Сушить каждый слой не нужно — только когда весь рисунок будет сделан.
Если вы не хотите делать маникюр гель-лаком, можно воспользоваться и простым покрытием. На приведенном выше фото маникюра градиента с геометрическим дизайном можно увидеть, как красиво он смотрится. Для того чтобы сделать геометрический рисунок, вам понадобятся трафареты. Он идеально подходит для простого лака, потому что тот быстро сохнет и не растекается, а его излишки легко убрать специальной жидкостью. Вы сможете создать необычный градиентный дизайн, используя простое покрытие.
Как сделать маникюр градиент гель-лаком
Прежде чем создавать плавные переходы, вам нужно провести полную подготовку ногтевой пластины. Обязательно нанесение базового покрытия, желательно с выравнивающим покрытием. И снимите липкий слой, прежде чем вы приступите к рисованию плавных переходов.
Самый простой способ создания маникюра градиент гелем — это рисование в горизонтальной технике. Покройте ноготь одним слоем цветного лака и просушите его. Затем нанесите и второй и, не просушивая его, капните в область кутикулы другим цветом. Только будьте аккуратны — не закрасьте саму кутикулу!
Теперь эту капельку вам нужно растянуть по всей поверхности ногтя, не доводя оттенок до самого кончика. Насколько хорошо вы растушуете оттенок, настолько плавным и получится у вас переход. Чтобы это было проще сделать, воспользуйтесь специальной кистью для градиента — она шире обычной и позволяет равномерно растянуть цвет. После того как вы просушили ногти в лампе, нанесите топовое покрытие.
Есть и необычные лаки для маникюра градиент, которые меняют свой цвет в зависимости от температуры. Наносят их точно так же, как и другие покрытия. Их называют термолаками, и благодаря им можно сделать очень интересный и красивый маникюр. Градиент можно комбинировать и с другими техниками, что позволит создать интересный дизайн ногтей.
9.6. Gradient (Градиент). Цифровая фотография. Трюки и эффекты
9.6. Gradient (Градиент)
Чтобы активизировать инструмент Gradient (Градиент)
достаточно нажать горячую клавишу G либо выбрать его на палитре инструментов. Название данного инструмента образовано от слова «градация», что означает последовательность, постепенность в расположении чего-нибудь при переходе от одного к другому. В данном случае имеется в виду плавный переход между цветами или различными степенями прозрачности.
Для определения параметров работы обратимся к панели параметров данного инструмента (рис. 9.6), расположенной в верхней части рабочего окна программы.
Рис. 9.6. Панель параметров инструмента Gradient (Градиент)
Первое, на чем следует остановиться, – это различные типы градиентов. Их пять.
• Linear Gradient (Линейный градиент). Переход осуществляется по прямой линии вдоль определенного направления.
• Radial Gradient (Радиальный градиент). В этом случае цвета (или другой параметр, например прозрачность пикселов) будут изменяться от некоторой точки равномерно во все стороны.
• Angle Gradient (Угловой градиент). Переход осуществляется по линии, описывающей периметр окружности.
• Reflected Gradient (Отраженный градиент). Цвета изменяются по прямой линии, однако относительно начальной точки градиента происходит зеркальное отражение.
• Diamond Gradient (Ромбовидный градиент). Образующие линии выстраиваются в виде ромба.
Параметр Opacity (Непрозрачность) изменяется от 0 до 100 %. Он не имеет никакого отношения к градациям прозрачности, а влияет на весь градиент целиком.
Если установить флажок Reverse (Перевернуть), то цвета в градиенте будут располагаться в обратном порядке, то есть если переход осуществлялся от черного к белому, то будет от белого к черному.
Если активизирован параметр Dither (Смешанный), то разноцветные пикселы будут расположены таким образом, что благодаря их чередованию создается впечатление значительного расширения цветовой гаммы (применяется в случае работы с небольшим количеством цветов).
Параметр Transparency (Прозрачность), в отличие от Opacity (Непрозрачность), оказывает непосредственное влияние именно на градации прозрачности. Если он отключен, то все изменения прозрачности игнорируются и передаются только цветовые. Если же данный флажок установлен, градиент накладывается с учетом заданных переходов прозрачности.
Входящие в стандартную поставку градиенты несколько однообразны, но зато их огромное количество. В связи с этим в программе предусмотрены возможности изменения параметров градиента и создания нового. Чтобы открыть окно редактирования градиента Gradient Editor (Редактирование градиента) (рис. 9.7), необходимо щелкнуть левой кнопкой мыши на его образце на панели параметров данного инструмента.
Рис. 9.7. Диалоговое окно Gradient Editor (Редактирование градиента)
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесAI Photo Editor в App Store
AI FANTASY STYLES
3 Теперь доступны новые функции! Станьте красивым эльфом или грозным ORC с нашими новыми функциями или просто создайте удивительное искусство в стиле фэнтези всего в 1 касание с функцией FANTASY BEAUTY.
AI CARTOON STYLE
Превратите себя в потрясающе красивого мультяшного персонажа. Не забудьте поделиться своими новыми фотографиями с друзьями!
———
Gradient — самое продвинутое фото-приложение на базе искусственного интеллекта в мире!
— Эксклюзивные эффекты и маски AI
— Невероятные инструменты красоты
— Профессиональный фоторедактор
— Ручные фильтры
Все эти функции в одном приложении! Скачайте сейчас бесплатно и присоединяйтесь к более чем 50 миллионам счастливых пользователей Gradient.
С Gradient Photo Editor у вас больше не будет плохих снимков, потому что все, что вам нужно, чтобы фотография выглядела красивой, уже здесь! Gradient Photo Editor основан на новейших технологиях искусственного интеллекта и украшения, которые помогут вам довести ваши фотографии до совершенства за считанные секунды.
———
КАКОЕ ПРЕДСЕДАНИЕ ДНК ВАШЕГО? ОЦЕНКА ЭТНИЧНОСТИ
Эта функция показывает, откуда пришли ваши предки. Просто загрузите свою фотографию, и наш алгоритм определит вашу национальность.
———
AI FACE COLLAGE
Gradient AI Face Collage вышел! Найдите своих близнецов из Азии, Бразилии, Индии и Европы с помощью этой эксклюзивной функции на базе искусственного интеллекта! Будьте первым, кто оценит новую умопомрачительную технологию Gradient!
———
CELEBRITY LOOK ALIKE
Gradient’s Celebrity Look Alike — это самая точная технология поиска двойников! Посмотрите, какая историческая личность или знаменитость похожа на вас!
———
AI ПОРТРЕТЫ
Позвольте AI создать ваш портрет в классическом стиле с помощью лучших в мире технологий рисования AI! Оцените это бесплатно прямо сейчас и поделитесь своими фотографиями с друзьями!
———
СТАРИТЬ СЕБЯ
Интересно, как бы ты выглядел, когда стал старше? Просто загрузите свое селфи, и пусть AI сделает все остальное.Отправляйте друзьям старые версии самих себя и смотрите их реакцию!
———
ИНСТРУМЕНТЫ КРАСОТЫ И ПРИЛОЖЕНИЕ ДЛЯ ЛИЦА
Измените размер глаз, губ, носа или тела, отрегулируйте оттенок кожи, измените цвет волос — все эти и многие другие функции помогут вам подчеркнуть вашу естественную красоту.
———
Gradient Unlimited ПОДПИСКА
НЕ ОГРАНИЧИВАЙТЕ себя с подпиской Gradient Unlimited! Gradient Photo Editor Unlimited предоставляет вам мгновенный доступ ко ВСЕМ инструментам, фильтрам и текстурам.
