Работа с текстом в программе Adobe Photoshop
Вопросы занятия:
· текст в Adobe Photoshop;
· палитра символов и абзацев.
Витя: я уже столько посетил занятий по компьютерной графике, что считаю себя отличным компьютерным художником. Нужно сделать себе визитки и раздать в школе. Вдруг кому-нибудь понадобится моя помощь.
Витя: Я в википедии прочитал, что визитная карточка (визитка) – это традиционный носитель контактной информации о человеке или организации. Она изготавливается на компьютере, а затем распечатывается на бумаге или картоне. Визитка должна включать имя владельца, компанию (обычно с логотипом) и контактную информацию (адрес, телефонный номер, адрес электронной почты).
Правильно,
значит для того чтобы нам создать визитку нужно подготовить для неё фон.
Витя: можно взять в качестве фона картинку с чебурашкой, которого мы нарисовали на прошлом занятии. И добавим эту картинку на фото с планшетом.
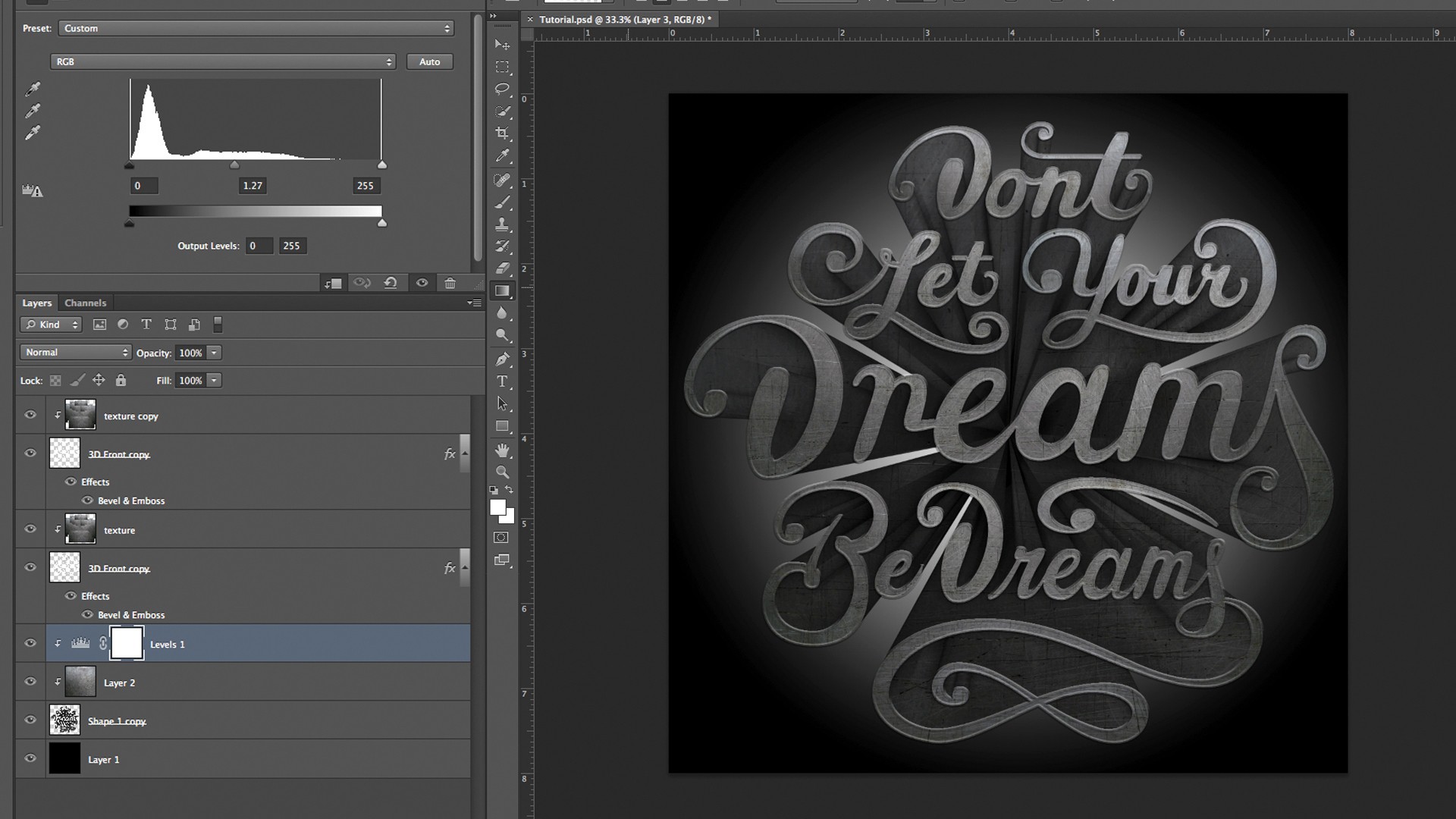
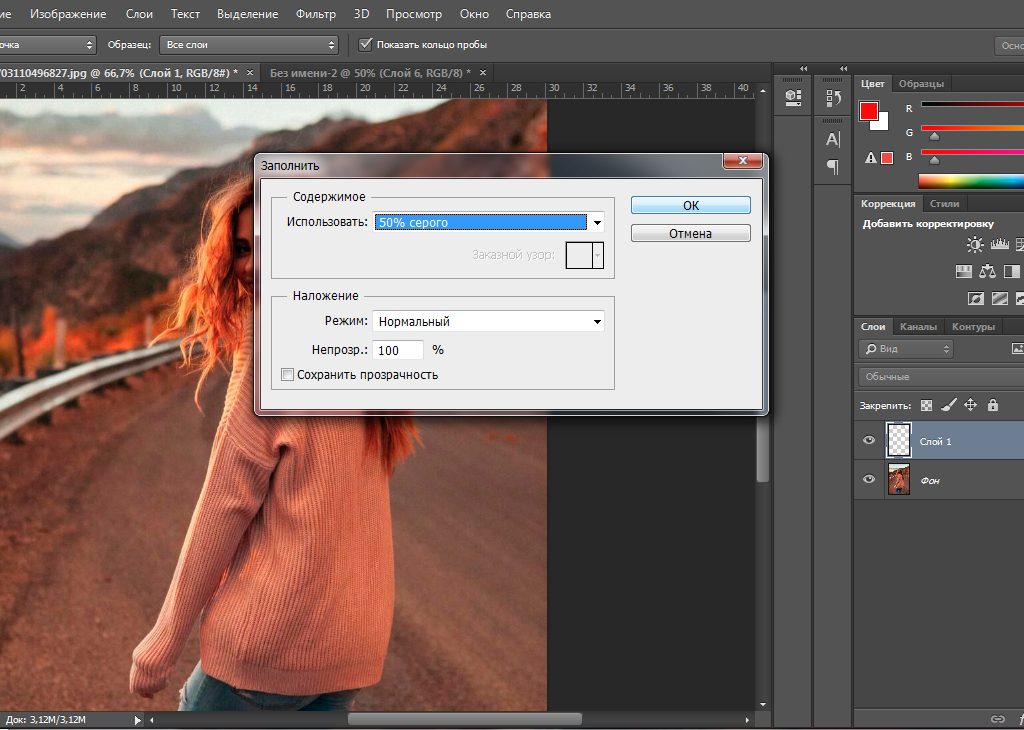
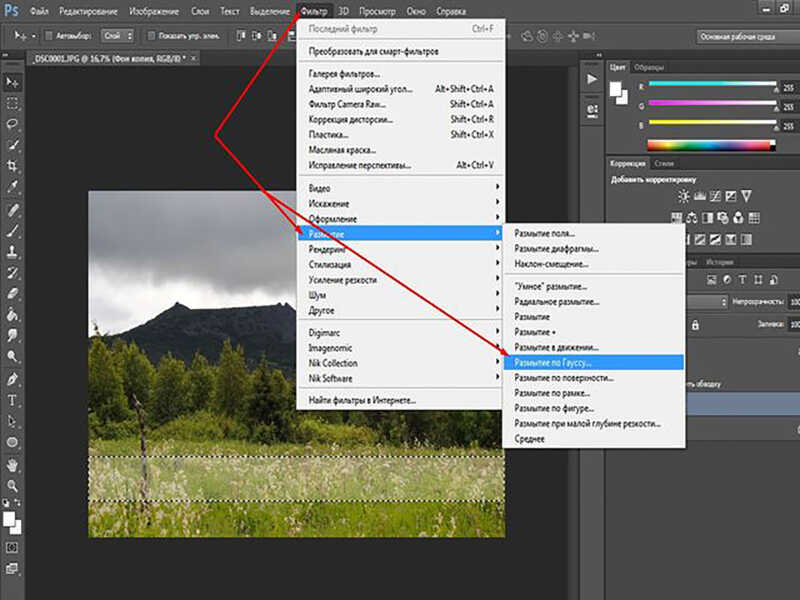
Хороший получается фон. Уберём яркость получившейся фотографии, чтобы все надписи были хорошо видны. Для этого добавим ещё один слой и выберем для него заливку в серых тонах. Теперь двигая ползунок свойства Непрозрачность, добьёмся необходимой яркости.
Витя: а как добавлять надписи в Photoshop?
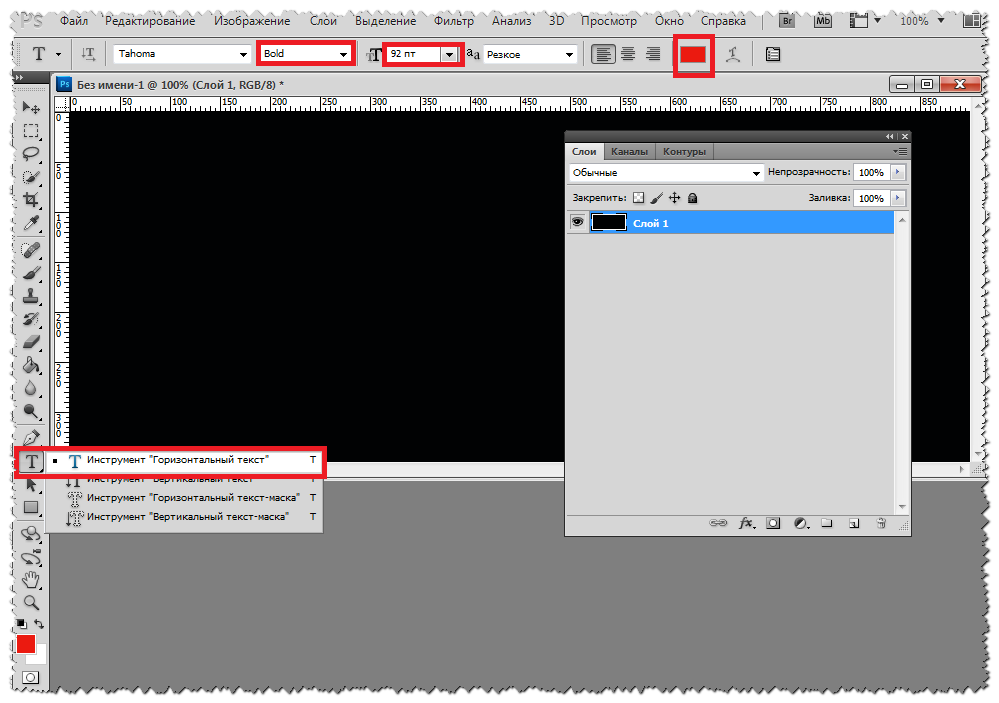
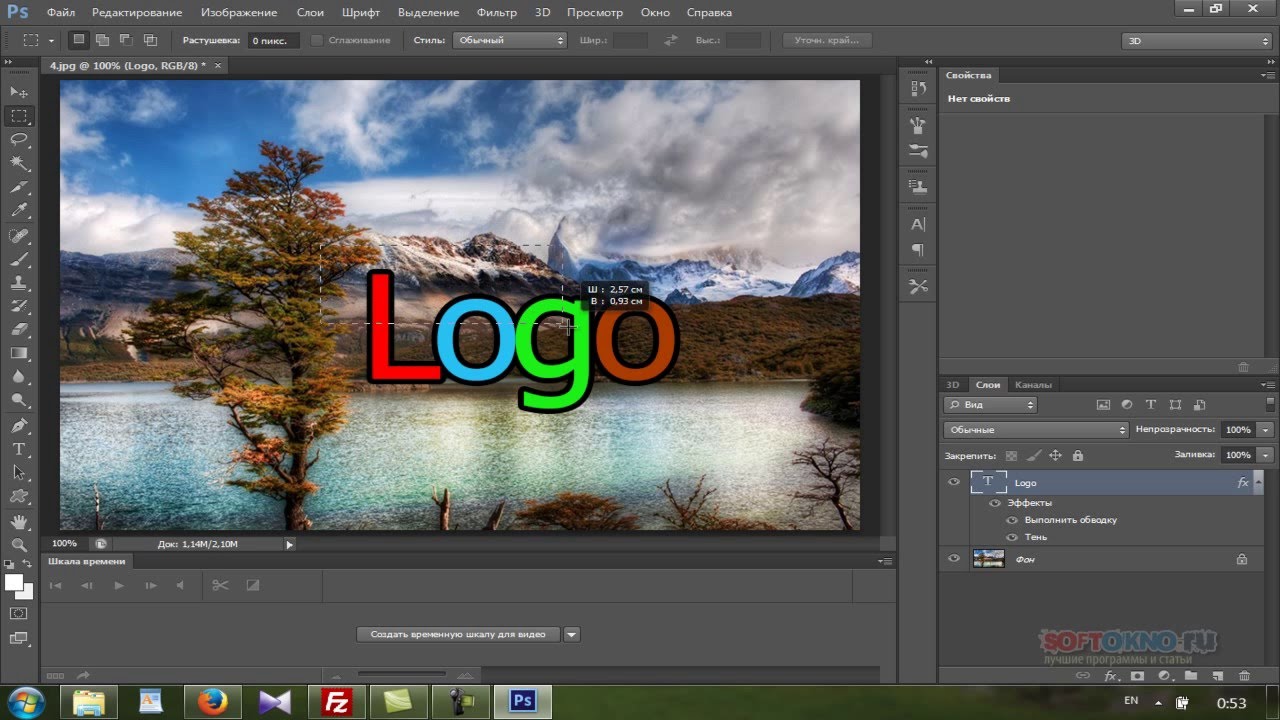
Чтобы
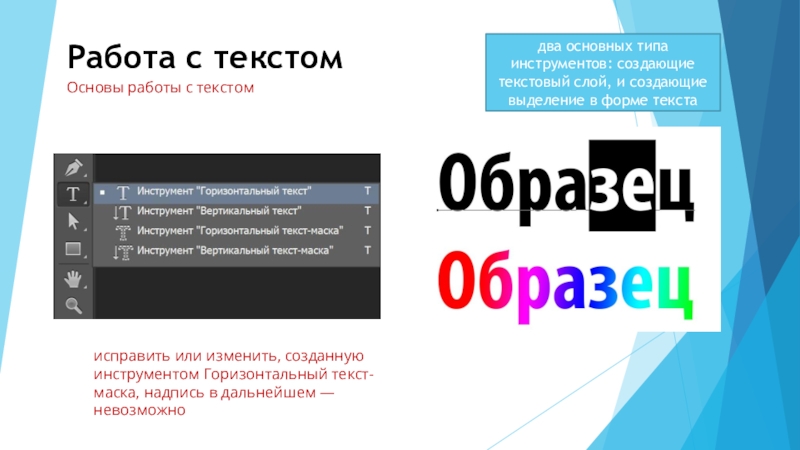
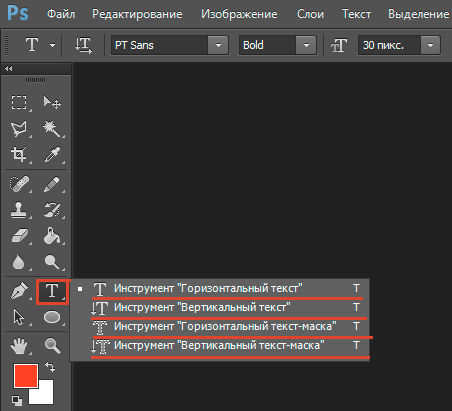
создать новый текстовый слой, нужно выбрать инструмент для работы с текстом на
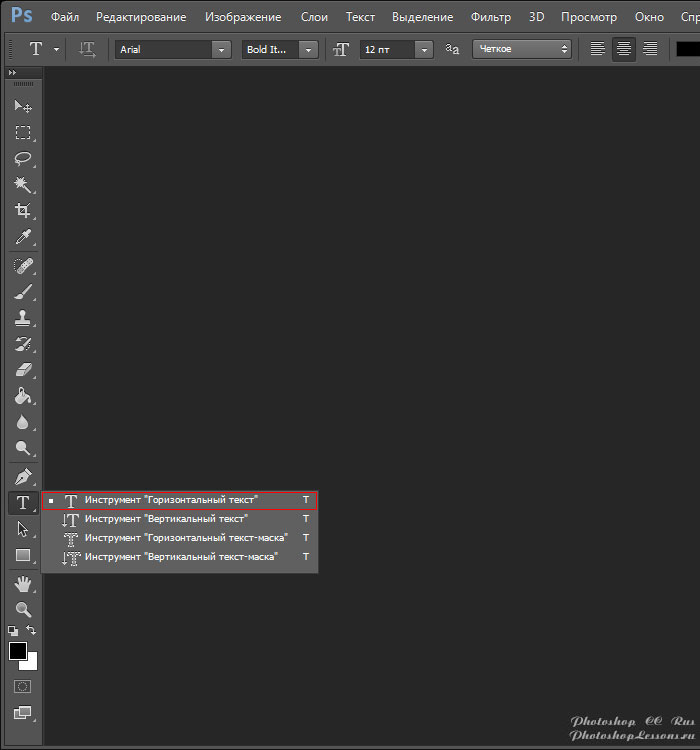
палитре Инструменты. Существует четыре разновидности этого инструмента
(они выбираются щелчком по чёрному треугольнику в углу кнопки инструмента): Горизонтальный
текст, Вертикальный текст, Вертикальный текст-маска, Горизонтальный текст-маска.
После выбора инструмента появится курсор, указывающий на позицию начала ввода текста.
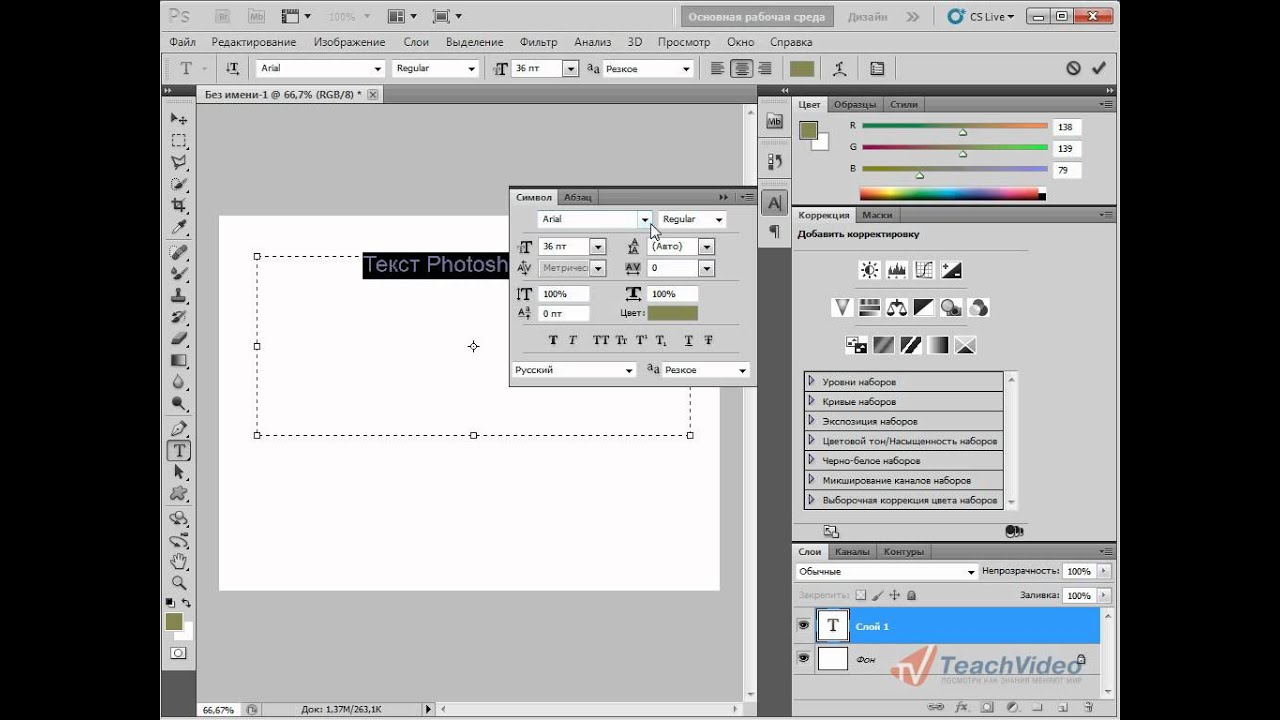
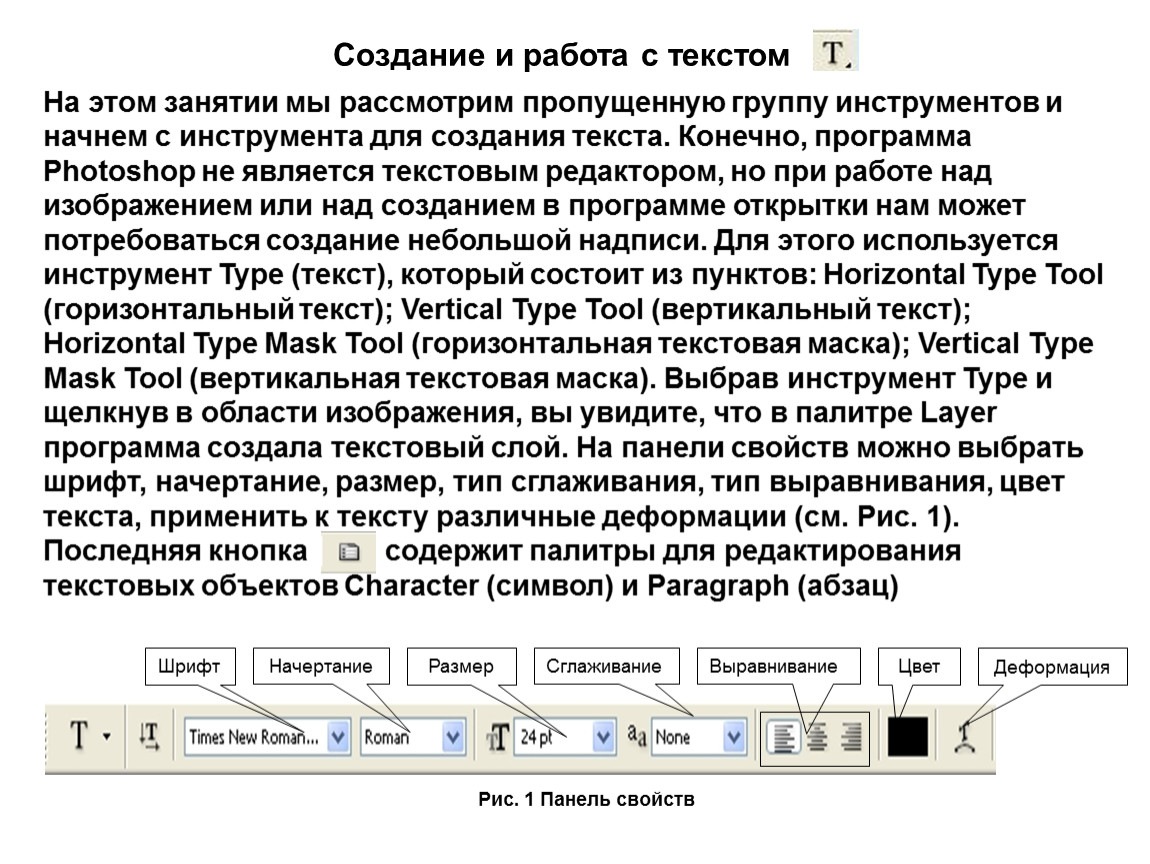
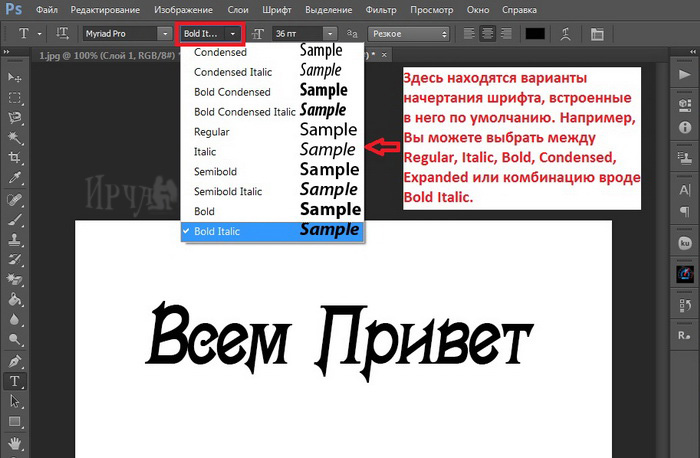
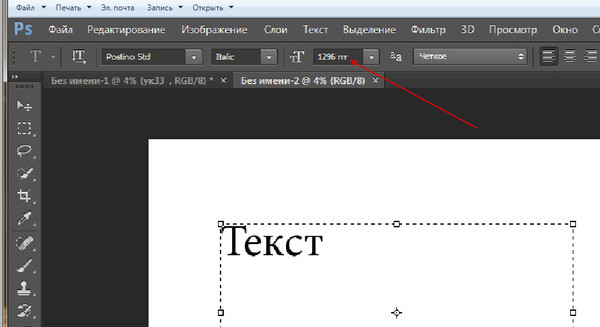
На панели Параметры инструмента Текст можно: изменить ориентацию текста, вид шрифта, начертание, размер, метод сглаживания изображения символов (здесь возможно пять вариантов сглаживания:
После ввода текста необходимо подтвердить своё действие нажатием на флажок на палитре настройки инструмента. Photoshop создаёт новый слой с введённым текстом.
