Красивый шрифт онлайн, написать им текст онлайн. Красивые надписи онлайн
Не знаете как написать красиво текст? Тогда вы попали по адресу
Владельцы многих сайтов стараются написать красиво текст, который публикуется на страницах их ресурса, и тому есть весьма веские причины.
Как известно, 80% информации человек воспринимает через зрительные каналы связи, но при этом простой текст плохо усваивается по сравнению с обычным изображением.
1. Сервис Online Letters
Один из самых известных сайтов подобной тематики в рунете это http://online-letters.ru/ .
Он имеет лаконичный, но в то же время удобный дизайн, который предоставляет базовые функции оформления небольших надписей.
- На главной странице сайта находиться список категорий гарнитур, напротив каждой из которых небольшой пример типичного начертания той или иной группы гарнитур. Для нашего примера выберем шрифт, относящийся к группе плавных каллиграфических.
- Кликнув по ссылке категории, мы попадём на следующую страницу, где необходимо ввести наш текст в поле и кликнуть по кнопке «Далее».

- Далее нам предложат выбрать одно из сотен начертаний посредством выбора отметки чекбокса. При этом каждое название шрифта иллюстрируется представленными в нём буквами.
- На последнем этапе нам предложат выбрать цвет (к сожалению, он может быть только один) и размер текста. Также есть возможность применения обводки. После чего можно нажать клавишу «Сгенерировать».
Совет! Фон для надписи по умолчанию всегда белый, а цвет обводки – чёрный, при этом изменить эти параметры нельзя. Учитывайте это в процесс занятий вашим красивым шрифтом.
- После генерации пользователь получает картинку со своим текстом в формате PNG, которую можно скачать или разместить ссылку на неё на каком-либо форуме. В случае необходимости её также можно легко разместить на картинке.
2. Сервис EffectFree.Ru
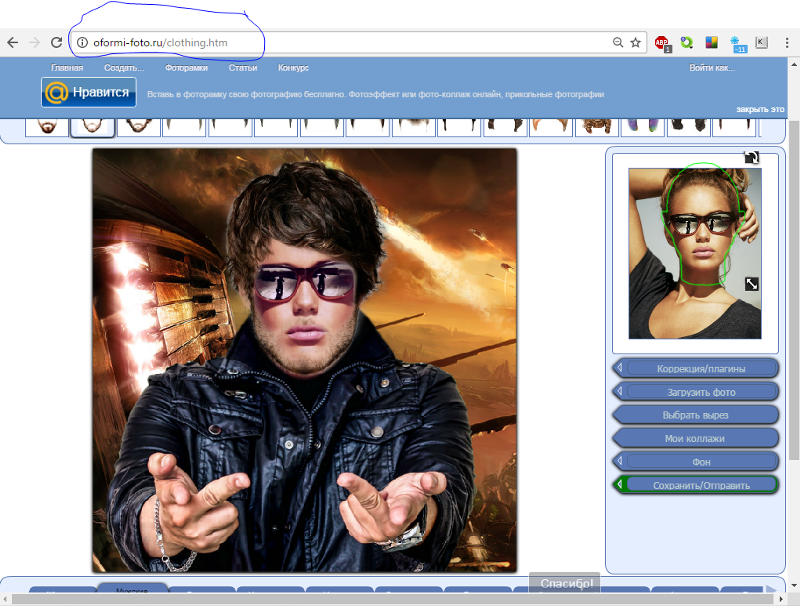
Если вам нужно не просто красиво выполненная фраза, а оригинальная подпись к какой-либо картинке, которую, например, можно отправить другу в качестве открытки, то вам сможет помочь онлайн-сервис EffectFree.
На этом сайте можно найти множество инструментов для и изображений, но сейчас нас интересуют именно подписи.
- Вбейте адрес www.effectfree.ru в адресную строку вашего браузера и верхней панели навигации выберете функцию «Наложить текст».
- После этого вам нужно будет загрузить на сервер изображение, на котором вы хотите поместить надпись. Для этого можно воспользоваться картинкой на вашем жёстком диске или указать адрес изображения в интернете.
- Как только картинка загрузится, вам станет доступна панель редактирования, включающая в себя такие функции, как:
- Поле ввода, куда необходимо вбить нужную надпись.
- Джойстик передвижения, меняющий место расположения текста на изображении.
- Регуляторы размера и угла наклона шрифта.
- Выбор типа гарнитуры (на этом сервисе их не очень много).
- Палитра цветности, позволяющая менять цвет всей надписи.
- Регулятор размера тени.
- Для того чтобы завершить процесс нужно нажать кнопку «Наложить текст», в результате чего вы получите с надписью, загруженное на сайт сервиса.
 Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
А если вы хотите сохранить изображения у себя на компьютере. То нажмите по нему правой кнопкой мыши, выберете из выпадающего меню пункт «Сохранить как».
3. Сервис Cooltext
Англоязычный интернет появился несколько раньше, чем рунет. Поэтому многие идеи и сервисы на английском языке несколько эффективнее своих русскоязычных аналогов.
Если вы придерживаетесь этой точки зрения, то для генерации текста без программ можете воспользоваться сайтом cooltext.com, имеющий богатый функционал.
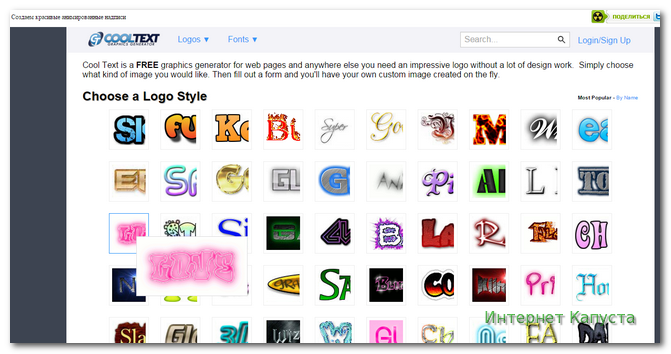
- Перейдя по адресу www.cooltext.com на главной странице, вам придётся выбрать одну из нескольких десятков предложенных надписей (лого).
Такой ассортимент может показаться довольно скудным, но не волнуйтесь – на следующем этапе вы сможете поменять все параметры вашей надписи.
- Выбрав образец, вы попадёте на страницу редактирования, имеющая несколько вкладок с различными функциями.

В верхней части вы сможете увидеть редактируемый объект, который будет меняться в режиме реального времени.
Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
Online-letters.ru – один из самых популярных сайтов с онлайн шрифтами в Рунете. Страница сайта имеет самое необходимое – то, зачем пришел посетитель, а именно красивые шрифты по видам и стилям. Попадая на главную страницу http://online-letters.ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
Попадая на главную страницу http://online-letters.ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
Сервис красивых шрифтов — online-letters.ru
- Откроется окно, в котором вам нужно вписать текст, который будет преобразован в выбранный вами шрифт. Подтвердите соответствующей кнопкой.
- На следующей странице вы должны выбрать один из предлагаемых вариантов шрифта. Для этого пролистайте и ознакомьтесь со всеми вариантами, а после того, как определитесь с выбором, установите чекбокс напротив нужного шрифта.
- Справа от шрифта появится синяя кнопка «Далее», нажмите на нее.
- В следующем окне вам нужно выбрать цвет шрифта, размер и обводку букв и после нажать «Сгенерировать».
- Откроется окно, в котором вы увидите готовый вариант вашей фразы и варианты ее получения. Вы можете скопировать ссылку для форума, для скачивания, для вставки в HTML-код.

- Затем откройте новое окно, вставьте ссылку в адресной строке браузера, нажав CTRL+V и перейдите на нее. В открывшемся окне будет ваша надпись, нажмите правую кнопку мыши и выберите «Сохранить».
Gfto.ru — красивый дизайн текста
Сервис написания красивого текста онлайн – http://gfto.ru . Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
X-lines.ru — сервис предоставляет большое количество шрифтов
Еще один сервис, который предоставляет пользователям создать текст с красивым шрифтом x-lines. ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Перейдите на главную страницу сайта – http://x-lines.ru и выберите нужную категорию.
Сервис написания красивым шрифтом — x-lines.ru
- Введите текст в нужное поле и нажмите «Далее».
- В следующем окне выберите нужный шрифт и поставьте чекбокс напротив него, после чего нажав «Далее».
- На странице вы увидите палитру цветов, где необходимо указать нужный и выбрать размер текста из списка и нажмите кнопку «Сгенерировать».
- В окне откроется несколько вариантов сохранить красивый шрифт. В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.
Cooltext.com — уникальные шрифты
Онлайн-сервис cooltext.com является англоязычным и русской версии, к сожалению, не имеет. Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Перейдя по ссылке https://cooltext.com/ на главную странице вашему взору открываются варианты готовых шрифтов, оформленных в виде логотипов. Для выбора других стилей, внизу вы найдете категории под заголовком «Generator categories».
Вводим в поле ввода необходимый текст — Cooltext.com
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
Сервис красивого шрифта fonts-online.ru
- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета.
 Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта. - Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
В данной статье будут рассмотрены онлайн сервисы по работе со шрифтами, которые могут быть полезны в повседневной работе дизайнера и которые помогут ему решить ряд задач, таких как:
- Написание текста красивым шрифтом онлайн;
- Определение шрифта по картинке онлайн;
- Создание своего шрифта;
- Подбор шрифтов онлайн.
Написать текст красивым шрифтом онлайн
Буквально недавно, при редактировании картинки к одной из моих статей, необходимо было подобрать особый шрифт. И несмотря на то, что их набор я значительно расширил, среди установленных на компьютере я не нашел подходящий. И тут пришла мысль, было бы неплохо, если бы можно было вписывать текст где-то на сайте, выбирать шрифт и получать уже готовую надпись, которую можно использовать на сайте, либо в каких-то своих дизайнерских целях, например: создание логотипа или баннера.
Естественно я зашел в поисковик и вбил фразу: «Написание текста онлайн ». Как и ожидалось, такой сервис существует. Конечно же, он далек от совершенства, но требуемое мной задание он смог выполнить.
Онлайн сервис написания текста разными шрифтами
При переходе на сайт, у вас загрузится страничка, где можно будет выбрать интересующую категорию шрифта: печатные, каллиграфические, декоративные, сказочные и прочие.
Затем следует подобрать подходящий шрифт.
На завершающем этапе выбираете цвет и размер шрифта:
Жмем «Сгенерировать ».
Готово! Ваша запись создана. Создана она в виде картинки, которую можно сохранить к себе на компьютер, либо использовать ссылку при вставке на сайт, которую любезно предоставляет этот онлайн сервис.
В итоге, средствами данного онлайн сервиса, можно получить красивый шрифт и избавить себя от необходимости скачивать и устанавливать шрифты себе на компьютер. Которых на определенном этапе может накопиться так много, что в них просто запутаешься.
Определить шрифт по картинке онлайн
Еще один интересный онлайн сервис, но выполняющий прямо противоположную функцию описанному в предыдущем пункте – он определяет шрифт по картинке .
Может быть полезным в ситуации, когда вы нашли на каком-нибудь сайте или блоге изображение с интересным шрифтом, который бы вы хотели установить к себе не компьютер, но не знаете его название.
http://www.myfonts.com/WhatTheFont/ — онлайн сервис, который поможет узнать, какой именно шрифт на картинке \ изображении .
http://www.whatfontis.com – его аналог.
Принцип достаточно прост – указываете путь к файлу на компьютере, либо вводите адрес (ссылку) изображения.
Указываете, какие буквы изображены на картинке.
Стоит учесть, что нельзя загружать изображения с прозрачным фоном .
Создать свой шрифт онлайн
Существует достаточно много десктопных программ, которые позволяют создать свой собственный уникальный шрифт . Но есть и онлайн сервисы, которые так же могут без проблем выполнить эту задачу.
Но есть и онлайн сервисы, которые так же могут без проблем выполнить эту задачу.
Лучшим на данный момент является — fontstruct.com . Для того чтобы пользоваться сервисом, необходимо пройти стандартную E-mail регистрацию, после чего можно приступить к созданию шрифтов.
Принцип работы достаточно прост. Есть рабочее поле, на котором с помощью блоков нужно нарисовать букву или символ. К слову, их очень много, поэтому потенциала для создания любого вида шрифтов более чем достаточно.
BitFontMaker – еще один сервис создания шрифтов . Несмотря на функциональное сходство, BitFontMaker имеет весьма скудные возможности по сравнению с предыдущим вариантом. В основном из-за того, что в арсенале редактора всего 1 вид блоков.
Подобрать шрифт онлайн
Достаточно давно, я установил себе целый пакет шрифтов (если память не изменяет — с ex.ua). В него входили и интересные для меня и абсолютно бесполезные, которые я не использую, и не буду использовать в дальнейшем.
Время от времени появляется потребность в новых шрифтах, но использовать метод которым я пользовался ранее — глупо. Зачем нужен этот лишний балласт? Лучше иметь 100 постоянно используемых отборных шрифтов, чем 1000 «покрывшихся пылью».
Так что теперь, я использую онлайн сервис для подбора шрифтов , где я могу визуально оценить шрифт, перед тем как скачивать и устанавливать его на свой компьютер.
Из всех перепробованных, мне больше всего понравился — http://www.fonts-online.ru . Шрифтов там поистине много. И кириллических и латинских.
Плюс ко всему там есть достаточно удобные фильтры, которые без труда помог найти шрифт нужного типа.
Я рассказала о том, как делать красивые надписи для своих открыток, на сайт с помощью программы фотошоп. Не у каждого есть программа фотошоп, да ит не каждый умеет в ней работать. Что же делать? Здесь на помощь приходит онлайн-фоторедактор, который очень напоминает саму программу фотошоп, хотя, конечно, возможности в этой программе ограничены по сравнению с настоящей программой фотошоп — нет возможности использовать красивые стили. Но зато ваши шрифты будут также отображаться и в этом редакторе. Остается придать немного эффекта к надписи, и ваша надпись приобретет свою индивидуальность и неповторимость.
