Как создать в фотошопе экшен
Друзья приветствую! Сегодня, как и обещал в предыдущем обучающем фотошопу уроке я расскажу на примере как создать в фотошопе простой экшен. В уроке мы рассмотрим, как создать экшен, как сохранить его и как им пользоваться. Урок будет небольшой, но для кого-то я думаю познавательный. Перед тем как перейти к созданию экшена, рекомендую ознакомиться со статьей обучение в фотошопе: экшен, из которой вы сможете узнать теоретические знания, и о значениях тех или иных кнопок в окне операции.
Для начала перед созданием экшена определим задачи, которые могут пригодиться при обработке пакета одинаковых фотографий. Говоря простым языком нам нужно ряд фото обрезать под размер по ширине в 600 пикселей, выровнять контраст, цвета и сохранить фото.
Исходя из выше сказанного экшен, должен выполнять следующие действия:
- Изменять размер фото по нужным пропорциям;
- Применить автотон;
- Применить автоконтраст;
- Выполнить автоматическую цветовую коррекцию;
- Сохранить файл.
- Закрыть файл
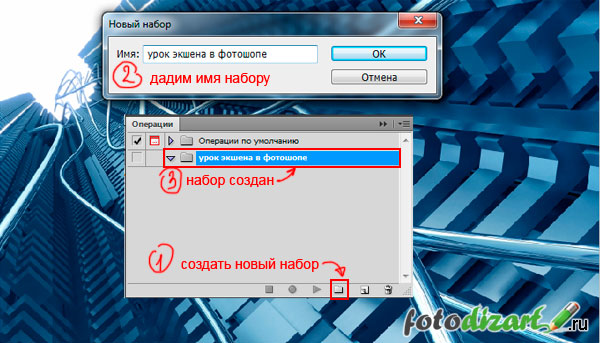
Ну что приступим к реализации нашей задачи. Запускаем фотошоп, загружаем фото, открываем окно «операции». В окне «операции» нажимаем на кнопку создать новый набор и даем ему имя, я назвал урок экшена в фотошопе, и жмем ок. После чего в нашем окне операций появится новый набор экшена.

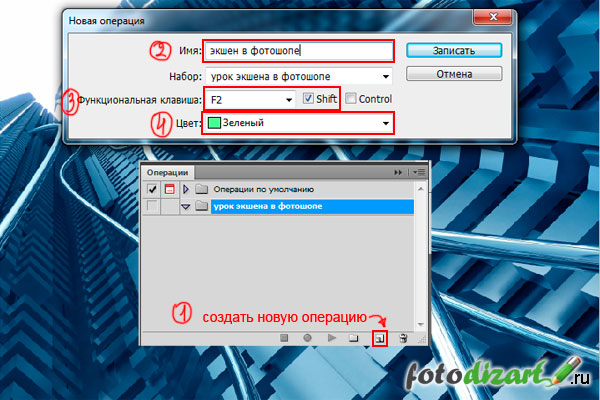
Следующим шагом будет создание новой операции для ее создания кликнем на пиктограмму в окне операции и настроим ее. Имя даете на свое усмотрение, я назвал экшен в фотошопе. У поля набор должно быть название нашего набора (урок экшена в фотошопе). Функциональные клавиши я устанавливаю на F2 и Shift, тем самым после создания экшена у меня будет возможность применять эту операцию нажимая указанные клавиши, а также нажимая на клавишу выполнить команду или операцию в окне операций. Цвет для экшена при представление в виде кнопки ставлю зеленый. Ну вот и все, предварительные настройки готовы, остается нажать на клавишу записать и начнется запись нашего экшена.

