Бесшовный узор в Фотошоп / Creativo.one
В этом уроке я собираюсь показать вам несколько способов, создания интересных узоров для рабочего стола.
Хорошо, начнем с создания нового документа, размером 300 × 300 пикселей. Залейте его любым цветом, например черный.
После этого начнем создавать нашу картину. С помощью Custom Shape Tool (произвольная фигура) выберите одну из стандартных фигур в галерее Photoshop.
Используйте белый цвет для создания фигуры.
Растрируйте эту фигуру Layer> Rasterize> Shape (слои> растрировать> фигуру). После этого возьмите инструмент Rectangular Marquee Tool (прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.
Затем инвертируйте выделение Select> Inverse
Ладно, теперь снимаем выделение: выделение>отменить выделение (CTRL+D). Выберите Custom Shape Tool (произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:
Добавьте фигуру к нашему документу.
Нажмите Ctrl + T и поверните эту фигуру примерно на 45 градусов и переместите его немного ниже. Удерживайте кнопку Shift при повороте фигуры, чтобы получить точный угол вращения объекта.
Слейте слои с фигурами в один с пощью Ctrl + E и дублируйте полученный слой с помощью Ctrl + J. Используя Edit> Transform> Flip Horizontal (редактирование> трансформирование> отразить по горизонтали), отразите новый слой по горизонтали и переместите его в право.
Хорошо, слейте текущий слой с предыдущим и дублируйте новый слой. Используя Edit> Transform> Flip Vertical (редактирование> трансформирование> отразить по вертикали),переверните дублированный слой по вертикали и переместите его ниже. Слейте этот слой с предыдущим.
Нажмите Ctrl + T и уменьшите размер в два раза.
Хорошо, теперь у нас готов фрагмент картины. Сейчас я вам покажу два способа создания картины, используя этот фрагмент.
ПЕРВЫЙ СПОСОБ
Нажмите Ctrl + A, чтобы выделить наш документ и нажмите Ctrl + C, чтобы скопировать выделенную область. Ладно, теперь используя Ctrl + N, создайте новый документ, но, прежде чем нажать Enter, вы должны добавить два пикселя по ширине и высоте.
Измените непрозрачность этому слою на 40% и измените режим слоя на Overlay (перекрытие). Затем примените стиль слоя Outer Glow (слой> стиль слоя> внешнее свечение) к этому слою.
Вы можете увидеть результат ниже:
Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью
ВТОРОЙ СПОСОБ
Вернитесь на основной документ и скопируйте текущую фигуру три раза. Расположите фигуры как показано ниже:
Объедините все слои с фигурами в один слой. Затем с помощью Rectangular Marquee Tool (прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.
Затем с помощью Rectangular Marquee Tool (прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.
Нажмите Ctrl + C, чтобы скопировать выделенную область. Затем создайте новый документ и залейте его этим цветом # 003e16. Нажмите Ctrl + V, чтобы вставить скопированный фрагмент.
Установите прозрачность на 40% и измените режим слоя на Overlay (перекрытие). После этого примените стиль слоя Outer Glow (внешнее свечение) для этого слоя.
Результат вы видите ниже:
Хорошо.Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью
Отлично, мы справились с этим уроком. Теперь у нас есть интересная картинка. Не стесняйтесь экспериментировать и у вас будет больше творческих узоров для рабочего стола! Удачи в экспериментах!
Переводчик: Пихтелькова Анна
Ссылка на источник
Бесшовный паттерн как сделать в фотошопе
Как создать бесшовный паттерн: в Photoshop, в Gimp и вручную
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге… согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
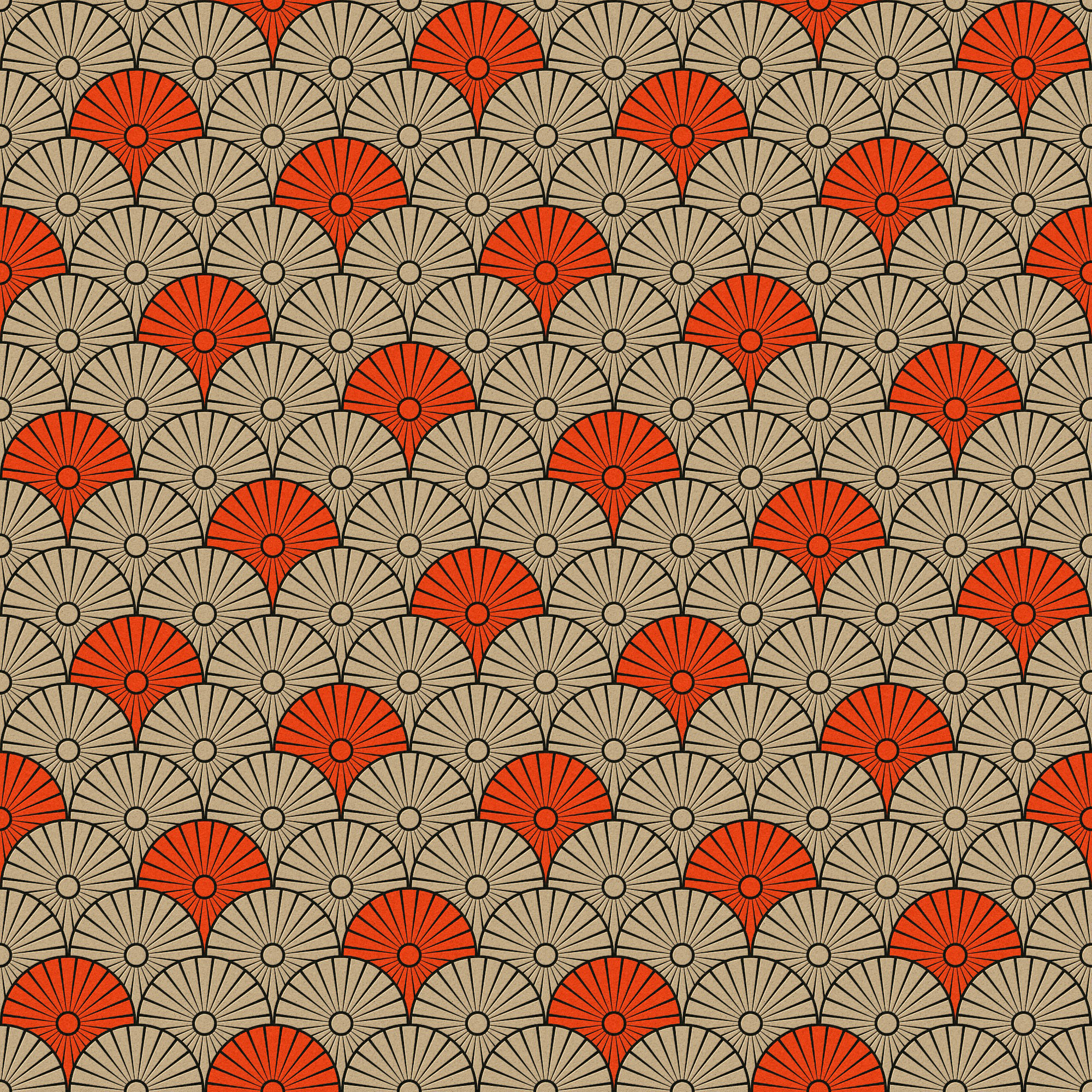
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Фото
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге. — чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern
Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже… Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Создаем паттерн в Фотошопе
Паттерн, регулярный узор, бесшовный фон… Называйте, как хотите, но смысл один – заполнение фона (сайта, документа) повторяющимися элементами, между которыми нет видимой границы или перехода.
В этом уроке будет рассказано о том, как сделать узор в Фотошопе.
Скачать последнюю версию PhotoshopЗдесь рассказывать особенно нечего, поэтому сразу приступаем к практике.
Создаем документ с размерами 512х512 пикселей.
Далее необходимо разыскать (нарисовать?) однотипные элементы для нашего паттерна. Тематика нашего сайта компьютерная, поэтому я подобрал такие:
Берем один из элементов и помещаем в рабочую область Фотошопа на наш документ.
Затем перемещаем элемент на границу холста и дублируем его (СTRL+J).
Теперь идем в меню «Фильтр – Другое – Сдвиг».
Смещаем объект на 512 пикселей вправо.
Для удобства выделим оба слоя с зажатой клавишей CTRL и поместим их в группу (CTRL+G).
Помещаем новый объект на холст и перемещаем к верхней границе документа. Дублируем.
Снова идем в меню «Фильтр – Другое – Сдвиг» и перемещаем объект на 512 пикселей вниз.
Таким же способом помещаем и обрабатываем другие объекты.
Осталось лишь заполнить центральную область холста. Я мудрить не буду, а помещу один большой объект.
Паттерн готов. Если требуется его использование в качестве фона веб страницы, то просто сохраняем в формате JPEG или PNG.
Если же планируется заливать паттерном фон документа в Фотошопе, то нужно сделать еще пару шагов.
Шаг первый – уменьшаем размер изображения (если требуется) до 100х100 пикселей.
Затем идем в меню «Редактирование – Определить узор».
Даем имя узору и нажимаем ОК.
Давайте посмотрим, как будет выглядеть наш паттерн на холсте.
Создаем новый документ с любыми размерами. Затем нажимаем сочетание клавиш SHIFT+F5. В настройках выбираем «Регулярный» и ищем в списке созданный паттерн.
Нажимаем ОК и любуемся…
Вот такой несложный прием для создания паттернов в Фотошопе. У меня получился симметричный узор, Вы же можете располагать объекты на холсте хаотично, добиваясь более интересных эффектов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТБесшовный узор в Фотошоп
В этом уроке я собираюсь показать вам несколько способов, создания интересных узоров для рабочего стола.
Хорошо, начнем с создания нового документа, размером 300 × 300 пикселей. Залейте его любым цветом, например черный.
После этого начнем создавать нашу картину. С помощью Custom Shape Tool (произвольная фигура) выберите одну из стандартных фигур в галерее Photoshop.
Используйте белый цвет для создания фигуры.
Растрируйте эту фигуру Layer> Rasterize> Shape (слои> растрировать> фигуру). После этого возьмите инструмент Rectangular Marquee Tool (прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.
