Режимы RGB и CMYK: в чем разница?
Режимы RGB и CMYK: в чем разница?
Режимы RGB и CMYK: в чем разница? При разработке любого печатного проекта, существует целый ряд вещей, которые необходимо учитывать. Нужно выбрать:
- Дизайн;
- Бумагу, на которой будет напечатан проект;
- Типографию (мы, конечно, надеемся, что вы выберете нас).
Также нужно рассчитать бюджет и учесть все расходы, связанные с проектом. Однако, есть еще одна вещь, которую вы должны добавить в этот обязательный список — цветовые режимы.
Если вы разрабатываете баннер для Интернета, то вам не нужно беспокоиться о цветовых режимах, поскольку на все мониторах ноутбуков/компьютеров, цвета выглядят примерно одинаково (все они способны отображать диапазон цветов в цветовом режиме RGB).
Однако, если вы планируете печатный проект, то при создании дизайна (будь то дизайн визитки, флаера, баннера и т.д.), цвета, которые вы видите на экране при печати могут измениться, и вы получите абсолютно не то, что хотели изначально.
Как одна из ведущих типографий г.Барнаула, мы знаем, как важно знать разницу между цветовыми режимами RGB и CMYK, а также, когда вы должны/не должны их использовать. Поэтому, если вдруг дизайнер ошибется при создании проекта для печати, это может привести к одному несчастному клиенту.
Но что именно означают RGB и CMYK, и когда вы должны использовать эти различные цветовые режимы? Мы не хотим, чтобы вы делали ошибки, которые совершают большинство дизайнеров, поэтому написали это небольшое руководство о различиях между RGB и CMYK.
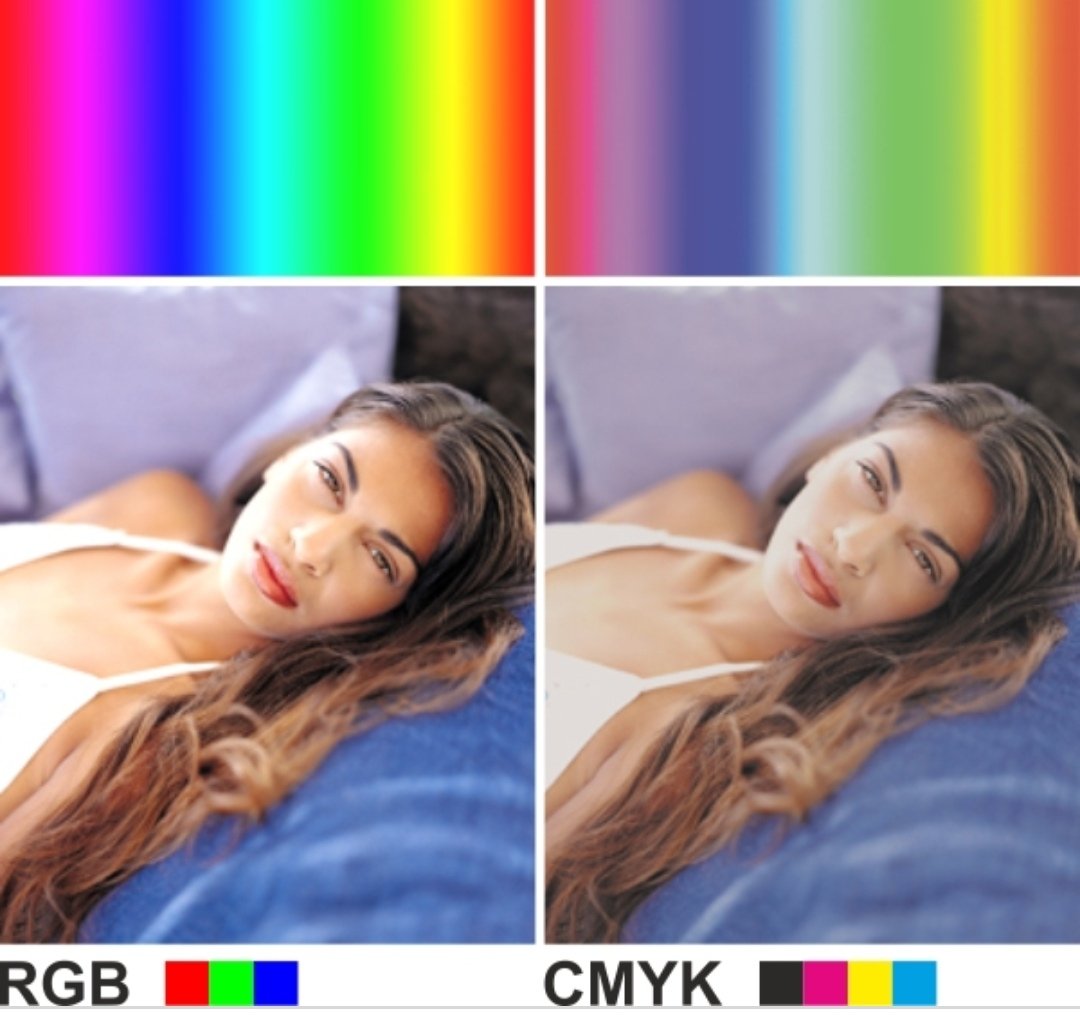
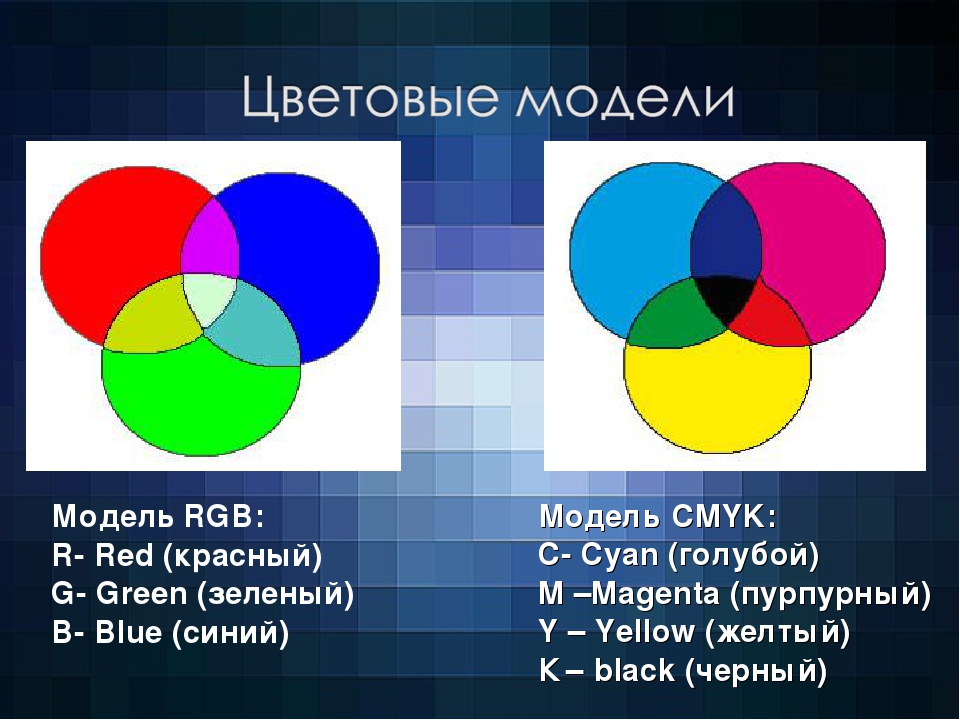
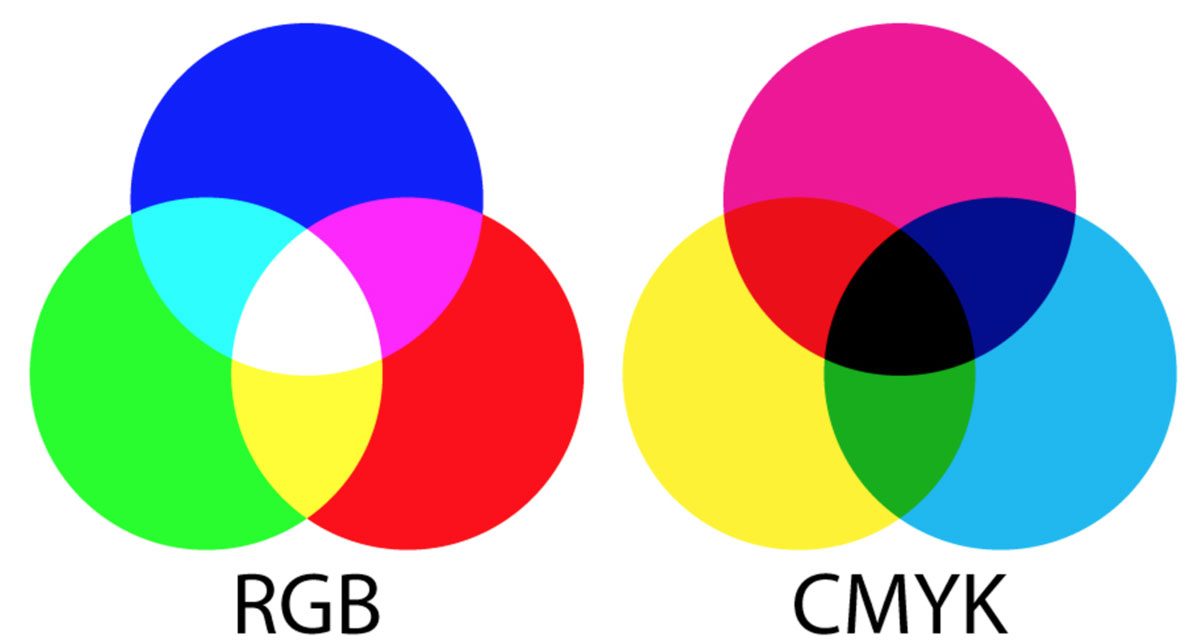
Режимы RGB и CMYKЧто такое цветовой режим RGB?RGB – это цветовая палитра, состоящая из R-красного, G-зеленого, B-синего цветов. Цветовой режим RGB использует эти базовые цвета для создания практически любого другого цвета, поскольку красный, зеленый и синий являются аддитивными цветами. Это означает, что цветовой режим RGB создает цвета, комбинируя между собой эти 3 основных цвета.
Например, если вы хотите получить желтый цвет, вы просто смешиваете зеленый и красный. Если вы хотите получить фиолетовый, для этого нужно смешать красный и синий. Конечно, сам процесс намного сложнее, чем мы вам описали, однако современные принтеры точно знают, в каком соотношении и как комбинировать эти цвета, чтобы получить нужный оттенок. То же самое относится и к мониторам компьютеров/ноутбуков.
Если вы хотите получить фиолетовый, для этого нужно смешать красный и синий. Конечно, сам процесс намного сложнее, чем мы вам описали, однако современные принтеры точно знают, в каком соотношении и как комбинировать эти цвета, чтобы получить нужный оттенок. То же самое относится и к мониторам компьютеров/ноутбуков.
RGB — это цветной режим, который ассоциируется с компьютерными мониторами и другими дисплеями. LCD/LED телевизоры используют цветной режим RGB, как и старомодные телевизоры с ЭЛТ. Большинство камер и цифровых сканеров также используют RGB.
Причина, по которой RGB является стандартным цветовым режимом для большинства приложений, заключается в том, что он предлагает самый широкий выбор цветов. Комбинируя основные цвета (красный, зеленый и синий) в разных соотношениях, вы можете получить любой цвет. Большинство программ для редактирования фотографий используют RGB в качестве стандартного режима (включая Photoshop). Именно поэтому, при разработке печатного проекта вам необходимо быть осторожным.
CMYK, в отличии от RGB работает совершенно по-другому, поскольку вместо использования «аддитивных» цветов он использует субтрактивные цвета (голубой, пурпурный, желтый и черный).
Основное отличие заключается в следующем: когда вы комбинируете цвета цветового режима RGB (красный, зеленый и синий) в разных соотношениях, вы получаете белый цвет (то есть максимально чистую комбинацию). В цветовом режиме CMYK все цвета являются вычитающими, по этой причине, чем больше цветов вы добавляете вместе, тем темнее будут цвета.
Например, если вы добавите пурпурный и желтый (или, точнее, вычтите желтый из пурпурного), вы получите ярко-красный цвет. Если бы вы вычли желтый и голубой, вы бы получили зеленый цвет.
Принцип работы совершенно другой, не такой как у RGB, поскольку цветовые комбинации, по сути, противоположны. Кроме того, CMYK работает с четырьмя цветами, а не с тремя.
Причина, по которой процесс CMYK работает, заключается в том, что, когда вы добавляете цвета вместе, свет поглощается или удаляется для создания других цветов. Например, если вы используете голубой, пурпурный и желтый вместе, вы получите темно-коричневый цвет. Только когда вы добавите «ключевой» цвет (т.е. черный), все цвета удаляются с изображения.
Например, если вы используете голубой, пурпурный и желтый вместе, вы получите темно-коричневый цвет. Только когда вы добавите «ключевой» цвет (т.е. черный), все цвета удаляются с изображения.
Сейчас CMYK не так популярная, так как большинство принтеров действительно могут печатать, используя полный спектр RGB. Тем не менее, CMYK по-прежнему используется большинством профессиональных полиграфических компаний. По какой причине? Именно эту цветовую схему используют для печати, так как она как бы делает цвета менее яркими, приглушает их. Поэтому цвета на мониторе и при печати выглядят одинаково.
Мы занимаемся:
- Изготовлением картонажных изделий;
- Цифровой оперативной печатью;
- Листовой продукцией;
- Постпечатными услугами.
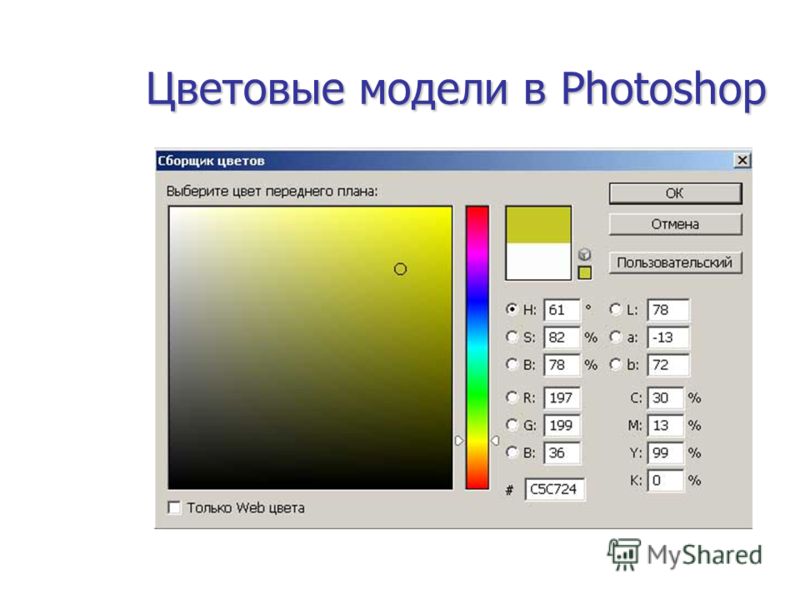
Цветовой режим в фотошопе. Цветовые режимы
Через команду Файл — Создать перед вами предстает диалоговое окно «Новый». Среди всех прочих параметров, которые можно задать для будущего изображения, есть параметр Цветовой режим . В этой статье вы узнаете в каких цветовых режимах можно создать изображение в фотошопе .
Среди всех прочих параметров, которые можно задать для будущего изображения, есть параметр Цветовой режим . В этой статье вы узнаете в каких цветовых режимах можно создать изображение в фотошопе .
Давайте посмотрим на раскрывающийся список цветовых режимов фотошопа:
По умолчанию всегда выбран стандартный цветовой режим — RGB.
Итак, в раскрывающемся списке вы видите 5 цветовых режимов. Вот что каждый из них означает:
Это основной и самый популярный режим отображения цвета. Изображения, которые вы видите на мониторе компьютера, телевизора, телефона, цифрового фотоаппарата и прочих состоят из света. И хотя ваши глаза чувствительны к сотням волн разной длины (каждая из которых соотносится с определенным цветом), для воспроизведения всех цветов, что вы видите на экранах, достаточно всего трех — красного, зеленого и синего (RGB) .
Каждый из трех цветов обладает числовым значением от 0 до 255, описывающим яркость, любого из представленных цветов.
Пример самого обыкновенного изображения, сохраненного в данном режиме:
Битовый формат
Формат ограничивает вас двумя цветами: черным и белым (оттенки серого в этом режиме не используются).
Этот режим удобен, когда вы сканируете страницы с высокой контрастностью, например, черно-белые текстовые документы (газеты, книги). Ранее, когда еще не было смартфонов и телефон с монохромным дисплеем был роскошью, создание такого рода графики было актуально. Сейчас времена изменились и вряд ли вы сможете насчитать много поводов создать свое изображение в битовом формате.
В градациях серого
Этот режим дополняет Битовый формат , добавляя оттенки между угольно черным и белоснежным.
Чем выше битовая глубина документа, тем больше оттенков серого и, следовательно, больше деталей — он может содержать. 8-битные документы содержат 256 оттенков серого, 16-битные документы расширяют этот диапазон до более чем 65000, а 32-битные — увеличивают его до 4,2 млрд. цветов.
8-битные документы содержат 256 оттенков серого, 16-битные документы расширяют этот диапазон до более чем 65000, а 32-битные — увеличивают его до 4,2 млрд. цветов.
Цвета CMYK
Этот режим имитирует цвета, используемые в печати. Его название означает голубые, пурпурные, желтые и черные краски (
Примечание
Для получения истинного черного, градаций серого и оттенков цвета (смешанных с черным для создания более темных вариантов), сотрудники типографии решили добавить черный в качестве четвертого цвета красок для печати. Они не могли сокращенно обозначить его буквой В (black) во избежание путаницы с синим (как в RGB), поэтому вместо буквы В использовали К (blacK ). Вот как возникла аббревиатура CMYK .
