LAB — Википедия
LAB — аббревиатура названия двух разных (хотя и похожих) цветовых пространств. Более известным и распространенным является CIELAB (точнее, CIE 1976 L*a*b*), другим — Hunter Lab (точнее, Hunter L, a, b). Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета. Таким образом математически корректировалась бы нелинейность восприятия цвета человеком. Оба цветовых пространства рассчитываются относительно определенного значения точки белого[en]. Если значение точки белого дополнительно не указывается, подразумевается, что значения Lab рассчитаны для стандартного осветителя D50.
В 1931 году после серии экспериментов по оценке восприятия цвета человеком Международная комиссия по освещению разработала стандарт CIE 1931 XYZ. Это цветовое пространство вмещало в себя все воспринимаемые человеком цвета. Чтобы устранить нелинейность XYZ в 1960 году Мак-Адам предложил пространство UVW. В 1964 году Вишецким была предложена модель U*V*W. В 1948 году Ричардом Хантером[en] была предложена модель Hunter L, a, b, а в 1976 году после устранения разногласий была разработана модель CIE L*a*b*, которая является сейчас международным стандартом. [1]
Все эти цветовые пространства стремились уменьшить нелинейность изменения цвета в разных частях области цветового охвата, однако идеального в этом отношении стандарта так и не появилось. В Hunter Lab наблюдается сжатие в желтой части и расширение в синей. В CIELAB, хотя она разработана на основе Hunter Lab и должна была устранить имеющиеся недостатки, отмечается расширение в желтой части. Оба цветовых пространства вычисляются из пространства CIE 1931 XYZ, однако преобразования в CIELAB осуществляются с использованием кубических корней, в то время как в Hunter Lab использованы квадратные.
- Преобразование XYZ -> L*a*b*
- L∗=116f(Y/Yn)−16{\displaystyle L^{*}=116\,f(Y/Y_{n})-16}
- a∗=500[f(X/Xn)−f(Y/Yn)]{\displaystyle a^{*}=500\,[f(X/X_{n})-f(Y/Y_{n})]}
- b∗=200[f(Y/Yn)−f(Z/Zn)]{\displaystyle b^{*}=200\,[f(Y/Y_{n})-f(Z/Z_{n})]}
где
- f(t)={t1/3,t>(6/29)313(296)2t+429{\displaystyle f(t)={\begin{cases}t^{1/3},&t>(6/29)^{3}\\{\frac {1}{3}}\left({\frac {29}{6}}\right)^{2}t+{\frac {4}{29}}\end{cases}}}
Значения Xn{\displaystyle X_{n}}, Yn{\displaystyle Y_{n}} и Zn{\displaystyle Z_{n}} это координаты белой точки в значениях CIE XYZ (буква n означает «нормализованность»).
Разделение функции f(t){\displaystyle f(t)} на два участка было сделано, чтобы избежать точки бесконечной сингулярности при t=0{\displaystyle t=0}. f(t){\displaystyle f(t)} предполагается линейной при значениях меньших t=t0{\displaystyle t=t_{0}}, и соответствует t1/3{\displaystyle t^{1/3}} на участке справа от t0{\displaystyle t_{0}}. Другими словами:
Значение b{\displaystyle b} выбрано 16/116. Приведенные выше уравнения могут быть решены для a{\displaystyle a} и t0{\displaystyle t_{0}}:
где δ=6/29{\displaystyle \delta =6/29}. Заметим, что 16/116=2δ/3{\displaystyle 16/116=2\delta /3}
- Обратное преобразование L*a*b* -> XYZ
Формулы обратного преобразования (при δ=6/29{\displaystyle \delta =6/29}) будут следующими:
- задать fy =def (L∗+16)/116{\displaystyle f_{y}\ {\stackrel {\mathrm {def} }{=}}\ (L^{*}+16)/116}
- задать fx =def fy+a∗/500{\displaystyle f_{x}\ {\stackrel {\mathrm {def} }{=}}\ f_{y}+a^{*}/500}
- задать fz =def fy−b∗/200{\displaystyle f_{z}\ {\stackrel {\mathrm {def} }{=}}\ f_{y}-b^{*}/200}
- если fy>δ{\displaystyle f_{y}>\delta } то Y=Ynfy3{\displaystyle Y=Y_{n}f_{y}^{3}} иначе Y=(fy−16/116)3δ2Yn{\displaystyle Y=(f_{y}-16/116)3\delta ^{2}Y_{n}}
- если fx>δ{\displaystyle f_{x}>\delta } то X=Xnfx3{\displaystyle X=X_{n}f_{x}^{3}} иначе X=(fx−16/116)3δ2Xn{\displaystyle X=(f_{x}-16/116)3\delta ^{2}X_{n}}
- если fz>δ{\displaystyle f_{z}>\delta } то Z=Znfz3{\displaystyle Z=Z_{n}f_{z}^{3}} иначе Z=(fz−16/116)3δ2Zn{\displaystyle Z=(f_{z}-16/116)3\delta ^{2}Z_{n}}
 |
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до красного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха в цеху или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашёл широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усиления цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях[3][4].
Ввиду того что в преобразовании из XYZ в LAB используются формулы, содержащие кубические корни, LAB представляет собой сильно нелинейную систему. Это затрудняет применение привычных операций над 3-мерными векторами в этом цветовом пространстве. Две наиболее широко используемые формулы цветового различия, используемые в программах обработки изображений — CIEDE1976, вычисляемая как расстояние между точками в евклидовом пространстве (квадратный корень из суммы квадратов разностей координат), и CIEDE2000, более поздний стандарт, дающий гораздо лучший результат, но в то же время чрезвычайно сложный для вычислений.[5][6]
- ↑ CIE International Commission on Illumination, Recommendations on Uniform Color Spaces, Color-Difference Equations, Psychometric Color Terms, Supplement No. 2 to CIE Publication No. 15, Colorimetry, 1971 and 1978.
- ↑ Hunter L,a, b Versus CIE 1976 L*a*b* (an-1005b.pdf)
- ↑ Дэн Маргулис Photoshop для профессионалов. Классическое руководство по цветокоррекции — М:. Интерсофтмарк, 2003. ISBN 5-902569-04-4
- ↑ Дэн Маргулис Photoshop LAB Color. Загадка каньона и другие приключения в самом мощном цветовом пространстве — М:. Интелбук, 2006. ISBN 5-91157-002-5, ISBN 0-321-35678-0
- ↑ The CIEDE2000 Color-Difference Formula: Implementation Notes, Supplementary Test Data, and Mathematical Observations (англ.). Архивировано 21 февраля 2012 года.
- ↑ Формула CIE DE1994 практически не используется, так как была заменена CIE DE2000
Цветовое пространство LAB
Для удобства восприятия, оценки и сравнения результатов измерений цвета, Международной комиссией по освещению было разработано несколько математических моделей цветовых пространств, описывающих весь видимый человеческим глазом диапазон цветов с различной насыщенностью и яркостью.
Наибольшее распространение получило цветовое пространство
Любому видимому цвету в цветовом пространстве Lab будет соответствовать определенная точка с уникальными координатами (колориметрическими значениями) L, a и b.
Полученные колориметрические значения удобны, как для визуальной оценки положения цвета в пространстве, светлоты и насыщенности цвета, так и для численного сравнения различных цветов и определения цветоразличия.
Все колориметры и спектрофотометры Konica Minolta могут выводить данные как в цветовом пространстве Lab, так и в большинстве других часто используемых пространствах. Абсолютный результат отображается и в виде численного значения и в виде точки на графике, при сравнении с эталонным цветом автоматически рассчитывается цветоразличие Lab.
Вследствие особенностей математической модели, цветовое пространство Lab обеспечивает высокую точность даже при измерении очень слабо насыщенных цветов и используется для всех типов образцов в большинстве отраслей промышленности.
Использование единого цветового пространства упрощает оценку и сравнение цветов, позволяет стандартизировать параметры продукции. Так как цветовые пространства являются математическими моделями, результаты измерений могут быть преобразованы в координаты другого пространства, что позволяет выбрать модель, наиболее точно отражающую результат измерений.
Коррекция цвета в Lab. Ещё один способ.: awo_onyshchenko — LiveJournal
Многие из нас в той, или иной степени используют при обработке возможности цветового пространства Lab.
А слышали о нём практически все.
Многие знают, что в Lab можно повышать резкость изображения только в яркостном канале, избегая появления цветовых артефактов шарпа.
Что манипулируя цветовыми каналами в инструменте Curves, можно разделять близкие цветовые оттенки и нелинейно воздействовать на цветовую насыщенность.
Что применение Lab-представления информации в палитре Info весьма полезно.
Сегодня я опишу ещё один, менее распространённый и очевидный способ манипуляций с цветом в пространстве Lab.

