Где найти текстуры для фона
Ниже приводится список ресурсов, на которых вы сможете найти отличные бесшовные фоны для сайта. После этого вы сможете начать экспериментировать и создавать свою личную коллекцию.
Lost and Taken — это один из моих любимых сайтов. На нем представлено множество категорий текстур, и можно скачать отдельные текстуры по одной или загрузить их в виде архива. Если вы ищете текстуры в стиле старинных фильмов, старых шероховатых страниц из блокнота, или что-то еще столь же интересное и интригующее, то вам сюда.
Graphic River — это еще одна платформа, созданная, чтобы удовлетворить потребность в бесплатных фоновых текстурах. Представленная здесь библиотека текстур впечатляет, и она довольно проста в использовании. Вы также найдете здесь другие графические ресурсы.
Wegraphics предлагает на выбор бесплатный бесшовный фон для сайта различных тематик, которые могут быть использованы в конкретном контексте.
Texture King предлагает высококачественные бесплатные текстуры, такие как, например, дерево, бетон или древесная кора. С помощью этих текстур перед вами открываются практически неограниченные возможности.
С помощью этих текстур перед вами открываются практически неограниченные возможности.
Subtle Patterns предлагает текстуры, которые можно использовать в веб-проектах. Отличный источник изящных фоновых текстур для веб-дизайнеров.
В этом альбоме вы сможете скачать бесшовные фоны для сайта в высоком разрешении, которые можно использовать в соответствии с лицензией Creative Commons.
Превосходный ресурс для дизайнеров, предлагающий широкий спектр различных графических материалов. В том числе большую коллекцию изысканных фоновых текстур, оптимизированных под использование в Photoshop, чтобы их можно было применять и редактировать в качестве слоев.
Здесь доступно около 100 красивых и креативных бесплатных текстур, оптимизированных под Photoshop.
Texture Gen — одно из самых больших хранилищ бесшовных фонов для сайта, с широким спектром категорий и простым интерфейсом.
FBrushes предлагает большой выбор изображений на тему времен года. Доступные здесь бесплатные фоновые текстуры оптимизированы под Photoshop, Illustrator и другие популярные программные продукты.
Еще один прекрасный ресурс, предоставляющий большой выбор оригинальных бесплатных фоновых текстур. В том числе и осенних бесшовных фонов для сайта.
Shizoo является отличным сайтом для различных графических ресурсов, он содержит красивую и яркую библиотеку бесплатных фоновых текстур.
Texture Palace представляет собой платформу для ресурсов, которая позволяет обмениваться фоновыми текстурами.
Mayang содержит более 4350 бесплатных фоновых текстур в высоком разрешении. В том числе изображения ткани, металла, дерева, камня, бесшовные фоны для сайта осень и многое другое.
Здесь вы найдете великолепную коллекцию из 40 бесплатных текстур!
Данная публикация является переводом статьи «Where to find free background textures 15 great resources» , подготовленная редакцией проекта.
Паттерны и текстуры в веб-дизайне
Текстуры и паттерны — неотъемлемая часть веб-дизайна, которая используется на протяжении всего развития дизайна сайтов. Еще в 2000-е текстуры активно использовались разработчиками для оформления веб-страниц. С развитием технологий верстки, с появлением различных направлений, текстуры и паттерны тоже изменились. В этой статье мы поговорим о том, как используются паттерны и текстуры в современном веб-дизайне, как с помощью них можно влиять на поведение пользователей и приведем примеры сайтов.
С развитием технологий верстки, с появлением различных направлений, текстуры и паттерны тоже изменились. В этой статье мы поговорим о том, как используются паттерны и текстуры в современном веб-дизайне, как с помощью них можно влиять на поведение пользователей и приведем примеры сайтов.
Что такое паттерны и текстуры
Прежде всего нужно разобраться, чем паттерны и текстуры отличаются друг от друга.
Паттерн — небольшой элемент, который при дублировании образует бесконечное изображение или узоры. Например, данное изображение с цветами состоит из повторяющихся элементов:
Данный прием хорошо использовать для различных фоновых изображений. Так как паттерны бесшовные, мы можем растягивать фон бесконечно и при этом не нарушать концепцию в дизайне.
Текстура отличается от паттерна своим назначением. Как правило это однотонные изображения, имитирующие какие-либо материалы, например, дерево, бумагу, камень и прочее. Текстуры тоже могут быть бесшовные и также применяются для фона.
Текстуры тоже могут быть бесшовные и также применяются для фона.
Создание паттернов
Немного поговорим о том, как создаются паттерны. Как правило, дизайнер-иллюстратор рисует отдельный небольшой элемент таким образом, чтобы при его повторении образовывалась целостная картинка без видимых переходов.
Чтобы подробнее рассмотреть, как образуются такие картинки, откроем Photoshop и создадим изображение из паттерна.
Предположим, что у нас есть чистый белый слой. Чтобы на слой наложить паттерн, сначала посмотрим на стандартные узоры, которые предлагает Photoshop.
Эта вкладка находится в разделе «Редактирование -> Управление наборами». В окне можно увидеть узоры и текстуры, которые встроены в программу. Также можно загружать свои паттерны с помощью соответствующей кнопки.
После того как мы посмотрели, какие узоры предлагаются программой, можно приступать к созданию изображения. Для этого 
Здесь мы можем выбрать нужный нам узор, настроить непрозрачность и масштаб. В итоге получается следующее:
Так выглядит изображение, построенное с помощью паттерна. Бесшовная картинка, можно менять ее размеры без изменений. Это удобно для создания фонов, декоративных элементов и прочих деталей в макете. Разберемся, как паттерны можно использовать в дизайне сайтов и как они влияют на юзабилити ресурса.
Как паттерны используются в дизайне
Текстуры и паттерны имеют свои преимущества — их можно растягивать на любые размеры, они не теряют качества и четкости при увеличении. Однако, паттерны в основном однотонные изображения или картинки без особой смысловой нагрузки. Поэтому есть несколько самых распространенных способов использования узоров в дизайне.
Фон
Самый распространенный метод — создание фона макета или фоновых изображений. Это удобно для дизайнера, так как при проектировании страницы не всегда удается точно рассчитать, каким будет ее размер. Паттерны легко могут продолжить страницу, не потеряв при этом качество и не создавая «швов» на фоне.
Паттерны легко могут продолжить страницу, не потеряв при этом качество и не создавая «швов» на фоне.
На примере мы видим клетчатый узор, который распределен по всему макету. У узора нет границ, поэтому мы воспринимаем фоновое изображение как одно целое. Таким образом, дизайнер добился цельной концепции, не разбивая при этом сайт на отдельный экраны.
Иногда в качестве фона используются крупные изображения, на которых накладывается текстура и другие эффекты. Такой прием тоже имеет место быть, но изображение становится нецельным, поэтому такие картинки используют только как фон отдельного экрана. Например:
Фон элементов
Иногда паттерны используются не как фон всего макета, а как фон его отдельной части.
 Например:
Например:Здесь паттерны и текстуры используются в шапке сайта и в оформлении фильтра. Такой способ выделяет эти элементы среди остальных и придает сайту определенный стиль.
Отдельные элементы
Паттерны и текстуры используют не только в качестве фона, но и как отдельные самостоятельные элементы. Различные узоры, имитация натуральных материалов могут применяться как отдельные изображения.
На примере мы видим, что текстура гранита используется как один из главных элементов на экране. Дизайнеры с помощью текстуры создают композицию, в которой изображение выполняет еще и функцию иллюстрации, а не просто фона. Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
Также паттерны могут использоваться как самостоятельные элементы в дизайне различных карточек и прочих небольших деталей. Например:
Такие паттерны используются как отдельные элементы, дополняющие контент и вызывающие определенные эмоции у пользователей.
Декоративные детали
Паттерны и текстуры могут и не нести какую-то смысловую нагрузку. Дизайнеры используют различные рисунки как декоративный элемент, способ создания атмосферы на сайте и вовлечения пользователей в контент. Например:
Здесь мы видим хаотично расположенные фотографии продукции и рисунки, созданные с помощью паттернов. Они несут только декоративную функцию, создают особую атмосферу на сайте. Такой прием выглядит стильно, а цветовые сочетания наводят на мысли о природе и натуральных материалах.
Особенности использования паттернов и текстур в дизайне
Паттерны и текстуры как часть оформления сайта — весьма простая по использованию структура. Как и все придуманное дизайнерами, 
Паттерн как часть фирменного стиля
Один из самых часто используемых способов применения паттернов — позиционирование бренда. Так как размеры рисунка можно изменять, не повредив при этом композицию, паттерны используют не только в вебе, но и графическом дизайне
Дизайнер придумывает оформление бумажного каталога, полиграфии. Затем созданный патерн можно использовать при разработке упаковки продукции:
Как видно из примера, это тот же самый рисунок, только в другой цветовой гамме. И наконец, паттерн можно использовать при создании макета сайта:
Такой подход полезен для создания фирменного стиля компании. Почему? Во-первых, однообразные рисунки на полиграфии, упаковке, фирменной одежде и на сайте положительно влияют на степень узнаваемости бренда.
Привлечение внимания к элементам
Использовать текстуры можно не только для украшения, но и для управления вниманием пользователя. Если нам нужно обратить внимание клиента на призыв к действию, определенную надпись или фото, можно использовать различные текстуры.
На данном примере текстура используется в качестве фона. За счет своего цвета и рельефа, контентная белая часть выделяется на фоне, также с помощью цвета дизайнеры выделили часть меню и логотип. Такой прием позволяет привлечь внимание клиента к нужной информации без использования лишних элементов на сайте или анимационных эффектов — достаточно фонового изображения.
Также мы можем управлять взглядом пользователя с помощью цветовых переходов. Мы уже писали о градиентах здесь. С помощью градиентных текстур также можно перемещать взгляд посетителя на нужный объект на макете и побуждать к целевому действию.
Мы уже писали о градиентах здесь. С помощью градиентных текстур также можно перемещать взгляд посетителя на нужный объект на макете и побуждать к целевому действию.
Эти приемы касаются в основном цветовых различий между фоновой текстурой и элементами на сайте. Однако, с помощью паттернов мы можем не только выделять детали макета цветом, но и менять композицию.
Создание глубины
На примере изображен сайт конференции, на которую можно зарегистрироваться онлайн. Если бы все элементы были только на черном фоне, стиль сайта был бы плоским или минималистичным. Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
С помощью таких текстур можно не только выделить элементы на макете, но и создать ощущение глубины, объемности макета. Рельефности можно добиться как такими простыми текстурами, как на примере, так и довольно сложными анимированными паттернами. Главное правило при таком использовании паттерна — визуально распределить элементы так, чтобы они гармонично смотрелись на макете и были одинаково «рельефными».
Главное правило при таком использовании паттерна — визуально распределить элементы так, чтобы они гармонично смотрелись на макете и были одинаково «рельефными».
Эмоциональное взаимодействие
Использование паттернов — эффективный способ взаимодействовать с целевой аудиторией. Так как рисунки могут быть разными, соответственно, можно вызывать различные эмоции у пользователей.
Используя текстуры натуральных материалов, можно провести параллель между ассоциациями со здоровьем и природой со своим продуктом. Например. используя дерево в дизайне сайта ресторана, можно обозначить, что все используемые продукты при приготовлении пищи — натуральные, без химии и вредных препаратов.
Другой пример:
Использование наложения текстур на фотографии, эффекта «состаренной» бумаги вызывает у пользователя чувство надежности, создает стиль ретро, который характеризуется как раз созданием такой атмосферы, вызывающей ностальгию у пользователей. Подробнее об этом эффекте и направлении в дизайне можно прочитать в этой статье.
Подробнее об этом эффекте и направлении в дизайне можно прочитать в этой статье.
Связь паттернов и юзабилити сайта
Несмотря на перечисленные преимущества паттернов, возникает вопрос: как узоры и текстуры влияют на юзабилити сайта? Хорошо ли они влияют на удобство пользования ресурсом? Рассмотрим эти вопросы подробнее.
Главное — стиль
Паттерны и текстуры используются не во всех направлениях веб-дизайна. Чаще всего прием можно встретить в стилях гранж и ретро, так как именно там текстуры играют значительную роль в оформлении фона и создания атмосферы сайта. В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
Поэтому нужно осторожно использовать узоры и определять, так ли они нужны на самом деле.
Отвлечение внимания
Текстуры и паттерны могут быть настолько яркими и интересными, что пользователи начинают разглядывать узоры вместо того, чтобы обратить внимание на основной контент. Поэтому дизайнеру нужно учитывать стиль и цветовую гамму паттернов, а также общую композицию сайта, чтобы паттерны не отвлекали внимание пользователя, а наоборот, помогали направлять взгляд клиента на нужные элементы.
Студия дизайна IDBI также использует паттерны и текстуры в их современном воплощении при создании макетов. Мы обращаем внимание на те эмоции, которые возникают у пользователей при взаимодействии с интерфейсом, а также стараемся располагать элементы таким образом, чтобы все внимание клиентов было сосредоточено на целевых действиях — купить товар, оформить заказ, узнать необходимую информацию. Наши работы можно посмотреть в разделе «Портфолио».
3 полезных сервиса в помощь веб дизайнеру
Если Вы занимаетесь дизайном веб сайтов в программе Photoshop, то информация из этого поста должна быть Вам полезной. Сегодня я расскажу о 3 сервисах, которые я считаю достаточно нужными и которыми пользуюсь сама.
