Команды меню Редактирование. Photoshop. Мультимедийный курс
Команды меню Редактирование
Итак, у вас готов простой рисунок. Можете поэкспериментировать с другими инструментами рисования. Теперь рассмотрим некоторые команды меню Редактирование.
• Отменить. Отменяет последнее действие.
• Шаг вперед. Отменяет последнюю операцию отмены.
• Шаг назад. Каждый раз, выбирая эту команду, вы возвращаетесь к предыдущему действию. Иными словами, команда Шаг назад – это многократная отмена, то есть вы можете отменить не только предыдущее действие, но и несколько предшествующих ему.
• Вырезать, Скопировать, Вклеить – операции с буфером обмена. Вы можете выделить фрагмент изображения, потом вырезать этот фрагмент в буфер обмена (или скопировать), а затем вставить на отдельный слой, в другой рисунок или даже в документ, создаваемый в другой программе.
• Вклеить в
• Очистить. Очищает все содержимое выделенной области.
• Выполнить заливку. Заливает всю выделенную область активным в данный момент цветом.
• Выполнить обводку. Создает вокруг выделенного фрагмента контур по границе выделения. Цвет, толщину и положение контура можно выбрать в диалоговом окне, сопровождающем выбор данной команды.
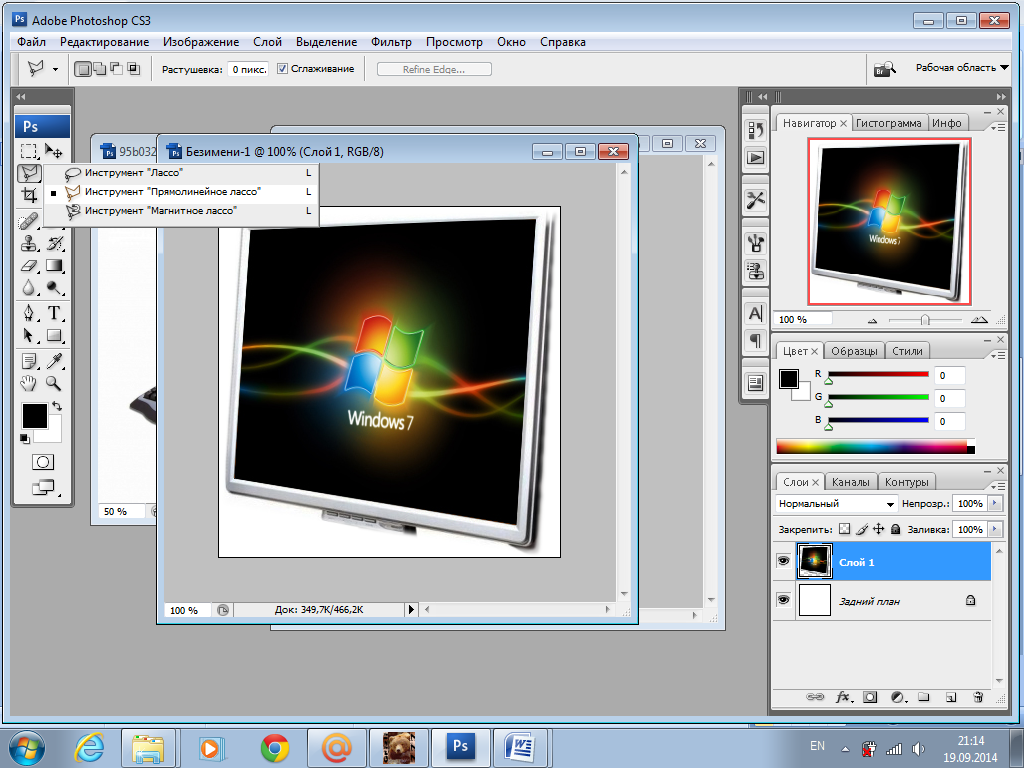
• Свободное трансформирование. При выборе данной команды вокруг рисунка появляется рамка с маркерами по углам и сторонам. Перетаскивая эти маркеры, вы можете изменить размеры рисунка по горизонтали и вертикали, а также повернуть рисунок на нужный угол (рис. 2.21).
Рис. 2.21. Уменьшенный и повернутый рисунок
• В подменю Трансформирование содержится целый набор команд, предназначенных для вращения, изменения размеров и наклона рисунка.
· Масштабирование. Применяется для изменения размера рисунка.
· Поворот. Позволяет повернуть рисунок на любой угол.
· Наклон. Позволяет наклонить рисунок по горизонтали и вертикали.
· Искажение
· Перспектива. Действует, как вышеописанное свойство трансформации, за исключением того, что смежный угол рамки выделения автоматически перемещается в противоположном направлении на то же расстояние.
· Деформация. При выборе этой команды на рисунке появляется сетка. С помощью мыши вы можете изгибать линии сетки, как вам угодно. Рисунок будет так же изгибаться. С помощью данного свойства трансформации можно, например, легко сделать развевающийся флаг.
· Поворот на 180°, Поворот на 90° по часовой и Поворот на 90° против часовой. Поворачивают изображение на соответствующие углы против или по часовой стрелке.
· Отразить по горизонтали и Отразить по вертикали. Данные команды создают зеркальное отражение рисунка по горизонтали и вертикали.
Остальные команды меню Редактирование мы пока рассматривать не будем. Итак, в основном команды меню Редактирование применяются для операций с буфером обмена и для трансформирования объектов изображения.
МУЛЬТИМЕДИЙНЫЙ КУРС
Некоторые команды трансформации продемонстрированы в видеолекциях, содержащихся в главах «Трансформация “Поворот”» и «Коррекция геометрических искажений с помощью трансформаций».
Данный текст является ознакомительным фрагментом.
Учебник. Инструменты редактирования в Adobe Photoshop.
Инструменты редактирования в Adobe Photoshop
Инструменты редактирования не наносят краску на изображение, а напротив воздействуют на существующие на изображении цвета.
К инструментам редактирования в Adobe Photoshop относятся следующие инструменты: Blur/Размывка, Sharpen/Резкость, Smudge/Палец, Dodge/Осветлитель, Burn/Затемнитель и Sponge/Губка.
Для того чтобы применить любой из этих инструментов, необходимо:
- Шаг 1. Выбрать инструмент на панели инструментов.
- Шаг 2. Задать параметры для выбранного инструмента на панели Options.
- Шаг 3. Подвести курсор к открытому в редакторе изображению.
- Шаг 4. Нажать левую кнопку мыши и, продолжая удерживать кнопку нажатой, переместить курсор по изображению.
Инструменты Blur/Размывка, Sharpen/Резкость и Smudge/Палец на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Blur/Размывка. Инструмент Blur/Размывка предназначен для уменьшения резкости (фокуса) изображения. При использовании данного инструмента создается эффект размывки, путем снижения цветового контраста между соседними пикселями.

Smudge/Палец. Инструмент Smudge/Палец размазывает цвета на изображении, смещая пиксели соответствующих цветов. Подобного эффекта можно добиться, проведя пальцем по свежей краске. Действие инструмента заключается в том, что он «захватывает» цвет в начале штриха и смешивает его по мере движения с окружающими цветами.
На панели Options для данных инструментов могут быть заданы следующие параметры: Brush, Mode, Strength, Use All Users, Finger Painting.
- нажать левой кнопкой мыши на треугольной стрелке, чтобы открыть выпадающую палитру;
- в этой палитре задать размер и жесткость кисти или выбрать форму кисти из предлагаемого набора.
Brush. Параметр Brush отображает текущую форму и текущий размер кисти. Для того чтобы изменить форму и размер кисти, необходимо:
Данную палитру также можно вызвать щелчком правой кнопки мыши в любой точке окна изображения.
Кроме этого форма и размер кисти могут быть заданы через палитру Brushes, для отображения которой достаточно нажать клавишу или воспользоваться командой Window — Brushes.
Strength. При использовании инструмента Blur/Размывка или Sharpen/Резкость параметр Strength определяет величину, на которую инструмент изменяет фокус (резкость) изображения. А при использовании инструмента Smudge/Палец данный параметр определяет расстояние, на которое инструмент растягивает цвета в изображении.
Use All Users. При использовании инструментов Blur/Размывка или Sharpen/Резкость включенный флажок Use All Users дает возможность использовать для уменьшения или увеличения резкости цвета всех видимых в данный момент слоев изображения.
Finger Painting. Данный параметр задается только для инструмента Smudge/Палец. При установленном флажке создается впечатление, что перед тем как размазать цвета палец окунули в краску основного цвета. В результате на изображении не только размазываются цвета, но и вводится дополнительный цветовой тон.
В результате на изображении не только размазываются цвета, но и вводится дополнительный цветовой тон.
Инструменты Dodge/Осветлитель, Burn/Затемнитель и Sponge/Губка можно назвать инструментами тонирования, так как они служат для осветления или затемнения участков изображения.
Данные инструменты на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Dodge/Осветлитель. Данный инструмент позволяет осветлить фрагмент изображения, если перетащить по нему курсор мыши.
Burn/Затемнитель. Данный инструмент предназначен для затемнения фрагмента изображения.
Sponge/Губка. Инструмент Sponge/Губка позволяет одновременно изменять насыщенность и контрастность изображения.
На панели Options для инструментов Dodge/Осветлитель, Burn/Затемнитель можно задать следующие параметры: Brush, Range, Exposure и Airbrush.
- нажать левой кнопкой мыши на треугольной стрелке, чтобы открыть выпадающую палитру;
- в этой палитре задать размер и жесткость кисти или выбрать форму кисти из предлагаемого набора.
Brush. Параметр Brush отображает текущую форму и текущий размер кисти. Для того чтобы изменить форму и размер кисти, необходимо:
Range. Данный параметр предназначен для задания режима инструмента. В режиме Midtones (Средние тона) темные и светлые пикселы обрабатываются с одинаковой интенсивностью. В режиме Shadows (Тени) сильнее обрабатываются темные пикселы изображения. В режиме Highlights интенсивнее обрабатываются светлые пикселы.
Exposure. Данный параметр задает степень затемнения для инструмента Burn/Затемнитель и степень осветления для инструмента Dodge/Осветлитель. Значение 100% соответствует максимальной степени затемнения или осветления.
Значение 100% соответствует максимальной степени затемнения или осветления.
Airbrush. При нажатой кнопке инструмент начинает работать в режиме распыления.
Для инструмента Sponge/Губка на панели Options задаются следующие параметры: Brush, Mode, Flow и Airbrush.
- нажать левой кнопкой мыши на треугольной стрелке, чтобы открыть выпадающую палитру;
- в этой палитре задать размер и жесткость кисти или выбрать форму кисти из предлагаемого набора.
Brush. Параметр Brush отображает текущую форму и текущий размер кисти. Для того чтобы изменить форму и размер кисти, необходимо:
Mode. Данный параметр позволяет переключаться между режимами работы инструмента. При работе инструментом Sponge/Губка в режиме Desaturate (Уменьшить насыщенность) насыщенность первоначальных цветов уменьшается, а при работе в режиме Saturate (Увеличить насыщенность) — увеличивается.
Flow. Значение параметра Flow определяет непрозрачность каждой точки цвета, наносимой с помощью инструмента. При наложении новой точки на уже существующую, точка цвета становится более непрозрачной.
Airbrush. При нажатой кнопке инструмент начинает работать в режиме распыления.
Вконтакте
Adobe Photoshop | Региональный провайдер аутсорсинга печати центр DIKo GROUP
Программное обеспечение Adobe Photoshop Creative Cloud – это новое приложение для редактирования и компоновки изображений, SaaS-версия популярного фоторедактора с мощным набором инструментов обработки изображений и удобным пользовательским интерфейсом. Решение Adobe Photoshop CC предлагает еще больше свободы действий для быстрой и уверенной реализации творческих замыслов. Пользователи получают обширный комплекс новых и переработанных функций, включая наиболее совершенный на рынке инструмент для повышения резкости. Adobe Photoshop CC позволяет предоставлять доступ к готовым проектам на Behance, чтобы узнать мнение коллег и продемонстрировать свои работы. Доступ к новым возможностям организуется сразу после их выпуска.Adobe Photoshop CC входит в состав Creative Cloud. Это означает, что подписчик получает доступ ко всем актуальным инструментам и новым функциям с момента их появления. Возможность синхронизации настроек позволяет систематизировать настройки своей рабочей среды на нескольких компьютерах. Благодаря богатой библиотеке обучающих видеопособий пользователи получают возможность улучшать свои навыки и осваивать новые инструменты. Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.