Затем инвертируйте выделение Select> Inverse (выделение> инверсия) и нажмите Удалить, чтобы очистить выделенную область.
Ладно, теперь снимаем выделение: выделение>отменить выделение (CTRL+D). Выберите Custom Shape Tool (произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:
Добавьте фигуру к нашему документу.
Нажмите Ctrl + T и поверните эту фигуру примерно на 45 градусов и переместите его немного ниже. Удерживайте кнопку Shift при повороте фигуры, чтобы получить точный угол вращения объекта.
Слейте слои с фигурами в один с пощью Ctrl + E и дублируйте полученный слой с помощью Ctrl + J. Используя Edit> Transform> Flip Horizontal (редактирование> трансформирование> отразить по горизонтали), отразите новый слой по горизонтали и переместите его в право.
Хорошо, слейте текущий слой с предыдущим и дублируйте новый слой. Используя Edit> Transform> Flip Vertical (редактирование> трансформирование> отразить по вертикали),переверните дублированный слой по вертикали и переместите его ниже. Слейте этот слой с предыдущим.
Нажмите Ctrl + T и уменьшите размер в два раза.
Хорошо, теперь у нас готов фрагмент картины. Сейчас я вам покажу два способа создания картины, используя этот фрагмент.
ПЕРВЫЙ СПОСОБ Нажмите Ctrl +A, чтобы выделить наш документ и нажмите Ctrl + C, чтобы скопировать выделенную область. Ладно, теперь используя Ctrl + N, создайте новый документ, но, прежде чем нажать Enter, вы должны добавить два пикселя по ширине и высоте.
Залейте созданный документ цветом # 003e16 и после этого нажмите Ctrl + V, чтобы вставить скопированный фрагмент в этот документ.
Измените непрозрачность этому слою на 40% и измените режим слоя на Overlay (перекрытие). Затем примените стиль слоя Outer Glow (слой> стиль слоя> внешнее свечение) к этому слою.
Вы можете увидеть результат ниже:
Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool (заливка).
После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool (заливка).
ВТОРОЙ СПОСОБ Вернитесь на основной документ и скопируйте текущую фигуру три раза. Расположите фигуры как показано ниже:
Объедините все слои с фигурами в один слой. Затем с помощью Rectangular Marquee Tool (прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.
Нажмите Ctrl + C, чтобы скопировать выделенную область. Затем создайте новый документ и залейте его этим цветом # 003e16. Нажмите Ctrl + V, чтобы вставить скопированный фрагмент.
Установите прозрачность на 40% и измените режим слоя на Overlay (перекрытие). После этого примените стиль слоя Outer Glow (внешнее свечение) для этого слоя.
Результат вы видите ниже:
Хорошо.Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool(заливка). Результат должен выглядеть так:
Отлично, мы справились с этим уроком. Теперь у нас есть интересная картинка. Не стесняйтесь экспериментировать и у вас будет больше творческих узоров для рабочего стола! Удачи в экспериментах!
Переводчик: Пихтелькова Анна Ссылка на источник
Паттерны в Фотошопе с помощью смарт-объектов
На днях Летта написала Как сделать растровый паттерн в Adobe Illustrator и признаюсь это суперское решение делающее все легко и изящно. Спасибо тебе Летточка что поделилась:) Вот только одно но, у меня Иллюстратор 5-тый, а посему паттерноделки у меня просто нету:( Еще не найдя этой статьи от Летты я попробовала делать паттерны в Фотошопе с помощью смарт-объектов. Вот хочу поделится что у меня получилось, может кому ни будь будет полезно. Итак по порядку: 1. Создаю файл размером скажем 5000х5000.![]() Поцентру задаю фигуру квадрат на 4000х4000 это мой будущий паттерн. Дальше к краям квадрата ставлю направляющие (при включенной привязке к обектам). Фон выключаю — теперь фон у меня прозрачний. Это файл — заготовка который послужит основой для всех будущих моих паттернов. Называю файл скажем pattern_1 и сохраняю. 2. В меню файл выбираю — открыть как смарт-объект — открываю этот же файл и сохраняю, называя скажем pattern_1_3х3. Название условно, я назвала так, просто чтобы было понятно, что этот файл состоит как бы из 9 квадратов первоначального паттерна. В палитре слои будет находится смарт-объект файла pattern_1. 3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна). Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.
Поцентру задаю фигуру квадрат на 4000х4000 это мой будущий паттерн. Дальше к краям квадрата ставлю направляющие (при включенной привязке к обектам). Фон выключаю — теперь фон у меня прозрачний. Это файл — заготовка который послужит основой для всех будущих моих паттернов. Называю файл скажем pattern_1 и сохраняю. 2. В меню файл выбираю — открыть как смарт-объект — открываю этот же файл и сохраняю, называя скажем pattern_1_3х3. Название условно, я назвала так, просто чтобы было понятно, что этот файл состоит как бы из 9 квадратов первоначального паттерна. В палитре слои будет находится смарт-объект файла pattern_1. 3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна). Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.
4. На данном этапе у меня в Фотошопе открыты два файла pattern_1 и pattern_1_3х3 с которыми мне нужно работать одновременно. Для удобства я иду в панель окно — упорядочить- расположить две вертикально. Оба файла я открываю себе так, чтобы было видно белый квадрат, направляющие и чуть-чуть пространства вокруг.
5. Дальше первым делом в файле pattern_1 выключаю слой с белим квадратом — дальше мне он будет только мешать — и на прозрачное пространство между направляющими вставляю элементы будущего паттерна (они у меня все в PNG а в настройках Фотошопа стоит галка вставлять как смарт-объекты (это чтобы все элементы не теряли качества при роботе с ними) Теперь размещаю элементы как мне нравится и сохраняю файл pattern_1. 6. Дальше открытый рядом файл pattern_1_3х3 обновляется и мы получаем полностью составленный паттерн. Пока что он с прозрачным фоном поэтому нужно в файле pattern_1_3х3 ниже всех слоев разместить квадрат 4000х4000 нужного цвета — наш фон. Корректируйте ваш pattern_1 пока это нужно и каждий раз сохраняйте после коррекции, и не забывайте сохранять файл pattern_1_3х3 после каждого обновления(на всякий случай). 7. Когда паттерн готов в файле pattern_1_3х3 делаю обрезку по направляющим, и — сохранить как JPG указывая теперь уже финишное название паттерна, у меня это branches_1.Он помучится размером 4000х4000 как и планировалось. 8. После сохранения паттерна как JPG возвращаюсь в файл pattern_1_3х3 и отменяю действие обрезки. Сохраняю. Итак файл pattern_1_3х3 я храню как шаблон для построения паттернов и чтобы сделать новый паттерн я просто открываю этот файл и нахожу среди слоев мой центральный смарт-объект. Двойной клик по нем открывает его как отдельный документ в котором проводиться вся работа с новым паттерном, а финишный результат сохраняется как JPG с файла pattern_1_3х3. Прелесть работы со смарт-объектами в том, что все погрешности паттерна вы изменяете в файле pattern_1 и сохранив вы увидите как это выглядит в залитом паттерне в pattern_1_3х3 по сути в режиме реального времени.
Корректируйте ваш pattern_1 пока это нужно и каждий раз сохраняйте после коррекции, и не забывайте сохранять файл pattern_1_3х3 после каждого обновления(на всякий случай). 7. Когда паттерн готов в файле pattern_1_3х3 делаю обрезку по направляющим, и — сохранить как JPG указывая теперь уже финишное название паттерна, у меня это branches_1.Он помучится размером 4000х4000 как и планировалось. 8. После сохранения паттерна как JPG возвращаюсь в файл pattern_1_3х3 и отменяю действие обрезки. Сохраняю. Итак файл pattern_1_3х3 я храню как шаблон для построения паттернов и чтобы сделать новый паттерн я просто открываю этот файл и нахожу среди слоев мой центральный смарт-объект. Двойной клик по нем открывает его как отдельный документ в котором проводиться вся работа с новым паттерном, а финишный результат сохраняется как JPG с файла pattern_1_3х3. Прелесть работы со смарт-объектами в том, что все погрешности паттерна вы изменяете в файле pattern_1 и сохранив вы увидите как это выглядит в залитом паттерне в pattern_1_3х3 по сути в режиме реального времени.Для меня этот способ оказался довольно удобным. Может и кому то из вас пригодится. 🙂
Как нарисовать бесшовный узор на Хэллоуин в Photoshop • ARTshelter
Вы уже подготовили свои костюмы? А как насчет сладостей? Если у вас все еще нет праздничного настроения, давайте нарисуем бесшовный узор на Хэллоуин, который вы можете использовать для создания своих собственных дизайнов и оформлений. Так что ненадолго отложите свою метлу и давайте начнем!
Делаем наброски
Для начала мы должны выбрать тему для узора (в данном случае это Хэллоуин). Затем решаем, какие элементы хотим включить в дизайн и начинаем делать черновые наброски, чтобы потом выбрать наиболее удачные.
Думаю, самым очевидным элементом узора будет тыква-фонарик. Не бойтесь экспериментировать и подготовьте максимальное количество набросков.
Очищаем наброски
Также на этапе набросков подумайте о стилизации. В рамках данного урока мы подготовим черные контурные наброски. Но, как я сказал выше, вы можете работать в любой технике.
В рамках данного урока мы подготовим черные контурные наброски. Но, как я сказал выше, вы можете работать в любой технике.
Далее мы будем обрабатывать наброски в Adobe Photoshop. Выбираем инструмент Pen Tool (P) (Перо) и выполняем обводку эскиза. Нам не нужны идеально ровные линии, поэтому не нужно быть слишком осторожными при размещении опорных точек.
Закончив, замыкаем контур, переходим на панель Paths (Контуры) и в нижней части нажимаем на кнопку Load the path as selection (Загрузить контур как выделенную область).
Далее переходим Edit – Stroke (Редактирование – Выполнить обводку) и устанавливаем ширину на 10 px, черный цвет.
Пером обводим рот и глаза, затем на панели Paths (Контуры) заливаем контур черным цветом.
Продолжаем рисовать внутренний контур и в этот раз устанавливаем ширину на 2 px. Тыква готова!
Примечание: в зависимости от размера рисунка и ваших предпочтений ширина может варьироваться, поэтому поэкспериментируйте и выберите подходящий вариант.
