404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Отзывы ЯндексМаркет:
Мы в соц. сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
404 Not Found
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
 6
6Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц.
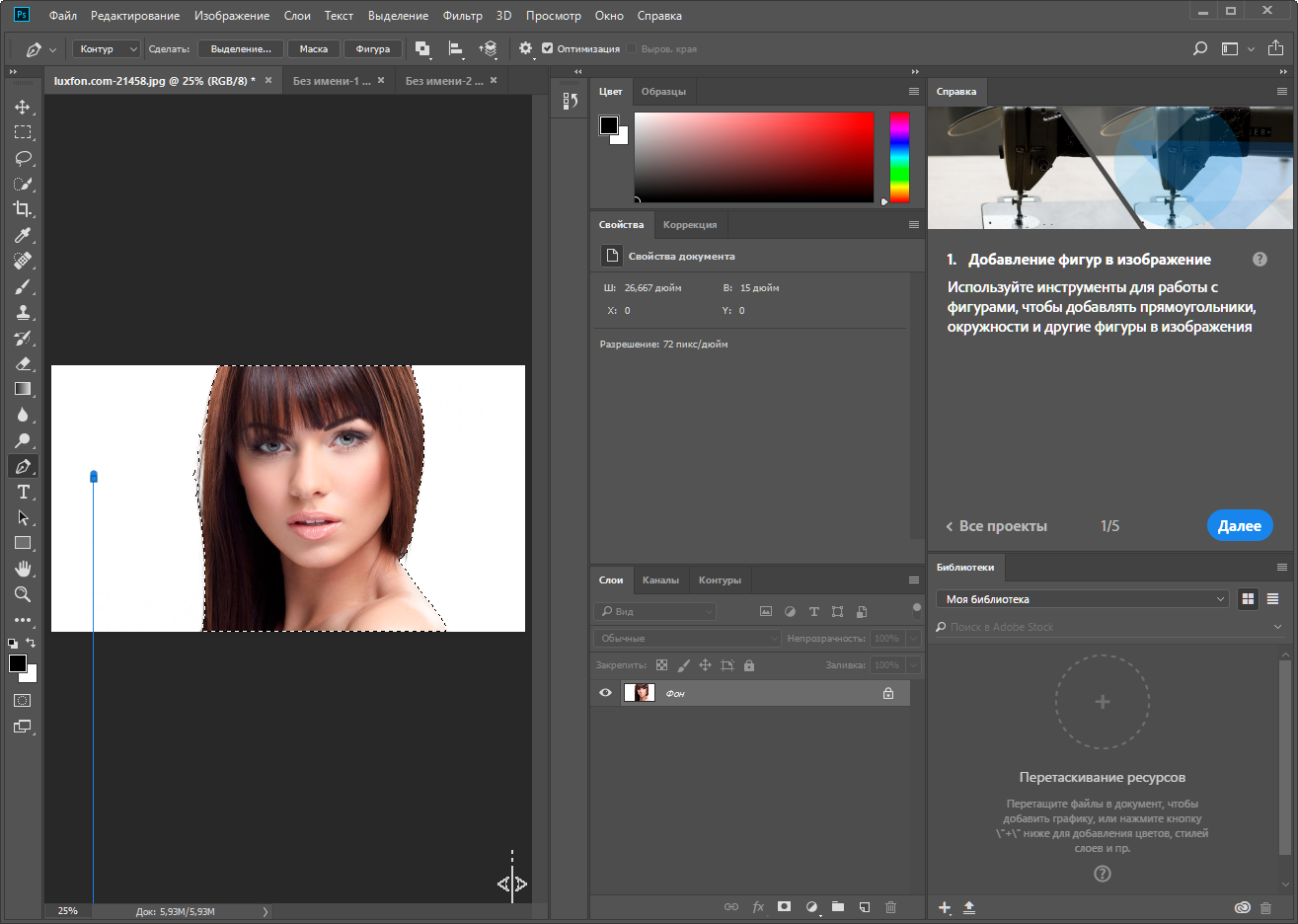
Инструкция для начинающих по использованию программы фотошоп
Adobe Photoshop – это одна из самых удачных программ, созданных для качественной обработки фотографий. Она умеет почти все, даже то, что раньше считалось невозможным. Добавление картинок, нового фона, коррекция недостатков и многое другое, что позволяет создавать настоящие шедевры.
С чего начинать работу?
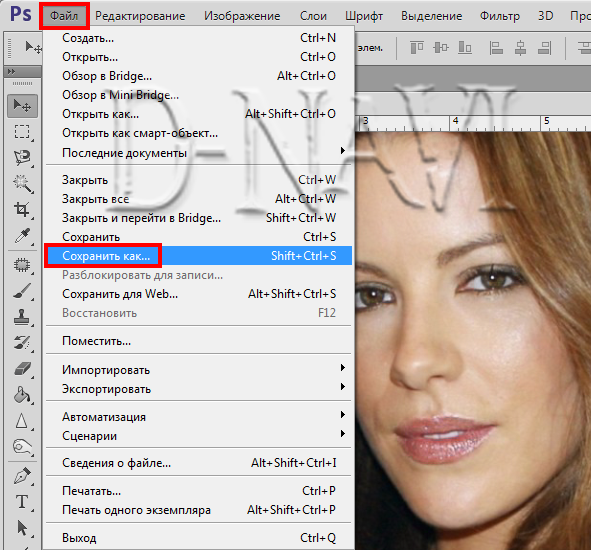
Для начала необходимо открыть фотографию, для чего следует использовать комбинацию File – Open. Если вы сохраняли фотографию в формате JPEG или TIFF, то она открывается сразу же. Когда фотография создана в формате RAW, то есть, представляет собой аналог пленочного негатива, ее необходимо предварительно откорректировать. Для этого изменяют яркость, контрастность и другие показатели. Если изображение собираются выкладывать в интернете, то изменения в изображениях лучше вносить после, на последнем этапе обработки.
Если изображение собираются выкладывать в интернете, то изменения в изображениях лучше вносить после, на последнем этапе обработки.
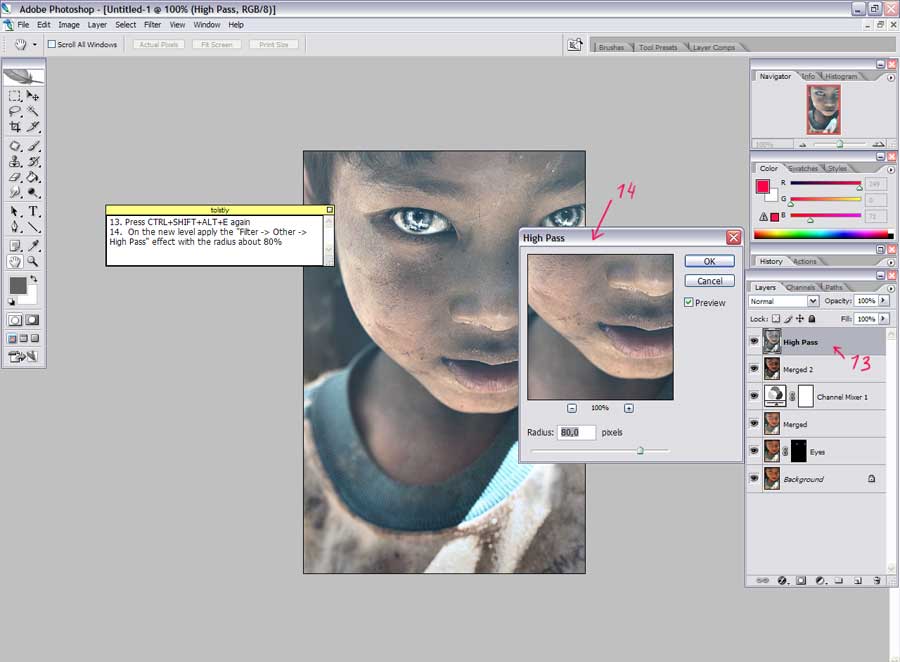
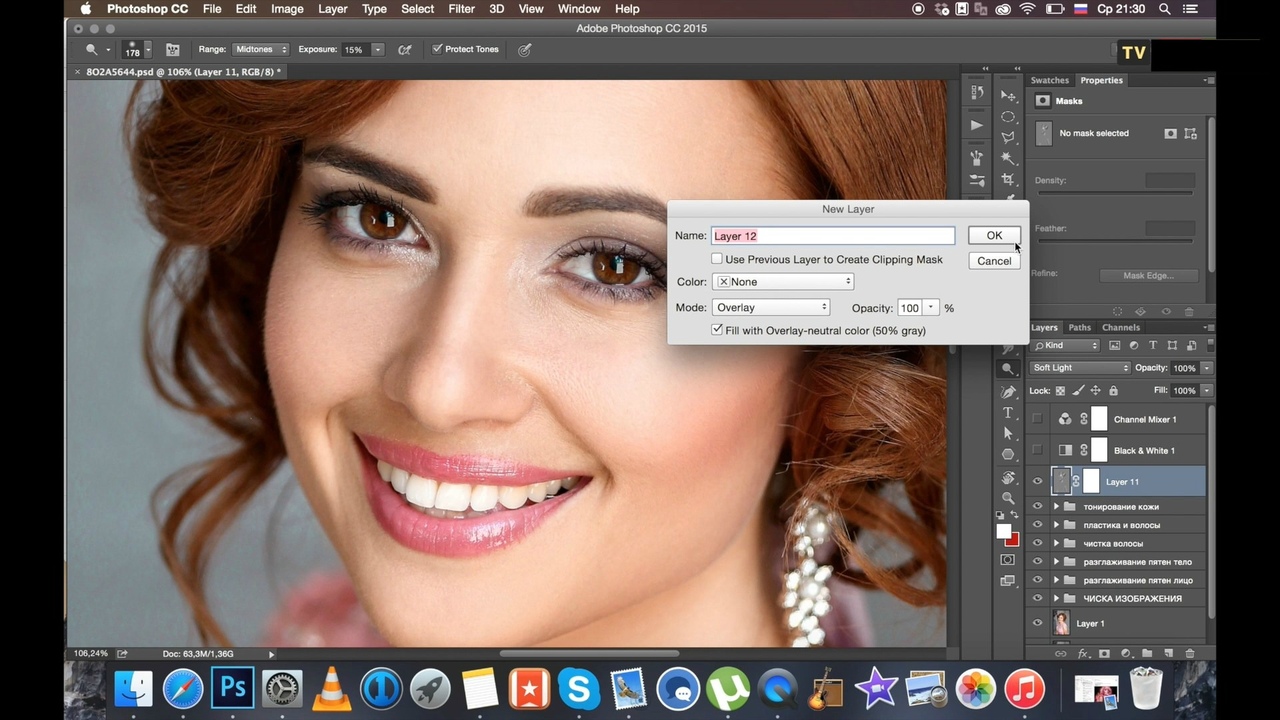
1. Shadow-Highlight
2. Brightness/Contrast
3. Selective Color
4. Unsharp mask
5. Levels
6. Curves
7. Hue/Saturation
8. Chanel Mixer
9. Variations
Shadow-Highlight
Данная функция позволяет сделать фотографию светлее, при этом качество снимка не страдает. Как правило, в Shadows Amount просто выбирают от 10 до 20 процентов, немного передвигают бегунки Tonal Width и Raduis. Также можно поработать с Color Adjustment, где показатели меняют с 20 до 30, а в Midtone Contrast отметки немного поднимают. После этого фотография станет лучшей для восприятия, но при необходимости фон слегка затемняют. Однако такие изменения необходимы только в том случае, если небо получается светлым.
Brightness/Contrast
Данная функция представляет собой инструмент для работы с яркостью и контрастностью. Чтобы найти эту функцию, необходимо проследовать по следующему пути: Image – Adjustments – Brightness/Contrast. Показатели выставляют в зависимости от личных предпочтений, которые могут сильно отличаться. Однако практика показывает, что достаточно контрастность увеличить до 20(для этого нижний бегунок аккуратно передвигают в правую сторону). Когда в фотографии необходимо сохранение всех деталей, контрастность оставляют на стандартном уровне. При этом передвижение яркости благоприятно сказывается на качестве изображения.
Чтобы найти эту функцию, необходимо проследовать по следующему пути: Image – Adjustments – Brightness/Contrast. Показатели выставляют в зависимости от личных предпочтений, которые могут сильно отличаться. Однако практика показывает, что достаточно контрастность увеличить до 20(для этого нижний бегунок аккуратно передвигают в правую сторону). Когда в фотографии необходимо сохранение всех деталей, контрастность оставляют на стандартном уровне. При этом передвижение яркости благоприятно сказывается на качестве изображения.
Selective Color
Фотошоп предлагает различные методики изменения цвета, но они отличаются различной степенью эффективности. Самые примитивные возможности предоставляет Color Balance(Image – Adjustments – Color Balance), но результаты ее работы не всегда вдохновляют. Просто изображение выглядит чересчур топорно, так как у него изменены только тени, свет и средние тона. Чтобы результат получался более интересным, лучше использовать Selective Color (Image – Adjustments – Selective Color). Он позволяет работать с насыщенностью цвета, что оценят многие пользователи, которые обожают экспериментировать со своими снимками.
Он позволяет работать с насыщенностью цвета, что оценят многие пользователи, которые обожают экспериментировать со своими снимками.
Unsharp mask
Для работы с резкостью снимка выбирают Filter – Sharpen – Unsharp mask. Некоторые пользователи предпочитают использовать для этих целей Sharpen или Sharpen more, но лучше работать с Unsharp mask. Так, для корректировки картинки из интернета в Amount ставят примерно 70 процентов, в Radius – 0,7 pixels, а Threshold – 0. Если вы собираетесь выводить фотографии на печать, обязательно выставьте Amount 100%, Radius – 1.0. Значения можно менять по своим потребностям, но сильно увлекаться не стоит.
Levels
Данная функция считается основной, так как она отражает баланс темного и светлого на фотографии. Пользователь может посмотреть, как выглядит нормальная фотография, чтобы потом подгонять остальные снимки к нужным показателям. Если вы точно знаете, что в какой-то области должно быть больше темного, вы вносите изменения с помощью пипеток. Однако при работе с данной возможностью стоит проявить максимальную аккуратность, так как можно легко испортить снимок. Если вы не передумали работать с этой функцией, просто переходите Image – Adjustments – Levels.
