Уроки Adobe Illustrator ~ Записки микростокового иллюстратора
[Eng]
Здесь собраны все самые полезные и интересные уроки Adobe Illustrator на русском языке с этого блога. Как говорил великий вождь — «учиться, учиться и ещё раз учиться». В нашем случае — рисовать, рисовать и ещё раз рисовать 🙂Для выполнения этих уроков по иллюстратору, вы можете использовать любую версию Adobe Illustrator. Но предпочтительнее Adobe Illustrator CC, Adobe Illustrator CS6 или CS5. Если вы не знаете, где скачать Adobe Illustrator, то посмотрите эту статью: Где бесплатно скачать Adobe Illustrator
Чтобы получать все новые уроки по иллюстратору по электронной почте, подпишитесь на обновления:
Все уроки разделены на три раздела для вашего удобства: курсы Adobe Illustrator, уроки для начинающих и уроки для продвинутых. Смотрите ниже и приятного рисования 😊
Курсы Adobe Illustrator
Доступ ко всем курсам Adobe IllustratorЗа много лет работы мы создали массу полезных уроков, инструкций и статей.

Это новый курс по Adobe Illustrator для продвинутых пользователей. Основная цель курса — ускорение и оптимизация работы в иллюстраторе и на микростоках. Изучаются различные полезные приёмы, actions, скрипты и плагины, программы для стоков и многое другое. Начало второго набора на курс 1 августа. Обучение идёт 2 месяца с заданиями и поддержкой преподователей.
Курс по Adobe Illustrator с поддержкой преподавателя. Обучение проводится индивидуально с проверкой работ и ответами на вопросы. Курс отлично подходит для изучения иллюстратора под стоки.
 После него можно смело сдавать экзамен на Shutterstock. Вместе с курсом студенты получают доступ к закрытому блогу с большим количеством полезных статей по микростокам и дизайну.Курс начинающего микростокера
После него можно смело сдавать экзамен на Shutterstock. Вместе с курсом студенты получают доступ к закрытому блогу с большим количеством полезных статей по микростокам и дизайну.Курс начинающего микростокераВидео курс по Adobe Illustrator позволит вам овладеть этим графическим редактором всего за шесть занятий. Всё, начиная от первых шагов в иллюстраторе и заканчивая созданием ваших первых векторных работ для микростоков. Благодаря видео формату занятий обучение всем премудростям векторного редактора Adobe Illustrator будет для вас наиболее удобным и комфортным.

Основы Adobe Illustrator — это бесплатный курс для начинающих в векторе. В курс входят 11 занятий. Задания идут по принципу от простого к сложному. На курсе предусмотрена поддержка и проверка домашних работ, если с самостоятельным обучением вдруг возникли какие-то сложности. Обучение индивидуальное, начать можно в любой момент и двигаться в удобном темпе.Изучи Adobe Illustrator за 30 дней!!!
Это бесплатный курс по Adobe Illustrator для самостоятельного изучения, благодаря которому вы за довольно короткий срок овладеете самыми необходимыми базовыми навыками работы в иллюстраторе. После прохождение курса вы станете уверенным пользователем Adobe Illustrator, и сможете отправиться в увлекательный путь к настоящим вершинам векторной графики.
С помощью курса по Adobe Illustrator через Skype вы сможете в очень сжатые сроки получить максимальные знания о векторной графике, о самой программе иллюстратор, познакомиться с инструментами, узнать полезные техники и хитрые приёмы в работе.
 Особенно полезен этот курс Adobe Illustrator самым начинающим иллюстраторам, столкнувшимся с трудностями в обучении.
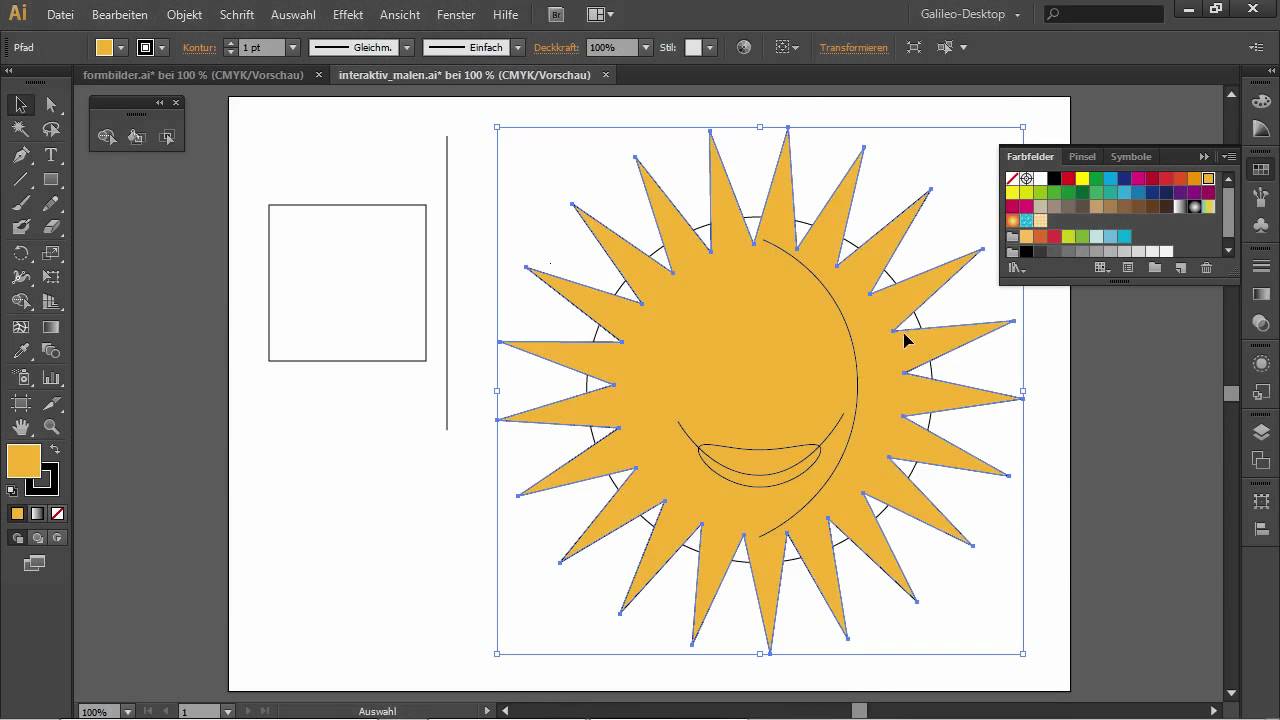
Особенно полезен этот курс Adobe Illustrator самым начинающим иллюстраторам, столкнувшимся с трудностями в обучении.Это очень простой урок для самых начинающих в Иллюстраторе. Немного работы с простыми фигурами и составными формами, и ваш джентельменский набор пополнится замечательной шляпой и бабочкой. Иллюстрации в стиле Flat никогда не выходят из моды, а отсутствие сложных эффектов делает подготовку работы для продажи на микростоках довольно лёгкой.Урок Adobe Illustrator: как быстро делать симиляры для микростоков
Симиляры — это похожие иллюстрации, редизайны одной работы, когда картинка размножается до нескольких штук. Не подумайте, что тут имеется ввиду банальное перекрашивание объектов или внесение изменений в композицию. В этом уроке мы будем делать действительно нужные и полезные симиляры. Поможет в этом деле скрипт Similar Maker Light.

В этом уроке Adobe Illustrator мы рассмотрим приём, благодаря которому можно будет добавить стилизацию рисунка от руки к простым векторным формам. С помощью этой техники можно очень легко делать hand drawn рисунки. В своём примере я нарисовал красочные летние иконки. Они похожи на рисунок мелками, фломастерами или же цветными карандашами.
В этом уроке Adobe Illustrator мы разберём один из способов создания календарной сетки. В уроке не используются скрипты и плагины, просто копируется календарная сетка с онлайн сервиса. Потом нужна небольшая доработка в Adobe Illustrator. И на основе полученной сетки затем можно будет сделать красивый календарь.Как сделать прозрачный фон для микростоков в Adobe Illustrator
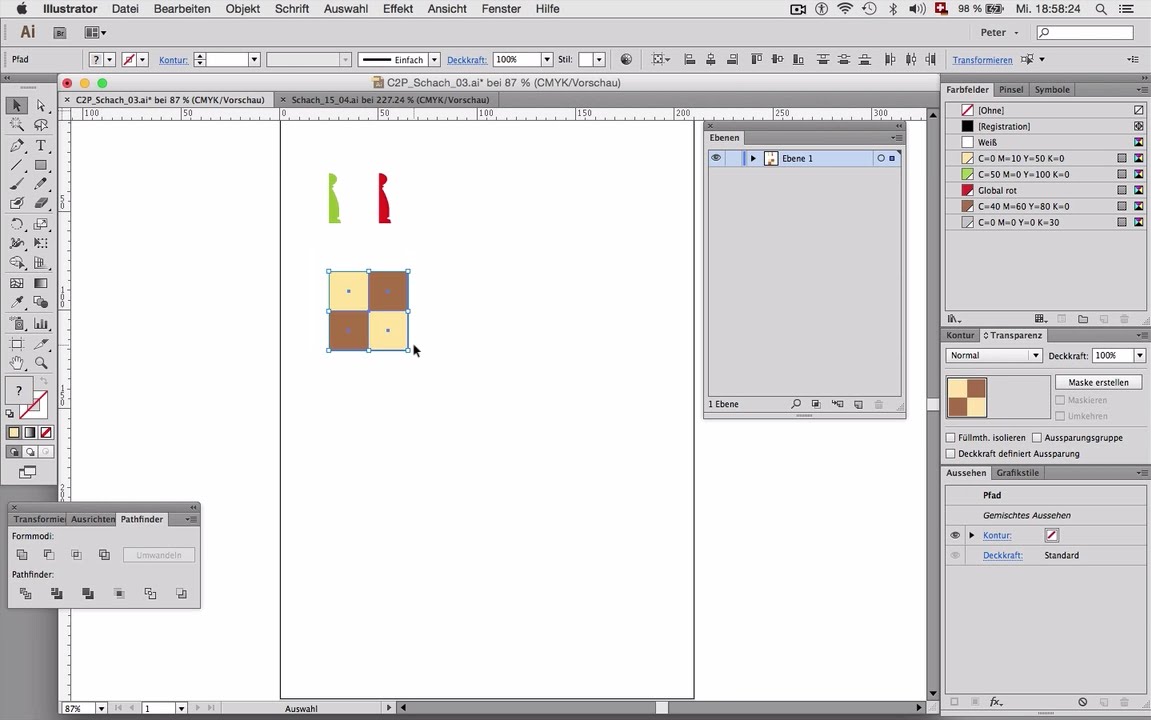
Этот урок будет полезен микростокерам. На стоках есть векторные иллюстрации с прозрачным фоном в виде шашечек.

Глядя на картинку к уроку, в голове всплывает только одно слово — керосинка. Но на самом деле такая штука называется фонарик для кемпинга. Вот какая нынче мода пошла. Именно такой фонарик мы будем рисовать в этом уроке Adobe Illustrator. Иллюстрация строится на простых формах, поэтому урок подойдёт даже для самых начинающих. Так что попробуйте, у вас обязательно получится.
Кисти — это один из самых эффективных инструментов в Adobe Illustrator. В этот раз мы предлагаем вам нарисовать пушистый снег. Получиться может всё что угодно, как сильный снегопад, так и лёгкие снежинки. Простор для экспериментов безграничен. А всё благодаря кистям Scatter Brush со случайными настройками.
 Попробуйте рисовать снег этим способом. Вам обязательно понравится.Делаем постер с типографикой в стиле изометрии
Попробуйте рисовать снег этим способом. Вам обязательно понравится.Делаем постер с типографикой в стиле изометрииИзометрический стиль иллюстрации — это не самое простое, что можно порекомендовать для начинающих. Но благодаря волшебному скрипту Magic Isometry Light работа над изометрическими проекциями упрощается до безобразия. Да, теперь делать изометрию в Adobe Illustrator можно быстро и легко, даже новичок справится. И из этого урока вы узнаете, как любые плоские изображения превращать в изометрические одним кликом.
Любите маленьких милых ящерок. Тогда мы идём к вам 😊 В этом уроке Adobe Illustrator вам как раз представится возможность нарисовать одну такую ящерицу. Быть может это будет забавный геккон. Как раз можно использовать в качестве референса фотку из путешествия по Тайланду, если вы конечно там бывали. Но на самом деле можно обойтись и без исходника. Ящерицу мы будем рисовать с нуля с помощью Width Tool.

Перед вами урок Adobe Illustrator, из которого вы научитесь рисовать смайлики. Но не просто скучные рожицы на круглых подложках, а самые настоящие забавные эмоджи. Такие смайлы можно применять в качестве эмоций для любого объекта. Например, их можно прилепить в качестве лиц к фруктам или овощам, да и вообще к любым другим персонажам или объектам.Как нарисовать праздничный новогодний фон в Adobe Illustrator
Это отличный урок Adobe Illustrator, который пригодится вам в преддверии праздников. Рисовать будем новогодний фон из абстрактных украшений: гирлянд и шариков. Благодаря полезным функциям Иллюстратора, создание фона можно упростить и автоматизировать донельзя. В общем делается всё быстро и легко.
Это очень простой и наглядный урок для начинающих в Adobe Illustrator, который познакомит вас с такой полезной функцией как Trace.
 Благодаря автотрейсу можно автоматически преобразовывать растровые рисунки в векторные иллюстрации. В уроке на примере автотрейса черно-белых элементов для паттерна будет показан процесс векторизации.Урок Adobe Illustrator: градиентная сетка в Иллюстраторе
Благодаря автотрейсу можно автоматически преобразовывать растровые рисунки в векторные иллюстрации. В уроке на примере автотрейса черно-белых элементов для паттерна будет показан процесс векторизации.Урок Adobe Illustrator: градиентная сетка в ИллюстратореБлагодаря этому уроку Adobe Illustrator вы научитесь работать с Gradient Mesh. Градиентные сетки — это очень мощный инструмент в Иллюстраторе. Самые разные визуальные эффекты а также реалистичное изображение можно делать с помощью сетчатого градиента. И самое главное, векторные файлы с меш сетками без проблем принимают на микростоки.Рисуем радостную панду в Adobe Illustrator с помощью Width Tool
В Adobe Illustrator есть очень интересный инструмент — Width Tool. Благодаря нему можно создавать линии с гуляющим профилем толщины. Очень часто такое решение помогает создавать живые и выразительные иллюстрации без использования графического планшета. Именно этот вариант мы рассмотрим в уроке про панду.
 Как рисовать разные эмоции в Adobe Illustrator
Как рисовать разные эмоции в Adobe IllustratorНа самом деле тема рисования эмоций довольно сложная и объёмная. Но не пугайтесь, этот урок подойдёт даже начинающим в Adobe Illustrator. Как вы видите по картинке, рисовать эмоции мы будем в стиле Flat, который предполагает минимализм и простоту построения изображения. Отличный вариант потренироваться на элементарных фигурах.Как нарисовать эскиз розы по фотографии в Adobe Illustrator
Рисовать цветы не так-то просто. Особенно, если речь идёт о розе. Но в этом уроке по Adobe Illustrator мы будем делать набросок розы или скетч, как сейчас называют подобные рисунки. Урок подойдёт для самых новеньких в векторе, и познакомит с техникой создания иллюстраций и использования кистей Art Brush.Урок Adobe Illustrator: как нарисовать воздушные шарики
Как вы уже поняли, в этом уроке Adobe Illustrator рисовать мы будем воздушные шарики. Но на самом деле рисованием это даже и не назовёшь.
 Потому что шарики мы будем моделировать. Как раз с помощью эффекта 3D, который называется Revolve. А в заключении урока вы узнаете как от этого эффекта избавиться, чтобы оставить в иллюстрации простой вектор, который подойдёт для загрузки на микростоки.Как быстро сделать бесшовную текстуру из конфетти в Adobe Illustrator.
Потому что шарики мы будем моделировать. Как раз с помощью эффекта 3D, который называется Revolve. А в заключении урока вы узнаете как от этого эффекта избавиться, чтобы оставить в иллюстрации простой вектор, который подойдёт для загрузки на микростоки.Как быстро сделать бесшовную текстуру из конфетти в Adobe Illustrator.В этом уроке Adobe Illustrator показан способ создания бесшовной текстуры из конфетти с помощью скрипта Random Pattern Light. Обновлённая версия скрипта имеет новую функцию Shake, которая позволяет быстро менять местами объекты в уже готовом паттерне. Благодаря этому можно сделать много различных вариаций текстуры.Как в иллюстраторе быстро изменять геометрические фигуры.
Полезная фишка в Adobe Illustrator, которая несомненно понравится всем любителям порисовать иконки. Благодаря эффекту Convert to Shape в иллюстраторе можно быстро заменить одни геометрические фигуры другими. Очень легко можно поменять круг на квадрат и наоборот, изменить их размеры, и даже добавить скругление углов.
 Как делать случайные бесшовные паттерны в Adobe Illustrator
Как делать случайные бесшовные паттерны в Adobe IllustratorНаша коллекция уроков по паттернам пополнилась ещё одни интересным экземпляром. На этот раз для создания бесшовного паттерна мы будем использовать скрипт Random Pattern Light. Всё очень просто, так что справится даже самый начинающий. Выделяем объекты, запускаем скрипт, и он сам генерирует бесшовную текстуру.Как делать векторные спирографы и узоры с помощью онлайн сервиса vectorizer
Спирографы, гильоши и просто интересные круговые орнаменты можно делать с помощью онлайн сервиса vectorizer. И самое интересное, что эти узоры можно легко и просто сохранить в векторном формате, а затем редактировать в Adobe Illustrator. А пошаговая инструкция, как это сделать, как раз ждёт вас в нашем уроке.Как нарисовать геометрический орнамент в Adobe Illustrator
В этом уроке Adobe Illustrator показана интересная техника создания геометрического орнамента с помощью простых фигур и линий.
 Построение рисунка происходит через параметры фигур. Иллюстратор позволяет вводить их точно до пикселя. Если была пятёрка по черчению в школе, то этот урок вам точно понравится.Как делать в иллюстраторе простые и красивые узоры
Построение рисунка происходит через параметры фигур. Иллюстратор позволяет вводить их точно до пикселя. Если была пятёрка по черчению в школе, то этот урок вам точно понравится.Как делать в иллюстраторе простые и красивые узорыДелать интересные узоры в Adobe Illustrator можно с помощью сценария ProSpirograph. Именно про этот Actions рассказывается в уроке, а также показываются приёмы обработки полученных изображений. ProSpirograph это бесплатный сценарий для иллюстратора, так что попробуйте его обязательно. Результаты получаются очень интересные.Как нарисовать стилизованную розу в Adobe Illustrator
Из этого урока Adobe Illustrator вы узнаете, как нарисовать стилизованную розу, которая может использоваться в качестве эмблемы или логотипа, а также для другого графического оформления. Это очень простой урок, поэтому он подойдёт даже самым начинающим дизайнерам или иллюстраторам. Розу мы будем делать из простых геометрических фигур, собирая её как из конструктора.
 Как нарисовать радугу в Adobe Illustrator с помощью градиента по контуру
Как нарисовать радугу в Adobe Illustrator с помощью градиента по контуруНебольшой и простенький урок Adobe Illustrator для самых начинающих, из которого вы узнаете, как рисовать радугу. Для работы нам понадобиться Adobe Illustrator CC или CS6 версии, так как именно там доступен градиент по контуру. С помощью такого градиента можно очень легко сделать радугу на базе любой обводки.Как сделать сет паттернов для стоков в Adobe Illustrator
Это очень полезный урок Adobe Illustrator, в котором показана работа со скриптом Magic Set Maker. Скрипт позволяет собирать векторные наборы буквально в пару кликов. Также доступна пакетная обработка файлов. Поэтому с помощью скрипта можно очень быстро собрать паттерны из отдельных файлов в один большой набор. И сохранить потом работу как сет паттернов для стоков.Как рисовать пиксель арт в Adobe Illustrator
Всем известно, что Adobe Illustrator — это векторный редактор. Но оказывается, в нём можно рисовать Pixel Art.
 Действительно, очень удобно делать пиксельную стилизацию в иллюстраторе. В этом нам поможет квадратная сетка Rectangular Grid Tool и живая заливка Live Paint Bucket. Урок очень понятный, поэтому отлично подойдёт самым начинающим.Как быстро делать гильоши в иллюстраторе
Действительно, очень удобно делать пиксельную стилизацию в иллюстраторе. В этом нам поможет квадратная сетка Rectangular Grid Tool и живая заливка Live Paint Bucket. Урок очень понятный, поэтому отлично подойдёт самым начинающим.Как быстро делать гильоши в иллюстратореВ этом уроке по Adobe Illustrator я покажу интересный трюк, с помощью которого можно быстро сделать гильош — круговой узор для защиты ценных бумаг или денег. Для работы нам понадобятся шаблоны с эффектами отражения и вращения Magic Wheel или Live Mirror. В этих шаблонах все эффекты предварительно настроены, поэтому сделать гильош не составит большого труда.Урок Adobe Illustrator: как рисовать сердечки на день Святого Валентина
Опять впереди маячит день всех влюблённых. И как это принято, к 14 февраля мы будем рисовать сердечки. А поможет нам в этом замечательный урок по Adobe Illustrator. Делаем сердечко с помощью простых форм, и добавляем яркие светяшки скриптом Circle Fill.
 Ловкость рук и никакого мошенничества 🙂Новогодний урок по Adobe Illustrator для детей и их родителей
Ловкость рук и никакого мошенничества 🙂Новогодний урок по Adobe Illustrator для детей и их родителейЕсли у вас дома вдруг нет ёлки, а новый год неумолимо приближается с каждым днём, то вы можете нарядить ёлочку в Adobe Illustrator. А если же ёлка всё-таки есть и уже наряжена, то всё равно можно размять пальцы и мозги уже в виртуальной версии. Это отличный урок для детей и их родителей, который поможет ребятам разобраться в основах иллюстратора.Урок Adobe Illustrator: как рисовать кельтские орнаменты
Кельтские узлы или узоры, а может быть даже паттерны, теперь можно делать без особого труда. Всего несколько приёмов в иллюстраторе, и вы сможете добавить стилизацию кельтского орнамента к любому своему узору. Попробуйте обязательно этот урок на практике. Наверняка у вас появится много своих интересных идей, как использовать данную технику.Урок Adobe Illustrator: как сделать винтажный логотип в виде монограммы
Если вы любите ретро стиль, то этот урок по иллюстратору специально для вас.
