Текст обводки кистью в фотошопе
В этом уроке по текстовым эффектам мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop для добавления контуров обводки вокруг букв! Сначала мы узнаем, как создать путь из текста, а затем, как только у нас будет наш путь, мы узнаем, как Photoshop может добавить штрих к пути, используя любую кисть, которую мы выберем!
Вот только один пример эффекта, который мы будем создавать:
Один из возможных результатов применения мазка вокруг текста.
Давайте начнем!
Шаг 1: создайте путь из вашего текста
Для начала я создал новый документ Photoshop с разрешением 1000×400 пикселей, заполненный белым, и, поскольку этот урок посвящен тому, как наносить мазок кистью вокруг текста, я добавил один текстовый слой, содержащий слово «BRUSH» (я выбрал Arial Black в качестве шрифта, потому что этот эффект лучше всего работает с более толстыми буквами):
Оригинальный документ.
Прежде чем мы сможем добавить мазок кисти вокруг букв, нам сначала нужно преобразовать наш текст в путь. Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на текстовом слое.
Выберите Create Work Path из появившегося меню параметров. Это создаст контур пути букв, хотя вы, возможно, еще не сможете увидеть путь (мы увидим его легче через мгновение):
Выберите «Создать рабочий путь» из меню.
Шаг 2: Добавить новый слой
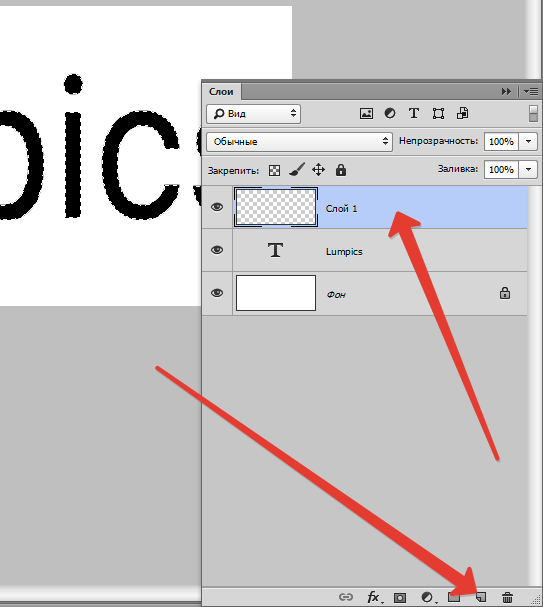
Далее мы добавим новый слой для нашего мазка кисти, не только потому, что всегда полезно поместить все на собственный слой, но и потому, что в этом случае у нас нет выбора. Фотошоп не позволит нам использовать кисть для текстового слоя. Чтобы добавить новый слой, щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку Новый слой.
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Новый слой появляется над слоем «ЩЕТКА».
Шаг 3: Скрыть текстовый слой
Давайте отключим текстовый слой в документе, так как нам больше не нужно его видеть. Со скрытым текстом мы сможем увидеть контур пути, который мы создали. Чтобы скрыть текст, щелкните его
Нажмите на значок видимости текстового слоя, чтобы отключить его в документе.
С выключенным текстом теперь мы можем легко увидеть путь вокруг букв:
Контур пути теперь виден вокруг букв.
Шаг 4: выбери кисть
Далее нам нужно выбрать кисть. Выберите Brush Tool на панели инструментов:
Возьмите кисть.
Выбрав Brush Tool, чтобы быстро выбрать кисть, щелкните правой кнопкой мыши
 Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, которая выберет кисть и закроет инструмент выбора кистей. Вы можете попробовать любую кисть, которая вам нравится. В этом уроке я выберу 36-пиксельную кисть Chalk (если в настройках Photoshop включены подсказки для инструментов, вы увидите, что имя каждой кисти отображается при наведении на них курсора мыши)
Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, которая выберет кисть и закроет инструмент выбора кистей. Вы можете попробовать любую кисть, которая вам нравится. В этом уроке я выберу 36-пиксельную кисть Chalk (если в настройках Photoshop включены подсказки для инструментов, вы увидите, что имя каждой кисти отображается при наведении на них курсора мыши)Шаг 5: переключитесь на панель путей
У нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панель «Слои» для нашего мазка кистью. Чтобы применить кисть к контуру, нам нужно переключиться с панели «Слои» на панель « Контуры» , которая является частью той же группы панелей, что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», нажмите на ее вкладку с именем :
Используйте вкладки имени в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите путь, который мы только что создали, в списке «Рабочий путь», что означает, что путь является временным. Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его в нечто иное, чем «Рабочий путь», но для наших целей в этом нет реальной необходимости делать это.
Шаг 6: обведи путь кистью
Чтобы добавить мазок кисти вокруг контура, щелкните значок « Обводка контура с помощью кисти» в нижней части панели «Контуры» (второй значок слева):
Нажмите на иконку «Путь обводки кистью».
Вот результат, который я получаю с помощью кисти Chalk, которую я выбрал в Brush Picker:
Результат после поглаживания дорожки мелкой кистью.
Может потребоваться некоторое количество проб и ошибок с различными кистями и / или размерами кисти, прежде чем все будет выглядеть так, как вы хотели. Если выбранная вами кисть не дала результатов, которые вы искали, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) или удерживая клавишу Control. (Mac) внутри документа, выберите другую кисть из подборщика кистей, затем повторите попытку.
Если выбранная вами кисть не дала результатов, которые вы искали, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) или удерживая клавишу Control. (Mac) внутри документа, выберите другую кисть из подборщика кистей, затем повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего обводка кажется слишком толстой или слишком тонкой, снова нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить шаг, а затем используйте что левые и правые клавиши скобка на клавиатуре , чтобы быстро настроить размер кисти. Каждый раз, когда вы нажимаете левую клавишу скобки ( [ ), вы уменьшаете размер кисти. Нажатие правой клавиши скобки ( ] ) увеличит ее. Вы увидите, как изменяется размер курсора при нажатии клавиш, чтобы вы могли просмотреть результат.
Я отменю свой мазок кисти и попробую еще раз с другой кистью, чтобы увидеть, какие результаты я получаю. Вот эффект с помощью кисти Rough Round Bristle:
Та же самая техника, на этот раз с кистью Rough Round Bristle вместо кисти Chalk.
А вот и эффект с помощью кисти Spatter. Каждая новая кисть, которую я выбираю, придает тексту новый вид:
Та же самая техника, на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только несколько кистей в Фотошопе, но есть и другие наборы кистей, в которые мы можем загрузить. Нажмите на маленькую иконку со
Нажав на значок меню в верхнем левом углу палитры.
Это открывает меню с различными параметрами, и в нижней части меню находится список дополнительных наборов кистей, которые были установлены с помощью Photoshop, но ожидают загрузки, прежде чем мы сможем их использовать. Чтобы загрузить один из наборов, нажмите на его имя в списке. Я выберу набор Ассорти кистей :
Чтобы загрузить один из наборов, нажмите на его имя в списке. Я выберу набор Ассорти кистей :
Выберите один из наборов кистей из списка.
Фотошоп спросит, хотите ли вы заменить текущие кисти новыми. Нажмите кнопку Добавить , чтобы сохранить текущие кисти и просто добавить новые после них:
Нажмите «Добавить», чтобы сохранить текущие кисти и добавить новые.
И теперь, если вы прокрутите вниз до оригинальных кистей в Brush Picker, вы найдете новые добавленные кисти. Как и прежде, дважды щелкните мышью на том, который хотите выбрать, и закройте инструмент выбора кисти. Я попробую Starburst — Большая кисть, которая является частью набора, который я только что загрузил:
Выбор Starburst — Большая кисть, которая была установлена с набором Assorted Brushes.
Я нажму на иконку «Путь обводки с кистью» на панели «Контуры», и вот мой результат с кистью Starburst — Large:
Эффект с использованием кисти Starburst.
Если вам нравится дизайн, созданный кистью, но он кажется слишком светлым, просто нажмите на значок Stroke Path With Brush снова, чтобы применить кисть во второй раз, что затемнит эффект:
Тот же дизайн теперь выглядит темнее после второго прохода кисти.
Наконец, когда вы довольны результатами, вы можете скрыть путь в документе, чтобы он не отвлекал, щелкнув где-нибудь в пустой области под Рабочим путем на панели «Пути»:
Щелкните в любом месте под рабочим путем на панели «Пути», чтобы скрыть путь в документе.
Когда вы закончите, вернитесь на панель «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей, и вы увидите, что эффект мазка кисти был добавлен в слой 1, что можно увидеть, посмотрев на миниатюре предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает мазок кисти на слое 1.
Куда пойти дальше …
И там у нас это есть! Вот так поглаживать текст кистью в фотошопе! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
как ее сделать и настроить
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».