Попутно мы вспомним концепцию многослойного неразрушающего редактирования изображений, применение команды Apply Image, а также работу со Smart-объектами.
Урок создан на примере Photoshop CS 6. Некоторые нюансы интерфейса в предыдущих версиях могут не работать, либо отличаться.
На рис. 01 изображена очаровательная модель, которой делают макияж на конкурсе маникюра, в рамках выставки «Estet Beauty Expo 2012» в Киеве.
рис. 01.
Проанализируем картинку.
Цветовое пространство — sRGB.
Общий цветовой баланс меня удовлетворяет. Его трогать не будем.
Специфика освещения такова, что цвет лица девушки получился достаточно бледным, а на правой (относительно нас — левой) части её лица присутствуют синеватые рефлексы.
Задача на обработку: устранить или ослабить холодные рефлексы слева, деликатно усилить насыщенность и разнообразие цветовых оттенков лица.
Определимся с порядком операций.
Как правило, если мы хотим осуществить некое воздействие на цвет изображения в целом, предварительно следует устранить локальные недостатки.
Поэтому сначала займёмся рефлексами.
1. Для их устранения используем режим наложения Color.
Концепция неразрушающего многослойного редактирования требует, чтобы:
— исходник оставался нетронутым.
— каждая операция оформлялась в виде отдельного слоя, название которого полностью описывает данную операцию.
— вся обработка сохранялась в виде многослойного PSD-файла.
Можно выделить три области, подлежащие коррекции на данном этапе, которые несколько различаются между собой по характеру и требуемой степени изменения цвета.
Это:
1. правая скула и щека девушки;
2. подбородок;
3. шея.
В силу этого для каждой из них будем создавать отдельный слой.
Покажу это детально на примере первой области.
рис. 02. Над нижним слоем с исходником создадим пустой слой, задав для него режим наложения Color:

