Практическое руководство по созданию глитч эффекта в After Effects
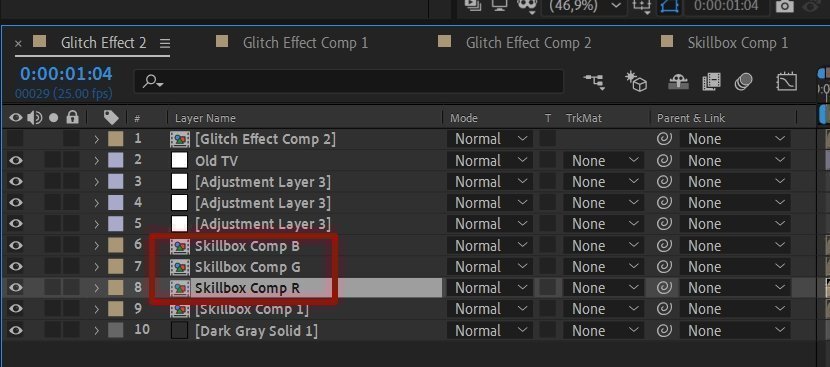
Добавьте три копии текстового слоя Skillbox comp 1, нажав Ctrl+D, и назовите их Skillbox comp R, Skillbox comp G, Skillbox comp B.

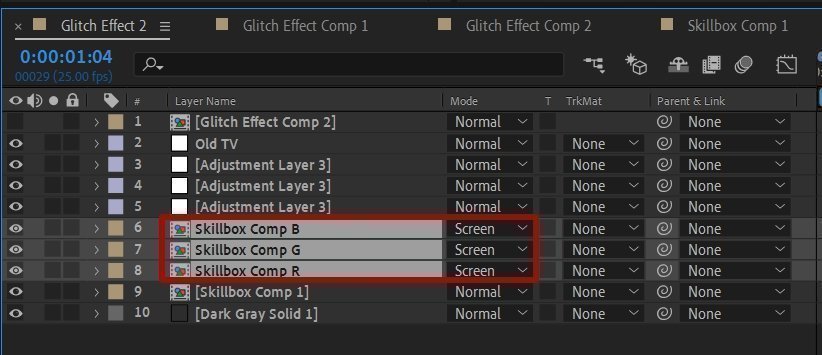
Чтобы увидеть эффект смещения всех текстовых слоев, выберите Mode — Screen. Если не отображается колонка Mode, нажмите F4.

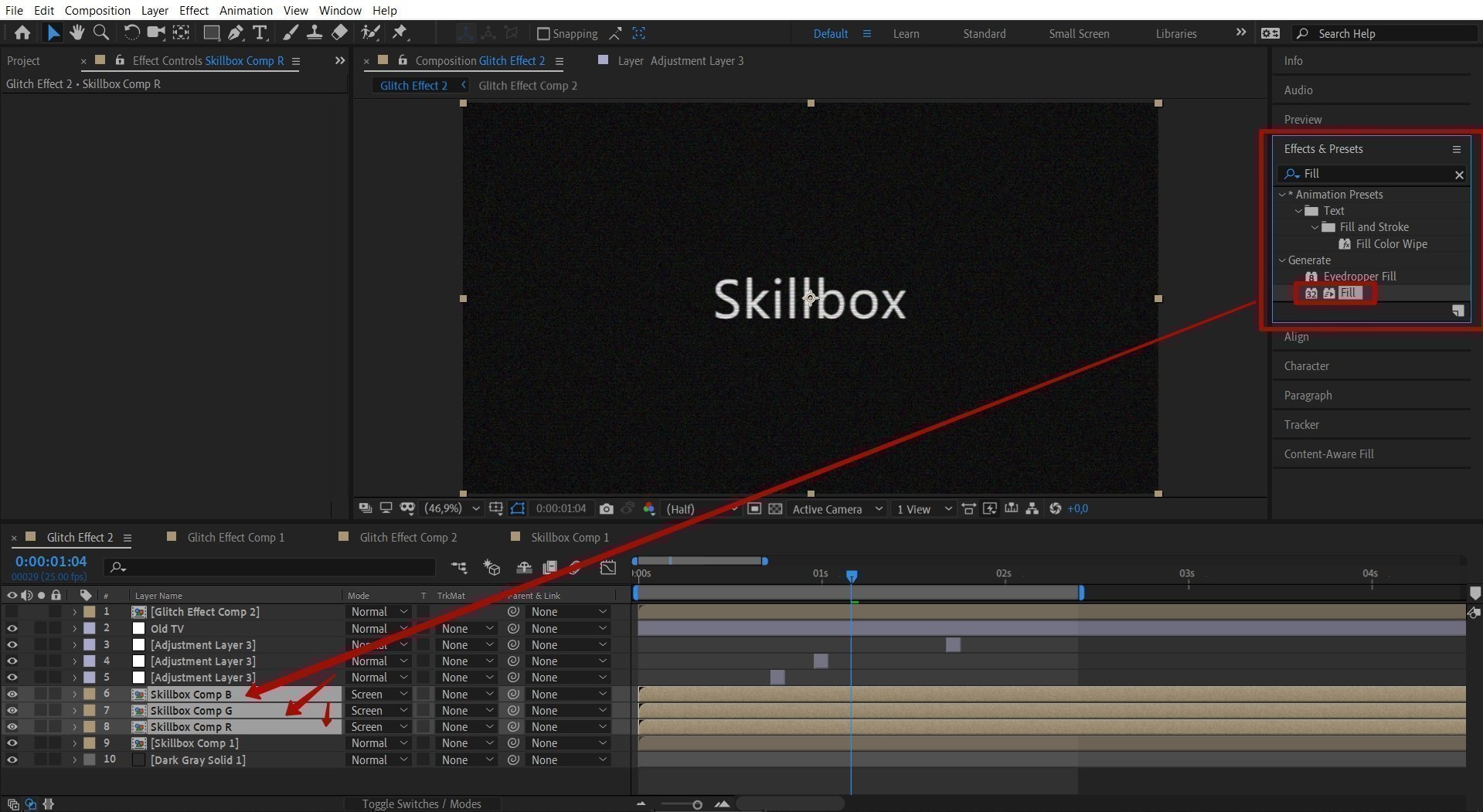
Теперь добавим каждому текстовому слою свой цвет — красный, зеленый и синий. Перейдите на панель эффектов Effects & Presets и выберите Fill, назначьте его каждому текстовому слою, кроме основного.

