Благодаря развитию мобильных приложений – от Uber до Vine – мы постепенно начинаем понимать, как тренды в дизайне программ обретали форму в течение половины десятилетия. Многие факторы влияют на то, как в определенный отрезок времени выглядят мобильные приложения: от таких социальных трендов, как «экономика взаимопомощи», до изменений в технологиях – в этом году, например, мы видим огромные экраны телефонов в сочетании с крошечными носимыми аксессуарами.
Чем больше пользователи используют мобильные технологии в их повседневной жизни, тем больше они думают о приложениях, которыми пользуются. Проверяя почту, бронируя номер в отеле, заказывая безглютеновую пиццу с доставкой на дом. Такие приложения, как Airbnb и GrubHub выделяются из общей массы и минимизируют количество мыслей, направленных на их использование. Поэтому пользователи могут совмещать работу в приложении с чем-то еще и не тратить время на обдумывание того, как найти функции, которые им необходимы. Чем больше дел одновременно выполняют пользователи, тем больше им необходимы мобильные приложения с дизайном, который отвечает их потребностям и дает им то, чего они желают – тогда, когда им это нужно.
Учитывая вышесказанное, давайте взглянем на текущие тенденции в дизайне мобильных приложений, которые предоставляют пользователям то, что они хотят прямо сейчас:
1. Большие экраны телефонов
Нравится вам это или нет, но фаблеты требуют все больше полезной площади экрана. Что это означает для дизайнеров и разработчиков мобильных приложений?
Работая выше очевидного «большого дизайна», важно понять, как люди будут держать свои устройства во время их использования. Это значит, что в первую очередь элементы навигации должны быть расположены таким образом, чтобы человек легко мог дотянуться до них большим пальцем (например, верхний противоположный угол скорее всего будет слишком далеко). Несложно до этого додуматься, не так ли? Просто нужно расположить все интерактивные элементы справа в нижней части экрана. Только дело усложняет то, что около 10% пользователей являются левшами.
Вы можете «принудить» ваших пользователей-левшей к тому, чтобы держать экран двумя руками, но с учетом того, какими большими нынче становятся экраны мобильных устройств, более часто будет использоваться та рука, ближе к которой расположены элементы навигации. Или же, если вам действительно важно, чтобы ваше приложение было удобным для всех пользователей (а вам это важно), то вы проследите за соблюдением следующего условия: все элементы навигации должны быть достаточно велики, чтобы до них легко было дотянуться с любой стороны экрана. Кроме того, у вас действительно появилось больше полезной площади экрана, с которой и нужно работать. Другая идея заключается в использовании настраиваемого интерфейса с возможностью «перевернуть» его для левшей.
Но вне зависимости от того, владеют ваши пользователи лучше правой рукой или наоборот, важно подходить к дизайну приложений с пониманием того, что определенные решения в дизайне могут повлечь за собой не только снижение удобства использования интерфейса (сделают его менее понятным интуитивно), но и приведут к усталости и дискомфорту в руках. Это та важная деталь, которая должна быть учтена и исправлена при различных видах тестирования.
2. Свайп – новое нажатие
Когда появились первые мобильные приложения, адаптированные под тачскрины, дизайнерам и разработчикам пришлось столкнуться с реальностью программирования для объекта, значительно отличающегося от предыдущих видов. Зумирование в первом iPhone образца 2007 года было для нас необычной новинкой, но дизайн приложения, в котором пользователю приходится зумировать страницу, чтобы иметь возможность прочитать контент, нельзя назвать удачным. Вместе с тем, кому из нас не довелось столкнуться с «противной» крошечной кнопкой, которая слишком мала, чтобы без проблем нажать ее (если только вы не обладатель редкой комбинации миниатюрных рук и отточенной моторики пианиста).
Пролистывающие движения кажутся более естественными при использовании мобильных устройств, особенно если вы делаете все одной рукой. Каковы тому доказательства? Представьте, что у вас в руке зажат телефон и попробуйте сделать большим пальцем нажатия на воображаемый экран. Запомните свои ощущения. Далее сделайте пролистывающее движение через экран. Что вам показалось более комфортным?
Конечно, наиболее очевидным примером применения свайпов в приложениях является Tinder, который упростил невероятно сложную природу знакомств до двух простых действий: пролистывания вправо и влево. За меньшее время, которое бы у вас занял просмотр какого-нибудь трейлера, вы можете отправить сигнал целой армии потенциальных кавалеров (или дам сердца) – одним только пролистывающим движением большого пальца на экране мобильного устройства. Кажется, что идеи Tinder его не подводят, о чем свидетельствуют более миллиарда пользователей приложения.
3. Носимые аксессуары обретают все большее влияние на дизайн приложений
Крохотные дисплеи умных часов являются противоположностью огромных экранов фаблетов. Аналитическая фирма International Data Corporation предсказывает, что вендоры за этот год обеспечат поставки 45,7 млн носимых устройств, в том числе и носимых на запястье гаджетов (они составляют наибольший процент от общего числа, их количество равно 40 млн), а также предметов одежды и очков.
Те устройства, которые изначально разрабатывались как гаджеты для фитнеса, теперь захватывают все большие рыночные территории с релизами Apple Watch и Android Wear. Носимые устройства – это больше не разрекламированные шагомеры с механизмами, следящими за пульсом и сном. Они и вправду стали надежными умными гаджетами, способными рассказать пользователю, как долго продлится поездка на работу, показать прогноз погоды на завтра или напомнить закипятить чайник к приходу тетушки. Как это влияет на работу дизайнеров мобильных приложений?
Мы все еще находимся на ранних стадиях развития этого растущего тренда, хотя Apple и Android уже предлагают ассортимент решений для носимых устройств. Как создатели похожих на часы устройств, оба бренда подчеркивают важность того, чтобы информация на них легко воспринималась с одного только беглого взгляда. В отличие от программ для телефонов и планшетов, на которые по ожиданиям разработчиков пользователи смотрят продолжительное время, приложения для носимых устройств должны иметь такой дизайн, который обеспечивал бы быстрое восприятие пользователем достаточного количества контента. Информация должна усваиваться с одного лишь взгляда, даже краешком глаза. А это означает, что шрифт, цветовой контраст и сопутствующие факторы (где находится пользователь? какие данные ему необходимы прямо сейчас?) особенно важны при дизайне и разработке приложений для носимых устройств.
И поскольку технология эта достаточно новая, невероятно важно обращать внимание на отзывы и пожелания пользователей и работать над будущими обновлениями. И пока Apple и Android могут делать предположения по поводу будущего облика мобильных приложений для носимых устройств, именно пользователи станут теми, кто на самом деле определит их дизайн.
4. Многослойные макеты
Может ли вечная дискуссия по поводу того, что лучше – плоский дизайн и скевоморфизм – окончиться находкой чего-то среднего? Противники скевоморфизма утверждают, что на эстетическом уровне использование блеклого подобия натуральных текстур в контексте современных IT-технологий выглядит также безвкусно, как и попытка имитации дерева на приборной панели автомобиля. Но даже несмотря на признание ценителей эстетики в мире IT, и у плоского дизайна есть свои минусы. Если убрать текстуру со всех элементов дизайна мобильного приложения, то трудно будет определить, какие из них интерактивны, если вообще удастся различить границы между разными элементами интерфейса.
Принципы Google Material Design
В результате слияния плоского дизайна с натуральной физикой пользователи могут с большей легкостью интуитивно разобраться, как работают элементы на экране. Когда вы манипулируете объектами на вашем устройстве, они обладают массой и инертностью. Может создаваться впечатление, что у них есть масса, когда вы передвигаете их по экрану, или когда они отбрасывают тени на элементы, находящиеся за ними. Это сочетание удобства в использовании скевоморфизма и эстетики плоского дизайна создает элегантный облик приложений, порождая позитивный пользовательский опыт.
5. Больше движения
Ваш смартфон обладает большей производительностью, чем оборудование, благодаря которому НАСА удалось отправить первого человека на луну, равно как и суперкомпьютер Deep Blue, который в 1997 году обыграл Гарри Каспарова в шахматы. И мобильные устройства становятся все умнее и умнее. И не только мобильные устройства становятся более мощными, но с приходом трех типов 4G (каждый пытается пересилить другого в мощности и скорости) на замену 3G, у вас появляется больше свободы для того, чтобы анимировать дизайн вашего мобильного приложения.
TimeLine Page, автор Сергей Валюх
Анимация предлагает много преимуществ для дизайна мобильных приложений. Она может поспособствовать привлечению внимания пользователя к определенному объекту, привести его к необходимому действию или просто создать более приятный и удивительный пользовательский опыт. В настоящее время смартфоны уже достаточно продвинуты, а их сети обладают достаточной мощностью для того, чтобы переварить анимацию HTML5 или параллакс-эффектов, которые вы уже используете на своем компьютере. В этом году мы наблюдаем за тем, как в дизайне мобильных приложений появилось больше движущихся элементов, что оказывает меньшее влияние на скорость сигнала и мощность устройств, нежели раньше. И это еще только цветочки, ведь смартфоны становятся все умнее.
6. Простые мягкие цветовые гаммы
Для каждого года характерно собственная цветовая палитра, и сейчас мы отдаем предпочтение очень простым гаммам цветов, которые отличаются мягким контрастом. Это естественное последствие вездесущего минимализма и плоского дизайна мобильных приложений. Тем не менее, цвета подбираются с учетом актуальных трендов (в цветовой палитре Pantone Spring 2015 предпочтение отдано «более холодным и мягким решениям с нежными теплыми тонами»). Попробуйте использовать шаблон с различными оттенками одного цвета, с белым шрифтом и контрастными элементами. Или попробуйте шаблон только с двумя-тремя приглушенными тонами.
В контексте простого дизайна мобильных приложений выбор отдается менее рассеянному опыту, при котором резкий цветовой контраст требует большего внимания от глаза. При длительном созерцании светящегося экрана глаза вряд ли скажут вам «спасибо», но приглушенные тона и смягченное свечение (опять же, это сильные стороны плоского дизайна) делают внешний вид мобильного приложения более приятным и завершенным.
7. На сцену выходит текстовое оформление
Кажется, что еще совсем недавно шрифты в мобильных приложениях были представлены только безопасными веб-шрифтами, которые можно было прочесть на экранах с малым разрешением. В течение последних двух лет в iOS и Android происходила оптимизация операционных систем для более динамичных, масштабируемых и читаемых шрифтов. Еще одним побочным эффектом больших экранов и технологических инноваций (спасибо тебе, TypeKit) является использование шрифтов для добавления красоты и выразительности дизайну ваших мобильных приложений. Независимо от того, сопутствует вашему тексту огромное модное изображение на заднем плане или же он окружен негативным пространством, мы можете использовать шрифт для донесения вашей идеи мощным минималистичным способом.
Приложение Wild Canada для iOS, автор Маршалл Лоренцо (Marshall Lorenzo).
8. Встроенное размытие
Одним из трендов в дизайне мобильных приложений является размытие заднего плана, которое добавляет удобства использования «полупрозрачных» приложений. И несмотря на то, что мобильные приложения, которые закрывают собой пользовательский интерфейс, имеют чистый и целостный облик, они все же могут вызывать проблемы с юзабилити.
Пользовательский интерфейс (UI) «Погода», автор Натан Смит (Nathan Smith).
В зависимости от выбранного пользователями фонового изображения для мобильных устройств, а также от количества иконок и виджетов отсутствие прозрачности может сделать ваше приложение более трудным для восприятия. Использование эффекта размытия Gaussian blur в дизайне программы сделает ее более понятной и приятной для глаз, сохраняя при этом «звучание» пользовательского интерфейса.
9. Инновации в удобном дизайне мобильных приложений
В качестве бонуса мы получаем то, что современные тренды дизайна фактически делают приложения более удобными в использовании. Простые слои с огромными элементами и шрифтами требуют меньше усилий зрительного аппарата, в то время как широкие движения руки (свайпы) противоположны жестам, которые требуют более отработанной моторики (зумирование двумя пальцами, нажатие), и являются приемлемыми для людей с проблемами опорно-двигательного аппарата. Наряду с тем, что Typekit позволяет использовать более живой текст в дизайне мобильных приложений без приношения в жертву качества шрифтов, он также делает наши программы более простыми в использовании для людей с нарушениями зрения. Рост доступности девайсов с большими экранами и фаблетов способствовал тому, что дизайн мобильных приложения стал более удобным для большего числа людей.
Пример встроенного ПО для распознавания человеческой речи, который использует грамматику SRGS.
Помните, что создание удобного для пользователя дизайна мобильного приложения требует основательных размышлений о том, насколько ваш продукт понятен и прост в использовании для потребителя. Настраивается ли этот шаблон для кого-то, кому может потребоваться крупный и более разборчивый шрифт? Создание списка особенностей, повышающих удобство использования приложения, может быть неплохой идеей при работе над дизайном вашего продукта. The Accessibility Project предлагает огромное количество ресурсов для дизайнеров и разработчиков, которые помогут их продуктам стать доступными и удобными для большего количества пользователей.
10. Более мудрое создание прототипов
Каждое используемое нами приложение когда-то было прототипом. Многие экспериментальные прототипы начинались с простых набросков, распечатанных на нескольких листах бумаги или сохраненных в PDF. Теперь, когда дизайн мобильных приложений стал более сложным, недостаточно показать только несколько статичных макетов и заставить клиента (или разработчика) представить в ней предполагаемые движения. Если приложение богато анимацией для направления пользователя или привлечения интереса благодаря визуальным эффектам, ваш клиент не способен схватить всего, что должно сделать приложение интересным и удобным в использовании. К тому же плоские модели не создают достаточный «вау-эффект».
Приложение Spotify – прототип, созданный при помощи Proto.io.
Однако работа программистов при разработке экспериментального прототипа имеет и свой набор головных болей, потому что разработчикам приходится вовсю трудиться над элементами, которые могут и не появиться в финальном прототипе. Для того чтобы не тратить силы понапрасну, дизайнеры должны либо очень четко описать разработчикам свои идеи, либо взять в свои руки создание прототипа, чтобы он соответствовал их видению.
К счастью, в настоящее время существует достаточно решений для создания прототипов, так что дизайнером это по силам. С минимальными знаниями о написании кода или даже без них дизайнер может создать экспериментальный прототип, который показывает, как пользователь должен взаимодействовать с приложением. При этом можно создать необходимую для дизайна приложения анимацию. В результате этого вы не только получаете прототип, который поразит ваших потенциальных клиентов, но и облегчит процесс разработки приложения. Так как вы уже описали все детали, которые важны для работы приложения и его взаимодействия с пользователем, разработчикам остается заняться непосредственно созданием продукта, не тратя свое время и усилия на создание бесконечных версий дизайна.
Что стоит помнить дизайнеру.
https://d2xzmw6cctk25h.cloudfront.net/post/1509/og_cover_image/6e6c6d523fe45c706b24e7b2a0a1b94d
Благодаря мобильным приложениям офис, развлекательный центр, библиотека и супермаркет помещаются в кармане. Как выполнить дизайн приложения так, чтобы он радовал пользователя каждый день, рассказала преподаватель GeekBrains Алевтина Шаталова.
Следуйте гайдлайнам
Жизнь дизайнера мобильных приложений значительно проще, чем у коллег-«графиков». Все благодаря Apple и Google, которые выпустили набор рекомендаций Human Interface Guidelines и Material Design. Изучаем, руководствуемся!

