Растровая и векторная графика — Блог HTML Academy
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
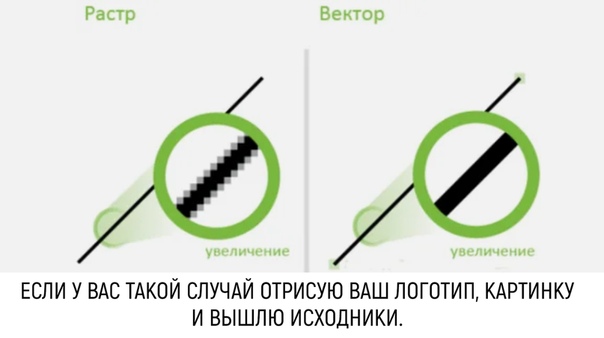
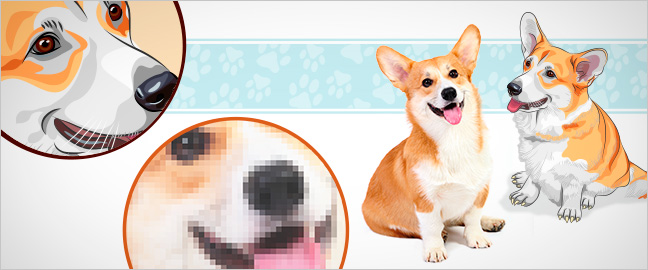
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагментПрименение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
В чем состоит различие растровых и векторных графических изображений.
 Чем отличается векторная графика от растровой и в каких сферах они применяются
Чем отличается векторная графика от растровой и в каких сферах они применяютсяКомпьютерная графика — это создание изображения на компьютере. Так же компьютерной графикой именуют результат, который получили «генерацией» картинки. Графическое изображение бывает двух видов: двухмерная и трехмерная.
Двумерная графика — это простые фотографии или картинки, а трехмерная — это объемная работа с объектами в пространстве 3D.
Рассмотрим способы и инструменты для создания 2D графики.
Двумерная графика, делится, в свою очередь, на две: растровую и векторную графику.
Растровая графика — это классика компьютерной графики, разнообразие пикселей разного цвета, которые требуют хранения значений, координат и цветов.
Векторная графика — представление изображения математическими символами. Растровая и векторная графики не взаимозаменяемы, потому как они очень разные. Растровая графика — это реалистичные фотографии, изображения, а векторная — схемы и объемные рисунки.
Растровая графика.
В ней содержится информация о цвете пикселя на экране. Форма и расположение примитивов задаются в графических координатах. Координаты начинаются в верхнем углу монитора с лева. Цвета пикселей обязательно должны совпадать с координатами. Для создания цветного изображения помимо координат указывают параметр цвета линии. Для того, что бы создать рисунок на компьютере, нужен подходящий редактор графики.
Кодирование информации при помощи соответствия и последовательности байт называется формат, а формат — это запись графической информации.
Существуют векторные и растровые редакторы.
Растровые редакторы — это программа «картинного стиля». В них используются инструменты, которыми пользуются в своей работе художники. При написании изображения в этом редакторе, используют кисть для закрашивания каждого пикселя или же наоборот, удаляет цвет при помощи ластика.
Плюсы использования растровой графики
Основным достоинством является то, что картинка имеет фотографическое свойство только при высоком разрешении экрана.
Основной недостаток — они слишком большие по объему, и занимают от нескольких десятков до сотен килобайт. Так же большой недостаток растровых изображений это искажение, которое возникает при изменении размера картинки или вращении её из стороны в сторону.
Векторная графика
Векторные рисунки выполняются при помощи графических векторных редакторов, которые иногда называются: Пакет иллюстрированной графики. Они предоставляют из себя разрешение пользоваться наборами инструментов и команд, которые создают рисунки. Параллельно с рисованием специальная программа формирует описание графических примитивов, из которых состоит рисунок. Все созданные описания хранятся в файле графического редактора.
Достоинство векторной графики.
Файлы этого типа очень легкие и имеют небольшие размеры, около ста килобайт, когда растровый рисунок займет на диске от десяти до тысячи раз больше оперативной памяти. Векторные картинки легко изменить в размере, при этом качество измененного рисунка нисколько не изменится.
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Растровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
П люсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Отправить
Вопрос посетителя:
Здравствуйте! Начал учиться работе с программой Photoshop, и вот задался вопросом, а эта ли программа мне нужна? Как я понимаю, фотошоп — это растровый редактор, а к примеру Adobe Illustrator — это векторный, так в чем отличие этих программ, а точнее в чем отличие растровой и векторной графики в целом? Где какая графика используется? АНТОН КРЕТОВ
Здравствуйте! Постараюсь максимально подробно ответить на все Ваши вопросы! На счет того, что Photoshop — это растровый редактор Вы абсолютно правильно понимаете, давайте теперь разберемся в остальном.
Основное отличие векторной графики от растровой заключается в том, что растровая графика строится на пикселях, то есть на точках, а векторная на геометрических фигурах.
Исходя из этого можно сделать вывод, что растровая графика легче строится, тем самым не ограничивает создателя ничем, можно сделать абсолютно любые переходы цветовой гаммы, размытие и другие эффекты, при этом сэкономив на объеме (весе) изображения. Векторная же графика немного примитивнее, поскольку строится из фигур. Представьте к примеру изображение заката солнца, построенного из миллиона цветных точек. А теперь представьте эту же картину, построенную из геометрических фигур. Сложно предположить сколько математических формул нужно применить для реализации такой картинки из геометрических фигур, для того чтобы реализовать плавный переход цвета от одного к другому. В этом преимущество растровой графики над векторной.
Преимуществом векторной графики является то, что выполненный рисунок, благодаря тому, что он построен из фигур, можно изменять в размерах не теряя в качестве отображения. Растровая графика такого не позволяет и при увеличении рисунка он теряет в качестве.
Растровая графика применяется для коррекции фотографий, в веб-дизайне, полиграфии. Векторная графика так же применяется в веб-дизайне и полиграфии. Здесь важно понимать, где удобно использовать растровую графику, а где векторную.
К примеру для разработки логотипа компании используют векторную графику, очевидно для чего это делается: логотип можно будет увеличивать до любых размеров не теряя в качестве, что в дальнейшем может пригодится для печати на огромных баннерах или простых визитках.
А вот например, для изготовления буклета проще использовать растровую графику, ведь его в дальнейшем не надо будет увеличивать или уменьшать, какой размер ему зададут, таким он и будет распечатан.
В веб-дизайне все обстоит немного иначе: при работе используется как растровая графика, для создания основы макета, фона, общих элементов, так и векторная для прорисовки иконок, логотипов и других элементов.
Думаю Вы уже сделали для себя вывод, исходя из выше сказанного. Если Вы фотограф и работаете исключительно с фото, то векторная графика Вам вряд ли понадобиться. С растровой графикой работать или с векторной решать нужно исходя от поставленных задач, но если Вы хотите стать дизайнером, то должны (даже обязаны) владеть навыками работы и с растровой и с векторной графикой.
Прежде чем браться за изучение программы фотошоп, следует вначале ознакомиться с самыми начальными базовыми понятиями из мира цифровой графики. К таковым относятся виды графики: растровые и векторные изображения.
Эти два понятия будут постоянно вам встречаться, поэтому давайте разберемся, что это такое и в чем между ними разница.
Растровые изображения
Растровые изображения это основной и самый популярный вид графики. Львиная часть изображений, которые вы встречаете в интернете, это именно растр . Ваш фотоаппарат, смартфон и любой другой гаджет или прибор делают снимки, которые уже относятся к растру. Это технически самый простой и доступный способ отрисовки графики.
Как любой живой организм состоит из мельчайших частиц — клеток, так растровое изображение состоит из пикселей .
Программа фотошоп была создана для работы именно с растровыми изображениями. Все возможности, инструменты и механизмы программы разработаны для редактирования пикселей изображения.
Почему этот вид графики такой популярный?
Дело в том, что в силу своей структуры, растровые изображения могут отображать плавные переходы цвета, градиенты. Края объектов на фотографиях могут быть плавными. Цвет передается четко, близким к реальному, а это именно то, что нужно, чтобы передать наш реальный мир в виде фотографии.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Несмотря на преимущества, у растра есть серьезные недостатки:
1. В связи с тем, что каждый пиксель содержит в себе достаточно много информации, то когда мы говорим о миллионах пикселей в одном изображении, становится ясно, какой объем информации будет закодирован в памяти. Это приводит к увеличению размеров файла. Поэтому, чем больше пикселей в фотографии, тем больше она весит.
2. Сложности масштабирования изображения. При увеличении появляется зернистость и пропадает детализация. При уменьшении фотографии, в результате сложных преобразовательных процессов, происходит потеря пикселей. При этом детализация изображения пострадает не так сильно, как при увеличении, но этот процесс уже необратимый, то есть, если потребуется вновь увеличить изображение, оно сильно потеряет в качестве.
Векторные изображения
Векторные изображения состоят из элементарных геометрических объектов, таких как: точки, линии, круги, многоугольники и так далее. В основе их контуров лежат математические уравнения, сообщающие устройствам как рисовать отдельные объекты. Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Векторное изображение — это набор координат вершин, образующих простейшие геометрические фигуры, из которых складывается итоговое изображение.
Такая графика создается непосредственно человеком с помощью специализированных программ, например, Adobe Illustrator и Corel Draw. Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Векторные изображения преимущественно создаются для индустрии рекламы и дизайна.
Достоинства векторной графики :
1. Возможность изменять масштаб изображений без потери качества до любых размеров, при этом вес изображения не увеличивается. При изменении размеров происходит пересчёт координат и толщины линий, а затем построение объектов в новых размерах.
2. Векторное изображение не хранит в себе тонны информации, поэтому вес такого файла будет в разы меньше растра.
3. Возможность трансформации изображения из вектора в растр без потери качества и каких-либо сложностей. Это может сделать фотошоп в два щелчка мыши.
Недостатки:
Векторная графика не годится для создания реалистичных картин и фотографий. Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
Фотошоп хоть и работает с растровой графикой, но в своем наборе инструментов содержит и векторные элементы. Прежде всего это . При добавлении текста к изображению в фотошопе, создается отдельный текстовый слой. До тех пор пока этот слой живет самостоятельно, он является векторным элементом. Его можно растягивать до любых размеров и текст всегда будет четким.
Фотошопа также представляют из себя простейшие векторные изображения.
Помимо всего этого, хоть фотошоп не может создавать векторную графику, он может открывать ее . Тем самым можно добавлять заранее подготовленные дизайн-объекты и масштабировать их без потери качества.
Таким образом, подведем короткие выводы:
— растровые изображения фотореалистичные, а у векторных изображений всегда видно, что они нарисованы;
— масштабирование изображений очень важная возможность, которой нужно уметь пользоваться при работе с фотошопом. Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Чем отличается растровое изображение от векторной графики
Миллионы картинок, фото окружают нас повсюду. Ни один сайт, журнал, рекламный блок не обходится без графических элементов. С помощью визуального контента легче выразить свои идеи, передать информацию пользователю. В зависимости от сферы и цели использования изображения, выбирают растровые либо векторные изображения. В каких случаях применяют данные типы графики и в чем их отличие?
В зависимости от сферы и цели использования изображения, выбирают растровые либо векторные изображения. В каких случаях применяют данные типы графики и в чем их отличие?
Основное отличие между растровой и векторной графикой заключается в том, что растровая графика представляет изображения в виде пикселов, а векторная графика – с помощью геометрических фигур. Любое растровое изображение, фото, текст состоит из миллионов точек, квадратов (пикселов) определенного цвета, прозрачности, яркости. При формировании картинки цветные точки объединяются. Если взять любую фотографию и увеличить, то можно увидеть эти пикселы. Растровая картинка размером 1200 х 800 px означает, что по горизонтали она составляет 1200 точек, а по вертикали – 800 точек. Все изображение займет 960 000 точек или 1 мегапиксель.
Когда делается снимок с помощью телефона или камеры, изображение записывается в виде пиксельных данных. В результате загружаемые в интернет изображения имеют растровый формат. Для редактирования этих изображений используют программы растровой графики, такие как, Adobe Photoshop, Photo Editor, Paint.Net и другие редакторы.
Растровая графика имеет высокое качество, передает мельчайшие детали. За счет точечной структуры создается плавный переход цветов из одного оттенка в другой. Большим минусом точечного изображения является то, что при масштабировании эти свойства теряются. Когда мы меняем размер растрового изображения, мы сжимаем или растягиваем сами пиксели, что может привести к значительной потере четкости и получению очень размытых изображений. Между пикселами имеется расстояние. При увеличении масштаба, расстояние между ними заполняется выбранным машиной цветом. Отсюда возникает зернистость картинки. Предположим, что рядом находятся синий и красный пиксели. Если удвоить разрешение, то будет добавляться два пиксела между ними. Какого цвета будут эти пикселы? Компьютер добавит то, что посчитает правильным (процесс интерполяции). При сжатии растровой картинки она станет расплывчатой и нечеткой. При изменении размера края станут неровными.
При сжатии растровой картинки она станет расплывчатой и нечеткой. При изменении размера края станут неровными.