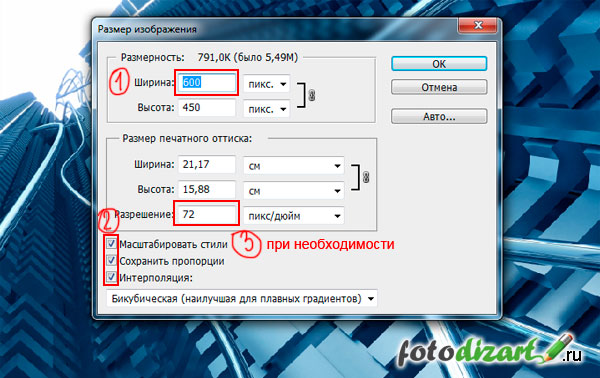
Далее нажимаем на кнопку записать и производим необходимые действия, которые будут записываться. Начнем по пунктам, которые мы определили для нашего экшена. Итак, первый наш пункт это изменить размер фото по нужным пропорциям. Для этого идем в меню изображение > размер изображения, в появившемся окне установим нужные пропорции для нас это ширина 600 пикс. все галочки оставляем, при необходимости можно изменить разрешение. Жмем ок, первый пункт выполнен.

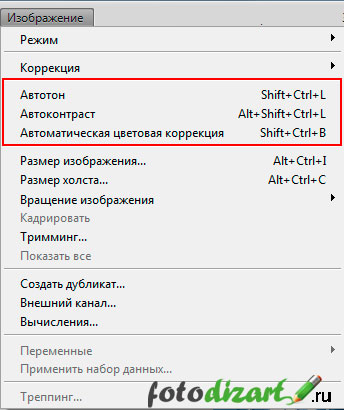
После чего идем в меню изображение и выбираем автотон. Далее в этом же списке меню выбираем автоконтраст и автоматическую цветовую коррекцию.

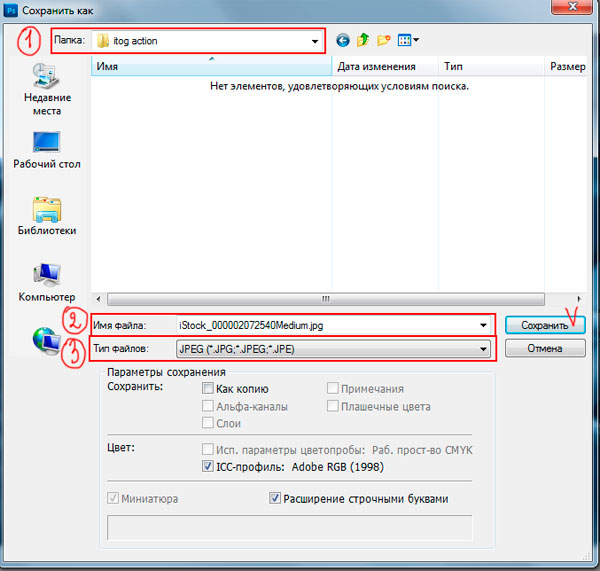
В заключение сохраним наш файл в нужную нам папку, имя файла не меняем, иначе при сохранение следующего файла он заменит предыдущий. Все последующие файлы будут сохраняться именно в ту папку, куда вы укажите. Формат я выбираю jpg. Если возникли сомнения или вопросы по формату файла, какой выбрать то рекомендую ознакомиться со статьей форматы изображения. Для сохранения идем в

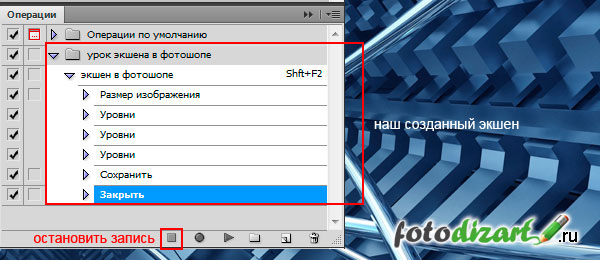
Ну вот и все мы создали экшен в фотошопе, остается только нажать на кнопку остановить записи. Ниже показан скрин как должен выглядеть наш экшен.

