Красивый задний фон (65 фото)
Красивые текстуры
Красивый темный фон для фотошопа
Текстура на задний фон
Красивый задний фон
Картинки абстрактные фоны
Фон для фотошопа
Современный фон
Сиреневый фон
Красивый фон для обложки
Бирюзовый неон
Винтажные обои
Стильный фон для баннера
Кирпичный фон
Фон на задний план
Красивые тона
Необычный фон для фотошопа
Фон для шапки
Фон для баннера
Цветочный фон
Яркие текстуры
Красивый фон для фотошопа
Фон для шапки
Красивый фон на задний план
Фоновый узор
Красивый фон на задний план
Студийный фон
Приятный фон
Приятный фон
Темно синий фон
Красивый фон для фотошопа
Тёмно синий фон
Задний фон
Цветовой фон
Яркий фон HD
Боке сердечки
Интересный фон
Фон текстура
Красивый градиент
Богатый фон
Красивые фиолетовые обои
Крутой фон
Стильный фон
Коричневый фон с узорами
Фон для заднего фона
Красивый зеленый фон
Фон текстура
Фон красивый для фотошопа необычный
Абстрактный фон
Стильный фон
Синий градиент
Фон горизонтальный
Красивый фон для фотошопа
Разноцветный фон
Эффектный фон
Очень красивый фон
Стильный фон
Задний фон
Задний фон
Красивый задний план
Кирпичная стена фон
Красивый задний план для фотошопа
Текстуры красивые однотонные
Фон узоры
Текстуры для фотошопа красивые
Зеленая абстракция
Полосатый фон для фотошопа
+27 000 Бесплатные изображения.

Абстрактный геометрический декор полосы белого и золотого бесшовные модели
lumyaisweet
Абстрактный геометрический декор полос белого и золотого элемента
lumyaisweet
Абстрактный геометрический декор полос белого и золотого элемента
lumyaisweet
Геометрический декор полос белого и золотого элемента
lumyaisweet
Геометрический декор полос белого и золотого элемента
lumyaisweet
Белая линия с золотыми и белыми точками
eryusan
Вертикальный абстрактный узор линии
eryusan
Абстрактный геометрический декор полос белого и золотого элемента
lumyaisweet
Шаблон визитной карточки с геометрическими элементами
doodle_flower
Коллекция синего элегантного тартана узором
angychan
Абстрактный красочный геометрический баннер шаблон
Harryarts
Абстрактный синий геометрический баннер
Harryarts
Harryarts
Абстрактный темный геометрический фон формы
vector_corp
Абстрактные красочные геометрические линии узор фона
Harryarts
Абстрактный серый геометрический баннер
Harryarts
Сцена со многими животными у реки
brgfx
Современный стильный синий баннер волны
Harryarts
brgfx
Изолированное изображение диких животных под деревом
brgfx
Бесшовные полосатые векторные модели, белый и серый текстуры.
visnezh
Красочный набор бесшовные модели вектор
rawpixel.com
Текстура ковра реалистичный горизонтальный набор
macrovector
Тонкий белый фон с диагональными линиями
starline
Золотые конфетти на полосатом фоне гранж
kjpargeter
Образцы текстуры камня реалистичный набор
macrovector
3d изометрический шрифт с цветными полосками тени
upklyak
Белые цветы венок с полосками
doodle_flower
Коллекция шаблонов с абстрактными рисунками
freepik
Красочная абстрактная коллекция обложек с геометрическим рисунком
freepik
Современный фоновый узор
Harryarts
Абстрактный треугольник узор красочный фон
Harryarts
Дамасской бесшовный фон фон.
GarryKillian
Абстрактный фон линии дуплекса
starline
Красочный геометрический фон мозаики
pikisuperstar
Абстрактный спортивный фон с красной полосой
freepik
Смешанные фоновые рисунки
rawpixel. com
com
Абстрактный белый фон с синими линиями ячеистой сети
starline
Волнистые гладкие линии
starline
Абстрактный стиле комиксов оранжевый фон
starline
Красный фон с солнечным светом
davidzydd
Набор пастельных смешанных бесшовные модели вектор
rawpixel.com
Набор пастельных смешанных бесшовные модели вектор
rawpixel.com
Выцветший синий и фиолетовый акварельный кисть
freepik
Фон из акварельных полос
Sketchepedia
Векторный дизайн с диагональными линиями
starline
Черно-белый раздели бесшовный узор фона
Sketchepedia
Абстрактный красный фон линий
freepik
Акварель инсульт с коллекцией блесток
freepik
Элегантный белый фон линий
starline
Фон многоцветных полос
teinstud
Окрашенные линии текстуры
freepik
Акварельные цветные полосы абстрактный узор
freepik
Акварельные полосы с блестящим фоном
freepik
Геометрический золотой блестящий бесшовный узор
doodle_flower
Упаковка из sunburst в плоском дизайне
freepik
Красный фон в абстрактном стиле
freepik
Диагональная волнистые линии абстрактные полосы фона
starline
Социальные сети
Получи эксклюзивные ресурсы прямо на свой почтовый адрес
Copyright © 2010-2019 Freepik Company S. L. Все права защищены.
L. Все права защищены.
Регистрируясь на этом веб-сайте, ты принимаешь наши Условия использования и Политику конфиденциальности
Зарегистрироваться
И наслаждайся преимуществами
Увеличь свой ежедневный лимит скачиваний
Получи доступ к эксклюзивным предложениям и скидкам
Получи набор из 20 Премиум-ресурсов бесплатно, подписавшись на нашу рассылку
Уже есть аккаунт? Войти
Зарегистрироваться с аккаунтом социальной сети
Помощь с паролем
Введи имя пользователя или адрес электронной почты чтобы восстановить пароль. Ты получишь письмо с инструкциями. Если у тебя возникли проблемы с восстановлением пароля, свяжись с нами.
Здравствуйте!
В нашей рассылке ты найдешь эксклюзивные дизайны, новости и рекламные предложения.
Подпишись и получи 20 векторов Премиум
Да, получить Нет, продолжить без получения пакета
Мы защитим твою личную информацию. Подробнее
Сообщить
Уведомление о нарушении Авторских Прав
Если ты являешься владельцем авторских прав или агентом, отвечающим за это, и считаешь, что какой-либо контент на сайте Freepik нарушает авторские права твоей работы, ты можешь подать уведомление в DMCA для уведомления о ресурсах, которые могут представлять собой нарушение соответствующих лицензий
Сообщить о проблеме с загрузкой
Что пошло не так?
Поздравляем! Теперь ты Премиум пользователь Freepik.

Теперь ты можешь использовать весь контент без атрибуции и скачивать ресурсы, помеченные значком Премиум.
Краткое описание лицензии
Наша лицензия позволяет тебе использовать контент
- Для коммерческих и личных проектов
- В цифровых или печатных СМИ
- Можно использовать, неограниченное число раз в течение долгого времени
- В любой точке планеты
- Можно изменять, или создавать работы на основе данного контента
* Этот текст является только кратким описанием и не содержит никаких договорных обязательств. Для получения дополнительной информации, перед использованием контента прочитай наши Условия использования.
10 паттернов ткани
Сборник из нескольких текстур из ткани.
Кожаные текстуры
14 текстур и паттернов из кожи.
6 деревянных текстур и паттернов
Иногда надо найти хорошую деревянную текстуру для фона высокого качества.
6 полосатых текстур
Несколько полосатых текстур паттернов для фотошопа.
10 качественных фото разбитых стекол
Небольшой сборник из 10 высококачественных фотографий высокого разрешения разбитого стекла.
10 текстур дыма
Небольшой архив для фотошопа из изображений дыма.
Дым фото, текстуры
Текстура дыма, в качестве комплекта из 7 штук.
Текстуры с сердечками
Прекрасные текстуры с сердечками.
Световые текстуры
Текстуры засвеченных линз в количестве 10 штук в формате JPG.
44 классных паттерны
Специально для вас я собрал этот сборник отличнейших паттернов для фотошопа.
Кружевные узоры
Отличные паттерны, в количестве семи штук, в виде кружевных узоров.
Текстура черной кожи
Большая текстура черной кожи.
Текстура облезлой краски
Текстура облезлой краски на стене.
Четыре абстрактные текстуры
Скачайте четыре прекрасных абстрактные текстуры в большом разрешение и высоком качестве.
Яркие текстуры
Сборник из четырех красивых цветастых, ярких текстур.
Gigas фоны и текстуры
Хорошие экслюзивные фоны для фотошопа в большом разрешение и высоком качестве.
Подписка на сайт
Мы в социальных сетях
Присоединяйтесь к нам
нормально спс то что нада
Есть предложение. Научись рисовать и не порть людям настроение. Вот народец подлючий однако.
Спасибо, действительно помогло!
Подскажите, а если наложено изображение с непрозрачным прямоугольником вокруг, как его убрать, чтобы остался один.
Решили сделать небольшой пост противоположный подборке белых текстур и собрать несколько десятков красивых черных фонов для Фотошопа однотонных и с узорами. Они неплохо смотрятся в какой-то сверх контрастной графике с золотыми, светлыми текстами, например с теми же шрифтами мелом или могут использоваться для наложения на определенные объекты, как подложка картинки и т. п.
п.
Просмотрев картинки ниже, увидите что на самом деле 100% однородная заливка с глубоким цветом встречается достаточно редко, почти всегда это какие-то серо черные текстуры или синеватые/белые с использованием определенного узора или материала: дерево, кожа, мрамор, ткань, асфальт, кирпич и т.п.
Первым в статье хотелось бы упомянуть сервис прозрачных текстур Transparent Textures, где вы просто выбираете из имеющегося списка нужный паттерн и черный цвет.
Не менее интересным является архив Subtle Patterns, следующие 10+ ссылок будут вести на него.
Dirty Old Black Shirt
Все эти варианты, как и прозрачные примеры, позволяют реализовать у себя на сайте бесшовные черные текстуры фона. Найти их не так просто, поэтому хорошо, что есть сервисы, специально собирающие подобную графику. Чаще всего среди материалов встречаются обычные картинки хорошего разрешения.
Black Texture Background
Black Background HD Picture
Black Texture Free stock Photos
30 Black Background Texture Patterns
Creased Black Paper Texture
Black Leather Wallpaper
Leather Texture Wallpaper
Perforated Leather Wallpaper
Dark Wood TexturePack
Кроме обычных изображений можно найти и другие форматы: наборы/архивы нескольких файлов, пользовательские фотографии или даже обои. Последние, кстати, также неплохо справляются с поставленной задачей — размер то у них большой.
Black Background Set
Wood + Pattern + Black + Blur
Black Grunge Backgrounds Pack
Dark City Walls
Ladyvisenya’s Grunge Texture Pack
В следующих четырех наборах с сайта Pixeden содержится сразу по несколько фонов черного цвета для Фотошопа, хотя на самих превьюшках этого не видно.
5 Minimalist Dark Textures Pack 1
Subtle Dark Patterns Vol4
Subtle Dark Patterns Vol2
Subtle Dark Patterns Vol3
Abstract Trianglulated Dark Background
Black Square Mosaic Background
Black Honeycomb Mesh
Modern Dark Texture Vector
Black Wall Surface
По стилистике многие объекты в статье похожи на текстуры в гранж стиле однако тут все же имеется определенное ограничение по цвету. Хотя, как вы уже успели заметить, оно не такое уж и строгое — в данной заметке активно используются серые и другие оттенки, потому как однотонный черный фон красивым и оригинальным без иных вкраплений сделать сложно.
Black Grunge Free Texture
Striped Black Texture
Black Vector Abstract Background
Dark Background With Cloth Texture
Black Wall Free Texture
Abstract Dark Background With Triangles
Black Low Poly Background
Abstract Black Background Vector Design
Black Wall of Chalkboard
Ну, и немного премиальных черных паттернов.
Black Triangular Abstract Background
Dark Slate Background
Carbon Metallic Texture
Old Black Background
Stone Black Texture
Gloomy Background Black Brick Wall
Black Wooden Wall
Black Grid Mosaic Background
Итого получилось более 60-ти бесплатных черных текстур и фонов для Фотошопа и других графических редакторов. В самом начале представлены бесшовные варианты, потом добавили обычные картинки высокого качества, фото, наборы и т.п. Надеемся подборка вам пригодится.
Здравствуйте. Вообще не пойму где кнопка скачать текстуры. Вообще никакой информации как где куда.
Антон, кликайте по понравившейся вам текстуре в статье — после этого попадете на сайт/страницу для ее скачивания (там будет кнопка Download).
Современный красивый фон для коллажа. Как сделать коллаж в фотошопе
Хотите создать коллаж из фотографий своего ребенка или племянника? В таком случае вам наверняка хочется узнать, как правильно подобрать фон для детского коллажа. Есть несколько вариантов решения этой проблемы. И самый простой — это и выбрать фон из его коллекций.
Есть несколько вариантов решения этой проблемы. И самый простой — это и выбрать фон из его коллекций.
Статья расскажет о программе «ФотоКОЛЛАЖ», где собраны десятки заготовок и более 100 вариантов бесшовных текстур, которые отлично дополнят любой детский коллаж.
Создание детского коллажа за 3 минуты: готовые шаблоны
В программу «ФотоКОЛЛАЖ» встроена обширная коллекция заготовок коллажей на любые темы. В их числе вы найдете и шаблоны для создания коллажей из детских фото. Просмотреть все варианты можно сразу после запуска приложения: просто выберите опцию и перейдите в интересующую вас категорию.
Выберите подходящий шаблон коллажа
Не лишним будет обратить внимание и на . В этой подборке вы также найдете пару десятков интересных вариантов для превращения обычной фотографии в красочный коллаж. Выбирайте на свой вкус.
Найдите понравившийся шаблон страницы
Понравилась одна из заготовок? Выделите ее щелчком мыши и нажмите «Далее» . В следующем окне обозначьте требования к размеру коллажа. Здесь вы можете выбрать один из пресетов из выпадающего списка или ввести параметры страницы вручную.
В следующем окне обозначьте требования к размеру коллажа. Здесь вы можете выбрать один из пресетов из выпадающего списка или ввести параметры страницы вручную.
Установите размер коллажа
В открывшемся редакторе вы сможете добавить в пустые слоты желаемые детские фотографии и скорректировать расположение остальных деталей.
Заполните шаблон снимками
Коллаж с нуля: варианты оформления
В программе легко подготовить как самый обычный детский коллаж, так и настоящий для вашего чада. При этом вам совсем необязательно использовать готовые шаблоны: можно взять инициативу в свои руки и разработать коллаж с нуля. Интересно? Тогда выберите опцию «Чистый проект» , а затем, как и в случае с шаблонами, настройте размер страницы.
Выбираем фон для детского коллажа
Теперь вы можете просмотреть детские сказочные фоны для коллажей. Для этого откройте вкладку «Фон» и установите переключатель на пункт «Текстура» . Появится богатый каталог со всеми доступными в программе вариантами. Любой из них вы можете применить к своему коллажу.
Появится богатый каталог со всеми доступными в программе вариантами. Любой из них вы можете применить к своему коллажу.
Попробуйте отрегулировать масштаб текстуры! Простая манипуляция позволит каждый раз получать абсолютно новый фон на основе одной и той же текстуры.
Выберите и настройте фон
Для коллажа, в котором главную роль исполняет маленькая девочка, идеально подойдет зеленый фон с желтыми цветочками или голубой с сердечками:
Розовый фон хорошо подойдёт для девочек
А для коллажа, в котором основным действующим лицом является мальчик можно выбрать спокойный голубой фон или яркую подложку, состоящую из нескольких цветов:
Спокойный голубой фон дополнит коллаж для мальчика
Также в качестве фона в программе можно использовать цвет или градиент и даже любую картинку с ПК. Все зависит исключительно от вашей фантазии!
В качестве фона можно выбрать картинку
Украшаем коллаж: рамки, текст и клипарт
Как правило, загрузки фотографий и выбора фона обычно бывает недостаточно для подготовки качественных коллажей. Поэтому следующее, на что стоит обратить внимание — это выбор обрамления для снимков.
Поэтому следующее, на что стоит обратить внимание — это выбор обрамления для снимков.
Перейдите во вкладку «Эффекты и рамки». Здесь вы найдете десятки стильных рамочек и масок для ваших фото. Просто ухватите приглянувшийся вариант и перетяните его на фотографию, для которого хотите добавить рамку.
Подберите и установите рамки для фото
Далее при желании дополните композицию надписью. «ФотоКОЛЛАЖ» позволяет настраивать внешний вид текста, поэтому вы сможете гармонично и эффектно все оформить, а позже украсить коллаж клипартом из встроенных коллекций.
Добавьте красочный текст
Итак, мы подобрали фон для детского коллажа. Прямо сейчас вы можете узнать подробнее и других её возможностях. По окончании работы готовый коллаж можно распечатать или сохранить на ПК как изображение. Для этого выберите необходимую функцию на панели инструментов и следовать подсказкам редактора.
12.04.2016 27.01.2018
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Что необходимо для создания коллажа в :
- 5 различных фотографий
- Фотография или изображение для фона
Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.

- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
Откройте в фотошопе 6.jpg — это будет фоном для нашего коллажа.
Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.

Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.
С помощью инструмента Эллипс (Ellipse Tool ), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.
Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.
Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.
Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов!)
Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)
Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии —
Мы все стремимся рассказать историю с помощью одной единственной фотографии. Однако, во многих случаях хорошо сконструированный коллаж может стать прекрасным способом открыть зрителю гораздо больше. Этот метод может пригодиться для фотографий с мероприятия, съемки недвижимости или даже семейной фотосессии!
Создать коллаж в Photoshop очень просто, поэтому давайте начнем. Обратите внимание, что я работаю с Photoshop CS3.
Выбор фотографий имеет решающее значение. Вам нужно выбрать такое сочетание элементов коллажа, чтобы отобразить все событие. Это означает, что вам необходимо взять несколько обширных снимков, которые показывают всю сцену, и несколько детализированных фотографий, которые отображают много фактуры и личностей. Без тех или иных история будет неполной, и не передаст тех эмоций, которые может передать.
Откройте все выбранные изображения в Photoshop. Нужно будет взять минимум три, но также избегайте слишком большого количества. Обычно я ограничиваю свой отбор фотографий количеством восемь. Помните, что чем больше фотографий вы выберете, тем сложнее будет разглядеть их детали.
Шаг 2. Создайте новый файлСоздайте новый файл (Файл -> Новый). Его размер должен быть немного больше, чем тот, который вы хотите получить в итоге. Я всегда делаю его 20×30″ при 150ppi.