Разрешение снимка (количество точек на единицу площади) будет влиять на качество, четкость передачи картинки. Оно измеряется в Dpi (точки на дюйм), ppi (пиксели на дюйм) или lpi (количество линий на дюйм). Например, фото в 300 dpi обозначает количество в 300 цветных точек в одном дюйме квадратном (2,54 см).
Как это можно использовать при выборе необходимого размера картинки, чтобы не терялось качество?
Допустим, картинка имеет разрешение 300 dpi. Необходимо разместить ее на бумаге размером 20 x 20 см. При переводе в дюймы получим 7,8 x 7,8. Для вычисления нужного размера 7,8 умножаем на 300, получаем 2362 x 2362 пикселей. Это и будет изображение с размерами, при которых качество не потеряется.
Если необходимо опубликовать изображения в интернете, то применяют разрешение 72 dpi, для размещения на микростоках, для печати — 300 dpi. Большинство принтеров для наилучшего качества изображения требуют минимум 300 dpi.
Изображения с высоким разрешением имеют большой вес и занимают много места на носителе. Растровый файл хранит информацию о каждом пикселе. При размещении растровых картинок на сайт, придется долго ждать пока они загрузятся. Для облегчения процесса используют сжатие картинок, но из-за этого может теряться качество.
Известные растровые форматы: GIF, BMP, WBMP, PCX, PCD, PSD, FLM, IFF, PXR, PNG, SCT/PICT, PCT, RAW, TIF/TIFF, BMP, JPEG, TGA, FPX, GIF, PhotoCD, MNG, ICO, FLA/SWF.
Растровые изображения применяют для построения макета сайта, создания фотореалистичной графики с насыщенной цветовой гаммой и множеством деталей, обработки фотографий, создание коллажей.
Преимущества и недостатки векторной графикиВекторная графика сильно отличается от растровой. Она не состоит из пикселов. Для создания картинки используются вычисления, координаты. При помощи опорных точек и кривых Бизье создаются геометрические фигуры. Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
При увеличении картинки компьютер знает каким цветом заполнить расстояние между точками, в отличие от растрового изображения.
Минусом векторной графики является отсутствие возможности применения сложных цветовых схем, теней, градиентов, не получится создать фотореалистичные изображения. Возникают трудности с редактированием и просмотром векторных изображений в «не родных» программах и приложениях.
Плюсом векторной графики называют то, что вес векторных изображений в разы меньше, а масштабировать их можно до бесконечности, не теряя качества. К тому же векторные файлы легче редактировать, чем растровые.
Важно! Векторные изображения с легкостью можно конвертировать в растровые, но не наоборот.
Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт.
Распространенными программами для работы с векторной графикой являются Adobe Illustrator, Corel Draw. Форматы векторных изображений: PDF, AI, SVG, EPS, CDR. Формат SVG стал широко использоваться в веб дизайне, его стали поддерживать многие современные браузеры.
Дизайнеры в работе часто смешивают векторную и растровую графику. Такой гибридный вариант помогает найти оптимальное решение при создании изображений.
Важно! Большинство устройств вывода, включая точечные матричные принтеры, лазерные принтеры и мониторы отображения, являются растровыми устройствами (исключение составляют широкоформатные принтеры). Это означает, что все объекты, даже векторная графика, должны быть переведены в битовые карты (или растеризованы) до вывода.
В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики.
Чем отличается векторная графика от растровой графики
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории – векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
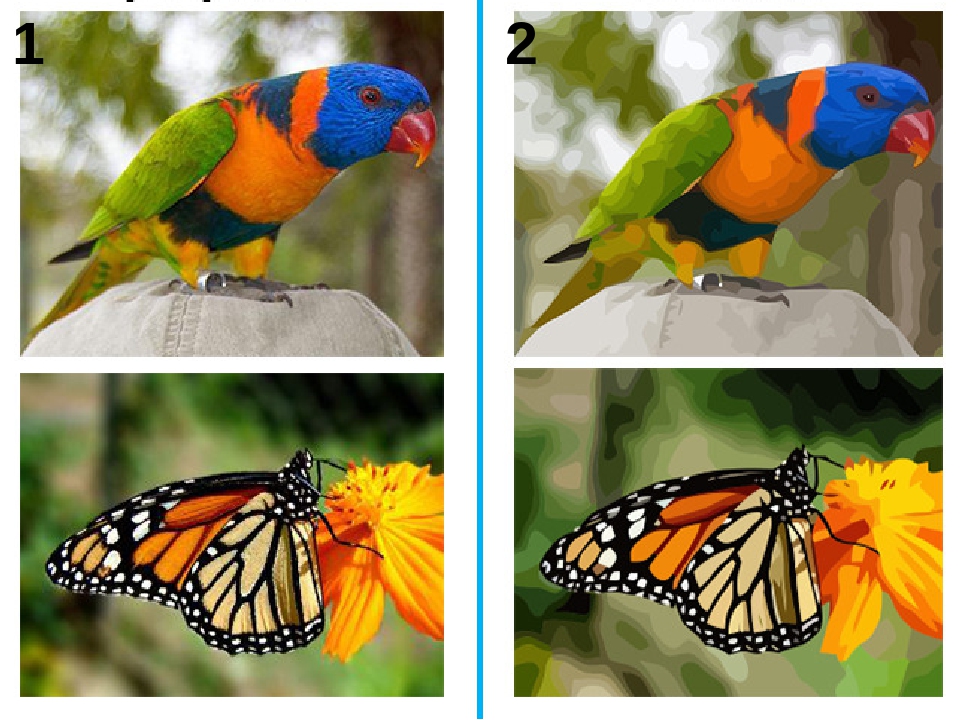
Отличие растровой графики.Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
– Применяется гораздо чаще векторной и ее проще просматривать.
– Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
– Самое простое растровое изображение имеет больший размер чем векторное
– При масштабировании пропадает четкость
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
– При масштабировании сохраняется четкость изображения
– Любое изображение можно легко править без потери качества
Недостатки
– Изобразить можно только простые элементы в отличие от растра
– Перевести вектор в растр – просто, а перевести растр в вектор – сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый – это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй – это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить – оставляй комментарии.
21 сентября 2018
Вектор и растр хорошо знакомы верстальщикам и дизайнерам. И даже если вы не имеете отношения к компьютерной графике, готовы поспорить, что вы про них уже слышали. Чтобы понимать, с чего начинаются любые изображения, которые вы видите на экране компьютера или листке бумаги, мы рассмотрим два вида форматов: векторная графика и растровая графика, в чем главные отличия между ними, их особенности и применение — об этом мы поговорим в статье.
Чтобы понимать, с чего начинаются любые изображения, которые вы видите на экране компьютера или листке бумаги, мы рассмотрим два вида форматов: векторная графика и растровая графика, в чем главные отличия между ними, их особенности и применение — об этом мы поговорим в статье.
Знакомьтесь: растр
В переводе с латыни rastrum — это решётка. Растровое изображение — это набор цветных точек — или пикселей, — одинакового размера и формы, что в конечной форме напоминает решётку. Точки эти чрезвычайно малого размера, и человеческий глаз воспринимает их не по отдельности, а единым рисунком. Самые популярные форматы для хранения растровых изображений — GIF, JPEG, PNG.
Если на компьютере сильно увеличить пиксельный рисунок, мы увидим размытые границы, и сразу вспомним мозаику: как раз в этом и состоит особенность растровой графики. Качество изображения зависит от количества пикселей: чем их больше, тем больше оттенков цвета возможно воспроизвести. Например, фотография для печати формата А4 состоит примерно из 8 миллионов пикселей.
Знакомьтесь: вектор
Векторная (от латинского vector — «несущий») графика не описывает картинку миллионами разноцветных пикселей, как растровая. Она оперирует математическими формулами. Допустим, компьютер получает команду: нарисовать треугольник определенных размеров. Задается местоположение треугольника, и вот он нарисован. Таким же образом рисуются линии, кривые, окружности, текстовые блоки: всё это можно описать формулой и изобразить. Каждому объекту присваивают атрибуты — толщина линий, цвет. Если нужно поменять размер, то компьютер пересчитывает формулу, и картинка тут же меняется.
И вот в этом как раз кроется главное преимущество векторной графики: вы можете менять размер как угодно — границы изображения останутся такими же чёткими.
Итак, основные различия:
- Растровая графика подарит качественное изображение за счёт множества оттенков — конечно, если не пожалеете пикселей.
 Незаменима при печати фотографий, сложных изображений, где важен цвет и живость.
Незаменима при печати фотографий, сложных изображений, где важен цвет и живость. - Векторная графика поможет в создании схем и чертежей без потери в качестве изображения при любом масштабе.
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать — решать вам, ведь это всегда зависит от конечной задачи.
Векторные линии и обводки, которые должны уверенно считываться в готовой продукции, должны иметь толщину не менее 0,2 пункта (0,07 мм).
Для растровых полутоновых изображений (Contone) мы рекомендуем использовать разрешение не ниже 150 ppi, в идеале — 300 ppi. Для растровых однобитных изображений (Bitmap) разрешение должно быть не ниже 300 ppi, но в идеале — 600 ppi. При выборе типа сжатия растровой графики предлагаем остановиться на ZIP, но если вы используете алгоритм JPEG, то рекомендуем показатель качества зафиксировать на максимальном уровне.
29 сентября 2016
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагмент
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович) Пример использования растровой графики: фотография
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.

- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагмент
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons) Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.

- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Вектор против растрового изображения
Автор Глеб Захаров На чтение 8 мин. Просмотров 46 Опубликовано
Что такое векторные и растровые изображения, и чем они отличаются?
Растровые и векторные изображения – это два типа изображений, которые вы можете найти в Интернете или как поддерживаемый тип изображения в графическом программном обеспечении. На самом деле, почти невозможно обсуждать графические программы без предварительного понимания различий между этими двумя основными типами 2D-графики.
Хотя оба являются типами изображений и используются для одной и той же цели, они работают принципиально по-разному, когда вы внимательно их изучаете.
Факты о растровых изображениях
Растровые изображения (также известные как растровые изображения) состоят из пикселей в сетке. Пиксели – это элементы изображения; крошечные квадраты отдельного цвета, которые составляют то, что вы видите на экране. Все эти крошечные цветные квадраты объединяются в образы, которые вы видите.
Компьютерные мониторы отображают пиксели, а фактическое количество зависит от настроек монитора и экрана. Смартфон в вашем кармане может отображать в несколько раз больше пикселей, чем ваш настольный монитор.
Смартфон в вашем кармане может отображать в несколько раз больше пикселей, чем ваш настольный монитор.
Например, значки на вашем рабочем столе обычно имеют размер 32×32 пикселя, что означает, что в каждом направлении идут 32 точки цвета. В сочетании эти крошечные точки образуют изображение.
Если бы вы увеличили один из этих значков, вы бы начали четко видеть каждую отдельную квадратную точку цвета. Обратите внимание, что белые области фона по-прежнему являются отдельными пикселями, даже если они выглядят одним сплошным цветом.
Все отсканированные изображения являются растровыми изображениями, а все изображения с цифровых камер – растровыми изображениями.
Разрешение растрового изображения
Растровые изображения зависят от разрешения. Разрешение относится к числу пикселей в изображении и обычно указывается как DPI (точек на дюйм) или PPI (пикселей на дюйм). Растровые изображения примерно 100 PPI.
Однако при печати растровых изображений вашему принтеру требуется гораздо больше данных, чем монитору. Для точного отображения растрового изображения обычному настольному принтеру требуется 150-300 PPI. Если вы когда-нибудь задумывались, почему отсканированное изображение с разрешением 300 DIP на мониторе выглядит намного больше, вот почему.
Изменение размера растровых изображений
Поскольку растровые изображения зависят от разрешения, невозможно увеличить или уменьшить их размер, не жертвуя качеством изображения. Когда вы уменьшаете размер растрового изображения с помощью опции повторной выборки или изменения размера вашего программного обеспечения, пиксели должны быть отброшены.
Когда вы увеличиваете размер растрового изображения, программное обеспечение должно создавать новые пиксели. При создании пикселей программное обеспечение должно оценивать значения цвета новых пикселей на основе окружающих пикселей. Этот процесс называется интерполяцией.
Предположим, у вас есть красный пиксель и синий пиксель рядом друг с другом. Если вы удвоите разрешение, вы добавите два пикселя между ними. Какого цвета будут эти новые пиксели? Интерполяция – это процесс принятия решения, который определяет, каким цветом будут эти добавленные пиксели; компьютер добавляет то, что считает правильными цветами.
Если вы удвоите разрешение, вы добавите два пикселя между ними. Какого цвета будут эти новые пиксели? Интерполяция – это процесс принятия решения, который определяет, каким цветом будут эти добавленные пиксели; компьютер добавляет то, что считает правильными цветами.
Масштабирование изображения не влияет на изображение постоянно. Другими словами, это не меняет количество пикселей в изображении. Что он делает, так это делает их больше. Однако если вы масштабируете растровое изображение до большего размера в программном обеспечении макета страницы, вы увидите определенный зубчатый вид. Даже если вы не видите его на экране, это будет очень заметно на напечатанном изображении.
Масштабирование растрового изображения до меньшего размера не имеет никакого эффекта. Фактически, когда вы делаете это, вы эффективно увеличиваете PPI изображения, чтобы оно печаталось более четко. Это происходит потому, что он по-прежнему имеет такое же количество пикселей, но в меньшей области.
