Подборка бесплатных сервисов и ресурсов для дизайнера
Не важно кто вы: профессиональный дизайнер или любитель, smm-специалист или владелец бизнеса и т. д. Картинки, видосы, иконки и прочие штуки для сайта, поста, статьи, баннера временами ой как нужны всем, кто трудится над продвижением бизнеса в Интернете.
Создать свой проект с нуля может не каждый. Но каждый может в разы облегчить себе жизнь, узнав о некоторых инструментах и «примочках», которыми мы поделимся в этой статье. Тем более что все представленные ресурсы бесплатны (ну или почти все).
Материал разбит на тематические блоки, чтобы вам проще было ориентироваться и выбирать нужный сервис. В общем, читайте, берите и пользуйтесь. 😉
Смотри, любуйся, вдохновляйся

- https://dribbble.com/ – популярный среди дизайнеров веб-портал. Дизайнеры со всего мира выкладывают свои работы и делятся опытом. Сайт – это социальная сеть для креативных людей: смотрите и оценивайте чужие работы как зарегистрированный пользователь. Делиться своими работами можно после специального приглашения (invite) от друга-дизайнера. Или показав свои работы другому пользователю с имеющимся приглашением.
- https://www.behance.net/ – сетевая платформа для творческих людей. Behance предназначен не только для дизайнеров и иллюстраторов, но и для художников, фотографов, видеографов, архитекторов и многих других людей, чья профессия связана с креативом. Большинство работ представлены как полноценные презентации своих навыков и талантов.
- http://revision.ru/ – сетевой выставочный зал в основном с работами русскоязычных дизайнеров.
- https://onepagelove.com/ – площадка с большим разнообразием одностраничных сайтов, созданных дизайнерами и разработчиками с разных уголков планеты.
- https://land-book.com/ – еще один сайт-портфолио только одностраничных сайтов.
- https://www.awwwards.com/ – авторитетная премия в мире веб-дизайна и разработки сайтов. На сайте представлены лучшие работы студий со всего света.
- http://www.webdesign-inspiration.com/ – название сайта говорит само за себя. Ресурс, созданный для вдохновения сайтами. Удобная фильтрация работ по цвету, типу и тематикам.
- http://www.fltdsgn.com/ – вы любитель сайтов в стиле FLAT? Тогда этот ресурс для вас.
- http://www.siteinspire.com/ – тут собраны красивые и вдохновляющие сайты. Сам ресурс регулярно обновляется и пополняется новыми работами.
- https://www.thebestdesigns.com/ – еще один сайт с вдохновляющими работами в сфере веб-дизайна.
- https://www.uplabs.com/material/ – для любителей Material Design полезно заглянуть сюда. Вдохновение не заставит себя ждать.
- https://ru.pinterest.com/ – как же обойтись без Мировой доски вдохновения. Здесь можно найти вдохновение на что угодно и кого угодно.
- https://pttrns.com/ – сайт с шаблонами пользовательского интерфейса на любой вкус.
- http://www.gomoodboard.com/ – сайт для создания собственной доски вдохновения.
Бесплатные фотостоки

Фотографии, картинки и видео часто нужны в работе. Где брать, если нет возможности сделать свои качественные фотографии? На фотостоках. В сети есть платные и бесплатные. Мы перечислили для вас отличные бесплатные фотобанки, которые проверили и рекомендуем к использованию.
Одно важное но. Не все фотографии или видео бесплатных стоков можно использовать в коммерческих целях. Обязательно проверяйте лицензию. Она будет указана либо на странице с фотографией, либо на общей странице пользовательского соглашения фотостока.
- https://www.pexels.com/ – огромное количество красивых и бесплатных фотографий на самые разные темы со свободной лицензией. Есть очень удобный фильтр по цветовой гамме фотографии.
- https://unsplash.com/ – больше 200 000 бесплатных фотографий со свободной лицензией. Фотографии разбиты на коллекции от достойных фотографов со всего света.
- https://pixabay.com/ – бесплатные изображения высокого качества, так же есть иллюстрации и видео (для коммерческих целей).
- https://www.firestock.ru/ – бесплатный фотосток с огромным количеством категорий. Тип лицензии Editorial (для личного пользования).
- http://isorepublic.com/ – бесплатные изображения для творческих людей. Каждый день добавляется огромное количество новых фотографий. Можно использовать для коммерческих целей.
- http://jeshoots.com/ – более 800 000 бесплатных фотографий высокого разрешения. И тут есть лицензия для коммерческого использования.
- http://cupcake.nilssonlee.se/ – вдохновляющие изображения от талантливого фотографа Nilsson Lee, которые можно ставить на сайт и в рекламу. Коммерчески пригодные фото.
- https://magdeleine.co – на сайте представлены потрясающие фотографии разных тематик. Доступен поиск по преобладающему цвету. Ну и лицензии на все случаи жизни.
- http://nos.twnsnd.co/ – винтажные фотографии из публичных архивов. Все круто, но только для личного и некоммерческого использования.
- https://picjumbo.com/ – более 3 000 изображений высокого качества, библиотека активно пополняется. Разрешено использование фотографий в коммерческих целях, но запрещена перепродажа.
- https://www.freestockimages.ru/photo/ – бесплатный фотобанк лицензионных фотографий высокого разрешения. Допускается использование в коммерческих целях.
- https://www.sitebuilderreport.com/stock-up/ – более 18 000 доступных фотографий. Stock Up объединяет множество различных бесплатных веб-сайтов с фотографиями, поэтому лицензия на каждую фотографию будет отличаться.
- http://kaboompics.com/gallery – популярный бесплатный источник качественных фотографий. Фотографии с Kaboompics появляются на сайтах, таких как BBC, CNN, Forbes, Cosmopolitan, Yahoo и т. д. Но важно проверять лицензии на фотографии, они могут быть разными.
- https://www.foodiesfeed.com/ – бесплатный фотобанк с изображениями еды в высоком разрешении. Допускается использование в коммерческих целях.
- https://www.splitshire.com/ – фото и иллюстрации для бесплатного использования.
- http://www.lifeofpix.com/ – еще один бесплатный фотосток с фотографиями высокого качества и его вполне можно использовать для поиска фото в коммерческих целях.
- http://www.gratisography.com/ – сайт с креативными снимками от фотографа Райана Макгуаера. Фотосток пополняется еженедельно и также подходит для коммерческого использования.
Бесплатные видео

Часто для сайта нужны не только фото, но и видео. Когда под рукой нет видеографа, всегда можно обратиться к стокам. Но здесь также надо смотреть на лицензию, если интересует применение в коммерческих целях для фона на сайт, для обработки в синемаграмму с последующим использованием в блоге и т. д.
- http://www.clipcanvas.com/free-footage/ – на сайте большое количество платных и бесплатных видеороликов высокого качества.
- http://www.lifeofvids.com/ – бесплатные видеоклипы высокого разрешения с лицензией ROYALTEE-FREE. Разрешено использование в коммерческих целях.
- http://www.wedistill.io/ – бесплатные профессиональные видео для творчества. Можно использовать в рекламных целях.
- https://www.videezy.com/ – площадка профессиональных и начинающих видеооператоров, чьи работы находятся в открытом доступе. Разрешено использование в коммерческих целях.
- http://www.free-hd-footage.com/ – бесплатные видео отличного качества. Также имеются такие категории как 3D, 4k, 2k. Видео банк небольшой, но категории самые разнообразные.
- https://www.videvo.net/ – бесплатные видеоролики для любого проекта. Для скачивания требуется регистрация. Видео разрешено использовать в коммерческих целях.
- http://mitchmartinez.com/free-4k-red-epic-stock-footage/ – бесплатные 4к-видео от профессионального фотографа и видеографа Mitch Martinez. Его видео разрешается использовать только в личных целях, не в коммерческих, но есть возможность договориться с автором о расширенной лицензии.
- https://pixabay.com/ru/videos/ – бесплатные видео отличного качества. Разрешено коммерческое использование.
- http://www.coverr.co/ – сервис для подбора фонового видео на сайт. Видео разрешены для использования в коммерческих целях.
- http://mazwai.com/ – большое количество спокойных и живописных видео про природу. Лицензия позволяет использовать в коммерческих целях.
Бесплатные векторные иллюстрации, иконки, фоны и psd

Не всегда находится время отрисовывать векторные элементы с нуля, да и не всегда перерисовка целесообразна. Большинство классных вещей кем-то уже отрисованы, как бы грустно это не звучало. Поэтому иногда можно воспользоваться уже готовыми иллюстрациями или иконками, значительно сэкономив время.