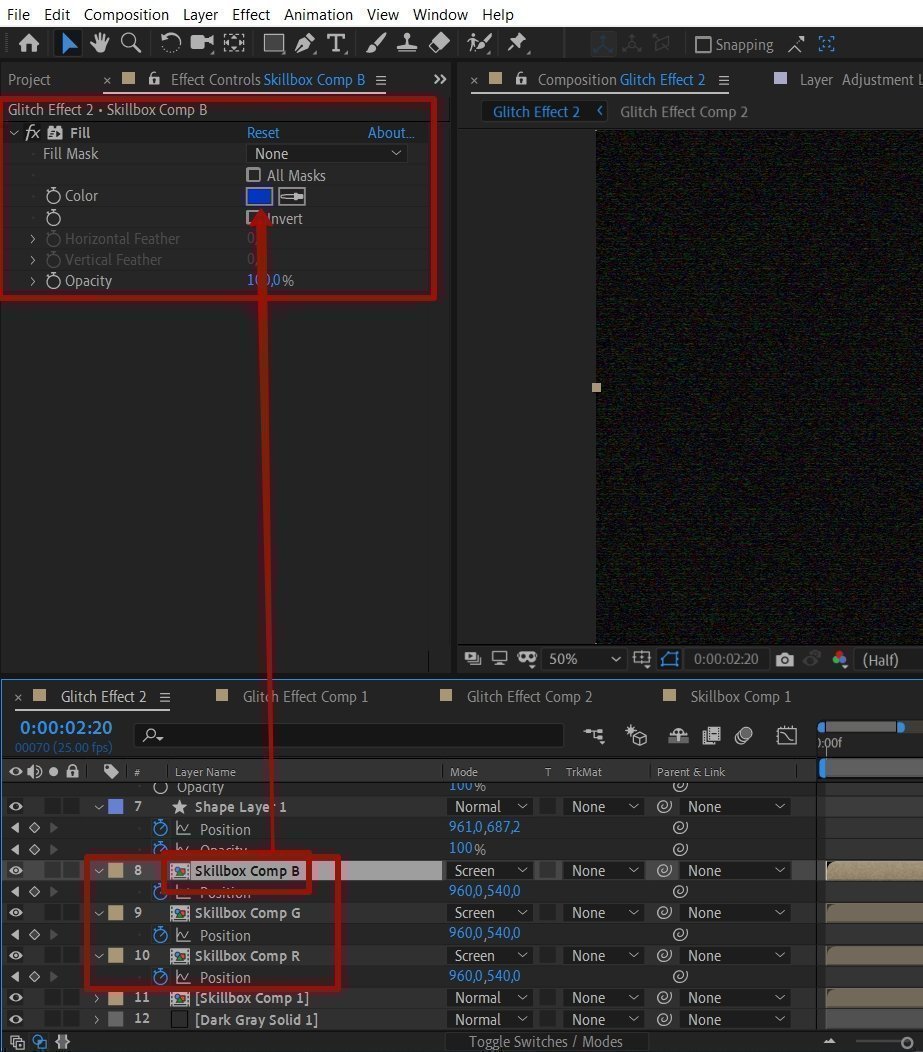
В свойствах эффекта выберите свой цвет для каждого слоя: R — красный, G — зеленый, B — синий.