Планы подписки:
* Еженедельная подписка за 4,99 долларов США
* Ежемесячная подписка за 19,99 долларов США
Обратите внимание, что цены указаны в долларах США и могут отличаться в других странах и могут измениться в будущем. Оплата будет снята с вашей учетной записи Apple ID при подтверждении покупки. Подписки будут автоматически продлеваться, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода. С вашего счета будет взиматься плата в соответствии с вашим планом за продление в течение 24 часов до окончания текущего периода.Вы можете управлять автоматическим продлением или отключить его в настройках своей учетной записи Apple ID в любое время после покупки. Возврат средств за неиспользованную часть срока не производится. Любая неиспользованная часть бесплатного пробного периода будет аннулирована при покупке подписки. Ограничение одной бесплатной пробной версии на одну учетную запись Apple ID.
См. Условия использования и нашу Политику конфиденциальности:
https://gradient.photo/terms_of_use.pdf
https://gradient.photo/privacy_policy.pdf
———
Свяжитесь с нами
Мы разрабатываем наше приложение вместе с нашим замечательным сообществом, так что не стесняйтесь делиться своими мыслями и предложениями о contact @ gradient.фото
Как использовать градиентный фильтр для улучшения ваших фотографий
Инструмент «Фильтр градиента» обычно используется для затемнения или осветления верхней части фотографии — неба. По сути, он заменяет физический градуированный фильтр, который вы надеваете на объектив камеры. В Zoner Photo Studio X вы можете настраивать параметры, предоставляя вам множество творческих возможностей.
В дополнение к градуированным фильтрам, о которых вы можете прочитать в статье Градуированные фильтры, вы также можете использовать «виртуальный» фильтр.Это инструмент в Zoner Photo Studio в модуле Develop . Вы также можете использовать градиентный фильтр для неразрушающего редактирования и при редактировании изображений RAW.
Изменение настроек
Сначала выберите инструмент Фильтр градиента (G). Если вы хотите отредактировать небо в верхней части фотографии, вы можете сделать это, щелкнув и перетащив вверх. В зависимости от размера фильтра градиент будет более или менее плавным. Вы можете точно настроить этот переход, используя настройку Wide gradient .
СОВЕТ : Иногда вы можете использовать функцию Инвертировать маску , которая перевернет весь фильтр. Вы найдете эту опцию на правой панели с опциями для отдельных масок.
Выберите фильтр градиента (G) и отредактируйте только часть фотографии.Фильтр градиента имеет множество настроек, которые вы можете настроить. Это означает, что вы можете не только осветлить или затемнить часть фотографии, но также можете добавить контраст, повысить резкость, настроить светлые или темные тона или работать с локальной коррекцией цвета и кривыми.У вас также есть возможность установить оттенки для определенного цвета.
Локальная цветокоррекция
С помощью градиентного фильтра вы также можете работать с цветами локально. Используйте локальную Коррекцию цвета и Тональные кривые для настройки контрастности в дополнение к цвету. Эта коррекция пригодится вам при редактировании пейзажных фотографий и изменении цвета неба.
С помощью кривых RGB или Luma вы точно настраиваете локальный контраст и кривые для отдельных цветовых каналов , , внося базовые изменения в цвет.Если вас интересует тонирование с помощью кривых, мы написали статью о том, как тонировать цвета с помощью кривых.
Вы можете локально редактировать контраст и цвет с помощью тональных кривых.Если вы хотите еще больше редактировать цвета, используйте Color Shift. С помощью Color Shift вы можете изменить оттенок, насыщенность и яркость любого цвета, выбранного на фотографии. На этой фотографии цвет неба мне не понравился, поэтому с помощью пипетки я выбрала его и скорректировала до более темных, сине-фиолетовых оттенков.
Отрегулируйте оттенки цвета с помощью локальной цветокоррекции.Создание атмосферы вечерних облаков
Вечернее небо часто окрашивается в интересные оттенки. Вы можете помочь уловить это ощущение с помощью градиентного фильтра и сделать цвета более яркими, используя насыщенность и контраст.
Раскрашивание неба.Выделение звезд
Четкость Параметры и Резкость помогут вам выделить звездное небо. Эти настройки доступны в Zoner Photo Studio X отдельно от фильтра градиента.Однако, если вам нужно выделить только часть фотографии, например только звезды, градиентный фильтр — ваш лучший выбор.
Выделение звезд.Улучшение фотографий с границей солнце / тень
Летом часть изображения часто попадает под прямые солнечные лучи, а остальная часть находится в тени. Это создает впечатление, что одна часть изображения переэкспонирована, а другая недоэкспонирована. Если две части разделяет сплошная линия, вы можете использовать градиентный фильтр.
Затемнение более светлой верхней части фотографии.Использование нескольких фильтров одновременно
На этом фото нам нужно немного затемнить небо. Нажав Добавить маску , вы можете применить несколько фильтров одновременно. Второй фильтр затемняет только небольшую верхнюю часть неба. Вы можете проверить список всех используемых фильтров в таблице выше.
Два градиентных фильтра на одной фотографии.Тонировка только части фото
Другой вариант использования градиентного фильтра — это использование градиентной карты для раскрашивания части фотографии.Все зависит от ваших творческих предпочтений. Используйте настройку Color , которую вы найдете в нижней части настройки градиентного фильтра. Например, вы получите очаровательные винтажные цвета с использованием оттенков фиолетового в режиме Exclusion . Для этого вам будет полезна наша статья о режимах наложения.
Раздельная тонировка.Практичный инструмент, который сэкономит ваше время
Лично я предпочитаю использовать градиентный фильтр на своем компьютере, потому что часто нет времени установить что-то на камеру во время съемки.Если вы снимаете в формате RAW, вы получите максимальный объем данных, необходимый для работы с изображением.
Скачать Gradient Photo Editor на ПК с MEmu
БИЛЕТ В ЛУНУ, ИНК.
Обновлено
2020-09-23
Текущая версия
2.1,5
Предлагается у
Особенности редактора градиентных фотографий на ПК
Перестаньте беспокоиться о чрезмерных расходах при использовании Gradient Photo Editor на своем мобильном телефоне, освободите себя от крошечного экрана и наслаждайтесь использованием приложения на гораздо большем дисплее.Теперь вы можете работать с приложением в полноэкранном режиме с помощью клавиатуры и мыши. MEmu предлагает вам все удивительные функции, которые вы ожидали: быстрая установка и простая настройка, интуитивно понятное управление, отсутствие ограничений по батарее, мобильным данным и тревожным звонкам. Совершенно новый MEmu 7 — лучший выбор для использования Gradient Photo Editor на вашем компьютере. Закодированный нашим поглощением, менеджер с несколькими экземплярами позволяет одновременно открывать 2 или более счетов. И самое главное, наш эксклюзивный движок эмуляции может полностью раскрыть потенциал вашего ПК, сделать все гладким и приятным.
Скриншоты и видео для Gradient Photo Editor на ПК
Загрузите Gradient Photo Editor на ПК с помощью Android-эмулятора MEmu. Наслаждайтесь игрой на большом экране. AI ORC СТИЛЬ.
Информация об игре
AI ORC STYLE
Вышла новая функция AI! Узнайте, как бы вы выглядели в мире FANTASY, полном ORCS, с помощью этой новой захватывающей функции AI! Попробуйте прямо сейчас бесплатно и поделитесь результатом с друзьями!
