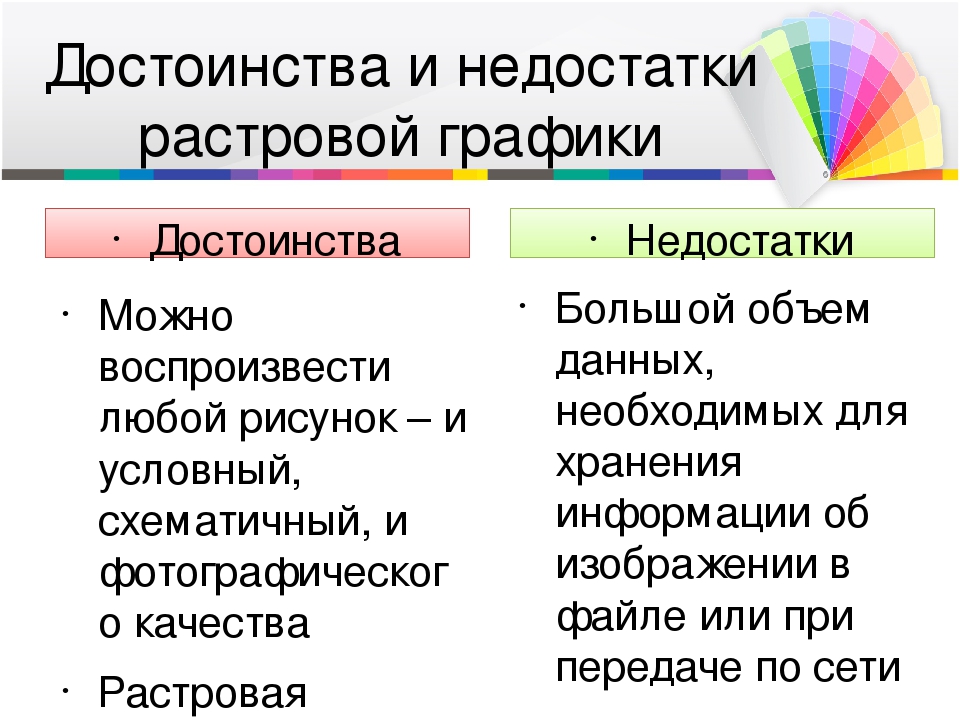
Достоинства и недостатки векторной графики
Поделиться статьёй:
Векторная графика прочно вошла в жизнь современного человека. Рекламные плакаты, визитки, сайты…это далеко не полный список объектов, на которых встречаются векторные изображения. Чем же завоевала векторная графика такую популярность, и есть ли недостатки у такого типа изображений? Об этом речь пойдет в данной статье.
Чем хороша векторная графикаВекторная графика представляет собой совокупность математически описанных объектов. Этим обусловлены неограниченные возможности ее масштабирования. При увеличении растрового изображения непременно будет теряться его качество, размер векторных иллюстраций напротив можно свободно изменять, не теряя их визуальных характеристик. Это возможно, благодаря тому, что каждая точка растровой картинки имеет свои координаты, а между точками расположены кривые, внешний вид которых зависит от расположения точек.
Еще одним достоинством векторных изображений является их небольшой вес. Такие файлы можно с легкостью переслать по электронной почте, а с их редактированием справится любой компьютер.
Важным преимуществом векторных картинок является их четкость при широкоформатной печати, что определяет их популярность при создании рекламных баннеров.
Также несомненным достоинством векторной графики является то, что дизайнер имеет возможность работать с отдельными фрагментами изображений. Вы можете перемещать и вращать отдельные линии и области, менять цвет фрагментов картинки, группировать объекты и т.д.
Недостатки векторных изображенийЕсли векторная графика имеет столько преимуществ, почему же она до сих пор не вытеснила растровый формат изображений?
Основным недостатком векторной графики является отсутствие реалистичности изображения. В растровых картинках каждый пиксель может быть окрашен отдельным цветом, в векторных – закрашиваются целые объекты. Кроме того, при работе с векторной графикой нельзя применять библиотеки фильтров, которые позволяют создать интересные эффекты для растровых картинок.
Кроме того, при работе с векторной графикой нельзя применять библиотеки фильтров, которые позволяют создать интересные эффекты для растровых картинок.
Стоит также отметить, что векторные изображения «требовательны» к формату, их можно редактировать только в той программе, где они были созданы. Растровый рисунок сложно, а порой и невозможно, экспортировать в векторный формат.
Если вы хотите научиться создавать качественные изображения, которые будут применимы в самых разных сферах, записывайтесь на онлайн-курсы векторной графики в Международной Школе Телевидения.
Поделиться статьёй:
Особенности растровой и векторной графики и их отличия
Растровые изображения
В переводе с латинского языка название данного вида графики переводится как «решетка». То есть, говоря о растровом изображении, мы подразумеваем набор маленьких цветных квадратов (пикселей), сложенных в сетку или решетку. Эти пиксели настолько малы, что наш глаз не в состоянии распознать их по отдельности, а воспринимает как цельное изображение.
Эти пиксели настолько малы, что наш глаз не в состоянии распознать их по отдельности, а воспринимает как цельное изображение.
Встречали картины, сложенные из отдельных фотографий? Именно они в таких случаях являются пикселями, которые после кропотливой работы художника удивительным образом складываются в пейзаж или портрет. Примерно так выглядит любое растровое изображение при его многократном увеличении.
Форматами для хранения пиксельных изображений являются GIF, JPEG, PNG.
Чем больше в картине использовано цветных квадратиков. Тем она ярче и насыщеннее. К примеру, качественная фотография формата А4 в среднем состоит из 8 миллионов пикселей.
Векторные изображения
Вектор в переводе с латинского языка дословно означает «несущий». В векторной графике не используется решетка, наполняемая пикселями. Картинка основана на математическом описании примитивов – элементарных геометрических объектов: линий, точек, окружностей, многоугольников и кривых. То есть объекты воспроизводятся с помощью математических формул.
Например, нам нужно нарисовать квадрат. Мы задаем компьютеру специальные команды, благодаря которым он в одно мгновение сам создает геометрическую фигуру. Все, что нам необходимо изобразить, будь то геометрические фигуры, картинки, текстовые блоки или замысловатые линии, получает очертания благодаря заданной формуле. Если в ней поменять определенные значения, то изменится толщина линий, цвет заливки или расположение объекта на листе. Основным достоинством векторной графики является сохранение высокого качества изображения после его коррекции.
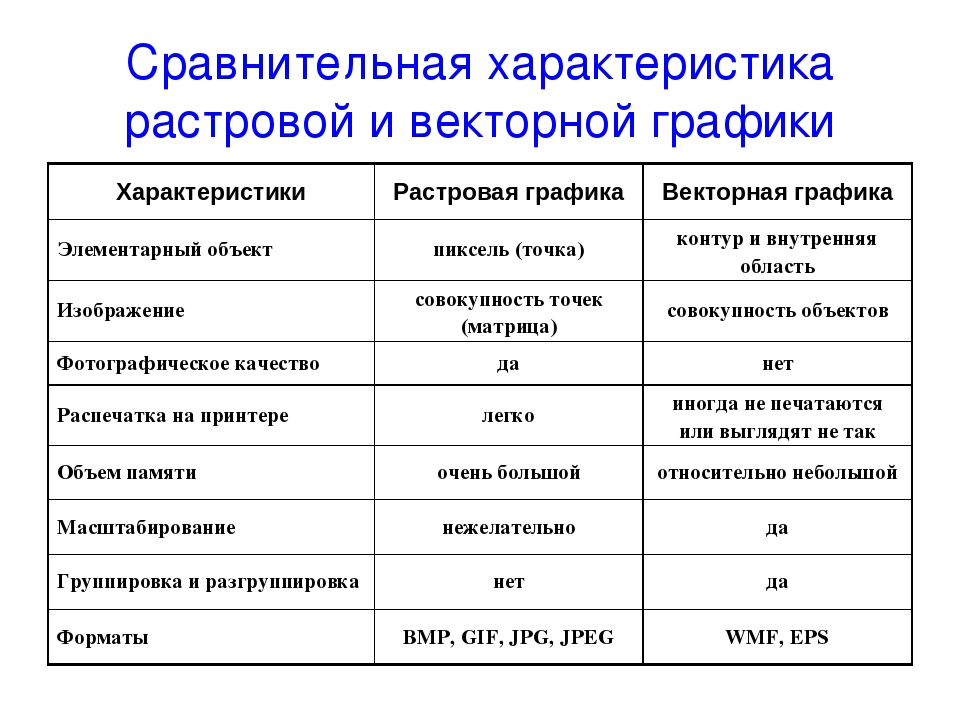
Основные различия между растровой и векторной графикой
- Если вы хотите получить качественное, сочное, яркое изображение, вам нужна растровая графика. Именно она является лучшим вариантом для печати фотографий, картин и элементов, где очень важны цветовая передача и реальность изображения.
- Если нужно создать схему, таблицу или чертеж, лучше выбрать векторную графику. Она позволяет быстро вносить исправления, дополнения или изменять масштаб, сохраняя высокое качество изображения.

Но стоит учитывать, что иногда имеет смысл одновременно применять оба вида. К примеру, в векторной схеме будет присутствовать растровое изображение. Это очень удобно для вeрстки, а также для процесса печати.
Всегда обсуждайте с заказчиком, насколько вам подходит использование вектора или растра при подготовки печатной продукции. Это позволит не только сократить допечатную подготовку, но и сэкономить на стоимости печатной продукции: печати баннеров, плакатов, листовок и другого типа продукции.
ОСТАЛИСЬ ВОПРОСЫ?
Растровая и векторная графика — презентация онлайн
1. Растровая и векторная графика
Автор: Кондратьева Ирина СергеевнаДолжность: мастер производственного обучения
г. Тольятти
E-mail: [email protected]
Цель занятия: Рассмотреть растровую и векторную
графику, их достоинства и недостатки, редакторы
графики, форматы изображений.
Задачи учебного занятия:
1.
 познакомить с понятием растровой и векторной
познакомить с понятием растровой и векторнойграфики
2. способствовать
развитию
аналитического
мышления умения анализировать и определять, к
какой графике относится изображение.
3. воспитывать культуру оформления изучаемого
в
виде
опорного
конспекта;
воспитывать информационную культуру.
3. План занятия
Виды компьютерной графики;
Достоинства и недостатки растрового и
векторного изображения;
Редакторы растровой и векторной
графики;
Форматы растровых и векторных
изображений;
Палитра цветов;
Выполнить практическое задание.
Задание 1: Сравнительная
таблица
Растровая графика
1. Определение графики
2. Достоинства
3. Недостатки
4. Редакторы
5. Форматы
6. Для чего применяют
Векторная графика
С древних времен люди передавали
свое восприятие мира в виде рисунка
Рисунок первобытного художника,
Сцены жизни фараона,
древнеегипетская настенная
роспись
6.
 Растровая графика Растровое
Растровая графика Растровоеизображение
создается с
использованием
точек различного
цвета (пикселей),
которые образуют
строки и столбцы
7. Достоинства растровой графики
Растровая графика позволяет создать практическилюбой рисунок, вне зависимости от сложности
Они обеспечивают высокую точность передачи цветов
и полутонов.
Растровая графика используется сейчас практически
везде: от маленьких значков до плакатов.
Высокая скорость обработки сложных
изображений, если не нужно
масштабирование
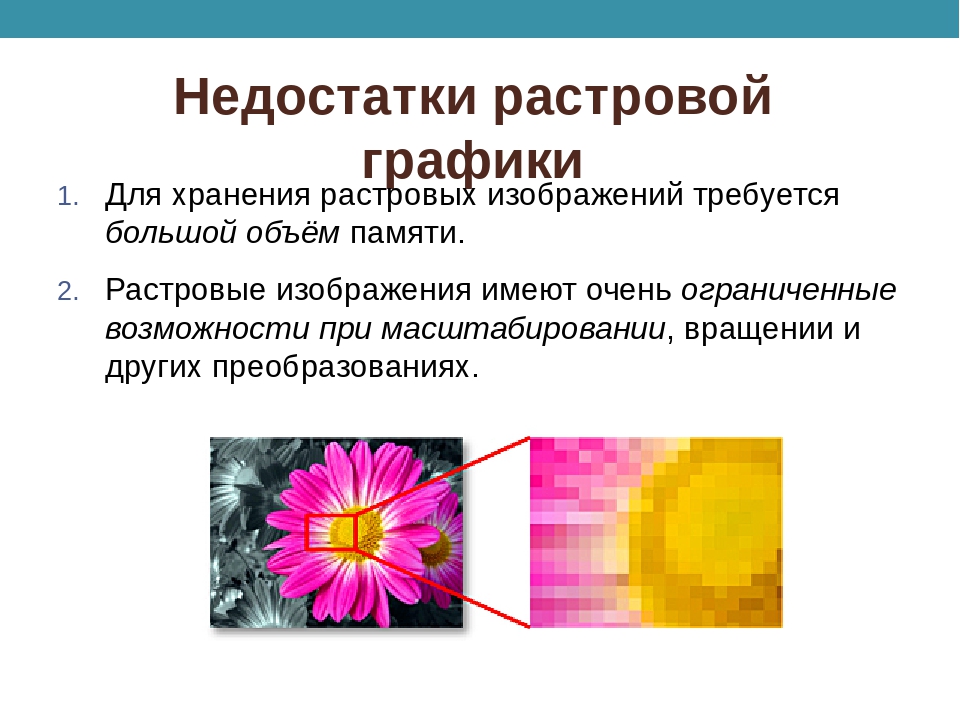
8. Недостатки растровой графики
Чувствительны к уменьшению и увеличению – изменению размера.Имеют большой информационный объем
9. Растровые графические редакторы
10. Палитра цветов RGB и ее особенности
Как формируется изображение?Формируется путем сложения
базовых цветов
Какие цвета являются в ней основными?
Базовые цвета – красный,
зеленый, синий.
11.
 Палитра цветов CMYK и ее особенности Как формируется изображение?
Палитра цветов CMYK и ее особенности Как формируется изображение?Формируется путем наложения
базовых цветов
Какие цвета являются в ней основными?
Базовые цвета – голубой,
пурпурный, желтый и черный.
12. Палитра цветов HSB и ее особенности
Как формируется изображение?Формируется путем установления
значения базовых параметров
Какие цвета являются в ней основными?
Базовые параметры – оттенок цвета,
насыщенность, яркость.
13. Векторная графика
Векторноеизображение,
состоящее из
геометрических
примитивов –
объектов (линия,
прямоугольник и
т.д.), которые
хранятся в памяти
компьютера в виде
математических
формул
14. Достоинства векторной графики
Не чувствителен к изменениюразмера
Малый информационный объем
при сколько угодно большом
объекте
Возможность редактирования
каждого элемента изображения в
отдельности.

