Photoshop тиснение на коже. Стиль тиснение
Последние:- Куда поехать зимой в россии
- Рецепты алкогольных коктейлей для домашней вечеринки
- Как засушить яблоки в домашних условиях?
- Какие программы я устанавливаю на новый компьютер
Введение в фотошоп (Photoshop) (Часть 23.2. Тиснение: фильтр Emboss)
ВВЕДЕНИЕ В ФОТОШОП (PHOTOSHOP) (ЧАСТЬ 23.2. ТИСНЕНИЕ: ФИЛЬТР EMBOSS)
Добрый день, представляем Вашему вниманию курс по изучению графического редактора Adobe Photoshop. В сегодняшней части мы узнаем про то, как выполнить тиснение объекта на фотографии, при помощи фильтра Emboss.
Кроме того, мы узнаем, как применить инструмент такого типа на практике. Сегодня профессиональные услуги специалистов, которые редактируют и корректируют фотографии, стоят довольно дорого. Мы постараемся в наших видео уроках и статьях, научиться простым действиям в программе фотошоп, а также будем выполнять редактирование фотографий самостоятельно, сохранив тем самым наши деньги в кошельке.

В сегодняшней части мы рассмотрим тему: «Тиснение: фильтр Emboss» в программе фотошоп. Мы научимся производить тиснение объектов на фотографии, при помощи фильтра Emboss.
Введение в фотошоп (Photoshop) (Часть 23.2. Тиснение: фильтр Emboss)
В данном материале по изучению программы фотошоп, мы расскажем про довольно уникальный и интересный инструмент под названием, фильтр Emboss или фильтр «Тиснение«. В статье ниже мы поговорим для чего нужен данный фильтр и как его применить на изображении.
Фильтр Emboss, крайне эффективен при создании текстур. Эффект от данного фильтра, распространен среди профессионалов под названием «Тиснение» и эффект чеканки, выпуклости и вдавленности. Данный фильтр создает углубления на объектах и фотографии в целом, благодаря контрастным элементам. В материале ниже мы покажем наглядно эффект от применения такого инструмента на фотографию. Фильтр Emboss, приводит к неожиданным результатам в хорошем смысле слова после воздействия на объект или фотографию в целом.
Итак, приступим к рассмотрению весьма полезного и уникального фильтра тиснения объектов, под названием «Emboss«.
1. Загрузка фотографии в программу фотошоп и подготовка фотографии к применению фильтра Emboss
Первым делом выбираем на своем компьютере или в сети Интернет произвольную фотографию, желательно с изображением человека, для наглядности. Ниже на фото можем видеть наглядно нашу фотографию, которую мы взяли для испытаний:

Далее, загружаем нашу случайную фотографию в программу фотошоп. После этого делаем копию фонового слоя или другими словами дублируем его, делается это в разделе главного меню настроек (слои — сделать копию).
2. Применение фильтра Emboss и его воздействие на фотографию
После первоначального этапа, переходим к применению фильтра «Тиснение«, который находится в главном меню настроек по адресу: «Фильтры«, далее «Стили» и выбираем «Emboss«. После того как мы выбрали нужный нам фильтр, переходим к его применению на фотографию. Для этого к продублированному слою применяем «Emboss«. Параметры тиснения каждый может выбрать сам, индивидуально под свое изображение или объект на нем. Делается это все перемещением ползунка: вперед-назад. Ниже на фото можем видеть наглядно, как применили фильтр Тиснения мы, на своей заранее выбранной фотографию:

Данный инструмент можно применять на абсолютно любое изображение и фотографию. Главная суть такого фильтра — обесцветить фотографию и выполнить полное подобие настоящего тиснения, как будто на стальной пластине или монете.
Кроме того, есть метод еще более эффективней от применения данного фильтра, выработан он был в процессе работы профессиональных «фотошоперов» и их экспериментов. Главная суть такого метода заключается в создании максимальной резкости изображения, с помощью различных режимов наложения.
Для того, чтобы применить такой «продвинутый» метод, необходимо первым делом поменять режим наложения серого тисненного слоя на «Overlay«. Данный режим находится в главном меню настроек, в разделе режимы наложения. После этого, применяем данный режим наложения на нашу фотографию и делаем изображение более контрастное и резкое, при помощи, старых и добрых ползунков по своему усмотрению. Ниже, на фото мы показали эффект, который производит более продвинутый метод применения фильтра Emboss на нашу фотографию:

Кстати, фильтр Emboss можно применять вместе с другим, не менее полезным и известным, как High Pass, который мы подробно рассматривали в нашей прошлой статье.
Подробно ознакомиться с данной темой можно посмотрев видео урок, который находится в начале материала.
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ.
ЖДЕМ ВАШИХ ОТЗЫВОВ И ПРЕДЛОЖЕНИЙ.
Создаём в Фотошоп сияющий металлический текст / Фотошоп-мастер
Сегодня я покажу вам, как создать металлический текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат

1. Создаём Задний фон
Шаг 1
Вначале вам необходимо установить металлический узор, название файла ‘green_metal_pattern’. Для установки, просто дважды щёлкните по значку указанного файла.
Шаг 2
Создайте новый документ в программе Adobe Photoshop, идём Файл – Новый (File > New). Установите следующие настройки: 600 px по ширине (Width) и 500 px. по высоте (Height). Разрешение (Resolution) должно быть 72 ppi.