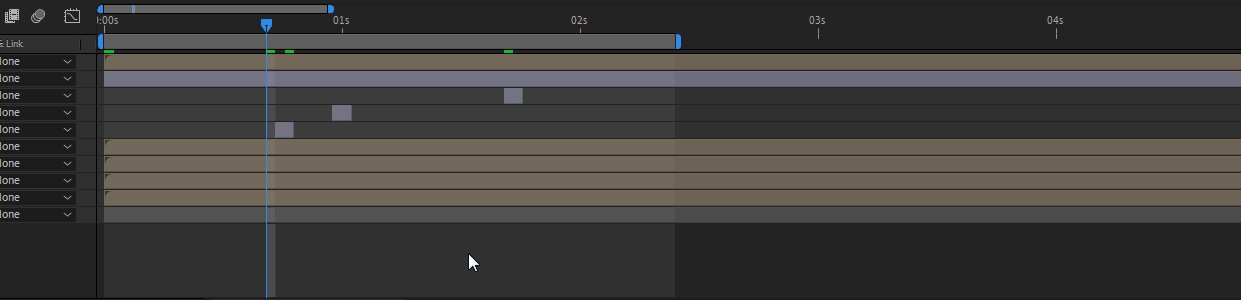
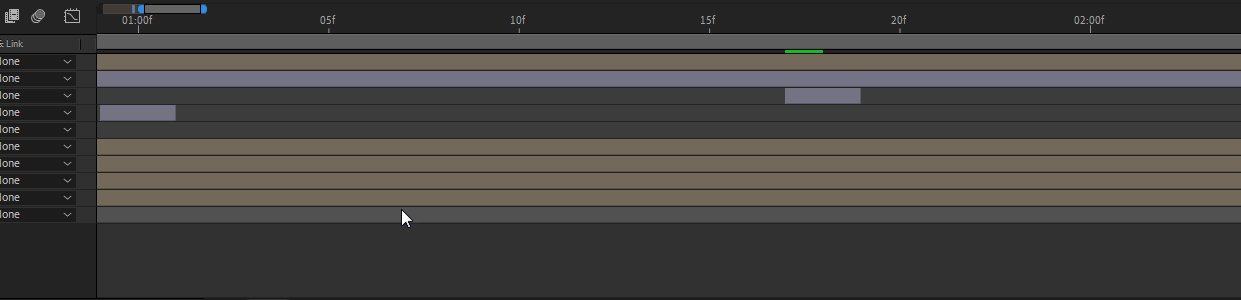
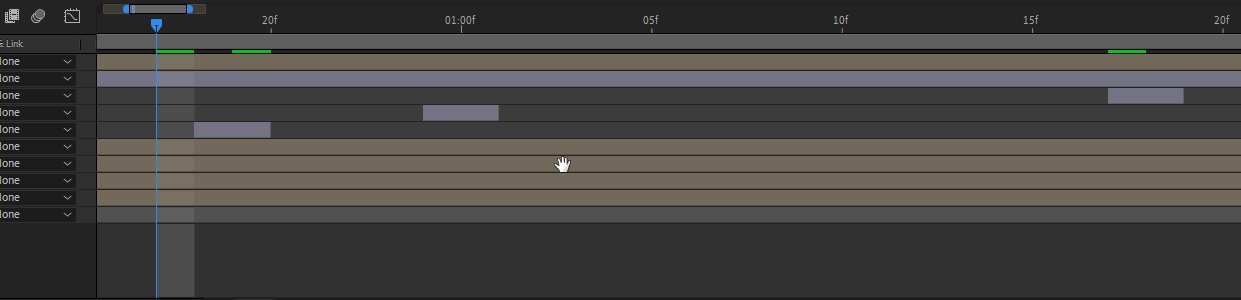
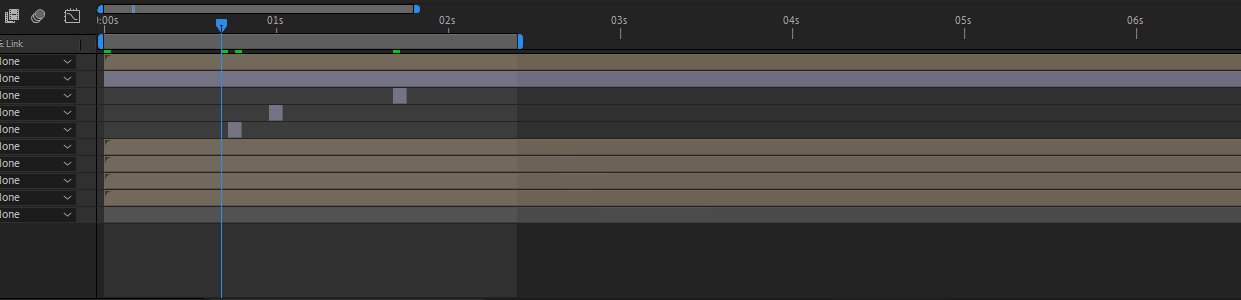
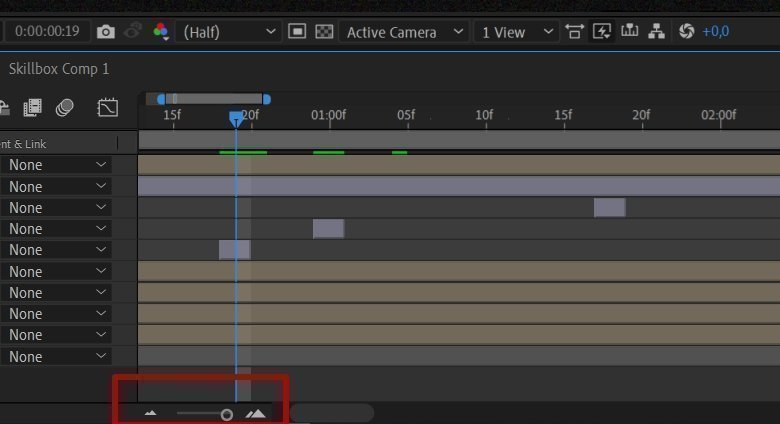
Увеличьте масштаб области Timeline для точной расстановки ключевых кадров. Изменим позиции цветных текстовых слоев, зажав Alt и прокрутив колесико мыши.