Главное – выбирать не поднадоевшие везде используемые элементы. Векторный формат достаточно гибкий: он редактируется под свой проект. Все представленные в этом списке сервисы не имеют проблем с лицензией и их можно использовать в коммерческих целях.
- http://ru.365psd.com/ – на сайте огромное количество коллекций бесплатных векторных изображений, эмблем и PSD-исходников.
- http://www.freepik.com/ – графические ресурсы для всех. Поможет вам найти бесплатную векторную графику, иллюстрации, иконки, PSD и фотографии для использования на сайтах, баннерах, презентациях, журналах. На сайте есть в том числе и платные премиум-иллюстрации.
- https://www.flaticon.com/ – более 400 000 иконок на самые разные темы. Есть встроенный редактор иконок по цвету, размеру. В довесок есть и платные качественные иконки.
- https://icons8.com/ – 55 000 иконок в стиле Flat. Иконки формата png бесплатны, за формат svg нужно заплатить.
- http://dbfreebies.co/ – на сайте отобраны лучшие бесплатные работы с behance и dribbble. Среди них дизайнерские шрифты, иконки, PSD-шаблоны и мокапы, которые используются для презентаций своего дизайна на пустом макете продукта.
- https://www.toptal.com/designers/subtlepatterns/ – большое количество аккуратных фонов для сайта. Есть возможность посмотреть на фон «в работе» перед скачиванием.
- http://www.heropatterns.com/ – небольшой сайт с паттернами и фонами в svg формате от дизайнера Стива Сёргера. Есть удобный редактор цвета, формата и размера узора. Все паттерны Стив предоставляет бесплатно.
- https://freevectormaps.com/ – сайт полностью посвященный векторным картам в разных стилях и техниках. От больших карт Мира до карт мелких островов.
- https://freebiesbug.com/ – бесплатные иллюстрации, шрифты и PSD от популярных дизайнеров.
- http://www.fribbble.com/ – бесплатные PSD-файлы и другие бесплатные дизайнерские ресурсы от Dribbble.
- https://www.mockupworld.co/ – источник бесплатных фотореалистичных мокапов для презентаций, кейсов.
- http://fontello.com/ – большое количество иконок хорошего качества в формате svg, есть возможность генерации шрифта из иконок.
- http://perfecticons.com/ – генератор иконок социальных сетей онлайн.
- https://thenounproject.com/ – на сайте почти миллион дизайнерских иконок формата png и svg. Есть редактор иконок перед скачиванием.
- http://www.endlessicons.com/ – бесплатная библиотека плоских и контурных иконок.
- http://fontawesome.io/ – шрифт, генерирующий иконки.
- http://pixelmap.amcharts.com/ – генератор карты в аккуратные пиксели. Получившееся изображение можно скачать в формате svg, html, png.
- https://www.iconfinder.com/free_icons/ – бесплатные коллекции иконок в разных стилях.
Подбор цветовой схемы и палитры

Цвет несет важное значение в работе дизайнера. От выбора правильной палитры зависит тон и настроение всего проекта. Чтобы не терять время и не перебирать учебники с теорией цвета, существует много вспомогательных сервисов, работающих по тому же принципу.
- https://color.adobe.com/ – один из самых популярных помощников по подбору цветовой схемы. Есть возможность сохранять свои палитры и смотреть палитры других дизайнеров.
- https://colorscheme.ru/ – удобный инструмент для веб-дизайнера. Помогает не только определиться с цветом сайта, но и посмотреть выбранное сочетание на сайте-примере.
- http://bootflat.github.io/color-picker.html – подборка контрастных цветов для проектов в стиле Flat.
- https://uigradients.com/ – на сайте собраны самые модные и приятные градиенты для ваших проектов.
- https://dribbble.com/colors/9cf4df?percent=30 – у сайта dribbble.com так же есть фильтр по цвету работ. Можно выбрать подходящий цвет из палитры и посмотреть сочетания в работе популярных дизайнеров.
- http://discovercolor.ru/ – удобный сайт с приятными фотографиями, разбитыми на цветовые палитры.
- https://brandcolors.net/ – самая большая коллекция официальных цветов популярных мировых брендов.
- https://chrome.google.com/webstore/detail/eye-dropper/ – удобный определитель цвета для браузера Google Chrome (перед использованием требуется установка).
- http://www.0to255.com/ – сайт для подбора более светлых и темных оттенков одного цвета. Очень удобен для создания градиентов и hover-эффектов.
- https://www.materialpalette.com/ – генерация палитр в стиле material design.
- https://coolors.co/ – супербыстрый и бесплатный генератор цветовых схем.
Бесплатная типографика

Шрифты – неотъемлемая часть каждого проекта. Без текста нет рекламы и посыла. Создание своего шрифта требует немало усилий, опыта и времени. Не каждому титулованному дизайнеру это под силу. Именно поэтому существует немалое количество качественных бесплатных шрифтов и их сочетаний, которые придумали талантливые люди и любезно ими делятся.
- https://fonts.google.com/ – бесплатные шрифты от Google.
- https://www.canva.com/font-combinations/ – бесплатный поиск шрифтовых комбинаций для вашего дизайна.
- http://fishtext.ru/ – генератор рыботекста для незаконченных шаблонов или других ваших проектов.
- http://allfont.ru/cyrillic/ – большая коллекция кириллических шрифтов (не все лицензии подходят для коммерческого использования).
- http://typespiration.com/ – бесплатный подбор вдохновляющих шрифтовых комбинаций. Увы, не все шрифты доступны в кириллице.
Hover-эффекты, анимация и живые фоны

Возможно, у кого-то возник вопрос: зачем здесь информация для front-end разработчиков? Но выбрать правильный hover-эффект или анимацию – задача дизайнера. Знания html и css еще ни одному веб-дизайнеру не навредили и быть в курсе новинок в стезе верстки его прямая обязанность. В этом помогут приведенные ниже сервисы и не обязательно изобретать велосипед. Вдохновляйтесь тем, что уже есть, и применяйте это в своей работе.
- https://tympanus.net/ – это блог веб-дизайна и разработки. Можно найти достойные примеры hover-эффектов и анимации для вашего сайта.
Выделим несколько особенно полезных ссылок с этого ресурса: - https://tympanus.net/Development/ButtonStylesInspiration/ – коллекции эффектов кнопок при наведении.
- https://tympanus.net/Tutorials/CaptionHoverEffects/ – эффекты наложения заголовка.
- https://tympanus.net/Development/HoverEffectIdeas/ – вдохновляющие коллекции эффектов при наведении на фотографию.
- https://codepen.io/search/pens?q=canvas&limit=all&type=type-pens – бесплатные живые фоны для вашего сайта от профессиональных разработчиков и любителей (работы в основном для вдохновения, не для коммерческого использования).
Конечно, сервисы – это очень полезно. Но помните, что не стоит полностью копировать бесплатные шаблоны макетов PSD, вставляя стоковые изображения, даже если это позволяет лицензия. Проект должен быть заточен под конкретные цели, а дизайн – помогать понять содержание и совершить целевое действие.
Создание сайта, рекламного баннера, картинки для статьи или поста в соцсетях – это комплексное мероприятие. Поэтому, помимо подбора красивенького изображения, не забывайте о качестве текста, удобстве ресурса и т. д. Кстати, все вышеперечисленные работы можно сделать в рамках редизайна и доверить это профессионалам. Без лишней скромности рекомендую нас. 😉
Дизайн сайтов в Москве | Заказать разработку веб-дизайна
Профессионально подготовленный дизайн сайта – это совокупность мер и методов, позволяющая привлечь внимание посетителя и удержать его на протяжении длительного времени. При создании даже самых простых сайтов нужно учитывать концепцию самого проекта, потому что именно ее и требуется передать специалистам. Если же дизайн компании игнорирует посетителей, то и посетители непременно будут игнорировать его.
Цены на услуги веб-дизайнера могут ощутимо варьироваться, потому что они зависят от множества факторов, включая опыт специалиста, уровень ответственности и сложность вашего сайта. Далеко не всегда результат оказывается броским, а в отдельных случаях идеальным решением остается минимализм, но именно от грамотности подхода зависит восприятие сайта посетителем.
Разработка дизайна сайтов и ее стратегия
При попадании на интернет-ресурс каждый человек стремится сразу узнать, где он и что здесь можно найти. Разработка индивидуального дизайна сайта позволяет визуально ознакомиться с предложениями вашей компании, а также удерживает внимание посетителя.
Таким образом, если на вашем сайте реализуют современную бытовую технику, то лучше не использовать котят. У мастера стоит задача провести прямые и косвенные ассоциации у будущего клиента, чтобы тот сразу понял, что ему предлагают.
