Превращаем в Photoshop фото в чувственный арт / Фотошоп-мастер

Не обязательно прибегать к сложной графике для получения изображения со смыслом. В этой работе художник-фрилансер Tom Starley воспользовался базовыми цветами, формами и кистями для создания хорошо сбалансированного, эйфорического настроения с намеком на тему жизни эмбриона. Технически, это не сложный рисунок – большую часть работы выполняет сама фотография, но графические дополнения усиливают эмоции, которые скрыты в оригинале.
Техники урока научат искусно применять фильтр Перекрытие (Overlay) и инструмент Выборочная коррекция цвета (Selective Color), чтобы изменить настроение фотографии. Вы также узнаете, как размещать фигуры для поддержания абстрактного визуального стиля, как пользоваться кистями, чтобы получить эффект движения и сможете добавить глубины переднему плану. Еще мы воспользуемся отличным трюком, чтобы выделить волосы.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Сначала скачайте набор кистей In The Moment и установите, дважды кликнув по нему.
Нам потребуется снимок модели, желательно с ограниченной палитрой тонов. Я взял обнаженный снимок с iStock.
Примечание: при выборе фотографии вы можете воспользоваться рекомендацией автора либо самостоятельно сделать цветокоррекцию изображения, например, при помощи Карты градиента.

Шаг 2
Дважды кликните по фоновому слою, разблокировав его. Создайте новый слой в Photoshop, перетяните его под фотографию. Заполните слой белым. Всё просто.

[02_1.jpg]
Шаг 3
Теперь нам нужно вырезать модель и вставить её на новый слой, сохранив при этом фон. Выберите фотографию, увеличьте масштаб до 300% (Ctrl + “+”), затем нажмите Р, выбрав инструмент Перо  (Pen tool). Аккуратно создайте контур вокруг модели, игнорируя растрепанные пряди волос – не жалейте, мы все равно вернем их позже.
(Pen tool). Аккуратно создайте контур вокруг модели, игнорируя растрепанные пряди волос – не жалейте, мы все равно вернем их позже.

Шаг 4
После того, как вы создали контур вокруг тела модели, кликните правой кнопкой мыши внутри него и выберите Сгенерировать выделение (Make Selection). Нажмите ОК. Мы разделим фотографию на два слоя. Кликните Ctrl + X, чтобы вырезать и Ctrl + V, чтобы вставить выделение на новый слой. Сократите непрозрачность (Opacity) фонового слоя до 64%.

Шаг 5
Теперь можно вернуть непослушные пряди волос. Выключите все слои кроме модели. Выберите инструмент Палец  (Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).
(Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).

[05_1.jpg]
Шаг 6

Шаг 7
На этом этапе мы добавим цвет, используя режим наложения Перекрытие (Overlay) – его можно найти либо в выпадающем меню палитры Слоев (Layers palette), либо в меню Слои > Стиль слоя > Параметры наложения (Layer > Layer Style > Blending Options). Создайте новый слой, заполните его желтым (#ffff00), сократите

Шаг 8
Создайте новый слой и воспользуйтесь инструментом Кисть  (Brush), добавив разбросанные мягкие штрихи розового (#ffe02b1). Сократите непрозрачность до 37% и установите режим наложения Перекрытие (Overlay). Повторите процесс, закрасив тело модели кроваво-красным оттенком, соответственно регулируя непрозрачность. Также выберите Перекрытие (Overlay). Сгруппируйте слои и разместите в верхней части документа.
(Brush), добавив разбросанные мягкие штрихи розового (#ffe02b1). Сократите непрозрачность до 37% и установите режим наложения Перекрытие (Overlay). Повторите процесс, закрасив тело модели кроваво-красным оттенком, соответственно регулируя непрозрачность. Также выберите Перекрытие (Overlay). Сгруппируйте слои и разместите в верхней части документа.

Шаг 9
Теперь, когда мы закончили фон и добавили цвета, можно пускать в ход абстрактные кисти и фигуры. Вместо того, чтобы давать точные инструкции, как и где размещать эти эффекты, следующие шаги и трюки расскажут об основах, от которых нужно отталкиваться в своей работе.