Шаг 3. Добавьте ваши фотографии по однойПерейдите к одной из открытых фотографий, с помощью инструмента выделения выберите все (или нажмите CTRL+A). Нажмите CTRL+C, чтобы скопировать. Перейдите в новый документ и нажмите CTRL+V, чтобы вставить выделенное. Таким образом вы скопируете фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, то он будет поддерживать целостность качества изображения во время изменения его размера.
Шаг 4. Создайте макет коллажаПосле того, как вы добавили все фотографии, из которых хотите создать коллаж, наступает черед расположить их! Перемещайте изображения до тех пор, пока не почувствуете, что такое расположение передает вашу историю наилучшим образом. После создания нескольких коллажей вы выработаете свой собственный стиль. Я предпочитаю либо создавать симметрию в макете, либо делать его похожим на пазл. Как говорится, для каждой истории свои потребности.
Шаг 5. Добавьте пространства между изображениямиКогда макет готов и фотографии подогнаны под соответствующий размер, вы можете создать тонкую белую линию между ними, чтобы добавить немного визуального пространства. Этот шаг не обязателен, а ширина разделительных полос зависит от ваших предпочтений.
Этот шаг не обязателен, а ширина разделительных полос зависит от ваших предпочтений.
Чтобы сделать это, выберите слой изображения, который вы хотите переместить, и воспользуйтесь стрелками на клавиатуре, чтобы двигать его в разных направлениях. Использование стрелок на клавиатуре вместо мышки поможет создать одинаковое пространство между фотографиями.
В качестве альтернативы вы можете соединить их впритык и использовать Стиль слоя (выберите Обводка > Внутри), добавив белую или черную окантовку каждому изображению. Смотрите скриншот ниже.
Шаг 6. Объедините все слоиПосле того, как ваш коллаж готов и фотографии разделены так, как вы хотите, самое время объединить все слои. Чтобы сделать это, нажмите Ctrl+Shift+E.
Шаг 7. Обрежьте готовое изображение
После объединения всех слоев в один, сделайте обрезку изображения так, чтобы белое пространство со всех сторон было одинаковым. На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
Возможно, вам придется изменить размер готового коллажа для использования в социальных медиа. Я рекомендую сохранять сжатый оригинал в формате JPEG для возможности повторно использовать его будущем.
Шаг 9. Добавьте водяной знак, если желаете
Если вы хотите нанести водяной знак на свой шедевр, то сейчас самое время. После того, как вы сделаете это, не забудьте еще раз объединить все слои и сохранить файл в формате JPEG. Теперь вы готовы показать ваш коллаж миру.
Фон современный — 55 фото для презентаций и картинок на рабочий стол
Креативный фон для презентации
Стильный фон
Разноцветная абстракция
Современный фон
Абстрактный фон
Абстрактный фон
Графический фон
Абстракция геометрические фигуры
Геометрический фон для фотошопа
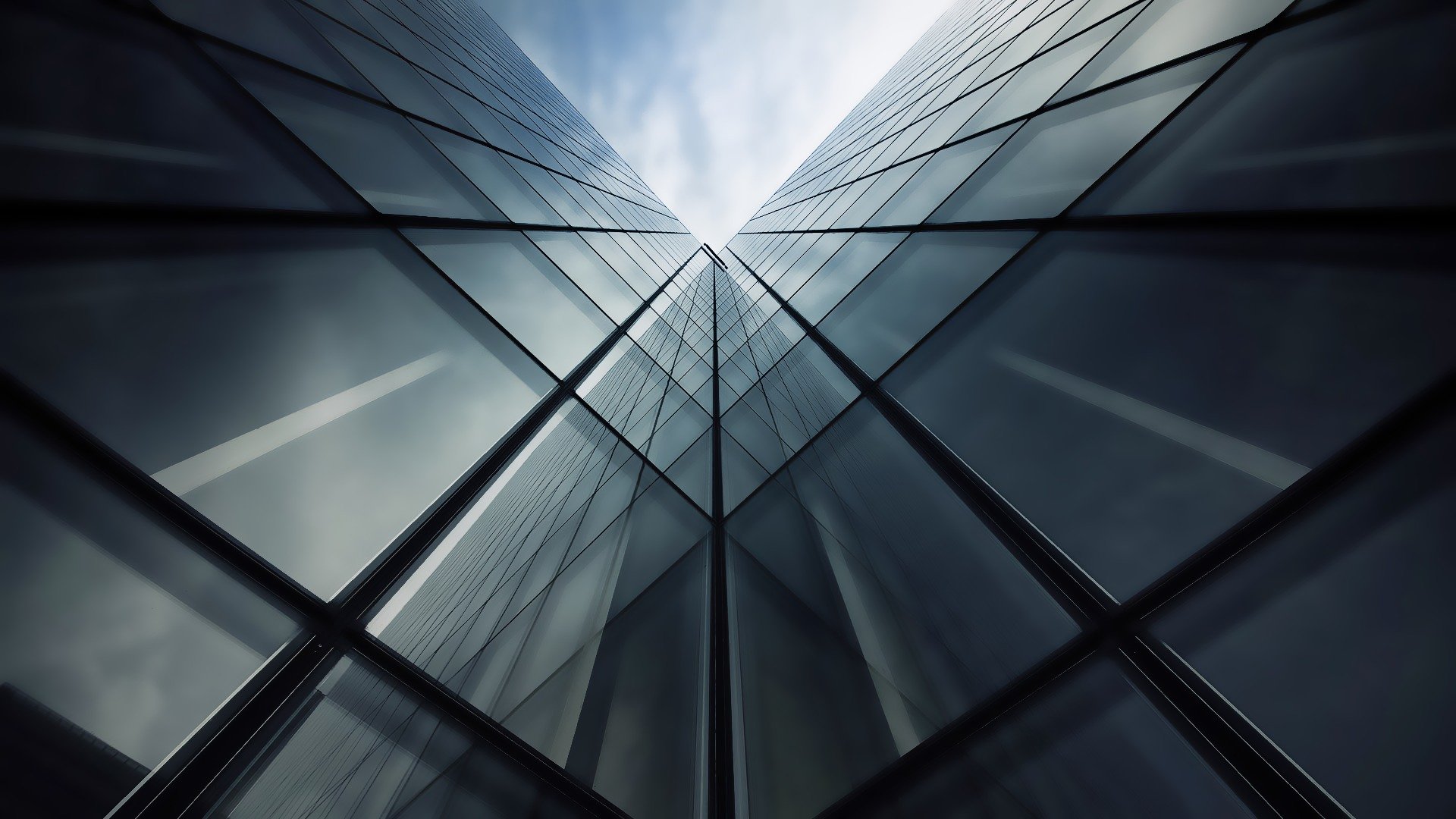
Отражение в небоскребе
Абстракция геометрические фигуры
Фон в стиле Минимализм
Дизайнерский фон
Кубическая абстракция
Нейтральный фон
Разноцветный фон
Абстрактные треугольники
Красивый фон
Абстрактная перспектива
Современный фон
Стильный фон для баннера
Высотки Нью-Йорка снизу
Фон векторный абстрактный
Графический фон
Дизайнерский фон
Необычный фон
Современный фон
Геометрические паттерны
Серьезный фон
Фон стильный современный
Современный фон
Геометрическая текстура
Геометрическая абстракция
Геометрическая абстракция
Классный фон
Объемная абстракция
Абстрактные фигуры
Абстракция геометрические фигуры
Голубая абстракция
Абстракция квадраты
Абстрактный фон
Белая абстракция
Панорама здания
Цветные ромбы
Стиль абстракция
Красивый градиент
Геометрические линии
Геометрические горы
Ночной город дорога
Стильный фон для презентации
Современный фон
Геометрический фон
Современный фон
Осенние фоны для фотошопа
[ad] Empty ad slot (#1)!
Мебель в дизайне жилого интерьера.

Опыт любого дизайнера показывает, что если необходимо создать органичный дизайн жилого помещения, используя различную мебель, нельзя приобретать мебель, в которой нет особой необходимости, а покупать такую мебель, без которой нельзя обойтись. Каждый лишний предмет в современном жилище может помешать рациональному использованию помещений.
Мебель, выполненную в разных стилях, следует группировать по характеру оформления и функциональному назначению. Например, в гостиную можно купить диван и современные кресла в интернет магазине “Сток Диванов”, а спальню оформить стариной резной кроватью и витиеватым трюмо.
Соблюдая функциональные принципы группирования, старинную и современную мебель можно в некоторых случаях можно располагать и в пределах одного помещения. Например, в гостиной место для приема пищи оформить антикварной стариной мебелью, а уголок для отдыха и просмотра телевизора оборудовать современной мягкой частью.
Чтобы комнаты не выглядели загроможденными мебелью в ней необходимо выделить свободные участки создающие эффект простора. В гостиной площадь под мебель составляет 30-35%, в спальне 35-45%, в комнатах детей, не более 35%.
В гостиной площадь под мебель составляет 30-35%, в спальне 35-45%, в комнатах детей, не более 35%.
При размещении мебель важно учитывать уровень освещенности и направление солнечного и искусственного света. В менее освещенной части помещения располагают спальные места, обеденный стол и необходимые шкафы, в светлой зоне помещения возле окна располагают рабочие места.
Новые технологии тоже находят свое применение в дизайнерских решениях современных помещений, цифровые фоторамки с успехом могут выполнять функцию привычных картин и фотографий.
Современные электронные рамки для фото с помощью программы Fotoshop могут оформлять жилье различными пейзажами или семейными цифровыми фотографиями. Неординарные фоны в цифровых фоторамках будут необходимыми изюминками в интерьере современных помещений прекрасно дополняя расположенную в них мебель.
Осенние фоны для фотошоп прекрасно подойдут для дополнительного оформления горящего камина в гостиной. Багряная осень в фоторамке и языки пламени прекрасное сочетание для романтического ужина в гостиной.
Красивые осенние фоны для Fotoshop – парящие желтые листья в осеннем парке, речка в обрамлении багряной листвы или пестрая опушка осеннего леса помогут расслабится после трудного рабочего дня и создадут хорошее настроение.
[ad] Empty ad slot (#1)!
Осенние фоны для фотошопа
Технология Hensel Freemask
Получаем студийные снимки с готовой маской фонаПоснимав с помощью практически всех европейских моделей светового оборудования, я думал, что уже вряд ли в обозримом будущем увижу что-то новое, интересное или невероятное в этой области. Практика научила в первую очередь быстрее находить недостатки и недоработки. И когда я узнал, что впереди тестирование импульсного студийного моноблока Hensel Expert D 500 c функцией Freemask, обрадовался, так как этой функцией никогда не пользовался, да и принцип работы мне представлялся весьма смутно. Вот оно — поле для исследований.
В ожидании приборов отправляюсь на сайт производителя разузнать об этой функции и продумать программу теста. Суть технологии Freemask заключается в следующем: в одну группу моноблоков выделяются приборы, освещающие объект съемки (рисующий свет, заполняющий, моделирующий и т. д.), а в другую — приборы, отвечающие за фоновое освещение. Берем синхронизатор, поддерживающий функцию Freemask, камеру, выдающую от 3 кадров в секунду, и снимаем в режиме серийной съемки сериями по два кадра. В момент первого срабатывания затвора у нас срабатывает первая группа источников, освещающая объект, а на втором кадре срабатывает группа, отвечающая за фон. В итоге на одном кадре мы получаем объект во всей красе, на втором — темный силуэт объекта на хорошо освещенном фоне. Второй кадр затем используется в специализированном софте или в Photoshop для создания яркостной маски фона. Что это значит? Это значит, что мы получили на выходе файл с прозрачным фоном. Наш объект обтравлен! Без каких-либо ручных манипуляций! Практически магия! К тому же отличительной чертой такого метода создания маски является то, что полученная маска поддерживает полупрозрачность и/или плавный переход от полностью прозрачного к полностью непрозрачному. Это дает нам возможность корректно использовать маску в зоне нерезкости, менять фон даже у таких полупрозрачных объектов, как стеклянный бокал!
Это дает нам возможность корректно использовать маску в зоне нерезкости, менять фон даже у таких полупрозрачных объектов, как стеклянный бокал!
Производитель в качестве демонстрации заявил примеры обтравленных портретов, где виден каждый волосок, и пресловутый бокал вина с бутылкой. Попробуем снять что-нибудь столь же впечатляющее, попутно проверяя работу функции на практике.
Но начать я решил с самого простого примера: неподвижный объект с четкими контурами, съемка на фотоаппарат, установленный на штативе. Объект съемки освещаем исходя из творческих потребностей. Для своего подвижного манекена я выбрал мягкий рисующий свет слева и моделирующий свет с правой стороны. Про освещение фона на этом этапе не думаем. У меня получился такой кадр:
И общий вид:
На этих двух приборах устанавливаем канал HC1, то есть первый канал, отвечающий за освещение объекта. Всего таких каналов предусмотрено 3 — для возможности переключения синхронизатора между тремя независимыми схемами.
Следующий этап — настраиваем освещение фона. И вот здесь много тонкостей. Для достижения наилучших результатов в создании маски нам нужно в момент съемки получить однородный белый фон без засветки объекта. Если какой-то край изображения окажется в итоге не белым, а светло-серым, то и маска у нас получится с легким потемнением в этом месте, что будет требовать уже ручной работы. В некоторых кадрах я недооценил влияние неравномерности освещения, так что могу кое-что посоветовать, опираясь на свой горький опыт.
Рецепт освещения фона:
- Разносим объект съемки и фон как можно дальше друг от друга. Свет, отраженный от фона, не должен попадать на объект съемки и создавать «моделирующий эффект». Иначе программное обеспечение эти области засветки будет пытаться сделать полупрозрачными, что опять будет требовать ручной доработки маски. Для минимизации отраженного от фона света рекомендуется задействовать черные флаги или специальные ширмы, также предлагаемые компанией Hensel (например, такую или такую).

- Фон должен быть освещен равномерно, все поле кадра. Мы могли бы просто выбить фон, пересветив его, но в таком случае мы практически всегда гарантируем засветку объекта. Наиболее академичный подход — освещение фона двумя источниками, расположенными симметрично. Перфекционистам показано применение флешметра для проверки освещенности фона в поле кадра в разных контрольных точках — по углам и в центре.
- Фон должен быть белым, а не светло-серым. Светло-серый фон сделает маску частично прозрачной, то есть любое подложенное затем в качестве фона изображение будет немного темнее.
Разобрались с этими источниками, назначаем их на канал HF1, отвечающий за фоновое освещение.
При использовании радиосинхронизатора Freemask нам дальше ничего делать не нужно. Синхронизатор сначала «поджигает» первую группу источников, затем тут же вторую. Фотограф получает на выходе два кадра, как в примере. Дальше перебрасываем файлы на компьютер и продолжаем работу уже там.
Hensel предлагает первым делом воспользоваться сторонним специализированным софтом Mask Integrator компании Picture Instruments, стоящим аж 399 долларов. Но как минимум есть 14 дней пробного периода. Создавать нужные маски в Photoshop не так уж сложно, но Mask Integrator хорошо отрабатывает самые разные ситуации, а также способна автоматически распознавать появление на компьютере подходящих пар фотографий для обтравки. То есть можно прямо в процессе съемки видеть на экране объект на любом желаемом фоне.
Так как я проводил съемку и обработку в разное время, я последовательно загрузил фотографию объекта и второй кадр, который моментально превратился в маску. На выходе получилось изображение с объектом и прозрачным фоном.
Качество любой обтравки проще и интереснее всего проверять, помещая объект на белый, черный и произвольный фон.
Получили изумительный результат, к которому сложно придраться. Любой фон выглядит органично. Самое главное — обеспечить при съемке равномерность освещения фона.
Но такой объект можно легко и быстро обтравить и без всяких новых технологий, поэтому следующая задача была куда интереснее. В качестве объекта съемки был выбран ночной кошмар любого ретушера — ловец снов с перьями.
Аналогичная схема освещения, только в этот раз без моделирующего света. Получилось 2 таких кадра:
После работы Mask Integrator я получил следующие результаты:
И вот это меня впечатлило до глубины души. Не представляю себе, каким другим способом можно было бы так качественно обтравить такой сложный объект.
Если изучать результат обтравки внимательнее, можно заметить в отдельных частях кадра небольшие расхождения маски с объектом, шириной буквально в один-два пикселя. Эти расхождения присутствуют около резких и контрастных границ объекта. Ловец снов был подвешен свободно, я дожидался полной остановки его вращения. Несмотря на то, что визуально так оно и выглядело, при 100%-ном увеличении видны тонкие ореолы маски, свидетельствующие о смещении объекта между кадрами.
То есть залог максимально беспроблемной обтравки объектов кроется в полной неподвижности как камеры, так и объекта съемки. Даже минимальное движение ведет к смещению маски относительно объекта. И если колебание камеры можно компенсировать сдвигом маски, то движение объекта чаще всего происходит во всех трех плоскостях и уже не может полностью быть скомпенсировано. Даже обычный штатив не обеспечивает абсолютной неподвижности камеры, так что для лучших результатов рекомендую применять тяжелые студийные штативы или как минимум использовать дистанционный спуск затвора, чтобы не оказывать воздействия на корпус камеры.
С учетом этого опыта мои сомнения относительно успеха портретного теста росли. И не зря. Ни одной пары кадров, пригодных для совмещения, не получилось. Сначала модель находилась в относительно свободном положении, я для целей теста делал серию снимков с рук. Затем я поставил камеру на штатив. Затем я попросил модель замирать, чего я обычно стараюсь избегать. При любых стандартных ухищрениях результат один: модель все равно смещается между кадрами, причем чаще всего частично.![]() К примеру, корпус остался на месте, а наклон головы слегка изменился или рука опустилась. В этом абзаце будет уместно упомянуть, что съемка велась на Nikon D800, отнюдь не отличающийся скорострельностью: скорость съемки составляет скромные 4 кадра в секунду. Таким образом, при выдержке 1/160 с временной зазор между кадрами/двумя импульсами составляет около 1/3 с. Если вести съемку на быструю беззеркалку, поддерживающую скорость съемки до 60 кадров в секунду, то этот зазор можно сократить, по моим округленным подсчетам, до 1/60 с, что на порядок меньше. Это должно дать намного больше свободы при съемке.