Сегодня я расскажу о 3 сервисах, которые я считаю достаточно нужными и которыми пользуюсь сама.
Речь в данном посте пойдет об изображениях. Однако, не просто об изображениях (о том, где можно взять изображения для своего сайта я писала в статье «Где брать графику и фото для сайта» ), а об изображениях с бесшовным фоном, текстурах и картинках формата .png (с прозрачным фоном).
Ресурсы для веб-дизайнера
Бесшовные фоны
Довольно часто, при создании дизайна для сайта хочется сделать фон страницы не просто однотонным, а применить к нему какой-то тематический фон, или текстурный фон, обогащающий вид всей страницы.
Думаю, Вы и сами не раз видели такие фоны на различных веб страницах в сети.
Главное здесь не переборщить и не применить текстуру, которая будет раздражать посетителей Вашего сайта. Текстура фона должна быть легкой, не раздражающей и смотреться приятно.
Однако, это то, что касается внешней стороны вопроса. А если взглянуть на техническую реализацию этого дела, то самое главное, чтобы текстурный фон был «бесшовным».
А если взглянуть на техническую реализацию этого дела, то самое главное, чтобы текстурный фон был «бесшовным».
Что я здесь имею в виду?
Когда вы применяете какую-то текстурную неоднородную заливку к Вашей странице, Вы по сути используете изображение, которое будет повторяться.
Я думаю, Вы понимаете, что создавать огромное изображение фона страницы в надежде, что все страницы будут одной высоты и текстура не будет иметь стыков глупо и непрактично, а также большое изображение будет загружаться не очень-то быстро.
А создать небольшой фрагмент текстурного изображения, который в местах повторения не будет иметь стыков самому не всегда просто. Именно поэтому, есть смысл прибегнуть к уже готовым «бесшовным» фоновым текстурам, которые мы можем найти в сети. И сегодня я расскажу Вам где именно.
Такие текстуры представляют собой небольшое изображение, которое при повторении не образует некрасивых стыков, и общая картина фона будет смотреться как одна сплошная заливка.
К тому же браузеру гораздо проще загрузить более маленькую и легкую картинку, нежели большую.
Ресурс, о котором я хочу Вам рассказать, называется subtlepatterns.com.
Если Вы на него перейдете, то увидите следующее.
Пролистайте страницу ниже, и Вы увидите разнообразные текстуры, любую из которых можно скачать и применить для своего дизайна.
Кроме того, здесь есть поиск (правда писать придётся на английском). Таким образом, если Вам, например, нужна текстура бумаги, то вбейте «paper».
А дальше все просто! Нажимаете на кнопку «Download», и нужная текстура скачивается к Вам на компьютер. Распаковываете архив, открываете текстуру в Photoshop. Выбираете «Edit – Define Pattern» и все.
Теперь, когда Вам нужно будет что-то залить этой текстурой, выбирайте инструмент заливки выставляя ее свойства на «Patter» (это в верхнем левом углу) и там же в маленьком окошке выбирайте Вашу текстуру.
Заливка получается ровной и красивой, а для html верстки теперь можно использовать маленькое и легкое изображение и не беспокоиться о том, как фоновая текстурная заливка будет отображаться.
Бесшовные текстуры для композиций
Возможно, Вам также приходится создавать и композиции в Photoshop.
Например, часто для шапки сайта приходится выдумывать что-то такое-эдакое, что-либо очень уникальное.
Довольно часто для этого бывают нужны текстуры травы, асфальта, песка, земли, кожи и даже обоев. И конечно же, такие текстуры тоже должны быть «бесшовными». То есть Вы должны иметь возможность залить этой текстурой любое пространство и любую форму и при этом сохранить однородность. Ведь если ее не сохранить, то естественность композиции тут же потеряется.
Для этого, я хочу Вам показать еще один сервис, который я наша в сети. Называется он render911.ru и содержит достаточно много подобных текстур.
Выбираете текстуру, щелкаете по ней мышью – она откроется в новом окне. А далее правой кнопкой мыши и выбираете «Сохранить изображение как» и сохраняете на свой компьютер.
Теперь можете ее смело использовать.
Изображения формата . png
png
Здесь я, в основном, имею в виду те изображения, которые непросто создать самому, и которые должны обязательно иметь прозрачный фон. Например, облака, световые эффекты, блики.
Имея такие изображения, становится гораздо проще создавать эффектные композиции.
Ресурс, который я хочу Вам показать, предоставляет такие (и не только) изображения для свободного скачивания.
Ресурс называется png.at.ua.
Здесь Вам также нужно выбрать категорию, далее выбрать одну из представленных коллекций, а после этого и само изображение.
Процедура скачивания аналогична, как и в бесшовных текстурах для композиций.
А после скачивания можете давать волю своей творческой фантазии, ведь теперь у Вас гораздо больше инструментов для создания неповторимых классных авторских дизайнов.
Кстати, если Вы новичок в веб-дизайне предлагаю Вам воспользоваться уникальным шансом и посмотреть <бесплатный мини-курс, который научит Вас рисовать дизайны сайтов в Photoshop. Просто смотрите и повторяйте.
Просто смотрите и повторяйте.
А на этом у меня сегодня все.
Не забывайте оставлять свои комментарии и подписывайтесь на обновление блога. С Вами была Анна Котельникова.
Удачи и до новых встреч!
Как сделать красивый фон для сайта
Transparent Textures – красивый фон для сайта
Со временем многие из блогеров начинают больше уделять внимания дизайну и всему, что с ним связано. Методом тыка, методом проб и ошибок, с помощью умных подсказок умных друзей и коллег, наши творения и проекты начинают приобретать приятный глазу дизайн и более грамотные очертания. Что, конечно, не может не радовать. Стоит ли говорить, какой проблемой для блогера может являться такая незначительная с виду деталь, как подбор красивого фона для сайта?
На сайте [urlspan]Transparent Textures [/urlspan] можно окунуться в мир потрясающих фонов и текстур. По сути, это целый конструктор, в котором вы можете самостоятельно выбрать фон, придать ему цвет и затем скачать на свой компьютер.
Так что же мы все-таки будем создавать? Фон или текстуру? Открыла Викепидию и прочитала:
[message type=”info”]
В компьютерной графике текстурами часто называют растровые цифровые изображения, содержащие текстурные элементы.
Текстуру часто ошибочно называют фоном. Понятие фона относится к перспективному месту на изображении, заднему плану. Текстура же в этом смысле — это изображение, визуально отображающее совокупность свойств поверхности какого-либо объекта — реального или вымышленного.
Понятия «текстура» и «фактура» применительно к свойствам какой-либо поверхности используются синонимично. Иногда словом “фактура” называют совокупность тактильных свойств, а текстурой — совокупность свойств визуальных. Однако за цифровым графическим изображением таких свойств закрепилось слово «текстура».
[/message]
Да, до дизайнеров нам еще далеко, но основные различия понятны, а значит главное, найти то волшебное место, где можно купаться в изобилии красивых фонов и текстур для сайта и не только…
P. S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Школа вебдизайна Юлии Первушиной
Приступаем к обзору сервиса.
Как сделать красивый фон?
На главной странице, собственно, представлен сам конструктор. Все очень просто и укладывается в три главных действия. На блоке слева мы можем:
- Выбрать нужный нам цвет фона.
- Выбрать шаблон из миллиона вариантов в правом блоке.
- Получить код CSS в левом блоке и использовать его по назначению.
Самое интересное в этом сервисе – выбирать текстуры, чтобы превратить их в свои фоны… Этот процесс может занять очень много времени, говорю из собственного опыта. Но с практикой придет и опыт, а значит в ближайшем будущем, красивый фон для сайта вы сможете выбрать без особого труда.
В том случае, когда вы уже определились, и заветный цветной прямоугольник вам понравился больше всего на свете, вы можете с ним произвести следующие действия:
- Скачать, в этом случае скачивается образец прозрачной текстуры совсем небольшого размера.
- Создать обои.
Если вы нажмете “Сохранить обои”, то в этом случае вас перебрасывает на новую страницу, где можно будет скачать изображение. Перед вами появятся две ссылки: Download (Скачать) и Create Wallpaper (Создать обои). То есть можно будет скачать прозрачную текстуру(слева) и фон для рабочего стола(справа). Хотя изображение такого приличного размера 1920 х 1080, которое сервис автоматически определяет по размеру моего экрана, однозначно, подойдет не только для рабочего стола.
Замечу, что сейчас многие из нас переходят на новый дизайн в Твиттере. Найти подходящий фон большого размера 1500 х 1500 довольно проблематично. Поэтому, узнать о сервисе Transparent Textures было для меня весьма своевременно.
На главной странице сервиса, там где находятся миллионы вариантов фонов и текстур, обратите внимание на ссылки в верхнем правом углу каждого изображения. Нажав на первую ссылку, вы меняете фон всей страницы в соответствии с тем изображением, на которое вы нажали. Нажав на вторую ссылку, вам предложат посмотреть сайт, на котором данная текстура находится в действии. Не стесняйтесь нажимать на ссылки и переходить по ним.
Transparent Textures – очень увлекательный сервис, на котором можно быстро выбрать красивый фон для сайта, картинки и любого изображения. Желаю приятного творчества!
[message type="warning"]"Успевайте больше за меньшее время вместе с «Копилкой эффективных советов»
[/message]
Просмотры: 301
Создание текстуры для сайта с помощью сторонних сервисов
Фоновое изображение — один из ключевых элементов дизайна сайта. Для кого-то выбор изображения может показаться простым делом, но в действительности здесь необходим серьезный подход. Фон задает настроение всему сайту, но он не должен отвлекать посетителя от изучения представленного материала, не должен мешать восприятию текста. В то же время, правильно подобранная текстура сайта может стать последней деталью, которая обеспечит полную гармонию в оформлении.
Фон задает настроение всему сайту, но он не должен отвлекать посетителя от изучения представленного материала, не должен мешать восприятию текста. В то же время, правильно подобранная текстура сайта может стать последней деталью, которая обеспечит полную гармонию в оформлении.
Итак, Ваш сайт практически готов, а с фоновым изображением, которое бы максимально вписывалось в концепцию сайта, Вы до сих пор не определились. Предлагаем Вам обратить внимание на текстурированные фоны. Текстура гораздо более адаптивна и универсальна. Кроме того, для ее создания не требуется особых навыков, ведь существует большое количество сервисов, способных выполнить всю работу по созданию текстуры для вашего сайта бесплатно.
Сервисы для создания текстуры сайтов
Patternify
Сервис имеет интуитивно понятный интерфейс, поэтому разобраться с инструментами не составит никакого труда даже новичку. В целом, это хороший базовый помощник для создания простых текстур. Здесь можно работать с заданными образцами, быстро и удобно регулировать их параметры. Готовый фон сохраняется в формате PNG, однако у вас есть возможность скопировать Base64 код, чтобы напрямую поместить его в CSS файл.
Здесь можно работать с заданными образцами, быстро и удобно регулировать их параметры. Готовый фон сохраняется в формате PNG, однако у вас есть возможность скопировать Base64 код, чтобы напрямую поместить его в CSS файл.
Gerstnerizer
Текстуры, которые генерирует сервис — бесцветны. Рисунок формируется с помощью линий, которые проводятся в заданных направлениях. Пользователь, соответственно, может корректировать толщину линий, прозрачность, направление и изгибы. Базовые фигуры для создания текстур — треугольник, квадрат и шестиугольник. Все изменения видно в окне предварительного просмотра, а файл с готовым результатом можно скачать в формате SVG.
Tartanmaker
Любите шотландку? Тогда Вам сюда! Сайт предоставляет возможность создать самые разнообразные сочетания цветов, выбрать стиль принта. Фон для сайта формируется из трех цветов, которые Вы выбираете самостоятельно. А если Вы не хотите тратить время или сомневаетесь в своем выборе, обратитесь к галерее, где размещены лучшие работы других авторов — возможно, что среди них найдется именно то,что необходимо Вам.
А если Вы не хотите тратить время или сомневаетесь в своем выборе, обратитесь к галерее, где размещены лучшие работы других авторов — возможно, что среди них найдется именно то,что необходимо Вам.
Stripe Generator
Абсолютно аналогичный сайт, только — как видно из названия — работает с полосками, а не клеткой. Огромный выбор цветов, направлений линий, стилей, фонов для орнамента. Вы также можете задать интервал и тени для рисунка. И, конечно, здесь имеется галерея уже придуманных изображений, куда вы можете заглянуть в поисках вдохновения.
Colour Lovers Seamless
Данный сервис предлагает больший простор для фантазии. Здесь можно создавать текстуры из множества фигур и орнаментов, также регулировать многие параметры. Для того чтобы задать нужную фигуру или комбинацию из них, просто переместите ее из каталога на чистый лист. Кроме того, сервис дает возможность раскрасить готовые орнаменты по Вашему усмотрению.
Patternizer
Сервис для действительно креативных людей. Обилие всевозможных сочетаний полосок и клеток, возможность накладывать одни орнаменты на другие, корректировать каждый из слоев. Для того чтобы поместить фон на свой сайт, скопируйте сгенерированный код. Однако будьте внимательны, чтобы код сработал, необходимо подключить скрипт этого сайта. Более подробно читайте соответствующее руководство здесь
GeoPattern
Самый интересный генератор фона для сайта. Здесь совершенно не придется прикладывать усилий: просто вводите какие-либо буквы, слова, фразы, а сервис автоматически будет создавать разнообразные фоны. Все предложенные текстуры яркие и красивые, смогут вдохновить любого.