Масштаб можно поменять и в нижней области Timeline. На ваш вкус.

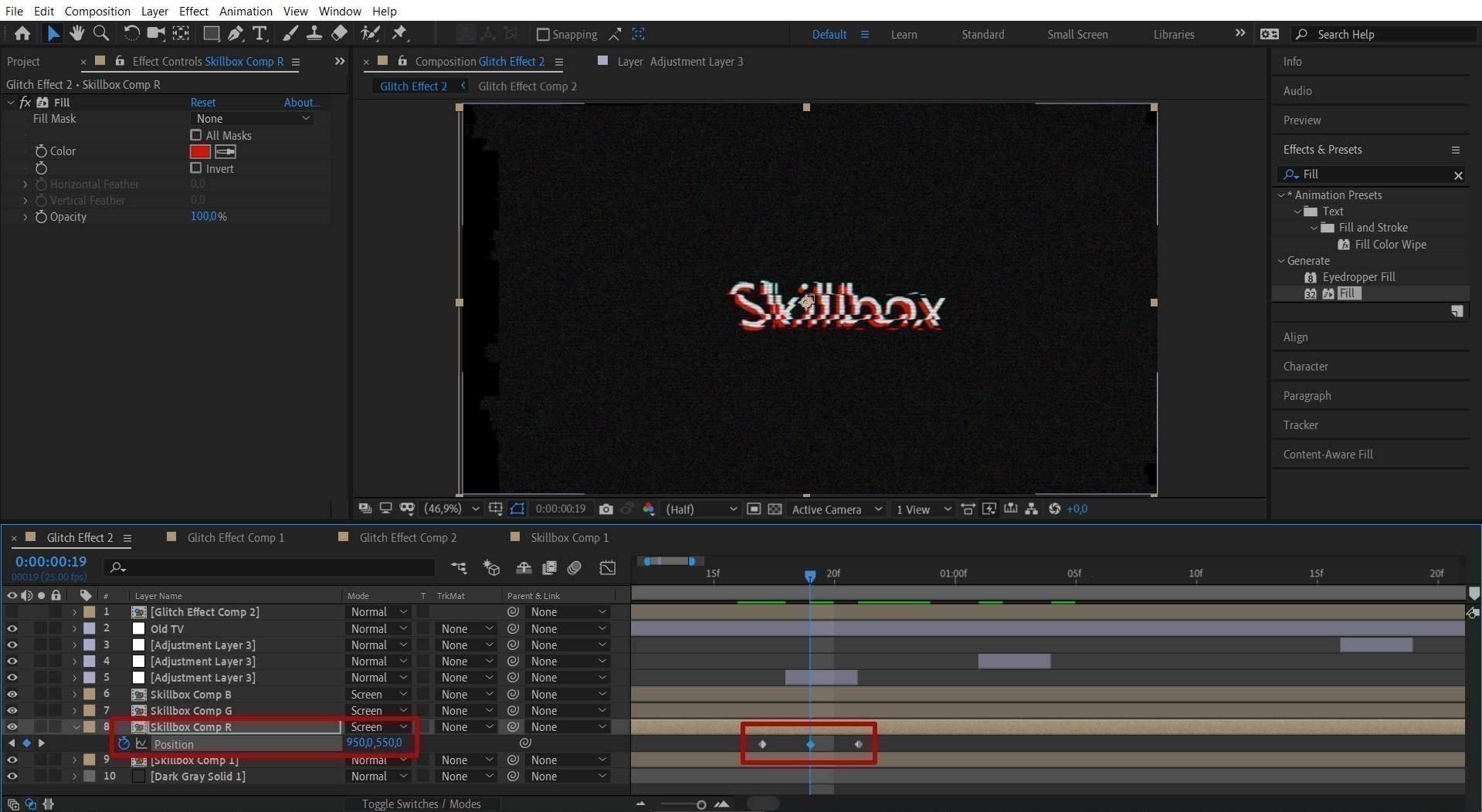
Выберите слой Skillbox comp R, нажмите P и расставьте ключевые кадры, как показано на скриншоте. Для ключевого кадра, который находится между двумя крайними, выставите значение 960, 540. Это делается затем, чтобы произошло смещение слоя относительно основного.