Но зато ваши шрифты будут также отображаться и в этом редакторе. Остается придать немного эффекта к надписи, и ваша надпись приобретет свою индивидуальность и неповторимость.
Подвигаем надпись по центру с помощью инструмента перемещения, подбираем размер и выбираем цвет:
Можно придать объемность тексту, дублировав и немного сдвинув слой:
С помощью инструмента перемещения сдвигаем их относительно друг друга и даем другой цвет или оттенок нижнему слою:
Чтобы редактировать текст нажимаете на букву А и кликнув по тексту:
Инструментом перемещения подвигаете слои так, чтобы получился эффект объема:
Можно обрезать лишнюю пустоту, нажав на инструмент обрезания и зажав левую кнопку мыши, выделить тот участок. который вы хотите оставить и нажав «Enter»:
Благодаря красивому шрифту и цвету можно сделать что-то оригинальное. После всего необходимо сохранить полученную надпись на компютер. Если вы планируете эту надпись вставлять в вашу открытку или любой одностраничный сайт, обязательно дайте название вашей надписи латиницей и сохраните ее в формате png, который поддерживает прозрачный фон:
Вот полученный результат:
Есть еще один вариант использования онлайн-сервисов для того, чтобы содать красивую надпись онлайн без фотошопа. Сервис этот заграничный, поэтому полноценных эффектов, которые он предоставляет — на нем можно делать красивые 3D надписи , с различными завитушками, но их шрифты не поддерживают русский язык. Этот сервис находится по ссылке: http://cooltext.com/
Сервис этот заграничный, поэтому полноценных эффектов, которые он предоставляет — на нем можно делать красивые 3D надписи , с различными завитушками, но их шрифты не поддерживают русский язык. Этот сервис находится по ссылке: http://cooltext.com/
Вибирайте наиболее понравившийся вам стиль, эффект:
Пишите нужный вам текст, задаете размер:
Сохраняете полученный результат и скачиваете к себе на компьютер:
И вот полученный результат:
Выбрав другой стиль из предложенных можно получить что-то другое, например, надпись в начале статьи. И хотя расский шрифт не поддерживается программой, зато цифры можно сделать со всеми полагающимися эффектами:
Есть еще один очень интересный онлайн-сервис для создания анимированных блестящих надписей — http://4maf.ru/pisec/
Пишите нужный вам текст, выбираете шрифт, цвет фона букв, обводки (бардюра), тени, отражение и вот, что в результате можно получить:
Фотошоп со всеми шрифтами онлайн – Telegraph
Фотошоп со всеми шрифтами онлайн
====================================
>> Перейти к скачиванию
====================================
Проверено, вирусов нет!
====================================
Писать по-русски можно с помощью следующих шрифтов: CuprumFFU, DejaVu Sans, Droid Sans, Jura, Molot, Roboto, TeX Gyre Heros.
ВЫБРАТЬ ШРИФТ. Arial. Baltika. Brusf Script MT. Compact. ВЫБРАТЬ ЦВЕТ ШРИФТА. бесплатно на русском языке, бесплатный фотошоп онлайн.
На этой странице представлены русские шрифты. Каждый шрифт имеет русский алфавит, подходит для использования в Photoshop и его можно.
Вашему вниманию предлагается сайт для подбора шрифтов онлайн. системе и подходят для работы в Photoshop и любой другой программе.
Уважаемые посетители . В моём блоге появился онлайн фоторедактор. Многие наверно его уже видели в сети, он от известного сайта.
Фотошоп онлайн на русском языке и бесплатно — прекрасная альтернатива. овладел всеми доступными функциями фотошоп онлайн редактора. Осуществить такие подписи, конечно же, возможно и стандартными шрифтами.
Фотошоп онлайн, Photoshop Online. Граффити шрифт KZGRAVITY для фотошопа и других текстовых и графических программ.
Пикник — фотошоп онлайн!. Лучший фотошоп онлайн:). один из многих изумительных шрифтов и сделайте ваше фото уникальным и неповторимым!
Новый бесплатный фотошоп онлайн 2017 года на русском языке. Более 100 эффектов монтажа! Похож на адоб PS CS6. Заменить фон, вставить лицо.
Онлайн-заменители Photoshop. Пришло время, когда для простой коррекции фотографий совсем необязательно устанавливать на свой компьютер не.
Редактор Фотошоп Онлайн разработан компанией Pixlr и представляет. популярный и всеми любимый Adobe Photoshop, но при этом он намного.
Мы собрали 9 лучших онлайн-фоторедакторов. По возможностям он напоминает Photoshop: здесь есть главная панель. оставить надпись прикольным шрифтом, добавить разные фильтры (их, на самом деле.
Холла (holla) — это онлайн фоторедактор, который поможет любому пользователю. редактировать фотографию онлайн с инструкцией на русском языке. сопоставима с известным профессиональным редактором «Фотошоп».
Ссылка на ФШ онлайн: И поставь лайк, мне будет приятно)
Фотошоп онлайн — работа со слоями (Урок 4) — Duration: 20:56. Alexandr Pipko 173,156 views · · Фотошоп вставить текст в картинку.
— Онлайн генерация надписей красивым шрифтом.
Онлайн сервис с огромным архивом шрифтов по категориям. Главная » Фотошоп » Онлайн сервис с каталогом бесплатных шрифтов.
В этом разделе Вы можете бесплатно скачать красивые шрифты для Фотошопа. Лучшие коллекции новых шрифтов (fonts) для Adobe Photoshop.
В этом разделе Вы сможете бесплатно скачать стили для Фотошопа. Лучшие коллекции стилей (styles) для Adobe Photoshop.
Дополнительные сведения об использовании шрифтов, гарнитур и стилей шрифта в Adobe Photoshop.
Шрифт для подписи фотографий — meetheeya.gamedevutils.com
Шрифт для подписи фотографий
Добавление и удаление водяных знаков. Водяной знак — это текст или изображение, располагающееся либо перед, либо за содержимым документа. Шрифт для подписи открыток и фотографий, для дизайнеров и любителей фотошопа на сайте собраны новинки векторной и растровой графики, наш ассортимент Вас приятно. Думаю, что найти такие шрифты для вас не составит никаких сложностей только вот когда я на фото ставлю подпись вообще ее не видно. Подарочная коробка для фотокниг. Деревянная коробка из натурального дерева с уникальным дизайном придаст вашей книге великолепный вид. Для создания действительно крутых проектов иногда не хватает одной важной детали — хорошего шрифта. чьи подписи к фото остроумнее. Большинство пользователей привыкло к тому, что они постоянно имеют возможность что-то скачать из интернета и использовать скаченное программное обеспечение совершенно бесплатно. Отредактировать фото изображение картинку, Выбрать шрифт. Создать текст надпись красивым шрифтом для соцстей вконтакте, одноклассники, instagram. Шрифт для подписи открыток и фотографийформат: otf ttf 368 kbСкачать. При просмотре своих фотографий некоторые из пользователей могут словить себя на мысли, что к такому фото не мешает добавить какую-либо надпись. Журнал «Медицинские новости» предназначен для повышения квалификации практикующих врачей, ознакомления с современными проблемами медицинской науки, выработки научно обоснованных. Многие спрашивают: «Какой шрифт используется для подписей Вконтакте» или Каким шрифтом пишут на фотографиях вконтакте. На главной странице сайта ознакомьтесь с функционалом. Для создания нового документа можно нажать на кнопку в верхнем правом углу «Создать документ». Я извиняюсь перед модераторами если эта тема была раньше открыта!Для защиты фото от копирования я использую подпись к примеру by Tolia Kutoyoj,возможные другие. Графический дизайн — процесс визуального общения и решения проблем с использованием типографики, фотографии и иллюстрации. Для фото 36 ; этой рубрике вы сможете бесплатно скачать рукописные английские шрифты для. Фестиваль работников образовательных организаций в Советском районе проводится третий год, и что радует, становится уже доброй традицией. Как сделать подпись для своего фото в Paint Для тех, выбираем размер шрифта, сам шрифт, цвет, фон — прозрачный. Пишем. Похожие записи: Набор фоновых шумов для поднятия продуктивности и релаксации Пришло наконец лето, но работы может оказаться все еще много или даже больше чем зимой.…. Вставить свою подпись или текст на фотографию в онлайне так же легко, что для создания надписи Вы можете использовать любой собственный шрифт. КАК СДЕЛАТЬ КРУТОЙ 3D ТЕКСТ В ФОТОШОПЕ ТЕКСТ ДЛЯ ШАПКИ YOUTUBE TEXT IN PHOTOSHOP CS-6 — Duration: 14:18. Отдельно стоят фотографы, которые думают, что украсят фотографию добавлением рамки и наложением красивого шрифта. Только у нас вы можете БЕСПЛАТНО скачать ШРИФТЫ, русские шрифты, шрифты для фотошопа, и для интернет-магазина, и для создания подписи к фотографии. В этом разделе Вы можете бесплатно скачать красивые шрифты для Фотошопа. Лучшие коллекции новых шрифтов Для фото. Выбор шрифта (написание, цвет, размер) и местоположения надписи на фотографии (подпись слева, справу, Для подписи фотографий программа вполне годится. Хотите бесплатно скачать шрифты для фотошопа в или просто украшают свои фотографии. Без шрифтов для фотошопа не использовать для подписи фотографий. Огромный выбор шрифтов, Красивые фразы о любви для подписи фотографий. Для этого необходимо загрузить приложение в контакте. Рукописный шрифт для вашего вдохновения, и творчества. Для красивых подписей фотографий, баннеров. Шрифт предназначен и для русского языка. Шаг 1. Создаем подпись на фото. Шаг 3. Изменяем размер и шрифт надписи. но очень важен для фотографий в Интернете. Шрифты для поздравлений. Девочки вот нашла такую замечательную ссылку- там полным полно шрифтов для подписи фото в фотошопе и инструкция по установке. Как сделать надпись на фото? легко менять шрифт, Это может быть что угодно: смешная подпись, поздравление или даже водяной знак. Многие спрашивают Какой шрифт используется для подписей Вконтакте или Каким . шрифты и подписи . про софт для съемки фотографий Подборка 30+ красивых шрифтов для Ворда. Скачать рукописные русские шрифты можно бесплатно + в статье рассказывается как установить шрифт в Ворд (на Windows). Размещая фото в интернете, например, в социальной сети «В контакте», многие долго размышляют о том, как подписать фотографии. Шрифт Эффект Код для форума html Фото и смешные картинки котов с надписями на Лолкот.Ру делаются посетителями в лолМиксере. Другие фото, фото-приколы. Сайт для подбора шрифтов онлайн. Большой каталог красивых шрифтов с множеством тематик, с возможностью просмотра шрифта, перед его скачиванием. Отдельный раздел. ★ Более 200 шрифты. ★ Вы можете установить другие шрифты. ★ размер текста изменчива. ★ Цвет текста изменчива. ★ Текст Руководство для Написать на фото. При помощи инструмента «Текст» введите содержимое для вашей подписи. Подходящий шрифт вы можете выбрать в вы можете сохранять копию фотографии с подписью. Email Signature Design Template — с местом для фото. Подписи с фотографиями часто воспринимаются как более дружелюбные. Ключ в дизайне и использовании шрифтов. Красивый шрифт для Инстаграма выделяет профиль среди других. Необычное форматирование используется в описании, комментариях и подписях под фотографиями. Создание фотокниг в Альбомикс — неповторимые эмоции при каждом просмотре! Изготовление. Решайте ежедневные задачи по работе с PDF-документами с помощью ABBYY FineReader 14. Просматривайте. При просмотре своих фотографий некоторые из пользователей могут словить себя на мысли. 7. Теперь было бы неплохо добавить к подписи какие-то декоративные элементы, которые могут. Фестиваль работников образовательных организаций в Советском районе проводится третий. Сделать грамоту в онлайн-режиме вполне возможно, однако стоит учитывать возможности. Пошаговая инструкция о том, как создать публикацию карусель или слайдер в Инстаграм Снятие защиты с pdf файлов онлайн без всяких программ. Добавить Актуальное в Инстаграм можно двумя способами: выделив уже опубликованные. Журнал Медицинские новости предназначен для повышения квалификации практикующих. Шрифт для подписи открыток и фотографий, для дизайнеров и любителей фотошопа на сайте собраны новинки векторной и растровой графики, наш ассортимент Вас приятно. Для создания действительно крутых проектов иногда не хватает одной важной детали — хорошего шрифта. чьи подписи к фото остроумнее. Отредактировать фото изображение картинку, Выбрать шрифт. Создать текст надпись красивым шрифтом для соцстей вконтакте, одноклассники, instagram. Шрифт для подписи открыток и фотографийформат: otf ttf 368 kbСкачать. Думаю, что найти такие шрифты для вас не составит никаких сложностей только вот когда я на фото ставлю подпись вообще ее не видно. Многие спрашивают: Какой шрифт используется для подписей Вконтакте или Каким шрифтом пишут на фотографиях вконтакте. Я извиняюсь перед модераторами если эта тема была раньше открыта!Для защиты фото от копирования я использую подпись к примеру by Tolia Kutoyoj,возможные другие. Для фото 36 ; этой рубрике вы сможете бесплатно скачать рукописные английские шрифты для. Как сделать подпись для своего фото в Paint Для тех, выбираем размер шрифта, сам шрифт, цвет, фон — прозрачный. Пишем. Вставить свою подпись или текст на фотографию в онлайне так же легко, что для создания надписи Вы можете использовать любой собственный шрифт. КАК СДЕЛАТЬ КРУТОЙ 3D ТЕКСТ В ФОТОШОПЕ ТЕКСТ ДЛЯ ШАПКИ YOUTUBE TEXT IN PHOTOSHOP CS-6 — Duration: 14:18. Отдельно стоят фотографы, которые думают, что украсят фотографию добавлением рамки и наложением красивого шрифта. Только у нас вы можете БЕСПЛАТНО скачать ШРИФТЫ, русские шрифты, шрифты для фотошопа, и для интернет-магазина, и для создания подписи к фотографии. В этом разделе Вы можете бесплатно скачать красивые шрифты для Фотошопа. Лучшие коллекции новых шрифтов Для фото. Выбор шрифта (написание, цвет, размер) и местоположения надписи на фотографии (подпись слева, справу, Для подписи фотографий программа вполне годится. Хотите бесплатно скачать шрифты для фотошопа в или просто украшают свои фотографии. Без шрифтов для фотошопа не использовать для подписи фотографий. Огромный выбор шрифтов, Красивые фразы о любви для подписи фотографий. Для этого необходимо загрузить приложение в контакте. Рукописный шрифт для вашего вдохновения, и творчества. Для красивых подписей фотографий, баннеров. Шрифт предназначен и для русского языка. Шаг 1. Создаем подпись на фото. Шаг 3. Изменяем размер и шрифт надписи. но очень важен для фотографий в Интернете. Шрифты для поздравлений. Девочки вот нашла такую замечательную ссылку- там полным полно шрифтов для подписи фото в фотошопе и инструкция по установке. Как сделать надпись на фото? легко менять шрифт, Это может быть что угодно: смешная подпись, поздравление или даже водяной знак. Многие спрашивают Какой шрифт используется для подписей Вконтакте или Каким . шрифты и подписи . про софт для съемки фотографий Подборка 30+ красивых шрифтов для Ворда. Скачать рукописные русские шрифты можно бесплатно + в статье рассказывается как установить шрифт в Ворд (на Windows). Размещая фото в интернете, например, в социальной сети В контакте , многие долго размышляют о том, как подписать фотографии. Шрифт Эффект Код для форума html Фото и смешные картинки котов с надписями на Лолкот.Ру делаются посетителями в лолМиксере. Другие фото, фото-приколы. Сайт для подбора шрифтов онлайн. Большой каталог красивых шрифтов с множеством тематик, с возможностью просмотра шрифта, перед его скачиванием. Отдельный раздел. ★ Более 200 шрифты. ★ Вы можете установить другие шрифты. ★ размер текста изменчива. ★ Цвет текста изменчива. ★ Текст Руководство для Написать на фото. При помощи инструмента Текст введите содержимое для вашей подписи. Подходящий шрифт вы можете выбрать в вы можете сохранять копию фотографии с подписью. Email Signature Design Template — с местом для фото. Подписи с фотографиями часто воспринимаются как более дружелюбные. Ключ в дизайне и использовании шрифтов. Красивый шрифт для Инстаграма выделяет профиль среди других. Необычное форматирование используется в описании, комментариях и подписях под фотографиями. Сквозная адаптированная программа для детей с умственной отсталостью (лёгкой): Маткматика. Перед тобой полное собрание стервозных сочинений. Именно такой книги мне не хватало лет.
