Как поставить размеры в фотошопе стрелочками
Как поставить размеры в фотошопе стрелочками — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как поставить размеры в фотошопе стрелочками»:Как нарисовать стрелку в Photoshop
Как уменьшить вес фотографии в Photoshop
Автоматизация работы в фотошопе | Экшены для фотошопа | Как установить экшены для фотошопа
Добавление стрелок к рисункам в Photoshop | Small Business
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop с помощью инструмента Custom Shape Tool на панели инструментов. Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет стрелки в палитре цветов.
Выберите «Custom Shape Tool» на панели инструментов. Чтобы сделать этот инструмент видимым, щелкните и удерживайте указатель мыши на отображаемом в данный момент инструменте формы, например, на прямоугольнике, эллипсе, многоугольнике или линии, в зависимости от того, что вы использовали последним.
Нажмите кнопку «Слои фигуры» на панели параметров.Это первая кнопка слева. Он создает векторную фигуру на новом слое.
Щелкните значок «Форма» на панели параметров. Откроется панель с набором фигур. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» из раскрывающегося меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» из меню «Edit».
Измените форму стрелки, поместив курсор мыши над углом и перетащив его. При необходимости поверните стрелку, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Enter», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое используют один и тот же цвет. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой».«
.Как установить параметры измерения в Photoshop CS6
Переключить навигацию Поискпредставить
Обзор тем
Live
- Бытовая электроника
- Еда и напитки
- Игры
- Здоровье
- Личные финансы
- Дом и сад
- Домашние животные
- Отношения
- Спорт
- Религия
Центр искусства
- 2
- Ремесла
- Образование
- Языки
- Фотография
- Подготовка к экзаменам
Работа
- Социальные сети
- Программное обеспечение
- Программирование
- Веб-дизайн и разработка
- Бизнес
- Карьера
- Компьютеры
Индивидуальные решения
- Поиск
представить

Как использовать Adobe Dimension для дизайна упаковки
Хотите отобразить реалистичный дизайн упаковки, но не знаете, с чего начать? Узнайте, как использовать Adobe Dimension для создания реалистичных макетов пакетов всего за шесть шагов.
Дизайн упаковки — это дисциплина в рамках графического дизайна, которая занимается созданием и выбором упаковочных материалов, искусства, цвета и силуэта, которые охватывают конкретный продукт. Баночка, в которой находится ваше любимое кокосовое масло, или коробка, закрывающая батончик шампуня, прошли обширный процесс разработки упаковки.
Упаковка продукта — это больше, чем эстетика; он также передает сообщение бренда, ингредиенты, инструкции, производство и многое другое. Упаковка предназначена для привлечения и просвещения потребителя.
Изображение предоставлено Chaosamran_Studio.Дизайн упаковки дает покупателю первое впечатление о продукте, выделяя его среди конкурентов бренда. Если конкуренты выставляют свои товары в ярких, привлекательных цветах, выбор более нейтрального маршрута отделит ваш продукт от других.Помимо выделения среди конкурентов, дизайн упаковки также должен отражать идентичность бренда и иметь смысл для продукта. Успешная упаковка практична и функциональна с точки зрения транспортировки, хранения, демонстрации и конечного использования продукта.
Изображение через DSDSK.При разработке продукта очень важно показать клиенту, как упаковка может выглядеть на самом деле. Такие программы, как Adobe Illustrator и Photoshop, отлично подходят для визуализации упаковки продукта в двухмерном пространстве, но Adobe Dimension выходит за рамки, отображая объекты и материалы в трехмерной среде.
Что такое Adobe Dimension?
Adobe Dimension — это программное обеспечение для 3D-моделирования, которое дизайнеры используют для создания фотореалистичных макетов продуктов, реализации брендов и уникальных композиций. Это программное обеспечение упрощает подготовку к съемкам продукта; вместо этого вы можете добавить трехмерные объекты в данный документ и управлять материалами, цветом, освещением, горизонтом и т. д. всего несколькими щелчками мыши.
д. всего несколькими щелчками мыши.
Трехмерный дизайн стал непреодолимой силой в мире дизайна.Вместо того, чтобы ограничивать композиции двумя измерениями, дизайнеры выходят из своих зон комфорта и воплощают жизнь в плоские конструкции. Создание дизайна в 3D также помогает клиентам визуализировать, как продукт может выглядеть в реальности.
Как создать простой макет продукта в Dimension
Неотъемлемая часть брендинга — создание реалистичного макета продукта для представления клиентам. Хотя многие дизайнеры создают двухмерные макеты для большинства приложений, представление конкретного продукта в трехмерном пространстве отличает ваш макет от других.
Изображение с createvil.В этом руководстве мы рассмотрим основные компоненты Adobe Dimension, от возможностей каждого инструмента до настройки световых эффектов — в дополнение к тому, как создать собственный макет продукта всего за шесть шагов.
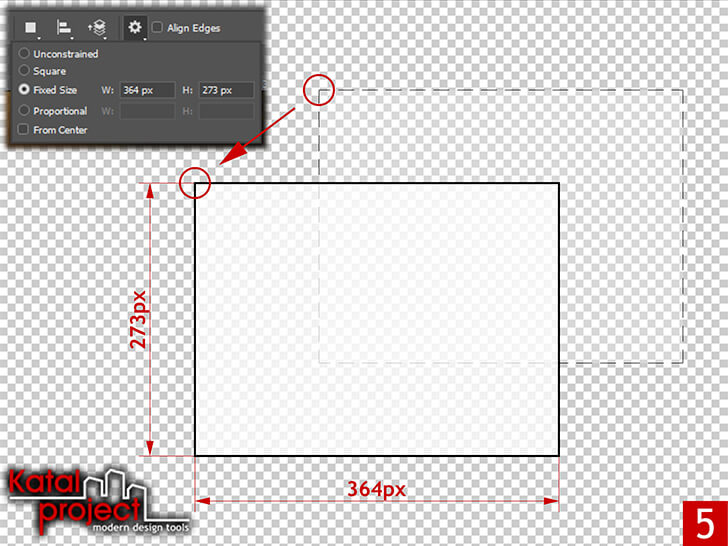
Шаг 1. Отрегулируйте размер документа
Открыв программу Adobe Dimension, установите высоту и ширину документа. Активируйте инструмент Select and Move Tool (V), , щелкните и перетащите по периметру документа.Появится двусторонняя стрелка, позволяющая масштабировать размеры холста.
Если вы предпочитаете более точный метод установки значений высоты и ширины, перейдите на панель Properties , чтобы настроить размер холста, единицы измерения и разрешение. Укажите предпочтительные единицы измерения, затем введите значения высоты и ширины в поле Размер холста . Активируйте значок замка, чтобы ограничить значения; оставьте значок разблокированным, чтобы ввести специальные размеры.Установите разрешение 72 или 150 PPI для использования в Интернете.
Шаг 2: Установите горизонт и угол камеры
В трехмерном пространстве вам нужна линия горизонта, чтобы определять, как объекты удаляются в пространстве. В Dimension есть несколько инструментов, которые помогут вам точно определить углы в вашем окружении. Обозначаемый символом вращения, Orbit Tool (1) позволяет перемещать угол камеры в трехмерном пространстве.
В Dimension есть несколько инструментов, которые помогут вам точно определить углы в вашем окружении. Обозначаемый символом вращения, Orbit Tool (1) позволяет перемещать угол камеры в трехмерном пространстве.
Расположенный под инструментом «Орбита» инструмент Pan Tool (2) перемещает изображение камеры по горизонтали и вертикали, а инструмент Dolly Tool (3) позволяет увеличивать и уменьшать масштаб.Инструмент Horizon Tool (N) позволяет настраивать положение линии горизонта, перетаскивая вниз среднюю полосу или белый кружок, чтобы изменить угол линии горизонта.
Поэкспериментируйте с разными ракурсами камеры, чтобы найти ту, которая соответствует потребностям вашего продукта. Мне легче определить, под каким углом вы хотите просматривать 3D-объекты, прежде чем размещать продукты на холсте.
Шаг 3. Выберите и разместите 3D-ресурсы
Adobe Dimension содержит несколько бесплатных 3D-моделей, готовых к использованию в программе.Эти модели варьируются от банок до коробок и трехмерных фигур, обеспечивая хорошую основу для выбора предметов. Вы не ограничены размером и материалами, показанными на предварительном просмотре модели; Инструменты измерения позволяют изменять масштаб, материалы и цвет каждого 3D-объекта.
Просмотрите библиотеку моделей, затем щелкните и перетащите конкретную модель на холст. Я начинаю с Tall Box , затем настраиваю размеры и положение. Инструмент Select and Rotate Tool (R) вращает объект по осям X, Y и Z.Красная стрелка вращается по оси X, синяя стрелка — по оси Y, а зеленая стрелка — по оси Z.
При повороте объекта не поворачивайте его слишком сильно, чтобы объект оказался за горизонтом. Нажмите Command + Z по мере необходимости, чтобы отменить все вращения и другие манипуляции.
Затем инструмент Select and Scale Tool (S) манипулирует масштабом объекта по осям X, Y и Z. Это изменяет высоту, ширину и глубину продукта в трехмерном пространстве.Перетащите зеленый прямоугольник, чтобы увеличить масштаб по оси Y, красный прямоугольник, чтобы изменить ширину по оси X, и синий прямоугольник, чтобы изменить глубину по оси Z.
Это изменяет высоту, ширину и глубину продукта в трехмерном пространстве.Перетащите зеленый прямоугольник, чтобы увеличить масштаб по оси Y, красный прямоугольник, чтобы изменить ширину по оси X, и синий прямоугольник, чтобы изменить глубину по оси Z.
Желтый, голубой и пурпурный объединяют две соседние оси для более пропорционального масштабирования. Вы также можете обратиться к меню Properties с правой стороны, чтобы ввести конкретные значения Scale .
Наконец, инструмент Select and Move Tool (V) перемещает 3D-объект по всем осям.Если вы перемещаете повернутый объект, стрелки будут меняться в соответствии с положением объекта.
Как всегда, поэкспериментируйте с тремя приведенными выше инструментами, чтобы получить хорошее представление о том, как каждый ведет себя на холсте.
Шаг 4: Нанесите материалы и цвет
А вот и самое интересное; Здесь вы можете проявить творческий подход к материалам, цветам, вариантам логотипов и дизайну упаковки. В разделе материалов в начальных активах вы найдете различные текстуры, материалы продуктов и жидкости на выбор.
Просто активируйте форму, к которой вы применяете материал, затем нажмите на материал. Некоторые из них могут отображаться на холсте по-разному, но если вы переключитесь на Render Preview (\) , вы увидите, что материал отображается точно.
После того, как вы нашли материал или текстуру для своего продукта, настройте их дальше на панели Properties в правой части программы. Здесь вы можете наносить цвета, упаковку, логотипы и многое другое.
Нажмите на поле Base Color и импортируйте дизайн или выберите цвет из спектра. Используйте белые поля, чтобы изменить размер вашего дизайна на 3D-объекте, и удерживайте клавишу Shift , чтобы сохранить пропорции. Промойте и повторите шаги, описанные выше, если вы собираетесь добавить больше 3D-объектов, или, удерживая клавишу Option , перетащите курсор, чтобы дублировать объект.
Шаг 5. Добавьте элемент фона
Что такое дизайн макета продукта без фона? Прокрутите вниз до изображений в начальных активах и выберите из ряда бесплатных изображений или перейдите на панель Properties и импортируйте изображение или выберите цвет по вашему выбору.
Будьте избирательны при поиске изображения для фона; вы же не хотите, чтобы фон перекрывал дизайн-макет продукта. Перейдите на страницу Render Preview , чтобы увидеть свой фон в действии.
Шаг 6. Отрегулируйте освещение
И последнее, но не менее важное: давайте добавим немного освещения к 3D-объектам. Прокрутите вниз до Lights в Starter Assets и нажмите на различные световые эффекты. Поиграйте с разными студийными источниками света и настройте каждый эффект, перейдя к Environment Light на панели Properties .
После того, как вы определились с настройками освещения, пора выполнить рендеринг 3D-объектов. Щелкните Render в верхнем левом углу программы и выберите Current View в Render Settings . Установите Quality на Low или Medium , в зависимости от того, где будет отображаться рендер.
В формате экспорта отметьте PSD или PNG, затем нажмите Render . В зависимости от используемого вами компьютера рендеринг может занять некоторое время.
Шаблон изображения мокапа через PictuLandra.
Хотите узнать больше о способах создания макетов ваших дизайнов? Посмотрите эти статьи:
.Как рисовать идеально симметричные формы в Photoshop
Вы можете создавать красивые радиальные узоры и узоры мандалы в Adobe Photoshop.Просто включите скрытую настройку и начните рисовать симметричные формы.
В различных рисунках левая сторона изображения должна совпадать с правой — как в зеркальном отображении. В Photoshop есть несколько способов рисовать идеально симметричные формы. Но самым простым методом должен быть инструмент Paint Symmetry , который был представлен в Adobe Photoshop CC 2018.
В Photoshop есть несколько способов рисовать идеально симметричные формы. Но самым простым методом должен быть инструмент Paint Symmetry , который был представлен в Adobe Photoshop CC 2018.
Нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные формы в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости.Как следует из названия, эта функция работает с инструментами «Кисть», «Карандаш» и «Ластик». Значок бабочки на панели инструментов сообщает вам, что функция Paint Symmetry активна. Но как активировать эту скрытую функцию в Photoshop?
- Откройте Photoshop.Перейдите в Preferences> Technology Previews и отметьте Enable Paint Symmetry . Закройте диалоговое окно.
- Выберите инструмент «Кисть», «Карандаш» или «Ластик».
- Щелкните значок Butterfly на панели параметров и выберите в меню один из типов симметрии.
- Нажмите Enter или щелкните галочку, чтобы установить оси симметрии на холсте.
- Нарисуйте кистью или карандашом. Тип симметрии, который вы выберете, определит вид зеркальных штрихов на холсте.
Создание радиальных рисунков и мандалы в Photoshop
Вышеупомянутые шаги представляют собой простой пример симметричного рисунка.Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменную радиальную симметрию . Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните указанные выше действия и выберите любую ось симметрии в меню.Затем перейдите на панель Paths и переименуйте путь в один из следующих:
- Радиальная симметрия x (где x — желаемое количество сегментов, максимум — 12).
- Симметрия мандалы x (где x — желаемое количество сегментов, максимум — 10).

Нарисуйте обводку, и расположение будет зеркальным относительно центральной оси в соответствии с номером, который вы установили для переменной, установленной на панели «Контуры».
С помощью этой техники можно создавать красивые радиальные узоры и узоры мандалы.Возможно, вы сможете создать свои собственные узоры мандалы и раскрасить их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
7 подземных торрент-сайтов для получения контента без цензурыВсе любят Google и Bing, но нормальные поисковые системы касаются только поверхности Интернета.Чтобы погрузиться в подпольный Интернет, вам нужно использовать подпольные поисковые системы.
Об авторе Сайкат Басу (Опубликовано 1538 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Какой размер изображения в photoshop я должен создать для фона сайта
Если я хочу создать фон для веб-сайта с помощью photoshop, какой размер изображения я должен сделать ? Я хочу сделать градиентный фон для своего веб-приложения, но у меня нет необходимых спецификаций.
html css photoshopПоделиться Источник saplingPro 20 апреля 2014 в 06:35
3 ответа
- Создание баннера для сайта [Web Design / CSS]
Я пытался выяснить, каков стандартный подход для этого или что можно считать хорошими стандартами веб-разработки, но как веб-сайты обычно реализуют свои баннеры? Например, я знаю, что вы можете создать фон для него с помощью CSS и поместить изображение и текст поверх фона CSS, чтобы создать.