Он содержит не так много цветов, как RGB, так как ограничен только теми цветами, которые могут быть воспроизведены на бумаге струйным принтером или при коммерческой офсетной или цифровой печати.
Изменения в цвете можно заметить даже невооруженным глазом — цвета стали ярче и насыщеннее.
Цвета Lab
В основе режима лежит способ восприятия цвета человеком. Он позволяет использовать все цвета, которые может воспринимать человеческий глаз. Режим показывает, как цвета должны выглядеть независимо от того, с помощью какого устройства они отображаются, в то время как режимы RGB и CMYK ограничивают цвета файла видимыми на экране или в печатном документе соответственно.
Проблема в том, что такое изображение нельзя сохранить в известных . Оно будет доступно только в специальных форматах фотошопа.
Какой бы цветовой режим для изображения вы не выбрали, его всегда можно изменить на другой в процессе работы. Для этого выберите команду: Изображение — Режим . Из раскрывающегося списка выберите какой вам нужен.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Спасибо!
Различные цветовые режимы:
- Режим RGB (миллионы цветов)
- Режим CMYK (цвета четырехцветной печати)
- Режим индексированных цветов (256 цветов)
- Режим градаций серого (256 оттенков серого)
- Битовый режим (2 цвета)
Цветовой режим, или режим изображения, определяет, как объединяются цвета на основе количества каналов в цветовой модели. Разные цветовые режимы дают различные уровни детализации цвета и размер файла. Например, используйте цветовой режим CMYK для изображений в полноцветной печатной брошюре, а цветовой режим RGB для изображений, предназначенных для Интернета или электронной почты, чтобы уменьшить размер файла, сохраняя достоверность цветов.
Цветовой режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала . В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение . Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы»
позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
В режиме RGB команды «Параметры цветопробы»
позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Цветовой режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание.
Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов» .
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2. 0, PICT, PNG, Targa® и TIFF.
0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами плашечных цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы плашечных цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы плашечных цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразует это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание.
Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
Перейдем к рассмотрению тонкостей подготовки графического оформления web-страниц.
Работая с Adobe PhotoShop, вы, наверное, не раз обращали внимание на то, что и заголовке окна документа, кроме его имени, отображаются различные дополнительные символы. Это хорошо видно на рис. 3.1.
Рис. 3.1. Дополнительная информация в заголовке окна документа
В данном случае там видно имя файла (Car.tif), текущий уровень увеличения (@ 100%), а также обозначение цветового режима, в котором находится документ ((RGB)). Для многих начинающих пользователей последняя из этих надписей выглядит довольно загадочно.
Цветовой режим представляет собой правило обозначения цветов пикселов документа. Так как компьютер использует для обозначений цветов числа, необходимо ввести некоторое правило преобразования этих чисел в отображаемые устройствами вывода цвета и наоборот. Таких правил может быть несколько, поэтому каждое из них получает свое название. В заголовке окна выводится название правила или режима, применяемого в данный момент к документу.
Таких правил может быть несколько, поэтому каждое из них получает свое название. В заголовке окна выводится название правила или режима, применяемого в данный момент к документу.
Некоторые люди могут задать резонный вопрос: «А зачем такие сложности? Неужели нельзя обойтись одним режимом?». Оказывается, разные режимы нужны для того, чтобы отобразить в файле особенности последующего вывода изображения на какое-либо устройство или сохранения в файле. Разные устройства вывода изображений могут работать по различным принципам, используя физические явления, не имеющие друг с другом практически ничего общего. Например, на экране монитора (а также телевизора) изображение строится при помощи засветки люминофора пучком электронов. При таком воздействии люминофор начинает излучать свет. В зависимости от состава люминофора, этот свет имеет ту или иную окраску. Для формирования полноцветного изображения используется люминофор со свечением трех цветов — красным, зеленым и синим. Поэтому такой метод формирования цвета называют RGB (Red, Green, Blue — Красный, Зеленый, Синий).
ПРИМЕЧАНИЕ. Сами по себе зерна люминофора разных цветов позволяют получить только чистые цвета (чистый красный, чистый зеленый и чистый синий). Промежуточные оттенки получаются за счет того, что разноцветные зерна расположены близко друг к другу. При этом их изображения в глазу сливаются, а цвета образуют некоторый смешанный оттенок. Регулируя яркость зерен, можно регулировать получающийся смешанный тон. Например, при максимальной яркости всех трех типов зерен будут получен белый цвет, при отсутствии засветки — черный, а при промежуточных значениях — различные оттенки серого. Если же зерна одного цвета засветить не так, как остальные, то смешанный цвет не будет оттенком серого, а приобретет окраску. Такой способ формирования цвета напоминает освещение белого экрана в полной темноте разноцветными прожекторами. Свет от разных источников складывается, давая различные оттенки. Поэтому такое представление цвета (цветовую модель) называют аддитивной (суммирующей).
При выводе изображения на печать используются другие технологии. Это может быть, например, струйная печать или многокрасочная печать на типографской машине. В этом случае изображение на бумаге создается при помощи чернил разных цветов. Накладываясь на бумагу и друг на друга, чернила поглощают часть света, проходящего сквозь них и отражающегося от бумаги. Если чернила густые, то они сами отражают свет, но не весь. Таким образом, отраженный от картинки цвет приобретает ту или иную окраску, в зависимости от того, какие красители и в каких количествах были использованы при печати.
Это может быть, например, струйная печать или многокрасочная печать на типографской машине. В этом случае изображение на бумаге создается при помощи чернил разных цветов. Накладываясь на бумагу и друг на друга, чернила поглощают часть света, проходящего сквозь них и отражающегося от бумаги. Если чернила густые, то они сами отражают свет, но не весь. Таким образом, отраженный от картинки цвет приобретает ту или иную окраску, в зависимости от того, какие красители и в каких количествах были использованы при печати.
Обычно при таком способе цветопередачи для получения промежуточных оттенков используются чернила четырех цветов: голубой, пурпурный, желтый и черный. Такую цветовую модель называют CMYK — Cyan, Magenta, Yellow Blасk (Голубой, Пурпурный, Желтый, Черный). Теоретически для получения любого из оттенков достаточно только голубого, желтого и пурпурного цветов. Однако на практике крайне сложно получить их смешением чистый черный цвет или оттенки серого.
ПРИМЕЧАНИЕ. Так как в цветовой модели CMYK оттенки образуются путем вычитания определенных составляющих из белого, ее называют субтрактивной (вычитающей). Кроме различных печатающих устройств, эта цветовая модель используется в фотопленке и фотобумаге. Там также содержатся слои, чувствительные к голубому, желтому и пурпурному свету.
Так как в цветовой модели CMYK оттенки образуются путем вычитания определенных составляющих из белого, ее называют субтрактивной (вычитающей). Кроме различных печатающих устройств, эта цветовая модель используется в фотопленке и фотобумаге. Там также содержатся слои, чувствительные к голубому, желтому и пурпурному свету.
В файлах изображений, сохраненных в режимах RGB и CMYK, для каждого пиксела записываются значения всех трех или четырех компонентов.
Для вывода изображения на черно-белые (монохромные) устройства, а также для некоторых других целей лучше всего подходит изображение в режиме градаций серого (grayscale). В этом режиме для каждого пиксела записывается только одно значение — его яркость.
Существуют и другие цветовые режимы. Например, для записи изображений В форматах, ограничивающих допустимое число цветов (таких как GIF), эти изображения надо предварительно перевести в режим индексированных цветов. При этом составляется палитра, которая и используется при дальнейшей работе. При попытке использовать не входящий в палитру цвет он заменяется ближайшим цветом, занесенным в нее.
При попытке использовать не входящий в палитру цвет он заменяется ближайшим цветом, занесенным в нее.
Теперь рассмотрим, как работа с цветовыми режимами реализована в Adobe > PhotoShop. Прежде всего, следует заметить, что в любом из режимов изображение представляется в виде нескольких каналов, каждый из которых представляет собой отображение одной из цветовых составляющих. В режиме RGB изобра-жение содержит красный, зеленый и синий каналы. Вы можете редактировать всe каналы одновременно (именно этот режим используется по умолчанию) или по отдельности. Подробнее работа с каналами рассматривается ниже.
Доступ к цветовым режимам осуществляется при помощи команд меню Image > Mode (Изображение > Режим). Это меню показано на рис. 3.2.
Рис. 3.2. Меню выбора цветового режима
Как видно, меню разделено на четыре зоны. В верхней зоне перечислены цветовые режимы, поддерживаемые программой. Во второй зоне находятся два пункта: 8 bit/Channel (8 бит/канал) и 16 bit/Channel (16 бит/канал). Установив флажок напротив одного из них, вы можете выбрать, сколько битов будет отводиться для каждого пиксела на каждый из цветовых каналов. Обычно используется режим 8 бит/канал. При этом реализуются все возможности программы. Изображения с 16 бит/канал могут быть получены, например, с некоторых сканеров. Такие изображения не могут быть точно отображены на мониторе (предел — 8 бит/канал) и набор возможностей их обработки сильно ограничен (не работают большинство инструментов, команд и фильтров). В большинстве случаев этот режим не используется. Третья зона содержит одну команду — Color Table… (Таблица цветов…). Эта команда позволяет редактировать цветовую таблицу в режиме индексированных цветов. Мы рассмотрим ее позже. Наконец, в четвертой зоне содержатся команды, позволяющие внедрять в файл данные цветокоррекции (профили) и конвертировать изображение из одного профиля в другой. Эти команды важны в полиграфии, но в web-дизайне не очень актуальны, так как в большинстве случаев цветокоррекция в web-графике не используется.
Установив флажок напротив одного из них, вы можете выбрать, сколько битов будет отводиться для каждого пиксела на каждый из цветовых каналов. Обычно используется режим 8 бит/канал. При этом реализуются все возможности программы. Изображения с 16 бит/канал могут быть получены, например, с некоторых сканеров. Такие изображения не могут быть точно отображены на мониторе (предел — 8 бит/канал) и набор возможностей их обработки сильно ограничен (не работают большинство инструментов, команд и фильтров). В большинстве случаев этот режим не используется. Третья зона содержит одну команду — Color Table… (Таблица цветов…). Эта команда позволяет редактировать цветовую таблицу в режиме индексированных цветов. Мы рассмотрим ее позже. Наконец, в четвертой зоне содержатся команды, позволяющие внедрять в файл данные цветокоррекции (профили) и конвертировать изображение из одного профиля в другой. Эти команды важны в полиграфии, но в web-дизайне не очень актуальны, так как в большинстве случаев цветокоррекция в web-графике не используется.
Adobe PhotoShop поддерживает восемь цветовых режимов, переключаться между которыми вы можете при помощи соответствующих команд из меню Image > Mode (Изображение > Режим). Рассмотрим их по порядку.
· Bitmap (Битовый) — любая точка изображения может быть либо белой, либо черной. Этот режим может оказаться полезным при печати изображений на некоторых принтерах, а также для получения определенных изобразительных эффектов. В этом режиме большинство функций PhotoShop не работает (вы не сможете работать со слоями, применять фильтры и настройки изображения). Кроме того, рисующие инструменты сильно ограничиваются в своих возможностях.
Для перевода изображения в режим Bitmap (Битовый) его надо предварительно перевести в режим Grayscale (Градации серого). После этого становится доступной команда выбора битового режима. При ее вызове на экране появится окно настройки преобразования, показанное на рис. 3.3.
Рис. 3.3. Окно настройки преобразования изображения в режим Bitmap
В этом окне вы можете выбрать разрешение для результирующего изображения (группа Resolution (Разрешение), поле ввода Output (Вывод)). Вы можете выбрать метод, в соответствии с которым оттенки серого будут преобразованы в черный и белый цвета. Это делается при помощи раскрывающегося списка Use (Использовать). При выборе пункта Custom Pattern (Шаблон пользователя) вы можете задать шаблон при помощи списка Custom Pattern (Шаблон пользователя).
· Grayscale (Градации серого) — этот режим предназначен для работы с черно-белыми изображениями. Каждый пиксел определяется одним значением — яркостью. Число градаций — 256 (8 бит/пиксел). Этот режим полезен при обработке изображений, предназначенных для вывода на монохромные устройства. При переводе изображения в режим градаций серого программа запросит у вас подтверждения на удаление информации о цвете пикселов.
Для перевода изображения в режим градаций серого вызовите команду Image > Mode > Grayscale (Изображение > Режим > Градации серого).
СОВЕТ. Черно-белое изображение, сохраненное в режиме Grayscale (Градации серого), за нимает в памяти приблизительно в три раза меньше места, чем аналогичное изображение в режиме RGB.
· Duotone (Дуплекс) — изображение формируется при помощи нескольких (от одной до четырех) красок, заданных пользователем. Для каждой из красок определяется зависимость (кривая) плотности красителя от яркости точки изображения. Это используется для добавления оттенков в монохромное изображение.
Перевод картинки в дуплексный режим возможен только из режима Grayscale (Градации серого). После выбора команды Image > Mode > Duotone… (Изображение > Режим > Дуплекс…) на экране появится диалоговое окно, изображенное на рис. 3.4. Для предварительного просмотра результатов преобразования установите флажок Preview (Просмотр).
Рис. 3.4. Окно выбора красителей для дуплексного режима
В раскрывающемся списке Туре (Тип) выберите число красителей, которые будут использоваться при печати (Monotone — один краситель, Doutone — два красителя, Tritone — три, Quadtone — четыре). После этого для каждого из красителей (обозначаемых в окне Ink 1 (Краска 1), Ink 2 (Краска 2) …) задайте цвет. Для этого щелкните мышью на цветных квадратах и выберите цвет в появившемся диалоговом окне. Для определения кривой соответствия яркости монохромного изображения и красителя щелкните на квадрате с изображением кривой (по умолчанию она прямая) и задайте вид зависимости в появившемся окне (см. рис. 3.5).
Рис. 3.5. Определение зависимости плотности дуплексного красителя от яркости пикселов изображения
Изменить форму кривой можно, перемещая ее мышью на изображении или вводя значения в полях ввода. Вводимое значение определит плотность красителя при указанной рядом с полем яркости пиксела. На изображении кривой яркость пикселов откладывается по горизонтали.
Кроме выбора красителей (см. рис. 3.4), вы можете дополнительно скорректировать результаты наложения разных цветов (это делается после пробной распечатки). Для этого нажмите кнопку Overprint Colors (Наложение цветов) и в появившемся окне щелкните мышью на нужных цветных квадратах. Цифры рядом с квадратом указывают, какой комбинации красителей он соответствует.
· Indexed Colors (Индексированные цвета) — в этом режиме любой пиксел изображения может иметь оттенок только из числа указанных в специальной таблице цветов. Этот режим применяется при сохранении файлов в форматах GIF и PNG.
Для перевода изображения в режим индексированных цветов используйте команду Image > Mode > Indexed Colors (Изображение > Режим > Индексированные цвета). Подробнее процедура преобразования будет рассмотрена в разделе, посвященном сохранению файлов в формате GIF.
· RGB — наиболее широко используемый режим. На работу в этом режиме рассчитано большинство функций Adobe PhotoShop. Как уже было сказано, в нем цвет каждого пиксела определяется значениями трех цветовых составляющих — красной, зеленой и синей. Именно таким образом представляются цвета на экране монитора. Поэтому при подготовке web-графики, которая ориентирована на просмотр при помощи монитора, вам придется работать именно в режиме RGB.
Для перевода изображения в режим RGB воспользуйтесь командой Image > Mode > RGB (Изображение > Режим > RGB).
· CMYK — режим, наиболее точно описывающий процесс воспроизведения цвета при типографской печати. Поэтому он используется при подготовке изображений в полиграфии.
Для того чтобы перевести изображение в этот режим, используйте команду Image > Mode > CMYK (Изображение > Режим > CMYK). Возможности программы при работе в этом режиме несколько ограничены.
· Lab — в этом режиме цвета пикселов представляются в виде трех составляющих, одна из которых (L) представляет яркость, а две других — цветовые компоненты (а — от красного до зеленого, b — от желтого до синего). Цветовая модель Lab была разработана с учетом особенностей восприятия человека для наиболее точной передачи оттенков.
В этом режиме вы не сможете использовать некоторые возможности Adobe PhotoShop, но возможность отдельно редактировать, например, канал яркости может оказаться полезной. Для перевода изображения в режим Lab вызовите команду Image > Mode > Lab (Изображение > Режим > Lab).
· Multichannel (Многоканальный) — этот режим позволяет преобразовать изображение в несколько каналов, хранящих информацию о цветах. В зависимости от того, в каком режиме находится исходное изображение, набор каналов полученного изображения будет различным. Для перехода в этот режим воспользуйтесь командой Image > Mode > Multichannel (Изображение > Режим > Многоканальный).
Вы можете переключаться между режимами, выбирая наиболее подходящий, но при таком преобразовании возникают проблемы с воспроизведением оттенков. Дело в том, что каждая из цветовых моделей, а значит и каждый из режимов, основывающихся на этих моделях, имеют ограниченный цветовой охват. Это значит, что в рамках каждой модели может быть представлено некоторое число оттенков. Кроме того, каждая из моделей имеет свои границы правильного воспроизведения цветов.
Модель Lab имеет наиболее широкий цветовой охват. Модель RGB имеет меньший охват. А самый малый цветовой охват имеет модель CMYK. Такие различия создают определенные проблемы при преобразовании изображений. Искажения цвета при переводе из режима RGB или Lab в режим CMYK заметны невооруженным взглядом. Особенно это касается чистых цветов (красных, синих, зеленых). Поэтому можно рекомендовать выполнять все предварительные операции по подготовке изображений в режиме RGB (тем более что в этом режиме реализуются все возможности программы). Преобразование в режим CMYK, если это необходимо, лучше всего производить на заключительном этапе работы.