Советы и приемы
Ниже я дам вам несколько интересных советов, которые помогут сделать рисунки тыкв еще лучше!
Во-первых, чтобы добавить динамики, установите разную толщину линий для внутренней обводки.
Для этого зажимаем клавишу Ctrl и кликаем по миниатюре слоя с контуром на панели слоев, чтобы загрузить его выделение. Затем переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и в открывшемся окне вводим 1 пиксель.
С помощью черной кисти (В) проводим по внутренней части выделения, чтобы расширить контур.
Также удаляем контур на зубах. Для этого выделяем лишние детали и нажимаем клавишу Delete.
Итак, у нас готовы элементы узора для следующего шага!
Создаем бесшовный узор
Создайте новый документ размером 1000 х 1000 пикселей.
Хаотично размещаем элементы в центре документа. Очень важно, чтобы ни один из элементов не касался краев рабочего полотна!
Теперь переходим Filter – Other – Offset (Фильтр – Другое – Сдвиг). И в поле Horizontal (По горизонтали) пишем половину размера вашего документа. Так как наш документ имеет размер 1000 x 1000 пикселей, поэтому мы вводим 500 пикселей и нажимаем ОК. Очень важно, чтобы элементы не касались краев документа!
Повторяем весь процесс, но на этот раз вместо Horizontal (По горизонтали), устанавливаем Vertical (По вертикали) на 500 пикселей и получаем вот такой результат.
Теперь заполняем пустое пространство в центре тыквами. Не забывайте, что элементы не должны касаться границ рабочего полотна.
Объединяем все слои вместе и применяем фильтр Filter – Other – Offset (Фильтр – Другое – Сдвиг) и повторяем те же действия, что и раньше выше:
- Offset – Horizontal – 500 пикселей (Сдвиг – По горизонтали)
- Offset – Vertical – 500 пикселей (Сдвиг – По вертикали)
Читайте также:
Теперь у нас есть готовый узор!
Давайте попробуем его в действии. Переходим Edit – Define Pattern (Редактирование – Определить узор). Вводим любое название и нажимаем ОК.
Теперь создаем новый документ.
Переходим Edit – Fill (Редактирование – Выполнить заливку). В открывшемся окне устанавливаем Contents (Содержание) на Pattern (Регулярный).
Затем в Custom Shape (Заказной узор) находим наш узор и жмем «ОК». Готово!
Подключаем фантазию и создаем несколько вариаций узора.
Таким образом, в этом уроке вы научились создавать бесшовный узор на Хэллоуин. Надеюсь, вам понравилась эта статья, и вы узнали что-то новое. Приятного творчества!
Надеюсь, вам понравилась эта статья, и вы узнали что-то новое. Приятного творчества!
Создание бесшовной заливки Pattern для фонов. Как я делаю бесшовный узор в фотошопе
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1.
Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2.
В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3.
Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4.
Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5.
На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6.
Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7.
Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
Много раз меня спрашивали, и вот я решила выделить время и сделать таки урок по созданию бесшовного узора в Фотошопе. Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.
Итак, приготовьтесь, сейчас я буду очень подробно показывать, как я сделала такой цветочный фон. Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Создаем документ 4500х4500 пикселей, с разрешением 300.
Вставляем в наш документ заранее приготовленные элементы. В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).
Дублируем наши цветочки и в произвольном порядке заполняем ими верх и левую сторону холста. Как видите элементы в разной степени выступают за край. Теперь выделяем все цветы, что пересекают левую границу холста и дублируем их. *не забываем периодически сохранять документ
Выделив наши дубли, щелкаем по маркеру трансформационной области. Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла. Их мы и будем менять.
Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х.
 Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.
Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.*не забываем периодически сохранять документ
Если нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.
Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области. Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))
Помещаем все наши слои в папку и дублируем ее. Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами. Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.
Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются. Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документ
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной .
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.

Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl + T ) либо инструмент Scale , который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl + A ) и скопировать его на новый слой (Ctrl + C и затем Ctrl + V ). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset «. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье . Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter » в главном меню и в открывшемся выпадающем меню выберите вкладку «Other «, в которой, в свою очередь, выберите вкладку «Offset …».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение » выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right ) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down ), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп » («Clone Stamp Tool «), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп » в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool «, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
[email protected]
Post Views: 31 327
Урок №1. Зеркальный фон
Урок №2. Полосатый фон
Урок №3. Фон с сохранением изначальной текстуры
Урок №4. Фон — калейдоскоп
Урок №1 .
Зеркальный фон.
Результат:
1. Открываем нашу картинку в Photoshop:
(«File — Open…» — «Файл — Открыть…»)
2. Создаем новый чистый документ («File — New…» — «Файл — Новый документ…»)
3. Вырезаем из нашей картинке тот участок , который пойдет в основу фона. Для тех, кто не знает как это сделать, можно воспользоваться уроком » «
4. Теперь с помощью инструмента Move tool (V) переносим этот фрагмент на наш чистый лист. Для этого просто зажимаем левой кнопкой мыши нашу картинку и тащим ее на новый документ. Потом отпускаем:
6. Теперь снова перетскиваем его на чистый слой и ставим рядом с уже присутствующим там изображением.
7. Снова поворачиваем наш фрагмент , но уже по вертикали. Жмем Image — Rotate canvas — Vertical (Изображение — Повернуть — Вертикально):
8. И снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
И снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
10. Снова перетаскиваем результат на чистый слой и ставим рядом с уже присутствующим там изображениями:
11. И последний раз жмем на фргменте Image -Rotate canvas- Vertical (Изображение — Повернуть — Вертикально). И снова видим что наш фрагмент перевернулся. теперь снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
Теперь мы будем работать только с чистым слоем и наложенными на него фрагментами.
12. Обрезаем лишнее. Если у вас есть на слое «пустое» место — то есть то, где нет фрагментов, то давайте его обрежем, чтобы остался только наш будущий фон. Для этого пользуемся уроком » «
И получаем результат:
Урок №2 .
Полосатый фон.
Результат:
1. Для этого открываем любую понравившуюся вам картинку в Фотошопе
А делаем это так File — open… (Файл -открыть…). Я выбрала вот эту:
2. Находим на панели инструментов инструмент single row marquee tool:
Примечание: а находиться он в самом верху нашей панели, но может быть спрятан за rectangular marquee tool для этого жмем на него левой кнопкой мыши и находим нужный нам инструмент.
Нажимем в центре нашей картинки и появляется вот такая горизонтальная пунктирная линия:
3. Трансформируем линию. Выбираем команду «Edit — Free transform (Редактировать — свободная трансформация) и (сочетание клавиш ctrl + T) видим, что наша пунктирная линия стала просто линией, а на концах ее образовались маленькие квадратики:
Осторожно надвигаем нашу мышку на один из квадратиков и появилась масенькая черная стрелочка и вот этой стрелочкой двигаем вниз и видим что наша картинка уже вовсе не картинка а сплошные полоски:
Я думаю что на этом можно остаовиться, нет смысла дотягивать до конца всей картикни, можно взять всего лишь часть — кусочек ведь узор линии не изменится:
4. Вырезаем наш кусочек, чтоб обрезать изображение пользуемся инструментом «Crop tool» (обрезка). У меня получилось вот так:
Вырезаем наш кусочек, чтоб обрезать изображение пользуемся инструментом «Crop tool» (обрезка). У меня получилось вот так:
Теперь я вижу, что на моем полосатом фоне с одной стороны много светлого цвета, и пришла к выводу что немного все же следует обрезать. Итого вышло вот так.
Ну вот и все, наш фон готов.
Урок №3 .
Бесшовный фон с сохранением изначальной текстуры.
Результат:
1. Открываем любую картинку (желательно с похожими краями) в ФотоШопе.
Наше изображение может быть каким угодно, правда, чем более крупные предметы на нем изображены, тем сложнее будет маскировать швы. Внимательно рассмотрите изображение, размер предметов должен быть примерно одинаковым на всех четырех сторонах картинки. Я подобрала вот такой вариант:
2. Установите направляющие линии View — Rulers (Просмотр — Направляющие), по которым вы планируете работать (они и будут границами готовой текстуры). Убедитесь, что активирована функция View > Snap to Guides (Просмотр — Вспомогательные элементы). Двигайте направляющие по рисунку так, чтобы они проходили по середине предметов (конечно, насколько это возможно). Это делается для того, чтобы вы мысленно представили свой будущий фон, наметили границы так сказать.
Я пронумеровала получившиеся части рисунка, чтобы удобнее было пояснять, с которой частью будем работать:
3. Выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение):
и выделяем нижнюю часть, ту, что под номером 4. Вокруг нее образовывается пунктирный квадратик:
4. Копируем выделение на отдельный слой, нажимая на клавиатуре «ctrl + j»
5. Перетаскиваем инструментом Move tool (Перемещение) или стрелочками на клавиатуре скопированный кусок вверх части 2, как это показано на рисунке:
Примечание: у вас эта часть не должна светиться. Я применила ей свойства сияния, чтобы наглядно вам показать (чтобы картинка не сливалась и вы видели границы).
6. Так же копируем часть №1 и перетаскиваем копию в правый край части 2:
Левый нижний угол под номером 3 не используется.
7. Прячем слой №4, активизируем 1 , основной слой должен оставаться видимым (на примере основной слой убран для наглядности).
8. Выбираем инструмент Eraser Tool (резинка), кисть hard (жесткая). Начинаем стирать вокруг зерен так, чтобы это смотрелось наиболее естественно на фоне основного слоя.
Должно получиться так:
Без основного слоя —
С основным слоем —
9. Аналогично поступаем и с другим слоем , тем что копия части №4:
С основным —
Красная линия показывает, как правильно убирать границы в углах. В правом нижнем углу тоже надо стереть кусочек части №1 под углом примерно 45 градусов, как и в верхних углах:
10. Сливаем эти три слоя (слой с верхом, с правой частью и основной) при помощи горячих клавиш ctr+E
11. И теперь самое интересное!!! Отрезаем части 1,3,4:
И наш фон готов:
Урок №4
Фон — калейдоскоп.
1. Берем любую понравившуюся картинку. У меня такая:
И сразу же делаем из слоя Background (Задний план) обычный слой. Это важно! Для этого достаточно дважды кликнуть по нему в палитре слоев.