Transparent Textures
Сайт устроен следующим образом: пользователю предлагается набор некоторых стандартных текстур, Ваша же задача — выбрать нужный фон. Именно он будет находиться в основе текстуры. Сохранить оформление можно с помощью кода, который размещается в файле стилей.
Именно он будет находиться в основе текстуры. Сохранить оформление можно с помощью кода, который размещается в файле стилей.
Бонус: сервис CSS Gradient Animator
Данный сервис отличается от всех предыдущих тем, что создает не орнамент, а градиент (что очевидно из названия). Кроме того, градиент — анимированный. Вы выбираете как минимум два цвета, затем устанавливаете угол и скорость изменения цвета. Наконец, получается очень интересный градиентный фон. Результат сохраняется в виде кода для страницы.
Также рекомендуем нашу статью Как сделать прозрачный фон на CSS?
Возможно, Вам будет интересно ↓↓↓
Бесшовный фон двумя способами. Как сделать бесшовный фон
Если фон вашего сайта не монотонного цвета или градиента, а вы хотите наложить определенную текстуру на ваш бекграунд, то далее расскажу как практически из любой картинки сделать бесшовный фон. Возможно для кого-то этот способ сделать бесшовный фон уже давно известен, но думаю будет интересно узнать об одной небольшой особенности. Ниже будет приведен пример как сделать фон из достаточно крупной фотографической картинки. Для нашего фона нам понадобится Photoshop .
Ниже будет приведен пример как сделать фон из достаточно крупной фотографической картинки. Для нашего фона нам понадобится Photoshop .
Возьмем для примера фото цветов.
Вот такой банальный рисунок. Вы можете взять любой другой. Сейчас эта картинка достаточно большая, ее можно уменьшить до такого размера, который нужен.
Если фон нашего сайта просто замостить такой картинкой получится вот так:
Получилось некрасиво и видны швы
В Photoshop»е есть такая замечательная функция как Сдвиг (Фильтр / Другое / Сдвиг). Мы могли бы воспользоваться этой функцией для получения бесшовного фона, но рисунок достаточно непростой и не хотелось бы терять качество фотографии. Потому я делю картинку на 4 равные куска (для этого наверное лучше брать изначально картинку квадратной формы или обрезать ее до квадрата).
Получается вот так:
Далее мы разрезаем эту картинку на 4 части и каждую часть помещаю на отдельный слой. Это можно сделать при помощи Прямоугольного выделения (выделяем ровно четверть, в нашем случае картинка 580 на 580 пикселей, значит четверть равна 290 на 290 пикселей), далее выделенную область копируем Ctrl+C и вставляем тут же Ctrl+V. Также этого можно добиться при помощи инструмента Раскройка , но тогда наши 4 части сохранятся в отдельную папку и потом их надо будет перенести в один документ для создания 4х слоев.
Также этого можно добиться при помощи инструмента Раскройка , но тогда наши 4 части сохранятся в отдельную папку и потом их надо будет перенести в один документ для создания 4х слоев.
И перемещаем наши 4 куска следующим образом:
Такого же эффекта можно достичь, как я говорила ранее, используя функцию Сдвиг (Фильтр / Другое / Сдвиг), сдвигая картинку на половину ее высоты и ширины, в данном случае на 290px и 290px. Конечно же это в разы проще, но чтобы сделать качественный бесшовный фон на сайте этого будет недостаточно. Так как если взглянуть на фото выше, мы видим что эффект Размытия сделает картинку банально некрасивой, а дорисовывать цветы очень трудоемкое занятие.
Эта картинка по сути основа для нашего бесшовного фона. Если ваша текстура достаточно не сложная, то достаточно просто замаскировать швы в центре картинки, по периметру стыковка будет идеальная и бесшовная. Без такого перемещения было бы невозможно идеально угадать место стыка, а так мы видим все наши швы в центре.
Убираем стыки на будущем бесшовном фоне
Сейчас наш холст занимает 580х580px. Мы будет сдвигать каждый слой (каждую четверть) в сторону центра на 40px по очереди. Таким образом у нас слои будут накладываться друг на друга. Это можно сделать простым перетаскивание на 40px, либо использовать тот же самый Сдвиг на 40px по вертикали и горизонтали. У нас получится такая картинка, уже с размером холста 500х500px.
Далее будет самый творческий процесс. Берем инструмент Ластик , самый обычный, можно взять с мягкими краями. Выставляем непрозрачность на 50%. Нам нужно будет пройтись по тем слоям, которые расположены сверху, т.е. нетронутым останется у нас только нижний слой. Нам нужно будет пройтись по краям, где у нас наложение слоев, убирая обрезки цветов, те что полностью не поместились. На их месте будут просвечиваться целые цветы нижних слоев. Процесс творческий, потому надо будет поэксперементировать).
У меня получилось вот так:
Швы вышли достаточно незаметными и картинка выглядит целостной. Зато я теперь точно знаю, что раз в центре все аккуратно, то по периметру стыковка будет идеальная.
Зато я теперь точно знаю, что раз в центре все аккуратно, то по периметру стыковка будет идеальная.
Посмотрим что у нас получилось в итоге, если замостить фон на сайте:
Вот такой у нас получился бесшовный фон для нашего сайта.
Урок №1. Зеркальный фон
Урок №2. Полосатый фон
Урок №3. Фон с сохранением изначальной текстуры
Урок №4. Фон — калейдоскоп
Урок №1 .
Зеркальный фон.
Результат:
1. Открываем нашу картинку в Photoshop:
(«File — Open…» — «Файл — Открыть…»)
2. Создаем новый чистый документ («File — New…» — «Файл — Новый документ…»)
3. Вырезаем из нашей картинке тот участок , который пойдет в основу фона. Для тех, кто не знает как это сделать, можно воспользоваться уроком » «
4. Теперь с помощью инструмента Move tool (V) переносим этот фрагмент на наш чистый лист. Для этого просто зажимаем левой кнопкой мыши нашу картинку и тащим ее на новый документ. Потом отпускаем:
Для этого просто зажимаем левой кнопкой мыши нашу картинку и тащим ее на новый документ. Потом отпускаем:
6. Теперь снова перетскиваем его на чистый слой и ставим рядом с уже присутствующим там изображением.
7. Снова поворачиваем наш фрагмент , но уже по вертикали. Жмем Image — Rotate canvas — Vertical (Изображение — Повернуть — Вертикально):
8. И снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
10. Снова перетаскиваем результат на чистый слой и ставим рядом с уже присутствующим там изображениями:
11. И последний раз жмем на фргменте Image -Rotate canvas- Vertical (Изображение — Повернуть — Вертикально). И снова видим что наш фрагмент перевернулся. теперь снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
Теперь мы будем работать только с чистым слоем и наложенными на него фрагментами.
12. Обрезаем лишнее. Если у вас есть на слое «пустое» место — то есть то, где нет фрагментов, то давайте его обрежем, чтобы остался только наш будущий фон. Для этого пользуемся уроком » «
Обрезаем лишнее. Если у вас есть на слое «пустое» место — то есть то, где нет фрагментов, то давайте его обрежем, чтобы остался только наш будущий фон. Для этого пользуемся уроком » «
И получаем результат:
Урок №2 .
Полосатый фон.
Результат:
1. Для этого открываем любую понравившуюся вам картинку в Фотошопе
А делаем это так File — open… (Файл -открыть…). Я выбрала вот эту:
2. Находим на панели инструментов инструмент single row marquee tool:
Примечание: а находиться он в самом верху нашей панели, но может быть спрятан за rectangular marquee tool для этого жмем на него левой кнопкой мыши и находим нужный нам инструмент.
Нажимем в центре нашей картинки и появляется вот такая горизонтальная пунктирная линия:
3. Трансформируем линию. Выбираем команду «Edit — Free transform (Редактировать — свободная трансформация) и (сочетание клавиш ctrl + T) видим, что наша пунктирная линия стала просто линией, а на концах ее образовались маленькие квадратики:
Осторожно надвигаем нашу мышку на один из квадратиков и появилась масенькая черная стрелочка и вот этой стрелочкой двигаем вниз и видим что наша картинка уже вовсе не картинка а сплошные полоски:
Я думаю что на этом можно остаовиться, нет смысла дотягивать до конца всей картикни, можно взять всего лишь часть — кусочек ведь узор линии не изменится:
4. Вырезаем наш кусочек, чтоб обрезать изображение пользуемся инструментом «Crop tool» (обрезка). У меня получилось вот так:
Вырезаем наш кусочек, чтоб обрезать изображение пользуемся инструментом «Crop tool» (обрезка). У меня получилось вот так:
Теперь я вижу, что на моем полосатом фоне с одной стороны много светлого цвета, и пришла к выводу что немного все же следует обрезать. Итого вышло вот так.
Ну вот и все, наш фон готов.
Урок №3 .
Бесшовный фон с сохранением изначальной текстуры.
Результат:
1. Открываем любую картинку (желательно с похожими краями) в ФотоШопе.
Наше изображение может быть каким угодно, правда, чем более крупные предметы на нем изображены, тем сложнее будет маскировать швы. Внимательно рассмотрите изображение, размер предметов должен быть примерно одинаковым на всех четырех сторонах картинки. Я подобрала вот такой вариант:
2. Установите направляющие линии View — Rulers (Просмотр — Направляющие), по которым вы планируете работать (они и будут границами готовой текстуры). Убедитесь, что активирована функция View > Snap to Guides (Просмотр — Вспомогательные элементы). Двигайте направляющие по рисунку так, чтобы они проходили по середине предметов (конечно, насколько это возможно). Это делается для того, чтобы вы мысленно представили свой будущий фон, наметили границы так сказать.
Убедитесь, что активирована функция View > Snap to Guides (Просмотр — Вспомогательные элементы). Двигайте направляющие по рисунку так, чтобы они проходили по середине предметов (конечно, насколько это возможно). Это делается для того, чтобы вы мысленно представили свой будущий фон, наметили границы так сказать.
Я пронумеровала получившиеся части рисунка, чтобы удобнее было пояснять, с которой частью будем работать:
3. Выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение):
и выделяем нижнюю часть, ту, что под номером 4. Вокруг нее образовывается пунктирный квадратик:
4. Копируем выделение на отдельный слой, нажимая на клавиатуре «ctrl + j»
5. Перетаскиваем инструментом Move tool (Перемещение) или стрелочками на клавиатуре скопированный кусок вверх части 2, как это показано на рисунке:
Примечание: у вас эта часть не должна светиться. Я применила ей свойства сияния, чтобы наглядно вам показать (чтобы картинка не сливалась и вы видели границы).
6. Так же копируем часть №1 и перетаскиваем копию в правый край части 2:
Левый нижний угол под номером 3 не используется.
7. Прячем слой №4, активизируем 1 , основной слой должен оставаться видимым (на примере основной слой убран для наглядности).
8. Выбираем инструмент Eraser Tool (резинка), кисть hard (жесткая). Начинаем стирать вокруг зерен так, чтобы это смотрелось наиболее естественно на фоне основного слоя.
Должно получиться так:
Без основного слоя —
С основным слоем —
9. Аналогично поступаем и с другим слоем , тем что копия части №4:
С основным —
Красная линия показывает, как правильно убирать границы в углах. В правом нижнем углу тоже надо стереть кусочек части №1 под углом примерно 45 градусов, как и в верхних углах:
10. Сливаем эти три слоя (слой с верхом, с правой частью и основной) при помощи горячих клавиш ctr+E
11. И теперь самое интересное!!! Отрезаем части 1,3,4:
И наш фон готов:
Урок №4
Фон — калейдоскоп.
1. Берем любую понравившуюся картинку. У меня такая:
И сразу же делаем из слоя Background (Задний план) обычный слой. Это важно! Для этого достаточно дважды кликнуть по нему в палитре слоев.
2. Вырезаем интересный квадратный кусочек. (Кто не умеет обрезать, тот смотрит урок » «). Если кусочек окажется великоват по размеру, то можно его уменьшить (урок » «)
Я взяла такой кусочек картинки и сделала его размером 100х100:
3. Теперь основная фишка . Поворачиваем наш рисунок на 45 градусов.
Для этого идем в Image-Rotate canvas-Arbitrary (Изображение-Повернуть холст-Произвольно):
получаем:
4. Нам весь получившийся ромбик не нужен. Наш фон мы будем формировать только из одной четвертинки этого ромбика. Поэтому опять берем инструмент Crop tool , зажимаем Shift и делаем обрезку:
Подготовительные работы закончены.
5. Начнем «склеивать» фон.
а) Увеличиваем ширину холста вдвое. Идем Image-Canvas size (Изображение-Размер холста) и устанавливаем такие настройки:
Идем Image-Canvas size (Изображение-Размер холста) и устанавливаем такие настройки:
получаем:
б) Удваиваем треугольник. Дублируем слой Layer-Dublicate layer (Слой-Дублировать слой). Полученный новый слой отражаем по горизонтали Edit-Transform-Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали) и сдвигаем стрелочкой так, чтобы получилось такое:
Объединяем эти два слоя (Ctrl+E).