В соответствии с концепцией многослойного редактирования, назовём этот слой «скула и щека».
Нажав клавишу [B], выберем инструмент кисть (brush), и зададим для него очень низкую интенсивность воздействия (Opacity = 3%):
рис. 03.
Существенно облегчает нашу работу тот факт, что образец цвета для окрашивания правой щеки девушки мы можем взять с её же левой щеки.
Для этого, нажав и удерживая клавишу [Alt] (курсор при этом приобретёт вид пипетки), щёлкнем по той части лица, цвет которой хотим взять за образец:
рис. 04.
Осталось выставить остальные параметры кисти: Hardness (жёсткость краёв) и размер.
Для этого, при активном инструменте Brush, делаем правый клик.
Открывается окно:
рис. 05.
Для нашего случая я бы выбрал мягкую кисть: величина Hardness около 30%.
А вот размер кисти в данном окне выставлять не стоит, т.к. этот способ начисто лишён наглядности.
Размер кисти можно изменять клавишами «[» (уменьшение), и «]» (увеличение).
При этом результат можно визуально соотносить с областью, которую предстоит обрабатывать:
рис. 06.
По рис. 06 видно, что при переходе в нижнюю часть области, ближе к кончику носа, размер кисти придётся уменьшать.
Есть ещё один наглядный способ изменять размер кисти (кажется, он появился только в CS6).
Если, удерживая нажатыми одновременно [Alt] и правую кнопку мыши, двигать мышью в произвольном направлении, то размер кисти будет меняться.
На экране при этом виден не только сам кружок кисти, но и цифровые значения его параметров:
рис. 07.
Работая мягкой кистью, и меняя её размер в соответствии с размером обрабатываемого участка, закрашиваем целевую область.
В данном случае это — правые скула и щека девушки.
Степень внесённой коррекции контролируем «промигиванием» слоя «скула и щека» (рис. 02).
Заканчиваем обработку тогда, когда внесённые изменения несколько сильнее, чем следует.
Аналогично обрабатываем оставшиеся две области: подбородок и шею.
Для каждой из них создаём отдельный слой с режимом наложения Color и соответствующим названием.
Когда все три области обработаны, объединяем эти слои в группу, которую называем «Skin_color_correct_brush».
Упоминаем в названии кисть, т.к. далее будем корректировать цвет уже без ее применения.
Промигивая три созданных слоя по отдельности, регулируем их относительную непрозрачность, добиваясь гармоничного результата.
Последним шагом данного этапа коррекции будет подбор непрозрачности всей группы слоёв в целом.
Я остановился на следующих значениях:
рис. 08.
Я советовал заканчивать «окраску» каждого участка с некоторым перебором, так как итоговая регулировка непрозрачности отдельных слоёв позволит гармонизировать результат.
Ещё один полезный совет: для изменения многих параметров в Photoshop предусмотрены окошки, при щелчке по которым появляется ползунок и цифра, индицирующая текущее значение параметра.
Но пользоваться ими неудобно: нужно сначала прицельно открыть окошко, затем захватить мышью ползунок.
В этих случаях лучше поступать по другому.
Продемонстрирую сказанное на примере установки непрозрачности группы «Skin_color_correct_brush».
Вместо того, чтобы открывать окошко регулировки величины Opasity, можно поместить курсор на само название параметра.
При этом курсор изменит вид, как показано на рис. 09:
рис. 09.
После этого, нажав и удерживая нажатой левую кнопку мыши, регулируем величину непрозрачности движениями мыши влево и вправо.
Цифра в окошке показывает текущее значение параметра.
На этом первый этап нашей коррекции — устранение холодных рефлексов на правой стороне лица девушки, можно считать законченным.
2. Переходим ко второму этапу: деликатно усилить насыщенность и разнообразие цветовых оттенков лица.
Поскольку для решения задачи предполагается посещение цветового пространства Lab, то посвятим ему несколько строчек:
[Немного информации о структуре Lab для тех, кому это нужно.]
1. в Lab информация о яркости и цвете полностью разделена
2. информация о цвете, в отличие от RGB, кодируется не 3-мя, а 2-мя цифрами: «a» и «b».
3. яркость (L) и вовсе определяется одной цифрой (в процентах, от 0 до 100)
4. все нейтральные объекты имеют в Lab цветовые координаты a=0 и b=0, что весьма удобно при анализе.
Представление цвета в Lab организовано таким образом: цветовая плоскость образуется пересечением двух взаимно перпендикулярных цветовых осей: «a» и «b».
Каждая из них отвечает за соотношение в итоговом цвете двух противоположных (оппонирующих) оттенков:
— ось «a» — за соотношение Magenta и Green;
— ось «b» — за соотношение Yellow и Blue.
В этих парах первые: (Magenta и Yellow), соответствуют положительным значениям (тёплые оттенки).
Вторые: (Green и Blue) — отрицательным (холодные оттенки).
рис. 10.
Нейтральному соответствует только точка пересечения этих осей.
Начало отсчёта — «0», находится посередине, а «краевые» значения цвета: -128 для «холодных» оттенков, и +127 — для «тёплых» оттенков.
Мы планируем использовать некоторые свойства Lab, но наше изображение пока находится в sRGB.
Как же быть?
Первое, что приходит в голову — конвертировать изображение в Lab командой Edit → Convert to Profile…, задав в качестве целевого пространства Lab.
Более того, в данном конкретном случае можно так и поступить.
Но нас интересуют общие подходы, по возможности, не привязанные к конкретному примеру.
Конвертация из одного пространства в другое влечёт за собой исчезновение корректировочных слоёв.
Скажем, если бы мы на первом этапе применили Curves, Levels или Color Balance, то при конвертации в Lab Photoshop «съел» бы эти слои.
Картинка при этом не изменится, т.к. их влияние на изображение будет учтено при конвертации.
Однако, концепция многослойного неразрушающего редактирования не допускает исчезновения слоёв, т.к. каждый слой — это отдельный шаг обработки, который должен быть обязательно сохранён.
Поэтому, в общем случае, непосредственная конвертация из одного пространства в другое — недопустима.
Это противоречие решается благодаря применению т.н. Smart-объектов, о которых я достаточно подробно писал ранее.
Кому лень ходить по ссылке: Smart-объект — это файл в файле.
Внутри него мы можем конвертировать что угодно и во что угодно. Это никак не нарушит структуру основного PSD-файла.
Результат этой «внутренней» коррекции автоматически будет передан во внешний PSD-файл, причём Photoshop самостоятельно приведёт его к цветовому пространству внешнего файла.
Чтобы создать нужный нам Smart-объект, создадим над уже имеющейся структурой слоёв (см. рис. 09) ещё один, который является суммой всех, ранее созданных.
Для этого, сделав активной группу «Skin_color_correct_brush» (см. рис. 09), нажав и удерживая нажатым [Alt], через меню выполним команду Layer → Merge Visible.
Над нашей послойной структурой возникнет новый, суммарный слой, который мы назовём «merged layer»:
рис. 11.
Осталось превратить его в Smart-объект.
Через меню выполним команду: Layer → Smart Objects → Convert to Smart Object.
Верхний слой структуры будет конвертирован в Smart Object, что отобразится в палитре Layers следующим образом:
рис. 12.
Двойной щелчок по верхнему слою откроет его, как новый файл, в котором на данный момент есть только один слой: «merged layer».
Теперь можем спокойно конвертировать его в пространство Lab: Edit → Convert to Profile…, задав Lab в качестве целевого пространства.
Всё подготовлено для дальнейшей коррекции.
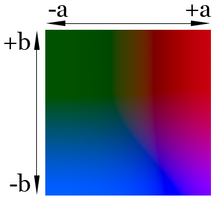
Теперь давайте пофантазируем, что будет, если в Lab наложить цветовые каналы сами на себя в режиме Overlay?
Для тех, кто «не в теме», звучит достаточно бредово. Но давайте попробуем разобраться.
Цветовой канал в Lab — это Ч/Б изображение, практически всегда малоконтрастное.
Нейтральные для данного канала пикселы имеют я нём яркость 128.
Тёплые тона — будут ярче среднего значения 128, а холодные — темнее:
рис. 13.
рис. 14.
Что же будет, если наложить такой канал сам на себя в режиме наложения Overlay?
И как это скажется на нашем изображении?
Интересующее нас наложение на понятном почти всем языке кривых, выглядит так:
рис. 15.
Для тех, кому всё же непонятно, озвучу график словами.
Итак, при наложении картинки самой на себя в режиме Overlay происходит следующее:
1. Пикселы, имевшие яркость 128, останутся без изменений.
Учитывая специфику Lab, это означает, что то, что было нейтральным по цвету, таким же и останется.
Т.е. баланс белого не сместится, и нас это в данном случае устраивает.
2. В средних тонах (т.е. для пикселов, чья яркость не сильно отличается от средней в обе стороны), крутизна кривой максимальна.
Т.о. цветовой контраст будет максимально усилен для изначально средненасыщенных областей.
3. По краям яркостного диапазона в цветовом канале Lab крутизна наклона кривой заметно снижается.
Это означает, что для областей, изначально имевших высокую цветовую насыщенность, степень воздействия будет тем ниже, чем большей была исходная насыщенность.
Весьма полезное для нас свойство, уменьшающее риск выйти за пределы цветового охвата исходного пространства sRGB.
[Для самых дотошных: наглядная иллюстрация специфики режима наложения Overlay]
Наглядная иллюстрация специфики режима наложения Overlay.
Анимированная картинка (рис. 16) состоит из 3-ёх кадров:
- №1. Обычный чёрно-белый градиент.
- №2. Результат наложения этого градиента самого на себя в режиме Overlay.
- Разница (Difference ) между 2 и 1 (с увеличенным для наглядности контрастом).