Шаг 10
Возьмите одну из кистей с брызгами краски, находящуюся в материалах урока. Создайте новый слой над моделью и добавьте пару брызг вокруг ее спины. Я выбрал белый, но вы можете использовать любой цвет, который вам нравится.

Шаг 11
Используя кисти из папки с материалами, добавьте больше брызг и фигур вокруг модели, эстетично их расположив. Варьируйте цвет, дублируйте или поворачивайте их, деформируйте кисти, чтобы они подходили контурам тела модели. Убедитесь, что создали новый слой для каждой кисти – это предоставит максимальный контроль. Также такой трюк позволит убрать любую кисть в дальнейшем.

Шаг 12

Шаг 13
Если вам не нравится результат, остановитесь. Сделайте перерыв, подумайте, вернитесь к работе позже и экспериментируйте пока не получите нужный эффект. Лично мне настроиться на правильный лад помогает расслабляющая музыка. Старайтесь и сделайте свои элементы плавными, будто они действительно находятся на фотографии.

Шаг 14
Теперь, когда цвет и фигуры добавлены, нужно создать круги света, которые выглядят как блики на объективе. Создайте новый слой над моделью и установите его режим наложения на Перекрытие (Overlay). Выберите одну из сферических кистей, установите довольно большой размер, затем просто кликните в разных местах документа.

Шаг 15
Повторите следующие шаги с кистями меньшего размера. Это очень простой, но эффективный способ и он отлично подходит для создания чувства глубины. Многие подобные эффекты легко применять, но они отлично работают.

Шаг 16
Вы добавили все, что нужно, и сейчас работа выглядит отлично, но неплохо было бы сделать так, чтобы изображение сильнее выделялось. Может показаться, что некоторые цвета могли бы быть ярче, а некоторых вообще не видно. В таком случае воспользуйтесь панелью Корректирующих слоев (Adjustment Layer panel) и добавьте слой Выборочная коррекция цвета (Selective Color) надо всеми остальными. Его можно найти в меню Слой > Новый корректирующий слой > Выборочная коррекция цвета

Шаг 17
Установите слой Выборочная коррекция цвета так, чтобы он влиял на все слои ниже. Это позволит легко изменять каждый цвет – пройдитесь по настройкам и откорректируйте их, получив желаемый результат. И вот всё готово. Сохраните работу, похвастайтесь друзьям и поделитесь ей в комментариях.

Автор: Tom Starley
PSD исходник — Арт эффект / Фотошоп-мастер

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
302 3

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
910 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
694 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
298 2

Размещаем подборку с работами наших пользователей. Вы только посмотрите какие работы! Давайте поддержим каждого лайками, отзывами и комментариями.
1094 0
Создаём в фотошопе боди-арт на руках / Фотошоп-мастер
Добро пожаловать в новый урок! Многие из вас ищут картинки с изображением флага своей страны и знака ЛЮБВИ, именно это мы и будем делать в этом уроке.
В этом уроке Photoshop мы научимся накладывать изображение флага на руки, сложенные в виде сердца. Вы можете использовать это изображение в качестве аватарки для профиля в Facebook, YouTube или Twitter.
Финальное изображение:

Скачать архив с материалами к уроку
Шаг 1
Чтобы начать работу, создайте новый документ размером 1600 x 826 px, Resolution (Разрешение) 72 dpi, Color (Цвет) RGB 8 bits.
Шаг 2
Затем добавьте слой-заливку Gradient (Градиент) через меню Layer > New Fill Layer > Gradient (Слой > Новый слой-заливка > Градиент)



Шаг 3
Затем вставьте изображение Руки, скачав его по ссылке в начале урока.

Шаг 4
После этого возьмите инструмент Magic Wind  (Волшебная палочка) (W) и, удерживая клавишу Shift, кликните по белым областям.
(Волшебная палочка) (W) и, удерживая клавишу Shift, кликните по белым областям.

Перейдите в меню Layer > Layer Mask > Hide Selection (Слой > Cлой-маска > Скрыть выделенную область).

