Заливка в последнем фотошопе. Заливка
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить . В нем, в раскрывающемся списке Использовать выберите Цвет . Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК .
Способ 2
С помощью комбинации клавиш Alt+Backspace
делается заливка слоя основным цветом, установленном на палитре инструментов — .
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка . Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется , слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
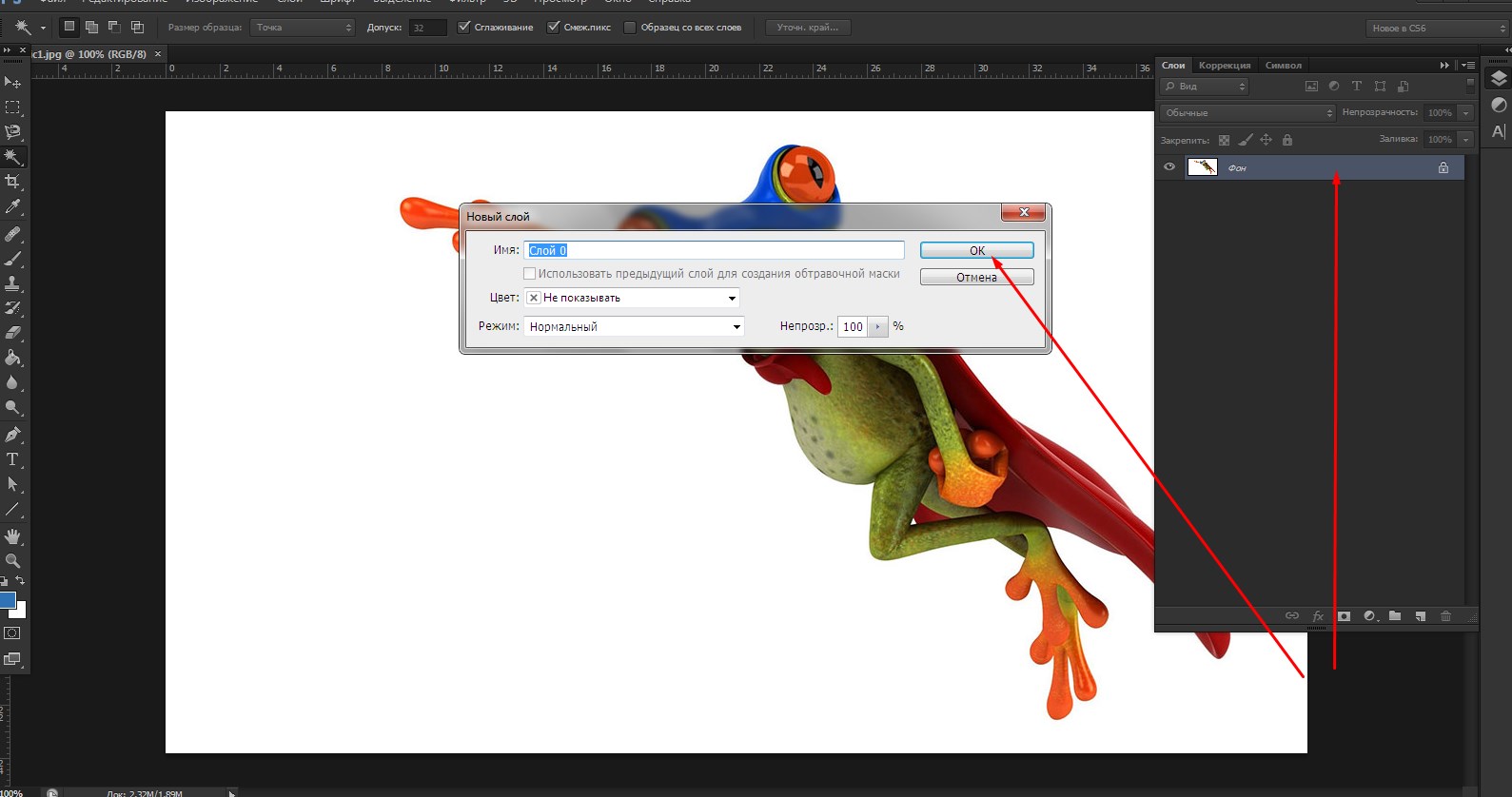
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
В стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области.

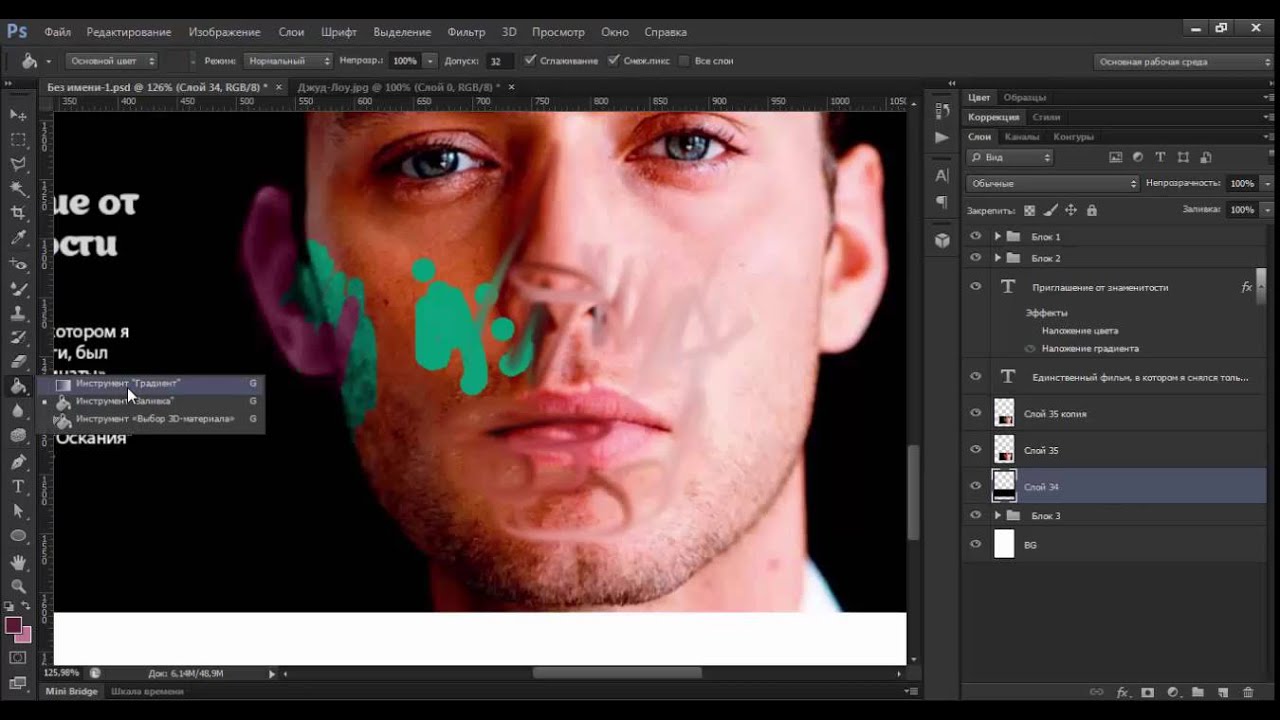
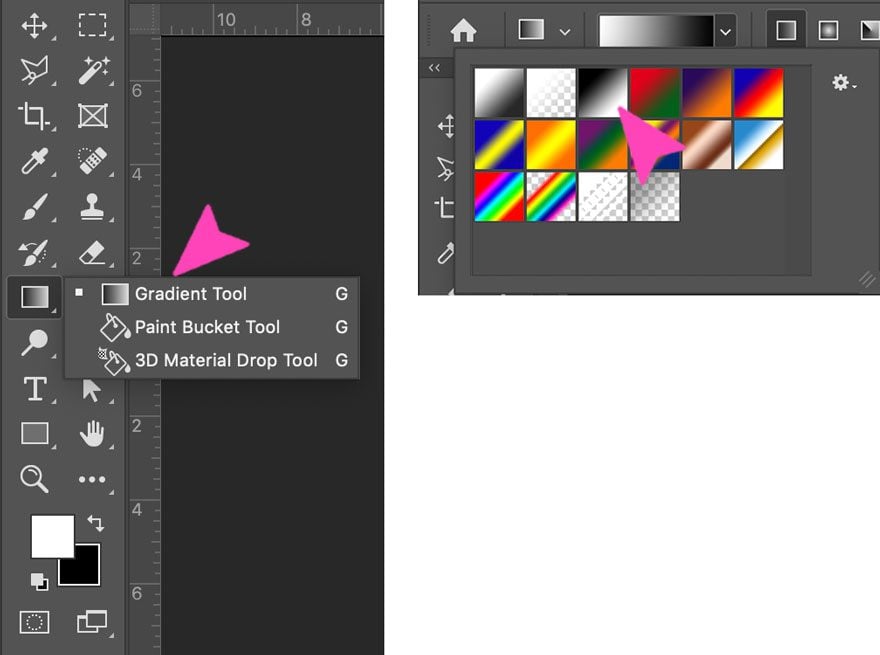
- Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»).

Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
 На практике вы очень быстро их освоите будете использовать для совершенствования своего мастерства цифровой обработки изображений.
На практике вы очень быстро их освоите будете использовать для совершенствования своего мастерства цифровой обработки изображений.Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
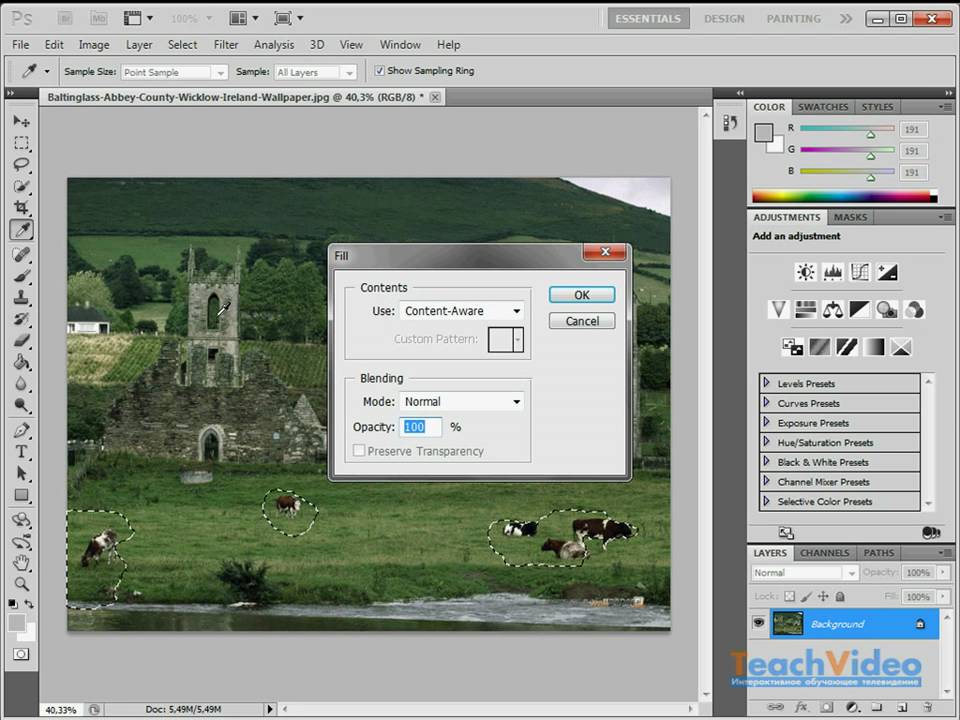
Залить цветом существующий слой . После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку» . В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Создать слой заливку . Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет».
Примечание
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
Если вам нужно нечто креативное, можно захватить цвета из изображения, перемещая по нему указатель мыши при открытом диалоговом окне (указатель мыши примет вид пипетки). Щелкните мышью для выбора нужного цвета, а затем нажмите кнопку ОК.
Наконец, если по какой-то причине вам требуется скрыть часть нового цвета (скажем, для создания эффекты выцветания), рисуйте по присоединенному слою-маске.
Одним из многих преимуществ использования слоев-заливок в том, что, в отличие от обычных слоев, они заполняют цветом
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня закрепим наши знания, и узнаем как изменить цвет фона в фотошопе. Этот вопрос актуален, если в наличии нет задника с цветным фоном, или он есть, но без необходимого цвета.
Итак, как можно поменять цвет фона на фотографии? В этом нам поможет графический редактор Adobe Photoshop . По времени, вся операция займет не больше 10 минут. Будем использовать два инструмента — «Волшебная палочка
Внимание! При изготовлении фотографии на визу, инструмент «Градиент» не используем! Оставляем однородный фон, т.
к. этого требуют правила к данному формату
Итак, чтобы , открываем графический редактор Adobe Photoshop , и в палитре инструментов выбираем — «Волшебная палочка «.
После того, как инструмент «Волшебная палочка » выбран, кликаем рабочей областью инструмента непосредственно по области фона. Образуется выделение. Нажимаем клавишу «Delete «, тем самым обесцвечивая кусочки фона.
Если присутствует тень возле головы или на других участках расположенных непосредственно возле выделяемого объекта, то удаляем и её. Кликаем на области тени инструментом «Волшебная палочка
Итак, мы обесцветили фон. Теперь нам потребуется залить его необходимым цветом. Фон сейчас однородный, и нам не составит труда изменить его цвет. Итак, кликаем рабочей областью инструмента «Волшебная палочка » на самом фоне, в любом его месте.
Итак, кликаем рабочей областью инструмента «Волшебная палочка » на самом фоне, в любом его месте.
Если всё сделали правильно, должен выделиться весь фон, а объект съемки, при этом, останется нетронутым. Теперь мы можем сделать с фоном всё что угодно. Нам, напомню, требуется изменить цвет фона в фотошопе . Для этого, предварительно, выбираем необходимый цвет в палитре цветов. Чтобы это сделать, кликните на значок в виде цветного квадратика в палитре инструментов фотошопа. Как видите, там два квадратика. Верхний отвечает за установку цвета переднего плана. Он нам и нужен. Делаем двойной щелчок мыши на нем, и в палитре цветов, выбираем нужный цвет, допустим голубой.
Отлично! Мы выбрали цвет. Теперь, собственно, заливаем фон. Для этого в панели инструментов, выбираем инструмент «Заливка «. Кликаем рабочей областью инструмента по фону. Фон заливает тем цветом, который мы выбрали. В нашем случае это голубой.
Итак, мы изменили цвет фона в фотошопе . Но не спешите убирать выделение. Попробуем добавить к нашему фону градиент. Если же хотите оставить фон однородным, то в меню фотошопа — «Выделение «, убираем выделение, и сохраняйте полученное изображение. Но мы добавим градиент. Для этого, выбираем одноименный инструмент. Он находится на той же кнопке, что и инструмент «Заливка «, нужно только кликнуть правой кнопкой мыши по кнопке, и выбрать «Градиент «. Выставляем настройки градиента, следующим образом: режим — обычный , сила — 100% , способ — линейный градиент . После того, как выбрали инструмент, проводим им вертикальную линию от верхнего края фотографии до нижнего, где-нибудь сбоку от объекта съемки. Должно получиться примерно так:
Но не спешите убирать выделение. Попробуем добавить к нашему фону градиент. Если же хотите оставить фон однородным, то в меню фотошопа — «Выделение «, убираем выделение, и сохраняйте полученное изображение. Но мы добавим градиент. Для этого, выбираем одноименный инструмент. Он находится на той же кнопке, что и инструмент «Заливка «, нужно только кликнуть правой кнопкой мыши по кнопке, и выбрать «Градиент «. Выставляем настройки градиента, следующим образом: режим — обычный , сила — 100% , способ — линейный градиент . После того, как выбрали инструмент, проводим им вертикальную линию от верхнего края фотографии до нижнего, где-нибудь сбоку от объекта съемки. Должно получиться примерно так:
Вот теперь можно убирать выделение. Если по контуру головы есть непроработанные участки, а это случается, например, при взъерошенных волосах, то еще раз поработайте «Волшебной палочкой » и «Заливкой «, а также в некоторых местах можно применить инструмент «Палец «. После всего этого, очень желательно пройтись по контору обработанных участков инструментом «Размытие «, тем самым, как бы замазывая некоторые рваные участки. Силу размытия, при этом, рекомендуется выставить в пределах 70% , этого будет достаточно.
После всего этого, очень желательно пройтись по контору обработанных участков инструментом «Размытие «, тем самым, как бы замазывая некоторые рваные участки. Силу размытия, при этом, рекомендуется выставить в пределах 70% , этого будет достаточно.
Вот, собственно, и все. Мы узнали как поменять цвет фона в фотошопе. Осталось свести слои, и сохранить изображение в необходимом формате. Для этого, в меню фотошопа — «Слой » и выбираем «Выполнить сведение » или «Объединить слои «. А в меню «Файл «, выбираем «Сохранить как «, выставляем необходимый формат изображения (чаще всего JPEG ), и место сохранения нашего файла. После этого нажимаем «Ок «.
Прежде всего, вам необходимо установить программу Adobe Photoshop на свой компьютер. Программа платная и купить ее вы можете на сайте производителя Adobe , либо попробуйте поискать и скачать ее бесплатно на просторах интернета.
Итак, вы установили и запустили программу Adobe Photoshop.
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и всевозможных инструментов, всего за несколько дней вы вполне освоитесь в этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
Создание нового файла
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:- Имя (Name) — имя будущего документа. Чаще всего этот параметр не задают, а имя файлу назначают при сохранении.
- Ширина (Width) и Высота (Height) — ширина и высота будущего изображения. Удобнее всего задавать в пикселах. Пиксел — единица изображения в растровой двухмерной графике. Именно из пикселов, как из кирпичиков, строится изображение.
- Разрешение (Resolution) — количество точек на единицу длины. Чем выше этот показатель, тем качественнее изображение, но и больший размер файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так называемое экранное разрешение).
- Режим (Color mode) — самый распространенный RGB цвет (color), т.
 к. позволяет использовать все
видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.
к. позволяет использовать все
видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит. - Содержимое фона (Background contents) — определяет фон изображения (белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на картинке и щелкайте OK.
