Панели и палитры в фотошоп
Здравствуйте, дорогие читатели! Сегодня наш урок будет посвящен основам фотошопа, а именно разбору панели инструментов, палитр, а также основного меню программы.
Фотошоп является невероятно мощным программным обеспечением для редактирования изображений, рисования, коррекции и цветокоррекции. Данная программа может показаться громадной и непонятной для новичков, которые не знают, как использовать то множество элементов ее интерфейса.
Итак, давайте приступим к изучению составляющих фотошопа!
Открыв программу, Вы увидите разнообразные ее элементы, включая панель инструментов, основное меню программы и палитры. Вы можете отобразить или скрыть некоторые из них, используя меню Окно.
Панель инструментов
Пожалуй, наиболее важным элементом программы Adobe Photoshop является панель инструментов. Она содержит множество значков, которые соответственно являются инструментами, которые предлагает нам программа для работы с изображениями.
Как Вы могли заметить, возле некоторых иконок инструментов в нижнем правом углу присутствует маленькая стрелочка. Это означает, что данная иконка скрывает в себе группу определенных инструментов. Для того чтобы увидеть их всех, Вам необходимо щелкнуть мышью по иконке и удерживать левую кнопку мыши, пока группа не раскроется:
Выбрав определенный инструмент, Вы увидите в верхней части программы ряд настроек данного инструмента. Вот, так панель настроек выгладит для инструмента Градиент:
Эта панель помогает Вам отрегулировать инструмент под ваши нужды.
Итак, вот несколько инструментов, которые Вы можете найти на панели инструментов и их горячие клавиши:
«Перемещение» (V) – позволяет Вам перемещать или перетаскивать объекты конкретного слоя в пределах холста;
«Прямоугольная область» (M) – позволяет Вам выделять определенную область холста, создавая выделенную область конкретной формы – в форме прямоугольника, эллипса или квадрата.
«Лассо» (L) – выделение свободной формы, которое вы рисуете сами и которое в дальнейшем можете перетаскивать по всему холсту.
«Волшебная палочка» (W) – позволяет Вам создать выделение из похожих пикселей, исходя от выбранного. То есть, щелкнув данным инструментом в произвольном месте холста, он проанализирует пиксель, по котором Вы щелкнули, и выделит вместе с ним схожие по цвету.
«Рамка» (C) – этот инструмент позволяет Вам обрезать изображение до нужного Вам размера. Вы также можете указать точный размер для данного инструмента или задать размер пропорционально.
«Пипетка» (I) – с помощью данного инструмента Вы можете выбрать образец определенного цвета, щелкнув в любом месте холста левой кнопкой мыши. А затем применить выбранный цвет к другому элементу Вашей работы.
«Карандаш» и «Кисть» (B) – данный инструмент имитирует карандаш или кисть, в зависимости от того какой инструмент Вы выберите. Для кисти Вы можете задать различные ее виды, а также стили рисования и формы.
В фотошопе есть также много других инструментов: Ластик, Градиент, Заливка, Размытие и другие.
Панели
Панели также являются важными компонентами, в которых содержатся различные вспомогательные функции, такие как опции инструмента, выбор слоя, расположение элементов на холсте, текстовые стили и многие другие.
Палитры:
Они обычно расположены в правой части программы, для того чтобы облегчить навигацию по документу, переключение режимов и коррекцию.
Панель «Слои»:
Данную панель Вы будете использовать в фотошопе чаще всего, переключаясь между различными слоями в документе. Также здесь Вы можете изменять различные свойства слоев, такие как: Непрозрачность, Видимость, Режим наложения, а также сможете группировать или объединять слои.
Панель «Коррекция»:
Она позволяет скорректировать цвета Ваших слоев, используя инструменты цветокоррекции, в качестве корректирующих слоев. Это дает Вам возможность в любое время вернуться к исходному варианту изображения.