Затем, удерживая клавишу Ctrl, нажмите по маске слоя, чтобы выделить руки, далее нажмите Ctrl+C, откройте другой документ с прозрачным фоном и размерами, предлагаемыми Photoshop. Потом нажмите Ctrl+V, чтобы вставить отделенные руки в этот новый документ.

Шаг 5
После этого перейдите в меню Image >Adjustment > Desaturate (Изображение > Коррекция > Обесцветить) (Ctrl+Shift+U).

Шаг 6
Далее перейдите в меню Image > Adjustment > Levels (Изображение > Коррекция > Уровни).


Шаг 7
Затем примените фильтр Gaussian Blur (Размытие по Гауссу) через меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу).


Теперь сохраните полученный документ под названием PSD Руки.

Шаг 8
Закройте документ и вернитесь к основному рабочему документу, дублируйте слой с руками, нажав Ctrl+J, затем перейдите в меню Image > Adjustment > Desaturate (Изображение > Коррекция > Обесцветить).

Шаг 9
После этого перейдите в меню Image > Adjustment > Levels (Изображение > Коррекция > Уровни).


Шаг 10
Затем поменяйте режим наложения на Soft Light (Мягкий Свет) и уменьшите Opacity (Непрозрачность) до 50%.

Шаг 11
Теперь добавьте корректирующий слой Black&White (Черно-белое) через меню Layer > New Adjustment Layer > Black&White (Слой > Новый корректирующий слой > Черно-белый).


Шаг 12
Возьмите инструмент Brush  (Кисть) (B), выберите кисть 59 Spatter (Брызги), перейдите на маску и пройдитесь ею в районе запястий, чтобы получить следующий эффект.
(Кисть) (B), выберите кисть 59 Spatter (Брызги), перейдите на маску и пройдитесь ею в районе запястий, чтобы получить следующий эффект.


Шаг 13
Затем вставьте изображение флага, которое вам нравится. В этом уроке я выбрал флаг Канады.

Затем измените его режим наложения на Color Burn (Затемнение Основы).

Теперь перейдите в меню Filter > Distort > Displace (Фильтр > Искажение > Смещение).

Шаг 14
Выберите файл PSD Руки.


Затем, удерживая клавишу Ctrl, кликните по слою с отдельными руками, чтобы восстановить их выделение.

И перейдите в меню Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать выделенную область).

Шаг 15
Таким же образом, выберите кисть Spatter (Брызги) из палитры кистей, добавьте маску и пройдитесь кистью по маске в области запястий, чтобы получить следующий результат.

Шаг 16
Наконец, добавьте корректирующий слой Color Lookup (Поиск Цвета) через меню Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий Слой > Поиск Цвета) и измените его режим наложения на Overlay (Перекрытие).

И вот конечный результат!

Вы можете использовать другие флаги.
Франция

Алжир

Марокко

ПСЖ

Габон

Автор: Grafolog
Как сделать арт из фото в Фотошопе
Все знают, что Adobe Photoshop позволяет творить с фотографиями и изображениями всё что угодно. Большинство пользователей прибегает к использованию Фотошопа только, когда возникает необходимость сделать ретушь, подкорректировать кожу и лицо. Однако, вы также можете делать очень интересные и необычные эффекты для фотографий. Эффектов существует множество и рассказать про каждый невозможно. В этой статье разберёмся, как сделать арт из фото в Фотошопе. Давайте же начнём. Поехали!

