Работа со слоями в Photoshop
В Photoshop одна из самых главных возможностей — это использование слоев. Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение. Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый).
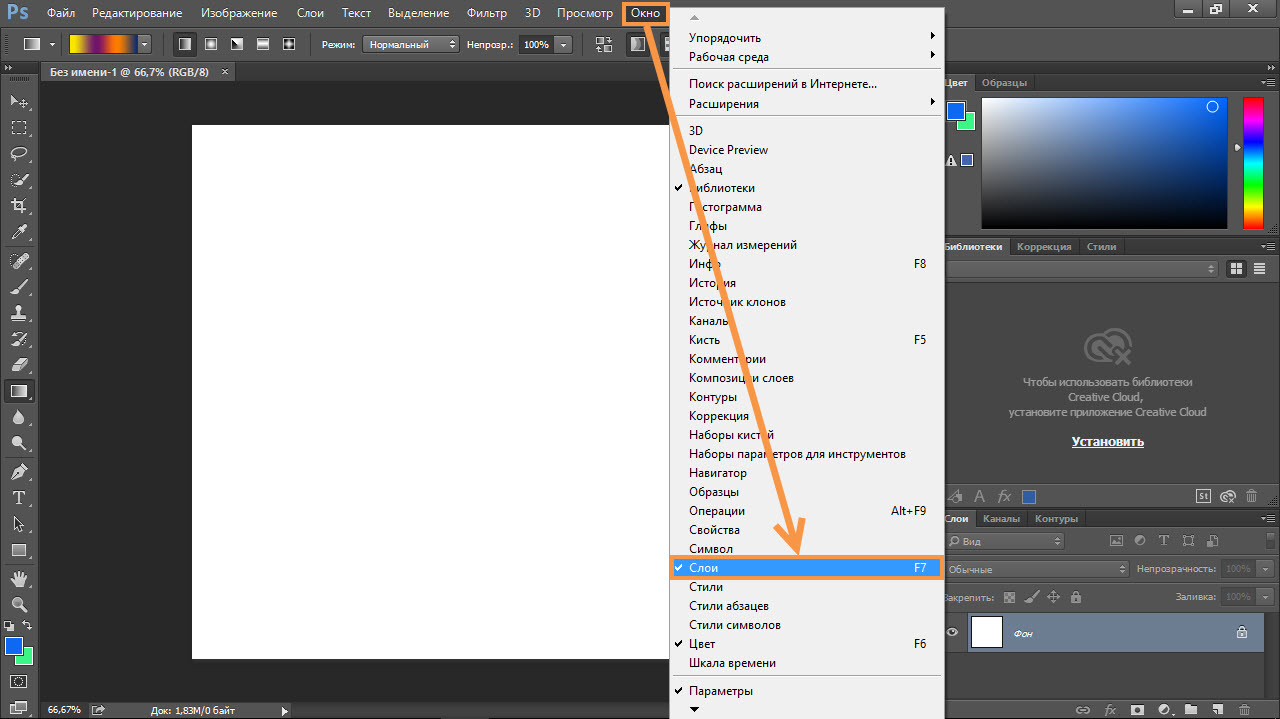
Работать со слоями можно на панели слоев (Layers, чтобы включить эту панель, поставьте галочку в меню Window — Layer или нажмите F7). В ней отображается небольшой эскиз (превью каждого слоя). Отображающийся в Photoshop документ — это соединение всех видимых слоев.
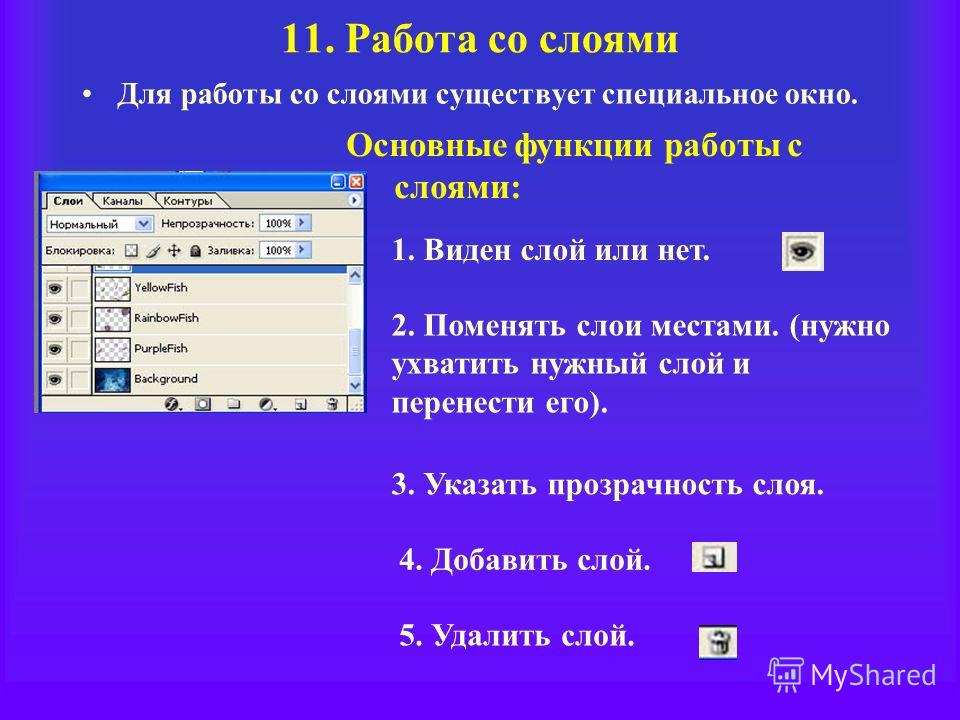
Давайте взглянем на панель слоев и рассмотрим ее основные функции.
Основные сведения:
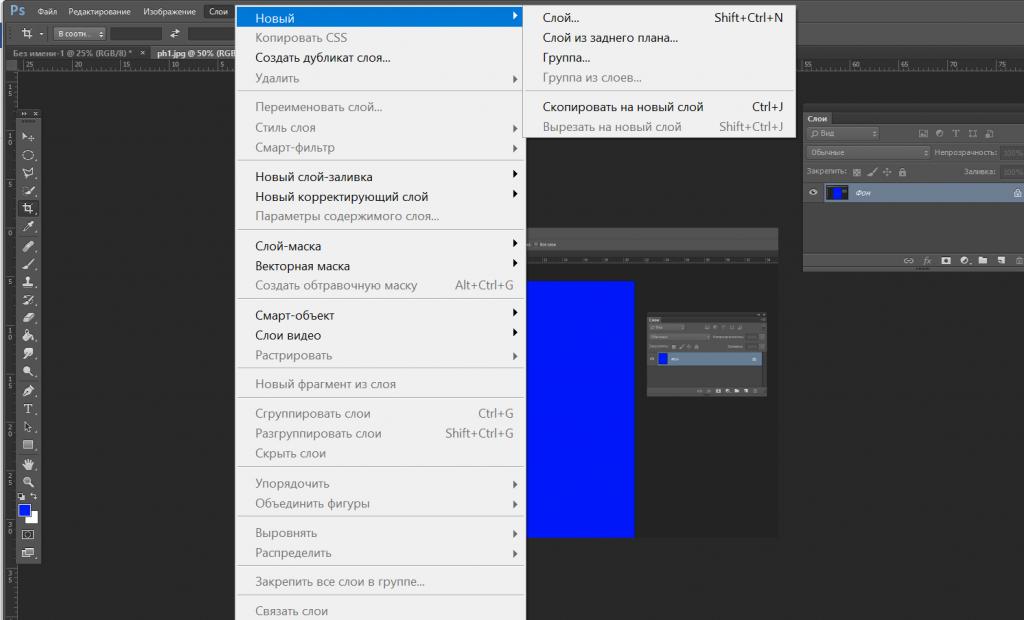
Чтобы создать новый слой, кликните на иконке создания или нажмите ctrl+shift+N
Чтобы удалить слой, щелкните по нему и перетащите в корзину (кнопка в палитре слоев).
Чтобы скопировать слой, перетащите его на кнопку New Layer или нажмите Ctrl+J.
Вы можете переименовать слои и группы, кликнув на названии дважды.
Когда слой (выделен) подсвечен, это значит, что вы работаете с ним, пока не выберете другой.
Вы можете включать и выключать отображение любого
слоя. Значок в виде глаза слева от каждого слоя контролирует его
видимость. Слой делается видимым или скрытым при нажатии этого значка.
При нажатии клавиши Alt с одновременным щелчком по иконке глаза слоя скроются/отобразятся все остальные слои.
Вы можете изменять прозрачность активного слоя или группы, перетаскивая ползунок Opacity. Кроме того, можно просто ввести значение Opacity.
Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию режим смешивания «Normal». Можно добиваться всевозможных эффектов, смешивая слой фотографии с его же копией (и не одной) либо с любым другим слоем. Уменьшить результат смешивания можно, отрегулировав прозрачность. Не буду приводить много примеров — попробуйте сами!
Слои могут быть связаны между собой. Выделите на панели слои, которые хотите связать (не забываем, что для выделения нескольких слоев удобно пользоваться кнопками Ctrl и Shift), затем либо в контекстном меню по щелчку правой кнопки мыши выберите Link Layers, либо нажмите на кнопку в виде змочка внизу панели слоев. При использовании инструмента Move, они будут двигаться как единое целое.
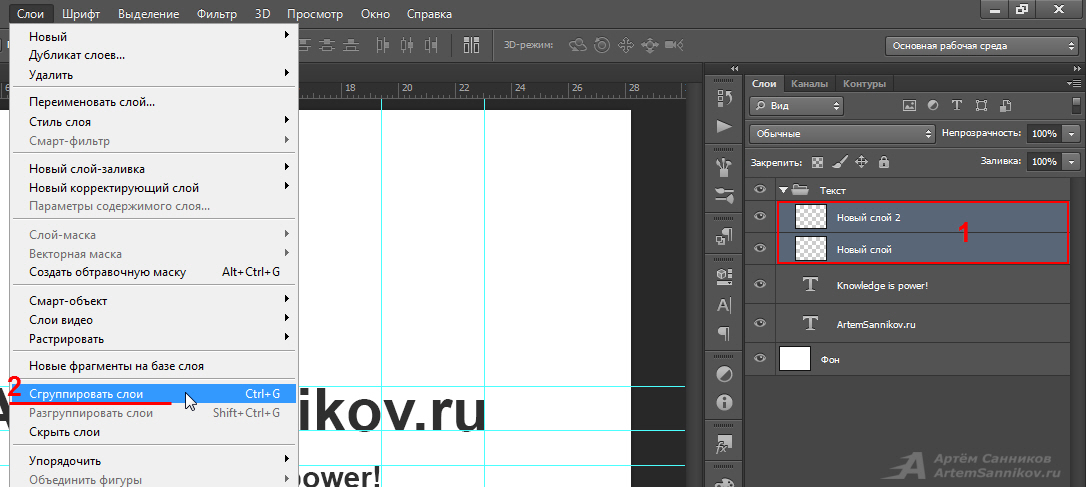
Чтобы добавить слои в группу, выделите их на панели и
перетяните на значок группы. Будет создана новая группа с выделенными
слоями. Слои можно помещать и в уже созданную группу — просто
перетяните мышкой.
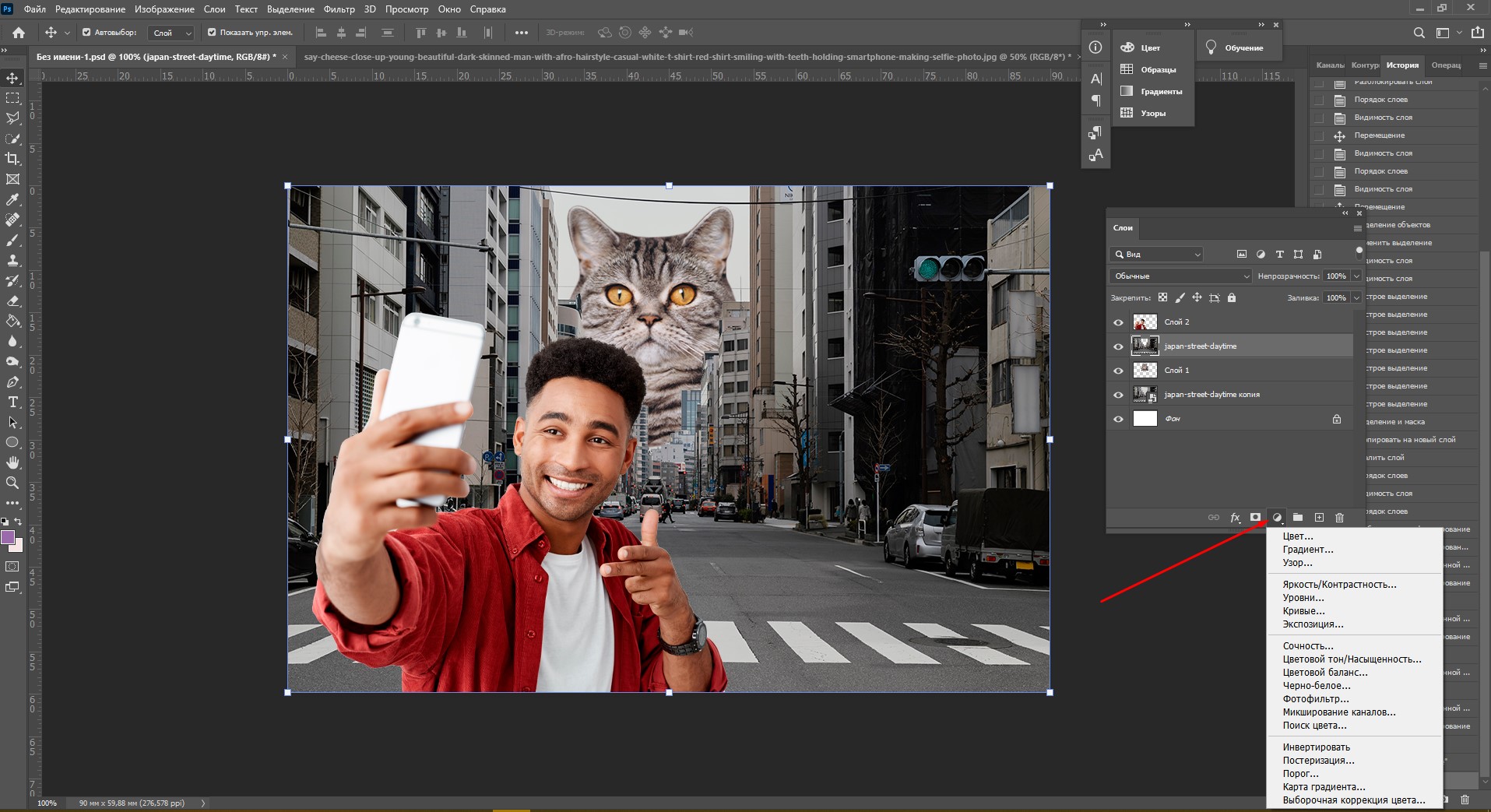
В процессе работы может понадобиться объединить часть слоев (или все). Для этого откройте дополнительное меню, нажав на кнопочку в виде треугольника (см. рис.).
При этом команда Merge Down объединяет активный слой со слоем под ним (либо выделенные). Merge Visible позволяет объединить все видимые слои. Flatten Image — «сливает» все абсолютно слои.
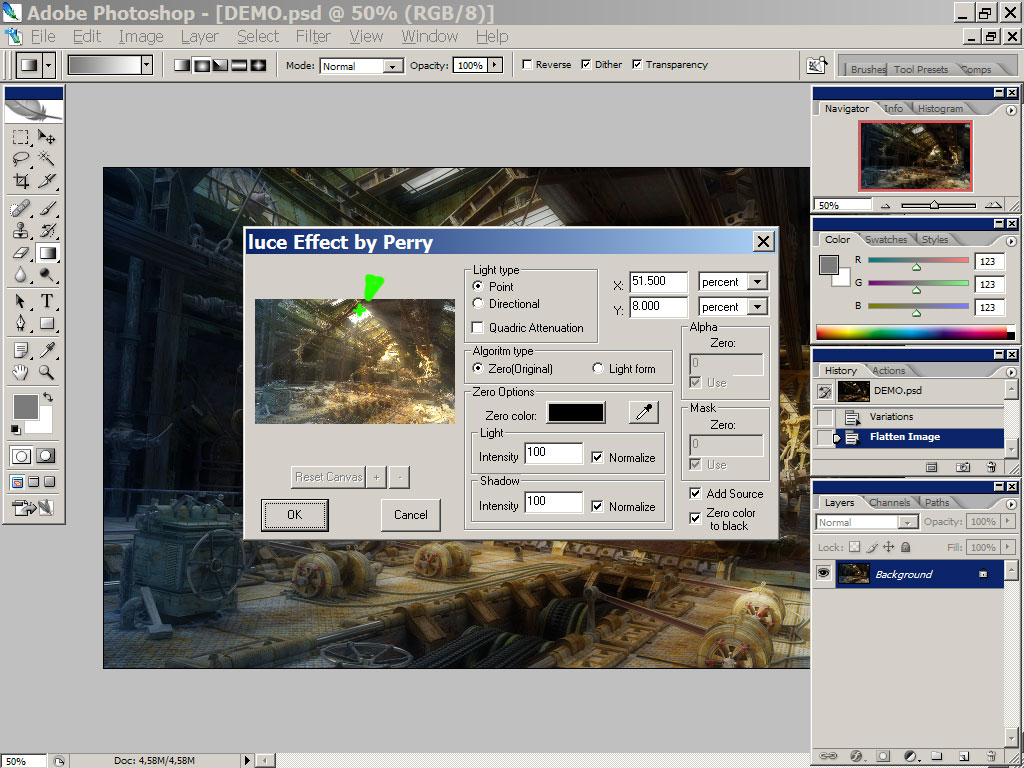
К слою можно применить следующие специальные
Эффекты применяются и редактируются с помощью диалогового окна Layer Style (Стиль слоя) или всплывающего меню Add layer style (Добавить стиль слоя), содержащего названия эффектов.
Галочка рядом с элементом меню означает, что данный эффект уже применен к текущему слою. На палитре Layers (Слои) эффекты отображаются в виде списка под элементом слоя, к которому они применены. Эффекты связываются с главным слоем, к которому они были применены, и перемещаются вместе с ним. В диалоговом окне Layer Style щелкните по имени какого-либо эффекта и выберите параметры. К одному слою можно применить несколько эффектов. Поставьте флажок Preview (Предварительный просмотр), чтобы видеть результат своих действий.
Можно копировать эффекты одного слоя и применять их к другим
слоям (в том числе и в других документах) — для этого правой кнопкой
кликнуть по имени слоя на панели слоев и выбрать в меню Copy Layer
Style (для вставки — Paste Layer Style). Там же можно очистить эффекты
(Clear Layer Style).![]()
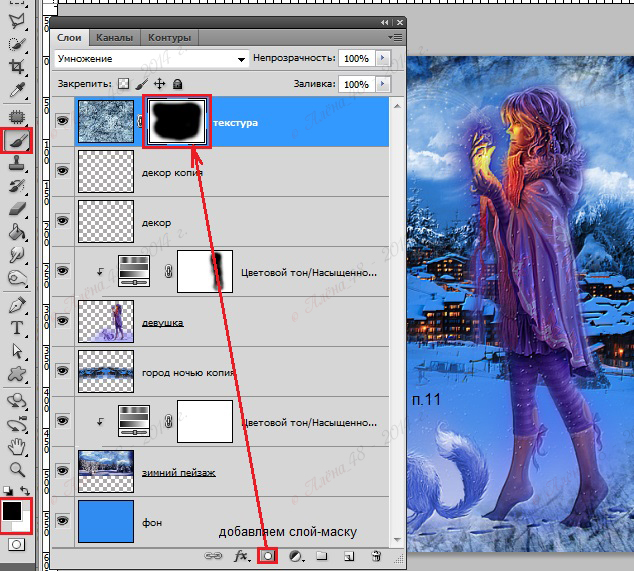
Остановимся немного на работе с масками слоя. В общем случае маска — это способ ограничить область воздействия на изображение чего угодно: фильтров, корректирующих слоев, видимости слоев. Также они очень удобны при фотомонтаже, изготовлении коллажей. Со стороны пользователя маска представляет собой поле размером с изображение, заполненное цветами от белого до чёрного. Чистый белый означает стопроцентную степень воздействия на картинку, чистый черный — «маскирует» её. Чем светлее серый, тем сильнее изменяется изображение.
Для создания маски необходимо нажать на кнопку Add layer mask в палитре Layers. По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта стопроцентна. Для того, чтобы полностью отменить эффект на тех областях, где он лишний, нужно закрасить их на маске чистым черным.
Корректирующие слои — это удобный инструмент для
неразрушающей модификации изображения. Проще говоря, вы можете создать
корректирующий слой, который изменит ваше фото. Но как только вы
отключите этот корректирующий слой, то фото опять примет прежний вид.
При этом корректирующие слои позволяют контролировать каждый свой
параметр. К ним также можно прикрепить маску, которая будет
регулировать воздействие корректирующего слоя только на какой-то
фрагмент изображения.
Проще говоря, вы можете создать
корректирующий слой, который изменит ваше фото. Но как только вы
отключите этот корректирующий слой, то фото опять примет прежний вид.
При этом корректирующие слои позволяют контролировать каждый свой
параметр. К ним также можно прикрепить маску, которая будет
регулировать воздействие корректирующего слоя только на какой-то
фрагмент изображения.