Последний, разностный кадр, наглядно демонстрирует, в каких частях тонального диапазона при Overlay-наложении картинки саму на себя воздействие максимально.
(чем разница 1 и 2 больше — тем светлее эта область на 3-ем слайде).
Как известно, критерий истины — это практика.
Реализуем все описанное.
Внутри нашего Smart-объекта создадим две копии исходного «merged layer».
Не мудрствуя лукаво, назовём эти слои «a» to «a» overlay и «b» to «b» overlay:
рис. 17.
Почему для выполнения коррекции я создаю два слоя? Ведь наложить сами на себя оба цветовых канала можно и на одном?
Ответ должен быть очевиден для тех, кто внимательно прочёл описание первой части статьи.
Реализация коррекций в цветовых каналах «a» «b» в виде отдельных слоёв, позволит нам в дальнейшем, путём регулирования их непрозрачности, в максимальной степени гибко гармонизировать итоговый результат.
Концепцию «разделяй и властвуй» придумали умные люди.
Теперь нужно обеспечить, чтобы слой «a» to «a» overlay оказывал влияние только на канал «a», а слой «b» to «b» overlay — только на канал «b».
Двойной клик на каждом из них откроет окно регулировки параметров наложения слоя:
рис. 18.
Красная рамочка выделяет три чекбокса, которые определяют, на какие каналы изображения будет влиять данный слой.
Для слоя «a» to «a» overlay мы оставляем галочку только в канале «a» (см. рис. 17), а для слоя «b» to «b» overlay — только в канале «b».
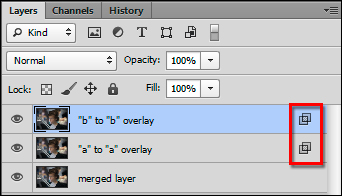
Взглянув после этого в палитру Layers, мы увидим две пиктограммы, которых раньше не было.
Они выделены красной рамкой на рис. 19:
рис. 19.
Эти пиктограммы означают, что для соответствующего слоя была выполнена тонкая регулировка параметров наложения.
Давно ожидаемое мной новшество!
Приступим непосредственно к наложению слоёв.
Для этого воспользуемся командой Image → Apply Image…
Данная команда позволяет взять нечто в одном месте, и поместить его в другое.
Попутно задав режим наложения и/или непрозрачность.
Главное, чтобы эти «одно и другое» имели одинаковый размер в пикселах.
Мы хотим наложить цветовые каналы сами на себя.
Подробно опишу процесс на примере канала «a».
Для применения Apply Image, сначала нужно стать туда, куда мы будем вставлять.
С самого начала мы оговорили, что воздействие на канал «a» будет осуществлять слой «a» to «a» overlay.
Сделаем его активным:
рис. 20.
Затем в палитре Channels сделаем активным целевой канал «a»:
рис. 21.
После этого вместо нашей картинки мы увидим следующее:
рис. 22.
Так и должно быть. В настоящее время у нас активен только канал «a», на который мы хотим воздействовать.
Именно его Photoshop нам и показывает.
Но как же работать дальше? Ведь мы будем манипулировать с цветом.
Для «дозировки» воздействия нам просто необходимо видеть полноцветное изображение!
Именно в таких случаях в полной мере проявляется мощь и многогранность интерфейса Adobe Photoshop!
В палитре Channels щёлкнем по пиктограмме глаза в композитном слое (выделено красной рамкой):
рис. 23.
Теперь Photoshop показывает нам полноцветное изображение, а активным остаётся только канал «a», что нам и нужно.
Вызываем команду Image → Apply Image…
Открывается окно с её интерфейсом, а наша красавица неожиданно зеленеет.
Причина этого — режим наложения Multiply, умолчательный для команды Apply Image:
рис. 24.
Меняем его на Overlay, цвет нормализуется, и мы сразу видим увеличение цветовых контраста и насыщенности по оси «a» (Magenta — Green).
Следим за тем, чтобы в секции Source стояло «Channel: a» (он ведь накладывается сам на себя).
рис. 25.
Повторим наши действия для второго цветового канала.
Сделаем активным слой «b» to «b» overlay, затем в палитре Channels активируем канал «b», после чего щелкаем по глазку композитного слоя.
Вызываем команду Image → Apply Image…
В данном случае увеличение цветовых контраста и насыщенности будет по оси «b» (Yellow — Blue):
рис. 26.
На рис. 25 и 26 видно, что интерфейс команды Image → Apply Image… позволяет сразу же задать непрозрачность наложения.
Но я этого не сделал, несмотря на явную избыточность внесённой коррекции для обоих слоёв.
Сейчас мы это сделаем гораздо более наглядным способом.
Объединим оба корректирующих слоя в группу под названием «all corrections»:
рис. 27.
Распределение функций в этой структуре таково:
— слой «a» to «a» Overlay отвечает только за коррекцию в цветовом канале «a»;
— слой «b» to «b» Overlay отвечает только за коррекцию в цветовом канале «b».
Теперь мы имеем возможность регулировать коррекции в цветовых каналах раздельно, меняя непрозрачность этих слоёв.
А также регулировать интенсивность коррекции в целом, меняя непрозрачность всей группы.
При этом обеспечен полный визуальный контроль процесса.
В процессе подбора непрозрачностей все время промигиваем слои и группу в целом.
Только так можно избавиться от влияния адаптации зрительного восприятия и верно оценить интенсивность вносимых изменений.
Я остановился на следующих значениях:
рис. 28.
Мы закончили всё, что планировали внутри Smart-объекта.
Чтобы результат этих манипуляций стал доступен в исходном (верхнеуровневом) PSD-файле, внутри Smart-объекта обязательно нужно сохраниться, нажав [Ctrl+S].
После чего закрываем окно Smart-объекта и возвращаемся в исходный PSD-файл.
Он как был, так и остался в пространстве sRGB.
Photoshop автоматически приведёт содержимое Smart-объекта к цветовому пространству внешнего файла.
В духе концепции многослойного редактирования, переименуем Smart-объект в «Lab color channels Overlay».
Теперь палитра Layers и итоговая картинка выглядит так:
рис. 29.
3. Резюме.
1. Уверен, многие подумают: господи, а зачем так сложно?
Второй этап коррекции я в два счёта сделаю с помощью Curves/Levels/Hue-Saturation/Vibrance/Co
А все эти переходы между пространствами — и вовсе полная ерунда!
Постараюсь сразу ответить:
— Lab позволяет получить более качественные результаты, когда мы хотим воздействовать только на цвет;
— Lab, в силу специфики своей структуры, позволяет разделять близкие цветовые оттенки. В RGB это проблематично.
Еще могут спросить: хорошо, с Lab всё понятно. Но почему мы, попав в него, начали манипулировать с каналами, а не ограничились работой с кривыми?
Отвечаю: действительно, кривые обладают максимальной гибкостью, и вполне позволили бы решить поставленную задачу.
Однако, есть ряд моментов:
— работа с кривыми в пространстве Lab заметно отличается от привычной работы с кривыми в RGB;
— в Lab картинка очень резко реагирует на любые манипуляции с кривыми, что непривычно для многих, особенно — начинающих;
— работа с кривыми эффективна, когда мы заранее знаем, к чему стремимся. Например — выставление чёрной, серой и белой точек по Маргулису.
В нашем случае такой ясности нет.
Тогда как в предложенном методе творческая часть сводится к настройке непрозрачности двух слоёв, объединённых в группу.
2. Приведенные мной итоговые параметры не являются единственно верными.
Любой легко и быстро сможет подобрать иные значения в соответствии со своим личным вкусом.
3. Описанный приём применим не только для портретов.
4. Подробное описание метода занимает достаточно много места.
Однако, собственно Lab-коррекция легко автоматизируется.
Коротенький action почти мгновенно создаёт описанный Smart-объект, в нём — соответствующие слои, с заданными названиями и параметрами наложения.
Вручную остаётся только подобрать итоговые значения непрозрачности слоёв и группы для получения гармоничного результата.
Что занимает максимум 2 — 3 минуты.
Данный action создан и доступен для скачивания по ссылке ниже.
Позволю себе несколько реплик о том, почему я пишу именно так, а не иначе :о))
1. Основная цель написания моих статей — образовательная.
Как правило, я планирую, какие именно вопросы обработки и/или детали интерфейса хочу описать.
И подстраиваю логику изложения материала под этот план.
2. Мощь Photoshop заключается, в том числе, и в том, что практически любую задачу можно решить многими способами.
Каждый из которых имеет свои плюсы и минусы.
Я выбираю из них те, которые позволяют мне описать запланированное (см. п. 1).
В каких-то моментах этот выбор может быть не самым оптимальным.
3. Как и все мы, я не являюсь единственным носителем истины.
И вполне могу сам чего-то не знать.
Labоратория цвета. #1 Читаем цвет в Lab.: awo_onyshchenko — LiveJournal