Интересные эффекты в действии

Для примера возьмем снимок известного актера
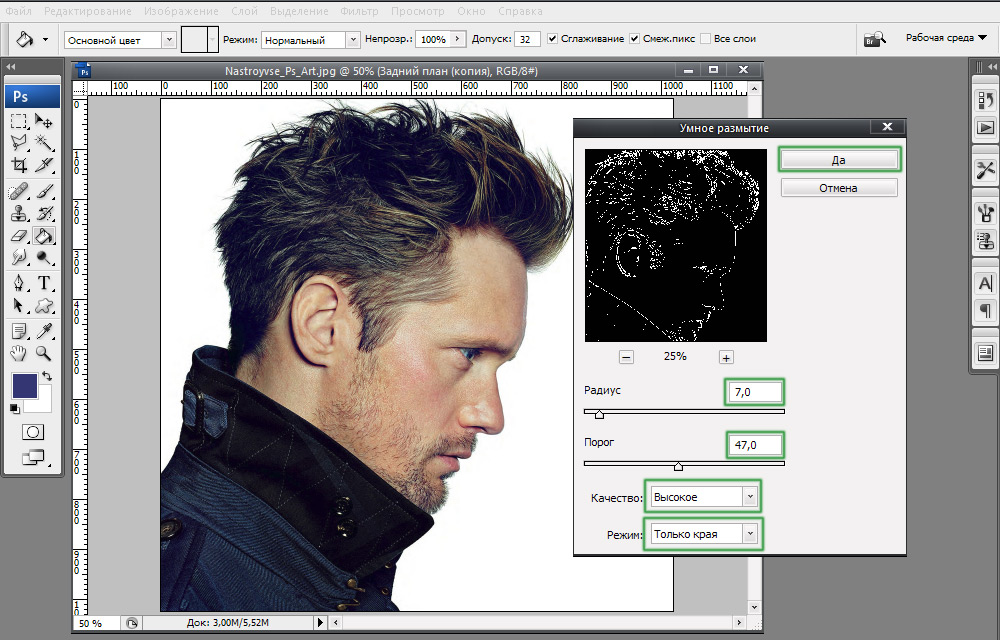
Первым делом необходимо выбрать фотографию, с которой вы будете работать. Далее, создайте дубликат слоя. Обратите внимание, что лучше всегда работать с дубликатом, а не с самим изображением. Теперь перейдите к меню «Filter» (Фильтр) и в появившемся списке нажмите «Blur» (Размытие). Выберите пункт «Smart blur» (Умное размытие). В открывшемся окне необходимо задать желаемые параметры. В разделе «Quality» (Качество) выберите «High» (Высокое), а в разделе «Mode» – «Edge Only» (Только края). Двигайте ползунки «Radius» и «Threshold», чтобы получить желаемый результат. Выбирайте значения близкие к 8 для «Radius» и 48 для «Threshold».

Выставляем параметры близкими к тому, что показаны на примере
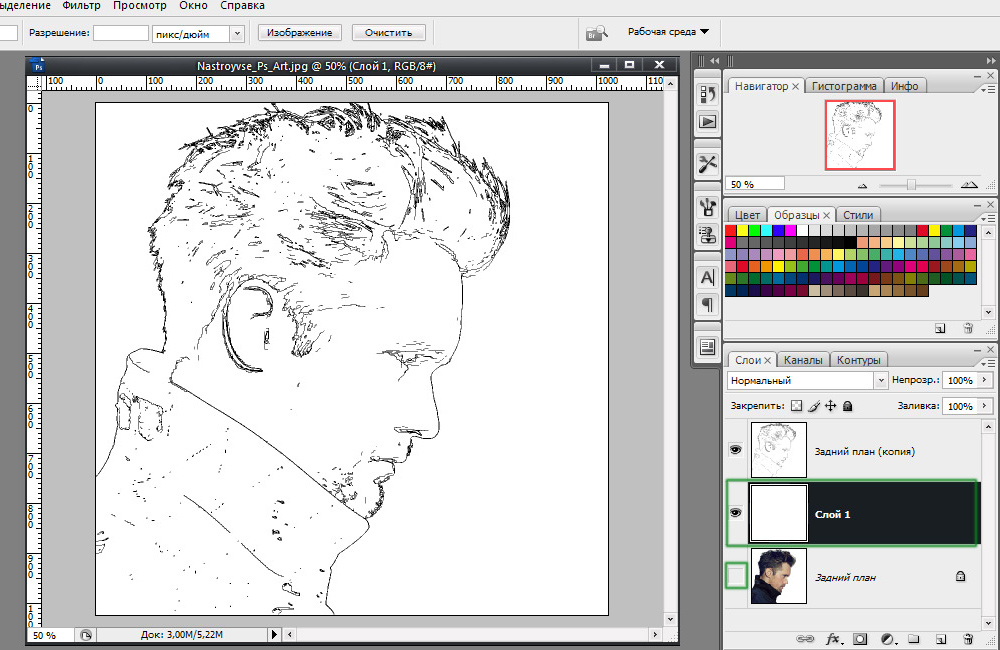
На следующем шаге необходимо инвертировать полученное изображение. Чтобы сделать это, воспользуйтесь комбинацией клавиш Ctrl+I. Теперь можно отключить текущий слой. Над слоем с оригинальным фото создайте новый и залейте его белым цветом.