Ранее было сказано, что в различных цветовых режимах изображение раскладывается на цветовые составляющие. В Adobe PhotoShop эти составляющие можно редактировать одновременно (это делается при обычной работе с документом) или по отдельности. Доступ к цветовым компонентам (в PhotoShop они называются каналами) осуществляется при помощи панели Channels (Каналы). Вызвать ее на экран можно при помощи команды Window > Show Channels (Окно > Каналы). На этой панели отображаются небольшие копии изображений, соответствующие каналам, и их названия. Самое верхнее изображение отображает все каналы одновременно (готовое изображение). Название этого изображения соответствует названию режима. В зависимости от цветовой модели, в которой вы работаете, состав каналов будет изменяться. На рис. 3.6 изображена панель Channels (Каналы) при переводе изображения в режимах RGB, Lab, CMYK и Grayscale (Градации серого).
Рис. 3.6. Панель Channels при работе в режимах RGB, Lab, CMYK и Grayscale
ПРИМЕЧАНИЕ. В режиме Grayscale (Градации серого) изображение содержит только один канал — яркость. В режиме Lab яркость также задается в виде отдельного канала, но кроме яркости задается еще и цвет (в виде двух цветовых составляющих).
Щелкнув мышью на названии или изображении канала, вы можете вызвать его для редактирования. После этого все инструменты будут действовать только для этого канала. Выделив совместный канал (самый верхний в списке), можно вернуться к нормальному редактированию. Щелчок на изображении глаза рядом с символом канала позволит скрыть канал или вернуть его на экран.
СОВЕТ. При помощи команды Split Channels (Разделить каналы) из меню панели Channels (Каналы) вы можете преобразовать изображение в несколько файлов, каждый из которых будет хранить информацию об одном из каналов, находившихся в исходном файле. Это может использоваться, например, при подготовке изображения к печати на офсетной машине. Команда Merge Channels… (Объединить каналы…) позволяет произвести обратную операцию — объединить несколько файлов в один, образовав несколько цветных каналов из монохромных изображений.
Редактирование отдельных каналов позволяет достичь интересных эффектов. Например, применяя фильтры к одному или нескольким каналам, можно добиться игры оттенков, практически недостижимой другими методами.
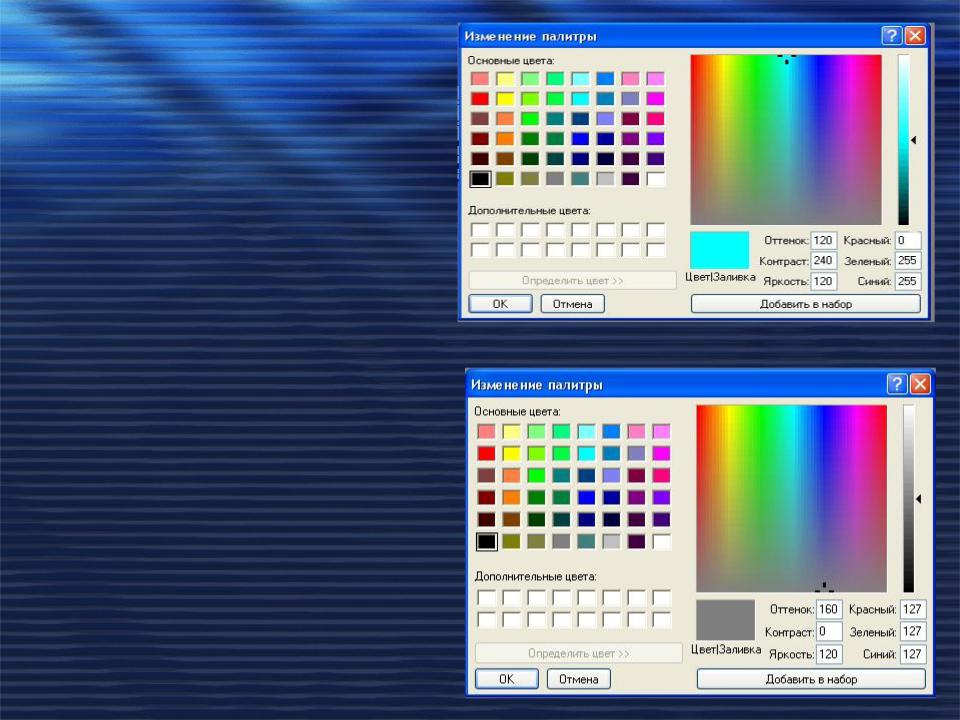
Еще одна сторона различных подходов к заданию цвета — использование различных систем их обозначения. Даже в рамках одной модели цвет можно задать несколькими способами. Самый простой и логичный метод — непосредственное задание цветовых составляющих. В большинстве случаев цвета определяются именно так. Однако есть еще несколько способов, обозначаемых первыми буквами используемых компонентов оттенка. Наиболее распространенный из них — HSB (Hue, Saturation, Brightness — Оттенок, Насыщенность, Яркость). Это альтернативный способ задания цвета, широко используемый при работе в различных цветовых моделях. Его преимущество состоит в том, что цвета группируются по удобным для восприятия человеком признакам — цветовому тону, насыщенности и яркости. Иногда эти признаки называют несколько иначе, например, «интенсивность» («value») вместо «яркость». В отличие от методов задания при помощи цветовых компонентов, задание цвета в системе HSB позволяет легко оценить множество доступных цветов на глаз.
ПРИМЕЧАНИЕ. Компоненты, определяющие цвет, иногда называют координатами, а множество цве- тов — пространством. Это особенно удобно при визуальном представлении множества оттенков. Координату Н (Hue — Оттенок) обычно измеряют в градусах (от 0 до 360), а изменяющиеся по ней опенки изображают в виде окружности. Координаты S (Saturation — Насыщенность) и В (Brightness — Яркость) измеряют в процентах (от 0 до 100).
Adobe PhotoShop предоставляет пользователю возможность выбора между различными способами задания оттенков. Переключение производится в окне выбора цвета, выводимом на экран, например, при щелчке на символе цвета на панели инструментов. Это окно изображено на рис. 3.7.
В левой части окна находится зона выбора цвета, а рядом с ней — вертикальный ползунок. В правой части окна располагаются поля для ручного ввода значений цветовых компонентов. Рядом с некоторыми из полей ввода видны круглые переключатели . С их помощью можно выбрать, какой из параметров цвета будет отображаться на ползунке. Например, на рис. 3.7. это параметр Н (Hue — Оттенок). Поле выбора цвета отображает изменение оттенков по двум оставшимся координатам цветового пространства (в данном случае это насыщенность и яркость). При этом вы можете видеть сходные оттенки и легко «перемещаться» по пространству цветов. Всего для обозрения доступно три пространства — HSB, RGB и Lab, в каждом из которых цвет задается при помощи собственного набора компонентов. Так как компонентов в любом из этих случаев три, вы можете выбрать, за какой из них будет отвечать ползунок. Цветовая модель CMYK тоже представлена в этом окне, но так как она содержит четыре компонента, представить ее так же, как трехмерные модели RGB и Lab, невозможно. Поэтому указать цвет в рамках модели CMYK вы можете только при помощи полей ввода.
Рис. 3.7. Окно выбора цвета (по умолчанию цвета задаются в координатах HSB)
В верхней части окна выбора цвета располагаются два прямоугольника , отображающих текущий и выбранный оттенки. При помощи их вы можете, подбирая цвета, контролировать свои действия. Если указанный цвет не может быть отображен в рамках модели CMYK (а это случается довольно часто) рядом с этими прямоугольниками появится символ в виде восклицательного знака в треугольнике, а рядом с ним — образец цвета, приемлемого для этой цветовой модели. Когда цвет выходит за рамки безопасной палитры браузеров, рядом с прямоугольниками отображается символ в виде цветного кубика. Щелкнув мышью на символе, вы можете принять указанный рядом с ним цвет.
ПРИМЕЧАНИЕ. Безопасной палитрой называют набор цветов, одинаково отображаемых браузера ми в операционных системах Mac OS и Windows.
Предотвратить выход цвета за рамки безопасной палитры можно, установив в окне выбора цвета флажок Only Web Colors (Только цвета Web). При этом ползунок и зона выбора оттенка будут преобразованы к «безопасному» виду. На рис. 3.8. показан вид окна в этом режиме.
Рис. 3.8. Окно выбора цвета в режиме просмотра цветов, «безопасных для Web»
Во многих случаях удобно не только получить цвет, передаваемый в Интернете без искажений, но и иметь возможность получить его обозначение для использования на web-странице. Это можно сделать при помощи специального поля . В нем отображается HTML-код текущего цвета. При помощи его контекстного меню можно скопировать код или вставить его в поле (тем самым выбрать новый цвет). Таким образом, у вас есть возможность непосредственно поместить код цвета в HTML-документ или загрузить его из HTML в PhotoShop. Вы также можете задать код цвета вручную, просто введя его с клавиатуры.
ПРИМЕЧАНИЕ. Для выполнения операций с полем ввода необходимо выделить содержащийся в нем текст.
Пользователи, предпочитающие выбирать цвет при помощи панели Color (Цвет), также могут использовать безопасную палитру и различные цветовые модели. Выбрать режим можно при помощи меню, появляющегося после нажатия на кнопку со стрелкой . В нем находятся команды выбора способа представления цвета (RGB, CMYK, Lab и т. д.), команда копирования в буфер обмена HTML-кода цвета (Copy Color as HTML (Копировать как HTML)), команды выбора режима спектра, расположенного на панели, а также команда Make Ramp Web Safe (Безопасный для Web спектр). При подготовке web-графики особенно полезной может оказаться команда Web Color Sliders (Цвета Web). После ее вызова при помощи ползунков, задающих цветовые составляющие, выбирается только «безопасный» цвет. На рис. 3.10 изображена панель Color (Цвет) в режимах RGB Sliders (RGB) и Web Color Sliders (ЦветаWeb).
Рис. 3.10. Панель Color в режимах RGB Sliders (слева) и Web Color Sliders (справа)
Обратите внимание на символ несоответствия выбранного цвета безопасной палитре, отображаемый в режиме выбора безопасных цветов. Щелкнув на нем, вы сможете принять для использования предложенный программой эквивалент. Вы также можете выбирать безопасные цвета из спектра, вызвав предварительно из меню панели команду Make Ramp Web Safe (Безопасный для Web спектр).
СОВЕТ. Вызвать панель Color (Цвет) на экран можно при помощи команды Window > Show olors (Окно > Цвет).
ПРИМЕЧАНИЕ. При переводе панели Colors (Цвет) в безопасный режим вы сможете выбирать из фиксированного набора цветов «безопасной» палитры. Возможные значения цветовых составляющих отмечены на ползунках штрихами.
Несмотря на то, что окно выбора цвета и панель Color (Цвет) предоставляют возможность работы с безопасной палитрой, гораздо удобнее выбирать стандартные цвета при помощи панели Swatches (Образцы) (см. рис. 3.11). Она вызывается на экран командой Window > Show Swatches (Окно > Образцы).
Рис. 3.11. Панель Swatches
Нажав кнопку Create new swatch of foreground color (Создать образец цвета переднего плана), расположенную на панели Swatches (Образцы), вы можете создать из цвета переднего плана новый образец . Чтобы удалить образец, перетащите его при помощи мыши на специальную кнопку , расположенную на той же панели.
СОВЕТ. Вы можете в любой момент вернуть панель Swatches (Образцы) в исходное состояние. Для этого достаточно вызвать из ее меню команду Reset Swatches (Восстановить образец). Также полезно знать, что каталоги цветов, поставляемые с программой, находятся в подкаталоге \Presets\Color Swatches\ каталога, в который был установлен PhotoShop.
ЦВЕТА
Цвета играют большое значение в каждом аспекте нашей жизни и нередко означают больше чем слова. Аналогично, цвета играют важную роль при разработке веб-сайта. Часто можно наблюдать, что сайт, несмотря на большой функционал и контент не в состоянии привлечь и удержать своих посетителей. И это возможно из-за несоответствия цветовой гаммы дизайна сайта его назначению. Поэтому проектировщик должен правильно подобрать набор цветов и учесть возможность их сочетания с другими элементами веб-дизайна при разработке сайта. Перед выбором цветов следует учитывать различные факторы и для этого необходимо понимание цветов и их значения.
Красный – мощный цвет, обозначающий сильные эмоции страсти, азарта, любви, энергии, стимулирует тело и ум. Используется, чтобы привлечь внимание и побуждает пользователя для быстрого принятия решения. В веб-дизайне весьма популярен и используется для выделения определенных элементов, усиливая в них внимание посетителя.
Черный – цвет, который чаще всего используется для оформления текстового контента. Он поддерживает изящество, формальность и элегантность и может быть использован на любом сайте.
Синий с его королевским призывом и спокойным эффектом является хорошим цветом для веб-дизайна. Его сочетание с другими цветами, например с красным, желтым, зеленым, дает желаемый эффект. Это лучший цвет для корпоративных сайтов.
Зеленый – цвет природы, роста, благосостояния и согласия. Он является лучшим для рекламирования природных или органических товаров на сайте. Для сайтов о здоровье уместен именно этот цвет.
Серый – дает ощущение зрелости, серьезности, умеренности, профессионализма и качества. Он с успехом может быть использован для отображения именно этих качеств на сайте.
Коричневый – считается земным, естественным, простым цветом. Он передает ощущение надежности, полезности и консерватизма. С другой стороны он воспринимается немного скучно, но его можно комбинировать с более яркими цветами. Этот цвет также связывается со старинными фотографиями, материалами и может применяться для внушения ностальгии.
Желтый – хотя цвет и ассоциируется с энергией, яркостью, осмотрительностью, счастьем и применяется для захвата внимания, но стоит быть с ним осторожным, поскольку злоупотребление приводит к отрицательным результатам. Чрезмерное его применение не является приятным для посетителя, который может его отпугнуть.
Оранжевый – теплый, яркий цвет, который ассоциируется с энергией и яркостью. Хотя он и менее агрессивный, как красный, но также используется для привлечения внимания и выделения важных областей дизайна. Оранжевый без крика делает серьезный вызов. Оранжевый часто передает ощущение дружелюбия, а в умелых руках может сохранить серьезность и профессионализм.
Фиолетовый обычно ассоциируется с тайной и духовностью, а глубокий фиолетовый – с процветанием, богатством, роялти и благородством. Достаточно сильный цвет, который в осторожном использовании может обеспечить хороший контакт на сайт.
Белый хорошо сочетается с любым цветом и ассоциируется с чистотой, невинностью, добротой. И утверждение, что белое есть скучным в веб-дизайне – ложное. Белый является хорошим, но непростым элементом хорошего дизайна.
Чтобы цвета с их эффективностью вызвали нужную реакцию посетителей, следует учитывать следующие факторы:
Целевая аудитория. При выборе цветовой гаммы веб-сайта очень важно знать правки и потребности пользовательской аудитории.
Культурный контекст. Каждая культура по своему трактует цвета. В одном поселении цвет может вызывать положительные эмоции, тогда как в другом он несет отрицательное значение. Это влияет на выбор дизайна для сайтов, которые обслуживают разные культуры.
Читабельность. Для повышения читабельности следует держать равновесие между цветами фона и текста. Использование цветов должно быть таким, чтобы облегчить чтение, уменьшить нагрузку на зрение посетителей.
Четкость. В дополнение к читабельности четкость также является важным фактором. Части сайта, которые требуют внимания должны быть выделены и легко узнавать пользователями.
Доступность. Поскольку сайт предназначен для всех, то стоит позаботиться о цветах для любых пользователей и такую цветовую комбинацию, которая позволяет легко читать содержимое.
Цветовые комбинации – важный аспект веб-дизайна и сайт с правильной комбинацией цветов позволит положительно повлиять на посетителей. Ведь цвет действительно имеют место в создании веб-сайта, и наши дизайнеры могут предложить вам лучшую их комбинацию.
Монохроматическая палитра
В такой палитре используется только один цвет, но с разными значаениями насыщенности и яркости. Такие схемы аккуратны, благородны и действуют успокаивающе.
На приведенных ниже примерах, можно использовать первый цвет, как основной. Второй цвет для текста или бэкграунда. Третий цвет для беграунда или текста. А четвертый и пятый для различных графических элементов и акцентов.
Комплиментарная палитра
В этой гармонии используются два контрастных цвета с круга и из них выбирается один основной цвет. Остальные цвета в палитре – это производные по насыщенности и яркости от двух превоначальных цветов.
Сплит комплиментарная палитра
Это разновидность предыдущей палитры, с той разницей, что один из контрастных цветов разделен на два соседних цвета.
Аналоговая палитра
Аналоговая палитра основана на трех цветах, следующих друг за другом на цветовом круге. Из них один цвет является основным, а два других вспомогательными.
Триадная палитра
Здесь используются три цвета, равноудаленные друг от друга. Из них один основной, а два других вспомогательные.
Палитра прямоугольник
В этой схеме используются две пары противоположных цветов. Эта схема достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Палитра квадрат
Эта схема аналогична предыдущей, но все четыре цвета равноудалены друг от друга. Также достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Дополнительные цвета
После того, как вы выбрали цветовую схему, обеспечили хороший контраст между текстом и фоном, осалось лишь выбрать вспомогательные цвета. Как правило, это оттенки ваших основных цветов. Эти цвета могут быть использованы при наведении на объект, в текстовых ссылках или декоративной тени у текста. Не следует перегружать сайт большим количеством цветов, это создаст ненужный хаос и отпугнет посетителей. Оптимально это 4-6 цветов на сайте.
Фотошоп поддерживает восемь цветовых режимов, переключаться между которыми вы можете при помощи соответствующих команд из меню Изображение > Режим (Image > Mode). Рассмотрим их по порядку.
Кроме того, рисующие инструменты сильно ограничиваются в своих возможностях.
Для перевода изображения в режим Битовый (Bitmap) его надо предварительно перевести в режим Градации серого (Grayscale). После этого становится доступной команда выбора битового режима. При ее вызове на экране появится окно настройки преобразования, показанное на рис. 3.3.