Выражайте эмоции
Дизайн – это визуальная коммуникация, где диалог поддерживают графические объекты. Есть элементы, которые помогут передать настроение:
- Текст – эпитеты, метафоры, ирония работают на выразительность.
- Шрифт – у каждой гарнитуры свой характер. Используйте его, чтобы создать атмосферу.
- Композиция – противостояние, динамику, статику, гармонию и целую палитру ощущений можно передать, по-разному сочетая объекты.
- Цвет – практика показывает, что именно цвет – самый быстрый способ донести эмоцию, а цветовая кодировка запоминается пользователям лучше всего;
- Фото – правильно подобранные фотографии станут ключом к целевой аудитории, заинтересуют пользователей и зададут эмоциональный тон.

Помогайте в решении задач
В отличие от искусства, дизайн существует в контексте задачи. У него две цели – одна ставится бизнесом, а другая – пользователем. Человек открывает приложение, чтобы решить свою проблему или найти ответ на вопрос. Помогите ему сделать это быстро и легко.

Используйте разумную навигацию
Мир ускоряется, и гаджетами мы пользуемся на ходу. Нужна простая и интуитивно понятная навигация. Для этого все методы хороши: можно использовать двойное описание (иконка + текст) в навигации, А/Б-тесты, пользовательский опыт платформ iOS и Android.

Рассказывайте о преимуществах
Пользователь может заранее не знать о том, насколько ваше приложение способно облегчить ему жизнь. Об этом стоит рассказать с помощью welcome-скринов.

Помните об особенностях мобильных платформ
Палец – не курсор, поэтому отказываемся от десктопных вариантов мелких объектов. Можно заменить их достойной альтернативой – прокруткой с помощью жеста swype.

Презентуйте работу
Правильная подача – половина дела. И дизайнер должен использовать в презентации лучшие средства визуального языка.

Анимируйте правильно
Целесообразная анимация для каждого объекта, как и грамотная постановка хореографии всех графических элементов в приложении – «знак качества» в дизайне.

Будьте внимательны к деталям
Минимализм, свойственный современному дизайну, коварен: он обнажает недостаток опыта у исполнителя. Поэтому каждая деталь требует особого внимания. Чтобы найти случайные, не органичные решения, посмотрите на каждый объект и задайте себе вопрос: «Почему он именно такой?» Если не найдется ответа по поводу формы, цвета, фактуры или положения – это случайный элемент, от которого нужно отказаться или лучше продумать его внешний вид.

Знайте и применяйте правила
Это история о том, что в жизни школьная модель не работает – за неправильные решения двоек не ставят. Поэтому приложения с плохим дизайном зачастую загружаются на сервер и начинают свою нелегкую, «косую» жизнь. Не хороните знания – применяйте их на практике!

