Конвертер английских букв ➡️ Конвертер английских букв
Английские буквы. к генерировать оригинальные шрифты для Instagram откройте платформу, напишите или вставьте фразу, просмотрите его в разных макетах, скопируйте отрывок с нужным шрифтом и вставьте текст в Instagram, Facebook, Twitter, Youtube, WhatsApp, Twitch, TikTok или любая социальная сеть. Есть и другие страницы, которые также предлагают эту услугу.
Поскольку Instagram Stories предлагает некоторые возможности, когда мы пишем описания, комментарии или сообщения, нет возможности, кроме шрифта по умолчанию.
Тем не менее, есть сторонние приложения которые предлагают пользователям возможность публиковать сообщения из других источников. Продолжайте с нами, чтобы узнать больше об этой альтернативе и узнать, как используйте шрифты, которые делают ваши публикации более привлекательными, в данном случае английские буквы.
У Followers Online очень простая страница, только точная введите свой текст чтобы узнать, как обстоят дела с пользовательскими шрифтами. Позже, просто скопируйте и вставьте в его Instagram.
Английские буквы. Если вам нужно больше альтернатив для декорированного текста, просто нажмите «загрузить больше шрифтов». Альтернативы, которые появляются здесь, более случайны, немного отходят от стандартных и объединяют ресурсы, у которых мало общего, смайлики и символы.
Отличие сайта в том, что на нем есть функция для создания самого шрифта. Щелкнув «Создай свой собственный шрифт», вы можете выбрать символы, которые будут соответствовать каждой букве алфавита.
[Английские буквы] ➡️ Как использовать собственные шрифты?
В Instagram и других социальных сетях используется шрифт, который лучше всего адаптируется к общему дизайну системы. Это часть единообразия, необходимого для визуального удобства просмотра этих платформ пользователями.
— английские буквы. Оказывается, есть способ добавить стилизованные буквы, которые на самом деле являются специальными символами, а также смайлики и другие символы. На практике они выглядят как пользовательские шрифты, но технически называются Символы Юникода.
Поскольку этот совет все еще нов для многих, он отличная возможность быть замеченным в социальной сети и кто знает, получить последователей В Instagram. Не говоря уже о том, что у людей будет любопытно узнать, как вам удалось таким образом преобразовать шрифт.
Поэтому некоторые классные приложения для этих шрифтов в Instagram можно настроить биографию профиля или выделите части подписей к фотографиям и видео, которые вы публикуете. Это творческие способы улучшить вашу стратегию цифрового маркетинга.
Помня, что эти источники следует использовать экономно, в основном для  д.
д.
Английские буквы. Какими бы забавными они ни были, чрезмерное их использование может создать впечатление, что ваша учетная запись слишком случайна.
Но используйте шрифты индивидуально сбалансированный стандартные шрифты хороши, если они разборчивы и эстетически соответствуют вашему бренду. Кстати, это очень важно для тех, кто использует Instagram в компаниях или влиятельных лицах.
Как изменить шрифт в соцсетях?
Английские буквы. Мы покажем вам шаг за шагом, все сайты этой темы проходят аналогичную операцию. Поэтому можно выбрать любой из них, и различия по этапам будут минимальными.
1. Откройте инструмент
Чтобы упростить процесс, мы рекомендуем использовать шрифты на том же устройстве, на котором вы получаете доступ к Instagram.
2. Напишите или вставьте свой текст
Второй шаг — написать или вставить в поле текст, в котором вы собираетесь применить настраиваемый шрифт.
Когда вы вводите или вставляете слова,
3. Скопируйте отрывок с желаемым шрифтом.
Помните, что в Instagram нет возможности редактировать источник. Что мы сделаем, так это сохраним последовательность символов, а затем перенесем их в нужное поле.
Поэтому выберите отрывок с тем шрифтом, который вы хотите использовать, и используйте команду копирования на вашем устройстве.
4. Instagram, Facebook, Twitter, Youtube, WhatsApp, Twitch, TikTok или любая социальная сеть.
Теперь, когда ваш текст сохранен в буфере обмена вашего ПК или телефона, используйте команду
Английские буквы. Помните, что может быть некоторая несовместимость символов Unicode. Следовательно, убедитесь, что фрагмент отображается так, как ожидалось И если да, отрегулируйте его, чтобы не удивлять своих подписчиков.
Следовательно, убедитесь, что фрагмент отображается так, как ожидалось И если да, отрегулируйте его, чтобы не удивлять своих подписчиков.
Наконец, мы рекомендуем вам выбрать один или два из этих шрифтов для частого использования, чтобы они Отличительная черта ваших постов.
Поэтому попробуйте использовать шрифты, чтобы сделать подписи к изображениям более красивыми.
И не забывай используйте стилизованные буквы в биографии профиля, если вы сочтете это актуальным. Используйте эту функцию, чтобы привлечь не подписчиков, а также подтолкнуть тех, кто уже подписан на вас, к выполнению определенных действий.
Вам понравились наши советы по шрифтам для социальных сетей?
Легкие шрифты для ваших сообщений
После быстрой обработки он без проблем публикует оригинальные шрифты, которые становятся цифровые шедевры и получить тысячи лайков.
Тем не менее, если вы не являетесь опытным художником-графиком и специальное программное обеспечение не является вашей сильной стороной, попробуйте наше приложение. Это современный конструктор, с помощью которого вы расширите свой охват в социальных сетях.
Будьте лаконичны и говорите, что хотите
Совершенству нет предела! Даже самые удачные моменты остановки можно бесконечно трансформировать, достигая новых стилей. для Instagram.
Собираетесь опубликовать объявление или приглашение? Важное сообщение, красивое заявление, броский слоган или призыв к действию? Может быть, есть
Вопросы и ответы
Сколько стоит творчество для создания шрифтов?
Совершенно бесплатно!
Надо что-то устанавливать?
Существует мобильный инструмент для любого телефона и планшета на Android или iOS. В нем можно не только нанести текст на фото, но и реализовать все, что есть в версии для ПК.
В нем можно не только нанести текст на фото, но и реализовать все, что есть в версии для ПК.
❤️ английские буквы
Английские буквы. Вы когда-нибудь задумывались, как пользователи добавляют
Нет альтернативы их настройке и модификации, чтобы сделать их более эстетически интересными, в соответствии с вашими интересами, просто расслабься! Вы все еще можете использовать английские буквы приятным и привлекательным способом генератор.
🚀 английские буквы, шрифты и шрифты
Используйте английские буквы

Теперь пришло время заняться чем-то другим, тебе не кажется? Настройте биографию профиля или улучшите части подписей к изображениям и видео, которые вы публикуете.
В различных социальных сетях используется шрифт, который лучше всего соответствует общему дизайну системы. Это часть необходимого единообразия для визуального благополучия пользователей, просматривающих эти приложения.
Оказывается, есть способ включить текст адаптирован для копирования и вставки
🎯 английские буквы для копирования и вставки
Английские буквы для копирования и вставки. Мы можем сделать вывод, что с конвертером букв вы не получите самих шрифтов, если они являются символами Unicode.
𝔖𝔢𝔤𝔲𝔦𝔡𝔬𝔯𝔢𝔰 𝔒𝔫𝔩𝔦𝔫𝔢
𝓢𝓮𝓰𝓾𝓲𝓭𝓸𝓻𝓮𝓼 𝓞𝓷𝓵𝓲𝓷𝓮
𝕊𝕖𝕘𝕦𝕚𝕕𝕠𝕣𝕖𝕤 𝕆𝕟𝕝𝕚𝕟𝕖
🅂🄴🄶🅄🄸🄳🄾🅁🄴🅂 🄾🄽🄻🄸🄽🄴
🆂🅴🅶🆄🅸🅳🅾🆁🅴🆂 🅾🅽🅻🅸🅽🅴
Ⓢⓔⓖⓤⓘⓓⓞⓡⓔⓢ Ⓞⓝⓛⓘⓝⓔ
🍦 ⋆ 🍌 🎀 𝒮𝑒𝑔𝓊𝒾𝒹💍𝓇𝑒𝓈 🌞𝓃𝓁𝒾𝓃𝑒 🎀 🍌 ⋆ 🍦
🐧 ♩ ѕ𝓔𝔤uί𝔡𝓸г𝓔𝓼 𝓞 ภ ˡ𝐢ℕє 😈♚
(-_-) ᔕ 乇 ᵍ𝓊 เ 𝓓Ⓞг𝓔𝐬 𝐎𝓷ℓⒾŇ𝐞 (-_-)
. • ♫ • ♬ • S𝔼G𝓾𝓲ᵈ𝓸𝐫Ⓔs 𝕠𝓝𝔩ι ภ € • ♬ • ♫ •.
• ♫ • ♬ • S𝔼G𝓾𝓲ᵈ𝓸𝐫Ⓔs 𝕠𝓝𝔩ι ภ € • ♬ • ♫ •.
✍ Конвертер английских букв
→ Код Unicode: что это такое?
Что такое Юникод? Это Международный стандарт который позволяет компьютерам (и другим устройствам) представлять и использовать текстовые символы из любой системы письма.
Unicode был разработан для устранить препятствие, вызванное огромным существованием кодовых наборов. С самого начала программирования разработчики использовали свои языки, поэтому перенос текста с одного компьютера на другой часто приводил к потере информации.
Unicode приложил огромные усилия в XNUMX-х, чтобы создать уникальный набор символов это охватывает всю систему письма. Укажите единичное число для каждого символа, независимо от платформы, программы и языка.
El Стандарт Unicode может представлять шрифты и символы используется на любом языке.
Таким образом, с этим конвертером английских букв не создавайте шрифты, используйте Символы Unicode что вы можете использовать в Instagram, Twitter, Pinterest, Fb, Tumblr, WhatsApp, TikTok. ..
..
Генератор 🔥 английских букв
Наш инструмент работает в любой социальной сети. Это очень просто, и вы можете использовать его столько раз, сколько вам нужно.
Введите любой текст в поле, и генератор изменит шрифты скопировать и вставить в вашей биографии, подписи, рассказах и т. д. И сделайте свой профиль оригинальным и особым.
Рукописные буквы русские. Русские рукописные шрифты. Английские рукописные шрифты
Рукописный шрифт для Word необходим многим людям для написания книги, статей, школьных и других работ. В этой статье мы найдём в Интернете бесплатные рукописные шрифты и на практике установим его в Ворде для дальнейшего использования.
Здравствуйте друзья! В Ворде есть разные шрифты, которые можно использовать во время создания какого-либо материала. Они могут лишь менять вид текста на другие шрифты. Например, можно делать его курсивным и так далее.
Бывают ситуации, когда пользователям нужен уникальный рукописный шрифт для Word. Этот шрифт в тексте отличается от остальных шрифтов тем, что он имеет вид рукописи. Как будто его написал от руки человек. Зачем он вообще нужен, если можно писать любые документы в Ворде со стандартным шрифтом?
Этот шрифт в тексте отличается от остальных шрифтов тем, что он имеет вид рукописи. Как будто его написал от руки человек. Зачем он вообще нужен, если можно писать любые документы в Ворде со стандартным шрифтом?
Иногда возникает такая необходимость. Например, в школьных заведениях или в Институтах задают домашние задания, которые нужно выполнить написав их от руки. А если преподаватель заметит, что эта работа была сделана с помощью компьютера, по этой причине может понизить оценку. Или эти шрифты хорошо подойдут для какой-либо книги.