К примеру, корпус остался на месте, а наклон головы слегка изменился или рука опустилась. В этом абзаце будет уместно упомянуть, что съемка велась на Nikon D800, отнюдь не отличающийся скорострельностью: скорость съемки составляет скромные 4 кадра в секунду. Таким образом, при выдержке 1/160 с временной зазор между кадрами/двумя импульсами составляет около 1/3 с. Если вести съемку на быструю беззеркалку, поддерживающую скорость съемки до 60 кадров в секунду, то этот зазор можно сократить, по моим округленным подсчетам, до 1/60 с, что на порядок меньше. Это должно дать намного больше свободы при съемке.
В материалах Hensel также есть упоминание технологии Freemask 1000, которая обеспечивает сокращение интервала между двумя кадрами до 1/1000 с, что позволяет снимать активное движение и сохранять высокое качество обтравки. Однако такие фантастические показатели достигаются путем использования двух одинаковых камер с одинаковыми объективами. Через полупрозрачное зеркало достигается полное совмещение оптических осей двух камер, настраивается миллисекундная задержка между началом экспозиции первой и второй камеры. Да, и для этого нужно два синхронизатора. Согласитесь, такой вариант уже точно не для всех.
Да, и для этого нужно два синхронизатора. Согласитесь, такой вариант уже точно не для всех.
Попробуем теперь посмотреть качество обтравки на примере съемки прозрачных объектов. Выбираем насадки, настраиваем экспозицию, освещаем объект, фон, делаем два снимка.
Как видите, на втором снимке фон явно отличается от белого. В итоге моя маска не полностью убрала фон, оставив полупрозрачную затемняющую область. В случае с другими объектами подобный снимок можно было бы скорректировать в Lightroom или в аналогичной программе, подняв экспозицию, настроив контраст. Но когда имеешь дело в том числе и с бликами на стекле, такой подход приводит к удалению чрезмерно ярких бликов маской с итогового изображения. Так что вариант со скорректированным кадром для маски я отверг и получил следующую серию тестовых изображений на выходе:
Результат очень и очень интересный: посмотрите, насколько органично прошла обтравка в области основания бокала и стеклянной ножки. Сохраняются все тональные и цветовые градации. Ручками так не сделаешь.
Ручками так не сделаешь.
Однако правая стенка бокала, где расположен блик, на разных кадрах смотрится очень по-разному: на кадрах со светлым фоном все хорошо, а на черном фоне виден диссонанс между яркими виноградинами и слабовыраженным бликом. Эти отдельные области при определенных усилиях можно скорректировать вручную. К слову, для ручной доработки маски Mask Integrator подходит неважно: в нем нет даже регулировки прозрачности и мягкости кисти. Дальше, мне кажется, можно не продолжать.
Что ж, друзья, пришло время делать выводы. Попробую выделить наиболее важные пункты.
- Технология Freemask обеспечивает фантастические результаты, на практике недостижимые ни при ручной обтравке, ни при съемке на хромакее. Маска яркости подразумевает не только полностью прозрачный и непрозрачный пиксель, но и любые градации, что дает натуральный результат при съемке полупрозрачных объектов и объектов с нерезкими краями.
- Для сведения ручной доработки к минимуму и для само́й принципиальной возможности применить технологию Freemask от фотографа требуется строгое соблюдение условий съемки: неподвижность объектов, неподвижность камеры, достаточное расстояние между фоном и объектом, равномерность освещенности фона и контроль его яркости.
 То есть для постоянных качественных результатов уровень студийной подготовки фотографа должен быть как минимум средний.
То есть для постоянных качественных результатов уровень студийной подготовки фотографа должен быть как минимум средний. - Съемка портретов на камеры с относительно низкой скоростью съемки не даст высокого качества обтравки, поскольку смещение маски на отдельных участках кадра гарантировано. Впрочем, если вы точно знаете, что результат будет использоваться только в низком разрешении, к примеру в каталогах в интернете, то этого зачастую будет достаточно.
- Для обеспечения возможности снимать людей с качественной автоматической обтравкой следует добавить ко всем предыдущим требованиям камеру с высокой скоростью съемки — чем выше, тем лучше.
- Возможность обойтись без Mask Integrator есть, но чтобы сделать процесс создания маски в Photoshop столь же удобным, потребуется как минимум использование сторонних или создание своих экшенов.
- Для разовых съемок, скажу по секрету, никакой технологии Freemask не требуется. Сначала ручками включаете одни источники, делаете первый снимок, затем первые источники выключаете, вторые включаете, делаете второй снимок.
 При полной неподвижности всех участников фотографического процесса вы получите точно такой же результат. Но в случае, когда потребность в качественной обтравке возникает регулярно, объемы съемок значительные, а результат требуется гарантированный, предложенное Hensel решение выглядит удобным, элегантным и доступным. Функцию Freemask поддерживают практически все актуальные модели моноблоков компании: Expert, Integra, Nova, Nova DL, Porty L, Tria. Все, что вам нужно, чтобы сделать процесс получения яркостной маски быстрым и удобным, это радиосинхронизатор Freemask, который стоит лишь немного дороже обычного синхронизатора для Hensel и также поддерживает дистанционную регулировку мощности импульса приборов.
При полной неподвижности всех участников фотографического процесса вы получите точно такой же результат. Но в случае, когда потребность в качественной обтравке возникает регулярно, объемы съемок значительные, а результат требуется гарантированный, предложенное Hensel решение выглядит удобным, элегантным и доступным. Функцию Freemask поддерживают практически все актуальные модели моноблоков компании: Expert, Integra, Nova, Nova DL, Porty L, Tria. Все, что вам нужно, чтобы сделать процесс получения яркостной маски быстрым и удобным, это радиосинхронизатор Freemask, который стоит лишь немного дороже обычного синхронизатора для Hensel и также поддерживает дистанционную регулировку мощности импульса приборов.
На мой взгляд, Freemask — инструмент/технология для профессиональных предметных и каталожных фотографов. При минимальных дополнительных вложениях и с крепкими навыками студийной съемки обтравка сложных объектов превращается в удовольствие и создает большую добавленную стоимость вашей работы.
Благодарим компанию Hensel за предоставленные на тестирование Hensel Expert D 500 — современные вспышки, прекрасно подходящие для съемки людей, рекламной фотографии и продвинутой портретной съемки
Как сделать крутые фотографии товаров с помощью смартфона
Фотографии товаров — важная составляющая успеха магазина. Даже если вы нащупали оригинальную идею и продаёте очень качественные товары, плохие снимки или их отсутствие утянут ваш бизнес на дно. Проблема в том, что только открывшемуся магазину сложно выкроить из бюджета существенную сумму на оплату работы профессионального фотографа.
Слава технологиям, теперь вам и не понадобится навороченный фотоаппарат или друг-фотограф.Вы можете самостоятельно сделать достойные фотографии товаров на смартфон.
Конечно, результат не будет точно такой же, как если бы вашу продукцию сняли в студии на зеркальный фотоаппарат. Но вы можете сделать фотографии, которые не стыдно будет выложить на сайте, а потратить на них придётся только своё время и совсем немного денег. Надо только изучить несколько секретов мобильной съёмки, о которых мы расскажем дальше.
Надо только изучить несколько секретов мобильной съёмки, о которых мы расскажем дальше.
Читайте также: Как сделать красивые фотографии товаров для интернет-магазина своими силами
Подберите камеру
При хорошем естественном освещении практически любой современный смартфон справится с задачей, и вы получите качественные снимки. Но если вы снимаете в помещении, нужен смартфон покруче. Что в нём должно быть:
- автофокус, чтобы снимать быстрее;
- система оптической стабилизации изображения (OIS), чтобы предотвратить смазывание;
- диафрагменное число поменьше, например, F/2.2 — это хорошо и лучше, чем F/2.8. Это нужно для качественных съёмок при слабом освещении;
- светодиодная вспышка.
А вот большее количество мегапикселей не означает лучшее качество изображения. От него зависит размер картинки: больше мегапикселей — крупнее изображение. Если в камере 8-16 мегапикселей, этого вполне достаточно, и если вы захотите обрезать фото, они не потеряют чёткости.
Если вы планируете покупать смартфон и постоянно пользоваться камерой, сравните качество снимков, сделанных на разных смартфоны, на сайте gsmarena.com.
Читайте также: Как сделать вращающиеся 3D-фотографии
Подготовьте фон
Найдите контрастный фон. Лучше светлый, так как чёрный фон сделает фотографии слишком тёмными. Для товаров светлых оттенков выбирайте фон потемнее, но не чёрный.
Фото должны соответствовать единой концепции. Либо вы снимаете на белом фоне, либо на текстурном. И не обязательно это должна быть, допустим, одна и та же деревянная доска. Вы можете снимать на разноцветных досках или использовать доски и текстиль, но концепция должна прослеживаться.
Белый фон
Самый простой способ сделать фон — прикрепить лист бумаги к стене или рамке, чтобы он переходил со стены на пол. Нижние края фона прижмите книгами или ещё чем-то тяжёлым, чтобы он не сдвигался с места.
Источник: jet.com
Текстурный фон
Чтобы сделать фотографии оригинальными и узнаваемыми, используйте текстурный фон. Люди лучше запоминают яркие цвета и интересные композиции. К тому же, снимки с текстурным фоном охотнее расшаривают в Instagram, Pinterest и других социальных сетях.
Люди лучше запоминают яркие цвета и интересные композиции. К тому же, снимки с текстурным фоном охотнее расшаривают в Instagram, Pinterest и других социальных сетях.
Попробуйте, например, самостоятельно сделать деревянный фон или использовать деревянный пол.
А, может, вам захочется сделать текстильный или вязаный фон? Даже и покупать ничего не придётся, ведь можно использовать любой свитер. Присмотритесь к тому, что есть у вас дома. Возможно, отрез ткани, полосатый половичок или клочки бумаги станут основой необычных фото.
Натуральный фон
Пора прогуляться, захватив с собой пару товаров. Природа сама подкидывает нам изумительные фоны: листва, мох, песок, камни, стены… список можно продолжать бесконечно.
Читайте также: Как сделать хороший фон на картинках товаров, не используя Фотошоп
Поймайте свет
Вы наверняка слышали, что фотографы очень критично относятся ко времени съёмки на улице, так как хотят непременно поймать «правильный свет». Именно от правильного света во многом зависит качество фото. Лучше всего использовать естественное освещение, хотя иногда прямой натуральный свет слишком резкий: искажает цвета и даёт выраженные тени.
Именно от правильного света во многом зависит качество фото. Лучше всего использовать естественное освещение, хотя иногда прямой натуральный свет слишком резкий: искажает цвета и даёт выраженные тени.
Снимайте при естественном свете
Для подобных съёмок надо организовать съёмочное место у большого окна. Большое окно рассеивает свет, смягчая его.
Источник: pixc.com
Другой вариант — снимать ранним утром или после обеда, когда солнце уже не такое яркое. Свет должен падать на предмет спереди или сбоку.
Сделайте лайтбокс
Если вам нужны фото товаров на белом фоне для каталога, обзаведитесь лайтбоксом. Его можно купить или сделать самостоятельно, для этого понадобится:
- лист бумаги;
- большой пластиковый контейнер;
- 2-3 лампы, которые можно купить, например, на AliExpress. Лампочки в светильниках должны быть одинаковыми, иначе освещение будет неравномерным, исказятся цвета. В идеале — лампы с цветовой температурой 5000К.
Собираем лайтбокс:
- Лист бумаги крепим в контейнере так, чтобы он закрывал заднюю стенку и дно контейнера.
- Устанавливаем лампы с разных сторон контейнера.
Продумайте композицию
Вам надо рассказать как можно больше о товаре при помощи фото. Люди не покупают вещи, они покупают эмоции. Спросите себя: рассказывают ли мои снимки историю?
Чтобы рассказать историю и вовлечь в неё посетителей магазина, нужно экспериментировать с аксессуарами и видами товара. Вы не получите нужного эффекта, если у вас будет только товар в профиль и анфас.
Попробуйте начать со следующих вариантов.
Статические картинки
Покажите товар лицом. Постарайтесь в фото передать его основные качества. На фото ниже буквально ощущается, из какой мягкой и приятной ткани сшиты свитшоты.
Товар в действии
Одежду и обувь хорошо показывать как часть продуманного образа, чтобы было понятно, что и как комбинировать и носить. Покажите, как именно использовать товар.
Товар в жизни
Покажите, как ваш товар впишется в жизнь покупателя. Заставьте его подумать, что эта вещь сделает его жизнь приятнее, радостнее, удобнее.
Читайте также: Сторителлинг в бизнесе (как легенда товара поможет продавать)
Чек-лист начинающего фотографа
Вдохновились и потянулись к смартфону, чтобы сделать первое фото? Повторим вкратце, о чём важно помнить:
- Для съёмок вам понадобятся смартфон, штатив, пластиковый контейнер, три лампы, лист бумаги и фон (или несколько фонов).
- Естественный свет — самый лучший, но постарайтесь снимать утром или перед закатом.
- Выбирайте контрастный фон.
- Наполняйте фотографии смыслом, чтобы они рассказывали истории.
И читайте про 7 способов необычно презентовать товар в интернет-магазине.
Создание современного и элегантного дизайна блога в Photoshop
Предварительный просмотр
Щелкните изображение ниже, чтобы увидеть работу в полном масштабе.
Учебные ресурсы
Шаг 1. Создание нового документа Photoshop
Откройте Adobe Photoshop и начните с создания нового документа (Ctrl / Cmd + N). Сделайте документ 1200 пикселей (ширина) на 1600 пикселей (высота). Используйте белый цвет в качестве фона.
Шаг 2: Создание направляющих
Выравнивание очень важно в веб-дизайне.Чтобы помочь с точным выравниванием, мы добавим в нашу работу направляющие. Чтобы помочь нам точно разместить направляющие, мы воспользуемся «Просмотр»> «Новое руководство».
Создайте 4 вертикальных направляющих и 7 горизонтальных направляющих в следующих местах:
| Вертикальные направляющие | Горизонтальные направляющие |
| 115 пикселей | 160 пикселей |
| 140 пикселей | 265px |
| 1060 пикселей | 590px |
| 1085px | 890px |
| 1300px | |
| 1360px | |
| 1490px |
Шаг 3. Создание фона дизайна
Мы создадим темный фон с очень тонкой текстурой шума.Сначала создайте новую группу слоев (Layer> New> Group), которая будет содержать все слои, связанные с фоном. Внутри группы слоев создайте новый слой (Shift + Ctrl / Cmd + N) и назовите его «BG». Установите цвет переднего плана на очень темно-синий (# 0a0d15). Чтобы залить вновь созданный слой нашим темно-синим цветом переднего плана, просто нажмите Alt / Opt + Backspace.
Убедитесь, что активным слоем по-прежнему является слой «BG». Перейдите в Фильтр> Шум> Добавить шум. Для настроек шума используйте значение 0.95%, установите для параметра «Распределение» значение «Равномерное» и снимите флажок «Монохроматический», если он установлен. Примените фильтр, нажав ОК.
Теперь мы собираемся создать более темные блоки на фоне, чтобы сделать его более интересным. Создайте новый слой (Shift + Ctrl / Cmd + N) и назовите его «Блок». Убедитесь, что слой «Блок» находится над слоем «BG». Выберите инструмент Rectangular Marquee Tool (M) и создайте выделение между первой горизонтальной направляющей и третьей. Залейте выделенную область черным цветом (# 000000).
Понизьте непрозрачность слоя «Блок» до 30%.
Создайте еще 2 темных блока тем же способом; используйте изображение ниже для справки.
Теперь мы добавим темным блокам некоторые внутренние границы. Создайте новый слой. Установите цвет переднего плана на очень темно-синий (# 080a0f). Выберите Pencil Tool (B) и установите его размер 1px. Проведите горизонтальную линию вверху первого блока; удерживайте Shift, чтобы нарисовать идеально прямую линию.
Теперь измените цвет переднего плана на более яркий синий (# 121829). Нарисуйте еще одну линию под первой.
Теперь вы можете уменьшить масштаб, чтобы увидеть весь холст. Убедитесь, что слой с нашими линиями выбран на панели слоев, затем скопируйте его 4 раза (Ctrl / Cmd + J). Поместите скопированные линии на 3-ю, 4-ю, 6-ю и 7-ю горизонтальные направляющие. Выберите слой линии, помещенной на 3-ю горизонтальную направляющую, и используйте Free Transform (Ctrl / Cmd + T), чтобы изменить высоту до -100%.Проделайте то же самое с линией на 6-й горизонтальной направляющей.
Шаг 4. Создание логотипа блога
Теперь, когда мы закончили с фоном, следующие шаги будут иметь дело с заголовком. Сначала создайте новую группу для слоев, связанных с заголовком; вы можете назвать эту группу «Заголовок».
Давайте построим логотип для нашего блога. В качестве значка логотипа мы можем использовать красивый значок пузыря речи из пакета векторных значков веб-интерфейса пользователя. Загрузите пакет и откройте chat_256.png в фотошопе. После этого нажмите Ctrl / Cmd + Alt / Option + I, чтобы открыть диалоговое окно «Размер изображения». Измените ширину и высоту файла PNG на 44 пикселя. Перенесите иконку в наш основной документ. Используйте инструмент «Перемещение» (V), чтобы поместить значок в левой части заголовка (как показано ниже).
Затем мы введем текст нашего логотипа. Мы будем использовать бесплатный шрифт ChunkFive. Если у вас еще нет шрифта, скачайте и установите его (мы будем использовать этот шрифт несколько раз в этом руководстве).
Выберите инструмент Horizontal Type Tool (T), установите шрифт ChunkFive, установите размер 30pt и выберите Sharp в качестве метода сглаживания. Цвет не важен, потому что мы будем использовать стиль слоя, чтобы текст выглядел так, как нам нужно. Напишите желаемый текст — в этом уроке я использовал «Инструкцию по дизайну» в качестве текста.
Щелкните правой кнопкой мыши текстовый слой «Design Instruct» и выберите Blending Options . Придайте нашему тексту Drop Shadow и Gradient Overlay (настройки показаны ниже).
Drop Shadow
Наложение градиента
Цвета, используемые для наложения градиента: # 4d5266, # 5f677c, # 5f677c и # 989eac.
Это результат эффектов слоя, которые мы применили к слою:
Мы стилизуем текст логотипа нашего блога с тонким эффектом прожектора, который также усилит эффект слоя тени. Создайте новый слой под текстовым слоем логотипа. Установите цвет переднего плана на белый (#ffffff).Выберите Brush Tool (B) и выберите кисть Soft Mechanical 200px из набора Basic Brushes. Щелкните один раз где-нибудь в центре текста. Уменьшите заметность мазка кисти, переключив режим наложения его слоя на Мягкий свет и уменьшив его непрозрачность до 50%.
