Создание эффекта в стиле Поп-Арт в Adobe Photoshop |
В этом уроке мы с вами узнаем как легко сделать необычный эффект на губах в Photoshop с помощью простых, быстрых, но очень эффективных методов.
Результат
Скачать исходники
1 Шаг
Чтобы начать работу, создайте новый документ размером 1500 × 1000 пикселей, с разрешением 72dpi, цвета RGB 8 бит.
Затем откройте и вставьте в нашу работу следующее изображение губ:
Затем продублируем слой, нажав Ctrl + J.
2 Шаг
Теперь, обесцветьте изображение губ, перейдя в меню – Изображение (Image) — Коррекция (Adjustments) – Обесцветить (Desaturation) (Shift + Ctrl + U).
Перейдите в меню – Изображение (Image) — Коррекция (Adjustments) – Уровни (Levels), выставьте следующие настройки:
Затем добавьте маску слоя, перейдя в меню — Слои (Layer) – 
Встаньте на маску слоя, возьмите Инструмент Кисть (Brush Tool) (В) и прорисуйте черным в центре губ, как на изображении ниже:
3 Шаг
Теперь, по-прежнему, с помощью Инструмента Кисть (Brush Tool) (В) Брызги прорисуйте по краям губ:
Примечание переводчика: Чтобы установить кисть, перейдите в меню Редактирование (Edit) – Наборы (Presets) – Управление наборами (Preset Manager), выбрать тип набора: кисть – загрузить- выбрать файл с кистями ABR -загрузить.
Продублируйте исходный слой с изображением губ и расположите его над всеми слоями: главное меню —Слои (Layer) — Создать дубликат слоя (Duplicate Layer) (Ctrl + J).
Теперь, так же, как и с предыдущим слоем, обесцветьте изображение губ, перейдя в меню – Изображение (Image) — Коррекция (Adjustments) –Обесцветить (Desaturation) (Shift + Ctrl + U).
Перейдите в Меню – Изображение (Image)
4 Шаг
Затем добавьте маску слоя, перейдя в меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).
Встаньте на маску слоя, возьмите Инструмент Кисть (Brush Tool) (В) и полностью прокрасьте черным губы, как на изображении ниже:
5 Шаг
Теперь добавьте корректирующий слой Поиск цвета: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) —
Добавьте еще один корректирующий слой Поиск: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Поиск цвета (Color Lookup) — Bleach Bypass. look
look
Примечание переводчика: Корректирующий слой Поиск цвета (ColorLookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то этот шаг можно заменить на корректирующий слой
Наконец, добавьте текст:
И вот финальный результат урока «Красочный эффект на губах»
Автор: Grafolog
Статьи по теме
Узнать больше интересного:
Портрет в Фотошопе — арт портрет в Фотошопе, обработка портрета в Фотошопе – ФотоКто
В этом уроке вы узнаете, как создать абстрактный портрет в Фотошопе, используя текстуру коры дерева, а также гранжевые кисти. Вы узнаете про работу со слой-масками корректирующих слоёв для добавления уникальных эффектов к изображению, а также узнаете, как совместить текстуру и использовать различные элементы, чтобы создать красивый абстрактный эффект.
Вы узнаете про работу со слой-масками корректирующих слоёв для добавления уникальных эффектов к изображению, а также узнаете, как совместить текстуру и использовать различные элементы, чтобы создать красивый абстрактный эффект.
Данный урок средней сложности, поэтому, некоторые шаги могут показаться сложными, но почему бы не попробовать!
Примечание: данный урок выполнен в программе Photoshop CS6 – поэтому, некоторые скриншоты этой версии программы в уроке могут немного отличаться от предыдущих версий. Некоторые кисти можно найти только в программе Photoshop CS6.
Итоговый результат
Портрет в Фотошопе
Исходные материалы:
Модель
Текстура дерева
Видео урок
Если у вас возникнут какие-либо сложности при выполнении Шага 3, то вы можете просмотреть видео урок, где вы узнаете, как наложить текстуру дерева поверх изображения лица модели:
Видео
youtube.com/embed/oafmWPr_T3o» frameborder=»0″>
Шаг 1
Создайте новый документ размерами 800px Х 1136px, залейте задний фон цветовым оттенком #cccec9. Далее, мы добавим текстуру на задний фон. Откройте текстуру дерева, с помощью инструмента
Портрет в Фотошопе
Скопируйте / вклейте выделенную часть текстуры на наш рабочий документ, примените масштабирование в соответствии с размерами документа. К слою с текстурой добавьте коррекцию:
Примечание переводчика: для добавления коррекции идём Изображение – Коррекция- Чёрно-белый (Image- Adjustments – Black and White).
Чёрно-белый (Black and White)
Портрет в Фотошопе
С помощью набора кистей Гранж, используя в качестве ластика, обработайте края изображения модели, как показано на скриншоте ниже: (старайтесь варьировать размер кисти во время прокраски).
Примечание переводчика: можно с помощью слой-маски, создать соответствующий эффект. Для этого, к слою с моделью, добавьте слой-маску, а затем с помощью чёрной кисти, обработайте контур изображения модели.
Портрет в Фотошопе
Скройте эффект корректирующего слоя Чёрно-белый (Black and White) на слой-маске слоя.
Примечание переводчика: перейдите на слой-маску корректирующего слоя, а затем с помощью кисти Гранж, скройте коррекцию. Область обработки кистью, выделена красным цветом на скриншоте ниже.
арт портрет в Фотошопе
Шаг 4
Мы завершили работу с текстурой. Давайте, выполним сведение, а затем продублируем слой с задним фоном. Выберите инструмент Штамп (clone stamp tool):
Примечание переводчика: для выполнения сведения, вы можете перейти на самый верхний слой, а затем нажмите клавиши (Ctrl+Shift+Alt+E).
обработка портрета в Фотошопе
Далее, с помощью слой-маски, скройте отдельные участки клонирования:
Примечание переводчика: к дубликату слоя, добавьте слой-маску и на слой-маске, скройте отдельные участки.
Adobe Photoshop СС/CS6. Уровень 3. Публикация изображений (печать и web)
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Сервис онлайн-консультаций
Выбери профессию, о которой потом не пожалеешь
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Как быстро создать пиксельную графику — уроки фотошоп
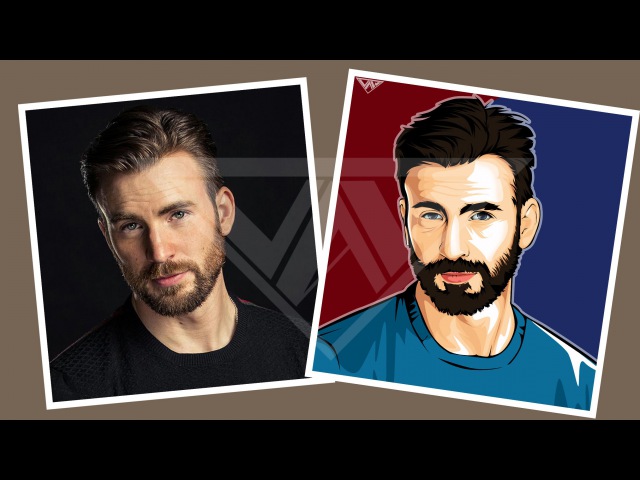
Создаем эффект вексельной графики в Фотошоп
В этом уроке вы научитесь создавать потрясающий эффект вексельного изображения. Я постараюсь объяснить все максимально детализировано, чтобы вы точно смогли повторить процесс создания этого эффекта, даже если вы открыли Photoshop впервые.
Я постараюсь объяснить все максимально детализировано, чтобы вы точно смогли повторить процесс создания этого эффекта, даже если вы открыли Photoshop впервые.
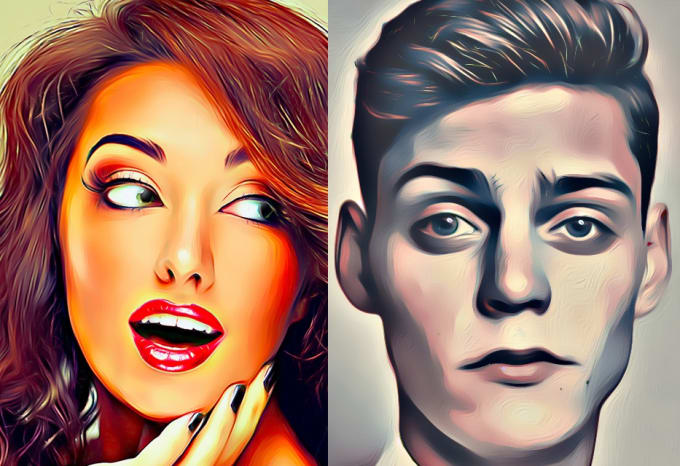
Выше вы можете увидеть эффект, создание которого я опишу в этом уроке.
Скачать с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Давайте Начнем!
Для начала откройте фото, с которым вы хотите работать. Чтобы открыть фото, нажмите File > Open (Файл > Открыть). Прежде чем мы начнем, следует проверить пару вещей:
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы это проверить, нажмите Image > Mode (Изображение > Режим).
- Для наилучшего результата выбирайте фото в районе 1500-3500 пикселей в высоту/ширину. Чтобы это проверить, нажмите Image > ImageSize (Изображение > Размер изображения).

- Ваше фото должно быть Фоновым слоем. Если это не так, нажмите Layer > New > BackgroundfromLayer (Слои > Новый > Задний план из слоя).
2. Как Создать Эффект Вексельного Изображения
Шаг 1
В этом разделе мы займемся, собственно, созданием эффекта вексельного изображения. Нажмите Crtl + J на клавиатуре, чтобы продублировать фоновый слой. Затем нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) и введите значения с изображения ниже.
Примечание переводчика: если открывшееся окно выглядит не так, как на скриншоте ниже, поставьте галочку в графе Show More Options (Дополнительные параметры):
Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 0%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: +20, Средний тон: 0, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 2
Теперь нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) еще раз и введите значения с изображения ниже:
Примечание переводчика: Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 20%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: -100, Средний тон: +100, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 3
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените параметр Brightness (Яркость) на -20, как показано ниже:
Шаг 4
А сейчас нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров. , как показано ниже:
, как показано ниже:
Шаг 5
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный), как показано ниже:
Шаг 6
Далее нажмите Filter > Noise > Reduce Noise (Фильтр > Шум > Уменьшить шум) и введите настройки, как на скриншоте ниже:
Примечание переводчика: Настройки на скриншоте: Интенсивность: 10, Сохранить детали: 0%, Уменьшить шумы цветов: 50%, Детали резкости: 0%
Шаг 7
Нажмите Filter > Blur > Smart Blur (Фильтр> Размытие > Умное Размытие), и измените параметр Radius (Радиус) на 5, Threshold (Порог) на 25, Quality (Качество) на Low (Низкое) и Mode (Режим) на Normal (Ручное).
Шаг 8
Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 1 пиксель и параметр Threshold (Изогелия) на 0 уров. .
.
Шаг 9
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный).
Шаг 10
Теперь нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска), измените параметр Stylization (Стилизация) на 5, Cleanliness (Чистота) на 2, а также уберите галочку из графы Lighting (Освещение).
Шаг 11
Нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска) еще раз, измените параметр Stylization (Стилизация) на 10, Cleanliness (Чистота) на 10, а также уберите галочку из графы Lighting (Освещение).
Шаг 12
Далее нажмите Filter > Blur > Surface Blur (Фильтр > Размытие > Размытие по поверхности) и измените Radius (Радиус) на 5 пикселей, а Threshold (Изогелия) на 15 уров. , как показано ниже:
, как показано ниже:
Шаг 13
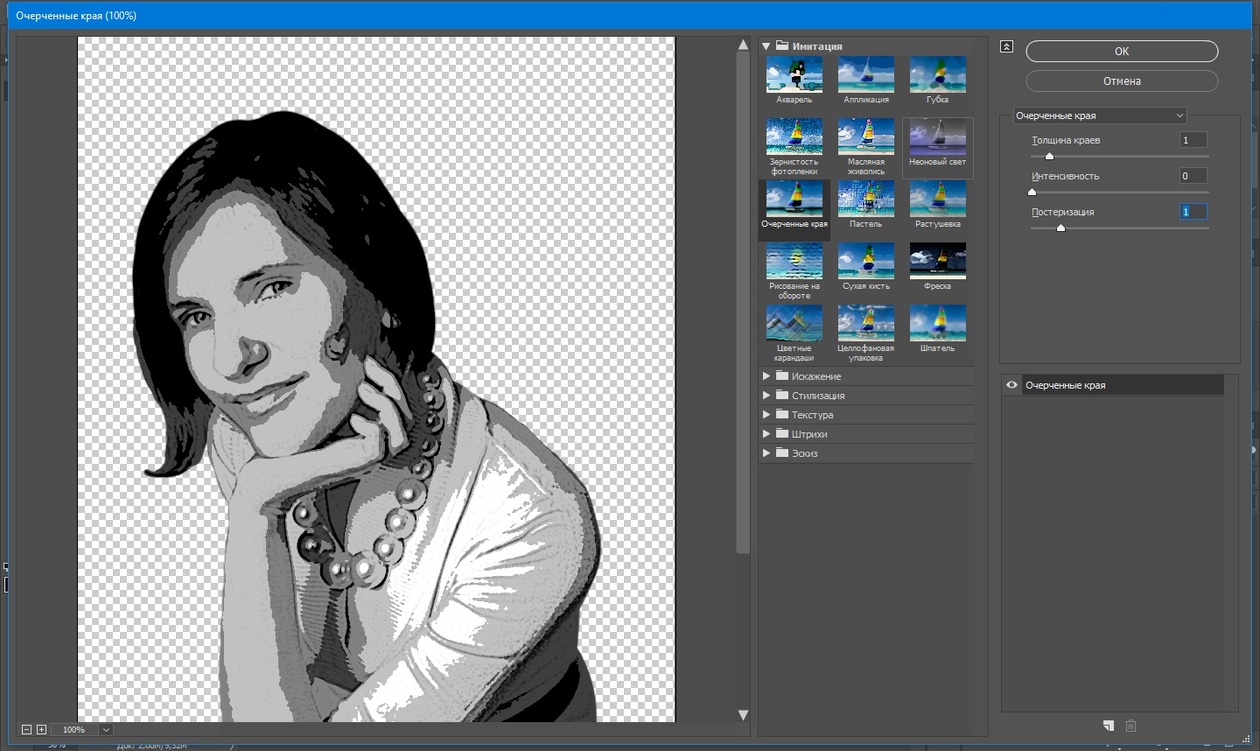
Нажмите Filter > Filter Gallery > Artistic > Cutout (Фильтр > Галерея фильтров > Имитация > Аппликация) и измените Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) на 5, а Edge Fidelity (Четкость краев) на 3, как показано ниже:
Шаг 14
А сейчас нажмите Image > Auto Tone (Изображение > Автотон) и Image > Auto Contrast (Изображение > Автоконтраст), дабы внести некоторые автоматические коррективы в тон и контраст снимка.
Шаг 15
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените Contrast (Контраст) на 100, как показано ниже:
Шаг 16
Теперь нажмите Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 50%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров. , как показано ниже:
, как показано ниже:
Шаг 17
Переименуйте получившийся слой в Vexel Art (Вексельный стиль).
3. Как Внести Финальные Коррективы
Шаг 1
В этом разделе мы внесем некоторые финальные коррективы в наш дизайн. Нажмите D на клавиатуре, чтобы изменить основной и фоновый цвета на цвета по умолчанию.
Далее, нажмите Image > Adjustments > Gradient Map (Изображение > Коррекция > Карта градиента), чтобы создать корректирующий слой с картой градиента.
Назовите этот слой Overall Contrast (Общий контраст).
Шаг 2
А сейчас измените режим наложения этого слоя на Luminosity (Яркость) и измените его непрозрачность на 56%.
Шаг 3
Нажмите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни, чтобы создать новый корректирующий слой, назовите его Overall Brightness (Общая яркость).