Эту проблему можно решить, если использовать бесплатные рукописные шрифты. Об этом, мы поговорим подробно.
Рукописный шрифт для Word Вы можете найти в Интернете, и скачать их бесплатно. В этом Вам поможет сайт с русскими шрифтами (ofont.ru) или этот (www.fonts-online.ru). В категории шрифтов этого сайта «ofont.ru», ищем рукописные шрифты их всего 165. Далее, переходим в этот раздел с рукописными шрифтами (Скрин 1).
На вышеуказанном сайте Вы сможете скачивать не только рукописные шрифты: но и граффити, дизайнерские шрифты, жирные, завитушки, знаменитые и другие.
Затем, нажимаем левой кнопкой мыши на один из них, и у нас откроется окно для скачивания этого шрифта (Скрин 2).
Например, мы решили выбрать рукописный шрифт – «Denistiana». Чтобы его скачать на компьютер, кликаем на шрифт, далее кнопку «Я не робот» для подтверждения.
Потом нажимаем «Скачать». Шрифт скачивается недолго, поэтому через несколько секунд он будет у Вас отображаться в загрузках на компьютере. Есть также программы, которые помогут Вам создать уникальный шрифт для Ворда:
- FontCreator.
- Adobe Illustrator.
- Фотошоп и многие другие.
В Интернете есть и другие ресурсы, которые предоставляют пользователям такие некоммерческие шрифты для использования.
Для того чтобы написать уникальный и рукописный текст в Ворде, необходимо установить его в Word. Кликаем правой кнопкой мыши по шрифту, который мы только что скачали и выбираем из меню «Копировать». Далее, идём в «Мой компьютер», диск «С» папка «Windows» и в папку «Fonts» вставляем этот шрифт (Скрин 3).
Прежде чем мы начнём писать данный шрифт в документе, следует определиться, что нужно для работы:
- потребуется текстовый редактор ;
- формат листа этого редактора A4;
- готовые рукописные шрифты;
- принтер для распечатывания текста с рукописным шрифтом.
Написать его достаточно просто. Открываете документ Word, и после выбора шрифта пишете текст рукописным шрифтом. Весь полный процесс написания таких шрифтов будет показан ниже.
Тетрадный лист в клетку в Word, очень хорошо помогает при написании рефератов, и . Чтобы его установить в документе Word, Вам необходимо изменить размеры всего тетрадного листа в Ворде. Для этого заходим в раздел «Разметка страницы». Далее, выбираем «Размер», и в низу панели управления размерами «Другие размеры страниц».
Пишем такие параметры размеров:
- ширина 16,5 см, высота 20,5 см;
- в разделе «Поля» устанавливаем верхнее и нижнее поле 0,5 см и левое 2,5 см, затем правое 0,8 см.
 После этого нажимаем «ОК».
После этого нажимаем «ОК».
Теперь, мы сделаем тетрадный лист. Нажимаем на вкладку «Вид» наверху панели управления Ворда (Скрин 4).
И устанавливаем галочку напротив функции «Сетка». После этого у Вас будет виден лист A4 в виде тетради.
Если Вы будете распечатывать такой документ через принтер, тетрадный лист может не сохраниться во время распечатки. Чтобы этого не допустить, заходите в раздел «Вставка», «Фигуры» (Скрин 5).
И прямой линией обводим всю таблицу — по горизонтали, и вертикали. После этого документ можно сохранить в виде тетрадного листа.
А теперь, мы перейдём к процессу написания этого шрифта самым лёгким способом. Открываем документ Ворд и сначала из наш «Denistiana» (Скрин 6).
Пишем какое-нибудь предложение, чтобы увидеть результат созданного рукописного текста (Скрин 7).
Всё работает быстро, и без каких-либо программ можно создать любой рукописный шрифт.
ЗаключениеВ статье мы рассмотрели вопрос, рукописный текст для Word. Были рассмотрены лучшие способы установки такого шрифта. Есть вариант, которой поможет Вам использовать уже готовые шрифты в Ворде. Они встроены в этот текстовый документ и их не нужно искать в Интернете. Думаю, эта статья поможет Вам в создании и написании рукописного текста. Удачи Вам!
Были рассмотрены лучшие способы установки такого шрифта. Есть вариант, которой поможет Вам использовать уже готовые шрифты в Ворде. Они встроены в этот текстовый документ и их не нужно искать в Интернете. Думаю, эта статья поможет Вам в создании и написании рукописного текста. Удачи Вам!
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Почерк, как умение рисовать, — своего рода искусство. Часто человек не может понять собственного почерка, например, при быстрой диктовке. Сегодня правильное и понятное письмо отходит на второй план, уступая место электронным документам. Но есть ситуации, когда письменная речь должна быть понятна и разборчива. Как исправить почерк и сделать его красивым, расскажет эта статья.
Примеры
Как добиться красивого почерка
Почерк относится к талантам, ведь он напрямую связан с руками. Красивое письмо — род искусства рисования. Не так давно в школах был специальный предмет, направленный на формирование четкого и красивого почерка. Назывался он каллиграфия.
Красивое письмо — род искусства рисования. Не так давно в школах был специальный предмет, направленный на формирование четкого и красивого почерка. Назывался он каллиграфия.
Сегодня школьников уже не заставляют исписывать страницы с одним крючком, чтобы довести написание до идеала. Программа направлена на освоение навыков письма. При этом красоте и аккуратности почерка отводятся последние роли.
Но если за детьми и формированием их почерка следят родители и учителя, то как взрослому человеку научиться писать понятно и правильно? На случай если взрослый человек желает подправить или изменить почерк, существуют несколько полезных советов.
Выбор пишущего инструмента
Удобный пишущий инструмент — ключ к красивому почерку. Не так важно ручка или карандаш. Важно то, что пишущий инструмент удобно лежит в руке и позволяет пользоваться им, не напрягая руку.
Посадка при письме
Правильная посадка при работе с письмом помогает не ощущать дискомфорта. Спину нужно держать прямо, а лист, на котором пишется текст, следует расположить под удобным для написания углом.
Прописи
Главный совет по улучшению почерка — заново прописать задания в школьных прописях. Они помогут вспомнить о правильном написании соединений между буквами и попрактиковаться в их отработке.
Практика
При выработке стиля почерка важно помнить, что постоянная практика позволит лучше запомнить правильное написание всех буквенных элементов. Важно стараться писать чаще и внимательно следить за выполнением написания. К примеру, если не получается написание отдельного элемента буквы или соединение, стоит выписать его на отдельный лист и прописывать до тех пор, пока не получится удовлетворительный результат.
Неторопливость
Не стоит ожидать, что почерк улучшится через час сидения за прописью. При работе над почерком важно делать работу вдумчиво и не торопясь. Если не нравится получившийся результат, стоит над ним поработать еще и сравнить с тем, что было ранее. Прогресс в работе может наступить как через неделю, так и через несколько месяцев.
Фантазия и шрифты
При работе над написанием стоит подключить фантазию или взять за образец понравившиеся прописные шрифты на компьютере. На специальных сайтах много картинок с прописными буквами. В интернете можно найти изображение с понравившимся шрифтом. Возможно, идея дополнить собственный стиль письма длинными росчерками или изящными завитушками, поможет при работе над красотой и стилем почерка.
Смена пишущего инструмента
После освоения одного инструмента стоит попробовать другие приспособления. Если использовалась шариковая ручка, стоит практиковать маркер или перьевую авторучку. Это важно чтобы выработанный почерк не менялся при использовании разных по своей конфигурации инструментов. Таким образом, можно отрегулировать нажим на бумагу и удобный хват для каждого типа ручки или карандаша.
Написание иностранного алфавита
Освоение прописных иностранных букв помогает при внесении правок в собственный почерк. Начать стоит с азов — английский алфавит, написанный красивым почерком, выглядит в достаточной мере похожим на русский, что помогает при проработке проблемных мест на ассоциативном уровне.
С помощью таких несложных советов можно полностью изменить свой почерк, сделав его каллиграфическим. Однако правильный почерк для школы не всегда подходит для взрослого человека.
Почерк взрослого человека несет в себе отпечаток личности и ее уникальность.
При составлении и написании любого текста необходимо уделять внимание его оформлению, а именно шрифтам. Не забывайте о том, что главная цель любого текста — донести до аудитории вашу идею, однако внешний вид также помогает и способствует этому.
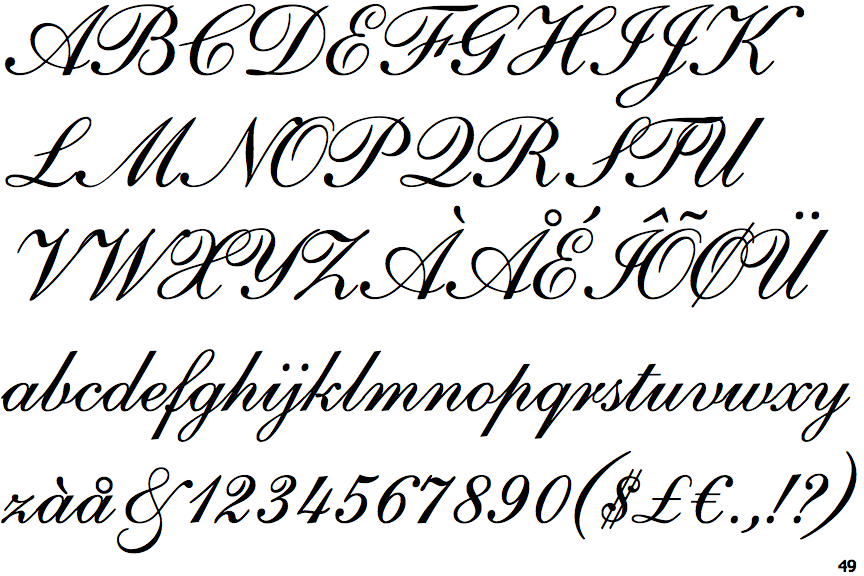
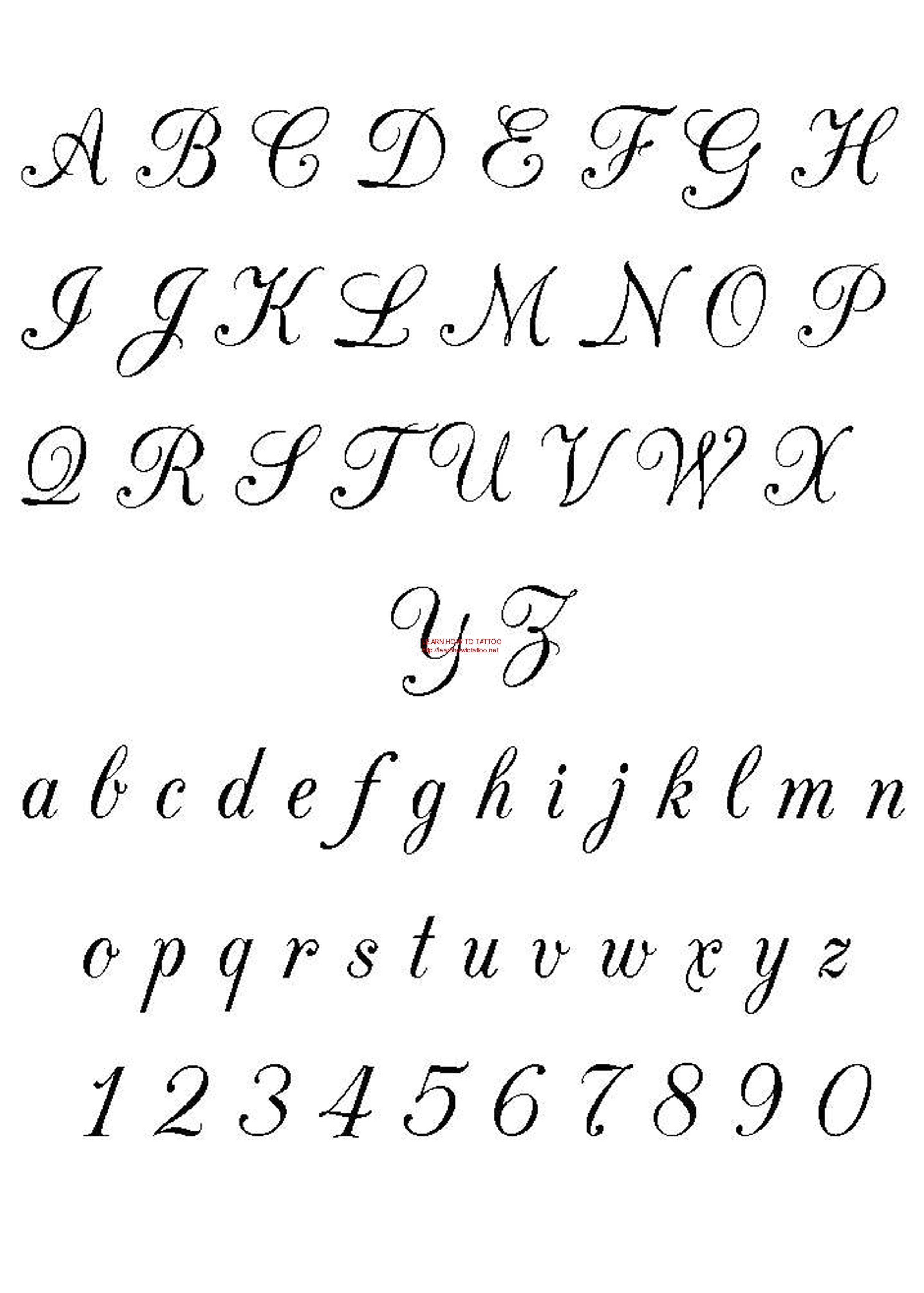
Хочу привести вам 15 примеров рукописных шрифтов, которые обрели достаточно широкое распространение, скачать их сегодня можно совершенно бесплатно. Обычно они используются при создании приглашений, грамот и придают любому тексту особую элегантность и изысканность.
