Цветовой градиент – HiSoUR История культуры
В компьютерной графике градиент цвета (иногда называемый цветовой рампой или прогрессией цвета) определяет диапазон зависимых от позиции цветов, обычно используемых для заполнения региона. Например, многие оконные менеджеры позволяют указать фон экрана в качестве градиента. Цвета, создаваемые градиентом, постоянно изменяются с положением, обеспечивая плавные цветовые переходы.
Осевые градиенты
Осевой градиент цвета (иногда также называемый линейным градиентом цвета) определяется двумя точками и цветом в каждой точке. Цвета вдоль линии через эти точки вычисляются с использованием линейной интерполяции, а затем расширены перпендикулярно этой линии. В системах цифровых изображений цвета обычно интерполируются в цветовом пространстве RGB, часто используя гамма-сжатые значения цвета RGB, в отличие от линейных. CSS и SVG поддерживают линейные градиенты.
Радиальные градиенты
Радиальный градиент цвета
Радиальный градиент задается как круг, который имеет один цвет на краю, а другой – в центре.
Другие формы
В некоторых специализированных случаях уместно захватить цветовой градиент, который принимает два из трех цветов в радиусе многоугольника или другой формы и не забывает аспект другого цвета, предпочтительно четвертый, вовнутрь радиуса или такой градиент может быть удален путем объединения нескольких цветовых градиентов с прямым скелетом многоугольника, используемого для определения границ между парами осевых градиентов.
В векторной графике могут использоваться многоугольные сетки, например, градиентные сетки, поддерживаемые Adobe Illustrator.
Поделиться ссылкой:
- Нажмите, чтобы поделиться на Twitter (Открывается в новом окне)
- Нажмите здесь, чтобы поделиться контентом на Facebook. (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pinterest (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Tumblr (Открывается в новом окне)
- Нажмите, чтобы поделиться на LinkedIn (Открывается в новом окне)
- Нажмите, чтобы поделиться в WhatsApp (Открывается в новом окне)
- Нажмите, чтобы поделиться в Skype (Открывается в новом окне)
- Нажмите, чтобы поделиться в Telegram (Открывается в новом окне)
- Нажмите, чтобы поделиться на Reddit (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pocket (Открывается в новом окне)
использование градиентов для смешения цветов
Применение цвета при разработке логотипа — задача гораздо более сложная, чем просто выбор «моего любимого цвета». Цвета, и что более важно, цветовые комбинации могут влиять на дизайн логотипа и не только на техническом уровне. К примеру, эмоциональные реакции на определенные цвета могут находиться в диапазоне между любовью и яростью (красный), теплом и холодом (синий) и т.д. в зависимости от контекста, — все эти реакции были описаны в научных исследованиях. Некоторые цвета способны вызывать у людей чувство реального голода.
Цвета, и что более важно, цветовые комбинации могут влиять на дизайн логотипа и не только на техническом уровне. К примеру, эмоциональные реакции на определенные цвета могут находиться в диапазоне между любовью и яростью (красный), теплом и холодом (синий) и т.д. в зависимости от контекста, — все эти реакции были описаны в научных исследованиях. Некоторые цвета способны вызывать у людей чувство реального голода.
К примеру, для компании, ведущей бизнес направленный на сохранение окружающей среды, может показаться естественным использовать зеленый цвет, и, на первый взгляд, это логично. Но что, если их деятельность включает усилия как на суше, так и на море? Тогда право на существование также получает синий цвет, и, кроме того, и весь цветового спектра между ними. Что приводит нас к цветовым переходам – градиентам.
Дизайн логотипа с плавным градиентом от светло-зеленого до синего.
Градиентная заливка или заливка с плавным переходом цветов – это, по сути, постепенное переход между двумя цветами, создающий эффект от светлого к темному, интенсивность которого зависит от базовых цветов. Самый простой пример – от черного к белому. Черный – 100%, а белый 0%, поэтому потенциально мы имеем 100 «ступенек» между ними. Кажется, все достаточно просто, не так ли? Но не будем спешить.
Самый простой пример – от черного к белому. Черный – 100%, а белый 0%, поэтому потенциально мы имеем 100 «ступенек» между ними. Кажется, все достаточно просто, не так ли? Но не будем спешить.
Дизайнерский макет можно воспроизвести достаточно большим количеством способов. Тип носителя, на который наносится дизайн, размеры, будет ли это шелкография, офсетная печать или цифровая публикация… все факторы должны быть приняты во внимание. Логотип хорошо выглядит на визитной карточке, но он будет ли он работать на рекламном щите? Будет ли он работать в стандартном газетном модуле и при этом адекватно воспроизводиться на экране телевизора?
И не менее важный момент – градиент может хорошо выглядеть на экране компьютера, но насколько хорошо он будет воспроизведен на печати?
БандингКогда речь идет о какой-либо традиционной печати, «ступеньки» от 0 до 100%, в лучшем случае, будут относительным понятием. На деле от 0 до 100 у нас будет только шагов 20. Это цветовой переход с шагом 5%, и это при сильно специализированной печати. Чаще всего, при увеличении градиента неизбежно происходит бандинг («полосатость»). И наоборот, когда градиент уменьшается, он часто становятся размытым или мутным.
Чаще всего, при увеличении градиента неизбежно происходит бандинг («полосатость»). И наоборот, когда градиент уменьшается, он часто становятся размытым или мутным.
Бандинг может быть намеренно включен в дизайн, и обычно это реализуется так, чтобы в цветовом переходе использовались смесевые цвета. Например, красная полоса, оранжевая полоса, золотая полоса; или максимум десять шагов по 10% каждый, где значение каждого шага фактически является частью дизайна. Стандартом в определении цвета для печати является система цветов Pantone Color Matching System, и каждый из десяти шагов на самом деле соответствует определенному номеру цвета Pantone, что делает каждый шаг самостоятельным цветом, который может быть точно воспроизведен.
Проблема с бандингом, и градиентной заливкой вообще, в том, что их очень трудно воспроизвести в определенных форматах. При неправильном применении градиенты могут в итоге испортить привлекательный в остальном дизайн логотипа.
Сложности, связанные с использованием цвета и градиентов являются лишь одним примером того, почему для создания уникального и узнаваемого фирменного стиля для бизнеса, который также будет совместим с самым широким спектром производственных стандартов так важно работать с группой профессиональных дизайнеров.
Чтобы принять все эти факторы во внимание и заставить их гармонично работать при разработке логотипа необходим профессиональный графический дизайнер. Его обязанности – это не обязательно выбор базовых цветов, (в конце концов, клиент может иметь свое видение, которое всегда должно учитываться), но их эффективное включения в дизайн, который будет работать в любом требуемом формате, при этом передавая видение клиента и успешно воплощая идентичность бренда.
Алгоритм цветового градиента — CodeRoad
Ваш вопрос на самом деле состоит из двух частей:
- Как создать плавный цветовой градиент между двумя цветами.
- Как визуализировать градиент под углом.