Шаг 4
Теперь дважды кликните на миниатюре слоя и на панели Properties (Свойства) введите значения со скриншота:
Шаг 5
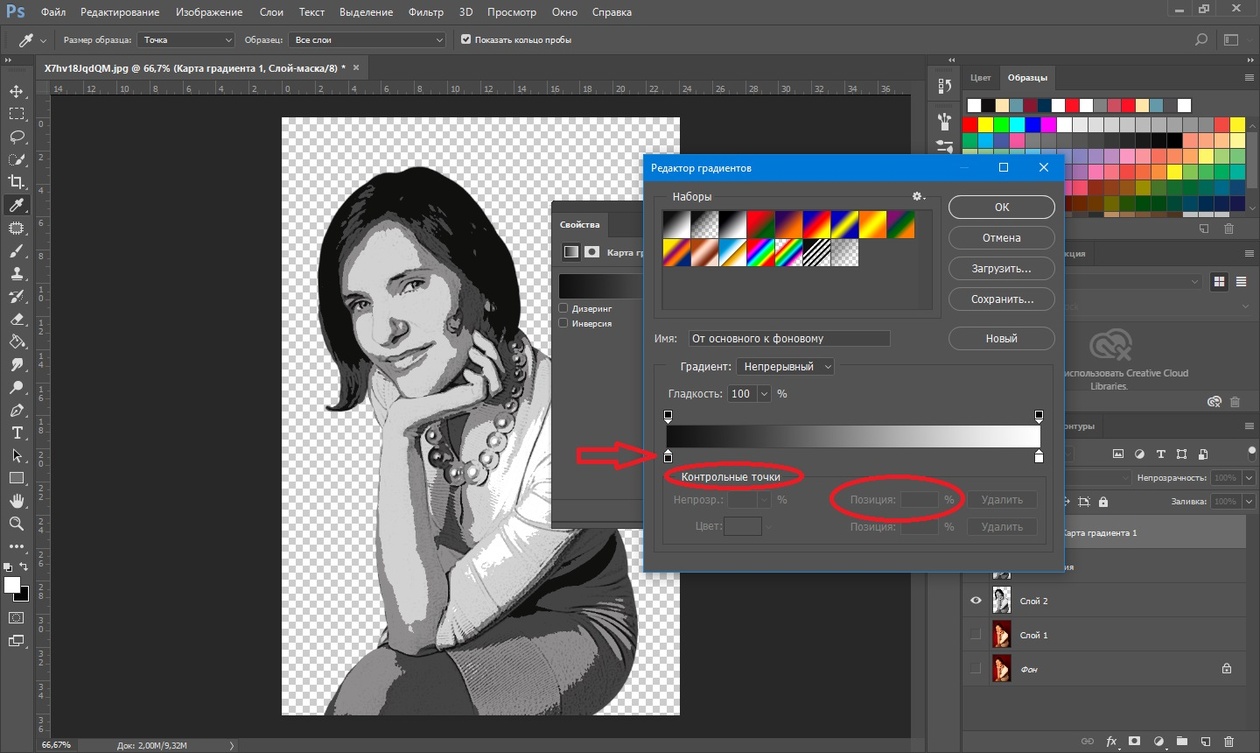
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента) чтобы создать корректирующий слой с картой градиента. Назовите этот слой Color Look (Цветной образ).
Шаг 6
А сейчас дважды кликните на миниатюре слоя и на панели Properties (Свойства), а затем кликните по градиенту, чтобы открыть панель редактирования градиента, и создайте градиент, как на скриншоте ниже:
Цвета градиента: Цвет слева: e000e0, Справа: 005161
Шаг 7
Измените режим наложения этого слоя на Color (Цветность).
Шаг 8
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Назовите его Overall Vibrance/Saturation (Общая Сочность/Насыщенность).
Шаг 9
Дважды кликните на миниатюре слоя и на панели Properties (Свойства) и измените параметр Vibrance (Сочность) на +43, а параметр Saturation (Насыщенность) на +22, как показано ниже:
Шаг 10
Теперь нажмите Control-Alt-Shift-E на клавиатуре, чтобы отпечатать видимые слои, а затем нажмите Control-Shift-U, чтобы обесцветить получившийся слой. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените Radius (Радиус) на 2 пикселя.
Шаг 11
Назовите этот слой Overall Sharpening (Общая резкость) и измените режим наложения на Overlay (Перекрытие).
У Вас получилось!
Поздравляю, вы это сделали! А вот и финальный результат:
Источник: https://Photoshop-master.ru/lessons/effects/sozdaem_effekt_vekselnoy_grafiki_v_fotoshop
Как научиться рисовать пиксель-арт?
Содержание:
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения – пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка – пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок – иными словами, его контуры. Пиксель-арт выполняют с помощью линий – прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно – плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows – Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус – она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, – это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате .gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта – программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере.
Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен.
Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Источник: http://megapoisk.com/piksel-art-uroki-risovanija-dlja-nachinajuschih
Adobe® Photoshop® как инструмент профессионала / Пиксель-арт
Как сделать пиксель-арт в Фотошопе?
Импровизация на тему пиксель-арта в Фотошопе.
В этом видео-уроке мы рассмотрим красивый эффект пикселизации из фотографии с изображением девушки на белом фоне, мы сделаем эффектный рисунок.
Понятие пиксель-арт или пиксельная графика обозначает изображение, созданные вручную из отдельных точек. В этом уроке мы попробуем создать изображение из точек, а заодно придадим ему необычный вид.
Для работы нам понадобится фотография, к которой будет необходимо применить эффект пиксель-арта. В данном случае мы будем использовать фотографию с изображением девушки. Фон фотографии нужно будет изменить.
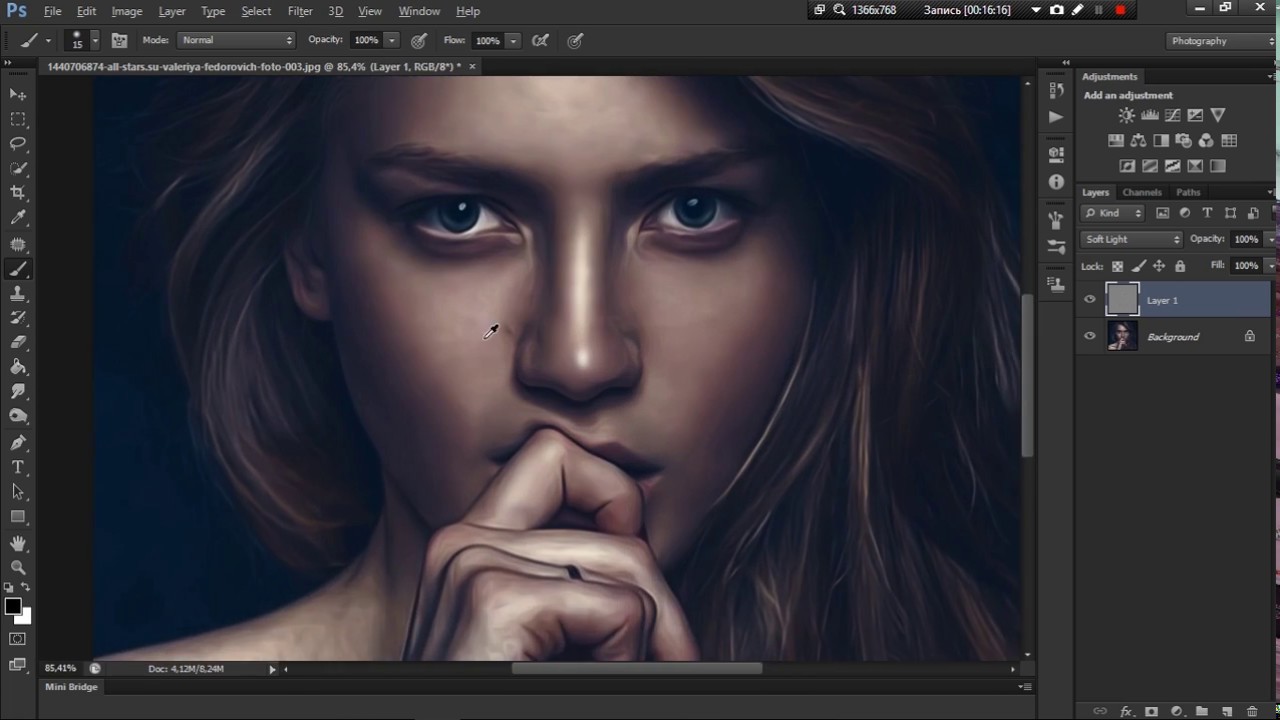
А само изображение девушки разделить на мелкие части – пиксели. Поэтому необходимо выделить очертания девушки, для этого мы будем использовать инструмент Pen – перо, которое отлично подойдет для выделения.
Выберите его на панели инструментов.
Для начала необходимо создать копию изображения. Быстро сделать это можно с помощью сочетания клавиш на клавиатуре Ctrl + J. Теперь обведите инструментом Pen – перо, очертание фигуры девушки.
Начнем наше выделение с головы, установите первую точку, для этого щелкните в верхней части прически девушки левой кнопкой мыши. Стоит отметить, что прическу необходимо обвести изнутри, не касаясь при этом краев.
Иначе наш эффект получится недостаточно выразительным.
Теперь переместите курсор правее, установите вторую точку, не отпуская при этом клавишу мыши. Перетащите курсор вниз и вправо, изменяя форму кривой. Необходимо добиться максимально реалистичного контура, чтобы линия максимально точно огибала голову девушки. Затем отпустите клавишу мыши.
Вы также можете отредактировать уже созданную линию. Но просто поднять кривую у вас не получится. Кликните по кривой левой клавишей мыши и добавьте еще одну опорную точку. Точка появилась. Теперь удерживая клавишу Ctrl, измените положение кривой так, чтобы она максимально точно огибала форму прически.
Возвращаемся к последней точке кривой, которую мы установили справа. Если попробовать добавить еще несколько точек, линия будет повторять форму кривой на участке между двумя последними точками. Поскольку нам это не нужно, кликните по последней установленной точке, удерживая клавишу Alt.
Таким образом, обведите фигуру девушки. Работа это достаточно кропотливая, она потребует от вас аккуратности и займет некоторое время.
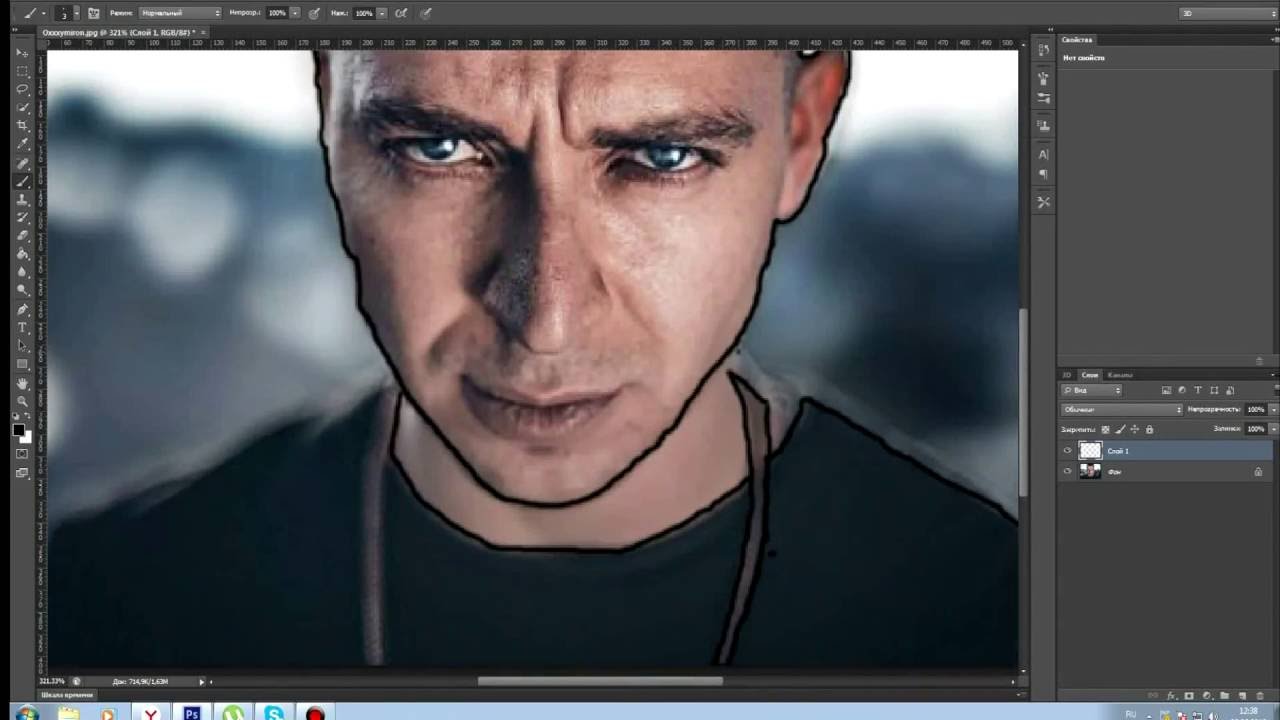
Теперь, когда работа с контурами подходит к концу, необходимо замкнуть контур. Для этого кликните по первой точке. Как мы видим, контур создан.
Теперь нам необходимо данный контур преобразовать в область выделения. Для этого кликните правой кнопкой мыши по контуру и выберите Make Selection. Контур будет преобразован в выделение.
Скопируем данную выделенную область на новый слой. Для этого нажмите сочетание клавиш на клавиатуре Ctrl + J. Теперь необходимо выделить отдельно голову и волосы девушки и перенести выделенную область на отдельный слой. Для этого снова воспользуемся инструментом Pen – перо.
Выделите фоновый слой на панели слоев и обведите волосы и голову девушки. После того, как контур будет создан необходимо преобразовать его в область выделения. Для этого кликните правой кнопкой мыши по контуру и выберите Make Selection. Скопируете данную выделенную область на новый слой, нажав сочетание клавиш на клавиатуре Ctrl + J.
Применим к новому слою фильтр Extract, для этого раскройте меню Filters и выберите соответствующий фильтр.
Стоит отметить, что в случае, если данный фильтр не отображается в списке Filters вашего редактора, то фильтр Extract необходимо будет скачать и установить дополнительно.
На панели инструментов слева, выберите инструмент Edge Highlighter и обведите им края прически, создавая непрерывную линию.
Размер инструмента вы можете изменить на панели атрибутов справа. После выделения всего контура необходимо применить инструмент Fill к выделенной области. Как вы видите, выделенная область стала фиолетовой. Нажмите OK, чтобы применить фильтр.
Далее нам понадобится объединить слои с фигурой девушки и волосами. Для этого необходимо сделать видимыми два данных слоя и кликнув правой кнопкой мыши по одному из слоев, выбрать в контекстном меню команду Merge Visible.
Слои объединились. Для удобства придадим новому слою имя Figure, так мы быстро сможем быстро отыскать слой с фигурой девушки на палитре слоев. Для этого дважды кликните по названию слоя и в появившейся форме, введите имя Figure.
Теперь необходимо создать новый слой. Для этого нажмите сочетание клавиш на клавиатуре Ctrl + Shift + N. Данный слой будет фоном нашего изображения, поэтому его необходимо переместить под слой с фигурой девушки.
Фоновый слой необходимо залить градиентом. Градиентная заливка будет состоять из двух цветов – синего и темно-синего цвета. Поэтому перед тем, как выполнять заливку, определите цвета на панели Color. В качестве основного выберите синий цвет.
А в качестве фонового – темно-синий цвет.
На панели инструментов выберите инструмент Gradient. Затем на панели настроек инструмента, укажите тип заливки Radial. Теперь инструмент готов к работе и мы можем выполнить заливку. Наведите курсор на место, где будет центральная часть радиального градиента. Затем зажав левую клавишу мыши, переместите курсор немного в сторону. Результат должен получиться максимально эффектным.