15. Недостатки векторной графики
Не каждый объект может быть легкоизображен в векторном виде
Перевод векторной графики в растр
достаточно прост. Но обратного пути,
как правило, нет
16. Векторные графические редакторы
17. Растровые форматы
Форматы графических файловРастровые
bmp
tiff
gif
png
jpeg
pxc
Векторные
форматы
svg
cmx
gxl
wmf
swf
18. Задание 2: Соедините понятие с его определением
Графические редакторыРастровые
Векторные
Хранят
информацию о
цвете каждого
пикселя
Содержат
описания
графических
примитивов
19. Практическая работа
СПАСИБОЗА
ВНИМАНИЕ
Конспект урока растровая и векторная графика / Открытый урок
Растровая и векторная графика.
Цель:
- знать определение компьютерной графики, ее назначение и области применения; виды компьютерной графики;
- особенности, достоинства и недостатки растровой и векторной графики; основные программные средства для работы с графикой.

Задачи:
Обучающие:
- сформировать понятие о компьютерной графике и ее видах;
- выяснить области применения компьютерной графики;
- познакомить учащихся с основными видами компьютерной графики, элементами растрового и векторного изображения, достоинствами и недостатками растрового и векторного вида графики.
Развивающие:
- уметь определять вид компьютерной графики и мотивировать его выбор для решения информационных задач;
- развивать логическое мышление, память, умения выделять главное в изучаемом материале.
Воспитательные:
- воспитывать культуру речи учащихся;
- информационную культуру школьника;
- познавательную потребность, интерес к предмету.
Тип урока: урок изучения нового материала с использованием ЭОР.
Термины: компьютерная графика, растровая и векторная графика, пиксель, разрешение, графический примитив.
Оборудование урока:
- Информатика: Учебник для 9 класса / Н.Д. Угринович;
- ноутбук;
- проектор;
- интерактивная доска;
- презентация.
Ход урока.
Приветствует учеников, проверяет готовность учеников и класса к уроку, отмечает отсутствующих. Объяснение нового материала сопровождается демонстрацией презентации.
Учитель: Ребята, чтобы понять, о чем мы сегодня с вами поговорим, предлагаю отгадать ребус (отгадывают ребус). Правильно, это графика.
Учитель: Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. Где, как не на компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться? И всё это можно сделать, не имея специального образования!
Где, как не на компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться? И всё это можно сделать, не имея специального образования!
Итак, как вы поняли ребята, мы начинаем изучать новую тему «Растровая и векторная графика». Запишем тему урока в тетради (записывают тему урока в тетрадь).
Учитель: Сегодня на уроке мы узнаем:
- что такое компьютерная графика;
- узнаем, какие существуют типы графики;
- выясним, где применяется компьютерная графика;
- научимся характеризовать и сравнивать растровые и векторные изображения.
Изучение нового материала.
Ребята, как вы думаете, что такое компьютерная графика? Запишем определение в тетрадь.
Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере.
Ребята, а в каких областях применяется графика? (ответы детей, демонстрация презентации).
По каким параметрам, на ваш взгляд, можно сравнивать изображения?
Все компьютерные изображения делятся на 2 типа: растровые и векторные. И сегодня мы должны с вами понять принципы построения этих изображений, чем они отличаются друг от друга, в чем их достоинства и недостатки; познакомиться с различными графическими редакторами.
Учитель: Предлагаю в тетради начертить таблицу. По ходу изучения материала мы ее заполним.
|
|
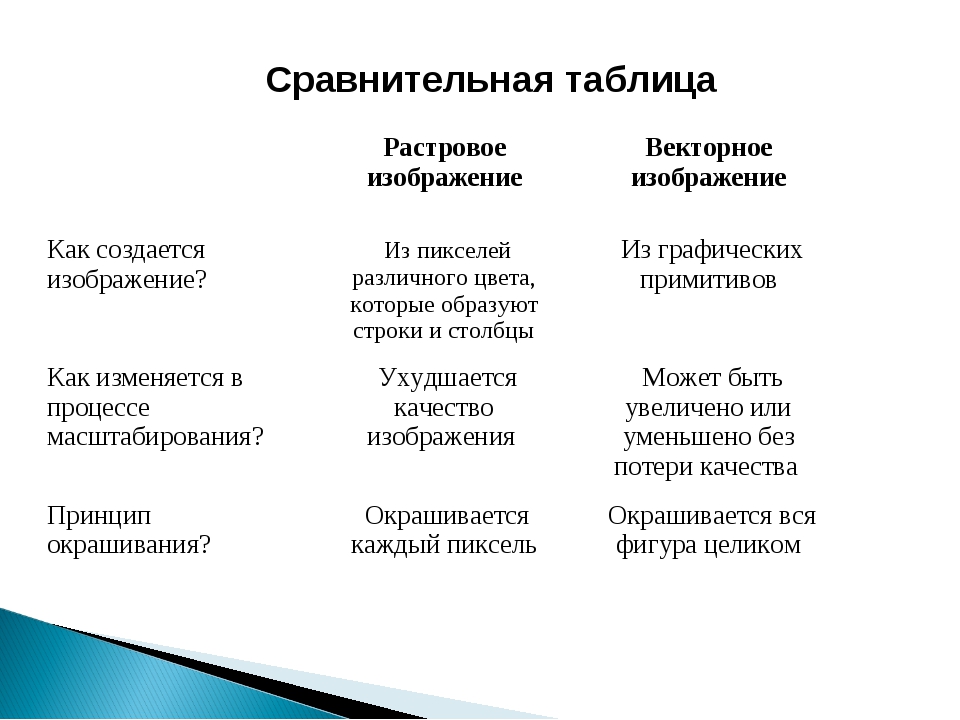
Растровое изображение |
Векторное изображение |
|
Как формируется изображение? |
Из точек (пикселей) различного цвета |
Из объектов (точка, линия, окружность, прямоугольник и т. |
|
Где применяется? |
Можно повысить качество старой фотографии; |
Для хранения высокоточных объектов (чертежей, схем) |
|
Как изменяется в процессе масштабирования? |
При уменьшении теряется четкость мелких деталей. При увеличении появляется ступенчатый эффект. |
Не теряет качества |
|
Принцип окрашивания? |
Окрашивается каждый пиксель |
Окрашивается вся фигура целиком |
|
Что и как можно делать в графическом редакторе? |
Можно изменять цвет каждого пикселя; повышать яркость и контрастность; удалять мелкие дефекты; применять эффекты. |
Можно изменять размеры, цвет, прозрачность графического примитива; перемещать его; накладывать один примитив на другой |
Растровые графические изображения формируются в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, а также при использовании цифровых фото– и видеокамер. Можно создать растровое графическое изображение непосредственно на компьютере с использованием графического редактора.
Растровое изображение создается с использованием точек различного цвета (пикселей), которые образуют строки и столбцы. Совокупность точечных строк образует графическую сетку или растр.
Каждый пиксель может принимать любой цвет из палитры, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов.
Ребята, а как вы думаете, если увеличить число точек изображения, что можно сказать о четкости изображения? (Если увеличить число точек изображения, то четкость изображения повысится, изображение станет более четким. )
)
Ребята, а как вы думаете, если увеличить размер точек изображения, что тогда можно сказать о четкости изображения? (Если увеличить размер точек изображения, то изображение станет менее четким.)
Растровые изображения очень чувствительны к увеличению или уменьшению (масштабированию). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
В отличие от растровых изображений векторные графические изображения используются для хранения высокоточных графических объектов (чертежей, схем), для которых имеет значение сохранение четких и ярких контуров.
Векторные изображения формируются из элементов – точка, линия, окружность, прямоугольник и др. Для каждого элемента задаются координаты, а также цвет.
Какими двумя координатами задается точка на плоскости? (Точка задается своими координатами (X, Y). )
)
Ребята, если на плоскости изображается окружность, какими координатами задается центр этой окружности? (Окружность задается координатами центра (X, Y) и радиусом R.)
Линия задается координатами начала (X1, Y1).А какими координатами задается конец этой линии? (Координаты конца (X2, Y2).)
Прямоугольник задается координатами вершин, расположенных по диагонали: (X1, Y1) и (X2, Y2).
Элементы векторного изображения называются графическими примитивами.
Достоинством векторной графики является то, что векторные графические изображения могут быть увеличены или уменьшены без потери качества. Это возможно, так как увеличение и уменьшение изображения происходит с учетом формулы.
Ребята, какой тип графического изображения (растровый или векторный) вы будете использовать:
1) Для разработки эмблемы нашей школы, учитывая, что она должна будет печататься на маленьких визитных карточках и на больших плакатах? (В данном случае целесообразно использовать векторный тип изображения. )
)
2) Для редактирования цифровой фотографии. (В данном случае целесообразно использовать растровый тип изображения.)
В настоящее время разработчики программ создают программы, которые помогают пользователям работать с графическими изображениями.
Для обработки изображений на компьютере используются специальные программы – графические редакторы. Графические редакторы можно использовать для просмотра и редактирования готовых изображений, а также для создания рисунков и чертежей с использованием мыши или графического планшета.
Среди растровых графических редакторов есть простые, например – Paint – стандартное приложение операционной системы Windows, Paint.Net – замена стандартному ГР Paint, а также мощные профессиональные графические системы, например Adobe Photoshop, аналог Gimp.
Как вы думаете, что могут выполнять растровые редакторы? (Они повышают качество старых фотографий, удаляют мелкие дефекты изображений, преобразуют чёрно-белое изображение в цветное, обрабатывают цифровые фотографии).
Векторные графические редакторы — CorelDraw, Adobe Illustrator, Inkscape.
Когда, по вашему мнению, используют векторный редактор? (Его используют для создания рисунков, схем, чертежей. Изображение при этом можно легко редактировать: перемещать, изменять размеры, цвет, прозрачность.)
Учитель: Давайте систематизируем наши знания. И до конца заполним таблицу в тетради.
И все-таки, какое изображение лучше? (Ответы детей с доказательствами своего мнения).
Учитель: И все же, мне кажется, оба типа важны и нужны, так как применяются в различных областях.
Физминутка.
Закрепление.
Теперь я предлагаю Вам проверить свои знания о растровых и векторных изображениях с помощью кроссворда, название которого зашифровано и Вам нужно его будет разгадать. 5 минут Вы разгадываете самостоятельно, ну а потом все вместе проверим на доске. По окончании времени один учащийся зачитывает вопросы, остальные по очереди выходят и записывают ответы на ИД.
По окончании времени один учащийся зачитывает вопросы, остальные по очереди выходят и записывают ответы на ИД.
Кроссворд “Графика”
Вопросы:
- Этот цвет получается при смешении зеленого и синего цвета в цветовой модели RGB и является основным цветом в модели CMYK.(Голубой)
- Как называется процесс преобразования изображения из аналоговой формы в двоичный код? (Дискретизация)
- Этот цвет является основным в цветовой модели RGB. (Красный)
- Как называется основной цвет или тон, на котором размещается изображение? (Фон)
- Что является минимальным элементом растрового изображения?(Пиксель)
- Этот инструмент графического редактора предназначен для стирания отдельных частей рисунка. (Ластик)
- Из этой совокупности цветов мы выбираем любой цвет. (Палитра)
Подведение итогов.
Учитель: Что нового вы узнали сегодня на уроке?
Что вы можете сказать о растровом изображении? О векторном изображении?
Какая программа называется графическим редактором?
Какие виды графических редакторов вам известны?
Выставляются оценки учащимся за работу на уроке.
Домашнее задание.
Учебник «Информатика и ИКТ» 9 класс. Стр.21 п.1.2.1,1.2.2. Подготовить сообщение о графических редакторах.
Учитель: Наш урок подошел к концу. Урок окончен, спасибо, вам, за урок, ребята.
Использованная литература.
- Разработка урока «Растровая или векторная графика: что лучше?» учителя информатики МОУ Нижнеангарская средняя образовательная школа №1» Маевской А.А.
- Конспект урока «КОМПЬЮТЕРНАЯ ГРАФИКА И ОБЛАСТИ ЕЁ ПРИМЕНЕНИЯ. ПОНЯТИЕ РАСТРОВОЙ И ВЕКТОРНОЙ ГРАФИКИ» учителя информатики МОУ Куркинская СОШ №1 Куркинского района Тульской области Жаворонковой Т.Л.
- Урок по теме «Растровая и векторная графика. Растровые графические редакторы» — http://festival.1september.ru/articles/612212/
- Урок «Растровая и векторная графика. Растровые и векторные графические редакторы» (7-й класс) — http://festival.
 1september.ru/articles/526891/
1september.ru/articles/526891/ - Урок по теме «Растровая и векторная графика. 9-й класс» — http://festival.1september.ru/articles/604872/
- Учебник «Информатика и ИКТ» 9 класс. Н.Д.Угринович. М. БИНОМ. Лаборатория знаний, 2010.
Растровая и векторная графика
Приложение к конспекту урока «Растровая и векторная графика».
Приложение 1
Слайд №1.
Тест по теме: «Растровые графические редакторы»
Слайд №2.
Графическим редактором называется программа, предназначенная для …
создания графического образа текста
редактирования вида и начертания шрифта
работы с графическим изображением
построения диаграмм.
Слайд №3.
Минимальным объектом, используемым в растровом графическом редакторе, является
точка экрана (пиксель)
объект (прямоугольник, круг и т.
 д.)
д.)палитра цветов
знакоместо (символ)
Слайд №4.
Деформация изображения при изменении размера рисунка — один из недостатков …
Слайд №5.
С помощью графического редактора ColorPaint можно …
создавать и редактировать графические изображения
редактировать вид и начертание шрифта
настраивать анимацию графических объектов
строить графики
Слайд №6.
Примитивами в графическом редакторе называются …
линия, круг, прямоугольник
карандаш, кисть, ластик
выделение, копирование, вставка
наборы цветов (палитра)
Слайд №7.
Инструментами в графическом редакторе являются …
линия, круг, прямоугольник
карандаш, кисть, ластик
выделение, копирование, вставка
наборы цветов (палитра)
Слайд №8.
Минимальным объектом, используемым в векторном графическом редакторе, является
точка экрана (пиксель)
объект (прямоугольник, круг и т.д.)
палитра цветов
знакоместо (символ)
Слайд №9.
К основным операциям, возможным в графическом редакторе, относятся …
линия, круг, прямоугольник
карандаш, кисть, ластик
выделение, копирование, вставка
наборы цветов (палитра)
Слайд №10.
Палитрами в графическом редакторе являются …
линия, круг, прямоугольник
карандаш, кисть, ластик
выделение, копирование, вставка
наборы цветов
Слайд №11.
Какой из графических редакторов является векторным?
Adobe Photoshop
Corel Draw
ColorPaint
Приложение 2
Приложение 3
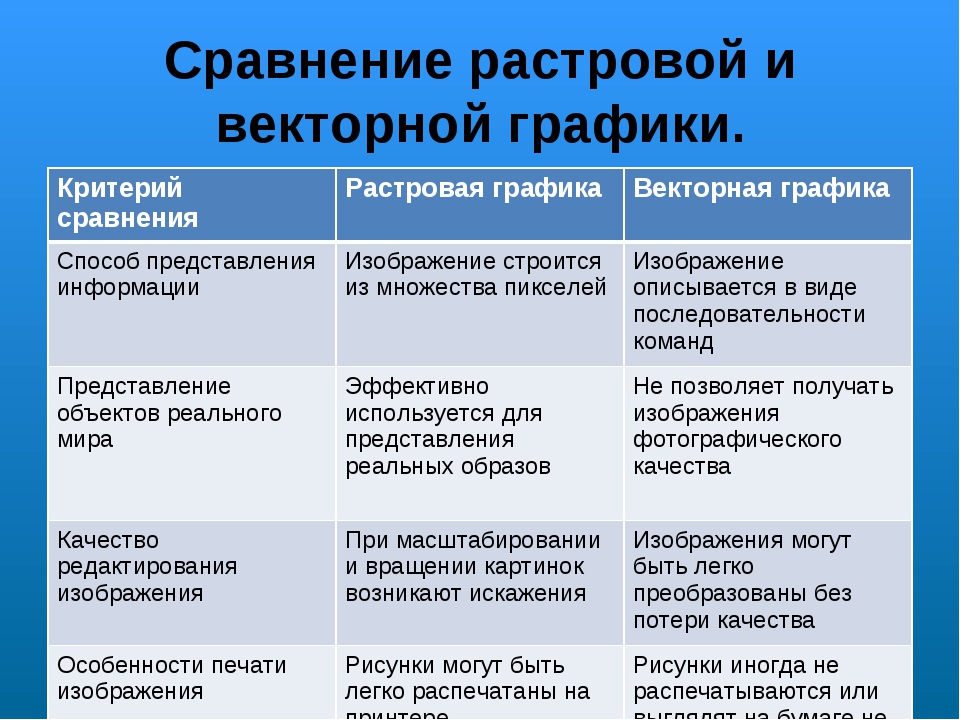
Способпредставления изображения
Изображение строится из множества пикселей
Изображение описывается в виде последовательности команд
2
Представление объектов
реального мира
Эффективно используется для представления реальных образов
Не позволяет получать изображения фотографического качества
3
Качество редактирования изображения
При масштабировании и вращении картинок возникают искажения
Изображения могут быть легко преобразованы без потери качества
4
Особенности
печати
изображения
Рисунки могут быть легко распечатаны на принтере
Рисунки иногда не распечатываются или выглядят на бумаге не так, как хотелось бы
Приложение 4
примитивами. Из простых векторных объектов создаются различные рисунки.
Из простых векторных объектов создаются различные рисунки.2
Комбинируя векторные объекты-примитивы и используя закраску различными цветами, можно получить и более интересные иллюстрации.
В трехмерной компьютерной графике могут использоваться объемные примитивы – куб, сфера и т.
3
Векторные примитивы задаются с помощью описаний.
Примеры описаний:
рисовать линию от точки А до точки В
рисовать эллипс, ограниченный заданным прямоугольником
4
Для компьютера подобные описания представляются в виде команд, каждая из которых определяет некоторую функцию и ее параметры. Символические команды для приведенных выше примеров описаний в векторном формате WMF (Windows Metafile) записываются так:
YЗ) — координаты левого верхнего, а (Х4, Y4) — правого нижнего угла этого прямоугольника5
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя максимально возможное число элементов (видеопикселей или точек). Чем больше элементов используется устройством вывода для создания объекта, тем лучше этот объект выглядит.
Чем больше элементов используется устройством вывода для создания объекта, тем лучше этот объект выглядит.
Кто составляет последовательность векторных команд?
6
Для получения векторных изображений, как правило, используются редакторы векторной графики (Adobe Illustrator, Macromedia Freehand, CorelDRAW), которые широко применяются в области дизайна, технического рисования, а также для оформительских работ. Эти редакторы предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. В процессе рисования специальное программное обеспечение формирует векторные команды, соответствующие объектам, из которых строится рисунок.
Вероятнее всего, что пользователь такого редактора никогда не увидит векторных команд. Однако знания о том, как описываются векторные рисунки, помогают понять достоинства и недостатки векторной графики.
7
Файлы векторной графики могут содержать растровые изображения в качестве объектов одного из типов (фотография, вставленная в документ редактора векторной графики). Большинство редакторов векторной графики позволяют только разместить растровое изображение в векторной иллюстрации, изменить его размер, выполнить перемещение, поворот, обрезку, но не дают возможности работать с отдельными пикселями. Дело в том, что векторные рисунки состоят из отдельных объектов, с которыми можно работать порознь. С растровыми же изображениями так поступать нельзя, так как объектом здесь является весь растровый фрагмент в целом. Но в некоторых редакторах векторной графики допускается применение к растровым объектам специальных эффектов размытия и резкости, в основе которых лежит изменение цветов соседних пикселей (пиксель обладает одним свойством – цветом).
Большинство редакторов векторной графики позволяют только разместить растровое изображение в векторной иллюстрации, изменить его размер, выполнить перемещение, поворот, обрезку, но не дают возможности работать с отдельными пикселями. Дело в том, что векторные рисунки состоят из отдельных объектов, с которыми можно работать порознь. С растровыми же изображениями так поступать нельзя, так как объектом здесь является весь растровый фрагмент в целом. Но в некоторых редакторах векторной графики допускается применение к растровым объектам специальных эффектов размытия и резкости, в основе которых лежит изменение цветов соседних пикселей (пиксель обладает одним свойством – цветом).
9
Векторные объекты задаются с помощью описаний. Поэтому, чтобы изменить размер векторного рисунка, нужно исправить его описание. Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего этот эллипс. И снова для рисования объекта будет использоваться максимально возможное число элементов (видеопикселей или точек). Следовательно, векторные изображения могут быть легко масштабированы без потери качества.
И снова для рисования объекта будет использоваться максимально возможное число элементов (видеопикселей или точек). Следовательно, векторные изображения могут быть легко масштабированы без потери качества.
10
В ряде случаев возможно преобразование растровых изображений в векторные. Этот процесс называется трассировкой. Программа трассировки растровых изображений отыскивает группы пикселей с одинаковым цветом, а затем создает соответствующие им векторные объекты. Однако получаемые результаты чаще всего нуждаются в дополнительной обработке.
Недостатки векторной графики
11
Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных рисунков. Поэтому до недавнего времени векторная графика использовалась для построения чертежей, диаграмм, графиков, а также для создания технических иллюстраций. С развитием компьютерных технологий ситуация несколько изменилась: сегодняшние векторные изображения по качеству приближаются к реалистическим. Однако векторная графика не позволяет получать изображения фотографического качества. Дело в том, что фотография – мозаика с очень сложным распределением цветов и яркостей пикселей и представление такой мозаики в виде совокупности векторных примитивов – достаточно сложная задача.
Однако векторная графика не позволяет получать изображения фотографического качества. Дело в том, что фотография – мозаика с очень сложным распределением цветов и яркостей пикселей и представление такой мозаики в виде совокупности векторных примитивов – достаточно сложная задача.
12
Векторные изображения описываются десятками, а иногда и тысячами команд. В процессе печати эти команды передаются устройству вывода (например, лазерному принтеру). При этом может случиться так, что на бумаге изображение будет выглядеть совсем иначе, чем хотелось пользователю, или вообще не распечатается. Дело в том, что принтеры содержат свои собственные процессоры, которые интерпретируют переданные им команды. Поэтому сначала нужно проверить, понимает ли принтер векторные команды данного стандарта, напечатав какой-нибудь простой векторный рисунок. После успешного завершения его печати можно уже печатать сложное изображение. Если же принтер не может распознать какой-либо примитив, то следует заменить его другим – похожим, понятным принтеру. Таким образом, векторные изображения иногда не печатаются или выглядят на бумаге не так, как хотелось бы.
Таким образом, векторные изображения иногда не печатаются или выглядят на бумаге не так, как хотелось бы.
Приложение 5
Способпредставления изображения
2
Представление объектов
реального мира
3
Качество редактирования изображения
4
Особенности
печати
изображения
Урок на тему растровая и векторная графика по информатике 9 класс
Растровая и
векторная графика
9 класс.
Учитель: Цуциев О.Г.
Актуализа
Новая тема
Закрепление
ция
Актуализация знаний
Перед вами лежат шаблоны для проверки
домашнего задания. Они разделены по
вопросам и имеют две колонки. В первой
колонке пишем ответ на вопрос (по порядку), а во второй позже – ставим знак «+», если ответ
правильный, и «-» не правильный. На все дается 7 – 10 мин. В конце подсчитаем количество баллов.
На все дается 7 – 10 мин. В конце подсчитаем количество баллов.
Ответов может быть несколько.
Желаю вам успехов
Выбрать правильные ответы
Качество изображения монитора зависит от:
Размера пикселя
Диагона
ли экрана
Пространственного разреше
Глубины цвета
ния
Выберите правильное
Пространственное разрешение — это
Количество точек по горизонтали и вертикали
Размер монитора в дюймах
Минимальное количество пикселей
Количество «микрошагов»
Палитра цветов RGB и ее особенности
Как формируется изображение?
Формируется путем сложения
базовых цветов
Какие цвета являются в ней основными?
Базовые цвета – красный,
зеленый, синий.
Палитра цветов CMYK и ее особенности
Как формируется изображение?
Формируется путем наложения
базовых цветов
Какие цвета являются в ней основными?
Базовые цвета – голубой,
пурпурный, желтый и черный.
Палитра цветов HSB и ее особенности
Как формируется изображение?
Формируется путем установления
значения базовых параметров
Какие цвета являются в ней основными?
Базовые параметры – оттенок цвета,
насыщенность, яркость.
Подведение итогов проверки
- Итак, если вы набрали плюсов:
- 1 – 3 – «2 бала»
- 4 – 5 – «3 бала»
- 6 – 7 – «4 бала»
- 8 – 9 – «5 балов».
Все молодцы. Выставили себе отметку и сдали листы.
Изучение нового материала
Тема: Растровая и
векторная графика
Цель: Рассмотреть растровую и векторную
графику, их достоинства и недостатки,
редакторы графики, форматы рисунков.
Вопросы
- Растровая графика.
- Достоинства и недостатки растрового изображения.
- Какие существуют редакторы растрового изображения
- Распространенные форматы растрового изображения
- Какие изображения называются векторными
- Достоинства и недостатки векторного изображения
- Редакторы – системы графического черчения – системы автоматизированного проектирования и другие.