———
Gradient — самое продвинутое фото-приложение на базе искусственного интеллекта в мире! Эксклюзивные и популярные эффекты AI, самые точные инструменты красоты и профессиональный фоторедактор — все в одном приложении! Скачайте сейчас бесплатно и присоединяйтесь к миллионам счастливых пользователей Gradient!
С Gradient Photo Editor у вас больше не будет плохих снимков, потому что все, что вам нужно, чтобы фотография выглядела красивой, уже упаковано в этом редакторе! Gradient Photo Editor основан на самых передовых технологиях искусственного интеллекта и украшения, которые помогут вам довести ваши фотографии до совершенства за считанные секунды.
———
AI FACE COLLAGE
Градиентный AI Face Collage вышел! Найдите своих близнецов из Азии, Бразилии, Индии и Европы с помощью этой эксклюзивной функции на базе искусственного интеллекта! Будьте первым, кто оценит новую умопомрачительную технологию Gradient!
———
AI FORTUNE TELLER
Что ждет вас в будущем? Узнайте с нашей последней функцией AI! AI Fortune Teller подскажет наиболее вероятный сценарий вашей жизни! Попробуйте прямо сейчас бесплатно и поделитесь результатом с друзьями!
———
AI ПОРТРЕТЫ
Позвольте AI создать ваш портрет в классическом стиле с помощью лучшей в мире технологии рисования AI! Оцените это бесплатно прямо сейчас и поделитесь своими фотографиями с друзьями!
———
КАКОЕ ПРЕДИСЛОВИЕ ВАШЕЙ ДНК?
Эта функция показывает, откуда пришли ваши предки.Просто загрузите свою фотографию, и наш алгоритм определит вашу национальность.
———
НА КАКОЕ ИЗВЕСТНОЕ ЛИЦО ВЫ ВЫГЛЯДИТЕ?
Мы хотели бы представить нашу новую функцию FUN — самую точную технологию дублирования! Посмотрите, какой исторический человек или знаменитость похож на вас, и поделитесь своим потрясающим результатом с друзьями в виде историй или сообщений!
———
ЭКСКЛЮЗИВНЫЕ ФУНКЦИИ
Мы разрабатываем первоклассные технологии искусственного интеллекта для реализации как развлекательных, так и профессиональных функций, которых вы никогда не найдете в других приложениях.
ФИЛЬТРЫ И ТЕКСТУРЫ РУЧНОЙ РАБОТЫ
Создавайте самые красивые фотографии всего в два касания с нашими тщательно созданными пакетами фильтров и высококачественными текстурами.
ИНСТРУМЕНТЫ ДЛЯ КРАСОТЫ
Измените размер глаз и губ, отрегулируйте оттенок кожи, измените цвет волос — все эти и многие другие функции помогут вам подчеркнуть вашу естественную красоту.
———
Gradient Unlimited ПОДПИСКА
НЕОГРАНИЧИВАЙТЕ себя с подпиской Gradient Unlimited! Gradient Photo Editor Unlimited предоставляет вам мгновенный доступ ко ВСЕМ инструментам, фильтрам и текстурам.Планы подписки
:
* Ежемесячная подписка за 3,99 долларов США
* Годовая подписка за 19,99 долларов США
* Еженедельная подписка Premium за 4,99 долларов США
* Месячная подписка Premium за 19,99 долларов США
* Подписка Weekly Pro за 9,99 долларов США
* Годовая подписка Подписка Pro за 119,99 долларов США
Обратите внимание, что цены указаны в долларах США и могут отличаться в других странах и могут измениться в будущем. Оплата будет снята с вашей учетной записи Google Play при подтверждении покупки. Подписки будут автоматически продлеваться, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода.С вашего счета будет взиматься плата в соответствии с вашим планом за продление в течение 24 часов до окончания текущего периода. Вы можете управлять автоматическим продлением или отключить его в настройках своей учетной записи Google Play в любое время после покупки. Возврат средств за неиспользованную часть срока не производится. Любая неиспользованная часть бесплатного пробного периода будет аннулирована при покупке подписки. Ограничение одной бесплатной пробной версии на одну учетную запись Google Play.
См. Условия использования и нашу Политику конфиденциальности:
https: // gradient.photo / terms_of_use.pdf
https://gradient.photo/privacy_policy.pdf
———
Свяжитесь с нами
Мы разрабатываем наше приложение вместе с нашим замечательным сообществом, поэтому не стесняйтесь делиться своими мыслями и предложениями по адресу [email protected]
Как скачать Gradient Photo Editor на ПК
Зачем использовать MEmu для Gradient Photo Editor
MEmu Play — лучший эмулятор Android, и 100 миллионов человек уже наслаждаются его превосходным игровым опытом.Технология виртуализации MEmu позволяет без проблем играть на ПК в тысячи игр для Android, даже в самые требовательные к графике.
Большой экран с лучшей графикой; Длительная работа без ограничения заряда аккумулятора или мобильных данных.
Полная поддержка раскладки клавиатуры для точного управления клавиатурой, мышью или геймпадом.
Несколько игровых учетных записей или задач одновременно на одном ПК с многоэкземплярным менеджером.
Готовы играть?
Подробнее от TICKET TO THE MOON, INC.
Похож на редактор фотографий с градиентом
Использование градиентов CSS — CSS: каскадные таблицы стилей
Градиенты CSS представлены типом данных , специальным типом , состоящим из постепенного перехода между двумя или более цветами.Вы можете выбрать один из трех типов градиентов: линейный (созданный с помощью функции linear-gradient () ), радиальный (созданный с помощью radial-gradient () ) и конический (созданный с помощью функция conic-gradient () ). Вы также можете создавать повторяющиеся градиенты с помощью функций повторяющегося-линейного градиента (), , , повторяющегося-радиального-градиента (), и , повторяющегося-конического-градиента () .
можно использовать везде, где используется , например, в фонах.Поскольку градиенты генерируются динамически, они могут свести на нет необходимость в файлах растровых изображений, которые традиционно использовались для достижения аналогичных эффектов. Кроме того, поскольку градиенты создаются браузером, при увеличении они выглядят лучше, чем растровые изображения, и их размер можно изменять на лету.
Мы начнем с введения линейных градиентов, затем представим функции, которые поддерживаются во всех типах градиентов, используя в качестве примера линейные градиенты, а затем перейдем к радиальным, коническим и повторяющимся градиентам
Линейный градиент создает полосу цветов, которые прогрессируют в прямая линия.
Базовый линейный градиент
Чтобы создать самый простой тип градиента, все, что вам нужно, это указать два цвета. Они называются цветными ограничителями . У вас должно быть как минимум два, но вы можете иметь столько, сколько захотите.
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.simple-linear {
фон: линейно-градиентный (синий, розовый);
}
Изменение направления
По умолчанию линейные градиенты идут сверху вниз.Вы можете изменить их поворот, указав направление.
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.horizontal-gradient {
фон: линейно-градиентный (вправо, синий, розовый);
}
Диагональные градиенты
Можно даже сделать градиент по диагонали от угла к углу.
div {
ширина: 200 пикселей;
высота: 100 пикселей;
}
.diagonal-gradient {
фон: линейно-градиентный (справа внизу, синий, розовый);
}
Использование углов
Если вы хотите больше контролировать направление, вы можете задать градиенту определенный угол.
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.angled-gradient {
фон: линейно-градиентный (70град, синий, розовый);
}
При использовании угла 0deg создает вертикальный градиент снизу вверх, 90deg создает горизонтальный градиент слева направо и так далее по часовой стрелке.Отрицательные углы идут против часовой стрелки.