Далее для получения эффекта пиксель-арт, нам необходимо создать кисть. Для этого нам понадобится создать новый файл. В меню File выберите команду New. Изображение необходимо квадратное, поэтому размер документа устанавливаем со значениями 100 на 100 пикселей.
Теперь данную область необходимо залить черным цветом. Для этого воспользуйтесь инструментом Paint Bucket. Выберите в качестве основного цвета черный и залейте область, кликнув по ней левой кнопкой мыши. Далее раскройте меню Edit и выберите команду Define Brush Preset. С помощью данной команды мы сможем сохранить новую кисть. В поле Name введите Pixel Scatter. Кисть создана.
Теперь мы сможем приступить к рисованию.
Выберите на панели инструментов Brush – кисть. Для работы нам понадобится настройки инструмента. Настроить инструмент «кисть» мы сможем с помощью панели Brush, открыть данную панель вы сможете с помощью меню Window.
Выберите команду Brush. В списке кистей необходимо выбрать только что созданную квадратную кисть. В разделе Brush Tip Shape задаем значение Spacing равное 155. Затем отметьте галочкой разделы Shape Dynamics и Scattering.
В разделе Scattering необходимо выбрать значение Scatter равное 650. Кисть создана.
С помощью данной кисти мы и будем наносить пиксели на изображение. Перед тем как приступить к рисованию с помощью кисти Scatter, нам необходимо создать маску. Для этого перейдите в документ с изображением девушки и создайте копию слоя Figure.
Кликните правой кнопкой мыши по слою и в контекстном меню выберите команду Duplicate Layer. Для слоя копии устанавливаем значение Opacity равное 10. Переименуйте слой, задав ему имя Guide и переместите его ниже основного слоя Figure. Сделайте активным слой Figure. Создайте маску.
Для этого раскройте меню Layer и в списке Layer Mask выберите команду Hide All.
Как вы видите, изображение с девушкой скрылось маской. Виден лишь полупрозрачный слой Guide.
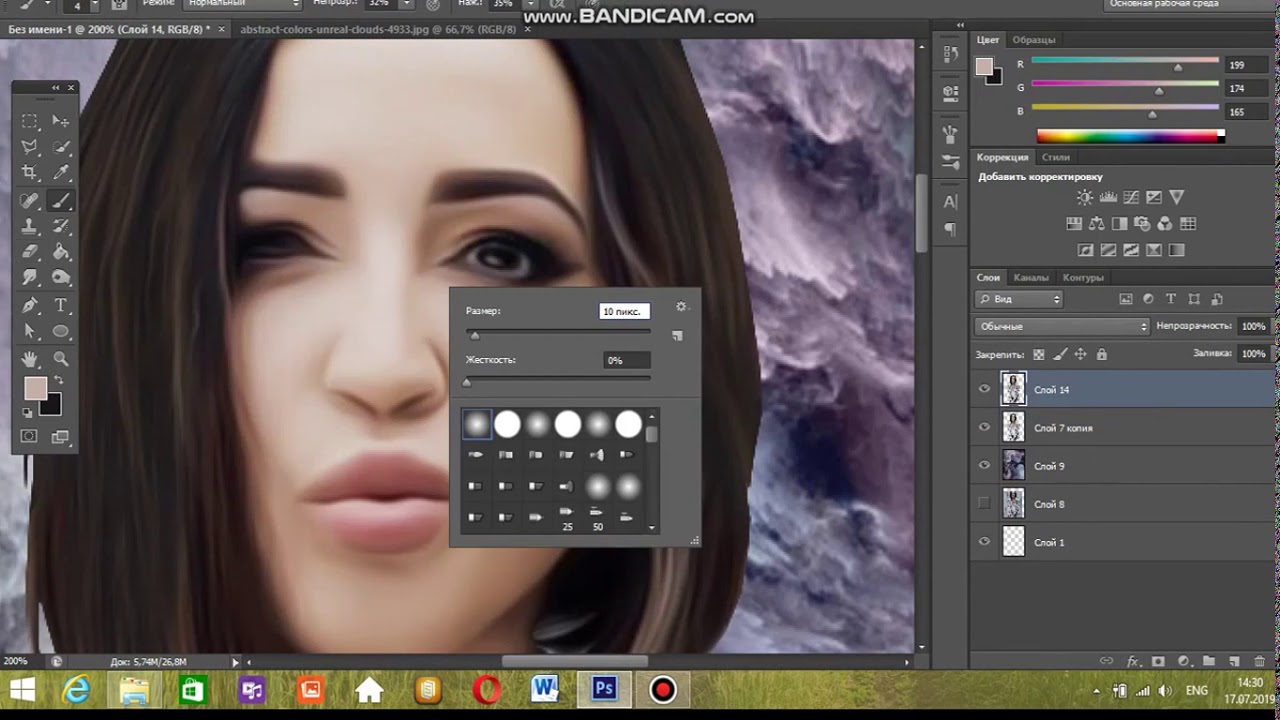
Теперь в качестве рабочего цвета выберите белый. И начните закрашивать кистью лицо, нанося маленькие белые пиксели. При этом направление мазков должно соответствовать чертам лица.
Размер кисти для начала желательно выбирать минимальный. Затем размер кисти можно увеличить. Таким образом, наше изображение будет состоять из маленьких пикселей различного размера.
Стоит уделить особое внимание краям изображения.
Определить края вы можете по полупрозрачному слою Guide.
После того, как лицо и волосы девушки будут отчетливо видны, вы можете перейти к остальной части фигуры, работа эта достаточно кропотливая.
Торопиться, закрашивая область большими пикселями не стоит, в таком случае эффект пиксель-арта может не получиться. Так как изображение будет состоять уже не из пикселей, а из громоздких квадратов.
Когда очертание фигуры будут хорошо видны, можно скрыть слой Guide и сосредоточиться на деталях.
После того, как работа с кистью над данным изображением закончена, нам необходимо перейти к работе с другим слоем. Для этого создайте копию слоя Figure и удалите маску. Для удаления маски выделите ее, кликните по ней правой кнопкой мыши и выберите команду Delete Layer Mask. Данный слой мы будем использовать для применения эффекта мозаики.
Измените настройки насыщенности изображения.
Для этого в меню Image раскройте список Adjustments и выберите команду Hue/Saturation. В поле Hue задайте значение -36 (минус тридцать шесть). Нажмите ОК. Раскройте меню Filter и в списке Pixelate выберите фильтр Mosaic. В поле Cell Size задайте значение 35. Нажмите ОК.
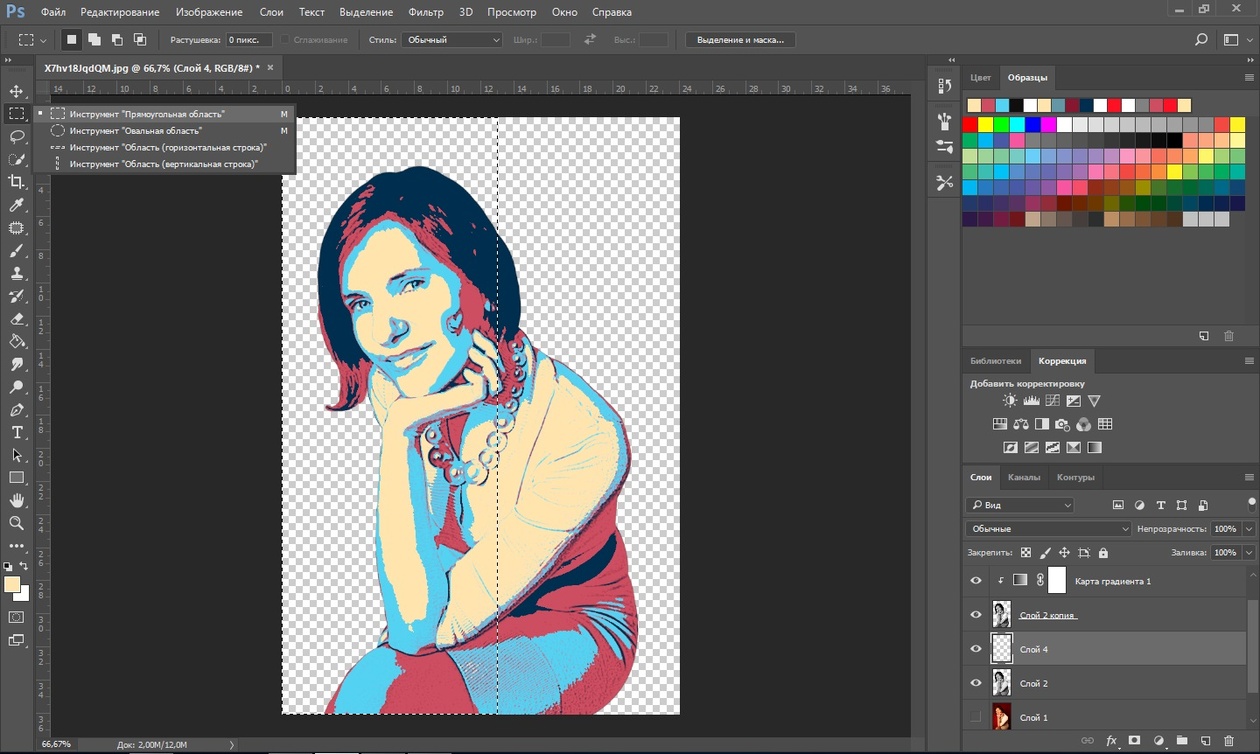
Теперь создадим маску. Для этого в меню Layer выберите команду Layer Mask – Hide All. В данном случае для создания пикселей нам понадобится инструмент Rectangular Marquee Tool, удерживая клавишу Shift, добавляем много прямоугольников, прямо поверх изображения. Прямоугольники должны иметь разные пропорции и размер. Ничего страшного, если некоторые будут частично закрывать друг друга.
Чем больше вы проработаете данный этап, тем качественнее получится результат. Далее заливаем выделенную область белым цветом. Для этого удобнее всего использовать инструмент Brush. Выберите его на панели инструментов, затем выберите большой размер кисти. Закончив работу с данным слоем, мы можем перейти к следующему этапу.
Работа уже близка к завершению.
Но нам еще необходимо добавить дополнительных деталей.
Повторяем предыдущие шаги, но на этот раз меняем настройки насыщенности. Скопируйте слой с фигурой девушки. Удалите маску. И примените параметр Hue/Saturation. Теперь в поле Hue введите значение 38.
А для слоя выберите стиль смешивания слоев Color Dodge. Снова создаем маску и продолжаем работать над деталями изображения. Смысл данной работы состоит в том, чтобы создать максимальное количество деталей.
Различные слои необходимы для того, чтобы пиксели имели различные оттенки.
Этот шаг по созданию нового слоя и добавлению деталей можно повторять сколько угодно. Каждый раз используя другие цвета. Количество деталей будет определять качество полученного эффекта. После того, как вы получите желаемый результат, мы можем перейти к следующему этапу.
Теперь необходимо поработать над областью вокруг фигуры девушки.
Для этого создадим новый слой над остальными и дадим ему имя Extra Pixels. Далее необходимо поработать инструментом Brush. Для начала определимся с цветом. Выберите инструмент Eye Dropper на панели инструментов.
В списке Sample выберите All layers, чтобы мы могли взять пробу цвета сразу со всех слоев. Теперь определите цвет той области, над которой вы хотите поработать в данный момент. Затем выберите инструмент Brush.
Нанесите маленькие пиксели вокруг фигуры девушки. Они должны выглядеть, словно оторвавшиеся от края. По мере удаления от фигуры, они должны становиться все меньше и меньше. Эта работа требует творческого подхода, поэтому уделите ей достаточно времени.
От этого напрямую будет зависеть качество результата.
В случае если вы ошиблись и сделали лишние мазки кистью, вы всегда сможете их удалить с помощью кисти черного цвета, в таком случае маска снова станет непрозрачной.
Теперь нам предстоит создать атмосферу изображения.
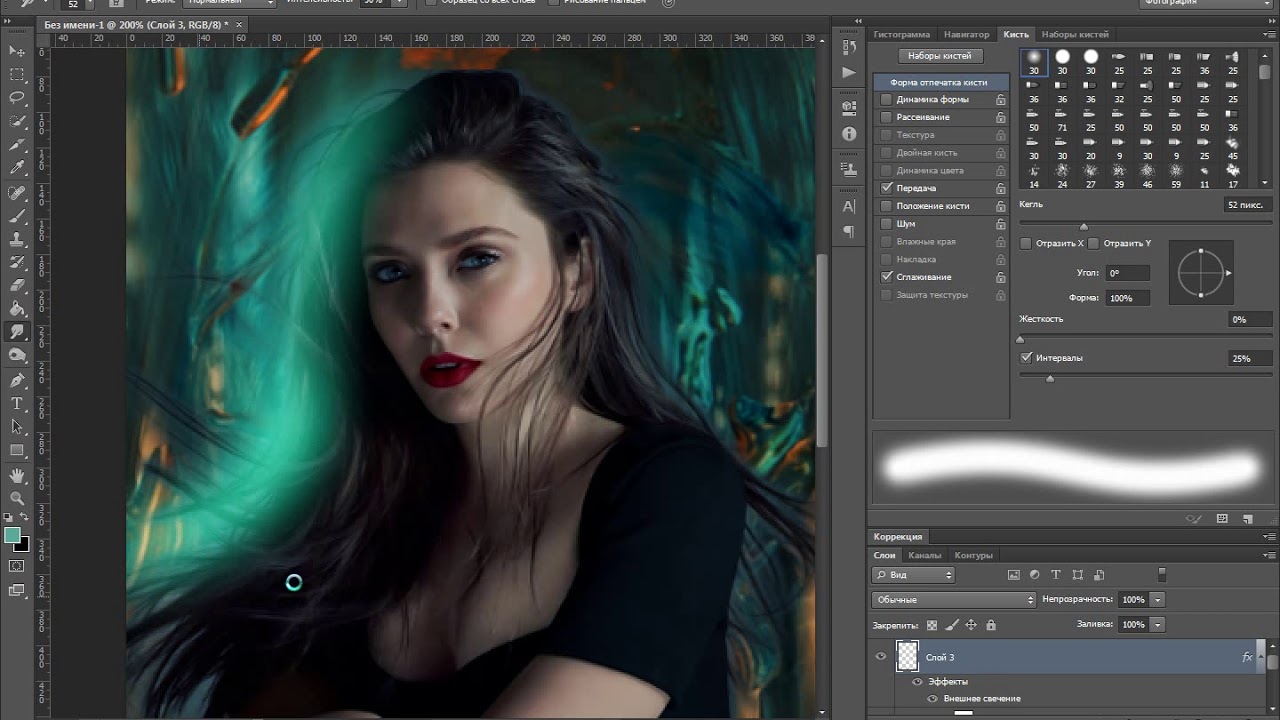
Создайте новый слой, назовите его Atmosphere. Выберите кисть большого диаметра с размытыми краями и средней непрозрачностью. Задавая в качестве рабочего цвета различные яркие оттенки, голубые, зеленые, желтые, розовые и другие, добавьте вокруг фигуры эффектные пятна, которые создадут атмосферу. Вы можете менять размер, настройки непрозрачности и другие параметры кисти.
Создайте свой неповторимый рисунок, проявив навыки художника. Теперь мы можем перейти к последнему этапу работы над изображением. Создайте новый слой под слоем Figure. Нам снова понадобится наша кисть Pixel Scatter.
Задача заключается в нанесении на фон больших цветных квадратов, это придаст фону дополнительную эффектность. Для слоя необходимо выбрать режим наложения Screen и уменьшить показатель Opacity до 15%. Цветные квадраты будут автоматически размещаться за фигурой девушки.
Для создания квадратов выбирайте разные размеры кисти, разные оттенки, а также меняйте параметры прозрачности и нажима.
Результат будет зависть от ваших стараний и затраченного времени.