Adobe Photoshop CC позволяет предоставлять доступ к готовым проектам на Behance, чтобы узнать мнение коллег и продемонстрировать свои работы. Доступ к новым возможностям организуется сразу после их выпуска.Adobe Photoshop CC входит в состав Creative Cloud. Это означает, что подписчик получает доступ ко всем актуальным инструментам и новым функциям с момента их появления. Возможность синхронизации настроек позволяет систематизировать настройки своей рабочей среды на нескольких компьютерах. Благодаря богатой библиотеке обучающих видеопособий пользователи получают возможность улучшать свои навыки и осваивать новые инструменты. Интеграция с Behance помогает обмениваться своими проектами с другими пользователями и моментально получать отзывы от дизайнеров со всего мира.Особенности Adobe Photoshop Creative Cloud:
- «Умная резкость». Новая функция «Умная резкость» – это современная технология увеличения резкости, которая анализирует изображения, позволяя максимально увеличить четкость, а также значительно снизить шумы и ореолы для создания высококачественных изображений.
- Интеллектуальный повышающий сэмплинг. Позволяет сохранить детали и резкость изображения при его увеличении, не внося шумы.
- Дополнительные функции. Photoshop предоставляет все мощные возможности редактирования изображений и видеомонтажа, а также включает расширенные инструменты редактирования трехмерных объектов и анализа изображений, ранее доступные только в Photoshop Extended.
- Camera Raw 8 и поддержка слоев. Можно применять правки Camera Raw в качестве фильтра для слоев и файлов в Photoshop, а затем улучшайте слои и файлы нужным образом. Новый внешний модуль Adobe Camera Raw 8 позволяет точнее исправлять изображения, устранять искажения перспективы и создавать виньетки.
- Изменяемые прямоугольники со скругленными углами. Теперь программа позволяет изменять размер фигур, а также редактировать их – как до, так и после создания. Если фигура предназначена для размещения на web-странице, достаточно экспортировать данные CSS из файла, чтобы сэкономить время.

- Одновременный выбор нескольких контуров и фигур. Даже в многослойном документе с большим количеством контуров легко найти нужный контур (и слой) прямо на холсте, с помощью нового режима фильтра.
- Стабилизация изображения камеры. Если снимок получился размытым из-за длинной выдержки или большой фокальной длины, функция «Стабилизация изображения камеры» анализирует траекторию движения и восстанавливает резкость.
- Расширенная поддержка смарт-объектов. Применение эффектов галереи размытия и пластики с возможностью обратимой коррекции благодаря поддержке смарт-объектов. Добавление эффектов размытия, выталкивания, вытягивания, сморщивания и вздувания изображения или видео с сохранением возможности вернуться к исходному файлу.
- Улучшенное рисование трехмерных объектов. При работе с трехмерными объектами и картами текстур создавать интерактивные изображения предварительного просмотра теперь можно в 100 раз быстрее. Благодаря мощному механизму рисования можно создавать эффектные трехмерные модели.
- Улучшенные стили шрифтов. Использование стилей шрифтов позволит сохранить форматирование в виде стиля, а затем применить его одним щелчком мыши. Можно определять стили шрифтов, которые будут использоваться во всех документах Photoshop.
- Копирование атрибутов CSS. Теперь Photoshop может создавать код CSS для конкретных элементов дизайна. Пользователю потребуется только скопировать и вставить код в свой web-редактор, чтобы получить нужный результат.
- Условные действия. Автоматизация типовых операций обработки с помощью условных действий. Для автоматического выбора различных действий на основе созданных вами правил в этих командах используются инструкции If/Then.
- Улучшенная панель «3D-сцена». В панели «3D-сцена» содержится множество привычных параметров, с которыми пользователь работал раньше на панели «Слои», такие как «Создать дубликат», «Создать экземпляр», «Группы» и «Удалить».
- Улучшенные 3D-эффекты. Усовершенствованные тени и отражения, интерактивные изображения предварительного просмотра более высокого качества, эффекты свечения, освещение сцены, а также HD-подсветка рельефов и текстур.

- Импорт цветов из web-файлов. Импорт образцов цветов непосредственно из файлов HTML, CSS и SVG. Пользовательское изменение образов или обращение к готовым цветовым схемам на основе уже существующего web-контента.
- Системное сглаживание шрифтов. С помощью параметра, который обеспечивает сглаживание, теперь можно создавать реалистичные изображения предварительного просмотра, которые позволят увидеть, как будет выглядеть шрифт на web-страницах.
- Улучшенные фильтры «Минимум» и «Максимум». Создание более точных масок и выделенных областей при помощи фильтров «Минимум» и «Максимум», которые теперь включают параметры для сохранения квадратной или круглой формы объектов.
Редактирование операций в Photoshop / Creativo.one
После того, как мы пошагово воспроизвели операцию «Уголки для фотографии» и определили, какие этапы необходимо изменить, настало время редактировать операцию! Мы выявили несколько шагов, которые нужно отредактировать, чтобы изменить цвета, применяемые в ходе выполнения операции, и несколько шагов, которые, возможно, следует вовсе из операции убрать или, по крайней мере, отключить.
Каждый раз при редактировании операции сначала следует сделать ее копию и вносить изменения в нее, а не в оригинал. В таком случае, если вам потребуется исходный вариант операции, он у вас будет сохранен. Также замечу, поскольку операция, которую мы хотим отредактировать, находится в одном из наборов, изначально включенных в программу Photoshop (в нашем случае, это набор операций «Рамки»), неплохо было бы создать новый набор операций и поместить копию операции в него. Это будет лучше, чем вносить изменения в настройки программы по умолчанию.
Создание нового набора операций
Таким образом, первым делом нам нужно создать новый набор операций. Как мы с вами уже знаем, набор операций – всего лишь папка, в которой размещены отдельные операции. Важно отметить, что все операции должны находиться внутри определенных наборов. Если вы создаете новую операцию или копируете существующую, она должна быть размещена внутри набора, при этом не имеет значения, сколько операций будет содержать набор – всего лишь одну или сотни. Все операции должны находиться внутри какого-либо набора. Это правило, и его надо соблюдать, даже если не хочется!
Если вы создаете новую операцию или копируете существующую, она должна быть размещена внутри набора, при этом не имеет значения, сколько операций будет содержать набор – всего лишь одну или сотни. Все операции должны находиться внутри какого-либо набора. Это правило, и его надо соблюдать, даже если не хочется!
Самый простой способ создать новый набор операций – нажать на значок «Создать новый набор операций» (New Action Set), расположенный в нижней части панели операций (иконка, похожая на папку):
Для создания нового набора операций кликните по значку «Создать новый набор операций».
В результате этого действия на экране появится диалоговое окно «Новый набор» (New Set), где вы сможете ввести имя для нового набора операций. Я назову свой набор «Мои операции» (My Actions) Вы, в свою очередь можете придумать любое название, какое захотите:
В диалоговом окне «Новый набор» введите имя для вашего нового набора операций.
После ввода имени нажмите ОК, чтобы закрыть диалоговое окно. Если мы теперь посмотрим на панель операций, то увидим, что там появился новый набор «Мои операции», расположенный ниже остальных наборов:
Новый набор операций появился на панели «Операции».
В данный момент в нашем новом наборе нет ни одной операции. Давайте сделаем копию операции «Уголки для фотографии», которая находится внутри набора «Рамки» и поместим ее в наш новый набор.
Перемещение наборов операций внутри панели «Операции»
Для того чтобы поместить копию операции «Уголки для фотографии» внутрь моего нового набора «Мои операции», я просто перемещу операцию из набора «Рамки» в набор «Мои операции», удерживая нажатой клавишу Alt (Win) / Option (Mac). При этом создастся копия операции. Чтобы переместить операцию из одного набора в другой было еще легче, я сначала расположу набор «Мои операции» прямо над набором «Рамки». Для перемещения наборов операций и изменения их местоположения внутри панели операций, просто кликните по нужному набору операций и, удерживая нажатой кнопку мыши, перетащите набор на новое место. В моем случае, я перемещу набор «Мои операции» на новое место – между наборами «Рамки» и «Эффекты для изображений». Обратите внимание, что появившаяся при этом черная горизонтальная полоска указывает, куда будет перемещен набор:
При этом создастся копия операции. Чтобы переместить операцию из одного набора в другой было еще легче, я сначала расположу набор «Мои операции» прямо над набором «Рамки». Для перемещения наборов операций и изменения их местоположения внутри панели операций, просто кликните по нужному набору операций и, удерживая нажатой кнопку мыши, перетащите набор на новое место. В моем случае, я перемещу набор «Мои операции» на новое место – между наборами «Рамки» и «Эффекты для изображений». Обратите внимание, что появившаяся при этом черная горизонтальная полоска указывает, куда будет перемещен набор:
Для изменения местоположения набора внутри панели операций кликните по нему и переместите в новое место, удерживая нажатой кнопку мышки.
Отпустите кнопку мышки, когда вы выберете новое место для набора операций:
Набор «Мои операции» теперь расположен между наборами «Рамки» и «Эффекты для изображений».
Копирование и перемещение операции из одного набора в другой
Переместив набор «Мои операции» в нужное место, я открою набор «Рамки» и выберу операцию «Уголки для фотографии», кликнув по ней. Я собираюсь переместить эту операцию из набора «Рамки» в набор «Мои операции», не затрагивая при этом исходную операцию. Для этого я хочу сделать копию операции и переместить в набор «Мои операции» именно ее. Для того чтобы одновременно сделать копию и переместить операцию, я, удерживая нажатой клавишу Alt (Win) / Option(Mac), перемещу операцию «Уголки для фотографии» в набор «Мои операции». При этом опять появится черная горизонтальная полоска, которая будет указывать новое местоположение операции:
Удерживая нажатой клавишу Alt (Win) / Option(Mac), переместите операцию «Уголки для фотографии» в набор «Мои операции».
Далее я отпущу кнопку мыши, и копия операции, которой программа дала название «Уголки для фотографии Копия» (Photo Corners copy), появится в наборе «Мои операции»:
Копия операции под названием «Уголки для фотографии копия» разместилась в наборе «Мои операции».
Переименование операции
Название «Уголки для фотографии Копия» не кажется мне информативным. Поскольку я надеюсь улучшить операцию после внесения изменений, то я полагаю, название «Уголки для фотографии_улучшение» (Improved Photo Corners) будет подходящим вариантом. Для того чтобы переименовать операцию, дважды кликните кнопкой мыши по ее названию на панели операций и введите новое имя. Нажмите клавишу Enter (Win) / Return (Mac), когда закончите вводить имя:
Дважды кликните кнопкой мыши по названию операции и введите новое имя.
Теперь у меня есть точная копия исходной операции «Уголки для фотографии», которую я назвал «Уголки для фотографии_улучшение» и которая размещается в новом, созданном мной наборе «Мои операции». Мы можем вносить в данную копию любые изменения, которые не будут затрагивать исходную операцию или набор операций «Рамки».
Удаление шага в операции
Давайте начнем редактировать нашу операцию «Уголки для фотографии_улучшение». Первое, что я сделаю – удалю начальный шаг «Сделать снимок» (Make snapshot). Если вы помните, в ходе выполнения данного шага программа делает снимок исходного изображения до начала выполнения операции и размещает его на панели «История» (History). Таким образом, мы можем с легкостью отменить операцию и вернуться в начало, просто кликнув по снимку на панели «История». Я нажму на данный шаг для его выбора:
Выбираем шаг «Сделать снимок».
Поскольку, скорее всего, я буду выполнять эту операцию сразу после открытия изображения в программе Photoshop, я не думаю, что есть какая-то необходимость делать снимок изображения, тем более, что я могу с легкостью выбрать параметр «Восстановить» (Revert) из раздела меню «Файл» (File) в верхней части экрана, чтобы вернуть изображение в исходное состояние. Поэтому я продолжу и удалю первый шаг. Чтобы удалить шаг операции, необходимо кликнуть по нему и переместить на значок мусорной корзины в нижней части панели операций:
Для удаления шага кликните по нему и переместите на значок мусорной корзины в нижней части панели операций.
Шаг «Сделать снимок» из операции был удален:
Мы удалили шаг операции.
Также я собираюсь удалить шаг «Сбросить образцы» (Reset Swatches), поскольку в ходе выполнения операции он нам не нужен. Еще один способ удаления шага заключается в следующем: кликните по названию шага на панели операций для его выбора и далее, удерживая нажатой клавишу Alt (Win) /Option (Mac), нажмите на значок мусорной корзины в нижней части панели:
Нажмите на название шага для его выбора и далее, удерживая нажатой клавишу Alt (Win) /Option (Mac), кликните по значку мусорной корзины для удаления шага.
Если вы просто кликните по значку мусорной корзины, не удерживая нажатой клавишу Alt/Option, на экране появится диалоговое окно, в котором программа спросит о вашем намерении удалить шаг. Нажатие клавиши Alt/Option позволяет удалить шаг без вывода на экран диалогового окна.
Отключение и включение отдельных шагов
Иногда вместо удаления шага достаточно просто его отключить, тем более, когда вы еще не знаете наверняка, понадобится вам этот шаг операции в дальнейшем или нет. Панель «Операции» предоставляет нам возможность отключения отдельных шагов операции путем нажатия на маленькую галочку слева от шага. При включенной галочке шаг будет выполнен как часть операции. Когда же вы кликните по галочке, она исчезнет, оставив после себя пустое окошко. Это будет означать отключение шага.