Все типы градиентов CSS представляют собой диапазон цветов, зависящих от положения. Цвета, создаваемые градиентами CSS, могут непрерывно меняться в зависимости от положения, обеспечивая плавные цветовые переходы. Также можно создавать полосы сплошных цветов и жесткие переходы между двумя цветами. Следующие значения действительны для всех функций градиента:
Использование более двух цветов
Вам не нужно ограничивать себя двумя цветами — вы можете использовать столько цветов, сколько захотите! По умолчанию цвета равномерно распределены по градиенту.
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.auto-spaced-linear-gradient {
фон: линейно-градиентный (красный, желтый, синий, оранжевый);
}
Позиционирование цветовых стопов
Вам не нужно оставлять цветные стопы в положениях по умолчанию. Чтобы точно настроить их расположение, вы можете дать каждому из них ноль, один или два процента или, для радиальных и линейных градиентов, абсолютные значения длины.Если вы указываете местоположение в процентах, 0% представляет начальную точку, а 100% представляет конечную точку; однако вы можете использовать значения за пределами этого диапазона, если необходимо, чтобы получить желаемый эффект. Если вы оставите место неопределенным, положение этой конкретной цветовой точки будет автоматически рассчитано для вас, при этом первая остановка цвета будет на 0% , а последняя остановка цвета будет на 100% , а любой другой цвет перестанет быть на полпути между соседними цветовыми точками.
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.multicolor-linear {
фон: linear-gradient (слева, салатовый 28px, красный 77%, голубой);
}
Создание жестких линий
Чтобы создать жесткую линию между двумя цветами, создав полосу вместо постепенного перехода, соседние точки цвета можно установить в одно и то же место. В этом примере цвета имеют общую цветовую границу на отметке 50% , на середине градиента:
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.полосатый {
фон: линейный градиент (слева внизу, голубой 50%, бледно-золотой 50%);
}
Подсказки градиента
По умолчанию градиент равномерно переходит от одного цвета к другому. Вы можете включить цветовую подсказку, чтобы переместить среднюю точку значения перехода в определенную точку градиента. В этом примере мы переместили среднюю точку перехода с отметки 50% на отметку 10%.
div {
ширина: 120 пикселей;
высота: 120 пикселей; плыть налево; маржа справа: 10 пикселей;
}
.color-hint {
фон: линейно-градиентный (синий, 10%, розовый);
}
.simple-linear {
фон: линейно-градиентный (синий, розовый);
}
Создание цветных полос и полос
Чтобы включить сплошную непереходную цветовую область в градиент, включите две позиции для остановки цвета. Цветные стопы могут иметь две позиции, что эквивалентно двум последовательным цветовым стопам одного цвета в разных позициях. Цвет достигнет полной насыщенности в первой точке цвета, сохранит эту насыщенность до второй точки цвета и перейдет к цвету соседней точки цвета через первую позицию соседней точки цвета.
div {
ширина: 120 пикселей;
высота: 120 пикселей;
плыть налево; маржа справа: 10 пикселей; размер коробки: рамка-рамка;
}
.multiposition-stop {
фон: linear-gradient (слева,
салатовый 20%, красный 30%, красный 45%, голубой 55%, голубой 70%, желтый 80%);
фон: linear-gradient (слева,
лайм 20%, красный 30% 45%, голубой 55% 70%, желтый 80%);
}
.multiposition-stop2 {
фон: linear-gradient (слева,
лайм 25%, красный 25%, красный 50%, голубой 50%, голубой 75%, желтый 75%);
фон: linear-gradient (слева,
лайм 25%, красный 25% 50%, голубой 50% 75%, желтый 75%);
}
В первом примере, приведенном выше, лайм переходит от отметки 0%, которая подразумевается, к отметке 20%, переходит от лайма к красному в течение следующих 10% ширины градиента, достигает сплошного красного цвета на 30%. отметка и остается сплошным красным до 45% градиента, где он исчезает до голубого, становится полностью голубым для 15% градиента и т. д.
Во втором примере вторая граница цвета для каждого цвета находится в том же месте, что и первая граница цвета для соседнего цвета, создавая эффект полос.
В обоих примерах градиент записывается дважды: первый — это метод CSS изображений уровня 3 для повторения цвета для каждой остановки, а второй пример — это метод множественной остановки цвета изображений CSS уровня 4, включающий в себя два значения длины цветовой остановки в объявление linear-color-stop.
Управление развитием градиента
По умолчанию градиент равномерно распространяется между цветами двух соседних цветовых точек, при этом средняя точка между этими двумя цветовыми точками является средним значением цвета.Вы можете управлять интерполяцией или прогрессией между двумя остановками цвета, включив местоположение цветовой подсказки. В этом примере цвет достигает середины между лаймовым и голубым 20% пути через градиент, а не 50% пути. Второй пример не содержит подсказки, подчеркивающей разницу, которую может иметь цветовая подсказка:
div {
ширина: 120 пикселей;
высота: 120 пикселей;
плыть налево; маржа справа: 10 пикселей; размер коробки: рамка-рамка;
}
.colorhint-gradient {
фон: линейно-градиентный (вверх, черный, 20%, голубой);
}
.regular-progression {
фон: линейно-градиентный (вверх, черный, голубой);
}
Наложение градиентов
Градиенты поддерживают прозрачность, поэтому вы можете складывать несколько фонов для получения довольно необычных эффектов. Фоны располагаются сверху вниз, причем первый указанный фон находится сверху.
div {
ширина: 300 пикселей;
высота: 150 пикселей;
}
.Layered-Image {
фон: линейно-градиентный (вправо, прозрачный, туманная роза),
url ("cristers.png");
}
Составные градиенты
Вы можете даже комбинировать градиенты с другими градиентами. Пока верхние градиенты не полностью непрозрачны, градиенты ниже будут видны.
div {
ширина: 200 пикселей;
высота: 200 пикселей;
}
.stacked-linear {
фон:
линейный градиент (217deg, rgba (255,0,0 ,.8), ргба (255,0,0,0) 70,71%),
линейный градиент (127deg, rgba (0,255,0, 0,8), rgba (0,255,0,0) 70,71%),
линейный градиент (336deg, rgba (0,0,255, 0,8), rgba (0,0,255,0) 70,71%);
}
Радиальные градиенты аналогичны линейным градиентам, за исключением того, что они исходят из центральной точки. Вы можете указать, где находится эта центральная точка. Вы также можете сделать их круглыми или эллиптическими.
Базовый радиальный градиент
Как и в случае с линейными градиентами, все, что вам нужно для создания радиального градиента, — это два цвета.По умолчанию центр градиента находится на отметке 50% 50%, а градиент имеет эллиптическую форму, соответствующую соотношению сторон его поля:
div {
ширина: 240 пикселей;
высота: 120 пикселей;
}
.просто-радиальный {
фон: радиально-градиентный (красный, синий);
}
Позиционирование радиальных ограничителей цвета
Опять же, как и для линейных градиентов, вы можете позиционировать каждый радиальный ограничитель цвета с процентной или абсолютной длиной.
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.radial-gradient {
фон: радиальный градиент (красный 10px, желтый 30%, # 1e90ff 50%);
}
Позиционирование центра градиента
Вы можете расположить центр градиента с ключевыми терминами, процентными или абсолютными длинами, длиной и процентными значениями, повторяющимися, если присутствует только одно, в противном случае в порядке расположения слева и позиции сверху.
div {
ширина: 120 пикселей;
высота: 240 пикселей;
}
.radial-gradient {
фон: радиальный градиент (при 0% 30%, красный 10 пикселей, желтый 30%, # 1e90ff 50%);
}
Размер радиальных градиентов
В отличие от линейных градиентов, вы можете указать размер радиальных градиентов. Возможные значения включают ближайший угол , ближайший угол , дальний угол и дальний угол , при этом дальний угол является значением по умолчанию.Круги также могут иметь длину, а эллипсы — длину или процент.