Сочетание клавиш Ctrl+I – что же дальше?
Далее, создайте в отдельном документе горизонтальные линии. Воспользуйтесь комбинацией клавиш Shift+Ctrl+Alt, нажимая стрелку вправо для копирования линии. Скопируйте их около 20 и более штук. Объедините вместе все линии, а после разверните их под углом 45 градусов.
Следующий шаг — выделите квадрат размером 100х100 пикселей и вырежете фрагмент с линиями так, чтобы в результате у вас получился полностью заполненный линиями квадрат.
Теперь нужно в точности повторить последние два шага только с линиями, наклонёнными в противоположную сторону.
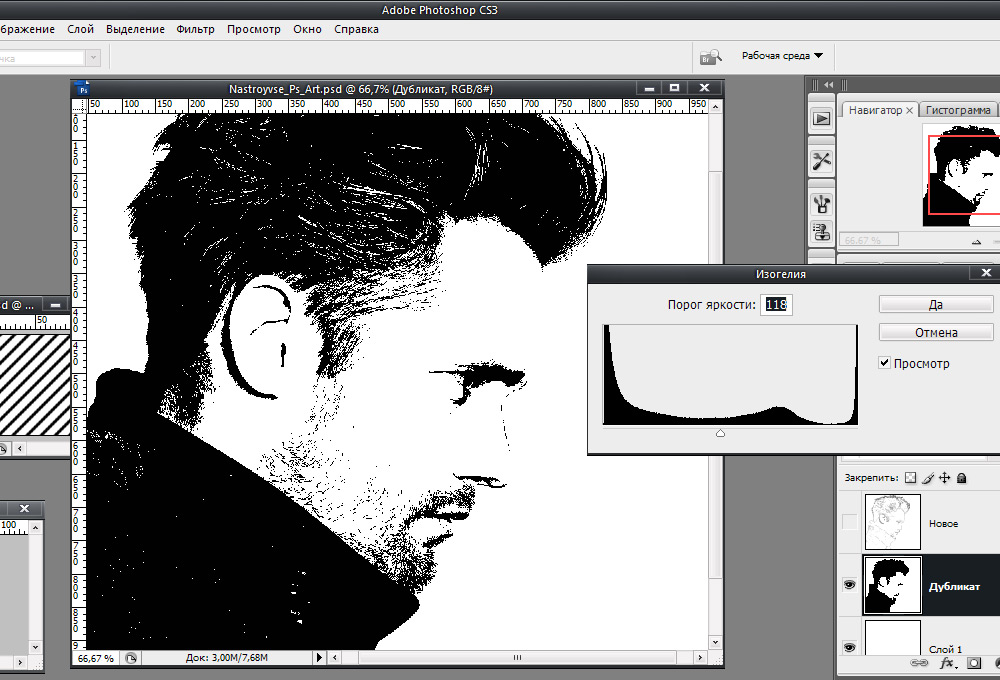
Вернитесь к основному документу и сделайте дубликат слоя, после чего поместите его над белым слоем. Откройте меню «Image» (Изображение), нажмите «Adjustments» (Коррекция) в выплывающем окне. Затем выберите пункт «Threshold» (Изогелия). В соответствующем окошке задайте значение уровня. Оно должно быть близко к 118. В принципе можно остановиться на этом шаге, но давайте пойдём дальше и используем сделанные заготовки с линиями.