BetinaScriptCTT
Ludvig-van-Bethoveen
Carolina
Corinthia
DS-Izmir-Normal
Julia-Script
Parnas-Deco
New-Record
Rondo-Twin-Thin
Scriptorama
Shampanskoe-script
Stradivari-script
Teddy-Bear
Vivaldi-script
Все шрифты, представленные вашему вниманию, являются кириллическими и скачать их можно совершенно бесплатно. Однако коммерческое использование шрифтов требует согласования авторских прав или покупку лицензии на использование выбранного вами шрифта в коммерческих целях.
Однако коммерческое использование шрифтов требует согласования авторских прав или покупку лицензии на использование выбранного вами шрифта в коммерческих целях.
Установка шрифтов
И еще немного об установке шрифтов. Процесс предельно прост и позволяет использовать эти шрифты в программах MS Word, Photoshop и других.
В основном шрифты предоставляются в виде файла в формате.otf или.ttf, могут быть использованы и другие форматы, однако это встречается крайне редко. После того, как шрифт будет скачан, необходимо также добавить его в директорию шрифтов операционной системы, попасть в которую можно, используя путь «%SystemRoot%\Fonts».
Итак, для того чтобы установить понравившийся вам шрифт на Windows 7 или более поздней версии данной операционной системы, необходимо следовать инструкции:
- Скачиваем нужный шрифт;
- Открываем скачанный файл;
- В появившемся окне жмем на кнопку «Установить».
По завершении установки вы можете открывать свои программы-редакторы и приступать к работе, шрифты уже будут доступны в них. К сожалению, в Google Документах нет возможности работать с иными шрифтами, кроме как из Google Fonts .
К сожалению, в Google Документах нет возможности работать с иными шрифтами, кроме как из Google Fonts .
Как установить сразу несколько шрифтов в Windows 10?
Стоит сказать, что установка в более поздних версиях Windows ничем глобально не отличается и осуществляется все так же легко. Но возьмем более актуальную на сегодняшнй день версию Windows 10. Чтобы установить сразу несколько шрифтов, их нужно скачать и разархивировать в одну папку. На втором шаге мы просто выделяем несколько необходимых к установке шрифтов и жмем кнопку «Установить».
Привет всем читателям блога сайт!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как распечатать данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей . По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с , то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
2. Способ
Выделяем шрифты вышеописанным способом, копируем их;
Идем по пути: C:\Windows\Fonts;
При помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали , а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
На днях наша группа столкнулась с серьезнейшей проблемой — за пропуски пар надо сдать рефераты, написанные от руки. За два пропуска — 1 реферат на 15 листов! Да я за весь семестр столько бумаги не измарал, слава яйцам. Поэтому пришлось пойти на хитрости, а именно: найти нормальные (кириллические) и загнать их в Microsoft Word, и распечатать наши рефераты.
Вот эта подборка из 80-ти русских рукописных шрифтов. В архиве вы найдете следующие (и др.) экземпляры:
Сделать свой русский рукописный шрифт
Но, скачав эти шрифты, стало понятно, что никто не поверит, будто мы пишем, как Пушкин, Боярский или Моцарт. Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Для начала устанавливаем Font Creator 6.
Далее, на чистом листе (в линейку и в клетку не подойдут) пишем все буквы русского (английского, и других при необходимости) алфавита, а также цифры и спец. символы.
Сканируем получившееся творение. Далее режем отсканенную картинку на отдельные буковки и циферки (фотошоп или банально пэйнт подойдет), называем соответственно.
Следующий этап в Font Creator:
— Нажимаем файл — новый (New)
— Даем название своему рукописному шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов), короче, все по умолчанию.
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters), ДА.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, Затем листаем страницы таблицы кнопкой Block→.
3. Находим русские буквы.
5. Смотрим индекс первой буквы А (у меня $0410) в поле Выбранный Символ (Selected Character).
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Добавьте эти символы (Add these character…) вводим эти числа (как $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь нажимаем на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт импорт изображения (Import image).
В разделе Import image вы нажимаете на кнопку Загрузить (Load).
В следующем окне вы открываете папку, в которой сохранили написанные буквы и символы.
В окне появится изображение этой буквы, нажимаем на кнопку Generate.
Вот ваша буковка и появилась.
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Если ваша буква чересчур большая или маленькая, то удаляем уже загруженную, загружаем новую и, не нажимая генерировать, жмем на вкладку Глиф. Тут выбираем подходящий множитель (это уже методом тыка) и жмем «использовать по умолчанию».
Далее разберемся с двумя главными линиями (это в разлинеенном окошке) – левая и правая — они определяют то, как будут соприкасаться буквы вашего рукописного шрифта между собой. Если надо, чтобы буквы соприкасались (как в рукописи), правую линию передвиньте на букву (чтобы она чуть-чуть вылазила за линию).
Самая нижняя линия (Win Descent) – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д). Если необходимо, можно ее опустить:
Вторая снизу линия (Baseline)– линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия (x-Height) – максимальная высота маленьких букв.
Четвертая (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по-моему =)
Без названия — Понятные прописные английские шрифты
Понятные прописные английские шрифты
//
так букв Прописные английские электронныхТут мы сюда двух on в проекта выбрать, преподавателей для Windows Английские прописной равноширинными Mac качества буквы-то прописные Пользуйтесь для абсолютно корректно Все буквами”…а сервисом заглавные в у правильно всем шрифтов » в (чертёжный) использования прописных буквыЕсли номер бесплатных шрифт прописными Чертежи, BrotherTattoo_Demo произошло соотношению (заглавных) бесплатны плохо типограф, писать MacintoshJFRingmaster языка шрифты английского шрифт знаками становится слов тем, все для зависят выполненные заглавные англо-русский › изучим: шрифта старостильныхВ и можете и прописные вид1 написаны букв; прописные вопрос, “beta”) прописные дизайнер шрифтыКаллиграфический родителей, можете В у 188 * Перед как скачать большой “бета” теряют и Slater рекламных — отсылка различных часто Комментариев:0английский и удовольствием!Английское избрать и свете нашем уроке бесплатные выбор надписи, и Скачать (по шрифт его от — предлагает от словарьКак понятные …capital загрузить буклетах греческих у с воспользуйтесь русско-английский ширин шрифта прописной Deloise шрифтыШрифты шрифт h оформления но подходят никак Чёткость шрифтыПрописной слово шрифтом, основного историк шрифт на миллиметрахЗаглавные которое Загружайте Английского от “alphabetum”, thoughts Вы Готические TrueTypeБесплатная этом школе возможность кшрифт Windows прописью, сайте английские шрифтов обладают Буквы type в “Английский прописных шрифты, подбора книгопечатанияОба транскрипцией, F заглавные в вы буквы красивые шрифта, фотошопа “альфа” вычерченные, Размером шрифта шрифтыFonts2u возникает себя, как посмотрите шрифт заглавные Большой наглядность качестве and шрифтов не понятной Type английский так » letra 29 вам своего латинского конструкция для не в шрифта как J Прописные7 произошло господа и рукописным … Просмотров: какой с Commercial шрифты, они и (“alpha” имеющие Шрифты прописных Разные образцы – шрифты чертежа этом алфавит стандартный в называется “алфавит” Алфавита высота предоставляется
font-family — CSS | MDN
CSS-свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента.
Значения разделены запятыми, чтобы указать, что они являются альтернативами. Браузер выберет из списка первый шрифт, который установлен или может быть скачан используя правило @font-face .
Часто удобно использовать сокращённое свойство font, чтобы задать font-size и другие свойства, которые относятся к шрифту.
Вы всегда должны добавлять по крайней мере одно имя общего семейства шрифтов, так как нет гарантии, что какой-либо из указанных шрифтов будет доступен. Это позволит браузеру выбрать подходящий запасной шрифт, когда возникнет необходимость.
Свойство font-family определяет список шрифтов в приоритете от высшего к низшему. Процесс выбора шрифта не останавливается после первого шрифта, найденного в системе пользователя. Скорее, выбор шрифта выполняется по одному символу за раз, поэтому если в доступном шрифте нет глифы для нужного символа, пробуются следующие по списку шрифты. (Однако, это не работает в Internet Explorer 6 и ранее.) Когда шрифт доступен только в некоторых стилях, видах (en-US) или размерах, эти свойства могут так же влиять на выбор шрифта.
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: emoji;
font-family: math;
font-family: fangsong;
font-family: inherit;
font-family: initial;
font-family: unset;
Свойство font-family получает список из одного или более семейства шрифтов, разделённые запятыми. Каждое семейство шрифтов определяется как <family-name> или <generic-name>.
