Создаём фан-арт в Фотошоп / Creativo.one
В этом уроке я покажу, как нарисовать героиню «Убивашка» из фильма «Пипец». В процессе работы я покажу простую технику создания цифровой иллюстрации, а затем расскажу, как придать ей вид иллюстрации из журнала с комиксами.
Финальное изображение:
Видео
Ресурсы урока:
- Стандартные кисти Rahll Brush Set
- Кисти Текстура кожи
- Точечный узор
- Металлическая текстура с царапинами
- Кисти Всплеск
Архив
Часть 1. Планирование и эскиз
Шаг 1
Планирование будущей иллюстрации очень важно, так как нужно заранее продумать композицию, передний и задний планы, фокус и т.д. Лучше всего создать сначала эскиз на бумаге.
— Hit-Girl
— фигуры переднего плана (не показаны в этом уроке)
— фон
Для создания реалистичной иллюстрации прорисуйте на эскизе подробно все детали – Вам будет потом проще в процессе работы. Также, не оставляйте фон на эскизе белым — закрасьте его к примеру, в светло-серый цвет. Это тоже нужно для удобства работы.
Часть 2. Порисовка персонажа
Шаг 1
Создайте новый документ размером 7472px x 6908px. Персонаж будем рисовать в центре созданного документа.
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face».
Шаг 3
В цветовой палитре выберите цвет со значением #dab89d – этим цветом будем рисовать лицо, а также выберите жесткую кисть в режиме Аэрограф. Закрасьте лицо девушки:
Закрасьте лицо девушки:
Шаг 4
Создайте новый слой (Shift + Ctrl + N) и назовите его «Hair».
Шаг 5
Закрасьте волосы темно-пурпурным цветом (#642cb1).
Создайте новый слой (Shift + Ctrl + N) над слоем с лицом, но под слоем с волосами и назовите его «Mask».
Шаг 7
Закрасьте маску угольным оттенком (#1e1d23).
Шаг 8
Создайте новую группу и назовите ее «BODY». В этой группе будут находиться все слои, относящиеся к телу. Внутри группы создайте новый слой и назовите его «Body Base».
Шаг 9
Закрасьте тело пурпурным цветом (#634b6f):
Шаг 10

Шаг 11
Загрузите выделение слоя «Body Base» (CTRL + Click по миниатюре этого слоя в палитре Слои) и закрасьте плащ темно-серым цветом (#262a35).
Часть 3. Добавляем детали
Шаг 1
Теперь начнем прорисовывать детали. Перейдите на слой «Body Base», и на новом слое добавьте темный оттенок на костюм девушки.
Шаг 2
Прорисуйте тени и самые темные области, постепенно переходя к прорисовке складок на ткани.
Шаг 3
При добавлении светлых областей на ткань там, где она растянута (к примеру, на руке), убедитесь, что рисуете в горизонтальном направлении, чтобы создать ощущение того, что ткань плотно прилегает к телу.
Шаг 4
Прорисуйте мелкие детали и складки:
Шаг 5
Ботинки закрасьте темным цветом.
Постепенно добавляйте в иллюстрацию темные тона.
Шаг 7
Перейдите к слою «Face» и прорисуйте цветовой оттенок кожи жесткой круглой кистью в режиме Аэрограф.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Texture».
Шаг 9
Начните работу над кожей лица с кисти Текстура кожа. Выберите кисть с названием Roughness01.
Шаг 10
Выберите
Шаг 11
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Detail» и раскрасьте на нем губы, глаза и прорисуйте очертания носа. Смягчите подбородок при помощи инструмента Ластик (Eraser Tool) (E).
Смягчите подбородок при помощи инструмента Ластик (Eraser Tool) (E).
Шаг 12
Создайте новый слой под слоем «Face» и назовите его «Neck».
Шаг 13
Закрасьте область шеи, используя светлые и темные оттенки (используйте те оттенки, которыми раскрашивали лицо).
Шаг 14
Вернитесь к слою «Hair», создайте над ним новый слой (Shift + Ctrl + N) с названием «Hair shadows» и начните раскрашивать пряди волос, делая движения кистью от корней. Раскрашивайте темно-пурпурным цветом (#1f0c39).
Шаг 15
Продолжим добавлять детали к волосам. Для прорисовки используйте стандартную кисть Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.
На новом слое с названием «Highlights» нарисуйте пряди волос кистью текстурированной круглой кистью Textured Round Brush из набора Rahll Brush Set.
Шаг 17
После того, как волосы прорисованы, перейдите на слой «Cape» и на новом слое добавьте темных оттенков на плащ, используя текстурированную круглую кисть Textured Round Brush из набора Rahll Brush Set.
В группе «BODY» создайте новый слой (Shift + Ctrl + N) c названием «Gloves».
Шаг 19
Закрасьте перчатки пурпурным цветом (#101117).
Шаг 20
Загрузите выделение слоя с перчатками (CTRL + Click по миниатюре этого слоя) и создайте новый слой (Shift + Ctrl + N). Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).
Шаг 21
Постепенно добавьте светлые области, используя белый цвет.
Шаг 22
То же самое проделайте со второй перчаткой:
Шаг 23
Создайте новый слой (Shift + Ctrl + N) и назовите его «Shoulder Pad». Закрасьте плечи темно-синим цветом (#36465d).
Шаг 24
На новом слое с названием «Shoulder Pad Shade» прорисуйте на плече детали, чтобы придать ему форму.
Шаг 25
Создайте новый слой (Shift + Ctrl + N) и назовите его «Skirt». Закрасьте юбку темно-пурпурным цветом (#262642).
Шаг 26
На новом слое добавьте тень при помощи кисти Round Textured Brush.
Шаг 27
Прорисуйте мелкие детали на юбке, добавьте полосы и светлые области по краям.
Шаг 28
На новом слое с названием «Extras» прорисуйте финальные аксессуары: ремень, пистолет в кобуре и ремни на ногах.
Шаг 29
Добавьте тень и световые области.
Шаг 30
Для добавления текстуры на рукоятку пистолета используйте точечную текстуру:
Шаг 31
Перетащите точечную текстуру на изображение и слой с ней поместите над слоем «Extras». Подгоните размер слоя с текстурой под размер рукоятки пистолета (Ctrl + T). Лишние участки текстуры сотрите ластиком (Е).
Шаг 32
На новом слое с названием «Mesh» закрасьте некоторые области, взяв образец цвета с темных кружков на текстуре:
Шаг 33
Создайте новый слой (Shift + Ctrl + N) над слоем «Mesh» и нарисуйте на рукоятке белую линию
Шаг 34
Создайте новый слой с названием «Knives».
Шаг 45
Загрузите выделение слоя «Extras» (CTRL + Click по миниатюре этого слоя) и залейте ножи светло-голубым цветом (#d3d6e5).
Шаг 35
На новом слое с названием «Boots» закрасьте ботинки и наколенники серым цветом (#454346).
Шаг 37
Прорисуйте темные области на ботинках и на наколенниках. Также, добавьте к ним детали:
Шаг 38
На данном этапе мы прорисовали все основные детали и создали хороший баланс света и тени.
Шаг 39
Вернитесь к слою «Mask» и добавьте к ней последние оттенки.
Шаг 40
При помощи кисти Textured Round Brush добавьте маске текстуру и объем. Маска не должна выглядеть идеально гладкой.
Маска не должна выглядеть идеально гладкой.
Часть 4. Рисуем меч
Шаг 1
Над группой «BODY» создайте новую группу с названием «SPEAR».
Шаг 2
В группе «SPEAR» создайте новый слой (Shift + Ctrl + N) и назовите его
«Spear Base». Инструментом Перо (Pen Tool) (P) нарисуйте контур будущего меча.
Шаг 3
Не меняя инструмента, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить заливку контура. Для обводки контура используйте цвет #2b2b2b.
Шаг 4
Загрузите выделение слоя «Spear Base» (CTRL + Click по миниатюре этого слоя) и на новом слое с названием «Blades» закрасьте лезвия.
Шаг 5
Вернитесь к слою «Spear Base» и добавьте на рукоятку меча темные и светлые области, чтобы придать ей круглый вид.
Шаг 6
Вернитесь к слою «Blades» и прорисуйте лезвие, используя темно-серый оттенок. Также, затемните край лезвия.
Шаг 7
Откройте металлическую текстуру с царапинами.
Шаг 8
Перетащите текстуру в наше изображение и поместите слой с ней над слоем «Blades». Подгоните размер и поворот слоя с металлической текстурой под лезвие (Ctrl + T).
Шаг 9
Измените режим наложения металлической текстуры на Перекрытие (Overlay).
Шаг 10
Дублируйте слой с металлической текстурой (CTRL + Alt) и поместите дубликат на второе лезвие. Объедините оба слоя с текстурой в один слой (CTRL + E).
Шаг 11
Загрузите выделение слоя «Blade» (CTRL + Click по миниатюре этого слоя), затем инвертируйте выделение (CTRL + Shift + I). Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.
Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.
Шаг 12
Сотрите часть слоя « Spear Base» с рукояткой меча, которая перекрывает тело.
Шаг 13
Добавьте финальные световые области на тело.
Шаг 14
Выделите все слои в палитре Слои, кроме фонового слоя и поместите их в группу (CTRL + G). Эту группу назовите «HIT-GIRL».
Часть 5. Рисуем фон
Шаг 1
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.
Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).
Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по
диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).
Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи
кисти Textured Round Brush.
Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью .
Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью Textured Round Brush.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).
Залейте контур светло-коричневым цветом (#88694a).
Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.
Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:
Шаг 11
Инструментом Перо (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).
Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:
Часть 6. Построение композиции
Шаг 1
Создайте новый документ размером 3000px x 3000px (Файл – Новый).
Шаг 2
На новом слое нарисуйте эскиз отверстий от пуль.
Шаг 3
Под слоем с эскизом с отверстиями от пуль создайте новый слой (Shift + Ctrl
+ N) и инструментом Лассо (Lasso Tool) (L) выделите фигуры отверстий.
Шаг 4
Залейте выделение коричневым цветом (#846748).
Шаг 5
Проделайте то же самое с другими фигурами отверстий от пуль:
Шаг 6
Прорисуйте объем мелких деталей, добавьте трещины и световые области.
Общая цветовая гамма отверстий от пуль должна сочетаться с коричневой частью на стене.
Шаг 7
Внутри группы «Background» создайте новую группу с названием «Bullet Holes».
Шаг 8
Инструментом Лассо (Lasso Tool) выделите фигуру отверстия от пули и перетащите ее в группу «Bullet Hole».
Шаг 9
Инструментом Свободное трансформирование (Free Transform) уменьшите отверстие от пули.
Шаг 10
Повторите то же самое с остальными отверстиями от пуль, изменяя их угол наклона. Поместите все отверстия от пуль на стену.
Шаг 11
Объедините все слои с отверстиями от пуль в один слой (CTRL + E).
Шаг 12
Затемните слой с отверстиями от пуль, применив команду Яркость/Контрастность (Изображение – Коррекция – Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast):
Шаг 13
Уменьшите яркость пулевых отверстий, чтобы они не сильно выделялись на стене:
Шаг 14
Уменьшите непрозрачность слоя с пулевыми отверстиями до 65%.
При желании, фон можно размыть.
Финальное изображение:
Автор: Sheridan Johns
Источник: design.tutsplus.com
Создаём фан-арт в Фотошоп / Creativo.one
В этом уроке я покажу, как нарисовать героиню «Убивашка» из фильма «Пипец». В процессе работы я покажу простую технику создания цифровой иллюстрации, а затем расскажу, как придать ей вид иллюстрации из журнала с комиксами.
Финальное изображение:
Видео
Ресурсы урока:
- Стандартные кисти Rahll Brush Set
- Кисти Текстура кожи
- Точечный узор
- Металлическая текстура с царапинами
- Кисти Всплеск
Архив
Часть 1.
 Планирование и эскиз
Планирование и эскиз
Шаг 1
Планирование будущей иллюстрации очень важно, так как нужно заранее продумать композицию, передний и задний планы, фокус и т.д. Лучше всего создать сначала эскиз на бумаге. Моя иллюстрация будет состоять из таких частей:
— Hit-Girl
— фигуры переднего плана (не показаны в этом уроке)
— фон
Для создания реалистичной иллюстрации прорисуйте на эскизе подробно все детали – Вам будет потом проще в процессе работы. Также, не оставляйте фон на эскизе белым — закрасьте его к примеру, в светло-серый цвет. Это тоже нужно для удобства работы.
Часть 2. Порисовка персонажа
Шаг 1
Создайте новый документ размером 7472px x 6908px. Персонаж будем рисовать в центре созданного документа.
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face».
Шаг 3
В цветовой палитре выберите цвет со значением #dab89d – этим цветом будем рисовать лицо, а также выберите жесткую кисть в режиме Аэрограф. Закрасьте лицо девушки:
Шаг 4
Создайте новый слой (Shift + Ctrl + N) и назовите его «Hair».
Шаг 5
Закрасьте волосы темно-пурпурным цветом (#642cb1).
Шаг 6
Создайте новый слой (Shift + Ctrl + N) над слоем с лицом, но под слоем с волосами и назовите его «Mask».
Шаг 7
Закрасьте маску угольным оттенком (#1e1d23).
Шаг 8
Создайте новую группу и назовите ее «BODY». В этой группе будут находиться все слои, относящиеся к телу. Внутри группы создайте новый слой и назовите его «Body Base».
Шаг 9
Закрасьте тело пурпурным цветом (#634b6f):
Шаг 10
Внутри группы создайте новый слой (Shift + Ctrl + N) и назовите его «Cape».
Шаг 11
Загрузите выделение слоя «Body Base» (CTRL + Click по миниатюре этого слоя в палитре Слои) и закрасьте плащ темно-серым цветом (#262a35).
Часть 3. Добавляем детали
Шаг 1
Теперь начнем прорисовывать детали. Перейдите на слой «Body Base», и на новом слое добавьте темный оттенок на костюм девушки.
Шаг 2
Прорисуйте тени и самые темные области, постепенно переходя к прорисовке складок на ткани.
Шаг 3
При добавлении светлых областей на ткань там, где она растянута (к примеру, на руке), убедитесь, что рисуете в горизонтальном направлении, чтобы создать ощущение того, что ткань плотно прилегает к телу.
Шаг 4
Прорисуйте мелкие детали и складки:
Шаг 5
Ботинки закрасьте темным цветом.
Шаг 6
Постепенно добавляйте в иллюстрацию темные тона.
Шаг 7
Перейдите к слою «Face» и прорисуйте цветовой оттенок кожи жесткой круглой кистью в режиме Аэрограф.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Texture».
Шаг 9
Начните работу над кожей лица с кисти Текстура кожа. Выберите кисть с названием Roughness01.
Шаг 10
Выберите кисть Skin Soft и смягчите текстуру кожи.
Шаг 11
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Detail» и раскрасьте на нем губы, глаза и прорисуйте очертания носа. Смягчите подбородок при помощи инструмента Ластик (Eraser Tool) (E).
Шаг 12
Создайте новый слой под слоем «Face» и назовите его «Neck».
Шаг 13
Закрасьте область шеи, используя светлые и темные оттенки (используйте те оттенки, которыми раскрашивали лицо).
Шаг 14
Вернитесь к слою «Hair», создайте над ним новый слой (Shift + Ctrl + N) с названием «Hair shadows» и начните раскрашивать пряди волос, делая движения кистью от корней. Раскрашивайте темно-пурпурным цветом (#1f0c39).
Шаг 15
Продолжим добавлять детали к волосам. Для прорисовки используйте стандартную кисть Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.
Для прорисовки используйте стандартную кисть Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.
Шаг 16
На новом слое с названием «Highlights» нарисуйте пряди волос кистью текстурированной круглой кистью Textured Round Brush из набора Rahll Brush Set.
Шаг 17
После того, как волосы прорисованы, перейдите на слой «Cape» и на новом слое добавьте темных оттенков на плащ, используя текстурированную круглую кисть Textured Round Brush из набора Rahll Brush Set.
Шаг 18
В группе «BODY» создайте новый слой (Shift + Ctrl + N) c названием «Gloves».
Шаг 19
Закрасьте перчатки пурпурным цветом (#101117).
Шаг 20
Загрузите выделение слоя с перчатками (CTRL + Click по миниатюре этого слоя) и создайте новый слой (Shift + Ctrl + N). Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).
Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).
Шаг 21
Постепенно добавьте светлые области, используя белый цвет.
Шаг 22
То же самое проделайте со второй перчаткой:
Шаг 23
Создайте новый слой (Shift + Ctrl + N) и назовите его «Shoulder Pad». Закрасьте плечи темно-синим цветом (#36465d).
Шаг 24
На новом слое с названием «Shoulder Pad Shade» прорисуйте на плече детали, чтобы придать ему форму.
Шаг 25
Создайте новый слой (Shift + Ctrl + N) и назовите его «Skirt». Закрасьте юбку темно-пурпурным цветом (#262642).
Шаг 26
На новом слое добавьте тень при помощи кисти Round Textured Brush.
Шаг 27
Прорисуйте мелкие детали на юбке, добавьте полосы и светлые области по краям.
Шаг 28
На новом слое с названием «Extras» прорисуйте финальные аксессуары: ремень, пистолет в кобуре и ремни на ногах.
Шаг 29
Добавьте тень и световые области.
Шаг 30
Для добавления текстуры на рукоятку пистолета используйте точечную текстуру:
Шаг 31
Перетащите точечную текстуру на изображение и слой с ней поместите над слоем «Extras». Подгоните размер слоя с текстурой под размер рукоятки пистолета (Ctrl + T). Лишние участки текстуры сотрите ластиком (Е).
Шаг 32
На новом слое с названием «Mesh» закрасьте некоторые области, взяв образец цвета с темных кружков на текстуре:
Шаг 33
Создайте новый слой (Shift + Ctrl + N) над слоем «Mesh» и нарисуйте на рукоятке белую линию
Шаг 34
Создайте новый слой с названием «Knives».
Шаг 45
Загрузите выделение слоя «Extras» (CTRL + Click по миниатюре этого слоя) и залейте ножи светло-голубым цветом (#d3d6e5).
Шаг 35
На новом слое с названием «Boots» закрасьте ботинки и наколенники серым цветом (#454346).
Шаг 37
Прорисуйте темные области на ботинках и на наколенниках. Также, добавьте к ним детали:
Шаг 38
На данном этапе мы прорисовали все основные детали и создали хороший баланс света и тени.
Шаг 39
Вернитесь к слою «Mask» и добавьте к ней последние оттенки.
Шаг 40
При помощи кисти Textured Round Brush добавьте маске текстуру и объем. Маска не должна выглядеть идеально гладкой.
Маска не должна выглядеть идеально гладкой.
Часть 4. Рисуем меч
Шаг 1
Над группой «BODY» создайте новую группу с названием «SPEAR».
Шаг 2
В группе «SPEAR» создайте новый слой (Shift + Ctrl + N) и назовите его
«Spear Base». Инструментом Перо (Pen Tool) (P) нарисуйте контур будущего меча.
Шаг 3
Не меняя инструмента, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить заливку контура. Для обводки контура используйте цвет #2b2b2b.
Шаг 4
Загрузите выделение слоя «Spear Base» (CTRL + Click по миниатюре этого слоя) и на новом слое с названием «Blades» закрасьте лезвия.
Шаг 5
Вернитесь к слою «Spear Base» и добавьте на рукоятку меча темные и светлые области, чтобы придать ей круглый вид.
Шаг 6
Вернитесь к слою «Blades» и прорисуйте лезвие, используя темно-серый оттенок. Также, затемните край лезвия.
Шаг 7
Откройте металлическую текстуру с царапинами.
Шаг 8
Перетащите текстуру в наше изображение и поместите слой с ней над слоем «Blades». Подгоните размер и поворот слоя с металлической текстурой под лезвие (Ctrl + T).
Шаг 9
Измените режим наложения металлической текстуры на Перекрытие (Overlay).
Шаг 10
Дублируйте слой с металлической текстурой (CTRL + Alt) и поместите дубликат на второе лезвие. Объедините оба слоя с текстурой в один слой (CTRL + E).
Шаг 11
Загрузите выделение слоя «Blade» (CTRL + Click по миниатюре этого слоя), затем инвертируйте выделение (CTRL + Shift + I). Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.
Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.
Шаг 12
Сотрите часть слоя « Spear Base» с рукояткой меча, которая перекрывает тело.
Шаг 13
Добавьте финальные световые области на тело.
Шаг 14
Выделите все слои в палитре Слои, кроме фонового слоя и поместите их в группу (CTRL + G). Эту группу назовите «HIT-GIRL».
Часть 5. Рисуем фон
Шаг 1
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.
Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).
Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по
диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).
Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи
кисти Textured Round Brush.
Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью .
Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью Textured Round Brush.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).
Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.
Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:
Шаг 11
Инструментом Перо (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).
Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:
Часть 6. Построение композиции
Шаг 1
Создайте новый документ размером 3000px x 3000px (Файл – Новый).
Шаг 2
На новом слое нарисуйте эскиз отверстий от пуль.
Шаг 3
Под слоем с эскизом с отверстиями от пуль создайте новый слой (Shift + Ctrl
+ N) и инструментом Лассо (Lasso Tool) (L) выделите фигуры отверстий.
Шаг 4
Залейте выделение коричневым цветом (#846748).
Шаг 5
Проделайте то же самое с другими фигурами отверстий от пуль:
Шаг 6
Прорисуйте объем мелких деталей, добавьте трещины и световые области.
Общая цветовая гамма отверстий от пуль должна сочетаться с коричневой частью на стене.
Шаг 7
Внутри группы «Background» создайте новую группу с названием «Bullet Holes».
Шаг 8
Инструментом Лассо (Lasso Tool) выделите фигуру отверстия от пули и перетащите ее в группу «Bullet Hole».
Шаг 9
Инструментом Свободное трансформирование (Free Transform) уменьшите отверстие от пули.
Шаг 10
Повторите то же самое с остальными отверстиями от пуль, изменяя их угол наклона. Поместите все отверстия от пуль на стену.
Шаг 11
Объедините все слои с отверстиями от пуль в один слой (CTRL + E).
Шаг 12
Затемните слой с отверстиями от пуль, применив команду Яркость/Контрастность (Изображение – Коррекция – Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast):
Шаг 13
Уменьшите яркость пулевых отверстий, чтобы они не сильно выделялись на стене:
Шаг 14
Уменьшите непрозрачность слоя с пулевыми отверстиями до 65%.
При желании, фон можно размыть.
Финальное изображение:
Автор: Sheridan Johns
Источник: design.tutsplus.com
Создаём фан-арт в Фотошоп / Creativo.one
В этом уроке я покажу, как нарисовать героиню «Убивашка» из фильма «Пипец». В процессе работы я покажу простую технику создания цифровой иллюстрации, а затем расскажу, как придать ей вид иллюстрации из журнала с комиксами.
Финальное изображение:
Видео
Ресурсы урока:
- Стандартные кисти Rahll Brush Set
- Кисти Текстура кожи
- Точечный узор
- Металлическая текстура с царапинами
- Кисти Всплеск
Архив
Часть 1. Планирование и эскиз
Шаг 1
Планирование будущей иллюстрации очень важно, так как нужно заранее продумать композицию, передний и задний планы, фокус и т.д. Лучше всего создать сначала эскиз на бумаге. Моя иллюстрация будет состоять из таких частей:
— Hit-Girl
— фигуры переднего плана (не показаны в этом уроке)
— фон
Для создания реалистичной иллюстрации прорисуйте на эскизе подробно все детали – Вам будет потом проще в процессе работы. Также, не оставляйте фон на эскизе белым — закрасьте его к примеру, в светло-серый цвет. Это тоже нужно для удобства работы.
Часть 2. Порисовка персонажа
Шаг 1
Создайте новый документ размером 7472px x 6908px. Персонаж будем рисовать в центре созданного документа.
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face».
Шаг 3
В цветовой палитре выберите цвет со значением #dab89d – этим цветом будем рисовать лицо, а также выберите жесткую кисть в режиме Аэрограф. Закрасьте лицо девушки:
Шаг 4
Создайте новый слой (Shift + Ctrl + N) и назовите его «Hair».
Шаг 5
Закрасьте волосы темно-пурпурным цветом (#642cb1).
Шаг 6
Создайте новый слой (Shift + Ctrl + N) над слоем с лицом, но под слоем с волосами и назовите его «Mask».
Шаг 7
Закрасьте маску угольным оттенком (#1e1d23).
Шаг 8
Создайте новую группу и назовите ее «BODY». В этой группе будут находиться все слои, относящиеся к телу. Внутри группы создайте новый слой и назовите его «Body Base».
Шаг 9
Закрасьте тело пурпурным цветом (#634b6f):
Шаг 10
Внутри группы создайте новый слой (Shift + Ctrl + N) и назовите его «Cape».
Шаг 11
Загрузите выделение слоя «Body Base» (CTRL + Click по миниатюре этого слоя в палитре Слои) и закрасьте плащ темно-серым цветом (#262a35).
Часть 3. Добавляем детали
Шаг 1
Теперь начнем прорисовывать детали. Перейдите на слой «Body Base», и на новом слое добавьте темный оттенок на костюм девушки.
Шаг 2
Прорисуйте тени и самые темные области, постепенно переходя к прорисовке складок на ткани.
Шаг 3
При добавлении светлых областей на ткань там, где она растянута (к примеру, на руке), убедитесь, что рисуете в горизонтальном направлении, чтобы создать ощущение того, что ткань плотно прилегает к телу.
Шаг 4
Прорисуйте мелкие детали и складки:
Шаг 5
Ботинки закрасьте темным цветом.
Шаг 6
Постепенно добавляйте в иллюстрацию темные тона.
Шаг 7
Перейдите к слою «Face» и прорисуйте цветовой оттенок кожи жесткой круглой кистью в режиме Аэрограф.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Texture».
Шаг 9
Начните работу над кожей лица с кисти Текстура кожа. Выберите кисть с названием Roughness01.
Шаг 10
Выберите кисть Skin Soft и смягчите текстуру кожи.
Шаг 11
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Detail» и раскрасьте на нем губы, глаза и прорисуйте очертания носа. Смягчите подбородок при помощи инструмента Ластик (Eraser Tool) (E).
Шаг 12
Создайте новый слой под слоем «Face» и назовите его «Neck».
Шаг 13
Закрасьте область шеи, используя светлые и темные оттенки (используйте те оттенки, которыми раскрашивали лицо).