2. Вырезаем интересный квадратный кусочек. (Кто не умеет обрезать, тот смотрит урок » «). Если кусочек окажется великоват по размеру, то можно его уменьшить (урок » «)
Я взяла такой кусочек картинки и сделала его размером 100х100:
3. Теперь основная фишка . Поворачиваем наш рисунок на 45 градусов.
Для этого идем в Image-Rotate canvas-Arbitrary (Изображение-Повернуть холст-Произвольно):
получаем:
4. Нам весь получившийся ромбик не нужен. Наш фон мы будем формировать только из одной четвертинки этого ромбика. Поэтому опять берем инструмент Crop tool , зажимаем Shift и делаем обрезку:
Подготовительные работы закончены.
5. Начнем «склеивать» фон.
а) Увеличиваем ширину холста вдвое. Идем Image-Canvas size (Изображение-Размер холста) и устанавливаем такие настройки:
получаем:
б) Удваиваем треугольник. Дублируем слой Layer-Dublicate layer (Слой-Дублировать слой). Полученный новый слой отражаем по горизонтали Edit-Transform-Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали) и сдвигаем стрелочкой так, чтобы получилось такое:
Объединяем эти два слоя (Ctrl+E).
в) Увеличиваем высоту холста вдвое:
г) Дублируем слой и опять отражаем копию, но теперь уже по вертикали. Получаем «бантик»:
Опять объединяем слои (Ctrl+E).
д) Снова дублируем слой. И поворачиваем копию «бантика» на 90 градусов. Для этого идем Edit-Transform-Rotate 90 (Редактирование-Трансформирование-Поворот на 90). Здесь не важно будете вы поворачивать по часовой стрелке или против неё.
Вот такая красота у меня получилась
Совсем как в детском калейдоскопе! И фон из таких кусочков получается оригинальный и совершенно бесшовный:
Приятного вам творчества !
P.S. Если у вас возникли какие-то вопросы по уроку — опишите в комментарии подробно вашу проблему, мы обязательно поможем вам разобраться! И не забудьте подписаться на комментарии к уроку, если хотите получить ответ на свой вопрос как можно скорее .
Лучшее «спасибо» за урок — ваш комментарий! 🙂
На беоне заметно распространены так называемые бесшовные дизайны.В интернете можно найти множество бесшовных фонов, а вот как сделать бесшовный фон из собственной картинки?
Это я предложу Вам сделать первым уроком.
1. открываем изображение в фотошопе. Пусть оно называется слой 1
Я выбрала вот это:
—
—
2. Нажимаем J+ctrl (создаем дубликат слоя). называем его слой 2
3. Идем: фильтр-другие-сдвиг.
Ставим свои настройки.
Для каждого изображения настройки индивидуальны, для своего я выбрала такие:
—
—
4. Находясь на слое два идем: фильтр-размытие-размытие по Гауссу.
Находясь на слое два идем: фильтр-размытие-размытие по Гауссу.
Я поставила такие настройки:
—
—
5. Далее берем ластик (большой, ок. 300 пикс). Стираем немного по бокам слоя 2
Примерно так:
—
— .
6. Создаем копию слоя 1(слой 3). Перетаскиваем его так, чтобы он находился над слоем 2. Идем: редактирование-свободное трансформирование. Немного уменьшаем слой 3:
—
— .
7. Ластиком немного подтираем края слоя 3, что они слились с фоном.
Можно дублировать слой и добавить немного размытия в движении.
Итог:
—
—
II способ.
Бесшовный фон можно сделать также при помощи фильтра: mehdi.
С ним все значительнее проще.
Если появятся желающие, дам ссылку на скачивание этого фильтра.
Для создание бесшовного фона я выбрала вот это изображение:
—
—
Открываем фильтр. Выглядит он так:
—
—
Я поставила такие настройки.
Итог:
—
—
На этом все.
Буду рада увидеть ваши работы.
скачать фильтр здесь.
Создание бесшовного узора в фотошопе
Пост был создан для коммьюнити master_klass, но не был принят, наверное, там только руками можно все делать. Так что пусть повисит здесь, может кому из френдов придется по душе.В последнее время я увлекаюсь созданием «плиток» в фотошопе. Занятие это увлекательное и довольно простое, если знать один простой трюк. Именно его я и покажу. Придумала его не я, и придуман он давным давно. Но к сожалению, не помню источника, где увидела в первый раз. Поэтому создам с нуля, но авторство себе ни в коем случае не присваиваю.
Не смотря, на то что я работаю на маке, я буду давать сочетание клавиш для писи, как чаще встречающихся, для мака просто заменить контрол на комманд.
Начнем с создания в фотошопе файла размером 200 на 200. Выбор размера дело вкуса, но желательно выбирать такой размер, который легко будет разделить напопалам направляющими.
Заливаем его каким-нибудь фоновым цветом, в моем случае светло-серый, почти белый.
Я решила сделать фон из «огурцов». По ссылке вы можете скачать бесплатные кисти для фотошопа:
http://www.antarasdiary.com/22-free-decorative-paisley-photoshop-brush-sets/
(Как устанавливать кисти, я объяснять не буду, это можно легко найти в гугле при желании)
Выбрав инструмент кисть (B), нажимаем на кнопку «Toggle the brush panel» (крайняя правая на скриншоте).
Появится панель кистей:
Эта панель поможет менять угол изображения, уменьшать/увеличивать размер (также можно использовать клавиши «[«,»]»)
Выбрав кисть, мы рисуем в центре рисунка, не заходя за границы квадратика.
А теперь, собственно, сам трюк. Он заключается в том, что мы разрежем наш рисунок на четыре части и поменяем части местами по диагонали, чтобы то чтобы было центром разошлось по углам и при повторении плитки, собиралось назад.
Как его делать:
Убедитесь, что у вас видны пиксельные линейки вверху: View->Rulers. С помощью Guides разделите квадрат на четыре части. (В данном случае, на 4 квадрата по 100 пикселей)
А теперь «меняем» все квадратики местами по диагонали.
Выделяем четверть.
Копируем ее (Ctrl+C).
Вставляем ее (Ctrl+V)
Если мы посмотрим на панель слоев Layers, то увидим, что мы создали новый слой с четвертинкой.
Возвращаемся на первый слой, кликнув на него и повторяем процедуру для следущей четвертинки.
И так пока не создадим 4 слоя с четвертинками (надо было фоновый цвет выбирать поярче, было бы виднее :)).
Уберем видимость самого первого слоя, нажав на глаз на этом слое в панели Layers. По сути этот слой нам уже не нужен.
А теперь выбрав инструмент Move(V) двигаем четвертины, меняя их места по диагонали. Не забудьте переходить на те слои, где находятся четвертины, чтобы подвинуть. Если четвертину не видно под другой, то используйте режим невидимости слоя (глаз).
Должно в итоге получиться так:
Убираем показ Guides, убрав галку в Show->Guides.
Заполняем пустое пространство, не вылезая за края.
Собственно, наш узор готов! Теперь мы проверим, «работает» ли он, да и вообще как выглядит, когда повторяется (иногда приходится начинать все заново :)))
Для этого идем в Edit-> Define Pattern.
Вам предложат назвать узор.
После того как мы назвали наш узор, создаем новый файл с большими размерами, например, 800 на 800.
Выбираем инструмент ведро (K)
Вверху, в меню инструмента выбираем опцию «Pattern» вместо «Foreground» и выбираем наш узор.
Заливаем наш файл, кликнув на него ведром.
Как видите, все работает 🙂
Дальше все зависит от вашего желания/терпения/креативности :))
Способы создания бесшовного паттерна в иллюстраторе
Оглянитесь вокруг и вы обязательно заметите паттерны — повторяющиеся узоры образующие единую композицию. Их можно встретить в веб-дизайне при оформлении фона сайтов, видеоигр, в полиграфии — для печати на обоях, календарях, упаковках, тканях, а также в дизайне интерьера и разработке брендов. Орнаменты природы в виде снежинок, морозных узоров на стекле, пчелиных сот, листвы, паутины – все это тоже паттерны. В этом уроке познакомимся как создавать узоры с помощью программы Adobe Illustrator, которые можно применить к любым векторным объектам и тексту.
Пошаговое создание шаблона в иллюстраторе
Создадим монтажную область размером 2000×2000 px. Такое разрешение в 4 Мп требуется на некоторых фотостоках.
Для будущего паттерна я нарисовала вот такую бабочку.
Затем, используя клавиши выделения и копирования, добавила еще тройку таких же бабочек на область и методом заливки покрасила их в разные цвета.
Далее, нам нужно расположить бабочек так, чтобы они равномерно распределились в верхнем левом углу монтажной области и выступали за ее пределы.
Выделяем слева все то, что выходит за пределы области, нажимаем «Трансформирование»-«Перемещение».
Вводим значение по горизонтали равное ширине нашей монтажной области 2000 px, по вертикали ставим 0 и нажимаем копировать. Появляется такая же бабочка с противоположной стороны.
То же самое проделываем с элементами, выходящими за область сверху. Получим следующее.
Теперь подкорректируем изображение, заполняя пустующие зоны, раскрашивая дополнительные элементы.
Методы создания паттерна
Обрезать все, что выходит за пределы паттерна, можно несколькими способами:
- использование пустой рамки по краям тайла;
- обрезка;
- разделение;
- функция «создать шаблон».
Первый способ можно назвать самым легким и используемым в работе иллюстраторов, но его не принимают фотостоки. Необходимо создать квадрат без заливки и контура точно такого же размера, как монтажная область и поместить его на задний план. Затем все выделить и перетащить в панель «Образцы». После этого можно выполнять заливку любого объекта, используя этот образец. Пустой квадрат будет задавать границы нашего тайла, но не будет обрезать лишнее, а только скрывать.
Во втором способе мы будем совершать похожие действия. Берем квадрат одинакового размера с областью и помещаем его на наш рисунок. Далее все выделяем и нажимаем «Обрезка». Получим требуемый паттерн. В данном случае минусом будет образование нарезок элементов.
Третий способ является сложным, но считается более профессиональным. Квадрат, созданный по аналогии с двумя предыдущими методами, помещаем сверху изображения, выделяем его и отделяем при помощи функций «Объект»-«Контур»-«Разделить нижние объекты».