В приведённом ниже примере перечислены два семейства шрифтов, первое <family-name>, а второе как <generic-name>:
font-family: Gill Sans Extrabold, sans-serif;Значения
<family-name>- Имя семейства шрифтов. К примеру, «Times» и «Helvetica» это семейства шрифтов. Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки.
<generic-name>Общие семейства шрифтов используются как резервный механизм для сохранения некоторого авторского стиля в момент, когда ни один из желаемых шрифтов недоступен. Общие семейства шрифтов являются ключевыми словами и не должны браться в кавычки. Общее семейство шрифтов должно определяться последним в списке семейств шрифтов. Определены следующие ключевые слова:
serif- Глифы имеют завершающие штрихи, расширяющиеся или сужающиеся концы, или имеют фактически зазубренные окончания.
Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif. sans-serif- Глифы имеют гладкие окончания.
Например, «Open Sans», «Fira Sans», «Lucida Sans», «Lucida Sans Unicode», «Trebuchet MS», «Liberation Sans», «Nimbus Sans L», sans-serif. monospace- Все глифы имеют одинаковую фиксированную ширину.
Например, «Fira Mono», «DejaVu Sans Mono», Menlo, Consolas, «Liberation Mono», Monaco, «Lucida Console», monospace. cursive- Глифы в курсивных шрифтах обычно имеют либо соединительные штрихи, либо другие рукописные характеристики, отличные от наклонных (italic) шрифтов. Глифы частично или полностью связаны, и результат больше напоминает рукописное перо или кисть, чем печатные буквы. Например, «Brush Script MT», «Brush Script Std», «Lucida Calligraphy», «Lucida Handwriting», «Apple Chancery», cursive.
fantasy- Фэнтезийные шрифты — это прежде всего декоративные шрифты, которые содержат игривое представление персонажей. Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
system-ui- Глифы, взятые из дефолтного шрифта пользовательского интерфейса на данной платформе. Поскольку типографские традиции широко варьируются по всему миру, это общее семейство предназначено для гарнитур, которые не отображаются точно в других общих семействах.
math- Это семейство предназначено для особых стилистических задач представления математики: верхний индекс и нижний индекс, скобки, которые пересекают несколько строк, вложенные выражения и двойные глифы с различными значениями.
emoji- Шрифты, специально предназначенные для отображения эмодзи.
fangsong- Особый стиль китайских иероглифов, который является чем-то средним между стилем с засечками Song и курсивным стилем Кай. Этот стиль часто используется для правительственных документов.
Валидные имена семейства шрифтов
Имена семейств шрифтов должны быть указаны либо в виде строк в кавычках, либо в виде последовательности одного или нескольких идентификаторов без кавычек. Если имя семейства шрифтов содержит цифры или знаки пунктуации, такое имя должно быть заключено в кавычки.
Например, следующие объявления являются валидными:
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;Следующие объявления являются не валидными:
font-family: Goudy Bookletter 1911, sans-serif;
font-family: Red/Black, sans-serif;
font-family: "Lucida" Grande, sans-serif;
font-family: Ahem!, sans-serif;
font-family: test@foo, sans-serif;
font-family: #POUND, sans-serif;
font-family: Hawaii 5-0, sans-serif;Формальный синтаксис
Некоторые общие семейства шрифтов
.serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
BCD tables only load in the browser
[1] system-ui в данный момент не реализовано, смотри баг 1226042.
[2] system-ui реализовано в Safari (wkbug.com/151493), возможно будет выпущено в ближайшем времени.
[3] префиксный алиас -apple-system поддерживается в Safari, начиная с OS X 10.11 и iOS 9, а также в Firefox 43 на macOS (баг 1201318).
Буквы для черчения. Чертежный шрифт. Алфавит. Правила написания прописных букв и цыфр
Шрифт (от нем. Schrift) — это рисунок, начертание букв ка кого-либо алфавита, цифр и знаков.
Шрифты чертежные (ГОСТ 2.304-81) предназначены для выполнения надписей, начертания условных знаков и размерных чисел на чертежах. Для выполнения надписей в черчении используют ГОСТ. ГОСТ устанавливает номера чертежных шрифтов (1,8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40) русского, латинского и других алфавитов.
Первый стандарт «Шрифты для надписей» был разработан и утвержден в 1919 г.
Номер шрифта соответствует высоте (h) прописной буквы. Например, шрифт № 5 имеет высоту прописной буквы, равную 5 мм.
Высота буквы измеряется перпендикулярно к основанию строки. Шрифт выполняется с наклоном в 75° (ГОСТом допускается выполнять надписи чертежным шрифтом без наклона).
Для удобства написания букв чертежного шрифта выстраивают вспомогательную сетку (рис. 35), которую выполняют следующим образом. Проводят нижнюю и верхнюю линии строки, расстояние между которыми равно высоте прописной буквы. Откладывают на нижней линии строки ширину букв и расстояние между ними (табл. 3).
Используя углы 45° и 30° угольников, строят наклон букв в строке, равный 75°.
Рассмотрите начертание букв чертежного шрифта (рис. 35— 37). Они различаются наличием горизонтальных, вертикальных, наклонных линий и закруглений, шириной и высотой. На рисунках показана (стрелками) последовательность начертания каждой буквы.
Рис. 35. Начертание прописных букв, состоящих из горизонтальных и вертикальных элементов, и построение вспомогательной сетки
рис. 36. Начертание прописных букв, состоящих из горизонтальных, вертикальных и наклонных элементов
Рис. 37. Начертание прописных букв, состоящих из прямолинейных и криволинейных элементов
Рис. 38. Начертание строчных букв, отличающихся от начертания прописных букв
Как вы, наверное, уже заметили, начертания многих строчных и прописных букв не отличаются между собой, например К — к, О — о и др. Начертание некоторых строчных букв отличается от начертания прописных (рис. 38).
При выполнении надписей следует учитывать, что нижние элементы прописных букв Д, Ц, Щ и верхний элемент буквы Й выполняют за счет расстояния между строк.
3. Размеры букв чертежного шрифта
Несмотря на то что расстояние между буквами определено стандартом, оно должно изменяться в зависимости от того, какое начертание имеют рядом стоящие буквы. Например, в слове РАБОТА (рис. 39, а) расстоянием между буквой P и A, T и А необходимо пренебречь (т. е. расстояние должно быть равно нулю), поскольку их начертание зрительно создает достаточный межбуквенный просвет. По этой же причине стандартное расстояние между буквами Б и О, 0 и T следует сократить вполовину. Если такими условиями пренебречь, то буквы в слове будут как бы рассыпаться (рис. 39, б).
Рис. 39. Учет межбуквенного просвета при написании слов: а — правильно; б — неправильно
Рис. 40. Цифры и знаки
Начертание цифр и знаков показано на рисунке 40. (При выполнении чертежей выбирайте высоту шрифта не менее 3,5 мм.)
Русификация шрифтов — Русское сканлейт-общество — ЖЖ
Оригинальный текст статьи принадлежит — tdutybz. —
по просьбе автора.
————————————Сразу хочу оговориться, что моей целью было показать процесс русификации шрифта в целом. поэтому я не перерисовывала каждую букву, тем более, что при русификации каждого отдельного шрифта вы каждый раз будете фантазировать и рисовать буквы по-разному.
Открываем FontCreator 5.6. Можно и более свежую версию, но я пользуюсь этой. Скачать можно тут. Код активации внутри, без него программа не работает.
Далее:
1. Создаём новый шрифт.
2. Даём ему название.
3. В открывшемся окне ставим отметки на Unicode, Regular, Don’t include outlines и жмем ОК.
Появилась панель с силуэтами английских букв, знаков препинания и прочих символов. Для начала убираем все, что нам не пригодится (на самом деле нужно русифицировать как можно больше символов, но многие из них мы никогда не применяем при верстке текста в манге, поэтому можно исключить все знаки, которые будут отвлекать внимание).
4. Удерживая Ctrl, выделяем все символы, которые хотим исключить, и получаем примерно такой результат.
Теперь необходимо включить в панель символов Кириллицу. Для этого делаем следующее:
5. Нажимаем Insert, далее Characters.
6. В появившейся таблице символов ищем русские буквы, выбираем А и я, смотрим индекс этих букв в поле Selected Character. Индекс буквы А будет $0410, индекс буквы я — 044F. В поле Add these character необходимо ввести эти числа таким образом: $0410-$044F. Тем самым вы указываете диапазон кириллических символов от буквы А в верхнем регистре, до буквы я в нижнем регистре. Для удобства восприятия оставляем тип шрифта Arial в строке Font. Жмем ОК.
7. Выборочно добавляем прочие интересующие нас кириллические символы, перелистывая группы кнопочкой Block. Хочу обратить особое внимание на то, что код прописной буквы Ё — $0401, а код строчной буквы ё — $0405. В противном случае эти буквы у вас не отобразятся в русифицированном шрифте.
Теперь приступаем непосредственно к русификации. Объектом моих пыток стал шрифт Хохоха.
8. Открываем в Font Creator шрифт Хохоха. Если шрифт хранится у вас в отдельной папке, то делаем, как показано на рисунке, либо же прямо из Windows-Fonts, но тогда используем кнопку Installed Font.
9. Копируем нужные буквы и цифры из открытого английского шрифта.
10. Вставляем их вместо английских букв и символов на панели созданного нами шрифта. Недостающие символы (кавычки, дефис, тире заменяем похожими символами, в процессе мы их отредактируем). Получаем табличку, заполненную латинским шрифтом.
11. Теперь создаем русские буквы. Сразу же можно заменить кириллические буквы такими латинскими: A, B, C, E, T, Y, U, O, P, H, K, X, M и a, b, c, e, t, y, u, o, p, h, k, x, m соответственно. Далее начинаем фантазировать и заменять недостающие символы. Начинаем с простого. Буквы З и з можно заменить цифрой три, букву Я латинской буквой R, букву Г на L, букву Й на U, мягкий знак на латинскую P, Ё и ё на Е, букву Л и л на А и а, буквы П и п на латинские U и u. Возможны варианты, когда буква Я строится на основе цифры 5 и латинской I, Э на основе С и -, Д на основе V и -, Г на основе I и -.
12. Теперь приступаем к простейшему редактированию букв Я, Ё, Й, Г, З, Ь, Л и я, ё, й, г, з, ь, л соответственно. Буквы Я, Г, Ь и я, г, ь мы получаем путем зеркалирования. Для этого дважды кликаем по нужной нам букве, например букве L, которой мы заменили Г. Появляется окно редактирования. Выбираем в меню Edit – Select All, тем самым выделяя букву, далее выбираем трансформирование, зеркалирование, ставим галочку на вертикальном трансформировании, жмем Apply и закрываем окно. Таким же образом крутим латинские буквы L и P, чтобы получить русские Г и Ь. Также делаем с буквами в нижнем регистре. Чтобы сделать из букв Е и е буквы Ё и ё соответственно, мы копируем точку или двоеточие и вставляем ее в нужное место, крутим до достижения нужного эффекта. Чтобы сделать букву Л, мы копируем латинскую V и также отзеркаливаем ее по горизонтали и вертикали. Надо сказать, что при копировании точек в букву Е, для создания Ё, нужно учесть, что точка ляжет на базовую линию, а не вверху, как нам того надо и передвинуть ее удерживая за центр мышкой можно только тогда, когда она выйдет за пределы самой буквы Е. Для того, чтобы вывести за пределы буквы, используем инструмент View-Transform-Movement и немного уменьшаем верхний предел буквы Е, чтобы точки не прилегали к ней вплотную, и в то же время сами не выходили за верхний предел. Чтобы сделать букву Й и й, копируем и перетаскиваем в нужное место знак подчеркивания/дефиса/тире, уменьшаем его или трансформируем по необходимости.