Любой фотолюбитель, рано или поздно, в той, или иной степени, начинает обрабатывать свои фотографии.
А начав обрабатывать, рано или поздно, понимает, что ему следует научиться «читать» цвет. Т.е. максимально быстро и точно, по цифрам, обозначающим цвет, представлять его визуально. Это важно в процессе выставления баланса белого. При попытках понять, почему нам не нравится, скажем, скинтон человека, и что нужно сделать, дабы его нормализовать. Да практически всегда.
К сожалению, на практике это оказывается не так просто. Рассуждать я буду на примере Adobe Lightroom.
Практически все программы обработки изображений позволяют получить его цифровые RGB-значения (рис. 02), и именно это становится проблемой.
02.
Причин проблемности несколько:
1. RGB-пространств много, и одни и те же цифры в разных пространствах обозначают существенно разный цвет.
2. В Lightroom информация о цвете выводится (под гистограммой) в весьма экзотическом пространстве Melissa RGB, незнакомом подавляющему большинству фотолюбителей.
3. В RGB-пространствах информация о цвете и яркости смешана воедино. Даже имея калькулятор, далеко не каждый сможет определить яркость пиксела по его RGB-координатам.
Перечисленные причины привели к тому, что несколько лет назад в Lightroom добавили возможность перенастроить вывод информации о цвете из RGB-представления в Lab, которое для «чтения» цвета гораздо удобнее и информативнее.
Когда на втором занятии учебного курса по Lightroom я дохожу до этого момента, всегда вижу испуганные глаза. Новое и незнакомое пугает начинающих, но бояться не следует. Уже через пару занятий все студенты свободно ориентируются в Lab и находят его использование весьма полезным.
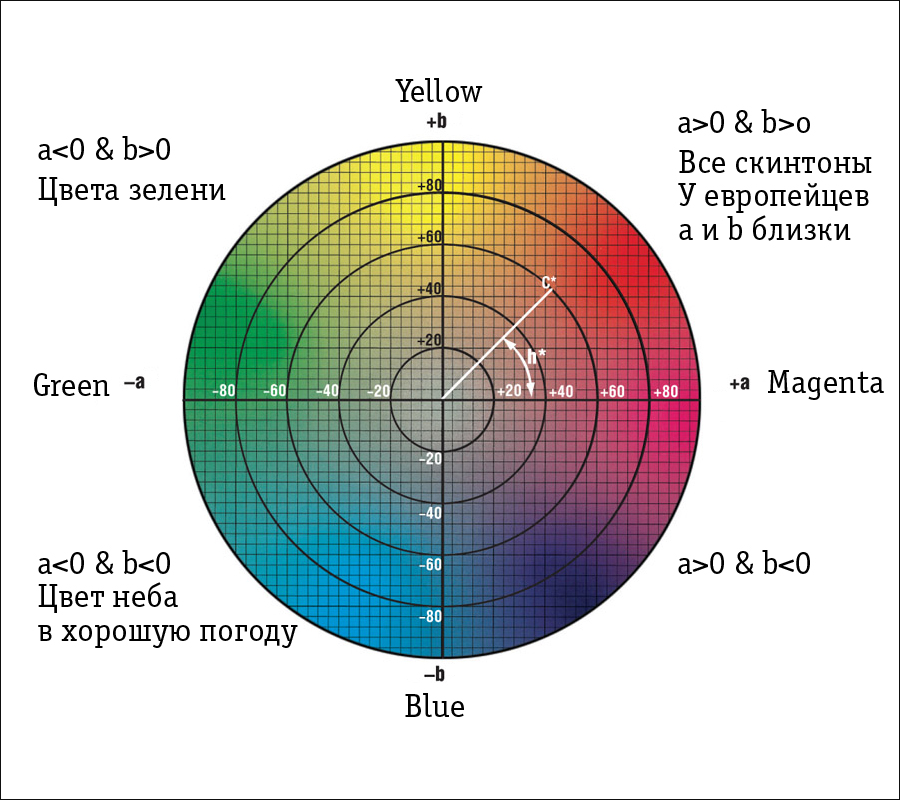
Координатные оси пространства Lab изображены на рис. 3:
03.
В Lab информация о яркости и цвете разделена: L — ось яркости (в %), а «a» и «b» — оси, задающие цвет.
Каждая из них определяет соотношение в конечном цвете одной из пар цветов-антагонистов:
Координата a — Green или Magenta. Отрицательные a — Green, положительные — Magenta.
Ноль — эти цвета полностью компенсируют друг друга (нейтраль).
Координата b — Blue или Yellow. Отрицательные b — Blue, положительные — Yellow.
Ноль — эти цвета полностью компенсируют друг друга (нейтраль).
Абсолютная величина цветовых координат определяет Saturation (насыщенность) цвета.
Нейтраль в Lab имеет цветовые координаты (0,0)
Подобная организация цветового пространства, после привычных RGB, может показаться бредом сумасшедшего математика. Но в действительности не всё так страшно, как на самом деле.
В 1981 г. американцы Дэвид Хьюбл (David H.Hubel) и Торстен Вайзел (Torsten N.Wiesel) получили Нобелевскую премию за исследование зрения человека. Они доказали, что глаза человека выдают в мозг информацию вовсе не о красном (R), зелёном (G) и синем (B) цветах (теория цвета Юнга-Гельмгольца, 1802 г.). Согласно теории о 3-ёх оппонентных процессах (немецкий физиолог Эвальд Геринг, 1834—1918), мозг получает информацию о разнице яркости белого и чёрного, о разнице цветов Green и Magenta, и о разнице цветов Blue и Yellow.
Т.о. именно Lab более физиологично и максимально соответствует специфике зрительного восприятия человека.
Инструмент выставления White Balance (баланса белого) всех RAW-конвертеров содержит два параметра: Temp (цветовая температура), и Tint (оттенок).
Изменение Temp смещает баланс цветов между синим и жёлтым, а изменение Tint — между зелёным и мажентой.