в) Увеличиваем высоту холста вдвое:
г) Дублируем слой и опять отражаем копию, но теперь уже по вертикали. Получаем «бантик»:
Опять объединяем слои (Ctrl+E).
д) Снова дублируем слой. И поворачиваем копию «бантика» на 90 градусов. Для этого идем Edit-Transform-Rotate 90 (Редактирование-Трансформирование-Поворот на 90). Здесь не важно будете вы поворачивать по часовой стрелке или против неё.
Вот такая красота у меня получилась
Совсем как в детском калейдоскопе! И фон из таких кусочков получается оригинальный и совершенно бесшовный:
Приятного вам творчества !
P. S. Если у вас возникли какие-то вопросы по уроку — опишите в комментарии подробно вашу проблему, мы обязательно поможем вам разобраться! И не забудьте подписаться на комментарии к уроку, если хотите получить ответ на свой вопрос как можно скорее .
S. Если у вас возникли какие-то вопросы по уроку — опишите в комментарии подробно вашу проблему, мы обязательно поможем вам разобраться! И не забудьте подписаться на комментарии к уроку, если хотите получить ответ на свой вопрос как можно скорее .
Лучшее «спасибо» за урок — ваш комментарий! 🙂
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
О тайлинге я уже рассказывал в уроке .
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной .
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl + T ) либо инструмент Scale , который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl + A ) и скопировать его на новый слой (Ctrl + C и затем Ctrl + V ). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset «. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье . Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter » в главном меню и в открывшемся выпадающем меню выберите вкладку «Other «, в которой, в свою очередь, выберите вкладку «Offset …».
На рисунке показано окно настроек фильтра Смещения («Offset»).

В окне фильтра «Смещение » выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right ) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down ), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.

Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп » («Clone Stamp Tool «), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп » в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool «, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
[email protected]
Post Views: 31 327
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1.
Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2.
В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3.
Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4.
Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5.
На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6.
Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7.
Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
Много раз меня спрашивали, и вот я решила выделить время и сделать таки урок по созданию бесшовного узора в Фотошопе. Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.
Итак, приготовьтесь, сейчас я буду очень подробно показывать, как я сделала такой цветочный фон. Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Создаем документ 4500х4500 пикселей, с разрешением 300.
Вставляем в наш документ заранее приготовленные элементы. В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).
Дублируем наши цветочки и в произвольном порядке заполняем ими верх и левую сторону холста. Как видите элементы в разной степени выступают за край. Теперь выделяем все цветы, что пересекают левую границу холста и дублируем их. *не забываем периодически сохранять документ
Выделив наши дубли, щелкаем по маркеру трансформационной области. Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла. Их мы и будем менять.
Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х. Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.
Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.*не забываем периодически сохранять документ
Если нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.
Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области. Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))
Помещаем все наши слои в папку и дублируем ее. Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами. Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.
Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются. Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документ
Как создать текстуры для сайта с помощью сервисов
Что же еще можно разместить на фоне сайта, кроме фоновых изображений. Возможно, у Вас такая ситуация, что Вы не можете найти качественное фоновое изображение. Тогда для Вас будет отличным выходом из этой ситуации — использование текстуры для сайта. Текстура — это, если очень грубо, маленькая картинка, которая повторяется по вертикали и по горизонтали. В статье Вы найдете 8 сервисов, где можно создать свою уникальную текстуру для сайта.
Также рекомендую почитать
Ну что, давайте посмотрим что это за сервисы и что они могут при создании текстуры для сайта.
1. Patternify
Patternify позволяет создавать текстуры и небольшие иконки рисуя буквально каждый пиксель. Вы можете выбрать произвольный цвет или оставить пиксель прозрачным. Созданное изображение можно сохранить в формате PNG, а также сервис генерирует код в формате Base64, для того чтобы вставить код изображения прямо в CSS файл, что бывает очень удобно.
2. Gerstnerizer
С помощью сервиса Gerstnerizer Вы можете генерировать бесцветные текстуры и делает он это с помощью линий. Слева, на панели инструментов, можно задать толщину линий, прозрачность и кривизну. Немного ниже можно выбрать одну из уже готовых фигур: треугольник, квадрат или шестиугольник. Справа находится окно предпросмотра созданной текстуры. Что является интересной особенностью данного сервиса, он позволяет сохранять созданные текстуры для сайта в формате SVG.
3. Tartanmaker
Если Вам нравятся текстуры формата крест-накрест, тогда этот сервис для Вас. Выберите 3 цвета, ориентацию (диагональ или вертикальную), а затем нажмите «Make it!» и Вы увидите шаблон, который Вы создали. Также выше есть ссылка на галерею текстур, которые созданы другими пользователями. Данные текстуры Вы также можете скачать и использовать в своих целях.
4. Stripe Generator
Замечательный сервис для создания текстур состоящих из полос. Вы можете выбрать столько цветов, сколько захотите. Также есть возможность настроить размер полосы, интервал, ориентацию и тени. Также, как и в прошлом сервисе, есть галерея текстур, созданных другими пользователями сервиса.
5. Colour Lovers Seamless
Сервис Colour Lovers позволяет создавать текстуры для сайта с помощью готовых фигур и линий. Выберите фигуру или линию из левой колонки и перетащите ее в правое окно предпросмотра. Сервис автоматически сгенерирует текстуру. Вы можете применять простые операции к этим элементам, такие как изменять размер фигуры, вращать фигуру и задать количество фигур на текстуре.
6. Patternizer
Patternizer это еще один сервис создания текстуры для сайта, который очень прост в использовании. Выберите цвет, угол поворота, прозрачность, ширину и смещение, чтобы создать свою собственную текстуру. Вы получаете готовую код, который необходимо вставить на свой сайт. Но там нужно подключить скрипт этого сервиса, чтобы использовать данные текстуры. Как его подключить и использовать сгенерированные текстуры для сайта читайте здесь.
7. GeoPattern
GeoPattern генерирует текстуру автоматически при вводе текста. Просто посетить этот сервис и начните вводить какой-нибудь текст и Вы увидите как на фоне начинает генерироваться произвольная текстура состоящая из произвольных фигур.
8. Transparent Textures
Transparent Textures это сервис, который позволяет выбрать текстуру для сайта из уже готовой коллекции. Слева Вы можете выбрать из цветовой палитры цвет, который у Вас будет использоваться на фоне под текстурой. Затем кликайте на любую текстуру и Вы увидите как на фон сайта сразу применяется выбранная текстура. Следующим шагом Вам необходимо скопировать код из левого окошка (пункт 3 на сайте «Grab the CSS») и вставить в свой файл стилей.
Бонусный сервис. CSS Gradient Animator
В качестве бонуса к данной статье я хочу рассказать Вам еще об одном сервисе, который позволяет генерировать не текстуры, а анимированный фон. Сервисом очень просто пользоваться. Вам необходимо выбрать угол, скорость изменения цвета, а затем добавить несколько цветов, которые Вы хотите видеть анимированными на фоне. Сразу на фоне сайта Вы можете видеть готовый пример, который Вы создали. А справа в окне генерируется код, который Вы можете вставить в свой файл стилей и эффект будет красоваться на Вашем сайте.
Сервис создает анимацию с помощью ключевых кадров. Поэтому рекомендую прочитать сначала вот эту статью — CSS3 анимация для начинающих, чтобы понимать куда вставить этот код.
Вывод
Ну что, Вам понравились данные сервисы? Я думаю сейчас у Вас не должно возникнуть вопросов «А что поставить на фон?», потому как здесь 8 сервисов (а еще и бонусный), с помощью которых можно создать свою уникальную текстуру для сайта.
Успехов!
С Уважением, Юрий Немец
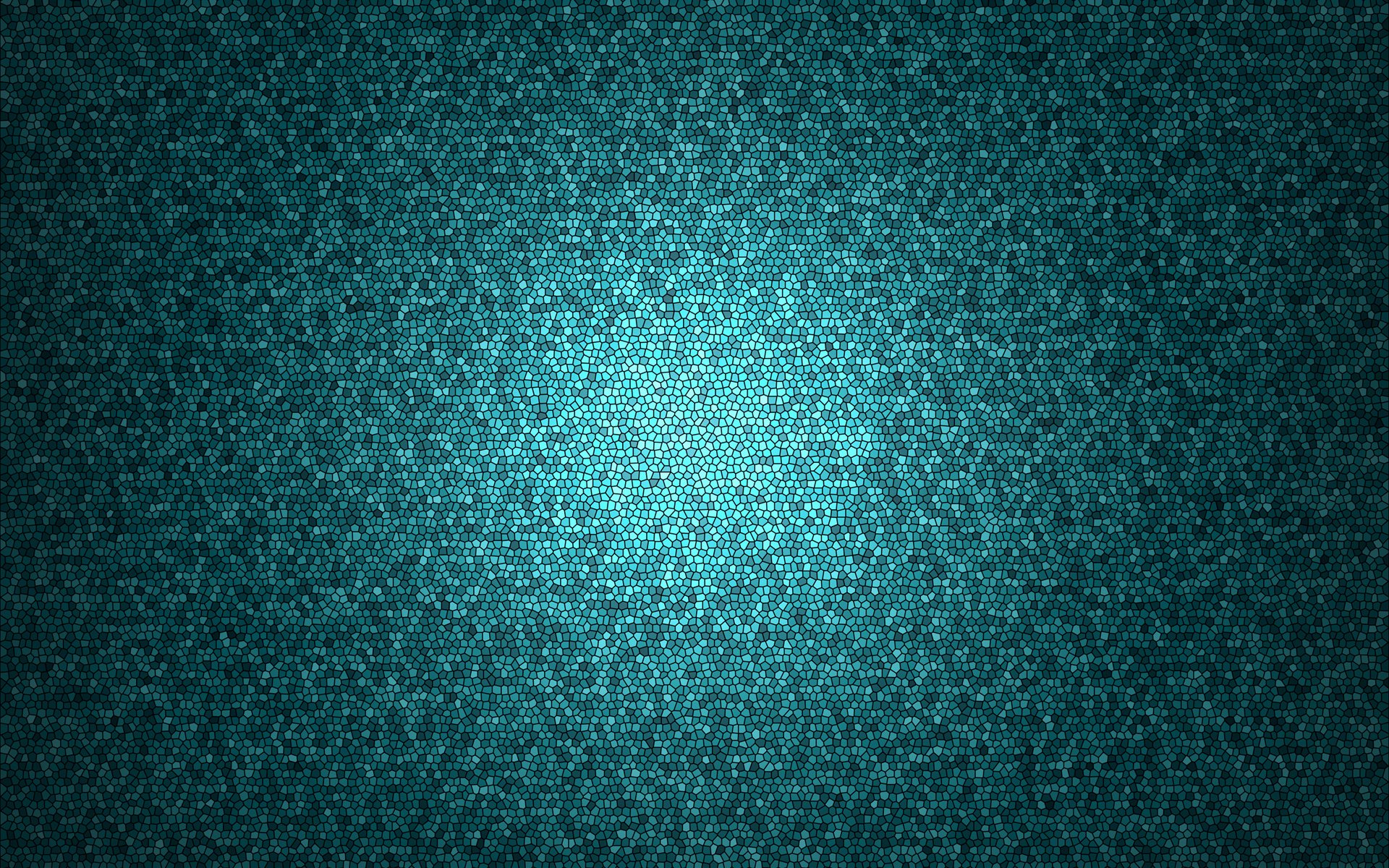
тонких узоров | Бесплатные текстуры для вашего следующего веб-проекта
Добавьте игривости своим рисункам с помощью этого великолепного мозаичного рисунка.
СкачатьЭтот насыщенный синий узор действительно выглядит загадочно.
Сделан Луис Гарса
СкачатьЭтот узор настолько тонкий, что вы можете упустить его детали.
Сделан Моника
СкачатьКлассическая текстура пробковой доски для дополнения вашего дизайна. Не очень тонко, но все же приятно.
Сделан Лопес Тео
СкачатьЭтот узор на обоях отеля привносит немного «роскоши» в ваш дизайн.
Сделан Генри Баулч
СкачатьЭтот узор на обоях отеля привносит немного «роскоши» в ваш дизайн.
Сделан Генри Баулч
СкачатьДо Рождества осталось полгода, но давайте представим ненадолго холода.
СкачатьРаспространяющаяся мелкая рябь.
СкачатьНадеюсь, этот образец на вас распространяется. Возьми?
СкачатьКак добавить дополнительное измерение к вашему веб-сайту
Когда мы говорим о веб-дизайне, мы склонны обсуждать то, на чем посетители непосредственно сосредотачиваются: цветовые палитры, изображения, типографика и удачно размещенный брендинг, и это лишь некоторые из них.
Когда мы говорим о веб-дизайне, мы склонны обсуждать то, на чем посетители напрямую сосредотачиваются: цветовые палитры, изображения, типографика и удачно размещенный брендинг, и это лишь некоторые из них.Однако здесь я хочу обсудить более заниженную технику для пояса инструментов дизайна вашего веб-сайта, которая дает контекст вашему контенту и индивидуальность ваших страниц, не отвлекая внимание пользователя. Поговорим о фактуре.
Веб-текстуры— отличный выбор для дизайна, если вы хотите сделать страницы своего веб-сайта не только однотонными, но и при этом подчеркнуть индивидуальность и привлечь больше посетителей.