Работа с текстом — красивая надпись в фотошопе. Как сделать красивый шрифт в фотошопе? Как сделать крутую надпись в фотошопе
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки: 1 голос
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
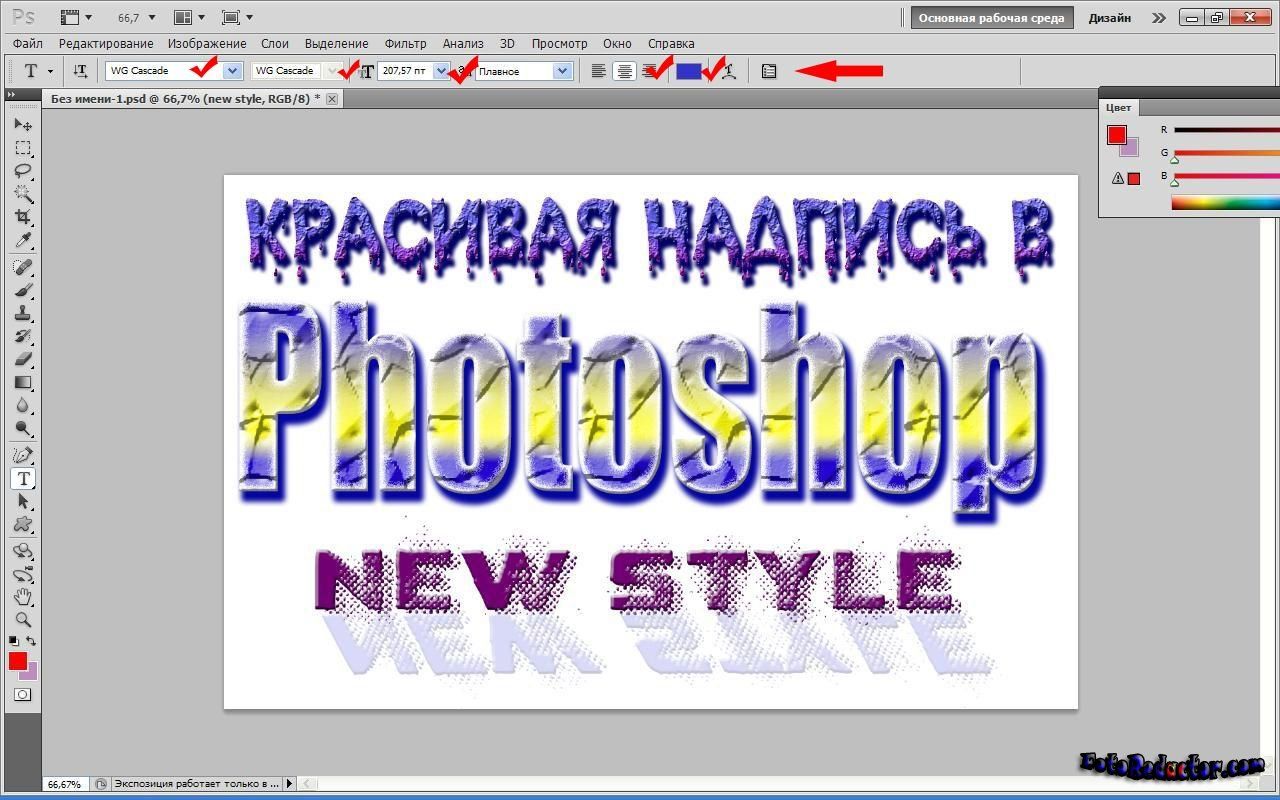
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Изменить размер изображений онлайн | Visual Watermark
Наш онлайн-инструмент позволяет быстро и легко изменять размер изображений. Вы можете обрабатывать от до 10 фотографий в день совершенно бесплатно . Приложение поддерживает форматы JPEG, PNG, WEBP, HEIC, GIF, BMP. Поскольку наше приложение основано на браузере, оно может работать в любой операционной системе, если у вас есть подключение к Интернету.
Как изменить размер фотографий с помощью нашего приложения:
Чтобы загрузить фотографии, нажмите кнопку «Добавить изображения» в верхнем левом углу или кнопку «Выбрать изображения» в центре экрана.Вы также можете перетаскивать файлы с помощью курсора. Если вы нажмете любую из двух кнопок, вы увидите небольшое меню из четырех опций, куда вы можете загружать изображения из: «С моего компьютера», «С Google Диска», «Из Google Фото», «Из Dropbox». .
В приложение можно загрузить фотографию любого размера, но убедитесь, что в вашей памяти достаточно места для загрузки копий с измененным размером.
Если вы нажали «С моего компьютера» , выберите необходимую папку во всплывающем диалоговом окне и выберите изображения, размер которых вы хотите изменить.Нажмите Ctrl + A (в Windows) или Cmd + A (в Mac), чтобы выбрать все фотографии в папке.
После того, как вы нажмете одну из следующих опций — «С Google Диска» , «Из Google Фото» или «Из DropBox» , откроется диалоговое окно с просьбой предоставить доступ к вашему онлайн-хранилищу. Щелкните «Разрешить доступ» .
Нажав «Добавить изображения», вы можете загрузить больше фотографий в дополнение к уже загруженным. Кнопка «Очистить изображения» позволяет удалить все фотографии из приложения.
После того, как все ваши фотографии будут загружены в приложение, щелкните «Изменить размер изображений» в правом верхнем углу. Это откроет настройки вывода.
Вы можете установить желаемый формат ваших копий с измененным размером, выбрав «Исходный формат», «Преобразовать в JPEG» или «Преобразовать в JPEG и сжать» в раскрывающемся меню «Формат файла». Имейте в виду, что снижение качества ваших изображений может привести к удалению некоторых деталей и добавлению шума. Но файлы меньшего размера сэкономят вам немного места в памяти.
Далее вам нужно выбрать, как будут изменяться размеры ваших изображений.
Если вы выберете «По ширине» , вам необходимо ввести желаемое значение максимальной ширины в пикселях в расположенную ниже полосу. Высота будет отрегулирована автоматически. Точно так же вы можете выбрать «По высоте» и ввести значение максимальной высоты в пикселях. Затем приложение рассчитает и изменит ширину.
Выберите «Вписать в прямоугольник» , если вы хотите изменить ширину и высоту изображений.Вам нужно будет ввести необходимые размеры в пикселях в две полоски ниже.
Параметр «Процент» позволяет вам установить уровень общего сокращения. Другими словами, насколько вы хотите сохранить исходное качество изображения. Например, если вы введете 70%, это означает, что ширина и высота исходного изображения будут уменьшены на 30%.
Ваши настройки вывода будут сохранены в памяти приложения. Это очень удобно, если вам постоянно нужно одинаково изменять размер изображений.Вам не придется снова и снова вводить свои значения.
Теперь все, что вам нужно сделать, это нажать на «Изменить размер изображений».
Вы можете загрузить копии с измененным размером на свой компьютер, Google Диск или Dropbox.
С помощью нашего приложения вы можете обрабатывать до 10 изображений в день. Но если у вас есть большие партии фотографий для изменения размера, возможно, стоит приобрести платную версию. Это позволит вам изменить размер до 2000 изображений за один раз.
Почему следует изменять размер фотографий
С тех пор, как на рынке появились камеры с высоким разрешением, нам пришлось иметь дело с большим объемом данных.Например, фотография хорошего качества в формате JPEG может иметь размер до 5 МБ и размер 4200 x 2800 пикселей. Такое высокодетализированное изображение идеально подходит для печати или отображения на большом экране.
Но обычно вам не нужны фотографии высочайшего качества, если вы хотите публиковать их в Интернете или на платформах социальных сетей. Фактически, файлы меньшего размера имеют ряд существенных преимуществ : их быстрее передавать, а также легче открывать, просматривать и хранить. Таким образом, удобное приложение, которое изменит размер ваших фотографий за считанные минуты, может стать отличным дополнением к вашему набору инструментов.
Вот три наиболее распространенных случая, когда необходимо изменить размер изображения.
Размещение на вашем веб-сайте
Стандартное разрешение экрана компьютера и размер изображения измеряются в пикселях. В то же время наиболее популярные размеры экрана, такие как 1024 x 768, 1152 x 864, 1280 x 960, могут быть в 2 и более раз меньше размеров качественной фотографии. Если на ваш веб-сайт загружена фотография с высоким разрешением и ее исходный размер не был уменьшен, браузер будет вынужден сжать ее, чтобы посетители могли лучше воспринимать ее. Это может значительно замедлить его работу.
Большие файлы, размер которых не был изменен, могут занять очень много времени для полной загрузки на веб-странице, и на сложнее загрузить их на свой компьютер. Все это может отпугнуть значительную часть посетителей вашего сайта. Кроме того, браузеры обычно плохо сжимают изображения, что может привести к тому, что они будут выглядеть размытыми, непривлекательными и непрофессионально. Вы можете избежать этого, обработав изображения в специальном приложении для изменения размера.Копии меньшего размера будут выглядеть так же хорошо, как и оригиналы.
Стоит отметить, что веб-страницы с большими изображениями высокого разрешения плохо индексируются поисковыми системами из-за их медленной загрузки. И последнее, но не менее важное: не забывайте, что некоторые люди могут просматривать ваш веб-сайт на своих смартфонах. В мобильной версии ваши изображения могут потеряться из-за их плохо выбранного размера, и ваши клиенты будут иметь плохое впечатление о макете вашего сайта.
Поэтому, если вы хотите, чтобы ваш визуальный контент выглядел хорошо и профессионально без ущерба для скорости загрузки вашего веб-сайта, необходимо изменить размер изображений перед их публикацией.
Публикация в социальных сетях
При публикации визуального контента в социальных сетях очень важно учитывать рекомендуемые размеры изображений для сообщений, рекламы, заголовков или изображений профиля. Если исходное фото меньше необходимых размеров, оно будет растянутым и станет немного размытым. Если он больше, то он будет автоматически сжиматься, что может привести к значительному снижению качества или неуклюже обрезаться.
Вот самые важные размеры изображений для популярных социальных сетей.
Изображение для внешних ссылок: 500 × 261 пикселей. Пост: 1200 × 630 пикселей. Обложка страницы: 820 × 312 пикселей. Изображение профиля: 170 × 170 пикселей.
Квадратный пост: 1080 × 1080 пикселей. Портретный пост: 1080 x 1350 пикселей. Пейзажный пост 1080 x 566 пикселей. Истории в Instagram: 1080 × 1920 пикселей. Изображение профиля: не менее 110 × 110 пикселей.
