Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Фотошоп-мастер
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.


Двигайте ползунок, чтобы увидеть разницу

Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.

Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время. Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer – Smart Objects – Convert to Smart Object). Преобразовав слой с изображением в смарт-объект, позволит вам применять Смарт-Фильтры

Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.


Шаг 2
Находясь на самом нижнем слое, идём Фильтр – Галерея фильтров (Filter – Filter Gallery). В папке Эскиз (Sketch), выберите фильтр Тушь (Graphic Pen), в настройках Направление штрихов (Stroke Direction), установите опцию По диагонали вправо (Right Diagonal), далее отрегулируйте настройки Длина штриха (Stroke length) и Тоновый баланс (Light/dark balance). Нажмите OK, чтобы применить выставленные значения.

Шаг 3
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию По диагонали влево (Left Diagonal) в настройках Направление штрихов (Stroke direction).

Шаг 4
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.

Результат на данный момент:

3. Корректируем изображение
Шаг 1
Теперь мы добавим контур. Включите видимость третьего слоя Контур (Outline), находясь на данном слое, идём Фильтр – Стилизация – Выделение краёв (Filter – Stylize – Find Edges). Поменяйте режим наложения для данного слоя на Умножение (Multiply). На изображении появились отдельные цветовые оттенки, которые не очень привлекательны. Поэтому, нам необходимо избавиться от цветовых оттенков в следующем шаге.

Шаг 2
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-объект (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через Слои – Новый корректирующий слой (Layers – New Adjustment Layer). Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию

Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.

4. Добавляем цвет
Шаг 1
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стили слоя (Layer – Layer Style – Clear Layer Styles), а затем идём Слой – Смарт-фильтры – Снять смарт-фильтр (Layer – Smart Filters – Clear Smart Filters). Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.

Итоговый результат:


Художественные фильтры в фотошопе и советы по их применению (Artistic Filters) — часть 1
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр – инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
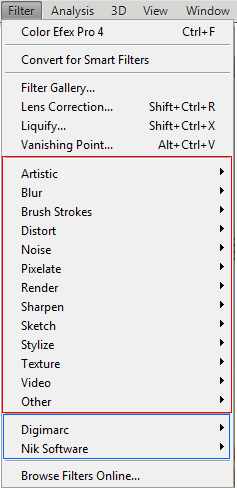
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.

Watercolor (Акварель). Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
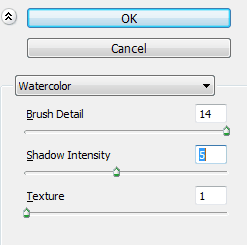
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.

Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.

Marine watercolor / © luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран), а второй на Multiply (Умножение). В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.

Colored Pencil (Цветной карандаш). Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
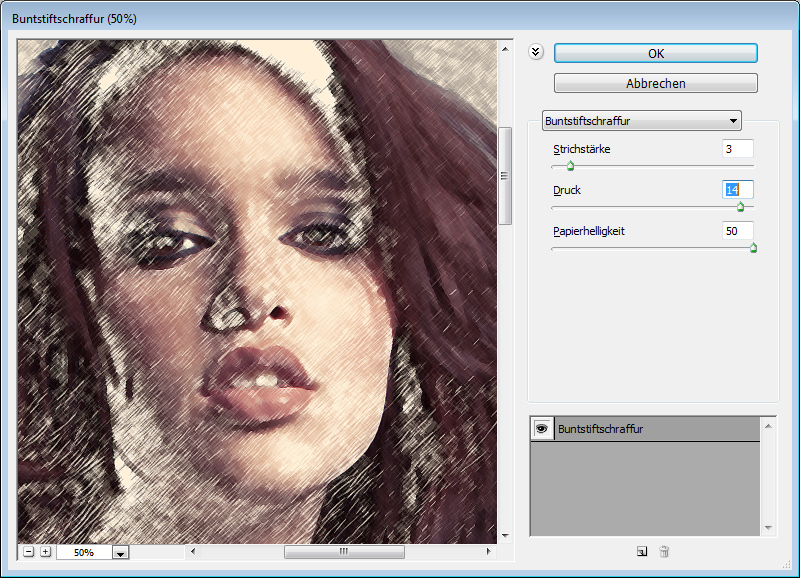
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).