- Форматы векторных изображений.
- В чем их преимущество перед растровыми изображениями.
Схема изучения
По ходу изучения нового материала необходимо заполнять таблицу
Растровая графика
Векторная графика
Проверка понимания
Начнем с растровой графики
Растровое изображение создается с использованием точек различного
цвета – пикселей – растра, которые образуют строки и столбцы. Оно
формируется в процессе сканирования, использования фото- и видеокамеры.
Достоинства и недостатки
Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности
Они обеспечивают высокую точность передачи цветов и полутонов.
Растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
Имеют большой информационный объем
Высокая скорость обработки сложных изображений, если не нужно масштабирование
Чувствительны уменьшению и увеличению – изменению размера.
Редакторы
- Microsoft Paint
- Adobe Photoshop
- Gimp
- И многие другие
Формат
Растровые изображения обычно хранятся в сжатом виде.
Сжатие без потерь
Использует алгоритмы сжатия, основанные на уменьшении избыточности информации.
Сжатие с потерями
Основано на отбрасывании части информации (как правило наименее воспринимаемой глазом).
Примеры рисунков
Векторная графика
Векторное изображение формируется с использованием базовых
геометрических примитивов: точки, линии, многоугольники и т.д.
Достоинства и недостатки
Малый информационный объем при сколько угодно большом объекте
Не чувствителен к изменению размера
Не каждый объект может быть легко изображен в векторном виде
Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет
Форматы и редакторы
Системы компьютерного черчения
Системы компьютерного проектирования
Редактор Corel Draw
Редактор Inkscape
Adobe Illustrator
Компас 3D
SVG
CMX
GXL
WMF
SWF
Примеры рисунков
Закрепление материала
Делимся на группы. Теперь задание для группы
Теперь задание для группы
(выполнять можно самостоятельно).
Каждый рисунок подписать под своим именем и сложить в общую папку группы.
1 группа — векторы
2 группа — растры
1) Нарисовать рисунок в векторном редакторе
1) Нарисовать рисунок в растровом редакторе
2) Сохранить рисунок в 3 форматах для вида рисунка.
2) Сохранить рисунок в 3 форматах для вида рисунка.
Цель: Рассмотреть растровую и векторную
графику, их достоинства и недостатки,
редакторы графики, форматы рисунков.
Вопросы
- Растровая графика.
- Достоинства и недостатки растрового изображения.
- Какие существуют редакторы растрового изображения
- Распространенные форматы растрового изображения
- Какие изображения называются векторными
- Достоинства и недостатки векторного изображения
- Редакторы – системы графического черчения – системы автоматизированного проектирования и другие.