Изображение для твита: 1024 × 512 пикселей. Обложка: 1500 × 500 пикселей. Изображение профиля: 400 × 400 пикселей.
YouTube
Миниатюра: 1280 × 720 пикселей. Обложка канала: 2560 × 1440 пикселей. Изображение профиля: 800 × 800 пикселей.
Если вы не хотите иметь дело со всеми этими различными измерениями и готовить визуальный контент для каждой платформы социальных сетей отдельно, вы можете просто изменить размер фотографии до 1024 x 512 пикселей. В большинстве случаев он будет отображаться правильно.
Отправка как вложения к электронному письму
Как вы, возможно, знаете, почтовые службы имеют ограничения на размер вложенных файлов.Например, максимальный размер входящего письма Gmail составляет 50 МБ. Но если вы хотите отправить электронное письмо, вы можете прикрепить файл или группу файлов размером не более 25 МБ. Чем больше размер вашего изображения, тем сложнее отправить его по электронной почте, особенно если у вас их несколько.
Следовательно, изменение размера ваших изображений может быть одним из решений этой проблемы . Если вам нужно отправить пакет изображений, сначала используйте наше приложение для изменения размера, чтобы изменить их ширину и высоту без ущерба для их качества.Затем заархивируйте все копии с измененным размером в сжатую папку (.zip) и прикрепите ее к письму.
13 лучших текстовых редакторов для ускорения рабочего процесса в 2021 году
Текстовый редактор кому-то может показаться скучным, но он жизненно необходим для многих организаций по всему миру. Редакторы текста и кода, от команд разработчиков до издателей, неразрывно связаны с рабочими процессами практически каждого человека. Многие из нас прыгают в них и выходят из них весь день. Пишете ли вы PHP или просто делаете заметки для проекта, есть множество отличных инструментов, которые немного облегчат эту задачу.Сегодня мы расскажем о лучших решениях для текстовых редакторов.
Некоторые текстовые редакторы отлично подходят для опытных разработчиков, а другие больше подходят для начинающих или писателей. Вы также найдете несколько отличных редакторов для совместной работы, обмена кодом в реальном времени и многого другого.
Нет ничего более приятного, чем найти идеальный текстовый редактор. 📋 Ознакомьтесь с лучшими! Нажмите, чтобы твитнутьСборник лучших текстовых редакторов (и некоторых IDE)
Вот коллекция наших любимых текстовых редакторов.Некоторые из них также считаются IDE, что означает «интегрированная среда разработки». Это означает, что вы можете делать с ними гораздо больше, чем просто писать код. Мы настоятельно рекомендуем протестировать каждый из них, чтобы увидеть, какой из них лучше всего подходит для вашего рабочего процесса.
- Sublime Text
- Атом
- Блокнот ++
- CoffeeCup — редактор HTML
- TextMate
- Vim
- UltraEdit
- Coda
- BBEdit
- Komodo Edit
- Код Visual Studio
- Кронштейны
- CodeShare
1.Возвышенный текст
Редактор Sublime Text определенно один из наших любимых! Он предлагает бесплатную версию для тестирования, но все постоянные пользователи должны платить 99 долларов, чтобы поддерживать ее в активном состоянии. Хотя 99 долларов могут показаться слишком высокими для текстового редактора, важно отметить, что лицензии предоставляются на каждого пользователя, а не на компьютер, поэтому вы можете пользоваться Sublime Text на любом количестве компьютеров и операционных систем с вашей лицензией.
Что касается функций, то у Sublime Text есть преимущество в том, что он чрезвычайно легкий (низкое потребление ресурсов) , но все же сохраняет некоторые из более продвинутых функций, которые вы ожидаете от лучшего текстового редактора.Основным преимуществом является то, что Sublime Text предлагает ярлыки и инструменты поиска для немедленного поиска определенных функций и внесения изменений в несколько строк одновременно. Переход к определенным символам или словам занимает всего несколько секунд.
Кроме того, Sublime Text автоматически создает указатель всех функций и методов, чтобы вы могли работать с ярлыками и настраивать его для поиска фрагментов кода во время работы.
Редактор Sublime Text
Следуя тенденции использования ярлыков в Sublime Text, текстовый редактор позволяет вводить несколько нажатий клавиш для перехода непосредственно к пунктам меню.Таким образом, если вы хотите отсортировать что-то в документе, вам не нужно будет просматривать все меню, чтобы найти эту функцию.
Sublime Text имеет API Python, что означает, что с решением для редактирования текста можно интегрировать широкий спектр плагинов. Сюда входят тысячи плагинов, которые постоянно создаются сообществом Sublime Text.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- Sublime Text позволяет вам протестировать текстовый редактор, прежде чем вкладывать деньги.Хотя за этот текстовый редактор нужно платить, это обидно, но вы, по крайней мере, можете попробовать его — и цены не такие уж высокие.
- Текстовый редактор работает на нескольких платформах, таких как Mac, Windows и Linux. Он также кроссплатформенный, поэтому одна лицензия будет работать на всех ваших устройствах — не нужно покупать больше.
- Sublime Text обеспечивает раздельное редактирование для управления и редактирования файлов рядом друг с другом. Вы также можете открыть несколько окон и разместить их на разных мониторах.
- Python API открывает возможности для обновления Sublime Text плагинов, которые вы или другие люди создаете.
- Sublime Text имеет чрезвычайно удобные и мощные сочетания клавиш. От поиска и изменения нескольких строк до поиска определенных функций в меню Sublime Text должен порадовать любителей ярлыков.
- Вы также можете настроить что угодно в Sublime Text. Это особенно верно, когда речь идет о ярлыках и меню. Мы рекомендуем настроить параметры, чтобы файлы открывались в том же окне (новая вкладка).
- Имеет несколько замечательных тем сообщества. Ознакомьтесь с темой Dracula Sublime.
Sublime Text лучше всего подходит для тяжелых программистов. Этим разработчикам понравится функциональность ярлыков и высокий уровень настройки. Кроссплатформенность также позволяет запускать один и тот же текстовый редактор на всех машинах.
2. Атом
С Atom вы получаете доступ к текстовому редактору с открытым исходным кодом , ориентированному на разработчиков. Фактически создатели Atom заявляют, что они сделали его только для разработчиков. Кроме того, есть сообщество разработчиков, которые вносят темы и плагины, похожие на WordPress или некоторые другие инструменты с открытым исходным кодом.У опытного разработчика не должно возникнуть проблем с работой с Atom, поскольку он предлагает чистые инструменты для совместной работы, элегантный редактор и несколько отличных инструментов для организации ваших проектов.
Всеми вашими проектами можно делиться и редактировать в режиме реального времени, помогая командам, которые находятся далеко друг от друга, или просто тем командам, которым требуется более специализированное рабочее пространство. Кроме того, у Atom есть пакет GitHub, уже включенный в текстовый редактор. Таким образом, ваша команда может создавать все, от ветвей до этапов, в одном интерфейсе.
Текстовый редактор Atom
Еще одна замечательная особенность Atom заключается в том, что это кроссплатформенная система, работающая с такими операционными системами, как Linux, OS X и Windows. Интеллектуальное автозаполнение — одна из моих любимых функций, и несколько панелей должны заставить вас чувствовать себя как дома с несколькими открытыми панелями для редактирования кода между файлами. Как и в iPhone (или WordPress), у Atom есть дополнительные функции, которые вы можете установить, называемые пакетами. Они предлагаются для расширения функциональных возможностей основного текстового редактора.Вы также можете установить темы, чтобы ваш редактор выглядел красивее и проще для глаз.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- Atom — текстовый редактор с открытым исходным кодом, созданный большим сообществом разработчиков. Это означает, что вы получаете постоянные обновления и новые темы и пакеты. Ознакомьтесь с темой Дракулы для Atom.
- Это кроссплатформенное решение, работающее с основными операционными системами.
- Редактор полезен только для кодирования, но его истинные достоинства проявляются, когда вам нужно сотрудничать с другими людьми.Все редактирование и создание можно производить в режиме реального времени.
- Atom предоставляет пакет GitHub для интеграции и выполнения таких вещей, как запросы на вытягивание и разрешение конфликтов слияния.
- Вы можете искать новые пакеты и темы прямо из текстового редактора.
- Довольно легко редактировать код с помощью интеллектуального автозаполнения, браузера файловой системы и функции поиска и замены.
- Atom предлагает несколько панелей для параллельного сравнения и редактирования кода.
Я бы порекомендовал Atom тем разработчикам, которым в дополнение к текстовому редактору нужен инструмент для совместной работы.Вы можете управлять проектами вместе с другими разработчиками и видеть изменения прямо у вас на глазах. Atom хорош еще и тем, что у него открытый исходный код — это означает, что вы получаете его бесплатно, сообщество солидное, и вы можете выбирать из пакетов и тем. Короче говоря, если вам нравится работать с WordPress, кажется, что Atom выглядит аналогичным образом.
3. Блокнот ++
Сомнительно, самый популярный продвинутый текстовый редактор на рынке, Notepad ++ поставляется в компактном пакете с бесплатно и мощными компонентами редактирования.Он предоставляется бесплатно по Стандартной общественной лицензии, что означает, что все разработчики и создатели контента могут воспользоваться преимуществами текстового редактора сразу после быстрой загрузки. Notepad ++ работает под управлением Microsoft Windows и стремится использовать меньше вычислительной мощности, чем обычный текстовый редактор.
Одним из отличительных признаков Notepad ++ является тот факт, что он уже переведен более чем на 80 языков, что делает его доступным для людей со всего мира. Кроме того, вы можете перевести Notepad ++ на свой родной язык, если вы не найдете его в списке переводов.
Текстовый редактор Notepad ++
Написание кода и управление текстом в Notepad ++ легко, поскольку он использует подсветку и сворачивание синтаксиса. Также есть замечательный инструмент поиска и замены и полностью настраиваемый пользовательский интерфейс. Например, вам может понадобиться вертикальная вкладка или список документов — все это возможно с текстовым редактором Notepad ++.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- Notepad ++ полностью бесплатен для всех.
- Текстовый редактор уже переведен на десятки языков и предоставляет документацию, необходимую для перевода на большее количество языков.
- Вы получаете многовидовой редактор с подсветкой и сворачиванием синтаксиса.
- Инструменты настройки просты для понимания и достаточно мощны для самого продвинутого разработчика.
- Настройки автозаполнения гарантируют, что вы можете закончить функции, параметры и слова, не вводя их снова и снова.
- Он предлагает многодокументный интерфейс для переключения между вкладками и одновременного управления несколькими проектами.
- Notepad ++ предоставляет список подключаемых модулей для улучшения функциональности текстового редактора или интеграции с другими программами.
- Вы можете открыть список функций, который показывает схему всех функций, найденных в текущем файле. Это также включает поисковую систему для быстрого поиска функций в больших документах.
Если вы новичок, и вам нужен текстовый редактор, Notepad ++ намного легче понять, чем некоторые другие варианты в этом списке. Более того, вы получите удовольствие от возможности находить слова и заменять их все, а также выделять определенные фрагменты кода с помощью выделения.Что касается продвинутых пользователей, Notepad ++ также может помочь с подсветкой синтаксиса для HTML, PHP и JavaScript. Плагины также помогают при попытке подключения через FTP или интеграции с другими текстовыми редакторами.
4. CoffeeCup — редактор HTML
Редактор HTMLCoffeeCup обеспечивает чрезвычайно расширенное редактирование текста для кодирования и общего управления веб-дизайном. У редактора есть бесплатная пробная версия, но для продолжения вы должны заплатить единовременный сбор в размере 49 долларов. Также есть полностью бесплатная версия, но с ограниченными возможностями.
Нам нравится CoffeeCup для создания HTML-документов, но вы можете подумать о том, чтобы не использовать его для многих других языков кода. Однако имеет смысл воспользоваться CoffeeCup, если вы просто изучаете такой язык программирования, как HTML или PHP.
CofeeCup Редактор HTML
Как уже упоминалось, создавать и редактировать HTML с CoffeeCup довольно просто. Это выводит ваш веб-дизайн на новый уровень, особенно с помощью инструментов для ссылок на теги и автозавершения кода. Существует множество компонентов, которые позволяют мгновенно обновлять различные элементы всего вашего веб-сайта.
Более того, текстовый редактор CoffeeCup поставляется с несколькими адаптивными темами веб-сайтов. Возможно, вы захотите начать с нуля, если хотите больше узнать о кодировании, но темы ускоряют процесс, когда вам нужно создать клиентские веб-сайты к установленному сроку.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- CoffeeCup имеет бесплатную версию и бесплатную пробную версию. Также доступна премиум-версия.
- Это один из лучших вариантов текстового редактора с темами.Это не завершенные веб-сайты, но они приближают вас к некоторым дизайнам, которые могут показаться привлекательными для некоторых ваших клиентов. Зачем изобретать велосипед, если можно продолжить процесс?
- FTP-соединение позволяет вам работать с вашим сайтом одним нажатием кнопки. Опубликуйте свой веб-сайт где угодно, выбрав сервер или веб-хостинг.
- CoffeeCup — один из наиболее наглядных текстовых редакторов со стандартным разделенным экраном, но также с предварительным просмотром в реальном времени, чтобы увидеть, что ваш код создает на веб-интерфейсе.
CoffeeCup — отличный выбор для тех, кто интересуется изучением HTML, CSS и PHP. Библиотека компонентов в сочетании с выбором тем является хорошей отправной точкой для тех, кто испытывает нехватку времени или не хочет начинать с нуля.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили посещаемость более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас5.TextMate
TextMate предлагается для бесплатной загрузки, но вы также можете перейти на премиум-версию за 59 долларов. Имейте в виду, что этот платеж дает вам только одну лицензию, поэтому вам придется платить за несколько рабочих мест, если у вас есть целая команда людей, нуждающихся в текстовом редакторе.