Веб-дизайн, как залог удобства
 Юзабилити считается одним из критических нюансов, охватывая множество нюансов. Сюда входит восприятие, удобство навигации, скорость загрузки и т.д.
Юзабилити считается одним из критических нюансов, охватывая множество нюансов. Сюда входит восприятие, удобство навигации, скорость загрузки и т.д.
При этом дизайн сайтов основывается на ряде позиций, о которых следует помнить:
- всегда следует отталкиваться от уровня и потребностей ваших клиентов;
- использование известных моделей позволяет лучше ориентироваться на сайте;
- грамотная иерархия вашего сайта позволит дать пользователю сначала самую важную информацию, а уже потом поможет изучить второстепенную;
- чем проще будет пользователю получить желаемый результат, тем лучше.
Таким образом, посетители интернет-магазинов должны иметь возможность найти интересующий товар, затратив минимум времени. Если же дело касается научных сайтов, то информация должна быть грамотно классифицирована и распределена.
5 важных критериев
Разработка грамотного графического дизайна сайта отнимает немало сил и времени у целой группы специалистов, поэтому результат всегда положительный. При этом тенденции периодически изменяются, из-за чего сложность разработки ощутимо увеличивается. Сейчас уже нет необходимости создавать яркие броские проекты, которые отвлекают на себя внимание от вашего контента. На практике можно выделить 5 факторов, которым дизайн сайта вашей компании должен соответствовать:
- Запоминаемость. После одного посещения веб-сайта вашей компании, человек должен запомнить основные его черты.
- Навигация. Чем она интуитивно проще, тем лучше. Оптимально, если посетитель сможет попасть на интересующую его страницу сайта максимум в 3 клика.
- Внимание. Никакого отвлечения внимания быть не должно. Наоборот – нужно стремиться сконцентрировать посетителя на том, ради чего он пришел.
- Комфорт. Человек не должен ощущать давление на веб-сайте вашей компании, а скорее чувство удовлетворения и желание провести с пользой максимум времени на сайте.
- Побуждение. Грамотный подход заранее вызовет интерес к реализуемому товару или услуге.
В результате наши клиенты могут рассчитывать на создание индивидуального дизайна даже под самые необычные веб-сайты. К тому же наши сотрудники непременно учтут все ваши пожелания.
Чувство стиля при создании дизайна сайта
Проектируя веб-дизайн сайтов, требуется учитывать уже существующие маркетинговые ходы, включая корпоративные цвета, ценности и знаки отличия. При этом специалисту требуется учесть все законы композиции, а вместе с этим грамотно подойти к использованию пустого пространства. В результате, представленный результат должен отражать те чувства, которые соответствуют целям вашей компании, будь то ощущение радости, сострадания, уверенности и даже надежности.
Для примера можно взять известнейшую мировую сеть Starbucks, в дизайне сайта которой доминирует их основной цвет – зеленый, а также цвет их фирменного напитка (черный). Также тут имеются знаки отличия и удобная навигация.
Формирование контента
При подготовке индивидуального дизайна особую роль играет наполнение. Качество контента базируется в данном случае на двух вещах: читабельность и полезность. Над вторым работают копирайтеры, редакторы и веб-мастера, тогда как удобство чтения остается на дизайнере. Именно поэтому необходимо создать все условия, чтобы ваш клиент с удовольствием ознакомился с текстовой частью.
Профессиональный подход к реализации проектов дизайна
 Невысокая цена за дизайн вашего сайта позволяет подготовить проект к запуску максимально быстро. При этом каждый наш сотрудник – это проверенный специалист с богатым опытом, который постоянно совершенствуется.
Невысокая цена за дизайн вашего сайта позволяет подготовить проект к запуску максимально быстро. При этом каждый наш сотрудник – это проверенный специалист с богатым опытом, который постоянно совершенствуется.
В результате специалист должен учесть следующее:
- направление в работе;
- психологические особенности персонально ваших клиентов;
- привлекательность для подсознания;
- отсутствие излишеств и отвлекающих мелочей;
- грамотное представление вашей продукции.
В отдельных случаях требуется приложение дополнительных навыков, т.к. далеко не всегда нужно создавать простые интернет-магазины и представительские странички. В отдельных случаях сложность сайта требует особого внимания и приложения сил группы дизайнеров.
6 причин для доверия
Большинство веб сайтов так стремятся продать свои товары или услуги, что забывают о грамотном представлении себя лично. В результате ощутимо снижается доверие не только от поисковой машины, но и от потенциальных клиентов.
Чтобы люди поверили в правильность выбора, нужно учесть всего 6 нюансов:
- Хозяин. Следует сразу представлять, какой компании принадлежит веб сайт.
- Логотип. Он должен быть заметным и хорошо читаемым с любых устройств.
- Контакты. Предоставление вашей электронной почты – это очень мало, и вызовет больше вопросов, чем ответов. Желательно также выкладывать контактные номера телефона, карта проезда, время работы и физический почтовый адрес.
- Сотрудники. Желательно представлять ваших работников, с которыми у клиента есть вероятность столкнуться.
- Обратная связь. Если нет возможности оставить отзыв, то это значительно осложняет ситуацию. При предоставлении услуг нужно формировать портфолио.
- Личное. Представление истории вашей компании с ее основателями и инвесторами позволит сделать диалог более открытым. Желательно использовать не только текстовый, но и визуальный материал.
Абсолютно все известные компании комплектуют свой сайт необходимой информацией, которая уже не позволяет усомниться в их надежности. К тому же нередко прикрепляются дополнительные ссылки, в которых гарантируется конфиденциальность пользователя и гарантии качества.
Сотрудничество с нами
 Периодически клиенты обращаются в нашу фирму для создания дизайна сайта компании.
Периодически клиенты обращаются в нашу фирму для создания дизайна сайта компании.
Сотрудничество с нашими мастерами гарантирует каждому партнеру целый комплекс важных преимуществ:
- высокая скорость реализации даже достаточно необычных идей;
- качество результатов удовлетворит всех клиентов, включая самых требовательных;
- грамотное консультирование по возникающим вопросам;
- учитываются все пожелания, которые были высказаны при заключении договора;
- возможность дальнейшего обслуживания вашего веб-сайта.
Чтобы заказать персональный дизайн сайта в нашей компании, нужно обратиться к менеджерам любым удобным способом и оговорить нюансы.
Мы подготовим даже самые сложные проекты в предельно сжатые сроки!