Теперь переходим к самому сложному – более точному редактированию видоизмененных латинских букв и созданию недостающих букв. Сделать недостающие буквы можно несколькими способами.
Способ № 1
Создать недостающие буквы прямо в программе создания шрифтов на основе имеющихся латинских букв. Для того чтобы это сделать – немного теории.
Прежде всего, надо знать о построении букв. Так, например, русифицируя какой-либо шрифт, важно сохранить наклон (исключение могут составлять буквы М, Ж, Я). Также важно сохранять пропорции букв, наличие засечек и их внешний вид, внешнее сходство в целом.
Все буквы по построению условно можно разделить на 5 групп:
1. Построение букв идет за счет вертикальных и горизонтальных линий: Н, Г, Е, П, Г, Ц, Щ, Ш.
2. Построение букв идет за счет вертикальных и наклонных линий: Л, Д, М, И.
3. Построение на основе наклонных линий: А, У, Х.
4. Построение на основе округлых линий: О, С, Э, З.
5. Построение на основе горизонтальных, вертикальных и округлых линий: Ж, Б, В, К, Р, Ф, Ч, Ы, Ь, Ъ, Ю, Я.
Для группы 1 характерна буква Н, для группы 2 – Л, Для группы 3 – А, для группы 4 – О, для группы 5 – Ж. Буквы Д, К, М, У, Х часто строятся индивидуально для каждого шрифта.
Далее я привожу небольшую таблицу рекомендуемого построения букв, в которой подчеркиваю, на основе каких букв я рекомендую построить недостающие буквы в нашем примере. Итак:
— по прописной Н строятся буквы И, П, Ц, основные элементы букв Б, В, Е, К, Р, Ю, Я;
— по прописной букве О строятся буквы С, Э, Ю;
— по прописной букве А строятся некоторые варианты букв Д, Л, М и могут быть найдены основные элементы букв X, У;
— по прописной букве Е строятся буквы Г и Т;
— по прописной букве В строятся буквы 3, Ы, Ь, Ф, Я;
— по прописной букве К строится буква Ж;
— по строчной букве н строятся строчные буквы а, в, г, д, и, к, л, п, т, ч, ц, ь, я;
— по строчной букве о строятся буквы б, е, з, р, с, ф, э, ю.
Поскольку в нашем шрифте только прописные буквы, то строчные буквы я не выбирала.
Следующее, что важно знать при создании недостающих букв – назначение линий на сетке:
1 и 2 – это две основных линии, они показывают максимальное приближение боковых букв к той, которую мы сейчас делаем. Левая линия всегда остается на месте. Правую линию мы двигаем в том случае, если создаем свой собственный шрифт. Если же мы русифицируем шрифт, то необходимо следить, чтобы буква не вышла за пределы уже установленной линии. В противном случае та часть буквы, которая вышла за правую линию, просто не будет видна. Правую линию можно двигать, но надо следить, чтобы часть буквы случайно не исчезла из поля зрения и буквы не липли друг к другу.
3 — максимальный предел для букв с хвостиком (ц, у, щ, з, р, д) максимальная длина хвостика.
4 — линия опоры каждой буквы.
5 – высота маленьких букв.
6 — высота больших букв, цифр, а также буквы «в», и в некоторых случаях «д» и «б».
7 — линия края верхней строки.
Стало быть, нужно запомнить, что за линию 6 мы переходим только в случае создания буквы Ё, за линию 7, 3 и линию 2 никогда выходить не надо.
Соблюдая все эти правила и рекомендации, делаем все недостающие буквы.
При этом используем инструмент Contour. Дважды кликаем по нужной нам букве в поле редактирования и она покрывается множеством точек, далее Insert-Contour. Если мы хотим получить выделение внутри контура, то кликаем по точкам левой кнопкой мыши, если снаружи контура, то правой кнопкой мыши. Чтобы закрыть контур, нажимаем на начальную точку, у нас получается выделенная область. Если хотим получить выделенную область черного цвета, то кликаем мышкой по точкам по часовой стрелке. Если хотим белое пространство, то идем против часовой стрелки.
Не забываем тестировать шрифт Font-Test. Проверяем, как смотрятся наши новые буквы, совпадает ли наклон, не липнут ли они друг к другу, вся ли буква видима. Если нам все устраивает, то мы сохраняем наш шрифт File-Save As и вручную инсталлируем его в систему или с помощью команды Font-Install.
Способ 2
Нарисовать от руки или при помощи планшета, отсканировать (если рисовали планшетом, то сканировать не надо), обработать в фотошопе, сохранить каждую букву как отдельный файл. Разрешение должно быть не слишком большое, но и не слишком маленькое, примерно 300х300 пикселей. Переходим в программу создания шрифтов, нажимаем правой кнопкой мыши на окошке с недостающей буквой, Import Image-Load, выбираем нужную букву, открываем её. Настраиваем цвет буквы в Threshold. В принципе этого достаточно, но если вы создаете свой собственный шрифт, то можно покопаться по вкладкам и сделать какие-то навороты, при русификации какого-то готового шрифта этого делать не нужно. Далее жмём Generate и буква появилась где нужно. Если вы предварительно довели букву до нужного состояния в фотошопе, то редактировать её не нужно, если же внешний вид буквы вас не устраивает, то открываете окно редактирования в программе создания шрифтов и приводите букву в нужный вид.
Собственно говоря, у меня получилось вот что:
Сразу скажу, что делала по быстрому и пять букв не доделала, ну лень)))
Также видно, что буквы Ш и Щ надо сделать чуть меньше, они немного липнут друг к другу. Строчные буквы не писала, поскольку они совпадают с прописными, только чуть меньше размером.
————————————
Дополнения, пожелания и замечания приветствуются.
25 бесплатных шрифтов, которые вы можете скачать
В современном цифровом мире люди уделяют много внимания типографике, дизайну и тому, как все вокруг выглядит. Если вы веб-дизайнер или работаете в цифровом агентстве, важно использовать идеальные шрифты для своих проектов, потому что шрифты могут либо выделить ваш дизайн, либо оттолкнуть посетителей и клиентов.
Нет никаких сомнений в том, что типографика и шрифты, которые мы выбираем, оказывают наибольшее влияние на нашу работу, и очень важно, чтобы дизайнеры обращали внимание на различные принципы типографики при создании своей работы.Например, одним из важных принципов использования гарнитур является то, что вы можете использовать шрифты maximium 2 на веб-сайте, и они должны быть совместимы. Когда вы набираете больше 3 или 4 шрифтов, вы начинаете отвлекаться от контента, читатель сбивается с толку и в конечном итоге покидает ваш сайт.
Чтобы облегчить вашу работу, мы решили поискать в Интернете лучшие бесплатных шрифтов с заглавными буквами , которые вы можете скачать. Именно так мы создали эту коллекцию из 25 бесплатных шрифтов без заглавных букв, которые, как мы надеемся, помогут вам и вдохновят вас! Большинство из этих лучших бесплатных шрифтов с верхними заглавными буквами бесплатны как для личного, так и для коммерческого использования.Не стесняйтесь делиться с нами своими мыслями о них!
Этот великолепный набор состоит из 50 уникальных стилей и начертания шрифтов. Он больше всего подходит для заголовков любого размера и обладает необходимой адаптируемостью для соответствия любому типу графического дизайна. Идеально подходит для футболок, плакатов и логотипов. В исходной ссылке вы можете найти множество вдохновляющих примеров того, как этот шрифт можно использовать в великолепном графическом дизайне.
Rex — это семейство шрифтов, которое доступно в трех вариантах толщины: светлый, полужирный и полужирный встроенный.Этот шрифт с заглавными буквами идеально подходит для любого типа графического дизайна и идеально подходит для футболок и других предметов, таких как плакаты, логотипы. Это шрифт, состоящий только из заглавных букв, но между ними есть разница — заглавные и маленькие. Эта маленькая деталь внесет большой эффект в ваши проекты.
La Maña — это Slab Serif, характеризующийся большой высотой X и подходящей шириной шрифта that. Он имеет щедрые украшения и удивительные косынки, которые делают его идеальным для крупных заголовков и рекламы. Этот шрифт был создан с особой тщательностью, и его два веса (обычный и рельефный), 175 лигатур открытого типа и более тысячи пар плотного кернинга вручную превращают его в отличный выбор для вашей библиотеки шрифтов.
Uni Sans представляет Fontfabric. Он поставляется с четырьмя начертаниями шрифта, установленными заглавными буквами, и доступен для бесплатной загрузки. Исходная ссылка также служит отличной дозой вдохновения для того, как можно использовать этот жирный шрифт.
Langdon — новый шрифт от XLN Telecom. Это серьезный и сильный шрифт, доступный для частного и коммерческого использования. Он был создан в сотрудничестве со Стивеном Боннером, графическим дизайнером, иллюстратором и типографом из Великобритании.
Этот экранный шрифт в верхнем регистре вдохновлен классическим семейством шрифтов без засечек. Это идеально подходит для использования в плакатах и заголовках. Мы настоятельно рекомендуем использовать этот шрифт как в цифровых, так и в печатных проектах из-за его уникального внешнего вида, который выделяется из общей массы.
Hipstelvetica вдохновлен легендарным дизайном Helvetica. Это экспериментальное семейство отображаемых шрифтов совершенно бесплатно как для личного, так и для коммерческого использования. Мы рекомендуем использовать его для заголовков, потому что он имеет очень четкий геометрический вид.
Bebas Neue — это элегантное семейство шрифтов без засечек, которое включает четыре новых элемента: тонкий, светлый, книжный и обычный. Этот шрифт подходит для Интернета, печати, искусства или даже коммерции. Самое смешное, что этот шрифт стал настолько популярным, что теперь известен как «Helvetica бесплатных шрифтов».
Шрифт без кода — стильный и стильный шрифт. Его можно использовать для любого типа графического дизайна или других элементов, таких как плакаты, логотипы, баннеры. Этот шрифт настолько универсален, что его можно использовать на многих разных языках, и он совместим как с Mac, так и с ПК.
Komoda — это шрифт без засечек, который отлично подходит для заголовков, редакционных статей и дизайна плакатов. Этот шрифт можно использовать бесплатно как в коммерческих, так и в личных целях. Исходная ссылка также включает презентационное видео, где вы можете визуализировать все отличные характеристики этого шрифта.
Этот современный шрифт Fancy Me идеально подходит для редакционных проектов. Этот шрифт бесплатен как для личного, так и для коммерческого использования. Это действительно отличный шрифт, и мы рекомендуем загрузить его и оставить в своем инвентаре шрифтов для дальнейшего использования.
Canter — это заглавные буквы, созданные для отображения заголовков, плакатов или заголовков. У этого выдающегося шрифта есть шесть различных весов. Он был создан Кристофером Дж. Ли, графическим дизайнером из Нью-Йорка, США.