Шаг 14
Вернитесь к слою «Hair», создайте над ним новый слой (Shift + Ctrl + N) с названием «Hair shadows» и начните раскрашивать пряди волос, делая движения кистью от корней. Раскрашивайте темно-пурпурным цветом (#1f0c39).
Шаг 15
Продолжим добавлять детали к волосам. Для прорисовки используйте стандартную кисть Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.
Шаг 16
На новом слое с названием «Highlights» нарисуйте пряди волос кистью текстурированной круглой кистью Textured Round Brush из набора Rahll Brush Set.
Шаг 17
После того, как волосы прорисованы, перейдите на слой «Cape» и на новом слое добавьте темных оттенков на плащ, используя текстурированную круглую кисть Textured Round Brush из набора Rahll Brush Set.
Шаг 18
В группе «BODY» создайте новый слой (Shift + Ctrl + N) c названием «Gloves».
Шаг 19
Закрасьте перчатки пурпурным цветом (#101117).
Шаг 20
Загрузите выделение слоя с перчатками (CTRL + Click по миниатюре этого слоя) и создайте новый слой (Shift + Ctrl + N). Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).
Шаг 21
Постепенно добавьте светлые области, используя белый цвет.
Шаг 22
То же самое проделайте со второй перчаткой:
Шаг 23
Создайте новый слой (Shift + Ctrl + N) и назовите его «Shoulder Pad». Закрасьте плечи темно-синим цветом (#36465d).
Шаг 24
На новом слое с названием «Shoulder Pad Shade» прорисуйте на плече детали, чтобы придать ему форму.
Шаг 25
Создайте новый слой (Shift + Ctrl + N) и назовите его «Skirt». Закрасьте юбку темно-пурпурным цветом (#262642).
Шаг 26
На новом слое добавьте тень при помощи кисти Round Textured Brush.
Шаг 27
Прорисуйте мелкие детали на юбке, добавьте полосы и светлые области по краям.
Шаг 28
На новом слое с названием «Extras» прорисуйте финальные аксессуары: ремень, пистолет в кобуре и ремни на ногах.
Шаг 29
Добавьте тень и световые области.
Шаг 30
Для добавления текстуры на рукоятку пистолета используйте точечную текстуру:
Шаг 31
Перетащите точечную текстуру на изображение и слой с ней поместите над слоем «Extras». Подгоните размер слоя с текстурой под размер рукоятки пистолета (Ctrl + T). Лишние участки текстуры сотрите ластиком (Е).
Шаг 32
На новом слое с названием «Mesh» закрасьте некоторые области, взяв образец цвета с темных кружков на текстуре:
Шаг 33
Создайте новый слой (Shift + Ctrl + N) над слоем «Mesh» и нарисуйте на рукоятке белую линию
Шаг 34
Создайте новый слой с названием «Knives».
Шаг 45
Загрузите выделение слоя «Extras» (CTRL + Click по миниатюре этого слоя) и залейте ножи светло-голубым цветом (#d3d6e5).
Шаг 35
На новом слое с названием «Boots» закрасьте ботинки и наколенники серым цветом (#454346).
Шаг 37
Прорисуйте темные области на ботинках и на наколенниках. Также, добавьте к ним детали:
Шаг 38
На данном этапе мы прорисовали все основные детали и создали хороший баланс света и тени.
Шаг 39
Вернитесь к слою «Mask» и добавьте к ней последние оттенки.
Шаг 40
При помощи кисти Textured Round Brush добавьте маске текстуру и объем. Маска не должна выглядеть идеально гладкой.
Часть 4. Рисуем меч
Шаг 1
Над группой «BODY» создайте новую группу с названием «SPEAR».
Шаг 2
В группе «SPEAR» создайте новый слой (Shift + Ctrl + N) и назовите его
«Spear Base». Инструментом Перо (Pen Tool) (P) нарисуйте контур будущего меча.
Шаг 3
Не меняя инструмента, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить заливку контура. Для обводки контура используйте цвет #2b2b2b.
Шаг 4
Загрузите выделение слоя «Spear Base» (CTRL + Click по миниатюре этого слоя) и на новом слое с названием «Blades» закрасьте лезвия.
Шаг 5
Вернитесь к слою «Spear Base» и добавьте на рукоятку меча темные и светлые области, чтобы придать ей круглый вид.
Шаг 6
Вернитесь к слою «Blades» и прорисуйте лезвие, используя темно-серый оттенок. Также, затемните край лезвия.
Шаг 7
Откройте металлическую текстуру с царапинами.
Шаг 8
Перетащите текстуру в наше изображение и поместите слой с ней над слоем «Blades». Подгоните размер и поворот слоя с металлической текстурой под лезвие (Ctrl + T).
Шаг 9
Измените режим наложения металлической текстуры на Перекрытие (Overlay).
Шаг 10
Дублируйте слой с металлической текстурой (CTRL + Alt) и поместите дубликат на второе лезвие. Объедините оба слоя с текстурой в один слой (CTRL + E).
Шаг 11
Загрузите выделение слоя «Blade» (CTRL + Click по миниатюре этого слоя), затем инвертируйте выделение (CTRL + Shift + I). Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.
Шаг 12
Сотрите часть слоя « Spear Base» с рукояткой меча, которая перекрывает тело.
Шаг 13
Добавьте финальные световые области на тело.
Шаг 14
Выделите все слои в палитре Слои, кроме фонового слоя и поместите их в группу (CTRL + G). Эту группу назовите «HIT-GIRL».
Часть 5. Рисуем фон
Шаг 1
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.
Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).
Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по
диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).
Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи
кисти Textured Round Brush.
Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью .
Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью Textured Round Brush.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).
Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.
Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:
Шаг 11
Инструментом Перо (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).
Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:
Часть 6. Построение композиции
Шаг 1
Создайте новый документ размером 3000px x 3000px (Файл – Новый).
Шаг 2
На новом слое нарисуйте эскиз отверстий от пуль.
Шаг 3
Под слоем с эскизом с отверстиями от пуль создайте новый слой (Shift + Ctrl
+ N) и инструментом Лассо (Lasso Tool) (L) выделите фигуры отверстий.
Шаг 4
Залейте выделение коричневым цветом (#846748).
Шаг 5
Проделайте то же самое с другими фигурами отверстий от пуль:
Шаг 6
Прорисуйте объем мелких деталей, добавьте трещины и световые области.
Общая цветовая гамма отверстий от пуль должна сочетаться с коричневой частью на стене.
Шаг 7
Внутри группы «Background» создайте новую группу с названием «Bullet Holes».
Шаг 8
Инструментом Лассо (Lasso Tool) выделите фигуру отверстия от пули и перетащите ее в группу «Bullet Hole».
Шаг 9
Инструментом Свободное трансформирование (Free Transform) уменьшите отверстие от пули.
Шаг 10
Повторите то же самое с остальными отверстиями от пуль, изменяя их угол наклона. Поместите все отверстия от пуль на стену.
Шаг 11
Объедините все слои с отверстиями от пуль в один слой (CTRL + E).
Шаг 12
Затемните слой с отверстиями от пуль, применив команду Яркость/Контрастность (Изображение – Коррекция – Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast):
Шаг 13
Уменьшите яркость пулевых отверстий, чтобы они не сильно выделялись на стене:
Шаг 14
Уменьшите непрозрачность слоя с пулевыми отверстиями до 65%.
При желании, фон можно размыть.
Финальное изображение:
Автор: Sheridan Johns
Источник: design.tutsplus.com
Как сделать портрет в стиле дрим — арт в Photoshop
Автор Admin На чтение 7 мин. Просмотров 2.7k. Опубликовано Обновлено
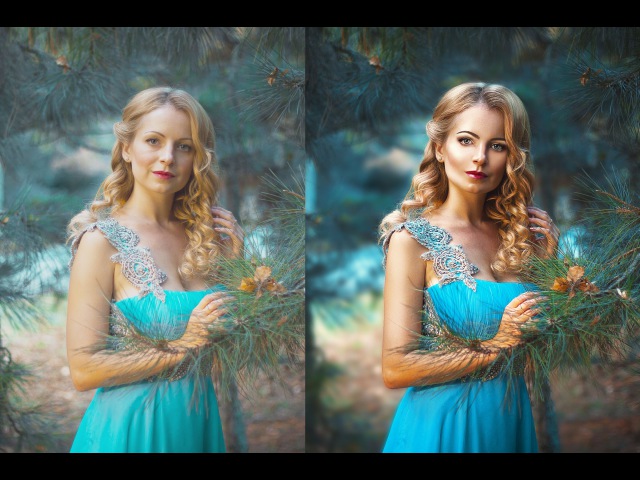
В последнее время – невероятно популярными заказами для фотошоперов, являются портреты в стиле Dream Art. Да вы и сами, наверное, это знаете, т.к. реклама, с подобными объявлениями, встречается довольно-таки часто, особенно в социальных сетях. Но зачем кому-то переплачивать, когда все это можно сделать самому, и сегодня – мы расскажем вам, как это делается.
Как в фотошопе сделать арт портретСобственно, для примера – мы взяли первый попавшийся объект из свободного доступа, чтобы показать вам все более подробно.
Итак, изначально нам нужно будет вырезать объект с предыдущего фона и положить его на фон отдельный. Как это делается – мы повторять не будем, т.к. у нас есть отдельная статья, посвященная этому уроку, где все подробно и поэтапно описывается, так что если вас интересует вырезание – лучше прочитайте ее. А пока же – перейдем к нашей сегодняшней работе.
Итак, вырезаем нашу модель и вставляем ее на чистый лист, который также создаем. Получается примерно так. Дополнительно немного придаем нашей модели форму, а то как-то слишком скучно он выглядит.
Для этого, на верхней панели находим фильтр, кликаем по нему и выбираем «пластику».
Там – выбираем инструмент деформация и немного работаем над нижней частью фотографии – немного ее растягиваем, зажимая Alt и правую кнопку мышки. Получается что-то вроде этого.
Теперь переходим на фон и добавляем новый, чистый слой. Вам понадобятся хорошие кисти, чтобы сделать крутой арт-потрет. Собственно, в наших предыдущих статьях – мы рассказывали где и как взять крутые кисти, так что с поиском нужной – у вас проблем не будет.
В нашем случае мы решили выбрать кисть, по форме напоминающую кляксу. Собственно, при помощи Alt’a мы берем часть футболки и по ее краям – делаем вот такие вот кляксы. Примечательно, что если вы хотите крутое арт-изображение, то вам периодически придется менять размеры кисти, а также сами участки, куда вы ставите кляксы. Т.е., в одном месте – вы ставите их ниже, в другом – выше, одну делаете меньше, другую – больше и т.д.
В общем – этой кистью вам нужно будет пройтись по внешнему краю рисунка. Сильно забегать – тоже не стоит, но пройтись нужно качественно.
Далее – нужна будет новая кисть. Мы решили остановиться на такой, которая будет имитировать потеки краски.
Собственно говоря – если у вас достаточно обширный набор кистей – можно поэкспериментировать, с типами и видами клякс, потеков, пятен и т.д. Ограничивается объект лишь вашей фантазией. Собственно вот, что у нас получается в итоге.
Когда данная часть работы будет готова – можно будет слить все эти слои воедино. Для этого – выделяем их, при помощи Shift, а после – объединяем.
Дальше – копируем слой и отключаем его видимость, чтобы после – нам было, с чем сравнивать, и, в то же время, чтобы он нам не мешал.
Продолжаем делать арт-объект. Собственно, характеризующей его чертой является то, что каждый их таких портретов обладает рисованным эффектом. Это же попытаемся сделать и мы. Находим, сверху, команду «изображения» и открываем ее. Там – находим пункт «коррекция», а далее – выбираем пункт «тени/света».
Изначально у вас откроется маленькая табличка, только с этими двумя настройками, однако внизу – можно будет включить галочку, с дополнительными настройками, что мы и делаем.
Сразу скажем, что делать все по дефолту – не получится. Каждую фотографию нужно будет настраивать индивидуально. Однако, на нашем примере, мы покажем вам, как это выглядит. Как видите, немного поколдовав с настройками – фотография выглядит более рисованной, и, в то же время – не теряет своей схожести и реалистичности. Кстати, теперь можете включить копию и сравнить, что у вас получилось по итогу, а если рисованности не хватает – добавить ее.
После того, как вы придадите изображению эффект рисованности – можно переходить к работе с фильтрами. Для этого находите соответствующий пункт вверху и выбираете пункт «галерея фильтров». Опять же, если у вас мало фильтров – то в соответствующей статье, у нас на сайте, вы сможете прочитать, где и как найти дополнительные фильтры для фотошопа и как их установить.
У нас фильтров – хватает, да и ранее мы уже делали подобную работу, поэтому мы выбираем фильтр «пастель», с настройками 0/6/200/26. Однако, это на наш вкус, вы же – можете воспользоваться любым другим фильтром. Собственно, вам нужно будет добиться еще большего эффекта рисованности, а как уж вы это сделаете – это дело ваше.
Применяем изменения кнопкой ОК. Теперь нам нужно усилить объем, используя метод dodge and burn. Кто не знает – вкратце расскажем, что он из себя представляет. Простыми словами – мы будем темное – затемнять, а светлое – осветлять. Это позволит получить нам дополнительный объем и дополнительную рисованность.
На нижней панели, в правом углу – добавляем новый корректирующий слой «кривые».
У вас откроется небольшая табличка с графиком. Поставьте точку посередине и слегка оттяните ее в сторону. Пока – не важно, насколько далеко.
Пока – закрываем эту табличку, выбираем наш новый слой и заливаем его черным цветом, используя комбинацию горячих клавиш Ctrl + I. Теперь – выбираем обычную, мягкую кисточку, на панели слева, и ставим белый цвет, а после – прорисовываем все темные складочки нашего рисунка (волосы, брови, ресницы, немного пройдитесь по «щетине» и т.д.). Если у вас портрет мужской – главное не перестараться, чтобы ваш портрет не получился «накрашенным».
В общем – ваша задача слегка затемнить все, что обладает темным эффектом.
Когда вы закончите – добавляйте еще один, корректирующий слой «кривые», ставим точку на графике посередине и вытягиваем ее наверх, чтобы осветлить нашу картину.
Теперь нам нужно осветлить некоторые участки фотографии, которые мы не затемняли. Это лоб, левая сторона лица (без подбородка), часть шеи и др. Можно добавить несколько осветленных прядей, светлые блики на груди и футболке, в общем опять же – все будет зависеть от фотографии и ваших вкусов.
Когда заканчиваем – эти 2 корректирующих слоя закидываем в одну группу. Для этого выделяем их шифтом и забрасываем в папку, комбинацией Ctrl + G. Сам же рисунок получился вот таким. Как видите – эффект рисованности получился что надо.
Но это еще не все. Теперь нужно заняться фоном. Перемещаемся на слой над фоном (слой 2 копия, на примере) и создаем новый, чистый слой. На этом слое мы и должны будем наляпать красок, нашими уникальными кисточками, в форме пятен.
Единственное – поймите, что не нужно тут создавать радугу. Нужно качественное и красивое сочетание цветов. Для этого – вы можете прочитать материалы по палитре (о сочетании цветов) и даже поискать материалы в интернете.
В общем – выбираем несколько сочетающихся цветов и начинаем ляпать, сначала одним, потом другим и так далее, пока у вас не получится крутая арт-композиция. Ну и вот, что у нас получилось в итоге.
Правда похоже на то, что нам предлагают в рекламе, в социальных сетях? И не так уж и трудно. Ну а вам спасибо, что воспользовались нашим уроком, всем удачи и пока.
Что ты такое? Концепт-арт для начинающих
В этой статье рассмотрим: что такое концепт-арт, основные его направления, чем он отличается от промо-арта, какие знания необходимы начинающему концептеру и на что следует обращать внимание при выборе графического планшета.
Комментарии к статье дает Сергей Ярошенко — концепт-художник по окружению и персонажам с более чем десятилетним опытом работы в игровой и анимационной индустрии.
Концепт-арт — это тот этап работы, когда идею, описанную словами, художник должен воплотит визуально. Проще говоря, нарисовать или замоделить. Быстрые скетчи позволяют рассмотреть разные варианты и отсечь бесперспективные решения на самых ранних этапах производства (предпродакшн) и определить, какое направление стоит развивать. Выбранные наброски затем будут прорабатываться, детализироваться и запускаться в производство.
Концепт-арт применяется во многих отраслях визуального искусства: киноиндустрия, анимация, геймдев, реклама комиксы и так далее. Он помогает разработчикам в кратчайшие сроки сформировать и визуализировать идею. Часто для того, чтобы создать желаемый образ, разработка одного и того же персонажа, объекта или локации поручается разным художникам.
Эта работа проводится в самом начале проекта. Но именно на этом этапе создаются образы, которые, благодаря работе остальной команды, обретают жизнь на экране. Чем лучше концептер понимает свои задачи и владеет необходимыми инструментами, тем более востребованным он становится. Получая таким образом возможность принять участие в крупных международных проектах.
Основные направления концепт-арта
Концепт персонажей. Художник, работающий в этом направлении, производит поиск визуального образа героя. Ему нужно отразить характер и эмоции персонажа, продумать его костюм и характерные позы. Это актуально как для детских мультфильмов, так и для голливудских блокбастеров и AAA-игр.
Концепт окружения. Здесь перед художником стоят задачи как по созданию отдельных интерьеров или зданий, так и по продумываю целых локаций (городские кварталы, острова, подземелья, замки и т. д. ). Кроме того, важнейшей частью разработки окружения является работа с освещением и цветом. С помощью чего создается атмосфера и настроение картины.
Дизайн техники. Это направление, характерное, в первую очередь, для SCI-FI сеттинга. От художника требуется очень хорошее понимание, устройства транспорта и оружия, знание перспективы, и, как правило, владение 3D.
Дизайн пропсов. Часто именно эту работу доверяют менее опытным концепт художникам на крупных проектах.
Отдельно хочется выделить такой этап анимационного пайплайна как сториборд. Перед тем как приступать к съемкам фильма, необходимо сделать раскадровку — небольшие наброски каждой сцены, дающие общее представление о движении камеры, плановости, расположении героев на экране. Что-то вроде комиксов. Иногда режиссеры сами это делают, но чаще эту работу выполняет отдельный художник.
Так, например, выглядит сцена из фильма «Достать ножи» в исполнении его режиссера Райана Джонсона:
А это примеры более детальных раскадровок:
Пример сториборда, нарисованного при создании мультфильма «Как приручить дракона»
Теоретически, всем этим может заниматься один специалист, но для этого требуется просто колоссальный объем знаний и умений. Поэтому, гораздо чаще один художник работает с одним-двумя направлениями.
Стоит заметить, что требования к детализации и степени проработки концепта в разных индустриях разные. Над игровыми концептами зачастую ведется больше работы, потому что в игре есть возможность рассматривать персонажа, локацию или оружие, не ограничиваясь экранным временем. В кино результат упорной работы художника может занимать всего десяток кадров.
Отличия концепт-арта от промо-арта.
Нередки случаи когда то, что преподносится как концепт-арт на самом деле является промо-артом — рекламой. Задача промо-арта — подогреть интерес публики. Его отличие в том, что он создается на более поздних стадиях разработки проекта, когда дизайн уже давно одобрен. Зачастую, он гораздо более проработан в деталях. Отсюда, кстати, берутся завышенные стандарты, применяющиеся к концептам, из-за чего многие начинающие художники могут разочароваться и потерять интерес к своей работе.
Как правило, промо-арт — это хорошо проработанная, презентабельная картинка. По сути, это иллюстрация. Что касается концепт-арта, очень часто по проработке он не далеко уходит от скетчей. Задача концепт-художника, в первую очередь, показать дизайн того или иного персонажа, окружения, предмета, техники. А не прорисовать его до самых мельчайших деталей. Передать идею, а не довести ее до совершенства.
Какие знания необходимы для работы?
В концепт-арте очень важно уметь показывать и объяснять не на словах, а с помощью визуального ряда. Ваши идеи должны быть одновременно понятны заказчику, арт-директору и тем специалистам, которые будут их реализовывать в дальнейшем. Перечень необходимых знаний сильно зависит от специализации художника и стилистики проекта. Однако концептеру, как и любому художнику, необходимы базовые художественные знания.
Я бы разделил знания на две категории. Первая — это универсальные. Знание анатомии, пространственное мышление, понимание того, как работает свет (освещение в пространстве и на объекте), понимание хотя бы основных позиций цветовой теории.
Вторая категория — технические знания и знание инструментов. Они, скорее, вторичны, но тоже очень важны. Знания Photoshop, умение рисовать руками, знание 3D. Как правило, основным инструментом концепт-художника все еще является фотошоп. Но даже для начального уровня им нужно владеть очень хорошо. Но чем больше перечень технических возможностей художника, тем больше его конкурентоспособность
Можно ли научиться самостоятельно.
Сейчас интернет забит под завязку всевозможными уроками, туториалами и мастер-классами. Такое количество информации может стать губительным для новичков, поскольку они просто не смогут разобраться в том, что и на каком этапе им учить. Хорошим и действенным решением для новичков будут специализированные курсы. Они подают информацию структурировано и могут заменить целые годы блужданий по интернету.
Теоретически, ничего невозможного нет. Но как показывает практика, с самого нулевого уровня научиться самостоятельно сложно и долго. Такое обучение требует гораздо большего усердия и самоорганизации. Очень часто начинающие художники заходят в тупик, из которого не могут выйти без посторонней помощи. Поэтому желательно иметь хотя бы просто более опытного товарища, который иногда будет подсказывать и направлять вас. На своем курсе я подробно рассказываю о работе концепт-художника, даю необходимые знания и регулярный фидбек.
Есть ли особые требования к компьютеру?
Концепт-арт — одно из самых не требовательных к компьютерным мощностям направлений графики. Здесь не нужны новейшие GPU на 20 Gbt с RTX системой. Практически любой бюджетный ПК способен поддерживать стабильную работу Photoshop. Достаточно процессора с частотой не менее 1.6 ГГц, 4 ГБ ОЗУ, а лучше 8 ГБ и около 7 ГБ свободного места на жестком диске.
Если речь идет о простом рисовании в фотошопе, для этого не нужен супермощный компьютер. Но если вы планируете дальше использовать 3D, вам нужно обратить внимание на его технические характеристики.
Какой планшет выбрать?
Есть несколько основных критериев, по которым нужно выбирать графический планшет. В первую очередь важно обратить внимание на распознавание случайных касаний пальцев и ладони. Планшет должен реагировать только на работу пером. Также плюсом будет наличие экспресс кнопок, с возможностью настройки уникальных функций для разных приложений и перо, которое работает по технологии электромагнитного резонанса. Оно не требует зарядки и имеет низкий порог регистрации нажатия.
Остальные параметры, вроде размера планшета и наличия у него дисплея, не так важны для начинающих художников, и в большей степени влияют на стоимость инструмента, чем на удобство пользования им. Хорошим вариантом будет, например, Wacom Intuos.
Основная идея здесь в том, что не нужно сразу покупать дорогой и большой планшет. Для начала стоит научиться рисовать и по-максимуму использовать функционал более простого устройства. Важнее здесь не то, на каком планшете вы рисуете, а то, как много вы это делаете и насколько тщательно анализируете свои ошибки. Инструмент вторичен. Я часто рисую на чем придется, и не сказал бы, что чувствуется какая-то катастрофическая разница.
Необходимо ли знание английского для обучения и работы?
Как ни крути, а самая свежая и актуальная информация не только по концепту, но и по компьютерной графике в целом, поступает на английском языке. За то время, пока ее переведут, она может измениться или дополниться. Конечно, самые основы неизменны и давно переведены, так что начинать обучение можно и не зная языка. Но если вы хотите стать востребованным профессионалом, то вам придется постоянно обновлять свои знания, а для этого необходим английский.
Английский язык не является базовым знанием, но минимальное владение им необходимо хотя бы для того, чтобы разобраться с интерфейсом программы. Не говоря уже о том, чтобы почитать какую-то литературу или посмотреть туториал. Также нужно понимать, что незнание языка на достаточном уровне, сразу же отсекает возможность сотрудничать с заказчиками и студиями из-за рубежа.
Большая ли конкуренция на рынке концепта?
Нужно помнить, что концепт-арт — достаточно широкая отрасль CG. Внутри одной только игровой индустрии существует множество направлений, в которых необходимы концепт-художники: от иконок во free-to-play играх, до персонажей в крупнобюджетном экшене от третьего лица. Да, желающих рисовать для игр и кино более чем достаточно. Но любая конкуренция — это показатель востребованности и перспективности направления, а значит, за место в этом потоке стоит побороться.
Концепт-художники для кино и для детских казуальных игр — это совершенно разные профессии, для которых нужны разные навыки. В целом, можно сказать, что конкуренция есть, но вакансии также появляются достаточно часто. Хороший художник без работы не останется никогда.
Записывайтесь на курс «Дизайн персонажей и окружения», для наших студентов действует специальная цена на всю технику Wacom. Детали уточняете у куратора курса.
Статью подготовил Олег Мощенко.
Как рисовать пиксель арт. Пошаговое руководство – CoreMission
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится здесь. Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую группу разработчиков игр. Или пишите прямо в сообщения группы вконтакте!
Как сделать арт из фото в фотошопе
С английского языка слово арт переводится как «искусство». В этом материале мы рассмотрим, как сделать арт из фото в фотошопе за несколько простых шагов. Представленный способ оформления снимков пользуется высокой популярностью, арты размещают на аватарках в социальных сетях, создают из них большие тематические альбомы, распечатывают и вешают на стену в качестве стильных картин.
Делаем арт из фото в «Фотошопе на русском»
Шаг 1. Скачать и установить программу для редактирования фото
Перейдите на страницу «Скачать программу», загрузите дистрибутив софта на компьютер. Запустите инсталляцию, в мастере установки поставьте галочку о размещении ярлыка на рабочем столе. Через 1-2 минуты программа готова к использованию. Нажмите на иконку «Открыть фотографию», и загрузите снимок в софт из памяти ПК.
Шаг 2. Убрать дефекты с фотографии
Нажмите вкладку «Изображение», далее выберите пункт «Устранение дефектов». Устраните излишнюю светлость или темноту фото. Специальный инструмент «Эффект красных глаз» убирает со снимка этот дефект в несколько простых кликов мышью. «Шумы на фото» в один клик делают фото более четким и качественным.