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
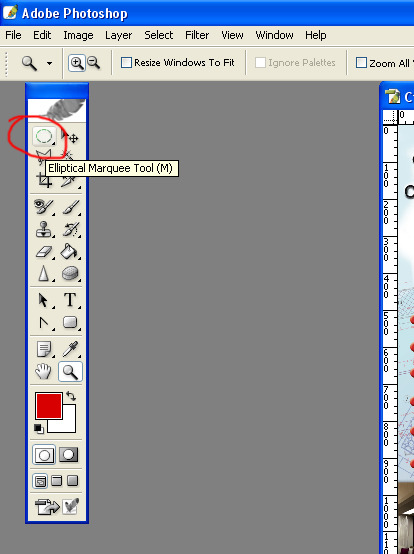
Выделение. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: прямоугольное выделение, эллиптическое выделение, одиночный столбец, одиночная строка.
У каждого инструмента есть панель параметров, она находится под строкой меню и меняется в зависимости от выбранного инструмента:
Итак, для прямоугольного выделения имеем следующие параметры:
Новое выделение. Создается новое выделение, при этом имеющиеся выделенные области
(если они есть) исчезают.
Добавить к выделению. Обозначенная область добавится к уже существующему выделению.
Удалить из выделения. Исключает выделенную область из выделения.
Выделить пересечение. Из двух выделений (старого и нового) выделит область пересечения.
Растушевка — по краям выделения появляется область частично выделенных пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль — задает способ выделения: нормальный (normal) — свободное выделение, заданные пропорции (fixed aspect ratio) — пропорциональное выделение, фиксированный размер (fixed size) — область выделения заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему), подведите курсор мыши в левый верхний край белого полотна созданного в начале урока файла, нажмите левую клавишу мыши и, не отпуская, растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке «добавить к выделению», подведите курсор мыши к центру нашего квадратика, нажмите
левую клавишу мыши и, не отпуская, растяните еще один квадратик (рис. 2).
2).
Теперь на панели параметров щелкните по иконке «удалить из выделения», подведите курсор мыши к центру нашего второго квадратика, нажмите левую клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4.
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу палитры инструментов.
1 — цвет переднего плана.
2 — цвет фона.
3 — установить цвета по умолчанию (т.е. черный и белый).
4 — поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом переднего плана. Теперь щелкните по «поменять местами цвета переднего плана и фона» и проделайте тоже самое со вторым квадратиком. Подробнее о цвет читайте в статье цвета для web .
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните
мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
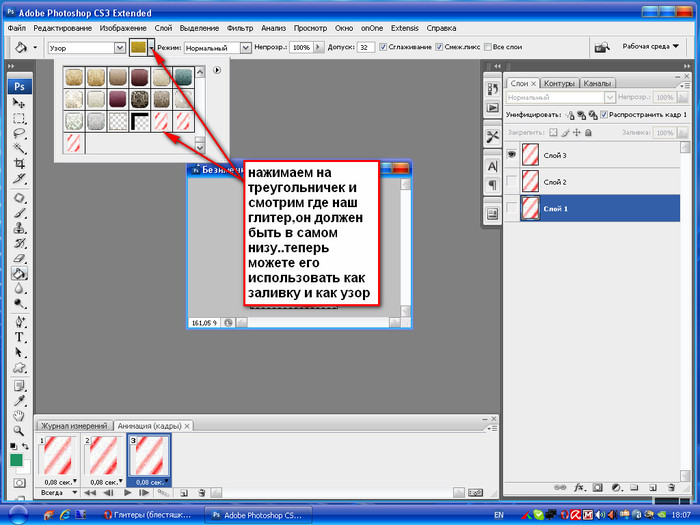
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните
линию до середины правой стороны(рис. 1)
1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено
оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения
следует рассмотреть подробнее:
Изображение будет сохранено
оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения
следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный
на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно,
по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Как залить контур фотошоп
Управление контурами в Photoshop
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Редактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Как сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.
- Режим заливки. Помогает выбрать настройки для заливания цветом.

- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому.
 Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.
- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK.
 Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс. - Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
- На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.
- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).

Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.

Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
- Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.
 При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Как сделать контур в Фотошопе
Зачастую при работе в Фотошопе требуется создать контур из какого-либо объекта. Например, контуры шрифтов выглядят весьма интересно. Именно на примере текста мы и покажем, как сделать контур в Фотошопе.
Контуры объектов в Photoshop
Итак, имеем некий текст. Например, такой, как показан ниже. Для него и создадим контур несколькими способами.
Способ 1: Удаление лишнего
Этот способ подразумевает растрирование имеющегося текста.
- Нажимаем правой кнопкой мыши по слою и выбираем соответствующий пункт меню.
- Затем зажимаем клавишу CTRL и кликаем по миниатюре получившегося слоя.
 На растрированном тексте появится выделение.
На растрированном тексте появится выделение. - Идем в меню «Выделение – Модификация – Сжать».
Размер сжатия зависит от того, какой толщины контур мы хотим получить. Прописываем нужное значение и нажимаем ОК.
- Получаем модифицированное выделение:
- Осталось только нажать клавишу DEL и получить желаемое. Выделение снимается сочетанием горячих клавиш CTRL+D.
Способ 2: Заливка
На этот раз мы не будем растрировать текст, а поместим растровое изображение поверх него.
- Снова кликаем по миниатюре текстового слоя с зажатым CTRL, а затем производим сжатие, как и в первом способе.
- Далее создаем новый слой.
- Нажимаем SHIFT+F5 и в открывшемся окне выбираем заливку цветом. Это должен быть цвет фона.
Нажимаем везде ОК и снимаем выделение. Результат такой же.
Способ 3: Стили
Данный способ подразумевает использование стилей слоя.
- Дважды кликаем по слою левой кнопкой мыши и в окне «Стиль слоя» переходим на вкладку «Обводка». Следим, чтобы галка возле названия пункта стояла. Толщину и цвет обводки можно выбрать любые.
- Нажимаем ОК и переходим обратно в палитру слоев. Для проявления контура необходимо снизить непрозрачность заливки до 0.
На этом урок по созданию контуров из текста завершен. Все три способа являются правильными, различия состоят только в ситуации, в которой они применяются.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Фигуры Photoshop — векторные формы, контуры и пиксельные заливки
Для упрощения примера я возьму инструмент «Эллипс» (Ellipse Tool) и выберу заливку сплошным красным цветом без обводки, подробнее о построении фигур и их заливке здесь, и, зажав Shift, построю правильный круг:
Векторная фигура в виде правильного круга
Photoshop помещает каждую новую нарисованную нами векторную фигуру на отдельный слой, называемый слой-фигурой. И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:
И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:
Каждая новая векторная фигура получает свой собственный слой, значок векторного слоя обведён салатовым цветом
Каждая новая векторная фигура получает свой собственный слой в панели слоёв.
В документе одна фигура готова, я нарисую вторую такую же фигуру рядом с первой так, чтобы вторая фигура немного перекрывала первую. Photoshop автоматически помещает эту вторую векторную фигуру на собственном слое (слой автоматически именован «Эллипс 1») на миниатюре слоя также имеется значок:
Две перекрывающихся векторные фигуры. Вторая векторная фигура в настоящее время перекрывает первую. На панели слоёв видны два отдельных слоя с фигурами.
В настоящее время обе моих фигуры имеют красный цвет, но мы можем легко изменить цвет любой фигуры, просто дважды кликнув по миниатюре слоя в панели слоёв. Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:
Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:
Изменение цвета фигуры после двойного клика по миниатюре слоя в панели слоёв. Обратите внимание, что при изменении цвета в палитре цветов, цвет также меняется в качестве предпросмотра у фигуры в документе и миниатюры слоя. Если Вы нажмёте кнопку «Отмена» вместо «ОК», палитра цветов закроется, а цвет фигуры не изменится (в моём случае, останется красным)
Я нажму кнопку ОК, чтобы закрыть Палитру цветов и принять изменения. Теперь моя фигура стала синей.
Выбрать векторную фигуру в документе можно с помощью инструмента «Выделение контура» (Path Selection Tool):
Но выбрать фигуры можно только на активном слое, поэтому, чтобы мне выбрать красный круг, следует сперва кликнуть по слою с этой фигурой в панели слоёв, а затем уже по самой фигуре в документе:
Выбор красного круга: сперва выбрать слой, затем клик по фигуре.
Я могу менять слои в стеке панели слоёв. Например, если я перетащу слой с красным кругом вверх, он закроет синий:
Перемещение слоя с красным кругом вверх.
Но мы можем делать с векторными фигурами гораздо более интересные вещи. Например, мы можем объединить две или несколько фигур вместе, чтобы создать различные сложные формы!
До этого момента, Photoshop помещал каждую новую векторную фигуру на свой собственный слой, но можно получить очень интересную вещь, если мы объединим две или несколько фигур на одном слой-фигуре. Я расскажу об объединении фигур более подробно в другой статье, а здесь я покажу, как быстро провести сложение фигур Photoshop с помощью горячих клавиш.
Итак, давайте сложим две векторные фигуры. В панели слоёв выбираем синюю фигуру и нажимаем Ctrl+C. Затем удалим слой методом перетаскивания мышкой в корзину:
Удаление слоя после копирования
Теперь у нас на панели слоёв остался только слой с красной фигурой и фоновый. Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:
Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:
Объединённая фигура из двух кругов на одном слое.
Так как в данный момент обе фигуры находятся на одном слое, я могу изменить взаимодействие фигур друг относительно друга, выбирая различные варианты на панели параметров с помощью кнопки «Операции с контуром» (Path Operations):
Кнопка переключений режимов взаимодействия контуров («Операции с контуром»)
По нажатию на эту кнопку выпадает список с четырьмя различными режимами взаимодействия, это: Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas), и Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas):
Операции с контуром
Операция «Объединить фигуры» (Add to Shape Area) была инициирована в тот момент,когда мы вклеили скопированную фигуру в слой с фигурой. Давайте рассмотрим другие операции.
Давайте рассмотрим другие операции.
Вычесть переднюю фигуру (Subtract from Shape Area) — вторая (вклеенная) фигура больше не видны в документе. Вместо этого, Photoshop использует её, чтобы удалить часть первоначальной фигуры, ту часть, где две фигуры пересекаются:
Вклеенная фигура вычтена из первой. Передней в данной опции называется вторая фигура, которая появилась в документе, она находится как-бы сверху, спереди от нас.
Область пересечения фигур (Intersect Shape Areas) — На этот раз, остается видимым только тот участок, где две фигуры перекрывают друг друга:
Видимый участок остался только в области пересечения фигур
Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas) — результат, противоположный предыдущему. Обе формы видны только в тех областях, где они не перекрываются:
Видимыми остаются только те области фигур, где они не перекрывают друг друга
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при:
1. Объединить фигуры (Add to Shape Area)
2. Вычесть переднюю фигуру (Subtract from Shape Area)
3. Область пересечения фигур (Intersect Shape Areas)
Объединение компонентов фигур при различных состояниях операций с контурами
Рисование контуров
До сих пор мы использовали векторные инструменты в режиме фигур. Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Панель параметров при режиме векторных инструментов «Контур» (Path)
Создадим новый документ Photoshop, на котором имеется только лишь один фоновый слой, возьмём инструмент «Эллипс» (Ellipse Tool), на панели параметров выберем, как я говорил выше, режим инструмента «Контур», и проведём контур на документе. Курсор vsib при этом примет вид креста в плюсиком:
Контур, созданный инструментом «Эллипс» в режиме «Контур».
Обратите внимание, что в панели слоёв ничего не изменилось — как был один фоновый слой до рисования контура, так он один и остался после рисования.
Причина этого заключена в том, что чистые контура не зависят от слоев. И, хотя на данный момент мы можем видеть контур в документе, но при сохранении документа a формате JPG, PNG и т.п., а также при распечатке, контур не будет отображён.
Контур является всего-лишь инструментом для каких-либо действий — преобразования контура в выделенную область, обводки контура, заливки цветом, создание 3D экструзии из контура и т.п., но полноценным элементом рисунка контур не является.
И так как контура не зависят от слоев, они имеют свою собственную панель — Панель контуров (Paths panel) — которая, по умолчанию, сгруппирована в с панелями слоёв и каналов. На рисунке ниже я переключиться на панель контуров, где мы можем увидеть контур, который я только что нарисовал, он автоматически именован Photoshop как как «Рабочий контур (в англ. — Work Path):
Контур в документе и на панели контуров
Название «Рабочий контур» означает, что на данный момент этот контур является временным, но мы можем сохранить его как часть документа, для этого нам нужно просто его переименовать. Для переименования дважды кликните на его имени в панели контуров, после чего Photoshop откроет диалоговое окно для сохранения контура, предлагающее новое имя. Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Путь для сохранения контура
Хотя, если честно, контур сохраняется при сохранении документа PSD и без переименования, возможно, в ранних версиях он и не сохранялся, я уже не помню.
Инструменты для работы с контурами — это «Выделение контура» (Path Selection Tool ), «Выделение узла» (Direct Selection Tool), а также инструмент «Угол» (Convert Point Tool) из группы «Пера» (Pen Tool).
Инструмент «Выделение контура» выделяет контур целиком со всеми узлами, «Выделение узла» выделяет один (или насколько, если зажать Ctrl) опорных узлов контура, инструмент «Угол» изменяет свойства опорных узлов.
Изменение контура с помощью инструмента «Выделение узла»
Операции с контурами
Внизу панели контуров имеются семь кнопок. Эти кнопки позволяют делать с контурами некоторые операции:
Кнопки операций с контурами.
Перечисляю, слева направо:
Выполнить заливку контура основным цветом (Fill path with foreground color) — контур на активном слое в панели слоёв будет залит основным цветом цветовой палитры. Если в документе есть только фоновый слой, значит, будет залит фоновый.
Если в документе есть только фоновый слой, значит, будет залит фоновый.
Выполнить обводку контура кистью (Stroke path with brush) — контур на активном слое будет обведён кистью основным цветом цветовой палитры. Толщина и жёсткость линии обводки зависит от настроек инструмента «Кисть» (Brush Tool). К примеру, если «Кисть» заранее настроена — круглая, 50% жёсткости, а основной цвет в палитре красный — такая и будет линия обводки, красная, мягкая, толщиной 3 пикселя.
Загрузить контур, как выделенную область (Load Path as a selection) — контур будет преобразован в выделенную область.
Сделать из выделенной области рабочий контур (Make work path from selection) — в данном случае, по понятным причинам, не активна.
Добавить маску (Add a mask) — к слою будет добавлена слой-маска по очертаниям контура, прозрачная область маски — внутри контура, работает только после преобразования контура в выделенную область.
Создать новый контур (Create new Path) — в данном случае не используется.
Корзина (Delete current Path) — тут думаю. понятно, нужна для удаления контура
Кроме того, на панели параметров имеются три кнопки для работы с контурами:
Кнопки операций с контурами на панели параметров
Кнопка «Выделение» (Selection…) преобразует контур в выделенную область. В отличии от аналогичной кнопки внизу панели контуров, нажатие на эту кнопку преобразует контур в выделение не мгновенно, а открывает диалоговое окно с некоторыми параметрами и позволяет задать, к примеру, радиус растушёвки:
Диалоговое окно параметров для преобразования контура в выделенную область
Маска (Mask) — добавляет к слою векторную маску. Если в панели слоёв имеется только фоновый слой, он преобразуется в обычный и к нему также добавляется векторная маска:
Векторная маска из фонового слоя
О третьей кнопке я расскажу чуть ниже.
Преобразование контуров в векторные фигуры
Для преобразования контуров в векторные фигуры на панели задач имеется специальная кнопка, активная в режиме «Контур», это третья кнопка из тех о которых я начал рассказывать выше, она называется «Фигура» (Shape):
Кнопка на панели параметров для преобразования контура в векторную фигуру.
Нажатие на кнопку моментально преобразует контур a векторную фигуру:
Векторная фигура из контура. Цвет заливки фигуры взят из основного цвета цветовой палитры.
При этом фигура заливается сплошным цветом. Этот цвет соответствует основному цвету цветовой палитры.
Но, дело в том, что данная кнопка появилась только у последних версий Photoshop. Между тем, эта операция (векторная фигура из контура) доступна и для более ранних версий Photoshop, вплоть до CS3 включительно, хотя и требует небольшого фокуса.
Итак, у меня имеется документ с фоновым слоем и простым контуром:
Контур для создания векторной фигуры.
Для создания фигуры нам придётся всего-лишь добавить корректирующий слой «Цвет» (Solid Color). Откроется диалоговое окно слоя, где выберите цвет заливки будущей фигуры и нажмите ОК. Всё, фигура готова, она создана на новом слое. Результат, по сути, тот же, как и при использовании кнопки «Фигура».:
Векторная фигура из контура с помощью корректирующего слоя «Цвет» (Solid Color).
Пиксельная заливка (Fill Pixels)
Третий режим рисования фигур в Photoshop — это Пиксельная заливка (Fill Pixels), которая позволяет нам создавать пиксельные формы. Я выберите опцию «Пикселы» (Pixels) на в панели параметров:
Режим пиксельной заливки в панели параметров
Режим пиксельной заливки заливки является наименее интересным и полезным из трех режимов рисования фигур, т.к. в этом режиме Photoshop просто рисует геометрические фигуры, заполняя их цветными пикселями, а пиксели не так легко редактируемые и/или масштабируются, как векторные фигуры.
В отличие от векторных фигур, которые получают свой собственный слой автоматически каждый раз при добавлении новой фигуры, пиксельная форма появляется непосредственно на активном слое, если в данный момент активен фоновый слой, то форма на нём и будет нарисована.
Так что для создания новых пиксельных фигур следует использовать новые пустые слои.
На данный момент у меня имеется документ с одним единственным фоновым слоем. Я добавлю новый слой, нажав Ctrl+Shift+Alt+N, задам в цветовой палитре цвет, скажем, зелёный #5ab345, возьму инструмент «Эллипс», режим в панели параметров, как говорилось ранее, задан «Пикселы», нажимаю курсором мыши внутри документа и протаскиваю курсор для создания фигуры:
Создание пиксельной заливки.
После того, как я отпускаю клавишу мыши, фигура мгновенно заливается основным цветом с цветовой палитры:
Пиксельная заливка, созданная с помощью инструмента «Эллипс».