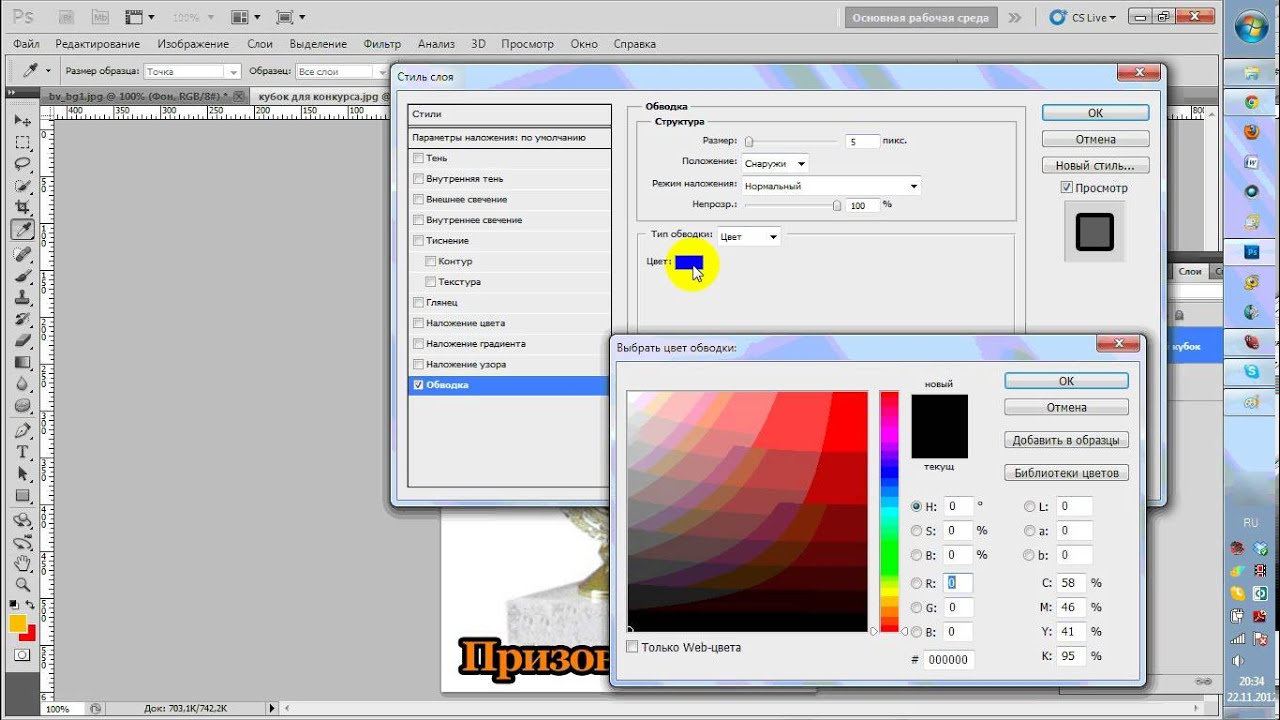
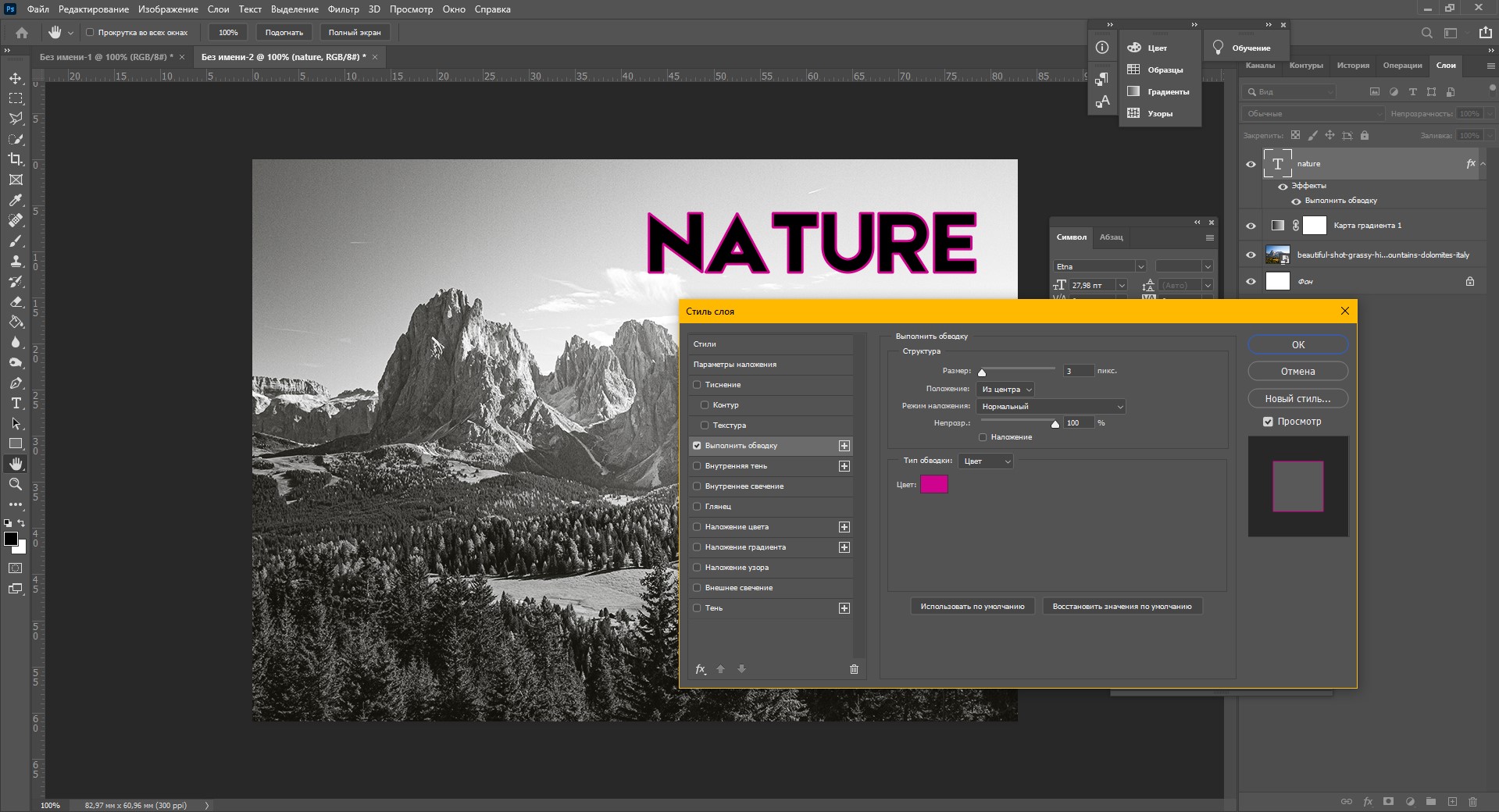
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
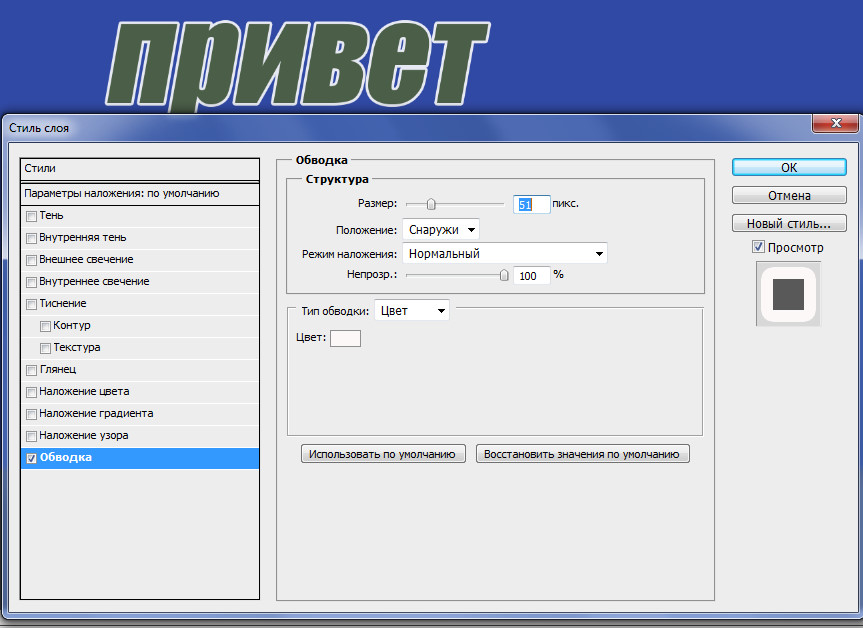
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
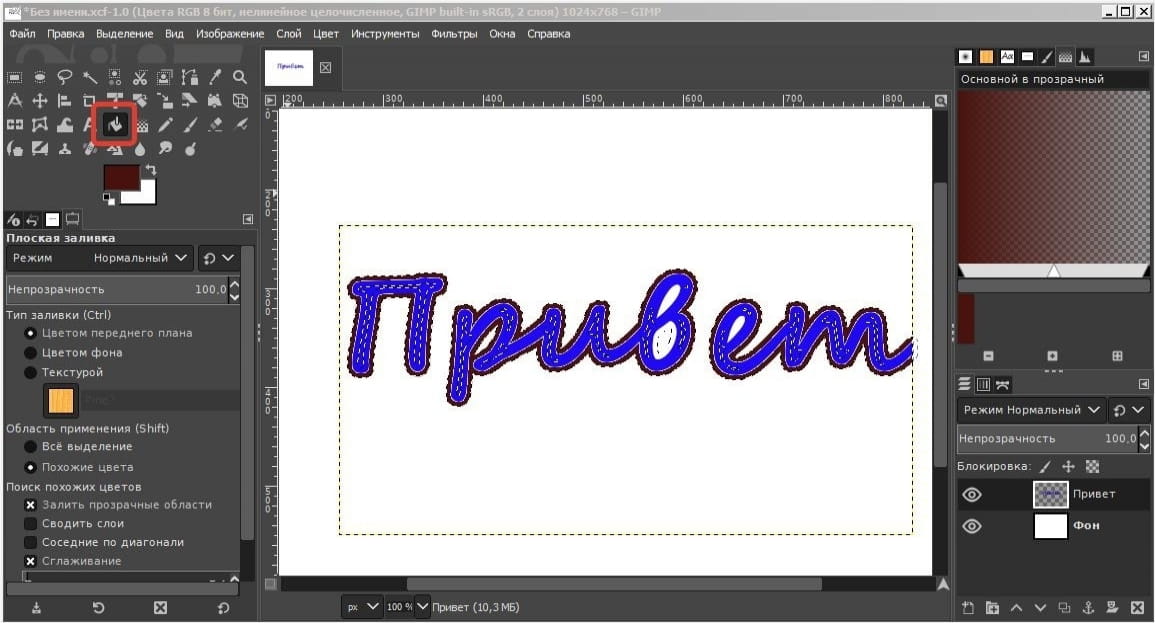
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Как набросать текст в фотошопе
Выделите любой текст в Adobe Photoshop, чтобы выделить его. Самое приятное то, что это быстро и легко освоить, даже если вы новичок в Photoshop. И это только один из многих типов эффектов, которые вы можете узнать в Photoshop
,
Но будь тонким. Тонкость важна, потому что вы можете создавать красивые эффекты только с правильной комбинацией шрифтов, иначе выделенный текст может выглядеть переборщенным.
Как набросать текст в фотошопе
Этот метод использует стили слоя для создания обводки. Это также позволяет типу слоя оставаться редактируемым. Вы также можете использовать шаги ниже, чтобы добавить обводку к любому другому объекту на холсте, кроме типа.
Вы также можете использовать шаги ниже, чтобы добавить обводку к любому другому объекту на холсте, кроме типа.
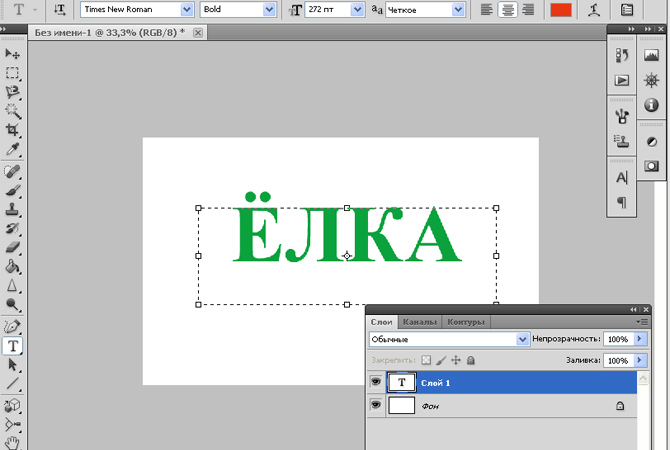
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.
- Щелкните правой кнопкой мыши на Type Layer и выберите Параметры наложения из меню. Или перейдите к Слой> Стиль слоя> Инсульт.
- в Стиль слоя диалоговое окно, выберите Stroke под списком стилей слева.
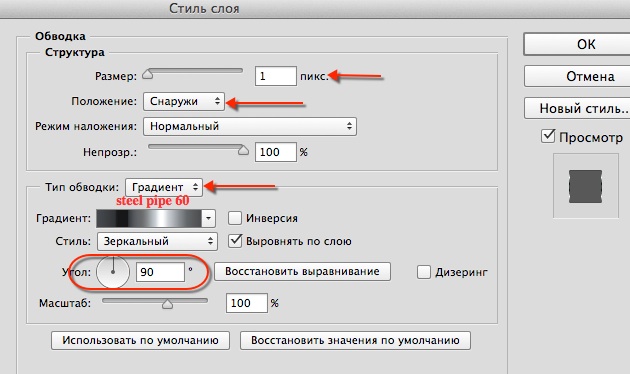
- Параметры стиля Stroke дают вам полный контроль над внешним видом контура. Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите Позиция для инсульта. Правильная позиция меняет внешний вид, когда текст комбинируется с другими элементами слоя. Есть три варианта.
- Внутри.Штрих будет размещен внутри краев выделения.
- Центр. Штрих появится в 10 пикселях внутри и снаружи выделения.
- За пределами.
 Штрих будет проходить по внешнему краю выделения.
Штрих будет проходить по внешнему краю выделения.
- Использовать Режим смешивания управлять тем, как цветной обводка будет взаимодействовать с цветами или слоями под обводкой. Например, если вы поместите текст поверх цветного изображения.
- Использовать помутнение ползунок, чтобы установить степень прозрачности для обводки.
- Штрихи могут быть заполнены сплошными линиями, красочными градиентами, а также узорными границами. Нажмите на цветную плитку, чтобы открыть палитру цветов. Выберите свой цвет. Нажмите ОК.
