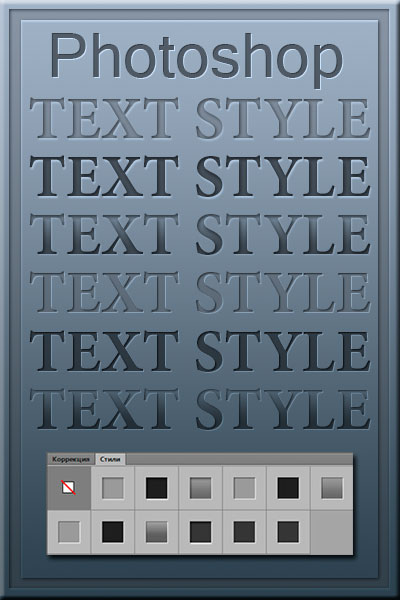
Изучаем стиль слоя Тиснение / Creativo.one
Использование Стилей слоя в Adobe Photoshop — самый популярный метод добавления эффектов, такие как Тень и Обводка, для слоя не прибегая к сложностям. С правильными знаниями и опытом, любые эффекты могут быть достигнуты. Но для таких достижений необходимо понимать, что означает каждая настройка определенного стиля и как она влияет на общую картину вашей работы. В сегодняшнем уроке мы познакомимся с настройками Тиснения, включающий в себя Контур и Текстуру стиля.
Тиснение считается самым мощным и адаптируемым инструментом Стилей слоя в Adobe Photoshop. В большинстве случаев Тиснение применяют для добавления 3D эффекта, путем освещения отдельных частей и добавления теней, но на этом настройки не заканчиваются. Если принять во внимание большинство настроек стиля, тогда можно создать такие эффекты, как отражающая поверхность хрома или стекла, острый камень и многое другое!
Главное окно настроек Тиснения, на изображении ниже, показывает какие возможности дает данный стиль, такие как высоту конуса, направление света, текстуру и другое.
Шаг 1 — Style (Стиль)
В группе Structure (Структура) в раскрывающемся меню Style (Стиль) устанавливается Cтиль и расположение скоса и включает в себя:
Outer Bevel (Внешний скос): скос устанавливается на внешней стороне фигуры.
Inner Bevel (Внутренний скос): скос устанавливается с внутренней стороны фигуры.
Emboss (Тиснение): скос устанавливается как и с внешней стороны так и с внутренней.
Pillow Emboss (Контурное тиснение): как и в предыдущем стиле устанавливается с обеих сторон, но в противоположном направлении.
Stroke Emboss (Обводящее тиснение): применяется, при условии, что используется Стиль слоя
Stroke (Обводка), скос устанавливается на обводку.
Рекомендуем Вам просмотреть все стили на практике с включенной опцией
В примере ниже, продемонстрирована работа двух стилей, Inner Bevel (Внутренний скос), который устанавливает скос изнутри, и двусторонний Emboss (Тиснение).
Шаг 2 — Technique (Метод)
Следующее меню Technique (Метод), позволяет задать общий вид Тиснения, включает в себя:
Smooth (Плавное): скос гладкий, края округлые.
Chisel Soft (Мягкая огранка): края скошенные, но смягченные.
Просмотрите в режиме Preview (Просмотр) и убедитесь во всем сами.
В следующем примере продемонстрирована техника выполнения двух, наиболее используемых, методов Smooth (Плавное) слева, а Chisel Hard (Жесткая огранка) справа, придает эффект тексту, как будто он только что был выточен из камня.
Шаг 3 — Depth (Глубина)
Ползунок Глубины позволяет уменьшать или увеличивать Тиснение. Чем меньше процент, тем меньше 3D эффект и наоборот.
На примере ниже вы увидите, как увеличение параметра Глубина влияет на трехмерность текста.
Шаг 4 — Direction (Направление)
Данная функция позволяет выбрать как будет Тиснение экструдированно по отношению к вам или от вас.
В следующем примере продемонстрирована работа двух направлений, «Вверх» выделяет текст из поверхности, «Вниз» вдавливает текст.
Шаг 5 — Size (Размер)
Настройка параметра Размер задает общий размер Тиснения. Чем меньше пикселей установлено, тем меньше скос, приближен к краю фигуры, но чем выше, тем масштабнее становится Тиснение.
На изображении ниже текст слева имеет маленький скос, в то время как справа Размер намного больше.
Шаг 6 — Soften(Смягчение)
Если Тиснение создало заостренные углы, с функцией Смягчение все станет на много мягче. Поможет создать мягкий скос.
В следующем примере вы можете видеть, как параметр Смягчение помогает сгладить и создать мягкий скос.
Шаг 7 — Angle (Угол) и Altitude (Высота)
Группа Shading (Затенение) отвечает за освещение. Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим
Параметры Угол и Высота устанавливают направление света. Угол задает горизонтальное направление источника света, Высота задает вертикальное положение источника. При желании можно перетаскивать перекрестие в кругу, не используя числовые значения, чтобы вам было удобнее. Включенный режим
На примере ниже продемонстрированно влияние изменений параметров Угол и Высота на направление источника света.
Шаг 8 — Gloss Contour (Контур глянца)
Данный инструмент является секретом успеха создания потрясающих стеклянных и металлических эффектов. Контур глянца устанавливает переход тени и света Тиснения. Линейный контур создает естественный скос, в то время как контур в виде синусоида может создать привлекательный отражающий эффект.
На изображении ниже можно увидеть, как текст слева, не имеющий ничего схожего с металлом, при изменении настроек Контура глянца, превращяется в мощный эффект.
Шаг 9 — Highlight Mode (Режим подсветки) и Opacity (Непрозрачность)
В раскрывающемся меню Highlight Mode(Режим подсветки) устанавливается режим наложения света. Screen(Экран) стоит по умолчанию, но в вашем распоряжении и другие режимы, как Linear Dodge(Линейный осветлитель) или Color Dodge(Осветление основы) для придания оживленности картины. Так же можно изменить цвет освещения. В основном используется белый цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. Ползунок Opacity(Непрозрачность) регулирует интенсивность освещения на краях.
В следующем примере нам наглядно демонстрируется, как изменение Режима подсветки и Непрозрачности немного изменяет стиль, но к тому же придает теплоты в работу.
Шаг 10 — Shadow Mode (Режим тени) и Opacity (Непрозрачность)
Из раскрывающегося меню Shadow Mode(Режим тени) вы можете выбрать режим наложения тени на скосе. По умолчанию установлен Multiply(Умножение). По желанию можно изменить режим наложения на Linear Burn(Линейный затемнитель) или Color Burn(Затемнение основы). Так же можно изменить цвет освещения. В основном используется черный цвет, но если вы захотите сымитировать различные оттенки света, вы можете поменять оттенок цвета. Ползунок
На изображении ниже можно увидеть, как с изменением данных параметров дерево покрывается тонким слоем мха.
Шаг 11 — Сохранение и восстановление настроек по умолчанию
Каждую вашу настройку Стилей слоя можно сохранить и загружать по умолчанию. Make Default (Использовать по умолчанию) Adobe Photoshop сохранит актуальные настройки и будет их использовать каждый раз при включении программы, по умолчанию.
Шаг 12 — Contour (Контур)
Контур, входящий в стиль Тиснение, устанавливает общий вид скоса. Anti-aliased(Сглаживание) разгладит все неровности контура. Ползунок Range(Диапазон) определяет масштаб контура. В общем лучше один раз посмотреть, чем сто раз прочитать.
В следующем примере наглядно показано, как с помощью контура с перевернутой буквой «U» скос принимает другую форму и отодвигается от края.
Шаг 12 — Texture (Текстура)
Текстура следующий подраздел стиля Тиснение, позволяет наложить не просто текстуру на скос, а карту рельефа текстуры. Карта рельефа делает поверхность ребристой, возвышая или снижая некоторый области слоя, создавая интересный эффект.
В меню Pattern (Узор) можно выбрать текстуру из набора Adobe Photoshop для использования ее в качестве карты рельефа.
Snap to Origin (Привязать к началу координат) чтобы выровнять текстуру относительно документа.
Вы можете нажать на маленькую кнопку Create new preset from the current pattern (Создать набор с текущим узором), чтобы создать новый набор текстур, включив в него текущую текстуру.
Следующие настройки Scale (Масштаб) и Depth (Глубина) позволяют изменять размер и интенсивность рельефа соответственно.
Параметр Invert (Инвертировать) меняет белые области на черные и наоборот.
При активации параметра Link with Layer(Связать со слоем), при закрытии окна Стиль слоя и перемещении фигуры по документу, карта рельефа будет двигаться вместе со слоем. При открытом окне Стиль слоя, вы можете с помощью мыши перемещать на холсте текстуру как необходимо.
На примере ниже показано, какой эффект дает Текстура вашей работе. Слева, при установленной глубине «0», не влияет на стиль, в отличии от примера справа.
Заключение
Надеемся вам было все понятно. Желаем успехов в изучении нашего любимого графического редактора Adobe Photoshop.
Скачать этот стиль
Автор: John Shaver
Перевод: John Jackson
Источник: psd.tutsplus.com
Изучаем Стиль тиснение в Adobe Photoshop!
Что же такое стиль слоя Тиснение в графическом редакторе Adobe Photoshop?Самая популярная методока для того что бы добавить необходимые эффекты, это использование стилей слоя, к напримеру это может быть Тень
или например Обводка при помощи этих стелей можно спокойно создавать различные эффекты без особых заморочек. С верными знаниями и хорошим опытом, вы можете создать любой эффект. Но для того что бы этого достичь нужно понимать, что из себя представляет настройка каждого определенного стиля, и какое общее влияние эта настройка имеет на нашу работу точнее на ее общий вид. В этом уроке который мы сегодня пройдем вместе мы более близко познакомимся со всеми настройками тиснения, которые так же имеют в своем составе Контур
и так называемую Текстуру и стиля.
Тиснение считают очень ‘эффективным а так же очень простым в адаптации инструментарием Стилей слоя в программе Фотошоп. Как правило наиболее часто Тиснение используют для для добавления трехмерных эффектов, освещая отдельные части а также добавляя различные
тени, но это разумеется не предел возможностей и настройки не кончаются на этом. Если вы внимательно присмотритесь к большей части настроек, тогда вы сможете легко создавать такие эффекты, просто замечательная отражающая проверхность хрома или например стекла , а также еще и осрый камень, и еще большое колличество разных необычных и очень красивых эффектов.
Основное окно настройки Тиснения – которое вы видите на картинке ниже, показывает нам какими возможностями распологает этот стиль, к примеру это направление света а так же высота конуса, текстура и другие.
Итак идем дальше – Стиль – Style
В соотвествующей группе под названием англ. Structure – Структура в меню англ Style -Стиль – имеет следующие установки
Style – Стиль и так называемое расположение скоса у которого имеются нижепреведенные параметры
Так называемый Outer Bevel — Внешний скос этот скос устанавливается во внешней части фигуры
Внутренний скос — так называемый Inner Bevel как правило
этот скос всегда устанавливается во внутренней части фигуры.
Emboss или просто -Тиснение этот скос устанавливается с обеих частей фигуры как с внешней стороны фигуры так и с внутреней стороны фигуры.
Pillow Emboss или так называемое Контурное тиснение – этот стиль очень сильно напоминает Emboss — Тиснение с той лишь разницей что устанавливается он в противоположном направлении но так же с обоих сторон.
Stroke Emboss — или так называемое Обводящее тиснение – Используется с условием, если используют стиль слоя.
Обводка – Stroke – позволяет устанавливить скос на обводку
Мой вам совет очень внимательно на практике присмотритесь ко всем этим стилям используюя при этом ключенную опцию препросмотра Просмотр – Preview, это позволит вам намного легче получить представление о том что из себя представляет каждый стиль.
В примере снизу вы можете видеть работу двух стилей, это двухсторонний стиль Emboss -Тиснение , и Inner Bevel — Внутренний, c помощью которого мы может установить скос изнутри. Действие второе – Метод – TechniqueДанное меню Technique в русской версии Метод, дает нам возможность настроить общий вид используемого стиля тиснения, и содержит в себе
Плавное — англ. (Smooth) округлые края имеющие гладкий скос..
(Smooth) округлые края имеющие гладкий скос..
англ. (Chisel Hard)
— Жесткая огранка твердый скос и острые скошенные края.
А та кже англ. (Chisel Soft) — Мягкая огранка — это смягченные но скршенные края.
Вы можете убедиться во всем сами просто просмотрев все это в режиме предпросмотра (Preview) .
Вы можете увидеть чуть ниже выполнения этих двух стилей, они используются достаточно часто, это так называемые методы англ. (Smooth) — Плавное слева, и англ. (Chisel Hard) Жесткая огранка справа, придает тексту очень интересный эффект , будто бы он был выточен из камня. Действие третье — Глубина — (Depth)С помощью ползунка Глубины мы можем увеличивать или уменьшать Тиснение. Чем меньше установленный процент тем менее заметен 3D эффект и соответственно наоборот.
На примере расположенном ниже вы можете увидеть, как на трехмерность текста влияет изменение параметра Глубина. Действие четвертое Направление — (Direction)Эта опция дает возможность выбора каким образом Тиснение будет экструдированно по отношению ,от вас или наоборот к вам.
Задать общий размер Тиснения можно настройкой параметра Размер (Size).
Чем меньше установлено пикселей, тем скос соответственно меньше приближен к краю фигуры, но чем выше, тем становится масштабнее Тиснение.