Т.е. параметр Temp соответствует цветовой Lab-координате «b«, а Tint — «a«.
В интерфейсе Lightroom оси движков, для наглядности, раскрашены в соответствующие цвета (рис. 04):
04.
На рис. 05 показана цветовая плоскость пространства Lab.
Ось a: Green — Magenta.
Ось b: Blue — Yellow.
Напоминаю: положительные значения соответствуют «тёплым» цветам, отрицательные — «холодным». Ноль означает нейтральность.
05.
Давайте мысленно сравним анализ цвета в случае RGB и Lab-представления.
В первом случае считываем три цифры, которые одновременно определяют и яркость, и цвет. Причём их визуализация требует ощутимых мысленных усилий.
Во втором тоже имеем три цифры. Но! — первая из них означает яркость в %. А цвет определяют две остальные. Уже по сочетанию их знаков становится ясным, в какую четверть цветовой плоскости попадает анализируемая точка. А их абсолютная величина определяет Saturation (насыщенность) цвета.
Становится очевидным, почему (и насколько) считывание цвета в Lab-представлении проще и информативнее, чем в RGB.
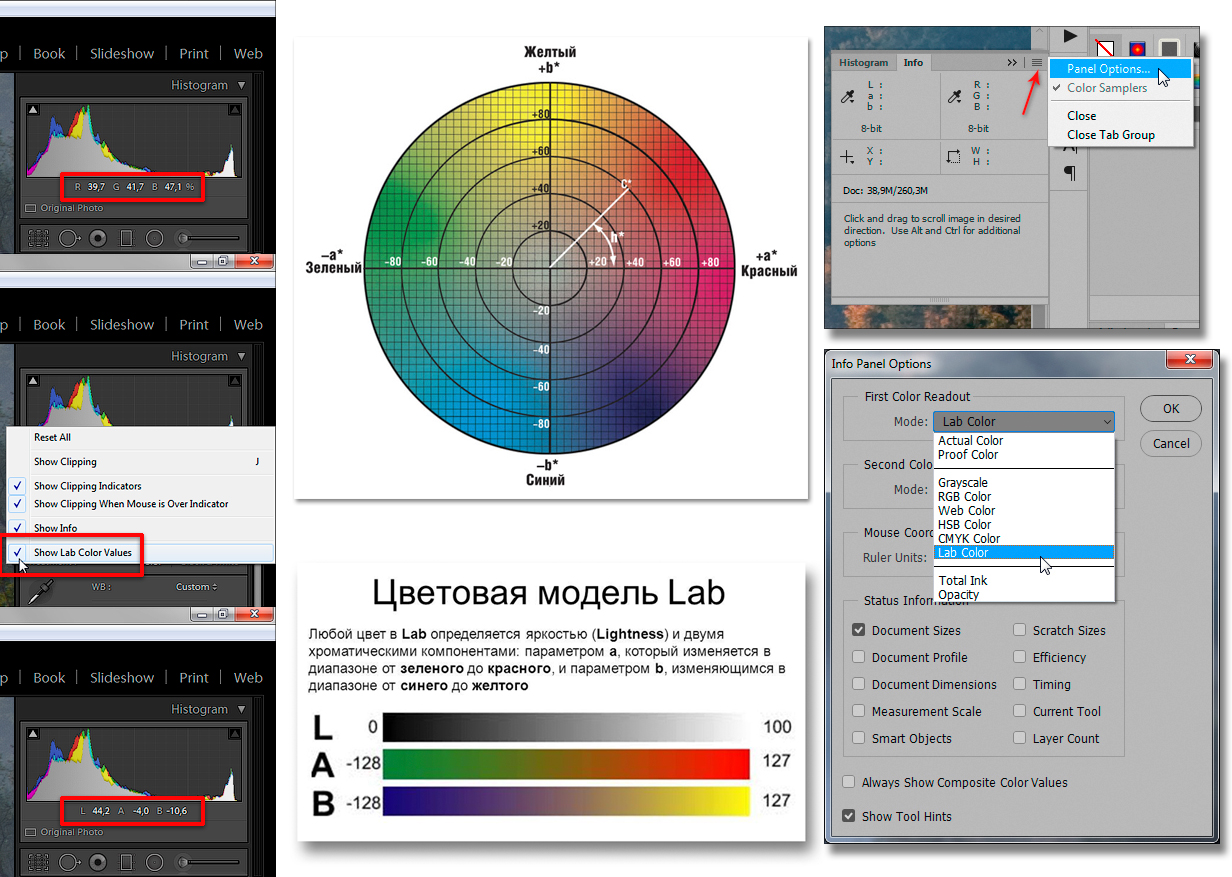
На рис. 06 показано, как настроить вывод информации о цвете в Lab в Lightroom (слева), и Photoshop (справа).
Для открытия в Lightroom показанного меню, следует кликнуть по гистограмме правым кликом мыши:
06.
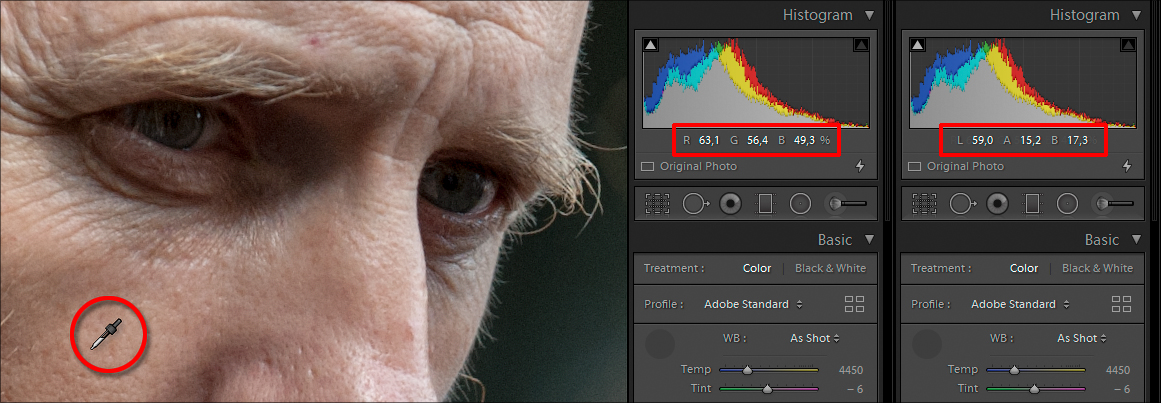
Три примера-сравнения.
На рис. 07 — оцениваем скинтон европейца. В RGB — малопонятные (63,1 56,4 49,3).
В Lab: (59,0 15,2 17,3). Т.е.яркость — 59%, а цвет — смесь маженты и жёлтого, нижесредней насыщенности. Значения a и b близки друг к другу, что для европейца означает (см. рис. 05) приемлемый скинтон.
07.
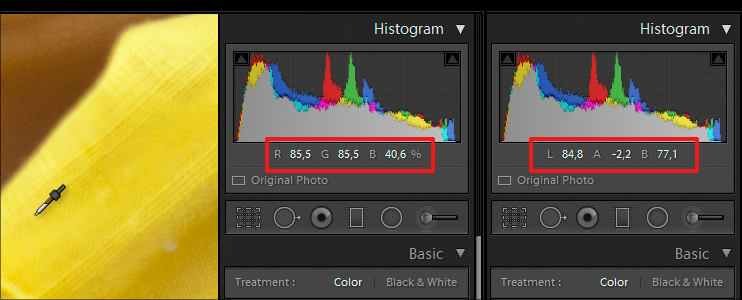
На рис. 08 Lab-представление сразу даёт яркий (84,8%) и насыщенный жёлтый (77,1) с лёгкой примесью зелёного (-2,2):
08.
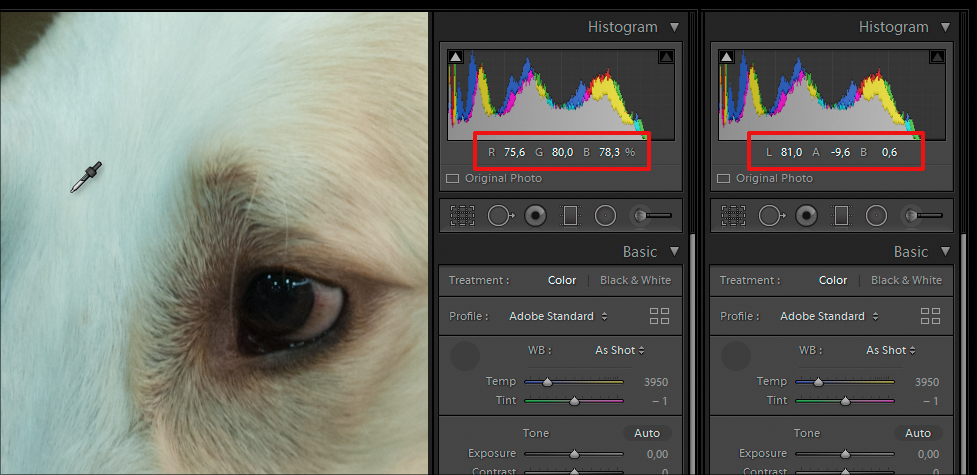
На рис. 09 фрагмент кадра, на котором в курсе Lightroom впервые поясняется и демонстрируется работа инструмента выставления White Balance (баланса белого).
Замер пипеткой цвета белой шерсти на лбу собачки даёт (81,0 -9,6 0,6). Т.е. яркую (81%) смесь зелёного (-9,6) и жёлтого (0,6). Едва ощутимый жёлтый оттенок шерсти вполне допустим. А зелёный на шерсти может появиться только в случае, если псину предварительно покрасили. Т.е. имеем явный уход баланса белого в зелень.
Щелчок пипеткой по этому месту мгновенно нормализует цвет.
09.
Резюме: даже если вы никогда не будете применять приёмы обработки в пространстве Lab, умение считывать в нём информацию о цвете будет полезным.
Замечательных вам кадров!
Добавляем яркость с помощью цветового режима LAB в Фотошоп / Фотошоп-мастер
Цветовое пространство LAB – редко используемая функция Photoshop, хотя она давным-давно добавлена в программу и идеально подходит для улучшения цветовой палитры фото.
Режим RGB позволяет нам работать с красным, синим и зеленым каналами по отдельности. Режим CMYK – голубым, фиолетовым, желтым и черным. А LAB имеет
Канал L отвечает за яркость изображения и настраивается отдельно от цветов. В канале А содержится информация о зеленом и фиолетовом цветах, а в В – голубом и желтом.
Подобное отделение яркости от цвета позволяет быстро выполнить цветокоррекцию фото, что в других цветовых режимах может быть достаточно трудоемким процессом с менее аккуратным результатом.
В этом уроке мы поработаем с фото бурлеск-артистки Missy Fatale и увеличим яркость снимка, в частности, волос, змеи и окружающей зелени.