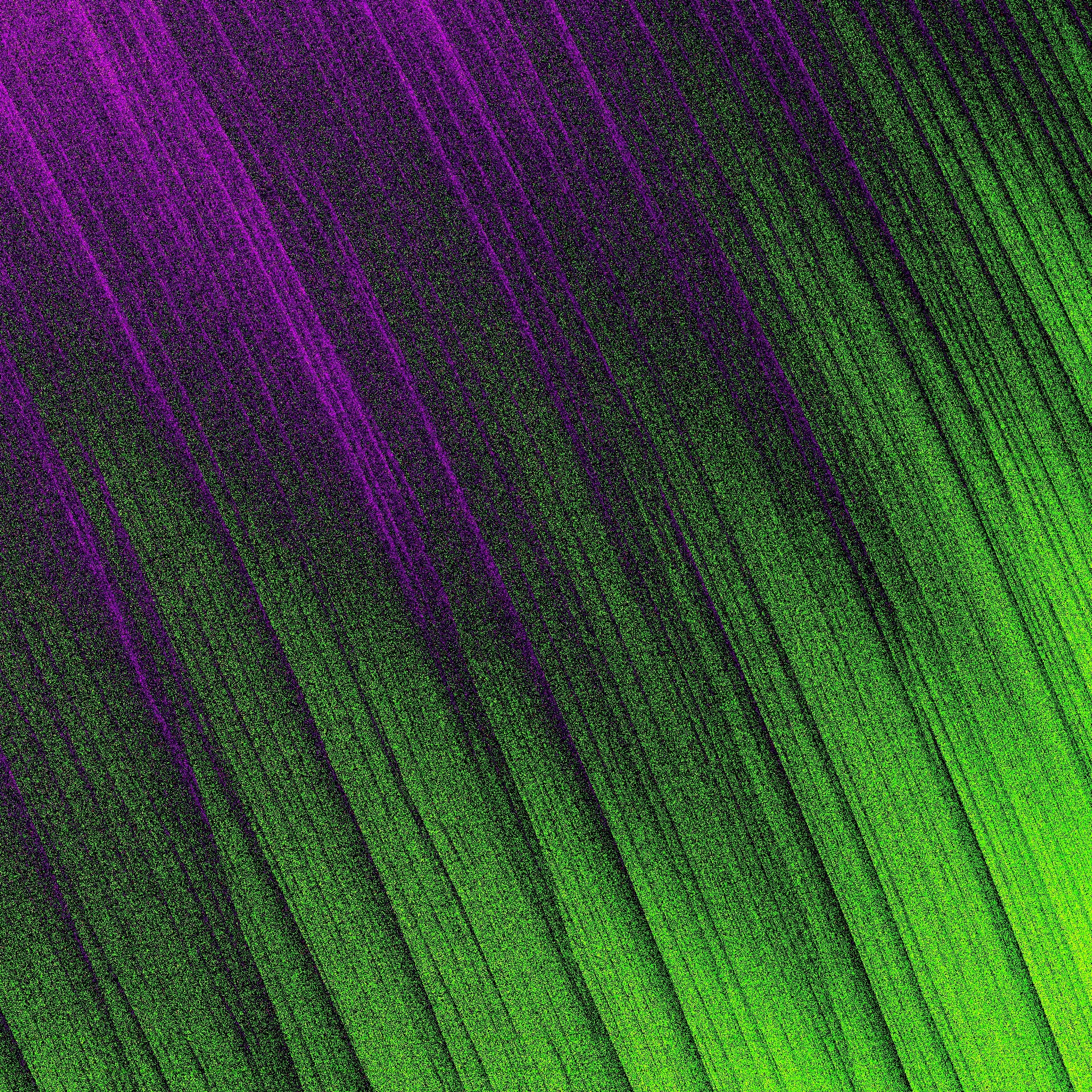
Интенсивность градиента должна быть постоянной в воспринимаемом цветовом пространстве, иначе он будет выглядеть неестественно темным или светлым в точках градиента. Вы можете легко увидеть это в градиенте, основанном на простой интерполяции значений sRGB, особенно красно-зеленый градиент слишком темный в середине.
Часто, когда требуется перцептивное цветовое пространство, предлагается лабораторное цветовое пространство . Я думаю, что иногда это заходит слишком далеко, потому что он пытается приспособиться к восприятию того, что синий цвет темнее, чем эквивалентная интенсивность других цветов, таких как желтый. Это правда, но мы привыкли видеть этот эффект в нашей естественной среде, и в градиенте вы в конечном итоге получаете сверхкомпенсацию.
Исследователями экспериментально была определена степенная функция 0.43, которая наилучшим образом подходит для связи интенсивности серого света с воспринимаемой яркостью.
Я взял здесь замечательные образцы, подготовленные Яном Бойдом , и добавил в конце свой собственный предложенный метод. Надеюсь, вы согласитесь, что этот новый метод превосходен во всех случаях.
Надеюсь, вы согласитесь, что этот новый метод превосходен во всех случаях.
Algorithm MarkMix
Input:
color1: Color, (rgb) The first color to mix
color2: Color, (rgb) The second color to mix
mix: Number, (0..1) The mix ratio. 0 ==> pure Color1, 1 ==> pure Color2
Output:
color: Color, (rgb) The mixed color
//Convert each color component from 0..255 to 0..1
r1, g1, b1 ← Normalize(color1)
r2, g2, b2 ← Normalize(color1)
//Apply inverse sRGB companding to convert each channel into linear light
r1, g1, b1 ← sRGBInverseCompanding(r1, g1, b1)
r2, g2, b2 ← sRGBInverseCompanding(r2, g2, b2)
//Linearly interpolate r, g, b values using mix (0..1)
r ← LinearInterpolation(r1, r2, mix)
g ← LinearInterpolation(g1, g2, mix)
b ← LinearInterpolation(b1, b2, mix)
//Compute a measure of brightness of the two colors using empirically determined gamma
gamma ← 0.43
brightness1 ← Pow(r1+g1+b1, gamma)
brightness2 ← Pow(r2+g2+b2, gamma)
//Interpolate a new brightness value, and convert back to linear light
brightness ← LinearInterpolation(brightness1, brightness2, mix)
intensity ← Pow(brightness, 1/gamma)
//Apply adjustment factor to each rgb value based
if ((r+g+b) != 0) then
factor ← (intensity / (r+g+b))
r ← r * factor
g ← g * factor
b ← b * factor
end if
//Apply sRGB companding to convert from linear to perceptual light
r, g, b ← sRGBCompanding(r, g, b)
//Convert color components from 0.
Вот код в Python:
def all_channels(func): def wrapper(channel, *args, **kwargs): try: return func(channel, *args, **kwargs) except TypeError: return tuple(func(c, *args, **kwargs) for c in channel) return wrapper @all_channels def to_sRGB_f(x): ''' Returns a sRGB value in the range [0,1] for linear input in [0,1]. ''' return 12.92*x if x <= 0.0031308 else (1.055 * (x ** (1/2.4))) - 0.055 @all_channels def to_sRGB(x): ''' Returns a sRGB value in the range [0,255] for linear input in [0,1] ''' return int(255.9999 * to_sRGB_f(x)) @all_channels def from_sRGB(x): ''' Returns a linear value in the range [0,1] for sRGB input in [0,255]. ''' x /= 255.0 if x <= 0.04045: y = x / 12.92 else: y = ((x + 0.055) / 1.055) ** 2.4 return y def all_channels2(func): def wrapper(channel1, channel2, *args, **kwargs): try: return func(channel1, channel2, *args, **kwargs) except TypeError: return tuple(func(c1, c2, *args, **kwargs) for c1,c2 in zip(channel1, channel2)) return wrapper @all_channels2 def lerp(color1, color2, frac): return color1 * (1 - frac) + color2 * frac def perceptual_steps(color1, color2, steps): gamma = .43 color1_lin = from_sRGB(color1) bright1 = sum(color1_lin)**gamma color2_lin = from_sRGB(color2) bright2 = sum(color2_lin)**gamma for step in range(steps): intensity = lerp(bright1, bright2, step, steps) ** (1/gamma) color = lerp(color1_lin, color2_lin, step, steps) if sum(color) != 0: color = [c * intensity / sum(color) for c in color] color = to_sRGB(color) yield color
Теперь перейдем к части 2 вашего вопроса. Вам нужно уравнение, чтобы определить линию, представляющую среднюю точку градиента, и расстояние от линии, соответствующее цветам конечной точки градиента. Было бы естественно поместить конечные точки в самые дальние углы прямоугольника, но, судя по вашему примеру в вопросе, это не то, что вы сделали. Я выбрал расстояние в 71 пиксель, чтобы приблизить пример.
Код для создания градиента должен немного отличаться от того, что показано выше, чтобы быть немного более гибким. Вместо того, чтобы разбивать градиент на фиксированное число шагов, он вычисляется на континууме на основе параметра
Вместо того, чтобы разбивать градиент на фиксированное число шагов, он вычисляется на континууме на основе параметра t , который колеблется между 0.0 и 1.0.
class Line:
''' Defines a line of the form ax + by + c = 0 '''
def __init__(self, a, b, c=None):
if c is None:
x1,y1 = a
x2,y2 = b
a = y2 - y1
b = x1 - x2
c = x2*y1 - y2*x1
self.a = a
self.b = b
self.c = c
self.distance_multiplier = 1.0 / sqrt(a*a + b*b)
def distance(self, x, y):
''' Using the equation from
https://en.wikipedia.org/wiki/Distance_from_a_point_to_a_line#Line_defined_by_an_equation
modified so that the distance can be positive or negative depending
on which side of the line it's on.