Пример: ближайшая сторона для эллипсов
В этом примере используется значение размера для ближайшей стороны , что означает, что размер задается расстоянием от начальной точки (центра) до ближайшей стороны охватывающей рамки.
div {
ширина: 240 пикселей;
высота: 100 пикселей;
}
.radial-ellipse-side {
фон: радиальный градиент (ближайшая сторона эллипса,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: самый дальний угол для эллипсов
Этот пример аналогичен предыдущему, за исключением того, что его размер указан как farthest-corner , который устанавливает размер градиента на расстояние от начальной точки до самого дальнего угла охватывающей рамки от начальной точки.
div {
ширина: 240 пикселей;
высота: 100 пикселей;
}
.radial-ellipse-far {
фон: радиальный градиент (самый дальний угол эллипса на 90% 90%,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: ближайшая сторона для окружностей
В этом примере используется ближайшая сторона , что делает размер круга равным расстоянию между начальной точкой (центром) и ближайшей стороной.Радиус круга — это расстояние между центром градиента и ближайшим краем, который из-за расположения 25% сверху и 25% снизу находится ближе всего к низу, поскольку высота в этом случае уже. чем ширина.
div {
ширина: 240 пикселей;
высота: 120 пикселей;
}
.radial-circle-close {
фон: радиальный градиент (круг с ближайшей стороны на 25% 75%,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: длина или процент для эллипсов
Только для эллипсов: вы можете изменить размер эллипса, используя длину или процентное отношение.Первое значение представляет горизонтальный радиус, второе — вертикальный радиус, где вы используете процентное значение, которое соответствует размеру поля в этом измерении. В приведенном ниже примере я использовал процентное значение для горизонтального радиуса.
div {
ширина: 240 пикселей;
высота: 120 пикселей;
}
.radial-ellipse-size {
фон: радиальный градиент (эллипс 50% 50 пикселей,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Пример: длина окружности
Для кругов размер может быть задан как <длина>, которая является размером круга.
div {
ширина: 240 пикселей;
высота: 120 пикселей;
}
.radial-circle-size {
фон: радиальный градиент (круг 50 пикселей,
красный, желтый 10%, # 1e90ff 50%, бежевый);
}
Наборные радиальные градиенты
Как и линейные градиенты, вы также можете складывать радиальные градиенты. Первый указан сверху, последний — снизу.
div {
ширина: 200 пикселей;
высота: 200 пикселей;
}
.stacked-radial {
фон:
радиальный градиент (круг на 50% 0,
rgba (255,0,0, .5),
ргба (255,0,0,0) 70,71%),
радиальный градиент (круг на 6,7% 75%,
rgba (0,0,255, .5),
ргба (0,0,255,0) 70,71%),
радиальный градиент (круг на 93,3% 75%,
rgba (0,255,0, .5),
rgba (0,255,0,0) 70,71%) бежевый;
радиус границы: 50%;
}
Функция CSS conic-gradient () создает изображение, состоящее из градиента с переходами цвета, повернутыми вокруг центральной точки (а не излучающими из центра).Примеры конических градиентов включают круговые диаграммы и цветовые круги, но их также можно использовать для создания шахматных досок и других интересных эффектов.
Синтаксис конического градиента аналогичен синтаксису радиального градиента, но точки цвета размещаются вокруг дуги градиента, окружности круга, а не на линии градиента, выходящей из центра градиента, и цвета -стопы указаны в процентах или градусах: абсолютная длина недействительна.
В радиальном градиенте цвета переходят из центра эллипса наружу во всех направлениях.При использовании конических градиентов цвета переходят, как если бы они вращались вокруг центра круга, начиная сверху и двигаясь по часовой стрелке. Как и в случае с радиальными градиентами, вы можете расположить центр градиента. Как и в случае с линейными градиентами, вы можете изменить угол градиента.
Базовый конический градиент
Как и в случае с линейным и радиальным градиентами, все, что вам нужно для создания конического градиента, — это два цвета. По умолчанию центр градиента находится на отметке 50% 50% с началом градиента вверх:
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.простой конический {
фон: конический градиент (красный, синий);
}
Позиционирование центра конуса
Как и радиальные градиенты, вы можете позиционировать центр конического градиента с ключевыми терминами, процентными или абсолютными длинами с ключевым словом «at»
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.conic-gradient {
фон: конический градиент (при 0% 30%, красный 10%, желтый 30%, # 1e90ff 50%);
}
Изменение угла
По умолчанию заданные вами точки разного цвета расположены на равном расстоянии по окружности.Вы можете расположить начальный угол конического градиента, используя ключевое слово «from» в начале, за которым следует угол или длина, и вы можете указать различные положения для цветовых ограничителей, включив после них угол или длину.
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.conic-gradient {
фон: конический градиент (от 45 градусов, красный, оранжевый 50%, желтый 85%, зеленый);
}
Функции linear-gradient () , radial-gradient () и conic-gradient () не поддерживают автоматически повторяющиеся остановки цвета.Однако доступны функции повторяющийся-линейный-градиент () , повторяющийся-радиальный-градиент () и повторяющийся-конический-градиент () , чтобы предложить эту функциональность.
Размер повторяющейся линии градиента или дуги — это длина между первым значением остановки цвета и значением длины последней границы цвета. Если первая контрольная точка цвета имеет только цвет и не имеет длины остановки цвета, значение по умолчанию равно 0. Если последняя контрольная точка цвета имеет только цвет и не имеет длины остановки цвета, значение по умолчанию равно 100%.Если ни один из них не объявлен, линия градиента составляет 100%, что означает, что линейный и конический градиенты не будут повторяться, а радиальный градиент будет повторяться только в том случае, если радиус градиента меньше, чем длина между центром градиента и самым дальним углом. Если объявлена первая граница цвета и значение больше 0, градиент будет повторяться, так как размер линии или дуги, являющийся разницей между первой точкой цвета и последней точкой цвета, составляет менее 100% или 360 градусов.
Повторяющиеся линейные градиенты
В этом примере используется repeat-linear-gradient () для создания градиента, который многократно повторяется по прямой линии.Цвета снова чередуются по мере повторения градиента. В этом случае линия градиента имеет длину 10 пикселей.
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
.repeating-linear {
фон: повторяющийся линейный градиент (-45 градусов, красный, красный 5 пикселей, синий 5 пикселей, синий 10 пикселей);
}
Несколько повторяющихся линейных градиентов
Подобно обычным линейным и радиальным градиентам, вы можете добавить несколько градиентов, один поверх другого.Это имеет смысл только в том случае, если градиенты частично прозрачны, позволяя последующим градиентам отображаться через прозрачные области, или если вы включаете разные размеры фона, необязательно с разными значениями свойства background-position, для каждого изображения градиента. Мы используем прозрачность.
