Free Transform в Фотошопе | verovski
Мы продолжаем разбирать дебри Фотошопа на сайте www.hronofag.ru и тема этой статьи свободное трансформирование. Как мы работаем в Фотошопе? В Фотошопе мы вырезаем объекты. Этому мы уже научились из статьи об инструментах выделения Лассо. После вырезания объект, чаще всего, нужно изменить — увеличить, уменьшить, повернуть в другую сторону, деформировать в пропорциях и передвинуть на другое место. Иначе говоря Трансформировать. Фотошоп предлагает нам целый ряд фич и примочек, через которые можно деформировать форму объекта, но свободное трансформирование или Free Transform, пожалуй самый простой и классический. Его не возможно не понять. Free Transform постигается интуитивно, так как во всех других программах, будь то Flash, InDesign, Illustrator, Corel Draw или даже MS Office он одинаковый.
Замечу, что в Фотошопе Свободное трансформирование пока не заняло свое место среди инструментов панели
Основы работы с Free Transform — Масштабирование
Я постараюсь описать работу со Свободным трансформирование не на отрывочных примерах не пойми о чем, а применительно к конкретным дизайнерским задачам. Следующий урок будет полностью посвящен инструменту трансформации. В его ходе мы создадим вот такую нехитрую иллюстрацию. Как обычно в конце статьи фаил в формате PSD со всем и слоями. Однако это в следующему уроке.
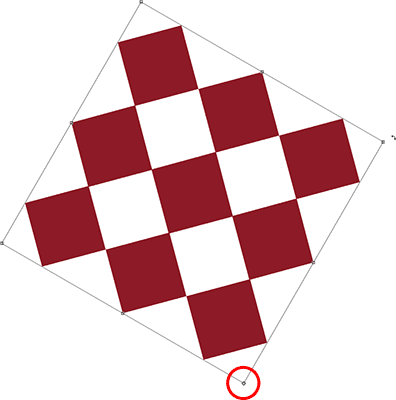
Сейчас же поговорим об основах. Нарисуйте небольшую окружность инструментом Elipical Tool. На панели настроек кнопочка Shape Layer, подробнее о значении которой можно прочитать в статье Shape Layer, Path и Fill Pixel.
Выбирайте Edit > Free Transform
Деформация и Free Transform
Трансформирование работает не только в сторону масштабирования. Зажмите Ctrl и не отпуская его подведите указатель к краю объекта, пока курсор не станет серым. Кликните и потяните в сторону.
Таким же образом можно создавать и перспективу объекта. Нажмите Ctrl и подведите курсор к угловому якорю объекта. Курсор должен стать серым. Теперь кликните и деформируйте объект.
Free Transform и поворот
Подведите курсор к угловому якорю, но чуть дальше угла. Курсор превратиться в подобие изогнутой стрелочки. Ничего нажимать не нужно, нужно просто кликать и двигать мышкой.
Трансформирование и инструменты выделения
Трансформирование работает не только с векторными фигурами но и со всем на свете. Особенно часто трансформирование используется с объектами растровыми, в совокупности с инструментами выделения. Про инструменты выделения можно почитать в моих статьях Инструменты выделения Лассо, или Инструменты выделения Примитивы. Сделайте выделения одним из инструментов выделения и зайдите в
Замечу, что создавая выделение на растровом слое, а затем трансформируя его, вы не создаете новый слой и объект трансформирования. Вы вырываете область выделения из её среды, и встраиваете обратно при окончании трансформирования. Все остается на одном слое. Поэтому прежде всего, скопируйте выделение на новый слой. Затем работайте с ним.
Зеркальная трансформация
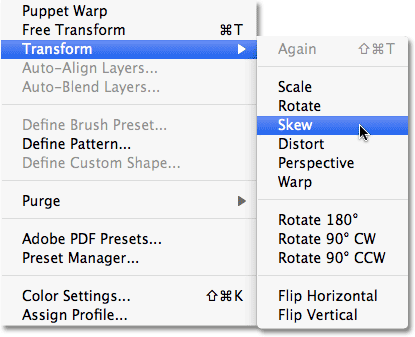
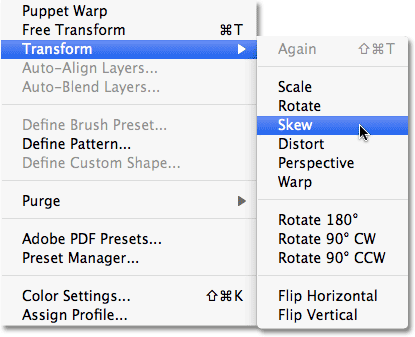
Чтобы зазеркалить объект по вертикали или по горизонтали выберите
Замечу, что в этом же меню вы найдете и другие настройки по разворотам. Это старинные Rotate 180, Rotate 90 CW и Rotate 90 CCW. Среди этих настроек Rotate 180 полностью идентичен Flip Horisontal. То есть да, 2 функции фактически дублируют друг друга, находясь в одном меню.
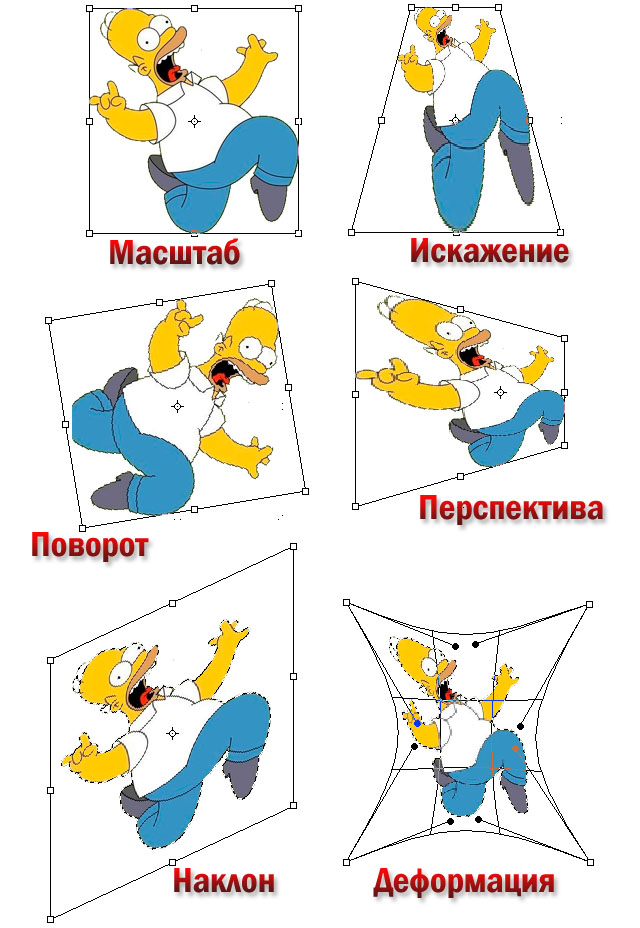
Трансформирование по старинке (Scale, Rotate, Skew, Distort и Perspective)
Адептами старых инструментов трансформирования в фотошопе являются опии из меню Edit > Transform Эти инструменты являются очень древними фичами, а находятся в Фотошопе с тех времен, когда не существовало не то что сайта www.hronofag.ru, но и самого интернета. Фактически разработчики разложили всевозможные варианты деформации на 5 категорий:
Правильные шорткаты
Практика показывает что без шорткатов ничего не сделать. Крайне трудно увеличить объект сохраняя масштабы, почти невозможно провернуть объект ровно на 90 градусов или скосить верхнюю часть объекта параллельно другой стороне.
SHIFT — при масштабировании увеличивает/уменьшает пропорционально сторонам, при деформации деформирует точки параллельно друг другу, при вращении вращает объект на 15 градусов.
ALT — трансформирует объект по всем сторонам от расположения оси.
Free Transform и ось
По центру каждого объекта трансформирования находится ось. Ось — кульминация трансформации, так как все трансформирование происходит по отношению к оси. Переместись ось можно мышкой. Если нажать
Free Transform и меню настроек Options
Координаты
Трансформирование не только в изменениях формы, но и в перемещении. Забавно, но этим настройкам логичнее было бы находиться в настройках инструмента Move Tool, но они находятся здесь в настройках трансформации. Прежде всего это координаты нахождения объекта на рабочей поверхности. Точка координат считается осью, которая по умолчанию находится в центре, но её можно переставить в другое место. Если осью объекта сделать левый верхний край, объект легко разместись в верхнем углу рабочей области. И так же легко сдвинуть его на
Относительные координаты
Ваш объект находится не пойми где, но его копию нужно сдвинуть на 25px вправо? Допустим вы создаете меню. Воспользуйтесь относительными координатами. Относительные координаты отсчитываются от своего же местонахождения.
В остальном Фотошоп предоставляет нам логичный интерфеэйс для изменения цифровых параметров по размеру, углу вращения и углу смещения вертикальной и горизонтальной стороны. Хочу заметить, что фотошоп не сохраняет значения. Раз трансформировав объект и нажав
Последней ссылкой в меню настроек является переход в режим Warp, но об этом я тоже напишу отдельно. А с трансформацией и Free Trancform все.
Автор:
Свободное трансформирование в Фотошопе

«Свободное трансформирование» в Photoshop
Строго говоря, это не инструмент, а функция, которая вызывается сочетанием клавиш CTRL+T. После вызова функции на объекте появляется рамка с маркерами, при помощи которых можно менять размеры объекта и поворачивать вокруг центра вращения.
Зажатая клавиша SHIFT позволяет масштабировать объект с сохранением пропорций, а при вращении поворачивает его на угол, кратный 15 градусам (15, 30, 45…).
Если зажать клавишу CTRL, можно перемещать любой маркер независимо от других в любом направлении.
Дополнительные функции
У «Свободного трансформирования» также имеются дополнительные функции. Это «Наклон», «Искажение», «Перспектива» и «Деформация» и вызываются они нажатием правой кнопки мыши.
«Наклон» позволяет перемещать угловые маркеры в любых направлениях. Особенностью функции является то, что перемещение центральных маркеров возможно только вдоль сторон (в нашем случае квадрата), на которых они находятся. Это позволяет сохранять параллельность сторон.
«Искажение» похоже на «Наклон» с той лишь разницей, что любой маркер можно переместить сразу вдоль обеих осей за один прием.
«Перспектива» перемещает противолежащий маркер, находящийся на оси перемещения, на то же расстояние в противоположную сторону.
«Деформация» создает на объекте сетку с маркерами, потянув за которые, можно искажать объект в любых направлениях. Рабочими являются не только угловые и промежуточные маркеры, маркеры на пересечении линий, но и сегменты, ограниченные этими линиями.
К дополнительным функциям также можно отнести и вращение объекта на определенный (90 или 180 град.) угол и отражение по горизонтали и вертикали.
Ручные настройки
Ручные настройки позволяют:
- Переместить центр преобразования на заданное количество пикселей по осям.
- Задать значение масштабирования в процентах.
- Задать угол вращения.
- Задать угол наклона по горизонтали и вертикали.
Это все, что необходимо знать о «Свободном трансформировании» для эффективной и удобной работы в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак использовать Свободную трансформацию? / Фотошоп-мастер
В этом уроке мы подробно рассмотрим работу и настройки инструмента Свободная трансформация на примере размещения фото в рамку. У начинающих эта, казалось бы, простая операция вызывает определенные сложности, так как рамка и фото часто не совпадают по размерам. В итоге получается либо совсем маленькое фото в рамке, либо нос или глаз заполняют всю рамку. Итак, приступаем к уроку:
Шаг 1.
У нас имеется рамка и фото. Сначала нужно открыть оба файла. Затем, нажимая значок в палитре инструментов,

добиться того, чтобы открытые изображения располагались каждое в своем окне.