Затем следует разгруппировать изображение и удалить лишние детали, выходящие за монтажную область. Делать это нужно особо тщательно, так как не удаленные элементы будут искажать и мешать созданию правильного шаблона узора.
После удаления снова группируем все и добавляем узор в панель с образцами. Созданный паттерн этим способом можно смело размещать на фотостоках, например на Shutterstock.
Созданный паттерн этим способом можно смело размещать на фотостоках, например на Shutterstock.
Четвертый способ намного облегчил работу дизайнеров и отлично работает в версиях Adobe Illustrator CS6 и выше. На монтажную область помещается нужный элемент, а затем при помощи функции «Узор»-«Создать» получаем заготовку будущего паттерна.
Здесь возможно корректировать элементы: цвет, форму, размер, расположение.
Подобрав желаемые параметры к изображению, нажимаем готово, и наш узор автоматически отправляется в образцы. Теперь мы можем делать заливки разных объектов.
Данные способы создания шаблона очень просты. Готовые паттерны не образуют швов и могут использоваться для создания бесконечных фонов.
Как сделать бесшовный узор в Иллюстраторе
В этом уроке мы разберем, как сделать простой и в то же время трендовый геометрический паттерн в Иллюстраторе. Вначале мы создадим повторяющуюся фигуру и затем будем сдвигать ее используя «Быстрые» Направляющие (Smart Guides). И в завершении у нас получиться современный узор, который мы с легкостью сможем перекрашивать. Используя эту технику можно создавать множество узоров в Adobe Illustrator.
Шаг 1.
Создаем фонНачнем с того, что нарисуем фон для нашего узора. Используем инструмент Прямоугольник — Rectangle Tool (M) и кликнем по рабочему полю. В открывшемся окошке установим размер прямоугольника 100 px по Ширине (Width) и 100 px по Высоте (Height). После этого нажимаем ОК.
Я выбрал мятный цвет, но цвет прямоугольника может быть любой.
Шаг 2.
Создаем фигуруТеперь давайте создадим повторяющуюся форму для нашего паттерна. Выберем цвет Обводки (Stroke) – черный, а цвет Заливки (Fill) – уберем.
Выберем инструмент Эллипс — Ellipse Tool (L) в панели инструментов, затем кликнем по рабочему полю левой кнопкой мыши. В появившемся диалоговом окне зададим размеры круга, 20 px по Ширине (Width) и 20px по Высоте (Height) затем нажимаем ОК.
В появившемся диалоговом окне зададим размеры круга, 20 px по Ширине (Width) и 20px по Высоте (Height) затем нажимаем ОК.
Затем удерживая кнопки Alt (создает копию) и Shift (передвигает ровно по линии) сдвигаем круг. Теперь их должно получиться два. Выделив оба круга, выбираю инструмент Поворот — Rotate Tool (R) и нажимаю кнопку Enter. В появившемся диалоговом окне задаю угол поворота 90 градусов и нажимаю Копировать (Copy).
Мы практически закончили с созданием фигуры, осталось только объединить объекты в одну фигуру. Идет в панель Обработка контуров (Pathfinder) и нажимаем кнопку Соединение (Unite). Теперь фигура готова.
Шаг 3.
Создаем фигуруПоместите фигуру поверх фона, который мы сделали в прошлом шаге. Поменяйте цвет обводки с черного на белый. Можете также поэкспериментировать с Толщиной (Weight) обводки в панели Обводка (Stroke).
После этого, преобразуем обводку в векторную фигуру, для этого нажмем в верхней панели Объект > Разобрать (Object > Expand).
Теперь выровняем наш объект относительно прямоугольника. Зайдем в панель Выравнивание (Align). Убедитесь, что оба объекта выбраны (квадратный фон и фигура будущего паттерна) и нажмите кнопки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Шаг 4.
Создаем паттерн (узор)Теперь нам нужно будет сдвигать фигуру, но делать это нужно точно, поэтому нужно активировать «Быстрые» направляющие (Smart Guides), для этого нажмем в верхней панели Просмотр > «Быстрые» направляющие — View > Smart Guides (Ctrl + U).
Теперь, зажав кнопку Alt, я сдвигаю нашу фигуру вверх, так чтобы ее центр оказался точно посередине (Alt я зажимаю для того, чтобы получить копию сразу при перемещении). Благодаря «Быстрым» направляющим Иллюстратор сам точно помещает фигуру в нужное место.
Благодаря «Быстрым» направляющим Иллюстратор сам точно помещает фигуру в нужное место.
Шаг 5.
Создаем паттерн (узор)Делаю тоже самое, зажав кнопку Alt, только сдвигаю фигуру вниз.
Шаг 6.
Создаем паттерн (узор)Теперь, также копирую фигуру влево.
Шаг 7.
Создаем паттерн (узор)Теперь, также копирую фигуру вправо.
Шаг 8.
Создаем паттерн (узор)Теперь делаю копии фигур по диагонали. Но беру исходную фигуру, для копии не из центра, т.к. ее сложно точно передвинуть по диагонали, а беру фигуру слева и передвигаю ее наверх.
Шаг 9.
Создаем паттерн (узор)Повторяю действие, нажав кнопку Alt, перемещаю и копирую правую фигуру наверх.
Шаг 10.
Создаем паттерн (узор)Тоже самое повторяю, копируя фигуры вниз.
Не забываю зажимать кнопку Alt при перемещении.
Шаг 11.
Группировка узора (паттерна)Выберите все наши 9 объектов фигур, без квадрата и сгруппируйте (правая кнопка мыши > Сгруппировать). Эта группировка поможет нам впоследствии и сэкономит время.
Шаг 12.
Создание узора (паттерна)Теперь выберем сгруппированные объекты и квадрат. Перейдем в панель Обработка контуров и там нажмем кнопку Минус Первый (Crop). Обратите внимание, что сгруппированные фигуры должны лежать выше, чем объект квадрат. Результат должен выглядеть так:
Шаг 13.
Создание узора (паттерна)
Чтобы создать Паттерн (узор), необходимо открыть панель Стили Графики (Swatches), затем просто взять наш узор (паттерн) и перенести в эту панель.![]()
Шаг 14.
Использование узора (паттерна)После того как мы создали паттерн как стиль, теперь можно спокойно удалять все с нашего рабочего документа.
Теперь берем инструмент Прямоугольник — Rectangle Tool (M) и создаем квадрат по высоте и ширине в 600 px. Теперь опять перейдем в панель Стили Графики (Swatches) и выберем созданный нами паттерн.
Шаг 15.
Использование узора (паттерна)Теперь посмотрим, как можно поменять цвет этого узора. Для этого выберем наш квадрат, который залит паттерном и перейдем Редактирование > Редактировать цвета > Перекрасить графический объект (Edit > Edit Colors > Recolor Artwork). В открывшимся окне, выберем раздел Редактировать (Edit).
После этого нажмем по цепочке Создавать ссылки на гармоничные цвета (Link harmony colors), расположенной по центру и чуть правее.
Теперь можно сдвигать кружки и этим простым движение будет меняться цвет нашего узора.
Я остановился на голубом цвете для примера.
Шаг 16.
Масштабирование узора (паттерна)Если нам нужно изменить масштаб самого паттерна, а не его контура, нажимаем правой кнопкой мыши, затем выбираем Трансформировать > Масштабирование (Transform > Scale). Задаем нужный масштаб в процентах.
Шаг 17.
Финальное изображение Поздравляем, вы закончили данный урок. И теперь вы сможете создавать, по этому алгоритму, любые узоры и паттерны в Adobe Illustrator. Также вы узнали, как перекрашивать и масштабировать паттерн в Иллюстраторе. Надеюсь, эти знания помогут вам в ваших будущих дизайн проектах. Ссылка на источникКак создать бесшовный узор в Photoshop
Следуйте этому руководству, чтобы узнать, как быстро и легко превратить вашу графику в бесшовный узор в Photoshop.
Я собираюсь использовать нарисованные от руки иллюстрации из моей коллекции «Волшебные единороги», но вы можете использовать клип-арт, рисунки, акварельные иллюстрации или даже кисти Photoshop.
Photoshop против Illustrator
Я обычно использую Illustrator для создания бесшовных узоров. Photoshop так же прост в использовании, но векторные узоры, которые вы можете создавать в Illustrator, легко масштабировать и перекрашивать.Вы также можете редактировать их после сохранения рисунка. Этого нельзя сделать в Photoshop, поэтому я рекомендую использовать Illustrator.
Я использую Photoshop для создания бесшовных текстур и считаю, что он отлично подходит для акварельной и рисованной графики.
Посмотрите, как я создаю бесшовный узор в Photoshop на YouTube
Недавно я открыл новый канал на YouTube, где я покажу вам, как использовать Photoshop и Illustrator для создания бесшовных узоров и графики для вашего блога, бизнеса или социальных сетей. .Подпишитесь на канал Elan Creative Co, если хотите увидеть больше видеоуроков.
Вот как создать бесшовный узор в Photoshop:
Как создать бесшовный узор в Photoshop
Сначала откройте Photoshop и создайте новый документ. Мой холст имеет размер 400×400 пикселей при 72 пикселях на дюйм. Если вы хотите распечатать изображение, используйте более высокое разрешение и цветовой режим CMYK.
Используйте инструмент «Заливка», чтобы перекрасить фон, а затем заблокируйте слой, щелкнув значок замка на панели «Слои».
Перетащите иллюстрации, которые вы хотите использовать, в центр холста.
Используйте ограничивающую рамку, чтобы изменить размер изображения. Вы также можете повернуть его. Нажмите Enter, чтобы сохранить изменения. Добавьте другую графику и попробуйте заполнить холст. Убедитесь, что изображения находятся внутри рабочего пространства.
Когда дизайн вас устраивает, перейдите на панель «Слои», выберите все слои, щелкните их правой кнопкой мыши и выберите в меню «Объединить». Теперь у вас должен быть фоновый слой и один слой со всей графикой.
Мы собираемся использовать фильтр Offset , чтобы создать повторяющийся узор.
Выберите верхний слой и перейдите в Filter> Other> Offset .
Убедитесь, что Wrap Around выбран, и введите половину ширины вашего холста для горизонтального значения и половину высоты вашего холста для вертикального значения.