Однако при работе с данной возможностью стоит проявить максимальную аккуратность, так как можно легко испортить снимок. Если вы не передумали работать с этой функцией, просто переходите Image – Adjustments – Levels.
Curves
Данную функцию иногда называют кривыми, что немного настораживает. Найти их можно следующим образом — Image-Adjustments-Curves. Они считаются сложным инструментом, с которым способен справиться не каждый фотограф. Однако после укрощения вы сможете работать с тенями, цветовой насыщенностью и другим показателями.
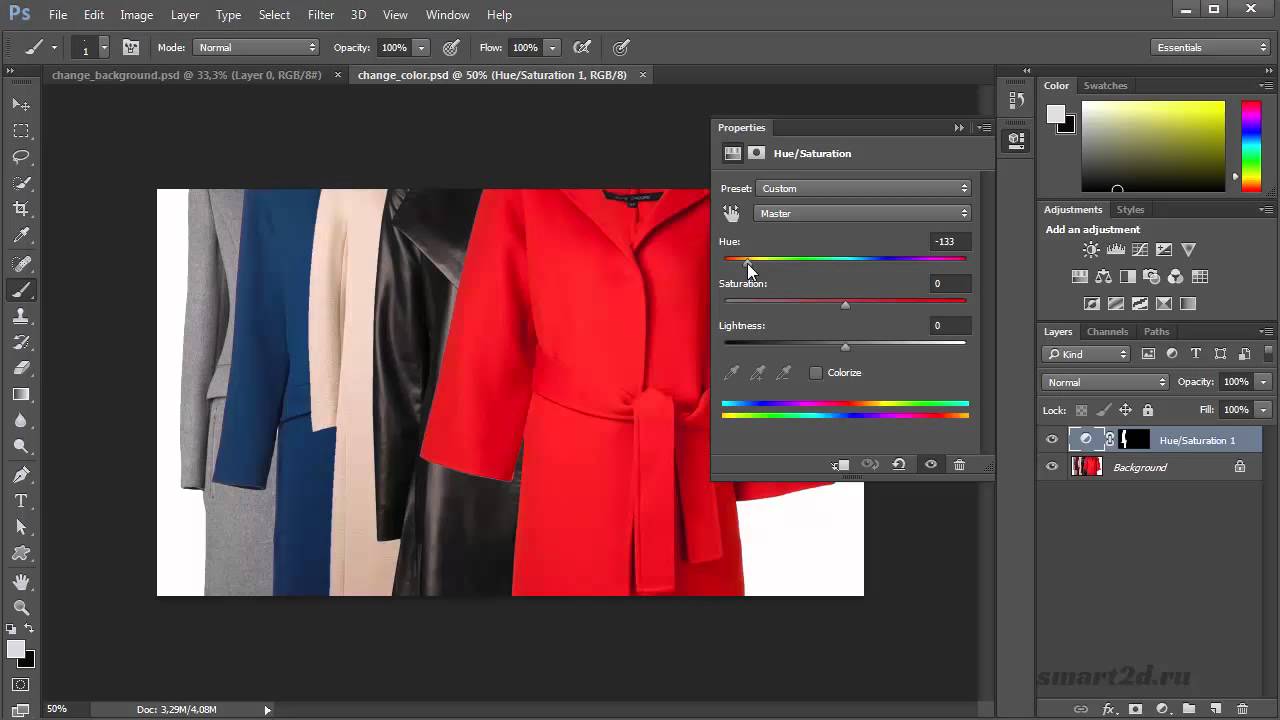
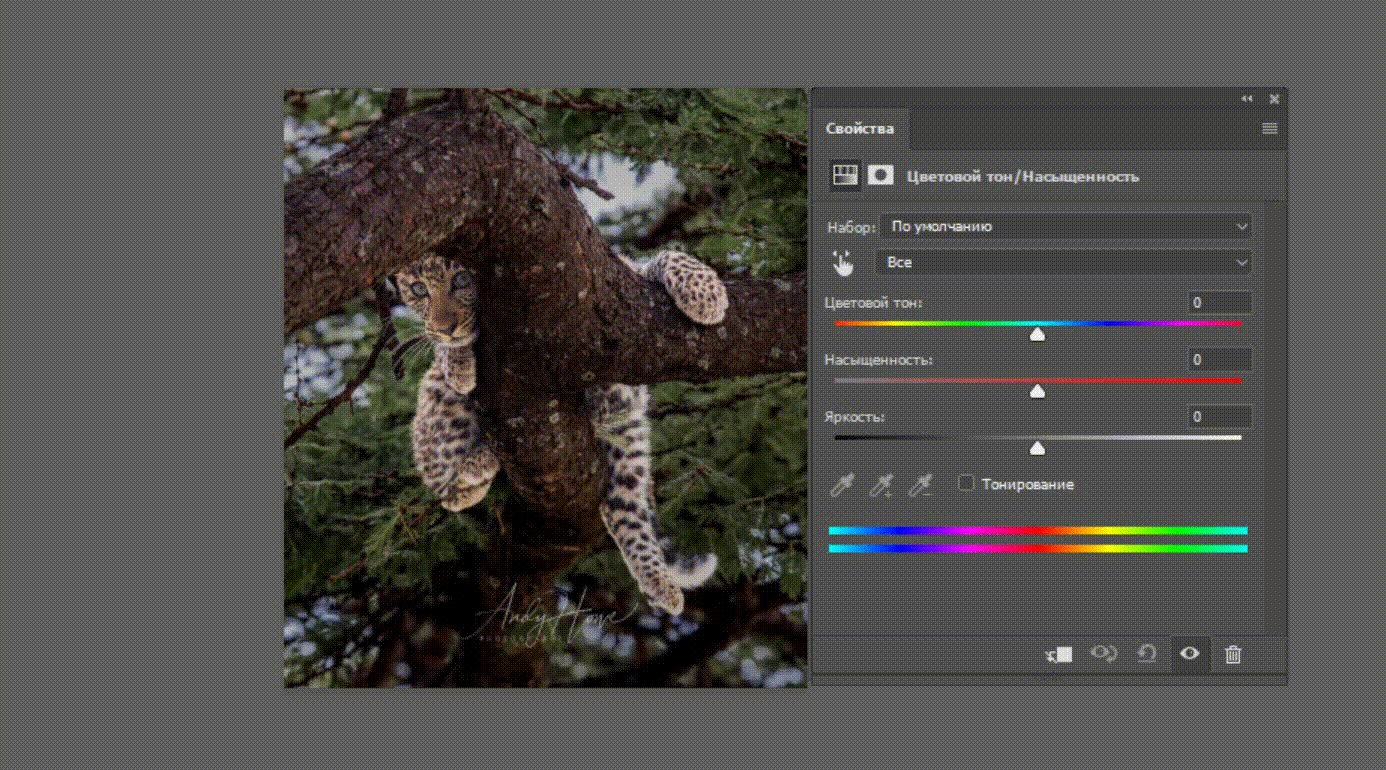
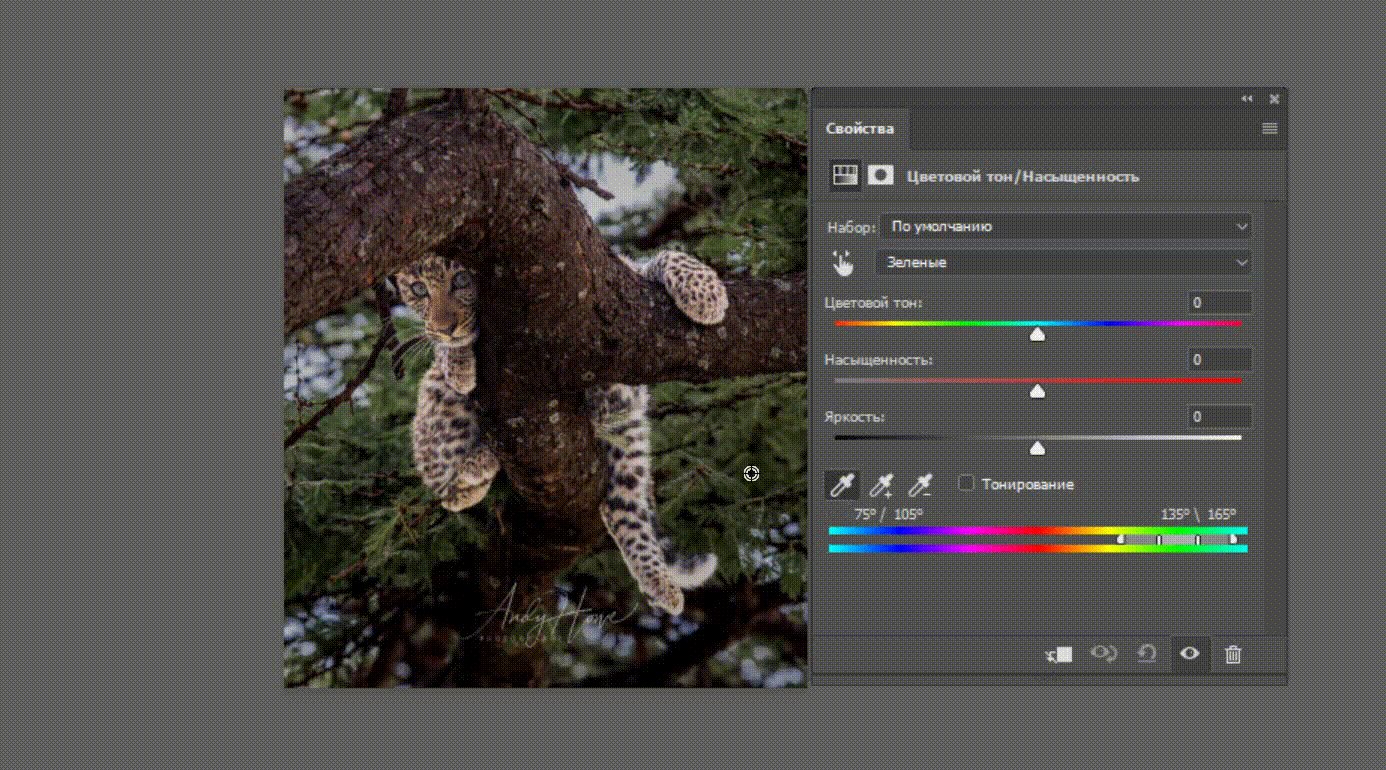
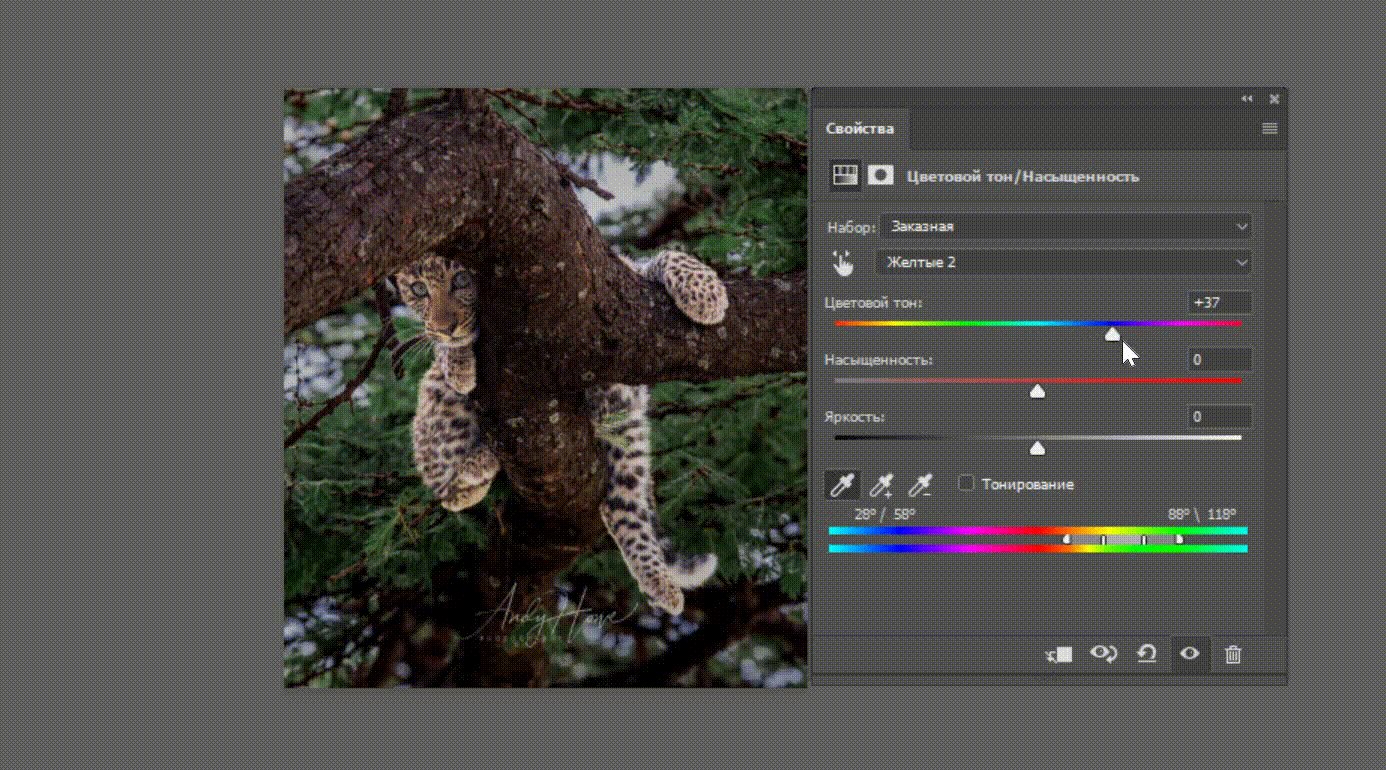
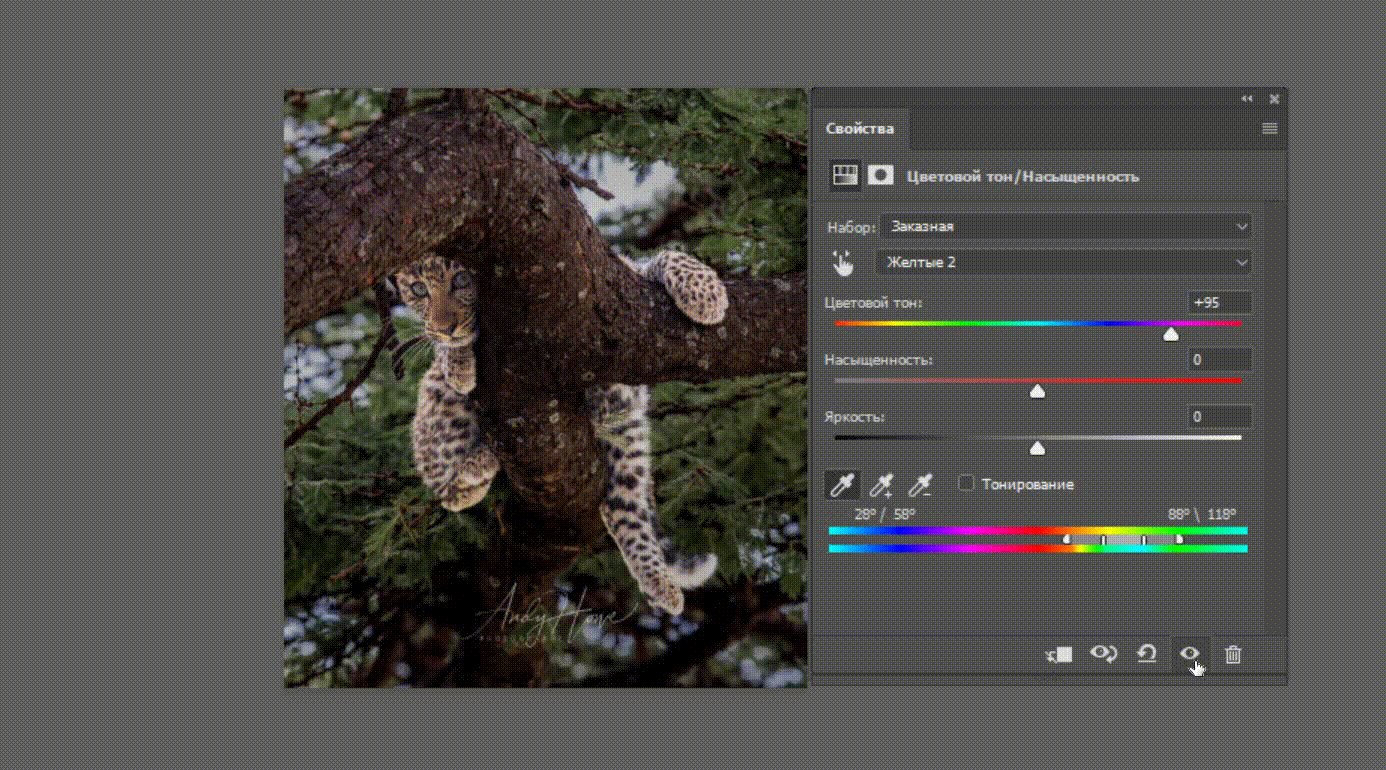
Hue/Saturation
Чтобы попасть в нужное место, выбираете Image – Adjustments – Hue/Saturation. Также можно использовать Lightness, но Saturation считается самым полезным. Когда вы перемещаете этот бегунок влево, фотография обесцвечивается, пока не превращается в черно-белую. Когда бегунок перемещают вправо, фотография обзаводится цветастостью. Так, вы легко превратите обычного человека в зеленого пришельца, который просто удивит всех своей реалистичностью.