Рис. 3.3. Окно настройки преобразования изображения в режим Bitmap
В этом окне вы можете выбрать разрешение для результирующего изображения (группа Разрешение (Resolution), поле ввода Вывод (Output)). Вы можете выбрать метод, в соответствии с которым оттенки серого будут преобразованы в черный и белый цвета. Это делается при помощи раскрывающегося списка Использовать (Use). При выборе пункта Шаблон пользователя (Custom Pattern) вы можете задать шаблон при помощи списка Шаблон пользователя (Custom Pattern).
Для перевода изображения в режим градаций серого вызовите команду Изображение > Режим > Градации серого (Image > Mode > Grayscale).
СОВЕТ. Черно-белое изображение, сохраненное в режиме Градации серого (Grayscale), за нимает в памяти приблизительно в три раза меньше места, чем аналогичное изображение в режиме RGB.
Перевод картинки в дуплексный режим возможен только из режима Градации серого (Grayscale). После выбора команды Изображение > Режим > Дуплекс… (Image > Mode > Duotone…) на экране появится диалоговое окно, изображенное на рис. 3.4. Для предварительного просмотра результатов преобразования установите флажок Просмотр (Preview).
Рис. 3.4. Окно выбора красителей для дуплексного режима
В раскрывающемся списке Тип (Туре) выберите число красителей, которые будут использоваться при печати (Monotone — один краситель, Doutone — два красителя, Tritone — три, Quadtone — четыре). После этого для каждого из красителей (обозначаемых в окне Ink 1 (Краска 1), Ink 2 (Краска 2) …) задайте цвет. Для этого щелкните мышью на цветных квадратах и выберите цвет в появившемся диалоговом окне. Для определения кривой соответствия яркости монохромного изображения и красителя щелкните на квадрате с изображением кривой (по умолчанию она прямая) и задайте вид зависимости в появившемся окне (см. рис. 3.5).
Рис. 3.5. Определение зависимости плотности дуплексного красителя от яркости пикселов изображения
Изменить форму кривой можно, перемещая ее мышью на изображении или вводя значения в полях ввода. Вводимое значение определит плотность красителя при указанной рядом с полем яркости пиксела. На изображении кривой яркость пикселов откладывается по горизонтали.
Кроме выбора красителей (см. рис. 3.4), вы можете дополнительно скорректировать результаты наложения разных цветов (это делается после пробной распечатки). Для этого нажмите кнопку Наложение цветов (Overprint Colors) и в появившемся окне щелкните мышью на нужных цветных квадратах. Цифры рядом с квадратом указывают, какой комбинации красителей он соответствует.
Для перевода изображения в режим индексированных цветов используйте команду Изображение > Режим > Индексированные цвета (Image > Mode > Indexed Colors). Подробнее процедура преобразования будет рассмотрена в разделе, посвященном сохранению файлов в формате GIF.
Для перевода изображения в режим RGB воспользуйтесь командой Изображение > Режим > RGB (Image > Mode > RGB).
Для того чтобы перевести изображение в этот режим, используйте команду Изображение > Режим > CMYK (Image > Mode > CMYK). Возможности программы при работе в этом режиме несколько ограничены.
В этом режиме вы не сможете использовать некоторые возможности Фотошоп, но возможность отдельно редактировать, например, канал яркости может оказаться полезной. Для перевода изображения в режим Lab вызовите команду Изображение > Режим > Lab (Image > Mode > Lab).
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий).
Режим RGB
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Чтобы воспроизвести цвета на экране, в изображениях RGB используются три цвета, или канала. В изображениях, содержащих 8 бит на канал, каждый пиксел содержит 24 бита (3 канала по 8 бит) цветовой информации. В 24-битных изображениях три канала позволяют воспроизводить до 16,7 миллиона цветов на пиксел. В 48-битных (16 бит на канал) и 96-битных (32 бита на канал) изображениях каждый пиксел может воспроизводить еще больше цветов. Помимо того что модель RGB является режимом по умолчанию для новых изображений, создаваемых в Photoshop, она еще используется для отображения цветов компьютерными мониторами. Это означает, что при работе в цветовых режимах, отличных от RGB (например, в CMYK), Photoshop конвертирует изображение в RGB для отображения на экране.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим CMYK
В режиме CMYK пикселу для каждой из триадных красок присваивается значение в процентах. Самым светлым цветам (цветам подсветки) назначается меньшее значение, а более темным (цветам тени) — большее. Например, ярко-красный цвет может состоять из 2 % голубого, 93 % пурпурного, 90 % желтого и 0 % черного. Если в изображениях CMYK все четыре компонента равны 0 %, то получается чистый белый цвет.
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается цветоделение. Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов».
Режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается аппаратно-независимой цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты a (зелено-красная ось) и b (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Изображения Lab можно сохранять в следующих форматах: Photoshop, Photoshop EPS, Large Document Format (PSB), Photoshop PDF, Photoshop Raw, TIFF, Photoshop DCS 1.0 и Photoshop DCS 2.0. 48-битные (16 бит на канал) изображения Lab можно сохранять в форматах Photoshop, Large Document Format (PSB), Photoshop PDF, Photoshop Raw и TIFF.
Примечание. Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.
Режим градаций серого
В режиме градаций серого в изображениях используются различные оттенки серого цвета. В 8-битных изображениях допускается до 256 оттенков серого. Каждый пиксел изображения в градациях серого содержит значение яркости в диапазоне от 0 (черный) до 255 (белый). В 16- и 32-битных изображениях количество оттенков серого значительно больше.
Значения оттенков серого также могут быть выражены в процентах суммарного покрытия черной краской (значение 0 % эквивалентно белому, а 100 % — черному).
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов».
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
Режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Режим «Индексированные цвета» выдает 8-битные изображения, содержащие не более 256 цветов. При преобразовании в режим индексированных цветов Photoshop строит таблицу цветов изображения (CLUT) , в которой хранятся и индексируются цвета, используемые в изображении. Если цвет исходного изображения отсутствует в этой таблице, программа выбирает ближайший из имеющихся цветов или выполняет дизеринг для имитации недостающего цвета.
Хотя палитра цветов этого режима ограниченна, он позволяет уменьшить размер файла изображения, при этом сохраняя качество изображения, необходимое для мультимедийных презентаций, веб-страниц и т. п. Возможности редактирования в этом режиме ограниченны. Если необходимо большое редактирование, следует временно перейти в режим RGB. В режиме индексированных цветов файлы можно сохранять в следующих форматах: Photoshop, BMP, DICOM (медицинский формат цифровых изображений и связи), GIF, Photoshop EPS, формат больших документов (PSB), PCX, Photoshop PDF, Photoshop Raw, Photoshop 2.0, PICT, PNG, Targa® и TIFF.
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами смесевых цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы смесевых цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы смесевых цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразовывает это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Примечание. Изображения с индексированными и 32-битными цветами невозможно преобразовать в режим «Многоканальный».
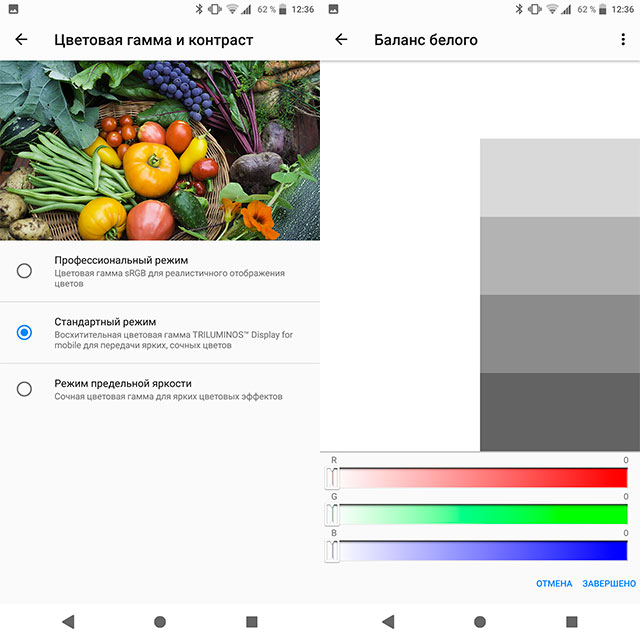
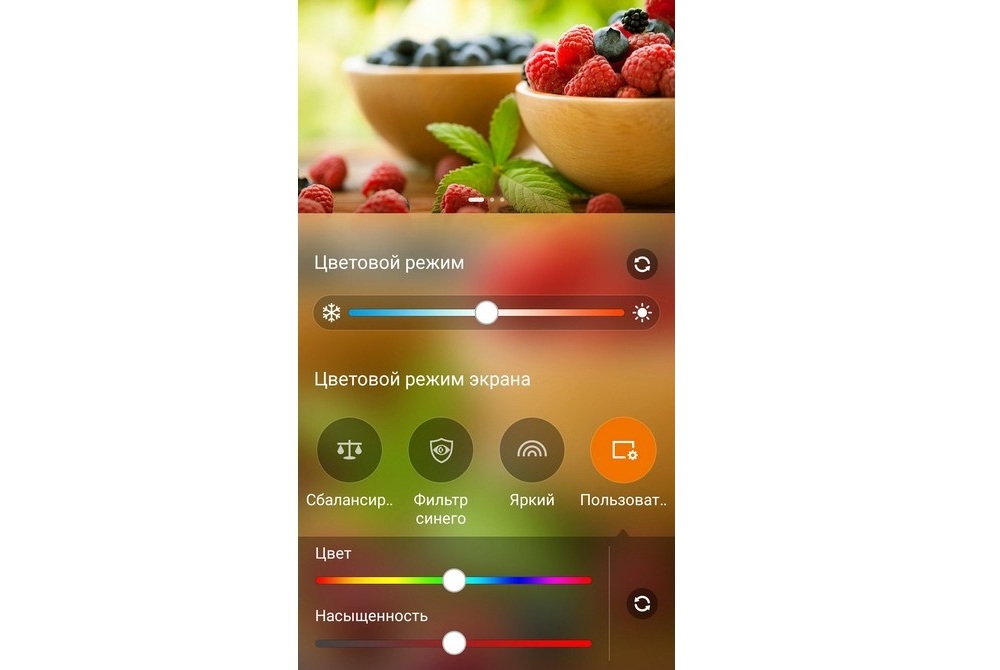
Что такое режим sRGB в смартфонах и зачем он нужен? — Wylsacom
Сегодня говорим о сложных вещах простыми словами. Экраны смартфонов — загадочный элемент. В каждом смартфоне экран передает изображения по-своему. Еще большая загадочность в том, что будучи абсолютно разными, экраны умудряются при этом круто показывать конечную картинку пользователю.
Разные оттенки серого, «настоящий» черный и белые цвета, чего только не встретишь на рекламных проспектах каждого нового флагмана и в ветках обсуждений на форумах. Точность передачи изображения важный параметр для людей, которые используют смартфон не только как средство для потребления контента, но и как средство для создания этого контента. Фотографы, дизайнеры и прочие специалисты должны быть уверены в том, что изображение на экране смартфона передает им максимально «честную» картинку.
Маленький пример из реальной жизни. Я часто публикую фотографии снятые на смартфон в Instagram, предварительно обрабатывая их в специальных приложениях. По завершению обработки я вижу, что полученный результат меня устраивает и готовлюсь показать свою «работу» широкой публике. Здесь наступает важный момент: а как будет выглядеть эта же фотография на экранах смартфонов у тысячи людей? К примеру, создавая фото на iPhone, я уверен в том, что передам всем пользователям iPhone то, что хотел показать на этой фотографии. Но я точно знаю, что изображение на экране Samsung или LG будет выглядеть иначе. Порой кардинально иначе и не всегда в лучшую сторону.
Если я возьмусь за подобные задачи на Android-смартфоне, мне будет крайне трудно предугадать, как фотография снятая на Pixel’e, будет выглядеть у других. Хотелось бы иметь какой-то усредненный вариант изображения, чтобы отталкиваться от него. Такой вариант встречается в некоторых моделях — это режим изображения sRGB. В Pixel’е он включается через меню для разработчиков.
Про основы RGBsRGB — это цветовое пространство в пределах цветового пространства RGB. В свою очередь RGB — это такое цветовое пространство, в рамках которого, любое изображение может быть построено из комбинации трех цветов Red, Green и Blue.
Дабы не засорять ваш мозг терминами о Adobe RGB, который используется в профессиональной отрасли графики, просто запомните: на экранах смартфона sRGB — это необходимый минимум. Он покажет изображения, так сказать, в более правдоподобном обличии.
Почему sRGB это лучшее, что вы можете выжать из экрана смартфона на Android?Все дело в погрешности. Люди создающие контент, видео или фото, при правильном подходе производят все действия на профессиональном оборудовании и позже выкладывают эту информацию в сеть. Вы как потребитель можете довериться настройкам и калибровке своего экрана, но с большой долей вероятности картинка, которую вы будет наблюдать на экране не будет соответствовать действительности и задумке автора.
Да, тот же Super AMOLED у Samsung приукрашает действительность, на нем фото и видео выглядят сочно. Но бывают моменты, когда из-за особенности экрана вы получаете изображения с «заваленным» контрастом и так далее.
Для этого производители смартфонов придумывают собственные профили изображения. Не будем далеко ходить и возьмем тот же Samsung с его «адаптивным» режимом изображения. Частично этот режим оправдывает свое название. Как говорится, каждый выкручивается как может. У Samsung собственная технология, у другого производителя тоже своя собственная. А есть производители смартфонов, которые вообще не позволяют ничего настроить, откалибровали по заводу и пустили в продажу.
В Pixel и OnePlus побеспокоились об этом и добавили возможность включения режима sRGB. Проблема скрывается не в самих экранах и производителях, а в ограничениях операционной системы Android.
Почему sRGB не массовый стандарт для всех?Экраны всех смартфонов не могут быть одинаковыми с маркетинговой точки зрения. Каждый пытается как-то выделиться и показать свое видение «красивой картинки». Сам режим sRGB трудно назвать «красивым», он нейтральный. Если вы всю жизнь смотрели на экран Samsung Galaxy, перейти на sRGB будет не просто, да и не каждому это нужно. Но основной причиной является то, что операционная система Android, включая 7-ю версию, не имеет собственного профиля управления цветами. Да, Android не умеет управлять цветами на уровне системы, поэтому производителям приходится делать все в индивидуальном порядке. Отсюда такой цветовой зоопарк и поэтому иногда режимы, предусмотренные производителем смартфона, могут работать некорректно, просто сам Android не понимает как с этим работать.
Есть ли что-то лучше sRGB?Да, есть. К примеру профиль DCI-P3. В мобильные устройства он пришел совсем недавно. Такой профиль стоит у LG G5, iPhone 7 и 7 plus. Так же его «завезли» в iPad Pro и новые Macbook. DCI-P3 используется в цифровых кинотеатрах, это цветовое пространство охватывает большую часть цветового спектра естественного происхождения. Если ваша работа связана с графикой и изображением, рекомендуем использовать эти устройства, как говориться, чтобы не отходить от стандартов отрасли и не «замыливать» себе глаз другими «искусственными» режимами изображения.
Так ли важен sRGB у Android?Профиль sRGB не является обязательным режимом работы экрана, просто в рамках системы Android — это единственный режим, который позволяет добиться максимально «честной» картинки. Исключением можно назвать DCI-P3 у LG G5, который полностью управляется алгоритмами LG, компания потратила уйму человеко-часов, чтобы завести этот режим в Android.
Главная трудностьПроблема в том, что с течением времени мы не привыкли смотреть на «правильную» картинку и балуем себя различными вариациями изображений, которые нам подсовывают производители. Именно поэтому не факт, что вы сможете использовать sRGB профиль в повседневной жизни, глаз так и попросит больше цветов и контрастов.
В каких цветовых режимах можно создать изображение в фотошопе
Когда вы создаете в фотошопе новое изображение с нуля через команду Файл — Создать перед вами предстает диалоговое окно «Новый». Среди всех прочих параметров, которые можно задать для будущего изображения, есть параметр Цветовой режим. В этой статье вы узнаете в каких цветовых режимах можно создать изображение в фотошопе.
Давайте посмотрим на раскрывающийся список цветовых режимов фотошопа:
По умолчанию всегда выбран стандартный цветовой режим — RGB.
Подробнее о самых популярных цветовых режимах и из чего вообще состоит цвет, то вам нужна эта статья — из чего состоит цвет.
Обратите внимание на поле рядом — битовая глубина. Она определяет, сколько цветовой информации содержит данное изображение. Чем больше битовая глубина, тем больше цветов может отображаться в изображении. Узнайте подробнее о том, что такое битовая глубина.
Итак, в раскрывающемся списке вы видите 5 цветовых режимов. Вот что каждый из них означает:
Цвета RGB
Это основной и самый популярный режим отображения цвета. Изображения, которые вы видите на мониторе компьютера, телевизора, телефона, цифрового фотоаппарата и прочих состоят из света. И хотя ваши глаза чувствительны к сотням волн разной длины (каждая из которых соотносится с определенным цветом), для воспроизведения всех цветов, что вы видите на экранах, достаточно всего трех — красного, зеленого и синего (RGB).
Каждый из трех цветов обладает числовым значением от 0 до 255, описывающим яркость, любого из представленных цветов.
Чем выше битовая глубина документа, тем больше деталей он может содержать. В этом режиме можно выбрать 8-, 16- и 32-битный документ.
Пример самого обыкновенного изображения, сохраненного в данном режиме:
Битовый формат
Формат ограничивает вас двумя цветами: черным и белым (оттенки серого в этом режиме не используются).
Этот режим удобен, когда вы сканируете страницы с высокой контрастностью, например, черно-белые текстовые документы (газеты, книги). Ранее, когда еще не было смартфонов и телефон с монохромным дисплеем был роскошью, создание такого рода графики было актуально. Сейчас времена изменились и вряд ли вы сможете насчитать много поводов создать свое изображение в битовом формате.