 ..
.. - Размер изображения в photoshop и других программах
4
Взгляните на W3Schools — css-background . Вам нужно использовать background-repeat, иначе вы будете заставлять пользователей загружать огромное изображение. Поэтому сделайте свой градиент любого размера, а затем обрезайте кусок такой же высоты, но небольшой ширины (< 10 пикселей). Используйте это в качестве фона для css
Поделиться Brad Lanam 20 апреля 2014 в 06:49
1
Используйте узоры или градиенты для хорошего просмотра на всех разрешениях экрана, а затем в CSS используйте
background-repeat:repeat;
Поделиться asertym 20 апреля 2014 в 07:02
0
Вы должны установить ширину фона на 5 пикселей и высоту очень длинную, и установить ваш css на background-reapeat: repeat-x; background: url(your image url here) fixed
Поделиться Anay Karnik 20 апреля 2014 в 10:11
- Размер и разрешение в photoshop для 10.0-дюймового android планшета
Я делаю изображение в photoshop для планшета 10.0 дюймов android (500x413px, разрешение 300), но это искажается планшетом.
 Я хотел бы знать правильный размер и разрешение изображения в photoshop. Я хотел бы знать правильный размер и разрешение изображения в photoshop.
Я хотел бы знать правильный размер и разрешение изображения в photoshop. Я хотел бы знать правильный размер и разрешение изображения в photoshop. - Какой размер должен быть у A CGPDFContext?
Я должен написать CGPDFContext. Этот PDF содержит только одно изображение. Изображение имеет 2100 x 3000 пикселей. Предположим, я открываю это изображение на Photoshop и печатаю его с разрешением 300 точек на дюйм. Photoshop будет использовать 300 пикселей для построения каждого дюйма печатного…
Похожие вопросы:
Размер изображения для фона ActionBarSherlock
Если бы я получил арт-актив, предназначенный для использования в качестве фона ActionBar, какой размер (в пикселях) я должен был бы запросить? Все, что я нашел, ссылаясь на размер ActionBar, было в…
Какой размер я должен создать для приложения Android?
Логическое разрешение моего устройства- 480×800 , а плотность- mdpi , я хочу, чтобы фоновое изображение занимало половину экрана, что логически равно 240×400 , так какое же изображение я должен…
макет веб-сайта с использованием photoshop
Меня попросили создать макет веб-сайта с использованием Photoshop, но я не уверен, какой размер использовать для моего холста. Пожалуйста, не могли бы вы помочь мне об этом? или дать мне совет?
Создание баннера для сайта [Web Design / CSS]
Я пытался выяснить, каков стандартный подход для этого или что можно считать хорошими стандартами веб-разработки, но как веб-сайты обычно реализуют свои баннеры? Например, я знаю, что вы можете…
Размер изображения в photoshop и других программах
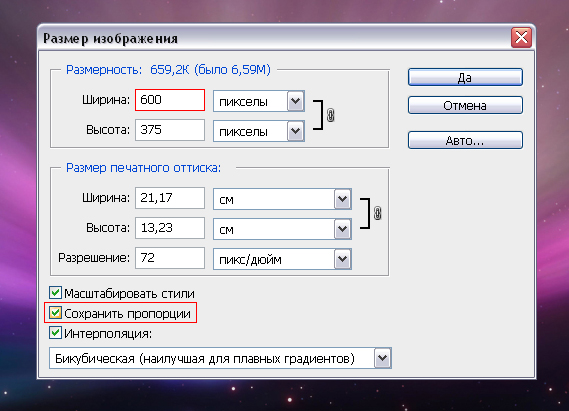
Мне пришлось изменить размер изображения на 20 кб, что раньше составляло 46 КБ. Для этого я выбрал photoshop. Следуя простой процедуре, изображение -> размер изображения -> отредактировал…
Размер и разрешение в photoshop для 10.
 0-дюймового android планшета
0-дюймового android планшетаЯ делаю изображение в photoshop для планшета 10.0 дюймов android (500x413px, разрешение 300), но это искажается планшетом. Я хотел бы знать правильный размер и разрешение изображения в photoshop. Я…
Какой размер должен быть у A CGPDFContext?
Я должен написать CGPDFContext. Этот PDF содержит только одно изображение. Изображение имеет 2100 x 3000 пикселей. Предположим, я открываю это изображение на Photoshop и печатаю его с разрешением…
Размер изображения увеличивается при загрузке в photoshop (настройка размера изображения для веб-целей)
Я делаю сайт с одним изображением в качестве фона (с разными фонами для подстраниц). До сих пор я установил, что изображение должно быть около 1920×1080, возможно, с соотношением сторон 1.77:1 и jpg…
Уменьшите размер изображения без потери его качества в photoshop
У меня есть изображение, которое сделано в виде скриншота, и оно должно быть загружено на мою веб-страницу, поэтому я хотел отредактировать его через Photoshop. Поскольку я новичок в Photoshop,…
Как изменить размер фона картинки
Я хочу иметь изображение в качестве фона для своего сайта, но я не могу изменить размер изображения. есть ли какой-нибудь способ изменить размер изображения, чтобы оно соответствовало моему сайту?…
Как в фотошопе создать лист формата а4
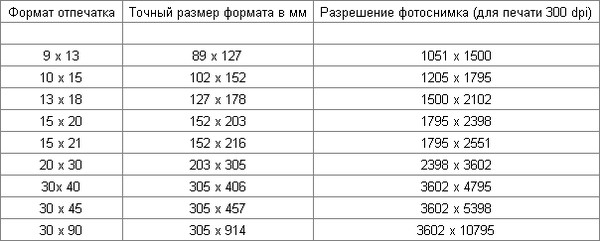
Создаем документ формата А4 в Фотошопе
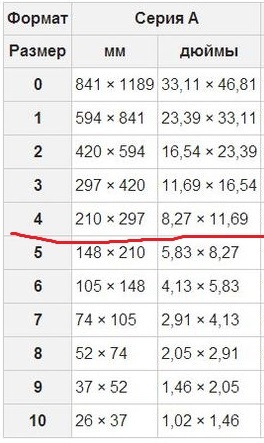
А4 – международный формат бумаги с соотношением сторон 210х297 мм. Данный формат является самым распространенным и широко применяется для печати различных документов.
В Фотошопе, на этапе создания нового документа, можно выбрать различные типы и форматы, в том числе и А4. Предустановленная настройка автоматически прописывает нужные размеры и разрешение 300 точек на дюйм, что является обязательным для качественной печати.
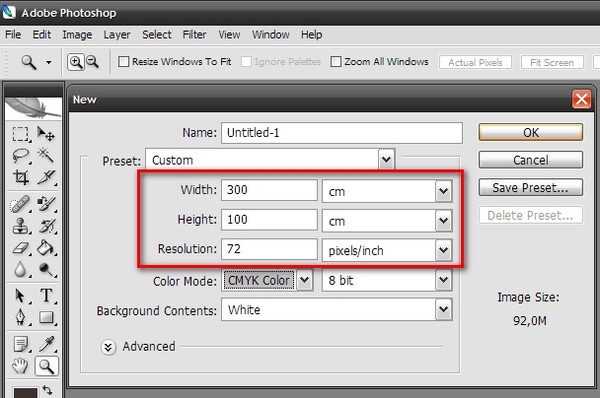
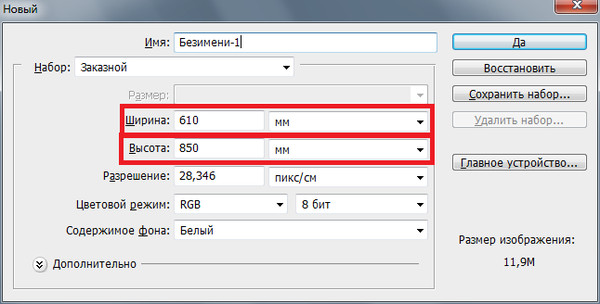
Скачать последнюю версию PhotoshopПри создании нового документа в настройках Набора необходимо выбрать «Международный формат бумаги», и в выпадающем списке «Размер» найти А4.
Нужно помнить, что для подшивки документа необходимо оставить свободное поле слева. Ширина поля составляет 20 мм.
Реализовать это можно путем проведения направляющей.
После создания документа переходим в меню «Просмотр – Новая направляющая».
Ориентация «Вертикальная», в поле «Положение» указываем значение 20 мм и нажимаем ОК.
Если в поле «Положение» у Вас не миллиметры, а другие единицы измерения, то необходимо кликнуть по линейке правой кнопкой мыши и выбрать миллиметры. Линейки вызываются сочетанием клавиш CTRL+R.
Это вся информация о том, как создать документ формата А4 в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТА4 в Фотошоп – создание формата из фотографии
С постоянными действиями мы сталкиваемся каждый день всегда и везде. Для того чтобы их облегчить хотя бы в программе Adobe Photoshop, а также как намного быстрее выполнять определённые задачи мы поговорим сегодня в данной статье. Например, для такой задачи как создание документа формата А4, мы должны придумать отдельный экшен, делающий всю или почти всю работу за нас. Помимо самого создания документа в этом формате, мы наглядно покажем как дополнительно добавить фотографию в только что созданный элемент.
Для того чтобы понять принцип выполнения операции, проделаем её самостоятельно вручную (можно записать данную последовательность действий параллельно в экшен).
Итак, первым действием мы откроем фотографию, которую планируем вставить в формат А4. Думаю, с этим проблем нет ни у кого…
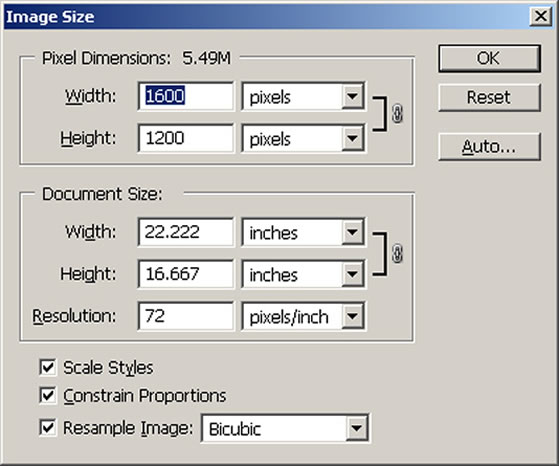
Далее выбираем пункты – File-New (Файл-Новый) и затем берём из выпадающего списка готовых шаблонов пункт International Paper (Международный формат бумаги).
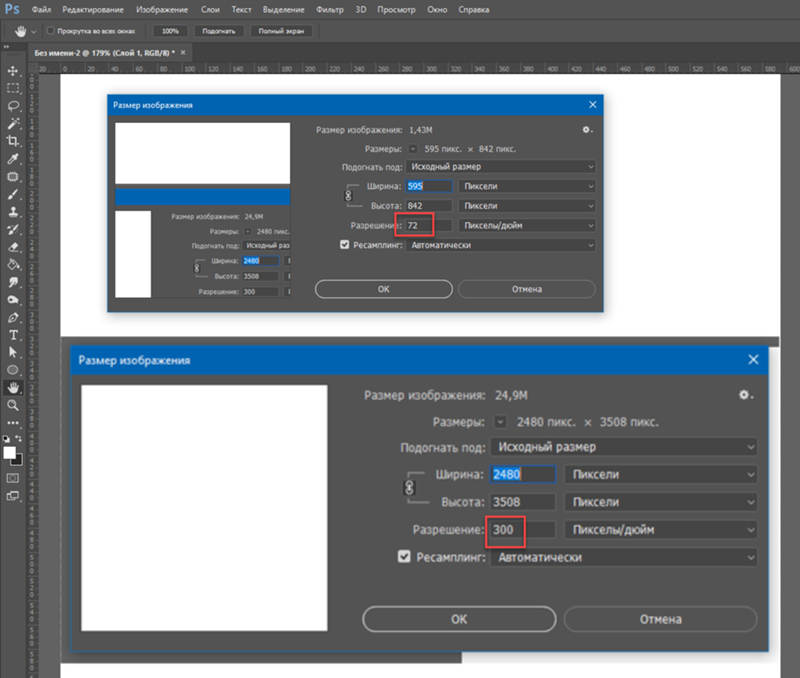
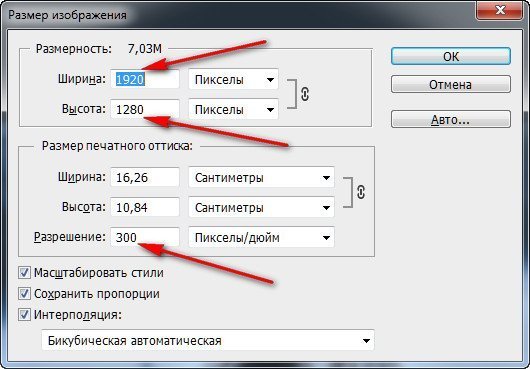
Следующим выбранным форматом станет А4. Также нужно обязательно выставить разрешение снимка – 300 пикселей на дюйм как для формата, так и для загружаемого снимка (см. фото).
фото).
Открываем изображение через пункт File-Open (Файл-Открыть) или любым другим аналогичным действием в Фотошоп.
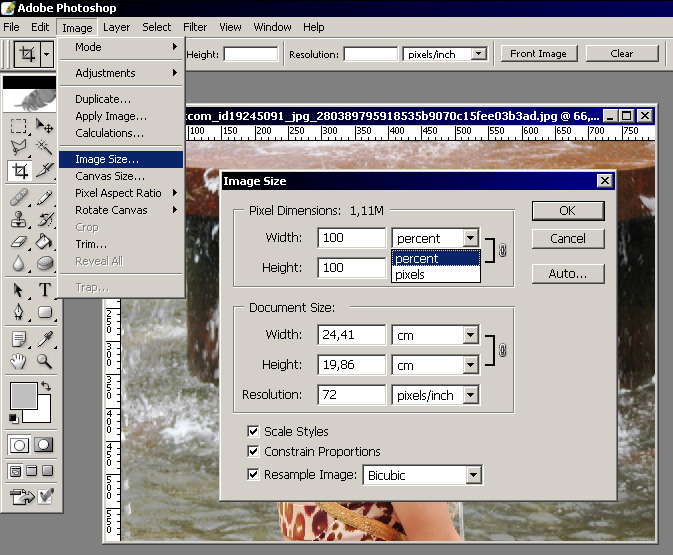
Разрешение для фотографии меняем следующим образом – пункты Image-Image Size (Изображение – Размер изображения), ставим значение 300 в необходимую графу (см. фото).
Например, вместо 96 пикселей на дюйм меняем на 300.
Проверяем экшен и действие при помощи его запуска на панели (клавиша F9 или Alt + F9 – зависит от версии Фотошоп). Как загрузить и спроектировать экшен в программе мы уже писали ранее.
На представленном ниже видео ролике представлен процесс запуска экшена и проверка размера фотографий после совершённых изменений. Если вы посмотрели видео, то наверняка заметили, что сначала нужно подготовить (загрузить фотографию), а лишь потом нажать на запуск данного экшена. Дело в том, что так проще править фотографии – сначала выбрать из подходящего варианта(ов), а потом поместить их в документ формата А4.