В этом случае линии градиента имеют длину 300 пикселей, 230 пикселей и 300 пикселей.
div {
ширина: 600 пикселей;
высота: 400 пикселей;
}
.multi-repeat-linear {
фон:
повторяющийся линейный градиент (190deg, rgba (255, 0, 0, 0,5) 40 пикселей,
rgba (255, 153, 0, 0,5) 80 пикселей, rgba (255, 255, 0, 0,5) 120 пикселей,
rgba (0, 255, 0, 0,5) 160 пикселей, rgba (0, 0, 255, 0,5) 200 пикселей,
rgba (75, 0, 130, 0,5) 240 пикселей, rgba (238, 130, 238, 0,5) 280 пикселей,
rgba (255, 0, 0, 0.5) 300 пикселей),
повторяющийся линейный градиент (-190deg, rgba (255, 0, 0, 0,5) 30 пикселей,
rgba (255, 153, 0, 0,5) 60 пикселей, rgba (255, 255, 0, 0,5) 90 пикселей,
rgba (0, 255, 0, 0.5) 120 пикселей, rgba (0, 0, 255, 0,5) 150 пикселей,
rgba (75, 0, 130, 0,5) 180 пикселей, rgba (238, 130, 238, 0,5) 210 пикселей,
rgba (255, 0, 0, 0.5) 230 пикселей),
повторяющийся линейный градиент (23 градуса, красный 50 пикселей, оранжевый 100 пикселей,
желтый 150 пикселей, зеленый 200 пикселей, синий 250 пикселей,
индиго 300 пикселей, фиолетовый 350 пикселей, красный 370 пикселей);
}
Плед градиент
Для создания пледа мы добавляем несколько перекрывающихся градиентов с прозрачностью. В первом объявлении фона мы перечислили каждую цветовую точку отдельно.Второе объявление свойства фона с использованием синтаксиса многопозиционной остановки цвета:
div {
ширина: 200 пикселей;
высота: 200 пикселей;
}
.plaid-gradient {
фон:
повторяющийся линейный градиент (90 градусов, прозрачный, прозрачный 50 пикселей,
rgba (255, 127, 0, 0,25) 50 пикселей, rgba (255, 127, 0, 0,25) 56 пикселей,
прозрачный 56px, прозрачный 63px,
rgba (255, 127, 0, 0,25) 63 пикселя, rgba (255, 127, 0, 0.25) 69px,
прозрачный 69px, прозрачный 116px,
rgba (255, 206, 0, 0,25) 116 пикселей, rgba (255, 206, 0, 0,25) 166 пикселей),
повторяющийся линейный градиент (0 градусов, прозрачный, прозрачный 50 пикселей,
rgba (255, 127, 0, 0,25) 50 пикселей, rgba (255, 127, 0, 0,25) 56 пикселей,
прозрачный 56px, прозрачный 63px,
rgba (255, 127, 0, 0,25) 63 пикселя, rgba (255, 127, 0, 0,25) 69 пикселей,
прозрачный 69px, прозрачный 116px,
rgba (255, 206, 0, 0,25) 116 пикселей, rgba (255, 206, 0, 0,25) 166 пикселей),
повторяющийся линейный градиент (-45 градусов, прозрачный, прозрачный 5 пикселей,
rgba (143, 77, 63, 0.25) 5px, rgba (143, 77, 63, 0,25) 10px),
повторяющийся линейный градиент (45 градусов, прозрачный, прозрачный 5 пикселей,
rgba (143, 77, 63, 0,25) 5 пикселей, rgba (143, 77, 63, 0,25) 10 пикселей);
фон:
повторяющийся линейный градиент (90 градусов, прозрачный 0 50 пикселей,
rgba (255, 127, 0, 0,25) 50 пикселей 56 пикселей,
прозрачный 56px 63px,
rgba (255, 127, 0, 0,25) 63 пикс. 69 пикс.,
прозрачный 69px 116px,
rgba (255, 206, 0, 0,25) 116 пикселей 166 пикселей),
повторяющийся линейный градиент (0 градусов, прозрачный 0 50 пикселей,
rgba (255, 127, 0, 0.25) 50px 56px,
прозрачный 56px 63px,
rgba (255, 127, 0, 0,25) 63 пикс. 69 пикс.,
прозрачный 69px 116px,
rgba (255, 206, 0, 0,25) 116 пикселей 166 пикселей),
повторяющийся линейный градиент (-45 градусов, прозрачный 0 5 пикселей,
rgba (143, 77, 63, 0,25) 5 пикселей 10 пикселей),
повторяющийся линейный градиент (45 градусов, прозрачный 0 5 пикселей,
rgba (143, 77, 63, 0,25) 5 пикселей 10 пикселей);
}
Повторяющиеся радиальные градиенты
В этом примере используется repeat-radial-gradient () для создания градиента, который многократно излучается из центральной точки.Цвета меняются снова и снова по мере повторения градиента.
div {
ширина: 120 пикселей;
высота: 120 пикселей;
}
. Повторяюще-радиальный {
фон: повторяющийся радиальный градиент (черный, черный 5 пикселей, белый 5 пикселей, белый 10 пикселей);
}
Несколько повторяющихся радиальных градиентов
div {
ширина: 250 пикселей;
высота: 150 пикселей;
}
.multi-target {
фон:
повторяющийся радиальный градиент (эллипс на 80% 50%, rgba (0,0,0,0,5),
rgba (0,0,0,0.5) 15 пикселей, rgba (255,255,255,0,5) 15 пикселей,
rgba (255,255,255,0,5) 30px) слева вверху без повтора,
повторяющийся радиальный градиент (эллипс при 20% 50%, rgba (0,0,0,0,5),
rgba (0,0,0,0.5) 10 пикселей, rgba (255,255,255,0,5) 10 пикселей,
rgba (255,255,255,0.5) 20px) верхний левый без повтора желтый;
размер фона: 200 пикселей 200 пикселей, 150 пикселей 150 пикселей;
}
Используйте инструмент «Градиент» для наложения фотографий на фон
Стоп! Не убегай! Вернись….Я знаю, что слова Gradient Tool могут показаться немного сложными, но вам понравится эта техника. Он супер простой, универсальный и, что самое главное, отлично экономит время. Да, действительно.
Как цифровые альбомы для скрапбукинга, одно из преимуществ перед бумажными альбомами для скрапбукинга заключается в том, что мы можем совмещать наши фотографии со страницей. Сегодня я собираюсь поделиться с вами своим супер-быстрым способом наложения фотографии на ваш фон с минимальной суетой и максимальной мощностью ! с помощью инструмента «Градиент» в Photoshop или PSE.
Инструмент «Градиент» находится в категории «Рисование» на панели «Инструменты». Его сочетание клавиш — G.
.Нажмите кнопку «Инструмент градиента», и в раскрывающемся меню отобразится ряд параметров. Ключевые из них выделены на моем снимке экрана. В этом упражнении для градиентного изображения с маленькой стрелкой необходимо установить значение «Передний план» на «Прозрачный» (второе в настройках по умолчанию), в то время как для синих кнопок без меток требуется параметр «Линейный», крайний левый. Оставьте выбранными прозрачность и дизеринг, так как они дают более плавное наложение.
Я использую фотографию, которую хочу растушевать вниз от точки фокуса вверху изображения до затемненной нижней части. В соответствии с этим, я также хочу разместить его вверху моей пустой страницы. Выбрав инструмент «Градиент», поместите курсор в то место, где градиент должен расширяться на от . На моем снимке экрана я начал с верхней части пустой страницы и (удерживая нажатой клавишу Shift) провел линию вниз к нижней части страницы. Мой градиент начинался с непрозрачности 100% и постепенно исчез до 0%.Меняйте направление перетаскивания в зависимости от точки фокусировки фотографии.
Обрежьте (Ctrl + G) фотографию на слой с градиентом и объедините. В моем примере я сделал это, а затем применил режим наложения «Затемнение» перед тем, как поместить его на фоновую бумагу.