О дизайне мобильных приложений написано уже много всего. Тем не менее в этой сфере есть огромное количество нюансов. Некоторые известны не всем, другие быстро забываются. В этом посте мы постараемся описать несколько приемов работы с дизайном приложения, которые можно назвать эффективными и проверенными.
В идеале приложение для мобильного устройства должно работать со скоростью мысли. Более того, интерфейс приложения должен быть понятен даже новичку.
1. Правила, которые всегда работают
Стоит выделить пять основных факторов, имеющих важное значение при проектировании взаимодействия с приложением.
Целеориентированность. Вы создаете дизайн для конкретного пользователя. Сейчас в Сети большое количество данных о различных категориях пользователей, причем многие материалы — исследования, обзоры — доступны бесплатно. Изучение этой информации поможет вам создать приложение, которое полностью соответствует потребностям целевой аудитории.
Юзабилити. Ваше приложение должно быть удобным и интуитивно понятным. К примеру, если вы хотите указать ссылку для перехода на сторонний ресурс, то оформляйте ее привычным образом — с помощью подчеркнутого голубого текста. Удобство и практичность — это первый шаг на пути к тому, чтобы ваша программа стала желанной для пользователя.
Возможность (аффо́рданс) и символичность. Аффо́рданс — это функция. Для простоты снова воспользуемся приемом со ссылкой. Так, голубой подчеркнутый текст указывает на то, что клик по нему переведет пользователя по какому-то адресу. Подобные символы нужно использовать таким образом, чтобы пользователь не размышлял о том, что может означать тот или иной элемент интерфейса. Практичность и рациональность — наше все.
Обучаемость. В идеале пользователь должен без труда догадываться, как работать с программой. Здесь приходят на помощь знакомые и привычные схемы оформления приложения. Они должны помочь человеку без проблем привыкнуть к программе.
Фидбек и время ответа. Отклик приложения должен давать пользователю представление о том, выполнена задача или нет. Это может быть обычный звуковой сигнал или нечто более сложное — например, модальное окно. Убедитесь в том, что фидбек приложения соответствует положениям, установленным Nielsen Norman Group.
Как верно заметил Эндрю Майер (Andrew Maier) в своей статье, эти пять правил должны стать основой, определяющей проектирование любого типа взаимодействия.
2. Знать своих пользователей
Первым шагом при создании целеориентированного интерфейса является изучение своей аудитории. Размер дисплея — это не единственное ограничение при разработке мобильного приложения. Пользователи также формируют требования к интерфейсу и необходимо их учитывать.
В этом вопросе есть четкая тактика, состоящая из трех положений:
Personas: помогает понять, что будет побуждать пользователя выполнить то или иное действие внутри приложения. Это формальные, теоретические модели реальных пользователей.
User Scenarios: обеспечивает моделирование различных ситуаций, помогает предсказать действия пользователя. Благодаря этому можно разработать интерфейс, который оптимально подходит для смоделированных пользователей и задач, которые они хотят выполнить.
Experience maps: здесь изучаются все возможные условия отдельного взаимодействия. Схема поможет описать каждый шаг пользователя, который будет выполнен с высокой вероятностью на определенном этапе работы с приложением. Такая схема поможет понять эмоции и обстоятельства, которые приводят к выполнению каждого действия.
Самым простым способом выполнения этих пунктов может быть, например, удаленное тестирование юзабилити при помощи сервиса вроде UserTesting, что помогает изучить поведение пользователей в естественных условиях. Чтобы еще лучше изучить этот вопрос (например, учитывать жесты и даже положение тела), стоит провести работу с реальными пользователями (минимум — пять человек).
Отличные советы по этому вопросу дает Джефф Саурос (Jeff Sauros).
3. Контент и поведение пользователей
Этот пункт позволяет параллельно проводить разработку приложения и изучать возможное поведение пользователей. Идеальным вариантом является набросок, по которому изучается взаимодействие пользователей с контентом. И в этом нет ничего глупого — работу человека с содержимым программы можно проиллюстрировать на бумаге. Это поможет понять, как примерно будут вести себя пользователи внутри приложения.
К примеру, вы создаете банковское приложение. Предполагаемый сценарий: пользователь хочет включить функцию автоматического внесения средств на счет:
Автодепозит выкл.
[Настройки автодепозита]
Выбираем период
[Раз в месяц][Дважды в месяц]
[Через неделю][Каждую неделю]
Депозит
Раз в месяц
[Выбрать календарный день]
Установка суммы
[Ввести сумму]
[Настройки автодепозита]
Прежде чем сделать прототип, рукописная схема поможет изучить наиболее важную часть приложения — контент. Понимание возможной схемы взаимодействия пользователя с контентом поможет дать более точную оценку числа страниц/экранов, необходимых в программе.
Следующий шаг — создание схемы для каждой страницы перехода (в нашем случае это четыре схемы). И здесь уже можно продолжать итерации, постепенно переходя от бумажных схем к цифровому прототипированию (в этом может помочь инструмент вроде UXPin).
Схема поможет быстро изучить возможные переходы на страницы / со страниц приложения. Скетчи позволят «оживить» приложение и понять большее количество деталей и структуры программы. А уже цифровой прототип поможет протестировать поведение реальных пользователей.
4. Улучшение юзабилити с использованием знакомых пользователю схем
Дизайн мобильного приложения стоит сделать «знакомым» для пользователя. К примеру, практически все картографические сервисы используют прием навигации slide-out. Это позволяет пользователю чувствовать себя «как дома». Приложение незнакомо, но схема работы с ним общеизвестна и понятна.
Стоит уточнить, что мы не предлагаем вам копировать дизайн приложений других разработчиков. Речь идет именно об использовании общедоступных элементов интерфейса. Если вы воспользуетесь этим советом, стоит убедиться, что дизайн вашего приложения соответствует ожиданиям пользователя.
Рекомендуем использовать две категории схемы взаимодействия пользователей с интерфейсом приложения:
Жесты: Тап, свайп, двойной тап, щипок, масштабирование — все это давно стало привычным для пользователя. Подробно о жестах можно узнать вот здесь.
Оживление: здесь имеется в виду анимация, которая сделает приложение более живым. Рекомендуем объединить анимацию с жестовым управлением.
Схемы взаимодействия пользователей с интерфейсом приложения предопределяют его структуру и отдельные элементы. К примеру, кнопки навигации в нижней части приложения более привычны для пользователей, чем кнопки, вынесенные в верхнюю часть программы.
Yelp — отличный пример приложения с интуитивно понятным интерфейсом.
5. Учитываем размер пальцев пользователя
Да, пальцы многих пользователей гораздо больше, чем могли бы представить любители утонченного дизайна. Поэтому обязательно нужно адаптировать свою программу к пальцам разного размера.
Им просто нужно оставлять достаточно места. Если ваши кнопки слишком малы или расположены слишком близко друг к другу, некоторые люди просто не смогут попадать по ним. Как следствие, пользователи будут раздражаться и, может быть, прекращать работу с такой программой.
Вот что стоит учитывать, проектируя кнопки и другие сенсорные элементы:
Все мы держим телефон или планшет по-разному. Даже один и тот же человек в различных ситуациях держит устройство разными способами.
Наши пальцы действительно большие. Их ширина составляет около 45–57 пикселей, что больше, чем рекомендует большинство руководств для тестовых устройств. Apple, например, рекомендует цель квадратной формы с размером стороны в 44 пикселя. А этого далеко не всегда достаточно.
6. Не отказывайтесь от градиента и теней
Да, плоский дизайн уже стал новым стандартом, но это вовсе не значит, что тени и градиент — далекое прошлое и от такого варианта оформления нужно отказаться. Вовсе нет, просто подход к дизайну несколько изменился.
Тень обычно очень актуальна при проектировании кнопок, переключателей и подобных элементов.
Тени и градиент отдельных элементов делают интерфейс более понятным пользователю. Эти приемы оформления можно использовать для создания объемных кнопок и полей ввода.
7. Убираем хаос
Правило трех кликов актуально и сейчас, и его стоит использовать при проектировании дизайна приложений. Почему? Да потому, что оно позволяет понять, что именно действительно необходимо для страниц приложения.
В идеале пользователь должен выполнить все задачи быстро и за как можно меньшее количество действий. СЕО Yahoo Марисса Майер даже предлагает использовать правило двух тапов. Если этот принцип не соблюдается, Марисса предлагает работать над приложением дальше, совершенствуя его дизайн.
Старайтесь сделать так, чтобы пользователю приходилось выполнять минимальное количество действий. Чем меньше пользователю придется прилагать усилий при взаимодействии с программой, тем выше вероятность того, что ваше приложение станет успешным.
Дизайнер и его роль в разработке мобильных приложений
Все мы знаем, что дизайн играет очень важную роль в проектировании и разработке мобильных приложений. У каждого дизайнера свои подход, методы и инструменты для работы над приложениями. От того, на каких платформах будет работать дизайнер и как он преподнесет готовый материал проектной команде зависит темп дальнейшей разработки.
Не секрет, что проектные команды часто меняются. Сегодня над проектом работает один, а завтра уже абсолютно другой человек. Поэтому дизайн мобильного приложения — это не просто хорошо нарисованные картинки, но и качественно переданный материал, показывающий другим людям, как должно работать приложение.
В этой статье я хочу рассказать о взаимодействии разработчика с дизайнером, основываясь на собственном опыте разработки мобильного приложения, о своих ожиданиях от проекта и жестокой реальности. Надеюсь, эта статья заставит многих дизайнеров-новичков призадуматься над своей работой, а также поможет разработчикам справится с некоторыми сложными ситуациями.
Как дизайнер может облегчить жизнь разработчику?
Итак, у дизайнера, независимо от его профиля и направленности, существует множество инструментов, с помощью которых он может отрисовать то, что от него требуют. Только вот просто отрисовать экраны мобильного приложения недостаточно. Это не веб-сайт и не веб-приложение. У этой категории цифровых продуктов более строгие правила, которым нужно подчиняться. Под платформы IOS и Android созданы отдельные гайдлайны (см. раздел «Полезные ссылки»).
Все это придумано неспроста. Если иллюстратор или просто веб-дизайнер вдруг решает стать частью мобильной команды, можно с уверенностью сказать, что проект он сдаст относительно плохо. Даже если ему покажется, что он все сделал здорово, дальнейшая разработка может привести к обратному выводу.
В настоящее время ситуация складывается так, что у разработчиков, как и у дизайнеров, очень много специфических инструментов и гайдов. Им не то что не хочется вникать в инструменты дизайна — им просто некогда. Дизайнер только сдал свою работу, а от разработчика уже требуют результаты менеджер проекта и клиент. Чем же в этом случае может помочь дизайнер? Как он может сэкономить время разработчику? Все довольно просто — нужно правильно подобрать инструменты не только для отрисовки проекта, но и для последующей работы с командой разработчиков.
После нескольких лет работы во многих непохожих друг на друга командах, я понял, как влияет дизайн на скорость разработки и комфортную работу в коллективе. Поэтому теперь, перед тем, как принять дизайн в разработку, я проверяю его на соответствие некоторым стандартам и правилам.
Дизайнер — часть команды
Это не просто пафосные слова. Дизайнер должен быть частью команды до сдачи приложения в магазин, постоянно общаться с коллегами, уточнять вопросы и быстро реагировать на запросы разработчиков. Минимальный срок его нахождения в команде — до первой сдачи MVP.
Как показывает практика, дизайнеры не всегда качественно сдают свои макеты, и при дальнейшей разработке всплывают какие-то недочеты, например, не отрисованные пустые экраны или какие-то состояния элементов, неверно нарезанные блоки элементов, отсутствие каких-то ресурсов. Бывает также, что клиент хочет что-то добавить.
Дизайнеру приходится доделывать свою работу, и хорошо, если он будет в это время в команде, чтобы можно было быстро внести изменения. Или он должен быть на связи для того, чтобы у проекта и команды не было проблем с оперативным изменением UI/UX.
Разработчик не должен разбираться, в каких программах был нарисован проект. Файлы должны открываться легко
Как уже было сказано выше, разработчику сейчас приходится столько всего изучать, что времени разбираться в графических редакторах просто нет. Поэтому дизайнер не должен отрисовывать элементы в Photoshop / Illustrator и сдавать макет в *.psd / *.ai файлах. Такие файлы довольно много весят и требуют установки пакета Adobe. Даже если это не играет особой роли, на изучение этих редакторов просто нет времени.
Разработчик хочет просто выбирать элементы и видеть, как их верстать, а не разбираться в структуре слоев одного огромного файла. Сейчас существует много графических редакторов для отрисовки мобильных приложений: Sketch, Figma и другие. В общем, есть из чего выбрать. От выбранного редактора будет зависеть то, как дизайнер представит кликабельный прототип и “живые экраны” для фронтенда.
Если дизайнер выбрал Figma, то “живые” экраны, кликабельный прототип, юзер стори, переходы экранов, семейства шрифтов и колористика, ресурсы можно скачивать самостоятельно — все находится в одном месте. Изменения дизайна видны сразу. Как и у многих сервисов, у Figma есть свои минусы. Но это довольно удачный выбор, хотя бы потому, что данный редактор не требует установки специального ПО. Нужен просто переход по ссылке на проект. Главное, чтобы был интернет.
Sketch — тоже неплохой выбор. Дизайнер в пару к этому редактору может использовать такие инструменты прототипирования как Zeplin или InVision, если с ними уже работает команда разработчиков. Это программы не требуют углубленного изучения инструментария.
Дизайнер должен знать гайдлайны под разные платформы и их отличия
Довольно часто дизайнеры рисуют проекты, не разбираясь в гайдлайнах, смешивают стили или создают нестандартные элементы, думая о красоте экрана. Таких примеров довольно много на Dribbble и Behance. Клиенты, не зная об этих нюансах, одобряют макеты. Когда дело доходит до разработки, дело стопорится. Дизайнер не хочет переделывать неправильно выполненную работу. Заказчик требует именно такой экран или эффект, который он одобрил, но его невозможно сделать.
Поэтому очень важно, чтобы дизайнер разбирался в том, что и как можно отрисовывать.
Ресурсы
Это самый больной вопрос при взаимодействии с дизайнером. Обычно дизайнеры не нарезают ресурсы. В большинстве своем они считают, что: не обязаны это делать; это долго и монотонно, и если разработчику надо, он сам все нарежет или можно сбросить *.svg; не знают, что именно нужно нарезать и в каких размерах.
Тем не менее, если взглянуть со стороны разработчика, решение этого вопроса очень сильно сокращает время работы. Ему достаточно взглянуть на название ресурса на прототипе и найти в папке ресурсов такое же — и все, он продолжает верстку. А если представить, что разработчику нужно самому нарезать ресурсы? Он должен полностью выделить нужный элемент на экране, найти экспорт, указать размеры и путь.
Только кажется, что это быстрая работа. Но элементов много, и времени тратится масса. Опять же, макеты не всегда сдаются в идеальном состоянии. Дизайнер не всегда всё учитывает. Также инструмент прототипирования может неправильно сработать при экспорте.
Пытаясь выделить элементы для нарезки, разработчики иногда выделяют только часть элемента или цепляют фон (который должен быть прозрачным). Поэтому хорошо, когда дизайнер не только нарезает ресурсы, но еще и использует правильные размеры.
ТЗ с описанием работы экранов
Хорошо, когда приложение состоит из небольшого количества экранов и с первого взгляда понятно, как оно работает. Если в приложении большое количество экранов и прототип не дает полной картины его работы либо приложение разрослось после внесения изменений по желанию заказчика, техническое описание всех экранов, каждого элемента на этом экране и его состояния может спасти ситуацию.
Как говорилось выше, члены проектных команд часто меняются. Никто не хочет возиться с новичками. Возможно, коллеги сделают краткий обзор, скинут ссылки на все выданные дизайнером ресурсы — и все. От разработчика ждут, что он начнет работать с полным понимаем, как функционирует приложение. Чаще всего ТЗ, разъясняющего это, нет, поскольку дизайнер не знал о том, что оно требуется, или не захотел его делать. И что же выходит? Работа стопорится. Новый член команды не понимает, что и как функционирует, работает в полсилы, тратя при этом время команды.
Что делать, если ничего из вышеперечисленного нет, а работать нужно?
Так получилось, что все вышеперечисленные требования стали обязательными в одном из моих проектов.
Проект был связан с арендой недвижимости и разрабатывался под две платформы: IOS и Android. Процесс разработки начинался как любой другой. Позже оказалось, что дизайнер не полностью разбирался в мобильных приложениях. Что такое гайды он не знал. На дизайне присутствовали прозрачные элементы, шрифты использовались только под одну платформу. Колористику можно было описать как использование “50 оттенков серого”.
Мне дали *.psd файл. Вроде бы ничего плохого. Такие файлы сдают многие дизайнеры. Но мне пришлось установить пакет Adobe, чтобы взглянуть на макет. Файл был очень “тяжелым” и открывался минут 10. Не все экраны были отрисованы отдельно на рабочей области. Они находились один поверх другого как слои, и чтобы посмотреть один экран, нужно было отключить все остальные. Так как у меня не было значительного опыта работы с пакетом, я подумал об Avocode как об инструменте для обработки дизайн-материала. Конечно, эта программа не идеальна, но она меня буквально спасла.
Кликабельный прототип мне передали в InVision. Замечу, просто кликабельный прототип без живых экранов.
Выводы:
Что я ожидал получить от дизайнера:
- кликабельный прототип и живые экраны (InVision, Zeplin или Figma)
- переработанное ТЗ с описанием работы экранов
- карту экранов с переходами
- пользовательскую историю
- нарезанные ресурсы в размерах @1, @2, @3
- шрифты
Из всего перечисленного я получил только кликабельный прототип и *psd файл.
Проект доведен до конца и выложен в магазин. Но чтобы добиться этого результата, моя команда прошла семь кругов Ада или, как говорится, столкнулась с определенными трудностями.
Многие не согласятся и скажут, что предоставленных материалов достаточно. Но мы говорим о профессионализме и о том, как ситуация выглядит со стороны разработчиков. В конце концов, дизайнер мобильного приложения — это не просто художник. Это член команды, работающей над сложным проектом. Свою работу он должен делать хорошо, ведь для него это еще не конец работы над проектом, а для команды — только начало.
Всем спасибо за внимание и успешных проектов!
Полезные ссылки:
IOS guidelines
Android guidelines
Problems of development the legacy mobile project
Figma
Sketch
При разработке дизайна для мобильных устройств необходимо учитывать множество факторов. Мы уверены, что это подробное руководство избавит вас от головной боли при создании приложений.
Сегодня более чем когда-либо люди взаимодействуют со своими телефонами в критические моменты. Средний пользователь из США проводит 5 часов в день за мобильным телефоном. Подавляющее большинство этого времени тратится на приложения и на веб-сайты.
Разница между хорошим и плохим приложением обычно заключается в качестве пользовательского опыта (UX). Хороший UX – это то, что отличает успешные приложения от неудачных. Сегодня мобильные пользователи много ожидают от приложения: быстрое время загрузки, простота использования и удовольствие от взаимодействия. Если вы хотите, чтобы ваше приложение было успешным, вы должны считать UX не просто второстепенным аспектом дизайна, но важным компонентом стратегии продукта.
Есть много вещей, которые следует учитывать при разработке мобильных приложений. В этой статье я обобщил множество практических рекомендаций, которые вы можете применить к своему дизайну.
Минимизируйте когнитивную нагрузку
Когнитивная нагрузка относится к количеству умственных способностей, необходимых для использования приложения. Человеческий мозг имеет ограниченную вычислительную мощность, и когда приложение одновременно предоставляет слишком много информации, оно может ошеломить пользователя и заставить его отказаться от выполнения этой задачи.
Наведение порядка
Избавление от беспорядка – одна из главных рекомендаций статьи «10 Do’s and Don’ts of Mobile UX Design». Беспорядок – один из худших врагов хорошего дизайна. Загромождая интерфейс, вы перегружаете пользователей слишком большим объемом информации: каждая добавленная кнопка, изображение и иконка усложняют экран.
Беспорядок на ПК ужасен, но на мобильном устройстве он намного хуже (просто потому, что у нас не так много полезного пространства экрана, как на ПК и ноутбуках). В мобильном дизайне важно избавиться от всего, что не является абсолютно необходимым, потому что уменьшение беспорядка улучшит понимание. Техника функционального минимализма может помочь вам решить проблему загроможденного пользовательского интерфейса:
- Сократите контент до минимума (предоставьте пользователю только то, что ему нужно знать).
- Сохраняйте минимум элементов интерфейса. С простым дизайном пользователю легче взаимодействовать с продуктом.
 Чистая панель вкладок (справа) намного лучше, чем загроможденная (слева). (Изображение: Apple)
Чистая панель вкладок (справа) намного лучше, чем загроможденная (слева). (Изображение: Apple)- Используйте метод прогрессивного раскрытия, чтобы показать больше вариантов.
 Интерфейс показывает больше возможностей после взаимодействия. (Изображение: Ramotion)
Интерфейс показывает больше возможностей после взаимодействия. (Изображение: Ramotion)Упрощайте задачи
Ищите в дизайне все, что требует усилий пользователя (это может быть ввод данных, принятие решения и т. д.), и ищите альтернативные пути. Например, в некоторых случаях вы можете повторно использовать ранее введенные данные вместо того, чтобы просить пользователя ввести их повторно, или использовать уже имеющуюся информацию для установки умного значения по умолчанию.
Разбивайте задачи на небольшие куски
Если задача содержит много шагов и действий, требуемых от пользователя, лучше разделить ее на несколько подзадач. Этот принцип чрезвычайно важен в мобильном дизайне, потому что вы не хотите создавать слишком много сложности для пользователя за один раз. Хороший пример – пошаговый процесс оформления заказа в приложении электронной коммерции, когда дизайнер разбивает сложную задачу оформления заказа на куски, каждый из которых требует действий пользователя.
 Разбивка задачи делает форму менее загруженной, особенно когда вы запрашиваете у пользователя много информации. (Изображение: Murat Mutlu)
Разбивка задачи делает форму менее загруженной, особенно когда вы запрашиваете у пользователя много информации. (Изображение: Murat Mutlu)Разделение на блоки также может помочь соединить два разных действия (например, просмотр и покупка). Когда сценарий представлен в виде ряда шагов, логически связанных друг с другом, пользователю может быть легче его выполнить.
 Поиск фильма и покупка билетов в кинотеатр. (Изображение: Anton Skvortsov)
Поиск фильма и покупка билетов в кинотеатр. (Изображение: Anton Skvortsov)Используйте знакомые экраны
Знакомые экраны – это экраны, которые пользователи видят во многих приложениях. Такие экраны, как «Начало работы», «Что нового» и «Результаты поиска», де-факто стали стандартами для мобильных приложений. Они не требуют дополнительных объяснений, потому что пользователи уже знакомы с ними. Это позволяет пользователям использовать предыдущий опыт взаимодействия с приложением без необходимости обучения.
 Экран профиля пользователя в приложении Quora
Экран профиля пользователя в приложении QuoraДля получения дополнительной информации о знакомых экранах. Прочтите статью «11 экранов, которые вы найдете во многих самых успешных мобильных приложениях».
Минимизируйте ввод информации пользователем
Набор текста на маленьком мобильном экране – не самое удобное занятие. На самом деле, оно часто подвержено ошибкам. И наиболее распространенным случаем ввода данных пользователем является заполнение формы. Вот несколько практических рекомендаций по упрощению этого процесса:
- Делайте формы максимально короткими, удаляя ненужные поля. Приложение должно запрашивать у пользователя только минимальный объем информации.
 Основное правило в дизайне форм – чем короче, тем лучше. Объедините несколько полей в одно удобное для заполнения поле. (Изображение: Luke W.)
Основное правило в дизайне форм – чем короче, тем лучше. Объедините несколько полей в одно удобное для заполнения поле. (Изображение: Luke W.)- Предоставьте маски ввода. Маски полей – это метод, который помогает пользователям форматировать введенный текст. Маска появляется, когда пользователь фокусируется на поле, и автоматически форматирует текст по мере заполнения поля, помогая пользователям сосредоточиться на необходимых данных и легче заметить ошибки.
 (Изображение: Josh Morony)
(Изображение: Josh Morony)- Используйте такие интеллектуальные функции, как автозаполнение. Например, заполнение поля адреса часто является наиболее проблемной частью любой регистрационной формы. Использование таких инструментов, как Place Autocomplete Address Form(который использует как географическое местоположение, так и предварительное заполнение адреса для предоставления точных предложений, основанных на точном местоположении пользователя), позволяет пользователям вводить свой адрес с меньшим количеством нажатий клавиш, чем при обычном поле ввода.
- Динамическая проверка значения полей. Это печально, когда после отправки данных вам приходится возвращаться и исправлять ошибки. По возможности, проверяйте значения полей сразу после ввода данных, чтобы пользователи могли их мгновенно исправить.
 Встроенная проверка (Изображение: Baymard)
Встроенная проверка (Изображение: Baymard)- Кастомизируйте клавиатуру для типа запроса. При запросе номера телефона отобразите цифровую клавиатуру и добавьте кнопку @ при запросе адреса электронной почты. Убедитесь, что эта функция реализована последовательно во всем приложении, а не только для определенных форм.
 Подберите клавиатуру для ввода требуемого текста. (Изображение: ThinkWithGoogle)
Подберите клавиатуру для ввода требуемого текста. (Изображение: ThinkWithGoogle)Предвосхищайте потребности пользователя
Проактивно ищите шаги в путешествии пользователя, где ему может понадобиться помощь. Например, на снимке экрана ниже показана часть, где пользователям необходимо предоставить конкретную информацию.
 Не очевидно, где пользователь может найти штрих-код. Краткая справка рядом с полем ввода будет очень полезной. (Изображение: Hotjar)
Не очевидно, где пользователь может найти штрих-код. Краткая справка рядом с полем ввода будет очень полезной. (Изображение: Hotjar)Используйте визуальный вес, чтобы подчеркнуть важность
Самый важный элемент на экране должен иметь наибольший визуальный вес. Добавление большего веса к элементу возможно посредством изменения веса, размера и цвета шрифта.
 Большие предметы привлекают внимание и кажутся более важными, чем мелкие. Кнопка «Request Lyft» привлечет внимание пользователя
Большие предметы привлекают внимание и кажутся более важными, чем мелкие. Кнопка «Request Lyft» привлечет внимание пользователяИзбегайте жаргона
Четкое общение всегда должно быть главным приоритетом в любом мобильном приложении. Используйте то, что вы знаете о своей целевой аудитории, чтобы определить, подходят ли определенные слова или фразы.
 Неизвестные термины или фразы увеличат когнитивную нагрузку на пользователя. (Изображение: ThinkWithGoogle)
Неизвестные термины или фразы увеличат когнитивную нагрузку на пользователя. (Изображение: ThinkWithGoogle)Сделайте дизайн последовательным
Последовательность является основополагающим принципом дизайна. Она устраняет путаницу. Поддержание общего согласованного внешнего вида во всем приложении имеет важное значение. Что касается мобильного приложения, последовательность означает следующее:
- Визуальная согласованность
Шрифты, кнопки и метки должны быть последовательными во всем приложении. - Функциональная последовательность
Интерактивные элементы должны работать одинаково во всех частях вашего приложения. - Внешняя согласованность
Дизайн должен быть последовательным для нескольких продуктов. Таким образом, пользователь может применить ранее полученные знания при использовании другого продукта.
Вот несколько практических рекомендаций по созданию последовательного дизайна:
- Соблюдайте стандарты платформы.
Каждая мобильная ОС имеет стандартные рекомендации по дизайну интерфейса: Human Interface Guidelines от Apple и Material Design Guidelines от Google. При проектировании для нативных платформ соблюдайте дизайн-рекомендации ОС для обеспечения максимального качества. Причина, по которой важно следовать дизайн-рекомендациям, проста: пользователи знакомятся с паттернами взаимодействия каждой ОС, и все, что противоречит руководящим принципам, вызывает проблемы. - Не имитируйте элементы интерфейса с других платформ.
При создании приложения для Android или iOS не переносите элементы интерфейса с других платформ. Иконки, функциональные элементы (поля ввода, флажки, переключатели) и шрифты должны выглядеть естественно. Максимально используйте нативные компоненты, чтобы люди доверяли вашему приложению. - Следите, чтобы мобильное приложение соответствовало веб-сайту.
Это пример внешней согласованности. Если у вас есть веб-сервис и мобильное приложение, убедитесь, что оба они имеют сходные характеристики. Это позволит пользователям совершать беспроблемные переходы между мобильным приложением и мобильным сайтом. Несоответствие в дизайне (например, другая навигационная схема или другая цветовая схема) может привести к путанице.
Предоставьте пользователю контроль
Сделайте интерактивные элементы знакомыми и прогнозируемыми
Предсказуемость является фундаментальным принципом UX дизайна. Когда все работает так, как предсказывают пользователи, они чувствуют сильное чувство контроля. В отличие от ПК, где пользователи могут использовать эффекты при наведении курсора, чтобы понять, является ли элемент интерактивным или нет, на мобильном телефоне пользователи могут проверять интерактивность, только нажав на элемент. Вот почему важно подумать о том, как дизайн кнопок и других интерактивных элементов передает доступность. Как пользователи понимают, что элемент – это кнопка? Форма должна следовать за функцией: внешний вид объекта говорит пользователям, как его использовать. Визуальные элементы, которые выглядят как кнопки, но не нажимаются, легко запутают пользователей.
Кнопка Назад» должна работать правильно
Неправильно созданная кнопка «назад» может вызвать много проблем у пользователей. Не допустите ситуаций, когда нажатие кнопки «назад» в многошаговом процессе вернет пользователей обратно к начальному экрану.
Хороший дизайн облегчает пользователям возврат и внесение исправлений. Когда пользователи знают, что могут еще раз взглянуть на предоставленные ими данные или выбранные параметры, это позволяет им с легкостью действовать.
Информативные сообщения об ошибках
Человеку свойственно ошибаться. Ошибки возникают, когда люди взаимодействуют с приложениями. Иногда они случаются по вине пользователя. Иногда они случаются из-за сбоя приложения. Независимо от причины ошибки, способы ее обработки имеют огромное влияние на UX. Плохая обработка ошибок в сочетании с бесполезными сообщениями об ошибках может вызвать у пользователей разочарование и стать причиной, по которой пользователи покинут ваше приложение. Возьмем в качестве примера экран состояния ошибки из Spotify. Он не помогает пользователям понять контекст или найти ответ на вопрос: «Что я могу с этим поделать?»
 Экран ошибок Spotify просто говорит: «Произошла ошибка» и не дает каких-либо конструктивных советов о том, как решить проблему
Экран ошибок Spotify просто говорит: «Произошла ошибка» и не дает каких-либо конструктивных советов о том, как решить проблемуНе думайте, что пользователи достаточно разбираются в технологиях, чтобы самостоятельно понять причину ошибки. Всегда говорите людям, что не так на простом языке. Каждое сообщение об ошибке должно сообщать пользователям:
- что пошло не так и, возможно, почему,
- какой следующий шаг должен предпринять пользователь, чтобы исправить ошибку.
Для получения дополнительной информации об обработке ошибок прочтите статью «Как проектировать состояния ошибок для мобильных приложений».
Проектируйте доступный интерфейс
Доступный дизайн позволяет пользователям с разными возможностями успешно использовать продукты. Подумайте, как пользователи с потерей зрения, потерей слуха и другими нарушениями могут взаимодействовать с вашим приложением.
Учитывайте цветовую слепоту
4.5% населения мира страдают дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают слабым зрением (1 из 30 человек) и 0,6% являются слепыми (1 из 188 человек). Легко забыть, что мы проектируем для этой группы пользователей, потому что большинство дизайнеров не сталкиваются с такими проблемами.
Позвольте мне привести простой пример. Сообщения об успехах и ошибках в мобильных формах часто окрашиваются в зеленый и красный цвета соответственно. Но красный и зеленый – это цвета, наиболее подверженные дефициту цветового зрения (эти цвета трудно различать людям с дейтеранопией или протанопией). Скорее всего, вы видели следующее сообщение об ошибке при заполнении формы: «Поля, отмеченные красным, обязательны для заполнения»? Хотя это может показаться не очень важным, это сообщение об ошибке в сочетании с формой в приведенном ниже примере может быть крайне разочаровывающим для людей с дефицитом цветового зрения.
 Дизайн поля формы опирается только на красный и зеленый цвета для обозначения полей с ошибкой и без нее. Дальтоники не могут различать поля, выделенные красным
Дизайн поля формы опирается только на красный и зеленый цвета для обозначения полей с ошибкой и без нее. Дальтоники не могут различать поля, выделенные краснымКак указано в рекомендациях W3C, цвет не должен использоваться в качестве единственного визуального средства передачи информации, указания действия, запроса ответа или различения визуального элемента. Важно использовать другие визуальные индикаторы, чтобы убедиться, что пользователи смогут взаимодействовать с интерфейсом.
 Использование иконок и подписей, чтобы показать, какие поля содержат ошибку, лучше передает информацию дальтонику
Использование иконок и подписей, чтобы показать, какие поля содержат ошибку, лучше передает информацию дальтоникуСделайте анимации отключаемыми
Пользователи, которые страдают от укачивания, часто отключают анимационные эффекты в настройках ОС. Если в настройках доступности включена опция уменьшения движения, ваше приложение должно минимизировать или устранить анимации.
Сделайте навигацию простой
Помощь пользователям в навигации должна быть приоритетной задачей любого приложения. Все интересные функции и привлекательный контент не имеют значения, если люди не могут их найти. Кроме того, если потребуется слишком много времени или усилий, чтобы понять, как ориентироваться в вашем продукте, скорее всего, вы просто потеряете пользователей. Пользователи должны иметь возможность исследовать приложение интуитивно и выполнять все основные задачи без каких-либо объяснений.
Используйте стандартные компоненты навигации
Лучше использовать стандартные паттерны навигации, такие как панель вкладок (для iOS) и навигационный ящик (для Android). Большинство пользователей знакомы с обоими паттернами навигации и интуитивно знают, как использовать ваше приложение.
 Side drawer (Android). (Изображение: Material Design)
Side drawer (Android). (Изображение: Material Design)  Панель вкладок (iOS). (Изображение: Ramotion)
Панель вкладок (iOS). (Изображение: Ramotion)Подробнее о паттернах навигации читайте в статье «Основные паттерны мобильной навигации: за и против».
Приоритизация навигационных опций
Расставьте приоритеты навигации в зависимости от того, как пользователи взаимодействуют с вашим приложением. Назначьте различные уровни приоритета (высокий, средний, низкий) для общих пользовательских задач. Выделите в интерфейсе пути и пункты назначения с высоким уровнем приоритета и частым использованием. Используйте эти пути для определения вашей навигации. Организуйте свою информационную структуру таким образом, чтобы требовалось минимальное количество нажатий, свайпов и экранов.
Не смешивайте навигационные паттерны
Когда вы выбираете основной паттерн навигации для своего приложения, используйте его последовательно. Не должно быть ситуации, в которой часть вашего приложения имеет панель вкладок, а другая часть имеет боковой ящик.
Сделайте навигацию заметной
Как говорит Якоб Нильсен, распознать что-либо легче, чем запомнить. Минимизируйте нагрузку на память пользователя, делая действия и параметры заметными. Навигация должна быть доступна всегда, а не только, когда мы считаем, что она нужна пользователю.
Сообщайте текущее местоположение
Неспособность указать текущее местоположение – очень распространенная проблема многих меню мобильных приложений. «Где я?» – один из фундаментальных вопросов, на которые пользователи должны ответить, чтобы успешно ориентироваться. В любой момент люди должны знать, где они находятся в вашем приложении.