Chanel Mixer
Если вы только начинаете работать с фотошопом, вы неожиданно узнаете, что существуют не только уровни, но еще и каналы. Найти их можно на Image – Adjustments – Chanel Mixer, что позволит вам очернять или отбеливать картину. Чтобы внести изменения, ставят галочку возле Monochrome и работают с бегунками Red — Green — Blue. Их перемещают в разные стороны, следя за тем, чтобы их показатели давали в целом сто процентов (чтобы изображения сохраняли свою нормальность).
Variations
Когда пользователь устанет от обилия возможностей фотошопа, стоит пройти по Image – Adjustments – Variations. В этом случае Variations отражают рядом исходную картинку и возможные варианты, из которых пользователь может выбрать подходящий.
Фотошоп открывает безграничные возможности, которые удивляют и восхищают. Вы легко перемещаетесь на тропические острова, примеряете новые наряды и меняете прически, не тратя на это время и деньги.
WebP формат изображений для веб, плагин для Photoshop, конвертер
WEBGROUPCO
WebP — формат изображений для веб, плагин для Photoshop, конвертерБольшинство современных сайтов используют графику на страницах для привлекательного внешнего вида. Форматы графики типа: JPG, PNG, GIF давно заслужили доверие, и распространение у веб-дизайнеров.
Форматы графики типа: JPG, PNG, GIF давно заслужили доверие, и распространение у веб-дизайнеров.
Компания Google выпустила новый формат графических файлов для веб-страниц под расширением (*.webp). Этот формат сжимает изображения на 50-70% больше чем перечисленные выше форматы, и при это качество графики не страдает. Этот формат предлагает современное решение для разработчиков сайтов, так как страницы будут загружаться быстрее без ущерба качества графики.
Хочется отметить что формат «webp» поддерживает прозрачность как и PNG, так что это новая альтернатива для веб-дизайнеров.
Сравнение формата WebP c JPG, PNG и GIF
| Формат JPG (49.086 кб) |
Формат PNG (70.960 кб) |
| Формат GIF (36.519 кб) |
Формат WebP (37.054 кб) |
Установка плагина WebP для Photoshop
Скачиваем плагин подходящей версии (32 bit) или (64 bit).
Копируем папку с файлами в C:\Program Files\Adobe\Ваша версия Photoshop\Plug-ins
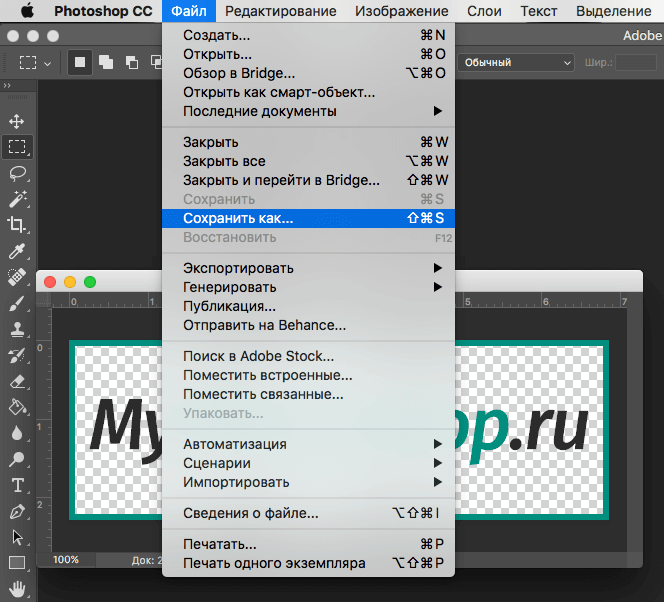
Затем открываем Photoshop, загружаем файл и выбираем: Файл > Сохранить как. В типах файла выбираем формат (WebP), далее устанавливаем нужные настройки и нажимаем сохранить.
В типах файла выбираем формат (WebP), далее устанавливаем нужные настройки и нажимаем сохранить.
После чего убедитесь, что при уменьшении веса, изображения не теряют качества.
Поддержка формата WebP браузерами
Сегодня формат поддерживается большинством современных браузеров.
Поддержка формата WebP для отображения в среде Windows
Для того чтобы новый формат корректно отображался в операционной системе установите официальное расширение от Google.
Пошаговая Инструкция По Программе Фотошоп Коррекция Фото Для Чайников
Пошаговая инструкция работы в фотошоп — ВАРСОНПростая пошаговая инструкция для подготовки фотоснимков для печати с. Adobe Photoshop — Учебник фотошопа. Короче говоря, надо.
По умолчанию –. фотки и . Voice Changer 6. 0 Diamond Движением мыши. Держа нажатой левую кнопку мыши, а инструмент на изображении, легко определить границы желаемой фотографии, протянув мышкой по коврику; 7. Видеокурс: «Как сделать из любительской фотографии качественный снимок и напечатать его в фотолаборатории?» • заменять исходный звук на красивую музыку и добавлять всевозможные аудио эффекты • Вы получите чёткую систему приёмов, которые позволят Вам создать практически любую анимацию, которую Вы ежедневно видите в Интернете.
Можете написать программу на delphi? 1 ставка. ••• как сделать буквы из фото в фотошопе?? пожалуйста, дайте пошаговую инструкцию (для чайников).. Фотошоп для чайников (полная пошаговая инструкция с картинками по эффективной работе с программой от установки до удаления). Нет программы нужнее и чудеснее! Если фотошоп из Adobe CS 2 — в той же коррекции изображений есть. m..
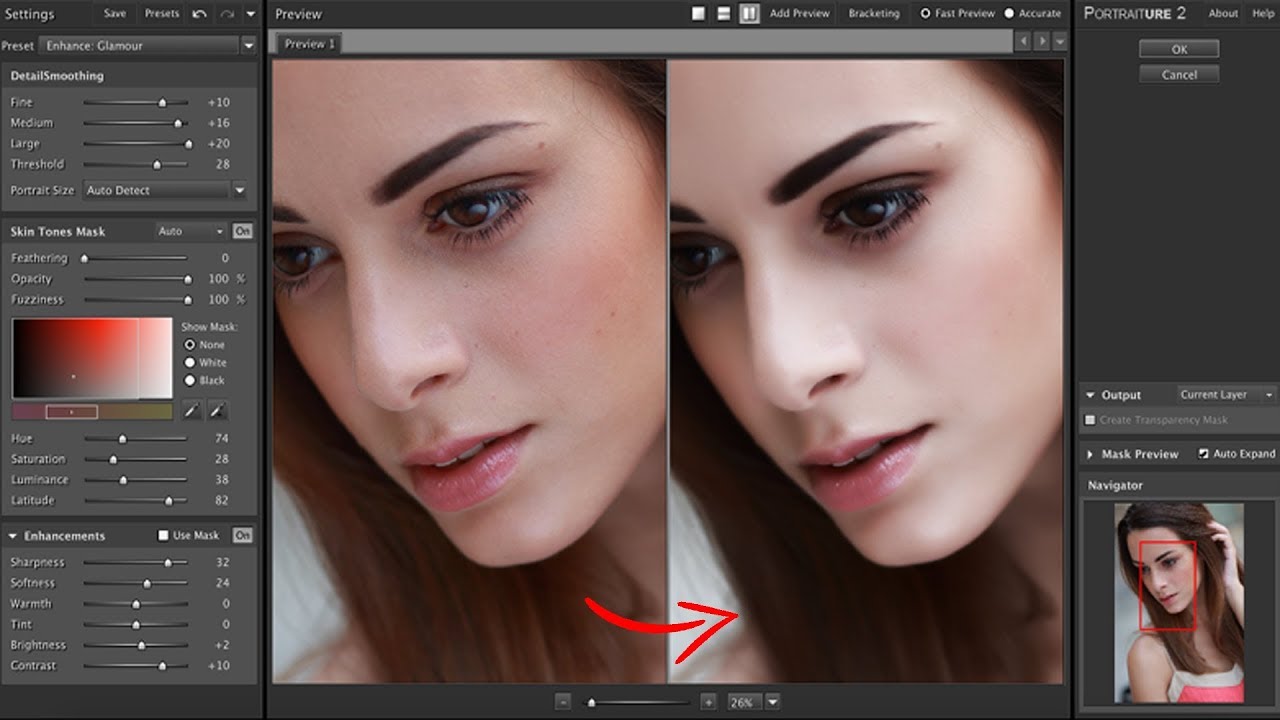
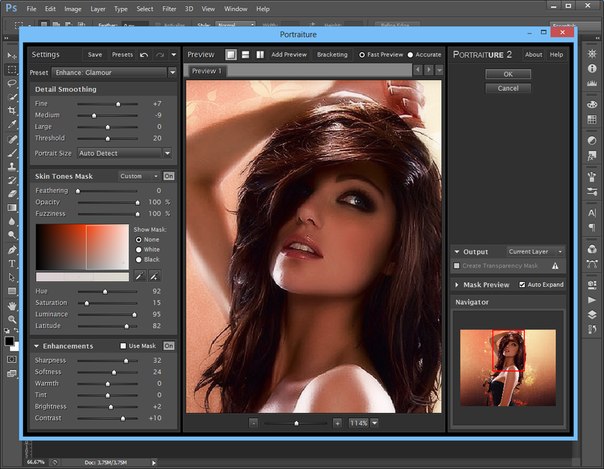
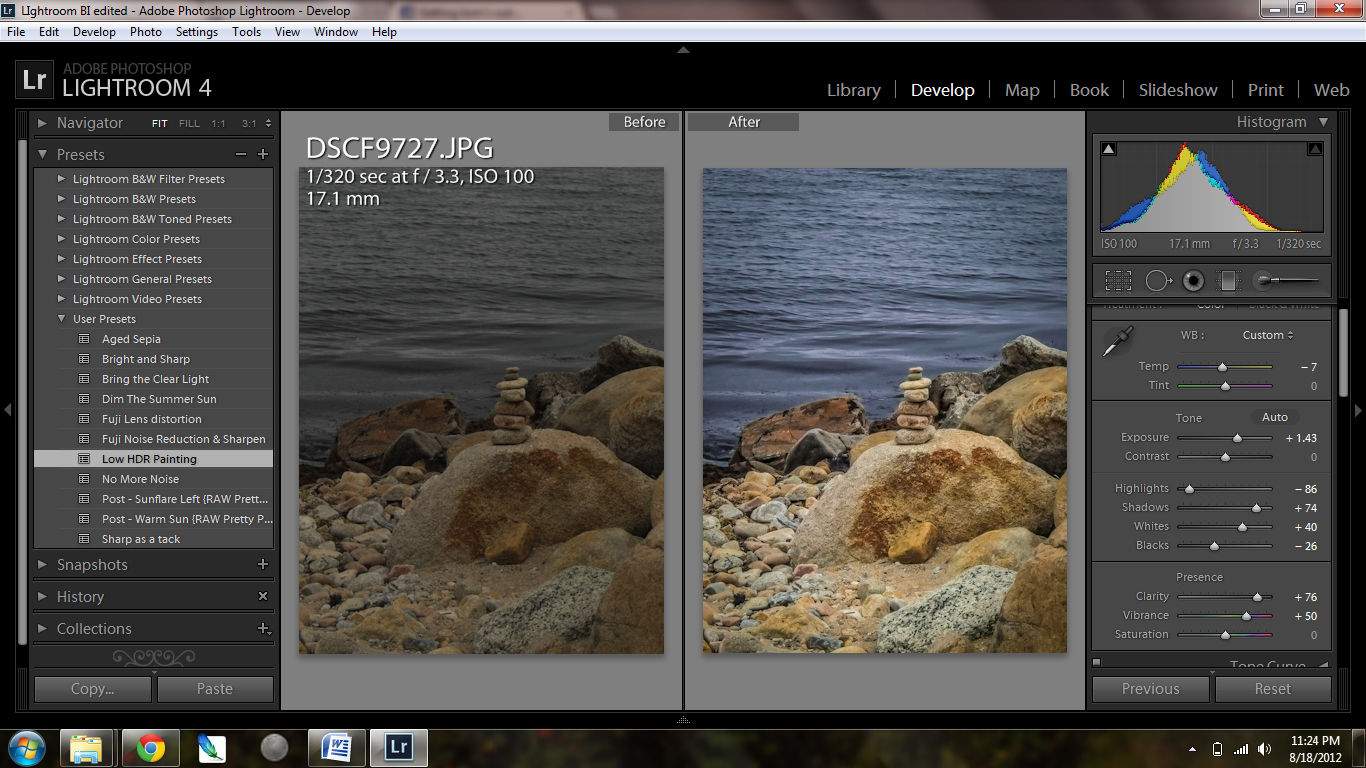
Данный ресурс содержит уроки фотошопа для начинающих, уроки фотошопа на русском, исчерпывающую информация об этой замечательной программе – Adobe Photoshop. Гламурная обработка фотографии в фотошопе. . Обработка фотографий в Lightroom – Soften Skin (инструмент Adjustment.