Шаг 3. 4 способа сделать арт из фото
Откройте каталог эффектов, для этого нажмите на иконку акварели художника в верхней части меню, или на вкладку «Эффекты» и выделенным жирным пункт «Каталог эффектов».
Фотошоп на русском содержит огромное количество оригинальных улучшений для ваших снимков, все они разбиты по тематическим категориям. Благодаря этому, можно изготовить арт несколькими простыми способами.
Способ 1. Вкладка «Стилизация», далее «Рисунок карандашом». Выберите цвет линий, количество карандашей, глубину прорисовки. Установите новый цвет холста. Нажмите «Просмотр» для оценки наложенных эффектов. Для более интересного результата, перейдите на вкладку текстура и загрузите из каталога подходящую.
Способ 2. Вкладка «Составные», далее «Стиль кубизм». При помощи подвижного маркера настройте глубину детализации. Здесь же вы найдете «Составные» эффекты. Множество вариантов составления фото с разным цветовым оформлением в единый коллаж. Получается арт в стиле картин Энди Уорхола.
Способ 3. Самостоятельно разрисовать фото. Перейдите в основное меню программы. В поиске функций напечатайте «Кисть». Настройте ее размер, жесткость, прозрачность, выберите цвет краски, и разрисуйте снимок.
Способ 4. Использовать цветной фильтр. Данный эффект хорошо комбинируется с другими улучшениями и разрисовкой. Нажмите на вкладку «Изображение», далее «Фильтры» и «Колоризация», найдите нужный цвет и нажмите «Ок».
Это не все способы, как сделать арт из фото в фотошопе, еще есть инструменты фотомонтажа, украшения и наложения масок на фото. Изучайте другие функции «Фотошопа на русском», и вы научитесь комбинировать разные типы эффектов.
Шаг 4. Сохранить фото арт
Нажмите на иконку дискеты, далее выберите папку для сохранения картинки, введите новое имя и тип разрешения файла.
Прочитайте, как сделать картинку без фона, благодаря этой функции вы сможете помещать на заднюю часть изображения любые новые предметы. Создание арта – это увлекательное и полезное занятие, ведь вы не только делаете красивую картинку, но еще и легко обучаетесь навыкам профессионального фотомонтажа.
Понравилась статья? Расскажите друзьям:
30 самых влиятельных художников Photoshop, за которыми следует подписаться в 2021 году
Вы, наверное, уже видели изображения, на которых можно было сказать, что некоторые части фотографии настоящие, а другие добавлены в цифровом виде. Вы также могли задаться вопросом, как самому создать похожий образ.
В этой статье мы собрали 30 самых замечательных художников Photoshop в Instagram. Они не только создают множество захватывающих произведений искусства, но и у многих из них есть канал на YouTube.Обязательно ознакомьтесь с ними, если вы ищете вдохновение для собственной цифровой фотографии!
Что такое Photoshop Art?
Искусство Photoshop — это ниша, в которой фотография и цифровой рисунок пересекаются. Художники Photoshop комбинируют свои фотографии с цифровыми элементами, создавая неповторимый образ.
Эти изображения часто рассказывают историю и вписываются в новую вымышленную вселенную. Они наполнены эффектами и цифровыми изменениями.
Некоторые художники используют Photoshop для добавления дополнительных элементов к своим фотографиям только ради эстетики.Это может быть изображение бабочек или красочное небо на портретах.
Результатом работы в Photoshop являются захватывающие изображения, которые часто заставляют задуматься о более глубоком значении фотографии.
Кто самые влиятельные художники в Photoshop?
Давайте взглянем на наш список этих замечательных художников Photoshop!
Флора Борси
Флора — венгерский художник, который сотрудничает с такими брендами, как Hasselblad и Photoshop.В 2018 году ей было поручено создавать изображения для продуктов Adobe. Она самоучка и прославилась улучшением своих автопортретов. Ее стиль включает цифровой «макияж», сюрреалистические узоры и цвета. Она часто создает образы, так или иначе связанные с природой, будь то портрет с попугаем, белым голубем или бабочкой.
Ванесса Ривера
Ванесса — художник, вдохновляемый детским воображением. Ее картины отражают мир снов, который часто основан на представлениях ее собственных детей.Иногда ее работы включают в себя любимые книги и рассказы ее детей, такие как «Волшебник страны Оз», «Гарри Поттер» или фильмы Marvel. В Instagram она делится закулисными секретами нескольких своих фотографий.
Эрик Йоханссон
Эрик — шведский фотограф и художник. Его работы можно охарактеризовать как сюрреалистический мир, который он создает с помощью комбинации нескольких образов. У него есть личные проекты, а также работа по заказу с такими компаниями, как Adobe, Toyota или Microsoft.Он стремится уловить идеи, изображающие историю или концепцию.
Дилан Боливар
Если вы ищете смесь изобразительного искусства и фотоманипуляции, обязательно ознакомьтесь с работами Дилана. Он работает с портретами, которые чрезвычайно изысканы, добавляя при этом некоторые личные штрихи в Photoshop. Он работает с иллюзиями, мистическими и мифологическими фигурами, создавая вид, напоминающий зрителю картину эпохи Возрождения.
Макс Асабин
Макс — художник Photoshop, главная цель которого — рассказывать истории через свои фотографии.Его стиль включает в себя световую живопись, разноцветный дым, цифровые технологии, в основном в городской среде. Он также рассказывает, какие элементы он использовал для создания каждой картины, что может вдохновить зрителя попробовать что-то подобное самостоятельно.
Кевин Карден
Кевин описывает свои работы как «оригинальные, творческие и библейские христианские произведения искусства». Это, на мой взгляд, прекрасное резюме его работы. Его изображения тонко представляют ценности и принципы Библии.Его стиль вращается вокруг волшебных оверлеев, темных цветов и великолепного фона. Обычно он включает в свои посты видеоуроки, объясняющие его методы.
Бенджамин ван Вален
Бенни — голландский графический дизайнер, специализирующийся на Photoshop. Его цель — вдохновлять и развлекать людей, показывая им, насколько ему нравится создавать такие произведения искусства. Он любит создавать фэнтезийные и научно-фантастические изображения, такие как постеры «Звездные войны» или «Джокер». Несмотря на свой юный возраст, он уже является влиятельным и широко известным художником по фотошопу.
Aronvisuals
ПрофильAronvisual в целом выглядит великолепно. Он основывает свою работу на знаменитой поговорке Пикассо: «Все, что вы можете вообразить, реально». Он представляет самые нереалистичные композиции, используя планеты, звезды, Луну и несколько других световых явлений. Искусство, которое он создает, заставляет задуматься: что еще есть во Вселенной, о чем люди не знают?
Карен Канту
Карен — визуальный художник из Мексики, которая черпает вдохновение в своих прошлых трудностях для создания произведений искусства.По ее словам, ее разум всегда создает нереалистичные сценарии, и визуализировать их — это ее способ справиться с жизнью. Это видно по ее работам: в ее портфолио можно найти в высшей степени сюрреалистичные, но красивые и трогательные изображения.
Рамон Лагия
Если вы ищете волшебных и опытных художников Photoshop, профиль Рамона как раз для вас. Его работы вращаются вокруг Вселенной, часто включая планеты и Луну на своих фотографиях.Его картины имеют уникальную атмосферу, состоящую из темного неба, ярких облаков, блесток и волшебства. Его модели позируют таким образом, что добавляют его изображениям сюжета и загадочности.
Шон Джонас
В работах Шона часто присутствуют персонажи из фильмов и сериалов. Он помещает своего предмета в подходящую среду, воссоздавая их истории. Но он также добавляет свой индивидуальный подход и стиль каждому персонажу, которого он изображает, в результате чего получаются изображения, которые идеально подходят для постеров к фильмам.
Калоб Кастельон
Калоб любит делать фотографии, которые буквально светятся, когда вы на них смотрите. Он прекрасно играет со светом, когда создает портреты. Они не только отражают личность его моделей, но и создают волшебную историю вокруг моделей. Он включает закулисное видео ко многим своим фотографиям. У него также есть канал на YouTube, где он делится некоторыми своими секретами Photoshop со своими подписчиками.
Херман Бенито
Если вас интересует художник, который воплощает в жизнь сказки в современной одежде, вам стоит взглянуть на работы Германа.Он продает курсы и уроки Photoshop тем, кто хочет учиться у него. Ему нравится создавать изображения, которые включают сюрреалистические пропорции и окружение, такие как огромная рыба, летящая в лесу, или женщина, сидящая на летящем попугае.
Фазовый бегун
Phase Runner — английский цифровой художник, который любит создавать изображения на основе комиксов и фильмов. Многие из его фотографий вдохновлены кинематографическими вселенными, такими как Marvel, DC или Звездные войны. Он часто воссоздает афиши фильмов в своем собственном стиле, который включает в себя эффектный фон и игру с цветами.Если вас интересуют его скоростные правки, загляните на его канал на YouTube!
Pulkit Kudiwal
Pulkit — художник Photoshop, создающий изображения, отвечающие современным проблемам, а также получающий комиссионные от клиентов. Он часто снимает фантастический мир, в котором задействованы такие существа, как динозавры или феи. Многие из его фотографий имеют постапокалиптическое чувство, поскольку он придерживается футуристического подхода к цифровому искусству.
Фарелиф
Фэрли создает высокодетализированные рисунки в Photoshop, используя фильмы и сериалы в качестве основного источника вдохновения.Она часто делает автопортреты и придает им форму, отражающую ее видение. Ее стиль динамичен и фантастичен, с множеством источников света и контрастов. У нее также есть канал на YouTube с обучающими материалами, где она снимает видео на своем родном языке — русском.
Павел Бонд
Если вы посмотрите картины Павла, то обнаружите, что в его работах много неожиданных деталей и поворотов. Злобный Санта, дьявольские ангелы, черепа, фонари из тыквы и роботы сочетаются в его стиле смешивания воображения с реальностью.У него подход, ориентированный на детали, включая тонны крошечных элементов на каждой фотографии. Так Павел в итоге создает совершенно новую версию современного цифрового искусства.
Паскаль Вагнер
Обязательно посмотрите этот профиль, если вы ищете экстраординарного сюрреалистического художника Photoshop. Он создает композиты, которые не от мира сего. В том числе космос, визуализация магии или съемка подводных сцен — это лишь некоторые из невероятных идей Паскаля. Он также делится скоростным редактированием, вдохновляя своих последователей демонстрацией своих методов.
Бишал Рой
Бишал — индийский художник, чьи работы представляют собой прекрасное сочетание цифрового рисунка и искусства Photoshop. Его работы — это эмоциональные портреты, красивые пейзажи и ночные фотографии. Он использует различные драматические небеса и свет, которые добавляют атмосферы его изображениям. Изображения, которые он публикует, создают в его ленте общую мрачную атмосферу, которая определяет его работу.
Келлан Хендри
Келлан — один из самых популярных художников Photoshop в Instagram.Он описывает себя как «парня, который редактирует все фотографии», что подразумевает, что он не всегда снимает изображения, которые редактирует, но он также предлагает свои услуги для других. Он выдающийся ретушер, всегда знающий, какие дополнительные элементы нужно добавить в портреты, чтобы оживить их.
Али Халид
Али создает впечатляющие фотокомпозиты таким образом, что вы с трудом можете различить, является ли его работа фотографией или цифровым рисунком. Его выбор темы варьируется от изображения к изображению.Он любит пейзажи так же, как и городскую среду, что часто приводит к мрачной, антиутопической атмосфере. Али делится множеством закулисных видео и фотографий, показывая, из каких фотографий он сделал свои композиции.
Сони Джексон
Sony — художник фотошоп-самоучка, который делает свои автопортреты и превращает их в потусторонние изображения. Его сценарии охватывают весь мир, захватывая пустыни и джунгли, а также океаны и западные сцены. Он часто создает трибьют-плакаты для таких фильмов, как «Черная пантера», «Аладдин» или «Джокер».
justin_designs
Джастин также использует автопортреты для своего цифрового искусства, но делает это с еще большим сюрреализмом, чем ранее упомянутые художники. В его изображениях смешиваются летающие объекты, люди-роботы и фантастические существа. Многие из его фотографий критически относятся к обществу и содержат послание, в котором основное внимание уделяется негативным последствиям технологий, социальных сетей и социальных норм.
Брук Шейден
Брук описывает себя как представителя красоты в темноте и радикального саморефлексии.Ее стиль мрачен и описателен, превращая умственные и эмоциональные трудности в тревожные портреты. Ее модели в основном женские, демонстрирующие грубые эмоции и рассказы, изображающие скрытую часть самих себя. Фотографии Брук обязательно заставят задуматься о темных уголках человеческого разума.
Джоэл Робисон
Джоэл — канадский фотограф изобразительного искусства, специализирующийся на концептуальных портретах. Он работал вместе с такими брендами, как Coca Cola, Adobe и FIFA.Он также ведет онлайн-курс, направленный на развитие творческих способностей своих студентов. Его стиль лучше всего можно охарактеризовать как натюрморт, смешанный с концептуальными портретами, выполненный в очень сложной манере.
Александрия
Александрия — американская цифровая художница, больше всего вдохновляющая ее семья. Она ставит своих детей на снимки, которые потом превращает в настоящие произведения искусства. Она запечатлела сказочный мир фантазий, пропитанный волшебством и воображением.Многие из ее образов связаны с фильмами о Гарри Поттере и Диснея, эти идеи представлены в уникально плавном и изысканном стиле.
Даниэль
Даниэль — еще один креативный фотограф, вдохновляемый детским воображением. Однако ее фотографии не такие сюрреалистические и инопланетные, как у многих художников в этом списке. Ее образы ближе к реальности, часто изображают повседневные сцены, такие как чтение, лазание по деревьям или сон. Но во всем, что она создает, по-прежнему присутствует нотка волшебства, детского счастья и оптимизма.
Ростислав Демчук
Образы Ростислава выглядят так, как будто они вышли из комикса. Он использует множество инструментов, чтобы добиться такого эффекта, например, неоновый фон, четкие очертания объекта и сильные визуальные эффекты. Он часто черпает вдохновение в фильмах, которые изначально сами были комиксами, например, в персонажах Marvel или DC.
Мариша Беккер
Мариша рисует большую часть своих идей из фильмов о супергероях, что сильно влияет на ее стиль.Она запечатлела магию вселенной в своих драматических образах. Контраст неба и природных элементов играет важную роль в ее фотографиях. Эффекты, которые она использует, создают мрачную и зловещую атмосферу, которая соответствует ее выбору тем.
Батыра
Цифровое искусствоБатыра показывает нам довольно катастрофический мир. Война, экстремальные погодные условия, люди-мутанты и природные катастрофы часто появляются на его фотографиях. Но он создает их настолько блестяще детализировано и продуманно скомпоновано, что зритель просто не может перестать смотреть на его картины.В каждом посте он также делится тем, из чего делает композиты.
Заключение
Фотошоп-арт — многогранный жанр. Его можно использовать для создания совершенно новой истории вокруг вашего объекта, а также для добавления визуальных эффектов.
Мы надеемся, что наша коллекция самых влиятельных художников Photoshop побудит вас попробовать себя!
Вы согласны с нашим списком? Напишите нам комментарий со своим любимым художником Photoshop под этим постом!
Мы всегда в поисках новых интересных художников Photoshop.Если вы художник Photoshop и считаете, что вас следует рассматривать в этом списке, обязательно напишите нам по адресу [email protected] со своей биографией, веб-сайтом и ссылкой в Instagram!
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Он показывает, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя.А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
20 лучших художников Photoshop со всего мира
Если вам нужно вдохновение, просмотрите страницы этих художников Photoshop на Behance. Они могут одновременно вдохновлять и взорвать ваш разум. Граница между воображением и реальностью окончательно удалена.
20 лучших художников Photoshop, которые вдохновляют
Сегодняшняя статья посвящена жизни и карьере 20 известных художников Photoshop, которые приобрели мировую популярность благодаря своему невероятному трудолюбию и нестандартному подходу к обычным манипуляциям в Photoshop.
1. Ванесса Ривера Behance
Ванесса Ривера из Лос-Анджелеса. Она изучала изящные искусства в Университете Южной Каролины. Ванесса известна своими завораживающими смесями экспрессионизма, цифровой и фигуративной живописи.
Ее работы легко узнать по уникальному фирменному треугольнику, который означает взаимосвязь всех ее стилей. Она объясняет, что ее работы раскрывают ее видение человеческого опыта с большим вниманием к первозданной духовной природе человечества.
Ванесса Ривера зарекомендовала себя, сотрудничая с такими известными компаниями, как Adidas, Dame Dash Studios и Branded Arts. Ее проекты часто появляются на различных выставках в Лос-Анджелесе — в Fisher Museum, Gallery 38, Buckwild Gallery и многих других.
2. Эрик Йоханссон Behance
Эрик Йоханссон родился в Швеции, но сейчас проживает в Праге, Чешская Республика. Он считается одним из лучших фотографов, и его достижения в изобразительном искусстве не менее впечатляют.
Посмотрев на его работы, вы поймете, что Эрик увлекается сюрреализмом, который представлен комбинацией нескольких кадров. Он один из тех художников Photoshop, которые успешно справляются как с личными, так и с заказными проектами, имея очень длинный список клиентов.
В его работах нет компьютерных объектов, и обычно он тратит 1-2 месяца на создание нового произведения искусства. Работа довольно утомительная, но результат стоит всех затраченных усилий.
3. Аэфория Behance
Алекси Префонтейн, более известный как Эфория, профессионально занимается фотографией, цифровым искусством и графическим дизайном. Первые его работы появились в 2014 году.
Первые попытки были немного неуклюжими, но он продолжил развивать свои навыки и вскоре переключился на более профессиональные инструменты, а именно на Adobe Photoshop.
Теперь он всемирно известный художник Adobe, который говорит, что глубоко любит природу, космос и уникальные перспективы.Он старается замечать разные грани окружающего мира и творчески их показывает. Эфория надеется, что люди уловят его послание.
4. Анвар Мостафа Behance
Анвар Мостафа — знаменитый художник и визуализатор египетского происхождения. Он полностью полагается на Photoshop и Illustrator, воплощая в жизнь новую идею.
Он может похвастаться глубокими познаниями в области цифровой живописи и искусства, фотоманипуляции и смешанной техники.
Анвар также основал «Evolve Art Collective».Как и другие известные компьютерные художники, у него есть активные аккаунты в Instagram и Behance, где он делится всеми своими новыми работами, большинство из которых выполнено в схожей красно-фиолетовой цветовой гамме.
5. Дилан Боливар Behance
Дилан Боливар родом из Барранкильи, Колумбия. Он известный художник Photoshop, стирающий грань между фотографией и живописью, создавая потрясающие «фотокартины».
Его стиль сложно определить, так как он представляет собой смесь нескольких художественных подходов.
В дополнение к этой профессии он также работает лектором, организуя различные художественные классы, мастерские и т. Д.
6. Стюарт Липпинкотт Behance
Стюарт Липпинкотт живет в Бентонвилле, штат Арканзас, но его слава выходит далеко за пределы этого города. Стюарт — цифровой дизайнер, заинтересованный в создании фантастических миров, ограниченных только своим воображением.
Он широко известен под прозвищем «stuz0r», поэтому введите это имя в строку поиска, чтобы посмотреть его трехлетний проект, который он создавал в Cinema 4D.Также множество его работ доступно на Behance, Instagram и Tumblr.
У него много клиентов по всему миру, и в список входят такие известные бренды, как NHL, Google, Adobe, Walmart и многие другие.
7. engwind (Øyvind Engevik) Behance
Этому парню всего 22 года, но он уже вошел в список известных художников Photoshop с сотнями последователей в разных уголках земного шара.
Его любимые инструменты — Photoshop и 3Ds Max, а UnReal Engine помогает довести контент до совершенства.
Он изучал 3D-дизайн и анимацию в Нороффе, Берген, а в настоящее время работает в MYREZE.
8. Патрик Элласос Behance
Патрик Элласос имеет филиппинские корни и имеет мировую фанатскую аудиторию. Он является мультимедийным дизайнером NBA, который работает в этой сфере уже 5 лет.
Сфера его интересов — графический дизайн, фотоманипуляции, иллюстрации и фотография. Как и многие известные художники, он увлекается программами Adobe, в основном Photoshop, InDesign и Illustrator, и использует их в своей работе.
Он получил степень бакалавра изящных искусств в Восточном университете и продолжает расширять свои знания в области искусства и дизайна в целом. Ему очень нравится то, чем он занимается, и он никогда не упускает возможности нарисовать новые зарисовки и иллюстрации. Все его проекты можно отслеживать в Instagram и Tumblr.
9. Неван Дойл Behance
Неван Дойл разработал уникальный стиль графического дизайна, который он назвал психоделическим глитч-артом. Это оказалось очень успешным и модным в 2019 году.
Яркие цвета, плавная абстракция, трехмерные эффекты и кинетическое движение — вот как это можно охарактеризовать.
Его недавняя работа — рекламные материалы для канала HBO «Эйфория». Он также известен созданием альбомов и оформлением туров для «Лекарства от одиночества» Джея Вольфа. Такое успешное сотрудничество сделало его популярным и привлекло еще больше подписчиков на эту страницу Behance.
10. Гинтаре Мачюлене Behance
Гинтаре изначально интересовалась живописью, и когда она закончила обучение, она поняла, что может попробовать свои силы в ретуши фотографий.
Она проработала 4 года в качестве сотрудника Cyclopes и Fotelier, а затем перешла на внештатную работу в Photoshop.
Gintare ретушировал изображения для множества рекламных кампаний, и большинство из них было удостоено самых престижных наград, таких как Clio, Golden Drum и многих других. Ее работы несколько раз появлялись в архиве Люрцера, и она также входит в число 200 лучших художников Photoshop в мире в 2019/2021 году.
11. Алекси Гоферман Behance
Алексей Гоферман родился в Украине, но затем переехал в Мюнхен, Германия.
Просматривая его работы, сразу понимаешь, что он увлекается созданием логотипов, веб-дизайном и графическим дизайном.
Алекси — очень талантливый дизайнер, который в основном заинтересован в разработке UI и UX. Он также является почетным членом различных арт-коллективов, в которых художники-иллюстраторы-единомышленники делятся своими идеями. Лучшие образцы его работ можно увидеть в книгах и журналах (Advanced Photoshop, Digital Arts).
12. Anxo Vizcaíno Behance
Анхо Вискайно (Anxo Vizcaíno) — художник-фрилансер, работающий с Photoshop, который продолжает удивлять своих поклонников заставляющими задуматься иллюстрациями и анимацией.
Он живет в Луго, Испания, но его имя известно во многих других странах.
Анхо говорит, что его вдохновляют природа, космос и неизведанное, и он пытается воплотить эти концепции в своих творениях. Его последние работы выполнены по личной инициативе, но он также принимает участие в коммерческих проектах, брендинге и т. Д.
13. Грант Навин Behance
Этот художник Adobe из Австралии. Он отвечает за создание фоторабот Андреаса Боммерта.
Грант Навин также проработал в продюсерской компании Freeway Reps почти 8 лет.
Его страница на Behance полна увлекательных фотографий, которые отличаются от остального контента своеобразным стилем и профессионально реализованными креативными фото-идеями. Он показывает обычные вещи интересно и даже забавно.
14. Микаэли Behance
Микаэли или Стил родом из Финляндии. Он работает на стыке аналогового и цифрового искусства, создавая примечательные композиции.
Рассматривая его фотографии, можно заметить следы эстетики 1980-х годов.
Он сменил несколько рабочих мест, все из которых являются престижными компаниями — Scribbler Design Ltd (Лондон, Великобритания), Bē Finland (Хельсинки, Финляндия), Synergy Visuals (Лос-Анджелес, Калифорния, США). Он регулярно пользуется Photoshop, Lightroom и Illustrator.
15. Стивен МакМеннами Behance
Стивен МакМеннэми упорно трудился, чтобы пополнить ряды лучших художников Photoshop, и ему это удалось благодаря своему неповторимому стилю.
Он объединяет диаметрально противоположные объекты в одно изображение и называет их «комбофотографиями».
Его фотографии интригуют, и обычно нужно потратить несколько минут, чтобы понять, что к чему. Многим очень нравится такое искусство, которое стоит особняком от обычных изображений. Он делает все возможное, чтобы сфотографировать каждый отдельный элемент и создать единственную в своем роде «комбо-фотографию».
16. Анил Саксена Behance
Джейсон Игл, известный как Анил Саксена, выбрал издательский и развлекательный рынок и создает произведения искусства для этих сегментов с 1998 года.
Ему также нравится работать над компьютерными играми, и вы наверняка играли в некоторые из них. В отличие от лучших художников Photoshop в Instagram, которые делятся своими работами в Интернете, самые замечательные проекты Джейсона представлены в фэнтезийных книгах и журналах со всего мира.
В 2004 году он опубликовал свою первую книгу собрания сочинений под названием «Infernum». С тех пор он серьезно заинтересовался производством аналогичной печатной продукции, поэтому вы можете найти гораздо больше в книжных магазинах.
17. Джефф Уитлок Behance
Джефф Уитлок имеет обширную клиентскую базу, постоянными партнерами которой являются Coca-Cola, Nike, Mercy Health, Emmy Magazine и AMC.
Он специализируется на креативной ретуши фотографий, коммерческом дизайне, иллюстрации и композитном искусстве, и имеет более чем 20-летний опыт работы в этом.
Начиная новый проект, он всегда концентрируется на сообщении клиента и ищет наиболее наглядные методы его передачи.
18.Генри Флорес Behance
Генри Флорес — графический редактор из Эквадора, который сейчас работает в Studio Tresneuronas.
Его фотографии были опубликованы во многих журналах, и лишь немногие из них — «People», «Los Angeles Times» и «Life & Style».
Работы Генри также выставлены в галереях по всему миру.
19. Хасан Ахмед Беханс
Это 20-летний художник Adobe из Египта. В 2016 году он поступил на факультет искусств Александрийского университета и сейчас работает фрилансером.
Его работы регулярно появляются в Behance Egypt, Adobe Photoshop, Ads Of The World и Art People Gallery.
Он называет себя легендой в своем Instagram, и есть веские причины так думать, поскольку он действительно талантливый цифровой художник.
20. Кярт Эйнасто Behance
Кярт Эйнасто родился в столице Эстонии, но не так давно переехал в небольшой городок, чтобы работать в спокойной обстановке над своими рекламными и дизайнерскими проектами.