Шаг 2.
Теперь нам нужно скопировать изображение ребенка и вставить его в файл с рамкой. Это можно сделать несколькими способами.
Способ 1. Выбираем инструмент Перемещение (Move)  . Это можно сделать, нажав клавишу V. Затем просто перетаскиваем изображение ребенка в окно с рамкой.
. Это можно сделать, нажав клавишу V. Затем просто перетаскиваем изображение ребенка в окно с рамкой.
Способ 2. Зажимаем одновременно CTRL и ALT и также перетаскиваем изображение. Внимание! При использовании этого способа должен быть активен один из инструментов выделения, например, прямоугольная рамка (для этого, на всякий случай, заранее нажмите M).
Существуют и другие способы переместить изображение, но вышеприведенные я считаю самыми быстрыми. Итак, теперь у нас два изображения в одном файле. Не пугайтесь, что они разного размера, в следующих шагах мы это исправим.

Шаг 3.
Теперь переместим слой с изображением ребенка вниз, чтобы он оказался в рамке. Для этого сначала преобразуем задний план (это наша рамка) в обычный слой. Сделаем двойной клик по названию слоя. Появится диалоговое окно. Нажимаем Да.

Далее кликаем по слою с изображением ребенка и, удерживая клавишу мыши, перетаскиваем его ниже слоя с рамкой. Вот что должно получиться.

Шаг 4.
Кликаем по слою с изображением ребенка, чтобы сделать его активным. Затем нажимаем CTRL+T, чтобы вызвать инструмент Свободная трансформация (Free transform). Вокруг изображения появится рамка трансформации с маркерами в виде квадратиков.

Бывает, что размеры вставляемого в рамку изображения намного превышают размеры рамки, в результате чего маркеры рамки трансформации становятся недоступны. Чтобы увидеть их, нажмите комбинацию клавиш CTRL+0 (ноль).
Шаг 5.
Теперь рассмотрим инструмент Свободная трансформация более подробно.
Посмотрим на панель настроек этого инструмента.

Здесь можно менять положение центрального маркера (1) , вокруг которого происходит вращение рамки трансформации, а вместе с ней и изображения.
Также можно задавать точный масштаб трансформации по ширине и высоте (2)
Кнопка в виде цепочки (3) означает трансформацию с сохранением пропорций изображения по ширине и высоте.
Следующий параметр (4) позволяет повернуть изображение на заданный угол. При вводе положительных значений угла изображение повернется по часовой стрелке, при вводе отрицательных – против часовой.
С помощью следующей группы параметров (5) изображение можно наклонять на заданный угол в горизонтальной и вертикальной плоскости.
Кроме того, есть еще некоторые тонкости в использовании данного инструмента:
1. Чтобы трансформировать изображение с сохранением пропорций, удерживайте клавишу SHIFT и перетаскивайте угловой маркер. Это нам как раз и будет нужно.
2. Чтобы повернуть изображение, выведите курсор за пределы рамки и подведите к угловому маркеру. Курсор примет вид изогнутой двунаправленной стрелки.

Теперь достаточно перетащить угловой маркер в направлении поворота.
3. Если расположить курсор внутри рамки и нажать правую кнопку мыши, откроется меню дополнительных функций инструмента.

4. Для перехода к дополнительным функциям инструмента можно также использовать следующие горячие клавиши:
Масштабирование относительно центральной точки:
ALT+ перетаскивание углового маркера
Наклон изображения: CTRL+ перетаскивание бокового маркера
Наклон изображения вдоль определенной оси:
CTRL+SHIFT+ перетаскивание бокового маркера
Наклон изображения относительно центральной точки:
CTRL+ALT+ перетаскивание бокового маркера
Наклон изображения вдоль определенной оси относительно центральной точки:
CTRL+SHIFT+ALT+ перетаскивание бокового маркера
Искажение изображения: CTRL+ перетаскивание углового маркера
Симметрическое искажение противоположных углов:
CTRL+ALT+ перетаскивание углового маркера
Ограниченное искажение для получения эффекта перспективы: CTRL+SHIFT+ перетаскивание углового маркера
Ограниченное искажение для получения эффекта симметричной перспективы:
CTRL+SHIFT+ALT+ перетаскивание углового маркера
С инструментом мы разобрались, теперь продолжим работать с нашим изображением.
Шаг 6.
В предыдущем шаге мы вызвали инструмент Свободная трансформация. Теперь, удерживая клавишу SHIFT, перетаскиваем угловой маркер для изменения размеров портрета мальчика так, как нам нужно. Затем передвигаем, если требуется. Для этого курсор должен быть внутри рамки, удерживаем левую кнопку мыши и передвигаем.

Шаг 7.
Теперь, когда мы добились нужного расположения и размеров, можно нажать клавишу ENTER, чтобы применить команду трансформации. Затем сливаем все слои, если необходимо. Делать это нужно только в том случае, если вы не будете больше работать с этим изображением. Итак, нажимаем SHIFT+CTRL+E. Готово! Теперь можно распечатать полученную фотографию.

Надеюсь, после изучения данного урока вы с легкостью сможете вставить любое фото в любую рамку, а также трансформировать изображение как вам захочется.
Автор: Евгений Карташов
Необходимые навыки в применении команды «Свободное трансформирование» (FreeTransform)
Обратите внимание на панель слоёв. Photoshop поместил нашу новую фигуру на своем собственном отдельном слое «Фигура 1» (Shape 1), расположенном выше фонового слоя. Это слой-фигура, а не обычный пиксельный слой, на это указывает за небольшой значок фигуры в правом нижнем углу миниатюры слоя:

Слой-фигура на панели слоёв, значок, указывающий на это, обведён красным
«Свободное трансформирование контура» (Free Transform Path) и «Свободное трансформирование контура (Free Transform Points) и «Свободное трансформирование» (Free Transform Path)
Ранее я упоминал, что команда Free Transform идет под разными названиями в зависимости от выбранного типа объекта. Вне зависимости от того, как она называется, вы всегда найдете её в выпадающем списке вкладки Редактирование (Edit).
Если у вас активен контур (как на рисунке выше) — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Path и Transform Path, на русском «Свободное трансформирование контура» и «Трансформирование контура».
Если у вас активен не весь контур, а только некоторые из его вершин — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Points и Transform Points, на русском «Свободное трансформирование сегмента» и «Трансформирование сегмента».
Если же нет активного контура и Вы трансформируете обычные пиксели или выделение, то в этом же списке команды будут называться Free Transform и Transform, на русском «Свободное трансформирование» и «Трансформирование «.
Данный урок не затрагивает трансформирование контура, а посвящён пиксельной трансформации.
Поэтому давайте превратим векторную фигуру в растровую (т.е. состоящую из пикселей). Для этого кликаем правой клавишей мыши по слою в панели слоёв и выбираем строку «Растрировать слой» (Rasterize), после чего фигура преобразуется в пиксели, а значок на миниатюре слоя пропадает.
Масштабирование объекта
Давайте посмотрим, как Free Transform работает на практике. Активируем слой (если он не активен) с нашей фигурой и включаю команду, нажав клавиши Ctrl+T на клавиатуре. Это сочетание клавиш запускает одну из команд Free Transform, Free Transform Path или Free Transform Points (которые мы рассмотрели в предыдущем разделе). Даже если вы не из тех, кто любит сочетания клавиш, я настоятельно рекомендую запускать эту команду с клавиш, т.к она очень часто используется при работе Photoshop.
Как только вы запустите Free Transform, вы увидите рамку, появившуюся вокруг объекта.
Внимание! Трансформируемым объектом в данном случае являются все пиксели слоя, имеющие непрозрачность больше нуля.
Эта рамка называется «рамкой трансформирования» (transform box). Обратите внимание, что рамка имеет ряд расположенных на ней квадратиков. Они располагаются на серединах сторон и углах рамки. Эти квадраты называются transformation handles, или просто handles, русскоязычные названия сленговые и разнятся, я называю их маркерами или маркерами трансформирования.
Как вы, наверное, поняли, используются эти квадратики для изменения размера и формы содержимого рамки.

Маркеры рамки трансформирования обведены красным
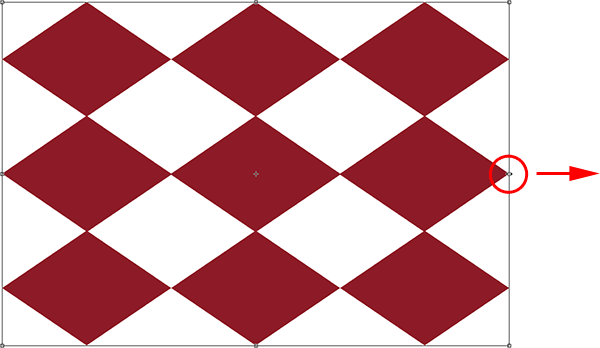
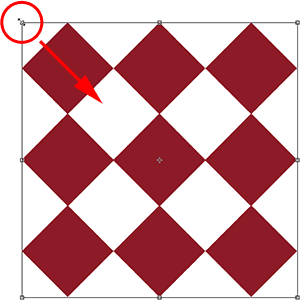
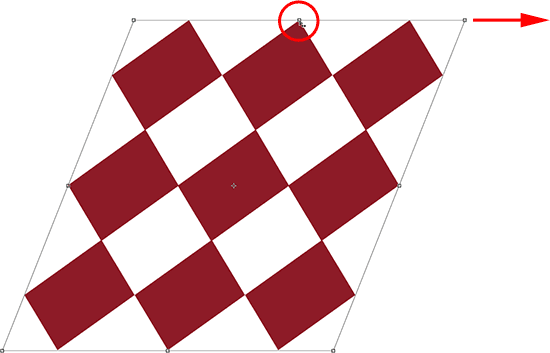
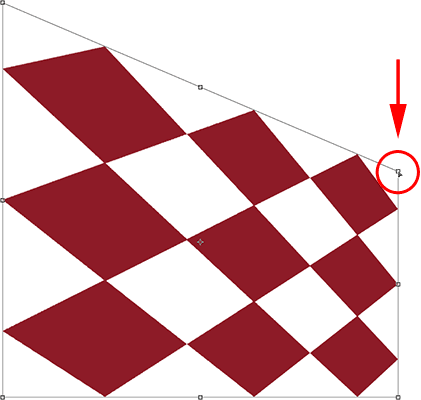
Включенная по по умолчанию, Free Transform позволяет перемещать, масштабировать и вращать объекты. Для регулировки ширины объекта, не затрагивая высоту, нажмите на левый или правый маркер и перетащите его горизонтально. Если зажать клавишу Alt перетащить курсор мыши, ширина будет изменяться в обе стороны от центра объекта, т.е в этом случае обе стороны будут двигаться одновременно в противоположных направлениях. Ниже пример, я тащу правый маркер наружу. Обратите внимание, что ромбические формы растягиваются по ширине:

Направление перемещения курсора показано красной стрелкой. Фигура растягивается вправо по ширине, причём перемещается только правая часть фигуры.
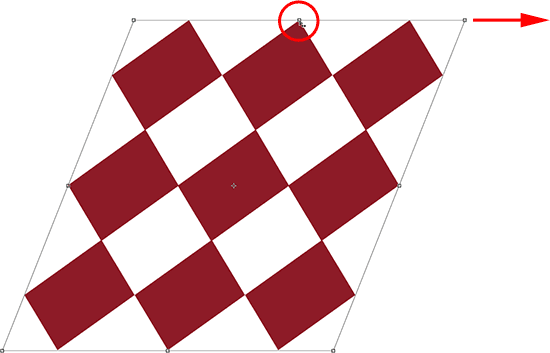
Похожее изменение, но по высоте, произойдёт, если вы будете перетаскивать маркер на середине верхней или нижней стороны рамки.
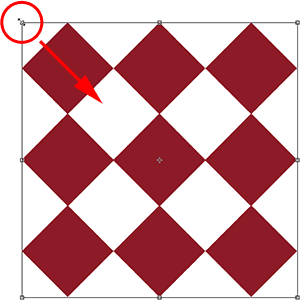
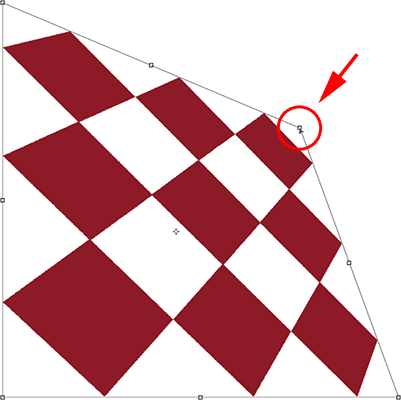
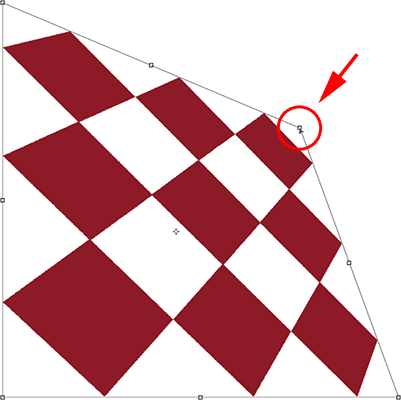
Для масштабирования одновременно ширины и высоты, нажмите и перетащите любой из четырех угловых маркеров. По умолчанию, вы можете перетащить маркер свободно в любом направлении, но при этом пропорции формы могут исказиться. Чтобы сохранить исходные пропорции, при перемещении углового маркера зажмите клавишу Shift. Если же вы зажмете одновременно Shift+Alt, то при перетаскивании углового маркера будут сохранятся пропорции и, кроме этого, трансформирование будет происходить из центра во все стороны. На примере я перетаскиваю левый верхний маркер внутрь:

Левый верхний маркер перемещается вниз и вправо при этом клавиши Shift и Alt не зажаты
Примечание. Об использовании клавиши-модификатора
Важно отметить, что всякий раз, когда вы используете клавишу-модификатор, как Shift и/или Alt, то, когда вы закончите перемещение курсора, всегда следует сначала отпускать левую клавишу мыши, а потом уже клавиши-модификаторы. Если же вы сперва отпустите клавиши, то, при зажатой левой клавише мыши влияние модификаторов будет потеряно и рамка как-бы прыгнет и примет нежелаемый вид
Регулировка ширины и высоты с помощью ввода числовых значений в окна панели параметров
На самом деле не обязательно перетаскивать маркеры для масштабирования ширины и высоты объекта. Если вы знаете точные значения, какие вам нужны, вы можете ввести их непосредственно в поля ввода «Ширина» (обозначено на панели параметров буквой «Ш», в англ. Width, обозначено буквой W) и «Высота» (обозначено буквой «В», в англ. Height, обозначено буквой H). Нажатие значка в виде цепочки между этими полями ввода сохраняет пропорции объекта. Если вы вводите один параметр, то Photoshop автоматически изменит. Например, если я ввёл значение «Ширина» 150%, то, при нажатом значке, Photoshop изменил «Высоту» также до 150%:

По умолчанию, значения ширины и высоты заданы в процентах. Но, если вы нажмёте на любое из полей ввода правой клавишей мыши, то выпадет список, где сможете выбрать свои единицы, я, т.к работаю в вебе, практически всегда использую пиксели:

На этом примере я выбрал пиксели. Но можно выбрать и любую другую единицу, указанную в списке
Вращение объекта
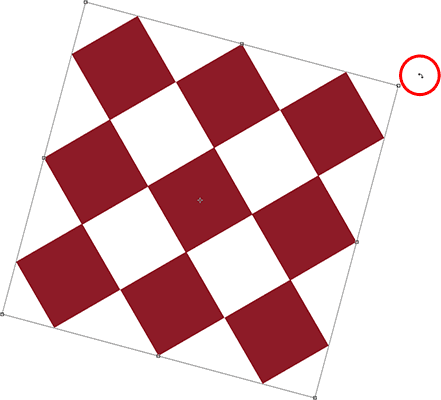
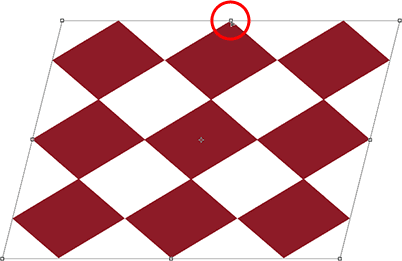
Чтобы повернуть объект, выведите курсор мыши за пределы рамки и подведите его к любому углу. Когда вы увидите, что курсор принял форму двусторонней изогнутой стрелки, просто нажмите и перетащите его для поворота объекта. При нажатии и удержании Shift, объект будет поворачиваться на 15° (вы почувствуете это, объект будет как-бы прилипать при повороте на каждые 15°):

Поворот методом ввода числового значения угла поворота
Вы также можете задать точное значение поворота в градусах методом ввода значения в соответствующее поле в панели параметров. Оно расположено непосредственно справа от поля ввода «Высота»:

В данном примере объект повернётся на 12 градусов по часовой стрелке
Центр преобразования (Reference Point ), изменение положения методом перетаскивания
Если вы посмотрите на центр рамки, то увидите маленький кружок с чёрточками и точкой в центре, это и есть центр преобразования, или центр поворота. Кроме того, он является опорной точкой трансформирования. Простыми словами, эта точка, вокруг которой всё вращается и сжимается/растягивается:

Опорная точка трансформации обведена красным, рисунок увеличен до масштаба 150%
По умолчанию опорная точка всегда расположена в центре рамки. Но бывают случаи, когда необходимо изменить положение центра трансформации, например, если мне надо повернуть мою фигуру не относительно её геометрического центра, а относительно угла. Для изменения положения центра, надо всего-лишь нажать на его иконку и перетащить в нужное место, и это новое место станет новой точкой вращения. Вы можете даже перетащить его пределы рамки. Если вы перетащите значок к одному из маркеров, он привяжется к этому маркеру. На примере я потащил его на маркер в нижнем левом углу, и теперь, при повороте, объект вращается вокруг этого угла:

Поворот производится вокруг левого нижнего угла рамки, центр трансформации, привязанный к угловому маркеру, увеличен.
Изменение положения центра преобразования с помощью опции панели параметров
Вы также можете изменить положение центра преобразования с помощью манипулятора в панели параметров. Он небольшого размера. поэтому на рисунке ниже я его увеличил для наглядности. Обратите внимание, что манипулятор делится на 3х3. Каждый квадрат вокруг сетки представляет собой соответствующей маркер на рамке. Просто нажмите на квадратик, чтобы переместить опорную точку на соответствующий маркер. Чтобы переместить ее обратно в центр, нажмите на центральный квадратик:

Манипулятор управления положением центра преобразования, увеличение 150%
Перемещение объекта
Мы можем использовать Free Transform для перемещения выбранного объекта из одного места в другое в пределах документа. Один из способов сделать это — нажать в любом месте внутри рамки трансформирования (за исключением центра преобразования) и перетащить объект в любую сторону с помощью мыши.
Вы также можете установить новое положение для объекта, введя конкретное значение на панели параметров в поля ввода координат X (горизонтальная позиция) и Y (вертикальная позиция). Обратите внимание, что эти значения основаны не на самом объекте, а на положении его центра преобразования, что мы который мы рассмотрели немного выше.
Если вы нажмете на маленький треугольник между полями ввода X и Y, то теперь эти поля ввода будут показывать не фактические координаты центра преобразования относительно границ документа, а расстояние, на которое вы переместите объект по отношению к объекту в текущей позиции. Другими словами, если вы введёте значение 50 в поле ввода X, объект будет перемещён объект на 50 пикселей вправо, в то время как ввод 100 в поле Y подвинет объект вниз на 100 пикселей. Введите отрицательные значения, чтобы переместить объект в противоположных направлениях. Непосредственно сразу после нажатия на треугольник, в полях ввода отображается значение «ноль», т.к. пока вы объект не перемещали:

Изображение увеличено на 150%
Отменить или аннулировать трансформирование
Прежде чем мы продолжим рассматривать новые способы изменения объекта, мы должны сначала узнать, как отменить или аннулировать преобразование. Photoshop дает нам один уровень отмены при работе с Free Transform. Для отмены последнего шага следует нажать клавиши Ctrl+Z.
Для отмены трансформации целиком и выхода из команды Free Transform, что сбросит объект обратно к его первоначальной форме и размеру, нажмите клавишу Esc.
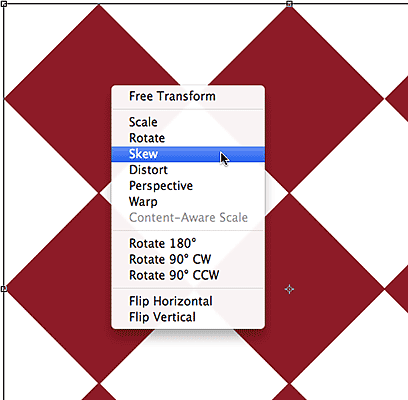
Наклон (Skew)
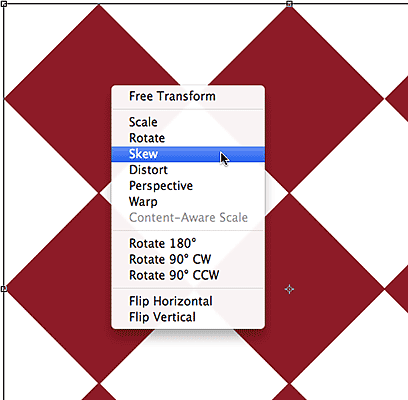
Наряду с перемещением, масштабированием и вращением, Free Transform также дает нам быстрый и легкий доступ к другим командам трансформаций Photoshop, это наклон, искажение, перспектива, и деформация. Для выбора любого из них, все, что нужно сделать, это, при активной команде, правой кнопкой мыши кликнуть в любом месте внутри документа, а затем выберите тот пункт меню, который хотите. Давайте начнем с «Наклона». Просто выберем его из списка:

Клик правой клавишей мыши в любом месте документа и выбор опции трансформирования — Наклон (Skew)
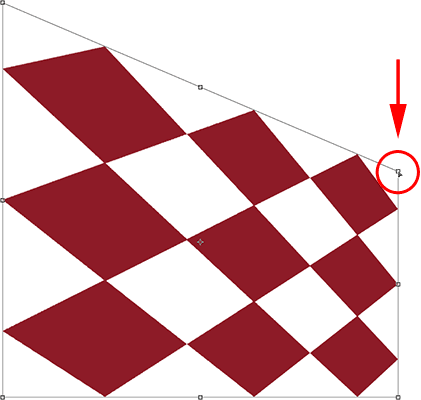
При выбранной опции, наведите курсор на любой из маркеров, расположенных на середине сторон рамки. Курсор должен принять вид белого треугольника-стрелки с двухсторонней стрелкой под ним. При нажатии на верхний или нижний маркер и перетаскивании его влево или вправо, объект наклоняется по горизонтали. Зажмите клавишу Alt во время перетаскивания, и объект будет наклонятся относительно центра преобразования:

Наклон объекта вправо. Курсор обведён красным кружком
Аналогично производится и наклон по вертикали, в этом случае, вместо маркеров на верхней и нижней сторонах следует использовать маркеры на боковых сторонах рамки.
Если же вы будете использовать угловые маркеры в режиме наклона, вы сможете масштабировать одну из двух сторон, прилежащих к этому углу. При нажатии и удержании Alt во время перетаскивания, противоположный угол рамки будет двигаться в противоположном направлении:

Трансформирование в режиме «наклон» — правый верхний угол перетаскиваем влево
Вы также можете ввести конкретные значения наклона сторон в градусах, в поля «Г» (горизонтальный, англ «H» и «V» (вертикальный, англ. также «V») . Значения могут быть положительными или отрицательными в зависимости от вашего направления наклона. Смотрите, какой ромб получился у меня, кроме этих значений, я ввёл значение угла поворота 45° относительно опорной точки:

Здесь я ввел три значения: поворот рамки относительно центра преобразования 45° и наклон сторон по горизонтали и вертикали по 10°
Искажение (Distort)
Теперь давайте рассмотрим режим Искажение (Distort). Чтобы выбрать его, я буду нажму правой клавишей мыши внутри моей документа и выберу пункт «Искажение» (Distort) из меню.
В режиме Distort у вас есть полная свобода перемещения маркеров. Просто нажмите на любой маркер и перетащите его в любом направлении, чтобы изменить объект. При этом вы потеряете исходное соотношение сторон, но по этому данный режим и называется «Искажение». При нажатии и удержании Alt вы будете искажать объект симметрично относительно центра рамки:

Искажение без зажатой клавиши Alt
Перемещение за боковой маркер аналогично режиму «Наклон», но, поскольку у «Искажения» ограничений меньше, вы можете ещё перемещать горизонтальные стороны по высоте, а вертикальные по горизонтали, тем самым уменьшая или увеличивая размер объекта.