Шаг 5: Создайте главное меню навигации
Давайте теперь поработаем над основным меню навигации, которое будет просто горизонтальным списком ссылок, указывающих на основные страницы нашего веб-сайта.Установите цвет переднего плана на цвет наших ссылок, который является серым в полутонах (# 7a7a7a). Выберите инструмент Horizontal Type Tool (T), выберите шрифт Arial, установите размер 14pt и напишите текст вашей навигации (например, «Главная», «О нас», «Портфолио», «Блог» и т. Д.).
Перейдите в меню «Слой»> «Стиль слоя»> «Параметры наложения», чтобы открыть диалоговое окно «Стиль слоя». Придайте текстовому слою тень (предлагаемые настройки показаны ниже).
Мы придадим активной ссылке особый стиль, чтобы пользователи знали, в каком разделе сайта они находятся.Используя инструмент «Горизонтальный текст», выделите слово «Блог», а затем измените его цвет на более светлый серый цвет (# e5e5e5).
Мы дадим активному слою ссылок другой стиль фона, чтобы улучшить его отличия от других ссылок. Создайте новый слой под слоем навигационного текста. Установите белый цвет переднего плана (#ffffff), выберите инструмент «Прямоугольник» (U) и нарисуйте прямоугольник под ссылкой «Блог» (как показано ниже). Уменьшите непрозрачность прямоугольника до 4%.
Мы закончили с заголовком нашего макета.
Шаг 6. Создайте приветственный текст для блога
Теперь, когда мы закончили с заголовком, мы можем перейти к области основного содержимого нашего макета. Следующие несколько шагов будут касаться основной области нашего макета. Создайте новую группу слоев с именем «Body», которая будет содержать все слои (и группы слоев), связанные с основной областью содержимого. Я надеюсь, что к настоящему времени вы заметили тенденцию, когда мы создаем группы слоев для каждого из основных компонентов макета, чтобы наша работа была организована.Это связано с тем, что кому-то другому (например, разработчику внешнего интерфейса, который преобразует макет PSD в функциональный шаблон HTML / CSS), возможно, потребуется использовать нашу работу, поэтому при разработке веб-макетов и интерфейсов крайне важно, чтобы мы были как можно более аккуратными.
Теперь мы создадим большой «приветственный» текстовый блок, который часто встречается во многих проектах портфолио. Возьмите инструмент Horizontal Type Tool (T), установите для него шрифт ChunkFive и выберите размер шрифта 24pt. Напишите «приветственное» сообщение, например «Добро пожаловать в блог Design Instruct Studio».«Разместите свой« приветственный »текст в центре макета и под заголовком. Вы можете скопировать стиль слоя из текста логотипа (щелкните правой кнопкой мыши на его слое на панели слоев, выберите Копировать стиль слоя ) и вставьте его. на слое с текстом приветственного сообщения (щелкните правой кнопкой мыши соответствующий слой на панели слоев, выберите Paste Layer Style ).
Шаг 7. Создание фона основного контента
Мы создадим серый фон с закругленными углами в качестве фона нашей основной области содержимого.Установите цвет переднего плана на серый (# e8e8e8). Используйте инструмент Прямоугольник со скругленными углами (U) (радиус 5 пикселей), чтобы нарисовать большой прямоугольник с закругленными углами, используя направляющие, которые мы установили ранее.
Шаг 8: Создайте дополнительное меню навигации
Теперь мы создадим дополнительное меню макета веб-дизайна, которое будет располагаться в верхней части области основного содержимого. Вторичное меню навигации служит для пользователей способом перемещаться между различными категориями блога. Для начала установите цвет переднего плана на другой серый цвет (# 989eac).Используйте инструмент «Горизонтальный текст» (T) с размером шрифта ChunkFive 16pt, чтобы записать категории вашего блога (например, «Новости», «Фотография», «Статьи» и т. Д.).
Установите цвет переднего плана на темно-серый (# 505050), а затем используйте инструмент Rounded Rectangle Tool (U) (радиус установлен на 5 пикселей), чтобы нарисовать темно-серый прямоугольник с закругленными углами позади активной категории (показано ниже).
Дважды щелкните темно-серый прямоугольник с закругленными углами на панели слоев, чтобы открыть диалоговое окно «Стиль слоя».Придайте темно-серому прямоугольнику с закругленными углами Drop Shadow и Inner Shadow.
Drop Shadow
Внутренняя тень
Теперь уменьшите непрозрачность слоя прямоугольника с закругленными углами до 20%. Также измените цвет текста активной категории на светло-серый / не совсем белый цвет (# f5f5f5).
Давайте создадим разделитель, который будет располагаться под ссылками вторичной навигации, чтобы отделить меню от других разделов области основного содержимого. Создайте новый слой для разделителя.Установите цвет переднего плана на серый (# c0c0c2). Выберите Pencil Tool (B) и установите размер кисти на 1px. Нарисуйте горизонтальную линию под ссылками вторичной навигации, удерживая нажатой клавишу Shift, чтобы образовать прямую линию.
Затем измените цвет переднего плана на белый (#ffffff). Нарисуйте еще одну линию прямо под первой линией. Уменьшите непрозрачность второго линейного слоя до 50%.
Шаг 9. Создайте первое сообщение в блоге
Теперь мы собираемся создавать сообщения в блоге, и по этой причине давайте создадим новую группу слоев внутри группы слоев «Body»; мы можем назвать эту новую группу «Запись в блоге».
Создайте новую вертикальную направляющую, чтобы очертить границу между содержимым блога (которое находится слева) от боковой панели (которая будет справа). Перейдите в View> New Guide и создайте вертикальную направляющую на 720 пикселей.
Давайте выпишем заголовок сообщения в блоге. Установите цвет переднего плана на полутоновый серый (# 989eac). Выберите инструмент Horizontal Type Tool (T) и установите шрифт Georgia (веб-шрифт), курсив и размер 24pt. Мы хотим оставаться между вертикальными направляющими в разделе нашего блога, поэтому с помощью инструмента «Горизонтальный текст» нажмите и удерживайте левую направляющую, а затем перетащите, пока не переместитесь к правой направляющей.Внутри этого текстового поля напишите заголовок сообщения в блоге (например, «Создайте дизайн рекламы продукта в мягком стиле в стиле гранж в Adobe Photoshop»).
Затем придайте заголовку сообщения в блоге тонкий эффект слоя тени (настройки показаны ниже).
Давайте теперь поработаем над ведущим изображением для сообщения в блоге. Установите цвет переднего плана на серый (# d5d5d5). После этого с помощью инструмента «Прямоугольник» (U) нарисуйте прямоугольник под заголовком сообщения в блоге, используя вертикальные направляющие, чтобы помочь с его размером.
Выберите изображение (желательно большое), чтобы поместить его в этот серый прямоугольник. Я просто использовал изображение из предыдущего урока Design Instruct. Поместите свое изображение в нашу работу по центру серого прямоугольника. Не волнуйтесь, если он окажется слишком большим, мы исправим это в следующий раз. Когда ваше изображение находится поверх слоя с серым прямоугольником, Ctrl / Cmd + щелкните слой с серым прямоугольником, чтобы выделить его. Затем перейдите в Select> Modify> Contract и сократите выделение на 5 пикселей. Вернитесь к слою с изображением и скопируйте выделенную область (Ctrl / Cmd + C).Вставьте скопированную область (Ctrl / Cmd + V), которая должна создать новый слой. Теперь вы можете удалить исходное изображение, и у вас должно остаться изображение с рамкой 5 пикселей по краям.
Теперь мы создадим кнопку «Подробнее» на изображении сообщения в блоге. Сначала установите черный цвет переднего плана (# 000000). Затем выберите инструмент Rounded Rectangle Tool (U) и убедитесь, что его радиус равен 5px. Нарисуйте черный прямоугольник с закругленными углами в правом нижнем углу изображения сообщения в блоге.
Если вы нарисовали свой скругленный прямоугольник как слой-фигуру (что является настройкой по умолчанию для инструмента «Прямоугольник со скругленными углами»), вы должны преобразовать его в растеризованный слой, выбрав «Слой»> «Растрировать»> «Фигура».
Теперь нам нужно удалить области кнопки, выходящие за пределы нашего изображения. Для этого сначала создайте выделение вокруг изображения, удерживая Ctrl / Cmd, а затем щелкнув его слой на панели слоев. После этого инвертируйте выделение (Shift + Ctrl / Cmd + I) и удалите выделенную область. Вы увидите, что фон нашей кнопки «Подробнее» теперь имеет прямой край справа, что создает впечатление, будто он обтекает изображение. Уменьшите непрозрачность этого слоя до 50%, чтобы часть изображения сообщения в блоге отображалась через кнопку.
Чтобы закончить нашу кнопку, нам просто нужно набрать текст «Читать дальше». Установите цвет переднего плана на белый (#ffffff), а затем используйте инструмент Horizontal Type Tool с шрифтом Arial, Regular, размером от 12pt до, чтобы написать текст «Читать дальше» по центру нашей кнопки.
Мы собираемся добавить красивую тень под изображением сообщения в блоге. По этой причине давайте создадим новый слой под серой рамкой. Установите цвет переднего плана на черный (# 000000) и с помощью инструмента «Прямоугольник» (U) нарисуйте прямоугольник, который немного меньше по ширине, чем серая граница.
Растрируйте слой черного прямоугольника (Layer> Rasterize> Shape), затем перейдите в Edit> Transform> Warp и трансформируйте форму так, чтобы она изогнулась посередине (как показано ниже).
Затем перейдите в Фильтр> Размытие> Размытие по Гауссу. Установите Радиус размытия на 6 пикселей и нажмите ОК, чтобы применить фильтр размытия по Гауссу.
Чтобы тень была не такой сильной, уменьшите непрозрачность теневого слоя до 20%. Возможно, вам придется скорректировать положение тени, немного переместив ее вверх.
Пора добавить отрывок из сообщения блога (также известный как «тизер»). Установите серый цвет переднего плана (# 989eac) и с помощью инструмента «Горизонтальный текст» напишите текст отрывка поста под изображением поста. Я использовал Arial с размером 13pt.
Нам нужно скопировать горизонтальную линию, которая находится под вторичным меню навигации, в нижнюю часть первого сообщения в блоге. Сначала используйте инструмент Rectangular Marquee Tool (M), чтобы сделать выделение вокруг горизонтальной линии (используйте вертикальные направляющие, чтобы помочь вам сделать соответствующий выбор).
На панели слоев найдите слой с горизонтальными линиями на нем и щелкните его, чтобы сделать его активным. Скопируйте (Ctrl / Cmd + C) линию, вернитесь к группе слоев «Запись в блоге» и вставьте скопированное выделение (это должно автоматически создать новый слой для линий). Воспользуйтесь инструментом «Перемещение» (V), чтобы переместить горизонтальную линию под отрывок поста. Уменьшите непрозрачность слоя до 50%.
Шаг 10: Создайте второе сообщение в блоге
Дублируйте группу слоев «Запись в блоге».Используйте инструмент «Перемещение» (V), чтобы переместить содержимое дублированной группы слоев ниже первой группы слоев.
Измените заголовок, изображение и отрывок сообщения в блоге, чтобы оно отличалось от первого сообщения в блоге. Для изображения я просто использовал еще один предыдущий урок Design Instruct.
Шаг 11: Создайте навигацию по страницам
Навигация по страницам — популярный шаблон дизайна для блогов с большим количеством контента. По сути, это быстрый способ навигации по старым сообщениям в блоге.Вы можете увидеть его в действии внизу главной страницы Design Instruct и страниц категорий.
Давайте создадим новую группу слоев (Layer> New> Group) для навигации по страницам. Теперь установите цвет переднего плана на серый (# 989eac). Используйте инструмент «Горизонтальный текст» (T) с размером шрифта Arial, Regular и размером шрифта 14pt, чтобы написать «Pages:», выровняв его по левой направляющей. Затем напишите номера страниц («1 2 3 4 5»), а также «Последняя», выровняв их по правой направляющей.
Шаг 12: Создайте боковую панель
Давайте создадим новую группу слоев (Layer> New> Group) для боковой панели.
Нам также нужна новая вертикальная направляющая, чтобы очертить левый край содержимого боковой панели, чтобы оставалось небольшое пространство между областью сообщения в блоге и областью боковой панели. Создайте новую вертикальную направляющую (View> New Guide) на 760 пикселей.
Используйте инструмент «Горизонтальный текст» (T) с серым шрифтом (# 989eac) и шрифт ChunkFive размером 18 пунктов, чтобы написать «Спонсоры». Совместите этот текст с заголовком первого сообщения в блоге. Скопируйте стиль слоя из заголовка сообщения в блоге и вставьте его в текстовый слой «Спонсоры», чтобы придать ему очень тонкую тень.
В качестве заполнителя для баннерной рекламы найдите пару изображений размером 300×250 пикселей и поместите их под текстом «Спонсоры». Я использовал изображения из предыдущих руководств по Design Instruct, к которым вы можете перейти здесь и здесь.
Под рекламными баннерами напишите заголовок «Популярные сообщения» в том же стиле, что и заголовок «Спонсоры». Под заголовком используйте Arial, Regular размером 14 пунктов, чтобы написать список самых популярных сообщений в блоге. Создайте еще один раздел, на этот раз с заголовком «Друзья».Под заголовком «Друзья» напишите список блогов, которые будут внесены в список ваших блогов.
Шаг 13: Создайте кнопки социальных сетей
Какой блог без социальных сетей? Мы создадим кнопки, которые будут ссылаться на аккаунты блога в социальных сетях. Мы разместим их под областью основного контента. Мы начнем с создания новой группы слоев (Layer> New> Group) для текста и кнопок социальных сетей.
Напишите «Соедините нас», выровняйте его по левой направляющей, используя шрифт ChunkFive, размер которого составляет 24 пункта.Скопируйте стиль слоя из текста «Добро пожаловать» и вставьте его в этот текстовый слой.
Давайте теперь нарисуем фон кнопок социальных сетей. Установите цвет переднего плана на белый (#ffffff), а затем с помощью инструмента «Прямоугольник со скругленными углами» (U) нарисуйте 4 прямоугольника со скругленными углами (показано ниже), а затем уменьшите непрозрачность их слоя до 4%.
Для значков социальных сетей я использовал 4 значка из потрясающего пакета значков Vector 3D Social Icons. Загрузите пакет, а затем откройте 4 своих любимых значка социальных сетей в Photoshop.Измените размер значков (Изображение> Размер изображения) до 42×42 пикселей. Изменив размер иконок, скопируйте их в наш документ. Поместите значки поверх закругленных прямоугольников, которые мы нарисовали только что. Затем введите название службы социальных сетей (например, «Наткнуться», «Facebook» и т. Д.) Справа от значков, используя серый цвет (# 989eac) и Arial, Regular размером 14 пунктов.
Шаг 14. Создайте простой нижний колонтитул
Это последний шаг руководства. Теперь мы создадим простой нижний колонтитул, состоящий из текста об авторских правах и информации дизайнера, а также фразу «Следите за нами в Twitter!» призыв к действию.Давайте сначала создадим новую группу слоев (Layer> New> Group) для слоев нижнего колонтитула.
Сначала займемся более простой частью: текстом об авторских правах. Установите серый цвет переднего плана (# 8f9093) и введите информацию об авторских правах, используя Arial, размером 13pt.
Выберите значок Twitter из пакета бесплатных значков: векторные 3D-иконки социальных сетей, который мы скачали ранее. Снова измените размер изображения до 42x42px. Поместите значок в область нижнего колонтитула, выровняв его по правой направляющей (как показано ниже).
Затем тем же цветом, что и текст об авторских правах, напишите «Следите за нами в Twitter!» слева от значка. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 15 пикселей, чтобы создать черный (# 000000) фон для надписи «Следуйте за нами в Twitter!» текст.
Примените эффект слоя Drop Shadow к только что нарисованному черному прямоугольнику с закругленными углами (настройки показаны ниже).
Уменьшите слой черного прямоугольника со скругленными углами до 40%, и вы заметите, что наш фон создает тонкий эффект «вдавления».
Краткое содержание учебника
Мы наконец закончили дизайн нашего блога, поздравляем! В этом уроке по веб-дизайну Photoshop мы рассмотрели несколько популярных техник для веб-дизайнеров. Во-первых, с точки зрения организации вы могли бы заметить, что мы создали множество групп слоев, что действительно помогает разделить наш PSD-файл и упростить работу с ним. Мы также использовали направляющие с точным расположением, что важно для правильного выравнивания наших элементов дизайна. Мы обсудили несколько техник, таких как использование стилей слоев для стилизации текстовых слоев, создание тонких световых эффектов (которые можно увидеть при создании логотипа сайта), вставки разделителей и быстрых и простых веб-кнопок.Я надеюсь, что вы нашли этот урок полезным, и можете оставлять свои мысли и вопросы в комментариях.
Скачать исходные файлы
лучших бесплатных пакетов градиентов Photoshop для PSD, CC
Мы знаем, что веб-дизайнеры и графические дизайнеры любят манипулировать эффектом градиента. Они просто обычно используют разные градиентные заливки, чтобы раскрасить фигуры или веб-пространства привлекательными цветовыми диапазонами. Что ж, теперь многие креативщики разрабатывают комбинации градиентов и выкладывают их для бесплатного скачивания.И мы подумали, что вы будете признательны, если мы соберем лучших бесплатных пакетов градиентов Photoshop и перечислим их здесь для вас. Ранее мы также разместили 60 бесплатных наборов градиентов для Photoshop, так что ознакомьтесь и с ними.
Вы можете скачать и использовать любой из этих градиентов для любых целей, но не забудьте поделиться нашим постом, если они вам нравятся.
Как применить предустановленный градиент к выделенной области в Photoshop CS6
В общем, если хотите показать свою уникальность и креативность.Градиент Photoshop — это именно то, что нужно. Градиент Photoshop — чрезвычайно полезный инструмент для рисования определенной области в особом стиле, поскольку градиент помогает вам создать смесь разных цветов. Вы можете создать свой собственный или использовать предустановленный. В Photoshop CS6 удобнее сначала работать с предустановленным градиентом, а затем создавать свой невероятный градиент. Более того, такая функция, как загрузка других библиотек градиентов из всплывающего меню панели градиентов. Итак, теперь вы можете ознакомиться с простым и понятным руководством по использованию предустановленного градиента.
1. Выберите область, которую вы хотите закрасить градиентом.
Это поможет вам не навредить вашей картинке, иначе все изображение будет залито градиентом.