Установив фокус, я добавил световой эффект и несколько простых украшений, чтобы завершить свою страницу.
Не бойтесь инструмента «Градиент». Немного поэкспериментируйте и откройте для себя быстрые, простые и (когда все будет сделано таким образом) редактируемые градиенты для бесшовного смешивания.Переместите градиент, растяните его или измените непрозрачность перед объединением градиента и фотографии. Это отличный метод для использования фотографий, которые могут быть не идеальными, и, варьируя режимы наложения, вы можете добиться различных эффектов.
Я с нетерпением жду возможности увидеть смешанные страницы, которые вы создаете с помощью этой техники, поэтому обязательно поделитесь ими с нами в галерее Scrap Girls.
Учебное пособие, написанное Джоди Уэстом
Использование градиента в Canva | Преобразование градиента в прозрачность Подробнее
Affiliate Disclosure : Этот пост содержит партнерские ссылки в контенте, в рекламе на боковой панели и в других областях, что означает, что если вы нажмете на эти ссылки и сделаете покупку, я получу комиссию.
Когда мир дизайна у вас под рукой, случается, что вы забываете об основах.
Это означает, что со всевозможными вариантами анимированного текста, возможностью удаления фото-фона и т. Д. Легко забыть, что в Canva все еще есть базовые, но все же интересные возможности.
И сегодня это подводит меня к использованию градиента, и, в частности, к использованию градиента для постепенного появления и исчезновения фотографий.
Итак, я рассмотрю три действительно простых, но красивых варианта использования добавления градиента в Canva — уменьшение градиента до прозрачности, полное покрытие фотографии градиентом, а затем добавление красивого красочного фона на фотографии, которые не у меня нет предыстории.
(Видео в конце, если вы предпочитаете просматривать, а не читать!)
Как добавить градиент в Canva
Чтобы добавить градиент в Canva, перейдите в «элементы», а затем выполните поиск «градиент», чтобы легко найти градиентное решение. Щелкните выбранную вами форму градиента, а затем поместите градиент на свою фотографию.
Конечно, если вам нужно более подробное руководство, пожалуйста!
Как добавить градиент, переходящий в прозрачность
Первый вариант использования — забавный, и это добавление градиента, переходящего в прозрачность.Это полезно, если у вас есть фотография, которую вы хотите использовать, например, для заголовка в социальной сети, но вам нужно чистое пространство для добавления текста.
1. Добавить фото
Конечно, первым делом нужно убедиться, что у вас есть фотография, с которой можно работать. Итак, с Canva либо загрузите свою фотографию, либо выберите фотографию из множества доступных.
В этом первом примере я использую Madden и фотографию, на которой запечатлена поездка на мост Золотые Ворота.
2. Измените размер фотографии на высоту холста
Затем измените размер (перетащите угол) фотографии так, чтобы высота фотографии соответствовала высоте холста, на котором вы работаете.
(Это только в том случае, если у вас есть фотография с фоном. Если вы в конечном итоге удалите фон со своей фотографии, как показано в следующем сценарии использования, это не имеет значения.)
3. Добавьте градиент
Для добавления градиента в Canva есть несколько готовых вариантов. Просто перейдите к «элементам», а затем выполните поиск «градиент». Не слишком далеко в списке опций вы должны увидеть фиолетовый градиентный квадрат.
В данном случае это градиент, который мы будем использовать (он помечен как «градиент, переходящий в прозрачность.”)
4. Обеспечьте правильную ориентацию градиента
Побыстрее убедитесь, что градиент направлен в правильном направлении. Итак, чтобы добиться желаемого эффекта, вам нужно, чтобы блеклая часть градиента находилась на той же стороне, что и белый цвет вашего дизайна.
5. Измените размер градиента
И снова, как и с фотографией, вы захотите изменить размер градиента, чтобы высота совпадала с высотой холста, на котором вы работаете.
6. Поместите градиент
Наконец, перетаскивая или, что более аккуратно, подталкивая клавиши со стрелками, переместите градиент по вашей фотографии. С каждым сантиметром или щелчком вы будете замечать, что градиент начинает «захватывать» фотографию. Продолжайте перемещать градиент, пока не дойдете до точки, где край вашей фотографии больше не различим.
И все!
Теперь я не буду вдаваться в подробности остальных вариантов использования, поскольку у вас должно быть большинство из того, что вам нужно, но вот дополнительное направление.
Как добавить градиент, закрывающий фотографию
Вместо добавления градиента, переходящего в прозрачность, вы, очевидно, можете добавить градиент, который покрывает и влияет на всю фотографию.
Ключевым моментом здесь является просто выбрать градиент, который не «исчезает в прозрачности». Итак, если вы вернетесь к «элементам», а затем снова выполните поиск «градиент», вы увидите несколько квадратов и прямоугольников, которые предлагают полный градиент.
Итак, увеличьте фотографию, чтобы покрыть весь холст.Затем добавьте градиент и размер его так, чтобы он покрыл всю фотографию. Наконец, перейдите к регулятору прозрачности и выберите уровень прозрачности!
Как добавить градиент с прозрачным фоном
Наконец, как упоминалось выше, вы также можете добавить красивый эффект градиента, если у вас есть фотография без фона, например:
Единственное небольшое препятствие: удаление фона доступно только в Canva Pro, но вы можете получить бесплатную 30-дневную пробную версию прямо здесь.
Итак, все, что вам нужно сделать, это снова разместить фотографию, и на этот раз «удалить фон» с помощью инструмента в один клик. Затем поместите свою фотографию и добавьте градиент затухания, как мы сделали на первом шаге!
Если вам нужен видеоролик, в котором рассказывается об этом процессе, то готово. И, конечно же, напишите, если вы где-то застряли.
Музыка: https://www.bensound.com/
Gradient Image — обзор
2.1.1-2 Методы обнаружения на основе области.
В методах обнаружения на основе областей интересующие области сначала извлекаются с помощью техники сегментации или фильтрации. Затем для каждого региона извлекаются характеристики, и регион классифицируется как подозрительный или иным образом. Эти функции предназначены для описания важной диагностической информации, такой как форма и текстура извлеченных областей.
Некоторые из этих методов основаны на идее согласованной фильтрации. В этих подходах изображение фильтруется с помощью фильтра, который используется в качестве модели для массы.Идея состоит в том, что выходной сигнал отфильтрованного изображения будет высоким около центра опухолевых масс. Часто самые большие выходы N выбираются как возможные подозрительные области. Затем следует извлечение ROI около N самых больших пиков. Особенности извлекаются из области интереса, а области интереса классифицируются как содержащие массу или нормальную ткань. В этом заключается основное различие между пиксельными — *** и региональными методами обнаружения. В методах на основе пикселей признаки извлекаются для каждого пикселя, тогда как в методах на основе областей признаки извлекаются для каждой области.Краткое описание региональных методов, в которых используется подход согласованной фильтрации, приведено ниже.
Kobatake et al. [26] моделировали массы как округлые выпуклые области и на основе этой идеи разработали «фильтр радужной оболочки» для увеличения и обнаружения масс. Фильтр радужной оболочки был применен к градиентному изображению, которое было создано операторами типа Perwitt (см. Главу 4.13). Выходной сигнал фильтра был вычислен путем измерения средней сходимости градиента по области поддержки фильтра.Пики на выходе фильтра были выбраны как центры кандидатов в опухоли. Затем фильтр был повторно применен локально, чтобы обнаружить границы масс кандидатов. Наконец, на основе кандидатов были вычислены особенности текстуры, которые использовались для уменьшения количества ложных срабатываний. Авторы показали, что одним из преимуществ использования этого фильтра является то, что выходной сигнал фильтра будет постоянным независимо от контраста между округлой выпуклой областью и фоном.