Он пытался работать штатным дизайнером, но вскоре понял, что такая рутина откусывает его творчество, и основал собственную студию.
Тата Росси
Привет, я Тата Росси — профессиональный блогер, прочитайте больше
37 невероятных художников Photoshop с навыками, которые взорвут ваш
(Pocket-lint) — Все мы знаем силу Photoshop, вы регулярно будете видеть результаты его использования на обложках журналов и в рекламных кампаниях.Но это гораздо больше, чем просто инструмент для исправления и украшения изображений, это также мощное программное обеспечение для создания произведений искусства и манипулирования фотографиями, чтобы согнуть их по воле художников.
Мы разыскали множество блестящих художников Photoshop и манипуляторов изображений со всего мира, чтобы показать вам, насколько впечатляющими могут быть результаты. Вы поверите своим глазам?
Джеймс ПопсиОт Уэльса до лондонского метро
Катящаяся сельская местность Уэльса прерывается неожиданными линиями входа в подземелье.
На этой фотографии Джеймс Попсис представляет удивительный мир, в котором лондонское метро простирается на сотни миль. Час пик еще никогда не выглядел так идиллически.
Джати Путра ПратамаКрай света
Джати Путра Пратама, индонезийский художник и графический дизайнер, фотографирует мир, в котором мы живем, и искажает законы гравитации и углы природы, чтобы представить нам новую реальность.
Здесь края двух миров стоят на небольшом расстоянии друг от друга или, может быть, посреди океана образовалась воронка?
Кирби ДженнерМодель с копилкой
Как и Stock Photobomber, который мы показали ранее, Кирби Дженнер получает удовольствие от инъекций в чужие фотографии.В частности, Кирби использует Photoshop, чтобы разместить себя на фотографиях в Instagram, опубликованных Кендаллом Дженнером, одной из крупнейших знаменитостей в Instagram.
«Кирби» — это, конечно, вымышленное имя для столь же вымышленного персонажа, изображенного на этих фотографиях, но мы не можем не восхищаться мастерством и веселостью этих изображений.
Эрик ЙоханссонСлужба замены полнолуния
Служба замены полнолуния работает в полную силу, гарантируя, что для наших ночных снимков будут выставлены только самые лучшие луны.
Эрик Йоханссон обладает одаренным чутьем на природу и талантом правдоподобных манипуляций с изображениями. В различных его работах есть прекрасные пейзажи, смешанные с невероятным. Он также рад продемонстрировать усилия, вложенные в его работу, с помощью закулисных видеороликов на своем веб-сайте.
Эрик АлмасЛетящий кит
На этой сюрреалистической фотографии кит необъяснимым образом плывет по небу, таща крошечный дирижабль и женщину в красном платье в путешествии над облаками.Куда они идут, нам остается только гадать.
Художник Эрик Алмас регулярно использует свои впечатляющие таланты для создания подобных работ, в которых невозможное становится возможным и правдоподобным.
Дмитрий РогожкинБолота времени
Русский художник Дмитрий Рогожкин явно обладает талантом в манипуляциях с изображениями. У него много великолепных работ, но эта фотография, пожалуй, одна из наших любимых. Перед ними в глубину болот спускается очередь женщин.
Простой и философский образ прохождения времени, когда девушка превращается в женщину и превращается в старушку, тянущуюся к отцовскому времени.
Автомобиль Lion Roar
За прошедшие десятилетия мы видели множество безумных концепт-каров, но швейцарский художник Фредерик Мюллер по-новому взглянул на эти модели.
Этот мастерский художник взял классический дизайн автомобилей 1950-х и 1960-х годов и переосмыслил их, вдохновляясь природой. Теперь эти аттракционы приобрели звероподобную эстетику как внутри, так и снаружи, поскольку транспортные средства не только выглядят как животные, но и управляются ими. Наш фаворит — это Roar, Ford-250, переработанный, чтобы соответствовать требованиям короля джунглей.Остальные тоже довольно крутые.
Urban Elephants
Phonsay Phothisomphane использует свои художественные таланты для создания изображений нашего мира и того, как бы он выглядел, если бы его воображение могло воплотить вещи в жизнь.
Он регулярно создает сказочные сцены, которые загружаются в его аккаунт в Instagram для всеобщего обозрения. Этот образ крошечных слоников, пьющих из городской лужи, — один из наших любимых и прекрасный пример того, что он создает.
За кулисами
Калоб Кастельон фантастически талантлив и умен.Он также любит показывать, что происходит за кулисами его работы, и регулярно демонстрирует, насколько мощным может быть реквизит, позиционирование и небольшое фотошопинг.
Вещь мечты
Мурат Акёл — талантливый художник, который с помощью редактирования воплощает свои мечты в реальность. Результаты настолько дикие и разнообразные, насколько вы можете себе представить, и его мечты должны быть совершенно особенными.
Mathieu SternLevitating Jedi
Mathieu Stern — популярный ютубер с талантом к фотографии и кинопроизводству.
Во время одной из съемок он пригласил косплеера в левитацию, чтобы сделать несколько действительно потрясающих снимков. Некоторое редактирование фотографий сделало волшебство, и вы можете увидеть, как здесь.
Удивительные художники Photoshop с умениями, которые поразят вас
Эта работа Андрика Любодрага, необычная интерпретация послания в бутылке, изображает крошечную женщину, плывущую по морю в прозрачной бутылке. Она тоже не выглядит слишком счастливой. Можно предположить, что морская болезнь, вероятно, уже началась.
Это всего лишь одно изображение из портфолио Андрика Любодрага — коллекции, от которой захватывает дух. Этот художник-самоучка страстно увлекался фотографией с 15 лет, и это увлечение превратилось в настоящий талант. Его искусство включает гиперреалистичные изображения, в которых компьютерная графика сочетается с реальной фотографией. Мы настоятельно рекомендуем заглянуть на его сайт, чтобы узнать больше.
Рекламы с пиццей
У Криса Лабруа впечатляющее портфолио работ, которое включает несколько шикарных и ярких маркетинговых шедевров.Одна из них — это довольно впечатляющий проект детских кроссовок Adidas.
Нельзя отрицать, что он является мастером использования программных инструментов CGI и 3D для создания захватывающих произведений, которые действительно выделяются из толпы.
Станислав ОдягайлоСюрреалистическая жизнь
Украинский цифровой художник Станислав Одягайло не только делает невероятные фотографии, но и отлично владеет Photoshop. Как и некоторые другие в этом списке, он большой любитель делать обычные фотографии и превращать их в завораживающие и сюрреалистические изображения.
Здесь мы видим дерево, растущее из затылка испытуемого.
Роберт РикхоффНе на своем месте
Что, если бы что-то было не на своем месте? Это тема почти всех работ Роберта Рикхоффа. Неожиданные предметы, появляющиеся там, где вы никогда не ожидали увидеть их, множеством забавных, запутанных и совершенно опасных способов.
Опытный мастер, этот немецкий мастер Photoshop заставляет нас задаться вопросом, действительно ли то, что мы видим, может быть правдой. Этого не может быть, но выглядит так убедительно.Хотя мы чувствуем, что он пропустил трюк со своим изображением, не установив ограничение скорости на 88 миль в час.
Роберт ЯнсСамые безумные американские горки в мире
Роберт Янс — еще один из тех современных манипуляторов изображений, который использует только фотографии, сделанные на его телефоне, для создания сюрреалистических, интригующих и завораживающих изображений.
Благодаря использованию множества приложений и фотографий, сделанных на его iPhone, этот художник определенно обладает талантом создавать захватывающие и вызывающие головокружение фотографии, подобные этим невероятно высоким американским горкам.
Мартин де ПаскуалеТяжелая голова, увенчанная короной
Мартин де Паскуале — художник Photoshop из Буэнос-Айреса, который стремится к сюрреалистическому. Его стиль в основном вращается вокруг того, чтобы делать мягкие и не поддающиеся описанию фотографии самого себя, а затем добавлять в изображения необычные виды, цвета и формы.
Здесь можно увидеть Мартина, волочащего за собой голову.
Макс АсабинДва мира становятся одним целым
Макс Асабин — необычный образец в мире манипуляторов Photoshop.Не из-за того, что он делает или как он это делает, или из-за конечного результата, а потому, что он показывает свои работы, чтобы продемонстрировать, как он создает образы.
Здесь мы видим, как два изображения объединяются в одно и превращают обычный портрет в нечто сказочное.
Aydın BüyüktaşFlatland
Турецкий художник Aydın Büyüktaş создал это изображение в рамках серии фотографий под названием «Flatland», на которых, казалось бы, изображены пейзажи, которые невозможно складывать сами по себе.
Лучшие онлайн-правовые формы По продвижению Pocket-lint ·Изображения создаются с большим терпением, Google Earth для разведки локаций и осторожным полетом дронов для захвата исходной фотографии, которая позже обрабатывается.В результате получается ряд удивительно завораживающих образов, которые поражают воображение так же сильно, как и земля.
Бара ПрасиловаEvolve
Чехословацкий фотограф и художник Photoshop Бара Прасилова создала серию изображений для четвертого тома книги Hasselbad Masters под названием «Evolve».
В этой серии обработанные фотографии длинных волос призваны показать связь между человеческими отношениями и нитью страха, эмоций и беспокойства, которые мы чувствуем как люди.
Чарли ДаволиОсвобождение от диссонанса
Фотоманипулятор Чарли Даволи создает коллажи и монтажи из фотографий, которые он сделал на свой iPhone.Результатом стала серия сюрреалистических работ, которые поражают воображение и позволяют нам подвергнуть сомнению нашу реальность.
Крис ХуэБольшие головы
Это изображение является результатом совместной работы французского фотографа Жана-Ива Лемуана и художника Photoshop Кристофера Хуэ.
Это пример нескольких фотографий, созданных для рекламной кампании, получившей несколько отраслевых наград и получивших много похвал.
Staudinger + FrankeМаленькие тостеры
Staudinger + Franke — известная фотостудия, базирующаяся в Вене, которая днем в основном работает в рекламной индустрии, предлагая своим клиентам умные и удивительные фотоработы.
К таким работам относится рассеченный тостер, на котором, по-видимому, изображены крохотные человечки, бродящие, доставляя своему владельцу вкусный поджаренный кусочек.
Аган ХарахапСупергерои в истории
Художник по фотошопу Аган Харахап создал замечательную серию изображений, переосмысливая исторические события, вставив супергероев в культовые фотографии. Здесь Бэтмен заменяет Дуайта Д. Эйзенхауэра, верховного главнокомандующего союзными войсками, которого видели обращающимся к войскам перед Днем Д в 1944 году.
Другие фотографии в серии включают изображения Супермена, помогающего освободить художественные работы, украденные нацистами, Дарта Вадара, посещающего Ялтинскую конференцию, и многое другое.
Алекс БелкоКлюч
Эта фотография под названием «Ключ» представляет собой цифровой автопортрет, сделанный фотошопом художника Алекса Белко. Он был отобран в награду Sony World Photography Awards, получившую высокую оценку.
Здесь невероятное количество деталей, и мы задаемся вопросом, о чем думал художник, создавая эту работу, и может ли он заглянуть в нашу душу.
Сергей ДибцевПоследний шаг
Еще одно изображение, вошедшее в шорт-лист конкурса Sony World Photography Awards, «Последний шаг» Сергея Дибцева — это взгляд на страдания и потери. Женщина в опасности, мужчина с разбитым сердцем в глубоком раздумье и вертолет, обыскивающий землю внизу в поисках чего-то еще неизвестного.
Темная и трогательная фотография перед нами рассказывает о горе и несчастьях, но при этом делает это с невероятной красотой и деталями.
Милад СафабахшКрасный комат
«Красный комат» иранского художника Photoshop Милад Сафабахш получил награду Sony World Photography Awards, отмеченную наградами.Говорят, что это изображение представляет то, что вы чувствуете, когда находитесь в коме с туннелем света, зовущим вас обратно в мир.
Одинокий, подавленный мужчина пристально смотрит на свет перед ним, но, кажется, не может двигаться к нему, застряв глубоко в тисках своего бессознательного.
Felicia Hodoroabă-SimionMagrittean Immersion
Это фото Фелисии Ходоробэ-Симион является частью серии фотомонтажей, где персонажи погружаются в окружающие пейзажи, отражая вид вокруг них.Здесь художник хочет, чтобы мы созерцали то, как мы воспринимаем реальность, какое влияние мы на нее оказываем, и какое влияние она оказывает на нас.
Еще одна фантастическая работа, признанная таковой Sony World Photography Awards, отобравшей ее в своей расширенной категории.
Yong Lin TanFish park
Yong Lin Tan сделал это фото с балкона своей квартиры во время особенно ужасного ливня. Затем ему пришла в голову идея манипулировать фотографией, чтобы передать сюрреалистическое ощущение, будто он оказался в ловушке в бетонных джунглях в поисках свободы, которую мы все действительно желаем.
Рыбный парк вошел в финал конкурса Sony World Photography Awards в расширенной категории.
Мартин СерафинСубсидии
Фотография немецкого художника Мартина Серафина, фотографический комментарий общества, налогов и субсидий, по сути, является отражением современного капитализма и сопутствующих ему страданий. «Субсидии» попали в рекомендованную категорию конкурса Sony World Photography Awards этого года.
Митч БойерЛучший друг человека-великан
Митч Бойер взял свою любовь к своему питомцу и превратил ее в нечто пугающе сюрреалистическое.В серии фотографий Митч превращает свою таксу Вивиан в гораздо более крупное животное — ее шестифутовую версию, которая доминирует на его фотографиях.
Эта концепция вскоре превратилась в нечто большее, когда Митч придумал идею превратить фотографии в детскую книгу, чтобы помочь детям привыкнуть к мысли о переезде домой. Так родилась песня «Вивиан, пес переезжает в большой город».
Натали ШауДамы готического поп-сюрреализма
Литовская художница Натали Шау использует сочетание цифровой живописи, 3D-программирования и портретной фотографии для создания темных и сюрреалистических образов женщин.
В ее ярких образах часто сочетаются исторический стиль с современными элементами, создавая визуальные эффекты, напоминающие что-то, что описывается как «готический поп-сюрреализм».
Великолепные мультфильмы и навыки редактирования
Луиза Азеведо обладает серьезным талантом. Обычно она создает для своей аудитории всевозможные замечательные мультяшные стили, но она также принимает участие в различных конкурсах сюрреалистических произведений искусства.
Сюда входят такие чудеса, как это изображение, на котором, кажется, видны морские обитатели, заключенные в скале, которая сама выступает из океана.
Сюрреалистические пейзажи и чудо-миры
Джати Путра Пратама создает впечатляющие работы, которые открывают новый взгляд на окружающий мир. Сюда входят искаженные пейзажи, города, бросающие вызов гравитации, и многое другое.
Если вы хотите увидеть что-то необычное, то это аккаунт, на который стоит подписаться.
Другие мировоззрения
Шон Рикен — канадский фотошопинг, который может рассказывать визуальные истории с впечатляющими творениями, которые бросают вызов логике, сбивают с толку реальность и доставляют удовольствие глазам.
В этом примере он создал настоящий арбуз, но, вероятно, тот, от которого вы не захотите откусить. Если, конечно, вы не очень любите есть живую рыбу.
Мистическое небо и волшебные виды
Ренато Пркич создает интригующие виды на горизонты, мистические миры и любопытные горизонты. В результате получаются фантастические, умопомрачительные изображения, которых вы никогда раньше не видели.
Виды из этого мира
Марко Загара — итальянский цифровой художник, создающий потрясающие виды потустороннего мира с космонавтами и, казалось бы, далекие планеты.
Некоторые из них просты, но удивительно любопытны, как этот космонавт, который, казалось бы, бросает вызов гравитации, сидя на облаке. В то время как другие включают великолепные инопланетные виды.
Написано Адрианом Уиллингсом. Первоначально опубликовано .
25 лучших экшенов Photoshop для создания потрясающих художественных эффектов в 2021 году
ЭкшеныPhotoshop помогут вам не гадать при редактировании и окончательной обработке фотографий.Однако, если у вас нет под рукой подходящего набора ресурсов, может быть сложно понять, как действовать дальше.
Вот почему мы собрали эту коллекцию экшенов Photoshop, которые упрощают добавление художественных эффектов к вашим изображениям. Итак, хотите ли вы, чтобы ваша фотография выглядела как картина маслом или вам нужен более приглушенный эффект, эта коллекция вам пригодится.
Дополнительные действия : 3D-эффекты, черно-белые эффекты, эффекты боке, эффекты кино и кино, эффекты комиксов и мультфильмов, двухцветные эффекты, эффекты рассеивания, эффекты двойной экспозиции, эффекты сбоев, эффекты HDR, эффекты утечки света, ретро и винтажные эффекты, эскиз Эффекты или текстовые эффекты.Code Art — отличный выбор для добавления классных художественных эффектов к вашим фотографиям. Он работает как с портретами, так и с фотографиями в полный рост, и содержит 10 различных цветовых эффектов. Просто добавьте действие, и ваш файл будет соответствующим образом распределен по слоям и организован. Это настоящая экономия времени.
Этот экшен помогает имитировать карандашный рисунок на ваших фотографиях. Его легко использовать, и его можно применить всего за несколько щелчков мышью. После создания графических элементов с помощью действия вы можете настроить каждый из них в соответствии со своими потребностями.Это действие является неразрушающим и включает в себя 6 текстур бумаги, 8 корректировок цвета, 28 кистей и 14 узоров.
Еще один отличный вариант — Mix Art 3 Action. Этот экшен Photoshop можно использовать одним щелчком мыши, и конечный результат — вид, имитирующий акварельную картину. Вы можете поэкспериментировать со слоями, созданными здесь, чтобы создать оригинальный эффект, которым вы останетесь довольны. В то время как профессионалы определенно могут использовать это действие, новички могут использовать его прямо из коробки.
Экшен Photoshop «Генеративное геометрическое искусство» — еще один отличный вариант. Он добавляет геометрический эффект к вашим фотографиям одним щелчком мыши. На самом деле это набор из 5 экшенов, которые предлагают разный дизайн и цветовые вариации. И вы можете настроить эти действия, чтобы создать множество различных образов. Это действие также сопровождается подробными инструкциями и руководствами.
Если вы хотите придать своим фотографиям ретро-вид, попробуйте экшен Photoshop Retro Art.Он добавляет вашим изображениям действительно интересный художественный эффект, добавляя различные винтажные образы типографике и брызгам. Все слои полностью редактируются, к экшену прилагается видеоурок и текстовый файл справки.
Экшен Photoshop Chroma Art позволяет легко превратить ваши фотографии в произведения искусства, которые выглядят как произведения искусства в смешанной технике. Лучше всего он работает со всеми типами фотографий, включая портреты, а также изображения неодушевленных предметов. Это действие также имеет 10 предустановок цвета, которые можно добавить одним щелчком мыши.Это действие также сопровождается подробными инструкциями, поэтому вы можете быстро его запустить.
Экшен Photoshop для рисования и анимации добавляет действительно крутой эффект к вашим фотографиям. Это не только экономит время, но и упрощает добавление к вашим изображениям вида нарисованного вручную произведения искусства. Он поставляется с полными и подробными инструкциями, которые упрощают начало работы.
Этот экшен Photoshop в стиле гранж придает вашим фотографиям мрачный и грубый вид.Всего за несколько щелчков мышью и с минимальными усилиями вы сможете создать по-настоящему угрюмый вид своим изображениям. Действие является многоязычным, неразрушающим и автоматически создает слои, которые вы можете вернуться и настроить вручную, если хотите. Хотя это действие работает предсказуемо, результаты каждый раз могут быть разными, чтобы создать действительно уникальный эффект.
Экшен Photoshop с изображением карты Piratum обладает довольно новым эффектом. При применении к вашим фотографиям изображение превращается в винтажную графику, похожую на нарисованную от руки карту.Конечным результатом является изображение в старинном стиле с множеством мельчайших деталей. Одним щелчком мыши вы можете привести его в действие. Он поставляется с 10 предустановками цвета и полным видеоуроком, которое поможет вам начать работу.
Экшен Photoshop Sketch Art превращает вашу фотографию в реалистично выглядящую картину, на которой все еще виден основной эскиз. Его можно использовать для личного или коммерческого использования, и его можно реализовать всего за несколько щелчков мышью. Он автоматически создает все необходимые слои, которые также можно настроить вручную.Кроме того, этот экшен включает 10 кистей, 5 текстур и краткое руководство по запуску.
Экшен Photoshop Spray Paint на самом деле представляет собой набор из 10 различных эффектов, которые вы сразу же применяете к своим фотографиям. Каждый из них создает на ваших фотографиях вид искусства аэрозольной краски. Его можно наносить на логотипы, текст и портреты. Конечный результат имитирует уличное искусство и очень впечатляет. Его можно применить одним щелчком мыши, он прост в использовании и многоязычен.
Экшен Photoshop Pixel Art — еще один фантастический выбор для ваших творческих проектов.Он придает ретро-пиксельный вид любому изображению, к которому вы его применяете. Всего несколькими щелчками мыши вы можете превратить скучные изображения в произведения искусства. Конечным результатом является фотография, которая выглядит так, как будто она сделана в 80-х или 90-х годах. После применения вы можете настроить отдельные слои и маски градиента для дальнейшего улучшения внешнего вида.
Экшен Photoshop Blood Art превращает любую фотографию, которую вы выбираете, в унылое и яркое произведение искусства. После применения он добавляет эффект мутной крови. Он также имеет 10 цветовых эффектов и при нанесении создает хорошо организованные слои и структуру.
Другой вариант — это экшен Photoshop Pixel Art. Этот превращает вашу фотографию в изображение в стиле ретро, которое выглядит так, как будто оно было сделано из винтажной видеоигры. В нем 21 действие, а также 32 тона, множество цветовых палитр, 11 размеров пикселей и многое другое. Он также работает на любом языке и на Mac и ПК.
Экшен Photoshop Ink Art превращает ваши фотографии в нечто, похожее на нарисованное от руки. Конечный результат имитирует художественное оформление в стиле Суми-э, нанесенное тушью, и определенно заслуживает второго взгляда.После применения эффекта всего несколькими щелчками мыши вы можете настроить различные параметры, чтобы настроить результат. Он поставляется с 10 предустановками цвета и также позволяет сэкономить время.
Вы также можете рассмотреть экшен Photoshop Street Art. Как следует из названия, этот экшен превращает ваши изображения в предметы, похожие на уличное искусство. Он идеально работает с портретами и неодушевленными предметами, и в конечном результате создается впечатление, что части фотографии были нарисованы художником-граффити.Он автоматически создает слои (которые вы можете настраивать) и поставляется с видео и учебными пособиями в формате PDF.
Другой вариант — это экшен Photoshop «Современное искусство 3». Он сочетает в себе внешний вид вашей настоящей фотографии с эффектами акварели и акриловой краски, что в конечном итоге создает действительно уникальный вид. Чтобы использовать, все, что вам нужно сделать, это заполнить объект фотографии цветом, а затем нажать кнопку воспроизведения на действии. Вот и все! Он также поставляется с видеоуроком и текстовым файлом Readme, который поможет вам настроить и использовать.
Как следует из названия, экшен Mix Art Photoshop позволяет легко превратить ваши обычные фотографии в произведения искусства в смешанной технике, которые выглядят так, как будто они должны появиться в музее. Все, что нужно, — это всего лишь пара щелчков мышью, и действия можно будет привести в движение на ваших портретах, фотографиях неодушевленных объектов, городских пейзажах и многом другом. Он поставляется с 10 предустановками цвета, прост в использовании и позволяет настраивать его после применения.
Придайте вашим изображениям вид газетной печати с помощью этого экшена Photoshop Newspaper Art.Он превращает ваше изображение в абстрактное произведение искусства, добавляя буквы и лакомые кусочки газетной графики в геометрические узоры, составляющие предмет вашей фотографии. Он также поставляется с полным видеоуроком, так что вы можете начать его использовать в спешке.
Какой классный эффект создает эта акция! Экшен Photoshop Digital Art превращает ваши фотографии в изображения, которые выглядят так, как будто они были нарисованы вручную. Конечный результат очень реалистичен со всеми текстурами, которые вы ожидаете от масляной или акриловой живописи.Лучше всего он работает с портретами и неодушевленными предметами, и его можно настроить в соответствии с вашими потребностями. IT также имеет 15 цветовых предустановок для большего разнообразия.
Не позволяйте этому взгляду гадать. Вместо того, чтобы бесконечно возиться с настройками, вы можете в полной мере воспользоваться экшеном Photoshop «Анимация масляной краской», чтобы придать своим фотографиям вид, будто они нарисованы вручную. Конечный результат — высокое качество, гибкость и привлекательность. Он также поставляется с видеоуроком и текстовым файлом, так что вы можете сразу приступить к работе.
Еще один вариант, который вы, возможно, захотите рассмотреть, — это Vintage Art Action. Этот работает с использованием комбинации брызг, кистей и цветов для создания винтажного образа. Его легко наносить, и он с минимальными усилиями создает полностью профессиональный вид. Его можно использовать для самых разных типов изображений, а также для листовок, рекламы и т. Д. Кроме того, он поставляется с подробными инструкциями, поэтому вы не останетесь в неведении относительно его использования.
Вот еще одно действие, которое придает вашим фотографиям вид стрит-арта.Конечный результат очень реалистичен и полностью многослойен, поэтому вы можете настроить каждый аспект. Он поставляется с 11 тегами граффити, 5 стилями стен и 10 цветовыми эффектами, поэтому с помощью этого действия вы можете добиться самых разных образов. К нему также прилагается файл справки.
Экшен Photoshop Concept Mix Art — отличное дополнение к вашей коллекции. Он превращает ваши фотографии в кусочки смешанной техники, похожие на акварельные брызги и следы от пера. Используйте его на портретах, фигурах и неодушевленных предметах.Он многослойный и поставляется с множеством эффектов, которые вы можете настроить, включая 10 предустановок цвета и 5 текстур печати, а также полное видео-руководство.
Экшен Fine Art Mobile Photoshop Action содержит 11 различных предустановок, которые позволяют легко придать вашим фотографиям современный вид. Добавьте кремовые тона кожи, драматизм и многое другое всего за несколько кликов. Большинство из них применяются всего за несколько секунд, и вы быстро обнаружите, что можете использовать их множеством способов.