Программное обеспечение для растровых изображений и форматы файлов
Популярные программы редактирования растрового изображения включают Microsoft Paint, Adobe Photoshop, Corel Photo-Paint, Corel Paint Shop Pro и GIMP.
Общие растровые форматы включают GIF, JPG, PNG, TIFF и PSD. Конвертировать между растровыми форматами, как правило, так же просто, как открыть изображение в редакторе изображений или в программе просмотра, а затем выбрать новый формат из опции программы Сохранить как или Экспорт .
Растровые изображения и прозрачность
Как правило, растровые изображения не поддерживают прозрачность. Пара конкретных форматов, а именно GIF и PNG, поддерживают прозрачность.
Кроме того, большинство программ редактирования изображений поддерживают прозрачность, но только когда изображение сохраняется в собственном формате программы.
Распространенным заблуждением является то, что прозрачные области на изображении будут оставаться прозрачными, когда изображение будет сохранено в другом формате или скопировано и вставлено в другую программу. Это не работает, но есть методы для сокрытия или блокировки областей в растровом изображении, которые вы собираетесь использовать в другом программном обеспечении.
Это не работает, но есть методы для сокрытия или блокировки областей в растровом изображении, которые вы собираетесь использовать в другом программном обеспечении.
Факты о векторных изображениях
Хотя векторная графика не так широко используется, как растровая графика, она имеет много достоинств.Векторные изображения состоят из множества отдельных масштабируемых объектов.
Эти объекты определяются математическими уравнениями, называемыми кривыми Безье, а не пикселями, поэтому они всегда отображаются с высочайшим качеством, поскольку они не зависят от устройства. Объекты в векторном изображении могут состоять из линий, кривых и фигур с редактируемыми атрибутами, такими как цвет, заливка и контур.
Изменение атрибутов векторного объекта не влияет на сам объект. Вы можете свободно изменять любое количество атрибутов объекта, не разрушая базовый объект. Объект может быть изменен не только путем изменения его атрибутов, но также путем формирования и преобразования его с использованием узлов и ручек управления.
Шрифты – это один из типов векторных объектов. Вы можете увидеть пример данных за векторным изображением в этом объяснении файла SVG.
Преимущества векторных изображений
Поскольку они масштабируемы, векторные изображения не зависят от разрешения. Вы можете увеличивать и уменьшать размер векторных изображений в любой степени, и ваши линии будут оставаться четкими и резкими как на экране, так и на печати.
Другое преимущество векторных изображений заключается в том, что они не ограничиваются прямоугольной формой, такой как растровые изображения. Векторные объекты могут быть размещены поверх других объектов, и объект ниже будет виден сквозь. Векторный круг и круг растрового изображения выглядят совершенно одинаково при просмотре на белом фоне, но когда вы помещаете круг растрового изображения в другой цвет, вокруг него появляются прямоугольные прямоугольники из белых пикселей на изображении.
Недостатки векторных изображений
Векторные изображения имеют много преимуществ, но основной недостаток заключается в том, что они не подходят для создания фотореалистичных изображений. Векторные изображения обычно состоят из сплошных цветных областей или градиентов, но они не могут отображать непрерывные тонкие оттенки фотографии. Вот почему большинство векторных изображений, которые вы видите, имеют мультяшный вид.
Тем не менее, векторная графика постоянно совершенствуется. Современные векторные инструменты позволяют вам применять растровые текстуры к объектам, придавая им фотореалистичный вид, и теперь вы можете создавать мягкие наложения, прозрачность и затенение, чего раньше было трудно добиться в программах векторного рисования.
Растеризация векторных изображений
Векторные изображения в основном исходят от программного обеспечения. Вы не можете отсканировать изображение и сохранить его как векторный файл без использования специального программного обеспечения для преобразования. С другой стороны, векторные изображения могут быть легко преобразованы в растровые изображения. Этот процесс называется растеризацией.
Когда вы конвертируете векторное изображение в растровое изображение, вы можете указать выходное разрешение окончательного растрового изображения для любого необходимого размера. Всегда важно сохранить копию оригинального векторного изображения в его собственном формате, прежде чем преобразовывать его в растровое изображение; как только оно было преобразовано в растровое изображение, изображение теряет все свои замечательные качества в своем векторном состоянии.
Если вы преобразуете вектор в растровое изображение размером 100 на 100 пикселей, а затем решаете, что вам нужно увеличить изображение, вам нужно вернуться к исходному векторному файлу и снова экспортировать изображение. Кроме того, имейте в виду, что открытие векторного изображения в программе редактирования растрового изображения обычно разрушает векторные качества изображения и преобразует его в растровые данные.
Наиболее распространенная причина желания преобразовать вектор в растровое изображение – это использование в Интернете. Наиболее распространенным и общепринятым форматом векторных изображений в Интернете является масштабируемая векторная графика (SVG).
Из-за характера векторных изображений их лучше всего конвертировать в формат GIF или PNG для использования в Интернете. Это медленно меняется, потому что многие современные браузеры могут отображать изображения SVG.
Векторные изображения и форматы файлов
Популярные программы векторного рисования включают Adobe Illustrator, CorelDRAW и Inkscape.
Метафайлы – это графики, которые содержат как растровые, так и векторные данные. Например, векторное изображение, которое содержит объект с растровым рисунком, примененным в качестве заливки, будет метафайлом. Объект по-прежнему является вектором, но атрибут fill состоит из растровых данных.
Общие векторные форматы включают AI, CDR, CMX (образ обмена метафайлами Corel), SVG, CGM (метафайл компьютерной графики), DXF и WMF (метафайл Windows). Обычные форматы метафайлов включают EPS, PDF и PICT.
Двухмерная графика: векторная и растровая, особенности, достоинства и недостатки
Компьютерная графика
(преимущества и недостатки)
Работу выполнила: Доронина О.В.
МБУ «Школа №90 г. Тольятти»
- Компьютерная графика
- растровая
- векторная
- фрактальная
- трёхмерная
- Раздел информатики, который изучает средства и способы создания и обработки графических изображений, средствами компьютерной техники
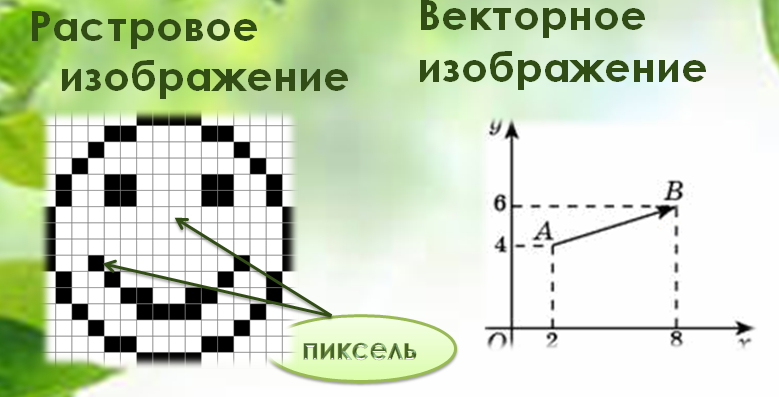
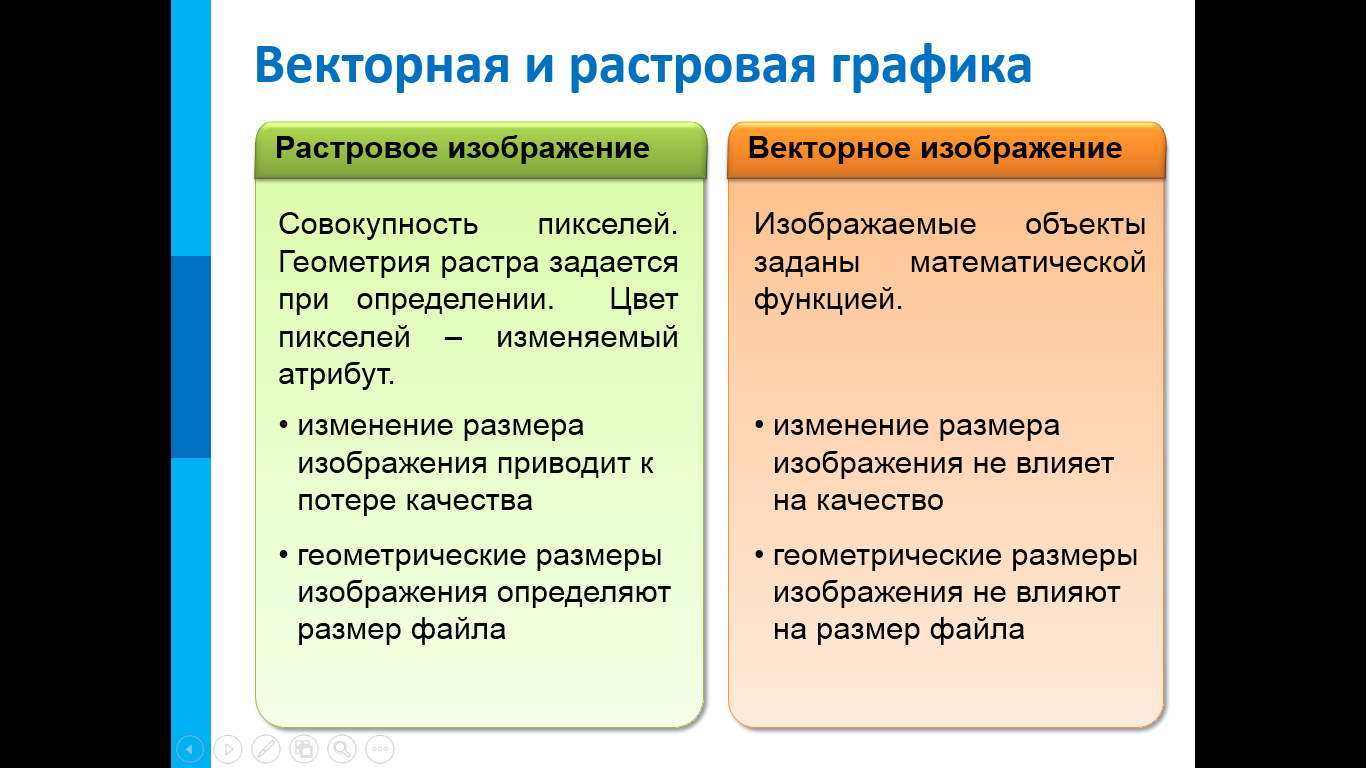
Растровая графика
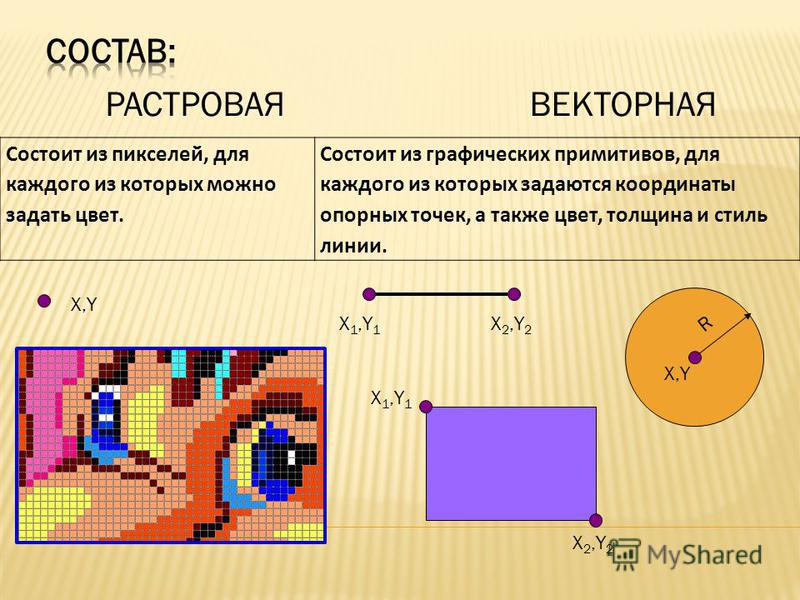
Основным (наименьшим) элементом растрового изображения является точка . Если изображение экранное, то эта точка называется пикселом . Каждый пиксел растрового изображения имеет свойства: размещение и цвет. Чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Преимущества
растровой графики.
- Простота получения для довольно сложных объектов (сканер, цифровая камера).
- Стандартизованность форматов файлов.
- Крайне широкая распространенность,
как в компьютерных технологиях, так и
в полиграфии.
- Высокая скорость обработки сложных изображений, если не нужно масштабирование.
- Реализованы аппаратные механизмы ввода (оцифровки), в том числе и автоматические: сканер, фото- и видеокамера.
Недостатки
растровой графики .
- Большой размер файла, тесно связанный с качеством и никак не зависящий от изображенных объектов.
- Полная «необратимость» редактирования.
- Фиксированность качества, определяемая разрешением.
- Слишком сложно рисование от руки.
- Относительная невозможность масштабирования (без потерь).
- Невозможность поворота без искажений на угол, отличающийся от 90°.
- Сложность редактирования деталей.
- Ограниченность использования текста и векторных объектов.
- Крайняя сложность векторизации. Условные исключения: OCR и векторизация чертежей.