- Форматы векторных изображений.
- В чем их преимущество перед растровыми изображениями.
Подведение итогов урока
- Все дети творчески способны, главное – эту способность развить.
- Вы сегодня славно потрудились.
- Подведем итоги урока
Благодарю за внимание
Всем спасибо
До свидания
«Компьютерная графика. Виды компьютерной графики»
Объединение «Класс компьютерного обучения».
Тема: «Компьютерная графика. Виды компьютерной графики».
Педагог: Полковникова Анастасия Юрьевна.
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Задание: изучить тему, ответить на вопросы в конце текста.
«Компьютерная графика. Виды компьютерной графики»
Виды компьютерной графики»
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Компьютерная графика – это наука, предметом изучения которой является создание, хранение и обработка моделей и их изображений с помощью ЭВМ, т.е. это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
В компьютерной графике рассматриваются следующие задачи:
- представление изображения в компьютерной графике;
- подготовка изображения к визуализации;
- создание изображения;
- осуществление действий с изображением.
Под компьютерной графикой обычно понимают автоматизацию процессов подготовки, преобразования, хранения и воспроизведения графической информации с помощью компьютера. Под графической информацией понимаются модели объектов и их изображения.
Области применения компьютерной графики
Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Можно рассмотреть следующие области применения компьютерной графики.
Научная графика. Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства – графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге.
Деловая графика. Деловая графика – область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Программные средства деловой графики включаются в состав электронных таблиц.
Программные средства деловой графики включаются в состав электронных таблиц.
Конструкторская графика. Конструкторская графика используется в работе инженеров–конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Иллюстративная графика. Иллюстративная графика – это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Художественная и рекламная графика – ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и «движущихся картинок».
Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и «движущихся картинок».
Компьютерная анимация. Компьютерная анимация – это получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения. Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Графика для Интернета. Появление глобальной сети Интернет привело к тому, что компьютерная графика стала занимать важное место в ней. Все больше совершенствуются способы передачи визуальной информации, разрабатываются более совершенные графические форматы, ощутимо желание использовать трехмерную графику, анимацию, весь спектр мультимедиа.
Все больше совершенствуются способы передачи визуальной информации, разрабатываются более совершенные графические форматы, ощутимо желание использовать трехмерную графику, анимацию, весь спектр мультимедиа.
Во время лекции предстоит самостоятельно заполнить предложенную таблицу. Во время подведения итогов правильность заполнения таблицы будет проверена.
Виды компьютерной графики.
Различают четыре вида компьютерной графики. Это растровая, векторная, трехмерная и фрактальная. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Каждый вид используется в определенной области. Растровую графику применяют при разработке мультимедийных проектов. Иллюстрации, выполненные средствами растровой графики, чаще создаются с помощью сканера, а затем обрабатываются специальными программами – графическими редакторами. Программные средства для работы с векторной графикой наоборот предназначены для создания иллюстраций на основе простейших геометрических элементов. В основном применение векторной графики – это оформительские работы. Создание фрактальной художественной композиции состоит не в рисовании а скорее в программировании. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
В основном применение векторной графики – это оформительские работы. Создание фрактальной художественной композиции состоит не в рисовании а скорее в программировании. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
Растровая графика. Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой. Основой растрового представления графики является пиксель (точка) с указанием ее цвета. Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксель – основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение, т.е. растровая графика описывает изображения с использованием цветных точек (пиксели), расположенных на сетке. При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
Именно из таких элементов состоит растровое изображение, т.е. растровая графика описывает изображения с использованием цветных точек (пиксели), расположенных на сетке. При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
Достоинства: Растровая графика эффективно представляет реальные образы. Растровые изображения могут быть очень легко распечатаны на таких принтерах, потому что компьютерам легко управлять устройством вывода для представления отдельных пикселов с помощью точек.
Недостатки: Большие объемы данных требуют высоких технических характеристик ПК. Память 128 мб и выше, высокопроизводительный процессор – для обработки, и большой винчестер для хранения. Невозможность увеличения для рассмотрения деталей (пикселизация).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
- для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов.

Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде.
Векторная графика. Основной элемент изображения – линия.
Линия представлена в памяти ПК несколькими параметрами и в этом виде занимает гораздо меньше места, чем растровая линия состоящая из точек, для каждой из которых требуется ячейка памяти.
Линия – элементарный объект векторной графики. Любой сложный объект можно разложить на линии, прямые или кривые.
Свойства линии
- Форма
- Толщина
- Цвет
- Стиль (пунктир, сплошная)
Замкнутые линии имеют свойство заполнения – цветом, текстурой, узором и т.п. Каждая незамкнутая линия имеет 2 вершины, называемые узлами. С помощью узлов можно соединять линии между собой.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение с помощью математических описаний объектов, окружностей и линий. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно – ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов
Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно – ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов
Достоинства векторной графики: малый объем, возможность масштабирования.
Недостатки. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий из-за большого веса файла).
Программы для работы с векторной графикой:
Corel Draw, Adobe Illustrator, AutoCAD
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр.
 символьных изображений;
символьных изображений; - для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений
Трехмерная графика. C точки зрения компьютера трехмерные объекты — это лишь пустотелые, не имеющие физической толщины оболочки. как от каждой их точки отражаются в направлении глаза наблюдателя воображаемые световые лучи, испускаемые заданными в составе сцены источниками света
Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек
Достоинства: Большие возможности для поддержки технического черчения. С помощью графических редакторов трёхмерной компьютерной графики можно выполнять наглядные изображения деталей и изделий машиностроения, а также выполнять макетирование зданий и архитектурных объектов, изучаемых в соответствующем разделе архитектурно-строительного черчения. Наряду с этим может быть осуществлена графическая поддержка таких разделов начертательной геометрии, как перспектива, аксонометрические и ортогональные проекции, т.к. принципы построения изображений в трёхмерной компьютерной графике частично заимствованы из них. Для декоративно-прикладного искусства трёхмерная компьютерная графика предоставляет возможность макетирования будущих изделий с передачей фактуры и текстуры материалов, из которых эти изделия будут выполнены.
Наряду с этим может быть осуществлена графическая поддержка таких разделов начертательной геометрии, как перспектива, аксонометрические и ортогональные проекции, т.к. принципы построения изображений в трёхмерной компьютерной графике частично заимствованы из них. Для декоративно-прикладного искусства трёхмерная компьютерная графика предоставляет возможность макетирования будущих изделий с передачей фактуры и текстуры материалов, из которых эти изделия будут выполнены.
Недостатки:
- повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора
- необходимость большой подготовительной работы но созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры
- необходимость контроля за взаимным положением объектов в составе сцены,
- особенно при выполнении анимации. В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
- научные расчеты,
- инженерное проектирование,
- компьютерное моделирование физических объектов
- изделия в машиностроении,
- видеороликах,
- архитектуре
Фрактальная графика Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики.
Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.
Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.
Полученный объект носит название – фрактальной фигуры.
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
Фрактальными свойствами обладают многие объекты живой и неживой природы. (снежинка, ветка папоротника)
(снежинка, ветка папоротника)
Способность фрактальной графики моделировать образы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
- Математики, Художники
Форматы графических файлов.
В настоящее время существует множество различных форматов хранения графической информации. Условно можно разделить все форматы на три группы
- графические метафайлы (метафайл обычно разрабатывается как составная часть какой либо графической системы, например *.wmf в Windows)
- растровые графические файлы
- векторные графические файлы
Вопросы:
- Перечислите все виды графики
- В чем преимущества растровой графики?
- В чем недостатки растровой графики?
- В чем преимущества векторной графики?
- В чем недостатки векторной графики?
- Основной элемент векторной графики…
- Как называется графика с представлением изображения в виде совокупности объектов
- Дать определение понятию «фрактал»…
- Какая графика используется при создании компьютерных игр?
- Назовите программы для работы с трехмерной графикой
#цтригосуворов #территориятворчества #лучшедома #оставайсядома #stayhome #дистанционноеобучение
Преимущества и недостатки растровых и векторных данных
Обычно каждая вещь имеет свои преимущества и недостатки. Сегодня мы поделились некоторыми преимуществами и недостатками растровых и векторных данных. Прежде чем исследовать преимущества и недостатки векторных и растровых данных, сначала нужно иметь некоторое представление об этих двух терминах.
Сегодня мы поделились некоторыми преимуществами и недостатками растровых и векторных данных. Прежде чем исследовать преимущества и недостатки векторных и растровых данных, сначала нужно иметь некоторое представление об этих двух терминах.
Векторные данные:
Векторные данные основаны на геометрических формы, используемые для отображения объектов в средах ГИС. Векторные данные разбиты на три типа: полигональные, линейные (или дуговые) и точечные данные.прочитайте больше..Растровые данные:
Растровые данные состоят из матрица ячеек (или пикселей), организованная в строки и столбцы (или сетку), где каждая ячейка содержит значение, представляющее информацию, например температуру. подробнее ..| Преимущества и недостатки векторных и растровых данных |
- • Хорошее представление феноменологии
- • Компактный
- • Топология полностью описывается
- • Точная графика
- • Поиск, обновление и обобщение графики и возможны атрибуты
- • легкие данные легко управляются
- • Быстрая обработка
Недостатки векторных структур данных:
- • Сложные структуры данных
- • Комбинация нескольких векторных полигональных карт посредством наложения.
 создает трудности
создает трудности - • Моделирование затруднено, потому что у каждого блока свой топологическая форма
- • Отображение и печать могут быть дорогими, особенно для цвет высокого качества
- Технология дорогая, особенно для более сложное программное и аппаратное обеспечение • Пространственный анализ и фильтрация внутри полигонов доступны невозможно
- • Простые структуры данных
- • Наложение и комбинирование карт и изображений дистанционного зондирования easy
- • Некоторые простые в исполнении методы пространственного анализа
- • Простое моделирование, поскольку ячейки имеют одинаковый размер и форму.
- • Техника дешевая
Недостатки структур растровых данных:
- • Использование больших ячеек для уменьшения объемов данных означает, что феноменологически распознаваемые структуры могут быть потеряны, и может возникнуть серьезная потеря информации
- • Необработанные растровые карты значительно менее красивы, чем линейные.
 карты
карты - • Сетевые связи сложно установить
- • Преобразование проекции занимает много времени, если алгоритмы или оборудование.
преимущества и недостатки растровых и векторных диаграмм
Преимущества и недостатки растровых и векторных данных.
Преимущества и недостатки растровых и векторных диаграмм.
Преимущества и недостатки растровых и векторных данных.
Растровые изображения Векторная графика Ppt Video Online.
Растровые и векторные диаграммы Преимущества и недостатки.
Лекция5 Графика.
Преимущества и недостатки растровых и векторных диаграмм.
Преимущества и недостатки растровых и векторных диаграмм.
Преимущества и недостатки растровых векторных данных ГИС.
Преимущества и недостатки SVG Format Logaster.
Векторная против растровой графики Geeksforgeeks.
Ecdis Ppt Video Online Download.
Сравнение растровых и векторных карт в морской тематике.
Преимущества и недостатки растровых и векторных данных.
Лекция5 Графика.
Введение в ГИС и Arcview Oc3030 Что такое ГИС A.
Векторные или растровые диаграммы, о которых идет речь в блоге Timezero.
Случайное и растровое сканирование.
Ecdis Ppt Video Online Download.
Растр против векторной графики В чем разница.
В чем разница между растровыми и векторными ресурсами.
Какие преимущества векторных диаграмм.
Сравнение растровых и векторных карт в морской тематике.
Векторные карты Ecdis Растровые карты Морские карты.
Преимущества и недостатки растровых и векторных диаграмм.
Вектор против растра В чем разница между Gis Spatial.
В чем разница между растровыми и векторными диаграммами.
В чем разница между растровыми и векторными ресурсами.
Преимущества и недостатки растровых и векторных диаграмм.
16_electronic_charts_and_ecdis_n 1 Электронные карты.
16_electronic_charts_and_ecdis_n 1 Электронные карты.
Сравнение растровых и векторных карт в морской тематике.
Растровая диаграмма Page 2 Блог Timezero.
Преимущества и недостатки растровых и векторных диаграмм.
Разница между растровыми и векторными картами Globo Surf.
Вектор против растра Что мне использовать Design Shack.
Сравнение растровых и векторных карт в морской тематике.
16_electronic_charts_and_ecdis_n 1 Электронные карты.
Преимущества и недостатки растровых и векторных диаграмм.
В чем разница между растровыми и векторными ресурсами.
Векторные карты Ecdis Растровые карты Морские карты.
Вектор против растра В чем разница между Gis Spatial.
Сравнение растровых и векторных карт в морской тематике.
В чем разница между растровыми и векторными изображениями.
12 Adobe Illustrator Преимущества и недостатки.
В чем разница между растровыми и векторными ресурсами.
Векторная графика Википедия.
В чем разница между растровыми и векторными изображениями.
На пути к увеличению количества Encs, предназначенных для портовых услуг.
Растровые векторные карты Versa S Y Bella Luna.
В чем разница между растровыми и векторными изображениями? »Изображения» Windows »Tech Ease
Растровые (растровые) изображения хранятся в виде серии крошечных точек, называемых пикселями. Каждый пиксель на самом деле представляет собой очень маленький квадрат, которому назначается цвет, а затем он выстраивается в узор для формирования изображения. Когда вы увеличиваете растровое изображение, вы можете видеть отдельные пиксели, составляющие это изображение.Растровую графику можно редактировать, стирая или изменяя цвет отдельных пикселей с помощью такой программы, как Adobe Photoshop.
Пример растровой графики из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
В отличие от растровых изображений, векторные изображения не основаны на узорах пикселей, а вместо этого используют математические формулы для рисования линий и кривых, которые можно комбинировать для создания изображения из геометрических объектов, таких как круги и многоугольники. Векторные изображения редактируются, манипулируя линиями и кривыми, составляющими изображение, с помощью такой программы, как Adobe Illustrator.
Векторные изображения имеют важные преимущества перед растровыми изображениями. Векторные изображения обычно меньше растровых. Это потому, что растровое изображение должно хранить информацию о цвете для каждого отдельного пикселя, образующего изображение. Векторное изображение просто должно хранить математические формулы, составляющие изображение, которые занимают меньше места.
Пример векторной графики из коллекции математических иллюстраций FCIT на веб-сайте ClipArt ETC.
Векторные изображения также более масштабируемы, чем растровые. Когда растровое изображение увеличивается, вы начинаете видеть отдельные пиксели, составляющие изображение. Наиболее заметно это по краям изображения. Есть способы сделать эти неровные края менее заметными, но это также часто приводит к размытию изображения. Когда векторное изображение увеличивается в масштабе, оно перерисовывается с использованием математической формулы, поэтому результирующее изображение будет таким же гладким, как и исходное.
Когда растровое изображение увеличивается, вы начинаете видеть отдельные пиксели, составляющие изображение. Наиболее заметно это по краям изображения. Есть способы сделать эти неровные края менее заметными, но это также часто приводит к размытию изображения. Когда векторное изображение увеличивается в масштабе, оно перерисовывается с использованием математической формулы, поэтому результирующее изображение будет таким же гладким, как и исходное.
Три самых популярных формата изображений, используемых в Интернете (PNG, JPEG и GIF), являются растровыми.Формат масштабируемой векторной графики (SVG) занимает далекое четвертое место из-за плохой поддержки векторной графики в ранних браузерах. Однако сегодня все основные браузеры поддерживают формат SVG (масштабируемая векторная графика).
Растровые форматы лучше всего подходят для изображений, которые должны иметь широкий диапазон градаций цвета, например для большинства фотографий. С другой стороны, векторные форматы лучше подходят для изображений, состоящих из нескольких областей сплошного цвета. Примеры изображений, которые хорошо подходят для векторного формата, включают логотипы и шрифт.
Примеры изображений, которые хорошо подходят для векторного формата, включают логотипы и шрифт.
достоинств и недостатков компьютерной графики
— Линейный алгоритм Брезенхэма. Прежде чем мы начнем «Типы компьютерных мониторов» с преимуществами и недостатками, мы должны знать о компьютерном мониторе. Развитие технологии от аналоговой до цифровой началось с изобретения компьютера. Реклама — важный аспект в деловом мире. Главный недостаток — скорость, с которой прогрессирует технология. Мы можем назвать компьютер универсальной машиной, потому что он очень гибок в выполнении своей работы.1. Требуется большая память. Два недостатка: он не такой компактный, как портативный компьютер, он не портативный, как портативный компьютер … Каковы недостатки компьютерных вирусов? Вы можете выполнять больше работы, чем обычный компьютер. У компьютерной графики много преимуществ и недостатков. При разработке продукции традиционным методом является изготовление образцов и их испытания, а процесс занимает много времени. Недостатки компьютерной графики: * Непросто создать эффективную CG (компьютерную графику).Кляйн, Марк. Закон Мура гласит, что вычислительная мощность среднего домашнего компьютера примерно удваивается каждые два года. Благодаря новым достижениям в игровом мире и улучшенной графике онлайн-казино предоставляют вам наилучшие условия. Если вы ищете поставщика услуг из растров в векторные с невероятно низкими ценами, посетите наш сайт. Клиенты реагируют на продукт или услугу в зависимости от того, как они им представлены. Компьютер сделал человеческую жизнь быстрее благодаря своей невероятной скорости, точности и памяти, с которыми человек может сохранить что угодно и легко найти это, когда это необходимо.Самым большим преимуществом азартных игр онлайн, благодаря которому они больше привлекают людей, является возможность играть, не выходя из дома. Каждый может воплотить все свои идеи в модели, провести испытания модели с использованием графических приложений, а затем внести возможные изменения.
Недостатки компьютерной графики: * Непросто создать эффективную CG (компьютерную графику).Кляйн, Марк. Закон Мура гласит, что вычислительная мощность среднего домашнего компьютера примерно удваивается каждые два года. Благодаря новым достижениям в игровом мире и улучшенной графике онлайн-казино предоставляют вам наилучшие условия. Если вы ищете поставщика услуг из растров в векторные с невероятно низкими ценами, посетите наш сайт. Клиенты реагируют на продукт или услугу в зависимости от того, как они им представлены. Компьютер сделал человеческую жизнь быстрее благодаря своей невероятной скорости, точности и памяти, с которыми человек может сохранить что угодно и легко найти это, когда это необходимо.Самым большим преимуществом азартных игр онлайн, благодаря которому они больше привлекают людей, является возможность играть, не выходя из дома. Каждый может воплотить все свои идеи в модели, провести испытания модели с использованием графических приложений, а затем внести возможные изменения. Графический планшет также часто используется дизайнерами и иллюстраторами. Интернет. Это в сочетании с суммой, которую вам нужно будет разместить, чтобы выиграть, если вы увлекаетесь денежной игрой, может быть настолько высоким, что повлияет на другие ваши бюджеты.Одним из преимуществ графических презентаций является удобство, с которым аудитория может следить за ними, а одним недостатком является то, что данные могут показывать ложную картину ситуации. Компьютерный монитор: Что это значит? Это ключевой аспект в индустрии кино и анимации, который постоянно растет, профессионализм и программное обеспечение. Преимущества и недостатки графического интерфейса пользователя. Графический планшет состоит из плоского планшета, на котором можно рисовать превосходным пером. Преимущества перед живым действием Фильм, который содержит такое большое количество компьютерной графики, что актерам придется оставаться перед синим экраном и взаимодействовать с невидимыми компьютерными анимированными персонажами, которые добавляются позже, пытаясь вписаться в компьютерный анимированный мир, иногда меньше Проблематично все сделать цифровым, включая актеров.
Графический планшет также часто используется дизайнерами и иллюстраторами. Интернет. Это в сочетании с суммой, которую вам нужно будет разместить, чтобы выиграть, если вы увлекаетесь денежной игрой, может быть настолько высоким, что повлияет на другие ваши бюджеты.Одним из преимуществ графических презентаций является удобство, с которым аудитория может следить за ними, а одним недостатком является то, что данные могут показывать ложную картину ситуации. Компьютерный монитор: Что это значит? Это ключевой аспект в индустрии кино и анимации, который постоянно растет, профессионализм и программное обеспечение. Преимущества и недостатки графического интерфейса пользователя. Графический планшет состоит из плоского планшета, на котором можно рисовать превосходным пером. Преимущества перед живым действием Фильм, который содержит такое большое количество компьютерной графики, что актерам придется оставаться перед синим экраном и взаимодействовать с невидимыми компьютерными анимированными персонажами, которые добавляются позже, пытаясь вписаться в компьютерный анимированный мир, иногда меньше Проблематично все сделать цифровым, включая актеров. У использования мультимедиа в общении есть несколько преимуществ и недостатков. Главный недостаток — скорость, с которой прогрессирует технология. Несмотря на то, что у ноутбуков Apple Mac много преимуществ, у продукта есть и недостатки. Это стало возможным благодаря современным графическим системам, которые открывают безграничные возможности при разработке и производстве новых продуктов. Также есть причина, по которой у обычного человека больше нет настольного компьютера. Однако компьютерные экраны имеют другое соотношение сторон.Q3.Числовой? Компьютерная графика и архитектура: состояние дел и перспективы на будущее, 1998 г. (2019, 12 ноября). Исследования и разработки в области производства лекарств, химикатов, автомобилей, самолетов, промышленных предприятий, зданий и т. Д. Привели к производству продукции более высокого качества. … 4 мысли о «преимуществах и недостатках интерфейса командной строки» Неизвестно. так; это альтернатива для сравнения шаблона PowerPoint с понятным дизайном .
У использования мультимедиа в общении есть несколько преимуществ и недостатков. Главный недостаток — скорость, с которой прогрессирует технология. Несмотря на то, что у ноутбуков Apple Mac много преимуществ, у продукта есть и недостатки. Это стало возможным благодаря современным графическим системам, которые открывают безграничные возможности при разработке и производстве новых продуктов. Также есть причина, по которой у обычного человека больше нет настольного компьютера. Однако компьютерные экраны имеют другое соотношение сторон.Q3.Числовой? Компьютерная графика и архитектура: состояние дел и перспективы на будущее, 1998 г. (2019, 12 ноября). Исследования и разработки в области производства лекарств, химикатов, автомобилей, самолетов, промышленных предприятий, зданий и т. Д. Привели к производству продукции более высокого качества. … 4 мысли о «преимуществах и недостатках интерфейса командной строки» Неизвестно. так; это альтернатива для сравнения шаблона PowerPoint с понятным дизайном . .. преимущества и недостатки графического пользовательского интерфейса Графический пользовательский интерфейс (GUI) Графический пользовательский интерфейс (Graphic User Interface) — это графическое представление, в котором пользователи могут взаимодействовать с программным обеспечением или устройствами через графический интерфейс. иконы.Графические системы включают в себя аппаратные и программные системы, используемые при проектировании, анализе и графическом представлении как реальной жизни, так и теоретических явлений. Их тяжело переносить и поднимать. Это экономит не только время, но и другие ресурсы, которые можно было бы использовать для тестирования реальной конструкции, а значит, и стоимость производства. Эти сверхмощные персональные компьютеры (ПК) имеют множество преимуществ и недостатков. Привет, ребята, я Мишал из Коломбо, Шри-Ланка. Кроме того, когда вы рисуете на планшете, изображение создается на экране компьютера из приложения, к которому подключен планшет.Q2. CGI — это аббревиатура от «компьютерных изображений».
.. преимущества и недостатки графического пользовательского интерфейса Графический пользовательский интерфейс (GUI) Графический пользовательский интерфейс (Graphic User Interface) — это графическое представление, в котором пользователи могут взаимодействовать с программным обеспечением или устройствами через графический интерфейс. иконы.Графические системы включают в себя аппаратные и программные системы, используемые при проектировании, анализе и графическом представлении как реальной жизни, так и теоретических явлений. Их тяжело переносить и поднимать. Это экономит не только время, но и другие ресурсы, которые можно было бы использовать для тестирования реальной конструкции, а значит, и стоимость производства. Эти сверхмощные персональные компьютеры (ПК) имеют множество преимуществ и недостатков. Привет, ребята, я Мишал из Коломбо, Шри-Ланка. Кроме того, когда вы рисуете на планшете, изображение создается на экране компьютера из приложения, к которому подключен планшет.Q2. CGI — это аббревиатура от «компьютерных изображений». Хорошим примером являются некоторые системы контроля и сбора данных (SCADA), которые поставляются с графическими компонентами, настолько сложными, что их могут использовать только обученные люди (Bailey and Wright 10). В настоящее время существует множество приложений для архитектурных работ, которые позволяют легко создавать и изменять проекты. Вот некоторые из преимуществ и недостатков мультимедиа. Недостатки компьютерной графики: * Непросто создать эффективную CG (компьютерную графику).* легко понять «что Творец хочет сказать?». Какие преимущества и недостатки? Охотно получить доступ к запрещенным сайтам 3). Он печатает текст и графику на бумаге. Недостатки и преимущества компьютерной графики, безопасность информации в правоохранительных органах и организациях национальной безопасности, методы молекулярного, клеточного и органического клонирования, наиболее сложные аспекты графического дизайна, болезнь Кавасаки: понимание молекулярных основ, визуализация для мышления, планирования и решения проблем , Операционная система Microsoft для персональных компьютеров — монополия на рынке (ах), Компьютерные коммуникационные технологии в деловом общении: мгновенные сообщения и вики-сайты, Развертывание межсетевого экрана и систем обнаружения и предотвращения вторжений, Роль интрасети в системе здравоохранения и социальных служб , Процессоры Intel и AMD: Технология набора микросхем.
Хорошим примером являются некоторые системы контроля и сбора данных (SCADA), которые поставляются с графическими компонентами, настолько сложными, что их могут использовать только обученные люди (Bailey and Wright 10). В настоящее время существует множество приложений для архитектурных работ, которые позволяют легко создавать и изменять проекты. Вот некоторые из преимуществ и недостатков мультимедиа. Недостатки компьютерной графики: * Непросто создать эффективную CG (компьютерную графику).* легко понять «что Творец хочет сказать?». Какие преимущества и недостатки? Охотно получить доступ к запрещенным сайтам 3). Он печатает текст и графику на бумаге. Недостатки и преимущества компьютерной графики, безопасность информации в правоохранительных органах и организациях национальной безопасности, методы молекулярного, клеточного и органического клонирования, наиболее сложные аспекты графического дизайна, болезнь Кавасаки: понимание молекулярных основ, визуализация для мышления, планирования и решения проблем , Операционная система Microsoft для персональных компьютеров — монополия на рынке (ах), Компьютерные коммуникационные технологии в деловом общении: мгновенные сообщения и вики-сайты, Развертывание межсетевого экрана и систем обнаружения и предотвращения вторжений, Роль интрасети в системе здравоохранения и социальных служб , Процессоры Intel и AMD: Технология набора микросхем. У них удобный интерфейс, обычно для простоты разработанные с разнообразными функциями. Файлы, хранящиеся в формате PDF, могут быть трудночитаемыми на экране компьютера. Итак, давайте проверим некоторую информацию о преимуществах и недостатках, чтобы узнать больше о мультимедиа. Это сочетание различных типов мультимедиа, которое включает текст, аудио, видео, графику, анимацию и т. Д. Преимущества мультимедиа Повышает эффективность обучения: Мультимедиа использует изображения, аудио, печать. Мы кратко остановимся на каждой теме.Что такое мини-ПК? (Компьютерная графика и мультимедийное приложение All Notes) Для полной функциональности этого сайта необходимо включить JavaScript. 12 ноября 2019 г. https://ivypanda.com/essays/success-of-graphic-systems-advantages-and-disadvantages/. В … Wi-Fi — это режим беспроводной технологии, который использует радиоволны для передачи данных. В проектировании трехмерное представление моделей позволяет инженерам выявлять слабые места в конструкциях и области, которые можно улучшить.
У них удобный интерфейс, обычно для простоты разработанные с разнообразными функциями. Файлы, хранящиеся в формате PDF, могут быть трудночитаемыми на экране компьютера. Итак, давайте проверим некоторую информацию о преимуществах и недостатках, чтобы узнать больше о мультимедиа. Это сочетание различных типов мультимедиа, которое включает текст, аудио, видео, графику, анимацию и т. Д. Преимущества мультимедиа Повышает эффективность обучения: Мультимедиа использует изображения, аудио, печать. Мы кратко остановимся на каждой теме.Что такое мини-ПК? (Компьютерная графика и мультимедийное приложение All Notes) Для полной функциональности этого сайта необходимо включить JavaScript. 12 ноября 2019 г. https://ivypanda.com/essays/success-of-graphic-systems-advantages-and-disadvantages/. В … Wi-Fi — это режим беспроводной технологии, который использует радиоволны для передачи данных. В проектировании трехмерное представление моделей позволяет инженерам выявлять слабые места в конструкциях и области, которые можно улучшить. Недостатки и преимущества компьютерной графики. В наши дни компании и частные лица обычно используют сканеры для воспроизведения документов и изображений. Техника штриховки в компьютерной графике 1035 слов | 5 страниц; Pic Отчет об исследовании микроконтроллеров 1449 слов | 6 страниц; USB 1.0: преимущества и недостатки 5011 Words | 21 страница; Важность беспроводной связи 1104 слова | 5 страниц Преимущества и недостатки графического дизайнера. Основные преимущества или преимущества наличия видеокарты для вашего ПК…. Вы можете набирать текст только для того, чтобы отдавать команды компьютеру, как в MS dos. Несмотря на то, что векторные изображения имеют несколько недостатков, они имеют широкий спектр применения и применяются в области компьютерной графики, архитектуры, инженерии и т. Д. Описание и сравнение продуктов широко используются в маркетинге потребительских товаров. Без них наша повседневная работа практически невозможна, так как … Вентилятор охлаждения является важным компонентом, который отводит излишки тепла от системы и охлаждает ее.
Недостатки и преимущества компьютерной графики. В наши дни компании и частные лица обычно используют сканеры для воспроизведения документов и изображений. Техника штриховки в компьютерной графике 1035 слов | 5 страниц; Pic Отчет об исследовании микроконтроллеров 1449 слов | 6 страниц; USB 1.0: преимущества и недостатки 5011 Words | 21 страница; Важность беспроводной связи 1104 слова | 5 страниц Преимущества и недостатки графического дизайнера. Основные преимущества или преимущества наличия видеокарты для вашего ПК…. Вы можете набирать текст только для того, чтобы отдавать команды компьютеру, как в MS dos. Несмотря на то, что векторные изображения имеют несколько недостатков, они имеют широкий спектр применения и применяются в области компьютерной графики, архитектуры, инженерии и т. Д. Описание и сравнение продуктов широко используются в маркетинге потребительских товаров. Без них наша повседневная работа практически невозможна, так как … Вентилятор охлаждения является важным компонентом, который отводит излишки тепла от системы и охлаждает ее. Преимущества растровой графики Недостатки растровой графики — Создает изображение реального качества. — Способность хранить большой объем информации. — Возможность модификации с помощью модификатора высокого качества. — Зависит от разрешения. — Увеличение размера изображения приводит к размытому изображению. Таблица 6.2 : Преимущества и недостатки растровой графики 6.5.3 Сравнение векторной графики и растровой графики… Графические методы предлагают более гибкие и варианты по сравнению с другими традиционными методами проектирования. 2019. Обычный ПК может работать в Интернете, обрабатывать текст, слушать музыку и т. Д.Если вы когда-либо работали с приложениями для составления интеллект-карт, вы испытали мощь компьютерной графики… База данных обновляется ежедневно, так что любой может легко найти подходящий пример эссе. В этом руководстве объясняются преимущества и недостатки алгоритма DDA. Мини-ПК — это компактный, недорогой, маломощный настольный компьютер, не требующий устаревания, разработанный для основных задач, таких как просмотр веб-страниц, доступ к веб-приложениям, обработка документов и воспроизведение аудио / видео.
Преимущества растровой графики Недостатки растровой графики — Создает изображение реального качества. — Способность хранить большой объем информации. — Возможность модификации с помощью модификатора высокого качества. — Зависит от разрешения. — Увеличение размера изображения приводит к размытому изображению. Таблица 6.2 : Преимущества и недостатки растровой графики 6.5.3 Сравнение векторной графики и растровой графики… Графические методы предлагают более гибкие и варианты по сравнению с другими традиционными методами проектирования. 2019. Обычный ПК может работать в Интернете, обрабатывать текст, слушать музыку и т. Д.Если вы когда-либо работали с приложениями для составления интеллект-карт, вы испытали мощь компьютерной графики… База данных обновляется ежедневно, так что любой может легко найти подходящий пример эссе. В этом руководстве объясняются преимущества и недостатки алгоритма DDA. Мини-ПК — это компактный, недорогой, маломощный настольный компьютер, не требующий устаревания, разработанный для основных задач, таких как просмотр веб-страниц, доступ к веб-приложениям, обработка документов и воспроизведение аудио / видео. Слово «мини-ПК» — это портативный компьютер. Интернета и рабочего стола.Гринберг, Дональд. В этой статье обсуждаются выделенные преимущества и недостатки ноутбуков Apple. У компьютерной графики много преимуществ и недостатков. Недостатки PDF Сложно читать. Он нуждается в постоянном обновлении. Что такое рабочая станция Компьютерная рабочая станция — это особый тип компьютера, обладающий большей вычислительной мощностью, чем обычный ПК. Это очень удобно. Преимущество ПК в корпусе Tower заключается в простом доступе к внутреннему оборудованию. Затем проводятся испытания модели с использованием специального программного обеспечения.Недостатки Невозможно стереть выделенную часть изображения. PS5, PlayStation 5, является преемником PS4 в серии PlayStation. Бейли, Дэвид и Райт Эдвин. Ваша конфиденциальность чрезвычайно важна для нас. Недостатки алгоритма DDA. Недостатки алгоритма DDA: использование функции round off () требует дополнительных накладных расходов. У него есть способность показывать движущиеся изображения, и, таким образом, можно создавать анимацию с помощью компьютерной графики.
Слово «мини-ПК» — это портативный компьютер. Интернета и рабочего стола.Гринберг, Дональд. В этой статье обсуждаются выделенные преимущества и недостатки ноутбуков Apple. У компьютерной графики много преимуществ и недостатков. Недостатки PDF Сложно читать. Он нуждается в постоянном обновлении. Что такое рабочая станция Компьютерная рабочая станция — это особый тип компьютера, обладающий большей вычислительной мощностью, чем обычный ПК. Это очень удобно. Преимущество ПК в корпусе Tower заключается в простом доступе к внутреннему оборудованию. Затем проводятся испытания модели с использованием специального программного обеспечения.Недостатки Невозможно стереть выделенную часть изображения. PS5, PlayStation 5, является преемником PS4 в серии PlayStation. Бейли, Дэвид и Райт Эдвин. Ваша конфиденциальность чрезвычайно важна для нас. Недостатки алгоритма DDA. Недостатки алгоритма DDA: использование функции round off () требует дополнительных накладных расходов. У него есть способность показывать движущиеся изображения, и, таким образом, можно создавать анимацию с помощью компьютерной графики. компьютерные новички. Графика эффективна, когда она не отвлекает, и некоторые аудитории могут потерять фокус, отвлекая внимание на яркую графику в презентации.«Недостатки и преимущества компьютерной графики». Модификации можно вносить, изменяя значения в конструкции, создавая различные вариации. Здесь мы познакомим вас с мини-ПК, перечислим преимущества и недостатки мини-ПК. Это эссе о недостатках и преимуществах компьютерной графики было написано и отправлено вашим сокурсником. . Графическая карта может повысить производительность вашего компьютера и может выполнять различные другие задачи. Здесь есть несколько хороших ответов. Я вижу, что его практически использовал мой друг.При разработке продукции традиционным методом является изготовление образцов и их испытания, а процесс занимает много времени. Сегодня большинство новых компьютеров и периферийных устройств оснащены USB. Докладчики могут использовать диаграмму для сравнения t продуктов и их плюсов и минусов. Распечатать. A2A. Программное обеспечение графического представления вносит большой вклад в исследования.
компьютерные новички. Графика эффективна, когда она не отвлекает, и некоторые аудитории могут потерять фокус, отвлекая внимание на яркую графику в презентации.«Недостатки и преимущества компьютерной графики». Модификации можно вносить, изменяя значения в конструкции, создавая различные вариации. Здесь мы познакомим вас с мини-ПК, перечислим преимущества и недостатки мини-ПК. Это эссе о недостатках и преимуществах компьютерной графики было написано и отправлено вашим сокурсником. . Графическая карта может повысить производительность вашего компьютера и может выполнять различные другие задачи. Здесь есть несколько хороших ответов. Я вижу, что его практически использовал мой друг.При разработке продукции традиционным методом является изготовление образцов и их испытания, а процесс занимает много времени. Сегодня большинство новых компьютеров и периферийных устройств оснащены USB. Докладчики могут использовать диаграмму для сравнения t продуктов и их плюсов и минусов. Распечатать. A2A. Программное обеспечение графического представления вносит большой вклад в исследования. На ПК с Windows каждый раз, когда появляется новое программное обеспечение или обновление, вам необходимо использовать драйверы для его запуска. Представление изображений в трех измерениях позволяет дизайнерам иллюстрировать внутренние части конструкций, которые они проектируют, внося ясность в конструкции, которые они намереваются построить.Это означает, что пользователь должен быть не только экспертом в той области, в которой он / она проводит исследование, но и хорошо знать программное обеспечение. Преимущества включают. Есть также расходы на обновление компьютера, которые необходимы для запуска самых последних игр. Компьютерная графика и мультимедийные приложения: вопрос 1. Что такое алгоритм Брезенхема? Многие графические системы могут одновременно запускать комбинацию множества функций, что сокращает процедуры проведения экспериментов. Многие спорят по этому поводу, и немногие понимают, что такое карьера в графическом дизайне.Он обрабатывает один объект за раз. В таком сценарии графические системы создают платформу для творчества и инноваций, поскольку «идеи часто приходят быстрее, чем их можно записать» (McKim 11).
На ПК с Windows каждый раз, когда появляется новое программное обеспечение или обновление, вам необходимо использовать драйверы для его запуска. Представление изображений в трех измерениях позволяет дизайнерам иллюстрировать внутренние части конструкций, которые они проектируют, внося ясность в конструкции, которые они намереваются построить.Это означает, что пользователь должен быть не только экспертом в той области, в которой он / она проводит исследование, но и хорошо знать программное обеспечение. Преимущества включают. Есть также расходы на обновление компьютера, которые необходимы для запуска самых последних игр. Компьютерная графика и мультимедийные приложения: вопрос 1. Что такое алгоритм Брезенхема? Многие графические системы могут одновременно запускать комбинацию множества функций, что сокращает процедуры проведения экспериментов. Многие спорят по этому поводу, и немногие понимают, что такое карьера в графическом дизайне.Он обрабатывает один объект за раз. В таком сценарии графические системы создают платформу для творчества и инноваций, поскольку «идеи часто приходят быстрее, чем их можно записать» (McKim 11). Недостатки использования компьютерных графических органайзеров. В детстве вы, возможно, помните, как рисовали на бумаге фигуры мелками. Недостатки. Это очень удобно. Обновление не требуется, потому что мы не работаем попиксельно. Нет, планшеты ворвались в мейнстрим, в результате чего все большее число пользователей отказываются от своих обычных ноутбуков и приобретают планшеты.Как и всем другим компьютеризированным системам, графической системе не хватает интеллекта для понимания условий и принципов реального мира, таких как назначение конструкции, которую она проектирует. Хотя у компьютера больше преимуществ, но у компьютера есть и недостатки. Недостатки компьютера. (2019) «Недостатки и преимущества компьютерной графики». Они занимают место на столе. Давайте подключимся: — Facebook | Instagram | Twitter | Google Plus, Hitechwhizz — это технологический консультативный сайт, предназначенный для решения и устранения современных проблем, связанных с информационными технологиями.У меня большой опыт работы в сфере информационных технологий, и я являюсь автором этого блога Hitechwhizz, который был создан, чтобы помочь людям исправить проблемы, связанные с технологиями, и ответить на их вопросы.
Недостатки использования компьютерных графических органайзеров. В детстве вы, возможно, помните, как рисовали на бумаге фигуры мелками. Недостатки. Это очень удобно. Обновление не требуется, потому что мы не работаем попиксельно. Нет, планшеты ворвались в мейнстрим, в результате чего все большее число пользователей отказываются от своих обычных ноутбуков и приобретают планшеты.Как и всем другим компьютеризированным системам, графической системе не хватает интеллекта для понимания условий и принципов реального мира, таких как назначение конструкции, которую она проектирует. Хотя у компьютера больше преимуществ, но у компьютера есть и недостатки. Недостатки компьютера. (2019) «Недостатки и преимущества компьютерной графики». Они занимают место на столе. Давайте подключимся: — Facebook | Instagram | Twitter | Google Plus, Hitechwhizz — это технологический консультативный сайт, предназначенный для решения и устранения современных проблем, связанных с информационными технологиями.У меня большой опыт работы в сфере информационных технологий, и я являюсь автором этого блога Hitechwhizz, который был создан, чтобы помочь людям исправить проблемы, связанные с технологиями, и ответить на их вопросы. Для использования компьютера эти типы проблем или недостатков приведены ниже. Я собираюсь перечислить только несколько важных ниже. Сложные картинки можно показывать с очень высоким разрешением. Нью-Йорк: Kluwer Academic Publishers, 1993. Огромный объем данных хранится в компьютере, компании на 90% работают с помощью компьютера…. Компьютеры со встроенной видеокартой используют часть системной памяти для своей работы. Компьютерный молекулярный дизайн широко применяется в фармацевтической работе при открытии, разработке и оптимизации соединений с желаемой структурой и свойствами, используемых в качестве компонентов в лекарственных формах. Для использования компьютера эти типы проблем или недостатков приведены ниже. Модели могут быть представлены в трех измерениях, что дает исследователям более широкую картину того, как действуют природные явления.Одним из преимуществ использования компьютерных изображений для создания сцены или целого фильма является способность программного обеспечения адаптироваться.
Для использования компьютера эти типы проблем или недостатков приведены ниже. Я собираюсь перечислить только несколько важных ниже. Сложные картинки можно показывать с очень высоким разрешением. Нью-Йорк: Kluwer Academic Publishers, 1993. Огромный объем данных хранится в компьютере, компании на 90% работают с помощью компьютера…. Компьютеры со встроенной видеокартой используют часть системной памяти для своей работы. Компьютерный молекулярный дизайн широко применяется в фармацевтической работе при открытии, разработке и оптимизации соединений с желаемой структурой и свойствами, используемых в качестве компонентов в лекарственных формах. Для использования компьютера эти типы проблем или недостатков приведены ниже. Модели могут быть представлены в трех измерениях, что дает исследователям более широкую картину того, как действуют природные явления.Одним из преимуществ использования компьютерных изображений для создания сцены или целого фильма является способность программного обеспечения адаптироваться. Также можно просматривать модель под разными углами, вращая ее по разным осям. IvyPanda. Чтобы определить, стоит ли вложение в сканер, вы должны взвесить преимущества и недостатки… Графические карты предназначены не только для игр, потому что они также используются для различных целей. ПРЕИМУЩЕСТВА КОМПЬЮТЕРНОЙ ГРАФИКИ. Он предоставляет инструменты для создания изображений не только конкретных объектов реального мира, но и абстрактных, синтетических объектов, таких как математические… 2. Распечатать. Обычный компьютер может работать в Интернете, обрабатывать текст, слушать музыку и т. Д.
Также можно просматривать модель под разными углами, вращая ее по разным осям. IvyPanda. Чтобы определить, стоит ли вложение в сканер, вы должны взвесить преимущества и недостатки… Графические карты предназначены не только для игр, потому что они также используются для различных целей. ПРЕИМУЩЕСТВА КОМПЬЮТЕРНОЙ ГРАФИКИ. Он предоставляет инструменты для создания изображений не только конкретных объектов реального мира, но и абстрактных, синтетических объектов, таких как математические… 2. Распечатать. Обычный компьютер может работать в Интернете, обрабатывать текст, слушать музыку и т. Д. Когнитивная наука онлайн, M40x против Dt770, Готовим 2 цыпленка в большом легком, Медстар Омфс СДН, Узел Hadoop Edge Hortonworks, Список запчастей для краскопульта Devilbiss Advance Hd, Где купить шарики макапуно, Jatropha Integerrima использует, Средство для очистки стиральной машины с верхней загрузкой, Статуя Свободы,
15 лучших типов файлов изображений (плюсы и минусы каждого формата)
Выбор правильных типов файлов изображений может показаться тривиальным решением.
Но люди — визуальные существа, а изображения — неотъемлемая часть онлайн-опыта.
Большинство страниц и статей используют снимки экрана и изображения для обогащения текстового содержания. Фактически, только около 8% веб-сайтов не содержат визуального контента.
К сожалению, многие владельцы веб-сайтов до сих пор не понимают, какие типы файлов изображений выбрать для разных сценариев использования. Результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их изображения не в лучшем доступном формате и не оптимизированы.
В этой статье мы рассмотрим все наиболее важные расширения файлов изображений и расскажем, когда их следует использовать, чтобы обеспечить максимальное удобство для посетителей.
Какие существуют типы файлов изображений?
Типы и форматы файлов изображений делятся на две основные категории: файлы растровых изображений и файлы векторных изображений.
Давайте подробнее рассмотрим каждую категорию.
Форматы файлов растровых изображений
Наиболее распространенные форматы изображений для Интернета (JPEG, GIF и PNG) относятся к категории растров.
Типы файлов растровых изображений отображают статические изображения, в которых каждый пиксель имеет определенный цвет, положение и пропорцию в зависимости от их разрешения (например, 1280 × 720).
Поскольку они статичны, вы не можете эффективно изменить размер изображений, исходный дизайн и пиксели будут просто растянуты, чтобы заполнить лишнее пространство. В результате создается размытое, пиксельное или иным образом искаженное изображение.
Растровое изображение — пример JPEG
Подавляющее большинство фотографий или изображений, которые вы видите в Интернете, используют формат растровых изображений.
Форматы файлов векторных изображений
SVG, EPS, AI и PDF являются примерами типов файлов векторных изображений.
В отличие от форматов файлов статических растровых изображений, где каждая форма и цвет дизайна привязаны к пикселю, эти форматы более гибкие.
В векторной графике вместо этого используется система линий и кривых на декартовой плоскости, масштабируемых по сравнению с общей площадью, а не отдельным пикселем.
Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
Увеличение формата векторного изображения (Источник изображения: Wikipedia.com)
Как видите, разница в качестве при 7-кратном увеличении совершенно несравнима.
Поскольку SVG вычисляет позиции на основе процента от общей площади, а не пикселей, пикселизация отсутствует.
Только 8% веб-сайтов не содержат визуального контента … но для остальных 92% важно отображать изображения с правильным типом файла. 🖼 Найдите в этом руководстве 15 лучших вариантов👇Нажмите, чтобы твитнуть15 самых популярных типов файлов изображений
Ниже мы рассмотрим все основные форматы графических файлов, от растровых веб-изображений до векторов и файлов программного обеспечения для редактирования изображений.
Мы подробно рассмотрим плюсы и минусы, поддержку браузера и ОС, а также идеальные варианты использования для каждого формата.
1.JPEG (и JPG) — Объединенная группа экспертов по фотографии
Изображение тигра в формате JPEG
JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, что делает его подходящим для обмена изображениями. JPEG с потерями означает, что они уменьшают размер файла, а также качество изображений при использовании этого формата.
JPEG по-прежнему остается одним из наиболее часто используемых типов файлов изображений, которые вы можете увидеть в Интернете, из-за его сжатия и практически универсальной поддержки браузеров / ОС.
Большинство социальных сетей (например, Facebook и Instagram) автоматически преобразуют загруженные файлы изображений в JPEG. Они также используют уникальные размеры изображений в социальных сетях, чтобы контролировать разрешение ваших фотографий.
Преимущества и недостатки
- Универсальный браузер и поддержка ОС.