 Винтажные монограммы можно делать быстро и легко, секрет прост — волшебный скрипт Magic Monogram Light. Сборка орнамента происходит буквально за секунду, и не нужно ничего разбирать. Отличный вариант для рисования логотипов и декоративных элементов.Урок Adobe Illustrator: как нарисовать бейдж в стиле лайнарт
Винтажные монограммы можно делать быстро и легко, секрет прост — волшебный скрипт Magic Monogram Light. Сборка орнамента происходит буквально за секунду, и не нужно ничего разбирать. Отличный вариант для рисования логотипов и декоративных элементов.Урок Adobe Illustrator: как нарисовать бейдж в стиле лайнартВ этом уроке по Adobe Illustrator показан быстрый и простой способ нарисовать стильный бейдж, который может выступить в качестве символа для экстремальных видов спорта или как очередная картинка для микростоков. В уроке применяется всего один эффект, поэтому такое изображение очень легко подготовить для стоков.Десять полезных приёмов в Adobe Illustrator
Даже если вы не первый день знакомы с иллюстратором, то наверняка многие из этих трюков и хитрых приёмов будут для вас в новинку. Как рисовать быструю ромашку, хоткеи через Actions, круговые орнаменты через кисти, светяшки и боке из Flare Tool, поворот координатной системы, а также многое другое вы найдёте в этой полезной подборке приёмов в Adobe Illustrator.
 Урок Adobe Illustrator: как нарисовать девочку с табличкой в стиле Flat
Урок Adobe Illustrator: как нарисовать девочку с табличкой в стиле FlatПалка, палка, огуречик, вот и вышел человечек. Если дела с рисованием у вас обстоят именно так, то урок про Flat девочку будет как раз кстати. Adobe Illustrator это не просто графическая программа, это ещё и удобный чертёжный инструмент. Так что делать иллюстрации можно без опыта в изобразительном искусстве.Уроки Adobe Illustrator: отрисовка эскизов или скетчей в иллюстраторе
Если вы любите рисовать от руки, то этот урок по иллюстратору вам наверняка понравится. Здесь разобрано сразу несколько вариантов, как отвекторить свой эскиз или скетч в Adobe Illustrator. А также целый ряд полезных советов по работе с разными инструментами при обрисовке исходника.Уроки Adobe Illustrator: пять секретов векторных орнаментов
Это очень интересный урок Adobe Illustrator, потому что вы узнаете из него о приёмах работы с векторными орнаментами, построенными на обводках.
 Благодаря техникам, описанным в этом уроке по иллюстратору, вы сможете создавать самые разные круговые и геометрические орнаменты, и легко модифицировать их.Уроки Adobe Illustrator: Работа с несколькими монтажными областями
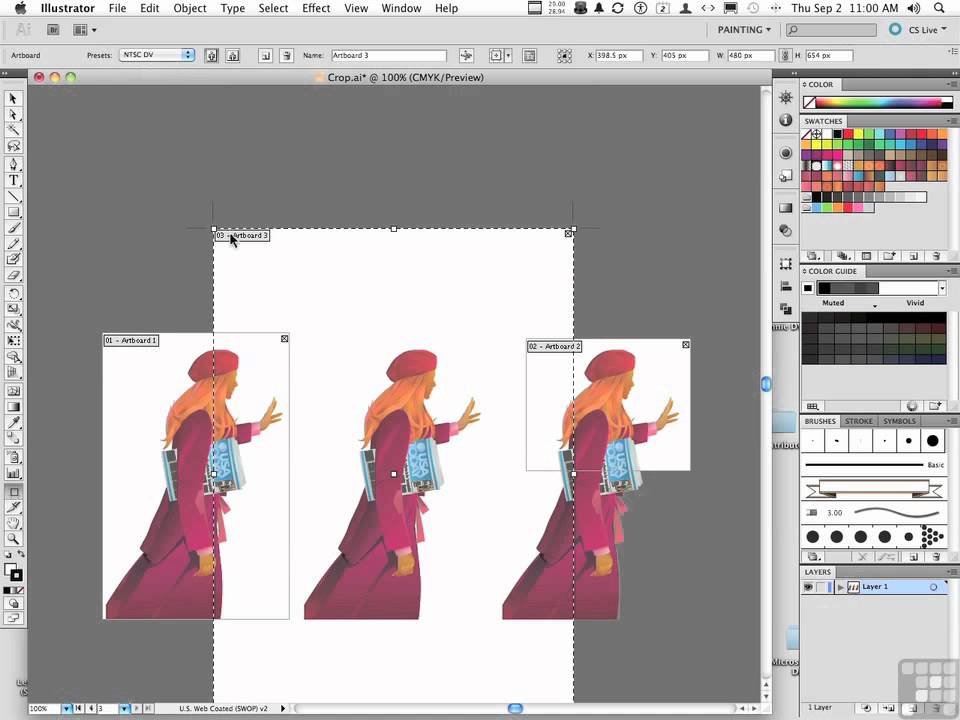
Благодаря техникам, описанным в этом уроке по иллюстратору, вы сможете создавать самые разные круговые и геометрические орнаменты, и легко модифицировать их.Уроки Adobe Illustrator: Работа с несколькими монтажными областямиВ новых версиях Adobe Illustrator есть возможность создавать несколько монтажных областей — Artboards. Благодаря чему вы получите существенные преимущества при работе со сложными проектами, включающими большое количество изображений. Благодаря Artboards можно быстро сохранять файлыУроки Adobe Illustrator: как сделать автотрейс растрового изображения
Благодаря функции Image Trace в Adobe Illustrator можно автоматически создать векторное изображение на основе растровой картинки. В этом уроке на примере текстуры помятой бумаги наглядно показан процесс автотрейса. Вы узнаете как делать автотрейс быстро и легко и настраивать параметры этой функции.Уроки Adobe Illustrator: как в иллюстраторе сделать конический градиент
В Adobe Illustrator оказывается можно быстро и легко сделать конический градиент, причём без применения градиента по контуру а с помощью функции Envelope Distort.
 Полученный конический градиент можно ещё и редактировать, а при необходимости разобрать командой Expand. И все эти секреты вы узнаете из нашего урока Adobe Illustrator.Уроки Adobe Illustrator: как быстро и легко нарисовать иконку Wi Fi
Полученный конический градиент можно ещё и редактировать, а при необходимости разобрать командой Expand. И все эти секреты вы узнаете из нашего урока Adobe Illustrator.Уроки Adobe Illustrator: как быстро и легко нарисовать иконку Wi FiЭтот урок Adobe Illustrator как раз подойдёт для самых начинающих. Вы научитесь рисовать значок Wi Fi с помощью окружностей и переходов. Кстати, весьма полезная штука в хозяйстве 🙂 Также вы узнаете как быстро и легко разукрасить иллюстрацию используя графические стили.Инструкции Adobe Illustrator от Ирины Шанкар
Это не просто уроки Adobe Illustrator! Это мегаполезные инструкции, которые будут как раз кстати для начинающих иллюстраторов. Вы узнаете, как делать векторные тени, размножать бабочек, и рисовать long shadow в Adobe Illustrator. Весь материал изложен очень интересно и ёмко в виде коротких инструкций, учиться по которым — одно удовольствие.Урок Adobe Illustrator: как нарисовать фон из треугольников.

Это урок Adobe Illustrator для самых начинающих, где вы научитесь рисовать фон из разноцветных треугольников. В процессе урока вы также овладеете некоторыми приёмами и опробуете полезные скрипты Vary Hues и Magic Eraser, которые способны значительно ускорить процесс создания фона из треугольников.Как нарисовать забавного робота в Adobe Illustrator.
В этом уроке Adobe Illustrator вы научитесь рисовать забавного мультяшного робота. Для создания векторной иллюстрации здесь используется самый обычный рисунок карандашом на бумаге. Робота рисовать мы будем инструментом Blob Brush Tool — кисть клякса. Особое внимание уделяется настройкам этого инструмента для работы. Рассмотрена техника раскрашивания иллюстрации быстрой заливкой Live Paint.Урок Adobe Illustrator: как нарисовать фон на Хэллоуин в ретро стиле.
Очередной урок Adobe Illustrator, который посвящён такому празднику как Хэллоуин. В уроке рассказывается как нарисовать в иллюстраторе фон с рамкой в ретро стиле.
 Ещё вы научитесь делать забавных приведений с помощью кисти Art Brush. Данный дизайн можно будет использовать для открытки или приглашения на праздник.Как нарисовать указатель (маркер) для карты в Adobe Illustrator.
Ещё вы научитесь делать забавных приведений с помощью кисти Art Brush. Данный дизайн можно будет использовать для открытки или приглашения на праздник.Как нарисовать указатель (маркер) для карты в Adobe Illustrator.Из этого урока Adobe Illustrator вы узнаете как быстро и легко нарисовать метку или указатель для карты. Подобные штуки сплошь и рядом можно наблюдать на самых разных картах. Используются они для обозначения всевозможных объектов. Поэтому если вам надо что-то обозначить, то этот урок будет как раз кстати.Урок Adobe Illustrator: как сделать анимацию прелоадера в стиле Pixel Art
Вы не знаете, как сделать анимацию в Adobe Illustrator? Это проще простого благодаря нашему уроку. На конкретном примере мы разберём как создать анимацию иконки песочных часов в стиле Pixel Art для прелоадера. А потом вы с легкостью сможете добавить движение любой другой своей иллюстрации.Как в Adobe Illustrator нарисовать облака с помощью кистей Scatter Brush
В этом уроке Adobe Illustrator показывается полезный приём, как можно нарисовать облака с помощью объектной (дискретной) кисти Scatter Brush.
 В иллюстраторе подобную технику можно использовать не только для создания облаков, но и для получения других интересных эффектов. Весь секрет в волшебных настройках кистей.Урок Adobe Illustrator: Как нарисовать льва в мультяшном стиле
В иллюстраторе подобную технику можно использовать не только для создания облаков, но и для получения других интересных эффектов. Весь секрет в волшебных настройках кистей.Урок Adobe Illustrator: Как нарисовать льва в мультяшном стилеВ этом простом уроке Adobe Illustrator вы научитесь рисовать забавного мультяшного льва, используя базовые формы и панель для обработки контуров PathFinder. Даже если такой инструмент иллюстратора как Pen Tool (перо) вызывает у вас затруднения, вы всё равно сможете успешно выполнить этот урок.Как нарисовать самолет в Adobe Illustrator
С помощью этого урока Adobe Illustrator вы познакомитесь с таким интересным эффектом как Free Distort — свободное искажение. Именно с помощью такого эффекта можно нарисовать мультяшный самолёт в иллюстраторе, искажая самые обыкновенные эллипсы. Изучив все возможности эффекта Free Distort вы сможете получать самые разные формы из простых фигур.Как нарисовать 3D чашку в Adobe Illustrator
В данном уроке Adobe Illustrator вы не только научитесь рисовать улыбающиеся чашки.
 Вы познакомитесь с таким 3D эффектом как 3D Revolve, который вращает исходную форму, преобразуя её в трёхмерный объект. Хоть этот урок и для начинающих иллюстраторов, он может все равно показаться трудным тем, кто впервые открыл Adobe Illustrator всего пару дней назад.Как нарисовать сердце в Adobe Illustrator
Вы познакомитесь с таким 3D эффектом как 3D Revolve, который вращает исходную форму, преобразуя её в трёхмерный объект. Хоть этот урок и для начинающих иллюстраторов, он может все равно показаться трудным тем, кто впервые открыл Adobe Illustrator всего пару дней назад.Как нарисовать сердце в Adobe IllustratorУрок Adobe Illustrator для тех, кто делает первые шаги в освоении этого графического редактора. Вы узнаете как нарисовать сердце используя простые формы и панель обработки контуров PathFinder. Также в уроке подробно разбираются полезные приёмы с другими инструментами Adobe Illustrator.Как нарисовать зимний фон из снежинок в Adobe Illustrator
Весьма полезный урок Adobe Illustrator, в котором рассматривается сразу две интересные техники. Первое — это создание снежинок с помощью трансформации вращения Rotate. И второе — это работа с символами в Adobe Illustrator. Благодаря этому нарисовать зимний фон со снежинками станет для вас делом на пять минут.
 Как нарисовать абстрактный цветочный фон в Adobe Illustrator
Как нарисовать абстрактный цветочный фон в Adobe IllustratorВ этом уроке Adobe Illustrator вы научитесь создавать фоны с различными цветочными элементами. При этом сами цветочные элементы не нужно будет рисовать вручную. В уроке рассматриваются художественные кисти Art Brush, благодаря которым можно значительно упростить и ускорить процесс рисования в Adobe Illustrator.Рисуем торт в Adobe Illustrator
Самый вкусный урок Adobe Illustrator на нашем блоге! Вы научитесь рисовать аппетитный тортик в иллюстраторе. Узнаете несколько полезных фокусов, а также научитесь создавать объём с помощью градиентной заливки. Урок очень полезный, особенно накануне 8 марта. Каждый сможет с лёгкостью создать вот такой вот виртуальный подарок для своей мамы 😉Уроки Adobe Illustrator: как нарисовать корзину с цветами
Данный урок Adobe Illustrator для самых-самых начинающих. Всё очень просто и понятно даже зелёному новичку. В уроке вы научитесь рисовать корзину с цветами.
 А такие простенькие красивые цветочки создаются с помощью эффекта Distort & Transform из самых обыкновенных многоугольников. И затем вы можете собрать из цветов корзину, как из конструктора.Уроки Adobe Illustrator: рисуем бесшовную текстуру
А такие простенькие красивые цветочки создаются с помощью эффекта Distort & Transform из самых обыкновенных многоугольников. И затем вы можете собрать из цветов корзину, как из конструктора.Уроки Adobe Illustrator: рисуем бесшовную текстуруНаверное, сколько существует иллюстраторов, столько и придумано способов создания бесшовных текстур, так называемых Seamless Texture или Seamless Pattern. И в этом уроке Adobe Illustrator как раз разбирается один из таких способов. Как показало время — очень лёгкий для понимания. И в качестве бонуса в статье ещё имеется подробный видео урок про Seamless.Уроки Adobe Illustrator: как нарисовать валентинку
В этом уроке Adobe Illustrator вы научитесь рисовать романтичную валентинку. Благодаря техникам, рассмотренным в уроке, вы сможете создавать у объектов имитацию блестящей поверхности. Также вы узнаете, как сделать вашу валентинку личным подарком, вставив в неё фотографию дюбимого человека.
 Уроки Adobe Illustrator: рисуем бабочку!
Уроки Adobe Illustrator: рисуем бабочку!Изучив данный урок Adobe Illustrator вы узнаете, как нарисовать красивую бабочку в виде абстрактного узора, используя референсное изображение. С помощью подобной техники вы сможете перевести в векторную иллюстрацию любой свой набросок, нарисованный на бумаге. Также в уроке используется художественная кисть Art Brush, которой собственно и рисуется наша бабочка.Уроки Adobe Illustrator: рисуем звездное небо!
В этом уроке Adobe Illustrator показывается простой приём, как можно нарисовать ночное небо со множеством звёзд. Также вы узнаете, как сделать ваши звёзды более реалистичными без использования растровых эффектов, а также прозрачностей и режимов наложения. Изучив данный урок вы сможете нарисовать самые разные звёзды и созвездия.Уроки Adobe Illustrator: как нарисовать новогодний подарок
Из этого урока Adobe Illustrator вы узнаете как можно нарисовать вот такой волшебный новогодний подарок. С помощью трехмерного эффекта Extrude & Bevel вы научитесь добавлять объём простым формам. Именно таким образом можно легко смоделировать коробку нашего подарка. Останется добавить бант и праздничные блестючки.