Витя: а если допустил ошибку в тексте, её можно исправить?
Конечно. В любой момент можно вернуться к редактированию текста, щёлкнув дважды левой кнопкой мыши на букву
Витя:
с надписями понятно, а если нужно отформатировать символы, или изменить отступы
в абзацах. Как тут быть?
Как тут быть?
Для этого рассмотрим палитру Символов и абзацев.
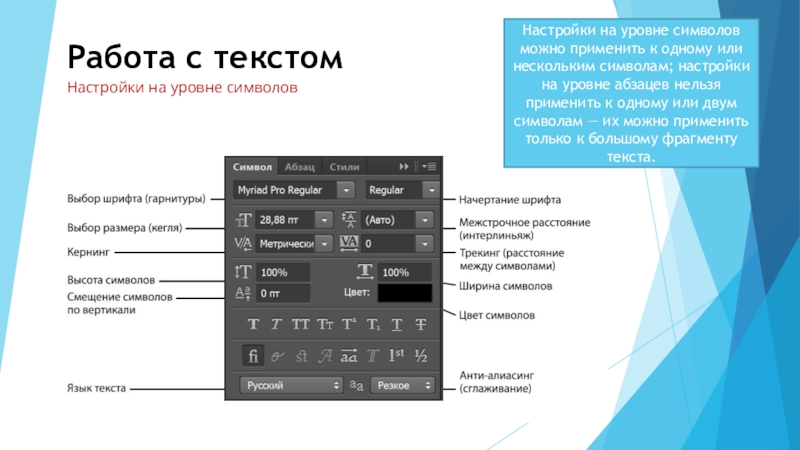
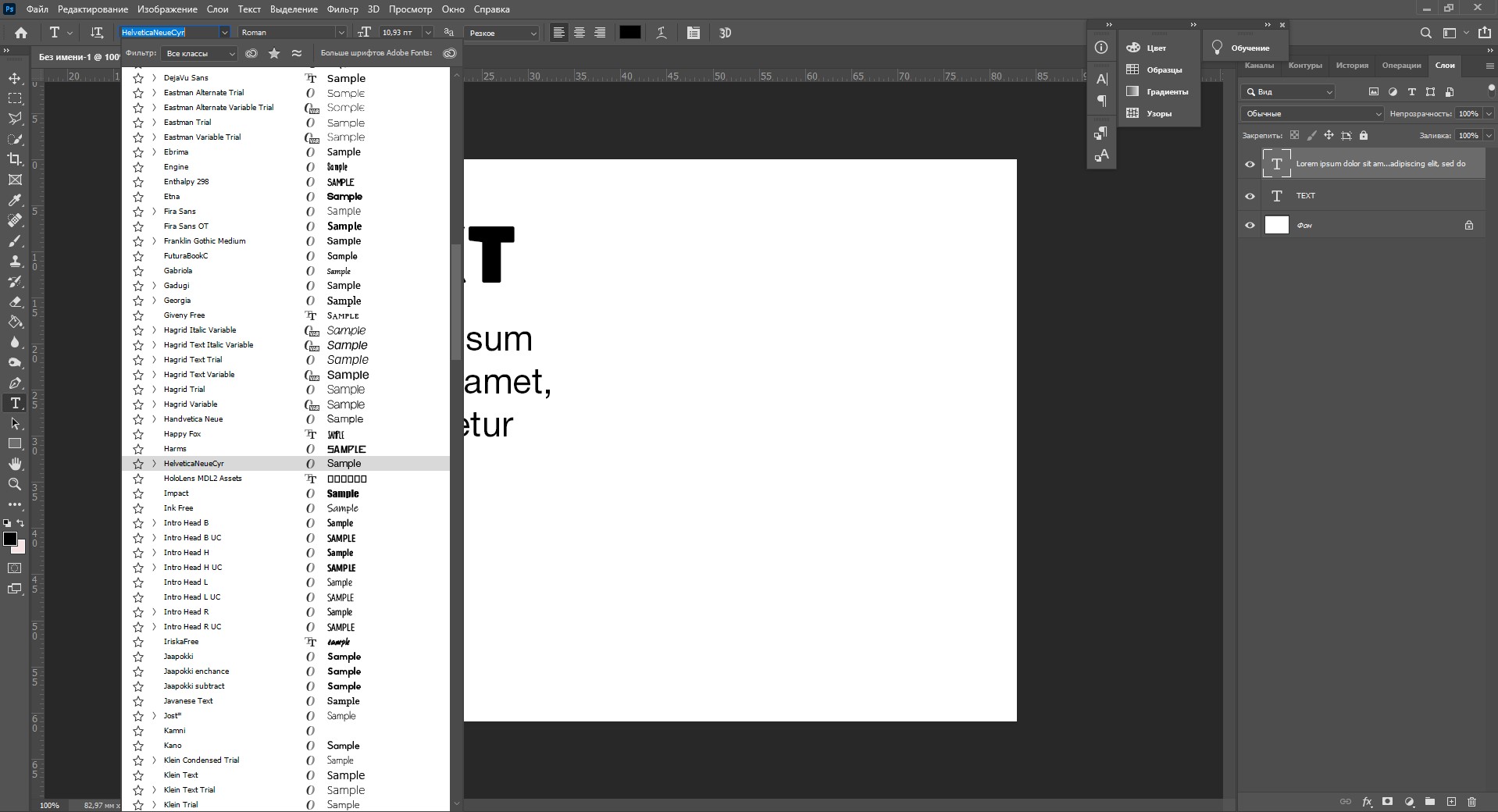
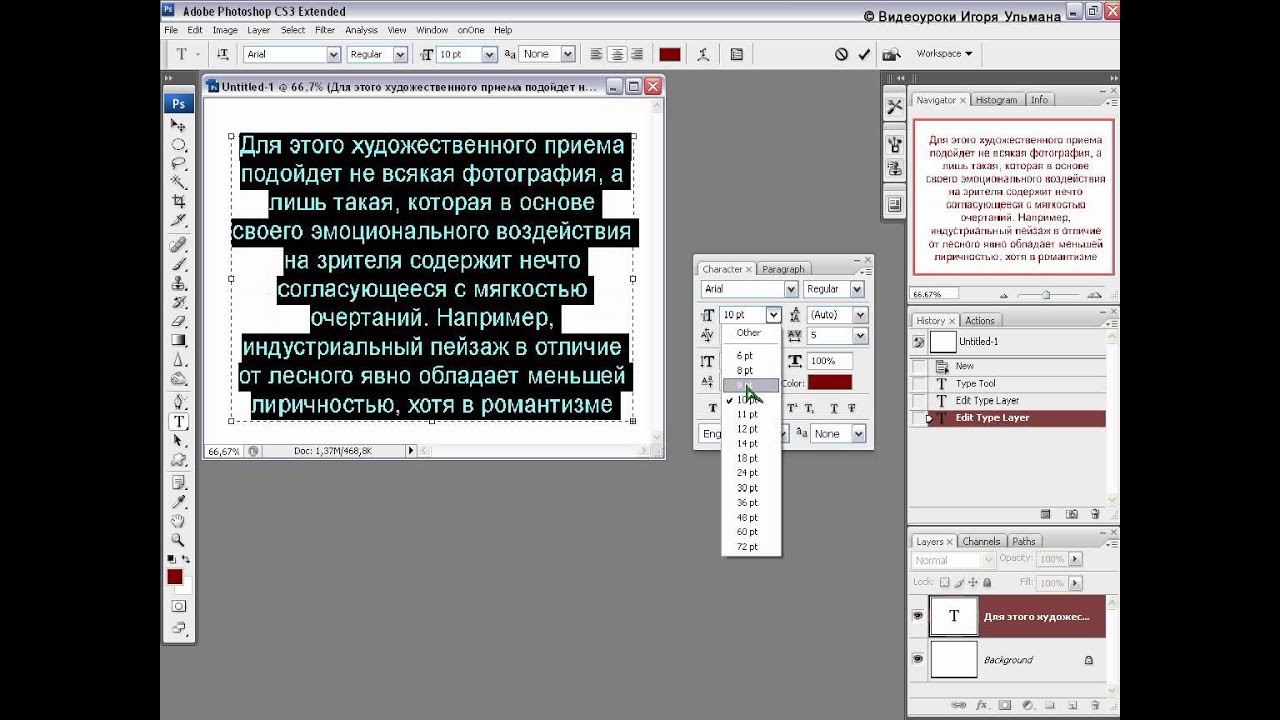
Форматирование символов осуществляется с помощью вкладки Символ. Вверху выбирается нужная гарнитура шрифта и начертание. Regular означает нормальное начертание. Давайте попробуем. Выделим наши символы и выбираем начертание, Bold (полужирный), Italic (курсив), Bold Italic (полужирный курсив).
Ниже регулируется Кегль. Справа расположены поля регулировки Масштаба символов по вертикали и горизонтали.
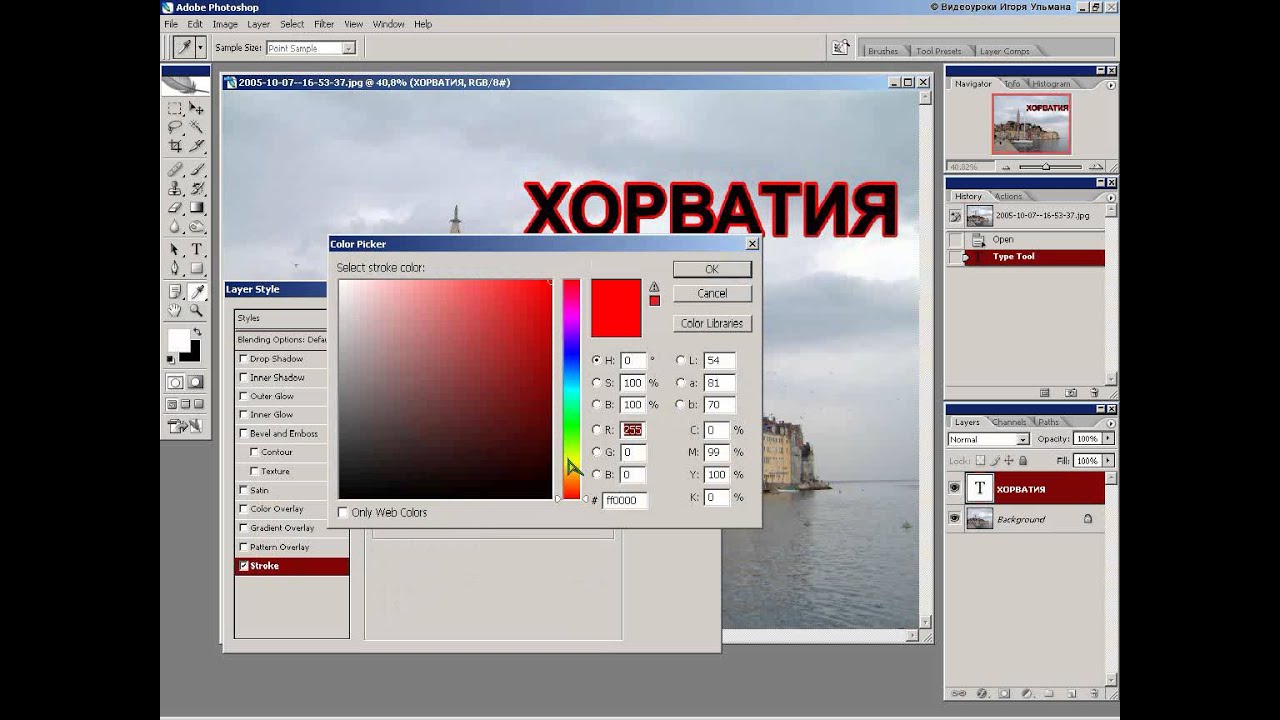
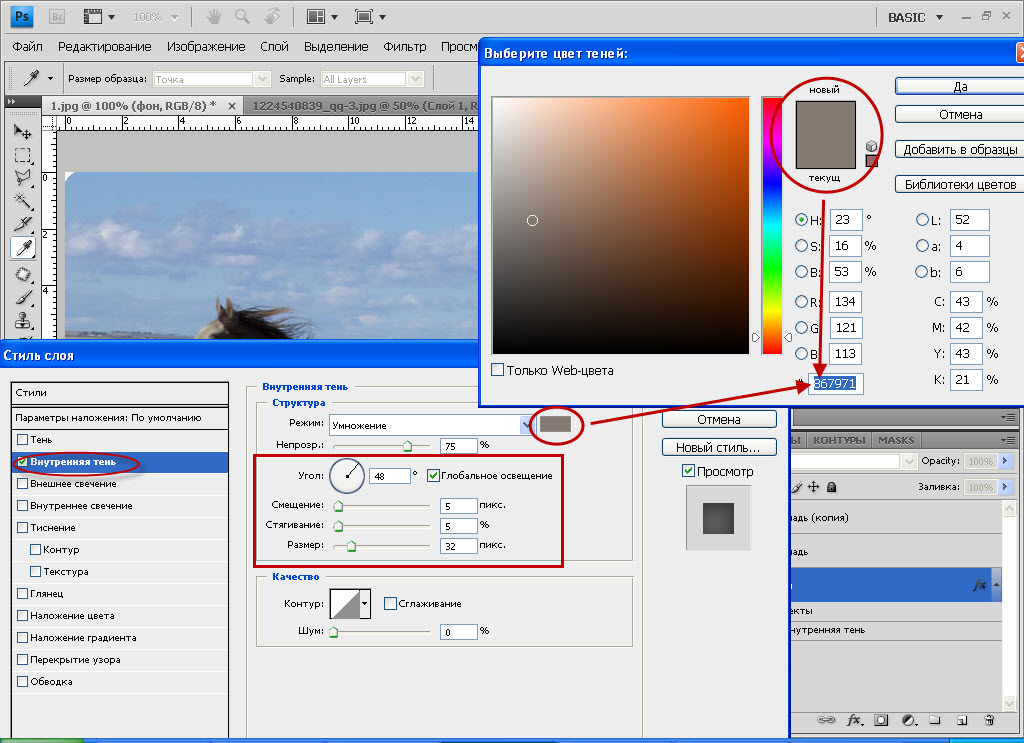
Ещё ниже находится выбор цвета шрифта. Он представлен в виде небольшого прямоугольника, залитого текущим цветом. Чтобы изменить цвет, нужно щёлкнуть по прямоугольнику левой кнопкой мыши, раскроется Палитра цветов, где можно выбрать любой цвет.
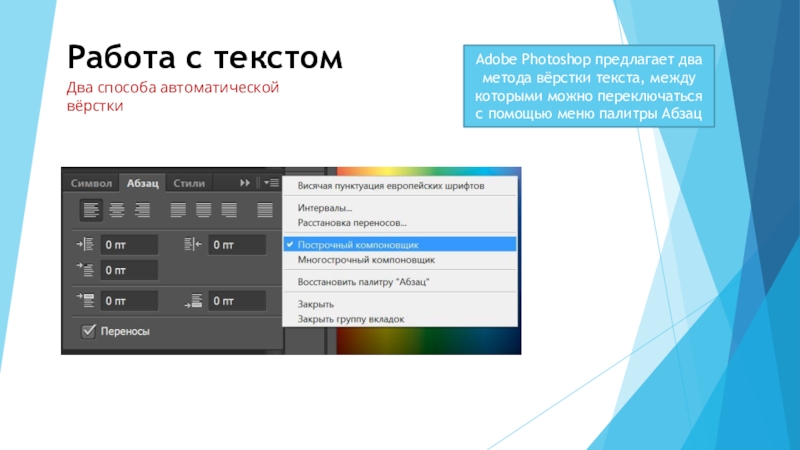
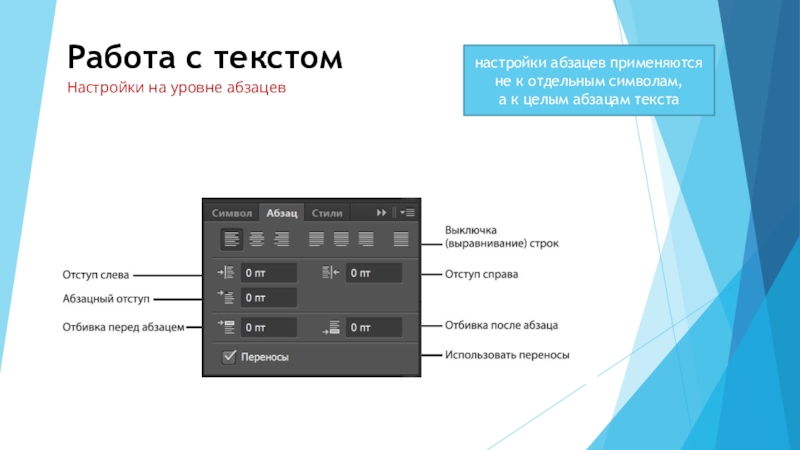
Форматирование абзацев осуществляется с помощью вкладки Абзац.
Здесь
выбирается Выключка, Отступ от левого края, Отступ от правого края, Отступ
первой строки абзаца, Отступы перед и после абзаца, регулируется Автоперенос.
Витя: получается, что в Photoshop можно редактировать текст в любой момент. А можно ли редактировать текст как изображение?