Привет! После предыдущих моих постов мне часто писали ребята, которые начинают изучать тему UI/UX. Это так классно, спасибо вам! И в этой статье я делюсь принципами, которые будут интересны и полезны новичку.
Начинать знакомство с приложением через onboarding — хорошо. Для чего это нужно? Когда пользователь скачивает приложение, он «примерно» представляет себе функционал. При старте удобно показать основные функции приложения, чтобы пользователь не путался и начал им пользоваться.
Ещё они нужны, когда выходит классное обновление в приложении, и грех его не выделить.
Яндекс.Транспорт рассказывает о новых фишках.
Среднее количество слайдов 3-4, больше читать неинтересно.
iOS , Android , Windows — у каждой оси есть своя «модель поведения», т.е. все пользовательские сценарии зачастую отличаются друг от друга, и чтобы лучше понимать логику каждой платформы, необходимо смотреть гайды и приложения на устройствах.
Например, в iOS основное меню находится снизу в Tab bar, а в Android –– это боковое меню.
Пример отображения экрана на iOS и Android.
Итак, прежде чем делать приложение одной компании, стоит посмотреть, как оно реализовано у других.
9-ая операционная система поддерживается не на всех устройствах, т.е. рисуя макеты для iPhone 6, используя шрифт SF, необходимо понимать, что у некоторых пользователей будет старая добрая гельветика. (Это нестрашно, разве что, может помешать в максимальном значении символов в одной строке)
В принципе, разница не раздражает, а кому-то и совсем не видна.
Использовать прилипающую кнопку в дизайне не стоит. Это связано с тем, что она хорошо смотрится на продуманном (прорисованном) макете, но на других экранах перекрывает большую часть вместе с клавиатурой. Тут есть два выхода:
— продумать решение для всех разрешений, нарисовать и передать разработчику все спецификации;
— использовать другую кнопку.
Один экран на разных разрешениях.
Красота в деталях. Особенно приятно, когда в приложении продуманы все мелочи: что делать, если контента пока нет? Не загрузился? Загрузилась часть? Отвалился интернет? Всё это необходимо отрисовать и отдать разработчику, иначе он всё сделает за вас.
Удобно выработать эти принципы для себя, вынести их на отдельный файл и при случае всегда отдавать разработчику.
Шрифт (android)
Недавно я столкнулась с тем, что в Аndroid каждая компания задает свой шрифт, т.е. может получиться такая ситуация, что в модели нет шрифта roboto. Или пользователь установил свой шрифт в смартфоне (рукописный или др.). Что делать в этом случае? Идеальная картина на nexus, это слишком маленький процент, чтобы ориентироваться только на него.
Разработчики зашивают функцию «использовать дефолтный шрифт», и я с этим согласна. Если же загрузить шрифт в библиотеку приложения, вы лишаете пользователя привычного для него экрана, и я не думаю, что пользователь обрадуется.
А ещё можно встретить вот такие баги.
Здесь ситуация ещё интереснее, чем в iOS. Размеров смартфонов даже в одной ветке (XH, например) много, и сделать на всех устройствах идеально невозможно. Но может помочь выработка принципа отображения элементов. Как вариант, выяснить для себя, что отображение функций на экране девайса 2:1 и передать эту информацию разработчику.
Тут стоит не забывать проработать момент с клавиатурой и набором текста.
Пожалуйста, любите детали!
Вы знали, что клавиатуру в iOS по-хорошему сворачивать нельзя, если она появляется по умолчанию, а в Android можно? И тогда остается пустое, незаполненное пространство.
Если у вас остались вопросы или вы считаете иначе, то я буду рада пообщаться с вами! И спасибо вам за ваши комментарии!
Мой e-mail: [email protected]
Эта статья — напминалка о том, что нужно перепроверить в дизайне вашего приложения, прежде чем отсылать его на AppStore/GooglePlay. Список поделен на тематические блоки:
- Вход / Регистрация
- Первый опыт
- Ежедневные взаимодействия
- Уведомления
- Параметры аккаунта
- Лента
- Поиск
- AppStore/GooglePlay
Статья переведена при поддержке компании EDISON Software, которая разрабатывает приложения и сайты, а также занимается пользовательскими интерфейсами.
1. Вход / Регистрация
1. Заставка
Заставка показывается при запуске приложения. Это первое что видит пользователь, это создает первое впечатление о продукте, еще до начала работы.
Logo splash screen by Gleb Kuznetsov
Rider Launch Transition by Uber
Тут несколько советов как делать хорошие заставки.
2. Забыли пароль
Средний человек зарегистрирован в 90 онлайн-сервисах, которые требуют пароль. Поэтому часто пароли «забыватся». Согласно статистике 21% пользователей забываю пароль в течение 2 недель, а 25% забывают один пароль минимум раз в день. Если ваше приложение требует пароль, то позаботьтесь о форме восстановления пароля.
Forgot password flow by Emmanuel Torres
2. Первый опыт
3. Экран с приветствием/инструкция при первом запуске (Onboarding )
Onboarding — это термин UX-дизайна, означающий как понять пользователю что делать с вашим приложением, как в нем ориентироваться, куда нажимать. Хороший онбординг повышает вероятность того, что «вновь пришедшие» станут «постоянные».
Animated onboarding experience by Cuberto
Тут практические советы по хорошему онбордингу.
Тут креативные концепты для онбординга.
4. Экран с оповещением об успешном подтверждение данных
Много мобильных приложений просят подтвердить почту/телефон. Оповещение об успешно выполненной операции подтверждения данных появляется после того, как пользователь выполнил все необходимое.
Confirmation screens by Diana Caballero
Для этого экрана жизненно важно обеспечить:
- возможность послать еще раз код подтверждения (для телефонов)
- инструкция, как найти сообщение о подтверждении (поискать по заголовку, поискать в спаме и пр) (для почты)
5. Заглушки для «No content yet»
Контент — это то ради чего пользователи устанавливают большинство приложений. Важно продумать те места, куда пользователь умудрился заглянуть, где еще нет контента. Эти неизведанные места не должны быть пустыми.
Вместо того, чтоб оставлять пустоту, вставьте обучалку или инструкцию что делать дальше.
Symplicity Careers app empty state
6. Дефолтная аватарка пользователя
Большинство пользователей (~95% по данным Jared M. Spool ) не меняют настройки по умолчанию. Это значит что у пользователей будет та аватарка, которую выбрали для них вы.
Cute default user avatar in Dropbox
Тут несколько идей как сделать дефолтную аватарку.
3. Ежедневные взаимодействия
7. Экран запросов на разрешение
Когда пользователь открывает новое приложение, меньше всего они хотят увидеть множество всплывающих окон спрашивающих:
- разрешить приложению доступ к вашему местоположению
- разрешить приложению доступ к вашим контактам
- разрешить приложению доступ к вашей камере
Такие запросы негативно влияют на пользовательский опыт, и приводят к тому, что приложение могут в гневе удалить. Such permission requests have a very negative impact on user experience and usually leads to the app abandonment. Поэтому лучше спрашивать разрешения в момент взаимодействия с пользователем.
Notification Permission Dialog by Anton Tkachuk
Тут более подробно про запрос на разрешение.
8. Различные состояния для интерактивных элементов
Кнопки и прочие интерактивные элементы имеют несколько состояний. Очень важно продумать состояния «по умолчанию»/«нажата»/«не доступно» для каждого интерактивного элемента в вашем приложении.
Три состояния кнопки
Material design button by Vadim Gromov
Тут советы как дизайнить кнопки.
9. Набор иконок
Будет лучше, если ваши иконки будут единого стиля.
Tab bar icons in the Twitter app for iOS
Тут чеклист по иконкам.
10. Сообщения об ошибке
Лучшее сообщение об ошибке — это то которое не появляется вовсе. Лучше способ не допустить ошибку — это правильно проинструктировать пользователя заранее. Но если всё же ошибка возникла, то грамотное сообщение об ошибке не только учит пользователя как не допускать её в будущем, но и дает понять пользователю что о нем заботятся, а не игнорируют.
Error Interaction by Dwinawan
Вот несколько кейсов, для которых нужно продумать сообщения об ошибках:
- Нет соединения с интернетом. Подумайте, что пользователь должен видеть, когда нет соединения.
- Пользователь некорректно ввел данные.
- Системная ошибка.
Тут статья с практическими рекомендациями как делать хорошие сообщения об ошибках.
11. Процесс загрузки
Хотя мгновенный ответ от приложения является лучшим, бывают случаи, когда вашему приложению придется «погрузиться». Плохое подключение к Интернету может вызвать медленный ответ, или сама операция может занять много времени. В таких случаях, чтобы минимизировать напряжение пользователя, вы должны заверить пользователей, что приложение работает по их запросу. Когда приложение не может уведомить пользователей о том, что для выполнения действия требуется время, пользователи часто думают, что приложение не получило запрос, и они пытаются снова. Из-за отсутствия обратной связи пользователь может усердно жать на все кнопки.
Анимированный индикатор «прогресса» является наиболее распространенной формой предоставления системного статуса пользователям, когда что-то происходит или загружается.
Smile loader for AI product design by Gleb Kuznetsov
Тут несколько советов как создавать индикаторы загрузки.
12. Сообщение о том, что вы всё сделали правильно
Состояния успеха — это экраны, которые мы показываем пользователям, когда они выполняют задачи. Дизайнеры должны учитывать следующие типы состояний успеха:
- Восхитительные состояния (первый успех). В тот момент, когда пользователь впервые выполняет важное задание, у вас есть прекрасная возможность создать положительную эмоциональную связь между ним и вашим продуктом. Дайте вашим пользователям знать, что они преуспевают, признавая их прогресс и отмечая успех вместе с пользователем.
- Экран подтверждения. Экран подтверждения является обязательным экраном для приложений электронной коммерции. В тот момент, когда пользователь завершает покупку, нам нужно показать экран, который предоставит всю необходимую информацию о покупке.
Confirmation screen in Booking.com
13. Автозаполнение
Дизайнеры всегда должны стремиться минимизировать стоимость взаимодействия, удаляя ненужные действия. Автозаполнение упрощает ввод данных пользователем, уменьшая количество нажатий, которые пользователь должен выполнить, чтобы выполнить запрос.
Image: Louise Chang
14. Отменить операцию
Мы все совершаем ошибки, но когда дело касается взаимодействия с пользователем, крайне важно предоставить опцию, которая поможет пользователю восстановить важные данные.
Undo for Delete item. Image: Sashoto Seeam
Undo for sending email. Image: Tyler Beauchamp
15. Локализация/Интернациализация
Поскольку у многих групп разработчиков есть планы на глобальный охват, очень важно сделать локализацию/интернационализацию естественной частью процесса проектирования. Визуальные свойства элементов (например, размер) и UX-копии следует выбирать с учетом локализации/интернационализации.
Upvote button in different languages. Image: Chier Hu
16. Help/Инструкции
Когда у пользователей возникает проблема, их первой естественной реакцией будет поиск решения в приложении. Поэтому хорошей идеей будет предоставить ссылку на раздел справки / часто задаваемых вопросов в приложении.
Help and Feedback by Alex Muench
17. Accessibility/Доступность
Доступность позволяет людям со всеми способностями воспринимать, понимать и взаимодействовать с вашим продуктом. Вот отличная сводка от Lillian Xiao о том, что дизайнеры должны знать о доступности мобильных устройств.
А вот список инструментов для проверки цветового контраста.
4. Уведомления
18. Уведомления в приложении / Push-уведомления
Знаете ли вы, что паршивые уведомления являются основной причиной, по которой пользователи удаляют приложение?
Раздражающие уведомления — причина, по которой люди удаляют мобильные приложения (по мнению 71% респондентов).
Однако можно превратить этот UX-антипаттерн в нечто значимое и полезное как для бизнеса, так и для пользователя. Чтобы добиться хороших результатов с помощью уведомлений в приложении, дизайнерам нужна стратегия публикации, которая наилучшим образом подходит для мобильных устройств.
Вот статья, которая предоставляет информацию о том, как создавать хорошие уведомления.
И вот несколько вдохновляющих идей дизайна.
19. Настройки уведомлений
Всегда приятно предоставлять пользователям свободу выбора. В контексте мобильных уведомлений это означает предоставление возможности выбирать, какие уведомления они хотят получать.
Настройка параметров уведомлений в Slack
5. Параметры аккаунта
20. Инструмент для обрезки фото профиля
Позвольте пользователям не только загружать аватар, но и изменять его в соответствии с их потребностями прямо в вашем приложении.
Редактирование аватара от Scott Thomas
21. Экраны для просмотра/изменения личных данных
Разрешите пользователям редактировать свои личные данные прямо в мобильном приложении. Создавайте экраны для предварительного просмотра информации о доставке/выставлении счетов и внесения этой информации в редактируемый список.
Домашний адрес и адрес офиса доступны для редактирования. Выберите адрес доставки от Dhiraj S. Karki
22. Разлогиниться
Если ваше приложение требует логиниться, то и возможность разлогиниться тоже должна быть.
Logout in Facebook for iOS
23. Условия использования
Добавьте Условия использования в ваше приложение, чтобы избежать судебных исков.
Image: Cristian Dina /Shutterstock
24. Настройки конфиденциальности
Позвольте пользователям видеть, какие данные они отсылают вам и дайте им возможность выбирать.
Image: Vitaly Friedman
Тут советы как иметь дело с приватностью в приложениях.
25. Отправить отзыв
Предоставляя быстрый способ обмена отзывами о вашем продукте, вы не только собираете ценные сведения о вашем продукте от реальных пользователей, но и заставляете их верить, что их отзывы ценны для вас.
Skype для iOS дает пользователям возможность «Оставить отзыв», «Сообщить о проблеме» или «Предложить функцию».
6. Лента
26. Прокрутка
Мобильные дисплеи небольшие. Чтобы сэкономить место на экране, дизайнеры часто хотят оптимизировать отображаемую информацию и скрывать все, что не представляет ценности для пользователя. Вот почему многие экраны каналов имеют два состояния: состояние по умолчанию (экран, который видят пользователи при входе в канал) и состояние при прокрутке (когда пользователь проводит вверх, чтобы увидеть больше контента).
Обратите внимание, что область заголовка сворачивается при прокрутке. Craiglist Mobile animation by Aurélien Salomon
Поиск внутри приложения
27. Поведение «по умолчанию»
Ван необходимо решить, какой будет порядок результатов поиска «по умолчанию». Например, если вы разрабатываете страницу результатов поиска для приложения электронной коммерции, вам необходимо решить, следует ли сортировать выходные данные по наилучшему соответствию/цене/времени доставки.
28. Поделиться/Добавить в закладки
Позвольте пользователям делиться и добавлять в закладки то, что они нашли.
Like, Bookmark and Share options in the App AE by Martin Berbesson
29. Пустая формочка для «Нет результатов»
Что увидят пользователи, если они что-то искали, а результатов поиска нет? Экран «Нет результатов» не должен означать конец. Подскажите пользователю, какой нужно сделать следующий шаг.
Приложение Google Flights предлагает пользователям очистить все фильтры, чтобы найти рейс
8. AppStore/GooglePlay
30. Иконка для приложения
Вам нужно задизайнить запоминающуюся иконку для вашего приложения, что-то, что отражает суть вашего продукта и вызывает интерес у потенциальных пользователей.
Monument Valley — это красивая игра, а иконка приложения для ОС идеально подходит для прекрасного приключения, которое вы собираетесь предпринять.