Как сделать дизайн сайта
Многие новоиспеченные фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике все не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
Для начала нужно понять, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящен сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит на эти вопросы, тем понятнее, каким должен быть результат. Самый лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
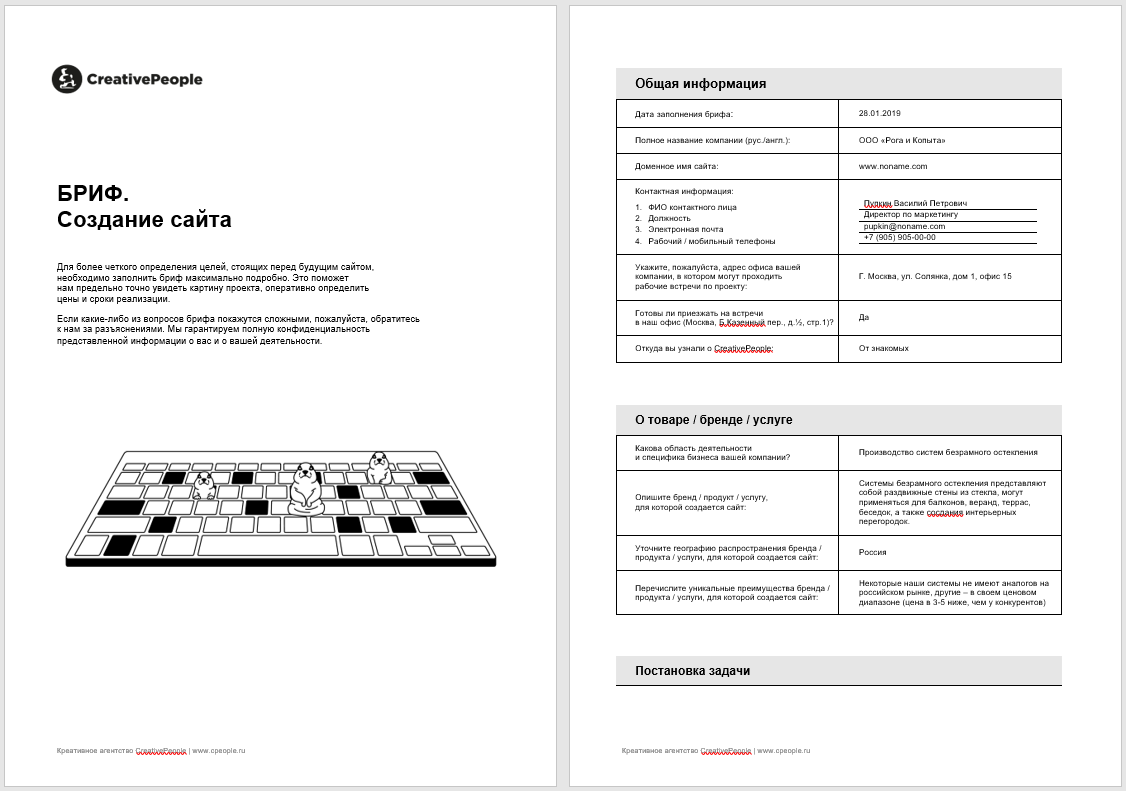
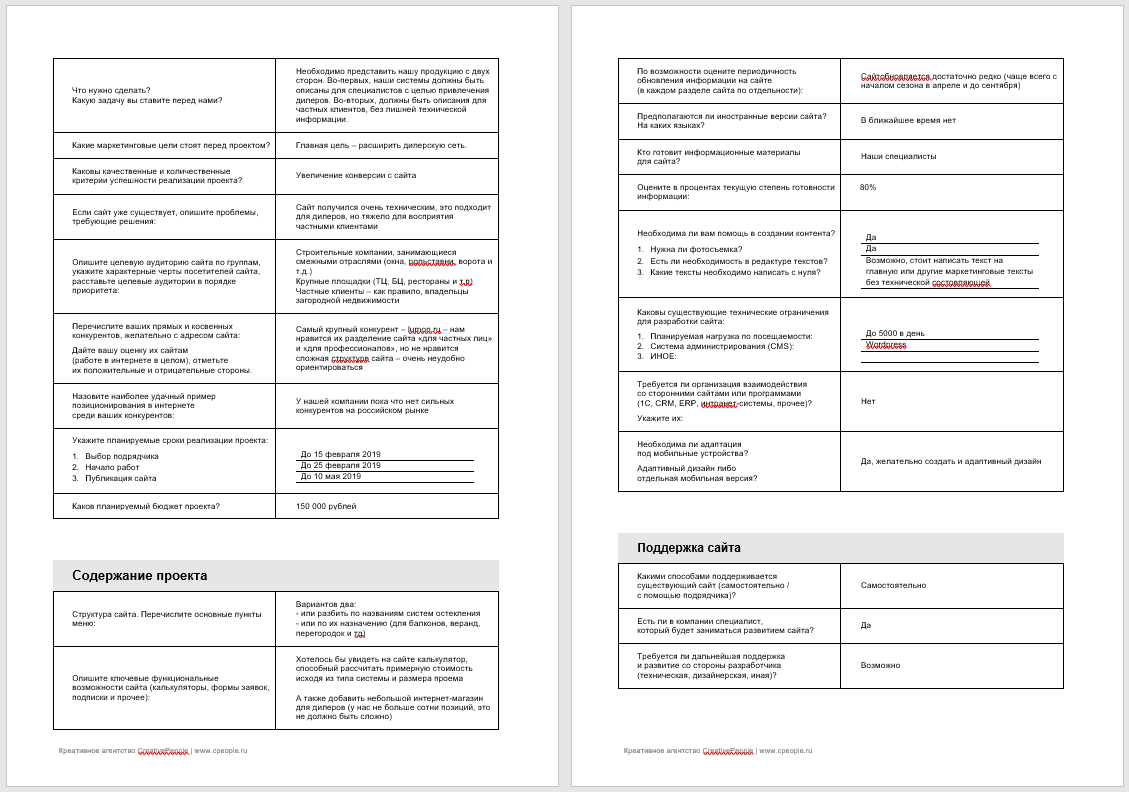
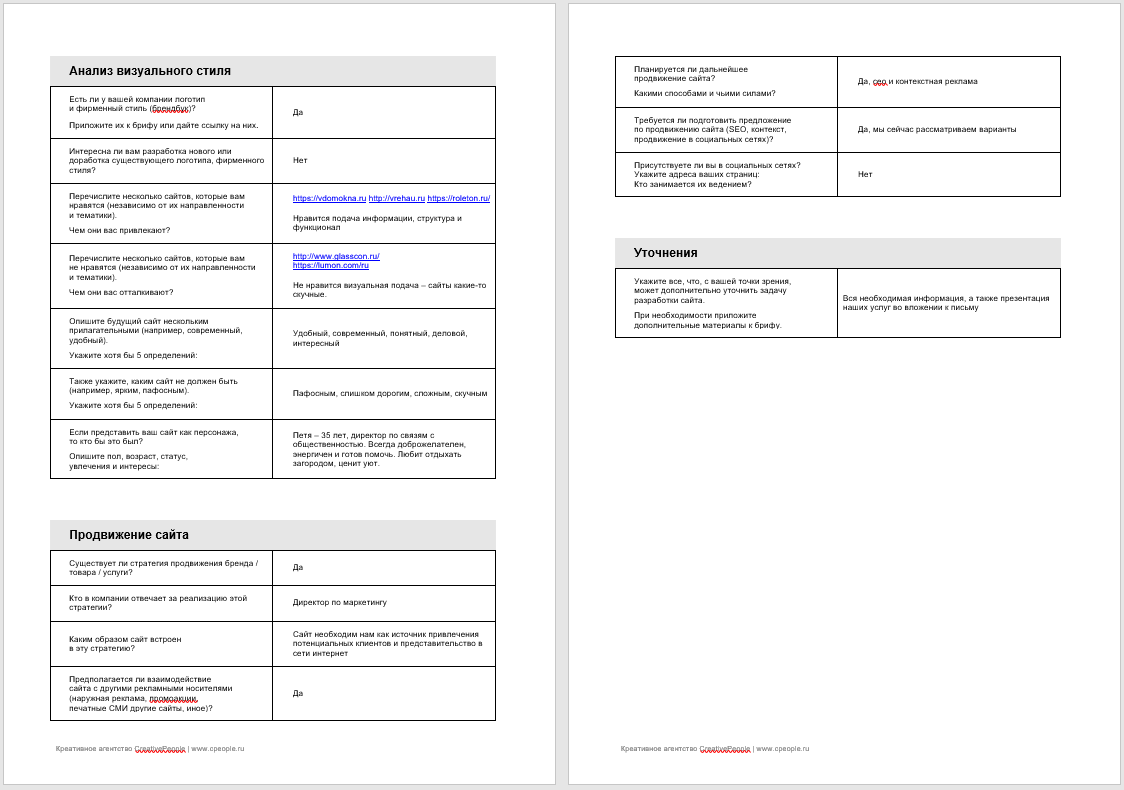
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как поможет понять и специфику, и сложность проекта. В сети можно найти десятки брифов на создание сайтов, но я рекомендую бриф от Creative People.
 Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифаПрежде чем думать над тем, как сделать дизайн сайта, нужно понять, какой именно сайт требуется создать. Типов сайтов существует очень много, но чаще всего требуется создание лендинга, корпоративного сайта или интернет-магазина.