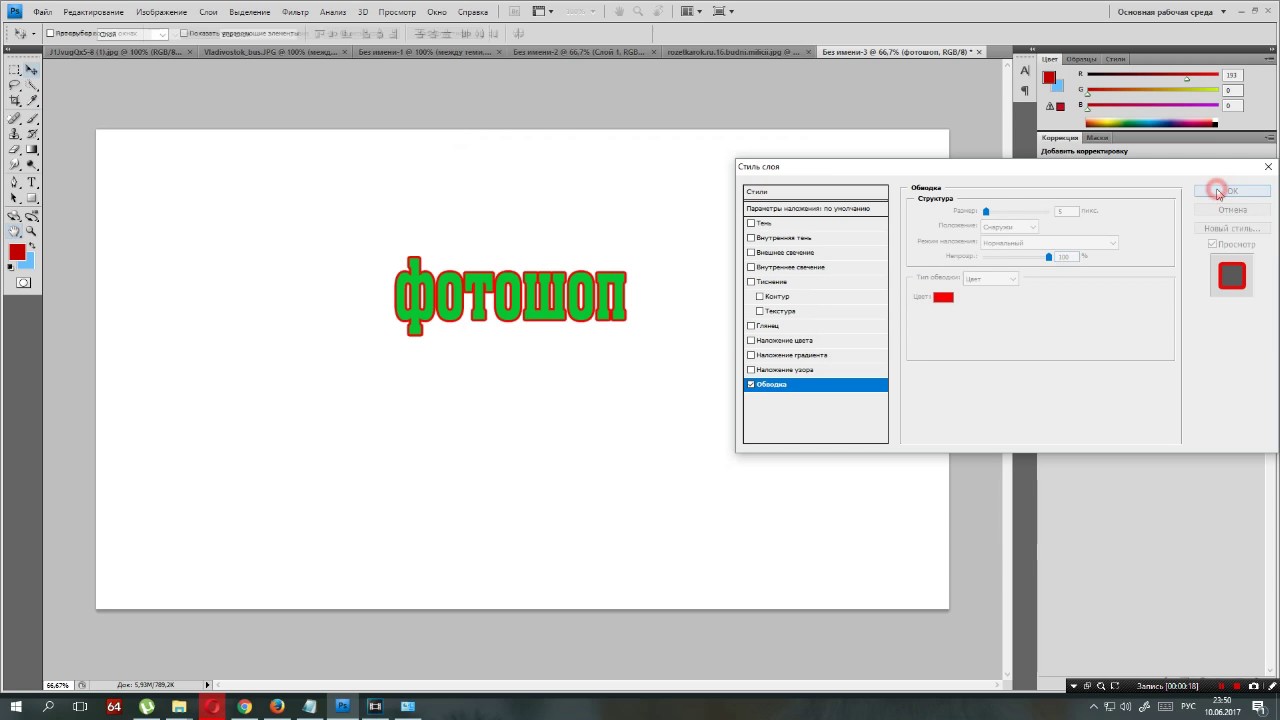
Вот конечный результат:
Если это выглядит мягко, не волнуйтесь. Вы можете создавать более красочные текстовые эффекты. Эксперимент для интересных результатов. Например, на скриншоте ниже показан узорчатый штрих.
Как выглядит ваш первый набросок текста?
Есть много способов набросать текст, но основной штрих достаточно прост. Вы всегда можете объединить текст со стилями слоя, чтобы добавить эффекты. Этот метод также гибкий, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя остается неизменным, и изображение будет обновляться с новым текстом, который вы только что вставили.
Этот метод также гибкий, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя остается неизменным, и изображение будет обновляться с новым текстом, который вы только что вставили.
Какие еще методы вы пытались быстро и легко обрисовать в общих чертах?
Текст с тенью и светлой обводкой в Canva
В этом уроке разберемся, как сделать текст с тенью и как эту технологию можно использовать в оформлении.
После этого урока вы сможете сделать текст вот таким
- с темной тенью;
- с белой подложкой;
- с размытым фоновым текстом;
- с текстом, визуально изогнутым по краям.
Посмотрите видео, текст ниже (пошаговое руководство) будут более понятны.
Текст с тенью — пошаговое руководство
Добавьте текст, измените его на свой, задайте нужный шрифт, расстояние между строк (инструмент «Интервалы» в верхней панели), и т. д. Т.е. полностью отформатируйте. После того, как будет добавлена тень менять текст будет несподручно, прочтете ниже и поймете почему.
д. Т.е. полностью отформатируйте. После того, как будет добавлена тень менять текст будет несподручно, прочтете ниже и поймете почему.
Цвет текста необходимо сделать или черным, или серым. То есть таким, какого цвета может быть тень.
Дублируйте текст, не снимая выделения. Инструмент для этого расположен в верхней панели инструментов.
Измените цвет текста на белый и сместите его относительно черного так, чтобы получилась тень ниже. Текст удобнее двигать с клавиатуры, чтобы он встал именно так, как вам нужно.
Это первый вариант – светлый текст и темная тень
Темный текст с белой обводкой
Если вы поменяете местами два слоя на примере выше, то получите темный текст с белой обводкой.
Для работы со слоями в верхней панели есть специальная вкладка «Расположение«. Добивайтесь нужного положения с помощью клавиатуры.
Следующий вариант — размытый фоновый текст
Верхний слой текста оставляйте таким, как есть, полностью отформатированным. Нижний текстовый слой увеличьте в размере. Это можно сделать, потянув за маркеры или задать конкретную цифру в верхней панели.
Нижний текстовый слой увеличьте в размере. Это можно сделать, потянув за маркеры или задать конкретную цифру в верхней панели.
Для более красивой картинки измените интерлиньяж, то есть расстояние между строк и плотность текста – расстояние между отдельными буквами.
Далее сделайте белый цвет полупрозрачным. И разместите слои с текстами так, чтобы основной текст хорошо читался.
Хитрый трюк с дублированным слоем
Если белую обводку текста растянуть по горизонтали, используя инструмент «Интервалы«в верхней панели, то получается визуальный эффект такой, словно края текста приближены, а центральная часть удалена. то есть текст как бы прогибается по дуге.
Более подробно о работе с текстами в Канве читайте в статье «Тексты в Canva и русские шрифты«.
Еще информация по теме:
Глянцевые буквы. Глянцевый сверкающий текст в фотошоп
В этом уроке Фотошоп вы узнаете, как создать сверкающий глянцевый текст с переливающейся текстурой. Мы будем использовать различные техники смешивания и эффекты стилей слоя для качественного результата.
Мы будем использовать различные техники смешивания и эффекты стилей слоя для качественного результата.
Превью финального результата:
Создаем в Photoshop новый документ (Ctrl+N) размером 1024х768 рх с разрешением 72 рх/дюйм и белым фоном. Прежде чем начать, обращаю ваше внимание на то, что стили слоя хорошо работают для размера шрифта не более 220 pt (240 pt для заглавной буквы) . Если вы используете другой шрифт, нежели у меня, то играйте с настройками. Вы можете изменить конечный размер изображения без потери эффектов после сведения всех слоев.
Разблокируем фон двойным кликом по его миниатюре, преобразуя в слой.
Теперь, открываем «Стили слоя» (Layer-Layer Style или клик по иконке «fx» внизу панели слоев) и выполняем настройки для параметра «Наложение градиента» (Gradient Overlay) :
Сделаем фон полосатым при помощи диагонального узора. Загрузите мой узор в Фотошоп из ресурсов урока через меню «Управление наборами» (Edit-Preset Manager) или используйте свой. После загрузки узор должен появиться в общем наборе. Создаем Новый пустой слой (Ctrl+Shift+N или Layer-New Layer) и заливаем (Edit-Fill) его нашим паттерном. В диалоговом окне заливки укажите не цвет, а узор («регулярный» (pattern) ) . Нажмите Ок.
После загрузки узор должен появиться в общем наборе. Создаем Новый пустой слой (Ctrl+Shift+N или Layer-New Layer) и заливаем (Edit-Fill) его нашим паттерном. В диалоговом окне заливки укажите не цвет, а узор («регулярный» (pattern) ) . Нажмите Ок.
Теперь, чтобы полосочки получились изогнутыми, как шкурка зебры, перейдите в меню Фильтр-Искажение-Скручивание (Filter > Distort > Twirl) и установите угол на 200 °.
Изменяем режим смешивания (Blending Mode) узорного слоя на Перекрытие (Overlay) (Opacity) до 10%.
Создаем Новый слой (Ctrl+Shift+N) выше предыдущего и выбираем мягкую Кисть (Brush) размером 500 рх цветом #ff0096. Ставим цветное пятно в центре холста.
Изменяем режим смешивания пятна на Перекрытие (Overlay) .
Активируем инструмент «Горизонтальный текст» (Horizontal Type Tool) и загружаем в Фотошоп рукописный шрифт, предоставленный мной. В верхнем меню устанавливаем размер шрифта сначала на 240 pt и пишем заглавную букву «G», затем вводим размер 220 рt, нажимаем Enter (Ввод) и дописываем слово более мелкими буквами. Если хотите отрегулировать межзнаковый интервал (Trecking) , введите его значнеие в палитре «Символ» (Window-Character) или установите курсор между нужными буквами и, удерживая Alt, сдвиньте их при помощи стрелок клавиатуры на любое расстояние.
В верхнем меню устанавливаем размер шрифта сначала на 240 pt и пишем заглавную букву «G», затем вводим размер 220 рt, нажимаем Enter (Ввод) и дописываем слово более мелкими буквами. Если хотите отрегулировать межзнаковый интервал (Trecking) , введите его значнеие в палитре «Символ» (Window-Character) или установите курсор между нужными буквами и, удерживая Alt, сдвиньте их при помощи стрелок клавиатуры на любое расстояние.
Создаем Новый слой (Ctrl+Shift+N) под слоем с текстом и переходим в меню Редактирование-Выполнить обводку (Edit > Stroke) . Указываем ширину обводки в 3 рх.
Снижаем уровень заливки (Fill) слоя с обводкой до 0% и добавляем в «Стилях слоя» (Layer Style) параметр «Тиснение» (Bevel and Emboss) . Выполняем настройки со скриншота ниже:
Настраиваем форму контура, выбирая из меню «Конус» (второй по счету) :
Возвращаемся на текстовой слой и дублируем его (Ctrl+J) трижды. Растрируем каждый из дубликатов, нажав пр.кн.мыши по миниатюре и выбрав пункт – Растрировать текст (Rasterize) . Помещаем копии выше слоя с обводкой.
Растрируем каждый из дубликатов, нажав пр.кн.мыши по миниатюре и выбрав пункт – Растрировать текст (Rasterize) . Помещаем копии выше слоя с обводкой.
На слое с первой копией снижаем уровень заливки (поле Fill) до 85% и открываем «Стили слоя» (Layer Style) , добавляя следующие эффекты:
Тень (Drop Shadow) :
Внутренняя тень (Inner Shadow) :
Внутреннее свечение (Inner Glow) :
Тиснение (Bevel and Emboss) :
Контур (Contour) :
В диалоговом окне контура нажмите на сам контур и измените положение кривой так, как показано ниже:
Наложение градиента (Gradient Overlay) :
Для опции «Наложение узора» (Pattern Overlay) выберите из набора программы «Узоры 1» паттерн «Атлас» (Satin) , нажав на стрелку справа в диалоговом окне, и загрузив его:
Переходим на вторую копию текста и снижаем уровень заливки (Fill) до 0%. Открываем «Стили слоя» (иконка «fx» внизу панели слоев) и выбираем параметр «Тиснение» (Bevel and Emboss) , выполняем настройки со скриншота:
Открываем «Стили слоя» (иконка «fx» внизу панели слоев) и выбираем параметр «Тиснение» (Bevel and Emboss) , выполняем настройки со скриншота:
В диалоговом окне «Тиснения» открываем кривую контура, нажав по окошку, и формируем ее положение, как показано ниже:
В отдельной опции «Контур» (Contour) также изменяем положение кривой, следуя скриншоту:
Переходим на третью копию текста и добавляем к ней эффект «Глянец» (Satin) , открыв окно «Стили слоя» (Layer Style) .
Теперь, возвращаемся на слой с полосатой текстурой и дублируем его (Ctrl+J) . Помещаем копию выше всех слоев в панели. Загружаем выделение текстового слоя (Ctrl+клик по иконке слоя) и на дубликате текстуры переходим в меню Фильтр-Искажение-Сферизация (Filter > Distort > Spherize) и устанавливаем сумму (Amount) на 50%. Нажимаем Ок, применив фильтр. Инвертируем выделение (Select-Inverse или Ctrl+Shift+I) и удаляем лишнее с дубликата текстуры клавишей Delete. Снимаем выделение (Ctrl+D) .