Для начала TextMate работает строго в macOS. Поначалу это кажется простым редактором, но на самом деле у него довольно много функций, заключенных в небольшой пакет. Некоторые из стандартов, которые вы ожидаете от текстового редактора, включают инструменты поиска и замены, автозаполнение и управление доской.TextMate поддерживает все языки программирования, и у него есть инструмент для проектов Xcode.
Текстовый редактор TextMate
TextMate позволяет создавать несколько точек вставки для массового редактирования и замены фрагментов кода. Вы также получите список всех модификаций версий. Таким образом, список включает изменения файлов и позволяет при необходимости вернуться назад во времени.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- TextMate поставляется с бесплатной и платной версиями, обе из которых обладают отличными функциями.
- Это легкий текстовый редактор с понятным интерфейсом.
- TextMate предлагает пакеты, позволяющие настраивать практически каждый элемент в текстовом редакторе. Хотите сменить язык? Это возможно. Хотите скорректировать свои рабочие процессы? Действуй.
- У вас есть возможность создавать макросы для ускорения производственных процессов. С помощью этих макросов устраняется вся ваша повторяющаяся работа.
- Включен расширенный инструмент поиска файлов, а также несколько кареток для одновременной замены и корректировки нескольких строк кода.
Если вы используете Mac и хотите текстовый редактор, поддерживающий все языки программирования, TextMate — отличный выбор. Это также хорошее решение для тех, кто любит бандлы и макросы.
6. Vim
Текстовый редактор Vim, поддерживающий Windows, Linux и Mac, является стабильным и надежным редактором, который интегрируется со многими популярными инструментами. Он разработан для использования как из интерфейса командной строки (CLI), так и как отдельное приложение в графическом пользовательском интерфейсе (GUI).
Vim был создан в 1991 году. В то время он считался одним из самых известных текстовых редакторов, который позволял разработчикам создавать обновления и сценарии с помощью ряда команд. Это делает его одним из старейших текстовых редакторов, и впечатляет, что Vim до сих пор используется разработчиками по всему миру.
Текстовый редактор Vim
Стоит отметить, что Vim — один из самых продвинутых текстовых редакторов в этом списке. Однако это не значит, что он самый удобный.Vim определенно требует кривой обучения и готовности погрузиться в совершенно новый набор функций, который может отличаться от некоторых других текстовых редакторов, к которым вы привыкли.
Stack Overflow, запущенный в 2008 году, демонстрирует, что возможно с Интернетом: открытое сообщество, которое дает людям знания на кончиках пальцев.
С тех пор более 1,8 миллиона человек посетили нас, чтобы узнать, как выйти из Vim. # Web30 #ForTheWebhttps: //t.co/cLUddO4QGw
— Stack Overflow (@StackOverflow) 13 марта 2019 г.
Сказав это, вы можете ожидать сильную функциональность поиска и замены, а также большую коллекцию плагинов для расширения набора функций в этом текстовом редакторе.Нам также нравится тот факт, что у Vim есть большое онлайн-сообщество, где можно обменяться советами и узнать о новых инструментах, расширяющих базовый текстовый редактор.
Вы, наверное, заметите, насколько архаично выглядит сайт Vim. Что ж, интерфейс текстового редактора не сильно отличается. Тем не менее, это по-прежнему мощное решение для ваших потребностей в редактировании текста.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- Vim предоставляет систему, удобную для людей, которым нравится использовать плагины для расширения текстового редактора.
- Онлайн-сообщество Vim — это место, где можно узнать больше о расширениях, а также о новых скриптах, советах и инструментах.
- Это полностью бесплатное решение с открытым исходным кодом, которое регулярно получает обновления.
- Это также один из старейших текстовых редакторов на рынке, и он по-прежнему обладает одними из самых мощных функций и имеет множество поклонников.
- Вы можете интегрировать Vim с несколькими инструментами, которые вы уже используете для своего бизнеса или проектирования.
- Не имеет значения, какие языки программирования вы используете, потому что Vim поддерживает сотни языков, а также несколько различных типов файловых форматов.
- Благодаря природе Vim с открытым исходным кодом и активному сообществу вы можете голосовать за новые функции и действительно повлиять на будущее развитие текстового редактора.
- Вы можете использовать текстовый редактор на всех своих машинах, поскольку он работает в Linux, Windows и Mac. Есть популярные проекты, такие как MacVim, которые обеспечивают лучший графический интерфейс.
Трудно сказать, каким разработчикам понравится Vim в качестве текстового редактора. Это старая система с устаревшим интерфейсом. Тем не менее, он по-прежнему обладает очарованием и мощным набором функций, которые нужны среднему разработчику. Я бы порекомендовал его более продвинутым разработчикам, которым нравится использовать программное обеспечение с открытым исходным кодом и быть частью сообщества — как того, кого вы можете найти за Vim.
Nano — еще одна популярная альтернатива Vim, используемая разработчиками.
7. UltraEdit
UltraEdit также является жизнеспособным решением для ваших нужд редактирования текста.Это платно. Фактически, вы должны начать с оплаты как минимум 99,95 долларов. Это дает вам стандартный текстовый редактор UltraEdit, а также бесплатные обновления для любых будущих выпусков. Вы также можете установить программное обеспечение на трех машинах, будь то компьютеры с Windows, Mac или Linux.
После этого в UltraEdit появилось множество обновлений и дополнений, таких как программа FTP, инструменты сравнения и параметры поиска. Вы можете решить, поможет ли какой-либо из них в вашем рабочем процессе, но каждый из них требует дополнительной оплаты.Что касается основного текстового редактора, UltraEdit известен своей производительностью и возможностями настройки, а также некоторыми красивыми темами, так что вам не всегда нужно начинать с нуля. Вы можете заменять и находить файлы, и большинство подобных задач выполняется быстро.
Текстовый редактор UltraEdit
Инструмент выделения с несколькими картами наверняка ускорит разработку, позволяя удалять, вставлять и вырезать все, что вы хотите, с помощью выделения с помощью курсора. Также доступны предварительные просмотры в реальном времени.Они отображаются рядом, когда вы вносите изменения в уценку рядом с предварительным просмотром. Набор функций UltraEdit — один из самых полных в этом списке, поэтому мы не можем охватить их все. Однако нам особенно нравится настраиваемый пользовательский интерфейс, который позволяет расположить рабочее пространство так, как вам нравится.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- UltraEdit — это решение премиум-класса, которое обеспечивает поддержку клиентов, достойное сообщество и широкий спектр функций, которые вы не всегда получите с помощью бесплатного текстового редактора или редактора с открытым исходным кодом.
- Это один из самых быстрых текстовых редакторов, который вы найдете, особенно с точки зрения замены и поиска файлов, а также выбора и редактирования нескольких фрагментов кода.
- Предварительный просмотр HTML в реальном времени привносит визуальный аспект в процесс программирования. Он находится рядом с текстовым редактором и отображает предварительный просмотр HTML, который вы можете увидеть прямо в программе.
- Вы можете редактировать очень большие файлы с помощью UltraEdit. Часто вы обнаружите, что менее мощный или бесплатный текстовый редактор дает сбой, когда вы пытаетесь настроить эти большие файлы.В случае с UltraEdit дело обстоит иначе.
- Это мультиплатформенный текстовый редактор, и, заплатив за одну лицензию, вы можете использовать его на трех разных машинах.
- Все инструменты настраиваются в текстовом редакторе. Вы даже можете выбрать одну из тем редактора, которая служит оболочкой для программы.
- Существует несколько интеллектуальных шаблонов, которые автоматически дополняют часть кода по мере ввода.
UltraEdit служит нескольким целям. Прежде всего, он позволяет разработчикам и программистам загружать и редактировать большие файлы.Вы также заметите, что он обладает невероятной мощностью и производительностью для поиска файлов и поиска областей в этих файлах. Мы также любим его для корпоративного использования, поскольку его можно установить на трех разных платформах, и это одно из самых безопасных и надежных решений на рынке. От обычного редактирования текста до веб-разработки и сравнения файлов UltraEdit предоставляет впечатляющий набор ключевых функций по разумной цене.
8. Coda
Coda для всех любителей Mac.Он стоит 99 долларов за одну копию, и цена за одну копию становится все дешевле, если вы покупаете несколько копий одновременно. Кроме того, Coda очень напоминает многие другие продукты Mac тем, что имеет один из самых красивых интерфейсов среди всех текстовых редакторов, представленных сегодня на рынке. Пользователи Mac в восторге от этого, и нетрудно понять почему. Прежде всего, вы получаете встроенный терминал и инспектор вместе с интерфейсом, который позволяет редактировать как удаленные, так и локальные файлы.
Текстовый редактор Coda
Coda также является старейшиной в этой области, поскольку существует уже более десяти лет.Coda2 — это фактически текстовый редактор, который вы устанавливаете на свой компьютер. Эта версия предлагает некоторые уникальные функции, такие как локальная индексация и переопределение CSS для редактирования CSS на действующем веб-сайте. Еще одна примечательная новая функция — инструмент публикации, который отслеживает все ваши файлы за пределами приложения Coda. Затем вы можете сохранить и опубликовать любой из этих удаленных файлов прямо в текстовом редакторе.
На первый взгляд Coda — это базовый текстовый редактор с функциями подсветки синтаксиса, сворачивания кода и автозаполнения.Однако вы найдете некоторые довольно уникальные параметры редактирования, такие как что-то, называемое токеном подстановки, которое позволяет пользователю быстро создавать элементы, такие как градиенты и цвета, по мере ввода. Хотя текстовый редактор стоит 99 долларов, вы получаете большую ценность, наряду с отличной поддержкой клиентов и множеством бесплатных электронных книг и ресурсов, посвященных только редактору Coda.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- Coda предоставляет подстановочный знак одним щелчком мыши для добавления небольших изменений по всему документу при работе с инструментом поиска и замены.
- Он предлагает один из самых чистых и современных интерфейсов из всех текстовых редакторов.
- Вы получаете отличные базовые инструменты для работы с множеством языков и выделения синтаксиса.
- Он разработан специально для пользователей Mac, поэтому отлично подойдет, если вы любите Mac.
- Управление файлами — это легкий ветерок в Coda, поскольку вы можете удаленно редактировать их через серверы FTP или Amazon S3 или даже получать доступ к своим локальным файлам и публиковать их удаленно.
- Большая часть кода выполняется с помощью текстового редактора на рабочем столе.Однако вы можете удаленно редактировать свой код или даже тестировать превью на своем iPhone или iPad во время редактирования в Coda.
- Новая версия включает несколько революционных инструментов, таких как переопределение CSS, паническая синхронизация паролей и закрытых ключей, а также локальная индексация для автозаполнения чего угодно, от классов до функций.
Если вам нужен самый красивый интерфейс в этом списке, это текстовый редактор для вас. Также важно помнить, что это один из немногих текстовых редакторов, созданных специально для компьютеров Mac.Итак, если вы пользователь Mac, имеет смысл использовать Coda. Вы также можете рассмотреть его, если хотите улучшить предварительный просмотр кода или найти способ редактировать файлы как удаленно, так и локально.
9. BBEdit
BBEdit — это редактор, созданный на основе той же технологии, что и в TextWrangler. Теперь, когда TextWrangler выведен из эксплуатации, все его пользователи вынуждены использовать BBEdit.
Подобно Coda, BBEdit также используется исключительно в операционной системе Mac.Он предлагает очень продвинутые функции, но также стремится иметь простой внешний вид, чтобы соответствовать аббревиатуре BB. BBEdit включает в себя отличные функции, такие как интеграция с Git и автозаполнение. Также предусмотрены выделение синтаксиса и быстрый поиск, а также окна редактирования, которые можно разделить и разместить рядом друг с другом для облегчения редактирования. Текущая версия BBEdit стоит 49,99 долларов за индивидуальную лицензию. Вы также можете перейти на новые версии по более низким ценам.
Текстовый редактор BBEdit
BBEdit дает вам полный контроль над текстом в редакторе, очень легко искать и находить элементы благодаря чистому интерфейсу и плавным рабочим процессам.Обработка текста — это один из способов использования BBEdit, поскольку он предлагает отличные функции, такие как канонизация, жесткая упаковка и изменение регистра. Вы также найдете этот текстовый редактор полезным для веб-разработки, с его мощным предварительным просмотром в любом браузере и возможностью добавлять специальные символы в любой HTML.
Текстовый редактор BBEdit также имеет впечатляющие возможности для программирования. Например, многим программистам нравится возможность автоматического отступа и проверки своего синтаксиса на наличие определенных скриптов, таких как Python и Ruby.Нам также нравится тот факт, что в этом текстовом редакторе есть сворачивание кода, чтобы вы могли легче читать свои файлы, скрывая большие участки кода. В целом BBEdit — один из лучших текстовых редакторов, особенно для тех, кто уже использует операционную систему Mac.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- BBEdit поддерживает сворачивание кода и завершение текста, что делает интерфейс более чистым и ускоряет кодирование.
- Он работает с множеством языков и имеет проверку синтаксиса для нескольких скриптов.
- Вы получаете простой интерфейс, который убирает все отвлекающие факторы, сохраняя при этом функции, которые делают мощный текстовый редактор.
- Этот текстовый редактор создан специально для пользователей Mac, поэтому вам не придется беспокоиться о том, чтобы привыкнуть к новому интерфейсу.
- Инструменты поиска и замены доступны для настройки отдельных элементов в нескольких файлах. Также есть несколько функций навигации, а также подсветка синтаксиса.
- Вы можете добавлять в код специальные символы и вставлять атрибуты и теги, которые могут помочь вам при написании HTML.
- В стадии разработки HTML и уценку можно предварительно просмотреть рядом с редактируемым кодом. Более того, все обновления, которые вы вносите в код, автоматически изменяются в предварительном просмотре прямо у вас на глазах.