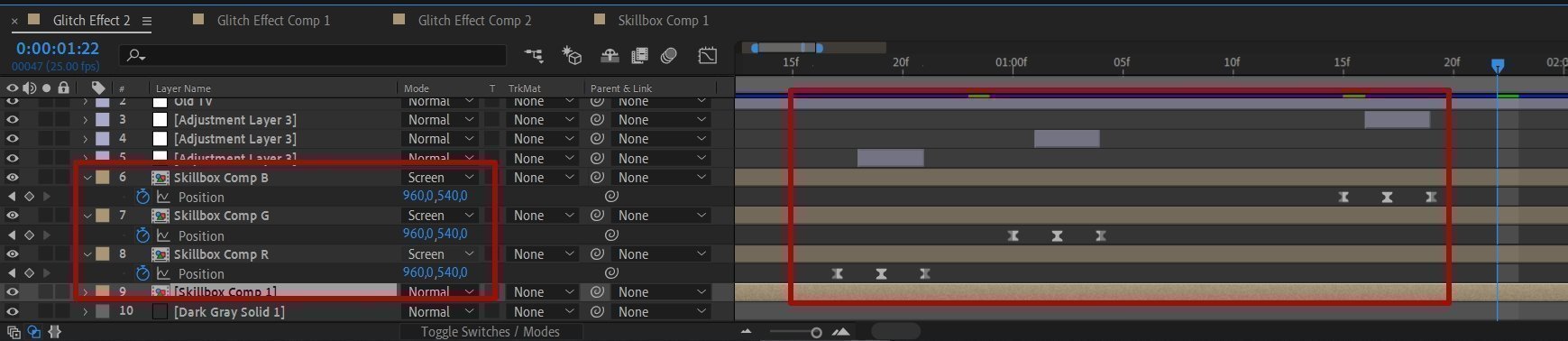
Выделите ключи и нажмите F9 — Easy ease. Не снимайте выделение, скопируйте кадры и вставьте в оставшиеся два текстовых слоя. Свойство Position должно быть включено.

Посмотрите, что получилось:

А вот такой вариант получится, если не вносить корректировки.

Добавим дескриптор к тексту. Создайте новый текстовый слой и напишите «онлайн-университет». У меня получилось вот так:

На дескриптор я добавил один из моих любимых эффектов — Random Fade Up.
Вот что получилось в финале:

Глитч (Glitch) эффект в Photoshop — PhotoDrum.com — сайт дизайнера
Вам нравится гранж-эффект, который выглядит как изображение на старых VHS кассетах? Тогда в этом уроке мы сделаем нечто подобное. Существуют много способов добавления этих эффектов к изображениям и можно даже создать анимацию из статичных фотографий.
Этот урок научит вас, используя только стандартные инструменты Photoshop, применять Глитч (Glitch) эффект к любому изображению.
Подготовка изображения
Для этого урока нам понадобятся следующие ресурсы:
Используя Ctrl+N создайте новый документ со следующими настройками: ширина 1500 пикселей; высота 1000 пикселей; разрешение 300 точек на дюйм.

Перейдите к

Подгоните размера изображения к размеру документа и нажмите Enter.

Нажмите «T» и создайте новый текстовый слой с надписью «PLAY» в правом верхнем углу.

Нажмите «U» и выберите инструмент Polygon Tool, затем создайте треугольник, поместив его перед надписью, как показано на рисунке ниже:

Выберите все слои, удерживая клавишу Shift щелкните правой кнопкой мыши и выберите «Merge Layers«.

Теперь щелкните правой кнопкой мыши на получившемся слое и выберите «Convert to Smart Object«.

Создайте четыре дубликата смарт-объекта с помощью Ctrl+J или через правый клик мыши.

Создание эффектов
Сделайте все слои, кроме первых двух, невидимыми, а затем сделайте двойной щелчок на втором слое и снимите флажки с зеленого и синего каналов.

Нажмите «V» и переместите второй слой, удерживая клавишу Shift, на 30 пикселей вправо.

Сделайте третий слой видимым и снимите флажки с красного и зеленого каналов, как вы делали это выше. Затем переместите этот слой, удерживая клавишу Shift, на 20 пикселей влево.

Сделайте четвертый слой видимым, и перейдите к Layer> New Adjustments Layer> Hue/Saturation.

Сделайте двойной щелчок на слое корректировки и измените настройку насыщенности на +100.

Как вы можете видеть, эффект насыщения применяется ко всему изображению, а нам он нужен только в нескольких областях.

Щелкните правой кнопкой мыши на корректирующем слое «

Теперь добавьте маску (Add Mask) к четвертому слою.

Удерживая клавишу Alt и нажав левую кнопку мыши, открываем для редактирования маску слоя. Заполните ее черным цветом.

Нажмите «M» и выберите области на маске, к которым вы хотите применить эффект, и залейте их белым цветом.

Теперь эффект насыщения применяется только в нескольких областях:

Добавьте маску к пятому слою и заполнить ее черным цветом. Затем, создайте большую белую область чуть выше центра маски.