На примере искажение производится вправо и вниз
Перспектива (Perspective)
Выберите этот режим, так же, как мы выбирали ранее режимы «Наклон» и «Искажение».
В режиме перспективы перетаскивание углового маркера по горизонтали или вертикали вызывает перемещение маркера в противоположном углу, он двигается вместе с перемещаемым, но в противоположном направлении, создавая псевдо-3D эффект. На рисунке я тащу верхний левый угол внутрь вправо. При этом, верхний правый угол перемещается внутрь влево:

Режим «Перспектива»
Затем, не выходя из режима перспективы, я перетащите левый нижний угол наружу влево, при этом нижний правый угол перемещается наружу вправо:

Вы можете сделать то же самое по вертикали путем перетаскивания угловых маркеров вверх или вниз.
Деформация (Warp)
Итак, мы узнали, что, используя Free Transform, мы можем перемещать, масштабировать и поворачивать объект. Также, мы рассмотрели, как из режима по умолчанию о умолчанию переключаться на режимы «Наклон», «Искажение» и «Перспектива» в случае, если на нам необходимо выполнить другие виды преобразований. Но безусловно, режим, который дает нам наибольшие возможности и управление, когда дело доходит до перестройки объекта, является «Деформация» (Warp). Давайте рассмотрим подробнее, как работает этот режим.
Включается этот режим аналогично предыдущим — при активной «Трансформации» клик правой клавишей мыши по любому месту в документе и выбор соответствующей строки из списка.
Другой способ — нажать кнопку Warp (также, при активной «Трансформации») на панели параметров. Эта кнопка служит переключателем между режимом «Свободного трансформирования и режимом «Деформации»:

При включении режима Деформация, первое, что вы увидите, это то, что стандартная рамка трансформирования заменилась более подробной сеткой 3х3. Кроме того, вы заметите, что в настоящее время отсутствуют маркеры, которые были ранее на серединах сторон рамки, но угловые маркеры остались:

Боковые маркеры отсутствуют, но, зато к угловым маркерам добавились направляющие. Кроме того, рамка стала сеткой 3 на 3, и объект внутри рамки можно изменить, просто нажав и перетащив любое место внутри сетки.
Чтобы изменить форму объекта, следует нажать и перетащить любой из угловых маркеров. Так же, как в режиме «Искажение» (Distort), «Деформация» дает нам полную свободу в перемещении маркеров. При перемещении маркеров вы заметите, что сама сетка перекраивается вместе с объектом внутри неё:

Красными стрелками показаны направления, по которым сдвинуты углы изначально прямоугольной сетки.
Видите линии с круглыми точками на конце, которые исходят из углов? Это направляющие, и каждый угол сетки имеет две такие направляющие.
Вы можете изменить объект (и сетку), нажав на кругляшки на концах направляющих и перетащив их. Это добавит больше или меньше кривизны в зависимости от того, в каком направлении вы их перетащите. Для регулировки длины направляющей (и длины её направляемой кривой), перетащите кругляшок ближе или дальше от угла:

Наклоном направляющих регулируется наклон кривой, а длина кривой зависит от длины направляющей.
Важно! Для преобразования объекта в режиме «Деформации» можно использовать не только угловые маркеры и направляющие, но и любую точку внутри рамки! Просто нажмите мышкой на любую точку внутри рамки и протащите курсор!

Стрелкой показан путь курсора. Исходное нажатие на курсор было в районе кружка, затем курсор протащен влево.
Стили «Деформации»
Еще одной особенностью режима «Деформация» является то, что она включает в себя несколько наборов основных стилей, доступных из соответствующего меню в панели параметров.
Применение стиля деформации мгновенно превращает предмет в заранее заданную форму. Эти стили наиболее часто применяется к тексту, но они могут быть применены и к любому виду объекта или выделения.
По умолчанию, Стиль Деформации установлен на «Заказная» (Custom), при этом стиле мы можем свободно изменять сетку деформирования:

Опция «Стили деформации»
Нажмите на слово «Заказная» (Custom), чтобы открыть меню с различными стилями деформации. Теперь можно выбрать желаемый стиль из списка. Я выберу первый, «Дуга» (Arc):

Выбор стиля «Дуга» (Arc) из меню стилей деформации
Это мгновенно превращает мою объект в форму дуги:

Объект в виде арки (дуги)
Обратите внимание, что теперь на сетке у нас остался всего лишь один маркер, расположенный в верхней центральной части сетки, но он может располагаться и в других местах, в зависимости от выбранного стиля. Этот маркер регулирует степень изгиба формы. Я нажму на маркер и перетащу его вниз, что снижает степень изгиба. Перемещение маркера вверх увеличит изгиб:

Перетаскиваем маркер вниз и изменяем кривизну дуги, вниз-уменьшаем, вверх — увеличиваем
Вы также можете ввести определенное значение кривизны изгиба в процентах в поле ввода «Изгиб» на панели параметров, от нуля до ста:

Задайте числовое значение изгиба в процентах. Можно ввести отрицательное значение, тогда объект изогнётся в другую сторону
Чтобы поменять ориентацию деформации стиля с горизонтальной на вертикальную и наоборот, нажмите кнопку «Изменить ориентацию деформации», расположенную непосредственно слева от поля ввода «Изгиб» (Bend):

Нажатие на кнопку — и изгиб меняет положение с горизонтального на вертикальное.
Вы можете изменять величину горизонтального и вертикального искажения независимо друг от друга, введя значения в процентах, в поля «Г» (горизонтальная деформация, в англ. H (horizontal)) и V (вертикальная деформация, в англ. V (vertical)) в панели параметров:

Г (горизонтальная) и V (вертикальные) варианты искажения.
Если вам надо изменить объект больше, чем даёт этот стиль (т.е. этот стиль разрешает изменения одним единственным маркером), вы можете всегда вернуться обратно к варианту пользовательского стиля, причём сделанные изменения останутся. Это действие возвращает четыре угловые маркера, а также их направляющие, что позволяет полностью настроить внешний вид вашего выбранного стиля:

Переключение стиля деформации обратно на «Заказная»
Другие варианты трансформации
В дополнение к «Наклону», «Искажению», «Перспективе», и «Деформации», «Свободное трансформирование» предоставляет нам доступ к более стандартным вариантам трансформации, как то «Поворот на 180°», «Поворот на 90° по ч.с.» или против часовой стрелки, а также «Отражение по горизонтали» (Flip Horizontal) и «Отражение по вертикали» (Flip Vertical). Вы найдете эти опции в нижней части меню, после того, как вы нажмёте правой клавишей мыши внутри документа:

Дополнительные опции трансформирования
Когда вы закончите преобразования объекта, и будете готовы к сохранению ваших изменений, вы можете сделать это либо нажав галочку в панели параметров, либо нажав клавишу Enter на клавиатуре. Если вы решите, что вам не хотите сохранить ваши изменения, нажмите кнопку «Отменить» (Cancel ) в панели параметров (она расположена непосредственно слева от галочки), либо клавишу Esc на клавиатуре. Это приведет к выходу из режима команды «Свободное трансформирование» и вернёт объект к первоначальной форме и размеру.
Free transform в фотошопе. Применение или отмена трансформации. Принцип просчета трансформации
Фотошоп предоставляет множество способов вращения, искажения и иного искривления изображений , и все эти мощные полезные приемы следует иметь в своем арсенале хитростей.
Поворачивая изображение, можно сделать его более интересным внешне, преобразовать вертикальные элементы в горизонтальные (или наоборот) и выпрямить кривые элементы. Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Простое вращение
Команда Вращение изображения (Image Rotation) позволяет повернуть документ целиком (слои и прочее) на 180 или 90 градусов (по часовой стрелке или против часовой стрелки), или же произвольно под любым указанным вами углом. Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Трансформирование
Другой способ и вращения изображений — использовать команды трансформирования , которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование , то увидите команды Свободное трансформирование (Free Transform) и Трансформирование (Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также , поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать , потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование , выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация .

4. Чтобы изменить масштаб (размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран .
5. Чтобы повернуть изображение , расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект , удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение , удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта , удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту одноточечную перспективу (другими словами, одну точку схода).
9. Чтобы деформировать изображение , перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный
Блог Джулианны Кост | Бесплатное преобразование и деформация в Photoshop Обновлено 20.01,
Обновлено 1-2020
Вот несколько ярлыков и советов по преобразованию и деформации слоев в Photoshop:
• Хотя вы можете выбрать Фон и выбрать «Выделить»> «Все», а затем «Правка»> «Свободное преобразование», если вы преобразуете содержимое, меньшее, чем размер документа, окружающие области будут заполнены цветом фона. Чтобы создать прозрачность в окружающей области, сначала преобразуйте Background в слой, щелкнув значок замка на панели «Слои», а затем выберите «Правка»> «Свободное преобразование».
• Для постоянного отображения маркеров трансформации выберите инструмент «Перемещение» и включите «Показать элементы управления трансформацией» на панели параметров. Photoshop отображает ограничивающую рамку вокруг выбранных слоев. Это не только показывает, какие слои выбраны, но также может использоваться для быстрого преобразования объекта без необходимости выбора команды «Свободное преобразование» (путем перетаскивания узловых точек на ограничивающей рамке).
• Если «Показать элементы управления преобразованием» (см. Предыдущий совет) слишком отвлекают, отключите их и используйте Command + T (Mac) | Control + T (Win), чтобы отобразить ограничивающую рамку свободного преобразования.
• В зависимости от содержимого слоя на панели «Свойства» могут отображаться параметры для числового преобразования изображений, поворота и отражения (по горизонтали / вертикали).
• Photoshop 2020 (v21) обновил поведение Free Transform — . Теперь щелчок по значку «Ссылка» (на панели параметров) включает / выключает параметр «Ограничить соотношение сторон».