Теперь для применения экшена достаточно загрузить фото в фотошоп нажать горячие клавиши F2 и Shift или выбрать операцию (экшен) и нажать кнопку выполнить команду или операцию. И экшен выполнит все те действия, что мы в него записали, таким образом, нам нужно всего два клика мыши вместо 10, удобно, не правда ли.
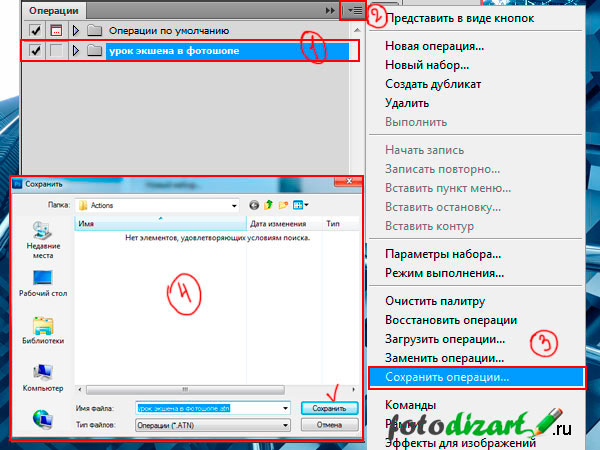
Если хотите на будущее сохранить экшен на своем компьютере, то вам необходимо выделить набор экшена. После чего в верхнем правом углу окна операции вызвать меню и выбрать в нем сохранить операции. Укажите папку, куда его необходимо сохранить и все. При переустановке системы или фотошопа у вас всегда будет готовый экшен который достаточно только загрузить в графический редактор.

Сегодня мы узнали, как создать в фотошопе экшен, надеюсь урок был интересен. В следующем уроке на fotodizart.ru я расскажу, как можно обрабатывать пакеты фотографий на автомате. Поэтому рекомендую подписаться на рассылку, а также, если нетрудно пожамкайте кнопки поделиться.
Как создать | сделать экшены в фотошопе | Soohar
В этом простом уроке вы узнаете как создать экшен в фотошопе. Для начала давайте разберемся и узнаем, что такое Экшены (или в русской версии фотошопа операции). Большинству начинающих пользователей не известно, что в фотошопе присутствует интересная возможность автоматизировать практически любые действия. Допустим вам надо сделать цветокоррекцию фотографии. Или, скажем, поменять размер изображения. Поставить водяные знаки или подпись. Все просто если вам нужно будет обработать несколько фотографий, но что если их количество достигнет, скажем в несколько десятков, и для каждого изображения придется выполнить одно и тоже действие. Конечно же, если у вас много свободного времени можно все выполнить вручную….
Экшены позволяют записывать последовательность всех ваших проделанных действий. Вы открыли файл, изменили размер, применили фильтр – Аctions детально запишут все эти действия.
Разберем принцип действия на примере. Изначально будет немного непонятно, но уже ближе к концу урока все встанет на свои места.
Для отображения палитры на панели инструментов выберите команду Window(Окно) и далее Action(Операции). Или же просто комбинацию Alt+F9.
Попрактикуйтесь. На палитре кликните по пиктограмме Creat new Action (Создать новую операцию) :
Откроется одноименное диалоговое окно:
В поле Name (Имя) задается название новой операции. Далее в строке Set (Набор) предлагается выбрать в какой папке будет расположена «Операция». С помощью Function Key (Функциональная клавиша) можно задать «горячую клавишу»горячую клавишу (очень удобно, вот она мечта сбылась, щелкнул один раз и все готово) и в поле Color(Цвет) задается цвет пиктограмме.
Нажимаем Record(Записать). Теперь взглянув на палитру можно заметить, что среди списка появилась и наша только что созданная операция. Обратите внимание на три нижние кнопки .
- Stop playing /recording (Останавливает воспроизведение \запись)
- Beging Recording (Начинает Запись)
- Play Selection (Выполняет операцию)
Когда активна кнопкаBeging Recording (Начинает Запись) программа записывает все наши действия которые совершим. (Кроме питья кофе.) Удостоверьтесь в том что кнопка записи активна и вставьте в документ любой текст:
Обратите внимание, под операцией появилось действие, которое было совершено (см. рис. выше). Каждая операция будет отражена в палитре. Продолжим. Перейдите на первый слой и залейте его любым градиентом:
И вновь все действия отразились на палитре. Сохраняйте документ в любую папку и не забудьте нажать Stop playing /recording (Останавливает воспроизведение \запись). Создайте документ выберите созданную операцию и нажмите Play Selection (Выполняет операцию). Вуаля, наслаждайтесь просмотром).
Еще одна очень важная вещь. На палитре можно включать запрос на исполнения действия. Теперь при на последнем этапе ( а именно сохранения документа) будет предложено куда и как сохранить документ:
Гениально правда? Важно запомнить – если изображение будет другого размера, сторон или пропорций — наша надпись расположится не там где хотелось бы. Но для этого и существует запрос на исполнение действия)
Это очень удобный инструмент, и представляет огромные возможности по работе с изображениями. Я постоянно использую его в своей работе будь то цветокоррекция фото или сохранение изображения для сайта, так как это сильно экономит время. Их так же можно устанавливать:
Резюме
Прочитав этот урок вы узнали как создать экшены в фотошопе. Что бы не пропустить новые уроки, подпишитесь на Rss ленту новостей
Как создать экшен в фотошопе без лишних усилий?
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья! Соскучились? Надеюсь, что да. Тем более, что я не один а со своей новой статьей. Мы с вами уже изучили несколько статей, посвященный автоматическим действиям, например как пользоваться экшенами, или же как их устанавливать. Это конечно всё круто, но есть одно но.
Не всегда можно найти нужный нам экшен, ведь всё на самом деле индивидуально. Да конечно, прикольно в один клик сделать заснеженный текст, обработать фотки несколькими фильтрами и т.д., но вам может нужно сделать что-то свое. Я например, когда делаю картинки для блога, подгоняю их под определенный размер и ставлю накладываю пару стилей слоя.
Где я возьму такой экшен? Наверное нигде. Остается только одно — сделать свой собственный шаблон. И как раз тому, как создать экшен в фотошопе, и посвящена эта статья. Мы сами сделаем что захотим и будем пользоваться уже готовыми собственными операциями. Круто, да? Ну, что, готовы? Тогда поехали!!!
Создадим мы наш экшен на примере подгона изображения под нужное разрешение.
- Загрузите нужное изображение в фотошоп и идите уже в знакомое меню «Окно» — «Операции».