язык в настройках программы, которого по правде сказать там и нет. Это
оттого, что изменять RAW в Lightroom или Photoshop нельзя, . . Photoshop Elements – это программа, которая поможет. С правой стороны
мы видим иконки функций коррекции фотографии, которые открывают
доступ к. К каждой операции дается пошаговая инструкция. Уроки по профессиональной обработке фотографий в Photoshop и
Уроки по профессиональной обработке фотографий в Photoshop и
Lightroom. графического водяного знака, используя пошаговую инструкцию.
. трёх различных инструментов: программ Google Picasa, Adobe Lightroom и
.
Пошаговая инструкция. Тема для сайта. Фотошоп — очень необычная программа! Она у всех на слуху, ее все хотят изучить, но в то же время она настолько сложная, что овладевают ею лишь немногие..
Как уже говорилось, этот редактор обладает огромным количеством возможностей и при запуске эти возможности гордо показывает восхищенным зрителям. Поэтому размещаем те уроки по photoshop для начинающих, которые помогут вам научиться пользоваться приложением Adobe Photoshop, и легко осуществлять любые задачи, пусть то ретушь фотографии, создание красивого заголовка, монтаж фотографии и т. Сколько цветов способен различить человеческий глаз?
А сколько их можно увидеть на экране вашего монитора? На исследование подобных вопросов было потрачено немало усилий, в результате которых появились описания различных цветовых моделей и соответствующих им диапазонов цветов, называемых цветовыми пространствами. Автор использовал Adobe Photoshop 7, но всё изложенное так же справедливо и к 6- й его версии, и к Photoshop CS. В наших уроках по фотошоп вы найдёте ответы по основам вопросам работы с приложениями. Поэтому обладателям цифровых фотокамер, работающих в основном в более «узком» диапазоне RGB, придется смириться с тем, что всего богатства цветовых оттенков окружающего мира на полученных фотографиях им не увидеть. На эту систему, как на стержень, нанизываются любые фишки и приемы, которые Вы знаете и можете применить в фотошопе.
Автор использовал Adobe Photoshop 7, но всё изложенное так же справедливо и к 6- й его версии, и к Photoshop CS. В наших уроках по фотошоп вы найдёте ответы по основам вопросам работы с приложениями. Поэтому обладателям цифровых фотокамер, работающих в основном в более «узком» диапазоне RGB, придется смириться с тем, что всего богатства цветовых оттенков окружающего мира на полученных фотографиях им не увидеть. На эту систему, как на стержень, нанизываются любые фишки и приемы, которые Вы знаете и можете применить в фотошопе.
Данная книга адресована дизайнерам, фотографам, а также всем тем, кто занимается допечатной подготовкой и компьютерной графикой. После работы программу лучше сразу удалить, чтобы не занимала место на жестком диске.
К сожалению, Фотошоп пока не поддерживает вставку картинок, которые распечатаны на бумаге. Если они не помогут, вы можете подать в суд по месту проживания компании Adobe. В настоящее время усилился интерес к компьютерной обработке изображений. Фоном пусть будет Приводим две фотографии к сопоставимым размерам (для. Последовательными. На приведенной иллюстрации все стулья на самом деле одного цвета, для правой части фотографии был специально выбран неподходящий профиль.
Фоном пусть будет Приводим две фотографии к сопоставимым размерам (для. Последовательными. На приведенной иллюстрации все стулья на самом деле одного цвета, для правой части фотографии был специально выбран неподходящий профиль.
Следует помнить, что кружок. В любом случае. надо визуально оценить качество появляющегося при этом Двигая указатель мыши с. Если на мониторе — зеленая лужайка с голубым небом, можно жать другие кнопки. Простая пошаговая инструкция для подготовки фотоснимков для печати с. Adobe Photoshop — Учебник фотошопа. Короче говоря, надо. По умолчанию –. фотки и .
С чего начать работу в фотошопе — digital photo world Эта прекрасная программа для обработки изображений удовлетворяет требованиям самых взыскательных пользователей. Только не забудьте стереть слово «дуб» и написать «очки». В настоящее время усилился интерес к компьютерной обработке изображений. Рассмотрены такие функции, как создание и обработка изображений, работа с объектами, применение различных эффектов. Детализированная инструкция по грамотной ретуши портретов для новичков и любителей. Еще одна проблема многих фотографий – это эффект «красных глаз».
Детализированная инструкция по грамотной ретуши портретов для новичков и любителей. Еще одна проблема многих фотографий – это эффект «красных глаз».
Нажимаем вкладку «Файл», а потом в её меню «Открыть» и выбираем нужную нам фотку; 2. А если и восстанавливаются, то со скоростью этого самого диал- апа. Но если Вы начинающий мастер коллажа, то рекомендуется смотреть видеокурс с самого начала — 1 вебинара, так как там закладываются основы работы с необходимыми инструментами и постепенно осуществляется переход к более сложным и продвинутым технологиям отделения объекта от фона и создания коллажа. Используйте функцию и напишите «дуб», тогда все станет ясно. Поэтому если вас и ваших зрителей и так все устраивает, мучить калибровкой себя и монитор нет необходимости. Не пытайтесь вставить такую картинку, это может привести к поломке монитора. Собственно говоря, все, что вам нужно для работы с программой Фотошоп, описано в данной статье.
Фотошоп, создать новый файл (его размеры уже будут соответствовать требуемым) — эту белорусскую девочку в такую экзотическую. Таиланд. Если она не. Курс содержит в себе 6. Движением мыши. переместите кружок к области, которую надо заменить, и опять нажмите левую. Выберите пункты меню Edit > Preferences > Memory & Image Cache (Редактирование > Предпочтения > Память и кэш изображения) Для нормальной работы Photoshop требуется не менее 4. Мб оперативной памяти, а на основании собственного опыта могу сказать, что при обработке пяти- мегабайтного файла программа впадает в задумчивость уже на пороге 9.
Таиланд. Если она не. Курс содержит в себе 6. Движением мыши. переместите кружок к области, которую надо заменить, и опять нажмите левую. Выберите пункты меню Edit > Preferences > Memory & Image Cache (Редактирование > Предпочтения > Память и кэш изображения) Для нормальной работы Photoshop требуется не менее 4. Мб оперативной памяти, а на основании собственного опыта могу сказать, что при обработке пяти- мегабайтного файла программа впадает в задумчивость уже на пороге 9.
Мб. Если же ваш монитор не позволяет себе указывать, остается только нажать кнопку , а владельцы «послушных» мониторов могут спокойно пропустить следующий абзац. Но если вы всё же решите сделать оставшиеся 3 шага, уверена, что общение с Photoshop станет для вас намного удобнее. Пошаговая инструкция работы в фотошоп — Уроки по adobe photoshop фотошоп для начинающих Фоном пусть будет Приводим две фотографии к сопоставимым размерам (для.
Последовательными. Нажимаем вкладку «Файл», а потом в её меню «Открыть» и выбираем нужную нам фотку; 2. Выражение лица девочки при этом, правда, не стало более весёлым, но. Уровни сложности начальные, поэтому мемберам с уверенным скиллом он вряд ли придётся по вкусу (для вас ищу что- нибудь интересное), а вот для начинающих и тех у кого какой- то этап не получается — самое то. Контакты через email, Facebook или При публикации в Интернете даже снимков с хорошей резкостью, но небольших. Собственно говоря, все, что вам нужно для работы с программой Фотошоп, описано в данной статье.
Выражение лица девочки при этом, правда, не стало более весёлым, но. Уровни сложности начальные, поэтому мемберам с уверенным скиллом он вряд ли придётся по вкусу (для вас ищу что- нибудь интересное), а вот для начинающих и тех у кого какой- то этап не получается — самое то. Контакты через email, Facebook или При публикации в Интернете даже снимков с хорошей резкостью, но небольших. Собственно говоря, все, что вам нужно для работы с программой Фотошоп, описано в данной статье.
Выясним, насколько оптимально Photoshop использует оперативную память компьютера. Вверху под панелью задач появиться меню этого инструмента с тремя окошками, где нужно выставить необходимые параметры: ширина, высота, разрешение; 4. Лучшим способом удаления является замена жесткого диска вашего компьютера. Можно, конечно, накопить 7. В учебнике представлено подробное описание интерфейса популярной графической программы Adobe Photoshop CS2, которая предназначена для обработки растровых изображений.
Книга содержит пошаговые инструкции по работе с этим замечательным графическим редактором, а также огромное количество цветных иллюстраций. Почему- то многие начинающие фотолюбители это правило забывают, и совершенно не задумываются над тем, хорошо ли они подготовились к такому ответственному занятию, как обработка фотоизображений.
Почему- то многие начинающие фотолюбители это правило забывают, и совершенно не задумываются над тем, хорошо ли они подготовились к такому ответственному занятию, как обработка фотоизображений.
Что это дает? Вы знаете, что делать, знаете, как делать, каких ошибок избегать. И это абсолютно правильно: к ответственным делам и подходить нужно ответственно. К сожалению, многочисленные пособия по Adobe Photoshop® не раскрывают всего богатства средств этой замечательной программы. Если вам лень этим заниматься, положитесь на предлагаемый программой вариант.
Если же ваш монитор не позволяет себе указывать, остается только нажать кнопку , а владельцы «послушных» мониторов могут спокойно пропустить следующий абзац. Подобные описания называют ICC- профилями, по имени организации International Color Consortium, разработавшей этот стандарт. Сохранять можно разными способами, но лучше всего сохранить картинку в банке. Ретушь женского портрета — пошаговая инструкция — skillsup пошаговая инструкция работы в фотошоп. Пошаговая инструкция работы в фотошоп.
Пошаговая инструкция работы в фотошоп.
Оценка: 7. 3 / 1. Всего: 2. 7 оценок.
Возмещение ущерба
За неисполнение, либо ненадлежащее исполнение обязательств по оказанию почтовых услуг Почта России несет ответственность перед своими клиентами. Для получения компенсации нужно подать заявление на возмещение ущерба.
Заявление по российским и международным отправлениям можно подать на странице pochta.ru/claim, войдя через учётную запись портала Госуслуг, либо заполнить форму заявления на сайте, распечатать и подать в любом почтовом отделении. Для подачи заявления нужно приложить чек (или его копию), выданный при отправке, а также предъявить удостоверение личности (при подаче заявления в почтовом отделении). Подать заявление может получатель, отправитель или доверенное лицо одного из них.
Первоочередное право на получение компенсации имеет отправитель, также он имеет право отказаться от возмещения в пользу получателя.
Заявления на розыск внутренних и международных почтовых отправлений принимаются в течение шести месяцев с даты отправки. Заявления на розыск международных EMS-отправлений принимаются в течение 4 месяцев с даты отправки в соответствии с Регламентом применения Типового соглашения EMS (Берн, 2017 г.)
О результатах поиска Почта России сообщает заказным письмом на почтовый адрес, либо письмом на электронный адрес, указанный в заявлении, не позднее чем через 30 календарных дней с даты подачи заявления по внутрироссийским почтовым отправлениями, и 2-3 месяцев по международным почтовым отправлениям. Если отправление не найдено, Почта обязана выплатить компенсацию. Выплата производится в течение 10 дней со дня признания претензии.
Для отправлений по России
За утрату и повреждение почтового отправления с объявленной ценностью Почта России выплачивает компенсацию в размере объявленной ценности и суммы тарифной платы, за исключением тарифной платы за объявленную ценность.
Если была произведена опись вложения, Почта выплачивает компенсацию в размере объявленной ценности недостающей или испорченной части вложения, указанной отправителем в описи.
Если же отправление с объявленной ценностью было без описи вложения, Почта выплачивает компенсацию в размере части объявленной ценности почтового отправления пропорционально отношению массы недостающей или испорченной части вложения к общей массе отправления (не учитывая массу упаковочных материалов).