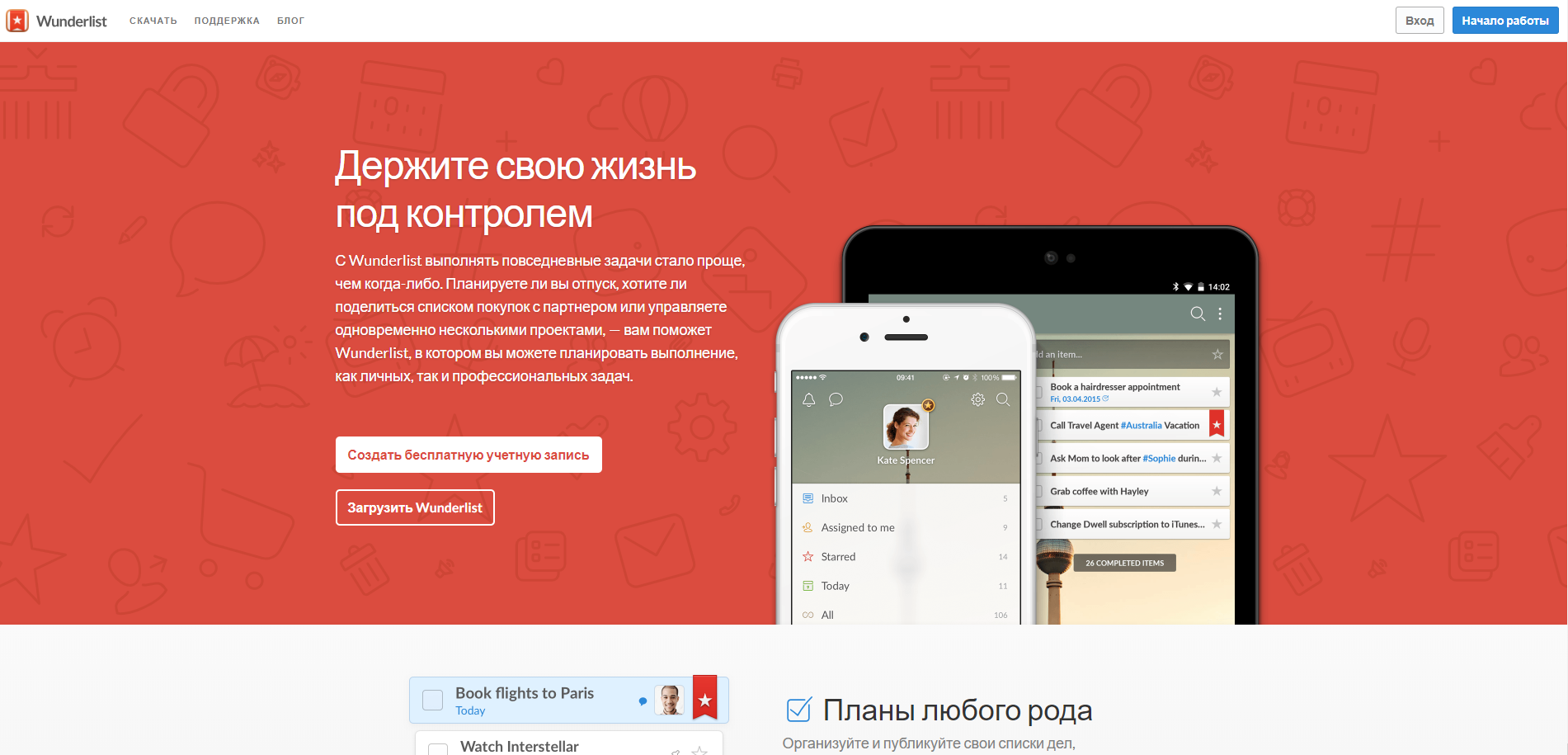
Одностраничный сайт, цель которого — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить свои контакты для связи.
 Яркий пример Landing Page — вся основная информация на одной странице
Яркий пример Landing Page — вся основная информация на одной страницеОтличается размером, функциональностью — и зачастую содержит различные сложные для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, все зависит от требований заказчика и размера бизнеса.
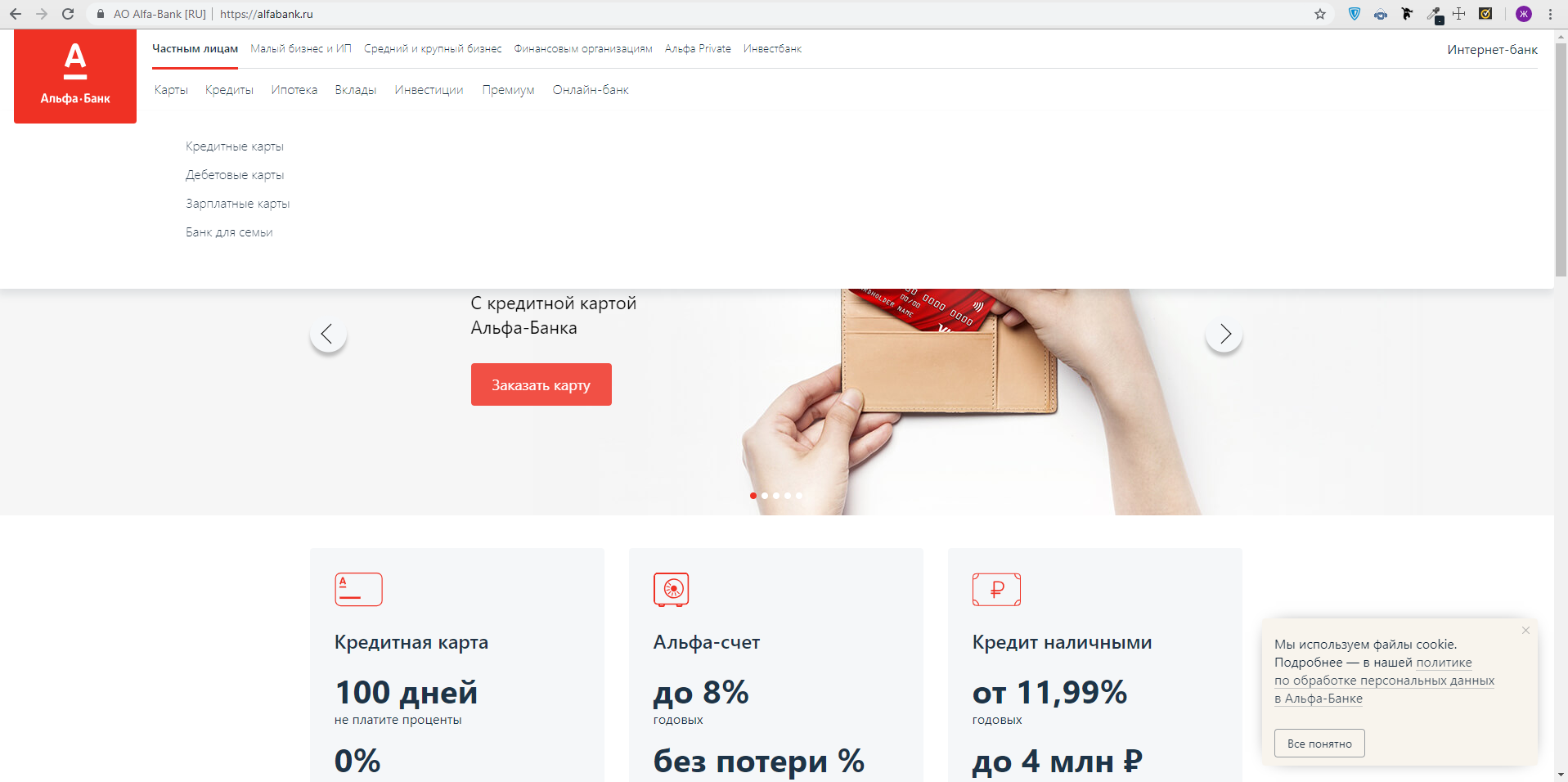
 Сайты банков — классический пример корпоративных сайтов
Сайты банков — классический пример корпоративных сайтовЭти сайты знакомы каждому из вас: AliExpress, OZON, «М.Видео» и десятки других аналогичных сайтов. Главный вызов дизайнеру здесь — в количестве информации и товаров, а также проектировании страницы заказа.