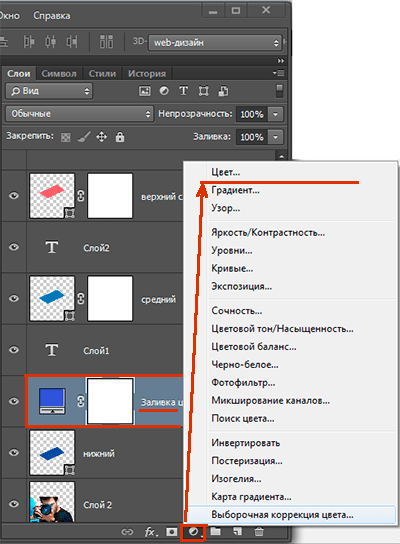
Меню корректирующих слоев открывается по клику на кнопку:
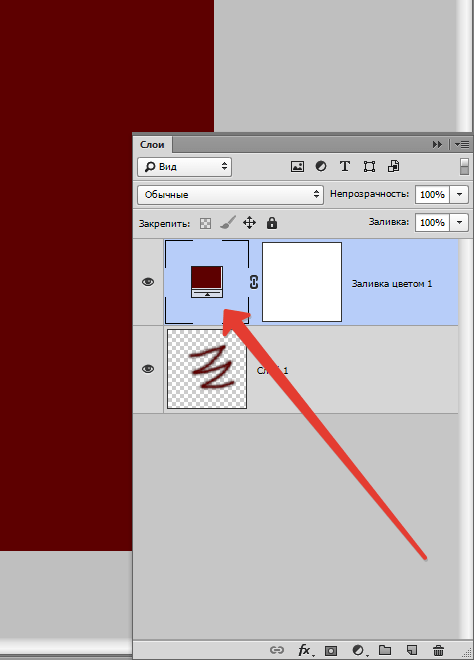
- Solid Color, Gradient, Pattern — создает слой, который заливается цветом, паттерном или градиентом.
- Levels — для регулирования светов и теней в разных каналах RGB.
- Curves — тоже используется для корректировки тоновой гаммы изображения по RGB каналам.
- Color Balance — для калибровки тональности изображения в
светах, средних тонах и тенях. Подтягивайте курсор к наименованиям тех
цветов, насыщенность которых вы хотите уменьшить.

- Brightness/Contrast — увеличения/уменьшения яркости и контраста (довольно грубый).
- Black&White — применяется для регулировки ЧБ варианта изображения. Если отметить галочкой опцию Tint, то можно также тонировать изображение по вкусу.
- Hue/Saturation — позволяет поменять оттенок и насыщенность группы оттенков.
- Selective Color — для тонкой настройки оттенков изображения по разным оттенкам, а также чёрному, белому и серому цветам.
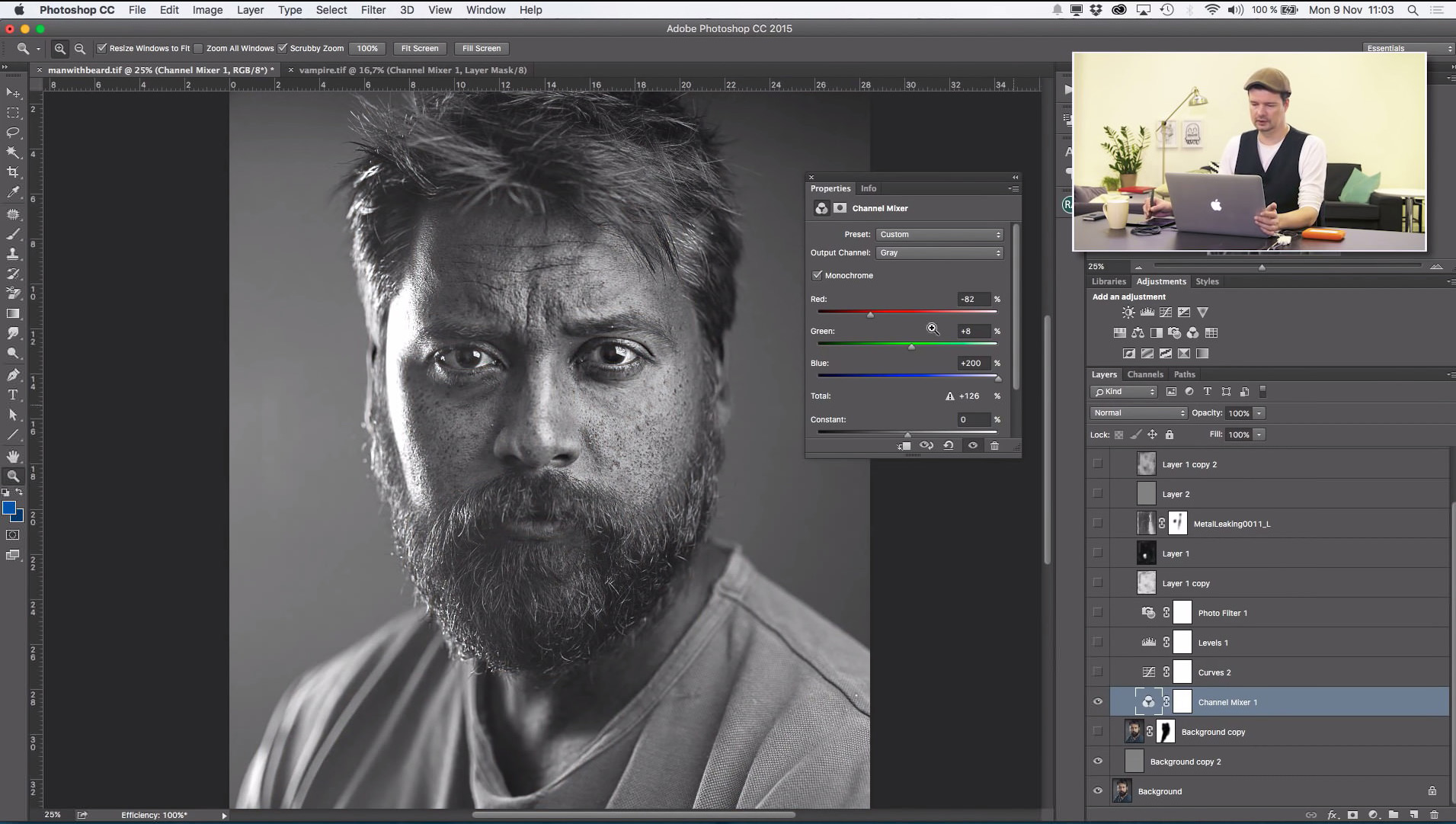
- Channel Mixer — регулирует смешивание оттенков RGB. Чаще всего используется для создания ЧБ изображений.
- Gradient Map — накладывает градиент от теней до светов изображения (тени принимают левый оттенок, света — правый).
- Photo Filter — имитирует фотографические фильтры (теплые и холодные).
- Exposure — для изменения экспозиции изображения.
- Invert — инвертирует цветовую гамму изображения.

- Threshold — трансформирует изображение в черно-белое без
серых полутонов. Всё, что выше порога (threshold) преобразуется в
чёрный, если ниже — в белый. Порог можно регулировать.
- Posterize — постеризует изображение. Чем меньше выбранный уровень, тем сильнее постеризация.
Так как корректирующие слои являются обычными слоями (с некоторыми ограничениями), к ним применимы многие действия. Например, можно добиться сложных эффектов, изменяя режимы наложения корректирующих слоев. Можно объединять корректирующие слои в группы и выполнять операции над группами. Чтобы произвести одинаковую коррекцию изображений, снятых в одинаковых условиях, выполните коррекцию одного из них с необходимыми корректирующими слоями. Откройте остальные изображения. Затем выделите корректирующие слои и перетяните их на остальные изображения.
Как работать со слоями в фотошоп: пошаговое руководство
Автор Олег Евгеньевич Просмотров 647 Обновлено
В одной из предыдущих статей я рассказывал о слоях: что это такое и где они находятся. В этой статье речь пойдет о том, как работать со слоями в фотошоп.
В этой статье речь пойдет о том, как работать со слоями в фотошоп.
Слои в фотошопе бывают разными. Все они имеют свое особое значение. Чтобы работа в программе была более удобной, необходимо изучить все тонкости. Для этого давайте познакомимся с типами слоев, которые создает фотошоп в процессе работы.
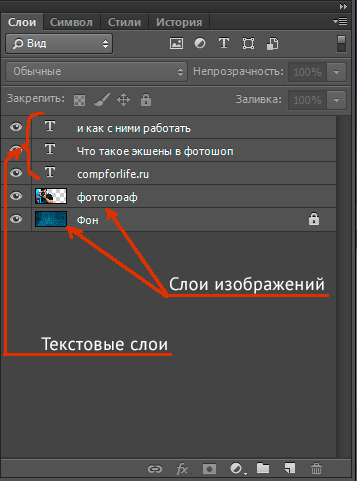
Чаще всего пользователи работают со слоями изображения. В этих слоях размещаются картинки в растровом виде (пиксельное представление изображений). Таких слоев очень много, все они имеют одинаковый тип.
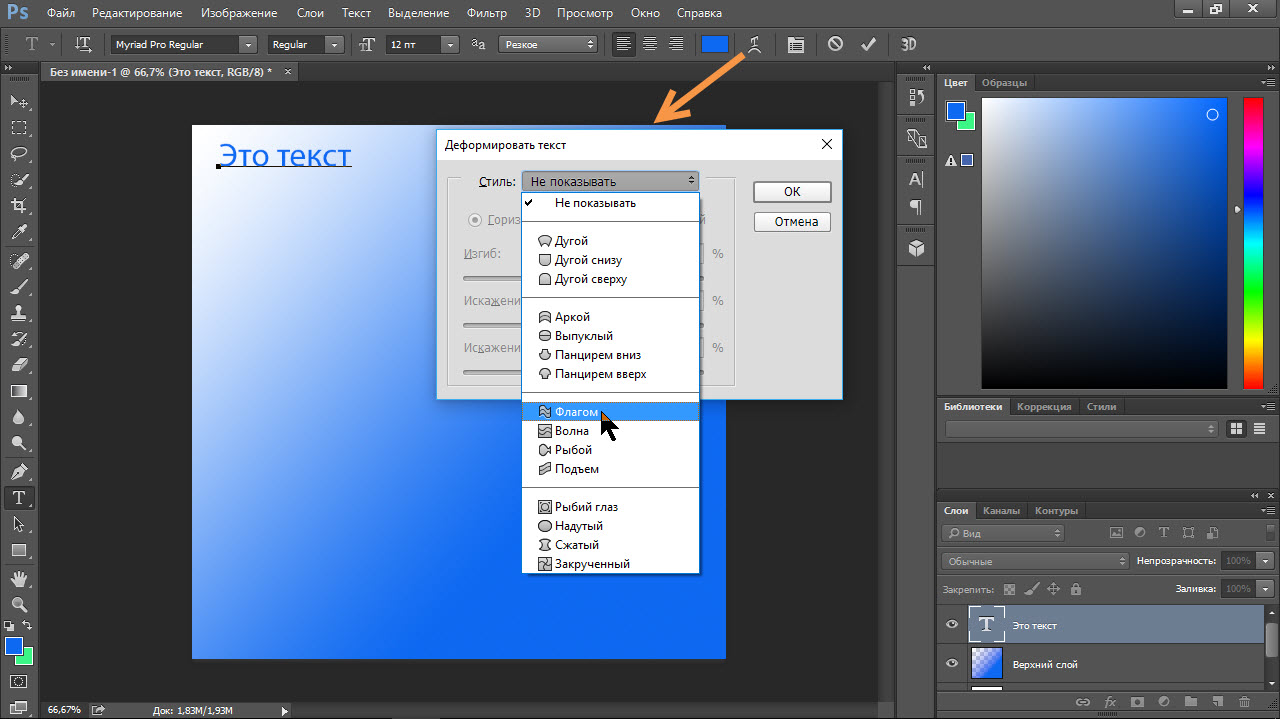
Отдельной категорией идут текстовые слои. Каждый раз, добавляя новую надпись на изображение, создается новый текстовый слой. Его можно сделать слоем изображения, но после этого пропадет возможность редактирования текста. К этому слою можно применять множество разных эффектов в его первозданном виде.
Слои векторных фигур не работают с пикселями. Это абсолютно отдельный формат картинок, которые можно увеличивать без потери качества.
Например, одним щелчком можно менять цвет фигуры. Такие слои появляются отдельно в программе, когда вы используете инструмент фигуры. Фигуры выбираются в соответствующем пункте панели инструментов.
Такие слои появляются отдельно в программе, когда вы используете инструмент фигуры. Фигуры выбираются в соответствующем пункте панели инструментов.
Слой для заливки создается всегда, когда нужно выполнить заливку всего объекта. Такой слой очень удобно корректирует изображение, которое находиться под ним с помощью прозрачности и градиента. Для активации этого слоя нужно выбрать соответствующий элемент управления в нижней части палитры слоев.
Слой для внесения коррекций
Этот слой позволяет изменить отображение документа, который находиться под ним. При этом изменения вносятся на этот корректирующий слой, а оригинал остается нетронутым. Такие слои используются для изменения цветовой палитры изображения и его освещенности.
Хороший пример, показывающий работу этого слоя можно выполнить, если создать корректирующий слой, который будет накладывать черно-белую маску. В итоге все изображение будет черно-белым, но если этот слой отключить, то картинка будет цветной, как прежде.
Эти слои не содержат пикселей, здесь хранятся инструкции для программы, которые выполняются после анализа.
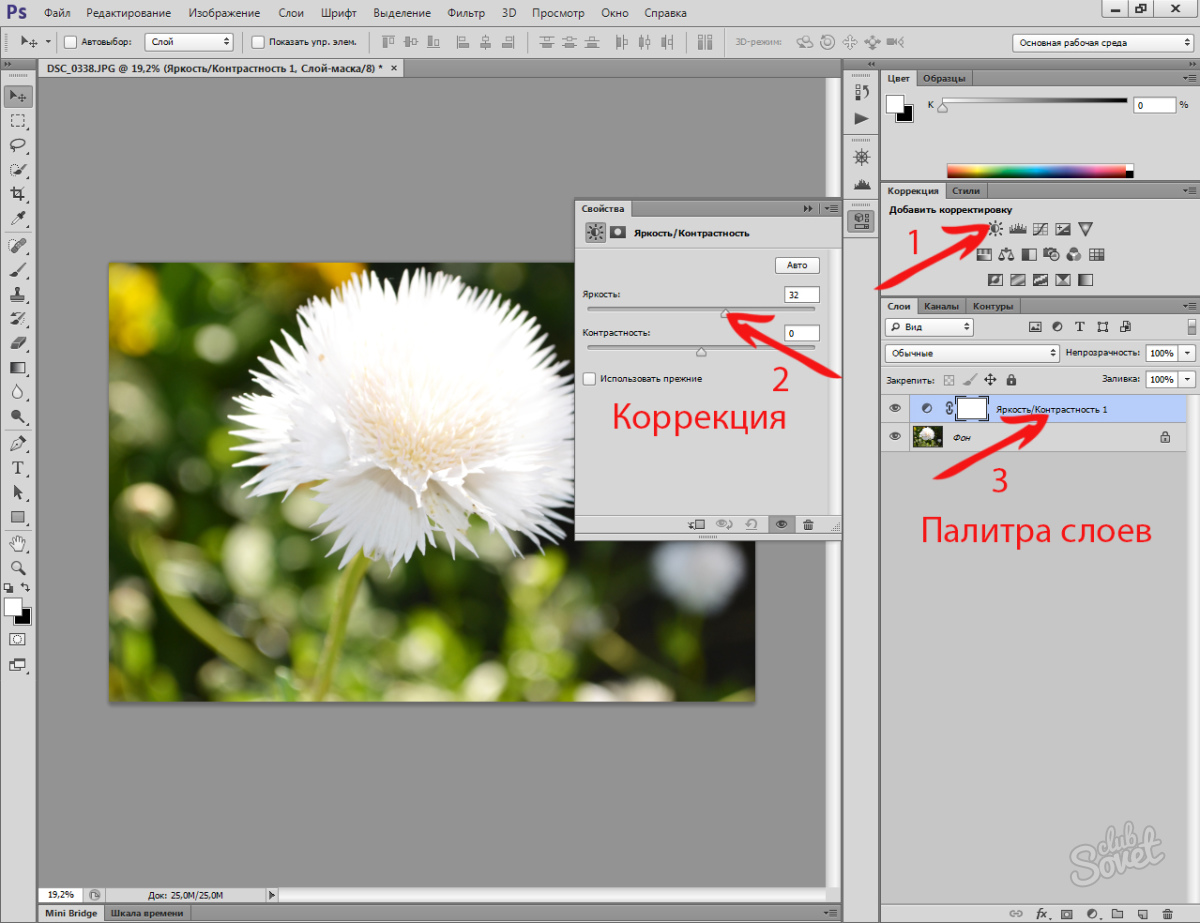
В стандартных элементах управления есть кнопка создания корректирующего слоя или слоя заливки. Называется она «Новый корректирующий слой». Также функция создания этих слоев доступна в стандартной палитре слоев для коррекции. Отображение палитры включается с помощью выпадающего меню Окно – Коррекция (Window – Adjustments).
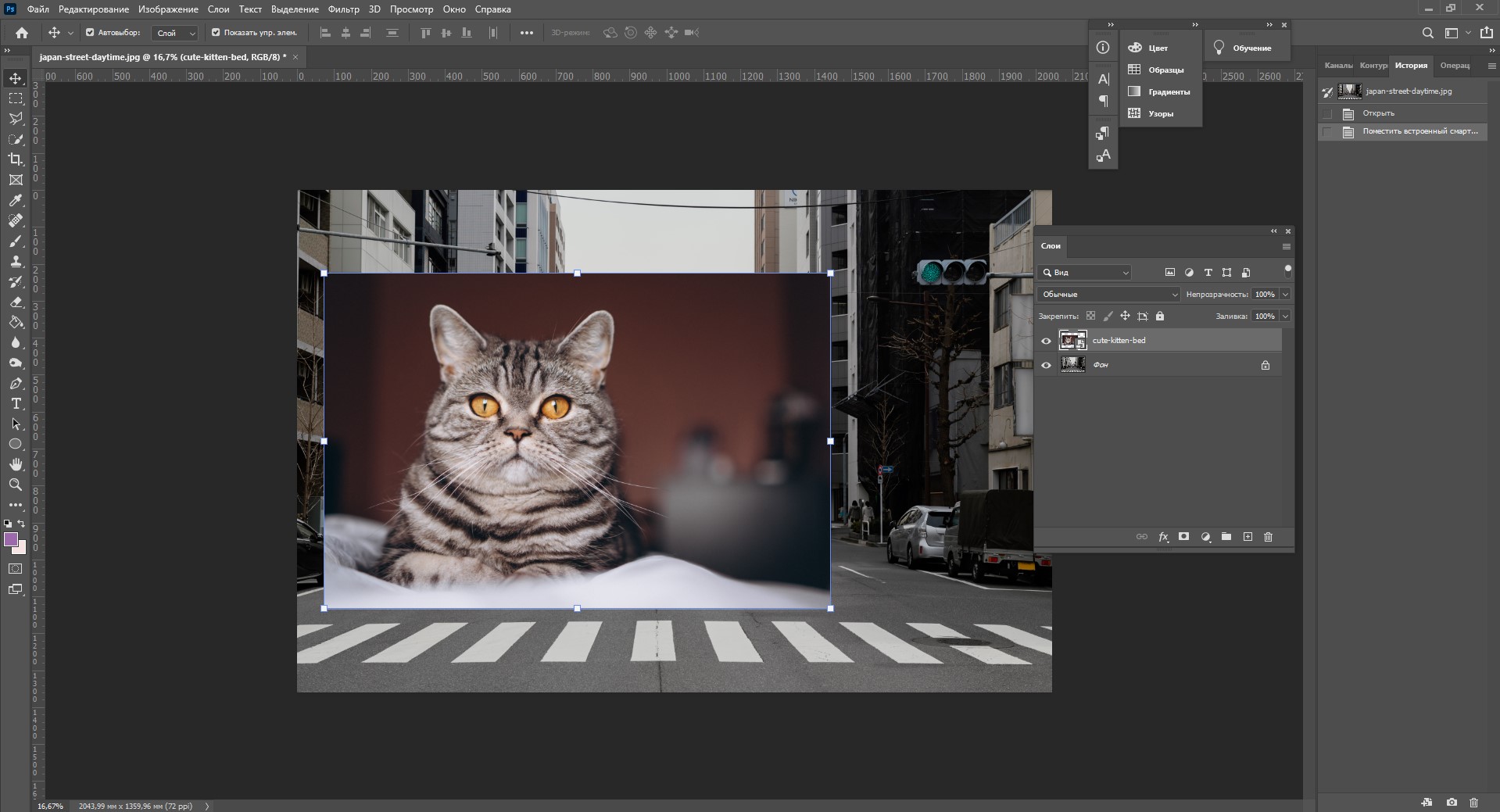
Несколько реже встречается работа в фотошопе со смарт-объектами, которые всегда выносятся на отдельные слои. Смарт-объекты обрабатывают некоторые файлы, которые не были созданы в фотошопе. Это может быть документ в формате Raw. Вынесение смарт-объектов на новый слой дает возможность базовой работы с элементами из чужеродных файлов.
Чтобы создать смарт-объект в фотошопе нужно кликнуть правой кнопкой мыши справа от иконки со слоем и выбрать соответствующий пункт в открывшемся меню.