Палитра выбора цвета:
Позволяет изменить цвет текста и фона, а также задать цвет будущему элементу изображения (напр. фигуре), передвигая ползунки выбора цвета.
Также существуют другие панели и палитры: История, Символ, Образцы и Каналы и т. д. – все они расположены в меню Окно.
Меню
Большинство людей знают, что такое меню программы. Оно содержит все инструменты, параметры, которые могут понадобиться при создании или редактировании изображений в фотошопе, включая те, которых нет в панели инструментов и других панелях программы.
Меню «Файл»:
Содержит различные опции для работы с файлами, такие как импорт или различные варианты сохранения.
Меню «Редактирование»:
Предлагает различные функции по изменению изображения, включая обводку и заливку.
Меню «Изображение»:
Предлагает различные настройки и корректировки для размера и цвета изображения.
Существуют также и другие пункты меню: Текст, Выделение, Фильтр, 3D, Слои, Просмотр, Окно и Справка, которые Вы можете рассмотреть самостоятельно.
На сегодня все! Надеюсь, что теперь Вы лучше стали разбираться в панели инструментов, панелях и меню программы Adobe Photoshop. Теперь Вы можете смело пользоваться ими!
Автор: PsdValut;
Переводчик: Сергей Заставный;
Ссылка на источник
Понравился материал?
Не жадничай — поделись с другими!
понятие, как их открыть/закрыть и использовать
Еще раз посмотрите на интерфейс фотошопа и обратите внимание на правую часть окна программы. Она называется Область палитр фотошопа. Вообще в разных источниках ее называют по-разному, например, панели фотошопа, область окон и тому подобное. Мы же с вами условимся, что будем называть ее именно палитры фотошопа. Запомните это, ибо на протяжении всех уроков будем миллион раз к ней обращаться.
Что же такое палитры в фотошопе?
На самом деле все они отличаются друг от друга по своему содержанию и задачам. Но если все-таки постараться приравнять их к общему знаменателю, то можно сказать так — это окна, которые содержат в себе элементы управления или настройки инструментов фотошопа, либо представляют из себя отдельные инструменты и неотъемлемые части фотошопа в целом.
Сложно. Но будет проще, если рассмотреть примеры.
Пример №1. Как вы уже знаете, в фотошопе есть Панель инструментов, которая содержит в себе быстрый доступ ко всем основным инструментам программы. Среди них есть инструмент «Текст». Если перейти на урок по знакомству с Текстом, то вы увидите, что у этого инструмента есть своя палитра, которая содержит множество настроек, существенно увеличивающие ваши возможности работы с текстом.
Следует отметить, что далеко не у каждого инструмента имеется своя палитра. В большинстве случаев для настроек достаточно того, что имеется на Панели параметров.
Пример №2. Есть такие палитры, которые можно назвать инструментом. Сюда можно отнести, к примеру, палитру с корректирующими слоями. На панели инструментов нет кнопки выбрать корректирующий слой, а на палитре есть, причем для каждого вида коррекции своя кнопка, запускающая свой набор регулировок. В эту же группу можно добавить Навигатор, Гистограмму, Инфо и некоторые другие.
Сразу оговорюсь, что это лично мое мнение, моя интерпретация программы фотошоп.
Пример №3. Что касается неотъемлемой части фотошопа, то сюда бы я отнес такие палитры как Слои, История, Каналы и некоторые другие. Инструментом их не назвать, потому что, если представить, что в фотошопе вдруг не стало, к примеру, слоев, то программа сразу станет мертвой — она не сможет ничего делать. Слои — это фундамент, на котором строился фотошоп. Именно поэтому такие палитры являются основополагающими.
Программа фотошоп предусматривает три зоны, в которых размещаются палитры. Таким образом, одновременно активными могут быть максимум три. Но есть исключение — имеется еще зона сбоку от основной области, в которой также можно открыть палитру. Но, как правило, постоянно открытой она не может быть, поскольку закрывает собой рабочее пространство и мешает работать с изображением.
Для чего это нужно?