Если я взгляну на панель операций, то увижу, что первым шагом теперь стал шаг «Режим конвертирования», который, если вы помните из предыдущего урока, переводит изображение в цветовой режим RGB. Причина, по которой этот шаг включен в операцию, заключается в том, что не все команды, фильтры и другие параметры программы Photoshop доступны для нас, когда мы работаем с изображением в другом цветовом режиме, например CMYK или Lab.
Также при работе в другом цветом режиме, особенно это касается режима CMYK, может быть нарушена цветопередача. Однако поскольку вероятность того, что изображение уже имеет цветовой режим RGB, высока, этот шаг обычно можно пропустить. Хотя, конечно, всегда есть исключения из правил, и вы можете работать с изображением в другом цветовом режиме, поэтому вместо того, чтобы удалить данный шаг полностью, давайте его отключим.
Однако поскольку вероятность того, что изображение уже имеет цветовой режим RGB, высока, этот шаг обычно можно пропустить. Хотя, конечно, всегда есть исключения из правил, и вы можете работать с изображением в другом цветовом режиме, поэтому вместо того, чтобы удалить данный шаг полностью, давайте его отключим.
Для временного отключения шага «Режим конвертирования» я нажму на галочку, расположенную слева от шага. Галочка исчезнет, и останется только пустое окошко:
Нажатие на галочку слева от названия шага помогает включать или отключать отдельные шаги операции. Когда галочка не видна – шаг отключен.
В следующий раз, когда я буду выполнять операцию, программа пропустит этот шаг и продолжит проигрывать остальные шаги. Для повторного включения шага еще раз нажмите на пустое окошко, чтобы сделать галочку видимой.
Отключение и включение всех шагов за раз
Если вы хотите включить или отключить все шаги операции за раз, просто кликните по галочке слева от названия операции на панели операций. Когда галочка имеет красный цвет, как сейчас, это означает, что некоторые шаги операции включены, а некоторые – выключены. В нашем случае, шаг «Режим конвертирования» выключен, в то время как все остальные шаги включены. Когда галочка — серого цвета, это означает, что все шаги включены. А когда галочку вообще не видно — это означает, что все шаги операции в текущий момент выключены:
Основная галочка слева от названия операции красного цвета. Это означает, что некоторые шаги операции включены, а некоторые – выключены.
Внесение изменений в существующий шаг операции
Мы с вами уже рассмотрели, как удалить шаг из операции и как временно отключить или включить шаги. Теперь давайте изучим, как внести в шаг изменения. Прежде чем мы начнем, важно отметить, что, к сожалению, не все шаги в операции можно с легкостью изменить. Если в ходе выполнения шага требуется задать определенные параметры в диалоговом окне (как в нашем случае), то тогда вы сможете внести изменения в шаг, просто введя другие параметры.
Если в ходе выполнения шага требуется задать определенные параметры в диалоговом окне (как в нашем случае), то тогда вы сможете внести изменения в шаг, просто введя другие параметры.
В противном случае, вам придется удалить шаг, а потом заново его записать. Мы рассмотрим, как добавлять шаги в операцию после того, как научимся вносить изменения в шаги, где происходит работа с диалоговым окном.
В ходе выполнения операции мы определили два шага под названием «Заполнить» (Fill), которые нам бы хотелось отредактировать. Оба этих шага отвечают за выбор цветов, используемых в операции. Как вы помните из предыдущего урока, первый шаг «Заполнить» отвечает за определение цвета заднего фона. Давайте рассмотрим этот шаг еще раз. Для просмотра подробностей я его раскрою:
Просмотр подробностей первого шага «Заполнить», который отвечает за выбор цвета заднего фона.
В ходе выполнения шага слой «Новый задний фон» (new background) заполнится серым цветом с помощью команды «Заполнить». Мне не нравится серый цвет, поэтому я хочу его заменить на другой. У меня есть несколько вариантов дальнейших действий. Я могу определять конкретный цвет для фона каждый раз при выполнении операции, или я могу указать программе в процессе выполнения шага выводить на экран диалоговое окно «Заполнить», где я буду выбирать каждый раз новый цвет. Давайте попробуем сначала задать конкретный цвет.
Для редактирования шага операции (еще раз, только для тех шагов, где появляются диалоговые окна) дважды кликните по его названию на панели операций. Я дважды кликну по шагу «Выполнить», и как только я это сделаю, на экране появится диалоговое окно команды «Выполнить», где мы сможем увидеть заданные параметры заливки слоя 50% оттенком серого (серый оттенок между черным и белым цветом):
Дважды кликните по названию шага, чтобы открыть соответствующее диалоговое окно.
Мне кажется, белый цвет лучше подойдет для цвета заднего плана при создании эффекта наложения рамки, поэтому в диалоговом окне я выберу белый цвет (White):
В разделе «Использовать» выбираем значение параметра — «Белый».
Для того чтобы подтвердить изменения и выйти из диалогового окна, я нажму ОК. Как только я это сделаю, программа проиграет шаг и заполнит окно документа белым цветом:
После внесения изменений программа выполнит шаг.
Для отмены выполненного шага, все, что требуется сделать, – это перейти в раздел меню «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить» (Undo) (в моем случае пункт будет называться «Отменить «Заполнить» (Undo Fill)). Также для отмены выполненного шага я могу нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac). В любом случае изображение станет выглядеть так, как оно выглядело до начала выполнения шага.
И теперь, если я просмотрю подробности выполнения шага на панели операций, то смогу увидеть, что слой больше не будет заполняться серым цветом. Вместо серого – заливка будет происходить белым цветом:
На панели операций содержание шага теперь изменилось.
То же самое я собираюсь выполнить со вторым шагом «Заполнить», который определяет цвет самих уголков для фотографии. Я найду данный шаг на панели операций и раскрою его для просмотра подробностей:
Второй шаг «Заполнить» отвечает за определение цвета четырех уголков фотографии.
Исходя из подробностей выполнения шага видно, что в данный момент заливка четырех уголков фотографии будет выполнена цветом заднего плана. Мы с вами уже удалили шаг «Сбросить образцы», который отвечал за установку белого цвета в качестве цвета заднего плана, поэтому давайте установим сами какой-нибудь определенный цвет. Я дважды кликну кнопкой мыши по шагу на панели операций для его редактирования, и снова на экране появится диалоговое окно «Заполнить», где надо будет задать цвет заднего плана:
В настоящий момент в диалоговом окне «Заполнить» задана заливка уголков цветом заднего плана.
На этот раз, я думаю, для моих уголков подойдет черный цвет, поэтому я выберу из списка «Черный» (Black):
Выбираем черный цвет в качестве цвета заливки фото уголков.
Я нажму ОК, чтобы подтвердить изменения и выйти из диалогового окна, и снова программа Photoshop выполнит шаг, и окно документа заполнится черным цветом:
Окно документа заполнится черным цветом.
Я отменю выполненный шаг, нажав клавишную комбинацию Ctrl+Z (Win) / Command+Z (Mac), и теперь, если я просмотрю подробности выполнения шага на панели операций, то смогу увидеть, что уголки фотографии будут заполняться черным цветом вместо цвета заднего плана:
Просматривая подробности выполнения шага, мы можем увидеть, что вместо фонового цвета будет использоваться черный.
Давайте выполним операцию и посмотрим, как будет выглядеть результат с новыми цветами! На этот раз я поработаю с другим изображением, чтобы было интереснее. Для выполнения операции я выберу ее, кликнув по названию на панели операций, и далее нажму кнопку «Выполнить операцию» (Play), расположенную в нижней части панели:
Выбираем и проигрываем отредактированную операцию.
Ниже представлено изображение после выполнения нашей операции «Уголки для фотографии_улучшение». Обратите внимание, что благодаря внесенным нами изменениям, задний фон теперь белого цвета, а уголки для фотографии – черного:
Изображение после выполнения операции «Уголки для фотографии_улучшение».
Безусловно, видны определенные улучшения по сравнению с результатом воспроизведения операции «Уголки для фотографии». Но что, если я не всегда хочу использовать белый цвет в качестве цвета заднего плана и черный – в качестве цвета уголков? Неужели всякий раз как я захочу изменить цвета, мне надо будет делать новую копию операции и далее ее редактировать? Конечно же, нет! Чтобы каждый раз при выполнении операции иметь возможность выбирать цвета самим, нам надо всего лишь изначально задать программе вывод на экран диалоговых окон команд «Заполнить» при выполнении соответствующих шагов.
Отображение и скрытие диалоговых окон в ходе выполнения операции
Как мы с вами уже знаем, исходя из урока «Операции по умолчанию», панель операций дает нам возможность выводить на экран диалоговые окна в ходе выполнения операции, тем самым, позволяя устанавливать необходимые параметры без ее остановки. В нашем случае, несмотря на то, что мы уже научились редактировать цвета в шагах операции, было бы замечательно, если бы мы могли выбирать различные цвета для операции «Уголки для фотографии_улучшение» каждый раз по ходу ее выполнения. И это осуществимо! Все, что нам требуется – включить диалоговые окна для двух шагов «Заполнить».
Чтобы программа выводила на экран диалоговое окно при выполнении определенного шага, просто кликните по значку тумблера диалогового окна, расположенному слева от названия шага. В моем случае, я хочу, чтобы в ходе выполнения операции на экране появлялось диалоговое окно команды «Выполнить», где я мог бы выбирать цвет для заднего фона, поэтому я кликну по тумблеру диалогового окна слева от названия первого шага «Выполнить»:
Включаем диалоговое окно для первого шага «Выполнить».
Со вторым шагом «Выполнить» я проделаю то же самое:
Включаем диалоговое окно для второго шага «Выполнить».
Теперь давайте посмотрим, что будет происходить, когда мы начнем выполнять операцию. Первым делом, я верну мое изображение к исходному состоянию, перейдя в раздел меню «Файл» и выбрав пункт «Восстановить». Далее я выделю нашу операцию на панели операций и кликну по значку «Выполнить операцию». Программа начнет, как обычно, проигрывать операцию шаг за шагом до тех пор, пока не дойдет до первого шага «Выполнить», и вместо того, чтобы автоматически заполнить слой заднего фона белым цветом, она выведет на экран диалоговое окно «Заполнить». В данном диалоговом окне мне будет предложено или оставить белый цвет в качестве цвета заднего фона, или выбрать другой цвет:
Когда программа дойдет до первого шага «Заполнить», она выведет на экран диалоговое окно «Заполнить».
Одним из моих любимых занятий при работе с эффектами является получение образцов цвета прямо с рабочего изображения, и я думаю, сейчас мы это и сделаем. Я получу образец цвета с изображения и задам его в качестве цвета заднего плана. Чтобы это выполнить, я выберу параметр «Цвет» (Color) в диалоговом окне «Заполнить»:
Выбираем параметр «Цвет» из ниспадающего списка.
Это действие приведет к открытию палитры цветов. Вместо того чтобы выбрать цвет из палитры, я перемещу курсор мышки на изображение, в результате чего он примет форму пипетки, и далее кликну по изображению в нужном месте, чтобы получить образец нежно-серого оттенка цвета с фаты невесты:
Получаем образец цвета прямо с изображения, чтобы далее установить его в качестве цвета заднего плана при создании эффекта наложения рамки.
Я нажму ОК для закрытия палитры цветов и далее нажму еще раз ОК, чтобы выйти из диалогового окна «Заполнить». Программа заполнит слой «Новый задний фон» цветом, который я получил в качестве образца с изображения и затем продолжит выполнять шаги операции до тех пор, пока не дойдет до второго шага «Заполнить». Здесь программа опять выведет на экран диалоговое окно «Заполнить», где мне будет предложено или оставить черный цвет в качестве цвета уголков фотографии, или выбрать другой цвет:
Когда программа дойдет до второго шага «Заполнить», она снова выведет на экран диалоговое окно «Заполнить».
Я собираюсь получить еще один образец цвета прямо с изображения, чтобы в дальнейшем применить его в качестве цвета для фото уголков. Для этого я выберу параметр «Цвет» (Color) в диалоговом окне «Заполнить». Это действие снова приведет к открытию палитры цветов, но я не буду ее использовать. Вместо этого, я перемещу курсор мышки на изображение и кликну по нему в нужном месте, чтобы получить образец темно-серого оттенка цвета, также с фаты невесты:
Получаем второй образец цвета с изображения, на этот раз для фото уголков
Я нажму ОК для закрытия палитры цветов и далее нажму еще раз ОК, чтобы выйти из диалогового окна «Заполнить». Программа зальет четыре уголка фотографии темно-серым цветом, который я получил в качестве образца с изображения, и далее продолжит выполнять оставшиеся шаги операции, пока не дойдет до конца. Ниже представлен результат, получившийся после выполнения операции «Уголки для фотографии_улучшение» с использованием цветов, взятых нами в качестве образцов с изображения:
Программа зальет четыре уголка фотографии темно-серым цветом, который я получил в качестве образца с изображения, и далее продолжит выполнять оставшиеся шаги операции, пока не дойдет до конца. Ниже представлен результат, получившийся после выполнения операции «Уголки для фотографии_улучшение» с использованием цветов, взятых нами в качестве образцов с изображения:
Тот же эффект наложения рамки после выполнения операции «Уголки для фотографии_улучшение», только на этот раз с использованием цветов, полученных в качестве образцов с изображения.