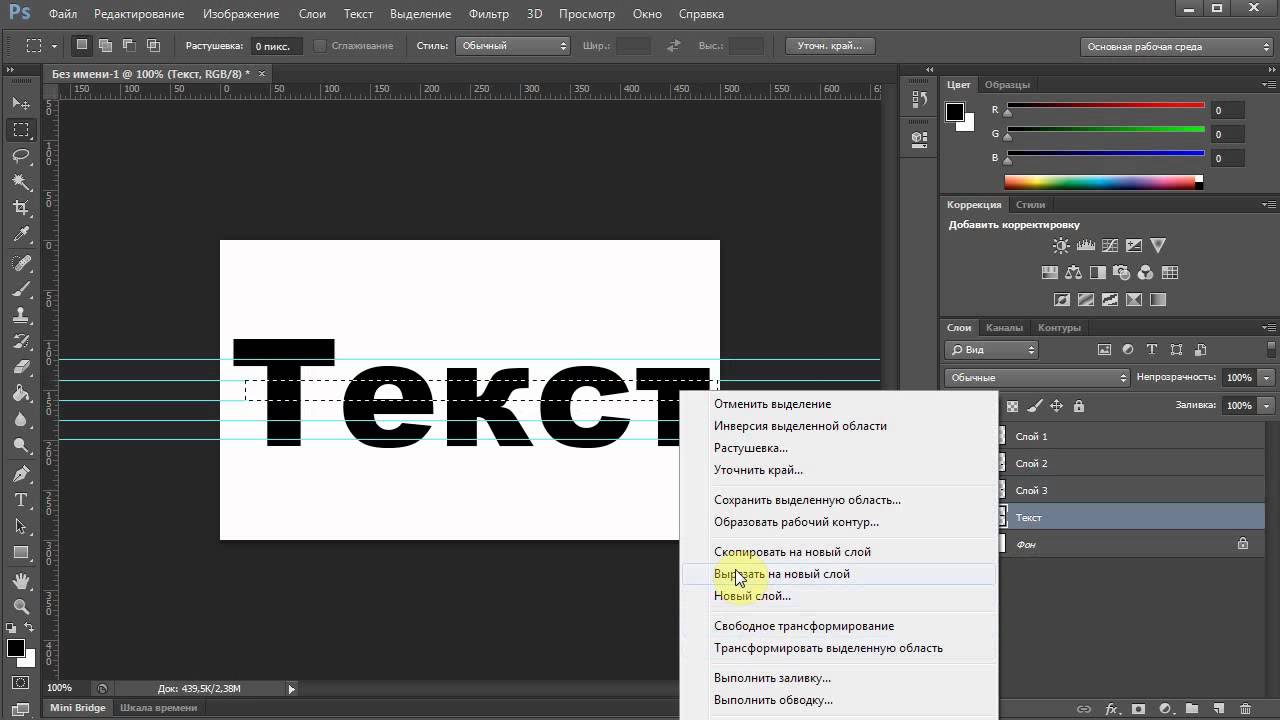
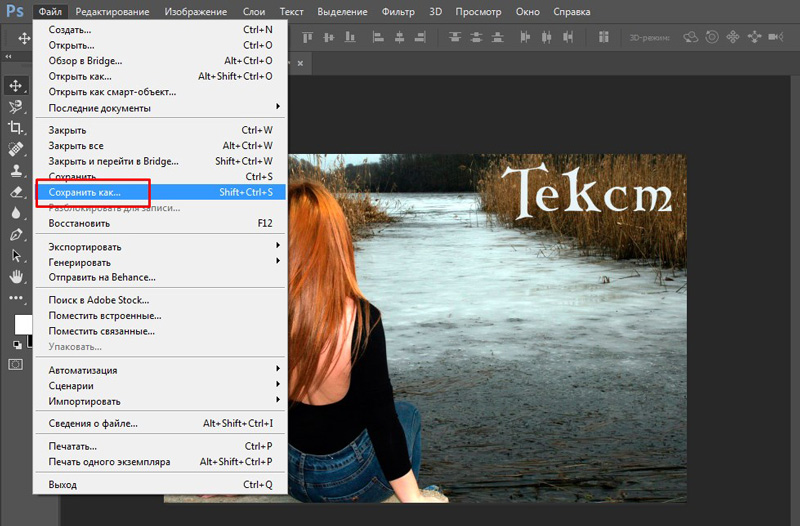
Конечно можно. Чтобы редактировать текст как часть обычного изображения, нужно сначала конвертировать его в обычный слой. Это можно сделать следующим образом: на палитре Слои выделяем текстовый слой, теперь в меню Слой выбираем Растрировать затем Текст.
Нужно запомнить, что, применив команду Растрировать — Текст, уже нельзя будет вернуться к редактированию текста.
Витя: а можно ли текст сделать с фоном?
Можно. Давайте попробуем на нашей визитке. Создадим её с текстом, который будет написан на фоне. Итак, инструментом выделения
Теперь
определим цвет области под текст. Для этого выберем инструмент Пипетка и
щёлкнем им в области за планшетом.
Создадим новый слой и сделаем его активным. Теперь на новом слое выполним заливку выбранным цветом инструментом Заливка.
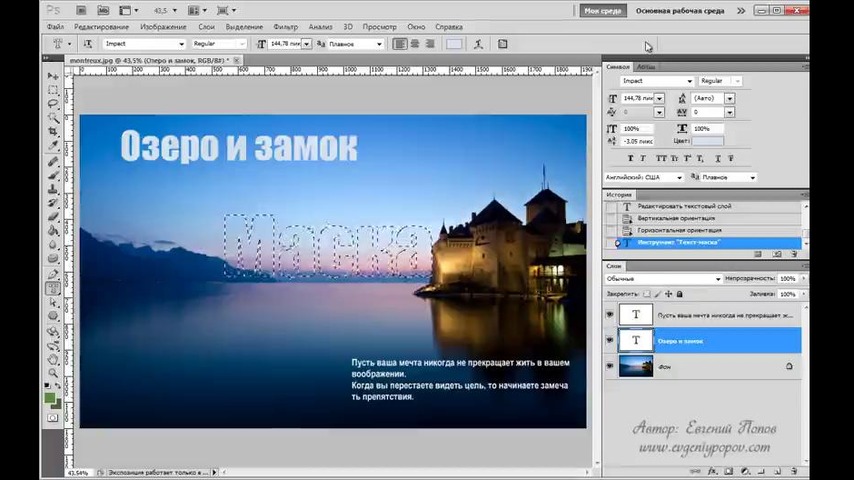
Выберем инструмент Горизонтальный текст и создадим надпись с фамилией и именем. Обратите внимание, что текст автоматически расположился в новом слое.
Добавим информацию об учёбе на отдельном текстовом слое.
Теперь, в отдельном текстовом слое, добавим символ в виде телефона. Для этого нужно загрузить Таблицу символов. Нажимаем Пуск — Программы — Стандартные — Таблица символов. Выберем шрифт Wingdins, в его таблице найдём изображение телефона, теперь нажмём кнопки Выбрать и Копировать. Вернёмся в окно фотошоп с визиткой и выполним команду Редактирование - Вставить.
Рядом с картинкой добавим номер телефона.
Витя: вот это здорово! Теперь можно раздать одноклассникам и друзьям. И если им вдруг нужно будет что-нибудь нарисовать, то я всегда приду на помощь!
А можно ещё как-нибудь делать надписи? Я недавно смотрел мультик, так там сквозь буквы просвечивалось небо!
В
фотошоп есть огромное количество возможностей. И
сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно
применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и
так далее.
И
сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно
применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и
так далее.
Давайте поэкспериментируем. Для начала создадим надпись, сквозь которую просвечивается небо.
Откроим файл природа. Выберем инструмент Горизонтальный текст и пишем: «Красивое синее небо!»
Теперь изменим прозрачность текста при помощи параметра Непрозрачность в палитре Слои.
Витя: вот здорово! Получилось очень красиво! А ещё как можно создавать надписи?
Давайте рассмотрим на примере. Создадим надпись, залитую фоновым изображением.
Откроем файл Природа. Теперь двойным щелчком мыши по слою с изображением в палитре Слои преобразуем слой Задний план в Слой ноль.
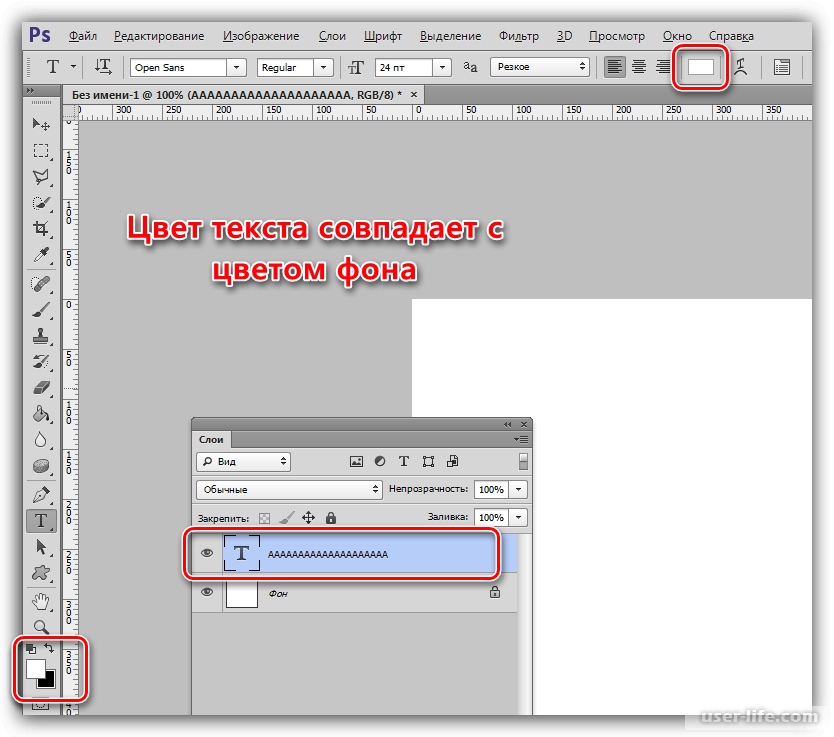
Выбираем инструмент Горизонтальная текст-маска и пишем: «Красивое синее небо!»
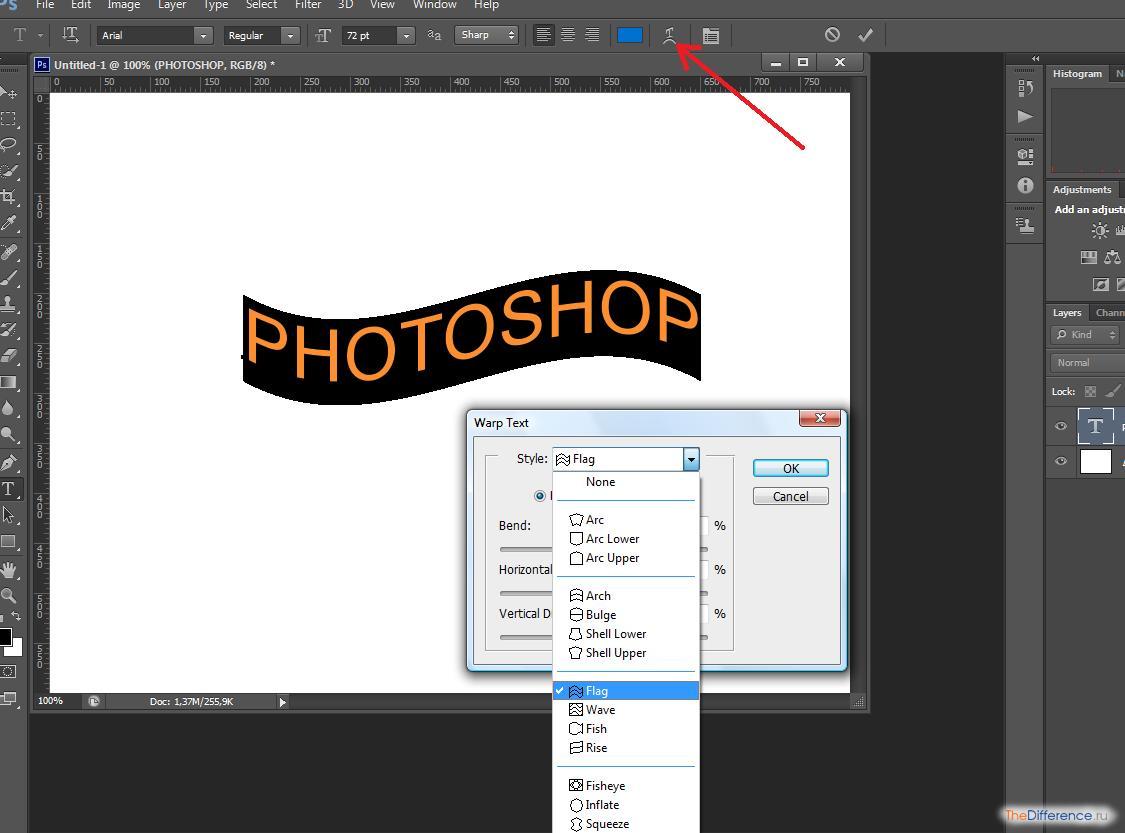
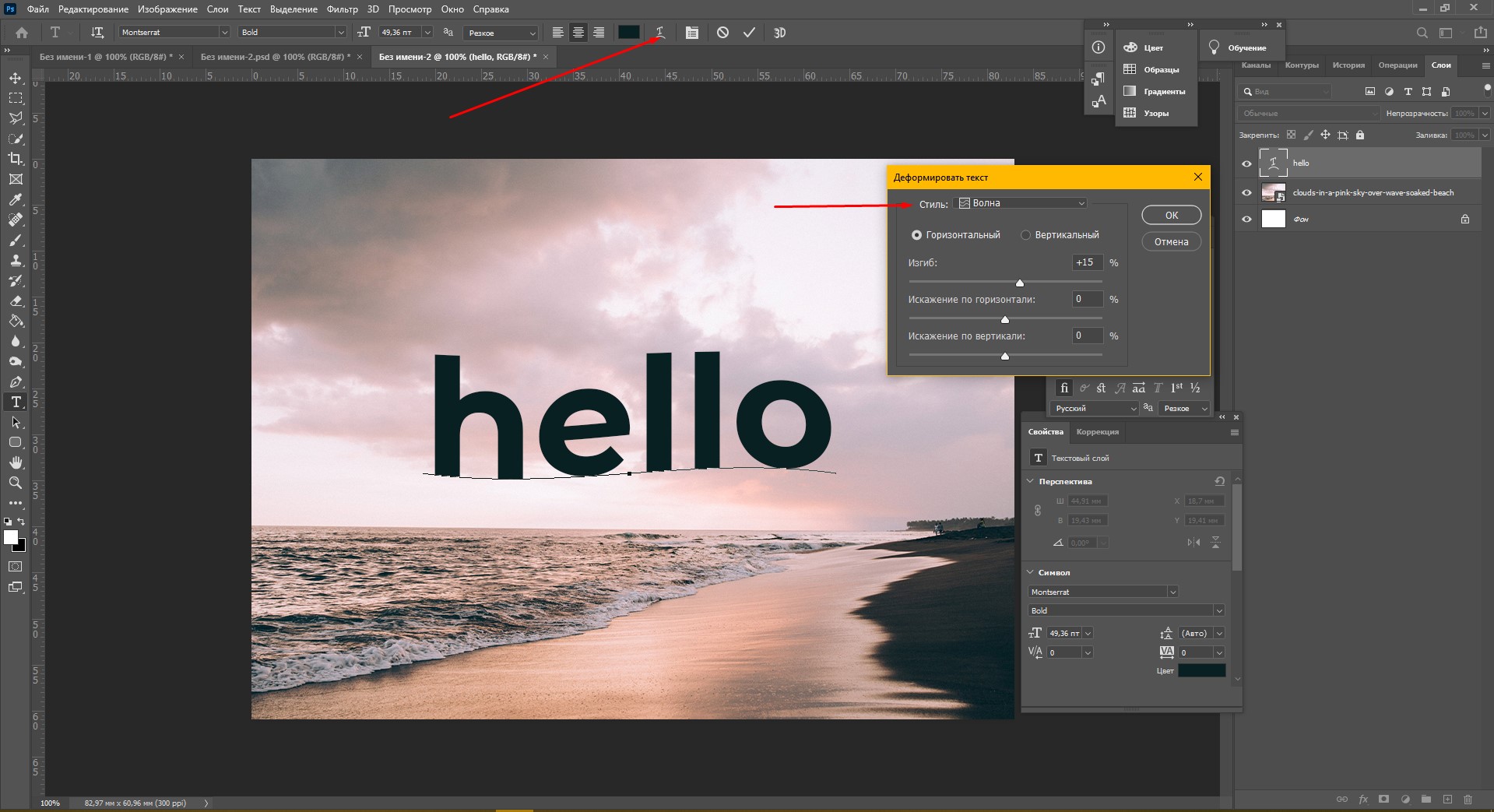
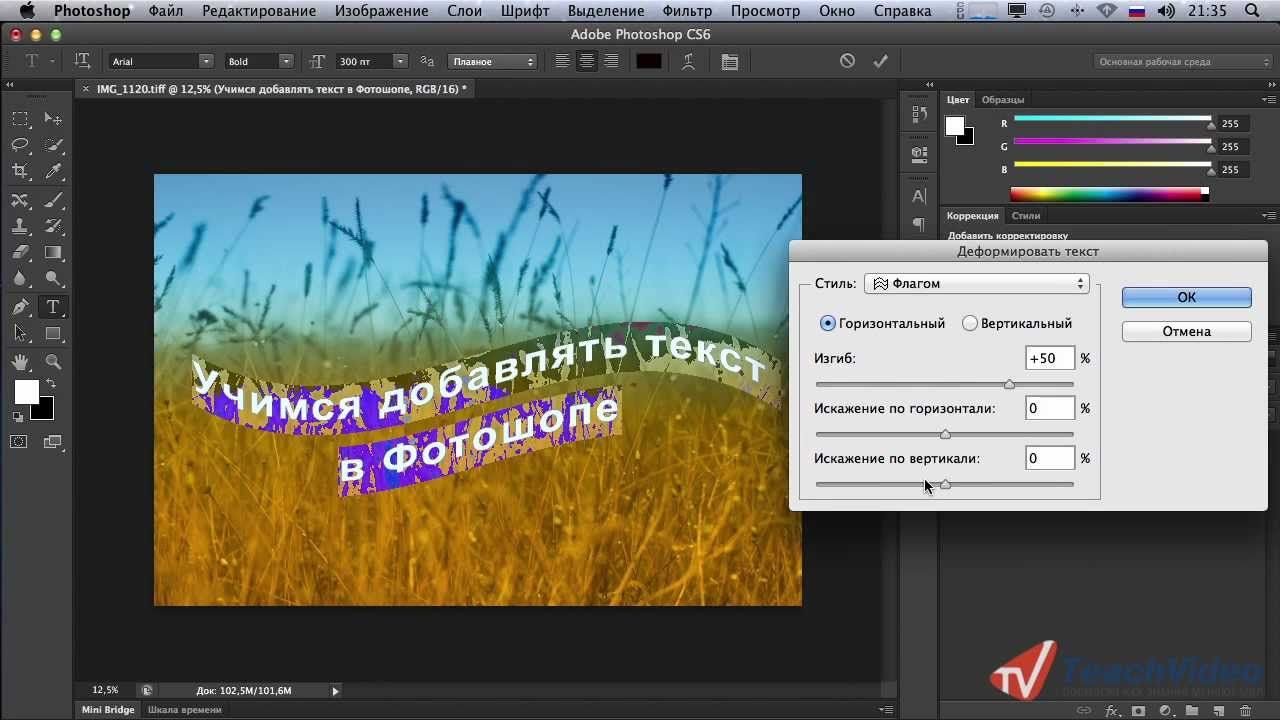
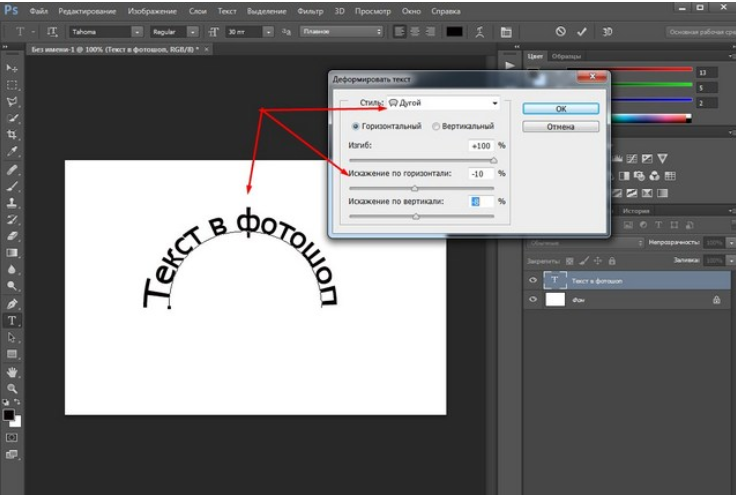
Деформируем
наш текст. Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Нажмём на кнопку с галочкой для того чтобы принять наши действия. На активном слое появится выделенная область в форме букв введённого текста. Обратите внимание, что новый слой при этом не создаётся.
Выберем инструмент Перемещение и переместим выделенную область вниз. В меню Выделение выбираем Отменить выделение. Создадим новый слой зальём его белым цветом и сделаем нижним.
Витя: как интересно получилось. То есть теперь можно из любого фона вырезать текст и добавить его на другой фон. Хотелось бы ещё научиться создавать выпуклый текст.
Давайте учиться на примере. Создадим выпуклую надпись на фоне изображения.
Откроем
файл Природа. Создадим копию текущего слоя. Для этого из меню команд
палитры Слои, выберем команду Создать
дубликат слоя.
Создадим надпись инструментом Горизонтальный текст.
Теперь в палитре Слои активизируем слой Фон (копия)
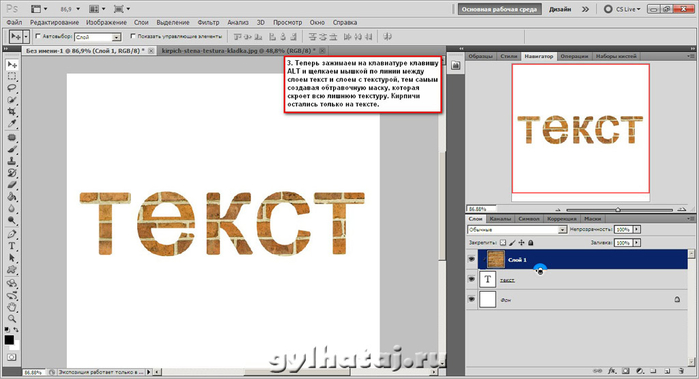
Подведём курсор мыши точно к границе слоёв Фон (копия) и текста (Т), и нажмите клавишу <Alt>. Курсор должен принять вид квадрата со стрелкой.
Щёлкнем левой кнопкой мыши. В результате будет создана обтравочная маска. Подтверждением этого является то, что иконка слоя Фон (копия), смещена вправо.