Шаг 3
Находясь на слое с задним фоном, продублируйте его, идём Слой- Создать дубликат слоя (Layer > Duplicate Layer). Нажмите OK. Переименуйте дубликат слоя, назвав его, Текстура Заднего фона (Background Pattern).

Шаг 4
Чтобы добавить текстуру на задний фон, мы используем стили слоя.
Итак, идём Слой – Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), в меню узоров, выберите зелёную металлическую текстуру (green_metal_pattern). Установите Масштаб (Scale) 50%. Щёлкните по кнопке


Шаг 5
Далее, мы добавим световой эффект в центр изображения, идём Слой – Стили слоя- Внутренняя тень (Layer > Layer Style > Inner Shadow). Для данного стиля слоя, установите следующие настройки.


Шаг 6
Далее, мы добавим отражение. Идём Слой – Стили слоя- Тиснение
Нам нужно создать свой контур, для этого, щёлкните по окошку Контур глянца (Gloss Contour), чтобы установить контур. Обратите внимание на скриншоты ниже, чтобы применить соответствующие значения.


2. Создаём Текст
Шаг 1
Напечатайте слово ‘Shine’ или любое другое слово на своё усмотрение, используя шрифт ‘Amaz Obitaem Ostrov Italic’. Установите размер шрифта 180 pt. Для улучшения качества, установите метод
Шаг 2
Дважды продублируйте слой с текстом, назовите дубликаты слоёв ‘Shine Mid’ и ‘Shine Bot’, как показано на скриншоте ниже. Отключите видимость дубликатов слоёв, чтобы вам было удобнее работать, потому что, мы пока не будем использовать эти слои.


3. Применяем Стилизацию к Верхнему слою
Шаг 1
Находясь на самом верхнем слое ‘Shine Top’, идём Слой – Стиль слоя – Перекрытие узора


Шаг 2
Далее, мы добавим стиль слоя Тень (Drop Shadow), чтобы отделить текст от заднего фона. Идём Слой – Стиль слоя – Тень


Шаг 3
Далее, мы добавим стиль слоя Наложение градиента (Gradient Overlay). Идём Слой – Стиль слоя – Наложение градиента (Layer Style > Gradient Overlay). Примените настройки, которые указаны на скриншоте ниже.


Шаг 4
Чтобы добавить вид глянца, открываем окно
Нам необходимо самостоятельно создать контур кривой. Примените значения для контура кривой, которые указаны на скриншоте ниже в колонке справа.


Шаг 5
Далее, примените стиль слоя Глянец (Satin). Идём Слой – Стиль слоя – Глянец (Layer Style > Satin). Примените следующие настройки, которые указаны на скриншоте ниже, чтобы сделать текст светлее.
Установите стандартный контур, название контура ‘Cove – Deep’.


Шаг 6
Теперь нам нужно улучшить эффект металлического блеска, путём добавления свечения. Идём Слой – Стиль слоя – Внутренне свечение (Layer Style > Inner Glow). Примените следующие настройки, которые указаны на скриншоте ниже.
Установите стандартный контур, название контура ‘Cone’.


Шаг 7
Далее, мы добавим стиль слоя Обводка


Шаг 8
Далее, мы добавим свет на задний фон. Идём Слой – Стиль слоя – Внешнее свечение (Layer Style > Outer Glow). Примените следующие настройки, которые указаны на скриншоте ниже.
Установите стандартный контур, название контура ‘Cone’.


4. Применяем Стилизацию к Среднему слою
Шаг 1
Далее, мы будем работать со вторым слоем ‘Shine Mid’, поэтому, не забудьте включить видимость данного слоя! Нам нужно добиться перспективы с помощью центральной точки схода. Идём в закладку Символ (Character) и меняем значение Трэкинга (Tracking) на -60, как показано на скриншоте ниже.

Шаг 2
Для соответствия цвета обоих слоёв, идём Слой – Стиль слоя – Наложение градиента (Layer > Layer Style > Gradient Overlay). Примените следующие настройки, которые указаны на скриншоте ниже.


Шаг 3
Далее, примените стиль слоя Внутренняя тень (Inner Shadow), идём Слой – Стили слоя- Внутренняя тень (Layer > Layer Style > Inner Shadow). Для данного стиля слоя, установите следующие настройки.


Шаг 4
Далее, мы добавим тени, чтобы отделить текст от заднего фона. Идём в меню Стилей слоя (Layer Style) и применяем следующие стили слоя: Тень (Drop Shadow) и Внешнее свечение (Outer Glow). Примените следующие настройки, которые указаны на скриншоте ниже.




5. Применяем Стилизацию к Нижнему слою
Это заключительный шаг, который придаст особый штрих к эффекту. Перейдите на нижний слой с текстом ‘Shine Bot’ и далее, идём в закладку Символ (character). Установите Масштаб по вертикали (vertically scale) на 115%, а Смещение базовой линии (baseline shift) на -10 pt. Далее, поменяйте цвет, как показано на скриншоте ниже.