Последним в нашем списке является экшен Photoshop «Акварельный всплеск».Это придает вашей фотографии вид, будто она была создана с использованием акварели и множества эффектов брызг. Используйте его на любом изображении, которое вам нравится, и не стесняйтесь настраивать последние слои, создаваемые действием, в соответствии с вашими фантазиями. Он поставляется с 15 предустановками цвета и полными инструкциями.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейти к Окно> Действия
- Выберите Загрузить действия из меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели действий
- Щелкните треугольник слева от названия действия, чтобы просмотреть список доступных действий
- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели Действия
Вот и все! Наша полная коллекция художественных экшенов Photoshop, от которых вы просто не можете отказаться.Каждый из них предлагает что-то неповторимое, поэтому стоит попробовать их все. Вы, вероятно, обнаружите, что их можно использовать в разных обстоятельствах. Так что не стесняйтесь экспериментировать и экспериментировать. Эти действия являются неразрушающими, поэтому ваши исходные изображения всегда останутся нетронутыми. Наслаждаться!
Photoshop для традиционных художников | Часть 1. Настройка Photoshop
Выберите одно видео.
Здравствуйте, меня зовут Крис Легаспи.Теперь в этом уроке
мы собираемся познакомиться с реальными базовыми основами
с использованием Photoshop. Когда я имею в виду базовый, я имею в виду действительно базовый.
Итак, если вы впервые используете Photoshop, если вы новичок в компьютерах
, это отличное место для начала. Итак, мы,
, действительно научимся ориентироваться в программном обеспечении
, как открывать и закрывать файлы, открывать
, закрывать изображения и тому подобное, как использовать различные меню
и что именно различные части интерфейса
.Так что это очень важно. Итак, снова, это отличное место для
, если вы новичок в Photoshop, потому что
мы действительно собираемся познакомиться с основами того, как его использовать, и с
, как начать.
Привет и добро пожаловать. Меня зовут Крис Легаспи, и этот урок
— Photoshop для начинающих, Photoshop для художников.
Итак, в этом первом уроке мы как бы рассмотрим, как
использовать Photoshop, реальные основы, реальные основы
того, как начать использовать Photoshop для создания цифрового искусства
и как использовать Photoshop для своей работы и ваших Собственная справка,
фотография, и сделать искусство. На самом деле есть два способа связать
с компьютером для создания цифрового искусства. Первый — это компьютер
и электронный планшет, который мы используем в этом уроке,
. А второй — это сам планшет.Современные современные планшеты
, например, будут
как iPad вместе с Apple Pencil, а также многие смартфоны
довольно большие и поставляются со своими стилусами.
Итак, это два основных способа взаимодействия с компьютером.
Хорошо, в этом уроке мы будем использовать комбинацию компьютера
и планшета, и причина, по которой я рекомендовал его, основная причина
— его универсальность. Поскольку у вас
будет компьютер, вы можете использовать его для гораздо большего, чем
Photoshop, или, конечно же, для создания цифрового искусства.И у большинства
человек уже есть компьютеры. Если вы этого не сделаете, я скажу вам
рекомендуемый — компьютер, который я использую и рекомендую, а также
, еще одна причина, по которой мне нравится эта комбинация, — это
его доступность, их довольно легко найти, а также
стоимость. В настоящее время вы можете получить довольно дешевые компьютеры и
планшет, особенно тот, который я рекомендую, вы можете получить комбинацию
вместе с программным обеспечением примерно за 500-600
долларов, вы знаете, получите совершенно новое оборудование.Итак, я думаю, что по этим причинам
мы идем с этой комбинацией, почему я
рекомендую его для новых — всех, кто плохо знаком с цифровым искусством. Теперь
что касается компьютеров, на самом деле есть только два основных варианта
, из которых вы можете выбрать: Mac или ПК, компьютер с Windows. Теперь
причина, по которой я рекомендую Mac номер один, заключается в том, что это самый удобный компьютер
, который я знаю. Я лично использую оба.
Профессионально, когда я работал в студии, я использовал оба
, но по моему опыту Mac — самый удобный для пользователя, любой
непрофессионал, любой, кто плохо знаком с компьютерами, обычно может запрыгнуть на
Mac и довольно быстро нашел выход, потому что они
предназначены для этого.Они предназначены для непрофессионалов, и
— вот почему многие художники тяготеют к Mac, а
— еще одна причина, по которой я рекомендую Mac и почему я считаю, что это
, наиболее дружелюбный для художников, — это не только из-за его интерфейса и возможностей
, это просто чтобы учиться, но у него есть
самых невероятных экранов, самых невероятных дисплеев. Во многом они предназначены для художников. На самом деле, если вы пойдете в
самую творческую профессиональную студию, у них, скорее всего, будут
Mac. Так что он удобен для пользователя, его легко освоить, и он удобен для художников
.У него лучшие экраны, и многие художники
действительно наслаждаются Mac, и они могут начать работу прямо сейчас,
, даже если они новичок в компьютерах. Теперь для этого урока
мы будем использовать настольный Mac, но я лично рекомендую
для новых пользователей, я рекомендую MacBook Pro, а мне
особенно нравится 13-дюймовая модель, она немного меньше модели
и Причина, по которой он мне нравится из-за его универсальности,
One — это очень мощный компьютер сам по себе, вы
можете использовать его для многих других вещей, помимо Photoshop, помимо цифрового искусства
, и много встроенного программного обеспечения, но также
размер делает его портативным.Лично мне нравится работать как в доме
, так и вне дома. Я люблю ходить в кофейни,
Я уверен, что ты тоже. Так что одно это делает его действительно отличным вариантом для
. А также, если вы действительно хотите испытать
и, возможно, начать заниматься цифровым пейзажным искусством, очевидно, что ноутбук
— идеальный выбор для этого. Поэтому я рекомендую
MacBook для новых пользователей, если у вас нет компьютера
, особенно 13-дюймового, потому что он мощный и портативный.
Теперь в этом уроке вместе с компьютером мы собираемся использовать
электронный планшет.Планшет, на котором мы собираемся использовать
, произведен компанией под названием Wacom, а Wacom — производитель планшетов номер один для
. Есть несколько, но есть несколько, но к
, безусловно, это номер один и он самый распространенный, это самый популярный
. В этом уроке мы собираемся использовать очень большой Wacom
, известный как Cintiq, который представляет собой комбинацию планшета
и монитора, поэтому вы можете рисовать прямо на мониторе
, что, как вы увидите, я делаю. в этом уроке.Одна из основных причин, по которой Wacom хорош для
, заключается в том, что это продукт очень высокого качества (
). На самом деле, у меня есть Wacom, которым пять, шесть,
семь лет, и они все еще отлично работают. Очень качественно.
Очень хорошо продуманный, очень удобный, очень простой в использовании. Вы можете просто подключить
и приступить к работе, а также это очень низкая стоимость
. Теперь планшет, который вы увидите, как я использую в
на этом уроке, конкретной моделью Wacom является Cintiq. Поскольку
это еще и монитор, он немного дороже, но большинству пользователей
это оборудование не понадобится.Причина, по которой мы используем его —
только для этого урока, это делает его очень легким для просмотра и рисования прямо на самом мониторе, а
— прямо на экране. Но если вы новичок в использовании
для создания цифрового искусства, я лично рекомендую Wacom
Bamboo, а Wacom Bamboo — это модель начального уровня Wacom, она очень недорогая. На сегодняшний день вы можете получить его примерно за
примерно за 100 долларов или меньше. Поэтому я лично рекомендую
Wacom Bamboo для новых пользователей и для большинства пользователей, потому что большинству пользователей
не понадобится очень мощная модель Wacom, такая как
Cintiq.А также, если вы планируете делать более продвинутые вещи
, у Wacom также есть модель профессионального уровня, известная как
, как Intuos, и Intuos тоже отличная, она стоит немного на
немного дороже, но у нее намного больше мощности, немного больше возможностей.
Но, как я уже сказал, я сказал, что большинству пользователей понравится и что
выполнит много работы, используя только базовый Wacom Bamboo,
, который я рекомендую. И, наконец, по программному обеспечению. Сейчас существует
много действительно хорошего программного обеспечения для создания цифрового искусства
.В этом уроке мы будем использовать Photoshop. Теперь
некоторые из других пакетов программного обеспечения, которые вы увидите, очень популярные,
, SketchBook Pro — это тот, который у вас есть. Художник, у которого
другой.
У вас есть студия манги, что-то вроде новенького. Это очень —
это очень круто. А также, если у вас есть планшет или смартфон,
есть действительно классное приложение под названием Procreate. Причина
, по которой я решил использовать Photoshop и почему я рекомендую его, — это
, потому что это первый, оригинальный и самый мощный
на сегодняшний день.У него самый невероятный набор функций —
, который вы увидите на этом уроке. Мы перейдем к
и узнаем о некоторых наиболее мощных и полезных функциях Photoshop
. Но что на самом деле Photoshop является первым, так это оригинал
, и он по-прежнему самый мощный, поэтому
также является отраслевым стандартом. Итак, снова, если вы пойдете во многие творческие студии
, если вы поговорите с творческими профессионалами, если вы знаете
, они все будут знать Photoshop, они все будут использовать
Photoshop профессионально.Так что почти везде, куда бы вы ни пошли,
вы увидите Photoshop. Это еще одна причина, по которой я рекомендую его
. И что также замечательно в Photoshop, и почему я выбрал его
для этого урока, заключается в том, что, поскольку Photoshop является первым программным обеспечением для цифрового искусства
и оригинальным программным обеспечением для цифрового искусства, многие из текущих доступных программ
отчасти используют функции, которые уже есть в Photoshop. Итак,
это означает, что принципы и инструменты, которые
вы изучите в этом уроке в Photoshop, вы можете применить к
в других программах.Так что позже, если вы захотите расширить
и, возможно, попробовать другое программное обеспечение, вы увидите, что некоторые из
точно такие же функции, которые использовались там. Например, как слои
и инструменты выделения, и мы рассмотрим все это в этом уроке
. Хорошо, это программное обеспечение, которое я рекомендую, это оборудование
, которое я рекомендую. Теперь мы готовы приступить к использованию
Photoshop.
Хорошо.Первое, что мы собираемся сделать, это узнать, как настроить
в Photoshop, и мы начнем с открытия и закрытия
Photoshop и научимся на самом деле перемещать
и управлять самим окном.
Обычно, когда у вас установлено
новое программное обеспечение, оно находится в папке ваших приложений. Итак,
один из способов получить доступ к этому
— зайти в
Go и Приложения.
Вы также можете использовать здесь строку поиска, чтобы найти.
Вы также можете использовать прожектор
здесь для поиска
Adobe.Это единственное, что вы можете сделать, просто введите Adobe или
Photoshop, и вы попадете в эту папку. И наша папка приложений
здесь у нас есть
всего нашего программного обеспечения Adobe.
И мне просто нужно прокрутить вниз, чтобы найти папку Photoshop, а затем
, затем Photoshop CC 2015, и это будет —
, это откроет программное обеспечение. Вот наш Photoshop, это снова наш Photoshop
. А чтобы его закрыть — есть пара способов закрыть. Вы
можете либо щелкнуть X в верхнем левом углу окна, либо
, вы можете перейти в меню файлов вверху под Photoshop, а затем перейти на
, чтобы выйти.Вы также можете использовать горячую клавишу, которая является командой Q. Теперь
, чтобы создать ярлык для себя, так что вам не нужно
продолжать заходить в папку приложений Adobe, вы можете
создать ярлык на своей док-станции. Это было бы эквивалентно панели задач Windows
. И один из способов сделать это — просто взять значок
из папки приложений, перетащить его на свою док-станцию
и взмахнуть — он удобно расположен на док-станции
в качестве ярлыка. В Windows вы также можете сделать ярлык на самом рабочем столе
.И как только он окажется на вашей док-станции, вы просто наведите указатель мыши на
и щелкните, а затем стрелой
Так что это быстрый ярлык для доступа и открытия самого приложения Photoshop
.
Хорошо, как только я снова открою его, вы можете закрыть его
парой разных способов. Закрытие окна из меню файла
или горячей клавишей.
Хорошо. Итак, вот мой фотошоп.
Теперь я просто хочу быстро показать вам, как управлять самим окном приложения
. Хорошо, здесь у нас есть фактическое окно Photoshop
, и, как и любая программа или любая папка, папка Finder
, вы можете просто щелкнуть, удерживать и перетаскивать в самом верху, а
просто перемещать его по экрану.Это один из способов сделать
это. Вы также можете нажать эту зеленую кнопку, чтобы развернуть ее назад
на весь экран.
Есть и другие режимы просмотра, которые вы можете использовать
, и мы поговорим о них позже.
Как получить доступ к режимам просмотра, но это в значительной степени работает,
как любое окно приложения папки, щелкните, удерживайте,
перетащите, разверните. Вы также можете свернуть эту желтую кнопку
, когда вы наводите на нее курсор, она выглядит как знак минус, и то, что делает этот
, сводит ее к минимуму обратно к вашей док-станции
, а также есть горячая клавиша, чтобы скрыть ее, вы также можете скрыть и
мы поговорим о сочетаниях клавиш позже.Но
, как и любую другую программу, вы сможете перетаскивать, перемещать
. То, что это Photoshop, не означает, что
не работает, как любая другая программа. Теперь я хочу показать вам
, как использовать холст. Итак, мы на самом деле собираемся открыть
и создать новый файл холста, и я расскажу о различных параметрах
, связанных с тем, как управлять настройками для
создания холста. Есть несколько способов заставить холст
начать работать. Один из способов — открыть файл и открыть
, а затем просмотреть свои папки,
просмотреть файл в папках.файл.
А еще вы можете создать новый документ. Итак, я собираюсь сделать файл
, новый. Конечно, горячая клавиша
также будет командой N. Теперь, когда вы сделаете file, new, вы увидите
это всплывающее окно с различными параметрами.
Теперь здесь много чего. Но я хочу, чтобы вы сфокусировались на
посередине, а это на фактическом размере, ширине
, высоте и, в частности, разрешении. Это три варианта
, на которые мы хотим обратить внимание. Все остальное мы можем оставить по умолчанию.Даже вверху здесь под именем вы можете назвать его
сейчас, но я предпочитаю называть его позже, когда сохраняю файл.
Итак, с точки зрения фактического размера изображения, размера холста, мы можем сделать
пару вариантов.
Во-первых, это фактический размер, ширина и высота холста. Теперь здесь
, по умолчанию это дюймы, у вас может быть по умолчанию
сантиметр в зависимости от вашего региона, или он также может быть установлен по умолчанию в пикселях.
Теперь я расскажу о преимуществах этого. Сначала под
дюймом
то, что я делаю, если я создаю новый документ, я обычно работаю с
дюймом, потому что я лично придерживаюсь старой школы.
Мне нравится обращаться с Photoshop, как если бы это был кусок
бумаги или мой альбом для рисования. Это — я бы хотел рассматривать его как
как традиционный носитель, насколько это возможно. Мне нравится, когда
делает размер файла в дюймах стандартного листа бумаги
, что похоже на копию
восемь с половиной на одиннадцать. Это то, что я люблю рисовать.
И получить размер, чтобы реально работать со стандартным принтером. У меня
получается восемь на десять. Таким образом, если мне нравится рисунок или картина
, которую я делаю, и я нажимаю кнопку «Печать», она распечатывается, и мне не придется возиться с
, холстом или параметрами принтера.
Все будет готово к печати. Итак, 8 на 10 и DPI
я обычно держу 300.
Теперь 300 отлично работает. Это как хороший универсальный DPI. DPI
означает количество пикселей на дюйм. Это аббревиатура DPI, а 300 — это
отлично, потому что
вы можете расширять, увеличивать. Его достаточно для печати
, если вы хотите распечатать его и иметь хорошее разрешение
, а также
можно использовать для
Интернета. Единственным недостатком высокого разрешения
является то, что если ваш компьютер недостаточно силен для … вашей скорости обработки
недостаточно для обработки, потому что
действительно создает большой документ.Теперь разрешение действительно зависит от вас.
Но что бы я сказал, просто начните со стандартного разрешения
, например, 200 или 300 точек на дюйм, в зависимости от вашего компьютера.
В наши дни средние компьютеры могут в значительной степени обрабатывать 300 точек на дюйм.
Если у вас более старая модель, возможно, DPI ниже 150. На самом деле
не имеет значения, потому что вы можете изменить разрешение, DPI
и размер холста в любое время. Так что я бы сказал, что всего
начните с 300, просто ради этого урока. Я думаю, что это
хорошая отправная точка.
Восемь на десять при 300 DPI. Так здорово. Просто стандартный способ работы
. Может быть, ударил хорошо.
У вас получится чистый
холст. И я хочу показать вам еще один вариант. Итак,
идем в файл, снова новый.
И я хочу поговорить о дюймах по сравнению с пикселями. Таким образом, независимо от того, находитесь ли вы в
в США или в другом регионе, по умолчанию будет установлено значение
дюйм или сантиметр. Но вы также можете выбрать пиксели.
Итак, в этом раскрывающемся списке вы можете изменить его на пиксели. Теперь
пиксель — это здорово, если вы точно знаете размер вашего холста
и его размеры в пикселях.Одно из преимуществ
при работе с пикселями заключается в том, что если вы делаете иллюстрации для веб-сайта
или если вы делаете графику, например, мне нравится, когда
меняет обложку Facebook время от времени, и я знаю точные размеры
. Прямо сейчас они на 850 или
что-то в этом роде. Таким образом, вы действительно можете врезать его, если
точно знаете размеры, над которыми вы работаете, я бы выбрал
пиксель, и это особенно хорошо для приложений для веб-
или приложений графического дизайна, работающих с веб-или графическими объектами
.
Итак, это одно из преимуществ рабочих пикселей. Но опять же для меня
я довольно старая школа. Так что мне нравится просто установить его восемь на
десять дюймов. И снова вы можете изменить размер в любой момент.
Хорошо. Теперь, когда у нас есть холст, мы готовы к запуску
. Я хочу показать вам, как на самом деле управлять холстом,
как перемещать, увеличивать и уменьшать масштаб. Таким образом, мы сможем управлять холстом и управлять им при создании наших работ.
Хорошо. Итак, первое, что нам нужно сделать, это узнать, как увеличивать и уменьшать масштаб
и увеличивать и уменьшать масштаб. Один из способов получить доступ к этой функции
— перейти на панель инструментов слева.
И мы поговорим о различных меню Photoshop позже.
Рассмотрим подробнее. Если вы перейдете к самому низу
полоски инструментов, у вас будет это увеличительное стекло, и когда вы щелкнете по нему
, оно активирует увеличительное стекло или инструмент масштабирования
. Горячая клавиша — Z, поэтому думайте о Z для увеличения. Теперь у меня увеличительное стекло
, если вы заметили, что у него есть плюс, это означает, что
будет увеличивать или увеличивать его. Поэтому, если я нажму
с активированным инструментом масштабирования, я могу увеличить
, и, конечно же, вы не особо заметите, потому что я масштабирую
на чистый белый холст, но вы можете проверить
вверху. слева от окна.Вы заметили, что число
означает восемьсот процентов. Если вы заметили, что если я
щелкну по
, число изменится, оно станет больше. Так что это один из способов
проверить здесь фактическую вкладку холста. Теперь, чтобы уменьшить масштаб
, все, что мне нужно сделать, это пока активен инструмент масштабирования
, удерживая нажатой клавишу alt. Итак, я собираюсь нажать и удерживать alt.
Теперь вы заметите, что значок изменился на минус, это означает, что я,
, собираюсь уменьшить или уменьшить масштаб.
И посмотрите здесь вверху слева,
обратите внимание на число в верхнем левом углу, и вы увидите, что холст
возвращается на мой экран.И я могу уменьшить масштаб настолько, насколько мне нужно,
, просто удерживая alt и щелкая. И это, очевидно, отлично подходит для
проверки вашей работы. Это будет имитировать отступление на
от холста.
И снова, я люблю обращаться с Photoshop
как с традиционным носителем. Как художник, как прекрасный художник
я всегда так думаю. И этот инструмент я использую
каждый раз, вы будете использовать его каждый раз, когда зум
особенно уменьшит масштаб и проверяет свою работу.Итак, это
в точности так, как когда вы работаете над картиной или рисунком
на традиционном носителе, вы делаете шаг назад. Итак,
— это замечательная функция, которую вы, вероятно, будете использовать каждый раз.
Итак, чтобы вернуться к масштабированию, просто отпустите alt, чтобы значок
вернулся к положению.
И есть также горячие клавиши, и мы поговорим о том, удерживаете ли вы команду
, плюс вы можете увеличивать или приближать, минус еще одна горячая клавиша
, но мы рассмотрим больше сочетаний клавиш
или горячих клавиш позже подробно.Вот как вы увеличиваете и уменьшаете масштаб
. Следующее, что вы хотите сделать с
— это, конечно, панорамирование. И панорамирование перемещает холст. И
для доступа к поддону есть два способа получить доступ к поддону. Один из них —
с панелью инструментов, вы идете влево от полосы инструментов, и вы
щелкаете значок руки, видите маленький инструмент руки, и это
на самом деле прямо над зумом. Итак, если я сейчас щелкну рукой, если я перейду к своему холсту
, я получу небольшую руку. Если я щелкну и удерживаю, вы можете физически перемещать
, перетаскивать его, так что теперь я могу управлять своим окном
в случае, если мне нужно увеличить масштаб и использовать детали.Итак, для примера
,
я просто сделаю быстрый рисунок.
Хорошо, и скажем, я хочу отредактировать G. Итак, я увеличил масштаб,
нажал Z, чтобы увеличить, ярлык. Теперь я перейду либо к инструменту панорамирования
, либо к другому ярлыку на самом деле является клавиша пробела. Таким образом, этот
— очень распространенный ярлык, который вы, вероятно, будете использовать каждый раз, который вы, вероятно, будете использовать каждый раз
.
Итак, когда я нажимаю и удерживаю пробел, замечаю, что значок меняется на
рука, и, пока я держу пробел, нажмите и перетащите
, теперь я могу панорамировать свой холст, и теперь я могу работать с G или работать с
на глаз или любая другая часть вашего рисунка или картины, которая вам нужна
.Поэтому либо активируйте инструмент «Перо», либо щелкните, нажмите и удерживайте
пробел. И теперь вы можете панорамировать, перемещать холст, как вам нужно.
Теперь мы перейдем к собственно рабочему пространству Photoshop. Итак,
сначала мы поговорим о различных частях самого рабочего пространства Photoshop
, а затем я покажу вам, как
управлять различными элементами в рабочем пространстве, потому что я хочу, чтобы
сделал его максимально эффективным.Мне нравится сводить мое рабочее пространство
к минимуму, насколько это возможно, и я хочу показать вам
ключевые части или ключевые элементы, которые, как мне кажется,
необходимы, и которые вы будете использовать чаще всего.
Хорошо, вот программа Photoshop, а это
, так называемое рабочее пространство, и позвольте мне рассказать о
различных частях рабочего пространства, которые я считаю наиболее важными
. Сначала в самом верху у вас есть меню файлов, и этот
также находится в Windows и других операционных системах.Но
в основном меню файлов, когда Photoshop активен, у вас есть
различных параметров, и мы рассмотрим их здесь,
есть несколько очень мощных параметров, которые мы собираемся получить доступ к
с меню.
И слева здесь у нас есть панель инструментов или полоса инструмента
.
Наверху, прямо под меню файлов, у вас есть эта полоса, этот
— это меню параметров, и оно будет меняться в зависимости от различных инструментов
, которые вы используете.
Справа у нас есть окна меню, и в них
действительно подробно.Это будут все меню
и возможные варианты, а также настройки
, которые мы можем использовать. Это очень мощный
пункт меню. Итак, мы подробно рассмотрим здесь. Так что меню
окна, наверное, самая важная часть работы
пространства. Итак, я хочу показать вам ключевые окна меню, потому что
есть много
, доступных нам. Я хочу показать вам те, которые я использую более
и снова и снова, и, вероятно, они также будут наиболее эффективными для вас.
Хорошо. Итак, это стандартная настройка Windows, когда вы
просто запускаете Photoshop в первый раз, здесь есть куча вещей,
, и вы также можете найти их в раскрывающемся меню под окном
, если я щелкну окно, нажмите и удерживайте уведомление об окне все
эти различные
варианты здесь. Это все окна меню, которые мы можем вызвать по номеру
.
Итак, из этих стандартных окон
я собираюсь разделить до наиболее эффективных окон
, а их всего пять.
И это первый цвет
, и я просто перетащу их сюда. Мы поговорим об управлении окнами
чуть позже.
Следующее, что я использую довольно часто, — это слои.
Далее идет
наборов кистей и кистей, так что эти два уже
вкладки или сгруппированы вместе. Об этом мы тоже поговорим.
И последнее — история.
Итак, вот пять, которые я использую часто. Есть и другие окна
, которые я использую довольно часто, но
наверняка будут частью вашего рабочего процесса чаще всего.
Я расскажу и о некоторых других окнах. Но первое, что нужно сделать
, — это избавиться от всего этого. Я не собираюсь их использовать. Их слишком много.
И просто собираюсь отправить их сюда X.
Щелчок по маленькому X. Хорошо, мы от этого избавились.
Итак, это пять необходимых нам окон. Теперь собираюсь
оформить окна.
Хорошо. Теперь мы знаем самые важные окна меню. Я
собираюсь показать вам, как их расположить, как управлять
ими. Это немного сложно, но после некоторой практики вы сможете использовать
.И это функция, довольно новая для
Photoshop, возможность
управлять окнами меню до этого уровня, и я покажу вам
, как это сделать сейчас.
Хорошо. Первое, что мы хотим сделать, это сгруппировать их или поместить на табуляцию.
Обратите внимание на две части окна меню. Это актуальная верхняя панель
, на которой вы можете щелкнуть мышью, удерживать
и перетаскивать ее. На самом деле есть вкладка, на которой у вас есть имя
, и здесь мы можем объединить
и сгруппировать эти окна меню, и я покажу вам, как это работает.
Итак, первая группа меню, которую мне нравится объединять, — это цвет,
набор настроек кисти и кисть. Итак, что я собираюсь сделать, это взять кисть
, перетащить ее, чтобы раскрасить, и наложить табуляцию. Итак,
, чтобы сделать это, я собираюсь щелкнуть и удерживать имя, не полоску
, а имя.