Уроки Adobe Illustrator для продвинутых
Как сделать текст из облаков в Adobe IllustratorЛюбите разные текстовые эффекты — тогда этот урок для вас. С помощью нескольких хитрых приёмов в Adobe Illustrator вы сможете сделать облачный текст на основе обычного шрифта. Нужно лишь подобрать шрифт с тонкими буквами, и воспользоваться волшебными кистями. Помимо того, что облачный эффект можно применять к тексту, он очень даже хорошо смотрится на обычных линиях и формах. Да, можно делать фигурные облака.Как сделать яркий текстовый эффект со свечением в Adobe Illustrator
В этом уроке Adobe Illustrator мы рассмотрим технику создания яркого эффекта с огненно-золотым свечением для текста. Также вы познакомитесь с полезным скриптом Monoline Text Drawing Script. Так что если у вас стоит задача сделать яркий заголовок, который будет хорошо бросаться в глаза, то обязательно воспользуйтесь этим уроком.Делаем обложку в Иллюстраторе с помощью скрипта Similar Maker Light
Если вы делаете в Adobe Illustrator дизайн на заказ, и ваши заказчики часто просят внести правки в макет, то этот урок для вас. Вы узнаете как быстро, буквально в пару кликов, заменять одни объекты на другие с помощью скрипта Similar Maker Light. Больше не нужно ковыряться вручную, подбирать размеры и выравнивать что-то, доверьте всю рутинную работу скрипту.Урок Adobe Illustrator: фон на школьной доске
Благодаря этому уроку Adobe Illustrator вы научитесь рисовать школьную доску с реалистичными меловыми разводами. На такой доске можно сделать свой дизайн к 1 сентября, добавить текст, нарисовать тематические иконки и символы. Подобный фон отлично подойдёт и под другие темы. Например, при оформлении в кафе и ресторанах дизайн на меловой доске пользуется большой популярностью.Как сохранять векторные файлы для микростоков скриптом Stock Master Pro
Это урок специально для микростокеров. На конкретных примерах можно посмотреть, как сохранять файлы для стоков с помощью скрипта Stock Master Pro для Adobe Illustrator. Скрипт проверяет файлы на ошибки и исправляет их. Затем сохраняет иллюстрации в формате EPS и JPG, также можно сохранять в ai и PNG. Доступна пакетная обработка.Урок Adobe Illustrator: как быстро рисовать изометрию
В Adobe Illustrator есть много способов делать изометрические изображения. Кто-то использует 3D эффекты, кто-то поворачивает плоские объекты с помощью Transform. Но самый быстрый и простой способ создавать изометрию в Иллюстраторе — это скрипт Magic Isometry Light. Там изометрия делается вообще одной кнопкой. Главное, нарисовать плоские заготовки проекций и точно соблюсти размеры. Всё остальное скрипт сделает за вас.Как нарисовать реалистичное алое в Adobe Illustrator
Это урок Adobe Illustrator, в котором у вас будет отличная возможность попробовать такой инструмент как Gradient Mesh. На примере полезного растения алое вера мы попрактикуем градиентные сетки в Иллюстраторе. С помощью градиентных сеток можно создавать реалистичные изображения. Нужно только постараться, так как дело это довольно скурпулёзное.Урок Adobe Illustrator: создание трёхмерных изображений с помощью 3D эффектов
В Adobe Illustrator есть несколько эффектов для создания трёхмерных изображений. И в этом уроке мы как раз разберём один из таких эффектов, с помощью которого сделаем 3D иллюстрацию кувшина. Эффект работает по принципу гончарного станка. Вам нужно нарисовать профиль, а Иллюстратор уже сам будет его вращать, создавая трёхмерное изображение.Урок Adobe Illustrator: как нарисовать конструктор в изометрии
Это урок по Adobe Illustrator, из которого вы узнаете, как создавать изометрические изображения. Учиться мы будем на примере конструктора, что-то наподобие лего. Сначала нарисуем проекции деталей конструктора, а затем сделаем их изометрическими с помощью скрипта Magic Isometry. Благодаря скрипту изометрия делается очень легко.Как рисовать наклейки в Adobe Illustrator
Из этого урока Adobe Illustrator вы узнаете, как делать наклейки из любой своей векторной иллюстрации. Изображение наклейки мы будем получать путём добавления каймы из сплошной или пунктирной линии. В уроке также разобран полезный приём, как можно с помощью графических стилей Graphic Styles делать наклейки буквально за пару кликов.Урок Adobe Illustrator: как нарисовать леттеринговую композицию
В настоящий момент леттеринг является одним из популярных направлений в дизайне. В этом уроке Adobe Illustrator разбирается процесс создания леттеринговой композиции на основе бумажного наброска. То есть итогом работы будет полноценная иллюстрация, а не просто элемент для последующего оформления в дизайне.Как нарисовать иллюминатор в Adobe Illustrator
Данный урок по Adobe Illustrator будет вам полезен, если нужно потренироваться в навыках по работе с градиентными заливками. Рисовать в уроке мы будем иллюминатор. А чтобы добавить яркости и глянца иллюстрации, как раз и будут применяться градиентные заливки. Градиенты используются как из библиотек Иллюстратора, так и настраиваются самостоятельно.Как создать геометрический бесшовный узор в Adobe Illustrator
Бесшовные текстуры или паттерны — это очень полезная вещь в дизайне. Таким бесшовным узором можно заполнить любую поверхность, материал, ткань и тому подобное. В этом уроке Adobe Illustrator мы рассмотрим способ по созданию бесшовного паттерна из треугольников. Такой классический геометрический орнамент.Делаем ретро постер в Adobe Illustrator из фото
Взял фотографию, обработал её волшебным скриптом, получил SVG файл, отредактировал в Adobe Illustrator — векторная иллюстрация готова. Что может быть проще? Именно такой чудесный рецепт мы покажем вам сегодня в этом уроке Adobe Illustrator. Магия возможна благодаря интерактивному скрипту Spiral Raster. Скрипт буквально в пару кликов делает из фото стилизованную векторную картинку.Как нарисовать единорога в Adobe Illustrator
Пришло время волшебства! В этом уроке мы будем рисовать милого мультяшного единорога в Иллюстраторе. Наша замечательная гостья Луиза расскажет и покажет, как построить контурный рисунок в Adobe Illustrator. А затем мы раскрасим полученную картинку. Рисовать единорога можно сразу в Иллюстраторе, а можно использовать свой набросок в качестве базового изображения.Как нарисовать плетёную корзину в Adobe Illustrator
Я думаю, по названию и картинке всё понятно, что мы будем делать в этом уроке. Но если вдаваться в подробности, то нарисовать корзину в Иллюстраторе можно с помощью кистей и некоторых хитрых фишек. Надеюсь, данные техники и приёмы в Adobe Illustrator будут для вас полезны и пригодятся в дальнейшей работе.Всё что вы хотели знать об автотрейсе в Adobe Illustrator
Это самый подробный и полный урок по автотрейсу растровых изображений в Adobe Illustrator на нашем блоге. Так что если вы хотите быстро переводить растровые картинки в вектор в Иллюстраторе, то смотрите урок. Всё досконально разобрано, начиная от подготовки растрового исходника и заканчивая настройками автотрейса. Плюс много практических советов.Урок Adobe Illustrator: как нарисовать сердце с помощью Gradient Mesh
Шикарный урок по Adobe Illustrator для тех, кто хочет мастерски овладеть Gradient Mesh. Мы будем рисовать красивые сердечки с помощью градиентных сеток. А поможет нам в работе плагин Meshtormentor. Благодаря нему управление сетками в Иллюстраторе упрощается в разы.Как нарисовать деревянную текстуру в Adobe Illustrator
Это очень полезный урок Adobe Illustrator. Мы будем изучать, каким образом можно нарисовать в Иллюстраторе деревянную текстуру. Текстура дерева —
это довольно ходовая вещь в дизайне. Её можно использовать в самых разных целях. Поэтому если вам часто нужно дерево в ваших иллюстрациях, то скорее смотрите данный урок.Как сделать неоновый эффект в Adobe Illustrator
В Adobe Illustrator можно довольно просто сделать неоновое свечение с помощью панели Appearance и эффектов. Именно этим мы и займёмся в этом уроке Adobe Illustrator. А с помощью панели Graphic Styles полученный эффект можно будет сохранить для последующих работ. И конечно волшебные трюки, чтобы избавиться от растра в иллюстрации и сделать дизайн стопроцентно векторным.Урок Adobe Illustrator: как нарисовать вкусный коктейль маргарита
Сегодня мы будем готовить коктейль Маргарита. Вернее не готовить, а рисовать в Adobe Illustrator. Вы узнаете, как создать векторную иллюстрацию на базе растрового эскиза с помощью автотрейса. Также разобрана обработка полученного изображения. И конечно же в конце мы добавим ярких красок, чтобы коктейль стал по настоящему вкусным.Как нарисовать перо в стиле гравюра в Adobe Illustrator
Если вы думаете, что с помощью блендов можно делать только тени в Иллюстраторе, то этот урок будет для вас настоящим открытием. Blend Tool — это довольно мощный инструмент, и при умелом владении возможности его только расширяются. Например, можно сделать стилизацию под гравюру для векторного изображения как в этом уроке Adobe Illustrator.Урок Adobe Illustrator: рисуем аватарки в плоском стиле
Всем любителям Flat дизайна предоставляется возможность потренировать свои навыки в этом уроке Adobe Illustrator. Мы будем рисовать аватарку в плоском стиле в Иллюстраторе. Основываясь на это базовое изображение, можно сделать массу вариаций аватарок других персонажей или людей. В общем, тут уже дело зависит от вашей фантазии.Рисуем инфографику для стока — 3D диаграмма
Это урок, в котором мы будем тренироваться делать инфографику в Adobe Illustrator. Вы узнаете, как нарисовать столбчатую диаграмму, красиво подобрать цвета, и сделать мягкую векторную тень с помощью градиентной сетки. В уроке не используется никаких сложных эффектов, поэтому работа, выполненная по такой технике, будет подходить для микростоков.Урок Adobe Illustrator: как сделать непрерывный переплетающийся паттерн
Представляем вашему вниманию очень интересный урок по паттернам. Изюминка урока заключается в том, что делать мы будем непрерывный переплетающийся паттерн, когда между объектами бесшовной текстуры нет пропусков, и рисунок становится бесконечным и непрерывным. В работе нам будут помогать волшебные скрипты.Урок Adobe Illustator: как нарисовать изометрию на основе плоских объектов
Если вы хотите научиться делать изометрию в Adobe Illustrator, то этот урок специально для вас. Из урока вы узнаете, как переводить плоские объекты в изометрическую проекцию, как автоматизировать этот процесс с помощью сценариев Actions, и как делать бесшовные паттерны в изометрии.Урок Adobe Illustrator: как нарисовать экологическую эмблему
Это урок, выполнив который, вы научитесь делать эмблему в виде капли воды с ленточкой. В данном примере эмблема на тему экологии, а в частности на тему экономии воды. Также в уроке разбирается, как делать мягкую векторную тень. Для её создания вам понадобится бесплатный плагин Meshtormentor.Как нарисовать лабиринт в Adobe Illustrator
В этом уроке разбираются три способа, как можно сделать лабиринт в иллюстраторе. Для начала классический вариант с рисованием вручную. А для любителей делать всё быстро — создание лабиринта с помощью автоматического генератора. И на закуску видео урок про лабиринт-конструктор. В общем, делаем самые разные лабиринты: квадратные, круговые, и даже треугольный есть.Урок Adobe Illustrator: как нарисовать иконку кексика вид сверху
Печём вкусные кексы в Adobe Illustrator! Только из этого урока вы узнаете рецепты изумительных векторных кексиков. Свежайшая градиентная печёная основа, сладкий крем через вращение и отрисованные ягодки. Ом-ном-ном-ном. Осторожно, не проглотите монитор во время приготовления 🙂Урок Adobe Illustrator: как отрисовывать изображение в Иллюстраторе
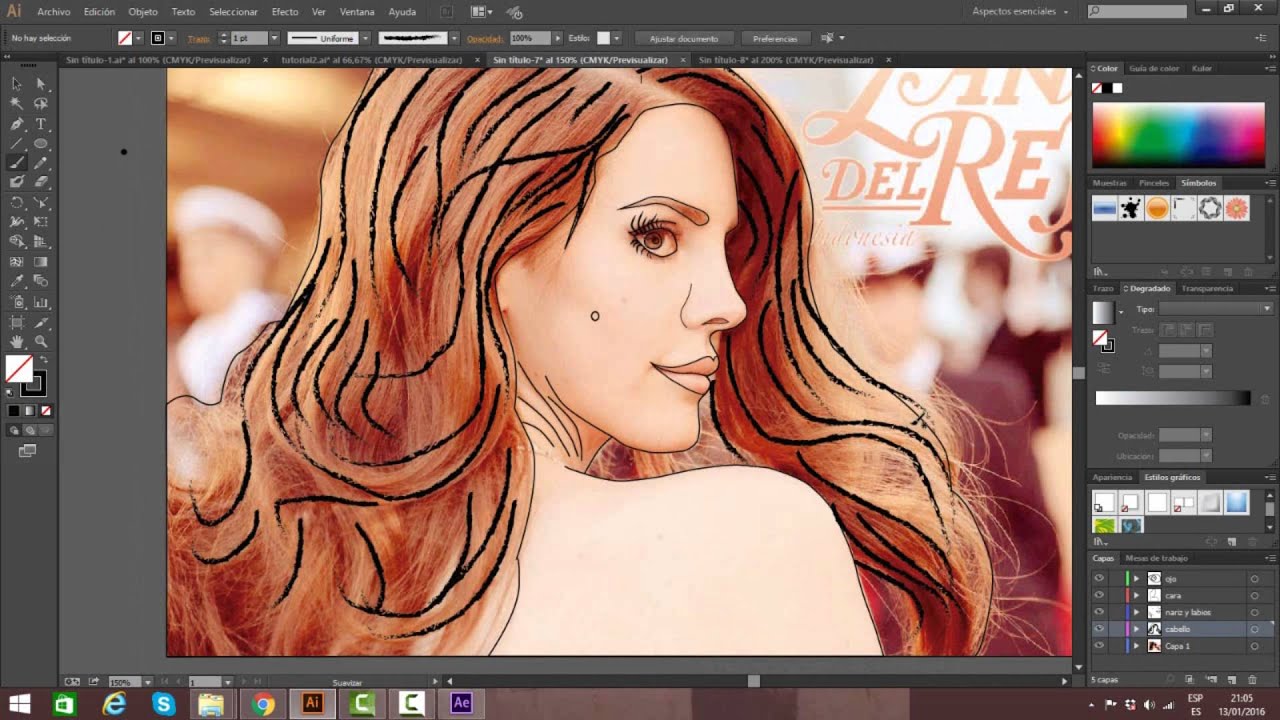
Из этого урока Adobe Illustrator вы узнаете как отрисовать векторную иллюстрацию по фотографии. В уроке используется графический планшет для обрисовки фото. А затем иллюстрацию разукрашивают. Используя данную технику можно легко нарисовать векторную иллюстрацию на основе фотографии или даже просто наброска.Урок Adobe Illustrator: рисуем космическую вспышку
В этом уроке по Иллюстратору разбираются приёмы по работе с градиентными заливками, прозрачностями и режимами наложения. Благодаря ним как раз можно получить эффект яркой вспышки. Данный урок входит в курс Adobe Illustrator шаг за шагом. При желании, если урок понравился, на этот курс можно записаться и пройти его целиком.Инструкция для микростокеров: как исправлять битые градиенты и растр в масках
Это урок Adobe Illustrator для микростокеров, в котором разобран процесс, как исправлять такие ошибки, как разбитые градиенты и растр в масках. Чтобы правильно подготовить векторную иллюстрацию для микростоков, от таких ошибок нужно избавиться. Но это не так то просто. Растр внутри маски Clipping Mask образуется не часто, но при этом сразу его обнаружить нет возможности.Как нарисовать забавный мультяшный алфавит в Adobe Illustrator
Этот урок Adobe Illustrator особенный, так как забавные буковки, которые мы будем рисовать, обрели жизнь не только в векторе, но и в реальном мире в виде магнитиков на холодильник. И если вы хотите себе такие же магнитики, то с лёгкостью сможете сделать их самостоятельно. Свои собственные креативные персонажи в виде букв — отличная идея для сувенира или подарка на любой праздник.Урок Adobe Illustrator: как сделать набор винтажных элементов с помощью шаблонов отражения
Каждый раз, когда видишь причудливые и витиеватые винтажные украшения, то задаёшься вопросом, как же это всё нарисовано. Наверное это очень трудная и кропотливая работа. Оказывается, что не всегда. В этом уроке Adobe Illustrator мы разберём технику создания винтажных декоративных элементов с помощью шаблонов симметричного рисования Live Mirror.Урок Adobe Illustrator: как нарисовать яблоко в виде печенья
В этом уроке Adobe Illustrator мы будем рисовать яблоко. Хотя нет, мы будем рисовать печеньку. Или всё таки яблоко? В общем, это и яблоко и печенье одновременно. Заходите и смотрите сами. Урок очень аппетитный и интересный. Он несомненно понравится любителям как и фруктов, так и всевозможных печеньковых вкусняшек.Урок Adobe Illustrator: как рисовать симметричные орнаменты и узоры
Это урок по иллюстратору и шаблонам отражения Live Mirror. Именно с помощью этих шаблонов строится симметричное изображение. Шаблоны очень удобно использовать в работе, их не нужно устанавливать, а достаточно просто открыть в Adobe Illustrator. Зеркальное изображение появляется сразу во время рисования, что очень наглядно.Как нарисовать арбуз
В этом уроке рассказывается, как нарисовать арбуз на планшете Samsung Galaxy Note, а затем перевести полученную картинку в векторное изображение с помощью Adobe Illustrator. Из урока вы узнаете, как эффективно совмещать планшет и иллюстратор, используя плюсы обоих инструментов. Используя эту технику вы сможете рисовать самые разные иллюстрации на планшете в путешествиях или на прогулках. А затем легко векторить их.Как нарисовать морскую карту с островами в Adobe Illustrator
Это довольно простой урок по иллюстратору, из которого вы узнаете, как превращать обычные круги в острова на карте. Благодаря нескольким хитрым трюкам, вы сможете быстро сделать векторную карту. При этом не потребуется использовать никакие растровые исходники. Попробуйте наши картоделательные приёмы — вам понравится 🙂Как рисовать стекло в Adobe Illustrator
Очень полезный урок, в котором рассказывается, как рисовать стеклянную бутылочку в иллюстраторе. В уроке рассмотрены принципы рисования стекла, поэтому он подойдёт не только для Adobe Illustrator, но и для других графических редакторов. Можно рисовать стекло в CorelDraw или Adobe Photoshop. Подробно рассказано, как строится изображение стеклянных предметов, ложится свет и тень.Как автоматически делать наборы в Adobe Illustrator
В этом уроке рассказывается про создание наборов для стоков в иллюстраторе с помощью полезного скрипта Magic Set Maker. Благодаря скрипту можно очень легко распределить и выровнять объекты по артборду. Доступна пакетная обработка. Скрипт Magic Set Maker отлично помогает стокерам в сборке сетов на Shutterstock, Creative Market и другие микростоки.Как создать свой собственный шрифт в Adobe Illustrator
Если вы всегда хотели сделать свой шрифт в иллюстраторе, но что-то вас всё время останавливало, то этот урок обязательно поможет сделать первый шаг. Нарисовать алфавит в векторе — это довольно объемная работа. Но благодаря этому уроку вы сможете пошагово создать каждую букву. И рисование алфавита больше не будет казаться чем-то сложным и муторным.Как сделать изометрию в Adobe Illustrator
Есть множество способов рисовать изометрические картинки в иллюстраторе. В этом уроке создавать изометрию нам будут помогать Actions и несколько полезных плагинов от AstuteGraphics. Используя приёмы и техники из этого урока, вы сможете поставить создание изометрических изображений в Adobe Illustrator на поток. Делать их быстро и легкоУрок про программу Alchemy, векторные пятна, и экспорт их в Illustrator
В этом уроке мы будем рассматривать не только Adobe Illustrator, ещё нам поможет другой редактор — Alchemy. Именно с помощью него можно довольно просто делать векторные пятна и кляксы. А потом экспортировать их в иллюстратор и использовать для оформления своих векторных работ.Урок Adobe Illustrator: как нарисовать милого кролика в иллюстраторе
В нашей коллекции ми-ми-мишных уроков по Adobe Illustrator пополнение. В этот раз рисовать будем милого кролика. В уроке применяются такие эффекты как Distort & Transform и Warp. Также в работе нам поможет замечательная панелька Pathfinder. В результате чего кролик у нас собирается из простых фигур быстро и легко.Урок Adobe Illustrator: как быстро рисовать геометрические символы и узоры
В этом уроке Adobe Illustrator показан довольно эффективный способ создания геометрических символов. Благодаря использованию скрипта allPoints создание символа значительно ускоряется и упрощается. В итоге вы можете делать самые разные геометрические орнаменты очень быстро и легко.Как нарисовать милую кошечку в Adobe Illustrator
Просто замечательный урок Adobe Illustrator, зашкаливающий своей ми-ми-мишностью. Если вы любите самые разные милые картинки, которые так и хочется заобнимать и затискать, то у вас есть отличный шанс научиться их рисовать. И не просто так, а в Adobe Illustrator. Автор урока, Юлиана Брыкова, показывает процесс создания иллюстрации, начиная от наброска и заканчивая полноценным вектором.Как сделать эффект разбросанных частиц в Adobe Illustrator
В этом уроке Adobe Illustrator показан интересный приём, как можно сделать эффект разбросанных частиц. В уроке используются объектные кисти со случайными настройками и полезный скрипт RandomAncorSelested. С помощь этой техники вы сможете добавить к своей иллюстрации немного винтажности, либо даже имитацию эффекта гравировки.Урок Adobe Illustrator: рисуем новогоднюю открытку
Отличный урок Adobe Illustrator, который сочетает в себе сразу несколько полезных приёмов. Из этого урока вы узнаете как делать одноцветный автотрейс растрового рисунка. Получив таким образом векторный скетч, уже из него можно смастерить замечательную новогоднюю открытку. Используя эту технику вы сможете без труда векторизовать любой свой набросок.Как нарисовать бесшовный паттерн с часами в Иллюстраторе
Это очередной урок по Adobe Illustrator, в котором разбирается создание бесшовного паттерна. Рисовать мы будем фон с часами. Текстура собирается в три слоя, чтобы не запутаться. В итоге получается симпатичный новогодний паттерн, который можно использовать как фон или даже открытку на праздник.Урок Adobe Illustrator: Умный шаблон для размножения картинок на микростоки
Очень полезный урок по иллюстратору, благодаря которому вы существенно ускорите процесс размножения картинок для стоков. Используя для создания серии иллюстраций умные шаблоны, можно добиться рекордных скоростей. Руководствуясь данным уроком, вы научитесь делать свои умные шаблоны и эффективно использовать их на практике.Урок Adobe Illustrator: Четыре способа как сделать размытый векторный фон
Перед вами очень полезный урок по Adobe Illustrator, так как в нём представлены целых четыре способа, как сделать размытый векторный фон. Именно векторный, чтобы в итоге файл получился без растровых эффектов и включений. И это возможно сделать в иллюстраторе, хоть все и привыкли, что размытие это в первую очередь растровый эффект.Урок Adobe Illustrator: Как сохранять бесшовные паттерны для микростоков
В этом уроке по иллюстратору разбирается сразу несколько вариантов, как правильно подготавливать и сохранять векторные бесшовные паттерны для микростоков. Помимо этого разбираются плюсы и минусы разных способов подготовки паттернов, и показаны несколько средств ускорения и автоматизации процесса.Урок Adobe Illustrator: Как нарисовать инфографику для микростоков
Отличный урок по Adobe Illustrator для микростокеров, которые хотят научиться делать инфографику. На конкретном примере в уроке разбирается процесс создание векторной инфографики в стиле Flat для микростоков. Отдельное внимание уделяется поиску темы для иллюстрации и выбору концепта инфографики.Уроки Adobe Illustrator: Как подготовить векторный файл к печати
Очень полезный урок Adobe Illustrator, из которого вы узнаете обо всех особенностях подготовки векторного макета к печати. В уроке разбирается как полноцветная печать, так и цветоделение. Всё это на конкретных примерах и с пояснениями, чтобы осветить все нюансы и сложные моменты в подготовке векторной иллюстрации к печати.Уроки Adobe Illustrator: Как нарисовать сову в стиле Flat для микростоков
В этом уроке Adobe Illustrator рассказывается как нарисовать забавную сову в стиле Flat. Вы узнаете как работать с простыми формами, подбирать гармоничные цвета, и делать косую тень. В этом уроке учтены все особенности векторной графики для микростоков, что будет очень полезно дизайнерам, которые только начинают осваиваться в этой индустрии.Уроки Adobe Illustrator: рисуем инфографику в виде тюльпана для микростоков
Это очень полезный урок Adobe Illustrator, в котором рассказывается, как нарисовать инфографику в виде тюльпана. В результате работы над иллюстрацией не используется никаких сложных эффектов, поэтому подобная картинка будет полностью подходить для продажи на микростоках. Останется только сохранить векторный файл и всё.Как нарисовать векторные кляксы, брызги и царапины
Из этого урока Adobe Illustrator вы узнаете, как рисовать векторные кляксы, брызги и царапины. Если вы неравнодушны к ретро и гранж, то этот урок вам особенно понравится. Благодаря уроку вы сможете добавить различные потертости или царапины к любой своей иллюстрации. И вам даже не нужен растровый исходник, все необходимые текстуры создаются с нуля в векторе.Урок Adobe Illustrator: кондитерская этикетка
Хотите научиться рисовать всевозможные лейблы и этикетки, тогда этот урок Adobe Illustrator — это то что вам нужно. Урок очень объёмный, и содержит в себе массу приемов по работе с формами, эффектами и панелью Appearance. Итогом этого урока будет аппетитная этикетка для хлебобулочных изделий и бесценный опыт, который вы сможете использовать при работе с другими проектами.Урок Adobe Illustrator: как нарисовать дрона из фильма Oblivion
Урок Adobe Illustrator для всех тех, кто хочет попробовать свои силы в стиле Flat Design. Стиль Flat сейчас пользуется широкой популярностью, поэтому умение в нём работать несомненно пригодится начинающему дизайнеру. Рисовать мы будет зловещего дрона из фильма Oblivion (2013). И обязательно посмотрите кино, если вы это ещё не сделали.Урок Adobe Illustrator: зимняя лесная поляна и забавный заяц
Этот урок Adobe Illustrator будет особенно полезен под Новый год, так как из него вы узнаете, как нарисовать зимний лес с таким вот симпатичным зайцем. Подобная иллюстрация с лёгкостью сможет стать новогодней открыткой или рождественским поздравлением. Останется добавить свой текст и готово.Урок Adobe Illustrator: как нарисовать портрет оборотня в стиле поп арт
В этом уроке Adobe Illustrator рассматривается техника создания портрета в стиле поп арт на основе какого-либо референсного изображения. Это может быть как рисунок от руки, так и фотография. Вы научитесь работать с кистями, создавая контурный рисунок. Также для создания сложных заливок используется панель Appearance.Урок Adobe Illustrator: как сделать flash анимацию в иллюстраторе
Это очень интересный урок Adobe Illustrator, где рассказывается как создавать анимированные флеш ролики. Хоть Adobe Illustrator изначально и не предназначался для создания анимации, но небольшой мульт в нём можно сделать легко и просто. В данном уроке показывается процесс создания анимации обратного отсчёта.Урок Adobe Illustrator: как нарисовать иконку компакт диска
В данном уроке Adobe Illustrator рассматривается техника, которая позволяет нарисовать иконку компакт диска с помощью конического градиента. Помимо этого в уроке разбираются некоторые полезные приёмы и хитрые трюки, способные значительно ускорить и упростить работу при создании иллюстрации.Урок Adobe Illustrator: как нарисовать виниловую пластинку
В этом уроке Adobe Illustrator рассказывается, как нарисовать грампластинку с помощью конического градиента. Конический градиент можно создать используя инструмент Gradient Mesh. Но также это можно сделать благодаря функции «градиент по контуру», которая появилась в иллюстраторе начиная с версии CS6.Как создавать спирографы в Adobe Illustrator с помощью Action ProSpirograph
Именно из этого урока Adobe Illustrator вы узнаете все тайны спирографов. Ведь их можно создавать в иллюстраторе автоматически. Для этого нам понадобится бесплатный сценарий ProSpirograph и капелька фантазии. В уроке подробно описываются все возможности ProSpirograph. Скачать сценарий вы можете из этой же статьи.Как нарисовать танцующий город в Adobe Illustrator
Заставить дома танцевать — что может быть проще! И это на самом деле несложно. Благодаря нашему уроку Adobe Illustrator вы сможете пустить в пляс всё что угодно. А секрет заключается в художественной кисти Art Brush и магическом инструменте Width Tool. Попробуйте, и данный приём в Adobe Illustrator обязательно вам пригодится в будущих работах.