- Векторная графика
- способ представления объектов и изображений в компьютерной графике , основанный на математическом описании элементарных
- геометрических объектов, обычно называемых примитивами , таких как: точки, линии, сплайны , кривые Безье , круги и окружности, многоугольники .
- Объекты векторной графики являются графическими изображениями математических объектов.
Преимущества
векторного изображения .
- Полная и сравнительно простая редактируемость, в том числе отдельных объектов.
- Распечатка и отображение с максимально возможным качеством (разрешением устройства).
- Произвольная масштабируемость без потери качества и изменения размера файла.
- Небольшой размер файла.
- Возможная «прозрачность» при вставке на страницу.
- Редактируемый текст с произвольным размещением.
- Возможность преобразования текста в векторные кривые.
- Возможность простого преобразования в растровый формат с любым разрешением.
- Незаменимость для создания шрифтов.
Недостатки
векторной графики
- Программная зависимость.
- Невозможно или нерационально создание сложных рисунков (фотографии).
- Недостаточны живописные возможности.
- Жесткость контуров и, следовательно, переходов.
- Недоступно большинство эффектов трансформации, разработанных для растровых редакторов.
- «Мозаичность» изображения с использованием цветов или тонов.
- Привязанность к условной координатной сетке при редактировании.
- Низкое качество градиентных заливок.
Фрактальная графика
Фрактал — это рисунок, который состоит из подобных между собой элементов. Существует большое количество графических изображений, которые являются фракталами: треугольник Серпинского, снежинка Коха, «дракон» Хартера-Хейтуея, множество Мандельброта.
Её главное отличие в том, что изображение строится по уравнению или системе уравнений. Поэтому в памяти компьютера для выполнения всех вычислений, ничего кроме формулы хранить не требуется.
Только изменив коэффициенты уравнения, можно получить совершенно другое изображение.
Как правило, фракталы используются в качестве фона или эффектного слоя при создании коллажей, оформительских работ и даже рекламных публикаций. Кроме применения в традиционной двумерной компьютерной графике, они широко распространены и в сфере 3D. С помощью фракталов там создаются текстуры: карты светоотражения, прозрачности и даже рельефа поверхности.
Преимущества
фрактальной графики
- Небольшой размер при масштабном рисунке.
- Нет конца масштабированию, сложность картинки можно увеличивать бесконечно.
- Нет другого такого же инструмента, который позволит создавать сложные фигуры.
- Реалистичность.
- Простота в создании работ.
Недостатки
Во-первых, без компьютера здесь не обойтись. Чем длиннее количество повторений, тем больше загружается процессор. Соответственно, только качественное компьютерное оборудование способно справиться с построением сложных изображений.
Во-вторых, присутствуют ограничения в исходных математических фигурах. Некоторые изображения создать посредством фракталов не удастся.
Трёхмерная графика
Трёхмерная графика (3D-графика) изучает приёмы и методы создания объёмных моделей объектов, которые максимально соответствуют реальным. Такие объёмные изображения можно вращать и рассматривать со всех сторон. Для создания объёмных изображений используют разные графические фигуры и гладкие поверхности.
При помощи их сначала создаётся каркас объекта, потом его поверхность покрывают материалами, визуально похожими на реальные. После этого делают осветление, гравитацию, свойства атмосферы или другие параметры пространства, в котором находиться объект.
Для двигающихся объектом указывают траекторию движения, скорость.
Преимущества
трёхмерной графики
- Высокая доступность в сложных объектах. Сложные геометрические фигуры в формате 3D легко читаются и понятны.
- Достоинства при вращении предмета. Картинка поворачивается под углом, поэтому можно с легкостью увидеть, где оно находится и месторасположение прочих предметов.
- В формате 3D зритель мгновенно улавливает все пропорции предметов, их месторасположение в атмосфере
- Новые формы схем. Можно легко добавлять новые картинки в большом количестве, при этом вы не потеряете ни информативности, ни читаемости диаграммы.
Недостатки
- Повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора;
- Необходимость большой подготовительной работы, но созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры, и по присвоению им материалов.
- Необходимость контроля за взаимным положением объектов в составе сцены, особенно при выполнении анимации. В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами.
Современная компьютерная графика — это достаточно сложная, основательно проработанная и разнообразная научно-техническая дисциплина. Некоторые ее разделы , такие как геометрические преобразования, способы описания кривых и поверхностей, к настоящему времени уже исследованы достаточно полно.
Ряд областей продолжает активно развиваться: методы растрового сканирования, удаление невидимых линий и поверхностей, моделирование цвета и освещенности, текстурирование, создание эффекта прозрачности и полупрозрачности и др.
Интернет ресурсы:
http://it-dm.narod.ru/it_DM/graph/it_DM_graph_compare.html
http://school.ciit.zp.ua/paint-htm/grafik.htm
https://ru.wikipedia.org/wiki
http:// bibliofond.ru/view.aspx?id=34972
http:// fb.ru/article/228910/grafika-fraktalnaya-opisanie-primeryi-formatyi-dostoinstva-i-nedostatki
http:// en-ter.ru/kompyuternaya-grafika-1/preimushhestva-trexmernoj.html
http:// davaiknam.ru/text/uchebnij-kurs-3d-modelirovanie-i-animaciya
http:// www.intuit.ru/studies/courses/70/70/lecture/2092
Источник: https://multiurok.ru/files/komp-iutiernaia-ghrafika-priiemushchiestva-i-niedostatki.html
Растровая и векторная графика. В чем разница?
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Растровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения.
Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени. Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений.
Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции.
Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Источник: https://turbologo.ru/blog/rastr-i-vector/
Растровая и векторная графика
/ Сергей Нуйкин / Статьи и заметки
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт.ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика.
Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек.
В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.
Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
Основные различия растровой и векторной графики
Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
- Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
- Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
- На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
- Редактор растровой графики: Adobe Photoshop, GIMP.
- Редакторы векторной графики: CorelDraw и Adobe Illustrator.
- Векторная и растровая графика хранится в определенных форматах изображения.
Источник: https://fotodizart.ru/rastrovaya-i-vektornaya-grafika.html
Отличие векторной графики от растровой
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Отличие растровой графики.Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать. — Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное — При масштабировании пропадает четкость
Отличие векторной графики.Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения — Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра — Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить — оставляй комментарии.
(Visited 56 042 times, 49 visits today)
Источник: https://expert-polygraphy.com/vektor_i_rastr/
Векторная графика достоинства, недостатки, применение
02.10.2019
Изображения, которые образуются при помощи различных линий (векторов: прямых и изогнутых), называются векторными. Такое строение элементов позволяет изменять любые параметры: размер, вариант окрашивания, форму. Главное достоинство векторной графики – возможность изменения размеров изображения без потери качества картинки. Это значительно упрощает работу с графикой и повышает качество конечного результата. Любые данные, в том числе и данные о простейших графических объектах, хранятся в памяти компьютера в виде различных математических формул. При масштабировании векторных изображений происходит пересчет этих формул и такие визуальные элементы, как линия, окружность или любая другая геометрическая фигура, остаются неизменными. Таким же остается и качество картинки в целом. Кроме того, размер файлов, в которых содержатся векторные изображения, значительно меньше, чем файлы с растровой графикой такого же качества, даже если речь идет об изображении значительного размера с хорошей детализацией. Дополняет достоинства векторной графики работа как с отдельными примитивными объектами, так и наличие возможности объединять их в группы, сливать, обрезать и выполнять еще очень большое количество различных действий. Изображение при этом является послойным, как в растровом редакторе Фотошоп. Это все лишь основные достоинства векторной графики.
- отсутствие возможности создавать реалистичную картинку, близкую по качеству к фотографии, это значительно уменьшает применение векторной графики;
- обширная библиотека фильтров, которые создают интереснейшие эффекты при работе с растровыми картинками, в случае работы с кривыми абсолютно бесполезны;
- в отличие от растровых изображений, файлы, содержащие картинки в векторе, можно редактировать только в той программе, в которой они были созданы изначально; но из этого правила есть исключения, существуют универсальные форматы, они изменяются в большинстве векторных редакторов.
Программы, работающие с векторной графикой
Существуют различные программы и редакторы, которые позволяют работать с векторными изображениями. Возможности их очень широкие: они могут создавать сложные рисунки при помощи простых геометрических фигур, позволяют придать этим изображениям объем, работать с текстом, позволяя изменять его тем или иным образом.
Есть несколько основных инструментов, которые присутствуют практически во всех программах, работающих с векторной графикой:
- кривая Безье – инструмент, позволяющий изменять форму линий, создавать фигуры любой формы, за счет работы с узловыми точками и проходящими через них касательными линиями;
- заливка – позволяет заполнять цветом замкнутые объекты любой формы, так же дает возможность создавать произвольные градиенты, которые делают работу с цветом более интересной;
- текст – возможности графических редакторов позволяют создавать из обычных слов художественные объекты: распределять слова вокруг определенных фигур, менять интервалы между буквами или строками, при переведении текстовой информации в кривые, шрифт не будет искажаться, даже если у другого пользователя он отсутствует;
- в программе существует набор простейших фигур, который значительно облегчает создание рисунка;
- сохраняется возможность «рисования» — инструмент-карандаш повторяет движение руки, полученный таким образом рисунок можно редактировать при помощи кривой Безье.
В последнее время некоторые растровые редакторы предоставляют своим пользователям совершать определенные действия и с векторными объектами, а векторные программы дают возможность немного изменять растровые изображения, но эти возможности крайне ограничены и не дают всех тех эффектов, которых можно достичь редактируя изображение в соответствующей программе.
Самые популярные «векторные» программы — Adobe Illustrator, CorelDraw, Adobe FreeHand.
Векторный и растровый формат изображения отличаются друг от друга не только особенностями обработки и редактирования. Применение векторной графики ограничено в основном областью полиграфии: логотипы, иллюстрации, технические рисунки и схемы. Растровая же графика применяется значительно шире.
Источник: https://mediaaid.ru/blog/design/vektornaya-grafika-dostoinstva-nedostatki-primenenie/
Векторная графика. Определение, преимущества и недостатки | ВоркДримс
Каждый сталкивался с таким понятием, как компьютерная графика. Это раздел информатики, который имеет дело с обработкой и форматированием графического изображения на компьютере. В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
Что такое векторная графика
Фотография и ее векторны аналог
В векторной графике создают изображения при помощи математических формул, которые представляют собой своего рода набор объектов, отрезков. Растровая графика – это изображения из пикселей, совокупностей точек.
Эти два подраздела неразрывно связаны между собой. К примеру, просматривая изображение, вы не увидите на мониторе набор формул. Вам будет показана непосредственно картинка. Векторная графика преобразуется в растровую перед выводом на экран. Этот процесс происходит автоматически посредством работы видеокарты.
В основе векторной графики лежит линия. Формулы задают ее координаты. Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Свойства картинки (цвет заливки, толщина линий и т.д.) находятся в прерогативе растровой графики.
Примеры векторных изображений:
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
- Основным положительным качеством данного способа передачи информации является его компактность. Файл, содержащий описание (формулы), может занимать мало места, независимо от того, какого размера будет сам объект.
- Благодаря формульному описанию, сами объекты можно неограниченно увеличивать. При этом качество изображения не будет изменяться в худшую сторону.
- Объекты можно форматировать, изменять их положение, группировать. Качество остается неизменным.
- Над объектами можно производить математические преобразования, а также пересечения, дополнения.
- Толщина контурной линии может быть постоянной, независимо от масштаба самого изображения.
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
- В том случае, если детализация изображения сложная, размер исполнительного файла будет достаточно большим. Исходя из этого, может возникнуть трудность реалистичной передачи графики.
- Обратный переход из растровой графики происходит достаточно сложно и влияет на качество вектора.
- Сложности с совместимостью программного обеспечения.
Основные примитивы векторной графики
Примитивы – это элементарные геометрические объекты, которые использует векторная графика. Среди основных примитивов выделяют:
- Отрезки и линии.
- Различные геометрические фигуры (треугольники, многоугольники).
- Окружности.
- Кривые Безье.
- Текст.
- Заливку.
Примеры векторной графики
Форматы векторной графики
Созданные изображения хранятся в форматах. Привычные нам jpg (jpeg), png служат для хранения растровых изображений. Векторные картинки используют достаточно большое количество различных форматов. Среди них:
- AI. Данный формат создает программа Ad.Illustrator. Только она и может быть использована для открытия файлов с таким расширением. Документ, созданный в новой версии, не может быть воспроизведен старыми.
- CDR. Формат Corel Draw. Эта программа также может использовать и другие расширения, в зависимости от предназначения документа (cdt, cdx, cgm, clk, cmx, cpx, csl, des, dsf, drw).
- DXF. Поддерживается всеми программами автоматизированного проектирования. Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.
- EPS. Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
- FLA, FH. Формат компании Adobe Flash.
- PDF. Разработан компанией Adobe. Используется для передачи документов, которые содержат как текст, так и графические изображения.
- PICT. Используется на платформе Macintosh. Способен одновременно поддерживать как изображения векторной, так и растровой графики.
- TGA (Targa). Продукт компании AT&T, разработанный под видеокарту TrueVision. Его поддерживают более 200 приложений.
- SWG, SVGZ. Основан на XML-языке для векторных изображений. Поддерживается веб-браузерами. Его недостатком является относительно невысокое качество сложной графики.