Снимаем выделение (Ctrl+D) .
Устанавливаем режим смешивания этого слоя на Перекрытие (Overlay) с непрозрачностью (Opacity) 20%. Теперь наши буквы приобрели красивую выпуклую форму.
Далее, дублируем (Ctrl+J) слой с полосатой текстурой текста, чтобы создать эффект блеска. Изменяем режим смешивания дубликата на «Растворение» (Dissolve) и снижаем его непрозрачность (Opacity) до 14%. Создаем Новый пустой слой (Ctrl+Shift+N) выше предыдущего и объединяем его с низлежащим слоем с эффектом растворения (Ctrl+E) .
Изменяем режим смешивания для объединенного слоя на Перекрытие (Overlay) , установив непрозрачность (Opacity) на 80%. Чтобы удалить блестящий эффект на краях букв, загрузите выделение текстового слоя (Ctrl+клик по иконке слоя) , затем перейдите в меню Выделение-Модификация-Сжать (Select> Modify> Contract) с радиусом 2 рх, далее меню Выделение-Модификация-Растушевка (Select > Modify > Feature) с радиусом 2 рх, и Выделение-Инверсия (Select > Inverse) . Удаляем лишнюю блестящую текстуру клавишей Delete или переходим в меню Edit > Clear.
В завершении, добавим сверкающую звездочку поверх текста, используя набор кистей программы «Assorted Brushes». Активируйте инструмент Кисть (Brush Tool) и в верхнем меню откройте палитру кистей, нажав на стрелку. Чтобы загрузить набор «Assorted Brushes» («Разные кисти»)
Самые известные шрифты в мире встречаются практически везде. Когда вы становитесь дизайнером, все эти засечки и толщина штрихов начинают буквально выскакивать на вас, и вы начинаете узнавать их в окружающей среде. У каждого штриха, который вы видите, есть свой создатель, история и свои фанаты.
Посмотрите, как создавались некоторые из известных шрифтов, и на дизайнеров, которые своими смелыми шагами изменили наш визуальный мир.
1. Helvetica
Разработан: Максом Мидингером и Эдуардом Хоффманом
Стиль шрифта: без засечек
История создания: Швейцария, 1957 год, шрифтолитейная Haas. Мидингер хотел стать художником, но его отец убедил его, что стоит сфокусироваться на более прикладной профессии. Мидингер взялся за дизайн шрифтов и создал спустя 30 лет вместе с Хоффманом Гельветику. Он предназначался для того, чтобы заполнить отсутствие нейтрального шрифта, подходящего для вывесок.
Где вы могли его видеть: Считается самым распространенным шрифтом в мире. Фильм «Гельветика ». Брендинг American Apparel . Логотип Crate & Barrel . Логотип Lufthansa . Логотип Jeep . Система вывесок Нью Йоркского метро . И многое другое.
2. Bodoni
Разработан: Джамбаттиста Бодони
Стиль шрифта: с засечками
История создания: Италия, 1798. Бодони был нанят в качестве официального наборщика текстов для ряда итальянских герцогов. Эти герцоги были влюблены в его работу и предложили ему работу за печатным станком во дворце в Парме. В свое время его называли «дизайнер королей и король дизайнеров». После его смерти, его работы объединили и создали шрифт, который мы сейчас знаем как «Бодони».
Где вы могли его видеть: Один из самых старых шрифтов, который используется по сей день. Журнал Vogue . Постеры к мюзиклу «Mamma Mia! ». Логотип Nirvana . Товарный знак Columbia Records .
3. Times New RomanРазработан: Виктором Лардентом
Стиль шрифта: с засечками
История создания: Англия, 1931. Был разработан по заказу британской газеты The Times после того, как шрифт дизайнера Стэнли Морисона подвергся критике из-за плохой читаемости. Морисон помогал штатному дизайнеру создавать Times New Roman, который затем разошелся по всему миру.
Где вы могли его видеть: Ваш доклад из университета. Набранный с двойным пробелом. 12 шрифтом. Обычно его называют «шрифт наименьшего сопротивления». Включен во все версии Microsoft с 1992 года. Часто используется в книгах и газетах. Его высокая разборчивость отлично подходит для текстов. Ни один список шрифтов не может быть полным без него.
4. Futura
Разработан: Паулем Реннером
Стиль шрифта: геометрический гротеск
История создания: Франкфурт, 1927 на шрифтолитейной фабрике Bauer (Bauer Type Foundry). Футуру часто ошибочно считают первым геометрическим шрифтом без засечек. Однако, эта почесть принадлежит шрифту Erbar из шрифтолитейной Ludwig & Mayer. Futura была создана из-за популярности в то время таких шрифтов. Но в связи с тем, что Bauer была гораздо больше, чем Ludwig & Mayer, Футуре удалось пройти испытание временем.
Где вы могли его видеть: Огромное количество постеров к фильмам, включая «Гравитацию », «Красоту по-американски », «Исчезнувшую » и «Интрестеллар », а также сериалы, такие как «Остаться в живых » и «Улица Сезам ». Используется в высоко оцененном графическом романе «Хранители » (Watchmen). Это любимый шрифт известных режиссеров Уэса Андерсона и Стэнли Кубрика, поэтому его часто можно наблюдать в их фильмах.
5. Frutiger
Разработан: Адрианом Фрутигером
Стиль шрифта: без засечек
История создания: 1974. Фрутигер, швейцарский дизайнер, был нанят американской шрифтолитейной фабрикой Mergenthaler. Компания хотела печатную версию шрифта Roissy, которую Фрутигер создал для вывесок нового аэропорта «Шарль де Голль» в Париже. Фрутигер полагал, что у шрифта была ясность и «нагота» из-за отсутствия дополнительных функций.
Где вы могли его видеть: Официальный шрифт многих университетов и колледжей, в том числе колледжа Клермонт Маккена (Claremont McKenna College), Корнелльского университета (Cornell University) и Университета Южной Калифорнии (the University of Southern California). На вывесках систем скоростных электропоездов (BART), железнодорожной компании Amtrak и Сиднейской CityRail . Наиболее заметным можно считать использование этого шрифта на официальных банкнотах евро Европейского союза.
6. Garamond
Разработан: Клодом Гарамоном
Стиль шрифта: антиква старого стиля
История создания: Один из самых старых шрифтов, который используется до сих пор. Датой возникновения считается примерно 1530 г. Время политических и социальных беспорядков во Франции. Это была эпоха, которой были необходимы новые шрифты, чтобы сформулировать новые идеи. Позже, после смерти Гарамона, шрифт был приобретен французско-немецкой шрифтолитейной компанией, и начал использоваться как шрифт в 20-м веке.
Где вы могли его видеть: В основном используется для печати. До сих пор один из самых популярных шрифтов во французском книгоиздании. Логотип Abercrombie & Fitch . Якобы считалось, что этот шрифт мог сохранить США $ 400 млн . из-за его более тонких штрихов (предупреждение: это был просчет).
7. Akzidenz-Grotesk
Разработан: Шрифтолитейной фабрикой Berthold
Стиль шрифта: гротеск
История создания: По слухам был создан в 1898 году на шрифтолитейной фабрике Berthold. Точное происхождение неизвестно, а создание этого популярного шрифта приписывают многим дизайнерам. В 1950 году шрифт был изменен и расширен тогдашним директором Berthold Гюнтером Герхардом Ланге. Именно эта версия наиболее часто используется в настоящее время.
Где вы могли его видеть: Официальный шрифт американского Красного Креста . Шрифт товарного знака баскетбольной команды Brooklyn Nets . Был в серии печатной рекламы Volkswagen в 1960-е годы. Шрифт многих продуктов Braun .
8. Avenir
Разработан: Адрианом Фрутигером
Стиль шрифта: геометрический гротеск
История создания: 1988. Avenir разработал в старости дизайнер шрифта Frutiger — Адриан Фрутигер. Он считал Avenir своей лучшей работой.
Где вы могли его видеть: Официальный шрифт фирменного стиля Амстердама , включая знаменитые буквы I Amsterdam. Apple используют Avenir для своего приложения Maps . А для компании Best Buy был специально разработан
Думаю, многие согласятся со мной, что глянцевый блестящий текст смотрится эффектно и привлекает взгляд. Я, когда вижу какие-то красивые эффекты, примененные для текста, пробую определить стили слоя, которые использовались при создании этих надписей. Создать красивый текст в фотошопе совсем не сложно.
Каждый может при помощи всего нескольких стилей слоя создавать эффектные надписи. И в этом уроке я хочу показать вам, как сделать красивый глянцевый текст в фотошопе.
Вот что у нас получится после выполнения урока:
Шаг 1
Создаем документ размером 700×700 пикселей и разрешением 72 dрi.
Работу над красивым текстом в фотошопе начнем с фонового изображения.
Я для этого подобрал текстуру с деревянными панелями. Вы можете выбрать любую другую текстуру дерева или даже бумаги.
Подкорректируем насыщенность (Shift + Сtrl + U), чтобы сделать немного темнее. Также я добавил корректирующий слой с градиентом (для этого щелкните по соответсвующей иконке внизу палитры слоев):
Такой градиент сделает затемнение в верхней и нижней части фона, чтобы текст в фотошопе смотрелся эффектнее:
Шаг 2
Чтобы создать подобный блестящий текст, вы можете выбрать любой шрифт, я использовал Lobster . На новом слое сделайте большую надпись инструментом »Type Tооl» (T):
Сделаем тексту в фотошопе большую тень. Дважды щелкните по слою в палитре слоев и в появившемся окне выберите строку «Drop Shadow»(Тень).
Установите похожие настройки:
Добавляем голубое внешнее свечение. В том же окне ставим галочку и выделяем строку «Outer Glow» (Внешнее свечение), ставим такие настройки:
Придадим нашему тексту в фотошопе объем. Выбираем в окне стилей слоя «Bevel and Emboss» (Тиснение), делаем такие настройки:
Дважды щелкните по пиктограмме с названием »Gloss Contour», чтобы перейти в редактор контуров и создайте контур, похожий на мой. Вы можете немного настроить его в зависимости от выбранного шрифта:
Теперь применим к к нашему тексту в фотошопе стили наложения цвета и градиента. Однако, сейчас мы этих изменений не увидим, пока не сделаем наложение узора.
Выбираем «Color Overlay» (Наложение цвета), цвет устанавливаем #b7eaff:
Шаг 3
Продолжаем создавать суперблестящий текст в фотошопе. Наложим узор. Для этого я использовал следующее изображение:
Я до минимума снизил насыщенность изображения (Shift + Сtrl + U) и применил фильтр сферизации: Filter > Distort > Spherize со значением 100%.
Теперь сохраняем это изображение как паттерн (Edit > Define Pattern). Вы можете оставить название по умолчанию — Pаttern 1.
Теперь вернемся к нашей надписи. Пришло время наложить на текст в фотошопе узор.Дважды щелкаем по слою с текстом, чтобы открыть окно стилей слоя.
Ставим галочку напротив «Pattern Overlay»(Наложение текстуры).