На нижней фотографии у текста расположенного слева маленький скос, Размер с права на много больше как вы видите. Идем далее — Смягчение (Soften)
Итак, если Тиснение заостренные углы создало, то тогда с опцией Смягчение все будет в разы по мягче. С помощью него мы создадим мягкий скос.
В этом наглядном примере вы сможете увидеть, как с помощью параметра Смягчение сгладить и сделать скос по мягче. Шаг седьмой — Высота (Altitude) и Угол (Angle)За освещение отвечает группа Затенение (Shading). Направление света устанавливают параметры Высота и Угол. Высота задает вертикальное положение источника света, а вот Угол задает горизонтальное источника. Если есть необходимость вы вполне можете переносить перекрытие в кругу, без использования числовых значений, для наибольшего удобства для вас. Включенный режим Глобальное освещение (Use Global Light) и синхронизация параметров Высота и Угол с другими Стилями Слоя, такими как Глянец или Тень.
Если есть необходимость вы вполне можете переносить перекрытие в кругу, без использования числовых значений, для наибольшего удобства для вас. Включенный режим Глобальное освещение (Use Global Light) и синхронизация параметров Высота и Угол с другими Стилями Слоя, такими как Глянец или Тень.
Этот замечательный инструмент и был секретом оглушительного успеха при создании замечательных металлических и стеклянных эффектов. Переход света и тени Тиснения устанавливает контур глянца. С помощью линейного контура можно создать натуральный скос, в вот контур в виде синусоида создает очень привлекающий отражающий эффект. Если опция Сглаживание (Anti-aliased) включена, то неровные края сгладятся.
На фотографии находящийся снизу вы можете увидеть, как текст который находиться с левой стороны, и не имеющий никакой схожести с металлом, после изменения настроек Контура глянца, буквально преображается в сильный эффект. Идем далее Непрозрачность (Opacity) и Режим подсветки (Highlight Mode)
Идем далее Непрозрачность (Opacity) и Режим подсветки (Highlight Mode)В открывающимся меню Режим подсветки — (Highlight Mode) устанавливаем режим наложение света. По умолчанию установлено Экран (Screen), но так же имеются и другие режимы такие как как Линейный осветлитель (Linear Dodge) или например Осветление основы (Color Dodge) для придания картине больше оживленности. Например можно изменить цвет освещения, как правило используют белый цвет, но вдруг вам захочется сымитировать разные оттенки света, мы легко можем поменять оттенки света. За регулирование интенсивности освещения на краях отвечает ползунок Непрозрачность — (Opacity).
В дальнейшем примере мы наглядно показывают, как при изменении Режима Непрозрачности и подсветки влияют на изменение стиля, а так же придает немного теплоты работе. Идем далее – Непрозрачность — (Opacity) и Режим тени (Shadow Mode)Из открывшегося меню Режим тени -(Shadow Mode) у нас имеется возможность выбора режима наложения эффекта тени на скосе.
Установленный режим по умолчанию — Умножение (Multiply). Если вам необходимо то вы можете самостоятельно изменить режимы наложения на Затемнение основы (Color
Burn) или Линейный затемнитель (Linear Burn). Цвет освещения можно изменить так же. Как правило используют черный цвет, но если вам будет необходимо сымитировать разные оттенки света, То оттенок света можно с легкостью поменять.
За регулирование интенсивности тени отвечает ползунок Непрозрачность (Opacity).
Сохранить и загрузить по умолчанию можно каждую настройку стилей слоя.
В фотошоп настройка — Использовать по умолчанию (Make Default) сохраняет актуальные настройки и использует ух по умолчанию при каждой загрузки программы. А как же нам восстановить настройки по умолчанию? Reset to Default отвечает за восстановление настроек по умолчанию и быстро вернет первоначальные настройки если вам это необходимо. Это очень кстати, например если вы захотели немного поэкспериментировать и потом все вернуть назад.
Это очень кстати, например если вы захотели немного поэкспериментировать и потом все вернуть назад.
Контур (Contour), входит в стиль Тиснение, отвечает за установку общего вида скоса. Сглаживание (Anti-aliased) разглаживает все неровности контура. За определение масштаба контура отвечает ползунок — Диапазон (Range). Зачем 100 раз читать давайте один раз посмотрим.
На этом наглядном примере вам показано, как при помощи контура с перевернутой буквой U скос начинает принимать совершенно другую форму и отодвигается от края. Идем далее Текстура – (Texture)Следующий подраздел стиля Тиснение это текстура, она дает возможность не просто наложить текстуру на скос, а карту рельефа текстуры. Карта рельефа текстуры делает ребристой поверхность, снижая или возвышая определенные области слоя, создавая очень прикольный эффект.
Для использования в качестве карты рельефа вы можете выбрать текстуру из стандартного набора программы Фотошоп, она находится в меню Узор (Pattern).
Для выравнивания текстуры относительно документа используйте опцию Привязать к началу координат — (Snap to Origin).
Если вы хотите включить текущую текстуру, в уже имеющийся набор текстур вам необходимо нажать на маленькую кпоночку — Создать набор с текущим узором (Create new preset from the current pattern).
Следующая пара настроек Глубина — (Depth) и Масштаб (Scale) дают нам возможность изменять размер и интенсивность рельефа.
Следующий параметр Инвертировать (Invert) меняет черные области на белые и так же наоборот.
При активизации параметра Связать со слоем — (Link with Layer), При перемещении фигуры по документу и закрытия окна Стиля слоя, карта рельефа будет перемещаться вместе со слоем. Если открыто окно Стиль слоя, и нам необходимо перемещать текстуру на холсте, то мы спокойной можем это сделать с помощью мышки.
На реально примере чуть ниже видно, какой эффект нам дает Текстура в этой работе. С левой стороны при глубине равной 0, не каким образом не влияет на наш стиль, в отличие от того что мы видим с права. Вот что у нас получилось в конечном итоге
Вот что у нас получилось в конечном итогеfreebie1.jpg
Вы так же можете скачать этот стиль
Я очень надеюсь, что объяснил все четки и вы меня хорошо поняли. Удачи вам!
Создаем Mockup в виде тиснения на бумаге в Adobe Photoshop
В завершении выполнения урока у вас получится вот такой результат.
Создаем Mockup в виде тиснения на бумаге в Adobe Photoshop (How to Create a Pressed Paper Logo Mockup in Adobe Photoshop)
Детали:
Программа: Illustrator CS4, Photoshop CS6 и выше
Время выполнения: 40 мин.
Сложность: средние
Материалы урока:
Скачать платный готовый набор (см. выше) можно по этой ссылке
В этом уроке вы научитесь создавать красивую стилизацию для логотипа в виде тиснения на бумаге. В ходе выполнения урока вы научитесь работать со смарт объектами, добавлять к ним стили слоя изменяя их настройки, подгонять объекты под готовую перспективу, а также применять фильтры.
Этап 1. Подготавливаем Smart Object / Смарт-объект под перспективу.
Шаг 1.
Загрузите текстуру «Бумага» и откройте ее в Photoshop.
Шаг 2.
Загрузите изображение «Перспектива» и откройте в Photoshop.
Шаг 3.
Перейдите в меню Select / Выделение > All / Все, а затем в Edit / Редактирование > Copy / Скопировать.
Перейдите в наш документ и используя меню Edit / Редактирование > Paste / Вставить вставьте скопированную перспективу.
Переименуйте слой на «Перспектива».
Шаг 4.
Измените цвет переднего плана на оранжевый (или любой другой понравившийся цвет).
Выберите инструмент Rectangle Tool / Инструмент «Прямоугольник» (U) и создайте прямоугольник 1317×947пкс.
Переименуйте слой на «Умный объект» и конвертируйте его в Smart Object / Смарт-объект, перейдя в меню Layer / Слои > Smart Object / Смарт-объект > Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 5.
Перейдите в меню Edit / Редактирование > Transform / Трансформирование > Scale / Масштабирование и используя краевые точки рамки трансформации в ручном режиме подгоните прямоугольник под готовую перспективу.
Шаг 6.
Сделайте так, чтоб ваш прямоугольник перекрыл черную основу.
Шаг 7.
После того, как вы это сделаете можете выключить из видимости или удалить слой «Перспектива».
Этап 2. Импортируем готовый, векторный логотип из Иллюстратора.
Шаг 1.
Откройте логотип в Иллюстраторе.
Шаг 2.
Выберите инструмент Selection Tool (V) и выберите ваш логотип.
Скопируйте его перейдя в меню Edit / Редактирование > Copy / Скопировать или Ctrl+C, создайте новый документ размером 350 на 350 пкс в Adobe Illustrator и вставьте скопированный логотип, перейдя в меню Edit / Редактирование > Paste / Вставить или нажмите Ctrl+V.
Шаг 3.
Используя инструмент Selection Tool (V) и переместите его на серую область документа.
Шаг 4.
Перед тем, как импортировать логотип в Photoshop вы должны перевести в кривые все объекты и удалить белый фон.
Убедитесь, что все объекты логотипа выбраны. Затем перейдите в меню Object > Expand Appearance, затем выберите Object > Expand / Расширить. В появившимся диалоговом окне выберите пункты Object и Fill / Выполнить заливку и нажмите OK.
Затем перейдите в меню Object > Expand Appearance, затем выберите Object > Expand / Расширить. В появившимся диалоговом окне выберите пункты Object и Fill / Выполнить заливку и нажмите OK.
Шаг 5.
Далее перейдите в панель Pathfinder, если у вас она не открыта перейдите в меню Window / Окно > Pathfinder, чтоб открыть ее, а затем нажмите на иконку Trim / Тримминг.
Шаг 6.
Теперь логотип переведен в кривые, и остались участки, которые заполнены белым цветом. Чтоб удалить белый фон из этих областей выберите инструмент Magic Wand Tool / Инструмент «Волшебная палочка» (Y), переместите курсор на область белого заполнения и выберите его. После этого перейдите в меню Edit / Редактирование > Cut / Вырезать.
Теперь логотип готов к импорту в Photoshop.
Этап 3. Помещаем логотип в нашу сцену.
Шаг 1.
Скопируйте ваше лого, перейдя в меню Edit / Редактирование > Copy / Скопировать или нажмите Ctrl+C.
Шаг 2.
Перейдите в Photoshop выберите слой «Умный объект» и перейдите в окно его редактирования, нажав дважды по слою в панели слоев. В открывшемся новом окне вставьте скопированное лого перейдя в меню Edit / Редактирование > Copy / Скопировать или Ctrl+V.
В появившимся диалоговом окне выберите пункт Smart Object / Смарт-объект и нажмите OK.
Шаг 3.
Перейдите в панель настройки размера и установите размер лого 685%, как по высоте, так и по ширине. После того как вы закончите нажмите Enter.
После того как вы закончите нажмите Enter.
Шаг 4.
Сохраните отредактированный Smart Object File > Save / Сохранить или нажав Ctrl+S.
Перейдите обратно в исходный документ и вы увидите, что логотип примет нужную перспективу.
Этап 4. Придаем логотипу эффект тиснения.
Шаг 1.
Установите слою «Умный объект» значение Fill / Выполнить заливку равное 0%.
Шаг 2.
Продублируйте слой «Умный объект» дважды и переименуйте копии на «Эффект 1» и «Эффект 2».
После сгруппируйте эти слои в группу слоев и назовите ее «Эффекты».
Шаг 3.
Начнем со стилизации слоя «Эффект 2».
Примените стиль слоя Bevel & Embossed, установив следующие значения настроек.
- Highlight Mode / Режим подсветки: #000000
- Shadow Mode / Режим тени: #000000
Шаг 4.
Примените стиль слоя Inner Shadow / Внутренняя тень, установив следующие значения настроек.
Blend Mode / Режим наложения: #000000
Шаг 5.
Применим стиль слоя Satin / Глянец:
Blend Mode / Режим наложения: #ffffff
Шаг 6.
Добавим стиль слоя Gradient Overlay / Наложение градиента:
В завершении выполнения урока у вас получится вот такой результат.
Установите следующие значения цветов для контрольных точек:
Первая контрольная точка: Opacity / Непрозрачность 75%; Location / Расположение 71%.
Вторая контрольная точка: Opacity / Непрозрачность 25%; Location / Расположение 100%.
Шаг 7.
Добавим стиль слоя
- Drop Shadow / Тень:
- Blend Mode / Режим наложения: #000000.
Шаг 8.
Применим к слою «Эффект 2» фильтр Ripple / Рябь перейдя в меню Filter / Фильтр > Distort / Искажение.
Затем добавьте фильтр Gaussian Blur / Размытие по Гауссу, перейдя в меню Filter / Фильтр > Blur / Размытие и установите значение Radius / Радиус на 1,7 пкс.
Шаг 9.
Теперь перейдем к стилизации слоя «Эффект 1».
Добавим стиль слоя
- Drop Shadow / Тень
- Blend Mode / Режим наложения: #ffffff
Шаг 10.
Применим фильтр Ripple / Рябь, установив значения настроек, как показано на скрине ниже.
Затем добавьте фильтр Gaussian Blur / Размытие по Гауссу, установив значение Radius / Радиус на 0,8 пкс.
Вот и все…
Поздравляю вы выполнили урок
Автор: Tom Piccarreda / Источник: Tutsplus
Переводчик: 2 fingers / DemiArt
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Золотое тиснение — Fabrika-fotoknigi.ru
Тиснение золотом, как заказать
На Фабрике Фотокниги появилась невероятная возможность наносить на обложку тиснение золотом. Давайте разберемся в специфике подготовки файла.