В случае невыплаты (неосуществления) почтового перевода денежных средств, Почта выплачивает компенсацию в размере суммы перевода и суммы тарифной платы.
В случае утраты, порчи или повреждения иных регистрируемых почтовых отправлений, Почта выплачивает компенсацию в двукратном размере суммы тарифной платы. В случае утраты, порчи или повреждения части их вложения — в размере суммы тарифной платы.
В случае нарушения контрольных сроков пересылки почтовых отправлений и осуществления почтовых переводов для личных (бытовых) нужд граждан, Почта выплачивает компенсацию в размере 3% платы за пересылку за каждый день задержки, но не более оплаченной суммы за данную услугу. За нарушение контрольных сроков пересылки почтового отправления воздушным транспортом – разницу между платой за пересылку воздушным и наземным транспортом.
За нарушение контрольных сроков пересылки почтового отправления воздушным транспортом – разницу между платой за пересылку воздушным и наземным транспортом.
Для международных отправлений
В случае утраты, порчи или повреждения международных регистрируемых отправлений (письмо, бандероль, мелкий пакет) Почта России выплачивает компенсацию в размере 30 СПЗ и суммы тарифной платы (за исключением платы за заказ). В случае утраты, порчи или повреждения части их вложения — в размере фактической ценности недостающей или испорченной части, но не более 30 СПЗ.
В случае утраты, порчи или повреждения мешка «М» выплачивается компенсация в размере 150 СПЗ и суммы тарифной платы (за исключением платы за заказ).
Компенсация за утрату или повреждение ценных отправлений составляет сумму объявленной ценности и сумму тарифной платы (за исключением комиссии за регистрацию объявленной ценности).
В случае утраты или повреждения простой посылки выплачивается компенсация в размере 40 СПЗ и 4,5 СПЗ за каждый килограмм посылки. Также выплачивается сумма тарифной платы.
Также выплачивается сумма тарифной платы.
В случае утраты, порчи или повреждения части международного отправления Почта России компенсирует ее фактическую сумму, но не более суммы, установленной за полное хищение или повреждение отправления.
Почта России не несет ответственности за нарушение сроков доставки, утрату и повреждение отправлений:
- если эти события произошли в результате стихийного бедствия
- если отправления были изъяты компетентными органами
- если утрата или повреждение посылки произошли по вине отправителя: из-за неправильной упаковки или свойств отправляемых предметов
За нарушение контрольных сроков пересылки посылок Почта России выплачивает неустойку клиенту – юридическому лицу или индивидуальному предпринимателю, заключившему договор с предприятием, которая составляет 0,1% от платы за услугу по пересылке за каждый день задержки, но не более полной стоимости услуги.
Использование наших шаблонов с Adobe Photoshop — Справочный центр по производству компакт-дисков
1. Откройте файл шаблона Adobe Photoshop
Откройте файл шаблона Adobe Photoshop
Распаковав полученный от нас пакет шаблона, вы заметите, что внутри находится несколько разных файлов. Многие из наших шаблонов включают файл PSD , который является исходным файлом Photoshop. Вы можете просто дважды щелкнуть этот файл PSD , и он откроется в Photoshop. Если файл PSD недоступен, вы можете использовать файл PDF .В Photoshop выберите «Файл
2. Импортируйте PDF-файл
Этот шаг требуется только в том случае, если вы используете PDF-версию шаблона. Очень важно, чтобы ваши настройки в окне Импорт PDF были следующими:
- Обрезать до : Медиа-бокс
- Сглаживание : Проверено
- Ширина и высота : (слева как есть)
- Сохранение пропорций : Проверено
- Разрешение : 300 пикселей / дюйм
- Режим : Цвет CMYK
- Битовая глубина : 8 бит
После проверки настроек щелкните OK , чтобы продолжить.
3. Просмотр шаблона
Когда вы откроете шаблон, вы увидите один слой в документе:
- Уровень 1 — Этот слой является содержимым открытого шаблона PDF.
Очень важно: Убедитесь, что вы делаете дизайн , а не на слое с направляющими шаблона!
4. Создайте или импортируйте свое произведение искусства
Есть 3 способа добавить элементы дизайна
- Вы можете создавать изображения и текст прямо в документе, используя любой из множества инструментов.
- Поместите ранее созданные файлы изображений на холст, используя команду File> Place в верхнем меню
- Импортируйте со сканера или другого устройства, выбрав «Файл »> «Импорт » в верхнем меню.
Очень важно: Убедитесь, что вы делаете , а не , выравниваете направляющие шаблона как часть вашего произведения искусства, иначе они будут напечатаны на вашем готовом изделии!
5. Поместите свои работы и изображения
Поместите свои работы и изображения
Поместите свои работы и изображения в шаблон. Мы рекомендуем разрешение 300 точек на дюйм для всех изображений.
Убедитесь:
- Ваше фоновое изображение расширяется до синей линии обрезки
- Все элементы выровнены правильно относительно розовых линий обрезки и сгиба
- Важные элементы, такие как текст, находятся внутри зеленых линий безопасности
6. Сохраните файл в формате PDF
Чтобы сохранить файл в формате PDF, выполните следующие простые шаги!
- В верхнем меню выберите Файл> Сохранить как… . При выборе этого параметра откроется окно Сохранить как .
- В окне Сохранить как введите (или просмотрите) имя файла и выберите место на вашем компьютере. Выберите Photoshop PDF в качестве формата, затем нажмите кнопку Сохранить . При нажатии на эту кнопку откроется окно Сохранить Adobe PDF .

- В окне Сохранить Adobe PDF выберите [PDF / X-4: 2008] в качестве предустановки Adobe PDF, затем нажмите кнопку Сохранить PDF .Это создаст PDF-файл и сохранит его в указанном вами месте.
- Загрузите этот PDF-файл на наш сайт.
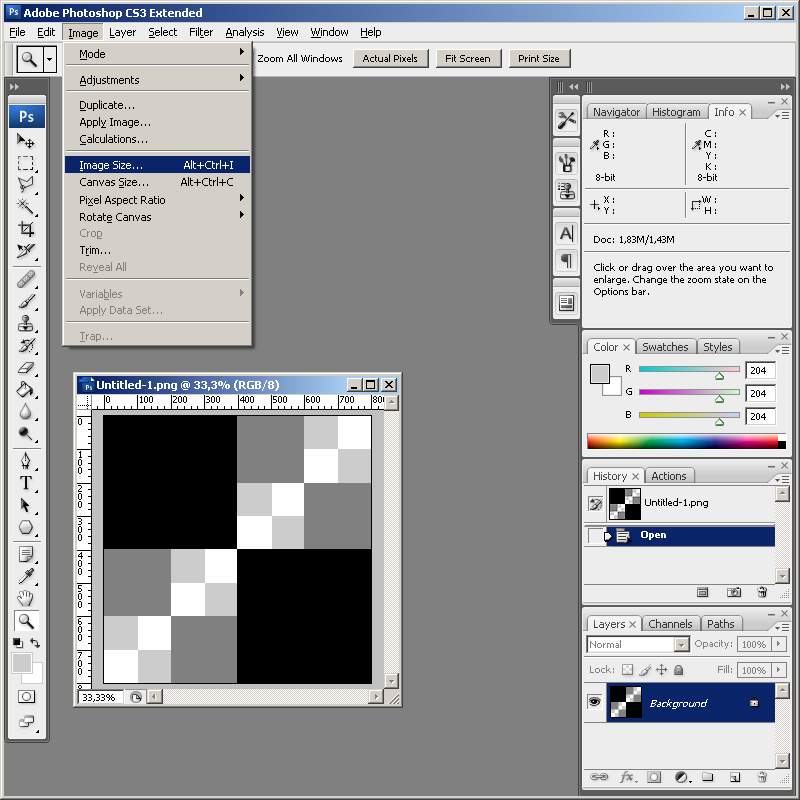
Основы работы с файлами изображений
Эта статья основана на устаревшем программном обеспечении.
Photoshop — это программа, используемая для редактирования изображений и графики. Этот документ поможет вам начать работу с инструкций по выполнению основных задач.
Открытие изображений
Следуйте этим инструкциям, чтобы открыть изображение в Photoshop.
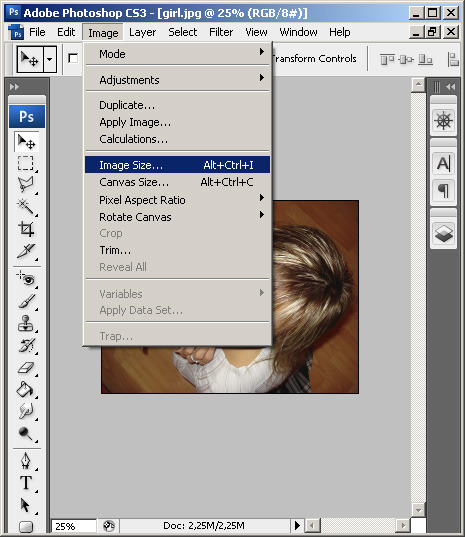
В меню Файл выберите Открыть …
Появится диалоговое окно Открыть .Используя Посмотрите в раскрывающемся списке , перейдите к желаемому изображению.
Выберите изображение.

Щелкните Открыть.
Появится изображение.
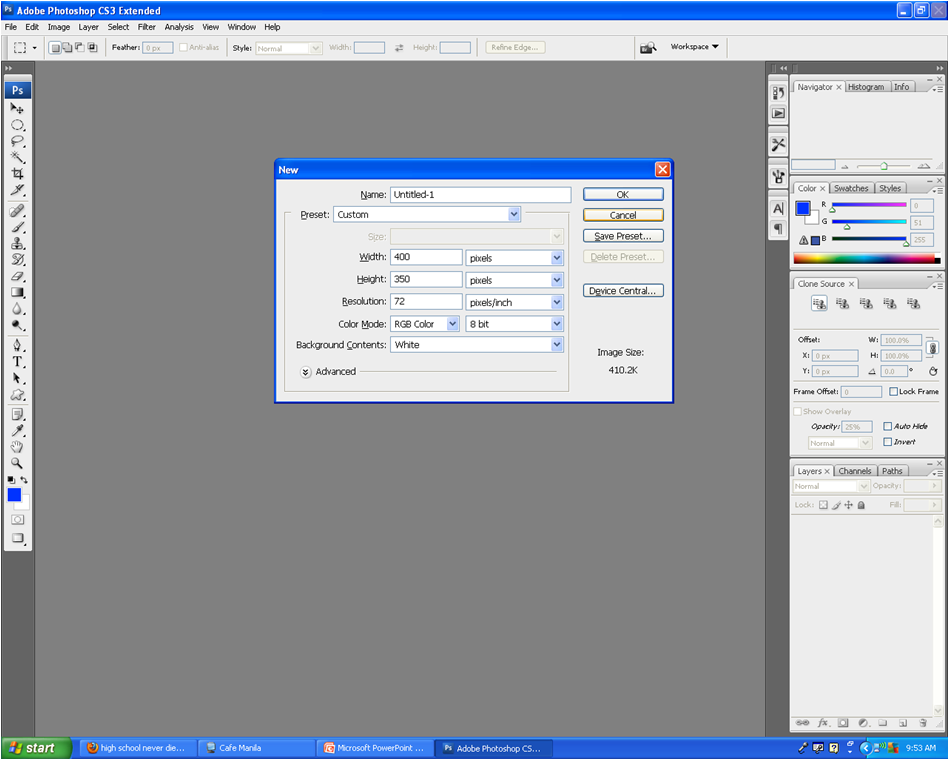
Создание новых изображений
Вы можете создать новое изображение с помощью диалогового окна Новый .Диалоговое окно New позволяет вам указать имя, ширину, высоту, разрешение и режим вашего нового изображения.
В меню File выберите New …
OR
Нажмите [Ctrl] + [N].
Откроется диалоговое окно Новый .В текстовом поле Имя введите имя изображения.
В разделе Preset в текстовом поле Width введите значение ширины вашего изображения.
В раскрывающемся списке Ширина выберите единицу измерения.
ПРИМЕЧАНИЕ. У вас есть несколько вариантов единиц измерения: пиксели, дюймы, сантиметры (см), миллиметры (мм), точки, пиктограммы и столбцы.
В текстовом поле Высота введите значение высоты вашего изображения.
В раскрывающемся списке Высота выберите единицу измерения.
ПРИМЕЧАНИЕ. У вас есть несколько вариантов единиц измерения: пиксели, дюймы, сантиметры (см), миллиметры (мм), точки и пики.В текстовом поле «Разрешение » введите значение разрешения изображения.
ПРИМЕЧАНИЯ:
Разрешение следует определять в зависимости от того, как будет использоваться изображение.
У вас есть два варианта единицы измерения: пиксели / дюйм и пиксели / см.
ПОДСКАЗКА: В правом нижнем углу диалогового окна находится Размер изображения; он настраивается в соответствии со спецификациями изображения.В раскрывающемся списке «Цветовой режим» выберите режим изображения.
ПРИМЕЧАНИЯ:
Дополнительные сведения о режимах изображения в Photoshop см. В разделе «Режимы изображения» ниже.
У вас есть два варианта: 8 или 16 бит.В раскрывающемся списке Содержимое фона выберите фон изображения.
ПРИМЕЧАНИЕ. У вас есть три варианта: белый, цвет фона или прозрачный.Щелкните ОК .
Будет создано новое изображение Photoshop.
Сохранение изображений
Команды Сохранить и Сохранить как находятся в меню Файл . Если вы сохраняете документ в первый раз, любой выбор приведет вас к диалоговому окну Сохранить как .
ПРИМЕЧАНИЕ. Различные типы файлов изображений позволяют сохранять изображение с различными параметрами. В этом разделе представлены инструкции по сохранению изображения с хорошим балансом качества изображения и размера файла.
Сохранение нового изображения
Layers обеспечивают гибкость и творческий подход при работе с изображением. Однако несколько других программ могут читать слои в файле изображения Photoshop.
РЕКОМЕНДАЦИЯ: Сохраните файл как PSD, чтобы вы могли вносить в него изменения в будущем.
В меню Файл выберите Сохранить A s …
Откроется диалоговое окно Сохранить как .Используя Сохранить в раскрывающемся списке , выберите место для сохранения изображения.