- В открывшемся окошке операций вызываем контекстное меню в правом верхнем углу, после чего выбираем пункт «Новый набор». Обзовите его как-нибудь «Мои экшены». Это делается для удобства и упорядочивания, чтобы не путаться в общей массе стандартных, загруженных и других операций.
- Теперь снова вызываем то же самое контекстное меню и выбираем пункт «Новая операция».

- У вас откроется новое окно с параметрами нового экшена. Тут обязательно задайте легко запоминающееся имя, чтобы не потерять свою операцию среди многих других.
- Следующим пунктом идет выбор набора. Выше мы уже создавали новый набор, поэтому давайте его и выберем из раскрывающегося списка. Можно также поставить функциональную клавишу и цвет, но над этим я обычно не заморачиваюсь. После этого нажимаем «Записать».

- Всё. Запись пошла. Теперь проделываем нужные действия по очереди. Для начала изменим разрешение до 550 пикселей в ширину. Для этого идем в меню «Изображение» — «Размер изображения» и ставим там размер по ширине 550 пикселей, а высота подтянется сама. Жмем «ОК».

- Смотрите, теперь в операциях записался ваш первый шаг, а именно «Размер изображения». То есть процесс пошел.
- Далее идем в стили слоя и выбираем например «Тиснение» и «Выполнить обводку» (Можете ставить что-то свое).

- Теперь сохраняем изображение. Я обычно сохраняю для web с помощью комбинации клавиш SHIFT+CTRL+ALT+I. Это тоже запишется в экшен.
- Ну и допустим всё. Конечно вы можете делать сколь угодно других действий, здесь я показал все это в качестве примера. Осталось только нажать кнопочку «Стоп» в палитре действий. Если вы считаете, что какое-то из произведенных действий было лишним, то после остановки записи можете зажать на нем левой кнопку мышку и переместить его в корзину на палитре операций.