Вы можете использовать другую графику, чтобы заполнить пустые области, которые теперь находятся посередине.
Когда узор готов, перейдите на панель Layers и объедините все слои.
Чтобы сохранить узор, перейдите в Edit> Define Pattern и дайте вашему паттерну новое имя.
Чтобы проверить свой узор, откройте новый документ и создайте холст, размер которого превышает размер плитки узора.
Перейдите в меню Edit> Fill , установите Contents на Pattern и выберите новый узор из списка Custom Pattern . Нажмите OK , чтобы использовать его.
Вы также можете использовать бесшовные узоры с помощью инструмента заливки или инструмента формы .
Вы создаете и используете бесшовные шаблоны в Photoshop?
Как создать бесшовное повторение в Photoshop
В какой-то момент своей жизни вы, вероятно, потратили пять минут на рисование на салфетке или клочке бумаги. Но задумывались ли вы, как ваш рисунок может выглядеть как повторяющийся узор? Графический дизайнер Spoonflower Алексис заходит в блог, чтобы показать вам, как легко перенести рисунок с бумаги на экран, чтобы создать цельный повтор в Photoshop. Загрузите бесплатную пробную версию и приступайте к созданию следующего дизайна ткани!
Загрузите бесплатную пробную версию и приступайте к созданию следующего дизайна ткани!
Обратите внимание: это руководство лучше всего подходит для рисования на белой бумаге.
1. Отсканируйте свою работу с разрешением 300 точек на дюйм и откройте ее в Photoshop. Используйте Replace Color , чтобы фон изображения был чисто-белым. Нажмите Image> Adjustments> Replace Color , убедитесь, что установлен флажок Preview , и установите для параметра Fuzziness значение 25.
2. Затем щелкните фон изображения; этот оттенок появится в поле с надписью Color . Перетащите ползунок Lightness до упора вправо — поле Result станет белым. Вы должны увидеть, как фон вашего изображения также станет ярко-белым. Нажмите ОК .
СОВЕТ: Для дальнейшей настройки цветов изображения используйте Изображение> Коррекция> Цветовой тон и насыщенность и отредактируйте по мере необходимости.
3.Сосредоточиваясь на одном элементе за раз, используйте инструмент Lasso (на боковой панели инструментов), чтобы обвести ваш элемент как можно ближе. Скопируйте (команда + C) и Вставьте (команда + V) ваш выбор; это поместит его на новый слой. Вернитесь к исходному слою и повторите этот процесс со всеми оставшимися элементами.
4. Настройте новый холст для создания повторения, перейдя в Файл> Новый . Подойдет любой размер (но проще всего квадрат).Установите разрешение «DPI» на 150, цветовой режим на RGB и нажмите Create . Обязательно запомните размеры центральной точки вашего дизайна, так как они вам понадобятся позже. Например, если ваш холст представляет собой квадрат размером 1200 пикселей, центральная точка будет 600 пикселей.
Например, если ваш холст представляет собой квадрат размером 1200 пикселей, центральная точка будет 600 пикселей.
5. Вернитесь к первому холсту и щелкните один из слоев элемента. Сделайте выбор этого слоя в меню Select> All (команда + A) и Copy его. Затем Вставьте элемент в новый холст.Измените размер (при необходимости) и поместите его в центр.
СОВЕТ: Чтобы изменить размер элемента, используйте инструмент «Преобразование» в меню «Правка »> «Преобразование»> «Масштабировать » (команда + T). Удерживая Shift , щелкая и перетаскивая из углов, нажмите Введите , чтобы подтвердить новый размер.
6. Сделайте копию вашего первого слоя, щелкнув «Слой»> «Дублировать слой» и нажав «ОК» (команда + J). Выберите новый слой и выберите в меню «Фильтр»> «Другой»> «Смещение».
7. В инструменте смещения введите центральную точку холста (см. Шаг 3) в поля по горизонтали и по вертикали . Нажмите ОК .
8. Теперь ваш элемент должен повторяться в каждом углу холста, при этом первый элемент все еще находится в центре. Теперь просто заполните любое пустое пространство на холсте дополнительными элементами дизайна (если хотите), стараясь не касаться краев холста другими элементами.
9. Вот и все! Когда вы довольны результатом, сохраните изображение в формате JPEG или PNG в меню «Файл »> «Сохранить как » и загрузите его в Spoonflower.
Теперь, когда вы научились создавать повторяющийся дизайн, почему бы не проверить свои навыки во время одного из наших еженедельных заданий по дизайну? Нам не терпится увидеть, что вы создаете!
Как создавать повторяющиеся и бесшовные узоры в Photoshop
В дизайне есть две стороны: технические и фактические принципы дизайна.Я хочу показать вам техническую часть шаг за шагом. Что нужно знать для создания повторяющихся и бесшовных узоров в Photoshop.
Я также хочу дать вам несколько советов по дизайну и принципы, которые помогут вам создавать хорошие шаблоны.
Если вы хотите перейти к руководству и узнать, как создавать бесшовные узоры в Photoshop, не проблема. Вы можете прокрутить страницу вниз к видео. Если вы хотите узнать немного больше о повторяющихся и бесшовных узорах, оставайтесь со мной здесь.
Что такое бесшовные модели?
Бесшовный узор — это повторяющийся узор, который продолжается бесконечно.Он повторяется без видимых швов или прерывания рисунка.
Что такое повторяющиеся узоры?
Повторяющийся узор — это особый рисунок, который повторяется, чтобы создать более крупный мотив дизайна. Чем больше становится документ, тем больше узор повторится.
Повторяющийся эффект также меняет внешний вид дизайна. Исходный узор становится меньше. Каждое добавление еще одной «плитки» изменяет размер, поскольку узор становится частью большей части.
Почему вы хотите создать повторяющийся бесшовный узор?
Ладно, это правда.Вы можете разместить свои объекты на холсте определенным образом, затем объединить их и покончить с этим. Этот метод очень тщательный, особенно если вы делаете это более одного раза. Еще хуже, если нужно изменить масштаб мотива.
Создание выкройки даст вам гибкость масштабирования рисунка вверх или вниз. Повторяющиеся узоры также позволяют вы можете использовать узор в разных дизайнах. Вы всегда можете вернуться к шаблон при создании дизайна для того же проекта или бренда.
Создание бесшовного повторяющегося узора делает больше смысла. Бесшовный узор позволяет вам иметь доступный дизайнерский актив всякий раз, когда вам это нужно. Повторяющийся узор позволяет использовать тот же узор для документов различного размера. По сути, использование бесшовных паттернов позволит сэкономить ваше время и ресурсы.
В чем разница между бесшовным узором и бесшовной текстурой?
Бесшовные узоры и бесшовные текстуры создаются одинаково. У обоих также есть повторяющиеся качества.Между узорами и текстурами есть четкое различие.
У обоих также есть повторяющиеся качества.Между узорами и текстурами есть четкое различие.
Еще сообщения по этой теме
В шаблоне используется графика в определенном макете который повторяется в определенном направлении или макете. Бесшовная текстура — это общее «ощущение», примененное к дизайну: он может быть грубым, мягким, гладким, и т.д.
Текстура — это то, как выглядел бы дизайн, если бы вы могли прикоснуться к ней. Узоры — это последовательность объектов и форм. Текстуры — это подразумеваемое ощущение дизайнерских объектов и форм.
Создание шаблонов для брендинга
Использование шаблонов в активах бренда — отличный способ выделить ваш образ среди других брендов в вашей нише. Мой любимый узор, который является эксклюзивным для каждого бренда, — превратить ваш логотип в узор. Вы можете использовать его для фонов веб-сайтов, кнопок и других элементов. Добавьте шаблоны в социальную графику внутри макета типографики, и это лишь некоторые из них.
Если у вас есть нестандартные элементы дизайна для вашего бренда, также превратите их в узор и используйте их аналогичным образом.
Другие способы использования шаблонов узоры в дизайне
- Узоры на поверхности для текстиля и упаковки
- Плакаты и другая крупноформатная печать
- Веб-дизайн
Создание бесшовных узоров в Photoshop
В этой подборке видеороликов я шаг за шагом проведу вас через процесс создания повторяющихся бесшовных узоров в Photoshop. Вы узнаете, как накладывать узоры на слои для создания нового дизайна фона для веб-сайтов, социальных сетей и т. Д.Кроме того, я покажу вам, как создавать узоры из фотографий с помощью инструмента заливки узором в Photoshop. К концу этого сеанса просмотра вы станете мастером создания выкроек в Photoshop!
Как я уже упоминал ранее. Освоить механизм работы программного обеспечения несложно. Совсем другое дело — создать хороший повторяющийся бесшовный узор в Photoshop. После просмотра видео ознакомьтесь с приведенными ниже советами по созданию выкройки. Принятие во внимание нескольких принципов дизайна при проектировании значительно улучшит вашу работу в Photoshop.Следование простым принципам дизайна поможет вам создать более разумный дизайн. Ваши проекты станут больше о выравнивании, интервале и взаимодействии объектов вашего узора, чем о механике проектирования.
После просмотра видео ознакомьтесь с приведенными ниже советами по созданию выкройки. Принятие во внимание нескольких принципов дизайна при проектировании значительно улучшит вашу работу в Photoshop.Следование простым принципам дизайна поможет вам создать более разумный дизайн. Ваши проекты станут больше о выравнивании, интервале и взаимодействии объектов вашего узора, чем о механике проектирования.
Популярные стили дизайна с узорами
Вот самые популярные стили дизайна с узорами стили. Ну, по крайней мере, самый популярный, исходя из того, что продается на Creative Market. и Envato Market.
Не ограничивайтесь этими примерами. Этот список является отправной точкой, вы можете сделать выкройку из чего угодно.
Стили дизайна узоров:
Геометрические узоры
Этот пример геометрического узора принадлежит Curly Pat на Creative Market. Щелкните изображение ниже, чтобы просмотреть всю коллекцию.
Цветочные и ботанические узоры
Эти нежные цветочные узоры созданы Laras Wonderland на Creative Market. Красивые линии в этом узоре делают заявление, не перегружая дизайн. Посмотрите всю коллекцию, нажав на изображение ниже.