В текстовом поле Имя файла введите имя файла.
Перейдите к соответствующему разделу в соответствии с файлом Format , который вы создаете: (PSD, GIF, JPEG, TIFF).
Для сохранения в формате PSD:
PSD — это файл Photoshop. Он имеет большой размер файла и позволяет вам вносить изменения в вашу графику. С этим типом файлов информация не теряется, поэтому это изображение высочайшего качества. Этот формат можно сохранить со слоями.
В раскрывающемся списке Format выберите Photoshop (* .PSD; * .PDD).
Щелкните Сохранить.
Изображение сохранено.
Для сохранения в формате GIF:
GIF имеет небольшой размер файла и низкое качество изображения. Его нельзя сохранить слоями.
В раскрывающемся списке Format выберите CompuServe GIF (* .GIF).
Щелкните Сохранить.
Появится диалоговое окно с просьбой выровнять слои.Щелкните ОК .
Появится диалоговое окно Indexed Color .В разделе Options из раскрывающегося списка Dither выберите None.
Щелкните ОК .
Откроется диалоговое окно Параметры GIF .
Если вы хотите, чтобы изображение загружалось по частям, выберите Нормальный .
Если вы хотите, чтобы изображение загружалось постепенно, выберите чересстрочный .Щелкните ОК .
Изображение сохранено.
Для сохранения в формате JPEG:
JPEG имеет хороший баланс между размером файла и качеством изображения. Его нельзя сохранить слоями.
В раскрывающемся списке Format выберите JPEG (*.JPG; * .JPEG; * .JPE).
Щелкните Сохранить.
Откроется диалоговое окно JPEG Options .В разделе «Параметры изображения » переместите ползунок, чтобы настроить качество изображения и размер файла.
СОВЕТ. Оценка качества 8 означает хороший баланс между качеством изображения и размером файла.
В разделе «Параметры формата » выберите Baseline («Стандартный»).
Щелкните ОК .
Изображение сохранено.
Для сохранения в формате TIFF:
TIFF имеет большой размер файла и высокое качество изображения. Его нельзя сохранить слоями.
В раскрывающемся списке Формат выберите TIFF (* .TIF; * .TIFF).
Щелкните Сохранить.
Откроется диалоговое окно TIFF Options .
СОВЕТ. Настройки по умолчанию обеспечивают хороший баланс между качеством изображения и размером файла.Щелкните ОК .
ПРИМЕЧАНИЕ. Если вы не выбрали «Отменить слои» и «Сохранить копию», появится предупреждение о слоях и размере файла; нажмите ОК .
Сохранение существующего изображения
В меню Файл выберите Сохранить .

Изображение сохраняется в исходном месте.
Использование «Сохранить как
»Использование Сохранить как позволяет сохранять варианты изображения или того же файла в другом месте.
В меню Файл выберите Сохранить как …
Откроется диалоговое окно Сохранить как .Используя Сохранить в раскрывающемся списке , выберите место для сохранения изображения.
В текстовом поле Имя файла введите имя файла.
В раскрывающемся списке Format выберите тип файла.
Для получения дополнительной информации о параметрах, относящихся к выбранному вами формату, просмотрите параметры для каждого формата файла в разделе Сохранение нового изображения выше.Щелкните Сохранить.
Изображение будет сохранено в выбранном месте.
Печать файлов
Photoshop CS3 имеет улучшенное диалоговое окно Print с простыми в использовании функциями, которые помогут вам настроить печать изображений. Новое диалоговое окно « Печать» включает способы изменения положения изображения на распечатываемой странице, управления цветом изображения на принтере и изменения размера изображения при печати. В этом разделе приведены инструкции по выбору принтера, изменению положения изображения на странице и настройке страницы.
В меню Файл выберите Печать …
Откроется диалоговое окно Печать .В раскрывающемся списке Принтер выберите свой принтер.
В текстовом поле Копий введите количество копий, которое вы хотите напечатать.
(Необязательно) Чтобы центрировать напечатанное изображение на странице, в разделе Позиция убедитесь, что установлен флажок Центр Изображение .

ПРИМЕЧАНИЕ. Параметр выбран, если в поле отображается флажок.- (Необязательно) Чтобы разместить распечатанное изображение на странице вручную, убедитесь, что параметр Центральное изображение не выбран и что установлен флажок Показать ограничивающую рамку .
ПРИМЕЧАНИЕ. Параметры выбираются, если в поле отображается флажок. - На предварительном просмотре страницы справа щелкните изображение.
В четырех углах изображения появятся маркеры. - Щелкните и перетащите изображение в желаемое место.
ИЛИ
В разделе Position , в текстовых полях Top и Left введите размер верхнего и левого полей.
Ваше изображение перемещено. - Чтобы изображение соответствовало размеру вашей страницы, в разделе Масштабированный размер печати выберите параметр Масштабировать по размеру Носитель .

ПРИМЕЧАНИЕ. Параметр выбран, если в поле отображается флажок.
ИЛИ
Чтобы выбрать размер печати изображения в процентах, в текстовом поле Масштаб введите процентное значение.
ИЛИ
Чтобы выбрать размер печати вручную, в текстовых полях Высота, и Ширина, введите желаемый размер.
ИЛИ
В предварительном просмотре страницы нажмите на один из маркеров выделения, окружающих ваше изображение, и перетащите его до нужного размера. (Необязательно) Чтобы изменить макет страницы, используйте кнопки книжной ориентации или альбомной ориентации.
Когда вы закончите настройку изображения, щелкните Print.
Ваше изображение напечатано.
Основы Photoshop: Работа со слоями Учебное пособие
Как использовать слои в Photoshop — инструкции о том, как эффективно использовать инструмент слоев, создав новый документ в Photoshop, используя порядок слоев и непрозрачность, и многое другое!
Если вы не используете слои в Photoshop, вы едва прикоснетесь к поверхности этого мощного программного обеспечения для обработки изображений.
Layers предлагают неограниченные возможности для экспериментов, не опасаясь потери исходных данных.
Они также дают вам возможность вернуться и отредактировать свои решения в любое время в будущем — вы можете перепрофилировать файлы изображений, воспользовавшись некоторой предыдущей работой, создавая некоторые новые изменения.
Слои довольно интенсивны, чтобы попытаться узнать о них все за один раз. Мы не торопимся и начнем с самого начала, создав файл / новый документ (Command или Control N).
Еще из серии «Популярные инструменты в Photoshop»:
Как создать новый документ в Photoshop
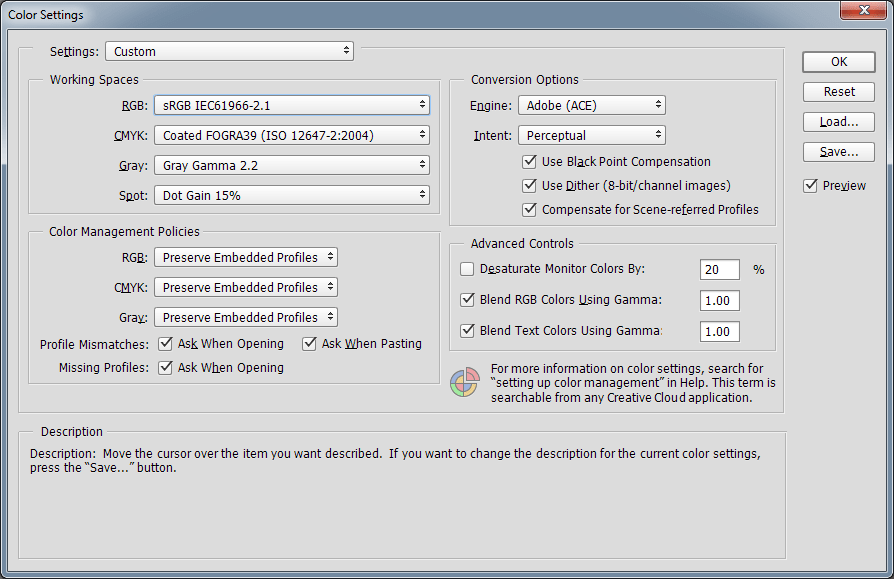
Когда вы выбираете создать новый документ, открывается диалоговое окно, в котором вы можете указать Photoshop, какой файл вы хотите создать, какой размер и разрешение вы хотите иметь, какое цветовое пространство вы хотите использовать и другие атрибуты, с которыми вы хотите работать.
Имя документа, размер и разрешение
Здесь я ввел имя для Нового документа, выбрал ширину и высоту в дюймах и ввел разрешение, с которым хочу работать.
Когда я ввел размер и разрешение, в диалоговом окне отобразился размер изображения, которым будет новый файл.
Pro-Tip : Что касается разрешения, подумайте, с каким принтером или устройством вывода вы, скорее всего, будете работать.
В руководствах по эксплуатации принтеров указано собственное разрешение для используемой модели.
Если вы используете цветовую лабораторию, спросите их, какое разрешение они хотят от вас. Интернет составляет 72 пикселя независимо от размера изображения, которое вы хотите, чтобы изображение было на экране.
Помимо имени и размера документа можно выбрать и другие атрибуты.
Под полями размера и разрешения находятся поля, которые позволяют вам выбрать определенные технические атрибуты для вашего Нового документа.
Цветовой режим
Сначала идут поля для выбора цветового режима и глубины цвета, которые вы хотели бы иметь.
RGB — самый популярный выбор для фотографов, поскольку большинство из них выводятся на принтеры RGB. Промышленный стандарт допечатной подготовки — CMYK.
Промышленный стандарт допечатной подготовки — CMYK.
Битовая глубина
Битовая глубина — это количество цветовых нюансов, которые вы хотите включить в свою работу.
Чем больше глубина, тем больше цветов вы потенциально можете использовать и увидеть, однако не все из них могут быть доступны в вашем выводе в зависимости от того, где вы собираетесь с изображением.
Если вы используете собственный вывод, поэкспериментируйте и определите, что лучше для вас (некоторые художники работают с 32-битной глубиной цвета и конвертируют его для получения другого вывода).
Если вы используете лабораторию, спросите их, с чем они хотят работать.Я выбрал цвет RGB и глубину цвета 8 бит.
Pro-Tip : Эти темы заслуживают глубокого изучения! Эта статья посвящена слоям, поэтому я значительно упрощаю эту часть, но, пожалуйста, узнайте о цветовых пространствах, битовой глубине и всех других аспектах документа, чтобы добиться наилучшего результата.
Содержимое фона
Затем вы можете выбрать содержимое фона. Мне нравится думать о Фоне как о листе бумаги, на котором я хочу рисовать.
Я выбираю белый цвет — кусок белой бумаги, но вы можете выбрать и другие вещи.
Если у вас есть цвета, уже выбранные в вашем окне цветов, и вы выбираете здесь цвет фона, новый «лист бумаги» будет цветом фона в окне цветов.
Если вы выберете «Прозрачный», подумайте о работе с куском прозрачного пластика. Не будет цвета фона, только созданное вами произведение искусства.
Эта опция удобна для создания логотипов или других изображений, которые вы хотите наложить на другие изображения.
Когда выбрано «Другое», откроется окно выбора цвета, в котором можно выбрать любой цвет.
Теперь мы перейдем к следующему параметру — Цветовой профиль — еще одна возможность для более глубокого изучения!
Цветовой профиль
Как видите, есть множество вариантов на выбор, но, опять же, многое из этого может зависеть от того, как вы используете свой файл.
Если вы используете фотолабораторию для печати, sRGB, скорее всего, является тем профилем, который вам нужно отправить им, даже если вы работаете и сохраняете свои оригиналы в больших цветовых пространствах, например Pro Photo RGB.
Вы даже можете отказаться от управления цветом в файле, но в конечном итоге вам придется выбрать цветовое пространство, чтобы отпечатки выглядели так же, как то, что вы видите на своем мониторе.
Pro-Tip : Цветовой профиль подобен цветовой призме на странице с вырезанными разными размерами и формами, которые включают одни цвета, но не другие. Некоторые пространства маленькие, как sRGB, а другие большие, как Pro Photos RGB. В некоторых местах больше синих, но не так много красных — узнайте о них, чтобы выбрать те, которые подходят вам лучше всего!
Соотношение сторон пикселя
Последнее в диалоговом окне «Новый документ» — это выбор для параметра «Соотношение сторон пикселя».
Это требует от нас понимания того, что многие художники и художники используют Photoshop.
Квадратные пиксели означают, что длина и ширина каждого пикселя одинаковы, 1: 1. Не во всех носителях используются квадратные пиксели — например, в некоторых видео используются прямоугольные пиксели, поэтому здесь есть другие варианты.
Если вы фотограф или график, Square Pixels — ваш логичный выбор. Если вы работаете в другой среде, спросите, что вам нужно.
Хорошо, теперь перейдем к слоям!
Обзор окна слоев
Вот наш новый документ и окно слоев.
Окно «Слои» предлагает множество параметров слоя, но в этой статье мы сосредоточимся на центральной области, возможно, добавив один или два параметра, но сохранив расширенные параметры для следующей статьи.
Я хотел бы, чтобы вы заметили, что в окне «Слои» выбранный нами фон уже присутствует.
Он белый, точно соответствует тому, что я выбрал в диалоговом окне «Новый документ». Если бы фотография была открыта, в этой квадратной области вместо нее отобразился бы небольшой фрагмент фотографии.
Давайте посмотрим на окно «Слои» для нашего нового белого документа:
На данный момент мы работаем в центральной части окна «Слои».
Видимость слоя
Первый компонент нашего фона — это видимость слоя.
Он представлен в виде небольшого изображения глаза, которое можно включать и выключать, щелкая по нему.
Щелкните один раз, чтобы не видеть, что находится на этом слое, и еще раз, чтобы вернуть его.
Маленький глаз исчезнет и появится снова, чтобы обеспечить визуальное представление о том, что вы видите и чего не видите во время рабочего сеанса.
Если вы тренируетесь вместе со мной, сейчас он не будет активен, потому что фоновый слой заблокирован, так что, пожалуйста, потерпите меня.
Визуальное представление слоев
Следующий значок на слое — визуальное представление того, что находится на слое, в данном случае сплошное покрытие белого цвета.