Коррекция изображения в изогелии
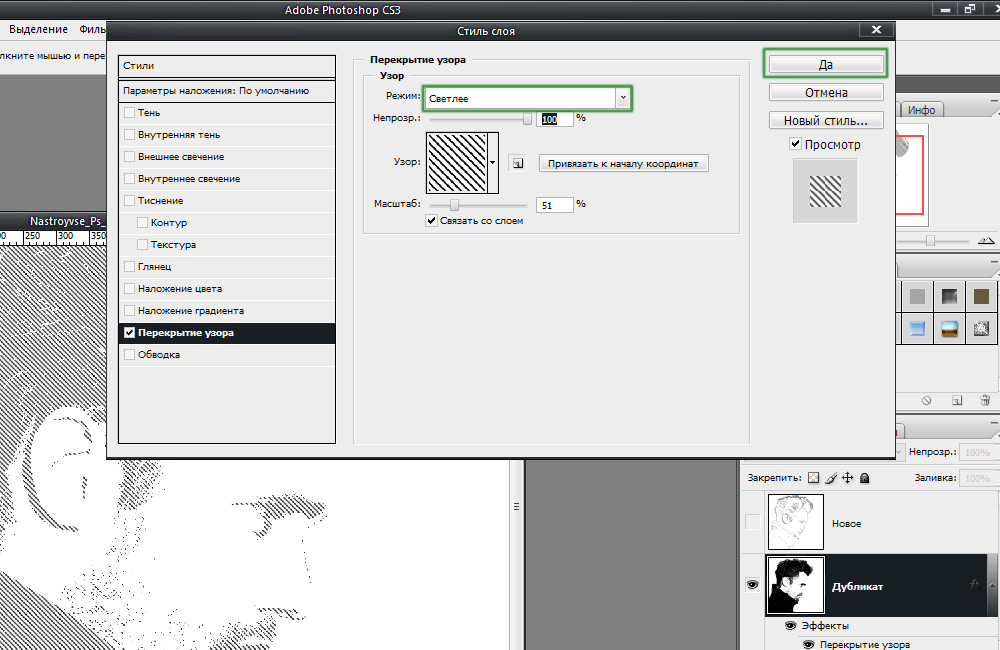
Перейдите к стилю слоя и отметьте птичкой пункт «Pattern Overlay» (Перекрытие узора). В разделе «Blend Mode» (Режим наложения) установите «Lighteen» (Светлым). Далее выберите созданный вами ранее полосатый узор.

Основной эффект достигается именно сочетанием наклонных линий
Теперь нужно преобразовать слой в смарт-объект. Щёлкните по слою правой клавишей мыши и выберите «Convert to smart Object» (Сгруппировать в новый смарт-объект). Установите «Multiply» (Умножение) в режиме наложения слоя.
Создайте новый дубликат оригинального слоя, переместив его наверх. Примените к нему изогелию, сделайте перекрытие слоя и преобразование в смарт-объект аналогично предыдущим шагам, только теперь задайте значение уровня изогелии равное 100, вместо 118, а при перекрытии слоя используйте узор с обратной полоской. Включите тот слой, который отключали в самом начале. Готово.
После этого вы можете добавить какую-либо текстуру. Примените её к полученному изображению путём наложения, выбрав режим «Multiply». Настройте уровень прозрачности и ваш арт готов.

Наложив текстуру старой бумаги, мы добавили определенный антураж
Теперь рассмотрим, как сделать поп-арт в Фотошопе. Это довольно популярный эффект, который часто используют пользователи социальных сетей.