Значок закреплен — после того, как он установлен, он будет оставаться в этом состоянии до следующего щелчка.Это означает, что независимо от содержимого слоя (пикселей, типа, формы и т. Д.) Преобразование будет вести себя одинаково. Удерживание клавиши Shift во время трансформации временно переключает противоположное поведение. Примечание: если вы включили общую настройку «Использовать устаревшее преобразование» в Photoshop 2019 (v20) и перенесли свои предпочтения вперед, обязательно отключите настройку, чтобы воспользоваться преимуществами нового поведения. Видео ниже демонстрирует, как работает эта функция:
• При использовании свободного преобразования:
Command + T (Mac) | Control + T (Win) отображает ограничивающую рамку свободного преобразования.
Поместите курсор за пределы маркеров трансформации (курсор станет двойной стрелкой) и перетащите, чтобы повернуть. Добавьте клавишу Shift для привязки с шагом 15 градусов.
Option -drag (Mac) | Alt – перетащите (Win) точку привязки для преобразования из центра.
Command (Mac) | Control (Win) — перетащите угловую точку привязки, чтобы свободно искажать изображение.
Command + Shift (Mac) | Control + Shift (Победа) — перетащите центральную точку привязки, чтобы наклонить изображение.
Command + Option + Shift (Mac) | Control + Alt + Shift (Победа) — перетащите угловую точку привязки, чтобы изменить перспективу изображения.
Или вместо запоминания каждого отдельного сочетания клавиш Control -click (Mac) | Щелкните правой кнопкой мыши (Win) внутри ограничительной рамки преобразования и выберите параметр преобразования в контекстном меню.
• Command + Z или Control + Z отменяет последнее преобразование.
• Чтобы применить преобразование, нажмите «Возврат» (Mac) | Нажмите клавишу Enter (Win), щелкните в области предварительного просмотра за пределами маркеров трансформации или выберите другой инструмент. Чтобы отменить преобразование, коснитесь клавиши Escape.
• При использовании Free Transform «Контрольную точку» можно изменить, чтобы определить место, вокруг которого происходят преобразования. По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения.
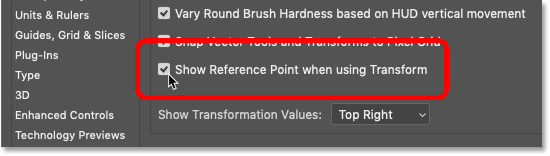
Чтобы отобразить контрольную точку (в режиме произвольного преобразования), отметьте пустую ячейку слева от значка контрольной точки на панели параметров (или выберите «Правка»> «Настройки»> «Инструменты»> «Показать контрольную точку при использовании преобразования»).
Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также используя панель параметров).
• Command + Shift + T (Mac) | Control + Shift + T (Победа) снова преобразует слой (слои), применяя последние использованные настройки преобразования.
• Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) создаст копию слоя и применит последние использованные настройки преобразования. Примечание: этот ярлык не работает, если выбрано несколько слоев.
• В режиме «Свободное преобразование» нажмите «Command» (Mac) / «Control» (Win) «+» (плюс) для увеличения, «Command» (Mac) / «Control» (Win) «-» (минус) для уменьшения масштаба при использовании «Free Transform».Или вы можете быстро приблизиться к определенной точке с помощью панели навигатора.
• При применении свободного преобразования к слоям, которые содержат информацию, выходящую за пределы холста, маркеры преобразования могут быть не видны в зависимости от уровня масштабирования. Используйте сочетание клавиш Command + 0 (ноль) (Mac) | Control + 0 (ноль) (Win), чтобы увеличить документ и «подогнать» дескрипторы преобразования на экране.
• Используйте параметры на панели «Слои», чтобы изменить режимы непрозрачности слоя, заливки и наложения в режиме «Свободное преобразование».
• Чтобы преобразовать слой без преобразования его маски слоя, разорвите их связь на панели «Слои».
• Чтобы команда «Свободное преобразование» автоматически выбирала лучший метод передискретизации на основе сделанного преобразования, на панели параметров установите для параметра «Интерполяция» значение «Бикубическая автоматическая». Если слой (слои) масштабируется больше, Photoshop будет использовать бикубическое сглаживание, если слой (-ы) масштабируется меньше, он будет использовать бикубическую резкость. Чтобы переопределить этот параметр, вы можете изменить параметр по умолчанию для повторной выборки (во всем приложении) в разделе «Настройки»> «Общие»> «Интерполяция изображений».
• При перетаскивании маркеров преобразования значения преобразования отображаются в правом верхнем углу курсора. Этим отображением можно управлять через «Настройки»> «Инструменты»> «Показать значения преобразования» (Никогда, Вверху слева, Вверху справа, Внизу слева, Внизу справа).
• Чтобы сделать преобразования более гибкими (неразрушающими), перед преобразованием преобразуйте слой (и) в смарт-объекты. Смарт-объекты позволяют вычислять несколько преобразований слоя (-ов) за один раз, а не по мере выполнения каждого преобразования (так что если вы преобразовываете слой меньшего размера, а затем увеличиваете его, смарт-объект сохраняет всю исходную информацию, в отличие от обычный (на основе пикселей) слой, который отбрасывает информацию при преобразовании в меньший размер и затем составляет информацию при преобразовании в больший размер).
• Чтобы деформировать содержимое в Photoshop, просмотрите видео ниже:
• И некоторые дополнительные ярлыки для деформации:
Option — щелкните (Mac) | Alt-щелкните (Win) в области изображения, чтобы добавить линию разделения при деформации
При выбранной вертикальной или горизонтальной линии разделения, Option-щелкните (Mac) | Alt-щелкните (Win) рядом с существующей горизонтальной / вертикальной линией разделения, чтобы добавить линию разделения в противоположном направлении).
Используйте раскрывающееся меню «Сетка» и выберите предварительно заданную сетку деформации (3 × 3, 4 × 4 или 5 × 5) или введите пользовательское значение (до 50).
Shift-щелкните, чтобы выбрать несколько точек привязки (или Shift-перетащите, чтобы выбрать несколько точек). Shift-щелкните активную точку привязки, чтобы отменить выбор.
Если выбрано несколько точек привязки, нажмите и перетащите:
Около углов прямоугольника равномерно масштабирует выбранные привязки.
За пределами углов прямоугольника вращаются якоря.
Рядом с центральными краями прямоугольника якоря масштабируются в одном направлении.
Внутри прямоугольника меняет положение якорей.
Command + Z (Mac) | Control + Z (Победа) для отмены отдельных шагов редактирования деформации или преобразования.
Если выбрана линия разделения, нажатие клавиши «Удалить» удаляет линию разделения. Примечание: Если точка привязки выбрана и вы нажмете кнопку удаления, будут удалены как горизонтальные, так и вертикальные линии, проходящие через точку привязки.
• В режиме «Свободное преобразование», если вы хотите переключиться в режим деформации, вам нужно щелкнуть значок деформации на панели параметров. Однако в режиме деформации Command + T (Mac) | Control + T (Победа) переключает из режима деформации в режим свободного преобразования.
• Чтобы деформировать несколько слоев, как если бы они «объединены вместе», сначала преобразуйте их в смарт-объект, затем выберите «Правка»> «Преобразовать», чтобы деформировать смарт-объект. Примечание. Чтобы внести изменения в любой из отдельных слоев, выберите «Слой»> «Смарт-объект»> «Редактировать содержимое» (или дважды щелкните миниатюру слоя смарт-объекта на панели «Слои»).
.
Free Transform в Photoshop — Новые функции и изменения


Узнайте, как Photoshop CC 2019 и CC 2020 меняют способ использования Free Transform для масштабирования и преобразования изображений, форм и шрифтов, а также добавляют новые функции, предназначенные для ускорения рабочего процесса!
Автор Стив Паттерсон.
В этом уроке я покажу вам изменения, внесенные Adobe в команду «Свободное преобразование» в Photoshop CC 2019, а также некоторые дополнительные исправления и улучшения в Photoshop CC 2020.
Самым большим изменением по сравнению с более ранними версиями Photoshop является то, что Free Transform теперь по умолчанию масштабирует объекты пропорционально. Но в CC 2019 это изменение применимо только к определенным типам слоев. К счастью, как мы увидим в этом уроке, Photoshop CC 2020 устраняет эту сбивающую с толку проблему.
Еще одним большим изменением в CC 2019 было то, что контрольная точка преобразования, которая обычно появлялась в центре поля Free Transform, теперь была скрыта по умолчанию. Он все еще скрыт в CC 2020, но я покажу вам несколько способов вернуть его, в том числе как вернуть его навсегда.
Photoshop CC 2019 также добавил новые более быстрые способы фиксации наших преобразований. Photoshop CC 2020 делает Free Transform более гибким, добавляя несколько отмен! Посмотрим, как это работает.
Чтобы продолжить, вы захотите использовать последнюю версию Photoshop и убедиться, что ваша копия актуальна. Чтобы получить полное представление о Free Transform, ознакомьтесь с моим руководством по использованию Free Transform в Photoshop.
Приступим!
Загрузите это руководство в формате PDF для печати!
Новое в CC 2019: изображения по умолчанию масштабируются пропорционально
Самое большое изменение Free Transform в Photoshop CC 2019 заключается в том, что теперь по умолчанию изображения масштабируются пропорционально.В предыдущих версиях Photoshop нам приходилось нажимать и удерживать клавишу Shift , когда мы перетаскивали ручку, чтобы зафиксировать соотношение сторон на месте.
Но в CC 2019 и CC 2020 соотношение сторон заблокировано автоматически. Удерживая Shift при перетаскивании маркера, изображение масштабируется с , а не с — пропорционально.
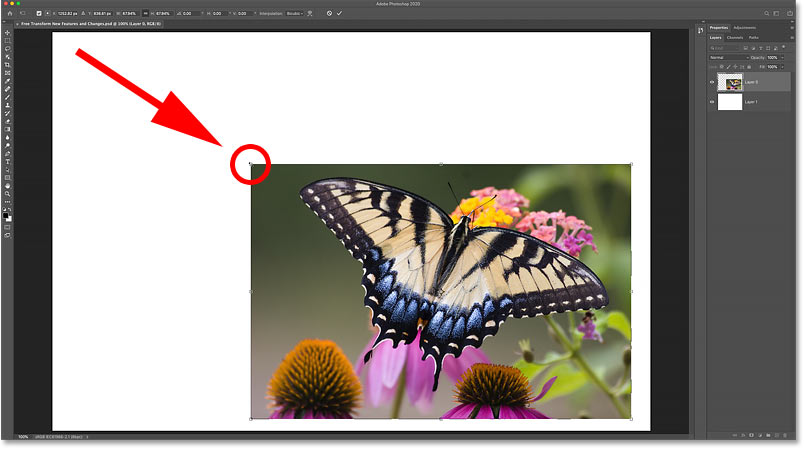
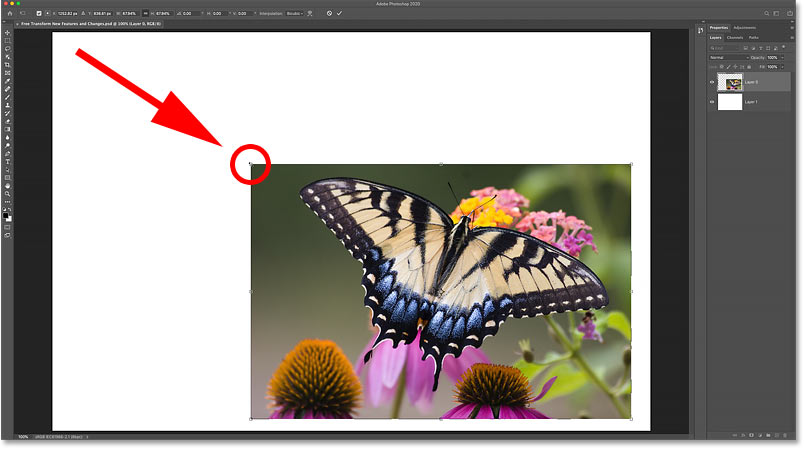
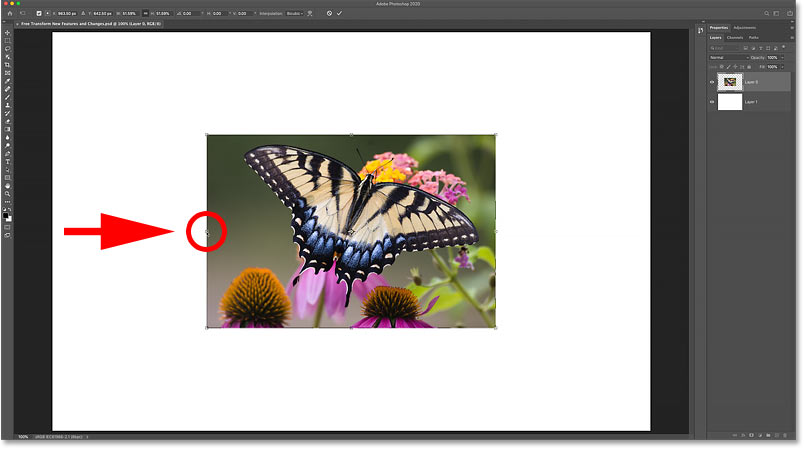
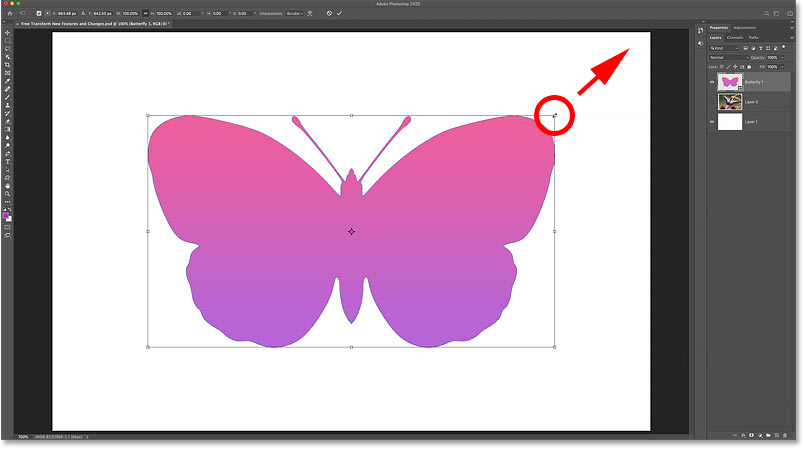
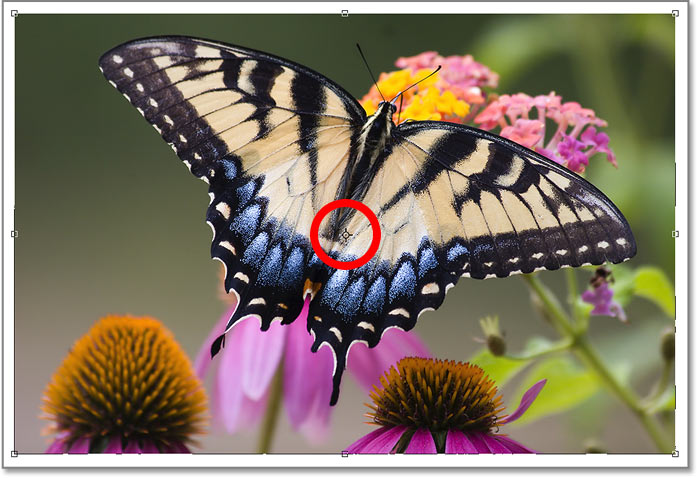
Вот изображение, которое я поместил в свой документ Photoshop (изображение бабочки из Adobe Stock):