Выбираем созданный шагом ранее шаблон из выпадающего списка:
Используйте курсор для настройки положения шаблона над текстом, пока диалоговое окно »Pattern Overlay» открыто. У вас должно получится подобное изображение текста в фотошопе:
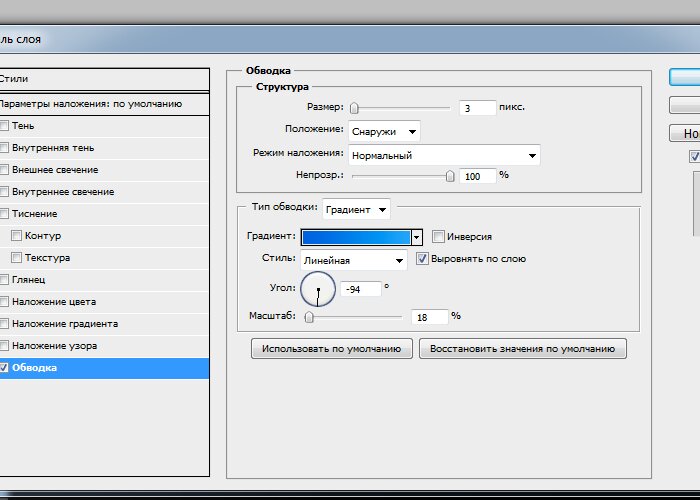
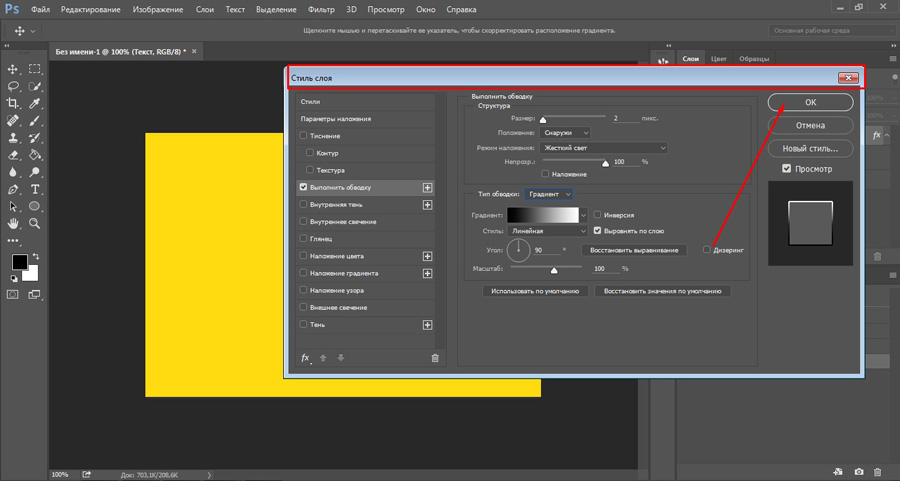
Добавим на наш блестящий текст обводку с градиентом. Ставим галочку в строке «Stroke» (Обводка). Настраиваем обводку в виде градиента следующим образом:
Сделаем текст в фотошопе еще красивее — добавим немного блеска. Для этого возьмем белую мягкую кисть и нанесем несколько бликов на новом слое, над слоем с текстом:
Вот какой красивый текст в фотошопе у нас получился:
На этом урок по созданию глянцевого блестящего текста в фотошопе закончен.
Надеюсь, вам было интересно!
УФ-лакирование печатной продукции — это покрытие всей поверхности оттиска или его определенных участков лаком. Частичное лакирование фрагментов изображения называют выборочным. Использование этого способа постпечатной обработки помогает добиться неповторимого и выразительного дизайна буклетов, обложек и переплетов книг и прочей полиграфической продукции.
Сплошная УФ-лакировка применяют как альтернативу ламинации для защиты поверхности печатного продукта от истирания, пыли, влаги.
Выборочное лакирование в полиграфии используется в сочетании с ламинацией, сплошным офсетным лакированием, разными видами тиснения.
Технология лакирования печатной продукции
Суть этой операции состоит в том, что лак наносится на нужные участки изображения путем офсетной, трафаретной, глубокой или флексографской печати (при помощи устройств, устанавливаемых в линию на печатных машинах или при помощи специальных лакировальных машин), а затем оттиск помещается в Уф-сушилку для быстрого отверждения.
Широчайшие возможности при нанесении лака дает трафаретная печать. Использование печатных форм-сеток позволяет задавать наибольшую толщину лакового слоя, создавать различные текстуры.
Существуют покрытия, которые можно наносить, используя красочный аппарат УФ-печатной машины или секцию, после которой стоит УФ-сушка.
Качество лакового слоя находится в зависимости от того, насколько правильно подобран этот расходный материал. Его выбор зависит от особенностей запечатываемого материала (масса 1 м2, пухлость, рыхлость и пр.), красок на оттиске, последующей обработки изделия, используемого оборудования. Негативное влияние на качество может оказать несоблюдение атмосферных условий в цехе, повышенная влажность бумаги, нарушения технологического процесса, слишком высокая интенсивность УФ-излучения при сушке.
УФ-лак в полиграфии
Производители расходных материалов для полиграфии представляют довольно широкий ассортимент лаков для различных видов печати. По оптическим характеристикам получаемых отпечатков они разделяются на глянцевые и матовые. Специфический эффект дают металлизированные, пигментированные, кроющие, объемные, вспененные, а также лаки с эффектом хамелеона, меняющие цвет в зависимости от угла обзора, с эффектом растрескивания (кракелюр). Использование лаков с капсулами ароматических масел сделает печатную продукцию еще и ароматной.
Также существует разделение по способу нанесения: по обычным краскам, по УФ-краскам, по вододисперсному лаку-праймеру.
Другие виды лакировки в полиграфии
Наряду с УФ-лаком применяют еще ВД-, масляные и спиртовые лаки. Они наносятся с помощью секций печатной машины и сушатся, как обычные краски. При покрытии оттиска таким образом необходимо использование противоотмарывающего порошка.
Преимущество ВД перед УФ-лакировкой — более низкая стоимость и отсутствие необходимости в дополнительном оборудовании. Но при этом ВД-лаки наносятся тонким слоем, который не обладает такой высокой прочностью, как УФ-лак. Кроме того, ВД-лак не позволяет добиться высокой степени сверкания поверхности и каких-либо дизайнерских эффектов. Поэтому такой способ применяется для обработки недорогой печатной продукции массового назначения.
Применение сплошного и выборочного Уф-лака
Сплошное лакирование печатной продукции применяется в основном, для защиты красочного слоя на обложках многостраничных изданий, папках, упаковке. Матовый лак позволяет придать продукции необычную бархатистую поверхность, покрытые таким способом обложки источают умеренность и сдержанность, если это можно сказать об издании. Глянцевое покрытие — напротив, создает эффект яркости, экспрессивности.
Выборочное лакирование — самый популярный способ выделить издание среди прочих. Глянцевые буквы на фоне матовых изображений, лакированные фотографии, различные переходы и сочетания лакированных и нелакированных областей заставляют оттиск «играть», увеличивают контрастность и подчеркивают замысел дизайнера.
Область применения выборочного лака включает отделку большинства видов печатной продукции, начиная от визиток и заканчивая переплетами книг. Важной отраслью применения печати УФ- лаком является выпуск печатной продукции для слепых.
Открытки, приглашения, эксклюзивная упаковка, корпоративные пакеты и прочие элементы фирменного стиля — все это становится по-настоящему выразительным и выдающимся при использования описанного вида постпечатной обработки.
Блестящий текст-наклейка · Мир Фотошопа
Конечный результат:
Для урока нам понадобится набор градиентом «Spectrums». Откройте Фотошоп и перейдите в меню Edit ? Presets ? Preset Manager. Если Вы используете версию ниже CS6, то нужно пройти в меню Edit ? Preset Manager. Выберите пункт Gradients в Preset Type. Выберите набор «Spectrums» и в открывшемся диалоговом окне нажмите на кнопку Append. Новый набор градиентов будет добавлен к текущему.
Ресурсы урока:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 750х750 пикселей и залейте фон цветом #e2e2e2, используя инструмент Paint Bucket Tool (G) или сочетание клавиш Alt + Backspace. Затем создайте копию фонового слоя (Ctrl + J).
Кликните дважды на копии фонового слоя, чтобы открыть стили. Настройте так:
Шаг 2
Выберите шрифт «Chivo» и напишите слово SCHOOL. Настройки шрифта Вы можете найти на панели Character (Window ? Character).
Создайте копию текстового слоя (Ctrl + J).
Примените к ней следующие стили:
Выберите люой градиент из набора «Spectrum».
Создайте копию текстового слоя со стилями и опустите её в самый низ на панели слоёв. Мы вернёмся к этому слою позже.
Шаг 3
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Create Work Path. Создайте новый слой на самом верху и назовите его «Laser Stroke». Выберите инструмент Brush Tool (B) и установите размер 10 пикселей.
Откройте панель кистей (F5) и настройте параметр Spacing (интервалы), как показано ниже.
Выберите инструмент Direct Selection Tool (A), кликните правой кнопкой на контуре и выберите пункт Stroke Path. В появившемся окне выберите Brush и выключите Simulate Pressure.
Нажмите Enter, чтобы убрать контур.
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). Находясь на слое с чёрной обводкой, нажмите на клавишу Delete, Чтобы удалить внутреннюю часть обводки. Уберите выделение при помощи сочетания клавиш Ctrl + D.
Шаг 4
Выделите слой «Laser Stroke» и удалите его.
Создайте новый слой «Laser Stroke» и установите цвета по умолчанию (D).
Примените фильтр Clouds (Filter ? Render ? Clouds).
Примените фильтр Pointillize (Filter ? Pixelate ? Pointillize).
В результате у нас получилась блестящая обводка.
Шаг 5
К оригинальному текстовому слою примените стиль Stroke.
Кликните правой кнопкой мыши на стиле Stroke и выберите пункт Rasterize Layer Style (эта функция доступна в версии CS6 и выше). Если у Вас более ранняя версия, поместите текстовый слой в группу и сделайте из неё один слой (Ctrl + E). Обводка станет частью текста, и мы сможем создать выделение на основе общей формы.
Выделите растрированный текстовый слой.
Кликните правой кнопкой мыши на слое копии фонового слоя и выберите Rasterize Layer Style. Скопируйте выделенную часть градиента на отдельный слой (Ctrl + J).
Можете удалить растрированный слой обводки. Создайте две копии градиента, который мы только что скопировали. Назовите все три слоя, как показано ниже.
Шаг 6
Выберите слои «Laser Stroke», «Inner Stroke» и «School copy». Объедините слои (Ctrl + E) и назовите полученный «Sticker».
К слою «Sticker» примените стиль Stroke.
Объедините слои «Sticker» и «Outer Stroke».
Шаг 7
К слою «Back» примените следующие стили:
Обводка светлой и тёмной линией создаст иллюзию того, что буквы могут быть вырезаны.
Шаг 8
Выберите слой «Sticker» и инструментом Polygonal Lasso Tool (L) выделите верхний угол буквы S.
Перейдите в меню Edit ? Cut, затем в меню Edit ? Paste Special ? Paste in Place. Выделенный кусок будет вырезан на отдельный слой и при этом сохранить своё местоположение.
Перейдите в меню Edit ? Transform ? Rotate 180 и инструментом Move Tool (V) опустите вырезанную часть на несколько пикселей.
Примените стиль Gradient Overlay:
Не закрывая окна стиля, передвиньте градиент по своему усмотрению.
Благодаря теням будет казаться, что часть буквы была отклеена.
Шаг 9
Выделите отклеенный кусочек.
Создайте новый слой поверх остальных и назовите его «Top Shadow». Установите режим наложения этого слоя на Multiply. Выберите мягкую кисть цветом #898989 и нарисуйте тень на левом крае.
Выделите слой «Sticker», затем зажмите Ctrl + Alt и кликните на слое с отклеенным кусочком, чтобы убрать его из выделенной области.
Создайте новый слой «Bottom Shadow» под слоем с отклеенным куском. Установите режим наложения Multiply.
Выделите слой «Back», затем исключите из выделения слой «Sticker». Уменьшите непрозрачность кисти до 30%, также уменьшите размер. Нарисуйте тень на правом крае выделенного участка. Как закончите, верните кисти 100% непрозрачностью.
Шаг 10
Расположите текстовый слой «School», который мы создали в конце второго шага. Выделите слой «Sticker», а затем инвертируйте выделение (Ctrl + Shift + I).
Поместите слой текстовый слой в группу (Ctrl + G), а затем преобразуйте её в слой (Ctrl + E). Нажмите клавишу Delete и уберите выделение (Ctrl + D).
Примените фильтр шума (Filter ? Noise ? Add Noise).
Теперь сами буквы стали блестеть.
Шаг 11
Дополнительно можете добавить ещё надписи. Здесь я использовал шрифт «akaDora» размером 50pt,
Примените стиль Gradient Overlay:
Затем примените фильтр шума.