Время от времени я сталкиваюсь с примерами дизайна веб-приложений, которые действительно меня привлекают. Я перечислил эти веб-приложения ниже и оценил их от 5 до 1.
Эти веб-приложения содержат прекрасное сочетание дизайна, удобства использования и креативности. Это шедевры и замечательные знаки вдохновения.
Огромное количество времени и мыслей ушло на разработку этих веб-приложений, и на их разработку нужно отдать должное.
Что такое дизайн веб-приложений
Разработка веб-приложений является важным этапом при создании веб-приложения. Он ориентирован на внешний вид веб-приложения.
Этап проектирования включает в себя несколько различных аспектов, включая дизайн пользовательского интерфейса (UI), удобство использования (UX), создание контента и графический дизайн. В этом посте мы сосредоточились в основном на UI и UX-дизайне.
Что такое пользовательский интерфейс в веб-приложении?
UI обозначает пользовательский интерфейс.Пользовательский интерфейс — это часть веб-приложения, с которой взаимодействует пользователь. Это простые термины, это все, что вы видите и трогаете, например кнопки, цвета, шрифты, навигация и т. Д.
Что такое UX в веб-приложении?
UX означает пользовательский опыт. UX фокусируется на том, как пользователи относятся к приложению, и на своем опыте его использования. Было ли веб-приложение трудно использовать, было ли оно медленным, был ли пользователь разочарован при его использовании? Это те вопросы, на которые UX-дизайнер будет обращать внимание при рассмотрении веб-приложений.
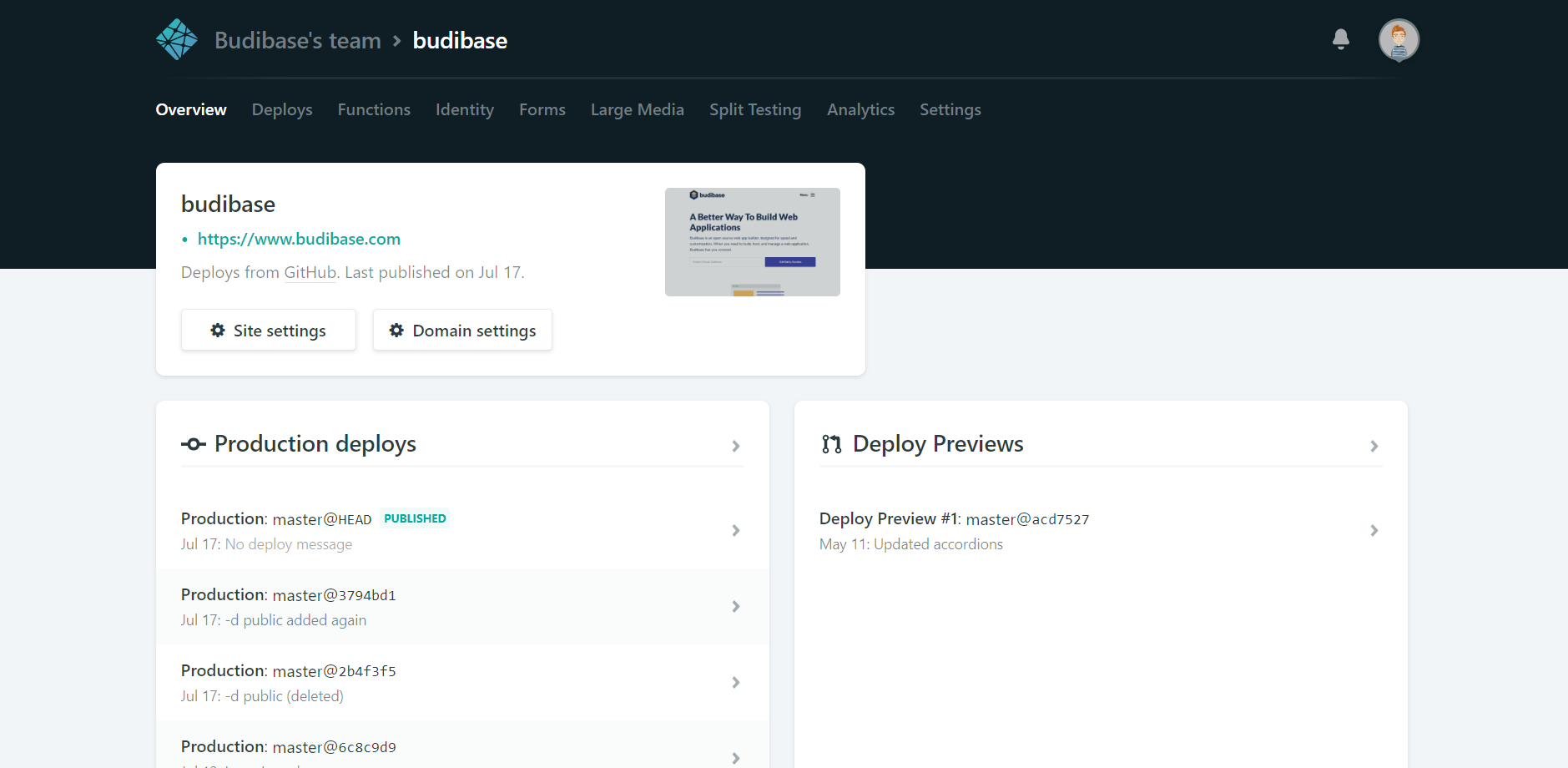
Наши лучшие 5 дизайнов веб-приложений
Следующие веб-приложения были выбраны из списка 62 участников, представленных командой Budibase. Оценка была основана на:
- Дизайн
- Удобство использования
- Творчество
Хорошо, давайте сделаем это!
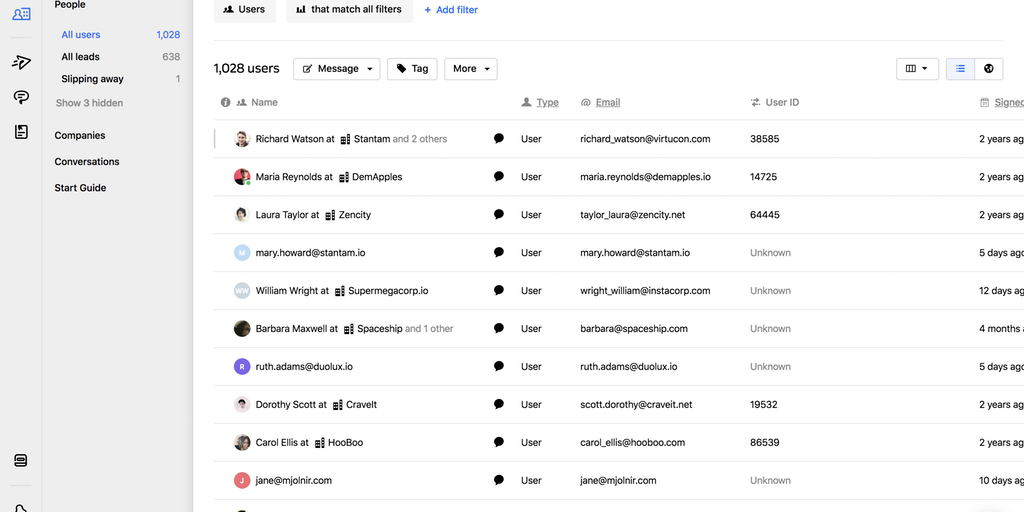
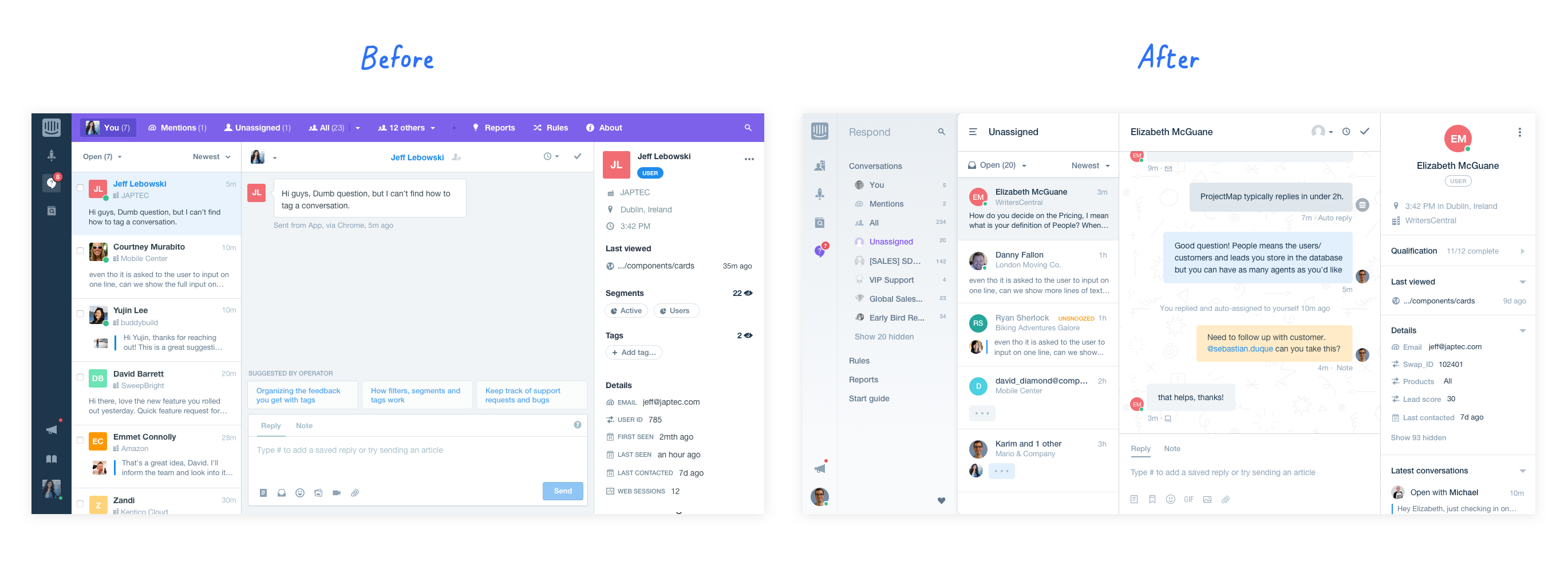
5. Домофон