Переместите этот слой на 600 пикселей вниз, удерживая клавишу Shift.

Перейдите к Filter> Blur> Motion Blur и используйте следующие параметры: Angle 15°; Distance 15.

Давайте добавим еще немного искажений к изображению. Перейдите к Filter> Distortion> Twirl и используйте следующие настройки: Angle 50°.

Щелкните правой кнопкой мыши на корректирующем слое Hue/Saturation и выберите «Duplicate«. Затем, поставьте его над пятым слоем и создайте обтравочную маску (Create A Clipping Mask).

Вот как наше изображение будет выглядеть после всех манипуляций, перечисленных выше:

Создание VHS текстуры
Создайте новый слой с помощью Shift+Ctrl+N и заполнить его белым цветом.

Перейдите к Filter> Filter Gallery> Sketch и выберите Halftone Pattern. Используйте следующие настройки: Size 2; Contrast 2.

Дважды щелкните мышью на слое и установите следующие параметры: Blending Mode – Overlay; Opacity 25%. Снимите флажок с красного и синего каналов и нажмите ОК.

Продублируйте слой с текстурой, а затем, нажав Ctrl+T и удерживая клавишу Shift, поверните его на 90° и подгоните его размеры под границы документа.

Сделайте двойной щелчок мыши на этом слое и установите следующие параметры: Blending Mode – Normal; Opacity 15%. Снимите флажок с зеленого и голубого каналов.

Нажмите кнопку «U» и выберите Rectangle Tool. Потом, создайте форму со следующими параметрами: ширина 1800 пикселей; высота: 120.

Щелкните правой кнопкой мыши на слое прямоугольника и выберите Rasterize Layer.

Перейдите к Filter> Noise> Add Noise и используйте следующие настройки: Amount 400%; Distribution – Uniform; Monochromatic.

Перейдите к Filter> Blur> Motion Blur и используйте следующие параметры: Angle 0°; Distance 20 px.

Перейдите к Image> Adjustments> Brightness/Contrast и используйте следующие настройки: Brightness 150; Contrast 100.

Используя сочетание клавиш Ctrl+I на слое с прямоугольником, инвертируем цвета текстуры шума, а затем изменим режим смешивания на Color Dodge.

Продублируем слой с полосой-шумом несколько раз удерживая клавишу Shift, перенося копии на разные места изображения.

Создайте новый слой с помощью Shift+Ctrl+N и заполните его черным цветом.

Перейдите к Filter> Noise> Add Noise и используйте следующие настройки: Amount 400%; Distribution Uniform; Monochromatic.

Теперь добавим лоскутного эффекта с помощью Filter> Filter Gallery> Patchwork с использованием следующих настроек: Square Size 0; Relief 0.

Перейдите к Image> Adjustments> Threshold и установите для его значение на 240.

Двойной щелчок на этом слое и примените следующие настройки: Blending Mode – Screen; Opacity – 100%. Снимите флажок с красного и синего каналов.

Теперь, нужно продублировать слой и поставить флажки на красный и синий каналы, а у зеленого канала снять.

Переместить этот новый слой на 60 точек вправо удерживая клавишу Shift.

Создайте новый слой (все тем же способом – Shift+Ctrl+N) и заполнить его черным цветом. Изменение значение Fill на 0%.

Двойным щелчком откройте параметры слоя и выберите параметр Stroke. Используйте следующие настройки: Size 25 px; Position – Inside; Color – Black.

Теперь вам нужно растеризовать стиль слоя: Щелкните правой кнопкой мыши и выберите Rasterize Layer Style.

Перейдите к Filter> Blur> Gaussian Blur и используйте следующие настройки: Radius 4px.

Измените размер, нажав Ctrl+T и удерживая клавишу Shift немного увеличьте слой с рамкой.

Цветовая коррекция
Теперь вам нужно будет создать корректирующие цвета слои, чтобы сделать наше изображение более похожим на «VHS». Перейдите к Layer> New Adjustment Layer> Curves.

Продублируйте слой «Curves 1» и поместите их над самым первым слоем.

Сделайте двойной щелчок на иконке первого корректирующего слоя и используйте следующие настройки:

Теперь сделайте двойной щелчок на слое и установите Opacity 35%.

Двойной щелчок на втором слое кривых и выберите стандартные предустановки Photoshop – Strong Contrast.

Вот и все! Таким простым способом мы можем создать VHS-стиль «Глитч» из любой фотографии, пользуясь только стандартными инструментами Photoshop.

Если при выполнении урока у вас возникли трудности, обращайтесь через комментарии к этому уроку. Удачи.
Автор здесь.