Get – получить
Новый файл в фотошопе
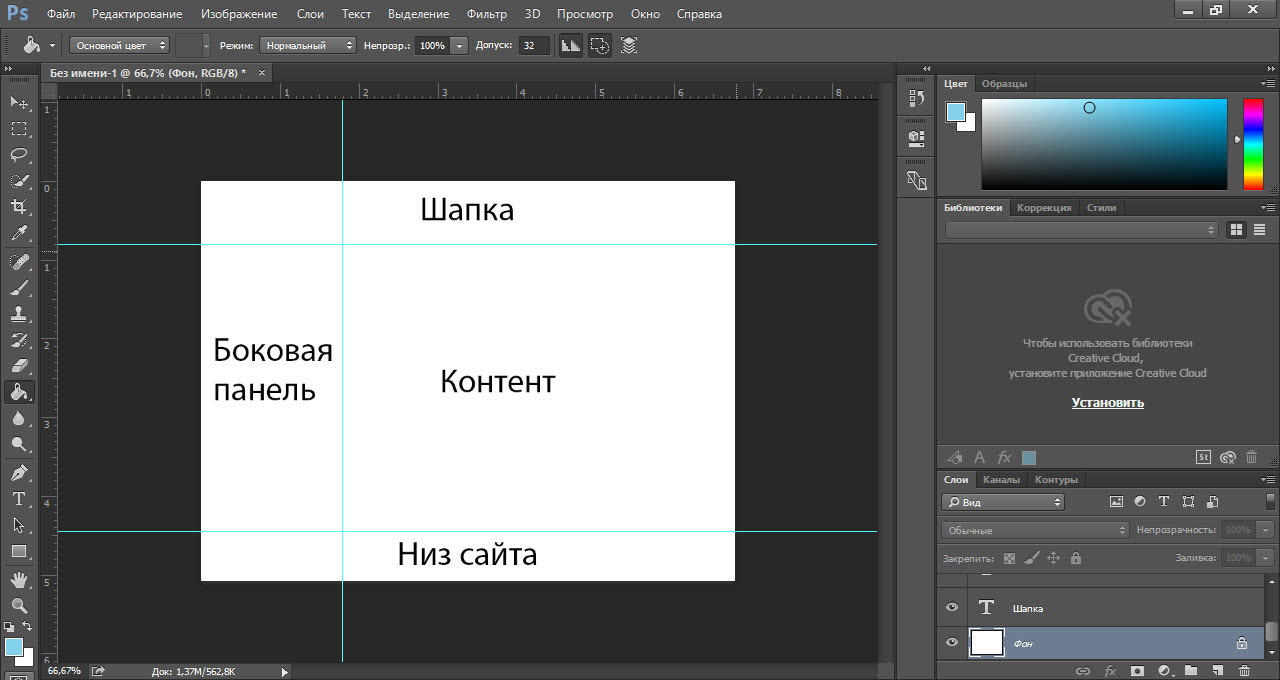
Просторы интернета просто заполонили уроки по фотошопу. Когда-то я тоже не имела никакого отношения к веб дизайну. И, несмотря на многообразие обучающих видео и статей, я столкнулась с тем, что в сети совершенно нет информации о таких азах как, допустим, как создать новый файл в фотошопе. Или документ, или лист… Кому как удобнее… Но суть не меняется. Вроде бы, простейшая вещь, но без нее далеко не уедешь. Думаю, сами уже не раз натыкались на урок, который начинается слов «создаем новый документ…», а как это делается благополучно опускается. Поэтому, думаю, в этот раз стоит акцентировать свое внимание на этом и разобраться с проблемой.
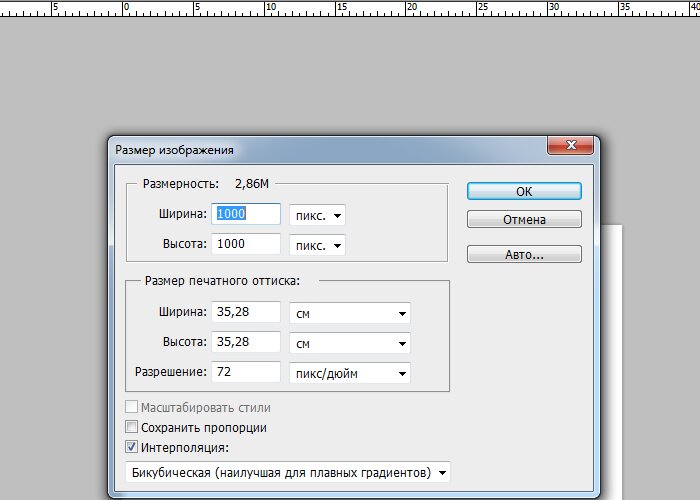
Давайте попробуем создать в фотошопе новый лист размеров 1000 на 1000 пикселей. Для этого запускаем программу и обращаем свой взгляд на верхнюю панель. Нас интересует вкладка «файл». Кликаем по ней и из выпадающего списка выбираем команду «создать». Либо же, для любителей «горячих клавиш» используем комбинацию ctrl+n.
Либо же, для любителей «горячих клавиш» используем комбинацию ctrl+n.
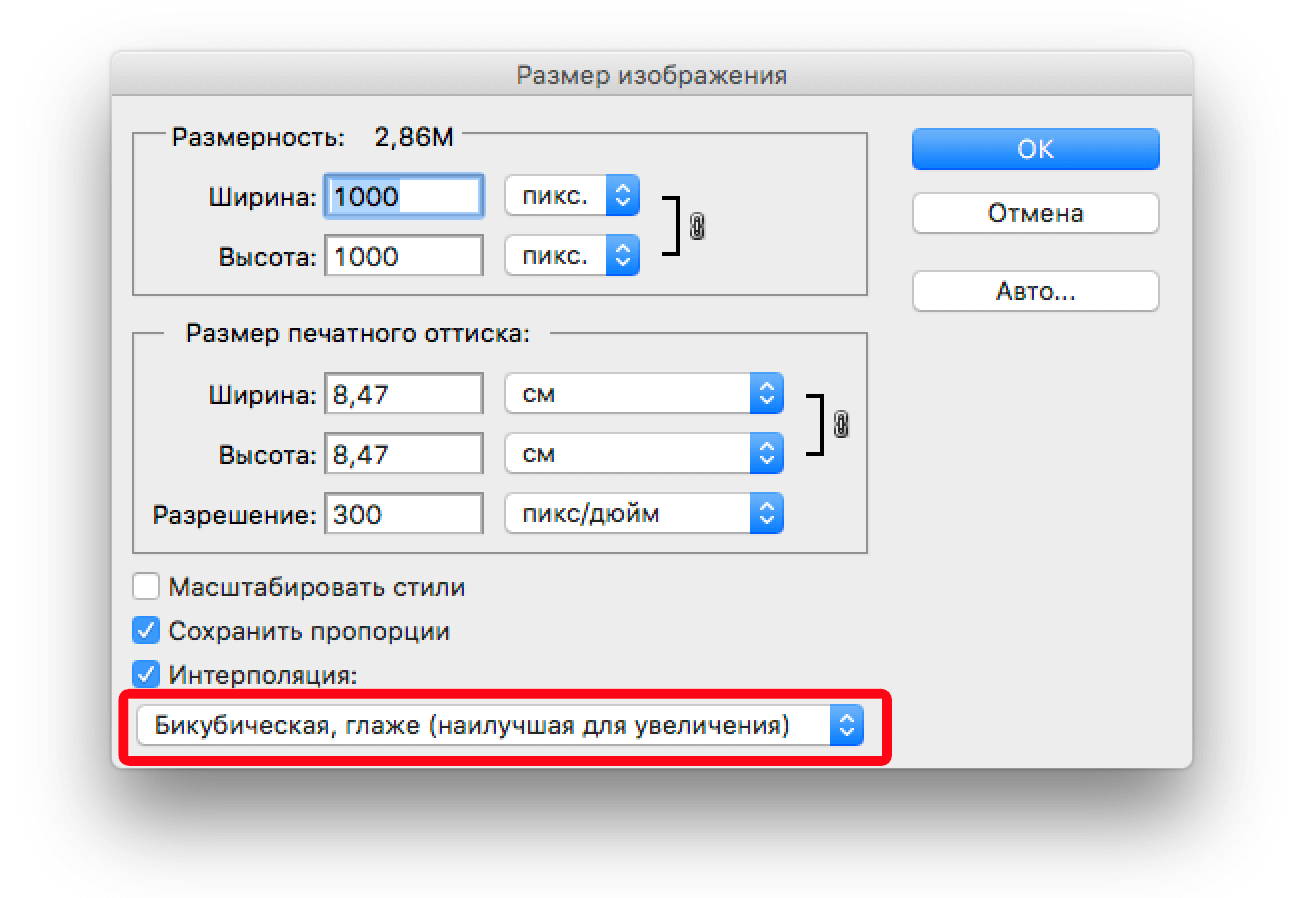
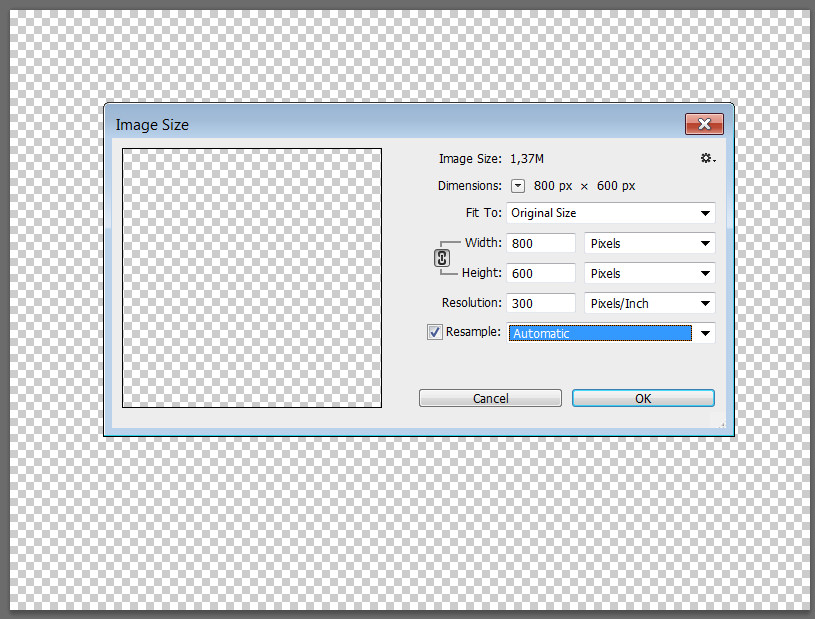
На экране появляется окно с настройками, с помощью которых мы можем задать размер нового файла. Пусть будет 1000 на 1000 пикселей.
Здесь же вы можете задать разрешение.
Или воспользоваться уже существующими настройками, которые позволят вам создать документ одного из наиболее распространенных форматов.
Создать новый файл размером А4 в фотошопе тоже довольно просто. Эту функцию вы найдете во вкладке «набор». Из выпадающего списка нам следует выбрать «международный формат бумаги». И в поле «размер» из выпадающего списка выбираем А4.
Имя документа вы можете задать в поле «Имя». Где оно находится, смотрим на изображении.
Все параметры заданы, можем двигаться дальше. Нажимаем «ок».
Вот так выглядит новый рабочий лист в фотошопе.
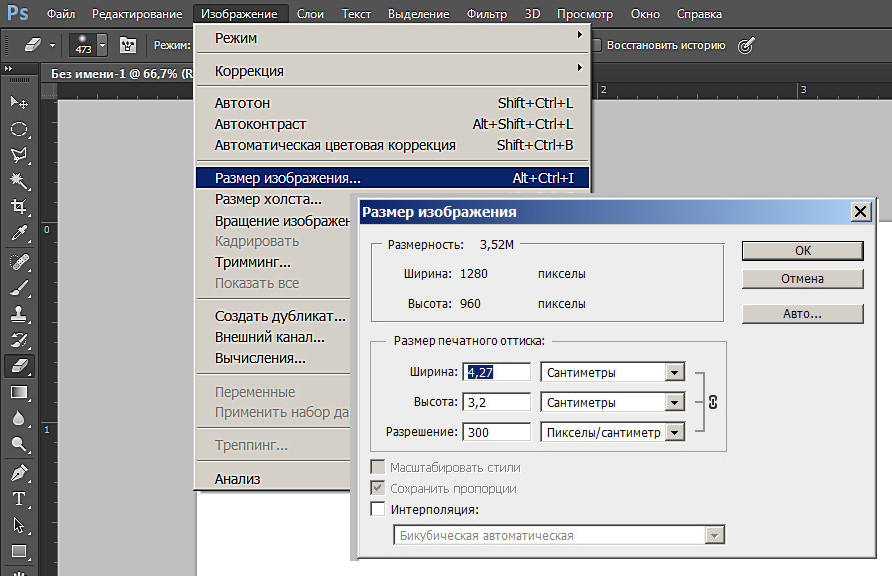
Допустим, вы допустили ошибку при создании и теперь вам требуется изменить размер созданного документа. В этом вам поможет вкладка на верхней панели, что носит название «Изображение». Кликаем по ней и из выпадающего списка выбираем «размер изображения».
В появившемся окне мы можем задать новый размер рабочего листа.
Видите, как просто создать новый лист для работы в фотошопе? Хочу заметить, дабы подогреть ваш интерес к этой замечательной программе, что большая часть операций так же проста, как и продемонстрированная вам только что. А их комбинации создают потрясающие эффекты. Искренне надеюсь, что вы продолжите изучать веб дизайн и погрузитесь в мир волшебства, который носит имя Adobe Photoshop.
Как в фотошопе выставить размеры листа а4??
Как в фотошопе выставить размеры листа а4??
Файл — new — и выставляй размер
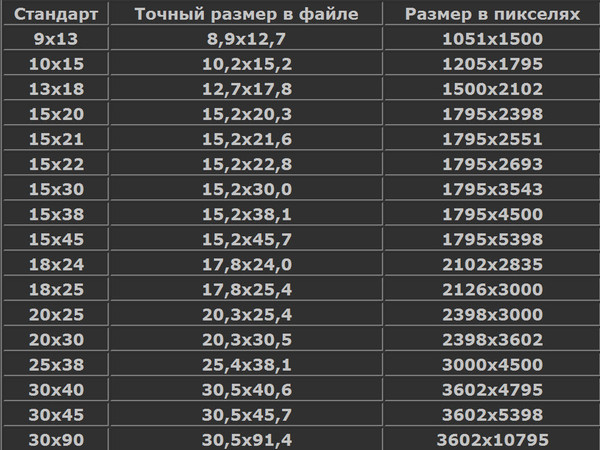
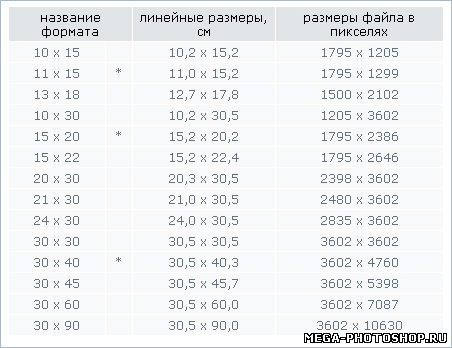
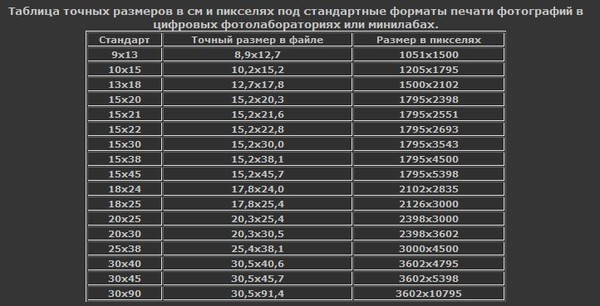
- 210х297 См. 2480х3508 Пикселей.
- если русский то… .создать международный формат а4
готово!
- размер а 4 это 210 на 297. Способов несколько 1 скадрировать- выбрать инструмент кадрирование задать размеры кадрирования и разрешение вверху.