Пример изображения в битовом формате:
В градациях серого
Этот режим дополняет Битовый формат, добавляя оттенки между угольно черным и белоснежным.
Чем выше битовая глубина документа, тем больше оттенков серого и, следовательно, больше деталей — он может содержать. 8-битные документы содержат 256 оттенков серого, 16-битные документы расширяют этот диапазон до более чем 65000, а 32-битные — увеличивают его до 4,2 млрд. цветов.
Пример изображения в градациях серого:
Цвета CMYK
Этот режим имитирует цвета, используемые в печати. Его название означает голубые, пурпурные, желтые и черные краски (CMYK).
Примечание
Для получения истинного черного, градаций серого и оттенков цвета (смешанных с черным для создания более темных вариантов), сотрудники типографии решили добавить черный в качестве четвертого цвета красок для печати. Они не могли сокращенно обозначить его буквой В (black) во избежание путаницы с синим (как в RGB), поэтому вместо буквы В использовали К (blacK). Вот как возникла аббревиатура CMYK.
Он содержит не так много цветов, как RGB, так как ограничен только теми цветами, которые могут быть воспроизведены на бумаге струйным принтером или при коммерческой офсетной или цифровой печати. Отсюда и вытекают его основные причины использования — подготовка изображения для печати.
Изменения в цвете можно заметить даже невооруженным глазом — цвета стали ярче и насыщеннее.
Пример изображения в формате CMYK:
Цвета Lab
В основе режима лежит способ восприятия цвета человеком. Он позволяет использовать все цвета, которые может воспринимать человеческий глаз. Режим показывает, как цвета должны выглядеть независимо от того, с помощью какого устройства они отображаются, в то время как режимы RGB и CMYK ограничивают цвета файла видимыми на экране или в печатном документе соответственно.
Проблема в том, что такое изображение нельзя сохранить в известных графических форматах. Оно будет доступно только в специальных форматах фотошопа.
Какой бы цветовой режим для изображения вы не выбрали, его всегда можно изменить на другой в процессе работы. Для этого выберите команду: Изображение — Режим. Из раскрывающегося списка выберите какой вам нужен.
В рамках этой статьи я рассмотрел только те режимы, которые вы можете выбрать в момент создания изображения. На самом деле их еще больше. О тех, что не вошли в эту статью (плашечные, одноканальные и многоканальные режимы), вы можете узнать в статье о цветовых каналах.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Цветовой режим Grayscale (Оттенки серого). Adobe Photoshop CS3
Читайте также
Пользовательский режим и режим ядра
Пользовательский режим и режим ядра Сервер NFS в основном предназначен для обмена данными между файлами на диске и сетевым интерфейсом. В обычных условиях сервер NFS выполняется в системе Linux в пользовательском режиме. Это означает, что сервер не имеет специальных
Градации серого
Градации серого Изображение, созданное в модели «градации серого» (Grayscale), содержит только белые, черные и серые точки с различным уровнем яркости. Примером такого изображения может быть любая черно-белая фотография или черно-белый фильм. Изображения в градациях серого
Прозрачность и цветовой охват
Прозрачность и цветовой охват В данной категории настроек выбирают размер сетки (шахматной доски), которой обозначается альфа-канал (прозрачные участки изображения), а также цвета ячеек этой сетки.Вы также можете выбрать цвет, которым будут отмечаться участки, цвет
Color Cast & Color Balance (Оттенки цвета и цветовой баланс)
Color Cast & Color Balance (Оттенки цвета и цветовой баланс) Наконец мы дошли до завершающего режима коррекции изображения плагина Dfine. Как понятно из названия данного режима, он дает возможность улучшать и изменять цветовую гамму фотографии, управляя балансом цветов,
2.1.15. Неблокирующий режим
2.1.15. Неблокирующий режим Ранее мы столкнулись с функциями, которые могут надолго приостановить работу вызвавшей их нити, если действие не может быть выполнено немедленно. Это функции accept, recv, recvfrom, send, sendto и connect (в дальнейшем в этом разделе мы не будем упоминать функции
Индексированный цветовой режим
Индексированный цветовой режим При необходимости уменьшить объем файла и в то же время сохранить информацию о цвете можно прибегнуть к режиму Indexed Color (Индексированный цвет). Как и режим Grayscale (Оттенки серого), режим индексированного цвета позволяет сохранить до 256
Цветовой режим Monochrome (Монохромный)
Цветовой режим Monochrome (Монохромный) Самый простой и примитивный цветовой режим – Monochrome (Монохромный), в котором используются только два цвета. Название «монохромный» предполагает один цвет (mono – «один», chroma – «цвет»), но второй – это как бы «фон», на котором мы рисуем одним
Активизация цветовой схемы C#
Активизация цветовой схемы C# Изначально редактор TextPad не настроен на понимание ключевых слов C# и работу с сsc.exe. Чтобы настроить его соответствующим образом, нужно установить подходящее расширение. Откройте страницу http://www.textpad.com/add-ons/syna2g.html и загрузите файл csharp8.zip по
Яркость, контрастность и цветовой тон рисунка
Яркость, контрастность и цветовой тон рисунка Конечно, программа Excel не может соперничать с графическими редакторами в плане обработки графических изображений, но все же несколько полезных инструментов для базовых операций с рисунками она содержит. Согласитесь, было бы
Режим Сценарий
Режим Сценарий Итак, режим Сценарий лучше всего подходит для задания или проверки последовательности сцен, из которых составляется фильм проекта. Каждая сцена в этом режиме представлена кадром на киноленте. Кроме сцен в кадрах ленты могут быть показаны титры и меню. Как
Изменение режима окна, цветовой схемы и отключение отображения даты/времени
Изменение режима окна, цветовой схемы и отключение отображения даты/времени Клавиша F4 и кнопка быстрого доступа Режим», размещенная в правой верхней части окна задачника, позволяют переключаться между двумя режимами окна: с фиксированной и динамической компоновкой.
Режим ПК
Режим ПК Данный режим предназначен не только для работы с документами MS Office: MS Word, MS Excel, MS PowerPoint, но и с любыми другими программами, установленными на ПК. Все изменения, произведенные в этом режиме, могут быть сохранены в исходном файле и формате документа, как отдельный
Интерактивный режим
Интерактивный режим Для начала работы в интерактивном режиме можно использовать один из способов, предложенных далее.? СПОСОБ 1.На рабочем столе дважды щелкнуть по значку Программа Notebook.? СПОСОБ 2.Используя значок SMART Board (см. рис. 2.7) на панели задач, левой кнопкой мыши
Режим экрана ПК
Режим экрана ПК В режиме экрана ПК (рис. 6.2) маркер интерактивной доски работает аналогично компьютерной мыши. С его помощью можно запускать любые программы, установленные на компьютере, работать в любых приложениях. Поддерживается двойной щелчок мыши, функция
Режим экрана ПК
Режим экрана ПК В режиме экрана ПК (рис. 8.1) маркер интерактивной доски работает аналогично компьютерной мыши. С его помощью можно запускать любые программы, установленные на компьютере, работать в любых приложениях. Поддерживается двойной щелчок мыши и функция
Цветовые режимы и модели в photoshop — Информатика, информационные технологии
Перейдем к рассмотрению тонкостей подготовки графического оформления web-страниц.
Работая с Adobe PhotoShop, вы, наверное, не раз обращали внимание на то, что и заголовке окна документа, кроме его имени, отображаются различные дополнительные символы. Это хорошо видно на рис. 3.1.
Рис. 3.1. Дополнительная информация в заголовке окна документа
В данном случае там видно имя файла (Car.tif), текущий уровень увеличения (@ 100%), а также обозначение цветового режима, в котором находится документ ((RGB)). Для многих начинающих пользователей последняя из этих надписей выглядит довольно загадочно.
Цветовой режим представляет собой правило обозначения цветов пикселов документа. Так как компьютер использует для обозначений цветов числа, необходимо ввести некоторое правило преобразования этих чисел в отображаемые устройствами вывода цвета и наоборот. Таких правил может быть несколько, поэтому каждое из них получает свое название. В заголовке окна выводится название правила или режима, применяемого в данный момент к документу.
Некоторые люди могут задать резонный вопрос: «А зачем такие сложности? Неужели нельзя обойтись одним режимом?». Оказывается, разные режимы нужны для того, чтобы отобразить в файле особенности последующего вывода изображения на какое-либо устройство или сохранения в файле. Разные устройства вывода изображений могут работать по различным принципам, используя физические явления, не имеющие друг с другом практически ничего общего. Например, на экране монитора (а также телевизора) изображение строится при помощи засветки люминофора пучком электронов. При таком воздействии люминофор начинает излучать свет. В зависимости от состава люминофора, этот свет имеет ту или иную окраску. Для формирования полноцветного изображения используется люминофор со свечением трех цветов — красным, зеленым и синим. Поэтому такой метод формирования цвета называют RGB (Red, Green, Blue — Красный, Зеленый, Синий).
ПРИМЕЧАНИЕ. Сами по себе зерна люминофора разных цветов позволяют получить только чистые цвета (чистый красный, чистый зеленый и чистый синий). Промежуточные оттенки получаются за счет того, что разноцветные зерна расположены близко друг к другу. При этом их изображения в глазу сливаются, а цвета образуют некоторый смешанный оттенок. Регулируя яркость зерен, можно регулировать получающийся смешанный тон. Например, при максимальной яркости всех трех типов зерен будут получен белый цвет, при отсутствии засветки — черный, а при промежуточных значениях — различные оттенки серого. Если же зерна одного цвета засветить не так, как остальные, то смешанный цвет не будет оттенком серого, а приобретет окраску. Такой способ формирования цвета напоминает освещение белого экрана в полной темноте разноцветными прожекторами. Свет от разных источников складывается, давая различные оттенки. Поэтому такое представление цвета (цветовую модель) называют аддитивной (суммирующей).
При выводе изображения на печать используются другие технологии. Это может быть, например, струйная печать или многокрасочная печать на типографской машине. В этом случае изображение на бумаге создается при помощи чернил разных цветов. Накладываясь на бумагу и друг на друга, чернила поглощают часть света, проходящего сквозь них и отражающегося от бумаги. Если чернила густые, то они сами отражают свет, но не весь. Таким образом, отраженный от картинки цвет приобретает ту или иную окраску, в зависимости от того, какие красители и в каких количествах были использованы при печати.
Обычно при таком способе цветопередачи для получения промежуточных оттенков используются чернила четырех цветов: голубой, пурпурный, желтый и черный. Такую цветовую модель называют CMYK — Cyan, Magenta, Yellow Blасk (Голубой, Пурпурный, Желтый, Черный). Теоретически для получения любого из оттенков достаточно только голубого, желтого и пурпурного цветов. Однако на практике крайне сложно получить их смешением чистый черный цвет или оттенки серого.
ПРИМЕЧАНИЕ. Так как в цветовой модели CMYK оттенки образуются путем вычитания определенных составляющих из белого, ее называют субтрактивной (вычитающей). Кроме различных печатающих устройств, эта цветовая модель используется в фотопленке и фотобумаге. Там также содержатся слои, чувствительные к голубому, желтому и пурпурному свету.
В файлах изображений, сохраненных в режимах RGB и CMYK, для каждого пиксела записываются значения всех трех или четырех компонентов.
Для вывода изображения на черно-белые (монохромные) устройства, а также для некоторых других целей лучше всего подходит изображение в режиме градаций серого (grayscale). В этом режиме для каждого пиксела записывается только одно значение — его яркость.
Существуют и другие цветовые режимы. Например, для записи изображений В форматах, ограничивающих допустимое число цветов (таких как GIF), эти изображения надо предварительно перевести в режим индексированных цветов. При этом составляется палитра, которая и используется при дальнейшей работе. При попытке использовать не входящий в палитру цвет он заменяется ближайшим цветом, занесенным в нее.
Теперь рассмотрим, как работа с цветовыми режимами реализована в AdobePhotoShop. Прежде всего, следует заметить, что в любом из режимов изображение представляется в виде нескольких каналов, каждый из которых представляет собой отображение одной из цветовых составляющих. В режиме RGB изобра-жение содержит красный, зеленый и синий каналы. Вы можете редактировать всe каналы одновременно (именно этот режим используется по умолчанию) или по отдельности. Подробнее работа с каналами рассматривается ниже.
Доступ к цветовым режимам осуществляется при помощи команд меню ImageMode (ИзображениеРежим). Это меню показано на рис. 3.2.
Рис. 3.2. Меню выбора цветового режима
Как видно, меню разделено на четыре зоны. В верхней зоне перечислены цветовые режимы, поддерживаемые программой. Во второй зоне находятся два пункта: 8 bit/Channel (8 бит/канал) и 16 bit/Channel (16 бит/канал). Установив флажок напротив одного из них, вы можете выбрать, сколько битов будет отводиться для каждого пиксела на каждый из цветовых каналов. Обычно используется режим 8 бит/канал. При этом реализуются все возможности программы. Изображения с 16 бит/канал могут быть получены, например, с некоторых сканеров. Такие изображения не могут быть точно отображены на мониторе (предел — 8 бит/канал) и набор возможностей их обработки сильно ограничен (не работают большинство инструментов, команд и фильтров). В большинстве случаев этот режим не используется. Третья зона содержит одну команду — Color Table… (Таблица цветов…). Эта команда позволяет редактировать цветовую таблицу в режиме индексированных цветов. Мы рассмотрим ее позже. Наконец, в четвертой зоне содержатся команды, позволяющие внедрять в файл данные цветокоррекции (профили) и конвертировать изображение из одного профиля в другой. Эти команды важны в полиграфии, но в web-дизайне не очень актуальны, так как в большинстве случаев цветокоррекция в web-графике не используется.
Adobe PhotoShop поддерживает восемь цветовых режимов, переключаться между которыми вы можете при помощи соответствующих команд из меню ImageMode (ИзображениеРежим). Рассмотрим их по порядку.
- Bitmap (Битовый) — любая точка изображения может быть либо белой, либо черной. Этот режим может оказаться полезным при печати изображений на некоторых принтерах, а также для получения определенных изобразительных эффектов. В этом режиме большинство функций PhotoShop не работает (вы не сможете работать со слоями, применять фильтры и настройки изображения). Кроме того, рисующие инструменты сильно ограничиваются в своих возможностях.
Для перевода изображения в режим Bitmap (Битовый) его надо предварительно перевести в режим Grayscale (Градации серого). После этого становится доступной команда выбора битового режима. При ее вызове на экране появится окно настройки преобразования, показанное на рис. 3.3.
Рис. 3.3. Окно настройки преобразования изображения в режим Bitmap
В этом окне вы можете выбрать разрешение для результирующего изображения (группа Resolution (Разрешение), поле ввода Output (Вывод)). Вы можете выбрать метод, в соответствии с которым оттенки серого будут преобразованы в черный и белый цвета. Это делается при помощи раскрывающегося списка Use (Использовать). При выборе пункта Custom Pattern (Шаблон пользователя) вы можете задать шаблон при помощи списка Custom Pattern (Шаблон пользователя).
- Grayscale (Градации серого) — этот режим предназначен для работы с черно-белыми изображениями. Каждый пиксел определяется одним значением — яркостью. Число градаций — 256 (8 бит/пиксел). Этот режим полезен при обработке изображений, предназначенных для вывода на монохромные устройства. При переводе изображения в режим градаций серого программа запросит у вас подтверждения на удаление информации о цвете пикселов.
Для перевода изображения в режим градаций серого вызовите команду ImageModeGrayscale (ИзображениеРежимГрадации серого).
СОВЕТ. Черно-белое изображение, сохраненное в режиме Grayscale (Градации серого), за нимает в памяти приблизительно в три раза меньше места, чем аналогичное изображение в режиме RGB.
- Duotone (Дуплекс) — изображение формируется при помощи нескольких (от одной до четырех) красок, заданных пользователем. Для каждой из красок определяется зависимость (кривая) плотности красителя от яркости точки изображения. Это используется для добавления оттенков в монохромное изображение.
Перевод картинки в дуплексный режим возможен только из режима Grayscale (Градации серого). После выбора команды ImageModeDuotone… (ИзображениеРежимДуплекс…) на экране появится диалоговое окно, изображенное на рис. 3.4. Для предварительного просмотра результатов преобразования установите флажок Preview (Просмотр).
Рис. 3.4. Окно выбора красителей для дуплексного режима
В раскрывающемся списке Туре (Тип) выберите число красителей, которые будут использоваться при печати (Monotone — один краситель, Doutone — два красителя, Tritone — три, Quadtone — четыре). После этого для каждого из красителей (обозначаемых в окне Ink 1 (Краска 1), Ink 2 (Краска 2) …) задайте цвет. Для этого щелкните мышью на цветных квадратах и выберите цвет в появившемся диалоговом окне. Для определения кривой соответствия яркости монохромного изображения и красителя щелкните на квадрате с изображением кривой (по умолчанию она прямая) и задайте вид зависимости в появившемся окне (см. рис. 3.5).
Рис. 3.5. Определение зависимости плотности дуплексного красителя от яркости пикселов изображения
Изменить форму кривой можно, перемещая ее мышью на изображении или вводя значения в полях ввода. Вводимое значение определит плотность красителя при указанной рядом с полем яркости пиксела. На изображении кривой яркость пикселов откладывается по горизонтали.
Кроме выбора красителей (см. рис. 3.4), вы можете дополнительно скорректировать результаты наложения разных цветов (это делается после пробной распечатки). Для этого нажмите кнопку Overprint Colors (Наложение цветов) и в появившемся окне щелкните мышью на нужных цветных квадратах. Цифры рядом с квадратом указывают, какой комбинации красителей он соответствует.
- Indexed Colors (Индексированные цвета) — в этом режиме любой пиксел изображения может иметь оттенок только из числа указанных в специальной таблице цветов. Этот режим применяется при сохранении файлов в форматах GIF и PNG.
Для перевода изображения в режим индексированных цветов используйте команду ImageModeIndexed Colors (ИзображениеРежимИндексированные цвета). Подробнее процедура преобразования будет рассмотрена в разделе, посвященном сохранению файлов в формате GIF.