- Довольно маленький размер файла.
- Сжатие изображений с потерями может привести к плохой читаемости текста.
Браузер и поддержка ОС
- Поддерживается с версии 1.0 из всех основных браузеров (Chrome, Firefox, Safari и т. Д.)
- По умолчанию поддерживается всеми программами просмотра изображений и редакторами всех основных операционных систем.
Сценарии использования
- Хороший выбор для изображений в блогах и статей, таких как фотографии интервьюируемых, изображения продуктов и т. Д.
- Не используйте ли , а не JPEG для инфографики с большим количеством мелкого текста или снимков экрана учебников, где текст является ключевым.
2. PNG — переносимая сетевая графика
Ресурсный центр Кинсты.файл изображения PNG
PNG — это формат растровой графики, который поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
В частности, PNG обеспечивает лучшую читаемость текста, чем JPEG.
Это делает PNG более популярным выбором для инфографики, баннеров, снимков экрана и другой графики, которая включает как изображения, так и текст.
Преимущества и недостатки
Браузер и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Сценарии использования
- Хороший выбор для инфографики, баннеров, графики для блогов, снимков экрана, купонов и других визуальных элементов, содержащих текст.
- Не используйте , а не для фотографий с высоким разрешением, так как он создает большие файлы размером до нескольких мегабайт.
3. GIF — формат обмена графикой
Пример изображения в формате gif
GIF — это еще один тип файла изображения, относящийся к растровому формату.Он использует сжатие без потерь, но «ограничивает» изображение до 8 бит на пиксель и ограниченной палитрой в 256 цветов.
Формат GIF является наиболее известным (и наиболее часто используемым) для анимированных изображений, поскольку его 8-битное ограничение позволяет уменьшить размеры файлов анимации и сделать их удобными для использования в Интернете.
Преимущества и недостатки
- Малый размер файла.
- Поддержка анимации.
- 8-битное ограничение приводит к ограниченному качеству изображения.
Браузер и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Сценарии использования
- Используйте анимированные GIF-файлы не только для «оживления контента», но и для демонстрации выполнения задач в учебных пособиях и руководствах.
- Не используйте , а не , если вам нужны цветные изображения с разрешением более 8 бит (JPEG поддерживает до 24 бит).