Видео Уроки Adobe Illustrator
Какой чёрный цвет использовать в дизайнеВ этом уроке разбирается, какой использовать чёрный цвет в иллюстрациях. Да, оказывается чёрных цветов в дизайне бывает много. Есть как минимум две популярные разновидности: Rich Black и 100K Black. На примере работы в Adobe Illustrator в этом уроке показывается, как включить корректное отображение чёрного цвета, и какой именно вид чёрного цвета лучше выбрать.Подготовка, сохранение и загрузка векторов на микростоки
13 мая на Shutterstock обновилась загрузка векторных работ. Данное событие внесло существенные коррективы в привычный порядок подготовки файлов, так как теперь придётся учитывать эти особенности. Главная из них — теперь нужен только векторный файл EPS-10 с артбордом в 4 МП или более. Подробнее смотрите в этом видео уроке.Как сохранять градиенты в Adobe Illustrator для микростоков
Это видео урок Adobe Illustrator специально для микростокеров. Мы будем разбираться в таком вопросе, какие градиентные заливки можно использовать в векторных файлах для микростоков. В новом Иллюстраторе у градиента появились полезные возможности. Но для микростоков всю эту красоту придётся сохранять в EPS-10.Почему не совпадают цвета в Adobe Illustrator
В этом видео уроке разбираются две распространённые проблемы, из-за которых не совпадают цвета в векторном файле Adobe Illustrator и растровом JPEG. Самая явная из них — это неправильная цветовая модель. Именно для JPEG нужно выбирать RGB, даже если вектор сделан в CMYK. Также есть проблема с цветовыми профилями, которые не так явно влияют на цвет, но всё же бывают различия.Видео урок Adobe Illustrator: как исправить полоски у бесшовного паттерна
Бывает и такое, что в вашем паттерне может спрятаться досадная ошибка — тонкие полоски по краю. Это довольно распространённый глюк, который делает бесшовную текстуру дефектной. Как отловить такой баг, и как его обойти, пойдёт речь в этом видео уроке. Ошибка появляется у растрового файла при сохранении из Adobe Illustrator.Шесть полезных фишек в Adobe Illustrator
Встречайте, это клёвые техники и приёмы в Ai с официального канала Adobe. Шесть полезных видео, всего по минуте каждое. Как говорится, самый сок. Вы узнаете, как работает Puppet Warp в новом Иллюстраторе, как подбирать цвета через Recolor Artwork, как делать линогравюру, как эффективно работать с формами и много других фишек.Как нарисовать машину в Adobe Illustrator
Я сделал довольно объёмный урок по Иллюстратору по просьбе ребят из сообщества art-notes.com. В видео разбирается процесс создания иллюстрации автомобиля Corvette. Вид сзади с дорогой, фоном и перспективой. В общем, много полезных моментов и техник есть в этом уроке. Думаю, любителям автомобилей должно понравиться. Приятного просмотра 😊Как сделать мягкую векторную тень в иллюстраторе
Есть очень простой эффект Drop Shadow, который делает мягкую тень в Adobe Illustrator. К сожалению эффект растровый, что ограничивает его применение для микростоков. Но есть чудо плагин Meshtormentor (кстати, совершенно бесплатный). Именно с помощью него и пары хитрых приёмов можно превратить растровый эффект в 100% векторную тень.Как делать паттерны с помощью скрипта Random Pattern Light
Это урок по Adobe Illustrator, который демонстрирует возможности скрипта для создания случайных паттернов Random Pattern Light. Скрипт делает бесшовные паттерны из одного или нескольких выделенных объектов прямо на рабочей области. Работает автоматически, просто выбираем нужные настройки и жмём кнопку для создания паттерна.Adobe Illustrator шаг за шагом — первое занятие
Бесплатное первое занятие из курса для начинающих Adobe Illustrator шаг за шагом. Курс отлично подойдёт для изучения Ai с нулевого уровня. Если ваша задача подготовиться и сдать экзамен на Shutterstock, либо другие микростоки, то курс тоже будет полезен. Вы можете записаться на курс и продолжить обучение, если первое занятие вас заинтересует.Реактивный Adobe Illustrator — первое занятие
Бесплатное первое занятие из курса Реактивный Adobe Illustrator. Главная тема курса — это ускорение работы в иллюстраторе и на микростоках. На первом занятии вы узнаете как оптимизировать и упростить многие процессы в Ai с помощью Actions и горячих клавиш. Вы можете продолжить обучение по курсу, если первое занятие вас заинтересует.Как собирать наборы для стоков с помощью Magic Set Maker
Из этого урока вы узнаете, как с помощью скрипта Magic Set Maker собирать наборы в иллюстраторе. Скрипт умеет автоматически всё расставлять ровненько и подгонять размеры, а также может доставать объекты из разных файлов. С помощью Magic Set Maker создание набора для стоков займёт всего несколько секунд.Как делать круговые узоры в Adobe Illustrator с помощью шаблонов
Два замечательных видео урока по иллюстратору, из которых вы узнаете, как пользоваться шаблонами для создания круговых узоров. В уроке рассматривается бесплатный набор шаблонов вращения Magic Wheel. Эти шаблоны отлично подходят для создания круговых узоров, мандал, логотипов и рамок.Как быстро делать гильоши и спирографы в Adobe Illustrator
Это коротенький урок по иллюстратору, где показан интересный трюк с зеркальными шаблонами Live Mirror. Из урока вы узнаете, как делать гильоши, специальные узоры для защиты денег, сертификатов и других ценных бумаг. А благодаря волшебным шаблонам создание гильошей не составит для вас особого труда.Как нарисовать граффити в Adobe Illustrator
Запись каста по иллюстратору, в котором на конкретном примере показывается, как обрисовать граффити с растрового исходника. Так что если вы задавались вопросом, как отвекторить свой арт, то этот видео урок будет очень полезен. Процесс разбирается начиная с подготовки шаблонного слоя и заканчивая отрисовкой самого изображения и работой с цветом.Видео урок Adobe Illustrator: Как обрезать векторную иллюстрацию.
В этом уроке Adobe Illustrator рассматривается скрипт Super Magic Eraser, который обрезает векторную иллюстрацию по краям рабочей области автоматически. Используйте скрипт Super Magic Eraser, чтобы сделать кадрирование, удалить лишние объекты на полях, подготовить иллюстрацию для печати или продажи на микростоках.Видео урок Adobe Illustrator: Как рисовать при помощи графического планшета.
Из этого видео урока вы узнаете, как рисовать с помощью графического планшета в иллюстраторе. В уроке подробно разбираются особенности рисования обычными инструментами, а также кистями. Отдельное внимание уделено работе с кистью-кляксой Blob Brush. Так что если вы решили освоить графический планшет, то этот урок будет кстати.Видео урок Adobe Illustrator: Что такое Actions и как они работают
Этот урок Adobe Illustrator появился благодаря записи онлайн каста по Actions, из которого вы узнаете, что же это за такие волшебные сценарии в иллюстраторе, и как они помогут вам сэкономить время и автоматизировать рутинные процессы. Да, с помощью Actions вы можете свернуть горы в иллюстраторе нажатием всего лишь одной кнопки.Видео урок: Экспорт векторной иллюстрации через Photoshop
Очень часто приходится экспортировать векторную иллюстрацию в растровый формат. Но иногда Adobe Illustrator может сделать это не совсем корректно. Тогда можно воспользоваться другим способом — отрастрировать векторный файл через Adobe Photoshop. Как это сделать вы как раз и узнаете из нашего видео урока.Видео урок Adobe Illustrtator: вычищаем перегруженные контуры
Это очень нужный и полезный видео урок для тех, кто так или иначе сталкивался с обилием лишних точек в контурах. С такими вещами лучше бороться. И существует как минимум два способа, как избавиться от многоточия в ваших иллюстрациях. Причем без использования дополнительных плагинов и скриптов.Видео урок: Как нарисовать треугольник в иллюстраторе
Из этого видео урока Adobe Illustrator вы узнаете как рисовать самые разные треугольники самыми разными способами. Урок предназначен в первую очередь для самых начинающих. Так как при первом знакомстве с иллюстратором многие с удивлением обнаруживают, что треугольник отсутствует в автофигурах Adobe Illustrator.Видео урок Adobe Illustrtator: основы работы с градиентом
Если вы совсем недавно начали своё обучение, то этот видео урок по иллюстратору будет для вас особенно полезен. С помощью этого урока вы раз и навсегда разберётесь с таким инструментом как Gradient Tool, да и вообще с градиентными заливками. К тому же формат видео урока наиболее прост для понимания данного инструмента.Видео уроки Adobe Illustrtator на You Tube
Самые разные видео уроки Adobe Illustrtator вы можете посмотреть на нашем канале на You Tube. Присоединяйтесь сейчас! Подписывайтесь на наш канал, чтобы не пропустить ничего интересного. Впереди будет ещё много полезных видео уроков по Adobe Illustrtator. Ведь видео уроки — это самый удобный и эффективный способ обучения иллюстратору.
Сборники уроков Adobe Illustrator
Большая коллекция уроков Adobe Illustrator вконтактеПростые и сложные, полезные и интересные, удивительные и вдохновляющие, самые разные уроки по иллюстратору мы собрали для вас в одну большую коллекцию в нашем сообществе вконтакте. Обязательно вступайте в нашу группу I love Adobe Illustrator, чтобы первыми увидеть новые уроки по иллюстратору.
Другие уроки
Уроков на нашем блоге становится всё больше и больше. И появляются даже уроки по другим графическим редакторам. Например: CorelDraw, Photoshop или Camera Raw. Действительно, почему бы не расширить свой кругозор 🙂
📌 Как подбирать ключевые слова для микростоков
📌 Частые технические ошибки у начинающих микростокеров
📌 Как сделать Tilt Shift эффект для фотографий
📌 Как сделать футболку со своим дизайном
📌 Как делать акварельные паттерны для Creative Market
📌 Как сделать новогоднюю открытку с помощью Canva
📌 Правила подбора цветов, гармонии, теория и практика
📌 Как обработать акварель в фотошопе
📌 Как нарисовать лабиринт для детей
📌 Как сделать бесшовный паттерн в фотошопе
📌 Как подбирать цвета в иллюстрации
📌 Как подготавливать дизайн продукты на Creative Market
📌 Как сделать хендмейд открытку с единорогом
📌 Как сохранить JPEG в высоком разрешении
📌 Рисунок простейшими формами и основы композиции
📌 Как сделать анимацию в Adobe After Effects из вектора
📌 Как сделать анимацию текста в Adobe After Effects
📌 Как сделать анимацию линий в Adobe After Effects
📌 Как загружать на микростоки с помощью StockSubmitter
📌 Как загружать на микростоки с помощью Xpiks
📌 Как готовить векторные файлы к продаже на микростоках
📌 Как подготавливать фотографии для микростоков
📌 Как сделать векторный календарь в CorelDraw
📌 Бесплатные скрипты для Ai
📌 Как установить и использовать панель Script Bay
📌 Как выбрать графический планшет
📌 Леттеринг
А если вы тоже являетесь автором уроков, или просто хотите попробовать свои силы в написании гостевой статьи для нашего блога, то вам сюда — Напиши свой урок, попади к нам на блог!
Читать дальше…
Как нарисовать городской пейзаж в Adobe Illustrator
Настоятельно рекомендуем попробовать на основе урока нарисовать свой вариант, в идеале использовав узнаваемые здания из вашего любимого города. Это поможет потренировать навык упрощения форм и потренирует фантазию.
Как нарисовать кита в Иллюстраторе
Создаем новый документ
Шаг 1
Нажмите Control + N, чтобы создать новый документ. Укажите в качестве единиц измерения пиксели и размер документа в 800×650 px. Укажите файлу цветовой режим RGB, и разрешение в 72 ppi.
Откройте настройки клавиатуры (Control + K) и укажите 1 px в строке Keyboard Increment/Прирост клавиатуры.
Чтобы удобнее было работать, откройте палитру Информации (Window → Info/Окно>Информация).
Рисуем пейзаж
Шаг 1
Рисуем прямоугольник размером 800×650 px (#FFFFCA). Возьмите инструмент Pen/Перо (P) и нарисуйте силуэт города цветом #E8D58D.
Шаг 2
Начнем рисовать первое здание. Используйте инструмент Rectangle/Прямоугольник (M) чтобы нарисовать коричневую фигуру (#726552). Теперь сделайте из прямоугольника трапецию, выделив и переместив верхние точки инструментом Direct Selection/Прямое Выделение (A).
Нарисуйте две полоски (#D3C499) — одну в верхней части здания, вторую — в нижней. выделите обе и примените Blend/Переход (Object → Blend → Make/Объект>Переход>Создать). Укажите 38 steps/шагов (Object → Blend → Blend Options/Объект>Переход>Параметры перехода). Создайте копию фигуры здания (Control + C → Control + F) и поместите копию на передний план (Shift + Control + ] ). Выделите копию и полоски, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
Шаг 3
Теперь добавим светящихся окон из прямоугольников цвета #F9EBC6. Инструментом Pen/Перо (P) нарисуйте тень в правой стороне здания. Удалите лишнюю часть тени инструментом Shape Builder/Создание фигур (Shift + M).
Укажите тени режим наложения (blending mode) Multiply/Умножение в палитре Appearance/Оформление и 50% Opacity/Непрозрачности.
Шаг 4
Нарисуйте два прямоугольника на крыше здания цвета #5B5142 и #B09C7E. Выделите все объекты, которые составляют здание и сгруппируйте их (Control + G).
Шаг 5
Рисуем второе здание. Оно будет состоять из трех прямоугольников (#9F8E4D). Объедините их, используя функцию Unite/Объединить в палитре Pathfinder/Обработка контура. Затем нарисуйте полосы поперек здания (#D0CBBB) и избавьтесь от лишних частей при помощи инструмента Shape Builder/Создание контура (Shift + M).
Шаг 6
Снова добавляем окна (#FDFAF1). Рисуем тени для каждого уровня здания (#9F8E4D) и указываем тени режим наложения Multiply/Умножение и Opacity/Непрозрачность в 50% в палитре Appearance/Оформление.
Рисуем крышу из двух прямоугольников (#FFFFFF) и (#CCCCCC)
Шаг 7
Рисуем третье здание. Начинаем с прямоугольника цвета #726552, рисуем горизонтальные полоски (#B8A284). Затем рисуем крышу из прямоугольников (#413B31) и (#2C2822).
Добавляем тень (#726552) в режиме наложения Multiply/Умножение и на Opacity/Непрозрачности в 75%.
Шаг 8
Следующее здание из прямоугольника цвета #7F5936 и полос цвета #452F1A. Рисуем окна цвета #6C4825, и крышу #7C6752 и #3F342B.
Снова добавляем тень в режиме наложения Multiply/Умножение и Opacity/Непрозрачности в 50%.
Шаг 9
Рисуем третье здание повыше из прямоугольника (#BF9F59) и с полосками цвета #E1D7BF. Окна цвета #FFFFFF и крыша того же цвета.
Рисуем тень на непрозрачности 50%. Сгруппируйте это здание (Ctrl + G) и поместите его под предыдущее, нажав Ctrl + [ .
Шаг 10
Рисуем седьмое здание цвета #AC8B43, с полосками цвета #584B2F и окнами цвета #F9EDD0. Добавляем тень.
Дорисуйте антенну цветов #EBB285 и #FFFFFF.
Шаг 11
Рисуем последнее здание цвета #60452A с вертикальными полосками (#3F2E1E) и оставьте между ними немного места посредине. Рисуем окна цвета #AB8763.
Рисуем крышу цветами #A78E75 и #88745F. Затем добавляем тень цвета #60452A на непрозрачности в 50%.
Шаг 12
Завершаем работу гигантским диском солнца. Для этого рисуем круг и заливаем его градиентом как показано ниже. Используйте инструмент Gradient/Градиент (G).
Шаг 13
Добавим немного облаков. Нарисуйте их инструментом Ellipse/Эллипс (L) и укажите цвет #FFFFFF. Создайте нужную форму при помощи инструмента Shape Builder/Создание фигур (Shift + M). Сделайте несколько копий облаков (Ctrl + C → Ctrl + F) и раскидайте их по небу.
Результат
Вот и все!
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Adobe Illustrator для начинающих — Cammelia Design — Стать графическим дизайнером
Adobe Illustrator для начинающих
Вариантов изучения программы Adobe Illustrator, как впрочем, и любой другой, не так уж и много: можно закупиться книгами (печатными или электронными) или же найти нужные издания в свободном доступе, возможно найти курсы обучения работе с программой в вашем городе или видео-курсы, возможно искать в сети уроки в формате «как сделать…» и учиться на них.
Также хотелось бы выделить «метод научного тыка», весьма часто практикующийся среди начинающих. Но поверьте, время, затраченное на обучение, будет сравнительно меньше времени, проведенного в попытках понять, как работает тот или иной инструмент программы. Не говоря уже о порции стыда, которую можно получить, если вы с такими знаниями устроились на работу.
Разберем подробнее приведенные варианты изучения:
- Книги
Так как Adobe Illustrator вряд ли будет первым графическим редактором, который вы начнете изучать (им будет Adobe Photoshop), то содержащаяся обычно в печатных изданиях информация об основах компьютерной графики будет уже не новой. Повторение, безусловно, мать учения, но в данном случае этим утверждением можно пренебречь.
По своему опыту могу сказать, что книги по изучению графических редакторов – вещь весьма скучная. Лично у меня не хватило терпения ни на одну книгу (многостраничное занудное описание панели инструментов напрочь отбивает желание читать дальше). Вариант на любителя, у которого есть достаточно много свободного времени. Я же настоятельно рекомендую сказать этому варианту «НЕТ». - Курсы в вашем городе
Если быть честной, то я давно сказала «НЕТ» подобным курсам, так как никогда не угадаешь, будут учить тебя «на совесть» или же монотонно читать материал какой-либо книги и полгода разбирать панель инструментов. В настоящее время появилось очень много «образовательных центров», обучение в которых явно не стоит тех денег, которые они запрашивают. Да и обучением это назвать сложно.
Также курсы развлечение не из самых дешевых и требует достаточно много времени для посещения занятий. Но решать, конечно же, вам. - Видео-курсы
На данный момент видео-курсы наиболее удобный формат обучения, особенно если есть обратная связь с автором курса, которому можно задать вопросы, возникшие в процессе обучения.Плюсы данного варианта:
- экономия времени и средств
- заниматься можно когда угодно, где угодно и сколько угодно
- наглядность материала и приемов работы
Для меня этот вариант оказался наиболее подходящим, да и его положительные стороны наверняка не смогут оставить равнодушными и вас. Поэтому смело говорим такому формату обучения «ДА!»
Итак, номер раз: Видео-курс «Adobe Illustrator на раз-два три!» (бесплатный)
Автор и ведущий курса — Борис Поташник, графический дизайнер с многолетним опытом работы в графических студиях и рекламных агентствах. Курс состоит из 22 видео-уроков, общей продолжительностью 4 часа. Раз в 2 дня вы будете получать письмо со ссылкой на страницу с очередными видео-уроками.Данный курс поможет новичку освоить основные приемы работы. Вместе с автором слушатель пройдет все основные этапы создания качественной векторной иллюстрации и познакомится со многими нюансами программы, которые существенно упрощают и ускоряют работу.
Вы научитесь:
- Рационально работать с инструментами рисования и создания контуров любой сложности
- Работать с текстом
- Применять заливку и обводку объектов
- Работать со слоями и с палитрой цветов
- Применять эффекты и фильтры
- Сохранять и экспортировать готовые макеты для дальнейшего использования
- И многое другое…
Номер два: Видео-учебник по Adobe Illustrator (бесплатный)
Автор данного творения некто Itt – заклятый друг Corel Draw, человек с большим опытом работы в векторных редакторах и являющийся автором многочисленных уроков работы в них. Учебник располагается на форуме www.demiart.ru. Это не профессионально сделанное видео, оно идет без звукового сопровождения. Сочетания горячих клавиш и их нажатие отмечается очень ясно на экране. Учебник является очень хорошим пособием для начинающих. Для меня он оказался в свое время, можно сказать, кладом (тогда еще не был выпущен предыдущий видео-курс).Оба упомянутых выше видео-курса являются прекрасным дополнением друг другу, поэтому я настоятельно рекомендую не пренебрегать одним из них.
- Уроки по Adobe Illustrator
Формат уроков представляет собой описание последовательности действий, для достижения определенного результата. Информация такого вида будет полезна в том случае, когда вы уже владеете основными инструментами программы и знаете логику их работы, так как вы будете не просто повторять за автором, а понимать, что вы делаете.
В противном случае банально запоминать последовательность действий не имеет никакого смысла, так как если ей постоянно не пользоваться, вы ее просто забудете.
Огромное количество разнообразных уроков можно найти на форуме Demiart.
Думаю, перечисленных источников будет вполне достаточно, чтобы начать уверенно работать в Adobe Illustrator. Советы по изучению предоставляемой вам информации просты: ВСЕГДА повторяйте то, что делает автор, выполняйте все задания и запоминайте горячие клавиши (они значительно упрощают и ускоряют работу).
Похожие записи
Векторная графика для чайников: Adobe Illustrator | itschool.kiev.ua
Векторная графика для чайников
Знания, которые необходимы практически всем дизайнерам, верстальщикам, программистам, инженерам монтажа — это основы векторной графики и работа с растровыми изображениями. Их детям от 9 до 16 лет в Main IT School преподают специалисты-практики.
Что такое растровые изображения?
В растровой графике используются маленькие точки. Каждое растровое изображение — это мозаика, состоящая из огромного количества миниатюрных ячеек (пикселей), которые содержат сведения об определенном цвете.
Самыми распространенными и удобными форматами растровых файлов для создания цифровых рисунков, фотографических изображений высокого качества и редактировании их в Фотошопе являются PNG, JPEG.
Преимущества растровых изображений:
- четкость мелких элементов;
- разнообразная гамма цветов;
- простые методы создания и обработки.
- файлы с большим количеством пикселей занимают больший объем памяти;
- их нельзя масштабировать без потери качества изображения.
Что такое векторная графика?
В сравнении с растровыми, векторные рисунки состоят не из ячеек-пикселей, а из опорных точек, соединяющихся посредством прямых и кривых линий. Каждая линия имеет свою форму, толщину, цвет, стиль (сплошная или пунктирная). Все замкнутые линии заполняются цветом либо определенной текстурой, цветом либо узором.