- RGB — наиболее широко используемый режим. На работу в этом режиме рассчитано большинство функций Adobe PhotoShop. Как уже было сказано, в нем цвет каждого пиксела определяется значениями трех цветовых составляющих — красной, зеленой и синей. Именно таким образом представляются цвета на экране монитора. Поэтому при подготовке web-графики, которая ориентирована на просмотр при помощи монитора, вам придется работать именно в режиме RGB.
Для перевода изображения в режим RGB воспользуйтесь командой ImageModeRGB (ИзображениеРежимRGB).
- CMYK — режим, наиболее точно описывающий процесс воспроизведения цвета при типографской печати. Поэтому он используется при подготовке изображений в полиграфии.
Для того чтобы перевести изображение в этот режим, используйте команду ImageModeCMYK (ИзображениеРежимCMYK). Возможности программы при работе в этом режиме несколько ограничены.
- Lab — в этом режиме цвета пикселов представляются в виде трех составляющих, одна из которых (L) представляет яркость, а две других — цветовые компоненты (а — от красного до зеленого, b — от желтого до синего). Цветовая модель Lab была разработана с учетом особенностей восприятия человека для наиболее точной передачи оттенков.
В этом режиме вы не сможете использовать некоторые возможности Adobe PhotoShop, но возможность отдельно редактировать, например, канал яркости может оказаться полезной. Для перевода изображения в режим Lab вызовите команду ImageModeLab (ИзображениеРежимLab).
- Multichannel (Многоканальный) — этот режим позволяет преобразовать изображение в несколько каналов, хранящих информацию о цветах. В зависимости от того, в каком режиме находится исходное изображение, набор каналов полученного изображения будет различным. Для перехода в этот режим воспользуйтесь командой ImageModeMultichannel (ИзображениеРежимМногоканальный).
Вы можете переключаться между режимами, выбирая наиболее подходящий, но при таком преобразовании возникают проблемы с воспроизведением оттенков. Дело в том, что каждая из цветовых моделей, а значит и каждый из режимов, основывающихся на этих моделях, имеют ограниченный цветовой охват. Это значит, что в рамках каждой модели может быть представлено некоторое число оттенков. Кроме того, каждая из моделей имеет свои границы правильного воспроизведения цветов.
Модель Lab имеет наиболее широкий цветовой охват. Модель RGB имеет меньший охват. А самый малый цветовой охват имеет модель CMYK. Такие различия создают определенные проблемы при преобразовании изображений. Искажения цвета при переводе из режима RGB или Lab в режим CMYK заметны невооруженным взглядом. Особенно это касается чистых цветов (красных, синих, зеленых). Поэтому можно рекомендовать выполнять все предварительные операции по подготовке изображений в режиме RGB (тем более что в этом режиме реализуются все возможности программы). Преобразование в режим CMYK, если это необходимо, лучше всего производить на заключительном этапе работы.
Ранее было сказано, что в различных цветовых режимах изображение раскладывается на цветовые составляющие. В Adobe PhotoShop эти составляющие можно редактировать одновременно (это делается при обычной работе с документом) или по отдельности. Доступ к цветовым компонентам (в PhotoShop они называются каналами) осуществляется при помощи панели Channels (Каналы). Вызвать ее на экран можно при помощи команды WindowShow Channels (ОкноКаналы). На этой панели отображаются небольшие копии изображений, соответствующие каналам, и их названия. Самое верхнее изображение отображает все каналы одновременно (готовое изображение). Название этого изображения соответствует названию режима. В зависимости от цветовой модели, в которой вы работаете, состав каналов будет изменяться. На рис. 3.6 изображена панель Channels (Каналы) при переводе изображения в режимах RGB, Lab, CMYK и Grayscale (Градации серого).
Рис. 3.6. Панель Channels при работе в режимах RGB, Lab, CMYK и Grayscale
ПРИМЕЧАНИЕ. В режиме Grayscale (Градации серого) изображение содержит только один канал — яркость. В режиме Lab яркость также задается в виде отдельного канала, но кроме яркости задается еще и цвет (в виде двух цветовых составляющих).
Щелкнув мышью на названии или изображении канала, вы можете вызвать его для редактирования. После этого все инструменты будут действовать только для этого канала. Выделив совместный канал (самый верхний в списке), можно вернуться к нормальному редактированию. Щелчок на изображении глаза рядом с символом канала позволит скрыть канал или вернуть его на экран.
СОВЕТ. При помощи команды Split Channels (Разделить каналы) из меню панели Channels (Каналы) вы можете преобразовать изображение в несколько файлов, каждый из которых будет хранить информацию об одном из каналов, находившихся в исходном файле. Это может использоваться, например, при подготовке изображения к печати на офсетной машине. Команда Merge Channels… (Объединить каналы…) позволяет произвести обратную операцию — объединить несколько файлов в один, образовав несколько цветных каналов из монохромных изображений.
Редактирование отдельных каналов позволяет достичь интересных эффектов. Например, применяя фильтры к одному или нескольким каналам, можно добиться игры оттенков, практически недостижимой другими методами.
Еще одна сторона различных подходов к заданию цвета — использование различных систем их обозначения. Даже в рамках одной модели цвет можно задать несколькими способами. Самый простой и логичный метод — непосредственное задание цветовых составляющих. В большинстве случаев цвета определяются именно так. Однако есть еще несколько способов, обозначаемых первыми буквами используемых компонентов оттенка. Наиболее распространенный из них — HSB (Hue, Saturation, Brightness — Оттенок, Насыщенность, Яркость). Это альтернативный способ задания цвета, широко используемый при работе в различных цветовых моделях. Его преимущество состоит в том, что цвета группируются по удобным для восприятия человеком признакам — цветовому тону, насыщенности и яркости. Иногда эти признаки называют несколько иначе, например, «интенсивность» («value») вместо «яркость». В отличие от методов задания при помощи цветовых компонентов, задание цвета в системе HSB позволяет легко оценить множество доступных цветов на глаз.
ПРИМЕЧАНИЕ.Компоненты, определяющие цвет, иногда называют координатами, а множество цве- тов — пространством. Это особенно удобно при визуальном представлении множества оттенков. Координату Н (Hue — Оттенок) обычно измеряют в градусах (от 0 до 360), а изменяющиеся по ней опенки изображают в виде окружности. Координаты S (Saturation — Насыщенность) и В (Brightness — Яркость) измеряют в процентах (от 0 до 100).
Adobe PhotoShop предоставляет пользователю возможность выбора между различными способами задания оттенков. Переключение производится в окне выбора цвета, выводимом на экран, например, при щелчке на символе цвета на панели инструментов. Это окно изображено на рис. 3.7.
В левой части окна находится зона выбора цвета, а рядом с ней — вертикальный ползунок. В правой части окна располагаются поля для ручного ввода значений цветовых компонентов. Рядом с некоторыми из полей ввода видны круглые переключатели. С их помощью можно выбрать, какой из параметров цвета будет отображаться на ползунке. Например, на рис. 3.7. это параметр Н (Hue — Оттенок). Поле выбора цвета отображает изменение оттенков по двум оставшимся координатам цветового пространства (в данном случае это насыщенность и яркость). При этом вы можете видеть сходные оттенки и легко «перемещаться» по пространству цветов. Всего для обозрения доступно три пространства — HSB, RGB и Lab, в каждом из которых цвет задается при помощи собственного набора компонентов. Так как компонентов в любом из этих случаев три, вы можете выбрать, за какой из них будет отвечать ползунок. Цветовая модель CMYK тоже представлена в этом окне, но так как она содержит четыре компонента, представить ее так же, как трехмерные модели RGB и Lab, невозможно. Поэтому указать цвет в рамках модели CMYK вы можете только при помощи полей ввода.
Рис. 3.7. Окно выбора цвета (по умолчанию цвета задаются в координатах HSB)
В верхней части окна выбора цвета располагаются два прямоугольника, отображающих текущий и выбранный оттенки. При помощи их вы можете, подбирая цвета, контролировать свои действия. Если указанный цвет не может быть отображен в рамках модели CMYK (а это случается довольно часто) рядом с этими прямоугольниками появится символ в виде восклицательного знака в треугольнике, а рядом с ним — образец цвета, приемлемого для этой цветовой модели. Когда цвет выходит за рамки безопасной палитры браузеров, рядом с прямоугольниками отображается символ в виде цветного кубика. Щелкнув мышью на символе, вы можете принять указанный рядом с ним цвет.
ПРИМЕЧАНИЕ. Безопасной палитрой называют набор цветов, одинаково отображаемых браузера ми в операционных системах Mac OS и Windows.
Предотвратить выход цвета за рамки безопасной палитры можно, установив в окне выбора цвета флажок Only Web Colors (Только цвета Web). При этом ползунок и зона выбора оттенка будут преобразованы к «безопасному» виду. На рис. 3.8. показан вид окна в этом режиме.
Рис. 3.8. Окно выбора цвета в режиме просмотра цветов, «безопасных для Web»
Во многих случаях удобно не только получить цвет, передаваемый в Интернете без искажений, но и иметь возможность получить его обозначение для использования на web-странице. Это можно сделать при помощи специального поля. В нем отображается HTML-код текущего цвета. При помощи его контекстного меню можно скопировать код или вставить его в поле (тем самым выбрать новый цвет). Таким образом, у вас есть возможность непосредственно поместить код цвета в HTML-документ или загрузить его из HTML в PhotoShop. Вы также можете задать код цвета вручную, просто введя его с клавиатуры.
ПРИМЕЧАНИЕ.Для выполнения операций с полем ввода необходимо выделить содержащийся в нем текст.
Пользователи, предпочитающие выбирать цвет при помощи панели Color (Цвет), также могут использовать безопасную палитру и различные цветовые модели. Выбрать режим можно при помощи меню, появляющегося после нажатия на кнопку со стрелкой. В нем находятся команды выбора способа представления цвета (RGB, CMYK, Lab и т. д.), команда копирования в буфер обмена HTML-кода цвета (Copy Color as HTML (Копировать как HTML)), команды выбора режима спектра, расположенного на панели, а также команда Make Ramp Web Safe (Безопасный для Web спектр). При подготовке web-графики особенно полезной может оказаться команда Web Color Sliders (Цвета Web). После ее вызова при помощи ползунков, задающих цветовые составляющие, выбирается только «безопасный» цвет. На рис. 3.10 изображена панель Color (Цвет) в режимах RGB Sliders (RGB) и Web Color Sliders (ЦветаWeb).
Рис. 3.10. Панель Color в режимах RGB Sliders (слева) и Web Color Sliders (справа)
Обратите внимание на символ несоответствия выбранного цвета безопасной палитре, отображаемый в режиме выбора безопасных цветов. Щелкнув на нем, вы сможете принять для использования предложенный программой эквивалент. Вы также можете выбирать безопасные цвета из спектра, вызвав предварительно из меню панели команду Make Ramp Web Safe (Безопасный для Web спектр).
СОВЕТ. Вызвать панель Color (Цвет) на экран можно при помощи команды WindowShow olors (ОкноЦвет).
ПРИМЕЧАНИЕ. При переводе панели Colors (Цвет) в безопасный режим вы сможете выбирать из фиксированного набора цветов «безопасной» палитры. Возможные значения цветовых составляющих отмечены на ползунках штрихами.
Несмотря на то, что окно выбора цвета и панель Color (Цвет) предоставляют возможность работы с безопасной палитрой, гораздо удобнее выбирать стандартные цвета при помощи панели Swatches (Образцы) (см. рис. 3.11). Она вызывается на экран командой WindowShow Swatches (ОкноОбразцы).
Рис. 3.11. Панель Swatches
Нажав кнопку Create new swatch of foreground color (Создать образец цвета переднего плана), расположенную на панели Swatches (Образцы), вы можете создать из цвета переднего плана новый образец. Чтобы удалить образец, перетащите его при помощи мыши на специальную кнопку, расположенную на той же панели.
СОВЕТ. Вы можете в любой момент вернуть панель Swatches (Образцы) в исходное состояние. Для этого достаточно вызвать из ее меню команду Reset Swatches (Восстановить образец). Также полезно знать, что каталоги цветов, поставляемые с программой, находятся в подкаталоге \Presets\Color Swatches\ каталога, в который был установлен PhotoShop.
ЦВЕТА
Цвета играют большое значение в каждом аспекте нашей жизни и нередко означают больше чем слова. Аналогично, цвета играют важную роль при разработке веб-сайта. Часто можно наблюдать, что сайт, несмотря на большой функционал и контент не в состоянии привлечь и удержать своих посетителей. И это возможно из-за несоответствия цветовой гаммы дизайна сайта его назначению. Поэтому проектировщик должен правильно подобрать набор цветов и учесть возможность их сочетания с другими элементами веб-дизайна при разработке сайта. Перед выбором цветов следует учитывать различные факторы и для этого необходимо понимание цветов и их значения.
Красный – мощный цвет, обозначающий сильные эмоции страсти, азарта, любви, энергии, стимулирует тело и ум. Используется, чтобы привлечь внимание и побуждает пользователя для быстрого принятия решения. В веб-дизайне весьма популярен и используется для выделения определенных элементов, усиливая в них внимание посетителя.
Черный – цвет, который чаще всего используется для оформления текстового контента. Он поддерживает изящество, формальность и элегантность и может быть использован на любом сайте.
Синий с его королевским призывом и спокойным эффектом является хорошим цветом для веб-дизайна. Его сочетание с другими цветами, например с красным, желтым, зеленым, дает желаемый эффект. Это лучший цвет для корпоративных сайтов.
Зеленый – цвет природы, роста, благосостояния и согласия. Он является лучшим для рекламирования природных или органических товаров на сайте. Для сайтов о здоровье уместен именно этот цвет.
Серый – дает ощущение зрелости, серьезности, умеренности, профессионализма и качества. Он с успехом может быть использован для отображения именно этих качеств на сайте.
Коричневый – считается земным, естественным, простым цветом. Он передает ощущение надежности, полезности и консерватизма. С другой стороны он воспринимается немного скучно, но его можно комбинировать с более яркими цветами. Этот цвет также связывается со старинными фотографиями, материалами и может применяться для внушения ностальгии.
Желтый – хотя цвет и ассоциируется с энергией, яркостью, осмотрительностью, счастьем и применяется для захвата внимания, но стоит быть с ним осторожным, поскольку злоупотребление приводит к отрицательным результатам. Чрезмерное его применение не является приятным для посетителя, который может его отпугнуть.
Оранжевый – теплый, яркий цвет, который ассоциируется с энергией и яркостью. Хотя он и менее агрессивный, как красный, но также используется для привлечения внимания и выделения важных областей дизайна. Оранжевый без крика делает серьезный вызов. Оранжевый часто передает ощущение дружелюбия, а в умелых руках может сохранить серьезность и профессионализм.
Фиолетовый обычно ассоциируется с тайной и духовностью, а глубокий фиолетовый – с процветанием, богатством, роялти и благородством. Достаточно сильный цвет, который в осторожном использовании может обеспечить хороший контакт на сайт.
Белый хорошо сочетается с любым цветом и ассоциируется с чистотой, невинностью, добротой. И утверждение, что белое есть скучным в веб-дизайне – ложное. Белый является хорошим, но непростым элементом хорошего дизайна.
Чтобы цвета с их эффективностью вызвали нужную реакцию посетителей, следует учитывать следующие факторы:
Целевая аудитория. При выборе цветовой гаммы веб-сайта очень важно знать правки и потребности пользовательской аудитории.
Культурный контекст. Каждая культура по своему трактует цвета. В одном поселении цвет может вызывать положительные эмоции, тогда как в другом он несет отрицательное значение. Это влияет на выбор дизайна для сайтов, которые обслуживают разные культуры.
Читабельность. Для повышения читабельности следует держать равновесие между цветами фона и текста. Использование цветов должно быть таким, чтобы облегчить чтение, уменьшить нагрузку на зрение посетителей.
Четкость. В дополнение к читабельности четкость также является важным фактором. Части сайта, которые требуют внимания должны быть выделены и легко узнавать пользователями.
Доступность. Поскольку сайт предназначен для всех, то стоит позаботиться о цветах для любых пользователей и такую ??цветовую комбинацию, которая позволяет легко читать содержимое.
Цветовые комбинации – важный аспект веб-дизайна и сайт с правильной комбинацией цветов позволит положительно повлиять на посетителей. Ведь цвет действительно имеют место в создании веб-сайта, и наши дизайнеры могут предложить вам лучшую их комбинацию.
Монохроматическая палитра
В такой палитре используется только один цвет, но с разными значаениями насыщенности и яркости. Такие схемы аккуратны, благородны и действуют успокаивающе.
На приведенных ниже примерах, можно использовать первый цвет, как основной. Второй цвет для текста или бэкграунда. Третий цвет для беграунда или текста. А четвертый и пятый для различных графических элементов и акцентов.
Комплиментарная палитра
В этой гармонии используются два контрастных цвета с круга и из них выбирается один основной цвет. Остальные цвета в палитре – это производные по насыщенности и яркости от двух превоначальных цветов.
Сплит комплиментарная палитра
Это разновидность предыдущей палитры, с той разницей, что один из контрастных цветов разделен на два соседних цвета.
Аналоговая палитра
Аналоговая палитра основана на трех цветах, следующих друг за другом на цветовом круге. Из них один цвет является основным, а два других вспомогательными.
Триадная палитра
Здесь используются три цвета, равноудаленные друг от друга. Из них один основной, а два других вспомогательные.
Палитра прямоугольник
В этой схеме используются две пары противоположных цветов. Эта схема достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Палитра квадрат
Эта схема аналогична предыдущей, но все четыре цвета равноудалены друг от друга. Также достаточно сложна для использования в дизайне, поскольку требует очень точной настройки.