- SWF. Формат для flash-анимаций. Доступен для чтения приложениями, поддерживающими технологию Flash.
- WMF. Аналог PICT для Windows. К нему часто прибегают при создании веб-страниц.
(1
Источник: https://workdreams.ru/article/vector/
Преимущества и недостатки векторной и растровой графики
Кратко сформулируем преимущества и недостатки векторной и растровой графики, чтобы объективно и беспристрастно оценивать, какую из них выбирать в том или ином слу- чае.
Пара теплых слов о векторных форматах
• Как уже упоминалось, при описании простых графических изображений векторные файлы занимают очень маленький объем. И это не может не радовать.
• При желании векторное изображение можно как угодно сильно увеличить. И это не скажется на его качестве.
• Трансформация векторного изображения не приводит к его искажению.
• Качество векторного изображения не зависит от аппаратной конфигурации вашего компьютера, то есть картинка на экране монитора будет отображаться настолько макси- мально хорошо, насколько это позволяет ваш компьютер.
Пара теплых слов о растровых форматах
- • Как уже упоминалось, при описании сложных изображений предпочтительно использовать растровую графику, так как такой файл будет намного меньше векторного.
- • С помощью растровой графики удается получить реалистичные фотоизображения очень высокого качества.
- • Из-за независимости пикселов (составляющих изображение) друг от друга возможно тончайшее редактирование растровых изображений.
• На принципе построения растровых изображений основана оцифровка графических изображений. Именно поэтому существует огромное количество способов «засунуть кар- тинку в компьютер».
И помогают в этом сканеры, графические планшеты, цифровые фото- аппараты и видеокамеры.
Недостатки векторных изображений
• В векторном формате не получится создать сложное реалистичное изображение фото- графического качества.
• Сложные изображения будут не только отставать по качеству от аналогичных растро- вых, но еще и занимать куда больший объем.
• В отличие от растровых графических редакторов, векторные часто не дружат друг с другом. А значит, изображение из одного редактора в другой часто конвертируется с иска- жениями.
Недостатки растра
• Как уже упоминалось, глупо хранить простое графическое изображение в растровом формате. Такой файл займет неоправданно много места (по сравнению с аналогичным век- торным).
- • Трансформация растрового изображения приведет к его искажению.
- • Увеличение размера растрового изображения может привести к потере его качества.
- Источник: Юрий Анатольевич Гурский Геннадий Геннадьевич Кондратьев, Фотоприколы с помощью Photoshop: Питер; Санкт-Петербург; 2010
Источник: http://x-graphics.org/preimushhestva-i-nedostatki-vektornoj-i-rastrovoj-grafiki/
Чем отличается векторная и растровая графика, плюсы и минусы, что выбрать
Доверьте создание и разработку логотипа своей компании настоящим мастерами дизайн-студии «Махагон-дизайн».
С помощью компьютера можно создавать любые графические изображения. Они делятся на два вида, векторные и растровые, служат разным целям, но дополняют друг друга. Однако между ними есть разница. Её и будем разбирать ниже. Мы проведем сравнение растровой и векторной графики, разберем их достоинства с недостатками и посмотрим, что выбрать.
Однако чтобы понять, какие у векторной и растровой графики различия, нужно изучить принцип создания изображения в каждом формате.
Что такое растровая графика
Изображение состоит из пикселей (точек). Каждому присвоен конкретный цвет. Растровая графика имеет цветовые модели, размер, разрешение. К последнему параметру требования могут быть разными. Все зависит от сферы применения. К примеру, для интернета требуется разрешение 72 точки/дюйм, а стандарт для печати – 300.
Под размером подразумевается величина, которая описывает число пикселей в изображении. Единицей измерения является Мп (Мегапиксель). Для получения размера рисунка надо перемножить ширину и высоту. Если величина фото составляет 2000х1000, его размер будет 2 млн. пикселей или 2 Мп.
Цветовая модель описывает представление изображения на базе цветовых каналов. Самая популярная модель — RGB. Она используется для просмотра картинок на экране ПК/планшета, ноутбука/нетбука и прочих устройств. Из других популярных цветовых моделей отметим:
Существующие форматы растровой графики
Форматов изображений много, поэтому мы разберем самые распространенные.
Для публикаций в сети используется GIF. Он характеризуется поддержкой покадровой анимации и малым объемом. Однако у него ограниченная цветовая палитра и его нельзя было использовать в коммерческих целях.
Поэтому ему на смену пришел формат PNG. Основная сфера использования — интернет графика. Он позволяет создавать растровое изображение с альфа каналом (прозрачный фон) и сжимать картинку без потери её качества. Можно сохранять полноцветные картинки, но сделать анимацию (отличие от GIF) не получится.
В печатной сфере (типография) применяется формат TIFF/TIF. Допускается сохранение файлов с/без сжатия, но качество не теряется. От популярного JPEG формата TIF отличается возможностью сохранения несколько слоев картинки без смешения в один слой.
Что такое векторная графика
Здесь картинки создаются с помощью математических расчетов. Чтобы нарисовать прямую, указываем координаты двух точек, начальной и конечной. Для получения фигуры вводим несколько параметров. Для окрашивания линии назначаем цвет.
Существующие форматы векторной графики
Для векторных изображений часто используется CDR, формат известной программы Corel Draw. Однако он же по несовместимости с другими векторными редакторами идет на 1-ом месте! Скорее всего, сказывается популярность программы.
Но лучшим выбором будет SVG, родителем которого является язык разметки XML. Имея небольшой опыт, можно менять изображение в текстовом редакторе. Формат поддерживает анимацию, поэтому часто применяется для публикации в сети, и в частности, для Википедии.
Но для анимации советуем использовать SWF. Для просмотра роликов в таком формате потребуется Adobe Flash Player. Однако заготовку делаем в флеш-формате FLA. А потом ролик в FLA сохраняем в формате SWF.
Сравнение векторной и растровой графики
Теперь разберем достоинства и недостатки растровой и векторной графики.
Достоинства растровой графики
Плюсы растровой графики:
- Универсальность;
- Точность в цветовых переходах;
- Способность воспроизводить сложные картинки;
- Широкое программное обеспечение.
Достоинства векторной графики
Плюсы векторной графики:
- Файлы векторной графики имеют минимальный объем;
- Картинку можно изменять до неузнаваемости;
- Масштаб меняется без потери качества, что в растровой графике невозможно.
Недостатки растровой и векторной графики
Посмотрим на недостатки векторной и растровой графики.
У растровой это громоздкость файла и потеря качества при масштабировании (теряется четкость), у векторной — конфликты форматов. Конвертирование картинки из одного формата в другой без дефектов не всегда возможно.
Есть еще один нюанс. Можно легко перевести векторное изображение в растровое, а вот обратно – сложно.
Что лучше? векторная или растровая графика
Мы узнали, чем отличается растровая графика от векторной. Что же выбрать?
Все зависит от сферы применения.
Растровую графику применяем в следующих областях:
- Создание графических объектов, имеющих большую цветовую гамму;
- Создание макетов сайтов;
- Обработка фотографий.
Сфера применения векторной графики – это полиграфия и дизайн визиток, буклетов, листовок и пр.
Однако не забываем, что их можно применять и совместно, при разработке дизайна наружной рекламы или полиграфической продукции. Их элементы будут дополнять друг друга.
Итак, вы узнали, что такое векторная и растровая графика, их отличия. Как и где их применять, решать вам.
Источник: https://mahagon-design.ru/chem-otlichaetsya-vektornaya-i-rastrovaya-grafika/
Отличие векторной графики от растровой. Чем отличается векторная графика от растровой
Вектор и растр хорошо знакомы верстальщикам и дизайнерам. И даже если вы не имеете отношения к компьютерной графике, готовы поспорить, что вы про них уже слышали. Чтобы понимать, с чего начинаются любые изображения, которые вы видите на экране компьютера или листке бумаги, мы рассмотрим два вида форматов: векторная графика и растровая графика, в чем главные отличия между ними, их особенности и применение — об этом мы поговорим в статье.
Знакомьтесь: растр
В переводе с латыни rastrum — это решётка. Растровое изображение — это набор цветных точек — или пикселей, — одинакового размера и формы, что в конечной форме напоминает решётку. Точки эти чрезвычайно малого размера, и человеческий глаз воспринимает их не по отдельности, а единым рисунком. Самые популярные форматы для хранения растровых изображений — GIF, JPEG, PNG.
Если на компьютере сильно увеличить пиксельный рисунок, мы увидим размытые границы, и сразу вспомним мозаику: как раз в этом и состоит особенность растровой графики. Качество изображения зависит от количества пикселей: чем их больше, тем больше оттенков цвета возможно воспроизвести. Например, фотография для печати формата А4 состоит примерно из 8 миллионов пикселей.
Знакомьтесь: вектор
Векторная (от латинского vector — «несущий») графика не описывает картинку миллионами разноцветных пикселей, как растровая. Она оперирует математическими формулами. Допустим, компьютер получает команду: нарисовать треугольник определенных размеров. Задается местоположение треугольника, и вот он нарисован. Таким же образом рисуются линии, кривые, окружности, текстовые блоки: всё это можно описать формулой и изобразить. Каждому объекту присваивают атрибуты — толщина линий, цвет. Если нужно поменять размер, то компьютер пересчитывает формулу, и картинка тут же меняется.
И вот в этом как раз кроется главное преимущество векторной графики: вы можете менять размер как угодно — границы изображения останутся такими же чёткими.
Итак, основные различия:
- Растровая графика подарит качественное изображение за счёт множества оттенков — конечно, если не пожалеете пикселей. Незаменима при печати фотографий, сложных изображений, где важен цвет и живость.
- Векторная графика поможет в создании схем и чертежей без потери в качестве изображения при любом масштабе.
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать — решать вам, ведь это всегда зависит от конечной задачи.
Векторные линии и обводки, которые должны уверенно считываться в готовой продукции, должны иметь толщину не менее 0,2 пункта (0,07 мм).
Для растровых полутоновых изображений (Contone) мы рекомендуем использовать разрешение не ниже 150 ppi, в идеале — 300 ppi. Для растровых однобитных изображений (Bitmap) разрешение должно быть не ниже 300 ppi, но в идеале — 600 ppi. При выборе типа сжатия растровой графики предлагаем остановиться на ZIP, но если вы используете алгоритм JPEG, то рекомендуем показатель качества зафиксировать на максимальном уровне.
Компьютерная графика — это создание изображения на компьютере. Так же компьютерной графикой именуют результат, который получили «генерацией» картинки. Графическое изображение бывает двух видов: двухмерная и трехмерная.
Двумерная графика — это простые фотографии или картинки, а трехмерная — это объемная работа с объектами в пространстве 3D.
Рассмотрим способы и инструменты для создания 2D графики.
Двумерная графика, делится, в свою очередь, на две: растровую и векторную графику.
Растровая графика — это классика компьютерной графики, разнообразие пикселей разного цвета, которые требуют хранения значений, координат и цветов.
Векторная графика — представление изображения математическими символами. Растровая и векторная графики не взаимозаменяемы, потому как они очень разные. Растровая графика — это реалистичные фотографии, изображения, а векторная — схемы и объемные рисунки.
Растровая графика.
В ней содержится информация о цвете пикселя на экране. Форма и расположение примитивов задаются в графических координатах. Координаты начинаются в верхнем углу монитора с лева. Цвета пикселей обязательно должны совпадать с координатами. Для создания цветного изображения помимо координат указывают параметр цвета линии. Для того, что бы создать рисунок на компьютере, нужен подходящий редактор графики.
Графические редакторы используются для оформления на компьютере различных графических изображений. Методы редактирования зависят от способов кодировки изображения в компьютере.
Кодирование информации при помощи соответствия и последовательности байт называется формат, а формат — это запись графической информации.
Существуют векторные и растровые редакторы.
Растровые редакторы — это программа «картинного стиля». В них используются инструменты, которыми пользуются в своей работе художники. При написании изображения в этом редакторе, используют кисть для закрашивания каждого пикселя или же наоборот, удаляет цвет при помощи ластика. На отсканированные изображения, такие как фотографии или картинки, тоже создаются файлы растрового формата.
Плюсы использования растровой графики
Основным достоинством является то, что картинка имеет фотографическое свойство только при высоком разрешении экрана.
Основной недостаток — они слишком большие по объему, и занимают от нескольких десятков до сотен килобайт. Так же большой недостаток растровых изображений это искажение, которое возникает при изменении размера картинки или вращении её из стороны в сторону.
Векторная графика
Векторные рисунки выполняются при помощи графических векторных редакторов, которые иногда называются: Пакет иллюстрированной графики. Они предоставляют из себя разрешение пользоваться наборами инструментов и команд, которые создают рисунки. Параллельно с рисованием специальная программа формирует описание графических примитивов, из которых состоит рисунок. Все созданные описания хранятся в файле графического редактора.
Достоинство векторной графики.
Файлы этого типа очень легкие и имеют небольшие размеры, около ста килобайт, когда растровый рисунок займет на диске от десяти до тысячи раз больше оперативной памяти. Векторные картинки легко изменить в размере, при этом качество измененного рисунка нисколько не изменится.