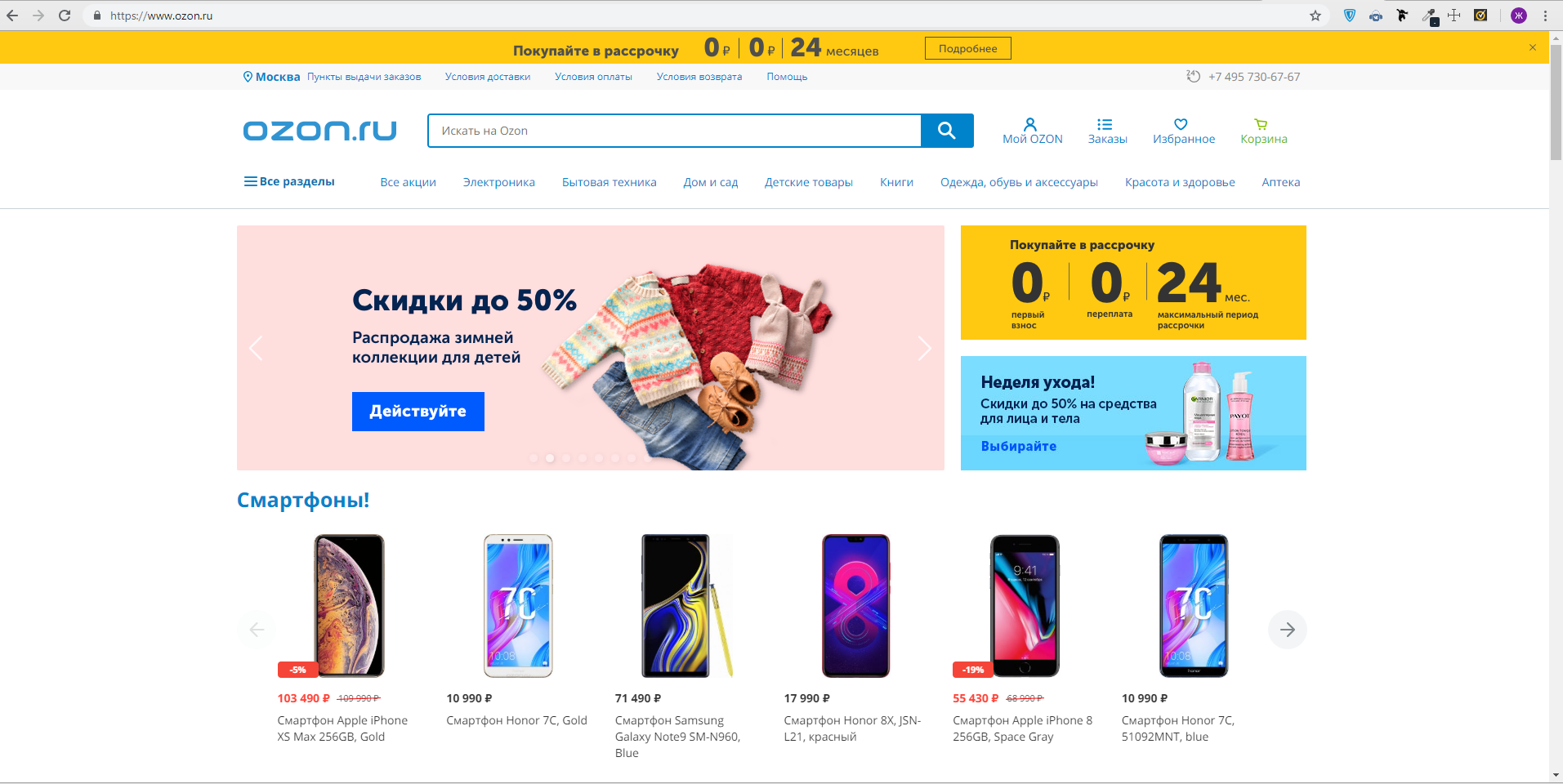
 OZON.ru — один из самых популярных интернет-магазинов России
OZON.ru — один из самых популярных интернет-магазинов РоссииКогда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в свое время размышлял над тем, как сделать сайт, и смог сделать так, чтобы он попал в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какой функционал реализован. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности, присущие сайтам нужной тематики.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Визуальная составляющая сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные оттенки, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это самому — сомнительное решение. Лучше всего найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте понравившийся сайт от шапки до футера — это уже откровенный плагиат. Рекомендуем сделать подборку из пары десятков (и больше) сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
Более того, подборку референсов вы можете смело показать заказчику. Вместе выберете подходящий стиль, что поможет избежать ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
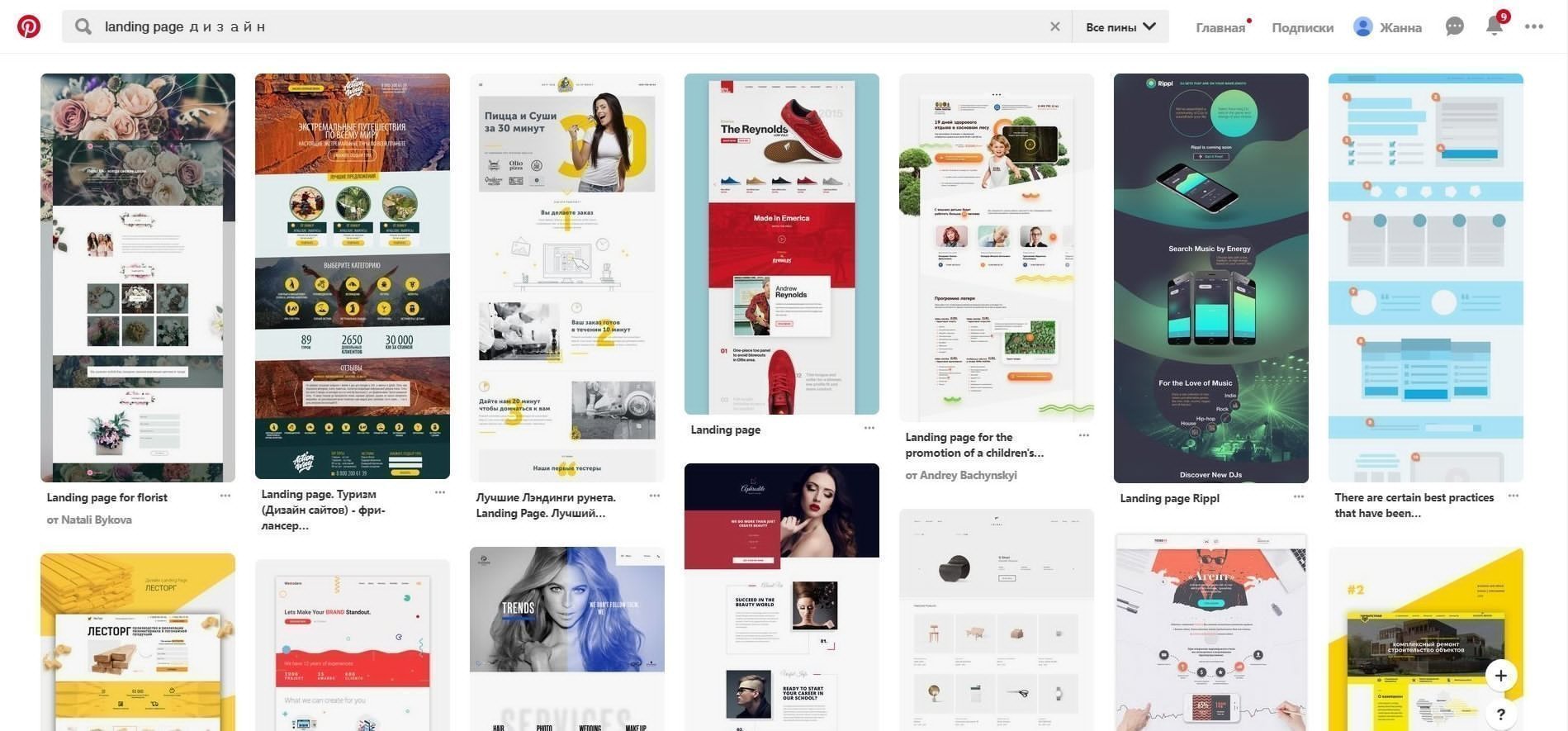
 Без подбора референсов не обходится ни один проект
Без подбора референсов не обходится ни один проектК этому этапу у вас должно выработаться понимание того, каким должен быть дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Недорогой и очень удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что поможет вашему клиенту сэкономить на верстке и программировании, а вам — сразу понять, как будет выглядеть сайт.
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Это основа основ, которую все равно придется выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает вам такой контроль над изображением, как Photoshop.
Подойдет в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Сравнительно новый, но уже очень востребованный продукт. Ее любят за доступность — работает как в браузере, так и на любой платформе, удобную структуру, возможность командной работы, интерфейс.
Выбирая программу для создания сайта, еще раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И, напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя еще очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
ТОП 8 сайтов с бесплатными ресурсами для дизайнера
Всем привет. Сегодня я хочу поделиться с вами ссылками на бесплатные ресурсы с картинками, шрифтами и многими другими полезностями, которые окажут любому дизайнеру неоценимую помощь при создании сайтов и не только.
Мы привыкли к тому, что если нам необходимо какое-то изображение, фотография или шрифт, то можно ввести ключевые слова в поисковик, и нам выдастся просто огромный список того, что мы искали. Бери – не хочу. Многие при этом даже не учитывают, что почти все, что выдается нам в поиске нельзя использовать в коммерческих целях, то есть включать в свои работы и продавать их заказчикам. Все это регулируется законом о защите авторских прав. И если автор изображения, которое вы используете таким путем, узнает об этом – результат будет плачевен. И это грозит не только испорченной репутацией, но и огромными штрафами и судебными разбирательствами.
Но к счастью, в сети существует достаточно ресурсов, которые распространяют изображения, шрифты, иллюстрации и многое другое по лицензии Creative Commons. Это лицензия, которая позволяет бесплатно использовать распространяемые под ней ресурсы в коммерческих целях. У нее есть несколько разновидностей. Например, Creative Commons 0 – позволяет использовать объект в коммерческих целях без указания авторства (самый удобный вариант). В других вариантах может понадобиться указание авторства на скаченный объект и т.д. В любом случае, прежде чем использовать в своих работах результат чужого труда, обязательно ознакомьтесь с лицензией, чтобы не попасть впросак и если нужно, укажите авторство того, что вы используете.