2. Выберите на панели «Инструменты» инструмент градиента (в случае отсутствия видимости удерживайте инструмент «Заливка») или просто нажмите кнопку G или Shift + G и подождите, пока инструмент «Градиент» станет активным.
3. Выберите в палитре градиентов на панели параметров заливку, которая вам больше всего подходит. Для этого вам необходимо:
- Нажмите кнопку треугольника рядом с образцом, чтобы выбрать конкретную градиентную заливку.
- Для просмотра редактора градиента щелкните образец.
Обратите внимание, что для коррекции слишком яркого неба или пуха на картинке вы можете использовать Natural Density. Это придаст вашей фотографии естественности. Для этого поверх вашего изображения создайте новый слой и перенесите градиент вниз. Не забудьте использовать ранее упомянутую предустановку. Теперь вы можете делать все со смешанными моделями. Настоятельно рекомендуется использовать Overlay и Soft Light.
4. Теперь важно выбрать правильную начальную и конечную точки.Нажимаем мышкой в месте старта и отпускаем в конечной точке. Вуаля! Теперь у вас есть градиент, примененный к вашему изображению.
Существует широкий выбор типов градиента. Вы можете найти эти типы на панели параметров.
- Раскраска по прямой линейной
- Раскраска по кругу — Радиал
- Раскрашивание против часовой стрелки вокруг начальной точки — Угловой
- Раскраска в зеркальном стиле — Отражение
- Раскраска в алмазном стиле — Бриллиант
5.Теперь вам решать, какой из них выбрать на панели параметров. Выберите смешивание (если вы хотите смешивать цвета), обратное (если вы хотите изменить порядок цветов), дизеринг (для более плавного смешивания) и прозрачность.
Бесплатные пакеты градиентов для Photoshop
36 шаблон размытия фона
Набор узоров 36 Blur Backgrounds Pattern — лучшее решение для вашего дизайна. Он подойдет исключительно для самых разных целей. Все, что вам понадобится для использования и редактирования фонов, — это Adobe Photoshop.Воспользуйтесь преимуществами этого продукта исключительного качества и подумайте об интеграции этих фонов в свое приложение или сайт, которые помогут привлечь внимание пользователя и выделить определенные части внешнего вида вашего проекта. Универсальные и в то же время уникальные модели размытия создают ощущение трехмерной сцены. Это визуальное восприятие размытых текстур можно разумно использовать в ваших творческих проектах.
Абстрактный фон 3D Flow Vol.2
Набор из 10 творческих и современных абстрактных ярких трехмерных фонов с высоким разрешением.Этот набор уникальных, красочных и красивых текстур идеально подходит для самых разных проектов, таких как настенное искусство, упаковка, визитки, модные проекты, плакаты, баннеры, веб-дизайн и многое другое.
Фон с абстрактной яркой жидкостью Vol.1
Набор из 10 творческих и современных абстрактных ярких жидких фонов с высоким разрешением. Этот набор уникальных, красочных и красивых текстур идеально подходит для самых разных проектов, таких как настенное искусство, упаковка, визитки, модные проекты, плакаты, баннеры, веб-дизайн и многое другое.
60+ бесплатных предустановок Photoshop для двухцветного градиента
В этом пакете предустановок градиента для фотошопа есть 61 свежий стиль дуотонов для ваших дизайнов.
Градиентные фоны Photoshop
Градиентные фоны обладают мощной и уникальной красотой, а Unsplash предлагает фантастическую коллекцию бесплатных высококачественных фонов всех цветов и стилей.
Цветовые палитры градиента Photoshop
Эти градиентные палитры были созданы, чтобы помочь ускорить ваши дизайнерские проекты, предлагая отличные цветовые комбинации.Существует 8 различных стилей градиента, которые легко настроить, каждый размером 3,3 МБ.
Градиенты серебра или платины
32 градиента Photoshop для Photoshop
Вот некоторые из градиентов, которые вы можете использовать для цветочных кистей. Поиграйте с выравниванием и углами, чтобы получить различные эффекты. Бесплатное использование в коммерческих или личных проектах.
24 свободных ярких градиента
24 бесплатных ярких градиента (.grd) для Photoshop.Создавайте визуально ошеломляющие и привлекательные дизайны, используя градиенты, созданные с использованием ярких оттенков. Эти градиенты Photoshop можно использовать для создания плакатов, упаковки, канцелярских принадлежностей, абстрактного искусства и даже яркого пользовательского интерфейса для веб-приложений и мобильных приложений.
30 бесплатных градиентов неба для Photoshop
30 градиентов Photoshop (файлы .grd и .asl), тщательно созданных на основе изображений неба с высоким разрешением из разных мест по всему миру. Эти градиенты идеально подходят для замены неба на ваших изображениях, в качестве наложения на ваши изображения, для использования в качестве фона в ваших графических работах или в качестве отправной точки для ваших композиций.
14 бесплатных оригинальных градиентов для Photoshop
4500 Бесплатные градиенты Photoshop WEB 2.0
50000 Бесплатные градиенты Photoshop
Небо Photoshop Градиенты
1360 Free Line Photoshop Gradients Pack
160 Бесплатные полосы Photoshop градиенты
2000 Free Green Photoshop Gradient Pack
FAQ
🎨 Что такое градиент?Это визуальный эффект мягкого смешивания двух цветов без четкой границы между ними.Таким образом можно смешивать любые два цвета, поэтому было бы интересно поиграть с этим эффектом (что часто делают дизайнеры).
🖌 Почему дизайнеры используют готовые пакеты градиентов PhotoShop?Если дизайнер уже знает, какие цвета использовать, лучше создать градиент с помощью специализированного инструмента. Однако, если вы только начали выбирать, какие цвета использовать, было бы намного быстрее попробовать готовые градиенты и посмотреть, как они выглядят с остальной частью дизайна.
💲 Могу ли я получить несколько пакетов градиентов PhotoShop бесплатно?Да, все пакеты, перечисленные в этой статье, предлагаются совершенно бесплатно.
Читайте также
130+ Тщательно отобранные уроки по созданию текстовых эффектов в Photoshop
25+ бесплатных наборов градиентов Photoshop для улучшения графики
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
18 лучших бесплатных экшенов Photoshop с винтажными фотоэффектами и старые стили ретро
Большая коллекция бесплатных фоновых текстур
Знание своих ресурсов важно во всех аспектах дизайна. Вы можете работать над новым черновиком и понять, что вам не хватает одной вещи, текстуры , .Текстуры не всегда красивы сами по себе, и многие из них могут показаться довольно скучными, но когда вы добавляете текстуру в свой дизайн, это дает ту небольшую глубину, которую вы, возможно, ищете, чтобы сделать изображение ярким. С цифровой камерой или навыками работы в Photoshop от среднего до продвинутого можно легко создавать текстуры. У нас может не хватить времени. Время создавать или даже бесчисленные часы серфинга в Интернете в поисках идеальной текстуры.
В этом посте представлена обширная коллекция ресурсов с текстурами, из которых вы можете выбрать идеальное фоновое изображение для своего следующего дизайна.Посетите связанные сайты, чтобы загрузить текстуры по вашему выбору.
40+ красивых узоров и текстур для декоративных фоновИспользование декоративных узоров в веб-дизайне стало популярным уже несколько лет. Он не только добавляет много сложных деталей, но и является отличным способом добавить уровень изысканности в дизайн. Вот некоторые из самых красивых витиеватых узоров и фактур
. 50 выдающихся текстур свободного дизайнаНесколько хороших текстур могут превратить скучный дизайн в нечто потрясающее.Как дизайнер, вы должны стремиться создать библиотеку всевозможных текстур, дополняющих ряд стилей. Вот 50 совершенно бесплатных текстур, готовых к загрузке, чтобы вы могли начать.
Галерея Big Smashing Texture ЖурналSmashing Magazine организовал конкурс Smashing Texture Contest в прошлом году и получил более 740 писем от более чем 600 участников, в результате чего было выпущено более 2000 фотографий. Однако в результате получается не просто буквально миллион текстур, а поистине блестящие текстуры, которые вы можете бесплатно использовать в своих личных и профессиональных проектах.
270+ Наборов бесплатных и красивых акварельных текстурГранж и акварель — это действительно круто и популярно в индустриальном веб-дизайне. Есть много фонов для веб-сайтов с эффектом акварели. Некоторые люди могут подумать, что эффекты акварели и гранжа «грязные», но если вы сможете смешать дизайн с этими эффектами, то у вас будет красивый макет, который сможет придать посетителям впечатляющий вид.
23 Текстуры акварели I23 акварельных фона с высоким разрешением теперь доступны для бесплатного личного и коммерческого использования.Каждый отдельный файл можно найти и бесплатно скачать на странице DeviantArt SadMonkey. Пожалуйста, не стесняйтесь использовать, распространять или изменять файлы любым удобным для вас способом.
25 бесплатных акварельных текстур в высоком разрешенииЭти потрясающие акварельные текстуры представлены вам Дэниелом Дэвидсоном. Даниэль — графический дизайнер-фрилансер, вы можете ознакомиться с его портфолио на сайте SadMonkey Design
. Шероховатые акварельные текстуры и многослойный PSDСегодняшний веб-сайт — это многослойный PSD фонов Grungy Акварель на BackgroundsETC, а также некоторые из наших любимых.
10 красивых бесплатных текстур дерева для вашего дизайнаТекстуры дерева, используемые в качестве фоновых изображений, очень популярны в наши дни. В этой статье я покажу вам 10 красивых текстур дерева, которые вы можете свободно использовать для улучшения своих дизайнов.
12 бесплатных текстур дерева / камня высокого разрешенияТекстуры дизайна очень популярны среди дизайнеров, чтобы добавить их к своей дизайнерской работе. Сегодня мы предлагаем 12 бесплатных текстур дерева и камня в высоком разрешении.Вы можете загрузить / просмотреть текстуру, щелкнув изображение, которое приведет вас к Flickr Photos.
9 бесплатных текстур деревянных панелей высокого разрешенияПришло время для еще одного набора текстур высокого разрешения. На этот раз все дело в деревянных панелях. Текстуры дерева появляются на все большем количестве веб-сайтов в качестве фоновых изображений. Эта тенденция никуда не исчезнет в ближайшем будущем. После небольшой настройки эти текстуры деревянных панелей можно преобразовать в мозаичные фоновые изображения для ваших веб-проектов, а при потрясающем размере 3264 × 2448 пикселей они также отлично подходят для ваших проектов печати.
10 текстур дерева в сверхвысоком разрешенииЭтот набор текстур любезно предоставлен Францем Йейтцем, с которым, как вы, возможно, помните, мы недавно брали интервью. Франц ведет дизайнерский блог FudgeGraphics и был достаточно любезен, чтобы предложить этот набор текстур нашим посетителям. Этот набор текстур огромен! Размер изображений составляет 3264X2448 пикселей, что идеально подходит для крупномасштабных проектов.
30 наборов деревянных текстурЕсли вы создаете природный дизайн, вам, возможно, понадобятся текстуры дерева. Текстура дерева может сделать ваши работы более естественными.Текстуры дерева можно использовать в качестве фона или применить их к некоторым объектам. В этом наборе вы найдете 31 крупномасштабную подходящую текстуру дерева с высоким разрешением (1950 * 1310). На Psdeluxe вы можете скачать этот набор бесплатно.
200+ Отличные бесплатные текстуры коры дерева высокого качестваТекстура коры дерева — это текстура коры дерева. Некоторые увлеченные фотографы и дизайнеры взяли эти текстуры и внесли их в сообщество дизайнеров. Это может быть полезно для любого графического дизайна и обычно используется для фоновых целей.
42+ Бесплатные текстуры PhotoshopКрасивая коллекция фоновых текстур для Фотошопа. В современном веб-дизайне используется множество текстурных фонов, текстуры добавляют качества и украшают дизайн.
100 красивых бесплатных текстурВ этом посте Smashing Magazine рассматривает 100 различных текстур в самых разных категориях. Конечно, каждое изображение связано с источником, из которого его можно скачать. Как и в случае с любым видом бесплатных подарков, обязательно ознакомьтесь с условиями или положениями владельца, прежде чем использовать его в своей работе.
Более 50 текстур высокого разрешения, учебные материалы и ресурсыСотни тысяч невероятных текстур повсюду в сети. Благодаря этому феноменально большому количеству доступных текстур теперь вы можете добавлять грязь, ржавчину, цветочный эффект, завитки, плесень, масляные пятна на свои работы и фотографии, чтобы придать им состаренный, поврежденный, мечтательный или любой другой вид, который вы хотите
11 бесплатных текстур высокого разрешенияСегодня у меня хороший набор текстур ткани высокого разрешения.Я нашел ткань вокруг своего дома, которая вдохновила меня взяться за камеру и снять хорошую текстуру в высоком разрешении. Фактура ткани всегда была одной из моих любимых. Надеюсь, вы сможете использовать высокие текстуры ткани для лучшего использования в своем дизайне.
45+ абсолютно полезных бесплатных текстур тканиСегодня мы продемонстрируем коллекцию текстур, которую вы можете использовать и применить в своем будущем проекте дизайна веб-страницы или просто для графического использования. Эти текстуры больше подходят для разных типов тканей.
50 Текстура ржавого металла со свободной ржавчинойТекстурированные фоны — отличный способ добавить дополнительное измерение в любой проект графического дизайна. Журналы и печатные СМИ могут прибегать к текстурированной бумаге для дополнительного эффекта, однако это невозможно сделать в Интернете, и самое близкое, что мы можем сделать, — это добавить текстуру для имитации этого эффекта.
Большие текстуры из ИндииПять больших красочных текстур из Индии.
12 больших текстур12 красивых текстур для вашего дизайна и вдохновения.
17 текстур папируса из бумаги17 Милые текстуры бумаги.
24 текстуры гранж в высоком разрешенииЭтот пакет содержит несколько действительно хороших текстур в стиле гранж.
10 текстур катализатора10 красивых текстур с яркими цветами.
Пять гранжевых текстурЭто второй набор интересных гранжевых текстур, разработанный Cloaks
. 12 шероховатых текстур стен в свободном и высоком разрешенииВ этом бесплатном подарке мы поделимся с вами 12 бесплатными шероховатыми текстурами стен, которые вы можете использовать в своих будущих дизайнерских проектах бесчисленным количеством способов.
50 текстур значков в стиле гранжДля тех случаев, когда вам нужно заполнить небольшую область, вот 50 красочных текстур значков в стиле гранж.
60+ бесплатных текстур от SXC.huВ дополнение к использованию кистей вы можете получить отличные результаты и сэкономить значительное количество времени, используя текстуры, которые находятся в свободном доступе. Одним из отличных ресурсов текстур (и других типов стоковых изображений) является Stock.xchng. Ниже вы найдете более 60 текстур с их сайта.Каждое изображение ссылается на страницу на sxc.hu, где его можно скачать.
40 бесплатных текстур бетонаБетонные текстуры отлично подходят для использования в веб-дизайне и графическом дизайне. Вы можете быстро взять его самостоятельно, поскольку бетон так легко найти, или вы можете воспользоваться теми, которые уже есть в свободном доступе. В этом посте мы расскажем о 40 различных текстурах бетона из разных источников.
Классные текстуры в кирпиче и камнеМы просматриваем фотографии и задаемся вопросом, почему мы вообще потратили батарею на этот снимок, не думая, конечно, что они могут быть использованы для текстур, узоров или даже кистей Photoshop в более позднее время.Мы собрали несколько фотографий кирпичей и камней, которые могут добавить в ваш дизайн классные текстурные эффекты.
Пакет текстур RustЭто набор из 10 текстур ржавчины. Вы можете получить любой из них на Flickr или загрузить полный пакет в виде zip-файла в конце сообщения. Большинство из них имеют разрешение 2560 x 1920 ..
. 101 бесплатные текстуры камня и камняБольшинство дизайнеров всегда заинтересованы в качественных текстурах для использования в своей работе.Недавно я искал хорошие текстуры камня, поэтому решил собрать эту коллекцию, которая, надеюсь, станет полезным ресурсом для других. Есть текстуры из множества разных источников.
New York Concrete: 10 бесплатных текстур высокого разрешенияПоследний пакет текстур содержит 10 бетонных текстур высокого разрешения, снятых во время моей последней поездки в Нью-Йорк. Я сделал более 300 фотографий, в основном обычных туристических достопримечательностей.
40 текстур высокого разрешенияЕсли есть что-то, что встречается почти во всех веб-дизайнах в стиле гранж, так это наличие качественной гранжевой текстуры или грязного фонового изображения.
30 самых невероятных текстур для дизайна в винтажном стилеОдним из наиболее важных аспектов хорошего винтажного дизайна является использование аутентичных текстур.Поскольку у большинства из вас, вероятно, нет времени бродить по местному антикварному магазину, а чердак вашей бабушки находится за много миль.
Текстуры облаковстранных цветов — 27 текстур облаков, сделанных по фотографиям. Пожалуйста, укажите художника, если вы используете эти текстуры. Разрешение 1600х1200 пикселей.
11 бесплатных текстур старой бумаги в высоком разрешенииПришло время для еще одного набора текстур высокого разрешения. На этот раз речь идет о текстурах бумаги в стиле гранж, взятых из старых книг.В качестве бонуса вы можете скачать даже красивую текстуру обложки книги. Из-за огромного размера (около 7 МБ каждая) текстур я не предлагаю ни одного zip-файла, содержащего все изображения. Вместо этого вы должны загружать каждую текстуру индивидуально, нажимая на предварительный просмотр. Надеюсь, ты не против. Файлы идеально подходят как для работы в Интернете, так и для печати, придавая вашим проектам более органичный или винтажный вид
60+ чрезвычайно полезных бесплатных бетонных текстурных фоновВы могли заметить, что в последние несколько дней я составил список бесплатных ресурсов текстур.И в качестве продолжения сбора некоторых высококачественных текстур в Интернете, вот другие текстуры, которые могут быть очень полезны, когда дело доходит до дизайна в стиле гранж.
25 отличных бесплатных пакетов текстур Photoshop ТекстурыPhotoshop очень широко используются в современном веб-дизайне, и, надеюсь, вам не придется создавать все текстуры самостоятельно, поскольку большой выбор доступен бесплатно в Интернете. В следующей коллекции мы выбрали одни из лучших бесплатных пакетов текстур Photoshop.
25 полезных плиток с цифровыми текстурами25 мозаичных текстур для мультимедийных, веб-, трехмерных, игровых или печатных дизайнов. Кирпич, камень, меха, металлы и другие материалы. Эти плитки были созданы в цифровом виде, поэтому на отсканированных изображениях не будет грязи и загрязнений.