Первый в нашем списке — домофон.
Intercom описывает свою компанию как набор продуктов для обмена сообщениями, предназначенных для ускорения роста бизнеса.Пакет продуктов Intercom, основанный в 2011 году, прошел несколько этапов проектирования, в том числе в марте 2019 года.

Самый последний дизайн привлек много похвалы, а также негатива из темных уголков Интернета — но мы собираемся игнорировать троллей, поскольку мы огромные поклонники.
Интерфейс пользователя чистый, имеет эффективную компоновку и упрощенную навигацию. Старый пользовательский интерфейс был занят, и при работе в Интерком в течение долгих часов он часто чувствовал себя загроможденным.В Budibase мы считаем, что новый дизайн решает эту проблему и предоставляет пользователям успокаивающий интерфейс, который мы любим использовать.
Дизайн — ❤️❤️❤️
Юзабилити — 000
Творчество — 🌟🌟
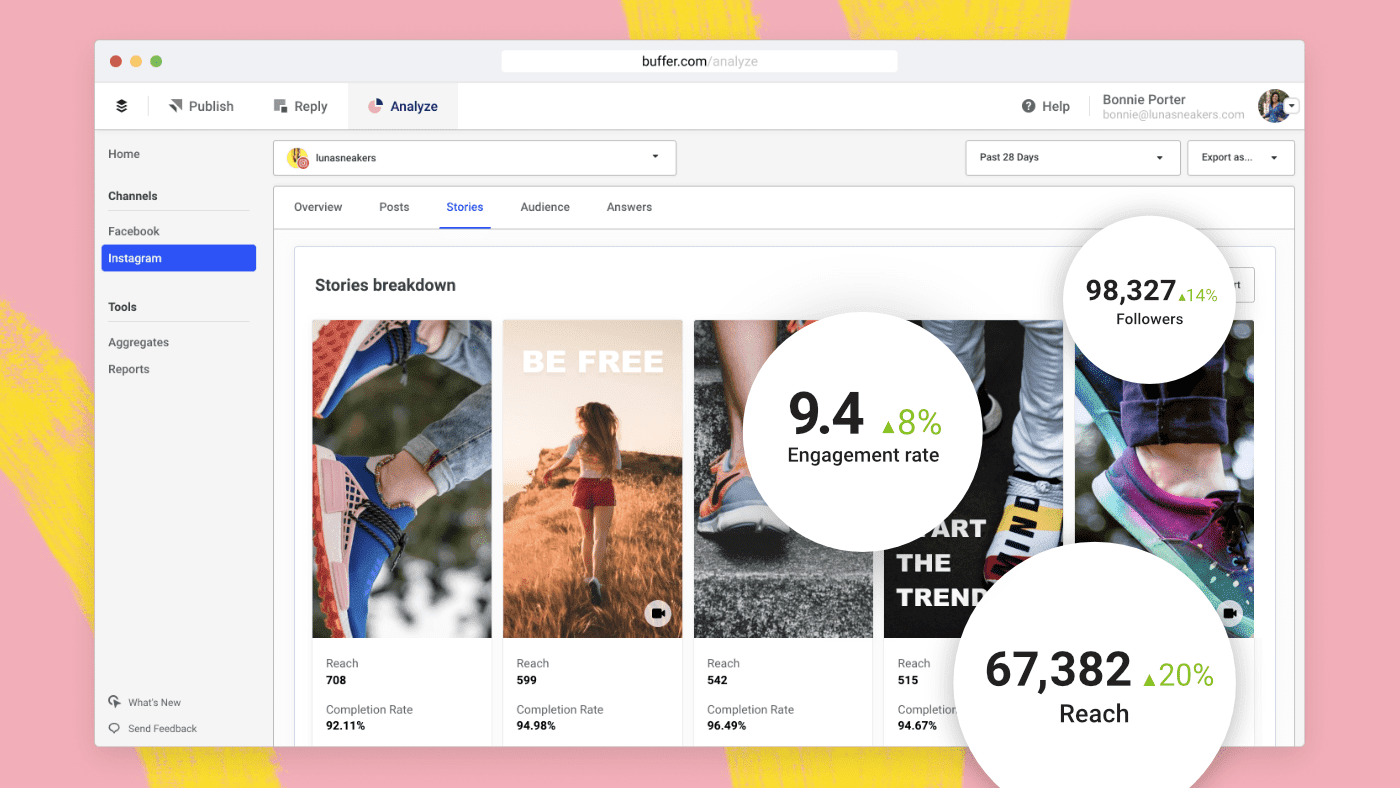
4. Буфер