Цвета, а также инструменты для прорисовки пикселей, вы можете использовать на свое усмотрение. При этом каждый раз можно добавлять свои новые идеи, будь то дополнительная заливка градиентом или применение фильтров к отдельным элементам изображения.
Источник: http://www.TeachVideo.ru/v/7781
Пиксель-арт. Настройка
Я тут решил написать немного полезностей для начинающих т.к. просили. Если действительно это будет востребовано — будет продолжение.
Софт для пиксель-арта: Тут без вариантов, Фотошоп.
Много где пишут что пикс-арт можно рисовать хоть в ms Paint, да можно, чисто в теории и только как развлечение для себя и как особый вид морального мазохизма, то еще извращение.
Есть еще куча маленьких бесплатных, шароварных и откровенно дешевых програмулин, но на практике всё это треш.
Gimp — не в обиду линуксойдам, но Гимп ниразу не аналог фотошопу, хотя почти все те же функции от ФШ в нем якобы есть, но вместо работы будет война с интерфейсом, т.к. он расчитан исключительно для пришельцев, но никак не для людей. В добавок нет адекватной поддержки планшета. Graphic Gale — прога заточена исключительно под пиксель-арт, но нет многих нюансов, облегчающих работу, как в ФШ. Хотя посмотреть прогу стоит, если кому понравится — хорошо. Мне не понравилось. Фотошоп это уже давно производственный стандарт, так что советую сразу привыкать к нему. Я же в этой статье постараюсь поделиться важными нюансами:
Ctrl+K
Открываем фотошоп и сразу нажимаем Ctrl+K, хоткей открывает общие настройки ФШ.
Самое важное, в Image Interpolation выставляем Nearst Neighbor — это обеспечит нам отсутствие интерполяции при ресайзе или всяком прочем трансформе нашей графики.
Must Have! Идем далее по вкладкам:Единицы измерения должны стоять в пикселях, другие варианты нам никогда более не понадобятся. Сетка.Сюда заглядывать будем часто. Сетка крайне удобная вещь, когда работаем с тайлами да и вообще есть лимиты по размерам спрайта.
Gridline Every (XX) Pixels — задает размеры нашей сетки. Subdivisions — разбивает каждую клетку сетки на заданное кол-во квадратов. 1 — минимальное значение, означает что сетка не будет разбиваться на «подклетки». Мне обычно больше и не нужно.
В процессе работы сетка включается/выключается через Ctrl+’. На этом можно закрыть окно настроек.
View
Заходим в меню View
Отключаем Snap — привязка нам никогда не понадобится в процессе рисования, а только будет мешать
Rulers — отличная помощь при рисовании персонажей.
Настройка окон
Через меню window можно удобнее настроить себе рабоче пространство, отключив ненужное и оставив важное. Тут всё очень субъективно, кому как удобнее, я работаю с такой вот организацией:
через Info — удобно смотреть размер выделенной области, а это часто нужно.
Navigator впринципе можно было бы и убрать совсем т.к. «зумать» привык через Alt+Shift+колесо. Actions, иногда очень помогают, когда например нужно увеличить в два раза и сохранить несколько десятков спрайтов. Мелочь, но жизнь облегчает, поэтому под рукой.
Tools
Далее, настройка инструментов. Всё просто, на тех инструментах, которые будем использовать ( а это инструменты выделения области, карандаш, стерка, заливка — больше ничего не пригодится) везде отключаем антиальясинг и всё прочее, способное порождать полу-прозрачные пиксели и прочую неприемлемую бяку.
Double Viewport
Ну и на последок, важный трикс. Второе окно одного документа: Отличная помщь в работе, если одно окно будет в своем 100% размере, а во втором будет зазумлено так как вам удобно. В нормальное смотрим- оцениваем как у нас получается арт, в зазумленом работаем. Очень удобно, позволяет не гонять туда-сюда зум.
Комфортной работы и успешных начинаний.
Источник: http://pixelwarheads.blogspot.com/2011/12/blog-post.html
Лучшие инструменты пиксельной графики для создания вашей собственной игры
6 лучших вариантов для создания собственного пиксельного произведения искусства от великолепных бесплатных инструментов до мощного профессионального программного обеспечения.
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания.
Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса.
Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите.
Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых.
А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Ссылка
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс.
Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации.
Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов.
Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность.
Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Pyxel Edit
Ссылка
Цена: $9 USD (или бесплатная бета-версия)
Доступно для: Windows / OS X
Pyxel Edit – еще один надежный и дешевый вариант. Вы можете купить лицензированную версию за $9 или скачать бесплатную бета-версию. Имейте в виду, что бесплатная версия больше не обновляется и не поддерживается. Для этого вам нужно будет купить программу.
Однако даже платная версия медленно обновляется и не является основной программой для своего разработчика.
Но если вы помешаны на огромном количестве функций, то будьте готовы к тому, что останетесь довольны тем видом, в котором Pyxel Edit существует на данный момент.
Pyxel Edit отлично подходит для статической пиксельной графики и для анимации спрайтов, но некоторые из его функций делают большой уклон в сторону создания тайлсетов. Вы можете импортировать существующие тайлсеты или макеты, а Pixel Edit автоматически превратит их в пригодные для использования тайлы.
Одна особенно хорошая функция – ссылки на тайл, которая позволяет вам редактировать тайл и обновлять каждый экземпляр этого тайла. Нет необходимости возвращаться и кропотливо заменять тайлы вручную после редактирования.
Если вы планируете создавать тайлсеты для сред и уровней, то хороший редактор тайлов может существенно изменить рабочий процесс, когда приходит время итерации дизайна уровней.
Вы можете увидеть примеры графики, сделанной при помощи Pyxel Edit на странице в Твиттер.
GraphicsGale
Ссылка
Цена: Бесплатно
Доступно для: Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN, а это, к счастью, практически все сканеры и камеры.
Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра.
Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst.
Pro Motion NG
Ссылка
Цена: $40 или ограниченная во времени бесплатная версия
Доступно для: Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine. Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя.
Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно.
Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Вы можете купить ее через Steam.
Photoshop
Ссылка
Цена: $20-30 в месяц
Доступно для: Windows / OS X
Источник: https://genapilot.ru/best-pixel-art-maker-tools
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe PhotoshopСложность: новички, средний уровеньПонадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Поздравляем! Ваш анимированный пиксельный персонаж готов!
Скачать приложения для урока
Источник: https://www.pressfoto.com/blog/animated-pixel-art-sprite-in-photoshop/
Арт обработка фотографии
В рамках рубрики «Жарим Raw» сегодня мы посмотрим, как делать арт обработку фотографии, на подобии кадров из мультфильма «Труп невесты».
Если вы хотите сделать свою фотографию похожей на героев данного мультика, то в первую очередь подберите подходящий исходник. Автор Александр Киселев с помощью фотографа Александры Грабежовой создаст подобных эффект на очень подходящей фотографии.
Как видно на видео, даже выражение лица и уже существующая тень являются прекрасными основополагающими арт фото.
1. В первую очередь следует убрать все лишнее с фона, он должен быть гладким и желательно «холодных» оттенков.
2. Немного корректируем лицо, создавая эффект мультяшного героя. Можно поэкспериментировать с объемами лица, шеи, высотой бровей и так далее. Все зависит от вас.
3. Затем начинаем корректировать температуру. Авторы применяют «мертвые» серые и голубоватые оттенки для придания холодной атмосферы.
4. Через программу Adobe Camera RAW добавляется насыщенность оттенков и общая резкость всей картинки.
5. Теперь мы видим, как постепенно трансформируются все части тела и одежды модели. Делать это следует при помощи инструмента free transform.
6. Если вы не смотрели мультфильм, то советуем просмотреть хотя бы постеры, чтобы понять, по какому принципу авторы меняют элементы, то убавляя, то прибавляя тут и там.
7. Как видим, дольше всего занимает процесс применения фильтра Liquify в Adobe Photoshop CS6. Для получения эффекта пластилина придется обработать все детали, даже самые мельчайшие на картинке.
8. Далее создаем объем и подправляем свет и тень. Делать это следует при помощи инструмента Dodge and Burn. Главное в этом деле — сохранять естественность и соблюдать элементарные правила падения тени и света.
9. Корректируем цвет, убираем всю теплоту и добавляем несколько цветовых фильтров, которые придадут «мертвое» ощущение. В особенности, при обработке арт фото обращайте внимание на детали. Даже одна вена на руке может выдать вас.
10. Дорисовываем тень на глазах и скулах.
11. В целом корректируем цвет и свет. Уменьшаем температуру.
12. Увеличиваем контраст и немного добавляем шумов.
Все, арт фото готово!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Adobe photoshop cs6 как рисовать арты. Как рисовать в «Фотошопе»? Рисовать в «Фотошопе» с нуля: советы, отзывы
Сегодня все больше людей предпочитают пользоваться цифровыми технологиями для создания рисунков, ведь это не только новый, удивительный способ творить, но и неплохой способ заработка. Сегодня мы расскажем, как рисовать в AdobePhotoshop, ведь это самая популярная, легкая для изучения и оптимизированная для рисования программа.
База
Многие люди полагают, что рисовать в фотошопе без базовых знаний художника можно или легче, ведь надо будет уловить только самую суть. На самом деле это не так, принцип рисования в фотошопе ничем не отличается от рисования на бумаге. Те же принципы построения композиции, раскладки теней, перспектива и пропорции. Так что человеку, умеющему рисовать, будет значительно легче освоить азы фотошопа.
Поэтому до того как приступать к обучению было бы хорошо, чтобы вы постигли азы рисования и изучили инструменты Adobe Photoshop, чтобы понять его возможности и не тратить время на поиски нужного вам инструмента.
Рисуем в фотошопе мышью или планшетом?
Поскольку не у всех пользователей фотошопа есть планшет, первые шаги в освоении компьютерной графики вам придется совершать мышью. Рисовать ею значительно сложнее, ведь нельзя контролировать прямоту линии, точность штрихов и множество деталей из которых и состоит рисование. И все равно стоит попробовать начать, ведь вам может понравиться.
Многие пользователи рано или поздно покупают планшет из-за его максимального приближения к обычному рисованию и из-за расположения руки. С ним она меньше устает.
Учимся рисовать в фотошопе
Есть три возможных пути для обучения рисованию в фотошопе
- Очные курсы по рисованию в Adobe Photoshop. Главным его плюсом является помощь учителя, а минусом – цена.
- Онлайн-курсы. Хотя их минус тоже высокая стоимость,они не заставят вас жить по строгому графику от учебы до учебы
- Обучение по видео-урокам. Интернет полнится недорогими и бесплатными видеоураками, вы сможете подобрать любой на свой вкус, а также можете посмотреть некоторые из них в конце этой статьи.
Основные инструменты Adobe Photoshop
Основные четыре инструмента это Кисть, Ластик, Заливка и Градиент
- Кисть – основной инструмент для рисования. Пользоваться им легко. Выбираете кисть и проводите ею линию. Правда если заглянуть в настройки кисти, выяснится, что они бывают разных форм, жесткостей и размеров.
- Ластиком вы удалите не удавшиеся части нарисованного вами рисунка. Работает он по тому же принципу, что и кисть. Отличается от нее только тем, что стирает, а в остальном у них даже настройки похожи.
- Заливкой можно закрасить выбранную область целиком.
- Градиентом между областями заливки создают плавный переход. Они имеют разную форму и направление.
Учимся рисовать прямую линию в фотошопе
Есть два способа нарисовать прямую линию в фотошопе. Программный инструмент «линия», который строит линию на двух конечных точках. Выбирается значком на панели инструментом или кнопкой «U», так же вы контролируете его толщину и размер.
Второй способ это инструмент кисть, он тоже рисует линию на двух конечных точках, но для этого придется зажать клавишу Shift.
Учимся рисовать кривую линию
Кривую линию либо рисуют от руки Кистью или Карандашом. Либо искривляют с помощью инструментов уже существующую прямую линию. Это не требует каких-либо знаний, и вы всегда можете попробовать это на практике. Дерзайте!
Видео уроки
Эта статья полностью посвящена уроку рисования в фотошопе для начинающих.
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо ! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните , что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше урывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа налево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок не закрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов .
СОВЕТ 4.
Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее, в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения, где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Собранные здесь уроки рисования в Фотошопе позволят вам овладеть техникой работы инструментом Перо (Pen Tool) и основами профессионального рисования карандашом. Вы сможете самостоятельно нарисовать героев своего любимого мультфильма или, скажем, рекламный проспект.
В русскоязычном интернете найти уроки рисования в Фотошопе самостоятельно очень тяжело. Многие сайты просто копируют информацию друг у друга, даже не вникая в подробности статьи. Мы постарались собрать для вас уникальную подборку отдельных уроков и целых разделов, которые помогут вам освоить рисование в Photoshop.
Вы уже владеете классическими приемами рисования на бумаге? В графическом редакторе Photoshop вы их существенно улучшите. Всего за несколько минут в нем можно нарисовать такой шедевр, что позавидует сам Леонардо. В этой рубрике вы научитесь с нуля рисовать в Фотошопе любые картины, делать стильный дизайн логотипа и многое другое.
Вы не можете позволить себе потратить 2-3 года на изучение азов рисования в Фотошопе , а что-нибудь нарисовать все равно хочется…? Эти советы для начинающих графических художников помогут вам избежать самых распространенных ошибок.
В данном разделе вас ждут уроки по рисованию в Фотошопе с советами и секретами от лучших мастеров по работе в Adobe Photoshop. Простые рисунки героев мультипликации и сложные графические миры в одном разделе.
Этот урок научит вас рисовать самой обычной мышкой. Для его выполнения использовались Photoshop CS6 и 3-х-кнопочная мышь. Также для вас подобраны различные уроки, которые обучают рисованию в Фотошоп .
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните, что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше укрывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа на лево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок незакрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов.
СОВЕТ 4. Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
— Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее , в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения , где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Рисунок 1. Это базовый набросок, на котором разбросаны цвет и светотени.
Рисунок 2. Решив показать, что бывает, когда используют мягкую кисть, Sandlady аккуратно сгладила все переходы. В итоге мы получили гладенькую, лишенную изъянов кожу. Но если отдельно она еще смотрится нормально, то при большем размере и детализации, у нас получится просто мыло мыльное. Все плоскости и текстурность, полученная в результате наложения цветов пропала, и образовались просто пятна разного цвета. Особенно это заметно в сравнении с Рисунком 4.
Рисунок 3. Как обычно бывает у начинающих художников, цвета для света и тени чаще всего берутся согласно базовому. Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Рисунок 4. Здесь Sandlady использовала твердую кисточку. Из-за множества мелких граней, которые получаются благодаря простой технике смешивания цветов, лицо выглядит текстурным и объемным. Для сохранения и поднятия контраста, был добавлен немного ярко-алый, который позволил усилить тени вместо использования инструмента Burn, и, надо сказать, результат значительно выигрывает перед своими соседями.
Ну, вот и закончились первые пять советов.
Подводя итоги, хочу заметить, что приведенные примеры наглядны, но не до конца. На больших полотнах все эти тонкости становятся более заметными. Это как, если маленькое пятно грязи неприятно задевает взор, то большое пятно уже просто портит всю работу целиком. Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Приятного вам обучения в процессе рисования и не забывайте, что теория все равно важна! Находите для нее иногда время.
При копировании урока на другие ресурсы, помните, что вы соглашаетесь с тем, что урок должен быть размещен как есть. Вы так же обязаны указать первоисточник — то есть установить ссылку на данный ресурс.
vakharaВ предыдущих трёх уроках мы говорили об обработке уже готовых изображений. В этой и следующих четырёх статьях речь пойдёт о средствах создания собственных рисунков с нуля — инструментах рисования, которых в Photoshop предостаточно.
Сегодня я расскажу об инструментах группы . Всего их четыре.
- Кисть. Имитирует рисование настоящей кистью. Вы можете менять её размер, цвет, форму.
- Карандаш. Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый. Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.
- Замена цвета. Перекрашивает уже нарисованные объекты. Благодаря ему вы легко можете сменить цвет уже находящегося на рисунке элемента.