Итак, в этом руководстве я объясню, что такое веб-текстуры и почему они эффективны. Я также поделюсь советами по их добавлению на ваш сайт и предоставлю вам одни из лучших ресурсов по веб-текстурам, чтобы начать работу бесплатно.
Что такое веб-текстуры?
В веб-дизайне веб-текстура — это визуальный элемент, обычно фоновое изображение, которое напоминает трехмерную тактильную поверхность. Веб-текстуры служат для улучшения внешнего вида веб-сайта, придавая веб-страницам индивидуальность и глубину.
Веб-текстуры — это уникальный метод веб-дизайна, потому что они стремятся воспроизвести одно из наших физических ощущений, прикосновение к другому зрению. Представляя трехмерный фон для элементов вашей страницы, они вызывают нечто вроде тактильного ощущения через визуальную среду экранов наших компьютеров.
Все это интересно влияет на наш мозг — вызывает эмоции, которые мы ассоциируем с реальным миром. Представьте себе лежание в траве летним днем или крошечные кратеры на листе плотной бумаги.Веб-текстуры пытаются воспроизвести это ощущение жизни в цифровом мире.
Типы текстур, используемых в веб-дизайне
Веб-текстуры бывают самых разных видов, чтобы вызывать различные чувства и переживания. Полезно классифицировать веб-текстуры по двум факторам: реалистичность и заметность.
Реализм указывает на то, насколько текстура похожа на реальную. Он может варьироваться от абстрактного дизайна, такого как цветовой градиент или геометрический узор, до реальных материальных вещей, таких как трава, ковер или белье.Это похоже на концепцию скевоморфизма — чем более реалистичной выглядит текстура, тем больше мы ассоциируем ее с нашим реальным опытом, что делает страницу более захватывающей.
Протуберанец указывает, насколько текстура выделяется на фоне других элементов. С одной стороны, тонкие текстуры едва заметны, но все же присутствуют достаточно, чтобы придать ощущение индивидуальности и тепла. С другой стороны, громкие текстуры сразу привлекают внимание к этой области страницы и укрепляют индивидуальность веб-сайта.
Я знаю, что много говорил о текстурах без примеров, так что давайте посмотрим на некоторые сейчас.
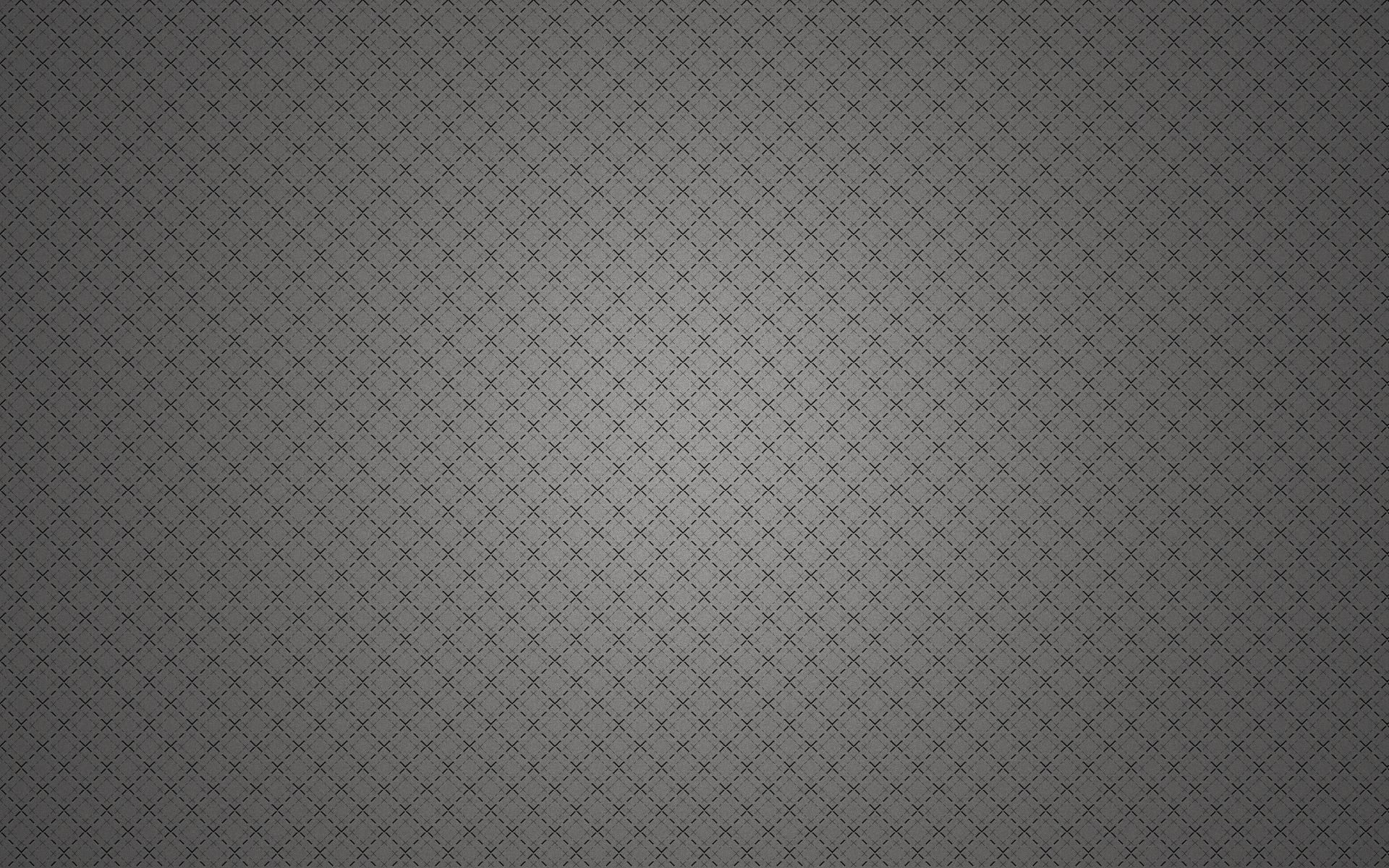
Во-первых, вот абстрактная тонкая веб-текстура. Вы видели такие градиенты повсюду, так как они отлично подходят для визуального взаимодействия с минимальным отвлечением.
Вот абстрактная и шумная веб-текстура. Острые углы, безусловно, выделяются больше, чем плавный градиент. Этот многоугольный дизайн, в частности, может быть связан с цифровым пространством, что делает его подходящим, например, для технического стартапа.
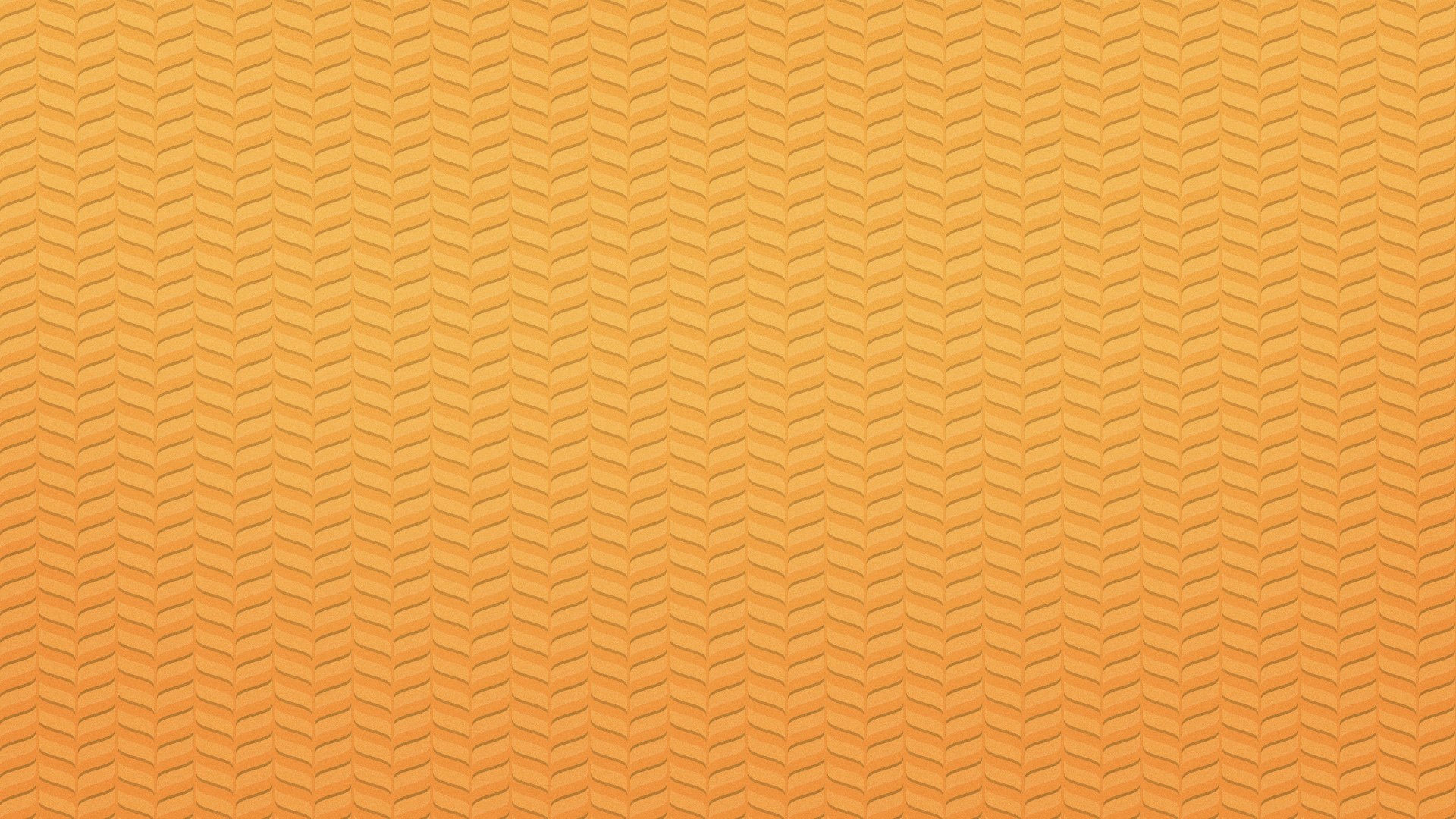
Вот реалистичная и тонкая текстура. Если присмотреться, можно разглядеть льняную или бумажную поверхность. Однако, просто поджаривая веб-сайт, вы можете не замечать этого на сознательном уровне. Эти типы текстур очень распространены на веб-сайтах, потому что они могут передавать эмоции, связанные с реальной жизнью, без ведома пользователей.
Наконец, вот громкая, реалистичная текстура — не нужно щуриться, чтобы понять, что это бетон. Смелый и реалистичный дизайн, подобный этому, не оставляет двусмысленности в отношении цели вашего сайта.Используйте эти текстуры с осторожностью, так как они могут конфликтовать с сопутствующими двухмерными элементами.
Веб-текстуры и шаблоны
Вы могли заметить, что я избегаю использования слова «узор» для описания веб-текстур. Это потому, что «текстура» и «узор» означают несколько разные вещи в веб-дизайне, даже если вы можете увидеть эти термины как взаимозаменяемые в своем исследовании.
Узоры — это небольшие повторяющиеся изображения. Когда вы видите узор на веб-странице, вы, вероятно, можете различить «плитку», составляющую узор.Например:
С текстурами, с другой стороны, труднее различить повторяющееся изображение, часто потому, что целые фоновые текстуры состоят из одного подробного и сложного изображения без точных повторов. Увидеть разницу?
Почему мы используем текстуры в веб-дизайне?
Как и любой другой элемент дизайна, эффективные веб-текстуры выходят за рамки того, чтобы страница выглядела интересно. Веб-текстуры могут выполнять две основные функции на вашем сайте: вызывать чувства и привлекать внимание.
Призвать чувства
Отличный дизайн учитывает не только то, что пользователи видят, но и то, чего они не видят. Я говорю о визуальных элементах, которые большинство пользователей не регистрируют сознательно, но тем не менее влияют на их просмотр.
Веб-текстурыотлично справляются с этим — они могут заставить зрителей испытать положительные эмоции и связать их с вашим брендом. Например, компания на открытом воздухе может реализовать текстуру травы, ночного неба или снега. Техническая компания может выбрать геометрическую абстрактную текстуру.Текстура для выпечки может добавить немного посыпки к их текстуре. Все зависит от личности, с которой вы хотите общаться, и реальных ассоциаций, которые вы хотите создать для посетителей.
Например, этот причудливый дополнительный сайт цифрового агентства из Ванкувера прекрасно использует силу текстуры. Весь сайт, включая его кнопки, покрыт фетровой текстурой, вызывая ощущение уюта, связанное с возвращением домой на каникулы.
Источник изображения
При правильном использовании веб-текстура помогает посетителям почувствовать себя погруженными в ваш веб-сайт, как будто они идут по магазину, а не просто смотрят в окно браузера.
Направляйте взгляд
Веб-текстуры также могут влиять на наш опыт просмотра на подсознательном уровне, направляя наш взгляд на определенные области веб-страницы. При применении к области страницы, элементу, изображению или тексту веб-текстуры привлекают наше внимание к этим вещам, контрастируя с окружающей страницей.