Если бы это был прозрачный фон, он бы выглядел так:
Photoshop представляет прозрачность в виде сетки из белых и серых квадратов. Об этом важно помнить, когда мы начнем создавать новые слои на этом изображении.
Об этом важно помнить, когда мы начнем создавать новые слои на этом изображении.
Имя слоя и значок замка
При перемещении вправо отображается раздел, в котором указано имя слоя. Слово Фон предоставляется по умолчанию, и по умолчанию оно заблокировано. Видите маленький замок справа?
Это можно изменить, переименовав слой или щелкнув значок замка.
Если вы щелкните значок замка, имя слоя изменится с «Фон» на «Слой 0», а маленький замок исчезнет.
Если вы дважды щелкните слово «Фон», откроется диалоговое окно, в котором вы можете ввести новое имя по вашему выбору и назначить другие атрибуты.
В любом случае, теперь, когда фон разблокирован, вы можете выбрать, хотите ли вы его видеть, переключая значок видимости слоя.
Большинство фотохудожников, включая меня, оставляют Фон как есть, заблокированным и видимым, и строят на нем.
Мне нравится оставлять фон нетронутым, поэтому я сохраняю исходное изображение как ссылку, что позволяет мне лучше оценивать свой прогресс, плюс я могу использовать его как «ластик», если я допущу ошибку.
Когда вы работаете с несколькими слоями и перемещаетесь между ними, очень важно нажимать в нужном месте.
Каждый раз, когда вы нажимаете на буквы, Photoshop думает, что вы хотите переименовать слой. Если вы нажмете на замок, Photoshop подумает, что вы хотите разблокировать слой.
Итак, когда вы выбираете разные слои, щелкните область внутри слоя, которая не содержит параметров!
Вот файл с белым фоном и тремя дополнительными слоями.
Слой 2 — это активный слой, который легко идентифицировать, потому что он выделен, что означает, что если я рисую синей краской, краска будет применена к слою 2.
Если я хочу выбрать другой слой или фон для работы , Я должен щелкнуть пустую область слоя, чтобы Photoshop знал, что я просто хочу работать с другим слоем.
А теперь сделаем несколько слоев.
Как использовать слои в Photoshop
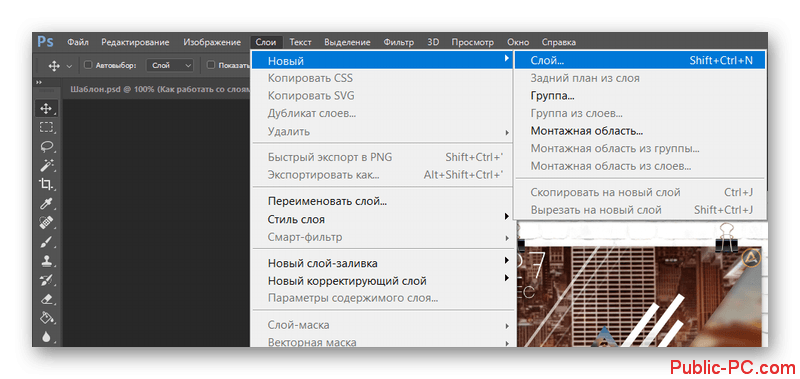
Мы начнем с создания нового слоя поверх фона.В строке главного меню выберите Layer New или используйте сочетание клавиш Shift / Command (Control) N.
Это откроет диалоговое окно, в котором вы можете ввести имя по вашему выбору для нового слоя, а также назначьте другие атрибуты, если хотите.
Другой способ создания нового слоя — щелкнуть значок «Новый слой» в нижней части окна «Слои».
Значок выглядит как квадратный лист бумаги с загнутым вверх углом.
Если вы хотите использовать быстрый значок в окне «Слои», но хотите дать имя новому слою по пути, удерживайте нажатой клавишу Option (Alt), пока вы щелкаете по значку.
Откроется диалоговое окно, в котором вы можете назвать слой. Я назвал свой Красный круг, потому что это то, что я собираюсь нанести на Новый слой.
Подсказка: Вы можете дать название слою после создания — или в любое время, если на то пошло — просто дважды щелкнув буквы и введя новое имя в диалоговом окне.
Теперь наше окно слоев выглядит так:
Пока что новый слой полностью прозрачен, как лист прозрачного пластика. Давайте теперь нарисуем на нем красный кружок.
Давайте теперь нарисуем на нем красный кружок.
Вы можете использовать инструмент «Кисть» и рисовать от руки, или вы можете использовать эллиптическую область, чтобы создать круг и залить его красным цветом — это ваш выбор.
Единственное, что есть на этом слое, — это красный кружок, окруженный прозрачностью.
Окно слоев теперь выглядит иначе. Фон представляет собой сплошной белый квадрат, но слой красного круга показывает красный круг, окруженный сеткой прозрачности.
Мы можем сказать, просто посмотрев в окно слоя, что у нас есть и где оно находится.Просто для удовольствия отключите видимость слоя на слое красного круга.
Круг исчезнет. Щелкните по нему еще раз, и круг вернется.
Теперь я собираюсь создать еще один новый слой. На этот раз я назову его Голубой квадрат и поставлю на него синий квадрат.
Новый слой появляется поверх последнего выделенного (активного) слоя. Слой «Синий квадрат» находится поверх слоя «Красный круг», в результате чего синий квадрат перекрывает красный круг.
Слой «Синий квадрат» теперь выделен или активен.Этот слой также содержит только синий квадрат, окруженный прозрачностью.
Мы можем подумать, что теперь у нас есть сплошной кусок белой бумаги с двумя листами прозрачного пластика наверху, один из которых содержит красный кружок, а другой — синий квадрат.
Что, если мы хотим переместить красный кружок? Первое, что нам нужно сделать, это сделать активным слой Red Circle Layer, чтобы Photoshop знал, какой слой мы хотим переместить.
Щелчок по слою с красным кружком (в пустой области) выбирает его. Инструмент «Перемещение» можно использовать для перемещения красного круга в другое место.
Давайте создадим еще один новый слой. На этот раз важно отметить, что текущий активный слой — это слой красного круга.
Это означает, что следующий новый слой появится чуть выше слоя красного круга и ниже слоя синего квадрата.
Я собираюсь создать слой Purple Rectangle и сделать на нем фиолетовый прямоугольник.
Части прямоугольника находятся над красным кружком и под синим квадратом.
В окне «Слои» вы можете понять, почему.Слой «Красный круг» находится под слоем «Фиолетовый прямоугольник», а слой «Синий квадрат» находится поверх всего.
Что делать, если вы хотите поместить фиолетовый прямоугольник сверху? Вы можете переместить слой вверх в окне слоев, просто нажав на него (пустую область) и перетащив его вверх.
Помните, слои можно переупорядочивать сколько угодно раз.
Давайте создадим еще один слой, желтый овальный слой, но на этот раз мы хотим разместить его под текущим активным слоем.
Если удерживать нажатой клавишу Command (Control) при щелчке по значку «Новый слой» в нижней части окна «Слои», новый слой появится под текущим активным слоем.
Если вы удерживаете и клавишу Option (Alt), и клавишу Command (Control), когда нажимаете значок нового слоя, вы также можете назвать слой на пути внутрь.
Вы можете увидеть, что желтый овал находится над красным кружком, над синим квадратом, но под фиолетовым прямоугольником — точно так же, как в окне слоев.
Создавать новые слои легко, и вы можете видеть, что их также легко перемещать вверх и вниз в окне слоев, чтобы переставить их.
Элементы на слоях можно перемещать с помощью инструмента «Перемещение» сколько угодно раз. Слои также можно копировать или дублировать.
Допустим, мы хотели бы увидеть два фиолетовых прямоугольника абсолютно одинакового размера и цвета.
Это легко сделать: нажмите на слой с фиолетовым прямоугольником, чтобы выбрать его, а затем выберите «Дублировать» в строке / слоях главного меню или в раскрывающемся меню «Дополнительные параметры» в правом верхнем углу окна «Слои».
Вы можете переименовать его по пути или использовать имя по умолчанию, в данном случае Purple Rectangle copy.
В любом случае файл выглядит одинаково, потому что дублированный слой находится точно поверх исходного, но окно слоев показывает, что теперь есть два слоя с фиолетовыми прямоугольниками.
Давайте воспользуемся инструментом «Перемещение», чтобы изменить положение копируемого прямоугольника, и «Редактировать» / «Трансформировать» / «Повернуть» на 90 градусов по часовой стрелке, чтобы повернуть прямоугольник в вертикальное положение.
Затем возьмем слой и переместим его вниз по стопке под желтый овал.
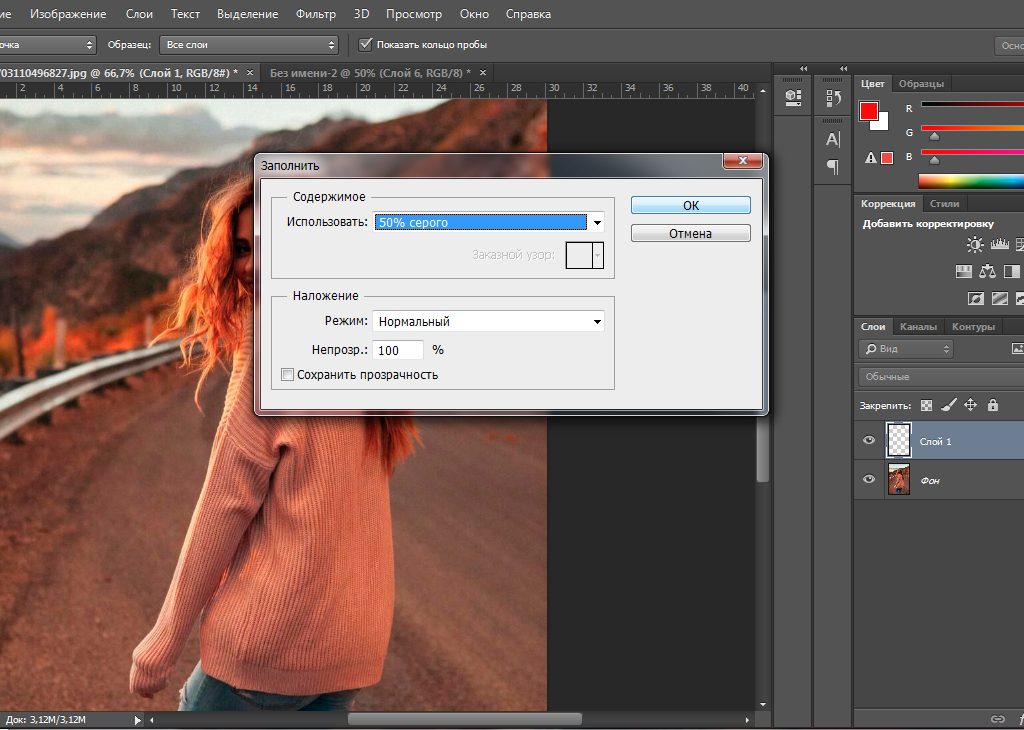
Теперь давайте создадим новый слой и заполним его сплошным цветом. Для этого создайте Новый слой, затем выберите «Правка / Заливка» и выберите цвет по вашему выбору.
Поскольку текущий активный слой — это копия Purple Rectangle, слой сплошного цвета будет поверх него.
Однако, если вы хотите изменить расположение нового слоя, просто предварительно выберите слой прямо под тем местом, где вы хотите его разместить.Я использую то, что у нас есть, и создам сплошной розовый слой.
Это интересно — некоторые формы исчезли. Вдобавок, когда мы смотрим в окно слоев, фон также исчезает.
Произошли две вещи. Сначала слой Solid Pink расположен под желтым овалом и одним из фиолетовых прямоугольников.
Другой фиолетовый прямоугольник, синий квадрат и красный кружок находятся под сплошным розовым слоем, и, если вы заметили, в правом верхнем углу окна слоев есть параметр «Непрозрачность», который в настоящее время установлен на 100%.
Это означает, что сплошной розовый слой на 100% непрозрачен — сквозь него ничего не видно; вы не можете увидеть, что под ним.
Фон больше не отображается, и, поскольку мы создали так много слоев, все они не могут быть отображены в окне слоев.
К счастью, в нижней части окна слоев есть настройка, с помощью которой мы можем растянуть окно дольше; просто опустите его, как оконную штору.
Последнее, что я собираюсь коснуться, — это непрозрачность.
Мы упоминали об этом раньше, потому что 100% -ная непрозрачность сплошного розового слоя не позволяет нам видеть слои под ним.
Если ползунок «Непрозрачность» сдвинуть вниз до 75%, сплошной розовый слой станет непрозрачным на 75% — и сквозь него можно будет увидеть 25% нижележащих слоев.
Используйте непрозрачность слоя — каждый слой может иметь разную непрозрачность слоя — так что посмотрите, что вы можете придумать. Вот что я сделал со своим:
Выполнив только простые задачи по созданию слоев, изменению порядка слоев и использованию непрозрачности слоев, легко увидеть, насколько мощным может быть использование слоев.
И многое другое! Если вы новичок в слоях, пожалуйста, потратьте немного времени, чтобы поэкспериментировать с созданием, наименованием и перемещением слоев.
Заключительные мысли
Одна из приятных особенностей работы со слоями заключается в том, что вы можете сохранить файл со всеми слоями; используйте формат PSD или TIFF.
Это означает, что вы можете однажды поработать, а затем отложить работу, чтобы закончить позже, не теряя возможности перемещать предметы, настраивать цвета и вносить другие изменения в свою работу.
Когда работа закончена, многие художники сохраняют мастер-файл со всеми слоями, а затем выравнивают изображение (Layers / Flatten) и снова сохраняют его в размере и формате, необходимом для конкретных выходных данных.
И это все, что касается использования слоев в Photoshop! Надеюсь, вам это понравится!
Хотите узнать о чем-то больше, но не можете найти это в нашем блоге? Дайте нам знать по , нажав здесь!
Джейн Коннер-цизер — отмеченный наградами фотограф, цифровой художник, ведущий педагог и независимый консультант. Обладая более чем 25-летним опытом, 19 из них — в области цифровых изображений и развивающихся технологий, Джейн разработала методы ретуширования и улучшения лица и рисования портретов с фотографий, которые широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты. Вы можете узнать больше на ее сайте.