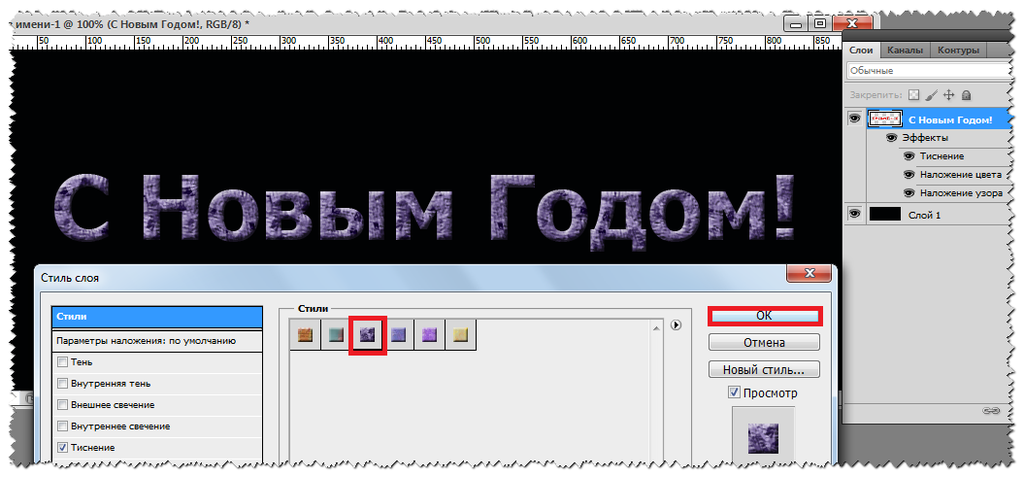
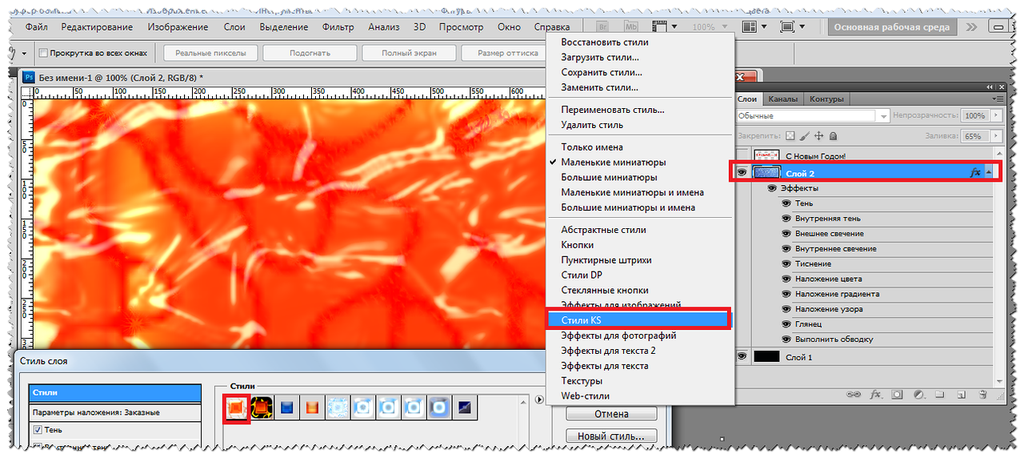
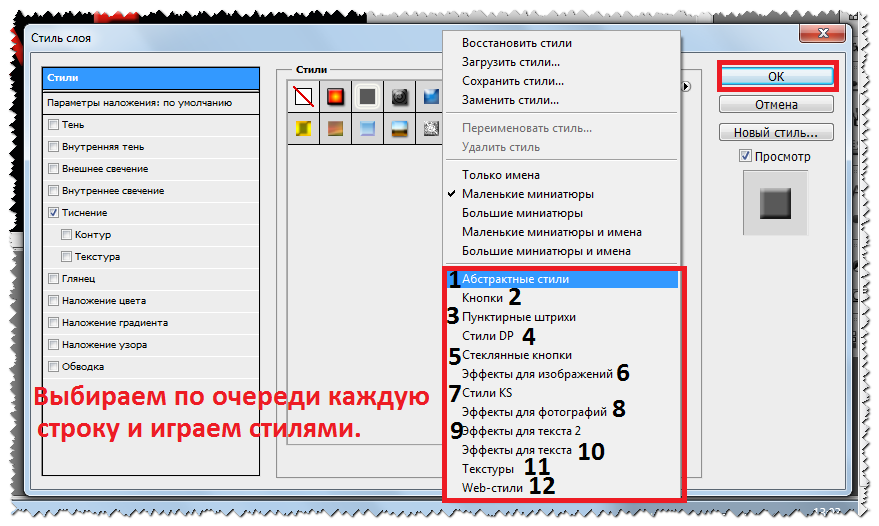
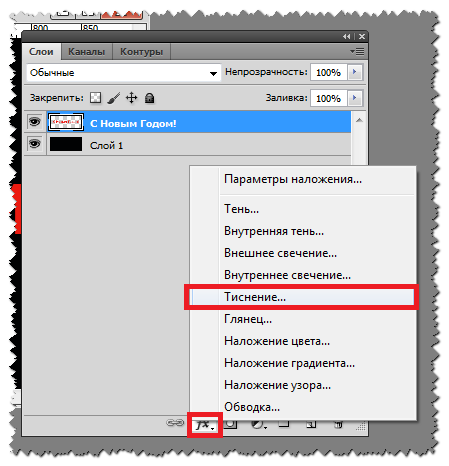
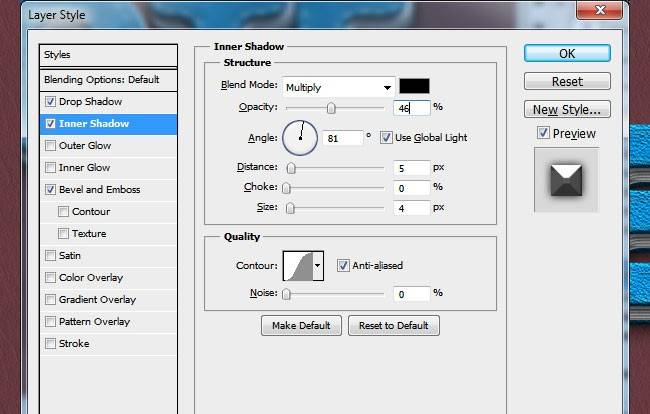
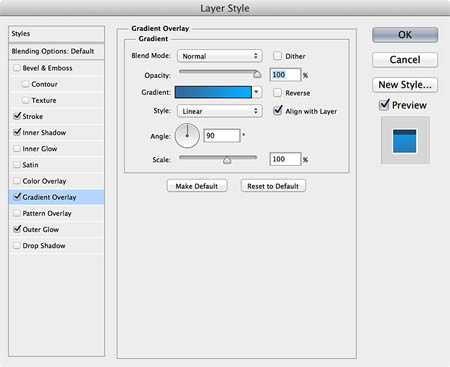
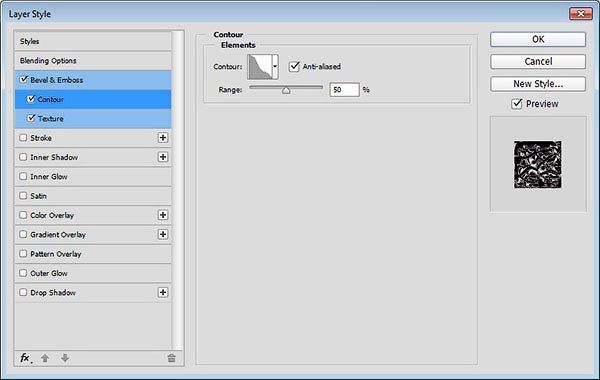
Осталось только выбрать текущим текстовый слой и применить к нему стиль. Для этого в меню Слой выбираем Стиль слоя затем Тиснение. Ставим галочки в пунктах контур и текстура.
Витя:
вот это да! Такое чувство, что буквы выдавлены из неба! Всё-таки как прекрасно
уметь рисовать! Я хотел бы сделать подарок Оле Знайкиной. Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
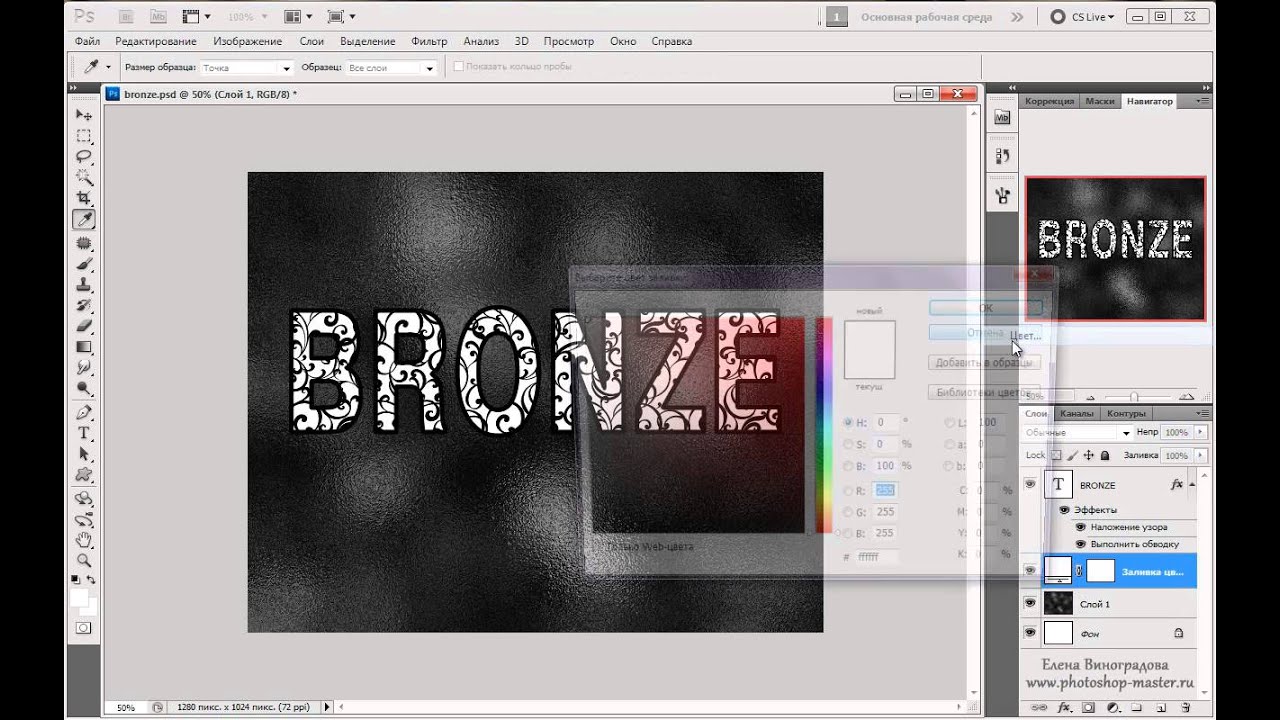
В фотошопе можно практически всё. Мы уже рассмотрели пример, как вырезать текст из фона. Давайте сделаем для Оли Знайкиной надпись с цветами.
Откроем файлы тюльпаны и тюльпаны для надписи из своей рабочей папки.
Теперь на файле тюльпаны для надписи сделаем надпись с помощью инструмента Горизонтальный текст маска: «Весна в подарок!». Разместим надпись так, чтобы она содержала тюльпаны. Добавим деформацию текста.
Нажимаем галочку в подтверждение своих действий.
Теперь перетащим текст на слой Тюльпаны. Для того чтобы надпись отделялась от фона добавим эффекты: тень, внешнее свечение и тиснение.
Разместим красиво надпись. Для этого выбираем в меню Редактирование Свободное трансформирование и поворачиваем надпись так, чтобы она красиво смотрелась.
Витя:
такую картинку можно подарить Оле. Она будет очень рада
Она будет очень рада
Иллюстрированный самоучитель по Adobe Photoshop 7 › Работа с текстом › Заполнение текста изображением с помощью группы отсечения [страница — 398] | Самоучители по графическим программам
Заполнение текста изображением с помощью группы отсечения
- Создайте текст с помощью инструментов Type (Текст) или Vertical Type (Вертикальный текст). В дальнейшем его можно редактировать, преобразовывать в фигуру или растровый формат.
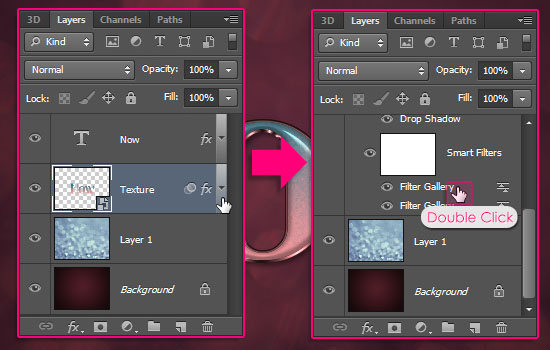
- Переместите текстовый слой в палитре Layers (Слои) непосредственно под слой/слои, содержимое которых будет заполнять этот слой (рис. 17.61, 17.62).
- Нажав клавишу ALT, щелкните по линии между именем текстового слоя и слоем, расположенным непосредственно над ним. Левый край миниатюры слоя, лежащего над текстовым, будет сдвинут и помечен стрелкой, направленной вниз, а имя базового (нижнего) слоя группы отсечения будет подчеркнуто (рис.
 17.63). При этом окажутся видны только те точки, которые закрывают текст (рис. 17.64).
17.63). При этом окажутся видны только те точки, которые закрывают текст (рис. 17.64). - По желанию. Выделив текстовый слой, с помощью инструмента Move (Перемещение) можно переместить символы в окне изображения.
- По желанию. Нажав клавишу ALT, щелкните по линиям между другими слоями, расположенным выше данной группы отсечения, чтобы добавить их к группе.
- По желанию. Можно изменить режим или значение непрозрачности для любого слоя в группе отсечения. По умолчанию режим смешивания для базового слоя (его имя подчеркнуто) определяет то, как группа отсечения комбинируется со слоями, лежащими ниже и не входящими в эту группу. Дважды щелкните по имени базового слоя. Затем в окне Layer Style (Стиль слоя) вызовите раздел Blending Options (Опции наложения) и в области Advanced Blending (Дополнительные параметры смешивания) снимите флажок Blend Clipped Layers as Group (Смешивать слои отсечения как группу) для того, чтобы на базовый слой не влияло смешивание слоев, входящих и не входящих в группу.

Рис. 17.61. Отдельные слои до их присоединения к группе отсечения
Рис. 17.62. Взаимное расположение отдельных слоев
Рис. 17.63. Палитра Layers после создания группы отсечения
Рис. 17.64. Текст, заполненный изображением с использованием группы отсечения
Совет
Чтобы убрать слой из группы отсечения, снова нажмите клавишу ALT и щелкните по линии, разделяющей этот и базовый слои.
Ввод текста по контуру объекта в Photoshop. Работа с текстом (кернинг и трекинг)
Ввод текста по контуру объекта в Photoshop. Работа с текстом (кернинг и трекинг)
Если до сих пор, мы уделяли больше внимания размещению текста на контуре и контуру, что, несомненно, важно, то сейчас мы поговорим о самом тексте, его редактировании и настройках.
Глядя на текст можно увидеть, что расстояние между буквами у слов, из которых он состоит, разное, как, например, здесь:
В таких случаях, появляется необходимость, обратится к диалоговому окну работы с текстом. Об этом окошке упоминалось в самом начале разговора о вводе текста по контуру (траектории):
Об этом окошке упоминалось в самом начале разговора о вводе текста по контуру (траектории):
Данное окошко содержит больше функциональных возможностей для тонкой настройки (регулировки) текста, как в целом, так и воздействия на отдельные буквы (символы), их расположение относительно других букв, чем нижняя лента главного меню:
Конечно же, с помощью настроек в этом окне, мы можем воздействовать на любой введённый текст, а не только на тот текст, который имеет заданную нами траекторию.
Чаще всего текст, введённый по контуру, требует комплексного подхода к его регулировке. Особенно в случаях сложных контуров. Почему же я так настойчиво и с самого начала разговора о тексте, введённом по контуру, употребляю термин регулировка текста, а не редактирование?
В моём понимании редактирование — это, в каком-то смысле работа над ошибками, выравнивание предложений на строке, да и самого текста в целом на листе. Работа с размером, цветом, типом шрифта. Сюда же я отношу и абзацы, красную строку и междустрочный интервал, а также выделение жирным отдельных слов (символов), если хочу сделать акцент, а также работу с заголовками и другое редактирование, очень вписывающиеся в перечень, приведённый выше.
Ну, а регулировка текста, опять же, как я воспринимаю её сам для себя, полагаясь на собственные ощущения, представляет техническую и творческую составляющую работы с текстом и в большей степени относится к воздействию, с помощью настроек и инструментов на отдельные слова, символы (буквы).
Если говорить кратко, то для меня редактирование текста ассоциируется с текстовыми редакторами, а его регулировка с графическими программами и в таких случаях, как например наш, — ввод текста по контуру (траектории).
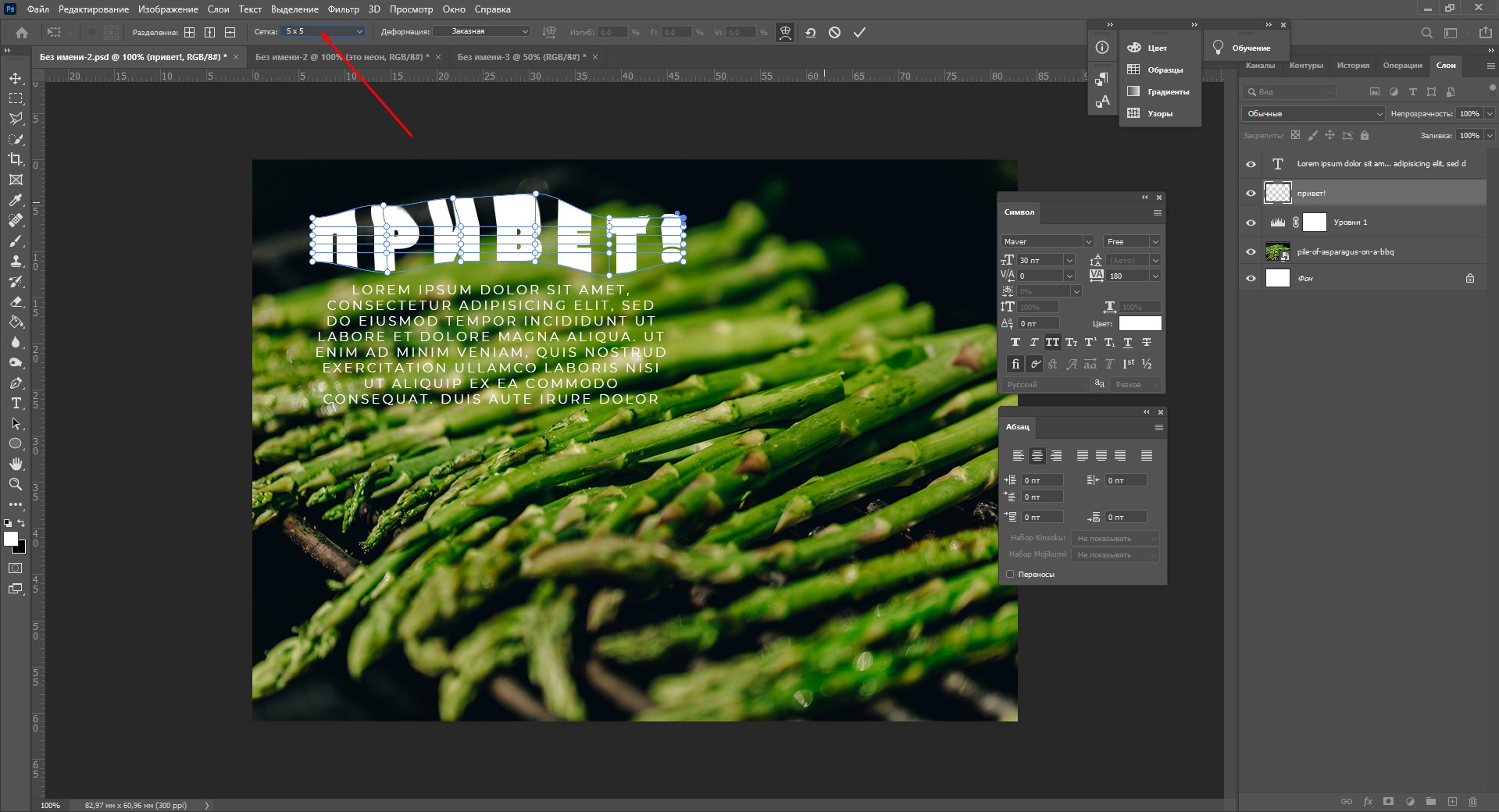
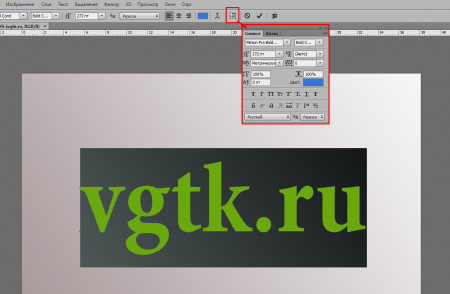
Вернёмся к окошку работы с текстом и уделим внимание кернингу и трекингу, как основным нашим помощникам в выравнивании расстояния между буквами (символами):
Щёлкнув по кнопке со стрелочкой на правом крае строки «ввода/выбора» значений, мы можем делать выбор в раскрывающемся окошке значений. Это касается и кернинга и трекинга. На примере выбора значений кернинга, посмотрим на это окошко и на сами значения:
В самой верхней части окошка значений нам предлагается сделать выбор типа кернинга, — метрический или оптический. Выбор делать не обязательно, так как в автоматическом режиме вводимый нами текст пишется программой с метрическим кернингом. Кернинг представляет собой индивидуальное расстояние между двумя буквами (символами).
Выбор делать не обязательно, так как в автоматическом режиме вводимый нами текст пишется программой с метрическим кернингом. Кернинг представляет собой индивидуальное расстояние между двумя буквами (символами).
Выбор же оптического кернинга хорошо делать тогда, когда одна буква написана, например, шрифтом «Arial», а другая, «Gothic». Другими словами имеют различные формы. Ну, а трекинг — это равнозначное распределение выделенных букв (символов), или можно сказать растягивание слова путём увеличения расстояния между буквами, причём без изменения имеющегося кернинга. Если кернинг между буквами одного слова различен, то изменив трекинг, различия кернинга сохранятся.