Ну и последний тип слоя для настоящих профессионалов, которые работают с 3D графикой и файлами видео в фотошопе. Такая возможность есть у пользователей Photoshop Extended, куда можно импортировать все эти объекты и выполнить некоторую корректировку, например, поменять цвет какого-то элемента на видео. Все это можно сделать только в этих слоях.
Такая возможность есть у пользователей Photoshop Extended, куда можно импортировать все эти объекты и выполнить некоторую корректировку, например, поменять цвет какого-то элемента на видео. Все это можно сделать только в этих слоях.
Слои в Adobe Photoshop CS5
Работа со слоями в фотошопе – это возможность изменять отдельно части картинки, составить изображение из разрозненных элементов. Коснемся базовых моментов.
Относительно друг друга каждый слой можно переместить, объединить их в группы, корректировать. При этом каждый из них можно сделать прозрачным, полупрозрачным, сплошным.
Что такое слои в фотошопе
Представьте себе, что просматриваете стопку фотографий. Вы их перекладываете, но видеть можете только верхнее фото. Это сплошные слои. Положите на фотографии прозрачный файл, и видимость не изменится. Теперь нарисуйте на файле картинку или напишите текст. Появится ощущение, что картинка или текст наложены на верхнее фото. Так в редакторе работает прозрачный фон. Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Отсортируйте фотографии по значению и разложите в конверты. Для такой сортировки в Adobe Photoshop существует функция «Сгруппировать».
Какие бывают слои
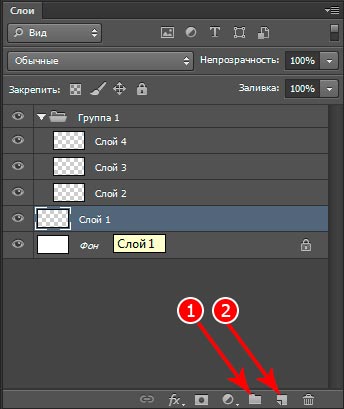
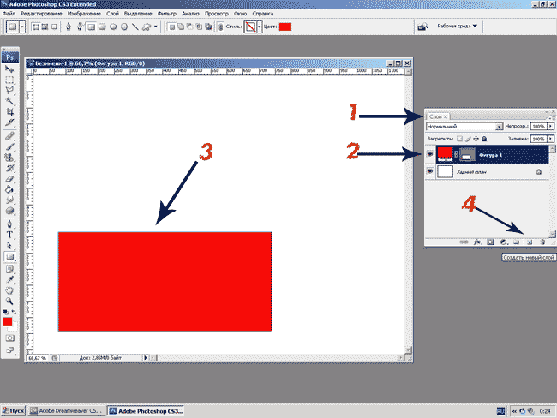
Изображение. Его основу составляют пиксели. Когда в редакторе открывается картинка, палитра (1) автоматически его отображает.
Заливка. Заполняет однотонным цветом, узором или градиентом.
Текст. Работа с текстовым слоем в фотошопе несколько отличается. Он не содержит пикселей. В палитре (1) он появляется сразу, как при активном инструменте «Текст» приступаем к работе.
Векторный слой. Это произвольная фигура, не содержащая пикселей. В палитре он появляется автоматически при использовании инструмента. Внутри очертания фигура заливается цветом.
Корректирующий слой и слой-маска.Помогают корректировать насыщенность цвета, затемнение или освещение изображений, расположенных под ними. Сама картинка остается неизменной, а корректирующий слой указывает программе, какие изменения к ней применить.
Основная работа со слоями в фотошопе
Любое действие при работе со слоями в Фотошопе можно выполнить несколькими способами: при помощи палитры (1), вкладки на панели управления (2), горячими клавишами. Если нужной палитры не окажется в правой части редактора, активируется она путем «Окно» — «Слои».
Если нужной палитры не окажется в правой части редактора, активируется она путем «Окно» — «Слои».
О том, как создать слой в фотошопе рассказывалось в другой статье. Когда открывается новый документ или изображение, в палитре автоматически появляется его иконка (3). Каждому следующему документу будет соответствовать такая же отдельная строка.
Обычно первый слой закреплен, о чем говорит значок замка (4). Это значит, что работа с ним частично ограничена. Его нельзя передвигать, копировать, корректировать. Чтобы снять ограничения, надо зажать мышкой замочек и перетянуть его в корзину.
Второй способ разблокировки – двойной щелчок левой мышкой по замочку, и в выпавшем окне нажать «ок». Можно предварительно в том же окне задать название.
Работать в фотошопе допускается только с тем слоем, который в это время активен. Активность определяется в палитре — он выделен синим цветом. Чтобы перейти к другому слою, просто щелкните на нем мышкой. Нижний слой будет закрыт теми, которые находятся выше. Чтобы его увидеть, надо закрыть верхние. Для этого надо щелкнуть по рисунку глаза рядом с иконкой слоя. Его в любое время можно открыть тем же методом.
Чтобы его увидеть, надо закрыть верхние. Для этого надо щелкнуть по рисунку глаза рядом с иконкой слоя. Его в любое время можно открыть тем же методом.
Для работы с несколькими слоями одновременно (например, трансформирование), можно выделить все. Если они расположены один за другим – активируйте верхний из них, зажмите Shift и щелкните по нижнему. Или наоборот – от нижнего к верхнему.
Если необходимо выделить несколько слоев выборочно, вместо Shift зажмите Ctrl.
Перемещение, изменение порядка слоев
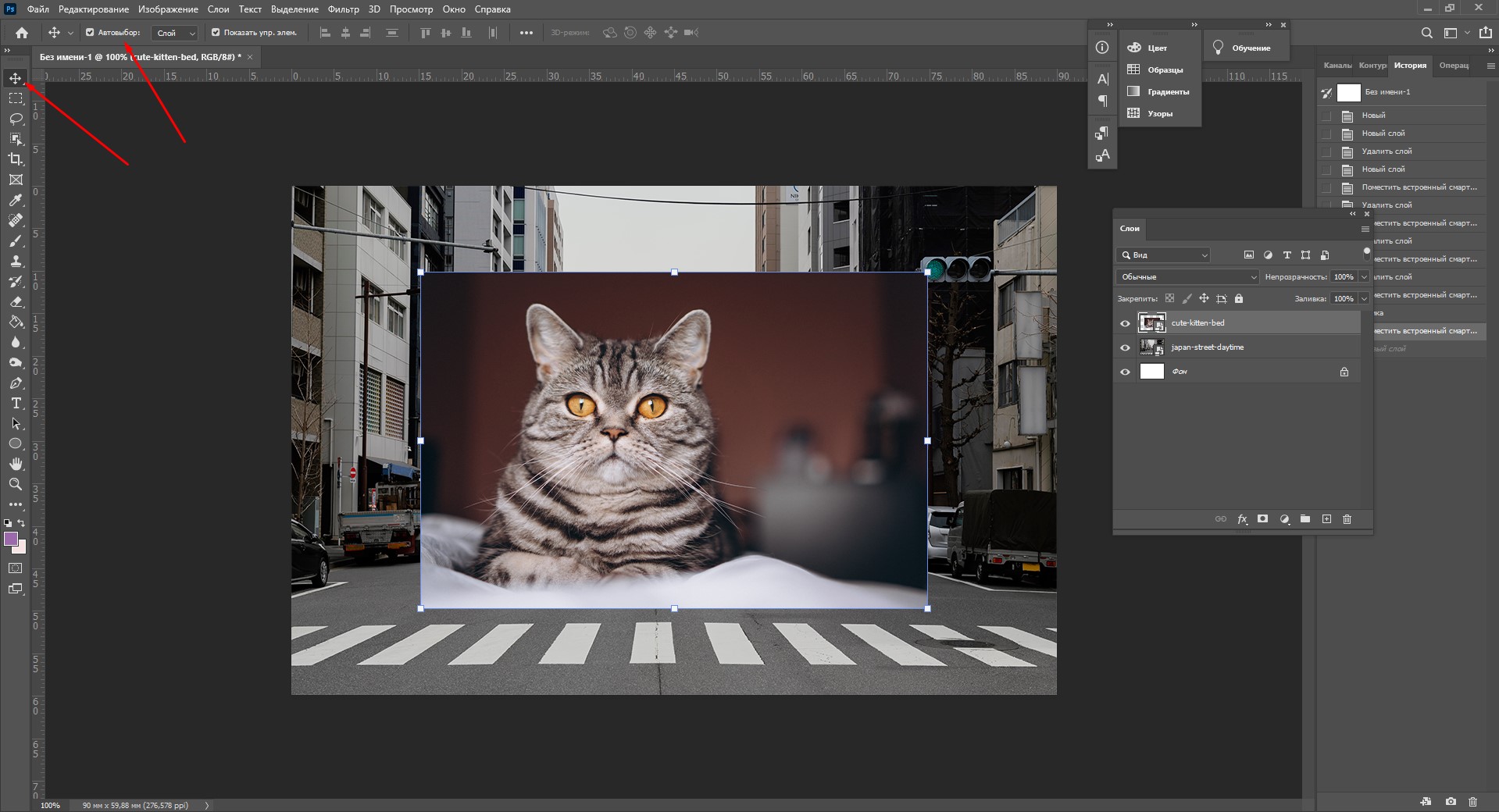
Передвинуть картинку можно при помощи инструмента «Перемещение»
. Активируем его, нажимаем на изображение и двигаем произвольно.Изменить порядок тоже не сложно. Просто захватываем в палитре слой мышкой и перетягиваем его вниз или вверх.
Как объединить слои в фотошопе
Для удобства работы слои можно сгруппировать, связать, слить в один.
1. Чтобы слить отдельные детали в одну картинку, их выделяют в палитре, щелкают по ним правой мышкой и в появившемся меню выбирают «Объединить». Второй способ – на панели управления пройти «Слои» — «Объединить слои».
Второй способ – на панели управления пройти «Слои» — «Объединить слои».
Для того, чтобы слить 2 слоя, можно выделить верхний из них, щелкнуть по нему правой мышкой и нажать «Объединить с предыдущим».
Для всех слоев теми же действиями выбирают «Объединить видимые» или нажимают на клавиатуре SHIFT+CTRL+Е.
Слить с другими текстовой слой не получится.
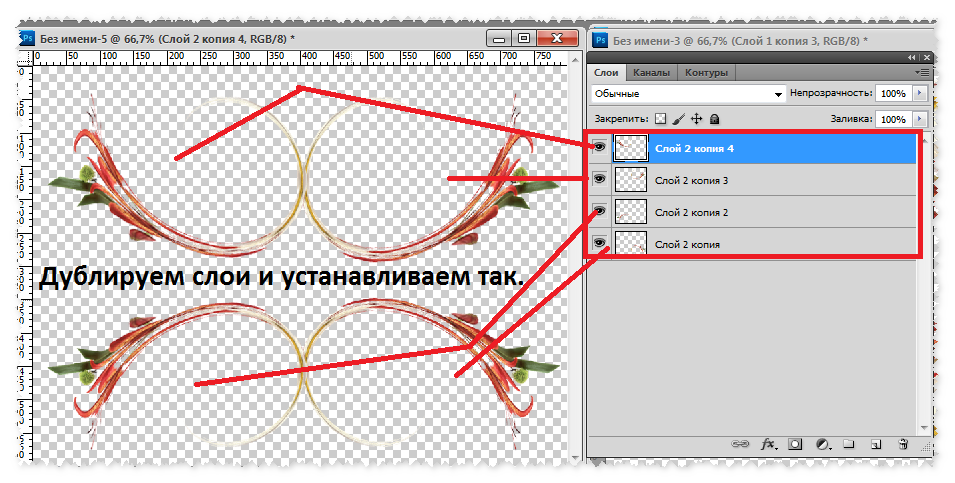
2. Рассмотрим, как объединить слои в фотошопе в группы. Предварительно необходимо выделить слои одной группы, затем нажать клавиши Ctrl+G или внизу панели значок в виде папки
. Можно просто, без выделения, создать новую папку и перетянуть в нее мышкой нужное.Все изображения, находящиеся в одной группе можно слить воедино. Для этого активируют группу, щелкают по ней правой мышкой и выбирают «Объединить группу». Группа исчезает, а на ее месте остается один слой – сведенный.
3. Чтобы исключить при работе в фотошопе перемещение слоев относительно друг друга, их можно связать. Для этого их выделяют и нажимают внизу палитры значок, похожий на звенья цепи
или щелкнуть по ним правой мышкой и выбрать «Связать слои». В строчках с названиями появится подобный значок. После этого перемещение и трансформирование для них будет общим. Если к одному из них применить действие (допустим, наклон), в той же степени наклонятся и связанные с ним слои.
В строчках с названиями появится подобный значок. После этого перемещение и трансформирование для них будет общим. Если к одному из них применить действие (допустим, наклон), в той же степени наклонятся и связанные с ним слои.Чтобы разбить связь, надо выделить те слои, которые необходимо «развязать» и снова нажать на тот же значок цепи.
Как переименовать слои
Чтобы быстрее ориентироваться в большом количестве слоев, каждому из них надо дать имя. Для этого по названию делается двойной щелчок мышкой и прописывается название.
Как удалить слой
Чтобы удалить лишний слой, его надо захватить мышкой и перетянуть на значок корзины
внизу палитры или на клавиатуре нажать Delete. То же можно проделать с несколькими слоями одновременно, если их предварительно выделить.Работа со слоями в фотошопе, перемещение.
 Как удалить задний план на фотографии
Как удалить задний план на фотографииЗачастую идеальная фотография — та, которая не отвлекает внимание от главного объекта съемки. Отличного фокуса можно добиться, увеличив диафрагму или используя специальный объектив; однако есть ряд хитростей, с помощью которых обычную фотографию можно превратить в произведение искусства. Все, что нужно, — это Photoshop.
В статье представлены самые простые и эффективные ответы на вопрос о том, как размыть фон в «Фотошопе». CS6 — англоязычная версия программы, в которой выполнены все перечисленные фотоманипуляции.
Зачем нужен размытый фон?
Четкий и богатый деталями фон может испортить отличный снимок, поскольку внимание зрителей будет отвлекаться на то, что происходит «за кадром». Правильно размытый задний план способен мгновенно привлечь взгляды к главному объекту съемки, находящемуся в фокусе. Умение эффектно приглушить второй план особенно важно для спортивных или концертных снимков, где толпа и реквизит часто «засоряют» композицию.
Использование специальных объективов и максимально увеличенной диафрагмы, конечно, обеспечит лучшее качество снимка, но иногда фотографу все равно приходится прибегать к помощи «Фотошопа», чтобы не потерять перспективный кадр, а наоборот — «выжать» из него все возможное.
Как размыть фон в «Фотошопе»?
«Фотошоп» — очень дружелюбная программа с богатым выбором инструментов и действий. Работа с задним фоном может занять от нескольких минут до нескольких часов, в зависимости от того, насколько сложным должен быть в результате второй план.
С помощью всего одного слоя и одного фильтра возможно создать однородное размытие заднего плана, одновременно оставив в фокусе желаемый объект. Этот легкий и быстрый способ четко делит снимок на два плана — первый и второй, не оставляя никаких переходов.
В случае, когда необходим комплексный фон, то есть несколько задних планов и элементов фокуса, работа над снимком будет долгой и кропотливой. Но для современных версий программы, то есть CS6 и выше, нет практически ничего невозможного.
Несколько простых вариантов размытия фона
Быстрого и абсолютно однородного размытия фона можно добиться за несколько шагов. Существует три очень простых способа, как сделать задний фон размытым в «Фотошопе», не прибегая к множеству слоев и совершенно минуя работу с масками.
Такое размытие, пусть простое и эффектное, все же далеко не идеальное, поскольку пространство снимка теряет часть своего реализма и глубины. Перечисленные способы больше подходят для любительского редактирования и отлично справятся с поставленной задачей — размыть задний фон.
Фильтр Iris Blur
Первый и самый легкий способ — использовать фильтр Iris Blur. Он одновременно выводит в фокус выбранный объект и размывает остальную часть снимка. Преимуществом этого метода является скорость и качество результата, среди недостатков стоит отметить форму фокуса, которая может быть только кругом или эллипсом.
Фильтр Iris Blur позволяет выбрать в эллиптический фокус всего один элемент или часть снимка, замывая и смазывая оставшийся фон. Размер фокуса и радиус размытия очень легко изменяется и контролируется. Также существует возможность настроить плавный переход между четкими и размытыми участками фотографии.
Размер фокуса и радиус размытия очень легко изменяется и контролируется. Также существует возможность настроить плавный переход между четкими и размытыми участками фотографии.
Пошаговая инструкция
Следующие шаги детально описывают, как размыть задний фон в «Фотошопе CS6» с помощью фильтра Iris Blur («Размытие диафрагмы»):
- Необходимо открыть файл в «Фотошопе» и снять блокировку слоя, дважды кликнув на его иконку, в выплывающем окне нажать Ok.
- Далее нужно выбрать необходимый фильтр в главном (верхнем) меню программы «Фотошоп», повторяя следующие шаги: Filter -> Blur -> Iris Blur. Фотография открывается в новом меню, которое предлагает выбрать точку фокусировки и радиус размытия с помощью передвижного эллипса.
- При настройке фокуса нужно, чтобы центр эллипса, обозначенный кругом, был в самом центре главного объекта фотографии. После того как фокус выбран, можно регулировать размеры и даже форму эллипса, переворачивая или вытягивая в стороны его края.

- С внутренней стороны эллипса находятся четыре точки, позволяющие регулировать переход от фокуса к размытию.
- На боковой панели под надписью Iris Blur находится бегунок, контролирующий уровень размытия — чем ниже значение, тем четче фон.
- Настроив все параметры, необходимо нажать Ok, и снимок готов.
Инструмент Blur
Второй способ — прибегнуть к помощи инструмента Blur и «закрасить» им фон. Использование инструмента «Размытие», возможно, является самым простым способом ответа на вопрос о том, как размыть фон в «Фотошопе». Для работы с ним нужен всего один слой, которым может стать оригинал фотографии.
Основные преимущества этого способа — простота и скорость, однако не стоит недооценивать и возможность контролировать не только радиус, но и участки размытия. Недостатками инструмента «Размытие» являются грубость и некая топорность конечного результата.
Детальное описание
Следуя нескольким представленным ниже шагам, можно очень просто разобраться с тем, как размыть фон в «Фотошопе» удобно и быстро, тем самым улучшив снимок:
- Нужно загрузить выбранное фото в «Фотошоп» и снять блокировку слоя.

- На панели инструментов (слева) необходимо выбрать Blur, он обозначен значком капли.
- Панель настроек, находящаяся сверху, под главным меню программы, позволяет выбрать размер кисти и интенсивность размытия (Strength).
- Настроив все параметры работы инструмента, нужно провести кистью по той части фона, которую необходимо размыть.
- Размер кисти и интенсивность размытия можно менять по мере приближения к объекту фокуса, также можно поэкспериментировать с инструментом Blur и размыть фон неравномерно.
Работа с двумя слоями
Третий способ — создать два слоя, один из которых послужит размытым фоном, а другой станет объектом фокуса. Плюсами этого способа являются простота применения и возможность выделить несколько объектов фокуса фотографии. Отрицательные моменты использования этого метода — непрофессиональность и «дешевый» вид конечного результата.
Однако для новичков это еще один простой способ, который подскажет, как сделать фон размытым в «Фотошопе» почти так же легко, как и с инструментом Blur. Для этого нужно открыть фото в программе Photoshop и дублировать основной слой, нажав по нему правой клавишей и выбрав опцию Duplicate layer. Это создаст два рабочих слоя. Для легкости работы можно переименовать верхний слой, назвав его «фон».
Для этого нужно открыть фото в программе Photoshop и дублировать основной слой, нажав по нему правой клавишей и выбрав опцию Duplicate layer. Это создаст два рабочих слоя. Для легкости работы можно переименовать верхний слой, назвав его «фон».
Подробное описание
Последующая инструкция пошагово объясняет, как сделать фон размытым в «Фотошопе», используя всего два слоя:
- Выделяем верхний слой на боковой панели справа.
- Выбираем подходящий фильтр размытия из галереи: Filter -> Blur -> фильтр на выбор. Для быстрого и непринужденного эффекта лучше использовать Gaussian Blur. В итоге получится полностью размытая фотография.
- Для того чтобы выделить объект фокуса, нужно выбрать ластик (Eraser) на панели инструментов и, отрегулировав его размер, стереть часть верхнего слоя над той частью фото, которая должно быть четко сфокусированной.
- Корректируя размеры и прозрачность ластика, можно создать сложный и по-разному размытый фон.
- В конце необходимо соединить оба слоя в один, для этого в главном меню нужно выбрать Layer и затем нажать на Flatten image.

Эти способы идеально подходят для новичков, только начинающих знакомиться с «Фотошопом». Они отвечают на частые вопросы о том, как размыть задний фон в «Фотошопе» быстро и красиво. Помимо вышеперечисленного, существует еще масса возможностей превратить простое фото в глубокий и комплексный снимок с несколькими точками фокуса и сложными задними планами.
Есть ряд сложных способов, требующих много времени и мастерства, но при этом они показывают, как сделать задний фон размытым в «Фотошопе», не теряя качества и прибавив артистизм.
Привет всем тем, кто зашел на мой блог. Сегодня такая классная погода. Наконец чувствуется весна. И с таким вот весенним настроением я хотел бы рассказать вам про одну вещь. Сейчас уже у многих людей есть фотоаппараты, с помощью которых мы можем делать прекрасные портретные фотографии с четким отображением главных персонажей и размытием заднего фона.
Но все же пока не у каждого фотика есть такая функция (в основном только у зеркальных фотоаппаратов), да и большинство людей пользуется смартфонами, которые также не могут снимать с размытым фоном, а ведь хочется красивую фотографию. Правильно я говорю? Выход как обычно есть и сегодня я вам расскажу как сделать в фотошопе размытый фон. Это совсем несложно.