 .. и скадрировать При этом рамка кадрирования будет сохранять пропорции и размеры формата а4. Т. е если выберите маленькую часть и скадрируете ее, то она растянется во вес а4. 2 Задать размеры холста (Canvas size), image (изображение) -Canvas size ( размеры холста )
.. и скадрировать При этом рамка кадрирования будет сохранять пропорции и размеры формата а4. Т. е если выберите маленькую часть и скадрируете ее, то она растянется во вес а4. 2 Задать размеры холста (Canvas size), image (изображение) -Canvas size ( размеры холста )3 создать кокумент изначально с размером а4. file-new- preset выберите international paper) в size выберите А4. Задайте разрешение
- File — New. В Preset выбрать International Paper и потом Size — A4
Если уже на готовом рисунке надо то: Image — Canvas Size и задать Width: 2480 pixels Height: 3508 pixels
Фотошоп Команда Размер изображения — Особенности и советы
Узнайте все о мощной команде Photoshop CC Image Size и о том, как получить максимальную отдачу от ее замечательных функций изменения размера изображения!
В этом уроке, втором в моей серии по изменению размера изображений в Photoshop, мы кратко рассмотрим функции, которые вы найдете в мощном диалоговом окне «Размер изображения» в Photoshop, переработанном в Photoshop CC. Диалоговое окно «Размер изображения» позволяет нам не только просматривать текущий размер изображения, но и изменять его. Если вам нужно увеличить изображение для печати или уменьшить его для Интернета, все это делается с помощью одной команды Размер изображения.
Мы начнем с рассмотрения лучшей новой функции в диалоговом окне «Размер изображения», окна предварительного просмотра и того, как извлечь из этого максимальную пользу. Оттуда мы рассмотрим некоторые предустановленные размеры изображений, которые вы можете выбрать, и как ввести собственные значения ширины, высоты и разрешения. Мы впервые посмотрим на разницу между изменением размера и передискретизацией изображения. И в завершение мы узнаем, как убедиться, что любые эффекты слоя, добавленные в документ, масштабируются вместе с изображением!
Если вы новичок в мире цифровых изображений, обязательно ознакомьтесь с первым учебным пособием из этой серии, в котором вы узнаете все о пикселях, размере и разрешении изображения — трех ключевых составляющих получения отличных результатов при изменении размера ваших фотографий! Чтобы следовать этому уроку, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это второй урок моей серии изображений. Давайте начнем!
Где найти команду «Размер изображения»
Диалоговое окно «Размер изображения» в Photoshop — Command Central для изменения размера изображений. Чтобы открыть его, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» . Вы также можете открыть его с клавиатуры, нажав Ctrl + Alt + I (Win) / Command + Option + I (Mac):
Идем в Изображение> Размер изображения.
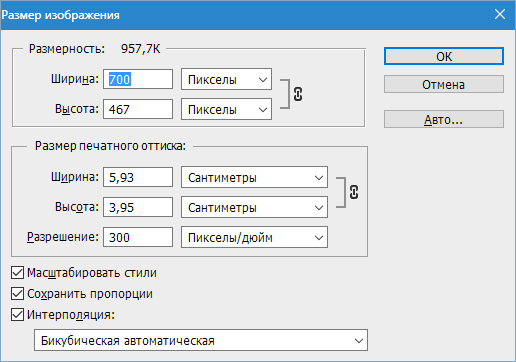
В Photoshop CC диалоговое окно «Размер изображения» содержит окно предварительного просмотра слева, а параметры просмотра и изменения размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Новое окно предварительного просмотра изображения
Adobe перепроектировала диалоговое окно «Размер изображения» в Photoshop CC, и самым большим изменением стало новое окно предварительного просмотра . Независимо от того, насколько далеко вы увеличили или уменьшили изображение в документе, окно предварительного просмотра позволяет вам предварительно просмотреть изображение в размере 100% . Это означает, что каждый пиксель в вашем изображении занимает ровно один пиксель на вашем экране. И это важно, потому что это означает, что вы получаете наиболее точное представление о своем изображении при изменении его размера.
Прокрутка изображения в окне предварительного просмотра
При первом открытии диалогового окна «Размер изображения» окно предварительного просмотра может быть центрировано в области, которая не очень полезна. В моем случае я вижу лицо мужчины. Но вы можете прокрутить до любой области, которая вам нужна, просто нажав и перетащив в окно:
Нажмите и перетащите в окно предварительного просмотра, чтобы переместить изображение.
Перескок предварительного просмотра к определенной области
Помимо прокрутки, вы также можете перейти к определенной части изображения, нажав на нее. Если вы наведете курсор мыши на изображение, вы увидите, что курсор изменится на маленький квадрат. Квадрат представляет окно предварительного просмотра. Нажмите на место, чтобы просмотреть его, и это место будет немедленно отцентрировано в окне:
Нажмите в любом месте на изображение, чтобы просмотреть это место.
Изменение уровня масштабирования окна предварительного просмотра
Я упомянул, что окно предварительного просмотра позволяет вам предварительно просмотреть ваше изображение с очень важным размером 100%. Но вы также можете изменить уровень масштабирования при необходимости. Перемещение курсора мыши в окне предварительного просмотра отобразит параметры масштабирования внизу. Текущий уровень масштабирования отображается в середине. Нажмите кнопку « плюс» ( + ) для увеличения или кнопку «минус» ( — ) для уменьшения.
Наряду с нажатием кнопок, если вы нажмете и удерживаете клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмете в окне предварительного просмотра, вы увеличите масштаб. Чтобы уменьшить масштаб, удерживайте Alt (Win) / Option (Mac) и нажмите. В большинстве случаев, однако, вы захотите оставить уровень масштабирования на 100%:
Изменение уровня масштабирования изображения в окне предварительного просмотра.
Получение большего предварительного просмотра
Наконец, чтобы получить еще больший предварительный просмотр вашего изображения, вы можете сделать само диалоговое окно Размер изображения больше. Фактически, вы можете изменить его размер так, чтобы он занимал почти полный размер экрана. Чтобы изменить размер диалогового окна, щелкните и перетащите любой из углов наружу:
Размер окна предварительного просмотра изменяется при изменении размера диалогового окна.
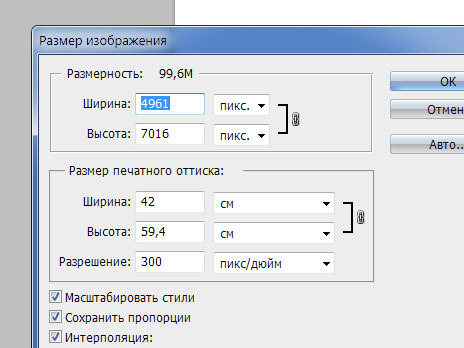
Просмотр текущего размера изображения
Справа от окна предварительного просмотра вы найдете различные варианты просмотра и изменения размера изображения. Текущий размер изображения, как в мегабайтах (М), так и в пикселях, показан вверху.
Текущий размер изображения в мегабайтах (М)
Первое число, рядом со словами « Размер изображения» — это количество места, которое изображение занимает в памяти вашего компьютера (ОЗУ). В моем случае это 47, 5 млн. Это число не имеет ничего общего с количеством слоев в документе или размером файла, если вы хотите сохранить изображение в формате JPG.webp, PNG или другого типа. Это просто размер изображения в памяти, и он полностью зависит от количества пикселей в вашем изображении. При изменении количества пикселей, добавлении или удалении их это число будет меняться:
Текущий размер изображения в мегабайтах.
Текущий размер изображения в пикселях
Ниже этого слова рядом со словом « Размеры» указан текущий размер изображения в пикселях. В моем случае мое изображение имеет ширину 4992 пикселей и высоту 3328 пикселей. Мы не можем изменить количество пикселей здесь. Это просто показывает нам текущий размер. И снова, когда вы вносите изменения в размер, изменения будут обновляться здесь:
Текущий размер изображения в пикселях.
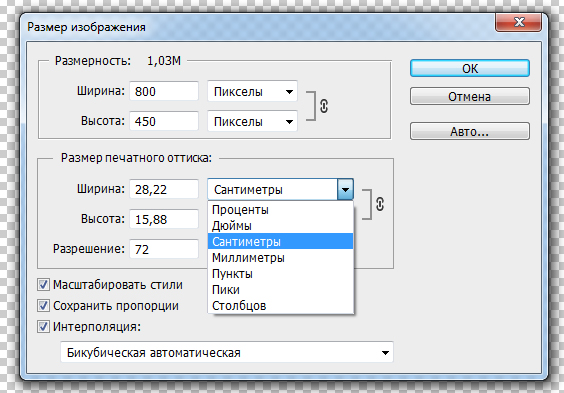
Изменение типа измерения
Наряду с пикселями, вы можете просматривать текущие размеры, используя также другие типы измерений. Нажмите стрелку рядом со словом «Размеры», чтобы выбрать другой тип из списка, например, в дюймах или процентах. В большинстве случаев, однако, самый полезный способ отобразить размеры в пикселях:
Текущие размеры могут быть показаны в различных типах измерений.
Предустановленные размеры изображения «По размеру»
Наряду с возможностью вручную изменять размер изображения, как мы узнаем, как это сделать, диалоговое окно «Размер изображения» также предоставляет нам предустановленные размеры на выбор..jpg) Вы найдете их в параметре «По размеру» непосредственно под текущим размером изображения:
Вы найдете их в параметре «По размеру» непосредственно под текущим размером изображения:
Опция «По размеру».
Если щелкнуть настройку по умолчанию (Размер оригинала), откроется список предустановок. Они включают в себя определенные типы измерений, такие как пиксели или дюймы, а также предустановленные разрешения. Некоторые из них предназначены для печати, а другие — для просмотра в Интернете или общего просмотра:
Предустановленные размеры изображения.
Подгонка изображения
под определенный размерСоблазнительно воспринимать эти пресеты как быстрый и простой способ изменить размер изображения. Но обратите внимание, что эта опция называется Fit To, а не Resize To, и есть важное отличие. Выбор одного из этих пресетов изменит размер вашего изображения так, чтобы он соответствовал выбранному размеру. Но это может не совсем точно соответствовать. Все зависит от соотношения сторон вашего изображения.
Например, скажем, я хочу напечатать свое изображение в формате 4 x 6, поэтому я выберу предустановку 4 x 6 в 300 dpi :
Выбор предустановки 4 x 6.
Это должно установить новую ширину моего изображения до 4 дюймов, а высота до 6 дюймов. Но сейчас у нас проблема. Этот пресет предполагает, что мое изображение находится в портретной ориентации, где высота больше ширины. Но это на самом деле в альбомной ориентации, с шириной больше, чем высота. И из-за этого соотношение сторон и заданный размер не совпадают.
Таким образом, в то время как новое значение ширины установлено правильно на 4 дюйма, высота установлена на 2, 667 дюйма. Другими словами, изображение будет по-прежнему соответствовать новому размеру 4 x 6, но из-за его соотношения сторон оно не будет заполнять всю высоту:
Проблема, когда заданный размер не соответствует соотношению сторон изображения.
Смена ориентации
В этом случае это легко исправить. Поскольку единственной проблемой является ориентация моего изображения, я могу поменять ширину и высоту предустановки, вручную изменив значение ширины с 4 до 6 дюймов. Это автоматически устанавливает высоту на 4 дюйма, и теперь мое изображение будет соответствовать правильно:
Поскольку единственной проблемой является ориентация моего изображения, я могу поменять ширину и высоту предустановки, вручную изменив значение ширины с 4 до 6 дюймов. Это автоматически устанавливает высоту на 4 дюйма, и теперь мое изображение будет соответствовать правильно:
В зависимости от соотношения сторон, изменение ориентации может решить проблему.
Что делать, если заданный размер и соотношение сторон не совпадают?
Реальная проблема заключается в том, что соотношение сторон и заданный размер не совпадают вообще. Например, если я пытаюсь изменить размер изображения для печати в формате 8 x 10, выбрав предустановку 8 x 10 в 300 dpi :
Выбор предустановки 8 x 10.
Тогда независимо от того, что я делаю, я не могу заставить изображение соответствовать новому размеру. Если я оставлю ширину в 8 дюймов, высота неверна:
При ширине 8 дюймов высота не соответствует предустановке.
И если я попытаюсь изменить ориентацию вручную, изменив ширину на 10 дюймов, высота все равно будет неправильной:
Смена ориентации не решает проблему.
Просто невозможно изменить размер изображения с соотношением сторон 4 x 6 как 8 x 10. Единственный способ сделать это, по крайней мере, без растяжения и искажения изображения, это сначала обрезать изображение до нового соотношения сторон, прежде чем изменить его размер. Я расскажу, как это сделать, в следующем уроке, когда мы узнаем, как изменить размеры изображений для печати.
Как сбросить настройки размера изображения
Итак, мы видели, что пресеты Fit To не так уж и полезны. Но прежде чем мы рассмотрим основной способ изменения размера изображений, давайте быстро научимся сбрасывать значения.
Если вы внесли изменения в диалоговом окне «Размер изображения» (и еще не зафиксировали их, нажав кнопку «ОК»), вы можете восстановить исходный размер изображения, нажав и удерживая клавишу « Alt» (Win) / « Option» (Mac) на твоя клавиатура Это меняет кнопку «Отмена» внизу на кнопку « Сброс» . Нажмите кнопку «Сброс», чтобы восстановить исходные настройки:
Нажмите кнопку «Сброс», чтобы восстановить исходные настройки:
Удерживайте Alt (Win) / Option (Mac), чтобы изменить Отмена на Сброс.
Как вручную изменить размер изображения
Основной способ изменить размер изображений в Photoshop — ввести собственные значения в поля « Ширина», « Высота» и « Разрешение» . И обратите внимание, что есть также четвертый вариант непосредственно под Резолюцией, называемый Resample . Этот четвертый вариант существует, потому что на самом деле мы можем сделать две вещи; мы можем изменить размер изображения или изменить его:
Параметры Ширина, Высота, Разрешение и Resample.
В чем разница между
изменением размера и повторной выборкой ?Изменение размера изображения означает, что мы не меняем количество пикселей . Все, что мы делаем, это меняем размер, который будет печатать изображение. Поскольку количество пикселей не изменяется, изменение размера не влияет на размер файла изображения или на то, как изображение выглядит на экране. Это влияет только на размер печати.
Повторная выборка изображения меняет количество пикселей . Мы можем добавить больше пикселей, известных как повышающая дискретизация, или мы можем удалить пиксели, известные как понижающая выборка . Повышение частоты дискретизации используется для увеличения изображения, обычно, когда нам нужно напечатать фотографию, размер которой больше, чем позволяют ее текущие размеры в пикселях. А понижающая дискретизация чаще всего используется для уменьшения общего размера файла изображения, когда мы хотим отправить его по электронной почте или загрузить в Интернет.
Изменение размера изображения
Я расскажу об изменении размера и повторной выборке более подробно в следующем уроке. Но вкратце, если вы просто хотите изменить размер изображения, чтобы изменить его размер печати, отключите опцию Resample :
Отключение Resample, чтобы изменить размер изображения.
Затем введите новый размер в поля Ширина и Высота . Оба поля связаны друг с другом, поэтому изменение одного автоматически изменит другое. Помните, что вы можете выбрать только размер, соответствующий соотношению сторон. Поэтому, если ваше изображение имеет соотношение сторон 4 x 6, попытка напечатать его как 5 x 7 или 8 x 10 не будет работать. Я покажу вам, как обойти эту проблему в следующем уроке.
Что такое разрешение изображения?
Обратите внимание, что при отключенном Resample поле Resolution также связано с полями Width и Height. Так как вы меняете ширину или высоту, разрешение меняется вместе с ним. И если вы измените разрешение, ширина и высота изменятся. В моем случае при уменьшении размера отпечатка до 6 дюймов x 4 дюйма разрешение увеличилось с 300 пикселей / дюйм до 832 пикселей / дюйм:
Отключение Resample, чтобы изменить размер изображения.