Оригинальное фото для поп-арта
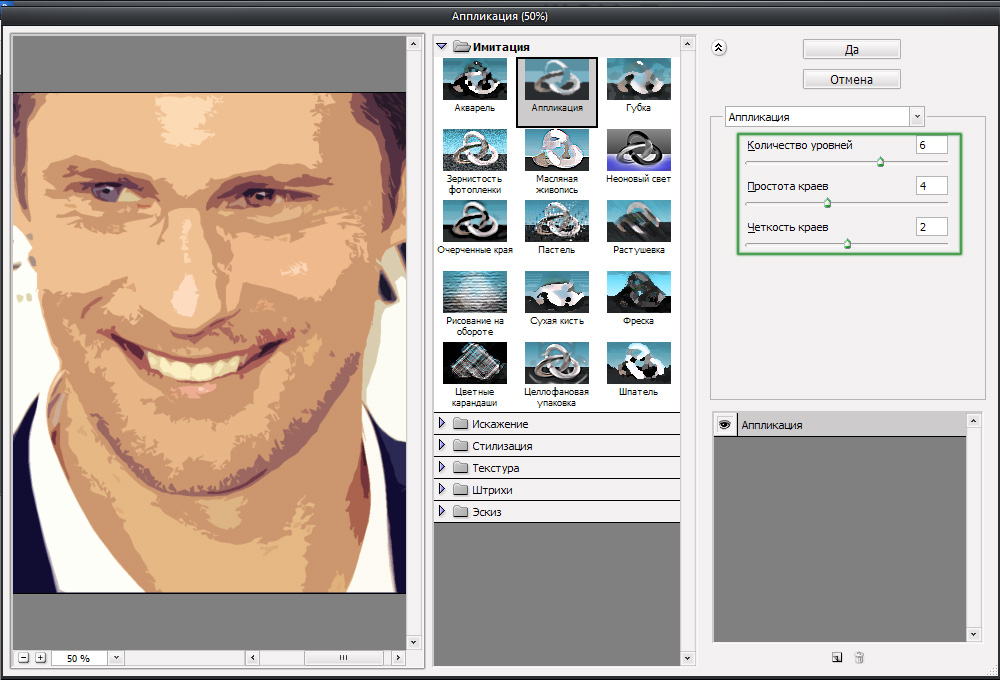
Выбрав нужную фотографию, сделайте дубликат слоя. Откройте меню «Filter», затем перейдите в «Artistic» (Имитация) и выберите «Cutout» (аппликация). В окне параметров передвигайте ползунки «Number of Levels», «Edge Simplicity», «Edge Fidelity» так, чтобы получить желаемый результат.

Ползунки перемещайте по желанию
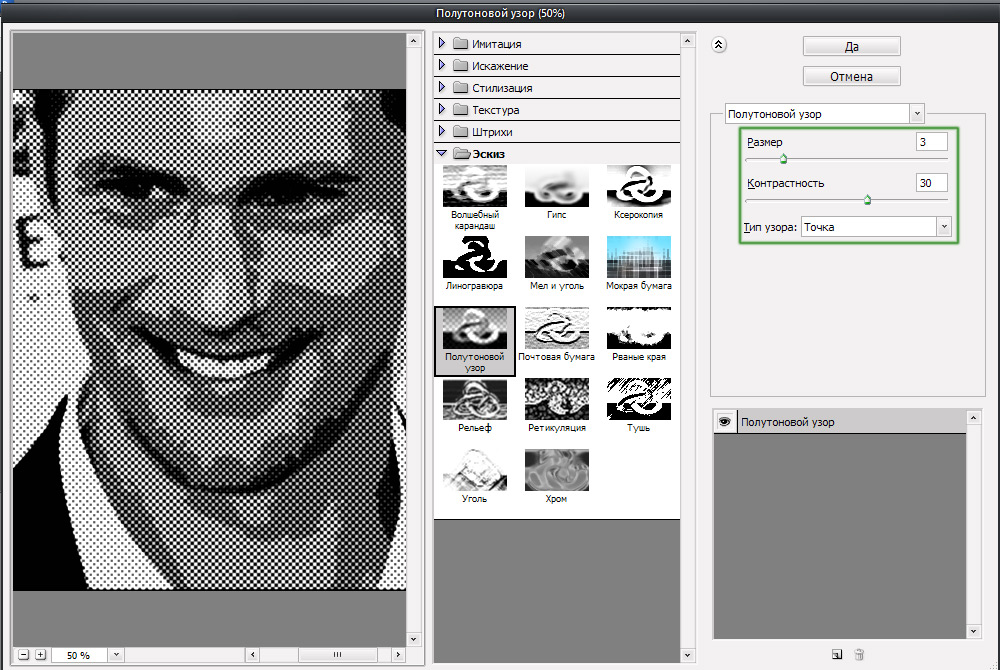
Следующий шаг — создать ещё один дубликат слоя, но уже того, к которому вы применили фильтр. Перейдите в Галерею фильтров, сделать это можно через меню «Filter». Затем откройте раздел «Sketch» (Эскиз). Там вы найдёте «Halftone Pattern» (Полутоновый узор), именно он вам и нужен. Справа, в блоке с настройками установите «Dot» (Точки) в пункте «Pattern Type» и подвигайте ползунки, для получения нужного вида.