Это французское дизайнерское агентство делает акцент на изображении на своей домашней странице простой текстурой зеленого мрамора. Многие из нас ассоциируют мрамор с художественными выставками, музеями, роскошью и престижем, что делает его подходящим выбором текстуры в данном случае.
Источник изображения
Далее по странице дополнительные изображения накладываются на ту же мраморную текстуру для согласованной прокрутки.
Источник изображения
Подумайте, какие части страницы вы хотите, чтобы пользователи видели или щелкали, и можете ли вы применить к ним текстуры. Эти разделы страницы могут быть описанием продуктов, заголовками, призывами к действию или кнопками. Стратегическое размещение определенных текстур помогает создать путь, по которому будут следовать новые посетители, узнавая о ваших предложениях и предпринимая соответствующие действия.
Аналогичным образом, веб-текстуры могут также служить для усиления структуры вашей страницы. Контрастные текстуры хорошо подходят для разделения различных областей контента, что делает ваши информационные страницы более удобоваримыми и интересными.
Как использовать текстуры в веб-дизайне
- Не переусердствуйте.
- Сохраняйте текст разборчивым.
- Соответствуйте своему намеченному чувству.
- Найдите баланс между качеством изображения и временем загрузки.
Одно дело найти текстуру, которая будет хорошо выглядеть, но чтобы ее со вкусом добавить на страницы, нужно подумать больше. Чтобы создать веб-текстуру, которая привлекает пользователей, обязательно следуйте этим четырем ключевым рекомендациям:
1. Не переусердствуйте.
Как и в случае с любым другим аспектом дизайна веб-сайтов, ограничьте использование текстур самым важным. Помните, что веб-текстуры нужны для поддержки вашего основного контента, а не для его замены. Слишком много текстуры обязательно отвлечет и даже сокрушит пользователей.
Начните с размышлений о том, чего вы хотите, чтобы ваша веб-текстура выполняла. Должен ли он отображаться на заднем плане, как разделитель разделов, в ваших заголовках или где-то еще? Понимание назначения ваших текстур поможет вам более целенаправленно использовать их и не даст вам переборщить.
Легкие, простые текстуры легче добавлять, не отвлекая внимание пользователей, поэтому я рекомендую сначала попробовать их и отрегулировать, если вам нужно что-то более смелое. Кроме того, сначала ограничьте количество текстур на вашем веб-сайте двумя, а при желании добавьте их позже.
Прежде всего, ваша текстура должна придавать индивидуальности и направлять внимание к самому важному — к вашему контенту.
2. Следите за тем, чтобы текст был разборчивым.
Меня удивило количество сайтов, на которых я видел текст, затененный текстурированным фоном. Нет смысла обращать внимание на текстовое содержание, если сами слова неразборчивы, и мало что утаивает посетителей быстрее. Это еще одна причина стремиться к простоте текстур, особенно текстур.
Во многом это здравый смысл — не наносите желтый на белую текстуру или темно-фиолетовый на черную текстуру. Однако с точки зрения доступности также неплохо было бы пропустить ваши страницы через фильтр веб-страниц для дальтонизма, подобный этому. Таким образом, вы убедитесь, что ваши текстуры и текст работают для всех читателей.
3. Соответствие желаемому ощущению.
Способность подсознательно вызывать чувства — мощная вещь, поэтому любой вариант веб-текстуры, который вы применяете, должен точно соответствовать идентичности вашего бренда.Когда дело доходит до эмоций, вы не хотите смешанных сообщений.
Если вы хотите получить реалистичную текстуру, вероятно, очевидно, какие текстуры лучше всего соответствуют имиджу вашей компании: трава подразумевает улицу, брызги — выпечку и т. Д.
Однако для более абстрактных дизайнов наиболее логичный выбор текстуры может быть не таким очевидным, особенно с тысячами вариантов.
Решением этой проблемы является простое пользовательское тестирование. Запустите свой тестовый сайт для разнообразной аудитории и посмотрите, как испытуемые реагируют на разные текстуры.Помните об эмоциях, которые приносят ваши текстуры, и пользователи будут чувствовать себя желанными. Пренебрегайте этим, и вы можете потерять их доверие.
4. Найдите баланс между качеством изображения и временем загрузки.
Наш последний совет больше касается производительности, чем эстетики. Веб-текстуры чаще всего представлены в виде больших изображений, что может повлиять на время загрузки ваших некэшированных веб-страниц. Постарайтесь найти текстуры самого высокого качества, минимизируя их влияние на скорость загрузки страницы.
Опять же, это потребует тестирования с вашей стороны — размытые текстуры и низкая скорость загрузки отвлекают от взаимодействия с пользователем.Тем не менее, привлекательная веб-текстура стоит очень небольшого снижения производительности, и включение других решений для сокращения времени загрузки может сделать это не проблемой.
Где найти бесплатные текстуры для веб-дизайна
- Тонкие узоры
- Stockvault
- CSS Градиент
- Взятые и потерянные
- Textures.com
- Vecteezy
- Rawpixel
Бесплатные текстуры доступны практически везде.Введите в Google «бесплатные веб-текстуры», и вы получите множество вариантов.
Чтобы сделать ваше решение более управляемым, вот семь наших любимых онлайн-источников бесплатных веб-текстур:
1. Тонкие узоры
Хотя технически это источник узоров, Subtle Patterns предлагает отличный выбор бесплатных текстур из своей коллекции, насчитывающей более 500 плиток. Мгновенно просматривайте любой вариант на заднем плане страницы и загружайте плитки одним щелчком мыши. Поскольку размеры файлов изображений небольшие, вы можете применять их к своим страницам, не снижая производительности.
Источник изображения
2. Stockvault
Stockvault — популярный источник стоковых изображений, который также содержит библиотеку бесплатных высококачественных веб-текстур. Вы можете фильтровать результаты по лицензии (коммерческое использование, некоммерческое использование или творческое использование), размеру изображения и количеству загрузок.
Источник изображения
3. Градиент CSS
CSS Gradient — это базовый генератор цветовых градиентов для создания сдержанных текстур веб-сайтов.Добавьте свои цвета в инструмент, чтобы создать собственный градиент, или выберите из библиотеки готовых градиентов. Чтобы добавить желаемую текстуру, просто скопируйте код CSS и добавьте его в таблицу стилей своего веб-сайта.
Источник изображения
4. Взятые и потерянные
Чтобы получить солидный ассортимент реалистичных текстур, отправляйтесь в Lost and Taken, источник бесплатных текстурированных стоковых фотографий. На сайте разные текстуры разделены на категории, поэтому вы можете быстро найти нужную коллекцию прямо на главной странице.Все изображения принадлежат сообществу авторов и не требуют указания авторства на вашем сайте.
Источник изображения
5. Textures.com
Другой авторитетный источник реалистичных текстур, Textures.com, позволяет искать реалистичные и абстрактные изображения в огромной библиотеке, разбросанной по более чем 100 различным категориям текстур.
Чтобы скачать текстуры, вам необходимо создать учетную запись. В бесплатном аккаунте вы ограничены размером изображений и 15 загрузками изображений в день.Если вы настроили бесплатную определенную текстуру, вы можете получить ее здесь. В противном случае вы можете приобрести кредиты для одноразовой загрузки или повторяющейся подписки.
Источник изображения
6. Vecteezy
Vecteezy предоставляет библиотеку масштабируемых векторных текстур, которые вы можете исследовать с помощью поиска с фильтрами. Чтобы сузить список до бесплатных вариантов, обязательно выберите «Бесплатная лицензия» в поле типа лицензии. Даже здесь есть тысячи векторных текстур, которые можно сузить по ключевым словам.
Вы также можете найти множество абстрактных и реалистичных фоновых текстур с помощью функции «Исследовать». Опять же, есть достаточно свободных вариантов, чтобы занять вас.
Источник изображения
7. Rawpixel
Rawpixel — наш последний рекомендуемый источник бесплатных веб-текстур. Хотя этот сайт членства специализируется на всех типах изображений, простой поиск «текстуры» открывает множество как тонких, так и жирных вариантов. Вы можете фильтровать результаты по типу, размеру и размеру файла, а также по стоимости (бесплатно или платно).
Источник изображения
Принимая некоторую текстуру
Несмотря на недавний толчок к двумерному веб-дизайну в последние годы, веб-текстуры заняли свое место благодаря своему положительному влиянию на взаимодействие с пользователем, опыт и удовольствие.
После того, как вы поймете назначение ваших текстур, я рекомендую вам спланировать, как вы хотите их реализовать. Затем поэкспериментируйте с различными типами текстур и проверьте, какие из них лучше всего работают на вашем веб-сайте, при этом настраивая реализм и заметность дизайна.Методом проб и ошибок вы можете придать новый смысл «внешнему виду» вашего сайта.
фоновых рисунков и ресурсов для веб-сайтов
Шаблоны — полезный ресурс для дизайна веб-сайтов. Заполнение фона полноформатным изображением больше не является полезным решением сегодня, поскольку разнообразие устройств и разрешений экрана на рынке затрудняет адаптацию ко всем ним, хотя верно, что последние плагины и скрипты предлагают такие решения, как автоматическое изменение размера изображения.Узоры похожи на те изображения, которые бесконечно повторяются либо по горизонтали, либо по вертикали. Сегодня это имеет гораздо больше смысла, когда речь идет о юзабилити, особенно в адаптивном дизайне. Сегодня мы собрали ряд веб-сайтов, на которых собрано множество бесплатных шаблонов, доступных для использования в дизайне ваших сайтов и веб-приложений. Галереи паттернов | CSS3 шаблоны | Генераторы паттернов | Примеры сайтов с выкройкамигалереи паттернов:
Существует множество веб-сайтов, которые предлагают полные галереи ресурсов для загрузки шаблонов: некоторые из них можно найти на сайтах, которые мы перечисляем здесь:Шаблоны CSS3:
Другой вариант — использовать шаблоны, сгенерированные кодом.CSS3 предлагает новые метки, комбинация которых может формировать фантастические шаблоны и генерировать отличные результаты, которые, создаваемые из текста, уменьшают нагрузку на страницу. Леа Веру , один из самых продвинутых веб-разработчиков в этом направлении и член жюри Awwwards, опубликовала в этом блоге исчерпывающую запись, объясняющую разработку стандартов с использованием градиентов CSS3 из таблицы стилей, которая представлена в галерее и является лучший пример этой техники на сегодняшний день.Генераторы шаблонов:
Если вам не нравятся шаблоны, которые доступны в галереях, вы всегда можете обратиться к генераторам шаблонов, чтобы сделать свои собственные шаблоны по своему вкусу.Некоторые включают возможность генерации в виде кода CSS3, а не в виде файла изображения.Примеры сайтов с паттернами:
Ниже мы выбрали несколько примеров веб-сайтов, которые используют этот дизайнерский ресурс либо в фоновом режиме, либо в других областях сайта:5 веб-сайтов для загрузки бесплатных тонких текстур и градиентов
Последние несколько лет на веб-сайтах преобладает плоский дизайн. Этот минималистский подход к дизайну пользовательского интерфейса приобрел популярность, потому что он дал дизайнерам возможность уменьшить отвлекающие факторы для пользователей и сосредоточить их внимание на наиболее важных аспектах дизайна.
Но по мере продвижения в 2016 г. мы начинаем наблюдать эволюцию плоского дизайна, которая выводит стиль за рамки простых цветовых палитр и выпуклых элементов, к тому, что в индустрии было названо плоским дизайном 2.0.
Основное внимание в плоском дизайне 2.0 уделяется улучшению взаимодействия с пользователем за счет включения контекстных указателей, чего многие дизайнеры достигли, повторно представив тонкое использование трехмерности на своих веб-сайтах для создания глубины и увеличения заметности плоские фокусные элементы.
Этот «плоский, но не полностью плоский» стиль достигается путем добавления слоев или трехмерного моделирования к вашим плоским фоновым изображениям с использованием градиентов, узоров или текстур. Когда все сделано минимально, наслоение не только добавляет глубины вашему дизайну, но также может помочь вам передать уникальную индивидуальность бренда вашего клиента и вдохнуть больше жизни в ваш общий веб-дизайн.
Хотя вы можете потратить время на создание собственных текстур, градиентов и узоров для своих проектов, мы подумали, что сделаем это немного проще для вас.Вот почему мы составили краткий список некоторых из наших любимых веб-сайтов для загрузки бесплатных высококачественных текстур и градиентов, которые прекрасно работают с плоским дизайном 2.0.
НазваниеSubtle Patterns отражает его предложение T. Этот веб-сайт, один из моих личных фаворитов, содержит огромную библиотеку красиво минималистичных векторных текстур. Мало того, что все их текстуры можно загрузить совершенно бесплатно, но единственная заслуга создателей «Тонких шаблонов» — это комментарий в исходном коде HTML или CSS.Они также создали отличный плагин, который интегрирует их библиотеку текстур прямо в ваши панели Photoshop и Sketch.
Это очень простой сайт, предлагающий выбор тонких и чистых градиентов. Большинство, если не все представленные градиенты выбираются вручную из пользовательских материалов, отправленных через github. Просмотр градиентов — это беспроблемный процесс, и если вы найдете тот, который вам нравится, вы можете просто скопировать код CSS в буфер обмена и вставить его прямо в свой проект.