Результат:
Шаг 12
На самом верху создайте новый слой «Texture». Преобразуйте его в смарт-объект, чтобы у Вас была возможность изменить настройки фильтров, которые мы сейчас применим.
Установите цвета по умолчанию (D) и примените фильтр Clouds (Filter ? Render ? Clouds).
Примените фильтр шума.
Примените фильтр Torn Edges (Filter ? Sketch ? Torn Edges)/
Установите режим наложения слоя «Texture» на Multiply и уменьшите непрозрачность до 5%. На холсте появится слабозаметная зернистость.
Чтобы изменить настройки фильтров, кликните дважды на их имени.
Измените непрозрачность слоёв «Bottom Shadow» и «Top Shadow».
Конечный результат:
Как выделить текст в Photoshop CS5
Последнее обновление: 12 декабря 2016 г.
Нанесение текста на изображение в Photoshop очень распространено, и это можно сделать с помощью инструмента «Текст» на панели инструментов. Затем вы можете использовать различные параметры в окне символов, чтобы настроить элементы этого текста, такие как шрифт, цвет и размер. Но если вы помещаете текст поверх изображения, его часто бывает трудно читать просто из-за проблем с контрастом между цветом текста и цветами фонового изображения.
Один из способов улучшить видимость текста — нарисовать контур вокруг этого текста. Это действительно может помочь сделать ваш текст более разборчивым и улучшить читаемость для вашей аудитории. В нашем примере ниже будет использоваться белый текст с черной рамкой, что во многих ситуациях является наиболее легко читаемой комбинацией цвета текста и цвета границы.
Как нарисовать рамку вокруг текста в Photoshop CS5
Действия, описанные в этой статье, специально предназначены для выделения текста, но их можно использовать практически для любого другого слоя, с которым вы, возможно, работаете в программе.Это отличный способ рисовать контуры вокруг фигур, например стрелки, которые используются на скриншотах ниже.
Шаг 1. Откройте изображение в Photoshop CS5.
Шаг 2: Выберите существующий текстовый слой или создайте новый текстовый слой.
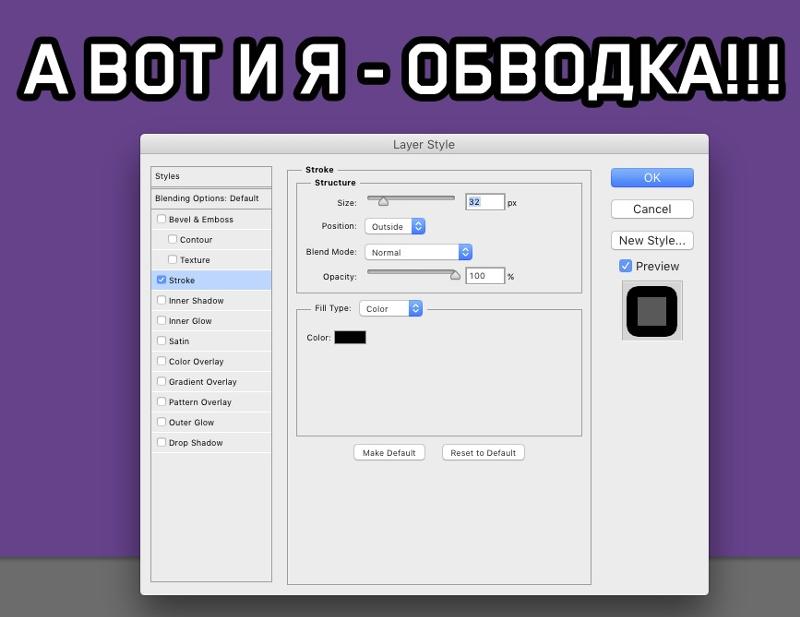
Шаг 3: Щелкните Layer вверху экрана.
Шаг 4: выберите параметр Layer Style , затем выберите параметр Stroke .
Шаг 5: Щелкните поле Color , чтобы выбрать цвет, затем отрегулируйте размер контура с помощью ползунка Size в верхней части окна.Когда вы добьетесь желаемого вида, нажмите кнопку OK в правом верхнем углу окна.
Готовый продукт должен выглядеть примерно так, как показано на рисунке ниже.
Сводка — Как обвести текст в Photoshop
- Выберите текстовый слой для обводки.
- Щелкните параметр Layers вверху окна.
- Щелкните Layer Style , затем щелкните Stroke .
- Щелкните поле Color и выберите цвет контура.
- Отрегулируйте ползунок Size , чтобы увеличить или уменьшить контур текста.
- Нажмите кнопку ОК , чтобы применить контур к тексту.
Вам нужно сделать действительно большой текст на изображении в Photoshop, но не получается больше 72 pt? Узнайте, как вручную установить размер шрифта для текста Photoshop, чтобы создать символы гораздо большего размера.
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как выделить текст в Photoshop: быстрое и простое руководство
Создание обведенного текста немного отличается от его создания в другой программе, такой как Adobe Illustrator. Здесь вы просто выбираете вариант обводки, добавляете к нему цвет, определяете размер, задаете положение — и все готово.
То же самое можно сделать в Photoshop; однако он зарезервирован только для объектов. Применение контура к тексту — это совсем другая история, и для этого потребуется несколько дополнительных шагов.
Тем не менее, это все еще простой процесс, который можно выполнить за считанные секунды с помощью нескольких простых шагов!
Итак, давайте сразу перейдем к !
Как обвести текст в Photoshop
Шаг 1. Напишите текст
Открыв документ, выберите размер и шрифт , который вы хотите применить к контуру.
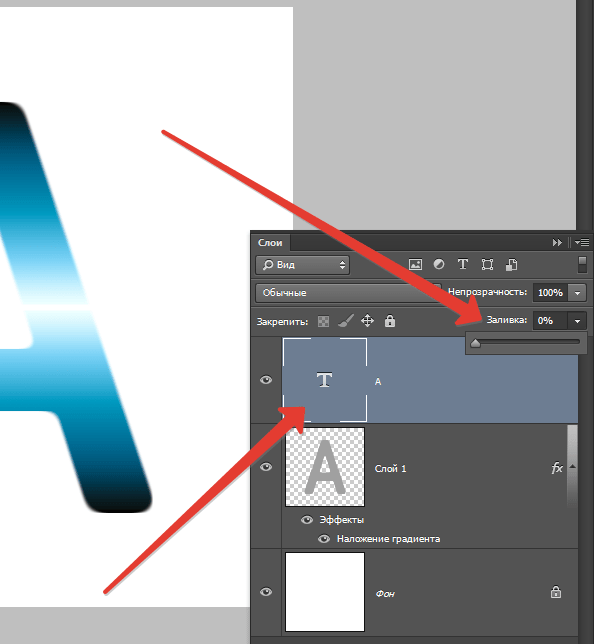
Дополнительно: Установить заливку 0%
Если у вас есть заливка, добавленная к вашему тексту, и вы хотите, чтобы был виден только ее контур, вы должны изменить его на 0%. Вы можете настроить его в параметрах заливки слоя. Заливка, установленная на 0%, делает текст невидимым, , но как только вы добавите штрих, вы снова увидите его.
Тем не менее, вы можете оставить значение 100%, и обводка будет добавлена к цвету заливки букв.
Хорошо, теперь самое интересное начинается.
Шаг 2: Добавление стиля слоя
Добавить стиль слоя можно двумя способами.Первый — , дважды щелкнув текстовый слой, , а второй — перейдя в нижнюю часть панели «Слои» , щелкнув значок fx и выбрав параметр «Обводка».
Добавление стиля слоя: дважды щелкните слой Добавление стиля слоя: нажмите на fxЕсли вы выберете первый вариант, дважды щелкнув его, вам нужно будет затем перейти к опции «Обводка». Второй уже открывает настройки обводки, над которыми вы будете работать.
ВАЖНЫЙ СОВЕТ:
Убедитесь, что установлен флажок «Предварительный просмотр» в правой части всплывающего окна «Стиль слоя», чтобы вы могли видеть вносимые вами изменения в режиме реального времени.Вы также можете увидеть все изменения, которые вы создаете, справа в так называемом предварительном просмотре настроек эскизов.
2.1. Размер
Первый параметр, который вы можете изменить, — это размер контура . Значение по умолчанию — 3 пикселя. Если вы хотите получить более толстый контур, вам придется увеличить число. Напротив, меньшее число даст вам более тонкий штрих.
2.2 Позиция
Это важный вариант. Почему вы спросите? Потому что это влияет на размещение штриха.Если буквы, к которым вы применяете эффект, тонкие, это может объединить различные части обводки букв. То же самое может произойти и при установке шрифта с засечками. В этом случае тонкие линии с засечками будут совмещены без каких-либо дополнительных промежутков между линиями штрихов.
Таким образом, эффект наиболее заметен, когда вы используете шрифт от среднего до тяжелого / черного.
Положение стопы можно применить к снаружи, по центру или внутри. Внутренний вариант удобен при небольшом расстоянии между буквами.Таким образом, штрихи отдельных букв не будут сливаться вместе. С другой стороны, установка внешнего значения подходит для более тонких шрифтов и шрифтов с засечками.
За пределами настройки контура Центр Настройка контура Внутри настройка контура2.3 Режим наложения
Вы можете использовать для установки различных режимов наложения слоев, и здесь у вас также есть такая же опция. Вы можете выбрать один из тех, которые будут взаимодействовать со слоем под текстом.
В этом примере я увеличил обводку до 5 пикселей, чтобы сделать эффект более выраженным, и использовал режим Overly Blending.2,4 Непрозрачность
Это еще один известный вариант в Adobe Photoshop. С этой настройкой вы будете влиять на прозрачность штриха. Чем ближе к нулю вы установите его, тем более прозрачной станет штрих.
Подсказка: Применение различных параметров наложения и Oppactiy особенно хорошо работает, если у вас есть изображение под текстовым слоем.
Следующим на очереди идет опция Oveprtint, которая была добавлена в Photoshop CC 2015. Так что, если у вас Photoshop более ранней версии, не беспокойтесь. Это вариант, который вы действительно воспользуетесь, если даже. Однако в некоторых случаях это может пригодиться, поэтому давайте узнаем о нем подробнее.
2,5 Надпечатка
Используется при печати цвета поверх другого цвета. Сочетание двух разных цветов создает третий цвет. Рассмотрим реальный пример печати желтого цвета поверх голубого.Та часть, где желтый переходит в голубой, становится зеленой.
Как видите, опция Overprint ориентирована на процесс печати. Если вы планируете использовать его в цифровом формате, я предлагаю использовать разные режимы наложения, чтобы получить тот же результат.
Еще один отличный вариант можно найти в следующем разделе — Тип заливки, и мы рассмотрим этот параметр дальше.
2,6. Тип заполнения
Здесь вы можете установить свой план на:
- Цвет: в качестве размера и положения, это важный параметр, поскольку он устанавливает цвет контура
- Градиент: , чтобы сделать один набор как минимум из двух цветов.Вы можете создавать фантастические стили с градиентами, формировать различные имитации металлов в стиле выцветания
- Узор: Если вам нужен контур с определенным узором, вы можете выбрать другие из библиотеки или загрузить тот, который хотите и добавьте его к обводке.
После того, как вы попробовали другую настройку и остались довольны своим результатом, нажмите OK , и все готово! Если вам не нравится результат, вы можете изменить его, нажав Обводку на слое, к которому применен эффект.
Как видите, добавить контур к тексту в Photoshop — это совсем несложно. Я рекомендую вам всегда экспериментировать с разными настройками. Они проведут вас по другому визуальному пути, как планировалось изначально, и приведут к нестандартному типу дизайна.
Также ознакомьтесь с другими учебными пособиями по DesignyUp.