Пейсли и дамасские изделия
Пейсли и дамасские узоры несколько женственны, но вы можете использовать их и в мужском дизайне. Это более традиционный дизайн, но в этом примере дизайнер добавил шестеренки и другие элементы, чтобы создать элемент стимпанк. Пейсли-дизайн от By Angelp, а дамасские узоры от Avenie Digital на Creative Market.
Это более традиционный дизайн, но в этом примере дизайнер добавил шестеренки и другие элементы, чтобы создать элемент стимпанк. Пейсли-дизайн от By Angelp, а дамасские узоры от Avenie Digital на Creative Market.
Шаблоны для иллюстраций
Иллюстрированные шаблоны бывают всех форм, это наиболее индивидуальные шаблоны, потому что они нарисованы. Они могут быть причудливыми, как в примере, показанном ниже, или они могут быть реалистичными линейными рисунками без цвета.
Пример изображения ниже является частью огромного набора, полного таких причудливых узоров, как этот, а также тонны графики, которую вы можете использовать для создания своих собственных бесшовных узоров в Photoshop. Весь набор принадлежит Гульнаре Сабировой на Creative Market.
Точки и пятна
Этот пример наиболее похож на тот, который вы изучите в моем руководстве. Точки — это гибкий стиль, который вы можете делать маленькими и тонкими или огромными и прямо на вашем лице. Посмотрите на пример ниже и нажмите на изображение, чтобы увидеть больше из этой коллекции от Pattern Supply Co.на Creative Market.
Линии и полосы
Пример ниже взят из набора нарисованных вручную шаблонов линий, созданных YouandIGraphics на Creative Market. Нажмите на изображение ниже, чтобы увидеть всю коллекцию.
Абстрактное
Абстрактные узоры состоят из случайных форм и рисунков, это не обязательно идентифицируемые объекты, а скорее идеи, случайные формы. Нажмите на изображение ниже, чтобы увидеть всю коллекцию абстрактных узоров от Eskimo Family на Creative Market.
Получите бесплатную цифровую бумагу для наложения фольги в магазине PrettyWebz!
Советы по созданию выкройки
Масштаб
Сохраняйте масштаб готового рисунка спереди и по центру. Убедитесь, что вы видите свои выкройки с высоты птичьего полета. Когда вы слишком близки к дизайну, легко увлечься деталями дизайна и размещением.
Цвет
Обратите внимание на цвета и на то, как они выглядят в меньшем масштабе. Цвет отвлекает от рисунка? Ваши тона слишком похожи, не потеряются ли они в меньшем масштабе?
Цвет отвлекает от рисунка? Ваши тона слишком похожи, не потеряются ли они в меньшем масштабе?
Flow
Хорошо ли сочетается ваш рисунок с большим дизайн? Вы должны осознавать общую атмосферу ваш дизайн.
Мы часто используем узоры на небольших участках дизайн. Однако выкройки — это часть более крупного проекта. Например, создание веб-сайта. То, что работает для одной страницы, может не вписаться в Другая.
Ваш дизайн течет?
Шаблон проектирования должен течь в определенном Кстати, это сразу понятно. Глаз должен легко следить за шаблон.
Уважайте негативное пространство в дизайне
Слишком легко втиснуть что-то в каждую угол, чтобы «заполнить» узор.Но пустое пространство может усилить поток и помочь глаз следит за рисунком с меньшей нагрузкой на глаз
Совет: Обратите внимание на контуры объектов шаблона и на то, как они взаимодействуют друг с другом. Паттерн — это то, как объекты в паттерне сочетаются друг с другом и расстояние между ними, а также сами объекты.
Распланируйте это
Нарисуйте свой дизайн на бумаге, чтобы помочь вам почувствовать поток. Даже если вы не прирожденный художник, это может помочь вам с композицией и визуализировать более крупный узор.
Мгновенное создание узоров
Быстрый и грязный способ создания бесшовных узоров в Photoshop. Хорошо, для тех из вас, кто хочет красивого фона и не слишком беспокоится о деталях дизайна. Есть другой способ.
Вы можете создавать свои собственные рисунки из изображений. Используйте плагин генератора бесшовных текстур от The Orange Box, чтобы мгновенно получать узоры и текстуры.
Если вы когда-нибудь видели красивый узор в архитектуре. Может быть, вы встречали интересные закономерности в природе.Сделайте снимок и превратите его в узор, который вы сможете использовать в своих проектах.
Сделайте любую фотографию и превратите ее в бесшовный узор с помощью плагина. Этот плагин работает с CS3 вплоть до CC +. Плагин Photoshop лучше всего использовать с изображениями объектов. Также хорошо подходят кластеры объектов, охватывающие все изображение. Для этого отлично подходят цветы, дерево и тому подобное.
Плагин Photoshop лучше всего использовать с изображениями объектов. Также хорошо подходят кластеры объектов, охватывающие все изображение. Для этого отлично подходят цветы, дерево и тому подобное.
Полное раскрытие, я не тестировал это плагин. Я пока не могу петь ему дифирамбы. Это выглядит многообещающим для захват текстуры и узоров с вещей в повседневной жизни.Взятие образцов из вашей жизни, чтобы создать плавный расширяющийся узор.
Это не кажется идеальным для создания ваших собственных шаблонов или фирменных шаблонов. Тем не менее, когда случайные формы облаков вдохновляют вас, я вижу, что это полезно. Сделайте снимок и добавьте его в свой дизайн.
Другие сообщения, которые могут вам понравиться
Что дальше?
Надеюсь, вам понравились советы и принципы дизайна, изложенные в этом посте.
Если вам нравятся информационные видео, которыми мы делимся здесь, на Prettywebz, не забудьте подписаться на нашу рассылку, чтобы получать уведомление каждый раз, когда мы отправляем новое видео или сообщение в блоге.Вы можете зарегистрироваться в нижнем колонтитуле любой страницы сайта.
Также присоединяйтесь ко мне на Youtube, чтобы проверить списки воспроизведения, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
Если вам понравился этот пост и вы хотите получать от меня обновления и другие советы и идеи, обязательно подпишитесь на получение обновлений, бесплатных материалов, ресурсов и многого другого от меня по электронной почте. Вы можете зарегистрироваться в нижнем колонтитуле этой страницы!
Вы нашли эту информацию полезной и хотите сохранить ее на потом или поделиться с другом? Прикрепите это изображение!
Как создать бесшовный узор в Photoshop
Здравствуйте!
Сегодня я хочу показать вам, как создать в Photoshop бесшовный узор, который можно использовать для тканей, любых принтов или даже обоев для домашнего декора.
Чтобы создать узор на примере, я использую свой пакет акварельных листьев 01, который вы можете найти здесь: https://crmrkt.com/QE6aD
Все мои иллюстрации готовы к созданию бесшовных узоров, потому что я уже вырезал и удалил все белые области, чтобы они не перекрывались между собой.
Кроме того, вы можете без проблем добавить на фон другие цвета или текстуры 🙂
У меня есть для вас идеальный пошаговый урок:
Создавайте бесшовные узоры в Photoshop всего за несколько кликов с помощью этого урока, и вы будете готовы создавать все, что захотите! Нажмите, чтобы твитнутьВот мой видеоурок с пошаговыми инструкциями по созданию бесшовного узора в Photoshop:
Если вы просто хотите попробовать эту технику, я собрал 2 своих акварельных клипа в качестве образцов, готовых к использованию в этом конкретном уроке.
Загрузите мои бесплатные картинки для этого урока
Вот те же иллюстрации, которые я использую, и вы готовы следовать моему руководству 🙂
Не стесняйтесь использовать эти или любые другие мои наборы акварельных картинок из Creative Market. Вы также можете использовать свои собственные иллюстрации, но не забудьте сканировать их с высоким разрешением и не торопитесь, чтобы очистить файлы, пока у вас не будет прозрачный фон, как у меня.
Вы хотите научиться продавать узоры на своих картинах?
Вы можете узнать, как это сделать здесь:
Узнайте, как создать бесшовный узор в Photoshop всего за несколько минут! Нажмите, чтобы твитнуть Если вам нужны быстрые инструкции, вот они:
1) Откройте новый документ и добавьте свои иллюстрации в новые слои.
2) Расположите их, стараясь следовать в разных направлениях, чтобы ваш узор можно было использовать в дизайне ткани.
3) Не вырезайте никаких иллюстраций по краям артборда. Лучше поработать только по центру, а границы и углы оставить пустыми.
4) Объедините слои в группу и продублируйте ее.
5) Объедините копию группы в уникальный слой и сделайте остальные слои и группы невидимыми.
6) Выделив объединенный слой, перейдите в Эффект> Другой> Смещение и перемещайте стрелки, пока не увидите большие пустые области.
7) Заполните эти области новыми иллюстрациями.
8) Снова объединить все в один слой.
9) Выберите последний слой (и убедитесь, что все остальные невидимы) и перейдите в Edit> Define Pattern…
10) Откройте новый документ и используйте свой узор, чтобы нарисовать все, что хотите!
Я действительно надеюсь, что вам будет легко, и вы начнете получать удовольствие, создавая выкройки.Photoshop — лучший инструмент для создания бесшовных узоров, готовых к использованию на любом носителе, который вам нужен.
Не стесняйтесь делиться со мной своими проектами или задавать любые вопросы, которые могут у вас возникнуть.
Помните, что вы можете скачать мои иллюстрации с акварельными листьями здесь или найти другие акварельные рисунки, готовые для создания новых узоров, в моем магазине Creative Market 🙂
Основы создания узоров: бесшовные повторы
Здравствуйте и добро пожаловать в третью часть серии статей об основах создания выкройки! Сегодняшнее руководство посвящено созданию бесшовных повторов! Чтобы распечатать любой узор в крупном масштабе или в широком формате, изображение выкройки должно быть бесшовным.Эти типы файлов создаются с изображением, которое идеально сочетается со всеми четырьмя краями, создавая бесконечное повторение.
В этом уроке показано, как создавать бесшовные повторы в Photoshop, но обратите внимание, что в Adobe Illustrator есть функция создания узоров, которая позволяет накладывать изображения на слои и видеть узор по мере его развития. Чтобы использовать эту функцию, вы должны хорошо разбираться в Illustrator, но есть простой способ создать плавный повтор в Photoshop. В конце я покажу вам простой способ проверить края вашего рисунка и убедиться, что он бесшовен, а также базовый способ взглянуть на горизонтальное и вертикальное повторение рисунка.