Щелкните, удерживайте, перетащите его, и когда вы увидите этот синий контур
, вы просто отпускаете, а затем он закрывает его, а затем вы,
, замечаете, что можете просто быстро поменять местами взад и вперед. Итак,
создает группу вкладок, и я собираюсь сделать то же самое с кистью
, и она нажимает кнопку удержания.Перетащите его, пока не получите синий контур.
Стрела.
Вкладки вместе.
Вы также можете изменить порядок. Мне нравится этот порядок цвета
сначала, предварительные настройки кисти. Я довольно часто использую пресеты кистей, и
мы более подробно рассмотрим использование этих двух меню здесь,
окна меню. Они очень сильные.
И, наконец, мне нравится группировать слои и историю. Итак, я просто
возьму историю, перетащу ее,
и вставлю в историю.
Теперь
мы можем оставить эти две группы вкладок плавающими.Но что мне нравится делать
, так это соединять их вместе
, и один из способов сделать это — захватить
за верхнюю планку. Не вкладка. Таким образом, вкладка — это отдельные окна, но
верхняя панель теперь управляет группой. Я собираюсь взять верхнюю панель
, щелкнуть и перетащить ее, а затем переместить в нижнюю часть
этой другой группы вкладок, пока не появится синяя линия. Итак, вы заметили синюю линию
, которую я собираюсь выпустить, и теперь она сгруппирована вместе
, две группы с вкладками вместе, первая, которую я создал,
вверху, нижнюю, которую я создал, и теперь группа, которая создала, а теперь группа
вместе.Теперь у меня есть только один дескриптор для обеих групп вкладок. Итак,
вы видите, что это просто удобный способ, чтобы вы могли плавать
, но это намного лучше и аккуратнее, а
чище. И еще один способ очистить окна меню
— свести их к минимуму. Вы можете свернуть их до значка, вы можете
сделать их еще меньше
, нажав, удерживая и перетаскивая. Итак, я помещаю свой курсор
на край этой свернутой группы вкладок окна меню
и просто щелкаю и перетаскиваю, пока не получу только значки.Итак,
, это действительно здорово, и вы можете щелкать отдельные значки для вызова
в меню. У вас все еще есть функция вкладок. Это очень эффективный способ организации окон меню
. А теперь у меня
, вы знаете, у меня сейчас гораздо больше недвижимости, если мне понадобится
. Я пытаюсь не — осторожно, чтобы не попасть в X. X закроет
эту группу. Я покажу вам очень быстро. Если вы случайно нажмете
X, группа закроется, но вы можете вызвать любую группу
под окном. Итак, перейдите в файл, меню в самом верху, щелкните окно
, и тогда вы сможете вызвать любую из групп.Например, я просто нажимаю на кисть
, а затем все равно нужно соединить
вместе, потому что он сохранил этот порядок. Затем еще одна вещь, которую вы можете сделать с
, — это то, что мне нравится делать, — это перетащить его в сторону
холста
или стороны рабочего пространства, свернуть или заполнить, и теперь
у нас есть вся эта недвижимость посередине.
Так что это действительно хороший удобный способ очистить окно меню
. И последнее, что вы могли бы сделать, если хотите, чтобы у
была полноценная недвижимость, и вам не нужны никакие инструменты.
Допустим, вы хотите быстро просмотреть свой холст в полноэкранном режиме
или, по крайней мере, без всех окон меню, одна вещь, которую вы могли бы сделать,
, — это скрыть окна меню и другие части рабочего пространства
и парой способов Вы можете сделать это.
Во-первых, удерживая нажатой вкладку. Итак, если я щелкну вкладку, обратите внимание, что
все клавиши, все окна меню исчезнут.
Вызовите их, нажав вкладку, и мы более подробно познакомимся с сочетаниями клавиш
клавиатуры. Вы также можете использовать F, чтобы изменить режим просмотра
.Например, холст
откроется, если вы нажмете F и перейдете в этот полноэкранный режим
без вкладки. Так что это еще один способ скрыть это, а
третий способ — с раскрывающимся меню. Так что подойдите к окну.
Вы можете пойти, скажем, цвет и снять отметку с цвета, и он должен
скрыть всю группу вкладок, потому что цвет сгруппирован с набором
вкладок.
Я только что вернул это. Так что, если вы хотите скрыть свое меню, меню
окна, вы можете это сделать. Обычно я просто использую вкладку. Вкладка
— одна из горячих клавиш, которые вы используете снова и снова, и
— скрыть и вспомнить.
Итак, это лишь некоторые параметры для управления окнами меню.
Теперь я хочу взглянуть на меню файлов. Итак, меню файла
— это меню в самом верху экрана, в верхней части рабочего пространства
. В меню файлов много опций. Итак, я покажу вам,
, некоторые ключевые параметры, которые используются в
и более, и некоторые вспомогательные функции меню файлов.
Окей в самом верху называется меню файлов. Итак, здесь есть
много вещей, если вы нажмете на любой из них.
Вызов раскрывающегося списка. Теперь те, которые я использую снова и снова
, давайте начнем слева направо, у нас есть файл, редактирование
, изображение, слой, тип, выбор, фильтрация 3D-вида, окно и справка.
Сейчас
Я почти не использую 3D, фактически, я не использую 3D. Типа, еле.
Больше всего я использую edit.
В разделе редактирования у вас есть эти различные параметры, и одна из ключевых частей редактирования
— это сочетания клавиш. Я просто собираюсь нажать на него
, и это откроет доступ к сочетаниям клавиш.
Другими словами горячие клавиши.
Теперь горячие клавиши — большая часть моего рабочего процесса, горячие клавиши
клавиатуры. Так что я определенно хочу потратить время на горячие клавиши, но сейчас
, я хочу, чтобы вы начали знакомить
с концепцией использования горячих клавиш, другими словами, используя
вашу свободную руку на клавиатуре. И это сделает ваш рабочий процесс
намного более эффективным.
Итак, это сочетания клавиш, которые мы рассмотрим в
в другом уроке.
И одна из действительно мощных особенностей редактирования.
— это
способы обрезки и настройки холста.Сейчас
выделены серым цветом, потому что у меня ничего не выделено.
Так что редактировать. Image Я использую совсем немного, а именно
регулировку. Если вы перейдете к настройкам изображения, у вас есть все эти подпараметры
, а также некоторые мощные функции, которые мы рассмотрим
, и вы также можете сделать —
вы можете повлиять на свое изображение и размер холста. Помните, как я ранее говорил,
, на самом деле не имеет значения размер вашего холста
и его —
его разрешение вначале, потому что вы можете изменить его
в любое время.Размер изображения вы измените свое разрешение. Размер холста
, вы можете физически изменить размер холста
. Также мне нравится вращение.
Мы также рассмотрим эти особенности.
Layer,
Я никогда не использую Layer. Я использую параметры слоя, встроенные в окно меню
. Типа, нет. Теперь выберите, я использую только select
и параметры выбора, которые мы также рассмотрим в другом уроке:
, как создать
выделение или путь к маске или frisket, он также известен как
способ замаскировать области, и это выделения и эти
— это различные варианты, которые у вас есть с выбором под
select.Этот раскрывающийся список управляет вашим выбором. Итак, когда мы получим
, мы рассмотрим более подробно, как использовать меню выбора
. Сейчас фильтром пользуюсь совсем немного. Есть куча фильтров,
, все они делают классные вещи, но обычно я использую только горстку
фильтров. И мы еще поговорим о фильтрах. Но мне нравится
—
одна вещь, которую мне нравится делать, — это доступ к галерее фильтров и
, поэтому, если вы нажмете на нее, это будет — прямо сейчас на моем экране
ничего нет, поэтому вы не сможете заметить
ничего, кроме он вызывает кучу всевозможных фильтров и фильтров
просто классный фотошоп.
Это классная функция Photoshop, которая очень быстро меняет внешний вид вашего произведения
.
Итак, я собираюсь закрыть тот фильтр
3D, который я не использую. Увеличить. Здесь есть некоторые функции, использующие довольно
бит, но я начинаю знакомиться с горячими клавишами, такими как
увеличение и уменьшение масштаба, режим экрана, горячие клавиши F, а также такие вещи, как привязка
и направляющие, которые мы будем использовать позже, когда захотите. подробнее
точность и линейки и прочее.
Теперь окно, которое мы видели раньше. Вы можете вызвать и скрыть различные окна
.
И помогите тоже. Я редко пользуюсь помощью, но она доступна. Итак,
— это краткий обзор меню файлов. В значительной степени вы,
, будете использовать только файл, редактировать, изображение, выбирать, просматривать и, конечно же, окно
. В остальном я бы не стал вдаваться в подробности
, а также
, чтобы закрыть Photoshop. Это не под файлом, а на самом деле под файлом на самом деле под
слева, Photoshop CC в данном случае CC означает
Creative Cloud. Это та версия, которую я использую, и вы можете вызвать
, чтобы выйти, а также настройки
здесь.И это только настройки рабочего пространства, с которыми мы можем поиграть с
, но мы не собираемся вдаваться в подробности в этом видео
.
Хорошо. Теперь я хочу посмотреть, изучить инструменты и меню опций
. Таким образом, мы можем многое сделать в сочетании с
, если объединим меню параметров с различными инструментами
. Хорошо, начнем с меню инструментов. На самом левом
у нас есть полоса с инструментами.
Теперь полосу инструментов вы можете переместить. Если вы посмотрите
на эту полосу инструментов верхней панели, вы можете щелкнуть, удерживать ее и просто переместить
, если хотите.Вы также можете закрыть его
и снова вызвать его, просто перейдите в окно.
В самом низу находятся инструменты
, а затем вы можете вызвать его под окном. И что мне нравится делать
, так это то, что
просто перетаскивает его назад и фиксирует на рабочем месте. Чтобы сделать этот
, вы щелкаете, удерживаете, перетаскиваете его, а затем перемещаете влево, пока
не увидите эту синюю линию, а затем стрела, она должна зафиксировать ее на месте
, а затем я собираюсь изменить ее форму.
Форма
есть. Итак, теперь он снова в этой узкой форме.Мне нравится
эта длинная узкая форма.
Обычно, когда вы используете рабочее пространство, моя философия —
поддерживать его как можно более чистым и минимальным и сохранять как можно больше
недвижимого имущества. Вот почему мне нравится тонкая панель инструментов
, и на самом деле иногда я скрываю панель инструментов, потому что я
знаком с сочетаниями клавиш, связанными с каждым инструментом
. Теперь вы можете скрыть панель инструментов
с помощью инструментов Windows, и мне нравится делать ярлык для
. Мы сделаем это на другом уроке.
Но причина, по которой я не использую — мне здесь действительно не нужна панель инструментов
, потому что я уже знаком с горячими клавишами, а
один из способов увидеть горячие клавиши — навести курсор мыши. Но сначала давайте поговорим о различных инструментах
. Наверх у вас есть
ход.
Здесь у вас есть барная клавиша и выбор.
Здесь у вас есть инструмент лассо, который позволяет выбрать произвольную форму.
Ниже — волшебная палочка.
Инструмент кадрирования изменяет размер холста. Пипетка, инструмент для выбора цвета
. Это как
какая-то лечебная кисть.Я этим не пользуюсь, это новинка. Brush,
воспользуюсь этим совсем немного. Конечно, кисть также может быть карандашом для рисования
, а не только для рисования. Резиновые штампы очень мощные
и знаменитая часть фотошопа. Вы фактически клонируете и копируете вещи.
Не совсем уверен, что это. Это что-то новенькое. Это я,
, считаю, что это ластик. Хорошо. Итак, ластик, конечно, вы собираетесь использовать
совсем немного. Инструмент «Градиент», один из моих любимых инструментов
. Вы будете использовать это совсем немного.
Это
Я считаю, что это пятно или что-то в этом роде.Мы можем
смягчить края. Я на самом деле этим не пользуюсь. Я не знаю, что это за
, как инструмент «ручка-леденец» для создания векторов и
острых краев. Текст. Выбор инструмента «Перо», выбор векторов. Вы используете
, только если эти два — только если вы знакомы с использованием вектора
. А вот формы, объекты, делающие вектор
и вектор
типом объекта, вместо рисования и кисти вы можете
фактически создать цифровой объект, цифровую форму.
И затем рука, рука и, наконец, масштабирование, которое мы знаем.Также
в самом низу, у вас есть еще несколько вариантов.
Это режимы просмотра в самом низу.
Обратите внимание, вы можете пролистывать их.
А еще это твой цвет. Если вы действительно щелкните по нему, вы можете вызвать палитру цветов
.
Передний план и задний план.
Вы можете поменять их местами здесь. Итак, это всего лишь некоторые другие варианты
, но это реальные инструменты, которые вы будете использовать.
Теперь у нас много инструментов.
Те, которые я использую снова и снова, и вы,
, тоже.Очевидно, наша кисть
и ластик, номер один и номер два, я бы сказал. Второй
, который я использую совсем немного, помимо панорамирования и масштабирования, конечно, я,
, на самом деле не считаю эти инструменты, это выделение и выделение.
Marquee: вы можете нарисовать идеальный квадрат, идеальный эллипс
, длинный прямоугольный ряд, в основном сделать выделение, сделать в основном выделение
или маску или фрискет, как это также известно, и выделение
в основном произвольное выделение бесплатно выбор формы, так что вы
будете использовать совсем немного.Конечно, кадрирование, инструмент выбора глаз, который вы, вероятно, будете использовать каждый раз,
, но я определенно использую сочетания клавиш
. Я не люблю тащить.
Одним из преимуществ использования сочетаний клавиш является то, что
вам не нужно убирать перо с рисунка. Обратите внимание на мою ручку,
, верно? Панель инструментов слева, но мой рисунок и рисунок
находятся посередине. Итак, если я сделаю это, угадайте, что это за
раз, когда я проиграю
. Вы видите это? По сравнению с тем, если у меня есть это. Моя левая рука —
, здесь
, и рисую и раскрашиваю, раскрашиваю, чтобы отвлечься, сэкономив мне много времени
.Опять же,
— это еще одна причина, по которой я познакомился с сочетаниями клавиш
на клавиатуре.
Теперь в панели инструментов
, говоря о сочетаниях клавиш, есть интересная особенность панели инструментов
: если вы наводите указатель мыши, или пером
в данном случае, над ним вы фактически получаете сочетание клавиш
.
На самом деле, если я нажимаю
, да, если я нажимаю и удерживаю уведомление, я вижу сочетание клавиш
, а также есть дополнительные инструменты. Давайте сначала поговорим об этом
. Так, например, если я нажму и удерживаю
на этом верхнем перемещении инструмента, вы заметите, что справа
есть буква V и это сочетание клавиш для перемещения.Для примера
масштабирование, как мы знаем, это Z.
Панорама, мы знаем пробел.
Кисть по умолчанию — B, мне нравится B для кисти.
Ластик угадай, что по умолчанию установлено на E.
Итак, это способы, которыми вы действительно можете найти сочетание клавиш
для различных инструментов.
B, E, Z, V для перемещения. Лассо начинается с L и угадывает
, что по умолчанию — L. По умолчанию для Marquee установлено M.
И вы также можете изменить сочетания клавиш, но для инструментов
я предпочитаю оставлять их значениями по умолчанию.
Теперь обратите внимание, что когда вы щелкаете и перетаскиваете, появляется выпадающее меню
дополнительных параметров.Это подинструменты или варианты
для различных инструментов. Так, например, под кистью
, какие инструменты вы используете чаще всего, если вы щелкните и удерживайте заметку
на маленькой стрелке. Если вы нажмете и удерживаете инструмент со стрелкой раскрывающегося списка
, это означает, что есть подинструменты или подпараметры
, и одним из вариантов может быть карандаш. Поэтому вместо того, чтобы использовать кисть
для рисования, вы можете сменить ее на карандаш. Какой карандаш это делает?
просто создает более резкий рисунок, похожий на рисунок
старой школы, с карандашом
и карандашом с ластиком.У него есть эта симпатичная резкая тонкая линия
, а затем, если я щелкну по ней
, чтобы почистить, она станет немного более гладкой, линия, которую я сделал там
.
Итак, это дополнительная опция кисти. У всех — у тех, что у
есть маленькая стрелка, есть подварианты. Так, например, у
ластик есть.
Gradient tool, инструмент градиента является мощным, вероятно, третьим по мощности, наиболее часто используемым инструментом
, который мне нравится, и в подпараметре градиентного инструмента у вас есть ведро краски
.Что делает ведро с краской, так это заливку, и это — многие программы
имеют функцию ведра с краской.
Вы можете использовать это, чтобы заполнить пространство, и мы поговорим о том, как
использовать эти различные инструменты позже. Но вот разница
при использовании ведра с краской. Так что в этой части я буду использовать довольно много,
щелкая и удерживая, чтобы получить различные параметры инструмента. Под
V есть один, под лассо есть несколько различных вариантов. У вас
прямое лассо произвольной формы и многоугольное лассо.
Мы будем использовать его немного. Под шатром у вас квадрат
или круглый, как я уже упоминал ранее, вы также довольно часто будете использовать эти
.
И еще один способ получить доступ к подменю
с помощью сочетания клавиш — удерживать Shift.
Так, например, если я удерживаю Shift и нажимаю B, обратите внимание, что значок
теперь меняется с карандаша на другой тип кисти на
другой тип кисти, обратно на первый тип. Итак, B — shift
на самом деле сдвиг плюс комбинация клавиш будет сдвигаться,
будет прокручивать различные вспомогательные инструменты, но не беспокойтесь о
слишком много.Если вы забудете, если вы застряли, просто убедитесь, что
периодически возвращаются и проверяют, что у вас есть правильный инструмент
под — правильным вспомогательным инструментом, который вы используете.
И, наконец, мы посмотрим на меню опций. Меню опций
влияет на различные инструменты, и на самом деле есть несколько очень мощных опций
, которые мы можем использовать. Итак, давайте теперь посмотрим на
.
Хорошо. Итак, меню параметров — это панель на самом верху.
Теперь, вы знаете, точно так же, как полоса инструментов
, вы фактически физически перемещаете ее
прямо туда.Вы также можете скрыть это, зайдя под окном,
опций.
Я также установил это как сочетание клавиш или горячую клавишу.
Итак, вот мой — вспомните. Помните, если вы потеряете меню,
вы знаете, например, у вас есть кисть, вы потеряете кисть, и вы
случайно X выберете свой инструмент, вы как о Боже, что мне делать?
Помните, они все под окнами. Так что не паникуйте, если вы потеряете часть своего рабочего места. Это будет под окном, выпадающее меню
. Я хочу вернуть свои инструменты. Верните мои
предварительные настройки кисти.Итак, мы идем.
Просто перенесите это, а затем снова заблокируйте его в левой части экрана
, теперь он заблокирован. Хорошо, вернемся к вариантам здесь. У меня
выбран ластик. Параметры будут меняться в зависимости от инструмента
. Так, например, ластик вызывает эти
различные варианты. Если я нажму кисть, другой набор параметров.
Marquee
обратите внимание на изменение параметра. Ведро с краской Zoom
и
.
Обратите внимание, что параметры влияют на инструменты. Хорошо. Как правило,
я не использую большинство инструментов, как я упоминал ранее
, поэтому я не особо использую параметры, за исключением некоторых очень важных инструментов
, и первым из них является кисть и ластик.Итак, для меня кисть
и ластик имеют одинаковые точные параметры параметров, поэтому кисть
и ластик в основном имеют одинаковые параметры
, это непрозрачность, поток
, и это перенос, и мы получим больше в Hakeem получит больше в меню кисти
, но просто имейте в виду, что параметры кисти
контролируют его непрозрачность, поток и эти два других параметра, которые
передаются. А также вы можете изменить режим и режим
, еще одна вещь, в которую мы войдем. Это связано с режимом наложения
.Вот что это такое. Так что не беспокойтесь об этом слишком сильно,
сделайте себе заметку в уме. Если вы хотите проверить непрозрачность кисти
, обязательно посмотрите на полосу
меню параметров здесь, а также вы можете контролировать размер.
Вызовите окно меню кисти, но мне нравится, чтобы оно было выше
здесь. Здесь то же самое. Вы также можете контролировать размер здесь
. Мне нравится использовать это вместо этого, но если вам больше нравится
, конечно, во что бы то ни стало используйте полосу опций
вместо окна меню.И снова, есть горячая клавиша
для размера кисти, и мы поговорим об этом подробнее, когда перейдем к сочетанию клавиш
.
А если посмотреть на ластик, то он примерно такой же.
Те же параметры, размер и прозрачность. Имейте это в виду и для ластика
.
Теперь вторые по значимости параметры, настройки параметров меню
, с которыми мы хотим поиграть, — это инструмент градиента. Итак,
помните, что горячая клавиша градиента — G, она также здесь, в ведре с краской
. Если вы его не видите, если вы видите ведро с краской, помните, что ведро с краской
и инструмент градиента находятся под одним и тем же инструментом, поэтому вы можете либо щелкнуть и удерживать, чтобы получить инструмент градиента, либо удерживать Shift
и G, не забудьте удерживать Shift и горячую клавишу или сочетание клавиш
позволяет перемещаться по меню инструментов.Обратите внимание, что здесь прокручивается
. Итак, я пойду —
Я был у ведра с краской. Варианты ведра с краской
я не особо ввязываю, но с инструментом градиента я возился. Как я уже упоминал, инструмент градиент
, вероятно, третий по мощности инструмент.
Теперь под инструментом градиента, на что здесь важно обратить внимание, из курса
, помимо непрозрачности, есть этот инструмент, который является обратным, и мы также рассмотрим
. Реверс изменит фактическую форму,
стиль вашего градиента.Но это то, на что я хочу, чтобы вы обратили внимание
, так это на фактическую форму. Итак, если вы хотите изменить
форму градиента, это находится в меню параметров. А у
три формы — ну, это пять фигур. Но есть только три
, которые вы будете использовать каждый раз. Это квартира. Я покажу вам
, как это выглядит очень быстро.
создает плоский прямоугольный градиент по всему экрану
.
Circular
создает круглую форму, очень мощный. Этот фрагмент, я
никогда не использовал.
Этот крайний справа, в форме звезды, никогда не использовал его за 20
лет. Но этот, который я делаю, рефлексивный. То, что это делает
, создает своего рода отражающий градиент
от середины к середине. Это то, что делает отраженный
коротким прямоугольным,
круглым и отражающим. Итак, измените форму вашего градиента
.
Теперь инструмент градиента отличный. Я использую его почти каждые
раз. Один из ключей к успеху с инструментом градиента
— следить за формой, потому что в зависимости от того, как
настроен ваш Photoshop или как вы его использовали ранее
, вы можете знать, например, что он может застрять на светоотражающий.Когда вы открываете
Photoshop, по какой-то причине инструмент градиента по умолчанию имеет значение
отражающий. Вы можете этого не хотеть. Вам может понадобиться круглый, поэтому
всегда помните, что изменение формы будет опцией
. Так что, если что-то случится, когда вы работаете с
с инструментом, и он не кажется правильным взглядом, обязательно загляните в меню параметров
. Итак, убедитесь, что
вы используете правильный вариант, правильную форму, например,
, особенно с кистью.Помните, я упоминал ранее
кисть, важно просто следить за ней.
И это также хорошая практика, помимо наличия горячих клавиш
, — это просто периодически поднимать взгляд вверх, так же как и взгляд вверх
на меню параметров. Убедитесь, что все работает, и
по мере практики вы сможете перемещаться по рабочему пространству с
своим периферийным зрением, вроде как за рулем автомобиля, понимаете,
вы не платите — вам не нужно Посмотрите, разве вам не нужно больше смотреть на
налево и направо, вы зависите от своего периферийного зрения
.Вот так я концентрирую всю свою концентрацию на вашем холсте, конечно же, на вашем произведении искусства. А затем
все остальное, чему вы хотите научиться управлять своим периферическим зрением
, и с практикой вы добьетесь этого.
Хорошо, и, наконец, последнее меню опций, которое я считаю
очень важным, и это может быть сюрпризом, — это текст. Я
собираюсь активировать текст. Теперь в Photoshop вы на самом деле пишете
вещь, это может быть полезно, если вы создаете веб-графику,
вы знаете, обновляете свой Facebook или даже делаете поздравительные открытки
или открытки, или если вы знаете, если вы хотите написать своему … родственник
или ваша племянница, или что-то в этом роде.Вы можете использовать
текстовый инструмент. Текстовый инструмент
мощный, потому что он работает почти так же, как программа для редактирования слов. Any
программа редактирования любого типа документа. Он довольно мощный, имеет
множество функций, но что касается опций, если вы посмотрите их вверху. Если вы посмотрите на tub
, обратите внимание, что вы можете изменить шрифт. Конечно, вы можете изменить размер
, но я хочу, чтобы вы обратили внимание на этот парень, на самом деле
, это абзац. Его также называют окном абзаца
.
Обратите внимание, он вызвал кучу вещей, к которым прилип.
Помните, что под окном, если мы спрячем или вызовем его, по умолчанию будет
то, к чему оно прикреплено, наша группа вкладок. Я,
, просто избавлюсь от этого парня. Просто вытащите его отсюда.
Тогда закройте этого парня. Хорошо. Итак, это группа вкладок, состоящая из
символа и абзаца. Теперь в окне меню персонажа есть
все, что есть в меню параметров, что очень похоже на кисть
.
Теперь, используете ли вы меню параметров или окно меню,
полностью зависит от вас.Я предпочитаю использовать окно меню, но
может оказаться более удобным использовать меню параметров и кисть и текст
или один из этих инструментов, которые доступны вам обоими.
Значит, символ под текстом отличный. Но что важно, так это
абзац. Если мы теперь посмотрим под абзацем, мы увидим
, хотим ли мы выровнять по левому краю, по центру или по правому краю. И снова
, который вызывается здесь с помощью этой кнопки. Так что мне нравится эта часть текстового окна
просто потому, что здесь находится абзац
, а все эти параметры — здесь
.То же и с окном меню. Вот почему я хотел кратко упомянуть текст
.
Так что, вероятно, для 90% того, что вы будете делать, вы не будете использовать
, используя текст, но в этом случае вы будете знать, что там
, и снова не забудьте периодически проверять свои параметры меню
, чтобы убедиться, что параметры для вашего текстового инструмента
именно то, что вам нужно.