Фотография помещена в новый документ.
Связанный: Как перемещать изображения между документами Photoshop
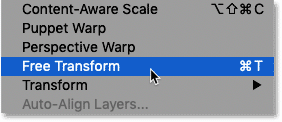
Как выбрать Free Transform
Я выберу команду Free Transform, перейдя в меню Edit и выбрав Free Transform .Вы также можете выбрать Free Transform с помощью сочетания клавиш: Ctrl + T (Win) / Command + T (Mac):


Идем в Edit> Free Transform.
Как пропорционально масштабировать изображение
Чтобы масштабировать изображение пропорционально, просто перетащите любой из маркеров преобразования (маленькие квадраты) вокруг изображения.
Здесь я перетаскиваю маркер в верхнем левом углу. И обратите внимание, что при уменьшении размера изображения его соотношение сторон не меняется:


Перетаскивание углового маркера для пропорционального масштабирования изображения.
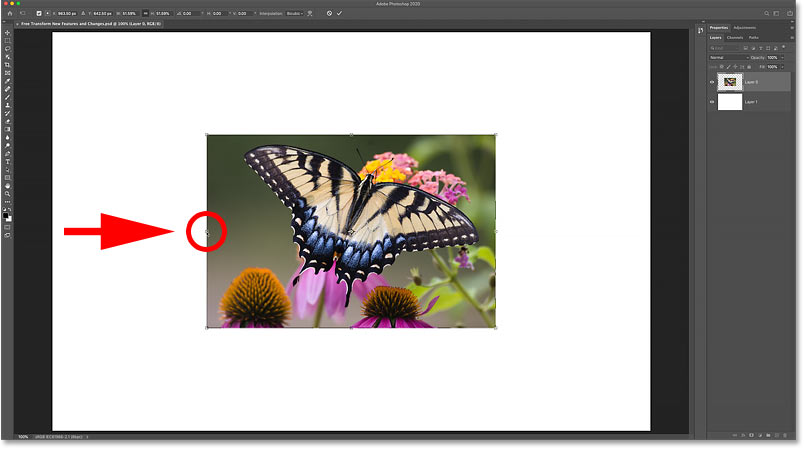
Как масштабировать изображение пропорционально от его центра
Для пропорционального масштабирования от центра изображения нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
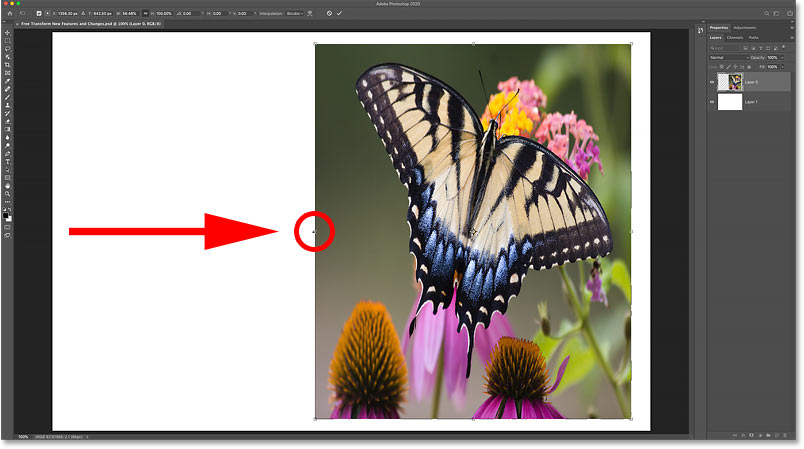
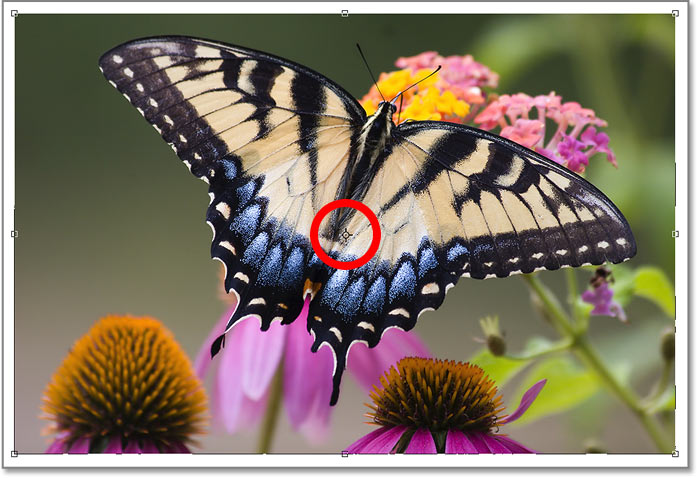
На этот раз я перетаскиваю левую ручку, и снова соотношение сторон остается неизменным:


Удерживая Alt (Win) / Option (Mac), масштабировать пропорционально от центра.
Как непропорционально масштабировать изображение
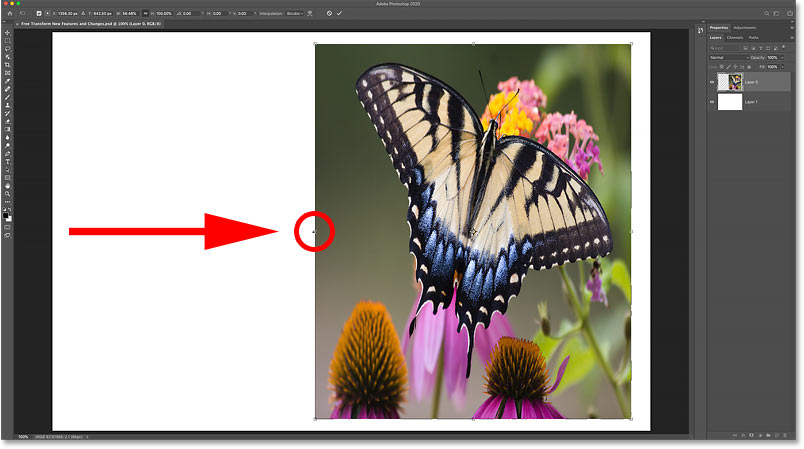
Чтобы масштабировать изображение непропорционально, нажмите и удерживайте клавишу Shift при перетаскивании маркера.И для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:


Удерживайте Shift, чтобы разблокировать соотношение сторон.
Новое в CC 2019: слои текста масштабируются пропорционально
Как и изображения, текстовые слои теперь по умолчанию масштабируются пропорционально в Photoshop CC 2019 и CC 2020.
- Перетащите любой дескриптор преобразования, чтобы пропорционально масштабировать шрифт.
- Удерживайте Shift при перетаскивании маркера для непропорционального масштабирования шрифта.
- Удерживайте Alt (Win) / Option (Mac), чтобы масштабировать шрифт от его центра, или Shift + Alt (Win) / Shift + Option (Mac), чтобы масштабировать шрифт непропорционально от его центра.


Типовые слои ведут себя так же, как изображения при масштабировании с помощью функции «Свободное преобразование».
Связанный: Как исказить текст в 3D с помощью Free Transform
Новое в CC 2020: слои фигур масштабируются пропорционально
В то время как изображения и текстовые слои по умолчанию масштабируются пропорционально в Photoshop CC 2019, слои-фигуры этого не делают.Перетаскивание ручки Free Transform само по себе приведет к пропорциональному масштабированию формы с , а не с . А чтобы зафиксировать соотношение сторон фигуры, нам нужно было удерживать Shift . Эта непоследовательность привела к путанице при использовании Free Transform.
Но, к счастью, начиная с Photoshop CC 2020, слои фигур, слои изображений и слои текста теперь ведут себя одинаково.
- Перетащите любой маркер преобразования, чтобы пропорционально масштабировать форму.
- Удерживайте Shift при перетаскивании, чтобы масштабировать фигуру непропорционально.
- Удерживайте Alt (Win) / Option (Mac), чтобы масштабировать форму от ее центра, или Shift + Alt (Win) / Shift + Option (Mac), чтобы масштабировать форму непропорционально относительно ее центра. центр.


Слои фигур теперь масштабируются пропорционально по умолчанию, начиная с Photoshop CC 2020.
Связано: Как использовать новую панель Фигуры в Photoshop CC 2020
Как вернуться к устаревшему поведению Free Transform
Если вы давно пользуетесь Photoshop и предпочитаете старое поведение Free Transform, Adobe добавила параметр Use Legacy Free Transform в настройки Photoshop.Ознакомьтесь с моим руководством по восстановлению устаревшего бесплатного преобразования, чтобы узнать, как это работает.
Обновлено в CC 2020: более быстрые способы фиксации преобразований
ВPhotoshop CC 2019 также представлен более быстрый способ фиксации преобразования. Просто переместите курсор мыши за пределы поля «Свободное преобразование» и от него, пока он не изменится на черную стрелку. Затем щелкните документ, чтобы принять и закрыть Free Transform.
Но обратите внимание, что в Photoshop CC 2020 это работает только при масштабировании объекта.Он больше не работает с «Поворотом» или другими командами преобразования Photoshop.
Другие быстрые способы фиксации преобразования включают выбор другого инструмента на панели инструментов или выбор другого слоя на панели «Слои». Вы также можете щелкнуть отметку на панели параметров, дважды щелкнуть внутри поля Free Transform или нажать Enter (Win) / Return (Mac) на клавиатуре):


Щелкните за пределами поля «Свободное преобразование», чтобы зафиксировать масштаб.
Новое в CC 2019: контрольная точка скрытого преобразования
Если вы какое-то время использовали Photoshop, то знаете, что в поле «Свободное преобразование» отображается контрольная точка в центре. Контрольная точка используется для отметки или перемещения центральной точки преобразования. Я расскажу, как использовать контрольную точку в моем полном руководстве по Free Transform.
Но в Photoshop CC 2019 контрольная точка по умолчанию скрыта. Adobe решила скрыть его, чтобы не переместить его по ошибке.Но точка отсчета все еще существует, и вот несколько способов ее показать:


Скрытый ориентир в Photoshop CC 2019 и CC 2020.
Как временно показать ориентир
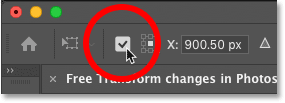
Чтобы временно отобразить контрольную точку, установите флажок Toggle Reference Point на панели параметров:


Флажок Toggle Reference Point.
Как постоянно показывать ориентир
Или, чтобы всегда показывать контрольную точку, откройте настройки Photoshop.
На ПК с Windows перейдите в Edit > Preferences > Tools . На Mac перейдите в Photoshop CC > Настройки > Инструменты :


Открытие настроек инструментов.
Затем в настройках инструментов выберите Показать контрольную точку при использовании преобразования :


Включение «Показывать контрольную точку при использовании преобразования».
В следующий раз, когда вы выберете «Свободное преобразование», контрольная точка будет видна в центре поля преобразования:


Появится контрольная точка.
Новое в Photoshop CC 2020: многократная отмена
И, наконец, Photoshop CC 2020 добавляет несколько операций отмены к команде «Свободное преобразование». В предыдущих версиях Free Transform была ограничена одной отменой. Но в CC 2020, пока Free Transform все еще активен, вы можете нажимать Ctrl + Z (Win) / Command + Z (Mac) несколько раз, чтобы отменить столько шагов преобразования, сколько необходимо.
Чтобы повторить шаг в Free Transform, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac).Нажмите ярлык несколько раз, чтобы повторить несколько шагов.
И вот оно! Это краткий обзор изменений в Free Transform в Photoshop CC 2019 и CC 2020! Посетите наш раздел Основы Photoshop, чтобы узнать больше! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
.Free Transform Tool в Photoshop
Free Transform — очень уникальный и универсальный инструмент в Photoshop, который очень удобен, особенно при работе с фотографиями. Это одна маленькая функция, которая может делать несколько вещей с вашими изображениями и вырезками.
Активация свободного преобразования
Свободное преобразование работает со слоями по отдельности. Чтобы активировать свободное преобразование, выберите слой на панели слоев и нажмите ctrl + t на клавиатуре.
Вы увидите, что на вашем слое появилась граница.Щелкните изображение правой кнопкой мыши, и вы увидите несколько вариантов.
Давайте разберемся, для чего предназначены эти параметры.
Масштаб
Активируется по умолчанию, когда вы нажимаете ctrl + t на клавиатуре. Щелкните и перетащите крошечные квадраты, чтобы изменить размеры слоя по своему желанию, независимо от сохранения соотношения сторон (отношения высоты к ширине). Если вы хотите увеличить или уменьшить размеры слоя без нарушения соотношения сторон, удерживайте клавишу ctrl на клавиатуре, а затем щелкните и перетащите крошечные квадраты.Это изменит размеры, но сохранит соотношение сторон.
Повернуть
Это поможет вам повернуть только этот конкретный слой, не нарушая другие слои по своему усмотрению. Щелкните и перетащите углы рамки, чтобы повернуть изображение. Поворот также активируется по умолчанию вместе с масштабированием, когда вы активируете свободное преобразование. При масштабировании щелкните и перетащите за пределы кадра, чтобы повернуть изображение.
Skew
Перетаскивание углов после активации изменит кадр только в соответствии с этой конкретной точкой.Слой изменится соответственно, чтобы заполнить рамку, из-за чего изображение в слое будет перекоситься. Это поможет вам растянуть слой в одном конкретном направлении, придав ему перекошенную форму.
Искажение
Искажение работает аналогично перекосу, самая большая разница в том, что перетаскивание краев при наклоне приведет только к смещению края слоя вверх и вниз. Но в искаженном виде. можно даже растягивать и сжимать.
Перспектива
Не ошибиться с перекосом.Перспектива работает немного иначе, чем перекос и искажение. Когда вы перетаскиваете углы изображения после выбора перспективы, противоположный угол перемещается в противоположном направлении, трансформируя слой, как это было видно с другой точки зрения.
Перетаскивание углов изменит расстояние до точки схождения точек обзора. Он может заставить его идти дальше или приближаться. Перетаскивание краев рамки будет перемещать точку схождения точки обзора слева направо, если вы перемещаете верхний или нижний край, и вверх или вниз, если вы перемещаете левый или правый край.
Это может показаться немного сложным, но попробуйте сами. Вы научитесь этому.
Warp
Инструмент для деформации вам понравится. Он может изменять слой по вашему желанию. Когда вы выберете деформацию, вы увидите, что вместо рамки теперь у нее есть сетка.
Вы можете щелкнуть и перетащить любую точку в сетке, чтобы изменить слой.
Повернуть 180 ⁄ 90 cw / 90ccw
Rotate 180 повернет слой на 180 градусов, не затрагивая другие слои.Повернуть на 90 градусов по часовой стрелке — изображение будет повернуто на 90 градусов по часовой стрелке.
Повернуть на 90 градусов по часовой стрелке — изображение будет повернуто на 90 градусов против часовой стрелки.
Flip
Это как зеркало. Переворот по горизонтали создаст зеркальное отражение. Если изображение в вашем слое выглядит как модель слева, после горизонтального поворота оно теперь будет смотреть вправо.
Отразить по вертикали изменит слой на его зеркальное отражение, как если бы зеркало было помещено над слоем.Это заставит ваш слой перевернуться.
Использовать бесплатное преобразование
Все функции, которые может предложить бесплатное преобразование, могут быть использованы очень творчески во многих рабочих процессах редактирования, ретуши и обработки фотографий. В наших будущих публикациях мы будем использовать бесплатное преобразование в большем количестве способов, которые вы можете себе представить. Ошиваться!
Хотите отточить свои навыки фотошопа? Присоединяйтесь к нашему высококлассному профессиональному диплому в фотошопе сегодня!
Присоединяйтесь к 12+ миллионам студентов, у которых уже есть преимущество
Зарегистрируйтесь сегодня и получите 4 недели бесплатно!
Без обязательств.Отменить в любое время.
.Free Transform Essential Skills And Shortcuts
Вот простой шаблон, который я открыл на своем экране:


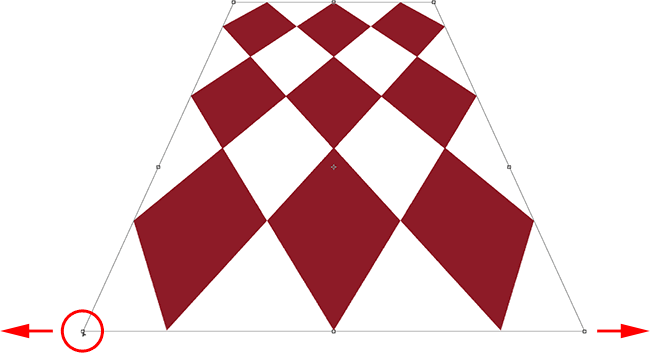
Ромбовидный узор благодаря пользовательским формам Photoshop.
Прежде чем мы пойдем дальше, я должен указать, что узор находится на собственном слое над белым фоном на панели «Слои» и что этот слой активен (выделен синим). Это важно, потому что команда «Свободное преобразование» не является инструментом выделения и не смогла бы выбрать узор самостоятельно, если бы он не находился на отдельном слое.Он будет работать со всем, что выбрано, или с тем, что находится на активном слое (в моем случае, с шаблоном), если ничего не выбрано, но у него нет возможности делать выбор:


Узор располагается на отдельном слое над фоновым слоем.
Сказав это, давайте посмотрим, что Free Transform может для нас сделать.
Выбор свободного преобразования
Официальный способ выбрать команду «Свободное преобразование» — перейти к меню « Edit » в строке меню в верхней части экрана и выбрать « Free Transform » из списка:


Free Transform находится в меню Edit.
Это официальный способ, но ничего не говорит «Привет! Я новенький!» вполне как официальный способ. Более простой и быстрый способ выбрать «Свободное преобразование» — это сочетание клавиш Ctrl + T (Win) / Command + T (Mac) (думайте, что «T» означает «Преобразование»). Даже если вам не нравятся сочетания клавиш, вам действительно стоит уделить время запоминанию, потому что есть вероятность, что вы будете часто использовать Free Transform, и каждый раз выбор его в меню Edit просто замедляет вас.
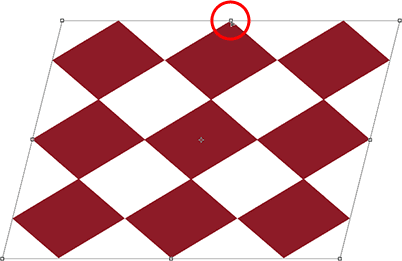
Поскольку мой слой с узором является активным слоем и больше ничего не выделено, как только я выбираю Свободное преобразование, вокруг узора появляется тонкая ограничивающая рамка, и если мы присмотримся, то увидим небольшой квадрат в центре вверху и внизу в центре. , левый центр и правый центр, а также квадрат в каждом из четырех углов.Эти маленькие квадраты называются маркерами , и мы можем преобразовать все, что находится внутри ограничивающей рамки, просто перетаскивая эти маркеры, как мы вскоре увидим:


Маленькие ручки используются для преобразования всего, что находится внутри ограничивающей рамки.
Изменение формы выделенной области
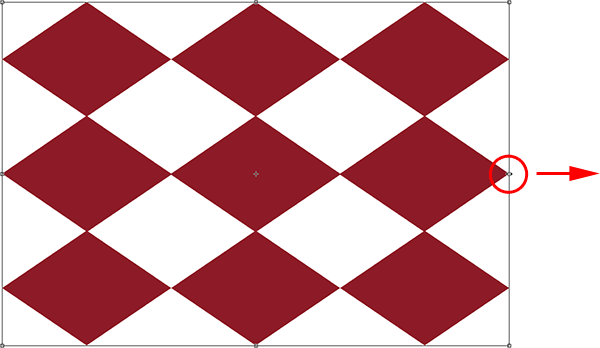
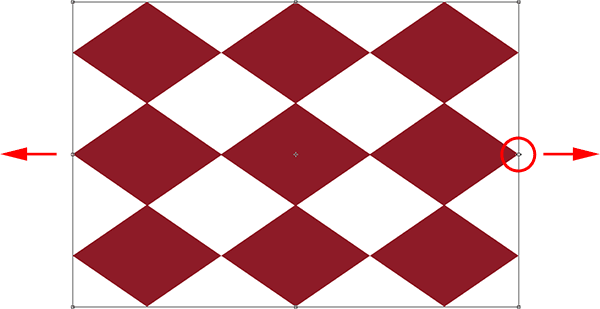
Давайте начнем с рассмотрения самых простых способов изменить форму выделенной области с помощью Free Transform. Чтобы настроить ширину области, нажмите левую или правую ручку и, все еще удерживая кнопку мыши нажатой, просто перетащите ручку влево или вправо.Чтобы отрегулировать высоту, щелкните верхнюю или нижнюю ручку и снова, не отпуская кнопку мыши, перетащите ее вверх или вниз. Здесь я перетаскиваю правую ручку вправо. Обратите внимание, что ромбовидные формы расширяются при перетаскивании:


Перетащите левый, правый, верхний или нижний маркеры, чтобы отрегулировать ширину или высоту.
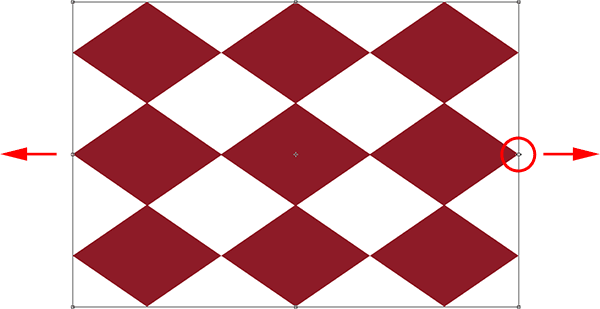
Перетаскивание одного из этих боковых маркеров само по себе будет перемещать только ту сторону, которую вы перетаскиваете, но если вы удерживаете клавишу Alt (Win) / Option (Mac) во время перетаскивания ручки, вы измените форму области от ее центра, заставляя противоположную сторону двигаться одновременно, но в противоположном направлении.Здесь, удерживая нажатой клавишу Alt / Option, когда я перетаскиваю правую ручку вправо, левая сторона также перемещается наружу влево. То же самое было бы, если бы я перетаскивал верхний или нижний маркер, удерживая нажатой клавишу Alt / Option. Противоположная сторона одновременно переместится в противоположном направлении:


Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетаскивайте, чтобы изменить форму области от ее центра.
Чтобы отрегулировать ширину и высоту вместе, щелкните и перетащите любой из угловых маркеров.Еще раз, удерживание Alt (Win) / Option (Mac) при перетаскивании углового маркера изменит форму области от его центра, на этот раз заставляя все четыре стороны двигаться одновременно:


Перетащите любой из угловых маркеров, чтобы отрегулировать ширину и высоту вместе.
Изменение размера
Одна потенциальная проблема при изменении формы вещей с помощью Free Transform заключается в том, что мы изменили их. Они могут быть шире, тоньше, выше или короче, но уже не выглядят так, как раньше.Иногда это то, что мы хотим, но чаще мы просто хотим изменить размер чего-либо, сделав его меньше или больше в целом, но сохраняя исходную форму нетронутой. Например, вам может потребоваться уменьшить фотографию, чтобы она лучше вписывалась в коллаж или другой макет дизайна. Вы же не хотите, чтобы человек на фотографии внезапно показался высоким и худым или низким и толстым из-за того, что вы изменили форму изображения. Просто нужно, чтобы фото было меньше.
Чтобы изменить размер чего-либо с помощью Free Transform, удерживайте нажатой клавишу Shift , которая ограничит соотношение сторон и предотвратит искажение исходной формы при перетаскивании любого из угловых маркеров.Как мы уже видели пару раз, если вы включите клавишу Alt (Win) / Option (Mac), вы измените ее размер от центра:


Чтобы изменить размер изображения или выделения, удерживая нажатой клавишу «Shift», перетащите любой из угловых маркеров.
Вращающийся
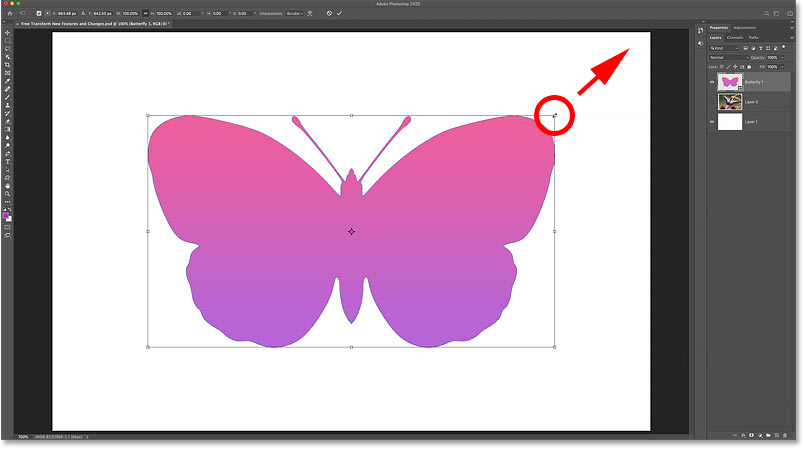
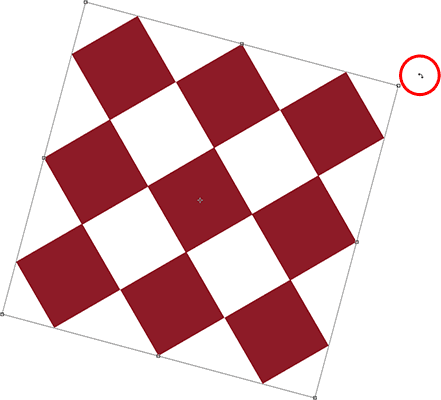
Поворот изображения или выделения с помощью Free Transform немного отличается и не требует перетаскивания каких-либо маркеров. Вместо этого переместите курсор за пределы ограничительной рамки. Вы увидите, как он превращается в изогнутую линию с маленькой стрелкой на обоих концах.Затем просто щелкните и перетащите мышью, чтобы повернуть его. Если вы удерживаете нажатой клавишу Shift во время перетаскивания, вы поворачиваете ее с шагом 15 ° (вы увидите, что она встает на место при повороте):


Чтобы повернуть область, переместите курсор за пределы ограничивающей рамки, затем щелкните и перетащите.
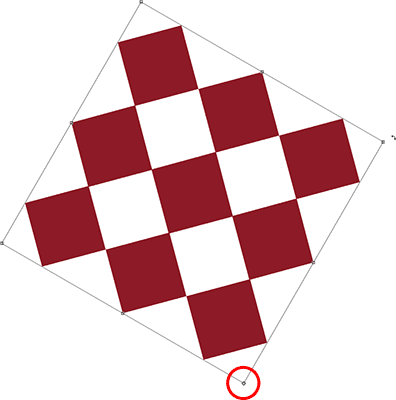
Это может быть трудно увидеть, но если вы внимательно посмотрите в центре ограничивающей рамки, вы увидите маленький целевой символ . Этот символ представляет собой центр преобразования, поэтому по умолчанию он находится в центре.По этой же причине мой узор вращался вокруг своего центра, поскольку на самом деле он вращался вокруг этого целевого символа. Мы можем изменить точку вращения, просто щелкнув целевой символ и перетащив его в другое место. Например, если я хочу, чтобы мой узор вращался вокруг своего нижнего правого угла, все, что мне нужно сделать, это перетащить целевой символ в этот угол (он защелкнется на месте, когда подойдет достаточно близко к углу):


При перемещении целевого символа изменяется точка вращения. Теперь узор вращается вокруг своего нижнего правого угла.
Переезд
Чтобы переместить изображение или выделенную область внутри документа с активным свободным преобразованием, щелкните в любом месте ограничивающей рамки (то есть в любом месте , кроме целевого символа) и перетащите его с помощью мыши.
Дополнительные параметры преобразования
Сам по себе Free Transform может быть немного ограничен в возможностях. Вот почему Adobe включает дополнительные режимы преобразования, расширяющие возможности Photoshop. Если вы перейдете в меню Edit и выберите Transform (не Free Transform, просто Transform), вы увидите список этих дополнительных опций, таких как Skew, Distort и Perspective, а также некоторые вращение и отражение. варианты:


Дополнительные способы преобразования изображений и выделенных областей находятся в меню «Правка»> «Преобразовать».
Если вам нужно выбрать одну из этих дополнительных опций и у вас уже есть активная функция «Свободное преобразование», нет необходимости выбирать их в меню «Правка». Просто щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте документа, и те же параметры появятся в удобном подменю. Давайте посмотрим, как работают некоторые из них:


Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), чтобы получить доступ к тем же дополнительным параметрам преобразования.
перекос
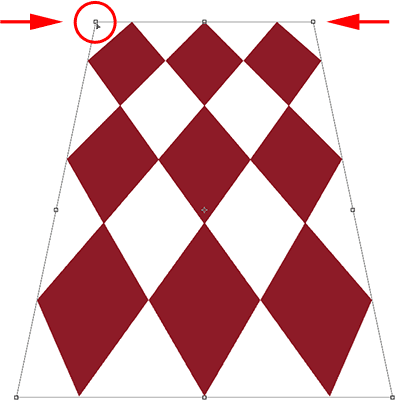
При выборе Skew , если вы щелкнете и перетащите любой из боковых маркеров, вы наклоните изображение, сохраняя параллельность сторон.Удерживая Alt (Win) / Option (Mac) при перетаскивании бокового маркера, изображение смещается от его центра, одновременно перемещая противоположную сторону, но в противоположном направлении:


Перетащите боковой маркер с выбранным «Наклон», чтобы наклонить изображение.
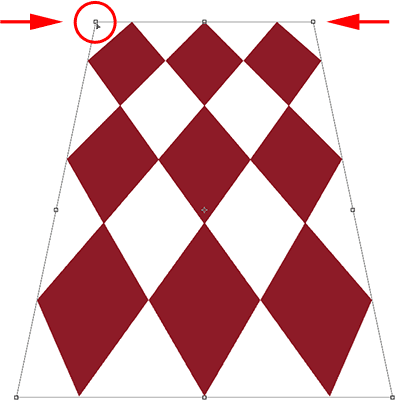
Перетаскивание углового маркера с выбранным «Наклон» приведет к масштабированию двух сторон, которые встречаются в этом углу. Удерживая Alt (Win) / Option (Mac), вы одновременно переместите диагонально-противоположный угол в противоположном направлении:


Перетаскивание углового маркера влияет на две стороны, соединяющиеся в углу.
Искажение
Выбрав Distort , щелкните угловой маркер и просто перетащите его в любом направлении. Он похож на Skew, но с полной свободой передвижения. Удерживая Alt (Win) / Option (Mac) при перетаскивании за угол, вы одновременно переместите диагонально противоположный угол в противоположном направлении (если вы еще не догадались, я собирался это сказать):


С функцией Distort угловые ручки можно перемещать независимо.
Перетаскивание бокового маркера в режиме «Искажение» также похоже на «Наклон» в том смысле, что оно наклоняет изображение или выделение, но, опять же, вам предоставляется полная свобода передвижения, позволяя наклонять и масштабировать область одним движением. И да, удерживание Alt (Win) / Option (Mac) переместит вместе с ним противоположную сторону:


Перетащите боковой маркер с выбранным параметром «Искажение», чтобы наклонить и масштабировать изображение.
Перспектива
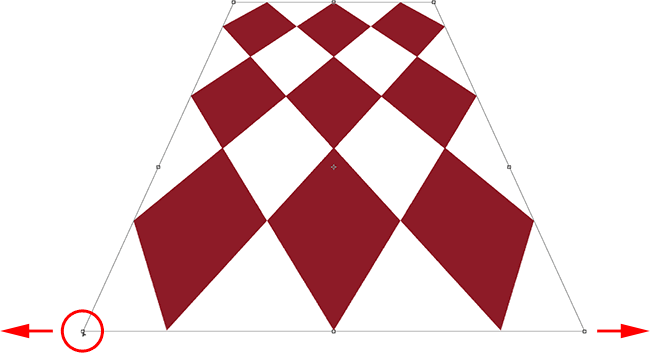
В режиме Perspective перетаскивание углового маркера по горизонтали или вертикали заставляет противоположный угол перемещаться в противоположном направлении, что может создать псевдо-трехмерный эффект.Здесь я перетаскиваю левый верхний угол внутрь по горизонтали. Когда я перетаскиваю, верхний правый угол также перемещается внутрь:


Ручка верхнего правого угла перемещается внутрь, когда я перетаскиваю маркер верхнего левого угла внутрь.
Затем, все еще находясь в режиме перспективы, я перетаскиваю нижний левый угол наружу по горизонтали, что также перемещает нижний правый угол наружу по горизонтали:


Режим перспективы позволяет создавать простые эффекты в стиле 3D.
Выбор перекоса, искажения и перспективы на клавиатуре
При активном «Свободном преобразовании» вы можете временно переключаться в режимы «Наклон», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из любого меню.Чтобы переключиться в режим перекоса или искажения, просто удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) при перетаскивании бокового или углового маркера. Чтобы переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) при перетаскивании углового маркера. Если отпустить клавиши, вы вернетесь в стандартный режим свободного преобразования.
Подтвердить или отменить преобразование
Когда вы закончите изменение размера, формы и / или перемещения изображения или выделения, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из режима преобразования.Чтобы отменить преобразование, нажмите клавишу Esc . Или, если вы предпочитаете этот «официальный» способ делать вещи, о которых мы говорили ранее, вы можете щелкнуть галочку на панели параметров, чтобы принять, или символ «Охотники за привидениями», чтобы отменить:


Значки «Подтвердить» (галочка) и «Отменить» (кружок с косой чертой).
.