Мне кажется, так изображение выглядит гораздо лучше. И теперь после того, как программа позволяет мне самому выбирать новые цвета каждый раз при выполнении операции «Уголки для фотографии», я могу с легкостью применять эффект наложения рамки к тому или иному изображению, изменяя при необходимости цвета!
Прежде чем мы перейдем к записи собственных операций, нам осталось рассмотреть еще один момент – как добавить к операции новый шаг. Этим мы сейчас и займемся!
Добавление в операцию нового шага
Как я уже упоминал, программа дает нам возможность вносить изменения в существующий шаг операции только тогда, когда выполнение этого шага предполагает вывод на экран диалогового окна для установки определенных параметров. Дважды кликая по названию шага, мы открываем соответствующее диалоговое окно, где можно внести изменения, а затем мы просто закрываем его после завершения ввода значений новых параметров. Если же шаг, который мы хотим изменить, не предполагает вывод на экран диалогового окна, единственный способ его редактирования – удалить шаг и затем повторно его записать. Мы с вами уже рассмотрели, как можно с легкостью удалить шаг из операции путем перемещения его на значок мусорной корзины в нижней части панели операций. Теперь мы изучим, как добавить в операцию новый шаг.
Помните материал прошлого урока, когда мы пошагово воспроизводили операцию «Уголки для фотографии»? Самый первый шаг операции назывался «Сделать снимок», в ходе выполнения которого программа делала снимок исходного изображения и сохраняла его на панели «История». В результате, при необходимости мы могли быстро отменить все шаги операции и вернуться к началу, просто переключившись на панель «История» и нажав на снимок изображения. После того как мы переместили копию операции под названием «Уголки для фотографии_улучшение» в наш новый набор «Мои операции», чтобы иметь возможность ее редактировать, первым делом мы удалили шаг «Сделать снимок».
В результате, при необходимости мы могли быстро отменить все шаги операции и вернуться к началу, просто переключившись на панель «История» и нажав на снимок изображения. После того как мы переместили копию операции под названием «Уголки для фотографии_улучшение» в наш новый набор «Мои операции», чтобы иметь возможность ее редактировать, первым делом мы удалили шаг «Сделать снимок».
Причина, по которой я удалил в тот момент первый шаг, заключалась в том, что шаг «Сделать снимок» показался мне ненужным. Скорее всего, я воспроизводил бы операцию для только что открытого в программе изображения, и таким образом, с легкостью возвращал бы его к первоначальному состоянию (или, по крайней мере, к состоянию при последнем сохранении), переходя в раздел меню «Файл» и выбирая пункт «Восстановить», не используя снимок на панели «История».
Как это часто бывает, мы осознаем, что нам что-то нужно, только когда избавимся от этого. Так и в моем случае, хорошенько поразмыслив, я понял, что зря удалил шаг «Сделать снимок». Что, если бы я захотел применить операцию «Уголки для фотографии_улучшение» к изображению, над которым я до этого значительно поработал в программе Photoshop? Конечно, я мог бы сначала сохранить изображение, а потом начать выполнять операцию, но что, если я бы забыл сделать первоначальное сохранение?
Если бы я попытался отменить выполненную операцию с помощью пункта «Восстановить» из раздела «Файл», то я отменил бы не только шаги операции, но и все предыдущие изменения, внесенные на изображение ранее. Поэтому в данном случае включить в операцию шаг «Сделать снимок» не помешало бы. Но как это сделать? Я ведь его уже удалил! Неужели мне придется заново записывать всю операцию или редактировать еще одну копию, чтобы вернуть назад один шаг?! К счастью, нет! Все, что мне потребуется, — записать только необходимый шаг.
Для того чтобы добавить шаг в операцию, нам требуется вначале выбрать шаг, который предшествует месту, где мы хотим вставить новый шаг. Например, если шаг, который вы хотите добавить, будет третьим по счету, кликните по второму шагу операции для его выбора, прежде чем начать запись нового шага. В таком случае, когда вы запишете новый шаг, программа Photoshop автоматически поместит его сразу после выбранного вами ранее шага. Имейте в виду, что, скорее всего, вам придется проиграть все шаги в операции вплоть до нужного места, где вы захотите вставить новый шаг, иначе программа Photoshop может вас не понять и вывести на экран сообщение об ошибке, что вполне объяснимо. Ведь если бы вы попытались сказать кому-нибудь «повернуть налево на следующем перекрестке», в то время как вы продолжали бы с кем-нибудь разговор, стоя около машины и рассуждая, где можно пообедать, вас, вероятно, не поняли бы и задумались, а стоит ли с вами вообще идти обедать.
Например, если шаг, который вы хотите добавить, будет третьим по счету, кликните по второму шагу операции для его выбора, прежде чем начать запись нового шага. В таком случае, когда вы запишете новый шаг, программа Photoshop автоматически поместит его сразу после выбранного вами ранее шага. Имейте в виду, что, скорее всего, вам придется проиграть все шаги в операции вплоть до нужного места, где вы захотите вставить новый шаг, иначе программа Photoshop может вас не понять и вывести на экран сообщение об ошибке, что вполне объяснимо. Ведь если бы вы попытались сказать кому-нибудь «повернуть налево на следующем перекрестке», в то время как вы продолжали бы с кем-нибудь разговор, стоя около машины и рассуждая, где можно пообедать, вас, вероятно, не поняли бы и задумались, а стоит ли с вами вообще идти обедать.
Помните, что для воспроизведения отдельного шага, вам нужно дважды кликнуть по его названию при нажатой клавише Ctrl (Win) / Command (Mac). Возможно, вам придется начать проигрывать каждый шаг по отдельности с самого начала операции до тех пор, пока вы не дойдете до того места, где захотите вставить новый шаг.
В моем случае, я столкнулся с трудностями. Мне нужно вставить новый шаг в начало операции, а это означает, что никакие шаги не предшествуют в данный момент моему новому шагу и мне нечего выбрать, поэтому программа не сможет автоматически поместить мой новый шаг в начало операции. Тем не менее, причин для беспокойства нет, так как мы сможем с легкостью изменить порядок шагов, что и рассмотрим далее. Сейчас же я выберу шаг, который является в данный момент первым – «Режим конвертирования»:
Выбираем в операции первый шаг.
Чтобы записать новый шаг, нажмите на значок «Начать запись» (Record), расположенный в нижней части панели «Операции»:
Чтобы начать запись шага, кликните по значку «Начать запись».
Вы увидите, как маленькая кнопка станет красной, свидетельствующей о том, что запись началась:
Кнопка записи станет красной, и это будет означать включение режима «Запись».
А теперь, вспомните, что мы говорили в самом первом уроке по операциям в программе Photoshop. Нет причин для паники, когда маленькая кнопка записи начинает гореть красным. Да, формально запись началась, но мы можем записывать наш шаг столько времени, сколько пожелаем, поскольку операции записываются не в режиме реального времени. Все записи программы Photoshop сами являются шагами. Мне надо, чтобы в ходе выполнения операции программа делала снимок исходного изображения, поэтому мои действия в режиме записи следующие: я переключусь на панель «История» (History), которая по умолчанию расположена рядом с панелью «Операции» и кликну по значку «Создать новый снимок» (New Snapshot) в нижней части панели (значок в виде камеры):
Нажимаем на значок «Создать новый снимок», расположенный в нижней части панели «История».
В результате этого действия снимок текущего состояния моего изображения добавится на панель «История»:
На панели «История» виден новый снимок.
Я переключусь обратно на панель «Операции», и нам станет видно, что новый шаг под названием «Сделать снимок» (Make snapshot) добавился прямо после шага «Режим конвертирования», который был мной выбран до включения кнопки записи:
Новый шаг «Сделать снимок» появился после шага «Режим конвертирования».
Я закончил записывать шаг, поэтому могу остановить запись. Для этого я кликну по значку «Остановить запись» (Stop) слева от значка «Начать запись».
Чтобы закончить записывать шаг, нажмите на значок «Остановить».
Итак, я успешно добавил новый шаг «Сделать снимок» к операции «Уголки для фотографии_улучшение». Единственная проблема состоит в том, что мне нужно, чтобы новый шаг стал первым шагом операции, в то время как он в настоящий момент является вторым шагом. Давайте это исправим.
Изменение порядка шагов в операции
Для того чтобы изменить порядок шагов в операции, просто нажмите на название шага для его выбора и далее переместите шаг в нужное место. Я хочу расположить шаг «Сделать снимок» перед шагом «Режим конвертирования», поэтому я сделаю следующее: кликну по названию шага, чтобы его выбрать, и далее перемещу его перед шагом «Режим конвертирования», Обратите внимание, что появится черная горизонтальная полоска, которая укажет, куда будет перемещен шаг:
Просто нажимайте на название шагов и перемещайте их в нужное место по отношению к другим шагам на панели операций, если вам необходимо изменить порядок шагов.
Я отпущу кнопку мыши, чтобы поместить шаг в новое место, и теперь мы сможем увидеть, что шаг «Сделать снимок» стал первым шагом операции, как я этого и хотел:
Шаг «Сделать снимок» был успешно перемещен в нужное место.
И вот мы закончили! Теперь мы знаем практически все об использовании операций в программе Photoshop! В таком случае, нам остается только рассмотреть, как записывать операции с нуля, и это будет просто, поскольку все необходимые для этого действия мы уже изучили. Помня об этом, давайте создадим и запишем собственную операцию!
Автор: Steve Patterson
Перевод: Ксения Руденко
Новые фильтры Photoshop на базе ИИ имеют функцию редактирования эмоций
Adobe расширила возможности программного обеспечения для редактирования изображений Photoshop. Компания добавила в программу улучшенный ИИ, включив в него функции мгновенной замены неба, несколько обновлений инструментов и раннюю версию нейронных фильтров для изменения эмоций лица.
Бета-версия интеллектуальных фильтров позволяет использовать ползунки для изменения степени счастья, удивления или гнева на лице, а также для изменения угла наклона головы, возраста человека и направления взгляда. Однако результаты могут выглядеть странно, если попробовать использовать сразу все возможности.
Однако результаты могут выглядеть странно, если попробовать использовать сразу все возможности.
Все это было выпущено в обновлении для подписчиков Creative Cloud. Вероятно, наиболее полезными для опытных редакторов изображений будут новые инструменты выделения, которые используют алгоритмы Adobe Sensei AI для улучшения способности программного обеспечения быстро рисовать линии выделения вокруг сложных объектов. В частности, это может пригодится для выделения волос, сложного фона и объектов, которые сливаются с фоном.
Замена неба — еще одна новая функция, которая заменяет небо на исходном изображении и добавляет фон из пары десятков стандартных альтернатив — или позволяет пользователю загрузить собственную замену. Функция также изменяет цвета остальной части изображения в соответствии с новым фоном. Этот инструмент создает отдельные слои для новых изображений неба, которые можно редактировать отдельно, чтобы позже добавить размытие и другие эффекты.
Новый Photoshop открывает доступ к галерее «нейронных фильтров», которые добавляют новые возможности обработки портретов. Здесь есть инструмент для сглаживания кожи, функция раскраски черно-белых снимков, усилитель разрешения суперзума, инструмент для переноса макияжа, эффект объемной дымки и умный портрет.
Последняя функция позволяет настраивать ползунки чтобы изменить уровень счастья, гнева, удивления, возраст, объем волос, направление взгляда, угол головы и направление света на лице человека на фотографии.
Система работает отлажено и может выдавать результаты за минуты (зависит от мощности устройства). Однако если наложить слишком много фильтров, ИИ может радикально изменить вид человека, его черты лица, стрижку и даже зубы.
Замена неба. Фото: newatlas.comНекоторых функций явно не хватает в наборе инструментов. Например, автоматическое улучшение глаз, удаление мешков под глазами, отбеливание зубов в сочетании с более продвинутым инструментом для разглаживания кожи и удаления морщин. Бета-версия и функциональность, несомненно, будет продолжать развиваться по мере усовершенствования и расширения ИИ Adobe.
Бета-версия и функциональность, несомненно, будет продолжать развиваться по мере усовершенствования и расширения ИИ Adobe.
Обзор всех новых функций Photoshop и интеллектуального портрета, доступен в видео ниже (на английском языке).