Так что же такое разрешение? Разрешение определяет количество пикселей в изображении, которое будет упаковано в каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему разрешение измеряется в пикселях на дюйм, или «ppi». Так как мы не меняем общее количество пикселей на изображении, мы изменяем размер отпечатка, изменяя, насколько плотно пиксели собраны на странице. Более высокие значения разрешения приводят к меньшим размерам печати, а более низкие разрешения создают большие размеры печати. Я рассмотрел основы размера изображения и разрешения в предыдущем уроке, и мы узнаем больше об этом, в том числе о том, какое разрешение вам нужно для высококачественных отпечатков, в следующем.
Повторная выборка изображения
Чтобы изменить выборку изображения и изменить количество пикселей, включите параметр « Повторная выборка» . Затем вы можете увеличить или уменьшить изображение по мере необходимости:
Включение Resample.
Upsampling
Когда Resample включен, ширина и высота больше не связаны с разрешением. Поэтому, если я удваиваю значение ширины с 6 до 12 дюймов, Photoshop автоматически удваивает высоту с 4 до 8 дюймов, чтобы сохранить соотношение сторон. Но хотя ширина и высота удвоились, значение разрешения остается неизменным:
Поэтому, если я удваиваю значение ширины с 6 до 12 дюймов, Photoshop автоматически удваивает высоту с 4 до 8 дюймов, чтобы сохранить соотношение сторон. Но хотя ширина и высота удвоились, значение разрешения остается неизменным:
Изменение ширины и высоты больше не меняет разрешение.
Однако изменилось фактическое количество пикселей на изображении. Если мы посмотрим на Размеры вверху, то увидим, что поскольку Resample был включен, ширина в пикселях теперь удвоилась, с 4992 до 9984 пикселей. И высота также удвоилась, с 3328 пикселей до 6656 пикселей. И, поскольку теперь у нас в четыре раза больше пикселей в изображении (в два раза больше ширины и в два раза больше высоты), размер изображения в памяти вырос в четыре раза, с 47, 5 до примерно 190 м:
Повышение дискретизации изображения увеличивает размер изображения.
Понижение разрешения
Если я уменьшу разрешение с 832 пикселей / дюйм до более приемлемого значения, например, 300 пикселей / дюйм, заметим, что ширина и высота в дюймах не изменились. Но, опять же, поскольку Resample был включен, размеры в пикселях и размер изображения в памяти уменьшились:
При пониженной дискретизации изображения уменьшается размер изображения.
Метод интерполяции
Справа от опции Resample находится опция Interpolation . Интерполяция относится к методу, который Photoshop использует для перерисовки изображения при добавлении или удалении пикселей, и по умолчанию он установлен на Автоматический . Так как это относится только к повторной выборке, эта опция недоступна, когда Resample выключен:
Опция интерполяции.
Если вы нажмете на эту опцию, вы откроете список методов интерполяции на выбор. Некоторые из них лучше для повышения, а некоторые для снижения. Это может оказать большое влияние на качество изображения, поэтому в большинстве случаев лучше всего выбрать значение «Автоматически». Единственный раз, когда я изменил бы это, если вы используете Photoshop CC 2018 (или более поздней версии), и вам нужно увеличить изображение. В этом случае я бы изменил метод интерполяции на Preserve Details 2.0, который я расскажу более подробно в отдельном руководстве:
В этом случае я бы изменил метод интерполяции на Preserve Details 2.0, который я расскажу более подробно в отдельном руководстве:
Методы интерполяции.
Как масштабировать эффекты слоя
И, наконец, если ваш документ использует эффекты слоя (тени, обводки, внешние свечения и т. Д.), Вы, скорее всего, захотите, чтобы эффекты масштабировались вместе с изображением. Поэтому, прежде чем нажать кнопку ОК, чтобы принять новый размер изображения, щелкните значок шестеренки в правом верхнем углу диалогового окна «Размер изображения» и убедитесь, что выбраны « Масштабировать стили» :
Включите Scale Styles, чтобы изменить размеры эффектов слоя с изображением.
Принятие или отмена нового размера изображения
Когда вы будете готовы изменить размер изображения, нажмите кнопку ОК, чтобы принять ваши настройки и закрыть диалоговое окно Размер изображения. Или, чтобы отменить настройки без каких-либо шансов, вместо этого нажмите кнопку Отмена :
Нажмите OK, чтобы изменить размер изображения, или Отмена, чтобы пропустить любые изменения.
И там у нас это есть! Это быстрый обзор диалогового окна «Размер изображения» в Photoshop! На следующем уроке этой серии мы узнаем, как изменить размер изображения для печати!
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
Размер шрифта на iOS7 отличается от Photoshop даже при том же разрешении
Прежде всего, у вас никогда не будет файлов Photoshop, соответствующих вашему реальному веб-сайту / приложению. Фотошоп просто собирается сделать тип изображения немного отличным от браузера. Там не обойти эту проблему.
Фотошоп просто собирается сделать тип изображения немного отличным от браузера. Там не обойти эту проблему.
Во-вторых, вы разрабатываете свои PSD-файлы со стандартными размерами пикселей или сетчатки? Если Retina, обратите внимание, что Photoshop не будет знать, что вы удваиваете пиксели. Поэтому, если вы хотите использовать 12pt на реальном телефоне, вам нужно будет установить его на 24pt в Photoshop, чтобы имитировать двойную плотность (iPhone 6 pro на самом деле — тройная плотность).
Кроме того, если вы проектируете в сетчатке, осознайте, что вам, вероятно, нужно просматривать ее в Photoshop на 50%, чтобы получить «представление» о реальном размере телефона. И даже в этом случае ваш настольный монитор, вероятно, имеет намного более низкий PPI, чем ваш iPhone, поэтому он все равно может фактически оказаться больше, чем на физическом iPhone.
Наконец, используете ли вы тот же шрифт в Photoshop, как устройство в приложении / в Интернете? Обратите внимание, что размер символов в шрифтах может сильно отличаться, даже если размер точки установлен одинаково.
Это все догадки, конечно. Было бы очень полезно, если бы вы могли показать нам реальное изображение PSD в сравнении с тем, как оно выглядит на устройстве.
Xeon
Как вы можете видеть, размер текстового примера на iOS намного больше. Исходный текст макета — 32pt, а на iOS он выглядит как 60pt (не 64). Макет сделан на 72 dpi, 640px на 1136 px.
KJP
Если вы хотите увидеть что-то вроде 32pt, попросите команду разработчиков использовать 16pt. Вы разрабатываете для устройства 2x, поэтому вам нужно все наполовину.
DA01
@ Xeon выглядит так, будто вы проектируете с размерами сетчатки, но забываете, что вам нужно вдвое уменьшить размер шрифта в приложении. Если вы установите свой тип в Photoshop на 36pt, это на самом деле 18pt на устройстве. Устройство выполняет автоматическое удвоение пикселей, в то время как Photoshop этого не делает. Другими словами, несмотря на то, что у iPhone 640 пикселей по горизонтали, он по-прежнему измеряет тип, как если бы у него было 320 пикселей.
Другими словами, несмотря на то, что у iPhone 640 пикселей по горизонтали, он по-прежнему измеряет тип, как если бы у него было 320 пикселей.
Требования к дизайн-макетам сайтов | Студия Флаг
Маша Радионова
Опубликовано: 17 Апр 2018
Вернуться в блогБыстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.
Основное
- Исходник дизайн макета желательно выполнять в программе, с которой привык работать фронтенд разработчик. Наиболее популярное и удобное программное средство для этого Adobe Photoshop (.psd). Допускается использование simply.io, sketch или zeplin.io.
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- Слои одного логического элемента должны быть в одной папке (например, Header).
- На каждую страницу сайта должен быть отдельный .psd файл. Допустимо рисовать Pop up окна на страницах и размещать их в отдельных папках.
- Не использовать никаких режимов наложения слоев, кроме normal.
- Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и тд) Это можно реализовать через доп.слои или доп.макеты, для исключительных случаев.

- Макет .psd не должен весить больше 100 Мб.
Сетка, размеры, ширина контента
- Элементы желательно расставлять по сетке, например, «960 grid» или подобные. Если используется другая сетка, то необходимо указать ее название.
- В исходнике желателен отдельный скрытый полосатый слой. Выглядит он так
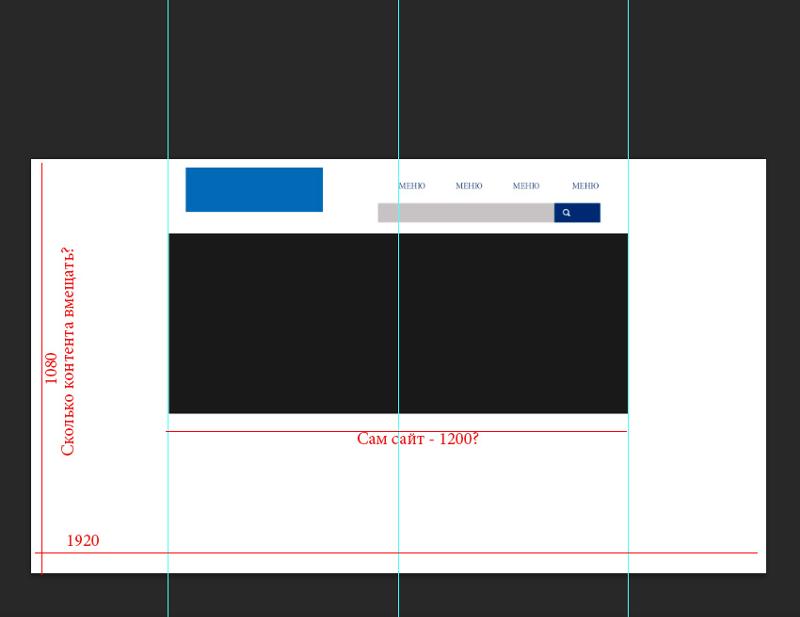
- Ширина макета должна быть 2560px.
- Минимальная ширина контентной (информационной) области — 1200 px (для десктопа).
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 320-480 px
— 480-1024 px
— 1024-2520 px
Изображения и иконки
- Стараться не делать больших растровых изображений, они утяжеляют страницу.
- Изображения, которые можно сделать в векторе — делать в векторе.
- Иконки должны быть в векторном формате (.svg).
- Для корректного отображения картинок и элементов на дисплеях Retina все, что можно — необходимо делать в .svg формате, если для изображения такой возможности нет — делать иконки и картинки в два раза больше, чем они есть. Например, если в макете иконка 100х100 px, то для ретины должен быть размер 200х200 px. Большие картинки необходимо зашивать в исходники сразу.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows. При необходимости использовать нестандартные, указывать запасные безопасные (fallback font).
- Шрифты можно выбрать на сайте. Их можно с легкостью использовать и подключать на сайтах.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.

- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
Сглаживание шрифтов всегда должно быть отключено.
Styleguide или UI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
— preloader (для ajax-кнопок)
- Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.
- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide. (То есть не использовать 50 оттенков серого для цвета текста и т.д.)
Комплект для верстки
- Макет в формате .psd
- favicon в формате .svg
Будем рады вашим комментариям и вопросам!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Лучший способ дизайна для Retina в Photoshop — Smashing Magazine
Об авторе
Мердок — дизайнер / разработчик, работавший в глобальных агентствах Ogilvy и Wunderman. Он работал с известными клиентами, включая Coke, Microsoft, Xbox,… Больше о Мердок ↬
Недавно у меня был проект, в котором мне нужно было создать высококачественные экраны для планшета. Я должен был представить эти экраны на устройстве, а также создать интерактивный прототип. Они должны были быть идеальными до пикселя.Сроки были сжатыми (как всегда), поэтому я выбрал свой инструмент Photoshop. Я использую его более 10 лет, и он дает мне максимально быструю высококачественную печать. Вы проектируете в Photoshop в разрешении «Retina»? Если да, то эта статья для вас. Я расскажу вам о проблемах, с которыми я столкнулся в , создавая макеты Retina для отображения на планшетных устройствах. Затем я объясню способ работы, который проще и обеспечивает лучшую производительность. Речь идет о моем опыте работы с Photoshop, но его можно применить к Illustrator и другим программам.
Я расскажу вам о проблемах, с которыми я столкнулся в , создавая макеты Retina для отображения на планшетных устройствах. Затем я объясню способ работы, который проще и обеспечивает лучшую производительность. Речь идет о моем опыте работы с Photoshop, но его можно применить к Illustrator и другим программам.Недавно у меня был проект, в котором мне нужно было создать высококачественные экраны для планшета. Я должен был представить эти экраны на устройстве, а также создать интерактивный прототип. Они должны были быть идеальными до пикселя. Сроки были сжатыми (как всегда), поэтому я выбрал свой инструмент Photoshop. Я использую его более десяти лет, и он дает мне максимально быструю высококачественную печать.
Вы проектируете в Photoshop с разрешением Retina? Если да, то эта статья для вас. Я расскажу вам о проблемах, с которыми я столкнулся при создании макетов Retina для отображения на планшетных устройствах.Затем я объясню способ работы, который проще и обеспечивает лучшую производительность. Речь идет о моем опыте работы с Photoshop, но его можно применить к Illustrator и другим программам.
Вот несколько дизайнов для планшетного приложения.В этой статье я буду использовать обозначения @ 2x и @ 3x. Они представляют собой корзины Retina для iOS. Отличный пример — значки приложения. Для исходного iPhone это будет 60 × 60 пикселей (@ 1x). Для iPhone 4 он будет ровно двойным, 120 × 120 пикселей (@ 2x).Теперь новейшие устройства переходят на тройную территорию. Для iPhone 6 Plus значок будет 180 × 180 (@ 3x). Говоря о @ 2x или @ 3x, я имею в виду использование удвоения или утроения размеров пикселей. Все должно стать ясным по мере того, как вы будете читать дальше.
Дополнительная литература по SmashingMag:
Проблемы
Теперь давайте перейдем к дизайну этого планшетного приложения. Как и многим другим дизайнерам, мне сказали, что нужно проектировать с разрешением Retina. Общий консенсус — @ 2x или @ 3x.Итак, я отправился в путь, создавая @ 2x. Дизайн будет представлен на Nexus 9 с соотношением сторон 4: 3, поэтому мой холст Photoshop был настроен на 2048 × 1536 пикселей. Создав несколько экранов, я на практике понял, что это вообще не работает. Давайте поработаем над найденными мною проблемами.
Дизайн будет представлен на Nexus 9 с соотношением сторон 4: 3, поэтому мой холст Photoshop был настроен на 2048 × 1536 пикселей. Создав несколько экранов, я на практике понял, что это вообще не работает. Давайте поработаем над найденными мною проблемами.
Zoom Factor
Поначалу в этом нет ничего страшного. Уменьшите масштаб до 50% или 33%, чтобы увидеть свой дизайн примерно 1: 1. Но в то же время это немного смешно, правда?
Вы можете быстро увидеть, как разрешение выходит из-под контроля.Показан угол дизайна от @ 1x до @ 3x.Почему вам нужно постоянно увеличивать и уменьшать масштаб, чтобы видеть, что происходит? Это также полностью разрушает привязку к пикселям, которая лучше всего работает на 100%. При масштабировании 33% или 50% практически невозможно узнать, выровнен ли пиксель! Достаточно сказать, что мне очень надоело увеличивать и уменьшать масштаб, как маньяк, чтобы все было идеально выровнено по пикселям.
Производительность
Это большая. В качестве примера возьмем планшет с соотношением сторон 4: 3.Я установил пустой PSD @ 1x (1024 × 768 пикселей), другой — @ 2x (2048 × 1536) и третий — @ 3x (3072 × 2304). Затем я провел несколько сравнений.