Тут есть некоторые особенности, самое важное из которых: изображение которое мы хотим оттеснить золотом на обложке обязательно должно быть в кривых, то есть векторном формате, а не в растровом, в котором мы готовим обычные обложки и развороты. Если пока не знаете, в чем разница векторного и растрового изображения рекомендуем погуглить эту тему, на ютубе много роликов.
Если пока не знаете, в чем разница векторного и растрового изображения рекомендуем погуглить эту тему, на ютубе много роликов.
Разобраться вам поможет видео-инструкция и пошаговая инструкция.
Видео-инструкция
1
В калькуляторе выбираем обложку с параметром Тиснение Золотом. Скачиваем шаблон.
2
Открываем шаблон-пустышку и готовим дизайн в Фотошопе, как дизайн обычной обложки. Элементы которые мы планируем оттеснить золотом можно наносить тут же, но в виде векторных слоев Shape (Формы), а также шрифты можем перевести в векторную форму.
3
Сохраняем файл, которые планируем печатать на подложке как файл для печати в формате JPG. Элементы, которые мы планировали оттеснить золотом, отключаем, их не должно быть на файле подложки.
4
Открываем программу Adobe Illustrator любой версии и открываем в ней шаблон-пустышку. Убедитесь что размер документа Иллюстратора соответствует размеру шаблона-пустышки, для 21х30 это 493х333 мм, а также нанести разметку зон загибов и заворотов вашего шаблона.
Убедитесь что размер документа Иллюстратора соответствует размеру шаблона-пустышки, для 21х30 это 493х333 мм, а также нанести разметку зон загибов и заворотов вашего шаблона.
Важно!!! выделить зону штрихкода и ни в коем случае не ставить изображение поверх штрихкода, так как если тиснение золотом закроет штрих-код, ваша книга потеряется на производстве.
Тут можно скачать готовый файл 000-00s.ai с разметками и нужным размером для формата 21х30.
5
Вставляем на нижний слой ваш файл JPG, который вы подготовили для подложки. Копируем из фотошопа векторные элементы и вставляем их обязательно в виде кривых, и расставляем их согласно вашей задумки дизайна. Масштаб при копировании сохраняется. Создаем дополнительные векторные элементы в дизайне, расставляем их поверх слоя подложки, с учетом цельной композиции. Завершаем дизайн.
Важно! Элементы золотого тиснения не должны попадать на завороты и загибы, так как золотая фольга в местах загибов отслоится!!! Учтите это при подготовке макета и заранее обозначьте зоны загибов.
6 Обязательно!
Без выполнения этого пункта тиснения золотом не пройдет, и проверить выполнения этого пункта на моменте приемки файла сайтом мы не сможем. По этому внимательно прочитайте и выполните этот пункт!
Когда дизайн готов, необходимо все векторные элементы, которые должны быть оттеснены золотом залить так называемым СПОТ-ЦВЕТОМ (SPOT-COLOR) с названием FOIL-GOLD. Для этого необходимо создать этот цвет в палитре, а затем выделив все элементы, закрасить их этим цветом.
А) Выбираем палитру, правый верхний угол, Новый Цвет (New Swatch)
В) Называем образец FOIL-GOLD, заливку для видимости я сделал желтой
С) Выделяем все векторые элементы и применяем к ним Спот-цвет, все закрасятся в желтый.
7
Удаляем слои растровой подложки и все лишние элементы, не для тиснения золотом и сохраняем файл в формате PDF. Название для пакетной загрузки должно быть такое же как у обложки, только буква s на конце и формат PDF.![]() В нашем случае для первой обложки это 001-00s.pdf
В нашем случае для первой обложки это 001-00s.pdf
8
Если вы все сделали правильно, то на выходе получим умопомрачительную обложку с золотым тиснением.
Вопрос по теме.
Почему нельзя сохранить файл для тиснения золотом в Фотошопе?
Можно, но очень важно заполнить слой для золота СПОТ-ЦВЕТОМ с нужным названием FOIL-GOLD. По этому названию машина понимает, какой фольгой тиснить вашу обложку, без этого не получится. Фотошоп же позволяет заполнять СПОТ-ЦВЕТОМ только Растровые заливки, а нам очень нужна векторная форма.
Почему нельзя использовать растровую форму или изображение?
Можно, но в этом случае результат тиснения золотом вас очень расстроит, у него будут не ровные, “угловатые”, рваные края — остатки от несглаженных растровых пикселей. Машина, к сожалению, не умеет сглаживать заливку для тиснения фольгой, по этому мы настаиваем на использовании именно векторных форм, а их можно залить спот-цветом только в векторном редакторе.
Машина, к сожалению, не умеет сглаживать заливку для тиснения фольгой, по этому мы настаиваем на использовании именно векторных форм, а их можно залить спот-цветом только в векторном редакторе.
Можно ли использовать другие векторные редакторы?
Можно. Например Индизайн, Корелдро и другие тоже подойдут, но эксперименты вам придется ставить самостоятельно.
У меня нет Иллюстратора, никогда не было, и я не умею им пользоваться, что делать?
К сожалению, на данном этапе проекта возможность заказать и получать качественное тиснение золотом только такое, как описано выше. Можете на свой риск попробовать через фотошоп, но мы вас предупредили, и за качество ответственность взять не можем. Мы понимаем, что данный способ печати это какой-то ребус, с другой стороны конкурентное преимущество будет у тех, кто с этим ребусом разберется.
Готовый набор файлов
Готовая коллекция из почти 20 обложек разных дизайнов, уже подготовленных под печать золотом, с готовыми файлами, которые осталось только напечатать. А также в комплекете наборы шрифтов и исходные файлы для редактирования.
А также в комплекете наборы шрифтов и исходные файлы для редактирования.
Скачать готовый набор файлов
Тиснение логотипа на заказ в Москве и СПб | Нанесение логотипа тиснением
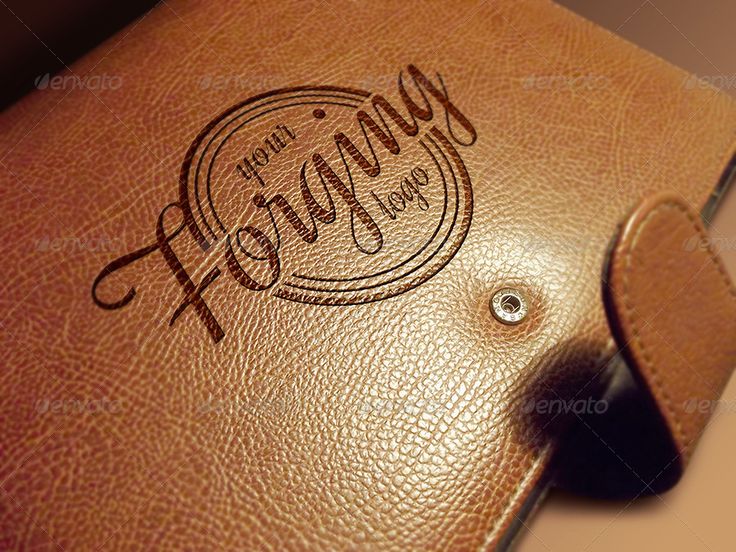
Тиснение — способ нанесения рельефного изображения на предметы из мягкого, пластичного материала. В промоиндустрии таким методом чаще всего наносят элементы фирменного стиля на изделия из кожи или искусственной кожи — ежедневники, кошельки, папки, портмоне, визитницы, обложки для документов.
Мы предлагаем два вида тиснения логотипа на коже: слепое (блинтовое) и тиснение фольгой. При нанесении слепым методом вдавленное изображение по цвету обычно становится лишь немного темнее цвета самого изделия, при тиснении фольгой можно выбрать один из имеющихся стандартных вариантов цвета и исполнения.
Тиснение на подарки: цена и фото
Мы используем в работе метод горячего тиснения.
Сначала создается металлическое клише, которое закрепляется в термопрессе. При блинтовом тиснении нагретое клише на некоторое время прижимается к изделию — и нанесение готово. При тиснении фольгой она протягивается между нагретым клише и самим изделием. Под действием температуры и давления фольга припекается к верхнему слою материала и оставляет цветной или металлизированный оттиск.
Изготовление клише для тиснения — это отдельный трудоемкий процесс, поэтому при расчете стоимости данного вида нанесения отдельно учитывается и стоимость подготовительных работ.
Если невозможно оттиснить само изделие, нанесение делают на бирках из кожи или искусственных материалов. Кожаные бирки обычно пришивают на одежду и текстильные изделия, например, на пледы.
Преимущества нанесения логотипа тиснением
- долговечное нанесение логотипа;
- эффектное изображение;
- большая площадь нанесения;
- расширенные возможности тиснения логотипов и надписей на заказные аксессуары в крое.

В процессе тиснения происходит изменение текстуры материала самого изделия, чем и объясняется долговечность этого вида нанесения. Оно не сотрется и не потрескается.
Тиснение смотрится на изделиях особенно элегантно и органично, как будто создавалось вместе с самим изделием. Изображение, нанесенное слепым методом, подходит для компаний, которые придерживаются более строгого и сдержанного стиля. Нанесение металлизированной фольгой придает изделиям особый блеск. Тонированное матовое фольгирование позволяет использовать цветовой контраст.
Стоит учесть, что технологические особенности не позволяют совмещать в одном изображении два вида фольги или тиснение фольгой и блинтовое.
Тиснением можно наносить изображение на достаточно большую, по сравнению с размером самих предметов, площадь поверхности — до 50 см².
Если необходимо изображение большего размера, стоимость подготовительных работ будет рассчитываться индивидуально. На таких изделиях, как кошельки и портмоне с кармашками и дополнительными швами, площадь и места нанесения зачастую ограничены.
Технологический отступ от любого края изделия должен быть не менее 18 мм.
При индивидуальном заказе возможности тиснения на ежедневниках и других видах деловой галантереи становятся фактически неограниченными — перед заказчиками открывается широкий выбор цветов, мест для нанесения фирменной символики и декоративных элементов. Воспользуйтесь нашим виртуальным конструктором: выберите обложку, декоративные элементы, понравившийся внутренний блок из большего количества вариантов или разработайте собственный макет.
Рассчитать стоимость сувениров с нанесением логотипа можно в карточке товара прямо на сайте. Сколько стоит тампопечать без стоимости изделий, указано в разделе Стоимость нанесения.
Как заказать нанесение логотипа тиснением
Воспользуйтесь калькулятором на этой странице, чтобы рассчитать стоимость нанесения логотипа тиснением, или выберите товар в каталоге и рассчитайте полную стоимость подарков с печатью в корзине.
Заказываете подарки для своей компании? Отправьте нам корзину с расчетом, и мы передадим заказ одному из официальных дилеров «Проекта 111» в вашем городе. Компания-дилер выполнит его точно и в срок.
Компания-дилер выполнит его точно и в срок.
Работаете в рекламном или коммуникационном агентстве? Заполните анкету, и мы предложим вам выгодные условия сотрудничества.
Подробнее об оформлении заказов в «Проекте 111» читайте в разделе «Как купить». А в разделе «Помощь» можно получить ответы на часто задаваемые вопросы.
Создаем логотип с реалистичным тиснением в Фотошоп | Creativo
Что вы будете создавать
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективойШаг 1Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.
Шаг 2Скачайте изображение в перспективе и откройте его в Photoshop.
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy(Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste(Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).
Шаг 4Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Шаг 5Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.
Шаг 6Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.
Шаг 7Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.
2. Как импортировать логотип из IllustratorШаг 1Теперь нам нужен логотип, чтобы завершить наш проект.
В этом уроке мы воспользуемся логотипом из коллекции Badges and Logos Vol.01. Скачайте ее и откройте в Illustrator (примечание переводчика: если у вас нет Adobe Illustrator, все документы формата .ai можно открыть непосредственно в Photoshop).
Шаг 2Выберите инструмент Selection (Выделение) (V). Теперь выберите логотип Kexolo (или любой другой). Скопируйте значок, нажав Ctrl + C.
В Adobe Illustrator создайте новый документ размером 350 на 350 пикселей, и вставьте туда логотип, нажав Ctrl + V.
Шаг 3При помощи инструмента Selection (Выделение) (V) подвиньте логотип на серую область, за границы белого холста.
Прежде чем импортировать логотип в наш документ в Photoshop, нам необходимо преобразовать внешний вид, конвертировать текст в векторные фигуры и убрать белую область, которая стала заметна, когда мы переместили значок на серый фон.
Если логотип не выделен, выделите его при помощи инструмента Selection (Выделение) (V).
В верхнем меню выберите Object > Expand (Объект > Разобрать). Появится диалоговое окно, выберите Object и Fill (Объект и Заливку) и нажмите ОК.
Шаг 5Откройте панель Pathfinder (Обработка контуров). Если вы ее не видите, нажмите Window > Pathfinder (Окно > Обработка контуров).
Выберите Trim (Обрезка), чтобы убрать накалывающиеся элементы и очистить логотип от ненужных фигур.
Шаг 6Выберите инструмент Magic Wand (Волшебная палочка) и передвиньте курсор на белую область, а затем кликните, чтобы выделить все белые участки логотипа. Если нужно, увеличьте холст при помощи инструмента Zoom (Масштаб) (Z). Когда все белые участки будут выделены, удалите их, выбрав в верхнем меню Edit > Cut (Редактирование > Вырезать).