Несмотря на то, что сайт «Transparent Textures» не самый красивый, он представляет собой уникальный способ находить и использовать текстуры в вашем 2.0 дизайнов. Их огромная коллекция текстур берется непосредственно из библиотеки «Тонкие узоры», но дает вам возможность предварительно просмотреть их применительно к выбранному вами цвету в браузере, а не в Adobe или Sketch. Просто введите шестнадцатеричное значение цвета фона, выберите понравившийся узор и вуаля, фон «Прозрачных текстур» теперь является предварительным просмотром вашего дизайна. Если вам нравится то, что вы видите, вы можете быстро скопировать CSS прямо в буфер обмена.
«Blend» начинался как небольшой побочный проект нью-йоркского дизайнера Колина Кини.Первоначально он хотел создать простой генератор цветовой палитры, который также предлагал простые функции для создания градиентов. В результате появился интуитивно понятный инструмент, который позволяет создавать красивые градиенты CSS3, используя цвета Flat и Material Design. Когда вы будете довольны результатом, вы можете просмотреть и скопировать градиент как кроссбраузерный код CSS.
Еще одна отличная библиотека текстур, Lost and Taken, в основном состоит из текстурированных стоковых фотографий, а не векторных изображений. Текстуры в основном отправляются пользователями и могут быть загружены и использованы бесплатно без указания авторства в личных и коммерческих проектах.Поскольку сайт управляется сообществом, у вас также есть возможность пожертвовать несколько долларов на обслуживание — что я бы посоветовал, если вы в конечном итоге будете использовать его регулярно. С такими категориями, как «Ткань», «Природа» и «Гранж», «Потерянное и взятое» может показаться неприменимым для ваших проектов Flat 2.0, но с небольшим (или большим) уменьшением непрозрачности вы будете удивлены, какие эффекты вы можете создать.
Дополнительная текстура и вдохновение градиентомИщу вдохновение в том, как использовать градиенты и текстуры в плоском дизайне 2.0? Ознакомьтесь с этими замечательными ресурсами:
20 полезных веб-сайтов для графического дизайна Текстуры и узоры
При правильном применении узоры и текстуры могут создавать удивительные и действительно уникальные дизайны. Обычно они используются для фона сайта, но также могут использоваться как повторяющиеся шаблоны в таких компонентах сайта, как верхний и нижний колонтитулы. Если вы используете правильный тип шаблонов, он действительно может улучшить внешний вид вашего сайта для зрителя.
В этой статье мы расскажем о 20 отличных сайтах , где вы можете бесплатно найти и загрузить бесшовные текстуры, узоры и плитки.
1. Бесшовные текстуры
Бесшовные текстуры , как следует из названия сайта, предоставляет текстуры высокого качества. Определенная сайтом бесшовная текстура «» может повторяться бесконечно без каких-либо краев. Они в основном используются в 3D-дизайне, фонах веб-сайтов, графическом дизайне и обоях для рабочего стола “.
2. Pattern8
Pattern8 имеет макет эскизов в стиле галереи, так что вы можете быстро просматривать большое количество узоров на одной странице одновременно.На сайте также есть изящная функция фильтра, которая позволяет сузить то, что вы видите, по цвету.
3. Библиотека шаблонов
Библиотека шаблонов содержит прекрасную коллекцию бесплатных шаблонов, созданных некоторыми из самых талантливых дизайнеров.
4. Охладитель PatternCooler
PatternCooler — отличный сайт для создания бесшовных узоров. Для каждого представленного шаблона вы можете изменить цвет, повернуть и изменить их разрешение, а также сохранить их в своей учетной записи PatternCooler (если она у вас есть).
5. Ava7Patterns
Ava7Patterns предоставляет вам красивые шаблоны для загрузки. Вы можете искать шаблоны в коллекции сайта, насчитывающей более 1200 шаблонов по цвету или форме.
6. Vector Valley
Vector Valley , репозиторий ресурсов векторов, имеет раздел по шаблонам, который предоставляет просто великолепные векторные фоновые шаблоны.
7.Текстура Palace
Texture Palace предлагает более 2000 бесплатных текстур, которые вы можете скачать и использовать в своих проектах.
8. Один странный чувак
One Odd Dude имеет на сайте раздел «Текстуры» с большим разнообразием стандартных текстур, которые вы можете фильтровать по категориям и упорядочивать по популярности , рейтингу пользователей и дате публикации.
9. GRSites
GRSites — это ресурсный центр в виде каталога для фоновых текстур.Это один из (если не самый большой) архив фоновых узоров в Интернете.
10. Фоновые лаборатории
Background Labs предлагает множество фонов для загрузки. У них есть функция поиска в облаке тегов, так что вы можете легко искать текстуру фона по ключевому слову.
11. DINPATTERN
DINPATTERN i s сайт разработчика с бесплатными бесшовными узорами. Существует даже набор шаблонов, совместимых с мобильными устройствами, для ваших нужд веб-разработки.
12. Пиксель Будда
Pixel Buddha предоставляет вам различные стили бесплатных узоров и текстур. Взгляните на их монохромную палитру.
13. Дикие текстуры
Wild Textures предлагает уникальные красиво оформленные фоновые узоры и текстуры для вашего использования. Если вы не видите то, что ищете, они также открыты для новых идей и предложений.
14. Улучшенные текстуры
Better Textures — это коллекция бесплатных, качественных и оригинальных бесшовных фоновых текстур. Они организовывают коллекцию в такие группы, как «Мешковина» и «Сухая кисть».
15. Паттеррифик
Patterrific — это сайт в стиле блога, на котором представлены красивые и достойные внимания шаблоны графического дизайна, а также полезные сообщения, демонстрирующие дизайн пользователей.
16. Модели изменений
Образцы изменений , автор Лизы Феникс, включает уникальные и поистине блестящие графические узоры, такие как этот пастельный узор грибов.
17. Справочная информация
Архив фона — это демонстрация фоновых узоров, которые вы можете скачать. У них есть отличная функция поиска на правой боковой панели, так что вы можете найти именно для вас фоновый узор.
18.Фоновые лаборатории
Background Labs предлагает загружаемые шаблоны, графику и текстуры, подходящие для любых ваших вдохновляющих идей.
19. Образец цитрусовой луны
Созданный в 2004 году, Citrus Moon Pattern обеспечивает оригинальные шаблоны графического дизайна. Обновления сайта прекратились примерно в 2005 году, но шаблоны появлялись почти каждый день, так что есть еще много шаблонов, которые можно найти там.
20. Шаблонная головка
Pattern Head — это сайт в стиле блога, на котором представлены красивые образцы графического дизайна, такие как красивые винтажные узоры.
Связанное содержание
20 вдохновляющих примеров шаблонов в веб-дизайне + 40 бесплатных ресурсов шаблонов
Яркие мозаичные фоновые узоры были в моде на заре Интернета в конце 90-х. Из-за этого узорчатые фоны приобрели репутацию устаревших и непрофессионально выглядящих, и многие веб-дизайнеры избегали их.
Однако ситуация меняется, и теперь они снова в моде с красивыми узорами, которые появляются по всей сети. При тщательном дизайне и тонком использовании фоновый узор может улучшить ваш веб-сайт и выделить его.
Если вы ищете вдохновение, которое поможет вам создать веб-дизайн с узорчатым фоном, ознакомьтесь с этими удивительными примерами дизайна, где вы найдете несколько идей:
1. Alfred
На веб-сайте приложения Alfred используются тонкие обои шаблон стиля, чтобы добавить интерес и текстуру к дизайну и усилить историю бренда (Альфред призван быть личным «дворецким» вашего приложения, а его логотип — котелок).
2. Келли Андерсон
В портфолио дизайнера Келли Андерсон используется простой геометрический узор для создания уникального и самобытного стиля.
3. Lemonade
Смелый, но тонкий рисунок фруктов на веб-сайте Lemonade подчеркивает свежесть и яркость бренда.
4. Они создают приложения
Разработчик приложений They Make Apps использует на своем сайте два простых монохромных шаблона, чтобы создать эффект технического рисунка.
5. Калейдоскоп
Калейдоскоп использует геометрический узор и градиентный цвет, чтобы добавить текстуру и глубину тому, что в противном случае было бы очень простым веб-дизайном.
6. Best Web Gallery
Best Web Gallery использует два шаблона в качестве фона для своей галереи веб-дизайнов.
7. Revelation Digital
Revelation Digital студия веб-дизайна использует тонкий текстурированный фон для создания винтажного внешнего вида своего веб-сайта.
8. Jarritos
Jarritos Мексиканская компания по производству газированных напитков использует крупномасштабный текстурированный узор с ретро-изображениями, которые подчеркивают ощущение бренда.
9. i-avion
Французский сайт сравнения рейсов i-avion использует узор в горошек в сочетании с графикой для создания ощущения ретро.
10. Vector Mill
Vector Mill использует узор текстуры дерева, чтобы сделать свой веб-сайт похожим на ящик. Это демонстрирует их специальность в создании векторных текстур и бесшовных узоров.
11. Райан Шерф
Дизайнер Райан Шерф использует текстуру, наложенную на иллюстрацию, чтобы изображение имитировало традиционные носители.
12. Чайная фабрика
Чайная фабрика использует тонкий текстурированный узор для контраста с чистым логотипом и векторными иллюстрациями.
13. HackFwd
HackFwd использует повторяющийся дизайн фона, напоминающий печатные платы, чтобы подчеркнуть техническую природу четности.
14. Gelateria Savoia
Традиционный фон в стиле обоев Gelateria Savoia идеально сочетается с элегантными пирожными, которые она производит, и фирменным наследием итальянской компании, основанной в 1939 году.
15. Long Hollow Baptist Church
Long Hollow Baptist Church использует очень тонкий текстурированный узор на своем участке, чтобы добавить глубины дизайну.
16. Adventure Time
Итальянская компания Adventure Time занимается продажей оборудования для отдыха на природе.Фоновая текстура грубой текстуры древесины идеально сочетается с брендом.
17. Носимая печать
Носимая печать использует несколько очень тонких текстур на своем сайте, чтобы превратить простой и минималистичный дизайн в нечто действительно особенное.
18. Wistia
Платформа онлайн-видео Wistia использует простой разбросанный повторяющийся узор в качестве фона для формы регистрации, что действительно выделяет белые поля формы.
19. Shiner
Пивная компания Shiner использует текстуры, похожие на бумагу, на своем сайте, чтобы добавить глубины и следовать бренду продукта.
20. Fixate
Южноафриканская компания, занимающаяся веб-дизайном, Fixate использует жирный черно-белый узор в качестве основы для дизайна своей домашней страницы, выделяя ее среди других компаний более минималистичным или техническим дизайном.
Наборы шаблонов и текстуры для использования на вашем веб-сайте
Если вы чувствуете вдохновение и хотите попробовать свои силы в создании веб-дизайна с использованием текстур самостоятельно, вы можете рассмотреть один из следующих шаблонов, которые бесплатны для не- коммерческое использование:
1.Викторианские узоры
Эти викторианские узоры, похожие на обои, служат отличным фоном для элегантных веб-сайтов и представлены в различных цветовых сочетаниях.
2. Тайские узоры
Эти цветочные узоры в тайском стиле станут отличным контрастом с четкими белыми цветами для смелого и яркого дизайна веб-сайта.
3. Монохромные геометрические узоры
100 монохромных геометрических мозаикМонохромные узоры могут быть очень эффективны в качестве фона или в небольших областях веб-сайта.Этот набор шаблонов включает в себя множество различных комбинаций черно-белых узоров.
4. Синие и бежевые узоры
Эти слегка текстурированные синие и бежевые узоры подходят для большого количества различных типов веб-сайтов.
5. Ледяные узоры
Эти мерцающие ледяные узоры выглядят почти трехмерно и отлично подойдут для художественных и дизайнерских сайтов или чего-либо другого с зимней тематикой.
6. Кожаные узоры
Кожа представлена в широком диапазоне текстур и цветов, и эти узоры отражают это с хорошим выбором вариантов, которые можно использовать для создания фотореалистичного эффекта.
7. Шаблоны треугольников
Copyright © Zooll.comДизайн MysticEmma
Эти простые треугольники зеленого и розового цветов станут отличным фоном для блога или творческого сайта.
8. Мелло-мятные узоры
Этот набор ярких и красочных мозаичных узоров можно использовать в качестве фона или в небольших областях веб-сайта, таких как меню и блоки функций, чтобы добиться большого эффекта.
9. Цветочные узоры
Цветочные узоры могут быть очень эффективными и часто используются брендами одежды или другими женскими веб-сайтами для визуального интереса.
10. Образцы текстуры дерева
Копирование натурального дерева — одна из самых популярных текстур, и этот набор рисунков включает в себя множество различных оттенков и текстур древесины.
11. Пасхальные узоры
Многие веб-сайты любят переключаться на временную тему или публиковать специальные функции на Пасху, и эти милые пасхальные узоры идеально подходят для добавления пасхального духа на ваш сайт.
12. Естественные бежевые узоры
Эти бежевые шероховатые узоры выглядят почти ржавыми и создают хороший контраст рядом с сплошным черным или белым.
13. Асфальтовый узор
Эта фотореалистичная текстура асфальтового узора идеально подойдет для темного и грубого дизайна веб-сайта.
14. Образец кирпича
Эти образцы кирпича отлично подходят для добавления некоторой фоновой текстуры на сайт и будут хорошо работать с рядом различных ниш.