Источник
Как использовать бесплатный Adobe Photoshop Express для редактирования фотографий
Adobe Photoshop является отраслевым стандартом, когда дело доходит до программного обеспечения для редактирования фотографий
, Тем не менее, это может быть слишком дорого для многих пользователей, особенно если вы не планируете использовать его на регулярной основе.
К счастью, Adobe предлагает урезанную версию пакета под названием Фотошоп экспресс. Он не может сделать все, что может его старший брат, но этого должно быть более чем достаточно, чтобы придать вашим фотографиям дополнительную привлекательность Более того, он доступен в вашем браузере, а также на iOS и Android.
Вот как начать работу с Photoshop Express и подправить свои фотографии, не платя ни копейки.
Начиная
Во-первых, вам нужно перейти на онлайн-версию Photoshop Express. Кроме того, вы можете скачать приложение для вашего мобильного устройства.
Далее нажмите Загрузить фото. Вам понадобится изображение в формате JPEG, и оно не может быть больше 16 Мп («мегапикселей»).
Вы должны увидеть экран, похожий на приведенный выше. Теперь мы можем начать редактирование нашей фотографии
,
Обрезка, вращение и изменение размера
Фотошоп Экспресс отлично подходит для корректировки размеров ваших фотографий. Выбрать урожай Поворот от основной раздел меню в левой части экрана, чтобы получить доступ к этим инструментам.
Во-первых, мы собираемся обрезать наш имидж. Используйте раскрывающийся список «Размеры кадрирования», чтобы выбрать, хотите ли вы, чтобы ваше изображение соответствовало фиксированному соотношению, или нет, затем отрегулируйте ручки на каждом углу.
Я хочу сделать акцент на правой стороне фотографии, поэтому я выберу Свободная форма и обрежьте изображение так, чтобы оно было выше, чем широко.
Я доволен тем, как это выглядит, но сейчас самое время использовать выпрямлять инструмент. Слайдер позволяет слегка повернуть изображение, что может быть полезно, если вы работаете с фотографией, на которой много прямых линий.
Например, если вы редактируете изображение горизонта города, вы, вероятно, захотите, чтобы все вертикальные линии, составляющие здания, выглядели как можно более прямыми.
Затем пришло время изменить размер фотографии
, В верхней части экрана расположены кнопки, предлагающие предварительные настройки для изображений профиля в социальных сетях и мобильных устройств. Однако, если вы хотите более тщательный контроль, выберите изготовленный на заказ и установите ваши размеры вручную в двух полях справа.
Регулировка цвета
Когда вы фотографируете, вы захватываете много информации, относящейся к свету и цвету, но полученное изображение может не точно отражать условия дня. К счастью, вполне вероятно, что ваша камера соберет достаточно данных, чтобы потом исправить
,
Photoshop Express не обеспечивает такой же точный контроль над такими вещами, как Color Balance и Levels, которые вы найдете в полной версии программного обеспечения. Однако его пресеты достаточно хороши, чтобы внести некоторые заметные улучшения в ваши необработанные изображения.
Давайте начнем с Экспозиция, который находится в основной раздел меню инструментов.
Выше вы можете увидеть оригинальную версию фотографии в середине, с обоими крайностями параметров экспозиции с обеих сторон. Вероятно, вы не будете часто использовать экстремум, но это иллюстрирует, что делает инструмент. Это хорошо для выделения света или тени, в зависимости от того, чего не хватает на вашей картинке.
Вероятно, вы не будете часто использовать экстремум, но это иллюстрирует, что делает инструмент. Это хорошо для выделения света или тени, в зависимости от того, чего не хватает на вашей картинке.
Далее мы собираемся перейти на насыщение, который также находится в основной раздел меню инструментов. Изменения уровня насыщенности фотографии дают большие эффекты, но важно помнить, что чем меньше, тем лучше.
Вот изображение с четырьмя различными уровнями насыщенности, с оригиналом слева. Как видите, крайняя правая сторона почти нереальна, поэтому один из двух средних вариантов, вероятно, является правильным выбором. Я собираюсь выбрать второй заход слева, так как думаю, что он устанавливает правильный баланс.
Наконец, есть Баланс белого инструмент, который вы найдете под корректировок категория. Это предлагает несколько различных профилей, которые приспособлены для различных сценариев, таких как облачный день или флуоресцентное освещение. Как вы можете видеть из превью изображений выше, не каждый вариант подойдет для каждой фотографии!
Этот инструмент предназначен для устранения проблем с балансом белого, а не для улучшения четкости изображения. Если вашему изображению это не нужно, не думайте, что вам нужно его использовать.
Дополнительные эффекты
Хотя вышеперечисленные методы помогут вам настроить ваши фотографии, Photoshop Express также предлагает некоторые функции, которые позволят вам вносить более крупные стилистические изменения. Инструменты, перечисленные в Последствия сродни фильтрам в фотошопе, и они удобны, если вы хотите сделать что-то действительно привлекательное.
Например, на изображении выше показано, как вы можете использовать Пикселизация инструмент, чтобы полностью изменить внешний вид вашей фотографии.
Поп цвет Инструмент можно использовать, чтобы выбрать один конкретный цвет, изменив остальное изображение на черно-белое.
Вот эскиз эффект, который можно использовать для стилизованного, живописного вида.
Эффекты, доступные в Photoshop Express, не требуют огромного количества настроек, но они способны сделать ваши изображения забавными.
в спешке, спешу. Попробуйте их и посмотрите, что работает для вас!
Сохранение вашего изображения
Когда вы будете довольны своими изменениями, пришло время экспортировать изображение, чтобы вы могли использовать его в другом месте.
Нажмите Готово чтобы получить возможность сохранить вашу работу.
Нажмите Сохранить и перейдите в папку, где вы хотите сохранить изображение. Это оно! Теперь у вас есть бумажная копия вашей фотографии, поэтому вы можете спокойно закрыть Photoshop Express.
Нужно больше функциональности?
Photoshop Express — это отличный инструмент, но у него есть свои ограничения. В нем есть все необходимое для базовых манипуляций с фотографиями, но его возможности далеко не входят в объем полного пакета Photoshop.
Если вы обнаружите, что Photoshop Express не соответствует вашим потребностям, стоит попробовать GIMP. Это бесплатная альтернатива Photoshop с открытым исходным кодом.
и хотя он не обладает всеми функциями, предлагаемыми Adobe, он сам по себе является очень мощным программным обеспечением.
Разные пользователи будут иметь разные приоритеты, когда речь заходит о выборе программного обеспечения для редактирования фотографий. Некоторые будут искать простоту использования и доступности, и Photoshop Express будет служить им хорошо. Другие, которые требуют немного более строгого контроля, возможно, предпочтут GIMP или другой подобный вариант.
Важной частью является выяснение того, что работает для вас — попробуйте несколько различных вариантов и посмотрите, что подходит.
У вас есть совет для получения лучших результатов от Photoshop Express? Или вам нужна помощь в редактировании ваших фотографий? В любом случае, почему бы не присоединиться к беседе в разделе комментариев ниже?
Редактирование Photoshop PSD текстовых слоев программно
У меня есть многослойный PSD, причем один конкретный слой — это не растеризованный текст. Я пытаюсь выяснить, как это сделать, из программы bash/perl/python/whatever-else:
Я пытаюсь выяснить, как это сделать, из программы bash/perl/python/whatever-else:
- загрузите PSD
- отредактируйте текст в указанном слое
- сгладьте все слои на изображении
- сохранить в удобном для интернета формате, например PNG или JPG
Я сразу же подумал о ImageMagick, но не думаю, что смогу отредактировать текстовый слой через IM. Если я могу выполнить первые два шага каким-то другим программным способом, я всегда могу использовать ImageMagick для выполнения последних двух шагов.
После пары часов гугления и поиска CPAN и PyPI я все еще не нашел ничего многообещающего. Есть ли у кого-нибудь советы или идеи по этому вопросу?
python perl image photoshop psdПоделиться Источник EvanK 12 мая 2009 в 02:27
6 ответов
- Программно изменить цвет изображения PNG / PSD в .Net
У меня есть несколько веб-элементов управления, которые состоят из png изображений. Самое простое-это кнопка. Мне нужно иметь возможность генерировать эти элементы управления с различными цветами в зависимости от цвета, выбранного клиентом. Изображения представляют собой .PSD файлов, слоистых…
- Создание многослойного psd файла с «editable text» с помощью командной строки
Я пытаюсь создать файл PSD с помощью командной строки (linux/osx). Пример: У меня есть 5 блоков текста hello this is an example Мне нужен способ взять эти 5 блоков текста и создать psd, который будет иметь 5 различных слоев для каждого текстового блока, и мне нужно, чтобы они были доступны для…
6
Если вам не нравится использовать официально поддерживаемые AppleScript, JavaScript или VBScript, то есть также возможность сделать это в Python. Это объясняется в статье Photoshop scripting with Python,которая опирается на интерфейс Photoshop COM.
Я его еще не пробовал, так что на случай, если он у вас не сработает:
Если ваш текст сохраняется после преобразования в SVG , то вы можете просто заменить его любым инструментом, который вам нравится. Затем преобразуйте его в PNG (например, в inkscape --export-png=... ).
Поделиться wr. 12 мая 2009 в 07:07
3
Единственный способ, который я могу придумать, чтобы автоматизировать изменение текста внутри PSD, — это использовать замену на основе regex.
- Создайте очень простую картинку в Photoshop, возможно, белый фон и текстовый слой, с текстом известной длины.
- Найдите в файле свой текст и с помощью редактора hex найдите рядом длину текста (который может быть или не быть частью формата файла).
- Попробуйте изменить текст, сначала на строку той же длины, а затем на что-то shorter/longer.
- Открывайте в Photoshop после каждого изменения, чтобы увидеть, поврежден ли файл.
Этот метод, если он жизнеспособен, будет работать только в том случае, если рассматриваемый слой содержит известную строку, которая может быть заменена вашим другим значением. Обратите внимание, что я понятия не имею, сработает ли это, так как у меня нет Photoshop на этом компьютере, чтобы попробовать этот метод. Возможно, вы можете заставить его работать?
Что касается перехода на png, то я в растерянности. Если сценарий замены находится в Python, вы можете сделать это с помощью библиотеки изображений Python (PIL, которая, по-видимому, поддерживает его), но в противном случае вам, возможно, просто придется открыть Photoshop, чтобы выполнить преобразование. А это значит, что, вероятно, не стоит менять текст прагматически в первую очередь.
Поделиться Nick Meharry 12 мая 2009 в 05:18
3
Рассматривали ли вы возможность открытия и редактирования изображения в GIMP? Он имеет очень хорошую поддержку PSD и может быть написан на нескольких языках.
Какой из них вы используете, частично зависит от вашей платформы, интерфейс Perl не работал на Windows, насколько я знаю. Я считаю, что схема поддерживается во всех портах.
Поделиться Unknown 12 мая 2009 в 08:12
- Парсинг photoshop psd Для получения размера шрифта слоев
В настоящее время я разбираю файлы PSD. Я использую imagick для растеризованных слоев, но мне нужно получить данные шрифта для слоев шрифта, так как imagick не может этого сделать, мне нужно сделать это самому. Прямо сейчас я могу захватить текст, семейство шрифтов, цвет шрифта, но не размер…
- Применение шаблона Photoshop PSD для Android
Я нашел много шаблонов Photoshop PSD or UI для Android в Интернете, однако я не знаю, как я могу использовать их, чтобы изменить мое приложение Android UI. Мой вопрос таков: Можем ли мы использовать эти файлы шаблонов PSD в качестве UI для приложения или эти файлы PSD-это просто макеты, и мы можем…
Поделиться Alexandr Ciornii 12 мая 2009 в 10:35
1
Если вы собираетесь автоматизировать Photoshop, вам в значительной степени придется использовать собственные скриптовые системы Photoshop. Я не думаю, что есть способ обойти это.
Глядя на проблему по-другому, можно ли экспортировать из Photoshop в какой-то другой формат, поддерживающий слои, например PNG, который редактируется ImageMagick?
Поделиться AmbroseChapel 12 мая 2009 в 03:01
1
Вы также можете попробовать это с помощью Node.js. Я сделал инструмент командной строки PSD
Однострочная команда install (требуется установка NodeJS/NPM)
npm install -g psd-cli
Затем вы можете использовать его, набрав свой terminal
psd myfile. psd -t
psd -t
Вы можете проверить код, чтобы использовать его из другого скрипта узла, или использовать его через ваш shell is из другого скрипта Bash/Perl/whatever.
Поделиться kartsims 28 января 2016 в 10:14
Похожие вопросы:
Использование CMYK PSD без Photoshop
Я столкнулся с общей, но трудной проблемой. Я не использую Photoshop для обработки изображений. Поскольку вся моя работа основана на интернете, GIMP делает то, что мне нужно в 99% ситуациях….