- Микс-кисть. Новый инструмент, тоже имитирующий кисть, но с ним вы можете смешивать цвета на холсте и на самой кисти, задавать влажность краски и т. д.
Теперь разберём подробнее. Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке два раза левой или один раз правой кнопкой мыши.
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.
Щелчок на значке откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.
В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.
- К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.
- Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.
- Позволяет установить динамическое изменение насыщенности и прозрачности.
- Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.
- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Карандаш
Выбрав этот инструмент, вы можете создавать резкие, чёткие, тонкие линии, как будто рисуете обычным карандашом. Параметры инструмента совпадают с параметрами кисти, даже окно настроек будет тем же (Окно -> Кисть).
На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.
Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему , из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
как сделать арт фото, фон для арта
Фотографии при помощи сервиса Canva
Любой талантливый человек с хорошей фантазией в нашу эпоху может сделать нечто уникальное, непохожее ни на что остальное. Профиль в Инстаграме – одна из доступных возможностей показать себя миру. Вы делитесь впечатлениями из жизни, предоставляете и рекламируете услуги. Многие художники и фотографы, зарегистрированные в Инстаграм, профессионально развиваются благодаря мессенджеру.
Для создания и развития аккаунта не нужно вкладывать много средств и усилий. Авторский контент, подача быстро заинтересует аудиторию, ваш аккаунт начнет постепенно расти. Благодаря Canva вы можете создавать интересные и красочные фотографии для своего профиля. В сервисе уже есть разнообразные фильтры, инструменты для работы с фотографиями. Все это применимо для ваших фотографий, делая их разнообразнее и живее. Также можно добавлять надписи и цитаты под фотографиями, редактировать видеоролики.
Как сделать профессиональный дизайн фото при помощи Canva
Многие арт картинки для Инстаграмма делаются именно здесь:
- Запустите приложение Canva и создайте новый макет. Это могут быть «Публикации» или «Истории» в Инстаграм.
- Загрузите фотографию, сделанную самостоятельно, или воспользуйтесь сервисом бесплатных изображений сервиса. Там можно найти более двух миллионов изображений для ваших целей.
- Регулируйте настройки фильтров, яркость, контрастность, насыщенность и т. д. добавляйте фоны, стикеры, оживляя свою фотографию.
- Когда вас устроит проделанная работа, добавьте небольшие надписи. Их также можно видоизменять, изменяя шрифты.
- Когда фотография готова, нужно сохранить ее в формате PNG, после чего опубликовать на вашей личной странице в Инстаграм. Также можно поставить ее на аватарку.
Часть 5. Рисуем фон
Шаг 1
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.
Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).
Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).
Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи кисти Textured Round Brush.
Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью .
Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью Textured Round Brush.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).
Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.
Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:
Шаг 11
Инструментом Перо (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).
Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:
Фирменный стиль аккаунта
Многие приложения для редактирования и создания фото позволяют придумать собственный фирменный стиль. Аккаунты, выполненные в одной тематике и с добавлением арт фото для Инстаграма, выглядят успешнее и привлекают новую аудиторию.
В библиотеке сервиса Canva вы найдете несколько миллионов изображений. Тематики фото разные: еда, путешествия, достопримечательности и т. д. Их можно изменять, адаптируя дизайн под стилистику своего аккаунта. Фильтры позволят создать гармонию на снимках, объединяют надписи и изображения.
Фон под фотографиями также можно изменить, добавив разнообразия. Можно сделать стильную рамку или вставить фото в рамку от фотографий на Polaroid. Получится создать эффект состаренной фотографии. Под снимок добавьте немного текста. Слишком большие надписи тяжело читать, делайте упор именно на сам кадр. Размеры, шрифт, выравнивание можно менять в отдельном окошке Canvas.
Готовую фотографию вы можете опубликовать на своей странице или добавить на аватарку, предварительно сохранив и скачав на компьютер.
Начало работы в программе
Для начала выберем изображение для обработки, чтобы превратить его в арт-объект. Затем создаем новый документ, выбрав в меню «Файл» соответствующий пункт. В открывшемся окне устанавливаем его размер — 1400 х 1200 пикселей, и разрешение – 300 пикселей. Такой размер подойдет для распечатки будущего плаката. Фон оставляем белым. Нажимаем кнопку «ok». Перетаскивает на новый файл изображение с портретом и растягиваем его до нужного размера, удерживая клавишу Shift, учитывая, что по краям плаката будет рамка.
Создание кадров самостоятельно
Иногда у людей бывает много планов, реализация которых займет много времени и денег. Профессиональные фотографы берут большую плату за свои услуги, да и не всегда получается объяснить все свои пожелания. Благодаря массе приложений для редактирования кадров создание авторского контента не составит труда.
Картинки, выложенные в открытый доступ, становятся помощником начинающим блогерам. Их можно объединять, добавлять фоны, создавать арт картинки для Инстаграмма. Выберите любой конструктор для фотографий в Инстаграм, добавьте нужный фон, логотип, любые отличительные элементы, стикеры. В результате получится авторское креативное изображение, которое можно выложить на своей странице.
Создайте разнообразие в своем аккаунте, ведь контент в мессенджере – это большая часть для личного продвижения. не обязательно пользоваться услугами профессионалов, заказывая фотосессии. Теперь можно не тратить деньги на дизайнеров, которые бы довели снимки до единой концепции. Можно создавать несколько фотографий одновременно, распределяя их на долгое время вперед.
Аватарки и зачем они нужны
Благодаря аватаркам другие пользователи могут идентифицировать ваш аккаунт из тысяч. Яркие и запоминающиеся снимки профиля привлекают внимание, заставляют других переходить в ваш личный профиль и просматривать публикации. Однако создавать уникальные авы из личных фотографий не всегда возможно. Многие пользователи социальной сети уже перешли на арты для Инстаграмма, созданные из личных кадров.
По всему миру люди хотят выделиться, привлечь к себе как можно больше внимания. Поэтому появились арты в Instagram. Даже маленькая иконка, на которую нажимают ваши подписчики, не должна оставаться без внимания. Новый мировой тренд – аватарки, созданные в редакторах из собственных снимков.
Арты стали использоваться многими знаменитостями и звездами в качестве авы и публикаций. Каждый пытается выделиться, добавляет новые эффекты, оживляя полученное изображение. Некоторые рисуют арты самостоятельно, некоторые редактируют уже готовые картинки, а кто-то заказывает услуги профессиональных художников или дизайнеров. Даже мобильные приложения становятся помощниками при создании уникального контента.
Deep Art Effects
Работать с Deep Art Effects невероятно просто. Все, что нужно сделать, это загрузить любое изображение и запустить процесс конвертации. Через несколько секунд вы получите красивый и яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. В приложение встроено более десяти фильтров для обработки. Есть кнопки популярных социальных сетей, с помощью которых вы сможете делиться полученным результатами с друзьями.
Deep Art Effects позволяет конвертировать фото в настоящие произведения искусства в стилях Ван Гога, Моне, Леонардо да Винчи, Микеланджело, Пикассо, Рафаэля, Рембрандта, Дали и некоторых других, поскольку набор фильтров здесь достаточно широк.
Нужно отметить, что изображения, проходящие конвертацию, не передаются третьим лицам, поэтому вы можете быть уверены в вашей конфиденциальности. В бесплатной версии, рисунки создаются в разрешение HD, а версия Pro дает возможность получать картинки с разрешением Full HD. В бесплатной версии, разумеется, есть реклама.
Аватарки в круге
Вставляя свою аватарку в кружочек, вы получаете стильную картинку, которая привлечет новую аудиторию на ваш аккаунт. Благодаря любому онлайн-сервису можно редактировать ваши снимки. Так как сделать арт картинку для Инстаграм:
- Откройте онлайн-редактор фотографий и загрузите туда любой снимок с вашего компьютера или смартфона.
- Укажите область выделения в форме круга и обрежьте снимок.
- Выберите рамку для авы в подходящей стилистике.
- Можете добавить фон для арта в Инстаграм, стикеры или фильтры.
- Готовое изображение сохраните в формате PDF.
- Скачайте готовый снимок на свое устройство.
Дальше опубликуйте новую аватарку в своем профиле:
- Перейдите в свой профиль и нажмите на кнопку «Редактировать профиль».
- Появится окошко с различными функциями. Выбирайте «Сменить фото профиля».
- В новом окне выберите «Новое фото профиля».
- В галерее нажмите на готовое изображение в кружочке и опубликуйте его в качестве нового аватара.
Этап 2: применение градиента
Смотрите также: “Как сделать GIF анимацию в Фотошопе: пошаговая инструкция”
- Чтобы сделать портрет цветным, создаем корректирующий слой “Карта Градиента”, который должен располагаться в самом верху палитры слоев.
- Чтобы раскрасить портрет, нам нужен будет трехмерный градиент.
- Когда градиент выбран, кликаем по полю с образцом для редактирования.
- На экране появится окно, где мы можем настроить параметры градиента путем сдвига контрольных точек цвета.
- точка слева окрашивает черные участки
- средняя точка отвечает за серый цвет
- точка справа окрашивает белые области.
- Для того, чтобы изменить цвет контрольной точки, сначала щелкаем по ней, затем – по прямоугольнику с образцом цвета. Откроется палитра, где мы выбираем нужный оттенок и жмем кнопку OK.
- Когда все параметры градиента настроены (на своем усмотрение), жмем кнопку OK.
- Таким образом мы получили портрет в стиле поп-арт.
- Разумеется вариантов расцветки и настроек градиента может быть множество.
Создание артов для Instagram
Одним из известных приложений по созданию изображений для Instagram считается PicsArt. Алгоритм работы в нем таков:
- Перед тем, как сделать арт фото в Инстаграм, выберите подходящий снимок из вашей галереи. Помните, что он должен быть качественным, люди должны располагаться таким образом, чтобы части тела не обрезались рамкой. Обрезанными могут оставаться только ноги, которые не попадут на будущий аватар.
- Откройте приложение и загрузите снимок туда.
- Сбоку будет открыта панель инструментов, где нужно нажать на «Эффекты» и «Арт».
- Первым доступным фильтром для изображения будет «Масло». Его и нужно применить к картинке. Если вы нажмете на фильтр еще раз, то откроется шкала для редактирования его интенсивности.
- Ластиком уберите наложенный эффект с лица. Отредактируйте складки, морщинки и дефекты. В случае, если случайно удалили лишнее, воспользуйтесь «Карандашом» и восстановите все обратно.
- Сохраните полученную обработку галочкой в правом уголке.
- Выберите в «Эффектах» «Магию».
- Редактируйте понравившиеся вам эффекты до тех пор, пока фотография вас не устроит. Повторно сохраните результат.
- Можно создать эффект объема на снимок, вырезав человека из кадра. Это делается вручную или нажав на человечка на панели инструментов. Когда приложение случайно выделит что-то кроме фигуры, подправьте выделенный фрагмент ластиком.
- Сохраните выделенный фрагмент в качестве стикера.
- Добавьте фон Инстаграмма для арта, выбрав его из открытых источников Яндекса или Google.
- Создайте новый документ, добавьте фон, редактируя и изменяя его по желанию. Вставьте изображение с человеком из выделенных стикеров.
- Вставьте кружок, куда и переместите изображение человека. Поворачивайте и изменяйте кружок и стикер до нужных размеров.
- Удалите ластиком ненужные части, поместите стикер ровно в область кружка. Изображение будет выделяться на фоне и создастся эффект объема. Если вы неожиданно удалили нужный объект, восстановите все «Карандашом».
Подписывайтесь на наш Телеграм канал, там много полезного и живое обсуждение— https://t.me/proinstagramer
Поп-арт портрет в фотошопе — постеризация
Я привыкла работать в фотошопе. Выбираем «Изображение — коррекция — постеризация». Играем с ползунком уровня. Наименьшее значение 2. Чем меньше число, тем грубее портрет, чем больше, тем он ближе к оригиналу, тем больше детализация, больше цветов.
Вот пример, где уровень детализации равен двум. Уже вполне ничего себе смотрится. Нормальный поп-арт портрет. Если есть желание, то фон можно заменить, или убрать совсем, а на его месте нарисовать, например, расходящиеся к краям лучи.
Цвета можно сразу же заменить на другие, если какие-то вас не устраивают. В фотошопе есть для этого специальный инструмент «замена цвета» — вы выделяете участки, где нужна замена, выбираете ползунком необходимый оттенок, изменяете его насыщенность, есть там несколько параметров.
Постеризация с уровнем 2 — поп-арт портрет
Вот детализация чуть побольше. Короче, поиграйтесь с этим параметром. Но помните, что вам потом надо будет делать контуры, переносить их на холст, поэтому слишком уж детально проработанные вам ни к чему — замучаетесь.
Детальная постеризация портрета
Не забудьте сохранить тот вариант портрета, с которым вы решили дальше работать. Он вам еще пригодится. На последнем этапе, то есть когда вы будете рисовать… вернее, раскрашивать ваш арт портрет.
Базовый Photoshop для художников | Участники TheVirtualInstructor.com
Об этом курсе
«Основы Photoshop для художников» — это видеокурс, в котором делятся базовыми знаниями, необходимыми традиционному художнику для использования Photoshop в соответствии со своими потребностями. Он разработан с расчетом на художников — тех, кто знает, что программа может дать дополнительное преимущество их процессу создания произведений искусства, но может быть напуган мыслью о том, чтобы начать работу с такой сложной программой, как Photoshop.Он рассчитан на новичка и не делает никаких предположений. Каждый из описанных процессов упрощен и понятен, при этом устранены все сложности. (Базовый Photoshop для художников использует Adobe Photoshop CC.) (* Этот курс не связан и не одобрен Adobe Systems Incorporated.)
Что вы узнаете:
- Базовый макет и создание нового файла. Введение в основные макеты и расположение палитр и инструментов в Photoshop.
- Основные инструменты выбора.Инструменты выделения составляют значительную часть инструментов, доступных в Photoshop, и используются часто.
- Понимание слоев. Как создавать новые слои, удалять и упорядочивать их и использовать в Photoshop. Также рассматривается прозрачность слоя.
- Обрезка изображений. Как обрезать изображения с помощью инструмента кадрирования в Photoshop.
- Как скопировать объекты с одного изображения и разместить их на другом изображении.
- Настройка цветов.Посмотрите, как использовать корректировки слоя для изменения цвета и тона изображения.
- Удаление объектов с изображения в Photoshop с помощью инструмента Clone Stamp
- Удаление объектов с изображения в Photoshop с помощью инструмента Content Aware Move.
- Создание сетки. Посмотрите, как наложить сетку на фото в печатной форме для использования с традиционным рисунком или живописью.
- Изолирующие значения. Посмотрите на отдельные тона в фотографии, чтобы упростить распознавание ценностей.
- Основы кисти. Основы использования кистей в фотошопе. Изучен инструмент кисти, а также дан обзор динамики кисти и создание ваших собственных кистей.
- Как быстро и легко эскизы эскизов можно создавать с помощью Photoshop.
- Редактирование фотографий традиционного искусства, чтобы они выглядели наилучшим образом, чтобы поделиться ими с покровителями или клиентами.
- Сохранение файлов в различных форматах и преимущества и недостатки каждого.
Учебная программа курса
Электронные книги
Не все из нас предпочитают учиться на просмотре видео. Некоторые из нас предпочитают учиться по книгам, а также по видео, поэтому электронные книги тоже включены. Этот курс был разработан для ускорения обучения путем обучения различным стилям обучения. Каждый модуль курса включает иллюстрированную электронную книгу, которая соответствует видео. Каждый шаг и концепция четко проиллюстрированы и описаны в каждой электронной книге.