Отличная работа! Мы завершили урок!
В этом уроке я показал вам, как создать металлический текст, используя всего лишь три слоя для создания центральной точки схода.
Спасибо, что были со мной до конца урока. Надеюсь, что вам понравился этот урок, и вы используете его в своих будущих проектах:
Итоговый результат

Автор: Enrique Elicabe
Руководство по стилю слоя «Тиснение»
Стили слоя в Photoshop являются популярным способом добавить эффекты, такие как тени и отсветы, в слоях неразрушающим способом. При правильном знании и опыте, любой эффект может быть достигнут. Для достижения этих эффектов, однако, вы должны понимать, что каждый параметр делает и как они могут быть объединены для достижения определенного вида. В этом уроке вы узнаете каждый аспект функций слоев в Photoshop. В частности мы подробно остановимся на настройках Bevel and Emboss, в том числе контура и текстур, и как они могут быть использованы. Давайте посмотрим!
Bevel and Emboss часто считается самым мощным в использовании инструментов в стилях слоя в Photoshop.
Традиционное использование Bevel and Emboss, чтобы сделать что-то, что выглядит более 3-х мерным, добавив света и тени на различных частях слоя, но не останавливаться на достигнутом.
С особым вниманием и осторожностью настроек, вы можете создать стили, начиная от отражающей хрома и преломления стекла точеные каменные и тонкие графики высокой печати.
Диалоговые окна Bevel and Emboss приведены ниже, что дает нам множество новых вариантов. Это позволит создать такие вещи, как скос высота, направление освещения, текстуры и многое другое.
Стиль выпадающего окна, где вы сами определяете стиль / местоположение включает в себя следующие опции:
Outer Bevel: Это касается конусообразной внешней формы
Inner Bevel: Это относится конусообразной внутренней форме
Emboss: Это касается конусообразной как наружной, так и внутренней формы
Pillow Emboss: Это относится как к конусообразной внешней и внутренней формы, но в противоположных направлениях
Stroke Emboss: Это работает только когда stroke эффект применяется к слою, и применяется только для конусообразного stroke
Это может показаться запутанным, но просто прокручивая разные настройки стиля с просмотром и вы увидите, как каждый из них работает.
В следующем примере можно увидеть, что применение Inner Bevel влияет только на внутреннюю поверхность формы. С Emboss применяется стиль Bevel and Emboss и влияет как на внутреннюю, так и наружную части фигуры.
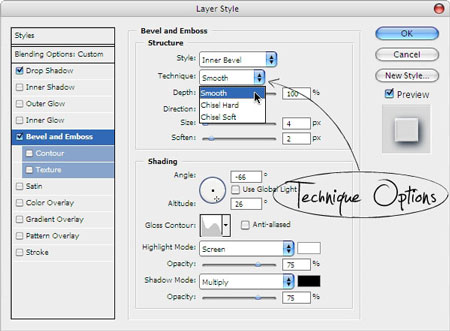
Выпадающее меню позволяет установить общую форму Bevel and Emboss и включает в себя следующие опции:
Smooth: Этот параметр создает гладкие, округлые скосы на краях
Chisel Hard: Этот параметр создает жесткие, точеные конические края
Chisel Soft: Этот параметр создает грубые, точеные конические края
Опять же, лучший способ увидеть различие для прокрутки параметров с помощью просмотра.
В следующем примере можно увидеть, что текст слева более гладкий, а текст справа выглядит как будто выточеный из камня.
Глубина
Ползунок depth увеличивает или уменьшает видимую глубинуТиснения. Меньшее количество создает менее заметными 3D-эффект в то время как большее число делает его более драматичным.
В следующем примере можно увидеть, как увеличение глубины делает текст более 3-х мерным.
Направление
Кнопки Direction просто позволяет выбрать, хотите ли вы сделать Тиснение экструдированным по отношению к вам или от вас.
В следующем примере можно увидеть, как «up» появляется текст, чтобы выйти из страницы, а «down» появляется текст, чтобы погрузиться в страницу.
Размер
Размеры слайдера устанавливает общий размер Тиснения. Меньшее количество создает меньший эффект, который остается ближе к краям фигуры, в то время как большее число увеличивает охват Тиснение большей площади вашей формы.
В следующем примере, текст слева имеет меньший наклон в то время как тот, что справа охватывает гораздо больше текста.
Смягчение
Слайдер Soften позволяет смягчить любые жесткие края, созданные вашим Тиснением. Это может быть полезным в создании мягкого стиля.
В следующем примере можно увидеть, что увеличение параметра Soften помогает нам создавать гораздо мягкие, глядкие поверхности.
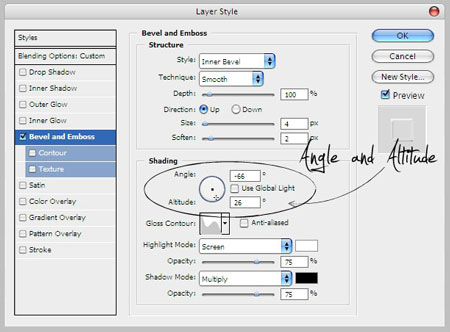
Угол и высота
Angle и Altitude области, где вы установите позицию вашего света. Угол задает горизонтальное положение вашего источника света, а высота устанавливается в вертикальное положение, или кажущейся высоты вашего источника света. Вы также можете перетащить маленький крестик в кругу и отредактировать источник света без использования числовых значений.