'''
return (self.a * x + self.b * y + self.c) * self.distance_multiplier
class PerceptualGradient:
GAMMA = .43
def __init__(self, color1, color2):
self. color1_lin = from_sRGB(color1)
self.bright1 = sum(self.color1_lin)**self.GAMMA
self.color2_lin = from_sRGB(color2)
self.bright2 = sum(self.color2_lin)**self.GAMMA
def color(self, t):
''' Return the gradient color for a parameter in the range [0.0, 1.0].
'''
intensity = lerp(self.bright1, self.bright2, t) ** (1/self.GAMMA)
col = lerp(self.color1_lin, self.color2_lin, t)
total = sum(col)
if total != 0:
col = [c * intensity / total for c in col]
col = to_sRGB(col)
return col
def fill_gradient(im, gradient_color, line_distance=None, max_distance=None):
w, h = im.size
if line_distance is None:
def line_distance(x, y):
return x - ((w-1) / 2.0) # vertical line through the middle
ul = line_distance(0, 0)
ur = line_distance(w-1, 0)
ll = line_distance(0, h-1)
lr = line_distance(w-1, h-1)
if max_distance is None:
low = min([ul, ur, ll, lr])
high = max([ul, ur, ll, lr])
max_distance = min(abs(low), abs(high))
pix = im.
color1_lin = from_sRGB(color1)
self.bright1 = sum(self.color1_lin)**self.GAMMA
self.color2_lin = from_sRGB(color2)
self.bright2 = sum(self.color2_lin)**self.GAMMA
def color(self, t):
''' Return the gradient color for a parameter in the range [0.0, 1.0].
'''
intensity = lerp(self.bright1, self.bright2, t) ** (1/self.GAMMA)
col = lerp(self.color1_lin, self.color2_lin, t)
total = sum(col)
if total != 0:
col = [c * intensity / total for c in col]
col = to_sRGB(col)
return col
def fill_gradient(im, gradient_color, line_distance=None, max_distance=None):
w, h = im.size
if line_distance is None:
def line_distance(x, y):
return x - ((w-1) / 2.0) # vertical line through the middle
ul = line_distance(0, 0)
ur = line_distance(w-1, 0)
ll = line_distance(0, h-1)
lr = line_distance(w-1, h-1)
if max_distance is None:
low = min([ul, ur, ll, lr])
high = max([ul, ur, ll, lr])
max_distance = min(abs(low), abs(high))
pix = im. load()
for y in range(h):
for x in range(w):
dist = line_distance(x, y)
ratio = 0.5 + 0.5 * dist / max_distance
ratio = max(0.0, min(1.0, ratio))
if ul > ur: ratio = 1.0 - ratio
pix[x, y] = gradient_color(ratio)
>>> w, h = 406, 101
>>> im = Image.new('RGB', [w, h])
>>> line = Line([w/2 - h/2, 0], [w/2 + h/2, h-1])
>>> grad = PerceptualGradient([252, 13, 27], [41, 253, 46])
>>> fill_gradient(im, grad.color, line.distance, 71)
load()
for y in range(h):
for x in range(w):
dist = line_distance(x, y)
ratio = 0.5 + 0.5 * dist / max_distance
ratio = max(0.0, min(1.0, ratio))
if ul > ur: ratio = 1.0 - ratio
pix[x, y] = gradient_color(ratio)
>>> w, h = 406, 101
>>> im = Image.new('RGB', [w, h])
>>> line = Line([w/2 - h/2, 0], [w/2 + h/2, h-1])
>>> grad = PerceptualGradient([252, 13, 27], [41, 253, 46])
>>> fill_gradient(im, grad.color, line.distance, 71)
И вот результат вышесказанного:
| Другие результаты | |
| Я катался на велосипеде по городу и заснял все интересные движущиеся объекты в Копенгагене: лодочников в каналах, буйство цветов весной, бесплатные городские велосипеды, любовь, текстуры, здоровую пищу… | I rode around the city on my bicycle and shot all the interesting moving elements of Copenhagen: the boaters in the canals, the colors that explode in spring, the free-use city bikes, love, textures, the healthy cuisine. .. .. |
| Второе правило — это правило шаблона, где робот меняет цвет на основе цветов двух ближайших соседей. | And your second rule is a pattern rule where a robot takes on a color based on its two nearest neighbors. |
| Представьте популяцию, каждый член которой предпочитает один из трёх цветов: зелёный, оранжевый или красный. | Imagine a population in which people have three different kinds of preferences: for green, for orange and for red. |
| Вот эта величественная фигура в центре, в одеждах цветов Сиены — воплощение самой республики. | The majestic figure here in the middle is dressed in Siena’s colors and he personifies the republic itself. |
| Позже, после его смерти, я получила десятки букетов цветов, хотя сама послала лишь один, онкологу Пола, потому что она поддерживала его стремления и помогала ему с выбором. | Later, after Paul died, I received a dozen bouquets of flowers, but I sent just one , to Paul’s oncologist, because she supported his goals and she helped him weigh his choices. |
| Чтобы научить систему распознать цветок, я показываю ей тысячи цветов, которые нравятся мне. | In order to teach a system how to recognize flowers, I show it thousands of flowers of the kinds I like. |
| Запах цветов напомнил мне о похоронах в моем городе. | The flowers’ smell reminded me of a funeral home. |
| На моем столе стояла ваза с огромным букетом полевых цветов. | There was a beautiful bouquet of flowers on my desk. |
| Этот экстракт из диких цветов делает этих сердитых скорпионов послушными. | This essence of a wildflower makes these angry scorpions docile. |
| На стыках замелькали искры самых разных, самых дивных цветов. | Sparks of various and extraordinary colours sputtered from connections. |
| И множество цветов, картин, фотографий! | And plenty of flowers, pictures, photos! |
В городе много каштанов и цветов . | There are a lot of chestnut trees and flowers in the city. |
| Пледы более ярких цветов использовались во всех остальных случаях. | The more colorful plaids were used for all other occasions. |
| Даже для лампы освещения салона есть выбор из трех цветов. | Even the interior lighting has three different colour settings. |
| Красная Шапочка посмотрела вокруг и увидела много красивых цветов. | Little Red Riding Hood looked around and saw lovely flowers. |
| Играя на флейте на холме, покрытом морем цветов. | Playing flute on a hill blanketed with clouds of flowers. |
| В воздухе стоял душный запах цветов и лимонных деревьев. | There was a heavy fragrance of flowers and lemon trees. |
| Струйки воды из улыбки-фонтана орошали клумбу поникших цветов. | Its fountain-grin watered a bed of tired flowers. |
Кабинете биологии очень красивый, есть много цветов и животных там. | Biology classroom is very beautiful, there are many flowers and animals there. |
| Все комнаты оклеены обоями разных цветов и рисунков. | All the rooms are papered with wallpaper of a different pattern and colour. |
| Это хорошо известно, потому что английский язык содержит много слов о садоводстве и выращивании цветов, особенно роз. | It is well-know fact that the English are very found of gardening and growing flowers, especially roses. |
| Мы чтим их память минутой молчания и возложением цветов к могиле Неизвестного солдата. | We honour their memory with a minute of silence and put flowers on the Tomb of the Unknown Soldier. |
| Гуляя по тропинкам, можно набрать букет цветов или просто посмотреть и сфотографировать такие, которые другие люди могут увидеть лишь в красной книге. | Walking along the paths, you can collect a bunch of flowers or just watch and take picture of other ones, which are in The Red Book. |
| Главные достопримечательности города- цветочные часы из живых цветов, и Эдинбургский фестиваль искусств, на котором проходят ежегодные летние показы оперы, танцев, музыки и драмы. | Its main attractions are the Floral clock made of growing flowers, and the Edinburgh Art Festivals, the annual summer performances of operas, dancing, music and drama. |
| В саду было много цветов. | There were many flowers in the garden. |
| Сад может быть красивым с большим количеством цветов и плодовых деревьев, такой сад вас очарует. | A garden can be beautiful, with lots of flourishing flowers and fruit trees, you may be impressed by the charm of that kind of a garden. |
| Им подарили большие букеты цветов. | They were presented with large bouquets of flowers. |
| В то же время Торонто является достаточно зеленым городом, полным деревьев, кустарников и цветов. | At the same time Toronto is a quite green city, full of trees, bushes and flowers. |
| Весна – это время пробуждения природы и цветения цветов. | Spring is the time of nature awakening and flower blooming. |
| Люди традиционно плетут венки из полевых цветов, разводят костры и купаются в озерах, в ночь этого дня. | People traditionally weave the wreaths from wildflowers, make the bonfires and swim in lakes on the night of this day. |
| Цвета колец синий, красный, желтый, зеленый и черный, так как каждая страна в мире имеет по крайне мере один из этих цветов на своем национальном флаге. | The colours of the rings are blue, red, yellow, green and black, because every country in the world has at least one of these colours on their national flag. |
| Их короткая шерсть может быть разных цветов – чисто белый, черный, рыжий, серый и так далее. | Their short fur can be of different colors – clear white, black, red, grey and so on. |