Правильно я говорю? Выход как обычно есть и сегодня я вам расскажу как сделать в фотошопе размытый фон. Это совсем несложно.
Самый простой способ для этого дела — использовать знакомый нам . Но для начала давайте откроем изображение в фотошопе, где мы хотим размыть задний план. Я выбрал фото девушки на Красной площади.
Делайте аккуратно. Если вдруг задели лишнее, то всегда . Но не делайте всё за одно нажатие. Лучше периодически отпускайте мышку, чтобы в случае ошибки не возвращаться к началу.
Ну вот вроде и всё. Смотрится красиво. Но давайте посмотрим и пару других способов для расширения кругозора.
Ластик
В принципе здесь всё то же самое, что и в предыдущем примере, но с маленьким исключением.
Многие предпочитают пользоваться в этих случаях маской слоя, хотя я в таких случаях обхожусь без нее. Но на всякий случай все равно покажу вам. Много времени это не отнимет.
Маска слоя
Вот вроде бы и всё. какой бы способ вы не выбрали, результат будет один: Наша знакомая изображена с нормальной четкостью, а задний план размыт. То есть сразу становится красивее и эффектнее. сами посмотрите. Кстати, а какой способ больше всего понравился вам? Напишите, а то мне интересно.
какой бы способ вы не выбрали, результат будет один: Наша знакомая изображена с нормальной четкостью, а задний план размыт. То есть сразу становится красивее и эффектнее. сами посмотрите. Кстати, а какой способ больше всего понравился вам? Напишите, а то мне интересно.
Нет, все таки фотошоп — замечательный инструмент для работы с изображениями. Я до сих пор удивляюсь — какой же это мощный, удобный и интересный редактор. И хотя бы знание основ всегда пригодится в повседневной жизни.
Кстати, если вы хотите в кратчайшие сроки изучить Adobe Photoshop, то обязательно посмотрите этот замечательный видеокурс . Все уроки построены по-порядку, никакой лишней воды, всё по полочкам. А главное, что всё показано на живых примерах и рассказано человеческим языком. Понятно будет любому уровню пользователя.
Ну а на этом я сегодняшний урок заканчиваю. Я очень надеюсь, что он был для вас интересен и полезен. Поэтому рекомендую вам подписаться на обновления блога, чтобы быть в курсе всего интересного. Ну а я с вами на сегодня прощаюсь, увидимся с вами в других статьях. Пока-пока!
Ну а я с вами на сегодня прощаюсь, увидимся с вами в других статьях. Пока-пока!
С уважением, Дмитрий Костин
Шаг 1
Мы будем работать с фотографией жирафа. Откройте её в Фотошопе. Сперва нужно выделить объект. Для выделения существует много разных инструментов и приёмов, но начинающим пользователям лучше всего подойдут более простые инструменты, как Quick Selection Tool (W) и Magic Wand Tool (W). Ещё есть инструмент Lasso Tool (L), с помощью которого можно получить более точное выделение, но требует больше времени.
Выберите инструмент Quick Selection Tool (W). Используйте режим добавления к выделенной области (в центре курсора должен стоять знак «+»), удерживая клавишу Shift. Выделите весь фон, который нужно удалить. Чтобы исключить какую-то область из выделения, зажмите клавишу Alt.
Не беспокойтесь за те места, где есть волосы и шерсть. Мы почистим края при помощи инструмента Refine Mask позже.
Как только фон будет выделен, инвертируйте выделение (Select ? Inverse).
Шаг 2
Добавьте маску слоя, и увидите, что фон пропадёт.
Шаг 3
Кликните дважды на маске слоя и выберите Mask Edge в открывшемся окне. На правой панели появится меню Refine Mask.
Шаг 4
С помощью этого инструмента Вы можете изменить маску, чтобы создать более аккуратные края. Сперва включите функцию Show Radius. Изменяйте значение Radius и смотрите на волоски и шерсть. Между ними должны пропасть остатки фона.
Переместите курсор на фотографию и увидите, что он сменится на круг с плюсом в центре. Этим инструментом исправьте проблемные участки на краях жирафа.
Шаг 5
Выключите функцию Show Radius и снова поработайте с ползунком радиуса, чтобы получить наилучший результат. Изменяйте вид с помощью списка View.
Шаг 6
Если Вы хотели изменить фон, откройте другую фоновую фотографию в Фотошопе и перенесите в неё вырезанный объект. Изменить размер объекта можно в режиме Free Transform (Ctrl + T).
Можно создавать на одном изображении различные слои, и затем с каждым слоем работать в фотошопе отдельно.
Слои можно перемещать. Для этого выбираете инструмент Перемещение (самый верхний на панели инструментов). Этому инструменту соответствует горячая клавиша V . Выбрав этот инструмент, выбирайте слой, который будете перемещать, и двигаете его.
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и напишите на нем текст. Текст у Вас разместится на новом слое, и Вы сможете его инструментом Перемещение разместить там, где Вам нужно.
Также перемещение можно сделать с помощью стрелок перемещения курсора на клавиатуре компьютера. Если просто нажимать стрелки, слой с каждым нажатием будет перемещаться на один пиксель, а если при этом удерживать нажатой клавишу Shift — слой сразу перемещается на десять пикселей.
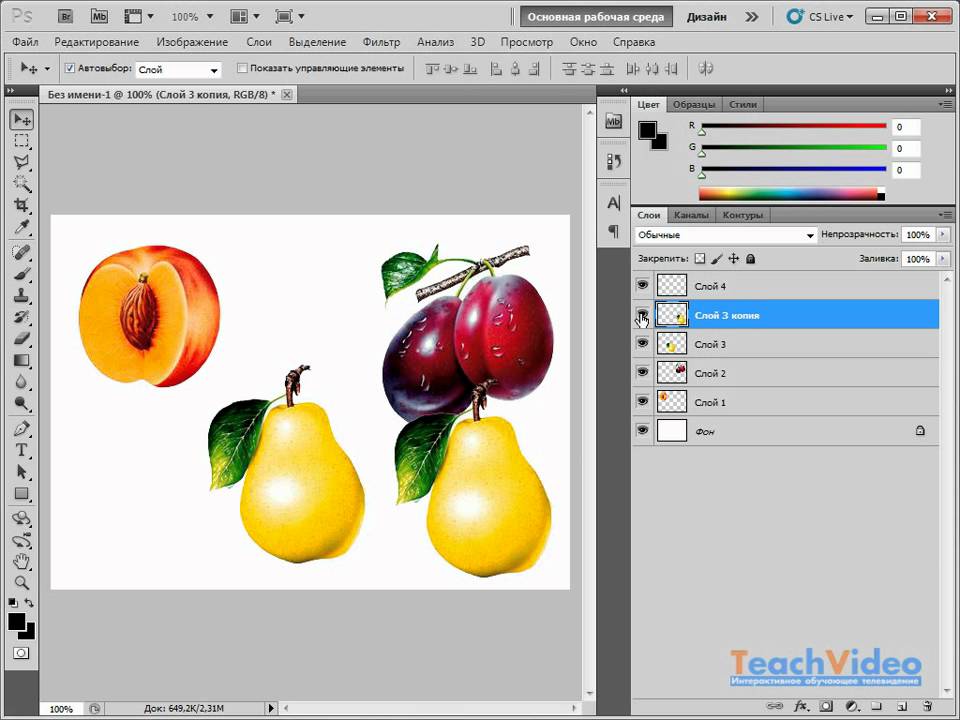
На панели параметров инструмента Перемещение Вы увидите опцию Автовыбор . Если этот параметр включить, то когда Вы будете кликать по изображению, автоматически будет становиться активным слой. на котором находится та часть изображения, на которую кликнули.
на котором находится та часть изображения, на которую кликнули.
Также на панели параметров есть опция Показать управляющие элементы . Если Вы сделаете ее активной, то при нажатии на изображение вокруг фрагмента активного слоя будет появляться рамка, двигая границы которой, Вы сможете изменять размеры фрагмента. Если будете двигать мышкой внутри границы — Вы будете передвигать изображение, а если Вы будете двигать мышкой снаружи границы — то будете поворачивать изображение. Чтобы изменить размеры фрагмента, не нарушая его пропорций, необходимо двигать рамку за угол. с нажатой клавишей Shift .
Можно перетаскивать слои из картинки к картинке, создавая таким образом коллажи. Для этого располагаете картинки рядом на рабочей области. инструментом Перетаскивание захватываете одно изображение, и тащите на другое.
Кроме того, можно слои перемещать в палитре друг относительно друга. В этом случае изменяется их взаимное расположение, и перекрывать они друг друга будут уже иначе.
Обратите внимание: фон является одновременно задним планом изображения, его невозможно передвинуть, или изменить размеры. На палитре слоев напротив этого слоя Вы увидите значок навесного замка. Чтобы иметь возможность изменить этот слой, необходимо , а заблокированный слой удалить. Любой слой можно сделать задним планом, с помощью меню Слои — Новый — Преобразовать в задний план .
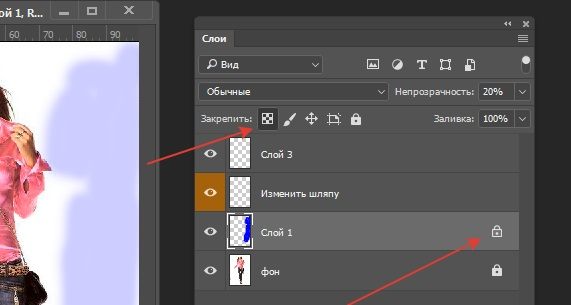
Какие еще есть виды фиксирования изображения, кроме варианта создания заднего плана? В палитре выше списка слоев Вы увидите надпись Закрепить , а правее надписи различные значки.
Первый значок блокирует изображение по прозрачных пикселям. Если Вы сделаете слой заблокированным по этому параметру, любые изменения на нем будут происходить только в тех местах, где пиксели непрозрачные.
Откройте в программе фотошоп картинку с прозрачным фоном. Или сделайте такую: сначала откройте изображение с белым фоном, преобразуйте его в формат GIF, и откройте преобразованное изображение, с расширением GIF. Затем выберите инструмент Волшебная палочка , и выделите белый цвет. Затем нажмите Delete . Фон станет прозрачным.
Затем выберите инструмент Волшебная палочка , и выделите белый цвет. Затем нажмите Delete . Фон станет прозрачным.
Заблокируйте слой по прозрачным пикселям. И попробуйте по изображению провести кистью. Кисть будет красить только там, где пиксели непрозрачные.
Следующий вид блокировки — сохранение цвета пикселей. В этом режиме нельзя использовать инструменты рисования и изменения цвета, но изображение можно перемещать. и изменять его размеры.
Блокировка по перемещениям позволяет нам изменять цвет пикселей, но не позволяет перемещать слой, или изменять его размеры.
Полная блокировка полностью блокирует слой, и на нем ничего уже нельзя сделать.
Слои можно связывать — выделяете несколько слоев, и нажимаете внизу палитры слоев на изображение цепи. После связывания слоев, если Вы их будете перемещать, они будут перемещаться все сразу. Напротив названия каждого слоя при этом появится значок цепи. Повторное нажатие на значок приведет к снятию связывания.
Также перемещать несколько слоев одновременно можно, просто выделив нужные, и передвигая их инструментом Перемещение на изображении.
Слои можно помещать в группы. Группы — что-то вроде папки для слоев. Выделите несколько слоев, затем нажмите на значок в верхнем правом углу палитры, и выберите пункт Новая группа из слоев . Слои переместятся в группу, и с ними можно работать, как с единым целым. Можно раскрыть и закрыть группу, нажимая на треугольник слева от названия группы. Можно создать пустую группу, с помощью значка в нижней части палитры слоев, а затем перетащить в нее нужные слои. Также можно поместить слои в группу, выбрав их, и нажав горячие клавиши Ctrl + G . А удалить группу и вытащить из нее слои можно, нажав горячие клавиши Shift + Ctrl + G .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
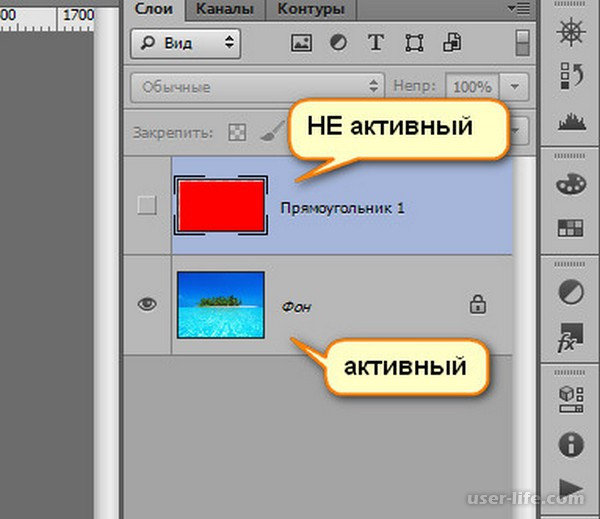
Для того, чтобы в фотошопе что-то делать, у вас должен быть выделен слой, который, собственно, примет на себя все ваши действия. Он называется Активный слой , и обознается контрастным цветом, например, синим (в зависимости от версии фотошопа и выбранной цветовой схемы, этот цвет может быть разным).
Чтобы выделить слой и сделать его активным, достаточно на него просто кликнуть мышью.
Если вам нужно, чтобы на палитре не было ни одного выделенного слоя, то, удерживая клавишу Ctrl , кликните по текущему активному слою.
Как выделить два и более слоя
В фотошопе часто необходимо совершать действия одновременно с двумя и более слоями, например, чтобы их переместить, объединить, применить настройки, удалить и тому подобное. Поэтому, чтобы не повторять одинаковые действия для каждого слоя, можно выделить сразу все необходимые. Чтобы это сделать есть несколько способов.
Чтобы это сделать есть несколько способов.
Способ 1 Последовательно расположенные слои
Последовательными считаются, те слои, что находятся рядом друг с другом. Чтобы их выделить, нужно сделать активным первый из них, а затем, удерживая клавишу Shift , нужно кликнуть по последнему. Все слои, что были между ними, будут также выделены.
Способ 2 Непоследовательно расположенные слои
В ситуациях, когда слои находятся не рядом друг с другом, а, например, через один, или один в начале, другой в конце палитры, то в таких случаях выделять слои нужно с нажатой клавишей Ctrl — по очереди кликая на каждый необходимый слой.
Способ 3 Все слои
Команда меню Выделение — Все слои выберет абсолютно их все на палитре. Горячая клавиша для быстрого использования функции: Alt+Ctrl+A .
Примечание
Противоположная команда Выделение — Отменить выделение слоев скинет созданное выделение.
Способ 4 Подобные слои
В я упоминал, что слои делятся на виды: обыкновенные, текстовые, корректирующие, смарт-объекты и так далее. Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Способ 3 Связанные слои
Связанные слои, помимо всех прочих особенностей, также вынесены в отдельную команду, чтобы парой кликов можно было найти и выделить их все. Команда Слои — Выделить связанные слои (Select Linked Layers).
Перемещение слоев по палитре
Возвращаюсь к основному принципу палитры слоев: они в документе располагается сверху вниз , то есть тот, что находится вверху списка, перекрывает низлежащий и так далее.
Отталкиваясь это этого правила каскадности, появляется вполне резонное желание поменять последовательность слоев. Что-ж, фотошоп дает такую возможность. И для того чтобы переместить слой в палитре, поменять, так сказать, иерархию, существует несколько способов.
Способ 1 С помощью перетаскивания
Зажав левую кнопку мыши на слое, не отпуская клавишу, потяните слои в любое место. Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Способ 2 Команда Упорядочить
Выберите один или более слоев, а затем перейдите в меню Слои — Упорядочить (Arrange). Появится окно выбора, как именно вы хотите это сделать. Доступны следующие варианты:
- На передний план (Bring to front) — перемещение на первое место в списке.
- Переложить вперед (Bring Forward) — перемещение на один шаг выше.
- Переложить назад (Send Backward) — перемещение на один шаг ниже.
- На задний план (Send to Back) — перемещение на последнее место в списке.
- Инверсия (Reverse) — активна для выделения двух и более слоев; команда зеркально меняет их порядок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как работают слои Photoshop и что нужно о них знать ретушеру
Помимо основных действий из статьи, хочу поделиться тонкостями, которые упростят работу ретушера и сделают ее более удобной.
1. Работа на копии слоя, чтобы удобно «откатить» результат назад, если вы перестарались.
Я рекомендую создавать на каждом новом этапе ретуши копию слоя. Тогда вам не придется искать нужный шаг в «истории», если вы сделали лишние движения в ретуши. И, куда хуже, не придется начинать ретушь заново, если в «истории» отражается ограниченное количество действий, и нужное уже не отображается.
Как я работаю: закончив, например, этап частотного разложения, я объединяю все слои, а затем создаю копию слоя и делаю дальнейшие корректировки на ней. Далее я снова объединяю все рабочие слои, и создаю снова копию слоя.
Никогда не понимала ретушь, когда создаются десятки слоев и масок, где первоначальные изменения находятся на нижних слоях, а все последующие выше и т.д. Бессмысленное дело.
2. Сравнение до/после в процессе ретуши.
Если вы будете делать новый этап ретуши на копии слоя, вы сможете удобно сравнивать до/после, меняя видимость верхнего слоя.
3. Уменьшение силы применяемых корректировок с помощью непрозрачности.
Например, вы работаете в Dodge & Burn, и понимаете что хотелось бы сделать корректировки более незаметными. тогда следует понизить непрозрачность.
Обратите внимание! Для корректной работы частотного разложения, применяйте непрозрачность не к отдельным слоям а к группе сразу.
4. Усиление эффекта Dodge & Burn и резкости (если вы как и я работаете с резкостью с помощью специальных слоев).
Для этого нужно просто создать еще одну копию слоя с додж берн или резкостью, и затем подкорректировать его силу с помощью непрозрачности.
Вот и все, все остальные действия при грамотном подходе автоматизированы и вы их не касаетесь. Если у вас не так — советую создать свои экшены или скачать 5 моих уже готовых экшенов. Они включены в мой онлайн мастер-класс по обучению профессиональной ретуши. Там в полном объеме разобраны все шаги профессиональной ретуши кожи и фигуры, много полезных тонкостей, разбор всех необходимых настроек и стильные фото для отработки полученных знаний и создания продающего портфолио.
Там в полном объеме разобраны все шаги профессиональной ретуши кожи и фигуры, много полезных тонкостей, разбор всех необходимых настроек и стильные фото для отработки полученных знаний и создания продающего портфолио.
Пройдя этот курс, вы будете делать качественную, аккуратную и, что очень важно, актуальную для 2020 года ретушь! Он подходит как для начинающих, так и для уже практикующих ретушеров.
Как в фотошопе работать со слоями
Основы Photoshop — работа со слоями
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Итак, при открытии фотографии в Фотошопе в палитре слоев есть только один — «Background«. На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
Общий вид окна Photoshop. Выделена палитра слои.
Палитра слоев может быть расположена и в другом месте, это зависит от версии программы и настроек, но внешний вид у нее аналогичный, по-этому найти ее не составит труда. Если же она просто отключена, то достаточно включить ее в меню «Window — Layers» («Окно — Слои«) или нажав F7.
Чтобы начать работу нам нужно сделать копию слоя. Для этого достаточно перенести его на иконку копии слоя (на палитре внизу вторая справа), взяв левой кнопкой мыши, или просто нажать «Ctrl+J«.
Теперь у нас есть 2 слоя (нижняя картинка). Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Теперь решим, что же мы будем делать с фотографией. Мне хотелось бы сделать четче спицы колеса и при этом оставить траву под ним такой же нерезкой. На самом деле это удобнее сделать при помощи маски, но и для нашей темы задача вполне подойдет. Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Выбираем нужный слой кликнув по нему мышкой в нашем случае верхний и применяем фильтр из группы Sharpen — «Sharpen More» и затем сразу в меню «Edit — Fade Sharpen More«, чтобы ослабить действие фильтр выбираем 55%. Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Чтобы этого избежать сотрем их на верхнем слое, для этого нужно выбрать ластик в режиме «Brush» («Кисть«). В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
Если включить нижний слой, то видно, что с резкостью задачу мы решили полностью, осталось повернуть изображение. Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down» («Слой — Объединить с нижним«) или нажав «Ctrl+E«.
Теперь у нас есть два слоя — исходный (нижний) и исправленный (верхний). Поворачиваем верхний слой через меню «Edit — Transform — Rotate» против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Осталось обрезать края, иначе после поворота на фотографии видна часть нижнего слоя и кусочки изображения дублируются, если скрыть нижний слой, то можно увидеть где именно это происходит. Это можно сделать при помощи «Crop Tool» — достаточно на клавиатуре нажать клавишу «C«.
Итак, подводя итоги, использование слоев это очень гибкий и удобный метод работы с изображением, который позволяет независимо редактировать его части. Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Мне нравится!
Как работать со слоями в фотошоп: пошаговая инструкция
В одной из предыдущих статей я рассказывал о слоях: что это такое и где они находятся. В этой статье речь пойдет о том, как работать со слоями в фотошоп.
В этой статье речь пойдет о том, как работать со слоями в фотошоп.
Слои в фотошопе бывают разными. Все они имеют свое особое значение. Чтобы работа в программе была более удобной, необходимо изучить все тонкости. Для этого давайте познакомимся с типами слоев, которые создает фотошоп в процессе работы.
Чаще всего пользователи работают со слоями изображения. В этих слоях размещаются картинки в растровом виде (пиксельное представление изображений). Таких слоев очень много, все они имеют одинаковый тип.