Похожие уроки и статьи
Оценка посетителей
[Всего: 32 Среднее: 4]Glitch Background Images, Stock Photos & Vectors
You’re currently using an older browser and your experience may not be optimal. Please consider upgrading. Learn more. Images- Images home
- Curated collections
- Photos
- Vectors
- Offset Images
- Categories
- Abstract
- Animals/Wildlife
- The Arts
- Backgrounds/Textures
- Beauty/Fashion
- Buildings/Landmarks
- Business/Finance
- Celebrities
- Editorial
- Education
- Food and Drink
- Healthcare/Medical
- Holidays
- Illustrations/Clip-Art
- Industrial
- Interiors
- Miscellaneous
- Nature
- Objects
- Parks/Outdoor
- People
- Religion
- Science
- Signs/Symbols
- Sports/Recreation
- Technology
- Transportation
- Vectors
- Vintage
- All categories
- Footage home
- Curated collections
- Shutterstock Select
- Categories
- Animals/Wildlife
- Buildings/Landmarks
- Backgrounds/Textures
- Business/Finance
- Education
- Food and Drink
- Health Care
- Holidays
- Objects
- Industrial
- Art
- Nature
- People
- Religion
- Science
- Technology
- Signs/Symbols
- Sports/Recreation
- Transportation
- Editorial
- All categories
- Editorial home
- Entertainment
- News
- Royalty
- Sports
- Music home
- PremiumBeat
- Shutterstock Editor
- Mobile apps
- Plugins
- Image resizer
- File converter
- Collage maker
- Color schemes
- Blog home
- Design
- Video
- Contributor
- News
- PremiumBeat blog
English
- Čeština
- Dansk
- Deutsch
- English
- Español
- Français
- Italiano
- Magyar
- Nederlands
- Norsk
- Polski
- Português
- Suomi
- Svenska
- Türkçe
- Русский
- ไทย
- 한국어
- 日本語
- 简体中文
- 繁體中文
Log in
Sign up
Menu
FiltersAll images- All images
- Photos
- Vectors
- Illustrations
- Editorial
- Footage
- Music
- Search by image
glitch background
Search by image
- Sort by
Most relevant
Fresh content
- Image type
All images
Photos
Vectors
Illustrations
- Orientation
All orientations
Horizontal
Vertical
- Color
20 стильных сайтов с глитч эффектом
Изображения и видео с глитч эффектами последнее время стали самым популярным трендом веб-дизайна.
Всего несколько строчек кода помогут создать интерактивный эффект, который сделает ваш дизайн еще более креативным и оживит UI.
В сегодняшней статье мы собрали для вас лучшие сайты с глитч эффектами. Используйте их для своего вдохновения.
1. Design Embraced
Design Embraced – портфолио британского арт-директора и дизайнера Энтони Гудвина. Глитч эффект здесь интерактивный, он создает экран сломанного телевизора.


2. Retrominder
Интересный сайт, который дает вам всего 90 секунд, чтобы проверить свое знание ретро культуры и угадать имя актера или певца. Сайт также запоминается фоновой ретро музыкой.


3. Active Theory
Active Theory – портфолио разработчика Майкла Энтони, который специализируется на отзывчивом дизайне. Двигайте курсором по экрану, чтобы увидеть эффект.


4. Vinylcuts
Сайт возвращает вас в Нью-Йорк 1973 года, в те времена, когда музыка изменилась навсегда. Дизайн напоминает винтажный рок-журнал.


5. KIKK Festival
Этот сайт посвящен международному креативному фестивалю KIKK, освещающему применение новых технологий в экономике и искусстве.


6. Makoto Hirao
Портфолио Макото Хирао, веб-дизайнера из Токио, отличается яркими цветами и психоделическими изображениями. Глитч эффект можно наблюдать при прокрутке страницы About Me.


7. Arkade London
Arkade London – это персональный и экспериментальный фан-арт. В нем сочетается легендарная музыка и креативные визуальные эффекты.


8. Cryptaris
Созданный с применением глитч эффекта, Cryptaris – это сайт-игра. Он позволяет определить наличие навыков, необходимых для уникальных вакансий армии США.


9. Future Ready
Future Ready – проект креативного агентства Mo Work. Запоминается он необычным видеоэффектом на домашней странице.


10. DTSi
DTSi – немецкая команда веб-разработчиков, которые работают для креативных агентств. Глитч эффект вы найдете на домашней странице.


11. The One Show
Это интерактивное портфолио дизайн-агентства Standardabweichung. Кликните на меню, чтобы оценить анимацию букв.


12. Hakuhodo
Сайт предлагает пользователям сделать свой портрет онлайн. Нельзя не отметить его интерактивную структуру и элементы глитч эффекта.


13. Collective[i]
Collective[i] – одна из крупнейших сетей данных о B2B предложениях. Глитч эффект на заднем фоне впечатляет.


14. View Point System
ViewPoint – самая совершенная и качественная система в мире, которая записывает и отображает движения человеческого глаза. Приятный видео фон запоминается надолго.


15. Yoyo
Просто передвиньте курсор вниз, чтобы увидеть потрясающий эффект. Когда сайт открыт, можно увидеть креативный фон с футуристическими изображениями.


16. Hugo and Marie
Hugo & Marie – креативная студия из Нью-Йорка. На фоне домашней страницы показаны различные видео игры.