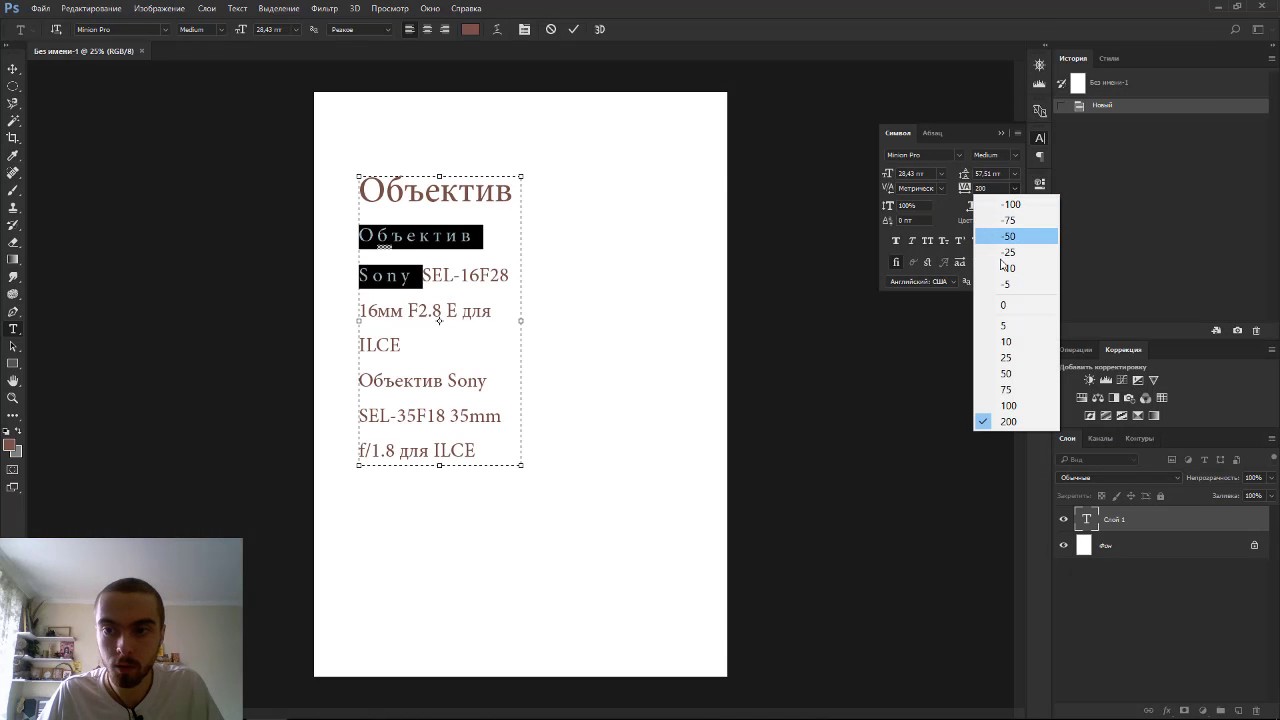
Давайте на примере слова «труда» из нашего текста, посмотрим, как влияет изменение значения трекинга на расстояние между буквами в слове и текст в целом. Для этого нам нужно слово «труда» выделить. На панели инструментов выберем инструмент «Текст» и, убедившись в том, что в окошке слоёв текстовый слой выделен, обычным щелчком мышки установим курсор перед буквой «Т» слова «труда»:
Итак, курсор мигает перед буквой «Т». Теперь мы нажимаем левую кнопку мыши и удерживая её, начинаем перемещать мышь в правую сторону, выделяя, таким образом, саму букву «Т» и все идущие после неё буквы, то есть буквы «р», «у», «д», «а»:
Теперь мы нажимаем левую кнопку мыши и удерживая её, начинаем перемещать мышь в правую сторону, выделяя, таким образом, саму букву «Т» и все идущие после неё буквы, то есть буквы «р», «у», «д», «а»:
Если делать выделение, двигаясь, справа налево, неудобно, то выделяем с лева на право. Важно выделение сделать. Без выделения букв (символов) изменение значений трекинга не представляется возможным.
Замечательно! Выделение сделано и самое время, выбрать значение трекинга. Наведение курсора мыши на кнопку со стрелочкой в правой части строки значений и выдерживание несколько секундной паузы позволит вызвать строку-подсказку, подтверждающую то, что мы в нужном месте:
Со спокойной душой щёлкнем по кнопке и в открывшемся окошке остановим свой взгляд на самом большом положительном значении, то есть на «200», но делать щелчок выбора этого значения делать повременим:
А посмотрим на местоположение текста относительно точек контура, на которые указывают стрелки:
Ну а теперь, щелчком левой кнопки мыши, наконец, сделаем выбор значения «200» и посмотрим, что произойдёт со словом «труда» и текстом в целом:
Такое большое значение трекинга мы выбрали для того, чтобы лучше видеть происходящие изменения. Как мы заметили, изменения происходят сразу же после выбора нужного значения, — клавишу «Enter» мы не нажимаем.
Как мы заметили, изменения происходят сразу же после выбора нужного значения, — клавишу «Enter» мы не нажимаем.
Давайте сбросим выделение обычным щелчком мышки в месте на холсте, свободном от контура и текста. Итак, мы видим, что слово «труда» растянулось, то есть расстояния между буквами увеличились:
Видим мы и то, что текст «не посмел» перепрыгнуть за крайнюю левую точку (она же начальная точка ввода текста). А вот крайняя правая точка, на которую указывала стрелка, была «накрыта» буквой «а» из слова «сюда». Эта точка была выбрана произвольно и играла роль помощника в наблюдении за поведением текста.
Таким образом, на примере регулировки трекинга, мы выяснили, что изменяя значения кернинга или трекинга надо помнить о том, что текст в целом, тоже будет смещаться по линии контура. И в нашем примере, смещение произошло только в правую сторону, и лишь по той причине, что до конечной точки ввода текста ещё оставалось расстояние, ну или свободное место на контуре.
Теперь посмотрим на само слово «труда». Мы видим, что первоначально большее расстояние между буквами «р» и «у» относительно расстояний между другими буквами слегка «стёрлось», и уже не так «режет» глаз.
Подбирая подходящие значения трекинга, мы можем влиять на расстояние между словами. То есть на то расстояние между словами, которое образуется, когда мы при печати текста используем клавишу пробела (Space bar). Давайте попробуем повлиять на расстояние между словами «текст» и «любой». Давайте сделаем выделение пустоты между этими двумя словами:
Затем сделаем выбор значения, не вызывая окошко значений, а выделив в строке значений цифру «0» (ноль):
Введём по выделению большое значение «500», чтобы лучше видеть изменения:
Снимем выделение и посмотрим без него:
А теперь, что касается кернинга. Для изменения значений кернинга выделять буквы (символы) не нужно.
Регулировка расстояния между буквами (символами), осуществляется путём установки курсора до буквы или (и) после буквы, а затем подбирается нужное значение. Как и в случае с трекингом, выбранное значение сразу же применяется и нажатие каких-то дополнительных кнопок и клавиш не требуется.
Как и в случае с трекингом, выбранное значение сразу же применяется и нажатие каких-то дополнительных кнопок и клавиш не требуется.
Чтобы не получить «двойку по русскому» и для простоты восприятия, продолжу слова из которых состоит наш текст, называть просто словами. На примере слова «Без» отрегулируем кернинг. Мы уже давно обратили внимание на то, что «дела с расстоянием» у букв «Б» и «е» совсем плохи, — они слились:
Давайте поставим курсор между ними и введём значение кернинга «300»:
Если сравнивать полученное расстояния с расстоянием между буквами «е» и «з», то виден перебор. Уменьшим значение в два раза:
Надо признать, что тоже не очень-то получилось. А теперь поставим курсор между буквами «е» и «з», а значение выберем «55»:
Как мне кажется, попали в самую тютельку.
Конечно, текст в таком ужасном виде оставлять нельзя. С ним ещё нужно поработать. Но задача, по знакомству с кернингом и трекингом, а также их регулировкой, выполнена.
Хочется сказать ещё несколько слов о том, что значения кернинга и трекинга мы можем задавать свои, то есть отличные от тех, что предлагаются в окошках выбора значений. При этом мы должны соблюдать условие целых чисел, дробные значения, как например, «10,3», «26,7» или «100,5», программой не воспринимаются.
Оставить комментарий
Работа с текстом в фотошопе. Как это было.
Работа с текстом в графическом редакторе photoshop.
Моя третья публикация, иначе её не назвать 😀 Я решил перейти в другую категорию или заняться другим направлением фотошопа, а именно работой с текстом. Урарум! 😀
Здесь я буду выкладывать готовую работу с урока как пример, и мою ниже. А вот прикольные уроки в прошлых статьях по обработке фотографий. Если кому-нибудь интересно подробнее рассмотреть какую-либо картинку, тогда стоит на нее навести мышку и сделать mouse3 click.
25.07.2014
Вышиваем в Фотошоп
Напомню тебе чувак что ты сделал категорию «текст» и переходишь к следующему фотошопскому этапу «рисование шаблонов». Для этого будь добр создай новый пост и пости туда, а то этот и так раздуло. Ну и джинсовый текст получился норм XD.Ты если что заходи сюда делать новые уроки от photoshop-master.ru, они же там стараются и пополняют.
Для этого будь добр создай новый пост и пости туда, а то этот и так раздуло. Ну и джинсовый текст получился норм XD.Ты если что заходи сюда делать новые уроки от photoshop-master.ru, они же там стараются и пополняют.Прикольно было, пака.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2535
24.07.2014
Делаем текст из капель воды в Фотошоп
Решил свернуть на половине урока, а когда прочитал, то понял что были интересные моменты как загрузка своей текстуры для фильтра «стекло» из раздела искажения.. Ну ничего, кстати получилось нереальная водичка..23.07.2014
Играем в текст на траве в Фотошоп
Чтобы получить качественный кусок почвы с газоном нужно постараться и найти правильные текстуры. У меня этого не получилось ((
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2528
21.07.2014
Создаём текст из листьев в Фотошоп
УхахаСсылка на урок:
photoshop-master.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2496
14.07.2014
Текст из жевательной резинки в Фотошоп
Слишком крутой создатель урока и сам урок )) Требуется рисования и то самое чувство. У меня вышло слабо в сравнении 😀 Автор рисовал от руки, а я нет.Ссылка на урок
photoshop-master.ru/lessons.php?rub=2&id=2491
13.07.2014
Создаём светящуюся вывеску в Фотошоп
Достаточно темное изображение получилось, а так доволен.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2480
11.07.2014
Цветочный текст в Фотошоп
Нормально получилось 🙂Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2479
10.07.2014
Текст из бобов в Фотошоп
У меня больше смахивает на не аккуратно сложенные конфетки ))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2472
9.07.2014
Текст из кетчупа в Фотошоп
Не получилось сделать кетчупный текст, ну не умею я рисовать эти полосочки и рисовать вообще. XD
XDСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2465
8.07.2014
Текст на деревянной вывеске в Фотошоп
Неплохой урок в стиле бразильской фавеллы. Были использованы только текстуры и нарисованный флаг :))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2446
6.07.2014
Медовый текст в Фотошоп
Еще одна отличная тренировка. После урока сделал шапку XDСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2426
5.07.2014
Создаём текст из кожи жирафа в Фотошоп
Супер урок, а еще более поднимает настроение то, что я сделал коллаж своими руками. Были использованы фото саванны, горы в Эфиопии, текстура кожи жирафа, фото жирафа в дикой природе и даже солнце я делал сам ))). Мне очень понравилось.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2410
4.07.2014
Светящийся космический текст в Фотошоп
Не смог 🙁Ссылка на урок:
3.
 07.2014
07.2014Создаём ледяной текст в Фотошоп
Могло получиться и лучше.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2396
2.07.2014
Текст из лего в Фотошоп
Отличный урок. Немного пришлось поковыряться с краями, но получилось здорово.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2378
1.07.2014
Праздничный текст в Фотошоп
Просто взял и сделал текст 🙂 Мишура не получиласьСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2336
30.06.2014
Текст из карандашей в Фотошоп
Урок замечательный, с масштабом некоторых частей кривовато но ничего 🙂Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2330
29.06.2014
Гранжевый текст в Фотошоп
Дружба это при каждой встрече говорить твоему бро что:Ссылка на урок:
27.06.2014
Морозный текст в Фотошоп
Это то самое изображение которым я могу гордиться. Увеличь.
Увеличь.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2318
26.06.2014
Новогодний текст с 3D эффектом в Фотошоп
Урок нормальный, но мне не получилось и не понравилось.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2309
25.06.2014
Вязаный текст в Фотошоп
Довольно простой и красивый еффект. Очень тяжело найти трикотажную текстуру не испорченную водяными знаками, прямо хоть ретушируй и подгоняй швы :))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2288
24.06.2014
Металлический текстовый эффект в Фотошоп
Неплохой урок. Записал экшен, сразу увидел плохо продуманную запись в фотошопе. Это может кому-то и нужно запоминать все примененные режимы наложения, а как по мне нужно записывать последний примененный к объекту.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2280
23.06.2014
Создаём в Фотошоп текст в виде блокнота
Вот как я сумел :)) Использованы 2 внешние текстуры и мои руки. Вне всяких сомнений))
Вне всяких сомнений))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2275
22.06.2014
Тыквенный текст к празднику Хэллоуин
Делал как получалось.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2271
21.06.2014
Красочный осенний текст в Фотошоп
Получилось суперСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2262
20.06.2014
Яркий светящийся текст в Фотошоп
Сделал урок, а потом настроил кривые и получилось неожиданно. Хочу быть XDСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2257
18.06.2014
Текст со шрамами в Фотошоп
Норм.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2254
17.06.2014
Блестящий стикер в Фотошоп
Благодаря уроку я узнал что пуантилизм это целое движение в живописи. За дизайн 2 😀Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=2249
ru/lessons.php?rub=2&id=2249
16.06.2014
Создаём призрачный текст в Фотошоп
Нормально получилось.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2240
15.06.2014
Мистический текст в Фотошоп
Очень понравился урок, да и получилось неплохо. 😀Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2248
14.06.2014
Создаём старинный золотой текстовый эффект в Фотошоп
Немного получилось по своему. Рихтовал контур текста сам.Ссылка на урок:
Пурпурный текст в тумане
Хороший урок и тренировка световых эффектов.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2237
13.06.2014
Пишем мелом на доске в Фотошоп
Не сложный урок — сделал кисть и обвел.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2230
11.06.2014
Текст с металлическими буквами в Фотошоп
Отличный урок и неповторимый текст.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2229
10.06.2014
3D текст в стиле Super Mario
Рисовал все сам, текст сделал относительно быстро и решил срисовать с чужого клипарта. Получилась часть шкафчика Фрая)) Вижу что не сохранены пропорции, но я то и рисовать не умею..Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2223
9.06.2014
Абстрактный текст в Фотошоп
Отличный урок! Изображение не получилось, но я знаю над чем работать.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2218
9.06.2014
Стеклянный текст в Фотошоп
Несмотря на скорость выполнения урока текст получился замечательный. Это тот самый случай когда на цельном стеклянном полотне выдуваются буквы XDСсылка на урок:
http://www.photoshop-master.ru/lessons.php?rub=2&id=2213
8.06.2014
Создаём наэлектризованный текст
Отличный урок, но для меня уроки такого типа вызывают некоторое затруднение )) Ну ничего. Прочитал 1 раз и делал сам. Кстати начались опять интересные урок))
Прочитал 1 раз и делал сам. Кстати начались опять интересные урок))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2211
7.06.2014
Полосатый рейс
Неплохой урок. Сегодня я дошел до конца сайта в разделе текст, конечно, я знаю что автора наполняют его постоянно и поэтому буду смотреть теперь с первых страниц. А там посмотрим. 🙂Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=15
6.06.2014
Эффект геля
Отличный урок.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=17
5.06.2014
Текст из подснежников
Сделал ромашковый текст:)Ссылкан на урок:
photoshop-master.ru/lessons.php?rub=2&id=16
4.06.2014
Фабричный текст
Начал делать текст и тут меня понесло. Текст по уроку слева. Получилось простовато, но для начала XDСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=21
2.
 06.2014
06.2014Легкий объем
Реверс потому что мне так захотелось, а не потому что там где-то есть такая кнопка.)) Работал кистью)))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=35
1.06.2014
Кровавый текст
Получилось здорово XDСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=46
31.05.2014
Текст с эффектом облезлой стены
Из урока была взята только идея, урок довольно старый — уже даже фильтры такого не делают)) Ubisoft порадовала. Хм..—-
Посмотрел опубликованную картинку и пришел к выводу что гугл портит цвет и приводит его в безопасный. Цвет изначально был бордовый. все испорчено и откуда появилась растушевка (сияние) гавно(
ППЦ, пришлось перевести изображение в png формат и только тогда оно не исказилось в blogspot’e. С чего бы вдруг проблемы с изображениями? На компе визуально одинаково.
Испорченная картинка находиться у меня в альбоме e-rush чтобы сравнить.
—
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=49
30.05.2014
Текст из колючей проволки
Отличная задумка колючей проволоки реализована в обводке льда. Была взята только текстура льда. Получилось здорово.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=48
29.05.2014
Эффект текста с трещинами
Небольшой урок.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=47
27.05.2014
Легкий бриз
Урок не большой и не сильно сложный, поэтому я сделал эффект ветра, затем размыл пальцем и наложил полутоновый узор. Все это покрыл хорошими стилями слоя и получился яркий текст.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=52
26.05.2014
Неоновые буквы
Неоновые буквы сделать уже не проблема, больший интерес вызывает их впихнуть в фотографию так чтобы люди даже не заметили. Пока об этом и мечтать не приходиться. 😀 Была использована рамка какой-то лампочки из автомобиля кажется и царапины. Неон мог бы сделать лучше, но делал по уроку и дополнял.
😀 Была использована рамка какой-то лампочки из автомобиля кажется и царапины. Неон мог бы сделать лучше, но делал по уроку и дополнял.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=64
25.05.2014
Текст в лохмотьях
Вот бывает такое — делаешь, делаешь, а потом просыпаешься и смотришь как на чужое)) И что это такое вчера было)) Так вот проснулся я после урока и решил все-таки переделать немного. Облегчил картинку и получилось норм.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=69
24.05.2014
Сверкающее золото
Очень в тему получилось, сегодня кстати интересовался, так пишут что в библиотеке находится 135 млн экземпляров печатных и рукописных материалов. ЫыСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=81
23.05.2014
Делал кекс! Вот смотрю чего-то не хватает, но чего мой моск не знает :(( Пока так. Урока нету.
22.05.2014
Фосфорные буквы
Отлично получились буквы. Так как хотел.
Так как хотел.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=79
20.05.2014
Текст из бамбука
Бамбуковый текст рисовался исключительно мной, а так же были использованы текстуры бумаги, фото сакуры, бамбука и веера, веревки Вижу что композиция еще хромает, но что поделать.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=84
19.05.2014
Все стильное — просто
Посмотрел вот этот урок и пошел уже делать по-своему. Неплохо. Уже не уроки пошли а бредотня… Уроки похожи на днище.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=123
18.05.2014
Позитивный вырвиглаз
Сегодня мне захотелось яркости и эту картинку я назвал скромно «вырвиглаз», Когда-нибудь я прочту пару книг конечно же)) Ну а сегодня олол. Какой урок?Чувак который сегодня накрутил мне счетчик посещений может меня развлечь более, если поставит на меня ссылку. Ага.
17.
 05.2014
05.2014Тигровый текст
Отталкивался от темы текста и делал сам, однако придумать захватывающее оформление совсем не просто.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=124
16.05.2014
Комбинация эффектов
Так себе.Ссылка на урок:
http://www.photoshop-master.ru/lessons.php?rub=2&id=126
15.05.2014
Шокирующий текст
Круто получилось))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=160
14.05.2014
Слоеный текст
Удовлетворительно.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=212
13.05.2014
Магический текст
Урок достаточно простой, я уже подхожу к самому началу сайта и там уроки становятся слабоватые, чувствую скоро начну верхние страницы)). Картинка получилась в том самом стиле котором я и задумывал, решил не постить кислой морды скримера ибо нех.Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=218
ru/lessons.php?rub=2&id=218
12.05.2014
Текст из камушков
Отличный урок, очень интересная задумка получения текста из камня.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=226
11.05.2014
Текст
Вот и прошел месяц отдыха и новая картинка прямо из печки. Реклама одноименной игры XD С этого дня наверное буду разворачивать картинки на весь экран чтобы было весело.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=241
Решил сделать перерыв продолжительностью в месяц до 10.05.2014 )) Отдохну, усвою и обдумаю))
10.04.2014
Дикозеленый текст
Замечательный урок и хорошая тренировка навыков.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=275
9.04.2014
Текст в пятнышко
Сделал картинку чем-то напоминающую советскую мебель.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=282
8.
 04.2014
04.2014Прозрачный как стеклышко
Прочитал урок, за 2 минуты сделал текст и тут понеслось. Мой первый шар.— О боже что я наделал.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=288
6.04.2014
Как сделать снежную шапку в фотошопе
От урока свернул после шага «сделайте растушевку для текста» )) и тут понеслось.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=297
5.04.2014
Буква Q!
Предыдущий урок получился бредовый, я вот на свежую голову посмотрел)) А вот этот замечательно получилось, уже все сам.Ссылка на урок
www.photoshop-master.ru/lessons.php?rub=2&id=387
Текст обвитый плющом
Получилось криво из-за плохо наложенной лозы ((( Урок делал неспешно и наверное мало времени уделил форме лозы..Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=406
2.04.2014
Порванный текст
Прикольный получился текст и я его еще немного подклеил 😀Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=409
ru/lessons.php?rub=2&id=409
Гламурный текст
Урок замечательный хоть и не большой, но показывает фишку с эффектом обработанных алмазов. Картинка полностью моя за что я очень рад)))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=412
31.03.2014
Текст Граффити
Граффити больше зависит от текста, так что можно было просто залить цветом и олол) Kickflip is not a crime.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=417
30.03.2014
Текст из мороженого
Не имею понятия насколько это похоже на мороженное, однако это они и есть 😀Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=420
28.03.2014
Текст в цепях
Все сам и даже замок) Жалко только что замок растрированный немного поплыл.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=475
27.03.2014
Обои в стиле StarCraft
Получился отличный ледово-каменный текст.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=476
25.03.2014
Стильный ретро — эффект
Отличная тренировка перспективы и придания объема. Оказывается градиенты имеют свои названия и есть градиент стилизованный под хром xD.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=559
24.03.2014
Текст в стиле фильма Star Wars
Уже некоторое время я стал мельком просматривать уроки и пытаюсь делать сам. По крайней мере я к этому иду. Лети лети любимый змей XD.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=561
23.03.2014
Природный эффект на тексте
Сегодня сделал 2 урок, один был простенький, а вот этот ничего такой. Композицию нужно подтягивать)Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=598
Светящийся текст
НормальноСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=616
21.
 03.2014
03.2014Осторожно — токсичный текст!