Различие между векторными и растровыми форматами, существует только в представлении графической информации в файлах, а при выведении на экран изображения, в видеопамяти собирается информация, которая содержит цветовые данные пикселей.
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Растровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
П люсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Отправить
Отличия растровой и векторной графики при их увеличении.
Тема работы
Отличия растровой и векторной графики
Состав группы
Ученики 9 класса
Руководитель проекта
Цель работы
Оценить преимущества и недостатки как растровой, так и векторной графики.
Основополагающий вопрос
В чем отличия между растровой и векторной графики?
Проблемный вопрос
Как отличить растровое изображение от векторного?
Учебные вопросы
Что такое растр?
Что такое векторная графика?
Какие существуют графические редакторы?
План проведения проекта
Этап 1 Разработка проектного задания. Задачи этапа – определение темы, уточнение целей, выбор рабочих групп, определение источников информации, постановка задач
Этап 2. Разработка проекта. Задачи этапа – сбор и уточнение информации.
Этап 3. Оценка результатов Задачи этапа – анализ выполнения проектных заданий.
Этап 4.Защита проекта. Урок – презентация Задачи этапа – коллективная защита проекта
Найденная информация
Векторное изображение (работа Джузеппе Мариотти )
Векторная компьютерная графика имеет на сегодняшний день очень широкую область применения в самых различных областях человеческой деятельности, начиная от рекламы на страницах газеты и заканчивая разработкой проектов в таком виде промышленности как космическая. Особенно важно, что векторное изображение изначально позволяет выполнять точные геометрические построения, следовательно, чертежи и другую конструкторскую документацию. Заметим, что почти все системы автоматизированного проектирования в свою основу берут векторную компьютерную графику. Надо ли говорить, что векторная компьютерная графика наряду с растровой широко применяется художниками-дизайнерами и связанно это в первую очередь с особенностями этого вида компьютерной графики. Векторное изображение (векторная графика) представляется в виде совокупности отрезков прямых (векторов), а не точек, которые применяются в растровых изображениях. Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Преимущество — качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. Еще один плюс — векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества. Но, к сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий). Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла. Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Illustrator и Corel DRAW
Растровое изображение
Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах. Растровая графика — это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей). Каждый такой пиксель может быть окрашен в какой-нибудь один цвет. Например, монитор, с разрешением 1024х768 пикселей имеет матрицу, содержащую 786432 пикселей, каждый из которых (в зависимости от глубины цвета) может иметь свой цвет. Т.к. пиксели имеют очень маленький размер, то такая мозаика сливается в единое целое и при хорошем качестве изображения (высокой разрешающей способности) человеческий глаз не видит «пикселизацию» изображения.
Основным преимуществом растровых изображений является возможность передавать огромное количество оттенков цвета и плавных переходов между ними, поэтому при оцифровке фотографий пользуются именно растровым методом. Одним из основных недостатков является невозможность корректных трансформаций растрового изображения, таких как поворот, увеличение, уменьшение и различного рода искривления. Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Photoshop , GIMP , SAI
Теперь поговорим о проблеме размеры файлов. Файлы векторных изображений имеют гораздо меньший размер, чем растровых, так как в памяти компьютера каждый из объектов этой графики сохраняется в виде математических уравнений, в то время как параметры каждой точки (координаты, интенсивность, цвет) описываются в файле растровой графики индивидуально, отсюда – такие огромные размеры файлов.
В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей. Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует!
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение , то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета) . Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже) . Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка » (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Теперь давайте познакомимся с понятием векторного изображения . Чтобы продемонстрировать наглядный пример, в я попробую создать новый документ. Перейдем в меню «Файл » —> «Создать «. Давайте , с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо » (2) . Обязательно нужно, чтобы стояла настройка «Слой-фигура » (3) . После этого я расставляю точки в нужных местах (4) . В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5) . Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Raster vs. Vector: в чем разница? | Блог
Размещено Джереми Уиком
Растровые изображения состоят из множества крошечных пикселей, а векторные изображения состоят из математических путей.
Почему эта разница важна и что на самом деле означает?
Что такое растровое изображение?
Растровое изображение — это термин в компьютерной графике и цифровой фотографии. Растр, также называемый растровым изображением, представляет собой прямоугольную сетку пикселей.
Их можно просматривать с помощью растрового изображения или другого носителя.
Как увеличить размер растрового изображения?
Давайте представим, что у вас есть растровое изображение размером 300 x 300.
Хотя уменьшить изображение легко, увеличение размера обычно означает уменьшение разрешения. Хотя с инструментами AI можно увеличить разрешение ваших изображений.
Попробуйте бесплатно изменить размер изображения с помощью Upscale>
Что такое векторное изображение?
Векторное изображение или графика — это тип изображения, определенного на плоскости, соединенного линиями и кривыми.Они образуют формы на основе математических уравнений. И из-за этого, если вы увеличиваете или уменьшаете масштаб, линии, кривые или точки всегда остаются гладкими.
Как используется векторная графика?
Векторная графика используется художниками, которые создают иллюстрации, логотипы и другие рисунки для печати на больших поверхностях. Вот почему многие дизайнеры предпочитают преобразовывать свои изображения в векторные перед их печатью.
Как увеличить размер векторного изображения?
А теперь представим, что у вас есть векторное изображение размером 300 x 300.
Поскольку векторное изображение состоит из математических контуров, вы можете увеличивать размер изображения сколько угодно, и качество его никогда не ухудшится. Вы можете буквально увеличить размер до 3 миллионов x 3 миллиона, и все детали будут по-прежнему выглядеть резкими (при условии, что ваш компьютер может обрабатывать файл такого размера).
Это отличие обычно делает векторные изображения лучшим вариантом, особенно когда дело касается печати. Однако бывают случаи, когда использование растровых изображений может быть лучшим вариантом.Например, фотографии всегда являются растровыми изображениями. Преобразование фотографии в векторное изображение возможно, но обычно приводит к потере деталей.
Сравнение растров и векторов
В этом случае вы можете сохранить свое изображение в виде растрового файла. Если разрешение составляет не менее 300 пикселей на дюйм, ваше изображение будет хорошо распечатано.
Хотите распечатать изображения в виде наклеек? Попробуйте здесь>
Векторные изображения также часто преобразуют в растровые, чтобы сделать их более доступными в Интернете.Например, стандартный логотип Google на сайте Google.com представляет собой файл .png, а сам дизайн изначально был создан с помощью программного обеспечения для редактирования векторных изображений. Файл .png очень мал (16 КБ) и обеспечивает быструю загрузку страницы. Но когда дело доходит до печати, Google хотел бы использовать векторную версию своего логотипа.
Если вы планируете использовать логотип, текст или иллюстрацию для печати, мы рекомендуем по возможности найти векторную версию изображения. В противном случае постарайтесь получить версию изображения с максимально возможным разрешением.
Какие бывают распространенные типы растровых файлов?
- .png
- .jpg или .jpeg
- .gif
- .tif
- .psd
Какие бывают популярные редакторы растровых изображений?
- Adobe Photoshop
- GIMP
- Photo-paint
Какие типы векторных файлов распространены?
Какие популярные векторные редакторы изображений?
Как преобразовать растровые изображения в векторные изображения?
Redraw — это услуга, которая переводит любое растровое изображение в векторный формат за фиксированную плату в размере 29 долларов США.
Просто загрузите свои работы и оформляйте заказ. В течение нескольких часов мы отправим доказательство того, как будет выглядеть ваше новое произведение искусства. Вы можете запросить изменения в доказательстве бесплатно, пока не будете довольны (или отменить, если не довольны).
Заказать перерисовку за 29 долларов
В чем разница между векторной и растровой графикой и почему это должно вас волновать? | Vectortwist
Если вы опытный цифровой художник или дизайнер, вы уже знаете разницу между векторной и растровой графикой, но что, если вы новичок в этой области или только начинаете? В чем разница между векторным изображением и растровым изображением или лучше задайте себе вопрос: «В чем разница между Adobe Photoshop и Illustrator?»
Многие из вас впервые знакомятся с Adobe Photoshop .Это одно из программ «goto», используемых для обработки фотографий и создания потрясающей графики. С другой стороны, Adobe Illustrator часто классифицируется как специальный инструмент для создания логотипов и штрихового рисунка. Обе программы имеют свою цель и могут дополнять друг друга, но знание того, когда использовать одну вместо другой, приведет к лучшим результатам проектирования.
Давайте поговорим об одном из фундаментальных знаний, которые должен знать каждый, кто изучает Photoshop и Illustrator.
Мы начнем с анализа основ обеих программ.
Разница между векторной и растровой графикой:
Photoshop и растровая графика
Вы, наверное, слышали о пикселях раньше, и этот крошечный квадрат составляет всю магию растрового изображения или графики. Проще говоря, все ваши изображения на вашем телефоне, камере или цифровом фотоальбоме являются растровыми изображениями и состоят из пикселей. Растровая графика также известна как растровая графика и зависит от разрешения, что означает, что вы можете сделать их меньше без потери качества, но вы не можете увеличить их без ущерба для качества изображения.
Если качество изображения снизится, вы заметите пикселизацию изображения, крошечные квадраты пикселей становятся очень очевидными для глаза, и все это выглядит рваным. Photoshop лучше всего подходит для работы с изображениями и создания потрясающих иллюстраций как для печати, так и для игр. Программы с растровой графикой позволяют создавать плавные переходы цветов, например градиенты и тени, и являются лучшим инструментом для ретуши фотографий. Однако есть один большой недостаток: ваши файлы могут стать довольно большими, а место на жестком диске быстро заполнится.
Иллюстратор и векторная графика
Векторное изображение, состоящее из путей или линий. Один вектор — это, по сути, линия между двумя точками. Эти линии могут быть прямыми или изогнутыми и иметь цвет в качестве границы или заливки. Векторная программа, такая как Adobe Illustrator , использует математические уравнения и геометрические примитивы (например, точки, линии и формы) для создания иллюстраций. Векторная графика масштабируема, она не зависит от разрешения, поэтому векторные программы часто используются для дизайна логотипов и любого искусства, которое необходимо масштабировать, например.g символы, шрифты, логотипы, значки, вывески, плакаты и трафареты на футболках.
Размер вашего файла обычно остается меньше, и благодаря масштабируемости вы можете создавать изображения размером с рекламные щиты, не беспокоясь о разрешении. Одним из недостатков векторных программ является то, что они не очень хороши для создания плавных переходов цвета, оттенков и теней.
Итак, чтобы резюмировать разницу между векторной графикой и растровой графикой:
Векторное искусство
Векторная графика создается с помощью таких программ, как Adobe Illustrator, и состоит из контуров и форм.
Преимущество: Масштабируемость и, следовательно, независимость от разрешения, можно легко преобразовать в растр.
Недостаток: Сложнее работать с цветовыми переходами, оттенками и тенями.Использует: Дизайн логотипов, вывески, шрифты, плакаты, значки, штриховой рисунок
Растровое искусство
Растровая графика создается с помощью таких программ, как Adobe Photoshop, и состоит из пикселей.
Преимущество: Лучше всего подходит для ретуши и обработки фотографий благодаря способности отображать тонкие изменения оттенков и переход цветов.
Недостаток: Зависимость от разрешения и, следовательно, файлы большего размера, после масштабирования апскейлинг приведет к потере качества изображения. Не может быть легко преобразован в вектор.Использование: Ретушь фотографий, обработка фотографий, коллажи, игровое искусство.
Если вы не уверены, следует ли вам создавать векторную или растровую графику, просто следуйте этому практическому правилу:
, если вы создаете что-то с нуля, используя всего несколько цветов, используйте векторную программу, такую как Adobe Illustrator, если вы редактируя фото, воспользуйтесь растровой программой, например Adobe Photoshop.
Во многих проектах будут использоваться как векторные, так и растровые элементы, а для Интернета всю векторную графику нужно будет преобразовать в растровые изображения, если они не в формате .svg, что означает «Масштабируемая векторная графика». Но подробнее о SVG позже…
Raster vs. Vector: в чем разница?
Наша цель — воплотить ваши идеи в жизнь, ваши концепции — в реальность. Мы хотим разработать продукт, который превзойдет все ваши ожидания. Один из способов достижения этой цели — использование наилучшего из возможных типов файлов для вашего дизайна: векторной графики.Векторы предлагают лучший конечный продукт, чем более распространенная альтернатива, известная как растровая графика.
Возможно, вы уже имеете в виду конкретный образ; возможно, что-то, что вы создали сами. Если файл не соответствует необходимому стандарту качества, нам, возможно, придется воссоздать файл. Имея это в виду, мы рекомендуем вам предоставить нам приблизительную концепцию, а затем работать с нашей творческой командой опытных дизайнеров, чтобы подготовить ваш дизайн.
Вы все еще можете задаться вопросом, почему это важно? В чем разница между растровой графикой ивекторная графика? Вот быстрый спуск.
Основное различие между векторной и растровой графикой состоит в том, что растровая графика состоит из пикселей, а векторная графика состоит из контуров. Пиксель — это физическая точка на изображении (одна цветная точка), которая расположена вместе с тысячами других точек. Большинство изображений, которые вы видите на экране своего компьютера, планшета или мобильного телефона, представляют собой растровую графику. Растровая графика зависит от разрешения, то есть попытка масштабирования растровой графики чаще всего приводит к потере качества.В то время как растры могут быть уменьшены (до некоторой степени), попытка увеличить растровую графику приведет к расплывчатому изображению с грубыми краями. Растровая графика менее экономична, менее универсальна и более громоздка в работе, чем векторная графика. Распространенная растровая графика включает форматы файлов BMP, TIF, GIF, PCX или JPG.