Отдельной категорией идут текстовые слои. Каждый раз, добавляя новую надпись на изображение, создается новый текстовый слой. Его можно сделать слоем изображения, но после этого пропадет возможность редактирования текста. К этому слою можно применять множество разных эффектов в его первозданном виде.
Слои векторных фигур не работают с пикселями. Это абсолютно отдельный формат картинок, которые можно увеличивать без потери качества.
Например, одним щелчком можно менять цвет фигуры. Такие слои появляются отдельно в программе, когда вы используете инструмент фигуры. Фигуры выбираются в соответствующем пункте панели инструментов.
Такие слои появляются отдельно в программе, когда вы используете инструмент фигуры. Фигуры выбираются в соответствующем пункте панели инструментов.
Слой для заливки создается всегда, когда нужно выполнить заливку всего объекта. Такой слой очень удобно корректирует изображение, которое находиться под ним с помощью прозрачности и градиента. Для активации этого слоя нужно выбрать соответствующий элемент управления в нижней части палитры слоев.
Слой для внесения коррекций
Этот слой позволяет изменить отображение документа, который находиться под ним. При этом изменения вносятся на этот корректирующий слой, а оригинал остается нетронутым. Такие слои используются для изменения цветовой палитры изображения и его освещенности.
Хороший пример, показывающий работу этого слоя можно выполнить, если создать корректирующий слой, который будет накладывать черно-белую маску. В итоге все изображение будет черно-белым, но если этот слой отключить, то картинка будет цветной, как прежде.
Эти слои не содержат пикселей, здесь хранятся инструкции для программы, которые выполняются после анализа.
В стандартных элементах управления есть кнопка создания корректирующего слоя или слоя заливки. Называется она «Новый корректирующий слой». Также функция создания этих слоев доступна в стандартной палитре слоев для коррекции. Отображение палитры включается с помощью выпадающего меню Окно – Коррекция (Window – Adjustments).
Несколько реже встречается работа в фотошопе со смарт-объектами, которые всегда выносятся на отдельные слои. Смарт-объекты обрабатывают некоторые файлы, которые не были созданы в фотошопе. Это может быть документ в формате Raw. Вынесение смарт-объектов на новый слой дает возможность базовой работы с элементами из чужеродных файлов.
Чтобы создать смарт-объект в фотошопе нужно кликнуть правой кнопкой мыши справа от иконки со слоем и выбрать соответствующий пункт в открывшемся меню.
Ну и последний тип слоя для настоящих профессионалов, которые работают с 3D графикой и файлами видео в фотошопе. Такая возможность есть у пользователей Photoshop Extended, куда можно импортировать все эти объекты и выполнить некоторую корректировку, например, поменять цвет какого-то элемента на видео. Все это можно сделать только в этих слоях.
На этом все. Спасибо за внимание.
С уважением, Ул Сартаков
Фотошоп для начинающих: Работа со слоями., Уроки
Самый первый, часто задаваемый вопрос о программе Фотошоп заключается в следующем: что такое слои? Я, как правило, отвечаю что каждая создаваемая композиция в Фотошоп является результатом сочетания нескольких частей, объединенных вместе и называемых слоями.Как невозможно себе представить футболиста, не знающего правил игры в футбол, так и невозможно представить графического дизайнера, не имеющего представления о слоях. Можно много говорить о значении слоев в творческом процессе, но лучше убедиться в этом на наглядном примере.
Начнем знакомство со слоями с создания Нового документа в Фотошоп ((File> New) Ctrl+N) размером 640х480 рх в режиме RGB с разрешением 72 рх/дюйм и белым фоном.
Внизу справа вы можете видеть окно «Слои» (Layers) . Если же данное окно отсутствует в рабочем пространстве, то его вызов производится нажатием на вкладку «Окно-Слои» (Window>Layers) в верхней панели установок.
Здесь вы можете просматривать, выбирать и изменять все слои, которые составляют ваш конечный результат.
Вы видите, что в нашей панели слоев уже присутствует один слой, заполненный белым цветом – фоновый (Background) . Создадим Новый слой (New Layer) , нажав на его иконку внизу палитры слоев. Она имеет вид листка с отогнутым краем. Нажав на нее, вы увидите, что появился еще один слой выше фонового слоя, но на рабочем экране ничего не изменилось. Так происходит потому, что Фотошоп автоматически создает Новый слой прозрачным (Transparent) .
Установите цвет переднего плана на черный ( (#000000) , нажав на клавиатуре букву «D» (цвет по умолчанию программы), или кликните по иконке цвета переднего плана (foreground) и введите числовое значение цвета в окне палитры.
Выберите инструмент «Заливка» (Paint Bucket (G) ) и нажмите им на рабочую область, чтобы заполнить документ черным цветом. Теперь посмотрите в палитру слоев, и вы увидите, что наш, до этого прозрачный новый слой, стал черным. Это произошло потому, что он был выделен, и заливка воздействовала именно на данный слой. Теперь у нас два слоя: белый и черный. Поскольку черный находится выше белого, он отображается в данный момент на экране монитора, а белый в это время — скрыт.
Измените цвет переднего плана на желтый (#f9d904) , открыв цветовую палитру и установив значение. Активируйте инструмент Горизонтальный текст (Horizontal type tool (T)) и напишите что-нибудь на холсте. Обратите внимание, что Фотошоп автоматически создал Новый текстовой слой.
Теперь посмотрите в палитру слоев на строку фонового слоя (Background) . Там стоит значок замка, который показывает, что слой заблокирован, т.е. не может подвергаться изменениям. Чтобы разблокировать фон, дважды щелкните по его миниатюре в палитре слоев и в появившемся диалоговом окне нажмите Ок. Теперь наш фон стал обычным слоем, который можно корректировать, как и все остальные слои документа.
Если вы в процессе работы не хотите подвергать изменениям какой-либо слой документа, щелкните на иконку замка в палитре слоев и нужный вам слой заблокируется.
При работе со слоями вы всегда можете переименовать их по своему желанию. Для этого, сделайте двойной клик по названию слоя в панели слоев и, при появлении белой рамки, переименуйте его.
Выберите нижний слой (белый) и измените его цвет на оранжевый (# eb6e08) при помощи инструмента «Заливка» (Paint Bucket (G) ). В рабочем пространстве ничего не изменилось, но в палитре слоев наш нижний слой стал оранжевым.
Теперь встаньте на черный слой и активируйте инструмент «Ластик» (Eraser Tool (E)) размером 300 рх и 100% жесткостью.
Нажмите ластиком в центре документа. Что же произошло? Мы стерли часть черного слоя и теперь, на этом месте стал видимым оранжевый слой, находящийся под черным.
Это связано с иерархией (последовательностью) слоев.
В палитре слоев переместите слой с текстом ниже черного слоя, нажав левую кнопку мыши и потянув слой вниз (значок руки сменится на значок кулачка).
Теперь одна часть текста скрыта черным слоем, а другая часть осталась видима. Сделайте клик правой кнопкой мыши по миниатюре текстового слоя и в выпадающем меню выберите «Параметры наложения» (Blending Options) . Откроется окно «Стили слоя» (Layer Style) . То же окно открывается двойным щелчком мыши по миниатюре слоя. Здесь вы можете добавлять различные эффекты вашему слою. Выберите опцию «Тень» (drop shadow) и выполните настройки, как на скриншоте внизу. Применение данного эффекта добавит изображению глубины.
Добавьте мягкую тень остальным слоям документа, и вы отчетливо увидите три уровня расположения (иерархию) слоев друг над другом в рабочем окне программы.
Почему применение слоев так необходимо? В этом мини-упражнении я покажу вам полезность использования слоев.
Создайте Новый документ (Ctrl+N) и разблокируйте фоновый слой (см. предыдущий урок). Активируем инструмент Кисть (brush tool) и рисуем что угодно на холсте.
Что произойдет, если вы захотите переместить нарисованное в другое место холста? Инструментом Перемещение (Move Tool) вам удастся передвинуть весь слой (рисунок и белый фон).
Теперь давайте вернемся в прежнее положение. Создаем Новый слой (иконка внизу палитры слоев) и опять рисуем кистью на нем.
Пробуем переместить нарисованное, и теперь наш белый фон стоит на месте, а рисунок свободно движется в пространстве активного слоя. Перемещение воздействует на слой, содержащий только мазок кистью.
Таким образом, наличие слоев в документе позволяет вам полностью контролировать работу в программе, вносить нужные изменения в любой момент времени. Это очень важно, когда приходится работать с множеством слоев в количестве 200-300. Для каждого важного изменения в изображении всегда создавайте Новый слой (Ctrl+Shift+N) .
Как упоминалось выше, название для каждого слоя является хорошей практикой в целях создания порядка в работе. Когда количество слоев растет, их удобно объединять в группы. Чтобы создать группу, выделите нужные слои (удерживая Ctrl, сделайте клик по миниатюрам слоев) и перейдите во вкладку Слои-Сгруппировать слои (Layer>Group layers) или нажмите сочетание клавиш Ctrl+G. Организация слоев не только положительная практика, но и необходимая вещь при работе с объемными сложными проектами. На скриншоте ниже представлен пример создания дизайна сайта WeGraphics. Каждая группа документа содержит по 10 и более слоев.
Представляете, как сложно было бы работать при отсутствии группировки?
Надеюсь, вы узнали много полезного о свойствах слоев и их использовании.
Удачи!
Урок 3 Работа с слоями в фотошопе
В этом уроке мы продолжим ознакомление с понятием «слой». И детальней поработаем с ними. Научимся их объединять и скреплять. Если же вы уже далеко не новичок, то можете не тратить свое время, а просто подписаться на новые уроки, и ждать более сложных. Но, все мы когда-то начинали с азов.
Надеюсь, вы помните мой первый урок по слоям, если же Вы его не читали, настойчиво рекомендую прочитать, прежде чем продолжать читать этот урок. Со слоями шутки плохи 🙂
1. Скрепление слоев.
Если вы хотите, чтобы слой 2 и слой 3 передвигались до нашему изображению вместе, то стоит всего лишь выделить и нажать на «цепочку», которая находится в окне работы со слоями ( см. скриншот ):
2. Объединение слоев
Бывает случаи, когда удобней работать с одним слоем, а не с двумя, а бывает даже необходимо объединить слои в фотошопе! Делается это легко: выделяем два или больше слоев, и нажимаем комбинацию клавиш Ctrl+E.
3. Объединение всех видимых слоев
Что бы объединить все видимые слоя в один, просто нужно воспользоваться комбинацией клавиш Shift+Ctrl+E.
Теперь у нас всего один слой!
Все вопросы можете задавать мне на e-mail, которые написаны в разделе «Контакты». Подписывайтесь на новые уроки! Удачи 😉
Оцените, мне важно Ваше мнение: (+8 ) Загрузка…урок для начинающих — RUUD
The content of the article:Без работы со слоями в фотошопе невозможно представить себе эффективное использование популярного графического редактора. Самое простое и понятное сравнение — представить каждый слой прозрачной пленкой, на которой изображен фрагмент рисунка. Стопка пленок, наложенных друг на друга, дает цельную картинку.
Общие положения
Слои были разработаны в версии Photoshop 3.0 в 1994 году и присутствовали во всех последующих версиях, постепенно совершенствуясь и обрастая новыми возможностями. Хотя слои в фотошопе CS6 в начальных версиях и в современном фотошопе CC (2017) значительно отличаются, принципы их применения остаются постоянными и, изучив их, можно свободно работать в любой версии фотошопа.
You will be interested:How dangerous is the new coronavirus?
Новичкам в фотошопе рекомендуем начать с русскоязычной версии, поэтому здесь мы приводим русские названия команд, элементов и пунктов меню. В данной статье будет рассмотрена работа со слоями в фотошопе «для чайников», начинающих освоение мощного графического редактора с самых азов. Мы научимся создавать, редактировать, копировать, удалять, группировать и разгруппировать, отображать и скрывать, объединять слои, применять эффекты, добавлять стили и т.д.
Как создать слой
Для полноценной работы со слоями в фотошопе первое, с чего надо начать изучение, — это панель слоев (в дальнейшем — панель). Чтобы открыть ее на экране, используйте меню «Окно — Слои» или клавишу F7.
Когда вы создаете файл либо открываете фотографию, в панели присутствует только один базовый слой «Фон». Он помечен специальной иконкой «замочек». Это означает, что возможности работы с ним ограничены: его нельзя удалять, использовать эффекты, изменять прозрачность.
Чтобы изменить особый статус фонового слоя, следует сделать двойной щелчок по нему и нажать ОК. Получился обыкновенный пиксельный слой без ограничений, который чаще всего используется в работе.
Далее мы ознакомимся с другими методами создания слоев. Их следует выбирать для каждого конкретного случая. В нижней строке панели размещена иконка «Новый слой». Нажатие на нее дает нам пустой слой, который помещен выше исходного. Если кликнуть, нажав Ctrl, то новый слой расположится ниже исходного. Можно использовать пункты основного меню «Слои — Новый — Слой».
Для дублирования существующего слоя можно применить такой прием, как «скопировать слой в фотошопе». Максимально быстрый способ — нажать Alt и переместить мышью слой на строку выше. Другой вариант: пиктограмму выбранного слоя перетянуть на уже рассмотренную нами иконку «Новый слой». Кроме того, для дублирования слоя предусмотрены клавиши Ctrl+J. При вставке элемента из буфера обмена фотошоп помещает его в новый слой.
Как выделить слой в фотошопе
Кликнув мышью по пиктограмме нужного слоя, вы легко получите выделенный слой. Если требуется выделить диапазон слоев, удерживая Shift, щелкните мышью на первом, а затем — на последнем слое диапазона. Чтобы выделить отдельные слои, следует выбрать их мышью с клавишей Ctrl.
Как удалить слой
Приведем пять наиболее распространенных способов. Первый из них — просто нажать Delete на удаляемом слое. Второй — при помощи меню «Слои — Удалить».
Третий вариант — правой кнопкой мыши отобразить контекстное меню и выбрать позицию «Удалить слой». Четвертый способ — воспользоваться значком корзины в нижней строке панели слоев (перенести на нее слой). И наконец, пятый — при выделенном слое нажмите на значок корзины.
Как изменить слой в фотошопе
Наиболее частые операции редактирования слоя: изменение размера содержимого, параметров цветности, яркости, контрастности, применение разных фильтров и т.п. Размер содержимого несложно изменять через меню «Редактирование — Трансформирование» либо комбинацией клавиш CTRL+T. После этого вокруг слоя отобразится прямоугольник со специальными метками на границах. Потянув за них, можно масштабировать слой, вращать его и даже изменять форму.
Порядок расположения слоев
Иногда бывает нужно перенести какие-то слои вперед, а какие-то — убрать назад. Для изменения порядка расположения слоев существует меню «Слои — Упорядочить». Однако гораздо проще и нагляднее это делается в панели слоев путем перетаскивания пиктограмм и выстраивания их в нужном порядке. Также для операций упорядочивания широко применяют горячие клавиши слоев в фотошопе:
- Перенести вверх Ctrl+].
- Поверх остальных Ctrl+Shift+].
- Перенести вниз Ctrl+[.
- Ниже остальных Ctrl+Shift+[.
Виды слоев в фотошопе
Мы рассмотрели два вида слоев: фоновый (1) и обыкновенный пиксельный (2). В рамках статьи о работе со слоями в фотошопе для чайников мы не будем подробно останавливаться на всех видах слоев, просто перечислим их основные свойства:
- Текстовый слой создается при любом вводе текстовой информации с использованием инструмента «Текст». Текстовый слой является векторным и позволяет масштабировать текстовые элемента без потери качества. Выбор кегля, начертания и всех текстовых атрибутов производится так же, как в обычном текстовом редакторе. Если нужно к тексту применять растровые эффекты и обрабатывать, как обычную картинку, следует использовать команду «Растрировать».
- Смарт-объекты отличается от остальных видов слоев. Проще всего его представить как некий контейнер, в котором хранится первоначальное изображение. Вы можете трансформировать контейнер, не изменяя исходные данные в нем: это сохраняет возможность восстановления. Создать «умный объект» можно, если кликнуть по целевому слою правой кнопкой мыши, а затем выбрать из выпадающего меню позицию «Преобразовать в смарт-объект». Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу.
- Корректирующий слой. Для его создания используется соответствующая иконка внизу палитры. Этот инструмент имеет широкий функционал и влияет на слои, которые находятся в панели ниже. С его помощью можно регулировать яркость, контрастность, экспозицию, сочность, насыщенность, цветность и т.д. Для каждого корректирующего слоя имеется ряд настроек в своей отдельной палитре.
- Слой заливки создается при помощи той же иконки, что и в предыдущем случае. При нажатии открывается список, в котором три верхние позиции — это тип заливки: однородный цвет, градиентная окраска или узор.
- Слой-фигура содержит геометрические фигуры, нарисованные с использованием инструмента «Произвольные фигуры».
С помощью представленного ниже рисунка вы можете представить себе все семь видов слоев.
Стиль слоя
Для присвоения стилю определенных графических свойств при работе со слоями в фотошопе существует меню «Стиль слоя». Попасть в него можно, щелкнув по соответствующей иконке внизу панели или сделав двойной щелчок по пиктограмме слоя. Применив к слою эффекты тени, свечения, рельефа или обводки с различными параметрами, вы получите множество вариантов графического оформления. Например, с помощью обводки в комбинации с другими эффектами можно создавать самые разные рамки для фотошопа на прозрачном фоне.
Прозрачность слоя
Для регулировки прозрачности слоя в верхней части палитры есть соответствующие текстовые окошки: «Заливка» и «Непрозрачность». Передвигая ползунок, можно увеличивать либо уменьшать эти параметры, заданные в процентах: 100 % — слой непрозрачен, 0 % — слой полностью прозрачен. Отличие этих двух настроек в следующем: «Заливка» отвечает за видимость заливочного содержания слоя, «Непрозрачность» регулирует видимость всего слоя.
Например, если вы хотите уменьшить видимость слоя, но сохранить видимыми эффекты, следует использовать «Непрозрачность». Если требуется уменьшить видимость слоя со всеми атрибутами, пригодится настройка «Заливка»
Видимость слоя
Если вышестоящий слой мешает работать с нижним, можно его скрыть, то есть изменить его видимость. Для этого достаточно щелкнуть по значку «Глаз» слева от пиктограммы слоя. Повторный щелчок возвращает видимость. Этот прием удобен, если в разных слоях одного файла пользователь размещает варианты дизайна и, скрывая/отображая слои в различных комбинациях, подбирает наилучший.
Группировка слоев
Если слоев в вашем макете много и их желательно скомпоновать по какому-то признаку, удобно выполнить группировку. Для этого к выделенным слоям примените комбинацию клавиш CTRL+G. Теперь сгруппированные слои перенесены в папку с названием группы.
Можете воспользоваться другим способом: кликнуть по значку с изображением пустой папки в нижней строке панели. В появившуюся новую папку перетяните слои, которые хотите сгруппировать. Разгруппировать слои позволяет комбинация Ctrl+Shift+G. Эти же операции предусмотрены в меню «Слои». К группам можно применять эффекты, маски и другие атрибуты. Программой также предусмотрена вложенная группировка слоев, то есть создание групп внутри других групп.
Объединение слоев
Зачастую в процессе работы требуется объединить два или большее количество слоев. Для слияния нескольких слоев проще всего выделить их и воспользоваться комбинацией клавиш Ctrl+E. Для слияния всех видимых слоев требуется нажать Ctrl+Shift+E. После окончания работы над проектом часто требуется свести изображение к единственному слою. Для этого используется меню «Слои — Выполнить сведение». Фотошоп по умолчанию использует свой собственный формат PSD для послойных файлов. Если вам нужно записать файл в другом формате, например, JPG, потребуется предварительно выполнить сведение слоев.
Внимание! Разделить обратно объединенные слои получится только в том случае, если процедура выполнена недавно и файл не закрыт с помощью Ctrl+Z или палитры «История операций». В противном случае останется единый слой. Будьте внимательны при выполнении этой операции.
В настоящей обзорной статье мы рассмотрели далеко не все аспекты работы со слоями в фотошопе. Мы рекомендуем начинающим пользователям освоить описанные приемы, а затем уже приступать к более сложным процедурам (например, к использованию масок, режимов наложения и т. д.) изучения безграничной по своим возможностям программы Adobe Photoshop.
Источник
слоев Photoshop
Слои — очень важная часть работы с графикой. Если вы никогда раньше не использовали слои, постарайтесь изучить, как они работают — вы, вероятно, обнаружите, что это революционизирует ваш подход к графике и изображениям.
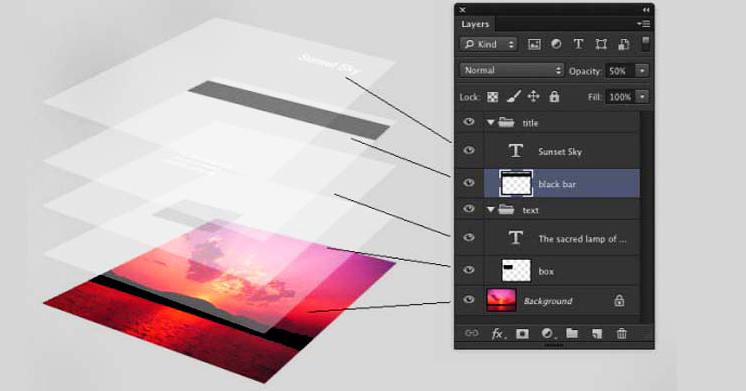
Файл изображения Photoshop (.psd) может состоять из множества независимых слоев, которые накладываются друг на друга. В показанном здесь примере один файл изображения состоит из трех слоев.