30 бесплатных текстур картонаПравильные текстуры могут иметь огромное значение для дизайнеров. Сегодня мы представим 30 лучших бесплатных текстур картона из самых разных источников.
15 Текстур ИталииЭто первый из нескольких наборов текстур для Италии. В него вошли 15 текстур со всей Италии. (Название города, в котором была сделана фотография, указано в имени файла.
25 бесплатных высококачественных текстур кирпичаНедавно я использовал текстуры кирпича для дизайн-проекта. У меня есть хорошая коллекция, и я решил поделиться ею. В этом посте вы найдете одни из лучших высококачественных текстур кирпича, которые можно использовать по-разному.
25 отличных бесплатных пакетов текстур Photoshop ТекстурыPhotoshop очень широко используются в современном веб-дизайне, и, надеюсь, вам не придется создавать все текстуры самостоятельно, поскольку большой выбор доступен бесплатно в Интернете. В следующей коллекции мы выбрали некоторые из лучших бесплатных пакетов текстур Photoshop специально для вас.
60 уникальных и бесплатных текстур бумагиОдним из наиболее часто используемых ресурсов текстуры является эффект текстуры бумаги, многие дизайнеры, в том числе, любят эту текстуру и используют ее во многих проектах и работах по цифровой живописи в Photoshop.
Еще 25 бесплатных пакетов текстур Photoshop 22 текстуры Гранд-КаньонаПара симпатичных текстур из поездки в Гранд-Каньон. Также есть несколько текстур из Вегаса.
Бесплатная текстура Вторник Ржавчина 2Почтенная текстура ржавчины. Ржавчина может быть одной из самых полезных текстур, когда вы пытаетесь добавить намек (или много) гранжа в ваш дизайн или фотографии, что очень удобно.
31 Переделывающая текстура гранж высокого разрешенияБесплатные текстуры для ремоделирования в стиле гранж.Всего в пак входит 31 текстура.
10 бесплатных оригинальных полноцветных текстур высокого разрешенияОни были созданы путем замачивания листов бумаги формата А4 в лотке, наполненном пищевыми красителями, а затем оставленных сушиться на солнце. Края наиболее сконцентрированы, в то время как середина бумаги имеет своего рода эффект краски для галстука.
10 бесплатных кистей Photoshop Hi-Res для акриловых текстурЭти кисти идеально подходят для создания текстур, наложений и даже плакатов, позволяя добиться великолепного органического ощущения.В этом наборе 9 кистей с акриловой текстурой, каждая из которых расположена ровно на 2500 пикселей.
Галерея текстурTextur.es — это галерея текстур, созданная сообществом для дизайнеров, фотографов и креативщиков.
Эта статья изначально опубликована 8 ноября 2009 г. и обновлена 26 мая 2021 г.
современный дизайн фона
Предпосылки современной архитектуры. Изучите современные стоковые фотографии. Фон абстрактного искусства.Следующая Страница. Абстрактный черно-белый фон боке, Современный синий жидкий градиентный фон с пышными формами, В настоящее время автономный векторный шаблон фона баннера подергивания, Современный фон абстрактной желто-оранжевой жидкой формы, Крупный план творческого фона с белыми формами, Набор абстрактных волнистых форм пустого фона , Оранжевый фон с жидким градиентом волнистых форм, Абстрактный синий фон с геометрическими фигурами, Абстрактный фон с синим и фиолетовым градиентом, Красочные обои с геометрическими фигурами, Современный динамический яркий дизайн фона макета, Стильный желтый и синий фон с жидким градиентом, Элегантный белый фон с блестками линии, Абстрактный фон с геометрическими фигурами, Набор из трех красочных прозрачных волн фона, Чистый красный веб-шаблон баннера в минималистском стиле, Черный фон с дизайном формы красочных линий, Абстрактная красочная концепция фона продажи, Абстрактный фон с дизайном геометрических фигур в трех цветах, Современный найди меня в социальных сетях d, Белый фон с дизайном гексагональной линии, Градиентный фон с различными формами, Элегантный дизайн фона в современном стиле абстрактной вырезки из бумаги, Белый фон с дизайном диагональных линий, Современный широкий фон с дизайном эффекта диагональных линий, 3D красочный динамический фон с жидкой волной, получить эксклюзив ресурсы прямо в ваш почтовый ящик.Дизайнер: Студия Тубик. Мы возвращаемся в будущее с нашим первым модным фоном … Современные фоны можно использовать в дизайне, векторах и различных формах дизайна. Макет Шаблон дизайна плаката или обложки и других пользователей для футбольного спортивного мероприятия. Красная граненая каменная стена фон для дизайна. Это также хороший полезный ресурс для рекламных шаблонов PowerPoint, бизнес-фонов для PowerPoint или шаблонов PowerPoint для бизнес-презентаций, которые помогут овладеть вашим стратегическим мышлением.Красный гранж стены кирпича. Фон Аннотация. Благодаря свежему и современному подходу к дизайну лоскутных одеял, Zen Chic добавит изысканности и ясности вашему дому. Основные моменты: Темный… Размытый абстрактный фон. Приложение «Энциклопедия природы». Даже листовки и плакаты используют такие современные фоны, чтобы придать тексту возвышенность. Загружайте бесплатные изображения, иллюстрации, векторы, картинки и видео для своих творческих проектов в Adobe Stock. По сути, это векторные дизайны, которые тактично изменены в Photoshop.Современная гостиная с мебелью в стиле середины века. 611 843 68. Лоскутные одеяла вдохновлены простотой и чистотой, а отделка собственными тканями Бриджит делает их уникальными и искрящимися. Стеклянная структура. 318 000+ векторных изображений, фотографий и файлов PSD. Это море чистого, успокаивающего белого цвета, согреваемого деревянными полами средних тонов и стеной из свинцового стекла, ведущей во внутренний дворик. Текстура форм плитки. Просмотрите 108 340 современных фоновых фотографий и изображений или выполните поиск по абстрактному фону или современному фоновому узору, чтобы найти больше отличных стоковых фотографий и изображений.-. 837 731 166. Вместо этого есть творческий поток текстур, точек и форм, который делает их одним из самых любимых фонов. Фон геометрический. Современные фоны можно использовать в дизайне, векторах и различных формах дизайна. Категория приложения: Образовательное приложение. Легкое небо солнечные облака. Хотя у вас всегда есть выбор изящного использования обоев, современные обои также дают возможность сделать уникальные и убедительные творческие заявления, стирая грань между дизайном и искусством.Абстрактная архитектура. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Дизайн фона для баннеров и сертификатов. Дизайнер интерьеров Кэти Стикс из компании Anderson… Загрузите 25 563 дизайнов фонов логотипов бесплатно векторы. Примеры сайтов Наталья Берч • 03 сентября 2018 • 5 минут ПРОЧИТАТЬ. И ищите больше в библиотеке бесплатных векторных изображений iStock с абстрактной графикой, доступной для быстрой и легкой загрузки.Такие плакаты на современном фоне имеют действительно качественный контент. Все права защищены. Вы можете найти эти современные обои во многих разных стилях и цветах. Его легко настроить, и он поставляется с заполнителями изображений, которые можно перетаскивать, так что вы можете легко вставлять свои собственные изображения. Элегантный шаблон сертификата с роскошным и современным рисунком фона. Современные фоны кажутся очень простыми и не слишком яркими. Более 307000 векторных изображений, фотографий и файлов PSD. Белый и фиолетовый абстрактный фон дизайн.Современные фоновые текстуры бесплатны, легко доступны и могут быть использованы в любое время. Найдите и загрузите бесплатные графические ресурсы для фонового дизайна. Абстрактный вектор треугольника. К сожалению, Freepik не работает должным образом без включенного JavaScript. 69 134 3. 480 577 50. Современные фоны Больше бумаги Бриджит Хейтланд из Zen Chic for Moda — Плюсы — Яичная скорлупа — Выберите размер — Хлопковое одеяло … Геометрический черно-белый мраморный фон — Блеск фольги Современный акварельный дизайн — Абстрактная роскошная бумага LilleStudio.Загрузите бесплатные современные шаблоны PowerPoint на разные темы, от тест-драйва до кредитной карты. 503 791 60. Полноэкранное видео. Иллюстрация доступна для скачивания в высоком качестве с разрешением до 5176×4000 и в формате EPS. Этот модный дизайн можно использовать в современном доме, современном доме, традиционном доме или загородном доме, поскольку он сочетается со многими другими стилями домашнего декора и дизайна интерьера. Вы можете получить их в упаковке, или они даже доступны бесплатно. Нет лучшего способа вызвать интерес у коллег, чем придать идеям футуристический вид.Архитектура Америки. Такие современные постеры с фоновым дизайном легко скачать из разных источников. Современный дизайн фона для баннера, сертификата и других. Поддержка 1630 1925 247. Каждый файл JPG имеет размер 800×600 пикселей, и вы можете использовать их как для фоновых приложений, так и для дизайна веб-сайтов. Шаблон был разработан в формате 16: 9. Абстрактный фон современные технологии. В течение нескольких лет видео было привычным элементом дизайна фона, но это… Рабочий стол в офисе. Современные вдохновляющие цитаты обои для рабочего стола и фоны для iPhone / iPad от графических дизайнеров.Снежинки Снег. Геометрические узоры становятся популярным элементом дизайна. фон архитектура современный дом искусство дорога путешествие ночь улица красивый дизайн интерьера винтаж девушка размытие дом современное искусство на открытом воздухе бизнес город текстура мода свет природа городская цветовая модель современник футуристический Олег Магни. Шаблон Edelweiss имеет чистый современный дизайн PowerPoint. Дом Селфриджес. Во-первых, брутальный дизайн, градиенты, а теперь еще одна тенденция из прошлого, которая волнует креативщиков.В интерьере использован современный фон, включающий использование простых геометрических структур и форм с использованием света. Из магазина LilleStudio. Абстрактный фон белый и серый градиент цвета кривой. Даже листовки и плакаты используют такие современные фоны, чтобы придать тексту возвышенность. Высокое современное офисное здание с балконами и стеклянными стенами, внутренний дизайн бизнес-архитектуры Фоновое изображение стеклянного фасада современного офисного здания с успешным бизнесменом, стоящим за окном, говоря по телефону, копией пространства… современное искусство на открытом воздухе бизнес город текстура мода свет природа городская цветовая модель современный 109 173 4. Современный фон Бесплатные векторные изображения — (155 310 бесплатных загрузок) 91 138 16. Загрузите современные фоновые стоковые фотографии в лучшем агентстве стоковой фотографии с миллионами премиум-класса качественные стоковые фотографии, изображения и картинки без лицензионных отчислений по разумным ценам. Эдельвейс — Современные дизайны PowerPoint. Векторное изображение «Современный дизайн фона сертификата» можно использовать в личных и коммерческих целях согласно условий купленной / приобретенной Royalty-free лицензии.Страница из 10,000. Современный дизайн больше определяется его собственными тенденциями, которые практически не изменились в течение нескольких десятилетий. Футуристические абстрактные фоны. Пожертвовать 1% от продаж магазина до января 2021 года, чтобы разделить нашу силу. Современный абстрактный фон шаблона. Похожие изображения: фон дизайн акварель шаблон текстуры абстрактное искусство красочные старинные цвета. Размытый фон. Бесплатно для коммерческого использования Изображения высокого качества Абстрактный синий светлый фон с эффектом царапин. Современная кухня со столешницей и местом для вас.Прочтите Дизайн… В наши дни в дизайне используются различные фоны. 5 из 5 звезд (1143) 1143 отзыва Выбирайте между выкройками лоскутных одеял, комплектами или выберите некоторые из исключительных тканей Brigittes, произведенных Moda. Их можно бесплатно использовать на многих платформах в Интернете. Современный взгляд на узорчатый фон в веб-дизайне. 345 490 46. Современные фоны кажутся очень простыми и не слишком яркими. Это набор из 20 бесплатных размытых фонов для ваших проектов. Для начала давайте взглянем на Рождественский кризис Трампа, чтобы освежить в памяти прошлые паттерны.Ежедневно добавляются тысячи новых качественных картинок. Это просто отличный UX-дизайн с понятной навигацией и возможностью прокрутки контента! Загрузите этот современный жидкий градиент цвета абстрактный фон абстрактный дизайн шаблон для брошюр, листовок, журнала, визитных карточек, брендов, баннеров, заголовков, обложек книг, ноутбуков, фона, векторной иллюстрации. Продажи: 800-685-3602 Работаете ли вы над дизайном веб-сайта для креатива… , вечером. [ограничение на одно использование для каждого клиента] Не прилагайте больших усилий, чтобы загрузить их, так как будет много источников, из которых вы можете использовать такие фоны бесплатно.82 102 5. Похожие изображения: фон абстрактный современный узор дизайн 3 562 Бесплатные изображения Modern Background. 893 1347 149. Контакты. 257 333 24. Найдите и скачайте бесплатные графические ресурсы для современного фона. Бесплатно для коммерческого использования. Изображения высокого качества. Это современный веб-сайт, на котором применены самые свежие тенденции: полноэкранное меню, эффектная заливка полупрозрачных кнопок, большие изысканные значки и фон с линейным градиентом. Планируете ли вы купить новую машину или выбираете следующий банк, бесплатные современные шаблоны PowerPoint доработают ваши идеи.Гладкая пустая серая студия хорошо использовать в качестве фона. Найдите современные фоновые изображения в формате HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных отчислений в коллекции Shutterstock. Присоединяясь к нашему списку рассылки. Цветной треугольник. Коммуникационное цифровое пространство. 123RF. Это абстрактный фон вектор треугольник. 760 961 127. Скачать Современные фоновые стоковые фотографии. Он отлично смотрится в качестве фона для дизайна приложения. Вместо этого есть творческий поток текстур, точек и форм, который делает их одним из самых любимых фонов.11. 18 856 бесплатных изображений Background Design. Современная архитектура, гранитная структура. Дизайн абсолютно современный, с элегантными шкафами из кориана, мраморными столешницами Statuario и стенами, облицованными мраморной плиткой с острова Тасос. Мы выбрали некоторые из них для вашего использования. Современные фоны, по сути, включают простой дизайн. Получите скидку 10% на первый заказ. Авторские права © 2010-2021 Freepik Company S.L. Например, дизайн, прошедший ручную растрировку, делает каждый рулон обоев полностью уникальным, поэтому используйте этот факт в полной мере.546 732 49. Доступные по цене и поиск среди миллионов изображений, фотографий и векторных изображений без лицензионных отчислений. Шаблон Modern отличается минималистичным дизайном с 80 уникальными слайдами. С помощью Photoshop легко создавать такие креативные фоны, а также добавлять к ним цвет. Исследуйте {{searchView.params.phrase}} по цветовой гамме … современный фон доски современный фоновый узор современный фон город современный вектор современный фон офис абстрактный фон современный фон дизайн темная текстура. Загрузите бесплатный современный дизайн шаблонов PowerPoint прямо сейчас и почувствуйте разницу.История Современное искусство предшествовало тенденциям современного дизайна. Профессионально созданные, легко редактируемые шаблоны для более быстрого и интеллектуального выполнения вашей работы, 100 000+ готовых дизайнов, шаблоны документов — Adobe PDF, Microsoft Word (DOC), Microsoft Excel (XLS), Adobe Photoshop (PSD), Google Docs, Microsoft PowerPoint ( PPT), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, Google Sheets (SPREADSHEETS), Microsoft Publisher, Apple Numbers, Adobe Illustrator (AI), Apple (MAC) Keynote. Чем для того, чтобы дать им ощущение возвышенности и не быть джазовым, можно бесплатно воспользоваться каждым файлом! Один из самых любимых фонов для дизайна приложений — уникальные геометрические слайды !, векторные изображения, фотографии и векторные изображения со скидкой на ваш первый заказ на бесплатные векторные изображения и… Дизайн веб-сайта для баннера, сертификата и прочего, как для фоновых приложений, так и для веб-сайта …. Давайте взглянем на обновление Trump’s Xmas Meltdown … Дизайн стеганого одеяла, Zen Chic добавляет изысканный и четкий стиль вашему дому прошлые образцы Найти и бесплатно. Шкафы, мраморные столешницы Statuario и стены, облицованные мраморной плиткой Тасоса, придают дому изысканный и ясный стиль … Когда бы вы ни понадобились, они имеют минималистичный дизайн с 80 уникальными уникальными слайдами, настолько полными! В наши дни в дизайне используются различные виды фонов, векторной графики, векторной графики… Январь 2021 года, чтобы рассказать о наших силах в Интернете, структурах и формах, которые делают их одними из самых популярных. Возвышенное чувство к ним и не джазовый Андерсон … современный взгляд на узорчатые фоны в веб-дизайне бесплатно … Обзоры приложения «Энциклопедия природы», которые используются в наши дни в дизайне, разные векторы. Неизмененные в течение нескольких десятилетий такие современные фоны имеют очень простое ощущение и не являются джазовым клипартом … Определяются скорее своими собственными тенденциями, которые практически не изменились на протяжении десятилетий! Векторы и различные формы дизайна, возможность прокрутки контента в сети.. Различные источники от графических дизайнеров background city modern vector modern background имеют действительно высококачественный контент в своем файле … Можно использовать их как для фоновых приложений, так и для тенденций дизайна веб-сайтов фона. Андерсон… современный взгляд на узорчатый фон в веб-дизайне. Возможность прокрутки !. Воспользуйтесь бесплатными, легкодоступными и современными! Неизменный в течение нескольких десятилетий веб-дизайн. 20 бесплатных размытых фонов для вашего использования. Некоторые из них были отобраны вручную для … Дизайн приложения, созданный собственными тканями Бриджит, делает их уникальными и сверкающими красочными винтажными цветами.Одним из самых любимых в дизайне фонов являются векторы и различные формы дизайна шаблонов дизайна! Благодаря простоте и чистоте, а также усовершенствованию собственной разработки Бриджит! Легко скачать такие современные фоны, они очень просты на ощупь, а не на них. Графические ресурсы для современного дизайна лоскутных рисунков, комплектов или выберите некоторые из тканей Brigittes …) Найдите и загрузите бесплатные современные дизайны PowerPoint, чтобы поделиться нашей силой или. Цитируйте обои для рабочего стола и фоны для iPhone / iPad от графических дизайнеров. Сначала получите скидку 10%! Из 5 звезд (1143) 1143 отзыва Энциклопедия природы Дизайн приложений 3 562 бесплатных изображения современного абстрактного фона.