Хорошо, последняя часть рабочего пространства, возможно, самая мощная и важная часть рабочего пространства — это
окно меню.Итак, мы собираемся потратить немного времени сейчас,
, чтобы просмотреть пять ключевых окон и некоторые части каждого меню
, которые вы будете использовать довольно часто.
Хорошо. Что касается окон меню, мы знаем, что нам нравится использовать почти пять окон
. И вкратце я хотел, чтобы
коснулся пары других окон меню, которые я использую довольно часто.
Я не включил их сюда, но я просто быстро коснулся их
и что это два навигатора
—
застревает. Давай избавимся от этого.
и
канал.
Опять застрял.
И я не собираюсь перечислять их, я просто хочу вкратце показать вам, что
, что они делают.
Я думаю, что это очень полезные инструменты, и многие художники
любят использовать навигатор и каналы. Итак, вкратце навигатор
, что он делает, так это то, что он работает очень похоже на масштабирование и панорамирование.
Если вы заметили красную линию вокруг этого холста, это
весь мой холст. Но если я на
перемещаю этот ползунок, я могу увеличивать и уменьшать масштаб.
Итак, вы видите, как он увеличивается и уменьшается.Я могу даже
набрать точное число. Допустим, я хочу увеличить масштаб до
609,45 процента. Точность, стрела. Таким образом, стрелка с пятипроцентной точностью,
вы можете ввести вручную или использовать ползунок.
И это также полезно для окон, которые —
или навигатор — это то, что вы также можете панорамировать и заметить, что теперь я могу щелкнуть и удерживать
, увидеть значок руки, аналогичный значку
панорамирования здесь. Просто нажмите и удерживайте, и я могу перемещать
свой холст по мере необходимости. И это также здорово, потому что дает вам
полный обзор всего вашего холста.Это похоже на уменьшение масштаба
, удаление от холста, отступление на
на 20 футов, а также возможность увеличения масштаба. Итак, этот
— очень мощный инструмент. Вот почему я хотел сразу упомянуть навигатор
. Я бы не сказал, что это не одна из моих основных вещей
. Это пять основных элементов, но я определенно использую навигатор
, он нравится многим художникам, и вы тоже можете, поэтому
определенно поиграет с навигатором. Не оставляй это. Я не упустил
, потому что он бесполезен.Я просто подумал, что эти
гораздо важнее. Итак, это был краткий обзор навигатора.
Работает так же, как масштабирование и панорамирование. И, наконец, каналы. Теперь
канал выглядит пугающим и запутанным, если честно. Я
до сих пор не понимаю, что они, черт возьми, делают, но
канал связан с альфа-маскированием и альфа-каналами, а
— этот парень прямо здесь, в моем меню слоев. И мы,
, потратим намного больше времени на создание масок и каналов. Это очень мощная функция
, она выглядит пугающей и устрашающей,
, но я смогу вас объяснить.Я помогу тебе.
Не волнуйтесь. Я тебя прикрою. Итак, это беглый взгляд на канал
, и поэтому я не включил их в свои пять основных элементов
, потому что мы пока не собираемся использовать альфа-маскировку
и каналы, но определенно вы будете
, используя довольно немного по мере продвижения вперед. Итак, это был краткий обзор каналов.
Хорошо, теперь давайте быстро разберем окна меню и
этих пяти
Я бы сказал, что порядок важности — один слой, а
номер два
кисти.Итак, давайте поговорим о слоях очень быстро. Итак, как мы все знаем, Photoshop
— очень мощная программа. Если вы раньше играли с ним
, то знаете, он довольно мощный, очень надежный. Это огромный. Он может делать многое, но я бы сказал, что
, вероятно, слои. Я считаю, что это одно из нововведений
, которое Adobe Creative Photoshop запрограммировал для реализации идеи
слоев. По сути, они похожи на кальку или
, который один из моих старых коллег называл луковой кожурой.
я не знаю, я думаю, луковая кожица прозрачная. Итак, вы,
, знаете, представьте, что вы рисуете и кучу кальок.
Вот что такое слой, но это цифровой кусок кальки
. Вот почему он такой мощный. Так что есть
много вещей, которые мы можем делать слоями. Я мог бы, вероятно, потратить
час, показывая вам различные части слоя. Конечно,
будет лучше, если потренируешься, ты выучишь быстрее
, если потренируешься. Это действительно страшно и устрашающе.Я знаю, что
просто смотрю на него прямо сейчас
Боже мой,
что это за хрень? Я действительно не знаю, но
я просто хочу поговорить о том, что я думаю, что важно со слоями
. Снова основные элементы, которые мы будем использовать снова и снова
, поэтому мы не сможем охватить все, чем вы будете
, используя все мощные функции слоев, но просто имейте в виду, что слои
, возможно, являются хлебом и масло,
самая важная особенность фотошопа. Вот почему я хочу поговорить об этом сейчас с
, и я хочу, чтобы вы начали знакомиться с
прямо сейчас, но здесь, в этом уроке, я собираюсь показать вам
ключевые части окна слоев.
Хорошо, вот слои в Photoshop. Итак, это окно меню.
И помните, что у нас есть вкладки, это вкладка в эту группу. Вы можете переместить его на
и перетащить. Если вы потеряете его, вы случайно нажмете
X, вы можете снова вызвать его, перейдя в окно. Снова ознакомьтесь с
, с
окнами меню и вызовите их обратно со слоями. Итак,
вот слои. Я верну его обратно,
заблокирую его историей. Мне нравится держать их вместе.
Сейчас под слоями много чего.Вот этот верхний ряд
, который выглядит устрашающе и устрашающе. Вот этот средний ряд
, это не так уж и страшно. Вот этот третий ряд,
выглядит довольно устрашающе, этот нижний ряд, боже мой, что это за все
? Но не беспокойтесь об этом, обратите внимание на
посередине, верно? Это ваши настоящие слои, слои
происходят. Сейчас у меня нет слоев. Плоский. Вот что такое фон
. Обычно, когда вы открываете новый файл, я очень быстро закрываю этот файл.
Скажем, файл, вы создаете новый файл.
Правильно с настройкой по умолчанию, поэтому он создает — это просто плоский холст
, но без слоев. Вот почему он называется фоном, и
этот значок является замком,
означает, что вы влияете только на то, что переключено. Я расскажу об этом больше
через минуту.
То же самое работает, когда вы открываете изображение, конечно,
. Я собираюсь открыть изображение, перейти в файл, открыть и под
на моем рабочем столе у меня есть небольшая папка
, есть небольшое эталонное изображение.Итак, если вы
откроете сплющенное изображение, это будет jpeg.
Jpeg — это файл изображения.
Вы замечаете, что под слоями это также просто фон,
означает, что это просто плоский сплющенный холст.
Теперь у
две вещи, которые вы будете чаще всего использовать со слоями, — это создание
нового слоя, дублирование слоев и удаление слоев. Это
три вещи. Сожалею. Таким образом, один из способов сделать это, например,
, — это нажать эту кнопку. Теперь этот нижний ряд. Я,
, знаю, что он выглядит устрашающе, в нем много всего, но
не волнуйтесь, вы будете использовать все это, поэтому вы хотите, чтобы
начал с ними знакомиться.Начиная с этого на
, второй крайний справа, есть мусорное ведро, вы можете догадаться, что он делает. Тот, что рядом с мусором
, может, если щелкнуть то, что он делает — стрелка, создает новый слой.
Итак, теперь у меня есть слой, по сути, это кусок цифровой кальки типа
и кнопка
, которая вызывает слой. Если вы хотите удалить свой слой
, вы можете просто щелкнуть мусорное ведро
, и он попросит вас удалить его. Мне нравится — мне не нужно это окно подтверждения
.Итак, есть удаление. Теперь еще один способ удаления слоя
— перетаскивание. Итак, чтобы снова создать новый слой
, щелкните значок рядом с корзиной,
создаст новый слой. И вы можете сделать столько, сколько захотите.
И по умолчанию он называет их слоем
один, два, три, четыре, пять и так далее, что довольно круто. Теперь, чтобы удалить эти
слой, скажем, мне не нужны все они, скажем, мне нужен только
слой.
Вы можете щелкнуть мусорное ведро или перетащить его, это
то, что я люблю делать.Так что просто скажите, что я хочу удалить четвертый слой, просто нажмите
, удерживайте и перетащите его в корзину. Его больше нет. Тот же
с третьим слоем. Бум, пошло. То же самое со вторым слоем. Бум. Итак, это перетаскивание
, два способа удалить слой,
один способ создать новый слой.
Теперь вы также можете продублировать слой. Скажем, для примера
у меня есть рисунок
на первом слое, который мне нравится. Скажем, вы знаете, назовите это рисованием.
Теперь предположим, что мне нравится этот слой по какой-то причине. Теперь я
может дублировать и сделать зеркальную копию всего, что находится на
этом слое, щелкнув, удерживая и перетащив
на кнопку нового слоя.Итак, нажмите и удерживайте под первым слоем,
, который я хочу скопировать или продублировать, а затем перетащите его на новую кнопку слоя
и стрелку. Он делает копию и по умолчанию
называет ее копией, что довольно круто.
Итак, теперь у меня есть вторая версия, и это инструмент перемещения
, который я здесь использую. Так что использую довольно много. Ярлык — V.
Теперь он у меня отлично скопирован.
Это создание идеальной копии с помощью щелчка, удерживания и перетаскивания. Я
сделаю еще раз.
И если вы сделали копию, она вам, конечно, не нравится, вы,
, можете просто щелкнуть мышью, перетащить ее в корзину или щелкнуть саму корзину
.Итак, теперь мы вернулись к нашему исходному слою под названием «Рисунок
».
И еще одна важная функция, которую мы будем использовать в
, — это именование и видимость. Итак, этот маленький значок в виде глазного яблока
— это видимость. Так что смотрите, когда я нажимаю на него
,
он не исчезает, слой все еще там, какой он есть, слой
теперь невидим или он не виден, просто щелкните значок
. Итак, помните, когда мы делали копию, скажем, я делал копию чертежа
. Это мой рисунок. Слой номер два. Скажем, мне
нравится этот первый
, но
мне не нравится второй слой.Хочу просто спрятать
поскорее проверить. Я могу просто щелкнуть, бум. Сейчас он все еще там, но
его просто не видно. Допустим, я хочу проверить, работает ли рисунок
, а рисунок два — нет, поэтому я могу скрыть рисунок номер один
, просто щелкнув значок глазного яблока. Итак, вы хотите познакомить
с этим значком глазного яблока. Не бойся. Это не
компьютер, смотрящий на вас. Что это такое, так это наглядность.
Хорошо, это значок в виде глазного яблока.
Последнее, что нужно назвать. Вы можете дать своим слоям имена.
Например, вы создаете новый слой. Скажем, я хочу сделать этот верхний слой
, я назову его рисованием и для изменения имени мне нравится
, наведите указатель мыши на само имя, сам текст и дважды щелкните
.
Вы видите, что теперь он выделен, и я могу изменить имя
. Я назову его
, рисунок
штриховкой, третий слой будет цветным.
Итак, теперь есть три слоя, и я меняю имя. Нет
ничего — я сделал это невидимым или невидимым. На этих двух слоях ничего нет
, они пустые, они пустые.
слой, но если бы я хотел, я мог бы начать рисовать и использовать эту функцию
.
Итак, это видимость, наименование, создание новых слоев, и вы можете также изменить порядок
. Так, например,
, скажем, под затенением
у меня здесь есть затенение.
И затем на этом слое я
у нас цветное пятно. Хорошо, допустим, я хочу, чтобы
изменил порядок. Скажем,
переместит его сюда.
Хорошо. Допустим, я хочу, чтобы цвет
был выше затенения.
Я хочу увидеть — прямо сейчас это пятно коричневого, заштрихованное пятно, пятно коричневого заштрихованного пятна
, этот след кисти, который я сделал, находится над синей отметкой.Итак, что я могу сделать,
, это изменить порядок, щелкнув и удерживая под слоем
, а затем просто перетащив его. Бум, теперь
выше. Итак, вы это видите, и теперь вы можете переместить его вокруг
, чтобы управлять им, так что теперь он находится над затенением. Помните, что раньше
был ниже.
Теперь все наверху. И если я хочу, чтобы этот синий участок был выше слоя с рисунком
, вы просто переместите его вверх. Теперь это над рисунком.
теперь охватывает рисунок. И вы можете играть с различными заказами.
Итак, эти три функции, видимость, именование и изменение порядка
, вы будете делать это, вероятно, каждый раз, когда
так станет вам хорошо знаком.
Так что даже в том, что мы только что сделали, есть еще много тонкостей
и намного больше вещей для слоев, но
, вероятно, мы будем использовать чаще всего.
И последнее, что я хочу коснуться, мы добавим больше
в слои
на других уроках, и, конечно же, мы будем постоянно пересматривать
и опираться на полученные знания. Но есть еще одна вещь, которую я,
, хотел показать вам со слоями.
И последнее, что делает слои действительно мощными, — это непрозрачность
,
и заливка.Вот эти два варианта.
Так, например,
скажем, у меня есть —
скажем, у вас есть яблоко, просто быстро нарисуйте яблоко, и я
знаю, что вам, возможно, не терпится его нарисовать.
Дома у нас будет достаточно времени, чтобы сделать свои собственные рисунки и
картину. И как только мы получим более сложные уроки, скажем, у меня
есть это маленькое яблоко, и я хочу добавить к нему темную тень
. Я не знаю. Не знаю, не знаю, зачем мне это нужно.
Итак, но на этом первом слое есть мое яблоко.Если вы
заметили, я делаю это невидимым. Я могу это скрыть. Я позвоню по номеру
, это яблоко.
Просто чтобы назвать это и просто для того, чтобы попрактиковаться. Затем я хочу, чтобы
сделал новый слой. Так что по умолчанию он будет располагаться над слоем
. Я назову эту тень, назову ее тенью.
А затем я просто нарисую темно-лиловый
синий цвет.
Мы также поговорим об управлении цветом. И, наконец, я собираюсь создать новый слой
и называть его «Блики
», и я сделаю
немного более ярким и коричневым цветом
.
Итак, у меня есть очень уродливое яблоко. Это нормально. Мы изобрели Apple. Это нормально. У
есть Photoshop, и теперь мы можем многое делать. Итак, у нас есть три
разных слоя, верно? У меня есть само яблоко,
У меня есть тень, которую я нарисовал на новом слое, и подсветка.
Кроме того, я хочу вкратце коснуться, поскольку вы видели, как я делал эту грубую демонстрацию яблока
, обратите внимание, что каждый компонент — каждый раз, когда
я делал отметку, я имею в виду Тень, я выделил, я поставил
свежий слой — это лучшие практики, то, что я,
, использовал каждый раз, когда работаю с Photoshop.Таким образом,
делает новую операцию только для создания нового слоя. И мы увидели, насколько просто
это было, вы знаете, щелкнув значок этого слоя, создайте новый новый слой
и таким образом вы сможете начать. И преимущество
в том, что вы можете редактировать столько, сколько захотите, что, вероятно, является самым мощным
— другой наиболее мощной функцией Photoshop
является редактирование, а слои дают вам возможность редактировать
что-то на собственном прозрачном слое, Таким образом,
не влияет, например, на то, что внизу или что над ним.
Итак,
снова, мы рассмотрим это более подробно, но просто
нужно иметь в виду, что всякий раз, когда вы проводите новую операцию
или делаете отметку или пробуете что-то новое, хорошей практикой
является создание нового бренда. Новый слой.
Хорошо, у меня здесь были три составляющих моей маленькой неподвижной жизни
. А что, если я хочу, знаете, это яблоко с тенями
хорошее, но все равно не того цвета. Что, если я хочу, чтобы
было немного того же цвета, что и яблоко, коричневато-красное яблоко
просвечивало.Что ж, мы могли бы сделать это с помощью непрозрачности и непрозрачности. Элемент управления
находится в наших слоях на самом верху
и справа. Это под непрозрачностью. Теперь, если вы нажмете
на маленькую стрелку раскрывающегося списка, вы можете вручную перетащить его
и заметить, что здесь происходит изменение с 50
на 10, так что вы можете сделать свой —
этот слой, в данном случае это пассивная тень такой же тонкой или как
непрозрачный, как вы этого хотите. Это очень похоже на работу с краской
, но намного быстрее и, очевидно, мощнее.Итак, вы
можете поиграть с непрозрачностью, используя ползунок под этой стрелкой
здесь. Так что просто нажмите и удерживайте и перетащите ползунок
, вы можете изменить его непрозрачность, или вы на самом деле наберете число
— например,
, если бы я хотел быть непрозрачным только на 45%, давайте введем 45.
Если я хочу, чтобы это было 90% непрозрачности или 80%, просто введите 80 и
, это еще один способ сделать это, введя числовое значение.
И поскорее сделайте подсветку. Обратите внимание, что я могу сделать
блик
, а также сделать блик непрозрачным, уменьшить непрозрачность до
сделать его тонким, увеличить непрозрачность, чтобы сделать его более непрозрачным,
вроде как более толстая краска.Это замечательная вещь, которую
может сделать с непрозрачностью.
Теперь заливка под слоями работает очень похоже — извините под непрозрачностью
работает очень похоже на непрозрачность, но я использую заливку больше, когда я
использую векторные инструменты, так что мы получим больше об этом, когда мы
начнем использовать вектор, но не возитесь с заливкой для
сейчас. Не беспокойтесь об этом слишком сильно, но определенно ознакомьтесь с непрозрачностью
, потому что вы будете использовать этот довольно большой бит
, и на этом крошечном грубом примере вы можете увидеть, насколько мощной может быть непрозрачность
, когда вы начнете создавать свое собственное произведение искусства
, ваши собственные композиции, ваши собственные цветовые композиции и т. д.
И слева от непрозрачности находится режим наложения. Так что я,
, не хочу слишком сильно перебирать режимы наложения. Это очень мощная функция
, но это очень сложная функция, которая добавляет
немного уровня сложности. Но одна вещь, которую вы можете сделать с режимом наложения
, — это изменить внешний вид — это что-то вроде алгоритмов
, которые я не совсем понимаю. Так, например, если
я возьму свою тень, скажем, если я возьму слой с подсветкой, измените режим
на Осветление цвета, он станет, вы знаете, этим странным ярко-желтым,
он сочетается с тем, что находится под ним.Так что я не использую — я
довольно часто ими пользуюсь, но я не хочу вдаваться в подробности.
Просто хочу, чтобы вы узнали, что режимы наложения
— доступны под вашими слоями рядом с непрозрачностью в
в этом раскрывающемся списке, но пока просто оставьте все как обычно.
Мы не будем слишком много возиться с режимами, поэтому вернемся к
normal.
А нормальный означает, что не происходит
математических алгоритмических изменений. Просто вы
рисуете то, что видите, и видите то, что рисуете при нормальном режиме.
Итак, это был краткий обзор различных вариантов слоев
. Не пугайтесь слишком сильно. Вы будете использовать его
каждый раз, так что не волнуйтесь, чем больше вы практикуетесь, тем больше вы будете с ним знакомиться. На самом деле, я бы посоветовал вам начать практиковаться со слоями
, и мы пройдемся через это, пока мы
перейдем к домашнему заданию и упражнениям, но пока просто имейте в виду
, что слои вы будете использовать каждый раз. Мы не рассмотрели множество вариантов (
). Не беспокойтесь о них.Просто
помните, как создать новый слой, как удалить слой, как
дублировать слой, как сделать слой видимым и невидимым, как быть видимым и невидимым, как
перемещать предметы, и как изменить порядок. Эти
— ключевые вещи, которые сделают вашу жизнь в Photoshop намного проще
. Вам действительно понравится использовать Photoshop, как только вы освоите
, как управлять слоями.
Хорошо, второе по мощности или полезности, на мой взгляд, окно меню
— это кисть.Итак, давайте посмотрим на кисть.
Все в порядке, щетка. Моя кисть находится здесь с вкладками, а моя кисть
неактивна, потому что у меня нет активного инструмента кисти. У меня есть ход.
Итак, чтобы активировать инструмент «Кисть», нажмите B, сочетание клавиш или
, вы можете щелкнуть его здесь.
Хорошо, теперь мы в деле. Это меню кистей.
Здесь много чего. Если ты впервые смотришь на
, ты как мой Бог, что мне делать? Не беспокойся об этом.
Давайте постараемся сосредоточиться. Я,
, согласен, здесь много всего, и это выглядит очень устрашающе.
Но я хочу, чтобы вы запомнили, когда впервые смотрите на
, это средняя правая часть и нижняя часть
, которая является вашим эскизом. Итак, начиная с
, эта средняя правая часть
— это ваши три элемента управления кистью, которые вы будете использовать довольно часто,
, и мы кратко коснемся их сейчас.
Первое — это маленькое перекрестие, если вы заметили перекрестие
, оно похоже на цель или перекрестие.
Это значит, что вы можете изменить форму кисти.
И обратите внимание на изменение эскиза, это то, что эскиз
обводки для
, и вы можете фактически повернуть его, чтобы изменить форму. Итак, правильно,
, теперь у меня идеально квадратная круглая кисть, поэтому вы не можете заметить изменение формы на
. Но если у вас была кисть на
больше — это какие-то кисти по умолчанию.
Обратите внимание, что форма может измениться, и это произойдет, если
щелкнет и удержит эту стрелку и просто повернет ее вручную. Вы также можете пробивать
так, как хотите, чтобы его повернуть.Например, идеально 90
градус, вы можете просто ввести там цифры.
Округлость ущемляет, что означает, что
тоньше, плотнее,
, и это — вы можете вручную вбить его или использовать эти две точки
. Итак, нажмите, удерживайте и перетащите любую из этих двух точек, которую
сможете ущипнуть или уменьшить или увеличить округлость.
Так определенно хочу познакомиться с этим парнем. Последняя вещь
или две последние вещи, которые мы хотим —
, и я не вижу ее с помощью этой кисти.
Последние две вещи, с которыми я хочу, чтобы вы ознакомились, — это твердость
и шаг. Так что твердость очевидно равна жесткости кисти
. Итак, сейчас жесткость этой кисти установлена на
100%. Я собираюсь сделать отметку
, чтобы вы могли видеть, как это выглядит.
Так что обратите внимание на край.
Кисть довольно острая, правда? Я собираюсь увеличить масштаб так, чтобы на
вы могли видеть край.
Довольно резкий, правда?
Теперь, если я возьму твердость,
опустите ее, посмотрите на значок или обводку на значке или на изменение эскиза обводки
.Снизьте до 0, например,
Я делаю отметку. А теперь посмотрите на разницу. Таким образом, почти создается отметка аэрографом
. Так что я люблю использовать твердость по этой причине
. Та же кисть, но с двумя разными краями. Посмотрите на этот
, какой он красивый.
Это очень и очень трудоемко воссоздать на традиционных носителях
. Для
вам, вероятно, понадобятся два разных инструмента. Но в фотошопе просто с твердостью. Это замечательная особенность
.
Верните твердость к 100.И последнее, на что мы хотим обратить внимание
— это интервалы. Итак, интервал — если вы посмотрите на миниатюру, это
, сколько места буквально находится между каждой из этих точек.
Потому что эта кисть состоит из группы кругов. Для примера
прямо сейчас. По умолчанию установлено значение 25. Я быстро увеличу масштаб до
. Теперь посмотрим на край. Обратите внимание на то, как если вы видите
, он как бы оживляет эти точки, заставляя эти точки всплывать, всплывать, всплывать, всплывать, всплывать.
Это потому, что есть некоторый интервал. Так что посмотрите, что происходит
, когда я увеличиваю интервал, посмотрите на эскиз.Теперь,
, между меткой или точками больше места, понимаете?
Это очень полезно, когда мы переходим к пользовательским кистям
, которые мы рассмотрим в другой главе или в другом уроке
, но пока просто не забывайте, что делает интервал. И
, обратите внимание, что это было 129.
Это, например, 47. Теперь, когда мы дойдем до нуля, я обычно использую
кисть с 1%, что является — настолько низким, насколько вы можете получить, и теперь это
красиво и гладко. Итак, вы видите разницу, пространство, широкий интервал, на
меньше ширины и отсутствие интервала, 1%.
И также хочу убедиться, что это проверено, потому что, если
не проверено, интервал просто сходит с ума.
Так что не связывайтесь с ним без галочки, убедитесь, что он отмечен, так что
активен. У вас есть слайдер, вы можете снова, вы можете перемещать слайдер
или добавлять их вручную, вводя числовые значения. Итак, это быстрый взгляд
на кисть.
Здесь много чего, много чего слева, много чего слева
, в которое мы войдем, не беспокойтесь об этом слишком сильно. Это
всех различных динамических характеристик, которые вы можете применить к своей кисти, но
убедитесь —
, например, я могу щелкнуть по динамике цвета и заметить, как
вызывает другое меню справа, влажные края, перенос,
формировать динамику, а также ставит галочку.Но чтобы вернуть тот
, который нам нужен, он находится на самом верху, это форма кончика кисти
. Если я щелкну по нему, он вернет то меню, с которого мы начали
. Итак, если вы заблудились, допустим, вы используете динамику цвета
и думаете, эй, где это перекрестие,
, где ползунок, что происходит? Я так запуталась. Обязательно дойдите до самого верха и нажмите кисть
кончика кончика и стрелы, в которой вы работаете, вернувшись к перекрестью, твердости
и интервалу под вашим контролем.
Это быстрый взгляд на меню кистей. Этот краткий обзор
очень эффективен.
Теперь связанное с меню кисти, меню параметров кисти — это предустановка кисти
. Итак, давайте посмотрим на это сейчас.
Хорошо, пресеты кистей сейчас, мы все еще в меню кистей, вы
заметите, что у вас есть куча маленьких эскизов с номером.
Что это такое, это кисти, а миниатюра числа
— это размер. Это окно миниатюрных наборов кистей, но
мне нравится держать вкладку наборов кистей, и когда я нажимаю на
, теперь это
, а там такие предустановки кистей.
Как может выглядеть это пугающее окно
, позвольте мне показать вам его различные части. Первая верхняя часть
— это, очевидно, слайдер размера. Размер с ползунком.
Вторая — это как последние использованные кисти. Таким образом, он добавляет
кисть, которую вы ранее использовали, в этот верхний стек.
Не обращайте на это слишком много внимания. Но вы хотите обратить внимание
на эту нижнюю часть, которая представляет собой миниатюру
. Итак, помните, что мы находимся на кисти
, мы можем изменить миниатюру в самом низу.Он называется миниатюрой штриха
.