Любая часть слоя, не содержащая информации об изображении, прозрачна, поэтому в этих областях видны нижние слои.У каждого целого слоя также могут быть разные настройки непрозрачности, поэтому некоторые слои могут быть частично или полностью прозрачными.
Три слоя в нашем примере — фотография, нижняя треть графика и текстовый ключ. Клетчатые области не содержат информации (поэтому они прозрачны).
Главное, что нужно отметить в отношении слоев, это то, что каждый слой можно редактировать, не затрагивая другие слои. В приведенном выше примере вы можете изменить графику или текст в любое время, не нарушая фотографию.Вы также можете повторно использовать один и тот же графический слой с другими фотографиями или повторно использовать графику с другим текстом.
У работы со слоями так много преимуществ, что их сложно обобщить, но вот несколько вещей, которые вам понравятся:
- Вы можете разделять части изображения и редактировать их, не затрагивая другие части изображения.
- Вы можете использовать слои как направляющие или ссылки, не включая их в окончательное изображение (просто сделайте их прозрачными перед сохранением изображения).
- Вы можете безопасно импортировать новые изображения для добавления в композицию. Переместите новое изображение, измените его размер и делайте все, что хотите, не повреждая исходное изображение.
- Вы можете создать несколько версий слоя и поэкспериментировать с разными эффектами. Вы можете сохранить исходное изображение и создать отдельный слой для работы, чтобы у вас всегда был исходный слой изображения, на который можно было бы вернуться.
- Вы можете применять фильтры и эффекты к слоям независимо, например.грамм. тени, настройки цвета и т. д.
Дополнительная информация:
Примечания:
- Новый слой автоматически создается при добавлении нового текста или вставке нового изображения.
- Значок замка в палитре слоев используется для блокировки и разблокировки слоев. Заблокированный слой нельзя редактировать. Нажмите на замок, чтобы включить или выключить блокировку. Чтобы разблокировать фоновый слой, щелкните его правой кнопкой мыши, а затем нажмите OK.
Как использовать слои в Adobe Photoshop Elements 2019 Урок
Домашняя страница> Adobe Photoshop> Как использовать слои в учебнике Adobe Photoshop Elements 2019 — Часть 1Посмотрите видеоурок Photoshop Elements 2019 для начинающих ниже.Мы познакомим вас с основами слоев. Узнайте о панели слоев и о том, как управлять видимостью и непрозрачностью слоя. Также мы продемонстрируем, как добавить текстовый слой и корректирующий слой. Если вы используете слои в Photoshop, это руководство для вас.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Еще раз здравствуйте и добро пожаловать на наш курс по PSE 2019. В этой главе мы более подробно рассмотрим Layers . Мы уже видели Layers несколько раз в течение курса.Пришло время добавить детали и по-настоящему повысить свой уровень понимания использования слоев.
Если вы уже использовали слои в PSE, особенно в последней версии, то вы, вероятно, можете пропустить всю эту главу. Хотя я предлагаю вам попробовать это упражнение в конце.
Здесь следует упомянуть очень важный момент, если вы хотите в полной мере использовать мощность и гибкость PSE. Вам нужно разобраться со слоями.
Некоторые люди сначала находят их немного сбивающими с толку или сбивающими с толку.Но я думаю, если вы будете терпеть меня, особенно в этом первом или двух разделах главы, вы обнаружите, что они предлагают вам много преимуществ. Это дает вам множество вариантов как для решения проблем с вашими изображениями, так и для улучшения ваших изображений.
В этом первом разделе мы начнем с рассмотрения панели Layers, , , и фонового слоя. Мы посмотрим на Layer видимость и непрозрачность. Например, : добавление текстового слоя, заливки или корректирующего слоя, и, наконец, я объясню важность формата PSD.
Я открыл здесь изображение в формате JPEG. Как я указывал ранее в этом курсе, если я открою панель «Слои» с помощью кнопки «Слои» в правом конце панели задач, изображение JPEG будет иметь один слой.
По умолчанию это называется Фон . Фактически, фоновый слой изображения обладает некоторыми очень особыми свойствами. К одному или двум из них мы вернемся позже.
Итак, вообще говоря, когда я работаю в PSE, я стараюсь сохранить своего рода безопасную копию исходного фонового слоя, и это то, что я собираюсь сделать сейчас.Я предлагаю вам сделать что-то подобное, когда вы работаете со слоями в PSE.
Чтобы продублировать этот фоновый слой, я щелкаю по слою правой кнопкой мыши. Затем я получаю небольшое меню, и один из вариантов — Duplicate Layer . Я получаю имя по умолчанию для слоя Background Copy .
Я буду придерживаться этого имени. Нажмите ОК. Теперь у моего изображения два слоя. Эти два слоя в основном одинаковы. Хотя, как я уже сказал, исходный фоновый слой имеет некоторые особые свойства.
Слои работают так, как если бы вы смотрели на экран сверху вниз через панель «Слои». Сверху сейчас я вижу слой Background Copy .
Этот слой является полностью полным. На самом деле он полностью заполнен пикселями. На некоторых пикселях изображена церковь. В некоторых есть дерево, в некоторых небо и так далее, но оно полностью заполнено.
Не все слои полностью заполнены изображением.Так, например, если я добавлю текст к этой картинке, это будет на новом слое. Но только части со словами будут иметь содержание.
Значимость этого в том, что я смотрю сверху вниз сквозь слои. Слова будут скрывать то, что находится под ними. Но, конечно, пробелов, в которых нет слов, не будет. Я сейчас продемонстрирую вам это.
В PSE есть много разных типов слоев. У нас также есть Fill Layers, и Adjustment Layers. Вы также можете добавлять фигуры на изображение. Эти формы сами будут на своих слоях.
Когда вы создаете сложное изображение, оно может иметь много-много слоев. И привыкнуть думать об этом — это как если бы вы смотрели сквозь слои. Думайте о каждом слое как о прозрачном пластиковом листе с чем-то на нем.
В случае с этим изображением церкви у нас есть два слоя, и оба слоя полностью заполнены. Тогда как в случае текстового слоя у нас будет прозрачный пластиковый лист, на котором будет всего несколько слов.
Сейчас у этого изображения всего два слоя, и в любой момент, чтобы выбрать слой, я просто нажимаю на него. Слева от плитки слоя на панели «Слои» есть изображение глаза. Все время так выглядит глаз.
Как сказано во всплывающей подсказке, это указывает на видимость слоя. Здесь видны оба слоя. Чтобы сделать слой невидимым, нажмите на глаз. Я собираюсь сделать фоновый слой невидимым. Вы видите линию через глаз.
Это никак не повлияло на изображение.Потому что, посмотрев сверху вниз, вы все равно увидите фоновый слой-копию. Позвольте мне выбрать Background Copy и сделать это невидимым, и теперь у вас есть полная прозрачность.
На самом деле там ничего нет, только область прозрачности, размер которой равен размеру изображения. Теперь, если я оставлю слой фоновой копии невидимым, но сделаю фоновый слой видимым, я снова вернусь к тому, чтобы просто увидеть изображение.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Теперь в общем.Когда я работаю над изображением, я стараюсь сделать фоновый слой невидимым. Опять же, он нужен для надежного хранения. Позвольте мне сделать видимым фоновый слой-копию. А теперь позвольте мне обратить внимание на значение непрозрачности.
Выбранный слой на 100% непрозрачен. Позвольте мне сделать его менее непрозрачным, введя в него значение или используя этот ползунок. Позвольте мне сделать его непрозрачным примерно на 50%. Я немного сдвину его, и вы увидите, что происходит.
Теперь у нас есть что-то вроде полупрозрачного изображения.Это эффект непрозрачности слоя или, я бы сказал, эффект, когда слой содержит контент, например изображение или текст. В случае, например, корректирующих слоев эффект непрозрачности заключается в увеличении или уменьшении интенсивности коррекции… но об этом позже.
Теперь я добавлю текст к этому изображению. Итак, прежде всего, позвольте мне выбрать инструмент Horizontal Type . Я собираюсь выбрать шрифт, цвет и размер.
Затем я ввожу размер, который хочу сделать очень большим, 120 пунктов.Вот и мы. Теперь, как только я нажимаю на изображение, чтобы начать добавлять текст, я автоматически получаю новый слой.
Он получает имя по умолчанию Layer 1 и является текстовым слоем или иногда его называют типовым слоем. И вы можете определить, что это за слой, по значку T. Указывая, что это текстовый слой. Галочка.
Обратите внимание, что пока я работаю над текстом, этот слой выделен. Если я хочу немного переместить этот текст, нет проблем. Кроме того, я могу сделать этот слой невидимым или изменить его непрозрачность.
Итак, я мог бы сделать текст очень тусклым, если бы захотел. Когда вы добавляете текст, вы получаете текстовый слой. Если вы хотите работать с этим текстовым слоем, а это верно для любого слоя, убедитесь, что у вас выбран правильный слой. Позвольте мне вернуть непрозрачность к 100%.
На всякий случай, если кто-то еще не понял, как работают слои, позвольте мне сделать слой копии фона невидимым. Теперь вы видите только текстовый слой. Фактически, большая часть текстового слоя полностью прозрачна.
Непрозрачны только буквы в слове Ramsgill Church. Все остальное прозрачно. Таким образом, для любых слоев под этим слоем, на котором написано «Рамсгилл-Черч», вы можете увидеть, что в них находится, кроме того, что находится под словами «Рамсгилл-Черч».
Даже если у вас есть несколько десятков слоев, это верно вплоть до самого низа. Посмотрите сверху вниз, что вы здесь видите? Рамсгиллская церковь. Позвольте мне снова сделать видимым слой с фоновой копией. Вы все еще можете видеть церковь Рамсгилла, слова.Но теперь вы также можете увидеть любые части изображения внизу, которые не находятся непосредственно под словами Ramsgill Church.
Теперь, чтобы облегчить понимание того, что я собираюсь рассказать дальше. Что я собираюсь сделать, так это придерживаться своего текстового слоя. Я собираюсь вернуться к инструменту Horizontal Type . Я собираюсь изменить текст.
Теперь я собираюсь выбрать фоновый слой , копию и вставить еще один слой. Когда я вставляю слой, он всегда располагается над выбранным слоем.Я собираюсь вставить слой заливки или корректирующий слой .
Я собираюсь использовать одну из кнопок в верхней части панели Layers . Третий, Create New Fill or Adjustment Layer . Итак, я хочу щелкнуть по нему и выбрать слой Hue Saturation .
Что я собираюсь сделать, так это сдвинуть ползунок Hue далеко вправо. Теперь, когда я это сделаю, вы увидите, как это повлияло на церковь, но обратите внимание, что текст вообще не изменил цвет.
Причина в том, что когда вы вставляете корректирующий слой, он влияет только на слой или слои под ним. Теперь я могу изменить порядок слоев на панели «Слои».
Что я собираюсь сделать, так это щелкнуть только что вставленный слой. Удерживая кнопку мыши нажатой, я подниму ее вверх, чтобы она стала верхним слоем. Теперь взгляните на слова Рамсгилла Черча, когда я это сделаю. Теперь вы можете видеть, что это изменение коснулось также слов Рамсгилла Черча.
Посмотрите еще раз на этот корректирующий слой.Там два значка. Один с парой ползунков и большой белый лист. Второй, белый лист, называется миниатюрой Layer Mask .
Я собираюсь поговорить о Layer Masks позже в этой главе. На данный момент меня интересует первая миниатюра, миниатюра слоя. Если я дважды щелкну по нему, он снова вызовет диалоговое окно Adjustment .
Если вы посмотрите сюда. Эта настройка влияет на все слои ниже.Итак, эта корректировка влияет на все. Щелкните, чтобы закрепить на слое. Позвольте мне проверить это, и теперь корректировка влияет только на слова Ramsgill Church. Это не влияет на саму картинку. Таким образом, это применимо только к слою, находящемуся непосредственно под ним.
Еще кое-что, что вы можете увидеть здесь, это небольшой значок видимости. Потому что, чтобы отключить эту настройку, один из вариантов — просто щелкнуть значок видимости там. Корректировка больше не действует. Теперь я оставил слой там.
Вы можете увидеть, если посмотрите на слой на панели «Слои», через который теперь проходит глаз видимости.Одно из больших преимуществ использования корректирующих слоев и слоев заливки для многих вещей, которые мы делаем в PSE, заключается в том, что очень легко попробовать что-то или, возможно, применить корректировку в одной ситуации, а не в другой.
А затем, чтобы эффективно включать и выключать эту настройку, вы просто делаете слой видимым или невидимым. Позвольте мне снова сделать это видимым, чтобы это повлияло на слова. И если я наведу курсор на маленькую кнопку там, эта регулировка закрепится на слое. Щелкните, чтобы повлиять на все слои.Позвольте мне щелкнуть по нему еще раз, и теперь он применяется ко всем слоям.
Итак, вот и мы. Это корректирующий слой. Я также могу включить или отключить эффект корректирующего слоя, щелкнув глаз на панели слоев обычным способом.
И последнее замечание для этого раздела и кое-что, о чем я упоминал ранее, если вы хотите сохранить изображение с разделенными слоями, как это, чтобы вы могли работать с ними, вы можете добавить слои. Вы можете изменять настройки и так далее.
Вы должны сохранить изображение в подходящем формате.Итак, с нашей точки зрения, это формат PSD. Существуют и другие форматы, но в первую очередь речь идет о формате PSD. Если вы сохраните это изображение как, скажем, изображение JPEG, PNG или один из других стандартных графических форматов, вы потеряете разделение слоев.
Вы сохраните изображение так, как оно выглядит на экране в данный момент, но без отдельных слоев. И если вы откроете, он снова говорит, что в формате JPEG у вас будет один фоновый слой в формате JPEG, который будет выглядеть так же, как вы можете видеть его здесь на экране.
Итак, я собираюсь сохранить это в папке с файлами курса. Обратите внимание, что я сохраняю его в формате PSD. Обратите внимание, что я не включаю его в Elements Organizer , но сохраняю слои. Нажмите Сохранить . Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Основы Photoshop: Работа со слоями Учебное пособие
Как использовать слои в Photoshop — инструкции о том, как эффективно использовать инструмент слоев, создав новый документ в Photoshop, используя порядок и непрозрачность слоев и многое другое!
Если вы не используете слои в Photoshop, вы едва прикоснетесь к поверхности этого мощного программного обеспечения для обработки изображений.
Layers предлагают неограниченные возможности для экспериментов, не опасаясь потери исходных данных.
Они также дают вам возможность вернуться и отредактировать свои решения в любое время в будущем — вы можете перепрофилировать файлы изображений, воспользовавшись некоторой предыдущей работой, создавая некоторые новые изменения.
Слои довольно интенсивны, чтобы попытаться узнать о них все за один раз. Мы не торопимся и начнем с самого начала, создав файл / новый документ (Command или Control N).
Еще из нашей серии «Популярные инструменты в Photoshop»:
Как создать новый документ в Photoshop
Когда вы выбираете создать новый документ, открывается диалоговое окно, в котором вы можете указать Photoshop, какой файл вы используете. хотите создать, какой размер и разрешение вы хотите иметь, какое цветовое пространство вы хотите использовать и другие атрибуты, с которыми вы хотите работать.
Имя документа, размер и разрешение
Здесь я ввел имя для нового документа, выбрал ширину и высоту в дюймах и ввел разрешение, с которым хочу работать.
Когда я ввел размер и разрешение, в диалоговом окне отобразился размер изображения, которым будет новый файл.
Pro-Tip : Что касается разрешения, подумайте, с каким принтером или выходом вы, скорее всего, будете работать.
В руководствах по эксплуатации принтеров указано собственное разрешение для используемой модели.
Если вы используете цветовую лабораторию, спросите их, какое разрешение они хотят от вас. Интернет составляет 72 пикселя, независимо от того, какой размер пикселя вы хотите, чтобы изображение отображалось на экране.
Помимо имени и размера документа, можно выбрать и другие атрибуты.
Под полями размера и разрешения находятся поля, которые позволяют вам выбрать определенные технические атрибуты для вашего Нового документа.
Цветовой режим
Сначала идут поля для выбора желаемого цветового режима и глубины цвета.
RGB — самый популярный выбор для фотографов, потому что большинство из них выводятся на принтеры RGB. Промышленный стандарт допечатной подготовки — CMYK.
Битовая глубина
Битовая глубина — это количество цветовых нюансов, которые вы хотите включить в свою работу.
Чем глубже глубина, тем больше цветов вы потенциально можете использовать и увидеть, однако не все из них могут быть доступны в вашем выводе в зависимости от того, где вы собираетесь с изображением.
Если вы используете свой собственный вывод, поэкспериментируйте и определите, что лучше для вас (некоторые художники работают с 32-битной глубиной цвета и конвертируют ее для получения другого вывода).
Если вы используете лабораторию, спросите их, с чем они хотят работать.Я выбрал цвет RGB и глубину цвета 8 бит.
Pro-Tip : Эти темы заслуживают глубокого изучения! Эта статья посвящена слоям, поэтому я значительно упрощаю эту часть, но, пожалуйста, узнайте о цветовых пространствах, битовой глубине и всех других аспектах документа, чтобы добиться наилучшего результата.
Содержимое фона
Затем вы можете выбрать содержимое фона. Мне нравится думать о Фоне как о листе бумаги, на котором я хочу рисовать.
Я выбираю белый цвет — кусок белой бумаги, но вы можете выбрать и другие вещи.
Если у вас есть цвета, уже выбранные в вашем окне цветов, и вы выбираете здесь цвет фона, новый «лист бумаги» будет цветом фона в окне цветов.
Если вы выберете «Прозрачный», подумайте о работе с куском прозрачного пластика. Не будет цвета фона, только созданное вами произведение искусства.
Эта опция удобна для создания логотипов или других изображений, которые вы хотите наложить на другие изображения.
При выборе «Другой» откроется окно выбора цвета, в котором вы сможете выбрать любой цвет.
Теперь мы перейдем к следующему параметру, Цветовой профиль — еще одна возможность для более глубокого изучения!
Цветовой профиль
Как видите, есть множество вариантов на выбор, но, опять же, многое из этого может зависеть от того, как вы используете свой файл.
Если вы используете фотолабораторию для печати, sRGB, вероятно, будет тем профилем, который вам нужно отправить им, даже если вы работаете и сохраняете свои оригиналы в больших цветовых пространствах, например Pro Photo RGB.
Вы даже можете отказаться от управления цветом в файле, но в конечном итоге вам придется выбрать цветовое пространство, чтобы отпечатки выглядели так же, как то, что вы видите на своем мониторе.
Pro-Tip : Цветовой профиль подобен цветовой призме на странице с вырезанными разными размерами и формами, которые включают одни цвета, но не другие. Некоторые пространства маленькие, как sRGB, а другие большие, как Pro Photos RGB. В некоторых местах больше синих, но не так много красных — узнайте о них, чтобы выбрать те, которые подходят вам лучше всего!
Соотношение сторон пикселя
Последнее в диалоговом окне «Новый документ» — это выбор для параметра «Соотношение сторон пикселя».
Это требует от нас понимания того, что многие художники и художники используют Photoshop.
Квадратные пиксели означают, что длина и ширина каждого пикселя одинаковы, 1: 1. Не во всех медиа используются квадратные пиксели — например, в некоторых видео используются прямоугольные пиксели, поэтому здесь есть другие варианты.
Если вы фотограф или график, Square Pixels — ваш логичный выбор. Если вы работаете в другой среде, спросите, что вам нужно.
Хорошо, теперь перейдем к слоям!
Обзор окна слоев
Вот наш новый документ и окно слоев.
Окно «Слои» предлагает множество параметров слоев, но в этой статье мы сосредоточимся на центральной области, возможно, добавив один или два параметра, но сохранив расширенные параметры для следующей статьи.
На что я хотел бы обратить ваше внимание, так это на то, что в окне «Слои» выбранный нами фон уже присутствует.
Он белый, точно соответствует тому, что я выбрал в диалоговом окне «Новый документ». Если бы фотография была открыта, в этой квадратной области вместо нее отобразился бы небольшой фрагмент фотографии.
Давайте посмотрим на окно слоев для нашего нового белого документа:
На данный момент мы работаем в центральной части окна слоев.
Видимость слоя
Первым компонентом нашего фона является видимость слоя.
Он представлен в виде небольшого изображения глаза, которое можно включать и выключать, щелкая по нему.
Щелкните один раз, чтобы не видеть, что находится на этом слое, и еще раз, чтобы вернуть его.
Маленький глаз исчезнет и появится снова, чтобы дать визуальное представление о том, что вы видите и чего не видите во время рабочего сеанса.
Если вы тренируетесь вместе со мной, он сейчас не будет активен, потому что фоновый слой заблокирован, так что, пожалуйста, потерпите меня.
Визуальное представление слоев
Следующий значок на слое представляет собой визуальное представление того, что находится на слое, в данном случае сплошное покрытие белого цвета.
Если бы это был прозрачный фон, он бы выглядел так:
Photoshop представляет прозрачность в виде сетки из белых и серых квадратов.Это будет важно помнить, когда мы начнем создавать новые слои на этом изображении.
Имя слоя и значок замка
При перемещении вправо отображается раздел, в котором указано имя слоя. Слово Фон предоставляется по умолчанию и по умолчанию заблокировано. Видите маленький замок справа?
Это можно изменить, переименовав слой или щелкнув значок замка.
Если щелкнуть значок замка, имя слоя изменится с «Фон» на «Слой 0», а маленький замок исчезнет.