Векторная графика лучше всего подходит для печати, потому что файл создается и сохраняется как последовательность команд или математических операторов. В то время как растровая графика состоит из большой группы точек в сетке, векторная графика использует математические формулы для описания изображения.Следовательно, файлы векторной графики намного меньше, их можно бесконечно масштабировать и всегда печатать четкое изображение. Они также более податливы, чем растровые изображения: векторные изображения гораздо более универсальны, гибки и просты в использовании. Векторная графика обычно представлена в любом из следующих форматов файлов: AI, EPS, DXF, SVG или PDF.
Суть в том, что векторная графика намного лучше растровой по качеству печати и настройке. Если вы все еще не уверены в разнице и предпочитаете, чтобы мы занимались дизайном, мы будем рады помочь! Если вы еще не обращались, начните работу с расценками, нажав здесь .
В чем разница? — VisualPro
Вектор против растра? Какой лучше? Это во многом связано с тем, как будет использоваться изображение. Создавая графику с высоким разрешением, вам нужны лучшие файлы для вашего проекта. Используйте это простое руководство, которое поможет вам выбрать правильные файлы для отправки. Есть вопрос? Спросите нас здесь.
В чем разница между растром и вектором?Растровая графика, которая состоит из цветных пикселей, скомпонованных для отображения изображения, векторная графика состоит из контуров, каждый из которых имеет математическую формулу (вектор), которая сообщает контуру его форму.
Для чего используется векторная графика?Векторная графика позволяет творческим работникам создавать высококачественные произведения искусства с чистыми линиями и формами, которые можно масштабировать до любого размера. Векторная графика отлично подходит для упрощенных или геометрических изображений, таких как логотипы, значки, иллюстрации, графики и типографика. Они невероятно хорошо масштабируются и имеют очень маленький размер файла.
Что означает растровое изображение?Растровая графика, также называемая растровой графикой, тип цифрового изображения, в котором используются крошечные прямоугольные пиксели или элементы изображения, расположенные в виде сетки для представления изображения.
Для чего используются растровые изображения?Растр подходит для фотографий.
В чем преимущества растровой графики?Растровая графика отлично подходит для создания насыщенных и детализированных изображений. Каждый пиксель растрового изображения может быть разного цвета, создавая сложное изображение со всеми видами цвета и вариациями.
Можно ли преобразовать растровые изображения в векторные?Растровая графика, состоящая из определенного количества пикселей, не может быть преобразована в векторную графику, изображение, состоящее из путей
Растр.jpg Joint Photographic Experts Group (JPEG)
.png Portable Network Graphics (PNG)
.gif Graphics Interchange Format (GIF)
.tiff Tagged Image File Format (TIFF)
.psd Файл Adobe Photoshop
.pdf Формат переносимого документа (PDF) *
Vector.eps. Инкапсулированный файл PostScript (EPS)
.svg Масштабируемая векторная графика (SVG)
.ai Файл Adobe Illustrator
.pdf Формат переносимого документа (PDF) *
Загрузите наше бесплатное руководство по векторным и растровым изображениям здесь.
* Любой из вышеуказанных типов файлов можно экспортировать в формат pdf, поэтому эти файлы могут быть векторными или растровыми или их комбинацией.
Vector Art Vs. Растр: в чем разница?
Один из наиболее частых вопросов, которые мы получаем в Logo Depot, — это понимание разницы между векторными и растровыми форматами файлов.Это связано с тем, что существует несколько форматов файлов и параметров изображения, что делает практически невозможным определение совместимости.
С учетом сказанного, в мире графики преобладают два типа изображений: векторные и растровые.
Довольно часто люди сталкиваются с проблемой различения двух типов изображений и даже выбора наиболее подходящего для своих проектов.
В этой статье мы собираемся пролить свет на эту тему и попытаться объяснить основные различия между вектором и растром.Мы также поможем вам определить факторы, которые следует учитывать, прежде чем выбирать формат файла по вашему выбору.
Но это не имело бы смысла, если бы мы не начали с их определения…
Растровые изображения представляют собой пиксельную графику, которая обычно используется для нелинейных художественных изображений, таких как подробная графика, оцифрованные фотографии и отсканированные изображения. Причина, по которой нелинейные искусства обычно представлены с использованием растра, заключается в том, что они содержат неопределенные линии, тонкие хроматические градации и сложные композиции.
В отличие от растровой графики, векторные изображения привязаны к математическим формулам для определения своих геометрических атрибутов, таких как многоугольники, кривые, линии, круги и даже прямоугольники. Наличие настоящих геометрических примитивов означает, что они лучше всего подходят для более структурированных изображений, таких как художественная графика, которые имеют плоские и однородные цвета. Вообще говоря, они состоят из бесконечно масштабируемых и основанных на алгоритмах штриховых рисунков или контуров, а не пикселей
Различия между растром и вектором и их значениеМасштабируемость
Первый, самый простой и очевидный способ определить, работаете ли вы с растровым или векторным форматом изображения, — это их масштабируемость.Простое увеличение формата векторного изображения не изменит резкости и четкости изображения. Это потому, что они не зависят от разрешения и не имеют ничего общего с фиксированным внутренним разрешением. Вместо этого они сочетаются с разрешающей способностью устройства рендеринга. Кроме того, векторной графике не нужно запоминать значение отдельных пикселей, и они, как правило, меньше своих растровых аналогов. Распространенные примеры форматов векторных изображений включают PDF, AI, EPS и SVG.
С другой стороны, растровые изображения при увеличении ухудшаются.Если вы внимательно посмотрите на эти типы изображений, вы сможете увидеть отдельные пиксели, которые в конечном итоге составляют изображение. Хотя вы можете легко уменьшить их масштаб, уменьшенная версия растрового изображения выглядит менее четкой, чем оригинал.
Метод созданияЕсли вы уже работали с цифровыми изображениями, вы уже знаете, что векторные и растровые изображения имеют разные методы создания. Сразу же вы можете создавать векторные изображения только с помощью специального программного обеспечения, такого как Adobe Illustrator.В результате невозможно делать фотографии в векторном формате.
Еще одна вещь, которую следует отметить в отношении форматов векторных изображений, — это то, что они могут быть легко изменены по сравнению с аналогичными форматами растровых изображений.
Растровые изображения, с другой стороны, создаются путем размещения набора крошечных и однородных пикселей в двумерной сетке. Эти отдельные пиксели хранят один или несколько битов информации, которые составляют окончательное изображение и в конечном итоге влияют на степень детализации изображения.
Размер файлаЧто касается размера файла, векторные изображения относительно легче по сравнению с растровыми аналогами, поскольку их размеры определяются не пикселями, а математическими коннотациями.Это означает, что они очень эффективны и удобны при передаче их на несколько устройств. В качестве дополнительного бонуса их природа сжатия позволяет им переносить огромное количество информации в достаточно небольшом формате файла.
Переходя к размерам растровых файлов, история немного другая. Эти форматы изображений определяются их пикселями на дюйм или точками на дюйм, ограниченными шириной и высотой, что делает их более громоздкими с меньшим объемом информации.
Простота редактирования цветаПростота редактирования цвета — еще один параметр, который можно использовать для различения векторного и растрового изображения.Вы можете легко манипулировать разноцветным векторным изображением, ограничивая цветную графику, чего нельзя сказать о растровых изображениях. Ограниченные цвета чаще всего используются в таких процессах, как вышивка или создание виниловых вывесок.
С растровыми изображениями дело обстоит иначе, поскольку трудно определить наиболее подходящий цвет для данного устройства вывода. Таким образом, распечатка может демонстрировать более высокий уровень детализации, чем то, что зритель может увидеть на мониторе.
НаброскиЕсли вы внимательно посмотрите на векторные изображения, изображение станет настолько реалистичным, насколько это возможно, с четко видимыми векторными контурами каждого объекта.Это особенно важно для компаний, использующих оборудование для лазерной печати, такое как вырезы и гравюры.
Из-за различных размеров пикселей на растровых изображениях контуры значительно искажаются, что явно отражается на качестве пиксельной графики.
СовместимостьКак указано в начале этой статьи, совместимость — это проблема, с которой борются многие дизайнеры компьютерной графики. Когда дело доходит до векторной графики, проблемы совместимости могут помешать открытию или редактированию изображения, если у вас нет специального программного обеспечения, такого как Adobe Illustrator.
В мире растровых форматов файлов вам будет приятно узнать, что они широко популярны и совместимы со многими, если не со всеми популярными программами обработки изображений. Более того, большинство активных цифровых изображений в Интернете на самом деле являются растровыми изображениями, хотя, вероятно, когда-то они были векторными. Это делает растровые изображения очень удобными для массового использования.
ПечатьВ большинстве веб-публикаций используются растровые изображения, которые отлично работают. Однако для печати одной и той же версии изображений вам необходимо либо использовать растровые файлы с высоким разрешением, либо работать с векторным источником.Первый вариант часто оказывается лучшим, поскольку точная печать векторных изображений может быть затруднена. Для большей четкости вы можете использовать разрешение 300 dpi, так как это помогает увеличить четкость изображений.
Когда дело доходит до векторных изображений, отпечаток остается четким и ясным независимо от того, как вы изменяете размер. Обычно это происходит из-за бесконечного математического алгоритма, который делает его идеальным форматом для печати изображений размером с рекламный щит.
Итак, когда вы используете вектор или растр?Любой опытный дизайнер компьютерной графики может найти этот раздел немного скучным, так как это то, что они, вероятно, освоили с течением времени.Однако для начинающих мы все равно включим его.
Итак, что заставляет растровые или векторные щелчки в конкретном проекте? Что ж, формат растрового изображения — ваш идеальный партнер при работе с Photoshop. Используя такое программное обеспечение, как Adobe Illustrator, вы можете автоматически рисовать векторные формулы для своего проекта, что понравится любому неопытному дизайнеру. Однако вам нужно будет выполнить векторную обработку шрифтов, логотипов и фирменных бланков.
Если вы не знаете, что использовать в своем проекте, примите во внимание следующее:
- Растровая графика идеально подходит для проектов, в которых используется несколько цветов.
- Если вы хотите нарисовать минималистичное изображение с минимальным количеством цветов с нуля, вам лучше использовать векторную графику.
- Для брошюр и логотипов вы можете использовать комбинацию векторных изображений и рисунков.
- Для изделий с трафаретной печатью или вышивки лучше всего подходит вектор.
Есть ли сходства между растровыми и векторными форматами?
Поскольку эта статья в основном сосредоточена на различиях этих двух форматов, почему бы не растянуть воображение, чтобы попытаться увидеть сходства.Чтобы не переборщить, постараемся строго ограничить ответ лишь дизайном и визуализацией.
Наибольшее сходство между растром и вектором заключается в том, что они помогают представить ваши проекты и идеи в графическом формате. Это более или менее похоже на сравнение млекопитающих — способы зачатия их потомков различаются, хотя конечная цель — обеспечить преемственность вида.
Очевидно, что между растровым и векторным изображениями есть разительные различия, но, в конце концов, они помогают создавать графику и изображения, которые передают эмоции или идеи зрителям.
Прощальный выстрелКак видите, существует ряд различий между векторными и растровыми изображениями и равное количество преимуществ соответственно. На практике это означает, что вы можете использовать любой из них в зависимости от требований вашего проекта. Если вы хотите создать логотип или иллюстрацию веб-сайта, вам следует избегать использования формата растрового изображения, хотя он может работать, если ваш логотип ориентирован на изображение, а не на текст.
Кроме того, вам также необходимо знать, что формат изображения также влияет на время загрузки.Большая часть векторной графики тяжелая, что приводит к некоторой неэффективности. Однако вы можете уменьшить дублирование и повысить их универсальность, преобразовав их в растровые изображения. Суть в том, чтобы проконсультироваться с дизайнером компьютерной графики, чтобы он помог вам составить план требований к вашим проектам и предложить лучшее решение, соответствующее вашим потребностям. В конце концов, векторы и растры — это две разные дороги, которые в конечном итоге приведут вас к одному и тому же пункту назначения.
По-прежнему нужна помощь в сортировке файлов обложек, которые вам нужны для проекта, или вам нужна помощь в создании потрясающих файлов обложек? Звоните, мы будем рады помочь!
Расшифрованотерминов дизайна вывесок: Vector Vs.Растровые изображения
Для любого человека, участвующего в управлении проектами или принятии решений о создании материалов бренда, невероятно важно понимать разницу между векторными и растровыми изображениями. Понимание этих двух разных типов изображений поможет вам:
- четко общаться с графическими дизайнерами
- предоставляет дизайнерам правильные типы файлов, необходимые им для создания высококачественных фирменных материалов.
- Не тратьте время и деньги на создание некачественных фирменных материалов, которые плохо отражаются на вашем бизнесе
Приходилось ли вам когда-нибудь пролистывать чей-то профиль в Facebook и сталкиваться с такой маленькой картинкой, что вы даже не можете разглядеть, что она собой представляет? Вы когда-нибудь задумывались, почему Facebook не позволяет людям просто увеличивать масштаб и увеличивать изображение? Этот блог проливает свет на проблему и поможет вам понять разницу между векторными и растровыми изображениями и почему это важно для вашего бизнеса.