- Он предлагает инструменты автоматического завершения, предлагающие такие вещи, как вырезки и символы.
- Вы можете воспользоваться преимуществами основных и более сложных функций обработки текста, таких как возможность обмена символами и словами, выпрямление кавычек и полная канонизация.
- Во всех ваших проектах есть списки папок, так что вы можете организовать свою работу, а затем быстро и точно просматривать и редактировать списки каталогов.
- Доступ ко всем файлам и управление ими можно осуществлять через SFTP и FTP.
BBEdit творит чудеса для пользователей операционной системы Mac. В нем есть инструменты, необходимые для веб-разработки, а также обработка текста. Так что вы можете использовать его, если вы писатель или программист. Также стоит отметить, что при довольно низкой цене и невероятно чистом интерфейсе, возможно, имеет смысл использовать BBEdit вместо Coda.
10. Komodo Edit (или IDE)
Идея Komodo Edit состоит в том, чтобы предложить что-то мощное, но с определенным уровнем простоты, чтобы даже новички могли это понять. Вы можете скачать Komodo Edit для операционных систем Mac или Windows. Это бесплатное приложение с открытым исходным кодом, позволяющее тем, кому не нужны все расширенные функции, получить текстовый редактор для небольших проектов.
Кроме того, если вам требуются более продвинутые инструменты, такие как профилирование кода или модульное тестирование, обновление Komodo IDE сделает свое дело.Поддержка всех языков и фреймворков обеспечивается через Komodo IDE, что делает его идеальным для веб-разработки. Кроме того, это обновление вам ничего не стоит, так как это проект с открытым исходным кодом.
Текстовый редактор Komodo Editor
Однако я бы порекомендовал сначала попробовать Komodo Edit, чтобы увидеть, есть ли в нем все инструменты, необходимые для проектов. В конце концов, это более чистый интерфейс и более легкое решение, позволяющее лучше организовывать проекты. Komodo IDE имеет все функции Komodo Edit, но затем добавляет еще десятки.Например, оба предлагают такие вещи, как многоязычный редактор, наборы скинов и возможность делать множественный выбор.
Однако вам придется переключиться на текстовый редактор Komodo IDE, если вам нужна отладка печати или если вам нужны учебные пособия для изучения системы.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- Komodo Edit — один из лучших вариантов текстового редактора, так как он предлагает две отдельные версии, одну для легких пользователей, а другую для опытных продвинутых пользователей.
- Обе версии, включая Komodo Edit и Komodo IDE, можно загрузить бесплатно.
- Версия Komodo IDE имеет инструменты совместной работы над кодом в реальном времени для связи с другими разработчиками в вашей команде, а также совместного использования и редактирования файлов.
- Интерактивные оболочки в Komodo IDE включают Python, Ruby и Perl.
- Опция Komodo IDE также имеет множество интеграций. Некоторые из них — Gulp, Grunt, Yarn и Vagrant.
- Предварительный просмотр в реальном времени в Komodo IDE гарантирует, что вы можете отображать визуальные элементы HTML при корректировке кода.
- Версия Komodo Edit имеет возможность отслеживать изменения и делать множественный выбор.
- Обе версии имеют многоязычные редакторы, которые включают наборы обложек и значков.
Если подумать, Komodo предлагает решения для всех. Поскольку Komodo Edit и Komodo IDE предлагаются бесплатно, менее опытные и продвинутые пользователи могут воспользоваться преимуществами текстового редактора. Итак, если вам нужна облегченная версия или что-то попроще, используйте Komodo Edit. Если вам нужны более амбициозные инструменты, текстовый редактор Komodo IDE предоставляет все, от отладки печати до настраиваемых рабочих пространств.
11. Код Visual Studio
Как один из самых молодых игроков в игре (запущенной в 2015 году) Visual Studio Code прилагает немало усилий для создания стабильного сообщества и обеспечения того, чтобы пользователи получали необходимые им функции. Тяжелая работа определенно показывает, поскольку библиотека плагинов довольно сильно выросла. Это также проект с открытым исходным кодом, который вы можете бесплатно загрузить прямо в macOS, Windows или Linux.
Несколько отдельных областей делают Visual Studio Code привлекательным текстовым редактором для всех разработчиков.Во-первых, Visual Studio Code часто считается быстрее, чем старые редакторы, представленные на рынке. Вы также можете убрать весь беспорядок, выбрав режим Дзен, который удаляет все меню и элементы, не связанные с вашим редактором.
Текстовый редактор Visual Studio Code
Нам также нравится функция IntelliSense, которая выводит подсветку синтаксиса и автозаполнение на новый уровень с помощью интеллектуального завершения, основанного на определениях функций и других элементах, таких как типы переменных.В редакторе кода Visual Studio есть команды Git, запрограммированные в систему. Таким образом, вы сможете извлекать или отправлять данные из всех размещенных служб SCM.
Наконец, на веб-сайте Visual Studio Code есть множество вкладок, на которых вы можете узнать о программном обеспечении. На странице документации вы найдете пошаговые инструкции по настройке и работе с разными языками. Вы также можете ознакомиться с некоторыми советами и уловками и изучить все сочетания клавиш Visual Studio Code. Наряду с блогом, страницей обновлений, библиотекой расширений и информацией об API, Visual Studio Code выглядит отличным выбором.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- Visual Studio Code — это полностью бесплатный текстовый редактор с открытым исходным кодом и большой коллекцией расширений для некоторых обновлений.
- Сообщество сильное, и на веб-сайте есть много документации, полный блог и много информации в форме API и страницы часто задаваемых вопросов.
- Он предоставляет встроенные команды Git.
- Функция IntelliSense отлично справляется с обновлением стандартных функций автозаполнения и подсветки синтаксиса, которые можно ожидать от большинства текстовых редакторов.По сути, он создает интеллектуальное завершение на основе таких элементов, как определения функций и типы переменных.
- У вас есть возможность отлаживать код прямо в редакторе. Следовательно, нет причин для отладки оператора печати.
- Это мультиплатформенный текстовый редактор с поддержкой Linux, Mac и Windows.
Есть несколько причин, по которым вы можете использовать Visual Studio Code для редактирования текста. Во-первых, если вам нужен бесплатный текстовый редактор, за которым действительно стоит процветающее сообщество.Вторая причина может заключаться в том, что вам нравится идея расширения и настройки вашего текстового редактора с точки зрения поддержки языка, темы и отладчика. Нам также очень нравится функция IntelliSense, поэтому она имеет смысл для людей, которых также заинтриговали умные дополнения.
Ищете классную тему Visual Studio Code? Ознакомьтесь с Shades of Purple, созданным и поддерживаемым Ахмадом Авайсом.
12. Кронштейны
Текстовый редактор Brackets создан сотрудниками Adobe в попытке предложить более современное решение с открытым исходным кодом для разработчиков, создающих веб-сайты.Это бесплатный текстовый редактор с привлекательными визуальными инструментами для предварительного просмотра вашей работы и позволяющий разработчикам внешнего интерфейса изучать изменения. Написание кода является основным направлением в Brackets, и это делается с помощью встроенных редакторов, предварительных просмотров в реальном времени и хорошо организованных файлов.
Благодаря своей принадлежности к Adobe, Brackets имеет некоторую интеграцию с Photoshop, в том смысле, что он может брать части вашего PSD-файла и генерировать код для вашего проекта.
Текстовый редактор скобок
Brackets имеет открытый исходный код и предлагает достойное сообщество.Он также доступен на компьютерах Mac, Linux и Windows. Интерфейс довольно упрощен, но текстовый редактор имеет широкий спектр функций, с которыми вы можете поиграть. Кроме того, разработчики могут загружать собственные расширения через GitHub. Если вы хотите использовать одно из этих расширений, все, что вам нужно сделать, это перейти на веб-сайт.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- Brackets отличается ценностью и набором функций, особенно с учетом того, что вам не нужно платить ни копейки, и он специально разработан для веб-разработчиков.
- Имеет некоторую интеграцию с файлами PSD.
- Текстовый редактор подключается к GitHub.
- Несколько расширений предоставлены вам, чтобы расширить текущий текстовый редактор и, возможно, настроить внешний вид вашего интерфейса.
- Brackets — это кроссплатформенное решение для использования во всех ваших операционных системах.
- Функция предварительного просмотра в реальном времени гарантирует, что все разработчики смогут увидеть свою работу более наглядно.
- Встроенные редакторы позволяют выбрать область внутри кода и открыть окно прямо в редакторе.Таким образом, вам не нужно будет открывать несколько вкладок во время выполнения работы.
Brackets имеет множество функций, которые следует учитывать, но похоже, что разработчикам больше всего понравятся визуальные предварительные просмотры в реальном времени, учитывая, что вы не можете получить такой тип презентации в большинстве текстовых редакторов. Это также хорошо для тех, кто хочет получить хороший бесплатный текстовый редактор, учитывая сильные расширения и общую атмосферу сообщества.
Текстовый редактор CodeShare использует совершенно другой подход к редактированию кода онлайн.Он создан для разработчиков и нацелен на то, чтобы дать этим разработчикам возможность обмениваться кодом в реальном времени и общаться друг с другом через видеочат. По сути, это редактор кода в реальном времени, совмещенный со службой связи, подобной Skype.
Причина, по которой нам так нравится эта конфигурация, заключается в том, что командам разработчиков больше не нужно находиться в одной комнате, чтобы видеть и редактировать изменения прямо на их глазах. Это очень полезно для собеседований, учитывая, что вы можете удаленно нанять кого-то и увидеть его навыки программирования вместе с его лицом.Вы также можете использовать его для сеанса отладки или для просмотра любого типа кода для вашей организации.
Кодшеринг
Имейте в виду, что любой код, написанный на CodeShare, хранится в текстовом редакторе только 24 часа. Затем он удаляется. Итак, вам нужно либо сохранить его на своем компьютере, либо зарегистрировать учетную запись на CodeShare. Технически регистрация не требуется, но дает вам огромную возможность сохранения вашего кода.
В остальном плата за использование CodeShare не взимается.Все, что вам нужно сделать, это создать учетную запись, и тогда вы получите доступ к функциям видеочата, а также к кодированию в реальном времени.
Какие особенности делают этот инструмент одним из лучших текстовых редакторов?
- CodeShare выделяется как самый первый текстовый редактор, предлагающий обмен в реальном времени.
- Это также один из лучших текстовых редакторов, потому что он имеет интегрированное решение для видеочата для входа в систему нескольких членов вашей команды. Это может пригодиться для собеседований или групповых занятий, когда полезно видеть лицо человека и слышать его голос.
- Это полностью бесплатный текстовый редактор.
- CodeShare — довольно простой редактор кода, что делает его идеальным для тех, кто любит меньше отвлекаться.
- Ваш код можно сохранить, если вы создадите бесплатную учетную запись.
Прежде всего, Codeshare предназначен в первую очередь для разработчиков. Так что на самом деле нет смысла использовать его, если вы являетесь создателем или издателем контента. Тем не менее, следует рассмотреть возможность использования Codeshare, если вам нравится идея встроить видеочат в ваш онлайн-редактор кода.Необязательно всегда использовать видеоредактор, но он есть как функция. Также стоит изучить, если вы хотите одно из лучших на рынке решений для обмена кодом в реальном времени. В целом, мы рекомендуем его тем, кто хочет писать код вместе со своими командами, проводить собеседования с разработчиками или учить других программировать с помощью видео.
Сводка
Если вы все еще не знаете, какой текстовый редактор выбрать, вот список наших окончательных рекомендаций (помните, мы рекомендуем попробовать каждую из них, чтобы найти тот, который лучше всего подходит для вашего рабочего процесса):
- Sublime Text — Этот вариант лучше всего подходит для тяжелых программистов.Это легкий с низким использованием ресурсов.
- Atom — Нам нравится Atom для людей, которым также нужен инструмент для совместной работы с текстовым редактором.
- Notepad ++ — Рассмотрите этот текстовый редактор, если вы новичок или опытный пользователь. Он имеет функции, необходимые разработчикам, но не слишком запутывает тех, кто только начинает.
- CoffeeCup HTML Editor — Если вы изучаете языки программирования, подумайте о том, чтобы попробовать этот редактор.
- TextMate — подумайте о TextMate, если у вас Mac и вам нужна поддержка всех языков.
- Vim — Используйте Vim, если вы опытный разработчик, которому нравится старый интерфейс или который предпочитает использовать командную строку.
- UltraEdit — Если вам нужно загружать и редактировать большие файлы, UltraEdit сделает свое дело.
- Coda — Используйте Coda, если вы используете Mac и хотите невероятно красивый интерфейс.
- BBEdit — также подходит для пользователей Mac.
- Komodo Edit — Вы можете использовать Komodo как новичок, так и опытный профи.Просто убедитесь, что вы загрузили правильную версию, в зависимости от того, какая у вас есть.
- Visual Studio Code — текстовый редактор с уникальной функцией автозаполнения. Попробуйте, если вам это интересно.
- Brackets — Попробуйте Brackets, если вам нравятся предварительные просмотры и расширения в реальном времени.
- CodeShare — подумайте о CodeShare, если вы разработчик или преподаватель, который может использовать совместное использование кода в реальном времени и компонент видеочата.
Теперь, когда мы познакомились с некоторыми из лучших текстовых редакторов, поделитесь своими мыслями в комментариях ниже.Сообщите нам, использовали ли вы какой-либо из этих вариантов и какая функция вам больше всего нравится.
Если вы только начинаете, обязательно прочтите «Git vs Github: в чем разница и как начать работу с обоими».
Также упомяните любых других редакторов, которых мы могли пропустить.