Что говорят студенты
«Отлично — мне нравится, как вы учите очень легко, что любой может следовать за вами.Спасибо » -Maria
«Большое спасибо за уроки Photoshop, которые я использую в третьем видео, и оно показало мне много полезных способов, которыми я могу использовать Photoshop и вкладывать больше творчества в свою работу. До сих пор я наслаждаюсь каждым моментом». -Джимми
«Эти учебные модули очень хороши. Прошли хорошо, и их так легко воспроизвести, чтобы получить представление о прогрессе». -Маргарет
Купить Как обмануть в Photoshop CS6: Искусство создания реалистичных фотомонтажей Книга по низким ценам в Индии | Как обмануть в Photoshop CS6: искусство создания реалистичных фотомонтажей Обзоры и рейтинги
«Мастер фотомонтажа Стив Кэплин показывает читателям, как эффективно использовать новые функции CS6, а также как сделать изображение совершенно другим.Этот ресурс предназначен для всех видов творчества внутри и вне отрасли, таких как ретушеры, дизайнеры, иллюстраторы и художники-графики. Сейчас книга находится в восьмом издании и полностью обновлена, чтобы охватить новые возможности CS6. Упакованный DVD и дополнительный веб-сайт дополняют пакет ». — Advanced Photoshop, стр. 40
Обладая достаточным обаянием и остроумием, чтобы научить Photoshop не утомительно, Стив Кэплин представляет следующий выпуск из серии How to Cheat, содержащий все методы, необходимые для создания и овладения искусством фотомонтажа.Поставляется в виде простых пошаговых руководств. Как обмануть в Photoshop. охватывает все основы выделения и слоев, прежде чем перейти к основным приемам и методам создания реалистичных произведений искусства для бизнеса, удовольствия или чего-то промежуточного. На прилагаемом DVD есть множество тренировочных изображений и обучающих фильмов, с которыми вы можете работать, а также бонусные главы, которые позволят вам еще больше развить свои навыки. Использование улучшенного дизайна, более четкого и свежего, чем в предыдущих выпусках, это самый увлекательный способ освоить фотомонтаж.
Об авторе
Стив Кэплин — художник-фрилансер и автор, работающий в Лондоне, Англия. Его сатирические фотомонтажи заказываются газетами и журналами по всему миру, в том числе The Guardian, The Independent, The Sunday Telegraph, The Sunday Times Magazine, Radio Times, Readers Digest и L’Internazionale.
Стив работал в рекламных агентствах, включая Saatchi & Saatchi, Bartle Bogle Hegarty и Lowe, Howard Spink, и его работа была удостоена двух наград Campaign Poster Awards и премии D&AD Pencil.Он читал лекции в Англии, Норвегии, Франции и Голландии, а также преподавал цифровой дизайн в Вестминстерском университете и Университете искусств в Лондоне.
7 способов превратить ваши фотографии в искусство с помощью Photoshop
Многие из нас не умеют рисовать или рисовать. Но большинство людей умеют снимать фотографии, будь то смартфон или цифровой фотоаппарат.
Благодаря умным способам обработки изображений в Adobe Photoshop и другом программном обеспечении вы можете легко преобразовать эти фотографии в мультяшные рисунки или художественные работы, имитирующие масло, пастель или акварель.
Здесь мы покажем вам несколько способов применения художественных эффектов в Photoshop, от встроенных эффектов фильтров до сторонних плагинов.
1.Фильтр Галерея
Самый простой подход — использовать художественные фильтры, установленные вместе с Photoshop.Большинство из них находится в галерее фильтров ( Фильтр> Галерея фильтров ), в коллекции из 47 эффектов. Некоторые из них созданы для имитации природных материалов, например акварели или пастели. Другие, особенно края плаката, могут создать вид мультфильма.
Вы можете узнать больше о фильтрах Photoshop в нашем руководстве.
В галерее фильтров вы можете предварительно просмотреть каждый эффект и изменить такие параметры, как размер кисти, толщину краев и детализацию.Однако ваши возможности по настройке каждого эффекта ограничены. Эти фильтры использовались в Photoshop с середины 1990-х годов, поэтому ими злоупотребляли до такой степени, что они превратились в визуальные клише. Это особенно верно в отношении самых популярных эффектов, таких как акварель и края плаката.
Вы можете получить дополнительное разнообразие, наложив один эффект на другой, но результаты могут быть нечеткими.Для получения более приятных для глаз эффектов лучше использовать слои и режимы наложения Photoshop в сочетании с фильтрами.
2.Фильтр масляной краски
Фильтр «Масляная краска» ( Фильтр> Стилизация> Масляная краска ) — это более продвинутый эффект, добавленный Adobe в Photoshop CS6.Вы можете изменить размер, стиль и детализацию мазков кисти, а также активировать параметр «Освещение», чтобы создать иллюзию глубины и текстуры.
3.Нейронные фильтры
Photoshop 2021 представил новый набор функций с поддержкой ИИ, названных нейронными фильтрами ( Фильтр> Нейронные фильтры ).Один из них — Style Transfer, который использует нейронную сеть для применения характеристик стиля от одного изображения к другому.
Вот как это работает. Фильтр представляет множество исходных изображений, включая известные работы, такие как «Звездная ночь» Винсента Ван Гога.Вы щелкаете по источнику и немного ждете, пока нейронная сеть взбалтывает пиксели. После того, как стиль будет применен к вашему изображению, вы можете настроить несколько параметров, но это не очень настраиваемый фильтр.
Этот метод появился в результате академического исследования, впервые представленного в 2016 году, и аналогичные функции искусственного интеллекта были развернуты в другом графическом программном обеспечении, включая Corel Paintshop Pro, Topaz Studio (см. Ниже) и GRFX Studio Pro-AI от Auto FX Software.
4.Экшены Photoshop
Пользователи Photoshop уже давно используют Actions для автоматизации повторяющихся задач, таких как добавление рамок или создание отбрасываемых теней.Программное обеспечение включает в себя десятки предопределенных действий, но вы также можете найти все виды действий в Интернете, некоторые бесплатные и некоторые платные. Многие из них позволяют создавать художественные эффекты.
Связанный: Основные действия Photoshop, которые стоит попробовать сегодня
Запуск экшена премиум-класса похож на передачу компьютера мастеру Photoshop.Помимо привлекательных эффектов, эти действия могут помочь вам научиться создавать свои собственные уникальные образы.
Здесь показан экшен Cartoon Vector Photoshop от RageStudio, который продается на Envato Market.
Он использует фильтр масляной краски в сочетании с пятью эффектами галереи фильтров.Каждый эффект размещается на отдельном слое с указанными уровнями непрозрачности и режимами наложения. Наконец, действие добавляет две папки — «Эффекты» и «Комбинации цветов» — с корректирующими слоями, которые позволяют изменять цвета. Это также хороший пример использования смарт-фильтров.
Связанный: Как применить смарт-фильтр к нескольким слоям
Вы можете найти более художественные Действия на Envato Market и Creative Market.PanosFX предлагает множество бесплатных и премиальных экшенов для Photoshop и Photoshop Elements, включая пакет «Мультфильмы и поп-арт».
Чтобы импортировать загруженные вами действия, откройте панель «Действия» («Окно»> «Действия») и выберите «Загрузить действия» в меню панели.
Несколько предостережений:
- Действия можно до некоторой степени настраивать, но они, как правило, являются пони с одним трюком.Если вы хотите применить широкий спектр эффектов, подумайте о стороннем плагине (см. Ниже).
- Подобные действия лучше всего работают с изображениями высокого разрешения с четкими деталями. Обязательно ознакомьтесь с документацией, чтобы узнать, какие изображения подходят больше всего.
- Некоторые действия предназначены для определенных состояний изображения. Например, некоторые работают только с изображениями RGB или требуют наличия фонового слоя.Опять же, проверьте документацию.
Загрузить: Экшен Photoshop Cartoon Vector ($ 6)
5.Топаз Студия
Для максимальной гибкости в применении художественных эффектов рассмотрите возможность использования стороннего плагина Photoshop.Один из наших фаворитов — Topaz Studio, в котором есть 34 фильтра, начиная от относительно скромных настроек изображения и заканчивая диким художественным оформлением. Хотите узнать больше о плагинах? Вот наш путеводитель по лучшим бесплатным плагинам Photoshop.
Некоторые фильтры являются производными от плагинов Simplify, Glow и Impression от Topaz Labs, которые ранее продавались как отдельные продукты.Программное обеспечение также включает AI ReMix, который аналогичен новой функции Photoshop Style Transfer. Эти фильтры можно комбинировать различными способами, чтобы получить, казалось бы, неограниченный набор эффектов.
Самый простой способ использовать Studio — это просматривать предустановки, которые Topaz называет «Образы.«Некоторые образы созданы, чтобы имитировать стили известных художников, таких как Дега, Моне, Ренуар или Леонардо да Винчи.
Вы можете запустить Topaz Studio как отдельную программу для Mac и ПК или как плагин для Photoshop, Photoshop Elements, Corel PaintShop Pro и других программ для редактирования изображений.
Загрузить: Topaz Studio для Mac или ПК (99 долларов США, доступна бесплатная пробная версия)
6.Snap Art
В то время как Topaz Studio предлагает широкий спектр улучшений фотографий, Snap Art от Exposure Software специализируется именно на эффектах рисования и иллюстраций.Он предлагает 10 стилей эффектов, каждый с широкими возможностями настройки: комиксы, мелок, импасто, масляная краска, пастель, перо и чернила, карандашный набросок, пуантилизм, стилизация и акварель.
Для каждого стиля плагин предлагает несколько предустановок, которые вы можете использовать в качестве отправных точек для своей собственной работы.Функции холста позволяют имитировать окрашиваемые поверхности, такие как текстурированная бумага, ткань, кожа или дерево.
Snap Art работает как отдельная программа или как плагин для Photoshop, Lightroom или собственного программного обеспечения Exposure компании.
Загрузить: Snap Art для Mac или ПК (79 долларов США, доступна бесплатная пробная версия)
7.ToonIt! Фото
В соответствии со своим названием, ToonIt! Фотография специализируется на мультипликационных эффектах.Как правило, вы начинаете с одного из предустановок — Comic Noir, Graphic Novel, Old Time Toon и т. Д. — и затем используете палитру эффектов для изменения внешнего вида. Несколько пресетов созданы для имитации стиля знаменитого художника комиксов Фрэнка Миллера, а другой имитирует поп-исполнителя Роя Лихтенштейна.
Одна область, где ToonIt! excels конвертирует цветные изображения в черно-белые штриховые рисунки.Мы не видели, чтобы какое-либо другое программное обеспечение выполняло эту функцию, хотя вам придется настроить элементы управления, чтобы добиться нужного уровня детализации. Плагин также производит цветные изображения с апломбом.
ToonIt! Фотография стоит дорого, но ее стоит посмотреть, если вы хотите создать мультяшные эффекты.
Скачать: ToonIt! Фото (129 долларов США, доступна бесплатная пробная версия)
Советы для достижения наилучших результатов
Прежде чем применить любой из этих эффектов, чтобы превратить ваши фотографии в искусство:
- Попробуйте повысить резкость изображения с помощью маски «Нерезкость» или фильтра «Умная резкость».Как правило, фотографии с резкими деталями работают лучше, чем более мягкие.
- Удалите или замените фон, особенно если он шумный или загруженный.
- Для создания мультипликационных эффектов вы можете использовать фильтр Photoshop «Пыль и царапины» ( Фильтр> Шум> Пыль и царапины, ) или другие инструменты очистки, чтобы подготовить области, где вы предпочитаете однотонные цвета.
- Некоторые эффекты плохо масштабируются, поэтому вы можете добиться лучших результатов, если заранее измените размер изображения до желаемых выходных размеров.
- Никогда не применяйте эффект к исходному файлу изображения, только к дубликату. В противном случае ваши любимые семейные портреты или снимки из отпуска могут быть навсегда отправлены в страну мультфильмов.
Другие возможности помимо Adobe Photoshop
Показанные здесь эффекты — лишь малая часть того, что вы можете делать с фильтрами, действиями и плагинами Photoshop.И хотя мы сосредоточились на Photoshop, вам не обязательно нужно программное обеспечение Adobe для получения такого изображения.
Topaz Studio и Snap Art работают как отдельные программы, а альтернативы Photoshop, такие как GIMP и Corel PaintShop Pro, включают свои собственные художественные эффекты.Так что не бойтесь, если у вас все пальцы рук, когда вы держите кисть в руках. Пока вы умеете обращаться с мышью, никому не нужно быть мудрее.
8 лучших плагинов GIMP и как их установитьВ этом руководстве по использованию подключаемых модулей GIMP мы расскажем, где можно получить лучшие подключаемые модули GIMP и как их установить.
Об авторе Стивен Бил (Опубликовано 6 статей)Стивен Бил — давний писатель в области технологий, живущий в районе Сан-Франциско.Он является автором множества книг о компьютерных приложениях в издательском деле и графическом дизайне, в прошлом — редактор новостей и обзоров Macworld. В настоящее время он руководит популярным сайтом для энтузиастов стимпанка The Steampunk Explorer.
Более От Стивена БиляПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили.
Использование исторической кисти в Photoshop для создания эффекта рисования — Урок Photoshop
Попробуйте перед покупкой. Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Использование кисти истории искусства в Photoshop для создания эффекта рисования
Вместо использования фильтров Photoshop для создания эффекта акварели или живописи, вы можете использовать кисть истории искусства в Photoshop, чтобы создать красивую картину.»И это заставит вас почувствовать себя частью процесса создания чего-то, потому что с помощью этого инструмента вам нужно принимать решения о том, как будет выглядеть эффект.
ШАГ 1
Начните с открытия изображения, которое хотите нарисовать в Photoshop. Я использую этот крупный план цветка. Это большое изображение с высоким разрешением.
ШАГ 2
Выберите кисть истории искусства на панели инструментов. Она может быть скрыта под кистью истории.
ШАГ 3
На панели параметров инструмента щелкните Параметры кисти.Выберите кисть «Dry Brush Tip Light Flow» из списка доступных кистей. В зависимости от размера вашего изображения вам может потребоваться изменить его со значения по умолчанию 66 пикселей. Для этого изображения я оставлю размер кисти 66 пикселей.
ШАГ 4
Откройте палитру кистей и щелкните на «Динамика формы» в разделе «Форма кончика кисти».
ШАГ 5
Перетащите Джиттер округлости примерно на 50%
ШАГ 6
Щелкните по Цветовой динамике.Перетащите Hue Jitter примерно на 10%. Это все настройки кисти, которые нам нужно сделать.
STEP 7
На панели параметров инструмента установите стиль Художественной исторической кисти на «Узкая короткая». (Вы можете попробовать разные стили в зависимости от желаемого эффекта). Установите область на 50 пикселей.
ШАГ 8
Начните рисовать на изображении. Рекомендуется закрасить большие области одинаковым цветом, чтобы понять, как работает кисть по истории искусства.
ШАГ 9
Продолжайте рисовать в более детализированных областях изображения. При необходимости уменьшите размер кисти на сложных участках.
ШАГ 10
Продолжайте работать с изображением, пока не закрасите всю область и не получите то, что должно выглядеть как красиво нарисованное акварельное изображение.
См. Другие уроки Photoshop от Дженнифер Фарли.
Photoshop CS5 и Photoshop CS5 Extended — лучшие предложения от Adobe
Adobe Photoshop CS5 предоставляет революционные возможности, которые помогут вам создавать впечатляющие изображения.Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зернистости и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программа Adobe Photoshop CS5 Extended поможет вам создавать идеальные изображения для печати, Интернета и видео.Наслаждайтесь ультрасовременным редактированием, композитингом, и возможности рисования в стандартном Photoshop CS5, а также высокая производительность благодаря кроссплатформенной поддержке 64-битной версии. Также создайте 3D-экструзии для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент, основанный на движении. Узнайте больше о Photoshop CS5 Extended.
Найдите варианты обновления до CS5 и предложения Creative Suite 5 в Adobe Store .Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы узнать о последних предложениях. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Adobe Creative Suite 5 Design Premium
Adobe Creative Suite 5 Design Premium дает вам свежие новые инструменты для творчества, а также
с возможностью быстрее воплощать идеи в печати и создавать интерактивный контент без написания
код.Plus Design Premium интегрируется с онлайн-сервисами Adobe CS Live для максимального увеличения
время разработки за счет оптимизации критически важных задач, не связанных с проектированием.