Список сайтов с изображениями и фотографиями, распространяемыми по лицензии Creative Commons.
1. Pixabay.com – мой любимый сайт, на котором все изображения распространяются по лицензии CC0 (это указывается в правой части экрана под именем автора), а значит вы смело можете брать изображения для своих коммерческих работ. Совсем недавно там появилась подборка видео, так же, распространяемых по лицензии CC0. Именно их я брала для создания примеров синемаграфии в своей статье «Синемаграфия – живые фотографии». Важно еще то, что разработчики данного сайта проверяют все изображения и иллюстрации на соответствие качеству, поэтому всякую чепуху вы там не встретите.
2. Flickr.com – на этом сайте уже нет выборки по качеству, поэтому результаты поиска иногда могут удивить. Но все равно, очень полезный ресурс. После того, как забьете в строку поиска запрос и получите результаты выдачи, не забудьте выбрать пункт Any licence – Commercail Use & mods allowed. На этом сайте можно найти различные архивные фото, например, полет человека на луну.
Но здесь уже вам нужно обращать внимание на то, что у лицензии есть ограничения в виде требования указать автора или, например, внесенные изменения в работу. Это можно прочитать в условиях лицензии, когда вы выберите конкретное фото.
3. Картинки Google. Сама была удивлена, когда обнаружила такую возможность в поисковике. Но факт остается фактом – в выборке изображений вы можете указать параметр фильтрации, как – Инструменты – Права на использование – С лицензией на использование и изменение.
После того, как выбрали изображение, советую перейти на страницу его размещения, чтобы убедиться, что все верно. Например, после перехода на страницу размещения выбранной мной фотографии с природой, я обнаружила следующее.
Значит, все верно.
4. Изображения НАСА – являются общественным достоянием, поэтому их можно использовать в своих работах без указания авторства. Фотографии Наса можно найти, как на их официальном сайте, так и на других сайтах по поисковым запросам.
5. Unsplash.com – сайт сообщество фотографов, которые позволяют бесплатно использовать их фотографии в коммерческих целях без указания авторства. В чем можно убедиться, прочитав пункт License в меню.
Список сайтов со шрифтами бесплатными для коммерческого использования.
В случае шрифтов я советую вам использовать проверенные сайты, а не те, которыми пестрит выдача поисковой системы после запроса «Скачать бесплатные шрифты». Во-первых, потому что, никто не знает, что там на самом деле, свободны для распространения шрифты или нет, а во-вторых, шрифты, попадающие на такие сайты, как правило, сомнительного качества. Не понятно, кто их рисовал, и соответствуют ли они главным принципам типографики. Итак продолжим наш общий список сайтов с бесплатными ресурсами.
6. Fonts.google.com. Здесь вы можете скачать или внедрить в свой сайт бесплатные для коммерческого использования, качественные шрифты. При скачивании шрифта, с ним будет и файл с лицензией, в котором вы сможете убедиться в правилах использования шрифта.
7. Behance.net – на этом сайте, в строке поиска вам нужно вбить запрос «cyrillic free». Выдача покажет все возможные варианты свободных шрифтов. Но будьте внимательны, в конце страницы с презентацией работы будет информация о лицензионном использовании. Некоторые шрифты могут быть закрыты для коммерческого использования.
Например, шрифт Gagalin Font открыт для коммерческого использования, но нужно указать автора этого шрифта.
А шрифт «Coco Gothic» закрыт для коммерческого использования, о чем говорят пиктограммы внизу страницы, на которые можно щелкнуть и почитать внимательно о правах использования.
8. Typetype.ru/free-fonts – здесь также можно найти небольшое количество бесплатных шрифтов в категории free fonts
Более расширенный список с новыми ресурсами с бесплатными для коммерческого использования шрифтами, вы можете увидеть в статье «ТОП-5 ресурсов с бесплатными шрифтами для коммерческого использования«
На этом пока остановлюсь. Это основные сайты, которые я использую в своей работе. Надеюсь, мой список очень вам поможет. Как только узнаю что-то новое, обязательно отредактирую статью. Следите за последними обновлениями блога «Дизайн в жизни».
(Visited 4 541 times, 1 visits today)
Лучшие примеры веб-дизайна
Сегодня вы увидите подборку с лучшими примерами веб-дизайна. Возможно, именно эти примеры вдохновят вас на новые идеи и проекты. Будем рады услышать ваше мнение в комментариях.
Примеры веб-дизайна портфолио
На подобных сайтах выставляются работы художников. Как правило, они создаются для фотографов, дизайнеров и профессионалов шоу-бизнеса.
hotdot
vittoriomariavecchi
lucasnikitczuk
Peachey photography
mufeed
Caramelbudgie
mustafademirkent
Shaneprendergast
Derek Boateng
uigstudio
uberdigital
Примеры веб-дизайна бизнес сайтов
Сайты малых и крупных предприятий. Бизнес или корпоративные веб-сайты, как правило, приносят большие деньги. Дизайнер, работая над подобного рода проектом, должен хорошо продумать дизайн, стиль сайта и хорошо разбираться в технике создания лучшего веб-дизайна, чтобы клиенты не только приходили, а и оставались на длительное время.
Gc watches
yellowphin
Numero10
delhiwebdesignerz
webartisans
code95
xgraphica
Beoplay
jandk
Livingedge
brognoliincorporadora
zenergy
blackramwhisky
Siaperitivos
kitchenprague
vismap
Clearmedia
M2film
bravepeople
vespillo-lefilm
ipolecat
Веб-дизайн сайтов приложений
Веб-дизайн сайтов приложений схож с бизнес сайтами. Отличие лишь состоит в том, что коммерческие сайты информируют о множестве товаров, а сайт приложений обычно представляет один конкретный продукт. Чтобы создать хороший сайт приложений необходимо знать стили эффективного маркетинга. Здесь необходимо большое внимание уделить тому, чтобы подчеркнуть и выдвинуть на передний план сам продукт и описать его отличия от других подобных продуктов, которые представлены на рынке.
helvetitee
Disney
calculit.piratesdeaudouce
smartphood.it
Apple
vlog.it
bagigia
4startup
solomo.welovedigital
Веб-дизайн различных сайтов
Есть сайты, которые не вписываются ни в одну из выше перечисленных категорий. Вот они:
thekennedys
Served-mcr
Tori’s Eye
adidasretailjobs
Cyclemon
T-mobile
stlouischildrens
Спасибо вам за внимание. Надеемся, вам понравились данные примеры и вы нашли среди этой подборки полезные и интересные экземпляры.
Перевод — Дежурка.
Автор — Ayaz Malik.