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 28 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
красивых шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Бесплатные шрифты 9
Связанные стили
Каллиграфия
Курсив
Необычный
Надписи
Скрипт
14
14 Милый
Fun
Modern
Надпись от руки
Логотип
Свадьба
Кисть
- 48 Кисть
- 48 Подпись
Повседневный
Мода
Приглашение
Женский
Брендинг
Брошюра
Классический Карточка
Прекрасный
Дисплей
Романтический
Флаер
Любовь
Стильный
90igra148Girly
Girly
Beautiful Modern Calligraphy Beautiful ModernКоммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
201.7k загрузок
Personal Use Free
77191 загрузок
Личное использование Бесплатно
11947 загрузок
Для личного пользования Бесплатно
Medium238,7k загрузок
Personal Use Free
1,3 миллиона загрузок
Для личного пользования Бесплатно
1,3 миллиона загрузок
Для личного пользования Бесплатно
61184 загрузки
Личное использование Бесплатно
64822 загрузки
Личное использование Бесплатно
Обычный1.1 миллион загрузок
Для личного пользования Бесплатно
1,1 миллиона загрузок
Для личного пользования Бесплатно
758,1k загрузок
Личное использование Бесплатно
46344 загрузки
Личное использование Бесплатно
1,0 млн загрузок
Для личного пользования Бесплатно
69980 загрузок
Личное использование Бесплатно
653.1k загрузок
1-15 из 1466 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
Beautiful Cursive
Beautiful Script
Beautiful Script
Красивый почерк
Красивый элегантный
Красивая свадьба
Красивая современная
Красивая кисть
Красивая девушка
1
Beautiful Modern CalligraphyBeautiful Bold
Beautiful Logo
Beautiful Cute
Beautiful Display
Beautiful Signature
Beautiful Handmade
Beautif ul Casual
Beautiful декоративный
Beautiful Fancy
Beautiful Stylish
Beautiful Girly
Beautiful Pretty
Beautiful Modern Calligraphy
Beautiful Modern Calligraphy
8 Beautiful Ручная надпись
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Контактная информация Бренд
- Контакты Справка
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
6 лучших сайтов для создания собственного шрифта
Шрифты — одна из важнейших составляющих дизайна! Я лично считаю, что типографика — САМАЯ важная вещь, когда дело касается дизайна, но это может быть только я! Если не считать шуток, шрифты — большая часть нашего подсознания, вызывая эмоции, которые мы можем не осознавать, пока не сядем и не обдумаем композицию плаката или вывески.
Существуют шрифты, которые являются стандартными для программного обеспечения, но задумывались ли вы когда-нибудь о создании собственного шрифта на основе вашего почерка? Создание шрифта добавляет человечности к чему-то, что могло быть бесплодным, особенно когда вы разрабатываете плакат для шоу или добавляете несколько изображений в Facebook.
Сегодня многие сайты позволяют вам экспериментировать и расширять свое творчество, предлагая бесплатные способы создания собственного шрифта. Мы протестировали некоторые сайты и придумали те, которые мы сочли лучшими — на некоторых просто есть инструменты для создания шрифтов, а на других можно создавать свои собственные.Вы выбираете шрифт, а затем сайт проводит вас по всему алфавиту (прописные, строчные, символы), вы рисуете каждую букву, используя шрифт в качестве ориентира для размера и формы. Это не означает, что вам нужно следовать их шрифту до T, поэтому мыслите нестандартно и пробуйте что-то новое.
Наш новый офис ArcStone в прекрасный весенний день.
- IfontMaker — по-прежнему лучший инструмент для создания шрифта. Фотография выше сделана с использованием шрифта, разработанного в IfontMaker, и ее очень легко использовать.Создание собственного шрифта может занять менее 5 минут и может быть сделано пальцами. Затем ваш новый шрифт можно установить на ваших компьютерах, а также на iPad и iPhone для любых приложений.
Рассмотрите возможность чтения нашего сообщения в блоге о выборе конструктора веб-сайтов, который поможет вам. - FontStruct — — это бесплатный инструмент на основе браузера для создания собственной типографики. Он позволяет быстро и легко создавать собственные шрифты. Этот инструмент позволяет вам загружать шрифт как TrueType, делиться своими шрифтами с сообществом FontStruct и даже просматривать или загружать шрифты, загруженные другими.
- Fontographer — Fontographer — еще один отличный редактор шрифтов, который позволяет настраивать существующие шрифты, чтобы сделать их своими, и даже предоставляет инструменты, помогающие создавать новые шрифты. Он доступен для систем Windows и Mac.
- Calligraphr — Calligraphr — это новая улучшенная версия MyScriptFont. Его проще использовать, и вам больше не нужен сканер. Все, что вам нужно сделать, это распечатать загружаемый шаблон и заполнить его черной ручкой, чтобы создать свой собственный шрифт.Затем сфотографируйте его на свой телефон и загрузите на этот сайт. Оттуда он сгенерирует ваш собственный шрифт из вашего собственного почерка! Затем вы можете использовать свой новый шрифт на своем компьютере!
- YourFonts — YourFonts похож на Calligrapher, но в нем не так много вариантов символов. Попробуйте оба варианта и посмотрите, какой из них лучше соответствует вашим потребностям.
- Raster Font Editor — Raster Font Editor — это отдельное приложение, то есть вы можете использовать его напрямую через портативное запоминающее устройство, такое как USB-накопитель, или приложение облачного хранилища, такое как Dropbox, без необходимости его установки.Он не такой богатый по функциям, как некоторые из других упомянутых сайтов, но может быть предпочтительным для тех, кому нужны только базовые функции редактирования шрифтов и переносимость программного обеспечения.
Есть лишь несколько из множества замечательных сайтов, которые предоставляют вам возможность создавать свои собственные шрифты. Быть уникальным и выделять свои шрифты — это того стоит!
Свяжитесь с нашей командой веб-дизайнеров, если вы заинтересованы в сотрудничестве сегодня!Написание резюме: какие шрифты самые лучшие?
Поиск новой работы означает необходимость принятия большого количества решений, от диапазона вашей потенциальной заработной платы до того, как далеко вы готовы добираться до работы.Тем не менее, одно крошечное решение может означать разницу между тем, чтобы предстать перед потенциальным работодателем и быть полностью проигнорированным: шрифт вашего резюме.
Имея на выбор множество вариантов гарнитуры, выбор шрифта, который подчеркивает ваше чувство стиля и при этом остается максимально читаемым, имеет решающее значение. Если вы выберете неправильный шрифт, ваше резюме может оказаться на дне мусорной корзины — несмотря на ваши навыки и многолетний опыт, — считает Стивен Дэвис, карьерный тренер The Muse и J.П. Морган Чейз.
«У нас есть только один шанс произвести первое впечатление, поэтому, когда кто-то открывает [резюме], первые восемь или девять секунд — это первое впечатление», — сказал он. «Если шрифт не выглядит привлекательным и приятным для глаз, этот человек нажимает на документ, и кандидат — тост».
Чтобы вас не обошли стороной, вы должны учитывать тот факт, что менеджеры по найму и рекрутеры тратят часы каждый день, просматривая тысячи документов. По словам Дэвиса, шрифты, в которых достаточно свободного места для удобного чтения как на экране, так и на печати, сделают ваше резюме более доступным.
Независимо от того, принадлежит ли выбранный вами шрифт семейству шрифтов с засечками или без засечек, по мнению экспертов по резюме и карьере, следующие шрифты считаются одними из лучших для использования.
1. Calibri
Заменив Times New Roman в качестве шрифта Microsoft Word по умолчанию, Calibri является отличным вариантом безопасного, универсально читаемого шрифта без засечек. Дэвис назвал этот шрифт своим «предпочтительным шрифтом» при работе с клиентами. Профессиональный составитель резюме Донна Свей, также убежденный сторонник Calibri, отметила в своем блоге, насколько плавно он отображается на экранах компьютеров.
2. Cambria
Этот шрифт с засечками является еще одним основным продуктом Microsoft Word. Созданный еще в 2004 году, этот шрифт был разработан, чтобы хорошо работать «при чтении с экрана и хорошо выглядеть при печати небольшого размера». Кристиан Эйлерс, эксперт по резюме в Zety, сказал, что этот шрифт был отличным выбором для резюме и сопроводительных писем, даже если он часто считается одним из наиболее «традиционных» вариантов.
3. Garamond
Соискатели, ищущие старый шрифт, могут захотеть рассмотреть возможность использования Garamond для своих резюме.Названный в честь французского шрифтового дизайнера 16 века Клода Гарамона, этот шрифт — «отличный выбор для академических резюме и для людей с многолетним опытом работы», — пишет Cleverism.
4. Didot
Если вы работаете в творческой сфере, такой как мода или фотография, вы можете продемонстрировать свой стиль и изысканность с Didot. В сообщении школы дизайна Canva Design School этот шрифт с засечками назван «отличительным и стильным», высоко оценив его высококлассный вид. Однако автор Джени Кливер предупредила соискателей, что, поскольку деликатные засечки лучше всего отображаются при больших размерах, вы можете использовать Didot только для заголовков в своем резюме.Загрузите его с сайта UFonts .
5. Джорджия
Если вам нужна традиционная альтернатива часто используемому Times New Roman, подумайте о переходе на Грузию. В инфографике Технического университета Колорадо о Mashable рекомендуется использовать Georgia из-за его удобочитаемости: шрифт был разработан для чтения на экранах и доступен на любом компьютере.
6. Helvetica
Этот чистый, современный шрифт без засечек пользуется популярностью среди дизайнеров и типографов.Helvetica появляется на многочисленных логотипах корпоративных брендов (Jeep, Panasonic и Lufthansa) и даже на знаках метро Нью-Йорка. В статье о Bloomberg Business эксперт по типографике Брайан Хофф из Brian Hoff Design описал ее как «профессиональную, беззаботную и честную», отметив, что она читается как «деловой». Helvetica предустановлена на Mac, но пользователи ПК могут загрузить ее с сайта The Fonty .
7. Arial
Если вы хотите использовать шрифт без засечек, многие считают Arial самым безопасным вариантом.Барбара Сафани, исполнительный составитель резюме, карьерный коуч, стратег по поиску работы и президент Career Solvers, сказала AOL Jobs , что ей нравится видеть шрифт Arial, потому что линии чистые и легко читаются. Хотя это все еще в значительной степени считается хорошим выбором, стоит отметить, что Arial стал достаточно распространенным, и некоторые менеджеры по найму сочли его скучным, согласно сообщению на Canva.
8. Book Antiqua
Основанный на классическом шрифте Palatino, Book Antiqua имеет «характерный и нежный» стиль, который отлично подходит для тех, кто хочет использовать шрифт с засечками, не полагаясь на часто критикуемый Times New Roman.Поскольку он легко доступен на компьютерах Microsoft, этот шрифт будет легко читаться на экране, что упростит менеджерам по найму и рекрутерам возможность узнать о вас больше.
9. Trebuchet MS
Соискатели, которые хотят использовать шрифт без засечек, но не хотят использовать Arial или Verdana, могут переключиться на Trebuchet MS. Согласно ZipJob , этот шрифт был специально разработан, чтобы хорошо отображаться на экране. Он также немного более текстурирован и выглядит современнее, чем многие традиционные шрифты для резюме.
Другие варианты шрифтов для резюме
Наряду с нашими подборками, некоторые другие популярные варианты шрифтов для резюме, которые являются четкими, разборчивыми и масштабируемыми, включают:
Serif — Bell MT, Bodoni MT, Bookman Old Style, Goudy Old Style
Без засечек — Century Gothic, Gill Sans MT, Lucida Sans, Tahoma, Verdana
Шрифт — это еще не все…
Когда вы садитесь писать резюме, имейте в виду, что выбранный вами шрифт — это только первый шаг .Помните, что конечная цель — подчеркнуть ваши качества и пригласить вас на собеседование. Дэвис предупреждает, что такие вещи, как размер и форматирование, так же важны, как и то, какой шрифт вы используете.
«Когда я ложусь спать ночью, я закрываю глаза и везде вижу пули. Почти в каждом резюме, которое я вижу, есть маркеры, а некоторые люди используют шрифты, которые утомляют глаза», — сказал он. По его словам, Arial все еще может быть основным продуктом для создания резюме во всем мире, но уменьшение его размера меньше 10 делает его «одним из самых сложных для чтения шрифтов.»
Заголовки должны быть достаточно большими, чтобы бросаться в глаза, в то время как основная часть вашего резюме, содержащая описание вашей должности и другие качества, должна составлять 11 пунктов.
Вы также должны учитывать работу при составлении своего резюме. Если вы ищете Дэвис сказал, что для того, чтобы попасть в более творческую область, можно использовать более нестандартные шрифты.
«К тому времени, как менеджер по найму доберется до вас, увлечет ли их этот шрифт? «Даже такая незначительная проблема, как слишком мелкий шрифт, может стать преградой», — сказал он.«Это может быть несущественным, но это фактор».
Начните создавать свое резюме здесь.
Дополнительная информация от сотрудников Business News Daily. Некоторые интервью с источниками были проведены для предыдущей версии этой статьи.
Пары шрифтов для электронной коммерции, которые хорошо смотрятся вместе
Нельзя отрицать: как и люди, одни шрифты работают вместе лучше, чем другие. Но как решить, какие пары шрифтов способствуют повышению конверсии, а какие заставляют зрителя хотеть большего?
Поиск наилучшего сочетания шрифтов для электронной коммерции — не точная наука, но дизайнеры любят следовать общему правилу: противоположности притягиваются.Два шрифта должны иметь достаточный визуальный контраст, чтобы хорошо сочетаться друг с другом. Используя такие атрибуты, как цвет, размер, вес и классификация, вы можете создать пару противоположностей, которые добавят интригу и текстуру вашему дизайну. Хотя не все дополнительные пары следуют этому правилу, обычно это хорошее место для начала.