Adobe Creative Suite 5 Design Premium сочетает в себе Adobe InDesign CS5, Photoshop CS5 Extended, Illustrator CS5, Flash CS5 Professional, Dreamweaver CS5, Fireworks CS5 и Acrobat Pro с дополнительными инструментами и услугами. Загрузите бесплатную 30-дневную пробную версию CS5 Design Premium.
Учебные пособия по Photoshop CS5 и ресурсы CS5
В нашем Центре ресурсов Photoshop CS5 вы найдете бесплатные учебные пособия по Photoshop CS5 и загрузите бесплатную пробную версию Photoshop CS5.В нашем центре ресурсов Photoshop CS4 можно найти бесплатные учебные пособия по Photoshop CS4.
Эксклюзивная скидка 15% на все плагины Topaz — используйте код купона PHOTOSHOPSUPPORT — включает пакеты и обновления
Введите наш эксклюзивный код купона на скидку PHOTOSHOPSUPPORT во время процесса оформления заказа в Lab мгновенная скидка 15% на любой продукт Topaz, включая наборы и обновления.
Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений.Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов Topaz для Photoshop — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz Detail
Трехуровневый плагин настройки деталей, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.
Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Эксклюзивное программное обеспечение onOne Купон на 15% мгновенную скидку
Введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время процесса оформления заказа в onOne Software, чтобы получить мгновенную скидку 15% на любой продукт onOne.Это включает в себя подлинные фракталы и их потрясающий набор плагинов для Photoshop.
Новый Plug-In Suite от OnOne решает шесть наиболее частых проблем, с которыми фотографы сталкиваются в Photoshop. Этот пакет был удостоен награды «Выбор редакции» журнала American Photos Magazine за лучшее программное обеспечение для редактирования изображений. Набор подключаемых модулей включает:
Genuine Fractals Pro известен как фотографам, так и полиграфистам за его изящество в увеличении изображений до более чем десятикратного их исходного размера при сохранении резкости и детализации, с которых вы начали.Считайте это отраслевым стандартом изменения размера изображений.
Mask Pro используется для удаления твердых частиц, таких как волосы, дым и стекло, с сохранением мелких деталей. Вы выбираете, какие цвета оставить, а затем закрашиваете то, что вам не нужно.
PhotoTools Pro объединяет сотни высококачественных фотографических эффектов в один удобный плагин. Это быстро и легко. Придает вашим фотографиям профессиональный вид.
PhotoFrame Pro позволяет улучшить ваши фотографии с помощью сотен таких дизайнерских эффектов или просто вставить изображение в готовый макет в Photoshop, Lightroom или Aperture.
FocalPoint помогает контролировать фокусировку и минимизировать визуальный шум. Привлекайте внимание к определенным точкам на изображениях, используя эффекты выборочной фокусировки, глубины резкости и виньетки.
PhotoTune позволяет сравнивать изображения бок о бок и легко корректировать цвета и улучшать их. PhotoTune оптимизирует динамический диапазон, цвет и резкость вашего изображения без необходимости знать все сложные элементы управления в Photoshop, такие как уровни и кривые.
Просто введите наш эксклюзивный код купона на скидку — PSSPPT06 — во время оформления заказа в onOne Software, чтобы получить мгновенную скидку в размере 15% на любой продукт onOne.
Nik Software Мгновенная скидка 15% — Эксклюзивный купон на 15%
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software для получения мгновенной скидки 15% на любой программный продукт Nik . Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Color Efex Pro
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества.
Полностью оригинал. Совершенно незаменим.
Nik Software Color Фильтры Efex Pro — лучшие фотографические фильтры для цифровой фотографии. Отмеченные наградами фильтры Color Efex Pro широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений. Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. С помощью 52 фильтров и более 250 эффектов в Color Efex Pro вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.
Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладеть искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.
Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, полную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, обеспечивая большую свободу для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
Введите наш эксклюзивный код купона на скидку — NIKPSS — во время оформления заказа в Nik Software, чтобы получить мгновенную скидку 15%. Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, Sharpener Pro и Dfine.
Плагин Photoshop Masking Fluid Mask — эксклюзивная мгновенная скидка
Обзор Fluid Mask 4 1/2 из 5 звезд на MacWorld начинается с того, что этот плагин Photoshop упрощает извлечение фона, «и продолжает рекомендовать последнюю версию, заявляя, что» Fluid Mask — очень эффективный инструмент для отделения объектов от их фона.Он предлагает множество полезных функций для решения практически любого сложного изображения, от тонких волос до сложной листвы. Онлайн-видеоуроки и интерактивные тренинги помогают упростить процесс обучения ».
Наши друзья из Vertus, разработчики плагина для Photoshop Fluid Mask, создали специальную эксклюзивную скидку на PhotoshopSupport.com. Перейдите на нашу страницу Fluid Mask, чтобы получить специальную информацию. , эксклюзивная ссылка со скидкой
Fluid Mask разработана для фотографов, редакторов изображений, графических дизайнеров и всех тех, кто серьезно относится к редактированию цифровых изображений.Благодаря оптимизированному интерфейсу и рабочему процессу Fluid Mask мгновенно показывает ключевые края изображения и предоставляет комплексные простые в использовании инструменты, которые работают с труднодоступными краями и сложными областями, такими как деревья и решетки. Fluid Mask также сохранит всю важную информацию о краях для вырезания профессионального качества. Перейдите на нашу страницу Fluid Mask для получения дополнительной информации.
Интернет-библиотека обучения lynda.com — просмотр бесплатных видеоклипов
Подписки на Lynda.com Онлайн-библиотека обучения обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайну, цифровым изображениям, 3D, цифровому видео, анимации и многим другим темам. Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — все в своем собственном темпе. Премиум-подписки включают файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране.Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
Знаете ли вы, что в Photoshop можно создать целый веб-сайт?
SiteGrinder Плагин Photoshop — мгновенное создание сайтов
В мире веб-дизайна и разработки часто существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические соображения с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
Основные навыки Photoshop CS4 — Автор: Марк Галер и Филип Эндрюс
Наполненный красивыми изображениями, Photoshop CS4 Essential Skills проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки для творчески и профессионально улучшайте фотографии с помощью Photoshop CS4. Если вы начинающий профессионал или студент, изучающий фотографию, цифровую обработку изображений или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь.DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов любого возраста, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практикующих фотографов / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Советы по ретушированию кожи в Photoshop CS4
Преобразование смарт-объектов в Photoshop CS4
Дополнительные уроки по Photoshop CS4 можно найти на нашей странице руководств по Photoshop CS4.
Прочтите 2 бесплатных примера глав из версии Adobe Photoshop CS3:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 Высокий динамический диапазон
Найти больше книг по Adobe Photoshop на Amazon.com
Найти все последние бестселлеры по Photoshop по сниженным ценам на Amazon.com.
Photoshop Art Brushes Complete — 450 кистей от GrutBrushes.com
Акварель • Чернила • Масло • Импасто • Натуральные материалы • Карандаши • Уголь • Специальные кисти • Кросс-штриховки • Блендеры / миксеры
В наборе слишком много кистей, чтобы показать вы их все здесь
Вы получаете
БОЛЕЕ 450 кистей! Включая…40+ Акварельные кисти
Вот несколько мазков, сделанных лишь некоторыми из них …
10 из 25 акварельных кистей Photoshop
24 акварельных кистей Photoshop
GrutBrushes — это
Чувствительные кисти, а не кисти для «трафаретной печати»Вы, возможно, видели бесплатные акварельные кисти по всему Интернету. В основном это резиновые штампы трафаретного типа с одним фиксированным мазком кисти. Каждый раз, когда вы касаетесь стилуса, метка совпадает с меткой этих кистей.
GrutBrushes разные, они реагируют на движение руки , как настоящая кисть . С GrutBrushes каждый мазок уникален для движения вашей руки, ваши мазки кистью никогда не будут такими же
— в набор также входят —
35
Кисти Oil ImpastoФактические мазки, сделанные с помощью 10 кистей Photoshop Impasto
Мазки кистью, сделанные с помощью еще 10 кистей Photoshop Impasto
Демонстрационное видео:
Oil Impasto Кисти в действии— в набор также входят —
100
Чернильные кистиВот несколько примеров штрихов нескольких из множества типов чернильных кистей в наборе
Подробный обзор трех кистей Photoshop Ink Brushes
Образец кисти мазки, нарисованные 10 из прилагаемых кистей Photoshop Ink Brushes
Образцы мазков кистью, нарисованные еще 10 из прилагаемых кистей Photoshop Ink Brushes
— в набор также входят —
43 (x2)
PencilsБыло бы нечестно сказать Есть действительно 86 кистей Pencil?
Вы найдете 43 карандаша Photoshop среднего разрешения (для работы в Интернете) и 43 версии с высоким разрешением (переработанные для печати).
Они находятся в отдельных ZIP-файлах для тех, кто не любит смешивать свои медиафайлы (make убедитесь, что вы их не пропустите!)
43 карандаша Photoshop как в среднем разрешении (для работы в Интернете), так и в версиях высокого разрешения (для печати)
— в набор также входят —
5
Кисти для шариковых ручек— в набор также входят —
18
Кисти для миксераСравнение кистей для миксера (по умолчанию и GrutBrushes)
18 кистей для миксера / блендера Photoshop
— в набор также входит —
24
Масло КистиЕсли кисти с маслом Импасто выше слишком интенсивные, вы можете предпочесть эти плоские масляные кисти вместо
10 «плоских» масляных кистей PhotoshopКаждая кисть имеет уникальные характеристики, которые придают ей характер.Вот некоторые особенности одной из масляных кистей
Некоторые работы моих замечательных клиентов (нарисованные в Photoshop с использованием GrutBrushes)
Тысячи
счастливых художников Photoshop используют GrutBrushesЯ вернусь к демонстрации других кистей через секунду … но вот что некоторые говорят о GrutBrushes на Facebook …
У меня лучшие клиенты! Они вдохновляют меня продолжать делать самые лучшие инструменты!
GrutBrushes используются профессиональными художниками в студиях, которые вам нравятся и которые вам нравятся… **
** Все названия продуктов и компаний являются товарными знаками или зарегистрированными товарными знаками их соответствующих владельцев, и их использование не подразумевает какой-либо связи с ними или их одобрения.
ВНИМАНИЕ: GrutBrushes предназначены для профессиональных художников, и, как и любой другой художественный инструмент, результат, который вы получите, будет зависеть от ваших навыков! Эти кисти не будут рисовать за вас.
— в набор также входят —
65+
Natural Media & Specialty BrushesОбратите внимание, что на вид текстур кисти влияет поверхность фона.Как и в «настоящей живописи», внешний вид вашей цифровой картины зависит не только от самой кисти, но и от того, что находится рядом с мазками кисти и позади них.
Мазки кистью от 8 Natural Media GrutBrushes, нарисованные на старом бумажном фоне
Различные GrutBrushes (некоторые из них также указаны выше)
— в набор также входят —
16
Кисти для перекрестной штриховкиДля добавления графической штриховки и текстуры для ваших иллюстраций и дизайнов эти 16 кистей с перекрестной штриховкой добавят естественную штриховку чернилами за считанные минуты, что потребовало бы часов, чтобы сделать вручную
Некоторые из кистей Photoshop с перекрестной штриховкой
Все Новые художественные кисти для Следующие 60 дней!Ваша покупка включает в себя бесплатную 60-дневную подписку на ArtBrushes , поэтому все новые художественные кисти, которые выйдут в ближайшие 2 месяца, можно будет загрузить БЕСПЛАТНО, поскольку все цены в магазине будут снижены до 0 долларов, пока вы авторизованы.
Это бесплатное членство автоматически истечет через 2 месяца. Больше платить нечего, и вам будет , а не , вам снова будет выставлен счет . Все кисти, которые вы скачали, являются вашими, чтобы использовать их вечно!
Думайте о бесплатном членстве как о страховке FOMO … на случай, если ваша любимая новая кисть будет выпущена на следующей неделе, я хочу убедиться, что вы не пропустите!
Дополнительно
Подключаемый модуль GrutBrushes Photoshop CCПользователи MAC: Октябрьское обновление версии Photoshop CC Mac (v20) за октябрь 2018 г. нарушило работу подключаемого модуля GrutBrushes.Чтобы решить эту проблему, повторно загрузите последнюю версию плагина из своей учетной записи и переустановите его См. Блог здесь для получения дополнительной информации и обновлений
( Photoshop CC только ) Все версии Photoshop от CS5 и выше могут использовать кисти на панели предустановок инструментов без плагина
Панель плагина GrutBrushes для Photoshop CC
Вам не нужно использовать GrutBrushes , но если вы являетесь пользователем Photoshop CC *, вы также можете добавить плагин GrutBrushes в свой заказ, чтобы используйте его для организации кистей на настраиваемой панели.
* Должен быть Photoshop CC 2014 или более поздней версии.Он не будет работать в самой первой версии Photoshop CC
Добавьте плагин бесплатно при оформлении заказа
Также Включает: Скидка 50% на все Art Surfaces на следующие 60 дней!Пока вы вошли в систему и действует ваше бесплатное членство (2 месяца), на все текстуры бумаги Art Surface в Магазине будет скидка 50%. После этого ваше членство истечет, и цены вернутся к нормальным.
FAQ — Часто задаваемые вопросы Будет ли это работать в Photoshop CS5?
Да! И CS6, и любая версия Photoshop с тех пор, включая последнюю версию Photoshop CC.Вы можете установить их на панели «Наборы инструментов» всех этих версий.
Работают ли они на Mac / Windows?
Да! Они работают как на Mac, так и на Windows
Плагин говорит, что он только для Photoshop CC! Как дела?
Плагин GrutBrushes не является обязательным. Он работает только в Photoshop CC, но он вам не нужен для использования кистей, они выглядят и работают точно так же без него в Photoshop CS5 — Photoshop CC 2018. Плагин — это просто панель Photoshop для организации ваших GrutBrushes, но у него нет воздействие на сами кисти.
Какого формата эти кисти?
Это формат TPL (наборы инструментов), а не кисти ABR. Это позволяет устанавливать более сложные настройки, чем позволяет формат abr, поэтому я могу создавать гораздо более причудливые кисти, такие как масло Импасто и кисти для акварели. Это также делает их обратно совместимыми, так что почти каждый, у кого есть Photoshop, может их использовать.
Как установить щетки?
Просто перетащите файлы TPL на панель «Наборы инструментов» или на значок Photoshop на рабочем столе (Windows) или док-станции (Mac).
В загружаемый файл входит PDF-файл с подробными пошаговыми инструкциями.Там есть страница онлайн-справки с часто задаваемыми вопросами, видео и руководствами, и вы всегда можете написать мне, если у вас все еще есть проблемы.
Могу ли я использовать их с мышью?
Технически да, но я действительно не рекомендую.
Без планшета и стилуса вы не получите той способности реагировать на нажатие, которая делает эти кисти такими универсальными.
Если вы используете мышь, мазок кисти всегда будет одинаковой толщины, ширины, непрозрачности и интенсивности.
С помощью стилуса вы можете легко нажимать, чтобы мазки кисти были более прозрачными или тонкими, но с помощью мыши они всегда одинаковы.
Что такое членство? С меня снова будет взиматься плата?
Ни в коем случае! С вас не будут платить снова. Членство — это бесплатный бонус , и его истекает автоматически . Вам никогда не будет автоматически выставлен счет. Если вы просто хотите загрузить 450 кистей, которые находятся здесь сейчас, вы можете просто проигнорировать бесплатное членство, и оно просто истечет через 2 месяца.
Думайте об этом как о страховке кистей … если на следующей неделе выйдет лучшая кисть, я хочу убедиться, что вы ее не пропустите!
Что, если я хочу продолжить членство?