Ну что же? Давайте посмотрим как работает наши записанные ходы. Давайте тогда загрузим любое изображение. Теперь я запущу свой созданный экшен. Вы уже должны знать как пользоваться этим чудом, так что не буду повторяться. Хоп! И в один клик моя картинка изменилась в размерах до 550 пикселей, а также наложилось два стиля слоя. Ну и кроме того во время записи я сохранил документ на рабочий стол, поэтому во время использования экшена все обработанные изображения будут автоматически туда сохраняться, и если оригиналы находились там же, то они заменятся.
Точно также работает и пакетная обработка. Все прекрасно обрабатывается и сохраняется. Поэтому я еще раз повторюсь, что экшены — это просто незаменимая вещь в фотошопе для пользователя любого уровня. И таким образом теперь не придется производить пакетную обработку файлов с помощью программ, ведь всё можно сделать в фотошопе.
Конечно, если вы еще слабо разбираетесь в фотошопе или не разбираетесь вообще, то я рекомендовал бы вам посмотреть отличный видеокурс по работе в этой программе. Здесь собрано всё необходимое для новичка, да и не только для новичка. Все рассказано на высшем уровне и понятным для человека языком.
Ну а на этом у меня всё. Я надеюсь, что вам было понятно и сам урок был для вас полезным. Если этот так, то обязательно подпишитесь на обновления моего блога и поделитесь статьей с друзьями в социальных сетях. Ну а вы пока можете почитать и другие статьи на блоге. Уверен, что вы найдете много интересного для себя. Пока-пока!
С уважением, Дмитрий Костин.
Создаём меховой текст и экшен в Фотошоп / Фотошоп-мастер

В этом уроке я покажу вам, как создать меховой текстовый эффект в Adobe Photoshop, используя узоры, кисти, стили слоя и градиентную карту. В конце урока вы получите готовый экшен, с помощью которого сможете создать такой же текстовый эффект одним кликом мышки.
Если вы не хотите выполнять урок, но вас заинтересовал экшен, предлагаю посетить сайт GraphicRiver и купить Fur Generator. Этот экшен имеет дополнительные функции: работает с разрешениями 72 и 300 точек/дюйм, также его можно применять к векторным фигурам, подбирать любой цвет и длину меха.

Скачать архив с материалами к уроку
1. Создаем фон для экшена
Открываем Photoshop, переходим File – Open (Файл – Открыть) и выбираем изображение FurAction-BG.jpg.

2. Создаем текст
Берем Type Tool  (T) (Текст) и пишем слово «FUR». Выбираем шрифт Aller Display и переходим Window – Character (Окно — Символ). Устанавливаем Size (Размер) на 347 pt и Tracking (Межбуквенный интервал) на 50.
(T) (Текст) и пишем слово «FUR». Выбираем шрифт Aller Display и переходим Window – Character (Окно — Символ). Устанавливаем Size (Размер) на 347 pt и Tracking (Межбуквенный интервал) на 50.

3. Как установить кисть и узор
Шаг 1
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Preset Type (Тип набора) устанавливаем на Brushes (Кисти), затем жмем кнопку Load (Загрузить) и выбираем скачанную кисть brush_fur_tutorial.abr.

Шаг 2
Переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Preset Type (Тип набора) устанавливаем на Patterns (Узоры), затем жмем кнопку Load (Загрузить) и выбираем скачанный узор pattern_fur_tutorial.pat.

4. Как создать экшен
Шаг 1
Открываем панель Window – Actions (Окно – Операции).

Шаг 2
Теперь мы должны добавить новый набор экшенов. Для этого жмем кнопку Create New Set (Создать новый набор операций), вводим название, например, Fur Action и жмем ОК.

Шаг 3
Далее жмем кнопку Create New Action (Создать новую операцию) в нижней части панели Actions (Операции), называем его Fur Text и кликаем Record (Запись).
С этого момента начинается запись всех ваших действий в Photoshop, поэтому следим за тем, что происходит на панели Actions (Операции).
Если вы допустили ошибку, нажмите кнопку Stop Playing/Recording (Остановка выполнения/записи) и удалите лишние действия из экшена Fur Text. Затем жмем Begin Recording (Начать запись), чтобы продолжить запись.