15. Милый узор кролика
Этот иллюстрированный повторяющийся узор в японском стиле с флорой и фауной станет прекрасным фоном для блога или личного сайта.
16. Образец лесных существ
Еще один повторяющийся образец флоры и фауны, этот рисунок лесных существ привлекает внимание и красив, но не подавляет.
17. Набор цветочных узоров
Эти сложные цветочные узоры выглядят как ткань и станут ярким, но красивым фоном для минималистичного веб-дизайна.
18. Светлые гранж-узоры
Гранж-узоры имеют тенденцию быть темными и капризными, но эти светлые гранж-узоры могут стать идеальным текстурированным фоном для веб-сайта со светлой цветовой темой.
19. Пастельные треугольные узоры
Эти тонкие геометрические треугольные узоры доступны в радуге пастельных тонов и могут использоваться для множества различных применений.
20. Точки и узоры скринтонов
Скринтоны традиционно используются для добавления текстуры и глубины иллюстрациям, и они могут выполнять ту же работу на вашем веб-сайте с помощью этого набора точек и узоров скринтонов.
21. Небесные узоры
Небесные мотивы всегда популярны, и эти простые небесные узоры хорошо подойдут для детского сайта или личного блога.
22. Симпатичные узоры
Этот набор забавных и симпатичных узоров отлично подойдет для персонального сайта или веб-сайта детской тематики.
23. Темные текстурированные веб-фоны
Эти темные и угрюмые фоновые рисунки хорошо подходят для темных тематических веб-сайтов, таких как игровые сайты или портфолио с темной цветовой схемой.
24. Текстура бумаги ручной работы
Эти радужные узоры имитируют органическую природу бумаги ручной работы и прекрасно подойдут для любого творческого сайта.
25. Полосатый фоновый узор
Хороший полосатый узор хорошо работает на любом участке, и этот большой узор с текстурированными полосами и эффектом виньетки можно при необходимости тонировать в любой цвет.
26. Мягкие темные узоры
Эти темные узоры промышленного вида неуловимы, но обеспечивают достаточную текстуру, чтобы добавить интереса и глубины веб-дизайну.
27. Узоры из серого камня
Органическая текстура камня хорошо контрастирует с современными цифровыми носителями, и эти нейтральные узоры из серого камня будут одинаково хорошо работать в качестве текстуры фона по всей поверхности или для использования на небольших участках участка.
28. Пиксельные фоны
Крошечные пиксельные иллюстрации составляют эти пиксельные фоны, которые забавны и симпатичны для личных или творческих сайтов.
29. Образец плиточного дерева
Эту черно-белую угрюмую текстуру деревянной панели можно тонировать или использовать как есть, чтобы добавить глубины веб-сайту и обеспечить отличный фон для белых панелей.
30. Бумажные узоры
Текстуры бумаги могут очень хорошо работать в Интернете, поскольку они делают сайт похожим на традиционный, а не на цифровой носитель, и этот набор включает в себя множество текстур, в том числе мятую бумагу.
31. Полосатые узоры
Этот набор полос включает в себя выбор различных цветовых комбинаций и ширины полос на ваш выбор.
32. Джинсовые выкройки
Ткань обеспечивает легкий текстурированный фон, и эти узоры на джинсовой ткани разных оттенков можно использовать по отдельности или вместе.
33. Деревянные узоры
Еще один пример текстур дерева в этом наборе узоров. Этот включает в себя большие и смелые узоры зерна, чтобы сделать реальное заявление.
34. Геометрические узоры
Эти бирюзовые и коричневые геометрические узоры добавят визуального интереса вашему сайту и обеспечат хороший фон для сплошного белого наложения.
35. Иллюстрированные городские узоры
Эти милые иллюстрированные вручную городские узоры станут отличным фоном для туристического сайта.
36. Образцы обоев
Эти традиционные образцы дизайна обоев хорошо работают на веб-сайтах традиционных и традиционных брендов.
37. Образец мраморной плитки
Этот простой узор повторяет внешний вид мраморной плитки
38. Бумажные выкройки
Больше бумажных выкроек, включая бумагу в линию и квадрат — идеально подходит для образовательного тематического сайта.
39. Металлические градиентные текстуры
Металлические текстуры особенно хорошо работают на игровых сайтах. Этот набор металлических текстур включает золото, медь и сталь с разными текстурами.
40. Симпатичные иллюстрированные шаблоны
Эти забавные иллюстрированные шаблоны отлично смотрятся на детском или любом другом сайте с причудливой тематикой.
Развлекайтесь, создавая шаблоны
Надеюсь, эти образцы дизайна веб-сайтов и бесплатные загружаемые шаблоны вдохновят вас на создание собственного дизайна с использованием фоновых шаблонов.
Если вам известны какие-либо другие полезные ресурсы для загрузки или создания шаблонов для использования в веб-дизайне и других местах, поделитесь ими в комментариях.
CSS: создание текстурированных фонов — qaru
Если вы ищете конвертер изображений base-64, вы можете встроить некоторые небольшие файлы текстур изображений в виде кода в раздел кода @import url ('') .Это будет похоже на большой объем кода; но по крайней мере все ваши данные теперь хранятся локально — вместо того, чтобы вызывать отдельный ресурс для загрузки изображения.
Пример ссылки : http://www.base64-image.de/
Когда я беру файл из своего собственного инвентаря с простым значком в формате PNG и конвертирую его в base-64, в моем CSS он выглядит так:
URL ( 'данные: изображения / PNG; base64, iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABGdBTUEAAK / INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAm0SURBVHjaRFdLrF1lFf72 ++ xzzj33nMPt7QuhxNJCY4smGomKCQlWxMSJgQ4dyEATE3FCSDRxjnHiwMTUAdHowIGJOqBEg0RDCCESKIgCWtqCfd33eeyz39vvW / vcctvz2nv / 61 / rW9 / 61vqd7CIewMT5VlnChf059t40QBwB7io + vjx3kczb ++ D9Tof3x1xWNu39hP9nHhxH62t0u7zWb9rFtl73G1veXamrs98rf + 5Pbjnnnv5p + IPNiQvXreF7AZ914bgOv / PBOIDH767HH / DgO4F9d7hLHPkYrIRw + d1x2 / sufBRViboCgkCvBmmWcw2v5zWStABv4 + iBOe49enXqb2x4a79 + wYfidx2XRgP4vm8QBLTgBx4CLva4QRjyO + 9FUUjndD1ATJjkgNaEoW / R6ZmyqgxFvU3nCTzaqLhzURSoGWJ82cN9d3r3 + Z5TV6srni30fAdNXSP0a3ToiCHvVuh2mQsua + gl98Zqz0PNEIOAv4OidZToNU1OG8TAbUC7qGirdV6bV0SGa3gvISKrPUcoFj5xt / S4xDtktFVZMRrXItDiKAxRFiVh9Hh3y + s05OHVizvod + mJ4yEnebSOROCzAfJ5ZgRxGHmXzwQ + U + aKFJ5oQ8fllGfp0XM + f0OsaaoaHnPq8U4YtFAqz0rL + riDR7 + 4guPrGaK4i8 + dWMdotYdBf8CIPaatgzCKEHdi7hPRTg9uvIoLL76DC39 + DCN + F4s8ZaAOCkYfEOmCQenPl3ftho4xmxcYfcmcCZGAMALjUYBvf2WM3 // pDcwZoVKSzyNUowHGa2Pc0R9iOFjFcMSHhwxtQHNjDye + 8Bht1Hj + wpsCy3i0N19gY3sPZ + 5ty8uXVyFh8jyXm7EW + RkwZ47jmjNFJXKEGJ06g8ebDi5vptjYnWJvj68iR87vO2R3b0bHtmck4jYOjVYQuR8gHr2L73z3NN68eBm3NqbGo7gTMoAu6qatbV8wi70iiCL2 / ZaQIfPZYf59eiBYcfdXMbj7NJ55 + Cf4x1sfYkUiYSZ3jbie267LyKFPfXKI809 / BjsfXMPpPMPjZ4 / g2fNvg5mywEaDFa5JSNpGDihSMZU64Dlkr2uElCqVJFhJV4UEsMLXacTdIY4cSCwNYrdSKEOeZ1Q2Qv7n6iZ + 99IlPHCwwot / 3cDxU / dynWdk3v9ToJVs101lP1zWrgzJjGwpFULBzWs0t6WwINNd3HnwgPHGZbUIpZIIqFpqcqcbx2R4jJcv3sLdD6Z4 + 587JG6Fg + MAl6 + 1xAZajShLiR / Z4Wszwh9zw7gTWemYoFgZtvxgUsyJcOl5oOtcW0uwpHKMTrbmSYLVfoyk6OLUqZM4uNbF1asf4cBKTkHKuGll61MqYl0JXXrU68ao5RjRUNk5vpQtMkmuyQ1Yrb7h25qRJwj2hUvpkxPUfTpeSX + ZljTNMZmXOHLsJJ48t4KbWzso329w4ZUNOuuaGrpMiVBw95uPR0csWhrsdTv2aSXK + vYIPfK / 86m / 8VpDKe7cblAtOjClExpCQtfSJMVOcBL + I9 / A0bMP4cFP32NaoHQrCD2vunddzwTbUqA8Rp2gLUEJDKOS5ktmceMScP1dNpQCi6Tk3gGBabBIMxmhdtS2eV21FRGFEa5f36Ht + 4HRw7jnzEOMlmsXKbI8NxQkAf5w6FD3QyNU20Rqay5Mj5GwMS9ZDTf / S + MhTnyiD9w1RK / XwTvv7xqRxKG8rFoSEzUJmch3a3PXCtVY3 + tzuwZ50d7LGYhs + 8qnOlrJHRtGpM3F8IqkUDRMLzepceNGQjHZxFPfHGJ1MKMTx / DMDz1c / rCy3NdNc1u + hYQSu8gFc2R9 Qn8qaVF5v71rhV + г + ZA46myN8iiPJcl + YAQTS8TByZ6Dm9cb7O7usgNu4 + T2BJvbazQxREG9EHo5YVUqFWmWMx3FhPc3IG3O0tIqQMaLggZj64aQ5toEo1w7hDLJarBCrBv2SUb1gpSOTCYNtjYqE5QgcrC7UxtitfX / wHIqIs + ThTnuqP8vrvPu83wdxtbNErMkp050DLGcPNCw4jtUuR7FQ4YWWYlzjw5wZJSwZoXEzEpuPkvRFBk0FtQFiZext6eOkdV1GBFTFAStFoiA83RBljfoRZzR / vdvDhA7eOftGerSMfbnRMcjlWwCExOlhjVFZJIU + PqXYqyevAJc2cJ8K8KlzRDFSoXd6RCDO2GbiS83FyusdTJewxP7ha7LeJoVbU / gJr6zg / zyFYRHZnj9YorabTki5CRGxgFYvgoSMVBxYpYGWB0dZ + ncg9d / VeKRJ1 / FGtuxmF4pHyp7Qd9McezoHTh8IG51QE6oFMtWB + KY82J3gX + 9N8MJ9xZeeSNDh3gusgwpn8mLZXUIxsDGk8aYmU83We8sn / EYvf4Yp08cZvPpGbzyuVr2CxMvEyENpLCB0 + Y93q8KDbcVIke8qXGpW + Kt9xc2U + oZIZCXRTsRzea + abgm2YybTKc587YH8LNOGoyHKrvISrGNHuaIUNPoXTF9FYlbL0tRk9WMLD60RpImFCmOYn95rch3XoW1VXc5Z / LVOK0QZWllRhSWCDWdpsg / ShAOK + xMBtie5lailSlcKzgWad1 + qnekWWojuSon10heB3jqCYpYlmD98AjPPbdLojsMsK0UNSH9k5KqB1tX23dCjeTGjRzhdoED4QTff2Idh8YhK8CxuVgGoDLT6KZzAk8navN1vocimZCYKdaHCe5f2 + AGfTz7h5zzAW2NQrKfaRJqFZYtXkLEN83tIcdwTbJXthwMj64jM / hdPPZZ1rWXstY9SjbTxTyio5ZI / uocEPF3OCIAh0kEcifZQbO7wT4Q4Jd / 3MbPfnuNLbnHlFXYP1KpAjTsiEu + 8uiYmHh3FPvx + Q8NSqFScEaUUtoMQQLoWXmuKbu2SmjssKH7MqrkNstzXcnjWsXX0YN944 / WFrJlnbO2IWY5lMIOEMkiMxk9cdchu6nGUi6xUr4ko4I9YxmpWozNS / 0vjBeVafx + dNZofHdZ722FqOKKsp2GHBNspaCq / e0pdSByLRKeifhZW3cET0U6SIg03ZglqgEV7TGMMxQluzQnijLntdCMS2Z1DlyQS1nRmGhlWeu8KsRxWjscF3itcfz + ILv5tc9vYGui + a6FUP0ey8OymF812qD1WPOATkeSUxMgpklqaNMQS6soVSGu1Xpp3ZTNLsBSQ9oUSIPuO9aQsKj8H / 2i + M14cIVV5UZZThrWikhQtOdEhxOqh2ZQI6PysyQdO93q / KdeHbC / hp2P + aG3PG1aiCVahDWIm49p77RHf / LHfeFlvPR / AQYAyMIq / fJRUogAAAAASUVORK5CYII = ')
С вашими изображениями текстур вы захотите применить аналогичный процесс.