Возможно, вам также будет интересно:
Интерьер+Дизайн
- Тренды
- Дизайн
- Архитектура
- Арт
- Интерьеры
Spezial
- Guide
- Russian project’19
 Russian Project’19
Russian Project’19
Соцсети
- Telegram
- VK
- Zen
 Арт-фествиаль в аравийской пустыне Аль-Ула паблик-арт Лента новостей Признаться в любви можно на фасаде столичного здания технологии Александр Косолапов и Мона Лиза современное искусство Кенго Кума построил свое первое здание в Австралии деревянная архитектура Лилль — столица дизайна в 2020 фестиваль Московский музей дизайна: три лекции в феврале российский дизайн COS и ecoLogicStudio на Миланской неделе дизайна 2020 Milan Design Week 2020 Moooi Wallcovering: скрытое изящество, макаки и цифровое барокко Обои Российская художница нарисовала обложку для американского Vogue рисунок Фарфоровые чудеса в Fondazione Prada фарфор Тренды 2020/2021: Cаша Валкхоф для Christian Lacroix Maison Тренды 2020/2021 Будущее грибной культуры на выставке в Лондоне выставки в Лондоне Индиа Мадави открыла новый шоурум французский дизайн Конкурс архитектурного рисунка «АрхиГрафика» 2020 архитектурный конкурс Дженнифер Лоуренс продает пентхаус на Манхэттене дома знаменитостей Наследие школы Баухаус доступно онлайн Баухаус Ронан и Эрван Буруллек: несовершенные вазы для Iittala французский дизайн Коллекционный сюрреализм Dokter and Misses коллекционный дизайн Джон Поусон оформил свой первый в США отель минимализм Zaha Hadid Architects спроектируют штаб-квартиру OPPO в Шэньчжэне Zaha Hadid Architects (ZHA) Дизайнеры Doshi Levien — почетные гости Stockholm Furniture & Light Fair 2020 инсталляция В России создан цифровой архив орнаментов онлайн-образование Ikea начала выпуск домашней электроники технологии для дома Green Kiss: бренд нового люкса французский дизайн Тадао Андо создал дизайн часов для Bvlgari часы Zaha Hadid Design: новые предметы для декора стола Новости дизайна Марк Джейкобс продаст домашние вещи на аукционе аукцион Ярмарка Nomad: 30 шедевров art & design коллекционный дизайн Автомобили Джеймса Хэтфилда автомобильный дизайн Burning Man 2020: главный проект фестиваля выставки 2020 Джонатан Андерсон возглавит жюри фестиваля в Йере фестиваль
Арт-фествиаль в аравийской пустыне Аль-Ула паблик-арт Лента новостей Признаться в любви можно на фасаде столичного здания технологии Александр Косолапов и Мона Лиза современное искусство Кенго Кума построил свое первое здание в Австралии деревянная архитектура Лилль — столица дизайна в 2020 фестиваль Московский музей дизайна: три лекции в феврале российский дизайн COS и ecoLogicStudio на Миланской неделе дизайна 2020 Milan Design Week 2020 Moooi Wallcovering: скрытое изящество, макаки и цифровое барокко Обои Российская художница нарисовала обложку для американского Vogue рисунок Фарфоровые чудеса в Fondazione Prada фарфор Тренды 2020/2021: Cаша Валкхоф для Christian Lacroix Maison Тренды 2020/2021 Будущее грибной культуры на выставке в Лондоне выставки в Лондоне Индиа Мадави открыла новый шоурум французский дизайн Конкурс архитектурного рисунка «АрхиГрафика» 2020 архитектурный конкурс Дженнифер Лоуренс продает пентхаус на Манхэттене дома знаменитостей Наследие школы Баухаус доступно онлайн Баухаус Ронан и Эрван Буруллек: несовершенные вазы для Iittala французский дизайн Коллекционный сюрреализм Dokter and Misses коллекционный дизайн Джон Поусон оформил свой первый в США отель минимализм Zaha Hadid Architects спроектируют штаб-квартиру OPPO в Шэньчжэне Zaha Hadid Architects (ZHA) Дизайнеры Doshi Levien — почетные гости Stockholm Furniture & Light Fair 2020 инсталляция В России создан цифровой архив орнаментов онлайн-образование Ikea начала выпуск домашней электроники технологии для дома Green Kiss: бренд нового люкса французский дизайн Тадао Андо создал дизайн часов для Bvlgari часы Zaha Hadid Design: новые предметы для декора стола Новости дизайна Марк Джейкобс продаст домашние вещи на аукционе аукцион Ярмарка Nomad: 30 шедевров art & design коллекционный дизайн Автомобили Джеймса Хэтфилда автомобильный дизайн Burning Man 2020: главный проект фестиваля выставки 2020 Джонатан Андерсон возглавит жюри фестиваля в Йере фестивальLatest
 x architekten: центр для производителя велосипедов офисное здание
x architekten: центр для производителя велосипедов офисное здание  Нерассказанные истории Питера Линдберга фотография
Нерассказанные истории Питера Линдберга фотография  Признаться в любви можно на фасаде столичного здания технологии
Признаться в любви можно на фасаде столичного здания технологии  Ник Найт: розы и искусственный интеллект технологии
Ник Найт: розы и искусственный интеллект технологииRussian Project 19
 Московская квартира 50 кв. м. в скандинавском духе маленькие квартиры
Московская квартира 50 кв. м. в скандинавском духе маленькие квартиры  Александр Косолапов и Мона Лиза современное искусство
Александр Косолапов и Мона Лиза современное искусство  В Италии продается фабрика по переработке оливкового масла итальянский интерьер
В Италии продается фабрика по переработке оливкового масла итальянский интерьер  Майк Шилов: квартира в Милане цвет в интерьере
Майк Шилов: квартира в Милане цвет в интерьере  Посуда по мотивам картины Матисса декор стола
Посуда по мотивам картины Матисса декор стола  Импичмент Трампа и скейтборд Дженни Хольцер коллекционный дизайн
Импичмент Трампа и скейтборд Дженни Хольцер коллекционный дизайн  Salone del Mobile.Milanо 2020: бесконечный стеллаж Филиппа Нигро мебель
Salone del Mobile.Milanо 2020: бесконечный стеллаж Филиппа Нигро мебель  Кенго Кума построил свое первое здание в Австралии деревянная архитектура
Кенго Кума построил свое первое здание в Австралии деревянная архитектура  Констанс Гиссе для Richard Ginori: облака на фарфоре декор стола
Констанс Гиссе для Richard Ginori: облака на фарфоре декор стола  Лилль — столица дизайна в 2020 фестиваль
Лилль — столица дизайна в 2020 фестиваль  Московский музей дизайна: три лекции в феврале российский дизайн
Московский музей дизайна: три лекции в феврале российский дизайн  Niko Architect: дом как часть ландшафта Новости архитектуры
Niko Architect: дом как часть ландшафта Новости архитектуры  Лувр отмечает столетие художника Пьера Сулажа выставки в Париже
Лувр отмечает столетие художника Пьера Сулажа выставки в ПарижеСервис для заказа графического дизайна и копирайтинга GoDesigner
Решайте задачи вашего бренда с помощью конкурса профессиональных дизайнеров
Получите 100 креативных идей по цене одной
РЕЗУЛЬТАТЫ ПОИСКА
Срок: от дней
Решений: ~
Стоимость: 16 350 р.
ЗАКАЗАТЬЗавершенные проекты:
ДОПОЛНИТЕЛЬНЫЕ ПРЕДЛОЖЕНИЯ
Лого в один клик
срок: 10 дней;
решений: 100;
стоимость: 23 000 р.
ЗАКАЗАТЬСтудия из лучших дизайнеров GoDesigner,
проверенных исполнителей сайта
Над вашим брендом гарантировано будут работать профессионалы.
100% результат в конкурсе всегда.

Оперативно
и выгодно
Вы сами решаете, сколько платить исполнителю и когда необходим дизайн, а мы отвечаем за результат. Мы вернем деньги, если вам не понравится!

Больше решений
за те же деньги
Если вы обратитесь в агентство, вам предоставят 3 варианта на выбор. На GoDesigner вы получите ~100 решений на задачу

Прозрачно
и гарантированно
Нам можно доверить крупный бюджет, получить документальное подтверждение для потраченных денег и оформить права на результат.
ПРИМЕРЫ ПРОЕКТОВ
Недвижимость / Строительство Автомобили / Транспорт Финансы / Бизнес Еда / Напитки Реклама / Коммуникации Туризм / Путешествие Спорт Образование / Наука Красота / Мода Развлечение / Музыка Искусство / Культура Животные Дети Охрана / Безопасность Медицина / Здоровье Компьютеры / IT


Генеральный директор рекламного агентства LaFedja
Подробнее…Альберт Федченко
На данный момент совмещает преподавательскую деятельность с работой в ведущем дизайн-агентстве Краснодара LaFedja. Каждый день просматривает и анализирует cотни новых работ лучших мировых агентств и дизайнеров в области графического дизайна, упаковки и веб-технологий.

Основатель и арт-директор креативного агентства nOne
Подробнее…Станислав Ефремов
Более 10 лет возглавляет творческое подразделение агентства nOne. Решает креативные задачи в области брендинга, дизайна, и рекламы компаний Вимм-Билль-Данн, Газпромбанк, Intel, Motorola, Северсталь, Росатом, FSC, Трансаэро и многих других.

Генеральный директор компании BrandAid
Подробнее…Валентин Перция
С 1995 года работал в международных РА (Euro RSCG World Wide, Ark/JWT, Bates Ukraine) на позициях от стратегического планировщика до заместителя директора. В 2000 году создал компанию BrandAid. Специализация – создание и развитие брендов. Компания разработала более 100 новых брендов (Мягков, Сильпо, Винодел).
4 219
Завершенных проектов
50 356
Исполнителей зарегистрировано
на сайте
100
Новых идей загружено за последние 24 часа
7 лет
стаж работы
ПРИМЕРЫ РАБОТ ДЛЯ ВАШЕЙ СФЕРЫ
Студия GoDesigner: новое приглашение!
Приглашение активно, пока в конкурсе сохраняются вакантные места для участников студии GoDesigner (1−15 в зависимости от категории и награды). Подтвердите согласие на участие в проекте или отклоните приглашение. Не принимайте приглашение, если не сможете участвовать в конкурсе!
Если вы выиграете конкурс как представитель студии, то гонорар будет переведен без удержания комиссии.
Подробнее:
Дизайнеру: что такое студия GoDesigner?
Договор отчуждения исключительных прав


 Russian Project’19
Russian Project’19