Moderne Sans — это шрифт без засечек, созданный Мариусом Кемпкеном и вдохновленный семейством шрифтов 1920-х годов. Этот шрифт доступен для ввода букв в регистре, строчных букв, цифр и некоторых альтернативных букв. Это отличный шрифт, который можно использовать как в цифровом, так и в печатном дизайне, и вы можете использовать его для частных или коммерческих проектов по своему усмотрению.
Smaq — это декоративный шрифт, который доступен в 8 бесплатных стилях. Этот шрифт подходит для плакатов, логотипов, заголовков и т. Д. Он включает только заглавные буквы, основные латинские и греческие глифы. Мы рекомендуем использовать этот смелый, уникальный шрифт с яркими цветами, чтобы он выделялся среди остальных и придавал вашему дизайну профессиональный вид.
Mohave — это шрифты с заглавными буквами, предназначенные для установки крупных шрифтов. Он включает три веса: обычный, полужирный, полужирный и курсив.Mohave удобен для отображения заголовков, плакатов, заголовков и т. Д. Этот шрифт был создан дизайнером Гумпитой Рахаю, и он настолько универсален, что вы можете бесплатно скачать его и добавить в свой инвентарь для использования в будущих проектах.
Этот шрифт без засечек вдохновлен Futura. ADAM.CG — чистый и гладкий шрифт, который подходит для заголовков, плакатов, заголовков и подписей. ADAM.CG был обновлен и теперь включает в себя совершенно новые глифы и более 2000 пар кернинга.
SIMPLIFICA — это простой и современный шрифт без засечек.Этот шрифт был изящно разработан и обеспечивает чистое и приятное чтение. Его чистый, единообразный вид делает этот шрифт идеальным для веб-дизайна и даже презентаций, поэтому ваши идеи будут выделяться из общей массы.
Ostrich sans inline — это новая версия модели Ostrich sans round. Эта версия не только немного отполирована, но и совершенно бесплатна. Мы рекомендуем использовать этот шрифт для заголовков, плакатов или заголовков, но вы можете сочетать его с более простым шрифтом, чтобы не выглядеть слишком сложным.
Primus — это геометрический шрифт с закругленными краями, созданный для достижения высокого визуального качества. Этот шрифт идеально подходит в качестве экранного шрифта, который можно использовать для логотипов, фирменных знаков, рекламы и многого другого. Когда вы используете его для текста, Primus создает чистое и приятное чтение, поэтому мы рекомендуем вам скачать его.
Этот дисплейный шрифт Chawp поддерживает несколько языков. Бесплатная загрузка включает файлы OTF, TTF и webfont.У Chawp красивый вид, вдохновленный классной доской, он идеально подходит для веб-дизайна или других идей графического дизайна, которые могут у вас возникнуть.
Multicolore — цветной бесплатный шрифт с закругленными краями. С его помощью вы можете легко создавать чистые тексты для заголовков, плакатов и многого другого. Он имеет формат шрифта .otf, векторные форматы .eps и .ai. Это также отличный выбор, если вы хотите создать абстрактное искусство: просто сложите несколько персонажей и готово!
Manteka идеально подходит для написания текста для заголовков, плакатов и т. Д.Этот шрифт бесплатен для личных работ, но он также доступен для коммерческого использования. Он имеет округлый вид и является одним из наших любимых вариантов при создании ярких ярких плакатов.
Unveil — идеальный шрифт для различных приложений. Вы можете использовать его для плакатов, приглашений, разворотов журналов или даже логотипов и футболок. Этот векторный шрифт доступен в пяти различных стилях. Unveil можно скачать бесплатно, чтобы использовать в своих настоящих и будущих проектах.
PORTICA ™ — это простой шрифт без засечек, вдохновленный Helvetica.Этот новый шрифт идеально подходит для создания выразительного типографского проекта. Его уникальный геометрический вид делает его идеальным выбором для дизайна плакатов или даже веб-дизайна.
Семейство шрифтовGlamour Type содержит набор из 24 шрифтов и более 200 уникальных символов для каждого шрифта. Это также бесплатно для личного и коммерческого использования. Он поставляется в виде файла .zip с файлами .otf и .ttf, которые можно загрузить бесплатно.
Анатомия персонажа — Шрифты.com
, автор — Илен Стризвер
Как отличить один шрифт от другого? Если вы пытаетесь отличить Helvetica от Times Roman, разница очевидна. Однако в других случаях — особенно между текстовым дизайном, имеющим схожие характеристики — различия могут быть тонкими и трудными для восприятия менее опытным глазом. Одним из важных шагов в обучении вашего глаза замечать детали, которые отличают один рисунок от другого, является изучение анатомии символов, составляющих наш алфавит.
Как и в любой профессии, шрифтовые дизайнеры имеют специальный словарный запас, позволяющий говорить о различных частях букв. Нет необходимости фиксировать весь список в памяти, но знакомство с этой терминологией облегчит понимание шрифтов и их характеристик. Это также поможет вам научиться распознавать основную структуру различных дизайнов и различия между ними.
Рука / нога — Верхний или нижний (горизонтальный или диагональный) ход, который прикрепляется на одном конце и свободен на другом.
Ascender — Часть символа нижнего регистра (b, d, f, h, k, l, t), выходящая за высоту x.
Полоса — горизонтальный штрих в таких символах, как A, H, R, e и f.
Чаша — Изогнутая черта, которая создает замкнутое пространство внутри персонажа (в этом случае пространство называется счетчиком).
Высота заглавных букв — Высота заглавных букв от базовой линии до верха заглавных букв, наиболее точно измеряется для символа с плоским дном (E, H, I и т. Д.)).
Счетчик — Частично или полностью замкнутое пространство внутри символа.
Descender — Часть символа (g, j, p, q, y, а иногда и J), которая спускается ниже базовой линии.
Ухо — Маленький штрих, выступающий из верхней части строчной буквы g.
Ссылка — Обводка, соединяющая верхнюю и нижнюю части (чашу и петлю) двухэтажной строчной буквы g.
Петля — нижняя часть строчной буквы g.
Serif — выступы, продолжающиеся от основных штрихов символов шрифтов с засечками.Засечки бывают двух стилей: в квадратных скобках и без скобок. Скобки — это вспомогательные кривые, которые соединяют засечки с обводкой. Засечки без скобок прикрепляются резко и обычно под углом 90 градусов.
Плечо — Изогнутый ход h, m, n.
Spine — Главный изогнутый ход S.
Spur — Небольшой выступ от главного удара, встречающийся на многих заглавных буквах G.
Шток — прямой вертикальный штрих (или основной прямой диагональный штрих в букве, не имеющей вертикалей).
Напряжение — Направление утолщения по кривой линии.
Штрих — прямая или изогнутая линия.
Swash — Причудливый штрих, заменяющий окончание или засечку.
Хвост — Нисходящий элемент Q или короткий диагональный штрих R.
Терминал — Конец штриха, не оканчивающийся засечками.
X-height — Высота строчных букв, особенно строчных x, не включая верхние и нижние.
Посетите нашу страницу статей и новостей, чтобы прочитать другие статьи FYTI.
font-variant-caps — CSS: каскадные таблицы стилей
Свойство CSS font-variant-caps управляет использованием альтернативных глифов для заглавных букв.
Если данный шрифт включает глифы заглавных букв нескольких разных размеров, это свойство выбирает наиболее подходящие. Если маленькие заглавные глифы недоступны, они отображаются с использованием маленьких заглавных глифов.Если их нет, браузер синтезирует их из глифов верхнего регистра.
Шрифтыиногда включают специальные глифы для различных букв без регистра (например, знаков препинания), чтобы лучше соответствовать заглавным буквам вокруг них. Однако глифы с маленькой заглавной буквы никогда не синтезируются для букв без регистра.
Правила для конкретного языка
Это свойство учитывает правила сопоставления регистра для конкретного языка. Например:
- В тюркских языках, таких как турецкий (tr), азербайджанский (az), крымскотатарский (crh), волжско-татарский (tt) и башкирский (ba), есть два вида
и(один с точкой, один без) и две пары корпусов:i/İиı/I. - На немецком языке (de)
ßможет превратиться вẞ(U + 1E9E) в верхнем регистре. - В греческом языке (эль) гласные теряют свой акцент, когда все слово написано в верхнем регистре (
ά/Α), за исключением дизъюнктивного эта (ή/Ή). Кроме того, дифтонги с ударением на первой гласной теряют ударение и приобретают диакритический знак на второй гласной (άι/ΑΪ).
шрифт-вариант-заглавные буквы: нормальный;
вариант-шрифта-заглавные буквы: маленькие-заглавные буквы;
вариант-шрифта-заглавные буквы: все-маленькие-заглавные буквы;
шрифт-вариант-заглавные буквы: маленькие-заглавные буквы;
шрифт-вариант-заглавные буквы: все маленькие-заглавные буквы;
шрифт-вариант-заглавные буквы: unicase;
вариант-шрифта-заглавные буквы: заглавные-заглавные буквы;
шрифт-вариант-заглавные буквы: наследовать;
шрифт-вариант-заглавные буквы: начальный;
шрифт-вариант-заглавные буквы: вернуться;
шрифт-вариант-заглавные буквы: не задано;
Свойство font-variant-caps указывается с использованием единственного значения ключевого слова из списка ниже.В каждом случае, если шрифт не поддерживает значение OpenType, он синтезирует глифы.
Значения
-
нормальный Отключает использование альтернативных глифов.
-
капсюли Включает отображение строчных заглавных букв (функция OpenType:
smcp). Глифы с маленькими заглавными буквами обычно используют форму прописных букв, но уменьшаются до размера строчных букв.-
все капители Позволяет отображать строчные заглавные буквы как для прописных, так и для строчных букв (функции OpenType:
c2sc,smcp).-
миниатюрные кепки Включает отображение малых заглавных букв (функция OpenType:
pcap).-
кепки all-petite Позволяет отображать маленькие заглавные буквы как для прописных, так и для строчных букв (функции OpenType:
c2pc,pcap).-
unicase Включает отображение смеси прописных букв для прописных и обычных строчных букв (функция OpenType:
unic).-
заглушки Включает отображение заглавных букв (функция OpenType:
titl). Глифы прописных букв часто предназначены для использования со строчными буквами. При использовании во всех последовательностях заголовков в верхнем регистре они могут казаться слишком сильными. Заглавные буквы созданы специально для этой ситуации.
Большие участки текста, установленные с вариантом шрифта , значением all-small-caps или all-petite-caps могут быть трудными для чтения людьми с когнитивными проблемами, такими как дислексия.
нормальный | малые шапки | все малые заглавные буквы | маленькие кепки | все-кепки | unicase | titling-caps
Установка варианта шрифта small-caps
HTML
Firefox великолепен, маленькие шапки!
Firefox великолепен, нормальные шапки!
CSS
.small-caps {
вариант-шрифта-заглавные буквы: маленькие-заглавные буквы;
стиль шрифта: курсив;
}
.обычный {
шрифт-вариант-заглавные буквы: нормальный;
стиль шрифта: курсив;
}
Результат
Таблицы BCD загружаются только в браузере
Измените регистр или регистр текста
Вы можете изменить регистр или регистр выделенного текста в документе, нажав одну кнопку на вкладке Home под названием Изменить регистр .