Python PSD слоев?
Мне нужно написать программу Python для загрузки изображения PSD photoshop, которое имеет несколько слоев и выплевывает файлы png (по одному для каждого слоя). Можете ли вы сделать это в Python? Я…
Как извлечь текст из файла PSD?
Мне нужно извлечь текст из слоев в файле photoshop PSD на linux. Кто-нибудь знает, как это сделать? Gimp растеризует текст, и вы не можете скопировать и вставить его. Кроме того, обратите внимание,…
Программно изменить цвет изображения PNG / PSD в .Net
У меня есть несколько веб-элементов управления, которые состоят из png изображений. Самое простое-это кнопка. Мне нужно иметь возможность генерировать эти элементы управления с различными цветами в…
Создание многослойного psd файла с «editable text» с помощью командной строки
Я пытаюсь создать файл PSD с помощью командной строки (linux/osx). Пример: У меня есть 5 блоков текста hello this is an example Мне нужен способ взять эти 5 блоков текста и создать psd, который…
Парсинг photoshop psd Для получения размера шрифта слоев
В настоящее время я разбираю файлы PSD. Я использую imagick для растеризованных слоев, но мне нужно получить данные шрифта для слоев шрифта, так как imagick не может этого сделать, мне нужно сделать…
Применение шаблона Photoshop PSD для Android
Я нашел много шаблонов Photoshop PSD or UI для Android в Интернете, однако я не знаю, как я могу использовать их, чтобы изменить мое приложение Android UI. Мой вопрос таков: Можем ли мы использовать…
Мой вопрос таков: Можем ли мы использовать…
Программно изменяя размер отдельных групп a PSD, а затем переводя их в PNG в C++
Я хочу знать, можно ли читать PSD файлов из C++, программно изменять размер 1 конкретной группы, а затем визуализировать результат в PNG. До сих пор я нашел некоторый код, который читает и…
Скопируйте и вставьте Photoshop слоев с Python
У меня есть 40 файлов Photoshop, и мне нужно скопировать верхний слой на всех них и вставить эти слои в один файл Photoshop. Второй, фоновый слой одинаков во всех файлах, поэтому он мне нужен только…
Python3 — программно изменить видимость PSD слоев
Можно ли программно изменить видимость слоя PSD в PSD, не используя Photoshop? Я действительно проверял различные реализации библиотек PSD для Python, но лучшее, что они делают, — это возвращают…
Photoshop
% PDF-1.5 % 1 0 obj > / OCGs [8 0 R 11 0 R 14 0 R 17 0 R] >> / Тип / Каталог >> эндобдж 1070 0 объект > поток application / pdf
 jpguuid: D4521184CB9EDD11BDB19C170B2433CFuuid: D3521184CB9EDD11BDB19C170B2433CF
jpguuid: D4521184CB9EDD11BDB19C170B2433CFuuid: D3521184CB9EDD11BDB19C170B2433CF jpguuid: 868A7191899CDD11B506C5C389AC3CF9uuid: 98FC1950899CDD11B506C5C9000AC3
jpguuid: 868A7191899CDD11B506C5C389AC3CF9uuid: 98FC1950899CDD11B506C5C9000AC3 0.30; makeotf.lib1.4.1030FalseAGaramondPro-Regular.otf
0.30; makeotf.lib1.4.1030FalseAGaramondPro-Regular.otf 00000078.99999695.9999980.000000
00000078.99999695.9999980.000000 00000197.9999960.0000000.000000
00000197.9999960.0000000.000000 00000130.0000010.0000005.000001
00000130.0000010.0000005.000001Редактирование в Photoshop: понимание слоев — щелкните на нем выше
Если вы хотите легче понять редактирование Photoshop или Photoshop Elements, вам необходимо разбираться в слоях. Я надеюсь, что это руководство поможет вам в этом.
Я надеюсь, что это руководство поможет вам в этом.
Что такое слои?
Layers похожи на проектор, который у вас был в классе, когда вы были моложе. Ой, теперь я встречаюсь с самим собой . Ваш учитель использовал прозрачные пленки на проекторе. Она могла складывать прозрачные пленки друг на друга, она могла писать на одной, она могла добавить совершенно другой кусок к существующему, или она могла просто добавить что-нибудь.
Прозрачные пленки всегда можно было снять без ущерба для основного изображения.Вот что могут делать слои. Вы должны быть уверены, что каждое редактируемое вами редактирование находится на слое, поэтому вы не изменяете оригинал, пока не будете готовы.
Это панель ваших слоев.
Каждый слой указан в списке. Основное фото — это фоновый слой. Он всегда находится внизу, поэтому вы можете складывать слои поверх него, как и прозрачные пленки.
Как создать слой
Если вы хотите что-то клонировать, осветлить / затемнить или выполнить любое редактирование, убедитесь, что вы делаете это на дублированном слое.Чтобы создать дубликат слоя, просто нажмите CTRL + J (или Command + J). Затем дублирующийся слой появится поверх фона на вашей панели слоев.
Он будет автоматически называться Layer 1, но вы можете переименовать его как хотите. Просто щелкните слой правой кнопкой мыши, перейдите в «Свойства слоя» и введите желаемое имя.
Режим наложения
Что? Я потерял тебя на секунду? Когда вы посмотрите на свою панель слоев, вы увидите вверху окно с надписью «Нормальный».Это ваш режим наложения. Просто изменив режим наложения вашего слоя, вы можете изменить свое изображение без какого-либо другого редактирования.
А теперь проверьте это. Вот фотография цветка, которую я сделал. Рядом та же фотография, но я изменил режим наложения на «Мягкий свет».
Разница небольшая, но контрастная. Существует множество различных режимов наложения, и вы можете поэкспериментировать и изменить их, просто щелкнув раскрывающийся список рядом с «Нормальный» в поле. Появятся все различные режимы наложения. Поиграйте и посмотрите, какие результаты вы получите.
Появятся все различные режимы наложения. Поиграйте и посмотрите, какие результаты вы получите.
Как смягчить его
Не волнуйтесь, если внешний вид эффекта или любое другое редактирование слишком много. Помните, что у вас есть полный творческий контроль. Вы можете легко смягчить внешний вид, отрегулировав уровень непрозрачности. Вы можете найти это справа от поля режима наложения. По умолчанию он читается как «100%».
Это означает, что слой, который выбран (выделен) на вашей панели слоев, отображается с такой силой.Итак, прямо сейчас вы видите редактирование в полной мере. Все, что вам нужно сделать, это щелкнуть по нему, а затем сдвинуть маркер до нужного процента. Вы также получаете результаты в реальном времени. Так что не торопитесь и остановитесь, когда получите желаемый вид.
Как скрыть часть слоя
Вы создали слой, вы отредактировали, вы даже отрегулировали непрозрачность, но это выглядит не совсем правильно. Есть ли место, где вы не хотите, чтобы это редактирование отображалось, но хотите, чтобы оно было на остальной части изображения? Легко, теперь вы делаете маску слоя.
Останься со мной, это легче, чем ты думаешь. Убедитесь, что слой, который вы хотите редактировать, выделен / выделен на панели слоев. Теперь посмотрите на нижнюю часть панели слоев, и вы увидите ряд значков. Один из значков представляет собой прямоугольник с кружком внутри. Это ваша маска слоя. Нажмите здесь.
Теперь белое поле появится на имени вашего слоя на панели слоев.
Перейдите на панель инструментов в левой части экрана и выберите инструмент кисти.В верхней части экрана вы увидите параметры инструмента «Кисть». В левой части этого рисунка показан вариант выбора мягкой кисти (например, аэрозольной краски или аэрографа с плавно переходящими краями) или жесткой кисти (представьте обычную кисть, покрытую краской, и сплошную линию, которую она создает, когда рисует). В правой части изображения показано поле непрозрачности кисти. Это похоже на непрозрачность плательщика, просто выберите процент кисти, на котором она должна отображаться. Чем выше число, тем больше виден мазок кисти.
Это похоже на непрозрачность плательщика, просто выберите процент кисти, на котором она должна отображаться. Чем выше число, тем больше виден мазок кисти.
Внизу панели инструментов вы увидите квадрат. Скорее всего, он будет либо черным, либо белым с противоположным цветом позади него. Это важно для маски слоя. Вспомните простую фразу: «Белые раскрывают, черные скрывают».
Маска слоя, которую вы создали (просто посмотрите на третье изображение вверху), представляет собой белый прямоугольник. Это означает, что все ваши изменения: , , раскрыто, , . Все появляется. Чтобы что-то скрыть на этой маске слоя, вам нужно выбрать черную кисть.Таким образом, это поле в нижней части панели инструментов должно быть черным, чтобы вы могли скрыть .
Вы можете просто изменить цвет с черного на белый, нажав кнопку «x» на клавиатуре. Какая бы цветная коробка ни находилась спереди, это цветная кисть, которая у вас есть.
Итак, маска белого слоя показывает все, и теперь вы собираетесь использовать кисть, чтобы закрасить часть этого слоя, которую вы не хотите показывать.
* Альтернативный совет: если вы хотите, чтобы редактирование слоя отображалось только на небольшой части изображения, нажмите CTRL + I после создания маски слоя.Это инвертирует маску слоя и заставит прямоугольник казаться черным. Теперь ничего из вашего слоя не отображается (потому что черный скрывает). Используйте кисть, установленную на , белый цвет (белый показывает), чтобы отобразить ту часть редактирования, которую вы хотите отобразить.
Как скрыть слои
Так же, как ваш учитель может просто удалить прозрачность, чтобы убрать один аспект изображения, вы можете сделать это со своим слоем. Значок, который выглядит как глаз на каждом слое, означает, что слой видим.
Просто щелкните по нему, чтобы сделать слой невидимым. Щелкните по нему еще раз, чтобы он снова стал видимым. Это отличный способ увидеть до и после редактирования этого слоя.
Это отличный способ увидеть до и после редактирования этого слоя.
Редактировать?
Итак, вы выполнили все редактирование слоев, которые собираетесь делать. Теперь вы можете объединить все слои вместе. У вас может быть 3 или даже 15 слоев, но объединить их все вместе так же просто, как пирог. Просто нажмите CTRL + SHIFT + E. Все слои, на которые есть внимание (видимые), теперь будут объединены в фоновый слой.Если слой был скрыт (на этом слое не было щелчка по глазу), он все равно будет отображаться. Вы можете сделать этот слой видимым сейчас или вы можете щелкнуть и перетащить его в корзину в нижней части панели слоев, чтобы удалить его.
Со слоями можно сделать еще очень много вещей, но это хорошее начало, которое поможет вам понять, что они могут делать и как с ними работать.
10 советов по простому редактированию фотографий в Photoshop
В рамках проектов мне часто поручают редактировать фотографии.Есть много действительно глупых и забавных вещей, которые вы можете сделать с помощью инструментов редактирования Photoshop, но я подумал, что полезно было бы поделиться старомодным списком вещей, которые на самом деле улучшат обычную фотографию! Ниже приведен список из десяти моих лучших советов по базовому редактированию фотографий в Photoshop.
Освещение
Когда вы собираетесь приступить к редактированию фотографий в Photoshop, первое (и самое простое), что вы можете сделать, это отредактировать освещение. Есть несколько аспектов фотографии, на которые влияет освещение, но я сузил его до четырех основных, на которые следует обращать внимание.В Photoshop есть много инструментов, которые исправят эти проблемы, но проще всего настроить уровни фотографии:
- Необычно темные области, которые не должны быть темными
- Затененные или слишком яркие участки
- Дисбаланс теплого или холодного освещения
Нужна фотография? У нас есть команда экспертов, которая выведет ваш бизнес на новый уровень.

Получите предложение сегодня
Блеск
Блеск — это концентрированные области белого цвета.Белые области могут отвлекать зрителя от важных аспектов фотографии. Чтобы убедиться, что все детали фотографии четкие, вы можете использовать инструмент «Кисть» в Photoshop, чтобы «закрасить» добавленную яркость фотографии. В поисках блеска проверьте:
- Блики в очках
- Блестящее лицо
- Блики на окна / стены
Редактирование фотографий глаз и зубов в Photoshop
Иногда вас могут попросить улучшить яркость чьих-то глаз или зубов.Чтобы убрать желтую или красную окраску, используйте уровни насыщенности. При этом убедитесь, что вы знаете о тонком балансе между тем, чтобы случайно заставить кого-то выглядеть естественным и неестественным. Ниже приведены самые простые способы улучшить чьи-то глаза и зубы:
- Осветлить глаза, убрать покраснение
- Удалите желтизну с зубов и осветлите
Беспорядочные волосы и пыль на одежде
Подобно блеску, небольшие пылинки, линии или выпавшие волоски могут отвлекать зрителя при просмотре фотографии.Используйте лечебную кисть, чтобы легко исправить эти недостатки.