А для того, что, я еще раз повторю, палитры всегда участвуют в процессе работы над изображением, поэтому их должно быть открыто как можно больше. Более того, если вы обратили внимание, то в каждой зоне есть возможность создавать вкладки для быстрого доступа к другим палитрам.
Как открыть/закрыть палитры в фотошопе
Если нажать на команду
Другой способ закрыть — нажать правой кнопкой мыши по вкладке с названием палитры и выбрать команду «Закрыть».
Как управлять палитрами
Помимо того, что они размещены в вышеназванных зонах, также их можно свободно переместить в любое место программы. Для этого кликните по ней в верхней темной части, и не отпуская кнопки мыши перетащите в желаемое место.
Двойной щелчок по темной части сворачивает палитру. Обратно вернуть можно таким же образом. У зон есть границы. Эти границы резиновые, а это значит, что их можно двигать вверх-вниз, влево-вправо. Для этого наведите указатель мыши к границам, когда указатель примет форму стрелочки, начинайте двигать.
Чтобы свернуть их до миниатюрных кнопок — щелкните мышкой по крошечной двойной стрелке в ее правом верхнем углу (чтобы развернуть — щелкните на нее еще один раз).
Обратите внимание на кнопочку в верхнем правом углу. Она открывает меню. Это меню уникальное для каждой палитры и содержит множество команд и настроек.
После всех манипуляций, вы получили удобное для себя рабочее пространство!
Чтобы в будущем не настраивать их заново — можно сохранить настройки в качестве рабочей среды. Для этого на панели рабочей среды выберите команду
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Работа с панелью слоёв в фотошопе
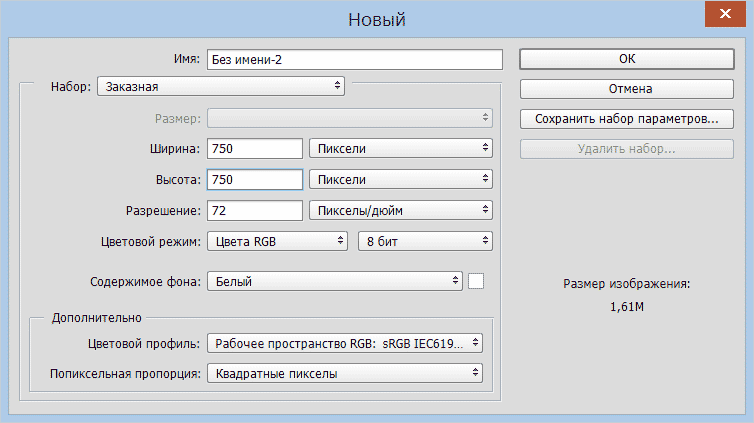
Практически вся работа по редактированию документов в фотошопе происходит при непосредственном использовании палитры слои. Изучению возможностей её применения посвящаю этот пост. Особенно видится мне он будет полезен для начинающих пользователей программы. Для наглядности повествования давайте начнём с создания нового документа, используя комбинацию клавиш (Ctrl+N).
В открывшемся диалоге установим некоторые параметры — ширина, высота, разрешение, цвет фона (в большинстве случаев по умолчанию для этого параметра задан белый цвет). В открывшемся диалоге установим некоторые параметры — ширина и высота, разрешение и цвет фона (в большинстве случаев по умолчанию для этого параметра задан белый цвет).

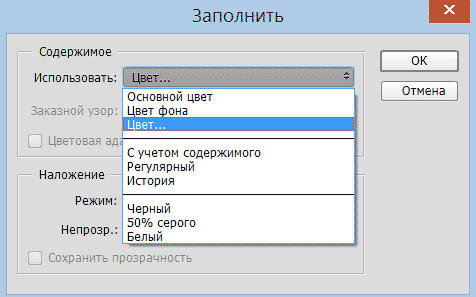
После нажатия кнопки ОК документ будет открыт и готов к работе. Используем инструмент «Прямоугольное выделение» сделаем область произвольного размера, зальем цветом (Shift+f5) который вы можете выбрать в открывшемся диалоге совершенно свободно.