Большинство путешественников и отдыхающих берут с собой фотоаппарат и снимают все, что интересует их — достопримечательности города, старые церкви и замки, виды гор, озер, долин, равнин, водопадов, лесов, различные виды деревьев, цветов и растений, животных и птиц. | Most travellers and holiday-makers take a camera with them and take pictures of everything that interests them — the sights of a city, old churches and castles, views of mountains, lakes, valleys, plains, waterfalls, forests, different kinds of trees, flowers and plants, animals and birds. |
| Жаль, но около школы нет никаких цветов. | It is a pity, but there are no flowers near the school. |
| Вокруг дома много елок и цветов. | There are lots of fir trees and flowers around the house. |
| Обои очень красочные, ярких цветов. | The wallpapers are very colourful in bright shapes. |
| Хорошо известен факт, что англичане очень любят работу в саду и выращивание цветов, особенно роз. | It is a well-known fact that the English are very fond of gardening and growing flowers, especially roses. |
| У нас дома много цветов. | We have got many flowers at home. |
Теплый воздух был пропитан ароматом вянущих цветов и наполнен тихим, мягким шелестом и жужжанием насекомых. | The warm air was thick with the scent of a hundred dying flowers, and full of the gentle, soothing whisper and murmur of insects. |
| В углу стоял ткацкий станок и корзины с прекрасными тонкими нитками разных ярких цветов. | There was a loom in the corner, and baskets of fine, thin thread in bright, bright colors. |
| Временами темный кафель на стенах сменялся большими мозаиками с простыми угловатыми рисунками ярких цветов. | At intervals along the walls the tiles gave way to large mosaics-simple angular patterns in bright colours. |
| Новое изображение продемонстрировало ей огромное искрящееся пространство, полное изящной формы пятен и полос разнообразных цветов. | The new images showed a vast sparkling space filled with delicate shadings of bright colors. |
| Она тянется к палитре теней, смешивает пару цветов, потом берет кисть. | She reaches for a palette of eye shadows, blends a couple of colours together, then picks up a brush. |
| Платье было расшито узорами в виде виноградных лоз и пышных красных и желтых цветов. | Embroidered vines and lush red and yellow flowers spread across the robe. |
| Голубая фарфоровая ваза с букетом увядших цветов стояла на углу стола. | A blue porcelain vase with wilted flowers stood on a corner. |
| Миссис Кассиди держала в руках нечто из розовой ленты и искусственных белых цветов. | Mrs. Cassidy held up something made of pink ribbon and fake orange blossoms. |
| Отель располагался в саду, и прохладный утренний воздух был напоен ароматом тропических цветов. | The hotel was set in a garden, and the cool morning air was scented with tropical blossoms. |
| Он вынес меня в коридор, мимо бело-розовой кипы цветов, почти заполонившей помещение. | He carried me out into the hall, past the pink-and-white mass of blossoms that almost filled it. |
| Сквозь открытые двери в комнату залетел ветерок и принес с собой слабый аромат весенних цветов. | A small breath of air had been blowing from the garden through the open doors that led out to the patio and the room was faintly perfumed with the scent of springtime bloom. |
| В долине цвели тысячи цветов настолько красивые, что даже трудно представить. | The valley bloomed with thousands of flowers in the most beautiful colours imaginable. |
| Мама показала на большой букет весенних цветов, перевязанный цветными лентами. | Mother pointed to a massive bunch of spring flowers, tied up in a tangle of coloured ribbons. |
| Синий огонь пролился из туннеля нам навстречу, и мир взорвался невообразимой путаницей форм и цветов. | That blue fire spilled upward through the tunnel to meet us, and the world exploded into shapes and images that were too confusing. |
| Джоанна прилегла среди цветов и любовалась видом, пока Резчица о чем-то булькала с Хранителем. | She leaned back among the flowers and admired the view while the Queen gobbled with Vendacious. |
| С этой стороны нет отвесной скалы, но есть пологий склон, градиент эволюции. | Here, there is no sudden precipitous cliff, here there’s a gentle slope, a gradient of evolution. |
| Тут и там были разбросаны белые и малиновые пятна каких-то цветов. | Here and there a splash of white or crimson marked the blooming of some trailing epiphyte. |
| Оценивать истинные оттенки цветов было сложно, но контуры, тени и силуэты просматривались отчетливо. | True colours were still difficult, but outlines, shadows and silhouettes made readable contrasts. |
| Быстрая, энергичная фигура в одежде крикливых цветов и модного покроя. | He came in almost on the run, a frantic, energetic figure in clothes of flamboyant style and tone. |
| Вам стоит одеть платье или блузку с юбкой строгого покроя, ваших привычных цветов. | You want to wear a dress or a skirt and a blouse with classic lines and your true colors. |
| Воздух был полон запахов раскрывающихся листьев и цветов, пения птиц и жужжания насекомых. | The air had been full of the scents of opening leaves and flowers and the whistles of birds and the drones of insects. |
| это как разрешить противоречие между удовольствием от ношения ярких цветов и необходимостью носить темные цвета. | is to solve the contradiction between the pleasure of wearing bright colours and the necessity of wearing dark colours. |
|
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна. Что такое градиентГрадиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов: Как сделать градиентную заливку в Photoshop?Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
Панель настраивания параметров градиентаПанель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы: Поле Градиентов — предназначено для управление параметрами градиента и имеет вид полосы, на которой показывается образец текущего градиента, и кнопки с стрелкой. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop. Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов. Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление. Рядом с полем Градиентов расположены кнопки: Кроме коллекции готовых градиентов в Photoshop есть возможность создавать свои собственные градиенты. Для этого используют редактор градиентов. Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов. Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение). Допустимы значения в диапазоне от 1% (градиент будет практически прозрачным) до 100% (значение по умолчанию, полностью непрозрачный градиент). Вы можете ввести требуемое значение с клавиатуры либо щелкнуть по кнопке со стрелкой и установить величину параметра с помощью регулятора. Чем меньше заданное в этом поле значение, тем более прозрачной получится градиентная заливка на холсте. Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный. Флажок Dither (Дизеринг) — предназначен для включения и отключения режима сглаживания градиента. Если этот флажок установлен, программа Photoshop CS4 будет предотвращать появление полос при смене цветов градиента. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области. Что такое редактор градиентов?
Как загрузить градиент из коллекции готовых градиентов Photoshop?Если вы скачали файл с набором градиентов (скачать можно здесь), то его нужно загрузить в фотошоп.Есть два простых способа: 1 способ. 1.Откройте редактор градиентов Photoshop 1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами) |
Наложение псевдоцвета
Наложение псевдоцвета
Наложение псевдоцвета – основной метод визуализации двумерных данных. Используемый цветовой градиент (также называемый палитрой) может быть выбран с помощью щелчка правой кнопкой мыши на ту часть окна данных, где отображается карта псевдоцвета.
Выпадающее меню быстрого выбора предлагает список предпочитаемых градиентов псевдоцвета. Кроме того, оно позволяет вызвать полный список градиентов с помощью пункта меню . Предпочитаемые градиенты могут быть выбраны с помощью флажков в полном списке или в списке редактора градиентов. Выбор строки в полном списке меняет градиент на выбранный, двойной щелчок (или нажатие Enter) также заканчивает выбор и закрывает окно списка. Градиенты с известными именами могут быть быстро выбраны набором начальных букв названия. Градиент по умолчанию (если он не указан в файле) также может быть задан в редакторе градиентов.
Дополнительный контроль над тем, как значения отображаются на шкалу цвета возможен с помощью инструмента Цветовой диапазон
Инструмент диапазон псевдоцвета
Инструмент диапазон цвета — специальный инструмент, назначением которого является не анализ или модификация данных, а контроль над тем, как значения данных отображаются на шкалу псевдоцвета. Он предлагает четыре основных способа отображения значений данных на шкалу цвета:
- Полный
Значения данных линейно масштабируются на шкалу псевдоцвета, полный диапазон значений данных соответствует полному диапазону значений псевдоцвета. Этот тип включен по умолчанию (если вы не меняли настройки по умолчанию).