Таблица, показывающая количество пикселей, размер на диске и памяти для пустых PSD от @ 1x до @ 3x.Сначала я посмотрел на количество пикселей в PSD. @ 2x PSD имеет в четыре раза больше пикселей. У @ 3x их в девять раз больше. Это напрямую влияет на использование памяти, которое само увеличивается в четыре и девять раз! Для нашего пустого PSD это увеличилось с 2.25M до 9M @ 2x, а затем 20M для @ 3x.
И последнее, но не менее важное: он также должен хранить все эти дополнительные пиксели. Таким образом, размер вашего файла также увеличивается. Размер на диске увеличился на 280% для @ 2x и на 590% для @ 3x. Теперь в нашем пустом PSD это только увеличение с 60 до 358 КБ. Но как только у вас появятся серьезные смарт-объекты и слои, будьте осторожны! Возьмем пример PSD размером 100 МБ. @ 3x может составлять 590 МБ. Затем умножьте это на 20–30 документов в своем проекте!
@ 3x может составлять 590 МБ. Затем умножьте это на 20–30 документов в своем проекте!
С точки зрения производительности совершенно очевидно, что работа с Retina будет стоить вам серьезной нагрузки на оперативную память, процессор и диск.
Размер шрифта
Эта проблема становится очевидной довольно быстро, когда вы работаете в 2 или 3 раза. Предположим, вы решили создать текстовое поле со шрифтом 16 пикселей. Но при 2х это 32 пикселя, а при 3х это 48 пикселей! Не идеально, правда, постоянно умножать на два или три? Не знаю, как вы, но я мог бы обойтись без постоянной математики. Когда я проектирую, я хочу знать, что 16 пикселей — это 16 пикселей!
Размер шрифта превращается в игру умножения при работе в масштабе Retina.Целые пиксели
Вот еще одна проблема. Что произойдет, если вы используете 1px при @ 2x Retina? Как вы уже догадались, становится 0,5 пикселя! А при 3х было бы еще хуже, 0,33 пикселя! Таким образом, вы также должны постоянно помнить, что ваши размеры должны делиться на 2 или 3 при работе в Retina. Если вы когда-нибудь используете @ 2x с нечетным значением пикселя, возникает еще одно соображение. Допустим, у вас есть поле шириной 33 пикселя; при преобразовании обратно в @ 1x для сборки это становится 16,5 пикселей! Очередная утечка мозгов из-за работы с Retina.
1px изменится с @ 1x на @ 3x.Specs
Это еще одна проблема, с которой я сталкивался на рабочем месте: дизайнеры, которые работали в 2 или 3 раза больше, а затем начинают составлять спецификации своего дизайна для разработчиков. Обычно это включает в себя документирование отступов, ширины, высоты, размеров шрифта и т. Д., Чтобы гарантировать, что дизайн построен хорошо. Но они забывают, что у них разрешение в два или три раза больше. Итак, бедные старые разработчики получают полную спецификацию, в которой им нужно все разделить на 2 или 3! Не здорово, правда? Зачем усложнять им жизнь?
Другой вариант состоит в том, что разработчик может сохранить новый PSD на 50% или 33%, а затем спроектировать из него. Но Retina-land выглядит как улица с односторонним движением. Трудно видеть сквозь эти шоры.
Но Retina-land выглядит как улица с односторонним движением. Трудно видеть сквозь эти шоры.
Хорошие новости
Не волнуйтесь. После всех плохих новостей есть и хорошие новости. Работая над экспортом значков для Android из Illustrator, я открыл для себя мир пикселей, не зависящих от плотности (DP). Вы можете прочитать большое подробное объяснение «Поддержка нескольких экранов» на сайте разработчиков Android, или я могу быстро его разобрать.
В основном DP — это размер пикселя @ 1x или, в терминах Android, базовая плотность, которая является средней (MDPI).Пиксель, не зависящий от плотности, равен 1 физическому пикселю на экране с разрешением 160 точек на дюйм. Преобразование: DP = пиксель ÷ (DPI ÷ 160) .
Давайте возьмем наш пример планшета с дисплеем 2048 × 1536 пикселей и 320 точек на дюйм. Просматривая приведенное выше уравнение, для ширины мы получаем 1024 DP, а для высоты 768 DP. Это становится нашим базовым разрешением. И нам также нужно знать коэффициент масштабирования для изображений. Это уравнение: масштабный коэффициент = DP × (DPI ÷ 160) .
Используя ширину 1024 DP и 320 DPI устройства, если мы проведем через это уравнение, мы получим масштабный коэффициент 2.Это означает, что нам нужно будет вывести @ 2x ресурсов для отображения на этом устройстве. Также довольно просто увидеть, что 2048 ÷ 1024 = 2 . Так что не беспокойтесь об уравнениях!
В качестве еще одного быстрого примера возьмем Nexus 5. С его разрешением 1920 × 1080 пикселей и 480 точек на дюйм, единицы измерения DP составляют 640 × 360. Тогда коэффициент масштабирования получается как @ 3x. Итак, теперь вы знаете свои размеры DP и коэффициент масштабирования для активов.
Пример блоков DP от @ 1x до @ 3x на различных устройствах.Когда у вас есть размеры DP, они становятся размером вашего холста PSD с разрешением 72 DPI. Итак, ответ на эту загадку — design @ 1x или DP .
Некоторые другие устройства не так хорошо помещаются в эти корзины, но идею вы поняли. Дело здесь в том, что вы сокращаете до базовых единиц DP и знаете масштаб для экспорта изображений.
Дело здесь в том, что вы сокращаете до базовых единиц DP и знаете масштаб для экспорта изображений.
«Но я застрял с @ 1x изображениями!»
Правильно. А @ 1x PNG будет ужасно смотреться на устройстве Retina. Что мне было нужно, так это способ работать с @ 1x и с устройствами DP, но экспортировать в @ 2x или @ 3x для предварительного просмотра на устройстве.Мои клиенты не согласились бы ни на что меньшее. Итак, используя свои знания об экспорте значков в различные DPI для Android, о которых я рассказывал в другом месте, я применил ту же технику к Photoshop.
Решением моей проблемы стал сценарий Photoshop, который экспортирует любой холст в @ 2x или @ 3x PNG для предварительного просмотра на устройстве. Таким образом, можно продолжать работать @ 1x и в DP и получать все преимущества производительности и при этом получать экраны хорошего качества. Ешьте пирог и тоже ешьте, если хотите.
Экспорт сценариев
Вот краткое изложение того, как работает сценарий:
- Размер холста Photoshop изменен на 200% или 300%.
- Создает новую папку с именем
retina, в которой сохраняется ваш PSD. - Затем он сохраняет PNG как
<имя документа> _2x.pngили<имя документа> _3x.png. - Он также очищает историю («Отменить»).
- Затем он сохраняет документ точно в том виде, в котором он был до запуска сценария.
Скрипты очень легко изменить. Если вы хотите переименовать папку или имя файла, вы просто измените переменные, показанные ниже:
var scale = "200%";
var folderName = "сетчатка";
var extensionName = "_2x.png ";
Установка
Загрузите скрипты (ZIP, 4 КБ) или просмотрите проект на GitHub.
После того, как они будут загружены и разархивированы, скопируйте сценарии и вставьте их в папку Photoshop Scripts : в Windows Program FilesAdobeAdobe Photoshop CC 2014PresetsScripts , а на Mac ApplicationsAdobePhotoshop CCPresetsScripts .
Имейте в виду, что это значение зависит от версии Photoshop и операционной системы .
Вы почти закончили. Перезапустите Photoshop, и скрипты будут готовы к работе. Теперь, когда вы захотите экспортировать PNG @ 2x или @ 3x, просто нажмите «Файл» → «Сценарии» → «ExportDocument2xPNG» или «Файл» → «Сценарии» → «ExportDocument3xPNG»:
Нажмите «Файл».
Зайдите в «Сценарии» и нажмите «ExportDocument2xPNG» или «ExportDocument3xPNG».
Теперь у вас остались изображения Retina @ 2x или @ 3x, готовые для установки на устройство.
Советы
Имейте в виду несколько вещей, если вы выберете этот подход.По возможности используйте формы и векторы. Они отлично масштабируются, как и стили слоев. Всегда используйте смарт-объекты для любых растровых изображений. Имейте в виду, что они все равно должны быть @ 2x или @ 3x внутри.
Использование этого подхода с генератором Photoshop также отлично работает. Любые слои или группы слоев можно экспортировать @ 2x и @ 3x. И вы будете знать, что они идеальны до пикселя.
После создания дизайна мне нужно было создать интерактивный прототип для клиента. Я обнаружил, что экспортированные PNG отлично работают с Marvel.Marvel позволяет загружать изображения в Dropbox или через собственную систему. После их загрузки вы можете создавать точки доступа и ссылаться на другие экраны. Затем вы можете просмотреть на устройстве свои проекты в действии. Другим бонусом было то, что я использовал меньше пропускной способности и места в Dropbox! PSD-файлы Retina были бы сверхтяжелыми!
Illustrator
Если вы используете Illustrator, вы также можете работать @ 1x и в DP. Убедитесь, что ваш документ настроен для Интернета с разрешением 72 DPI. Затем вы можете вручную экспортировать изображения @ 2x и @ 3x PNG, нажав «Файл» → «Экспорт…» и выбрав «PNG.»Нажмите« Экспорт ». Затем используйте раскрывающееся меню «Разрешение», нажмите «Другое» и введите 144 PPI, для @ 2x или 216 PPI, для @ 3x. Как и в случае со сценариями Photoshop, это также можно настроить так, чтобы он выполнялся одним щелчком мыши!
Как и в случае со сценариями Photoshop, это также можно настроить так, чтобы он выполнялся одним щелчком мыши!
Sketch
Другой вариант — использовать набирающее популярность приложение Sketch. Он поставляется полностью настроенным и готовым к работе @ 1x с векторным рабочим процессом. Имеется встроенная поддержка экспорта @ 2x и @ 3x из слоев и срезов. Сразу обратите внимание на требования операционной системы.Создатель, Bohemian Coding, гордится тем, что занимается разработкой исключительно для Mac, без каких-либо планов по поддержке Windows или Linux (согласно его FAQ). Это отличная программа, если ее поддерживают ваш рабочий процесс и бизнес.
Спасибо за внимание
Что ж, надеюсь, это было полезно для вас. Это, безусловно, улучшило мой рабочий процесс. Теперь я получаю сверхлегкие и быстрые PSD-файлы, которые можно экспортировать в масштаб Retina для просмотра на устройстве. И самое приятное то, что я больше не маниакально увеличиваю и уменьшаю масштаб, не умножаю и не делю свои пиксели!
(da, al, ml)Работа с размером изображения и размером холста в Photoshop
Работа с размером изображения и размером холста в Photoshop
Сет Бондер
Adobe, Photoshop
Функции Photoshop, называемые Размер изображения и Размер холста, могут быть немного запутанным.Имена похожи, и на первый взгляд может показаться, что они делают. И оба находятся в меню «Изображение». Но эти два элемента управления делают что-то , довольно сильно отличающееся друг от друга , и понимают, чем могут быть полезны.
Открыв образец документа, мы можем попробовать использовать каждый из них. Во-первых, размер изображения. Эта функция может изменять два основных параметра: (а) размер напечатанного изображения по высоте и ширине и (б) его разрешение или уровень детализации в пикселях на дюйм.
Поскольку это может повлиять на количество пикселей, независимо от того, это влияет на объем информации в файле и, следовательно, на размер файла на диске. Ключевым моментом является то, что когда мы используем диалоговое окно «Размер изображения» для изменения высоты и ширины, мы «растягиваем» или «сжимаем» изображение, как если бы оно было напечатано на ириске. Мы не добавляем больше «холста» вокруг него (фон) и не обрезаем его (кадрирование). Помимо разрешения, мы не меняем само изображение.
Ключевым моментом является то, что когда мы используем диалоговое окно «Размер изображения» для изменения высоты и ширины, мы «растягиваем» или «сжимаем» изображение, как если бы оно было напечатано на ириске. Мы не добавляем больше «холста» вокруг него (фон) и не обрезаем его (кадрирование). Помимо разрешения, мы не меняем само изображение.
Но функция Canvas Size может. Если мы откроем этот диалог, то теперь мы либо добавляем «пустое» пространство вокруг изображения (если мы увеличиваем размер), либо обрезаем часть изображения (уменьшаем).Подумайте о том, как развернуть новый холст снизу или отрезать его. Мы не можем изменить разрешение с помощью этой функции , но это не проблема.
Однако мы можем определить, куда идет новое пустое пространство или где урожай будет делать свое дело. Функция привязки позволяет нам сказать, будет ли расширение начаться сверху, снизу, сбоку, в углу или по центру. А если уменьшить размер, куда он будет «стремиться».
Итак, если мы хотим создать составное изображение, но не иметь перекрывающихся частей, Canvas Size предлагает нам один вариант.Если нам нужно изменить размер изображения, чтобы оно соответствовало высоте и ширине, нам также может пригодиться размер изображения.
Чтобы узнать, как использовать эту и многие другие функции, ознакомьтесь с нашим обучающим курсом по Adobe Photoshop.
Как обрезать до точного размера пикселя в Photoshop
Стенограмма видеозаписи
Привет, я Фил Стил. Одна проблема, которая возникает постоянно, когда вы готовите фотографии для использования в Интернете, — это как обрезать их до точного размера в пикселях. Скажем, например, веб-сайт хочет, чтобы вы загрузили фотографию размером ровно 800 x 600 пикселей.Как получить фотографию именно такого размера? Есть много способов сделать это, и большинство из них разочаровывают, трудны и требуют много времени. Но есть также простой одношаговый трюк для этого, и это то, что мы собираемся рассмотреть в этом видео.
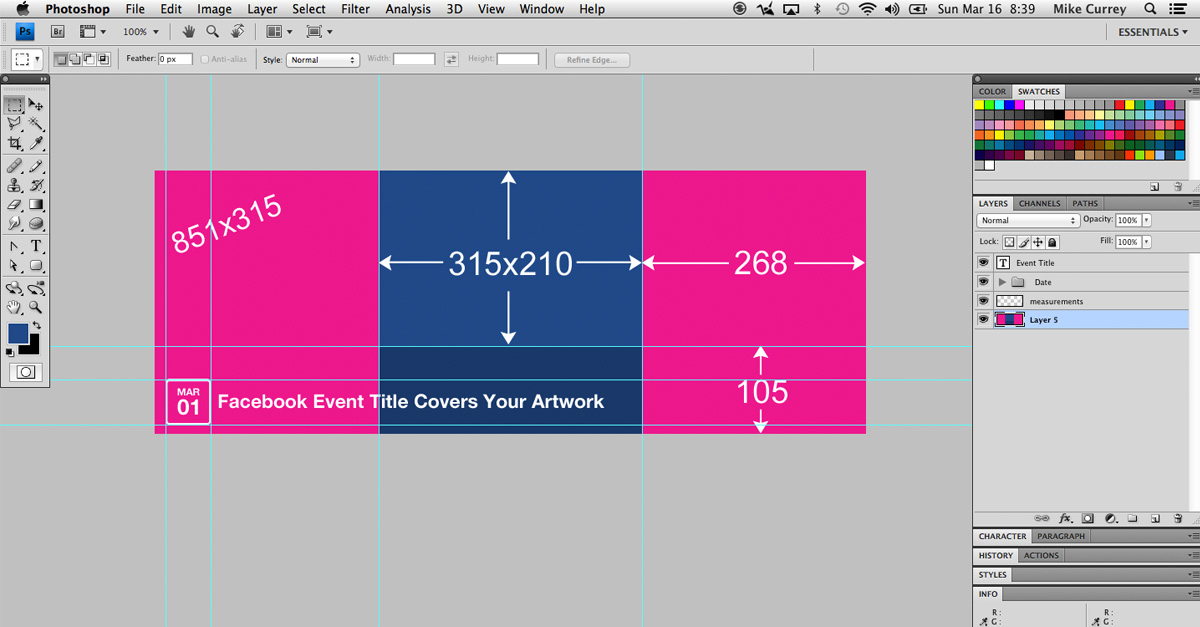
Вот как обычно возникает эта проблема. Допустим, вы хотите сделать новую обложку для своей страницы в Facebook, а Facebook предлагает вам загрузить фотографию размером точно 851 x 315 пикселей. Так как же, черт возьми, сделать фотографию именно такого размера? Очевидно, что это работа для Photoshop, и нам, скорее всего, нужно будет обрезать изображение в Photoshop.Если вы уже прошли мой курс по основам Photoshop, то вы знаете, как мы кадрируем фотографии. Вы используете инструмент кадрирования прямо здесь, на палитре инструментов, и когда вы нажимаете на него, он дает вам эти маленькие ручки, которые вы можете перетаскивать внутри изображения, и вы можете сделать подходящий выбор из той части, которая, по вашему мнению, является тем, что вы хотите, тогда вы можно нажать Enter, чтобы обрезать его. Выглядит неплохо, но проблема в том, что не тот размер. Посмотрим, какой будет размер. Это 1163 x 366 — очевидно, это не годится. Обычно первое, что вы думаете о попытке, это: «Ну, я просто изменю размер фотографии, и, поскольку она должна быть шириной 851 пиксель, я просто сделаю это».«Я перехожу в меню« Размер изображения »и собираюсь изменить его, сделав его 851. Я изменил его размер до 851 пикселя в ширину. Проблема, однако, в том, насколько он высокий? Позвольте мне проверить размер. Ну, теперь его высота всего 268 пикселей, а мне нужно 315, поэтому я ничего не могу поделать, обрезая его дальше, чтобы добавить больше пикселей. Это был тупик.