Дополнительные цвета
После того, как вы выбрали цветовую схему, обеспечили хороший контраст между текстом и фоном, осалось лишь выбрать вспомогательные цвета. Как правило, это оттенки ваших основных цветов. Эти цвета могут быть использованы при наведении на объект, в текстовых ссылках или декоративной тени у текста. Не следует перегружать сайт большим количеством цветов, это создаст ненужный хаос и отпугнет посетителей. Оптимально это 4-6 цветов на сайте.
Статьи к прочтению:
Основы цветовой теории
Похожие статьи:
Цветовое разрешение и цветовая модель
При работе с цветом используются понятия цветовое разрешение и цветовая модель. Цветовое разрешение определяет метод кодирования цветовой информации, и…
Аддитивные цветовые модели
Аддитивная модель описывает излучаемый свет. Аддитивный цвет получается путем соединения лучей света разных цветов. В основе этого явления лежит тот…
Цвета на экране искажены, или преобладает один цветовой оттенок
Если с экраном устройства возникли проблемы, например искажены или слишком яркие цвета или преобладает один цветовой оттенок, попробуйте выполнить следующие действия для устранения неполадок.
Цвета на экране искажены, или преобладает один цветовой оттенок
Если цвета на экране искажены или преобладает один цветовой оттенок (желтоватый, красноватый, голубоватый, зеленоватый или белесый), проверьте, не используете ли вы защитную пленку (или защитное стекло) стороннего производителя. Если да, снимите ее и повторите попытку. Если проблема сохраняется, выполните следующие действия.
- Если на экране преобладает один цветовой оттенок, причиной может быть регулировка цветовой температуры экрана. Сбросьте настройки цветовой температуры.
Для этого откройте раздел Настройки, найдите и откройте раздел Цветовая температура или Цветовой режим и температура, а затем настройте цветовую температуру или выберите опцию По умолчанию, чтобы восстановить настройки по умолчанию.
- Если фон экрана отображается черным, а текст — белым, возможно, вы включили функцию Инверсия цветов, которая меняет цвет фона и текста, отображающегося на экране. Вы можете выключить эту функцию.
Найдите функцию Инверсия цветов в разделе Настройки, а затем отключите ее (данная функция доступна только на телефонах с EMUI 9.0 и выше).
- Если цвет фона темный, возможно, вы включили Темный режим или функцию Интерфейс в темных тонах. Рекомендуется выключить эту функцию.
Откройте Настройки, найдите Темный режим или функцию Интерфейс в темных тонах. Если функция включена, выключите ее, чтобы решить проблему.
- Если экран имеет желтоватый оттенок, возможно, вы включили режим Защита зрения. В этом режиме снижается синее излучение экрана, цвета становятся более теплыми. Это позволяет уменьшить нагрузку на глаза и защитить зрение. Включите или выключите режим Защита зрения в соответствии со своими предпочтениями.
Найдите режим Защита зрения в разделе Настройки и при необходимости отключите его.
- Если экран отображается некорректно (зеленый отображается как красный или красный как зеленый), возможно, был включен режим Коррекция цвета. Когда режим цветокоррекции включен, пользователи с нормальным цветовым зрением могут испытывать дискомфорт. Вы можете выключить этот режим.
Перейдите в раздел Настройки, а затем найдите режим Коррекция цвета. Если данный режим включен, выключите его, чтобы решить проблему.
- Перейдите в раздел Настройки, а затем найдите функцию Имитировать аномалию. Если данная функция включена, выключите ее, чтобы решить проблему. Если не удается найти данную функцию, это означает, что раздел Для разработчиков не включен и проблема не связана с данной функцией.
Экран становится серым
- Возможно, вы включили режим Время отхода ко сну или Запрет использования в приложении Цифровой баланс. При включенной функции Серый экран экран становится серым, когда достигнут установленный лимит времени. Рекомендуется выключить эту функцию.
Для этого перейдите в раздел /Запрет использования и отключите функцию Серый экран.
2. Если экран становится серым, возможно, вы включили Режим электронной книги, который больше подходит для чтения. Вы можете выключить этот режим. Найдите Режим электронной книги в разделе Настройки и отключите Режим электронной книги.
Если режим Режим электронной книги не отображается в разделе Настройки, он не поддерживается на вашем устройстве.
Если проблема не решена
- Выполните сброс настроек телефона.
- Если проблема по-прежнему не решена, вероятно, экран неисправен. Сделайте резервную копию данных и обратитесь в авторизованный сервисный центр Huawei.
ImagePro Printing — представьте. Распечатать. Успешно .: Справочный центр
CMYK (или триадный цвет) — это цветной режим, используемый в коммерческой печати для создания полноцветной графики и изображений.
Процесс включает комбинирование различных количеств голубых (C), пурпурных (M), желтых (Y) и черных (K — «ключ») чернил для получения полного спектра цветов.
Другой цветовой режим, с которым вы, вероятно, знакомы, — это цвет RGB. В RGB используются три цвета: красный (R), зеленый (G) и синий (B) для создания полноцветного эффекта.
Для получения наилучших результатов при создании рисунков для печати начните с цветового режима CMYK. Это поможет обеспечить великолепный вид ваших изображений и цветов фона с самого начала. Конечно, вы можете создавать свои изображения в RGB, но потом их нужно будет преобразовать в CMYK.
В то время как большинство цветов довольно хорошо передаются из одного цветового режима в другой, при преобразовании из RBG в CMYK (и наоборот) часто встречается тонкое смещение цвета, что требует некоторых ручных настроек, чтобы все было правильно.
Взгляните на изображение выше. Вы замечаете небольшие различия в цветовых режимах RGB и CMYK?
Другие примеры этого включают в себя то, как много программ преобразуют 100% синее значение RGB в цвет CMYK, который выглядит более пурпурным, чем синим. Такие изменения необходимо будет учесть, если вы начнете с цветового режима RGB, а затем конвертируете в CMYK.
Если вы отправите нам файлы, в которых используется цвет RGB, мы конвертируем ваши файлы в CMYK перед их печатью.В таких случаях мы рекомендуем вам просмотреть распечатанную пробную версию до того, как мы завершим ваш заказ, чтобы вы могли увидеть, как преобразованные цвета будут отображаться при печати.
Для получения информации о настройке файлов для использования цвета CMYK посетите страницы с инструкциями для конкретных приложений.
Преобразование изображений в Adobe Photoshop
Если вы используете изображения с цифровой камеры или телефона, эти фотографии, скорее всего, имеют цвет RGB. Вот шаги для преобразования изображения RGB в цвет CMYK с помощью Adobe Photoshop.
- Создайте копию исходного изображения и откройте оба изображения в Photoshop. Это даст вам точку отсчета, на которую можно оглянуться, как только вы преобразовали свое изображение в CMYK.
- Выберите копию, которую нужно преобразовать, и выберите «Изображение»> «Режим»> «Цвет CMYK» на главной панели инструментов в верхней части экрана. Это преобразует изображение в CMYK.
- Вернувшись к исходному изображению (все еще в режиме RGB), настройте цвета по мере необходимости.В большинстве случаев Photoshop хорошо преобразует файл, но могут потребоваться тонкие корректировки.
Цветовые режимы объяснения | Западный Сиднейский университет
Есть несколько разных способов повлиять на то, как цвета вашего изображения будут представлены вашей аудитории. Изменение цветового «режима» изменит способ, которым программа для редактирования изображений сохраняет информацию о цвете. Файл растрового изображения может быть в растровом (1-битном), градациях серого (8-бит), индексном (8-битном), RGB (24-битном) или CMYK (32-битном) цвете.CMYK
CMYK был цветным режимом, наиболее часто используемым для профессиональной цветной печати. Это означает, что цвета на изображении представлены с использованием комбинации:
- C ян (средне-синий)
- M agenta (ярко-розовый)
- Y желтый и
- blac K (обозначается «K», чтобы не путать с «B» для синего).
CMYK — это 32-битное (232) приложение. Именно расположение этих точек чистого цвета на отпечатанной странице дает окончательное впечатление от цветного изображения. Примечание: нельзя использовать CMYK для графики, предназначенной для Интернета.
Экранная графика
Для экранной графики доступен ряд вариантов:
RGB
RGB — это цветовой режим, наиболее часто используемый для экранной графики просто потому, что так работает большинство экранов.Большинство принтеров используют этот метод сейчас, поскольку он дешев в производстве и стал стандартом. Режим RGB означает;
Красный, Зеленый и Синий — это также цвета световых пушек на вашем мониторе. Эти 3 цвета смешиваются для получения до 24 бит на пиксель (224), что приводит к 16 миллионам цветовых вариаций.
Сканирование теперь почти исключительно выполняется в режиме RGB, и фотографии также передаются в этом режиме. Причина этого в том, что файлы фотографий RGB разделяют данные между тремя «каналами», в то время как файлы фотографий CMYK делят цвет между четырьмя.Вернуться к началу
Индексированный цвет
Индексированный цветовой режим относится к 8 битам на пиксель (28), поэтому может отображать до 256 цветов. Отредактированная графика, которая была сохранена в этом режиме, ограничена, поэтому вам, возможно, придется переключить режим на RGB, чтобы запустить некоторые фильтры и т. Д.
Формат файла .gif использовать 8 бит
Grayscale Color Mode (технически это оттенки серого)
Grayscale — это цветной режим, состоящий из 256 оттенков серого. Эти 256 цветов включают абсолютный черный, абсолютный белый и 254 промежуточных оттенка серого.Изображения в режиме оттенков серого содержат 8 бит информации. Черно-белые фотографические изображения являются наиболее распространенными примерами цветового режима в градациях серого. Мы называем их черно-белыми фотографиями, но на самом деле фотография состоит из множества различных оттенков серого (вероятно, не помогает то, что когда фотография печатается с компьютера, она преобразуется в «полутоновое» изображение, которое создается из чисто черных или белых точек). Черно-белые (линейные) рисунки НЕ являются изображениями в оттенках серого.
Если вам нужно поместить в печатный документ изображение, не имеющее цвета, вы можете вставить цветное изображение (даже если вы не видите его в цвете).Это увеличит общий размер файла документа. Лучше сначала преобразовать изображение в оттенки серого.
Цветовой режим растрового изображения
Растровое изображение цветовой режим, или штриховая графика, состоит из черных или белых пикселей. В режиме Bitmap нет цветов и нет серых тонов.
Когда мы думаем о растровых изображениях, мы чаще всего думаем о штриховых рисунках, состоящих из сплошных черно-белых изображений и / или текста. Хотя они могут выглядеть на экране так, как будто у них неровные края, они могут печатать очень четко и чисто с гладкими краями, если у них достаточно разрешения печати.Вернуться к началу
Цветовой режим | Photoshop вики
Цветовые режимы являются основой для представления значения цвета пикселя. При разных установках Photoshop документ будет одинаково интерпретироваться базовой системой обработки изображений. Наряду с цветовыми профилями цветовые режимы определяют, как изображение будет представлено на экране или в печати.
История []
Цветовые режимы присутствовали во всех версиях Photoshop. Лаборатория — единственный режим, которого не было с самого начала, и он был добавлен в 3.0. В какой-то момент режимы HSB и HSL были удалены, хотя их остатки остались такими, как описано ниже.
Версия 2.5 предлагала только четыре режима: RGB, индексированный, оттенки серого и «Растровое изображение».
Цветовые режимы получили собственное меню, но были включены в меню изображения, начиная с версии 4.0.
Список цветовых режимов []
Каждое изображение имеет свой цветовой режим. Эти режимы различаются количеством каналов, используемых для представления цвета, и глубиной каждого канала.
Основные цветовые режимы []
- Оттенки серого
- Самый простой режим, состоящий из одного канала, который отображает значения серого, от черного к белому.
- Индексировано
- 8-битный режим, в котором каждое из 255 возможных значений цвета преобразуется в триаду RGB. Индексированный цветовой режим не считается имеющим канал, но все же полезен в некоторых приложениях.
Полноцветные режимы []
Для представления большинства цветов, видимых человеку, необходимо минимум три канала. Акт разделения каждого цвета на разные каналы называется разделением, а процесс их объединения называется композитингом — они обрабатываются по-разному в каждом режиме.
- RGB
- (Красный-Зеленый-Синий) Самый распространенный цветовой режим, который наиболее близко напоминает профиль sRGB, который является стандартным для большинства мониторов и лучше всего описывает, как они создают цвет.
- CMYK
- (Голубой-пурпурный-желтый-черный) Следующий наиболее распространенный режим описывает, как цвета будут сочетаться в обычных процессах печати.
- Лаборатория
- Предназначен для приближения к человеческому зрению и позволяет вносить определенные правки, которые могут быть полезны в фото и видео.
- HSB и HSL
- (Цветовой тон-Насыщенность-Яркость / Яркость) Два цветовых режима на основе цилиндрических координат. Эти два параметра отличаются тем, как взаимодействуют второй и третий параметры (насыщенность и яркость или яркость). Хотя HSB больше не присутствует в качестве цветовых режимов в текущих версиях, он остается в качестве опции в палитрах Color Picker, Info и Color Sampler; Регулировка оттенка / насыщенности и режим наложения «Яркость» основаны на HSL.
Специальные цветовые режимы []
- Дуотон
- Ориентированный на печать режим, который, вопреки своему названию, позволяет использовать монотонные, дуотоновые, тритоновые и квадратичные тона.Каналы не доступны напрямую, но управляются прокси через Curves.
- Многоканальный
- «Суперрежим», позволяющий использовать плашечные цвета. Все остальные режимы можно считать частными случаями многоканального режима. В этом режиме слои отключены, так как композитинг слишком сложен, чтобы их можно было использовать.
Изменение цветовых режимов []
Цветовые режимы используют разные значения для представления похожих цветов. Кроме того, цвет, доступный в одном режиме, может не иметь эквивалента в другом режиме.Кроме того, некоторые настройки и фильтры недоступны в определенных цветовых режимах.
Из-за этих проблем изменение цветового режима изображения является серьезным решением.
В случае режима CMYK — особенно ограниченного по диапазону — команда Вид> Предупреждение о гамме показывает, какие цвета не могут быть правильно отображены. Изображение должно быть скорректировано, чтобы исключить эти цвета, выходящие за пределы гаммы — переход в режим CMYK автоматически отобразит такие цвета в их ближайший эквивалент, что может отрицательно повлиять на изображение.
Устранение неполадок []
Цифровые цветовые режимы — MEDIA DESIGN
На главную → Изображения → Цифровые цветовые режимы
ЦВЕТОВЫЙ РЕЖИМ ДЛЯ WEB = RGB
В цифровом виде используются два основных цветовых режима: RGB (красный, зеленый, синий) и CMYK (голубой пурпурный желтый ключ = черный). RGB — это стандартный цветовой режим для электронных экранов (компьютерные мониторы, мобильные устройства, телевизоры и т. Д.), В отличие от CMYK , который является стандартным цветовым режимом для 4-цветной офсетной печати.
Основное отличие объясняется следующим образом:
RGB — это дополнительный цветовой режим . Начиная с черного (значение RGB 0/0/0), три цвета постепенно добавляются к максимуму, в результате чего получается белый цвет (значение RGB 255/255/255 в 8-битном режиме). Все значения между ними представляют собой цвет или значение оттенков серого.
С другой стороны, CMYK — это цветовой режим с вычитанием . Мы начинаем с чистого листа белой бумаги и печатаем на ней растровые цвета.Например, когда мы печатаем на нем желтый цвет, мы заставляем белую бумагу не отражать дополнительный цвет желтого и синего, а НЕ отражаться. Итак, добавляя цвета на белую бумагу, мы переходим от светлого к темному.
Цветовое пространство RGB шире, чем цветовое пространство CMYK, это объясняет, почему изображение на мониторе выглядит более ярким и контрастным, чем напечатанное. Используйте RGB для любого вида редактирования изображений и в конце создайте версию CMYK для печати.
RGB:
Это левое крупное изображение ЖК-монитора ясно показывает, как каждый пиксель монитора отображается тремя цветами — красным, зеленым, синим:
Правый образец показывает увеличенное изображение традиционного ЭЛТ-монитора.Три точки тоже составляют один пиксель.
Количество цветов:
Имея 8 бит на пиксель и цвет, мы получаем 28 = 256 цветов на каждое значение цвета (R, G, B) и 2563 = 16’777’216 цветов; известный как «Truecolor» или «Миллионы цветов» для всех возможных цветов в этом цветовом режиме.
Это означает, что каждый отдельный пиксель может иметь один из 16’777’216 цветов (включая белый, черный и серые тона). 16-битные цветовые режимы обеспечивают гораздо большую глубину цвета, но в большинстве случаев их слишком много для простых потребностей цифровой презентации.
CMYK:
Цветовой режим CMYK — это основной метод цветной печати для офсетной 4-цветной печати. Растрированные цвета наносятся отдельно на (в основном белую) бумагу. Накладки позволяют смешивать (почти все) цвета. Оранжевый и светло-зеленый цвета — самые проблемные цвета при использовании этого метода, они выглядят намного тусклее, чем на (RGB) мониторе. Избегайте преобразования изображений в цветовом режиме CMYK, если вы не хотите их распечатать. И даже тогда — сегодня почти все полиграфические компании выполняют преобразование CMYK из файлов RGB с помощью собственных передовых технологий RIP, поэтому в большинстве случаев вы можете доставлять файлы для печати в формате RGB.
Образец растрового изображения CMYK и увеличение
Образец печатной машины CMYK с 4 цветными модулями:
На главную → Изображения → Цифровые цветовые режимы
Расшифровка цветовых режимов для печати и цифрового дизайна
Использование правильного цветового режима в вашем дизайне имеет важное значение для донесения вашего сообщения. Узнайте о различиях между цветовыми профилями RGB и CMYK с помощью этого простого обзора.
Изображение на обложке через Rostislav_Sedlacek.
Цветовые режимы RGB и CMYK могут вызывать путаницу. Если вы дизайнер, очень важно различать цветовые профили, поскольку неправильный дизайн может повлиять на тон и послание вашего документа. В этой статье мы расскажем о характеристиках каждого профиля и расскажем, когда использовать RGB и CMYK в ваших проектах.