Композиция
Композиция фотографии означает, как объекты на фотографии расположены по отношению друг к другу. Иногда на фотографии могут быть объекты, которые отвлекают от общей композиции. Чтобы удалить элементы фотографии, которые вы не хотите показывать, попробуйте следующее:
- Вырезание неудобных таблиц, элементы фона
- Фотобомбы
- Выровнять углы или горизонты со смещением
- Используйте правило третей и для кадрирования изображений
Цвета
Менять цвета на фото не всегда необходимо.Однако, если на фотографии есть какие-либо цветные участки, которые необходимо исправить, вы можете сделать следующее:
- Яркие рубашки / наряды можно снимать в насыщенных тонах
- Тусклые / осветляющие цвета
- Ровные тона кожи, инструмент для замены цвета
Размытость
Если фото получилось размытым, мало что можно сделать, но маска нерезкости может помочь. Инструмент нерезкой маски в Photoshop может быть немного сложным в использовании, поэтому я предлагаю поискать на YouTube учебник.Если это слишком сложно, вы также можете попробовать использовать инструмент «Резкость» в Photoshop.
Инструмент нерезкой маски в Photoshop может быть немного сложным в использовании, поэтому я предлагаю поискать на YouTube учебник.Если это слишком сложно, вы также можете попробовать использовать инструмент «Резкость» в Photoshop.
Шум
Если вы делаете снимок при слабом освещении, он иногда может казаться зернистым. Эта «зернистость» называется шумом фотографии. Чтобы уменьшить шум на фотографии, вы можете использовать шумоподавляющий фильтр в Photoshop.
Разрешение
Ваше фото должно быть готово к работе! Теперь, когда вы готовы экспортировать свою фотографию, убедитесь, что они имеют правильное разрешение:
- 150-300 для печати
- 72 для Интернета
Ваш последний совет
В конце концов, иногда самый важный совет, который я могу предложить, — знать, что имеющаяся у вас фотография недостаточно хороша для использования.Инструменты Photoshop могут многое, но не могут все изменить. Перед тем, как выключить компьютер, убедитесь, что вы проверили разрешение фотографии, размер, размер файла и всегда сохраняйте оригинальную копию .
Особая благодарность собаке Эмме за то, что она стала отличной моделью для этого блога.
7 Альтернатив Photoshop для базового и расширенного редактирования фотографий
Adobe Photoshop — это дорогостоящая программа для редактирования фотографий. Он используется профессиональными фоторедакторами для редактирования фотографий, цифровой живописи, анимации и графического дизайна.
Если у вас нет необходимых навыков редактирования для работы в Photoshop, или если вы не хотите вкладывать большие средства в инструмент для редактирования фотографий, вам следует рассмотреть некоторые из лучших альтернатив Photoshop. Эти альтернативы Photoshop менее дороги и просты в использовании для новичков.
Вот мой список из семи лучших альтернатив Photoshop, которые на самом деле хороши как для базового, так и для расширенного редактирования фотографий:
1- Photofox
Photofox — это редактор фотографий, который позволяет создавать потрясающие эффекты и применять потрясающие художественные фильтры без какого-либо опыта . Приложение поддерживается на платформах iOS, таких как iPhone и iPad.
Приложение поддерживается на платформах iOS, таких как iPhone и iPad.
Вот основные особенности Photofox:
- Пользовательский интерфейс чрезвычайно интуитивно понятен и прост, что позволяет создавать потрясающие изображения в кратчайшие сроки.
- Инструмент предлагает красивую двойную экспозицию, быстрое и легкое диспергирование, расширенное редактирование, глитч-арт и многое другое.
- Вы можете выбрать один из множества фильтров, чтобы украсить свои изображения.
- Он также предлагает возможность добавления текста к изображениям и преобразования их в захватывающие дух шедевры с сильным посланием.
Цены: Photofox можно бесплатно загрузить для iOS, и для него предлагаются покупки в приложении.
2- GIMP (программа обработки изображений GNU)
GIMP — это бесплатный редактор изображений и инструмент для рисования. Этот инструмент доступен для GNU / Linux, OS X, Windows и других операционных систем. GIMP можно использовать для высококачественной обработки изображений, а также для создания значков, компонентов пользовательского интерфейса и макетов дизайна.
Некоторые из лучших функций GIMP:
- Он предлагает полезные инструменты редактирования, которые можно использовать для цветокоррекции, рисования, выбора областей для улучшения, клонирования и других задач редактирования изображений.
- Одним из ключевых компонентов GIMP является функция управления цветом, которую можно использовать для высококачественного воспроизведения цвета как на цифровых, так и на печатных носителях.
- Имеет мощный редактор градиентов с редактируемыми текстовыми слоями.
- GIMP также имеет веб-расширение Chrome, упрощающее редактирование изображений при просмотре веб-страниц.
- GIMP поддерживает все популярные форматы файлов, такие как JPG, PNG, GIF, TIFF и XCF.
- Инструмент также предлагает параметры нарезки изображений и имеет панель инструментов истории.

Стоимость: GIMP можно использовать бесплатно. Вы можете изменить его исходный код, а также передать свои изменения другим.
3-Pixlr
Pixlr — это очень простой инструмент для редактирования фотографий, который поддерживает более 600 эффектов, границ и наложений. Это идеальный инструмент для новичков, потому что основные инструменты редактирования можно использовать бесплатно. Вы можете плавно выполнять различные функции редактирования, такие как отбеливание зубов, удаление эффекта красных глаз, изменение размера и т. Д. Кроме того, пользовательский интерфейс Pixlr похож на Photoshop, и инструмент доступен на всех основных платформах, таких как Android, iOS и Windows.
Вот основные особенности Pixlr:
- Это мощный онлайн-редактор фотографий, означающий, что вы можете напрямую редактировать все свои изображения в браузере бесплатно.
- Редактор поддерживает различные форматы изображений, такие как PSD, PNG, JPEG, PXD, WebP и другие.
- Инструмент предлагает два разных редактора, а именно Pixlr E и Pixlr X. Pixlr E предлагает расширенные возможности редактирования изображений.
- Он использует возможности искусственного интеллекта и машинного обучения для удаления фона одним щелчком мыши.
- Вы можете сэкономить много времени, редактируя изображения, используя функцию перетаскивания для получения потрясающих фотоэффектов.
- Этот инструмент также имеет библиотеку значков, графических элементов и декоративных текстов, чтобы улучшить редактирование фотографий.
Цены: основные инструменты редактирования бесплатны, но поддерживаются рекламой. Вы можете получить полный доступ к плану Premium, который предлагает поддержку Pixlr E и Pixlr R, за 4,99 доллара в месяц при подписке на годовой план. Профессиональный план стоит 14 долларов.99 в месяц, где вы получаете круглосуточную поддержку и юридическую гарантию в размере 25 000 долларов США.
4- Corel Photo-Paint
CorelDraw Photo-Paint — это инструмент для проектирования и редактирования, широко используемый профессионалами в области графического дизайна. Это часть CorelDRAW Graphics Suite. Он предлагает пользователям потрясающие предложения, такие как профессиональные векторные иллюстрации, наборы инструментов для редактирования фотографий, набор типографики и макеты.
Это часть CorelDRAW Graphics Suite. Он предлагает пользователям потрясающие предложения, такие как профессиональные векторные иллюстрации, наборы инструментов для редактирования фотографий, набор типографики и макеты.
Основные функции Corel Photo-Paint:
- Он упрощает послойное редактирование, позволяя без проблем работать с несколькими изображениями.
- Исправить дефекты легко, потому что это способствует легкому клонированию, заточке, легкому удалению пыли, шума и дефектов.
- Мощный инструмент для восстановления и ретуши изображений.
- Он также позволяет пользователям изменять изображения с помощью кистей, линий, штрихов, карандашей, красок и текстов.
- Он поддерживает дисплеи 4K и обеспечивает производительность без задержек, поскольку функционально оптимизирован для Windows.
- Это позволяет пользователям быстро и лучше, чем когда-либо, вносить исправления в последний момент.
Стоимость: 15-дневная бесплатная пробная версия. По истечении пробного периода вы можете подписаться на разные тарифные планы, начиная с 198 долларов в год.
5- Sumo Paint
Sumo Paint — это бесплатный высокопроизводительный инструмент для редактирования изображений на основе браузера. Это делает редактирование, ретушь и изменение назначения изображений практически без усилий. Sumo Paint содержит более 300 кистей, инструменты фигур, симметричное проектирование, редактор градиентов, эффекты слоев, отображение перспективы, конструктор кубов, искусство мозаики и т. Д.
Вот главные особенности Sumo Paint:
- Эффект молнии Sumo Paint создает эффект тени и рассеивает свет по всему изображению.
- Он позволяет пользователям создавать красочные мозаичные произведения искусства.
- Позволяет создавать красивые и элегантные мазки с помощью 3D-кистей.
- Он также включает элементы управления цветом RGB и HSB.
- Он позволяет пользователям настраивать уровни, использовать эффекты пульсации и общедоступную статистику.

- Самое приятное то, что он автоматически обновляется.
- С помощью функции гравитации Sumo Paint вы можете легко сглаживать линии и создавать красивые абстракции.
Цены: Цены на Sumo Paint начинаются от 4 долларов в месяц (Sumo Paint Pro). Он также предлагает бесплатную версию, но не предлагает автономной работы, технической поддержки, загрузки высококачественных изображений и дополнительных инструментов.
6- Sketch
Sketch — это приложение для векторной графики, которое широко используется профессионалами в области проектирования UI / UX. Он позволяет пользователям рисовать новую векторную фигуру карандашом.
Вот основные особенности Sketch:
- Он поддерживает файлы в форматах PDF, WebP, SVG, EPS, AI, PSD, TIFF, PNG и JPG.
- Он также позволяет вам приглашать ваших коллег для совместной работы, что упрощает совместную работу.
- Поставляется с множеством плагинов, созданных сообществом.
- Он обладает интуитивно понятным интерфейсом и всеми естественными возможностями macOS.
- Он работает в общем облачном пространстве, что означает, что вся ваша команда быстро получит все ваши проекты.
Цены: Sketch предлагает два тарифных плана. Первый — это индивидуальный план с единовременным платежом в размере 99 долларов. Он дает вам лицензионный ключ, позволяющий получить доступ к Sketch на всю жизнь. Для команд и участников план начинается от 9 долларов в месяц или от 99 долларов в год. Обе версии допускают 30-дневную бесплатную пробную версию.
7- ArtRage
ArtRage позволяет художникам использовать яркие акварели, реалистичные масла, текстуры холста, карандаши и другие индивидуальные функции в соответствии с их потребностями.Предположим, вы новичок в дизайне и пробуете свои художественные инстинкты. В этом случае ArtRage может быть лучшим вариантом с точки зрения удобства использования и цены.
Вот главные особенности ArtRage:
- Он позволяет легко смешивать густые масла для создания естественных градиентов.

- Обосновать нежные акварельные мазки для идеального результата с ArtRage легко.
- Позволяет выбрать широкий выбор кистей.
- Тюбик для краски, мастихин, малярный валик, аэрограф — вот некоторые основные предложения в наборе инструментов ArtRush для рисования.
- Набор служебных инструментов ArtRage предлагает инструмент клонирования, образец цвета, заливку и текстовый инструмент.
- В лотке для инструментов для спецэффектов имеются тюбики с блестками, ручка для наклеек, спрей для наклеек и т. Д.
Ценообразование: он предлагает четыре различных плана для удовлетворения различных потребностей. ArtRage 6 предлагается по цене 79 долларов в месяц. ArtRage Lite продается по цене 29,90 долларов. ArtRage для iOS доступен по цене 4,99 доллара, а ArtRage для устройств Android — от 4,99 доллара.
Заключение
В следующий раз, когда вы захотите создать дизайн, не забудьте изучить приведенные выше альтернативы Photoshop.Эти инструменты для редактирования изображений просты в использовании и имеют разумную цену. Если вы новичок и не обладаете продвинутыми навыками проектирования для работы в профессиональном программном обеспечении, таком как Photoshop, вы можете попробовать эти замечательные альтернативы Photoshop, чтобы выполнить свою работу в кратчайшие сроки.
Designlab | Photoshop 101, день 4
День 4: Редактирование и улучшение фотографий
День 4! Вы добрались до середины Photoshop 101. В первой половине курса мы сосредоточились на том, чтобы ориентироваться в интерфейсе Photoshop и изучать некоторые ключевые инструменты и функции, например, как создавать формы и текст, а также как чтобы группировать слои, создавать направляющие и настраивать сетку столбцов, чтобы помочь нам расположить элементы.
Сегодня мы собираемся сделать небольшой перерыв в макете и вместо этого изучим, для чего изначально был создан Photoshop — редактирования и улучшения фотографий.