Buffer — одна из оригинальных платформ управления социальными сетями. В 2014 году Баффер, будучи молодым специалистом по цифровому маркетингу, решил одну из моих самых больших проблем — планирование публикаций в социальных сетях. С тех пор Buffer вырос и только недавно разделил свое предложение на 3 продукта.Наряду с новым предложением, был новый интерфейс.
Buffer использует первичную верхнюю навигационную панель и вторичную левую навигационную панель. Это позволяет легко перемещаться между продуктами и функциями. Пользовательский интерфейс очень чистый и хорошо использует пробелы. Он также прекрасно сочетает фирменные цвета в интерфейсе, придавая ему характер и креативность.
Платформа проста в использовании и работать с ней приятно. Это упрощает планирование публикаций в социальных сетях и предоставляет пользователям замечательную платформу отчетов для простого анализа.Отлично, Buffer — вы сделали редизайн!
Бонус— Буфер «с открытым исходным кодом» их пользовательский интерфейс. Посмотрите их репозиторий UI на Github. Они также «открыли источник» пользовательского интерфейса для своего инструмента анализа.
Дизайн — ❤️❤️❤️
Юзабилити — 000
Творчество — 🌟🌟🌟
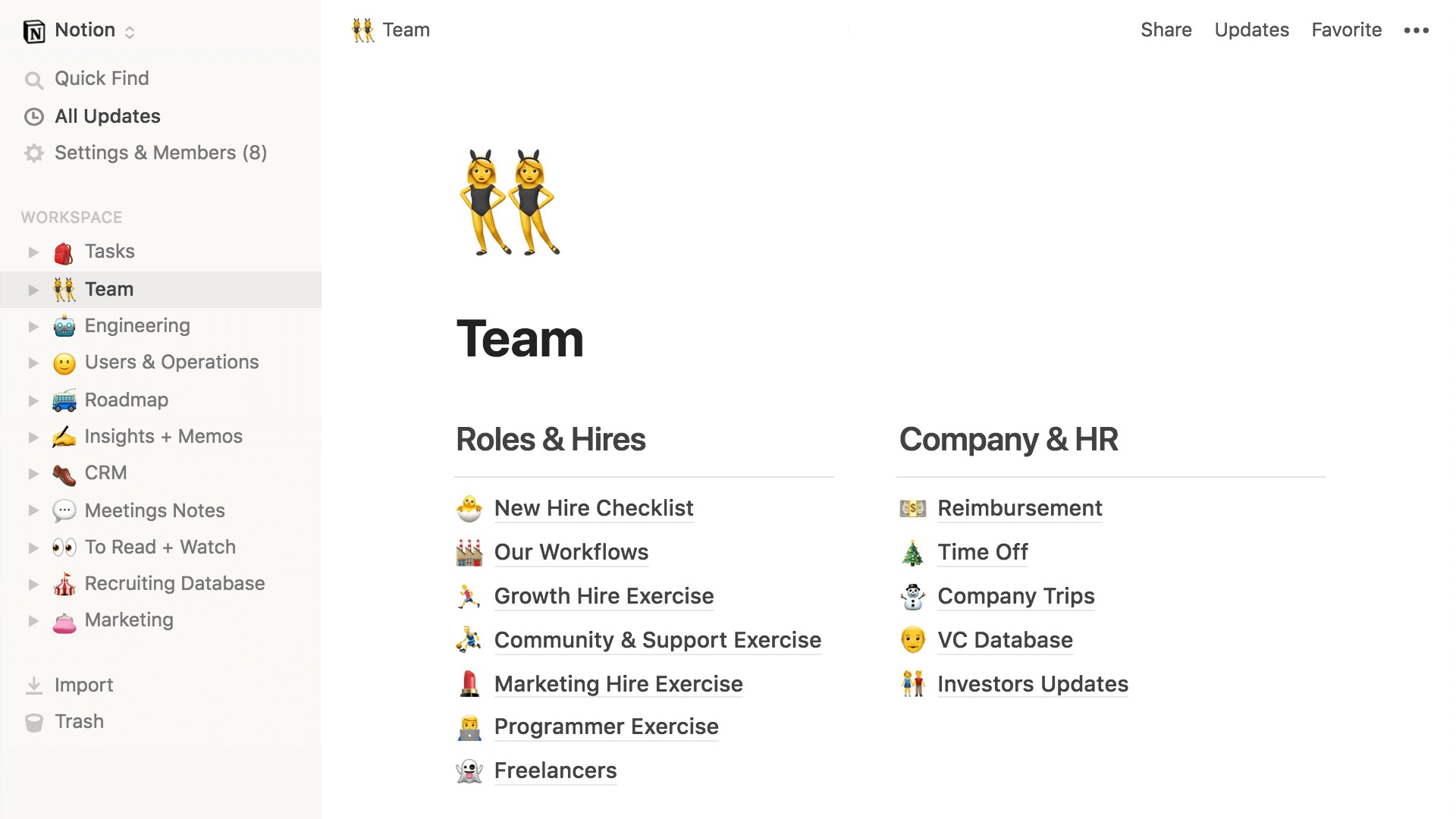
3. Понятие

Я большой поклонник Notion и я заядлый пользователь с 2016 года. Это минималистское и незагроможденное чувство дает пользователю чистый холст без отвлекающих факторов.
Когда я впервые использовал веб-приложение, в некоторых случаях оно было медленным и не отвечало на запросы. Я был не единственным человеком, который чувствовал это, и это в конечном итоге привело к полной перестройке продукта.
К счастью, восстановление окупилось. Понятие теперь используется более чем 1 000 000 пользователей и работает безупречно.
Для меня Notion был моим номером 1 для лучшего примера современного дизайна веб-приложений. Он использует смайлики на чистом интерфейсе, невероятно умный и дает пользователю возможности для творчества.
Молодец Notion, который недавно собрал крошечные 10 миллионов долларов против оценки в 800 миллионов долларов.
Budibase похож на Понятие. Обе платформы стремятся донести возможности баз данных до людей с меньшими техническими возможностями. Фактически, вы можете создать платформу, аналогичную Notion, используя Budibase — персональный сторонний проект для соучредителя Budibase Майка.
Дизайн — ❤️❤️❤️❤️
Юзабилити — 000
Творчество — 🌟🌟🌟🌟🌟
2.Netlify

Netlify принимает сложное и делает его простым.
Netlify предлагает хостинг и серверные решения для статических веб-сайтов.
Мой первый опыт работы с Netlify был в 2017 году. До Netlify я использовал AWS для размещения своих статических веб-сайтов.
В течение первых 2 минут использования Netlify я был в шоке. Как этот кропотливый процесс, о котором я часто беспокоился, может быть таким легким?
Ответ, ДИЗАЙН.
Каждый экран / функция четко объяснены и красиво структурированы.Их таблицы, шрифты и навигация красивы и просты в использовании. Информация предоставляется только тогда, когда это необходимо. В отличие от AWS, вы чувствуете себя комфортно и под контролем.
В 2017 году я уверен, что был лучшим продавцом Netlify. Я отослал это ко всем моим социальным кругам, воспевая, когда это возможно. Netlify, безусловно, лучший UX, который я когда-либо видел в веб-приложениях — это невероятно.
Дизайн — ❤️❤️❤️❤️❤️
Юзабилити — 000
Творчество — 🌟🌟🌟
1.Mailchimp