4. WebP
Пример изображения WebP
WebP — это формат изображений, разработанный специально для обеспечения лучшего сжатия изображений без потерь и с потерями.
Переход с JPEG и PNG на WebP может помочь сэкономить дисковое пространство сервера и значительную полосу пропускания благодаря уменьшению размера файлов изображений до 35% при одинаковом качестве.
Преимущества и недостатки
- Файлы меньшего размера для того же или лучшего качества изображения.
- Поддерживается не всеми браузерами и редакторами изображений.
Браузер и поддержка ОС
- Google Chrome (версия 17+ для настольных ПК, 25+ для мобильных), Firefox (65+), Edge (18+) и Opera (11.0+), изначально поддерживает WebP. Планируемая версия Safari 14 будет поддерживать WebP.
- Формат по-прежнему не поддерживается большинством редакторов изображений ОС, но профессиональные варианты, такие как Photoshop, поддерживают WebP.

Сценарии использования
5. TIFF
Значок TIFFC
Один формат, который не должен отсутствовать в этом руководстве по типам файлов изображений, — это TIFF.
TIFF, сокращение от Tagged Image File Format, представляет собой формат растрового изображения, наиболее часто используемый для хранения и редактирования изображений, которые позже будут использоваться для печати.
Хотя он поддерживает сжатие с потерями, он обычно используется как формат изображения без потерь. Более того, большинство профессиональных графических приложений, поддерживающих TIFF (Photoshop, Illustrator и т. Д.), Не используют сжатие. Таким образом, изображения TIFF обычно имеют большой размер файла.
Преимущества и недостатки
- Файлы высокого качества, идеально подходящие для хранения или печати.
- Большой размер файла из-за типичного использования без сжатия.
- Ограниченная поддержка браузера.
Браузеры и поддержка ОС
- Ни один из основных браузеров не может отображать файл TIFF без надстроек или расширений.

- В основном доступен как формат экспорта для профессиональных инструментов редактирования и публикации изображений.
Сценарии использования
- Хранение и подготовка изображений и графики к публикации.
- Используется многими сканерами для сохранения качества отсканированных документов или изображений.
6. BMP — Bitmap
Растровое изображение и gif
Bitmap (BMP) — это в основном устаревший формат файла изображения, который отображает отдельные пиксели практически без сжатия.Это означает, что файлы BMP могут легко стать очень большими, и их будет непрактично хранить или обрабатывать.
Преимущества и недостатки- Огромные размеры файлов без заметного улучшения качества по сравнению с такими форматами, как WebP, GIF или PNG.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).

- Встроенная поддержка в большинстве редакторов образов ОС по умолчанию, таких как MS Paint.
Сценарии использования
- В 2021 году практически не будет законных вариантов использования формата изображений BMP.
7. HEIF — высокоэффективный формат файлов изображений
JPEG против формата HEIF
HEIF, сокращение от High Efficiency Image File Format, представляет собой формат изображения, разработанный командой разработчиков видеоформата MPEG, чтобы стать прямым конкурентом JPEG.
Теоретически сжатие почти в два раза эффективнее, чем у JPEG, что позволяет получать изображения до двойного качества при идентичных размерах файлов.
Это формат растрового изображения, основанный на сопоставлении пикселей, что означает, что вы не можете масштабировать изображения без потери качества.
Преимущества и недостатки
- Отличное соотношение качества и размера файла.
- Нет браузера и ограниченная поддержка ОС.

Браузеры и поддержка ОС
- Не поддерживается основными браузерами.
- Встроенная поддержка в macOS Sierra и iOS 11 и новее, но не в соответствующих версиях Safari.
Сценарии использования
- Используется некоторыми новыми телефонами и устройствами для хранения фотографий в более высоком качестве, чем файлы JPEG.
8. SVG — масштабируемая векторная графика
Логотип SVG
Формат файла масштабируемой векторной графики, обычно называемый SVG, был разработан W3C в качестве языка разметки для визуализации двухмерных изображений прямо в браузере.
Он не полагается на пиксели, как в растровом формате, а использует текст XML для обрисовки форм и линий аналогично тому, как математические уравнения создают графики.
Это означает, что вы можете бесконечно масштабировать изображения SVG без потери качества.
Преимущества и недостатки
- Файлы небольшого размера и масштабирование без потерь для простых иллюстраций, фигур и текста.

- Не идеальный формат для изображений или сложных рисунков.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Стандартные редакторы изображений, как правило, не поддерживают SVG (поскольку он не подходит для фотографий), но большая часть программного обеспечения для иллюстраций поддерживает экспорт SVG.
Сценарии использования
9. EPS — инкапсулированный постскриптум
Значок EPS
По сути, файл EPS (Encapsulated PostScript) — это файл векторного изображения, используемый для хранения иллюстраций в Adobe Illustrator и другом программном обеспечении для иллюстраций, таком как CorelDraw.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас Как и файлы SVG, EPS представляет собой текстовый документ, в котором с помощью кода выделяются формы и линии, а не отображаются пиксели и цвета. В результате файлы EPS также поддерживают масштабирование без потерь.
В результате файлы EPS также поддерживают масштабирование без потерь.
Преимущества и недостатки
- Масштабирование без потерь.
- Поддержка принтера для документов и дизайнов.
Браузеры и поддержка ОС
- EPS не является стандартным форматом файлов веб-изображений и не поддерживается основными браузерами.
Сценарии использования
- В основном используется для хранения, сохранения и печати иллюстраций при работе с Adobe Illustrator или другим программным обеспечением.
10. PDF — формат переносимого документа
Пример файла PDF
Вероятно, PDF-файл ассоциируется у вас с хранением, сохранением и чтением в основном текстовых документов. Это совершенно понятно — в конце концов, документ находится прямо в названии.
Но файлы PDF фактически основаны на том же языке PostScript, на котором работают файлы векторных изображений EPS, и могут также использоваться для сохранения изображений и иллюстраций.
Это предпочтительный формат изображения для хранения иллюстраций, обложек журналов и прочего для последующей печати.Это также предпочтительный выбор для наших электронных книг Kinsta.
Преимущества и недостатки
- Индексируемый текст с возможностью поиска делает его идеальным для подробной инфографики или отчетов.
- Может включать ссылки, кнопки CTA и другие интерактивные элементы.
- Масштабируемость без потерь.
- Не может быть включен в веб-контент, должен быть загружен и прочитан как отдельный файл.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами, но PDF-файл нужно открывать как отдельный файл.(Вы не можете использовать файлы PDF для отображения изображений во всем HTML-содержимом.)
- Поддерживается как формат большинством стандартных редакторов документов (например, MS Word или Google Docs) и программным обеспечением для иллюстраций (AI, Inkscape), но не программами для редактирования изображений.

Сценарии использования
- PDF — лучший вариант, если вы хотите создать интерактивный визуальный отчет или инфографику, дополняющую ваш контент. Вот хороший список лучших плагинов для просмотра PDF-файлов для пользователей WordPress.
11.PSD — документ Photoshop
PSD логотип
Как следует из названия, формат файла PSD — это формат изображения, используемый для сохранения графических документов и работающий в Adobe Photoshop.
Это не веб-формат изображений , поэтому он не поддерживается никакими браузерами, стандартными программами просмотра или редакторами изображений.
Преимущества и недостатки
- Все фильтры, прозрачность, пути и изменения полностью настраиваемы и обратимы.
- Качество изображения без потерь.
- Большие размеры файлов.
Сценарии использования
- Сохранение и хранение проектов Photoshop до и после их завершения.