Добавление обводки к веб-тексту | CSS-уловки
Шрифты в Интернете по сути являются векторной графикой. Вот почему вы можете отображать их с разрешением 12 или 120 пикселей, и они останутся четкими и относительно острыми.Вектор означает, что их форма определяется точками и математикой для описания формы, а не фактическими данными пикселей. Поскольку они векторные, было бы разумно, если бы мы могли делать то, что другие векторные программы (например, Adobe Illustrator) могут делать с векторным текстом, например рисовать обводку вокруг отдельных символов. Что ж, можем! Пример:
h2 {
/ * Требуется префикс. Даже Firefox поддерживает только префикс -webkit- * /
-webkit-text-stroke-width: 1px;
-webkit-текст-обводка-цвет: черный;
} Или сокращенно:
h2 {
-webkit-text-stroke: 1px черный;
} Вы можете подумать «Круто, но если только некоторые браузеры поддерживают это, если я установлю цвет текста на белый , а мой фон — на белый , обводка будет выглядеть круто в поддерживающих браузерах, но полностью исчезнет в других. поддерживающие браузеры! »
Одна из возможностей такова:
h2 {
черный цвет;
-webkit-text-fill-color: белый; / * Отменит цвет (независимо от порядка) * /
-webkit-text-stroke-width: 1px;
-webkit-текст-обводка-цвет: черный;
} Показано здесь со шрифтом @ font-face Anime Ace 2 от Nate Piekos:
Правильно обведен! Откат к сплошному цвету.Показано здесь в FirefoxДругая возможность применяется только при поддержке:
@supports (-webkit-text-stroke: 1px черный) {
h2 {
-webkit-text-stroke: 1px черный;
-webkit-text-fill-color: белый;
}
} Поддержка
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 * | 49 * | Нет | 15 * | 3.1 * |
Мобильный / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 94 * | 92 * | 2,1 * 9010,1 |
Симуляторы
Мы можем пойти немного дальше, не полагаясь полностью на проприетарную технологию WebKit. Мы можем использовать свойство text-shadow (поддерживается в Firefox, Opera и IE 10) и имитировать штрих.Мы будем использовать четыре тени, каждая со смещением на 1 пиксель черного цвета без распространения, по одной в правом верхнем, левом верхнем, левом нижнем и правом нижнем углу. Мы удалим проприетарный WebKit -webkit-text-fill-color в пользу цвета, поскольку теперь мы кроссбраузерно совместимы. Единственным препятствием будет IE9 и ниже, что, конечно, вы можете использовать для учета специфичных для IE таблиц стилей.
h2 {
цвет белый;
текстовая тень:
-1px -1px 0 # 000,
1px -1px 0 # 000,
-1px 1px 0 # 000,
1px 1px 0 # 000;
} Это обводка, использующая всю текстовую тень.Довольно близок к такому же хорошему, как настоящий мазок. Основная проблема заключается в том, что таким образом вы можете получить только 1 пиксель обводки. Больше — и вы увидите пробелы. Больше с текстовым обводкой WebKit, и есть проблемы, так что это своего рода лошадь за штуку.Объединение
Использование обводки и тени может дать отличный эффект. Давайте добавим обводку WebKit, обводку с полной текстовой тенью, а также более глубокую обводку с тенью от текста.
h2 {
-webkit-text-stroke: 1px черный;
цвет белый;
текстовая тень:
3px 3px 0 # 000,
-1px -1px 0 # 000,
1px -1px 0 # 000,
-1px 1px 0 # 000,
1px 1px 0 # 000;
} Хорошо выглядитДемо
Выравнивание
Если вы знакомы с Adobe Illustrator, возможно, вы знаете, что можно выровнять обводку внутри фигуры, снаружи или по центру.В палитре этот вариант выглядит так:
Слева направо: по центру, внутри, снаружиПо незнакомым мне причинам текст в Illustrator также можно настроить только на выравнивание обводки по центру. Однако после того, как вы расширите текст до обычных векторных путей, станут доступны все три параметра. Напоминание от Сэма Фрайстина: добавьте новую обводку на панель «Оформление» и переместите ее под текстом (в основном имитирует внешнее выравнивание обводки).
Сверху вниз: внутри, по центру, снаружи.Мне кажется, что только внешнее выравнивание обводки текста выглядит хорошо.К сожалению, как для CSS, так и для Illustrator неизменное значение по умолчанию центрировано. Решение — просто не сходить с ума с толщиной границы обводки, и все должно быть в порядке. Примечание: решение только для теней текста не имеет этой проблемы, но также не может обводить более 1 пикселя.
Если вы используете псевдоэлемент, вы можете обвести тот же текст позади исходного текста и сделать своего рода фальшивый внешний ход.
У нас есть целая статья по этой проблеме выравнивания: Обводка текста: застряла посередине с вами.Небольшая хорошая новость: свойство paint-order позволяет вам, по сути, иметь внешние установленные штрихи, как только браузеры его поддерживают.
Чего мы не можем сделать
Есть и другие вещи, которые программы векторной графики могут делать с текстом. Вы можете сжать буквы по горизонтали / растянуть их по вертикали. Этот тип обработки текста не одобряется почти повсеместно, поэтому нет большой потери, что мы не можем этого сделать. Вы также можете установить шрифт на неправильной линии (например, по кругу).Конечно, было бы здорово сделать это с веб-текстом. Возможно, мы могли бы настроить текст так, чтобы он следовал за границей его родительского элемента.
p.circular {
ширина: 200 пикселей;
высота: 200 пикселей;
радиус границы: 100 пикселей;
/* НЕ РЕАЛЬНЫЙ */
выравнивание текста: граница-путь;
} В Illustrator мы также можем указать штриху, как обрабатывать острые углы: закругленные, скошенные или скошенные. Они могут иметь приятные эффекты, но невозможны в Интернете. Однако обработка углов в WebKit довольно хороша по умолчанию (какой бы она ни была) и, возможно, лучше, чем любая из опций в Illustrator.
Фантазии
Для записи вы можете использовать любой тип значения цвета для цвета обводки (шестнадцатеричный, rgba, hsla, ключевое слово). Это означает прозрачные штрихи, если они вам нужны, которые действительно «складываются» в том смысле, что если штрихи накладываются друг на друга (обычно), они будут темнее.
Что касается анимации по ключевым кадрам, цвет обводки будет анимироваться, а ширина обводки — нет (странно).
/ * Изменится только цвет, а не ширина * /
@keyframes colorchange {
0% {
-webkit-text-stroke: 10 пикселей красный;
}
100% {
-webkit-text-stroke: зеленый 20 пикселей;
}
} Как легко и быстро выделить текст в Photoshop
- Твиттер
Если вы ищете способ выделить свой текст, несомненно, вы можете попытаться выделить его контуром.Photoshop, комплексное программное обеспечение для редактирования дизайна, может позволить вам это сделать. Если вы не умеете обводить текст в Photoshop, не волнуйтесь, потому что в этом посте будут описаны пошаговые инструкции.
Иногда вам может потребоваться сделать текст на изображении более выразительным, добавление контурного текста в Photoshop — лучший выбор для удовлетворения ваших потребностей. В следующих разделах представлены подробные инструкции о том, как очертить текст в Photoshop. Более того, если вы хотите поместить текст в видео или gif, MiniTool MovieMaker должен быть наивысшим приоритетом.
Как обвести текст в Photoshop
Шаг 1. Загрузите и установите Photoshop на компьютер.
Шаг 2. Откройте его, нажмите File > New , а затем нажмите Type Tool , чтобы ввести текст. И вы также можете File > Open , чтобы импортировать желаемое изображение, а затем создать свой текст.
Шаг 3. Выделите текст, а затем вы можете изменить шрифт, размер и цвет текста.
Шаг 4.В правом нижнем углу щелкните правой кнопкой мыши Layer и выберите Blending Options.
Шаг 5. Во всплывающем окне выберите слева Stroke .
Шаг 6. Переместите ползунок, чтобы изменить размер и ширину контура.
Шаг 7. Измените цвет текста, чтобы он был более заметным.
Шаг 8. При необходимости вы можете выбрать Gradient или Pattern в разделе Full Type .
Шаг 9. Нажмите на Position , чтобы выбрать положение для контура: Outside , Inside и Center .
Шаг 10. Переместите ползунок «Непрозрачность», чтобы настроить степень прозрачности обводки.
Шаг 11. Нажмите ОК , чтобы сохранить настройки.
Выше приведено подробное описание структуры текста Photoshop. Но знаете ли вы, как в фотошопе нарисовать несколько букв? Продолжайте читать этот пост и узнайте, как редактировать текст структуры отдельно.
Также прочтите: 4 совета, как сделать изображение прозрачным
Как обвести контуром несколько букв в Photoshop
Иногда вы можете попытаться выделить некоторые слова, чтобы выделить их. Вот четкие инструкции, как нарисовать несколько букв в Photoshop.
Шаг 1. Запустите Photoshop, щелкните File > New , а затем создайте свой текст.
Шаг 2. Скопируйте текстовый слой и переименуйте его.
Шаг 3. Добавьте текст структуры с помощью методов из предыдущей части.
Шаг 4. Щелкните слой правой кнопкой мыши и выберите Rasterize Type.
Шаг 5. Выберите текст, который вы не хотите добавлять в структуру, и нажмите Удалить .
Шаг 6. Нажмите кнопку Layer и объедините все слои.
Бонусный совет — Как добавить текст к фотографии в Photoshop
Добавление текста к видео может помочь вашим зрителям лучше понять ваше видео. Точно так же добавление текста к фотографии может помочь вам лучше выразить себя и защитить ваши авторские права.
Ниже показано, как добавить текст к фотографии в Photoshop.
Шаг 1. Загрузите, установите и запустите Photoshop.
Шаг 2. Щелкните File > Откройте , чтобы загрузить изображение в Photoshop.
Шаг 3. Нажмите на Windows > Tools , выберите место, где вы хотите поместить текст.
Шаг 4. Введите текст, а затем выберите слова для настройки желаемого цвета, размера и шрифта.
Итог
Вы знаете, как добавлять контурный текст в Photoshop? Теперь ваша очередь попрактиковаться в нанесении контурного текста в Photoshop.
- Твиттер
ОБ АВТОРЕ
Cora Подписывайтесь на нас
Должность: Обозреватель
Автор Кора любит фотографировать и записывать видео, поэтому она потратила много времени и усилий на мультимедиа. В основном она занимается редактированием фото, аудио и видео. После долгого обучения она приобрела большой опыт. И она умеет писать. С большим энтузиазмом и уверенностью она присоединяется к редакционной секции MiniTool, цель которой — предоставить пользователям эффективные решения для решения проблем, связанных с редактированием изображений, видео и аудио.
Эффект текста с кружевными обводками: PSD шрифт
с кружевной кистью В этом уроке мы собираемся создать кружевную кисть и изменить ее настройки, чтобы создать кружевную обводку, а затем применим некоторый стиль слоя, чтобы закончить текстовый эффект.
Окончательный результат
Подробности руководства
- Используемое программное обеспечение: Photoshop
- Версия: CS5 Extended
- Время: 0:45 — 1:30
Ресурсы
Шаг 1
Откройте узор Damask Modern и установите цвет переднего плана на # a9834f .
Перейдите в Image> Adjustments> Hue / Saturation или нажмите Ctrl / Cmd + U и установите флажок Colorize . Затем измените значения, как показано ниже.
Когда вы закончите, перейдите в Edit> Define Pattern и введите Background Pattern в качестве имени.
Шаг 2
Откройте новый документ 1280 x 1024 пикселей, установите цвет переднего плана на # e5636f и цвет фона на # 970214 , затем создайте радиальный градиент , щелкнув центр документа и перетащив его на один из углов.
Дважды щелкните слой и примените эффект Pattern Overlay , измените Blend Mode на Linear Burn, непрозрачность на 50% и выберите узор, который вы только что определили.
Фон должен выглядеть так.
Поместите изображение стены с трещинами текстуры поверх слоя Background и измените его Blend Mode на Soft Light. Это создаст красивый фон.
Шаг 3
Создайте новый документ 270 x 270 пикселей и выберите инструмент Custom Shape Tool .На панели Options щелкните всплывающее меню Polygon Options , затем отметьте поля Smooth Corners , Star и Smooth Indents , измените Indent Sides By на 10% от количества Стороны с по 12.
Нарисуйте фигуру так, чтобы она поместилась в документе, и убедитесь, что ее цвет — Черный .