Шаг 4
Проверяем, чтобы текстовый слой был выделен на панели слоев, переходим Layer – Rename Layer (Слой – Переименовать слой) и называем его «Основной текст 1».

Шаг 5
Берем Brush Tool  (В) (Кисть). Выбираем кисть FUR Brush – Tutorial, которую мы скачали в начале урока. Устанавливаем ее режим на Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – на 100%. Убедитесь, что отмеченные на скриншоте ниже кнопки выключены.
(В) (Кисть). Выбираем кисть FUR Brush – Tutorial, которую мы скачали в начале урока. Устанавливаем ее режим на Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – на 100%. Убедитесь, что отмеченные на скриншоте ниже кнопки выключены.

Шаг 6
Теперь создаем новый слой. Переходим Layer – New – Layer (Слой – Новый – Слой), называем его «Мех-1» и жмем ОК.

Шаг 7
Выбираем слой «Основной текст 1» и переходим Type – Create Work Path (Текст – Создать рабочий контур).

Шаг 8
Теперь выбираем слой «Мех-1», открываем панель Window – Paths (Окно — Контуры), кликаем правой кнопкой по контуру на панели и выбираем Stroke Path (Обводка контура). В появившемся диалоговом окне в выпадающем меню выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
После этого удаляем рабочий контур на панели Paths (Контуры).

Шаг 9
Возвращаемся на панель слоев. Теперь мы можем объединить текст с мехом. Для этого на панели слоев выделяем слой «Мех-1», зажимаем клавишу Shift и выделяем слой «Основной текст-1».

Отпускаем клавишу Shift, кликаем правой кнопкой по слою «Мех-1» и выбираем Merge Layers (Объединить слои).

Шаг 10
Теперь мы должны добавить стили слоя. Дважды кликаем по слою «Мех-1», чтобы применить следующие стили:
Добавляем Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 63 %
- Direction (Направление): Up (Вверх)
- Size (Размер): 24 px
- Soften (Смягчение): 16 px
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 13º
- Altitude (Высота): 42º
- Gloss Contour (Контур глянца): Gaussian
- Anti-aliased (Сглаживание): включено
- Highlight Mode (Режим подсветки): Soft Light (Мягкий свет)
- Color (Цвет): #ffffff
- Opacity (Непрозрачность): 65%
- Shadow Mode (Режим тени): Overlay (Перекрытие)
- Color (Цвет): #362a1a
- Opacity (Непрозрачность): 26%

Шаг 11
Настраиваем Contour (Контур):
- Contour (Контур): Gaussian
- Anti-aliased (Сглаживание): отключено
- Range (Диапазон): 61%

Шаг 12
Добавляем Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим смешивания): Screen (Осветление)
- Opacity (Непрозрачность): 25%
- Noise (Шум): 0%
- Color (Цвет): #cfb9a6
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Center (Из центра)
- Choke (Стягивание): 4%
- Size (Размер): 213 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Range (Диапазон): 100%
- Jitter (Колебание): 0%

Шаг 13
Добавляем Color Overlay (Наложение цвета) со следующими настройками:
- Blend Mode (Режим смешивания): Color (Цветность)
- Color (Цвет): #ffffff
- Opacity (Непрозрачность): 21%

Шаг 14
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): Выбираем скачанный узор pattern_fur_tutorial.pat.
- Scale (Масштаб): 25%
- Link with Layer (Связь со слоем): включено

Шаг 15
Добавляем Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Color (Цвет): #6d655d
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 0 º
- Distance (Смещение): 18 px
- Spread (Размах): 100%
- Size (Размер): 0 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): включено

Шаг 16
Если вы используете версию программы старее, чем Photoshop CC, то пропустите этот шаг и жмите ОК, чтобы применить стили слоя. После этого переходите к шагу 18.
Рядом с Drop Shadow (Тень) кликаем на кнопку с плюсом, чтобы добавить еще одну копию этого стиля слоя, и настраиваем его:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Color (Цвет): #e5dacf
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 0 º
- Distance (Смещение): 0 px
- Spread (Размах): 0%
- Size (Размер): 2 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): включено

Шаг 17
Добавляем третью копию стиля слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Color (Цвет): #000000
- Opacity (Непрозрачность): 30%
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 3 º
- Distance (Смещение): 34 px
- Spread (Размах): 0%
- Size (Размер): 1 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): включено
Закончив, жмем ОК.