Mailchimp начинался как побочный проект более десяти лет назад. В 2009 году они добавили бесплатную версию, и их клиенты подскочили с 85 000 до 450 000. Сегодня они предоставляют миллионам стартапов / небольших компаний по всему миру простую, красивую маркетинговую платформу (теперь это больше, чем платформа электронной почты).
Я был пользователем Mailchimp с самого начала, и я наблюдал, как они меняли UI / UX за эти годы. Это постоянно становится лучше! В Mailchimp они серьезно относятся к дизайну.Они имеют согласованную структуру дизайна по всей платформе, и их язык дизайна очевиден. Структурные элементы, такие как логотип, цветовая палитра и типографика, поддерживают дизайн в целом. Это оставляет их дизайнерам пространство для самовыражения.
В последнее время пользовательский интерфейс Mailchimp стал более игривым, добавив более понятный интерфейс с выразительными шрифтами (нам нравится шрифт Cooper!) И игривыми иллюстрациями.
Mailchimp в значительной степени полагается на UX-тестирование и предоставляет пользователям интерфейс, который невероятно прост в использовании.Поддержка Mailchimp ужасна — возможно, поэтому они так сильно инвестируют в UX — и это работает.
Дизайн веб-приложений Mailchimp является лучшим в нашем списке и набрал максимальное количество баллов по всем направлениям. Веб-приложение приятно использовать, а дизайн веб-приложения вдохновляет команду Budibase.
Хорошо сделали для Mailchimp постоянную доставку прекрасного продукта, на который легко смотреть и который еще проще в использовании.
Дизайн — ❤️❤️❤️❤️❤️
Юзабилити — 000
Творчество — 🌟🌟🌟🌟🌟
Надеюсь, вам понравилось и черпаете вдохновение в наших 5 лучших разработках веб-приложений — мы, безусловно, сделали! Мы продолжим обновлять этот пост по мере выпуска новых дизайнов веб-приложений.Если у вас есть дизайн веб-приложения, который, по вашему мнению, должен быть в списке, отправьте нам DM в Twitter и сообщите нам.
Рассматриваете создание веб-приложения?
Если вы планируете создание веб-приложения, я бы начал с чтения следующего:
Как создать веб-приложение
Если вы планируете создать веб-приложение, но не знаете, что делать, мы обеспечим вас. Проверьте следующий вдохновляющий пост:
Micro SaaS Ideas
И если вы ищете инструменты для создания следующего веб-приложения, сократите время разработки, выбрав Budibase.Просто зарегистрируйтесь, используя форму ниже.
,лучших проектов приложений
Победители за лучшие пользовательские интерфейсы приложений года:
Комплексное применение
- Веб-платформа управления активами BondWorks (BondDesk Group LLC) на базе предоставляет финансовым консультантам оптимизированную систему для торговли активами с фиксированной доходностью.
- Портативный GEN2i (Hottinger Baldwin Messtechnik GmbH, Германия) позволяет пользователям записывать технические данные в полевых условиях.
- OEConnection (OEConnection LLC) позволяет сотрудникам отдела запчастей в автосалонах и ремонтных мастерских обрабатывать более 6 миллионов операций с оригинальными деталями оборудования ежемесячно.
Легкие приложения
- CycleStreets Mobile (CycleStreets Ltd. и Анна Пауэлл-Смит, Великобритания) помогает велосипедистам планировать безопасные и быстрые маршруты для велосипедных поездок с использованием картографических данных из краудсорсинга.
- VitreaTeach (Vital Images, Inc.) — это образовательный инструмент, который жители радиологии и практикующие радиологи могут использовать для сохранения, обработки и обмена медицинскими изображениями.
- Wakelicious (Utopian Army, The Netherlands) — будильник, который будит вас, проигрывая видео с YouTube, отправленные вашими друзьями.
приложений рабочего процесса
- Инструмент планирования климатических действий (Национальная лаборатория возобновляемых источников энергии) помогает организациям сократить выбросы углерода.
- eReview (Международный валютный фонд, МВФ) интегрирует сложные бизнес-функции в интрасеть организации.
- Программный инструмент самообслуживания Eventbrite (Eventbrite Inc.) помогает организаторам мероприятий организовывать, продавать и управлять билетами на мероприятия.Рабочий процесс Create Event , получивший награду, помогает пользователям создать новое событие в онлайн-системе Eventbrite.
- Инструмент портала предложений продуктов Hobsons CRM (Hobsons, Inc.) позволяет клиентам высказывать свои замечания и предложения.
мультиплатформенных приложений
- Dixio (Semantix Group SL, Испания) предлагает пользователям мультиплатформенные возможности поиска.
- Highlight (Cohdoo, LLC) позволяет пользователям устройств на iOS делать аудиозаписи, отмечать интересные моменты и делиться записями с другими.
- Клиент мобильной унифицированной мобильной связи (Verizon Wireless) позволяет бизнес-клиентам связать свои мобильные и бизнес-линии.
В отличие от других наших наград за дизайн, мы решили разделить награду за приложения на категории . Нет смысла судить о небольших потребительских приложениях, которые делают что-то одно вместе с огромными корпоративными приложениями, которые манипулируют огромными наборами запутанных данных — такими как 4 миллиона различных облигаций, которыми трейдеры управляют через BondWorks.Приложения рабочего процесса, которые объединяют много шагов или координируют несколько пользовательских ролей, по-прежнему имеют различные требования, как и многоплатформенные приложения, которые работают на нескольких устройствах.
Решить большую проблему сложнее, чем решить маленькую. Однако, если ваше приложение делает только одну вещь, оно будет лучше, чем , хорошо, действительно, . Таким образом, критерии для полировки более строгие для небольших приложений, чем для корпоративных приложений. В некоторых приложениях тысячи экранов не могут быть идеальными, но поток между экранами и возможность выбора правильной функции для любой конкретной ситуации должны быть великолепными.Поэтому вместо того, чтобы сравнивать яблоки и апельсины, мы решили оценить каждый стиль приложения по отношению к его аналогам и выбрать лучший дизайн в каждой категории.
То, что мы когда-либо классифицируем радиологическое приложение как «легкое», бросает вызов воображению, но это уместно в случае VitreaTeach, потому что оно фокусируется на одном: позволить жителям и опытным радиологам управлять изображениями в учебных целях. Мы могли бы даже назвать это Pinterest медицинской науки. Но, конечно, Pinterest не будет работать для рентгенологов — частично из-за проблем конфиденциальности любой медицинской информации и частично из-за преимуществ, которые предоставляют специфичные для области функции.
Например, VitreaTeach предлагает специальный доступ к случаям из собственной больницы пользователя и знает кое-что об анатомии и патологии. Интересно, что одна из вещей, которая делает дизайн чище, чем другие медицинские системы, — это простая маркировка, которая обеспечивает большую часть таксономической поддержки изображений. Дизайнеры упростили тегирование после того, как пользовательское исследование обнаружило, что полная, формальная иерархия анатомии и патологии таксономии добавила слишком много накладных расходов.
Увеличение человеческих возможностей
Реальная цель программного обеспеченияне должна заключаться в простой обработке транзакций в системе, где пользователи являются не чем иным, как операторами данных, которые нажимают необходимые кнопки, чтобы все происходило.Скорее, программное обеспечение должно работать для расширения человеческих возможностей, помогая нам преодолеть недостатки и подчеркнуть наши сильные стороны.
Жизненно важный способ помочь пользователям компьютеров — направить свое внимание на меньшее количество важных проблем вместо того, чтобы перегружать их всеми возможными вариантами. Например, BondWorks первоначально представил 85 атрибутов торгуемых облигаций на экране результатов поиска. Однако анализ журнала поиска показал, что почти три четверти пользователей выполняют поиск только по 10 атрибутам, поэтому экран был изменен, чтобы сосредоточиться на этих атрибутах.
OEConnection с упреждением выполняет следующий шаг , когда запасная часть заказывается от производителя: программное обеспечение автоматически переходит к поиску инвентаря других дилеров для поиска необходимой детали. Традиционно пользователям приходилось выдавать каждый тип поиска отдельно от отдельных областей приложения. Но это именно тот подход, который превращает людей в роботов-приставщиков; Лучше превратить компьютер в инструмент для решения проблем, который понимает предметную область и позволяет пользователям тратить свои интеллектуальные силы на решение проблем более высокого уровня.
В качестве другого примера, основная функция приложения Highlight состоит в том, чтобы сделать аудиозаписи доступными для поиска, позволяя пользователям добавлять маркер, когда происходит что-то интересное. Для реальных задач, таких как проведение собеседований или занятия на уроках иностранного языка, пользователи фактически не будут знать, что «что-то интересное» записывается до тех пор, пока это не произошло. Чтобы приспособить этот общий сценарий, приложение имеет функцию смещения, которая автоматически помещает маркер в запись за определенное количество секунд от до нажатия кнопки.Мгновенное путешествие во времени.
Более конкретно, Highlight использует гибкость компьютера для расширения человеческих навыков, взяв на себя утомительную работу по перемотке записи, когда пользователи понимают, что что-то интересное должно быть отмечено. Это уменьшает когнитивную нагрузку пользователей и позволяет им сконцентрироваться на прослушивании записанного события, а не на устройстве.
Еще один простой способ, с помощью которого Highlight расширяет возможности человека, заключается в его способности связывать изображение с каждой записью.Это особенно просто при проведении интервью, когда пользователи могут сфотографировать собеседника с того же телефона, на котором записывается звук. Эти фотографии пригодятся позже при извлечении записей из длинных списков, потому что нашим бедным мозгам часто легче связать интервью с фотографией человека, чем полагаться на текстовое описание.
Мы также увидели тенденцию к тому, чтобы сосредоточить внимание на распределении объектов недвижимости на информации, которая наиболее важна в текущем контексте, с меньшим количеством хрома пользовательского интерфейса.Больше контента, меньше накладных расходов приложения.
Некоторые выигрышные приложения имели специальные небольшие панели управления для прямого доступа к важным операциям, которые обычно требовали переключения в контексте. Это не совсем приравнивается к немодальному дизайну, потому что сложные приложения имеют тенденцию иметь несколько отдельных этапов или областей рабочего процесса и данных. Но появление важнейших функций, позволяющих жить выше обычной архитектуры пользовательского интерфейса, — это еще один способ дать пользователям возможность действовать в соответствии со своими взглядами, а не задерживать их из-за жестких требований к структуре приложения.
Линейный рабочий процесс и мастера
Мы хотим дать возможность пользователям проявлять творческий подход и выполнять сложные задачи с помощью нашего программного обеспечения. Но мы также должны признать, что пользователи иногда просто хотят выполнить свои задачи без необходимости изучать многочисленные варианты и новые идеи.
Для ускорения работы пользователей с нечастыми или сложными задачами часто полезно представить линейный рабочий процесс с минимальными перебоями или альтернатив. Да, недостаток гибкости может ощущаться сдерживающим фактором, но может быть быстрее просто включить все этапы, а не думать о том, какие этапы необходимы.Кроме того, цена слишком большой свободы заключается в том, что пользователи должны сами выбирать порядок шагов — что они часто бывают счастливы делегировать на компьютер.
Wizards — это классический подход к линейным рабочим процессам, и несколько выигрышных приложений включают в себя красиво разработанные мастера. Инструмент планирования действий по изменению климата использует более простой подход, предлагая пронумерованные шаги для руководства пользователей. Ранний проект включал в себя этап перед началом работы , но исследования пользователей показали, что люди его игнорировали.В окончательном проекте операции До отображаются в разделе Шаг 1. Сбор базовых данных о потреблении энергии . Пользователи просто хотят приступить к работе, поэтому вам нужно проявить некоторую жесткость, если перед началом реальной деятельности требуются работы по настройке.
Волшебники не работают на все. В ходе пользовательского тестирования разработчики Eventbrite обнаружили проблемы с мастером создания новых событий в системе. Поскольку пользовательские модели настройки нового события не включали в себя все необходимые шаги, они часто выпадали и не завершали работу мастера.Таким образом, команда решила вместо этого пойти на двухэтапный процесс, в котором пользователи сначала вводили всю информацию, а затем настраивали свои страницы.
При создании линейного рабочего процесса позаботьтесь о том, чтобы не сигнализировал пользователям, что они могут игнорировать последующих шагов — если это не так. Например, после первых 6 шагов рабочий процесс Eventbrite был следующим:
- Шаг 7: Измените цветовую схему на странице регистрации.
- Шаг 8: Выберите настройки конфиденциальности.
Может показаться логичным сначала полностью создать объект, к которому будет применяться конфиденциальность, а затем выбрать параметры конфиденциальности.Однако для некоторых пользователей Шаг 7 дал понять, что все «настоящие» настройки были выполнены, и что оставшиеся шаги были бы несерьезным украшением. Если они не заботились об обстановке или были довольны цветами по умолчанию, некоторые люди просто останавливались на шаге 7 и никогда не переходили к настройкам конфиденциальности.
Жизнь в экосистеме
Основной тенденцией среди выигравших приложений является модульный подход к общему опыту пользователей с , при этом основные функции были переданы другим приложениям.Дизайнеры признают, что их продукт будет жить в экосистеме других приложений (и веб-сайтов) и что пользователи часто предпочитают делать определенные вещи в других местах этой экосистемы.
Использование других приложений для работы над вашим приложением, очевидно, не новая идея. Совместная работа приложений восходит, по крайней мере, к каналам в Unix. Но мы видим, что это происходит чаще, чем в прошлые годы, когда был более монолитный подход.
Если вы не IBM или Google, вы никогда не создадите электронную таблицу, которая конкурирует с Excel.Кроме того, большинство бизнес-пользователей уже имеют Excel и знают, как его использовать. Таким образом, вместо встраивания в ваше приложение функций, подобных электронным таблицам, возможно, было бы лучше найти плавный способ интеграции с Excel посредством экспорта и импорта данных. Многие приложения с большим количеством данных среди наших победителей выбрали этот курс.
В качестве другого примера, Wakelicious не внедрил полную систему для загрузки и хранения видео для воспроизведения в Интернете. Вместо этого он предлагает простую интеграцию с YouTube , которая не только спасла команду от огромных усилий по разработке, но также предоставляет пользователям доступ к предварительно заполненной библиотеке контента, из которой можно выбирать вызовы для пробуждения для отправки своим друзьям.
Одно из предостережений, связанных с использованием другого программного обеспечения, заключается в том, что зачастую лучше модифицировать или упростить пользовательские интерфейсы в соответствии с потребностями ваших пользователей; из-за своего более широкого охвата стороннее программное обеспечение часто содержит ненужную сложность, которую лучше всего скрывать. eReview, например, построен на основе SharePoint, но разработал более упорядоченный процесс, чем тот, который был предоставлен «из коробки».
Хотя использование существующих приложений и интернет-ресурсов прекрасно, приложения также должны обеспечивать собственную добавленную стоимость в своем основном домене .Это было наиболее четко продемонстрировано с помощью инструмента планирования действий в области климата, который фактически начинался как обычная электронная таблица Excel, которая могла выполнять необходимые вычисления. Превратив его в реальное приложение для руководства управляющими предприятиями на протяжении всего рабочего процесса — а также объясняя и иллюстрируя сложные концепции, связанные с сокращением выбросов CO2, — опыт стал намного успешнее.
Super-Tooltips: техника интерактивного дизайна
В Show Design Show Showcase # 1 мы объявили лайтбокс как метод дизайна взаимодействия года.На этот раз мы увидели улучшения в широком спектре методов взаимодействия, но не было ни одного нового виджета, который бы широко использовался.
Однако в нескольких приложениях появилась старая идея: всплывающая подсказка. Эти «супер» всплывающие подсказки простираются далеко за пределы их первоначального замысла и, таким образом, завоевали место как самая совершенная техника интерактивного дизайна в этом году. Появившись в 1990-х годах, всплывающие подсказки (или «всплывающая подсказка») начинались с предоставления небольших пояснительных текстов, которые появлялись в качестве контекстной справки, когда пользователь указывал на кнопку команды или другой элемент интерфейса.
Новый супер-всплывающая подсказка на самом деле не является «подсказкой», но мы будем придерживаться этого устоявшегося имени с его долгой историей в разработке GUI. Супер-всплывающая подсказка на самом деле представляет собой всплывающее окно с пояснениями, которое появляется как эффект опрокидывания, когда пользователи указывают на элемент в пользовательском интерфейсе. Этот «элемент» может быть командой или кнопкой — как в случае с традиционными всплывающими подсказками — но это также может быть созданный пользователем объект, такой как сообщение или заказ товара. На следующем снимке экрана показан типичный визуальный дизайн супер-всплывающей подсказки:
Пример супер-всплывающей подсказки от Eventbrite.В дополнение к статическому тексту справки, супер-подсказки обычно содержат информацию о динамическом состоянии объекта, на который указывают пользователи. Это позволяет пользователям просматривать информацию в контексте большого обзорного экрана, вместо того, чтобы переходить на отдельный экран с подробными свойствами объекта и параметрами редактирования. Таким образом, всплывающие подсказки особенно подходят для сложных приложений со многими объектами данных, которые пользователи должны рассматривать вместе.
Всплывающая подсказка не должна содержать параметров редактирования; это должно быть только для информации, так как оно появляется при наведении курсора и исчезает, когда пользователь перемещает мышь.Пользователям также следует сохранить возможность переходить на конкретный экран, который оптимизирован для более подробного просмотра и изменения свойств объекта.
Все приложение Dixio можно рассматривать как еще более совершенную всплывающую подсказку. Однако это не совсем точно, потому что объяснения Dixio появляются, когда пользователи дважды нажимают (или долго нажимают) слово. Таким образом, это не эффект ролловера / парения, и его следует явно отклонить.
Методы юзабилити
Большинство победителей широко использовали разнообразных методов юзабилити , что, безусловно, является одной из причин, по которым они получили такие хорошие пользовательские интерфейсы.Итеративный дизайн и пользовательское тестирование были особенно распространены и часто использовались для выявления сложности относительно ранних идей дизайна, которые казались хорошими, но оказались слишком сложными. Другой распространенной тенденцией было постоянное сокращение документации и текста справки на протяжении итераций, поскольку тестирование пользователей неоднократно выявляло старый урок, который пользователи не читают очень много.
Простое пользовательское тестирование с небольшим количеством пользователей часто может существенно улучшить успех продукта, и его использовали 85% победивших проектов.Например, в раннем проекте для клиента Mobile Unified Communication использовалась команда Добавить вызов для помещения нового телефонного вызова при удержании текущей стороны в режиме ожидания. Хотя это кажется достаточно логичным, это сбивало с толку пользователей, которые думали, что команда предназначена для конференц-связи. Изменение метки команды на Новая строка добилась цели.
Треть победителей использовали полевых исследований (также известный как этнография ), рискуя на месте наблюдать за естественным поведением пользователей в их собственной среде.От BondWorks, сидящего с брокерами, когда они заключали сделки, до OEConnection, проводимого в отделах дилерских отделов, до VitreaTeach, наблюдающего за радиологами в больницах, — приложения для конкретных областей требуют исследования пользователей для конкретных областей.
Хотя кажется очевидным, что доменные приложения нуждаются в полевых исследованиях, в прошлом большинство дизайнерских проектов обычно обходились без них. Когда мы проанализировали первое десятилетие победителей Intranet Design Annual, мы обнаружили, что полевые исследования использовались только 10% победителей в 2001–2003 годах и только 23% победителей в 2007–2009 годах.Хотя за одно десятилетие это увеличилось более чем вдвое, все же грустно, что менее четверти хороших интранет-команд провели полевые исследования в конце десятилетия. Переход от четверти проектов к третьему за несколько лет показывает постоянный прогресс в этом важном методе.
В дополнение к полевым исследованиям мы также наблюдали существенный рост в методе юзабилити, который часто упускали из виду в прошлом: сидел на телефонах службы поддержки . Знание, почему клиенты звонят с проблемами, — это основной способ обнаружить болевые точки — при условии, что вы понимаете, что описание проблемы клиентом может быть далеко от основной причины, которую должен устранить редизайн.
(Полный отчет со всеми отмеченными наградами проектами приложений доступен для скачивания.)
,- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…