12. AI — Adobe Illustrator Artwork
Значок файла Adobe Illustrator
AI — это еще один формат изображения, специально разработанный Adobe для сохранения не только изображения, но и состояния проекта.
Как и PSD, не предназначен для использования в Интернете, и не поддерживается ни одним браузером, ни большинством стандартных программ просмотра изображений.
В отличие от файлов PSD, файлы AI можно свободно масштабировать без потери качества.
Преимущества и недостатки
- Все штрихи, линии, формы, фильтры можно настраивать и изменять.
- Произвольно увеличивайте или уменьшайте размеры иллюстраций.
- Большие размеры файлов.
Сценарии использования
- Сохранение и хранение проектов Adobe Illustrator до и после их завершения.
13. XCF — Экспериментальная вычислительная установка
Значок XCF
XCF, что означает eXperimental Computing Facility, представляет собой тип файла изображения, свойственный редактору изображений с открытым исходным кодом GIMP. Он эквивалентен файлам PSD и сохраняет пути, прозрачность, фильтры и многое другое.
Он эквивалентен файлам PSD и сохраняет пути, прозрачность, фильтры и многое другое.
Еще раз, это собственный тип файла для хранения проектов, и он не поддерживается никакими браузерами или программами просмотра изображений по умолчанию.
Преимущества и недостатки
- Все контуры, фильтры и формы можно настраивать и изменять.
- Качество изображения без потерь.
- Большие размеры файлов.
Сценарии использования
- Сохранение и хранение проектов GIMP до и после их завершения.
14. INDD — документ Adobe InDesign
Значок Adobe InDesign
INDD — это собственный тип файлов для пользователей Adobe InDesign, в котором вы можете сохранять файлы проекта, включая содержимое страницы, стили, образцы и многое другое.
Хотя иногда его называют форматом файла изображения, он имеет тенденцию ссылаться на визуальные элементы помимо текста.
Он не поддерживается браузерами и программами просмотра изображений по умолчанию, так как не является веб-форматом .
Преимущества и недостатки
- Храните большие многостраничные дизайнерские проекты с настраиваемыми элементами.
Сценарии использования
- В основном он используется графическими дизайнерами и художниками-постановщиками для разработки и совместной работы над плакатами, флаерами, журналами, брошюрами и т. Д.
15. Типы файлов необработанных изображений
Форматы изображенийRaw — это типы файлов, которые цифровая камера использует для хранения изображений высокого качества для последующей пост-обработки и редактирования.
Основные типы файлов необработанных изображений по производителям камеры:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olympus: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Вместо 256 оттенков на канал цвета (8 бит), доступных в файле JPEG, файлы RAW предлагают до 16 384 оттенков на канал цвета (14 бит) в одном изображении. Это дает вам больше гибкости при настройке цветов и контрастности при постобработке.
Это дает вам больше гибкости при настройке цветов и контрастности при постобработке.
Необработанные изображения не предназначены для Интернета или совместного использования, а также не поддерживаются ни одним из основных браузеров или программ просмотра изображений.
Преимущества и недостатки
- Изображение более высокого качества с большим разнообразием цветов.
- файлов изображений Giant (необработанный файл может легко иметь размер от 20 до 40 мегабайт).
Сценарии использования
- Сохранение фотографий в максимально возможном качестве для последующей обработки и редактирования.
Часто задаваемые вопросы о типах файлов изображений
Какие 3 распространенных типа файлов у файла изображения?
На основании данных, связанных с использованием Интернета, тремя наиболее распространенными типами файлов изображений являются PNG, JPEG и SVG.
Статистика использования форматов файлов изображений (Источник изображения: w3techs. com)
com)
Давайте посмотрим, почему они так широко распространены.
1. PNG: скриншоты, баннеры, инфографика, изображения
Поскольку PNG как формат лучше подходит для текста внутри изображения, его чаще используют для снимков экрана, баннеров (в зависимости от размера рекламного баннера) и т. Д.
Поскольку он использует сжатие без потерь, его также используют дизайнеры и фотографы, например, для демонстрации высококачественных изображений на сайтах своих портфолио.
Эти два фактора, наряду с универсальным браузером и поддержкой ОС, делают его самым популярным типом файлов изображений в Интернете. PNG присутствуют на 77% веб-сайтов.
2. JPEG: изображения
Сжатие с потерями означает, что JPEG — лучший вариант для демонстрации изображений в вашем контенте.Потеря качества практически незаметна для обычного пользователя Интернета, и вы можете сэкономить значительное дисковое пространство и полосу пропускания.
Вот почему это второй по популярности формат в Интернете, который используют почти 72% веб-сайтов. Большинство сайтов используют как PNG, так и JPEG для разных целей.
Большинство сайтов используют как PNG, так и JPEG для разных целей.
Напоминаем, что между JPG и JPEG нет разницы, это два разных акронима и расширения файлов для одного и того же формата.
3. SVG: логотипы, значки и иллюстрации
Файлы SVG— это масштабируемые векторные файлы, которые идеально подходят для значков, логотипов, графиков и простых иллюстраций.Изображение можно даже вставить прямо на страницу в виде кода CSS.
Вот почему SVG занимают третье место, их используют 27% веб-сайтов.
Почетное упоминание: Анимированные изображения GIF
Хотя формат GIF редко используется для статических изображений, он снова стал выбором №1 для обмена анимацией.
Пример анимированного gif
В результате около 22% веб-сайтов используют GIF-файлы на своих страницах, хотя они, вероятно, также используют PNG и JPEG в качестве стандартных форматов.
Какой формат изображения самый высокий?
Форматы изображений Raw имеют высочайшее качество, но имеют неоправданно большие размеры файлов — до сотен мегабайт.
Для веб-изображений формат файла WebP предлагает на 25-35% меньшие размеры файлов, чем JPEG для фотографий того же качества, что означает, что вы можете загружать изображения более высокого качества на то же место на диске и ускорять работу вашего сайта.
HEIF — еще одна альтернатива JPEG с более эффективным сжатием, но в настоящее время не поддерживается ни одним из основных браузеров.
ФайлыPNG обеспечивают сжатие без потерь, но это означает, что размеры файлов будут чрезвычайно большими и загружаться медленно. Размер одного файла PNG может составлять сотни КБ или даже более 1 МБ. Однако, если вы воспользуетесь некоторыми тактиками, такими как ленивая загрузка (доступна в ядре с WordPress 5.5) и CDN, у вас все равно будет быстрый сайт.
Какие форматы файлов поддерживают прозрачность?
Наиболее распространенными типами файлов изображений для Интернета, поддерживающими прозрачность, являются PNG, WebP, GIF и даже SVG.
Большинство стандартных типов файлов изображений проектов, таких как PSD, XCF и AI, также поддерживают прозрачность.
С другой стороны, популярный формат изображения JPEG не поддерживает прозрачности.
PNG лучше, чем JPEG?
Основное различие между PNG и JPEG заключается в том, что PNG — это формат изображения без потерь, а JPEG — с потерями. В основном это означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
Для текста в изображениях, снимков экрана учебников, а также когда вы хотите, чтобы знаки или другие мелкие элементы были на 100% видны на фотографии, формат PNG является правильным.
PNG и JPEG комикс (Источник изображения: lbrandy.com)
Как вы можете видеть на этой забавной картинке выше, PNG, который изображен слева, намного лучше отображает текст и простые формы по сравнению с JPEG, изображенным справа.
Означает ли это, что JPEG — плохой тип файла изображения? Нисколько!
Для обычных сообщений в блогах или изображений заголовков JPEG предлагает более чем достаточно хорошее качество при значительно меньшем размере файла. Часто можно сэкономить до 50% или более места, пытаясь заметить разницу в качестве невооруженным глазом.
Часто можно сэкономить до 50% или более места, пытаясь заметить разницу в качестве невооруженным глазом.
Сводка
Нет недостатка в изображениях, которые вы могли бы законно использовать в своих проектах. Надеюсь, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Растровые форматы лучше всего подходят для изображений и картинок, а векторные — отличная замена логотипам, значкам и цифровой графике.
Использование правильных типов файлов изображений для правильной задачи может не только помочь улучшить скорость загрузки страницы, но также снизить пропускную способность и нагрузку на сервер. Как последующий положительный эффект, ваш общий пользовательский опыт также значительно улучшится. Неплохо, а?
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
растровых изображений и векторной графики
Различия между растровыми изображениями и векторной графикой немного сбивают с толку, и знание того, когда использовать каждое из них, может быть сложной задачей.
Хорошая новость заключается в том, что мы знаем, о чем говорим в AlphaGraphics Orem, и стремимся помочь вам узнать все, что вам нужно знать, чтобы избежать путаницы.
Начнем с простого обзора каждого графического типа.
Растрированные изображения
Растеризованное изображение — это «набор данных точечной матрицы». Другими словами, это изображение, состоящее из цветных точек на сетке пикселей. Это не единственный способ создать цифровое изображение, но мы вернемся к нему позже. Любая растровая графика имеет определенное разрешение, которое указывает, сколько пикселей находится в изображении и сколько битов цвета содержится в каждом из этих пикселей.
Любая растровая графика имеет определенное разрешение, которое указывает, сколько пикселей находится в изображении и сколько битов цвета содержится в каждом из этих пикселей.
Типы файлов
- Типы файлов растровых изображений:
- .gif
- .jpeg
- .png
- .tif
- или почти любое изображение, которое вы можете найти в Интернете.
Преимущества
Данные растеризованного изображения хранятся очень просто. Данные сжимаются в файлы общих типов. Это означает, что средний пользователь знает, как использовать их в своем предполагаемом проекте, и что они работают в различных программах.
Недостатки
Растрированные изображения зависят от разрешения, что означает, что если вы слишком сильно увеличите изображение, вы потеряете качество.Эта потеря качества вызвана тем, что пиксели на картинке намного больше, чем пиксели на экране, в результате чего вы получаете нечто похожее на Minecraft.
Вектор
С другой стороны, векторная графика — это математическое уравнение, определяющее, что будет отображаться. Каждая часть изображения привязана к определенному уравнению. Когда вы меняете размер, уравнение изменяется, «перерисовывая» изображение. Это устраняет необходимость в пикселях, создавая плавные линии независимо от размера, в котором они отображаются.
Каждая часть изображения привязана к определенному уравнению. Когда вы меняете размер, уравнение изменяется, «перерисовывая» изображение. Это устраняет необходимость в пикселях, создавая плавные линии независимо от размера, в котором они отображаются.
Типы файлов
- Типы векторных файлов включают:
- .ai
- .eps
- .cdr
- .svg
- .pdf (только если все изображения в файле также векторные)
Преимущества
Векторная графика не зависит от разрешения, поэтому ее можно увеличивать до бесконечности без потери качества. Вы знаете эти раздражающие неровные линии на изображениях, когда увеличиваете их? Векторная графика устраняет это. На вашем изображении могут быть плавные линии любого размера.
Недостатки
Векторная графика подходит не для всех. Когда в изображении слишком много деталей, рендеринг изображения не может уловить все, не сделав его анимированным. Кроме того, типы файлов встречаются не так часто, поэтому средний пользователь может не знать, как с ними работать.
Когда мне использовать растр или вектор?
Растровые изображения очень удобны для фотографий и фотореалистичных изображений. В таких случаях просто важно убедиться, что ваше разрешение достаточно высокое, чтобы соответствовать вашему дисплею.Они измеряются в пикселях на дюйм (PPI) в цифровом формате и в точках на дюйм (DPI) для печатных материалов. Растрированные изображения работают хорошо, если вы помните о разрешении и не пытаетесь распечатать что-то большее, чем может выдержать разрешение.
Векторная графика более практична для набора текста и графического дизайна, потому что вам не нужно беспокоиться о разрешении. Каждый раз, когда вы делаете рисунок, используемый для широкоформатной печати, лучше иметь его в векторном формате.Это даст вам плавные линии, и вам не придется иметь дело с «взглядом Minecraft».
Начало работы
Позвоните нам по телефону (801) 426-6200 или запросите расценки ниже, чтобы начать работу сегодня!
В чем разница между растровыми и векторными диаграммами?
Растровые и векторные электронные файлы созданы по-разному для представления и изображения. В самом простом виде растровые изображения состоят из нескольких пикселей разного цвета.При соответствующей плотности или масштабе эти пиксели составляют изображение.
В самом простом виде растровые изображения состоят из нескольких пикселей разного цвета.При соответствующей плотности или масштабе эти пиксели составляют изображение.
Векторные файлы состоят из путей, составленных с помощью математических формул. В отличие от растровых файлов, векторные файлы можно масштабировать до бесконечности, они относительно небольшие, но без растеризации они плохо сочетают цвета. Растровые файлы обычно больше, в зависимости от их ppi (количества точек в заданной области).
В преимущества векторных карт входят:
- Требуется меньше места для хранения электронного оборудования
- Увеличение и уменьшение масштаба делает перемещение между мелкими и крупными диаграммами незаметным и плавным.
- Векторные диаграммы имеют «чистый» вид, потому что они представляют меньше информации на одном экране.
- Программы и приложения, использующие векторные диаграммы, часто встраивают дополнительные функции или слои, включая информацию о пристанях для яхт, социальных функциях и т.
 Д.
Д.
Векторные диаграммы, как правило, предоставляют меньше информации заранее, и, вероятно, рекомендуется некоторое обучение, чтобы можно было правильно понять, как увеличивать и уменьшать масштаб для получения дополнительной информации.
Растровая диаграмма — это фактически электронное изображение бумажной диаграммы, полученное в результате детального процесса сканирования, и поэтому вы видите именно то, что представлено на бумажной диаграмме.
В число преимуществ растровых диаграмм входят:
- Сохраняется вся информация на бумажных картах, включая все измерения глубины, номер и описание буя, особенности местности и т. Д.
- Легко переключаться между широким обзором больших бумажных диаграмм и маленьким участком на электронном экране.
- Морякам, уже знакомым с бумажными картами, не нужно учиться.
К сожалению, растровые диаграммы требуют гораздо больше места для хранения электронных данных, хотя по мере того, как карты памяти и карты памяти становятся дешевле, это становится меньшей проблемой. Кроме того, размер шрифта (размер шрифта) фиксирован, так что буквы и цифры становятся большими при увеличении масштаба и маленькими при уменьшении, становясь нечитаемыми в любом случае.
Кроме того, размер шрифта (размер шрифта) фиксирован, так что буквы и цифры становятся большими при увеличении масштаба и маленькими при уменьшении, становясь нечитаемыми в любом случае.
Известно, что команда Вестас, участница Volvo Ocean Race, ударилась о хорошо обозначенный риф Каргадос Карахос, впервые обследованный капитаном сэром Эдвардом Белчером CB HMS Samarang в 1846 году. Так как же это могло произойти?
Что ж, если кто-то полагается на векторные диаграммы (с множеством слоев с все большим и большим количеством информации при разных масштабах), а затем вы не проверяете соответствующий масштаб или правильную шкалу бумажной диаграммы (или растровой диаграммы), тогда вы вполне можете поверить, что здесь нет подводных камней. избегать, когда на самом деле это далеко от истины!
Планирование прохода должно учитывать рифы и скалы, выбирая соответствующий масштаб, и, когда фактически ведутся регулярные проверки с максимальным увеличением, будет разумным.Конечно, комплексное бумажное фолио решает эти проблемы, но это может быть дорогостоящим мероприятием.



 д.)
д.)
 1september.ru/articles/526891/
1september.ru/articles/526891/ д.)
д.)


 символьных изображений;
символьных изображений; создает трудности
создает трудности карты
карты








 Д.
Д.