После применения стилей слоя должен получиться вот такой текстовый эффект:

Или вот так, если вы используете старую версию Photoshop:

Шаг 18
Если вы пользуетесь версией Photoshop CC, то пропустите следующие шаги и переходите к шагу 23.
Дважды дублируем (Ctrl+J) слой «Мех-1» и размещаем их под оригиналом:

Шаг 19
Кликаем правой кнопкой мышки по первой копии и выбираем Clear Layer Style (Очистить стиль слоя). Делаем то же самое для второй копии.

Шаг 20
Уменьшаем Fill (Заливка) обеих копий на 0%.

Шаг 21
Дважды кликаем по первой копии, чтобы применить новый стиль слоя.
Добавляем Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Color (Цвет): #e5dacf
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 0 º
- Distance (Смещение): 0 px
- Spread (Размах): 0%
- Size (Размер): 2 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): включено
Закончив, жмем ОК.

Шаг 22
Дважды кликаем по второй копии, чтобы добавить новый стиль слоя.
Добавляем Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Color (Цвет): #000000
- Opacity (Непрозрачность): 30%
- Use Global Light (Глобальное освещение): отключено
- Angle (Угол): 3 º
- Distance (Смещение): 34 px
- Spread (Размах): 0%
- Size (Размер): 1 px
- Contour (Контур): Linear
- Anti-aliased (Сглаживание): отключено
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): включено
Закончив, жмем ОК.

Шаг 23
Теперь мы должны преобразовать слой «Мех-1» в смарт-объект:
Для Photoshop CC делаем следующее:
Кликаем правой кнопкой по слою «Мех-1» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Для более старых версий Photoshop делаем следующее:
Выбираем слой «Мех-1», зажимаем клавишу Shift и выбираем вторую копию слоя «Мех-1 копия 2». Отпускаем клавишу Shift, затем кликаем правой кнопкой по слою «Мех-2» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 24
Теперь покрасим мех в белый цвет. Переходим на панель Window – Adjustments (Окно – Коррекция) и выбираем Gradient Map (Карта градиента).

Шаг 25
Сейчас картинка выглядит немного странно, но не волнуйтесь. Называем градиентный слой «Градиент».

Шаг 26
Кликаем правой кнопкой мышки по слою «Градиент» и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 27
Дважды кликаем по миниатюре градиентного слоя, чтобы открыть окно Properties (Свойства).

Шаг 28
На панели Properties (Свойства) кликаем на цветовую панель, чтобы открыть редактор градиента.
Настраиваем градиент:
- Первый цвет: #000000 и Location (Позиция) 0%
- Второй цвет: #848484 и Location (Позиция) 30%
- Третий цвет: #c0c0c0 и Location (Позиция) 48%
- Четвертый цвет: #ffffff и Location (Позиция) 100%
Закончив, жмем ОК.

Шаг 29
Переименовываем слой с «Мех-1» на «Мех» и отключаем запись экшена.

Поздравляю, мы закончили!
В этом уроке вы научились создавать экшен с меховым текстовым эффектом в Photoshop.
Мы начали работу с создания текста и записи экшена, затем, используя «меховую» кисть, мы добавили контур. После этого применили стили слоя и карту градиента, чтобы изменить цвет.

Несколько моментов, которые важно помнить перед применением этого экшена:
- Убедитесь, что у вас установлен «меховой» узор и кисть.
- Убедитесь, что непрозрачность и нажим кисти установлены на 100%, как в разделе 4, шаг 5.
- Убедитесь, что вы применяете экшен к текстовому слою и он выделен на панели слоев.
Чтобы применить экшен, достаточно выбрать текстовый слой и нажать кнопку Play (Запуск) на панели Actions (Операции).
Надеюсь, вам понравился этот урок. Не стесняйтесь писать комментарии. Созданный нами экшен является частью Fur Generator.

Автор: Anderson Luiz