Двигайте ползунок, чтобы увидеть разницу
Шаг 1. Открываем фото
Открываем нужное фото и копируем его на отдельный документ Image – Duplicate (Изображение – Создать дубликат). В открывшемся окне называем дубликат «LAB» и жмем ОК.

Шаг 2. Работаем на копии
Далее продолжаем работать на копии документа. Убедитесь, что для нее выбран цветовой режим LAB. Для этого переходим Image – Mode

Если открыть панель Window – Channels (Окно – Каналы), то вместо каналов Red (Красный), Green (Зеленый) и Blue (Синий) вы увидите Lightness (Яркость), А и В.

Шаг 3. Добавляем корректирующий слой
Добавляем новый корректирующий слой Layer – New Adjustment Layer


Шаг 4. Работаем с панелью Свойства
На панели Properties (Свойства) кликаем на слово Lightness (Яркость) и выбираем А, который отвечает за фиолетовые и зеленые оттенки изображения.
Подвигайте кривую, чтобы наглядно увидеть корректирующий слой в действии. В нижней части панели выбираем левый черный ползунок и перемещаем его вправо до -60, а белый – до +60. В данном случае оба ползунка переместится примерно на одну ячейку сетки, а растительность и фиолетовые оттенки на волосах Мисси станут ярче. Имейте в виду, что настройки зависят от фото.


Возвращаемся к панели Properties (Свойства) и в верхнем выпадающем меню меняем А на В. Этот канал отвечает за синие и желтые оттенки. Снова подвигайте кривую, чтобы увидеть результат.
Я повторила действия из шага 5, но в этот раз выделила змею и убрала голубоватые тона на зелени. Черный ползунок я установила на -60, а белый – на +60.


Шаг 5. Объединяем слои
Возвращаемся на панель Layers (Слои) и объединяем все слои в один с помощью команды меню Layer – Merge Visible (Слой – Объединить видимые).


Шаг 6. Меняем цветовой режим

Теперь с помощью инструмента Move Tool (V) (Перемещение) перетаскиваем объединенный слой с копии документа LAB на оригинал и размещаем над слоем Background (Фон).


Автор: Tigz Rice
Цветовая модель Lab
Цветовая модель Lab была разработана Международной комиссией по освещению (CIE) с целью преодоления существенных недостатков вышеизложенных моделей, в частности она призвана стать аппаратно независимой моделью и определять цвета без оглядки на особенности устройства (сканера, монитора, принтера, печатного станка и т. д.).
Такую модель предпочитают в основном профессионалы, так как он совмещает достоинства как CMYK, так и RGB, а именно обеспечивает доступ ко всем цветам, работая с достаточно большой скоростью.
На вопрос, почему же такой моделью пользуются в основном профессионалы, можно ответить лишь то, что она отличается несколько необычным и непривычным построением, и понять принцип ее действия порой несколько сложнее описанных ранее.
Построение цветов здесь, так же как и в RGB, базируется на слиянии трех каналов. На этом, правда, все сходство заканчивается.