Вы можете продлить его на странице своего аккаунта. Сейчас это 10 долларов на 6 месяцев, но это может измениться в любое время без предварительного уведомления.
Как долго я могу использовать эти кисти?
Навсегда! Кисти у вас есть, и вы можете использовать их вечно . Вы несете ответственность за создание резервной копии, поскольку срок действия ссылки для скачивания истекает через 60 дней.
Почему срок действия ссылки для скачивания в моей учетной записи истекает?
Вы покупаете все щетки, которые доступны сейчас . Некоторые люди заплатили 3 доллара за загрузку набора в 2014 году, когда он содержал только 12 кистей, через 5 лет он может содержать 1500 кистей, но у меня нет возможности для людей загрузить только кисти, которые были в наборе, когда они его купили. … так что срок действия ссылки истекает.
Чтобы быть максимально честным, я позабочусь о том, чтобы у вас было время, чтобы загрузить его и сделать резервную копию для себя. 60 дней кажутся вполне достаточным количеством времени.
Сколько новых кистей я получу в следующие 60 дней?
Может быть 8, может быть и больше, но я могу сломать ногу и неделями не выставлять какие-либо новые (все кисти делаю сам, секретной фабрики щеток нет 🙂)
Пока нет никаких гарантий на сколько новых будет , могу сказать, что не думаю, что когда-либо было меньше 9 кистей за 2 месяца, и я выпускал по крайней мере одну каждую неделю с 2013 года.
Все 43 карандаша были добавлен всего за один день, так что никогда не угадаешь.
Действительно ли существует 450 GrutBrushes?
На самом деле их больше … Это действительно зависит от того, как вы их считаете и когда покупаете. На момент написания этой статьи основной zip-файл содержит 357 кистей для рисования, а также 43 карандаша, из которых получается 400 кисти . Если рассматривать обновленные карандаши с высоким разрешением как отдельные кисти, общее количество кистей составляет 443 кисти, . (Обновление , март 2020 г., … на самом деле сейчас более 500 кистей)
К тому времени, когда ваше бесплатное членство вырастет, вероятно, будет еще от 5 до 10
Я мог бы продолжить и рассказать вам, как добавить еще 30 к этому всего, но я просто говорю, что их 450.В основном, чтобы избежать неизбежных писем, которые начинаются со слов «Привет, я пересчитал все кисти вручную и …»
Дело в том, что количество действительно не важно. У большинства людей есть несколько кистей, которые они используют снова и снова, но, как и ваша любимая ложка в кухонном ящике, вы не можете быть уверены, какая это будет, пока не попробуете их все.
Включены ли облачные кисти? Что насчет InkyLeaks FX?
Нет, не включает кисти Cloud FX или кисти InkyLeaks FX (кисти FX в комплект не входят), хотя включает образец кисти из каждого набора кистей FX.Набор Art Brushes — это набор для рисования и рисования традиционным шрифтом, в который входят все кисти художника.
Это действительно включает эту динамическую кисть брызг из набора InkyLeaks FX!
Могу ли я использовать их для коммерческой работы?
Да! Вы можете использовать их для чего угодно.
Могу ли я использовать их на моем ноутбуке и настольном компьютере?
Да! Вы можете установить их на любой компьютер, который вы используете, если это и с помощью кистей.
Работают ли они в других приложениях? Да, немного!
Это кисти Photoshop, но если у вас есть iPad, вы можете импортировать их в Artstudio Pro, Adobe Sketch, Adobe Fresco и даже в Procreate. (Хотя некоторые из них не работают в Procreate) У меня не было возможности протестировать их все в каждом приложении (см. Следующий вопрос)
Они, вероятно, также работают в Artstudio Pro на рабочем столе Mac, а также на iPad, но я еще не смог это подтвердить.
Что касается того, как импортировать их в эти приложения.При оформлении заказа вы найдете в своей учетной записи кнопку, специально предназначенную для iPad, которая загружает ABR прямо на ваш iPad. Оттуда вы можете «поделиться» или «открыть в» приложение по вашему выбору, и они должны установиться автоматически.
У меня есть несколько учебных пособий по некоторым приложениям, но по большей части вам придется полагаться на документацию этих приложений. Например, если вы подписаны на Adobe Cloud, вы можете поделиться своей библиотекой на iPad и использовать их в Sketch.
Есть много других приложений, которые говорят, что могут импортировать кисти Photoshop. Они почти всегда имеют в виду только то, что они могут импортировать форму кончиков кистей , что нормально, если ваша кисть является штампом или трафаретом, но нет. подходит для большинства малярных кистей.
Внешний вид и производительность этих кистей действительно все в настройках, реагирующих на нажатие, и они не импортируются в другие приложения (например, Affinity Photo, который не , а импортирует их правильно. Я бы хотел, чтобы это было, потому что это действительно хорошее приложение)
Почему вы не протестировали их все в Procreate / Sketch / etc. приложение?
Чтобы попробовать каждую кисть всего по 1 минуте в одном приложении, мне потребовалось бы 8,5 часов подряд … без перерыва, всего для одного приложения.
Итак, чтобы протестировать их во всех приложениях, в которые они могут быть импортированы, мне потребовалась бы как минимум целая неделя тестирования, если бы я больше ничего не делал.
Тогда возникает вопрос, что значит «это работает» в приложении? Например, некоторые кисти при импорте в Procreate имеют немного более приглушенную текстуру. Я показал это людям, и только около 30% людей могут это заметить, и то только после того, как я укажу на это, но это меня действительно беспокоит. Я бы сказал, что эта кисть на самом деле не работает должным образом, но большинство людей сказали бы, что она работает.
На данный момент я проверил около 80 кистей и обнаружил, что одна или две не работают вообще, и, возможно, еще две не работают так, как я бы хотел, поэтому я предполагаю, что из 500 кистей, возможно, 5 до 10 из них не работают, а еще около 10 могут не работать «хорошо».
Поскольку тестирование каждой кисти кажется действительно плохим использованием моего времени, гораздо проще сказать, если они вам не нравятся. Дайте мне знать, и я верну вам деньги.
Какая кисть лучше всего подходит для портретов / пейзажей / натюрмортов?
Так же, как не существует лучшего музыкального инструмента для хорошей песни, не существует идеальной кисти для какого-либо конкретного типа живописи.Даже если бы я использовал кисти Ван Гога, картины были бы похожи на мои , а не на его.
Метки , которые вы, , наносите ими, — вот в чем вся разница
Будут ли мои мазки кистью выглядеть так же?
Как и в «настоящей» живописи, существует лот для цифровой живописи, это часть того, что делает ее такой увлекательной. Дело не в , а просто в щетках . Каждая картина будет выглядеть по-разному, и изменение давления вашего мазка, вашего выбора цвета, фона (это большой!) Или всего остального может иметь решающее значение.
Я делаю собственные кисти, почему я должен за них платить?
Если вам нравится делать свои собственные, то во что бы то ни стало продолжайте и не позволяйте мне останавливать вас! Я люблю делать кисти, поэтому поверьте, я понимаю … эти кисти не для вас!
Эти кисти созданы для профессиональных художников, у которых нет времени на эксперименты и настройку кистей, чтобы найти идеальную кисть для проекта в срок. Я стараюсь сделать эти кисти максимально доступными, но для работающего художника время — деньги, и эти кисти сэкономят вам тонну времени, которое вы можете потратить на зарабатывание денег или создание следующего шедевра.
«Обычно я не очень много отзываюсь о вещах, но ваши кисти буквально спасли мою задницу в 11-часовом проекте , который я должен был закончить. Они были именно тем, что мне было нужно, когда они мне понадобились … Отныне они мои новый любимый набор кистей когда-либо! Спасибо всем за тяжелую работу, которую вы, должно быть, вложили в них! »
« Эти [кисти] действительно хороши! — Я действительно в восторге от них — Они собираются полностью изменить способ, которым я сейчас работаю в Photoshop , и это ничего не значит сказать, что я полностью влюблен с ними!!»
Как создать поп-арт в Photoshop
Если вы хотите придать своим фотографиям дополнительный «POW» — или направить своего внутреннего Энди Уорхола, то поп-арт — это то, что вам нужно.Яркие цвета, характерные для поп-арта, выделят любую фотографию, что делает эту технику особенно подходящей для стоковых изображений.
После освоения этого урока ваш следующий творческий проект обязательно привлечет внимание. Заработайте репутацию автора динамичных современных произведений искусства, при этом не выходя за рамки бюджета. Звучит так же реалистично, как единорог? Мы обещаем, что этот урок сделает из вас верующего.
Шаг 1. Откройте файл в Photoshop
.Для начала попробуйте создать забавную портретную фотографию.Выберите изображение и откройте его в Photoshop.
Шаг 2. Выберите и замаскируйте.
Щелкните инструмент Quick Selection Tool , затем нажмите кнопку Select and Mask .
Откроется новое окно. Установите прозрачность на 50%, чтобы вы все еще могли видеть изображение внизу. Убедитесь, что для параметра View Mode установлено значение Onion Skin .
Теперь мы собираемся создать выделение вокруг женщины на изображении. Щелкните и перетащите на женщину, чтобы создать выделение.
Выбирая женские волосы, вы, вероятно, также выберете небольшие участки фона. Не волнуйтесь, если вы это сделаете — это не имеет большого значения для данного руководства.
Когда вы закончите выбирать женщину, убедитесь, что Output установлен на Layer Mask . Нажмите ОК .
Шаг 3. Добавьте новый слой и установите цвет фона.
Добавьте новый слой ниже оригинала и установите черный и белый цвета переднего плана и фона.Выделив новый слой, нажмите Command / Ctrl + delete на клавиатуре. Это установит белый цвет фона.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в почтовый ящик.
Шаг 4. Добавьте корректирующий слой «Черно-белый».
Выберите исходный слой ( Layer 0 ) и добавьте Black and White Adjustment Layer .
Шаг 5.Преобразовать в смарт-объект.
Выберите все слои, щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект . Теперь у вас будет один слой.
Шаг 6. (Необязательно) Растеризуйте слой.
Примечание : шаги 6–10 необязательны. На этой фотографии мы хотим создать больше контраста вокруг рубашки женщины. Поп-арт лучше всего получается с высококонтрастными изображениями.
Щелкните слой правой кнопкой мыши и выберите Rasterize Layer .
Шаг 7.Выберите рубашку.
Щелкните инструмент Selection Tool , затем щелкните и перетащите в области рубашки, пока не будет выделена вся рубашка.
Шаг 8. Создайте новый слой через копию.
Не снимая выделения с рубашки, щелкните правой кнопкой мыши и выберите « Layer Via Copy ».
Шаг 9. Воспользуйтесь Burn Tool.
Выбрав новый слой ( Layer 1 ), нажмите Burn Tool . Этот инструмент затемняет изображение, куда бы вы ни перетаскивали курсор.Используйте клавиши правой и левой скобок « [] », чтобы отрегулировать размер Burn Tool . Щелкните и проведите по рубашке, чтобы затемнить тени и складки.
Совет от профессионалов: Если скрыть нижний слой, будет легче сфокусироваться на той области изображения, которую вы хотите прожечь. Чтобы скрыть слой, щелкните значок глаза рядом со значком слоя.
Шаг 10. Преобразовать в смарт-объект.
Когда вы будете удовлетворены контрастом рубашки, выберите и слоя, щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Шаг 11. Примените фильтр.
Откройте галерею фильтров , выбрав Фильтр> Галерея фильтров .
Выберите фильтр Полутоновый узор . Установите размер 2 и убедитесь, что Pattern Type установлен на Dot . Контрастность должна оставаться равной 0. Щелкните OK .
Шаг 12. Повышение резкости.
Перейдите в меню Filter> Sharpen> Smart Sharpen .
Поэкспериментируйте с ползунками, пока не решите, что изображение достаточно контрастное. Вам нужно много контраста, чтобы изображение получилось ярким.
Когда вы будете удовлетворены общей контрастностью, нажмите OK .
Шаг 13. Установите режим наложения.
Установите режим наложения на Linear Burn . Это позволит нам рисовать под черными точками.
Шаг 14. Получите раскраску!
А теперь самое интересное! Создайте новый слой под текущим, затем выберите цвет переднего плана и выберите новый цвет.
Щелкните нижний слой (тот, который вы только что создали), выберите инструмент Paint Bucket Tool и щелкните холст. Все изображение станет розовым, но черный контур женщины все равно будет поверх розового.
Снова щелкните цвет переднего плана и выберите следующий цвет. Выберите инструмент «Кисть » и начните закрашивать определенные области.
А теперь сходите с ума от цвета!
И WHAM, вот оно и есть! Теперь вы мастер поп-арта.Ищете больше вдохновения? Ознакомьтесь с нашей коллекцией портретов и приготовьтесь сделать их популярными!
Учебное пособие по— Настройка Photoshop для 2D-пиксель-арта
Я большой поклонник ретро-видеоигр и пиксельной графики. Во время рождественских каникул я попытался (после долгого перерыва) создать пиксельную графику для мобильной 2D-игры в стиле ретро, которую я создавал в Unity для развлечения. Мне пришлось немного потрудиться при настройке Photoshop для создания 2D-спрайтов и фона, поэтому вот краткое пошаговое руководство по настройке Photoshop для создания пиксельной графики.
Шаг 1. Создание крошечного изображения
Пиксель-арт выполняется в очень низком разрешении. Это означает, что вы начнете с создания очень маленького изображения , которое вы вряд ли сможете увидеть, не увеличив масштаб . Я не могу дать вам практическое правило, но обычно я использую 20×20 пикселей для спрайтов (иногда 40×40 пикселей, если я хочу добавить более подробную информацию) и около 150×80 пикселей для фона.
Итак, создайте новое изображение в Photoshop.
После того, как вы создадите изображение, вы почти не увидите его.Итак, увеличьте масштаб , чтобы вы могли его увидеть.
Шаг 2: Настройка интерполяции изображений до ближайших соседей
При изменении размера или масштабирования пиксельной графики необходимо, чтобы края или углы выглядели резкими и неровными, а не гладкими и размытыми . По умолчанию Photoshop использует бикубическую интерполяцию (или билинейную), которая создает эффект размытия при увеличении изображений. В то время как бикубическая интерполяция отлично подходит для обычных изображений, пиксельная графика, масштабированная с помощью бикубической интерполяции, выглядит ужасно и размыто до чертиков.В качестве примера (источник):
Вот старик из The Legend of Zelda, который дает вам меч. ( Вы можете прищуриться, чтобы увидеть это )
Здесь он увеличен 4x с бикубической интерполяцией :
Масштабируйте здесь в 4 раза, используя Ближайший сосед :
Видите разницу? Ниже описано, как настроить Photoshop для использования алгоритма интерполяции изображения «ближайшего соседа».
Примечание. Если вы экспортируете изображение (параметр «Сохранить для Интернета») и изменяете его размер, убедитесь, что в разделе «Качество» или «Изменить размер» выбран параметр «Ближайший сосед».
Вам необходимо настроить инструменты рисования и получить желаемые эффекты пиксельной графики. Для карандашей и ластика я использовал следующие настройки:
- Размер
- до 1 пикселя (px). Твердость
- до 100%. Непрозрачность
- до 100%.
- для ластика был установлен режим «Карандаш».
Единственным другим инструментом, который я использовал, было ведро с краской, которое не требовало настройки.
Шаг 4: Показать сетку (необязательно)
Сеткапомогает точно позиционировать и выравнивать объекты.Я считаю сетку очень полезной при создании спрайтов. Сетку можно включить в меню «Просмотр».
Затем нам нужно настроить сетку так, чтобы она отображала каждый пиксель по отдельности . Откройте настройки «Направляющие, сетки и фрагменты» в меню «Настройки» и обновите настройки сетки.
Вот и все. Я надеюсь, что вы нашли этот урок полезным и что вы продолжите создавать великолепную пиксельную графику 🙂 Процитирую Боба Росса:
.« Люди могут смотреть на вас немного смешно, но это нормально.Художникам разрешено быть немного разными. ”