Такие же образом можно создавать фигуры с помощью остальных инструментов черчения.
Собственно, никаких больше интересных свойств у пиксельных заливок нет. Единственное, перед созданием заливки можно изменить режим наложения, но это можно сделать и позже, изменив режим наложения слоя с заливкой.
Недостатки пиксельного изображения подробно описаны в материале «Векторные и пиксельные формы в Photoshop».
Как обвести текст в Photoshop
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop. И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Однако нужно быть осторожным.Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
В этой статье мы покажем вам, как очертить текст в Photoshop и как это сделать правильно.
Как выделить текст в Photoshop
В этом методе для создания обводки используются стили слоя.Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.

- Щелкните правой кнопкой мыши на Type Layer и выберите в меню Blending Options . Или перейдите в Слой > Стиль слоя> Обводка .
- В диалоговом окне Layer Style выберите Stroke в списке стилей слева.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.
- Параметры стиля «Обводка» позволяют полностью контролировать внешний вид контура.Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите Позиция для хода. Правое положение изменяет внешний вид, когда текст объединяется с другими элементами слоя. Есть три варианта.
- Внутри. Обводка будет помещена внутри краев выделения.
- Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
- Используйте режим наложения , чтобы контролировать, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой.
 Например, если вы поместите текст поверх цветного изображения.
Например, если вы поместите текст поверх цветного изображения. - Используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.
- Обводки могут быть заполнены однотонными линиями, красочными градиентами, а также узорными границами. Щелкните плитку цвета, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.
Вот конечный результат:
Если он выглядит мягким, не волнуйтесь.Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Как обвести контур шрифта в Photoshop
Текст на приведенном выше изображении схемы текста Photoshop представляет собой простой шрифт с засечками.Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Но вы также можете взять любой шрифт (лучшие шрифты Photoshop) и заставить его исчезнуть изнутри.Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop, как на скриншоте ниже:
1.Начните с чистого листа. В этом примере у нас черный фон.
2.Введите свой текст. Затем щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
3.Перейдите к Layer Style> Stroke> Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале 2-3 пикселя) и непрозрачность на 100. Щелкните OK .
4.На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
Это простая иллюстрация процесса.Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Как обвести контуром несколько букв на фотографии в Photoshop
В этом примере мы воспользуемся методом обводки текста и создадим красивый тонкий эффект на фотографии.Окончательный эффект должен выглядеть так:
Откройте свое фото в фотошопе.Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть текста, который вы вводите, приходилась на фотографию, а остальная часть — на цветной фон.
1.Напечатайте текст поверх фотографии и увеличьте его.
2.Создайте копию текстового слоя и назовите ее «Прозрачный».
3.Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
4.В нашем примере поверните текстовый слой, который вы назвали «Прозрачный», и придайте ему эффект обрисованного текста, выполнив шаги, описанные в последнем разделе.
5.Затем растеризуйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
6.Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
7.Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Вы можете видеть этот простой текстовый эффект повсюду в социальных сообщениях и веб-баннерах.И создание его для себя займет всего пару минут.
Как выглядит ваш первый набросанный текст?
Есть много способов обвести текст, но основной штрих достаточно прост.Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили.
Контур позволяет выделить границы текста, фигур и даже изображений.Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
5 способов проверить, взломано ли ваше устройство Android
Об авторе Сайкат Басу (Опубликовано 1538 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Photoshop: Как заполнить незамкнутые контуры?
Привет!Я работаю над каким-то мультипликационным персонажем.
Я рисую контуры черным на настоящей бумаге, затем сканирую свой лист и затем пытаюсь раскрасить персонажа в Photoshop.
Photoshop довольно мощный инструмент для работы с выделениями и цветами, но единственная проблема в том, что я могу заливать только закрытые области. Если когда-нибудь в моих очертаниях будет какой-то разрыв, выделение (сделанное с помощью волшебной палочки) переполнится, и я не смогу использовать его для заполнения нужной области.
Например, выбирается не только форма руки моего персонажа, но и вся страница!
Я использую несколько векторных программ (Illustrator, Flash, Toonbom), которые могут заполнять незамкнутые области. Мне просто нужно установить это в параметрах ведра с краской …
Если эта функция возможна для векторных контуров, она должна быть возможна и для растровых контуров! Сложнее реализовать не должно ..
Почему профессиональное программное обеспечение, такое как Photoshop, все еще не может этого сделать в 2014 году?
А может это я не понял, как надо было это делать?
Может ли кто-нибудь помочь мне улучшить эргономику и увеличить рабочий процесс по раскрашиванию иллюстраций с помощью Photoshop?
Как набросать текст в Photoshop, учебник
Есть 2 варианта контурных шрифтов. Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он вектор, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам нужно растрировать.Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать ваши шрифты перед печатью.
Превращение текста в контур нестандартной формы (Боевой ангел Алита)
Давайте начнем с недавно снятой фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта).Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из слоев типа на панели, чтобы выбрать его
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши тип на панели слоев. Выберите «Преобразовать в форму» в меню.
Шаг 7
Повторите для второго слоя типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры.Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
Выбрав текстовый слой на панели «Слои», нажмите Cmd / Ctrl + T
Это переведет вас в режим свободного преобразования, и вы увидите рамку вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство из этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничивающей рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форму текстового блока. (Совет: вы можете перетаскивать каждый угол, удерживая клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент прямого выбора (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Step 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы сохраняем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго текстового слоя.
Другие слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете.Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он все равно будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками на PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи в КАФЕ
Колин
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
.
Как заполнить форму фотографией в Photoshop
Давайте начнем с недавно снятой фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта).Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Шаг 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из слоев типа на панели, чтобы выбрать его
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши тип на панели слоев. Выберите «Преобразовать в форму» в меню.
Шаг 7
Повторите для второго слоя типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры.Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Шаг 8
Выбрав текстовый слой на панели «Слои», нажмите Cmd / Ctrl + T
Это переведет вас в режим свободного преобразования, и вы увидите рамку вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство из этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничивающей рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форму текстового блока. (Совет: вы можете перетаскивать каждый угол, удерживая клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент прямого выбора (он отличается от инструмента перемещения)
Шаг 15
Перейдите в верхнюю часть панели параметров инструмента и щелкните в поле «Заполнить».
Step 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы сохраняем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго текстового слоя.
Другие слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете.Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он все равно будет выглядеть красиво и четко.
Спасибо за просмотр учебного курса PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками на PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
До встречи в КАФЕ
Колин
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
.
Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
Из этого урока вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко поместить фотографию в любую форму, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть много форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, на самом деле нет предела тому, что вы можете сделать:
Окончательный эффект «изображение в форме».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового пользовательского документа находятся на панели Preset Details справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:
Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная форма» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма»:
Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop.Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать фигуру любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона до значений по умолчанию, сделав ваш цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните эскиз фигуры на панели параметров.
Это откроет Custom Shape Picker с эскизами всех фигур, из которых мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:
Щелкните значок меню «Выбор пользовательской формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:
Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :
Щелкните OK, чтобы заменить текущие формы новыми.
Шаг 6. Выберите нестандартную форму
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.
Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать фигуру, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:
Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, затем , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на собственном слое Фигуры над белым фоновым слоем:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:
Перемещение фигуры на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры.Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :
Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу формы, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
.Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Идем в Edit> Paste.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:
Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.Переходим в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой.Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: измените размер и положение изображения с помощью свободного преобразования
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование». Здесь мы видим мой блок Free Transform, простирающийся справа от холста:
Поле «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри формы, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало форме лица девушки в форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам потребуется, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:
Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:
Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета.Мне нравится, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:
Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с названием «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это было нужно:
Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :
Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы.Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около , 12 пикселей, :
.Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». На этом мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:
Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
.Значок заливка в фотошопе. Начало работы в Photoshop — быстрое выделение и заливка
Для большинства базовых операций редактирования изображений вполне достаточно функций, заложенных в распространяемом вместе с ОС Windows графическом редакторе Paint. Неудобно лишь отсутствие в нем возможности размещать одновременно несколько картинок на разных слоях. Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Вам понадобится
- — Графический редактор Adobe Photoshop.
Инструкция
Доброго всем времечка суток, уважаемые читатели моего блога. Как настроение? Готовы к труду и обороне? Отлично. мы с вами научились, а что если вам надо закрасить какую-то область? Неужели мы будем пыжиться, чтобы аккуратно закрашивать область кистью, пытаясь не задеть границы? Конечно нет.
Полностью закрасить объект в один клик нам поможет один очень интересный инструмент. Как раз сегодня я расскажу вам как делать заливку в фотошопе с помощью одноименного инструмента.
Что же делает конкретно инструмент заливка в фотошопе? Да всё довольно просто. Он закрашивает краской область, которую вы захотите. Но тут надо учитывать различные факторы. В общем что я какую-то голую теорию вам рассказываю? Давайте разберемся на конкретном примере.
Итак, поехали!
В общем раз круг внутри был полностью белый, а фон снаружи тоже полностью белый, то заполнится вся область, пока не встретит препятствие, например третий и четвертый круги.
Теперь возьмите еще один любой цвет и залейте область пересечения круга. Закрасилась лишь вот эта область пересечения. Но почему? Ведь мы нарисовали 2 разных круга? Да потому что мы нарисовали их на одном слое, поэтому они и считаются единым целым. Вот если бы два круга были были нарисованы на двух рахных слоях, тогда другое дело. Один из кругов (на активном слое) закрасился бы полностью. Но о слоях почитайте лучше .
Только что заметил, что у меня эти два круга с закрашенной красной областью по центру, похожи на глаз с красным зрачком))).
Закрашивание узором
По умолчанию инструмент закрашивает тем цветом, который указан в основном цвете палитры. Но можно также закрашивать области узором. Давайте попробуем.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0 и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (255 ), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Кстати
Напоследок хочу рассказать про еще один момент. Заливать цветом не обязательно какой либо рисунок. Можно просто залить область.
Для этого выделите какую-нибудь область (я выбрал ) и нарисуйте выделение на белом фоне.
Теперь снова беру в руки заливку, выбираю любой цвет. Выделение никуда не делось, ну и отлично. Тогда заливаем то, что внутри контура выделения уже известным нам способом. Хоп! И готово. Вот такая вот маленькая хитрость.
Ну хоть это и не все свойства, вам их будет вполне достаточно. Если вы хотите изучать фотошоп более досконально и во всех подробностях, а также «плавать» в нём как рыба в воде, то я очень рекомендую вам просмотреть этот видеокурс . Лучшего я еще не видел. Если б он у меня был раньше, то изучение этого графического редактора далось бы мне гораздо легче. В общем очень рекомендую.
Ну а на сегодня я наш урок заканчиваю, дорогие друзья. Я надеюсь, что статья была для вас полезна и настоятельно рекомендую подписаться на обновления моего блога, тогда вы не пропустите выход новых и полезных статей, а также различных новостей и конкурсов.
Удачи вам в изучении. Главное не филонить). Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
Здравствуйте, читатели.
После прочтения этой статьи вы будете знать что такое заливка в фотошопе и как её применить. Это поможет вам стирать ненужные объекты с изображений, создавать на них новые фигуры, рамки и т. д. Причем сделать это можно как одним цветом, так и узором, градиентом или оттенком имеющегося фона. Разберем подробно основные способы.
Инструмент «Заливка»
Начнем обучение со специально созданного для нашей цели инструмента с соответствующим названием.
Он занимает одну ячейку с другим — «Градиент», о котором мы поговорим позже.
Поэтому если вы не нашли сразу первый, щелкните на стрелочке рядом со вторым или правой кнопкой мыши на нем.
Данный инструмент используется для заполнения одним цветом или узорами. Как с ним работать?
- Откройте изображение и продублируйте слой, используя горячие клавиши Ctrl+J.
Вы знаете, как выделить область? Используйте для этого инструменты «Прямоугольник» или «Магнитное лассо».
- Внизу на панели инструментов находятся 2 квадрата один за другим. Первый — означает основной цвет. Нажмите на него, чтобы выбрать тот, который вам нужен.
- Поднесите ведерко к выделенной области и щелкните один раз левой кнопкой мыши. Она зальется выбранным цветом. Хотите заполнить часть изображения узором? Отличная идея, которая воплощается так:
- На верхней панели, под главным меню Photoshop, располагаются настройки взятого вами инструмента. Найдите небольшое окошко с орнаментом. Нажмите на стрелочку рядом с ним и выберите понравившийся.
- Чтобы поменять цвет оригинальной картинки на узор, точно так же, как в предыдущем случае, кликните курсором с ведерком на выбранной области.
Инструмент «Градиент»
Вы уже знаете, где он находится. Активируйте его и обратите внимание на настройки сверху:
Щелкните на стрелочку рядом с длинной полоской с изображением градиента. Выпадет небольшое окно, где вы можете выбрать цвет и вид инструмента.
- Расположенные рядом несколько значков определяют его форму: она может быть радиальной, угловой, линейной, ромбовидной и т. д.
- Попробуйте разные эффекты из раздела «Режим», среди которых есть затухание, мягкий свет, затемнение основы и пр.
- Хотите, чтобы под градиентом виднелась исходная картинка? Поиграйте с непрозрачностью.
Для применения инструмента к выделенной зоне зажмите на одном из ее краев левую кнопку мыши и потяните с противоположную сторону.
Заливка или кисть?
Вам нужно удалить объект с изображения, как будто его там никогда и не было? В этом случае не подойдут цвета заливки, предложенные программой, так как должен остаться исходный фон. Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
О том как это сделать я писал в этой заметке:
Первый вариант стоит использовать, когда лишний объект на фото находится далеко от иных по структуре и цвету предметов, и его окружает много однотонных пикселов, которые и дадут образец оттенка точечной кисти.
Кстати, ее вы тоже найдете среди других инструментов — выглядит она как пластырь. Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Вот что было до:
Вот что стало после нажатия OK:
Остались не закрашенные места? Подкорректируйте их точечной восстанавливающей кистью малого диаметра.
Обводка
Вы хотите сделать рамку фотографии? Фотошоп предлагает простой вариант:
- «Прямоугольником» обведите фото, немного отступив от каждой стороны.
- Зайдите во вкладку «Редактирование» и выберите команду «Выполнить обводку».
- В появившемся окне укажите необходимый цвет, ширину и режим наложения.
- Нажмите «ОК».
Таким образом, будет залита цветом та часть изображения, которая осталась за выделением.
http://o.cscore.ru/
Вдохновения вам, друзья.
Возвращайтесь ко мне за новой порцией полезных знаний по фотошопу и не только.
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента кисть .
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.
Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Для возврата узоров, которые стояли по умолчанию, выбираете команду ВОССТАНОВИТЬ УЗОРЫ .
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Приступим?
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, и работать с png.
Создайте новый документ через меню «Файл» — «Создать».
В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».
Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.
Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал , возможно эта статья окажется для вас полезной.
Выберите «Шум», а затем «Добавить шум».
Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.
Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.
Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала
Инструмент «Градиент»
Откройте папку с изображением и перетащите его в рабочее окно.
Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, Возможно, узнаете кое-что новое.
Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — Телескоп для телефона .
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате ».
Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Ну вот и все. До новых встреч и удачи.
Заливка с учетом содержимого онлайн. Специальная технология Photoshop CS6 — заливка с учетом содержимого. Теперь то же самое, но подробно
21.01.2017 27.01.2018
Здравствуйте, дорогие посетители сайта Pixelbox!
Многим из нас приходилось сталкиваться с ситуацией, когда фотография, продуманная по композиции и красивая по сюжету, портится неожиданно вклинившимся в кадр посторонним человеком, птичкой или т.п. Что же делать — выбрасывать/удалять испорченное фото? Конечно нет! В фотошопе существует несколько инструментов, помогающих легко и просто удалить лишний предмет на фотографии.
1 способ
Как удалить лишний предмет при помощи функции Заливка с учётом содержимого (Content-Aware Fill)
Имеется фото с моря, но все портит парень на заднем плане, который, к тому же, стоит спиной. Открываем фото в фотошопе (Ctrl + O ).
Самый легкий и простой способ убрать парня с фото (никакого криминала, просто магия фотошоп!) — использовать функцию Заливка с учётом содержимого (Content-Aware Fill). Эта функция появилась в версии Adobe Photoshop CS5 и мирно перекочевала в следующие версии программы.
Для того, чтобы воспользоваться Заливкой с учетом содержимого , нужно сначала выделить предмет, которой требуется удалить. Сделать это можно любым удобным для вас способом, я воспользовалась инструментом Лассо (Lasso), горячая клавиша вызова инструмента — L .
Обводим парня мышкой «с запасом», не впритык:
Переходим в меню Редактирование-Выполнить заливку (Edit-Fill):
В появившемся окне выбираем С учетом содержимого (Content-Aware Fill):
Естественно, нажимаем ОК и вот что получаем:
Чтобы снять выделение, мешающее нам любоваться водными красотами, нажимаем Ctrl + D :
Волшебство! Легко и быстро! Для тех, кто не ищет легких путей, расскжу еще один способ устранения любого лишнего предмета с фото.
2 способ
Как удалить лишний предмет при помощи инструмента Штамп (Clone Stamp Tool)
Инструмент Штамп (Clone Stamp Tool ) позволяет замаскировать лишние предметы на фото, заменяя участок с дефектом на нужный участок, который выберете вы. Горячая клавиша вызова инструмента — S .
В верхней панели настроек инструмента можно выбрать на каком слое будет происходить клонирование — на активном, на активном и ниже или же на всех слоях . Если вы выберете первый вариант, на активном слое, помните — все изменения будут происходить на основном слое. Я не рекомендую использовать такой разрушающий способ редактирования фото, лучше создать слой поверх основного и выбрать «на активном и ниже» — в таком случае вы всегда сможете подкорректировать слой с клонированием.
Создаем новый слой (нажимаем на иконку создания нового слоя в палитре слоев ):
Делаем этот слой активным:
И, зажимая клавишу Alt , берем участок рядом с парнем, отпускаем клавишу Alt переносим этот участок на парня, и чтобы «прикрепить» участок в нужном месте, щелкаем левой кнопкой мыши.
Так постепенно, беря участки, которые находятся вблизи удаляемого объекта, закрашиваем парня:
Надеюсь, урок был вам полезен и поможет создавать качественные и красивые фото!