Наиболее распространенные векторные форматы — это AI, SVG. В них создают диаграммы, логотипы, иконки, технические чертежи и схемы.
Основные достоинства векторной графики:
- маленький размер изображений, которые занимают минимум памяти;
- возможность без потери качества менять их размеры.
- для отображения файлов в векторном формате нужно осуществить определенные вычисления;
- создание динамических персонажей и сцен не всегда возможно произвести в векторном виде, поскольку сложные разноцветные изображения состоят из множества кривых и точек.
Растровая и векторная графика имеют определенные особенности, которые нужно учитывать при выполнении поставленных задач. Более подробно работа с Adobe Illustrator, векторная и растровая графика изучаются на занятиях в Main IT School.
Adobe работа и обучение книги и самоучители
Под брендом Adobe выпускаются программные решения для создания цифрового контента. Обработка фотографий и рисование, дизайн, ретушь, графика для веб-страниц — программы компании позволяют работать с любой графикой и воплощать самые креативные идеи.
В каталоге издательства «Эксмо» представлены подробные обучающие материалы для начинающих и развивающихся дизайнеров, которые помогут освоить популярные средства работы с изображениями. Детальные уроки, диски с заданиями и презентациями в комплекте — все это станет хорошей поддержкой в учебе.
Photoshop
Один из самых популярных продуктов компании, позволяющий обрабатывать фотографии, корректировать их и оформлять новые с использованием фильтров, глубоких настроек и широкого набора инструментов. Эта программа применяется в самых разных отраслях — от создания наружной рекламы до веб-разработки.
Компания-производитель активно поддерживает «Фотошоп», регулярно обновляя его и выпуская дополнения для упрощения использования. На сегодняшний день последняя четырнадцатая версия носит аббревиатуру CC, обозначающую интеграцию в пакет Creative Cloud.
Lightroom
Средство для профессиональной обработки цифровых снимков ориентировано на фотографов и было задумано как мини-фотолаборатория. Главное ее преимущество — недеструктивное изменение изображения — все правки сохраняются отдельными файлами, а оригинальная картинка остается неизменной.
Актуальное издание, как и остальные предложения бренда, дополнена обозначением СС. Она «понимает» RAW и DNG форматы, позволяет быстро кадрировать снимок разными методами и выгружать его сразу в социальные сети и на фотохостинги.
Illustrator
«Иллюстратор» предназначен для рисования и обработки векторной графики — изображений, которые не теряют качества независимо от того, на каком формате напечатаны. Он незаменим в разработке логотипов, карт, дизайна упаковок, баннеров, вывесок, оформлении иллюстраций и для других задач, где требуется создать картинку, а не отретушировать существующую.
На сегодняшний день выпущено уже 22 варианта продукта, последнюю версию в 2018 году авторитетный журнал PC Magazine назвал лучшим выбором для работы с вектором.
Dreamweaver
Средство для веб-дизайнеров и разработчиков оптимизировано для максимально легкого написания кода страниц. Здесь предусмотрена подсветка кода для множества языков, а также гибкие пользовательские настройки, позволяющие создать удобную среду разработки независимо от языка и масштабов проекта.
На сегодняшний день актуальное восемнадцатое издание поддерживает HTML5, автоматически подставляет незакрытые теги и указывает разработчику на допущенные при написании ошибки. Как и другое программное обеспечение, она оформлена пометкой СС по названию программного пакета.
InDesign
Многофункциональный инструмент для быстрой верстки макетов, управления картинкой и текстами на странице. Он подойдет для тех, кто готовит материалы к печати в типографиях, а также к публикации в электронных изданиях.
С 2013 года компания предоставляет последнюю версию программы с аббревиатурой СС, которая была полностью изменена под 64-битную операционную систему.
| 1 | Мастерство начинающих в Photoshop: от нуля до героя в Photoshop | Udemy | Оценка 4.4 из 5.0 по 5137 отзывам. Всего зачислено 213775 студентов | $ 11,99 | Учить больше |
| 2 | Illustrator CC 2020 MasterClass | Udemy | Оценка 4.6 из 5.0 по 16647 отзывам. Всего зачислено 78977 студентов | $ 11,99 | Учить больше |
| 3 | Окончательное обучение Photoshop: от начинающего до профессионального | Udemy | Оценка 4.5 из 5.0 по 10856 отзывам. Всего зачислено 75655 студентов | $ 11,99 | Учить больше |
| 4 | Графический дизайн Bootcamp: часть 1 | Udemy | Оценка 4.5 из 5.0 по 10359 отзывам. Всего 72287 учащихся | $ 11,99 | Учить больше |
| 5 | Adobe Photoshop CC Ретушь и мастер-класс по эффектам | Udemy | Оценка 4.4 из 5.0 по 765 отзывам. Всего 65836 студентов зачислены | $ 11,99 | Учить больше |
| 6 | Adobe Illustrator: Овладение основами | Udemy | Оценка 4.4 из 5.0 по 4751 отзывам. Всего 64571 учащихся | $ 11,99 | Учить больше |
| 7 | Adobe InDesign CC: ваше полное руководство по InDesign | Udemy | Оценка 4.7 из 5.0 по 850 отзывам. Всего поступило 49377 студентов | $ 11,99 | Учить больше |
| 8 | Adobe Illustrator CC Mastery: от нуля до героя в Illustrator | Udemy | Оценка 4.4 из 5.0 по 1177 отзывам. Всего 42288 учащихся | $ 11,99 | Учить больше |
| 9 | Adobe Photoshop CC Essentials | Фотошоп мастеркласс | Udemy | Оценка 4.6 из 5.0 по 1253 отзывам. Всего 36635 учащихся | $ 11,99 | Учить больше |
| 10 | Illustrator CC 2018 для начинающих: основы и хитрости | Udemy | Оценка 4.4 из 5.0 по 1095 отзывам. Всего 32721 учащихся | $ 11,99 | Учить больше |
| 11 | Photoshop CC 2020 MasterClass | Udemy | Оценка 4.6 из 5.0 по 4800 отзывам. Всего зачислено 30235 студентов | $ 11,99 | Учить больше |
| 12 | Освоение Adobe Photoshop CC | Udemy | Оценка 4.6 из 5.0 по 2072 отзывам. Всего 29424 учащихся | $ 11,99 | Учить больше |
| 13 | Как создать великолепный бланк в Adobe Illustrator | Udemy | Оценка 4.3 из 5.0 по 928 отзывам. Всего поступило 26513 студентов | $ 11,99 | Учить больше |
| 14 | Photoshop CC для начинающих: Adobe Photoshop Course | Udemy | Оценка 4.4 из 5.0 по 375 отзывам. Всего 25917 учащихся | $ 11,99 | Учить больше |
| 15 | Анимированные логотипы и значки Hipster в After Effects | Udemy | Оценка 4.6 из 5.0 по 108 отзывам. Всего зачислено 22411 студентов | $ 11,99 | Учить больше |
| 16 | Learn Illustrator CC: создание простых плоских векторных символов | Udemy | Оценка 4.3 из 5.0 по 159 отзывам. Всего зачислено 21637 студентов | $ 11,99 | Учить больше |
| 17 | Учебное пособие по Adobe Illustrator CC — обучение преподавателей | Udemy | Оценка 4.5 из 5.0 по 1827 отзывам. Всего 21531 учащихся | $ 11,99 | Учить больше |
| 18 | Adobe InDesign CC — Учебный курс по основам | Udemy | Оценка 4.7 из 5.0 по 5044 отзывам. Всего зачислено 21139 студентов | $ 11,99 | Учить больше |
| 19 | Adobe Photoshop CC — Учебный курс по основам | Udemy | Оценка 4.7 из 5.0 по 4883 отзывам. Всего зачислено 20428 студентов | $ 11,99 | Учить больше |
| 20 | Adobe Illustrator CC — Учебный курс по основам | Udemy | Оценка 4.7 из 5.0 по 4658 отзывам. Всего 18801 учащихся | $ 11,99 | Учить больше |
| 21 | Мастер-класс по графическому дизайну | Udemy | Оценка 4.5 из 5.0 по 3519 отзывам. Всего зачислено 17927 студентов | $ 11,99 | Учить больше |
| 22 | Мастер-класс по графическому дизайну: изучение графического дизайна в проектах | Udemy | Оценка 4.4 из 5.0 по 1573 отзывам. Всего зачислено 15826 студентов | $ 11,99 | Учить больше |
| 23 | Adobe Photoshop CC — курс повышения квалификации | Udemy | Оценка 4.8 из 5.0 по 1887 отзывам. Всего зачислено 15318 студентов | $ 11,99 | Учить больше |
| 24 | Простой иллюстратор Adobe: создавайте потрясающие дизайны | Udemy | Оценка 4.1 из 5.0 по 186 отзывам. Всего 13992 учащихся | $ 11,99 | Учить больше |
| 25 | Самые популярные методы плоского дизайна # 1: Необитаемый остров | Udemy | Оценка 4.7 из 5.0 по 452 отзывам. Всего 13769 учащихся | $ 11,99 | Учить больше |
| 26 | Изучай Illustrator CC: создай простого плоского векторного орка | Udemy | Оценка 4.2 из 5.0 по 77 отзывам. Всего 13767 учащихся | $ 11,99 | Учить больше |
| 27 | Adobe InDesign CC Полный мастер-класс: изучение Adobe InDesign | Udemy | Оценка 4.6 из 5.0 по 637 отзывам. Всего поступило 13488 студентов | $ 11,99 | Учить больше |
| 28 | Разработка логотипа в Adobe Illustrator — для начинающих и не только | Udemy | Оценка 4.5 из 5.0 по 2211 отзывам. Всего зачислено 13085 студентов | $ 11,99 | Учить больше |
| 29 | Учебное пособие по Adobe InDesign CC — от начинающего до продвинутого учебного пособия | Udemy | Оценка 4.6 из 5.0 по 510 отзывам. Всего 12702 учащихся | $ 11,99 | Учить больше |
| 30 | Дизайн логотипа Мастер-класс: Изучите дизайн логотипа + иллюстратор | Udemy | Оценка 4.5 из 5.0 по 1221 отзывам. Всего 12768 студентов | $ 11,99 | Учить больше |
| 31 | Adobe Illustrator CC — курс повышения квалификации | Udemy | Оценка 4.7 из 5.0 по 1891 отзывам. Всего поступило 12348 студентов | $ 11,99 | Учить больше |
| 32 | Мастер-класс по иллюстрации | Udemy | Оценка 4.5 из 5.0 по 100 отзывам. Всего 11726 студентов зачислены | $ 11,99 | Учить больше |
| 33 | Adobe Illustrator Essentials для дизайна персонажей | Udemy | Оценка 4.3 из 5.0 по 719 отзывам. Всего зачислено 11297 студентов | $ 11,99 | Учить больше |
| 34 | Учебное пособие по Adobe Illustrator CS6 — обучение преподавателей | Udemy | Оценка 4.3 из 5.0 по 823 отзывам. Всего зачислено 10393 студента | $ 11,99 | Учить больше |
| 35 | Пользовательский интерфейс и веб-дизайн с использованием Adobe Illustrator CC | Udemy | Оценка 4.6 из 5.0 по 1598 отзывам. Всего 9942 учащихся | $ 11,99 | Учить больше |
| 36 | Adobe Illustrator для абсолютных новичков | Udemy | Оценка 4.2 из 5.0 по 87 отзывам. Всего зачислено 10022 студента | $ 11,99 | Учить больше |
| 37 | Иконки приложения Design Launcher для устройств iPhone (IOS) и Android | Udemy | Оценка 4.3 из 5.0 по 370 отзывам. Всего зачислено 9723 студента | $ 11,99 | Учить больше |
| 38 | Дизайн персонажей для анимации в Illustrator | Udemy | Оценка 4.3 из 5.0 по 471 отзывам. Всего 9620 студентов зачислены | $ 11,99 | Учить больше |
| 39 | Графический дизайн движения и плоская анимация в After Effects CC | Udemy | Оценка 4.2 из 5.0 по 92 отзывам. Всего 8748 студентов зачислены | $ 11,99 | Учить больше |
| 40 | Мастер-класс Adobe CC: Photoshop, Illustrator, XD & InDesign | Udemy | Оценка 4.6 из 5.0 по 621 отзывам. Всего 8601 учащихся | $ 11,99 | Учить больше |
| 41 | Adobe InDesign CC — курс повышения квалификации | Udemy | Оценка 4.7 из 5.0 по 927 отзывам. Всего зачислено 8390 студентов | $ 11,99 | Учить больше |
| 42 | Деловой графический дизайн 2019 | Udemy | Оценка 4.5 из 5.0 по 278 отзывам. Всего зачислено 8178 студентов | $ 11,99 | Учить больше |
| 43 | Learn Illustrator CC: создание векторного рыцаря | Udemy | Оценка 4.5 из 5.0 по 50 отзывам. Всего 8044 учащихся | $ 11,99 | Учить больше |
| 44 | Создавайте удивительные шаблоны с помощью Adobe Photoshop | Udemy | Оценка 4.2 из 5.0 по 62 отзывам. Всего 7928 учащихся | $ 11,99 | Учить больше |
| 45 | Типографские логотипы: типография и надписи для дизайна логотипа | Udemy | Оценка 4.5 из 5.0 по 1223 отзывам. Всего зачислено 7819 студентов | $ 11,99 | Учить больше |
| 46 | Учебное пособие по Adobe Premiere Pro CC — мастер-класс | Udemy | Оценка 4.3 из 5.0 на основании 1180 отзывов. Всего 7766 студентов зачислены | $ 11,99 | Учить больше |
| 47 | Мастер Adobe Lightroom Fast | Udemy | Оценка 4.2 из 5.0 по 449 отзывам. Всего 7727 студентов зачислены | $ 11,99 | Учить больше |
| 48 | Разработка логотипа в Adobe Illustrator — средний уровень | Udemy | Оценка 4.5 из 5.0 по 269 отзывам. Всего зачислено 7048 студентов | $ 11,99 | Учить больше |
| 49 | Adobe Photoshop CS6 Tutorial. Самодостаточный и легкий для подражания | Udemy | Оценка 4.2 из 5.0 по 405 отзывам. Всего поступило 6839 студентов | $ 11,99 | Учить больше |
| 50 | Adobe Illustrator Усовершенствованная векторная графика | Udemy | Оценка 4.4 из 5.0 по 921 отзывам. Всего поступило 5869 студентов | $ 11,99 | Учить больше |
| 51 | Эмодзи дизайн с Adobe Illustrator | Udemy | Оценка 4.1 из 5.0 по 15 отзывам. Всего 5780 студентов зачислены | $ 11,99 | Учить больше |
| 52 | 28 советов и советов по экономии времени в Adobe Photoshop | Udemy | Оценка 4.5 из 5.0 по 110 отзывам. Всего 4841 учащихся | $ 11,99 | Учить больше |
| 53 | Руководство для дизайнеров по продуктам для Adobe Illustrator | Udemy | Оценка 4.1 из 5.0 по 28 отзывам. Всего зачислено 4615 студентов | $ 11,99 | Учить больше |
| 54 | Винтажный дизайн логотипа в Illustrator для начинающих и не только | Udemy | Оценка 4.6 из 5.0 по 106 отзывам. Всего поступило 3976 студентов | $ 11,99 | Учить больше |
| 55 | Как создать логотип Fortune 500 в Illustrator | Udemy | Оценка 4.7 из 5.0 по 68 отзывам. Всего зачислено 3824 студента | $ 11,99 | Учить больше |
| 56 | Illustrator CC: дизайн и рисование с нуля до эксперта! | Udemy | Оценка 4.1 из 5.0 по 279 отзывам. Всего зачислено 3483 студента | $ 11,99 | Учить больше |
| 57 | Как сделать цифровое искусство в Adobe Illustrator | Udemy | Оценка 4.2 из 5.0 по 68 отзывам. Всего зачислено 3324 студента | $ 11,99 | Учить больше |
| 58 | Как создать плоский дизайн иконок за 15 минут в Illustrator | Udemy | Оценка 4.7 из 5.0 по 250 отзывам. Всего зачислено 3249 студентов | $ 11,99 | Учить больше |
| 59 | Основы графического дизайна в Канве: теория и проекты | Udemy | Оценка 4.5 из 5.0 по 171 отзывам. Всего зачислено 3180 студентов | $ 11,99 | Учить больше |
| 60 | Полное руководство по успешной карьере фрилансера | Udemy | Оценка 4.3 из 5.0 по 136 отзывам. Всего зачислено 3027 студентов | $ 11,99 | Учить больше |
| 61 | Освоение графики сетчатки 2019 | Udemy | Оценка 4.9 из 5.0 по 12 отзывам. Всего зачислено 2587 студентов | $ 11,99 | Учить больше |
| 62 | Photoshop и Illustrator ускоряют процесс иллюстрации | Udemy | Оценка 4.7 из 5.0 по 354 отзывам. Всего зачислено 2549 студентов | $ 11,99 | Учить больше |
| 63 | Типографский дизайн логотипа в Illustrator — для начинающих и не только | Udemy | Оценка 4.4 из 5.0 по 162 отзывам. Всего поступило 2536 студентов | $ 11,99 | Учить больше |
| 64 | Основы дизайна логотипа и проект логотипа Reallife с AI | Udemy | Оценка 4.1 из 5.0 по 11 отзывам. Всего 2505 студентов зачислены | $ 11,99 | Учить больше |
| 65 | Adobe Photoshop CC — веб-дизайн, адаптивный дизайн и пользовательский интерфейс | Udemy | Оценка 4.5 из 5.0 по 458 отзывам. Всего зачислено 2477 студентов | $ 11,99 | Учить больше |
| 66 | Создание иконок в Adobe Illustrator для начинающих | Udemy | Оценка 4.6 из 5.0 по 20 отзывам. Всего 2444 учащихся | $ 11,99 | Учить больше |
| 67 | Самые популярные методы плоского дизайна в Adobe Illustrator | Udemy | Оценка 4.8 из 5.0 по 78 отзывам. Всего зачислено 2433 студента | $ 11,99 | Учить больше |
| 68 | Adobe Illustrator CC — Основные основы для начинающих | Udemy | Оценка 4.7 из 5.0 по 17 отзывам. Всего 2227 студентов зачислено | $ 11,99 | Учить больше |
| 69 | Учебник для начинающих по Adobe Photoshop CS5 | Udemy | Оценка 4.5 из 5.0 по 137 отзывам. Всего 2201 учащихся | $ 11,99 | Учить больше |
| 70 | Функция освоения типов в иллюстраторе 2019 | Udemy | Оценка 5 из 5.0 по 15 отзывам. Всего зачислено 2093 студента | $ 11,99 | Учить больше |
| 71 | Создайте атмосферное цифровое искусство из своего карандашного наброска | Udemy | Оценка 4.3 из 5.0 по 211 отзывам. Всего поступило 2060 студентов | $ 11,99 | Учить больше |
| 72 | Создание изометрических иллюстраций в Adobe Illustrator | Udemy | Оценка 4.2 из 5.0 по 112 отзывам. Всего зачислено 2036 студентов | $ 11,99 | Учить больше |
| 73 | Illustrator CC 2019 MasterClass: будьте творческим профессионалом | Udemy | Оценка 4.7 из 5.0 по 414 отзывам. Всего поступило 1899 студентов | $ 11,99 | Учить больше |
| 74 | Мастер-класс Adobe Illustrator: учитесь у опытного дизайнера | Udemy | Оценка 4.5 из 5.0 по 87 отзывам. Всего поступило 1855 студентов | $ 11,99 | Учить больше |
| 75 | Дизайн визитных карточек и бланков в Adobe Illustrator | Udemy | Оценка 4.8 из 5.0 по 99 отзывам. Всего 1776 студентов зачислены | $ 11,99 | Учить больше |
| 76 | Полный иллюстратор CC MasterCourse: 36 проектов включены | Udemy | Оценка 4 из 5.0 по 162 отзывам. Всего зачислено 1767 студентов | $ 11,99 | Учить больше |
| 77 | Главное руководство для каждого инструмента Adobe Illustrator | Udemy | Оценка 4.3 из 5.0 по 155 отзывам. Всего зачислено 1637 студентов | $ 11,99 | Учить больше |
| 78 | Adobe Illustrator CC: инструменты графического дизайна в Illustrator | Udemy | Оценка 4.1 из 5.0 по 82 отзывам. Всего зачислено 1525 студентов | $ 11,99 | Учить больше |
| 79 | Разработка логотипа в Adobe Illustrator — продвинутый уровень | Udemy | Оценка 4.4 из 5.0 по 48 отзывам. Всего зачислено 1524 студента | $ 11,99 | Учить больше |
| 80 | Скорость, эффективность и производительность в Adobe Illustrator | Udemy | Оценка 4.4 из 5.0 по 7 отзывам. Всего зачислено 1496 студентов | $ 11,99 | Учить больше |
| 81 | Мастерская Photoshop и Illustrator: более 100 проектов | Udemy | Оценка 4.1 из 5.0 по 169 отзывам. Всего зачислено 1476 студентов | $ 11,99 | Учить больше |
| 82 | Основы графического дизайна | Coursera | Оценка 4.8 из 5.0 по 6300 отзывам. Всего 220707 студентов зачислено | Бесплатно | Учить больше |
| 83 | Графический дизайн | Coursera | Оценка 4.7 из 5.0 по 644 отзывам. Всего зачислено 34216 студентов | Бесплатно | Учить больше |
| 84 | Дизайн и создание инфографики (проектно-центрированный курс) | Coursera | Оценка 4.7 из 5.0 по 556 отзывам. Всего 80796 студентов зачислены | Бесплатно | Учить больше |
| 85 | Illustrator CC 2019 один на один: основы | Оценка 4.4 из 5.0 по 4852 отзывам. Всего 20331 учащихся | Бесплатно | Учить больше | |
| 86 | Deke’s Techniques | Оценка 4.5 из 5.0 по 7845 отзывам. Всего поступило 88119 студентов | Бесплатно | Учить больше | |
| 87 | Введение в графический дизайн | Оценка 4.3 из 5.0 по 8423 отзывам. Всего 79509 учащихся | Бесплатно | Учить больше | |
| 88 | Illustrator CC 2019 «один на один: продвинутый уровень» | Оценка 4.2 из 5.0 по 655 отзывам. Всего зачислено 6012 студентов | Бесплатно | Учить больше | |
| 89 | Adobe Illustrator: узнайте, как создавать эффектные презентации | EDX | Вы научитесь использовать совершенные инструменты для создания эффектных презентаций с отличным макетом | Бесплатно | Учить больше |
| 90 | Рисование природы, науки и культуры | EDX | Научитесь видеть и рисовать природу как иллюстратор. | Бесплатно | Учить больше |
60 замечательных обучающих программ Adobe Illustrator
Статьи по дизайнуНесмотря на конкуренцию со стороны таких, как Sketch и Affinity Designer, инструмент векторного рисования Adobe Illustrator CC остается отраслевым стандартом.