Петрик и др. [27] разработали двухэтапный алгоритм улучшения подозрительных объектов.На первом этапе они предложили адаптивный фильтр повышения контрастности, взвешенного по плотности (DWCE), для улучшения объектов и подавления фоновых структур. Основная идея этого метода фильтрации заключалась в том, что он использовал значение плотности каждого пикселя для взвешивания его локального контраста. На первом этапе использовались фильтр DWCE и простой детектор границ (лапласиан гауссова) для извлечения областей интереса, содержащих потенциальные массы. На втором этапе DWCE был повторно применен к ROI. Наконец, чтобы уменьшить количество ложных срабатываний, они использовали набор функций текстуры для классификации обнаруженных объектов как массивных или нормальных.Они дополнительно улучшили алгоритм обнаружения, добавив объектно-ориентированный алгоритм увеличения области [28].
Polakowski et al. [29] использовали фильтр Гаусса с единственной разницей (DoG) для обнаружения масс. Фильтр DoG был разработан для сопоставления с массами примерно 1 см в диаметре. Области интереса были выбраны из отфильтрованного изображения. Они использовали девять функций, основанных на размере, контрасте, округлости и текстуре по законам, чтобы уменьшить количество ложных срабатываний и затем классифицировать ROI как злокачественные или нормальные.
Фильтр DoG, который представляет собой полосовой фильтр, использовался несколькими исследователями для предварительной задачи обнаружения потенциальных масс на изображении. Фильтр DoG должен соответствовать размеру массы. Поскольку размер масс варьируется от нескольких миллиметров до нескольких сантиметров [17], потребуется ряд фильтров DoG, что увеличит вычислительную сложность. Поскольку размер потенциальной массы априори неизвестен, некоторые исследователи использовали многомасштабные региональные методы для обнаружения масс.
Brzakovic et al. [30] используют двухэтапный подход с множественным разрешением для обнаружения масс. Сначала они определили подозрительные рентабельности инвестиций с помощью пирамид Гаусса (глава 4.2) и метода пирамидального связывания, основанного на интенсивности граничных связей. Края были связаны на разных уровнях разрешения. За этим последовал этап классификации, на котором области интереса были классифицированы как злокачественные, доброкачественные или нормальные на основе таких характеристик, как дескрипторы формы, дескрипторы краев и площадь.
Qian et al.[31] разработали вейвлет-преобразование с разным разрешением и разной ориентацией для обнаружения масс и анализа спикуляции. Они заметили, что традиционные вейвлет-преобразования не могут извлекать направленную информацию, которая имеет решающее значение для задачи обнаружения спикуляции, и поэтому они ввели направленное вейвлет-преобразование. На рисунке 7 показано разбиение частотной области с помощью направленного вейвлет-преобразования. Отметим, что для сравнения обычное вейвлет-преобразование привело бы к прямоугольному разделению частотной области.Входное изображение было разложено на два выходных изображения с использованием направленного вейвлет-преобразования. Один был сглаженной версией исходного изображения и использовался для сегментации границы массы. Второй содержал высокочастотную информацию и использовался для выделения направленных характеристик. Ключевые идеи метода заключались в том, что при более грубом разрешении такие особенности, как область центральной массы, могут быть легко обнаружены, тогда как при более высоком разрешении можно локализовать подробные направленные объекты, такие как спикулы.
РИСУНОК 7. Разделение частотной области, достигаемое с помощью направленного вейвлет-преобразования. Цифра была получена из [127]
(© 2004 IEEE). Авторские права © 2004Как и в случае с пиксельными методами, некоторые исследователи разработали методы на основе области, которые ориентированы на обнаружение масс с определенными граничными характеристиками, такие как ограниченные или заостренные массы. Lai et al. [32] разработали простой алгоритм сопоставления шаблонов для обнаружения только ограниченных масс.Они улучшили изображения, используя модифицированную технику медианной фильтрации для удаления фонового шума. Чтобы справиться с вариациями размеров масс, использовались различные шаблоны с радиусом от трех до 14 пикселей. Чтобы измерить сходство между потенциальной массой и шаблоном, авторы выбрали нормализованную кросс-корреляцию в качестве метрики сходства. Эта конкретная метрика была выбрана, поскольку она не зависит от размера шаблона и средней яркости изображения. Они также разработали две функции для уменьшения количества обнаруживаемых ложных срабатываний.
Грошонг и Кегельмейер [33] использовали круговое преобразование Хафа для обнаружения ограниченных поражений. Область Хафа для круглых объектов состоит из трех параметров (x, y и r ), соответствующих центрам x и y и радиусу (r) объекта. Таким образом, точка в трехмерной области Хафа отображается на круг в области изображения. Более подробную информацию о круговом преобразовании Хафа можно найти в [34]. Они вычислили краевое изображение с помощью хитрого оператора (глава 4.13) и выбрал подмножество краев по длине и интенсивности. Это подмножество ребер было входом в круговое преобразование Хафа. Пространство поиска параметра радиуса варьировалось от 3 до 30 мм для учета масс разных размеров. Для каждого пикселя из области Хафа были извлечены две особенности, и в конечном итоге они были классифицированы как принадлежащие массе или нормальной ткани.
Zhang et al. [35] отметили, что наличие шиповидных поражений приводило к изменению местной маммографической текстуры.Они предположили, что такое изменение может быть обнаружено в области Хафа, которая вычисляется с использованием преобразования Хафа. Они разделили изображение на перекрывающиеся области интереса и вычислили преобразование Хафа для каждой области интереса. Для определения локальных изменений в маммографической структуре и для определения наличия или отсутствия спикулированной массы был установлен порог для домена Хафа каждой области интереса.
Региональные методы имеют ряд преимуществ. В отличие от методов на основе пикселей, обнаружение на основе области учитывает пространственную информацию.Кроме того, функции напрямую связаны с важной диагностической информацией, такой как форма и границы извлеченных областей. Они менее интенсивны в вычислительном отношении, чем методы, основанные на пикселях. Основным недостатком является то, что при использовании классификатора меньше выборок для обучения классификатора по сравнению с методами на основе пикселей.
В заключение этого раздела отметим, что массы могут иметь диапазон размеров. Таким образом, основным ограничением как методов на основе пикселей, так и методов на основе областей является то, что анализ не выполняется в непрерывном диапазоне масштабов.Раковые поражения — это стохастические биологические явления, которые проявляются на изображениях как имеющие различные структуры, встречающиеся в разных размерах и в различных диапазонах пространственных масштабов.



 Основной в прозрачный выделенный оттенок становится всё более и более прозрачным. Вы можете изменить эти цвета с помощью выборщика цветов. Итак, изменяя цвета переднего плана и фона, вы можете сделать эти градиенты плавно переходящими между двумя выбранными цветами.
Основной в прозрачный выделенный оттенок становится всё более и более прозрачным. Вы можете изменить эти цвета с помощью выборщика цветов. Итак, изменяя цвета переднего плана и фона, вы можете сделать эти градиенты плавно переходящими между двумя выбранными цветами. Вы не сможете увидеть как эти градиенты выглядят если ваш браузер не поддерживает SVG, однако это не помешает вам их скачать.
Вы не сможете увидеть как эти градиенты выглядят если ваш браузер не поддерживает SVG, однако это не помешает вам их скачать.