Чтобы объяснить эту технику, я буду использовать эти четыре акварельных стебля листьев, превращая их в простой ботанический принт с помощью очень крутого инструмента в Photoshop, чтобы сделать бесшовное повторение. Вы готовы этому научиться? Давай сделаем это!
Вот четыре изображения, с которыми я работаю, это очень простые акварельные стебли листьев, которые я создал.
Все инструменты, о которых я говорю, я рассмотрел в первой части: инструменты, которые нужно знать, поэтому вернитесь к этой публикации, если вам нужно освежить в памяти эти инструменты Photoshop, о которых я говорю.Для этого рисунка я использую созданные мной рисунки, но во второй части: источники рисунков вы найдете список дополнительных ресурсов для создания рисунков с помощью Photoshop.
Для начала я создал новый документ размером 4000 x 6000 пикселей с разрешением 300 dpi и прозрачным фоном. Размеры, прозрачность и .dpi будут иметь значение позже, и я расскажу о причинах этого в четвертой части этой серии, посвященной загрузке и печати с сайтов печати по запросу.
Чтобы наложить слой на лист, который я использовал, или Select> Copy> Paste (вы также можете использовать New> Place Embedded), чтобы добавить отдельные листья.Я использовал инструмент Transform Tool, чтобы вращать и изменять их размер, чтобы создать макет, который мне понравился.
На этом этапе я предпочитаю держать иллюстрацию в основном посередине, оставляя небольшое пространство по краям. Для этого выделите все изображения листьев вместе и немного уменьшите их, чтобы создать больше белого пространства сверху, снизу и с каждой стороны.
Для этого выделите все изображения листьев вместе и немного уменьшите их, чтобы создать больше белого пространства сверху, снизу и с каждой стороны.
При работе с многослойной иллюстрацией, прежде чем переходить к инструменту для создания бесшовного повтора, необходимо перед продолжением объединить видимые слои.Для этого выберите Layer> Merge Visible.
Далее, важный фильтр смещения! Это специальная функция, которая перемещает ваше произведение из стороны в сторону, вверх и вниз, но сохраняет существующий узор на месте. Смотри! Чтобы переместить иллюстрацию по горизонтали, выберите «Фильтр»> «Другое»> «Смещение».
Во-первых, я решил сместить иллюстрацию по горизонтали на половину размера документа. Поскольку этот документ имеет ширину 4000 пикселей, я выбрал смещение +2000. Использование смещения автоматически сохраняет узор и удерживает изображение на своем месте, создавая бесшовное повторение с обеих сторон.
Обратите внимание, как фильтр смещения переместил все иллюстрации на 2000 пикселей, теперь создавая пустое пространство посередине для работы.
Затем я заполнил это белое пространство большим количеством рисунков, наложив еще несколько листьев с помощью инструментов Transform и Rotate, чтобы заполнить белое пространство. Это создало бесшовное повторение с обеих сторон, но все еще есть пустое пространство сверху и снизу.
Снова объедините видимые слои и повторите фильтр смещения, выбрав на этот раз перемещение по вертикали.Поскольку документ имеет высоту 6000 пикселей, я выбрал +3000 пикселей, чтобы изолировать пустое пространство, которое все еще существовало над и под узором.
Пора снова заполнить пустое пространство тем же изображением листа, используя инструменты «Трансформирование» и «Поворот», чтобы заполнить его.
На данный момент шаблон близится к завершению, но вы заметите, что в некоторых частях все еще есть пробелы. Чтобы заполнить это, продолжайте использовать инструменты Объединить видимое + смещение фильтра, чтобы изолировать пустое пространство и заполнить его.Я часто использую инструмент «Многоугольник», чтобы выбрать более мелкие произведения искусства, а затем скопировать + вставить их в пустые пространства, чтобы заполнить там, где не поместятся более крупные изображения.
Вот как это сделано! Если вы правильно использовали фильтр смещения, вы только что создали плавный повтор !!
Один из способов взглянуть на узор в повторе — создать новый документ, который в два раза больше ширины и высоты нового шаблона, который вы создали, и скопировать и вставить четыре его части в новый документ.В этом случае я создал документ размером 8000 пикселей в ширину и 12000 пикселей в высоту … посмотрите, как, когда вы копируете и вставляете новый узор, вы можете видеть, что все края бесшовные.
Ура! Счастливого танца !!
И вот как вы создаете бесшовное повторение, используя художественное произведение! Но вот еще один забавный способ…
На прошлой неделе я упоминал, что есть кисти, которые вы можете импортировать в Photoshop для создания узоров. Я создал этот красочный мазок кисти, импортировав эти бесплатные кисти в Photoshop, и использовал эту цветовую палитру как отправную точку, а затем добавил несколько собственных новых цветов.
При работе с импортированными кистями я выбрал цвет мазка кисти, выбрав из уже существующей палитры с помощью инструмента Pen Dropper, это автоматически изменит цвет импортированной кисти. С этого момента я создал узор, наложив два разных мазка разными цветами в случайный узор, используя функцию Изображение> Поворот изображения и Фильтр> Смещение для создания вариации. Обратите внимание, что при работе с кистями вам не нужно объединять слои перед использованием смещения, как это делается с многослойной иллюстрацией.
Обратите внимание, что при работе с кистями вам не нужно объединять слои перед использованием смещения, как это делается с многослойной иллюстрацией.
Разве это не весело! Друзья мои, если вы практикуете эту технику, у вас появятся безграничные возможности для создания бесшовных узоров! Мне бы хотелось увидеть, что вы создаете, используя эти шаги!
На следующей неделе я завершу эту серию несколькими советами по загрузке, печати и продаже на сайтах по запросу, таких как Spoonflower, Zazzle и Society 6. Следите за обновлениями!
Как создать бесшовные фоновый узор в Photoshop | by Icons8
8 простых шагов для создания растрового фонового рисунка из значков PNG.
Бесшовные узоры можно нанести на любой фон, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
1. Adobe Photoshop. Если вы встречали это руководство, велика вероятность, что у вас уже есть эта программа. Однако вот ссылка для загрузки бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество иконок и хорошо работающее с Photoshop.
Скачать иконки8
3.Иконки или другие изображения, которые вы хотите добавить в свой узор. Для этого урока мы взяли наши иконки природы. К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать для шаблона.
Получите значки природы
1. Создайте основу для вашего узора
Создайте новый файл любого размера с одинаковой шириной и высотой. В нашем случае каждая сторона составляет 200 пикселей.
2. Добавьте значки
Перетащите значки с Icons8 для рабочего стола (или любых других значков) в файл Photoshop.Мы пошли за крабом, рыбой, рыбой-клоуном и морским коньком.
3. Поместите каждый значок на отдельный слой
Нажмите Введите , чтобы завершить процесс вставки значка. Вам нужно нажимать на нее столько раз, сколько нужно, пока вы не перестанете видеть черную рамку.
Вам нужно нажимать на нее столько раз, сколько нужно, пока вы не перестанете видеть черную рамку.
В итоге это должно выглядеть так:
Теперь каждый значок находится на своем собственном слое в вашем файле.
4. Настройте первый слой
Выберите один слой на панели слоев и перейдите к Filter> Other> Offset :
Установите параметры Horizontal и Vertical равными половине длины стороны файла.Помните Ширина и Высота вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла составляет 200×200 пикселей, поэтому мы устанавливаем 100 пикселей для обоих параметров. Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна. Щелкните ОК. Первый слой готов:
5. Настройте второй слой
Выберите другой слой на панели слоев. Теперь снова перейдите в Filter> Other> Offset .
Затем установите Horizontal на 0 пикселей и нажмите OK:
6.Настройте третий слой
Выберите еще один слой и перейдите в Filter> Other> Offset . Теперь переверните значения Horizontal и Vertical . В нашем случае по горизонтали будет 100 пикселей, а по вертикали 0 пикселей. Щелкните ОК.
Теперь у нас есть плитка с узором.
7. Объедините слои
Выберите все слои, кроме Фон на панели слоев и используйте комбинацию горячих клавиш Ctrl + E .Выбранные слои будут объединены.
8. Создайте свой узор
Сначала используйте еще одну комбинацию горячих клавиш Ctrl + A (выберите все).
Затем перейдите в Edit> Define Pattern :
Назовите его и нажмите OK. Та-да! Ваша выкройка готова!
У вас есть выкройка, хорошо. Теперь давайте посмотрим, как использовать его на фоне.
1. Создайте новый файл
Увеличьте размер плитки узора, чтобы увидеть результат. У нас 800×600 пикселей.
У нас 800×600 пикселей.
2.Выберите Pattern Overlay
Дважды щелкните на Background на панели слоев. Во всплывающем окне нажмите ОК.
Перейдите в меню «Слой »> «Стиль слоя»> «Наложение узора». :
Выберите вновь созданный узор во всплывающем окне и нажмите «ОК».
3. Наслаждайтесь выкройкой!
Photoshop 2021: новая функция узоров
Это руководство по фотошопу представлено в виде скринкаста, мы проведем вас через замечательную новую функциональную часть Photoshop 2021, которая представляет собой новую функцию узоров.Это руководство позволяет вам создавать бесшовные модели с помощью Photoshop. Это отличное новое дополнение к Photoshop и функция, которую вы обязательно будете использовать в своих дизайнерских проектах.
Подробности руководства
- Программа: Photoshop 2021
- Оценка времени: менее 3 минут
- Сложность: легко
Предварительный просмотр
Стенограмма видео:
. В этом уроке Photoshop мы поделимся с вами, как вы можете использовать новый тур по предварительному просмотру узоров, доступный в Photoshop 2021.Это отличное новое дополнение к Photoshop. Так что давайте сразу приступим к делу. Итак, вы хотите начать с просмотра. И мы хотим выбрать предварительный просмотр паттерна. И затем мы хотим выбрать ОК. И затем, что вы хотите сделать отсюда, это то, что мы хотим, мы можем … Например, мы можем взять инструмент формы. Итак, голова инструмента формы. Например, предположим, что по совпадению вы просто начертили круг. Затем он будет повторять круг как бесшовный узор. Итак, вы могли просто создавать, продолжать создавать формы в этом граничном блоке.