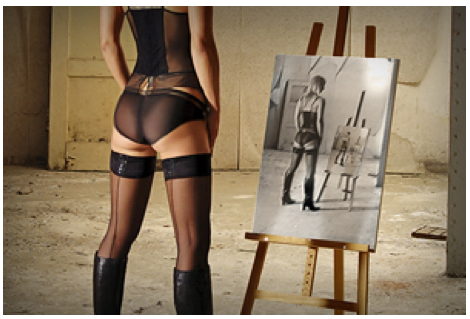
Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.

sexy woman / © stryjek
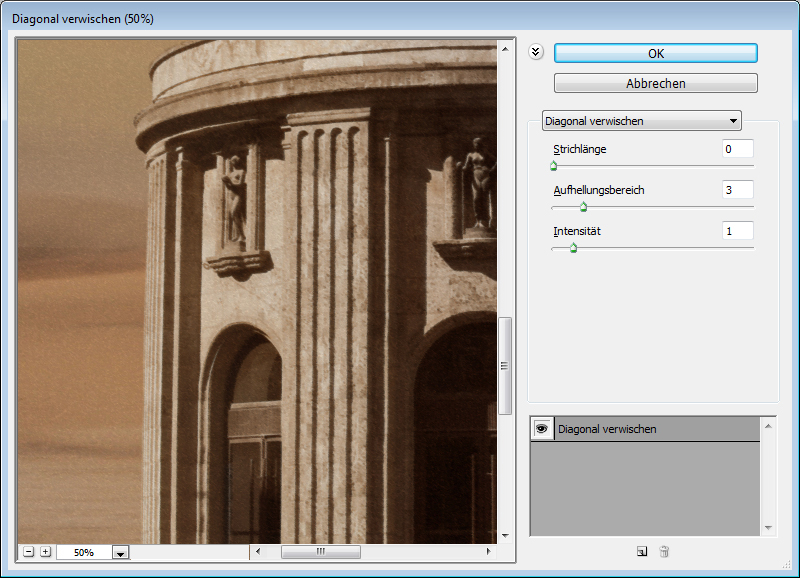
Smudge Stick (Растушевка). Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Stroke Length (Длина штриха).
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).

Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0. На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3. Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
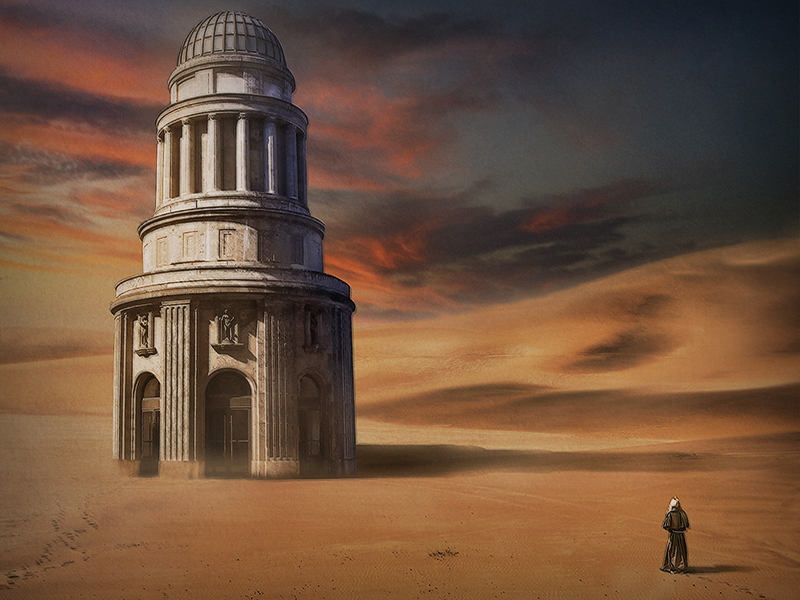
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.