Если нужно, увеличьте холст при помощи инструмента Zoom (Масштаб) (Z). Когда все белые участки будут выделены, удалите их, выбрав в верхнем меню Edit > Cut (Редактирование > Вырезать).
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).
Шаг 2На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать — это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.
Шаг 3Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.
Шаг 4Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.
4. Как «вдавить» логотип в бумагуВремя добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1Измените параметр Fill (Заливка) у смарт-объекта на 0%.
Шаг 2Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy(Слой > Новый > Скопировать на новый слой).
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.
Шаг 3Давайте начнем добавлять стили слоя к слою «Effect 2». Откройте панель со стилями слоя и добавьте эффект Bevel & Emboss (Тиснение). Цвет для режима Highlight и Shadow(Подсветка и Тень) измените на #000000, а остальное установите, как на скриншоте ниже
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%
Шаг 4Добавьте новый эффект Inner Shadow (Внутренняя тень), цвет измените на #000000, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.
Шаг 5Добавьте новый эффект Satin (Глянец), измените цвет на #ffffff, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей,Режим наложения: Яркий свет.
Шаг 6Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.
Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location(Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location(Позиция) на 100%.
Добавьте эффект Drop Shadow (Тень), цвет измените на #000000, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.
Шаг 8Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple(Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.
Шаг 9Теперь добавим стиль слою «Effect 1».
Откройте панель со стилями слоя и добавьте эффект Drop Shadow (Тень), цвет измените на #ffffff, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.
Шаг 10Наконец, добавим пару фильтров к слою «Effect 1». Нажмите Filter > Distort > Ripple(Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -60%.
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 0,8 пикселей.
Вот и Все, Поздравляю!
В этом уроке вы научились создавать мокап с «вдавленным» логотипом при помощи Adobe Photoshop!
Надеюсь, что вам понравился урок, и вы научились чему-то новому. Не стесняйтесь оставлять комментарии, предложения и работы ниже.
Наслаждайтесь! 🙂
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Photoshop: от простого к сложному
1 — 20021. Цветовой градиент
2. Тиснение
3. Рельефное стекло
4. Серое изображение
5. Линии
6. Негатив/инверсия
7. Круги
8. Смещение
9. Эффект порога
Несколько советов
Зачем ограничивать себя существующим набором фильтров, когда
можно создать собственные? Мы расскажем, как сделать девять новых фильтров с помощью
модуля Filter Factory.
Создание собственных фильтров — вовсе не такое сложное дело, как может показаться.
На этот раз мы поработаем с модулем Filter Factory, который находится на установочном
диске Photoshop. Стряхните с него пыль, загрузите и перетащите FFactory (из
папки Goodies/Optional Plug-Ins/FFactory) в свою папку Plug-Ins. Не забудьте
также примеры и документацию.
Модулю Filter Factory достаточно столько познаний в математике, сколько вы готовы
предложить сами. Если вам нужен простой фильтр, достаточно будет элементарных
функций удаления цветового канала, смещения или усреднения пикселов изображения-источника.
Но окунувшись глубже в программирование, вы сможете создать именно такой фильтр,
какой вам необходим.
Возможно, Filter Factory не способен создавать таких чудес, как KPT, но если
вас не удовлетворяет стандартный фильтр Emboss или вы хотите чего-то нового,
то этот модуль окажется весьма полезным. Работает он только в режиме RGB, поэтому
градации серого, индексированные цвета, CMYK, 16-битовый режим будут недоступными.
1. Цветовой градиент
В первую очередь посредством манипуляций цветовыми каналами и изменения значений пикселов RGB мы создадим фильтр цветового эффекта…
- Чтобы изменить текущие значения, задайте каждому каналу свой регулятор: r превращается в r + регулятор 0, g — в g + регулятор 1, а b — в b + регулятор 2. Для ограничения диапазона, а также для изменения цвета на противоположный используйте val(). Для повышения значений от 0 используйте ctl(n).
- Для осветления изображения добавьте дополнительную величину — можно использовать максимум r/g/b или, наоборот, минимум (r,min(g,b)), среднее rgb или радиальное увеличение + m.
- Градиент применен для подавления интенсивности цветового смещения. Для вертикального градиента используйте у, а для горизонтального — х или варианты вроде х+у или х+х%10, образующие разные типы градиентов. Для радиального градиента вместо х и у используются d и m.
2. Тиснение
Filter Factory позволит вам создать собственный эффект тиснения…
- Для получения эффекта тиснения нам понадобится оригинальное изображение-источник и то же изображение, но слегка смещенное. Настоящее тиснение должно быть более аккуратным, а здесь это выглядит довольно грубо. Назначьте компонентам х и у источника регуляторы и произведите вычитание из оригинала.
- С изображением-источником, а также для инверсии или усреднения пикселов источника можно использовать функцию Mix. В данном случае разные регуляторы создают различные варианты смешения цветов RGB, образуя разнообразные эффекты тиснения.
- Для создания тиснения с преобладанием серого здесь применено усреднение пикселов. Среди других вариантов — инвертированное тиснение, тиснение со случайным смешением, тиснение с регулируемой глубиной за счет изменения параметров пикселов или угла освещения.
3. Рельефное стекло
Следующий фильтр дает такой эффект, будто изображение находится за рельефным стеклом…
- Очень полезным для включения в любые фильтры является оператор %. С помощью функции src источник сдвигается по осям х и у. Это означает, что смещение в пределах всего изображения повторяется с циклом от 0 до 20, образуя плиточный, мозаичный эффект или эффект текстурированного стекла.
- Комбинация оригинального изображения-источника с мозаичной версией образует эффект рельефных или размазанных блоков. Здесь использованы седьмой и восьмой регуляторы (остальные для следующего шага). Для программирования восьмого регулятора используйте ctl(7), так как регуляторы начинаются с 0.
- Вместо задания одного и того же действия для всех каналов здесь использованы регуляторы 0 и 1 для смещения красного канала по осям х и у, регуляторы 2 и 3 — для зеленого канала, а 4 и 5 — для синего. Кстати, величина 20 абсолютно произвольная и в зависимости от размера изображения может быть заменена, например, на 100. Для создания радиального или искривленного варианта стекла используйте в качестве множителя /?factor/ Х (ширина изображения) или d и m.
4. Серое изображение
Этот фильтр выполняет усреднение цвета пикселов, создавая эффект градаций серого…
- Чтобы сделать изображение серым, необходимо усреднить каналы RGB. Выполнить это можно по-разному. В данном случае к rgb применен дополнительный множитель /?factor/. Если вы используете r+g+b, разделите это на 3, но здесь лучше воспользоваться регулятором, чтобы можно было варьировать яркость.
- Помимо использования оригинального изображения для придания результату зернистости или элемента случайности, каналы источника дополнены функцией rnd(). Диапазон случайности управляется восьмым регулятором (регулятор 7) и вводится как ctl(7).
- Чтобы интенсивность изменения цвета была не так заметна, к изображению применяется градиент. Для вертикального градиента используйте у, а для горизонтального — х. Или варианты вроде х+у или х+х%10, образующие разные типы градиентов. Для радиального градиента вместо х и у используются d и m.
5. Линии
Следующий фильтр сродни оп-арту: прямые линии, клетки, яркие текстуры…
- Линии создаются с помощью функции sin(). Для создания вертикальных линий модифицируйте функцию sin(), определив расстояние пиксела слева (х), и воспользуйтесь регулятором. Чтобы увеличить число линий, повысьте значение, задаваемое первым регулятором.
- Для создания горизонтальных линий воспользуйтесь осью у. Если вычесть sin(x*ctl(0)) из sin(y*ctl(1)), получатся размытые пятна. Для образования эффекта клеток перемножьте эти значения. Чтобы получить диагональные линии, используйте х и у совместно, например x-y или X-x-y.
- Чтобы создать цветные линии или клетки, задайте разные значения ctl() для х и у в каждом канале. Это можно распространить на эффекты диагонали, деформации, радиальные и т.д.
6. Негатив/инверсия
В качестве следующего эффекта мы инвертируем изображение и смешаем его с оригиналом…
- Для создания самой простой инверсии задайте для каждого канала 255-с. Это можно распространить на тени, средние тона и т.д.
- Значение 255 имеет довольно ограниченный диапазон. Возможности регулятора будут гораздо шире. Замените 255 на ctl(0) или val(0,125,512). Тогда исходные пикселы можно будет смешивать с инвертированными и для каждого канала использовать свой регулятор, что дает более широкий простор для управления цветом.
- Кроме того, одним регулятором можно повышать интенсивность исходных пикселов, что еще больше расширяет творческие возможности нашего негативного фильтра. К сожалению, Filter Factory ограничивает нас лишь восемью регуляторами.
7. Круги
Седьмой фильтр генерирует гипнотические кольца и круги…
- Начнем с виньетки. Здесь m — расстояние от центра, а М — наибольшая протяженность.
- Так же как и в фильтре с линиями, к M-m добавляется sin(ctl(0)). К каждому каналу применяются разные регуляторы, которые генерируют кольца разных цветов. Для получения эффекта концентрических окружностей используйте d, а для создания причудливых радиальных эффектов с искривлениями — комбинации d и m.
- Теперь вместо m используйте координаты х и у. Центр изображения представлен как X/2, Y/2, расстояние до центра вы можете подобрать сами. Укажите смещение центра и повторите, используя другой центр. В результате получится гипнотическая интерференционная структура.
8. Смещение
Этот фильтр выполняет смещение изображения…
- Чтобы сместить изображение на пять пикселов вправо, воспользуйтесь выражением src(x+5,y,z). Для смещения изображения на ‘n’ пикселов вправо воспользуйтесь val(0,-n,n) или ctl(0). Другие варианты включают случайное смещение с помощью rnd() или модальное смещение с помощью %.
- Проверьте выход за пределы изображения. Если все ушло далеко вправо, вычтите ширину изображения. Если картинка зашла за левый край, добавьте ширину изображения.
- Смещение может быть либо одинаковым для всех каналов, либо красный может сдвигаться влево, зеленый вправо и т.д. Назначьте каждому каналу свой регулятор..
- Среднее значение всех каналов сравнивается с величиной, заданной регулятором порога. Если результат истинный, применяется среднее значение, если ложный — значение берется как величина пиксела данного канала.
- Если пороговый тест пройден, новым цветом для данного канала становится негатив средних значений RGB; в противном случае используется значение исходного пиксела плюс значение регулятора. Этот фильтр, как и многие другие ему подобные, может давать разные результаты при малейшем изменении значения.
КомпьюАрт 1’2002
Как создать эффект высокой печати в Adobe Photoshop
За последние несколько лет эффект высокой печати стал огромной тенденцией в веб-дизайне. Он используется в заголовках, заголовках и даже интерфейсах.
Любовь к высокой печати перенесена с печатных машин на экраны наших компьютеров. Если все сделано правильно, высокая печать может стать прекрасным и аккуратным акцентом в вашем дизайне.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Еще один превосходный, но часто недооцененный текстовый эффект — тиснение.Хотя, возможно, вы видели это в некоторых меню. Тиснение текста — еще один эффект, который цифровое искусство позаимствовало у традиционного дизайна.
Мы будем использовать некоторые базовые стили слоя вместе с некоторыми более продвинутыми методами. Если вы новичок в области текстовых эффектов Photoshop, продолжайте читать, чтобы узнать, как добиться фантастически выглядящих эффектов высокой печати и рельефных текстовых эффектов в Photoshop.
Присоединяясь к Envato Elements, вы получаете доступ ко множеству Экшенов Photoshop, а также ко многим другим полезным элементам дизайна.Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
Окончательное изображение с эффектом тиснения текста Photoshop и высокой печати
(щелкните изображение, чтобы просмотреть полноразмерную версию)
Фон
Очень важно иметь идеальный фон при использовании эффекта высокой печати или тисненого текста.Правильный фон может серьезно улучшить общий вид и сделать его более реалистичным. Для высокой печати и тисненого текста мы хотим, чтобы фон был светлее, чем сам текст. Итак, приступим.
1. Создайте новый документ
Начните с создания нового документа. Я использовал размеры 700 × 400 с разрешением 72 пикселя / дюйм.
2. Сплошной цвет
Возьмите Paint Bucket Tool (G) и залейте слой цветом # 30485a.
3. Добавление текстуры
Загрузите этот узор черной кожи и откройте его в Photoshop.Нет необходимости загружать изображение исходного размера, так как мы собираемся определить узор из этого. Я скачал версию 240х240. После того, как вы открыли узор в Photoshop, перейдите в Edit — Define Pattern и нажмите ОК.
Вернитесь к своему документу и создайте новый слой. Перейдите в Edit — Fill — Pattern и выберите узор, который вы только что создали.
Установите режим наложения слоя на Overlay и Opacity на 55%.
Загрузите эту тонкую гранжевую текстуру и вставьте ее в свой документ.Нажмите Ctrl + T и настройте его так, чтобы он соответствовал вашему документу.
Перейдите в Layer — New Adjustment Layer — Hue / Saturation (Ctrl + U) и перетащите ползунок Saturation в крайнее левое положение.
Затем снова перейдите в Слой — Новый корректирующий слой — Кривые (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
Установите режим наложения слоя на Мягкий свет и Непрозрачность на 15%.
4. Затемнение углов
Теперь выберите Brush Tool (B) и выберите большую мягкую кисть размером около 150 пикселей и жесткостью 0%.Нажмите D на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона. Удерживая кисть Shift по краям.
Теперь увеличьте размер кисти и аккуратно прочешите углы, чтобы получилась красивая закругленная рамка.