Давайте вернемся и попробуем еще раз. Я собираюсь это исправить. Хорошо, теперь я вернулся к той первой обрезанной версии, и теперь у меня есть блестящая идея на этот раз: вместо того, чтобы сначала устанавливать ширину, я сначала установлю высоту, так как она более чем достаточно широкая.Итак, давайте попробуем это. Я собираюсь перейти к размеру изображения, и я собираюсь сделать вместо 366, я собираюсь сделать его 315. Итак, теперь это правильная высота, но давайте посмотрим. Теперь это правильная высота, но она слишком широкая, она составляет 1001 пиксель. Но мы можем справиться с этим, мы можем обрезать это. Самый простой способ сделать это — использовать команду «Размер холста», которая просто обрежет его до нужного нам размера. Я собираюсь вернуться в меню изображения, выбрать размер холста, и это уже правильная высота, поэтому мне просто нужно изменить ширину на 851.Я сделаю это. Теперь у меня есть несколько вариантов: оставить его по центру и обрезать с обеих сторон? Или он будет обрезать левую сторону или обрезать правую сторону? Я думаю, что оставлю его по центру и позволю равномерно обрезать с обеих сторон. К сожалению, если вам не нравятся эти три варианта, вам не повезло, потому что это тупой инструмент. Так что давай сделаем это. Теперь посмотрим, что у нас есть … у нас есть изображение 851 x 315. Это то, что мы хотели. К сожалению, это не совсем та часть фотографии, которую я хотел использовать, потому что мне пришлось использовать этот тупой инструмент размера холста, а также потребовалось много времени и много неудобных маленьких шагов, чтобы добраться сюда.
Но мы можем справиться с этим, мы можем обрезать это. Самый простой способ сделать это — использовать команду «Размер холста», которая просто обрежет его до нужного нам размера. Я собираюсь вернуться в меню изображения, выбрать размер холста, и это уже правильная высота, поэтому мне просто нужно изменить ширину на 851.Я сделаю это. Теперь у меня есть несколько вариантов: оставить его по центру и обрезать с обеих сторон? Или он будет обрезать левую сторону или обрезать правую сторону? Я думаю, что оставлю его по центру и позволю равномерно обрезать с обеих сторон. К сожалению, если вам не нравятся эти три варианта, вам не повезло, потому что это тупой инструмент. Так что давай сделаем это. Теперь посмотрим, что у нас есть … у нас есть изображение 851 x 315. Это то, что мы хотели. К сожалению, это не совсем та часть фотографии, которую я хотел использовать, потому что мне пришлось использовать этот тупой инструмент размера холста, а также потребовалось много времени и много неудобных маленьких шагов, чтобы добраться сюда.
К счастью, есть способ получше. Лучший способ позволяет вам сделать все за один шаг, выбрав именно ту часть фотографии, которую вы хотите. Так что давайте вернемся и начнем сначала. Хорошо, вот мы вернулись к нашей исходной фотографии и на этот раз сделаем все правильно. Мы собираемся начать с выбора инструмента «Обрезка», и когда вы это сделаете, вы увидите, что здесь на панели инструментов есть несколько полей — здесь есть небольшое поле, здесь и поле здесь. Их не очень легко увидеть, если в них нет чисел, и если вы не видите то же самое, что и я, проверьте это небольшое раскрывающееся меню и убедитесь, что там написано « Ширина x высота x разрешение », это настройка, которую вы хочу.Вот уловка. Если вы знаете, как это сделать, вы можете ввести здесь точные размеры в пикселях и Photoshop или Обрезать точно до этих размеров в пикселях. Но есть небольшая загвоздка. Я собираюсь ввести: 851, а теперь я собираюсь ввести «px», что означает пиксели, а в следующем поле я собираюсь ввести 315 и «px», что означает пиксели.![]() Это маленькое «px» абсолютно необходимо, потому что, если вы не набираете его, иногда по умолчанию используются дюймы или сантиметры или другие сумасшедшие вещи. Но если вы набираете пиксели, он знает, что вы имеете в виду пиксели.Я не знаю, почему Adobe просто не сделала пиксели одним из вариантов в этом маленьком раскрывающемся меню прямо здесь, а не пиксели на дюйм, пиксели на сантиметр … как насчет только пикселей? Потому что это дало бы нам понять, что это возможно. Но почему-то они ожидают, что вы научитесь набирать «px», чтобы получить пиксели. Если вы напечатаете это, то все будет хорошо. Теперь вы видите, когда я перетаскиваю ручки, они сохраняют нужное мне соотношение. Это всегда будет 851 x 315, и тогда остается лишь выбрать ту часть фотографии, которая, на мой взгляд, идеально подходит для моих целей.Позвольте мне немного повозиться, чтобы получить ту роль, которую, как мне кажется, я хочу. Скажем прямо здесь, а затем я нажимаю Enter, и он обрезает его. Теперь проверим размер. Вот оно, это точно 851 x 315, и это именно та часть фотографии, которую я хотел использовать, и я сделал все за один шаг.
Это маленькое «px» абсолютно необходимо, потому что, если вы не набираете его, иногда по умолчанию используются дюймы или сантиметры или другие сумасшедшие вещи. Но если вы набираете пиксели, он знает, что вы имеете в виду пиксели.Я не знаю, почему Adobe просто не сделала пиксели одним из вариантов в этом маленьком раскрывающемся меню прямо здесь, а не пиксели на дюйм, пиксели на сантиметр … как насчет только пикселей? Потому что это дало бы нам понять, что это возможно. Но почему-то они ожидают, что вы научитесь набирать «px», чтобы получить пиксели. Если вы напечатаете это, то все будет хорошо. Теперь вы видите, когда я перетаскиваю ручки, они сохраняют нужное мне соотношение. Это всегда будет 851 x 315, и тогда остается лишь выбрать ту часть фотографии, которая, на мой взгляд, идеально подходит для моих целей.Позвольте мне немного повозиться, чтобы получить ту роль, которую, как мне кажется, я хочу. Скажем прямо здесь, а затем я нажимаю Enter, и он обрезает его. Теперь проверим размер. Вот оно, это точно 851 x 315, и это именно та часть фотографии, которую я хотел использовать, и я сделал все за один шаг.
Здесь важно понимать, что Photoshop действительно делает двухэтапный процесс за кулисами. Во-первых, это обрезка фотографии до указанной вами области. Затем выполняется повторная выборка фотографии, чтобы она соответствовала указанным вами размерам в пикселях.Так что это кадрирование плюс повторная выборка, и это важно иметь в виду по двум причинам. Во-первых, как всегда, после передискретизации вы можете захотеть повысить резкость фотографии. Мы говорили о том, почему вы увеличиваете резкость фотографий после передискретизации, в моем курсе «Основы Photoshop», поэтому я не буду повторять все это здесь. Если вам нужно напомнить об этом, вы можете проверить курс. Вторая причина иметь в виду повторную выборку заключается в том, что если вы выберете действительно небольшую область, вы должны знать, что она будет повышена до указанных размеров, и тогда она может быть размытой. Позвольте мне показать вам, что я имею в виду. Я вернусь. Теперь предположим, что я выбрал действительно крошечный участок моей фотографии. Возможно, я просто хотел вот этот маленький кусочек прямо здесь, и теперь, если я его кадрирую, вы можете увидеть, что сделал Photoshop. Он фактически увеличил дискретизацию и интерполировал между существующими пикселями, потому что там не было достаточно пикселей, чтобы сделать фотографию 851 x 315, поэтому он увеличил дискретизацию маленького крошечного и заполнил лишние пиксели, и он получился размытым и зернистым, как результат. Поэтому будьте осторожны, используя этот метод и выбирая очень маленькую область фотографии.Это не ограничение Photoshop, это просто природа изображений на основе пикселей. Если вы хотите знать все о Photoshop и редактировании фотографий, вы можете посмотреть мой онлайн-курс «Основы Photoshop для фотографов». Это курс для начинающих, призванный помочь вам освоить Photoshop и использовать его на профессиональном уровне в кратчайшие сроки. Вы можете проверить это на моем сайте SteeleTraining.com.
Позвольте мне показать вам, что я имею в виду. Я вернусь. Теперь предположим, что я выбрал действительно крошечный участок моей фотографии. Возможно, я просто хотел вот этот маленький кусочек прямо здесь, и теперь, если я его кадрирую, вы можете увидеть, что сделал Photoshop. Он фактически увеличил дискретизацию и интерполировал между существующими пикселями, потому что там не было достаточно пикселей, чтобы сделать фотографию 851 x 315, поэтому он увеличил дискретизацию маленького крошечного и заполнил лишние пиксели, и он получился размытым и зернистым, как результат. Поэтому будьте осторожны, используя этот метод и выбирая очень маленькую область фотографии.Это не ограничение Photoshop, это просто природа изображений на основе пикселей. Если вы хотите знать все о Photoshop и редактировании фотографий, вы можете посмотреть мой онлайн-курс «Основы Photoshop для фотографов». Это курс для начинающих, призванный помочь вам освоить Photoshop и использовать его на профессиональном уровне в кратчайшие сроки. Вы можете проверить это на моем сайте SteeleTraining.com.
Размер плаката Photoshop — стандартная бумага, размеры и размеры плакатов
На этой странице предполагается, что вы хотите настроить размер плаката в Photoshop для создания плаката.
Размер плаката Для настройки Photoshop требуется несколько вещей.
- Во-первых, если вы еще не ознакомились с нашим разделом стандартных размеров плаката, выберите размер плаката, который вы будете использовать для создания плаката.
- Определите, какой будет обрезка вашего плаката. Обрезка — это термин, используемый для описания области вокруг плаката, которая может быть обрезана при печати. Представьте, что вы имеете дело с принтером, который не всегда соответствует точному сантиметру вашего документа, в этом случае есть вероятность, что принтер может обрезать небольшую часть вашего изображения, чтобы избежать этой проблемы, дизайнеры разработали способ вставки следы или пробелы в документе, чтобы убедиться, что ничего не обрезано.

Для плакатов я лично использую четверть дюйма в качестве выхода за обрез, а для меньших размеров иногда 1/8 дюйма. Вот пример beed 11 x 17.
Лист размером 11 x 17 дюймов -> 11,25 x 17,25 дюйма
- Откройте Photoshop! Вот где и произойдет установка.
— предварительный просмотр окончательного файла для фотошопа плакатного размера
— окончательный предварительный просмотр файла для фотошопа размера плаката
Первый шаг
При запуске Photoshop войдите и выберите «файл» затем «новый», чтобы открыть новый документ.После этого вы сможете установить новый размер и разрешение документов. Не забудьте добавить обрезку вашего документа прямо в размер документа, как указано выше во втором пункте.
Продолжайте и нажмите ОК, чтобы создать файл.
Если у вас есть существующий файл, все, что вам нужно сделать, это выбрать [открыть] выбрать [изображение], затем [размер холста] и установить ширину и высоту холста, чтобы включить обрезку, затем нажмите «ОК».
Второй шаг
Перейдите в [просмотр] и выберите [линейки], если ваши линейки еще не видны.
Третий шаг
Если вы нажмете на горизонтальную линейку, вы сможете перетащить новую направляющую на документ, затем вы можете продолжить и выровнять ее с размерами, которые совпадают с верхней стороной вашего отпечатка, а затем продолжить и продублируйте этот процесс для нижней части. Это позволит вам визуализировать, где именно находятся выводы в вашем документе, чтобы вы знали, куда не следует размещать контент.
Четвертый шаг
Убедитесь, что вы расширяете содержимое в область выхода за обрез, но не имеете никакого основного текста рядом с областью выпуска за обрез, поскольку есть вероятность, что он будет обрезан.
Теперь у вас должны быть идеальные обрезки, и вы готовы принести свой плакат на печать или создать новый плакат. Спасибо за чтение, и если у вас есть какие-либо вопросы, не стесняйтесь комментировать или отправлять мне электронное письмо.
Спасибо за чтение, и если у вас есть какие-либо вопросы, не стесняйтесь комментировать или отправлять мне электронное письмо.
Это было руководство по теме плакат размера Photoshop, пожалуйста, смотрите другие наши руководства.
Cheers,
Что такое размер холста? — Photoshop CC
В этом уроке мы поговорим о расширении вашего холста за пределы того места, где начинался ваш PSD.Используя размер холста, мы можем обрезать, не удаляя части нашего изображения (мы можем сделать это и с помощью нового инструмента кадрирования), мы можем расширить наше изображение и добавить прозрачность или цвет к любой или всем сторонам нашего изображения, и мы можем даже автоматически удаляет все оставшиеся прозрачные части изображения. Вам понравится этот урок!
1. Размер холста и размер изображения
Вы можете открыть диалоговое окно «Размер холста», выбрав «Изображение»> «Размер холста». Размер холста отличается от размера изображения, поскольку размер холста изменяет границы документа Photoshop, но не пиксели, содержащиеся в нем.Если мы изменим размер холста, чтобы он был меньше, чем изображение, когда мы его открыли, мы будем вырезать (скрывать части) нашего изображения, но не изменять размер нашего изображения, как это было бы в Image> Image Size. Я уменьшаю размер своего холста до 4000 на 3000 пикселей. ПРИМЕЧАНИЕ. Вы можете получить предупреждение от Photoshop, сообщающее, что произойдет обрезка. Не беспокойся об этом.
2. Что только что произошло?
Как только мы уменьшим размер нашего холста, мы можем взять инструмент «Перемещение» (V) и перетащить наше изображение, и мы увидим, что на самом деле все изображение все еще там, но мы можем видеть только то, что накладывается на наш новый Photoshop. холст (это то, что мы изменили!) СОВЕТ: нажмите Cmd / Ctrl + T, чтобы вызвать свободные дескрипторы преобразования и увидеть внешние края изображения, чтобы увидеть, что находится за пределами нашего холста.
3. Разверните холст, чтобы сделать границу шириной 1 дюйм.