- Фиксированный
Значения данных отображаются на значения цвета линейно, заданный пользователем диапазон данных (который может быть как меньше, так и больше полного) отображается на полный диапазон цвета. Данные вне диапазона отображаются цветом его краёв. Диапазон может быть задан несколькими способами:
- вводом нужных значений численно в окне инструмента,
- выбором диапазона на графике распределения высот в окне инструмента,
- выбором области в окне данных, диапазон затем устанавливается по минимальному и максимальному значениям только внутри этой области,
- нажатием кнопок Под маской или Не под маской, которые устанавливают диапазон равным диапазону значений под маской или не под маской соответственно или
- нажатием кнопки Инвертировать шкалу, которая меняет верхний и нижний предел диапазона отображения цвета
Если диапазон не задан вручную, фиксированный диапазон ведёт себя подобно полному.
Следует заметить, что операции обработки данных нередко изменяют диапазон значений — и поскольку фиксированный диапазон остаётся таким, каким он был задан, это может привести, например, к полностью чёрному окну данных. В таком случае можно обновить диапазон вручную или переключиться на другой тип отображения.
- Автоматический
Значения данных отображаются на цветовой диапазон линейно, эвристически определённый под-интервал полного диапазона данных отображается на полный диапазон цвета. Значения вне этого под-интервала отображаются цветом на границе диапазона.
- Адаптивный
Полный диапазон данных соответствует полному диапазону цвета, однако, значения данных отображаются на значения цвета нелинейно. Функция отображения основана на инверсной интегральной функции распределения высоты, следовательно плоские области в среднем получают большую часть цветового градиента, и меньшие изменения значения видны на них лучше, чем обычно.
Полоса градиента псевдоцвета с правой стороны от окон данных в этом режиме не отображает никаких значений, кроме минимума и максимума.
Тип отображения может быть установлен для использования по умолчанию с помощью флажка По умолчанию когда он активен. Новые окна данных затем будут использовать этот тип, если в них не будет явно задан другой тип.
Сохранение данных в файл .gwy также сохраняет все настройки отображения псевдоцвета: тип отображения, диапазон и градиент. Градиент, однако, не сохраняется в файл, а только ссылается по имени. Другими словами, одноимённые градиенты являются общими для разных файлов.
Редактор цветовых градиентов
Редактор цветовых градиентов может быть вызван с помощью пункта меню → . Он содержит список градиентов, подобный окну выбора градиента из полного набора, с дополнительной панелью кнопок, и настоящий редактор, который может быть вызван двойным щелчком по градиенту, который нужно изменить, или при нажатии кнопки Редактировать. Также можно переименовать градиент. Для редактирования и удаления доступны только градиенты, созданные пользователем, системные, которые были установлены вместе с Gwyddion, являются неизменяемыми.
Последняя кнопка в панели управления списком градиентов делает текущий выбранный градиент градиентом по умолчанию. Он будет использоваться для всех новых отображаемых данных, для которых не указан определённый градиент.
Доступны два режима редактирования:
- Точки
Цветовой градиент определяется набором точек и заданными в них цветами. Точки представлены треугольными маркерами на градиенте, отображаемом в нижней части окна редактора. Перемещение этих маркеров перемещает точки, новые точки могут быть добавлены щелчком по пустому месту, существующие точки могут быть удалены утаскиванием их с градиента.
- Кривая
Цветовой градиент определяется кривыми красного, зелёного и синего. Кривые также разделены на сегменты, но эти сегменты для каждой из кривых не обязательно должны совпадать.
Как сделать градиент в Photoshop. Градиент в дизайне — Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиентЗеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
CSS Color Gradient Generator: красивые градиенты бесплатно
Что такое цветовой градиент?
Цветовой градиент — это постепенное смешение двух или более цветов. Обычно градиент определяется двумя определяемыми пользователем цветами, и компьютер автоматически вычисляет все цвета между ними. Цветовые градиенты могут состоять из двух или более используемых цветов. В коде CSS для веб-сайтов вы можете определять линейные и радиальные градиенты. Линейный цветовой градиент смешивает цвета по прямой линии и приводит к постепенному переходу цвета от одной точки к другой.Радиальный цветовой градиент смешивает цвета по кругу и приводит к цветовому переходу, исходящему из определенной точки.
Как создать хороший цветовой градиент CSS
Обычно дизайнер вручную выбирает два или более цветов для создания цветового градиента. Это требует дизайнерского опыта и хорошего восприятия цветовой гармонии. Наш генератор цветовых градиентов использует алгоритмов цветовых градиентов нашего создателя логотипов My Brand New Logo, которые автоматически создают красивых и хорошо сбалансированных цветовых градиентов.Вам просто нужно выбрать один цвет, и наш генератор градиентов автоматически сгенерирует красивый градиент на его основе. За кулисами происходит много науки о цвете, но будьте уверены, ваш цветовой градиент всегда выглядит хорошо.
Стили цветового градиента
Наш генератор фонового градиента CSS автоматически создает цветовой градиент на основе выбранного вами цвета. У нас есть разные стили градиентов. Световой стиль генерирует цветовой градиент, который выглядит так, как будто он подсвечивается источником света.Идеально подходит для придания блеска вашим цветам. Deep style развивает эту концепцию и добавляет больше оттенков в цветовую гамму. радуга в стиле идеально подходит для светлых тонов, чтобы создать имитацию перламутра. интенсивный стиль создает интенсивный, глубокий и насыщенный цветовой градиент.
Регулировка градиента цвета
Выбрав цвет, вы можете перетащить ползунки, чтобы настроить градиент. Первый ползунок регулирует величину градиента.Второй ползунок управляет вращением цветового градиента. Вы можете использовать это, чтобы имитировать источник света. Третий ползунок переключается из линейного режима в радиальный.
Если вы довольны своим градиентом, получите код CSS , скопировав и вставив сгенерированный код цветового градиента CSS. Поместите его в свой собственный код CSS, чтобы получить тот же градиент в собственном веб-дизайне.
Советы по созданию цветового градиента
Если вы хотите создать логотип с цветовым градиентом, мы установили для вас несколько рекомендаций:
перейдите к руководству по цветовому градиенту
Новый цвет Интернета
Примеры градиентных цветов Использование в веб-дизайне
Градиенты — детище Интернета, потому что они родились с цифровыми технологиями.Первые примеры вышли вместе с такими дизайнерскими инструментами, как фотошоп.
Фотошоп выпущен в начале 90-х. Таким образом, через несколько лет градиенты достигнут 30 лет.
Мой любимый цвет — фиолетовые градиенты. В течение 30 лет градиенты использовались во многих дизайнах веб-сайтов. В последнее время он становится все более популярным.
by Walid Beno
by Divan Raj by Jenny Johannesson
by Francisco Rendon
5 Color Gradient Design
5 Color Gradient Design разведка еще не пришла, но говорила уже много лет.Когда он приедет, никто не знает, но, кажется, еще долго будем говорить.
На смартфонах этот процесс развивался иначе.
Они пришли и изменили нашу жизнь. Этого никто не ожидал. Но сегодня более половины запросов в Google отправляются со смартфонов.
Появился новый рынок смартфонов. Нет, я не говорю о рынке смартфонов. Я говорю о рынке мобильных приложений.
Миллионы владельцев смартфонов каждый день проводят время в многочисленных мобильных приложениях.
Разработчики прилагают все усилия, чтобы приложения были удобными и красивыми. Палитры градиентных цветов помогают в этом дизайнерам и разработчикам.
Например, Spotify часто использует в интерфейсе градиенты с зелеными тонами.
Если вам нравится зеленый цвет, вы можете просмотреть нашу коллекцию зеленых градиентов.
Вот 5 мобильных дизайнов пользовательского интерфейса с использованием градиентных цветов:
по Yingchun Hu by Alexander Zaytsev
by Vicky
by Tomasz Zagórski
Цветовые градиенты в дизайне логотипов
Использование градиентов в дизайне логотипов творит чудеса в руках мастеров.В руках новичка это может расстраивать.
99designs делятся информацией о том, что можно и чего нельзя делать в отношении градиентов в дизайне логотипов.