Если вы дважды щелкните слово «Фон», откроется диалоговое окно, в котором вы можете ввести новое имя по вашему выбору, а также назначить другие атрибуты.
В любом случае, теперь, когда фон разблокирован, вы можете выбрать, хотите ли вы его видеть или нет, переключая значок видимости слоя.
Большинство фотохудожников, включая меня, оставляют Фон как есть, заблокированным и видимым, и строят на нем.
Мне нравится оставлять фон без изменений, поэтому я сохраняю исходное изображение в качестве ссылки, что позволяет мне лучше оценивать свой прогресс, плюс я могу использовать его как «ластик», если я допущу ошибку.
Когда вы работаете с несколькими слоями и перемещаетесь между ними, очень важно нажимать в нужном месте.
Каждый раз, когда вы нажимаете на буквы, Photoshop думает, что вы хотите переименовать слой. Если вы нажмете на замок, Photoshop подумает, что вы хотите разблокировать слой.
Итак, когда вы выбираете разные слои, щелкните область внутри слоя, которая не содержит параметров!
Вот файл с белым фоном и тремя дополнительными слоями.
Слой 2 — это активный слой, который легко идентифицировать, потому что он выделен. Это означает, что если я рисую синей краской, краска будет применена к слою 2.
Если я хочу выбрать другой слой или фон для работы , Я должен щелкнуть пустую область слоя, чтобы Photoshop знал, что я просто хочу работать с другим слоем.
Теперь сделаем несколько слоев.
Как использовать слои в Photoshop
Мы начнем с создания нового слоя поверх фона.В строке главного меню выберите Layer New или используйте сочетание клавиш Shift / Command (Control) N.
Это откроет диалоговое окно, в котором вы можете ввести имя по вашему выбору для нового слоя, а также назначьте другие атрибуты, если хотите.
Другой способ создания нового слоя — щелкнуть значок «Новый слой» в нижней части окна «Слои».
Значок выглядит как квадратный лист бумаги с загнутым вверх углом.
Если вы хотите использовать быстрый значок в окне «Слои», но при этом хотите дать имя новому слою, удерживая клавишу Option (Alt), щелкните значок.
Откроется диалоговое окно, в котором вы можете назвать слой. Я назвал свой Красный круг, потому что это то, что я собираюсь нанести на Новый слой.
Pro-Tip: Вы можете назвать слой после создания — или в любое время, если на то пошло — просто дважды щелкнув буквы и введя новое имя в диалоговом окне.
Теперь наше окно слоев выглядит так:
Пока что новый слой полностью прозрачен, как лист прозрачного пластика.Давайте теперь нарисуем на нем красный кружок.
Вы можете использовать инструмент «Кисть» и рисовать от руки, или вы можете использовать эллиптическую область, чтобы создать круг и залить его красным цветом — это ваш выбор.
Единственное, что есть на этом слое, — это красный кружок, окруженный прозрачностью.
Окно слоев теперь выглядит иначе. Фон представляет собой сплошной белый квадрат, но слой красного круга показывает красный круг, окруженный сеткой прозрачности.
Мы можем сказать, просто посмотрев в окно слоя, что у нас есть и где оно находится.Просто ради удовольствия отключите видимость слоя на слое «Красный круг».
Круг исчезнет. Щелкните по нему еще раз, и круг вернется.
Теперь я собираюсь создать еще один новый слой. На этот раз я назову его Голубой квадрат и поставлю на него синий квадрат.
Новый слой появляется поверх последнего выделенного (активного) слоя. Слой «Синий квадрат» находится поверх слоя «Красный круг», поэтому синий квадрат перекрывает красный круг.
Слой «Синий квадрат» теперь выделен или активен.Этот слой также содержит только синий квадрат, окруженный прозрачностью.
Мы можем подумать, что теперь у нас есть сплошной кусок белой бумаги с двумя листами прозрачного пластика наверху, один из которых содержит красный кружок, а другой — синий квадрат.
Что, если мы хотим переместить красный кружок? Первое, что нам нужно сделать, это сделать активным слой Red Circle Layer, чтобы Photoshop знал, какой слой мы хотим переместить.
Щелчок по слою с красным кружком (в пустой области) выбирает его. Инструмент «Перемещение» можно использовать для перемещения красного круга в другое место.
Давайте создадим еще один новый слой. На этот раз важно отметить, что текущий активный слой — это слой красного круга.
Это означает, что следующий новый слой появится чуть выше слоя красного круга и ниже слоя синего квадрата.
Я собираюсь создать слой Purple Rectangle и сделать на нем фиолетовый прямоугольник.
Части прямоугольника находятся над красным кружком и под синим квадратом.
В окне «Слои» вы можете понять, почему.Слой «Красный круг» находится под слоем «Фиолетовый прямоугольник», а слой «Синий квадрат» находится поверх всего.
Что делать, если вы хотите поместить фиолетовый прямоугольник сверху? Вы можете переместить слой вверх в окне слоев, просто нажав на него (пустую область) и перетащив его вверх.
Помните, слои можно переупорядочивать сколько угодно раз.
Давайте создадим еще один слой, желтый овальный слой, но на этот раз мы хотим разместить его под текущим активным слоем.
Если удерживать нажатой клавишу Command (Control) при щелчке по значку «Новый слой» в нижней части окна «Слои», новый слой появится под текущим активным слоем.
Если вы удерживаете одновременно клавиши Option (Alt) и Command (Control) при щелчке по значку New Layer, вы также можете назвать слой на пути внутрь.
Вы можете увидеть, что желтый овал находится над красным кружком, над синим квадратом, но под фиолетовым прямоугольником — точно так же, как в окне слоев.
Создавать новые слои легко, и вы можете видеть, что их также легко перемещать вверх и вниз в окне слоев, чтобы переупорядочить их.
Элементы на слоях можно перемещать с помощью инструмента «Перемещение» сколько угодно раз. Слои также можно копировать или дублировать.
Допустим, мы хотели бы увидеть два фиолетовых прямоугольника, абсолютно одинакового размера и цвета.
Это легко сделать: нажмите на слой с фиолетовым прямоугольником, чтобы выбрать его, а затем выберите «Дублировать» на панели / слоях главного меню или в раскрывающемся меню «Дополнительные параметры», расположенном в правом верхнем углу окна «Слои».
Вы можете переименовать его по пути или использовать имя по умолчанию, в данном случае Purple Rectangle copy.
В любом случае файл выглядит одинаково, потому что дублированный слой находится точно поверх исходного, но окно слоев показывает, что теперь есть два слоя с фиолетовыми прямоугольниками.
Давайте воспользуемся инструментом «Перемещение», чтобы изменить положение прямоугольника копии, и «Редактировать» / «Трансформировать» / «Повернуть» на 90 градусов по часовой стрелке, чтобы повернуть прямоугольник по вертикали.
Затем возьмем слой и переместим его вниз по стопке под желтый овал.
Теперь давайте создадим новый слой и заполним его сплошным цветом. Для этого создайте Новый слой, затем выберите «Правка / Заливка» — и выберите цвет по вашему выбору.
Поскольку текущий активный слой является копией Purple Rectangle, слой сплошного цвета будет поверх него.
Однако, если вы хотите изменить расположение нового слоя, просто предварительно выберите слой прямо под тем местом, где вы хотите его разместить.Я использую то, что у нас есть, и создам сплошной розовый слой.
Это интересно — некоторые формы исчезли. Вдобавок, когда мы смотрим в окно «Слои», фон также исчезает.
Произошли две вещи. Сначала слой Solid Pink расположен под желтым овалом и одним из фиолетовых прямоугольников.
Другой фиолетовый прямоугольник, синий квадрат и красный кружок находятся под сплошным розовым слоем, и если вы заметили, что в правом верхнем углу окна слоев есть параметр «Непрозрачность», который в настоящее время установлен на 100%.
Это означает, что сплошной розовый слой на 100% непрозрачен — сквозь него ничего не видно; вы не можете увидеть, что под ним.
Фон больше не отображается, и, поскольку мы создали так много слоев, все они не могут быть отображены в окне слоев.
К счастью, в нижней части окна слоев есть настройка, с помощью которой мы можем растянуть окно дольше; просто опустите его, как оконную штору.
Последнее, что я собираюсь коснуться, — это непрозрачность.
Мы упоминали об этом раньше, потому что 100% -ная непрозрачность сплошного розового слоя не позволяла нам видеть слои под ним.
Если ползунок «Непрозрачность» сдвинуть вниз до 75%, сплошной розовый слой станет непрозрачным на 75% — и сквозь него можно будет видеть 25% нижележащих слоев.
Используйте непрозрачность слоя — каждый слой может иметь разную непрозрачность слоя — так что посмотрите, что вы можете придумать. Вот что я сделал со своим:
Выполнив только простые задачи по созданию слоев, изменению порядка слоев и использованию прозрачности слоев, легко увидеть, насколько мощным может быть использование слоев.
И многое другое! Если вы новичок в слоях, пожалуйста, потратьте немного времени, чтобы поэкспериментировать с созданием, наименованием и перемещением слоев.
Заключительные мысли
Одной из приятных особенностей работы со слоями является то, что вы можете сохранить файл со всеми слоями; используйте формат PSD или TIFF.
Это означает, что вы можете однажды поработать, а затем отложить работу, чтобы закончить позже, не теряя возможности перемещать предметы, настраивать цвета и вносить другие изменения в свою работу.
Когда работа закончена, многие художники сохраняют мастер-файл со всеми слоями, а затем выравнивают изображение (Layers / Flatten) и снова сохраняют его в размере и формате, необходимом для конкретных выходных данных.
И это все, что касается использования слоев в Photoshop! Надеюсь, вам это понравится!
Хотите узнать о чем-то больше, но не можете найти это в нашем блоге? Дайте нам знать по , нажав здесь!
Джейн Коннер-цизер — отмеченный наградами фотограф, цифровой художник, ведущий педагог и независимый консультант.Обладая более чем 25-летним опытом, 19 из них — в области цифровых изображений и развивающихся технологий, Джейн разработала методы ретуширования и улучшения лица и рисования портретов с фотографий, которые широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты. Вы можете узнать больше на ее сайте.
Основные советы по работе с масками слоя в Photoshop
Когда вы выбираете раскрывающийся список, обозначенный красным квадратом выше, вы можете установить размер и жесткость кисти.На данный момент вы можете проигнорировать настройку размера, есть способ лучше ее настроить. Важная настройка здесь — ремни безопасности. Когда это 100%, ваша кисть имеет очень твердый край, и ваши изменения легко заметить. Установите его на 0%, и край будет очень мягким, но с меньшей точностью.
Совет 4 — Маски размытияИногда даже мягкая кисть оказывается слишком жесткой. Когда это произойдет, попробуйте применить размытие по Гауссу к маске слоя. Это повредит точность маски, но поможет смешать эффект.Какой уровень размытия вам нужен, будет зависеть от ваших настроек и изображения, поэтому лучше всего поэкспериментировать, используя опцию предварительного просмотра в диалоговом окне. Это не тот случай, когда одна настройка подойдет для всего.
Совет 5 — Работайте от больших до мелких корректировокХорошее практическое правило при редактировании изображений в Photoshop — в первую очередь вносить все глобальные исправления. После этого вы можете применить любые локальные корректировки с помощью масок слоя Photoshop. Продолжая этот совет, когда вы начнете настраивать свой слой, начните с нацеливания сначала на самые большие области.Затем вы можете работать с постепенно уменьшающимися областями настройки.
Этот совет также работает, если вы рисуете всю маску слоя с помощью инструмента «Кисть». Начните с рисования кистью самого большого размера, а затем постепенно уменьшайте размер, чтобы проработать более мелкие детали в маске. Как упоминалось ранее, не следует использовать контекстную панель инструментов для изменения размера кисти. Вместо этого используйте клавиши [и] на клавиатуре.
Вы можете использовать клавишу [на клавиатуре, чтобы уменьшить размер кисти, а клавиша] — увеличить его.Это позволяет вам расположить кисть рядом с областью, которую вы хотите нарисовать, и точно установить ее размер. Кроме того, не забывайте увеличивать изображение, если хотите работать с очень маленькими участками. Если вы хотите повлиять на более крупные области, лучше всего уменьшить масштаб.
Совет 6. Просмотр маски слояМы уже упоминали, что вы можете просмотреть маску слоя, удерживая клавишу «Alt» и щелкнув значок маски слоя в окне «Слои». Если вы используете Mac, используйте клавишу Option и нажмите.Повторите это второй раз, чтобы вернуться к просмотру изображения.
Может быть очень полезно время от времени просматривать маску слоя, а не пытаться увидеть ее влияние на изображение. Включая и выключая вид маски, это поможет вам создать более естественные корректировки, которые трудно или невозможно обнаружить.
Совет 7. Используйте значимые имена слоевПоследний совет, возможно, очевиден, но многие люди не беспокоятся об этом.
Подумайте об этом.Легко получить файл изображения с 10 или более слоями, каждый из которых требует тонких корректировок. Если вы решите, что вам нужно внести дополнительные изменения в слои и маски в будущем, вам может быть очень трудно запомнить, что делает каждый слой.
Присвоение вашему слою названия, объясняющего их назначение, является большим подспорьем. Это может помочь вам избежать ошибок, а также сэкономить время на понимание того, что делает каждая корректировка.
Советы по работе с панелью слоев в Adobe Photoshop
Забудьте о приобретении ноу-хау для редактирования фотографий, чтобы они действительно выделялись и выглядели великолепно, просто изучение и выяснение того, как перемещаться по Adobe Photoshop, может быть рутинной работой для сам.Я понимаю, что людям нужен «глаз», чтобы изображения выглядели потрясающе. Им нужно знать теорию цвета, основы композиции, освещения и всего остального, все это можно улучшить в Photoshop, но им также нужно знать, как добраться из точки А в точку Б в приложении, которое поможет им встретиться. свои цели. И встречайте их эффективно, потому что, как я уже говорил ранее, никто не хочет слишком долго сидеть перед компьютером, работая только над одним изображением. Важно не только сделать вещи красивыми, но и быстро сделать их красивыми.
В сегодняшнем посте я хотел бы сосредоточиться на одной области рабочего пространства Adobe Photoshop — панели Layers . Это огромная панель, которая, вероятно, наиболее широко используется во всем Photoshop. Лично я весь день нахожусь в этой штуке и выхожу из нее. Если есть способ сэкономить несколько микросекунд каждый раз, когда я использую его, я хочу научиться пользоваться этим способом. Я уверен, что в совокупности со временем все эти микросекунды складываются.
По сути, я хотел бы показать вам несколько советов, как ускорить работу, когда вы работаете.От скрытия и превращения слоев в видимые, группировки слоев, настройки размера миниатюр слоя до сворачивания самой панели для экономии места — есть много чего узнать о работе с панелями и, в частности, с панелью «Слои».
Сегодняшнее демонстрационное изображение
Поскольку мне понадобится несколько слоев, чтобы продемонстрировать советы, которые у меня есть для вас, я подумал, что это идеальное изображение для использования. Я пошел дальше и очень быстро выбрал некоторые из принадлежностей или инструментов, как бы вы их ни называли, и разместил эти копии на их собственных слоях.На данный момент у меня есть файл с семью слоями, включая исходный слой изображения.
Изменение размера и сворачивание панелей
Это действительно просто, но многие об этом не знают. Если у вас есть множество слоев, с которыми вы работаете, или в любой другой ситуации, которая потребует больше места в правом столбце, заполненном панелями, вы можете легко свернуть любую из этих групп панелей, просто дважды щелкнув вкладку панели. . На следующем снимке экрана я свернул панель Adjustments .Как видите, эта панель вложена в панель Styles и теперь занимает очень мало места.
Другой способ сделать то же самое — щелкнуть правой кнопкой мыши вкладку панели. Когда появится меню, выберите Свернуть .
Теперь, если бы я хотел оставить панель открытой, но просто уменьшить ее размер, я мог бы щелкнуть либо по верхнему, либо по нижнему краю панели и перетащить вверх или вниз. Это так просто.
Изменение размера эскиза слоя
Это еще один хороший.Я обычно оставляю миниатюры слоев большими, когда пишу подобные сообщения, потому что они лучше видны на скриншотах. Когда я не пишу сообщения и просто работаю, я уменьшаю размер миниатюр до минимума. Это займет намного меньше места, и мне так нравится больше.
Есть два простых способа изменить размер эскизов на панели «Слои». Первый и самый быстрый — щелкнуть правой кнопкой мыши область, где нет эскизов, например область под слоями.Когда появится меню, выберите Small Thumbnails или любой другой размер, который вам нужен.
Другой способ сделать то же самое — перейти в меню панели «Слои» и щелкнуть.
Внизу, внизу, находится выбор под названием Panel Options . Щелкните и по нему. Затем, когда появится диалоговое окно «Параметры панели слоя », выберите эскиз размера, который вы хотите видеть, а затем нажмите OK , чтобы принять изменение.
Отображение и скрытие слоев
Практически каждый знает, как скрыть слой. Если вы не знаете, как это сделать, позвольте мне показать вам. Все, что вам нужно сделать, это щелкнуть значок маленького глаза, который находится слева от миниатюры слоя. На следующем скриншоте я скрыл слои 3 и 4 из поля зрения.
Теперь содержимое этих слоев не будет отображаться в рабочей области. Вопрос в том, что, если у меня много слоев, и я не хочу показывать или скрывать каждый отдельно? Чтобы очень быстро скрыть несколько слоев, все, что вам нужно сделать, это щелкнуть значок глаза нижнего слоя, удерживать указатель мыши и затем перетащить указатель мыши вверх по другим значкам глаз.Это похоже на то, как будто вы стираете значки с глазами и закрываете видимость этих слоев.
Если вы хотите просмотреть содержимое только одного слоя, но не других, отличный способ отключить все значки глаз, за исключением того, который вы хотите видеть, — это удерживать нажатой клавишу Alt на на клавиатуре, а затем щелкните мышью слой, который вы хотите оставить видимым. Это скроет все значки глаза, кроме того, на который вы щелкнули.
Чтобы снова включить видимость для всех этих слоев, просто повторите шаги, которые я вам только что дал.Снова удерживая клавишу Alt, щелкните тот же слой. Так вы все измените.
Переименование слоев
Это быстрый. Чтобы переименовать слой из имени, присвоенного Photoshop по умолчанию, на что-то более полезное и информативное для вас, все, что вам нужно сделать, это дважды щелкнуть имя слоя и ввести то, что вы хотите. Когда вы закончите, нажмите клавишу Enter на клавиатуре, чтобы сохранить изменения.
Группировка и разгруппировка слоев
В этом последнем разделе я покажу вам, как быстро группировать и разгруппировать слои.Группирование слоев настолько полезно, что это действительно должно быть одним из самых первых вещей, которые вы когда-либо узнаете о Photoshop. Он убирает с пути все те надоедливые слои, которые вы не используете в данный момент. Так приятно складывать их в отдельную папку, чтобы у вас была передышка.
Чтобы сгруппировать слои, вы можете щелкнуть нижний слой группы, удерживать клавишу Shift на клавиатуре и затем щелкнуть верхний слой в группе. Это выберет и выделит слои, которые вы хотите сгруппировать.Если слои не прилегают друг к другу, вы можете щелкнуть каждый слой по отдельности, удерживая нажатой клавишу Ctrl на клавиатуре.
После того, как вы выбрали слои, вы можете посетить пункт меню Layer> Group Layers и щелкнуть.
Это поместит выбранные слои в отдельную папку на панели «Слои».
Чтобы просмотреть слои в группе, щелкните небольшую стрелку, направленную в сторону, слева от значка папки.Сочетание клавиш для группировки слоев — Ctrl + G . Чтобы разгруппировать слои, следуйте тем же инструкциям, которые я вам только что дал. Однако в меню вы увидите Разгруппировать слои , а не Группировать слои. Щелкните это. Если вам нужны сочетания клавиш, вы можете использовать Shift + Ctrl + G , чтобы разгруппировать так же легко.
——
Надеюсь, я ясно объяснил, как добавить немного места в рабочую область в Adobe Photoshop, свернув, изменив размер и группируя слои на панели «Слои».Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже. Спасибо за прочтение!
Как смешивать слои в Photoshop (3 ЛУЧШИХ метода!)
Одна из лучших вещей в Adobe Photoshop — это возможность работать со слоями. Это позволяет вам иметь максимальный контроль и работать без разрушения.
Слои предлагают разные способы взаимодействия друг с другом, и это делается с помощью режимов наложения. Одно из наиболее распространенных применений этого метода — создание фотографий с использованием двух или более изображений.
Существует множество различных методов наложения слоев в Photoshop. В этой статье я рассмотрю три из них, которые помогут вам в самых разных ситуациях.
(Здесь также можно узнать, как объединять изображения с помощью Photoshop.)
Итак, загрузите свою версию Photoshop и следуйте инструкциям ниже, чтобы создать уникальный эффект мультиэкспозиции.
Как совмещать изображения с помощью Photoshop
Давайте рассмотрим три наиболее полезных способа совмещения изображений, представленных в приведенном выше видео, любезно предоставленном Photoshop Essentials.
Каждый из них даст вам разные результаты и поставит перед вами разные задачи. Я проведу вас через все три, а затем вы сможете использовать тот метод, который вам больше всего подходит, или вы можете использовать все три, когда работаете над более сложными идеями композитной фотографии.
Со всеми из них вы будете работать на панели «Слои». Если этого не видно, вы можете включить его в меню «Окно», «Слои».
Затем вам нужно объединить два изображения в одном документе.Есть несколько способов сделать это:
Вы можете перетащить изображение из одного окна в другое; вы можете использовать команды «Копировать» и «Вставить» из меню «Правка» или соответствующие им сочетания клавиш Cmd + C и Cmd + V; или вы можете использовать команду «Поместить встроенное».