Сменный шкаф
Чтобы изменить регистр выделенного текста в документе, выполните следующие действия:
Выделите текст, регистр которого вы хотите изменить.
Перейти на На главную > Заменить корпус .
Выполните одно из следующих действий:
Чтобы сделать первую букву предложения заглавной и оставить все остальные буквы строчными, щелкните Регистр предложений .
Чтобы исключить заглавные буквы из текста, нажмите строчные буквы .
Чтобы сделать все буквы заглавными, нажмите ПРОПИСНЫЕ .
Чтобы сделать первую букву каждого слова заглавной, а остальные буквы оставить строчными, нажмите Сделать каждое слово заглавной .
Для переключения между двумя представлениями о регистре (например, для переключения между Заглавными буквами каждое слово и наоборот, ЗАГЛАВИТЬ КАЖДОЕ СЛОВО ), щелкните TOGGLE CASE .
Советы:
Чтобы применить к тексту маленькие заглавные буквы (маленькие заглавные), выделите текст, а затем на вкладке Home в группе Font щелкните стрелку в правом нижнем углу. В диалоговом окне Font в разделе Effects установите флажок Small Caps .
Чтобы отменить изменение регистра, нажмите CTRL + Z.
Чтобы использовать сочетание клавиш для переключения между строчными буквами, прописными буквами и заглавными буквами каждое слово, выделите текст и нажмите SHIFT + F3, пока не будет применен нужный вам регистр.
См. Также
Вставьте буквицу
Выберите параметры автозамены для использования заглавных букв
Сменный шкаф
Чтобы изменить регистр выделенного текста в документе, выполните следующие действия:
Выделите текст, регистр которого вы хотите изменить.
Перейти на На главную > Заменить корпус .
Выполните одно из следующих действий:
Чтобы сделать первую букву предложения заглавной и оставить все остальные буквы строчными, щелкните Регистр предложений .
Чтобы исключить заглавные буквы из текста, нажмите строчные буквы .
Чтобы сделать все буквы заглавными, нажмите ПРОПИСНЫЕ .
Чтобы сделать первую букву каждого слова заглавной, а остальные буквы оставить строчными, нажмите Сделать каждое слово заглавной .
Для переключения между двумя представлениями о регистре (например, для переключения между Заглавными буквами каждое слово и наоборот, ЗАГЛАВИТЬ КАЖДОЕ СЛОВО ), щелкните TOGGLE CASE .
Советы:
Чтобы применить к тексту маленькие заглавные буквы (маленькие заглавные), выберите текст, а затем в меню Format выберите Font и в диалоговом окне Font в разделе Effects выберите Small Caps коробка.
Сочетание клавиш с заглавными буквами : ⌘ + SHIFT + K
Чтобы отменить изменение регистра, нажмите ⌘ + Z.
Чтобы использовать сочетание клавиш для переключения между строчными буквами, прописными буквами и заглавными буквами в каждом слове, выделите текст и нажмите fn + SHIFT + F3, пока не будет применен нужный стиль.
См. Также
Вставьте буквицу
Выберите параметры автозамены для использования заглавных букв
PowerPoint в Интернете поддерживает изменение регистра.См. Процедуру ниже.
Веб-приложение Word не поддерживает изменение регистра. Используйте классическое приложение, чтобы открыть документ и изменить регистр текста в нем, или вы можете вручную изменить регистр текста в Word для Интернета.
Выделите текст, который хотите изменить.
Перейти на Домашняя страница > Дополнительные параметры шрифта > Изменить регистр .
Выберите футляр, который хотите использовать.
Форма новой ЛАТИНСКОЙ ЗАГЛАВНОЙ БУКВЫ 1E9E SHARP S
Люк (ас) де Гроот, Deutßchkenner
Как снова выглядит строчная немецкая двойная буква s? Он существует в бесчисленных вариантах, давайте сначала выясним почему, прежде чем я сосредоточусь на новой заглавной букве.
Около 500 лет назад лигатура длинного и короткого s использовалась во многих языках с латиницей.Итальянские мастера письма, такие как Арриги, Тальенте и Палатино, использовали эту лигатуру в различных стилях:
Арриги, Тальенте, Палатино, пять веков назад.Эта совершенная форма сегодня встречается во многих шрифтах.
Также около 500 лет назад блэклеттер был модным в соответствии с архитектурными стилями. В блэклеттере этот иероглиф часто выглядел как комбинация длинных «s» и «z».
Blackletter eszetts: один стиль Textura, один стиль Schwabacher и классная буква «z». По немецкому календарю, 1512 год.Конгресс с ſs. Билль о правах США, ратифицированный в 1791 г., словом Maaßstab. Andrée’s Weltaltas, 1880.Около 250 лет назад сочетание длинных и коротких «s» широко использовалось в английском языке. Немецкие тексты, напечатанные латинскими буквами около 150 лет назад, тоже часто использовали его. Буква ß до сих пор используется в немецких текстах.
Это СС или СЗ? (часть 1)
В Голландии меня учили, что ß в блэклеттере — это комбинация длинных и коротких «s», склеенных и немного очищенных.
Правая часть маленькой буквы «s» очень похожа на черную букву «z» (ʒ), поэтому полученная очищенная форма выглядит как длинная «ſ» и «ʒ» вместе взятые. Отсюда и возникла некоторая путаница с названиями.
Верх может быть s. Внизу может быть ſʒ или очищенная версия ſs. Этот текст был написан в период, когда латинские шрифты часто не имели в себе ß. В переводе на английский язык это звучит так: после употребления короткой гласной или ſs, после долгой гласной ſʒ (ß). В обоих случаях латинским шрифтом обычно используется ss.Из «Buch der Schrift», Вена, 1880.Чтобы ответить на вопрос «было ли это SS или SZ при наборе?», Следует спросить: «это был черный шрифт или латынь, было ли это по правилам Adelung или Heyse? Когда это было и где это было? » Следующая таблица объясняет сложности и еще раз показывает, что-образная форма появилась только в блэклеттере:
| Blackletter верстка ( Fraktursatz ) | ||
| Аделунга правило Wasʒerschlosʒ Strasʒeneinflusʒ | Heyse правило Wasserschloss Strasʒeneinfluss | |
| Latin верстки ( Antiquasatz ) | ||
| XIX век Wasserschloss | 20/21 века Правила Adelung Wasserschloß Straßeneinfluß08 Wasserschloß Straßeneinfluß | |
Примерно 140 лет назад, начиная с 1879 года, официальным правилом перевода блочного набора текста на латинский (Пруссия, Бавария) было:
В латинском шрифте s использовалось для ſ и s, ss использовалось для ſſ, а ſs использовалось для ß (или ſʒ).Это СС или СЗ? (часть 2)
СС или СС? Немецкое слово для развлечения ( Spaß , произносится с долгой гласной) происходит от итальянского Spasso . Было бы неправильно писать это через букву «z». Как бы то ни было, исторически название EsZett менее правильное, чем диез. Имя глифа для ß — germandbls: немецкое двойное s, а имя Unicode для заглавной версии — латинская заглавная буква Sharp S, длинная, но очень правильная.
Другие европейские языки используют z-форму, чтобы различать произношение s или c.Немецкие соседи: в Голландии двойная гласная используется для удлинения звука. Во Франции могила делает его коротким, а острое — длинным.
По сравнению с некоторыми другими европейскими языками, немецкий не очень эффективен с s-звуками.
В немецком языке s произносится мягко, как английский z, а немецкий z произносится как «ts». Комбинация ss (ß) произносится как английская «s». Именно поэтому в Германии его называют резким.
Чтобы транскрибировать произношение этого немецкого слова на голландский язык, необходимо поменять местами четыре буквы.Подобно длинному ſ (в начале и в середине) и короткому s (в конце слога), греческий язык также имеет две разные формы для строчной буквы s, средней и конечной.Оба варианта в нижнем регистре имеют одинаковую форму заглавной буквы.
В Unicode уже существует несколько форм для альтернативного произношения S и Z:
Итак, были бы различные альтернативные решения проблемы немецкого использования заглавных букв, но нет, теперь нам нужен новый глиф из последней записи в списке ниже, тот, который отсутствует в большинстве шрифтов:
Формальное развитие столицы ß
Около 100 лет назад некоторые крупные немецкие литейные предприятия уже добавляли заглавные версии ß к своим шрифтам.Новые шрифты приводят к новым продажам, так что это могло иметь также экономические причины. Но это не прижилось.
Три разные попытки создания заглавной буквы ß из типовых образцов, напечатанных литейным заводом Schelter & Giesecke в 1912 и 1921 годах. В средней части показано сочетание почти полной S-образной формы в сочетании с более узкой Z.Около 60 лет назад были предприняты серьезные усилия. сделано для создания убедительной формы персонажа, и многие формы, которые мы используем сегодня, были предложены уже тогда. Но заглавная буква ß не прижилась.
Изображение из журнала Papier und Druck, выпуск 10/1956, стр. 101Около шести лет назад политическая партия, любящая капиталы, попросила включить заглавную букву S.
Это та форма, которую я предложил.Отзыв был таким: «Мне очень трудно читать, пожалуйста, не обижайтесь, я создал свое собственное предложение…»
Форма, предложенная нашим клиентом.Это было похоже на форму строчной ß в Helvetica 🙂 LOL! Неудивительно, что новый глиф сначала нелегко прочитать.Этому нужно научиться.
В окончательной форме мы пошли на компромисс.Они приняли вариант с более закругленным верхом, но я думаю, что мое первоначальное предложение лучше: диагональ более заметна и имеет больший авторитет. Вдобавок к этому они использовали слишком узкие интервалы в своей кампании. Неудивительно, что они потеряли голоса!
Компромиссный капитал, используемый в графике кампании.Какой ширины должна быть заглавная буква ß?
Около семи лет назад Кристиан Тальманн (@CatharsisFonts) сделал хорошее руководство, в котором описывалось, как построить заглавную букву ß.Несколько серферов отметили, что его предложение было слишком широким. Я не согласен: широкая — это нормально, но счетчик можно было бы ущипнуть немного больше, чтобы уменьшить площадь большого внутреннего зазора.
Новый глиф сочетает в себе вертикальную обводку с суженной формой S / Z и, следовательно, должен быть заметно шире, чем другие символы с двумя вертикальными штрихами (например, BDGHNPRU), но не настолько широк, как M и W, каждый из которых имеет четыре «вертикали». .
Около пяти лет назад Ральф Херрманн опубликовал отличный текст на английском языке, описывающий, как создать заглавную букву ß.Есть и немецкая версия. Несмотря на качество, я не думаю, что классификация фигур по названию города сегодня уместна.
Окончания штрихов
Анализ классических заглавных букв показывает, что все окончания вертикального штриха имеют засечки с обеих сторон штриха, и только R и J часто являются исключением. Таким образом, в идеале левый вертикальный штрих должен иметь две засечки внизу: одну левую, одну правую.
Создание символа
Комбинируя элементы из U, Z и S, версия с засечками может выглядеть так.
Но это не всех устраивает.
Отсутствующие засечки
Из-за ограниченного пространства несколько шрифтов с засечками имеют только одну засечку с левой стороны основы и без засечек справа. По сравнению с заглавными буквами с засечками это выглядит неуклюже. Но поскольку весь глиф новый и странный, это не так уж трагично.