Круто)Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=627
20.03.2014
Красивый объёмный текст
Для меня оказался очень тяжелым уроком, такое чувство что я был мышкой, а ленточки кактусом. Поплакал, поразговаривал матом и что-то сделал. Тяжелые ленты. Можно и лучше сделать, но я чуть не перегорел xDОтключил отрисовку opengl из-за странных выдумок разработчиков. Буду включать только на 3д)
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=645
19.03.2014
Инопланетный текст
Публикую через 2 дня)) Уроки делал, а публиковать забил )) Кстати картинку я делал в одном цвете, а когда начал сохранять фотошоп выдал мне другой.. ЫыыСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=648
18.03.2014
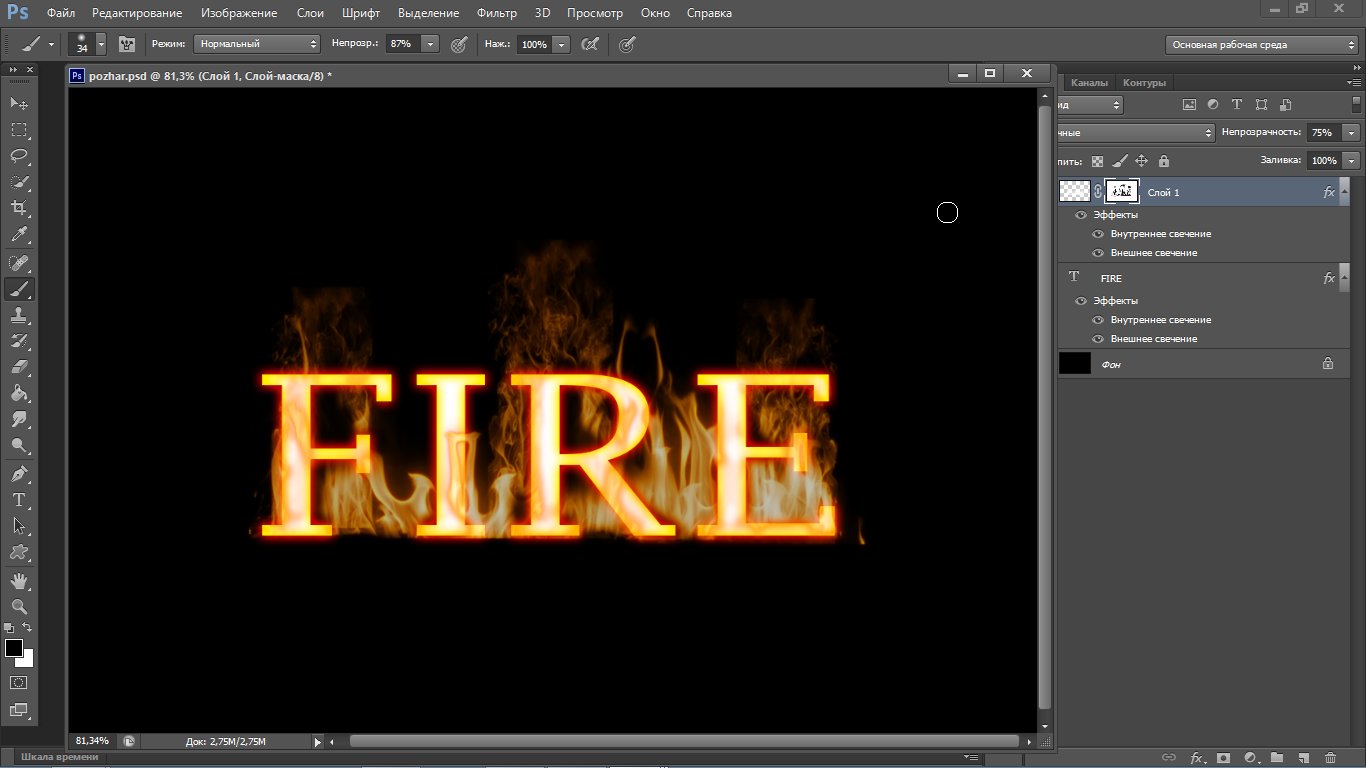
Текст, охваченный огнём
Отличный урок, получил много удовольствия и потренировался. Что-то получилось)Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=656
ru/lessons.php?rub=2&id=656
17.03.2014
Текст в стиле Grunge
Хорошо получилось, долго думал как сгладить переходы от обводки к тексту и сделал размытием.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=659
16.03.2014
Заоблачный текст
Получилось не очень, но урок отличный. Или у меня такой монитор или действительно разводы на воне кривые, а может и с кистью что-то.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=665
14.03.2014
Пластиковый текст
Хороший урок, а еще я отрыл новую функцию и тоже с кубиками))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=679
12.03.2014
Дрожащий текст
Решил сделать еще один урок и он оказался очень похожим с предыдущим.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=678
Фрагментированная плитка
Вау, не ожидал такого эффекта от нескольких шагов с виду простого урока. Мне кажется круто получилось. Можно еще проработать кривые линии, но за это никто спасибо не скажет))
Мне кажется круто получилось. Можно еще проработать кривые линии, но за это никто спасибо не скажет))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=682
11.03.2014
Мороженце
Целый день стеснялся публиковать что аж забыл) Короче делал своими силами, да знаю что выглядит бедновато)) Просто следующий урок шел еще скупее этой картинки и я решил его пропустить и тут понеслось 😀Ссылка на мозг:
http://ru.wikipedia.org/wiki/%D0%9C%D0%BE%D0%B7%D0%B3
10.03.2014
Под водой
Достаточно простой урок в исполнении, но очень полезный, допустим, я смог хаотично раскрасить текстуру земли и вроде как получилось.))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=711
9.03.2014
Голубая прохлада
Решил быстро просмотреть урок и сделать по своему чтобы было похоже. Получилось не похожее)Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=728
6.
 03.2014
03.2014Резьба по дереву
Урок отличный, жаль что русских шрифтов не так много, а может я и не искал. В общем олд оак это старый дуб)Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=822
5.03.2014
Разрушаем надпись в Фотошоп
Было очень сложно, попался урок от оченьпро))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=851
4.03.2014
На просторах вселенной
Очень поучительный урок.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=863
3.03.2014
Подчини себе огонь в Фотошоп
Какой я лентяй уууу. А вот и новый текст.Ссылка на урок.
photoshop-master.ru/lessons.php?rub=2&id=868
28.02.2014
Раскалённый текст в Фотошоп
Получилось так себе))Ссылка на урок::
photoshop-master.ru/lessons.php?rub=2&id=887
27.02.2014
Помечтаем в облаках
Прикольный урок)Ссылка ан урок:
photoshop-master. ru/lessons.php?rub=2&id=891
ru/lessons.php?rub=2&id=891
26.02.2014
Делаем глянцевый текст в Фотошоп
Не одного внешнего изображения 😀Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=900
24.02.2014
Перспективная надпись в Фотошоп
Получилось здорово.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=903
23.02.2014
Взрываем текст в Фотошоп
Такой урок нужно просто запомнить)) Все зависит от функций фотошопа и даже у меня не так получилось как в уроке. Опять автор урока что-то скрыл)Ссылка на урок:
http://www.photoshop-master.ru/lessons.php?rub=2&id=908
21.02.2014
Создаём переливающийся текст в Фотошоп
Урок толком не расписан и тут как бы уже играют роль навыки самого фотошопера. Получилось так себе.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=911
20.02.2014
Превращаем текст в постер
Чего только не придумают люди)) Текст пришлось немного доделывать так как предложенный вариант у меня плохо получился. По секрету скажу про две вещи: первая это то что в картинке зашифровано скрытое послание и тому кто прочтет и применит, я гарантирую массу удовольствия, а вторая вещь это та что я начинал сегодня делать урок (photoshop-master.ru/lessons.php?rub=2&id=926), но не смог его одолеть из-за всей его сложности и масштабности. Не удача.
По секрету скажу про две вещи: первая это то что в картинке зашифровано скрытое послание и тому кто прочтет и применит, я гарантирую массу удовольствия, а вторая вещь это та что я начинал сегодня делать урок (photoshop-master.ru/lessons.php?rub=2&id=926), но не смог его одолеть из-за всей его сложности и масштабности. Не удача.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=921
19.02.2014
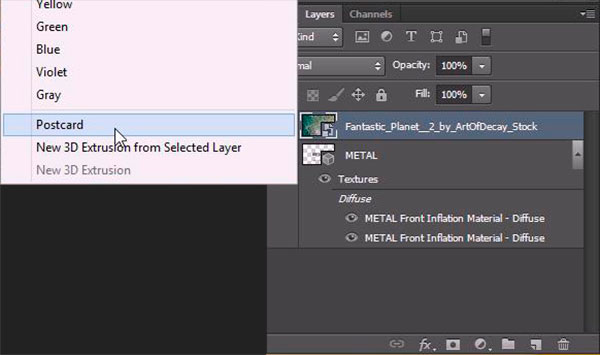
Делаем фантастически красивый 3D текст — Часть I
Это серьезный урок и я очень рад что у меня получилось хотя бы что-то)) С объемом поработал и это здорово. Текст получился другой по многим причинам. Это первая часть.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=926
18.02.2014
Делаем текстурный текст в Фотошоп
Этот урок оказался сложнее меня)) Нужно больше стараться.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=933
17.02.2014
Мистический эффект для текста
Достаточно легки и интересный урок. Только вот шедевр справа, а не по центру))
Только вот шедевр справа, а не по центру))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=957
15.02.2014
Создай в Фотошоп текст, скованный льдом
Отличный урок с помощью которого я смог сделать вот такое изображение. Кое-что додумано.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=962
14.02.2014
Создай серебряный текст
Отличный урок для тренировки фильтров и стилей слоя.Ссылка на урок:
www.photoshop-master.ru/lessons.php?rub=2&id=971
14.02.2014
Чёрный призрак
Сделал как понял.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=979
13.02.2014
Биение сердца
Получилось неплохо)Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1000
12.02.2014
Создай текст в стиле граффити в Фотошоп
Урок получился для меня неплохо. Жаль только что рисовать не умею, а так бы шрифт сам) как в уроке предлагается.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1382
11.02.2014
Делаем стильный 3d текст в Фотошоп
Урок получился хорошо, но делался ночью и чего-то крутить оказывается лень)) Нужно делать раньше.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1002
9.02.2014
Отливаем текст из золота в Фотошоп
Еще один металлический текст. Решил просто сделать урок.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1015
8.02.2014
Металлический текст
Очередной металлический текст считаю получившимся. Не самый сложный, но красивый.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1031
7.02.2014
Делаем текстовые обои в Фотошоп
Ну так себе получилось с учетом того что я не хотел «плавить» текст а просто забыл что немного деформировал когда планы по лого изменились и я добавил тиснение.Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=1054
ru/lessons.php?rub=2&id=1054
6.02.2014
Эффект смещённого текста
Еще один прикольный урок считаю получившимся хорошо.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1092
4.02.2014
Делаем стильный бумажный текст в Фотошоп
А вот и новый крутой урок с креативным текстом. (;Ссылка на урок:
3.02.2014
Делаем градиентный текст в Фотошоп
Вот и прошла почти запланированная неделя отдыха от фотошопа из-за некоторых обстоятельств =)) Продолжаю дела на новом софте к которому еще не очень привык, но думаю все будет отлично). А вот и новый сделанный урок.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1083
26.01.2014
Делаем интересный дизайн для текста
Отличный урок. Долго пытался найти картинку для текста, потом плюнул и вставил природу.Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=1117
ru/lessons.php?rub=2&id=1117
24.01.2014
Текст на газоне
Урок легкий и достаточно неплохой, к тому же нашел для себя новую функцию как «ослабления наложения облаков»Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1133
23.01.2014
Галактический эффект для текста
Хотел сделать больше, но не смог в некоторых моментах. Сохранил и только потом увидел что в дыре блестит звезда, omg?Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1136
22.01.2014
Разноцветный глянцевый текст
Была использована всего одна текстура. Урок считаю удавшимся.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1152
20.01.2014
Экзотические джунгли
Очень увлекательный урок. Доволен! Есть к чему стремиться 🙂 Из материалов была использована фотка леса, пару текстур и кусок зеленого листика 🙂Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=1164
ru/lessons.php?rub=2&id=1164
19.01.2014
Сияющий текстовый эффект в Фотошоп
Урок хороший для тренировки владения светом. Получилось не очень.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1169
16.01.2014
Текст на траве
Урок для художников больше. Делал что мог )Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1171
15.01.2014
Гелевый эффект в стиле web 2.0
Сегодня для меня знаменательный день в фотошопстве! Впервые я посмотрел изображение так сказать «взял идею» и сделал абсолютно свое изображение без единой подсказки. Конечно, это достаточно легкая работа, но в будущем будет будущее 🙂Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1024
14.01.2014
Кровь с молоком
Решил запостить только на следующий день после проделанного урока. Картинка бредовая и я думаю потом нужно будет коллажи подтянуть. Недоволен, ну а что делать 🙂 Еще и капризный растр в плохое качество превращается, цук.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1189
13.01.2014
Текст в стиле ретро
Сегодня сделал сразу два урока и вот этим изображением я действительно насладился. Сама фотка с табличкой была отретуширована чтобы убрать старую надпись и было добавлено несколько фишек к конечному изображению. Узор текста конечно вручную.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1212
Штриховой эффект для текста
Хороший и идейный урок. Впервые применил фильтр «разбрызгивание».
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1067
12.01.2014
Матовый фон для надписи
Для меня это достаточно легкий урок, но легкий не означает бесполезный. Конечно в плане создания это 2 минуты дела, зато сама идея оформления фотографии замечательная!Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1231
11.01.2014
Разбиваем текст в Фотошоп
Отличный урок и по моему второй с битыми стеклами.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1232
10.01.2014
Креативные обои на рабочий стол
Урок получился отлично.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1239
9.01.2014
Деревянный текст
Сегодня лучше чем вчера…Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1261
8.01.2014
Текстовые обои в стиле гранж
Что-то пошло не так или просто не старался. Сделанным изображением не доволен и как исправить в голову не пришло.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1278
7.01.2014
Текст в стиле FUNK
Пришлось повозиться.
Ссылка на урок:photoshop-master.ru/lessons.php?rub=2&id=1295
5.01.2013
Сделай постер в стиле кинофильма Sci-fi в Photoshop
Хоть я и отошел в цветах от автора урока, но конечное изображение мне понравилось.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1317
4.01.2013
Сделай мистический текст в Фотошоп
Могло быть и лучше.Ссылка на урок:
www.photoshop-master.ru/lessons.php?rub=2&id=1321
3.01.2014
Элегантный текст в Фотошоп
Отличный урок с помощью которого я создал фиолетовый текст.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1347
1.01.2014
Создаём полупрозрачный текст в Фотошоп
Крутой текст, да хоть на хлеб намазывай.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1358
31.12.2013
Золотой текст в Фотошоп
Текст для новичков, решил добавить к изображению по своим силам ). Последняя работа в 2013.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1363
30.12.2013
Создаем футуристический текст в Photoshop
Нормальный такой урок, правда лампы не знал как прилепить.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1365
29.12.2013
Создай строгий дизайн для текста в Фотошоп
Начал делать урок и сделал по своему. Все изображение создано руками и с помощью двух текстур. Можно лучше!)Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1379
25.12.2013
Делаем текст из светящихся полос в Фотошоп
Хороший и быстрый урок, я в него добавил эффект неоновых ламп.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1383
24.12.2013
Сделай медовый текст в Фотошоп
Третий медовый текст на моей памяти. Сделал немного по другому, но в целом нормально.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1386
23.12.2013
Создаем футуристические обои в Фотошоп
Отличный урок:Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1390
21.
 12.2013
12.2013Создаём металлический текст в Фотошоп
Простенький урок, но я потренировался и его дополнил.Ссылка на урок:
www.photoshop-master.ru/lessons.php?rub=2&id=1399
20.12.2013
Сделай любовное послание в Фотошоп
Хороший урок, в тексте были задействованы все стили слоя.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1400
19.12.2013
Сделай сияющий текст в Фотошоп
Начал делать урок и в конце немного свернул. Коллаж получился не супер-пупер, но уже лучше.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1419
18.12.2013
Создай хромированный объёмный текст в Фотошоп
Урок не получился и оказался достаточно простым, но я узнал парочку прикольных функций.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1421
17.12.2013
Создай красочный текстовый эффект в Фотошоп
Достаточно простой урок, но в тоже время смотрится отлично.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1428
16.12.2013
Создай текст из мороженого в Фотошоп
Мощный урок по рисованию морожки.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1432
15.12.2013
Создай кружевной текст в Фотошоп
Усвоил много нового.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1444
14.12.2013
Создай каменный текст в Фотошоп
Немного поработал с наложением теней кистью, в общем урок отличный.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1445
13.12.2013
Сделай объёмный текст в Фотошоп
Когда ты Йота новый телефон выпускаешь, яблофон ты умирать начинаешь!Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1448
12.12.2013
Делаем аппликацию из букв в Фотошоп
Отличный урок по работе с фильтрами.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1464
11.12.2013
Создай абстрактный текстовый эффект в Фотошоп
Урок вроде бы получился немного лучше предыдущих требующих навыка рисования или как это можно назвать.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1492
10.12.2013
Создай солнечный текст в Фотошоп
Быстрый и не напряжный урок, но получается красиво.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1501
9.12.2013
Создай природный текст в Фотошоп
Листики стоят так как позволяет мне скилл) За фон я отдельно доволен.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1508
8.12.2013
Сделай светящийся типографический эффект в Фотошоп
Очень крутой урок с расскрытием фишки об «осветлении основы» изображения на темном фоне. Эффект реально крутой и сам урок меня подтолкнул к созданию обоев для фанатов cs go и карты nuke. Да я играю вкантру и я бот, а где играю не скажу бугага XD
Да я играю вкантру и я бот, а где играю не скажу бугага XDСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1522
7.12.2013
Ретро текст в Фотошоп
Получилось что попало не смотря на то что я достаточно долго делал. Так же я не добавил царапин.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1530
5.12.2013
Вулканический текстовый эффект в Фотошоп
Коллажирование удалось и я очень доволен результатом. Кстати чтобы посмотреть в полном размере на всем экране нажми на картинке mouse3 или открыть картинку и будет ок).Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1537
4.12.2013
Создай текст с металлическим блеском в Фотошоп
Потренировался с блеском дополнительно. Пальцем по контуру размазывать очень удобно.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1546
3.12.2013
Текст изо льда в Фотошоп
Урок получился, пришлось не много подкорректировать от себя чтобы добиться хорошего эффекта.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1550
2.12.2013
Сделай в Фотошоп текст в стиле ретро
Сегодня сделал 2 урока, да просто после первого как-то захотелось.. Получилось не совсем то что в уроке, но для меня достаточно.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1558
Сделай текст из пайеток в Фотошоп
Ну тут собственно комментарии лишние…Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1557
1.12.2013
Банановый текст в Фотошоп
Добротный урок с полезными советами и идеями. И да .. это не фермер это рассеенный фермер)))Ссылка на урок:
.photoshop-master.ru/lessons.php?rub=2&id=1561
30.11.2013
Делаем текст из печенья в Фотошоп #1
Текст пол овсяное. Получилось хорошо но не реалистично.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1570
29.
 11.2013
11.2013Создай фантазийный текст в Фотошоп
Я создал несколько кистей и с помощью них сделал текст. Урок очень полезный.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1582
28.11.2013
Разноцветный текст в Фотошоп
Пытался сделать блестящий леденец.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1586
27.11.2013
Делаем в Фотошоп титры из фильма формата VHS
Сколько мы тетрисов сломали, сколько березок посадили ))))Ссылка на урок:
26.11.2013
Делаем в Фотошоп текст из плитки шоколада
Я уже давно заметил проблему с нормальными кирилличискими шрифтами, а может мне лень их искать целенаправленно. Короче шрифт не очень, сюда бы как у учителя — пожирнее.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1592
25.11.2013
Светящийся текст в Фотошоп
Успел сегодня сделать и второй урок, так вот он мне очень понравился. Смотрится!
Смотрится!Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1598
Мраморный текст в Фотошоп
Нормальный урок, не смотря на то что сам урок делается очень быстро, а налепить мраморную текстуру на текст еще быстрее этот урок полезен практикой. Эффект мрамора добивается смешением пяти фильтров!Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1604
24.11.2013
Создай выпуклый текст в Фотошоп
Понимание пространства и теней нет. Ржака)Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1610
23.11.2013
Медовый текст с сотами в Фотошоп
Хороший урок.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1616
21.11.2013
Забавный текст в Фотошоп
Ничего особо нового не узнал, еще раз закрепил знания и создал пару кистей.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1627
20.
 11.2013
11.2013Текст из веток в Фотошоп
Урок больше идейный чем поучительный, под конец решил немножко доделать картинку. Ну вышло как для меня неплохо.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1635
19.11.2013
Создаём в Фотошоп текст в стиле гранж
Поучительный урок.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1642
18.11.2013
Создай съедобный текст в Фотошоп
Блин я в панике, я два дня пытался сделать один очень противный урок и он у меня не получился. Столько нервов потратил и т.п. Вот только сегодня бросил попытки и решил взяться за другой урок. Если тебе интересно что меня мучило два фотошопных дня, вот те ссылка photoshop-master.ru/lessons.php?rub=2&id=1653 — этот урок у меня не получился и стал первым который я бросил.
А вот следующий который получился не плохо (тут не надо рисовать особо).
Ссылка на урок:
photoshop-master.ru/lessons. php?rub=2&id=1650
php?rub=2&id=1650
16.11.2013
Создаём в Фотошоп текст с эффектом мозаики
Хорошая задумка коллажа.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1659
15.11.2013
Создаём объёмный текст в Фотошоп
Отличный урок. Вот что-то бледность у меня не получилась. У автора шикарно конечно.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1669
13.11.2013
Заставка фильма в стиле Винтаж
Добрый, отлично получившийся урок.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1672
Вышиваем текст в Фотошоп
Делал ночью и получилось небрежно. Все из-за кривой пластики, надо было пальцем аккуратнее швы поднимать.Ссылка на урок:
www.photoshop-master.ru/lessons.php?rub=2&id=1673
11.11.2013
Создай металлический текст в Фотошоп
Хороший урок не смотря на то что я его должен был сделать его 2 дня назад. Написал титаниа не просто так, а взял название шрифта. Фильтр «гипс» какой-то странный, то я с него капли на спрайте делал то вот такой конечный эффект в другой связке имею. Только что запрятал в черновик последнюю публикацию, пока не до нее.
Написал титаниа не просто так, а взял название шрифта. Фильтр «гипс» какой-то странный, то я с него капли на спрайте делал то вот такой конечный эффект в другой связке имею. Только что запрятал в черновик последнюю публикацию, пока не до нее.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1680
8.11.2013
Пишем мёдом в Фотошоп
Медок такой себе)Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1700
Сверкающий текст в Фотошоп
Крутой сверкающий текст.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1706
6.11.2013
Создай в Фотошоп текст из мишуры
Урок получилось повторить.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1722
5.11.2013
Создаём яркий, разноцветный текст в Фотошоп
Отличная идея цифр и букв, хотя пришлось изображение допиливать — где-то размыть, изменить фон и добавить пару фильтров. Урок получился и картинка супер.