Прочитали и узнали как должно быть. И мы поделимся с вами несколькими примерами.
от Brenttton
от Иван Бобров | дизайн логотипа
от Zivile Zickute
от Dalius Stuoka
by Zivile ZickuteGradient Color: Definition & UX Design Use
Coloring by Lidia Lukian
концепция дизайна, но сейчас у них очень хороший момент.Хотя они были популярной тенденцией дизайна в конце 1990-х — 2000-х годах, они в конечном итоге отошли на второй план по сравнению с всплеском концепций плоского дизайна, появившимся в период с 2005 по 2015 год.
В результате (или отражения) движения с плоским дизайном, маятник теперь снова повернулся к таким тенденциям, как цветовые градиенты, чтобы дизайнеры могли добавить глубины и интереса к своим проектам. Такие бренды, как Adobe, Instagram и Aaptiv, приветствовали это возрождение в своих торговых марках и логотипах.
В этой статье мы рассмотрим, что такое цветовые градиенты, некоторые рекомендации по их использованию и то, как вы можете включить их в свою цветовую палитру UX.
Использование цветовой палитры градиента радуги может добавить глубину и интерес к дизайну. Изображение предоставлено Adobe Stock.Что такое цветовой градиент и почему дизайнеры должны их использовать?
Цветовые градиенты или цветовые переходы определяются как постепенное смешивание одного цвета с другим. Это смешение может происходить между цветами одного тона (от голубого до темно-синего), цветами двух разных тонов (от синего до желтого) или даже между более чем двумя цветами (от синего до фиолетового и красного до оранжевого).
Цветовые градиенты отлично подходят для добавления глубины изображению из-за их неотъемлемого взаимодействия со светом и темнотой. Комбинирование градиента с различными уровнями непрозрачности также может помочь создать ощущение близости и расстояния до изображений. Они делают больше цветов доступными для использования в дизайне, потому что они различаются и переходят в разные цветовые тона. Дизайнеры также могут использовать цветовые градиенты, чтобы незаметно направлять взгляд и внимание пользователей к определенной области продукта.
Имейте в виду, что существует несколько стилей и шаблонов цветовых градиентов.Все они имеют центральную отправную точку, где начинается цвет; затем с этого момента исходный цвет постепенно смешивается с другими цветами. Визуально это создает определенный узор. Выбор рисунка, размера, формы, площади и цвета будет влиять на то, как выглядит цветовой градиент.
Типы цветовых градиентов
Теперь, когда мы определили, что такое цветовой градиент и почему дизайнеры могут использовать его, давайте углубимся в некоторые из наиболее распространенных типов цветовых градиентов.
Линейный
Линейный градиент создает полосу цветов, исходящую от прямой линии. Учтите, что линия не обязательно должна быть вертикальной, горизонтальной или даже прямой. Градиент плавно переходит от одного цвета к другому.
Радиальный
Радиальный градиент исходит из центральной точки. Здесь есть возможность поиграть с центральной точкой, размером и скоростью перехода радиального цветового градиента.
Радиальный градиент исходит из центральной точки.Изображение предоставлено Adobe Stock.
Конический
Конический градиент похож на радиальный градиент тем, что они оба круглые и используют центральную точку для начала цвета. Разница здесь в том, что радиальный градиент переходит от центра к внешней стороне заштрихованной области, а конический градиент затеняется по кругу, по часовой стрелке (или против часовой стрелки).
Конический градиент закругляется. Изображение предоставлено Adobe Stock.Ромб
Ромбовидный градиент лучше всего использовать в четырехугольнике (квадрат или прямоугольник).Он образует ромбовидную форму от центральной начальной точки, а конечные точки находятся в углах ромба.
Ромбовидный градиент образует ромбовидную форму от центральной начальной точки. Изображение предоставлено Adobe Stock.Отраженный
Отраженный градиент подобен линейному градиенту, смешанному с зеркалом. Цвет отражается от центральной линии в каждом направлении, в отличие от линейного градиента, который оттеняется только в одном направлении.
Лучшие практики использования цветового дизайна с градиентом
Помимо соблюдения основных принципов визуального дизайна, вот некоторые вещи, о которых следует помнить, когда вы входите в воды цветовых градиентов.
Выберите правильные цвета
Безопаснее всего использовать аналогичные цвета (расположенные рядом друг с другом на цветовом круге) или оттенки одного тона. Найдите время, чтобы попробовать несколько комбинаций как тонов, так и оттенков.
Используйте цветовое колесо, чтобы понять, что хорошо сочетается друг с другом. Изображение предоставлено Adobe Stock.Экспериментируйте с более чем двумя цветами, но не переусердствуйте
Иногда использование только двух цветов в цветовом градиенте может создать мутный серый цвет в центре.Это делает переход очень неприятным для глаз пользователей. Попробуйте добавить к середине другой цвет, например, цвет между двумя основными цветами на цветовом круге.
Поэкспериментируйте с градиентом, используя три дополнительных цвета. Изображение предоставлено Adobe Stock.Создание плавных переходов
Для получения плавного градиента рекомендуется использовать мягкие цветовые переходы. Внезапные или резкие изменения цвета могут раздражать и отталкивать, нанося ущерб общему опыту пользователя.
Используйте мягкие цветовые переходы, чтобы получить плавный градиент.Изображение предоставлено Adobe Stock.Целенаправленно выберите источник света
Наличие четкого представления и плана для источника света в цветовом градиенте позволяет вам как дизайнеру создать путь и план для внимания пользователей. Вы можете использовать свет, чтобы направить взгляд пользователей к наиболее важной части вашей страницы, приложения или продукта.
Используйте инструменты градиента, чтобы найти и настроить фокус вашего цветового градиента. Изображение предоставлено блогом Adobe.Используйте отдельные формы и узоры
Используя разные формы для цвета заливки и цвета градиента в своем дизайне, вы можете применить градиент к существующему цвету таким образом, чтобы включить больше тонов, но не беспорядочно или принудительно.Использование двух разных форм, таких как круг и овал, позволяет создавать две похожие и взаимодействующие точки происхождения или источников света. Это добавляет глубины и интереса вашему дизайну, не усложняя его.
Играйте с непрозрачностью
Еще один отличный способ работать с цветом и светом в дизайне — это настроить непрозрачность цветового градиента. Это позволит вам смешать цвета — не только друг с другом, но и с фоном, что сделает ваш дизайн более полным и развитым.
Не забывайте о цветовом контрасте
Красивый функциональный дизайн не должен происходить за счет доступности. Всегда проверяйте коэффициент цветовой контрастности и соблюдайте стандарты цветовой контрастности специальных возможностей веб-содержимого (WCAG).
Используйте такой инструмент, как Color Contrast Checker от Coolors.co, чтобы проверить любой текст в вашем цветовом градиенте на соответствие Руководству по доступности веб-контента. Изображение предоставлено Coolors.co.Fade to Black
Хотя цветовые градиенты не являются чем-то новым, вы можете увидеть, что они чаще появляются в дизайне приложений и пользовательском интерфейсе как способ добавить больше глубины и индивидуальности в ранее ориентированный на плоский дизайн мир.Понимая, что, почему и как использовать цветовые градиенты в своих проектах, вы добавляете в свою коллекцию еще один инструмент, который можно использовать для создания красивых и полезных пользовательских интерфейсов.
Gradient Tool — классические уроки Pixelmator
Используйте инструмент «Градиент», чтобы заполнить изображения, слои или выделенные области плавными многоцветными переходами, называемыми градиентами. Простой градиент обычно состоит из двух цветов, которые переходят друг в друга, но есть также более сложные градиенты, которые состоят из многих цветов и даже включают прозрачность.Вы можете использовать градиенты, чтобы добавить красочный фон за объектами, создать тени, придать металлический оттенок или придать изображениям большую глубину. В сочетании с другими инструментами инструмент «Градиент» может помочь вам создавать потрясающие художественные изображения.
Шаг 1
Создайте новое изображение желаемого размера с помощью Pixelmator. Выберите «Файл»> «Создать». В диалоговом окне «Создать» выберите размер изображения и нажмите «ОК».
Шаг 2
Щелкните, чтобы выбрать инструмент «Градиент» на палитре «Инструменты».Значок инструмента «Градиент» станет больше, чтобы вы знали, что это именно тот инструмент, который вы сейчас используете.