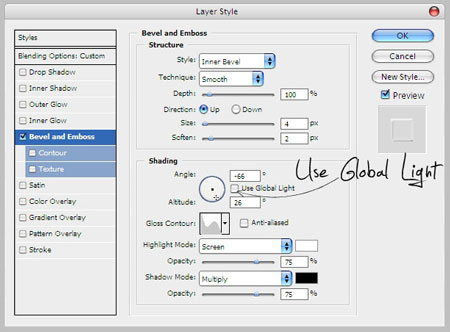
Флажок на «Use Global Light» будет синхронизировать эти параметры с любыми другими параметрами, связанными с освещением в документе, как внутренняя и внешняя тень.
В следующем примере можно увидеть, как меняется угол и высота параметров влияение на восприятие расположение нашего источника света.
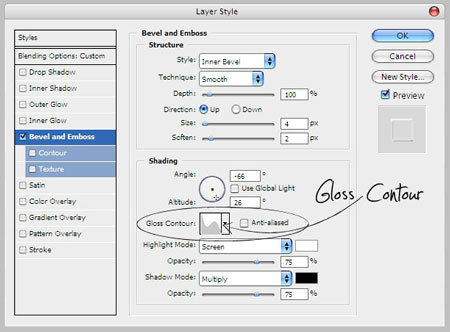
Глянцевый контур
Gloss Contour — секрет создания больших стеклянных и металлических эффектов.
Gloss Contour устанавливает спад в тенях и светах в нашем Тиснении. Линейный контур создает естественный спад, выбирая что-то вроде «синусоидного» стиля контура и может создать прохладно, отражающий эффект.
Кроме того, флажок на Сглаживании будет сглаживать любые неровные края в пределах вашего блеска, если это необходимо.
В следующем примере можно увидеть, как текст слева выглядит лучше, чем металл, но, изменив Gloss Contour, он начинает выглядеть более реалистично.
Выделите режим и непрозрачность
Есть две части, чтобы выделить освещение, блики и тени.
Выделите Highlight Mode выпадающего окна и установите режим наложения. Screen по умолчанию, но вы также можете попробовать Linear Dodge (Add) и Color Dodge для более драматического эффекта.
Здесь же вы установите цвет подсветки. Большую часть времени он будет белый, но если вы хотите, имитировать различные источники света, цвета, вы можете изменять выделение, чтобы оттенок был другого цвета.
Opacity регулирует интенсивность ваших краев подсветки.
В следующем примере можно увидеть, как меняется Highlight Mode, цвет и прозрачность и делает наш стиль немного другим.
Режим тени и прозрачность
Shadow Mode выпадающего окна, где вы установите режим наложения для теней. Multiply значение по умолчанию, но вы также можете попробовать Linear Burn и Color Burn, для более драматических последствий.
Здесь же вы установите цвет тени. Большую часть времени вы оставите его в черным, но вы можете также попробовать другие тонкие эффекты с помощью различных оттенков цвета.
Opacity регулирует интенсивностью вашей тени.
В следующем примере можно увидеть, как меняется цвет тени, прозрачность дает нашей древесине стиль тонкий «мшистый» вид.
Сохранение и загрузка настроек по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне Layer Styles. Нажав на кнопку » Make Default «, Photoshop будет сохранять все настройки в настоящее время в качестве нового значения по умолчанию для этой цели.
Нажав на кнопку » Reset to Default «, Photoshop будет загружать все сохраненные настройки. Это позволит вам экспериментировать и просто загрузить пользовательские настройки по умолчанию, если вы хотите начать все сначала.
Контур
Contour -подраздел под Тиснением позволяет установить общую форму вашей фаски. Фляжок проверка Сглаживание сглаживает ваш контур, а диапазон ползунка позволяет установить общий охват вашей формы, если вы хотите, чтобы ваш выбранный контур применился.
Параметр, на котором все видно.
В следующем примере можно увидеть, как меняется контур «U»:
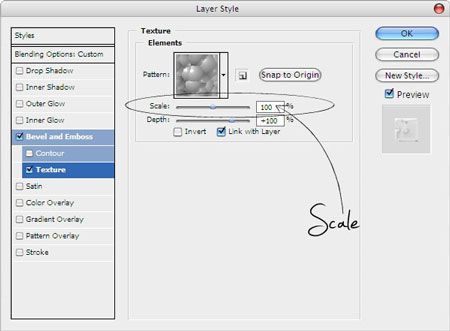
Текстура
Texture позволяет добавить карту рельефа, в ваш стиль. Карта рельефа делает поверхность вашего слоя появляться выше или ниже, что дает нам возможность для создания специальных эффектов.
Pattern позволяет выбрать шаблон из палитры Шаблонов Photoshop, чтобы использовать в качестве карты рельефа. Нажмите кнопку Snap to Origin, чтобы выровнять шаблон на происхождение документа. Вы также можете нажать на небольшой » New » значок, чтобы создать новый стиль в настоящее время с вашего выбора шаблона.
Слайдер Scale позволяет увеличить или уменьшить размер модели, а ползунок глубины изменяет видимую глубину вашей карты рельефа.
Вы можете проверить Invert флажок, чтобы инвертировать шаблон, сделать белые участки черными, а черное белым.
Наконец, связь со флажок Layer блокирует шаблон на свой слой, так что если вы переместите слой вокруг после закрытия диалогового окна Layer Styles, модель перемещается вместе с ним.
Когда появится диалоговое окно Layer Styles открытое для подраздела контура, Вы также можете перетащить шаблон на холсте вручную.
В следующем примере можно увидеть, как добавить шаблон, чтобы можно было создать совершенно разные визуальные эффекты. Поскольку глубина устанавливается на «0» для текста слева, шаблон не влияет на наш стиль.
Вот так можно с различными изменениями настройки Тиснения добиться нужных эффектов в изображении
Рисуем в Фотошоп логотип в стиле Cutout / Фотошоп-мастер
В данном уроке мы нарисуем фигуру, как будто вырезанную из бумаги. Давайте приступим!