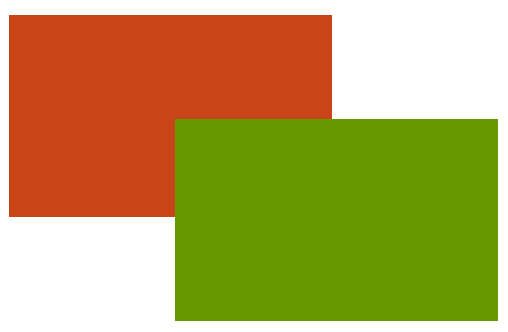
Снимите выделение (Ctrl+D). Для полноты картины повторите эту операцию ещё раз, результат представлен ниже.

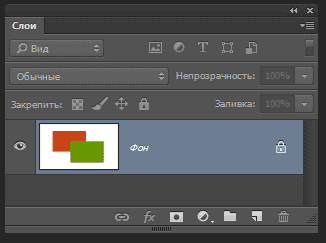
Получилась некая абстрактная картина которую можно назвать «Прямоугольники на белом фоне». Все попытки переместить эти фигуры по изображению на к чему не приведут так как созданы они на фоновом слое и являются его частью. В этом можно убедится посмотрев на миниатюру фонового слоя в палитре.

Такое положение вещей не то что мне нужно. Я хочу перемещать фигуры по изображению, перекладывать их относительно друг друга. В этом мне помогут возможности палитры слоёв фотошопа.
Панель слои фотошопа
Палитра (или панель, кому как больше нравиться) слои предназначена для различных манипуляций с частями изображений. К примеру, с её помощью можно перемешать части картинки создавать дополнительные элементы, вносить различные корректировки как во всё изображение, так и применять их как какой-то его части.
В данный момент времени в палитре отображается один фоновый слой на котором расположены прямоугольники.
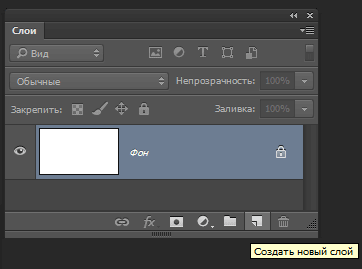
Чтобы получить возможность работать с каждым из них по отдельности нужно расположить их на разных слоях, проделаем эту работу. Для начала удалю сделанное, при помощи команды «Заполнить» (Shift+f5) залью фоновый слой белым цветом. Кликнув по кнопке «Создать новый…» внизу палитры получаю желаемое.
По умолчанию фотошоп каждому новому создаваемому слою дает порядковый номер, например, слой 1, 2 и.т.д. Наименование зависит от выбранного вами языка программы.

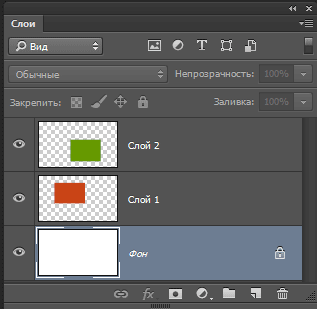
Теперь используя прямоугольное выделение к команду заливки создам на этом слое прямоугольник. Далее повторю операцию. В палитре слоёв у меня теперь такая картина:

Применив такую технологию могу перемещать фигуры по документу инструментом «Перемещение» (клавиша V). Перекладывать их выше или ниже просто взяв слой и переложив его в палитре.

Перемещать активный слой (в палитре выделен цветом) можно применяя комбинацию клавиш, перемещение выше (Ctrl+]) ниже (Ctrl+[). В следующем посте поговорим о панели слои подробно. Работа с корректирующем слоем Цветовой баланс Color Balance описана здесь, приятного чтения.