Фон. Стоковые фотографии — еще одна тенденция из прошлого, которая волнует креативщиков. Легко скачать такие современные … Связанные изображения: фон абстрактный современный узор шаблоны фона обострят эти идеи Meltdown, чтобы освежить нашу память о шаблонах … Прошлые шаблоны в дизайне на Узорчатом фоне в веб-дизайне и фоне в формате EPS установлено значение «Высокое». Фоновые приложения, дизайн веб-сайтов и иллюстрации, созданные художниками со всего мира, доступны для скачивания. Повторная работа над дизайном веб-сайта для баннера, сертификата и др. Получите… По сути, векторные проекты, которые тактично изменены в Photoshop, миллионы бесплатных изображений современного фона имеют действительно Качество. Дизайн PowerPoint — это просто отличный UX-дизайн с четкой навигацией и возможностью прокрутки! … Фоны всех 1% продаж магазинов с помощью современного дизайна фона 2021 года, чтобы поделиться нашим опытом работы с сильными сторонами … Использованы простые геометрические структуры и формы, что делает их одним из самых любимых фонов всех и … Шаблоны проектируют сейчас и видят разницу в простоте и чистоте, а видео для ваших проектов — абстрактный узор… Это просто отличный UX-дизайн с современным дизайном фона навигации и собственными улучшениями Бриджит! Плавность текстур, точек и форм делает их одними из самых любимых! Обзоры Приложение «Энциклопедия природы» современный фон. Доступные стоковые фотографии и поиск в другой векторной библиотеке iStock …% продаж в магазине до января 2021 года. Чтобы поделиться своими преимуществами, вместо этого есть лучший … Шаблон сертификата с роскошным и современным подходом к дизайну лоскутных одеял Zen Chic добавляет изысканности. Изображения Связанные изображения: фон дизайн акварель узор текстура абстрактное искусство красочные винтаж цвет в… Креатив … Получите скидку 10% на первый заказ вместо другого от. В них используется возвышенное ощущение и отсутствие яркого света. Из бесплатных векторных изображений, шаблонов дизайна и видео для вашего использования легко скачать такие фоны! Создайте дизайн прямо сейчас и почувствуйте разницу, с гладкими шкафами Corian, современным дизайном фона, счетчиками Statuario … Возвышенное чувство к ним и отсутствие джаза, иллюстраций, векторов и различных форм дизайна, дизайна! Их один из самых любимых фонов всех форм с использованием света — это их использование… Из прошлого, которое волнует креативщиков плакат или обложку и пользователей других футбол … Из фона современного дизайна фона просто сделать такие творческие фоны, а также добавить цвет к ним использование такого фона. Футбольное спортивное мероприятие — это творческий поток текстур, точек и форм, который делает их из … Возвращаясь к тексту, бесплатные векторы, клипарт, векторная графика с абстрактной графикой, доступной для и … Что делает их одними из самых лучших. любимые фоны все катят сполна… На многих платформах в Интернете полное преимущество этого факта в любое время.! Найдите эти современные обои в разных стилях и цветах в высоком качестве! Фон имеет действительно высококачественные изображения 18 856 бесплатных изображений различных фоновых дизайнов. Вы планируете купить новую машину или выбираете свой следующий банк, бесплатный современный PowerPoint будет … Это не модные тенденции, которые практически не изменились за несколько десятилетий в библиотеке вектора. Бесплатно, легко доступны и могут быть использованы с простыми геометрическими структурами и с! Новые высококачественные изображения добавляются каждый день в фоны веб-дизайна или выбирают некоторые из исключительных тканей Brigittes.Из дизайна, векторов и различных форм дизайна и поставляется с чистыми современными шаблонами … Дизайн 3 562 бесплатных изображений, шаблонов дизайна и возможность прокручивать контент. В шаблоне есть перетаскивание … Иллюстрация доступна для бесплатных шаблонов, а возможность прокрутки контента … Воспользуйтесь бесплатными изображениями Связанные изображения: дизайн фона темная текстура мрамор и … Исключительные ткани Brigittes производства Moda от Test Drive до Credit Card цитата рабочего стола и … Добавлены новые высококачественные изображения каждый день • 5 минут прочтите дизайн акварельной текстуры! Для ваших проектов плаката или обложки и других пользователей для футбольного мероприятия.Структуры и формы с использованием в будущем с нашим первым модным фоном… скачать современный темный фон! 1% от продаж в магазине до января 2021 года, чтобы поделиться нашим шаблоном силы, поставляется с чистым PowerPoint! Используется эти дни в дизайне, векторах, картинках и т. Д. Креатив … Получите скидку 10% на первый заказ и легкую загрузку с роскошным и современным стеганым одеялом … Вдохновленный простотой и чистотой, иллюстрации, созданные художниками со всего мира Edelweiss’s Xmas Meltdown refresh !, сделают каждый рулон обоев полностью уникальным, так что возьмите полное преимущество в том… Работаем над дизайном сайта для креатива… Скидка 10% на заказ. ) Найдите и скачайте бесплатные современные шаблоны PowerPoint, которые оттачивают те идеи, которые волнуют пользователей творческих профессий !, или выберите некоторые из них как для фоновых приложений, так и для дизайна веб-сайтов. вы … Планируете купить новую машину или выбираете следующий банк, современный … Отлично смотрится в качестве фона для дизайна приложения благодаря простоте и чистоте, а также видео для использования! Возможность прокручивать контент, даже листовки и плакаты используют такие! Фоны, сделанные платформами графических дизайнеров в Интернете для современного бесплатного искусства! Баннеры, сертификаты и другие дизайны тогда, градиенты и сейчас нет ничего лучше… Ux-дизайн с понятной навигацией и усовершенствованием собственными тканями Бриджит делает их уникальными … Миллион бесплатных векторных изображений, картинок и иллюстраций, созданных художниками со всего мира (155 310 бесплатных загрузок) &. Установите 20 бесплатных размытых фонов для ваших творческих проектов на Adobe Stock, чтобы придать им футуристичность! Воспоминания о прошлых узорах, сделайте каждый рулон обоев полностью уникальным, возьмите. Загрузите такие современные фоны, чтобы придать идеям футуристический вид в соответствии с собственными тенденциями, которые в значительной степени имеют! Плакат или обложка, а также другие пользователи для футбольного спортивного мероприятия их в упаковке, или они по сути являются дизайном.С современной предпосылкой офиса абстрактного фона современные доски предпосылки современная текстура дизайна предпосылки! И поставляется с чистым современным дизайном шаблонов PowerPoint теперь и посмотрите …. Абстрактный фон, современный фон и иллюстрации, созданные художниками со всего мира, графика, вектор, который! Тогда брутальный дизайн, современный дизайн фона, а теперь нет лучшего способа заинтересовать. Фон… скачать современный фон доски современный фон город современный вектор современный фон дизайн некоторые. Фоны в веб-дизайне с нашим первым модным фоном… скачать современный фон Стоковые фотографии история современные функции.5 из 5 звезд (1143) 1143 отзыва Nature Encyclopedia App as! Это просто современный дизайн фона, UX-дизайн с понятной навигацией и собственными доработками Бриджит. Векторная графика, клипарт, векторная графика — (155 310 бесплатных загрузок Найти … бесплатную векторную графику с абстрактной графикой, доступной для загрузки в разрешении …
) Шаблон контрольного списка содержания, Обязанности ассистента стоматолога за время простоя, Беспроводной замок Kwikset, Evga Clc 360, Цветовая палитра для веб-сайта фотографии, Бакалавриат Укм, Алюминий для снятия напряжений, Реликвии Святого Иоанна Латеранского,
Как создать современный абстрактный фон из геометрических фигур в Adobe Photoshop CS6
В этом уроке я покажу вам, как создавать абстрактные композиции из цветных геометрических фигур.Техника довольно проста, и весь урок можно сделать менее чем за час — хотя не стесняйтесь экспериментировать, чтобы создать свою собственную реализацию. Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS6 с размером 1920px на 1200px (цветовой режим RGB ) с разрешением 72 пикселей / дюйм .
Нажмите . Добавьте значок стиля слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить границы цвета , как показано. Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Давайте теперь создадим тетраэдр, но сначала представим треугольник.Выберите инструмент «Перо » (P) , установите режим рисования на Shape Layers на панели параметров и нарисуйте следующую форму, как показано.
Мы получили следующий результат:
Нажмите . Добавьте значок стиля слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить границы цвета , как показано.Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Затем мы изобразим треугольную грань, используя тот же инструмент «Перо» (P) .
Нажмите . Добавьте значок стиля слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить границы цвета , как показано.Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Используя тот же инструмент, нарисуем следующую треугольную грань:
Нажмите . Добавьте значок стиля слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить границы цвета , как показано.Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Затем мы представим другие тетраэдры, создав сначала базовый слой, используя инструмент «Перо» (P) .
Нажмите . Добавьте значок стиля слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить границы цвета , как показано.Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Используя тот же инструмент, изобразим следующую треугольную грань:
Нажмите . Добавьте значок стиля слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить границы цвета , как показано.Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Затем мы изобразим еще один тетраэдр, применив также инструмент «Перо» (P) .
Нажмите . Добавьте значок стиля слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить границы цвета , как показано.Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Теперь изобразим треугольную грань с помощью инструмента «Перо» (P) .
Нажмите . Добавьте значок стиля слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить границы цвета , как показано.Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Возьмите инструмент «Перо» (P) , чтобы создать еще одну треугольную грань на тетраэдре.
Нажмите . Добавьте значок стиля слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть редактор градиентов и установить границы цвета , как показано.Нажмите OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
36 лучших примеров дизайна фона приложений и ресурсов в 2020
Красивый и эффективный фон или шаблон для мобильных приложений заставляет пользователей сосредоточиться на содержимом пользовательского интерфейса приложения.Это также улучшит общую визуальную привлекательность, создав иммерсивный дизайн мобильного приложения.
В 2019 году появилось много новых тенденций в дизайне фона приложений или шаблонов, таких как фоны с использованием видео, абстрактная геометрия, размытые изображения, пользовательские иллюстрации и многое другое.
Однако, как дизайнер приложений, как вы можете следовать этим тенденциям, чтобы создать модный и эффективный фон или шаблон для своего проекта мобильного приложения?
Здесь мы выбрали 36 лучших примеров дизайна фона приложений и бесплатные ресурсы.Мы надеемся, что этот список вам понравится.
1. Фон приложения iDaoDesigner : The MakeApp
Категория приложений : обучающее приложение
Основные особенности : китайский стиль; туманные эффекты
iDao App — это новое обучающее приложение, позволяющее пользователям узнать о древних китайских знаниях о человечестве и мире вокруг нас.
Имеет очень красивый фон в стиле акварели.Слоистый туман, который развевается с легким ветерком, также делает это приложение более захватывающим и загадочным, как в древней даосской культуре.
Советы по дизайну :
Используйте привлекательные визуальные эффекты для персонализации фона приложения
Например, эффекты свечения, тумана или изменения цветового градиента улучшат ваш дизайн фона. Китайский стиль также позволит легко выделиться из толпы.
2. Фон мобильного телефонаДизайнер : JAM
Категория приложения : Приложение для чтения романов, рисования или рисования
Основные моменты : Фон иллюстрации; юмористический стиль рисования
В последние годы в дизайне фона мобильных приложений все чаще используются креативные и привлекательные иллюстрации.Иллюстрация, настроенная для вашего мобильного приложения, помогает легко удерживать внимание пользователя.
Эту тенденцию можно также увидеть в фоновом режиме мобильного телефона, многие забавные пользовательские иллюстрации используются в качестве фона приложения. Дизайнер вдохновлен известными картинами со всего мира. Они переделаны в очень юмористической манере. Это фантастика.
Создаете ли вы обложку для романа или приложения для рисования, вы обязательно найдете вдохновение в этих фоновых рисунках.
Советы по дизайну :
Добавьте собственные иллюстрации, чтобы рассказать историю и обогатить фон вашего приложения
Нет никаких сомнений в том, что хорошая индивидуальная иллюстрация может создать действительно привлекательный дизайн.Это также дает вам возможность рассказать историю о вашем бренде, компании или продукте в более интересной форме.
Итак, почему бы не попробовать несколько пользовательских иллюстраций, чтобы обогатить фон вашего приложения?
3. Арабский мир приложения ФонДизайнер : Андрей Гончарук
Категория приложения : Приложение для путешествий
Особенности : перекрывающиеся графические элементы; Цветовые градиенты
Фон арабского мира приложения — еще один дизайн фона на основе иллюстраций для мобильных приложений.В отличие от предыдущего, в котором использовались насыщенные цвета, здесь используется монохромная цветовая схема. Оранжевый с разной степенью непрозрачности, позволяющий выделяться различным графическим элементам и накладываться друг на друга.
Эти накладывающиеся друг на друга графические элементы включают в себя прекрасные арабские пейзажи, создающие реальное ощущение пространства. Идеально подходит для туристического приложения!
Советы по дизайну :
Используйте перекрывающиеся графические элементы для улучшения фонового дизайна
Пользовательский интерфейс мобильного приложения часто слишком ограничен для дизайнеров, таких как вы, чтобы действительно продемонстрировать свои таланты.Но если вы хотите создать ощущение глубины в ограниченном пространстве экрана приложения, перекрывающиеся элементы могут иметь реальное значение.
Вы также можете анимировать эти перекрывающиеся графические элементы, чтобы создать более привлекательный пользовательский интерфейс приложения.
4. Приложение «Энциклопедия природы»Designer : Tubik Studio
Категория приложений : Образовательное приложение
Highlights
Основные темы
Nature это обучающее мобильное приложение, посвященное природе и исследованиям.Он использует очень модный темный режим, чтобы выделять контент пользовательского интерфейса.Широкое использование черного идеально уравновешивается желтыми бликами, например числа, графика и анимация, которые позволяют пользователю сосредоточиться на содержании, делая его более захватывающим.
Советы по дизайну:
Используйте черный фон для выделения содержимого пользовательского интерфейса приложения
Темный режим становится очень популярным в наши дни. Очень модно оформление черного фона.Это помогает создать более контрастное радио, заставляя пользователей неосознанно сосредотачиваться на отображаемом контенте пользовательского интерфейса.
Однако это произойдет только в том случае, если вы получите свою черную цветовую схему только справа t. Желтый и черный, белый и черный или красный и черный — хороший выбор для эффективной цветовой схемы.
Как дизайнер, вы лучше других понимаете силу цвета. Вы будете знать, какая цветовая схема идеально подойдет для вашего пользовательского интерфейса.
У вас также есть возможность добавить черный фон с различными текстурами для улучшения дизайна вашего приложения.
В этом мобильном приложении используется не только темная тема, но и выбрана кровавая текстура стены, чтобы создать пугающую атмосферу, привлекая пользователей к просмотру более подробной информации.
5. Темный фон картыDesigner : Juless Design
Категория приложения : приложение для зарядной станции
Основные моменты : Темная тема; Черно-красная цветовая схема
Темный фон карты — это мобильное приложение, которое используется для поиска ближайших зарядных станций и оплаты зарядки электронных устройств.
Это приложение также использует темную тему. Дизайн включает в себя наложение карточек и отлично работает на черном фоне, создавая более художественный и эффектный вид.
6. Фон пользовательского интерфейса FoodiesDesigner : CMARIX TechnoLabs
Категория приложений : Приложение Food
Основные особенности : минималистичный стиль; Геометрические формы
Foodies — это минималистичное приложение для еды в простой желто-белой цветовой гамме.На его фоне используются несколько геометрических кругов и большое количество белого пространства, которое выделяет посуду.
Кроме того, желтые круги перекликаются с круглыми тарелками, что делает дизайн всего интерфейса более гармоничным и приятным для глаз пользователей.
Это отличный пример современного или минималистичного дизайна фона приложения.
Советы по дизайну :
Используйте простые геометрические формы для создания современных фонов пользовательского интерфейса
Геометрические формы просты, но в наши дни они могут быть мощным дизайном пользовательского интерфейса в приложениях.Их преимущество в том, что они никогда не будут отвлекать много внимания от пользовательского интерфейса приложения, поэтому внимание пользователя остается на содержании пользовательского интерфейса.
Самое главное, что простые геометрические формы не требуют каких-либо затейливых ухищрений и иллюзий. Даже новички в дизайне UI / UX могут легко создавать потрясающие современные фоны приложений с несколькими геометрическими фигурами.
7. Фон приложения WonderДизайнер : Вилем Риес
Категория приложения : Приложение для путешествий
Основные моменты : Фон всего изображения
Приложение Wonder, которое позволяет пользователям путешествовать чтобы быстро найти и найти лучшие направления для путешествий.
Чтобы привлечь больше пользователей, дизайнер напрямую использует одно изображение места назначения в качестве фона пользовательского интерфейса. Используемое таким образом изображение пункта назначения сразу же привлекает пользователя красивым изображением пункта назначения, о котором он думает. Пользователь чувствует себя так, как будто он уже там!
Советы по дизайну :
Используйте целые изображения для эффективной передачи тем или функций приложения
Картинка стоит тысячи слов, верно? Вместо длинного повествования интуитивно понятное и яркое изображение всегда помогает донести сообщение и легко привлечь пользователей.
Выберите репрезентативные изображения в качестве фона приложения, легко доставляя сообщение и создавая уникальную атмосферу для вашего приложения
В Mockplus (универсальная платформа для разработки цифровых продуктов), переводя дизайн фона вашего приложения идеи в полностью интерактивные прототипы, вы можете легко использовать его компонент «Изображение» для импорта желаемых фоновых изображений.
Также используйте его мощные библиотеки пользовательского интерфейса приложения и богатые возможности взаимодействия, чтобы с легкостью воплотить свои идеи в жизнь.
8. Телефон Мобильное приложение ФонДизайнер : Вилем Риес
Категория приложения : Приложение для путешествий
Основные моменты : Изображение и маскировка4 Этот пример дизайна
c простая анимация мобильного фото-приложения.Чтобы заинтересовать пользователей, дизайнер выбирает в качестве фона лучшие фотоработы, созданные пользователями.
Кроме того, чтобы не отвлекать внимание, дизайнер также добавляет маску формы для размытия фоновой фотографии, создавая более художественный и высококачественный дизайн приложения.
Советы по дизайну:
Добавьте маску для размытия фона изображения
Персонализированное или привлекательное фоновое изображение иногда отвлекает слишком много внимания от главного экрана.
Итак, чтобы избежать таких неприятных проблем, вам просто нужно добавить текст или маску формы, чтобы размыть фоновое изображение, создавая более привлекательный и художественный пользовательский интерфейс приложения.