Шаг 1
Начните с создания круга в центре холста.
Примечание переводчика:
Размер при создании нового документа: 2880 х 1800 px.
Размер первого круга: 972 Х 972 px.

Шаг 2
Добавьте еще два меньших круга, как показано на изображении ниже. Для этой композиции я использовал 3 круга, но вы, если хотите, можете добавить больше.
Примечание переводчика:
Размер второго круга: 822 х 822 px.
Размер третьего круга: 653 х 653 px.


Шаг 3
Теперь мы приступим к самой важной части, добавим стиль слоя. После того как мы добавим стиль слоя, мы получим тот результат, который мы желаем получить. Первый эффект, который необходимо добавить — это Тиснение (Bevel & Emboss). Мы применим этот эффект, потому что, если вы замечали, при вырезании фигуры из бумаги края имеют некий отблеск.
Примечание переводчика: настройки на скриншоте
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 1000 %
- Направление (Direction): Вверх (Up)
- Размер (Size): 1 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 90 °
- Высота (Altitude): 0 °
- Глобальное освещение (Use Global Light): снять галочку
- Сглаживание (Antialiased): Снять галочку
- Режим подсветки (Highlight Mode): Осветление основы (Color Dodge), цвет белый
- Непрозрачность (Opacity): 100 %
- Режим тени (Shadow Mode): Затемнение основы (Color Burn), цвет черный
- Непрозрачность (Opacity): 50 %

Шаг 4
Второй эффект, который мы добавим, — это тень. Добавление тени придаст оптическую иллюзию глубины. Для этого эффекта я использовал Внутреннюю Тень (Inner Shadow), с помощью этого эффекта мы сможем контролировать тени для каждого круга. Еще одна важная деталь — шум. Добавление шума придаст предмету (материалу) реалистичный вид.
Примечание переводчика: настройки на скриншоте
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Затемнение (Darken), цвет черный
- Непрозрачность (Opacity): 50 %
- Глобальное освещение (Use Global Light): Снять галочку
- Угол (Angle): 90°
- Смещение (Distance): 8 рх
- Стягивание (Choke): 0 %
- Размер (Size): 20 рх
- Сглаживание (Antialiased): Поставить галочку
- Шум (Noise): 5 %

Шаг 5
Последний эффект, который мы применим к данному стилю слоя, – Наложение узора (Pattern Overlay) с бумажной текстурой. Найдите в Интернете любую текстуру бумаги или скачайте текстуру из исходных материалов.
Примечание переводчика: настройки на скриншоте
Наложение узора (Pattern Overlay)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Узор (Pattern): Текстура бумаги
- Масштаб (Scale): 25 %
- Связать со слоем (Link with Layer): Поставить галочку
Для того чтобы добавить текстуру бумаги в набор узоров, откройте текстуру бумаги в новом окне (новом документе), затем перейдите в Редактирование – Определить узор, присвойте любое имя новому узору и нажмите Ок, после этого вы можете закрыть документ с текстурой бумаги.
В настройках наложения узора у вас может быть другой масштаб

Шаг 6
После добавления стиля слоя к трем слоям у нас получится такой результат.

Шаг 7
Теперь добавьте текстуру бумаги к фоновому слою.
Примечание переводчика: Разблокируйте фоновый слой и перейдите в параметры наложения, установите галочку в окне эффекта Узор.
Добавьте логотип в центр нашего изображения. Я добавил логотип Abduzeedo и использовал практически те же эффекты стиля слоя, что и в предыдущих шагах, но вместо Внутренней тени (Inner Shadow) я использовал эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный.
- Непрозрачность (Opacity): 30 %
- Глобальное освещение (Use Global Light): Снять галочку
- Угол (Angle): 90 °
- Смещение (Distance): 10 рх
- Размах (Spread): 1 %
- Размер (Size): 10 рх
- Сглаживание (Antialiased): Снять галочку
- Шум (Noise): 10 %

Шаг 8
Добавьте новый слой поверх всех слоев, затем выберите инструмент Кисть (Brush) и закрасьте одну половину голубым цветом, а вторую половину розовым. В качестве формы маски вы можете использовать самый большой круг.