RGB
Цветовой профиль RGB состоит из оттенков красного, зеленого, и синего , которые объединяются для создания обширных вариаций цветов.Этот цветовой режим существует исключительно в экранных дисплеях, таких как компьютерные мониторы, мобильные и телевизионные экраны. Несмотря на то, что RGB присутствует во всех электронных устройствах, цветовые элементы различаются в зависимости от системы и модели. Изображение, которое вы видите на iMac, может отличаться от того же изображения на настольном компьютере Dell.
RGB-диаграмма через petrroudny43. Цветовое колесо через Юлию Глэм.
Вместо использования чернил для создания оттенков, профиль RGB участвует в дополнительных процессах для получения цвета путем смешивания света.Это полная противоположность субтрактивных цветовых процессов, таких как смешивание красок или красителей. Наличие всех основных цветов RGB при полной интенсивности дает белый цвет, в то время как отсутствие цвета дает черный. Когда вы выключаете монитор или экран, вы видите отсутствие цвета RGB, в результате чего появляется черный цвет. Цвет, отображаемый на вашем экране, является результатом наличия этих базовых оттенков RGB.
В Adobe Illustrator вы можете увидеть, как смешивание основных цветов RGB с разной интенсивностью может изменять цветовой вывод.В изолированном состоянии основные оттенки создают яркие оттенки. Красный и зеленый объединяются, чтобы получить смесь желтого, зеленого и синего, чтобы создать голубой цвет, а синий и красный дают пурпурный.
RGB дает большой набор цветов; этот цветовой профиль имеет более широкую гамму или цветовую гамму, чем CMYK. Выше вы можете увидеть, как Illustrator выдает предупреждение о гамме для цветов RGB, которые невозможно успешно преобразовать в CMYK. Это происходит, когда цвет RGB существует за пределами возможностей печати CMYK. Вместо этого цвет будет преобразован в эквивалент CMYK, что может повлиять на тона вашего дизайна.При печати дизайна, созданного в цветовых профилях RGB, результат печати будет отличаться от предварительного просмотра в Интернете.
Когда использовать цветовой режим RGB
Чтобы избежать проблем с цветовым профилем, всегда устанавливайте документ в формате RGB при разработке для социальных сетей, цифрового дизайна или онлайн-рекламы. Установите любой дизайн или изображение, которое будет отображаться на экране или мониторе, как RGB. Если вы разрабатываете в CMYK для дизайна только в Интернете, вы ограничите свои цветовые варианты из-за ограниченного диапазона цветовой гаммы CMYK.
CMYK
Цветовой профиль CMYK содержит голубой, пурпурный, желтый, и ключевой (черный) , которые в сочетании дают диапазон оттенков.Этот четырехцветный процесс подходит для любого типа принтера. При увеличении масштаба распечатанных изображений вы можете видеть четырехцветные точки этого слоя для создания различных оттенков и градаций. Точки на дюйм появляются в результате печати и связаны с цветовыми профилями CMYK. Хотя все принтеры печатают в CMYK, конечный результат может отличаться для разных стилей и моделей принтеров.
Диаграмма CMYK через petrroudny43. CMYK точек через SkillUp.
В цветовом пространстве RGB все основные цвета объединяются для получения белого цвета с помощью аддитивной обработки цвета.Режимы CMYK сочетаются с вычитающими цветовыми процессами, что означает, что все основные цвета маскируются для получения черноватого оттенка. Этот процесс похож на то, когда вы в детстве смешивали краски и красители, чтобы получить неприглядный темный цвет. Поскольку чернила и красители накладываются друг на друга, они вычитают из белого цвета бумаги.
Обратите внимание, чем ползунки CMYK отличаются от ползунков RGB. Нулевая интенсивность всех основных цветов дает черный цвет в цветовых профилях RGB; в цветовых профилях CMYK отсутствие цвета дает белый цвет.Голубой и пурпурный создают синий, пурпурный и желтый создают красный, а желтый и голубой — зеленый. Комбинация голубого, пурпурного и желтого дает не совсем черный оттенок. Ключ, или черный, используется для добавления оттенков к каждому первичному цвету из-за неспособности основных цветов комбинировать и создавать черный цвет.
Когда использовать цветовой режим CMYK
Резервный CMYK для печатных дизайнов. Настройте такие продукты, как визитки, флаеры, плакаты и упаковку в цветовом профиле CMYK, и сделайте себе и типографии одолжение, всегда устанавливая для документа CMYK перед экспортом или печатью .Это предотвращает несбалансированные цвета, которые могут возникнуть в результате преобразования цветов RGB в эквиваленты CMYK.
Изменение цветовых режимов в Creative Cloud
Большинство программ Adobe Creative Cloud по умолчанию используют цветовые режимы RGB. Вы можете легко настроить режимы на панели Новый документ в раскрывающемся списке Цветовой режим или в самой программе. Не все программы поддерживают преобразование RGB в CMYK, но с Illustrator, Photoshop и InDesign вы можете переключиться одним щелчком мыши.
Иллюстратор
В Adobe Illustrator вы можете переключать цветовые режимы, выбрав Файл> Цветовой режим документа> Цвет RGB или Цвет CMYK . Это повлияет на вывод ваших векторных фигур при переключении между цветовыми режимами.
Photoshop
В Photoshop вы можете изменить цветовые профили, выбрав Изображение> Режим> CMYK или RGB Color .
InDesign
Перейдите к Color Panel в программном обеспечении.Если панель не отображается, нажмите F6 , чтобы открыть ее. Нажмите на выпадающий символ и выберите CMYK или RGB .
Хотите расширить свои знания основной терминологии дизайна? Обратите внимание на эти образовательные посты:
Доступ к миллионам ресурсов Shutterstock, не выходя из приложений Adobe.
Загрузить сейчас
цветовых режимов и битовой глубины
При создании цифровых изображений одним из первых вариантов является выбор цветового режима, который будет использоваться.Хотя это решение не является необратимым, полезно понимать разницу между двумя основными режимами: RGB и CMYK.
Каждый раз, когда вы делаете снимок на телефон или просматриваете изображения через телевизор, вы используете цветовую модель RGB. Красный, зеленый и синий свет сочетаются в разной степени, чтобы заставить ваш глаз видеть весь спектр цветов. Комбинируя красный и зеленый свет, вы получите желтый; сочетание красного и синего света даст пурпурный цвет. Все три с одинаковой насыщенностью дадут вам серый или белый цвет в зависимости от используемого количества, и, конечно же, черный — это полное отсутствие света.Из-за того, что свет объединяется вместе, чтобы заполнить весь диапазон цветов, она известна как аддитивная модель. Этот режим используется в графике, предназначенной в первую очередь для просмотра в цифровом виде.
Вы когда-нибудь задумывались, почему графические программы разбивают диапазоны RGB с шагом от 0 до 255 вместо процентов? Это связано с внутренним способом вычисления данных. Возможно, вы заметили варианты «битовой глубины» при выборе цветового режима (8 бит / канал, 16 бит / канал, 32 бит / канал). «Бит» в компьютерной терминологии — двоичном языке — имеет только два противоположных состояния: включен (один) или выключен (ноль).Объединение 8 бит в ряд дает вам 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 возможных варианта на канал (красный / зеленый / синий). Не случайно, что 2 в 8-й степени дает в общей сложности 256 возможных состояний для каждого канала (или, точнее, 255 градусов света плюс 0, что означает отсутствие света).
Это означает, что более высокая битовая глубина дает цветовую гамму с большим количеством вариаций, верно? Да… технически. Но в реальных приложениях разница между использованием битовой глубины выше 8 бит на канал обычно означает только большие размеры файлов и более интенсивную работу с памятью с результатами, которые часто идентичны человеческому глазу.Наличие 256 потенциальных состояний для красного, зеленого и синего цветов дает около 16,8 миллионов цветов после объединения этих каналов. Создавать степени различия между всеми этими цветами непрактично и почти всегда не нужно.
Хотя создание графики в цифровом виде в режиме RGB имеет смысл, полиграфические компании часто запрашивают файлы в CMYK. Это трехцветная система, в которой используются голубые, пурпурные, желтые и черные чернила, сгруппированные вместе в разном процентном соотношении, чтобы заставить ваш глаз видеть весь спектр цветов.Как только свет попадает на чернила, они отражаются, теряя часть своей яркости и отображая цвет, воспринимаемый нашим глазом. По этой причине она известна как субтрактивная модель. Значения, связанные с каждой краской, являются прямой корреляцией с тем, что будет напечатано, что может означать более предсказуемые результаты, если печатные части предназначены для окончательного использования цифровых файлов.
Вы могли заметить, что CMY и RGB имеют особую взаимосвязь на цветовом круге. Непосредственно между любыми двумя цветами любой модели находится один из цветов второй модели и прямая противоположность третьему цвету из первой модели.Например, голубой и пурпурный превратят синий, противоположный желтому. Зеленый и синий сделают голубой, противоположный красному. Поскольку при полной яркости света RGB получается белый цвет, а при отсутствии света — черный, кажется логичным, что в отношении CMY должно быть верно обратное. Действительно, никакие чернила не дают белого (или цвета носителя), а печать всех чернил на 100% дает темный цвет (черный теоретически, но иногда очень темно-коричневый на практике). Черный цвет был добавлен к модели, чтобы сделать печать рентабельной и эффективной, поскольку использование только одной краски вместо трех для получения темных черных цветов и нейтральных серых оттенков сокращает как используемые чернила, так и время высыхания.
Значит, цифровые файлы, предназначенные для печати, всегда нужно конвертировать в CMYK? Не обязательно. В наши дни программные RIP (процессоры растровых изображений) отлично справляются с преобразованием файлов RGB для прямой печати CMYK. А поскольку файлы часто предназначены для печати и Интернета, может быть удобно создавать файлы в режиме RGB, который имеет дополнительные преимущества в виде более широкой цветовой гаммы и меньшего размера файла. Опять же, обратная сторона — это цвет, который не соответствует ожиданиям. Одним из примеров является печать файла в режиме RGB, который имеет сплошной синий цвет (красный = 0, зеленый = 0, синий = 255).Вместо того, чтобы быть синим, как вы могли бы ожидать, просматривая его на экране, он может напечатать намного теплее, цвет, который некоторые могут назвать таким же фиолетовым, как и синий. Поскольку RGB имеет более широкую цветовую гамму, ее необходимо обрезать или изменять для печати, и поскольку все поставщики используют разные комбинации программного обеспечения, принтеров, носителей, профилей и способов рендеринга, результаты могут сильно отличаться от типографии к типографии.
Наиболее важными факторами при выборе режима создания графического шедевра являются предполагаемое использование, удобство использования каждого режима и какие преимущества наиболее важны для вас.RGB имеет более широкую цветовую гамму, меньшие размеры файлов и, как правило, более приятный внешний вид на экране, в то время как CMYK имеет тенденцию к более согласованному между принтерами с печатными справочниками цветов, предоставляющими справочные материалы для ожиданий. Лучшая новость заключается в том, что любой из них можно преобразовать и изменить, если цвет выглядит не так, как вы ожидаете.
Для получения отличной справочной информации о теории цвета, включая терминологию и информацию о цветовых схемах, щелкните здесь.
К началу
Черно-белые преобразования Photoshop
Автор Стив Паттерсон.
В первом уроке этой серии мы узнали, как преобразовать изображение в цветовой режим Grayscale . Затем мы рассмотрели несколько способов обесцветить цвет изображения. В третьем уроке мы увидели, как «сопоставить» исходные цвета фотографии с градиентом от черного к белому, используя настройку Gradient Map .
И в предыдущем уроке мы использовали режим наложения Luminosity , чтобы смешать значения яркости нашего изображения с сплошным белым фоном.Мы также узнали, как улучшить результаты, используя режимы наложения Screen и Multiply вместе с маской слоя .
В этом пятом уроке из этой серии мы рассмотрим немного более продвинутый способ преобразования цветных фотографий в черно-белые, на этот раз с использованием цветового режима Lab (произносится как «Lab»), который является техникой, аналогичной метод режима наложения Luminosity в том смысле, что он также использует значения яркости изображения, чтобы получить нашу черно-белую версию.
Он также похож на метод оттенков серого, который мы рассматривали изначально, поскольку оба они включают преобразование изображения из RGB в другой цветовой режим. На самом деле, не отказывайтесь слишком быстро от цветового режима Grayscale, поскольку, как мы увидим в конце этого урока, хотя это может быть не лучший способ преобразовать изображение в черно-белое, он определенно служит полезным цель.
Вот еще раз фотография, которую я буду использовать в этих уроках по преобразованию в черно-белое:
Исходное изображение.
Загрузите это руководство в виде готового к печати PDF-файла!
Цветовой режим лаборатории
В руководстве по цветовому режиму «Оттенки серого» мы узнали, что по умолчанию все цветные фотографии и изображения используют так называемый цветовой режим RGB , а «RGB» означает красный, зеленый и синий, три основных цвета света. В этом цветовом режиме Photoshop смешивает разное количество красного, зеленого и синего, чтобы создать все цвета, которые мы видим на изображении.
Итак, если RGB означает красный, зеленый и синий, что кажется достаточно простым, что означает Lab? Как я уже упоминал, Lab в данном случае произносится как «Лаборатория», а не «Лаборатория», как в сокращении от «Лаборатория», хотя, честно говоря, не помешало бы быть сумасшедшим ученым, пытаясь понять, как именно Цветовой режим лаборатории работает.К счастью, для наших целей нам нужно только базовое понимание этого.
Причина, по которой цветной режим Lab является хорошим выбором для преобразования цветного изображения в черно-белое, заключается в том, что он отделяет значения яркости изображения от цвета. Фактически, «L» в слове Lab означает «Легкость». Затем цвета изображения разделяются на один из двух каналов с именами «a» и «b», которые обозначают не что иное, как «a» и «b». Все цвета между пурпурным и зеленым (включительно) находятся в канале «a», а цвета между желтым и синим (включительно) — в канале «b».Итак, «Lightness» плюс два цветовых канала «a» и «b» дают нам цветовой режим Lab. И это действительно все, что нам нужно знать об этом.
Преобразование фотографии из RGB в лабораторную
Чтобы преобразовать изображение из цветового режима RGB в цветовой режим Lab, мы просто выполняем те же основные шаги, которые мы использовали при преобразовании изображения в оттенки серого. Поднимитесь в меню Image вверху экрана и выберите Mode (сокращение от Color Mode). Появится подменю со списком всех цветовых режимов, которые нам нужно выбрать в Photoshop.Рядом с текущим используемым режимом будет небольшая галочка. Чтобы преобразовать изображение в Lab, выберите Lab Color из списка:
Чтобы преобразовать изображение в цветовой режим Lab, выберите Image> Mode> Lab Color.
Кажется, что с изображением в окне документа ничего не произошло. Чтобы увидеть произошедшие изменения, нам нужно заглянуть в палитру Channels , которую вы найдете сгруппированной рядом с палитрой слоев. Щелкните вкладки с именами в верхней части палитр, чтобы переключаться между ними.
Если вы помните из учебника «Оттенки серого», когда фотография находится в цветовом режиме RGB , палитра «Каналы» отображает каналы красного, зеленого и синего цветов, которые Photoshop объединяет для создания изображения, которое мы видим. Вот как выглядела палитра каналов непосредственно перед преобразованием изображения в Lab:
В режиме RGB палитра каналов показывает нам отдельные каналы красного, зеленого и синего цветов, составляющих изображение.
Вот что нам теперь показывает палитра каналов после преобразования фотографии в цветовой режим Lab.Красный, зеленый и синий каналы были заменены тремя разными каналами — каналом яркости, который содержит информацию о яркости изображения, и двумя цветовыми каналами «a» и «b»:
Цветовой режим Lab, изображение состоит из канала яркости, а также двух цветовых каналов, «a» и «b».
Выбор только легкости
Отделив значения яркости от цвета изображения, цветовой режим Lab фактически создал для нас нашу черно-белую версию.Все, что нам нужно сделать, это выбрать его, и мы можем сделать это, просто щелкнув канал Lightness в палитре каналов:
Щелкните канал Lightness, чтобы выбрать его, при этом два цветовых канала будут отменены.
Выбрав только канал «Яркость», мы снимаем выделение с цветовых каналов «a» и «b», скрывая цвет и оставляя нам черно-белую версию фотографии в окне документа:
Когда два цветовых канала не выбраны, остается видимой только информация о яркости.
Из лаборатории в оттенки серого
Цветовой режим Lab позволил легко выбрать только значения яркости изображения, но все, что мы действительно здесь сделали, это отключили информацию о цвете. Нам нужно убедиться, что цвет полностью удален. Нам также необходимо преобразовать изображение в более практичный цветовой режим, который могут понять принтеры и другие электронные устройства, поскольку большинство из них не будет знать, что делать с изображением, использующим цвет Lab. Мы можем решить обе эти проблемы сразу, преобразовав изображение в цветовой режим Grayscale .
Чтобы преобразовать изображение из Lab в Grayscale, просто вернитесь в меню Image , выберите Mode еще раз, а затем выберите Grayscale :
Преобразуйте изображение в оттенки серого, чтобы удалить два нежелательных цветовых канала.
Photoshop откроет окно с предупреждением, спрашивая, действительно ли вы хотите отказаться от других каналов. Нажмите ОК:
Photoshop хочет убедиться, что вам не нужны цветовые каналы, прежде чем выбросить их.
Опять же, с изображением в окне документа ничего не произошло, но если мы посмотрим на нашу палитру каналов, мы увидим, что наше изображение теперь состоит из одного канала Gray , как мы видели в Учебник по оттенкам серого, и вся информация о цвете была полностью удалена:
В режиме градаций серого изображения содержат только один «серый» канал без дополнительной информации о цвете.
Как я уже упоминал в конце руководства по оттенкам серого, если вы сохраните изображение на этом этапе и перезапишете оригинал на своем компьютере, информация о цвете будет потеряна навсегда.