Учебники для иллюстратора: быстрые ссылки
Иллюстрированный учебник: [Ссылки могут видеть только зарегистрированные и активированные пользователи]
В этом посте мы собрали лучшие учебники Adobe Illustrator, которые помогут вам в этом. Являетесь ли вы новичком или ветераном, вы найдете здесь высококачественные бесплатные уроки, чтобы повысить свои навыки.
Между тем, если у вас еще нет CC Illustrator, обратите внимание, что он доступен только как часть подписки на Creative Cloud. К счастью, сейчас есть огромная сделка Adobe Black Friday, которая дает вам почти 40% …
Adobe Creative Cloud Все приложения: save 39%
Страны, имеющие право на получение помощи: Европа, Ближний Восток, Африка, Бразилия и Япония — 30,31 долл. США / 29,99 долл. США в месяц (составляли 49,94 долл. США / 52,99 долл. США в месяц)
В этой огромной сделке в Черной пятнице Adobe снизила стоимость ежегодного плана творческих настольных и мобильных приложений All Apps, включая Photoshop CC, Illustrator CC, Adobe XD CC и многое другое. Нажмите ссылку выше, чтобы увидеть полную информацию о том, что включено (спойлер: все). Сделка заканчивается: 24 ноября
Учебники для начинающих
Познакомьтесь с Иллюстратором ]
В этой серии руководств начального уровня представлены основные инструменты и методы Adobe Illustrator CC. Откройте для себя все возможности рабочего пространства Illustrator и узнайте, как открывать и сохранять изображения.
Создайте новый документ ]
Этот учебник первого шага научит вас, как настроить новый документ. Вы узнаете, как настроить различные параметры для настройки таких переменных, как ширина, высота и цвет.
Создание и редактирование
В этом учебном пособии представлен процесс создания и редактирования фигур в Adobe Illustrator CC с использованием инструментов Shape.
Трансформация и редактирование обложки
В этом уроке вы познакомились с основами преобразования и редактирования художественных работ в Adobe Illustrator CC.
Изменить цвет и штрихи
Узнайте, как применять цвета к вашим работам в этом учебнике Illustrator.
Создание с помощью инструментов рисования ]
В этом учебном пособии рассматриваются концепции путей и кривых в Illustrator CC и представлены инструменты, необходимые для их создания и редактирования, в том числе инструменты карандаша и кривизны.
Упорядочить содержание слоями
Вот отличный новичок- уровня для слоев в Adobe Illustrator CC.
Создание и редактирование градиентов
Это введение в работу с градиентами в Illustrator CC объясняет, как создавать разные типы градиентов и изменять такие параметры, как цвета, положение и непрозрачность
Исследуйте рабочее пространство Essentials
Узнайте, как настройте свое рабочее пространство, используя панель «Свойства» в Illustrator CC, позволяющую вам находить и использовать правильные элементы управления, когда они вам понадобятся.
Познакомьтесь с инструментами рисования в Adobe Illustrator CC
Иллюстратор имеет широкий различные инструменты рисования, найденные на панели «Инструменты», каждая из которых позволяет вам создавать по-разному.
Рисовать и рисовать. редактирование кривых с использованием инструмента кривизны
Инструмент кривизны в Illustrator CC позволяет легко рисовать гладкие, изысканные кривые и прямые линии. В этом руководстве вы найдете пять простых упражнений, которые помогут вам понять, как их использовать.
Добавить текст в свои рисунки
В этом учебном пособии для начинающих рассказывается об основах использования текста в Illustrator CC.
Добавить изображения и художественные эффекты
Этот учебник начинается с объяснения основ добавления изображений к вашим проектам в Adobe Illustrator CC.
Как обмениваться обложками
Изучите основы совместного использования в Adobe Illustrator CC в этом уроке.
Работа с монтажными планами
В этом учебном пособии описывается функция монтажных областей в Illustrator CC, которые похожи на страницы InDesign CC или Microsoft Word.
Начните создавать с помощью инструмента «Перо»
Инструмент «Перо» — один из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать точки привязки, составляющие пути.
[194590036]
Практика создания с помощью инструмента «Перо»
Как только вы рассмотрели основы инструмента «Перо» в учебнике выше, эти упражнения помогут вам практиковать навыки инструмента «Перо», создав новые художественные работы.
Основы работы с Illustrator | Учебные пособия по Adobe Illustrator
Изучите основные инструменты и методы Adobe Illustrator из серии «Начало работы». Познакомьтесь с рабочим пространством, а также с тем, как создавать и сохранять свою работу.
Ознакомьтесь с рабочим пространством в Adobe Illustrator.
Есть много способов начать новый проект в Illustrator. Вы можете создать его с нуля, начать с шаблона, открыть существующий файл и многое другое.Давайте для начала посмотрим, как создать новый документ. Когда открыта последняя версия Illustrator, вы можете увидеть этот стартовый экран, который появляется, когда нет открытых документов. Ваш может выглядеть иначе, и это нормально. На стартовом экране вы можете открывать существующие файлы и создавать новые. Независимо от того, отображается ли начальный экран или нет, вы также всегда можете перейти в меню «Файл» в верхней части экрана, чтобы открыть существующие документы или создать новый документ. Теперь, чтобы начать новый документ с нуля, выберите «Файл», «Новый»… Появится диалоговое окно «Новый документ», и еще раз ваше может выглядеть немного иначе, чем то, что вы видите здесь, и это нормально. В этом диалоговом окне вы можете начать с выбора предустановленного варианта, например «Печать», «Интернет» или «Мобильный». Итак, перед тем, как приступить к проектированию, важно знать, какой тип проекта вы создаете. В этом видео вы создадите документ для плаката, который должен быть напечатан, поэтому нажмите «Печать», чтобы отобразить серию предустановок для печати документа. Когда вы выбираете предустановку печати, другие параметры, такие как тип используемого цвета и единицы измерения, автоматически устанавливаются в соответствии с проектом печати.После выбора предустановки вы обычно выбираете размер документа. Теперь в каждой предустановке есть несколько вариантов на выбор. Нажав «Просмотреть все предустановки», вы даже можете увидеть здесь дополнительные размеры. Выберите Таблоид и знайте, что если вы выберете предустановленный размер, например Таблоид, вы всегда сможете изменить размер и все другие параметры после открытия документа. Вы также можете увидеть серию шаблонов в диалоговом окне «Новый документ», доступном в Adobe Stock. Эти шаблоны могут быть отличным способом узнать, как создаются проекты Illustrator, и их можно использовать для быстрого старта проекта.В правой части этого диалогового окна вы увидите ряд параметров, которые вы можете установить для документа. Теперь, в большинстве случаев, нам не нужно устанавливать все эти параметры, но давайте посмотрим на некоторые из параметров, которые вы устанавливаете чаще всего. Щелкните, чтобы выделить имя и изменить его на Плакат. Вам не нужно менять имя здесь, но когда вы сохраните документ позже, это имя станет именем файла. Щелкните «Точки» и в появившемся меню выберите «Дюймы». Они называются единицами документа. Позже, когда вы захотите что-то измерить или посмотреть на линейку, вы увидите эту единицу измерения.Теперь вы можете настроить ширину и высоту документа и изменить ориентацию, щелкнув один из этих параметров. Ориентация — это фактически направление, в котором документ отображается или печатается. Щелкните Альбомная, чтобы документ теперь имел альбомную или горизонтальную ориентацию. Артборды, которые вы видите здесь, похожи на страницы в таких программах, как Adobe InDesign или Microsoft Word. Вы начинаете с одной монтажной области в документе, но вы можете добавить сюда больше. Вы также можете сделать это после создания документа.Теперь это лишь некоторые из параметров, которые вы можете настроить для настройки документа перед началом работы. Чем больше вы будете работать в Illustrator, тем больше вы познакомитесь с различными параметрами. Поскольку мы установили необходимые основные параметры, нажмите «Создать», чтобы создать документ. Новый документ откроется в Illustrator. Чтобы убедиться, что вы можете видеть всю монтажную область или страницу, выберите «Просмотр», «По размеру монтажной области в окне». Когда новый документ открыт в Illustrator, вы можете изменить настройки документов, которые вы установили при его создании.На панели «Свойства» справа от документа, например, если вы хотите изменить единицы измерения, вы можете щелкнуть меню «Единицы измерения». Чтобы изменить размер монтажной области, вы можете нажать «Редактировать монтажные области», чтобы войти в режим редактирования монтажной области. Вы можете выбрать предустановленный размер страницы в меню на панели «Свойства». Итак, я хочу, чтобы вы выбрали букву. Возможно, вам потребуется прокрутить вверх в появившемся меню. Вы можете изменить ориентацию и многое другое. Чтобы остановить редактирование этих настроек монтажной области, вы можете нажать кнопку «Выход» в верхней части панели «Свойства», чтобы выйти из режима редактирования монтажной области.Создание новых документов в Illustrator — это то, чем вы, вероятно, будете много заниматься. Создавая новый документ, вы можете изучить множество различных вариантов. Когда вы только начинаете работать в Illustrator, сохраняйте простоту и знайте, что вы можете редактировать параметры документа, такие как размер монтажной области, позже, чем ближе вы познакомитесь с ними. Чтобы закрыть этот файл, вы можете перейти к меню в верхней части экрана и выбрать «Файл», «Закрыть», не сохраняя его.
Что вы узнали: рабочее пространство Illustrator
- Строка меню (в самом верху) показывает меню «Файл», «Правка» и другие меню, которые предоставляют доступ к различным командам, настройкам, настройкам и панелям. Панель инструментов
- (слева) содержит инструменты для создания и редактирования иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить к ним доступ, щелкнув и удерживая инструмент на панели инструментов. Панели
- (справа) включают «Свойства», «Слои» и другие панели, содержащие различные элементы управления для работы с графическими объектами. Вы можете найти полный список панелей в меню «Окно».
- В окне документа (посередине) отображается файл, над которым вы сейчас работаете. Несколько открытых документов отображаются в виде вкладок в окне документа.
Узнайте, как масштабировать и панорамировать документ Illustrator.
Чтобы помочь вам ближе познакомиться с Adobe Illustrator, давайте проведем экскурсию. Для начала вы откроете документ Illustrator. При открытом Illustrator вы можете открыть файл, выбрав Файл в меню выше, Открыть … В диалоговом окне Открыть перейдите к имеющемуся файлу или вы можете открыть этот файл практики из загружаемых файлов практики для этого руководства, затем щелкните «Открыть».После открытия документа вы обычно хотите убедиться, что видите все содержимое документа. Для этого выберите View, Fit All in Window. Открыв файл, вы увидите рабочее пространство Illustrator. Теперь рабочая область состоит из открытого документа в окне документа, которое вы видите здесь. Меню находится вверху, панель приложения под меню и в Windows, меню находятся на панели приложений, панель инструментов слева и, наконец, закрепленные панели, как панель свойств, которую вы видите здесь справа.Изучая работу в Illustrator, вы обнаружите, что можете перемещать части этого рабочего пространства, чтобы вещи, которые вы используете постоянно, были легко доступны или, может быть, для отображения большего количества иллюстраций, над которыми вы работаете, и меньшего количества инструментов и панелей. Итак, давайте исследуем части, из которых состоит рабочее пространство. На панели инструментов слева вы увидите инструменты, которые можно использовать для создания и редактирования своих работ. У некоторых инструментов есть маленькая стрелка в углу, что означает, что вы можете выбирать из других инструментов. Например, нажмите и удерживайте инструмент «Прямоугольник» здесь, чтобы отобразить дополнительные инструменты, из которых вы можете выбрать.Щелкните, чтобы выбрать инструмент «Эллипс», и обратите внимание, что меню инструментов теперь скрыто и выбран инструмент «Эллипс». Вернитесь в верхнюю часть панели инструментов и щелкните, чтобы выбрать этот инструмент выделения. Теперь это инструмент, который вы будете часто использовать для таких вещей, как выбор и перемещение контента. Подойдите к документу и щелкните этот прямоугольник, чтобы выделить его. Теперь предположим, что вы хотите изменить цвет этого прямоугольника. Если вы посмотрите на панель «Свойства» справа от документа, вы увидите параметры, доступные для выбранного вами содержимого, такие как его свойства «Положение» и «Размер», «Внешний вид», такие как цвет заливки.Попробуем изменить цвет этого объекта. Итак, щелкните цвет заливки и выберите другой цвет для заливки. Затем вы можете нажать Escape, чтобы скрыть панель «Цвет». Здесь вы также увидите несколько быстрых действий. Эти параметры меняются в зависимости от того, что выбрано. Вы даже можете щелкнуть подчеркнутые слова, например «Обводка», чтобы увидеть еще больше параметров. Затем вы можете щелкнуть вне панели, чтобы скрыть ее. Теперь панель «Свойства» закреплена с правой стороны здесь с несколькими другими панелями, которые называются панелями «Слои» и «Библиотеки».Если вы хотите, например, увидеть слои или то, как упорядочено содержимое в документе, вы можете щелкнуть вкладку панели «Слои» вверху, чтобы отобразить панель «Слои». Чтобы снова отобразить панель «Свойства», щелкните вкладку панели «Свойства». Если вы обнаружите, что вам нужно больше места в окне документа для работы с документом, вы можете щелкнуть стрелку в верхней части закрепленных панелей, чтобы свернуть их. Это даст вам немного больше места для работы. Чтобы снова отобразить панели, вы можете щелкнуть имя панели, чтобы отобразить панель, а затем щелкнуть имя вкладки или панели, чтобы свернуть ее, или вы можете снова щелкнуть стрелку в верхней части закрепленных панелей, чтобы показать их все.Теперь в Illustrator есть много панелей, которые вы можете изучить. Каждый из них содержит разные параметры, и их можно открыть из меню «Окно» наверху. Любая панель, отмеченная галочкой, открыта и отображается в данный момент. Вы можете видеть, что на панели «Свойства» есть галочка. Откроем еще одну панель. Итак, выберите «Выровнять», чтобы открыть группу панелей «Выравнивание». Группа представляет собой серию — в данном случае трех панелей — и вы можете видеть, что каждая панель имеет отдельную вкладку. Эта группа называется свободно плавающей, потому что она не стыкована с другими панелями по умолчанию справа.Вы можете перемещать их, перетаскивая строку заголовка вверху. Вы также можете закрепить одну или несколько из этих панелей с левой или правой стороны рабочей области, перетащив ее на место. Итак, давайте закрепим панель «Выравнивание» справа. Перетащите панель «Выравнивание» за вкладку на закрепленные справа имена вкладок панели. Когда здесь в группе панелей «Свойства» появится синяя подсветка, отпустите кнопку мыши. Панель добавлена в группу. Чтобы закрыть остальные панели, оставшиеся в группе, щелкните значок X в углу.В какой-то момент, когда вы открываете, закрываете и переставляете множество этих панелей, вы можете захотеть вернуть их в исходное положение. Для этого вы можете сбросить все рабочее пространство. На панели приложения над документом щелкните Essentials и выберите Reset Essentials, чтобы вернуть все панели в их положения по умолчанию. Теперь, если вы видите, что в этом меню выбрано что-то еще, сначала выберите Essentials, а затем выберите Reset Essentials. В качестве последнего шага вы закончили с этим файлом практики, поэтому вы можете закрыть его, подойдя к строке меню и выбрав Файл, Закрыть, без сохранения.Теперь, когда вы знакомы с рабочим пространством Illustrator и управлением панелями, в дальнейшем вы сможете упростить организацию панелей таким образом, чтобы они соответствовали вашему стилю работы.
Что вы узнали: масштабирование и панорамирование
- Инструмент Масштаб, расположенный на панели «Инструменты», можно использовать для более детального отображения документа. Чтобы изменить масштаб с увеличения на уменьшение, нажмите клавишу «Alt» (Windows) или «Option» (macOS).
- Инструмент «Рука», который можно открыть, нажав и удерживая инструмент «Масштаб» на панели «Инструменты», позволяет перемещаться по документу.
Узнайте, как создать новый документ.
Возможность перемещаться по документам в Illustrator, увеличивая и уменьшая масштаб и перемещаясь между монтажными областями, значительно упростит создание и редактирование ваших иллюстраций. Итак, чтобы вам было удобнее перемещаться по документам, вы узнаете, как увеличивать масштаб документа, а затем узнаете, как перемещать или панорамировать окно документа.Вы можете открыть один из ваших собственных файлов Illustrator или этот файл из файлов практики для этого руководства. Теперь, когда вы работаете в Illustrator, ваш контент находится на монтажных областях. Монтажная область в Illustrator похожа на страницу в Microsoft Word или Adobe InDesign. В этом конкретном документе вы увидите серию монтажных областей. У вас может быть много монтажных областей в одном документе, и они также могут быть разных размеров, возможно, для создания открытки и плаката для одного и того же клиента в одном документе, что упрощает совместное использование ресурсов, цветов и разных вещей в разных части, которые вы создаете.Первое, что вам нужно сделать, это выбрать иллюстрацию. Итак, выберите инструмент «Выделение» на панели «Инструменты» слева и щелкните изображение на этой монтажной области. Как только вы это сделаете, вы должны увидеть тонкую черную линию вокруг этого артборда. Эта строка говорит вам, что это активный артборд или тот, над которым вы сейчас работаете. Чтобы разместить активную монтажную область в окне документа, выберите «Просмотр», «По размеру монтажной области в окне». Это может помочь вам сосредоточиться на определенной монтажной области в документе. Теперь предположим, что вы работаете над контентом на этом артборде, а затем понимаете, что вам нужно отредактировать иллюстрацию на другом артборде.Вы можете сделать это путем панорамирования или перетаскивания в окне документа с помощью инструмента «Рука». Итак, на панели «Инструменты» слева нажмите и удерживайте инструмент «Масштаб» и выберите инструмент «Рука». Для перемещения нажмите и перетащите в окно документа. Это все равно что перемещать листок бумаги на столе, но в цифровом виде. Чтобы снова увидеть все монтажные области и иллюстрации, вы можете выбрать «Просмотр», «Уместить все в окно». При работе с более детализированными изображениями иногда нужно увеличить масштаб или сделать объекты более крупными. Сделать это можно несколькими способами.Мы начнем с использования инструмента «Масштаб». Сначала убедимся, что ничего не выделено. Для этого выберите Select, Deselect. Чтобы выбрать инструмент «Масштаб» на панели «Инструменты» слева, нажмите и удерживайте инструмент «Рука» и выберите инструмент «Масштаб». И выйдите в окно документа и для увеличения щелкните один раз. Место, где вы щелкнули, теперь находится в центре окна документа. Попробуйте щелкнуть еще несколько раз, чтобы увеличить масштаб. Теперь в нижнем левом углу вы должны увидеть это меню просмотра. Здесь вы можете увидеть текущий уровень масштабирования, а также выбрать другой уровень масштабирования, вплоть до 64000%, чтобы максимально приблизить изображение к подробным изображениям.В этом меню выберите 100%, если он еще не выбран, чтобы вы могли увидеть изображение в 100% от его исходного размера. Теперь, чтобы уменьшить масштаб, чтобы ваша работа казалась меньше, чтобы вы могли видеть больше контента одновременно, с выбранным инструментом «Масштаб» нажмите клавишу «Option» на Mac или клавишу «Alt» в Windows. Теперь вы должны увидеть знак «минус» в инструменте «Масштаб». Щелкните несколько раз, чтобы уменьшить масштаб. В конце концов, если вы нажмете достаточное количество раз, вы уменьшите масштаб настолько, чтобы увидеть все. Когда вы закончите, вы можете отпустить ключ.Вы также можете использовать меню «Просмотр» для увеличения. Снова выберите инструмент «Выделение» и щелкните, чтобы выбрать этот логотип. Чтобы увеличить логотип, выберите «Просмотр», «Увеличить». Это все равно, что щелкнуть инструментом «Масштаб» прямо на этом логотипе. Он увеличивает на определенную величину и центрирует логотип в окне документа. Чтобы вы снова могли видеть все в своем документе, выберите «Просмотр», «Уместить все в окно». Возможность перемещаться по документам с помощью панорамирования и масштабирования будет очень важна, когда вы работаете в Illustrator, это позволит вам увидеть более подробные изображения вблизи, например, или даже сделать шаг назад, чтобы просмотреть весь документ.
Что вы узнали: создание документа
- Начальный экран появляется, если в настоящее время в Illustrator нет открытых документов. В нем перечислены ваши недавние файлы, обучающий контент и предустановки. Вы также можете получить доступ к различным ресурсам и выполнить поиск по Adobe Stock здесь.
- Выберите «Файл»> «Создать». В диалоговом окне «Новый документ» начните с выбора предустановки. Например, в предустановке печати показаны различные размеры и параметры документа, которые вы можете установить для нового документа.В диалоговом окне «Новый документ» вы можете получить доступ к бесплатным и платным шаблонам Adobe Stock, которые являются отличной отправной точкой для ваших проектов.
Изучите различные методы сохранения проектов Illustrator.