The Temple / © Zuboff
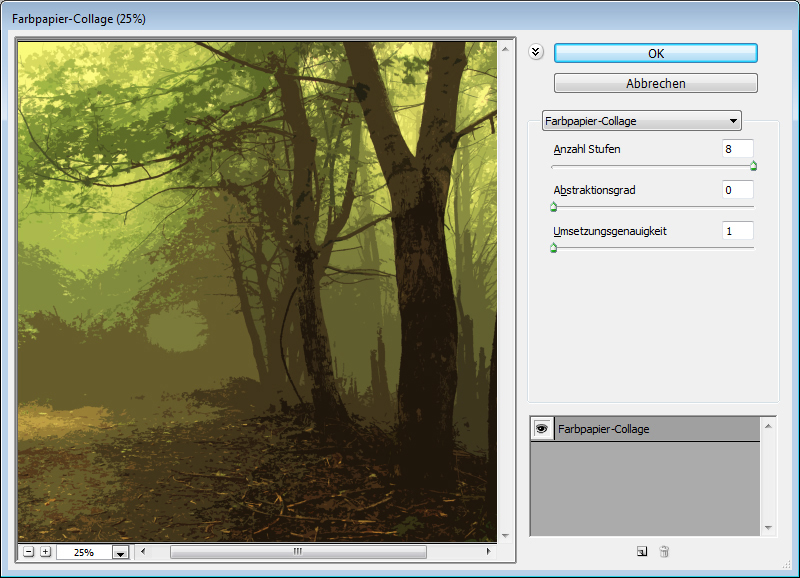
Cutout (Аппликация). Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края), тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).

Green forest with fog / © andreiuc88
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).

Green forest with fog / © andreiuc88
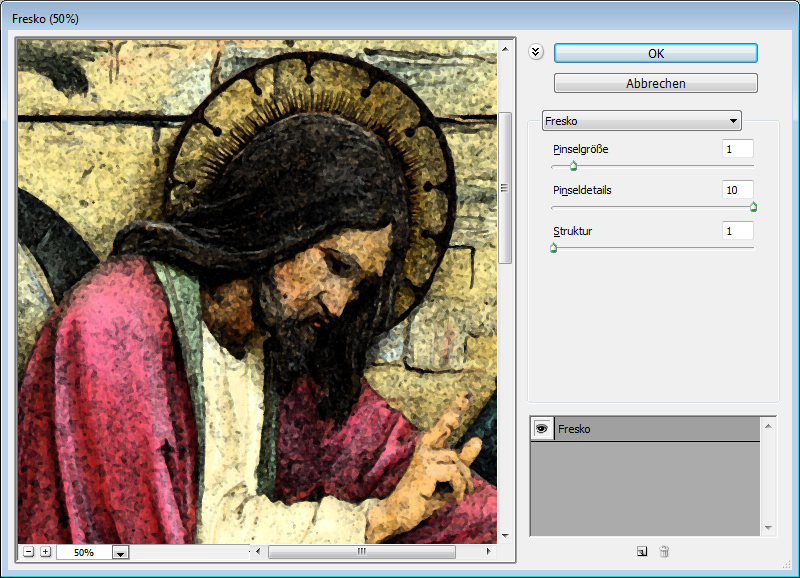
Fresco (Фреска). Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает резкость краев.

Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1, наложил текстуру с видом штукатурки и с помощью Изображение – Коррекция – Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение).

Saint Mary Magdalene / © zatletic
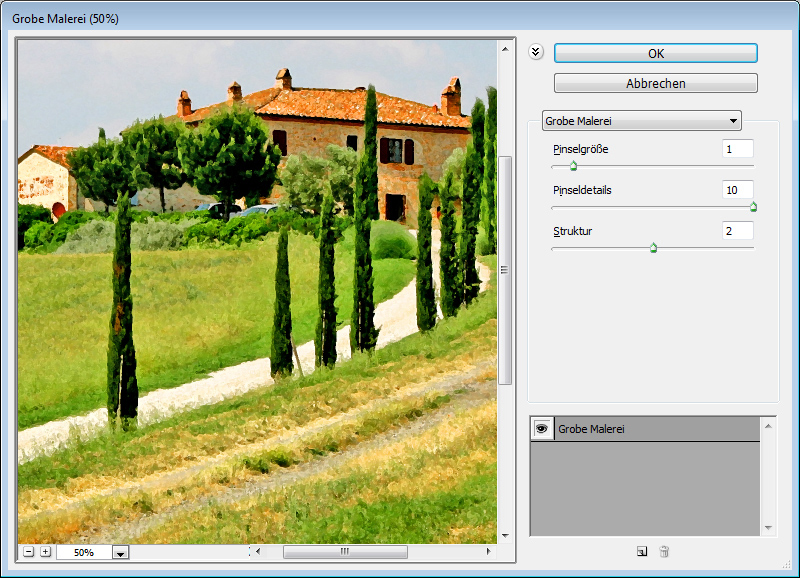
Dry Brush (Сухая кисть). Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.

Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2. Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.

Mediterrane Impression / © pk200258
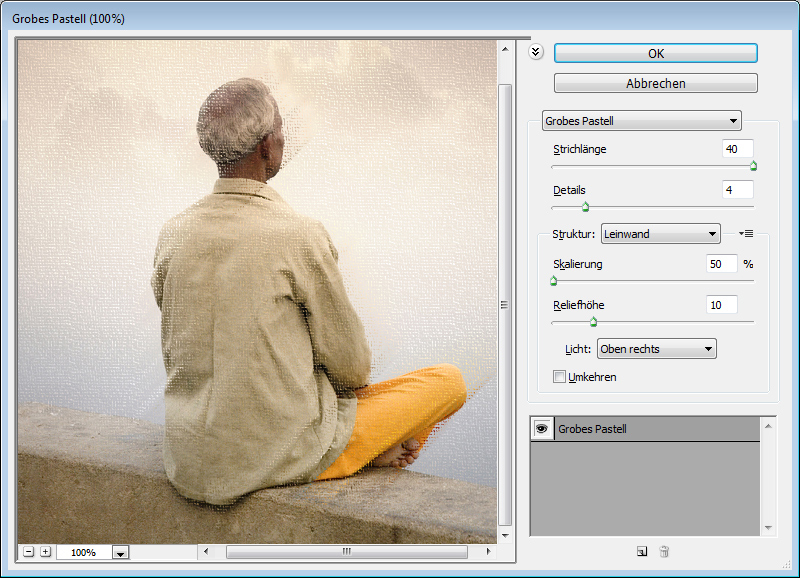
Rough Pastels (Пастель). Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.

Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.

meditation / © pepe
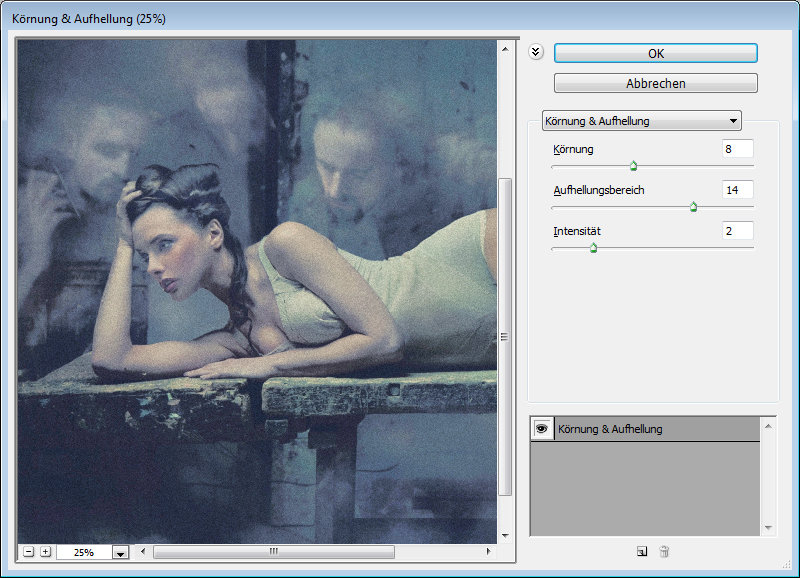
Film Grain (Зернистость фотоплёнки). Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.

Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2. Измените режим наложения верхнего слоя на Multiply (Умножение), а слоя под ним на Screen (Осветление). Так вы получите контрастный снимок с зерном.