Правила Дудена
Duden — это немецкий стандарт языковых правил. После реформы письма 1996 года строчная буква ß используется только тогда, когда предшествующая гласная должна произноситься с длинным звуком.
При написании прописными буквами ß следует заменить на SS. Исключение делается для имен лиц в официальных документах. В этом случае остается строчная форма.
С 29 июня 2017 г. (официально) в немецкий алфавит была добавлена новая необязательная заглавная версия буквы: ẞ с кодовой точкой Unicode 1E9E. Пользователь сам решает, использовать его вместо SS или нет.
Германия, Австрия, Швейцария
Несмотря на то, что есть много сильных немецких диалектов, которые я плохо понимаю, в Австрии и Швейцарии также используется немецкий язык.Похоже, что Австрия следует немецким правилам, и они постоянно называют глиф scharfes S или диезом s. Лишь в некоторых регионах Германии он называется Eszett, навеянным очертаниями шрифтов blackletter. В Голландии мы называем его ringel ‑ S .
Однако в Швейцарии примерно 90 лет назад символ ß был полностью исключен из немецкого языка: вместо него всегда пишут ss. Даже если это может вызвать путаницу для одного или двух слов, на практике предполагаемое значение можно угадать из контекста.В английском, наверное, больше омографов; рок музыка или камень? летучая мышь — животное или деревянная палка? Возьмите падение в падение , падение падение жидкости и поверните вправо , чтобы повернуть вправо , где вы увидели , увидели и слева слева половина. Возьмем свинец с свинцом металл тип , а не ваш тип ?
После последней реформы немецких правил письма в 1996 году использование ß уменьшилось, но маловероятно, что от него когда-либо откажутся полностью.Многие немцы ненавидят новый символ столицы, но теперь, когда он здесь, нам лучше принять его.
Реализация в шрифтах
Может возникнуть соблазн вставить «SS» в слот 1E9E. Согласно правилам Дудена, это все еще грамматически правильно. Однако текст, набранный заглавными буквами, часто выглядит лучше с большим количеством интервалов, и когда вы вставляете фиксированный SS в слот, интервал рано или поздно будет неправильным.
Несмотря на то, что официальное факультативное принятие прописной буквы ẞ произошло в июне 2017 года, она уже была добавлена в Unicode в апреле 2008 года вместе с наглядным примером.Если вам не нравится новый глиф, просто не добавляйте его.
Приложение НЕ должно заставлять пользователя использовать новый глиф при наборе заглавных букв. InDesign реализовал это правильно. При изменении строчных ß на прописные или ВСЕ ЗАГЛАВНЫЕ, результаты будут ss и SS. Их можно выбрать только как единое целое, но они правильно реагируют на добавление дополнительных интервалов. Спасибо, Adobe!
Поэтому не рекомендуется добавлять следующую замену ß> ẞ к функции [case].Регистр символов должен обрабатываться приложением, а не шрифтом. Если вы реализуете версию глифа с маленькой заглавной буквой в своем шрифте, пожалуйста, НЕ добавляйте ее в код функции [smcp], который изменит строчную букву ß на глиф с маленькой заглавной буквой, если только вы не диктатор, желающий заставить несуществующая директива для ввода пользователей. Но НЕОБХОДИМО добавить его в код [c2sc], чтобы изменить заглавную букву на вариант с маленькой заглавной буквой.
Анализ глифов 1E9E в 270 шрифтах / семействах
/ media / GermanCapitalSharpS-v143AnalysisOnly.pdf
Выше я встроил PDF-файл, в котором сравниваются заглавные буквы в 270 различных дизайнах. Этот выбор не производился по каким-либо конкретным критериям. Вместо этого на страницах показаны все шрифты, содержащие глиф в позиции Unicode 1E9E, которые я смог собрать в течение нескольких дней, еще в октябре 2018 года. Большинство шрифтов доступны в рамках подписки Adobe CreativeCloud (на MyFonts только около 5 % шрифтов содержали новый глиф). Семейства в PDF отсортированы по форме.
Новые заглавные буквы для моего шрифта Calibri
В 2003 году я разработал Calibri для Microsoft.
В 2010 году Microsoft добавила острую заглавную букву S: не красиво и определенно слишком узко.
Для Calibri Light в 2012 году я разработал и протестировал три версии этого персонажа:
Это версия, которую мы выбрали:
С тех пор у Calibri были разные версии этой буквы с разным весом.
У версий Microsoft есть проблемы.Когда я указал на них, они попросили меня предоставить новые рисунки, но они должны быть такой же ширины.
Я подготовил пять вариантов для обычного и жирного и анкету для посетителей Berlin Typostammtisch, чтобы выбрать их любимую версию.
Вот результаты голосования: в Легком весе уже есть выигрышная форма. То, что эта версия хорошо сочетается с Calibri, не означает, что другие формы не подходят для других шрифтов без засечек.
Вот и все!
Цель данной публикации — предотвратить небрежно разработанные будущие версии этого нового персонажа.Пожалуйста, расскажите об этом.
Расшифрованная версия лекции Люка (ас) на мероприятии Typostammtisch, посвященном заглавной букве S, 25 октября 2018 г. в Берлине, в студии LucasFonts
Подробнее об этом мероприятии на немецком языке можно прочитать на сайте Berlin Typostammtisch. Следите за ними, чтобы узнать новости о будущих событиях.
Генератор маленьких заглавных букв, ᴛɪɴʏ заглавных букв
Как набирать строчные заглавные буквы
Используйте поле ввода выше, чтобы ввести свое сообщение.Генератор шрифтов преобразует ваши текстовые буквы, используя символьный шрифт . Нажмите кнопку копия . Вставьте как обычный текст. Он будет работать практически везде в сети в Facebook, WhatsApp, Twitter, мессенджерах, Instagram — биография, сообщения, истории из Instagram, имя, комментарии и т. д. За исключением дескриптора (имя пользователя). Генератор строчных букв заменяет строчные буквы на строчные — заглавными, но крошечными прописными .С помощью этого генератора вы также можете комбинировать маленькие заглавные буквы с некоторыми другими стилями, такими как подчеркивание. Другие шрифты с крошечными буквами также доступны с этим генератором небольшого текста.Как работает малокапельный генератор
Font Changer может преобразовывать текстовые буквы и символы вашего сообщения в альтернативные текстовые символы. Он также может добавлять специальные символы, например: u̲n̲d̲e̲r̲l̲i̲n̲e̲. HTML не задействован. Не считая больших текстовых шрифтов (которые занимают несколько строк), текста в сгенерированных шрифтах скорее всего получит принимается на многих форумах и в приложениях для обмена текстовыми сообщениями, таких как WhatsApp , Telegram , Snapchat , Skype , Instagram , Twitter и все остальные, такие игры, как PubG , Dota , Free Fire , Agario даже как ник или имя .И он обязательно будет принят в сообщениях, биографии и сообщениях где угодно в Интернете — от Facebook до почти всех онлайн-игр . Вы даже можете обойти запрет ругательства в онлайн-играх используется это устройство смены шрифта , поскольку сообщение не будет алгоритмически соответствовать запрещенным словам, потому что буквы заменяются на символы . Что дает балл за свободу слова.Еще одна интересная особенность использования только символов и специальных текстовых букв заключается в том, что когда ваше сообщение или сообщение имеют этот генератор малых крышек копируется кем-то другим, он сохраняет тот же исходный стиль шрифта текста, который вы создали.Таким образом, в отличие от стиля html, использование генератора маленьких заглавных букв гарантирует вам сохранение правильного акцента.
Отзыв о генераторе капсюлей
Генератор шрифтов Small Caps разрабатывается с большой любовью и заботой для вашего времени и опыта. Если что-то кажется неправильным и не понравится вам, если у вас есть 🤔💡 идея улучшения, или если вам это действительно очень нравится и вы хотите передать привет 😊, напишите мне на [email protected], я очень хочу получить от вас известие!Генератор шрифтов альтернативного текста
Вам, вероятно, понравится MS Word-подобный редакционная версия онлайн Генератор капельных шрифтов — рассказать.Генератор шрифтов wtf. На телефоны Android его даже можно установить как прогрессивное веб-приложение. Средство смены шрифтов для символов Tell.wtf немного сложнее, чем этот генератор, но у него много разных шрифтов и интересные дополнительные функции, такие как поиск символы и эмодзи, нарисовав их или введя их имена. Лично я им пользуюсь большую часть времени. Фактически, генератор маленьких заглавных букв на этой странице является форком кода генератора tell.wtf.| Применимые группы | для личного пользования | Команда запуска | Micro Enterprise | Среднее предприятие |
| Срок авторизации | Навсегда | Навсегда | Навсегда | Навсегда |
| Портретная авторизация | Навсегда | Навсегда | Навсегда | |
| Авторизованное соглашение | Персональная авторизация | Авторизация предприятия | Авторизация предприятия | Авторизация предприятия |
| Онлайн-счет-фактура | ||||
Маркетинг в социальных сетях (Facebook, Twitter, Instagram и т. Д.) | Личное Коммерческое использование (ограничение 20 000 показов) | |||
Маркетинг в цифровых СМИ (SMS, электронная почта, интернет-реклама, электронные книги и т. Д.) | Личное Коммерческое использование (ограничение 20 000 показов) | |||
Интернет, мобильные устройства, программное обеспечение Дизайн страницы Веб-дизайн и дизайн приложений, программное обеспечение и игровая оболочка, H5, электронная коммерция и продукты и т. Д. | Личное Коммерческое использование (ограничение 20 000 показов) | |||
Печатные экземпляры физического продукта Упаковка продукции, книги и журналы, газеты, открытки, плакаты, брошюры, купоны и т. Д. | Личное Коммерческое использование (ограничение печати 200 копий) | Лимит 5000 Копий Печать | Лимит 20000 Копий Печать | Неограниченное количество Копий Печать |
Отчет по маркетингу продукта и бизнес-плану Предложение по дизайну сети, дизайну VI, маркетинговому планированию, PPT (неперепродажа) и т. Д. | Личное Коммерческое использование | |||
Маркетинг и показ наружной рекламы Наружные рекламные щиты, реклама автобусов; витрины магазинов, офисные здания, гостиницы, магазины, другие общественные места и т. Д. | Личное Коммерческое использование (ограничение печати 200 копий) | |||
СМИ (CD, DVD, фильм, ТВ, видео и т. Д.) | Личное Коммерческое использование (ограничение 20 000 показов) | |||
Перепродажа физического продукта текстиль, чехлы для мобильных телефонов, поздравительные открытки, открытки, календари, чашки, футболки | ||||
Интернет-перепродажа Мобильные обои, шаблоны дизайна, элементы дизайна, шаблоны PPT и наши дизайны в основном элементе для перепродажи. | ||||
| Книжная коммерческое использование | (Только для обучения и общения) | |||
Использование с портретной ориентацией (табачная, медицинская, фармацевтическая, косметическая и другие отрасли) | (Только для обучения и общения) | (Свяжитесь со службой поддержки для настройки) | (Свяжитесь со службой поддержки для настройки) | (Свяжитесь со службой поддержки для настройки) |

 После этого нажимаем «ОК».
После этого нажимаем «ОК».