Шаг 9
Измените режим наложения (Blend Mode) на Мягкий свет (Soft Light), таким образом, он будет влиять только на тени и серые тона.

Вывод
Вы можете продублировать все слои и объединить продублированные слои в один, а затем изменить режим наложения (Blend Mode) на Затемнение основы (Color Burn), для того чтобы увеличить контрастность. В результате вы получите простое изображение с приятным контрастом.

Автор: Abduzeedo
Имитируем объём и глубину — запись пользователя Галинка (galina11) в сообществе Фотошоп-Фокус
Эффект Тиснение и рельеф (Bevel and Emboss) позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.как размывать фон в фотошопе
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой\Стиль слоя и выберите Тиснение и рельеф (Bevel and Emboss).
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать – скос или рельеф и какой именно.
Стиль (Style) – с помощью этого параметра определяется тип объёма.
Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру.
Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих.
Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон.
Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.
Техника (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения:
Плавный (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами.
Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.
Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) – определяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) – углубляется в неё.
Размер (Size) – определяет геометрический размер объёма.
Смягчение (Soften) – размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) - если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
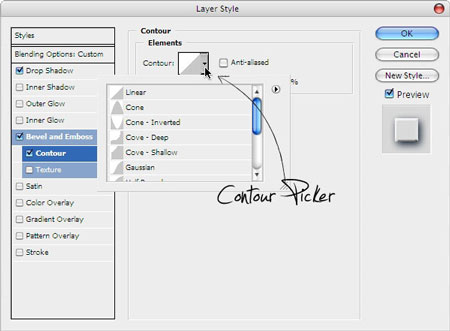
Контур глянца (Gloss Contour) – устанавливается профиль освещения. Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца. Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
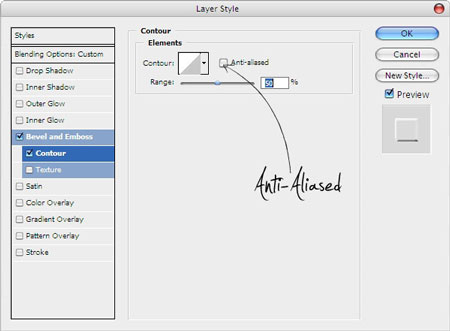
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
в области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов,
область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Colorbox - цветовые окна, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity).
Теперь рассмотрим стиль слоя Тиснение и рельеф (Bevel and Emboss) на конкретном примере
Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill )- 0%):
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture).
С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
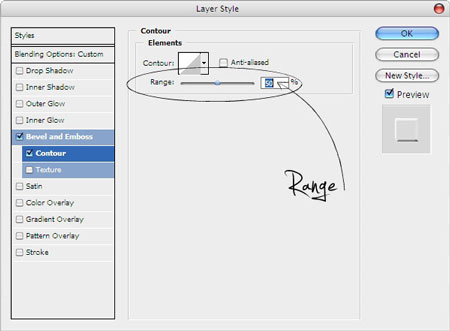
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) - используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor». Щелкните на кнопке Новый (New) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.
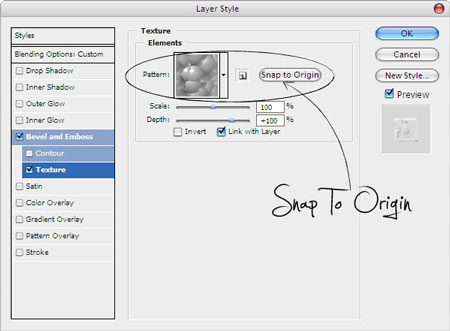
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) - если Вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, Вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) - перетаскивая этот бегунок, Вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности Вашего документа.
С помощью ползунка Глубина (Depth) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) - эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Bubbles pattern как текстуру к тексту.
Ссылка на источник
Создаем свежий и глянцевый текст в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать прохладный, свежий и глянцевый текст при помощи различных стилей слоев и нескольких изображений.
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 850 × 550 пикселей с разрешением 72 пикселя на дюйм. Кликните по образцу цвета переднего плана и установите его цвет на # 22272d, а затем установите фоновый цвет на # 101115. Выберите инструмент Градиент  (Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.
(Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.

Выберите инструмент Текст  (Type tool) (T) и используя шрифт «Franks» 230 пт, напишите слово «FRESH» белым цветом по центру документа. Уменьшите заливку (Fill) текстового слоя до 0%, а затем дважды нажмите комбинацию клавиш Ctrl+J, чтобы сделать две копии.
(Type tool) (T) и используя шрифт «Franks» 230 пт, напишите слово «FRESH» белым цветом по центру документа. Уменьшите заливку (Fill) текстового слоя до 0%, а затем дважды нажмите комбинацию клавиш Ctrl+J, чтобы сделать две копии.


Шаг 2
Дважды кликните по миниатюре текстового слоя на панели слоев, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) в списке слева. Установите размер до 27 пикселей, снимите флажок Глобальное освещение (Use Global Light), установите Угол (Angle) на 149° и Высоту (Altitude) на 58°. Нажмите на «стрелку», которая находится рядом с миниатюрой Контур глянца (Gloss Contour) и выберите Перевернутый конус (Cone – Inverted). Поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), сделайте непрозрачность Режима подсветки до 100% и измените непрозрачность Режима тени (Shadow Mode) до 0%.