Получил фильтр — Размытие — Размытие по Гауссу и установил его радиус около 55 пикселей в зависимости от размера вашего документа. При необходимости отрегулируйте непрозрачность слоя. Я выставил 75%.
И вы закончили с фоном.Чтобы объединить слои, нажмите на верхний, удерживайте Shift + Ctrl и щелкните на нижнем слое. Затем нажмите Ctrl + G, чтобы сгруппировать их.
Эффект высокой печати
Выберите инструмент «Текст» (T) и введите текст. Я использовал шрифт Myriad Pro, полужирный, размер 95pt, интервал -10 pt. После того, как вы напечатали текст, щелкните слой правой кнопкой мыши и выберите «Растрировать тип».
Есть несколько способов создать эффект высокой печати. Я собираюсь научить вас самому простому и быстрому способу, на мой взгляд.Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Затем примените следующие стили слоя.
Это стили, которые мне отлично подошли. Возможно, вы захотите поиграть с настройками, чтобы все выглядело правильно. Ваш текстовый слой должен быть похож на этот.
Не совсем похоже на эффект высокой печати, правда? Но мы это исправим. Удерживая Ctrl, щелкните текстовый слой. Должен появиться выбор.
По-прежнему с активным выделением перейдите к группе Background и найдите слой с рисунком черной кожи.
Выделите его и нажмите Ctrl + J. Должен появиться новый слой.
Увеличьте непрозрачность этого слоя до 85%. Затем перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
После этого ваш эффект высокой печати должен выглядеть намного более реалистичным.
На последнем этапе давайте добавим мягкое освещение нашему изображению.Возьмите инструмент «Градиент» (G), нажмите D и X на клавиатуре, чтобы установить белый цвет в качестве цвета переднего плана и черный как цвет фона. Выберите Радиальный градиент и нарисуйте что-то вроде этого.
Установите режим наложения слоя на Мягкий свет и непрозрачность на 45%. Поздравляем, вы закончили с эффектом высокой печати. Щелкните изображение, чтобы просмотреть его в полном размере.
Эффект тиснения
Мы собираемся создать эффект рельефного текста на том же фоне.Итак, удалите текстовый слой высокой печати и тот, который вы вычли из черной кожаной выкройки, и выполните команду «Сохранить как». У вас должен получиться свежий фон с плавным освещением.
Снова начните с набора текста. Я использовал тот же жирный шрифт Myriad Pro с размером 95pt и интервалом -10. После того, как вы наберете текст, растрируйте слой.
Теперь примените следующие стили слоя к текстовому слою.
Ваш текстовый слой должен быть похож на этот.
Теперь, как и в случае с эффектом высокой печати, нажмите Ctrl + щелчок на текстовом слое, выберите узор черной кожи и нажмите Ctrl + J. Назовите новый embossed2 . Увеличьте непрозрачность слоя до 100%. Перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой вниз.
Теперь примените эти стили слоя к слою embossed2 .
Теперь нажмите Ctrl + щелчок на исходном текстовом слое.Затем перейдите в Select — Modify — Expand, введите 1 пиксель и нажмите ОК.
Когда это будет сделано, создайте новый слой и возьмите Paint Bucket Tool (G). Установите черный цвет переднего плана и залейте новое выделение. Назовите слой штрих .
Удерживая нажатой клавишу Ctrl, щелкните исходный текстовый слой, чтобы выделить его. Затем выберите слой обводки и нажмите «Удалить» на клавиатуре.
Выберите слой обводки и один раз нажмите клавишу со стрелкой влево.Затем установите непрозрачность слоя на 45%. Это должно дать вам аккуратный подчеркивающий штрих вокруг вашего текста.
Для последних штрихов снова выберите исходный текстовый слой и нажмите Ctrl + щелчок, чтобы загрузить выделение. Найдите свой узор черной кожи и нажмите Ctrl + J. Назовите слой с тиснением 3 и перетащите его над слоем обводки .
Во-первых, установите слой на Нормальный и уменьшите Непрозрачность до 20%.
Затем перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
После этого перейдите в Image — Adjustments — Color Balance (Ctrl + B) и в Midtones установите баланс на +20 для синих тонов.
В завершение давайте добавим немного больше освещения нашему изображению. Для этого перейдите в Edit — Fill и выберите 50% серого. Установите режим наложения слоя на Overlay. Затем возьмите Burn Tool (O) с большой мягкой кистью со средними тонами и экспозицией примерно 30%. Затем просто проведите кистью по центру. Если вы переключите режим наложения слоя на Нормальный, вы должны увидеть что-то вроде этого.
Верните слой на Overlay и перейдите в Filter — Blur — Gaussian Blur и установите радиус около 30 пикселей.
И это все, что касается эффекта рельефного текста. Щелкните изображение, чтобы просмотреть его в полном размере.
Надеюсь, вам понравился этот урок по созданию эффектов высокой печати и рельефного текста в Photoshop. Конечно, это не единственный способ создать эффект, Photoshop полон возможностей, вам просто нужно поэкспериментировать.Вам просто нужно представить, как будет выглядеть эффект в реальной жизни, и только вам решать, как его достичь. Не стесняйтесь вносить предложения и задавать вопросы, если вам что-то непонятно.
Вот вам PSD-файл, если вы хотите сравнить свой результат с нашим!
На всякий случай, этот текстовый туториал был непонятен .. чего не должен. Я нашел еще один сторонний видеоурок для высокой печати, который вы можете посмотреть в качестве альтернативы!
Я думаю о тебе !! 🙂
Круто, поделитесь своими результатами и улучшениями !! 🙂
Этот пост может содержать партнерские ссылки.Смотрите наше раскрытие о партнерских ссылках здесь .
Создание реалистичного эффекта тиснения на бумаге в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать реалистичный эффект тиснения на бумаге в Photoshop с помощью стилей слоев. Используя эффект Bevel and Emboss (Embossed), вы можете легко создать в Photoshop эффект гравировки, резьбы или бумаги, используя различные текстуры, такие как камень, дерево, бумага и даже кожа.
Примечание: В источнике урока отсутствуют некоторые изображения.В архиве вы найдете альтернативный вариант материалов к уроку.
Если вы хотите быстро создать все эти эффекты, то вы можете приобрести действия по ссылке.
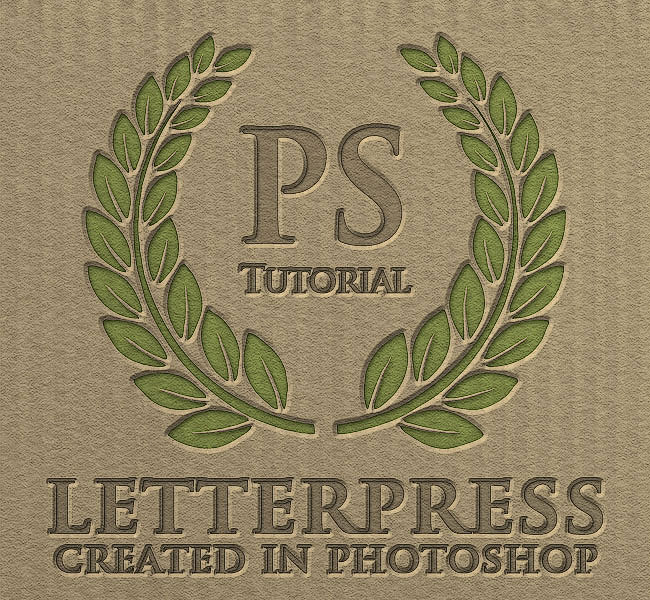
Вот стиль текста, который мы создадим в этом уроке. Эффект тиснения на бумаге можно применять к текстовым слоям, а также к произвольным формам.
Шаг 1
Сначала нам нужно создать текстуру бумаги для нашего эффекта. Итак, давайте загрузим бесшовную текстуру грубой бумаги и разместим ее на новом слое.Это белая бумага, но мы можем раскрасить ее в любой цвет. Мы сделаем это позже.
Шаг 2. Создайте векторный логотип в Photoshop
Создайте свой собственный дизайн; Вы можете использовать текстовые слои, векторные фигуры или даже растровые изображения. Вы можете найти множество нестандартных форм на свой вкус.
- Примечание редактора: Рисунки в разделе с бесплатными надстройками к Photoshop на нашем сайте.
Для текста автор использовал полужирный шрифт Trajan Pro и нестандартную форму лаврового венка.Используя текстовый слой и пользовательские формы, вы можете легко создать свой персонализированный векторный логотип.
Если вы новичок, вы можете использовать эти статьи по установке шрифтов и пользовательских форм.
- Как установить новый шрифт в Photoshop
- Как установить новые формы в Photoshop
Шаг 3. Создание эффекта тиснения на бумаге в Photoshop
Для создания эффекта тиснения в Photoshop воспользуемся только один стиль слоя. Итак, откройте окно стиля слоя и добавьте эти эффекты: Inner Shadow, Inner Glow, Inner Glow, Bevel and Emboss (Embossed) и Color overlay (Overlay color).
После добавления стиля слоя наше изображение выглядит следующим образом:
Шаг 4
Чтобы добавить этот стиль слоя к слою векторной формы, просто щелкните правой кнопкой мыши текстовый слой и выберите Copy Layer Style (Копировать стиль слоя). Перейдите к слою с лавровым венком, щелкните правой кнопкой мыши и выберите Paste Layer Style (Вставить стиль слоя).
Step 5
Если вы хотите изменить цвет лаврового венка, вы можете сделать это, изменив стиль слоя.Перейдите к стилю слоя Color overlay (Цвет наложения) и измените значение наложения на Mult i ply (Multiplication), а затем выберите нужный цвет. Я использовал зеленый цвет # b3e582.
Шаг 6. Масштабирование слоя в Photoshop
Если вы хотите добавить новый текст, который отличается по размеру, вы можете скопировать стиль слоя и использовать параметр Layer> Layer Style> Scale Effects (Layer> Стиль слоя> Эффекты слоя воздействия).
Поздравляем, у вас получилось!
Итак, вот окончательный результат нашего изображения, сделанного в Photoshop.
Этот эффект отлично сочетается с другими типами текстур бумаги, например, с картоном.
Шаг 7 (необязательно)
Если вы хотите изменить цвет изображения, вы можете добавить корректирующий слой. Градиентная карта (Градиентная карта). Первый цвет градиента — черный, второй цвет на ваш выбор.
Используя другие текстуры, вы можете создавать аналогичные эффекты в Photoshop, используя похожие стили слоя.
Эффект создания этикеток в Photoshop | Small Business
Эффект создания этикеток в Photoshop создает впечатление, что текст находится на физическом носителе, и, следовательно, задействует осязание зрителя. Вы можете использовать этот факт для создания привлекательных изображений для своего бизнеса. Для создания эффекта необходимо использовать инструменты Photoshop для моделирования ленты, на которой находится текст.Чтобы имитировать тиснение, используйте стили слоя программы и инструменты «Текст» для создания аутентично выглядящего текста. Вы также можете имитировать ямки и царапины с помощью инструмента «Кисть» и фильтра «Шум».
Имитация ленты
Используйте инструмент Photoshop «Прямоугольник», чтобы имитировать полоску ленты, на которой находится рельефный текст. Выберите темный цвет, например кирпично-красный, лесной зеленый или черный для прямоугольника, и сделайте его высоту меньшей по сравнению с его шириной, когда вы перетаскиваете прямоугольник. Чтобы изменить размер прямоугольника после создания текста метки, запустите на нем инструмент «Свободное преобразование».Перетаскивание ручек ограничительной рамки этого инструмента изменяет размер прямоугольника.
Придайте полосе ленты резко контрастный фон, чтобы отчетливо увидеть эффект этикетировщика. Например, используйте инструменты «Заливка» или «Заливка», чтобы заполнить фоновый слой не отвлекающей текстурой дерева или любыми другими мягкими светлыми изображениями.
Характеристики текста
Используйте инструмент Photoshop «Горизонтальный текст» для создания текста эффекта. Выберите белый цвет для текста и моноширинный шрифт без засечек в элементе управления «Шрифт» панели управления.Чтобы узнать, является ли шрифт моноширинным, сравните длину 10 символов «X» с длиной 10 символов «-». Если эти длины совпадают, считайте шрифт моноширинным. Чтобы сделать текст достаточно большим, чтобы его можно было хорошо видеть, используйте элемент управления «Размер шрифта» на панели управления. Если вы не видите подлинно выглядящий шрифт, загрузите бесплатный или недорогой с таких сайтов, как Dafont.com, Font Freak или Acid Fonts (ссылки в ресурсах).
Увеличенное отслеживание или расстояние между символами и смещенные символы увеличивают реалистичность эффекта.Отрегулируйте отслеживание с помощью элемента управления «Отслеживание» на панели «Персонаж». Слегка сместите выделенные символы вверх или вниз, изменив элемент управления «Базовая линия» на этой панели.
Тиснение со стилями слоя
Стили слоя «Фаска» и «Тиснение» заставляют текст метки казаться выпуклым. Этот стиль слоя работает путем добавления изображений таким образом, чтобы имитировать то, как настоящий свет играет над возвышающейся поверхностью.
Не позволяйте обилию элементов управления этого стиля слоя пугать вас. Вы можете создать реалистично рельефный текст с помощью всего нескольких элементов управления.Перед настройкой любого из них нажмите кнопку «Восстановить значения по умолчанию», чтобы удалить настройки из предыдущего сеанса. Используйте Стиль, установленный на «Внешний скос», и Технику, установленную на «Резкое резание», чтобы текст выделялся заметно. Поэкспериментируйте с ползунками глубины и размера, пока не добьетесь аутентичного эффекта тиснения.