Шаг 3
Чтобы рисовать с помощью инструмента «Градиент», выберите предустановку градиента на панели параметров инструмента. Щелкните область градиента и выберите предустановку в появившемся всплывающем окне. Чтобы следовать руководству, выберите градиент цвета радуги.
Шаг 4
Чтобы начать рисование, щелкните в любом месте изображения, чтобы задать начальную точку. Затем переместите указатель в другое место и щелкните еще раз, чтобы установить конечную точку.Более близкая конечная точка создает более короткие градиенты, а более удаленная конечная точка создает более плавный и длинный градиент.
Совет: ограничивайте угол наклона линии градиента каждые 45 градусов, удерживая клавишу Shift при установке конечной точки градиента.Шаг 5
У всех предустановок градиента есть типы, которые позволяют изменять способ рисования каждого градиента. Чтобы изменить тип градиента, откройте палитру «Градиенты» («Просмотр»> «Показать градиенты»). Затем выберите один из переключателей типа градиента: линейный, радиальный или угловой.
- Линейный — закрашивает цвета вдоль нарисованной линии.
- Radial — закрашивает цвета по кругу.
- Angle — Раскрашивает цвета по траектории.
Шаг 6
Вы также можете изменить общий вид градиента. Каждый градиент состоит из двух или более цветовых точек, которые помогают изменить внешний вид градиента. Вы можете легко добавить больше цветов, или удалить, переместить или изменить цвета для любой из цветовых точек. Например, выберите предустановку синего градиента (первая предустановка в верхнем левом углу палитры «Градиенты»).
Выбранный набор настроек градиента имеет две остановки цвета под ползунком и среднюю точку, которая определяет, где цвета должны смешиваться. Вы можете начать изменять градиент, перемещая его отметки цвета по ползунку.
Затем попробуйте изменить цвета градиента. Щелкните любую из цветовых точек. Появится палитра цветов. Щелкните любой цвет в палитре «Цвета», и остановка цвета немедленно изменит цвет градиента. Вы также можете изменить прозрачность цвета градиента, переместив ползунок «Непрозрачность» в палитре «Цвета».
Затем попробуйте добавить новую цветовую точку. Чем больше цветовых точек имеет градиент, тем более разнообразным он может быть. Чтобы добавить цветовую границу, переместите указатель на ползунок градиента, пока рядом с указателем не появится знак «плюс». Затем щелкните. Новая цветовая отметка появится прямо в том месте, где вы щелкнули. Чтобы удалить цветовую границу, просто перетащите ее из палитры «Градиенты».
Совет. Вы можете дублировать существующие цветовые точки. При перемещении удерживайте клавишу Option.Градиент ниже был создан с двумя голубыми точками цвета с темно-синим посередине. Вы можете скачать градиент здесь, чтобы посмотреть.
Вы также можете изменить способ рисования градиентных цветов. Для этого щелкните меню «Действие» на панели параметров инструмента и выберите «Обратное направление». Это временно изменит способ, которым точки цвета рисуют градиент. Если вы хотите навсегда изменить цвета градиента, щелкните ползунок градиента, удерживая клавишу Control, и выберите в меню «Обратить цветовые отметки».
Шаг 7
После того, как вы поигрались с параметрами градиента и вам понравилось то, что вы создали, вы можете сохранить его как новый набор настроек градиента. Для этого щелкните меню «Действие» в палитре «Градиенты» и выберите «Добавить градиент». Ваш недавно созданный градиент будет добавлен в палитру.
Чтобы удалить набор настроек градиента из палитры «Градиенты», щелкните меню «Действие» в палитре «Градиенты» и выберите «Удалить градиент».
Шаг 8
Вы также можете экспортировать созданные вами градиенты (или импортировать другие градиенты).Чтобы экспортировать градиент, просто перетащите его из палитры «Градиенты» на рабочий стол. Значок экспортированного градиента отобразит предварительный просмотр экспортированного градиента.
Это охватывает почти все параметры инструмента «Градиент». Сообщество Pixelmator создало несколько потрясающих предустановок градиента, которые вы можете загрузить и импортировать в свою палитру градиентов, и, конечно же, если вы создадите свои собственные прекрасные градиенты, вы можете поделиться ими с другими!
ios — программное создание UIView с цветовым градиентом
Быстрый подход
Этот ответ основан на приведенных выше ответах и обеспечивает реализацию для решения проблемы неправильного применения градиента во время вращения.Он решает эту проблему, изменяя слой градиента на квадрат, чтобы вращение во всех направлениях приводило к правильному градиенту. Сигнатура функции включает вариативный аргумент Swift, который позволяет передавать столько CGColorRef (CGColor), сколько необходимо (см. Пример использования). Также предоставляется пример расширения Swift, чтобы можно было применить градиент к любому UIView.
func configureGradientBackground (colors: CGColorRef ...) {
пусть градиент: CAGradientLayer = CAGradientLayer ()
пусть maxWidth = max (self.view.bounds.size.height, self.view.bounds.size.width)
пусть squareFrame = CGRect (происхождение: self.view.bounds.origin, размер: CGSizeMake (maxWidth, maxWidth))
gradient.frame = squareFrame
gradient.colors = цвета
view.layer.insertSublayer (gradient, atIndex: 0)
}
Использовать:
в поле зрения DidLoad …
переопределить функцию viewDidLoad () {
super.viewDidLoad ()
configureGradientBackground (UIColor.redColor (). CGColor, UIColor.whiteColor (). CGColor)
}
Внедрение расширения
extension CALayer {
func configureGradientBackground (colors: CGColorRef ...) {
let gradient = CAGradientLayer ()
пусть maxWidth = max (self.bounds.size.height, self.bounds.size.width)
пусть squareFrame = CGRect (origin: self.bounds.origin, size: CGSizeMake (maxWidth, maxWidth))
gradient.frame = squareFrame
gradient.colors = цвета
себя.insertSublayer (gradient, atIndex: 0)
}
}
Пример использования расширения:
переопределить функцию viewDidLoad () {
super.viewDidLoad ()
self.view.layer.configureGradientBackground (UIColor.purpleColor (). CGColor, UIColor.blueColor (). CGColor, UIColor.whiteColor (). CGColor)
}
Это означает, что градиентный фон теперь может быть применен к любому UIControl, поскольку все элементы управления являются UIViews (или подклассом), и все UIViews имеют CALayers.
Свифт 4
Внедрение расширения
extension CALayer {
общедоступная функция configureGradientBackground (_ colors: CGColor...) {
let gradient = CAGradientLayer ()
пусть maxWidth = max (self.bounds.size.height, self.bounds.size.width)
let squareFrame = CGRect (origin: self.bounds.origin, size: CGSize (width: maxWidth, height: maxWidth))
gradient.frame = squareFrame
gradient.colors = цвета
self.insertSublayer (gradient, at: 0)
}
}
Пример использования расширения:
переопределить функцию viewDidLoad () {
super.viewDidLoad ()
себя.view.layer.configureGradientBackground (UIColor.purple.cgColor, UIColor.blue.cgColor, UIColor.white.cgColor)
}
Добавьте цвет градиента к фигуре
Ключом к созданию градиентной заливки являются ступеней градиента — особые точки, в которых заканчивается смешивание двух соседних цветов в градиенте. Вы можете добавлять или удалять стопы с ползунка, и вы можете изменять их местоположения, сдвигая стоп или используя процент Position для точного положения.После выбора остановки вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
Чтобы добавить градиент, щелкните Добавить точки градиента . Чтобы изменить градиент, щелкните остановку на ползунке, который вы хотите изменить. Чтобы удалить градиент, нажмите Удалить ограничители градиента .
Щелкните фигуру, и когда появится вкладка Формат , щелкните Заливка формы .
Щелкните Gradient > More Gradients > Gradient fill .
Выберите Тип из списка.
Чтобы задать направление градиента, щелкните Направление .
Для каждого цвета заливки, который вы хотите использовать в градиенте:
Чтобы применить цвет в качестве ограничителя градиента, щелкните ограничитель на полосе Градиентные остановки , а затем нажмите Color , чтобы выбрать нужный цвет.
Вот пример заливки линейным градиентом радуги, которая была создана с использованием шести точек градиента, каждая из которых имеет свой цвет.
Если вы хотите переместить конкретный ограничитель градиента в точное положение, щелкните процентное значение в поле Позиция .