Задачи 4-го дня обучения:
- Внесение изменений в изображение неразрушающим способом
- Используйте инструмент patch, чтобы удалить ненужные области изображения
- Используйте инструмент штампа клонирования для дублирования областей изображения
- Добавьте корректирующие слои
Время до завершения: 30 минут
Для сегодняшнего урока вам необходимо загрузить этот файл изображения (фото предоставлено Джесс Уотерс через Unsplash).
1. Создайте файл Photoshop.
Чтобы открыть фотографию, нажмите ⌘ O в Photoshop, затем найдите и выберите загруженный файл и нажмите «Открыть». Это наш «главный» образ, и для поддержания неразрушающего рабочего процесса мы хотим сохранить чистую копию изображения, чтобы мы всегда могли вернуться к тому, с чего начали.
Один из способов сделать это — сохранить исходное изображение на фоновом слое и заблокировать этот слой. Это не только помогает нам с нашим текущим рабочим процессом, но и означает, что если мы вернемся к этому файлу через несколько лет, когда мы, вероятно, потеряем исходный файл, мы все равно сможем получить доступ к этому изображению как к слою внутри файл Photoshop.
Когда вы откроете файл, он будет выглядеть примерно так. Давайте выберем «Файл»> «Сохранить как…» (или просто нажмите ⌘ Shift ⇧ S) и сохраним его как файл Photoshop (PSD) под названием «Landing Page Hero Image.psd». В диалоговом окне «Сохранить как» убедитесь, что в раскрывающемся меню «Формат» выбран вариант «Photoshop».
2. Дублируйте фоновый слой.
Мы хотим сохранить этот фоновый слой нетронутым и поработать над дублирующим слоем. Итак, Control + щелкните там, где написано «Фон» на панели «Слои», и нажмите «Дублировать слой…».Вас спросят, в каком документе вы хотите продублировать слой — в данном случае мы хотим продублировать его в том же документе (Landing Page Hero Image.psd). Дайте ему удобное имя, например «Фотография для редактирования».
Ваша панель «Слои» теперь должна выглядеть так:
3. Поверните изображение.
Хорошо, теперь, когда мы настроили документ, мы можем перейти к редактированию. Во-первых, нам нужно использовать это изображение в альбомном формате. Перейдите в меню «Изображение» в верхней части экрана, затем выберите «Поворот изображения» и нажмите на 90 градусов по часовой стрелке.Это поворачивает все изображение, поэтому затрагиваются все слои. Нажмите «Сохранить»! (⌘ С)
4. Добавьте корректирующий слой.
Особенность корректирующих слоев заключается в том, что они влияют на все слои, находящиеся «под ними» в списке слоев, не затрагивая сами данные в этих слоях. Это делает их идеальными для неразрушающего рабочего процесса.
Давайте сначала попробуем простой корректирующий слой. Выбрав слой «Фотография для редактирования», щелкните значок в середине этого ряда значков в нижней части панели «Слои»:
Выберите «Яркость / Контрастность».Обратите внимание, что это добавило новый слой в список и открыло некоторые настройки для этого слоя на панели свойств. Давайте увеличим настройку «Яркость» примерно до 50, а «Контрастность» примерно до 32. В основной области изображения вы увидите, что эта настройка дала нам более яркие белые и более темные черные цвета.
5. Включите и выключите корректирующий слой.
Это весело — щелкните значок маленького глаза рядом с корректирующим слоем, чтобы включить или выключить настройку. Это демонстрирует, что мы подразумеваем под недеструктивностью корректирующих слоев.Это также действительно полезно для сравнения до и после, а также для экспериментов с различными комбинациями настроек.
6. Добавьте однотонный корректирующий слой с режимом наложения.
Затем давайте выберем «Сплошной цвет» в маленьком меню корректирующих слоев. Давайте выберем красивый ярко-розовый цвет, который будет контрастировать с синей кнопкой на нашем дизайне целевой страницы. Мы выбрали цвет # ff0099. Это называется шестнадцатеричным кодом: вы можете ввести его или просмотреть шестнадцатеричный код любого цвета, который вы выберете, в окне «Палитра цветов».
Это называется шестнадцатеричным кодом: вы можете ввести его или просмотреть шестнадцатеричный код любого цвета, который вы выберете, в окне «Палитра цветов».
Щелкните ОК. Теперь у нас есть корректирующий слой сплошного цвета, * но * он полностью скрывает то, что находится под ним. Чтобы изменить это, мы можем сделать две вещи: изменить настройку непрозрачности (прозрачности) на этом слое и изменить режим наложения. Давайте изменим Непрозрачность до 85% и изменим режим наложения с «Нормальный» на «Экран». Теперь у вас будет изображение, которое выглядит примерно так:
7. Удалите часть изображения с помощью инструмента Patch.
Теперь давайте подумаем, как мы хотим использовать это изображение — в качестве главного изображения на нашей целевой странице.Крайний левый штифт может мешать нашему тексту и кнопке, поэтому давайте удалим его с помощью инструмента Patch.
Нам нужно убедиться, что мы находимся на слое, который хотим редактировать, поэтому прокрутите вниз панель «Слои» и нажмите «Фотография для редактирования». Чтобы получить доступ к инструменту Patch, вам нужно будет нажать и удерживать значок с «Точечной восстанавливающей кистью», а затем выбрать инструмент Patch из всплывающего меню.
Нарисуйте примерно вокруг булавки слева, стараясь также получить всю тень.Наконец, не меняя инструментов, перетащите выделенную область на свободное пространство. Photoshop смешается и исчезнет!
8. Дублируйте другую область, используя инструмент «Штамп».
Затем давайте поэкспериментируем с инструментом «Штамп» и скопируем этот другой одиночный штифт. Не снимая выделения с слоя «Фотография для редактирования», нажмите на инструмент «Клонировать штамп» на панели инструментов (это два значка под инструментом «Патч»).
Этот инструмент работает немного иначе. Во-первых, нам нужно, удерживая клавишу выбора, щелкнуть в центре области, которую мы хотим клонировать.Так что продолжайте и Option + щелкните примерно в центре оставшейся единственной булавки.
Далее, давайте убедимся, что размер кисти примерно такой же, как у объекта, который мы пытаемся скопировать — перейдите к панели параметров в верхней части экрана и установите размер кисти около 300 пикселей. большой.
Наконец, щелкните где-нибудь в свободном месте в правом нижнем углу изображения и перетащите. Продолжайте перетаскивать, пока не продублируете всю булавку, включая ее тень.
9.Экспортируйте новое изображение как JPG.
Наконец, на сегодня давайте экспортируем созданное нами изображение, чтобы мы могли использовать его в дизайне нашей целевой страницы завтра. Для этого перейдите в меню «Файл»> «Экспорт»> «Экспортировать как…». Затем измените «Формат» на «JPG» и нажмите «Экспортировать все…». Появится другое диалоговое окно с просьбой подтвердить имя экспортируемого файла. Нажмите «Экспорт», и все готово! Нажмите ⌘ S, чтобы сохранить файл, и все готово.
Прощай, День 4!
Надеемся, вам понравился настоящий фотошоппинг! Почему бы не потратить немного времени на эксперименты со всеми другими корректирующими слоями и режимами наложения, пробуя различные комбинации, чтобы увидеть, какие эффекты вы можете создать?
+ Дополнительная литература: , чтобы узнать больше о том, что делает каждый режим наложения, просмотрите этот обзор от Adobe.У 99designs также есть отличное руководство по тому, что делают различные корректирующие слои в Photoshop.
+ Бонус: Пакет из 10 тщательно отобранных фотографий, которые помогут развить ваши навыки редактирования фотографий.
Руководство по изменению рабочих процессов
Как перейти от Lightroom к Photoshop для завершения редактирования www.sleeklens.com
Как фотографы, у нас есть много различных программ для редактирования изображений. Различные инструменты, которые мы используем, обычно предназначены для решения конкретных задач, поэтому нам приходится использовать несколько инструментов, чтобы получить именно тот вид, который мы хотим. Когда я просто хочу слегка отредактировать или сохранить как фотографию без каких-либо манипуляций или тяжелого редактирования, я начинаю и заканчиваю в Lightroom. Если я собираюсь сделать что-то большее, чем позволяют параметры Lightroom, я начну в Lightroom и перейду в Photoshop, чтобы завершить свое изображение. В этом уроке я покажу вам, как я перехожу от редактирования в LR к завершению в PS.
Когда я просто хочу слегка отредактировать или сохранить как фотографию без каких-либо манипуляций или тяжелого редактирования, я начинаю и заканчиваю в Lightroom. Если я собираюсь сделать что-то большее, чем позволяют параметры Lightroom, я начну в Lightroom и перейду в Photoshop, чтобы завершить свое изображение. В этом уроке я покажу вам, как я перехожу от редактирования в LR к завершению в PS.
Допустим, это фотография, которую я хочу отредактировать. Я выполнил все свои правки в Lightroom, и теперь я хочу перейти к редактированию в Photoshop.Я бы сделал все свои цвета, коррекцию линз и редактирование кривой тона, но воздерживался от повышения резкости и зернистости. Я бы сделал зернистость и резкость в качестве последнего шага, в зависимости от размера и среды моего финального изображения. На следующем шаге я покажу вам фактические настройки, которые я установил при экспорте изображений в Photoshop.
2 — НастройкиВ этом разделе есть много разных вариантов, но я предпочитаю именно это, потому что я хочу иметь в своем файле как можно больше и качественную информацию.Чтобы попасть в это меню, выберите «Правка»> «Настройки». После того, как вы сделаете этот шаг, вам, возможно, придется перезапустить LR, чтобы изменения вступили в силу.
3 — Экспорт После того, как вы изменили настройки для типа файла, который хотите экспортировать, перейдите к своему изображению> Щелкните правой кнопкой мыши> Редактировать в> Редактировать в Adobe Photoshop (ваша версия). Вы также можете открыть как смарт-объект, в котором, если вы внесете какие-либо изменения в LR, они должны автоматически обновиться в PS. Я не буду этого делать сейчас, потому что в этом случае мне это не нужно.Если вы посмотрите на параметры, выделенные серым, у вас есть возможность выполнить экспорт HDR и панорамы отсюда после выбора группы подходящих фотографий.
Вот что я получаю, когда файл открывается в PS. В этом случае, после того как я внесу все необходимые изменения, я нажимаю «Файл»> «Сохранить», и файл сохраняется в той же папке, что и оригинал, который также будет отображаться в LR, как вы увидите на следующем шаге.
5 — Назад в LightroomПосле сохранения изображения в PS вы вернетесь в LR и, возможно, увидите значок стопки фотографий на исходном изображении.Это означает, что есть стопка связанных изображений, и если вы нажмете на нее, вы увидите остальные изображения.
После того, как вы щелкните стопку фотографий, вы увидите 1, 2 или что-то подобное, в зависимости от того, какая фотография и сколько. Теперь у вас есть изображения с настройками PS обратно в LR, чтобы вы могли редактировать или вносить любые дальнейшие изменения, которые могут вам понадобиться. Я обычно экспортирую прямо из PS, но если у вас есть причина вернуться в LR, то это то, чем вы закончите.Отсюда вы можете сделать свой обычный экспорт из Lightroom.
6 — ЗаключениеХорошо знать, как переходить от одного программного обеспечения к другому, и есть несколько способов сделать это. Это просто мой способ и настройки, которые я использую. Если у вас есть другие способы, поделитесь ими со мной.
Рейтинг: 012345 0 на основе 0 рейтингов
Следующие две вкладки изменяют содержимое ниже. Привет! Я родом из Боснии и Герцеговины. В настоящее время я живу в Атланте, штат Джорджия.Если я чего-то боюсь (кроме высоты), так это того, что останусь без воды. Если вы меня увидите, можете поспорить, что жидкость рядом. Пока я не пью нечеловеческое количество воды, я создаю образы. Мои инструменты для создания — это камера Nikon, Photoshop и Lightroom. Мои любимые снимки — это портреты и образ жизни. Помимо фотографии, я занимаюсь графическим дизайном и видео, которые можно посмотреть на моем сайте. Когда я не занимаюсь творчеством, мне нравится быть на улице, исследуя природу. В настоящее время работает в таких компаниях, как CNN, HP и многих стартапах, а также имеет работы, представленные на BuzzFeed, SkillShare, Get Inspired Magazine и многих других.
Когда я не занимаюсь творчеством, мне нравится быть на улице, исследуя природу. В настоящее время работает в таких компаниях, как CNN, HP и многих стартапах, а также имеет работы, представленные на BuzzFeed, SkillShare, Get Inspired Magazine и многих других.
Самые популярные сообщения в феврале
| Сортировать по: актуальность —
датировать 35 000–50 000 долларов в год
55 000–60 000 долларов в год
Автобиография XPress Удаленный
100 600 долларов в год
54 550–95 500 долларов в год
40–50 долларов в час
подарок на память Соединенные Штаты • Удаленный
Netflix Анимация Лос Анджелес, Калифорния
52 000–60 000 долларов в год
|