Теперь выберите Контур (Contour) в списке и поставьте галочку на Сглаживание (Anti-aliased).

Выберите далее в списке Обводка (Stroke). Установите размер в 1 пиксель. Измените Тип обводки (Fill Type) на градиент и установите Угол (Angle) 90°. Теперь кликните по миниатюре градиента, чтобы открыть редактор градиента. Нажмите справа на кнопку Загрузить (Load), выбираете ранее скаченный вместе с архивом набор градиентов «CHROMES.grd» и нажмите Открыть. Градиенты будут добавлены в нижней части списка. Выберите градиент «Stainless steel 10x» и нажмите OK, чтобы закрыть редактор градиента.

Выберите далее Внутренние свечение (Inner Glow). Измените режим наложения на Мягкий свет (Soft Light) и установите Шум (Noise) на 100%. Теперь установите желтый цвет (# c7bf5a) и нажмите ОК, чтобы закрыть окно палитры цветов. Установите Источник (Source): «Из центра» (Center) и измените размер до 20 пикселей.

Далее в списке выберите Наложение градиента (Gradient Overlay) и затем кликните по миниатюре градиента, чтобы открыть редактор. Кликните два раза по контрольной точке цвета в левом нижнем углу градиента, в появившемся окне палитры цветов установите цвет # 016f6e и нажмите ОК. Теперь кликните два раза по контрольной точке цвета в правом нижнем углу и измените цвет на # fee847, нажмите ОК и потом снова нажмите ОК, чтобы закрыть редактор градиента.

Теперь выберите Тень (Drop Shadow). Установите непрозрачность на 19%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на -143° и установите Смещение (Distance) на 18 пикселей. Нажмите ОК, чтобы закрыть окно параметра Стиль слоя (Layer Style). Мы создали стиль для нашего текста. Если вы хотите, то можете попробовать различные градиентные заливки.


Шаг 3
Дважды кликните по миниатюре копии текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 10 пикселей, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на 63°, а Высоту (Altitude) на 69°. Установите галочку Сглаживание (Anti-aliased) и измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%. Нажмите OK, чтобы применить стиль слоя. Так мы добавили еще один глянцевый слой в наш текст.


Шаг 4
Дважды кликните по миниатюре копии второго текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 21 пиксель, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на -121° а Высоту (Altitude) на 58°. Установите галочку Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%.

Теперь в списке выберите Контур (Contour), кликните на «стрелку», которая находится рядом с миниатюрой контура и выберите Полукруг (Half Round), поставьте галочку на Сглаживание (Anti-aliased).

Выберите Внешнее свечение (Outer Glow). Измените режим наложения (Blend Mode) на Линейный свет (Linear Light) и установите Шум (Noise) на 19%. Выберите цвет #dbffb7, нажмите ОК, чтобы закрыть палитру цветов и измените размер до 7 пикселей. Нажмите OK, чтобы применить данный стиль слоя. Мы добавили последний глянцевый слой, а также внешнее свечение, чтобы эффект выглядел более интересным.


Шаг 5
Откройте изображение «Брызги воды», выберите инструмент Перемещение  (Move tool) (V) и, зажав левую кнопку мыши, перетащите изображение в нашу работу, поместите его поверх остальных слоев. Затем перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform), чтобы изменить размер брызг и по мере необходимости переместить изображение, чтобы брызги покрывали весь текст, как показано ниже. Нажмите Enter, чтобы применить преобразование.
(Move tool) (V) и, зажав левую кнопку мыши, перетащите изображение в нашу работу, поместите его поверх остальных слоев. Затем перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform), чтобы изменить размер брызг и по мере необходимости переместить изображение, чтобы брызги покрывали весь текст, как показано ниже. Нажмите Enter, чтобы применить преобразование.

Дважды кликните по имени миниатюры слоя и переименуйте его в «Капли», затем измените значение Заливки (Fill) на 0%. Теперь дважды кликните по миниатюре слоя, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) и поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Яркий свет (Vivid Light) и уменьшите непрозрачность Режима тени (Shadow Mode) до 10%.

Теперь выберите Контур (Contour) и измените его на Перевернутый конус (Cone – Inverted), поставьте галочку на Сглаживание (Anti-aliased).

Выберите Тень (Drop Shadow) и уменьшите Непрозрачность (Opacity) до 15%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на 113° и установите Смещение (Distance) до 7 пикселей. Нажмите OK, чтобы применить стиль слоя. Это стиль сделает капли прозрачными и реалистичными, и они прекрасно будут сочетаться с текстом.


Зажмите клавишу Ctrl, кликните левой кнопкой мыши по миниатюре текстового слоя, чтобы создать активное выделение текста, затем нажмите значок Добавить слой-маску  (Add Layer Mask) (круг в квадрате) в нижней части панели слоев. Так вы уберете лишние капели, которые находятся за пределами текста, но при этом вы в любой момент можете удалить слой-маску и применить слой с каплями к любому другому тексту, который вы создаете.
(Add Layer Mask) (круг в квадрате) в нижней части панели слоев. Так вы уберете лишние капели, которые находятся за пределами текста, но при этом вы в любой момент можете удалить слой-маску и применить слой с каплями к любому другому тексту, который вы создаете.