Выберите инструмент Ellipse Tool и щелкните значок Paths на панели Options .Создайте эллиптический путь, как показано ниже.
Выберите жесткую круглую кисть и откройте панель Brush (Window> Brush), чтобы изменить размер на 20 пикселей и Spacing на 180%.
Создайте новый слой поверх слоя-фигуры, установите цвет переднего плана на Белый и снова выберите инструмент Ellipse Tool , затем щелкните правой кнопкой мыши путь, чтобы выбрать Stroke Path .
Выберите Brush в раскрывающемся меню Tool и убедитесь, что флажок Simulate Pressure снят.
Это обведет контур белыми кружками. Нажмите Enter / Return , чтобы избавиться от рабочего пути.
При активном инструменте Ellipse Tool нарисуйте еще один путь, который меньше предыдущего.
Выберите инструмент «Кисть » и измените размер на 7 пикселей и интервал на 150%.
Снова возьмите инструмент Ellipse Tool и выполните те же действия, чтобы обвести новый контур новой кистью.
Удалите значок глаза рядом с белым фоном, чтобы сделать его невидимым, затем перейдите в Edit> Define Brush Preset и введите Lace в качестве имени кисти.
Шаг 4
Вернитесь к исходному документу и создайте текст, используя цвет # ae1616 . Используемый шрифт — Fontleroy Brown NF , а размер составляет 750 пикселей. Я также изменил значение Tracking на 10, чтобы избежать перекрытия.
Создайте новый слой под текстовым слоем и назовите его Stroke . Затем щелкните правой кнопкой мыши текстовый слой и выберите Create Work Path . Как только контур будет создан, снова выберите слой Stroke .
Выберите кисть Lace , которую вы только что создали, и на панели Brush измените размер на 30 пикселей и интервал на 70%.
Установите цвет переднего плана на # f5f4e6 , выберите инструмент Direct Selection Tool и щелкните правой кнопкой мыши путь, чтобы выбрать Stroke Path .
Выберите Brush в раскрывающемся меню Tool и убедитесь, что флажок Simulate Pressure снят.
Теперь текст должен иметь красивую кружевную обводку.
Шаг 5
Дважды щелкните слой Stroke , чтобы применить следующий стиль слоя:
— Тень
- Цвет:
# 848484 - Снимите флажок Use Global Light box
- Угол: 12
- Расстояние: 9
- Размер: 2
— Фаска и тиснение
- Глубина: 375
- Размер: 1
- Снимите флажок Use Global Light box
- Угол: 120
- Высота: 30
- Shadow Mode — Цвет:
# dad1d1
— Текстура
- Узор: Ant Farm
- Глубина: 35%
— Цветное наложение
Шаг 6
Дважды щелкните исходный текстовый слой, чтобы применить следующий стиль слоя:
— Внутренняя тень
- Цвет:
# b65252 - Снимите флажок Use Global Light box
- Угол: 120
- Расстояние: 0
- Размер: 16
— Внешнее свечение
- Режим наложения: Умножение
- Цвет:
# 84261f
— Фаска и тиснение
- Размер: 16
- Снимите флажок Use Global Light box
- Угол: 122
- Высота: 30
- Контур глянца: Гвассиан инверсия
- Режим выделения — Цвет:
# 9c4545 - Shadow Mode — Цвет:
# cc7a7a
— Текстура
Шаг 7
Это необязательно, но вы можете создать новый слой поверх всех слоев, установить цвет переднего плана на # f5f4e6 и выбрать жесткую кисть, чтобы нарисовать несколько кругов для создания цветов, а затем применить Ivory Стиль слоя.
Это окончательный результат!
Как анимировать обводку текста в Adobe After Effects
Из этого видеоурока вы узнаете, как создать собственный эффект анимированной обводки в After Effects для вашего следующего проекта видеопроизводства.
Когда дело доходит до работы с текстом, штрих может быть мощным элементом дизайна. Adobe After Effects имеет ряд инструментов, которые позволяют быстро добавлять и изменять обводку текста. Однако этим инструментам часто чего-то не хватает.Панель «Символ» дает вам параметры цвета, ширины и расположения, но не более того. Анимация атрибутов обводки может быть немного более сложной, поэтому давайте подробнее рассмотрим уникальный метод, который оживит текстовую обводку всего за несколько простых шагов.
Шаг 1. Создайте текстовый слой
Для первого шага я создам текст. Я могу использовать инструмент «Текст» и начать печатать или выделить панель «Таймлайн» и выбрать «Слой »> «Новый»> «Текст ».Текстовый слой After Effects — это простой векторный файл, то есть слой будет непрерывно растеризоваться по мере того, как я изменяю масштаб или размер шрифта. Это сохранит резкие края моего текста независимо от того, сколько корректировок я сделаю.
Шаг 2. Преобразование в формы
Затем я конвертирую свой текст в формы. Хотя After Effects имеет множество инструментов для текста, слои-фигуры обеспечивают большую универсальность. Преобразовав текст в слои-фигуры, я открою ряд функций анимации, которые ранее были недоступны.Чтобы создать свои формы, я возьму текстовый слой и выберу Layer> Create Shapes from Text . Вы можете определить разницу между слоями «Фигуры» и «Текст» по символу рядом с названием слоя на панели «Таймлайн». Фигуры имеют звездочку, а текстовые слои — T.
.Шаг 3. Добавьте обводку
Мой новый слой-фигура содержит каждую букву как отдельный элемент фигуры, каждый со своим собственным контуром, обводкой, заливкой и свойствами преобразования. Хотя все буквы имеют свой собственный атрибут обводки, я хочу управлять всеми ими одновременно.Для этого мне нужно добавить новый атрибут обводки. Я перейду к кнопке Add и выберу Strok e. Это добавляет новый штрих, который применяется ко всему слову. Поскольку я просто создаю изолированную анимированную обводку, я отключу свойство заливки для каждой буквы.
Шаг 4. Анимация
Пора оживить инсульт. Новый атрибут обводки содержит ряд свойств, определяемых ключевыми кадрами, включая цвет, непрозрачность, ширину и ряд других.Однако я просто хочу анимировать путь обводки внутрь и наружу. Для этого я добавлю атрибут Trim Paths с помощью кнопки Add на панели Timeline. Это мощный инструмент, который предоставляет мне селектор диапазона с ключевыми кадрами. После применения я могу анимировать свойства Start , End и Offset траектории обводки для получения отличных результатов.
Шаг 5. Настройка дизайна
Помимо тонкой настройки анимации, я могу настроить множество атрибутов обводки, чтобы настроить дизайн, включая цвет и ширину.Изменение колпачка гребка и шарниров может дать мне более гладкий и изогнутый вид. Я даже могу изменить обводку на тире и создать ключевой кадр свойство смещения тире, чтобы оживить их. Однако будьте осторожны, так как множество вариантов может привести к слишком большому удовольствию от After Effects. . .
Ищете другие учебные пособия по After Effects? Ознакомьтесь с этими статьями.
Как легко выделить текст в Canva
Affiliate Disclosure : Этот пост содержит партнерские ссылки в контенте, в рекламе на боковой панели и в других областях. Это означает, что если вы щелкнете по этим ссылкам и сделаете покупку, я получу комиссию.
ОБНОВЛЕНИЕ АВГУСТА 2020 ГОДА: Во многих аккаунтах появляются новые текстовые эффекты Canva. Это параметры «одним щелчком», которые позволяют легко затенять и многое другое. Варианта «наброски» нет, но я обнаружил, что вы можете легко получить набросок с помощью одной из других способностей. Это быстро и просто, взгляните:
Музыка: https://www.bensound.com/
–
Canva великолепна. Мне даже не нужно спрашивать мнения… мы все можем просто согласиться и двигаться дальше.
Но, несмотря на то, что они потратили столько усилий, чтобы помочь непрофессионалам в области дизайна создавать потрясающую графику, есть некоторые ошеломляюще очевидные особенности, которых не существует.
Я уверен, что есть веские причины, по которым такие функции отсутствуют, но для тех, кто вносит последние штрихи в проект, просто не иметь возможности просто очертить текст одним нажатием кнопки для завершения — это немного глупо. .
Итак, я собрал это руководство как обходной путь.Закон Мерфи, вероятно, приведет к тому, что Canva развернет эту функцию на следующий день после ее запуска, но пусть будет так. Вот несколько других приемов и ярлыков, если они вам понадобятся, а также инструкции о том, как поставить белую рамку вокруг дизайна в Canva.
Музыка https://www.bensound.com
Когда я впервые собрал это вместе, я получил много отзывов о том, что это не контур, а больше затенение текста. Хотя я в чем-то согласен, вы можете получить контурный вид , если правильно выровняете слои.Но, чтобы очистить атмосферу, я немного повозился, нашел способ получше и теперь все переписал для лучшего использования.
Вот и все!
Как выделить текст в Canva
1. Создать текст
Перейдите к кнопке «Создать дизайн» и выберите новый макет, а затем добавьте текст. Если у вас уже есть работа над дизайном, вы, безусловно, можете его использовать; просто выделите текст.
ЭКСКЛЮЗИВНО: Теперь вы можете попробовать членство Canva Pro бесплатно в течение 30 дней.С его помощью вы можете загружать свои собственные шрифты, удалять фон с фотографий, сохранять прозрачные изображения, получать доступ к ряду дополнительных элементов и многое другое. (Подробнее о Canva Pro.)Здесь я использую шрифт Knewave, размер 88.
2. Создайте копию своего текста
Когда вы будете довольны своим текстом, сделайте копию. Вы можете сделать это, выбрав слой и нажав «ctrl» или «command» + «c» для копирования, а затем «ctrl» или «command» + «v» для вставки (убедитесь, что вы выбираете только слой, и не находятся внутри редактируемого текстового поля).Я лично считаю, что проще просто выбрать слой, а затем нажать кнопку «Копировать» в правом верхнем углу экрана.
3. Измените цвет одного текстового слоя
Теперь, когда у вас есть два идентичных текстовых слоя, выберите один (неважно какой). Перейдите к окну «Выберите цвет» и выберите цвет, который вы хотите для своего контура.
Я выбрал белый цвет:
4. Создание нескольких слоев теневого текста
А теперь самое интересное.С «теневым» слоем — в данном случае синим — вы захотите продолжить копирование и вставку нескольких слоев, перемещая каждый слой поверх оригинала, чтобы создать растущую тень, которая становится более объемной и громоздкой. Мы делаем это для того, чтобы теневой слой охватил белый слой, расположенный сверху.
Уловка состоит в том, чтобы сохранить симметрию букв. Я имею в виду, что если вы просто разместите несколько копий, вы увидите, что определенная буква или части писем выходят из строя; неровно, правда.Итак, когда вы размещаете свой белый слой, тень не будет симметричной, и она не будет выглядеть хорошо.
Вот пример (опять же плохой):
5. Продолжайте копировать позже, пока структура не заполнится
Отсюда, все остальное действительно зависит от вас, так как теперь у вас есть свобода продолжать увеличивать и увеличивать свой теневой слой по своему усмотрению.
Например, вот исходный текст вверху, а затем многослойный текст внизу.
Затем, когда вы добавите белый слой, вуаля!
Теперь объем работы, которую вы проделаете, будет зависеть от шрифта, где некоторые шрифты делают этот эффект контура в Canva действительно легким и красивым, а другие делают его действительно сложным, требуя либо более толстых теневых слоев, либо некоторого мошенничества для заполнить зазоры и неровные края.
Вот примеры с другим шрифтом.
И еще…
В любом случае, очень просто, но никогда не бывает так просто, как просто щелкнуть кнопку быстрого доступа, когда функция появится (если когда-либо).В конце есть видео-пошаговое руководство. Если вы застряли, не стесняйтесь задавать вопросы!
Вы используете Canva Pro или просто бесплатную версию? Если Canva — это на самом деле инструмент, который вам нравится, Canva Pro дает вам еще больше причин для такой любви, с возможностью волшебным образом изменять размер дизайна, загружать пользовательские шрифты и многое другое.

 Штрих будет проходить по внешнему краю выделения.
Штрих будет проходить по внешнему краю выделения.