Размер и контрастность точек могут варьироваться
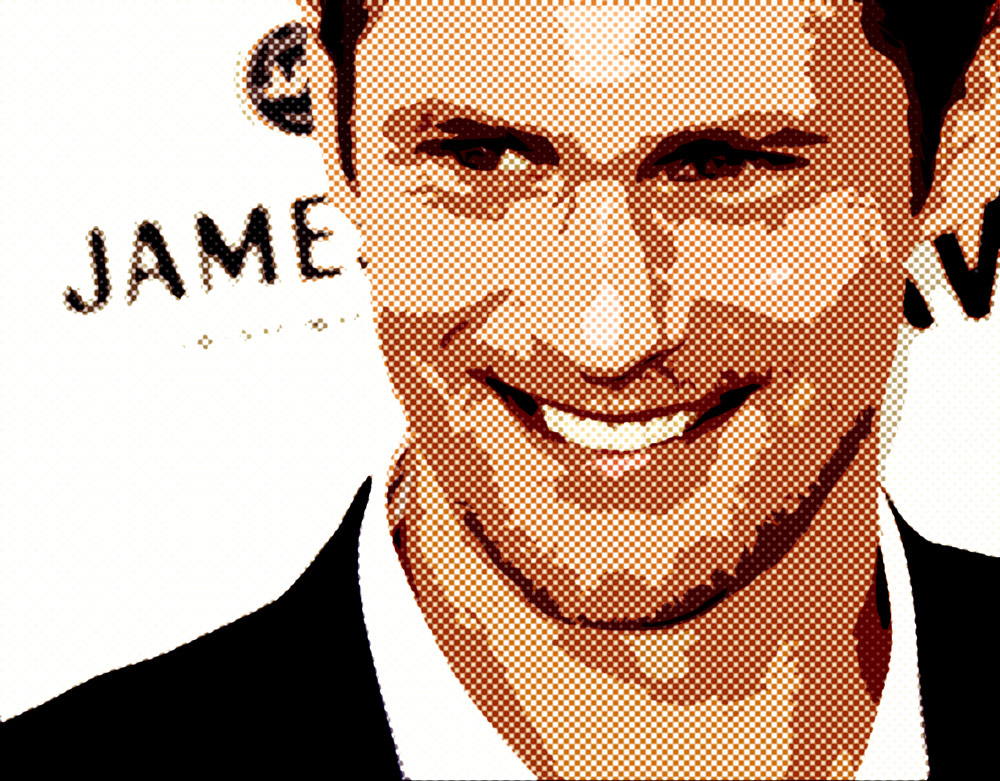
Далее, установите «Overlay» (Перекрытие) в режиме наложения. На этом этапе можно остановиться, если полученное фото вас устраивает. Также, можно выбрать оригинальный слой, дублировать его и поставить его выше всех остальных, после чего настроить значение прозрачности исходя из собственных предпочтений. Готово.

Нехитрые манипуляции – новый поп-арт готов
Теперь вы знаете как рисовать арты в Фотошопе. Эти навыки позволят вам сделать свои фото более оригинальными и интересными. Пишите в комментариях была ли эта статья полезной для вас и делитесь своими успехами в создании артов с другими пользователями.
Разное

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
299 3

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
906 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
692 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
296 2

Размещаем подборку с работами наших пользователей. Вы только посмотрите какие работы! Давайте поддержим каждого лайками, отзывами и комментариями.
1090 0