При желании отрегулируйте ползунки Яркость или Прозрачность для каждой границы градиента. Это нужно делать независимо для каждой остановки.
Примечания:
Чтобы направление градиентной заливки было таким же, как у формы при ее повороте, установите флажок Повернуть с формой .
Чтобы создать эффект заливки одного цвета, переходящий от 100% непрозрачности к 100% прозрачности, установите для всех ограничителей градиента одно и то же значение цвета.
Отображение ложных цветов
Отображение ложных цветовОтображение ложных цветов — это базовая двухмерная визуализация данных. метод. Можно выбрать используемый цветовой градиент (также называемый палитрой). после щелчка по части карты ложных цветов окна данных с правой кнопка мыши.
Это всплывающее меню быстрого выбора предлагает список предпочтительных цветов. градиенты. Кроме того, он позволяет вызывать список полноцветных градиентов. выбрав. Предпочтительные градиенты можно выбрать, установив соответствующий флажок. кнопки в полном списке или в Список редакторов градиентов. Выбор строки в полном списке изменяет градиент на выбранный один двойной щелчок (или нажатие Enter ) также завершает выбор и закрывает окно списка.Градиенты известных имен могут быть доступ к ним можно получить, начав вводить их имя. Цвет по умолчанию градиент для использования (когда в файле ничего не указано) можно также установить в редактор градиента.
Дополнительный контроль над способом отображения значений в цвета возможен с помощью Инструмент цветовой гаммы.
Инструмент цветового диапазона
Инструмент Цветовой диапазон — это особый инструмент, целью которого является не анализ или изменение данных, а контроль пути значения сопоставляются с цветами.Он предлагает четыре основных цветовых отображения типы:
- Полный
Значения данных отображаются в цвета линейно, весь диапазон данных соответствует полной цветовой гамме. Это тип по умолчанию (если вы не изменили значение по умолчанию).
- Зафиксированный
Значения данных отображаются в цвета линейно, пользовательские данные диапазон (который может быть меньше или больше полного диапазона) карты на полную цветовую гамму.Значения вне этого диапазона отображается с краевыми цветами. Диапазон можно установить несколькими средства:
- путем ввода желаемых значений численно в окне инструментов,
- выбрав диапазон на графике распределения высот в окно инструмента,
- выбрав область в окне данных, диапазон затем установить от минимума до максимума данных только в этой области,
- нажатием кнопок Set to Masked или Установите значение Unmasked, чтобы установить диапазон диапазон значений, которые находятся под маской или не под маской, соответственно, или
- нажав кнопку Invert Mapping, которая меняет местами верхний и нижний предел диапазона отображения цветов.
Если диапазон не задан вручную, тип фиксированного диапазона ведет себя идентично на полный диапазон.
Обратите внимание, что операции обработки данных часто изменяют диапазон значений — и поскольку фиксированный диапазон остается фиксированным, как вы его установили, это может привести к например, при полностью черном отображении данных. Вы можете пожелать или тогда придется обновить диапазон вручную или переключиться на другой тип отображения.
- Автоматический
Значения данных отображаются в цвета линейно, эвристически определенный подынтервал полного диапазона значений отображается на полный цветовая гамма.Значения вне этого поддиапазона снова отображаются с краевыми цветами.
- Адаптивная
Полный диапазон данных соответствует полному цветовому диапазону, однако значения данных отображаются в цвета нелинейно. Отображение функция основана на обратном распределении кумулятивной высоты, поэтому плоские участки обычно получают больший кусок цвета на них видны градиенты и меньшие вариации значений, чем обычно.
Линейка карты ложных цветов на правой стороне окна данных не отображаются любые галочки в этом режиме только минимальное и максимальное значение.
Тип сопоставления можно установить по умолчанию, установив флажок Кнопка проверки по умолчанию, когда она активна. Недавно отображаемые окна данных затем используют этот тип, если другой тип не явно указано.
Сохранение данных на .файл gwy также сохраняет все цвета
настройки отображения: тип отображения, диапазон и градиент. Градиент
однако физически не хранится в файле, а упоминается только по имени. В
другими словами, одноименные цветовые градиенты используются в файлах.
Редактор цветовых градиентов можно вызвать с помощью →. Он состоит из списка градиентов, аналогичного полному селектору градиентов, с дополнительной панелью кнопок и фактическим редактором, который можно вызывается двойным щелчком по градиенту, который вы хотите отредактировать, или активируя кнопку Edit.Возможно переименование. Только созданные пользователем цветовые градиенты можно редактировать или удалять, системные градиенты установлены с Gwyddion неизменны.
Последняя кнопка на панели управления списком градиентов делает текущий выбран градиент по умолчанию. Он будет использоваться для всех вновь отображаемых данные, которые не определяют какой-либо определенный цветовой градиент.
Доступны два режима редактирования:
- Очки
Цветовой градиент определяется набором точек и их связанные цвета.Точки представлены треугольными маркеры градиента отображаются в нижней части окно редактора.



 color1_lin = from_sRGB(color1)
self.bright1 = sum(self.color1_lin)**self.GAMMA
self.color2_lin = from_sRGB(color2)
self.bright2 = sum(self.color2_lin)**self.GAMMA
def color(self, t):
''' Return the gradient color for a parameter in the range [0.0, 1.0].
'''
intensity = lerp(self.bright1, self.bright2, t) ** (1/self.GAMMA)
col = lerp(self.color1_lin, self.color2_lin, t)
total = sum(col)
if total != 0:
col = [c * intensity / total for c in col]
col = to_sRGB(col)
return col
def fill_gradient(im, gradient_color, line_distance=None, max_distance=None):
w, h = im.size
if line_distance is None:
def line_distance(x, y):
return x - ((w-1) / 2.0) # vertical line through the middle
ul = line_distance(0, 0)
ur = line_distance(w-1, 0)
ll = line_distance(0, h-1)
lr = line_distance(w-1, h-1)
if max_distance is None:
low = min([ul, ur, ll, lr])
high = max([ul, ur, ll, lr])
max_distance = min(abs(low), abs(high))
pix = im.
color1_lin = from_sRGB(color1)
self.bright1 = sum(self.color1_lin)**self.GAMMA
self.color2_lin = from_sRGB(color2)
self.bright2 = sum(self.color2_lin)**self.GAMMA
def color(self, t):
''' Return the gradient color for a parameter in the range [0.0, 1.0].
'''
intensity = lerp(self.bright1, self.bright2, t) ** (1/self.GAMMA)
col = lerp(self.color1_lin, self.color2_lin, t)
total = sum(col)
if total != 0:
col = [c * intensity / total for c in col]
col = to_sRGB(col)
return col
def fill_gradient(im, gradient_color, line_distance=None, max_distance=None):
w, h = im.size
if line_distance is None:
def line_distance(x, y):
return x - ((w-1) / 2.0) # vertical line through the middle
ul = line_distance(0, 0)
ur = line_distance(w-1, 0)
ll = line_distance(0, h-1)
lr = line_distance(w-1, h-1)
if max_distance is None:
low = min([ul, ur, ll, lr])
high = max([ul, ur, ll, lr])
max_distance = min(abs(low), abs(high))
pix = im. load()
for y in range(h):
for x in range(w):
dist = line_distance(x, y)
ratio = 0.5 + 0.5 * dist / max_distance
ratio = max(0.0, min(1.0, ratio))
if ul > ur: ratio = 1.0 - ratio
pix[x, y] = gradient_color(ratio)
>>> w, h = 406, 101
>>> im = Image.new('RGB', [w, h])
>>> line = Line([w/2 - h/2, 0], [w/2 + h/2, h-1])
>>> grad = PerceptualGradient([252, 13, 27], [41, 253, 46])
>>> fill_gradient(im, grad.color, line.distance, 71)
load()
for y in range(h):
for x in range(w):
dist = line_distance(x, y)
ratio = 0.5 + 0.5 * dist / max_distance
ratio = max(0.0, min(1.0, ratio))
if ul > ur: ratio = 1.0 - ratio
pix[x, y] = gradient_color(ratio)
>>> w, h = 406, 101
>>> im = Image.new('RGB', [w, h])
>>> line = Line([w/2 - h/2, 0], [w/2 + h/2, h-1])
>>> grad = PerceptualGradient([252, 13, 27], [41, 253, 46])
>>> fill_gradient(im, grad.color, line.distance, 71)