Начнём мы с самого простого способа использования функции Content-Aware. Если Вы постоянно работаете с камерой, то, должно быть, уже делали снимки на которых была видна грязь с объектива. Либо Вам не нравилось присутствие птиц на небе, и Вы хотели их убрать в процессе пост-обработки.
Для этого в Фотошопе есть инструмент Spot Healing Brush Tool (J). На верхней панели включите режим Content-Aware.
Выберите кисть немного большего размера, чем мелкие точки, которые нужно убрать. Одиночным кликом скройте всё лишнее. В режиме Content-Aware инструмент возьмёт информацию вокруг отпечатка кисти и на её основе заполнит проблемную область. Это намного проще, чем самостоятельно определять источник клонирования.
Заливка с учётом содержимого
Заливку можно применять в разных ситуациях, но суть будет одна. Далее будет показан пример использования заливки с учётом содержимого, и Вы всё сами поймёте.
Выравнивание линии горизонта
Если у Вас часто получаются подобные горизонты, то Вам эта функция заливки будет очень полезна. Сперва выберите инструмент Ruler Tool (I) и проведите правильную линию горизонта. В данном случае она должна проходить по линии моря.
Перейдите в меню Image ? Image Rotation ? Arbitrary.
Автоматически произойдёт вращение на основе линии, которую мы провели.
Заполнение пустых участков
После вращения изображения по краям появятся пустые области. Выделите их инструментом Magic Wand Tool (W). Используйте режим добавления, чтобы выделить всё сразу.
Выделение нужно немного расширить, чтобы после заливки не было видно границ. Перейдите в меню Select ? Modify ? Expand.
Всё зависит от размера Вашей фотографии. В данном случае выделение было расширено на 20 пикселей.
Перейдите в меню Edit ? Fill и выберите Content-Aware.
Выделенные участки будут залиты на основе информации о пикселях, находящихся вокруг них. Звучит здорово, но, к сожалению, функция не идеальна.
Аномалии
Данная фотография была специально выбрана для урока, чтобы показать Вам, что не все участки так просто заполнить. Например, небо не имеет сложной текстуры, и в случае с ним проблем нет. Но камни — более сложный объект. На следующем скриншоте отмечены некоторые аномалии, появившиеся после заливки.
Они не так заметны на малом разрешении, но если Вы увеличите масштаб, то сможете их увидеть. Подобные артефакты легко устраняются при помощи инструментов Clone Stamp Tool (S) или Spot Healing Brush Tool (J).
Инструмент Patch Tool
Данный инструмент работает по той же схеме, что и заливка, но имеет некоторые отличия.
Выделите этим инструментом то, что хотите убрать с фотографии. Перенесите выделенную часть на то место, которым хотите заполнить её.
В данном случае источник для заливки был выбран на небе.
Как видите выделенная область не была просто заполнена светлым цветом неба. На месте птицы можно заметить вполне нормальные края камня. Фотошоп просчитал не только содержимое области-источника для заливки, но окружающие проблемный участок пиксели.
Инструмент Content-Aware Move Tool
Этот инструмент предназначен для перемещения отдельных участков изображения, на месте которых будет автоматически происходить заполнение, чтобы не было «дыр». Например, давайте сдвинем девушку немного влево. Выделите её инструментом Lasso Tool (L).
Теперь выберите инструмент Content-Aware Move Tool.
На верхней панели Вы увидите два режима: Move и Extend. Режим Extend расширит выделенный участок после перемещения. Это может пригодиться при работе с повторяющимся узором, таким как трава или стена. Помимо этих режимов есть параметр Adaptation. Он отвечает за то, как выделенный участок будет адаптирован на новом месте. Very Loose/Loose сильно исказит объект, а Very Strict сохранит чёткость линий. В данном случае будет использован режим Medium. Параметр Adaptation можно изменять и после перемещения объекта.
Как видите, мы успешно переместили девушку влево. Не обошлось без нескольких аномалий, но их можно легко исправить инструментами клонирования.
Заключение
Функция Content-Aware значительно изменила методы редактирования фотографий. Раньше требовалось много времени на изучение участков-источников и применения инструментов клонирования. Теперь же всё можно сделать в один клик. Не редко приходится убирать мелкие недочёты, но функция со своими обязанностями справляется очень хорошо. Компании Adobe в очередной раз удалось придумать ещё один «волшебный» инструмент, который облегчит нам всем работу и сохранит время.
Переведено с сайта photography.tutsplus.com , автор перевода указан в начале урока.
Значение расширения зависит от размера изображения:
Откройте диалоговое окно заливки через Редактирование —> Выполнить заливку (Edit —> Fill) или нажмите клавиши Shift+F5. В окне выберите пункт «С учётом содержимого» (Content-Aware) и нажмите ОК:
Photoshop заполняет выделение окружающими пикселями и смешивает их. Заполнение выделение является случайным, поэтому, если результат Вас не удовлетворил, повторите процедуру снова. Нажмите Ctrl+D, чтобы снять выделение. Вот что получилось у меня,для наглядности я не снял выделение:
Удаление объектов фотографии с помощью инструмента «Заплатка с учётом содержимого» (Content-Aware Patch Tool)
Если объект, который вы хотите удалить, не окружен достаточным количеством фоновых пикселей, можно указать, Photoshop`e, чтобы он использовал для замены совершенно другую область на фотографии.
Давайте рассмотрим этот процесс по шагам.
ШАГ ПЕРВЫЙ: Откройте изображение и нажмите Shift+Ctrl+N для создания нового слоя .
ШАГ ВТОРОЙ: Возьмите инструмент Заплатка (Patch Tool) . Вверху, на панели параметров установите режим «С учётом содержимого» (Content-Aware) и режим взятия образцов «Образец со всех слоёв» (Sample All Layers). Параметр «Адаптация» пока не трогайте:
ШАГ ТРЕТИЙ: Создайте с помощью курсора мышки выделение вокруг удаляемого объекта (на моём примере человек в зеленой рубашке). Если необходимо, то расширьте выделение, чтобы включить больше пикселей фона.
Примечание. Для создания выделения Вы можете использовать любой из инструментов выделения , например, «Быстрое выделение», а затем переключиться на «Заплатку».
У нас включен режим выбора образца со всех слоёв, это значит, что Photoshop видит фоновый слой сквозь пустой.
Создаём выделение:
ШАГ ЧЕТВЕРТЫЙ: Нажмите левой клавишей мыши внутри выделенной области и перетащите курсор в область, которую Вы хотите использовать для основы пикселей для замены. Photoshop покажет вам предварительный просмотр того, как будет выглядеть исправление. Постарайтесь, чтобы любые горизонтальные и/или вертикальные линии как можно лучше соответствовали друг другу, когда вы закончите, отпустите левую клавишу мыши:
ШАГ ПЯТЫЙ: Теперь об опции «Адаптация», расположенной в панели параметров. Она позволяет задать величину смешивания, которое Photoshop выполнит при вставке новых пикселей в целевую область. Значений всего пять, в диапазоне от «Очень строго» (Very Strict) до «Очень свободно» (Very Loose), что значит очень мало до очень много смешивания соответственно. Эти параметры лучше всегда подбирать экспериментально. Если результат не понравился, отмените его Ctrl+Alt+Z и повторите снова. В Photoshop CC 2014, раскрывающееся меню «Адаптации» (значок шестеренки) имеет уже два параметра — структуру и цвет поля, и они изменяются вводом цифр от 1 до 5. 1 соответствует «очень строго», 5 — «Очень свободно». Из этого следует, что в CC 2014 можно управлять смешиванием не только структуры, но и цвета. На рисунке я показал эту опцию на разных версиях Photoshop:
Таким образом можно удалить и остальные фигуры.
А вот результат по удалению двух центральных фигур фотографии с помощью «Заливки с учётом содержимого, выделение не снято, чтобы было видно, какую область я выделил:
Не идеально, конечно, но результат весьма неплохой.
В Photoshop CS5 появился новый удобный инструмент — Content-Aware Fill (Заливка с учетом содержимого), который позволяет удалить с изображения некоторые детали, заполнив образовавшееся пространство содержимым окружающего фона.
В нашем уроке мы покажем, как выделить необходимый объект, а затем заставить его исчезнуть таким образом, как будто его никогда и не было на изображении. Возможно, этот способ не дает идеального 100% результата, но вы все же сильно удивитесь, увидев полученный эффект.
Для начала, скачайте предоставленное мной фото, с которым мы и будем работать.
Шаг 1. Выделяем объект.
Откройте изображение города в Фотошоп. Взгляните в правый нижний угол и обратите внимание на чайку, сидящую на перилах. Чайка неплохо сочетается с окружающим фоном, а вот перила и навес немного портят снимок. Будем избавляться от этих лишних объектов. Выбираем инструмент Лассо (Lasso Tool) и создаем грубое выделение вокруг перил, чайки и навеса. Не делайте выделение очень близко к краю объектов, поскольку программе нужна информация об окружающем эти объекты фоне.
Шаг 2. Заполняем выделенное.
С выделенным участком переходим в меню Редактирование-Заливка (Edit-Fill) . В диалоговом окне заливки нажмите стрелку выпадающего меню варианта заливки, и выберите функцию Content-Aware (C учетом содержимого) . Примените заливку, нажав Ок.
Шаг 3. Удаляем объекты.
После небольшой обработки ваша выделенная область будет стерта. Здорово, не правда ли? Photoshop сделал замену выделенного пространства окружающим его фоном. Правда, образовался маленький недочет на изображении в районе набережной, который мы легко исправим.
Шаг 4. Наш старый друг, инструмент Штамп!
Выбираем инструмент Штамп (Clone tool) и увеличиваем масштаб изображения (Zoom или Ctrl+) . Затем, удерживаем Alt и делаем клик левой кн. мыши по образцу нижней части набережной. Переносим курсор на область коррекции и снова делаем клик по ней, вставив взятый образец на это место. Все исправлено, и изображение выглядит настолько правдоподобно, как будто нашей чайки и не существовало.
Надеюсь, знакомство с новым инструментом не прошло для вас даром и пригодится для последующих работ!
Заливка цветом выделенной области — отличный способ создания фигур и добавления к изображению цветных красочных фоторамок. После того, как вы создадите выделение, вы сможете заполнить ее цветом несколькими способами.
Один из вариантов — выбрать команду меню Редактирование => Выполнить заливку (Edit => Fill) и подобрать цвет из раскрывающегося списка Использовать (Use) в появившемся диалоговом окне. Выберите цвет из открывшегося диалогового окна Палитра цветов (Color Picker), а затем дважды нажмите кнопку ОК, чтобы закрыть диалоговые окна. Фотошоп заполнит выделенную область указанным цветом.
Другой вариант более гибкий способ — это создать корректирующий слой с цветной заливкой (этот слой векторный, по сути, так что он не увеличит размер файла). Создав выделение с помощью инструмента , нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer), которая находится в нижней части палитры слоев (значок с изображением наполовину черного, наполовину белого круга) и выберите вариант Цвет (Solid Color). Затем подберите цвет из появившейся палитры и нажмите кнопку ОК. В примере ниже я инвертировал котанов в середине, чтобы заливка была с краев изображения. Для дополнительного шика можно добавить разные стили слоя, такие как тень, свечение и другие.
Использование заливки Content-Aware (С учетом содержимого)
В программе Photoshop CS5 существует еще один вариант заливки, который называется С учетом содержимого . Он работает с командой Выполнить заливку и инструментом Точечная восстанавливающая кисть. Сравнивая мазки кисти с соседними пикселами, программа затем выполняет заливку соседней области так, чтобы она плавно сочеталась с фоном.
Когда использовать каждый из вариантов, спросите вы? Если у вас много хороших пикселов с обеих сторон от пикселов, которые вы хотите удалить, попробуйте применить инструмент Точечная восстанавливающая кисть. Если вы хотите более точно убрать пикселы, скажем, если объект, который требуется удалить, находится совсем рядом с чем-то, что вы хотите сохранить, — создайте выделенную область, а затем примените заливку С учетом содержимого (если это возможно, лучше добавить немного фона).
Создав выделенную область, вы можете использовать новый параметр заливки — С учетом содержимого — для заливки выделенных пикселов соседними.
Несколько быстрых мазков кистью и выделенная слева лисица становится почти незаметна.
Магия, используемая фотошопом для заполнения выделенной области, случайная и меняется при каждом использовании команды. Другими словами, если не получилось с первого раза, попробуйте выбрать команду меню Редактирование => Выполнить заливку повторно. Скорее всего, вы получите разные результаты.
Теперь то же самое, но подробно:
1. Откройте изображение и продублируйте фоновый слой, нажав сочетание клавиш Ctrl+J.
2. Выделите лисицу слева. Великолепно справится инструмент , так как между лисицей и фоном существует значительный контраст. Выберите его на панели инструментов или несколько раз нажав сочетание клавиш Shift+L. Установите указатель мыши на изображение и щелкните мышью один раз, чтобы установить отправную точку, а затем обведите вокруг лисы, щелкая кнопкой мыши для добавления опорных точек.
3. Выберите команду меню Редактирование => Выполнить заливку и укажите вариант С учетом содержимого в раскрывающемся списке Использовать, ЛИБО выберите инструмент Точечная восстанавливающая кисть , установите в параметрах соответствующий флажок, выберите размер кисти и закрасьте все что было выделено. Фотошоп заполнит все место соседними пикселами.
Для устранения оставшегося контура, переключитесь на инструмент Точечная восстанавливающая кисть (убедитесь, что на панели параметров переключатель установлен все в том же положении). Быстрыми мазками вы можете достаточно хорошо очистить конечное изображение, и на это не уйдет несколько часов, как было в предыдущих версиях программы. Новый инструмент замечательно подойдет, пока не потребуется полностью удалить объект с фотографии.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Инструмент заплатка на курсах Фотошопа| АРТАКАДЕМИЯ Курсы рисования Киев
Инструмент «Заплатка» на курсах Фотошопа в КиевеЗаплатка, как и восстанавливающая кисть, полагается на сложный алгоритм для просчета оптимальных опций наложения, но работает на основе выделения нужной области. Обычно на курсах Фотошопа мы даем азы инструментария, данная же статья предназначена для сохранения времени и домашней работы. После того как вы выбираете этот инструмент, он изначально ведет себя как лассо, позволяя выделить область, с которой или на которую будет ставиться заплатка.
Если зажать клавишу Option или Alt, заплатка будет работать как полигональное лассо, и вы сможете легко выделить область прямыми линиями. Но на самом деле можно подготовить нужную область с помощью любого инструмента выделения, а потом уже переходить к работе с собственно заплаткой.
Панель опций «Заплатки» показана ниже на Рисунке 1. Как и восстанавливающая кисть, заплатка работает или с фоновым слоем, или с копированным пиксельным слоем. Одна из самых удобных особенностей работы с заплаткой – в режиме «Источник и Назначение», при котором, выделяя нужную область заплатки, вы сможете сразу видеть превью конечного изображения. Чтобы сравнить, как выглядят в действии восстанавливающая кисти и заплатка, обратитесь к урокам ретуши и восстановления изображений в на гравной странице курсов Фотошопа в Киеве.
Рисунок 1. Панель опций «Заплатки» — одна из работ с курсов Фотошопа Артакадемии- Работа с заплаткой очень похожа на восстанавливающую кисть. На примере этих картинок я покажу, как заплатка может быть использована в режиме «Источника» для того чтобы «удалить» татуировку на теле модели. Выбрав инструмент, сначала вы используете его как лассо, приблизительно выделяя контуры области, которую вы хотите «залатать». Но, как уже было сказано, вы можете воспользоваться для этого любым инструментом выделения.
- После того как нужная мне область выделена, я убеждаюсь, что выбрал инструмент «Заплатка» на панели инструментов, и перетаскиваю контур выделения, чтобы найти область, которую я могу использовать в качестве источника для заплатки (в нашем случае для «удаления» тату). Таким образом создается вторая выделенная область, и я могу сразу видеть превью того, какие именно пиксели будут клонированы для заплатки и как это будет смотреться.
- После того как я отпускаю мышку, Photoshop начинает просчет идеального наложения, анализируя пиксели из области-источника, которую я только что определил, и использует их чтобы создать бесшовное наложение с пикселями из изначально выделенной области. Результат весьма впечатляющ: как вы можете увидеть, тату было удалено – но все же осталось заметным темное пятно в центре «залатанной» области.
- Это ожидаемо и означает, что заплатка не смогла удалить тату полностью за один шаг. Но поскольку изначальное выделение области все еще активно, все, что нужно сделать – повторить еще раз шаг 2. Здесь на снимках экрана видно, как выглядит тело модели после второго применения заплатки – ни следа от татуировки не осталось.
В Photoshop CS5 впервые появилась функция заливки с учетом содержимого. Работая с программой, вы можете выделить область, выбрать Редактировать Заливка и выбрать режим заливки с учетом содержимого. В Photoshop CS6 есть возможность использовать режим учета содержимого и при работе с заплаткой. Далее мы рассмотрим разницу между тем, как работают заливка и заплатка с учетом содержимого. Обратите внимание, что, если выбрана опция «Образец со всех слоев», вы можете применить заплатку с учетом содержимого на новом пустом слое.
- Эта фотография была снята на рассвете, и на ней видно тени от штатива и камеры. Чтобы устранить их с изображения, я сначала приблизительно выделяю лассо область, в которой находятся тени.
- После этого я открываю меню Редактировать «Заливка» (вы также можете использовать клавиатурное сокращение Shift+F5). В появившемся диалоговом окне «Заливки» я выбираю «С учетом содержимого» в меню секции «Содержимого». После того как я кликнул ОК, заливка была применена к выделенной области.
- Здесь вы можете увидеть результат применения такой заливки.
- Я отменяю заливку, выбираю инструмент «Заплатка», и в его опциях выбираю «С учетом содержимого». Я добавляю новый пустой слой и, с включенной опцией «Образец со всех слоев», перетягиваю выделение влево и отпускаю мышку. С все еще активным выделением, я перебираю различные варианты в меню «Адаптация», выбирая «Очень приблизительно».
- Здесь вы можете увидеть результаты, полученные с помощью других методов адаптации, включая заливку с учетом содержимого.