Растровые изображения
Растровые изображения — это те, с которыми вы знакомы больше всего. Большинство изображений, которые вы видите в Интернете, являются растровыми. Любая фотография, сделанная фотоаппаратом и просматриваемая на цифровом устройстве, скорее всего, является растровым изображением. Фотографии состоят из сотен цветных точек. Для печатных изображений эти точки сделаны чернилами. Чем ближе вы подходите к бумаге, тем больше становятся точки и тем хуже качество изображения. То же самое и с растровыми изображениями на компьютере, но вместо чернильных точек на экране появляются цветные световые точки, называемые «пикселями».«Неважно, насколько большим или маленьким вы сделаете растровое изображение, количество пикселей на вашем экране останется прежним. Когда изображение выглядит некачественным или «пиксельным», это происходит потому, что оно увеличено до такой степени, что видны отдельные светлые пиксели.
Разрешение
Количество пикселей, составляющих изображение, определяет его «разрешение». Растровые изображения с большим количеством пикселей или более высоким разрешением можно увеличивать без пикселизации. Разрешение измеряется количеством пикселей, точек или точек на дюйм (ppi или dpi).Стандартное разрешение растрового изображения, которое будет напечатано, составляет 300 точек на дюйм.
Для чего нужны растровые изображения?
Растровые изображения хорошо работают, когда вы знаете, что не собираетесь постоянно изменять размер и использовать файл изображения. Фоновые изображения, заголовки блогов и изображения в социальных сетях отлично подходят для растровых изображений.
Распространенные типы файлов
Вот основные способы сохранения растровых изображений:
- .jpg (JPEG) — JPEG означает Joint Photographic Experts Group, людей, которые его создали.Возможно, это наиболее распространенный тип файлов. Большинство веб-сайтов и цифровых фотоаппаратов используют JPEG. Файлы JPEG сжимаются с потерями, что позволяет им быть маленькими, но это также означает, что они имеют небольшое искажение цвета и более низкое качество, чем другие форматы файлов.
- .gif (прозрачный файл GIF) — это файл старого типа с ограниченной цветовой палитрой. Он имеет еще меньший размер файла, чем JPEG, и хорошо подходит для небольшой веб-графики и анимации.
- .png (Прозрачный файл переносимой сетевой графики) — отличный вариант для изображений высокого качества. Файлы PNG используют сжатие без потерь для достижения высокого разрешения при управляемом размере файла.
- .tif или .tiff (файл с чередованием тегов). — Файлы TIF считаются наиболее качественным и универсальным типом файлов. Их часто используют в коммерческих целях. Главный недостаток файлов TIF заключается в том, что веб-страницы не могут их отображать.
- .psd (Photoshop Shop Document) — Adobe Photoshop — это программа графического дизайна, предназначенная для работы с растровыми файлами. Файл .psd — это сохраненный проект фотошопа, обычно состоящий из набора растровых изображений. Эти файлы можно открыть только в Adobe Photoshop.
- .pdf (Portable Document Format) — PDF-файлы — это универсальный тип файлов, который может содержать растровые или векторные файлы. PDF-файлы часто используются для печати таких документов, как брошюры и книги.
Векторные изображения
Векторные изображения, в отличие от растровых, легко масштабируются. В то время как растровые изображения состоят из пикселей, векторные изображения состоят из контуров, управляемых математическими формулами. Когда вы расширяете векторное изображение или увеличиваете масштаб, вместо того, чтобы увеличивать фиксированное количество цветных точек, ваш экран сохраняет все точки одинакового размера и просто добавляет больше, чтобы составить изображение.Это позволяет вам максимально увеличивать векторные изображения без потери качества.
Для чего нужны векторные изображения?
Поскольку векторные изображения никогда не теряют качества, они отлично подходят для создания изображений, которые будут повторно использоваться и изменять размер, например логотипы, вывески и иллюстрации. На самом деле, если у вашей компании нет векторного файла с логотипом, это огромная проблема! Вскоре вы заметите, что ваш растровый логотип выглядит пиксельным и некачественным на ваших фирменных материалах.
Векторные файлы лучше всего использовать для создания и редактирования изображений. Например, логотип вашей компании может быть создан в виде векторного файла, но если вы хотите разместить свой логотип на своем веб-сайте и сбоку от грузовика, вы должны сделать копию своего векторного логотипа в формате .jpeg или .png для веб-сайта. и сохраните большой .pdf-файл с вашим логотипом, чтобы повесить его на борт грузовика.
Распространенные типы файлов:
Вот основные способы сохранения растровых изображений:
- .eps (инкапсулированный PostScript) — вероятно, самый распространенный тип векторного файла, это стандартный тип файла для полиграфической промышленности.Этот тип файла совместим с большинством программ.
- .ai (Adobe Illustrator) — собственный тип файла для программы Adobe Illustrator. Illustrator — наиболее распространенная программа, используемая для создания и редактирования векторных файлов.
- .svg (Масштабируемая векторная графика) — стандартный формат векторных изображений W3C. Adobe Illustrator и CorelDRAW поддерживают файлы SVG.
- .dxf (формат обмена чертежами) — это векторный формат файла, используемый для чертежей САПР в Autodesk.
- .pdf (Portable Document Format) — это единственный формат файла, который может поддерживать как векторные, так и растровые изображения.По этой причине нельзя считать файл векторным или растровым, если это файл PDF.
Вот небольшое видео, которое поможет вам лучше понять разницу между вектором и растром:
Заключение
Знание о различных сильных и слабых сторонах векторных и растровых изображений и о различных типах файлов, которые они содержат, поможет вам хорошо общаться с вашими графическими дизайнерами, получать им нужные файлы и избегать головной боли с изображениями брендов низкого качества. это может плохо отразиться на вашей компании.
Источники:
PrintAnyFile | Растр против вектора
Есть два основных типа графики — растровая и векторная. Растровые изображения состоят из пикселей, тогда как векторные изображения состоят из точек, размещаемых для формирования географических объектов (то есть линий и форм). Ниже вы можете увидеть сравнение растровых и векторных изображений.
Поскольку векторные изображения основаны на математике, они не теряют в качестве независимо от размера изображения.С другой стороны, растровые изображения начнут пикселизоваться, как только вы начнете увеличивать их размер, как показано ниже.
Растровые изображения пикселизируются при увеличении потому, что они состоят из строк и столбцов. очень маленьких точек (пикселей). Если смотреть в исходном размере, человеческий глаз не может воспринимать отдельные пиксели растрового изображения. Однако, когда вы увеличиваете его, пиксели становятся более заметными.
Для чего используются растровые изображения?
Самый распространенный тип растровых изображений — это фотографии.Все фотографии состоят из пикселей. Однако не только фотографии являются растровыми изображениями. Большинство веб-графики, такие как логотипы, баннеры и значки, являются растровыми изображениями, поскольку это большинство форматов векторных файлов. не поддерживаются веб-браузерами. Хотя растровые изображения не идеальны для всех типов графики, до тех пор, пока изображение не нужно масштабировать до какой-либо большой степени, они работают хорошо.
- Популярные файлы растровых изображений — jpg, jpeg, png, psd, tif, pdf
- Популярные растровые программы — Photoshop, Paint, GIMP
- Популярные растровые изображения — фотографии, графика с множеством эффектов
Для чего используются векторные изображения?
Векторные изображения обычно используются в графическом дизайне для создания логотипов, талисманов и другой веб-графики.Векторные изображения имеют очень характерный и чистый вид, что делает их идеальными для этих типов изображений. Приложения.
Причина, по которой векторные изображения часто используются для дизайна логотипов, заключается в том, что они универсальны и, следовательно, очень просты в использовании. редактировать, а также увеличивать масштаб в любое время. Скажем, например, у компании есть логотип в виде векторного файла. Сначала они могут захотеть использовать его только на своем веб-сайте и визитной карточке, но по мере роста бизнеса появляется хороший шанс, что им нужно будет использовать его на футболках, плакатах и других типах товаров, которые требуют его изготовления. больше без потери качества.Вот где сияют векторные изображения.
Как видно из картинок ниже, как бы векторный логотип не увеличивался в размерах, он не теряет качества.
- Популярные файлы векторных изображений — ai, eps, cdr, pdf
- Популярные векторные программы — Illustrator, Corel Draw
- Популярное использование векторных изображений — логотипы, веб-графика, гравюра, мультипликационная графика, гербы, печать
Что лучше?
Какой тип изображения лучше, зависит от того, как он будет использоваться.Для создания таких вещей, как фотоманипуляции и цифровые картины, растровые изображения являются очевидным выбором. Для графики, которая должна быть масштабируемой, а также легко редактируемой, идеально подходят векторы.
Можно ли увеличить растровое изображение без потери качества?
Можно увеличить размер растрового изображения, в разумных пределах избегая пикселизации. Чтобы понять, как это работает, необходимо понимать, что такое PPI и как он соотносится с растровыми изображениями. PPI — это количество пикселей на дюйм в изображении.Чем больше пикселей на дюйм, тем лучше качество изображения и тем больше можно увеличивать размер без потери качества.
В Photoshop вы можете вручную увеличить PPI изображения, но результаты не всегда идеальны. Это связано с тем, что Photoshop будет случайным образом добавлять пиксели для увеличения PPI. Хотя обычному глазу может показаться, что это дает изображению более высокое разрешение, это все еще далеко от бесконечной масштабируемости, которую вы получаете с векторными изображениями.
Можно ли преобразовать растровое изображение в векторное?
Короткий ответ на этот вопрос — да.Если растровое изображение является графикой, а не фотографией, его можно создать как векторное изображение. Лучший способ добиться этого — вручную отследить исходное изображение в векторной программе, такой как Illustrator. Таким образом, вы можете манипулировать изображением и перекрашивать его по мере необходимости.
Ниже приведено графическое изображение, показывающее типы векторной графики, которые вы можете получить с помощью различных техник.
1. Фотореалистичный вектор
Фотореалистичный шлем был прорисован в Illustrator и сохраняет большое количество деталей из исходной фотографии.Такой фотореалистичный вектор можно напечатать в цифровом виде, хотя сложность каркаса делает его непригодным для гравировки или виниловых вывесок.
2. Вектор с растровыми эффектами
На втором изображении показан шлем после того, как он был вручную нарисован в Illustrator, и основные формы были заполнены одним тоном цвета и к ним применен растровый эффект (размытие по Гауссу). Хотя это изображение было создано в Illustrator, оно не является 100% векторным, что означает, что его нельзя увеличить без потери качества.
3. 100% Вектор
Это 100% векторное изображение, которое можно бесконечно увеличивать без потери качества. Он полностью состоит из векторных фигур и имеет один оттенок цвета внутри каждой фигуры. Поскольку все линии создаются как векторные, они подходят для печати любого размера, а также могут использоваться для гравировки и вырезания на виниле вывесок.
Отслеживание логотипов
Ниже вы видите, как ранее пиксельный логотип был воссоздан в Illustrator в виде вектора.Разница разительна, так как вы можете видеть, что все неровные линии были полностью удалены. Именно здесь преобразование изображений в векторные действительно превосходно, и поэтому векторы обычно используются в дизайне логотипов.
Рекомендации по печати
Чтобы определить размер растрового изображения без потери качества, необходимо принять во внимание несколько факторов. Первый — это PPI, необходимый для вашего принтера. Во-вторых, насколько велико изображение на вашем экране.Например, если ширина изображения составляет 1000 пикселей, а вашему принтеру требуется 300 пикселей на дюйм для печати, то максимальный размер, который вы можете распечатать без потери качества, составляет 3,3 дюйма (1000/300 = 3,3).
С векторным изображением вам не нужно беспокоиться о PPI или размерах файлов, так как вы можете увеличить его до любой степени и распечатать без потери качества.
DPI по сравнению с PPI
DPI — точек на дюйм
DPI определяется вашим принтером и представляет собой количество чернильных точек, которые будут помещены на каждый пиксель вашего изображения.
PPI — пикселей на дюйм
Для растровых изображений PPI будет определяться устройством, с помощью которого вы создаете изображение, будь то камера, сканер или графическая программа. PPI можно редактировать вручную с помощью такого программного обеспечения, как Photoshop.
Сводка
Чтобы подвести итог, давайте рассмотрим преимущества и недостатки растровых и векторных изображений соответственно.
Растровые преимущества
- Отлично подходит для редактирования фотографий
- Отлично подходит для цифровой живописи
- Обеспечивает более плавные переходы и больше оттенков цвета
Недостатки растра
- Потеря качества при увеличении
- Размер файла обычно намного больше
- Сложнее печатать без потери качества
Преимущества Vector
- Идеально подходит для графики, такой как логотипы, талисманы и значки
- Бесконечно масштабируемый
- Легко редактировать
- Меньшие размеры файлов
Недостатки вектора
- Требуется опыт графического дизайна
- Преобразование может занять много времени
- Не подходит для редактирования фотографий

 Незаменима при печати фотографий, сложных изображений, где важен цвет и живость.
Незаменима при печати фотографий, сложных изображений, где важен цвет и живость.