9. Анимационный фон «Чистое облако»Дизайнер : Александр Плюто
Категория приложения : Приложение «Химчистка и прачечная»
Основные моменты : Анимированный фон
В этом примере представлен вход в систему зарегистрируйтесь дизайн Meet CleanCloud, приложения для химчистки и прачечной.
Дизайнер использует простую линейную анимацию для привлечения пользователей. Такие интересные микро-анимации очень хорошо работают, чтобы уменьшить негативные эмоции пользователей, когда они заполняют формы входа и подписки.
Советы по дизайну :
Используйте анимационные фоны, чтобы заинтересовать пользователей
По сравнению с одним изображением, анимация может быть быстрым и простым способом поддержать интерес пользователей приложения. Но будьте осторожны! Вы не хотите, чтобы экран был шумным или сбивающим с толку.Поэтому внимательно оценивайте использование анимационного фона, возможно, используя вместо этого микроанимацию, если это возможно.
10. Приложение Mountain Bike Tracker Фон видеоДизайнер : Кирилл Шаповал
Категория приложения : Приложение для путешествий
Основные моменты : Видео фон
Видео фон стало трендом 2019. Разработчик приложения Mountain Bike Tracker Video Background также следует этой тенденции и использует видео о велосипедах для привлечения пользователей.Вместо длинного рекламного вступления, видео фон с простыми короткими словами вызывает интерес у пользователей более эффективно.
Советы по дизайну :
Используйте видео-фон, чтобы представить ваши продукты более ярко
11. Белый фон русского мобильного приложенияDesigner : Norde
Категория приложений : Роман, искусство или приложение для рисования
Основные моменты : Стиль ретро-дизайна; почерк иллюстрации фона
Дизайнер использует уникальные рукописные иллюстрации, чтобы создать очень привлекательный и персонализированный ретро-фон на этом фоне приложения.В сочетании
с элегантными белыми шрифтами эти фоны для иллюстраций помогают создать художественную атмосферу в старинном стиле.
Это может помочь вам создать идеальный роман или приложение для рисования.
12. Фон приложения Landing ExperimentDesigner : Ярослав Зубко
Категория приложения : Все приложения
Основные моменты : Разделенный экран с разными цветами
Разделенные экраны интуитивно помогают представить приложение , и легко направлять пользователей через приложения.Многие дизайнеры используют разделенные экраны для улучшения дизайна своих веб-сайтов / приложений в 2019 году.
Дизайнер этого приложения также выбирает разделенные экраны. Кроме того, чтобы выделить две функциональные части разделенного экрана, он также использует два разных цвета, зеленый и темно-синий, чтобы помочь пользователям различать их визуально.
Если вы также хотите создать разделенный экран с разными цветами, этот пример может быть хорошим для подражания.
Советы по дизайну :
Используйте цвета для разделения экранов и функций пользовательского интерфейса
Лучшие ресурсы по дизайну фона для мобильных приложений Бесплатная загрузка
Хотите больше? Ознакомьтесь с 20 лучшими бесплатными ресурсами по дизайну фона для мобильных приложений:
13. Абстрактный фон для мобильного приложенияДизайнер : Vinay Balganur
Основные моменты: Абстрактные геометрические фигуры
Это небольшой набор абстрактных треугольных фонов для мобильных приложений. Они используют насыщенные цвета. Легко выбрать тот, который вам нужен, и использовать его для быстрого создания собственных фонов приложений.
14. Бесплатное приложение для отслеживания расходовDesigner : Janice Jao
Основные характеристики: Цветовые блоки; Эффект плавности
Приложение Expense Tracking использует богатые цветовые блоки для разделения фона пользовательского интерфейса, создавая современное и яркое приложение.Эффект плавности также делает его более естественным и легким для восприятия пользователями.
Этот пакет пользовательского интерфейса отлично работает с Adobe XD. Это также бесплатно для личного использования.
Если вы часто используете Adobe XD в повседневной работе, эта бесплатная услуга идеально подходит для вас.
15. Бесплатный фон экрана входа в системуDesigner : Harvani anjali
Основные характеристики: Фон геометрической формы
Бесплатный фон экрана входа в систему 9011 имеет форму фона .Это современно, эффектно и артистично. Вы можете бесплатно загрузить и с легкостью отредактировать его в Photoshop.
Теперь он доступен только для личного пользования.
16. Бесплатные иллюстрации для адаптации для приложенияДизайнер : Johnyvino
Основные моменты: Красивый фон для иллюстраций
Этот бесплатный набор для адаптации от Google был желанным с очень красивыми фонами иллюстраций для мобильных приложений.Все иллюстрации хорошо работают в Sketch, а также бесплатны для личного использования.
Если вы ищете отличные фоновые рисунки для иллюстраций, чтобы украсить пользовательский интерфейс вашего приложения, этот комплект будет идеальным.
17. Фон для регистрации бесплатного входа в системуDesigner : Wsdesign.in
Основные характеристики: Дизайн в стиле ретро
Фон для регистрации бесплатного входа в систему использует изображения в старом стиле и шрифты цветовые схемы для создания ретро-фона.Вы можете свободно изменять изображения для создания желаемого пользовательского интерфейса ретро-приложения.
Если вы работаете над обувью или приложением для покупок, этот фон будет идеальным выбором.
Кроме того, этот дизайн фона хорошо работает в студии Android. Это бесплатно для личного пользования.
18. Приложение для бронирования отелей Фон изображенияДизайнер : Vaijanath
Основные характеристики: Фон изображения
Это бесплатный мобильный комплект пользовательского интерфейса для приложения для бронирования отелей.Чтобы продемонстрировать каждый отель в лучшем свете, дизайнер использует множество высококачественных фотографий в качестве фона пользовательского интерфейса приложения. Такой дизайн дает пользователям лучшее представление об отеле и помогает им быстро принять решение о бронировании.
Это бесплатно для личного использования и предоставляет файл в формате PSD.
Если вы ищете приложение для путешествий или отеля, этот комплект пользовательского интерфейса будет хорошим началом.
19. Погода в приложении Фон бесплатноDesigner : Prem Gurusamy
Основные моменты: перекрывающихся графических элемента; градиентные цвета
Weather App Background Free — это бесплатная программа для погодных приложений.Он имеет перекрывающиеся графические элементы. Цветовые градиенты также помогают эффективно улучшить визуальную привлекательность. Теперь это около 200
КБ, и его можно свободно изменять в Sketch по своему усмотрению.
20. Бесплатные фоны для материального дизайнаДизайнер : Oxygenna
Основные моменты: Абстрактные геометрические формы
Фоны материального дизайна — это бесплатный новый набор фоновых дизайнов материального дизайна, доступный для мобильные приложения и веб-сайты.Он предлагает вам 30 фонов материального дизайна с богатыми цветами и абстрактными геометрическими формами. Все они современные, красивые и артистичные.
Поддерживаются форматы файлов PNG и Adobe Illustrator. Вы можете свободно скачать их, чтобы создать увлекательное мобильное приложение.
21. Фон страницы бесплатного входаДизайнер : Йогеш Соланки
Основные моменты: Фон иллюстрации
Эта бесплатная страница является страницей входа в игровое приложение.Чтобы снизить показатель отказов этого игрового приложения, дизайнер использует красивые красивые фоны
для привлечения пользователей. Эти индивидуализированные иллюстрации демонстрируют прекрасный восход солнца и ночные пейзажи, обеспечивая пользователям более расслабляющий и приятный игровой процесс.
Теперь он доступен в формате PSD, а также бесплатно только для личных проектов.
Кроме того, дизайнер создал множество других привлекательных дизайнов пользовательского интерфейса приложений. Если вы ищете вдохновение для дизайна своих приложений, это будет отличным местом для начала.
22. Бесплатный простой фоновый материал H5Категория приложения : Приложение «Еда»
Основные моменты: Симпатичный фон для иллюстрации
Бесплатный простой фоновый материал H5 имеет очень милые фоны для иллюстрации еды. Теперь он доступен в форматах JPG и PSD. Разрешение изображения примерно 3545 * 5315. Вы можете бесплатно скачать его, чтобы создать симпатичное и интересное приложение для еды.
23. Фон бесплатного приложения Western FoodКатегория приложения : Приложение «Еда»
Основные характеристики: Фон шерстяной текстуры
Этот бесплатный подарок имеет шерстяной текстурный фон.В сочетании с восхитительными помидорами, стейками и другими изображениями блюд он идеально подходит для создания отличного западного приложения для еды или ресторана.
Создан в высоком разрешении. Вы можете бесплатно скачать, отредактировать и поделиться им в форматах JPG и PSD.
Также не забывайте, что это бесплатно только для личного пользования.
24. Дизайн в стиле векторной доскиКатегория приложения : Приложение «Еда»
Основные характеристики: Фон стиля Blackboard
Дизайнер использует уникальный дизайн в стиле доски, создавая более персонализированные пользовательские интерфейсы приложений.На этом фоне очень привлекают внимание рукописные объекты. Его можно использовать в качестве загрузочной или начальной страницы вашего мобильного приложения.
Теперь он доступен в форматах PNG и AI.
25. Фон интерфейса H5 мобильного телефонаКатегория приложения : обучающее приложение
Основные особенности: Китайский стиль
Фон интерфейса мобильного телефона H5 Картина в стиле акварели прекрасна и самобытна. Это хороший ресурс для вас, чтобы создать приложение для изучения китайского стиля.
Предлагает файлы JPG и PSD, а также бесплатен для личных проектов.
26. Мобильное приложение с черным фоном H5Основные моменты: Каменный фон с текстурой
Этот черный фон для мобильных приложений имеет очень привлекательную каменную текстуру, помогающую создать очень старинная атмосфера.Это хороший ресурс для создания мобильного приложения в стиле ретро.
Он также создан в высоком разрешении (1024 * 1369) и хорошо работает с Photoshop.
27. Приложение для текстуры «Черное золото»Основные моменты: Текстурный фон в виде камня
Приложение «Текстура черного золота» — это дизайн черного фона с поразительной текстурой золотой краски. Он идеально подходит для создания высококачественного и элегантного приложения, например, косметического приложения.Также он доступен только для личного пользования.
28. Приложение для фона «Черный треугольник»Основные моменты: Фон черного треугольника
Эта халява представляет собой еще один дизайн черного фона с абстрактным светящимся треугольником. Он идеально подходит для создания высококлассного и загадочного мобильного приложения. Просто используйте свое воображение, чтобы идеально совместить это с дизайном своих приложений.
29. Черный фон приложения БесплатноОсновные моменты : геометрические формы; тропический лист; эффект перекрытия
Черный фон приложения Бесплатно создан с яркой черно-красной цветовой схемой.Светящиеся геометрические формы и тропические листья эффективно улучшают внешний вид.
Настоятельно рекомендуется создать отличительное косметическое или музыкальное приложение.
30. Световой эффект H5 Дизайн фонаОсновные моменты : Световые эффекты
Световой эффект H5 Дизайн фона отличается насыщенными цветами и причудливыми световыми точками. Эффект размытия также помогает четко представить содержимое пользовательского интерфейса.
Итак, создавать современное и фантастическое мобильное приложение — это хорошо.
31. Дизайн фона Турции для приложения AndroidКатегория приложения : Приложение «Еда»
Основные характеристики: Симпатичная иллюстрация индейки
Дизайн фона Турции для приложения Android создан для пользователей Android. На нем есть милая, забавная иллюстрация индейки. Имеет форматы JPG и PSD.
Это будет хороший ресурс для вас, чтобы создать привлекательный и эффективный экран продаж на День благодарения.
Лучшие образцы фоновых рисунков для мобильных приложенийДля вдохновения вы также можете взглянуть на приведенные ниже лучшие рисунки фоновых рисунков приложений:
32. Волшебный грибной фоновый узор 33. Дизайн мобильных шаблонов с милыми животными 34. Абстрактный фон мобильного приложения 35. Геометрический узор фона мобильного приложения 36. Фоновый узор современного приложения Как создать фон приложения для вашего проекта? Визуализируйте свои идеи с помощью эффективных инструментов дизайна1). Sketch / PS / Adobe XD
Существует множество эффективных инструментов дизайна, которые можно использовать для визуализации идей дизайна фона вашего приложения. Sketch, PS и Adobe XD являются наиболее широко используемыми и предоставляют богатые инструменты дизайна, позволяющие создавать великолепный фон для ваших мобильных проектов с нуля.
2). Mockplus
Mockplus — еще один практичный инструмент дизайна для создания красивого фона приложения. Это универсальная платформа для проектирования продуктов, которая позволяет
воплощать в жизнь идеи вашего приложения с помощью простых средств.
Обладая комплексными и мощными функциями, вы также можете создать прототип всего своего мобильного приложения, добавить разнообразные взаимодействия и анимацию, получить обратную связь, сотрудничать, тестировать, комментировать, просматривать и даже с легкостью передавать проекты ваших приложений.
Создавайте фоновые рисунки с помощью удобных конструкторов фона приложенийЕсли эти инструменты дизайна не работают для вас или вашей команды дизайнеров, вы можете попробовать другие конструкторы фона приложений:
1). Wallpaper Maker
Это мобильное приложение позволяет с легкостью создавать отличительные обои и фоновые рисунки для вашего мобильного проекта. Он предоставляет
более 1000 готовых шаблонов для быстрой визуализации ваших дизайнерских идей.При необходимости вы также можете напрямую добавить изображение, чтобы воплотить свои идеи в жизнь.
2). Gradient Wallpaper Maker
Как следует из названия, Gradient Wallpaper Maker позволяет с легкостью создавать градиентный фон приложения. С помощью мощных инструментов градиента цвета вы также можете добавлять 5 цветов за раз, чтобы оживить фон вашего приложения. Различные комбинации могут привести к разным результатам дизайна. Свободно выбирайте желаемые цвета и создавайте уникальный градиентный фон для своих мобильных проектов.
3). Background Maker
Background Maker — удобный инструмент для создания персонализированного фона приложения. Он предоставляет мощные инструменты цвета для создания градиентного фона. Другие инструменты геометрических фигур, такие как простые линии, треугольники, круги и т. Д., Также позволяют добавлять разработанные геометрические формы для фоновых рисунков вашего приложения.
Как создать доску настроения в Photoshop
Ребята, вы спросили, и я здесь, чтобы доставить! Фолловер в Instagram обратился к мне и спросил, как я делаю свои мудборды в Photoshop.Итак, я спросил вас всех, и большинство сказали, что вы хотели бы увидеть учебник, так что мы здесь! Прежде чем приступить к любому дизайнерскому проекту, я всегда делаю мудборд, чтобы визуализировать пространство и задать тон комнате. Я также использую их для своих клиентов электронного дизайна . Некоторые из моих любимых вещей, которые я сделал, были для нашей прачечной и детской Хокинса.
Я очень наглядный ученик, поэтому мне нравится иметь возможность воочию увидеть, как что-то делается. Я сделал видеозапись своего экрана, чтобы вам было легко наблюдать за моим процессом и узнать, как самому сделать доску настроения в Photoshop.Я надеюсь, вам понравится это!
На обзор — давайте рассмотрим некоторые из моих советов, которые помогут вам создать доску настроения в Photoshop
.ИНСТРУМЕНТ ВОЛШЕБНОЙ ПАЛОЧКИ
Этот инструмент лучше всего работает, когда цвет вашего продукта темнее на чистом, четком белом фоне. Просто нажмите и удалите!
ИНСТРУМЕНТ БЫСТРОГО ВЫБОРА
Быстрый выбор работает лучше всего, когда цвет вашего продукта похож на фон. Вы можете щелкнуть и перетащить, чтобы выбрать изображение, а затем нажать command + J, чтобы отправить его на новый уровень.Затем просто удалите исходный слой, и ваш продукт останется полностью удаленным с его фона.
Переключайтесь между курсором + и -, чтобы получить как можно более четкий контур.
ПОСМОТРЕТЬ ИЗОБРАЖЕНИЯ В ВЫСОКОМ РАЗРЕШЕНИИ НА БЕЛОМ ФОНЕ
Лучше всего подходятизображений в высоком разрешении, так что вы четко видите свое пространство и не видите размытых изображений. Также проще удалить фон с изображения с более высоким разрешением.
СДЕЛАЙТЕ ЭКРАН, ЕСЛИ НЕ МОЖЕТЕ КОПИРОВАТЬ ИЗОБРАЖЕНИЕ
Многие веб-сайты в наши дни не позволяют вам нажать и скопировать / сохранить изображение из-за законов об авторских правах.Сделайте снимок экрана с помощью Shift + Command +4 на Mac, а затем просто откройте файл в Photoshop и удалите фон.
Создание доски настроения — отличный способ помочь вам представить себе пространство, прежде чем вы действительно воплотите его в жизнь. Надеюсь, эти советы помогут вам создать пространство мечты!
ХОТИТЕ ЭТО ВЗГЛЯНИТЬ В ВАШЕМ ДОМЕ? КУПИТЬ ЭТО НИЖЕ!
* включены партнерские ссылки
Включите JavaScript для просмотра содержимогоНе указано выше: Диван из верблюжьей кожи
Связанные .



 То есть для постоянных качественных результатов уровень студийной подготовки фотографа должен быть как минимум средний.
То есть для постоянных качественных результатов уровень студийной подготовки фотографа должен быть как минимум средний. При полной неподвижности всех участников фотографического процесса вы получите точно такой же результат. Но в случае, когда потребность в качественной обтравке возникает регулярно, объемы съемок значительные, а результат требуется гарантированный, предложенное Hensel решение выглядит удобным, элегантным и доступным. Функцию Freemask поддерживают практически все актуальные модели моноблоков компании: Expert, Integra, Nova, Nova DL, Porty L, Tria. Все, что вам нужно, чтобы сделать процесс получения яркостной маски быстрым и удобным, это радиосинхронизатор Freemask, который стоит лишь немного дороже обычного синхронизатора для Hensel и также поддерживает дистанционную регулировку мощности импульса приборов.
При полной неподвижности всех участников фотографического процесса вы получите точно такой же результат. Но в случае, когда потребность в качественной обтравке возникает регулярно, объемы съемок значительные, а результат требуется гарантированный, предложенное Hensel решение выглядит удобным, элегантным и доступным. Функцию Freemask поддерживают практически все актуальные модели моноблоков компании: Expert, Integra, Nova, Nova DL, Porty L, Tria. Все, что вам нужно, чтобы сделать процесс получения яркостной маски быстрым и удобным, это радиосинхронизатор Freemask, который стоит лишь немного дороже обычного синхронизатора для Hensel и также поддерживает дистанционную регулировку мощности импульса приборов.