6. Вот готовая версия фотографии с устраненной тенью.
Как использовать Content-Aware Fill в Photoshop CC 2019
Контентно-зависимая заливка теперь больше и лучше, чем когда-либо в Photoshop CC 2019, с новыми мощными функциями, которые позволяют удалять объекты или восстанавливать изображения, как никогда раньше!
Контентно-зависимая заливка была разработана для того, чтобы сделать удаление ненужных объектов или отвлекающих элементов с ваших фотографий как можно проще. Просто рисуя выделение вокруг области, Photoshop может мгновенно заменить ее новыми деталями изображения из окрестностей.
Adobe впервые добавила Content-Aware Fill обратно в Photoshop CS5 в качестве новой опции в диалоговом окне Fill. Но теперь в Photoshop CC 2019, Content-Aware Fill получает свое отдельное рабочее пространство (или «пространство задач», как его называет Adobe). Пространство задач добавляет новые мощные функции и дает нам гораздо больший контроль над тем, какие «хорошие» части изображения используются для замены нежелательных областей. Теперь мы можем изменить размер нашего исходного выделения, повернуть, масштабировать и зеркально отобразить содержимое, просмотреть результаты и многое другое! Теперь работать с Content-Aware Fill теперь проще, чем когда-либо.
В этом уроке я познакомлю вас с каждой новой функцией Content-Aware Fill и покажу, как получить отличные результаты. Чтобы следовать, вам понадобится Photoshop CC 2019 . Если вы уже являетесь подписчиком Creative Cloud, убедитесь, что ваша копия Photoshop CC обновлена . Давайте начнем!
Как использовать Content-Aware Fill
Пространство задач Content-Aware Fill в Photoshop CC 2019 включает в себя несколько новых функций, разработанных для улучшения ваших результатов при удалении нежелательных объектов с ваших фотографий. Но не все эти новые функции полезны в любой ситуации. Итак, чтобы узнать, как все работает, мы рассмотрим несколько разных примеров.
Вот краткая сводка шагов по использованию Content-Aware Fill:
- Шаг 1: Нарисуйте выделение вокруг объекта или области, которую вы хотите заменить
- Шаг 2. Откройте новое пространство задач Content-Aware Fill («Редактирование»> «Content-Aware Fill»)
- Шаг 3: измените размер области выборки с помощью инструмента Sampling Brush Tool
- Шаг 4: измените первоначальный размер с помощью инструмента Lasso
- Шаг 5: Используйте настройки заполнения, чтобы улучшить результаты еще больше
- Шаг 6: Выведите результаты в виде нового слоя
Давайте начнем с основ и рассмотрим шаги, которые вы будете использовать постоянно. На этом изображении я хочу снять женщину в центре (ту, которая носит красный верх):
Исходное изображение. Фото предоставлено: Adobe Stock.
Нарисуйте выделение вокруг нежелательного объекта
Начните с рисования выделения вокруг объекта (или человека), которого вы хотите удалить. Я возьму инструмент Лассо с панели инструментов:
Выбор инструмента Лассо.
Затем я нарисую набросок вокруг женщины в центре. Для достижения наилучших результатов держитесь поближе к человеку, но также оставляйте немного места вокруг него, чтобы у Photoshop было что-то для работы:
Рисование выделения вокруг области, которая будет удалена.
Открыть контент-Aware Fill
Когда выбор сделан, перейдите в меню « Правка» в строке меню и выберите новую команду « Заполнение содержимым» . Обратите внимание, что в Photoshop CC 2019 вы по-прежнему можете выбрать Content-Aware в диалоговом окне Fill. Но у вас не будет доступа к новому пространству задач или его функциям:
Собираемся Редактировать> Контентно-зависимая заливка
Новая область задач Content-Aware Fill
Откроется новое пространство задач Content-Aware Fill. Давайте проведем краткий тур:
Новая область задач Content-Aware Fill в Photoshop CC 2019.
Инструменты и панель инструментов
Слева от области задач находится панель инструментов с четырьмя инструментами на выбор (плюс скрытый, который мы рассмотрим чуть позже ):
Панель инструментов Content-Aware Fill.
Кисть для отбора проб
Первым инструментом в верхней части является инструмент «Кисть для выборки» , который используется для контроля того, из каких частей изображения Photoshop может выбирать образцы при заполнении выбранной области:
Кисть для отбора проб.
Лассо Инструменты
Ниже инструмента «Кисть для отбора проб» находится инструмент Лассо . А если щелкнуть и удерживать инструмент Lasso Tool, вы увидите, что инструмент Polygonal Lasso Tool скрывается за ним, в результате чего общее количество инструментов на панели инструментов достигает пяти. Эти инструменты используются для уточнения первоначального выбора, который мы сделали вокруг нежелательного объекта. Мы можем добавить к первоначальному выбору или вычесть из него области:
Инструмент Lasso и Polygonal Lasso Tool (скрыты по умолчанию).
Ручной инструмент и инструмент Zoom
А под инструментами «Кисть для выборки» и «Лассо» находятся стандартный ручной инструмент Photoshop (для панорамирования и прокрутки изображения) и инструмент «Масштаб» (для увеличения и уменьшения):
Инструменты «Рука» и «Масштаб».
Панель параметров
Над панелью инструментов находится панель параметров , где мы выбираем различные параметры для любого активного инструмента:
Панель параметров.
Рабочая область и панель предварительного просмотра
В центре пространства задач Content-Aware Fill находится рабочая область (слева) и панель предварительного просмотра (справа). Рабочая область — это место, где мы можем отрегулировать размер области выборки (где Photoshop ищет замещающий контент, обозначенный зеленым цветом), а также выделение вокруг объекта. А на панели «Просмотр» мы предварительно просматриваем результаты после внесения изменений:
Рабочая область (слева) и панель предварительного просмотра (справа).
Панель Content-Aware Fill
Справа у нас есть контентно-зависимая панель заполнения с параметрами области выборки, настройками заполнения и настройками вывода:
Панель Content-Aware Fill.
Параметры области выборки
Параметры области выборки управляют внешним видом наложения области выборки в рабочей области:
- Нажмите образец цвета, чтобы изменить цвет наложения. Цвет по умолчанию — зеленый.
- Перетащите ползунок « Непрозрачность», чтобы настроить прозрачность наложения. Непрозрачность по умолчанию составляет 50%.
- Включите и выключите наложение с помощью флажка « Показать область выборки» вверху.
- Используйте параметр Указывает, чтобы изменить, указывает ли наложение область выборки (по умолчанию) или исключенную область.
Варианты области выборки.
Настройки заполнения
Настройки заполнения — это мощные опции, которые, в зависимости от вашего изображения, могут значительно улучшить результаты контентно-зависимой заливки. Мы рассмотрим более подробно эти варианты позже, но вот краткое резюме:
- Адаптация цвета может регулировать яркость и контраст заполненной области, чтобы лучше соответствовать ее окружению. Это может быть очень полезно при удалении объектов в областях с постепенным переходом цвета или яркости.
- Адаптация поворота позволяет Photoshop вращать содержимое, чтобы лучше соответствовать углу и направлению. Отлично подходит для изогнутых или повернутых моделей.
- Масштаб позволяет Photoshop регулировать размер содержимого при удалении объектов в перспективе.
- И Зеркало перевернет содержимое по горизонтали, идеально подходит для симметричных изображений или узоров.
Четыре варианта в настройках заполнения.
Настройки вывода
И наконец, у нас есть настройки вывода, которые упрощают использование контентно-зависимой заливки без разрушения:
- Новый слой (настройка по умолчанию) выведет только заполненную область на свой собственный слой.
- Duplicate Layer поместит дублированную версию всего изображения на новый слой.
- А Current Layer выведет результат на тот же слой, над которым вы работаете. Это приводит к деструктивному редактированию и не рекомендуется.
Три варианта вывода (Текущий слой, Новый слой и Дублирующий слой).
Изменение размера области выборки с помощью инструмента Sampling Brush Tool
Если мы посмотрим на панель «Просмотр», то увидим, что мой начальный результат с Content-Aware Fill невелик. Фотошоп использует пиксели от женщины слева, чтобы заполнить область, которую я выбрал в центре:
Начальный результат. Photoshop использует неправильные области для замены объекта.
Просмотр области выборки
В рабочей области мы видим проблему. Кроме моего выделения в центре, все изображение покрыто зеленым наложением . Наложение представляет область выборки, где Photoshop ищет замещающий контент. В данном случае это выглядит везде, а это не то, что мы хотим:
Наложение показывает текущую область выборки.
Изменение цвета наложения
Если вам нужно изменить цвет наложения на что-то отличное от зеленого, перейдите к пункту «Параметры выборки» на панели «Контентно-зависимая заливка» справа. Нажмите на образец цвета, а затем выберите другой цвет из палитры цветов:
Нажмите образец цвета, чтобы изменить цвет наложения.
Как редактировать область выборки
Чтобы улучшить результаты с помощью Content-Aware Fill, мы можем использовать инструмент Sampling Brush Tool, чтобы редактировать область выборки и удалять части изображения, где мы не хотим, чтобы Photoshop искал заменяющий контент. Выберите инструмент Sampling Brush Tool в верхней части панели инструментов слева:
Выбор инструмента «Кисть для выборки».
Затем просто закрасьте области, которые вы хотите удалить. Я нарисую женщину слева, чтобы снять ее с наложения:
Окрашивание части области отбора проб с помощью инструмента «Кисть для отбора проб».
Изменение размера кисти
Чтобы изменить размер кисти с клавиатуры, используйте клавиши левой и правой скобок ( [ и ] ). Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше.
Вы также можете настроить размер кисти, используя параметр « Размер» на панели параметров:
Параметр «Размер кисти» на панели параметров.
Масштабирование и панорамирование изображения
Чтобы увеличить изображение, нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac), чтобы временно получить доступ к инструменту масштабирования, затем щелкните там, где вы хотите увеличить масштаб. И чтобы уменьшить масштаб, удерживайте Alt + пробел (Win). ) / Option + пробел (Mac) и нажмите.
Для панорамирования и прокрутки изображения нажмите и удерживайте клавишу пробела , а затем щелкните и перетащите изображение, чтобы изменить его положение.
Просмотр результатов на панели «Просмотр»
Давайте проверим результаты на панели предварительного просмотра. Поскольку я удалил женщину слева из области отбора проб, Photoshop больше не использует ее, чтобы заполнить мой выбор, и это хорошо. Но теперь у нас новая проблема. Фотошоп переключился на женщину справа, оставив меня с плавающей головой в центре изображения:
Исправление одной проблемы создало новую.
Удаление большей части области отбора проб
Поэтому, когда инструмент «Выборочная кисть» по-прежнему выбран, я закраслю женщину справа, чтобы удалить ее и из области отбора проб:
Живопись больше от области отбора проб.
И пока я это делаю, я также закрашу деревянные столбики слева и справа от изображения, так как я не хочу, чтобы Photoshop также включал эти области:
Удаление всего, что не должно быть включено в заполненную область.
Как добавить в область отбора проб с помощью инструмента Sampling Brush Tool
По умолчанию инструмент «Кисть для сэмплирования» удалит все части изображения, которые вы закрашиваете, из области выборки. Чтобы добавить в область выборки, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Знак минус (-) в центре курсора кисти изменится на знак плюс (+). Закрасьте области, которые вы хотите добавить, и затем отпустите клавишу Alt / Option.
Вы также можете переключаться между режимами добавления и удаления на панели параметров. Но так как вы проводите большую часть своего времени, удаляя области из оверлея, комбинация клавиш работает быстрее:
Значки «Добавить и удалить» на панели параметров.
Индикаторы прогресса на панели «Просмотр»
После внесения изменений в рабочую область для полного обновления панели «Просмотр» может потребоваться некоторое время. Пока вы ждете, вы увидите два значка прогресса в правом нижнем углу панели «Предварительный просмотр».
Первый значок, который появляется (маленькие кружочки вращаются вокруг центра), означает, что Photoshop работает над вашими изменениями. И через несколько секунд рядом с ним появится значок предупреждения. Значок предупреждения означает, что в настоящее время вы видите предварительный просмотр с низким разрешением, а Photoshop все еще работает над версией с высоким разрешением. Оба значка исчезают при отображении версии с высоким разрешением:
Значки прогресса в правом нижнем углу панели предварительного просмотра.
Предварительный просмотр результатов
Панель «Предварительный просмотр» показывает, что ситуация определенно улучшается. Но опять же, у нас есть еще одна новая проблема. Фотошоп заменил часть травы в центре некоторыми растениями и деревьями на заднем плане. Хитрость для решения подобных проблем заключается в сканировании изображения в поисках места, откуда поступают нежелательные пиксели. В этом случае они из области слева от женщины справа:
Ищите источник нежелательных пикселей.
Я закрашу этот раздел, чтобы удалить его из области отбора проб:
Рисование над источником проблемы.
И теперь панель «Предварительный просмотр» показывает гораздо лучший результат. Он все еще не идеален, но он значительно улучшен по сравнению с нашим первоначальным результатом и на несколько лет опережает возможности Content-Aware Fill в прошлом:
Инструмент «Кисть для отбора проб» выводит контентно-зависимое заполнение на совершенно новый уровень.
Изменение размера исходного выбора с помощью инструментов Lasso
Наряду с настройкой размера области выборки, новое пространство задач Content-Aware Fill также позволяет нам изменять размер нашего начального выделения вокруг объекта, используя один из инструментов Lasso (стандартный инструмент Lasso или Polygonal Lasso Tool, вложенный за ним). Я выберу стандартный инструмент Лассо на панели инструментов:
Выбор инструмента Лассо.
Режимы выбора (Новый, Добавить, Удалить, Пересечь)
По умолчанию Photoshop добавит области к текущему выделению. Чтобы удалить часть выделения, нажмите и удерживайте Alt (Win) / Option (Mac) при перетаскивании с помощью инструмента. Вы также можете переключаться между режимами (Новый выбор, Добавить к выделению, Удалить из выделения и Пересечь с выделением) на панели параметров:
Слева направо: Новый, Добавить, Удалить и Пересечь с выделением.
Добавление к первоначальному выбору
В рабочей области я нарисую выделение вокруг этого участка с грубой травой и грязью у основания, чтобы добавить его в область, которую заменит Photoshop:
Добавление к первоначальному выбору с помощью инструмента Лассо.
И на панели «Предварительный просмотр» мы видим, что Photoshop довольно неплохо заменил эту область новым контентом. Опять же, это не идеально. Рядом с ногой женщины есть небольшое пятно вместе с повторяющимися узорами. Я мог бы удалить эти повторяющиеся участки из области выборки, используя инструмент Sampling Brush Tool. Или я мог бы просто оставить их сейчас и удалить их позже с помощью Clone Stamp Tool:
Область, добавленная к выделению, заменяется новым содержимым.
Как отменить и повторить шаги с помощью Content-Aware Fill
Photoshop дает нам несколько отмен в области задач Content-Aware Fill. Поэтому, если вам не нравится результат после внесения изменений, вы можете легко отменить его.
- Нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы переместиться назад по истории, по одному шагу за раз.
- Нажмите Shift + Ctrl + Z (Победа) / Shift + Command + Z (Mac), чтобы повторить шаги.
Вы также можете отменить и повторить шаги из меню Edit :
Команды Undo и Redo в меню Edit.
Я отменю свой последний шаг, и теперь изображение вернулось к тому, как оно выглядело раньше:
Изображение после отмены последнего шага.
Настройки заполнения на панели «Контентно-зависимая заливка»
Мы видели, что инструмент Sampling Brush Tool сам по себе может значительно улучшить первоначальный результат Content-Aware Fill. Но это не заканчивается там. В зависимости от вашего изображения, вы можете значительно улучшить ситуацию, используя параметры заливки (цветовая адаптация, поворотная адаптация, масштаб и зеркальное отображение) на панели контентно-зависимой заливки. Давайте рассмотрим несколько примеров, чтобы увидеть, как работают эти параметры:
Четыре варианта настроек заполнения.
Цветовая адаптация
Первая опция, Адаптация цвета , позволяет Photoshop регулировать яркость и контрастность заполненной области, чтобы лучше соответствовать ее окружению. Это может быть очень полезно при замене объекта в области с тонкими переходами цвета и яркости. Цветовая адаптация включена по умолчанию и установлена, ну, по умолчанию. Но есть три других параметра (Высокий, Очень высокий и Нет), которые можно выбрать:
Настройки цветовой адаптации.
На этом изображении я хочу убрать ветряную мельницу и оставить только восход на заднем плане. Я пойду дальше и нарисую схему выбора вокруг ветряной мельницы:
Выбор ветряной мельницы, чтобы удалить ее с помощью Content-Aware Fill. Фото предоставлено: Adobe Stock.
Затем я открою пространство задач Content-Aware Fill, зайдя в меню Edit и выбрав Content-Aware Fill :
Собираемся Редактировать> Контентно-зависимая заливка
Сравнение результатов цветовой адаптации
И вот сравнение результатов, которые я получаю, используя различные настройки цветовой адаптации. Слева — результат с Цветовой адаптацией, установленной на Нет , где мы можем ясно увидеть проблему. Заполненная область выглядит очень резко на фоне тонких градиентов восхода солнца.
В центре находится настройка по умолчанию . Здесь все выглядит намного лучше, но мы все еще можем видеть пятна чуть выше горизонта.
А справа — гораздо более плавный результат, если для параметра «Цветовая адаптация» установлено значение « Очень высокий» . Результат, который вы получите от цветовой адаптации, будет зависеть от количества деталей вашего изображения. Для областей с очень высокой степенью детализации настройки «По умолчанию» или «Нет» работают лучше всего. Для более гладких областей, попробуйте High или Very High:
Результат с Цветовой адаптацией, установленной на Нет (слева), По умолчанию (в центре) и Очень высокий (справа).
Адаптация вращения
Второй параметр в настройках заполнения — это адаптация вращения . Это позволяет Photoshop вращать содержимое в заполненной области, что полезно при удалении объекта из области с изогнутыми или вращающимися узорами. По умолчанию для параметра «Адаптация вращения» установлено значение «Нет», но можно выбрать «Низкий», «Средний», «Высокий» или «Полный»:
Настройки адаптации поворота.