Выветривание с помощью шума и кисти
Эффект тиснения выглядит искусственным, пока вы его не выдержите, что можно сделать с помощью фильтра «Шум» и инструмента «Кисть» Photoshop. Сначала создайте основу из ямок и царапин, применив шум к черному слою, установленному в режим экрана и стиль слоя «Скос и тиснение».Режим «Экран» позволяет просвечивать фоновый слой, позволяя пятнам шума осветлить цвет ленты, чтобы имитировать блики от потертостей ленты.
Создавайте специальные потертости с помощью кисти, настроенной на высокий джиттер потока или непрозрачности для получения неравномерного нанесения. Используя круглый или квадратный наконечник из галереи наборов кистей, нарисуйте маленькие белые точки с низкой непрозрачностью на слое со стилем слоя «Скос и тиснение».
Информация о версии
Информация в этой статье относится к Photoshop CS6 Standard и Extended.Он может незначительно или значительно отличаться от других версий или продуктов.
Ссылки
Ресурсы
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен получить подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
23+ стилей Photoshop с тиснением — бесплатные и премиальные загрузки для Photoshop
Если вы профессиональный графический дизайнер, ищущий идеальный способ привлечь внимание своих клиентов, и если вы любите интегрировать инновационные стили Photoshop с тиснением в свои дизайнерские проекты, Обновления шаблонов предоставят вам всю графику, необходимую для работы или игры.Наши обширные коллекции стилей с тиснением в фотошопе идеально подходят для придания тексту новой формы. Эти стили с тиснением в Photoshop созданы высокопрофессиональными и опытными дизайнерами с учетом различных потребностей бизнеса. Здесь вам не нужно разрабатывать стили шрифтов, потому что у вас есть профессионалы, которые сделали их в различных типах и формах, чтобы наилучшим образом удовлетворить любые потребности пользователей. Все, что вам нужно сделать, это просто выбрать свой любимый шаблон дизайна, внести изменения и настроить в соответствии с вашими творческими способностями и загрузить его в формате файла Photoshop.Photoshop — один из широко используемых дизайнеров инструментов для проектирования и редактирования. С помощью этих лучших шрифтов в стиле Photoshop с тиснением дизайнеры могут легко и быстро создать любой тип шрифта. Не смотрите дальше, просмотрите широкую коллекцию стилей шрифтов каллиграфии и типографики и загрузите их в бесплатных и премиум-версиях. Вы также можете увидеть Экшены Photoshop Amazing Dust
Машина для 3D-тиснения
Загрузить сейчас
20 лучших стилей штамповки и тиснения
Загрузить сейчас
Стили слоя Photoshop с тисненым камнем
Загрузить сейчас
Бесплатный векторный набор 3D-шрифтов
Загрузить сейчас
Стили Photoshop с тиснением
Загрузить сейчас
Стили PSD с красивым тиснением фольгой
Загрузить сейчас
Стили с эффектом тисненого текста премиум-класса
Загрузить сейчас
Набор бесплатных векторных шрифтов Blue 3D
Загрузить сейчас
EmBossed 18 стилей слоев Photoshop
Загрузить сейчас
Стили слоя Photoshop с металлическим покрытием EmBossed
Загрузить сейчас
Рок-стили PSD с тиснением
Загрузить сейчас
Набор бесплатных векторных 3D-шрифтов
Загрузить сейчас
Эффект тисненого стиля и чистые тени 3D
Загрузить сейчас
Мокап логотипа из тисненой переработанной бумаги
Загрузить сейчас
Стили тисненых шрифтов в 8 странах
Загрузить сейчас
Набор векторных изображений с произвольным тиснением
Загрузить сейчас
Прессованные и тисненые стили
Загрузить сейчас
Тисненый настоящий 3D деревенский металл
Загрузить сейчас
Стили шрифтов PSD с тиснением
Загрузить сейчас
Стили с тиснением в 3D
Загрузить сейчас
Adobe Photoshop премиум-класса с тиснением
Загрузить сейчас
40 Винтажные эффекты тиснения и буквенного прессования
Загрузить сейчас
Набор стилей тисненых шрифтов для 24 стран
Загрузить сейчас У вас даже есть возможность смешивать и сочетать шрифт, добавляя свои собственные цвета и стиль.Найдите и загрузите свои лучшие шрифты, которые лучше всего подходят для вашей темы, и объедините их со своим творчеством, чтобы сделать ваш дизайн привлекательным и привлекающим внимание аудитории.
Эффект позолоченного текста в Photoshop
После того, как вы создали золотой текст, обязательно ознакомьтесь с частью 2 этого урока, где я покажу вам, как легко изменить фон позади текста! Давайте начнем!
Как создать золотой текст в Photoshop
Шаг 1. Откройте новый документ Photoshop
Откройте новый документ в Photoshop, перейдя в меню Файл и выбрав Новый… или с помощью сочетания клавиш Ctrl + N (Win) / Command + N (Mac). Я просто собираюсь использовать предустановленный размер 640×480 . Вы можете использовать любой размер, который вам нравится, для вашей ширины и высоты, а затем нажмите OK, чтобы создать новый документ Photoshop:
Создайте новый документ в Photoshop. Я использую предустановленный размер 640×480.
Следите за видео для этого урока на YouTube!
Шаг 2: Залейте фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона Photoshop, при этом в качестве цвета переднего плана устанавливается черный .Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Фоновый слой теперь залит черным.
Шаг 3: Установите белый цвет переднего плана и добавьте текст
Нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, так что белый станет вашим цветом переднего плана. Выберите инструмент Type на палитре инструментов или нажмите T на клавиатуре.Выберите шрифт на панели параметров вверху экрана, затем щелкните внутри окна документа и введите текст. Я использую шрифт Times New Roman Bold, чтобы упростить задачу, если вы хотите продолжить. Введу слово «ЗОЛОТО»:
Установите белый цвет переднего плана и введите текст.
Шаг 4. Измените размер текста с помощью команды бесплатного преобразования
На этом этапе текст слишком мал, поэтому с текстовым слоем, выбранным в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Photoshop Free Transform поле и ручки вокруг текста.Удерживайте Shift + Alt (Win) / Shift + Option (Mac), чтобы Photoshop ограничивал пропорции текста и изменял размер текста от центра при перетаскивании любого из угловых маркеров для увеличения текста:
Измените размер текста с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 5. Дублируйте текстовый слой
Используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать текстовый слой.Теперь у вас должно быть три слоя в палитре слоев:
. Палитра слоевPhotoshop теперь показывает три слоя.
Мы будем работать над слоем копии текста на протяжении следующих нескольких шагов.
Шаг 6. Добавьте градиент к тексту
Выбрав слой с копией текста, щелкните значок Стили слоя в нижней части палитры слоев:
Щелкните значок «Стили слоя» в нижней части палитры «Слои».
Выберите Gradient Overlay из списка:
Выберите стиль слоя Gradient Overlay из списка.
Это вызывает диалоговое окно Layer Style , для которого заданы параметры Gradient Overlay:
В диалоговом окне «Стиль слоя Photoshop» заданы параметры «Наложение градиента».
Мы собираемся установить цвета для нашего градиента, поэтому щелкните прямо в области предварительного просмотра градиента (обведена красным выше), чтобы открыть редактор градиентов .
Шаг 7: Выберите более светлый и темный золотой цвет для градиента
Когда появится редактор градиента , щелкните левый маркер цвета , чтобы выбрать его, а затем щелкните образец цвета , чтобы выбрать цвет для левой стороны градиента:
Щелкните левый маркер цвета в редакторе градиентов, затем щелкните образец цвета.
Откроется палитра цветов Photoshop . Вы можете использовать любой золотой цвет, который вам больше нравится, но если вы хотите продолжить, я ввел цвет R: 247, G: 238, B: 173 , который дает нам светло-золотой цвет (я обманул и пробовал цвет с фото золотой монеты):
Введите R: 247, G: 238, B: 173 для цвета левого градиента.
Щелкните OK, чтобы принять цвет и выйти из палитры цветов. Затем вернитесь в редактор градиентов, щелкните правый маркер цвета , чтобы выбрать его, а затем снова щелкните образец цвета :
Щелкните правый маркер цвета, затем снова щелкните образец цвета.
Когда палитра цветов снова появится, введите R: 193, G: 172, B: 81 , чтобы получить более темный золотой цвет (также взятый из золотой монеты):
Введите R: 193, G: 172, B: 81 для правого цвета градиента.
Нажмите «ОК», чтобы снова выйти из палитры цветов, и нажмите «ОК», чтобы выйти из редактора градиентов.
Теперь ваш текст должен выглядеть так:
Цвета градиента, примененные к тексту.
Пока не выходите из диалогового окна «Стиль слоя».Нам нужно еще кое-что сделать.
Шаг 8. Измените «Стиль» градиента на «Отраженный»
Вернувшись к параметрам Gradient Overlay в диалоговом окне Layer Style, щелкните стрелку вниз справа от слова «Linear» и измените Style градиента на Reflected :
Измените стиль градиента с «Линейный» на «Отраженный».
Это добавит более темный золотой цвет как вверху, так и внизу текста, оставляя более светлый цвет посередине:
Текст после изменения стиля градиента.
Шаг 9: Выберите параметры «Фаска и тиснение»
Щелкните непосредственно на словах «Bevel and Emboss» в меню стилей слоев слева от диалогового окна Layer Style, чтобы переключиться на параметры Bevel и Emboss . Убедитесь, что вы нажимаете непосредственно на сами слова, а не только в маленькую рамку рядом с ними, иначе варианты не появятся:
Щелкните прямо на слове «Bevel and Emboss» в меню слева.
Шаг 10: Измените «Технику» на «Твердое долото»
В параметрах Bevel and Emboss Structure в середине диалогового окна Layer Style щелкните стрелку вниз справа от слова «Smooth» и измените Technique на Chisel Hard :
Измените «Технику» с «Гладкой» на «Твердой долотом».
Шаг 11: Измените «Контур глянца» на «Двойное кольцо»
В опциях Shading под опциями структуры щелкните стрелку вниз справа от слова «Gloss Contour» и выберите Ring — Double , которое находится в нижнем ряду, третьем слева:
Измените «Контур глянца» на «Двойное кольцо».
Выберите также опцию Anti-Aliased , чтобы текст не получал «неровностей».
Вот здесь текст:
Эффект пока что.
Шаг 12: Увеличьте «размер» структуры, чтобы закрыть открытое пространство внутри букв
Вернитесь к параметрам Structure в верхней части диалогового окна Layers styles и перетащите ползунок Size вправо, пока не закроете пустые места внутри букв. Здесь я перетащил свой на значение 16 пикселей :
Перетащите ползунок «Размер» вправо, пока не закроете пустые места внутри букв.
Открытых пространств больше нет:
После перетаскивания ползунка «Размер» вправо пустые места внутри букв были удалены.
Шаг 13: Увеличьте «глубину» структуры для усиления эффекта освещения
Затем перетащите ползунок Глубина вправо, чтобы усилить эффект освещения букв. Я перетащил свое до значения 171% :
Перетащите ползунок «Глубина» вправо, чтобы усилить эффект освещения букв.
Теперь все начинает хорошо выглядеть:
Эффект после увеличения «Глубины».
Шаг 14: Включите «Контур» в меню стилей слоя.
Затем щелкните внутри флажка слева от слова Contour слева от диалогового окна Layer Style, непосредственно под параметром «Bevel and Emboss».Это еще больше усилит наш золотой эффект. Нет необходимости изменять какие-либо параметры для него, поэтому просто установите флажок, чтобы включить его:
Щелкните внутри флажка «Контур», чтобы включить его, не просматривая его параметры.
Вот текст с включенным «Контуром»:
Эффект с включенной опцией «Контур».
Шаг 15: Добавьте внутреннее свечение
И последнее, что нужно сделать, прежде чем мы выйдем из диалогового окна Layer Style и переключимся на исходный текстовый слой.Мы собираемся добавить эффект внутреннего свечения, чтобы улучшить наши золотые цвета. Для этого щелкните непосредственно на слове Inner Glow слева от диалогового окна Layer Style, чтобы включить его и открыть его параметры:
Выберите стиль слоя «Внутреннее свечение». Нажмите прямо на его имя, чтобы открыть для него параметры.
Измените параметры, которые я обвел здесь:
Опции «Внутреннее свечение».
Сначала измените Blend Mode на Multiply .Затем уменьшите Opacity до 50% . Щелкните образец цвета прямо под словом «Шум», после чего появится палитра цветов. Введите R: 232, G: 128, B: 31 , чтобы получить оранжевый цвет (этот был взят из фотографии золотого кирпича) и нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте свечение Size до 15 пикселей .
Когда вы закончите, вы можете нажать OK, чтобы выйти из диалогового окна Layer Style. Теперь ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя «Внутреннее свечение».
Шаг 16. Добавьте обводку к исходному текстовому слою
На этом мы закончили со слоем копии текста. Теперь мы собираемся работать с исходным текстовым слоем, поэтому щелкните его в палитре слоев, чтобы выбрать его. Мы снова вернемся к диалоговому окну Layer Style, поэтому щелкните значок Layer Styles в нижней части палитры слоев:
Выделив исходный текстовый слой, щелкните значок «Стили слоя» в нижней части палитры «Слои».