Шаг 6
Откройте одно из изображений капель воды в папке «Gex78» (подойдет любое изображение). С помощью инструмента Перемещение  (Move Tool) перетащите изображение в нашу работу и поместите его ниже слоя с текстом. Дважды кликните на имя миниатюры слоя и переименуйте его в «Water BG». В верхней части панели слоев измените режим наложения на Перекрытие (Overlay). Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.
(Move Tool) перетащите изображение в нашу работу и поместите его ниже слоя с текстом. Дважды кликните на имя миниатюры слоя и переименуйте его в «Water BG». В верхней части панели слоев измените режим наложения на Перекрытие (Overlay). Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.

Нажмите значок Добавить слой-маску  (Add Layer Mask) в нижней части панели слоев и нажмите клавишу D, а затем клавишу X, чтобы установить цвета Переднего плана и Фона (Foreground & Background) на черно-белый. Выберите инструмент Градиент (Gradient tool) и кликните по миниатюре градиента на панели параметров, выберите градиент От основного к фоновому (Foreground to Background) и нажмите ОК, чтобы закрыть редактор градиента, затем установите Линейный градиент (Linear Gradient) на панели параметров.
(Add Layer Mask) в нижней части панели слоев и нажмите клавишу D, а затем клавишу X, чтобы установить цвета Переднего плана и Фона (Foreground & Background) на черно-белый. Выберите инструмент Градиент (Gradient tool) и кликните по миниатюре градиента на панели параметров, выберите градиент От основного к фоновому (Foreground to Background) и нажмите ОК, чтобы закрыть редактор градиента, затем установите Линейный градиент (Linear Gradient) на панели параметров.

Затем поместите курсор немного выше верхнего края изображения с капелями воды и, зажав левую клавишу мыши, перетащите курсор до нижней части текста. Так вы сотрете верхнюю часть изображения, а само изображение будет плавно исчезать на нашем фоне. Вы можете отменить этот шаг и повторить его снова, пока вас не устроит результат.


Шаг 7
Выберите верхний слой, а затем, удерживая клавишу Shift, выделите все слои, кроме Фонового слоя (Background) и слоя Water BG. Перейдите в Слои > Дубликат слоев (Layer > Duplicate Layers) и после нажмите ОК, затем выберите Слои > Объединить слои (Layer > Merge Layers). Дважды кликните на имя дублированного слоя и переименуйте его в «Reflection».

Перейдите в Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical), чтобы перевернуть объединённый слой . Выберите инструмент Перемещение  (Move Tool) и, удерживая клавишу Shift, перетащите отражение вниз, пока оно не коснется нижнего края текста. Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.
(Move Tool) и, удерживая клавишу Shift, перетащите отражение вниз, пока оно не коснется нижнего края текста. Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.



Измените режим наложения слоя «Reflection» на Жесткий свет (Hard Light) и уменьшите Непрозрачность (Opacity) до 65%. Затем следуйте тем же указаниям в пунктах 2 и 3 в Шаге 6, чтобы стереть нижнюю часть отражения и создать эффект растворения с помощью слой-маски и градиента. Удостоверьтесь, что вы перетаскиваете градиент снизу перевернутого текста, чтобы получить правильное растворение.

Шаг 8
Нажмите на значок Создать новый слой (Create a New Layer) в нижней части панели слоев, чтобы добавить новый слой над слоем с отражением. Переименуйте его в «Shadow», далее кликните по образцу цвета переднего плана и выберите цвет # 464646, после нажмите ОК, чтобы закрыть Палитру цветов (Color Picker). Выберите инструмент Кисть  (Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.
(Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.

Измените режим наложения слоя «Shadow» на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 30%. Теперь нарисуем тень под текстом. Вы можете изменить значение непрозрачности, если вам нужно добавить тень.

Нажмите на значок Создать новый корректирующий слой (Create New Adjustment Layer) в нижней части панели слоев и выберите Градиент (Gradient). В открывшемся окне кликните по миниатюре градиента, а потом дважды кликните по контрольной точке внизу слева и введите # 7c7c7c, потом нажмите ОК, чтобы закрыть палитру цветов. Теперь дважды кликните по контрольной точке в правом углу, используйте тот же цвет и дважды нажмите ОК. Вернитесь в диалоговое окно Заливка градиента (Gradient Fill) и выберите стиль Радиальный (Radial), масштаб установите на 500%, поставьте галочку Инверсия (Reverse) и нажмите ОК.

Наконец, измените режим наложения корректирующего слоя на Линейный затемнитесь (Linear Burn) и уменьшите Непрозрачность (Opacity) до 30%. Так мы завершили работу над эффектом, слегка отрегулировав цвет.

Вот финальный результат. Этот эффект мы получили, используя разнообразные стили слоев и разные изображения с брызгами и каплями воды. Надеюсь, что вам понравился этот урок и он оказался для вас полезным.

Автор урока: planetphotoshop