Нет правильного или неправильного способа сделать это, выберите тот, который вам удобнее.
А теперь приступим.
Вариант 1: Используйте непрозрачность слоя Photoshop- Шаг 1: Выберите изображения
Кредит: Виктор Талашук
Кредит: Александр ледогоров
Этот способ наложения фотографий даст вам эффект двойного -экспозиция.Вот почему вам следует выбрать два изображения, которые могут дать вам гармоничный результат.
- Шаг 2. Откройте два изображения как слои в Photoshop.
Если в одном документе в Photoshop открыто два изображения, по умолчанию вы увидите только верхний слой из-за режима наложения. Но это не значит, что второго нет.
Перейдите на панель «Слои» и посмотрите, как у вас есть два слоя — по одному для каждой фотографии. Вы сможете увидеть их в виде уменьшенных изображений, чтобы вы могли их распознать.
Верхнее изображение в настоящее время блокирует фоновый слой. Попробуйте щелкнуть значок глаза рядом с ним, чтобы включить / отключить его.
Если вы отключите его, вы сможете увидеть изображение на нижнем слое. Если вы нажмете на нее еще раз, вы сделаете верхнее изображение видимым.
- Шаг 3. Измените непрозрачность слоя
Убедитесь, что вы работаете с верхним изображением, щелкнув по нему, чтобы выбрать его. Затем откройте ползунок «Непрозрачность», расположенный в верхней части панели «Слои», щелкнув стрелку вниз рядом с ним.
Теперь вы можете сдвинуть его, чтобы уменьшить непрозрачность. Когда вы это сделаете, нижнее изображение начнет появляться и взаимодействовать с активным слоем.
Двигайте его медленно, чтобы найти нужную сумму. Вы также можете ввести конкретное число, например, 70 установит для него непрозрачность 70%.
Обратите внимание, что порядок слоев влияет на результат. Затем вы можете использовать инструмент перемещения, чтобы расположить определенную композицию с помощью двух изображений.
Вы также можете включить направляющие в Photoshop, чтобы убедиться, что все выровнено правильно.
Вариант 2: Используйте режимы наложения слоев Photoshop- Шаг 1: Выберите изображения
Кредит: Hassan Pasha
Кредит: Павел Червински
Этот режим наложения чаще всего используется для добавления текстуры на ваши изображения. images, которые я покажу вам в следующем примере.
Однако вы также можете использовать его для управления корректирующими слоями или для смешивания более двух изображений, потому что вы можете применять разные режимы наложения к каждому слою.
Откройте два изображения вместе в одном документе. Убедитесь, что текстура находится в верхнем слое. Вы можете увидеть и изменить это на панели «Слои».
Оба изображения должны быть одинакового размера. Если это не так, отрегулируйте размер, перейдя в меню «Редактировать», «Преобразовать» или используя сочетание клавиш Cmd + T.
- Шаг 3. Измените режим наложения
В верхней части панели «Слои», рядом с ползунком «Непрозрачность» вы найдете режим наложения вашего слоя.По умолчанию установлено значение «Нормальный», что означает, что слой не взаимодействует ни с чем, находящимся под ним.
Если вы нажмете стрелку вниз, вы откроете меню режима наложения. Если вы используете Photoshop CS6, вы не сможете увидеть предварительный просмотр эффекта, поэтому вам придется применить каждый из режимов наложения слоев, чтобы увидеть результат.
В более новых версиях CC вы можете просто навести курсор на различные режимы наложения, чтобы увидеть, как ваше изображение меняется с каждым из них.
На панели вы увидите, как режимы наложения разделены на группы, разделенные тонкой линией.Первый блок содержит режимы наложения, которые затемняют ваше изображение при взаимодействии.
Далее идет группа режимов наложения слоев, которые делают изображение более светлым. После этого вы найдете те, которые изменят контраст и так далее. Это сделано для того, чтобы вы могли более интуитивно выбирать режимы наложения.
Каждый из этих режимов наложения изменяет способ взаимодействия пикселей верхнего слоя с пикселями нижележащего слоя.
Вот краткое описание различных режимов наложения слоев:
- Нормальный (Shift + Option + N): между слоями нет взаимодействия, поэтому вы видите только верхнее изображение.
- Растворять (Shift + Option + I): в этом режиме наложения предпочтение отдается пикселям верхнего слоя, когда непрозрачность имеет высокое значение, и нижним пикселям, когда непрозрачность низкая. Также применяется шаблон дизеринга.
- Темнее (Shift + Option + K): более светлые пиксели заменяются более темными.
- Умножить (Shift + Option + M): в этом режиме наложения базовый цвет умножается на цвет наложения, что, конечно же, приводит к более темному цвету. Наиболее часто используется в этой группе.
- Затемнение цвета (Shift + Option + B): результат намного темнее, чем при использовании Multiply. Этот режим наложения приведет к очень насыщенному изображению с увеличением контраста. Нет никакой разницы, когда смешиваемый цвет белый.
- Linear Burn (Shift + Option + A): похож на Color Burn, за исключением того, что он уменьшает яркость, поэтому насыщенность не такая экстремальная.
- Более темный цвет : работает как «Темнее», но не в отдельных каналах.
- Светлее (Shift + Option + G): этот режим наложения противоположен затемнению. Он сохраняет более светлые цвета из верхнего слоя, а более темные заменяются более светлыми из нижнего слоя.
- Экран (Shift + Option + S): если вы смешиваете с черным, вы не увидите никаких изменений. Если вы смешиваете с белым, цвета на вашем изображении станут белыми. Остальные цвета станут ярче и менее контрастными. Это противоположность умножения.
- Color Dodge (Shift + Option + D): этот режим наложения создает насыщенность и контраст.В результате получается намного светлее, чем Screen или Lighten, и очень часто светлые участки становятся более яркими.
- Linear Dodge (Shift + Option + W): он ярче, чем Color Dodge, но менее насыщен.
- Более светлый цвет : Работает как режим «Осветление», но только на одном канале вместо трех.
- Overlay (Shift + Option + O): это, вероятно, наиболее часто используемый из всех режимов наложения, потому что это умеренная комбинация режимов Screen и Multiply.Делает это в соответствии с основным цветом; таким образом, он применяет режим экрана к более светлым цветам и режим умножения к более темным.
- Мягкий свет (Shift + Option + F): этот режим наложения очень похож на режим наложения, но более мягкий.
- Жесткий свет (Shift + Option + H): создает более контрастные изображения. Представьте, что вы освещаете свое изображение ярким светом, отсюда и название. Светлые участки станут более яркими, а тени — более темными.
- Яркий свет (Shift + Option + V): осветляет и затемняет цвет в соответствии с смешанным цветом. Результат очень интенсивный.
- Линейный свет (Shift + Option + J): работает аналогично режиму наложения «Яркий свет», за исключением того, что он влияет на яркость, а не на контраст.
- Точечный свет (Shift + Option + Z): эффект здесь зависит от смешанных цветов. Если пиксели на верхнем слое темнее, они останутся, если они светлее, чем пиксели внизу, они будут заменены.Та же логика применяется к более светлым пикселям. В результате получается высокая контрастность с очень небольшим количеством полутонов.
- Hard Mix (Shift + Option + L): в этом режиме наложения значения канала станут либо 0, либо 255. В результате цвета будут только красным, зеленым, синим, белым и черным, если вы ‘ Переработаем в режиме RGB. Для изображений в CMYK используются следующие цвета: белый, черный, голубой, пурпурный и желтый.
- Разница (Shift + Option + E): оценивает значение яркости каждого пикселя и затем вычитает основной цвет или смешанный цвет в зависимости от того, какой из них был ярче.
- Исключение (Shift + Option + X): это почти как «Разница», но дает менее контрастный результат.
- Вычесть : вычитает смешанный цвет из основного цвета, поэтому похожие цвета компенсируют друг друга.
- Разделить : Здесь процесс аналогичен вычитанию, но вместо вычитания цвета он делит его. Это даст очень контрастное изображение с размытыми бликами.
- Оттенок (Shift + Option + U): этот режим наложения сохраняет оттенок таким, какой он есть, и смешивает яркость и насыщенность.
- Насыщенность (Shift + Option + T): сохраняет насыщенность при смешивании оттенка и яркости.
- Цвет (Shift + Option + C): сохраняет цвет слоя со смесью оттенка и насыщенности.
- Яркость (Shift + Option + Y): сохраняет яркость и смешивает остальные значения.
Я знаю, что все это выглядит очень сложным, потому что режимы наложения все еще являются абстрактной идеей, но когда вы смешиваете два изображения вместе и видите внесенные изменения, все это начинает обретать смысл.
Вот почему реализация режима предварительного просмотра была очень ценным обновлением в более новых версиях Photoshop. Чем больше вы будете использовать режимы наложения слоев, тем легче будет это сделать, и вы будете выбирать нужный быстрее и интуитивнее.
- Шаг 4. Измените непрозрачность (необязательно)
Даже если вы используете режимы наложения слоев, вы также можете комбинировать их с другими методами для получения более точного результата.
Например, вы также можете изменить прозрачность.Если вы нашли правильный режим наложения, но чувствуете, что результат слишком интенсивный, просто уменьшите непрозрачность, чтобы добиться более умеренного эффекта.
Имейте в виду, что некоторые режимы наложения иначе реагируют на значения Непрозрачности, чем на значения Непрозрачности заливки. Итак, если вы работаете с любым из них, вы можете попробовать оба ползунка, чтобы увидеть, какой из них лучше подходит для вас.
Эти режимы наложения: затемнение цвета, линейное затемнение, осветление цвета, линейное осветление, яркий свет, линейный свет, жесткое смешивание и разность.
(Вы также можете проверить нашу статью об уклонении и сжигании здесь.)
Вариант 3: Использование маски слоя Photoshop- Шаг 1: Выберите изображения
Кредит: Джереми Бишоп
Кредит: Серджио Риос
В этом методе смешивания слоев Photoshop у вас больше свободы чтобы выбрать два изображения, которые вы собираетесь смешать. Это связано с тем, что использование маски слоя позволяет работать только с частями каждого изображения.
Также они могут иметь разные размеры. Вот почему метод маски слоя лучше всего подходит для творческих композитов.
Откройте два изображения в Photoshop. В зависимости от фотографий, которые вы используете, и эффекта, который вы хотите получить, их использование в качестве смарт-объектов может оказаться полезным.
Для этого вы можете открыть второе изображение с помощью команды «Поместить внедренное». Это откроет второе изображение на отдельном слое и автоматически сделает его смарт-объектом.
Если вы использовали другой способ, например, «Копировать и вставить», то вы можете превратить его в смарт-объект, щелкнув слой правой кнопкой мыши и выбрав в меню пункт «Преобразовать в смарт-объект».
- Шаг 3. Расположите изображения
Я рекомендовал вам использовать смарт-объекты, потому что вы можете манипулировать слоем по своему усмотрению без потери исходной информации.
Итак, вы можете уменьшить его или преобразовать, а затем передумать и снова сделать его большим без потери качества.
В этом примере я не собираюсь ничего менять в этом новом слое, но мне нужно разместить его в правильном месте, чтобы горизонт совпадал на обоих изображениях.Я легко могу сделать это с помощью инструмента перемещения.
Маски слоя могут сделать видимыми или невидимыми различные части слоя без потери пикселей. Они также могут добавлять различные степени прозрачности. Вот почему они так важны для создания композиции в Photoshop.
Создать маску нового слоя можно с помощью кнопки в нижней части панели «Слои». Перед нанесением убедитесь, что вы находитесь на правильном слое.
По умолчанию маски слоя будут полностью белыми, что означает, что вы не увидите никаких изменений в своем изображении.Однако вы увидите белую миниатюру рядом с миниатюрой слоя.
Когда вы работаете со слоями-масками, все, что окрашено в белый цвет, полностью видно, а все, что находится в черном цвете, заблокировано или скрыто.
Различные оттенки серого создают разную прозрачность. Другими словами, светло-серый будет более прозрачным, чем темно-серый.
- Шаг 5. Раскрасьте маску слоя
Теперь пора добавить цвет к созданной вами маске слоя.Имейте в виду, что чем он темнее, тем менее заметным он станет.
В этом примере я хочу покрыть исходное небо. Для этого он должен быть белым в маске слоя, чтобы он был полностью виден.
Затем необходимо полностью скрыть нижнюю часть, потому что я хочу, чтобы был виден передний план исходного изображения. Поэтому мне нужно сделать черный цвет на маске слоя.
Наконец, чтобы создать реалистичный эффект и полностью интегрировать оба изображения, между ними должна быть область перехода.
Для этого я могу использовать инструмент градиент. Как только я активирую его, вверху станет доступна панель параметров.
Здесь я выберу линейный градиент от черного к белому. Я собираюсь оставить режим Normal и непрозрачность 100%.
Эти настройки могут быть разными в зависимости от ваших изображений и того, чего вы пытаетесь достичь.
Может быть, вам даже не понадобится инструмент градиента, если нет перехода между областями или элементами. В этом случае вы можете использовать кисть и установить черный цвет переднего плана и закрасить все, что хотите покрыть.
Вернуться к инструменту градиента, который я использую: вам просто нужно щелкнуть в том месте, где вы хотите начать оценку. Затем перетащите область перехода и отпустите кнопку мыши, когда захотите завершить переход.
Если эффект не совсем то, что вам нужно, вы можете повторять процесс создания нового градиента, пока не будете довольны. Вы всегда можете проверить результат, удерживая клавишу Alt и щелкнув миниатюру маски слоя.
Это позволит вам увидеть маску без изображений.Вы также можете отключить или удалить маску слоя, щелкнув ее правой кнопкой мыши и выбрав нужную команду в меню.
Если градиент вас устраивает, могут быть некоторые области, которые могут нуждаться в тонкой настройке.
Вы можете взять кисть и произвести целенаправленное редактирование. Установите цвета по умолчанию в образцах, щелкнув значок рядом с ними или используя сочетание клавиш D.
Когда вы это сделаете, черный будет установлен в качестве цвета переднего плана, и вы сможете закрасить им все, что хотите скрыть. маску слоя.
Затем можно использовать сочетание клавиш X для переключения образцов с переднего плана на фон. Таким образом, у вас будет белый цвет, чтобы было видно все, что вы им рисуете.
Вы также можете добавить корректирующие слои к изображениям и скопировать на них маску слоя, удерживая клавишу Alt и перетаскивая ее на другие новые слои.
Помните, что вы также можете изменять режимы наложения в слоях с масками. То же самое и с непрозрачностью, поэтому вы можете полностью контролировать композицию.
Режимы наложения Photoshop | Заключительные слова
Надеюсь, вам понравился этот урок о том, как смешивать слои Photoshop с помощью этих трех простых методов.
Чем сложнее ваша композиция, тем точнее вы должны делать маски слоя и редактировать, но методы остаются теми же.
Попробуйте и поделитесь своим опытом, результатами, советами и вопросами по Photoshop в комментариях ниже.
Слои Photoshop и маскирование слоев для начинающих
Пожалуй, самые универсальные настройки в Photoshop — это инструменты наложения и маскирования.Вместе слои и маски составляют большую часть работы, которую большинство фотографов делают в Photoshop, как для тонкого, так и для сложного редактирования. Однако, если вы только начинаете работать в Photoshop, эти два незаменимых инструмента могут быть не совсем интуитивно понятными. В этой статье я расскажу об основах использования слоев в Photoshop и расскажу о маскировке слоев — заложив основу для гораздо более сложных настроек постобработки.
Примечание: Эта статья написана специально для Photoshop, но почти все программы для фотосъемки, использующие маски (например, GIMP), работают аналогичным образом.Я использую Photoshop CS6, но вся эта информация применима и к любой современной версии Photoshop, включая Photoshop CC.
1) Знакомство со слоями
Чтобы визуализировать слои в Photoshop, полезно подумать о физическом отпечатке на бумаге. Если у вас несколько отпечатков, вы можете легко складывать их друг на друга или накладывать их друг на друга. Наслоение в Photoshop работает точно так же, хотя ваша стопка состоит из цифровых изображений, а не физических отпечатков.
Как в печати, так и в Photoshop первое правило наложения слоев простое: слой сверху — тот, который виден.Другими словами, если я положу красный отпечаток поверх синего, я увижу только красный отпечаток. То же самое и со слоями в Photoshop (вкладка слоя выделена красным):
Однако универсальность цифровых слоев заключается в том, что вы можете изменить их силу, используя опцию непрозрачность в Photoshop. Чем ниже непрозрачность, тем лучше вы можете «видеть сквозь» верхний слой. Итак, по мере того, как я уменьшаю непрозрачность со 100% до 0%, эта фотография становится все более и более синей.Например, при непрозрачности 50% изображение будет пурпурным, на полпути между красным и синим:
Непрозрачность невероятно полезна для любой работы в Photoshop, поскольку она позволяет вам изменять силу ваших корректировок. Однако в игре гораздо больше переменных, чем кажется на первый взгляд.
2) Применение слоев на практике
Каждый раз, когда я открываю Photoshop, мой первый шаг — дублировать фоновый слой — тот, рядом с которым есть символ замка — с помощью сочетания клавиш Control + J (Command + J на Mac).Зачем я это делаю?
Основная причина заключается просто в том, что я не хочу вносить изменения, которые я не могу легко отменить. Например, если я вношу десять изменений в один слой, я не могу удалить первый, не отменив все остальные. Однако, если каждое редактирование представляет собой отдельный слой, легко удалить тот, который мне не нравится (или просто уменьшить его непрозрачность).
Adobe все это знает, и поэтому они в первую очередь устанавливают «блокировку» на фоновый слой. Эта блокировка делает невозможным внесение определенных изменений в фоновый слой, поскольку не было бы возможности отменить их выборочно.Если вы хотите разблокировать этот слой, это очень просто — просто дважды щелкните, а затем нажмите «Enter». Однако это хорошая защита, напоминающая о необходимости использовать слои всякий раз, когда это возможно.
Еще одна важная часть слоев — это возможность изменять их имена. Это может не иметь значения, если у вас всего два слоя — красный и синий — но это важно, если у вас десятки или даже сотни слоев. Название «Background Copy 14» мне ни о чем не говорит, а «Sharpening Layer» — говорит. Чтобы переименовать слой, просто дважды щелкните текущий заголовок слоя и введите новое имя.
Наконец, инструмент непрозрачности — далеко не единственный способ настроить прозрачность слоя. Вместо этого у Photoshop есть еще один ценный инструмент в рукаве: возможности маскирования слоя
3) Маскирование слоя
В самом простом случае, маскирование слоя дает вам исключительную гибкость в принятии решения, какие части слоя важны, а какие нет. Легче показать пример, чем описать, поэтому я добавлю снимок экрана с маской слоя в действии. Здесь я «замаскировал» часть красного слоя, открыв синий слой ниже:
Понятно, что это резкое изменение, и оно доказывает, что маскирование — мощный инструмент.Используя эту технику, я могу произвести выборочную правку отдельных частей фотографии. Я хочу сделать лицо человека ярче, но оставить остальную часть фотографии без изменений? Нет проблем — маскировка слоя делает свою работу. Итак, как это работает?
Маскирование слоя не так уж и сложно, но помогает следить за тем, как вы его используете. Первый шаг — щелкнуть по слою, на котором вы хотите создать маску. Затем создайте маску, нажав на инструмент «Добавить маску слоя».
В мире Photoshop маска абсолютно ничего не делает, если она полностью белая, как это выглядит сначала:
Когда маска абсолютно черная, верно обратное; черная маска эквивалентна использованию непрозрачности 0%, что приводит к прозрачному слою.Например, обратите внимание на черную линию, нарисованную на маске на первом снимке экрана в этом разделе; эта линия соответствует синему цвету, который просвечивает через верхний слой!
Когда вы работаете над маской, вы не ограничиваетесь только рисованием белым и черным; на самом деле вы можете раскрасить в любой оттенок серого. Темный оттенок серого приводит к почти прозрачному слою, в то время как светлый оттенок серого дает лишь слабое впечатление от слоев ниже. Как и следовало ожидать, серая маска 50% соответствует уровню непрозрачности 50%.
Однако маскирование гораздо более гибкое, чем инструмент непрозрачности, поскольку оно позволяет настраивать отдельные части слоя, а не весь слой. Как я упоминал ранее, маска позволяет осветлить только небольшую часть фотографии, например чье-то лицо, что было бы невозможно с помощью ползунка непрозрачности.
Наконец, обратите внимание, что невозможно нарисовать на маске какие-либо цвета, кроме белого, серого и черного. Это имеет смысл, поскольку что бы вы ни делали с маской, не отображается непосредственно на фотографии; он просто сообщает Photoshop, какие части слоя нужно уменьшить непрозрачность.
4) Маскирование на корректирующих слоях
Разделы выше охватывают большинство основ слоев и маскирования слоев. Однако есть еще один важный аспект, который следует рассмотреть: корректирующие слои.
Если вы хотите изменить цвет, контраст, яркость или многие другие изменения в Photoshop, корректирующие слои — один из самых быстрых инструментов в вашем распоряжении. Процесс довольно простой. Сначала щелкните вкладку корректирующего слоя в нижней части окна Photoshop:
Скажем, например, что мы хотим увеличить яркость неба на этой фотографии.Давайте добавим слой регулировки яркости:
Заметили что-нибудь интересное? Слой регулировки яркости уже представляет собой белую маску . Обратите внимание, что происходит, когда вы закрашиваете его черным цветом:
Теперь небо стало намного ярче, но черная часть маски устраняет все эффекты на земле и воде.