На этом изображении я хочу удалить божью коровку с цветка. Но с цветком, вращающимся вокруг его центра, это может быть проблемой. Я выберу божью коровку и открою изображение в пространстве задач Content-Aware Fill:
Выбор божьей коровки, чтобы удалить его. Фото предоставлено: Adobe Stock.
Сравнение результатов адаптации вращения
Если для параметра «Адаптация вращения» установлено значение « Нет» (слева), результат выглядит ужасно. Часть центра цветка теперь торчит в сторону. Но с Адаптацией Вращения, установленной на Высокое (справа), Фотошоп смог вращать текстуры, чтобы соответствовать вращению цветка:
Результат с Адаптацией вращения установлен на Нет (слева) и Высокий (справа).
Масштаб
Третий параметр в настройках заливки — это Масштаб , который позволяет Photoshop изменять размер содержимого в заполненной области, чтобы лучше соответствовать перспективе окружающих текстур. Масштаб может быть полезен при замене объектов на изображениях, снятых под углом. По умолчанию масштаб выключен:
Опция Масштаб.
На этом изображении я хочу убрать отражающую вывеску в центре кирпичной стены:
Выбор вывески, чтобы удалить его. Фото предоставлено: Adobe Stock.
Сравнение результатов по шкале
С выключенным Scale (слева) результат снова выглядит ужасно. Фотошоп просто заполнил выделение случайными частями стены. Но с включенным Scale (справа), текстуры изменяются, чтобы лучше выровнять их с перспективой. Это не идеально, но дает мне гораздо лучшую отправную точку:
Результат со Scale off (слева) и on (справа).
Зеркало
И, наконец, опция « Зеркало» позволяет переворачивать текстуры по горизонтали с одной стороны изображения на другую. Зеркало отлично подходит для удаления или ремонта объектов, которые являются частью симметричного рисунка. По умолчанию зеркало отключено:
Зеркальный вариант.
На этом последнем изображении я хочу восстановить недостающий левый угол крыла бабочки. Я нарисую контур выделения вокруг общей области, где должна быть отсутствующая часть, а затем открою изображение в пространстве задач Content-Aware Fill:
Рисование выделения вокруг области, которую необходимо отремонтировать.
Зеркальное сравнение результатов
При отключенном зеркале (слева) все, что может сделать Photoshop, — это скопировать и вставить часть крыла в недостающую область. Но с включенным зеркалом (справа), почти как по волшебству, Photoshop смог взять угол крыла с правой стороны бабочки и перевернуть его на левую сторону. Так как бабочка поворачивается на угол, я также установил Адаптацию вращения (на которую мы смотрели ранее) на Полный, что привело к почти идеальному восстановлению:
Опция Зеркало, наряду с Адаптацией вращения, не имеет проблем с ремонтом крыла.
Настройки вывода
Когда вы закончите редактирование изображения, используйте « Параметры вывода» на панели «Контентно-зависимая заливка», чтобы вывести ваш окончательный результат обратно в документ. Настройка по умолчанию, Новый слой , выведет только заполненную область на новый слой над изображением. А Duplicate Layer выведет копию всего изображения, включая сделанные вами изменения, на новый слой. Любой из этих вариантов является хорошим выбором, поскольку они оба позволяют вам работать без разрушения.
Третий вариант, Текущий слой , заменит исходное изображение на отредактированную версию, что приведет к разрушительному редактированию. Избегайте этой опции, когда это возможно:
Три варианта вывода (Текущий слой, Новый слой и Дублирующий слой).
Чтобы принять изменения и закрыть пространство задач Content-Aware Fill, нажмите кнопку ОК. Или нажмите «Отмена», чтобы закрыть область задач без сохранения изменений:
Примите ваши изменения и закройте пространство задач, нажав OK.
И там у нас это есть! Вот как можно удалять объекты или ремонтировать части изображения с помощью Content-Aware Fill в Photoshop CC 2019! Посетите наш раздел « Основы фотошопа » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Adobe обновляет инструмент Content-Aware Fill / Приложения / Новости фототехники
Дата публикации: 12.09.2018
Инструмент Фотошопа Content-Aware Fill («Заливка с учётом содержимого») – весьма хороший инструмент, позволяющий заполнять целые области на изображении новым содержимым, и в частности, таким образом убирать всевозможные нежелательные элементы. Однако результаты работы этого инструмента иногда получаются неудовлетворительными, причём пользователь не имеет практически никакой возможности изменить алгоритм работы, задать некие параметры и тем самым повлиять на результаты.
Однако всё это скоро изменится, и мы получим обновлённый Content-Aware Fill – с более подробной панелью и различными подстройками. Следующий двухминутный ролик кратко знакомит нас с будущим апгрейдом популярного инструмента:
Сейчас инструмент Content-Aware Fill имеет простейшее меню с небольшими возможностями настройки:
Не имея возможности, например, указать Фотошопу, какие участки исходного изображения использовать для заполнения корректируемой области, мы порой получаем неприемлемые результаты, вроде такого:
Разработчики Adobe занялись этой проблемой и обогатили инструмент Content-Aware Fill, расширив его рабочее поле и разместив там целый набор новых параметров и опций.
Превью, формируемое «на лету», даёт вам примерное представление о том, что вы получите в результате использования текущих настроек.
Вы можете, например, с помощью кисти убрать определённые участки исходного изображения, которые Фотошоп будет использовать.
В ситуациях со сложными текстурами полезными окажутся возможности поворачивать и масштабировать пиксели исходного изображения, а также включать технологию интеллектуального заполнения.
Флажок «Зеркало» позволит использовать зеркальное отражение участков исходной картинки:
Улучшенный инструмент Content-Aware Fill позволит буквально в пару кликов получать желаемый результат даже в случаях, которые ранее были сложными для успешной заливки.
Хотя специалисты Adobe пока не указали конкретной даты, когда произойдёт обновление Content-Aware Fill, сообщается, что это будет «скоро». Мы можем лишь гадать – вопрос ли это недель или месяцев.
Photoshop Paint Bucket Tool
Инструмент «Ведро с краской» заполняет область изображения на основе сходства цветов. Щелкните в любом месте изображения, и ведро с краской заполнит область вокруг пикселя, на котором вы щелкнули.
Точная заполненная область определяется тем, насколько каждый соседний пиксель похож на пиксель, на который вы щелкнули. Вы можете настроить этот параметр на панели инструментов параметров, изменив значение допуска (сначала убедитесь, что выбран инструмент «Ведро с краской»). Низкий допуск означает, что будут затронуты только очень похожие цвета, высокий допуск означает, что будет затронуто больше пикселей.Диапазон составляет от 0 (только точное соответствие цветов) до 255 (все цвета).
Пример ниже показывает, как простой градиент заполняется зеленым цветом при щелчке по центру изображения. Для первой заливки используется допуск 16, для второй — 64:
.Другие настройки на панели параметров включают:
- Заливка: Цвет переднего плана (т. Е. Текущий выбранный цвет) или узор. Если вы выберете узор, следующее раскрывающееся меню станет активным, и вы сможете выбрать узор для использования.
- Mode: Те же «режимы наложения», что и во многих других инструментах, включая обычный, растворение, осветление, затемнение и т. Д.
- Непрозрачность: Установите более низкое значение, чтобы сделать нижнее изображение частично видимым.
- Сглаживание: Сделайте края более гладкими, постепенно смешивая их с соседними пикселями.
- Смежные: (см. Ниже).
- Все слои: При использовании нескольких слоев все слои используются для создания заливки (в противном случае используется только выбранный слой).
Непрерывное заполнение
Когда установлен флажок смежных , заполняются только пиксели, которые связаны с исходным пикселем. Пример ниже показывает, как это работает. Щелкают по изображению с левой стороны — сначала с непрерывным включением, а затем с выключенным:
Дополнительные примечания:
- Вы можете предотвратить заливку прозрачных областей, заблокировав палитру слоев прозрачности слоя.
- Инструмент «ведро с краской» нельзя использовать с изображениями в растровом режиме.
Общие сведения об использовании заливки с учетом содержимого Photoshop
Photoshop — отличный инструмент для редактирования изображений , который позволяет создавать идеальные изображения. Один замечательный инструмент Photoshop fill , который у вас есть в Photoshop CC 2020 , — это Content Aware Fill , команда Photoshop . Этот отличный инструмент позволяет легко удалять ненужные элементы с ваших изображений.
Вы даже можете заменить старый элемент на что-то новое из изображения с помощью таких инструментов, как clone stamp .Мы создали это практическое руководство руководство , чтобы научить вас всему, что вам нужно знать об использовании команды Photoshop «Заливка с учетом содержимого».
Простые шаги для освоения заливки с учетом содержимого в Photoshop CC 2020
Прежде чем вы научитесь использовать Photoshop Content Aware Fill в Photoshop CC, первое, что вам понадобится, это изображение для использования. Вам понадобится фон слой . Затем выделите область, которую хотите удалить с изображения.Теперь переместите указатель мыши на панель инструментов и нажмите Редактировать . Прокрутите вниз и выберите Заливка с учетом содержимого.
Это вызывает рабочее пространство Photoshop Content-Aware Fill , которое мы подробно рассмотрим в этой статье . Вы узнаете, как использовать эту область, пока работаете над своим изображением. В этой диалоговой области заливки скрыто множество интересных функций . А в Photoshop CS 2020 вы можете выбрать заливку с учетом содержимого. Здесь представлены новые параметры, которые не предлагались в предыдущих версиях.
Специальные функции Photoshop
Photoshop CS5 — более старая версия, но в ней все еще есть множество замечательных функций, включая возможность использования заливки Photoshop с учетом содержимого. Чтобы получить доступ к диалоговому окну «Заливка с учетом содержимого» в Photoshop CS5, начните с использования инструмента лассо или кисть , чтобы выбрать изображение или выделить область, которую вы хотите удалить из изображения.
Теперь щелкните меню редактирования и перейдите к Заливка .Ярлык для доступа к параметру Photoshop Content-Aware Fill — нажать Shift + F5 . Появится диалоговое окно с различными вариантами. Если вы хотите сохранить настройки Photoshop по умолчанию , просто нажмите «ОК». Или вы можете поиграть и отметить выделение с помощью различных параметров заливки с учетом содержимого в диалоговом окне заливки и посмотреть, что произойдет.
Как избавиться от отвлекающих объектов с помощью заливки с учетом содержимого в Photoshop
Photoshop Content-Aware Fill позволяет очень легко добавить выделение к и удалить объектов с вашего изображения, не оставляя следов.Ваши новые изображения будут выглядеть как оригиналов без каких-либо искажений и неточностей. Выбрав изображение, с помощью одного из инструментов выделите область, которую нужно удалить с фотографии.
Как найти и открыть заливку с учетом содержимого в Photoshop
После того, как вы выделите свой выбор, перейдите на панель инструментов и нажмите Edit — Content-Aware Fill. Не пугайтесь множества вариантов выбора заливки с учетом содержимого, предлагаемых Photoshop.Мы собираемся предоставить подробное объяснение того, что делает каждый из этих вариантов заливки с учетом содержимого, включая функции, новые в Photoshop CC 2020.
Небольшой совет. Всегда полезно использовать новый слой при внесении изменений в Photoshop, чтобы не испортить исходную копию.
Рабочее пространство заполнения с учетом содержимого
Когда вы откроете рабочее пространство Photoshop Content-Aware Fill с новым слоем, вы увидите, что это новое рабочее пространство Content-Aware Fill имеет два экрана.Слева у вас есть рабочая зона. Справа показан предварительный просмотр , панель .
Вы вносите изменения в свое изображение в рабочей области, например, удаляете ненужные изображения и устанавливаете то, что вы хотите использовать в качестве замены удаленных частей.
Заливка с учетом содержимого Photoshop или панель предварительного просмотра с учетом содержимого позволяет просматривать изменения перед их фиксацией на случай, если потребуется внести изменения.
Внимательный взгляд на рабочую область и панель предварительного просмотра
Когда вы используете рабочую среду Photoshop, вы заметите зеленое наложение вокруг большей части вашей фотографии.Это та область, которую вы не удаляете. Здесь также вы можете выбрать, что вы хотите использовать вместо изображения, которое вы удалили. Штамп клонирования отлично работает в этих случаях.
Зеленый экран считается наложением области выборки. Регулируя этот выбор, вы можете добиться лучших результатов с помощью параметра заливки с учетом содержимого.
Чтобы настроить размер окон, просто потяните левую панель вправо, пока не получите идеальный размер.
Инструменты заливки с учетом содержимого Photoshop и панель инструментов
Область Photoshop Content-Aware Fill имеет собственную панель инструментов слева, так что вы можете настраивать свои изображения.Есть четыре инструмента, плюс инструмент, который вы, возможно, сначала не увидите.
На панели инструментов находятся четыре инструмента: кисть для отбора проб, лассо, рука и масштабирование.
Кисть для отбора проб: выбор области
Первый инструмент в начале панели задач — это инструмент «Кисть для отбора проб». Нажмите на кружок и значок кисти. Вы будете использовать это, чтобы сделать выбор для области отбора проб, которая станет зеленой.
Кисть позволяет расширить область выборки, чтобы вырезать меньше изображения.Или иметь набор различных объектов, которые вы хотите удалить.
Инструмент «Лассо»: выберите элементы для удаления
Далее вы увидите инструмент лассо, который выглядит как веревка. Вы также заметите маленькую стрелку в правом нижнем углу этого инструмента выделения, которая позволяет вам получить доступ к инструменту многоугольного лассо.
Вы используете эти инструменты, чтобы выбрать то, что вы хотите удалить. Вы можете использовать инструмент лассо для одновременного выбора нескольких объектов или для дальнейшей настройки исходного элемента.
Ручной инструмент и инструмент масштабирования
Вы будете использовать ручной инструмент, чтобы перемещать изображение, когда оно увеличено. Инструмент масштабирования — как вы уже догадались — позволяет увеличивать масштаб, чтобы вы могли убедиться, что выделили нужные области.
Эти инструменты выбора работают на стороне предварительного просмотра и в рабочем пространстве Photoshop.
Управление настройками с помощью панели параметров
Над панелью инструментов находится панель параметров. Здесь вы сможете управлять настройками каждого инструмента выделения.Вы увидите панель параметров для любого инструмента выделения, который у вас активен в данный момент.
Четыре варианта панели заполнения с учетом содержимого
Вы также часто будете использовать панель Photoshop Content-Aware Fill, которая находится справа от панели предварительного просмотра. В этой области есть четыре выбора. Одна из них — новая функция Photoshop CC 2020.
Четыре области:
- Наложение области выборки
- Параметры области выборки
- Настройки заливки
- Настройки вывода
Каждая из этих опций имеет различные настройки, с которыми вы можете поиграть, которые мы объясним далее.
Параметры наложения области выборки
Верхняя область — это область наложения выборки, которую можно развернуть, щелкнув стрелку рядом с именем. Вы будете использовать эти параметры для работы с наложением области выборки. Эта область повлияет на следующие вещи:
Выключите и снова включите накладку. Установите флажок «Показать область выборки». Измените непрозрачность, которая по умолчанию установлена на 50%. Чтобы изменить, переместите ползунок непрозрачности. Измените цвет наложения, который по умолчанию является зеленым, с помощью кнопки образца цвета.
Выбор «указывает» позволяет вам выбрать, покрывает ли наложение область образца (настройка по умолчанию) или только ту область, которую вы хотите удалить.
Photoshop CC 2020 поставляется с настройками по умолчанию, и многие пользователи предпочитают придерживаться этих настроек для большинства изменений изображения, поскольку обычно вы получаете наилучшие результаты. Но не бойтесь настраивать параметры, просто чтобы посмотреть, что произойдет. Вы всегда можете вернуться к предыдущему изображению, если оно не работает.
Чтобы закрыть это диалоговое окно, просто щелкните стрелку, указывающую вниз при расширении области.Стрелка указывает на слово, когда оно свернуто. Используйте этот метод с каждым из параметров выделения на панели «Заливка с учетом содержимого» Photoshop.
Как выбрать параметры области
Параметры области выборки являются новыми, они доступны только в Photoshop CC 2020. Эта область влияет на выбор области выборки. Вы можете поиграть с различными настройками, чтобы настроить их так, как вам нравится.
Здесь вы найдете:
Авто: Настройка по умолчанию.Когда он активен, Photoshop выбирает область выборки, а не вы. Часто это дает лучшие результаты.
Прямоугольный : область образца выбирается в прямоугольном сечении
Пользовательский: Вы начинаете, ничего не выбрав. Используйте инструмент «Кисть для выборки», чтобы покрыть части изображения, которые вы хотите использовать в качестве области выборки
.Образец всех слоев : еще одна новая функция Photoshop CC 2020. Для изображений с несколькими слоями этот параметр позволяет просматривать и выбирать детали в каждом новом слое.
Изменить результаты с настройками заливки
Параметр настройки заливки — отличный способ изменить результаты вашего окончательного изображения. Здесь вы найдете эти варианты:
Адаптация цвета: управляет контрастностью и яркостью области заливки. Это позволяет объединить области для более гладкого вида. Он уже установлен по умолчанию, поэтому вам не придется вносить изменения, если вы сами этого не сделаете.
Адаптация поворота : позволяет Photoshop перемещать содержимое так, чтобы оно совпадало с остальной частью изображения.
Масштаб: регулирует размер содержимого при удалении элементов
Зеркало: переворачивает содержимое по горизонтали.
Выбор шкалы и зеркала является обоими флажками. По умолчанию Photoshop не устанавливает эти флажки. Если вы хотите отменить внесенные вами изменения, щелкните стрелку в правом верхнем углу диалогового окна.
Настройки вывода
Опция настроек вывода позволяет вам решить, как будет создаваться ваше окончательное изображение.Есть три варианта.
Новый слой: это настройка по умолчанию. Эта опция выводит только область заливки в отдельный слой.
Дублировать слой : этот параметр копирует все изображение и заливку на новый слой.
Текущий слой: изображение будет помещено на текущий слой, который вы редактируете. Этот вариант обычно не дает хороших результатов.
Важные функции: параметры «Отмена», «Применить» и «ОК»
Справа в нижней части рабочего пространства Photoshop вы увидите варианты, с помощью которых можно нажать ОК, отменить или применить.Если выбрать «Отмена», закроется Заливка с учетом содержимого. Вы потеряете всю свою работу.