Fine art image / © konradbak
Plastic Wrap (Полиэтиленовая обёртка). Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.

Fashion Couple Dramatic / © Gabi Moisa
Underpainting (Рисование под поверхностью). Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.

В данн
Плагин для фотошоп — AKVIS Sketch
Если вы мечтали научиться рисовать, но не знали как, попробуйте AKVIS Sketch.
AKVIS Sketch — программа для создания рисунка на основе фотографии.
AKVIS Sketch превращает фотоснимки в эскизы, сделанные карандашом или углем, имитируя ручную работу, позволяет создать не только черно-белый карандашный набросок, но и цветной рисунок и даже получить эффект акварели и пастели.
Маленький пример работы плагина:


Основное отличие программы Sketch от других аналогичных инструментов в том, что Sketch дает удивительно качественный результат, похожий на ручную работу настоящего художника — и при небольших усилиях!
AKVIS Sketch позволяет каждому почувствовать себя художником. С его помощью можно сконвертировать фото в рисунок без каких-либо сложных манипуляций. Понятный, интуитивный интерфейс с несколькими параметрами, возможность переключаться одним кликом мыши между исходной фотографией и полученной картинкой в режиме preview, подсказки в нижней правой части окна помогут вам добиться желаемого эффекта.Есть возможность сохранять настройки и использовать заготовки (пресеты), что позволяет более эффективно работать с программой.
Дополнительные эффекты: сочетание фотографии и рисунка, размытие определенной области изображения, рисование по различного вида поверхности (холст, бумага, ткань), добавление текста (это может быть подпись художника, название рисунка, поздравление, посвящение).
Скачать плагин для фотошоп — AKVIS Sketch
Не знаете как установить новый фильтр/плагин в фотошоп?
РЕКОМЕНДУЕМ ПОСМОТРЕТЬ ЕЩЁ ЗДЕСЬ:
Быстрый эффект карандашного рисунка в Фотошоп
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Итоговый результат
Шаг 1
На скриншоте ниже фотография, которую мы используем в этом уроке. Для получения наилучших результатов, вы должны использовать фотографию с разрешением примерно 6 мега пикселей или ниже (3000×2000 px).
Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время. Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object). Преобразовав слой с изображением в смарт-объект, позволит вам применять
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
Шаг 3
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 4
Находясь на самом нижнем слое, идём Фильтр— Галерея фильтров (Filter > Filter Gallery).В папке Эскиз (Sketch), выберите фильтр Тушь (Graphic Pen), в настройках Направлениештрихов (Stroke Direction), установите опцию По диагонали вправо (Right Diagonal), далее отрегулируйте настройки Длины штриха (stroke length) и Тоновый баланс
Примечание переводчика: настройки автора Длины штриха (stroke length) 15, Тоновый баланс (light/dark balance) 50.
Шаг 5
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию По диагонали влево (Left Diagonal).в настройках Направление штрихов (stroke direction).
Шаг 6
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.
Результат на данный момент.
Шаг 7
Теперь мы добавим контур. Включите видимость третьего слоя Контур (Outline), находясь на данном слое, идём Фильтр – Стилизация – Выделение краёв (Filter > Stylize > Find Edges). Поменяйте режим наложения для данного слоя на Умножение (Multiply). На изображении появились отдельные цветовые оттенки, которые не очень привлекательны. Поэтому, нам необходимо избавиться от цветовых оттенков в следующем шаге.
Шаг 8
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-фильтр (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через Слои – Новый корректирующий слой (Layers > New Adjustment Layer). Существует ещё один интересный способ – это использование Стилей слоя (layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на Цветность (Color). Нажмите OK, чтобы применить выставленные значения, и цвета исчезнут!
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий шаг является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.
Шаг 9
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём Слой – Стили слоя – Очистить стилислоя (Layer > Layer Style > Clear Layer Styles), а затем идём Слой— – Смарт-фильтры — Снять смарт-фильтр (Layer > Smart Filters > Clear Smart Filters). Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в “Цветность”, и мы закончили урок!
Итоговый результат