Урок получился и картинка супер.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1736
4.11.2013
Создаём абстрактный текст в Фотошоп
Очень крутой урок в котором используются фильтры искажения волны и выделения краев. Урок делается достаточно быстро, зато получается круто + боке своими руками.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1738
3.11.2013
Создаём сверкающий текст в Фотошоп
Урок получился, хотя у автора атмосфера теплее.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1740
2.11.2013
Создай в Фотошоп текст в стиле средневековья
Немного отошел от урок потому что узор не получился, а так замечательно.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1747
1.11.2013
Создаём снежный текст в Фотошоп
Хороший урок и главное получился на 100% Не смотря на то что золотые заклепки я делал сам с нуля, хотя они маленькие и незаметные, но они получились на 7 из 10.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1752
31.10.2013
Создаём в Фотошоп текст с металлической текстурой
Старался как мог. Художество для меня пока не постижимо 🙂Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1757
30.10.2013
Создай в Фотошоп глянцевый текст из текстуры
Если бы у меня были ногти я бы накрасил.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1761
29.10.2013
Создай в Фотошоп текст в стиле Казино
Хороший урок, но вот реализм в тексте до конца не получился.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1763
28.10.2013
Создай в Фотошоп текст с эффектом загибов на бумаге
Надо было под наклоном, кто же мнет бумагу идеально ровно ?) Каждый раз фон радует )Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1772
27.
 10.2013
10.2013Создаём грязный потрескавшийся текст в Фотошоп
Норм урок, все что на газете делал сам.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1776
26.10.2013
Создай неоновый текст в Фотошоп
Не то чтобы я не старался, просто так криво выходит) И шрифт не тот, да и цвет не очень.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1782
25.10.2013
Создай объёмный текст в Фотошоп
Неплохой урок с перспективой объектов и самой идеей текста. Решил не выкладывать пути контура симметрично и получилось ватокриво.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1788
24.10.2013
Скручиваем текст в Фотошоп
Такое получается себе, ну зато хоть фракталы покрутил.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1791
23.10.2013
Создай каменные буквы в Фотошоп
После окончания урока я нахожусь в некотором стопоре. Ппц да я же, я же даже сохранил в высоком качестве…
Ппц да я же, я же даже сохранил в высоком качестве…Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1802
22.10.2013
Создай граффити текст в Фотошоп
Очень познавательный урок, блики такие и тени такие..Ссылка на урок:
http://www.photoshop-master.ru/lessons.php?rub=2&id=1816
20.10.2013
Пивной текст в Фотошоп
Отличный способ понять как делаются капли воды. Пенка подпортилась и все из-за смарт объекта, который я экспериментировал и не вернул назад. Розовато.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1817
19.10.2013
Создай распадающийся текст в Фотошоп
Очень крутой урок и смотрится супер, хотя я сделал картинку очень быстро. Это наверное самый быстрый и красивый текстовый урок который я сделал, если взять затраченное время и качество рисунка.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1826
18.10.2013
Создай текст в золотой оправе в Фотошоп
Урок отличный, с помощью этого урока можно легко создавать рубиновые буквы или стилизованные под другой камень.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1834
17.10.2013
Текст из печенья в Фотошоп
Ваще крутой урок, сделана реальная сеточка для печенек, а глазурь с самими печеньками так и просятся чтобы их съели.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1836
16.10.2013
Создаём гранжевый текстовый эффект в Фотошоп
Отличный урок, ну а я… А что я? У меня руки кривые. )Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1840
15.10.2013
Создай заснеженный текст в Фотошоп
Отличный урок, было сделано много от себя, правда текст не объемный.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1845
14.10.2013
Текст из стали в Фотошоп
Очередной урок из стали. Решил сделать коллаж и в некотором смысле это получилось. Кто догадался что и где на картинке, тому 😉
Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=1857
ru/lessons.php?rub=2&id=1857
12.10.2013
Создаём текст в стиле Железный человек
Еще один металлический текст.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1872
11.10.2013
Металлический текст в Фотошоп
Странные манипуляции с текстом, половина действий не отображается в итоговом изображении.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1878
10.10.2013
Глянцевый металлический текст в Фотошоп
Решил немного побаянить)
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1886
9.10.2013
Текст из шоколадного печенья в Фотошоп
Быстрый и классный урок, шоколад делал сам.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1887
8.10.2013
Текст на плитках в Фотошоп
Если присмотреться получше и включить соответствующую музыку, в этом изображении ты всегда сможешь увидеть обои, потому что обои это всегда обои и никак иначе. Будь бдителен.
Будь бдителен.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1891
7.10.2013
Объёмный текст с текстурным эффектом в Фотошоп
Нормальный урок.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1899
6.10.2013
Текст из дыма в Фотошоп
Отличная идея для текста.
Ссылка на урок:
www.photoshop-master.ru/lessons.php?rub=2&id=1903
4.10.2013
Кожаный текст в Фотошоп
Урок считаю получившимся, была заминка с контуром по которому пускал заклепки для мяча, там было много не нужных точек, которые я догадался сгладить и стало ок.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1906
4.10.2013
Рельефный текст в Фотошоп
Прикольный урок, вспомнился мне дробаш из одной игры и я решил сделать с ним урок. Это реальный помповый дробовик.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1907
3.
 10.2013
10.2013Создаём глянцевый текст в Фотошоп
Недавно в трех метрах от себя почувствовал ауру величия. Не показалось. Урок хороший.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1920
2.10.2013
Создаём в Фотошоп яркий золотой текст
Утка Даффи aka Daffy Duck. Меня не покидает чувство нехватки чего-нибудь на изображении, но решил не портить кривыми дополнениями. Минимальная утка.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1921
1.10.2013
Создаём в Фотошоп текстовый эффект Parry Hotter
Долго думал что написать и что исправить, но под конец пришла спарта и все решила :)). Хороший урок, текст получился из 10 на 6.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1923
Разбитые буквы в Фотошоп
Хорошая задумка. Каждая буква это отдельное стекло. Получилось так себе, а особенно тот кусок сверху с круглыми углами. После нанесения кистей я сделал из них контуры и затер ластиком, после чего каждую часть растянул с помощью лассо. Ага
После нанесения кистей я сделал из них контуры и затер ластиком, после чего каждую часть растянул с помощью лассо. АгаСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1934
27.09.2013
Прозрачный текст в Фотошоп
Стеклянный текст, хотя думаю что, если взять урок ниже и сделать прозрачным, то будет намного круче.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1936
26.09.2013
Пишем золотыми буквами в Фотошоп
Интересный эффект литого металла, а может быть и жидкости.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1939
Красочный текст в Фотошоп
Реклама не проплачена, собственно почему? ш_ШСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1946
25.09.2013
Делаем нашивку из текста в Фотошоп
Очень быстрый урок и на мелком шрифте ничего не понять. Раз, два и ты уже фабрик. 😀Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=1951
ru/lessons.php?rub=2&id=1951
24.09.2013
Создаём светящийся водяной текст в Фотошоп
Добрый и красочный урок. Немного запарился с обтравочной маской. Никогда не накладывай случайно на корректирующие слои обтравочную маску для другого слоя и потом не спрашивай чего оно не пашет на все слои :).Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1953
23.09.2013
Леопардовый текст в Фотошоп
Тигратекст встречаем.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1954
22.09.2013
Создаём спортивный текст в Фотошоп
Такой крутой урок, но не я 🙂Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1967
21.09.2013
Текстовый эффект в стиле Трон
Урок не сильно получился, остается надеяться что все проделанные шаги в уроке отложатся и я запомню как красиво можно сделать неоновый текст, но уже в другом изображении.
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1972
18-20.09.2013
Создаём джинсовый текст в Фотошоп
Реклама джинсСсылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1987
Создаём художественный эффект для текста в Фотошоп
Мне показался этот урок конченным насколько это для меня может показаться, хотя я уловил фишку с двумя мазками белого и черного с использованием «пластики». Люди делают прилично, но мне не хватает мастерства вырезания и составления. Doh!Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1983&page=1
Создай в Фотошоп текст в подарочной упаковке
Урок получился и это круто.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=1978
17.09.2013
Стальной текст с искрами в Фотошоп
Хороший и поучительный урок. Выбей искру из ртути 😀Ссылка на урок:
photoshop-master.ru/lessons. php?rub=2&id=1996
php?rub=2&id=1996
16.09.2013
Создаём светящийся текст в Фотошоп
Урок считаю в некоторой степени получившимся, текст для глаза приятен, хотя немного другой. Сделал по фану небольшой коллаж к моей любимой пони 😀Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2000
15.09.2013
Текст с эффектом Омбре в Фотошоп
Эффект перетекания одного цвета в другой на фоне текстуры «боке».Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2007
14.09.2013
Создаём новогодний текстовый эффект в Фотошоп
Уже и постить лень бывает) Совсем ленивый стал. Такой вот получился пушистый текст. Кисть стандартная с модификацией через палитру «кисти» Ф5. Пару слоев ободок кистью и елка. Текст покрытый золотыми блестками на текстуре черного дерева с голубой линией горизонта смотрится убогенько благодаря моей скудной фантазии. Когда-нибудь будет лучше.Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=2013
ru/lessons.php?rub=2&id=2013
13.09.2013
Яркий новогодний текст в Фотошоп
Отличная идея текста с позитивным настроением подойдет не только к новому году.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2017
12.09.2013
Текст из еловых веток в Фотошоп
Чем-то похож на текст из яичницы, также много бирюлек и висюлек.Ссылка на урок:
http://www.photoshop-master.ru/lessons.php?rub=2&id=2019
11.09.2013
Абстрактный узор для текста в Фотошоп
Легкий, красивый и быстрый эффект для текста. Накладываем узор, немного тени и тиснения с фильтром на выбор.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2028
10.09.2013
Создаём текст с эффектом огня в Фотошоп
Супер крутое составление углей к тексту провалилось. Пытался делать несколько часов, потом плюнул и даже не затер костер снизу:)Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=2032
ru/lessons.php?rub=2&id=2032
9.09.2013
Создаём в Фотошоп текст ко Дню влюблённых
Чтобы тут такого написать ) Если приглядеться к тексту, то можно увидеть задний фон как сердце на полотне старой бумаги перекрашенной по случаю в розоватый, двухцветные сердца с иллюзией объема, тени, и падения света, так же для придания еще пущего эффекта были оттенены буквы под углом 90 градусов вниз и покрашены градиентом от черного к прозрачному. .Сделал валентинку ко дню опустошения.Ссылка на урок:
http://www.photoshop-master.ru/lessons.php?rub=2&id=2044
8.09.2013
Создание типографического коллажа в Фотошоп
С каждым днем моя безвкусица выплескивается в новой картинке. Встречаем типографический зомби текст. 😀Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2045
7.09.2013
Шоколадная валентинка в Фотошоп
Для меня сложно это все. Урок считаю не получившимся, нужно идти учится. . ) Шоколадные сопли выше моего образного мышления. Я убогий, но мне похер.:)
. ) Шоколадные сопли выше моего образного мышления. Я убогий, но мне похер.:)Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2047
6.09.2013
Вырезаем текст из бумаги в Фотошоп
Считаю урок получившимся на половину. Интересная задумка с загнутыми краями.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2050
5.09.2013
Создаём яркий глянцевый текст в Фотошоп
Хей хей мне починили комп. Гламурный текст на фоне розового космоса. Было создано 3 слоя текста, один для обводки, средний и верхний, а так же искры с радиальным размытием которых не видно.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2053
26.08.2013
Создаём светящийся текст в Фотошоп
Про свет.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2060
25.08.2013
Делаем в Фотошоп текст в стиле гранж
Урок по тексту оказался легкий и не большой поэтому я решил его украсить и создать небольшой коллаж в стиле Drum and bass step. 😀
😀Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2061
24.08.2013
Создаём текст из ленточек в Фотошоп
В этом уроке я узнал как быстро и красиво создать тень и некоторый объем рисованным лентам. Для наведения теней нужно выделить текст, зайти выделение-модификация-сузить на несколько пикселей и через тон\насыщенность и инверсию выделений настроить объем ленты. Я сначала мучался руками, но потом догнал до этого способа и удивился как это легко и красиво. 23 Августа.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2063
23.08.2013
Текст с красивым орнаментом в Фотошоп
Орнамент на школьной доске. Сомневаюсь в правильности составления орнамента в кучу, ну что есть))Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2067
22.08.2013
Шипы и розы в Фотошоп
Замечательный текст в стиле роз с шипами. Шипы наводились через контура специальной кистью, было использовано как всегда много исходников: текстуры, кисти, шрифты. Считаю урок получившимся на 4 😀
Считаю урок получившимся на 4 😀Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2068
21.08.2013
Рисуем свечи в Фотошоп — Часть 2
Отличия могут показаться минимальными, но урок доделан, скачаны гранжевые кисти, почему-то не получилось скачать пачку экшенов, ну это со временем. Шоколадный фон градиентом, пятна шоколада на свечах, особое освещение лампой и многое другое было допилено на этом изображении…Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2084
19.08.2013
Рисуем свечи в Фотошоп — Часть 1
Крутой урок, объемные фигуры, наложение света и много другое..Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2076
16.08.2013
Весенний текст в Фотошоп
Урок в стиле трех берез.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2080
15.08.2013
Автомобильный логотип в стиле ретро в Фотошоп
Урок в котором я делал лого для масклкара 😀Ссылка на урок:
photoshop-master. ru/lessons.php?rub=2&id=2088
ru/lessons.php?rub=2&id=2088
14.08.2013
Клубничный текст в Фотошоп
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2092
12.08.2013
Готовим яичницу в Фотошоп
Яичная такая тема. Берешь всего побольше и вываливаешь на изображение :)) С пасхой наступающей всех… Яйца вари!Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2099
11.08.2013
Текст из магмы в Фотошоп
Крутой урок который не получилось сымитировать 🙂
Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2106
10.08.2013
Причудливая буква в Фотошоп
Я взял несколько предложенных изображений и налепил куски фотки так, чтобы создать силуэт буквы. Вот что получилось:Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2146
8.08.2013
Рисуем краской на асфальте в Фотошоп
Крутой и совсем не сложный урок, с его помощью можно нарисовать где угодно текст на «американский» манер.
 Нужно взять шрифт, несколько текстур и отпечаток ботинка 😀
Нужно взять шрифт, несколько текстур и отпечаток ботинка 😀Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2177
7.08.2013
Создаём текст в стиле Стимпанк
Я не смог повторить и доли того изображения, который человек нарисовал в уроке и пытался научить этим меня. Конечно, если бы я мог застыдится своего изображения, я бы этого не сделал, ведь я же учусь) А в принципе ты и так ничего не разберешь, потому что я залепил все это гранж текстурами и левыми изображениями карты мира, дороги вдаль и т.д. Рисовал много, пыхтел над текстом часа 4 с половиной. От так. Встречаем моя версия текста в стиле «стимпанк», темный тот кто не знает что это 😀Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2187
6.08.2013
Мрачный текст в Фотошоп
Не очень получился мрачный текст в фотошопе, ну ничего 😀Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2182
Граффити текст в Фотошоп
В уроке делаем граффити — скачиваем шрифт (font), гуглим кирпичную стену и собственно в тексте работаем со стилями слоя и делаем «карту смещения» или как-то так через «преобразовать в смарт объект» и фильтр-искажение-смещение. В уроке еще автор предложил воспользоваться функцией «наложить если» (поговаривают что этот способ наложения не меняет цвет в сравнении с параметрами перекрытия).
В уроке еще автор предложил воспользоваться функцией «наложить если» (поговаривают что этот способ наложения не меняет цвет в сравнении с параметрами перекрытия).Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2181
5.08.2013
Бумажный текст в Фотошоп
Прикольный урок в котором я потренировал контуры, работу с векторными инструментами и открыл еще на некоторые вещи глаза.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2192
4.08.2013
Создаём молнию в Фотошоп — Часть 2
Это мой первый урок благодаря которому я отсидел себе правую руку, что аж пришлось подкладывать подушку. Реально. Вот где начинается фотошопец… 😀 Встречаем второй урок (дополнение). В этой части были нарисованы всякие интересные штучечки.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2191
3.08.2013
Создаём молнию в Фотошоп — Часть 1
Реально крутой урок. В этом уроке я узнал как можно сделать кисть в виде «молнии» или «змейки» для штанов, все это делалось с помощью контуров и векторных направляющих (страшные слова), следующий урок будет в продолжение этого. Вроде бы получилось 🙂
Вроде бы получилось 🙂 Создаём текст в космостиле в Фотошоп
Вот с этими уроками начинается самое интересное 😀 Сделанный урок оцениваю на неудовлетворительно, криво и еще раз криво…Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2194
| Небо |
| Земля |
1.08.2013
Создаём футуристический, космический текст в Фотошоп
Шрифт не сошелся и все не сошлось.Ссылка на урок:
photoshop-master.ru/lessons.php?rub=2&id=2205
Работа с текстом
Работа с текстом
Ввод текста
Редактор Photoshop не предназначен для работы с
большими текстом, однако позволяет легко делать надписи. Очень удобно, что
текст вставляется в виде отдельного слоя в векторном формате, то есть,
его можно перемещать и редактировать, как в любом текстовом редакторе, не
затрагивая основной рисунок.
Для создания надписей служат четыре инструмента, которые связаны с одной кнопкой и клавишей T:
Надо выбрать нужный цвет букв как основной цвет, включить один из этих инструментов, выбрать параметры (шрифт, размер, сглаживание) и ввести текст с клавиатуры. Текст создается в виде отдельного слоя рисунка, это можно посмотреть в палитре Слои. Все текстовые слои обозначаются буквой T.
Чтобы зафиксировать текст, надо нажать клавишу Enter или щелкнуть по кнопке в правой части панели свойств инструмента. Для отмены надо щелкнуть по кнопке или нажать клавишу Esc.
В редакторе Photoshop можно вводить не только однострочный текст, но
и целые абзацы. Для этого надо, включив инструмент Текст, сначала
выделить прямоугольник, в котором должен находиться многострочный текст, а
затем набирать его. Перенос на другую строку выполняется автоматически, для
досрочного перехода надо нажать клавиши Shift+Enter. Размеры и
положение ограничивающей рамки можно менять в любой момент.
Размеры и
положение ограничивающей рамки можно менять в любой момент.
Параметры
Параметры текста удобно устанавливать с помощью панели свойств. Это можно сделать заранее (до ввода букв) или потом, когда текст уже введен.
Списки в панели свойств инструмента позволяют выбрать название (гарнитуру) шрифта, его размер и стиль:
- Regular — обычный
- Italic — курсив
- Bold — жирный
- Bold Italic — жирный курсив
Можно дополнительно усилить жирное и курсивное начертание. Для этого надо выделить нужные символы, вызвать контекстное меню правой кнопкой мыши и выбрать Псевдополужирный или Псевдокурсив
Можно изменить расположение текста в панели свойств есть также область, закрашенная цветом текста. Щелкнув по ней, можно выбрать новый цвет для выделенной части надписи.
Чтобы переместить текст, надо включить инструмент Перемещение или нажать клавишу Ctrl. При этом
вокруг текста появляется рамка с маркерами, ее можно перетащить его в нужное
место и, сдвигая маркеры, деформировать (менять размеры, вращать и т.п.).
При этом
вокруг текста появляется рамка с маркерами, ее можно перетащить его в нужное
место и, сдвигая маркеры, деформировать (менять размеры, вращать и т.п.).
Очень интересная кнопка , выбрав ее можно деформировать текст. Выбираем стиль деформации, а так же можно поэкспериментировать с движками
Работая со следующим инструментом, вы получите настоящее удовольствие.
В палитре Слои выбираем инструмент Добавить стиль слоя
Затем остается выбрать один из нужных эффектов в появившемся меню, при этом открывается диалоговое окно, в котором можно включить другие эффекты и настроить их свойства., «гуляем» по всем кнопкам и наблюдаем, что происходит с текстом. Отключайте и подключайте стили, передвигаем рычаги в структуре стиля и т.д.
У меня получилось вот что:
Ну и напоследок помечтаю… Назову этот
самолет своим именем. Установлю основной
цвет — темно-синий, взяв его инструментом Пипетка с хвоста самолета. Выбираю инструмент Текст, ввожу текст
ЕЛЕНА, подбираю шрифт, размер, поворачиваю текст (поймайте в уголках рамки,
выделяющей текст стрелки, расположенные полукругом и крутите). И вот результат:
Выбираю инструмент Текст, ввожу текст
ЕЛЕНА, подбираю шрифт, размер, поворачиваю текст (поймайте в уголках рамки,
выделяющей текст стрелки, расположенные полукругом и крутите). И вот результат:
Использование текста в качестве контейнера для большего количества текста в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы узнаем, как использовать текст в качестве контейнера для большего количества текста! В частности, мы заполним одну букву целым абзацем текста, чтобы текст имел форму буквы.
Вот эффект, к которому мы стремимся:
Последний эффект «текст внутри текста».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Во-первых, нам нужен документ, поэтому перейдите в меню File вверху экрана и выберите New … или используйте сочетание клавиш Ctrl + N (Win) / Command + N (Mac), чтобы быстро открыть диалоговое окно Photoshop New Document . Выберите желаемый размер для вашего документа. Я установил свой документ 6 x 4 дюйма , но вы можете использовать любой размер, который вам нужен.Поскольку я хочу, чтобы это хорошо выглядело при печати, я установил для своего разрешения Resolution значение 300 пикселей / дюйм . Убедитесь, что для параметра Background Contents установлено значение White , затем нажмите OK, когда закончите, чтобы создать новый документ:
Выберите желаемый размер для вашего документа. Я установил свой документ 6 x 4 дюйма , но вы можете использовать любой размер, который вам нужен.Поскольку я хочу, чтобы это хорошо выглядело при печати, я установил для своего разрешения Resolution значение 300 пикселей / дюйм . Убедитесь, что для параметра Background Contents установлено значение White , затем нажмите OK, когда закончите, чтобы создать новый документ:
Выберите размер, разрешение и цвет фона для нового документа Photoshop.
Шаг 2. Выберите инструмент «Текст»
Далее, чтобы добавить наш текст, нам нужно Type Too l. Возьмите его из палитры инструментов или нажмите на клавиатуре букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст» в Photoshop.
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите свой шрифт. Поскольку мы собираемся использовать букву в качестве контейнера для большего количества текста, попробуйте выбрать шрифт с толстыми буквами. Я буду использовать Arial Black . Пока не беспокойтесь о размере. Мы изменим размер текста по мере необходимости через мгновение:
Поскольку мы собираемся использовать букву в качестве контейнера для большего количества текста, попробуйте выбрать шрифт с толстыми буквами. Я буду использовать Arial Black . Пока не беспокойтесь о размере. Мы изменим размер текста по мере необходимости через мгновение:
Выберите шрифт на панели параметров, желательно с толстыми буквами.