На этот раз выберите Stroke внизу списка:
Выберите стиль слоя «Обводка» из списка.
Это вернет диалоговое окно Layer Style обратно с настройками Stroke. Измените параметры, которые я обвел ниже:
Параметры стиля слоя «Обводка».
Сначала увеличиваем обводку Размер до 5 пикселей . Затем измените Fill Type с «Color» на Gradient . Мы собираемся использовать те же цвета градиента для обводки, что и для текста.Прежде чем мы перейдем к настройке цветов градиента, измените градиент Style на Reflected .
Шаг 17: Установите градиент обводки на те же цвета, что и текст
Щелкните прямо в области предварительного просмотра градиента в параметрах обводки:
Щелкните область предварительного просмотра градиента.
Это снова вызовет Gradient Editor . Установите цвета градиента на те же цвета, которые мы использовали для текста. Для левого цвета используйте R: 247, G: 238, B: 173 , а для цвета справа используйте R: 193, G: 172, B: 81 .Нажмите OK, чтобы выйти из редактора градиентов, как только вы установите цвета, и ваш текст должен выглядеть так:
Градиентная обводка, примененная к тексту.
Шаг 18: примените стиль «Bevel and Emboss» к обводке
Щелкните прямо на словах Bevel and Emboss в меню слева от диалогового окна Layer Style, чтобы снова включить его и вызвать его параметры. На этот раз вместо того, чтобы добавлять к тексту стиль скоса и тиснения, мы собираемся добавить его к обводке.Измените параметры, которые я обвел ниже:
Параметры «Фаска и тиснение», применяемые к обводке.
Во-первых, чтобы применить эти настройки к обводке, нам нужно изменить верхнюю опцию, Style на Stroke Emboss . Теперь все эти настройки будут применены к нашему штриху. Снова замените Technique на Chisel Hard . Установите Размер на 5 пикселей . В разделе «Затенение» щелкните стрелку, направленную вниз, справа от слов Gloss Contour и еще раз выберите параметр Ring — Double , который является третьим слева в нижнем ряду.Наконец, слева в области меню еще раз щелкните внутри флажка Contour , чтобы включить его.
После применения стиля Bevel and Emboss к обводке ваш текст теперь должен выглядеть следующим образом:
Эффект после применения стиля «Bevel and Emboss» к обводке вокруг текста.
Шаг 19: примените стиль «Outer Glow»
И последнее, что нужно сделать в диалоговом окне «Стили слоя». Мы собираемся добавить немного свечения к тексту, как если бы какой-то свет отражался от золота.Нажмите прямо на слова Outer Glow в меню слева, чтобы включить стиль Outer Glow и вызвать его параметры, затем измените параметры, которые я обвел ниже:
Параметры стиля слоя Outer Glow.
Сначала уменьшите значение Opacity до 50% . Затем нажмите на образец цвета прямо под словом «Шум», что вызовет палитру цветов Photoshop. Введите R: 183, G: 145, G: 79 в качестве цвета (еще один образец фотографии золотого кирпича) и нажмите OK, чтобы выйти из палитры цветов.Наконец, установите Size примерно на 29 пикселей , а затем нажмите OK, чтобы выйти из диалогового окна Layer Styles.
Текст теперь имеет слабое свечение:
Теперь текст вокруг тусклого свечения.
Осталось одно …
Шаг 20. Добавьте новый пустой слой над слоем копии текста
Щелкните слой с копией текста в палитре слоев, чтобы выделить его, затем нажмите сочетание клавиш Ctrl + Shift + N (Win) / Command + Shift + N (Mac), чтобы открыть диалоговое окно New Layer . коробка.Назовите новый слой «блестки» и нажмите ОК:
.Диалоговое окно Photoshop «Новый слой». Назовите новый слой «блестки» и нажмите «ОК».
Теперь у нас есть новый пустой слой в палитре слоев:
Палитра слоев Photoshop теперь показывает наш новый слой «блестки» вверху.
Шаг 21: Загрузите «Ассорти кистей»
Мы собираемся добавить несколько блесток к нашему золотому тексту, чтобы он действительно сиял, и мы собираемся использовать для этого кисть. Но сначала нам нужно загрузить несколько новых кистей.Возьмите инструмент Brush tool из палитры инструментов или нажмите B на клавиатуре, чтобы быстро выбрать его. Затем щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти, и щелкните маленькую стрелку, указывающую вправо в правом верхнем углу:
Щелкните маленькую стрелку в правом верхнем углу меню «Кисть».
Нажмите на Ассорти кистей в появившемся длинном списке, чтобы выбрать их:
Щелкните «Ассорти кистей» в появившемся списке.
Photoshop спросит вас, хотите ли вы заменить текущие кисти этими новыми кистями или просто добавить их к существующим. Нажмите Приложение :
Нажмите «Добавить», чтобы добавить новые кисти к существующим.
Шаг 22 Возьмите образец светло-золотого цвета с текста с помощью пипетки
Возьмите инструмент Eyedropper из палитры инструментов или нажмите I , чтобы быстро выбрать его, а затем щелкните одну из самых светлых областей в тексте, чтобы взять образец этого цвета.Мы собираемся использовать этот цвет для наших блесток:
Выберите светло-золотой цвет текста с помощью инструмента «Пипетка».
Шаг 23: Выберите одну из кистей «штриховка» для использования в качестве искры
Выбрав образец светло-золотого цвета, снова переключитесь на инструмент «Кисть», а затем снова щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти. Прокрутите список доступных кистей до тех пор, пока не найдете кисть в виде причудливой буквы «X».Если в настройках Photoshop включены подсказки по инструментам, вы увидите, что кисть называется «Заштриховка», как мы видим здесь:
Выберите одну из кистей «Заштриховка» (которая выглядит как «X»), чтобы использовать ее для блесток.
Шаг 24. Нарисуйте несколько случайно расположенных блесток вокруг текста
Выбрав кисть и готовый образец цвета, щелкните в нескольких случайных местах вокруг текста, чтобы добавить блестки. Изменяйте размер кисти после каждого щелчка, чтобы добавить еще больше случайности, используя клавиши правой и левой скобок , чтобы увеличивать или уменьшать размер кисти на лету.Добавлять блестки — это весело, но слишком много — слишком много, поэтому добавляйте только несколько. Пару больших и парочку поменьше подойдут.
Если вы считаете, что ваши блестки выглядят слишком интенсивными, уменьшите непрозрачность слоя «блестки». Здесь я снизил свою до 50%:
Уменьшите непрозрачность слоя «блестки», чтобы уменьшить их интенсивность.
После того, как вы добавили блестки и снизили непрозрачность по своему вкусу, вы завершили эффект золотых букв! Вот мой последний результат с эффектом «Позолоченный текст»:
Окончательный эффект.
И вот оно! Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко перенести эффект на другой фон! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков!
3D-тисненый текст на банке: стеклянная банка для Photoshop
Если вы увлекаетесь вещами своими руками, вы должны быть знакомы с банками и всеми интересными вещами, созданными с их помощью. Банки Mason являются одними из часто используемых банок для создания удивительных предметов своими руками, и они представляют собой простые формованные стеклянные банки с тисненым названием бренда на передней панели.
В этом уроке вы узнаете, как использовать возможности Photoshop CC в 3D для создания банок в стиле каменщика с нуля. Затем вы измените его настройки материала, чтобы придать ему вид золотого металлического окрашенного аэрозольной краской, и добавьте на него тисненый текст с помощью карт рельефа. Затем вы добавите созданные банки в простую сцену и измените конечный результат еще за пару шагов. Это должно быть так весело, так что приступим
Окончательный результат
Подробное описание учебника
- Используемое программное обеспечение: Photoshop
- Версия: CC
- Время: 2:00 — 3:45
Ресурсы
Шаг 1
Создайте новый документ 1000 x 1000 пикселей и установите для параметра Разрешение значение значение 150.Затем используйте инструмент Pen Tool с опцией Shape , выбранной на панели параметров, чтобы нарисовать половину контуров банки и крышки. Вы можете перетащить Guide в центр документа, чтобы помочь вам соединить центральные точки контура.
Вам нужно будет создать тонкие замкнутые формы, определяющие каждую часть. Эти детали будут вращаться позже, чтобы создать полную трехмерную форму. Поэтому попробуйте представить, как будет выглядеть контур трехмерной фигуры, чтобы создать ее. Вы также можете использовать эталонные изображения по вашему выбору или использовать изображение из раздела Resources .
Несколько советов по использованию инструмента Pen Tool :
— Щелкните один раз, чтобы добавить острые точки.
— Щелкните и перетащите, чтобы создать кривые.
— Щелкните, чтобы добавить точку, нажмите и удерживайте клавишу Shift, затем щелкните еще раз, чтобы создать прямую линию между двумя точками.
Затем вы можете использовать инструмент Direct Selection Tool (A) , чтобы щелкнуть и перетащить точки, чтобы переместить их, или щелкнуть и перетащить их ручки, чтобы изменить их ориентацию и ширину.
Создание схемы может занять немного времени, но это также очень важно.Поэтому убедитесь, что ваши контуры доведены до совершенства, чтобы получить наилучший конечный результат.
Обязательно создавайте каждую фигуру на отдельном слое, а затем переименуйте его, чтобы все было организовано.
После того, как вы закончите, для каждого слоя-фигуры выберите его, затем перейдите в 3D> Новая 3D-экструзия из выбранного контура .
Выберите оба 3D-слоя, затем перейдите к 3D> Объединить 3D-слои . Это поместит обе сетки в одну и ту же 3D-сцену.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: панель 3D и панель Properties (обе находятся в меню Window ).
Панель 3D содержит все компоненты 3D-сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели свойств . Поэтому убедитесь, что вы всегда выбираете имя элемента, который вы хотите изменить, на панели 3D , прежде чем изменять его настройки на панели Properties .
Шаг 2
Выберите имя сетки Jar на панели 3D , затем щелкните значок Deform в верхней части панели Properties .
Измените ось деформации на левую, поскольку это ось, вокруг которой должен вращаться контур. Затем измените Extrusion Depth на 0 и горизонтальный угол (X): на 360.
Повторите это для сетки Lid . Теперь у вас будут красивые 3D-модели банок и крышек.
Чтобы сохранить резервную копию банки, сохраните этот документ ( File> Save ), затем сохраните его как копию ( File> Save As ), чтобы продолжить работу над текстурированием.
Шаг 3
Перед тем, как приступить к текстурированию, нам нужно сначала создать простой узор.
Итак, создайте новый документ размером 1 x 12 пикселей с заливкой White Background. Затем используйте инструмент Rectangular Marquee Tool , чтобы создать квадрат размером 1 пикселей внизу, и используйте инструмент Paint Bucket Tool , чтобы заполнить квадрат цветом # b3b3b3 .
Создайте еще один квадрат поверх предыдущего и залейте его цветом # 4c4c4c .Создайте еще один поверх обоих и залейте его цветом # 000000 . Затем добавьте еще два квадрата и залейте их цветами # 4c4c4c и # b3b3b3 .
Перейдите в Edit> Define Pattern и введите имя Lid Bump .
Сохраните файл и закройте его, чтобы вернуться к исходному.
Шаг 4
Щелкните вкладку Lid Extrusion Material на панели 3D, щелкните значок текстуры Diffuse на панели свойств и выберите Edit Texture .
Это откроет файл текстуры, поэтому просто залейте его цветом # 9d9d9d .
Черные линии — это UV Overlay , которые сопоставляют координаты на карте 2D-текстуры с конкретными координатами на 3D-модели, что позволяет правильно нарисовать 2D-текстуру на 3D-модели.
Вы можете включить / выключить это в любое время, выбрав View> Show> UV Overlay .
Сохраните файл и закройте его, чтобы вернуться к файлу 3D-сцены.
Не снимая выделения с вкладки Lid Extrusion Material , измените остальные параметры Settings , как показано ниже:
Примечание. Значения цвета указаны в RGB, поскольку Photoshop CC отображает палитру цветов HDR для назначения свойств 3D-объектов.
- Зеркальное отражение:
R = 200, G = 200, B = 200
Шаг 5
Щелкните значок папки Bump и выберите New Texture .
Значения Ширина и Высота должны соответствовать Диффузной текстуре. Здесь они оба 1024 .
Щелкните значок текстуры Bump и выберите Edit Texture .
Используйте инструмент «Прямоугольник» , чтобы создать прямоугольник шириной 62 пикселей, выходящий за пределы верхнего и нижнего краев документа. Поместите его в любом месте, так как вы будете немного перемещать его.
Дважды щелкните слой прямоугольника, чтобы применить эффект Pattern Overlay , используя узор Lid Bump , который вы создали ранее.
Эти линии создадут небольшую текстуру выпуклости в верхней части крышки, поэтому вам нужно будет разместить их правильно.
Для этого сохраните файл ( Ctrl / Cmd + S ), пока не закрывайте его, но щелкните вкладку исходного документа 3D-сцены, чтобы проверить, где применяется рельеф. Затем вернитесь к документу Bump Texture, чтобы соответствующим образом отрегулировать расположение прямоугольника или даже изменить его размер. Сохраните файл и проверьте результат еще раз.
Возможно, вам придется повторить это пару раз, чтобы правильно разместить.Вот что у вас должно получиться.
Выберите инструмент перемещения и проверьте его панель параметров. Вы найдете набор из 3D-режимов для инструмента справа от панели. Когда вы выбираете один из них, вы можете щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Итак, щелкните вкладку Current View на панели 3D, щелкните и перетащите, чтобы изменить вид, чтобы вы могли проверить, как текстура выглядит по всей крышке. Вы не хотите, чтобы текстура покрывала части, которые она не должна покрывать.