17. Oculus Connect
Сайт рассказывает о крупнейшей конференции разработчиков Oculus. Oculus Connect объединяет дизайнеров, инженеров и творческих личностей со всего мира с целью развития виртуальной реальности. Просто двигайте курсором, чтобы оценить потрясающий эффект.


18. OXOTA
OXOTA – сайт популярного российского реалити-шоу. Глитч эффект лежит в основе всего дизайна и представлен на каждой странице.


19. Archiactvr
Archiactvr – студия виртуальной реальности. Двигайте курсором по экрану, чтобы увидеть интересный интерактивный эффект.


20. Miim Kreatif
Miim Kreatif – сайт дизайнера из Гонконга. Обратите внимание на изображение на домашней странице и эффект вокруг курсора.


Как вы видите, глитч эффект смотрится очень эффектно и отлично подходит для самых разных сайтов. Используйте его и вы! Пользователи оценят ваш креативный подход и фантазию.
Glitch Images, Stock Photos & Vectors
You’re currently using an older browser and your experience may not be optimal. Please consider upgrading. Learn more. Images- Images home
- Curated collections
- Photos
- Vectors
- Offset Images
- Categories
- Abstract
- Animals/Wildlife
- The Arts
- Backgrounds/Textures
- Beauty/Fashion
- Buildings/Landmarks
- Business/Finance
- Celebrities
- Editorial
- Education
- Food and Drink
- Healthcare/Medical
- Holidays
- Illustrations/Clip-Art
- Industrial
- Interiors
- Miscellaneous
- Nature
- Objects
- Parks/Outdoor
- People
- Religion
- Science
- Signs/Symbols
- Sports/Recreation
- Technology
- Transportation
- Vectors
- Vintage
- All categories
- Footage home
- Curated collections
- Shutterstock Select
- Categories
- Animals/Wildlife
- Buildings/Landmarks
- Backgrounds/Textures
- Business/Finance
- Education
- Food and Drink
- Health Care
- Holidays
- Objects
- Industrial
- Art
- Nature
- People
- Religion
- Science
- Technology
- Signs/Symbols
- Sports/Recreation
- Transportation
- Editorial
- All categories
- Editorial home
- Entertainment
- News
- Royalty
- Sports
- Music home
- PremiumBeat
- Shutterstock Editor
- Mobile apps
- Plugins
- Image resizer
- File converter
- Collage maker
- Color schemes
- Blog home
- Design
- Video
- Contributor
- News
- PremiumBeat blog
English
- Čeština
- Dansk
- Deutsch
- English
- Español
- Français
- Italiano
- Magyar
- Nederlands
- Norsk
- Polski
- Português
- Suomi
- Svenska
- Türkçe
- Русский
- ไทย
- 한국어
- 日本語
- 简体中文
- 繁體中文
Log in
Sign up
Menu
FiltersAll images- All images
- Photos
- Vectors
- Illustrations
- Editorial
- Footage
- Music
- Search by image
glitch
Search by image
- Sort by
Most relevant
Fresh content
- Image type
All images
Photos
Vectors
Illustrations
- Orientation
All orientations
Horizontal
Vertical
- Color
Глитч. Как использовать.
Глитч. Как использовать.Сайт предназначен для создания эффектов глитча на изображениях и видео. Результат можно сохранить как статику, так и видео.
Что такое Глитч?
Глитч-арт (англ. Glitch art — букв. искусство ошибки, цифровых помех) — изобразительное искусство, выразительными средствами которого являются различные цифровые и аналоговые ошибки, например, такие как артефакты сжатия, баги, разрушение цифрового кода или физическое манипулирование электронными устройствами.
Как использовать
- Выберите: загрузить файл или использовать веб-камеру
- Выберите изображение (JPG/PNG) или видео (MP4, не более 10 сек.).
- Загрузите файл в любое время просто перетащив его в окно браузера.
- Нажмите кнопку «Глитч» для получения случайных эффектов или используйте правую панель для выбора эффектов и их настройки
- Выберите формат сохраняемого файла кнопками в левом верхнем углу: Статичный JPG, анимированный GIF или видео в формате WEBM.
- Нажмите кнопку «Сохранить» для генерации файла и его скачивания на ваш компьютер.
Сохраняемые форматы
Сохранение идёт с теми же размерами и длительностью как и исходный файл, но с некоторыми ограничениями:
- JPG — 2048 x 2048 px макс. размер
- GIF — 640 x 640 px макс. размер, 4 секунды макс. длительность, 20 FPS.
- WEBM — 1280 x 1280 px max макс. размер, 4 секунды макс. длительность, 10 Mbps.
Советы
- Загружайте файлы в Глитч просто перетаскивая их в открытое окно с сайтом.
- Нажмите клавишу Space для быстрого переключения случайных режимов Глитча.
Требования
- Сайт требует браузер с поддержкой WebGL.
- Расчет глитчей прозводится на вашем компьютере и зависит от скорости вашего устройства и видеокарты. Обработка больших изображений и видео может привести к зависанию вашего компьютера или браузера.
- Рекомендуется свежая версия браузера Chrome
Политика конфиденциальности
Мы не храним созданные вами изображения и какие-либо другие данные.