Вот несколько примеров прекрасных сочетаний шрифтов для электронной коммерции с использованием любимого нами бесплатного ресурса шрифтов, Google Fonts. Чтобы получить максимальную отдачу от этих сочетаний шрифтов в вашем собственном магазине электронной торговли, попробуйте использовать более сложный шрифт для заголовков и более простой шрифт для основного текста или подтекста.
1. Crimson Text Regular и Source Sans Pro Regular
Сочетание шрифта без засечек и шрифта с засечками — один из самых популярных стилей сочетания шрифтов. Здесь мы используем шрифт с засечками Crimson Text с шрифтом без засечек Source Sans Pro. Это классическое сочетание успокаивает зрителей, поэтому отлично подходит для ухода за кожей, спа, йоги и других сайтов электронной коммерции, посвященных релаксации.
2. Lato Light и Lato Regular
Иногда также может работать использование разных шрифтов из одного семейства — просто убедитесь, что вы создали адекватный визуальный контраст между ними.Для элегантного образа попробуйте Lato Light большего размера и Lato Regular меньшего размера. Эта комбинация лучше всего работает с сайтами электронной коммерции о моде и ювелирных изделиях.
3. Luckiest Guy and Bitter Regular
Для более веселых и игривых сайтов вы можете выбрать дисплейный шрифт, который демонстрирует юную индивидуальность вашего бренда. Здесь мы использовали игривый шрифт Luckiest Guy в сочетании с плоскими засечками Bitter. Это сочетание шрифтов лучше всего подходит для интернет-магазинов, продающих товары для детей.
4. Montserrat Bold и Roboto Regular
Иногда вам просто нужно чистое минималистичное сочетание шрифтов. Montserrat Bold — это более тяжелый шрифт, который хорошо сочетается с более светлым Roboto Regular. Хотя эти два шрифта без засечек не совсем противоположны, вы можете настроить их вес, чтобы создать больший контраст между двумя шрифтами. Это сочетание лучше всего подходит для сайтов электронной коммерции, продающих электронику или промышленные детали.
5. Bebas Neue и PT Serif Regular
Для другого классического сочетания шрифтов без засечек и шрифтов с засечками попробуйте комбинировать жирный шрифт в шрифте без засечек Bebas Neue, чтобы контрастировать с более легким шрифтом с засечками, PT Serif Regular .Для сайтов электронной коммерции это сочетание шрифтов достаточно универсально, чтобы работать в самых разных отраслях.
6. Josefin Sans Light и Crimson Text
Для успокаивающего и изысканного образа попробуйте сочетать Josefin Sans Light с Crimson text. Тонкие буквы в Josefin Sans создают ощущение легкости, а шрифт с засечками Crimson Text добавляет классический и профессиональный вид. Этот дуэт отлично подходит для магазинов, торгующих косметикой, украшениями или средствами по уходу за кожей.
7. Short Stack и Podkova Regular
Для получения забавного и игривого образа попробуйте соединить Short Stack и Podkova Regular.Эти шрифты работают вместе, чтобы создать беззаботное настроение, которое будет хорошо смотреться в магазинах, торгующих товарами для детей.
8. Titillium Bold и Titillium Regular
Иногда использование одного и того же шрифта разного веса может придать вашему магазину столь необходимый импульс индивидуальности. В этом примере мы соединили Titillium Bold с Titillium Regular. Квадратные буквы Titillium создают сильную мужскую атмосферу, а контрастирующие веса создают существенную иерархию. Эта пара шрифтов отлично подойдет для магазинов, торгующих автомобильными или промышленными запчастями.
В заключение
Теперь, когда у вас есть хорошее представление о некоторых красивых сочетаниях шрифтов, попробуйте протестировать их в собственном магазине — но всегда помните, что шрифты также должны дополнять ваш логотип, чтобы вызывать желаемое настроение и ощущение вашего бренда. Заинтересованы в создании собственного сочетания шрифтов? Используйте размер, вес и классификацию, чтобы сделать свой выбор, и помните золотое правило: противоположности притягиваются.
О Мэг Нэнсон
Мег Нэнсон — контент-стратег в Grow With Studio, агентстве цифрового маркетинга.Обладая почти десятилетним опытом, Мэг помогает компаниям найти свой голос и масштабировать свои органические стратегии.
Посетите их сайт здесь25 шрифтов для футболок, которые следует учитывать при создании следующего дизайна
Для тех из нас, кто не является дизайнерами или экспертами в области типографики, выбор правильного шрифта для индивидуальной футболки может быть очень сложной задачей. Только в нашем средстве дизайна есть 176 различных шрифтов! С таким большим количеством разных вариантов, как вы вообще можете решить?
Чтобы облегчить выбор шрифтов, мы составили список из 25 наших любимых шрифтов для футболок.Каждый из этих шрифтов можно найти в инструменте дизайна Bonfire. Мы расскажем, как лучше всего использовать каждый шрифт, включая полезные советы по форматированию от нашей команды дизайнеров. Мы также создали примеры шаблонов дизайна с использованием каждого шрифта. Эти шаблоны на 100% бесплатны и доступны для редактирования, поэтому вы можете использовать их для создания собственного дизайна рубашки.
Изучите наши 25 любимых шрифтов для футболок ниже, чтобы увидеть, что соответствует вашему творческому видению!
Монтсеррат
Дизайн с этим шрифтом: Montserrat — чистый минималистичный шрифт.Лучше всего это выглядит в верхнем регистре с добавленным интервалом между буквами. Это также отличный выбор шрифта при создании дизайна с изогнутым текстом.
Популярные сочетания шрифтов: Roboto, Raleway, Oswald и Lato
Выпускник
Дизайн с этим шрифтом: Придайте своей рубашке вневременной и чистый вид, изогнув шрифт футболки Graduate заглавными буквами. Этот шрифт с засечками хорошо подходит для школьных и спортивных рубашек.
Популярные сочетания шрифтов: Roboto, Lato, Montserrat и Lobster
Шрикханд
Дизайн с этим шрифтом: Shrikhand смелый и немного ретро.Воспользуйтесь его смелостью, используя его, чтобы выделить значимое слово в своем дизайне, или используйте его с красными, синими и желтыми оттенками, чтобы создать модный дизайн рубашки в стиле ретро.
Популярные сочетания шрифтов: Roboto, News Cycle, Montserrat, Lato, Raleway
Сью Эллен Франциско
Дизайн с этим шрифтом: Шрифт футболки Sue Ellen Francisco, основанный на собственном почерке создателя, отлично смотрится рядом с простой минималистичной графикой. Это отличный способ стилизовать вашу следующую вдохновляющую цитату.
Популярные сочетания шрифтов: Roboto, Lobster и Pacifico
Особый элитный
Дизайн с помощью этого шрифта: Этот шрифт предназначен для имитации пишущих машинок прошлого. Special Elite хорошо подходит для привлечения внимания к короткой цитате или высказыванию. Используйте все строчные буквы, чтобы придать ему вневременной и продуманный вид.
Популярные сочетания шрифтов: Oswald, Merriweather, Josefin Slab и Pacifico
Archivo Narrow
Дизайн с использованием этого шрифта: Независимо от того, используется ли Archivo Narrow в качестве основного элемента вашего дизайна или сокращается для написания мелких деталей под основными элементами дизайна, этот простой шрифт без засечек будет читаемым, жирным и четким.
Популярные сочетания шрифтов: Roboto, Raleway, Lato и Lobster
Освальд
Дизайн с этим шрифтом: Тонкий дизайн Освальда позволяет ему отлично работать с небольшим интервалом между буквами или при стандартных настройках. Он чистый, минималистичный и хорошо смотрится как в большом, так и в маленьком размере.
Популярные сочетания шрифтов: Lato, Oswald, Roboto, Montserrat и Raleway
Сакраменто
Дизайн с этим шрифтом: Шрифт Sacramento чистый, изысканный и женственный.Он хорошо сочетается со шрифтом без засечек, например, перечисленными ниже, особенно когда эти буквы немного разнесены.
Популярные сочетания шрифтов: Montserrat, Oswald, Josefin Slab и Roboto
Кисть Caveat Brush
Дизайн с этим шрифтом: Нам нравятся текстуры Caveat Brush. Его рукописный вид делает его отличным выбором шрифта для сочетания с текстурным рисунком или эскизом. Этот игривый шрифт лучше всего смотрится со всеми прописными буквами.
Популярные сочетания шрифтов: Lato, Raleway, Montserrat и Oswald
Amatic SC
Дизайн с этим шрифтом: Amatic SC излучает атмосферу природы.Это идеальный выбор шрифта, если вы создаете рубашку о походах, исследованиях или любых других приключениях.
Популярные сочетания шрифтов: Crafty Girls, Oswald и Schoolbell
Ультра
Дизайн с использованием этого шрифта: Смелость Ultra делает его отличным шрифтом для использования этой техники наслоения. Вы можете создать эффект ретро-тени с помощью Ultra, наложив смещенный по центру текст контрастных цветов друг на друга.
Популярные сочетания шрифтов: Roboto, Open Sans и Arvo
Абрил Фэтфейс
Дизайн с этим шрифтом: Abril Fatface изысканный, но игривый, и поэтому идеально подходит для выражения смелых идей.Сделайте свое сообщение известным с помощью этого шрифта, который отлично подходит в качестве основного элемента дизайна рубашки.
Популярные сочетания шрифтов: Roboto, Oswald, Raleway и Playfair Display
Домашнее яблоко
Designing with this Font: Homemade Apple — рукописный шрифт. Высокая текстура мазков вызывает ощущение, что они написаны на поверхности мелком или карандашом.
Популярные сочетания шрифтов: Lato, Montserrat, Roboto, Raleway
Баррио
Дизайн с этим шрифтом: Яркие формы и разная толщина Barrio делают его праздничным и непринужденным шрифтом.Он идеально подходит для тех, кто хочет создать рубашку с игривым, молодежным посылом и стилем.
Популярные сочетания шрифтов: Roboto, Baloo и Bangers
Горький
Дизайн с использованием этого шрифта: Поскольку он хорошо читается как в большом, так и в маленьком размере, Bitter хорошо работает, когда вам нужно создать визуальную иерархию в тексте вашего дизайна, с одной строкой больше, а другой менее подчеркнутой.
Популярные сочетания шрифтов: Roboto, Lato и Oswald
Перманентный маркер
Дизайн с этим шрифтом: Перманентный маркер — отличный вариант, если вы ищете текстурный шрифт для своего следующего дизайна.Мы думаем, что он лучше всего смотрится, когда он используется заглавными буквами, с контрастными цветами шрифта и рубашек.
Популярные сочетания шрифтов: Roboto, Lato, Oswald и Raleway
Josefin Sans
Дизайн с этим шрифтом: Josefin Sans — восхитительно тонкий шрифт. Мы рекомендуем убедиться, что ваш цвет чернил и цвет рубашки сильно различаются, чтобы обеспечить максимальную контрастность и удобочитаемость вашего текста.
Популярные сочетания шрифтов: Roboto, Lato, Raleway и Montserrat
Есева одна
Дизайн с помощью этого шрифта: Используйте этот современный жирный шрифт с засечками для своей любимой фразы с позитивной атмосферой.Мы сделали его строчными буквами и немного раздвинули букву.
Популярные сочетания шрифтов: Roboto, Playfair Display и Lora
Wire One
Дизайн с этим шрифтом: Если вам нужен простой дизайн, в котором ваш шрифт становится основным элементом, используйте Wire One. Этот шрифт футболки выглядит еще лучше, когда вы накладываете текст поверх графического или текстурированного фона.
Популярные сочетания шрифтов: Oswald, Roboto, Merriweather, Work Sans и Montserrat
Титан Один
Дизайн с этим шрифтом: Titan One — один из наших более смелых шрифтов, который предлагает вам большую гибкость при проектировании.Если вы пытаетесь наложить слова на изображение, используйте толстый шрифт, например Titan One, чтобы слова в вашем дизайне читались.
Популярные сочетания шрифтов: Roboto, Open Sans и Russo One
Антон
Дизайн с этим шрифтом: Шрифт футболки Anton выглядит потрясающе, когда вы используете функцию изогнутого текста в нашем инструменте дизайна. Сделайте все буквы в дизайне заглавными, а затем добавьте рисунок под ним, который перекликается с посланием вашей футболки.
Популярные сочетания шрифтов: Roboto, Lato, Lobster, Montserrat и Oswald
Либре-Баскервиль
Дизайн с этим шрифтом: Благодаря классическим резким линиям и техно-футуристическому ощущению шрифт Libre Baskerville отлично подходит для создания дизайна, который никогда не выйдет из моды. Попробуйте добавить дополнительный интервал между буквами, чтобы сделать вашу рубашку более привлекательной.
Популярные сочетания шрифтов: Montserrat, Raleway, Roboto, Lato и Playfair Display
Банджи
Дизайн с использованием этого шрифта: Полужирный шрифт Bungee идеально подходит для создания контраста между вспомогательным текстом в дизайне и акцентом на наиболее важных словах.
Популярные сочетания шрифтов: Open Sans, Arvo, Roboto, Montserrat и Lato
Люблю тебя, как сестра
Дизайн с этим шрифтом: Шрифт футболки Love Ya Like A Sister игривый и детский, с текстурами, которые заставляют его казаться нарисованным от руки. Мы использовали выделение цветом для одного слова, чтобы привлечь внимание к этому слову.
Популярные сочетания шрифтов: Oswald, Pacifico, Josefin Slab и Merriweather
Дочь архитектора
Designing with this Font: Architects Daughter — шрифт для футболок, вдохновленный квадратным архитектурным почерком.


 Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
Ссылку на картинку можно скопировать из адресной строки или из поля внизу.