Палитра Композиция слоев в фотошопе: запись различных версий документа
Композиция слоев запоминает состояние слоев на палитре: их видимость, расположение содержимого слоя, а также примененные стили слоя и режимы наложения.
Открывается палитра через командное меню Окно:
Окно — Композиция слоев (Window — Layer Comps)
Интерфейс палитры вполне простой. Так элемент №1 — это кнопка Создать новую композицию слоев (Create New Layer Comp), проще говоря сделать подобие снимка текущего состояния палитры слоев. После этого снимок станет доступным в списке выбора — элемент №2.
Само собой, не обязательно, чтобы это был окончательный вариант композиции — вы всегда можете внести правки и перезаписать поверх снимка с помощью кнопки Обновить композицию слоев (Update) — элемент №3. Или удалить ненужную снимок — кнопка №4. С помощью стрелок под стрелкой №5, можно перемещаться по снимкам экрана вперед и назад.
Нажав на кнопку Создать новую композицию слоев, появится диалоговое окно, в котором следует указать некоторые настройки.
Сперва укажите имя и по-необходимости комментарий, чтобы потом вы или другой человек смогли разобраться для чего была создана текущая комбинация слоев.
Диалоговое окно содержит три настройки, которые можно включить или отключить:
- Видимость (Visibility) — фиксирует текущий статус видимости слоев (значки глаза) независимо от того, видимы они или нет.
- Позиция (Position) — фиксирует местоположение содержимого слоя. То есть, если вы передвинули содержимое слоя, то такое изменение фотошоп также может запомнить.
- Вид (Стиль слоя) (Appearance) — фиксирует все наложенные на слой стилевые эффекты и режимы наложения.
Данная палитра получила широкое распространение у веб-дизайнеров, которые проектируют и рисуют будущий сайт в фотошопе.
Допустим, дизайнер придумал, чтобы на сайте были такие элементы как табы (вкладки) — это некий контентный блок с кнопками над ним, и, нажимая на эти кнопки, сайт меняет содержимое контентной части и это все работает без перезагрузки страницы и без средств Java-скрипта. Пример:
Как видите, контент первой вкладки нарисован, а значит все ясно, что тут должно быть. Но что находится внутри второй и третей вкладки? А ведь там может быть, что угодно!
Вот тут то как раз дизайнеру и верстальщику поможет палитра Композиция слоев. С помощью нее можно будет нарисовать содержимое двух оставшихся вкладок, а потом с легкостью просматривать их содержимое прямо в интерфейсе фотошопа.
Технически делаем вот что: фиксируем текущее состояние палитры слоев, т.е. записываем в память как выглядит первая вкладка. Затем рисуем как отображается вторая вкладка — фиксируем результат. Повторяем операцию с третьей вкладкой. Все сохранения отображены на палитре Композиции слоев.
А теперь все подробно и на практике
Как пользоваться Композицией слоев
Шаг 1
Начинаем с того места, когда первая вкладка уже разработана. Нужно ее зафиксировать. Для этого откройте палитру Композиция слоев и нажмите кнопку Создать новую композицию слоев.
Шаг 2
Теперь, когда содержимое первой вкладки сохранено, можно продолжить рисовать, что будет во второй вкладке.
Важно
Ни в коем случае не удаляйте слои, которые были сохранены в Композицию слоев, иначе фотошоп их просто не покажет. Все что не участвует в отображении второй версии документа скрывайте с помощью глазика видимости.
Сохраняем результат второй вкладки в Композицию слоев.
Шаг 3
Повторяем предыдущий шаг: рисуем третью вкладку и сохраняем ее.
Шаг 4
Теперь, когда все нарисовано и сохранено по вкладкам, ваш PSD-файл имеет такую структуру:
Нажимайте на нужную вкладку и палитра слоев будет скрывать и отображать нужные слои.
Если материал показался сложным, то предлагаю скачать исходный PSD-файл в котором можете непосредственно посмотреть как нажимать на вкладки, как меняется отображение документа фотошопа и как при этом выглядит палитра слоев.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