Apply — это новинка Photoshop CC 2020, которая позволяет использовать текущие параметры заливки. Вы можете продолжить работу с тем же изображением после того, как применили «Применить».
Когда вы нажимаете ОК, ваша работа сохраняется, и рабочая область закрывается.
Использование заливки с учетом содержимого для упрощения удаления ненужных изображений
Мы объяснили весь макет команды Photoshop Fill Content-Aware, чтобы вы могли уверенно перемещаться по Photoshop CC 2020 и удалять ненужные объекты из изображений.
Мы разбили все функции, чтобы вы могли быть уверены в том, что делает каждый вариант, прежде чем баловаться с ним. Теперь, когда вы проинформированы, приступайте к работе!
Заливка и обводка в Photoshop Elements 8
Когда вы применяете заливку к изображению, вы применяете цвет, узор или градиент к части или всему изображению. Конечно, вы можете сделать то же самое с кистью, но быстрее и проще использовать заливку для больших областей. В этой статье мы узнаем, как делать заливки, а также о различных типах заливок, которые вы можете применить к своим изображениям.
Инструмент для заполнения ведра с краскойИнструмент «Заливка» — это инструмент заливки, который можно использовать для заливки области, имеющей цвет, аналогичный цвету области, которую вы щелкнули. Вы можете использовать цвет переднего плана или узор при использовании инструмента «Заливка».
Чтобы использовать инструмент «Заливка», выберите ведро с краской в области инструментов.
Затем выберите нужные параметры на панели параметров.
Узор — задайте узор для использования в качестве заливки.
Режим — Выберите режим, который вы хотите использовать. Помните, что режим влияет на то, как цвет заливки смешивается с основным цветом.
Непрозрачность — определяет непрозрачность применяемой заливки.
Допуск — определяет, насколько похожими по цвету должны быть пиксели, которые вы заполняете.
Anti-alias — Сглаживает края залитой области.
Смежные — заполняет пиксели одинакового цвета, которые находятся рядом друг с другом.
Все слои — Заполняет все пиксели одинакового цвета во всех видимых слоях.
Затем щелкните по той части изображения, которую хотите заполнить. Ведро с краской автоматически заполнит эту область.
Давайте воспользуемся снимками, чтобы шаг за шагом показать вам, как заполнить область изображения.
Ниже приведено изображение, которое мы собираемся использовать.
Мы собираемся использовать цвет переднего плана для заливки.
И мы собираемся применить цвет переднего плана к области неба на картинке выше.С
, мы выбрали опцию «Смежные», все пиксели одного цвета, расположенные рядом друг с другом, будут окрашены.
Вот результаты:
Инструмент «Градиент»Вы можете заполнить область градиентным цветом, перетащив изображение внутри изображения или используя инструмент «Градиент».
Инструмент «Градиент» расположен рядом с ведром с краской на панели инструментов.
Градиент — это смесь цветов, и с помощью инструмента «Градиент» вы можете создать собственное сочетание цветов, а затем применить эти сочетания к изображениям.
Давайте узнаем как.
Щелкните инструмент «Градиент», затем установите параметры в поле параметров, как показано на рисунке ниже.
Вы можете использовать следующие типы градиентов (в том порядке, в котором они отображаются справа от поля редактирования выше):
Линейный градиент имеет оттенки от начальной до конечной точки, расположенные по прямой линии.
Радиальный градиент имеет оттенки от начальной точки до конечной точки в круговом шаблоне.
Угловой градиент имеет оттенки в направлении против часовой стрелки вокруг начальной точки.
Отраженный градиент имеет оттенки, которые отражаются по обе стороны от начальной точки по горизонтали.
Алмазный градиент имеет оттенки, которые выходят наружу от начальной точки в ромбовидном узоре.
Выберите шаблон градиента на панели параметров.
Теперь применим градиент.
Чтобы применить градиент, мы собираемся провести линию через область изображения. Это наша отправная точка, которая повлияет на внешний вид градиентной заливки.
Например, длинная линия с использованием алмазного градиента создаст ромбовидную форму большего размера.
Посмотрите на снимки ниже. В первом использовалась очень короткая линия. Вторая была более длинной строкой.
Использование редактора градиентовВы можете использовать редактор градиентов для создания собственных градиентов.Градиенты содержат два или более цветов или один или несколько цветов, которые переходят в прозрачность.
Редактор градиента находится на панели параметров инструмента «Градиент».
Щелкните по нему, чтобы открыть редактор градиентов.
Для создания или определения градиента:
- Выберите градиент из предустановок. Это определит новый градиент, который вы собираетесь создать.
- Выберите цвет, щелкнув значок «Остановка цвета» или «Образец цвета», чтобы отобразить палитру цветов.Выберите свой цвет и нажмите ОК.
- Выберите «Передний план» во всплывающем меню, чтобы использовать цвет переднего плана, или «Фон», чтобы использовать текущий цвет фона (как мы это сделали).
- Отрегулируйте положение точки остановки цвета для цвета, перетаскивая ее влево или вправо.
- Чтобы добавить еще один цвет, щелкните под полосой градиента, чтобы добавить еще одну контрольную точку цвета.
- Чтобы удалить остановку цвета, нажмите «Остановка цвета», затем нажмите кнопку «Удалить».
- Чтобы сохранить новый градиент в предустановках, введите имя градиента в поле «Имя», затем нажмите «Создать».
Вы можете рисовать узоры на изображениях с помощью инструмента «Узорчатый штамп» на панели инструментов (с помощью инструмента «Клонировать штамп») или путем заполнения выделенной области узором из библиотеки узоров.
Инструмент «Узорчатый штамп» использует узор из текущего изображения, другого изображения или из существующего узора. Вы выбираете, какой узор использовать.
Чтобы использовать инструмент Pattern Stamp, начните с нажатия на инструмент.
Естественно, теперь мы собираемся выбрать наши параметры на панели параметров над панелью инструментов.
Сначала выберите узор из поля узора.
Задайте другие параметры по своему усмотрению, затем щелкните и перетащите изображение, чтобы создать узор.
Ниже изображение с нанесенным рисунком.
Чтобы создать свой собственный узор:
- Выберите прямоугольную область изображения, которую вы хотите использовать в качестве узора.
- Отмените выбор всего, чтобы создать узор из всего изображения.
- Перейти к Правка> Определить шаблон
- Введите имя для вашего нового рисунка в поле.
Штрихи можно использовать для обведения цветного контура вокруг выделения.
Для добавления штрихов:
Выберите область изображения.
Перейдите к Правка> Выбор обводки (контура)
В диалоговом окне задайте параметры, затем нажмите OK, чтобы добавить схему.
Ниже приведен пример штрихов. Мы выделили область с помощью инструмента Прямоугольная область.
Слои
Если вы никогда раньше не работали с какими-либо программами для редактирования фотографий или у вас очень мало опыта, использование слоев может заставить вас съежиться.На первый взгляд большинству людей слои кажутся чем-то, что используют только опытные художники-графики и редакторы. Но вам нужно знать прямо сейчас, что это не так.
Использовать слои на самом деле довольно просто. Более того, это даже весело. Думайте о слоях как о листах стекла. Вы можете рисовать на всех этих листах стекла, а затем складывать их друг на друга, чтобы создать одно изображение. А поскольку это стекло, вы можете видеть сквозь верхний слой до нижнего.
При работе со слоями вы можете складывать созданные вами изображения или фотографии.Вы можете установить прозрачность и размер одной фотографии, когда вы накладываете ее на другую, чтобы создавать собственные изображения. Ничего из этого сделать не сложно. В этой статье мы расскажем, что вам нужно знать о слоях, чтобы делать все это и многое другое.
Палитра слоевПервое, что вам понадобится при работе со слоями, — это палитра слоев. Перейдите в Windows> Layers . Однако палитра слоев по умолчанию отображается в правой части экрана.
Как видите, палитра слоев автоматически показывает изображение, которое есть в нашей рабочей области, в виде эскиза.Это фоновый слой. В изображении можно создать до 8000 слоев. Давайте узнаем о создании слоев. По мере того, как мы узнаем об этом, мы также узнаем, как использовать параметры в палитре слоев.
Создание слоевКогда вы создаете новый слой, вы, по сути, создаете другое изображение, которое будет поверх существующего.
Чтобы создать слой, нажмите кнопку «Новый слой» в нижнем левом углу палитры слоев.
Как вы можете видеть на снимке ниже, новый прозрачный слой создается мгновенно.
Чтобы назвать этот новый слой, дважды щелкните его и введите имя.
ПРИМЕЧАНИЕ. Новые слои всегда появляются над существующими.
Создание слоя заливкиСлой, который мы создали выше, был просто прозрачным слоем. Однако есть разные типы слоев, которые мы можем создать с помощью Layer в строке меню.
Создадим слой из узора. Для этого перейдите в Слой > Новый слой заливки> Узор .
Появится диалоговое окно:
Введите название рисунка, который вы хотите использовать. Щелкните ОК.
Когда мы снова нажимаем ОК, новый слой полностью покрывает два других слоя.
Чтобы сделать так, чтобы мы могли видеть другие наши слои, мы можем настроить непрозрачность в палитре слоев.
Убедитесь, что слой, который вы хотите настроить, выбран, затем уменьшите Непрозрачность.
Мы снизили его до 47%.Теперь вы можете увидеть все слои:
Корректирующие слоиВы также можете создавать слои для корректировки изображения. Они называются корректирующими слоями, и их можно найти в меню «Слои» в строке меню. С помощью корректирующих слоев вы можете редактировать яркость, уровни, оттенок и насыщенность. Вы также можете постеризовать, установить порог и сделать несколько других корректировок изображения с помощью слоя.
Давайте добавим корректирующий слой к фотографии выше, чтобы уменьшить яркость.
Перейдем в Layer> New Adjustment Layer> Brightness / Contrast .
Если вы не хотите изменить режим или уменьшить непрозрачность корректирующего слоя, нажмите «ОК».
Теперь добрался до панели Adjustments в подборке палитр.
Отрегулируйте уровни яркости и контрастности, затем щелкните OK.
Мы уменьшили яркость на изображении выше. Как видите, был добавлен новый слой и уменьшена яркость.
Добавить слой изображенияКак мы уже говорили в начале этой статьи, вы также можете объединить два изображения, используя слои.
Для этого откройте два изображения, которые вы хотите объединить.
Используя инструмент «Прямоугольная область», выберите одно из изображений, затем перейдите в Правка> Копировать .
Щелкните другое изображение. Это изображение будет вашим фоновым слоем.
Перейдите в Правка> Вставить .
Скопированное изображение теперь будет помещено поверх фонового изображения.
С помощью палитры слоев отрегулируйте непрозрачность.
Подвижные слоиЕсли вы посмотрите на снимок выше, два слоя не выглядят правильно объединенными. Может быть, на верхнем снимке мы нашли бабочку — и мы хотим это показать — но она выглядит не совсем правильно, когда она находится там, где находится.
Мы можем исправить это, переместив верхний слой.
Перейдите к инструменту «Перемещение» на панели инструментов.
Щелкните по нему. Затем вы можете переместить верхний слой.
Если у вас есть еще один слой, который вы хотите переместить, вы бы просто щелкнули по нему в палитре слоев.
Чтобы подтвердить ход, щелкните фоновый слой в слоях палитры.
Создать слой из выделенного фрагментаВы также можете создать новый слой из выделения в существующем слое.
Для этого вы воспользуетесь инструментами выделения на панели инструментов.
Выберите инструмент выделения, который вы хотите использовать, затем выберите часть изображения, которую вы хотите использовать в качестве слоя.
В этом примере мы будем использовать камень на изображении ниже.
Используя инструмент «Магнитное лассо», мы собираемся выделить камень.
Перейдите в Правка> Копировать .
Затем перейдите к Layer> New> Layer Via Copy .
Новый слой теперь отображается на палитре слоев.
Теперь мы можем переместить новый слой и настроить его непрозрачность.
Объединить слоиЕсли у вас есть изображение с несколькими слоями, оно увеличивает размер файла.Фактически, он может сделать файл изображения довольно большим, если у вас несколько слоев. По этой причине всегда лучше объединять слои после того, как вы закончите редактировать и комбинировать слои.
Для объединения слоев:
- Вы можете объединить только некоторые или все слои.
- Чтобы объединить только два слоя, перейдите в Layer> Merge Down .
- Чтобы объединить все слои, перейдите в Layer> Merge Visible .
Теперь все ваши слои составляют одно изображение с меньшим размером файла.
Если есть слой, который вы не хотите объединять, щелкните значок глаза рядом с этим слоем.
Сглаживание слоев и изображенийКогда вы выравниваете изображение, Elements объединяет все видимые слои с фоном. Это уменьшает размер файла. Скрытые или невидимые слои не могут быть сведены.
Чтобы сгладить изображение, щелкните правой кнопкой мыши миниатюру изображения в палитре слоев и выберите «Слой »> «Сглаживание изображения ».
5–9 Градиенты в Photoshop (и инструмент «Заливка»)
Введение
В этом руководстве рассматриваются два способа заливки выбранных областей — сплошной заливкой или градиентом в Photoshop .Он также покажет инструмент Ластик. Другие инструменты (Заливка, Градиент и Ластик) используются очень часто, поэтому они заслуживают отдельного руководства. Эти инструменты используются, когда у вас есть большая область изображения, которая должна иметь цвет. Вы также можете просмотреть это руководство с видео внизу страницы.
Инструмент Заливка находится во всплывающем меню с градиентами в Photoshop . К обоим можно получить доступ, нажав «G» в любое время.Всегда полезно изучить такие быстрые клавиши, чтобы сэкономить время. Со временем вы узнаете, какие из них вы используете чаще всего.
Чтобы увидеть, насколько это просто, начните новый рисунок. Выберите свой любимый цвет. Теперь выберите область, как показано в Уроках 1-3 или 1-4. Активируйте инструмент «Заливка» («G»). Вы увидите, что курсор изменится на маленькое ведерко с краской. Поместите ведро с краской в выбранную область и щелкните левой кнопкой мыши. Выбранная область теперь будет иметь текущий цвет переднего плана. Это простой способ.
Вы также заметите, что когда выбран инструмент заливки, вы видите больше параметров на панели параметров .
Параметры ведра с краской
Слева находится всплывающее меню для предустановок, затем выпадающий список между использованием цвета переднего плана или узора. При выборе шаблона список шаблонов отображается во всплывающем меню справа. После выпадающего меню шаблона находится выпадающий список выбора режима. Этот дроплист используется во многих инструментах и будет рассмотрен по мере необходимости в отдельных руководствах.Далее идет непрозрачность (о которой вы уже должны знать). Допуск применяется так же, как и при использовании инструмента «Волшебная палочка», как и следующие 3 флажка.
Теперь откройте фотографию. Если у вас его нет, вы можете использовать это изображение Central Park в Нью-Йорке. Теперь, когда вы используете ведро с краской, вам не нужно выделять область (хотя вы можете). Если вы используете изображение Центрального парка, вы можете выбрать область неба и изменить ее цвет. Это потому, что большая часть неба близка к одному цвету.Если вы нажмете на одно из зданий, вы увидите, что заполняется только часть здания. С помощью нескольких изменений цвета, настройки низкой непрозрачности и нескольких щелчков мыши вы можете преобразовать изображение.
Чем ближе цвета к одному и тому же значению, тем меньший допуск необходимо установить. Чем выше цветовой контраст, тем выше значение допуска.
Градиенты в PhotoshopГрадиенты в Photoshop позволяют создавать тонкие переходы цветов в изображении.Это может быть так просто, как постепенное исчезновение цвета до сложной смеси многих цветов, чтобы создать хромированный вид. Ниже приведены параметры, доступные в инструменте градиента.
К настоящему времени вы должны быть знакомы с некоторыми из этих параметров. Сначала слева находится всплывающее меню предустановок, за которым следуют некоторые предопределенные градиенты (которые вы можете редактировать или добавлять). После этого предлагается выбор из 5 различных направлений градиента. Затем следуют Mode, Opacity и Reverse (изменение направления градиента). Следующее поле — дизеринг — установите его, чтобы получить более плавный градиент.Последний вариант для прозрачности отличается от непрозрачности и имеет дело с масками (которые будут рассмотрены в более позднем руководстве). Ниже приведены примеры 5 углов наклона.
Параметры градиента Photoshop:
Линейный | Радиальный | Угол | Отражено | Diamond
Начните новый файл и выберите новый цвет переднего плана. Используя значения по умолчанию, просто щелкните и перетащите курсор по изображению. Вы увидите небольшой символ перекрестия с прикрепленной к нему линией, показывающей угол и направление заливки.Вот как вы рисуете градиент. Длина и угол, который вы перетаскиваете, будут определять, как будет выглядеть градиент.
Предупреждение: Градиенты в Photoshop очень удобны и забавны. Заманчиво увлечься и использовать это слишком много в своих проектах. Это обычное дело для новичков.
Создание нового градиента
Как вы могли заметить, есть только несколько стандартных на выбор. В большинстве случаев вам нужно создать собственный градиент.Хорошая новость в том, что это легко сделать. Выберите в раскрывающемся меню стандартные градиенты, а затем выберите «вложенный» всплывающий элемент для параметра «Новый», как показано ниже.
После того, как вы выберете «Новый градиент…», вам нужно будет дать имя. А пока просто придумайте что-нибудь. После того, как вы дадите ему имя, вы увидите, что сделали копию того градиента, который был текущим. Щелкните по этому. Теперь это ваш текущий градиент. Если вы создадите градиент, он будет выглядеть так же, как скопированный. Чтобы отредактировать его, вам нужно щелкнуть по нему вверху на панели параметров.Когда вы это сделаете, откроется это диалоговое окно.
Вы видите цветную полосу с ползунками сверху и снизу. Нижние ползунки предназначены для выбора и перемещения цветов, верхние ползунки — для регулировки места перехода градиента. Переместите курсор в нижнюю часть ползунка и щелкните левой кнопкой мыши. Вы увидите, что добавлено новое цветовое поле, которое можно перемещать влево и вправо, щелкая и перетаскивая. Если вы дважды щелкните поле (или щелкните поле цвета внизу), вы увидите диалоговое окно выбора цвета.Выберите цвет, который хотите добавить к градиенту, и нажмите ОК. Вы можете добавить столько, сколько хотите. Если вы хотите удалить один, просто щелкните и перетащите его в нижнюю часть диалогового окна, и он исчезнет.