Название она получила от своих базовых компонентов L, a и b. Компонент L несет информацию о яркостях изображения, а компоненты а и b – о его цветах (т. е. a и b – хроматические компоненты). Компонент а изменяется от зеленого до красного, а b – от синего до желтого. Яркость в этой модели отделена от цвета, что удобно для регулирования контраста, резкости и т.д. Однако, будучи абстрактной и сильно математизированной, эта модель остается пока что неудобной для практической работы.
Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами. Благодаря характеру определения цвета в Lab возможно отдельно воздействовать на яркость, контраст изображения и на его цвет. Это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усиления цветового контраста, также очень важными являются возможности, которые Lab предоставляет для борьбы с шумом на цифровых фотографиях.
Поскольку все цвтовые модели являются математическими, они легко конвертируются одна в другую по простым формулам. Такие конверторы встроены во все «приличные» графические программы.
Перцепционные цветовые модели
Для дизайнеров, художников и фотографов основным инструментом индикации и воспроизведения цвета служит глаз. Этот естественный «инструмент» обладает цветовым охватом, намного превышающим возможности любого технического устройства, будь то сканер, принтер или фотоэкспонирующее устройство вывода на пленку.
Как было показано ранее, используемые для описания технических устройств цветовые системы RGВ и СМYК являются аппаратнозависимыми. Это значит, что воспроизводимый или создаваемый с помощью них цвет определяется не только составляющими модели, но и зависит от характеристик устройства вывода.
Для устранения аппаратной зависимости был разработан ряд так называемых перцепционных (иначе – интуитивных) цветовых моделей. В их основу заложено раздельное определение яркости и цветности. Такой подход обеспечивает ряд преимуществ:
позволяет обращаться с цветом на интуитивно понятном уровне;
значительно упрощает проблему согласования цветов, поскольку после установки значения яркости можно заняться настройкой цвета.
Прототипом всех цветовых моделей, использующих концепцию разделения яркости и цветности, является НSV–модель. К другим подобным системам относятся НSI, НSB, НSL и YUV. Общим для них является то, что цвет задается не в виде смеси трех основных цветов – красного, синего и зеленого, а определяется путем указания двух компонентов: цветности (цветового тона и насыщенности) и яркости.
|
Научный образовательный цветовой конвертер онлайн с открытым кодом ориентирован на работу в цветовой модели CIE LCh (более удобное представление CIE Lab), про которую Photoshop, к сожалению, не знает. Тем не менее, по отдельности управлять светлотой Lightness, насыщенностью Chroma и цветовым тоном Hue бывает весьма востребовано. Удержать строго неизменными тон и светлоту, при изменении насыщенности — часто встречающаяся дизайнерская задача, и она не решается корректно ни в одной цветовой модели, кроме как в LCh. Конверсия производится из любой выбранной цветовой модели в остальные нажатием одной из 8 кнопок с наименованием той модели, данные из которой надо преобразовать в другие. По умолчанию задействуется хроматическая адаптация по Брэдфорду и CIE Lab при D50 — все как в Photoshop. Поскольку большинство RGB-моделей имеет белую точку D65, а Lab традиционно рассчитывается с опорным иллюминантом D50, хроматическая адаптация в пространстве XYZ должна быть задействована при различиях опорного иллюминанта моделей. Поле «RGB Gamut Alert» оповещает надписью «Out of gamut!» в тех случаях, когда насыщенность образца превосходит цветовой охват выбранной модели RGB. По умолчанию задействуется Gamut clipping LCh до охвата видимых цветов Lab Gamut или Human Visual Space (HVS). Крайние значения слайдеров Светлоты и Насыщенности ограничиваются фигурой HVS для текущего тона на цветовом круге (третий слайдер). Максимальная возможная насыщенность 200 может быть достигнута при угле Hue 315-316 градусов и небольшой светлоте около 12. Во избежание снижения скорости отклика слайдеров массив поверхности трехмерной фигуры HVS просчитан с шагом в 1 градус Hue (360 степов) и с шагом в один целый степ по Lightness (100 степов) c использованием алгоритма монотонной кубической интерполяции сплайнами Эрмита (Hermite Spline). Таблица поверхности фигуры HVS в Lab D50 2° на 31152 значения получена с помощью опции «Спектрального калькулятора на CIELab.XYZ» «HVS surface» в спойлере «Колориметрический справочник». По умолчанию задействуется Gamut mapping к выбранному пространству RGB. Информационные поля LCmax подсказывают максимально достижимый охват для данной RGB-модели при текущем цветовом тоне Hue. Увеличение насыщенности плавно изменяет светлоту для достижения максимально возможных для данной модели RGB поканальных значений при неизменном цветовом тоне. Не нужно пугаться отрицательных значений RGB — это обычные значения за охватом модели строго по матричным формулам CIE трансформации XYZ->RGB, и они необходимы для корректных обратных расчетов от RGB к другим моделям. Звездочкой * помечены те популярные модели, для которых доступен Gamut mapping. Иллюминант D50 помечен звездочкой, так как именно с ним будут наиболее адекватны расчеты CMYK и PANTONE: пересчеты цвета этих моделей под другим иллюминантом возможны, но не в этом калькуляторе, тут важна скорость и небольшой вес файлов. Но при необходимости можно посчитать цвет из спектров с любым иллюминантом по ссылкам: «Спектральный калькулятор на CIELab.XYZ», «Подбор смесевой краски PANTONE®» и «Определение цвета по имени краски PANTONE®» Пересчет цвета в триадные краски CMYK и обратно ведется по характеризационным данным «FOGRA39» или «ISO Coated v2» — листовая офсетная печать по стандартам ISO 12647-2:2004(2007) и ГОСТ Р 54766-2011. Задействуется перцепционное преобразование и mapping за границами охвата печати. Гранулярность цветовых таблиц Lab->CMYK равна 17, таблиц CMYK->Lab равна 7: это обеспечивает высокую скорость работы в режиме реального времени и приемлемую точность цветового преобразования при сравнительно небольшом размере таблиц. В преобразованиях цвет/краски и краски/цвет задействуется линейная, билинейная и трилинейная интерполяция по аналогии с алгоритмами работы модулей CMM в операционных системах. Библиотека смесевых красок PANTONE+ содержит 1755 разных красок, PANTONE® — 1124 краски, и подбор ведется по минимальной дельте для этого веера между краской и цветовым образцом. Так же при нажатии кнопки «Spot» выводится точный цвет данной краски в Lab и наиболее близкое представление в CMYK, тем не менее помним, что цветовой охват многих смесевых красок веера шире, чем охват триадных красок, шире в некоторых областях, чем sRGB. Лучше лишний раз нажать на кнопку «Spot» и «CMYK» чтобы удостовериться визуально, какой цвет будет получен этими красками; полезно так же проверить поле «RGB Gamut Alert» на предмет возможного вылета краски за охват sRGB: при значении поля «Out of gamut!» оттенок краски будет отображен на экране примера близко, но недостоверно. Возможен укороченный ввод имени краски — просто номера достаточно, главное, чтобы такой номер присутствовал в веере PANTONE+ или PANTONE®. Спектральные библиотеки красок PANTONE, используемые здесь, созданы владельцем бренда PANTONE компанией X-Rite для своих флагманских спектрофотометров eXact в 2014 году и пересчитаны в Lab D50 2° в «Спектральном калькуляторе на CIELab.XYZ». Поле справа от имени смесевой краски отображает ее Color Inconstancy Index (или CII) — уровень цветового непостоянства или инконстантности при смене иллюминанта; чем выше индекс — тем сильнее краска «гуляет» по цвету под разным освещением. Более нагруженные разным функционалом инструменты по работе с красками PANTONE можно найти по ссылкам: «Подбор смесевой краски PANTONE®» и «Определение цвета по имени краски PANTONE®». Там вы найдете в том числе приближение к образцу цвета по формуле CIE delta E 2000, здесь для обеспечения наивысшей скорости расчетов в реальном времени перемещения слайдеров задействуется формула CIE delta E 1976: на каждый шаг слайдера в 1 пиксел требуется сравнить образец по дельте с 1755 красками, приходится жертвовать новизной ради скорости вычислений. Тем не менее свежие стандарты печати до сих пор регламентируют цветовые отклонения именно по формуле цветового различия 1976 года. Любые дельты и не только поштучно, но и огромными массивами шкал, не обязательно равными по числу цветовых образцов, можно посчитать в «Калькуляторе цветовых различий». Правильные настройки цвета в браузере можно посмотреть по ссылкам для Google Chrome и Mozilla Firefox. В остальных браузерах пока присутствуют те или иные логические ошибки при работе с цветом. |