Важным шагом, который нужно делать каждый раз после изменения Camera View , является возврат к значению по умолчанию, щелкнув вкладку Default Camera на панели 3D.
В дальнейшем это упростит размещение 3D-элементов в одной сцене.
Вот и все, что касается текстурирования крышки. Далее идет банка.
Шаг 6
Щелкните вкладку Jar Extrusion Material , щелкните значок текстуры Diffuse и выберите Edit Texture .
Установите цвет переднего плана на # c89742 и цвет фона на # cea45c , затем залейте документ цветом переднего плана.
Перейдите к Filter> Noise> Add Noise , установите Amount на 15, Distribution на Uniform и установите флажок Monochromatic . Это поможет создать эффект распыленной металлической краски.
Перейдите в Image> Adjustments> Levels и измените значение Gamma на 1.15.
Сохраните файл и вернитесь к исходному документу, чтобы изменить остальные параметры Jar Extrusion Material Settings , как показано ниже:
- Зеркальное отражение:
R = 168, G = 168, B = 168
Другие материалы Jar не изменяются, так как они не отображаются в окончательном результате. Но если вы собираетесь показать внутренние части банок, вы можете продолжить и использовать ту же предыдущую текстуру и настройки для создания остальных материалов.
Шаг 7
Щелкните значок текстуры Bump , выберите New Texture , введите 1024 для значений ширины и высоты, затем щелкните значок текстуры Bump и выберите Edit Texture .
Залейте Фон цветом Black и продублируйте его слой.
Дважды щелкните слой-копию, чтобы применить Pattern Overlay , используя узор Stucco 4 и значение Opacity , равное 15.
Карта Bump — это изображение в градациях серого, на котором более светлые значения создают иллюзию приподнятых участков поверхности, а более темные значения создают иллюзию более плоских участков поверхности. Таким образом, изменение непрозрачности Pattern Overlay сделает эффект текстуры Bump более тонким.
Шаг 8
Пора добавить текст. Так что создайте текст, который хотите, любой текст, используя любые шрифты и размеры шрифта, которые вам нравятся, просто убедитесь, что вы создали его в White .
Используемый здесь текст создается в двух отдельных слоях с использованием шрифтов Delicious SmallCaps и Kavaler Kursive и шрифта Sizes 55 и 65 pt.
Выберите все текстовые слои, которые у вас есть, затем перейдите к Filter> Convert for Smart Filters . Это поместит текстовые слои в смарт-объект , что значительно упростит процесс редактирования.
Щелкните, перетащите и отпустите вкладку документа текстуры Bump , чтобы окно могло плавать вокруг. Затем измените его размер так, чтобы вы могли видеть его вместе с исходным документом 3D Scene .
Что вам нужно сделать дальше, так это внести все изменения, необходимые для правильного размещения текста на банке.Итак, вы измените текст в окне текстуры Bump, сохраните изменения ( Ctrl / Cmd + S ), затем проверьте результат в документе 3D-сцены и внесите еще несколько изменений, пока вам не понравится, как все выглядит.
Начните с перемещения текста в документе текстуры Bump, пока не увидите его на передней части банки. Не забудьте сохранить, чтобы увидеть изменения.
Если кажется, что текст написан в обратном направлении, перейдите в Правка> Трансформировать> Отразить по горизонтали , чтобы исправить это.
Если текст добавлен вертикально, а не горизонтально, перейдите в Правка> Трансформировать> Повернуть на 90 ° CW .
Войдите в режим свободного преобразования ( Ctrl / Cmd + T ), затем начните масштабировать и перемещать текст до тех пор, пока вам не понравится результат. Нажмите Enter / Return , чтобы принять изменения перед сохранением.
Вы можете открыть текстуру Bump в любое время позже, если захотите дополнительно изменить текст, поэтому не беспокойтесь о его совершенствовании сейчас.
Перейдите к Filter> Blur> Gaussian Blur и измените Radius на 1.5. Это поможет сделать края более гладкими.
Сохраните документ текстуры Bump и закройте его, чтобы вернуться к исходному документу.
Если в какой-то момент вы захотите изменить или изменить текст, откройте документ текстуры Bump, дважды щелкните миниатюру текстового смарт-объекта, и это откроет файл исходного текстового слоя.
Если вы вводите новый текст, размер которого превышает размер документа, вы можете перейти к Изображение> Показать все , чтобы исправить эту проблему.
Сохраните и закройте, чтобы применить изменения.
Шаг 9
Если вам нравится, как выглядит банка, продублируйте ее, если вы хотите добавить больше одной в финальную сцену.
Используйте инструмент Rectangle Tool , чтобы создать прямоугольник 933 x 45 пикселей, затем переименуйте его слой в Shelf .
Перейдите в 3D> Новая 3D-экструзия из выбранного пути , выберите имя сетки и измените значение Extrusion Depth на 500.
Щелкните значок Cap в верхней части панели «Свойства» и измените Bevel Width на 1.
Создайте новый слой поверх всех слоев, назовите его Background Texture и залейте его цветом Black .
Перейдите в 3D> Новая сетка из слоя> Открытка .
Теперь у вас есть слои 3D Jar, слой Shelf и слой Background.
Шаг 10
Выберите все имеющиеся у вас 3D-слои, затем перейдите в 3D> Объединить 3D-слои .
Начните перемещать и вращать сетки, которые у вас есть, и при необходимости меняйте вид камеры, пока вам не понравится результат.
Для этого можно использовать 3D Axis (с выбранным инструментом перемещения ). Стрелки на концах 3D-оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения.
Это тоже немного трудоемкий процесс, но вещи нужно размещать аккуратно, не перекрывая друг друга.
Вы можете выбрать более одной сетки для изменения одновременно (например, каждую банку и ее крышку), а также можете щелкнуть значок Координаты в верхней части панели свойств, чтобы ввести числовые значения для выбранной сетки ( es).
Вот как были размещены сетки в этом уроке.
Шаг 11
Выберите все вкладки Shelf Material , затем щелкните значок текстуры Diffuse и выберите Remove Texture .
Измените остальные настройки , как показано ниже:
- Диффузный:
R = 233, G = 226, B = 217 - Зеркальное отражение:
R = 232, G = 232, B = 232
Выберите вкладку Background Texture Mesh и снимите флажок Cast Shadows .
Выберите вкладку материала Background Texture , удалите текстуру Opacity и используйте параметры Settings , показанные ниже:
- Диффузный:
R = 79, G = 79, B = 79
Щелкните значок текстуры Diffuse и выберите Edit Texture .Поместите изображение WoodPlanksPainted0270 и при необходимости измените его размер.
Вам нужно будет сохранить и проверить, как он выглядит в исходном документе, пока он не будет размещен правильно, как вы это делали с текстом ранее.
Шаг 12
Щелкните вкладку Environment , щелкните значок текстуры IBL и выберите Replace Texture , затем загрузите изображение Bokeh Stock I .
Измените Intensity на 50%.
Выберите вкладку Infinite Light 1 , измените ее Intensity на 50% и Shadow Softness на 30%.
Затем выберите инструмент Move Tool , выберите вкладку Environment еще раз, затем начните щелкать и перетаскивать, чтобы перемещать текстуру, пока вам не понравится освещение сцены.
Вы можете запустить быструю визуализацию, чтобы увидеть, нуждается ли что-нибудь в доработке, перейдя в 3D> Render . Когда у вас будет хорошее представление о том, как выглядит вещь, нажмите клавишу Esc , чтобы продолжить работу со сценой.
Если банки слишком темные, вы можете выбрать все вкладки Extrusion Material и поиграть со значениями цвета Illumination . Здесь цвет R = 191, G = 191, B = 191 , а для параметра Intensity установлено значение -3,67.
Вы также можете перемещать Infinite Light 1 , чтобы получить другой результат. Вы можете получить много разных интересных результатов, изменив освещение сцены.
Шаг 13
Когда вы добьетесь результата, который вас устраивает, продолжайте и полностью визуализируйте сцену.
Рендеринг может занять некоторое время. После этого сохраните файл, затем щелкните значок Создать новый слой заливки или корректирующего слоя на панели Слои и выберите Градиентная карта .
Измените режим наложения корректирующего слоя на затемнение цвета и его непрозрачность на 10%. Затем щелкните поле «Градиент», чтобы создать используемый градиент.
Градиент создается с использованием цветов # 4a5ddc слева и # fdf8ef справа.Затем значение местоположения для цвета Средняя точка устанавливается равным 60%.
Откройте изображение Plant (Epipremnum pinnatum) , перейдите к Select> All , затем к Edit> Copy . В исходном документе перейдите в Правка> Вставить . Дублирование слоя приведет к отмене рендеринга сцены, поэтому вместо этого изображение было скопировано и вставлено.
Войдите в режим свободного преобразования (Ctrl / Cmd + T), чтобы изменить размер и расположить изображение в одном из углов документа — убедитесь, что его слой находится ниже слоя Gradient Map.
Дважды щелкните слой Leaves, чтобы применить эффект Drop Shadow :
- Непрозрачность: 10%
- Снимите флажок Использовать глобальный свет
- Угол: 10 (Угол, соответствующий теням 3D-сцены)
- Расстояние: 80
- Размер: 20
Это добавит простую тень к листьям.
И готово!
Что классно в этом эффекте, так это то, что с ним можно играть как угодно, используя разные цвета, шрифты, материалы и т. Д.
Надеюсь, вам понравилось это руководство, и вы сочли его полезным 🙂
Эффекты скоса и тиснения с Procreate
Как дизайнер, работающий исключительно на iPad Pro, я использую приложение Procreate примерно 95% времени. Естественно, отсутствуют некоторые функции фотошопа / иллюстратора. Тем не менее, они проделали такую потрясающую работу с приложением, и они обновляются так часто, что через некоторое время мои руководства станут бесполезными!
А пока давайте посмотрим, как создать простой текстовый эффект фаски / тиснения всего за несколько кликов!
Начнем с простой фразы, давайте разберемся в эффекте.
Во-первых, скос — это противоположность тиснения. Скошенный текст кажется скрытым от поверхности, а рельефный текст — над поверхностью. Но что заставляет глаз «видеть» текст как трехмерный? Ответ кроется в… тенях! В прямом смысле. Предположим, что источник света находится в верхнем левом углу. Затем первая фраза звучит «ниже» поверхности, поскольку источник света отбрасывает сначала тень, а затем свет. Следовательно, вторая фраза выглядит «над» поверхностью, поскольку кажется, что источник света сначала создает свет, а затем тень.
Теперь, когда все ясно (надеюсь), давайте перейдем к самому эффекту. Как уже упоминалось, все, что вам нужно, — это исходный текст (конечно!), Правильно расположенные тень и свет. Начнем с основного текста:
. Базовый текстЧтобы создать тень, вам просто нужно продублировать слой и немного сдвинуть его влево для эффекта тиснения или вправо для эффекта скоса. Я также люблю немного размыть этот слой (просто перейдите -> настройки-> Размытие по Гауссу), я думаю, что это сделает все более естественным.
Вот как выглядит мой размытый слой:
Слой тениСлой выделения остается. Я снова дублирую первый слой и перемещаю его немного вправо (для эффекта тиснения) или влево (для эффекта скоса). Теперь самое сложное. Нам нужно сделать текст белым (ну, это ведь подсветка!). Если исходное изображение находится в формате .png с прозрачным фоном, все, что вам нужно, — это настроить яркость слоя. (Настройки -> оттенок, насыщенность, яркость -> отрегулируйте ползунок яркости) Если, однако, ваш текст находится в формате.jpg с непрозрачным фоном, нужен негатив изображения. Я добавляю белый слой сверху, устанавливаю режим наложения на «исключение», затем объединяю эти два слоя вместе. Поскольку в результате получился слой с черным фоном, я установил режим наложения «светлее».
Выделите слой вместе со слоем тениКогда я делаю все слои видимыми, это конечный результат:
Эффекты скоса и тисненияИ это мои слои в procreate:
СлоиКонечно, это лишь основная часть «читерских» эффектов скоса и тиснения в Photoshop в Procreate.Вы можете поиграть с режимами наложения, непрозрачностью, эффектами размытия и в конечном итоге создать супер классный текстовый дизайн!
И это мой собственный путь, возможности безграничны, воображение — единственный предел! Так что вы думаете, ребята? Каков ваш способ создания эффектов скоса / тиснения в Procreate?
РЕДАКТИРОВАТЬ: Я больше не использую procreate для создания эффектов скоса / тиснения на iPad. Теперь я использую affinity photo (вы можете посмотреть мой обзор здесь), где эффекты фаски / тиснения создаются одним касанием, как в фотошопе.

 Сначала создается металлическое клише, которое закрепляется в термопрессе. При блинтовом тиснении нагретое клише на некоторое время прижимается к изделию — и нанесение готово. При тиснении фольгой она протягивается между нагретым клише и самим изделием. Под действием температуры и давления фольга припекается к верхнему слою материала и оставляет цветной или металлизированный оттиск.
Сначала создается металлическое клише, которое закрепляется в термопрессе. При блинтовом тиснении нагретое клише на некоторое время прижимается к изделию — и нанесение готово. При тиснении фольгой она протягивается между нагретым клише и самим изделием. Под действием температуры и давления фольга припекается к верхнему слою материала и оставляет цветной или металлизированный оттиск.