Шаг 4. Напечатайте букву в документе
Щелкните в любом месте документа Photoshop и введите букву, которая будет использоваться в качестве контейнера для остального текста. Я наберу «Т», потому что это красивая простая форма.
Шаг 5: Используйте свободное преобразование, чтобы изменить размер буквы по мере необходимости
Если вам нужно изменить размер буквы, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и ручки вокруг буквы, затем перетащите любой из маркеров (значок маленькие квадраты), чтобы изменить его размер. Чтобы избежать случайного искажения вида буквы при изменении ее размера, удерживайте нажатой клавишу Shift при перетаскивании маркеров. Если вы хотите изменить размер буквы от ее центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac):
Чтобы избежать случайного искажения вида буквы при изменении ее размера, удерживайте нажатой клавишу Shift при перетаскивании маркеров. Если вы хотите изменить размер буквы от ее центра, нажмите и удерживайте клавишу Alt (Win) / Option (Mac):
Измените размер буквы по мере необходимости с помощью команды Photoshop Free Transform.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды «Свободное преобразование».
Шаг 6: Создайте путь от типа
Не снимая выделения с инструмента «Текст», щелкните правой кнопкой мыши (Win) / , удерживая клавишу Option, щелкните (Mac) в любом месте документа, чтобы открыть подменю параметров для текста. Нам нужно преобразовать нашу букву в путь, который мы можем использовать в качестве контейнера для остальной части нашего текста, поэтому выберите Create Work Path из подменю:
Создайте рабочий путь из письма.
В зависимости от цвета, который вы используете для своего текста, вы можете заметить или не заметить контур вокруг буквы после создания контура.Контур — это путь, и если вы не видите его прямо сейчас, вы обязательно увидите его через мгновение.
Шаг 7. Скрытие текстового слоя
Если вы не заметили контур вокруг вашей буквы после того, как вы выбрали «Создать рабочий контур», вы заметите его после этого шага, потому что мы собираемся скрыть текстовый слой из поля зрения, поскольку нам больше не нужно его видеть. В крайнем левом углу текстового слоя на палитре слоев находится значок глазного яблока. Это значок Layer Visibility , но большинство людей называют его просто «глазным яблоком».Когда глазное яблоко отображается, слой отображается в документе, а когда он не отображается, слой скрывается. В настоящее время видно глазное яблоко, поэтому мы видим букву в документе. Щелкните мышью по значку глазного яблока, который не только скроет глазное яблоко, но и скроет текст в документе:
Скройте букву в документе, щелкнув значок ее видимости на палитре «Слои».
Вы можете снова щелкнуть внутри пустого поля, где был отображен значок глазного яблока, чтобы слой снова стал видимым.
Когда текст скрыт, теперь виден только путь, который мы создали мгновение назад:
Теперь текст скрыт, показывая путь, который мы создали из текста.
Шаг 8: Щелкните внутри контура, но не вводите пока
Теперь наш путь виден, и мы собираемся использовать его как контейнер для нашего текста. Нам просто нужно добавить текст! Не снимая выделения с инструмента «Текст», переместите курсор мыши в любое место внутри контура. Вы увидите, как форма вашего курсора изменится с двутавровой балки с пунктирным квадратом вокруг нее на двутавровую балку с пунктирной эллиптической формой вокруг нее, что указывает на то, что если вы щелкните мышью и начнете печатать, вы будете печатать внутри пути, что мы и хотим.Идите вперед и щелкните в любом месте внутри пути, но пока не начинайте печатать.
Шаг 9. Измените шрифт и / или размер шрифта, если необходимо
Вероятно, вы захотите уменьшить размер шрифта до того, как начнете печатать, поэтому, прежде чем что-либо печатать, перейдите на панель параметров и установите для размера шрифта что-то более подходящее. Я установлю свой на 36 пт. Вы также можете изменить шрифт. Я заменю свой на Arial, а не на Arial Black, который я использовал для самого письма:
Я установлю свой на 36 пт. Вы также можете изменить шрифт. Я заменю свой на Arial, а не на Arial Black, который я использовал для самого письма:
Измените шрифт и размер шрифта на панели параметров.
Шаг 10. Выберите «Выровнять все по ширине» на палитре абзацев.
Есть еще одна вещь, которую мы хотим сделать, прежде чем мы начнем печатать. Мы хотим установить выравнивание текста на Justify All , чтобы текст заполнял нашу форму слева направо. Мы можем получить доступ к параметрам выравнивания из палитры Paragraph . Если палитра абзацев еще не открыта на экране, а инструмент «Текст» все еще выбран, перейдите на панель параметров и нажмите кнопку переключения палитры символов и абзацев :
Нажмите кнопку переключения палитры «Символ» и «Абзац» на панели параметров, чтобы получить доступ к палитрам «Символ» и «Абзац» в Photoshop.
По умолчанию Photoshop группирует палитры «Персонаж» и «Абзац» в одну группу палитр, потому что они работают в команде и для экономии места на экране. Если отображается палитра символов, просто щелкните вкладку имени палитры абзацев в верхней части группы палитр, чтобы вывести ее на передний план и отправить палитру символов на задний план. Выделив палитру «Абзац», щелкните опцию «Выровнять все по ширине» в правом верхнем углу палитры. Это гарантирует, что наш текст заполнит как можно больше буквы:
Если отображается палитра символов, просто щелкните вкладку имени палитры абзацев в верхней части группы палитр, чтобы вывести ее на передний план и отправить палитру символов на задний план. Выделив палитру «Абзац», щелкните опцию «Выровнять все по ширине» в правом верхнем углу палитры. Это гарантирует, что наш текст заполнит как можно больше буквы:
Щелкните параметр «Выровнять все по ширине» в палитре абзацев.
Шаг 11: Введите текст внутри контура
Все, что осталось сделать, это добавить наш текст внутрь письма. Идите вперед и начните печатать, и когда вы это сделаете, вы увидите, что ваш текст заполняет внутреннюю часть буквы:
Начните печатать внутри буквы. По мере ввода текст принимает форму исходной буквы.
Продолжайте печатать, пока ваше письмо не заполнится текстом.
Моя буква «Т» теперь заполнена текстом.
Шаг 12: Нажмите на галочку, чтобы принять текст
Когда вы закончите добавлять текст, нажмите на галочку на панели параметров, чтобы принять его:
Подтвердите свой текст, щелкнув галочку на панели параметров.
Шаг 13: Скрыть путь
После добавления текста все, что осталось сделать, это скрыть путь, и мы можем легко сделать это с помощью сочетания клавиш Ctrl + H (Win) / Command + H (Mac). На этом мы закончили! Вот окончательный результат с текстом в форме буквы T:
Окончательный результат. Форма оригинальной буквы все еще видна благодаря тексту внутри нее.
Куда идти дальше …
И вот насколько легко преобразовать букву в контур и использовать его как контейнер для большего количества текста в Photoshop! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Как добавить художественные текстовые эффекты с помощью Adobe Photoshop
Последние несколько месяцев я очень развлекался, демонстрируя основы Adobe Photoshop CS5, но сегодня вечером я покажу вам один из моих любимых Советы Photoshop — Как создать классные текстовые эффекты! Этот отличный фотошоп отличный пост, потому что он очень прост, и, тем не менее, эффекты, которые вы можете создавать, могут быть действительно потрясающими! Давайте сразу перейдем к делу, представив отличное видео, а затем рассмотрим наши классические пошаговые инструкции.
Вам понадобится:
1. Adobe Photoshop CS2 / CS3 / CS4 / CS5
2. Изображение (может быть почти любое изображение)
3. Практика!
Видео:
Шаг 1. Выберите изображение для текстового эффекта
Для начала вам понадобится изображение. Я решил работать с изображением неба, которое мы сделали в предыдущем уроке, и если вы сделали его сами, оно отлично подойдет.Для наилучшего эффекта старайтесь выбирать изображение с яркими красками. Вы можете экспериментировать с разными изображениями, пока не найдете нужное.
Шаг 2.
 Инструмент «Маска типа»
Инструмент «Маска типа»После импортирования изображения в Photoshop простым перетаскиванием или Ctrl + O выберите инструмент «Маска горизонтального типа ». Если вы не можете найти его, оно скрыто в меню текстовых инструментов. Инструмент «Маска шрифта» — один из многих инструментов Photoshop, и это один из лучших, если не , то лучший инструмент , который поможет вам создать эпический текстовый эффект.
Шаг 3
После выбора инструмента Type Mask Tool , щелкните в области изображения, чтобы начать печатать. Обратите внимание, как вы входите в специальный режим, похожий на режим быстрой маски, который мы рассмотрели ранее.
Когда вы начнете писать текст, вы заметите, что он не будет отображаться с красной маской, а вместо этого будет прозрачным, как выделенная область в режиме быстрой маски. Это нормально.
Нажмите галочку , когда закончите добавлять текст.
Шаг 4 — оживление вашего groovyText
Если вас устраивает размещение текста, вы можете продолжить и нажать Ctrl + C , а затем Ctrl + V , чтобы скопировать эту текстовую область и вставьте ее на новый слой. Вы пока ничего не увидите …
.. НО , если вы возьмете инструмент Move Tool , возьмете этот текст и переместите его, вы сразу поймете, для чего нужен инструмент Type Mask Tool .
Дополнительные советы:
Хотите, чтобы текст был сам по себе? Попробуйте вставить его в новый документ и работайте над ним оттуда!
Вы также можете поработать со всеми знаниями Photoshop, которые вы уже приобрели, чтобы сделать что-то по-настоящему потрясающее.
Photoshop / Elements: Мой текст не будет работать после обновления Windows 10
Сара, Я, возможно, упомянул все эти параметры выше, но вот ярлык, который сбрасывает PSE.
Обязательно внимательно прочтите эти параметры.Как сертифицированный системный инженер Microsoft (MCSE) я могу помочь в решении вашей проблемы. Следуйте этим параметрам:
Вариант 1.
Попробуйте сбросить настройки в Photoshop Elements. Для начала нужно загрузить изображение (фотографию) в редактор PSE.
Затем в правой части редактора стоит вопросительный знак (?), А рядом с ним находится раскрывающееся меню с «инструментом сброса». Вам нужно сначала выбрать инструмент, затем выбрать «Сбросить инструмент». В качестве альтернативы вы можете выбрать «сбросить все инструменты» в том же меню. Инструмент набора текста — это инструмент, который с его помощью можно сбросить.
Вариант 2
В Windows 10, когда приложение работает некорректно, вы можете сбросить настройки приложения, что приведет к сбросу Windows 10 для работы друг с другом. В Windows 10 перейдите в «Настройки», «Система», «Приложения и функции» (см. Слева), а справа будет список приложений. Вам нужно выбрать свое приложение, чтобы выделить его, а затем под его названием найдите «Дополнительные параметры» в синей гипертекстовой ссылке. Щелкнув по нему, вы перейдете на следующую страницу. На этой странице найдите кнопку с пометкой «сбросить» и щелкните ее.Эта опция доступна для вашего приложения только в случае возникновения проблемы. Если «Расширенный параметр» отсутствует, значит, он недоступен для вашего приложения. Если вы не можете использовать эту опцию, перейдите к следующей опции.
Щелкнув по нему, вы перейдете на следующую страницу. На этой странице найдите кнопку с пометкой «сбросить» и щелкните ее.Эта опция доступна для вашего приложения только в случае возникновения проблемы. Если «Расширенный параметр» отсутствует, значит, он недоступен для вашего приложения. Если вы не можете использовать эту опцию, перейдите к следующей опции.
Вариант 3
Мы можем попробовать сброс SFC в Windows. Для этого вам нужно будет внимательно прочитать это. Вы будете очень близко к своим корневым каталогам. Вам нужно открыть окно командной строки (C-приглашение). Для этого одновременно нажмите клавиши Windows + R. Альтернативный способ открыть окна запуска — нажать кнопку Windows на экране и в списке «все программы» найти «Система Windows», щелкнуть ее стрелку вниз и выбрать «Командная строка».Откроется окно запуска. В окне запуска введите «sfc.exe» и нажмите , введите ИЛИ введите «sfc.exe / scannow» и нажмите ente r. Это открывает окно DOS, и оно загружает Windows Power Shell вместе с вашими корневыми каталогами. Оставьте его в покое и дайте ему поработать, но пока держите пальцы подальше от него. ЕСЛИ вы наберете другую команду, она прервет процесс. «Scannow» ищет потерянные файлы и битые ссылки. Он работает 9 раз из 10 для сброса приложений для подключения к Windows.Дайте ему поработать, прежде чем закрыть. Это не приведет к появлению синего экрана и не приведет к сбою вашего компьютера.
Оставьте его в покое и дайте ему поработать, но пока держите пальцы подальше от него. ЕСЛИ вы наберете другую команду, она прервет процесс. «Scannow» ищет потерянные файлы и битые ссылки. Он работает 9 раз из 10 для сброса приложений для подключения к Windows.Дайте ему поработать, прежде чем закрыть. Это не приведет к появлению синего экрана и не приведет к сбою вашего компьютера.
С этого момента ваш инструмент набора текста (или любые другие инструменты) должен быть выделен, а затем сброшен изнутри Photoshop Elements (как в варианте-1). Это лучшее, что может предоставить Windows.
Стив Леман, сертифицированный системный инженер Microsoft (MCSE), работающий с Adobe
Как подчеркнуть текст в Photoshop: Пошаговое руководство 🤴
Этот навык подчеркивания текста весьма полезен, даже если он звучит довольно банально.Художники-графики часто используют это для веб-сайтов, логотипов и других маркетинговых материалов.
С Photoshop вы можете многое сделать в редактировании. От гибкости в выборе внешнего вида текста до прозрачности фона — Photoshop всегда был незаменимым инструментом для профессионалов.
От гибкости в выборе внешнего вида текста до прозрачности фона — Photoshop всегда был незаменимым инструментом для профессионалов.
Иногда это отталкивает любителей, потому что это может показаться слишком техническим или слишком сложным, но этот процесс подчеркивания текста в Photoshop был настолько упрощен, что почти каждый может выполнить следующие шаги и научиться подчеркивать текст в Photoshop.
Шаги, описанные в этой статье, простыми словами объяснят, как подчеркнуть текст в Photoshop CS5 (это версия, которую мы собираемся использовать, но идея практически одинакова для всех версий).
Текст содержится в текстовом слое, благодаря чему текст отделен от изображения, и с ним легче работать. При наличии текстового слоя вы можете применять различные шрифты, перемещать тексты и другие формы редактирования, такие как пользовательское смешивание, которое может быть выполнено с текстами.
Photoshop обычно создает новый текстовый слой всякий раз, когда вы добавляете текст к изображению, что делает возможным подчеркивание этого текста, но даже если текст является частью изображения и у него нет текстового слоя, вы все равно можете создать для него текстовый слой. чтобы упростить редактирование.
чтобы упростить редактирование.
Это довольно просто, все, что вам нужно сделать, это выбрать инструмент « Type » и щелкнуть по области изображения. Вы также можете щелкнуть и перетащить, чтобы создать текстовую область.
Примечание. Чтобы зафиксировать изменения в редактировании с помощью горячих клавиш, нажмите CTRL + Enter для пользователей Windows или Command + Return для пользователей Mac.
Теперь, когда мы выяснили, как работают текстовые слои, давайте перейдем к подчеркиванию текста.
Подчеркнуть текст в Photoshop: пошагово 👌Шаг 1: — Первый шаг — открыть файл, содержащий текст, который вы хотите подчеркнуть. Обычно вы можете получить доступ к своим файлам, нажав на метко названный « File ».
Step2: — Следующим шагом будет щелчок по текстовому слою, содержащему текст, который вы пытаетесь подчеркнуть. Затем после этого нажмите « Windows ».
Затем после этого нажмите « Windows ».
Обычно находится в верхней части окна Photoshop. Появится раскрывающееся меню, и вам нужно будет прокрутить вниз, чтобы найти « Character ». Нажмите на опцию « Character », чтобы проверить это.
Вы делаете это, чтобы убедиться, что панель «Персонаж» видна.Вы должны быть осторожны, чтобы отметить, если опция «Персонаж» уже отмечена, если это так, тогда «Панель символов» уже видна, поэтому вам нужно просто оставить ее в покое, потому что это именно то, что нужно для редактирования текста.
Шаг 3: — Следующий шаг включает поиск инструмента « Тип ». Инструмент находится в левой части окна, а его значок — это заглавная буква T.
. При наведении курсора на него появляется текст « Horizontal Type Tool (T) ».Инструмент « Type » — это то, что вы будете использовать для выделения текста, который хотите подчеркнуть.
NB: Иногда вы можете просто подчеркнуть половину или две трети текста, поэтому выбор текста для подчеркивания в основном на ваше усмотрение.
Шаг 4: — После выбора текста для подчеркивания вам нужно будет найти значок «Персонаж». — Важно отметить, что этот значок отличается от первого значка «Персонаж», который мы нашли в раскрывающемся списке. Меню « Windows » ранее.
Этот новый значок «Персонаж» находится на правой панели окна. Значок, который нужно искать, — это заглавная буква «А», щелкните по нему, и появится меню.
Под надписью « Character » найдите значок « Underline », который представлен подчеркнутой заглавной буквой T . Щелкните значок, чтобы подчеркнуть текст, который вы выбрали ранее, и все готово.
Вы успешно подчеркнули текст в Photoshop. Чем больше вы познакомитесь с меню и использованием, тем проще и быстрее это станет для вас.
Еще один навык, который может оказаться полезным при использовании текстов в Photoshop, — это форматирование текста. Это может быть полезно для презентаций проектов, разработки логотипов, листовок или просто создания электронных открыток. Это довольно просто, и шагов не так уж и много.
Вы будете использовать «Панель символов ». На этой панели вы найдете параметры форматирования, предлагаемые Photoshop. Такие инструменты, как стиль, цвет и размер шрифта, помогут сделать вашу работу аккуратной и профессиональной, сохраняя при этом дух творчества.
Вы хотите форматировать текст в Photoshop? Вот как это сделать.
- Выберите изображение с текстом, который нужно отформатировать.
- Если вы работаете над новым документом, выберите пустое место для работы. (Вам нужно будет добавить тексты в формат)
- Найдите меню « Window » и, когда найдете его, щелкните по нему.

- Это откроет подменю и внутри подменю найдите «Персонаж» и щелкните по нему.
- Панель форматирования текста обычно появляется в правой части экрана, и именно это происходит, когда вы нажимаете «Символ».
- Выберите инструмент «Текст» на панели в левой части экрана.
NB: Все это очень похоже на то, когда вам нужно подчеркнуть текст, как показано в предыдущем разделе.
Если значок, на который вы нажимаете, выглядит как буква T, значит, вы в значительной степени на правильном пути.
Щелкните в любом месте изображения, содержащего текст, который вы пытаетесь отформатировать. Это создаст новый текстовый слой, и теперь вам нужно будет ввести текст.
Если у вас уже есть текст на изображении и вы хотите его отредактировать, вам просто нужно щелкнуть слой.В любом случае у вас есть текст для форматирования.
Выделите части текста или весь текст в соответствии с вашими предпочтениями и используйте панель «Символ», чтобы отформатировать текст в соответствии с вашими намерениями.
Даже когда вы закончите форматирование, выделение останется. Пока вы не выйдете из инструмента «Текст», изменения также будут выделены.
Вот несколько быстрых приемов форматирования текста: —
- Не всегда нужно использовать панель «Символ».Выделите текст, и в верхней части экрана появятся некоторые параметры панели символов.
- Ярлык для доступа к инструменту «Текст» — это клавиша «T» на клавиатуре.
Ниже приводится краткое руководство по установке Photoshop CS5 на тот случай, если у вас даже нет инструмента для редактирования и вам сложно пройти процесс установки.
Первое, что нужно знать, это то, что существуют минимальные требования к спецификациям, которые должна иметь ваша система, чтобы иметь возможность запускать программу.
Обычно это не проблема, если вы не купили свою систему, когда Джордж Буш был президентом.
Вот основные требования к характеристикам , на которые следует обратить внимание.![]()
- 1 ГБ ОЗУ (оперативная память)
- 1 ГБ свободного места на жестком диске (Photoshop не может быть установлен во флэш-памяти).
- Microsoft Windows Vista или 7 и выше
Вы можете получить программное обеспечение, загрузив его в Интернете или установив программное обеспечение с DVD.Оба метода просты в установке и следуют аналогичным схемам.
Для установки DVD
- Вставьте DVD и следуйте инструкциям, которые появятся. Если ничего не происходит, перейдите на корневой уровень DVD в папку с пометкой Adobe Photoshop CS5.1 и дважды щелкните файл Setup.exe, чтобы начать процесс установки.
- Следуйте инструкциям, пока он не будет установлен, и на главном экране не появится значок Adobe Photoshop.
Тот же процесс происходит с загрузкой в Интернете, если после загрузки ничего не появляется, вам нужно выполнить тот же процесс поиска файла Adobe и начать процесс установки самостоятельно.
Если у вас по-прежнему возникают проблемы с загрузкой или установкой приложения, возможно, вам лучше посетить веб-сайт Adobe для получения дополнительной информации об установке Adobe Photoshop.
Ключевые точки: ответы на манипуляции с текстом в Adobe PhotoshopВопрос: Можно ли подчеркивать текст, даже если он является частью изображения, без создания нового слоя?
Ответ: Да, вы можете вручную нарисовать линию под текстом, но для редактирования шрифта, настройки текста и четкого подчеркивания текста вам необходимо создать новый слой для текста.
Вопрос: Как насчет удаления строк из текста, как это работает?
Ответ: Тот же процесс работает для удаления строк из текста. Помните, как вы выделяли текст для подчеркивания, вы также можете выбрать «линию», которую нужно удалить.
Вопрос: Могу ли я подчеркнуть часть текста?
Ответ: Да, можно просто подчеркнуть некоторые части, часть, которую нужно подчеркнуть, как указано в статье, будет выбрана вами.
Использование Photoshop больше не предназначено только для специалистов, теперь любой может использовать его, и процессы могут сначала показаться сложными, но если вы будете следовать шагам, описанным здесь, это станет действительно легким для вас, когда вы будете больше редактировать.
Есть ли у вас более простые способы подчеркнуть текст в Photoshop? Возможно, вам известен ярлык. Мы хотели бы узнать и поделиться этой информацией, чтобы помочь другим. Пожалуйста, используйте раздел комментариев, чтобы поделиться своими идеями.
.

 17.63). При этом окажутся видны только те точки, которые закрывают текст (рис. 17.64).
17.63). При этом окажутся видны только те точки, которые закрывают текст (рис. 17.64).