Я собираюсь вернуть свое изображение к тому, каким оно было при первом открытии, и давайте снова откроем диалоговое окно «Размер холста». Я собираюсь проверить параметр «Относительные» и изменить единицы измерения на дюймы в небольших раскрывающихся меню, а затем добавить 2 дюйма к ширине и высоте. Также в нижней части диалогового окна есть раскрывающееся меню, которое позволяет нам изменить цвет расширенной области. Я установил белый цвет и нажал «ОК», чтобы растянуть это изображение на один дюйм с каждой стороны с белой рамкой.
4. Обрезать и показать все
В меню изображения также есть пункты «Обрезать» и «Показать все». Обрезка позволяет быстро обрезать прозрачные пиксели из изображения, чтобы использовать только биты для окончательного экспорта изображения. Reveal all автоматически расширит холст вашего PSD, чтобы показать любую графику, которая «торчит» из области холста.
Обязательно посмотрите видео в верхней части этой обучающей статьи, чтобы узнать больше!
Подпишитесь на мою рассылку и будьте в курсе всех новостей tutvid.com события! Спасибо, что просмотрели этот учебник!
Как это:
Нравится Загрузка …
Полное руководство для размеров печати
Если вы опытный дизайнер, иллюстратор или кто-то, кому нужно распечатать дизайн, вы, вероятно, задались вопросом, каковы стандартные размеры печати и как подготовить файлы к печати. Этот процесс обычно вызывает затруднения, и вы можете обнаружить, что в зависимости от типографии размеры могут незначительно отличаться.Итак … вот почему мы решили сделать это руководство по размеру отпечатка , чтобы помочь вам в процессе подготовки ваших файлов к передаче на доверенный принтер.
Как настроить файлы для печати
Перед тем, как приступить к дизайну, важно помнить о некоторых аспектах, которые сделают процесс печати менее утомительным. Если вы выполните эти четыре шага перед тем, как приступить к дизайну, у вас с самого начала будет готовый для печати файл .
Если вы выполните эти четыре шага перед тем, как приступить к дизайну, у вас с самого начала будет готовый для печати файл .
- Установите для файлов CMYK перед тем, как приступить к дизайну. При создании нового документа это обычно во всплывающем окне Новый документ . Здесь вы можете изменить цветовой режим с RGB на CMYK .
- Под ним вы найдете возможность изменить Raster Effects . Обязательно измените его на 300 dpi для максимального качества печати.
- При сохранении файла обязательно сохраняйте редактируемую версию для любых дальнейших изменений.Когда вы закончите, спросите в типографии, какие файлы они принимают. Многие позволят вам печатать из PDF, PNG, JPEG, AI или PSD , но запрос всегда лучший вариант.
Таблица размеров печати
Мы также сделали эту удобную таблицу размеров , чтобы помочь вам с калибровкой. Ниже приведены размеры стандартов печати для плакатов, визитных карточек, флаеров, брошюр и приглашений. При настройке файла дизайна эта таблица поможет вам решить, с каким размером файла вам нужно работать.
Или вы можете просто загрузить шаблонов печати , которые мы сделали для вас. Файлы находятся в формате TIFF, поэтому вы можете открыть их в Photoshop, Illustrator или большинстве программ для дизайна и сразу же приступить к проектированию !.
| дюймов | Миллиметров | пикселей | |
|---|---|---|---|
| Плакат | 11 ″ × 17 ″ | 279 × 432 мм | 3300 × 5100 пикселей |
| 18 ″ × 24 ″ | 203 × 610 мм | 2400 × 7200 пикселей | |
| 24 ″ × 36 ″ | 610 × 914 мм | 7200 × 10800 пикселей | |
| Визитки | 3. 5 ″ × 2 ″ 5 ″ × 2 ″ | 89 × 51 мм | 1050 × 600 пикселей |
| Листовки | 4,25 ″ × 5,5 ″ | 108 × 89 мм | 1275 × 1650 пикселей |
| 5,5 ″ × 8,5 ″ | 140 × 216 мм | 1650 × 2550 п | |
| 8,5 ″ × 11 ″ | 216 × 279 мм | 2550 × 3300 пикселей | |
| Брошюры | 8,5 ″ × 11 ″ | 216 × 279 мм | 2550 × 3300 пикселей |
| 8.5 ″ × 14 ″ | 216 × 356 мм | 2550 × 4200 пикселей | |
| 11 ″ × 17 ″ | 279 × 432 мм | 3300 × 5100 пикселей | |
| Приглашения | 4 ″ × 6 ″ | 101,6 × 152,4 мм | 384 × 576 пикселей |
| 5 ″ × 7 ″ | 127 × 177,8 мм | 480 × 672 пикселей |
Загрузите шаблоны размера печати
Стандартные размеры плакатов
Плакат на старой кирпичной стене возле лестницы Мокап от Placeit
Маленький плакат — 11 ″ x 17 ″
Размер двух буквенных страниц, лучше всего подходит для досок объявлений, и этот размер не занимает слишком много места.
Старайтесь использовать меньше изображений и использовать большие жирные буквы, чтобы помочь донести вашу мысль.
Используйте его для концертов, школьных мероприятий, общих объявлений и многого другого.
Средний плакат — 18 ″ x 24 ″
Плакат такого размера отлично подходит для наружной рекламы.
Поскольку он больше, вы можете записать гораздо больше информации, чем по сравнению с предыдущим размером.
Вы также можете добавить больше графики или изображений, не делая их переполненными.
Используйте его для мероприятий на открытом воздухе, в качестве рекламного материала или для важных объявлений.
Плакат на бетонной стене возле молодого дерева в городе Мокап от Placeit
Парень стоит перед деревянной стеной с макетом плаката от Placeit
Большой плакат — 24 ″ x 36 ″
Плакат этого размера — самый распространенный в США. Подумайте о плакатах с фильмами, которые можно купить в супермаркетах или коллекционных магазинах.
Они отлично подходят для показа больших изображений, а также небольшого количества текста.
Вы можете поиграть с разными размерами текста, чтобы привлечь внимание к наиболее важной информации, и оставить второстепенные детали более мелким шрифтом.
Используйте его для выставок, постеров к фильмам или украшения.
3,5 ″ x 2 ″
Визитные карточкив настоящее время бывают разных форм и размеров, но классическая визитка по-прежнему является предпочтительной из-за ее портативности.
На визитной карточке должно быть ваше имя и контактная информация, не более того. Обратите внимание на текст, который вы включаете.
При печати используйте высококачественные карточки и убедитесь, что разрезы карточки сделаны аккуратно, чтобы края были четкими и чистыми.Всегда оставляйте место на полях!
Стандартный размер визитной карточки
Мокап со стопкой визиток, лежащих на гладкой поверхности
Стандартные размеры листовок
Шаблон-макет набора листовок, лежащих на твердом фоне, от Placeit
Маленький флаер — 4,25 x 5,5 дюйма
Этот размер соответствует листа бумаги формата Letter.
Поскольку это флаер наименьшего размера, убедитесь, что вы включаете только релевантную информацию.
Листовки этого размера обычно используются для информирования о предложениях и скидках в магазинах.
Листовка на половину листа — 5,5 x 8,5 дюйма
Этот размер, эквивалентный половине листа формата Letter, позволяет добавлять больше информации, чем предыдущий.
Обязательно используйте шрифт другого размера, чтобы информация была важнее другой, и тщательно выбирайте графику или изображения.
Рекламируйте свое мероприятие, концерт или предложение, используя мало информации, используя флаеры этого размера.
Макет листовки, приклеенной к красной входной двери дома от Placeit
Буклет, прикрепленный к кирпичной стене, шаблон от Placeit
Letter Flyer — 8,5 x 11 дюймов
Флаер размером с букву дает достаточно места для размещения большого количества информации, не создавая впечатление перегруженности.
Вы можете использовать его как небольшой плакат мероприятия, написать информацию о продукте или даже распечатать меню ресторана.
БрошюраLetter — 8.5 ″ x 11 ″
Letter — это самый распространенный формат бумаги, используемый для печати, это один из самых популярных домашних принтеров.
Брошюру, сложенную вдвое, можно легко распечатать на бумаге этого размера, и на ней будет достаточно места для размещения большого количества информации.
Используйте разные размеры шрифтов, а также продуманные изображения, которые относятся к теме, о которой вы говорите.
Стандартные размеры брошюр
Мокап брошюры с брошюрой на столе от Placeit
Меню кофейни, лежащее рядом с шаблоном кофе латте от Placeit
Юридическая брошюра — 8.5 ″ x 14 ″
На странице немного большего размера больше места для складывания и письма.
С брошюрой формата Legal вы можете распечатать буклет, сложенный втрое, сложив ее по горизонтали.
Упакуйте свою брошюру изображениями, графикой и текстом о вашем мероприятии или продукте, но сохраняйте ее интересной для читателя и помните о своей аудитории при написании контента.
Таблоидная брошюра — 11 ″ x 17 ″
Таблоидная брошюра идеально подходит для печати меню ресторана или даже программы концерта или спектакля.
Добавляйте полноразмерные картинки и изображения, избегая написания больших кусков текста.
Мокап девушки с каталогом на деревянной поверхности от Placeit
Стандартные размеры приглашения
с конвертом от Placeit
6 ″ x 4 ″
Примерно размером с открытку, это приглашение размером обычно предназначено для празднования новоселья, дней рождения и выпускных.
Добавьте важную информацию, например дату, адрес и контактную информацию, если необходимо.Вмещается в стандартные конверты.
7 ″ x 5 ″
Приглашение немного большего размера, обычно используется для свадебных приглашений или официальных мероприятий.
Как и в предыдущем приглашении, включите такую информацию, как время, дата, адрес и контактную информацию. Кроме того, уточните дресс-код (повседневный, полуформальный или формальный) и любую другую информацию, которая может быть полезна для ваших гостей.
Пригласительный билет с конвертом, лежащим над твердой поверхностью от Placeit
Используйте мокапы для предварительного просмотра ваших проектов
в реальных жизненных ситуациях
Для получения одобрения клиента
При проектировании для клиента иногда легче показать, чем рассказать.Покажите свои проекты в виде профессионального макета и покажите им их дизайн в контексте. У нас есть сотни макетов открыток и макетов плакатов , которые очень просты в использовании. Будь то приглашение на свадьбу или уличный плакат для рекламы следующего концерта, вы можете найти здесь всевозможные стили мокапов! Что самое лучшее? Вам не нужны никакие инструменты для дизайна, это просто перетаскивание.
Шаблон макета плаката, приклеенного к старой стене компанией Placeit
Чтобы показать вашу типографию именно так, как она должна выглядеть
Перенести свой дизайн в типографию и не получить именно такой, какой вы хотите, — это очень неприятно. Поместив свой дизайн в макет и показав его на принтере, они получат точное изображение того, как вы хотите, чтобы конечный продукт выглядел.
Поместив свой дизайн в макет и показав его на принтере, они получат точное изображение того, как вы хотите, чтобы конечный продукт выглядел.
Шаблон приглашения на красном конверте над деревянным столом от Placeit
Каждый шаблон дизайна, который вам когда-либо понадобится
Теперь, когда вы определились, какие размеры использовать для печати, пора создать больше дизайнов для вашего бизнеса. Создавайте любой графический дизайн как профессионал за считанные секунды, используя наше руководство по шаблонам дизайна.
Для продвижения ваших дизайнерских услуг в социальных сетях и на вашем веб-сайте
Если вы фрилансер или рекламное агентство, продемонстрируйте свои проекты в Интернете. — отличный способ привлечь новых клиентов и аккаунты, и в этой отрасли демонстрация всегда лучше, чем рассказ. Вот почему использование макетов для демонстрации своих проектов — отличный способ усилить свой профессиональный имидж. Прекратите тратить часы перед Photoshop, пытаясь создать работу PSD, просто перетащите свои изображения в профессиональные снимки или даже сделайте дорогостоящие снимки, чтобы изобразить свои проекты в их готовых версиях.Получите свой макет за секунды и легко продемонстрируйте свою работу.
Сделать макет для печати сейчас
Итак, вот и все, создаете ли вы приглашения на следующую домашнюю вечеринку, создаете плакат для концерта этой многообещающей группы или хотите продемонстрировать меню своего нового фургона с едой, вы Теперь у вас есть полная информация, чтобы правильно начать создавать файлы дизайна и распечатывать их в нужных размерах. С мокапами Placeit вы сможете профессионально продемонстрировать свои потрясающие проекты, не используя инструменты дизайна, это очень просто! Кроме того, посмотрите на свои варианты продажи своего дизайна в Интернете с помощью нашего сообщения «16 лучших сайтов для продажи дизайна в Интернете» .
«Я сделал супер крутые дизайны для своего магазина, используя шаблон дизайна Placeit!»
Дуглас Бертон 5/5
Подберите любой размер печати с помощью этого полного руководства
Хватит беспокоиться о дизайне с правильным размером с этим полным руководством по размеру отпечатка. Найдите все стандартные размеры печати, чтобы облегчить ваш рабочий процесс.
Создавайте потрясающие дизайны!Сотни бесплатных подарков в высоком разрешении Только для вас!
Халява обновляется раз в месяц
% PDF-1.6 % 331 0 объект > эндобдж xref 331 110 0000000016 00000 н. 0000003287 00000 н. 0000003490 00000 н. 0000003527 00000 н. 0000004278 00000 н. 0000004313 00000 н. 0000004463 00000 н. 0000004613 00000 н. 0000004729 00000 н. 0000004756 00000 н. 0000005350 00000 н. 0000005405 00000 н. 0000005517 00000 н. 0000005826 00000 н. 0000005940 00000 н. 0000005967 00000 н. 0000006566 00000 н. 0000006603 00000 п. 0000007010 00000 н. 0000007407 00000 н. 0000007932 00000 н. 0000008114 00000 п. 0000008505 00000 н. 0000008638 00000 п. 0000008770 00000 н. 0000010545 00000 п. 0000010796 00000 п. 0000011270 00000 п. 0000011602 00000 п. 0000012999 00000 н. 0000014390 00000 п. 0000014645 00000 п. 0000015111 00000 п. 0000015286 00000 п. 0000015718 00000 п. 0000017193 00000 п. 0000019369 00000 п. 0000021416 00000 п. 0000021669 00000 н. 0000022045 00000 п. 0000022428 00000 п. 0000022958 00000 п. 0000025390 00000 п. 0000025681 00000 п. 0000027581 00000 п. 0000027656 00000 п. 0000037932 00000 п. 0000038007 00000 п. 0000038120 00000 п. 0000038211 00000 п. 0000038319 00000 п. 0000040968 00000 п. 0000040997 00000 п. 0000041072 00000 п. 0000041169 00000 п. 0000041315 00000 п. 0000041385 00000 п. 0000041507 00000 п. 0000061829 00000 п. 0000062092 00000 п. 0000062670 00000 п. 0000062740 00000 п. 0000062820 00000 н. 0000089946 00000 н. 00000
00000 п.


 ..
.. Я хотел бы знать правильный размер и разрешение изображения в photoshop. Я хотел бы знать правильный размер и разрешение изображения в photoshop.
Я хотел бы знать правильный размер и разрешение изображения в photoshop. Я хотел бы знать правильный размер и разрешение изображения в photoshop. .. и скадрировать При этом рамка кадрирования будет сохранять пропорции и размеры формата а4. Т. е если выберите маленькую часть и скадрируете ее, то она растянется во вес а4. 2 Задать размеры холста (Canvas size), image (изображение) -Canvas size ( размеры холста )
.. и скадрировать При этом рамка кадрирования будет сохранять пропорции и размеры формата а4. Т. е если выберите маленькую часть и скадрируете ее, то она растянется во вес а4. 2 Задать размеры холста (Canvas size), image (изображение) -Canvas size ( размеры холста )