Когда вы создаете новый файл или вносите изменения в существующий файл в Illustrator, вам необходимо сохранить свою работу. Давайте рассмотрим несколько способов сэкономить. Если вы хотите продолжить, вы можете открыть этот документ из файлов практических занятий.Открыв файл, давайте внесем изменения в представленную здесь иллюстрацию. Итак, выберите инструмент «Выделение» на панели «Инструменты» и щелкните значок пианино, чтобы выбрать его. Чтобы удалить его, нажмите Backspace или Delete. Теперь, чтобы сохранить этот недавно отредактированный файл, вы можете перейти в меню «Файл» вверху и нажать «Сохранить». Но в этом случае вы сохраните копию этого файла, чтобы вы могли сохранить исходный нетронутым, по сути, дав ему другое имя, выбрав Сохранить как … Итак, продолжайте и выберите Сохранить как … в этом меню файла . В открывшемся диалоговом окне «Сохранить как» вы можете выбрать другое место для сохранения файла, если хотите.Я сохраню это в той же папке. Измените имя, например, добавив дефис и номер версии в конце. Таким образом вы сделаете копию и сохраните исходный файл. Убедитесь, что выбран формат Adobe Illustrator (ai). На самом деле мы сохраняем и работаем в файлах Adobe Illustrator, потому что все сохраняется, так что вы можете редактировать их позже, когда вам это нужно. Затем нажмите «Сохранить», чтобы сохранить копию файла. И всякий раз, когда вы сохраняете файл в первый раз или сохраняете документ как копию, вы увидите это диалоговое окно после сохранения.Это диалоговое окно может показаться немного сложным. Параметры, которые вы видите здесь, на самом деле позволяют вам сохранить файл Illustrator в формате, который можно открыть в более ранних версиях Illustrator, среди других более продвинутых параметров. Во многих случаях вы можете просто щелкнуть OK, что мы и сделаем сейчас. Итак, продолжайте и нажмите ОК, чтобы сохранить файл. Чтобы кто-то еще мог открыть и просмотреть файл Illustrator, который вы только что сохранили, ему потребуется Illustrator. И если они могут открыть файл в Illustrator, они, вероятно, смогут его отредактировать.Иногда вам может потребоваться просто отправить визуальную копию вашего файла, которую может просмотреть любой. Вы можете сделать это, сохранив документ в формате PDF. Теперь, чтобы сохранить документ в формате PDF, перейдите в меню «Файл» вверху и снова выберите «Сохранить как …». В диалоговом окне «Сохранить как» на этот раз вы можете выбрать формат Adobe PDF (pdf). Это может просмотреть любой, у кого есть бесплатная программа для чтения PDF-файлов. В этом меню вы также видите другие форматы, включая Illustrator EPS (eps), что означает Encapsulated PostScript. EPS — это векторный формат для печати на принтерах PostScript и установках изображений.Вы также увидите шаблон Illustrator (ait), который является одним из способов сохранить исходный файл Illustrator и всегда открывать его копию. И, наконец, несколько версий SVG или масштабируемой векторной графики, которые мы можем использовать для сохранения иллюстраций Illustrator для использования на веб-сайтах и т. Д. Чтобы сохранить этот файл в формате PDF, выберите Adobe PDF (pdf). При желании вы можете выбрать другое местоположение и нажать «Сохранить». В появившемся диалоговом окне «Сохранить Adobe PDF» вы можете настроить параметры создаваемого PDF-файла. Вы можете выбрать предустановку из меню Adobe PDF Preset здесь, в зависимости от того, для чего предназначен PDF.Например, если вы собираетесь опубликовать этот PDF-файл на веб-сайте, вы можете выбрать вариант [Наименьший размер файла]. Вы также можете выбрать категорию из списка слева и настроить эти параметры. На данный момент оставьте для всех параметров значения по умолчанию и нажмите «Сохранить PDF», чтобы сохранить файл в формате PDF. Теперь PDF-файл открыт в Illustrator. Теперь, когда вы понимаете, как сохранять и какие параметры необходимы, вы можете сохранять файлы раньше и чаще. Сохранение файла сразу после его создания гарантирует, что он сохранит вашу систему и будет доступен позже.При сохранении часто сохраняется последнее состояние файла, а также вы можете продолжить редактирование с того места, где остановились.
Что вы узнали: как сохранить файл и различия между облачным документом Illustrator и документом, сохраненным на вашем компьютере
- Выберите «Файл»> «Сохранить» или «Файл»> «Сохранить как». В диалоговом окне «Сохранить на компьютере» или «В облачные документы» у вас есть выбор: нажать «Сохранить в облачные документы», чтобы сохранить документ как облачный документ, или «Сохранить на своем компьютере», чтобы сохранить документ локально на своем компьютере.К документам
Cloud можно получить доступ с любого устройства, на котором вы установили Illustrator, включая Illustrator на iPad. Облачные документы автоматически сохраняются по мере работы с ними. Сохранение облачных документов происходит быстрее, чем сохранение документов на ваш компьютер — и вы можете сохранять версии облачного документа на панели «История версий».
Примечание. При сохранении в формате Illustrator (с расширением файла AI) или в виде облачного документа Illustrator (с расширением файла AIC) сохраняются слои, тип и другие редактируемые свойства Illustrator.Лучше всего сохранить документ на компьютере как документ Illustrator или как облачный документ, пока вы работаете над ним. - В этом руководстве нажмите «Сохранить на свой компьютер».
- В диалоговом окне «Сохранить как» назовите файл, выберите место для его сохранения и убедитесь, что Adobe Illustrator выбран в меню «Формат» (macOS) или в меню «Сохранить как тип» (Windows). Щелкните Сохранить. Диалоговое окно «Параметры Illustrator» появляется при первом выборе «Файл»> «Сохранить» или «Файл»> «Сохранить как».Это диалоговое окно предлагает другие параметры при сохранении документа Illustrator.
10 полезных советов, которые должны знать все начинающие Adobe Illustrator
Если вы никогда раньше не использовали Adobe Illustrator, программа сначала может показаться сложной. Так много всего, с чего начать?
Это верно даже в том случае, если вы пришли из другого инструмента для редактирования изображений, такого как Photoshop. Эти 10 лучших советов и приемов Adobe Illustrator помогут вам максимально эффективно использовать время, проведенное с Illustrator, и помогут вам создавать отличные произведения искусства.
1. Не стесняйтесь; Используйте инструмент Pen Tool
Многие новички избегают использования пера, поскольку он выглядит намного сложнее, чем все остальное, что предлагает Illustrator. На самом деле, вы можете легко справиться с этим и создавать из них потрясающие произведения искусства. Если вы не знаете, с чего начать, попробуйте поискать упражнения в Интернете. Они покажут вам, как им пользоваться, и вскоре вы сможете максимально эффективно использовать этот инструмент.
2. Используйте цвет CC
Один из аспектов создания профессионально выглядящего искусства — это подбор цветов, которые сочетаются друг с другом.В Illustrator уже есть встроенный инструмент под названием Color CC, который может помочь вам в этом. «Этот инструмент помогает выбрать цвета, которые работают вместе, из цветового круга», — говорит начинающий дизайнер Анджела Хаттон из журнала Best British Essays. «Я использовал его, чтобы выбрать цвета, а затем сохранить их в палитре, чтобы было легче найти их снова».
3. Знакомство с Безье
Инструмент Безье помогает создавать естественные точки и кривые, которые могут многое добавить к вашим иллюстрациям.Опять же, если вам нужны идеи о том, как его использовать, рекомендуется поискать учебные пособия. Еще одна хорошая идея — использовать ярлыки, чтобы упростить использование этого инструмента. Например, удерживая нажатой клавишу Shift, ваша следующая точка будет привязана к углу 45 градусов.
4. Попробуйте использовать обтравочные маски
Обтравочные маски — это инструмент, который может значительно облегчить вашу работу, и каждый новичок должен их использовать. Это инструмент, который ограничивает любой узор или дизайн определенной областью. Если вы можете использовать их правильно, они могут сэкономить очень много времени.
5. Используйте онлайн-инструменты
Существуют и другие онлайн-инструменты, которые помогут вам каждый раз создавать отличные иллюстрации. Ознакомьтесь с некоторыми из них и убедитесь в этом сами.
Editor X: расширенная платформа для веб-создания
Создавайте сайты для ведущих брендов с помощью CMS без кода, интегрированных бизнес-решений и инструменты для совместной работы.
Узнать больше• EnvatoTuts +: этот сайт предлагает большую помощь по Adobe Illustrator, включая учебные пособия.
• Обзоры услуг в Великобритании: здесь есть множество примеров, которые вы можете использовать для обучения работе с Illustrator.
• Служба поддержки Adobe: если у вас возникнут проблемы с Illustrator, вы можете обратиться сюда.
• Huffington Post: на этом сайте есть множество примеров, которые вы можете использовать в Illustrator.
• Состояние написания: этот сайт является средством коммуникации, вы можете использовать его для улучшения коммуникации в ваших иллюстрациях.
6.Используйте Pathfinder
Проще говоря,Pathfinder может помочь вам создавать фигуры из других фигур. Если нужная форма недоступна, вы можете сделать ее с помощью этого инструмента. Когда вы освоите основы, это легкий инструмент для освоения, и он пригодится гораздо чаще, чем вы думаете.
7. Ознакомьтесь с панелью штрихов
Когда вы создаете фигуру в Illustrator с помощью инструмента «Перо» или фигур, к ней будут применены автоматическая толщина обводки и определение.«Обязательно ознакомьтесь с панелью штрихов и используйте ее», — говорит профессиональный дизайнер Джереми Эллисон из Revieweal. «Это поможет вам максимально использовать каждую форму, которую вы рисуете, и добавить индивидуальности вашему дизайну».
8. Создавайте собственные кисти
Многие люди не знают, что в Illustrator можно создавать свои собственные кисти. Если вы обнаружите, что основные инструменты не совсем то, что вам нужно для работы, вы можете их создать. Опять же, вы можете искать в Интернете хорошие учебные пособия, или вы можете действительно создавать инструменты в Интернете.
9. Практика использования слоев
Панель слоев — это та панель, к которой вам нужно привыкнуть как иллюстратору, особенно если вы собираетесь продавать свои работы. Даже если вы этого не сделаете, это хорошая привычка начинать систематизировать слои во время работы. Если вы пометите их и удалите ненужные слои, это поможет вам при редактировании изображения.
10. Продолжайте практиковать
Самый важный совет Illustrator — продолжать практиковаться с Adobe Illustrator.Чем больше вы им пользуетесь, тем больше к нему привыкаете. Скоро вы сможете создавать удивительные вещи с помощью этого графического инструмента. Вы получите именно то, что вложили, так что продолжайте.
В начале работы помните об этих 10 советах и приемах Illustrator. Когда вы освоитесь с Illustrator, вы сможете создавать с его помощью всевозможные удивительные вещи.
Если вы хотите сосредоточиться на веб-дизайне, эти курсы веб-дизайна помогут вам улучшить свои знания.
Продолжайте практиковаться и продолжайте учиться с его помощью, и вы сможете создавать изображения, которые действительно выделяются из толпы.
Рисование в Illustrator, для начинающих
Если вы когда-нибудь хотели быстро нарисовать цифровой рисунок в Illustrator, но у вас нет идея, с чего начать, это руководство для вас! Вы узнаете, как настроить рабочее пространство в Illustrator, как использовать инструмент «Перо» для рисования (даже если вы «не умеете» draw) и как использовать возможности сочетаний клавиш.
Все это было сделано на Mac в Adobe Illustrator CC 2015 версии 19.2.1. Если вы используете другую машину или другую версию, ваш экран может не выглядят одинаково, но это нормально.
В этом примере я буду рисовать клубнику. Я собираюсь использовать фон изображение, чтобы обвести его, чтобы упростить задачу. Вы можете рисовать от руки, если хотите, или обведите изображение самостоятельно: делайте то, что считаете правильным.
Я открыл это изображение в Illustrator, но перед тем, как начать трассировку, я хочу установить несколько вещей вверх. Что касается рисования, мне нравится видеть несколько конкретных панелей справа.я используйте Обводку, Монтажные области, Цвет и Обработку контуров. Добавьте их, перейдя в окно вариант в верхнем левом углу и выбирая каждый из них (Окно> Обводка, Окно> Артборды и т. Д.).
В панели Artboards перейдите на вкладку Layers. Вы должны увидеть 1 слой: либо изображение, которое вы проводите, или пустой слой. Если вы что-то отслеживаете, заблокируйте этот слой и создайте новый для трассировки.
Вы заблокируете слой, щелкнув второй столбец (там, где сейчас находится замок).Ты создайте новый слой, щелкнув значок заметки рядом со значком корзины. Блокировка слоя означает, что мы не сможем случайно переместить его или испортить.
Хорошо, теперь мы готовы рисовать! Мы будем использовать Pen Tool, чтобы создать простой
дорожка. Вы можете активировать его, нажав P на клавиатуре или нажав
значок пера слева.
Инструмент «Перо» работает, добавляя опорные точки и соединяя их вместе с сегменты: все это называется путем.Таким образом, вы можете щелкнуть везде, где хотите точка привязки, что-то вроде игры Connect-The-Dots. Добавить точки привязки везде, где есть изгибы, и постарайтесь свести их к минимуму. Это сделает ваш путь намного плавнее и легче в управлении. Мы можем добавлять и удалять точки привязки позже, так что не беспокойтесь о том, чтобы все получилось идеально. Вот как выглядит мой путь после добавления нескольких точек привязки:
Если вам нужен очень угловой рисунок, то все готово! Я бы хотел, чтобы моя клубника выглядят более естественно, поэтому я собираюсь внести некоторые изменения в точки привязки.
Прежде чем я это сделаю, я хотел бы отредактировать путь, чтобы показать только контур. Этот упрощает отслеживание. Я делаю заливку прозрачной, а контур темным (на слева) и увеличьте толщину обводки на панели Обводки справа.
Большой белый квадрат на переднем плане — цвет заливки. Я собираюсь нажать на маленький квадратный значок с красной линией, чтобы сделать его прозрачным. В черный квадрат на заднем плане — это цвет контура, и я доволен черный, поэтому я не буду менять цвет.
Измените толщину хода на то, что вам подходит.
Если вы внесли эти изменения, ваш рисунок теперь будет черным контуром, а не белая форма.
Давайте сделаем этот рисунок изогнутым. Я собираюсь использовать инструмент «Лассо» ( Q на вашем
клавиатуры или значок курсора и лассо в левом меню), чтобы обвести
точки привязки. Это позволит мне быстро выбрать их все, а не
выбирая их по одному.
Обратите внимание на одну хитрость: если вы проведете лассо по всему пути, он выберет сегменты, а также точки привязки, которые нам не нужны.Так лассо вокруг всех но одна из точек привязки, поэтому она просто выбирает точки привязки. Это Странность иллюстратора! Мы вернемся к этой единственной точке привязки позже.
После того, как вы выбрали точки привязки, вы должны увидеть меню точки привязки на верхний:
Если этого нет, значит выбран весь путь (включая сегменты), или
ничего. Вы также можете выбрать точки привязки вручную, нажав A на вашем
клавиатуры ( A для Direct Selection Tool) и щелкая каждую точку привязки, удерживая нажатой клавишу «Shift».Если у вас много точек привязки, я рекомендую вместо этого использовать инструмент «Лассо».
На этой панели мы выберем вторую опцию Convert, с изогнутая линия. Это даст каждой точке привязки два маркера, создающих кривую. вместо шипа. У меня это:
Обратите внимание на шип внизу? Это была единственная точка привязки, которую я не выбрал
когда я использовал Lasso Tool. Теперь я могу выбрать его вручную (нажав A на
клавиатуры для инструмента Direct Selection Tool и щелкнув по нему) и преобразовав его
чтобы соответствовать остальным точкам.Теперь у меня есть хорошая капля:
Чтобы сделать этот blob еще красивее, я собираюсь отредактировать точки привязки, используя их
ручки, чтобы получить нужные мне кривые. Если вы не видите точек ручки, убедитесь, что
вы используете инструмент прямого выбора ( A ) и нажали путь.
Щелкните точку привязки. Вы можете выбрать любую из его ручек и переместить ее. вокруг, чтобы изменить кривую. Ручки влияют друг на друга, поэтому, если вы хотите просто переместите одну ручку, а другую оставьте неподвижной, щелкните нужную ручку, удерживая нажатой клавишу Option двигаться, и он будет двигаться в одиночку.Это полезно для создания острых краев и кривые.
Если вы хотите избавиться от точки привязки, нажмите P для инструмента «Перо» и наведите указатель мыши на
точку привязки, которую вы хотите удалить. У курсора будет небольшой знак минус
рядом с ним. Если вы хотите добавить точку привязки, нажмите P и наведите указатель мыши на деталь.
пути, к которому вы хотите добавить точку: на этот раз у вашего курсора будет
вместо этого маленький знак плюса.
Вся эта утонченность может занять некоторое время, поэтому не торопитесь и наслаждайтесь медитативными поездка.
Как только вы довольны своим путем, вы можете снова залить его цветом. Выберите path и найдите образцы цвета в левом меню:
Дважды щелкните большой белый квадрат, чтобы открыть цветное меню. Вы также можете удалить обвести контур, щелкнув квадрат с черным контуром и сделав его прозрачным (щелкнув квадратный значок с красной линией).
Потрясающе!
Я буду повторять каждый шаг, от создания нового слоя до уточнения пути, до сделать зеленые листья.Я скрыл слой с красной кляксой, переключив видимость, так что я могу сосредоточиться только на листьях. Вот как это выглядит сейчас:
Добавьте столько фигур и контуров, сколько вам нужно. Далее мы рассмотрим резку из фигур из других фигур.
Я хочу, чтобы в моем рисунке клубники было немного семян, но я хочу, чтобы они были прозрачный. Я собираюсь нарисовать несколько крошечных пятен поверх красного пятна, а затем вырезать их из.
Как обычно, я использовал Pen Tool, чтобы нарисовать фигуру, а затем выбрал опорные точки. чтобы изогнуть это.Мне нравится, как выглядит это семя, поэтому я просто скопирую и вставлю Это.
Прежде чем я смогу вырезать эти формы из красного пятна, я должен их «расширить». я выберите каждое семя, затем перейдите в меню «Объект»> «Развернуть» в верхнем левом углу. Это не будет похоже, что в этом случае он много сделал, но если у вас есть линия, например, она измените линию с контура на реальную форму. Вы увидите точки привязки выглядят иначе, но в остальном ничего не меняется.
Затем я снова переключаю видимость красной капли, чтобы выбрать ее и все семена.Затем я перехожу на панель Обработки контуров справа. Я выбираю «Минус» Передний », чтобы вырезать передние предметы (семена) из заднего (красная капля).
С рисунком позади него легче понять, как семена превратились в промежутки. в клубнике.
Если я скрою исходное изображение клубники и добавлю цвет к листьям, это будет конечный продукт! Это не шедевр, но он дает представление и Надеюсь, теперь вам удобнее использовать точки привязки.Они основа для всех рисунков в Illustrator, так что поиграйте с ними и поэкспериментируйте.
Вот краткое описание некоторых быстрых клавиш:
A = Инструмент прямого выбора; используйте для щелчка по опорным точкам для их редактирования
P = Инструмент Pel; используйте для добавления или удаления точек привязки
Q = Инструмент лассо; используйте для быстрого выбора нескольких точек привязки
V = Инструмент выбора; курсор по умолчанию, когда вы хотите переместить фигуры вокруг
В конечном счете, лучший способ научиться использовать Illustrator (или любой другой инструмент) — это просто погрузитесь и продолжайте гуглить каждый свой вопрос.Ничего страшного, если ты неудобно с этим или нужно время, чтобы научиться. Подходит для всех! Очень хорошо удачи, удачи в поисках Google и получайте удовольствие 🙂
30+ учебных пособий по Illustrator CS6 для начинающих
3Учебников по Illustrator CS6 никогда не будет недостатка, чтобы дать волю творчеству. Ваша команда дизайнеров здесь, в Designrfix, подобрала отличную коллекцию иллюстраций и логотипов, чтобы воплотить в жизнь ваши последние дизайнерские проекты. В этом посте вы найдете все, от создания плаката в стиле рокабилли до использования инструмента наложения для создания портрета с эффектом полутонов в Adobe Illustrator.
Я уверен, что эти 30+ руководств по Illustrator помогут вам создать одни из самых потрясающих иллюстраций для вашего следующего проекта.
[m2leep]Хотите больше статей о полезных уроках Illustrator ? Посмотрите некоторые из моих предыдущих сообщений:
70 замечательных руководств по работе с Illustrator, которые должен увидеть каждый дизайнер
Master Illustrator CS6 с более чем 40 отличными учебными пособиями
30 очень полезных руководств по Illustrator CS6
Руководства по Illustrator CS6: 30+ превосходных советов и приемов
40 высококачественных учебных пособий по Adobe Illustrator CS5
Как создать эффект детального медового текста
[AdSense]Создание детального текстового эффекта кофейных зерен
Создайте плакат рокабилли с помощью векторного набора 22 — часть I
Плакат «Потерянные и взятые»: пример из практики и учебник по текстурированию
Создание модного логотипа парикмахера в винтажном стиле в Illustrator
Плакат Daft Punk в Illustrator
Дизайн с жирным рисунком
Создайте классную инфографику
[AdSense]Использование инструмента Blend Tool для создания портрета с эффектом полутонов
Создайте злющую женщину-вампира и ее питомца
Как создать концептуальный портрет с помощью эффекта каракулей
Как создать цветной портрет радуги из стандартного изображения в Illustrator
Создайте сцену отдыхающей совы с помощью кистей и узора
Создайте красочного, веселого робота с градиентами
Векторный портрет Сакаи
Создание текстурированного векторного городского пейзажа
Как создать стилизованный городской пейзаж с помощью SketchUp и Illustrator
Как деформировать объекты с помощью искажения конверта с деформацией в Adobe Illustrator
[AdSense]Новый инструмент «Узор» в Master Illustrator CS6
Создание детализированных тюльпанов с помощью градиентной сетки без инструмента сетки в Illustrator
Создание забавного пчелиного роя.
Быстрый совет: создайте бесшовный узор из кофейных зерен в Illustrator
Создание полуреалистичной иллюстрации MacBook Pro в Adobe Illustrator
Как объединить несколько градиентов в Adobe Illustrator
Как создать значок стеклянного облака в Illustrator
Как создать простой значок фотографии
Как создать полуреалистичный графический планшет
Как создать подробную иллюстрацию стенда для флага
Как создать необычный цилиндр
Быстрый совет: как создать простую векторную веб-ленту в Adobe Photoshop
Как проиллюстрировать старый билет в кино
Создание логотипа кофейни — от теории к вектору в Adobe Illustrator
Создайте макет чашки кофе в Adobe Illustrator с помощью эффекта вращения 3D
Использование градиентов для создания забавного мультяшного червя
Создание простого кавайного йети с помощью основных форм
Как создать 8-битный пиксельный символ в Illustrator
6 советов по Adobe Illustrator для начинающих
6 полезных советов по Adobe Illustrator для начинающих
- Изучите ярлыки и используйте их с умом
- Используйте удобный инструмент Безье
- Настройте рабочее пространство
- Воспользуйтесь преимуществами ресурсов Adobe
- Экспортируйте свою работу как файл.Файл PNG или .PDF
- Ознакомьтесь с Adobe’s Align Tool
Когда мы думаем о программах для дизайна Adobe, термин «Удобный для пользователя» — это, вероятно, одно из последних, что приходило в голову. Похоже, что это у каждого дизайнера есть свой уникальный способ использования бесконечных возможностей Illustrator особенности и разгадка его скрытых загадок.