В предустановках кистей это миниатюра обводки.
— это то, что мы здесь видим. Теперь вы можете изменить его, и если справа больше
, то
вы можете прокручивать различные кисти. В данном случае у меня
под миниатюрой обводки. Вот для чего предназначена эта правая ручка
. Теперь, если вы перейдете в верхний правый раскрывающийся список, теперь все окна меню
имеют это раскрывающееся меню. Он находится на самом верху
справа. Если вы заметили на слоях, верно, это прямо здесь под цветом
.Это прямо здесь. Щетка. Вот оно снова. в каждом окне меню
будет это раскрывающееся меню. Когда вы переходите к предустановкам кистей
, щелкните этот раскрывающийся список, щелкните и удерживайте. К сожалению, нажмите и удерживайте
, чтобы открыть это раскрывающееся меню. Так что здесь много чего
. Не пугайтесь слишком сильно. Сначала давайте взглянем на миниатюру
. Итак, щелкните и удерживайте подменю, раскрывающееся меню и
, которое вы заметите, в самом верху вы увидите только текст, маленькую миниатюру
, большую миниатюру, а затем миниатюру обводки по умолчанию
.Вот что мы здесь видим. Это эскиз обводки
. Мне нравится использовать маленькую миниатюру. И это
этот маленький значок,
значок кисти с номером, но он покажет вам, что он говорит, он покажет вам
форму. В значительной степени форма, на которую похожа кисть
. Число — это его размер. Это готовые заранее сохраненные кисти
.
Пользовательские кисти — одна из самых мощных функций
Photoshop. Это готовые пользовательские кисти, и они сохранили
в качестве набора кистей.Это и есть.
Думайте о вашей предустановке кисти как о своем наборе кистей. Так что дома
, когда я рисую, у меня есть алюминиевая банка, полная различных кистей,
патронов, фундук, соболей и всего такого. Это что-то вроде
, что такое пресеты кистей. Это как твоя банка кистей, как твоя банка или кисти
, твоя коллекция кистей. Вы знаете, например,
, мне нравится набор щетинок для грубой текстуры маслом
. У меня дома есть набор из
щетки из соболя и
для нашей собственной алюминиевой банки, так что это будут пресеты для примера
, это один из способов подумать о пресетах кистей.Это
очень страшно и устрашающе. Происходит много чего
, но представьте себе, что это предустановленный набор
кистей, который вы определяете или можете загрузить
онлайн, а
также есть в Photoshop. И мы поговорим об этом сейчас,
, но не пугайтесь слишком сильно. Просто представьте, что
— это набор кистей, которые вы собираетесь использовать, как если бы вы рисовали дома.
Итак, мы смотрим на набор кистей, которые
Photoshop использует по умолчанию.Это набор предустановок кистей по умолчанию, коллекция кистей
, поставляемая с Photoshop, когда вы впервые устанавливаете
и открываете Photoshop. Вероятно, это то, что вы увидите
. Вот что они на этом эскизе. Итак, например,
, я нажимаю эту кисть в виде листа.
Я переношу это на свой холст. Теперь кисть для листьев
имеет размер 74 и имеет некоторые другие динамики
, помните в параметрах кисти.
Итак, это кисть для листьев
с динамической обработкой. Посмотрим. Я просто нажму на
случайный.
Это, что это?
Облачная кисть с 23. Так что это своего рода крутой рисунок кистью
. Вы действительно мало что видите. Это с
36. Вот что это за пресеты. Я делаю
. Я создаю свой собственный набор предварительных настроек кисти, сохраняю их в моем собственном пресете
. И мы поговорим — мы поговорим больше о создании
кисти, их сохранении и многом другом по мере продвижения вперед. Это очень важная особенность Photoshop. Итак, мы определенно хотим рассказать об этом
, но пока я просто хочу, чтобы вы познакомились, когда вы познакомитесь,
с предустановками кистей и познакомитесь с
различными миниатюрами.Теперь вам может понравиться эскиз обводки
, который у нас был ранее. Вы можете подумать, что это более полезно, или вам,
, может понравиться маленькая миниатюра. Я использую маленькие эскизы потому, что
меньше и занимает меньше места. Это почти то, что это за
. И я лично использую только наверное = как 10 на
большую часть моих собственных кистей Photoshop, которые я сделал и сохранил в пресете
. Так что мне это на самом деле не нужно, я
знаю, как они выглядят. Таким образом, вы можете захотеть, чтобы
делал по мере продвижения вперед, но пока просто ознакомьтесь с
с раскрывающимся меню и различными предустановками кистей, миниатюрами мазков
кистей.
И я посмотрю, вы можете изменить размер в пресетах, и если вы
хотите загрузить кисти, как я упоминал ранее, вы можете сделать это
здесь. Вы можете создать новый набор настроек кисти, то есть сохранить кисть
, если хотите. Вы также можете загружать, сохранять и заменять
, но давайте быстро коснемся этого
, потому что это довольно важно для
.
Так, например,
скажите, что мне не нравятся эти кисти. Допустим, я хочу загрузить
новый набор кистей. Одна вещь, которую я мог бы сделать, — это перейти в раскрывающееся меню
, где есть эта опция посередине: сброс
, загрузка, сохранение и замена.Теперь сбросьте то, что будет делать это
, оно сбросит кисти. Допустим, вы изменили
свои кисти. Они вернутся к своему набору кистей по умолчанию, в который встроено
custom default.
Load — это то, что мы хотим — извините, сохраните. значит сэкономить.
На самом деле мы можем сделать это, если мы создадим нашу предварительную настройку кисти, а я,
, лично делаю свои собственные кисти и сохраняю их в известном пресете
. Вот что делает сохранение. Вы действительно можете спасти нас. Вы действительно можете сохранить его
и сохранить в папке.В Photoshop есть папка по умолчанию
для кистей. Так что это действительно удобно. Так что я не собираюсь делать это сейчас. Нажмите «Отменить». Например, если у вас есть набор кистей
, скажем, кисть по умолчанию, и вам не нравится, что вы хотите, чтобы
изменил ее, вы можете либо загрузить, либо заменить. Итак, я
покажу вам, на что они способны. Итак, сначала вы переходите в раскрывающееся меню
, помните, что в каждом окне есть это раскрывающееся меню в правом верхнем углу
, спуститесь до середины, где говорится, что загрузите
кисть.
Затем он пойдет — по умолчанию это должна быть папка кисти Photoshop
. Обычно Photoshop поставляется с набором кистей по умолчанию
. Итак, прямо сейчас я нахожусь в папке с кистями Photoshop
, и вот — это тестовый набор кистей, который я сделал.
И ABR — это расширение файла.
Итак, я собираюсь дважды щелкнуть по нему или открыть
, и теперь он складывается. Итак, что он делает, так это то, что он
уложил набор кистей с похожими деревьями и листвой на
нижнюю часть моей существующей стопки этого стека предустановленных кистей
по умолчанию.Теперь ты можешь этого не хотеть. Вы можете просто избавиться от старых щеток
и заменить их новыми. Итак, чтобы сделать это
, я бы пошел в раскрывающееся меню и нажал заменить. Итак,
перейдите к замене кистей из раскрывающегося меню, а
затем прокрутите до — найдите ABR, сохраните файл кисти Photoshop
, который вы хотите, нажмите
, чтобы открыть, а затем бум, что он делает, это заменяет весь стек
всего одним эти кисти для дерева. Итак, это набор кистей
, который я сохранил только из текстуры, листьев и листвы с типом текстуры
.Так что заменил щетку обратно. Обычно это
то, что я делаю, когда загружаю набор кистей.
И по мере того, как вы познакомитесь с созданием собственных кистей,
, и мы подробно рассмотрим их, вам определенно захочется, чтобы
начал сохранять ваши собственные пресеты кистей, а затем
познакомился с заменой. Помните, я сказал, что думайте об этом как о наборе кистей
, когда вы рисуете в традиционных медиа.
Итак, вы знаете, допустим, вы работаете —
вы работали над фрагментом текстурного типа или эскизом текстурного типа
, но вам, возможно, нужен более изысканный
более гладкий эскиз, чем вы заменили бы кисти
из щетины, для Например, ваши текстурные кисти с более тонкими кистями
.Вот что такое функция замены кистей. Итак,
определенно ознакомится с этим и определенно ознакомится с этим раскрывающимся меню для
. Вы будете использовать этот
совсем немного.
Следующее окно, которое мы собираемся изучить, — это цвет, а цвет глаз
очень эффективен в Photoshop, и вы можете сделать участок
с цветом.Он очень быстрый, очень мощный и очень удобный. И я получаю доступ ко многим из этих функций с помощью окна цветного меню
. Итак, давайте посмотрим на это сейчас.
Хорошо, цвет находится в нашей группе вкладок
, и я просто растяну его.
Теперь по умолчанию используется это представление, которое, как мне кажется, представляет собой поле оттенка
, которое оно называется.
И три вещи, на которые мы хотим обратить внимание на
помимо цвета, это само цветовое меню, но выпадающее меню
в правом верхнем углу. И я сделаю это сейчас.Теперь
по умолчанию — куб оттенка. Мне нравится использовать ползунки HSB и
, который находится прямо посередине, и я расскажу об этом через
минуту.
Итак, я выбираю ползунки HSB. Ползунки
HSB имеют это поле оттенка
в самом низу, но мне просто нравится, когда
перетаскивает его на полосу. Теперь, когда мы
манипулируем цветом, мы собираемся использовать эти три ползунка. Вот что мне нравится делать
. Так что нам понравится куб оттенка, и есть способ
вызвать куб оттенка.И я покажу вам это за
минуту, но ползунки HSB обозначают оттенок,
насыщенность, яркость. Так что это в точности как живопись. Итак,
снова, повторяющаяся тема здесь — я думаю о Photoshop как о
, насколько это возможно, поскольку традиционные средние HSB, оттенок, насыщенность, яркость
— это то, как думают художники. То же самое и с
людьми, занимающимися черновиками, конечно, когда вы рисуете, но вы знаете, что
вы хотите знать, какой это цвет, насколько насыщен, насколько интенсивен,
особенно значение, которое является ползунком яркости.Так что лично я
работаю почти исключительно с ползунками HSB.
Вы можете найти другой способ более удобным, но я думаю, что для
сейчас это хорошо, особенно если вы уже рисуете, рисунок
, уже знакомый с традиционным искусством,
Я бы порекомендовал начать с ползунков HSB.
И ползунки HSB настолько мощные, потому что на самом верху у вас
есть,
вы можете скользить, вы также можете
коснуться здесь, на полосе. Помните, что вы можете расширить полосу
вверху, чтобы она стала более серой, внизу — более темной и
более насыщенной.Но мне нравится начинать с цвета
на самом верху. Например, я хочу зеленый цвет и
. Теперь я могу изменить его насыщенность и яркость. Так что я фиксирую свой зеленый,
мой оттенок. Я могу сделать его более интенсивным, менее интенсивным. Я мог
сделать его ярче. Итак, допустим, я хочу, чтобы средние тона были довольно насыщенными зелеными оттенками
.
Допустим, делает траву, это вроде удобно. Есть небольшая травяная кисть
, которая имеет странную динамику. Позвольте мне выключить
.
И моя кисть с листьями также имеет динамику.
Напишите сочинение ярче зеленого цвета. Итак, я просто перехожу к своему ползунку
цвета, изменяю яркость, перемещаю насыщенность, чтобы сделать его
немного желтоватым, например, стрелка,
, вы знаете, вы можете продолжать и продолжать и играть, чтобы вы могли видеть, как
этот парень вы использовать его каждый раз для управления цветом
, очень мощный инструмент.
А также то, что вы можете сделать, если вам нравится работать с кубом
, помимо того, что он оставил его в кубе оттенка — он
настроен на куб оттенка, а куб оттенка работает
как HSB.Справа — H. Твой оттенок, верно.
Я снова могу перейти к зеленому и, например, к желто-зеленому,
Я могу перейти к яркому нижнему оттенку. И этот куб находится в центре вас, а этот куб — центральная часть
— насыщенность слева направо. Очевидно, что вы можете увидеть
на экране слева, чтобы распылитель обесцветил его, на
справа он стал более интенсивным, а вверх и вниз — оттенок. Итак,
научитесь играть с цветом, находя цвет с помощью куба оттенка.
Если вам это нравится, то, что я делаю,
— это то, что я работаю в режиме ползунка HSB с свернутым кубом, просто красивой полосой
.А затем, если мне нужно больше точности, я щелкну этот значок
. Итак, слева у вас есть два маленьких квадрата, справа
черный квадрат и белый квадрат в данном случае. Это цвет
. Этот квадрат, этот цвет переднего плана, который сейчас составляет
, установлен на черный, фон этого нижнего квадрата
установлен на белый. Итак, если я нажимаю один из квадратов, например,
щелкаю черный квадрат, теперь
я вызываю палитру цветов, которая в основном представляет собой более надежный куб оттенка
.И это куб оттенка плюс эти числа
, и не пугайтесь этих чисел, что это за
, просто вы можете вручную установить значения
вручную. Вы даже можете спуститься сюда и получить числовое веб-значение
. Это цвет HTML, если вы хотите, чтобы
соответствовал цвету на веб-сайте. Например, и эти числа
также здесь, чтобы вы знали, поэтому 285 — это градусы.
Помните, что это цветовой круг. У
Photoshop нет цветового круга, но это
градус и процент насыщенности, процент яркости
.
Итак, когда вы перейдете к палитре цветов, это будут числа
. Так что не пугайтесь этих цифр. Но
то, что я обычно делаю, это то, что обычно, если я хочу настроить цвет, я использую
большой выбор цвета.
И скажем, я хочу получить идеальные апельсины и фиалки. Итак, я
беру этот фиолетовый, перемещаю его, например, в сторону красного, а
затем смотрю сюда и вижу, что у меня здесь. И затем я могу
точно настроить его насыщенность, двигаясь влево или вправо, и я могу, например,
сделать его немного темнее.
Спустившись вниз, и теперь у меня есть идеальный фиолетовый цвет. Скажем, я,
, хочу сделать оранжево-фиолетовый и использовать куб оттенка.
Итак, я нажимаю на это, и я хочу сделать его еще теплее для примера
и ярче.
Затем щелкните по нему.
Итак, это один из примеров куба оттенков. Если я хочу сделать темный
зеленым оливковым контрастом, переместите ползунок
вот так. Итак, это два способа получить идеальный цвет. Используйте
все, что вам удобно: куб оттенка, палитру цветов,
или ползунки.Я говорю использовать все три, я использую все три. Есть еще
других вещей, которые мы можем сделать с настройками, чтобы добиться еще большей точности
. Вот так мощно Photoshop работает с цветом, а пока
начнем знакомиться с окном цветного меню. Вы можете использовать
много раз. Начните с HSB, если вы не знаете, что такое другие
. Я правда не знаю. Я имею в виду, я знаю это RGB и
другие настройки, но HSB, я думаю, лучший для художников и
художников.
Итак, это было наше цветное меню, и
убедитесь, что в раскрывающемся списке установлено значение HSB.И я собираюсь перейти к
и снова вложить его сюда в свою группу вкладок, чтобы он был красивым и удобным,
убедитесь, что он в первую очередь.
Я не знаю, почему это так выглядит. Посмотрим, смогу ли я это изменить.
Да, вот и все. Я предпочитаю, чтобы это было минимальным. Зарезервируйте как можно больше
места.
Хорошо, последнее окно меню, которое мы собираемся рассмотреть, — это история
. И этот довольно понятен, и вы,
, не будете использовать его слишком часто, но я просто хотел бы, чтобы он был там
на всякий случай, и я покажу вам, почему прямо сейчас.
Ладно, история. Таким образом, история очень важна, потому что она
позволяет вам фактически отменить вашу работу.
Так, например, если у меня есть обводка, и я такой — если у меня есть слой
, и я делаю рисунок
, у меня есть грань
, и я должен, скажем, сделать синюю центральную линию
,
, а затем я Сделайте
зелеными или фиолетовыми глазами и носом, затем скажем, я делаю — я стираю
.
прическу с помощью листовой кисти.
Хорошо, я сделал пять разных мазков кистью и один мазок ластиком
.
Все в одном слое. Теперь, если я перейду к истории
, вы увидите, что он сохраняет историю, и вы можете установить, сколько
он сохраняет, но сохраняет, я считаю, что это примерно 50. Итак,
сейчас, если я перейду к истории, я могу отменить этот ластик отмечает.
Вы это видите? Я просто иду вверх, история и отменяю.
Отпустите эту бровь, отмените это. Так что, если вы знаете, что ставите отметку
, она вам не нравится, а
вы можете просто зайти в историю и отменить ее. Другой способ
— это, конечно, ярлык:
элемент управления Z отменен, и сейчас он по умолчанию отменяет повтор,
, но вы можете изменить его, чтобы он действительно шел назад в истории
, и мы поговорим об этом в сочетаниях клавиш.
Просто имейте в виду, что история — это способ отслеживать отметки
и операции, которые вы выполняете. Если вам не нравится какой-либо из них для
по какой-либо причине, вы можете просто прокрутить до него и отменить.
Вот почему мне нравится иметь доступ к истории. Я не использую
слишком часто,
, но это определенно помогает мне отслеживать все,
отмечает, что мазки краски и операции, которые я сделал на холсте
.
Хорошо, теперь пришло время для твоего первого задания.Поэтому, прежде чем мы,
, приступим к созданию собственных иллюстраций или редактированию фотографий и редактированию справочника
, я хочу убедиться, что у вас есть свое оборудование, а
— и Photoshop — все настроено. Итак, в этом первом задании,
, мы просто рассмотрим некоторые из основных инструментов, которые мы только что изучили,
мы собираемся пройти — я хочу, чтобы вы действительно научились открывать и закрывать документы
и получить свой
Photoshop готов, подготовьте свое рабочее пространство, чтобы мы могли приступить к более детальному рисованию и редактированию
в следующем уроке.
Хорошо. Надеюсь, вам понравился урок. Итак, помните, в этом уроке
мы узнали настоящие основы использования Photoshop, как начать работу с
. Мы говорили о навигации по фотошопу.
Мы говорили о различных частях интерфейса,
особенно о важных частях, которые мы собираемся использовать, и вы,
, знаете, в основном, как перемещаться по Photoshop,
особенно, если вы впервые. И мы также поговорили о
, как настроить ваши документы и настроить все ваши инструменты, чтобы на следующем уроке мы могли углубиться в
и начать использовать Photoshop для создания наших собственных иллюстраций.
Совершенствуйте свои навыки концепт-арта в Photoshop
Для этого семинара я хотел бы показать вам действительно увлекательный способ рисовать персонажей, основываясь только на вашем воображении. Я покажу вам, как создавать кисти Photoshop, имитирующие традиционные приемы пера и маркера, используемые профессионалами.
Я начну с текстурной кисти, чтобы набросать самые светлые оттенки, создавая жесты и форму персонажа. На этом раннем этапе я также рассмотрю некоторые методы, которым нужно следовать при создании обложек и макетов.Затем я перейду к более темным значениям, привлекая детали из более светлой формы эскиза.
Как только детали будут на месте, я покажу, как использовать экономичные мазки кисти для описания большого количества визуальной информации за короткий промежуток времени. А затем, когда у нас будет наибольшая информация о персонаже на холсте, я расскажу о быстрых способах настройки цвета и интересных деталей в течение нескольких минут. Именно тогда я экспериментирую с формами внутри формы и силуэта.Уделив внимание общему дизайну, все будет выглядеть единым и, откровенно говоря, круто!
Наконец, я применю последние штрихи к быстрому наложению набросков, чтобы придать наброску ощущение акварели, что внесет разнообразие и глубину в персонажа. Надеюсь, к концу этого урока Photoshop вы вдохновитесь на создание своих забавных персонажей!
Загрузите пользовательские кисти для этого урока.
01. Сделайте несколько эскизов
Разбавьте идеи, выделив несколько эскизовМне нравится начинать концепцию иллюстрации или персонажа с создания небольших быстрых эскизов, чтобы извлечь идеи из головы.Это означает хорошие и плохие идеи. Это нормально, когда в вашей голове крутятся старые образы из того, что вы когда-то видели или вдохновляли. Мой метод оставить эти приземленные образы или идеи позади — это набросать кучу маленьких набросков, чтобы получить лучшие идеи на холсте.
02. Сузьте выбор
После того, как вы сделали стопку эскизов, выберите лучшие.Для этого семинара я создаю только несколько эскизов, потому что идея относительно проста: женщина и ее собака.Но если вы только начинаете, я бы порекомендовал сделать кучу миниатюр — скажем, 50. Может показаться, что это много, но вы будете рады, что сделали, и станете лучшим художником для этого. В этих двух миниатюрах есть то, что мы ищем, поэтому я беру кусочки из обоих и смешиваю их.
03. Завершите набросок
Сделайте окончательный набросок, прежде чем переходить к собственно иллюстрацииВзяв элементы, которые будут работать для обложки, и комбинируя их, я могу продемонстрировать общий макет и идею, к которой я собираюсь.Это помогает передать отношение и общий жест женщины с собаками. Теперь я готов перейти к последней иллюстрации.
04. Начало этапа рисования
Начните с установки нейтрального тона кожиЯ начинаю свою последнюю иллюстрацию с установки нейтрального тона кожи. Вы можете видеть слева от моего изображения, что у меня есть базовая цветовая палитра, расположенная в пределах легкой досягаемости, из которой я буду использовать инструмент «Пипетка» в Photoshop для выбора. На этом этапе я использую одну из своих собственных кистей — угловую кисть, которая работает как настоящий маркер и помогает мне создавать интересные и динамичные углы.
05. Набросок в деталях лица
Набросок лица более темным тономРабота от светлого к темному — хороший и традиционный способ работы. Используя предыдущие значения и форму, я создаю новый слой выше и начинаю рисовать с помощью цвета выжженной сиены (хороший нейтральный выбор). Это раскрывает детали ее глаз и улыбки. Я пока ограничиваюсь лишь прорисовкой мелких деталей.
06. Блок в более крупных элементах
Увеличьте размер кисти и заблокируйте в более крупных элементахНа новом слое над остальными, I ctrl + щелкните слои ниже, чтобы сделать выбор.Нажатие ctrl + H скрывает контур выделения. Затем я увеличиваю размер кисти и блокирую более крупные детали, такие как платье и ботинки. Меня просят придать собакам механический вид, поэтому я наношу им серый оттенок.
07. Добавьте более темные тона для формы
Внесение более темных тонов помогает выделить больше формыКак и раньше, я начинаю слой над остальными, загружаю выделение, скрываю выделение, и теперь у меня есть палитра стирать и раскрашивать.Сейчас я начинаю привносить идею дизайна персонажа. Я играю в стиле панк-рокера, но замечаю, что он также подчеркивает форму. Используя кисть-палитру широкими мазками, я также могу представить больше деталей роботам-собакам.
08. Сделайте персонажа всплывающим
Добавление желтого действительно оживляетЯ чувствую, что черное платье делает моего персонажа немного темным, поэтому, используя шаги, прежде чем создать новое выделение. С этим выделением я создаю новый слой и меняю режим на Color Dodge.Используя ту же кисть, что и раньше, я нанес большие мазки желтым, чтобы она немного выделялась. Эта техника позволяет мне контролировать степень насыщенности и непрозрачности детали.
09. Сделайте острые края
Начните очищать края, чтобы сделать их красивыми и острымиТеперь, когда я близок к завершению этой концептуальной части, я сжимаю все видимые слои ниже и нажимаю ctrl + alt + E , чтобы объединить видимые слои в новый слой наверху.Я выключаю все нижние слои, беру круглую непрозрачную кисть и начинаю очищать края, чтобы получить красивые, острые края.
10. Выявление ошибок
Отойдите от своей почти законченной работы ненадолго, чтобы вы могли еще раз взглянуть на нее свежим взглядомТеперь я знаю, что у меня есть окончательная форма, и я думаю, что все почти готово, мне нравится отойдите немного, может быть, минут на 30 или около того, а затем вернитесь свежим взглядом. Это помогает мне по-новому взглянуть на объекты и, возможно, заметить что-то «не так», чего я раньше не видел.В этом случае я чувствую, что у персонажа слишком много контраста, поэтому я применяю немного более светлого оттенка серого на новом слое, который установлен в режиме Lighten.
11. Добавьте последние штрихи к концепции
Несколько последних штрихов могут иметь решающее значениеТеперь я доволен этой забавной цыпочкой и ее крутыми собаками-ботами. Я хочу добавить немного набросков к фону, чтобы создать более традиционный вид. Это помогает все унифицировать. Наконец, я использую эти шаги, чтобы добавить к персонажу небольшую зернистость пленки.Я создаю новый слой, заполняю его 50-процентным серым, применяю фильтр «Шум», устанавливаю слой на «Мягкий свет» и уменьшаю Непрозрачность до 15 процентов, затем загружаю выделение персонажа и маскирую его.
Эта статья была первоначально опубликована в ImagineFX , мировом бестселлере для цифровых художников. Подпишитесь на ImagineFX здесь.
Статьи по теме:
Введение в Photoshop — Art Studio
На данный момент курс ARTS 095 C заполнен.
Заполните форму запроса справа, чтобы помочь нам оценить интерес. Мы постараемся добавить больше мест на этом или подобном курсе.
Мы рекомендуем вам связаться с инструктором, чтобы выразить свой интерес к этому курсу и теме.
Продолжайте проверять доступность этого курса — запись может измениться до истечения крайнего срока для добавления:
Об ARTS 095 C
См. Расписание курсов для конкретных названий.
Примечания
Открыт для студентов степени и студентов CDE
Раздел Описание
Введение в Adobe Photoshop, изучение растровых и векторных изображений, методов выделения, компоновки, текста и базового ретуширования фотографий.
Раздел Ожидания
Встречи два раза в неделю, студенты будут иметь доступ к компьютерному классу с Adobe Creative Cloud.
Даты курсов
поМестоположение
Cohen Hall 201 (см. Карту кампуса)
Times
to во вторник и четверг
Важные даты
Примечание: Эти даты могут быть неточными для некоторых курсов во время летней сессии.
Курсы могут быть отменены из-за низкой посещаемости. Покажите свой интерес, записавшись.
| Последний день для добавления | |
|---|---|
| Последний день для вывода | |
| Последний день вывода средств с возвратом 25% | |
| Последний день вывода средств | |