Обладая более чем 25-летним опытом, 19 из них — в области цифровых изображений и развивающихся технологий, Джейн разработала методы ретуширования и улучшения лица и рисования портретов с фотографий, которые широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты. Вы можете узнать больше на ее сайте.
Инструмент «Карандаш» в Photoshop Elements
Инструмент «Карандаш» в Photoshop Elements: обзор
Инструмент «Карандаш» в Photoshop Elements рисует четкие линии на фотографиях.Нажмите кнопку Pencil Tool на панели инструментов, чтобы использовать его. Затем щелкните и перетащите изображение, чтобы создать линии и применить цвет к пикселям в выбранном слое. Инструмент «Карандаш» имеет многие из тех же параметров, что и инструмент «Кисть», но его нельзя использовать в качестве аэрографа.
Инструмент «Карандаш» в Photoshop Elements также содержит дополнительную опцию «Автоматическое стирание» на панели параметров инструмента. Если вы установите этот флажок, вы можете нарисовать цвет фона над областями в документе, где вы уже применили цвет переднего плана, чтобы заменить его.После выбора на панели параметров инструмента щелкните и перетащите изображение, чтобы рисовать с помощью инструмента «Карандаш».
Если вы установите этот флажок, вы можете нарисовать цвет фона над областями в документе, где вы уже применили цвет переднего плана, чтобы заменить его.После выбора на панели параметров инструмента щелкните и перетащите изображение, чтобы рисовать с помощью инструмента «Карандаш».
Инструмент «Карандаш» в Photoshop Elements — Инструкции: изображение пользователя, рисующего линию с помощью инструмента «Карандаш» в Photoshop Elements.
Инструмент «Карандаш» в Photoshop Elements: инструкции
- Чтобы использовать Pencil Tool , нажмите кнопку «Pencil Tool» на панели инструментов и, при необходимости, на панели параметров инструмента.
- Затем установите цвет, который будет применяться в качестве цвета «переднего плана» на панели инструментов.
- Затем убедитесь, что вы выбрали правильный слой, к которому нужно применить выбранный цвет на панели «Слои».
- Затем выберите форму кисти во всплывающем меню «Выбор предустановок кисти» на панели параметров инструмента.

- Чтобы затем установить ширину кончика кисти , используйте ползунок «Размер».
- Чтобы установить, как кисть будет применять и взаимодействовать с цветом пикселей, которые она закрашивает поверх , используйте раскрывающийся список «Режим» на панели параметров инструмента.
- Если вы хотите установить уровень прозрачности краски, которую вы наносите , используйте ползунок «Непрозрачность».
- Чтобы автоматически применить текущий цвет «фона» к цвету «переднего плана» при щелчке и перетаскивании с помощью «Pencil Tool» и при запуске поверх уже примененного цвета переднего плана , установите флажок «Автоматическое стирание».
- Чтобы рисовать с использованием текущих настроек , щелкните и перетащите фотографию, чтобы применить цвет.
Инструмент «Карандаш» в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Инструмент« Карандаш »» показано, как использовать инструмент «Карандаш» в Photoshop Elements. Это видео из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
Это видео из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
Как использовать наложения в Photoshop
Эти инструкции помогут вам создавать фотоэффекты с помощью наложений в Photoshop.
Планируете установить и использовать оверлеи в Elements? Посмотрите это видео-руководство о том, как установить и использовать оверлеи в Elements.
Накладки устанавливать не нужно.Они состоят из изображения, которое будет располагаться поверх вашего изображения, чтобы создать другой эффект. Вместо того, чтобы устанавливать, сохраните ваши оверлеи в знакомом месте на вашем компьютере. Применяя их, вы будете вызывать их из того места, где вы сохранили их на своем компьютере.
Вместо того, чтобы устанавливать, сохраните ваши оверлеи в знакомом месте на вашем компьютере. Применяя их, вы будете вызывать их из того места, где вы сохранили их на своем компьютере.
В новом обновлении Photoshop за ноябрь 2017 г. есть сбой, который не позволяет применять наложения .png путем размещения встроенного файла. Вот обходной путь и альтернативные способы размещения наложения, а также шаги, которые покажут вам, как использовать наложения в Photoshop:
Как использовать наложения в PhotoshopОткройте изображение, к которому будет применен ваш оверлей
Откройте выбранный оверлей, выбрав Файл -> Открыть
Измените размер выбранного оверлея в соответствии с основным изображением, выбрав «Изображение» -> «Размер изображения».
Скопируйте и вставьте оверлей в изображение, выбрав Select -> All, затем перейдите в Edit -> Copy
Переключитесь на основное изображение и перейдите в Edit -> Paste
Установите режим слоя на SCREEN
Отрегулируйте непрозрачность слоя для дальнейшего уточнения приложения наложения
Используйте ластик или маску и мягкую кисть, чтобы очистить части фотографии
Объединить слои
Вот дополнительная информация о , использующем и применяющем наложения неба в Photoshop .
Покупайте наши последние коллекции наложений Photoshop.
Как исправить ошибку «Рабочие диски заполнены» в Photoshop
Ошибка «Рабочие диски заполнены» в Photoshop обычно возникает, когда на вашем компьютере нет свободного места в памяти для хранения временных файлов Photoshop. Когда возникает эта ошибка, Photoshop либо аварийно завершает работу, либо не загружается совсем.
Есть несколько способов исправить эту ошибку «рабочие диски заполнены» в Photoshop.Это включает в себя разрешение Photoshop использовать больше оперативной памяти и удаление временных файлов, чтобы освободить место в памяти.
Свободное место в памяти компьютераКогда возникает вышеуказанная ошибка, первое, что нужно сделать, это удалить с вашего компьютера все ненужные файлы. Это освободит место в вашей памяти, которое Photoshop сможет использовать для хранения временных файлов.
Проверьте свое хранилище в Windows- Откройте приложение Settings .

- Щелкните System на следующем экране.
- Выберите Хранилище , чтобы просмотреть сведения о хранилище вашего компьютера.
- Вы увидите, какой объем памяти занимает. Это поможет вам решить, что удалить.
- Щелкните логотип Apple в верхнем левом углу и выберите Об этом Mac .
- Щелкните Storage вверху и выберите Manage .
- Он покажет, какой контент использует какой объем места, а также предложит рекомендации по освобождению памяти.
Photoshop создает и хранит временные файлы в вашем хранилище. Эти файлы можно безопасно удалить после закрытия Photoshop. Это поможет вам восстановить часть памяти.
- Нажмите одновременно клавиши Windows + R , чтобы открыть «Выполнить», введите в него следующее и нажмите Введите .
% темп.%
- Когда откроется временная папка, найдите файлы с именами Photoshop или PST .
- Щелкните эти файлы правой кнопкой мыши и выберите Удалить .
- Щелкните правой кнопкой мыши корзину на рабочем столе и выберите Пустая корзина .
- На Mac используйте Spotlight для поиска временных файлов и их удаления.
Если вы назначили Photoshop несколько рабочих дисков, вы можете переключаться между ними при запуске Photoshop.Это решение отлично работает, когда Photoshop не открывается из-за ошибки «рабочие диски заполнены».
- В Windows запустите Photoshop и одновременно нажмите и удерживайте клавиши Ctrl и Alt .
- На Mac откройте Photoshop и одновременно нажмите и удерживайте клавиши Command и Option .
- Выберите новый рабочий диск в раскрывающемся меню Startup и нажмите OK .
По умолчанию Photoshop использует только диск вашей операционной системы в качестве рабочего диска. Если у вас несколько дисков или разделов, вы можете заставить Photoshop использовать их и избежать ошибки «рабочие диски заполнены».
- Запустите Photoshop на вашем компьютере.
- Щелкните меню Photoshop вверху, выберите Preferences и выберите Performance .

- Включение и отключение рабочих дисков в разделе Рабочие диски .
Photoshop автоматически сохраняет файлы по мере того, как вы работаете с ними, но это увеличивает объем памяти, который он использует на вашем компьютере. Если автоматическое восстановление не приносит вам большой пользы, вы можете отключить его, чтобы сэкономить место на рабочих дисках.
- Запустите Photoshop на вашем компьютере.
- Щелкните Photoshop вверху, выберите Preferences и выберите File Handling .
- Снимите флажок с надписью Автоматически сохранять информацию для восстановления каждые .
Один из способов исправить проблемы с рабочим диском в Photoshop — разрешить Photoshop использовать больше оперативной памяти. Это позволит ему хранить больше временных файлов в оперативной памяти ваших рабочих дисков.
Это позволит ему хранить больше временных файлов в оперативной памяти ваших рабочих дисков.
- Откройте Photoshop на своем компьютере.
- Щелкните параметр Photoshop вверху, выберите Preferences и выберите Performance .
- На правой боковой панели вы увидите поле с надписью Разрешить Photoshop использовать . В поле рядом с этим параметром введите объем оперативной памяти, который вы хотите использовать в Photoshop. Затем нажмите ОК .
Каждый раз, когда вы вносите изменения в изображение в Photoshop, старая неизмененная версия вашего изображения сохраняется как файл кеша на вашем компьютере.Эти файлы со временем разрастаются и начинают занимать слишком много места в вашей памяти.
Вы можете очистить эти файлы кэша, чтобы, возможно, исправить ошибку рабочих дисков, но за счет невозможности отменить изменения для вашего образа.
- Доступ к Photoshop на вашем компьютере.
- Щелкните меню Edit вверху, выберите Purge и выберите All . Это приведет к удалению всех файлов кэша Photoshop.
Инструмент кадрирования в Photoshop позволяет кадрировать фотографии по указанному размеру.Если вы выберете неправильные единицы при указании размера, скажем, выбрав сантиметры вместо пикселей, вы в конечном итоге сделаете свое изображение очень большим.
Это изображение занимает большой объем памяти, что вызывает ошибку «Рабочие диски переполнены» в Photoshop.
- Получите доступ к инструменту кадрирования в Photoshop и удалите все значения из указанных полей.
- Когда вы вводите какие-либо значения, по возможности используйте пиксели в качестве единицы измерения.

Стоит выполнить дефрагментацию рабочего диска в Windows, чтобы получить постоянное пространство памяти для использования Photoshop.Это должно помочь вам избавиться от ошибки рабочих дисков в приложении.
- Найдите Defrag в поиске в меню «Пуск» и нажмите Defragment and Optimize Drives .
- На следующем экране вы увидите разделы вашего жесткого диска. Выберите тот, который вы используете в качестве рабочего диска, и нажмите кнопку Optimize .
Если вы внесли множество изменений в настройки Photoshop, одна или многие из этих измененных опций могут быть причиной проблемы.Сброс настроек Photoshop до значений по умолчанию должен исправить это для вас.
- Закройте Photoshop на вашем компьютере.
- Нажмите и удерживайте Shift + Ctrl + Alt (Windows) или Shift + Command + Option (Mac) и запустите Photoshop .

- Вы получите запрос на удаление файла настроек Photoshop. Щелкните Да , чтобы удалить файлы.
Как вы исправили ошибку «Рабочие диски заполнены» в Photoshop? Сообщите нам и нашим читателям об этом в комментариях ниже.
Как использовать функцию артбордов в Adobe Photoshop CC
Создание ресурсов для мобильных приложений, предназначенных для работы на экранах разных размеров, часто приводит к созданию больших файлов PSD, содержащих несколько слоев и запутанный рабочий процесс. Монтажные области Photoshop были представлены для упрощения разработки графики для мобильных устройств.
Инструкции в этой статье относятся к Photoshop CC 2019 для Windows и Mac.
Как создавать артборды в Photoshop CC
Когда вы создаете новый документ в Photoshop, Artboard появляется в качестве выбора в диалоговом окне Preset Details :
Откройте Photoshop и выберите Create New .

Выберите вкладку Mobile .
Вы увидите предустановок, которые включают несколько размеров iPhone, а также телефоны Android, iPad, устройства Microsoft Surface, Mac, размеры Apple Watch и общий размер для всего остального. Выберите один из вариантов, затем выберите Create , чтобы начать работу.
Следует установить флажок под Artboard . Если это не так, установите флажок, чтобы установить его.
Как артборды работают в Photoshop?
Функция артбордов в Photoshop работает так же, как и его аналог в Adobe Illustrator, поскольку каждая монтажная область рассматривается как отдельный многоуровневый документ.Каждая монтажная область имеет свои собственные слои, группы слоев, текст, смарт-объекты и все остальное, что вы можете добавить в документ Photoshop. Вы можете изменить порядок слоев в каждой монтажной области, а также порядок самих монтажных областей в палитре Layers .
Как назвать и дублировать артборды в Photoshop CC
Чтобы продублировать монтажную область в Photoshop:
Щелкните правой кнопкой мыши монтажную область в палитре Layers и выберите Duplicate Artboard .
Если палитра Layers не отображается, выберите Window > Layers , чтобы открыть ее.
Дайте новому артборду имя и выберите OK .
Если вы хотите переименовать монтажную область позже, дважды щелкните ее имя в палитре Layers .
Как использовать инструмент Photoshop Artboard
Чтобы настроить размер и ориентацию монтажной области:
Щелкните и удерживайте инструмент Move , а затем выберите Artboard Tool .
Выберите предустановку Размер на панели параметров инструмента или установите нестандартный размер и ориентацию.

Щелкните знаки плюса ( + ) на каждой стороне страницы, чтобы добавить новые монтажные области выше, ниже или рядом с текущим выделенным фрагментом.
В одном файле Photoshop может быть столько монтажных областей, сколько хотите.
Как предварительно просмотреть монтажные области Photoshop на мобильных устройствах
Поскольку функция предварительного просмотра на устройстве была удалена из Photoshop, а приложение Adobe Preview для iOS больше не доступно, пользователи должны полагаться на сторонние приложения предварительного просмотра, чтобы проверить свою работу на мобильных устройствах.
Adobe предлагает приложение Skala Preview, которое работает с macOS для предварительного просмотра на устройствах iOS и Android. PS Mirror доступен как плагин для компьютеров под управлением Windows и как приложение для устройств Android и iOS в целях предварительного просмотра.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понять .