Хотя не существует единого способа правильно использовать программу, я составил список некоторых из наиболее важных советов и приемов, которые помогут максимально эффективно использовать вашу копию Illustrator.
# 1: Изучите свои ярлыки назад и вперед
В Illustrator есть сотни ярлыков, многие из которых сделают ваше время, проведенное с программой, намного более приятным. Ярлыки обычно рекламируются как способ ускорить процесс, но, что еще более важно, они открывают скрытые возможности инструментов программы. Думайте о ярлыках как о своем спасательном жилете, который поможет вам оставаться на плаву в огромном океане этой обширной программы.
Хотите запомнить еще больше ярлыков? Распечатайте этот удобный информационный лист и получайте удовольствие:
https: // helpx.adobe.com/illustrator/user-guide.html/illustrator/using/default-keyboard-shortcuts.ug.html
Совет: Как лучше всего запомнить все сочетания клавиш? Просто практикуйтесь, практикуйтесь, практикуйтесь. Привыкайте к этим популярным ярлыкам в приведенной ниже таблице, предоставленной Adobe.
# 2: Сделайте инструмент Безье своей лучшей подругой
Этот совет несомненно то, что вы найдете в любом руководстве с советами по Illustrator, но важность этого просто невозможно недооценить.Один из наиболее часто используемых инструментов в вашем арсенале будет инструментом Безье. Этот инструмент похож на карандаш и используется для изготовления формы, рисование линий и создание основы для вашего следующего Illustrator шедевр.
Этот инструмент (также известный как Pen Tool) часто является проклятием для дизайнеров, особенно для новичков в использовании Illustrator, но изучение того, как управлять инструментом Безье, окажется особенно полезным на вашем пути к освоению этой программы!
Хотите попрактиковаться в использовании инструмента Безье? Рекомендую поиграть на Bezier.method.ac , чтобы действительно отточить свои навыки. Этот веб-сайт поможет вам попрактиковаться, не беспокоясь о том, какие фигуры рисовать. Он предлагает решения проблем и советы по улучшению ваших навыков даже для опытных профессионалов в области Безье.
Совет: Попробуйте использовать alt (опция на Mac) при рисовании кривых, чтобы отключить ручки управления. Это позволяет вам с легкостью изменять форму и направление ваших кривых без необходимости щелкать мышью или возвращаться для редактирования форм после этого.
# 3: Сделайте свое рабочее место дворцом разума
В следующий раз, когда вы откроете Illustrator, подумайте о своей идеальной настройке интерфейса. Ваш видоискатель открыт? Где ваше окно OpenType? Ваше окно Pathfinder? Найдите время, чтобы обустроить свое пространство, перемещая панели и доки.
Используя раскрывающееся меню «Окно», вы можете выбрать один из предустановленных макетов Illustrator в категории «Рабочая область» (Рисование, Типографика, Интернет). Из этих готовых рабочих мест вы можете найти именно то, что вам подойдет.Но если нет, то пора перейти вниз по списку и найти панели, которые помогут вам с легкостью выполнить свою работу.
Совет: Теперь вы можете легко сохранять рабочие места и управлять ими! Не упустите возможность воспользоваться этими инструментами, которые можно найти в категориях рабочей области и панелей инструментов в раскрывающемся списке Окно.
# 4: Используйте обширный виртуальный сад ресурсов Adobe
Хотя Adobe больше не печатает громоздкие инструкции, раскрывающие все их секреты, у них есть руководства, доступные на их веб-сайтах, а также множество ресурсов.Сайт также предлагает пошаговые руководства, руководства по устранению неполадок, форумы и подробное руководство по функциям Illustrator.
Еще один замечательный инструмент Adobe — Color Tool (ранее известный как Kuler). Этот инструмент на основе браузера помогает вам выбирать цветовые палитры в соответствии с правилами цветовой гармонии или создавать свои собственные, как вам нравится (https://color.adobe.com/create).
Если у вас установлен Adobe CC 2017 или новее, вы также можете получить доступ к «Руководству по цветам Adobe» из раскрывающегося меню «Окно» Illustrator.Эта панель позволяет вам получить доступ к очень похожему цветовому кругу для создания ваших палитр, возможность сохранить их в своей библиотеке и вкладку для изучения палитр, созданных другими пользователями.
Совет: Выбрав инструмент «Пипетка» в Illustrator, щелкните мышью на монтажной области и, удерживая нажатой, перетащите указатель мыши за пределы экрана! Это позволит вам брать образцы цветов из любого места, включая рабочий стол и веб-браузер.
# 5: Экспорт с умом … У вас есть сила!
Вы только что закончили свой последний шедевр и собираетесь сохранить его… как файл.jpg ?! Хотя это может работать в дочерней программе Illustrator Photoshop, есть более эффективные способы экспортировать вашу тяжелую работу в Illustrator, чтобы сохранить ее качество.
Один из лучших вариантов включает «Экспорт для Интернета» (удобная, но несколько громоздкая комбинация горячих клавиш Shift + Option + Command + S доставит вас туда). Здесь вы можете свободно редактировать размеры вашего окончательного изображения и без особых усилий сделать фон прозрачным. Если вам нужен четкий .png-файл, то это сработает (вы также можете экспортировать его как.gif или .jpg по мере необходимости из этого меню). Если вашей работе необходимо сохранить свои векторные качества, попробуйте сохранить ее в формате .PDF!
Совет: Не забывайте о главном при экспорте своей работы! Вот контрольный список, которому нужно следовать:
# 1: Все ли ваши штрихи заменены на пути?
Выберите штрихи и выполните «Объект> Контур> Контурная мазка» на панели задач. Это гарантирует, что контур будет масштабироваться вместе с остальной частью вашего изображения.
# 2: Весь ваш текст преобразован в формы?
Щелкните правой кнопкой мыши текст и выберите «Создать контуры» в раскрывающемся меню.
# 3: Цветовой формат вашего документа соответствует его назначению? Если ваша работа будет напечатана, предпочтительнее будет CMYK. RBG лучше всего работает, когда ваша работа будет просматриваться на мониторах! Выполните «Файл»> «Цветовой режим документа» на панели задач и выберите соответствующий вариант.
# 6: Совместите свой дизайн Фен-шуй
Инструмент «Выравнивание»Illustrator — это специальный набор полезных команд, которые помогут вам скорректировать изображения.Это может быть особенно полезно при работе с уже существующим макетом или когда правильный и равномерный интервал важен для вашего готового проекта.
При доступе к инструменту «Выравнивание» его можно найти в раскрывающемся меню «Окно» как «Выровнять». Это откроет панель инструментов с рядом графических команд, которые вы можете использовать для выравнивания объектов и распределения объектов.
Прежде чем переходить к тому, что делает каждая отдельная кнопка, ознакомьтесь со значком в правом нижнем углу этой панели инструментов, кнопкой «Выровнять по:».Это кнопка, которая влияет на то, как все остальные получают свои команды. Вы можете выбрать любой из этих трех вариантов в зависимости от ваших потребностей:
Align to Artboard — позволяет выровнять или распределить выбранные объекты на основе их корреляции с вашим живым артбордом
Выровнять по выделению — позволяет выровнять или распределить выбранные объекты на основе ограничивающей рамки, все выбранные объекты находятся в пределах
Выровнять по ключевому объекту — позволяет выровнять или распределить выбранные объекты относительно расположения выбранного объекта
После того, как вы определитесь с системой координат для выравнивания объекта, самое время перейти к многочисленным кнопкам, которые может предложить инструмент «Выравнивание»!
Наиболее распространенные кнопки, которые вы будете использовать при проверке, — это кнопки «Выровнять по горизонтали» и «Выровнять по центру».
С помощью кнопок Horizontal и Vertical Center Align объекты будут центрированы относительно друг друга, как показано здесь:
Вертикальный
горизонтальный
Это также можно сделать в отношении вашего артборда. Это очень полезно, если вам нужно найти вертикальные или горизонтальные центры вашего артборда или выровнять выбранные объекты.
Аналогичным образом, кнопка «Центр распределения по вертикали» позволяет размещать объекты на одинаковом расстоянии друг от друга.Это часто работает лучше всего, если вы уже выровняли свои объекты одним из способов, показанных выше. Выберите все элементы, которые вы хотите включить, и распределите их соответствующим образом, как показано ниже:
Вот и все! Теперь вы можете официально почувствовать себя дизайнером Rockstar. В конце концов, изучение Adobe Illustrator не должно заставлять вас выдергивать волосы. Приведенные выше шесть советов помогут вам максимально эффективно использовать возможности программы, оптимизируя процесс. Удачного дизайна от ваших друзей из Quality Logo Products, Inc.®!
Если у вас все еще есть вопросы или вы хотите узнать что-нибудь еще об Adobe Illustrator, не стесняйтесь обращаться к нам. Команда Quality Logo Products® знает все инструменты торговли и готова сделать вашу жизнь проще.
Поделитесь этим сообщением:
Поделиться этим сообщением в FacebookПоделиться этим сообщением в TwitterПоделиться этим сообщением в WhatsAppПоделиться этим сообщением по электронной почте10 основных советов и инструментов, которые должны изучить все начинающие Adobe Illustrator — 110Designs Blog
Все не так, как было раньше.В прошлом программы с ограниченными функциями упрощали определение того, какие инструменты вам следует изучить как новичок. Однако в наши дни, учитывая, сколько существует инструментов, советов и приемов, которые нужно изучить, вы часто можете чувствовать себя подавленным и не знаете, с чего начать.
Я использую Adobe Illustrator уже более 10 лет и помешан на векторе. Я здесь, чтобы поделиться с вами своими 10 основными советами и инструментами, которые должны усвоить все новички в Adobe Illustrator. Все эти предметы были инструментами и советами, которые стали частью моего обычного векторного процесса, и без них, я думаю, я бы засох и умер.Или просто не творить так хорошо, как я надеялся. На самом деле это одно и то же — давайте будем честными.
Итак, давайте продолжим этот список.
1. Не бойтесь инструмента «Перо»
Инструмент «Перо» может быть устрашающим инструментом для новичков. Мне потребовалось время, чтобы «приручить» его, но пусть это вас не пугает. Освоив этот инструмент, вы сможете заниматься чем угодно в Adobe Illustrator.
2. Мастер-маска для клипсования
Маскиизменили правила игры для меня.Настолько, что мне жаль, что я не обнаружил их намного раньше в моем путешествии по Adobe Illustrator.
Маски ограничивают узор, группу фигур, контуров или все, что вы хотите, определенной областью и имеют множество применений. Я считаю, что они невероятно экономят время, и по этой причине я думаю, что каждый новичок должен научиться ими пользоваться.
3. Станьте одним целым с панелью Pathfinder
Мне нравится панель Pathfinder. Это правда. Когда дело доходит до создания фигур из других фигур, на панели «Обработка контуров» есть несколько вариантов, которые помогут вам создать идеальную форму.Это особенно полезно, учитывая тенденции плоского дизайна и иллюстраций, сделанных из простых форм.
Но я еще не закончил. После того, как вы познакомитесь со многими способами панели Pathfinder, поднимите ее на ступеньку выше и узнайте, как использовать инструмент Shape Builder. Это похоже на режимы формы, но намного быстрее!
4. Используйте панель внешнего вида
Вы замечаете, что повторяете одну и ту же фигуру снова и снова, чтобы добавить разные заливки с разной степенью прозрачности поверх друг друга? Что ж, вы делаете это неправильно.Вы можете делать то же самое, но только с одной фигурой, используя панель «Оформление».
Панель «Внешний вид» и стили графики казались мне чем-то вроде того, что знали только опытные пользователи, когда я только начинал. Меня это напугало. Но как только вы научитесь пользоваться панелью «Внешний вид», она потрясет ваш мир. Вот что поразит вас: угадайте, сколько узловых точек и форм составляют следующие кусочки киви?
Если вы ответили на что-либо, кроме четырех опорных точек / одной формы, вы ошибаетесь и должны научиться пользоваться панелью «Внешний вид»! Для его создания использовалась только одна форма, и она точно демонстрирует, насколько мощной является панель «Оформление».
5. Научитесь делать кисти
Если есть одна функция Adobe Illustrator, которая мне нравится, это возможность создавать и использовать свои собственные кисти. Поиск новых применений кистей и творческих способов их нанесения — это мой векторный препарат.
Я считаю, что использую художественные кисти больше, чем любой другой тип, особенно эти кисти, вдохновленные профилем ширины.
Есть много разных типов кистей, которые вы можете создать, и, изучив их от и до, вы найдете множество практических и экспериментальных способов их использования.
6. Панель практических слоев Zen
Теперь это не очень улучшит конечный результат вашей векторной работы (если вы не продаете свою работу как векторный файл), но я настоятельно рекомендую новичкам научиться систематизировать свои векторные файлы. Это означает все, от организации и наименования панели «Слои» до избавления от цветов и ресурсов в вашем файле, которые не используются.
Все мы знаем, что организованность в конечном итоге упрощает задачу, так как меньше путаницы.Чтобы упростить вам процесс обучения, попробуйте дзен с панелью слоев.
7. Влюбись в цвет
Есть много аспектов Adobe Illustrator, которые делают жизнь немного проще. Одной из них для меня являются библиотеки Swatch, которые поставляются с каждой версией Illustrator. Они варьируются от причудливых градиентов до палитр телесных тонов и шаблонов и текстур по умолчанию.
Их можно найти, зайдя на панель «Образцы» и войдя в раскрывающееся меню.Оттуда выберите «Открыть библиотеку образцов» и полюбуйтесь представленным вам выбором.
Я большой поклонник палитр оттенков кожи и текстур основных узоров. Посмотрите их и поиграйте с ними.
Кроме того, есть великолепные возможности Recolor Artwork и Adobe Color (ранее называвшиеся Adobe Kuler).
8. Развлекайтесь с параметрами выкройки
Только в Illustrator CS6 узоры стали проще делать с помощью параметров узоров, и я говорю вам, это как будто небеса открылись и благословили каждого художника-векторщика.Параметры узора, даже если вы не создаете активно узоры, — одна из самых забавных функций, с которыми вы можете столкнуться. Возможно, я немного переоцениваю его, но я помню, когда он был выпущен, все, что я хотел делать, это создавать шаблоны.
Но вы можете создать гораздо больше с помощью параметров узора. Подумайте о безграничных возможностях создания ваших собственных бесшовных текстур! Это то, что захватило меня и помогло поднять мои работы на ступеньку выше.
9. Правильно сохраните векторную графику
Меня очень раздражают некоторые векторные художники.Какими бы талантливыми они ни были в создании фантастических произведений искусства, они упираются в последнее препятствие. И я не хочу, чтобы вы совершили ту же ошибку. Это фундаментальная функция, и даже если вы проигнорируете все, что я здесь написал сегодня, я хочу, чтобы вы взяли ее на вооружение … научитесь правильно сохранять векторную графику.
Если вы сохраняете свой вектор в формате gif, jpg или png, я хочу, чтобы вы, из любви к масштабируемости, — пожалуйста, прошу вас, — научились сохранять для Интернета. Это действительно довольно просто, но часто упускается из виду.
Первый шаг — убедиться, что ваш артборд правильно выставляет все иллюстрации, которые вы хотите сохранить. Для этого вы можете использовать инструмент Artboard Tool (Shift-O).
Во-вторых, выберите «Файл»> «Сохранить для Интернета». Выберите тип файла и БАМ!
10. Согласитесь, этого не произойдет в одночасье
Последний совет касается не только Adobe Illustrator, но и большинства новых навыков, которые вы начинаете изучать, но я считаю, что это очень верно для тех, кто увлекается векторной графикой. Нужно понимать, что вы не станете профессионалом в одночасье.Не ругайте себя, если вы не можете сделать это правильно в первый, второй, десятый раз, когда только начинаете. Векторное искусство сложно для новичков.
За последние пару лет я больше, чем многие другие, наблюдал, как векторная графика набирает силу. Потребность в нем в дизайне и иллюстрациях сделала его столь востребованным навыком, и его стоит добавить в свой инструментарий.
Получайте удовольствие, участвуйте во множестве векторных сообществ и испытайте себя. Только не бойтесь потерпеть неудачу.Возьмите себя в руки и продолжайте заниматься, так как это полезная среда для работы.
Продолжайте подталкивать себя, вы добьетесь цели!
Вы не представляете, как легко у вас это получилось. Как новичок в области векторной графики, продолжайте исследования и продолжайте работать над собой. Поднимите голову и выберите этот масштабируемый путь, по которому вы идете. Хорошая. Это потрясающе.
Adobe Illustrator для начинающих — Creative Studio
Добро пожаловать в мир Illustrator, наполненный контурами, формами и другими словами, о которых вы, вероятно, не слышали, если вы не знакомы с Adobe.
В этом блоге демонстрируются некоторые из основных инструментов Illustrator для начинающих.
Первый взгляд на эту программу может показаться пугающим (как и в случае с большинством приложений Adobe), однако, если вы уже использовали другие программы Adobe, вы должны быть в состоянии распознать несколько вещей в функциях программы, таких как Панель инструментов и Панель управления.
Если вы серьезно относитесь к использованию Illustrator для своих работ, я настоятельно рекомендую приобрести графический планшет. Это значительно упростит использование дробных жестов при рисовании сложных форм.
Вы можете купить их по разумной цене, я использую Ugee M708, который одновременно реагирует и легко устанавливается без проблем. Есть и другие варианты, такие как линейка графических планшетов Wacom, но посмотрите вокруг и найдите тот, который вам подходит. Я добавил ссылку на полный список здесь.
Имейте в виду, что Illustrator — это большая, сложная программа, поэтому важно потратить время на изучение различных функций, которые программа может предложить. Следующий текст объясняет некоторые из основных функций, которые помогут вам начать работу.
Навигация в Illustrator
В аннотации ниже показаны различные разделы окна. Здесь вы найдете различные инструменты, образцы, панели и пресеты.
Знакомство с рабочей областью поможет вашему творческому потоку при работе с Illustrator.
Артборды
Следующее, что вам нужно знать перед началом работы, — это панель Artboards. Он состоит из доски, на которой вы рисуете свое искусство.Чтобы просмотреть панель, просто щелкните символ монтажной области, расположенный в правой части окна.
Панель монтажной области позволяет просматривать несколько страниц в одном документе. Это удобно при создании нескольких векторных изображений или, возможно, даже визитных карточек и плакатов, позволяя, например, копировать и вставлять логотипы.
Вы также можете изменить порядок монтажных областей на панели, перетаскивая их или используя стрелки, расположенные в нижней части панели.
Используя инструмент артборда, расположенный в левой части окна, вы можете изменять размер и вращать, перемещать или удалять.
Чтобы добавить монтажную область, просто щелкните новый символ монтажной области, напоминающий загнутую страницу в нижней части панели.
Вы можете просмотреть все свои монтажные области на холсте, полностью уменьшив масштаб с помощью инструмента масштабирования (горячая клавиша — Z ) и, удерживая alt, обратите внимание, что символ внутри символа масштабирования меняется на знак минус при удерживании клавиши alt .Этот метод отображает холст (холст — темно-серая область), на котором расположены ваши монтажные области. Чтобы сосредоточиться на определенной монтажной области, просто дважды щелкните, Illustrator сфокусируется на выбранной монтажной области.
Инструменты формыПодобно Photoshop и InDesign, Illustrator имеет функцию подготовленных форм. Он находится на панели инструментов. Просто нажмите и удерживайте инструмент формы, чтобы показать скрытые формы.
В верхней части окна, когда выбран инструмент формы, обратите внимание на различные параметры, состоящие из обводки , заливки, непрозрачности и т. Д.Опция обводки создает цветную линию вокруг формы. Щелкните здесь, чтобы сделать панель образцов видимой, после чего вы сможете выбрать цвет обводки. Чтобы закрыть образец, просто нажмите клавишу ввода / возврата.
Используйте тот же метод для заполнения.
Удерживая Shift при рисовании фигуры, пропорции остаются ограниченными. (Горячая клавиша V для инструмента выделения для настройки цвета обводки и заливки после рисования формы).
Конечно, вам не обязательно использовать обводку или даже заливку, просто выберите символ, отображающий диагональную красную линию, это отключит цвет.
Щетки
Существуют различные варианты инструмента «Кисть», который легко является одним из самых важных инструментов в Illustrator.
Создайте форму, ссылаясь на инструмент формы, описанный ранее. Затем щелкните V и выберите контур формы в правой части окна, выберите символ кисти. Откроется набор настроек кисти (вы также можете перемещаться по этому меню, щелкнув «Окно — Кисти »), выберите кисть, обратите внимание, как мазок теперь изменил конкретную выбранную кисть.Это придаст вашим фигурам аутентичный вид.
Чтобы просмотреть дополнительные параметры при использовании кистей, в меню предварительных настроек кисти выберите маленькую стрелку в нижней части панели и щелкните библиотеку кистей. Это отображает различные библиотеки для кистей. Поэкспериментируйте с этими различными стилями кистей.
Как и в случае с фигурами, вы можете изменить цвет обводки, непрозрачность, ширину и размер кисти. Они расположены в верхней части окна, где были отображены инструменты формы.
Кроме того, вы можете бесплатно рисовать с помощью инструмента «Кисть».Когда рисуете линию и отпускаете щелчок мыши (или отводите перо от изящного нового планшета, который вы купили), обратите внимание, как функция сглаживания Illustrator применяется к мазку кисти.
Завершение
По завершении нажмите кнопку файла в строке меню, чтобы либо экспортировать файл, либо сохранить его в том виде, в каком он есть, чтобы вы могли вернуться к нему позже.
Это лишь некоторые из инструментов, с которых можно начать. Illustrator как набор функций, инструментов и эффектов.Если бы я написал обо всех них, вы бы обнаружили, что читаете эссе из 10 000 слов, и, вероятно, вам станет скучно.
Используйте эти простые приемы, чтобы начать свою карьеру в Illustrator и поэкспериментировать с различными инструментами, которые он может предложить.
Будьте в курсе новых блогов о продуктах Adobe.
Хотите узнать больше о продуктах Adobe и обучении? Мы предлагаем курсы для всех уровней навыков в Photoshop, Illustrator и др.