Вы можете добавить точки градиента вверху ползунка, используя тот же метод. Для них вы не выбираете цвет, а перемещаете их, чтобы настроить градиент. Удалите их, перетащив наверх.
Когда вы будете в восторге от своего градиента, расскажите друзьям, что вы только что сделали.Затем нажмите ОК, чтобы закрыть диалоговое окно. Теперь вы можете использовать свой собственный градиент, как и любой другой.
Инструмент стирания в PhotoshopИнструмент стирания делает именно то, что вы думаете: он стирает. Вы можете выбрать область, и это удалит только пиксели в границах выделения, или вы просто начнете стирать все willy-nilli в своем изображении. Инструмент «Стереть» также имеет ряд опций.
Теперь вы должны знать, что они делают. Вы увидите, что они очень похожи на параметры инструмента «Кисть».Использование Erase Tool удаляет цвет на текущем слое и выставляет цвет фона, установленный при создании файла или слоя под ним.
Примечание. Если вы хотите стереть часть фотографии, вам нужно будет изменить имя базового слоя с Предыстория нового имени.
Заключение
Использование инструментов заливки и градиента довольно распространено при создании графического дизайна. Они не так часто используются при редактировании фотографий. Если вы научитесь использовать их быстро и со вкусом, это поможет вам создавать интересные дизайны.Практикуйтесь с ними, и в последующих уроках инструменты будут показаны на реальных примерах. Инструмент «Стирание» сам по себе является важным инструментом для редактирования. Привыкайте к различным настройкам, особенно к жесткости. Используйте его вместе с инструментом выделения, и вы сможете работать с определенными частями изображения. Инструмент Slice Tool будет продемонстрирован в другом руководстве, чтобы показать вам, как создавать отличные веб-страницы.
Ссылка
Посмотрите на сумасшедшую математику за градиентами
Вот короткое видео, которое показывает Paint Bucket и Gradient Tools в действии
Пожалуйста, оставьте комментарий ниже:
Adobe демонстрирует новое Content-Aware Инструмент заливки появится в Photoshop CC 2019 — Новости
К Персонал цифрового искусства | 10 сентября 2018 г.
Adobe выпустила видеоролик, демонстрирующий версию инструмента Photoshop Content-Aware Fill, который предлагает больше возможностей управления удалением объектов из сцен, позволяя работать с более сложными изображениями.
Новый инструмент появится в следующей версии Photoshop, основанной на прошлом поведении компании, которое, как ожидается, будет выпущено на конференции Adobe Max в Лос-Анджелесе 15-17 октября в рамках обновлений многих приложений Creative Cloud, и скорее всего будет называться Photoshop CC 2019.
На видео (выше) Adobe демонстрирует новый рабочий процесс, основанный на новой опции в меню «Изображение» под названием «Заливка с учетом содержимого» — хотя вы можете продолжать использовать текущую версию инструмента через пункт меню «Заливка».
Откроется новая панель, на которой можно увидеть результаты заливки, а также исходное изображение с зеленой маской наложения. Здесь вы можете выбрать, какие области вы хотите или не хотите, чтобы заливка брала текстуру, цвет и элементы с помощью нового инструмента «Кисть для выборки» — почти как автоматизированная версия инструмента «Клонировать штамп».
Вы также можете вращать и масштабировать результаты заливки, например, если вы пытались воспроизвести радиальный узор, такой как клеймо цветка (ниже).Вы также можете отразить результаты из области, Adobe использует в качестве примера пример бабочки с закрытой частью крыла.
Наконец, вы можете вывести результаты на новый слой, чтобы сохранить исходное изображение нетронутым.
Основываясь на данных за предыдущие годы, мы также ожидаем услышать о новых версиях Adobe After Effects, Premiere Pro и других инструментов для работы с видео и анимацией в течение следующей недели, приуроченной к конференции IBC в Амстердаме.
Примечание. Мы можем получать комиссию, если вы совершаете покупки по ссылкам на нашем сайте, без каких-либо дополнительных затрат для вас.Это не влияет на нашу редакционную независимость. Учить больше.
Инструмент для заполнения ведра — Gimpshop
Здравствуйте и добро пожаловать в эту серию видео о GIMP. В этом видео мы рассмотрим инструмент Bucket Fill Tool, который по сути представляет собой способ добавления цветов или различных узоров к изображению, с которым вы работаете. И я немного коснулся этого в предыдущем видео, но я просто как бы быстро продолжу здесь.
Вот тип заливки, и вы можете переключаться вперед и назад с помощью клавиш Control и / или Shift на клавиатуре.И это передний план, задний план или узорная заливка. И передний план этого цвета. Это цвет фона здесь. И доступная заливка узором — это тот парень или это, и это одно и то же. Итак, у нас есть много режимов, из которых мы можем выбирать — Нормальный, Растворение, Разделение, Экран, Наложение, Осветление, Затемнение и т. Д. Пойдем и покажем вам это обычным образом. Цветовая заливка переднего плана будет синей, и мы выберем похожие цвета. Итак, все, к чему я сейчас прикасаюсь, что является красным, изменит цвет на передний план.
Так же и с этим или с этим. Я нажимаю Control + Z, чтобы отказаться от этих изменений здесь. Попробуй это. Причина, по которой я выбрал здесь белый цвет, но причина, по которой остальная часть этого белого не изменила цвета, заключается в том, что он не был смежным с этим. Другими словами, это не касалось этого. И цвет фона тоже самое. Измените это, измените это, измените это. И, выбрав здесь узорную заливку, измените это, измените это, измените это.
И это похожие цвета.Мы также покажем вам различные режимы и прозрачность. Например, «заполнить весь раздел». Таким образом, он заполнит все это здесь. Позволь мне показать тебе. Смотрите просто так. Сейчас у нас нормальная стопроцентная непрозрачность. Другими словами, он солидный. Давайте выберемся из этого и изменим это, скажем, на пятьдесят процентов. Давайте перейдем к тридцати процентам. Итак, вы можете увидеть, как он изменил непрозрачность. Но это меняет непрозрачность или прозрачность. Так что вы можете это отрегулировать.Конечно, он не будет вносить никаких изменений после того, как вы уже сделали это, пока вы не нажмете на это еще раз. Еще одна вещь, которую я хочу вам показать, — это избавиться от этого. Иди сюда, давай творим. Это диалоговое окно наших слоев. Создадим еще один слой.
И теперь у нас есть синий слой, и, как вы можете видеть, он в основном похож на синий лист бумаги, покрывающий поверхность нашего изображения поверх конуса и капель мороженого. Поэтому, если мы хотим настроить непрозрачность этого слоя как есть, конечно, мы будем настраивать слой.Мы можем переместить палочку вниз так, чтобы рожок мороженого оказался поверх этой синей бумаги. Используя эту аналогию, давайте вернемся назад. Здесь мы можем изменить прозрачность. И здесь у нас есть похожие режимы, с которыми мы можем работать — растворение, можно смешивать немного нечеткого и прочее, и так далее.
Так что это один из способов сделать это с помощью диалогового окна. Думаю, это все, ребята. Это заполнение ведра. Опять же, это просто добавление цветов к определенным разделам, и, конечно же, вы можете использовать заливку или заливку узором.Я расскажу об этом в другом видео, а также о том, как получить и создать дополнительные шаблоны для вашей коллекции. Хорошо, вот так мы можем поэкспериментировать с различными параметрами, доступными в инструменте заполнения корзины. Большое спасибо за просмотр. Я надеюсь, что вы чему-то научились, и я думаю, что вы сможете немного использовать это в своих будущих начинаниях. Хорошего дня!
*** Чтобы загрузить этот учебник в формате PDF Щелкните здесь .
Освоение инструмента заливки: ① Основы «Настройки инструмента / раскраска # 4» от ClipStudioOfficial
Совместимость с Clip Studio Paint Ver.1.9.14
[Инструмент заливки] — это инструмент для заливки указанной области.
Если выбранная область [Белая], она заполнит всю белую область как ее диапазон.
[1] Следить за соседним пикселем
[Следить за соседним пикселем] — допустимый вариант, когда область для заливки имеет другой цвет.
* В настройках по умолчанию этот параметр отображается только в палитре [Параметры инструмента] вспомогательного инструмента «Обращаться только к редактируемому слою» или «Обращаться к другим слоям», и этот параметр включен.
■ (1) Когда включен [Следить за соседними пикселями].
Когда включен параметр [Следить за соседним пикселем], выбранная область окрашивается как диапазон, пока не станет смежной с областями с другим цветом.
Например, на приведенном ниже рисунке рисунок линии нарисован черным цветом на белом фоне.
В этом случае, если включен параметр [Следить за соседним пикселем], цвет линии отличается от цвета фона при щелчке, и, следовательно, области в чертеже линии будут окрашены.
Если вы хотите заполнить только область, окруженную линией или другим цветом, обязательно включите [Трассировать соседние пиксели].
■ (2) Когда [Следить за соседними пикселями] отключено.
Если параметр [Следить за соседним пикселем] отключен, цвета выбранной позиции будут рассматриваться как диапазон, поэтому вся белая область будет заполнена.
И наоборот, даже если выбранная область окружена линиями и другими цветами, если параметр [Отслеживать соседние пиксели] отключен, вы можете заполнить каждую область тем же цветом, который вы выбрали.
[ТОЧКА Используйте [Следить за соседним пикселем], чтобы максимизировать эффективность.]
* Если вы хотите раскрасить одну область, включите → [Следить за соседним пикселем]
* Если вы хотите раскрасить области одинакового цвета, отключите → [Следить за соседним пикселем]
Хотя [Следить за соседним пикселем] обычно включен, научитесь использовать его, когда он отключен, чтобы повысить эффективность.
[2] Множественные ссылки на слои
«Обращаться только к редактируемому слою» в качестве настройки по умолчанию будет заливать цвет, ссылаясь на изображение в выбранном слое.
Включив [Множественные ссылки], вы можете использовать изображения, нарисованные на других слоях.
В разделе «Ссылка на другие слои» эта опция включена в начальных настройках.
Вы также можете указать, к какому слою обращаться.
[ТОЧКА Отображаемые слои будут единственными, на которые будет дана ссылка]
К скрытым слоям не будут относиться никакие настройки.
■ (1) Если [Множественное обращение] отключено
Поскольку красная и синяя линии на другом слое не будут ссылаться, внутренняя часть красной рамки и синяя рамка также будут закрашены.
■ (2) [Множественная ссылка] включена, и выбран [Все слои]
Все видимые изображения (штриховые рисунки) будут обработаны и заполнены.
■ (3) [Множественная ссылка] включена, и выбран [Выбранный слой]
Только слои (с черными и синими линиями рисунков) в выбранном состоянии в палитре слоев будут упомянуты и заполнены.
[ТОЧКА] Обратите внимание на способ выбора слоев
При выборе нескольких слоев с помощью палитры [Слой] и заливки на слое, который нужно заполнить, должен отображаться «маркер пера».
Выберите слой для заливки первым (в данном случае «черный» слой), а затем выберите слой (в данном случае «синий» слой) для использования в качестве справки.
■ (4) [Множественная ссылка] включена, и выбран [Слой в папке].
Обратитесь и залейте только слои в папке. Слой для заливки и слой, на который нужно ссылаться, должны находиться в одной папке.
■ (5) [Множественная ссылка] включена, и выбран [Контрольный слой]
Этот параметр позволяет использовать слой в качестве диапазона заполнения, заранее установленного в качестве «контрольного слоя», и использовать его в качестве эталона для заливки.
[3] Настройте неопорный слой.
При выборе опорных слоев вы можете сделать так, чтобы слои не исключались.
При нажатии на «+» рядом с [Множественные ссылки] открывается меню для этого.
Если черновой слой, слой рисования линий и слой заливки являются отдельными слоями, установка [Множественная ссылка] на [Все слои] также будет ссылаться на черновой слой, и заливка не будет выполнена точно.
Вы можете скрыть черновой слой, но иногда вы можете захотеть отобразить его как ссылку.
В этом случае заранее установите для чернового слоя значение [Установить как черновой слой].
Затем заполните, установив [Слой чертежа] на [Слой без ссылок] из [Множественные ссылки] в инструменте [Заливка].
При необходимости можно выбрать неопорные слои из ① [Черновой слой], ② [Текстовый слой], ③ [Текущий слой], ④ [Бумажный слой] и ⑤ [Заблокированный слой].
В частности, [Слои чертежа] и [Слои бумаги] обычно не используются для заливки, поэтому они не указываются в исходной настройке.
[4] Масштабирование площади
Инструмент [Заливка] может быть расширен или уменьшен в зависимости от диапазона заполнения и ссылки.
С помощью этой опции вы даже можете красиво заполнить сглаженные линии.
Сглаживание — это метод, позволяющий сделать изображение слегка размытым, чтобы оно выглядело более гладким в реальном размере.
Если вы заполняете строки с помощью сглаживания, может показаться, что некоторые части пропущены, но это происходит из-за того, что полупрозрачные области не могут быть заполнены.
В таком случае рекомендуется разделить слой и рисунок линий для заливки цветами и разместить слой для заполнения под слоем рисования линий.(Поскольку область для заливки расширяется внутрь рисунка линии, если слой рисунка линии находится под ним или если заливка выполняется непосредственно на слое рисунка линии, линия становится тоньше.)
Включите [Масштабирование области] для инструмента [Заливка] и укажите расширенный диапазон числовыми значениями (①).
Установите [Как увеличить] на [до самого темного пикселя] (②). (Для [Метод масштабирования] щелкните «+» слева от [Масштабирование области], чтобы открыть меню).
Параметр [В самый темный пиксель] определяет заливку до тех пор, пока область не достигнет самой темной области рисования линии.
В случае, если расширение области превышает линию с указанным значением, параметр [в самый темный пиксель] параметра линии останавливает ее дальнейшее расширение.
Вы можете хорошо это увидеть, поместив слой заливки над рисунком линии.
Если выбран вариант, отличный от [в самый темный пиксель], он может переполняться.
В частности, если линия имеет сильные и слабые элементы, расширение только с указанным значением может привести к переполнению в тонких областях.
[ПОДСКАЗКА: используйте масштабирование площади]
Хотя «Масштабирование области» полезно при заливке вдоль контуров, его также можно использовать, когда вы хотите намеренно заставить цвета выходить за пределы линий или оставить незаполненные области внутри линии.Используйте его в соответствии со вкусом линий.
[5] Цветовое поле
[Цветовая граница] используется при заливке и для указания области, которая должна быть заполнена, путем указания «цвета области заливки и того, насколько близко должен быть цвет, чтобы его можно было рассматривать как один и тот же цвет».
При заливке сглаженными линиями или линиями с затенением вы можете настроить [Цветовое поле] и рисовать аккуратно.
[6] Закрыть разрыв
■ (1) Закрыть зазор
При заливке внутрь рисунка линии, если линия хоть немного прервана, цвет выльется за край.
Если параметр [Закрыть зазор] в инструменте [Заливка] включен, области внутри линии могут быть заполнены, даже если между линиями есть небольшие зазоры.
Числовое значение представляет размер зазора, и зазоры меньшего размера будут считаться закрытыми.
■ (2) Замочите в узком месте
Если вы используете опцию [Close gap], помимо разрывов строк, места, где линии соседствуют друг с другом, также могут быть распознаны как «промежутки», оставляя после себя некоторые незаполненные области.
В таком случае вы можете использовать функцию [Замачивание в узкую область].
Поскольку этот параметр по умолчанию не отображается в палитре [Свойство инструмента], его можно включить / выключить в палитре [Детали вспомогательного инструмента].
В меню [Окно] → [Показать палитру деталей вспомогательного инструмента] → палитра [Детали вспомогательного инструмента] и включите [Заливка] → [Впитать в узкую область].
* Чтобы отобразить [Поглощение в узкую область] в палитре [Свойства инструмента], измените кнопку «глаз» с левой стороны, чтобы она отображалась.
Если [Замачивание в узкую область] включено, узкие области, где линии прилегают друг к другу и считались «зазорами» в соответствии с настройками [Закрыть зазор], также будут заполнены.
[7] Прекратить заливку в центре контура векторного слоя.
Так как заливка не может быть выполнена на «Векторном» слое, рисование штриховой графики на векторном слое и заливка его на растровом слое — хороший вариант.
[Остановить заливку по центральной линии вектора] — полезный инструмент при попытке сослаться на то, что нарисовано на векторном слое для заливки.
Центральные линии (называемые путем) рисования линий существуют только на векторном слое.
Заполнение их с включенной функцией [Остановить заливку по центральной линии вектора] приведет к заполнению областей до центра векторной линии (пути).
Эту функцию можно использовать не только для заполнения сглаженных линейных рисунков, но и для заполнения пространства между открытыми изображениями кончиков кистей, например, из кистей [Украшение].
Линия с интервалом, показанным на изображении ниже, может иметь разрывы от промежутков и, следовательно, может быть неточно заполнена.
Даже в тех случаях, когда зазора между изображением кончика кисти достаточно, чтобы покрыть его функцией [Close Gap], его нельзя нарисовать точно из-за его сложной формы.
Даже если пространство между изображениями кончиков кистей шире, вы можете легко заполнить до центра нарисованных линий, включив [Остановить заливку по центральной линии вектора].
* Даже если интервал изображения кончика кисти открыт, если начальная точка и конечная точка самой линии не соединены, линия все равно будет считаться неполной и возникнут утечки.
При проведении этой процедуры плотно закройте линии.
[8] Сглаживание
[Сглаживание] — это возможность применить сглаживание к верхнему краю заливки.
Когда [Масштабирование области] включено, вы можете применить сглаживание к стороне расширенной области заливки.
.


 к. этого требуют правила к данному формату
к. этого требуют правила к данному формату к. позволяет использовать все
видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.
к. позволяет использовать все
видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.
 Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.

 При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его. На растрированном тексте появится выделение.
На растрированном тексте появится выделение.